Text — текст на фото и шрифты
Снимки экрана (iPhone)
Описание
СОТНИ бесплатных красивых русских шрифтов для фото и видео. Выбирайте из коллекции и добавляйте свои. Уникальные стикеры и фоны (+прозрачный фон) Доп. реальность и др.
Добавляйте надписи на фото, видео и любые изображения! Используйте сотни бесплатных красивых русских шрифтов, огромное количество уникальных стикеров, фоновые картинки или прозрачный фон. Загружайте собственные шрифты. Удобный редактор для каждого слоя. Создавайте трендовые коллажи, открытки и посты. Оформляйте инстаграм-истории и рилс и делитесь с друзьями!
УВЕЛИЧИВАЙТЕ ОХВАТЫ ВАШЕГО INSTAGRAM. Отмечайте нас @text.cs в постах, сторис или рилс. Так мы сможем поделиться ими в нашем профиле и вас увидят больше людей!
ДОБАВЛЯЙТЕ НАДПИСИ на любые изображения и видео.
БОЛЬШОЙ ВЫБОР РУССКИХ ШРИФТОВ. Для удобства, сохраните в избранное ваши любимые.
ДОБАВЛЯЙТЕ СВОИ ШРИФТЫ. Создавайте собственную коллекцию из любимых шрифтов.
ДОПОЛНЕННАЯ РЕАЛЬНОСТЬ. Стильные коллажи вокруг лица: добавляйте надписи и стикеры к своим селфи! Создавайте уникальный контент для социальных сетей (для iPhone X и более поздних моделей).
ГИБКИЕ НАСТРОЙКИ для любой части текста: изменяйте цвета и расстояния между буквами, добавляйте обводки и тени.
УДОБНАЯ ВСТАВКА: просто копируйте и вставляйте в ваши коллажи любые изображения.
КРАСИВЫЕ ФОНЫ для создания коллажа уже есть в приложении. Выберите фон, стикеры, напишите текст — и коллаж готов. Или используйте прозрачный фон.
ЗАЛИВКА. Заполняйте ваш текст и стикеры любыми изображениями.
СОХРАНЯЙТЕ ПРОЕКТЫ над которыми работаете, чтобы продолжить в любое время.
СОЗДАВАЙТЕ КОЛЛАЖИ, открытки и посты. Оформляйте эстетичные инстаграм-истории, трендовые рилс и делитесь с друзьями.
Благодарим за вашу поддержку и обратную связь. Мы открыты для идей и отзывов и будем рады пообщаться с вами и ответить на любые вопросы в Instagram: Text.cs или support@cosmoshark. com
com
Стоимость и условия
Приложение можно скачать и использовать бесплатно. ВСЕ ШРИФТЫ И СТИКЕРЫ, а также большинство функций в приложение бесплатно. Однако некоторые функции доступны только при оформлении ПРО версии.
Дополнительная покупка в приложении
Оплата будет списана с вашей учетной записи iTunes. App Store автоматически продлит вашу подписку, если автоматическое продление не отключено как минимум за 24 часа до конца текущего периода. Автоматическое продление можно отключить в настройках вашего аккаунта Apple ID в любое время после покупки.
Terms of use: http://text.cosmoshark.com/terms
Privacy policy: http://text.cosmoshark.com/privacy
Версия 2.0.1
+ Добавляйте текст на любые ваши изображение и фото БЕСПЛАТНО.
Мы также улучшили производительность и стабильность приложения. Мы постоянно совершенствуем наше приложение, поэтому нам очень важно получать ваши отзывы.
Оценки и отзывы
Оценок: 4,8 тыс.
Доволен!
Отличное приложение! ТО ЧТО НАДО! КУЧА ШРИФТОВ НА КИРИЛИЦЕ👌👍👍👍👍 КУЧА СТИКЕРОВ И ФОНОВ! 😘👌 кстати многим другим приложениям с высокой оценкой не хватает такого набора шрифтов. А тут вообще куча! Ребята вы молодцы👍
Большое спасибо за оценку и отзыв 🙏
Отличное приложение
Просто лучшее приложение для работы с текстами и фотографиями! Нет, серьёзно. Большой выбор шрифтов для кириллицы (чего вообще практически не встретишь), множество стикеров и других инструментов. Есть возможность изменять порядок слоёв, убирать какие-то элементы на задний план.
Большое человеческое спасибо разработчикам, приложение — огонь🔥!
Два момента, которые даже недочётами довольно сложно назвать (не исключено, что просто я не разобралась, как это можно сделать):
1. При добавлении фотографии на существующий фон нет возможности обрезать её по шаблонной форме (круг, квадрат и т.д.), можно использовать только ластик для этих целей.
2. Нет возможности настроить текст по ширине файла, при этом его можно центровать, смещать вправо/влево.Купила расширенную версию. Пока это лучшее вложение денег в 2021 году.
Большое спасибо за отзыв и оценку ☺️
Отличные предложения! Добавим их в следующих обновлениях 🤝
👍
Приложение очень удобное, совмещаю его с другими приложениями и очень хорошо получается.
Много фонов, стикеров-наклеек, красивые тексты, мне всё нравится.
Большая благодарность за оценку и отзыв ❤️
Разработчик Cosmoshark указал, что в соответствии с политикой конфиденциальности приложения данные могут обрабатываться так, как описано ниже. Подробные сведения доступны в политике конфиденциальности разработчика.
Не связанные с пользователем данные
Может вестись сбор следующих данных, которые не связаны с личностью пользователя:
Конфиденциальные данные могут использоваться по-разному в зависимости от вашего возраста, задействованных функций или других факторов. Подробнее
Информация
- Провайдер
- KOSMOSHARK OOO
- Размер
- 98,7 МБ
- Категория
- Графика и дизайн
- Возраст
- 4+
- Copyright
- © Cosmoshark LLC
- Цена
- Бесплатно
- Сайт разработчика
- Поддержка приложения
- Политика конфиденциальности
Другие приложения этого разработчика
Вам может понравиться
App Store: Font: добавить текст на фото
Описание
Font Candy позволит вам почувствовать себя художником, создавая пользовательские дизайны за считанные секунды.
Вы можете выбрать шрифт из нашей коллекции или добавить свой собственный, чтобы наложить красивый текст на свои фото. Используйте свои творческие способности и создавайте сложные дизайны, используя формы, символы и эмодзи. Не важно: хотите ли вы создать восхитительное произведение искусства, отметить особый случай, создать очередной мем #втренде или пользовательский дизайн для чехла iPhone, — Font Candy создан специально для вас!
Font Candy предлагает следующие инструменты для редактирования текста:
• Более 45 отобранных вручную художественных шрифтов.
• Отличные функции для редактирования, в том числе изгиб текста, настройка непрозрачности и тень.
• Добавляйте неограниченное число надписей и настраивайте каждую из них по отдельности, чтобы сделать их по-настоящему уникальными.
• Встроенные пользовательские картинки и кавычки, которые мы создали специально для вас.
• Вы можете применять цвета и фильтры поверх фонового изображения или текста.
• Возможность создавать и заказывать уникальные чехлы для IPhone, постеры, футболки, магниты и многое другое!
• Сохраняйте свои дизайны и водяные марки в приложении, чтобы редактировать фото в течение всего нескольких секунд.
• Функции масштабирования и кадрирования с предустановленными размерами для различных социальных сетей.
• Делитесь своими работами с друзьями в социальных сетях.
ИНФОРМАЦИЯ О ПОДПИСКЕ:
Подпишитесь, чтобы воспользоваться функциями, перечисленными выше.
• Длительность подписки: недельная
• Оплата будет списана с Вашей учетной записи iTunes сразу после подтверждения покупки.
• После покупки Вы сможете управлять своими подписками и отключать автопродление в настройках учетной записи.
• Ваша подписка будет продлена автоматически, если Вы не отключите автопродление как минимум за 24 часа до окончания текущего периода.
• Оплата за новый период будет списываться с Вашего счета за 24 часа до окончания текущего периода.
• При отмене подписки Ваша подписка будет активна до конца периода. Автопродление будет отключено, но плата за текущую подписку не будет возвращена.
• Не использованное в течение бесплатного пробного периода время (если такое имелось) будет утрачено при покупке подписки.
Условия использования: https://bendingspoons.com/tos.html?app=661971496
Политика конфиденциальности: https://bendingspoons.com/privacy.html?app=661971496
У Вас есть предложения по поводу функций, которые Вы бы хотели увидеть в новых версиях приложения? Не стесняйтесь обращаться к нам по адресу [email protected]
Отказ от ответственности: перед тем, как вы сможете получить доступ к приложению, вам необходимо будет подписаться на автоматически обновляемую покупку через приложение.
Версия 6.1.2
Hello Font-addicts!
The bad news: we discovered that we had a bug in the app.
The good news: we fixed the bug!
What’s good on your side? Share your latest news and best artworks with #fontcandyapp, we can’t wait to see them!
Оценки и отзывы
Оценок: 661
отзыв
было отличное приложение, до его обновления((((
теперь очень неудобно редактировать и качество фото стало в разы хуже
верните то, что было 🙏🏻
Верните деньги !
Списываются деньги вообще не понятно за что ! Приложения было удалено сразу , после установки ! Как отменить подписку и вернуть деньги ???
Прекрасное приложение 😻
❤️❤️❤️
Разработчик Fonts ApS указал, что в соответствии с политикой конфиденциальности приложения данные могут обрабатываться так, как описано ниже. Подробные сведения доступны в политике конфиденциальности разработчика.
Подробные сведения доступны в политике конфиденциальности разработчика.
Данные, используемые для отслеживания информации
Следующие данные могут использоваться для отслеживания информации о пользователе в приложениях и на сайтах, принадлежащих другим компаниям:
- Покупки
- Идентификаторы
- Данные об использовании
- Другие данные
Связанные с пользователем данные
Может вестись сбор следующих данных, которые связаны с личностью пользователя:
- Покупки
- Идентификаторы
- Данные об использовании
- Диагностика
- Другие данные
Конфиденциальные данные могут использоваться по-разному в зависимости от вашего возраста, задействованных функций или других факторов. Подробнее
Подробнее
Информация
- Провайдер
- Fonts ApS
- Размер
- 129,7 МБ
- Категория
- Графика и дизайн
- Возраст
- 4+
- Copyright
- © Bending Spoons S.p.A.
- Цена
- Бесплатно
- Сайт разработчика
- Поддержка приложения
- Политика конфиденциальности
Другие приложения этого разработчика
Вам может понравиться
17 советов по дизайну с помощью текста на фото
Поделиться- Доля
- Твитнуть
- Поделиться
- Приколи
Дизайн • Дизайн веб-сайта Кэрри Казинс • 28 января 2023 г. • 12 минут ПРОЧИТАТЬ
• 12 минут ПРОЧИТАТЬ
Один из лучших методов, который должен быть в вашем наборе инструментов, — это дизайн с использованием шрифта на изображениях и вокруг них. Но это также может быть одной из самых сложных концепций для успешной реализации.
У вас должна быть правильная фотография, хороший глазомер и понимание того, чего вы хотите добиться, чтобы максимально эффективно добавлять текст к изображению. Если вы чувствуете, что готовы принять вызов, вот несколько советов, как заставить его работать.
Экспорт дизайнов Figma на веб-сайт Live — без кода
Конструктор веб-сайтов без кода
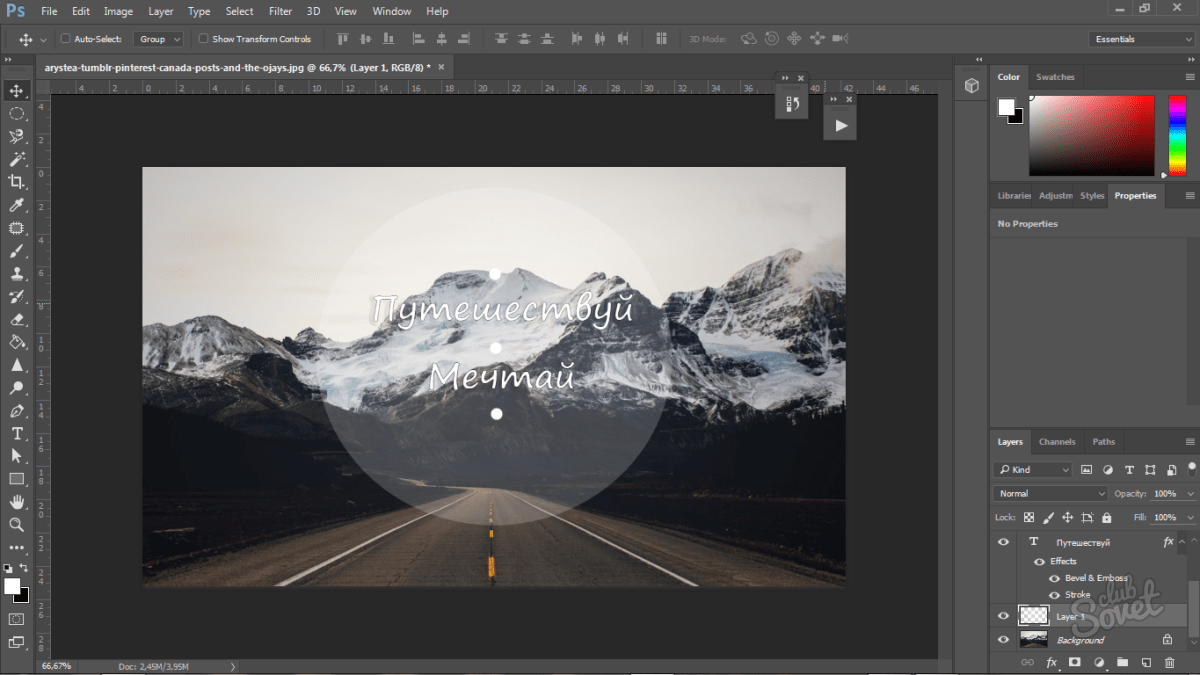
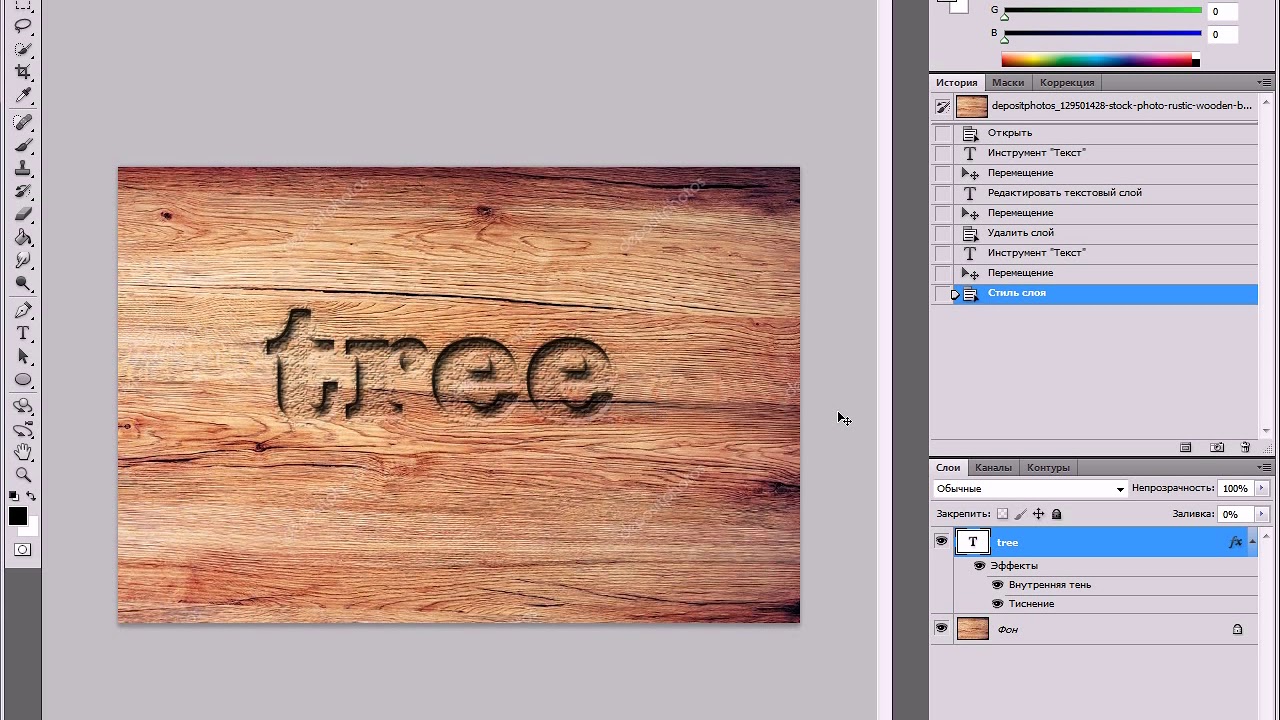
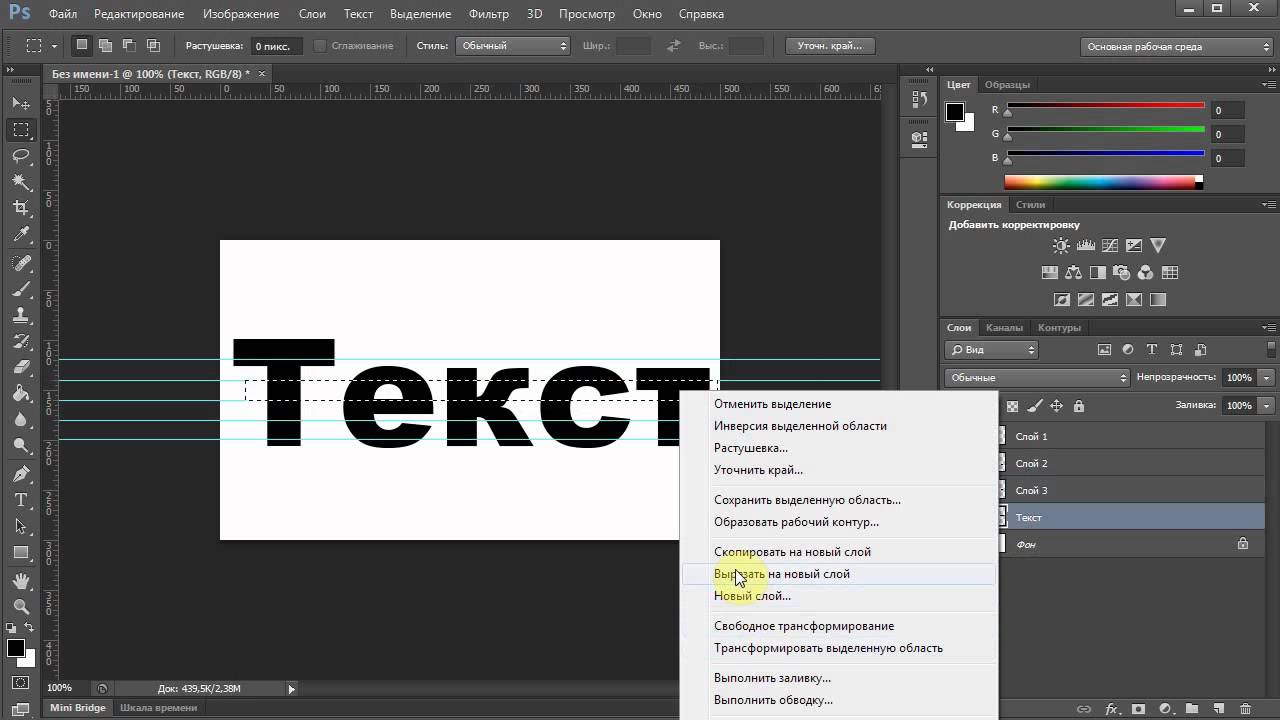
Использование текста поверх изображения — распространенный подход, который можно использовать в различных приложениях для графического дизайна. Он включает в себя наложение текста поверх изображения, чтобы передать сообщение или предоставить контекст фотографии. В этом пошаговом руководстве мы рассмотрим шаги, необходимые для размещения текста поверх изображения с помощью Adobe Photoshop.
В этом пошаговом руководстве мы рассмотрим шаги, необходимые для размещения текста поверх изображения с помощью Adobe Photoshop.
Теперь запустите Photoshop и выберите изображение, к которому вы хотите добавить текст.
- На панели «Слои» выберите параметр «Новый слой», чтобы начать процесс создания нового слоя.
- На панели инструментов, расположенной в левой части экрана, выберите «Текст».
- На панели инструментов, расположенной в левой части экрана, выберите «Текст».
- Выберите часть изображения, к которой вы хотите добавить текст, щелкнув ее, а затем начните вводить текст.
- Сделайте шрифт, размер и цвет текста, а также любые другие атрибуты текста именно такими, какими вы хотите, используя параметры, доступные на панели «Символ».
- Расположите текст над изображением с помощью инструмента «Перемещение» в Adobe Photoshop.
- На панели «Слои» измените прозрачность текстового слоя по своему вкусу, перетащив ползунок «Непрозрачность» влево или вправо.

- Восьмой шаг — сохранить изображение с использованием указанного типа файла.
Необходимо всегда помнить о читабельности текста. Выберите цвет, сильно контрастирующий с фоном изображения, чтобы он действительно выделялся. Текст также можно сделать более разборчивым, используя эффект, известный как обводка или тень.
Как использовать текст поверх изображения1. Добавьте контраста
2. Сделайте текст частью изображения
3. Следуйте визуальному потоку
4. Размытие изображения
5. Поместите текст в поле
6. Добавляем текст на фон
7. Работайте по-крупному
8. Добавьте цвет
9. Используйте цветовой оттенок
10. Будьте проще
11. Сдвиньте изображение в сторону
12. Думайте нестандартно
Думайте нестандартно
13. Вертикальный ритм
14. Динамические эффекты
15. Приправьте вещи эффектом параллакса
16. Внедряйте правила перспективы
17. Добавляем эффект наведения
1. Добавить контраст
Текст должен быть читаемым, чтобы быть успешным. Убедитесь, что текст различается по цвету настолько, чтобы его можно было увидеть в сочетании с фотографией. Если у вас есть фотография с темным фоном, выберите белый (или светлый) текст. Если у вашей фотографии светлый фон, используйте темный шрифт.
Контрастность может также относиться к размеру текста по отношению к тому, что происходит на изображении. Надписи должны сочетаться с изображением (а не против него). Например, на приведенном выше веб-сайте Pack изображение большое и жирное, а шрифт тонкий и светлый. Элементы работают вместе, но они содержат элемент контраста.
2. Сделать текст частью изображения
Иногда бывает так, что текст становится или является частью изображения, с которым вы работаете. Этого может быть трудно достичь, и это работает только в ограниченных случаях. Вам нужно либо простое изображение и слово для работы, например, описанное выше решение McLaren, либо изображение с текстом внутри.
3. Следуйте визуальному потоку
Работа с визуальным потоком изображения — один из самых важных советов при работе с текстом и фотографиями. Вам нужны слова, чтобы вписаться в логические части изображения. И, пожалуйста, будьте осторожны, чтобы не помещать текст на важные части изображения, такие как основное действие на фотографии, лица или продукт, который вы пытаетесь продемонстрировать.
С точки зрения визуального потока, ищите места для текста, где бы смотрели объекты изображения. Оба примера ведут вас от языка тела или взгляда человека на фото к тексту. Поток каждого точен.
4. Размытие изображения
Один из самых простых инструментов, которые вы можете иметь в своем наборе, — это возможность размыть часть изображения. Добавление небольшого размытия к фону изображения с помощью программного обеспечения, такого как Adobe Photoshop, может помочь вашему тексту выделиться. Размытие также может привлечь внимание к вашей общей концепции, как, например, на веб-сайте Wallmob выше. Размытие делает реальный продукт и текст более четкими для пользователей сайта.
5. Поместить текст в рамку
Если фотографии содержат много цветов или различия между светлыми и темными участками, размещение текста внутри другой рамки может действительно выделить его.
Выберите фигуру — вы можете видеть прямоугольник и кружок выше — которая подходит к выбранным вами словам и изображению. Затем найдите цвет для коробки, который обеспечивает достаточный контраст для отображения надписи. Попробуйте использовать рамку с некоторой прозрачностью для более мягкого ощущения, позволяющего просвечивать изображение.
6. Добавить текст на фон
Один из лучших «трюков» — разместить текст на заднем плане изображения, а не на переднем плане. Обычно фоны менее загружены и с ними легче работать при размещении текста. Фон часто также одноцветный, что делает его местом, где цвет текста легко понять и даже легче прочитать.
Конечным результатом является естественно выглядящее размещение, которое не требует множества ухищрений или изменений основной фотографии. Поэкспериментируйте с тонкими эффектами затенения, такими как на сайте Кейтлин Уикер выше, для размещения текста, который также добавляет изображению элемент глубины.
7. Работайте по-крупному
Если вы не уверены, что работает, подумайте о том, чтобы пойти по-крупному. Это относится как к изображению — сделайте его больше, чем в жизни, — так и к самому шрифту. Элемент размера привлечет внимание пользователя, а использование одного элемента большого размера может упростить создание масштаба с текстом и изображением.
Использование больших изображений, таких как кофейные зерна выше, может помочь с затенением и контрастностью. Использование крупного текста может добавить достаточный вес надписи, чтобы она выглядела читаемой практически на любом изображении.
8. Добавить цвет
Добавление оттенка цвета также может сделать изображение более интересным. Сайты выше используют два очень разных подхода: один использует контрастный цвет, не видимый на изображении, для выделения определенных слов, а другой использует тон, который отражает изображение. Обе техники могут быть одинаково эффективны.
9. Использование цветового оттенка
Эффект, который становится все более популярным, — это использование цветового оттенка на изображениях для размещения текста. Хотя это может быть сложным эффектом для достижения, он также может создать потрясающий дизайн.
Выберите цвет, привлекающий внимание. Баланс заключается в том, чтобы сделать цвет наложения достаточно прозрачным, чтобы изображение было видно сквозь него, но не настолько прозрачным, чтобы текст было трудно читать. Возможно, вам придется поэкспериментировать с несколькими вариантами цвета и фотографии, прежде чем освоить этот прием. Не знаете, какой цвет использовать? Начните с наложения, связанного с цветами вашего бренда.
Возможно, вам придется поэкспериментировать с несколькими вариантами цвета и фотографии, прежде чем освоить этот прием. Не знаете, какой цвет использовать? Начните с наложения, связанного с цветами вашего бренда.
10. Будьте проще
Проверенный временем совет по дизайну «Сохраняйте простоту» также применим к тексту и изображениям. Вы действительно хотите, чтобы люди увидели и фото, и слова. Применение слишком большого количества трюков может иметь противоположный эффект.
11. Сдвиг изображения в сторону
Когда вы размещаете типографику на фотографии, это не означает, что фотография должна полностью лежать в основе контента. Вы можете играть с фоном, чтобы сфокусировать внимание на содержании. Для этого можно легко немного сдвинуть изображение. Вы можете переместить его либо вниз, либо влево или вправо.
Обратите внимание на контраст, размер и стиль букв. Дело в том, что в этом конкретном случае текст поверх изображения будет иметь некоторые проблемы с читаемостью, поскольку фон не будет однородным.
Поэтому ваша задача — устранить все возможные проблемы и обеспечить пользователям оптимальную контрастность. Это означает, что размер букв, а также стиль должны создавать достаточную эстетику, чтобы их можно было легко заметить.
Рассмотрим Ивана Тома. На сайте вы можете видеть текст на изображении, где последний немного смещен вниз. Благодаря такому расположению в верхней части текста имеется сплошной монохромный фон. В результате он просто светится.
Однако есть небольшой недостаток. Поскольку команда выбрала элегантные, тонкие формы букв, чтобы соответствовать общей роскошной атмосфере интерфейса, вторая строка заголовка слишком сильно сливается с изображением. Это одна из тех ситуаций, когда вам нужно поиграть с весом и стилем, чтобы добиться должного контраста.
12. Думайте нестандартно
Смещение фоновых изображений в сторону — это современный трюк и огромная тенденция. Тем не менее, вы можете принять другое решение, когда вы наносите типографику на фото, чтобы проект выглядел актуально, а именно мыслить нестандартно в прямом и переносном смысле.
Концепция предполагает расширение визуальных границ и выдвижение контента за пределы фона. Вам нужно сделать две основные вещи: во-первых, растянуть заголовок; во-вторых, сузить изображение на обороте, тем самым создав огромные просветы по периметру.
Таким образом, текст на изображении будет казаться вам гораздо ближе, чем другие элементы сцены. Кроме того, изображение будет служить декоративным целям, а заголовок — информативным. Этот трюк с голыми слоями также добавляет тонкое прикосновение глубины.
В качестве примера рассмотрим историю климата. Здесь вы можете увидеть текст поверх изображения, вытянутого за пределы фона. Несмотря на то, что тени нет, подпись естественно выступает вперед. Дело в том, что команда умело обыграла семейство шрифтов, которое обеспечивает четкие и четкие формы букв, а также размер шрифта, который также помогает заголовку выделяться на фоне.
13. Вертикальный ритм
Иногда все, что вы можете сделать, чтобы создать шедевр, поместив текст на изображение, — это отказаться от традиционного пути и выбрать несколько причудливых трюков. Есть много способов уйти с проторенной дорожки. Однако одним из самых недооцененных, но легко реализуемых способов является использование вертикального ритма.
Есть много способов уйти с проторенной дорожки. Однако одним из самых недооцененных, но легко реализуемых способов является использование вертикального ритма.
Вертикальный ритм был довольно популярен в последние несколько лет. Хотя мейнстрим, несомненно, немного остыл, все же его тепло приветствуют. Такое ощущение, что онлайн-аудитория не готова его отпустить. Решение дает нам большой простор для творчества и, безусловно, обеспечивает проекты с чудесным оттенком загадочных восточноазиатских культур.
Вводя его в игру, вы можете следовать трем основным схемам. Во-первых, вы можете буквально использовать вертикальные надписи, чтобы имитировать эстетику, вдохновленную традиционной японской системой письма. Просто измените направление потока чтения, сделав его сверху вниз, а затем слева направо.
Во-вторых, вы можете изменить угол подписи, повернув типографику на фотографии на 90 градусов, как в случае предложения Park 2020. Обратите внимание, что команда разработчиков сайта использовала вертикальный ритм не только для заголовка, но и для некоторых функциональных элементов, что позволило им внести в дизайн настоящую гармонию.
Наконец, можно придерживаться привычного горизонтального потока чтения с текстом поверх изображения, однако разделить его на слова и расположить их в колонку. Так вы избавите пользователей от неожиданных поворотов во время чтения, но все же добавите неповторимую изюминку. Обратите внимание на Le Clercq Associations, чтобы увидеть, как они использовали типографику на фотографии. Благодаря организации столбцов и вертикальному касанию решение выглядит фантастически.
14. Динамические эффекты
Мы подготовили дюжину хороших советов по дизайну с типографикой на фотографии с использованием некоторых статических подходов. Однако как насчет того, чтобы немного раздвинуть границы и получить максимальную отдачу от современных методов.
Если вам нужно разместить текст на изображении на своем веб-сайте, пришло время воспользоваться некоторыми изобретательскими идеями. Тем более, что сфера веб-дизайна побуждает к этому, постоянно внедряя что-то экстравагантное в этой области. Рассмотрим несколько невероятных, но уже проверенных временем способов дизайна с текстом поверх изображения с использованием динамических решений.
Рассмотрим несколько невероятных, но уже проверенных временем способов дизайна с текстом поверх изображения с использованием динамических решений.
15. Придайте пикантности эффекту параллакса
Эффект параллакса — это одна из тех техник, которая, несмотря на то, что существует уже много веков, по-прежнему легко производит желаемый вау-эффект. Его относительно легко воплотить в жизнь; поэтому были времена, когда им резко злоупотребляли. Однако эти времена прошли, и в настоящее время эффект параллакса является одним из надежных инструментов в наборе инструментов разработчика, который может освежить любой дизайн.
Ключевой особенностью эффекта параллакса является то, что он придает дизайну прекрасное ощущение трехмерности, искусно создавая иллюзию глубины.
По сути, эффект параллакса заставляет элементы сцены двигаться с разной скоростью. Как правило, задний план стоит на месте или движется с наименьшей скоростью, тогда как элементы на переднем плане движутся быстрее, но все равно у каждого своя скорость. Таким образом, все аспекты сцены получают свою дозу внимания зрителя.
Таким образом, все аспекты сцены получают свою дозу внимания зрителя.
Рассмотрим Firewatch Кампо Санто. Команда добилась впечатляющего эффекта, используя не один или два, а шесть слоев изображений. В результате вы можете наслаждаться красивыми пейзажами с изменяющимися макетами, где текст поверх изображения естественным образом занимает центральное положение.
16. Применение правил перспективы
Наряду с эффектом параллакса существует еще один простой, но эффективный способ создать иллюзию глубины — использование правил перспективы. В то время как предыдущий трюк требует прокрутки, чтобы раскрыть всю его красоту, этот требует просто регулярного перемещения курсора мыши. И эти движения могут происходить в любом месте экрана.
Таким образом, это намного продуктивнее, поскольку пользователям не нужно предпринимать никаких дополнительных действий, чтобы увидеть эффект. Единственное, что им нужно сделать, это просто двигать курсор вместе с экраном, и это происходит постоянно.
Техника заставляет типографику на фотографии поворачиваться к положению курсора мыши, наклоняя ее края и немного поворачивая ее плоскость.
Рассмотрим TEDx ToughlaqRd как показательный пример успешно принятого подхода. Здесь команда пошла еще дальше с этой идеей. Дело в том, что они разбили заголовок на несколько слоев, чтобы ненавязчиво выделить центральную часть. Обратите внимание на движение всего блока контента: оно настолько плавное и безупречное, что играть с ним — сплошное удовольствие.
17. Добавить эффект наведения
Пожалуй, добавление эффекта наведения на текст на изображении — один из проверенных временем приемов в наборе инструментов динамических решений современности.
Эта идея была с нами на протяжении веков — мы все время видели ее применение к кнопкам или навигационным ссылкам — однако только недавно стало очевидно, что она может принести пользу любой детали сцены. И типографика на фото — одна из тех ситуаций, когда она может максимально раскрыть свой скрытый потенциал.
При использовании этого подхода следует помнить, что эффект будет заметен только тогда, когда курсор мыши коснется шрифта. Поэтому не стоит слепо полагаться на него. Текст над изображением уже должен быть виден. Он может быть большим; он может быть красочным. Эффект наведения должен усиливать состояние по умолчанию. Это может превратить типографику на фотографии в драматическое шоу; однако он все еще не может делать все сам.
Рассмотрим Green Ribbon, где команда прекрасно об этом знает. Хотя на картинке присутствуют яркие всплески цветов, которые пытаются сделать все о себе, однако благодаря необычайно вытянутым формам букв, колоссальному размеру шрифта и, конечно же, эффекту наведения, усиливающему внешний вид, текст на картинке занимает свое место, что бросается в глаза. всем.
При работе с изображениями используйте простую типографику и простое изображение для достижения наилучших результатов. Не забудьте позволить важным частям изображения показываться беспрепятственно и продолжайте работать над своим дизайном, пока текст не станет четко читаемым.
В заключение, размещение текста поверх фотографии может быть простым, но эффективным способом улучшить внешний вид ваших изображений и передать предполагаемое значение. Вы можете создавать привлекательные визуальные эффекты, которые привлекут внимание вашей аудитории, если у вас есть необходимые инструменты и ноу-хау.
7 лучших инструментов, которые помогут вам Как добавить текст на фотографии [2023]
Как добавить слова на фотографии с помощью онлайн-решений
Как говорится, «картинка стоит тысячи слов», но что, если эти фотографии также содержать текст? Это дает больше контекста для показанного изображения, делая его более коммуникативным. Мы добавляем текст к нашим фотографиям по разным причинам. Многие просто хотят добавить ярлыки, а другие хотят использовать его в качестве водяного знака или баннера. Или как часть процесса редактирования фотографий продукта, когда продавцы добавляют текст поверх своих продуктов, чтобы добавить его характеристики.
Canva
Canva — один из лучших инструментов для создания фотографий. Такое приложение может помочь вам раскрыть свой творческий потенциал, предоставляя вам доступ к элементам, формам, наложенным изображениям и даже текстам, что делает его удобным инструментом для редактирования фотографий. Как разместить текст на картинке с помощью этого инструмента? Кроме того, вы можете создать свое изображение, используя широкий набор шрифтов — классические, шикарные, причудливые, комичные или формальные шрифты. С этим приложением создание баннеров, фотографий с метками или онлайн-журналов станет увлекательным занятием. Интересно, что Canva доступна по телефону и онлайн.
Picsart
Есть еще один инструмент, который научит вас добавлять слова к фотографиям в Picsart. В нем есть множество коллекций шрифтов, которые вы можете использовать для наложения на свое изображение для своих работ. Это позволяет вам регулировать толщину, добавлять тени, блики, границы и даже изменять цвет текста на изображении с помощью этого приложения для фотографий. Для неразрушающего дизайна вы также можете настроить его непрозрачность. Кроме того, Picsart предлагает шаблоны для создания вдохновляющих цитат с их изображениями.
Для неразрушающего дизайна вы также можете настроить его непрозрачность. Кроме того, Picsart предлагает шаблоны для создания вдохновляющих цитат с их изображениями.
Инструмент Kapwing «Добавить текст к изображению»
Инструмент «Добавить текст к изображению» от Kapwing подойдет всем, кто предпочитает простой интерфейс. С помощью этого инструмента вы можете добавлять слова, смайлики и даже изображения WordArt. Добавляемый текст также можно изменять с точки зрения размера, шрифта и цвета. Если вы не уверены, какой шрифт использовать, вы можете проверить его текстовую библиотеку на предмет образцов дизайна, соответствующего вашему стилю.
Как разместить текст на картинке с помощью мобильных устройств
PicWish
Если вы думаете, что инструмент PicWish ограничен только удалением фона изображения, вы ошибаетесь. Удивительная мобильная версия также позволяет добавлять подпись к обработанному изображению. Благодаря этому вам больше не нужно задаваться вопросом, как добавить слова на фотографии, поскольку вы можете легко и напрямую сделать это в приложении после редактирования фотографии (после того, как вы удалили фон, улучшили фотографию и обрезали ее). Функция добавления текста этого инструмента действительно полезна, особенно при создании фотографий продукта. А чтобы сделать его более эстетичным, вы можете изменить цвет и размер текста, чтобы он идеально подходил к вашему изображению. Поэтому с PicWish у вас больше не будет простых и скучных фотографий.
Функция добавления текста этого инструмента действительно полезна, особенно при создании фотографий продукта. А чтобы сделать его более эстетичным, вы можете изменить цвет и размер текста, чтобы он идеально подходил к вашему изображению. Поэтому с PicWish у вас больше не будет простых и скучных фотографий.
Textart
Textart позволяет добавлять подписи к фотографиям кончиком пальца. Тщательно разработанное мобильное приложение обеспечивает простой, но профессиональный дизайн художественных работ. Вы можете использовать образцы цитат в качестве подписей или получить образец стиля для своих будущих работ. Этот инструмент предлагает более 800 с лишним вариантов шрифтов, так что вам, безусловно, понравится работать с ним творчески. К ним также можно добавить градиенты или сплошные цвета. Кроме того, вы можете добавлять к изображению эффекты, фильтры и такие элементы, как наклейки, рамки и рамки, используя другие инструменты редактирования.
Конструктор плакатов
Конструктор плакатов — это подходящее приложение, если вам нравится создавать поздравительные открытки и цитируемые изображения. Как указано выше, у нас есть разные причины, по которым мы добавляем текст к изображению. Таким образом, Poster Maker покажет вам, как добавлять слова на фотографии для баннеров, логотипов, листовок и даже обложек страниц. С многочисленными шаблонами плакатов, более чем 5000 графических изображений и более чем 200 типографскими элементами, неудивительно, что этот мобильный инструмент будет отображать потрясающие произведения искусства, которыми вы можете абсолютно поделиться со своими друзьями в Интернете.
Как указано выше, у нас есть разные причины, по которым мы добавляем текст к изображению. Таким образом, Poster Maker покажет вам, как добавлять слова на фотографии для баннеров, логотипов, листовок и даже обложек страниц. С многочисленными шаблонами плакатов, более чем 5000 графических изображений и более чем 200 типографскими элементами, неудивительно, что этот мобильный инструмент будет отображать потрясающие произведения искусства, которыми вы можете абсолютно поделиться со своими друзьями в Интернете.
Instagram Story Maker
Вы можете добавить текст к изображению с помощью Instagram Story Maker без установки дополнительных инструментов на свой мобильный телефон. Просто добавьте историю и щелкните значок текста, чтобы добавить подписи к фотографии. Он имеет несколько вариантов шрифта. Вы также можете выделить их или сделать цветными, если хотите придать им стиль. С помощью этого приложения вы можете мгновенно обмениваться изображениями с подписями или сохранять их для последующего использования.
3 совета, как идеально добавить текст на фотографии
Оформить фотографию текстом просто, а вот превратить ее в произведение искусства — совсем другая история. Каждый может это сделать, но не каждый может сделать это броским, потрясающим и рассказать новую историю. Итак, после того, как вы научитесь размещать текст на изображении с помощью инструментов, описанных выше, в этом разделе будет рассмотрено больше того, что можно и чего нельзя делать при создании художественных фотографий. Прокрутите вниз для получения дополнительной информации.
Удобочитаемость
Добавление текста к фотографии объясняет стоящую за ней историю и позволяет передать больше информации, чем может передать только фотография. Поэтому очень важно сделать его читабельным. Для этого вам необходимо настроить его внешний вид (уровень непрозрачности) и убедиться, что изображение контрастирует с текстом. Также обратите внимание на цвета, которые вы используете. Используйте более светлый текст, если ваше изображение темнее, и наоборот. Убедитесь, что все, что вы применяете к своим работам, дополняет друг друга.
Убедитесь, что все, что вы применяете к своим работам, дополняет друг друга.
Правильная позиция
Нет конкретных правил относительно того, где вы собираетесь добавлять текст на изображение. Некоторые помещают его в центр, сбоку или накладываются на него. Но для более простых задач вы можете использовать правило третьего. Вы также должны избегать добавления его по краям или над частью, которая может испортить качество вашего изображения.
Стиль шрифта
Стили шрифта различаются в зависимости от предмета и контекста. Это также оказывает влияние на вашу фотографию, потому что шрифты обычно имеют свои особенности, которые вызывают чувства у читателей. Шрифты с засечками обычно означают элегантность, изысканность и формальность. Между тем, Sans Serif подразумевает прямолинейность и простоту. Существуют также рукописные шрифты, которые обычно подчеркивают креативность, свободу и женственность. Кроме того, если вы хотите показать, что вы уникальны и интересны, декоративные шрифты — лучший шрифт для вашего изображения.

 Большое человеческое спасибо разработчикам, приложение — огонь🔥!
Большое человеческое спасибо разработчикам, приложение — огонь🔥!