html — Отсутствие href у ссылки
Задать вопрос
Вопрос задан
Изменён 7 лет 3 месяца назад
Просмотрен 3k раза
Правильно ли не присваивать атрибут href ссылке если работаю с ней через JS?
Пример тому модальное окно. У верстальщика привычка на все ссылки ставить заглушки в виде #.После клика на такие ссылки в URL адрессе остаются эти решетки которые никому не нужны.
div>
<div>
<h5>Public holidays</h5>
<a href="#"><i></i></a>
<div>
<div>
<div>
<div>
<div>HOLIDAY NAME</div>
<div>PERIOD / DATE</div>
<div> </div>
<div> </div>
</div>
</div>
<div>
</div>
</div>
<div>
<button type="button" data-where='#form2 .
tbody'>Add New Holiday</button>
</div>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-forgot -->
8
Выдержка из спецификации:
NOTE: The href attribute on a and area elements is not required; when those elements do not have href attributes they do not create hyperlinks.
То есть, href не обязательный атрибут, но при его отсутствии браузер не будет рассматривать тег a как ссылку.
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
window.location — Учебник JavaScript — Schoolsw3.com
schoolsw3.comСАМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ Назад Далее ❯
Объект window.location можно использовать для получения адреса текущей страницы (URL) и для перенаправления браузера на новую страницу.
Расположение window
Объект window.location может быть записан без префикса window.
Несколько примеров:
window.location.hrefвозвращает href (URL) текущей страницыwindow.location.hostnameвозвращает доменное имя веб хостингаwindow.location.pathnameвозвращает путь и имя файла текущей страницыwindow.location.protocolвозвращает используемый веб протокол (http: или https:)window.location.assign()загружает новый документ
Расположение окна текущей страницы
Свойство window. возвращает URL текущей страницы. location.href
location.href
Пример
Отображение href (URL) текущей страницы:
document.getElementById(«demo»).innerHTML =
«Расположение страницы » + window.location.href;
Результат:
Попробуйте сами »Расположение окна имя хоста
Cвойство window.location.hostname возвращает имя интернет хоста (текущей страницы).
Пример
Показать имя хоста:
document.getElementById(«demo»).innerHTML =
«Имя хоста страницы » + window.location.hostname;
Результат:
Попробуйте сами »Путь к расположению окна
Свойство window.location.pathname возвращает путь к текущей странице.
Пример
Отобразить путь к текущему URL:
document.getElementById(«demo»).innerHTML =
«Путь к странице » + window.location.pathname;
Результат:
Попробуйте сами »Протокол расположения окон
Свойство window.location.protocol возвращает веб — протокол страницы.
Пример
Отобразите веб протокол:
document.getElementById(«demo»).innerHTML =
«Протокол страницы » + window.location.protocol;
Результат:
Попробуйте сами »Порт расположения окна
Свойство window.location.port возвращает число интернет порта (текущей страницы).
Пример
Показать имя хоста:
document.getElementById(«demo»).innerHTML =
«Номер порта » + window.location.port;
Результат:
Попробуйте сами »Большинство браузеров не отображают номера портов по умолчанию (80 для http и 443 для https)
Назначить расположение окна
Метод window.location.assign() загружает новый документ.
Пример
Загрузите новый документ:
<html><head>
<script>
function newDoc(){
window.location.assign(«https://www.schoolsw3.com»)
}
</script>
</head>
<body>
<input type=»button» value=»Загрузить новый документ» onclick=»newDoc()»>
</body>
</html>
❮ Назад Далее ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.

Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
Что означает и как это работает? — HTML и CSS — Форумы SitePoint
agkrishna 1
Привет, я наткнулся на следующий фрагмент кода. Реестр свадебных пожеланий . Как будет работать . когда я нажимаю на ссылку, она ведет меня на новую страницу. Как это возможно, если в «href» не была указана целевая страница.
ДжоноЛФК
Эй, агкришна, добро пожаловать на форум.
Как вы сказали, это действительно перенаправляет вас, можете ли вы предоставить веб-сайт, чтобы мы могли взглянуть?
Ура
Ральфм 3
акришна:Как будет работать .
Да, все, что вам нужно сделать, это переместить вас в начало текущей страницы, так что это бесполезно. # необходимо заменить на URL-адрес целевой страницы. # также можно использовать для ссылки на другие части той же страницы, но это не похоже на то, что здесь цель.
Майкл_Моррис1 4
До тех пор, пока ссылка не будет создана, программисты иногда вставляют символ # в качестве заполнителя. Возможно, заполнитель сбежал в дикую природу. Кроме того, возможно, у них есть какое-то событие клика JS, чтобы отправить вас на настоящую ссылку, но это неуклюжий способ сделать это, поскольку он ломается, если JS недоступен.
акришна
Привет, сайт www.kohls.com
dresden_phoenix 6
подробный ответ:
Если вы задаетесь вопросом, ПОЧЕМУ ссылка никуда не ведет, они, вероятно, используют «#» в качестве заполнителя. Тег привязки не будет вести себя как тег привязки без HREF, но установка фактического HREF может отправлять вас со страницы каждый раз, когда вы тестируете. Это раздражает, поэтому «href=‘#’» прекрасно работает.
Тег привязки не будет вести себя как тег привязки без HREF, но установка фактического HREF может отправлять вас со страницы каждый раз, когда вы тестируете. Это раздражает, поэтому «href=‘#’» прекрасно работает.
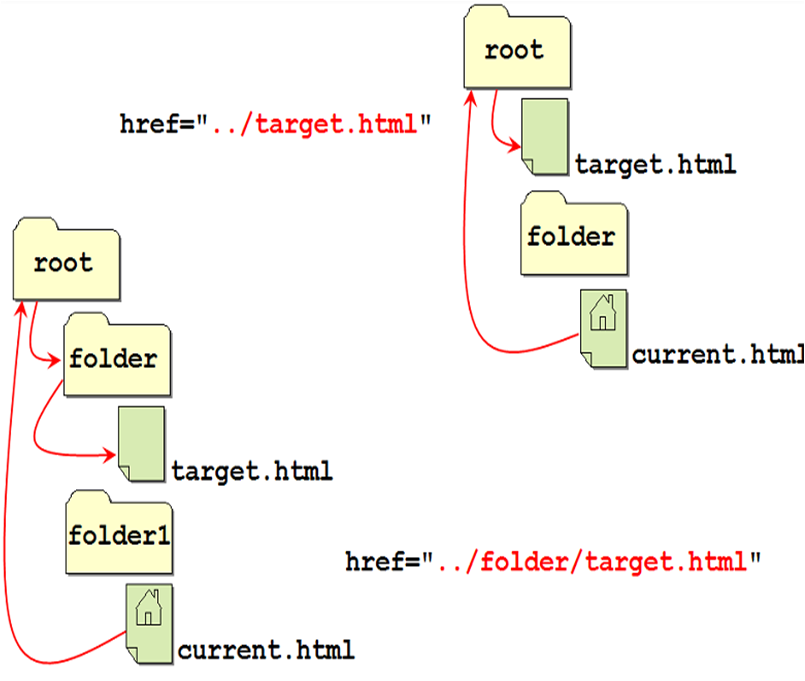
Дополнительные подсказки. на самом деле вы можете использовать # для перехода к определенной части ДРУГОЙ страницы. например, скажем, где-то на вашей странице «about.html» у вас есть элемент с идентификатором = «theresMore». С любой ДРУГОЙ СТРАНИЦЫ вы можете напрямую перейти на эту часть страницы с помощью «href=about.html#theresMore» (обратите внимание, что это будет относительный URL-адрес только для примера)
надеюсь, что это поможет
ralphm 7
акришна:Привет, сайт …
А где ссылка с # в ней? Я вижу только это:
jsp#">
# в конце этой ссылки является ошибкой.
система 8
Это означает: «Визуализировать гиперссылку, которая ведет посетителя в начало страницы, и пометить ее явно неинформативным текстом Нажмите здесь»
Работает :-
Stomme_poes 9
Приведенный выше код () не будет работать в IE 6-8, если только кто-то не передал якорю событие onclick.
система 10
акришна:Привет, я наткнулся на следующий фрагмент кода. Реестр свадебных пожеланий . Как будет работать . когда я нажимаю на ссылку, она ведет меня на новую страницу. Как это возможно, если в «href» не была указана целевая страница.
при создании ссылки в одном документе элемент A устанавливается следующим образом.
Теперь создайте гиперссылку, указывающую на закладку:
Код
Вывод
Наверх страницы
ральф 11
albert_mendosa:при создании ссылки в одном документе элемент A устанавливается следующим образом.
Ваш код устарел. В наши дни используйте это:
<[I]element[/I]>
… где element — любой элемент (например, div и т. д.).
система Закрыто 12
Что такое ссылки href? Как это работает?
Содержание
Гиперссылки необходимы, поскольку они обеспечивают возможность навигации между веб-страницами. Гиперссылки создаются с использованием тега привязки HTML, который включает в себя атрибут «href», и указывают URL-адрес целевого ресурса. Атрибут href важен, поскольку он позволяет связывать веб-страницы, файлы, изображения и другие ресурсы. Именно поэтому в этой статье мы подробно объясним, что такое «href».
youtube.com/embed/OPgoZrfTkck?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share» allowfullscreen=»»/>Что такое HTML?
При разработке веб-сайта требуются некоторые программные системы. Одной из таких программных систем является HTML, язык разметки. Чтобы лучше понять, что такое href HTML, необходимо немного больше узнать о HTML. Давайте теперь кратко объясним, что такое HTML.
Как известно, веб-сайты работают через веб-браузеры. Некоторые важные веб-браузеры — это Google Chrome, Mozilla, Internet Explorer и Bing. Этим веб-браузерам нужны HTML-коды для отображения веб-страниц такими, какие они есть. То есть они конвертируют HTML-коды и таким образом создают веб-страницы. HTML помогает веб-браузерам, в частности, тремя способами. Они следующие:
- Веб-страницы содержат множество визуальных и текстовых элементов. HTML-коды служат для позиционирования всего этого контента на веб-страницах.

- Веб-браузерам нужны коды HTML для точного отображения содержимого веб-страниц.
- Еще одной задачей HTML-кодов является предоставление поисковым системам информации о веб-страницах.
У вас есть базовые знания HTML, поэтому теперь вы можете понимать href. Итак, давайте ответим на вопрос, что такое HTML href.
href Разъяснение
То, что известно как href, является функцией тега HTML. Тег HTML означает тег привязки HTML. Итак, говоря более кратко, это тег привязки в HTML. Эта функция выполняет некоторые функции на веб-страницах. Мы можем перечислить эти функции следующим образом:
- HTML-атрибут href позволяет перенаправлять на другие веб-страницы на веб-сайте. Для этого следует использовать атрибут ссылки HTML.
- HTML-атрибут href также позволяет перейти в верхний каталог.
- Благодаря этой функции вы также можете сделать перенаправление между объектами.
- Эта функция служит для запуска кода href JavaScript.

- Тег href также позволяет добавить возможность отправки электронной почты через Mailto на страницы вашего веб-сайта.
- Вы можете добавить на свои веб-страницы функцию автоматического набора номера по телефону.
Атрибут HTML , выполняет эти основные функции на веб-страницах. Если у вас нет вопросов по этому поводу, давайте также взглянем на определение атрибута href. Он указывает URL-адрес веб-страницы, на которую фактически ведет ссылка. Предположим, что веб-страницы не имеют функции href. В этом случае тег , как мы уже говорили, не будет гиперссылкой. То есть эта функция позволяет тегам действовать как гиперссылки на веб-страницах. Вы хотите сделать ссылку на верхнюю часть текущей веб-страницы? Затем вы должны использовать код href=»#top». Или вы также можете использовать атрибут href=»#», чтобы сделать это.
Теперь вы знаете, что это за атрибут и что он делает. Итак, вы задавались вопросом, какие браузеры поддерживают атрибут href? Потому что вы обязательно захотите использовать эту функцию на своих веб-страницах. Давайте поговорим об этих вещах сейчас.
Давайте поговорим об этих вещах сейчас.
Какие браузеры поддерживают атрибут Href?
Первое, что вы должны знать об этой теме, это то, что атрибут href допустим не во всех браузерах. Однако беспокоиться не о чем. Потому что эта функция включена практически во всех основных браузерах. Мы можем перечислить эти основные браузеры, в которых включена функция href, следующим образом:
- Гугл Хром
- Мозилла Фаерфокс
- Microsoft Edge
- Опера
- Браузер Safari
Синтаксис в этих браузерах также следующий:
Откуда взялось имя Href?
Давайте уточним, откуда взялось название href, раз уж мы дали такую подробную информацию по этому вопросу. Слово href является аббревиатурой гипертекстовой ссылки. Буква H происходит от гипертекста, а слог ref — от слова reference. Эти два сочетания образуют термин href. Hrefs имеет несколько основных компонентов. На самом деле, этих основных компонентов всего два. Первым из них является компонент URL. Это основное звено. Вторым из этих важных компонентов является анкорный текст. Это кликабельные тексты. Кроме того, они появляются на веб-странице.
Первым из них является компонент URL. Это основное звено. Вторым из этих важных компонентов является анкорный текст. Это кликабельные тексты. Кроме того, они появляются на веб-странице.
Абсолютные и относительные ссылки
Наиболее распространенными типами ссылок в атрибуте href являются абсолютные и относительные ссылки. На это есть довольно очевидная причина. Предположим, вы хотите переместить свои веб-страницы в другую папку. Относительные ссылки гарантируют, что вам не нужно вносить какие-либо изменения в таких случаях. То же самое применимо, если вы измените имя папки, в которой находятся ваши веб-страницы. Однако предположим, что веб-страница, к которой вы примените атрибут href, находится на другом веб-сайте. В этом случае этот процесс работает немного по-другому. В этом случае вы должны использовать полный URL-адрес при добавлении кода href. То есть URL-адрес, который вы добавите, должен содержать часть HTTP://. В противном случае эта функция не будет активной или вызовет различные нарушения.
Для целевых ресурсов абсолютные ссылки включают полный путь от корневого домена. Абсолютные ссылки используют полную ссылку сайта с протоколами и доменными именами. Они обеспечивают, чтобы боты поисковых систем могли знать правильный URL-адрес и куда идти. Таким образом, сканеры сайта могут легче сканировать эти URL-адреса, что важно для индексации.
Что такое href, вкратце
Веб-страницы состоят из кодов. Браузеры должны использовать некоторые системы для чтения этих кодов. Эти системы называются HTML. Существуют различные функции, которые считывают каждый элемент веб-страницы в системах HTML. Функция href — одна из них. Мы попытались объяснить, что делает эта функция в этой статье. В этой статье вы найдете всю информацию об этой функции. Надеемся, вам понравилась наша статья.
Часто задаваемые вопросы
Что означает href в Интернете?
Этот термин является аббревиатурой.




