15 уроков по созданию текстовых эффектов Adobe Illustrator
- Уроки
- 4 мин на чтение
- 25897
Коллекция уроков по созданию текстовых эффектов в программе Adobe Illustrator.
Тексты всегда являются неотъемлемой частью дизайна. От умения их оформлять зависит успешность всего проекта.
Надеемся, что предоставленные здесь уроки помогут вам в создании оригинальных текстовых эффектов.
1. Как создать текст из невозможных фигур
В этом уроке мы научимся создавать «невозможный текст», используя простые и понятные техники. В последней части урока мы оформим текст в стиле “Blueprint”. Этот стиль является популярным трендом в дизайне сегодня.
Урок на русском | Урок на английском
2.
 Создание 3D текстового эффекта в гранжевом стиле
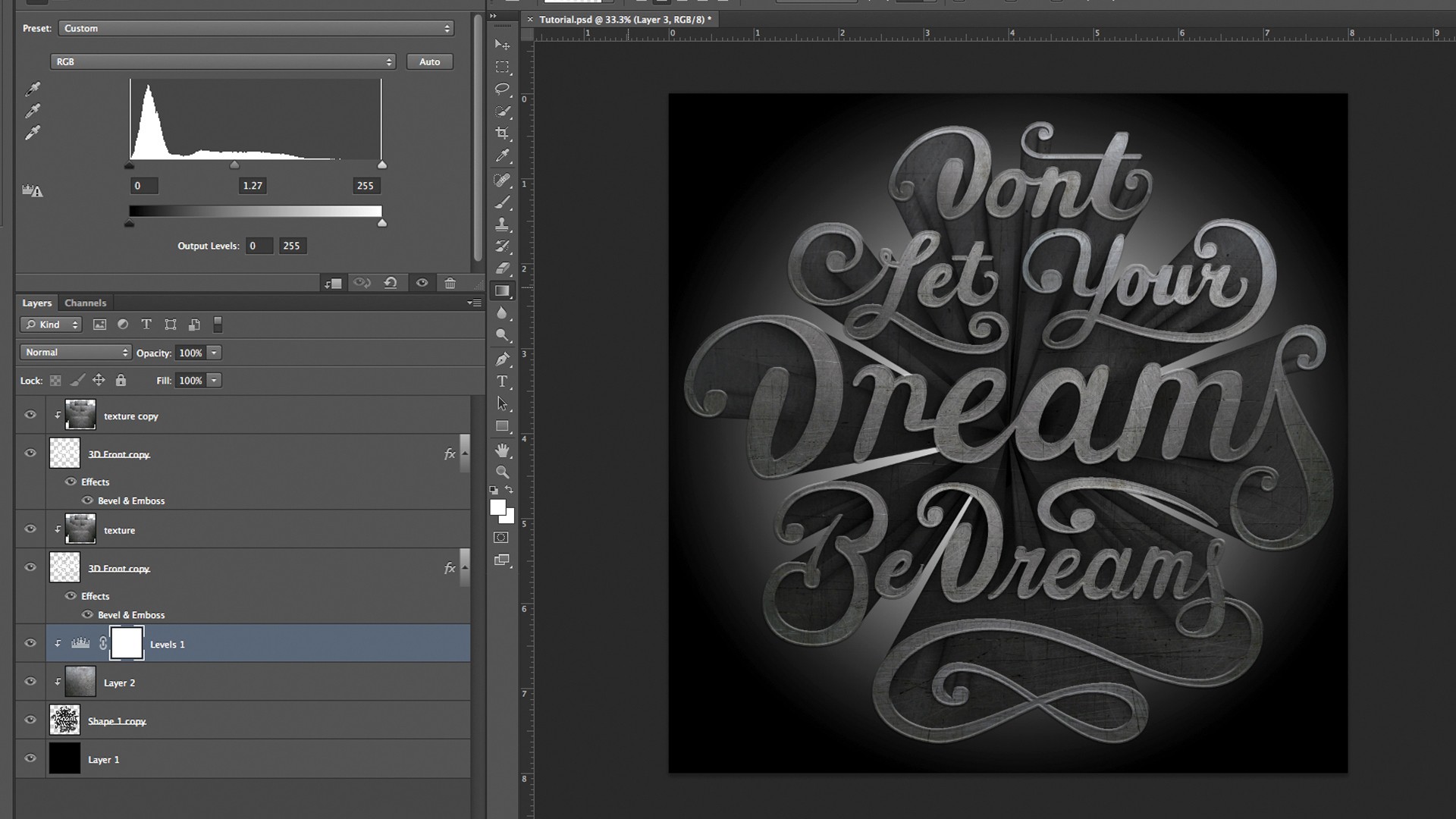
Создание 3D текстового эффекта в гранжевом стилеВ этом уроке вы узнаете, как создать объемный гранжевый текст. Вы также узнаете, как создать блики и тени для вашего текста и придать им объем. Для создания гранжевого эффекта использовались различные режимы смешивания и другие инструменты Adobe Illustrator. В действительности такой текстовый эффект не сложно создать, хотя от вас потребуется внимание к деталям.
Перейти к уроку
3. Добавьте дополнительный объем вашему шрифту
Благодаря этому уроку вы узнаете о ценностях ретро дизайна и научитесь формировать их в необычную конструкцию в стиле научной фантастики и дизайна упаковки.
Перейти к уроку
4. Как создать неоновый текстовый эффект в Adobe Illustrator
В этом уроке мы создадим неоновый эффект при помощи 3D моделирования, градиентной сетки, объектных кистей и различных режимов смешивания.
Урок на русском | Урок на английском
5. Создание текста на основе изометрической сетки
В этом уроке мы познакомимся с процессом создания изометрической сетки, которая послужит основой для дальнейшего дизайна. Затем вы узнаете, как рисовать и раскрашивать буквы для создания трехмерной архитектурной сцены. На основе этой техники вы сможете легко и быстро создавать отдельные объекты или сложные повторяющиеся узоры.
Затем вы узнаете, как рисовать и раскрашивать буквы для создания трехмерной архитектурной сцены. На основе этой техники вы сможете легко и быстро создавать отдельные объекты или сложные повторяющиеся узоры.
Перейти к уроку
6. Как создать декоративную надпись в Illustrator
Каллиграфические, сделанные от руки надписи возрождаются в последнее время. Благодаря этому уроку вы узнаете, как просто и быстро сделать собственную каллиграфическую надпись в Adobe Illustrator, а также научитесь создавать собственные каллиграфические кисти, которые будут подражать классической чернильной ручке. Вы также узнаете, как использовать инструмент ножницы для разделения контура на части, не разрушая линии.
Перейти к уроку
7. Как создать жидкий логотип, используя Illustrator and DrawScribe плагин
В этом уроке мы рассмотрим технику создания «жидких» объектов при помощи Dynamic Sketch Tool и Blend Tool. Этот урок содержит детальные инструкции и интересные приемы, что позволит вам добиться успеха в создании подобного стиля.
Перейти к уроку
8. Как создать изогнутый текст в Adobe Illustrator
Сегодня вы узнаете, как создать текст, который находится в разных плоскостях. Один интересный трюк с ограничительной рамкой позволит нас сделать это без использования 3D моделирования.
Перейти к уроку
9. Как создать стилизованную надпись из волос
В сегодняшнем уроке я собираюсь рассказать вам, как создать надпись, которая состоит из локонов волос в Adobe Illustrator CS5. Мы также поговорим, как придать вашей работе винтажный вид.
Перейти к уроку
10. Как создать надпись в стиле винтажной почтовой открытки
Погрузитесь в процесс создания надписи в стиле винтажной открытки в Adobe Illustrator CS5. Вернемся назад в эпоху, когда почтовые открытки с их дружелюбными надписями были в моде. В этом уроке я расскажу о работе с обтравочными масками, растровыми изображениями и о создании текстовых эффектов.
Перейти к уроку
11. Как создать вывеску в Adobe Illustrator
В этом уроке мы узнаем, как создать надпись в ретро стиле на основе бесплатного шрифта Agency FB. В процессе изменения букв вы узнаете немного об их анатомии. Техники, описанные в этом уроке полезны не только при создании шрифтов, но и при работе с любыми векторными объектами.
В процессе изменения букв вы узнаете немного об их анатомии. Техники, описанные в этом уроке полезны не только при создании шрифтов, но и при работе с любыми векторными объектами.
Перейти к уроку
12. Как создать 3D текст в перспективе, используя Adobe Illustrator CS6
Для создания текстового эффекта мы будем использовать Perspective Grid Tool, Blend и некоторые новые функции Adobe Illustrator CS6.
Перейти к уроку
13. Создание 3D текста инкрустированного золотом
В этом уроке рассказано, как создать трехмерный текст, затем придать этому объекту золотой блеск и добавить драгоценные камни. По-моему выглядит роскошно!
Перейти к уроку
14. Как создать текст из травы
В этом уроке вы научитесь создавать текст из травы. Мы будем использовать растровый эффект, который потом превратим вектор при помощи автоматической трассировки. Эффект Pucker & Bloat позволит нам создать траву, которая выглядит вполне реалистично.
Перейти к уроку
15. Создания текста в стиле Арт-Деко (декоративное искусство)
Намного проще создать буквы, имеющие безупречный вид, если такой мастер, как Адам Поинтер демонстрирует процесс создания текста в стиле Арт-Деко.
Перейти к уроку
Источник: dejurka.ru
- #типографика
- #урок
- 2
Цветной текст в Adobe Photoshop CS6
В этом уроке мы будем создавать красочную надпись в Adobe Photoshop CS6. Урок достаточно простой и отлично подойдет для людей, которые только начинают осваивать фотошоп. Вы научитесь создавать узоры и применять их к фигурам, а также добавлять слой-маску.
Вы научитесь создавать узоры и применять их к фигурам, а также добавлять слой-маску.
Конечный результат:
Создадите новый документ ( Ctrl + N ) с размером 1000px на 1000px ( цветной режим — RGB) при разрешении 72 точек / дюйм . Нажмите на значок Добавить стиль слоя в нижней части панели слоев и выберите Gradient Overlay (наложение градиента) .
Мы получили следующий фон:
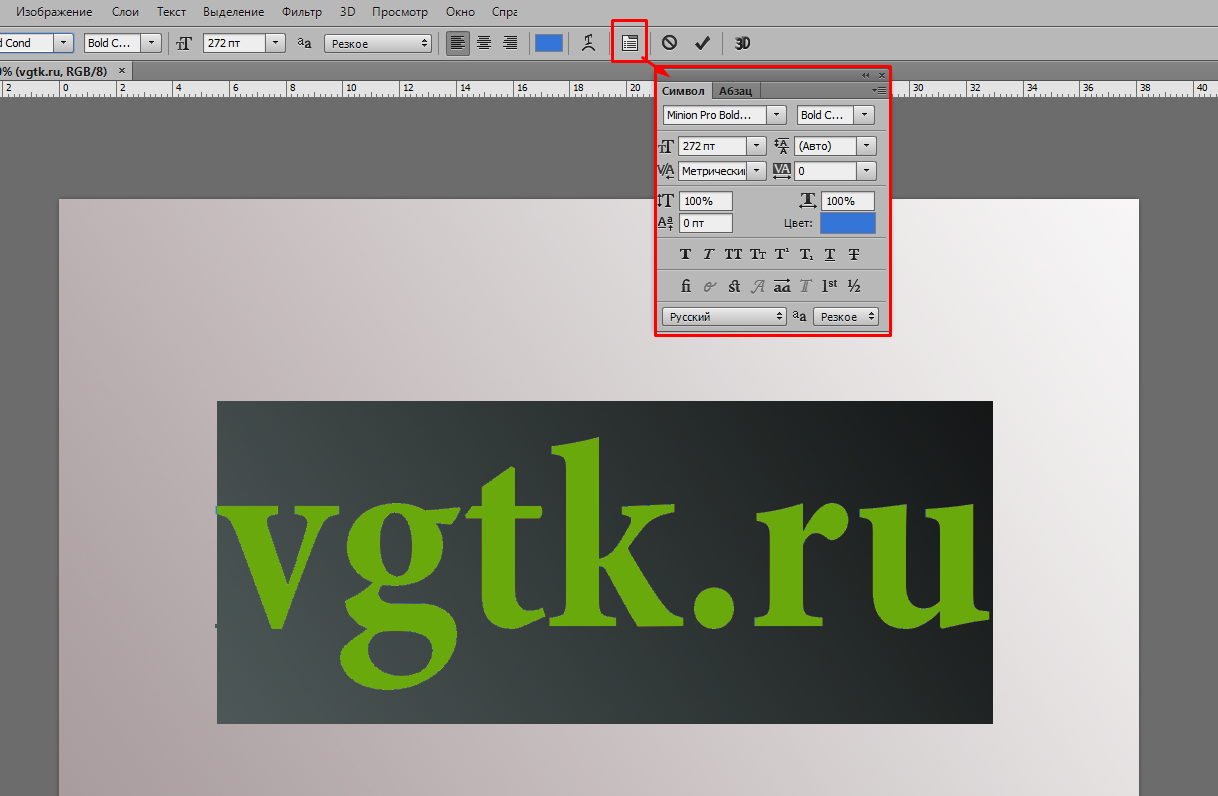
Вставьте нужный текст. Выберите инструмент Horizontal Type Tool (T). Выберите шрифт, размер и цвет в панели Character panel (Символ) .
Нажмите на холсте и введите ‘2013 ‘. Нажмите
Нажмите на значок стиля слояв нижней части панели слоев и выберите Drop Shadow (тень).
Мы получили следующий результат:
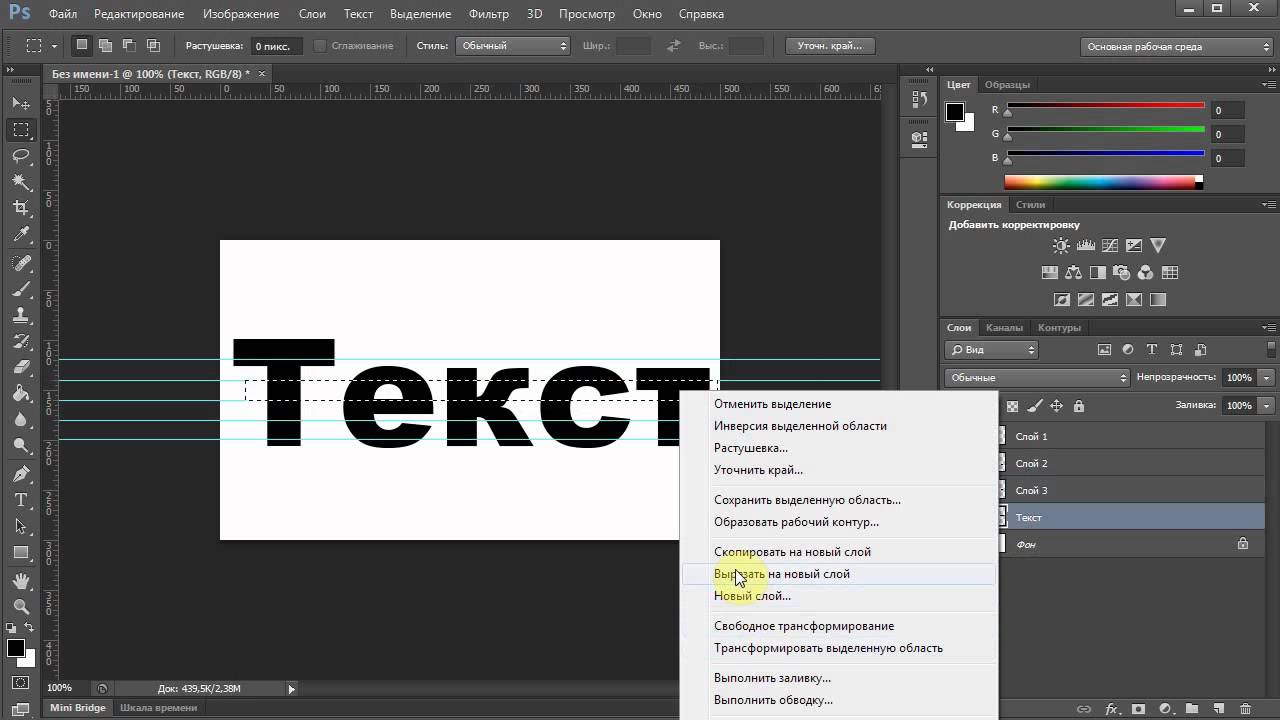
Далее еще раз пишем наш текст, но делает так, чтобы каждая буква/цифра была помещена на отдельном слое. Слои должны быть растеризованы (щелкнуть правой кнопкой мыши по значку со слоем и нажать Rasterize). Поместить слои под самым первым текстом в панели слоев.
Слои должны быть растеризованы (щелкнуть правой кнопкой мыши по значку со слоем и нажать Rasterize). Поместить слои под самым первым текстом в панели слоев.
К каждому слою нужно применить фильтр Filter> Blur> Motion Blur .
Мы получили следующий результат:
На каждый слой для каждой буквы/цифры вставьте маску слоя, нажав на соответствующем значке на панели слоев. Выберите жесткую кисть черного цвета.
Закрасьте те участки, которые вы не хотите, чтобы были видны, делая размытие более гладким.
Создайте копию первого слоя, и поместите его поверх всех слоев. Выберите Free Transform (Ctrl + T) и переместите как на изображении ниже.
Нажмите на значке «Добавить стиль слоя» в нижней панели слоев и выберите Gradient Overlay
Мы получили следующий результат:
С помощью инструмента Line Tool (U) нарисуйте много линий разных цветов и размера (#b5b62e, #f4ddbd, #9e436f, #6ebcc0, #999b1e, #cca1b5).
Объедините все слои с линиями в одну группу. Выберите инструмент Free Transform (Ctrl + T) и наклоните линии, как показано ниже.
Убедитесь, что в панели слоев активной является группа с линиями. Удерживая CTRL, щелкните на слое с текстом, чтобы получить следующее выделение.
Нажмите на значке
Выберите черную жесткую кисть.
Закрасьте линии, которые размещаются на других буквах.
Используя инструмент Horizontal Type Tool (T), на отдельном слое еще раз напишите вторую букву. В данном случае это будет буква «О».
Нажмите на значке «Добавить стиль слоя» в нижней части панели слоев и выберите Gradient Overlay.
Цвета: #7a5243 и #593c2c.
Мы получили следующий результат:
Затем отдельно вставить следующую цифру/букву ( цвет — # B3B631).
Далее мы будем создавать текстуру для второй буквы. Выбираем инструмент Ellipse Tool (U) и рисуем небольшое круг цветом # E7AFCA.
Нажмите на значок Добавить стиль слоя в нижней части панели слоев и выберите Обводка.
Мы получили следующий результат:
Таким образом, мы должны вставить круги различных цветов: # F9C379 , # B1B12D , # 4F9C92 , # 974970 , # C2D0AF . Размер обводки для все кругов будет одинаковой. Круги должны быть расположены на одинаковом расстоянии.
Объедините в группу все слои с кругами (так же мы сделали со слоями линий) (удерживая CTRL, выберите необходимые слои и перетащите их в новую группу). Убедитесь, что сейчас активна группа с кругами, дальше, удерживая CTRL, нажмите на значок слоя на слое с надписью, чтобы создать следующее выделение.
Примените маску слоя, нажав на соответствующей иконке в нижней части панели слоев:
Дальше создаем текстуру для цифры «1». С помощью инструмента Ellipse Tool (U)
Объединяем все круги в одну группу. Делаем уже знакомые шаги. Убедившись, что активной является группа с кругами, создаем выделение слоя с цифрой «1!.
К группе с белыми кругами добавляем маску, нажав на кнопке Add layer mask в нижней части панели слоев.
Создаем новый документ ( Ctrl + N ) размерами 20px на 20px( цветовой режим — RGB, разрешение — 72 пикс / дюйм). Используем инструмент
Дальше идем в
В поле «Заливка» устанавливаем значение 0% для слоя с нашей буквой. Добавляем следующие стили слоя:
Color Overlay (наложение цвета) .
Добавить Gradient Overlay(наложение градиента):
Pattern Overlay (Наложение узора). Среди узоров выберите ваш собственный узор.
Мы получили следующий результат:
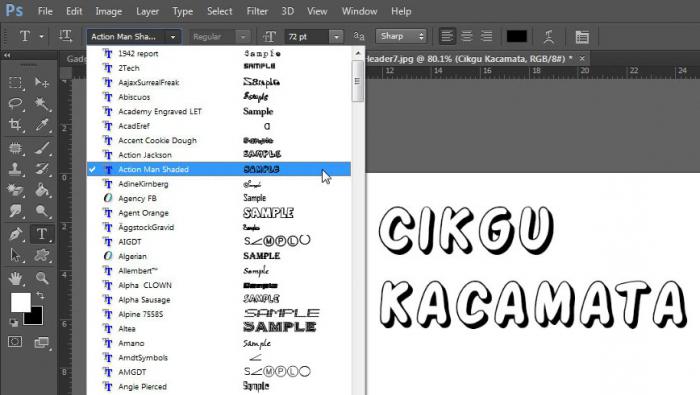
Дальше вставляем текст с поздравительной надписью. Выберите инструмент Horizontal Type Tool (T). Откройте панель символ и выберите шрифт и нужный размер шрифта. В уроке был использован этот шрифт — Allura.
Сделайте надпись и нажмите Enter .
Создайте новый слой и выберите жесткую кисть белого цвета (Opacity — 10% ).
С помощью этой кисти нарисуйте осветление над нашими цифрами, как показано на рисунке ниже.
Установите режим смешивания этого слоя на Overlay (Перекрытие).
Создайте новый слой и выберите мягкую круглую кисть ( Opacity — 15% ).
Используйте эту кисть, чтобы еще раз нарисовать осветление над надписью «2013».
Для этого слоя значение Fill «Заливка» установите значение — 40%.
Чтобы немного сделать корректировку цвета, в панели слоев в нижней части нажмите на значок «Создать корректирующий слой» и выберите «кривые».
Мы получили следующий результат:
Дальше объединяем в одну группу наш корректирующий слой и слои, которые закрашены белой кистью (Создайте новую группу и перетащите в нее все вышеперечисленные слои).
Убедитесь, что эта группа активна, создайте выделение, кликнув на слое с белой надписью нашего цветного текста.
Нажмите на иконке «Добавить маску слоя» в нижней части панели слоев.
Автор урока — adobetutorialz.com
Перевод — Дежурка.
Возможно, вас также заинтересуют статьи:
- Создаем иконку микрофона в Photoshop
- Эффект обернутого лентой 3d-текста
- Создаем осенний ЗD-текст с помощью Photoshop CS6
- Создаем макет сайта-галереи в Photoshop
- Уроки по созданию кнопок и панелей навигации
- Металлический текст в Photoshop
- Стеклянный текст с жидкостью с помощью Фотошопа
в Photoshop CS6
Несколько недель назад мы опубликовали учебник, показывающий, как создать текстовый эффект хипстера с помощью Pixelmator. Теперь мы решили показать вам тот же эффект с помощью Photoshop CS6. Как мы уже говорили, мы будем делать это и в Fireworks, и в CSS. Так что следите за обновлениями.
Теперь мы решили показать вам тот же эффект с помощью Photoshop CS6. Как мы уже говорили, мы будем делать это и в Fireworks, и в CSS. Так что следите за обновлениями.
Итак, в этом уроке мы покажем вам, как создать простой текстовый эффект в очень модном хипстерском стиле. Мы будем использовать только основные фильтры и стили слоя для достижения эффекта. Весь процесс не займет у вас более 30 минут.
Шаг 1
Откройте Photoshop CS6 и создайте новый документ. Тот, который я создал, имеет размер 2560×1600 пикселей. После этого залейте фоновый слой цветом #e4cba9.
Шаг 2
С помощью Horizontal Type Tool (T) добавьте текст, используя шрифт Sulivan. Вы можете скачать его по адресу http://www.losttype.com/font/?name=sullivan . Используйте тот же шрифт, что и фон, и тип заливки для шрифта.
Шаг 3
Дублируйте слой шрифта и измените режим наложения на Overlay. Измените тип шрифта на Sullivan Bevel.
Измените тип шрифта на Sullivan Bevel.
Шаг 4
Снова продублируйте слой и измените режим наложения на Overlay и используйте шрифт Sullivan Regular .
Шаг 5
Выберите текстовый слой, созданный на шаге 2. Дублируйте слой и измените режим наложения на Умножение . двигай 1 пиксель вниз и 1 пиксель влево.
Шаг 6
Продолжайте дублировать слой и перемещайтесь вниз и влево, чтобы создать приятный 3D-эффект.
Шаг 7
После того, как вы продублируете несколько раз, будет эффект, как на изображении ниже.
Шаг 8
Сгруппируйте все слои, используемые для создания 3D-эффекта, а затем объедините их в один слой. После этого перейдите в Layer>Layer Styles>Color Overlay. Использовать #c66d33 для цвета с режимом наложения Multiply.
Шаг 9
Давайте создадим еще один 3D-эффект, но теперь в правом верхнем углу.
Шаг 10
Повторите тот же процесс, чтобы объединить слои в один и примените Color Overlay, , затем перейдите к Filter>Blur>Gaussian Blur. Используйте 7,5 пикселей для Радиуса.
Шаг 11
Перейдите к Фильтр > Размытие > Размытие в движении. Используйте 45º для угла и 50 пикселей для расстояния.
Шаг 12
Инструментом «Прямоугольник» (U) создайте прямоугольник в центре документа, под текстом и чуть выше фона. Перейдите в Layer> Layer Style> Pattern Overlay . Используйте шаблон Graphy 80 на 80 пикселей с Subtlepatterns.com . Измените режим наложения на Linear Burn.
Шаг 13
Добавьте дополнительный текст, используя шрифт Mensch. Вы можете скачать его по адресу http://www.losttype.com/font/?name=mensch. Повторите тот же процесс, чтобы создать небольшой 3D-эффект.
Вы можете скачать его по адресу http://www.losttype.com/font/?name=mensch. Повторите тот же процесс, чтобы создать небольшой 3D-эффект.
Шаг 14
Добавьте новый слой поверх остальных, а затем заполните его другим узором с thinpatterns.com. Я использую Rocky Wall . Для режима наложения используйте умножение на 50%.
Шаг 15
Перейдите к Layer>New Adjustment Layer>Photo Filter. Используйте сепию на 60%
Заключение
Вы можете продублировать все слои и объединить их в один, а затем применить фильтр «Шум», чтобы добавить красивую текстуру поверх дизайна. Идея этого урока состояла в том, чтобы показать вам, как создать простой эффект типографики в винтажном стиле с помощью Photoshop. Раньше мы делали это в Pixelmator, а теперь в Photoshop. Следующий будет на CSS 🙂 Надеюсь, вам понравится и вы весело проведёте время, пытаясь создать свой собственный.
Загрузить файл Photoshop
Загрузить исходный файл
25 Удивительных уроков по созданию текстовых эффектов в Photoshop: от начинающих до продвинутых
Главная › Блог › Дизайн › 25 Удивительных уроков по созданию текстовых эффектов в Photoshop: от начинающих до продвинутых
В этом посте мы расскажем о некоторых из лучших текстовых эффектов Photoshop учебники , которые научат вас шаг за шагом преобразовывать обычный текст в потрясающие цифровые произведения искусства. В этой статье мы рассмотрели множество различных текстовых и типографских эффектов, и мы уверены, что каждому есть чему поучиться, будь вы новичок или профессиональный пользователь, желающий улучшить свои навыки.
В этой статье мы рассмотрели множество различных текстовых и типографских эффектов, и мы уверены, что каждому есть чему поучиться, будь вы новичок или профессиональный пользователь, желающий улучшить свои навыки.
От классных текстовых 3D-эффектов до создания вкусного шоколадного текста, от металлических и хромированных текстовых эффектов до типографики в стиле ретро — создание текстовых эффектов в Photoshop может быть очень увлекательным. И, надеюсь, эти руководства помогут вам освоить новые приемы и приемы, которые вы сможете использовать в своем следующем дизайн-проекте. Я следовал руководству по Photoshop «Винтажный текстовый эффект» (перечисленному ниже), чтобы создать избранное изображение для этого поста, как показано выше.
Все приведенные ниже руководства абсолютно бесплатны, и мы благодарны всем тем, кто приложил столько усилий для их написания. Заходите, погрузитесь и изучите безграничные возможности, которые предоставляет Photoshop. И пока вы этим занимаетесь, вы также можете взглянуть на эти уроки по фону и текстуре в Photoshop.
В этом руководстве Криса Спунера объясняется , как создать светящуюся вывеску-лампочку, похожую на те, что используются в казино Лас-Вегаса и бродвейских театрах. Мощные 3D-инструменты Photoshop используются для создания реалистичного текстового эффекта в виде лампочки в винтажном стиле.
Довольно сложный, но «замечательный» эффект ретро-текста, созданный с использованием только одного текстового слоя и эффектов слоя, а также новых функций стиля слоя — нескольких экземпляров стиля слоя и наложения штрихов в Photoshop.
Используя стили слоя в Photoshop, научитесь создавать этот блестящий металлический эффект в прохладных летних тонах. Идеально подходит для ваших весенних и летних тематических дизайнерских работ.
В этом уроке вы подробно узнаете, как создать восхитительно выглядящую 3D-типографику торта в Photoshop, используя стили слоя, генераторы 3D-действий и шаблоны торта.
Играйте вместе с эффектами слоя, тенями и текстурами кожи, чтобы создать этот реалистичный эффект сшитой кожи в Photoshop.
Научитесь создавать популярный металлический текст в Photoshop, который широко используется в видеоиграх и кинопостерах! В этом уроке используются стили слоя Photoshop, некоторые фильтры, режимы наложения слоев и обтравочная маска, чтобы добиться эффекта матового металла.
Потрясающий видеоурок по созданию эффектного текста на основе хромированных логотипов в стиле 80-х, которые можно увидеть в играх, фильмах, телешоу и многом другом. Весь текстовый эффект создается в Photoshop с использованием сочетания стилей слоя и цветовых наложений, чтобы воспроизвести эффекты блестящего металла и яркие цвета.
В этом уроке используется пунктирный шрифт с парой стилей слоя, чтобы добиться сверкающего текстового эффекта ромбов.
Исследуйте различные текстуры, такие как текстура коры дерева, текстура листа, меловая кисть, различные инструменты выделения, корректировки изображения и эффект осветления/затемнения, чтобы создать этот лиственный текстовый эффект в Photoshop.
В этом уроке вы научитесь создавать эффект реалистичного текста в виде камня, используя два изображения настоящих камней, применяя маски слоя, стили слоя и несколько корректирующих слоев.
Вы можете применять методы, изученные в этом уроке, и изменять текст, кисти и фон, чтобы создавать классные плакаты с текстовым эффектом туманности.
Научитесь создавать эффект блестящего кристального текста в Photoshop, используя мощные стили слоя и кисть с блестками.
Эффект яркого пылающего текста. В этом видео показано, как создать этот эффект с нуля в Photoshop без использования фотографий. Реалистичные языки пламени создаются с помощью фильтра «Генератор пламени» — функции Photoshop CC. В то время как хромированный текст создается с использованием нескольких стилей слоя.
От создания текстового слоя до добавления множества различных эффектов — этот великолепный текстовый эффект стоит потраченного на него времени.
Довольно краткое руководство по созданию реалистичных эффектов тиснения и тиснения, когда вы хотите продемонстрировать свой тисненый печатный дизайн на экране компьютера.
Этот урок покажет вам, как использовать стили слоя Photoshop и некоторые простые настройки кисти для создания причудливого эффекта золотого текста.
Изучите методы создания стеклянного текста, наполненного конфетами, в Photoshop. Идеально подходит для ваших дизайнерских проектов на рождественскую тематику.
Вкусный текстовый эффект, вдохновленный британскими булочками, с использованием различных кистей, текстур и стилей слоя, а также некоторых других инструментов и настроек.
В этом уроке показано, как использовать смарт-объекты, фильтры, текстуры и обтравочные маски в Photoshop для создания текстового эффекта в стиле ретро-печати.
В этом хорошо объясненном видеоуроке вы узнаете, как создать текстовый эффект меха (или волосы) в Photoshop, используя слои и маски.
В этом уроке показан процесс создания этой интересной типографики с использованием смеси элементов снега и огня в Photoshop.
Научитесь создавать яркий текстовый эффект осенних листьев, используя изображения листьев, текстуры и корректирующие слои. Методы, используемые в этом уроке, найдут хорошее применение в ваших осенних дизайнерских проектах.
В этом видео подробно объясняются шаги, необходимые для создания великолепного хромированного 3D-текста с использованием источников света на основе изображений в Photoshop CS6 Extended.
В этом уроке, вдохновленном яркими неоновыми вывесками, показано, как использовать стили слоя и режимы наложения для имитации эффекта неонового текста в Photoshop.
Научитесь создавать этот гладкий шоколадный текст с нуля, используя различные стили слоя в Photoshop.