Как создать лендинг на WordPress — WordPressify
Этот урок будет посвящён созданию лендинга на WordPress с нуля. Также вам не понадобится никаких знаний кода для этого.
Единственное требование – вам нужно уже заранее установить себе где-нибудь WordPress, об этом у меня есть отдельный урок.
Вступление. Можно ли создать лендинг на WordPress? Сравнение с другими платформами
Да, безусловно можно.
Есть один миф, который тянется ещё с начала 2000-х годов, типо WordPress – это платформа для блогов. Именно спасибо этому мифу – в 2008-м году я ему поверил и потратил год жизни на изучение бесполезного сегодня движка, джумлы, а мог бы начать изучать WordPress сразу.
Итак, сегодня на WordPress можно создать практически всё, что угодно. А то, получится ли у вас классный сайт или нет – зависит только от прямоты рук. Суровая правда.
Тем не менее у нас часто на слуху платформы для создания лендингов – есть популярные и не очень, а новые появляются ну если не каждый день, то довольно часто.
Давайте сделаем сравнение, если вы будете создавать лендинг на WP (WordPress) или на другой платформе.
| WordPress | Другая платформа |
|---|---|
| Сайт только ваш. Навсегда. В любой момент вы можете скачать копию своего сайта на флешку и держать у вас в столе 😁 | |
| Полностью бесплатен. Всё, за что вам понадобится платить – это хостинг (аренда места на сервере для размещения вашего сайта), тут вам вполне может подойти Beget за 165р/мес. Да и от этого ценника легко избавиться при помощи партнёрской программы. | До тех пор, пока хотите, чтобы ваш сайт жил, придётся выкладывать $$$. Встречаются и бесплатные тарифные планы, но они специально так урезаны, что полноценный сайт на них не создать. Что делать, когда вы больше не захотите тратиться на тариф? Скажете сайту до свидания, т к смотрим первый пункт – скачать сайт нельзя! |
Вы ни от кого не зависите. Так как на WordPress работает почти половина сайтов интернета и так как в разработке принимают участие тысячи людей по всему миру, то баги исправляются сразу, как появляются. Но ко всему прочему, вы и сами можете нанять фрилансера или команду, которые исправят и допилят вам всё, что пожелаете. Так как на WordPress работает почти половина сайтов интернета и так как в разработке принимают участие тысячи людей по всему миру, то баги исправляются сразу, как появляются. Но ко всему прочему, вы и сами можете нанять фрилансера или команду, которые исправят и допилят вам всё, что пожелаете. | Вы зависите от команды разработчиков этого сервиса. Если вдруг у вас появился какой-то баг, который сильно мешает вам, то не факт, что он будет исправлен… когда-либо. |
| Ваш сайт начнёт расти и развиваться и будет появляться новый функционал? Без проблем. Вы либо найдёте себе что-то по душе среди десятков тысяч расширений (плагинов), как платных, так и бесплатных, либо опять-таки можно нанять фрилансера или команду, которые разработают вам всё, что пожелаете. Пример: захотели интернет-магазин? – вот вам бесплатный плагин WooCommerce. | Даже самый дорогой тарифный план сервиса вам в этой ситуации не поможет. |
Тут важно обратить внимание на тот момент, что вы можете найти в интернете статьи, где восхваляются различные сервисы-конструкторы сайтов и хейтится WordPress, но тут мы возвращаемся к пункту №2.
Какой лендинг мы будем создавать в этом уроке?
Предположим, что для нашей команды я решил создать лендинг про нас, про то, как мы разрабатываем лендинги 😹
Вот так он будет выглядеть:
Наша посадочная страница получилась довольно лайтовой – первый экран с двумя кнопками, блок с преимуществами, красивый фон с командой, обрамлённый волной и блок призыва к действию. Для первого урока думаю вполне достаточно.Коротко про редактор контента в WordPress – Gutenberg
Раньше в WordPress не было возможности визуального редактирования контента, но разработчиков не устраивала эта нехватка функционала, и где-то 10 лет назад до написания этого поста начали появляться различные плагины-конструкторы, среди них наиболее примечательными были Visual Composer, Elementor и Divi Builder.
Но и они тоже канули в прошлое, после того, как WordPress объявил, что теперь редактирование контента на сайтах будет визуальным по умолчанию – и представил всем Gutenberg.
Gutenberg – это новый визульный редактор WordPress, благодаря которому мы и сможем создавать лендинги при помощи блоков. Он стал частью WordPress в декабре 2018-го.
Можете например поиграть с Gutenberg в этом официальном Демо.
Пошаговая инструкция по созданию лендинг пейдж для WordPress
Ну что, погнали? ⚡️🔥🌪
1. Выбор темы
Окей, наверное это самый ответственный шаг. Потому что от выбора темы будет зависеть не только то, как выглядит ваш сайт, но и его скорость.
Могу дать вам пару советов:
- Обратите внимание на стандартные бесплатные темы WordPress, например «Twenty Twenty» или «Twenty Twenty One», обычно эти темы работают прекрасно, и вполне возможно, что они подойдут под ваши задачи.
- Тема должна работать с редактором Gutenberg. Не с Elementor, не с Divi Builder, а с Gutenberg. Окей, я ничего не имею против Elementor, но только сегодня не 2015-й год.
- Поищите Демо темы, прежде чем ставить её себе на сайт.
 У платных тем обычно это нетрудно найти, а у бесплатных иногда придётся постараться. Например вот демо для Twenty Twenty.
У платных тем обычно это нетрудно найти, а у бесплатных иногда придётся постараться. Например вот демо для Twenty Twenty. - Если тема, которую вы скачали, предлагает вам ещё и импорт демо-контента, то это же прекрасно! Заходим в админке в Инструменты > Импорт и делаем необходимые шаги.
- Также рекомендую почитать этот пост, где я рассказываю, какие платные темы не нужно использовать.
Для нашего урока я решил воспользоваться бесплатной темой Go. В основном потому что вместе с ней в комплекте идёт прикольный плагин CoBlocks, который значительно расширяет наш стандартный редактор Gutenberg новыми блоками. Использовать его не обязательно конечно, но возможностей с ним будет намного больше.
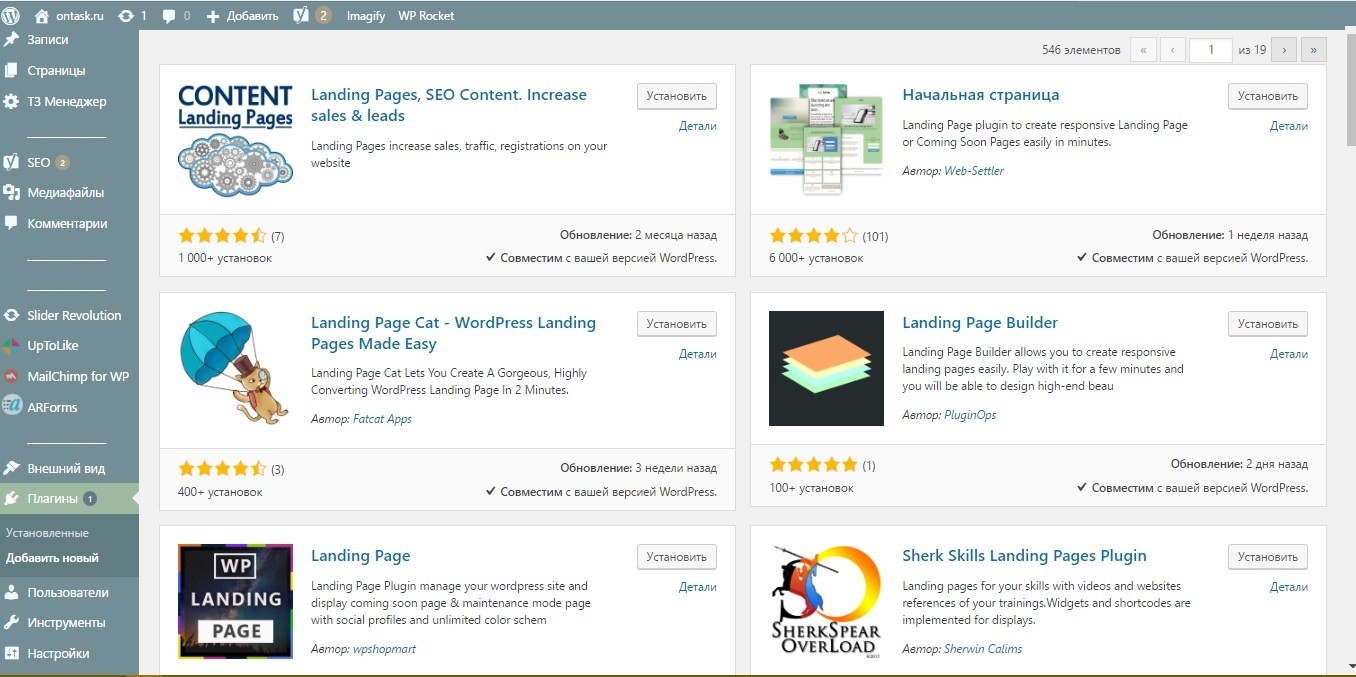
Сначала давайте установим тему, это можно сделать прямо из админки WordPress, перейдя во «Внешний вид > Темы» и нажав кнопку «Добавить».
Ставлю и активирую тему «Go».2. Ставим дополнительные плагины (необязательно)
После того, как вы активировали вашу тему «Go», она предложит вам установить плагин «CoBlocks» автоматически (помните, я упоминал, что он нам пригодится для дополнительных блоков в конструкторе).
Соглашаемся и нажимаем «Начать установку плагина».
3. Настраиваем саму тему
Прежде, чем перейти к созданию лендинга, я рекомендую немного покопаться в настройках темы. Прочекать, есть ли возможность поменять шрифты, цвета и так далее, и нужно ли вам это вообще.
В большинстве тем сейчас (и в теме «Go») эти настройки находятся либо во «Внешний вид > Настроить», либо непосредственно с сайта нажимаем на верхней панели «Настроить».
Подробнее на видео:
4. Создаём новую страницу для лендинга
Переходим Страницы > Добавить новую. Тема «Go» даже предлагает выбрать один из предустановленных шаблонов и уже редактировать его.
Но мы с вами конечно же нажмём «Add blank page» и будет редактировать страницу с нуля.
Указываем заголовок страницы и нажимаем «Hide page title», потому что непосредственно на лендинге он нам не понадобится.
5. Как поставить любую страницу в качестве главной страницы сайта
Вот допустим вы перешли в меню «Страницы» и у вас там какое-то определённое количество страниц. Ну больше чем одна. И предположим, что это ваши лендинги на разные случаи жизни.
Ну больше чем одна. И предположим, что это ваши лендинги на разные случаи жизни.
У каждого лендинга может быть свой URL-адрес, который вы можете установить например нажав на ссылку «Свойства», но как установить определённый из них в качестве главной страницы?
Легко, для этого переходим «Настройки > Чтение». И выбираем наш лендинг.
Всё очень легко тут 🙂
6. Блок «Обложка» или первый экран нашего лендинга
Наконец-то мы добрались и до создания контента для нашего лендинга!
Начнём мы с первого экрана конечно же. Сделаем его вот таким:
Я уже чуть позже поменял цвет и текст в шапке, поэтому не пугайтесь, если на некоторых видео шапка другого цвета. Текст вы можете поменять в «Настройки > Общие» например, а где цвет, мы уже рассматривали выше.Это мы будем делать при помощи блока Gutenberg «Обложка», который доступен в Gutenberg по умолчанию, то есть плагин CoBlocks для него не нужен!
В итоге мы:
- Добавили заголовок
- Добавили текст-описание
- Добавили две кнопки
- Настроили разные стили для кнопок
- Выровняли всё по центру
- Изменили цвет фона первого экрана
- Добавили необходимые отступы
Всё это – на видео:
7.
 Блок с преимуществами
Блок с преимуществамиЕсли блок «Обложка» доступен в Gutenberg по умолчанию, то блок с преимуществами «Функции» доступен только при установке плагина «CoBlocks».
Вот так он будет выглядеть на нашей посадочной странице:
Добавим и настроим его на этом видео:
7. Фиксированный фон с волной
Давайте также займёмся немного украшательством – добавим в этом шаге фотку команды и сделаем фиксированный фон аля-параллакс, но не совсем.
Более понятно будет на видео:
9. Блок призыва к действию
Какой же лендинг без блока призыва к действию?
Прежде всего, мы сделаем якорную ссылку с первого экрана на этот блок, для этого установим HTML-якорь этого блока во вкладке «Дополнительно».
На некоторых темах WordPress могут быть лишние расстояния между блоками, особенно, если вы покрасили их в какой-то цвет, для этого добавьте этот код во «Внешний вид > Настроить > Дополнительные стили».
.alignfull {
margin-top: 0;
margin-bottom: 0;
}10.
 Финиш 🏁
Финиш 🏁Ну что, вот наш лендинг и готов! Он получился не сложный, но если справились с этими основными принципами работы с блоками, то сможете использовать и любые другие блоки!
Кроме того, когда вы разберётесь с лендингами, рекомендую продолжить моим видеокурсом по созданию интернет-магазинов на WordPress!
Бонус! Видеоурок
Относительно недавно записывал видео, где делал обзор темы «Go», и там делал примерно те же самые шаги, что и в этом уроке.
Вот оно:
Как я могу добавить свой лендинг в WordPress?
Содержание:
Вы можете использовать наш плагин WordPress, чтобы добавить свой лендинг GetResponse на свой сайт WordPress в качестве подстраницы (например, http://example.com/mylandingpage). Это полезно, когда, например, вы не хотите создавать новую страницу для своего сайта. Нет необходимости изменять HTML-код или темы WordPress. Узнайте больше о преимуществах лендинга.
Чтобы добавить свой лендинг в WordPress, вам потребуется:
- опубликованный лендинг GetResponse
- наш плагин WordPress, настроенный и готовый к работе.
 Узнайте, как установить плагин в свою учетную запись WordPress.
Узнайте, как установить плагин в свою учетную запись WordPress.
Примечание. Если на вашем лендинге есть кнопка Paypal, она не будет работать в WordPress. Это связано с внутренними настройками Paypal.
Добавление лендинга в WordPress
Чтобы добавить лендинг GetResponse на свой сайт WordPress:
1. Войдите в аккаунт WordPress.
3. Нажмите на Account.
4. Во вкладке плагина Account, перейдите на вкладку Landing Pages.
5. Нажмите на Add page.
6. Плагин автоматически загружает данные из вашей учетной записи GetResponse в WordPress. Это означает, что вы увидите список опубликованных вами лендингов GetResponse в раскрывающемся меню рядом с полем Имя. Откройте меню и выберите страницу, которую вы хотите отобразить на своем сайте WordPress.
7. В поле URL-адреса заполните URL-адрес страницы после «/».
8. Выберите, хотите ли вы опубликовать страницу сразу или нет.
9. Завершите процесс, нажав на кнопку Save.
10. Вы увидите сохраненную страницу (имя и интерактивный URL-адрес) на вкладке Landing pages. После того как вы опубликуете страницу, проверьте, работает ли она, перейдя по URL-адресу, который вы там видите, или введя его в свой браузер.
Вы можете изменить настройки страницы или удалить страницу, если зайдете на вкладку Landing pages в WordPress и наведете указатель мыши на ее имя.
Примечание. GetResponse по-прежнему размещает ваш лендинг, даже если вы добавите его на сайт WordPress. Чтобы отредактировать страницу, вам нужно будет внести изменения прямо в редакторе лендингов в GetResponse (он обновляется в WordPress автоматически). Если вы отмените публикацию страницы или удалите ее из своей учетной записи GetResponse, она также исчезнет из WordPress, и ваши посетители увидят экран с ошибкой.
Если вы отмените публикацию страницы или удалите ее из своей учетной записи GetResponse, она также исчезнет из WordPress, и ваши посетители увидят экран с ошибкой.
Если ваш лендинг по какой-либо причине отключится, рекомендуется создать 301 или 302 редирект в WordPress. Это поможет поисковым системам правильно проиндексировать вашу страницу и избежать ошибки 404.
Могу ли я добавить уже добавленный лендинг на частный домен?
Даже после того, как вы решили опубликовать лендинг на частном домене, вы все равно можете использовать этот лендинг на своем сайте WordPress. Исходный URL-адрес страницы, которую мы размещаем, все еще активен после публикации лендинга на частном домене. WordPress будет использовать этот исходный URL-адрес для добавления вашей страницы, поэтому URL-адрес вашего частного домена останется без изменений. Однако имейте в виду, что в таких случаях поисковые системы могут видеть один из URL-адресов вашей страницы (исходный, ваш частный домен или URL-адрес WordPress) как дубликат. Чтобы этого избежать, вы можете не индексировать лендинг в поисковых системах (вы можете сделать это в настройках лендинга в GetResponse). В качестве альтернативы вы можете установить один из этих адресов как канонический.
Чтобы этого избежать, вы можете не индексировать лендинг в поисковых системах (вы можете сделать это в настройках лендинга в GetResponse). В качестве альтернативы вы можете установить один из этих адресов как канонический.
Как создать целевую страницу в WordPress (5 простых шагов)
Хотите узнать, как создать целевую страницу в WordPress?
С хорошо продуманной целевой страницей вы можете легко привлекать посетителей, превращать их в клиентов, расширять список адресов электронной почты и повышать продажи.
И сегодня мы покажем вам самый простой способ создать целевую страницу в WordPress. У вас может быть привлекательная страница, которая мгновенно привлечет внимание ваших посетителей.
У вас может быть привлекательная страница, которая мгновенно привлечет внимание ваших посетителей.
Но сначала давайте посмотрим, как добавление целевой страницы может помочь вашему бизнесу.
Или просто нажмите здесь и перейдите к учебнику.
Зачем использовать целевую страницу в WordPress?
Целевая страница — это специальная страница, на которой вы можете продвигать свои товары или услуги. Привлекательная целевая страница означает, что вы можете легко превратить посетителей сайта в клиентов и подписчиков.
Следует отметить, что целевая страница отличается от домашней страницы. Домашняя страница рассказывает вашим посетителям о вашем бизнесе и вашем веб-сайте, чтобы они могли решить, куда идти.
С другой стороны, единственная цель целевой страницы — побудить посетителей совершить какое-либо действие. Это действие может быть:
- Покупка вашего продукта
- Присоединение к вашему списку адресов электронной почты
- Оставление положительного отзыва
- Создание учетной записи на вашем сайте
- И многое другое
Вы можете многое сделать с помощью посадки страницы на вашем WordPress Веб-сайт. Вот несколько уникальных способов, которыми целевые страницы могут вам помочь:
Вот несколько уникальных способов, которыми целевые страницы могут вам помочь:
- С помощью целевой страницы вы можете избавиться от ненужных отвлекающих факторов и сосредоточиться на побуждении людей к действию.
- Целевые страницы также позволяют использовать графику, видео, отзывы и многое другое, чтобы привлечь внимание людей и превратить их в клиентов или подписчиков.
- Вы также можете использовать свою целевую страницу для привлечения потенциальных клиентов и добавлять множество новых людей в свой список адресов электронной почты.
- Поскольку вы сосредоточены только на одной вещи, у вас появляется больше места для обсуждения того, как ваш продукт или услуга могут помочь вашим посетителям.
- Ваша целевая страница может быть заполнена ключевыми словами о конкретном продукте или услуге. Это означает, что он может занимать более высокое место в результатах поиска и повысить SEO вашего сайта, чтобы вы могли легко найти заинтересованных людей.

Как видите, целевые страницы могут многое предложить вашему сайту. Фактически, более 68% компаний B2B используют целевые страницы для повышения конверсии на своем веб-сайте.
Теперь давайте продолжим и рассмотрим самый простой способ создать целевую страницу в WordPress.
Самый простой способ создать целевую страницу в WordPress
Хотя целевые страницы — отличный способ увеличить ваши продажи и привлечь больше клиентов, вы можете столкнуться с некоторыми проблемами, если планируете создать целевую страницу для своего сайта.
Наем кого-то для создания и обновления профессиональной целевой страницы для вашего веб-сайта может обойтись очень дорого. Кроме того, это связано с дополнительными трудностями при поиске подходящего разработчика для создания вашей целевой страницы.
Но есть и хорошие новости.
Вам не нужно нанимать дорогого разработчика, чтобы создать лендинг с высокой конверсией. Все, что вам нужно, это правильный инструмент, и вы можете создать его самостоятельно.
Здесь на помощь приходит SeedProd.
Используя SeedProd, вы можете легко создавать красивые целевые страницы, которые превратят ваших посетителей в подписчиков и клиентов.
Забудьте о найме разработчика или программировании. SeedProd поставляется с простым конструктором страниц с помощью перетаскивания, который поможет вам создавать привлекательные целевые страницы, даже если вы новичок в WordPress.
На самом деле, вот несколько основных моментов, которые вы получаете с SeedProd:
- Простой в использовании конструктор перетаскивания страниц для визуального создания целевых страниц
- 150+ профессионально разработанных шаблонов страниц для использования
- 40+ блоков контента для ваших целевых страниц
- Защита от спама для защиты вашего сайта от ботов и поддельных материалов
- Интеграция с популярными службами почтового маркетинга, такими как MailChimp и ActiveCampaign
Список замечательных функций SeedProd можно посмотреть здесь.
В общем, SeedProd — лучший конструктор целевых страниц для WordPress и самый простой способ создания целевых страниц для вашего сайта.
Если вы хотите узнать больше, ознакомьтесь с нашим обзором SeedProd здесь.
Теперь давайте продолжим и посмотрим, как вы можете создать целевую страницу в WordPress с помощью SeedProd.
Как создать целевую страницу в WordPress (самый простой способ)
Чтобы создать целевую страницу WordPress, все, что вам нужно сделать, это следовать этому пошаговому руководству:
Шаг 1: Установите и активируйте SeedProd на своем сайте
Первый шаг — пойти и получить здесь свою копию SeedProd. После того, как вы загрузили плагин, вы можете продолжить и установить его на свой сайт WordPress.
Если вы не знаете, как это сделать, вы можете посмотреть это простое руководство по установке плагинов WordPress.
После установки и активации плагина вам будет предложено ввести лицензионный ключ.
Вы можете найти лицензионный ключ в разделе Accounts на веб-сайте SeedProd.
Теперь скопируйте ваш лицензионный ключ и вернитесь на свой сайт WordPress.
Там вставьте лицензионный ключ и нажмите кнопку Verify Key .
После этого вы можете перейти к шагу 2 и создать новую целевую страницу для своего сайта.
Шаг 2: Создайте новую целевую страницу
Чтобы создать новую целевую страницу, сначала перейдите в SeedProd » Pages на панели управления WordPress.
Здесь вы можете настроить различные страницы для своего сайта, в том числе страницу 404, страницу скоро, страницу входа и многое другое.
Прокрутите вниз, чтобы найти раздел Целевые страницы , а затем нажмите кнопку Создать новую целевую страницу .
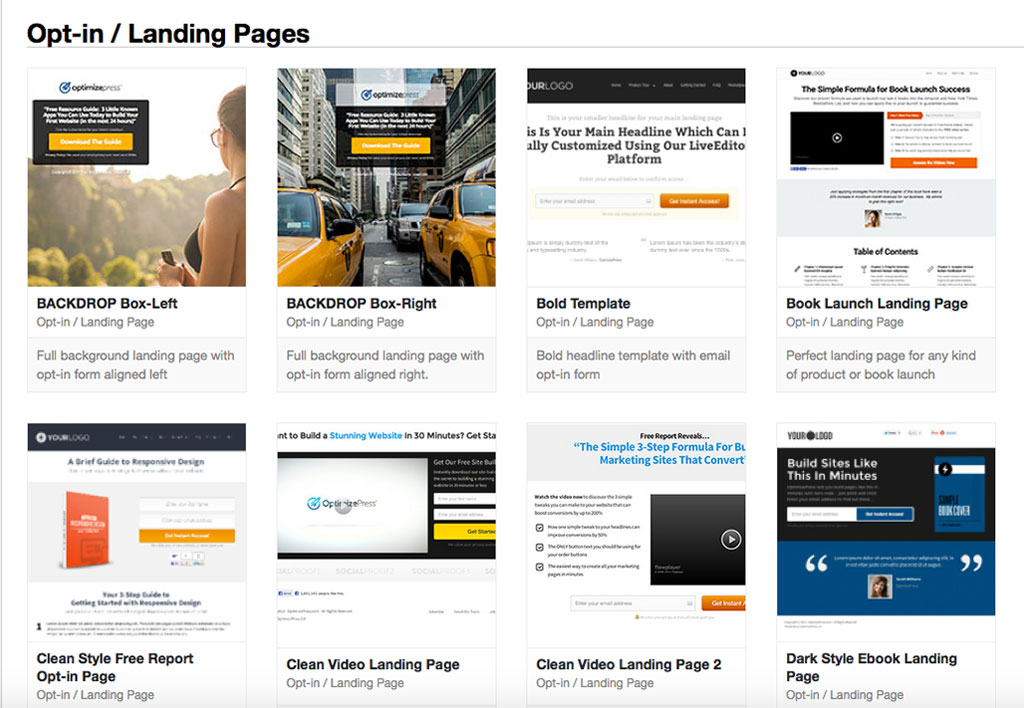
Теперь вы можете выбрать шаблон для вашей целевой страницы. Просто проверьте доступные шаблоны целевых страниц, которые вы получаете с SeedProd.
Как только вы найдете нужный шаблон, наведите указатель мыши на шаблон и щелкните значок проверки .
В этом уроке мы будем использовать шаблон Floral Squeeze Page .
После этого вы можете увидеть всплывающее окно, в котором вас попросят ввести имя страницы и пользовательский URL-адрес для вашей целевой страницы.
Просто добавьте туда детали и нажмите Сохранить и начать редактирование страницы .
И все. Вы создали новую целевую страницу для своего сайта.
Теперь вы можете перейти к шагу 3 и настроить дизайн вашей целевой страницы.
Шаг 3. Настройка шаблона целевой страницы
После создания целевой страницы она автоматически откроется в конструкторе страниц с помощью перетаскивания.
Теперь вы можете использовать простой визуальный конструктор для добавления нового контента на целевую страницу.
На левой панели вы можете найти все блоки целевой страницы .
Каждый блок содержит элемент, который можно добавить на целевую страницу, включая заголовок, изображение, кнопку, разделитель, видео, текст и многое другое.
Справа у вас есть предварительный просмотр вашей целевой страницы.
Чтобы начать, вы можете перетащить блок слева и бросить куда хотите справа.
Теперь у вас есть новый блок на целевой странице.
После добавления блока вы можете просто нажать на него, и слева вы увидите его параметры. Каждый блок целевой страницы имеет здесь разные настройки.
Например, если вы добавите блок изображений , вы можете использовать параметры, чтобы выбрать изображение, которое вы хотите разместить на своей целевой странице, его размер, альтернативный текст для изображения и многое другое.
Чтобы просмотреть другие параметры блока целевой страницы, щелкните вкладку Шаблоны вверху.
Здесь вы можете выбрать из списка различных стилей для блока целевой страницы.
Наконец, вы можете перейти на вкладку Advanced , чтобы найти оставшиеся параметры настройки для блока целевой страницы.
Здесь вы можете установить границу, поля, тень, видимость и многое другое.
После того, как вы добавили свои настройки, нажмите кнопку Кнопка Сохранить вверху.
После этого щелкните значок в виде маленькой сетки , чтобы вернуться к основным параметрам настройки.
Далее вы можете легко добавлять изображения, текст, абзацы, кнопки и многое другое с помощью блоков целевой страницы.
Если вы прокрутите вниз левый раздел, вы также можете найти блоки Advanced для вашей целевой страницы. К ним относятся:
- Виджет раздачи
- Таймер обратного отсчета
- Форма подписки
- Индикатор выполнения
- Хронология социальных сетей
- Форма входа
- И многое другое
Как и раньше, вы также можете добавить эти блоки на свою целевую страницу.
Если вы довольны блоками целевой страницы, нажмите кнопку Сохранить .
Теперь вы можете перейти к разделам целевой страницы, щелкнув параметр Разделы вверху.
Как вы можете догадаться из названия, это разные разделы, которые вы можете напрямую добавить на свою целевую страницу.
К ним относятся заголовки, призывы к действию, разделы часто задаваемых вопросов, функции, отзывы и многое другое.
Чтобы добавить раздел целевой страницы, наведите на него указатель мыши и щелкните значок плюс (+).
Как и в случае с блоками целевой страницы, вы можете щелкнуть раздел, чтобы изменить настройки.
Предположим, вы добавили раздел часто задаваемых вопросов на свою целевую страницу. Чтобы изменить текст, который появляется в новом разделе часто задаваемых вопросов, вы можете просто щелкнуть раздел и изменить настройки.
После того, как вы добавили блоки и разделы на свою целевую страницу, нажмите кнопку Сохранить .
Затем вы можете щелкнуть значок шестеренки в левом нижнем углу, чтобы открыть настройки целевой страницы.
На этой странице вы можете изменить шрифт, цвета и фон целевой страницы. Для опытных пользователей также есть возможность добавить пользовательский CSS для изменения дизайна целевой страницы.
Например, если вы нажмете на Colors , вы можете быстро выбрать цвета для разных частей вашей целевой страницы.
Если вы довольны настройками, не забудьте еще раз нажать кнопку Сохранить .
Точно так же вы можете легко изменить дизайн своей целевой страницы с помощью конструктора перетаскивания.
Следующим шагом является подключение вашей новой целевой страницы к службе маркетинга по электронной почте, чтобы вы могли начать привлекать потенциальных клиентов.
Шаг 4. Подключитесь к службе маркетинга по электронной почте
Сначала выберите вкладку Connect вверху, и вы увидите все доступные службы электронного маркетинга.
SeedProd поставляется с поддержкой 13 различных сервисов электронного маркетинга, включая Mailchimp, Drip, ConvertKit, Campaign Monitor и многие другие.
Если вы прокрутите вниз, вы также увидите варианты подключения вашей целевой страницы к Google Analytics, Recaptcha и Zapier.
Чтобы продолжить, нажмите здесь на свою службу маркетинга по электронной почте, а затем нажмите на значок 9.0101 Подключить новую учетную запись Появится кнопка.
После этого просто следуйте инструкциям на экране, чтобы подтвердить свою учетную запись.
Теперь вы можете использовать свою целевую страницу для сбора адресов электронной почты ваших посетителей и включения их в свои маркетинговые кампании по электронной почте.
Наконец, нажмите кнопку Сохранить , чтобы сохранить изменения.
Теперь вы можете перейти к последнему шагу, где вы публикуете свою целевую страницу.
Шаг 5. Опубликуйте свою целевую страницу в WordPress
Очень просто опубликовать целевую страницу с помощью конструктора страниц с помощью перетаскивания.
Просто нажмите на значок стрелки справа от кнопки Сохранить , чтобы начать.
Теперь все, что вам нужно сделать, это нажать кнопку Опубликовать .
После этого нажмите кнопку See Live Page во всплывающем окне, чтобы проверить новую целевую страницу.
Итак, вы официально опубликовали свою новую целевую страницу! Теперь вы увидите, как это выглядит для ваших посетителей.
Ну вот!
Теперь вы знаете, как создать целевую страницу в WordPress. Используя SeedProd, будет очень легко создать целевую страницу с высокой конверсией.
Затем вы сможете увеличить число подписчиков электронной почты, привлечь больше клиентов и увеличить продажи. И самое приятное то, что вы можете сделать все это, не касаясь ни единой строки кода.
Готовы создавать привлекательные целевые страницы? Иди и возьми свою копию SeedProd сегодня.
Ищете другие способы помочь вашему бизнесу? Взгляните на этот список лучших советов по маркетингу в социальных сетях для малого бизнеса.
Нашли этот список полезным? Тогда подпишитесь на нас в Facebook и Twitter, чтобы получить дополнительные советы и руководства.
НОВИНКА! Как создать целевую страницу в WordPress [Краткое руководство]
Вы ищете способ без отвлекающих факторов отображать онлайн-формы на своем веб-сайте WordPress без боковой панели?
Создание специальной целевой страницы в WordPress с формой на ней — отличный способ сэкономить время, привлечь больше лидов и повысить конверсию формы.
Создайте свою форму WordPress сейчас
В этой статье мы покажем вам, как создать целевую страницу в WordPress с помощью формы.
В этой статье
- Как создать целевую страницу в WordPress с помощью WPForms
- Шаг 1. Создайте новую форму в WordPress
- Шаг 2. Установите и активируйте дополнение Form Pages
- Шаг 3. Настройте параметры формы
- Шаг 4. Настройка параметров страниц форм
- Как создать целевую страницу в WordPress с помощью SeedProd
Преимущества целевой страницы WordPress
Во-первых, давайте рассмотрим некоторые причины создания целевой страницы.
Целевая страница настраиваемой формы имеет много преимуществ. Чтобы не путать с отдельной веб-страницей, целевая страница формы — это страница (не ваша домашняя страница), на которую посетители вашего сайта переходят либо по внутренним, либо по внешним ссылкам.
Взгляните на некоторые из лучших причин для создания целевой страницы формы на вашем сайте WordPress:
- Повышение конверсии: Часто люди не заканчивают заполнение онлайн-форм, потому что слишком много отвлекающих факторов и нет прямого CTA (призыва к действию). Множество предложений отвлекает посетителей сайта от подписки на вашу рассылку. Но если на странице нет ничего, кроме вашей онлайн-формы, люди с большей вероятностью зарегистрируются.
- Распространение информации о бренде: Поскольку WPForms позволяет создавать целевую страницу пользовательской формы с логотипом компании и индивидуальными цветовыми схемами, вы повышаете узнаваемость бренда и узнаваемость среди посетителей сайта, что, в свою очередь, поможет вам развивать свой малый бизнес.

- Улучшенная настройка: Если у вас есть специальная целевая страница, вы сами можете настроить ее внешний вид. Это сильно отличается от традиционных макетов веб-форм, которые контролируются вашей темой WordPress и могут помешать вам настроить форму так, как вы хотите. Кроме того, он отлично работает со всеми лучшими плагинами для создания страниц WordPress.
- Нет необходимости в отдельных веб-страницах: Бывают случаи, когда у вас есть форма для заполнения людьми, но вы не хотите создавать совершенно отдельную страницу WordPress, которая отображается в вашем меню навигации. С помощью специальной целевой страницы формы вы создаете настраиваемую целевую страницу с вашей формой на ней без необходимости создавать отдельные веб-страницы. Например, вы можете создать целевую страницу вебинара для специального мероприятия, не создавая для него совершенно новый веб-сайт.
Независимо от того, является ли ваша главная цель лидогенерацией, созданием сайта для участников, предоставлением людям простого способа ответить на вопросы или зарегистрироваться для участия в мероприятиях или измерить лояльность клиентов с помощью форм опроса, создание целевой страницы без отвлекающих факторов для ваших онлайн-форм — отличная идея. . И это также не повредит SEO!
. И это также не повредит SEO!
Застряли без идей? Посмотрите эти примеры форм целевых страниц, чтобы узнать, какие дизайны вы можете украсть.
Теперь давайте посмотрим, как создать специальную страницу целевой формы в WordPress.
Как создать целевую страницу в WordPress с помощью WPForms
Выполните следующие действия, чтобы создать целевую страницу с высокой конверсией на своем веб-сайте с формой.
Шаг 1: Создайте новую форму в WordPress
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Для получения более подробной информации см. это пошаговое руководство по установке плагина в WordPress.
Далее вам нужно создать новую форму. Просто перейдите к WPForms » Добавить новый и введите имя для своей формы.
Затем вы можете создать любое количество онлайн-форм, используя сотни шаблонов, которые предоставляет WPForms.
Например, вы можете создать:
- Регистрационные онлайн-формы для вашей некоммерческой организации
- Формы обратной связи о мероприятии, чтобы узнать, как люди относятся к событию
- Формы участия в конкурсе для повышения вовлеченности пользователей и повышения узнаваемости бренда
- Формы бронирования клиентов, чтобы люди могли назначать встречи с вами или вашей командой
- Формы пожертвований выпускников для сбора денег
- Формы заявлений о приеме на работу, чтобы вы могли поощрять людей подавать заявки на открытые вакансии в вашей компании
- И многое другое
В нашем примере мы создадим простую контактную форму.
Находясь в конструкторе перетаскивания, вы можете добавлять в форму дополнительные поля, перетаскивая их с левой панели на правую.
Затем щелкните поле, чтобы внести изменения. Вы также можете щелкнуть поле формы и перетащить его вверх или вниз в области предварительного просмотра, чтобы изменить порядок онлайн-формы.
И что фантастично, так это то, что независимо от того, какой тип онлайн-формы вы создаете, вы можете превратить ее в специальную целевую страницу формы.
Не забудьте нажать Сохранить , когда ваша форма будет выглядеть так, как вы хотите.
Шаг 2. Установите и активируйте надстройку Form Pages
После того, как ваша форма WordPress будет готова, вам необходимо установить и активировать надстройку WPForms Form Pages.
С помощью этого дополнения вы сможете превратить недавно созданную форму WordPress в настраиваемую целевую страницу формы.
Для начала перейдите в WPForms » Addons и найдите Form Pages Addon .
Нажмите Установить дополнение , а затем Активировать .
Дополнение Form Pages теперь готово к использованию. Но сначала давайте кратко рассмотрим общие параметры формы, которые необходимо настроить перед созданием пользовательской целевой страницы формы.
Шаг 3. Настройка параметров формы
Существует множество параметров, которые необходимо настроить после того, как вы настроили форму так, как вам нужно.
Общие настройки
Чтобы начать, перейдите к Настройки » Общие .
Здесь вы можете изменить такие вещи, как имя вашей формы, описание и копию кнопки отправки. Существуют также расширенные настройки, чтобы сделать вашу форму совместимой с GDPR и многое другое.
Защита от спама и настройки безопасности
На этой странице вы можете включить дополнительные функции защиты от спама, чтобы обезопасить свой веб-сайт от нежелательной отправки форм.
Подробнее см. в нашем полном руководстве по всем функциям защиты от спама в WPForms.
Уведомления форм
Уведомления — это отличный способ отправить электронное письмо при отправке формы на вашем веб-сайте.
Если вы не отключите эту функцию, всякий раз, когда кто-то отправит форму на вашем сайте, вы получите уведомление об этом.
Чтобы получить помощь на этом этапе, ознакомьтесь с нашей документацией о том, как настроить уведомления формы в WordPress.
Если вам нужно отправить более одного уведомления, например, себе, члену команды и посетителю вашего сайта, ознакомьтесь с нашим пошаговым руководством о том, как отправлять уведомления из нескольких форм в WordPress.
Кроме того, если вы хотите, чтобы брендинг в ваших электронных письмах был единым, вы можете ознакомиться с этим руководством по добавлению пользовательского заголовка в свой шаблон электронной почты.
Подтверждения формы
Подтверждения формы — это сообщения, которые отображаются для посетителей сайта после того, как они отправят форму на вашем веб-сайте. Они сообщают людям, что их форма была обработана, и предлагают вам возможность сообщить им, каковы следующие шаги.
Они сообщают людям, что их форма была обработана, и предлагают вам возможность сообщить им, каковы следующие шаги.
WPForms имеет 3 типа подтверждения:
- Сообщение. Простое сообщение, которое отображается после того, как кто-то отправит форму на вашем веб-сайте, поблагодарив его и сообщив, что делать дальше.
- Показать страницу. Перенаправляет пользователей на другую страницу вашего веб-сайта, например страницу благодарности.
- Перейти к URL-адресу (перенаправление). Отправляет посетителей сайта на другой веб-сайт.
Если вы хотите отображать различные подтверждения для посетителей сайта в зависимости от их поведения, обязательно прочитайте, как создавать условные подтверждения формы.
Нажмите Сохранить , когда закончите.
Шаг 4. Настройка параметров страниц формы
Теперь, когда вы настроили общие параметры формы, пришло время настроить параметры целевой страницы формы.
Для этого перейдите к Настройки » Страницы форм в конструкторе форм и включите параметр Включить режим страницы формы .
Когда вы это сделаете, вы увидите множество настроек, которые вы можете настроить для настройки дизайна вашей целевой страницы. Кроме того, они будут созданы из шаблонов целевых страниц, так что это будет приятно и просто. Знание HTML и CSS не требуется!
Заголовок и сообщение формы
Для начала дайте вашей форме заголовок, который будет отображаться для посетителей вашего сайта. Это хорошо для того, чтобы люди знали, о чем ваша целевая страница. Это также позволяет им узнать, какие действия вы хотите, чтобы они предприняли, находясь там.
Далее вы можете добавить короткое сообщение для посетителей вашего сайта. Это дает вам возможность добавить дополнительную информацию, чтобы люди знали, чего ожидать при заполнении вашей формы.
Постоянная ссылка
Всякий раз, когда вы включаете режим страницы формы, дополнение Form Pages автоматически создает для вас уникальную постоянную ссылку.
Вы можете изменить эту постоянную ссылку, если хотите, или оставить ее.
Это URL-адрес, который вы будете использовать в маркетинговых кампаниях по электронной почте, внутренних ссылках и даже в сообщениях в социальных сетях, когда вы хотите, чтобы люди посещали вашу целевую страницу пользовательской формы и конвертировали.
Логотип заголовка
Следующее, что вы можете сделать, чтобы настроить целевую страницу специальной формы, — это добавить логотип. Нажмите на Загрузите изображение и выберите изображение, которое вы хотите добавить на целевую страницу формы.
Текст нижнего колонтитула и брендинг
У вас есть возможность добавить текст нижнего колонтитула в нижнюю часть целевой страницы формы. Измените текст по умолчанию, либо удалив его и оставив пустым, либо добавив свой собственный текст.
Вы также можете удалить любой брендинг WPForms, включив параметр Hide WPForms Branding .
Цветовые схемы и стиль
Одна из лучших особенностей аддона страниц форм WPForms заключается в том, что вы можете настроить целевую страницу формы, чтобы она имела цветовую схему, соответствующую бренду вашей компании.
Выбранная вами цветовая схема будет определять цвет фона целевой страницы формы и кнопки отправки формы.
Чтобы облегчить вам задачу, мы предоставили вам на выбор несколько отличных цветовых схем, которые, как мы знаем, будут хорошо смотреться, несмотря ни на что. Если вам не нравится какой-либо из предустановленных цветов, вы можете использовать палитру цветов и выбрать собственный цвет.
У вас также есть 2 стиля на выбор:
- Классический дизайн: имеет более узкую форму с квадратными углами. Нижняя часть фона вашей страницы будет светлее, чем цвет, выбранный вами для цветовой схемы.
- Современный дизайн: имеет более широкую форму с закругленными углами. Нижняя часть фона вашей страницы будет темнее, чем цвет, выбранный вами для цветовой схемы.

После того, как вы настроили все параметры целевой страницы пользовательской формы, вы можете нажать кнопку Предварительный просмотр страницы формы вверху, чтобы увидеть, как ваша форма будет выглядеть после ее запуска.
Когда все будет так, как вы хотите, нажмите Сохранить .
Как создать целевую страницу в WordPress с помощью SeedProd
Хотите еще один способ создать потрясающую целевую страницу? Мы настоятельно рекомендуем плагин SeedProd.
SeedProd — лучший конструктор целевых страниц для WordPress. Вы можете использовать его для создания любой целевой страницы для вашего сайта, в том числе:
- Страницы регистрации на вебинар
- Формы для лид-магнитов
- Скоро в продаже страницы
- 404 страницы
- И многое другое.
С SeedProd легко создать целевую страницу и добавить форму в любом месте.
Вы можете создать свою страницу с нуля, если хотите полностью контролировать дизайн. Если вам нужна помощь в начале работы, у SeedProd есть более 100 профессиональных шаблонов, которые вы можете легко настроить для создания своих собственных целевых страниц.
Если вам нужна помощь в начале работы, у SeedProd есть более 100 профессиональных шаблонов, которые вы можете легко настроить для создания своих собственных целевых страниц.
В конструкторе легко настроить формы и изменить макет.
Когда ваша целевая страница будет готова, вы сможете легко интегрировать ее с такими сервисами, как Drip, Mad Mimi, Campaign Monitor, ConvertKit и другими.
Если вы хотите попробовать, загрузите SeedProd Landing Page Pro сегодня.
Далее, повысьте коэффициент конверсии формы
Вот и все! Теперь вы знаете, как создать целевую страницу в WordPress. Когда у людей будет URL-адрес или ссылка на целевую страницу вашей формы, они смогут просмотреть ее и заполнить.
Создайте свою форму WordPress прямо сейчас
Если вы ищете способы создать свои онлайн-формы, чтобы у них было больше шансов на конверсию, ознакомьтесь с этим обзором 10 простых способов создать свои формы и повысить конверсию.
Так чего же ты ждешь? Начните работу с самым мощным плагином форм WordPress уже сегодня.

 У платных тем обычно это нетрудно найти, а у бесплатных иногда придётся постараться. Например вот демо для Twenty Twenty.
У платных тем обычно это нетрудно найти, а у бесплатных иногда придётся постараться. Например вот демо для Twenty Twenty. Узнайте, как установить плагин в свою учетную запись WordPress.
Узнайте, как установить плагин в свою учетную запись WordPress.

