Как создать Дизайн веб-Сайта с помощью Midjourney (65 примеров) — Нейросети на vc.ru
14 183 просмотров
Всем привет!
В этой статье расскажу об использовании нейронных сетей (в частности Midjourney) в дизайне веб-сайтов. Сам сайт пока создать не получится, но можно получить гору свежих идей для главной или внутренних страниц.
Midjourney очень хорошо поможет дизайнеру в любой сфере.
Ниже ссылка на статью в которой я показывал ооочень много примеров в разных стилях.
15 невероятных стилей подсказок, которые можно попробовать в Midjourney V4 (более 100 примеров)
Остальное в Telegram канале https://t.me/neuroarthero
Особенно нейросеть хороша когда наступил творческий затык, выгорание или просто временный тупняк. Заказчику это чаще всего не объяснить…
Я продемонстрирую несколько интересных конструкций запросов (промтов) для создания «экранов сайтов» А также разберемся как можно настроить и оптимизировать их для достижения желаемого вами результата.
- Стоит сказать, что я не претендую на роль эксперта и гуру в этом вопросе, просто делюсь тем, что узнал и проверил.
Итак, есть пара удачных конструкций для экранов сайтов, которые я подобрал, протестировал и поделюсь с вами.
1ая конструкция:
+ professional website
+ for (пишем тему проекта)
+ ui, ux, ui/ux, website, landing page (уточняющие подсказки)
+ colors + style (опционально, в зависимости от задачи)
+ —ar 16:9 (формат экрана, по умолчанию выдаёт квадрат 1:1)
screen professional website for online education, ui, ux, ui/ux, website, landing page, vector illustration —ar 16:9
Экран сайта на тему крипто валюты в синих тонах.
В запросе я добавил слово screen, для того чтобы в результате был именно экран, а не компьютер или ноутбук с примером дизайна.
screen professional website for crypto coin, ui, ux, ui/ux, website, landing page, ligt blue and blue colors, —ar 16:9
screen professional website for crypto coin, ui, ux, ui/ux, website, landing page, ligt blue and blue colors, —ar 16:9
Экран сайта для агентства недвижимости в светлых лёгких тонах.
screen professional website for Real Estate, ui, ux, ui/ux, website, landing page, light colors, —ar 16:9
Сайт в красно-синих тонах для фитнес тренера
professional website for fitness trainer, ui, ux, ui/ux, website, landing page, blue and red colors
Путешествия в Турцию
professional website for a tour to Turkey, ui, ux, ui/ux, website, landing page, figma, high-quality graphics, illustration, —ar 16:9
На примере выше я не указывал цветовую гамму, доверился алгоритму. Результат превосходный. Сочетание золота и графитного здесь как раз к месту! 👍
Prompt: sketch design of a modern website landing page for a skateboard company, gold & yellow colors, navigation menus, — stylize 1000
Prompt: sketch design of a modern website landing page for a skateboard company, gold & yellow colors, navigation menus, — stylize 1000
Дизайн мобильного приложения
mobile app design for a skateboard company, ux, ui, purple and blue and gold and yellow colors, navigation menus, video player, beautiful design
mobile app design for a skateboard company, ux, ui, purple and blue and gold and yellow colors, navigation menus, video player, beautiful design
Отрицательные подсказки
Используйте “—no” в своих подсказках если хотите исключить какой либо элемент.
Все, что введено после —no [текст] не будет отображаться на вашем изображении. Это называется отрицательной подсказкой.
Примеры:
Обратите внимание на подпись к изображению
Promt: web design for a flight discount service
Promt: web design for a flight discount service —no shading realism photo details
Первое изображение: стиль Midjourney по умолчанию, множество деталей и штриховок.
Второе изображение: тот же запрос, но с отрицательной подсказкой, чтобы Midjourney не опирался на его значение по умолчанию и исключил тени и реализм
Только дизайн
Если вы не хотите показывать свои проекты в окне устройства или браузера и хотите только сам дизайн, вы также можете четко указать об этом:
Promt: web design for a flight discount service —no shading realism photo details
Promt: web design for a flight discount service —no shading realism photo details device computer window
Дополнительные подсказки
- Dark colors (темные цвета)
- Light colors (светлые цвета)
- Bright colors (яркие цвета)
- Black-white (черно-белое)
- Colorful (цветное)
Конкретные цвета, например:
- Pink (Розовый)
- Blue (Синий)
- Violet (Фиолетовый)
- Red (Красный)
- Green (Зелёный)
- и т.
 п.
п.
В том числе работают и необычные цвета или даже материалы:
- Peach (Персиковый)
- Indigo (Индиго)
- Jade (Джейд)
- Salmon (Лолосевый)
- Wooden (Деревянный)
- Metalic (Металический)
- Golden (Золотой)
- и т. п.
Можно несколько цветов писать в запросе. Можно писать gradient (градиент)
Стили иллюстраций для сайта:
- Vector illustration
- Flat illustration
- Outline illustration
- Lineart illustration
- Watercolor illustration
- Isometric illustration
- Cartoon
- 3d
- Abstract art
- Photo realistic
Стили можно смешивать!
Дополнительные подсказки, для добавления деталей:
- Dashboard
- Infographic
- Online-store
- Minimalism
- Interface
- Social network
Ну и конечно мы можете добавлять прочие слова, описывающие сайт.
Указывать какие-то предметы, например:
Books Cat Flowers Girl with the phone и т. д.
Заключительная мысль
Midjourney — отличный инструмент для получения вдохновения в различных сферах дизайна и творчества.
Я верю, что однажды в будущем искусственный интеллект поможет в полном цикле создания веб-сайтов со сложными деталями и функционалом.
Подписывайтесь на Telegram канал https://t.me/neuroarthero
Там много изображений с Промтами
Как быстро создать макет сайта
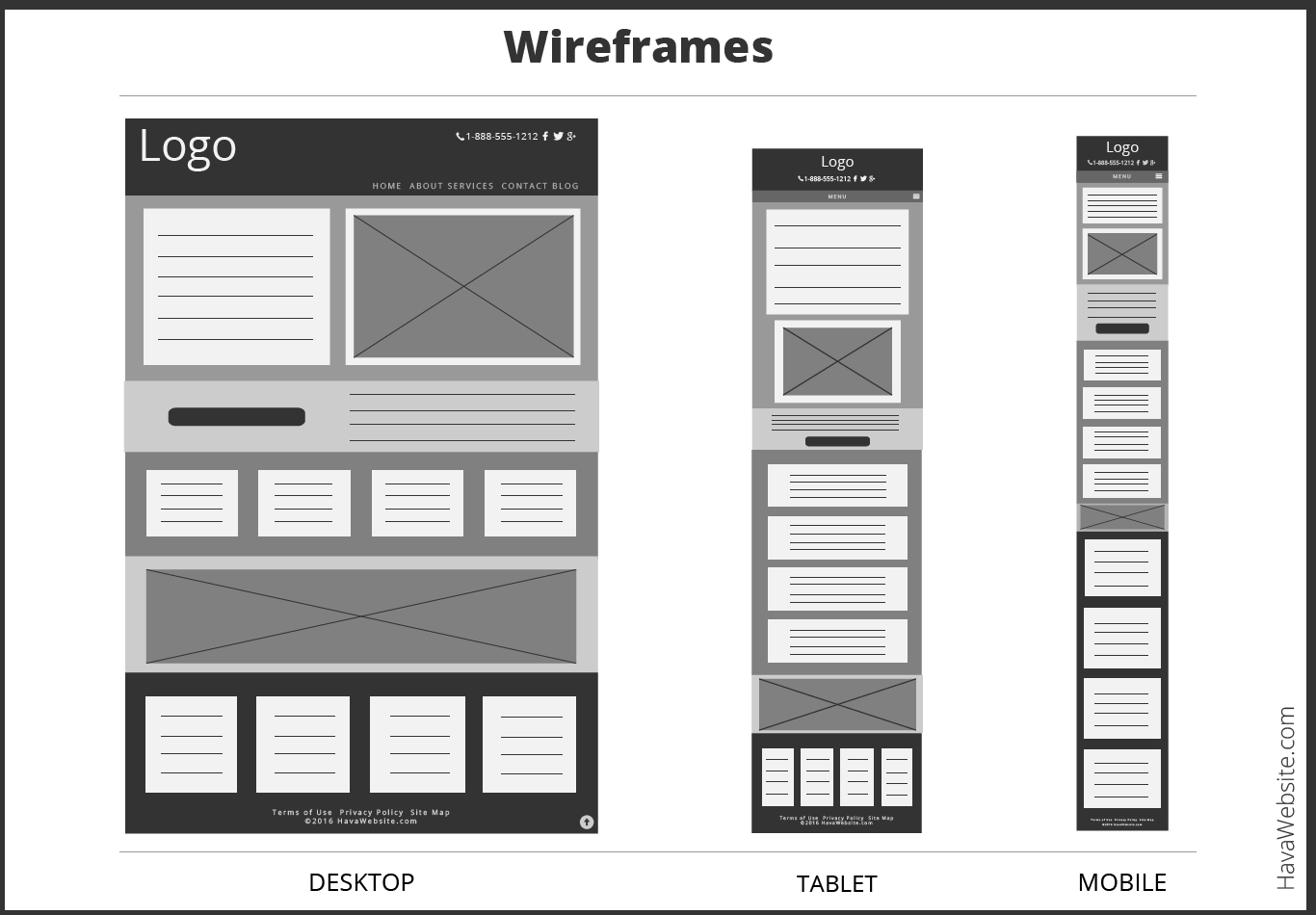
Любой сайт начинается с макета: нужно же как-то визуально представить себе его будущую структуру. На первоначальном этапе специальные инструменты не нужны. Достаточно положить перед собой лист бумаги или воспользоваться модными интеллектуальными картами, чтобы визуализировать, что и куда будет вести. В этой статье мы расскажем вам про сервисы для создания макетов сайтов, которые здорово облегчают жизнь.
Сайт начинается с прототипа
Итак, нам нужно создать макет сайта. Бумага и ручка — это, конечно, здорово, но хотелось бы как-то побыстрее получить готовый результат. К тому же, на бумаге нельзя прочувствовать пользовательский опыт, так называемый UI/UX. Это когда понятно, понравится ли пользователям сайт, удобно ли им пользоваться, все ли элементы под рукой и все в таком духе. Чем еще хорош прототип сайта:
Бумага и ручка — это, конечно, здорово, но хотелось бы как-то побыстрее получить готовый результат. К тому же, на бумаге нельзя прочувствовать пользовательский опыт, так называемый UI/UX. Это когда понятно, понравится ли пользователям сайт, удобно ли им пользоваться, все ли элементы под рукой и все в таком духе. Чем еще хорош прототип сайта:
- Легко визуально упростить продукт, увидеть всю картину целиком и сразу убрать лишнее, чтобы убедиться в стопроцентной работоспособности оставшегося. Без прототипа пришлось бы описывать все идеи словами или чертить их на бумаге.
- Вы концентрируетесь только на сути сайта, не отвлекаясь на мелкие детали.
- С хорошим прототипом может работать даже далекий от дизайна человек.
- Можно слепить прототип из кусков, позаимствованных с других сайтов.
С пользой прототипирования определились, двигаемся дальше, к инструментам, желательно бесплатным.
Бесплатные инструменты для создания прототипов
Мы внимательно изучили сеть и вот к какому выводу пришли: бесплатные инструменты есть, что не может не радовать, но большая их часть — на английском языке. Если вы с ним не дружите, будет довольно трудно погрузиться в предмет. Если инструменты на нашем родном языке есть в сети, будьте любезны, дайте нам знать в комментариях. Любопытно же.
Если вы с ним не дружите, будет довольно трудно погрузиться в предмет. Если инструменты на нашем родном языке есть в сети, будьте любезны, дайте нам знать в комментариях. Любопытно же.
Создать макет сайта бесплатно поможет, например, wireframe.cc. Он минималистичен и прост в использовании: кликаете мышкой, тянете прямоугольник — и создаете нужный элемент. На бесплатном тарифе шаблонов мало, можно на семь дней воспользоваться преимуществами платного тарифа.
Сервис Wires еще проще — правда, сначала придется зарегистрироваться. В бесплатном режиме можно создать три проекта — это очень много по сравнению со всеми другими инструментами. Бесплатная библиотека, вполне ожидаемо, минимальна.
Сервис InVision App, судя по отзывам, довольно мощный — пишут, что готовый прототип получается настолько хорошим, что готов к верстке. Облачный сервис в основном ориентирован на создание мобильных приложений, что, в общем-то, тоже актуально.
Сервис Moqups предлагает пользователям бесплатный тариф, по которому можно работать только с одним проектом и использовать до 300 элементов. Если вы не планируете обойти по популярности Apple, этого количества вполне может хватить.
Если вы не планируете обойти по популярности Apple, этого количества вполне может хватить.
Резюме: к плюсам сервисов можно отнести простоту их использования — не нужно обладать навыками дизайнера, чтобы во всем разобраться. Минусы — нужен язык на более-менее приличном уровне или интуитивное понимание вопроса (такое тоже возможно). Бесплатные тарифы предлагают усеченный функционал, но на первых порах, в качестве «пробы пера» этого вполне хватит. Дерзайте, пробуйте свои силы!
Шаблон сайта в Photoshop
Шаблон сайта можно нарисовать и в популярной дизайнерской программе. Правда, любимый всеми дизайнерами продукт в России не распространяется for free — придется купить пакет. И, честно говоря, трудно сказать, что легче — разобраться в «фотошопе» или выучить английский, чтобы работать с заграничными сервисами. Все эти «вырезать», «вставить», «наложить слой» и прочее — для кого-то могут оказаться слишком сложными.
Шаблон на сайте-конструкторе
Если вышеописанные варианты использования сервисов и редакторов кажутся вам слишком сложным, всегда можно пойти по простому пути и создать шаблон сайта с помощью конструктора. Например, у 1C-UMI не просто много, а очень много готовых шаблонов сайтов. Все уже придумано за вас нашими дизайнерами, специалистами по пользовательскому опыту и прочим умным народом. Вам остается придумать контент и наполнить им сайт. Шаблоны можно посмотреть без регистрации: сначала изучаете наши шаблоны, потом принимаете решение, с нами вы или нет.
Например, у 1C-UMI не просто много, а очень много готовых шаблонов сайтов. Все уже придумано за вас нашими дизайнерами, специалистами по пользовательскому опыту и прочим умным народом. Вам остается придумать контент и наполнить им сайт. Шаблоны можно посмотреть без регистрации: сначала изучаете наши шаблоны, потом принимаете решение, с нами вы или нет.
Только вам решать, на чем остановить выбор и как сделать макет сайта: быстро с помощью готовых шаблонов конструктора или долго и с перспективой глубокого погружения в английский и нюансы прототипирования. В любом случае желаем вам успехов на этом поприще, и помните, вы всегда можете обратиться к профессионалам и получить быструю помощь.
10 лучших инструментов веб-дизайна 2023 года (инструменты графического дизайна)
В современном цифровом мире со вкусом оформленный веб-сайт просто необходим. Потенциальные клиенты, скорее всего, конвертируются, если у вас есть красиво оформленный веб-сайт, по сравнению с простой платформой.
К счастью, современная среда веб-дизайна позволяет каждому создать свой веб-сайт. Это связано с бесконечным списком доступных инструментов веб-дизайна. Тем не менее, каждый из них имеет разные требования, когда речь идет о наборе навыков и ноу-хау.
Учитывая эту предпосылку, может быть немного сложно сосредоточиться на лучших инструментах веб-дизайна. В этой статье мы расскажем вам, что вам нужно искать в инструментах веб-дизайна и лучших инструментах веб-дизайна на 2023 год.
Давайте углубимся.
10 лучших инструментов веб-дизайна (инструменты графического дизайна) на 2023 год
Учитывая количество инструментов веб-дизайна, доступных на рынке, может быть сложно выбрать, какой из них лучше всего соответствует вашим потребностям. . Так что же именно вы должны искать, чтобы максимизировать свою производительность и эффективность использования времени?
Шаблоны
Во-первых, это наличие готовых к использованию шаблонов, которые не требуют наличия передовых навыков веб-дизайна. Вам нужен инструмент с адекватными шаблонами, так как это облегчит начало работы и даст вам представление о том, как ваш сайт будет выглядеть в конечном итоге.
Вам нужен инструмент с адекватными шаблонами, так как это облегчит начало работы и даст вам представление о том, как ваш сайт будет выглядеть в конечном итоге.
ВЕЛИКОЛЕПНЫЙ ЦЕНТР ШАБЛОНОВ
Центр шаблонов ClickUp содержит полезные шаблоны для проектных групп, менеджеров проектов и практически для любых других целей, повышающих вашу производительность.
Персонализация
Еще одна функция, на которую следует обратить внимание, — это персонализация. Эта функция позволяет вашей команде дизайнеров настроить веб-дизайн и сделать его уникальным в соответствии с вашими потребностями. Настройка гарантирует, что ваш сайт не будет выглядеть так же, как у ваших конкурентов. Благодаря функциям настройки вам будет проще работать над узнаваемостью вашего бренда и визуальной идентификацией.
Интеграция
Кроме того, вам нужен инструмент веб-дизайнера с системной интеграцией. Вам нужен инструмент, совместимый с вашей текущей системой управления контентом, поскольку тогда становится проще импортировать новый контент без ущерба для производительности вашего сайта.
Параметры
Кроме того, обратите внимание на инструменты веб-дизайна, предлагающие множество вариантов шрифтов и графики. Это потому, что типографика — ваш лучший выбор для создания визуальной идентичности вашего сайта. Имея множество вариантов, вам становится относительно легче выразить свой стиль и, возможно, выделиться.
Интерфейс
Наконец, вам нужен инструмент веб-дизайна с простым, но мощным интерфейсом. Последнее избавляет вас от множества головных болей и лазеек, позволяя вам сосредоточиться исключительно на дизайне веб-сайта, вместо того, чтобы тратить бесчисленные часы на выяснение того, как работает инструмент.
В прошлом веб-дизайнерам приходилось вручную писать и создавать свои веб-сайты с использованием кода HTML, CSS и JavaScript. К счастью, это уже не так. С лучшими инструментами веб-дизайна вы легко воплотите свои идеи в жизнь.
Вот обзор самых популярных ресурсов и инструментов для веб-дизайна, которые вам пригодятся в будущем.
1. ClickUp
Легко комментируйте изображения в ClickUp и оставляйте или назначайте комментарии своей команде дизайнеровЕсли вам нужен универсальный инструмент управления дизайном, который оптимизирует процесс проектирования, помогает обмениваться отзывами и максимально использует ресурсы вашей команды, то ClickUp — это инструмент веб-дизайнера для вас.
С помощью этой платформы вы можете просматривать все свои дизайн-проекты, отслеживать и повышать эффективность своей команды дизайнеров, оптимизировать процесс проектирования и интегрировать все свои любимые инструменты дизайна.
ClickUp использует свои надежные функции управления проектами и сочетает их с первоклассными инструментами для совместной работы над проектами, чтобы проектные группы всегда были на одной волне.
Особенности:
- Представление «Все», позволяющее зрителям видеть все, независимо от того, где они находятся в иерархии
- Пространство, папка и списки, в которых можно организовать проектные группы и отделы
- Настраиваемые задачи вместе с вложенными подзадачами и контрольными списками для оптимального рабочего процесса проекта
- Редактирование в режиме реального времени для эффективной совместной работы в команде Используйте автоматизацию, чтобы сэкономить время, используя готовые рецепты автоматизации, включающие более 50 действий, триггеров и условий
- Интеллект-карты помогают создавать красивые визуальные схемы с чистого листа или существующих задач
- Сотни шаблонов для команд
- Простая интеграция с более чем 1000 ваших любимых инструментов
Плюсы:
- ClickUp поддерживает более 1000 интеграций
- Бесплатное обучение 90 057
- Круглосуточная поддержка
- Высокоуровневая настройка
- Автономный режим позволяет выполнять работу без подключения к Интернету
- Мобильные приложения ClickUp позволяют выполнять работу в любом месте на ходу
Минусы:
- Широкие возможности настройки могут быть ошеломляющими для начинающих пользователей
Цена:
- Бесплатно навсегда
- Неограниченно : 5 долларов США в месяц на пользователя 900 56 Business : 12 долларов США в месяц за пользователя
- Business Plus : 19 долларов США в месяц за пользователя
- Enterprise : Свяжитесь для уточнения цен
Рейтинги и обзоры:
90 055 7/5 (более 2000 отзывов)
7/5 (более 2000 отзывов)2. Figma
Via FigmaFigma — это универсальная платформа для проектирования, которая объединяет всех в процессе проектирования, чтобы каждый член команды мог создавать продукты быстрее. Его программное обеспечение для веб-дизайна отлично подходит для создания прототипов и систем проектирования.
После регистрации в Figma у вас есть доступ к соответствующему инструменту компании FIGJAM. Последний действует как онлайн-инструмент для интерактивной доски, с помощью которого команды дизайнеров могут сотрудничать и планировать процессы проектирования.
Оглядываясь назад, кажется, что Figma создавалась для будущего Интернета.
Особенности:
- API
- Анимация
- CAD Инструменты
- Инструменты совместной работы
- Комментарий/Примечания
- ИМПОРТ/Экспорт
- .
 Iting
Iting - Тестирование производительности
- Тестирование юзабилити
Плюсы:
- Безграничные возможности
- Figma можно использовать для создания прототипов и макетов приложений для команды разработчиков
- Легкость
- Множество виджетов, которые можно использовать для проведения незабываемых семинаров
- Поддержка среды совместного проектирования 9 0074
- Крутая кривая обучения
- Нет мобильного приложения
- Бесплатно для 2 редакторов и 3 проектов
- Для профессионалов: 12 долларов за редактора/ в месяц (ежегодная оплата) и 15 долларов США за редактора в месяц (ежемесячная оплата)
- Организация: 45 долларов США за редактора в месяц (ежегодная оплата)
- G2: 4.7/5 (729 обзоров с) 900 56 Capterra: 4.7/5 (отзывов: 549)
- Библиотека встроенных шаблонов для команд
- Адаптивный дизайн
- Совместная работа в режиме реального времени
- Одностраничные шаблоны для пользовательских веб-сайтов
- Аналитика с Canva Pro
- Быстрая и надежная загрузка построенного проекта
- Пользователи могут легко выбрать шаблон и начать редактирование без каких-либо задержек
- Опыт проектирования не требуется0057
- Впечатляющий набор новых инструментов, таких как Canva Website Builder
- Интуитивно понятный интерфейс облегчает жизнь дизайнерам-любителям
- Удобное программное обеспечение для веб-дизайна
- При загрузке нескольких файлов они автоматически сжимаются в ZIP-файл
- Случайные ошибки, поскольку Canva является полноценным веб-приложением
Минусы:
Цена:
Рейтинги и обзоры:
3.
 Canva Конструктор веб-сайтов Canva
Canva Конструктор веб-сайтов CanvaCanva предлагает веб-дизайнерам непревзойденное разнообразие графических категорий и тысячи профессиональных шаблонов, которые понравятся даже новичку. А с помощью Конструктора веб-сайтов Canva легко создавать одностраничные веб-сайты для мероприятий, портфолио, розничные сайты и многое другое.
Самое приятное то, что его можно использовать бесплатно.
Кроме того, онлайн-платформа размещена в облаке, и к ней можно получить доступ из любого места с любого устройства с подключением к Интернету. Вы можете использовать Canva либо в веб-браузере, либо в виде загружаемого приложения для Mac, ПК, Chromebook, iOS или Android.
Если вы ищете инструмент веб-дизайна для быстрого редактирования изображений и видео или создания одностраничного сайта, то Canva — это инструмент для вас. Если вы хотите привлечь внимание аудитории к созданному вами сайту, вы также можете развернуть Canva Insights, который предоставит вам базовую аналитику.
Функции:
Плюсы:
Недостатки: загрузка или дальнейшее редактирование дизайнов
Цена:
- Бесплатно
- Canva Pro: 12,99 долларов США в месяц или 119,99 долларов США в год для одного пользователя
- Canva for Team: 90 021 14,99 долл.
 США в месяц или 149,90 долл. США в год для первых пяти пользователей
США в месяц или 149,90 долл. США в год для первых пяти пользователей
Рейтинги и отзывы:
- G2: 4,7/5 (3771 отзыв)
- Capterra : 4.7/5 10 833 отзыва)
Узнайте о других альтернативах Canva!
4. WordPress
Через WordPress.orgWordPress заработал репутацию популярного решения для программного обеспечения для веб-дизайна, поддерживая почти половину всего Интернета. У пользователей есть выбор между WordPress.org или WordPress.com, которые основаны на одних и тех же основных программных инструментах веб-дизайна с несколькими ключевыми отличиями.
Первый — это самостоятельная платформа, что означает, что вы будете размещать свой веб-сайт с помощью услуги хостинг-провайдера. С другой стороны, WordPress.com размещается на Automattic.
Оглядываясь назад, WordPress выделяется как лучшее бесплатное программное обеспечение для создания блогов для начинающих.
Особенности:
- Дополненная реальность
- Индивидуальный дизайн
- Голосовой поиск
- Режим специальных возможностей для виджетов
- Пользовательские типы контента
- Интегрированные новости и публикации в блогах
- Управляемая безопасность веб-сайта
- Поддержка PHP 8
- Темный режим
Плюсы:
- Относительно дешевый
- Удобно для новичков и легко начать работу
- Веб-сайты, созданные с помощью WordPress, хорошо работают на разных устройствах
- Высокая модульность с тысячами плагинов и тем
- Пользователи могут создавать веб-сайты практически любого типа
- WordPress разработан так, чтобы быть адаптивным прямо из коробки
- SEO-дружественный по умолчанию
Минусы:
- Проблемы с обновлением программного обеспечения для веб-дизайна
- Высокая стоимость настройки
- Возможные уязвимости в системе безопасности
- Оптимизация скорости сайта может быть сложной задачей
Цены:
Цены на WordPress. org будут отличаться от цен на WordPress.com. WordPress.org бесплатен. Однако вам придется понести дополнительные расходы, в том числе на покупку различных планов хостинга для его инструментов проектирования.
org будут отличаться от цен на WordPress.com. WordPress.org бесплатен. Однако вам придется понести дополнительные расходы, в том числе на покупку различных планов хостинга для его инструментов проектирования.
У WordPress.com есть пять тарифных планов.
- Бесплатно
- Персональный : 4 доллара США в месяц, оплачивается ежегодно
- Премиум : 8 долларов США в месяц, выставляется ежегодно
- Бизнес : 25 долларов США в месяц, выставляется ежегодно
Рейтинги и отзывы:
- G2: 4.4/5 (2387 отзывов) )
- Capterra: 4,6/5 (1 414 отзывов)
5. Adobe
через Adobe Несмотря на то, что это относительно новое программное обеспечение для веб-дизайна, Adobe стало естественным выбором для графических и веб-дизайнеров. Этот макет веб-дизайна и инструмент прототипирования позволяют дизайнерам придумывать идеи и совместно работать над различными проектами.
С Adobe Photoshop и Adobe Illustrator в наборе программных инструментов для веб-дизайна его популярность среди дизайнеров выражается в многочисленных учебных пособиях и ресурсах в Интернете, которые помогут вам начать работу. Это особенно полезно, когда вы ищете помощь Adobe Photoshop с инструментом дизайна пользовательского интерфейса.
Адаптивный инструмент веб-разработки и дизайна упрощает создание красивых пользовательских веб-сайтов для любого браузера и устройства. Инструмент дизайна также помогает тем, кто хочет создавать адаптивный веб-дизайн.
Функции:
- Совместное использование
- Система проектирования каркасов
- Интерактивные проптип для процесса веб-дизайна
- Redesected, современный пользовательский интерфейс, который лучше и безрассудный,
- . СПИД, чтобы уменьшить ошибки и ускорить разработку участков
- GIT поддержка
Pros:
- Отличная репутация как инструменты сквозного UX веб-дизайна
- Бесплатная интеграция с другими инструментами
- Хорошая производительность Даже с большими файлами
Минусы:
- Adobe только имеет бесплатную пробную версию для своих инструментов веб-разработки
- .
 1 пользователь в месяц
1 пользователь в месяц - Adobe Dreamweaver ОДИНСКОЕ Приложение: $ 20,99 в месяц
- Бизнес: $ 35,99 в месяц за лицензию
- Creative Cloud Все приложения: 54,99 долл. США в месяц
Оценки и отзывы:
- G2: 4,6/5 (34 327 отзывов)
- Capterra: 4.8/5 (1733 отзыва)
6. Wix
через Wix Editor X DesignWix — это инструмент разработчика веб-сайтов, который позволяет вам проектировать, управлять и расширять свое присутствие в Интернете в соответствии с вашими потребностями и спецификациями. Как веб-разработчик, у вас есть три варианта создания веб-сайтов: Wix Editor, Wix Artificial Design Intelligence (ADI) и Velo от Wix.
С Wix Editor вы получаете удобный конструктор веб-сайтов с возможностью перетаскивания и множеством настраиваемых шаблонов, которые идеально подходят для новичков в веб-дизайне.
С другой стороны, ADI — это автономный конструктор веб-сайтов, который помогает разработать целый веб-сайт после того, как пользователи отправят свои пользовательские настройки. Но этот конструктор веб-сайтов является ключевым для WYSIWYG с функциями перетаскивания.
Но этот конструктор веб-сайтов является ключевым для WYSIWYG с функциями перетаскивания.
Наконец, с Velo от Wix пользователи получают платформу с открытым исходным кодом, на которой они могут создавать сложные приложения для веб-разработки. Эта платформа идеально подходит для независимых веб-разработчиков, стремящихся создать индивидуальный пользовательский интерфейс веб-сайта.
Если вам нужен интуитивно понятный конструктор сайтов и удобный инструмент с набором доступных тарифных планов, то Wix — это платформа для вас. У вас есть выбор из более чем 500 предварительно разработанных настраиваемых шаблонов.
Функции:
- Интегрированные онлайн-платежи
- Многоканальные продажи, идеальные для электронной коммерции
- SEO-дружелюбный0056 Аналитика и отчеты с помощью инструмента дизайна
Плюсы:
- Wix прост в использовании, не требует веб-разработки или истории кодирования
- Доступный тарифный план с программой бесплатных инструментов для создания адаптивных веб-сайтов
- SEO-мастер Wix дает полезные советы по оптимизации вашего веб-сайта
- Простой редактор с перетаскиванием для начинающих или опытных веб-дизайнеров
Минусы:
- Доступны ограниченные возможности настройки, так как пользователи не имеют доступа к коду веб-сайта.

- Ограниченная функциональность, что делает Wix неблагоприятным для пользователей, ведущих блог или интернет-магазин. 74
Цена:
- Комбо: 18 долларов в месяц
- Безлимитный: 23 доллара в месяц
- Pro: 28 долларов в месяц 9 0056 VIP: 47 долларов в месяц
Wix также предлагает несколько планов для бизнеса и электронной коммерции. К ним относятся:
- Business Basics: 28 долларов в месяц
- Business Unlimited: 33 доллара в месяц
- Business VIP: 56 долларов в месяц 9005 6 Enterprise: 500 долл. 4/5 (1545 отзывов)
7. Marvel
Через Marvel Если вы ищете программные инструменты для веб-дизайна, которые предлагают быстрое прототипирование, тестирование и доставку на рынок, то Marvel — это инструмент для вас. Из конструкторов веб-сайтов в списке этот инструмент обладает интуитивно понятным дизайном и функциональностью прототипирования, что делает каркас, дизайн и прототипирование относительно быстрыми.
Команды дизайнеров могут мгновенно создавать спецификации дизайна и подключать интеграции, которые ускоряют их рабочий процесс проектирования.
Не требуя обучения и программного обеспечения для веб-дизайна, Marvel — отличный вариант для новичков. В распоряжении пользователей есть доступная библиотека шаблонов и ресурсов, которые упрощают процесс проектирования.
Marvel значительно упрощает преобразование макета дизайна в интерактивные онлайн-прототипы без написания единой строки кода.
Особенности:
- Настраиваемые и простые в использовании шаблоны в инструменте дизайна
- Настраиваемая фирменная символика для различных веб-элементов
- Предопределенные значки премиум-класса, которые можно использовать в веб-дизайне
- Шрифты Intext могут быть включены в изображения 900 57
Плюсы:
- Рабочий процесс между скриншотами
- Чистый и простой пользовательский интерфейс с веб-элементами автоматического макета
- Пользователи могут отправлять ссылку на проект клиентам для быстрого доступа к прототипам
- Большинство функций бесплатны, что особенно полезно для новых дизайнеров, студентов и некоммерческих организаций 74
Минусы:
- Проблемы с созданием групп в прототипе
- Анимация на Marvel не такая плавная и плавная, как на других платформах
- Программное обеспечение для веб-дизайна не имеет автономных опций
- Нет опций аннотаций
- Ограниченные возможности анимации для веб-дизайна
Цена:
Инструмент для веб-разработки предлагает 5 опций, а также возможность начать бесплатную пробную версию.

- БЕСПЛАТНО (1 пользователь, 2 активных проекта): $ 0
- Pro (1 пользователь, неограниченные проекты): 12 долларов США в месяц
- Команда (3 пользователя, неограниченные проекты): 42 долл.0057
- Компания (6 пользователей, неограниченное количество проектов): 84 доллара США в месяц
- Предприятие (неограниченное количество пользователей + проекты): Свяжитесь для получения предложения
Рейтинги и отзывы:
- 9002 0 G2: 4.5/5 (1168 отзывов)
- Capterra: 4.6/5 (83 отзыва)
8. Trello
Через TrelloTrello — это инструмент для вас. Платформа позволяет относительно легко и удобно составлять проекты электронных писем и электронных таблиц, а также объединять всю команду с помощью функций перетаскивания для перемещения задач.
Это программное обеспечение для управления проектами в стиле канбан позволяет руководителям проектных групп отслеживать, как работает каждый член проектной группы.
 Инструмент для цифровой совместной работы помогает поддерживать продуктивность и развивать совместную работу даже в распределенной рабочей среде.
Инструмент для цифровой совместной работы помогает поддерживать продуктивность и развивать совместную работу даже в распределенной рабочей среде.Его можно использовать в целях веб-дизайна, но Trello лучше всего работает как решение для управления задачами.
Особенности:
- Обложки для карточек, которые делают совместную работу красочной
- Множество сочетаний клавиш, которые могут помочь повысить производительность0057
- Расширенные контрольные списки, которые позволяют четко отображать все движущиеся части
- Календарь Power-Up для просмотра всех назначенных элементов контрольного списка
- Автоматизация дворецкого для улучшения рабочих процессов 0054
- Интуитивно понятный интерфейс
- В бесплатном тарифе много возможностей
- Редактор перетаскивания со своими карточками
- Пользователи имеют доступ как с мобильных устройств, так и с компьютеров
- Пользователи могут легко создавать доски с идеями для дизайнерского мышления
- Можно создать несколько дорожек для разных целей
Минусы:
- Для многих функций требуются надстройки экземпляров
- Интеграция с MS Teams и Google Chat может быть лучше
- Не обычное программное обеспечение для веб-дизайна, но больше решений для управления задачами
Цена:
У Trello есть четыре структуры ценообразования с возможностью бесплатной пробной версии на платных планах.

- Бесплатно
- Стандарт: 5 долларов США за пользователя в месяц
- Премиум: 10 долларов США за пользователя в месяц
- Enterprise: 90 021 17,50 долл. США на пользователя в месяц, начиная с 250 пользователей, оплачиваемых ежегодно
Рейтинги и отзывы:
- G2: 4,4/5 12 993 отзыва)
- Capterra: 9002 1 4,5/5 (22 289отзывы)
Проверьте эти альтернативы Trello!
9. Webflow
через WebflowWebflow — это новая популярная платформа для создания веб-сайтов, которая включает онлайн-платформу визуального редактора, с помощью которой вы можете проектировать, создавать и запускать веб-сайты. Визуальный холст позволяет вам управлять CSS3, HTML5 и JavaScript и преобразовывать семантический код в настраиваемые сайты для окончательного процесса веб-дизайна.
Это также позволяет вам использовать элементы HTML без стилей, чтобы получить контроль.
 Кроме того, пользователи могут использовать готовые элементы для разработки сложных элементов, включая фоновые видео и другие элементы.
Кроме того, пользователи могут использовать готовые элементы для разработки сложных элементов, включая фоновые видео и другие элементы.Функции:
- Анимация на основе прокрутки
- Многоэтапная анимация
- Элементы управления SEO
- Панель активности
- Управление календарем
- Управление кампаниями
- Автоматическое обновление
- Отслеживание действий
Плюсы:
- Веб-дизайнеры могут связать движение и анимацию с положением курсора, чтобы привлечь внимание пользователя
- Совместная работа относительно проста, так как несколько дизайнеров могут быть приглашены для работы над одним и тем же веб-сайтом одновременно
- Веб-сайты можно сделать более интерактивными, используя панели отображения, модальные окна и другие скрытые элементы
- Доступно более 20 готовых анимаций и взаимодействий, что позволяет мгновенно добавлять функции 7
- Ограничение CMS по-прежнему довольно низкое для некоторых планов
- Крутая кривая обучения для конструктора веб-сайтов
0054
- Basic: 12 долларов в месяц
- CMS: 16 долларов в месяц
- Business: 36 долларов в месяц
- Enterprise: Тарифный план
Рейтинги и отзывы:
- G2: 4.
 4/5 (401 отзыв)
4/5 (401 отзыв) - Capterra: 4.6/4 (193 отзыва) 9 0057
10. Designmodo
Через DesignmodoDesignmodo — это комплексное программное решение для веб-дизайна, с помощью которого пользователи могут создавать веб-сайты и информационные бюллетени. Этот инструмент лучше всего подходит для пользователей, которые ищут инструмент для создания статических веб-страниц, веб-сайтов с перетаскиванием или шаблонов электронной почты.
Designmodo предлагает веб-дизайнерам два конструктора сайтов: Slides и Startup. Используя эти два, разработчики могут создать два веб-сайта и запустить их через хост. Это программное обеспечение для веб-дизайна использует функцию перетаскивания, которая очень проста и в то же время очень настраиваема. Инструмент проектирования делает весь процесс относительно простым.
Характеристики:
- 100 модульных компонентов для платных клиентов
- Мобильный дизайн
- Доска объявлений
- Шаблоны рассылок
Плюсы:
- Документация Designmodo хорошо детализирована
- Перетаскивание модулей контента хорошо продумано
- Чистый, быстрый интерфейс средства проектирования
- Простая иерархия проектов
- Нулевая кривая обучения для веб-дизайнеров
Минусы:
- Ограниченные возможности шаблонов для веб-дизайнеров
- Designmodo не предлагает бесплатную пробную версию
- Настройка модулей должна выходить за пределы доступной глубины
Цены:
- Бизнес-план: 18 долларов США в месяц
- Агентский план: 29 долларов США в месяц
Рейтинги и отзывы:
(10 отзывов) Приведите свой проект в порядок, используя набор инструментов ClickUp для управления проектами, повышения производительности и веб-дизайна, чтобы избежать узких мест и повысить эффективность.
Хотите увидеть, как ваша команда веб-дизайнеров будет работать в ClickUp? Пригласите членов своей команды и начните бесплатно !
8 лучших онлайн-курсов по веб-дизайну в 2023 году (бесплатные и платные)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Ищете лучшие онлайн-курсы веб-дизайна, чтобы повысить уровень своих знаний, не выходя из дома?
В сотнях блогов и десятках обучающих платформ содержится бесконечное количество информации об онлайн-курсах веб-дизайна. Однако не все курсы одинакового качества. Если вы случайно выберете неправильное место, вы потеряете не только свое время, но и деньги.
Чтобы помочь вам найти лучшие варианты, мы собрали восемь наших любимых курсов веб-дизайна, включая бесплатные и платные варианты. Перейдем непосредственно к курсам…
Лучшие онлайн-курсы веб-дизайна в 2023 году 🏆
С ростом онлайн-обучения у новичков внезапно появилась возможность изучать основы веб-дизайна, используя только онлайн-курсы.
 Каждый из курсов в нашем списке научит вас основам, поэтому лучший курс для вас будет зависеть от таких вещей, как цена и продолжительность курса.
Каждый из курсов в нашем списке научит вас основам, поэтому лучший курс для вас будет зависеть от таких вещей, как цена и продолжительность курса.- Мастер-класс Webflow
- Веб-дизайн для начинающих — Udemy
- Дизайн 101: Курс продуктов и веб-дизайна для начинающих
- Веб-дизайн для всех — Coursera
- Трек для веб-дизайна Treehouse
- Введение в веб-разработку — FutureLearn
- Полный веб-дизайн — Skillshare
- Взаимодействие с пользователем: руководство для начинающих — Interaction Design Foundation
1. Мастер-класс Webflow
Первым в нашем списке лучших курсов веб-дизайна является мастер-класс Webflow от Рана Сегалла, веб-дизайнера с более чем 17-летним опытом. Курс доступен в Академии Flux, и в ходе курса Ран пытается упростить веб-дизайн с помощью 12 часов лекций.

Ran стремится обучать так, чтобы не пугать новичков. К концу курса вы узнаете, как создать веб-сайт с нуля с помощью Webflow, а также получите персональные отзывы от экспертов.
В целом, курс охватывает основы разработки веб-сайтов, HTML/CSS, CMS, анимации и взаимодействия, а также тематические исследования, которые помогут вам получить полное представление о предмете. Вы также можете присоединиться к сети из более чем 3500 веб-дизайнеров, прошедших курс.
⏱️ Продолжительность: 12 часов
👩🎓 Чему вы научитесь:
- Введение в Webflow
- Основы веб-потока
- Реализация проекта
- Динамические веб-сайты
- Анимация и взаимодействие
- Расширенные варианты использования
- Процесс веб-разработки
- Управление проектами
💵 Цена: 278 долларов в месяц в течение трех месяцев (всего 834 доллара) ИЛИ единоразовый платеж 695 долларов.

Посетите мастер-класс Webflow
2. Веб-дизайн для начинающих: кодирование в реальном мире в HTML и CSS — Udemy
Если вас пугает технический жаргон HTML и CSS, этот курс для вас. Курс идеально подходит для начинающих и содержит 52 загружаемых ресурса, разделенных на 11 часов видео по запросу. Вы платите единовременно и получаете пожизненный доступ к контенту.
Курс продается через Udemy, его ведет Брэд Шифф, преподаватель и профессиональный веб-разработчик. Брэд преподавал веб-разработку в более чем 100 компаниях и пытается упростить HTML и CSS таким образом, чтобы сделать их доступными для начинающих.
Вместо того, чтобы просматривать огромные куски информации, вы найдете контент, разделенный на 22 легко читаемых раздела.
После завершения курса вы получите значок завершения. Вы научитесь создавать макет веб-сайта с использованием эффектов и анимации с использованием CSS3 и создавать адаптивный веб-сайт с удобным для мобильных устройств макетом.

⏱️ Продолжительность: 10-11 часов
👩🎓 Чему вы научитесь:
- Основы HTML
- Добавление мультимедиа на веб-страницу
- Основы работы с текстом
- Семантика и организация
- Формы
- Таблицы
- Основы CSS
- Промежуточный уровень CSS
- Менее увлекательные, но все же необходимые задачи CSS
- Типографика CSS
- Тайм-аут разработчика!
- Фоны CSS
- Адаптивный веб-дизайн
- Что такое Flexbox в CSS?
- Специальные эффекты CSS3
- Использование JavaScript без написания JavaScript
- Что такое Bootstrap?
- Сасс
- Размещение веб-сайта в Интернете
- Кроссбраузерная совместимость
- Помимо этого курса
💵 Цена: Полная цена $129,99. Но, как и многие другие курсы Udemy, вы часто можете получить его в продаже всего за 20,99 долларов США, поэтому обязательно прыгайте по этой цене, если увидите его.

Посетите веб-дизайн Udemy для начинающих
3. Дизайн 101: Курс продуктового и веб-дизайна для начинающих – Лаборатория дизайна
Design 101 — это четырехнедельный онлайн-курс, идеально подходящий для начинающих. Этот краткий курс проведет вас через весь процесс создания продукта и веб-дизайна от идеи до передачи. Вы будете работать так же, как в компании или студии.
Что отличает курс, так это 16 практических проектов, над которыми вы будете работать. Не многие курсы предлагают такую возможность. Вы можете учиться у опытных наставников, и для начала курса не требуется никакого опыта проектирования.
Курс познакомит вас с такими деталями, как цветотерапия, изображения и типографика, чтобы сделать веб-сайт более привлекательным и эффективным. Это идеальный курс как для начинающих, так и для работающих профессионалов, которые хотят расширить свои знания.
⏱️ Продолжительность: 40 часов
👩🎓 Чему вы научитесь:
- Учимся видеть дизайн, создавать идеи и делать наброски
- Теория цвета, изображения, типографика
- Макет и композиция, проработка деталей
- Переход на Hi-Fi, проектные группы и передача
💵 Цена: $399
Посетите DesignLab Веб-дизайн для начинающих
4.
 Веб-дизайн для всех — Мичиганский университет @ Coursera
Веб-дизайн для всех — Мичиганский университет @ CourseraВеб-дизайн для всех — это курс Coursera от Коллин ван Лент и Чарльза Рассела Северанса из Мичиганского университета. Он предназначен для начинающих и охватывает все, что вам нужно знать для проектирования и создания веб-сайтов.
Вы узнаете, как создать структуру своей страницы с помощью HTML и CSS ( следуя принципам адаптивного дизайна, конечно же ), а также как добавить интерактивность с помощью JavaScript. В рамках курса вы также выполните практический проект, чтобы получить реальный опыт в создании сайта.
Курс рассчитан на шесть месяцев, но он рассчитан на самостоятельное обучение, и вы можете приостановить свое обучение или ускорить его в любое время. Инструкторы предлагают темп около трех часов в неделю.
⏱️ Продолжительность: Шесть месяцев по три часа в неделю.
👩🎓 Чему вы научитесь:
- Введение в HTML5
- Введение в CSS3
- Интерактивность с JavaScript
- Расширенный стиль с адаптивным дизайном
💵 Цена: Бесплатно
Посетите веб-дизайн для всех
5.
 Трек веб-дизайна Treehouse
Трек веб-дизайна TreehouseКурс веб-дизайна Treehouse — это не отдельный курс. Скорее, это серия курсов, объединенных в единый «трек», который поможет вам изучить все основы веб-дизайна. Он начинается с базового введения в HTML и CSS, а затем расширяется, чтобы охватить более сложные темы, такие как Flexbox, мобильные и адаптивные макеты и многое другое.
Трек вообще не затрагивает JavaScript — он на 100% сосредоточен на HTML, CSS и общих принципах веб-дизайна.
В целом, это отличный вариант, если вы начинаете с нуля и хотите быстро набрать скорость.
⏱️ Продолжительность: 41 час по всей трассе. Отдельные темы варьируются от 45 минут до четырех часов.
👩🎓 Чему вы научитесь:
- Введение в HTML и CSS
- Процесс веб-дизайна
- Основы CSS (макеты, селекторы и т. д.)
- Основы HTML (формы, таблицы и т. д.)
- Адаптивный и ориентированный на мобильные устройства дизайн
- Более продвинутые темы CSS, такие как Flexbox, Bootstrap, преобразования, Sass и другие.

- Как создать прототип веб-сайта в браузере
💵 Цена: Вы можете получить доступ ко всем курсам в треке по одной цене — 25 долларов в месяц. Вы также получаете семидневную бесплатную пробную версию.
Посетите Treehouse Веб-дизайн Трек
6. Введение в веб-разработку — FutureLearn
Этот курс от Raspberry Pi Foundation, и он научит вас создавать веб-сайт с использованием HTML, стилизовать его с помощью CSS и обеспечивать его интерактивность с помощью JavaScript. В ходе курса вы узнаете больше о блочной модели и поймете, как веб-браузеры отображают готовый веб-сайт из вашего кода.
Вы также узнаете, как код JavaScript взаимодействует с объектной моделью документа (DOM) для изменения веб-страниц. В конце курса вы спроектируете и создадите веб-страницу викторины, чтобы продемонстрировать свои навыки, создав собственный веб-сайт. Этот курс идеально подходит для начинающих, которые хотят начать использовать JavaScript и HTML.

С учетом сказанного полезно ознакомиться с основными структурами программирования, прежде чем приступить к этому курсу.
⏱️ Продолжительность: Рекомендуемое время — три недели по два часа в неделю, но курс рассчитан на индивидуальный темп.
👩🎓 Чему вы научитесь:
- Теги и атрибуты HTML
- Стилизация веб-страниц с помощью CSS
- Классы CSS и идентификаторы для стилизации элементов веб-страницы
- Макеты в CSS, включая блочную модель и адаптивный дизайн
- Использование JavaScript для создания интерактивных веб-страниц
- Объектная модель документа
- Валидация
💵 Цена: Курс бесплатный. Если вам нужен сертификат курса, он будет стоить вам 49 долларов.
Посетите Введение в веб-разработку
Этот курс веб-дизайна из шести частей, идеально подходящий для начинающих, предлагается бесплатно на Skillshare.
 Он включает в себя несколько модулей и заданий общей продолжительностью 19часы.
Он включает в себя несколько модулей и заданий общей продолжительностью 19часы.Самым большим преимуществом этого курса является то, что он также включает в себя заметки по модулям. Таким образом, у вас есть заметки для каждого раздела в классе, и вам не нужно их готовить. Организация лекций выдающаяся, что делает их легкими и удобными для понимания и понимания.
Также есть студенческий чат Discord, где вы можете общаться с некоторыми из 6 250+ других студентов, прошедших курс.
⏱️ Продолжительность: 19 часов.
👩🎓 Чему вы научитесь:
- Секреты хорошего дизайна
- Практикуйте дизайн как профессионал
- Разработка веб-потока
- Клиентский проект от начала до конца
- Фриланс
- Дополнительные темы
💵 Цена: Бесплатно.
Посетите полный веб-дизайн @ Skillshare
8. Взаимодействие с пользователем: руководство для начинающих — Interaction Design Foundation
Этот курс от Interaction Design Foundation знакомит вас с областями пользовательского опыта и с тем, как вы можете создавать восхитительные впечатления для пользователей вашего продукта.
 Вы узнаете, как визуальное восприятие влияет на впечатления от просмотра, и узнаете, какие ошибки дизайна следует избегать, а также узнаете, почему важно отдавать предпочтение удобству использования, а не эстетике.
Вы узнаете, как визуальное восприятие влияет на впечатления от просмотра, и узнаете, какие ошибки дизайна следует избегать, а также узнаете, почему важно отдавать предпочтение удобству использования, а не эстетике.Курс для начинающих с пожизненным доступом к материалам. Он также предлагает онлайн-сессии с дополнительными встречами. В конце курса вы получите полное представление о принципах дизайна, которые сочетаются для создания пользовательского опыта. Вы также получите сертификат о прохождении курса после завершения.
⏱️ Продолжительность: Приблизительно 18 часов в течение 12 недель, но курс проводится в индивидуальном порядке.
👩🎓 Чему вы научитесь:
- Знакомство с пользовательским интерфейсом
- Психологические принципы, лежащие в основе пользовательского опыта
- Как визуальное восприятие влияет на взаимодействие с пользователем
- Почему удобство использования всегда важнее эстетики
- Реальные примеры хорошего и плохого пользовательского опыта
- Как сопереживать своим пользователям
💵 Цена: Курс бесплатный для членов Interaction Design Foundation, но вступление в фонд платное.
 Членство только для доступа к курсу стоит 120 долларов в год. Или вы можете заплатить 2400 долларов в год, чтобы получить личного тренера.
Членство только для доступа к курсу стоит 120 долларов в год. Или вы можете заплатить 2400 долларов в год, чтобы получить личного тренера.Посетите сайт User Experience @ Interaction Design Foundation
Наверх
Начните с онлайн-курсов веб-дизайна уже сегодня 🧑🏫 💻
Мы подготовили для вас восемь онлайн-курсов по веб-дизайну.
Если вы заинтересованы в изучении веб-дизайна, просмотрите их и выберите тот, который соответствует вашим требованиям.
Если вы хотите научиться веб-дизайну и разработке с помощью Webflow у эксперта в отрасли, мастер-класс по Webflow от Рана Сегаллиса — идеальный выбор. Учитывая обширный модуль и опытного преподавателя, это стоит денег.
Введение в веб-разработку от FutureLearn — идеальный выбор, если вы хотите изучить бесплатный курс и начать с основ. Если вы новичок и хотите попробовать свои силы в дизайне, это хороший выбор. Это короткий курс по сравнению с другими.
«Веб-дизайн для всех» от Coursera и «Полный веб-дизайн» от Skillshare — это полные бесплатные курсы.


 п.
п. Iting
Iting США в месяц или 149,90 долл. США в год для первых пяти пользователей
США в месяц или 149,90 долл. США в год для первых пяти пользователей 1 пользователь в месяц
1 пользователь в месяц

 Инструмент для цифровой совместной работы помогает поддерживать продуктивность и развивать совместную работу даже в распределенной рабочей среде.
Инструмент для цифровой совместной работы помогает поддерживать продуктивность и развивать совместную работу даже в распределенной рабочей среде.
 Кроме того, пользователи могут использовать готовые элементы для разработки сложных элементов, включая фоновые видео и другие элементы.
Кроме того, пользователи могут использовать готовые элементы для разработки сложных элементов, включая фоновые видео и другие элементы. 4/5 (401 отзыв)
4/5 (401 отзыв) 
 Каждый из курсов в нашем списке научит вас основам, поэтому лучший курс для вас будет зависеть от таких вещей, как цена и продолжительность курса.
Каждый из курсов в нашем списке научит вас основам, поэтому лучший курс для вас будет зависеть от таких вещей, как цена и продолжительность курса.



 Веб-дизайн для всех — Мичиганский университет @ Coursera
Веб-дизайн для всех — Мичиганский университет @ Coursera Трек веб-дизайна Treehouse
Трек веб-дизайна Treehouse

 Он включает в себя несколько модулей и заданий общей продолжительностью 19часы.
Он включает в себя несколько модулей и заданий общей продолжительностью 19часы. Вы узнаете, как визуальное восприятие влияет на впечатления от просмотра, и узнаете, какие ошибки дизайна следует избегать, а также узнаете, почему важно отдавать предпочтение удобству использования, а не эстетике.
Вы узнаете, как визуальное восприятие влияет на впечатления от просмотра, и узнаете, какие ошибки дизайна следует избегать, а также узнаете, почему важно отдавать предпочтение удобству использования, а не эстетике. Членство только для доступа к курсу стоит 120 долларов в год. Или вы можете заплатить 2400 долларов в год, чтобы получить личного тренера.
Членство только для доступа к курсу стоит 120 долларов в год. Или вы можете заплатить 2400 долларов в год, чтобы получить личного тренера.