Как в фотошопе сделать объемный рисунок
Главная » Разное » Как в фотошопе сделать объемный рисунок
Уроки фотошоп. Делаем картинку объемной.
28.02.2014
Сегодня я расскажу один из вариантов сделать обычную картинку объемной.
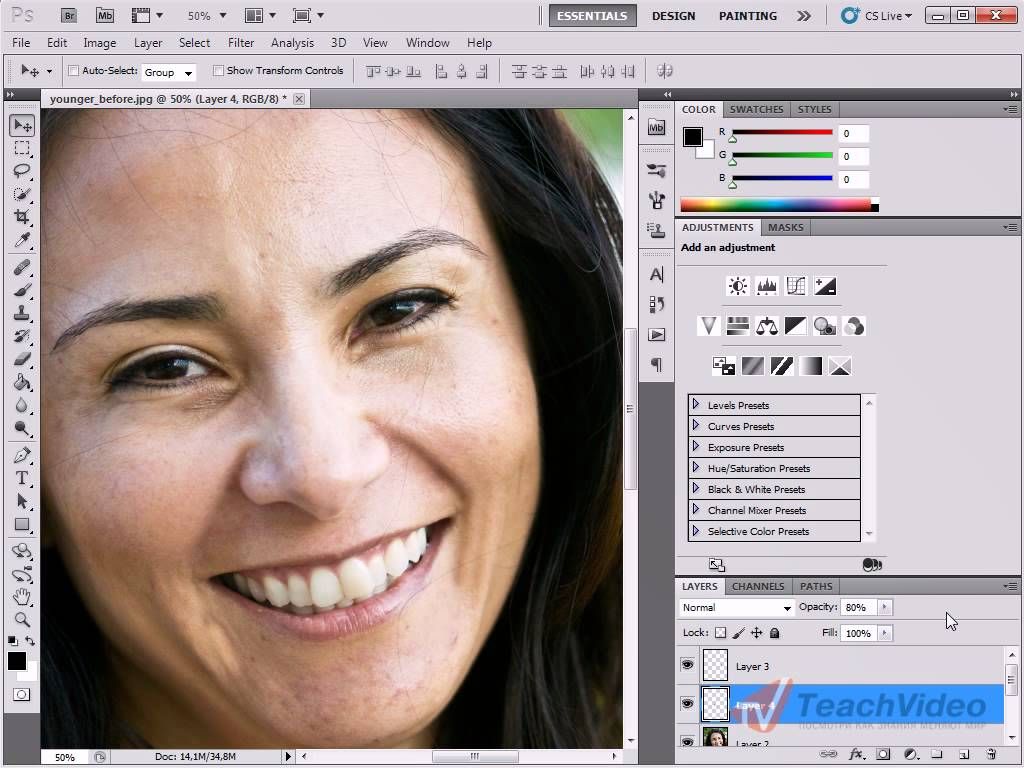
Открываем картинку в программе. Изменяем ее размер. Приближаем его к формату А4. Если у Вас картинка в формате PNG. Начинаем работу с данной картинкой.
Если же она в JPG, переводим ее в другой формат. Снимаем замочек со слоя в панели Layers. Для этого достаточно дважды кликнуть мышкой по слою, и подтвердить изменение, нажав OK.
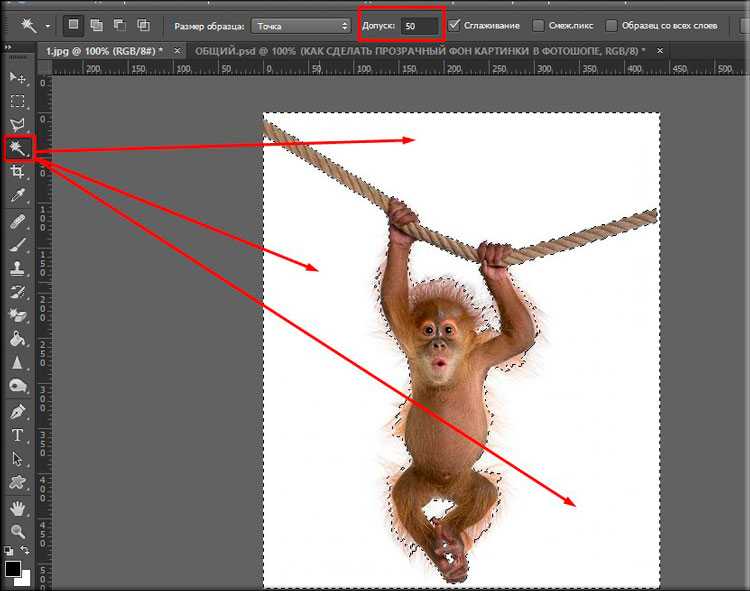
Далее вырезаем объект, если это необходимо. Так как у меня букет на белом фоне, я хочу полностью его отделить и сделать объемным. Для начала вырежем его. Как выделить объект вы можете прочитать в уроке – Выделение. После того, как слой выделен(обозначен движущимся пунктиром). Копируем выделение – кликаем правой мышкой по слою и выбираем Layer via Copy. Слой скопирован, далее работаем именно с ним. И будем каждый раз возвращаться именно к нему.
И будем каждый раз возвращаться именно к нему.
Теперь кликаем дважды мышкой по слою и открываем окно стилей слоя. Выполняем необходимые настройки, как на фото.
Вот так выглядит слой с применными к нему стилями.
Теперь начинаем выделять части объекта, которые хотим сделать объемными. Начинаем выделять с тех частей, которые визуально будут располагаться на переднем плане. Выделять можно любым удобным для Вас способом описанным в уроке – Выделение. Я выбрала инструмент Quick Selection. Итак. Я начала делать объемным бутон. Выделяю передний лепесток.
После того, как он выделился полностью, я копирую данный слой. Он дублируется с прикрепленным к нему стилем слоя и автоматически становится объемным.
Далее нам необходимо вернуться к первоначальному дублированному слою, т. е. полной копии картинки. И снова выделяем лепесток, но уже тот, который находится за первым дублированным лепестком. И так дублируем все необходимые части. Я сделала объемным бутон и верхние листочки. Не забываем возвращаться к первоначальному слою. Иначе, нам не с чего будет копировать части картинки.
Не забываем возвращаться к первоначальному слою. Иначе, нам не с чего будет копировать части картинки.
Переходим к основному большому цветку. Я выделила большое количество частей. Вы выделяете только необходимые Вам части.
Наша картинка изменилась, приобрела объем.
Copyright © Внимание! Сайт idei-photoshop.com защищен законом об авторском праве. Копирование материала может быть использовано только с разрешения администратора сайта и указанием активной ссылки на сайт.Все права защищены.
Создаем трехмерный рисунок в Фотошоп
Рисование вида сбоку какого-либо предмета кажется самым простым и интуитивным — без «перспективы» рисовать легко и весело. Однако, из-за своей простоты рисунки вида сбоку также достаточно скучны, и в них весьма проблематично передать характер и качества предмета. В этом коротком уроке я покажу вам, как превратить их в интересный, трехмерный рисунок при помощи простого трюка в Photoshop.
1. Приготовьте рисунок вида сбоку
Шаг 1
Откройте Adobe Photoshop. Создайте новый документ (Ctrl/Cmd-N) и нарисуйте вид сбоку своего персонажа на новом слое (Ctrl/Cmd-Shift-Alt-N).
Шаг 2
Установите Непрозрачность (Opacity) слоя на 20%. Затем создайте новый слой.
Шаг 3
На этом новом слое нарисуйте упрощенную версию персонажа. Используйте формы настолько простые, насколько возможно, на секунду забудьте о деталях.
2. Постройте связывающую коробку
Шаг 1
Каждый трехмерный объект, вне зависимости от уровня детализации, может быть заключен в так называемую коробку. Аналогично, вид сбоку (2D) может быть заключен в одну сторону этой коробки — прямоугольник. Давайте это построим!
Выберите RectangleTool (Инструмент Прямоугольник (U)) и измените его настройки так, как показано ниже.
Шаг 2
Нарисуйте любой прямоугольник. Не утруждайте себя созданием нового слоя — для фигур они создаются автоматически.
Шаг 3
Воспользуйтесь инструментом FreeTransformTool (Свободное Трансформирование (Ctrl/Cmd-T)), чтобы изменить размер прямоугольника и тесно поместить персонажа внутри. Скройте персонажа (нажмите на иконку «глаза» рядом с соответствующим слоем на панели слоев).
Скройте персонажа (нажмите на иконку «глаза» рядом с соответствующим слоем на панели слоев).
Шаг 4
Продублируйте (Ctrl/Cmd-J) прямоугольник и скройте оригинал.
Сейчас нам потребуются некоторые правила перспективы. Вы можете найти их в других моих уроках, касающихся перспективы — они не такие сложные, как вы можете подумать. Вот пример!
- Если вы хотите увидеть переднюю часть персонажа, сделайте прямоугольник уже слева.
- Если вы хотите увидеть заднюю часть персонажа, сделайте прямоугольник уже справа.
- Если вы хотите увидеть верх персонажа, сделайте прямоугольник короче сверху.
- Если вы хотите увидеть низ персонажа, сделайте прямоугольник короче снизу.
Шаг 5
Вид сбоку должен быть искажен, чтобы преобразиться в трехмерный вид. Верните видимость слоя с первоначальным прямоугольником и понизьте его Непрозрачность (Opacity). Используйте DirectSelectionTool (Инструмент Выделение узла (А)), зажмите Shift и кликните по точкам на стороне возле «пробела».
Когда обе точки выбраны, нажмите стрелку вниз, чтобы переместить их вниз. Теперь у нас есть одна сторона связующей коробки!
Шаг 6
Вид сбоку несет в себе информацию о высоте и длине персонажа, но 3D — это три измерения.
Создайте новый слой. Уберите видимость прямоугольника, но верните видимость слоя с персонажем. Включите линейки (Ctrl/Cmd-R) и потяните их горизонтально к картинке, чтобы отмерить самые важные части персонажа. Используйте эти линии, чтобы нарисовать простой вид сверху.
Подсказка: вы можете нарисовать лишь половину вида сверху, а затем его продублировать (Ctrl/Cmd-J) и Edit > Transform > FlipVertical (Редактирование > Трансформирование > Отразить по вертикали).
Шаг 7
Создайте связывающий прямоугольник для вида сверху, как и ранее.
Шаг 8
Вернитесь к искаженному прямоугольнику. Мы можем создать из него вторую часть нашей «коробки». Потяните его, зажав Alt, чтобы продублировать. Переместите его, согласно правилам перспективы:
• Если вы хотите увидеть переднюю часть, переместите вправо.
• Если вы хотите увидеть заднюю часть, переместите влево.
• Если вы хотите увидеть верх, переместите вниз.
• Если вы хотите увидеть низ, переместите наверх.
Что касается расстояния:
• Чем уже длина, тем больше расстояние по горизонтали.
• Чем ниже высота, тем больше расстояние по вертикали.
• Расстояние не может быть больше, чем ширина на виде сверху.
Шаг 9
Соедините стороны при помощи PenTool (Перо (Р)) (используя те же настройки, что и у прямоугольника). Наша коробка готова!
3. Отрегулируйте вид сбоку для трехмерной связывающей коробки
Шаг 1
А сейчас нам нужно уместить персонаж внутри коробки. Сначала, воспользуйтесь FreeTransformTool (Свободное Трансформирование (Ctrl/Cmd-T)) с зажатой клавишей Shift, чтобы подогнать высоту персонажа под высоту коробки.
Шаг 2
Зажмите Ctrl/Cmd и потяните нижнюю точку к нижнему углу дальней стороны. Сделайте то же самое с верхней точкой. Наша цель — «прикрепить» персонажа к искаженной стороне.
Наша цель — «прикрепить» персонажа к искаженной стороне.
Шаг 3
Зажмите Alt и потяните персонажа, чтобы разместить копию на другой стороне.
Шаг 4
Проблема заключается в том, что не каждый элемент тела одинаков по ширине. Давайте посмотрим на примере мордочки. Создайте новый слой, чтобы нарисовать линию между основаниями мордочки на обеих сторонах.
А теперь нарисуйте ту же линию между обеими сторонами на виде сверху.
Шаг 5
Как вы видите, мордочка начинается немного глубже, а не прямо возле сторон.
Попробуйте сымитировать аналогичные пропорции на данной линии:
Шаг 6
Выберите мордочку на одной стороне при помощи LassoTool (Лассо (L)). Вырежьте и вставьте ее на место на новом слое.
Шаг 7
Перетащите рот по линии, дабы переместить его на нужное место.
Шаг 8
Проделайте то же самое с другой стороной.
Шаг 9
Посмотрите на вид сверху и решите, какие части должны также быть перемещены внутрь. Вы даже можете измерить их только зрительно, если чувствуете себя уверенно.
Вы даже можете измерить их только зрительно, если чувствуете себя уверенно.
4. Завершите рисунок
Шаг 1
Объедините все части и понизьте их Непрозрачность (Opacity). Затем создайте новый слой и соедините линии. Вам понадобится немного творческого мышления, но это должно быть намного легче, чем рисование без каких-либо вспомогательных линий.
Шаг 2
Понизьте непрозрачность и создайте новый слой. Нарисуйте все детали так, как вы бы это сделали на виде сбоку.
Это Все!
Сначала это может показаться немного запутанным, но как только вы поймете, что все это значит, вы сможете пропустить большую часть этих шагов и делать их все мысленно. В конце концов, у вас получится преподнести вашего персонажа так, как он заслуживает быть показан!
Автор: Monika Zagrobelna
Переводчик: Руслан Гильзидинов
Уроки фотошопа для начинающих: Эффект объёмного изображения
В этом уроке вы научитесь образовывать в Photoshop эффект объемной картинки, который оживит Вашу фотографию.
Шаг 1. Откройте картину, с которой вы хотите трудиться.
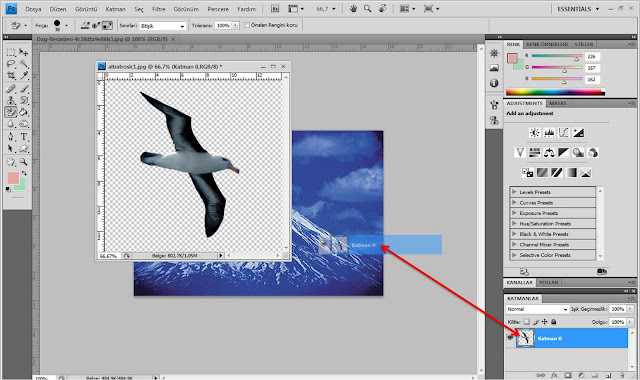
Шаг 2. Создадим рамку, для этого создайте новый слой и с помощью Marquee tool (Прямоугольник), создадим квадрат, перекрывающий картину. За этого инвертируем выделение Select – Inverse (Выделение – Инверсия выделения) или Shft+Cntr+I. Спустя этого зальем полученную область цветом, который выбрали для рамки, в данном случае белым. Следом, переместим слой с картинкой, чтобы
он находился перед слоем с полученной рамкой.
Продвижение 3. Выберете слой с картинкой. Снова выделим нашу рамку, для этого идем в Select – Reselect (Выделение – Выделить еще), и создадим маску слоя Layer – Layer mask – Hide Selection (Слой – Слой-маска – Скрыть выделенные области). Таким образом, мы спрячем доля рисунка, которая перекрывается рамкой.
Шаг 4. Выбираем маску слоя и мягкой небольшой кистью белого цвета начнем зарисовывать сверху тех области рисунка, которые мы хотим сделать объемными (на примере это края листика). Если вы хотите что-то исправить, то довольно поменять цвет кисти на черный и стереть ненужную область. Это не сильно легко, поэтому не торопитесь, и вы
Это не сильно легко, поэтому не торопитесь, и вы
получите желаемый результат.
Шаг 5. Создание тени. Создадим новенький слой и расположим его между слоем с картинкой и слоем с
рамкой. Проверьте, что злой или серый является вашим основным цветом.
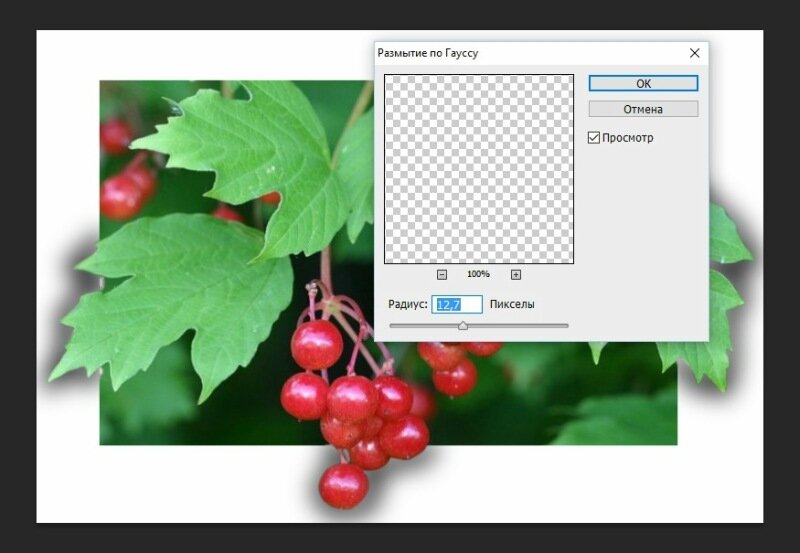
Возьмите кисть и начинайте рисовать по той области, которую хотите совершить объемной. Когда вы закончите, используйте Filter – Blur – Gaussian blur (Фильтр – Размытие – Размытие по Гауссу). Выберите целесообразный радиус размытия, в соответствии с размером той тени, которую вы хотите получить. Я
использовала радиус в 5 пикселей.
Походка 6. Для того, чтобы тень выглядела естественнее, переместите ее. В данном примере тень была слегка перемещена влево и вниз.
Заключение.
Теперь Вы можете выделять как отдельные объекты так и целые области, создавая побольше глубокие и интересные картины.
Так же хотелось бы заметить, что Вы можете употреблять все свои знания, для получения более реалистичной картинки.
Пусть Ваши умения и вымысел подскажут Вам верное решение. По материалам: http://blogs.mail.ru/mail/t9-np/48F58574528199AE.html
Как сделать объемную картинку
Ответить на этот вопросЗадать свой вопрос
Как сделать рисунок объемным?
Спрашивает Rodnoi
Можно ли программными средствами сделать плоский рисунок похожим на объемное изображение?
Получить новые ответы
Ответ
Как сделать рисунок объемным?
Если Вы хотите создать объемный рисунок не на бумаге, а именно на компьютере, то нам понадобится тень, которая и даст нам объемное изображение рисунка.
Создание тени в фотошоп.
Откройте в фотошопе объект и фон. Открываете фотографию в фотошопе и начинаем творить:
1. Отделите фон фотографии от самой картинки на фотографии. Для этого скопируйте его на другой фон. Теперь выделите объект и скопируете его, а потом наложите на исходное изображение. Нужно сделать так, чтобы оказалось три слоя. Таким же обрзом нужно поступить с фоном. Для создания дубликата слоя нам помогут клавиши Ctrl + J.
Для создания дубликата слоя нам помогут клавиши Ctrl + J.
2.
Эффект глубины и объема изображения в Фотошоп
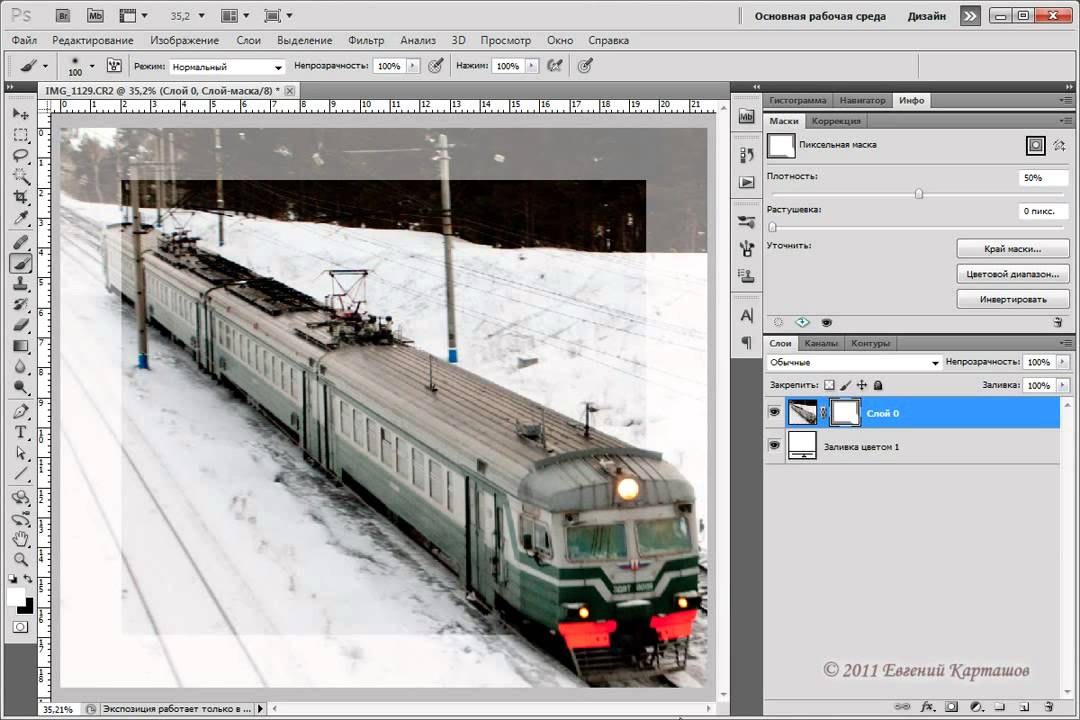
Самый нижний слой нужно будет выделить и покрасить черным цветом. Для этого используем клавиши CTRL + U. Должно появиться окно Цветовой тон / Насыщенность. Уменьшите значение Яркости до ста. Теперь к первому слою применяем гауссовое размытие. Это позволит сделать края тени более размытыми. Нужно будет уменьшить непрозрачность слоя до нужного уровня.
3. Теперь к этому слою применяем команду Редактирование, затем Трансформирование, потом Наклон. После чего создайте тень под нужным наклоном. все тени лолжны лечь в одном направлении.
Отражение от объекта в фотошоп.
Этот принцип заключается в том, что у самого объекта тень будет насыщенной, а дальше будет рассеиваться. сделать это можно следующим образом:
1. Нажимаем клавишу Q. Проводим черно — белым градиентом от нашей тени линию от объекта. Изображение должно окраситься в розовый цвет.
2. Снова нажимаем клавишу Q. В этот момент должно загрузиться выделение.
3. Теперь нажмите клафишу Delete. Это должно создать тень от объекта, после чего рисунок станет объемным.
Плагин 3D Shadov.
Этот плагин позволяет создавать тени как для объектов, так и для текста. Скачав этот плагин можно будет достаточно просто сделать 3D рисунок.
1. Указываем в настройках расположение объекта, степень отклонения от объекта, степень размытия, непрозрачность, цвет тени, расположение под объектом, перспективу, размер.
2. В конце добавляем размытие тени в меню Precents. Выбираем пункт Flat Faint Shadow. Объемный рисунок готов.
Как сделать 3D-эффект в Фотошоп в фотошопе
Вы наверняка уже видели фотографии с эффектом 3D, когда какой-то фрагмент на фото выглядит объемным. Такой оптический обман смотрится интересно и может сделать из обычной фотографии эксклюзивную и притягательную для глаз. Прямо сейчас и научимся делать 3D-эффект в Фотошопе.
Выбор исходного фото
- 1.
 Для начала вам нужно смириться с тем, что часть изображения будет обрезана.
Для начала вам нужно смириться с тем, что часть изображения будет обрезана. - 2.
Выбирайте такое фото, чтобы на нем была какая-то интересная деталь или часть композиции, которую можно обыграть. Например: свесившаяся лапа кота, поезд, который едет по направлению к объективу или что-то в этом роде.
Мы возьмем фото яблок на ветке и обрежем его таким образом, чтобы образовалась белая рамка, а за пределами рамки будет висеть яблоко:
Шаг 1: обрезаем изображение
- 1. Сделайте дубликат фонового изображения, нажав CTRL+J.
- 2. Создайте новый пустой слой – SHIFT+CTRL+N и залейте его белым цветом инструментом “Заливка». Перетащите этот слой мышкой на один слой ниже, чтобы он оказался между двумя слоями с изображением.
- 3. Возьмите инструмент «Прямоугольная область» и обозначьте на фото прямоугольник. Это будет основная композиция, остальное мы отрежем, оставив одну или несколько деталей.
- 4. Теперь выберите инструмент «Перо». Обрисуйте точками фрагмент, который и будет элементом 3D, примерно так, как показано на рисунке:Можно сделать это с несколькими фрагментами.

- 5.
Нажмите правую кнопку мышки и выберите «Образовать выделенную область», отметьте операцию «Добавить к выделенной области», радиус растушевки поставьте 1-2 пикселя, нажмите «Ок». Вот, что должно получиться:
- 6. В меню «Выделение» нажмите «Инверсия», убедитесь, что вы находитесь на третьем слое и жмите DEL:
Шаг 2: делаем тень под объектом
Вариант 1: тень только под объектом. Подходит преимущественно для темных фото.
- 1. Перейдите на первый слой, если он заблокирован (есть значок с замком), кликните по нему в окошке два раза. Два других слоя сделайте невидимыми, нажав на глаз рядом с миниатюрой.
- 2. Выделите объект, под которым должна быть тень, любым удобным инструментом выделения. Мы выделили яблоко. Снова включите «Инверсию» и удалите фон вокруг объекта, нажав DEL:Если нужно выделить несколько элементов, выделяя последующие, удерживайте SHIFT, так вы получите несколько областей одновременно.
- 3. Верните видимость двум другим слоям, и перетащите объект без фона наверх, чтобы он оказался первым.

- 4. Кликните два раза по этому слою – появится окно со стилями:Выберите слева «Тень», увеличьте ее размер и размах, если нужно сместите, ориентируясь на ваше изображение.
- 5. Вот, что получилось у нас:
Рамку можно оставить белой, а можно сделать интереснее. Например, наложить градиент, цвет или узор. Для этого перейдите на слой с белым фоном и внизу окошка нажмите на черно-белый круг и выберите вид корректирующего слоя, который вам нужен.
Вариант 2: сделать тень вокруг всей картинки, не копируя объект отдельно. То есть достаточно применить «Тень» в стилях слоя изображения, с которого мы удалили часть фона. Эти фото обработаны именно так:
: #Фотошоп
Ответить на этот вопросЗадать свой вопрос
Как сделать рисунок объемным?
Спрашивает Rodnoi
Можно ли программными средствами сделать плоский рисунок похожим на объемное изображение?
Получить новые ответы
Ответ
Как сделать рисунок объемным?
Если Вы хотите создать объемный рисунок не на бумаге, а именно на компьютере, то нам понадобится тень, которая и даст нам объемное изображение рисунка.
Создание тени в фотошоп.
Откройте в фотошопе объект и фон. Открываете фотографию в фотошопе и начинаем творить:
1. Отделите фон фотографии от самой картинки на фотографии.
Как сделать изображение объемным в фотошопе: видео
Для этого скопируйте его на другой фон. Теперь выделите объект и скопируете его, а потом наложите на исходное изображение. Нужно сделать так, чтобы оказалось три слоя. Таким же обрзом нужно поступить с фоном. Для создания дубликата слоя нам помогут клавиши Ctrl + J.
2. Самый нижний слой нужно будет выделить и покрасить черным цветом. Для этого используем клавиши CTRL + U. Должно появиться окно Цветовой тон / Насыщенность. Уменьшите значение Яркости до ста. Теперь к первому слою применяем гауссовое размытие. Это позволит сделать края тени более размытыми. Нужно будет уменьшить непрозрачность слоя до нужного уровня.
3. Теперь к этому слою применяем команду Редактирование, затем Трансформирование, потом Наклон. После чего создайте тень под нужным наклоном. все тени лолжны лечь в одном направлении.
все тени лолжны лечь в одном направлении.
Отражение от объекта в фотошоп.
Этот принцип заключается в том, что у самого объекта тень будет насыщенной, а дальше будет рассеиваться. сделать это можно следующим образом:
1. Нажимаем клавишу Q. Проводим черно — белым градиентом от нашей тени линию от объекта. Изображение должно окраситься в розовый цвет.
2. Снова нажимаем клавишу Q. В этот момент должно загрузиться выделение.
3. Теперь нажмите клафишу Delete. Это должно создать тень от объекта, после чего рисунок станет объемным.
Плагин 3D Shadov.
Этот плагин позволяет создавать тени как для объектов, так и для текста. Скачав этот плагин можно будет достаточно просто сделать 3D рисунок.
1. Указываем в настройках расположение объекта, степень отклонения от объекта, степень размытия, непрозрачность, цвет тени, расположение под объектом, перспективу, размер.
2. В конце добавляем размытие тени в меню Precents. Выбираем пункт Flat Faint Shadow. Объемный рисунок готов.
Объемный рисунок готов.
Порадуйте вашего ребёнка, украсив картинкой с объёмным изображением котёнка его настольные приборы, например, подставку для карандашей или просто коробочку для хранения разных мелочей. Смотрите подробный мастер-класс с пошаговыми фотографиями, как сделать объёмной картинку для аппликации.
Смотрите также: Подарочная коробка своими руками. Мастер-класс с фото.
Материалы и инструменты:
- картонная коробка,
- акриловый грунт,
- косметический спонж,
- шлифовальная бумага № 200,
- картинка с изображением котёнка (2 шт.),
- ножницы,
- клей для декупажа,
- полиэтиленовый пакетик,
- кисточка плоская синтетическая,
- клей ПВА,
- шпаклёвка Literplast (для ремонтных работ, заполнения трещин и пустот, швов в дереве, гипсе, стенах и бетоне),
- глянцевый акриловый лак,
- акриловые краски,
- резиновый шпатель,
- деревянная шпажка.
Мастер-класс «Как сделать объёмной картинку для аппликации»:
1) Если вы планируете сделать аппликацию на готовое изделие, то есть уже каким-то образом оформленное, окрашенное или залакированное, то можете пропустить следующий шаг. Если же вы собираетесь сделать аппликацию на картоне, фанере или дереве, то сначала вы должны их подготовить, то есть покрыть акриловым грунтом, высушить и отшлифовать. Чтобы грунт ложился ровно, наносите его с помощью косметического спонжика.
Если же вы собираетесь сделать аппликацию на картоне, фанере или дереве, то сначала вы должны их подготовить, то есть покрыть акриловым грунтом, высушить и отшлифовать. Чтобы грунт ложился ровно, наносите его с помощью косметического спонжика.
2) Поверхность подготовлена, теперь нужно из обеих картинок вырезать фигурку котёнка.
3) Одного котёнка наклейте на крышку коробочки. Для этого картинку положите лицевой стороной вниз на плёнку, намочите, затем промокните сухой салфеткой.
4) Покройте картинку клеем.
5) Наложите картинку с плёнкой на крышку, разгладьте через плёнку шпателем.
6) Снимите плёнку, покройте картинку клеем и просушите.
7) Чтобы придать объём котёнку, возьмите шпатлёвку, которую в строительстве используют для заделывания швов и трещин. Она очень лёгкая и не липнет к рукам. Чтобы шпаклёвка хорошо держалась на бумаге, накладывайте её на клей ПВА.
Смажьте небольшой участок картинки клеем ПВА и наложите горкой шпаклёвку, чем ближе к краю картинки — тем тоньше слой шпаклёвки. Затем смажьте клеем следующий участок и наложите шпаклёвку.
Затем смажьте клеем следующий участок и наложите шпаклёвку.
8) Действуйте так, пока не покроете всю поверхность. Пока не старайтесь придать шпаклёвке форму котёнка. Картинка просто равномерно покрыта шпаклёвкой.
9) Теперь нужно наклеить сверху второе изображение котёнка. Делайте это также с помощью полиэтиленовой плёнки. После того, как вы снимете картинку, пройдите по контуру и плотно прижмите края. Удобно использовать для этого пластиковый одноразовый нож, деревянную шпажку или зубочистку, но можно это сделать и просто кончиками пальцев.
10) Котёнок уже объёмный, но не рельефный.
11) Пока ещё не просохла шпаклёвка, и наклеенная сверху картинка ещё влажная и способна немного растягиваться, вооружитесь деревянной шпажкой и, держа её под наклоном, слегка на неё нажимая, сделайте, где нужно, углубления.
Уроки фотошоп. Делаем картинку объемной.
Выделите бантик на хвостике, голову, лапы, глаза и нос. Котёнок станет более выразительным.
Смотрите также: Шкатулка в технике квиллинг, мастер-класс.
12) Покройте всю поверхность коробочки глянцевым акриловым лаком. Объёмная аппликация готова. Чтобы котёнок выглядел ещё более естественно, можно подрисовать вокруг него фон, как будто он лежит на зелёном лугу. Всё зависит от вашей фантазии и ваших способностей к рисованию. Если с рисованием совсем плохо, то ищите полноценную картинку с готовым фоном, сначала наклеивайте её целиком, не вырезая фигурку, которую собираетесь сделать объёмной, а из второй картинки вырежьте фигурку и дальше действуйте так, как здесь написано. Успехов в вашем творчестве!
Автор: Милена14 февраля 2017 Фото: Милена
Ответить на этот вопросЗадать свой вопрос
Как сделать рисунок объемным?
Спрашивает Rodnoi
Можно ли программными средствами сделать плоский рисунок похожим на объемное изображение?
Получить новые ответы
Ответ
Как сделать рисунок объемным?
Если Вы хотите создать объемный рисунок не на бумаге, а именно на компьютере, то нам понадобится тень, которая и даст нам объемное изображение рисунка.
Создание тени в фотошоп.
Откройте в фотошопе объект и фон. Открываете фотографию в фотошопе и начинаем творить:
1. Отделите фон фотографии от самой картинки на фотографии. Для этого скопируйте его на другой фон. Теперь выделите объект и скопируете его, а потом наложите на исходное изображение. Нужно сделать так, чтобы оказалось три слоя. Таким же обрзом нужно поступить с фоном. Для создания дубликата слоя нам помогут клавиши Ctrl + J.
2. Самый нижний слой нужно будет выделить и покрасить черным цветом. Для этого используем клавиши CTRL + U. Должно появиться окно Цветовой тон / Насыщенность. Уменьшите значение Яркости до ста. Теперь к первому слою применяем гауссовое размытие. Это позволит сделать края тени более размытыми. Нужно будет уменьшить непрозрачность слоя до нужного уровня.
3. Теперь к этому слою применяем команду Редактирование, затем Трансформирование, потом Наклон. После чего создайте тень под нужным наклоном. все тени лолжны лечь в одном направлении.
Отражение от объекта в фотошоп.
Этот принцип заключается в том, что у самого объекта тень будет насыщенной, а дальше будет рассеиваться.
Сделать изображение объёмным — 3D Photoshop Action
сделать это можно следующим образом:
1. Нажимаем клавишу Q. Проводим черно — белым градиентом от нашей тени линию от объекта. Изображение должно окраситься в розовый цвет.
2. Снова нажимаем клавишу Q. В этот момент должно загрузиться выделение.
3. Теперь нажмите клафишу Delete. Это должно создать тень от объекта, после чего рисунок станет объемным.
Плагин 3D Shadov.
Этот плагин позволяет создавать тени как для объектов, так и для текста. Скачав этот плагин можно будет достаточно просто сделать 3D рисунок.
1. Указываем в настройках расположение объекта, степень отклонения от объекта, степень размытия, непрозрачность, цвет тени, расположение под объектом, перспективу, размер.
2. В конце добавляем размытие тени в меню Precents. Выбираем пункт Flat Faint Shadow. Объемный рисунок готов.
Объемный рисунок готов.
Создание простых 3D объектов в программе photoshop
Фотошоп является не только самым популярным графическим редактором, но и имеет инструменты для создания не сложных 3D моделей. С помощью Photoshop можно сделать практически любую 3D модель, для использования ее в какой-либо композиции, дизайне или для последующей 3D печати.
В данном уроке мы рассмотрим создание простого 3D объекта, а именно вазы. Рассматриваемым способом можно создавать различные округлые 3D объекты, например стакан, трубу, круглый стол и т. п.. По ходу урока вы сами поймете, какие именно объекты можно создать данным способом.
п.. По ходу урока вы сами поймете, какие именно объекты можно создать данным способом.
Для работы я нашел изображение вазы в формате png, из которого и буду делать 3D объект. Данное изображение, а так же файл-исходник к данному уроку вы можете скачать с данной страници в правом столбце.
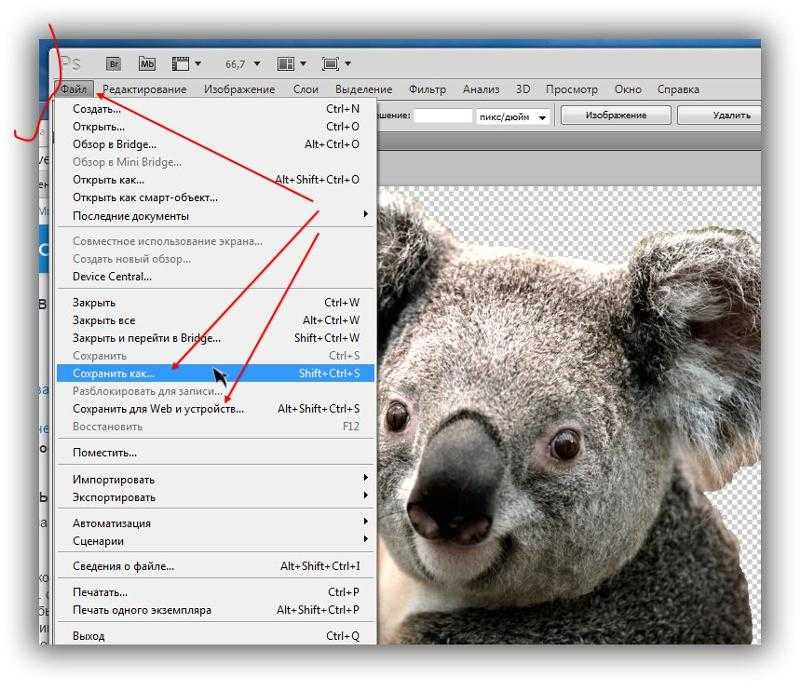
1) Открываем изображение вазы программой фотошоп, для этого в верхней панели меню выбираем «Файл» — «Открыть» или нажимаем комбинацию клавишь «Ctrl + O».
2) Создаем новый холст необходимого размера, для этого в верхнем меню выбираем «Файл» — «Создать» или комбинацию клавишь «Ctrl + N» и указываем необходимый размер холста, я сделаю квадратный холст размером 1024px на 1024px.
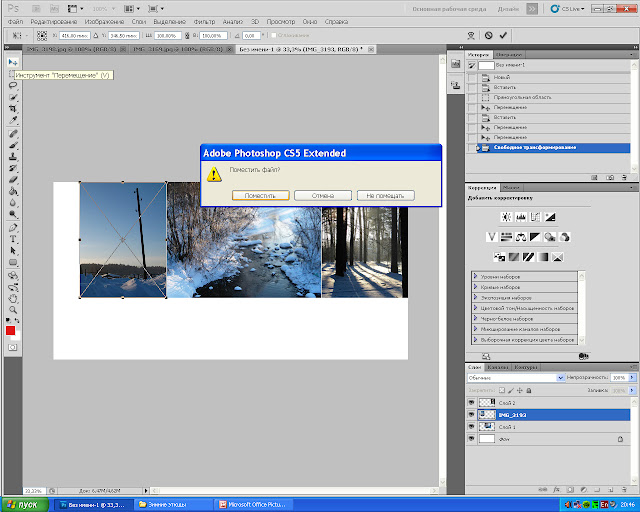
3) Перетаскиваем изображение вазы на созданный холст, для этого выбираем инструмент «Перемещение» в левой панели, затем в панели слоев кликаем по слою с вазой левой кнопкой мыши и удерживая ее просто перетаскиваем слой на новый холст.
Если после открытия изображения слой с ним заблокирован, т. е. на слое справа имеется иконка замочек, то сначала необходимо его разблокировать, иначе перетащить слой на другой холст не получится. Если вы не знаете, как разблокировать слой, то можете ознакомиться со статьей «как разблокировать слой в фотошопе«.
е. на слое справа имеется иконка замочек, то сначала необходимо его разблокировать, иначе перетащить слой на другой холст не получится. Если вы не знаете, как разблокировать слой, то можете ознакомиться со статьей «как разблокировать слой в фотошопе«.
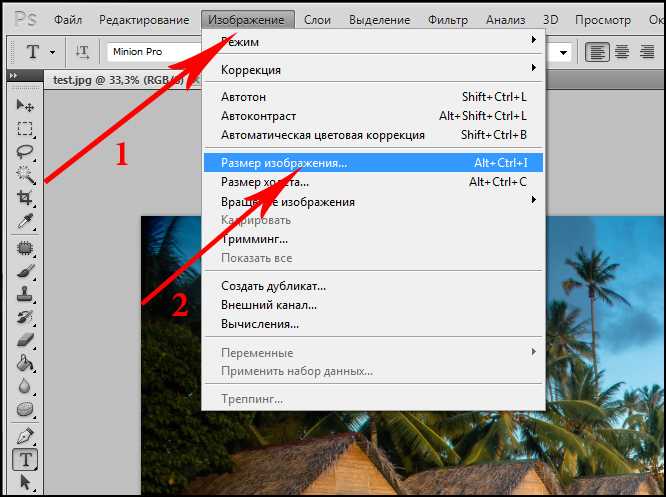
4) Теперь, после того, как слой с вазой мы перетащили на новый холст необходимо подогнать изображение под размер холста, для этого выделяем слой с изображением вазы, кликнув по нему левой кнопкой мыши в панели слоев и в верхнем меню выбираем «Редактирование» — «Свободное трансформирование» или нажимаем комбинацию клавишь «Ctrl + T».
Затем, удерживая клавишу «Shift» и левую кнопку мыши настраиваем необходимый размер вазы.
Клавишу «Shift» необходимо удерживать для того, чтобы размер изображения изменялся пропорционально.
5) После того, как мы разместили изображение вазы на холсте и настроили необходимый размер, нужно нарисовать стенки вазы, для того, чтобы в дальнейшем при помощи 3D деформации создать сам объект. Нам необходимо нарисовать не все стенки вазы, а ровно половину, поэтому для удобства можно использовать вспомогательный инструмент фотошоп — «Линейка», с помощью которого разметить на изображении половину вазы. Если у вас не отображается линейка, то ее просто нужно включить, для этого в верхнем меню выбираем «Просмотр» — «Линейки». У пункта «Линейки» должна стоять галочка. Так же рекомендую включить «Вспомогательные элементы», если они не включены.
Нам необходимо нарисовать не все стенки вазы, а ровно половину, поэтому для удобства можно использовать вспомогательный инструмент фотошоп — «Линейка», с помощью которого разметить на изображении половину вазы. Если у вас не отображается линейка, то ее просто нужно включить, для этого в верхнем меню выбираем «Просмотр» — «Линейки». У пункта «Линейки» должна стоять галочка. Так же рекомендую включить «Вспомогательные элементы», если они не включены.
Теперь можно разметить изображение, расставив линейки, чтобы поставить линейку необъодимо на ней зажать левую кнопку мыши и удерживая ее потащить линейку на нужное место. В данном случае нам нужно разметить половину вазы по вертикали, поэтому я возьму вертикальную линейку слева и поставлю ее на середине вазы.
Далее создаем новый слой в панели слоев, на котором будем рисовать стенку, для этого кликаем по значку «Создать новый слой».
Далее выбираем инструмент «Перо» в панели инструментов и с помощью него обводим стенки вазы, при этом делаем необходимую толщину стенок, чем она будет толще, тем толще стенки будут у 3D объекта. Получиться должно типа того, как на скриншоте ниже.
Получиться должно типа того, как на скриншоте ниже.
Вообщем надо сделать контур стенки необходимой толщины. Заметьте, что дно вазы я сделал ровно горизонтальным, потому что если его сделать округлым, то у 3D вазы будет выпуклое дно. Чтобы провести ровный горизонтальный контур пером, необходимо удерживать клавишу «Shift». Сам контур стенки должен быть замкнутый.
Теперь зальем контур, чтобы сделать из него фигуру. Для этого тем же инструментом «Перо» кликаем по контуру правой кнопкой мыши и в появившемся меню выбираем «Выполнить заливку контура». В результате контур будет залит тем цветом, который у вас выбран в панели инструментом, в моем случае — красный. Цветом заливать можно абсолютно любым, в дальнейшем на выза мы все-равно будем накладывать рисунок.
После заливки контура, еще раз кликаем правой кнопкой мыши по контуру и выбираем «Удалить контур»
В результате мы получим фигуру стенки вазы на новом слое. После этого слой с изображение вазы можно просто отключить, кликнув по иконке «Глаз» на против данного слоя.
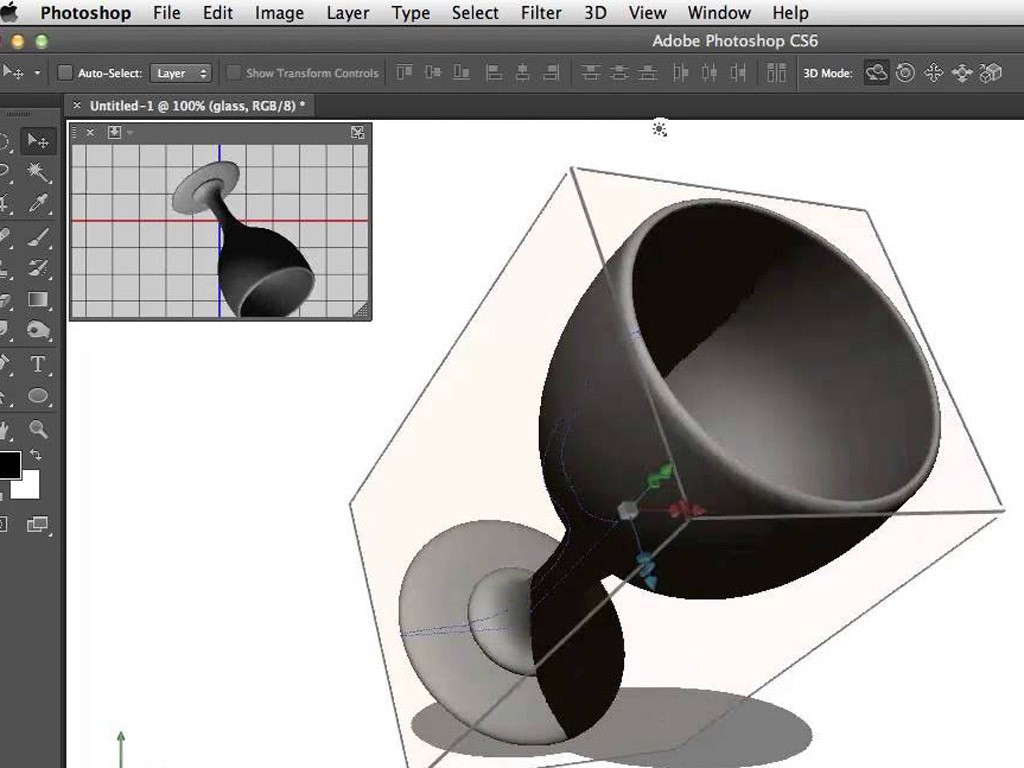
6) Наконец то мы добрались до самого интересного — работа с инструентами 3D фотошоп. В верхней панели меню, при выделенном слое с изображением стенки вазы, выбираем «3D» — «Новая 3D-экструзия из выделенного слоя».
Таким образом мы создадим 3D объект из ыигуры стенки вазы и рабочая среда фотошоп автоматически будет переключена из режима «Основная рабочая среда», по умолчанию, в режим «3D».
В панели слоев, как вы видите на скриншоте выше, появилась вкладка «3D», в которой размещены слои нашего 3D объекта.
7) Далее мы сделаем из стенки вазы саму полноценную вазу, использую инструмент 3D деформации. В правой панели в свойств выбираем свойство «Деформировать» и выставляем ползунок настройки «Угол по горизонтали (X)» на 360 градусов.
В результате получится готовая 3D модель вазы.
Но, как мы видим, ваза получилась не совсем похожей на ту, которую нам необходимо сделать, она получилась тоньше, чем на изображении. Чтобы подогнать ее по необходимой ширине перемещаем ползунок настройки «Глубина экструзии» до нужного размера, при этом ориентируемся по линейке, которая должна получиться ровно по середине вазы.
Чтобы подогнать ее по необходимой ширине перемещаем ползунок настройки «Глубина экструзии» до нужного размера, при этом ориентируемся по линейке, которая должна получиться ровно по середине вазы.
При работе с 3D объектом имейте в виду, что в панели слоев должен быть выделен основной слой объекта, помеченный иконкой «звездочка».
И так, у нас получилась ваза точно такая же, как на изображении, ее можно покрутить, осмотреть со всех сторон.
Далее мы нанесем на данную вазу рисунок, можно нанести и рельеф, но я оставлю поверхность вазы гладкой. Для того, чтобы задать 3D объекту материал, необходимо в панели слоев выбрать слой «Материал экструзии», кликнув по нему левой кнопкой мыши. В результате справа, над панелью слоев, появятся свойства объекта, в которых можно выбрать материал из стандартных фотошоп, либо создать свой.
Стандартные материалы фотошоп достаточно разнообразны, здесь имеется метал, платик, стекло, дерево и т.д., можно выбрать любой готовый материал для вашего объекта, как с текстурой, так и без нее (гладкий).
В случае с вазой, я выберу простой материал, без текстуры, не особо важно металл это будет, пластик или что-то другое, потому что в дальнейшем мы будем накладывать на этот материал картинку.
9) И так, мы выбрали необходимый материал и теперь будем накладывать изображение цветов, чтобы получилась окрашенная ваза. Я взял изображение цветов, которое вы можете скачать со всеми файлами к уроку в правом столбце, но вы можете использовать любое свое изображение. Изображение лучше подбирать бесшовное, чтобы оно ровно наложилось на объект и не имело видимых швов, иначе будет все выглядеть не очень. Вы можете погуглить и найти готовые бесшовные обои на ваш вкус.
В панели свойств 3D объекта кликаем кнопкой мыши по значку «Рассеивание объекта» и выбираем «Редактировать текстуру».
Обратите внимание, что есть текстуры, которые нельзя отредактировать и они имеют другой вид значка рассеивания. Если вы установили не редактируемую текстуру, то просто поменяйте ее на другую, чтобы у пункта «Рассеивание» отображался значок, как на скриншоте выше.
Кликнув на пункт «Редактировать текстуру» у нас откроется данная текстура в отдельной вкладке фотошоп. Для того, чтобы было удобнее редактировать текстуру и наблюдать результат на 3D модели, мы откроем окно с текстурой и окно с вазой рядом, расположив их по вертикали. Для этого в верхнем меню выбираем «Окно» — «Упорядочить» — «Расположить все вертикально» и в результате получим вот такой вид интерфейса:
Теперь, когда мы будем редактировать текстуру, мы сможем наблюдать внешний вид нашей 3D вазы. Можно взять любую кисть, задать ей цвет и размер и просто нарисовать что-нибудь на текстуре и врезультате мы получим данный рисунок на вазе.
Но, как я и говорил ранее, мы будем не раскрашивать наш 3D объект, а наложим на него готовый рисунок с цветами. Для этого открываем бесшовный рисунок программой фотошоп и перетаскиваем его на холст с текстурой, т.е. выполняем действия как в пункте №1 и №3 данного урока.
Как мы видим, рисунок отобразился на вазе, теперь необходимо подогнать рисунок по размеру текстуры или скопировать его несколько раз и разместить по всей плоскости текстуры, так как рисунок бесшовный все должно получиться без каких-либо резких переходов. Рисунок можно уменьшить, повернуть или увеличить, вообщем на ваше усмотрение.
Рисунок можно уменьшить, повернуть или увеличить, вообщем на ваше усмотрение.
После наложения рисунка на вазу возвращаем обычное отображение окон, для этого в верхнем меню выбираем «Окно» — «Упорядочить» — «Объединить все на вкладках».
9) Следующим шагом будет настройка ракурса вазы, т.е. мы ее устанавливаем в нужном нам ракурсе, допустим вид немного сверху. Если вы хотите поместить объект на фото, допустим поставить эту вазу на полку, запечатленную на фото, то подстраиваете ракурс вазы под расположение полки на фотографии.
Так же можно настроить тень объекта, либо отключить ее, чтобы потом просто дорисовать в ручную. Если хотите настроить тень сразу, то выбираете в панели слоев, во вкладке 3D основной слой с объектом и мышкой настраиваете угол и дальность освещения перемещая лампу. Если хотите отключить тени, то убираете галочки с пунктов «Захватить тени» и «Наложить тени».
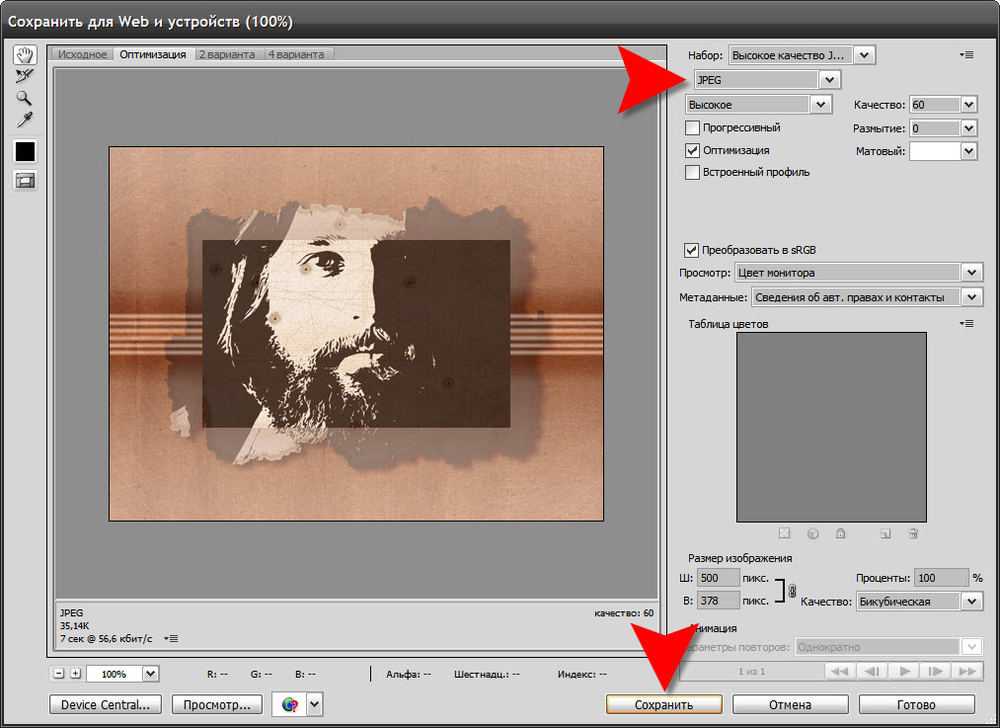
10) Наложив на вазу нужный рисунок, настроив необходимый ракурс и наложив тени последним моментом необходимо произвести рендеринг объекта, для того, чтобы он принял наилучшее качество отображения. В верхнем меню выбираем «3D» — «Рендеринг слоя 3D» и ждем, пока фотошоп отрендерит объект. Время ожидания занимает достаточно долгое время, примерно 5-10 минут, все зависит от мощности вашего компьютера.
В верхнем меню выбираем «3D» — «Рендеринг слоя 3D» и ждем, пока фотошоп отрендерит объект. Время ожидания занимает достаточно долгое время, примерно 5-10 минут, все зависит от мощности вашего компьютера.
По окончании процедуры рендеринга, можно сохранять получившийся объект в нужном вам формате, для этого выбираем в верхнем меню «Файл» — «Экспортировать» — «Сохранить для web….». Если хотите сохранить объект в png формате на прозрачном фоне, чтобы в дальнейшем его разместить на другом изображении или фото, то перед сохранением отключите в панели слоев нижний белый фон.
В результате получилась вот такая-вот симпатичная ваза, свет я сделал падающим сверху спереди, поэтому тень видна только на самой вазе от ее горловины, а от вазы тень не видна.
Помогла ли вам статья?
Создание 3D-объектов и анимации в Photoshop
Поиск
Последнее обновление:
26 октября 2021 г. 13:09:58 GMT
13:09:58 GMT
Создание 3D-объектов из 2D-изображений
Photoshop может создавать различные основные 3D-объекты, используя 2D-слои в качестве отправной точки. После создания 3D-объекта вы можете перемещать его в 3D-пространстве, изменять настройки рендеринга, добавлять освещение или объединять его с другими 3D-слоями.
Преобразование 2D-слоев в 3D-открытки (плоскости с 3D-свойствами). Если ваш начальный слой является текстовым, любая прозрачность сохраняется.
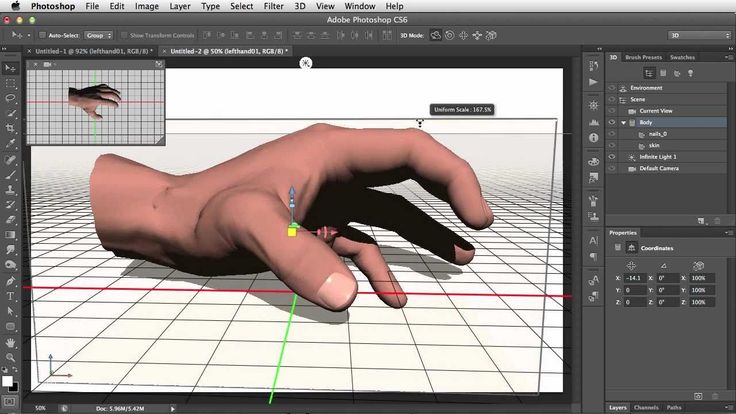
Оберните 2D-слой вокруг 3D-объекта, такого как конус, куб или цилиндр.
Создание 3D-сетки на основе информации о градациях серого в 2D-изображении.
Имитация техники металлообработки под названием репуссе путем выдавливания 2D-объекта в 3D-пространстве. См. раздел Создание 3D-репуссе.
Создайте трехмерный объем из файла с несколькими кадрами, такого как файл медицинских изображений DICOM.

Создание 3D-открытки
Вы можете добавить 3D-открытку к существующей 3D-сцена для создания поверхности, отображающей тени и отражения. от других объектов сцены.
Откройте 2D-изображение и выберите слой, который хотите преобразовать. к открытке.
Выберите «3D» > «Новая 3D-открытка из слоя».
2D-слой преобразуется в 3D-слой на панели «Слои». Содержимое 2D-слоя применяется как материал к обеим сторонам открытки.
Исходный 2D-слой отображается на панели «Слои» в виде карты диффузной текстуры для объекта 3D-открытки. (См.
 обзор 3D-панели.)
обзор 3D-панели.)3D-слой сохраняет размеры исходного 2D-изображения.
(Необязательно) Чтобы добавить 3D-открытку в качестве плоскости поверхности в 3D-сцену, объедините новый 3D-слой с существующим 3D-слоем, содержащим другие 3D-объекты, а затем выровняйте его по мере необходимости. (См. раздел Объединение 3D-объектов.)
Чтобы сохранить новое 3D-содержимое, экспортируйте 3D-слой в формате 3D-файла или сохраните его в формате PSD. (См. Экспорт 3D-слоев.)
Создание 3D-фигур
В зависимости от выбранного типа объекта результирующий 3D-модель может содержать одну или несколько сеток. Сферическая панорама Опция отображает панорамное изображение внутри 3D-сферы.
Откройте 2D-изображение и выберите слой, который вы хотите преобразовать в 3D-форму.
Выберите «3D» > «Новая фигура из слоя» и выберите фигуру из меню.
 Формы включают объекты с одной сеткой, такие как пончик, сфера,
или шляпа, а также несколько объектов сетки, таких как конус, куб, цилиндр,
банка из-под газировки или бутылка из-под вина.
Формы включают объекты с одной сеткой, такие как пончик, сфера,
или шляпа, а также несколько объектов сетки, таких как конус, куб, цилиндр,
банка из-под газировки или бутылка из-под вина.Вы можете добавить свой собственный формы в меню формы. Фигуры — это файлы 3D-моделей Collada (.dae). Чтобы добавить форму, поместите файл модели Collada в папку Presets\Meshes. внутри папки программы Photoshop.
2D-слой преобразуется в 3D-слой на панели «Слои».
Исходный 2D-слой отображается на панели «Слои» в виде карты диффузной текстуры. Его можно использовать на одной или нескольких поверхностях нового 3D-объекта. Другим поверхностям может быть назначена карта диффузной текстуры по умолчанию с настройкой цвета по умолчанию. См. обзор 3D-панели.
(дополнительно) Используйте параметр «Сферическая панорама», если вы используете панорамное изображение в качестве входного 2D-изображения. Этот параметр преобразует полную сферическую панораму 360 x 180 градусов в 3D-слой.
 После преобразования в 3D-объект вы можете закрасить области панорамы, которые обычно труднодоступны, например столбы или области, содержащие прямые линии. Сведения о создании 2D-панорамы путем сшивания изображений см. в разделе Создание 360-градусных панорам.
После преобразования в 3D-объект вы можете закрасить области панорамы, которые обычно труднодоступны, например столбы или области, содержащие прямые линии. Сведения о создании 2D-панорамы путем сшивания изображений см. в разделе Создание 360-градусных панорам.Экспортируйте 3D-слой в формате 3D-файла или сохраните в формате PSD, чтобы сохранить новое 3D-содержимое. См. Экспорт 3D-слоев.
Создать трехмерную сетку
Команда Создать сетку из оттенков серого преобразует изображения в карту глубины, которая переводит значения яркости в поверхность разной глубины. Более светлые значения создают приподнятые области в поверхности, более темные значения создают более низкие области. Затем применяется Photoshop карту глубины к одной из четырех возможных геометрий для создания 3D модель.
Откройте 2D-изображение и выберите один или несколько слоев, которые вы хотите хотите преобразовать в 3D-сетку.

(Необязательно) Преобразование изображения в режим оттенков серого. (Выберите изображение > «Режим» > «Оттенки серого» или используйте «Изображение» > «Коррекция» > «Черный». & White для точной настройки преобразования оттенков серого.
Если вы используете изображение RGB в качестве входных данных при создании сетки, зеленый канал используется для создания карты глубины.
(Необязательно) При необходимости внесите изменения в изображение в градациях серого. чтобы ограничить диапазон значений яркости.
Выберите «3D» > «Новая сетка из оттенков серого», а затем выберите сетчатый вариант.
Самолет
Применяет данные карты глубины к плоской поверхности.
Двусторонняя плоскость
Создает две плоскости, отраженные вдоль центральной оси, и применяет данные карты глубины для обеих плоскостей.

Цилиндр
Применяет данные карты глубины наружу от центра вертикали ось.
Сфера
Применяет данные карты глубины радиально наружу от центральной точки.
Photoshop создает 3D-слой, содержащий новую сетку. Это также создает текстурные карты Diffuse, Opacity и Planar Depth Map для 3D-объект, используя исходные оттенки серого или цветной слой.
Вы можете повторно открыть карту плоскостной глубины как смарт-объект в любое время. время и отредактируйте его. При сохранении сетка регенерируется.
Текстурная карта непрозрачности не отображается на панели «Слои», потому что эта карта использует тот же файл текстуры, что и карта Diffuse ( исходный 2D-слой). Когда две карты текстур ссылаются на один и тот же файл, файл появляется только один раз на панели «Слои».
Создание 3D-анимации
Использование
на временной шкале Photoshop Animation вы можете создавать 3D-анимации, которые движутся
3D-модель в пространстве и изменение ее отображения с течением времени. Вы можете анимировать любое из следующих свойств 3D-слоя:
Вы можете анимировать любое из следующих свойств 3D-слоя:
3D-объект или положение камеры. Используйте 3D-позицию или инструменты камеры для перемещения модели или 3D-камеры во времени. Фотошоп может анимировать кадры между положением или движением камеры, чтобы создать эффекты плавного движения.
Настройки 3D-рендеринга. Изменение режимов рендеринга с возможностью для анимации переходов между некоторыми режимами рендеринга. Например, изменить Вершинный режим постепенно переходит в каркасный с течением времени, чтобы имитировать зарисовка конструкции модели.
Трехмерное поперечное сечение. Поверните пересекающуюся плоскость, чтобы отобразить изменяющееся сечение во времени. Изменить настройки поперечного сечения между кадрами, чтобы выделить разные области модели во время анимации.
Для высококачественной анимации можно выполнить рендеринг каждого кадра анимации с помощью параметра рендеринга Render for Final Output. См. Изменение эффектов рендеринга.
См. Изменение эффектов рендеринга.
Еще нравится это
- Создание анимации временной шкалы
- Работа с 3D-вытягиванием
Войдите в свою учетную запись
Войти
Управление учетной записью
Как создать 3D-эффект в Photoshop
Дженн МишраА- А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.Вы ищете способ, чтобы ваши изображения выделялись на экране? Если да, давайте создадим 3D-эффект в Photoshop. Это так быстро и просто, даже для новичка в Photoshop.
В этом пошаговом уроке Photoshop я открою вам секрет. Это настолько просто, что вы можете сделать это всего за несколько кликов. Это займет у вас меньше минуты и работает даже на видео.
[ Примечание: ExpertPhotography поддерживается читателями. Ссылки на продукты на ExpertPhotography являются реферальными ссылками. Если вы воспользуетесь одним из них и купите что-нибудь, мы заработаем немного денег. Нужна дополнительная информация? Посмотрите, как это все работает здесь. ]
Что такое 3D-эффект в Photoshop?
Мы делаем фото и видео в двух измерениях — длине и ширине. Мы проецируем реальный мир на плоскую поверхность. Неважно, плоская поверхность это экран или лист фотобумаги. Но мы видим мир в трех измерениях. Недостающее измерение — глубина.
Фотографы используют множество композиционных приемов, чтобы добавить глубины. Но есть и другой способ. Мы можем обмануть мозг, заставив его увидеть трехмерную иллюзию. Мы можем создать эффект 3D-фильма путем смещения двух изображений разных цветов — обычно красного и синего (голубого). Эффект 3D-фильма иногда называют красно-синим 3D-эффектом из-за того, как мы смещаем цвета в изображении.
Анаглифические или 3D-очки фильтруют цвета, попадающие в каждый глаз. Они обманывают мозг, заставляя его видеть 2D-изображение в 3D. Это простой, но эффективный способ создания 3D-изображений. Без 3D-очков вы видите классические ретро-очертания (красный и синий) эффекта 3D-фото. Наденьте очки, и вы добавите глубины образу.
Анаглифные 3D-очкиКак создать 3D-эффект в Photoshop
Создать 3D-изображение в Photoshop очень просто. Эффект 3D мощный. Но всю работу делает ваш мозг.
В этом пошаговом руководстве мы будем работать с изображением. Мы используем другой подход при создании 3D-текста в Photoshop. Мы рассмотрим это в другом уроке.
Мы рассмотрим это в другом уроке.
Шаг 1. Откройте изображение в Adobe Photoshop
Начните с открытия фотографии в Photoshop. Вы можете найти бесплатное изображение в Adobe Stock или на другом стоковом сайте. Я выбрал это изображение в стиле ретро с Unsplash.
Вы можете отправить изображение из Lightroom или перейти в раскрывающееся меню «Файл» и выбрать «Файл» > «Открыть» (Ctrl/Commnd+O). Затем перейдите к изображению.
Нажмите Открыть.
Если вы работаете с видео, откроется окно Timeline.
Шаг 2. Дублировать слой
Чтобы дублировать исходное изображение, перейдите в раскрывающееся меню «Слой» и выберите «Слой» > «Новый» > «Слой через копирование» (Ctrl/Command+J). Или вы можете перетащить фоновый слой на значок нового слоя (знак плюса) в нижней части панели «Слои».
Переименуйте этот слой в «3D-эффект». У вас должно быть два слоя на панели «Слои» — слой «3D-эффект» и исходное изображение на фоновом слое.
Прямо сейчас мы разместили дубликат поверх исходного изображения. Эффект 3D создается путем смещения этих слоев. Но сначала мы должны сделать еще одну вещь.
С видео перетащите слой группы видео на значок нового слоя.
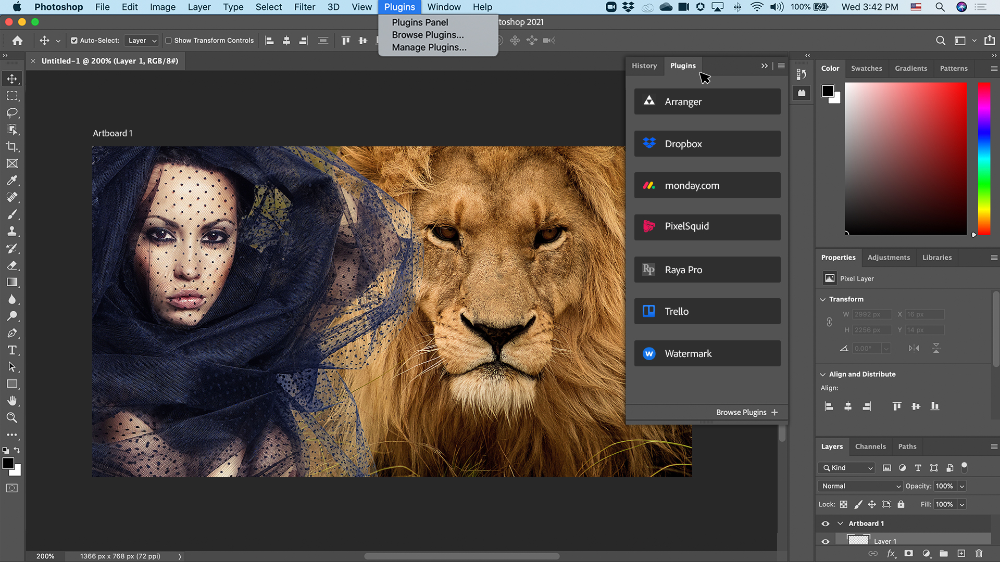
Шаг 3. Откройте диалоговое окно «Стиль слоя»
Откройте диалоговое окно «Стиль слоя», дважды щелкнув слой «3D-эффект». Вы также можете щелкнуть значок Fx в нижней части панели «Слои» и выбрать «Параметры наложения».
Шаг 4. Отключите зеленый и синий каналы
В диалоговом окне «Стиль слоя» можно сделать много забавных вещей. Но мы собираемся внести только два небольших изменения.
В центре окна в разделе Advanced Blending найдите флажки Channels. «R» — красный, «G» — зеленый, «B» — синий. Это то, что означает RGB в цветовом пространстве RGB.
Снимите галочки с зеленого (G) и синего (B).
Нажмите OK.
Красный, зеленый и синий цвета в различных сочетаниях составляют цветное изображение. Слой 3D-эффекта теперь содержит только красные пиксели. При выключенных зеленом и синем каналах мы видим только красный.
Слой 3D-эффекта теперь содержит только красные пиксели. При выключенных зеленом и синем каналах мы видим только красный.
Это можно увидеть, если отключить фоновый слой, щелкнув значок видимости. Изображение становится красным. Снова включите фоновый слой, чтобы увидеть все цвета.
Шаг 5. Перемещение 3D-слоя
Выделите слой 3D-эффекта на панели «Слои». Выберите инструмент «Перемещение» (сочетание клавиш «V»). Удерживая нажатой клавишу Shift, пять-десять раз нажмите клавишу со стрелкой влево или перетащите слой влево.
На исходном изображении появляется цветной контур, когда красный слой отделяется от фонового слоя. Цвета становятся гуще, чем больше вы перетаскиваете.
Слева вы увидите красный ореол. Справа появится голубой контур. (Противоположностью красного является голубой или синий.) Образец моего изображения сложный и имеет много перекрывающихся линий.
Смещенные слои должны быть заметны. Но не смещайте их слишком сильно, иначе это будет выглядеть как двойная экспозиция.
Перемещение 3D-слоя создает классический эффект 3D-изображения, который работает с сине-красными очками.
Вы можете проявить немного творчества, если вам просто нужен ретро-эффект. В разделе Advanced Blending попробуйте включить зеленый и синий каналы и отключить красный канал. Вы также можете перетащить слой вверх, а не влево.
Сравнение смещенных каналов RGBШаг 6. Обрезка изображения
Проверьте края кадра. Там может быть жесткая линия, показывающая, где мы смещаем слои. На некоторых изображениях перекрытие более заметно, чем на других. Используйте инструмент Crop (сочетание клавиш «C»), чтобы удалить перекрывающийся край.
Заключение
В этом уроке по Photoshop мы создали изображение, выделяющееся на странице с классным эффектом 3D-фильма в стиле ретро. Мы выделили канал красного цвета и сместили копию картинки. Результат кричит ретро 3D.
3D-эффект в Photoshop легко получить, но вы выглядите мастером Adobe Photoshop.

 Для начала вам нужно смириться с тем, что часть изображения будет обрезана.
Для начала вам нужно смириться с тем, что часть изображения будет обрезана.


 обзор 3D-панели.)
обзор 3D-панели.) Формы включают объекты с одной сеткой, такие как пончик, сфера,
или шляпа, а также несколько объектов сетки, таких как конус, куб, цилиндр,
банка из-под газировки или бутылка из-под вина.
Формы включают объекты с одной сеткой, такие как пончик, сфера,
или шляпа, а также несколько объектов сетки, таких как конус, куб, цилиндр,
банка из-под газировки или бутылка из-под вина. После преобразования в 3D-объект вы можете закрасить области панорамы, которые обычно труднодоступны, например столбы или области, содержащие прямые линии. Сведения о создании 2D-панорамы путем сшивания изображений см. в разделе Создание 360-градусных панорам.
После преобразования в 3D-объект вы можете закрасить области панорамы, которые обычно труднодоступны, например столбы или области, содержащие прямые линии. Сведения о создании 2D-панорамы путем сшивания изображений см. в разделе Создание 360-градусных панорам.