ᐈ Создание одностраничного сайта: инструкция
Чаще всего, сайты классифицируют по их предназначению. Среди самых популярных можно выделить корпоративные, интернет-магазины, порталы, лендинги, одностраничники и так далее. В этой статье мы подробно рассмотрим одностраничники, а именно:
- Что такое одностраничный сайт?
- Отличие от других сайтов
- Преимущества и недостатки
- Кому подходит создание одностраничного сайта
- Создание одностраничного сайта самостоятельно
- Особенности создания одностраничного сайта с нуля
Содержание
Что такое одностраничный сайт?
Одностраничный сайт – это небольшая, но полноценная информативная веб-страница, которая дает общее представление о компании, личности или продукте. Это самый простой сайт с технической стороны, так как имеет лишь одну страницу.
Цель одностраничника
Основная цель одностраничника – увеличить узнаваемость компании или личного бренда, проинформировать покупателя о товарах, предприятии и особенностях работы.
Обычно на подобных веб-страницах не размещают офферы и настойчивые предложения приобрести товар, однако предоставляют всю необходимую информацию о продукте и форму для заявок.
Отличия от других сайтов
Часто одностраничник путают с лендингами или сайтами-визитками и не понимают, чем же одностраничник отличается от обычного корпоративного сайта. Основные отличия заключаются в наполнении и функционале. Но давайте разберемся детальнее!
1. Лендинг vs одностраничник
Лендинг – посадочная страница, на которой кратко, но емко предоставлена информация о товаре или услуге. Важно: информация предоставлена в продающей формулировке, чтобы посетитель точно захотел купить предоставленный продукт или сервис.
То есть, главная задача лендинга – простимулировать посетителя выполнить целевое действие: купить, оставить заявку/контактные данные, скачать файл и так далее.
Чаще всего, на лендинг посетители попадают через объявления контекстной и таргетированной рекламы, через рассылки, статьи и прочее. Обычно его создают для одного оффера (временное специальное предложение).
Обычно его создают для одного оффера (временное специальное предложение).
Посетить
А одностраничник – постоянный сайт, который создают не под офферы или акции. Он не настойчиво продает, а просто информирует о продукте или компании. При этом, на нем все равно есть форма для заявки, если посетитель захочет приобрести товар или услугу.
2. Сайт-визитка vs одностраничник
Вот между ними действительно много сходств! Но весомые отличия все же есть.
Сайт-визитка – это небольшой сайт с информацией о деятельности компании или личности. Часто содержит несколько страниц, что и является главным отличием:
- общие сведения о компании
- перечень услуг или товаров
- прайс-листы, портфолио, условия оплаты и доставки
- контактные сведения
- прочие разделы в соответствии со спецификой компании
Посетить
Корпоративный сайт vs одностраничник
Корпоративный сайт – полноценная презентация компании в интернете. На нем содержится полная информация о компании, все контакты, перечень услуг и цены, блог, информация о партнерах и многое другое, в зависимости от ниши бизнеса.
На нем содержится полная информация о компании, все контакты, перечень услуг и цены, блог, информация о партнерах и многое другое, в зависимости от ниши бизнеса.
Целями может быть:
- Информирование целевой аудитории
- Продажа товаров и услуг
- Привлечение партнеров
- Привлечение новых сотрудников
Посетить
Одностраничник отличается своей лаконичностью и не предусматривает большое количество страниц или статей. При этом, все тексты имеют значительно меньший объем.
Преимущества и недостатки одностраничников
Преимущества:
- Низкая стоимость разработки
- Быстрое создание
- Нет необходимости в обслуживании и постоянном обновлении контента
- Легко создать контент для
- Возможно развить и создать одностраничный продающий сайт
Недостатки:
- Посещение сайта будет ниже других, так как нет товаров или блога
- Конкуренция с многостраничными сайтами в популярных нишах
- Подходит не для всех бизнесов
Кому нужно создание одностраничного сайта
Одностраничник – это удобно, но подходит он далеко не всем. К примеру, интернет-магазину или большому бизнесу он категорически не подойдет! Так для кого же одностраничный сайт является подходящим вариантом?
К примеру, интернет-магазину или большому бизнесу он категорически не подойдет! Так для кого же одностраничный сайт является подходящим вариантом?
- Компании, которым необходимо присутствие клиента в реальной жизни: рестораны, пошив штор или одежды, стоматологии, СТО и другие
- Бизнес, который предоставляет услуги
- Предприятия, которым нужно присутствие в интернете как один из многих каналов привлечения клиентов
- Малый бизнес с ограниченным бюджетом
Создание одностраничного сайта самостоятельно
Одностраничники отлично справляются со своими задачами! Поэтому давайте рассмотрим, как создать одностраничный сайт.
- Можно заказать у фрилансера или студии. Это не требует ваших усилий, но придется финансово потратиться.
- Также, можно создать сайт на популярных CMS-системах. Но, к сожалению, это смогут не все, так как для этого необходимо обладать техническими знаниями.
- Новичкам рекомендуем остановится на создании одностраничника с помощью конструктора веб-сайтов.
 Это онлайн-инструмент, который упрощает процесс создания сайта. Вместо того, чтобы разрабатывать концепт и дизайн с нуля, вы можете использовать готовые шаблоны и создать свой одностраничник за несколько часов. Weblium отлично подходит для этих целей, так как тут более 250 шаблонов, которые подойдут под любую бизнес-нишу.
Это онлайн-инструмент, который упрощает процесс создания сайта. Вместо того, чтобы разрабатывать концепт и дизайн с нуля, вы можете использовать готовые шаблоны и создать свой одностраничник за несколько часов. Weblium отлично подходит для этих целей, так как тут более 250 шаблонов, которые подойдут под любую бизнес-нишу.
Шаг 1. Зарегистрируйтесь и выберите подходящий шаблон для одностраничника.
Сначала зарегистрируйтесь на платформе. Введите свои данные или привяжите свой Google или Facebook аккаунт.
Затем нажмите кнопку «Создать новый сайт» и откроется библиотека шаблонов. Советуем обратить внимание на шаблоны в категории «Страница».
Шаг 2. Отредактируйте выбранный шаблон
Вы можете редактировать любое наполнение: изображения, текст, его цвет и размер, кнопки и все, что пожелаете. Кстати, добавлять и редактировать блоки тоже возможно.
Шаг 3. Заполните SEO-настройки
Это позволит потенциальным клиентам находить вас в поисковых системах.
Напомним, что все шаблоны на Weblium по умолчанию оптимизированы для поисковых роботов: они автоматически убирают всё лишнее со страницы, быстро загружаются и т. д.
Шаг 4. Подключите метрики аналитики
Они нужны для того, чтобы вы смогли отследить активность вашей страницы: кто ваши посетители, на какие ссылки чаще переходят и что привлекает наибольшее количество внимания.
Шаг 5. Опубликуйте одностраничник
После тщательной проверки текстов, изображений и кнопок, нажмите на кнопку «Опубликовать» и не забудьте поделиться ссылкой на сайт!
А теперь давайте посмотрим на примеры, которые точно вдохновят вас на создание одностраничного сайта!
Примеры одностраничных сайтов
1. The art of texture – прекрасный пример одностраничника
2. We shoot Bottle – креативный одностраничный сайт.
3. KitKat 4.4 – пример одностраничного сайта с оригинальным описанием продукта
4. Шаблон Single Product Landing на Weblium, который легко можно адаптировать под любой бизнес или продукт.
5. Яркий шаблон одностраничника Flower Show на Weblium, который легко можно адаптировать для любого бизнеса.
Особенности создания одностраничного сайта с нуля
Хотели бы поделиться несколькими рекомендациями для создания своего одностраничника. Конечно, все зависит от специфики вашего бизнеса, но мы указали универсальные советы.
Как создать одностраничный сайт?
Неважно, как вы создаете сайт – со специалистом или на конструкторе, — важно уделить внимание наполнению. А именно текстам и изображениям.
- Фотографии должны быть высокого качества, отображать продукт и особенность вашей компании.
- Тексты должны лаконично и понятно доносить информацию о компании и продукте. Не допускайте грамматических, орфографических и пунктуационных ошибок. Упоминайте о преимуществах продукта и расскажите, какую проблему он поможет решить вашему потенциальному клиенту. Но не будьте слишком настойчивы – с помощью сайта вы информируете посетителя, и лишь вызываете желание купить ваш продукт.

- Не забудьте оставить форму для заявок и свои контактные данные, чтобы посетители смогли связаться с вами.
Какой дизайн выбрать?
На Weblium огромный выбор шаблонов, среди которых вы точно найдете подходящий. Советуем выбирать тот, что подходит к вашему фирменному стилю. Если вы такой не нашли, выбирайте тот, который больше всего понравился. Его с легкостью можно адаптировать под стиль компании, заменяя фото, цвета акцентов и шрифты. А умный дизайн-помощник проследит, чтобы все отлично сочеталось.
Попробуйте создать свой сайт бесплатно прямо сейчас!
Автор
Людмила Кухаренко
Автор блога Weblium
Другие статьи автора
4.2 5 голоса
Рейтинг статьи
Поделиться статьей:
Как создать одностраничный сайт и продвинуть его
Начиная работу над сайтом, четко определите его тип: сайт-визитка, интернет-магазин, интернет-витрина или информационный ресурс. Для продвижения своих услуг и запуска рекламы, отлично подойдет одностраничный сайт. Чтобы его создать, не требуется обращаться в студию веб-дизайна или обладать специальными навыками.
Чтобы его создать, не требуется обращаться в студию веб-дизайна или обладать специальными навыками.
В этой статье мы подробно расскажем, как создать одностраничный сайт в Старонке. Покажем ключевые ошибки в оформлении, а также рассмотрим особенности продвижения таких ресурсов.
Что такое одностраничный сайт и для чего он нужен?
Одностраничник — сайт состоящий только из одной длинной страницы. Такой тип ресурса достаточно распространен и используется для следующих целей:
- Продажа определенной услуги или продукта. Например сайт, созданный для реализации онлайн-курсов.
- Запуск и продвижение акционного предложения.
- Продвижение бренда. Если у вас есть собственный бренд, то лучше всего иметь сайт с подробной информацией о нем. Поскольку социальные сети не всегда позволяют достаточно детально написать о бренде в шапке профиля.
- Для создания портфолио. Хороший вариант для веб-дизайнера, чтобы хранить все работы в одном месте.

- Для вывода нового продукта на рынок. Поскольку пользователи с ним еще не знакомы, лучше всего начинать с одностраничного сайта.
- Для поиска персонала работодателем или крупной фирмой.
- Для сбора контактной информации о клиентах.
Зачастую одностраничные сайты создаются для склонения клиента к выполнению необходимого целевого действия в рамках одной маркетинговой кампании. При этом, компания может использовать сразу несколько сайтов для продвижения разной продукции. Такой подход позволяет достаточно гибко учитывать запросы потребителей и правильно задавать призывы к действию.
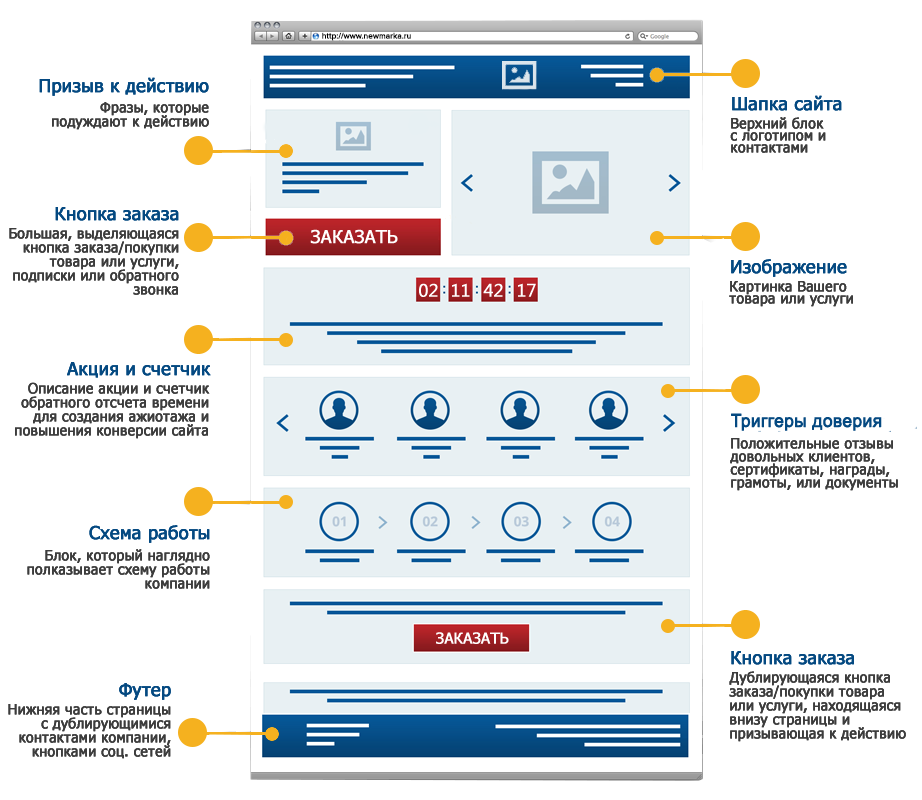
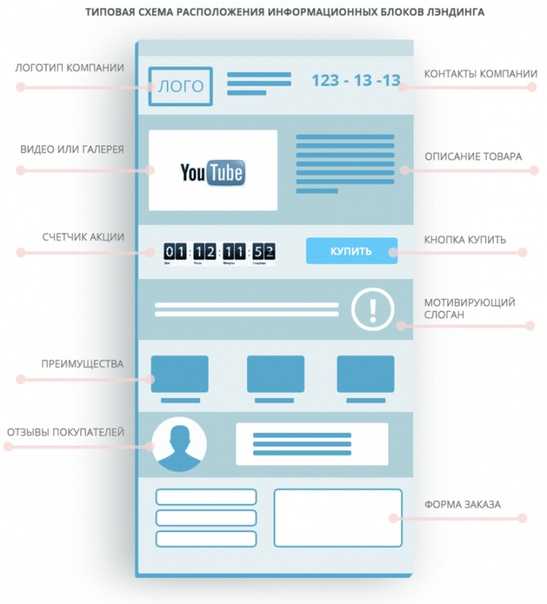
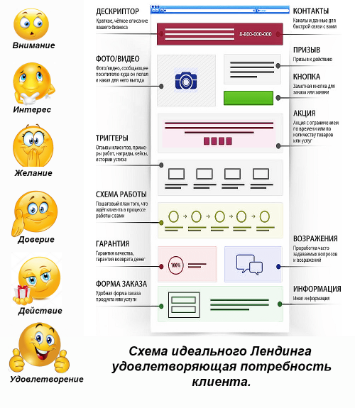
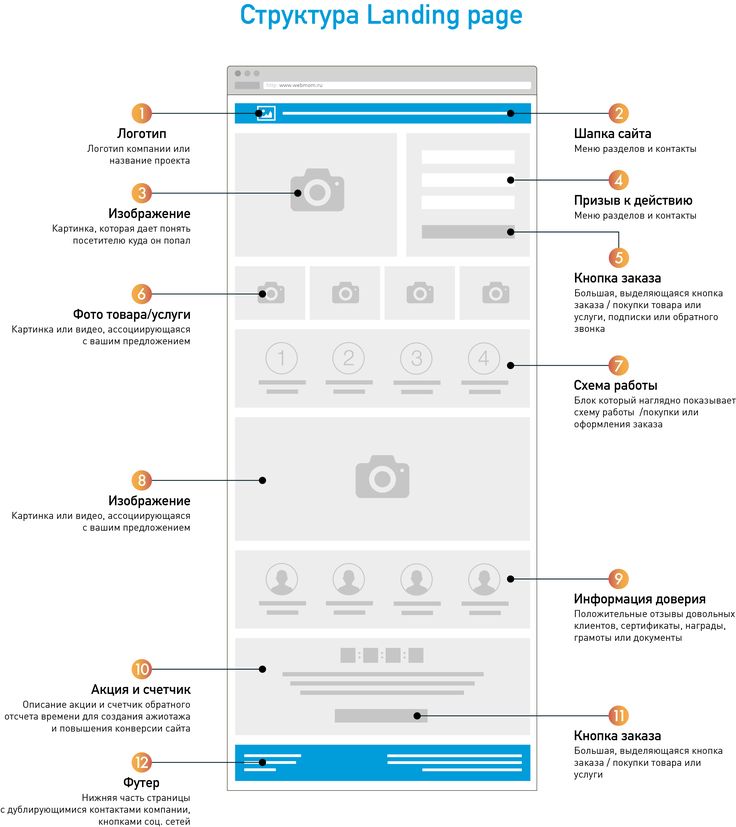
Структура одностраничного сайта
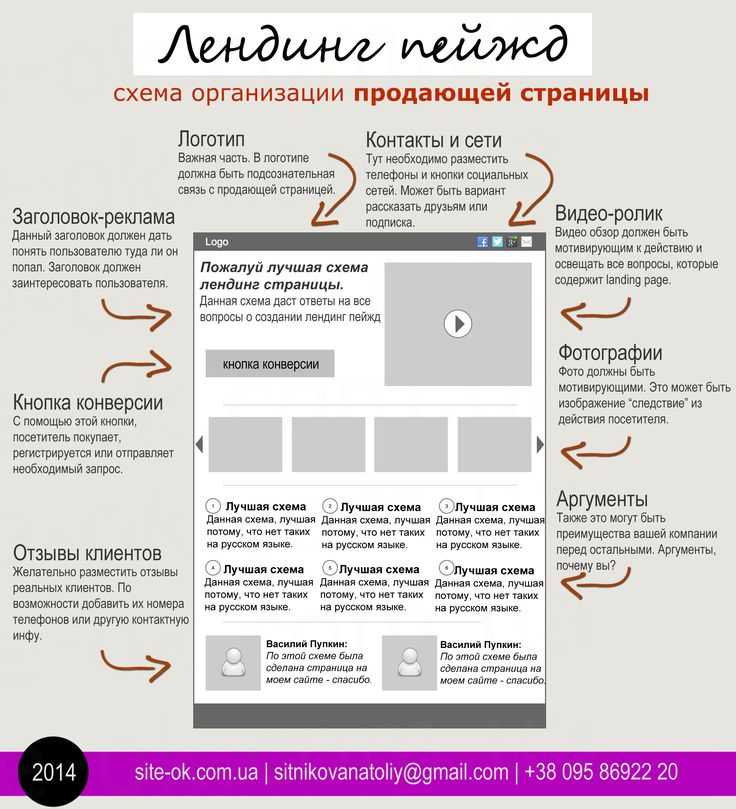
Все начинается с цепляющего заголовка. Ведь, попадая на страницу, — это первый элемент привлекающий внимание. Заголовок призван сразу доходчиво объяснить всю суть сайта и при этом он должен быть лаконичным. Иногда вместить все в один заголовок бывает трудно, в таком случае стоит прописать подзаголовок с дополнительной информацией.
Затем идет меню и контактная информация. Эти элементы позволяют быстро сориентироваться в новом ресурсе и сразу попасть в нужный раздел. А при целенаправленном переходе мгновенно набрать номер или заполнить форму.
Дальше следуют фоновые изображения. Именно они удерживают внимание пользователя. Грамотно проработанный дизайн сайта — залог успеха. Фотографии обязательно должны быть качественными и стильными. А для главной страницы стоит добавить анимацию.
После, на сайте может идти описание продукта или услуги. Чтобы его сделать более привлекательным, заострите внимание на преимуществах товара. Причем они не должны дублировать плюсы, которые есть у конкурентов. Для рекламы и продвижения всегда стоит искать что-нибудь уникальное и выделяющее вас среди остальных.
Отзывы пользователей пригодятся для повышения лояльности и доверия к продукту. Их легко получить от действующих клиентов, например в социальных сетях. Скриншоты комментариев или сообщений стоит добавить на сайт в виде галереи или череды слайдов.
Призыв к действию одна их ключевых составляющих одностраничника. Его необходимо добавить в самом начале, а также в середине сайта. Он должен быть четким и понятным: «Купить курс», «Подписаться на рассылку», «Узнать об акции» или «Оставить заявку».
Еще одним немаловажным элементом являются контактные данные. Они помогают пользователю быстро связаться с поддержкой и уточнить свои вопросы. Помимо привычного номера телефона, на сайте надо указать электронную почту, добавить ссылки на социальные сети, а также прикрепить карту проезда.
Дальше на одностраничный сайт добавьте форму обратной связи или онлайн-чат. Форма прикрепляется к кнопке с призывом к действию. Она быстро заполняется и потенциальный клиент за считанные минуты получит ответ на предоставленную почту или обратный звонок. Онлайн-чат поможет оптимизировать поддержку, если пока нет ресурсов на обработку звонков.
В чем различия между лендингом, сайтом-визиткой и одностраничником?
Очень часто люди путают понятия лендинг и одностраничный сайт. По своему содержанию они бывают довольно похожи, однако имеют ключевое различие. Лендинг — это посадочная страница на многостраничном ресурсе, а одностраничник — сайт, состоящий только из одной страницы. Лендинг может располагаться, как на самом ресурсе, так и на поддомене. А вот одностраничный сайт будет иметь свой собственный адрес.
По своему содержанию они бывают довольно похожи, однако имеют ключевое различие. Лендинг — это посадочная страница на многостраничном ресурсе, а одностраничник — сайт, состоящий только из одной страницы. Лендинг может располагаться, как на самом ресурсе, так и на поддомене. А вот одностраничный сайт будет иметь свой собственный адрес.
Сайт-визитку, в целом, будет сложно принять за одностраничный сайт или лендинг. Этот тип ресурса создается для презентации товара. На нем размещена довольно разноплановая информация, которая не всегда располагается на одной странице. Зачастую на таком сайте написано немного об истории компании, продукте, указаны контактные данные и предоставлен прайс-лист, также есть галерея с фотографиями.
Ключевые особенности одностраничных сайтов
Одностраничный сайт отличается от других видов ресурсов не только форматом и подачей материала на нем, но и иными моментами. Давайте ниже рассмотрим для чего еще подойдет такой сайт:
- Увеличение конверсии за счет фокусирования внимания.

- Тестирование ниши. При запуске нового проекта очень важно определить рентабельность создания крупного сайта. Для прояснения ключевых моментов достаточно создать одностраничный сайт и запустить на него рекламу. Уже через несколько месяцев можно будет собрать статистику и сделать развернутый анализ.
- Техническая надежность такого ресурса. Чем меньше страниц у сайта, тем ниже вероятность возникновения технических ошибок. А при обнаружении неполадок, их можно довольно быстро устранить.
- Гибкое А/Б тестирование. Проанализировать все факторы, влияющие на выбор клиента, на многостраничном сайте довольно трудно. А вот на одностраничном сайте, с помощью специальных сервисов, легко менять заголовки, призывы к действию и другие элементы.
 За счет этого в короткий срок можно найти наиболее удачные решения.
За счет этого в короткий срок можно найти наиболее удачные решения. - Простое редактирование. При создании одностраничника в конструкторе, для его редактирования не понадобится привлекать сторонних специалистов. За несколько минут в редакторе меняется текст, изображения и настраиваются формы обратной связи.
- Вариативность рекламы. Если запуск рекламной кампании является более приоритетным, чем продвижение ресурса с помощью SEO, то одностраничный сайт хорошо для этого подойдет. Он позволит экспериментировать с заголовками и остановить выбор на самом оптимальном варианте.
- Низкий уровень доверия пользователей. В современном мире довольно много сайтов однодневок. Они создаются за пару часов, выполняют определенную функцию и удаляются. Как правило, такие ресурсы используются мошенниками. Из-за этого у пользователей появляется вполне обоснованное недоверие к одностраничным сайтам. Поэтому так важно завоевать доверие клиентов с помощью отзывов, ссылок на социальные сети, предоставления сертификатов качества и иных документов.

- Ориентация на одно целевое действие. На одной странице не получится разместить каталог товаров. Как правило, одностраничник создается для реализации только одного или пары продуктов.
- Высокая конкуренция. Ежедневно в интернете появляются тысячи новых сайтов. И одностраничнику будет крайне трудно конкурировать среди такого изобилия. Особенно, когда в выбранной нише на протяжении нескольких лет существуют свои лидеры.
Еще одна важная особенность одностраничного сайта — трудности с SEO-продвижением. Вот несколько основных причин, влияющих на это:
- Поскольку такой сайт ограничен одной страницей, его не получится продвигать по всему объему семантики.
- На одностраничном есть возможность указать только один title и description. Соответственно, они не могут качественно охватить все возможные запросы.
- Поисковым роботам не всегда удается полностью понять тематику одностраничного сайта. Точно определить направленность ресурса гораздо проще при наличии нескольких заполненных страниц.

- На такой ресурс зачастую внешние ресурсы ссылаются гораздо меньше.
- Из-за вышеперечисленных особенностей, одностраничные сайты в основном могут ранжироваться только по брендовым запросам.
Создание одностраничного сайта в конструкторе
Разберем создание одностраничного сайта в конструкторе Старонка. Он помогает за несколько часов сделать стильную страницу и создать формы обратной связи. А всего за день можно полностью настроить сайт и запустить его.
Выбор шаблона
Работа над сайтом начинается с выбора шаблона. После регистрации в конструкторе нажмите на кнопку «Создать сайт», а затем на поле «Сайт компании или лендинг». Дальше вы попадете в библиотеку с шаблонами. Пролистайте их немного ниже и используйте тот, который больше всего нравится визуально. Шаблон служит направляющей и помогает определиться со структурой страницы. Если вы не нашли подходящий вариант, то выберите любой шаблон, а затем отредактируйте его под свои цели и задачи.
Обложка и заголовок
Самый первый блок стоит сделать максимально цепляющим внимание пользователя. Для этого подберите емкий и понятный заголовок, а также загрузите красивое изображение в качестве фона. Чтобы открыть настройки раздела, нажмите на шестеренку в левой панели. В них добавляются фотографии, выравнивается текст, меняется фоновый цвет.
Меню и контакты
На одностраничном сайте меню настраивается за считанные минуты. Для это перейдите в раздел «Настройка меню», активируйте контакты, определитесь с дизайном и в самом низу активируйте нужные пункты. Название самих пунктов меняется в настройках разделов.
Описание продукта и отзывы
Чтобы добавить блоки с отзывами и описанием продукта, достаточно перейти в «Новый раздел» и подобрать подходящий шаблон. Его можно сразу перетащить в нужное место на сайте или изменить положение блока в левой панели.
Призыв к действию и формы обратной связи
Чтобы изменить призыв к действию на кнопке, нажмите на нее в редакторе. После открытия модального окна, отредактируйте текст и сохраните правки. Для изменения цвета кнопки, откройте раздел «Цвета и шрифты», а затем выберите подходящий ключевой цвет.
У каждой кнопки есть обратная сторона — форма для обратной связи. Она создается и редактируется в настройках сайта, в разделе «Формы заказов».
В редакторе формы с левой стороны отражается готовая форма, а с правой предложены шаблоны полей. Для добавления нужного поля, просто перетяните его из правой панели в левую. После этого нажмите на новое поле и измените его настройки.
Кнопки социальных сетей и установка полезных расширений
Для подключения кнопок социальный сетей, зайдите в раздел «Расширения», во вкладку «Кнопки социальных сетей». Нажмите на кнопку «Добавить» напротив расширения «Виджеты Эдзис» и вставьте в открывшемся модальном окне идентификатор. Его можно получить после создания кнопок на официальном сайте сервиса.
Нажмите на кнопку «Добавить» напротив расширения «Виджеты Эдзис» и вставьте в открывшемся модальном окне идентификатор. Его можно получить после создания кнопок на официальном сайте сервиса.
Кроме добавления кнопок социальных сетей следует подтвердить права на сайт, подключить Google Analytics и Яндекс.Метрику, а также установить онлайн-консультанта. Все это легко сделать в разделе «Расширения» за несколько минут. У каждого расширения есть кнопки для перехода на официальный сайт сервиса и для открытия подробной инструкции.
Заключение
Многим компаниям одностраничные сайты отлично подойдут для создания акций, продвижения новых товаров, освоения рынка и для тестирования ниши. При этом такой тип ресурса не требует больших вложений. Он собирается и запускается за несколько часов при помощи удобного конструктора. Помните, продвинуть одностраничный сайт по SEO довольно трудно, поэтому сосредоточьте свое внимание на запуске контекстной рекламы.
Продвижение сайта одностраничника | Гайд по одностраничному сайту
17 мин — время чтения
Авг 28, 2020
Поделиться
Перед созданием сайта следует выбрать его тип: сайт-визитка, информационный ресурс, интернет-магазин и пр. Если необходимо быстро продвинуть конкретную услугу или продукт, хорошо подойдет одностраничник. Создать такой сайт можно как самостоятельно, так и обратившись в студию веб-дизайна либо к фрилансеру.
Если необходимо быстро продвинуть конкретную услугу или продукт, хорошо подойдет одностраничник. Создать такой сайт можно как самостоятельно, так и обратившись в студию веб-дизайна либо к фрилансеру.
Из этой статьи вы узнаете, как своими силами создать одностраничник, который сочетает в себе красивый дизайн и удобный функционал и обеспечивает максимальную конверсию. Также мы рассмотрим особенности продвижения одностраничных сайтов.
Что такое одностраничный сайт?Одностраничник — это популярный тип сайта, который состоит только из одной страницы. Одностраничники создают с различными целями:
- продажа определенного продукта или услуги;
- запуск акционного предложения;
- продвижение собственного бренда;
- портфолио специалиста творческих специальностей;
- вывод нового продукта на рынок;
- перелив трафика на другие сайты;
- набор персонала;
- сбор контактной информации о потенциальных клиентах и пр.

Основной принцип, которого придерживаются при создании одностраничника: сайт должен быть создан для определенного целевого действия и в рамках одной маркетинговой кампании. При этом компания может создавать множество одностраничных сайтов, на которых будут предлагаться различные товары и услуги. Такой подход позволяет гибко учитывать потребности целевой аудитории и подобрать описание продукта и призыв к действию, которые максимально повысят конверсию.
Рассмотрим обычную структуру одностраничника.
Заголовок, привлекающий внимание посетителей:
Ссылки либо навигационные кнопки, которые включают автоматический скроллинг к различным блокам информации:
На странице обязательно должны быть качественные изображения — фотографии продукта, анимация и прочие графические элементы для наглядного представления предложения.
Описание продукта с акцентом на его преимуществах и выгодах, получаемых клиентом:
Отзывы клиентов:
Призыв к действию должен быть заметным и понятным целевой аудитории:
Контактные данные:
Форма обратной связи:
Основная задача одностраничника — получение лида, поэтому важно, чтобы форма связи была заметна и размещенный призыв к действию подталкивал клиента внести нужную информацию о себе.
Чем отличается одностраничник от лендинга и сайта-визитки?
Одностраничник, лендинг и сайт-визитка — похожие форматы, каждый из которых имеет свои особенности. Рассмотрим подробнее, что они из себя представляют.
Лендинг
Лендинг — это страница сайта, которая призывает к определенному действию. Посадочная страница обычно сформирована под определенное намерение пользователя или группу семантического ядра. Именно эту страницу используют для контекстной рекламы сайта, при этом она может располагаться как на ресурсе, так и на поддомене.
При заказе сайта часто понятия лендинга и одностраничника клиенты используют как синонимы, однако в большинстве случаев посадочная страница располагается на стандартном ресурсе, а не представляет собой автономный одностраничный сайт. Но одностраничник также может представлять собой посадочную страницу. Однако если одностраничный сайт не содержит призыва к действию, его уже нельзя назвать посадочной страницей. Чтобы избежать путаницы, мы будем рассматривать эти понятия в рамках данной статьи в следующей интерпретации: одностраничник — это отдельный сайт, лендинг — посадочная страница на многостраничном ресурсе.
Пример лендинга, размещенного на главной странице:
Лендинг, размещенный не на главной странице сайта:
Еще одна посадочная страница на сайте:
Лендинг на многостраничном сайте:
Еще один пример посадочной страницы:
Сайт-визитка
Сайт-визитка содержит более разноплановую информацию, размещенную на нескольких страницах. Создается в целях презентации компании и ее товаров. Такие сайты подходят малому и среднему бизнесу или отдельным специалистам, если для описания их деятельности достаточно небольшого объема. На таком сайте размещают сведения о продукте, контактные данные, историю компании, прайс-листы, фотогалерею.
Пример сайта-визитки производителя мороженого:
В отличие от одностраничника, здесь при клике по меню осуществляется переход на другие URL, а не на блоки информации той же страницы.
Сайт-визитка фотографа:
В чем особенности одностраничников?
Одностраничники отличаются от обычных сайтов не только своим форматом. Рассмотрим подробнее их особенности.
Рассмотрим подробнее их особенности.
- Шанс увеличить конверсию благодаря фокусированию внимания. По статистическим данным, средняя конверсия на всех сайтах в мире составляет 2,58%. С одной стороны, чем больше лендингов, тем больше шансов получить лидов. С другой же стороны, правильная подача информации на сайте, который представляет из себя одну емкую страницу, может увеличить конверсию в разы — например, на 37,5%. Преимущество одностраничников — в том, что внимание пользователей не распыляется, а фокусируется на одном четком предложении.
- Тестирование ниши. Для многих начинающих бизнесменов перед инвестицией в дорогостоящий сайт важно проверить рентабельность проекта. Создание одностраничника и тестовый запуск рекламной кампании позволяют оперативно определить, стоит ли вкладывать деньги в дальнейшее развитие сайта.
- Меньше технических проблем. Благодаря наличию всего одной страницы выявить и устранить ошибки гораздо проще.

- Гибкое A/B-тестирование. Проанализировать все факторы, влияющие на лиды, на многостраничном сайте — более трудоемкий процесс. На одностраничном можно экспериментировать с различными заголовками, призывами к действию, текстовым и мультимедийным контентом, расположением пунктов меню и другими параметрами, быстро находя самые удачные решения.
- Простое редактирование контента. Требуется минимальное взаимодействие для изменения текста и мультимедийных данных на одностраничнике, поэтому не нужно привлечение специалистов.
- Вариативность для рекламы. Если вы ориентируетесь на рекламу больше, чем на SEO, можно свободно экспериментировать с заголовком одностраничника и менять его в зависимости от поведения пользователей с помощью диспетчера тегов Google. Правильно подобранный заголовок позволяет увеличить конверсию на 30%.
- Более низкий уровень доверия пользователей. В некоторых случаях клиенты могут посчитать одностраничник недостаточно серьезным ресурсом, считая, что его могли быстро создать, а потом так же оперативно закроют.
 Чтобы вызвать доверие потенциальных клиентов, на одностраничнике обязательно должны быть реальные отзывы, сертификаты, кейсы и прочие сведения, которые помогут пользователям убедиться в надежности данной компании и качестве их продукта.
Чтобы вызвать доверие потенциальных клиентов, на одностраничнике обязательно должны быть реальные отзывы, сертификаты, кейсы и прочие сведения, которые помогут пользователям убедиться в надежности данной компании и качестве их продукта. - Ориентация на одно целевое действие. С помощью одной страницы не получится продвигать широкий ассортимент товаров, они не могут работать как стандартный интернет-магазин.
- Высокая конкуренция. В популярных нишах много обычных сайтов, с которыми одностраничнику сложно конкурировать.
Помимо этого, ключевая особенность одностраничника — сложность его SEO-продвижения по следующим причинам:
- Сайт ограничен одной страницей, поэтому не получится продвигать его по всему пулу семантики.
- На одностраничнике нужно использовать только один метатег title и description, которые не будут релевантны всем вариантам запросов пользователей.
- Поисковикам не так просто понять тематику одностраничника по сравнению с полноценным сайтом.

- На одностраничник ссылаются меньше, чем на полноценные ресурсы, при этом часто используется однообразный анкорный лист.
- В итоге одностраничные сайты могут ранжироваться в основном по брендовым запросам.
Этапы работы с одностраничниками
Давайте разберемся, как создать одностраничный сайт и эффективно продвигать его в ТОП.
Шаг 1. Создание одностраничных сайтов
Одностраничник создать проще и дешевле, чем стандартный сайт. Среди различных способов его создания есть бесплатные и доступные для пользователей без навыков программирования. Если вы планируете создать одностраничник самостоятельно, рассмотрите варианты дизайн-шаблонов, конструкторов сайтов и CMS.
Шаблон. Вы можете найти подходящий вариант дизайна сайта, а затем скачать его и заполнить собственным контентом. При этом стоит обращать внимание на то, оптимизирован ли шаблон под мобильные устройства. В сети есть множество сайтов, где вы можете купить HTML-, CSS- и JS-файлы шаблона. После скачивания измените файлы в редакторе и внесите всю необходимую информацию, при желании откорректируйте также CSS-стили.
После скачивания измените файлы в редакторе и внесите всю необходимую информацию, при желании откорректируйте также CSS-стили.
Конструктор. Есть сервисы, которые позволяет создать сайт онлайн без навыков программирования. Конструкторы сайтов предлагают добавлять различный функционал на веб-страницы, их использование интуитивно понятно и позволяет создать одностраничник всего за пару часов.
Например, на сайте Nicepage нужно зарегистрироваться и скачать программу, чтобы получить доступ к 4500 бесплатным шаблонам под разные виды бизнеса.
Также пользуется популярностью конструктор Tilda, в котором сайты создаются из готовых блоков. Эти сайты адаптированы под мобильные устройства, отличаются хорошей типографикой и продуманными блоками для посадочных страниц.
Для создания сайта можно использовать конструкторы Wix, uKit, Jimdo и другие.
CMS. Системы управления контентом позволяют самостоятельно создавать сайты, а также облегчают их редактирование и добавление дополнительного функционала благодаря большому количеству плагинов.
Наибольшей популярностью в мире пользуется система WordPress, на которой создано 38% всех сайтов в интернете. Для создания одностраничника на WordPress установите CMS на хостинге, скачайте подходящую тему и отредактируйте ее.
Помимо WordPress, для создания одностраничника подойдут Joomla, Bitrix24, Drupal, MODX Evolution, LiveStreet CMS, Perch и другие системы.
Самописный сайт. Одностраничник не требует глубоких знаний программирования, поэтому при наличии минимального понимания HTML, CSS и JS можно сверстать его самостоятельно с нуля. При возникновении вопросов всегда можно обратиться к онлайн-справочникам или ознакомиться с видеоуроками.
Создание одностраничника с помощью специалистов
При наличии достаточного бюджета можно получить более качественный результат, обратившись к профессионалам.
Дизайн. Для создания дизайна подойдут как фрилансеры, так и студии веб-дизайна. Дизайнер продумает стилистическое оформление сайта, подберет цветовую схему, создаст логотип и графические элементы, которые будут гармонично сочетаться друг с другом. Чтобы найти подходящий вариант, ознакомьтесь с портфолио специалиста либо компании, заполните бриф, узнайте стоимость, этапы и сроки выполнения работы. Для выбора дизайнера можно обращаться на фриланс-биржи.
Чтобы найти подходящий вариант, ознакомьтесь с портфолио специалиста либо компании, заполните бриф, узнайте стоимость, этапы и сроки выполнения работы. Для выбора дизайнера можно обращаться на фриланс-биржи.
Веб-разработка. После создания дизайна потребуется обратиться к программистам: их услуги можно также заказать на фриланс-бирже или же они будут доступны пакетно при обращении в студию веб-дизайна.
Программисты работают в двух направлениях — фронтенд и бекенд. Фронтенд-разработчик обеспечивает красивый внешний вид и функциональность сайта, создавая верстку при помощи HTML и CSS, а также используя JS-скрипты. Бекенд-разработчик ответственен за серверную часть сайта и корректную передачу данных от сервера к браузеру и наоборот. Такой специалист пишет код на серверных языках, например, PHP или Python.
Контент. Чтобы одностраничник действительно привлекал и удерживал внимание, требуется хороший текст и качественный мультимедийный контент. Создайте техническое задание и подберите копирайтера либо закажите контент сайта сразу при его создании в веб-студии. Копирайтер создаст информативный и цепляющий текст, в котором будут описаны все выгоды сотрудничества с компанией и добавлен действенный призыв к действию.
Создайте техническое задание и подберите копирайтера либо закажите контент сайта сразу при его создании в веб-студии. Копирайтер создаст информативный и цепляющий текст, в котором будут описаны все выгоды сотрудничества с компанией и добавлен действенный призыв к действию.
Предложения о написании продающих текстов на фриланс-бирже:
Шаг 2. Внутренняя
оптимизация одностраничного сайтаОптимизация одностраничника имеет свои нюансы. Предлагаем вам рекомендации, которые помогут улучшить ранжирование и конверсию проекта.
Домен с историей. Трастовый домен имеет преимущества по сравнению с новым. Можно купить дроп-домен (с истекшим сроком регистрации) — выбирают такой на специальных аукционах или сервисах.
При покупке стоит убедиться, что домен не находится под фильтрами поисковых систем, желательно при этом, чтобы тематика старого сайта была сходна с темой нового проекта. Также важно обращать внимание на ссылочную массу и Domain Trust. Сервис SE Ranking позволяет протестировать даже закрытые домены.
Сервис SE Ranking позволяет протестировать даже закрытые домены.
Безопасный протокол. Используйте протокол HTTPS, чтобы защитить персональные данные пользователей, а также улучшить ранжирование одностраничника в поисковых системах. Чтобы использовать HTTPS, нужно заказать SSL-сертификат, часто они предлагаются Центрами сертификации бесплатно.
Системы аналитики. Для отслеживания количества посещений, анализа поисковых запросов, источников трафика, географии и аудитории необходимо установить Google Analytics.
Учитывая особенности одностраничника, при просмотре данных Google Analytics по умолчанию будут плохие поведенческие факторы — высокий показатель отказов, низкое время, проведенное на сайте, и т.д. Чтобы посетители, просмотревшие только одну страницу (в данном случае это весь сайт), не попадали в статистику отказов, необходимо внести изменения в код. При этом можно выбрать определенный промежуток времени, достаточный для ознакомления с контентом одностраничника (например, 20 секунд), после которого закрытие пользователем сайта не будет считаться отказом.
Адаптация под мобильные устройства. Корректное отображение одностраничника на всех девайсах — также один из важных факторов ранжирования. Протестируйте, адаптирован ли одностраничный сайт под мобильные устройства при помощи сервиса Google.
Семантика. Подберите релевантные ключевые слова для конкретной узкой тематики. Для сбора семантического ядра воспользуйтесь инструментами «Планировщик ключей» Google и «Подбор ключевых слов» в SE Ranking.
Наполнение важными для ниши словами. Подбирайте различные синонимы к ключам, которые позволят четче понимать содержимое одностраничника поисковикам. Для этой цели подойдут подсказки к запросам в поисковиках, а также подраздел «Похожие ключевые слова» в SE Ranking.
Метатеги. Пропишите заголовок h2, title и description, используя релевантные ключи из семантического ядра.
Оптимизация изображений. Сжимайте картинки, уменьшая их размер до минимально необходимого, чтобы обеспечить нужное качество. Полновесные фотографии могут существенно замедлить загрузку сайта, и потенциальные клиенты будут покидать его в первые же секунды. Используйте ключи из семантики в атрибутах изображения alt и title, чтобы содержимое мультимедийного контента понимали поисковики и он отображался в результатах поиска по картинкам.
Полновесные фотографии могут существенно замедлить загрузку сайта, и потенциальные клиенты будут покидать его в первые же секунды. Используйте ключи из семантики в атрибутах изображения alt и title, чтобы содержимое мультимедийного контента понимали поисковики и он отображался в результатах поиска по картинкам.
Блоки. Разбейте контент на отдельные блоки с помощью тега <div>. Используя анкорные ссылки, сформируйте навигационную панель, в которой будет несколько пунктов — например, «О нас», «Контакты», «Отзывы», «Форма связи».
Кнопки расшаривания в соцсетях. Добавьте кнопки соцсетей, чтобы пользователи могли легко поделиться ссылкой на одностраничник или поставить лайк контенту на нем. Такие кнопки можно легко установить с помощью специальных сервисов, таких как Social Likes.
Дополнительный контент. Добавьте видео, документы для скачивания, виджеты, чтобы улучшить поведенческие факторы и увеличить количество лидов. Добавление видео может увеличить конверсию на 86%.
Добавление видео может увеличить конверсию на 86%.
Отзывы. 88% пользователей доверяют отзывам так же, как и дружеским советам. Добавляйте отзывы клиентов на одностраничник, чтобы повысить уровень доверия к представленному продукту.
Скорость загрузки. Минимизируйте скорость загрузки одностраничника как в десктопной, так и в мобильной версии. Если скорость загрузки составляет 10 секунд, показатель отказов вырастет на 123%. Проверьте скорость c помощью PageSpeed Insights.
Регулярное обновление. Вносите изменения в текст, если этого требует тематика либо появились какие-либо изменения в представленном продукте, чтобы информация всегда оставалась актуальной. После редактирования страницы можно ускорить ее переиндексацию с помощью инструмента «Проверка URL» в Google Search Console:
Шаг 3. Реклама и внешняя SEO одностраничного сайта
В большинстве случаев одностраничник создают под рекламу — контекстную в поисковиках, в соцсетях, баннерную и пр. Рассмотрите разные способы продвижения одностраничного сайта и выберите те, которые подходят под конкретный бизнес.
Рассмотрите разные способы продвижения одностраничного сайта и выберите те, которые подходят под конкретный бизнес.
Получение ссылок с других сайтов
Для занятия высоких позиций очень важны качественные внешние ссылки. Желательно, чтобы они были размещены на авторитетных ресурсах сходной тематики. Ссылочная масса должна расти постепенно, нужно следить, чтобы добавлялись как dofollow-, так и nofollow-ссылки с разнообразным анкорным текстом. Резкое появление большого количества ссылок на одностраничник с коммерческими анкорами, включающим слова «Купить», «Заказать», «Цена», послужит сигналом об их искусственном происхождении. В таком случае сайт может попасть под санкции поисковиков.
Контекстная реклама
Грамотно созданная рекламная кампания в поисковиках позволяет получать продажи с первого дня запуска. При создании рекламной кампании необходимо подготовить семантику, по которой будут показывать объявления, выбрать тип кампании, указать ежедневный бюджет и максимальную цену клика. Для настройки всех параметров перейдите в панель управления Google Рекламы.
Для настройки всех параметров перейдите в панель управления Google Рекламы.
Продвижение в соцсетях
Для многих товаров и услуг подходит продвижение в соцсетях. Если есть ограничения в бюджете, сконцентрируйтесь на одном или двух-трех вариантах соцсетей, в которых максимально присутствует целевая аудитория одностраничника. Создайте группы, добавляйте посты о своем продукте, истории сотрудничества, при необходимости консультируйте пользователей и отвечайте на популярные вопросы.
Рекламные кампании в соцсетях позволяют гибко настраивать аудиторию с учетом местоположения, возраста, пола, семейного положения, интересов и многих других параметров.
Нативная реклама
Такой вид рекламы маскируется под обычную информацию рекомендательного характера. Может заказываться у известных блогеров и прочих публичных персон, мнение которых значимо для целевой аудитории. При этом важно, чтобы предоставленная информация о продукте выглядела как личный положительный опыт использования, а не спонсорская публикация.
Такие завуалированные рекламные материалы могут размещаться и на популярных порталах среди обычных статей. Необходимо, чтобы материал был полезным и интересным для пользователя, не содержал недостоверной информации и приукрашивания действительности.
Заключение
Для большинства типов бизнеса одностраничники могут быть полезны как для продвижения продуктов и услуг, так и для запуска акций, тестирования ниши и прочих целей. Этот инструмент доступен и при небольшом бюджете, так как создание одностраничника с шаблонным дизайном осуществляется различными инструментами и требует минимальных усилий и навыков пользователя.
После создания одностраничника на него нужно привлечь целевую аудиторию. Помните, что SEO-продвижение одностраничников осуществлять сложно и не очень целесообразно, поэтому желательно сконцентрироваться на рекламной кампании в поисковиках и соцсетях, а также нативной рекламе.
430 views
Как продвигать одностраничный сайт в поиске
Чем больше страниц на сайте, тем больше он весит. Я имею в виду ссылочный вес, который распределяется за счет внутренней перелинковки. Ну а если сайт одностраничный? Способен ли подобный сайт выйти в топ поисковых систем?
Я имею в виду ссылочный вес, который распределяется за счет внутренней перелинковки. Ну а если сайт одностраничный? Способен ли подобный сайт выйти в топ поисковых систем?
Давайте разбираться!
Что такое одностраничник
Одностраничный сайт (landing page) – это посадочная страница с одной услугой или одним товаром. Цель одностраничника – сбор лидов, то есть заявок на покупку. Landing page заставляет посетителя выполнить действие, вся структура одностраничника побуждает к этому. Структура сайта должна продать этот товар посетителю немедленно.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Зачем продвигать одностраничники?
-
Чтобы продвигать многостраничные сайты, нужны внушительные затраты, а с лендингом вы экономите бюджет. Также вы экономите и время. Если уже много сил, времени и денег вложено в проект, нам не хочется его бросать, и порой мы работаем над ним в убыток.
 А если у нас не преуспел проект на одностраничнике, мы просто забрасываем его и переходим к чему-то новому.
А если у нас не преуспел проект на одностраничнике, мы просто забрасываем его и переходим к чему-то новому. -
Если одностраничник отвечает на вопрос пользователя, то он может оказаться в топе.
-
Можно получать лиды и переливать трафик на продвигаемые проекты или партнерские программы.
-
Можно протестировать идею с минимальными вложениями.
Самое главное в продвижении одностраничного сайта
-
Первое – это правильно выбрать нишу.
-
Также важно наличие спроса. Продукт, который вы собираетесь продвигать, должен быть с растущим трендом. Точная частотность по России должна быть от 1000 запросов в месяц. Чтобы проверить точную частоту по Вордстат, необходимо ввести запрос таким образом: «!запрос». Если в запросе несколько слов, то перед каждым словом должен стоять восклицательный знак: «!мой !запрос».
-
Долгий срок жизни товара или услуги.
 Тут не подходит событийный трафик, нужно смотреть вперед при выборе ниши и стараться не выбирать то, что вскоре выйдет из тренда.
Тут не подходит событийный трафик, нужно смотреть вперед при выборе ниши и стараться не выбирать то, что вскоре выйдет из тренда. -
Возможность решить интент или ответить на запрос пользователя в рамках одной страницы. Если пользователь вводит запрос «телевизор LG», то он еще не определился с моделью и наверняка захочет посмотреть много телевизоров и почитать отзывы. Решить интент такого пользователя в рамках одной страницы не получится, поэтому сразу говорю, что подобные сайты создавать нет смысла.
Самое большое заблуждение в этой сфере – если в топе нет лендингов, то не нужно его создавать. Так думают многие вебмастера, а ведь они даже не пробовали запускать одностраничники.
Этапы создания одностраничного сайта
-
В первую очередь нужно определить интент и нарисовать портрет покупателя.
-
Сбор запросов и LSI-фраз (дополнительных фраз, которые связаны с основными ключами).

-
Анализ структуры страниц конкурентов.
-
Создание собственной структуры.
-
Написание контента.
-
Техническая оптимизация сайта (нужно оптимизировать всего одну страницу, поэтому сделать это нужно идеально).
-
Монетизация или перелив трафика.
Какие CMS стоит использовать?
Тут нет принципиальной разницы, можно сделать одностраничный сайт с помощью тех инструментов, которые вам больше нравятся. Конструкторы, такие как Wix, Tilda и Craftum, обладают всеми современными возможностями. Но мне лично конструкторы нравятся меньше, чем, например, WordPress. Так как у вас всего одна страница, можно собрать сайт и на HTML.
Структура одностраничника
Структуру мы начинаем создавать только после того, как проанализировали конкурентов.
После анализа конкурентов вы можете найти интересные решения, например меню в рамках одной страницы. Это называется якорной навигацией. Ссылки обычно также содержат LSI-фразы, но ссылаются на отдельный блок, а не на отдельную страницу. В коде сайта это тот же одностраничник, хотя посетителю он может казаться полноценным сайтом.
Форма с call to action на сайте обязательна, и желательно сделать так, чтобы эту форму было видно на каждом экране прокрутки.
Контент и техническая оптимизация
Необходимо избегать портянок текста. Должны быть блоки, в которых информация преподается лаконично и тезисно. Самая главная причина, почему одностраничник может ранжироваться в топе – это текстовая релевантность сайта.
Важные составляющие технической оптимизации:
-
оптимизация изображений,
-
работа над скоростью загрузки,
-
адаптивность под мобильные устройства,
-
по возможности микроразметка,
-
хорошо, когда есть ключ в домене.

Примеры одностраничников
Я ввел в Яндексе «средство от похудения» и в подсказках увидел запрос «weex средство для похудения». Не знаю, что это за средство, возможно, подсказки накручены, но по этому запросу в топе я нашел сайт 1weex.ru. Причем сайт довольно слабоват по дизайну:
На нем не одна, а целых 2 страницы. Но думаю, вы понимаете, что разница небольшая. Если вы начнете анализировать выдачу, то заметите больше одностраничников, чем ожидаете.
Не стоит бросаться регистрировать новый домен в надежде создать лендинг, который тут же попадет в топ. Быстрее у вас получится вывести сайт в топ, если вы будете создавать его на старом домене или дропе. В таком случае можно вывести в топ одностраничный сайт даже без ссылок и контекстной рекламы. Главное условие состоит в том, чтобы дать человеку именно то, что он ищет.
Как создать одностраничный сайт: основные параметры создания
Лендинг-пейдж или одностраничный сайт – это презентация вашего товара или вашей услуги.
При сравнении отличий одностраничного сайта от многостраничного, все структурные элементы всегда должны быть подчинены общей цели: прорекламировать товар/услугу, следовательно, продать. Поэтому такой сайт должен максимально привлекать к себе внимание, быть ярким, но не вычурным и не кричащим, логично структурированным, с максимально броским наполнением.
Так как сделать одностраничный сайт?
Начните с определения целевой аудиторией, теми самыми потребителями вашей продукции. Составив портрет такого человека, вы сразу поймете на что обратить внимание в продвижении проекта. Обратите внимание на возраст среднестатистического вашего пользователя, его род деятельности и доход. Тщательно продумайте наполнение вашего сайта, ведь правильная структура лендинга — залог успеха. Также необходимо заранее озаботиться о домене, желательно отдельном, иначе адрес страницы будет непривлекательным и несколько громоздким.
Как должен выглядеть правильный сайт:
- Страницы направлены на донесение информации до потребителя.
 Это может быть информация о товаре, скидках, бонусах.
Это может быть информация о товаре, скидках, бонусах. - Максимально выигрышно представляет ассортимент. Важно грамотно классифицировать ассортимент. Это упрощает навигацию, облегчает подбор нужной услуги.
- Круглосуточная доступность. Наша страна поделена на несколько часовых поясов, к тому же, клиенты могут быть из-за рубежа, поэтому доступность должна быть 34 часа в стуки, 7 дней в неделю.
- Представление ваших преимуществ, как письменно, так и визуально. Оптимальная форма – картинка, а рядом текст о ней. Своеобразная витрина, ускоряющая процесс выбора.
Продвижение товаров или услуг — может быть не главной целью компании. Это может быть представление компании в интернет-пространстве, формирование имиджа, репутации компании. Если все сделано правильно, то приток посетителей не заставит вас ждать.
Ключевые параметры создания одностраничника
- Заголовок, обязательно обращающий на себя внимание, сочетающаяся с ним картинка/фото, а также кнопка/форма заказа.

- Перечень характеристик вашего товара или услуги.
- Информация о компании-производители товаров или услуг, чаще всего это стандартный раздел «о нас» — если страница является визиткой компании.
- Реальные отзывы. Люди доверяют отзывам реальных пользователей, особенно если это подкреплено фотографиями.
- Достигнутые вами цели. Дипломы, уровни продаж, посещений и прочее.
- Контактная, а также техническая информация.
Могут появляться дополнительные элементы, в зависимости от целей, но общая структура всегда примерно одинакова.
На рынке существует огромное количество конструкторов, на базе которых вы можете сами создать одностраничник. Перечислим основные из них:
- Tilda;
- LPgenerator;
- LPmotor;
- Wix;
- Bitrix24.
Все конструкторы достаточно понятны и просты в эксплуатации. Зарегистрировавшись вы сможете выбирать нужные функции и шаблоны. К тому же, можно найти множество обучающих материалов, которые позволят вам разобраться более подробно с той или иной платформой. Во всех вышеперечисленных конструкторах существуют, как бесплатные наборы функций, так и платные пакеты с более широким функционалом. В любом случае, содержание лендинга не будет бесплатным. Стартовая сумма обслуживания сайта начинается примерно с суммы 100$ в год.
К тому же, можно найти множество обучающих материалов, которые позволят вам разобраться более подробно с той или иной платформой. Во всех вышеперечисленных конструкторах существуют, как бесплатные наборы функций, так и платные пакеты с более широким функционалом. В любом случае, содержание лендинга не будет бесплатным. Стартовая сумма обслуживания сайта начинается примерно с суммы 100$ в год.
Видоизменив шаблон под свои запросы, можно получить работающую версию страницы, которую будет легко индексироваться поисковиками. А, как мы знаем, чем выше ваш запрос в поиске – тем лучше и тем выше посещаемость и, в конечном итоге, прибыль.
Еще один неоспоримый плюс конструкторов заключается в следующем: на базе одной платформы вы можете создать не один сайт для своих нужд.
Оптимизация одностраничного сайта под поисковые запросы
Рассмотрим ключевые моменты, которые влияют на продвижение вашего сайта:
- Грамотное, правильное и четкое написание мега-тегов.

- Создание групп в соцсетях, их можно прекрепить к вашему сайту.
- Наличие мобильной версии. Ведь на сегодняшний день мобильный трафик стоит на ровне со стационарными версиями. (тут должна быть ссылка)
- Это начальная стадия продвижения вашего проекта, дальше дело за рекламой или продвижения собственными силами.
- Основное правило лендинга – это его направленность. Чтобы привлечь внимание посетителей, необходимо придерживаться следующих правил:
- Привлекающие внимание заголовки. Точные заголовки.
- Не надо лепить лишнего. Краткость – сестра таланта.
- Яркая и заметная кнопка заказа. Удобная и простая форма заказа.
- Наличие реальных отзывав, законность вашего товара/услуги.
- Избегайте клише и набивших оскомину речевых оборотах. Четко, кратко и по делу. Также используйте реальные примеры.
- Если есть, чем козырять – козыряйте.
Читайте также:
Как продвигать одностраничник
#SEO продвижение #Лэндинг
Подытожим. Ваш лендинг должен быть простым, понятным, но запоминающимся. Лаконичным, но ярким. Кратким, но информативным. Если вы сможете достичь баланса между этими критериями, то успех вашему проекту обеспечен.
Ваш лендинг должен быть простым, понятным, но запоминающимся. Лаконичным, но ярким. Кратким, но информативным. Если вы сможете достичь баланса между этими критериями, то успех вашему проекту обеспечен.
Как создать одностраничный сайт без бюджета и навыков программирования
Содержание статьи:
- Что такое landing page
- Компоненты одностраничного сайта
- Обзор конструкторов сайтов
- Советы по созданию одностраничника
- Примеры грамотных лендингов
- Немного о продвижении сайта
От того, насколько правильно создан продающий лендинг, зависит развитие бизнеса. Существуют действия, способные навредить посадочным страницам, и это дополнительно подчеркивает важность грамотного подхода к оформлению Landing page. Чтобы знать способы продвижения лендингов, нужно понимать суть этих страниц и другие нюансы, связанные с такими сайтами.
Что представляет создание лендинга
Landing page, одностраничник или лендинг — одностраничный сайт, который создают для рекламы и продажи товаров или услуг, привлечения покупателей, увеличения клиентской базы. У механизма простой принцип работы. Увидев рекламу онлайн, пользователь проходит по ссылке и интернет направляет его на такой сайт. Лендинг содержит информацию о товаре, и с учетом предоставленного объема информации, покупатель принимает решение – делает покупку.
У механизма простой принцип работы. Увидев рекламу онлайн, пользователь проходит по ссылке и интернет направляет его на такой сайт. Лендинг содержит информацию о товаре, и с учетом предоставленного объема информации, покупатель принимает решение – делает покупку.
Для повышения вероятности создания эффективного одностраничника, требуется подготовка, включая в себя:
- Изучение потребностей целевой аудитории.
- Создание качественного продукта, который будет пользоваться спросом.
- Верстку Landing page, направленную на убеждение потенциальных клиентов в высоком качестве продукции или необходимости заказа услуги.
- Настройку трафика, направленную на стабильное посещение созданного лендинга.
Из чего состоит одностраничник
Лендинг имеет определенную структуру – она напоминает конструктор. То, из каких блоков нужно составить страницу для продвижения конкретного товара или сервиса, следует продумывать в индивидуальном порядке. Универсальной структуры одностраничного сайта не существует.
Оффер
Такой термин, как «оффер» означает основу коммерческого предложения. Она доносит информацию о выгоде, которую получит покупатель при заказе конкретного товара или услуги. Для повышения эффективности, оффер предполагает наличие изображений. Это психологический прием, необходимый для наращивания клиентской базы.
Соотношение элементов, расположенных на экране оффера, предопределяется смысловой подачей. На скриншоте, расположенном ниже, можно увидеть оффер от изготовителя микрофонов Tula. По центру находится изображение непосредственно товара, поскольку эта часть оффера привлекает внимание потенциальных покупателей в первую очередь. Затем расположено название фирмы – по размеру оно немного меньше, чем фото продукции.
Изображение продукции и название бренда занимают наибольшую площадь оффера.
Существуют офферы, в которых название компании расположено на втором плане. В этих случаях бренд отпечатывают на фоновой фотографии, что также служит приемлемым вариантом.
Здесь можно увидеть, что оффер расположен по центру, а также дополнен картинкой с изображением продукции.
Подробности
В этом разделе необходимо указать информацию, связанную с условиями оплаты. Также можно разместить данные, связанные с доставкой продукции, бонусами и гарантиями для клиентов. Такой подход увеличивает вероятность заказа продукции или услуги, для которой разработан сайт.
В случае создания одностраничника для продвижения малоизвестного товара или сервиса объясните, как он работает, что собой представляет. Это поможет потенциальному клиенту быстрее решиться на заказ продукции. Примером служит описание процесса создания детских сказок. Лендинг пейдж включает в себя несколько скриншотов, отражающих интерфейс сервиса и небольшое описание.
Так выглядит одностраничник с детскими сказками, на фото подробно рассказано о процессе.
Чтобы вдохновить потенциальных клиентов на покупку, на сайте стоит указать свою цель и предназначение. Особенно, если предлагаемый товар или рекламируемая услуга связаны с обеспечением целевой аудитории положительных эмоций.
Особенно, если предлагаемый товар или рекламируемая услуга связаны с обеспечением целевой аудитории положительных эмоций.
Лендинг, созданный для продажи ночников ручной работы, показывает, какие эмоции обеспечены покупателям этого товара.
Если делать одностраничник для рекламы обучающих курсов, то следует указать навыки, которые получат студенты после прохождения программы.
Лендинг обучающих курсов с подробным указанием этапов процесса.
Дополнение одностраничного сайта фотографиями сотрудников компании, членов команды только повысит доверие потенциальных покупателей к сайту и к тем, чьи интересы он транслирует. Непременное условие – подлинность таких снимков. Не допускается использование изображений из фотостоков.
Размещение фотографий с изображением команды повышает доверие к компании, увеличивает вероятность заказа товара, услуги.
FAQ
Блок с часто задаваемыми вопросами – необходимый раздел для лендинга. Его наличие позволяет сократить время, которое тратят сотрудники технической поддержки, отвечая пользователям. Внешне FAQ представляет собой список, раскрывающийся после клика на него. Чтобы получить ответ на конкретный вопрос, нужно всего лишь нажать на строку.
Внешне FAQ представляет собой список, раскрывающийся после клика на него. Чтобы получить ответ на конкретный вопрос, нужно всего лишь нажать на строку.
В FAQ нужно включить часто задаваемые вопросы, и те, которые не раскрыты на сайте.
При большом количестве вопросов, их также допустимо разместить под специальным элементом. Он раскрывается при клике на него.
При объемном FAQ, основную информацию можно вынести на первый план, остальную информацию следует размесить под кнопкой
Отзывы
Отзывы – это информация, на которую ориентируется преимущественная часть клиентов, планирующих сделать заказ новой для себя продукции, услуги. Главное, чтобы комментарии, отражающие мнение покупателей, были настоящими, транслировали реальный опыт применения продукции или использования определенного сервиса. Идеальное решение – когда отзывы сопровождаются фото.
Отзывы клиентов, которые ранее уже заказывали продукцию или услугу лендинга, имеют немаловажное значение для новых клиентов.
Цены и CTA
Одностраничник предполагает наличие блока с ценами. В этот раздел включите информацию, выполняющую функцию психологической уловки. Например, данные о скидках, таймер обратного отчета. В этом же блоке следует разместить эффективный инструмент Consumer Technology Association (CTA) – кнопку «Купить» или «Заказать».
Информация о цене и скидке находится в непосредственной близости от CTA формы записи.
Если Landing page предполагает наличие нескольких цен на продукцию, лучше всего включить информацию о стоимости каждой единицы в сравнительную таблицу.
Сравнительная таблица с ценами на несколько товаров наглядно демонстрирует клиентам выгоду.
Обратный звонок, как метод завершения сделки
Обратный звонок – раздел, необходимый для создания качественного одностраничного сайта. На фото, расположенном ниже, форма размещена вблизи информации об условиях оплаты и доставки продукции.
Как создать одностраничник: обзор конструкторов
Для создания одностраничника необязательно быть техническим специалистом или иметь сотни тысяч для найма программистов. Сделать одностраничный сайт, который расскажет о вас, сможет кто угодно. Достаточно воспользоваться конструкторами для создания лендингов и сайтов различных тематик. Вам достаточно перетаскивать элементы сайта в рабочую область либо использовать готовые шаблоны, которых у конструкторов предостаточно.
Сделать одностраничный сайт, который расскажет о вас, сможет кто угодно. Достаточно воспользоваться конструкторами для создания лендингов и сайтов различных тематик. Вам достаточно перетаскивать элементы сайта в рабочую область либо использовать готовые шаблоны, которых у конструкторов предостаточно.
===========================================
Перейти на сайт конструктора
===========================================
Благодаря первому конструктору можно создавать сайты, лендинги, интернет-магазины, автоворонки продаж и опросники.
Сотни готовых шаблонов, где каждый найдет себе что-то по душе.
Создать одностраничный сайт можно из пустого шаблона, т.е вы сами перетаскиваете элементы и выбираете, что и где будет располагаться. Либо выбираете готовый, который будет адаптирован под ваши товары и услуги. Шаблоны свободно редактируются, вы можете загружать свои изображения и данные.
Второй конструктор сайтов и лендингов
===========================================
Перейти на сайт конструктора
===========================================
Имеет схожий функционал и широкий выбор шаблонов для использования. По нашему мнению, оба эти конструктора заслуживают внимания и выделять какой-то конкретный смысла нет. Остальное уже дело вкуса каждого отдельного пользователя.
По нашему мнению, оба эти конструктора заслуживают внимания и выделять какой-то конкретный смысла нет. Остальное уже дело вкуса каждого отдельного пользователя.
Делать пошаговые инструкции просто бессмысленно, интерфейс настолько простой и понятный, что разобраться не составит труда. А онлайн-поддержка всегда придет на помощь и даст ответ на ваш вопрос.
В конструкторе присутствует модуль, который проанализирует, готов ли сайт для продвижения
Как сделать одностраничный сайт: советы новичкам
Существует 3 момента, и на них нужно сделать акцент во время создания Landing page. К таким аспектам относится анализ посадочных страниц конкурентов, изучение ЦА, убеждение фактами.
Анализ ресурсов конкурентов
Проанализировав сервисы конкурентов, создать одностраничник становится проще. Во время изучения Landing page соперников можно выделить для себя полезные моменты и те, которые нецелесообразно повторять на своем ресурсе.
Анализировать проще, если делать заметки относительно:
- Целевой аудитории.

- Проблем, решаемых за счет лендинга.
- Особенностей оффера.
- Специфик элементов, расположенных на странице.
- Стоимости предлагаемой продукции.
- Факта предоставления скидок, специальных предложений.
Создавая собственный Landing page, можно сверять свою посадочную страницу по каждому критерию и на каждом этапе с ресурсом конкурентов.
Понимание целевой аудитории
Изучение ЦА – этап, который нужно пройти на этапе создания одностраничного сайта. В этом вопросе может помочь открытое исследование с привлечением 5-9 человек, потенциально заинтересованных в предлагаемых товарах. В рамках эксперимента необходимо выполнить несколько действий:
- Расспросить о товаре: о том, как его планируют применять, какие особенности в нем находят, соответствует ли качество его стоимости.
- Узнать об опыте использования этой продукции, услуги.
- Выслушать разные точки зрения, не концентрироваться только на одном мнении.
Изучение целевой аудитории позволяет выявить потребности клиентов и предложить им то, что они точно купят, закажут.
Убеждение за счет фактов
Создавая продающий лендинг, берите за основу демонстрацию выгод для покупателя, а не просто их перечисление. Текстам с описанием характеристик и преимуществ лучше предпочесть видеоролики с подробным указанием таковых или скриншоты, отражающие отзывы о продукции или продвигаемой услуге. На целевую аудиторию эффективно воздействуют фотографии в стиле «До» и «После». Наглядно демонстрируя положительные стороны товара, можно вызвать доверие у покупателей.
Ошибки при создании одностраничника
Создание одностраничника может поспособствовать увеличению продаж только в случае его правильного оформления. Для этого следует понимать, какие ошибки существуют при создании посадочных страниц, и не допускать таковых. Основных из них – 3: создание Landing page для чрезмерно большой аудитории, расход ресурсов на одностраничный сайт при отсутствии налаженного процесса продажи, применение шаблонов в материале и интерфейсе.
Чрезмерно большая аудитория – не гарантия продвижения лендинга
Созданию посадочной страницы должна предшествовать проработка портрета целевой аудитории. В таком случае удастся избежать соблазна создания лендинга по принципу «один для всех». Поскольку для одного сегмента ЦА важно соотношение цены и качества, для другого же преимущественный фактор – польза от товара или услуги, независимо от их стоимости. Одностраничник не может подходить всем одновременно, чему существует множество подтверждений.
В таком случае удастся избежать соблазна создания лендинга по принципу «один для всех». Поскольку для одного сегмента ЦА важно соотношение цены и качества, для другого же преимущественный фактор – польза от товара или услуги, независимо от их стоимости. Одностраничник не может подходить всем одновременно, чему существует множество подтверждений.
Грамотный Landing page бесполезен, если не отрегулированы продажи
Посадочные страницы представляют собой звенья механизма продажи. Также процесс включает в себя применение контекстной или таргетированной рекламы, взаимодействие с менеджером, осуществление оплаты и логистику товара, качество непосредственно продукции. Несоответствие хотя бы одного из перечисленных сегментов высокому качеству снижает эффективность всей продажи. В этом случае бессмысленно тратить деньги на лендинг, когда не отрегулирован сам процесс реализации продукции и есть проблемы на определенном этапе.
Примеры одностраничных сайтов разных сфер
Эффективные посадочные страницы могут относиться к разным направлениям коммерческой деятельности – от сферы питания до среды финансов и предоставления услуг, связанных с индустрией красоты. Также допустимо, что они отличаются деталями и структурой.
Также допустимо, что они отличаются деталями и структурой.
Следующий одностраничный сайт создан для предоставления сервиса доставки еды. Товар презентован следующим образом: указана энергетическая ценность блюд, а также содержание в них белков, жиров и углеводов. Потенциальный клиент сразу понимает, на что он может рассчитывать, заказывая сервис на этом сайте. Отдельный блок выделен под размещение фотографий сотрудников компании. Также предусмотрено наличие FAQ.
Так выглядит одностраничный сайт сервиса доставки еды.
Одностраничник, представленный далее, отличается по свей подаче, поскольку относится к сфере B2B. На сайте продают вкладки из пластика, с их помощью каждый сможет удобно и безопасно заваривать и пить чай непосредственно из одноразовых стаканов. Указанный вид продукции относится к разным направлениям бизнеса – к магазинам, в которых реализуют чай, к кафе и прочим точкам продаж.Здесь имеется небольшой минус – чрезмерное количество полей в конце формы. Оптимальное решение – запрос у пользователя только города, а не подробного адреса.
Оптимальное решение – запрос у пользователя только города, а не подробного адреса.
Так выглядит одностраничный сайт специальных ситечек, предназначенных для чаепития.
Продающий лендинг, фото которого размещено ниже, создан для продажи ненецких бубнов. Учитывая понятное предназначение этого товара, нет необходимости в том, чтобы детально расписывать его характеристики. Но покажите эту продукцию в тематической обстановке, и именно это отражает фото.
Одностраничный сайт мастера ненецких бубнов.
Также можно ознакомиться с Landing page, разработанным для предоставления сервиса по ремонту обуви и сумок. Можно заметить, что оффер создан с учетом потребностей целевой аудитории.
Пример Landing page мастерской.
Правила грамотного продвижения одностраничного сайта
Для получения заявок и осуществления продаж посредством одностраничного сайта, необходимо стабилизировать его трафик. Лучше всего с задачей постоянного обеспечения аудитории справляется реклама (контекстная, медийная, таргетированная), ретаргетинг, продвижение посредством оптимизации (SEO).
Применение рекламы (контекстной, медийной)
Наряду с другими методами, для продвижения онлайн различной продукции и сервиса целесообразно применение контекстной и медийной рекламы. Они представляют собой объявления, а также баннеры. Такие рекламные блоки появляются на поиске, в контенте на других сайтах, а также в приложениях.
Рекламу настраивают с помощью двух систем – «Яндекс.Директ» и «Google Ads». Медийная реклама в большей степени предназначена для продвижения продукции, которую не ищут посредством отправления поисковых запросов. В таких случаях аудиторию нужно подбирать в соответствии с целевыми характеристиками. К примеру, морепродукты класса премиум можно рекламировать клиентам, доход которых превышает средний уровень.
Так выглядит медийная реклама в Mail.ru
Контекстная реклама – это механизм показа объявлений в виде ответа на поисковый запрос, направленный пользователем интернета.
Пример контекстной рекламы в Google.
Оптимальное предназначение контекстной рекламы для лендингов в Google – если сайт создан для продвижения товара или услуги, которые уже востребованы.
Ретаргетинг
Ретаргетинг представляет собой механизм показа рекламы пользователям, ранее уже просматривавшим определенную тему и проявившим заинтересованность в конкретном товаре или услуге. Этот прием позволяет сохранять контакт с целевой аудиторией, постепенно подтолкнуть клиента к осуществлению покупки. Ретаргетинг можно настроить как в Google, так и в Yandex.
Пример ретаргетированной рекламы в социальной сети Инстаграм.
SEO
Продвижение Landing page не всегда предполагает финансовые затраты. SEO – это оптимальный метод раскрутки сайта, и, в частности, товаров и услуг, рекламируемых конкретным ресурсом. Соответствие одностраничника высокому уровню проверяют по таким параметрам:
- По качеству размещенного контента (текстового материала, видеороликов, картинок).
- По добавлению ключевых слов в текст.

- По количеству внешних ссылок.
- По скорости, с которой загружается основной контент страницы.
Не нужно ожидать того, что SEO «приведет клиентов» сразу – оптимизация работает отсрочено. Помимо прочих факторов, необходимо учитывать аспект конкуренции по теме сайта. Чем больше ресурсов на одинаковую тематику, тем меньше шанс продвинуться вперед, раскрутить лендинг – а значит, продать товар.
Реклама в социальных сетях
Создание одностраничного сайта – только часть общего процесса продажи. Продвижение товаров и услуг невозможно без использования рекламы. Социальные сети – это целое пространство, которое удается успешно использовать для введения или поддержки коммерческой деятельности. Таргетированная реклама предполагает поиск потенциальных клиентов с учетом их геолокации.
Основные аспекты, которые нужно учитывать при создании одностраничника
Сайт должен отражать не только особенности, но и преимущества товара, услуги. При правильно составленном одностраничнике клиенты оставляют заявки, заказывают продукцию, записываются на получение сервиса.
Для создания эффективного Landing page требуется:
- Анализ конкурентов (выявление сильных и слабых сторон их сайтов).
- Изучение целевой аудитории.
- Подбор аргументов.
Распространенные ошибки, которых можно избежать – попытка взаимодействия со слишком широкой целевой аудиторией, отсутствие контроля над процессом продаж, применение шаблонов в тексте и интерфейсе.
Продвижение товаров и услуг без использования контекстной и медийной рекламы, а также оптимизации – невозможно. Landing page выполняет функцию только одного из элементов общего механизма продаж.
Полезные статьи по теме:
Обзор программ и сервисов для рассылки ВКонтакте
Создание и настройка рассылки в Телеграмме
Обзор менеджера для рассылки и продвижения в Инстаграм
Программа для рассылки в Дискорде
Заработок на арбитраже трафика для начинающих
Как написать впечатляющую одностраничную страницу? (Бесплатный шаблон включен)
Важнейший одностраничный документ — это документ, который нужен каждому бизнесу. Одностраничные сообщения помогают вам консолидировать и передавать наиболее актуальную информацию о вашем продукте или бизнесе и продвигать ваш бизнес вперед. Любопытно как? Давай выясним!
Одностраничные сообщения помогают вам консолидировать и передавать наиболее актуальную информацию о вашем продукте или бизнесе и продвигать ваш бизнес вперед. Любопытно как? Давай выясним!
Время — самый важный актив в нашей жизни.
Сколько раз вы слышали, как кто-то произносит эти знаменитые слова: «У меня нет времени» ? Держу пари миллион-миллиард раз. Или больше! Кажется, никому этого не хватает, поскольку мы все ищем новые способы стать более продуктивными и хотим выкроить немного времени в нашем плотном графике.
Помимо времени, затрачиваемого на личную и профессиональную жизнь, средний американец проводит 24 часа в неделю в Интернете. Неудивительно, что вы продолжаете слышать эти слова «у меня нет времени» сейчас чаще, чем когда-либо. Естественно, инструменты, приемы или методы, которые помогают нам экономить время в нашем напряженном дне, ценятся еще больше.
Один из таких инструментов — одностраничный. Если вы занимаетесь бизнесом, ценность времени возрастает в геометрической прогрессии.
У вас есть всего несколько блоков времени в день, чтобы убедить своих потенциальных клиентов, клиентов, партнеров или инвесторов в ценностном предложении вашего бизнеса или продукте, который вы предлагаете, и в том, чем вы отличаетесь от других компаний. .
Здесь на помощь приходит одностраничник. Но прежде чем мы расскажем вам, как создать потрясающе выглядящий одностраничник, давайте сначала рассмотрим некоторые основы одностраничного приложения и посмотрим, что это такое и что это не! Читайте дальше…
Что такое Business One-Pager? (Определение)
Одностраничный документ, как следует из названия, представляет собой одностраничный документ. Одностраничник используется в качестве маркетингового материала для демонстрации обзора вашего бизнеса или информации о вашем продукте или услуге на одной странице. Его можно использовать для продвижения вашей компании или использовать в качестве брошюры о новом веке.
Одностраничный краткий обзор вашего бизнеса , описывающий, чем занимается ваш бизнес, какую проблему вы пытаетесь решить, каковы ваши потребности и, в конечном счете, чего вы хотите, чтобы ваша аудитория могла достичь от ты.
Другими важными темами для включения в одностраничник могут быть:
- Информация о вашей команде
- Ваша бизнес-модель
- Целевой рынок
- Некоторая информация о ваших конкурентах
- Ваше УТП (уникальное торговое предложение)
- Будущее финансовые или последующие шаги
- Вехи, достигнутые вашей компанией на сегодняшний день
Единственное, о чем вы должны особенно позаботиться при создании одностраничных ясных, четких и кратких. Обычно ключевая информация отображается в визуальном формате, чтобы подчеркнуть ее важность и привлечь аудиторию.
Одностраничные сообщения можно использовать по-разному:
- Используйте их для быстрого привлечения инвесторов
- Рекламируйте свой бизнес на местном уровне
- Отделы продаж и маркетинга могут распространять их среди клиентов, партнеров или потенциальных клиентов.

- Распространение в виде листовок
- Одностраничные сообщения для СМИ и PR могут предоставить журналистам всю информацию, которая им нужна, чтобы написать о вас
На странице отображается основная информация о вашем бизнесе — что вы предлагаете, как вы собираетесь это делать и чем вы выделяетесь среди конкурентов — все это плотно упаковано, чтобы поместиться на одном листе бумаги или веб-странице. !
Подробнее: Как создать впечатляющий информационный бюллетень для вашей компании? (шаблон включен)
Почему бизнес-одностраничный документ является важным документом?
Основная цель вашей одностраничной ПРОДАТЬ читалку для вашего бизнеса. Предоставляя читателю четкий, краткий и конкретный обзор вашего бизнеса, продукта или услуги, вы помогаете привлечь его внимание.
Ваша цель — заинтересовать их, чтобы они прочитали все это целиком. Слабый одностраничный может легко оттолкнуть инвесторов и клиентов и снизить ваши шансы на хорошее первое впечатление.
Вот некоторые из преимуществ написания исключительной одностраничной книги:
1. Помогает сэкономить время
Самым большим преимуществом создания одностраничной книги является ее способность экономить огромное количество времени для читателя. Это одна из причин, по которой существуют одностраничные приложения. Это экономит время вашей аудитории, чтобы понять ваш бизнес, и пробуждает их интерес к вашей компании с самого начала.
Ваши клиенты, партнеры, кредиторы или инвесторы — все занятые люди. Время — самый ценный актив инвесторов, и они, конечно же, не хотят тратить его на чтение 100-страничного документа прямо у ворот. Вы должны начать с солидного дела и заинтриговать их достаточно, чтобы заботиться.
2. Привлекающая внимание машина!
Каждый день инвесторы видят сотни коммерческих предложений. Как вы планируете выделиться и привлечь их внимание? Одностраничный буклет предназначен для привлечения и вовлечения читателей, а также для того, чтобы пробудить их интерес к вашему бизнесу, продукту или услуге.
3. Обеспечивает ясность
Написание одностраничных предложений заставляет вас сжимать длинное деловое предложение до одной страницы и сосредоточивать внимание только на самых важных моментах. Это дает вам лучшую ясность мысли и улучшает ваше собственное понимание вашего бизнеса.
Это также улучшит вашу способность быстро и эффективно продвигать кого-то и станет отличным стимулятором уверенности в себе. Это также помогает быстро выявить лазейки в вашем бизнес-предложении, чтобы вы могли работать над их устранением.
Как наилучшим образом создать бизнес-одностраничник?
Чтобы создать одностраничник наилучшим образом, вам нужно позаботиться о двух жизненно важных элементах, от которых зависит успех одностраничника:
- Контент
- Дизайн
Теперь, когда мы обсудили массу Что касается роли, которую содержание вашей одностраничной страницы играет в ее успехе, пришло время убедиться, что мы расскажем, как создать лучший дизайн, чтобы он привлекал внимание и привлекал внимание.
Содержимое вашей одностраничной страницы далеко не уйдет. Вы должны представить эту жизненно важную информацию профессионально, читабельно и визуально ошеломляющим образом.
Как содержание, так и дизайн играют огромную роль в создании эффективной одностраничной страницы. Однако написание отличного контента в сжатой форме и придание ему визуальной привлекательности может потребовать времени, усилий и большого количества обменов между членами вашей команды.
Что, если бы члены вашей команды могли работать одновременно в совместном рабочем пространстве, чтобы создать потрясающе выглядящую одностраничную программу?
Если вам не терпится создать его для себя, больше не беспокойтесь! Давайте покажем вам, как можно быстро и легко создать визуально привлекательную одностраничную страницу.
Bit — это облачный инструмент нового поколения для совместной работы с документами, который помогает командам создавать, управлять и отслеживать рабочие документы, включая одностраничные документы.
Bit поможет вам убедиться, что ваша одностраничная страница представляет собой нечто большее, чем просто скучный текст и изображения. Помимо предоставления нескольким пользователям возможности совместной работы над документом, Bit также позволяет пользователям встраивать в документы любые мультимедийные материалы, такие как видео YouTube, Документы Google, электронные таблицы One Drive Excel, GIF-файлы, твиты, интерактивные диаграммы и т. д.
По сути, всем в Интернете со ссылкой (например, www.example.com, https://example.com) можно поделиться, и Bit автоматически превратит это в живой визуальный контент, который появится в ваших документах!
Подробнее: Как написать проектное предложение, которое будет одобрено в кратчайшие сроки
Просто скопируйте и вставьте URL вашего контента в пустую строку редактора документов и нажмите Enter. Затем Bit создает предварительный просмотр вашего цифрового контента в вашем документе в реальном времени. Представьте, насколько богатыми и интерактивными могут стать ваши одностраничные страницы.
Представьте, насколько богатыми и интерактивными могут стать ваши одностраничные страницы.
Самое приятное то, что документы Bit позволяют одновременно сотрудничать между членами команды. Это означает, что члены команды, такие как создатели контента, редакторы, дизайнеры, маркетологи и т. д., могут работать вместе над созданием одностраничных документов (или любого другого рабочего документа), проводя мозговой штурм и предлагая свои идеи!
Полученные документы создаются быстрее, они выглядят впечатляюще, креативны, красивы и, что самое главное, безошибочны!
Еще одна замечательная особенность Bit заключается в том, что вы можете отслеживать свои рабочие документы, когда делитесь ими со своей аудиторией. Вы можете понять, насколько эффективен ваш контент на самом деле, наблюдая, сколько времени было потрачено на ваши документы, как часто они просматривались и т. д.
Хотите запустить одностраничник? Ознакомьтесь с нашим бесплатным одностраничным шаблоном.
- Шаблон SWOT -анализа
- Шаблон бизнес -плана
- .
- Шаблон оперативного плана
- Шаблон презентации
7 советов по созданию отличного одностраничного 1. Не делайте документ скучным
1 90? Если вы сказали «контент», подумайте еще раз.
Мы имеем в виду, что в одностраничном издании содержание, безусловно, имеет решающее значение, но еще важнее то, как оно представлено.
Почему? Потому что это первое, что заметят люди, открыв вашу одностраничник.
Итак, если вы не хотите, чтобы люди отказывались от вашей одностраничной страницы, вам нужно сделать ее более четкой, визуально организованной и привлекательной.
Но есть проблема — создание документов с помощью Microsoft Word и Google Docs не всегда приводит к таким красивым и профессиональным документам, которые нужны читателям.
Вот где Bit.ai может вам помочь!
Используя Bit.ai, вы можете создать потрясающую одностраничную страницу , которая имеет идеальный формат, удобна для глаз и привлекает вашу аудиторию!
Лучшая часть? Bit.ai предлагает более 90 шаблонов документов, а также одностраничный шаблон!
Каждый шаблон документа в Bit содержит отличные советы, которые помогут вам начать писать. Вы можете использовать шаблоны Bit в качестве отличной основы для своей одностраничной страницы, и все, что вам нужно сделать, это персонализировать контент.
2. Слов недостаточно, используйте мультимедийные материалы
Видео, изображения, GIF-файлы и практически любые другие мультимедийные материалы очень привлекательны, и мы запоминаем их гораздо лучше, чем скучные старые факты.
Суть в том, что, встраивая мультимедийные материалы в свою одностраничную страницу, вы можете создать привлекательную, легко читаемую одностраничную страницу, которая, несомненно, произведет впечатление на ваших читателей.
Bit.ai поможет вам в решении этой задачи!
Благодаря более чем 100 интеграциям Bit позволяет добавлять любые мультимедийные файлы в документ Bit за считанные секунды.
Все, что вам нужно сделать, это скопировать общую ссылку и вставить ее в свой документ Bit. Это так просто!
3. Сотрудничайте со своей командой перед завершением проекта
Работа в команде — это работа мечты, и мы все это знаем!
Чтобы убедиться, что вы не пропустите ничего важного в своей одностраничной странице, не дорабатывайте ее, не посоветовавшись с вашей командой.
Если члены команды будут работать над одностраничным приложением вместе и получать информацию и идеи друг от друга, одностраничное приложение обязательно будет крутым.
…и Bit.ai поможет вам в этом!
Bit позволяет вам и вашей команде совместно работать над документом Bit в режиме реального времени и совместно обрабатывать различные аспекты одностраничного документа в одном месте с помощью мощного совместного редактирования и комментариев в реальном времени!
4.
 Используйте цвета, соответствующие вашему бренду
Используйте цвета, соответствующие вашему бренду Ваша одностраничная страница должна отражать подлинность вашего бренда.
Если вы справитесь с этим, вы сможете привлечь нужных клиентов в свой бизнес и выделить свой бизнес среди конкурентов.
Так как же создать документ, отражающий индивидуальность вашего бренда?
Ответ — с помощью Bit.ai!
Bit позволяет изменить внешний вид всего документа.
Вы можете изменить тему документа и обновить его основной цвет, чтобы он соответствовал цветовой схеме вашего бренда, одним нажатием кнопки!
5. Следите за эффективностью
Вы все, наверное, знаете, что лучший способ что-то изменить – сначала оценить.
Единственный способ сделать ваш One Pager как можно лучше — это оценить, читают ли его люди, сколько они его читают и взаимодействуют ли они с ним или нет.
Ответы на эти вопросы дадут вам представление об изменениях, которые необходимо внести в одностраничник.
Но как отследить фрагмент документа? Это звучит как тяжелая работа.
Хорошие новости для всех вас: отслеживать ваши документы с помощью Bit.ai несложно.
Bit.ai предлагает функцию отслеживания документов, с помощью которой вы можете в режиме реального времени получать информацию о ваших общих документах.
Это означает, что вы можете видеть, сколько времени кто-то потратил на чтение вашей одностраничной страницы, как часто они возвращаются, чтобы прочитать ее, как далеко они прокрутили страницу и многое другое!
6. Используйте таблицы для обеспечения ясности
Да, вы можете просто добавить ряды данных, таких как ваш доход, прибыль и оборот, в вашу одностраничную страницу, но есть лучший способ показать все это – столы.
Даже если ваша таблица состоит всего из нескольких ячеек, это всегда лучший выбор, чем набор сложных цифр.
Если вы добавите таблицу в одностраничник, читатели смогут быстро понять ваши табличные данные, вместо того чтобы искать их в тексте.
Эй! Мы не говорим об этих унылых черно-белых таблицах.
Мы говорим о красивых таблицах, которые Bit.ai позволяет создавать!
Вы можете выбирать между 6 различными макетами для таблиц в Bit и создавать прекрасно оформленные таблицы одним нажатием кнопки.
Что может быть круче? Цвета таблицы будут автоматически меняться в зависимости от цветов темы вашего документа!
7. Держите его полностью отзывчивым
Это может показаться немного нестандартным, но во многих случаях кто-то может просматривать вашу одностраничник на своем телефоне или любом другом устройстве.
Учитывая, что первое впечатление — это последнее впечатление, вы, очевидно, не хотите, чтобы ваша одностраничная страница выглядела растрепанной, верно?
Поэтому убедитесь, что ваш одностраничный документ полностью адаптивен.
Несмотря на то, что этот термин может показаться немного пугающим, на самом деле это довольно просто при создании полностью адаптивной одностраничной страницы.
Все, что вам нужно, это Bit.ai!
Да, документы Bit полностью адаптируются. Это означает, что ваша аудитория может читать вашу одностраничную страницу на любом устройстве, и она все равно будет выглядеть великолепно!
Подведение итогов
Одностраничный блокнот является важной частью вашего делового общения. Убедитесь, что вы усовершенствуете его, привлекая членов команды из разных отделов и сотрудничая, чтобы создать одностраничник, который вас полностью удовлетворит. Есть несколько вещей, которые нужно иметь в виду, прежде чем создавать одностраничник. К ним относятся:
- Он должен легко читаться и восприниматься.
- Информация, указанная на одной странице, должна быть краткой и лаконичной.
- Сделайте его визуально привлекательным, чтобы сделать его более привлекательным и легко запоминающимся.
- Добавьте в конце четкий призыв к действию (например, укажите номер телефона, адрес вашего офиса, адрес электронной почты, ссылки на социальные сети и т.
 д.).
д.).
Так чего же вы ждете? Создавайте потрясающие одностраничные документы и другие рабочие документы и начните впечатлять клиентов, партнеров, инвесторов, потенциальных клиентов и членов вашей команды с помощью Bit уже сегодня!
Дополнительная информация
- Заявление о позиционировании: определение, элементы и примеры!
- Примеры One Pager с шаблонами!
- Документ бизнес-требований (BRD): что, зачем и как писать?
- Бизнес-отчет: что это такое и как его написать? (Шаги и формат)
- Что такое документ объема работ и как его эффективно создать?
- 9План развития бизнеса 0007: что это такое и как составить идеальный план?
Как написать одностраничник с шаблонами и примерами.
Как написать одностраничник с шаблонами и примерами.
Это статья о One Pagers. Вы можете спросить:
Вы можете спросить:
«Что такое одностраничный?»
One Pager — это простой одностраничный документ , который дает общий обзор продукта, услуги или бизнеса. Они отлично подходят для продвижения вашего бизнеса или предоставления синопсиса или продукта лицу, ответственному за покупку. Это как современная версия брошюры.
Однопейджеры можно использовать по-разному:
- Используйте их для рекламы вашего местного бизнеса в других соседних компаниях.
- Использование в качестве флаеров.
- Покажите обзор продукта/услуги своему начальнику или менеджеру по закупкам.
- Позвольте людям распечатать одностраничный обзор вашего продукта, чтобы показать его другим людям.
- Правительственные чиновники используют их в качестве раздаточных материалов, чтобы получить поддержку для законопроектов и причин.
4 вещи, которые должен делать хороший одностраничный пользователь:
1. ) Хороший разворот должен давать общее представление о продукте в заголовке.
) Хороший разворот должен давать общее представление о продукте в заголовке.
Пример: «Получите неограниченное количество автомоек всего за 25 долларов в месяц!»
Например: «Единственный настоящий фо-ресторан в Южном Детройте!»
Пример: «Когда вам нужен развод, юридическая фирма Roland & Shlansky может помочь.»
2.) Он должен дать некоторые отзывы или истории успеха.
Пример: «Кафе Джули – это место, где я каждое утро покупаю рогалики и кофе в течение последних 12 лет!»
Пример: «200 человек в день доверяют нам мыть и чистить их машины каждый день!»
Ex: «Салон Рона Кинга — единственный салон, которому я доверяю укладку своих кудрявых волос!»
3.) Это должно дать несколько веских причин для покупки.
Пример: «Фестиваль самбы в Остине – крупнейший бразильский праздник за пределами Бразилии!»
Пример: «Мы провели более 750 прекрасных свадеб в районе Роли!»
Пример: «Если у вас есть Aetna или Blue Cross, чистка зубов на 100 % бесплатна!»
4. ) В нем должно быть указано, как купить продукт (телефон? Веб-сайт? Физическое местоположение? Почтовый голубь?).
) В нем должно быть указано, как купить продукт (телефон? Веб-сайт? Физическое местоположение? Почтовый голубь?).
Пример: «Закажите сегодня. Просто позвоните Дженни по телефону 713.301.1546 и опишите свадебный торт своей мечты.»
Пример: «Получите IBM Analytics сегодня. Заполните форму на сайте IBM.com/analytics, и мы свяжемся с вами».
Пример: «Мы находимся на углу улиц Себастьяна и 53-й улицы, рядом с аптекой CVS.»
Физические правила одного пейджера:
Я бы сказал, что это не столько жесткие и быстрые «правила», сколько «простые рекомендации».
- Все должно поместиться на одной странице. Да!
- Должна быть возможность распечатать на обычном настольном принтере. Всегда проверяйте свой One Pager на принтере.
- Стандартные размеры листа бумаги: ширина 8,5 дюймов, высота 11 дюймов. -или- 21,5 см в ширину, 28 см в высоту.

- Может быть как в портретном, так и в ландшафтном режиме. Это просто визуальное предпочтение.
- «Эй, босс, посмотри на эту услугу, которую мы могли бы использовать!» :::бросьте One Pager на ее стол:::
Сделать One Pager довольно просто, проверьте:
Вот обычная одностраничная реклама, которая может рекламировать что угодно. На самом деле это всего лишь несколько блоков текста, размещенных на странице, и, возможно, несколько небольших изображений или логотипов. Когда вы наблюдаете, как он строится с нуля, вы видите, насколько это просто на самом деле:
Так как же сделать One Pager? Вот некоторые инструменты:
Существует буквально миллион графических инструментов, с помощью которых вы МОЖЕТЕ создать One Pager, но я предпочитаю простоту. Эти 5 инструментов являются моими рекомендациями, начиная с самого простого и заканчивая самым сложным.
Инструмент № 1.) Документы Google
Будьте проще и используйте Google Docs. Вы можете легко перетаскивать элементы по странице и распечатывать их.
Инструмент № 3.) Канва
Canva упростила разработку маркетинговых материалов. С множеством шаблонов и изображений, которые вы можете легко перетаскивать, чтобы быстро создавать потрясающие One Pages.
Инструмент № 3.) Рисунки Google
Малоизвестным инструментом является Google Drawings, очень простой графический редактор. Фантастический для перетаскивания блоков/текста/изображений для вашего One Pager.
Инструмент №3.) Adobe Photoshop
Photoshop — самый мощный визуальный редактор, но ему нужно немного научиться. Это почти СЛИШКОМ мощно для небольших работ, таких как One Pager. Придерживайтесь приведенных выше рекомендаций, если вы не знаете, как правильно его использовать.
Инструмент № 4.) Microsoft Word
Классический инструмент, который есть почти в каждом офисе. Поскольку One Pager — это в основном просто текст и, возможно, несколько изображений, Word достаточно хорош для их создания.
Поскольку One Pager — это в основном просто текст и, возможно, несколько изображений, Word достаточно хорош для их создания.
Инструмент № 5.) Microsoft PowerPoint
Я думаю, что PowerPoint довольно легко перетаскивать текст и изображения по экрану, поэтому он может стать достойным редактором для One Pager (или, в этом случае …. «слайд», который вы можете использовать в качестве One Pager). ).
Что разместить на One Pager:
Физически на One Pager не так много места, поэтому вы можете поместить только несколько вещей за раз. Если ваша цель — заставить людей посетить определенное место, возможно, важна информация о местоположении и карта. Если ваша цель — заставить их посетить ссылку на веб-сайт, то, очевидно, включение этой информации будет важно. Вот список вещей, которые вы можете поместить на свой собственный One Pager.
- Карта или описание вашего местоположения.
 «За мишенью на I-35.»
«За мишенью на I-35.» - Неотразимое предложение. «Пожизненная химчистка за 1,15 доллара!»
- Купон на скидку. «Принесите этот флаер и получите скидку 25 % на первое мороженое с мороженым!»
- Изображение службы. На автомойке может быть изображение чистой машины. У ветеринара могут быть фотографии собак и кошек.
- Награды или похвалы. «Лучший автосалон 2014, 2015 И 2016 годов!»
- отзывов. «Я перепробовал все рогалики в этом городе, но кафе «У Джули» — лучшее!»
- Логотипы известных клиентов. «Доверяют: KPMG, Deloitte, McKinsey и General Electric».
- Объясните, зачем нужен продукт. «Домашние животные счастливее, когда есть собачья дверь, которая позволяет им выйти на улицу.»
Пример одного пейджера:
Пример One Pager для автомойки, рекламирующий неограниченное количество автомоек по фиксированной цене. Это был бы отличный флаер, чтобы оставить его в близлежащих компаниях:
Это был бы отличный флаер, чтобы оставить его в близлежащих компаниях:
Автомойка Пример One Pager (всего 6 элементов на странице, очень просто и эффективно).
Сделано в: Adobe Photoshop.
Скачать шаблон: [Ссылка]
Цель: Рассказать людям о неограниченном количестве автомоек в автомойке Боба. Он показывает предложение, цену, некоторые преимущества сделки и место, где вы можете ее получить:
Пример одного пейджера для ветеринара.
Сделано в: Google Drawings
Скачать шаблон: [Ссылка]
Цель: Рассказать людям об этой ветеринарной клинике. Изображение собаки и кошки сразу подразумевает, что это какая-то услуга, связанная с животными, есть некоторые цены, а затем есть контактная информация, включая адрес:
Полнотекстовая пейджер или электронная почта HustleCon (также известная как «Бланк разрешения босса»)
Ссылка на оригинал: [Ссылка]
Цель: Простой одностраничный документ, который вы можете распечатать (или отправить по электронной почте) своему боссу, чтобы он разрешил вам посетить HustleCon и, возможно, заплатить вам и некоторым членам команды. В нем кратко описывается, что такое HustleCon, какие навыки получат участники, а также цена/местоположение:
В нем кратко описывается, что такое HustleCon, какие навыки получат участники, а также цена/местоположение:
Однопейджер AltMBA Сета Година.
Ссылка на исходный PDF-файл: [Ссылка]
Цель: Распечатка одной страницы, которую вы можете подарить работодателю, коллеге или другу, которых заинтересует программа AltMBA, которую они предлагают. Он дает «вид на 10 000 футов» программы в целом и побуждает людей спрашивать своего работодателя о возмещении расходов на обучение:
Пользовательский шаблон One Pager на основе Seth Godin AltMBA One Pager:
Сделано в: Adobe Photoshop.
Загрузите шаблон: [Ссылка]
Цель: Это шаблон, который мы в CopywritingCourse разработали на основе One Pager Сета Година AltMBA выше.
Пример флаера на одну страницу для самостоятельного хранения
Сделано в: Google Drawings
Загрузить шаблон: [Ссылка]
Цель: Это одностраничник, который рекламирует учащимся самостоятельное хранение. Это супер просто и по делу. Отдельное спасибо Сомилу (@sms113king) за разработку этого шаблона (и приведенного ниже) для себя и за то, что он позволил другим использовать его.
Это супер просто и по делу. Отдельное спасибо Сомилу (@sms113king) за разработку этого шаблона (и приведенного ниже) для себя и за то, что он позволил другим использовать его.
2-й одностраничный флаер для самостоятельного хранения
Сделано в: Google Drawings
Скачать шаблон: [Ссылка]
Цель: Эта листовка адресована студентам колледжей, уезжающим домой, которым может понадобиться хранить кучу вещей во время переезда в квартиру или общежитие. Еще раз спасибо Saumil (@sms113king) за разработку этого шаблона. Что мне нравится в One Pages, так это то, что их так легко разрабатывать и дешево распространять, что вы можете ориентироваться на определенные события во времени (например, массовый исход из кампуса колледжа во время переезда).
Government One Pager Пример: NASDA
Назначение: Однопейджеры — довольно распространенный раздаточный материал в политике. Если вы общаетесь с политической партией, хотите получить поддержку законопроекта/движения/дело… вы подсовываете человеку одностраничник, чтобы он мог просмотреть его позже. Этот One Pager защищает группу под названием NASDA. Как и большинство вещей в политике, это расплывчатое AF:
Если вы общаетесь с политической партией, хотите получить поддержку законопроекта/движения/дело… вы подсовываете человеку одностраничник, чтобы он мог просмотреть его позже. Этот One Pager защищает группу под названием NASDA. Как и большинство вещей в политике, это расплывчатое AF:
Загрузите это одностраничное руководство в формате PDF (и все редактируемые шаблоны):
—Загружает все редактируемые шаблоны—
—Легко поделиться с коллегами—
Отправить мне >>
Как сделать одностраничник (с шаблоном и примерами)
Обновлено автор: Xtensio
Описывать проекты друзьям, когда у вас есть свободное время, не составляет труда. Сводить большие идеи на одной веб-странице — странице, которую вы передаете потенциальным инвесторам и членам команды, — нельзя. Эта страница имеет значение, что еще больше усложняет ее заполнение. Вот почему мы здесь, чтобы помочь вам создать потрясающую сводку на одну страницу для вашего бизнеса.
Эта страница имеет значение, что еще больше усложняет ее заполнение. Вот почему мы здесь, чтобы помочь вам создать потрясающую сводку на одну страницу для вашего бизнеса.
Создайте свой собственный One Pager бесплатно прямо сейчас!
Xtensio — это ваше командное пространство для красивых живых документов .
Создайте , управляйте и делитесь деловыми залогами, легко.
Безбумажные
документы100 шаблонов бесплатных или созданных с нуля
5
5
5 Создайте любой документ или презентацию — презентации, торговые листы, отчеты, тематические исследования, планы, вики, стратегические упражнения…
Простой, но мощный редактор
Щелкните, перетащите, отпустите, измените размер, настройте и отредактируйте что угодно. Добавляйте изображения, видео, таблицы, списки, кнопки, диаграммы. Встраивайте веб-страницы, карты, другие презентации.
Добавляйте изображения, видео, таблицы, списки, кнопки, диаграммы. Встраивайте веб-страницы, карты, другие презентации.
Совместная работа в режиме реального времени
Совместная работа с членами команды и гостями в режиме реального времени. Изменения сохраняются и синхронизируются на всех устройствах автоматически.
Гибкий общий доступ
Делитесь проектами с помощью настраиваемых ссылок, представляйте полноэкранные цифровые слайд-шоу, экспортируйте файлы PDF и PNG. Вы даже можете встроить на свой сайт. Ваша работа отзывчива и будет хорошо выглядеть везде.
Гарантированная согласованность бренда
Добавьте свои шрифты и цвета со своего веб-сайта (или веб-сайта ваших клиентов). Сохраните руководство по стилю, чтобы заблокировать брендинг для всей вашей команды и их проектов.
Организация без хаоса
Группируйте проекты в соответствии с клиентом, типом актива, стадией утверждения, проектом и т. д. Контролируйте уровни доступа и отслеживайте активность команды с помощью уведомлений в приложении, статистики и еженедельных отчетов.
д. Контролируйте уровни доступа и отслеживайте активность команды с помощью уведомлений в приложении, статистики и еженедельных отчетов.
Присоединяйтесь к бесплатной демо-версии
Что такое резюме?One Pager — это письменная реклама вашей компании. Резюме подробно описывает суть вашего бизнеса — что вы предлагаете, как вы это делаете и почему вы выделяетесь среди конкурентов — тщательно упаковано и профессионально сформулировано, чтобы уместиться на одной гладкой и увлекательной веб-странице.
Зачем мне это нужно? 1. Привлечение внимания. Каждый день инвесторы видят сотни презентаций. Может быть, они помнят суть сказанного на презентациях, а может, и нет. One Pages отформатированы, чтобы соблазнять, информировать и находить отклик у людей. Их структура вызывает интерес, начиная с захватывающей обложки, смелого названия компании и захватывающего слогана, а затем переходит к основам — позиционированию, планам сбора средств, предполагаемым пользователям.
2. Определите выбоины. Если есть раздел шаблона, на который вы не знаете, как ответить, или вызывает споры среди внутренних товарищей по команде, тогда вы можете начать работу с этого раздела. Заполнение резюме на одной странице поможет выделить то, чего не хватает в вашем бизнес-плане, а что требует более тщательного рассмотрения или пересмотра. Вы можете ознакомиться с нашими примерами шаблона бизнес-модели, чтобы представить свой бизнес-план в виде компактной одностраничной схемы.
3. Фокус принятия решений. Когда отделы продаж или маркетинга разговаривают с потребителями и когда дизайнеры создают новые функции, они могут обращаться к одному пейджеру за подтверждением того, что их работа поддерживает основные ценности и цели компании.
Теперь твоя очередь.
Вот несколько советов и рекомендаций по заполнению шаблона One Page Summary.
Создайте свой бесплатный One Pager
Название компании
Что в имени? Для молодой компании ваше имя часто является вашим первым впечатлением от потенциального потребителя или инвестора, поэтому важно убедиться, что ваше имя продумано и говорит о вашем продукте, услуге или философии. Вот несколько советов, которые помогут вам задуматься о сильных названиях компаний:
Вот несколько советов, которые помогут вам задуматься о сильных названиях компаний:
1. Рассмотрите правило 5–10. «Великие компании на протяжении всей истории имели в названии от 5 до 10 букв, по крайней мере, одну твердую согласную, и многие из них имели повторяющуюся букву», — отмечает предприниматель и консультант по стартапам Питер Гаска.
2. Произнесите это вслух. В телевизионном ситкоме 30 Rock ходит шутка о том, что Дженна, одна из героинь, играет главную роль в фильме под названием «Сельский присяжный заседатель». На бумаге имя ясное и понятное, но когда произносится вслух, никто не понимает, что она говорит. Убедитесь, что ваше имя звучит не только на бумаге, но и вслух.
3. Будьте готовы к ограничениям в социальных сетях. Название вашей компании будет использоваться в темах электронных писем, твитах и метатегах. Короткие, простые и уникальные заголовки сияют на платформах социальных сетей.
4. Защитите свое имя и личный адрес. Вы должны убедиться, что ваше имя еще не зарегистрировано как товарный знак, и убедитесь, что ваше имя не зарегистрировано в распространенных каналах социальных сетей. Если ваше имя свободно, защитите его! Даже если вы не активны в учетной записи, вы будете владеть именем учетной записи, предотвращая его использование кем-либо еще и создавая сайт, который сбивает потребителей с толку, когда они ищут вашу компанию.
Логотип
«Логотип компании — это ее условное обозначение, визуальный сигнал, рассказывающий историю культуры, поведения и ценностей бренда».
– Су Мэтьюз Хейл, старший партнер нью-йоркской фирмы по бренд-стратегии и дизайну Lippincott.
Мэтьюз Хейл отмечает, что важным элементом любого логотипа на современном рынке является его узнаваемость и эффектность, даже если он уменьшен до необходимых размеров для мобильных устройств и небольших экранов. Ознакомьтесь с этой статьей о лучших изменениях корпоративного логотипа в 2015 году. В ней показаны прежние логотипы компании рядом с их обновленными версиями. Общая тенденция показывает, что логотипы становятся упрощенными и плоскими. Мэтьюз Хейл, которого цитируют в статье, объясняет эту тенденцию необходимостью того, чтобы логотипы были заметными, узнаваемыми и чистыми на мобильных устройствах и маленьких экранах.
Ознакомьтесь с этой статьей о лучших изменениях корпоративного логотипа в 2015 году. В ней показаны прежние логотипы компании рядом с их обновленными версиями. Общая тенденция показывает, что логотипы становятся упрощенными и плоскими. Мэтьюз Хейл, которого цитируют в статье, объясняет эту тенденцию необходимостью того, чтобы логотипы были заметными, узнаваемыми и чистыми на мобильных устройствах и маленьких экранах.
Fast Hack: Спрашивайте впечатления! Назовите имена членов семьи, друзей, бариста в кафе внизу — всех, у кого свежий слух.
Не забудьте! Установите пользовательские URL-адреса для вашей компании. Даже если это просто платформа для социальных сетей, люди должны иметь возможность легко найти вашу компанию на любой из них.
Слоган
Ваш слоган должен привлекать людей, описывая основную ценность вашего продукта или услуги. Несколько советов по написанию ключевых слов:
1. Говорите кратко. В других разделах у вас будет место, чтобы подробно рассказать о внутреннем устройстве и предыстории вашего продукта. Держите свой слоган кратким и прямым. YouTube нужно было всего два слова — «Транслируйте себя».
Держите свой слоган кратким и прямым. YouTube нужно было всего два слова — «Транслируйте себя».
2. Общайтесь ясно. Деловой жаргон, сложные формулировки и непонятные слова отпугивают читателей. Ваш слоган должен просто передавать преимущества вашей компании, продукта или услуги.
3. Сузить фокус. Чем шире ваш слоган, тем больше людей забудут о вашем продукте. Чем более сфокусированным он будет, тем больше людей будет думать о вашем продукте, когда произойдет конкретный реальный сценарий. Именно тогда в их сознании срабатывает слоган, и они думают о вашем продукте. Вы должны быть конкретными и ориентироваться на сценарии.
4. Заставьте их сделать двойной дубль. Выберите формулировку, которая привлечет внимание читателей и пробудит их любопытство, чтобы узнать больше о том, кто вы есть.
5. Обновляйте свой слоган по мере развития вашей компании. Независимо от того, меняется ли ваш бизнес, чтобы обслуживать определенную аудиторию, отказываются ли вы от функций, чтобы сосредоточиться на других, или переключаетесь на модели продаж с личным присутствием на онлайн, ваш слоган должен отражать эти изменения.
Викторина! Угадайте, какая компания использовала эти слоганы:
1998: «Ваше личное торговое сообщество»
2001: «Всемирный онлайн-рынок»
2005: «Что бы это ни было, вы можете получить это на ____ »
Ответить наоборот: yabe
Какой лучший способ для внешних инвесторов и потребителей связаться с вашей компанией? Ведение нескольких учетных записей в социальных сетях требует времени и размышлений. Убедитесь, что вы находитесь на сайтах, которые принесут вам наибольшую пользу, а затем сосредоточьте свою энергию на создании и поддержании фолловеров.
Бонусный ресурс . В этой статье объясняется, почему для вашей компании важно обеспечить безопасность интернет-аккаунтов.
Заявление о позиционировании
Заявление о позиционировании — это заявление, состоящее из одного или двух предложений, которое сообщает клиентам об уникальной ценности вашего бренда по сравнению с вашими основными конкурентами. Цель состоит в том, чтобы создать уникальное впечатление в сознании клиента, чтобы он или она ассоциировали с вашим брендом что-то конкретное и желаемое, отличное от остального рынка. Заявления о позиционировании полезны для внутреннего принятия решений, поскольку они направляют и объединяют выбор отделов маркетинга, продаж и разработки. Заявление о позиционировании помогает вам принимать ключевые решения, влияющие на восприятие вашими клиентами вашего бренда.
Цель состоит в том, чтобы создать уникальное впечатление в сознании клиента, чтобы он или она ассоциировали с вашим брендом что-то конкретное и желаемое, отличное от остального рынка. Заявления о позиционировании полезны для внутреннего принятия решений, поскольку они направляют и объединяют выбор отделов маркетинга, продаж и разработки. Заявление о позиционировании помогает вам принимать ключевые решения, влияющие на восприятие вашими клиентами вашего бренда.
Подчеркните уникальную ценность вашей компании с помощью этого упражнения по позиционированию:
Для (вашего целевого клиента) , который (имеет конкретную потребность или возможность), (ваш продукт или услуга) – это (тип категории продукта) ) , (предоставляет это преимущество). В отличие от (конкуренты), (ваш продукт) (имеет это уникальное преимущество).
Если у вас возникли проблемы с формулировкой заявления о позиционировании, вам может понадобиться помощь, чтобы определить, как позиционировать себя на рынке и в сознании ваших потребителей. Попробуйте Xtensio Brand Positioning Canvas и прочтите эту полезную статью о том, как правильно позиционировать себя. Вы также можете изучить шаблон профиля пользователя и другие стратегические упражнения, чтобы найти свое соответствие рынку.
Попробуйте Xtensio Brand Positioning Canvas и прочтите эту полезную статью о том, как правильно позиционировать себя. Вы также можете изучить шаблон профиля пользователя и другие стратегические упражнения, чтобы найти свое соответствие рынку.
Вот несколько вопросов, которые следует задать, чтобы определить, работает ли ваше заявление о позиционировании.
Отличает ли ваше заявление о позиционировании:
- ваш бренд от конкурентов?
- Соответствовать представлениям клиентов о вашем бренде?
- Включить рост?
- Определите уникальную ценность вашего бренда для ваших клиентов?
- Выразите обещание вашего бренда как правдоподобное и достижимое?
Ваше позиционирование:
- Сосредоточены на своих основных клиентах?
- Запоминающийся и мотивирующий?
- Легко понять?
- Трудно копировать?
Выдержит ли ваше заявление о позиционировании:
- контратаки ваших конкурентов?
- Помочь вам принимать более эффективные решения в области маркетинга и брендинга?
Осторожно! Ваш слоган не является вашим заявлением о позиционировании. Слоган — это внешнее заявление, используемое в ваших маркетинговых усилиях. Выводы из вашего заявления о позиционировании можно превратить в слоган, но важно различать их.
Слоган — это внешнее заявление, используемое в ваших маркетинговых усилиях. Выводы из вашего заявления о позиционировании можно превратить в слоган, но важно различать их.
Забавный факт: В 2001 году (когда компания продавала почти исключительно книги) компания Amazon использовала следующее заявление о позиционировании: «Пользователям Всемирной паутины, которые любят книги, Amazon.com — это розничный продавец книг, который обеспечивает мгновенный доступ к более чем 1,1 миллиону книг. . В отличие от традиционных продавцов книг, Amazon.com сочетает в себе исключительное удобство, низкие цены и широкий выбор».
Основное предложение
Представьте свой продукт или услугу с описанием вашего основного предложения. Уточните свое заявление о позиционировании. Включите описание того, что это такое, для кого это нужно, почему это необходимо и почему это лучше, чем другие продукты или услуги. Сводные разделы помогут вам подробно рассказать о проблеме, с которой сталкиваются ваши потребители, и о том, как ваш продукт предлагает решение.
Краткая хронология
Расскажите об основных достижениях вашей компании. Этот раздел предлагает читателям краткое представление о графике развития вашего бизнеса, о том, где и когда вы начали, о пройденном пути и о том, где вы сейчас находитесь с точки зрения пользователей, функций, финансирования, сотрудников, признания сообщества и т. д. Увеличение числа пользователей, увеличение доход и дополнительные услуги доказывают, что:
1. Вы можете продавать
2. Вы можете масштабировать
3. Вы можете повторять и развивать
4. Вы находитесь на правильном рынке
5. Вы можете привлечь таланты
Сколько денег вы планируете собрать?
Зачем вам нужна определенная сумма финансирования? Как долго, по вашему мнению, продлится ваше финансирование? Настройте легенду графика, чтобы проиллюстрировать распределение бюджета. Независимо от стадии вашего бизнеса, если вы только начинаете или процветаете на рынке, инвесторы захотят точно знать, почему и как вы используете их деньги.
Примите во внимание эти советы при определении необходимого финансирования:
Сосредоточьтесь на конкретном. Чего вы хотите достичь в настоящее время: разработка продукта, соответствие продукта рынку, расширение продаж? Знайте точно, как средства будут применены, чтобы перейти к следующему шагу.
Беги бережливо. Больше денег не всегда лучше. Особенно, если вы только начинаете, может быть полезно работать со строгим бюджетом. Это гарантирует, что каждое решение будет принято с осторожностью, а все варианты будут точными, хорошо проработанными и эффективными. Кроме того, вы научитесь решать проблемы, работать в рамках параметров, мыслить нестандартно и использовать бесплатные ресурсы.
Фактор непредвиденных сборов. Потому что никогда не знаешь, какие проблемы и возможности ждут впереди.
Готовы составить резюме? Начните работу с простой в использовании интерактивной программы Xtensio
One Pager Builder.
Создайте свой собственный One Pager прямо сейчас бесплатно!
Проблемы
С какими важными проблемами сегодня сталкиваются ваши потребители?
Если у ваших потребителей нет проблем, разочарований, желаний — это проблема. Это означает, что вам нечего им предложить и, следовательно, у вас нет бизнеса. Проблемы приводят к работающим бизнес-моделям.
Вот несколько вопросов, которые следует задать, чтобы определить, работает ли ваше заявление о позиционировании.
Осторожно! Выявление неправильной проблемы — это проблема. Если ваш раздел «Проблемы» искажен, все остальное в документе будет таким же — ваше позиционирование, решения, цели по сбору средств и т. д.
Решения
Что делает вашу компанию наиболее подходящей для предоставления решений? Представьте функции и возможности, которые определяют вашу услугу и делают ее лучшим инструментом для удовлетворения потребностей потребителей. Ваши решения должны конкретно решать проблемы, которые вы перечислили на одной странице, и должны четко объяснять, как они помогают вашим потребителям преодолеть их.
Совет! Избегайте записи проблем высокого уровня. Они, как правило, очевидны, слишком масштабны и труднодостижимы. Да, люди в сфере недвижимости хотят продать недвижимость. Получите более конкретную информацию.
Часто задаваемые вопросы
Какие аспекты вашего бизнеса, по вашему мнению, могут вызвать наибольшую озабоченность? Думайте с точки зрения стороннего наблюдателя, предвидя неясные моменты и тревожные флажки. Рассмотрите элементы вашего бизнеса, которые вы не объяснили где-либо еще на одной странице.
Лицо вашего бизнеса
Инвесторы не просто соглашаются работать с компанией, они соглашаются работать с людьми. В этом разделе очеловечьте свою компанию, предоставив соответствующую информацию о себе и своих товарищах по команде.
Этот раздел также полезен при адаптации сотрудников. Это даст им быстрое и четкое представление о людях, лежащих в основе бизнеса, о людях, которых они будут поддерживать и помогать управлять компанией.
Бонусный ресурс! Посмотрите этот список из 8 типов фотографий, которые вы должны никогда не использовать в качестве профессиональных фотографий профиля. Точно так же, как вы должны избегать определенных изображений при выборе фотографии LinkedIn, вы должны следовать тем же правилам при выборе изображений для пейджеров, веб-сайтов и других платформ, связанных с работой.
Создание базы электронной почты
Вы захотите отслеживать всех, кто проявляет интерес к вашему бизнесу. Привлечение потенциальных инвесторов, пользователей, сотрудников и журналистов требует общения. Собирая адреса электронной почты, вы можете отправлять обновления, приглашения и анонсы продуктов. По мере того, как вы развиваете и совершенствуете определенные области своего бизнеса, рассылайте анкеты, опросы и личные запросы, чтобы лучше понять людей, которые заинтересованы в вашей компании. В частности, после питча перед инвесторами вам следует поблагодарить их за то, что они рассмотрели ваш бизнес и оценить их интерес. Если вы не отправляете электронное письмо на сенсорную базу — вы упустили возможность.
Если вы не отправляете электронное письмо на сенсорную базу — вы упустили возможность.
Профессиональный совет : Вы также можете использовать шаблон целевой страницы, чтобы проверить конкретную идею или измерить интерес и получить адрес электронной почты. А если вы ищете версию одностраничника для печати, ознакомьтесь с шаблоном информационного бюллетеня, который представляет собой более сжатую версию резюме и был создан для размещения на одной печатной странице.
Все вместе
One Pager Builder не высечен на камне. Как и другие инструменты Xtensio, резюме должно быть перепрофилировано, пересмотрено и пересмотрено. Стартапы часто используют однопейджеры, чтобы убедиться, что их усилия соответствуют их видению. Но шаблон также может хорошо работать для устоявшихся компаний, малого бизнеса и других. В конечном счете, цель одностраничного резюме — лаконично донести ваше сообщение до вашей целевой аудитории: будь то потенциальные инвесторы, пользователи или сотрудники.
Xtensio — это ваше
командное пространство для красивых живых документов . Создание , управление и совместное использование бизнес залога, легко.Начать бесплатно
63 788 пользователей и их число продолжает расти…12 потрясающих одностраничных примеров, которые вы должны проверить
Одностраничные шаблоны веб-сайтов широко распространены в современном веб-дизайне. Он в основном используется в компаниях, которые хотят четко продвигать один продукт, услугу или портфолио. Большинство веб-сайтов имеют несколько страниц, обычно домашнюю страницу, страницу с контактами, страницу с информацией и страницу с предложениями. Однако в большинстве случаев лучше создать одностраничный сайт. Посетители увидят больше информации о вашем продукте , если им не нужно искать информацию на других страницах. Если у вас одностраничный дизайн, они найдут все в одном месте .
Давайте взглянем на несколько вдохновляющих примеров на одну страницу для вашего следующего проекта. Если он вам нравится, вы можете импортировать эти шаблоны с Pro-версией Smart Slider 3 из библиотеки шаблонов.
1. Зеленая энергия
Этот шаблон — отличное начало для создания веб-сайта, который помогает распространять информацию о важности экологичности. По этой причине его основные цвета — зеленый, что особенно заметно в меню.
👍 Почему это работает : В первом блоке есть видео, рекламирующее экологически чистую энергию, и кнопки CTA, побуждающие к действию. Тонкие анимации помогают улучшить опыт.
2. Греческий ресторан
Если вам нужен современный способ представить свой ресторан, этот шаблон создан для вас. В нем есть все, что нужно одностраничному шаблону ресторана. Например, показывает часы работы, знакомит с меню и командой.
👍 Почему это работает : Простая цветовая схема сочетается с привлекательной анимацией и смелыми шрифтами. Они делают страницу легкой для просмотра и запоминающейся.
3. Vlogger
Vlogger — это простой шаблон страницы, в котором используются высококонтрастные цвета на заднем и переднем плане. В разделе «Герой» также есть видео, поскольку основная цель — представить видеоблогера. Кроме того, в нем есть несколько разделов для отображения количества подписчиков.
👍 Почему это работает : На странице есть все, что нужно видеоблогеру, чтобы представить себя в сети. У них достаточно места для отображения своих последних видео, а также количества подписчиков.
4. Группа страниц Orion
Группа страниц Orion предназначена для бизнес-сайтов, где важно предоставлять информацию посетителям. Эффект параллакса создает иллюзию глубины при перемещении страницы. Также используется функция делителя формы, которая дает отличный визуальный опыт.
Также используется функция делителя формы, которая дает отличный визуальный опыт.
👍 Почему это работает : Анимация слоев помогает посетителю сосредоточиться на содержании, а с помощью кнопок CTA они могут перейти к другим разделам на вашей странице. Этот макет идеально подходит для представления вашего продукта или услуги и их особенностей.
5. Пример одной страницы «Кофе»
Дизайн одной страницы кофейни можно использовать для магазинов или некоторых бизнес-сайтов. В шапке есть навигационное меню, внизу есть красивые заголовки, которые могут показать больше информации при наведении, и есть больше каруселей, где вы можете показать ваши продукты .
👍 Почему это работает : Карусели могут работать с динамическими генераторами, поэтому, если вы хотите создать интернет-магазин, вы можете использовать генератор WooCommerce и показывать свои товары на карусели.
6. Целевая страница Steak Bistro
Целевая страница Steak Bistro может стать источником вдохновения для гастрономических блогов или веб-сайтов ресторанов. Вы можете перемещаться с небольшими изображениями в другие разделы. Существует карусель для рецептов, которую вы даже можете сделать динамичной с помощью слайдера постов.
👍 Почему это работает : Если вы прокрутите страницу, вы увидите больше типов ползунков и увидите различные анимации и эффекты, что дает посетителю превосходный опыт.
7. Пример одной страницы агентства
Одна страница агентства — это чистый макет, который вы можете использовать на своем бизнес-сайте. Страница начинается со слайдера на всю страницу с анимированным разделителем, который соединяет заголовок со следующим разделом ниже. Это побуждает посетителя оставаться на вашем сайте , что снижает показатель отказов.
👍 Почему это работает : Есть 2 навигации, одна вверху страницы и одна внизу в нижнем колонтитуле. С помощью этих ссылок вы можете перейти к важным разделам или другим страницам. CTA призывают пользователя к действию и показывают больше информации посетителям.
8. Одностраничный дизайн портфолио
Если у вас есть портфолио, этот одностраничный дизайн может быть хорошим выбором. Вы можете найти слайдер отзывов с фоновым видео, где вы можете показать опыт своих клиентов.
👍 Почему это работает : Эффект параллакса является основным эффектом этого одностраничного веб-сайта, вы также можете столкнуться с параллаксом фона и параллаксом слоя. Это привлекает внимание посетителей, а придает странице современный вид .
9. Дизайн одной страницы Healthcare
Дизайн одной страницы Healthcare — хороший выбор, если вы хотите использовать простой, чистый, но современный вид вашей веб-страницы . Цветовая гамма не слишком богата, синий цвет символизирует верность и доверие. Это не мешает посетителям, а тексты читаются на любом устройстве.
Цветовая гамма не слишком богата, синий цвет символизирует верность и доверие. Это не мешает посетителям, а тексты читаются на любом устройстве.
👍 Почему это работает : В этом примере представлены потрясающие блоки и ползунки. Анимация раскрытия в верхней части привлекает внимание , а анимация слоя делает ваш сайт особенным. В шапке нет изображений, что может быть необычно. Однако из-за этого пользователь может сосредоточиться на содержании и важных частях вашей страницы .
10. Исландия Пример одной страницы
Эта страница представляет собой потрясающий пример различных разделов. Навигация вверху и нижний колонтитул внизу создают хорошую основу для одностраничного дизайна. Заголовок героя имеет нижний разделитель, который заставляет посетителя прокручивать страницу. Слайдер отзывов с видео фоном привлекает внимание пользователя , и он будет читать содержимое.
👍 Почему это работает : Вы можете изменить каждый элемент в шаблоне, и с помощью этого макета вы можете создать свой уникальный дизайн одной страницы. Существуют различные изображения, тексты, кнопки и отдельные слои, которые могут даже соответствовать вашему видению дизайна.
11. Пекарня
Этот шаблон начинается с меню для удобной навигации между разделами. Затем под ним есть ползунок героя, в котором представлены самые популярные товары, которые продает пекарня. Также возможно наличие специального меню и раздела рецептов.
👍 Почему это работает : Хорошая анимация, которая оживляет каждый раздел и делает его более интересным. Также есть раздел параллакса и видео в лайтбоксе, которые помогают смотреть его без каких-либо помех.
12. Пример свадебной страницы
Свадебная страница — отличный пример одной страницы, который вы можете создать с помощью Smart Slider 3. Заголовок — это полноразмерный слайдер с эффектом Кена Бернса, который дает немного движение к изображениям. Также есть навигация, с помощью которой можно переходить к важным разделам. На странице больше информационных блоков, а также есть галерея лайтбоксов, с помощью которой можно показывать картинки в современном виде.
Заголовок — это полноразмерный слайдер с эффектом Кена Бернса, который дает немного движение к изображениям. Также есть навигация, с помощью которой можно переходить к важным разделам. На странице больше информационных блоков, а также есть галерея лайтбоксов, с помощью которой можно показывать картинки в современном виде.
Как создать одностраничный сайт в WordPress?
В WordPress больше возможностей для создания одностраничного макета. Вы можете выбрать из 2 популярных способа : использовать конструктор страниц или другой плагин. К счастью, существует множество бесплатных и премиальных опций, которые помогут вам спроектировать веб-сайт и создать одностраничный шаблон. Вы можете выбрать конструктор страниц, такой как Elementor или Divi, но вы также можете создать макет своей страницы с помощью Smart Slider 3.
Smart Slider 3 — это один из лучших визуальных конструкторов , с помощью которого вы можете создать одностраничный веб-сайт. Вы можете расположить ползунки один под другим или сгруппировать их. Он прост в использовании и полностью отзывчивый . Вы можете легко перетаскивать слои, создавать структуру, и ваш слайдер готов.
Вы можете расположить ползунки один под другим или сгруппировать их. Он прост в использовании и полностью отзывчивый . Вы можете легко перетаскивать слои, создавать структуру, и ваш слайдер готов.
После того, как вы установили Smart Slider 3 Pro, вы можете создать макет одной страницы за 4 шага :
- Создать группу
- Создать ползунки в группе
- Добавьте свой контент на каждый слайдер
- Опубликовать группу
Чтобы узнать, как создать одностраничный веб-сайт с помощью Smart Slider 3, , посмотрите видео ниже и ознакомьтесь с советами и рекомендациями!
Полезные функции для одностраничных сайтов в Smart Slider 3
Группы слайдеров
Функция группировки слайдера может быть полезна для одностраничных дизайнов. Вы можете добавить больше ползунков в одну группу, и если вы опубликуете ее, она отобразит все ползунки внутри группы.
Действия со ссылками
Доступно семь действий, с помощью которых можно перейти к следующему ползунку или к определенному ползунку. Вы можете использовать действия на каждом слое, просто используйте опцию ссылки и создайте хорошо работающий CTA.
Псевдоним
Псевдоним слайдера можно использовать для шорткода или кода PHP для публикации слайдера. Вы также можете использовать его как якорную ссылку #alias, с помощью которой вы можете напрямую перейти к слайдеру. Существует также возможность прокрутки к определенному ползунку внутри ползунка.
Чем хорош одностраничный веб-сайт?
- Информационная . Одностраничный дизайн покажет всю информацию, которая нужна посетителю. Контента не много и не мало, посетители найдут все, что им нужно.
- Нет дублированного контента . Дублирование вредно для SEO и может отвлекать посетителей.
- Подходит для мобильных устройств .
 Одностраничный веб-сайт более удобен для чтения на мобильных устройствах, потому что все находится в одном месте.
Одностраничный веб-сайт более удобен для чтения на мобильных устройствах, потому что все находится в одном месте. - Легко создать . Вам не нужно делать больше меню и сложных структур, в дизайне одной страницы все находится в одном месте.
- Вы можете использовать его несколькими способами . Если у вас есть агентство, страница продукта или портфолио, вы можете создать одностраничный веб-сайт, чтобы представить свой бизнес.
На борт! Присоединяйтесь к нашим 142 416 подписчикам!
Получайте наши последние новости, учебные пособия, руководства, советы и предложения по электронной почте.
Нет спама. Бесплатно. Просто кураторские электронные письма.
Заключительные мысли
Если вы просматриваете веб-страницы, вероятно, вы встретите множество одностраничных веб-сайтов. Вы можете использовать его в своем малом бизнесе, и его несложно создать. Если вы используете WordPress, вы можете выбирать из множества плагинов или компоновщиков страниц, которые помогут вам создать то, что вы себе представляете. Smart Slider 3 — это простое и гибкое решение, с помощью которого вы можете создать свой одностраничный дизайн.
Smart Slider 3 — это простое и гибкое решение, с помощью которого вы можете создать свой одностраничный дизайн.
С учетом всего, Вашему бизнесу нужен собственный сайт и он должен иметь привлекательный дизайн. После того, как ваш красивый одностраничный веб-сайт будет готов, вы можете начать заниматься цифровым маркетингом, например, поделиться URL-адресом на сайте социальной сети.
Теги: ПримерыЦелевая страницаОдна страница
Об авторе
Меня зовут Бернадетт Тот, и я являюсь сотрудником службы поддержки Nextend. У меня две собаки, в свободное время я их учу. Кроме того, я часто катаюсь на велосипеде, смотрю фильмы или читаю.
Как создать одностраничный веб-сайт в WordPress │Elementor
Один из запросов, который поступил от наших пользователей в разделе комментариев, — продемонстрировать процесс создания полноценного веб-сайта с использованием Hello Theme и Elementor Theme Builder.
Наша цель — быть лучшими, помогая другим преуспеть в их ремесле. Именно поэтому мы решили посвятить этой цели несколько статей, каждый раз показывая создание разных частей сайта.
Именно поэтому мы решили посвятить этой цели несколько статей, каждый раз показывая создание разных частей сайта.
Мы начнем эту серию с демонстрации простого процесса создания одностраничного веб-сайта, включающего верхний и нижний колонтитулы и содержимое страницы.
Прежде чем мы углубимся в одностраничный веб-сайт, мы хотели бы объяснить разницу между темой и шаблоном.
Что такое одностраничный веб-сайт?
Одностраничный веб-сайт, который иногда называют одностраничным веб-сайтом, — это именно то, на что он похож — это веб-сайт, полностью состоящий из одной страницы. У него нет дополнительных страниц, таких как страница «О нас», страница «Контакты» или другие подобные страницы.
Пользователь должен просто прокручивать вниз, чтобы получить всю информацию, которую может предложить веб-сайт.
Это позволяет веб-сайту напрямую предоставлять информацию и создавать более плавный интерфейс для пользователя.
Зачем использовать одностраничный веб-сайт?
Неудивительно, что все больше и больше компаний полагаются на одностраничные веб-сайты.
Во-первых, размещение всего вашего контента на одной упорядоченной линейной странице означает, что посетители по-прежнему сосредоточены на вашем контенте.
Таким образом, ваша единственная страница становится самой воронкой, постоянно убеждая читателей прокрутить вниз до призыва к действию. Это снижает риск потери клиентов при переходе по ссылкам на другие страницы, которые могут загружаться слишком медленно или отвлекать внимание.
Этот формат макета веб-сайта также ограничивает нас в количестве контента, вынуждая нас быть спартанскими и лаконичными, что идеально подходит для более молодой аудитории и мобильных пользователей — именно на это Google направляет свой поисковый подход с его мобильным -Первая повестка дня, которая началась 1 июля.
Одностраничные веб-сайты отлично подходят для всех видов бизнеса и целей. Не так давно мы опубликовали список из 12 основных советов, как сделать ваш веб-сайт портфолио выдающимся, и это всего лишь один из бесчисленных примеров того, как одностраничные веб-сайты используются все чаще и чаще.
Когда использовать одностраничный веб-сайт
Решение об использовании одностраничного веб-сайта полностью зависит от контента и услуг, которые вы предоставляете.
Очевидно, что если у вас есть много информации или различных услуг и продуктов, которые вы предлагаете, выбор одностраничного веб-сайта может быть неразумным, так как это может создать путаницу и создать неприятные ощущения для пользователя.
Этот тип веб-сайтов часто используется компаниями, предлагающими один продукт, предприятиями, предлагающими одну услугу (например, юристы, бухгалтеры, консалтинговые фирмы и т. д.), или отдельными портфелями (фрилансеры).
Примеры одностраничных веб-сайтов
Мы собрали несколько интересных примеров одностраничных сайтов, чтобы вы могли увидеть, как они выглядят визуально.
Камень формации
Источник: http://www.formationstone.com/Banyak Surf Adventure
Источник: https://www.banyaksurfadventure. com/
com/Как создать одностраничный сайт
В уроке на этой неделе мы создадим с нуля одностраничный веб-сайт, который будет включать в себя:
- Сама страница с контентом, разделенным на разделы
- Меню, которое позволит посетителям переходить к соответствующим разделам
- Заголовок, который будет включать наше меню.
- Нижний колонтитул.
Клиент из нашего примера поручил нам создать веб-сайт для своей службы аренды яхт Yachtora.
Чтобы запустить этот урок, нам понадобятся некоторые основы:
- WordPress (нам нравится работать с чистой установкой, а версия 2019тема активирована)
- Elementor Builder (бесплатно) и Elementor Pro
Мы также установим Hello Theme, бесплатную стартовую тему, которая настолько минималистична, что практически пуста. Таким образом, это не только позволит нам использовать конструктор тем Elementor, но и позволит нам добавлять элементы в части темы (верхний и нижний колонтитулы и т. д.), не беспокоясь о конфликтах, а также поможет сократить время загрузки и необходимость для дополнительных плагинов.
д.), не беспокоясь о конфликтах, а также поможет сократить время загрузки и необходимость для дополнительных плагинов.
Для установки Hello Theme:
- В панели инструментов WordPress перейдите в раздел «Темы» и нажмите «Добавить новый» .
- В диалоговом окне «Добавить новую тему» используйте поле поиска для поиска темы «Hello».
- Установите тему Hello.
- После установки активируйте его.
Создание одностраничного веб-сайта
Мы создадим нашу страницу самым простым и эффективным способом, нажав New на панели инструментов WordPress и выбрав Страница опция.
Когда ваша страница откроется, выберите параметр «Редактировать в Elementor ».
В редакторе Elementor щелкните значок библиотеки и в поле поиска библиотеки шаблонов найдите термин «Яхта». Нажмите на шаблон и вставьте его.
Мы будем использовать его в качестве основы для нашей страницы.
Создание меню для вашего одностраничного веб-сайта в WordPress
Как вы увидите, наша страница теперь включает следующие разделы:
- Top (Home)
- Особенности
- О нас
- Наш генеральный директор
- Descienation
- Фотогалерея
- Подписывайтесь
- Связываться на нас
. Эти базовые секции, которые мы. Но есть вероятность, что когда мы импортировали шаблон, разделы могли быть переименованы автоматически.
Поскольку мы хотим избежать проблем в будущем, мы назначим каждому из этих разделов идентификатор CSS.
Чтобы сделать это, мы просто щелкнем правой кнопкой мыши по дескриптору раздела каждого раздела и выберем Edit Section . Из меню. Перейдите на вкладку «Дополнительно» на панели «Редактор» и в поле «Идентификатор CSS» введите правильное имя раздела.
Важное примечание: Избегайте использования ключа решетки (#) перед идентификаторами в Elementor, поскольку Elementor автоматически добавляет его в код. |
Мы назовем наши разделы следующим образом (конечно, вы можете использовать любые имена):
- Топ
- Особенности
- О нас
- Генеральный директор
- Направления
- Фотографии
- Подписаться
- Связаться 7 900 Наши страницы с понятными названиями, чтобы создавать разделы сейчас.
- #Особенности
- #о
- #Исполнительный директор
- #направления
- #фото
- #подписываться
- #контакт
- Функции
- О
- Исполнительный директор
- Направления
- Фото
- Подписывайся
- Свяжитесь с нами
- Перейдите на веб-сайт Apache Friends
- Загрузите последнюю версию, нажав кнопку и сохраните его на свой компьютер
- Запустите программу установки после загрузки
- На экране приветствия нажмите Далее
- Выберите папку, в которую вы хотите установить XAMPP. Это может быть любая папка, которую вы хотите, и вы также можете оставить папку по умолчанию. Просто запомните его местоположение
- На следующем экране снимите флажок « Узнать больше о Bitnami для XAMPP », потому что вы будете устанавливать WordPress вручную. и настройте среду, которую вы будете использовать для своего сайта WordPress. Через несколько секунд установщик все распакует и завершит установку.
- Оставьте флажок « Вы хотите запустить панель управления ?»
- Нажмите Далее
Надеюсь, все прошло без проблем. Если это так, вы должны увидеть, что панель управления открыта без красного текста, показывающего ошибки. Вы также должны увидеть, что Apache и MySQL отмечены зеленым цветом, что означает, что они запущены и работают. Чтобы проверить, нормально ли работает ваш сервер, откройте браузер и перейдите по этому URL-адресу: http://localhost.
Если все в порядке, вы должны увидеть простую веб-страницу, приветствующую вас в XAMPP для Windows.
 Если страница загрузилась, вы можете перестать затаив дыхание, потому что это означает, что XAMPP настроен правильно и вы можете перейти к установке WordPress.
Если страница загрузилась, вы можете перестать затаив дыхание, потому что это означает, что XAMPP настроен правильно и вы можете перейти к установке WordPress.К сожалению, другие приложения, которые могут быть запущены на вашем персональном компьютере, могут мешать работе XAMPP. Например, Skype известен своими проблемами с XAMPP, поэтому, если у вас возникли проблемы, попробуйте закрыть его, а затем попробуйте открыть панель управления XAMPP. Иногда для правильной работы XAMPP необходимо открыть несколько портов, но, к сожалению, это совсем другая область, и мы не можем охватить все в этом руководстве.
Как установить WordPress с помощью XAMPP
Хорошо. Нам придется предположить, что у вас есть готовая среда. Теперь пришло время установить WordPress на ваш локальный компьютер, чтобы вы могли войти в систему и начать создавать свою одностраничную страницу. Для начала вам нужно создать базу данных, которую WordPress использует для хранения всей информации:
- Открыть панель управления XAMPP
- Нажмите кнопку Admin в разделе MySQL.
 Откроется новое окно с phpMyAdmin
Откроется новое окно с phpMyAdmin - Выберите вкладку Databases в верхнем левом меню
- Введите имя для вашей базы данных, например, WordPress
- Нажмите кнопку Create
Эта часть не была такой сложной, верно? Теперь вы можете закрыть окно браузера и подготовиться к следующему шагу.
- Загрузите последнюю версию WordPress
- Перейдите в папку XAMPP (папка, в которую вы установили XAMPP из предыдущих шагов)
- Откройте папку и перейдите в папку htdocs
- Распакуйте туда архив WordPress
У вас должна получиться новая папка WordPress в папке htdocs. Вы можете переименовать эту папку во что угодно. Это также будет частью адреса вашей локальной установки. Для целей этого руководства назовем его WordPress , который откроет ваш сайт с http://localhost/wordpress. На самом деле не имеет значения, какое имя вы используете, так что не стесняйтесь менять его по своему вкусу.

- Откройте эту папку и найдите файл wp-config-sample.php 9.0044
- Переименуйте его в wp-config.php
- Откройте файл и найдите часть с информацией о настройках MySQL (посмотрите на скриншот)
- Замените «database_name_here» на имя вашей базы данных, которое в моем случае это «WordPress»
- Замените «username_here» на «root» и оставьте «password_here» пустым
- Сохраните файл и закройте его
Наконец, вы готовы завершить процесс установки. Откройте браузер и перейдите к http://localhost/wordpress (или измените имя, если вы использовали другое имя для папки WordPress при ее извлечении). WordPress теперь попросит вас указать язык, который вам нужно выбрать. После этого нажмите кнопку Продолжить . Затем введите имя пользователя и пароль и нажмите Install WordPress.
Вот оно! Теперь вы, наконец, можете войти на свой тестовый сайт и приступить к работе над своим первым одностраничным веб-сайтом.
 Первым шагом будет выбор темы.
Первым шагом будет выбор темы.Выбор темы
Вы можете использовать любую тему для одностраничного сайта. В этом примере мы будем использовать бесплатную тему SiteOrigin North, которую можно найти в репозитории тем WordPress. Перейдите в раздел «Внешний вид » -> «Темы» -> «Добавить новый » на панели управления WordPress и введите «SiteOrigin North». Теперь он должен быть в начале списка.
Это простая, но хорошо разработанная, отзывчивая тема, которая также отлично работает с BigCommerce и WooCommerce. Это сделано разработчиками плагина компоновщика страниц, который мы собираемся использовать для сайта в этом примере. Опять же, не стесняйтесь использовать другую тему; эффекты перехода при нажатии на элемент меню будут работать в любом случае. Мы советуем вам использовать тему с липким меню, чтобы посетителям вашего сайта не приходилось снова прокручивать страницу вверх, чтобы щелкнуть пункт меню, который приведет их к другому разделу.Плагины
Наиболее важными для создания одностраничных веб-сайтов являются используемые вами плагины.
 Мы собираемся установить конструктор страниц под названием SiteOrigin и расширение виджета для этого плагина. Оба полностью бесплатны и размещены в репозитории плагинов WordPress. Перейдите в «Плагины » -> «Добавить новый » на панели инструментов вашего сайта WordPress и введите конструктор страниц по происхождению сайта. Плагин появится вверху списка, установите и активируйте его. Вы можете установить плагин пакета виджетов на том же экране, введите пакет виджетов siteorigin в поиске плагинов. Убедитесь, что оба плагина активированы.
Мы собираемся установить конструктор страниц под названием SiteOrigin и расширение виджета для этого плагина. Оба полностью бесплатны и размещены в репозитории плагинов WordPress. Перейдите в «Плагины » -> «Добавить новый » на панели инструментов вашего сайта WordPress и введите конструктор страниц по происхождению сайта. Плагин появится вверху списка, установите и активируйте его. Вы можете установить плагин пакета виджетов на том же экране, введите пакет виджетов siteorigin в поиске плагинов. Убедитесь, что оба плагина активированы.Начиная с версии 2.3 этого конструктора страниц, они добавили функцию прокрутки веб-сайта на одну страницу. Это то, что нам нужно, чтобы веб-сайт прокручивался всякий раз, когда кто-то нажимает на пункт меню с идентификатором строки в качестве атрибута «href» (ссылка). Мы объясним, как это работает, позже в этом руководстве.
Начинай строить!
Теперь у вас активированы плагины, и мы готовы создать нашу страницу.
 Сначала добавьте новую страницу или отредактируйте страницу. Перейдите на вкладки в верхней части редактора страниц и нажмите на недавно добавленную вкладку «Конструктор страниц».
Сначала добавьте новую страницу или отредактируйте страницу. Перейдите на вкладки в верхней части редактора страниц и нажмите на недавно добавленную вкладку «Конструктор страниц».
Конструктор страниц SiteOrigin имеет множество предустановок, поэтому нам не нужно создавать весь дизайн с нуля. Вы увидите несколько кнопок над редактором страниц, одна из них — кнопка «Макеты», нажмите ее.
Теперь вы увидите экран со всевозможными макетами; это пресеты, которые вы можете использовать. Вы также можете импортировать и экспортировать макеты, но мы не предполагаем, что они у вас еще есть. Для этого примера мы выберем дизайн «Фитнес-зал», конечно, вы можете выбрать любой дизайн или начать с нуля. Нажмите на выбранный дизайн и нажмите кнопку «Вставить» в правом нижнем углу. Если у вас уже был контент на странице, вы можете вставить его до или после контента или полностью заменить его. Для нас это не имеет значения, так как у нас есть пустая страница.
Сохраните страницу и посетите ее. Если все прошло правильно, мы могли бы добавить наши идентификаторы. Переключитесь в режим «Живой редактор», нажав на ссылку в панели администратора WordPress в верхней части только что созданной страницы.
Если все прошло правильно, мы могли бы добавить наши идентификаторы. Переключитесь в режим «Живой редактор», нажав на ссылку в панели администратора WordPress в верхней части только что созданной страницы.
Когда вы наводите курсор на элементы на своем сайте, вы можете точно увидеть, какой виджет представляет какой элемент. Перейдите к первой строке после героя SiteOrigin вверху, щелкните значок инструмента и отредактируйте строку. На этом экране перейдите в «Атрибуты» и добавьте свой идентификатор строки. Мы собираемся дать нашему ID «активности».
Дайте каждой строке свой уникальный идентификатор. Когда закончите, сохраните страницу.Настройка меню
Мы еще не закончили. Теперь нам нужно создать наши пункты меню, поэтому, когда пользователь нажимает на один из пунктов, страница переходит к этому конкретному разделу вашего сайта. Идите вперед и создайте новое меню в Appearance -> Menus на панели инструментов WordPress. Мы собираемся создавать только пользовательские ссылки в этом меню.
 На изображении ниже я создаю его для строки, в которую я только что добавил идентификатор «активности».
На изображении ниже я создаю его для строки, в которую я только что добавил идентификатор «активности».
Вы видите, что URL пользовательской ссылки теперь совпадает с идентификатором элемента строки. Конструктор страниц SiteOrigin запрограммирован на распознавание этого и будет знать, что ему нужно прокрутить до указанного раздела.Очень важно не забыть поставить хэш в URL пункта меню, это формат атрибута HTML ID. Однако не добавляйте хэш в разделе Attributes -> Row ID в настройщике, конструктор страниц SiteOrigin уже знает, что это идентификатор.
Мой результат
Поздравляю! Мы уже закончили, теперь вы можете легко и быстро создать свой собственный персонализированный одностраничный веб-сайт, используя всего два плагина и любую тему. Это сделает ваш сайт быстрым и очень удобным для пользователя. Создание этого сайта заняло у нас меньше часа, это самый простой и быстрый способ создать красивый одностраничный сайт. Лучше всего то, что это бесплатно.

Используйте инструмент Finder (cmnd или ctrl + E), чтобы перейти к параметрам меню на панели инструментов WordPress (вы также можете найти параметры меню в разделе «Внешний вид» на панели инструментов WordPress). Мы назовем наше меню «Одностраничное меню» и нажмем 9.0007 Создать Меню .
Теперь мы можем начать добавлять пункты меню в наше новое меню.
Чтобы добавить элементы меню, нажмите кнопку «Пользовательские ссылки» и в поле «URL» введите URL-адрес веб-сайта, затем знак решетки (#) и соответствующий идентификатор CSS, чтобы создать ярлык для каждого раздела. В поле «Текст ссылки» введите заголовок меню, который должен отображаться на вашем веб-сайте.
В поле «Текст ссылки» введите заголовок меню, который должен отображаться на вашем веб-сайте.
Мы начнем с раздела функций, потому что позже мы хотим превратить логотип компании в кнопку «Домой». Итак, пункты меню, которые мы создали, выглядят следующим образом:
Текст ссылки
После того, как мы закончим создание пунктов меню, мы назначим меню в соответствующем месте в настройках меню и установим флажок Primary и нажмем Сохранить , чтобы сохранить это меню.
Создание верхнего/нижнего колонтитула для вашего одностраничного веб-сайта
Мы создадим верхний и нижний колонтитулы в конструкторе тем, который находится в разделе «Шаблоны» на панели управления WordPress. Таким образом можно создать как верхний, так и нижний колонтитулы, однако в целях этого руководства мы сосредоточимся в основном на верхнем колонтитуле, а не на повторении одних и тех же инструкций.
Таким образом можно создать как верхний, так и нижний колонтитулы, однако в целях этого руководства мы сосредоточимся в основном на верхнем колонтитуле, а не на повторении одних и тех же инструкций.
В конструкторе тем щелкните Добавить новый и в появившемся диалоговом окне выберите Заголовок и дайте ему имя, затем щелкните значок Кнопка Создать шаблон .
В галерее шаблонов мы выберем заголовок, который соответствует нашему дизайну (мы выбрали заголовок 1), и нажмем Вставить .
Добавление логотипа
Вернувшись в режим Elementor, мы начнем настраивать наш заголовок, удаляя логотип и заменяя его полем значков.
В панели редактора Elementor мы изменим значок на Якорь из библиотеки значков, которая появляется, когда мы нажимаем на изображение значка.
Мы также можем добавить здесь собственный значок/логотип в формате SVG, как в бесплатной, так и в профессиональной версиях Elementor.
Продолжая работу в панели редактора Elementor, я установлю для значка вид «Рамка», наберу название компании Yachtora в поле «Заголовок» и удалю текст из поля описания.
Чтобы превратить значок или логотип в кнопку «Домой», введите ссылку на верхний раздел в поле «Ссылка». Обязательно используйте адрес вашего веб-сайта, за которым следует хэш-ключ и имя, которое мы использовали в качестве идентификатора CSS. В нашем случае ссылка будет выглядеть так: http://yourwebsite.com/#top
Воспользуйтесь гибкостью виджета в своих интересах и эффективно используйте различные настройки на панели редактора, чтобы стилизовать и усовершенствовать свой заголовок.
Мы использовали измененное положение значка на вкладке содержимого, а на вкладке стиля мы изменили цвет значка на тот же повторяющийся темно-синий, который используется в других местах страницы. Мы также изменили цвет рамки и фона значка на белый и установили интервал до 27 пикселей и размер до 21 пикселя.
Что касается текста, мы изменили цвет на белый и вошли в настройки топографии, чтобы установить размер шрифта на 18, толщину 500 и преобразовать буквы в верхний регистр.
Мы также хотели бы, чтобы этот значок выглядел более современно и добавил немного анимации, выбрав параметр «Плавающий» в настройках наведения.
Настройка меню заголовка
Переходя к другим элементам заголовка, мы настроим меню навигации.
На вкладке «Содержимое» на панели «Элементор» мы установим указатель на «Текст», установим анимацию на «Плавающий», чтобы соответствовать нашему значку/логотипу. Мы также установим Sub Menu на Classic 9.0005
На вкладке «Стиль» в разделе «Топография» мы установим размер шрифта 14 пикселей и толщину 400, а также установим преобразование текста в верхний регистр.
Останемся в соответствии с нашим значком/логотипом, изменим цвет текста на белый и проделаем то же самое со значком поиска (на панели редактора виджета формы поиска, на вкладке «Стиль»)
Пока здесь мы решили добавить сплошную рамку шириной 1 пиксель в нижней части раздела заголовка.
Мы также хотим сделать фон всего заголовка прозрачным, чтобы мы могли сохранить романтический и мирный морской пейзаж со всеми яхтами, которые есть на нашей странице, в виде видео. Для этого мы зайдем в редактор разделов и на вкладке «Стиль» воспользуемся селектором цвета, чтобы сделать фон прозрачным.
Чтобы убедиться, что этот прекрасный фон видео отображается в качестве фона нашего заголовка, мы внесем 2 небольшие корректировки. Во-первых, на вкладке «Дополнительно» редактора разделов мы установим Z-индекс равным 4 (индекс может быть любым числом, если он выше, чем все остальное). Во-вторых, мы установим отрицательное поле для «главного раздела», раздела, содержащего видео в верхней части страницы. Это, однако, может быть удобнее сделать, когда мы вернемся на главную страницу, как только мы закончим наш верхний/нижний колонтитул.
Настройка верхнего/нижнего колонтитула на вашем веб-сайте
Когда мы закончим разработку нашего верхнего/нижнего колонтитула, мы нажмем Опубликовать в нижней части панели редактора. В появившемся диалоговом окне мы добавим условие и выберем его, чтобы оно отображалось во всем обзоре, затем нажмите Сохранить и закрыть .
В появившемся диалоговом окне мы добавим условие и выберем его, чтобы оно отображалось во всем обзоре, затем нажмите Сохранить и закрыть .
Используя Finder (cmnd/ctrl + E), мы вернемся, как и обещали, на нашу главную страницу и там, заходим в редактор разделов, на вкладку «Дополнительно» и устанавливаем отрицательное поле -300 пикселей, чтобы обеспечить его место в качестве фона нашего заголовка.
Щелкните параметр просмотра (внизу панели редактора) и в режиме просмотра проверьте все ссылки в заголовке, чтобы убедиться, что они действительно работают, и перейдите вниз по странице, достигнув назначенных мест.
Как упоминалось выше, мы будем использовать эту же процедуру для создания нашего нижнего колонтитула, используя Theme Builder, затем выбрав шаблон, настроив его, а затем опубликовав его с заданным условием, чтобы он отображался на всем сайте.
Настройка главной страницы в качестве домашней страницы для вашего веб-сайта
После того, как мы завершим создание и ввод содержимого нашего одностраничного веб-сайта, мы вернемся к панели управления WordPress и в разделе «Настройки (WordPress)» выберем подраздел «Чтение». В параметрах под Ваша домашняя страница отображает , выберите Статическая страница , затем выберите свою главную страницу в раскрывающемся меню под параметром.
В параметрах под Ваша домашняя страница отображает , выберите Статическая страница , затем выберите свою главную страницу в раскрывающемся меню под параметром.
Нажмите «Сохранить изменения», и все готово. Теперь у нас есть одностраничный веб-сайт, включающий заголовок, контент и нижний колонтитул.
Одностраничный сайт Темы WordPress
Элементарная функция темы Hello, как минималистичная основа, окажется очень эффективной в снижении веса страницы и ускорении времени загрузки.
Однако существует множество одностраничных тем WordPress, доступных для целесообразного использования.
Astra — популярный поставщик тем для WordPress. Они превысили 1 000 000 пользователей и предлагают множество тем. У них есть хороший выбор тем для одностраничных веб-сайтов.
OceanWP
OceanWP — еще один отличный поставщик тем WordPress, который предлагает множество различных тем. Вы можете увидеть их одностраничные темы веб-сайта здесь.
Envato
Envato — еще один популярный поставщик тем для WordPress. Они могут похвастаться огромным количеством из 53+ миллионов творческих ресурсов, включая одностраничные темы для веб-сайтов, которые вы можете посмотреть здесь.
Создайте одностраничный веб-сайт с Elementor быстро и легко
Одностраничный веб-сайт — отличный способ сосредоточить внимание пользователя на самой важной информации и медленно подтолкнуть его к призыву к действию. Одностраничный веб-сайт также служит ограничителем беспорядка. Это заставляет создателя веб-сайта быть максимально кратким и сосредоточенным на сообщении, которое он пытается донести.
Этот тип веб-сайтов также предлагает проблемы визуального дизайна, которые, если их правильно решить, могут раскрыть творческий потенциал и продемонстрировать его миру.
С Elementor задача создания одностраничного веб-сайта становится чрезвычайно простой. Elementor имеет множество виджетов, которые могут сделать сайт более привлекательным и удобным для навигации. Получите Элементор сегодня!
Получите Элементор сегодня!
Мы хотели бы увидеть, что вы разработали, и очень ценим ваш опыт.
Какой совет вы бы дали другим пользователям? Если у вас есть какие-либо советы или приемы, которые вы используете при создании страниц в Theme Builder, поделитесь ими в комментариях ниже.
Как создать одностраничный веб-сайт WordPress (10 мин.)
Одностраничный веб-сайт — это сайт, содержащий только одну страницу, которую пользователь может прокручивать. Многие одностраничные веб-сайты по-прежнему имеют основное меню. Люди могут нажимать на пункты меню, но вместо перехода на другую страницу они переходят в другой раздел на той же странице. Мы уже показывали вам, как создать веб-сайт, но в этой статье мы покажем вам, как создать одностраничник с помощью WordPress!
Преимущества
Одностраничный веб-сайт может быть хорошим решением, если вы ищете что-то быстрое. У одностраничных есть много преимуществ, например, сайт не нужно перезагружать, чтобы попасть в другой раздел. Пользователи могут легко перемещаться между разделами и быстро находить то, что им нужно. На одностраничном веб-сайте вы также можете контролировать, в каком порядке люди видят ваш контент. Вы можете сначала показать все преимущества вашего продукта или услуги, а в конце показать им цену, или, может быть, наоборот.
Пользователи могут легко перемещаться между разделами и быстро находить то, что им нужно. На одностраничном веб-сайте вы также можете контролировать, в каком порядке люди видят ваш контент. Вы можете сначала показать все преимущества вашего продукта или услуги, а в конце показать им цену, или, может быть, наоборот.
Отличное решение для небольших сайтов
Одностраничник идеален для сайтов, которые просто должны дать немного информации по каждой теме. Допустим, у вас есть шесть основных тем, о каждой из которых вы хотите рассказать в одном или двух абзацах. Если вы разделите этот контент на шесть разных страниц, может создаться впечатление, что ваш сайт недоделан.
Если разместить все эти элементы на одной странице в логическом порядке в отдельных разделах, это не только улучшит взаимодействие с пользователем, но и создаст впечатление хорошего информативного сайта.
На основе изображений
На большинстве одностраничных веб-сайтов используется множество релевантных изображений. Разделение этих изображений на разные страницы с одним изображением на каждой снова может создать впечатление, что ваш сайт немного недоделан. Как вы можете себе представить, одностраничный веб-сайт с различными изображениями, относящимися к каждой теме, которую просматривает пользователь, дает лучшее ощущение.
Разделение этих изображений на разные страницы с одним изображением на каждой снова может создать впечатление, что ваш сайт немного недоделан. Как вы можете себе представить, одностраничный веб-сайт с различными изображениями, относящимися к каждой теме, которую просматривает пользователь, дает лучшее ощущение.
Лучшее мобильное взаимодействие
Одностраничные веб-сайты часто очень хорошо воспринимаются мобильными телефонами, поскольку сайту не нужно перезагружаться после каждого перехода между страницами. Люди могут быстро найти то, что им нужно, на любом устройстве, и это даже не проблема, если они отключатся, находясь на вашем сайте. Поскольку страница уже загружена, они все равно смогут перейти в разные разделы. Таким образом, ваш сайт может даже ощущаться как мобильное приложение, а не как обычный веб-сайт. На самом деле, в App Store есть приложения, использующие этот метод.
Когда не следует использовать одностраничный веб-сайт
Если вы обслуживаете большое количество контента, это может сделать вашу одностраничную страницу очень длинной и трудной для прокрутки.
Если у вас большой сайт, мы не советуем вам использовать одностраничник, просто чтобы его не приходилось перезагружать каждый раз, когда вы переходите на другую страницу.
Создание одностраничного веб-сайта с помощью WordPress
Если вы считаете, что одностраничный веб-сайт — это то, что вам нужно, читайте дальше. После этого вы сможете создать свой собственный одностраничный сайт.
Раскрытие информации : FirstSiteGuide поддерживают наши читатели. Когда вы покупаете по ссылкам на нашем сайте, мы можем получать комиссию. Мы тестируем и пробуем все продукты, которые рекомендуем.
Настройка WordPress
Даже если вы не знакомы с WordPress и настройкой серверов, не пугайтесь. Получение собственного плана хостинга с предустановленным WordPress займет всего несколько минут вашего времени. Но даже до этого вы можете настроить локальный сервер с XAMPP и попробовать создать свой одностраничный сайт, не потратив ни копейки.
Да, создание локального сервера имеет свои преимущества, но если вы впервые слышите о XAMPP, приготовьтесь к более длительному процессу его подготовки для WordPress. Тем не менее, если вы будете следовать шагам, которые мы подготовили для вас, у вас не должно возникнуть никаких проблем, и вы сможете начать работу над своей частной установкой WordPress менее чем за пятнадцать минут.
Как настроить XAMPP для Windows и установить WordPress
Прежде чем замарать руки, вы должны знать, что такое XAMMP. XAMPP расшифровывается как Cross-Platform (X), Apache (A), MariaDB (M), PHP (P) и Perl (P). Это бесплатное программное обеспечение, которое помогает вам запускать собственные частные серверы. Он содержит серверное приложение, базу данных и язык сценариев, которые необходимы для успешной установки WordPress. Обычно серверы, управляемые XAMPP, используются для целей тестирования, чтобы вы могли свободно практиковать свои навыки веб-дизайна, не платя за хостинг и не позволяя всем увидеть игровую площадку вашего веб-сайта.
Как установить XAMPP для Windows
Теперь давайте остановимся на теории и позвольте мне показать вам, как все это настроить. Хотя кросс-платформенная часть названия означает, что программное обеспечение также работает на компьютерах Linux и Mac, сегодня мы сосредоточимся на Windows:
На следующем экране программа установки попросит вас выбрать компоненты, которые вы хотите установить. Можно оставить все как есть и установить все компоненты. Но если вам нужна только базовая установка WordPress, достаточно оставить выбранными опции MySQL и phpMyAdmin . На всякий случай, если в будущем вам понадобится какой-либо другой компонент, вы сможете добавить его позже через панель управления. Для целей этого руководства вы можете снять все остальные параметры, так как они вам не понадобятся для создания одностраничного веб-сайта.

 Это онлайн-инструмент, который упрощает процесс создания сайта. Вместо того, чтобы разрабатывать концепт и дизайн с нуля, вы можете использовать готовые шаблоны и создать свой одностраничник за несколько часов. Weblium отлично подходит для этих целей, так как тут более 250 шаблонов, которые подойдут под любую бизнес-нишу.
Это онлайн-инструмент, который упрощает процесс создания сайта. Вместо того, чтобы разрабатывать концепт и дизайн с нуля, вы можете использовать готовые шаблоны и создать свой одностраничник за несколько часов. Weblium отлично подходит для этих целей, так как тут более 250 шаблонов, которые подойдут под любую бизнес-нишу.


 За счет этого в короткий срок можно найти наиболее удачные решения.
За счет этого в короткий срок можно найти наиболее удачные решения.



 Чтобы вызвать доверие потенциальных клиентов, на одностраничнике обязательно должны быть реальные отзывы, сертификаты, кейсы и прочие сведения, которые помогут пользователям убедиться в надежности данной компании и качестве их продукта.
Чтобы вызвать доверие потенциальных клиентов, на одностраничнике обязательно должны быть реальные отзывы, сертификаты, кейсы и прочие сведения, которые помогут пользователям убедиться в надежности данной компании и качестве их продукта.
 А если у нас не преуспел проект на одностраничнике, мы просто забрасываем его и переходим к чему-то новому.
А если у нас не преуспел проект на одностраничнике, мы просто забрасываем его и переходим к чему-то новому. Тут не подходит событийный трафик, нужно смотреть вперед при выборе ниши и стараться не выбирать то, что вскоре выйдет из тренда.
Тут не подходит событийный трафик, нужно смотреть вперед при выборе ниши и стараться не выбирать то, что вскоре выйдет из тренда.

 Это может быть информация о товаре, скидках, бонусах.
Это может быть информация о товаре, скидках, бонусах.




 д.).
д.).
 «За мишенью на I-35.»
«За мишенью на I-35.»