Как пикселизировать части фотографии в Adobe Photoshop за 3 шага
Иногда нам нужно пикселизировать области фотографии (лица, номерные знаки, адреса …) или мы просто хотим сделать это, чтобы придать нашим изображениям художественный оттенок. На самом деле, есть графические дизайнеры, которые используют пиксели в своем дизайне, о чем мы расскажем в этой статье. сообщение о Юни Ёсиде. В этом уроке я покажу вам, как пикселизировать части фотографии в Adobe Photoshop., легко и быстро Не пропустите!
Индекс
- 1 Открыть изображение в Photoshop и преобразовать в смарт-объект
- 2 Выберите часть, которую вы хотите пикселизировать
- 3 Применить фильтр пикселизации
- 4 Еще один пиксельный эффект
Открыть изображение в Photoshop и преобразовать в смарт-объект
Позволять открыть фото в фотошопе который мы хотим пикселизировать, например, я выбрал это, но это можно сделать с любым изображением. Затем мы разблокируем фоновый слой и щелкнем по нему превратимся в смарт-объект
Затем мы разблокируем фоновый слой и щелкнем по нему превратимся в смарт-объект
Выберите часть, которую вы хотите пикселизировать
Мы собираемся выбрать в этом слое часть изображения, которую мы хотим пикселизировать. Вы можете использовать тот инструмент, который вам больше нравится, тот, в котором вы владеете лучше всего (инструмент быстрого выбора, палочка, инструмент выбора объекта …). В тех случаях, когда нам не нужно, чтобы выделение было чистым и идеальным, я рекомендую вам использовать опцию выберите тему (который появляется в меню параметров инструмента при нажатии на любой инструмент выделения). Когда вы применяете выбранный объект, Photoshop автоматически находит и выбирает довольно точно.
Если вы видите, что это большая ошибка, всегда можно исправить с помощью маски выделения

Подпишитесь на наш Youtube-канал
Применить фильтр пикселизации
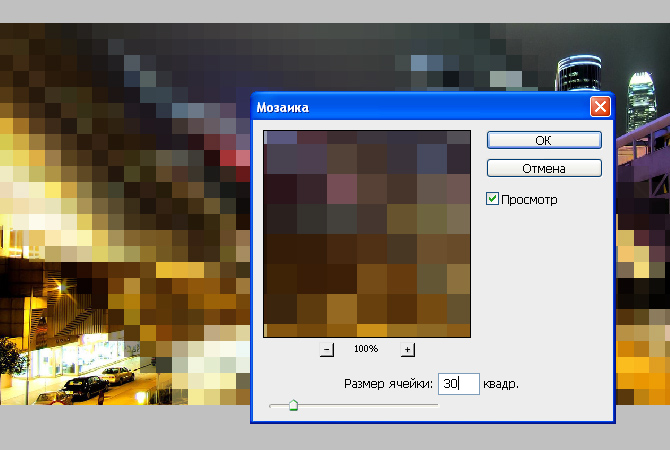
После того, как вы сделали выбор, в верхнем меню ищите: Фильтр. Перейти к пикселизировать и выберите вариант мозаика. Откроется окно, в котором вы можете изменить размер пикселя. Отрегулируйте его по своему вкусу и нажмите предварительный просмотр, чтобы увидеть, как это выглядит, я собираюсь оставить его на 35.
Как вы видите,
Это конечный результат:
Еще один пиксельный эффект
Я собираюсь показать вам еще один очень интересный эффект пиксельной графики. Мы повторим процесс. В смарт-объекте выделим нужную область и перейдем во вкладку Фильтр> Пикселизация. На этот раз вместо мозаики мы щелкнем по кристаллизоваться.
Мы повторим процесс. В смарт-объекте выделим нужную область и перейдем во вкладку Фильтр> Пикселизация. На этот раз вместо мозаики мы щелкнем по кристаллизоваться.
Снова откроется окно для определения размера пикселя, на этот раз он не будет квадратным, определите размер и нажмите OK, чтобы создать маску фильтра.
Это конечный результат:
Как нарисовать пиксель-арт по фото в Photoshop
Введение
В этом уроке вы узнаете, как превратить фотографию человека в пиксельное искусство как вымышленный персонаж аркадной игры с начала 90-х годов.Джеймс Май — aka Smudgethis — разработал этот стиль в 2011 году для музыкального видео для дабстеп-рок-акта. Первый хит Nero’s, Me & You — где он создал анимацию, чтобы показать старую игру с участием Nero’s два участника. Игра была 2D-платформером с ритмикой с 16-битной графикой, подобной Double Dragon, но намного превосходящей 8-битные игры ретро-классики, такие как Super Mario Bros.
Чтобы создать этот стиль, персонажи все равно должны быть блочными, но более сложными, чем старые игры. И хотя вам нужно использовать ограниченную цветовую палитру для достижения внешнего вида, помните, что в этих играх по-прежнему было 65 536 цветов.
Здесь Джеймс показывает вам, как создать персонаж на основе фотографии, используя простую цветовую палитру и инструмент «Карандаш».
Как и руководство по анимации, вам также понадобится фотография человека. Джеймс использовал фотографию панка, которая включена в файлы проекта этого учебника.
После завершения ознакомьтесь с этим 16-разрядным учебником анимации After Effects, где Джеймс покажет вам, как взять этого персонажа в AE, оживить его и применить эффекты ретро-игры.
Шаг 1
Откройте Руководство по анимации (16 бит ) .psd и 18888111.jpg (или фото по вашему выбору) для использования в качестве основы для персонажа. Полноформатная фотография профиля будет работать лучше всего и поможет с получением цветовых палитр и стилей для вашей 16-битной фигуры.
В руководстве по анимации есть несколько поз по отдельным слоям. Выберите тот, который наилучшим образом соответствует позе на вашей фотографии — поскольку у нас нет ног в кадре, я пошел на стандартную позу на уровне 1.
Шаг 2
Используя инструмент Rectangular Marquee (M), выберите головку с вашей фотографии и копию (Cmd /Ctrl + C) и вставьте ее (Cmd /Ctrl + V) в Руководство по анимации (16 бит) .psd.Масштабируйте изображение, чтобы оно соответствовало, пропорционально. Вы заметите, что по мере того, как размеры PSD очень малы, изображение мгновенно начнет рисовать пиксель.
Шаг 3
Создайте новый слой и нарисуйте контур одним пиксельным черным карандашом (B), используя предоставленную в нем руководство по анимации и фотографию в качестве основы. \ пПоставляемый гид помогает развить ряд персонажей из более крупных фигур босса или более тонких женских. Это приблизительное руководство для компоновки и анимации моих персонажей пиксельных произведений.
Шаг 4
Используя инструмент Eyedropper ( I), проведите образец самой темной области тона кожи на фотографии и создайте маленький квадрат цвета. Сделайте это еще три раза, чтобы создать четырехцветную палитру тон кожи.Создайте еще один слой под контурным слоем и с помощью однопиксельной кисти и четырехцветной цветовой палитры затенйте изображение (опять же, используя фотографию как ваш гид). \ п
Лучше всего хранить все элементы вашего произведения искусства или разные слои, поскольку это позволяет легко повторно использовать их на других фигурах. Это особенно полезно для «baddies», поскольку большинство 16-битных игр используют очень похожие цифры. Например, у одного бадди может быть красная рубашка и нож, в то время как более поздняя идентична, кроме синей рубашки и пистолета.
Шаг 5
Повторите этот процесс для других частей фигуры, затеняя ткань в соответствии с другими элементами в исходной фотографии. Не забудьте продолжить выборку с помощью инструмента «Пипетка», чтобы сначала создать палитры цветов, поскольку это обеспечивает согласованный набор цветов, который отлично выглядит и подходит к относительно ограниченной цветовой палитре 16-разрядных игр.
Шаг 6
Добавьте данные, чтобы улучшить ваши характер с оттенками, татуировками, серьгой и т. п. Поужинайте здесь, и подумайте о том, как вы хотите, чтобы ваш персонаж появился в игровой среде. Возможно, они могут использовать топор или иметь роботизированную руку?Шаг 7
Чтобы оживить ваш персонаж, повторите предыдущие этапы используя другие пять слоев руководства по анимации. Этот процесс может занять некоторое время, чтобы освоить и создать бесшовные результаты, но можно выполнить короткие сокращения путем повторного использования элементов из предыдущих кадров. Например, в этой шестикадровой последовательности голова остается неизменной.Шаг 8
Чтобы проверить последовательность анимации в порядке, откройте панель анимации в Photoshop и убедитесь, что в данный момент только первый кадр анимации. Вы можете добавить новые кадры и включить и выключить слои, чтобы сделать свою анимацию, но самым быстрым способом является использование команды «Сделать кадры из слоев» в всплывающем меню панели (вверху справа).
Первый кадр — пустой фон, поэтому выберите его и нажмите на значок корзины панели (внизу), чтобы удалить его.
4 быстрых способа сделать изображение пиксельным в Photoshop
Пиксели — это строительные блоки, из которых состоят все цифровые изображения. Каждый пиксель содержит информацию об оттенке, насыщенности и яркости, и когда они сложены в аккуратные и упорядоченные сетки, можно воссоздать почти все, что может воспринять человеческий глаз.
В то время как текущая тенденция развития технологий ведет к экранам с высоким разрешением, пиксели которых настолько малы, что их невозможно увидеть, существует множество причин, по которым вы можете захотеть подчеркнуть пиксельную природу изображения.
Многие пользователи Photoshop надеются скрыть личность человека или личную информацию с помощью пикселизации, но это может быть рискованно (подробнее об этом позже).
Конечно, не всегда речь идет о сокрытии данных изображения. Был даже создан целый жанр пиксель-арта, чтобы отдать дань уважения влиянию дизайна ранних 8-битных систем видеоигр, которые помогли породить другой жанр, вдохновленный технологиями: глитч-арт.![]()
Пикселирование изображения в Photoshop на самом деле довольно простой процесс, состоящий всего из пары шагов. Однако существует несколько различных методов, которые также могут создавать эффект пикселизации, поэтому мы также рассмотрим некоторые из этих вариантов.
Содержание
- Краткое руководство по пикселизации изображения в Photoshop
- Пикселизация определенных областей изображения в Photoshop
- Альтернативные методы пикселизации изображений
- Цветовые полутона
- Кристаллизация
- Pointillize
- Предупреждение системы безопасности: остерегайтесь депикселизации
- Заключительное слово
Краткое руководство по пикселизации изображения в Photoshop
Это очень быстрый процесс, состоящий всего из двух шагов!
Шаг 1: Откройте меню Filter , выберите подменю Pixelate и нажмите Mosaic .
Шаг 2: Настройте параметр Размер ячейки , чтобы создать желаемую степень пикселизации, и нажмите OK .
Вот и все, вы только что успешно пикселизировали изображение в Photoshop! Как правило, в этих руководствах я даю более подробное объяснение процесса, но на самом деле объяснять больше нечего.
Вместо этого я объясню, как сделать пикселизацию определенной части изображения, а также несколько других вариантов пикселизации, которые могут работать лучше, чем фильтр «Мозаика».
Пикселизация определенных областей изображения в Photoshop
Если вы не хотите пикселизировать все изображение, вы можете контролировать способ применения пикселизации двумя различными способами: с помощью выделения или с помощью дублированного слоя с маской слоя.
Использование выделения — самый простой и быстрый метод, но на самом деле это не «лучшая практика», и такие привычки стоит сформировать. Если вам все равно и вы спешите, вы можете просто использовать один из инструментов выделения, чтобы создать выделение, а затем применить фильтр «Мозаика».
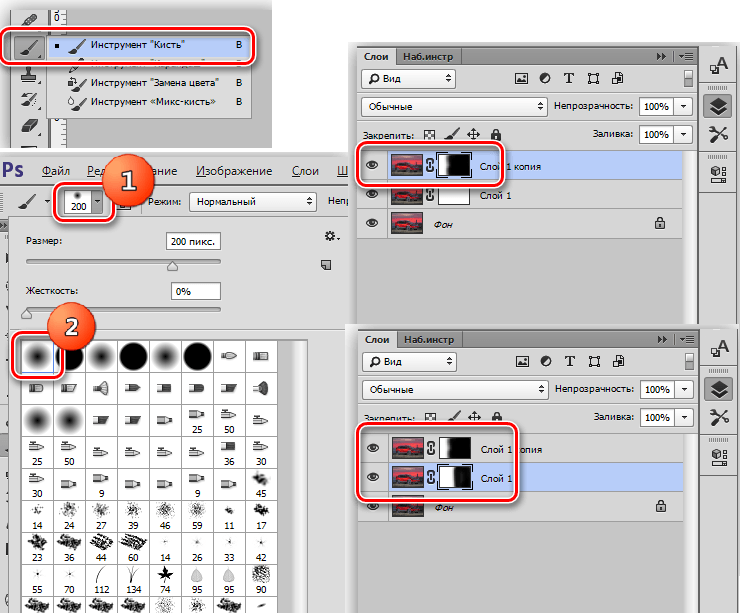
Теперь никто не догадается, кто прятался в дымоходе во время метели! Чтобы следовать наилучшему методу, начните с дублирования слоя изображения, которое вы хотите сделать пиксельным. Не забудьте дать ему описательное имя! Убедитесь, что новый продублированный слой выбран на панели Layers , затем примените фильтр Mosaic с выбранной настройкой Cell Size .
Не забудьте дать ему описательное имя! Убедитесь, что новый продублированный слой выбран на панели Layers , затем примените фильтр Mosaic с выбранной настройкой Cell Size .
После пикселизации всего слоя добавьте маску слоя, щелкнув значок Кнопка «Добавить маску слоя» в нижней части панели «Слои» (показана выше).
После добавления маски слоя щелкните новый эскиз на панели «Слои», чтобы выбрать ее, а затем нажмите Command + I (используйте 39 I на ПК с Windows), чтобы инвертировать маску. Если маска заполнена черными пикселями, она будет полностью прозрачной, что скроет эффект пикселизации.
Переключитесь на инструмент «Кисть» и установите белый цвет переднего плана. Везде, где вы рисуете белые пиксели на маске слоя, эффект пикселизации становится видимым, что дает вам максимальный уровень контроля над тем, как выглядит ваше окончательное изображение.
Я не рекомендую использовать метод отбора, но должен признать, что иногда вам не нужно тратить время на то, чтобы следовать методу наилучшей практики. Вам придется решать, когда безопасно срезать углы!
Альтернативные методы пикселизации изображений
Этот процесс пикселизации на самом деле достаточно прост, поэтому в нем не так много дополнительной информации для более подробного руководства, но есть несколько различных методов, которые также могут создавать эффекты пикселизации.
К счастью, они почти так же просты, как использование фильтра «Мозаика», а в некоторых случаях даже быстрее, поскольку не имеют параметров настройки.
Color Halftone
Этот фильтр предназначен для воссоздания растрового точечного рисунка, который обычно использовался в ранних процессах цветной печати и иногда используется до сих пор. Его часто используют для создания печатной атмосферы середины 20-го века, но его культурная значимость может немного исчезнуть.
Crystallize
Этот фильтр работает аналогично фильтру Mosaic, но вместо идеальных квадратов он создает случайные многоугольники. Это создает эффект, похожий на матовое стекло или, возможно, даже на витраж.
Личность пушистого преступника была успешно сокрыта.Пуантилизм
Пуантилизм – популярная, но трудоемкая художественная техника, существовавшая еще до появления пикселей, хотя принцип ее работы тот же. Вместо того, чтобы придерживаться упорядоченной сетки точек, художник использует серию точек, расположенных более органично.
Фильтр Pointillize не всегда дает успешные результаты, но, возможно, с ним стоит поэкспериментировать, в зависимости от вашего изображения. Обычно вы получаете лучшие результаты с очень маленькими размерами ячеек. Вы всегда можете отменить эффект, если он не оправдал себя!
Предупреждение безопасности: остерегайтесь депикселизации
Если вы используете пикселизацию, чтобы скрыть лицо человека или конфиденциальную личную информацию на фотографии, важно помнить о том, что иногда можно отменить эффект пикселизации и раскрыть исходное содержимое изображения.
Это не всегда возможно, и эффект обычно не может быть полностью удален.
Но поскольку Photoshop использует стандартный и хорошо известный математический метод расчета эффекта пикселизации, иногда можно уменьшить степень пикселизации, выполнив вычисления в обратном порядке.
Более эффективен для текстовой информации, поскольку формы каждой буквы относительно стандартизированы.
Это отличается от структуры пикселизированного лица, когда несколько разных исходных граней могут давать один и тот же результат пикселизации и предотвращать депикселизацию. Это также сильно зависит от количества добавленной пикселизации.
В любом случае, если вам нужно скрыть или защитить конфиденциальную информацию, лучше просто поместить сплошной цветной блок поверх той части изображения, которую вы хотите скрыть.
Заключительное слово
Это все, что нужно знать о том, как сделать изображение пиксельным в Photoshop. Просто помните, что все, что может вычислить один компьютер, может компенсировать другой, поэтому не используйте пикселизацию как средство сокрытия конфиденциальной или личной информации.
Если вы сомневаетесь, положите сверху большой цветной прямоугольник, чтобы убедиться, что никто не сможет раскрыть ваши скрытые данные.
Удачной пикселизации!
О Томасе БолдтеТомас начал свою карьеру в Photoshop еще в 2000 году. После изучения Photoshop 5.5 в компьютерном классе средней школы у него развилась непреходящая страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.
Как исправить пиксельные изображения в Photoshop (2 лучших исправления)
Качество изображения — это все, и, к счастью, вы можете использовать Photoshop для быстрого исправления пиксельных изображений, когда у вас есть доступ только к размытому и блочному JPEG или если вам нужно резко уменьшить размер изображения с высоким разрешением.
Итак, давайте рассмотрим два лучших решения, независимо от того, есть ли у вас большая фотография с высоким разрешением, которую нужно уменьшить, или если у вас есть фотография с низким разрешением для начала.
Как исправить пиксельные изображения в Photoshop при сжатии слоев
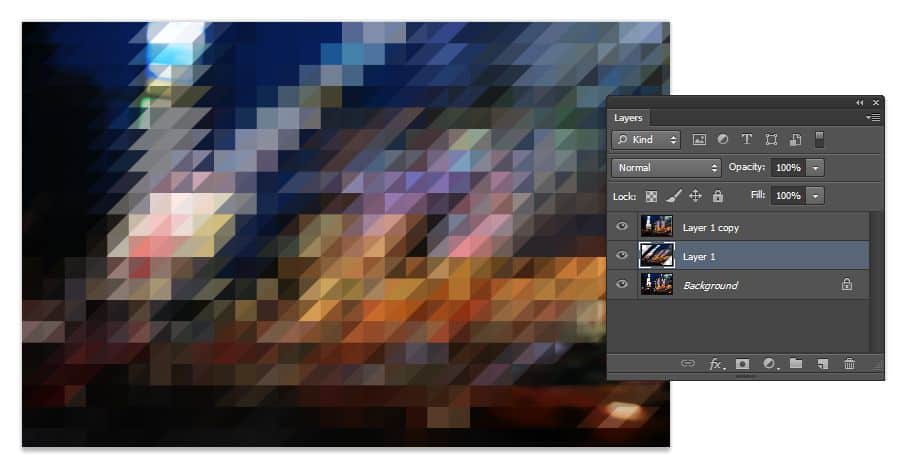
Во многих случаях, если вы импортируете большее изображение в меньший документ Photoshop, вам нужно уменьшить его масштаб, чтобы он соответствовал проекту. То же самое может быть верно, если у вас есть документ большего размера, чем изображение, где вам нужно будет увеличить масштаб слоя. В этих случаях вы можете получить пикселизацию на своей фотографии, потому что вы масштабируете растеризованный слой. Решение этой проблемы — превратить ваш слой в смарт-объект, прежде чем вы начнете масштабировать слой изображения.
Допустим, у вас есть высококачественное изображение, которое нужно уменьшить до подходящего размера для публикации в социальных сетях.
Например, при размерах около 6000 x 4000 пикселей у вас будет четкая фотография даже при увеличении на 100%. Большие изображения обычно имеют более высокое разрешение (количество пикселей на дюйм), поэтому они сохраняют свое качество даже при увеличении.![]() Вот изображение с высоким разрешением в полноэкранном режиме и при 100% увеличении.
Вот изображение с высоким разрешением в полноэкранном режиме и при 100% увеличении.
Если вы немного уменьшите размер изображения, вы, скорее всего, не увидите никаких негативных эффектов или пикселизации. Однако, если вы хотите резко уменьшить размер, Photoshop необходимо уменьшить разрешение, чтобы оно соответствовало новым размерам. Эта манипуляция часто приводит к потере качества и пикселизации.
Итак, например, если у вас есть такое изображение с высоким разрешением и вам нужно уменьшить его до подходящего размера для социальных сетей, вам нужно значительно уменьшить размеры. Это может быть пост в Instagram 1:1 с разрешением 1080 x 1080 пикселей.
Чтобы изменить размер до этих размеров, вы можете создать новый документ, выбрав Файл > Новый или нажав Control + N (Win) или Command + N (Mac) .
Установите значения ширины, высоты и разрешения в зависимости от того, для чего вы создаете документ. Поскольку я создаю это для Instagram, я установлю ширину и высоту на 1080 пикселей и разрешение на 72 пикселя/дюйм . Нажмите Создать , чтобы создать документ.
Поскольку я создаю это для Instagram, я установлю ширину и высоту на 1080 пикселей и разрешение на 72 пикселя/дюйм . Нажмите Создать , чтобы создать документ.
Теперь вы можете выбрать изображение из документа и перетащить его на новую созданную вкладку. Вы заметите, что изображение намного больше холста.
Теперь при уменьшении размера изображения оно выглядит четким при просмотре всего холста.
Однако, если вы увеличите масштаб, вы заметите, что качество ухудшилось, и на фотографии есть небольшая пикселизация.
Чтобы избежать этой пикселизации, вы должны преобразовать слой изображения в смарт-объект перед изменением его размера. Даже если бы мне пришлось снова увеличить размер этого изображения, это не исправило бы пикселизацию, так как я уже ухудшил качество. Поэтому вам нужно применить это перед изменением размера слоя изображения.
После того, как вы поместили изображение в новый документ, щелкните правой кнопкой мыши или Control + щелкните слой изображения на панели слоев и выберите Преобразовать в смарт-объект .
Вы узнаете, что слой изображения является смарт-объектом по значку на миниатюре.
Смарт-объект действует как контейнер, содержащий изображение, поэтому теперь, когда вы уменьшаете размер или редактируете слой изображения, вы применяете изменения к контейнеру, а не к фотографии. Это неразрушающий метод редактирования, предотвращающий пикселизацию.
Этот метод также удобен, если вам нужно увеличить размер слоя изображения после уменьшения размера без ущерба для качества. Это может понадобиться, если краткое описание вашего проекта впоследствии изменится.
Чтобы уменьшить размер до размера холста, вы можете активировать инструмент Transform Tool , нажав Control + T (Win) или Command + T (Mac) . Затем перетащите угловой маркер внутрь, пока фотография не уместится на холсте.
Изображение похоже на предыдущее (не смарт-объект) в полном размере, четкое, без пикселей.
Однако, когда вы увеличиваете фотографию, вы заметите, что качество стало намного четче, чем при изменении размера без смарт-объекта.
Хотя различия могут быть не слишком заметны, чем больше исходное изображение и чем меньше новый размер, тем более заметна пикселизация.
Размер изображения изменен без смарт-объекта в документе 500×500 пикселей Размер изображения изменен с помощью смарт-объекта в документе 500×500 пикселейДругой пример, когда вам нужно резко уменьшить размер, — это когда вы создаете фавиконы для веб-сайтов.
При просмотре небольших размеров, таких как документы favicon, изображение будет выглядеть пиксельным даже при использовании смарт-объекта. Однако это только из-за размера проекта и того, насколько вам нужно увеличить масштаб, чтобы правильно просмотреть холст в рабочей области. Изображение будет выглядеть четким и четким в предполагаемом размере, если вы используете метод изменения размера смарт-объекта.
Примечание: Если вы создадите новый документ, а затем перетащите изображение из компьютерных файлов в документ, оно будет автоматически добавлено как смарт-объект, поэтому вам не нужно беспокоиться о его преобразовании перед изменением размера.
Как исправить пикселизацию изображений в Photoshop
В других случаях у вас может быть изображение, которое уже имеет пикселизацию из-за низкого качества. Это может быть связано с тем, что оно было получено из Интернета или получено с более старой камеры. В этом случае смарт-объект вам не поможет, так как изображение уже имеет низкое разрешение.
Чтобы исправить это, вам нужно увеличить размер и качество, чтобы исправить пикселизацию. Обычно это необходимо, если вы хотите распечатать фотографию или использовать ее для презентации на большом экране.
В моем случае мое изображение выглядит прилично в полноэкранном режиме в Photoshop.
Однако, если я увеличу масштаб, вы заметите пикселизацию. Это будет видно, если я захочу распечатать изображение относительно большого размера.
Выполните следующие действия, чтобы удалить пикселизацию, увеличив разрешение.
Примечание: Это будет работать только для некоторых изображений, так как фотографии с очень низким качеством содержат слишком мало информации, чтобы исправить это полностью. Вы также не сможете исправить резко несфокусированные и размытые фотографии.
Вы также не сможете исправить резко несфокусированные и размытые фотографии.
Шаг 1. Включите функцию сохранения сведений 2.0 в настройках Technology Preview
Прежде чем увеличивать разрешение, необходимо убедиться, что один из параметров включен в настройках. Это важно для улучшения качества при изменении размера, поэтому не пропускайте этот шаг.
Перейдите к Редактировать > Настройки > Предварительные просмотры технологий (Win) или Photoshop > Настройки > Предварительные просмотры технологий (Mac) . Вы также можете использовать сочетание клавиш Control + K (Win) или Command + K (Mac) , а затем открыть вкладку предварительного просмотра технологии слева.
Затем убедитесь, что установлен флажок рядом с Включить сохранение сведений 2.0 Upscale . Если опция не включена, включите ее, затем нажмите OK .
Примечание: Вам потребуется перезапустить Photoshop, чтобы активировать изменения, прежде чем выполнять следующие шаги.
Шаг 2. Откройте панель размера изображения. Для этого выберите Изображение > Размер изображения
Теперь вы можете увеличить разрешение на панели размера изображения. Чтобы получить к нему доступ, перейдите в Изображение > Размер изображения или используйте сочетание клавиш Alt + Control + I (Win) или Option + Command + I (Mac) .
Вы увидите открытую панель Размер изображения, и здесь вы можете просмотреть текущие значения ширины, высоты и разрешения для изображения, включая фактический размер на вашем жестком диске.
Прежде чем что-либо настраивать, убедитесь, что единицы измерения указаны правильно, используя раскрывающиеся меню для их изменения. Я установлю все единицы измерения на пиксели и разрешение на пиксели/дюйм.
Теперь, когда вы настраиваете разрешение, значения будут корректно изменяться в нужных вам единицах измерения.
Шаг 3. Увеличивайте разрешение до тех пор, пока самые длинные краевые пиксели не станут достаточно высокими
Теперь вы можете увеличить разрешение, чтобы исправить пикселизацию изображения. Величина, на которую вы увеличиваете его, должна работать для целей, в которых вы собираетесь использовать изображение, но, как правило, вы хотите, чтобы значение самого длинного края превышало 3000 пикселей для фотографии с высоким разрешением.
Величина, на которую вы увеличиваете его, должна работать для целей, в которых вы собираетесь использовать изображение, но, как правило, вы хотите, чтобы значение самого длинного края превышало 3000 пикселей для фотографии с высоким разрешением.
Добавьте новое значение в поле Разрешение. В зависимости от того, насколько мала ваша фотография, для начала вам может потребоваться увеличить ее до 500 пикселей на дюйм. Однако в большинстве случаев должно работать разрешение 300 пикселей на дюйм.
После того, как вы добавите новое разрешение, вы увидите, что значения ширины и высоты увеличиваются, чтобы совпадать. Так как мое изображение было не слишком маленьким, мне нужно было только увеличить разрешение до 150 пикселей/дюйм , чтобы получить значение ширины выше 3000 пикселей.
Шаг 4. Установите повторную выборку для сохранения деталей 2.0
Наиболее важным шагом здесь является установка флажка Resample и установка типа Resample на Preserve Details 2. 0 . Установив флажок рядом с Resample, вы можете выбрать правильный вариант в раскрывающемся меню.
0 . Установив флажок рядом с Resample, вы можете выбрать правильный вариант в раскрывающемся меню.
Если вы не видите эту опцию, следуйте инструкциям в шаге 1.
Шаг 5: Отрегулируйте ползунок «Уменьшение шума»
Вы увидите изменения на вашем изображении в окне предварительного просмотра слева. Здесь вы уже увидите, как улучшилось качество.
С помощью элементов управления масштабированием можно увеличивать и уменьшать масштаб, чтобы увидеть больше изображения или более мелкие детали.
При необходимости можно отрегулировать ползунок «Уменьшение шума» , используя предварительный просмотр в качестве руководства. В некоторых случаях увеличение изображения увеличивает шум, что приводит к визуальным искажениям. Переместите ползунок вправо, чтобы уменьшить шум, но не доводите до 100%, так как это слишком сгладит изображение. Обычно хорошо работает значение около 50% .
Нажмите OK , чтобы подтвердить изменение размера.
Ваше изображение, скорее всего, будет увеличено, как только вы измените его размер. Вы можете уменьшить масштаб, используя Control + – (Win) или Command + – (Mac) .
Шаг 6. Добавьте фильтр высоких частот для дополнительной резкости (дополнительно)
На этом этапе изображение может быть уже достаточно четким. Тем не менее, вы можете обнаружить, что он нуждается в небольшой заточке. Чтобы повысить резкость изображения, продублируйте слой изображения, выбрав его и нажав Control + J (Win) или Command + J (Mac) .
Выберите дублированный слой, затем перейдите к Filter > Other > High Pass .
Откроется окно Фильтр высоких частот , и изображение станет серым.
Увеличивайте ползунок радиуса до тех пор, пока не увидите основные очертания объекта на холсте. В некоторых случаях вам может потребоваться увеличить разрешение до 6 пикселей. Нажмите OK , чтобы применить эффект.![]()
Затем, чтобы скрыть серый цвет на слое, перейдите в режим наложения раскрывающийся список на панели слоев рядом с Обычный .
Затем выберите Overlay из вариантов.
Ваше изображение снова станет видимым и станет более четким, чем раньше.
Шаг 7. Уменьшите заливку слоя высоких частот (дополнительно)
Если эффект повышения резкости слишком интенсивный, вы можете легко уменьшить его с помощью ползунка «Заливка» на панели «Слои» . Перетащите ползунок влево, чтобы уменьшить интенсивность фильтра высоких частот и немного уменьшить эффект.
Теперь вы исправили пикселизацию и повысили резкость изображения, не переусердствовав с эффектом.
BeforeAfterРазличия лучше видны при просмотре увеличенного изображения до и после.
BeforeAfter Сделать пиксельную фотографию с низким разрешением и сделать ее более четкой можно в Photoshop, но важно помнить, что программа не волшебная.