Создайте потрясающий макет портфолио в Photoshop
Стильное портфолио очень важно для любого дизайнера. Другие профессии могут позволить себе роскошь описывать свои навыки и награды словами, но дизайнеры не могут просто описать свою работу; они должны показать это. Дизайнеры чаще всего сравниваются, выбираются и нанимаются на основе впечатления, которое создает их портфолио. Даже если ваши образцы работ звездные, само портфолио, пожалуй, является вашей самой важной дизайнерской работой, и оно должно быть таким же впечатляющим, как и работа внутри него. Ниже мы будем использовать несколько простых приемов, которые помогут вам создать стильный профессиональный макет портфолио.
Ресурсы изображений:
Microbot , Suharrhyme
Теперь, когда мы получили то, что нам нужно для создания этого макета, давайте посмотрим на наш конечный результат:
Шаг 1: Создайте свой документ Photoshop
Откройте Photoshop и создайте новый файл с шириной 1100 пикселей и высотой 1500 пикселей.
Шаг 2: заполните фон
Теперь выберите инструмент Paint Bucket и залейте фон цветом # f6f6f6.
Шаг 3: установить навигацию
Начнем с верхней навигации. Используйте инструмент Rectangular Marquee, чтобы выделить небольшую область сверху.
Шаг 4: затемните навигационный фон
Выберите инструмент заливки и залейте область цветом # 191919.
Шаг 5: Постройте область кнопок навигации
Нажмите на инструмент выделения и выберите прямоугольную полосу в затемненной области навигации. Затем заполните его # 050505.
Шаг 6: Добавить разделители
Мы добавим несколько строк, которые будут разделять ваши элементы навигации. Выберите инструмент линии с весом в 1 пиксель. Кроме того, убедитесь, что наш цвет переднего плана # 616161.
Шаг 7: Добавьте текст навигации
Теперь давайте добавим текст для наших страниц. Просто выберите текстовый инструмент и введите нужный текст.
Шаг 8: создайте эффект наведения
Для эффекта наведения мы создадим белую линию с помощью кисти с размером 3 пикселя. Затем выберите инструмент ластик и удалите края мягкой круглой кистью. Теперь уменьшите непрозрачность до 40%.
Шаг 9: добавь свой бренд
Добавьте свой логотип слева от меню навигации.
Шаг 10: создайте фон
Теперь мы перейдем к нашей области рекомендуемого контента. Сначала создайте новый слой и с помощью инструмента выделения выделите область под навигацией. Заполните его цветом # a0c0c8.
Теперь отключите фоновый слой, снова выберите инструмент выделения и создайте прямоугольник. Заполните выделенную область # f0f0f0.
Заполните выделенную область # f0f0f0.
Нам нужно немного обводки, поэтому нажмите «Слой»> «Стиль слоя»> «Обводка».
Шаг 11: Разделите свою область контента на столбцы
Создайте еще один прямоугольник и заполните его # 323030. И, для соседней текстовой области, заполните ее # 242322.
Шаг 12: добавь кнопку «Подробнее»
Теперь выберите инструмент «Текст» и добавьте наш текст об изображении. Под текстом мы добавим кнопку «читать дальше». Для этого просто выберите «инструмент прямоугольник» и создайте маленький прямоугольник с цветом # 323030. Затем добавьте свой текст внутри нового прямоугольника.
Шаг 13: добавь избранные изображения
Теперь добавьте изображение справа, и добавьте нашу показанную ленту в верхний правый угол изображения. Я создал ленту с помощью инструмента «Перо» и добавил текст с помощью инструмента «Текст».
Шаг 14: добавь тень
Выберите инструмент «Линия» и используйте его под блоком функций с весом в 1 пиксель и цветом #dedede. Теперь нажмите «Слой»> «Стиль слоя»> «Тень».
Шаг 15: Создайте элемент «Новости»
Теперь мы создадим элемент «Новости». Итак, нажмите на инструмент прямоугольник и создайте прямоугольную полосу с цветом #ebebeb. Снова выберите инструмент прямоугольник и создайте очень маленький прямоугольник слева с цветом # 000000. Выберите этот черный прямоугольник и нажмите «Слой»> «Стиль слоя»> «Наложение градиента».
Шаг 16: Добавьте текст «Новости»
Добавьте текст «новости», используя текстовый инструмент.
Шаг 17: Построить элемент портфолио
Создайте маленький прямоугольник, используя инструмент прямоугольник с цветом # f0f0f0. Затем добавьте тот же штрих, который мы использовали в области объектов.
Затем добавьте тот же штрих, который мы использовали в области объектов.
Шаг 18: Добавьте изображения портфолио и текст
Теперь добавьте изображение и добавьте баннер сбоку. Выберите инструмент «Текст» и добавьте текст под изображением.
Шаг 19: Добавьте дополнительные элементы портфолио
Повторите тот же процесс, чтобы создать еще два элемента портфолио.
Шаг 20: создай кнопки ниже
Выберите инструмент «Прямоугольник» и создайте две кнопки с цветами # ca0e0e и # 3c3c3c. Затем добавьте текст, используя текстовый инструмент.
Шаг 21: добавь разделительные линии
Теперь выберите инструмент «Линия» и создайте две линии с весом в 1 пиксель и цветом #dcdcdc. После этого добавьте изображения и текст в том же стиле, что и пост, который мы делали раньше.
Шаг 22: добавь обновления Flickr
Для обновлений Flickr выберите текстовый инструмент и добавьте заголовок. Еще раз создайте серую рамку, используя инструмент прямоугольник, и добавьте обводку. Теперь создайте новый слой и поместите его под слой рамки. Затем выберите мягкую круглую кисть и используйте ее по бокам, чтобы создать эффект тени.
Теперь вставьте изображения в рамку.
Шаг 23: Построение нижнего колонтитула
Давайте начнем с нашего нижнего колонтитула. Сначала выберите область с помощью прямоугольного инструмента выделения и залейте ее цветом # 191919.
Шаг 24: Добавление текста нижнего колонтитула
Выберите инструмент «Текст» и добавьте нужный текст нижнего колонтитула.
Наш удивительный макет все готово.
Как сделать портфолио своими руками в фотошопе, мастер класс.
 Видео
ВидеоПоставив перед собой цель оформить портфолио своими руками, вы столкнетесь с необходимостью использования графических редакторов – фотошоп, гимп и других. Не все знают, как работать с этими программами, эта проблема и побудила меня на написание данной статьи.
Наверное, не стоит упоминать, что при работе нужно учитывать требования школы, и при этом создать документацию, которая бы понравилась и самому школьнику (дошкольнику).
В данной статье я пишу о том, как заполнять готовые шаблоны портфолио, которые вы найдете на сайте portfo-leo.ru в разделе «Готовые шаблоны портфолио»
Получив готовый шаблон, вы можете оформить его для своего ребенка самостоятельно. Для этого вам достаточно будет информации, которую я изложу ниже.
Конечно, если вы впервые работаете с графическими редакторами – понадобится время и терпение, чтобы закончить работу. К тому же конечный результат может несколько отличаться от задуманного вначале, но зато у вас есть возможность своими руками создать для своего ребенка портфолио, которое будет отражать его индивидуальность.
Готовые шаблоны конечно несколько ограничивают индивидуальный подход, тем не менее и из них можно сделать неповторимую работу, к тому же это займет у вас гораздо меньше времени и сил, чем создание портфолио с нуля.
Прежде чем начать, обязательно поинтересуйтесь у преподавателя содержанием портфолио. После этого выберите шаблон с которым вы будете работать.
Итак, давайте разберемся…
Для работы возьмем шаблон «Морские просторы» вот ОТСЮДА
С любым другим шаблоном можно работать аналогично. Использую для примера заполнение титульного листа
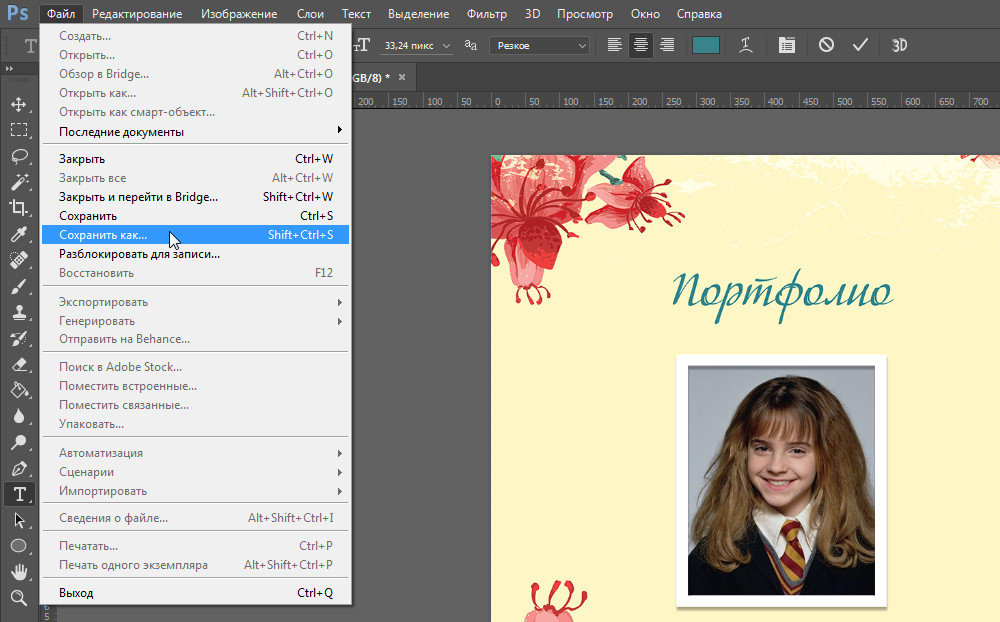
1. Открываем титульный лист в программе фотошоп. Открываем фотографию, которую вы собираетесь на нем разместить. Удобнее всего, когда вы видите перед собой сразу и фото и лист, с которым работаете. Выбираем в фотошопе инструмент «перемещение» (выделен красным кружком), щелкаем левой кнопкой мышки по фотографии и не отпуская кнопку мышки, перетаскиваем фото на шаблон (смотрите 1 и 2 изображение).
У вас должно получиться также. Чтобы фото оказалось внутри рамки нам нужно переместить его под нее. Для этого щелкаем левой кнопкой мышки на первый слой (выделен красным кружком), и удерживая нажатие, перетаскиваем этот слой под слой с титульным листом. Должно получиться вот так:
Чтобы фото оказалось внутри рамки нам нужно переместить его под нее. Для этого щелкаем левой кнопкой мышки на первый слой (выделен красным кружком), и удерживая нажатие, перетаскиваем этот слой под слой с титульным листом. Должно получиться вот так:
Фотографию под рамкой можно передвигать, чтобы добиться ее наиболее удачного расположения.
Может случиться так, что фото не будет соответствовать размеру рамки. Чтобы исправить такую ситуацию, в графическом редакторе фотошоп есть инструменты масштабирования. Я пользуюсь вот таким простым приемом:
Чтобы увеличить или уменьшить фотографию, проверьте, чтобы именно ее слой оказался активен, а потом нажмите сочетание клавиш Ctrl + T. Или найдите в меню «Правка» функцию «Свободное Преобразование» и выберите ее. Затем, удерживая нажатой кнопку «Shift» на клавиатуре, потяните фото за уголок в сторону увеличения или уменьшения. Не забывайте про «Shift», иначе изображение будет искажено.
2. Итак мы вставили фото. Теперь нам нужно вставить текст. В данном случае – подписать титульный лист. Для этого в графическом редакторе выбираем инструмент «Текст» (выделенный красным), встаем курсором мыши на строки шаблона и пишем фамилию, имя и отчество ученика. В данном случае я использую шрифт Times New Roman курсив. Цвет и шрифт можно выбрать любой. Проследите за правильным расположением слоев — это важно, чтобы текст был виден он должен находится выше слоя с титульным листом.
В данном случае – подписать титульный лист. Для этого в графическом редакторе выбираем инструмент «Текст» (выделенный красным), встаем курсором мыши на строки шаблона и пишем фамилию, имя и отчество ученика. В данном случае я использую шрифт Times New Roman курсив. Цвет и шрифт можно выбрать любой. Проследите за правильным расположением слоев — это важно, чтобы текст был виден он должен находится выше слоя с титульным листом.
Если при заполнении портфолио возникла необходимость установить новый шрифт в фотошоп, как это сделать, читайте здесь.
Дополнение к мастер классу маленький видеоурок:
Таким образом, можно заполнить все листы готового шаблона портфолио. Если остались вопросы – оставьте их в комментарии, я обязательно отвечу.
Распечатать готовое портфолио для школьника (дошкольника) можно дома на цветном принтере. Для этого лучше использовать фотобумагу. Однако самый оптимальный вариант — заказать печать в фото-салоне или в типографии – это будет и качественнее и по цене выгоднее.
Для тех, кто не очень хочет тратить время на поход в фото-салон, будет полезен сервис Netprint, где выбрав подходящий формат А4, вы сможете заказать печать портфолио, и дождаться готовые листы по почте или забрать их в ближайшем к вам пункте выдачи.
Шаблоны, которые вы найдете на сайте portfo-leo.ru вам не придется проверять на качество, поскольку их разрешение и формат идеально подходят для печати на листах А4.
« Предыдущая запись Портфолио для мальчика школьника «Я патриот»
Следующая запись » Универсальное школьное портфолио (для мальчика и для девочки)
Создание потрясающего макета портфолио в Photoshop — SitePoint
Стильное портфолио имеет решающее значение для любого дизайнера. Другие профессии могут позволить себе роскошь описать свои навыки и похвалы словами, но дизайнеры не могут просто описать свою работу; они должны показать это. Дизайнеров чаще всего сравнивают, выбирают и нанимают на основе того впечатления, которое производит их портфолио. Даже если ваши образцы работ являются звездными, само портфолио, возможно, является вашей самой важной дизайнерской работой, и оно должно быть таким же впечатляющим, как и работа в нем. Ниже мы воспользуемся несколькими простыми приемами, которые помогут вам создать стильный и профессиональный макет портфолио.
Другие профессии могут позволить себе роскошь описать свои навыки и похвалы словами, но дизайнеры не могут просто описать свою работу; они должны показать это. Дизайнеров чаще всего сравнивают, выбирают и нанимают на основе того впечатления, которое производит их портфолио. Даже если ваши образцы работ являются звездными, само портфолио, возможно, является вашей самой важной дизайнерской работой, и оно должно быть таким же впечатляющим, как и работа в нем. Ниже мы воспользуемся несколькими простыми приемами, которые помогут вам создать стильный и профессиональный макет портфолио.
Ресурсы изображений:
Microbot, Suharrhyme
Теперь, когда у нас есть все, что нужно для создания этого макета, давайте взглянем на наш окончательный результат:
Шаг 1: Создайте документ Photoshop
Откройте Photoshop и создайте новый файл шириной 1100 пикселей и высотой 1500 пикселей.
Шаг 2: Залейте фон
Теперь выберите инструмент Paint Bucket и залейте фон цветом #f6f6f6.
Шаг 3: Установка навигации
Мы начнем с верхней навигации. Используйте инструмент Rectangular Marquee, чтобы выделить небольшую область сверху.
Шаг 4. Затемнение фона навигации
Выберите инструмент заливки и залейте область цветом #191919.
Шаг 5. Создайте область кнопки навигации
Щелкните инструмент выделения и выберите прямоугольную полосу в затемненной области навигации. Затем залейте его #050505.
Шаг 6: Добавьте разделители
Мы добавим несколько линий, которые будут разделять элементы навигации. Выберите инструмент «Линия» толщиной 1 пиксель. Также убедитесь, что цвет переднего плана #616161.
Шаг 7: Добавьте свой навигационный текст
Теперь давайте добавим текст для наших страниц. Просто выберите текстовый инструмент и введите нужный текст.
Шаг 8. Создание эффекта наведения
Для эффекта наведения мы создадим белую линию с помощью кисти размером 3 пикселя. Затем выберите инструмент Ластик и удалите края, используя мягкую круглую кисть. Теперь уменьшите непрозрачность до 40%.
Шаг 9. Добавьте свой бренд
Добавьте свой логотип слева от меню навигации.
Шаг 10. Создайте фон
Теперь мы перейдем к нашей области избранного контента. Сначала создайте новый слой и с помощью инструмента выделения выберите область под навигацией. Залейте его цветом #a0c0c8.
Теперь выключите фоновый слой, снова выберите инструмент выделения и создайте прямоугольник. Залейте выделенную область цветом #f0f0f0.
Нам нужна обводка, поэтому нажмите «Слой»> «Стиль слоя»> «Обводка».
Шаг 11: Разделите область содержимого на столбцы
Создайте еще один прямоугольник и залейте его цветом #323030. А для соседней текстовой области залейте #242322.
А для соседней текстовой области залейте #242322.
Шаг 12: Добавьте кнопку «Подробнее»
Теперь выберите текстовый инструмент и добавьте наш текст об избранном изображении. Под текстом добавим кнопку «читать дальше». Для этого просто выберите инструмент «Прямоугольник» и создайте небольшой прямоугольник цвета #323030. Затем добавьте свой текст внутри нового прямоугольника.
Шаг 13: Добавьте избранные изображения
Теперь добавьте изображение справа и добавьте нашу избранную ленту в верхний правый угол изображения. Я создал ленту с помощью инструмента «Перо» и добавил текст с помощью инструмента «Текст».
Шаг 14: Добавьте тень
Выберите инструмент «Линия» и используйте его под полем функции с толщиной 1 пиксель и цветом #dedede. Теперь нажмите «Слой»> «Стиль слоя»> «Тень».
Шаг 15: Создайте элемент «Новости»
Теперь мы создадим элемент «Новости». Итак, нажмите на инструмент «Прямоугольник» и создайте прямоугольную полосу цвета #ebebeb. Снова выберите инструмент «Прямоугольник» и создайте очень маленький прямоугольник слева цветом #000000. Выберите этот черный прямоугольник и нажмите «Слой»> «Стиль слоя»> «Наложение градиента».
Итак, нажмите на инструмент «Прямоугольник» и создайте прямоугольную полосу цвета #ebebeb. Снова выберите инструмент «Прямоугольник» и создайте очень маленький прямоугольник слева цветом #000000. Выберите этот черный прямоугольник и нажмите «Слой»> «Стиль слоя»> «Наложение градиента».
Шаг 16: Добавьте текст «Новости»
Добавьте текст «Новости» с помощью инструмента «Текст».
Шаг 17: Создание элемента портфолио
Создайте небольшой прямоугольник с помощью инструмента прямоугольника с цветом #f0f0f0. Затем добавьте ту же обводку, которую мы использовали с областью объекта.
Шаг 18: Добавьте изображение и текст портфолио
Теперь добавьте изображение и баннер сбоку. Выберите текстовый инструмент и добавьте текст под изображением.
Шаг 19. Добавление дополнительных элементов портфеля
Повторите тот же процесс, чтобы создать еще два элемента портфеля.
Шаг 20: Создайте кнопки ниже
Выберите инструмент «Прямоугольник» и создайте две кнопки с цветами #ca0e0e и #3c3c3c. Затем добавьте текст с помощью текстового инструмента.
Шаг 21: Добавьте разделительные линии
Теперь выберите инструмент линии и создайте две линии толщиной 1 пиксель и цветом #dcdcdc. После этого добавьте изображения и текст в том же стиле, что и пост, который мы делали ранее.
Шаг 22. Добавьте обновления Flickr
Для обновлений Flickr выберите текстовый инструмент и добавьте заголовок. Снова создайте серую рамку с помощью инструмента «Прямоугольник» и добавьте обводку. Теперь создайте новый слой и поместите его под слой с рамкой. Затем выберите мягкую круглую кисть и используйте ее по бокам, чтобы создать эффект тени.
Теперь вставьте изображения в рамку.
Шаг 23. Создание нижнего колонтитула
Начнем с нижнего колонтитула. Сначала выделите область прямоугольным инструментом выделения и залейте ее цветом #191919.
Сначала выделите область прямоугольным инструментом выделения и залейте ее цветом #191919.
Шаг 24: Добавление текста нижнего колонтитула
Выберите текстовый инструмент и добавьте нужный текст нижнего колонтитула.
Наш замечательный макет готов.
Как создать онлайн-портфолио
НАЧИНАЮЩИЙ · 10 МИН
Создайте красивое и профессиональное онлайн-портфолио своих проектов без каких-либо знаний в области программирования или веб-дизайна. (Просмотр, 3 мин.) А затем прочитайте учебник.
Typekit теперь называется Adobe Fonts.
Введение
Как участник Creative Cloud вы можете использовать Adobe Portfolio для создания визуального резюме менее чем за 10 минут.
В этом руководстве мы покажем вам, как выбрать готовый макет, который подходит для вашего контента, а затем настроить его с помощью изображений, видео, текста, цветов и шрифтов по вашему выбору. В рамках Creative Cloud вы можете синхронизировать Adobe Portfolio со своей учетной записью Behance; и легко импортируйте содержимое из ваших коллекций фотографий Creative Cloud Files и Photoshop Lightroom.
Перейдите на https://www.myportfolio.com/, чтобы начать создавать портфолио.
Выберите раскладку
Посетите страницу макетов. При выборе макета портфолио учитывайте тип контента, который вы хотите продемонстрировать.
Например, чтобы показать свою фотографию, выберите макет, который подчеркивает изображения, например Матиас или Лина.
Допустим, вы специалист по рекламе. Ваша главная цель — показать проекты кампании, такие как письменные примеры концептуализации и копирайтинга, а также окончательные объявления, представляющие собой смесь текста, изображений и видео. В этом случае выбор макета Томаса работает лучше всего, потому что он хорошо обрабатывает блоки копирования с изображениями, придавая внешний вид каждой представленной кампании.
Как только вы узнаете, какой макет подходит вам больше всего, нажмите «Использовать этот макет», чтобы выбрать макет для начала — вы всегда можете настроить дизайн или изменить макет позже.
Простое добавление проектов
В режиме редактирования щелкните значок плюса (+) на панели инструментов и выберите «Проект».
Используйте пульт для добавления носителя. Загружайте файлы со своего компьютера, встраивайте видео или импортируйте содержимое из своих коллекций фотографий Creative Cloud Files или Lightroom.
Чтобы изменить медиафайлы, добавленные в проект, наведите указатель мыши на элемент и щелкните значок карандаша рядом с ним, чтобы отредактировать, изменить порядок или удалить его.
Когда вы закончите, нажмите «Продолжить» внизу страницы. Редактор портфолио поможет вам создать обложку для этого проекта, предложит вам добавить метаданные, чтобы помочь другим найти вашу работу, и даст вам возможность синхронизировать этот проект с вашей учетной записью Behance.
Совет. Если у вас есть учетная запись Behance, ваш контент будет автоматически синхронизироваться между Behance и Adobe Portfolio. Каждый раз, когда вы добавляете проект на Behance, он появляется в Adobe Portfolio. Аналогичным образом вы можете настроить автоматическое отображение проектов Adobe Portfolio в вашей учетной записи Behance.
Аналогичным образом вы можете настроить автоматическое отображение проектов Adobe Portfolio в вашей учетной записи Behance.
Персонализируйте свой макет
Пользовательский выбор шрифтов, цветов и интервалов содержимого, чтобы сделать его уникальным. На странице «Проекты» нажмите «Редактировать содержимое проекта», а затем на удаленном компьютере нажмите «Редактировать глобальные стили» и поэкспериментируйте с различными параметрами для каждой части вашего портфолио.
Как участник Creative Cloud у вас есть доступ к Adobe Typekit из Adobe Portfolio, что позволяет вам выбирать из сотен профессиональных высококачественных шрифтов. В меню шрифтов нажмите «Управление веб-шрифтами», чтобы найти понравившийся шрифт. Нажмите миниатюру, нажмите «Добавить шрифт» и нажмите «Готово», чтобы сделать шрифт доступным в меню шрифтов.
Шрифты, которые вы добавляете через Typekit, теперь будут доступны для использования в вашем портфолио Adobe.
Создать контактную страницу
На панели инструментов используйте тот же значок плюса (+) и выберите Страница, чтобы добавить необходимую страницу «Контакты» или «О нас».
В редакторе нажмите «Добавить текст» и введите краткое описание себя. Выделите текст, чтобы изменить стиль или добавить гиперссылку. Не забудьте указать прямую линию связи на странице, например адрес электронной почты или номер телефона. Нажмите Обновить страницу, чтобы сохранить новую страницу.
Когда вы добавляете страницу, она автоматически появляется в навигации вашего Портфолио в правом верхнем углу.
Наведите указатель мыши на навигацию вашего портфолио и щелкните значок карандаша. Выберите Настроить. Чтобы выбрать социальные профили, нажмите, чтобы включить учетные записи социальных сетей, которые вы хотите добавить, и введите URL-адреса социальных сетей.
Настройте внешний вид значков социальных сетей, щелкнув вкладку «Стиль значков социальных сетей». Вы можете выбрать стиль значка, цвет, непрозрачность, размер и выравнивание.
Предварительный просмотр и публикация
Нажмите «Предварительный просмотр» внизу страницы, чтобы увидеть, как будет выглядеть ваш окончательный сайт перед его публикацией.