Photoshop для новичка: как добавить текст на фото и украсить | Урок | Фото, видео, оптика
Лаконичный текст на фото может привлечь больше внимания к смыслу поста, чем огромное разъяснение под изображением. Велика вероятность, что ленту просто пролистают и не прочитают самое важное. А, может, вы хотите делать красивые сторис с разными шрифтами или подписать снимок, указав своё авторство? В любом из случаев вам понадобится добавить текст на фотографию. Рассказываем, как добавить текст на фото в Photoshop, а также украсть его обводкой или тенью.
Знаки в виде букв, цифр привлекают внимание зрителя к изображению, заставляя человека задерживать взгляд и пытаться прочесть знакомые символы / Фото: unsplash.com
Чтобы добавить текст на фото в фотшопе, откройте фотографию и найдите инструмент Текст. Он находится на панели инструментов слева и представляет собой иконку в виде буквы T.
Чтобы вызвать инструмент быстро и не тратить время на поиск, нажмите клавишу T на клавиатуре / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
У инструмента Текст два подвида:
- Горизонтальный текст / Horizontal Type Tool.
- Вертикальный текст / Vertical Type Tool.
Тут всё интуитивно понятно. Выберите инструмент, исходя из того, какой текст вам нужен — горизонтальный или вертикальный. Для этого кликните по инструменту левой кнопкой мыши.
После того, как выбрали инструмент, кликните левой кнопкой мыши по месту, где хотите написать текст.
Не отпуская левую кнопку мыши, начертите прямоугольник — именно в нём и будет находиться ваш будущий текст / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Как только вы отпустите левую кнопку мыши, в прямоугольнике появится произвольный текст, заданный разработчиками. Это нужно, чтобы вы видели, какой шрифт, какого цвета и размера сейчас стоит по умолчанию.
Весь «базовый» текст легко стереть, нажав клавиши Backspace или Delete на клавиатуре / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
Напечатайте свой текст или вставьте тот, что скопировали заранее.
Иногда может казаться, что текст в рамке на появился. Более того, он не появляется, даже когда вы сами напечатали там то, что хотели. Почему это может происходить:
- вы печатаете чёрный текст на чёрном фоне или белый на белом. В общем, текст и фон сливаются.
- по умолчанию выбран такой большой размер шрифта (более редкое, но правильно название «кегль» или «размер кегля»), что буквы не помещаются в рамке. В таком случае уменьшите размер шрифта.
- вы сделали слишком маленькую рамку, где не помещается текст. В таком случае сделайте рамку побольше и/или уменьшите размер шрифта.
Настройте основные параметры текста.
Все самые важные настройки для текста разработчики вынесли в меню, которое находится в верхней части экрана / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
1. Тип шрифта. Известные нам из стародавних времён гарнитуры Times New Roman или Arial, а также любые шрифты, которые вы решите скачать, будут находиться здесь. Есть два варианта поиска шрифта: нажать на стрелочку, указывающую вниз, и выбрать из списка, или щёлкнуть по названию шрифта и начать вводить тот шрифт, который нужен.
Есть два варианта поиска шрифта: нажать на стрелочку, указывающую вниз, и выбрать из списка, или щёлкнуть по названию шрифта и начать вводить тот шрифт, который нужен.
Читайте также:
Как установить в Photoshop кисти, градиенты, шрифты и экшены
2. Вид шрифта. Жирный, курсив, жирный курсив, книжный, тонкий, обычный — у разных шрифтов свой набор этих настроек.
3. Кегль или размер шрифта. Если нажать на стрелочку, появится выпадающий список из предложенных разработчиками размеров. Для более тонкой настройки под себя кликните на окошко с цифрой и введите свой размер.
4. Центрирование текста. Слева (как на скриншоте), по центру, справа.
5. Цвет шрифта. Например, на скриншоте цвет шрифта белый. Чтобы его изменить, кликните на окошко белого цвета. Вам откроется палитра, где можно выбрать любой цвет.
Чтобы применить настройки текста, нажмите на галочку вверху / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
Сделайте шрифт интереснее с помощью дополнительных настроек текста в палитре Символ / Character.
Если палитры нет в рабочем пространстве, зайдите в меню Окно / Windows — Символ / Character / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Что можно настроить в палитре:
- вид и тип шрифта;
- размер шрифта;
- расстояние между буквами и между строками;
- высота и толщина букв;
- расстояние между строками;
- цвет.
Благодаря этой палитре мы увеличили расстояние между строками, сделали верхний текст жирнее, а нижний — сплющили и увеличили толщину букв в ширину / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Как переместить текст в Photoshop
Если вас устраивает текст, но не устраивает его местоположение, воспользуйтесь инструментом Перемещение / Move Tool.
Он находится в левой части экрана, а быстро вызвать его можно горячей клавишей V / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
Теперь достаточно просто подхватить текст, зажав левую клавишу мыши, и передвинуть в нужное место.
Если нужна более тонкая настройка — сдвигайте текст с помощью стрелок на клавиатуре. Тогда текст будет перемещаться по изображению всего на пиксель. Если нужно ускорить процесс, зажмите Shift и пользуйтесь стрелками — текст будет сдвигаться сразу на 10 пикселей.
Как добавить тень тексту в Photoshop
Теперь созданный текст можно украсить. Например, сделать его более объёмным с помощью тени. Ниже — краткая инструкция, как сделать тень тексту за пару мгновений.
1. Чтобы добавить тень тексту в Photoshop, откройте палитру Слои / Layers. Найти её можно в меню Окно / Windows или вызвав горячей клавишей F7.
2. Кликните на слой с созданным вами текстом.
Все текстовые слои в палитре обозначаются иконкой с буквой T / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
3. В нижней части палитры найдите иконку в виде букв fx. Это настройки стилей слоя.
Это настройки стилей слоя.
Нажмите на иконку и выберите Тень / Drop Shadow / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
4. В открывшемся окне переставьте настройки, чтобы создать тень. В этом вам поможет квадратик в левой части окна (виден на скриншоте). Он позволяет увидеть, как каждая настройка изменяет получающуюся тень.
Чтобы создать тень, мы пользовались четырьмя настройками: изменили цвет (нажали на красный прямоугольник), непрозрачность / opacity, угол наклона тени / angle и дистанцию / distance — расстояние тени от шрифта / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Как добавить обводку текста в Photoshop
Ещё один способ добавить красивый текст на фото — сделать обводку. Кстати, её можно добавить сразу вместе с тенью! Рассказываем, как это сделать.
1. В палитре Слои / Layers нажмите на иконку стилей слоя в виде букв fx.
В открывшемся выпадающем списке выберите Обводка / Stroke / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
2. Откроется меню с настройками обводки. Также, как и у тени, слева будет превью в виде квадрата. Так, сдвигая каждый ползунок, сразу виден эффект, который даёт та или иная настройка.
На примере жёлтая обводка толщиной / size один пиксель. Размещение обводки / Position — Внутри текста / Inside / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Чтобы отключить уже созданную тень, нажмите на галочку напротив Тень / Drop Shadow.
С помощью настроек в меню Символ / Character и настроек стилей слоя в палитре Слои / Layer даже самый обычный шрифт можно украсить и изменить до неузнаваемости.
Как сделать фон для текста в фотошопе?
Вячеслав Курулюк 0 Комментариев Добавить фон, Оформить текст, Сделать в Фотошоп
Сделать надпись на картинке или фотографии в программе фотошоп достаточно просто. Но одно дело обычная надпись, а совсем другое, если к ней применить какой-нибудь художественный эффект, чтобы снимок с текстом смотрелся более красиво.
Но одно дело обычная надпись, а совсем другое, если к ней применить какой-нибудь художественный эффект, чтобы снимок с текстом смотрелся более красиво.
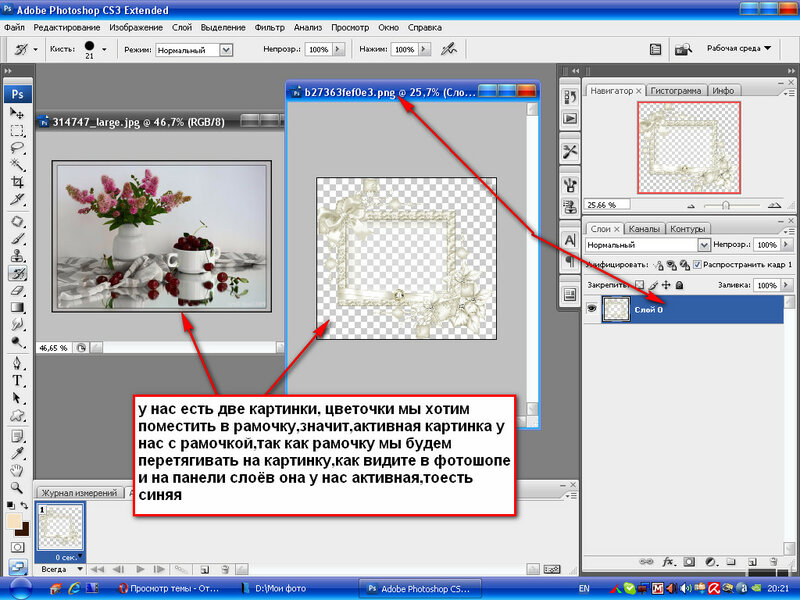
Например, к тексту можно добавить какой-нибудь фон, или вернее, расположить текст на каком-нибудь фоне. В этом уроке мы будем делать текст на фотографии и применим к нему фон. Открыв фотошоп загружаем в него фотографию, на которой будем делать текст с фоном.
На следующем этапе мы будем делать в начале не сам текст, а область, в которой он будет располагаться. Для этого необходимо создать «новый слой«. В самом низу нажимаем на иконку нового слоя.
В результате на панели слоев появится новый слой. Далее, на панели инструментов выбираем инструмент «прямоугольная область» и рисуем выделение необходимого размера. В частности, рисуем от одного края рисунка до противоположного прямоугольник.
Далее, устанавливаем в качестве основного цвета «белый» и инструментом «заливка» закрашиваем выделенную область белым цветом.
На следующем этапе устанавливаем для этого слоя заливку в 20%.
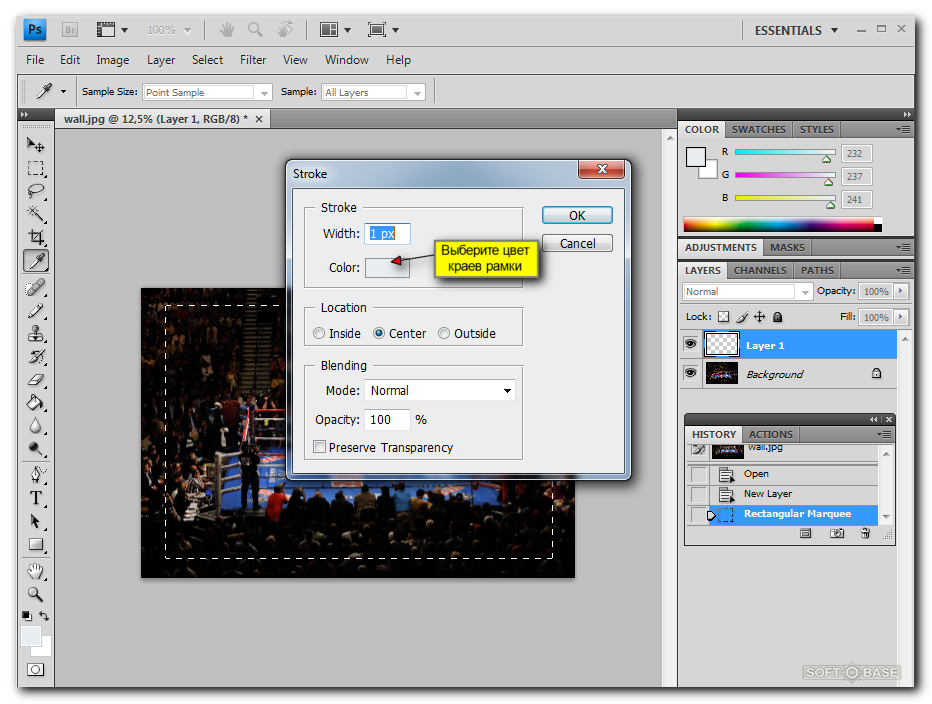
Далее, кликаем два раза по слою выделения и вызываем окно свойства слоя. Открываем вкладку «Обводка«. Здесь в пункте «Цвет» выбираем белый цвет. Размер выставляем два пикселя. В разделе положение ставим «
Создаем копию фонового слоя. У нас получится три слоя: «фон», «фон копия» и верхний слой – «слой выделение». Активируем слой «фон копия». Затем зажимаем клавишу Ctrl и щелкаем левой кнопкой мыши по миниатюре слоя с выделением (третий верхний слой). В результате выделится часть фонового слоя под прямоугольником.
В результате выделится часть фонового слоя под прямоугольником.
Затем в главном меню выбираем «Фильтр-Размытие-Размытие по Гауссу».
Радиус размытия устанавливаем равным 20.
Далее, на готовом фоне пишем нужный текст. Выбираем шрифт, цвет и размер и получаем готовое изображение с текстом.
Вот такой текст на фоне можно создать. Потренировавшись, можно создавать свои варианты фона как однотонные, так и цветные градиентные. Удачи!
Добавление текста и фигур к изображению
НАЧИНАЮЩИЙ · 17 МИН
Когда вы добавляете текст и фигуры в Adobe Photoshop, их можно редактировать, и вы можете настроить их до мельчайших деталей.
Что вам понадобится
Получить файлы
Примеры файлов для практики (ZIP, 23 МБ)
Открыть в приложении
Открыть этот урок в Photoshop.
Добавить текст
Добавить текст к изображению.
Что вы узнали: Добавление текста
- На панели инструментов выберите инструмент Horizontal Type .
- На панели параметров выберите шрифт, размер шрифта, цвет и другие параметры текста. Вы можете изменить любой из этих параметров позже.
- Нажмите на холст и введите одну строку текста. Вы также можете создать абзац текста, перетащив текстовое поле и введя текст внутри него.
- Щелкните галочку на панели параметров, чтобы принять текст и выйти из текстового режима.
Это автоматически создает новый редактируемый текстовый слой на панели Layers . - Используйте инструмент Move , чтобы переместить текст в нужное место на изображении.
- Сохраните изображение в формате Photoshop (PSD), чтобы сохранить редактируемые текстовые слои для последующего редактирования.

Изменить текст
Внесение изменений в текст изображения.
Что вы узнали: Редактирование текста
- Чтобы редактировать текст на текстовом слое, выберите текстовый слой на панели Слои и выберите Горизонтальный или Вертикальный Инструмент типа в Панель инструментов . Измените любой из параметров на панели параметров, например шрифт или цвет текста.
- Когда вы закончите редактирование, нажмите на галочку на панели параметров.
Создание графической формы
Добавление формы к изображению.
Чему вы научились: Чтобы создать фигуру
- На панели Инструменты щелкните и удерживайте инструмент Прямоугольник (или любой другой инструмент Фигуры, отображаемый на панель инструментов в данный момент), чтобы просмотреть все инструменты формы.
 Выберите инструмент для фигуры, которую хотите нарисовать.
Выберите инструмент для фигуры, которую хотите нарисовать. - На панели параметров выберите цвет заливки и другие параметры фигуры. Их можно изменить позже.
- Удерживайте клавишу Shift, чтобы не исказить фигуру при перетаскивании изображения для создания редактируемой фигуры. Это автоматически создаст новый слой-фигуру на панели «Слои».
- Используйте инструмент Move , чтобы переместить фигуру в нужное положение на изображении.
- Масштабируйте, трансформируйте или поворачивайте фигуру без ущерба для качества изображения, выбрав «Правка» > «Свободное преобразование» или нажав Control+T (Windows) или Command+T (macOS).
- Чтобы изменить цвет фигуры, перейдите на Layers , найдите слой формы, который вы хотите изменить, и дважды щелкните миниатюру этого слоя, чтобы открыть Color Picker . Когда вы нажимаете цвета в палитре цветов , вы увидите предварительный просмотр выбранного цвета на фигуре.

Добавление встроенной пользовательской формы
Добавление пользовательской формы к изображению.
Чему вы научились: как добавить пользовательскую фигуру
- На панели инструментов нажмите и удерживайте инструмент «Прямоугольник » (или любой другой инструмент «Форма», отображаемый на панели «Инструменты»), а затем выберите инструмент «Пользовательская форма ».
- На панели параметров щелкните направленную вниз стрелку справа от средства выбора Shape . Чтобы просмотреть все пользовательские фигуры, поставляемые с Photoshop, щелкните значок шестеренки справа от средства выбора фигур, выберите «Все» в меню и нажмите «ОК» в появившемся сообщении. Затем щелкните в правом нижнем углу средства выбора формы и перетащите его, чтобы увидеть все фигуры.
Назад к: Использовать цвет | Далее: Объединить изображения
Можно ли изменить размер текстового фрейма в Photoshop так же, как в Indesign?
спросил
Изменено 2 года, 2 месяца назад
Просмотрено 2к раз
В Indesign вы можете дважды щелкнуть углы текстового фрейма, и ваше текстовое поле будет обрезано, чтобы фрейм был того же размера, что и текст. Кто-нибудь из вас знает, есть ли у вас подобная функция в Photoshop?
Кто-нибудь из вас знает, есть ли у вас подобная функция в Photoshop?
- Adobe-Photoshop
- Adobe-InDesign
4
Вы можете сделать это, преобразовав текст абзаца в точечный текст, а затем обратно в текст абзаца. Тип > Преобразовать в текст абзаца . Этот метод не очень точен. Он оставляет часть пустого пространства в текстовом фрейме.
С помощью скриптов можно получить что-то более удобное. Я сделал этот сценарий только для собственного использования, поэтому он немного грубоват по краям:
Эта часть:
active.textItem.height = 10000;(строка 9), по сути, просто делает текстовый фрейм смехотворно высоким, прежде чем завершить изменение размера текстового фрейма, чтобы скрытый текст был включен в изменение размера. Если его удалить, сценарий просто изменит размер до видимого, оставив скрытый текст в покое.
Поток текста может иногда немного смещаться. Это происходит в GIF во время 4-го запуска, прежде чем я перемещаю панель. Из-за этого размер текстового поля не изменяется идеально, но повторный запуск скрипта в этой ситуации решает эту проблему.
// Подогнать текстовый фрейм к Content.jsx var linearUnits = app.preferences.rulerUnits; app.preferences.rulerUnits = Единицы.ПУНКТЫ; var doc = app.activeDocument; переменная активная = doc.activeLayer; активный.textItem.height = 10000; вар границы = активный.boundsNoEffects; вар топ = границы[1].значение; вар справа = границы[2].значение; вар дно = границы[3].значение; вар слева = границы[0].значение; вар ширина = право - лево; var высота = низ - верх; active.textItem.width = ширина; активный.textItem.height = высота; app.preferences.rulerUnits = Единицы линейки;
Вы можете запускать сценарии с помощью ярлыка, поместив их в папку Photoshop 2021/scripts/, перезапустив PS, а затем назначив ему ярлык из Правка > Сочетания клавиш. и в этом окне  ..
.. Ярлыки для: Меню приложений (раскрывающееся меню) > (ниже) Файл > Сценарии (нужно немного прокрутить вниз) . Тогда просто дайте ему ярлык. Когда вы помещаете сценарии в папку сценариев, вы также можете запускать их из пути меню Файл > Сценарии > ... , где вы также можете увидеть ярлык, который вы ему даете, если вы это сделаете.
Другой способ запуска скриптов — запись действия, при котором вы просто запускаете скрипт (так, как я это сделал в gif): Начните запись нового действия, затем либо запустите его из Файл > Скрипты > ... list или File > Scripts > Browse и запустите его из любого места на жестком диске.
У меня также был включен режим кнопок на панели «Действия». Просто откройте угловое меню на панели «Действия» и выберите пункт 9.0178 Режим кнопки . Это может быть удобно, но, к вашему сведению, вы также можете запускать действия в обычном режиме, дважды щелкнув действие, если вы нажмете Ctrl (в Windows) или CMD (в Mac).


 Выберите инструмент для фигуры, которую хотите нарисовать.
Выберите инструмент для фигуры, которую хотите нарисовать.