Как сделать ссылку на Телеграм
В статье Вы узнаете, как сделать активную ссылку в Телеграм, а также ссылку словом и на Ваш профиль. Мы расскажем, обо всех типах линков и какие функции каждый из них выполняет.
Ссылки в Telegram: разбираем, какие типы линков бывают
Всё больше людей становятся пользователями популярной социальной сети Telegram. Это не случайно, ведь мессенджер давно вышел за рамки простой общалки. Разработчики постоянно внедряют новые фишки. В этой статье мы расскажем о разных видах линков, и как сделать ссылку в Телеграмм на телефоне или компьютере.
Набрать подписчиков для своего Телеграм канала или группы Вы можете одинаково быстро и комфортно как с телефона, так и с ПК.
В мессенджере есть несколько типов адресов, но их не так уж много:
-
Ссылка на профиль. Находится в настройках профиля и генерируется автоматически при создании имени пользователя. Придумайте и напишите никнейм на латинице, и он будет использован за основу адреса Вашего аккаунта;
Ссылки на канал, чат или группу.
 Они формируются программой, но их можно изменить самостоятельно и сделать более запоминающимися и читаемыми. Делается это вручную в меню управления сообществом;
Они формируются программой, но их можно изменить самостоятельно и сделать более запоминающимися и читаемыми. Делается это вручную в меню управления сообществом;
Эти два вида URL-адресов позволяют увеличивать число участников в паблике или друзей в профиле. Вы можете быстро набрать людей в чат, лишь опубликовав ссылку на группу или профиль на страницах Ваших социальных сетей. А если у Вас закрытое сообщество, то URL-адрес является своего рода входным билетом, ведь попасть в частную группу по-другому нельзя.
-
Ссылки на сторонние ресурсы, страницы или сайты, опубликованные в сообщениях групп и каналов. Их можно условно разделить на 2 вида:
— Первые в формате URL соответствующей страницы;
— Вторые в виде слова, словосочетания или целого предложения.
Более подробно о них мы расскажем далее в статье. Вы узнаете, как сделать активную ссылку в Телеграм, чтобы при нажатии на неё пользователь попадал на нужный сайт.
Если Вы хотите получить ещё больше инсайтов в вопросах продвижения в социальных сетях и их использования, тогда переходите на сайт Avi1.ru, где так много полезной информации на 1 платформе.
Как сделать ссылку на профиль Телеграмм на телефоне, ПК
Пошаговый гайд для мобильных с IOS системой:
-
Запускаем мессенджер;
-
Открываем меню «Настройки». Вы его найдёте в нижней части экрана;
-
Касаемся верхней панели с именем и аватаркой, чтобы перейти в новый раздел;
-
На открывшейся странице можно написать о себе, поменять имя и фамилию, указать никнейм. Вам нужна строка «Имя пользователя» внизу экрана;
-
Кликаем по ней и вводим на латинице любое слово, название — всё, что хотите.
 Указанное имя отобразится в ссылке на Ваш профиль.
Указанное имя отобразится в ссылке на Ваш профиль.
Чтобы выполнить то же самое на мобильном устройстве с ОС Android, следуйте данному плану:
-
Запустите мессенджер;
-
Нажмите на кнопку в виде трёх горизонтальных линий;
-
Перейдите в категорию «Настройки»;
-
-
Перезапустите приложение и адрес профиля сгенерируется.
План действия для пользователей компьютеров:
-
Открываем Telegram;
-
Нажимаем на три полоски в левом углу сверху;
-
Заходим в меню «Настройки»;
-
Выбираем «Изменить профиль»;
-
Кликаем по строке «Имя пользователя»;
-
В новом окне пишем никнейм на английском и для подтверждения изменений жмём «Сохранить».

Такая ссылка позволит Вам делиться Вашим профилем с друзьями, знакомыми или подписчиками в других популярных социальных сетях. Вы можете добавить её на Вашу страницу, а пользователи будут переходить по ней и получать доступ к общению с Вами в мессенджере. Этим способом можно значительно увеличить число контактов.
Пользуйтесь нашими инструкциями и Вы будете знать, как сделать ссылку на Телеграм на любом используемом Вами устройстве.
Как сделать рабочую ссылку на Телеграм, а также словом
Вы наверняка неоднократно видели, как в том или ином блоге в Telegram в сообщениях вставлены гиперссылки. Они выглядят, как обычный URL, либо представлены в формате слова или целого предложения. Нажимая на них, пользователь попадает на нужную страницу. В этой части статьи мы расскажем, как сделать кликабельную ссылку в Телеграм и оформить адрес в текстовом формате.
Такие ссылки видны в сообщении сразу. Они выделены синим цветом, а при наведении курсора мыши подчёркиваются автоматически. Это очень удобная функция для тех, кто всерьёз занимается своим каналом.
Сделать активный URL очень просто. Для этого Вам необходимо:
-
Скопировать его на соответствующей странице в верхней строке;
-
Перейти в Telegram и открыть Ваш канал или группу;
-
На мобильном телефоне: нажать пальцем с удержанием в 1-2 секунд на поле ввода сообщения;
-
На компьютере: щёлкнуть правой кнопкой мыши по месту введения текста;
-
Выбрать пункт «Вставить» и затем отправить сообщение;
-
Ссылка будет активной. При нажатии на неё, пользователь попадёт по указанному адресу.
Чтобы URL выглядел, как слово или предложение, Вам понадобится помощь бота Markdown. Следуйте нашей инструкции, и у Вас всё получится:
-
Введите в Telegram в поисковую строку @Markdown и нажмите на бота;
-
Кликните «Начать» внизу экрана, выберите «Русский язык», нажав на соответствующую кнопку;
-
Перейдите в чат Вашего сообщества и добавьте бота в число администраторов;
-
Вернись в беседу с ботом.
 Коснитесь «Добавить канал» и внесите в список тот, в котором будете публиковать посты. Можно добавить неограниченное число каналов;
Коснитесь «Добавить канал» и внесите в список тот, в котором будете публиковать посты. Можно добавить неограниченное число каналов; -
Бот отправит Вам сообщение с цифрами. Скопируйте их, вышлите на канал и сделайте репост данного сообщения боту;
-
Чтобы подготовить текст с гиперссылкой, нажмите на «Отправить в канал» и выберите из списка тот, в котором будете публиковать пост;
-
Коснитесь кнопки «Go», чтобы продолжить;
-
Начните ввод сообщения. Формула для гиперссылки: [Текст, который будет вместо ссылки](URL-адрес страницы). Не ставьте пробелы между скобками. Когда закончите, нажмите на кнопку отправки;
-
Перед тем, как добавить пост на канал, бот уточнит у Вас, так ли выглядит текст. Если Вас всё устраивает, нажмите «Да»;
-
После этого сообщение с гиперссылкой будет опубликовано на Вашем канале.

Пользоваться ботом можно с любого устройства, в том числе и с компьютера. Суть работы с ним от этого не изменится.
Теперь Вы знаете, как в Телеграмм сделать ссылку словом и сможете самостоятельно справиться с этой задачей. Надеемся, что наши рекомендации Вам помогут, и Вы быстро освоите новую фишку.
Как сделать ссылку в Тик Ток кликабельной — инструкция
При оформлении аккаунта особое внимание стоит уделить всему: качественный контент, яркий и запоминающийся профиль. Все это шанс на успешную раскрутку своего профиля.
► Кейсы и фишки по Тик-Току и высокому ROI — в Tik-Tok-чате. Вступайте в коммьюнити — у нас палят темы и обмениваются опытом! 🔥
Холда нет +5% на 3 оффера Топ инструменты
Сейчас в интернете можно зарабатывать на всем. Особенно популярными для продвижения товаров, услуг стали социальные сети. Реклама, продажи – категории, которые приносят миллионные доходы. Главное – разобраться в том, что и как работает.
Реклама, продажи – категории, которые приносят миллионные доходы. Главное – разобраться в том, что и как работает.
Например, ТикТок сейчас очень активно покоряет сферу маркетинга. Но для получения денег нужно иметь взаимосвязь с клиентом.
Очень часто нам нужно поделиться с подписчиками какой-то важной информацией. Хорошо, если это можно сделать в видео. Но, а если нам хочется привлечь их, например, на страницу в Instagram или свой интернет-магазин, а ссылку вставить не получается?
Не так давно ТикТок разрешил пользователям из личного профиля переводить трафик на другие платформы и сайты. Эта функция полезна арбитражникам и блогерам, ведь благодаря этой возможности можно не только связать свои социальные сети, но и привлекать аудиторию на свой сайт.
Чем полезны кликабельные ссылки в ТикТок?
Например, вы ведете канал распаковки. Рассказываете о новых посылках и новинках на рынке. Конечно же, аудитории будет интересно, откуда же у Вас есть такие товары, где Вы их покупаете. В ролике рассказать все это не хватит времени, да и не будете же Вы просто в видео диктовать ссылку на сайт. А вот ссылка в описании профиля – пожалуйста.
В ролике рассказать все это не хватит времени, да и не будете же Вы просто в видео диктовать ссылку на сайт. А вот ссылка в описании профиля – пожалуйста.
Активная ссылка в ТикТок позволит магазинам увеличить прямые продажи. Как же не перейти по ссылке указанного в аккаунте понравившегося магазина в ТикТок. Поэтому все пользователи, которые могут похвастаться получением этой функции, уже привлекли немало людей на свои социальные сети и неплохо заработали, после привлечения подписчиков на сайт из шапки профиля TikTok.
Для чего нужна это функция?
1. Увеличение трафика;
2. Размещение детального описания рекламной страницы;
3. Увеличение ссылочной массы, а это очень важно в партнерских проектах;
4. Запуск формы прямого оформления заказа;
5. Индексирование страницы;
6. Привязка аккаунта к сайту или магазину.
Конечно же, оформление аккаунта является важным фактором для привлечения аудитории, и именно поэтому появилась активная ссылка в ТикТок. Размещение ссылок позволит авторам монетизировать свою аудиторию, поэтому стоит подробно разобраться с этой возможностью.
Размещение ссылок позволит авторам монетизировать свою аудиторию, поэтому стоит подробно разобраться с этой возможностью.
Пошаговая инструкция
Какие ссылки можно добавлять?
Раньше многих блогеров и арбитражников привлекал ТикТок своим быстрым сбором подписчиков и большими охватами. Но, к сожалению, отталкивали их ограниченные возможности. Пример этому, отсутствие кликабельной ссылки в описании профиля. А теперь проблема решена.
Пока доступен перевод подписчиков из описания TikTok только в Youtube и Instagram. Надеемся, в дальнейшем можно будет добавлять ссылки и на другие платформы.
Под видео ссылки для перехода на другие сайты или платформы, пока поддерживается не у всех. Но в описание видео можно вставить ссылку на другой аккаунт в ТикТок.
В этих возможностях ключевая приманка – привлечение дополнительного трафика.
Как добавить ссылку на социальные сети в описание профиля?
Многие пользователи заметили, что в редактировании профиля можно добавить активную ссылку на свой Youtube или Instagram. Так как ТикТок появился совсем недавно, но пользуется огромным успехом, многие из Инстаграма и Ютуба перевели свою блогерскую деятельность в ТикТок. Там увеличить количество подписчиков намного проще, чем в других социальных сетях. Поэтому, с его помощью можно переманить немало аудитории в другую социальную сеть.
Так как ТикТок появился совсем недавно, но пользуется огромным успехом, многие из Инстаграма и Ютуба перевели свою блогерскую деятельность в ТикТок. Там увеличить количество подписчиков намного проще, чем в других социальных сетях. Поэтому, с его помощью можно переманить немало аудитории в другую социальную сеть.
Для того чтобы это сделать, есть алгоритм действий:
- Скопируйте нужную ссылку;
- В профиле ТикТок нажмите на «Я»;
3. Теперь перейдите в редактирование профиля через кнопку «Изменить профиль»;
4. Выберите раздел Youtube или Instagram;
5. Закрепите переход к социальной сети;
6. Сохраните изменения;
7. После этого, в Вашем профиле появится иконка социальной сети.
Чтобы добавить активную ссылку на Instagram нужно авторизироваться через приложение, а для YouTube авторизация будет с помощью Google-аккаунта и выбора связанного канала.
Это нужно, чтобы ТикТок подгружал данные из указанного Вами источника и конечно же, чтобы мошенники не имели возможность обманывать пользователей, ссылаясь на ваши социальные сети.
Как сделать активную ссылку на сайт?
1. Скопируйте ссылку сайта;
2. На главной странице нажмите на «Я»;
3. В своем аккаунте нажмите на кнопку «Изменить профиль»;
4. На открывшейся странице найдите строку «Веб-сайт» и нажмите на неё;
5. Вставьте ранее скопированную ссылку в текстовое поле и сохраните.
Здесь можно вставлять любые ссылки, например, на лендинг, страницу ВКонтакте или на Телеграм.
Нет возможности сделать ссылку в ТикТок кликабельной?
Банальной причиной отсутствия этой функции, является устаревшая версия приложения. Просто обновите версию ТикТок и повторно проверьте наличие этой функции.
Также проблема может заключаться в том, что ТикТок не всем дает возможность воспользоваться этой функцией. От чего это зависит, пока не понятно. Возможно, не хватает подписчиков и просмотров. Многие пользователи заметили, что функция у них появилась после того, как они набрали первую тысячу подписчиков, но иногда даже при 20000 тысячах она не появлялась. А встречались и владельцы аккаунтов, которым эта возможность предоставлялась раньше.
А встречались и владельцы аккаунтов, которым эта возможность предоставлялась раньше.
Заключение
Социальные сети обладают огромным потенциалом и невероятно большой базой пользователей. Всего за пару дней любой пользователь может попасть в топ рекомендаций, а за неделю – получить тысячи подписчиков в своем аккаунте и стать по-настоящему известным. Все, что нужно, это взаимодействие с аудиторией и привлечение их в нужное для Вас русло.
Оформление аккаунта в ТикТок – самый важный этап при продвижении. От этого зависит – захотят ли на Вас подписываться, а исходя из этого, захотят ли перейти по Вашей активной ссылке.
Используйте активные ссылки в TikTok, чтобы легко перенаправлять трафик на другие социальные сети или сайты, а также зарабатывайте с помощью партнерских программ.
Все, что от вас требуется — привлекать аудиторию, которой будет интересно то, чем вы занимаетесь.
как сделать ссылку в вк
Как сделать ссылку в ВК — актуальный вопрос большинства пользователей этой соцсети, потому что стандартная возможность реализовать это здесь не предусмотрена.
Но не только это ограничение напрягает. Например, активная ссылка Вконтакте, оставленная в сообщении или комменте и направляющая читателя на нужный профиль или страницу сообщества, — эффективный способ продвижения. Неразумно закрывать глаза на использование этого инструмента лишь потому, что реализован он был в социальной сети не слишком удачно. В результате, многие пользователи вынуждены отказываться от простановки красивых ссылок на людей, сообщества и статьи, ограничиваясь обычными url-адресами. В этой статье содержатся основные советы и рекомендации, которые позволят вам в полной мере освоить устройство внутренней линковки Вконтакте.
Как сделать активную ссылку в ВК
На самом деле, нет никаких проблем. Вставить ссылку в ВК можно легко с помощью специальных тегов вида:
Здесь:
- id123456789 — идентификатор личной страницы Вконтакте (можно скопировать из адресной строки).
 Если вы его меняли на «Красивое имя ВКонтакте» — вставляете его;
Если вы его меняли на «Красивое имя ВКонтакте» — вставляете его; - анкор — видимый читателями текст ссылки.
Таким образом создается ссылка словом в ВК (анкорная ссылка).
Как сделать активную ссылку в ВК на пост
Несмотря на красоту и простоту метода, он все же имеет существенные ограничения (здесь речь идет о размещении ссылки в посте или комментарии на стене, а не о разметке вики-страницы): анкорная ссылка Вконтакте может вести только на внутренние ресурсы соцсети — личные страницы пользователей, сообщества, группы и мероприятия. То есть, никаких внешних ссылок или ведущих на определенные посты, фото, видео. Для этих целей возможно лишь применение прямой безанкорной ссылки с http:
В приведенном примере с анкором была создана ссылка на страницу в ВК. Чтобы получить возможность ссылаться на другие ресурсы соцсети, необходимо id заменить на:
- club — для ссылок на группы;
- public — для ссылок на сообщества;
- event — для ссылок на мероприятия.

Правило с «красивыми именами» здесь работает так же, как с личными страницами. Например, если идентификатор группы club123456789 поменяли на ее название papakarlo, то ссылка будет иметь вид: [papakarlo|Клуб любителей Буратин], а предложение «Клуб любителей Буратин» в тексте сообщения станет ссылкой на соответствующую группу.
На практике это выглядит так. Пишем сообщение и вставляем в него ссылку на страницу в ВК:
Публикуем сообщение:
И наслаждаемся результатом:
Как вставить ссылку в ВК в смайлик
Можно усовершенствовать работу со ссылками в ВК и «упаковывать» их не в текст, а в смайлики, которые также стали привычным и, порой, необходимым средством выражения мыслей и эмоций. Самое главное: не забудьте, что неподготовленные пользователи могут и не отыскать ссылку в теле смайла.
Здесь все тоже просто и применяются те же теги, что мы использовали для ссылок на личные страницы, группы, сообщества и мероприятия, но только вместо анкора вставляем код выбранного смайлика:
Получаем:
Узнать коды смайлов не составит труда, достаточно попросить помощи у Яндекса или у Google. Их поисковые выдачи переполнены такими таблицами (например, здесь):
Их поисковые выдачи переполнены такими таблицами (например, здесь):
Как сделать активную ссылку в ВК на сайт
К сожалению, социальная сеть Вконтакте не позволяет создавать гиперссылки на сторонние ресурсы. Поэтому преобразовать слово в ссылку, ведущую на внешний сайт, у вас не получится. Но это не значит, что вы не можете вставлять необходимые url в свои сообщения. Более того, Вконтакте даже распознаёт внешние адреса и предлагает вставить в текст анонс страницы, находящейся по ту сторону ссылки. Выглядит это примерно так:
В качестве анонса вы получаете изображение и заголовок статьи вместе с названием ресурса. Таким образом очень удобно продвигать собственные сайты, ведь большую часть ручной работы берёт на себя сама социальная сеть, а вам лишь остаётся нажать на кнопку «Отправить сообщение». Анонсы и их репосты являются наиболее эффективным способом рекламы во Вконтакте. Тогда как «Таргетинг», некогда единственный и наиболее популярный инструмент в арсенале рекламного кабинета, отошёл на второй план.
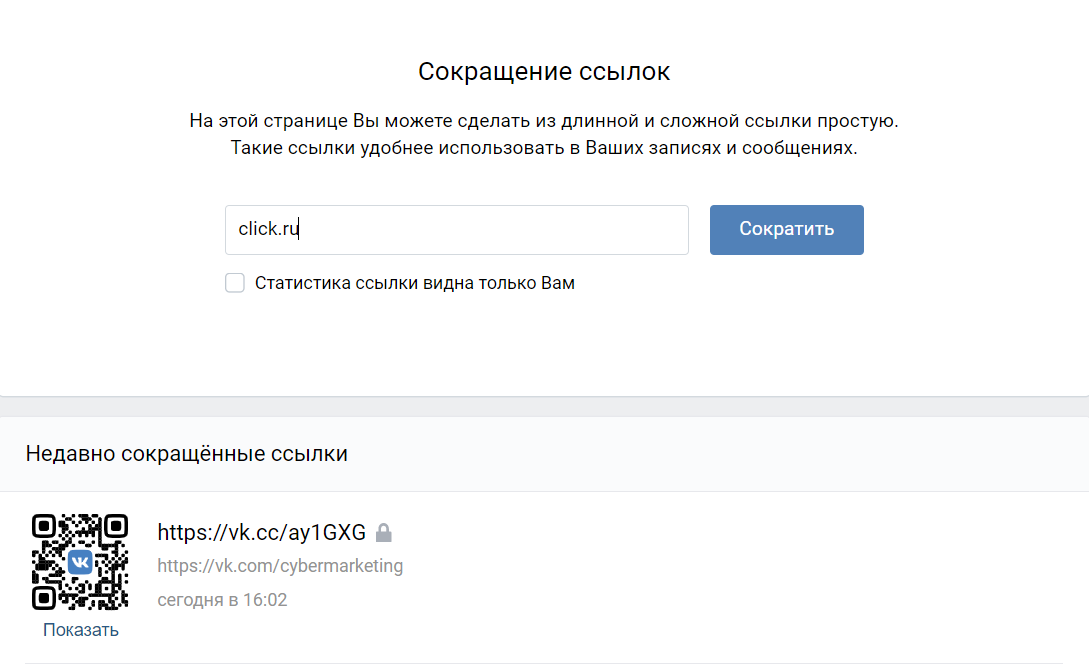
При использовании внешних url-адресов помните, что слишком длинные ссылки автоматически обрезаются социальной сетью, а это может приводить к плачевным последствиям. Что бы избежать подобных неприятностей, вы всегда можете воспользоваться бесплатной сокращалкой, встроенной во Вконтакте: vk.cc. Помните, что практически все внешние сокращатели ссылок заблокированы социальной сетью. В большинстве случаев Вконтакте расценивает, сокращённые сторонними сервисами url-адреса, как фишинговые и блокирует. Несколько секунд, которые вам придётся потратить на использование фирменного инструмента, не стоят крайне вероятного бана.
Заключение
Теперь, зная как сделать ссылку в ВК, мы имеем в своем распоряжении еще один рабочий инструмент продвижения страниц в соцсети. В умелых руках он может увеличить активность ваших читателей, привлечь повышенное внимание к рекламному посту или просто помочь собрать побольше лайков. Используйте его с умом и сможете существенно повысить популярность своих публикаций и показатель кликабельности, а также увеличить объёмы охватываемой аудитории.
Как настроить права для ссылки доступа
Как установить пароль для ссылки доступа
Пользователи Dropbox Professional и Dropbox Business могут устанавливать для ссылок доступа пароли на сайте dropbox.com или в мобильном приложении Dropbox. Когда кто-нибудь будет открывать такую ссылку, этому человеку потребуется ввести пароль, чтобы просмотреть ее содержимое.
Чтобы установить для ссылки доступа пароль на сайте dropbox.com:
- Зайдите со своим логином и паролем на сайт dropbox.com.
- Нажмите Все файлы на боковой панели слева.
- Наведите курсор на название файла и нажмите значок предоставления доступа (человек).
- Нажмите Настройки.
- Нажмите Ссылка для редактирования или Ссылка для просмотра в зависимости от типа ссылки, к которой необходимо добавить пароль.
- Переведите переключатель рядом с параметром Требуется пароль в положение ВКЛ.
- Введите пароль.
- Нажмите Сохранить (Save).

Чтобы установить для ссылки доступа пароль в мобильном приложении:
- Откройте мобильное приложение Dropbox.
- Нажмите на файл, чтобы он открылся в режиме предпросмотра.
- Нажмите на значок «…» (многоточие) в правом верхнем углу.
- Нажмите Управление доступом.
- Нажмите Просмотреть настройки ссылки.
- Нажмите Доступ по ссылке.
- Выберите в меню опцию Пользователи, у которых есть пароль.
- Введите пароль.
- Нажмите Готово.
Сохранив настройки, вы сможете скопировать ссылку в сообщение эл. почты или отправить ее непосредственно через Dropbox.
Пользователь, открывающий защищенную паролем ссылку, увидит эту страницу:
Когда он введет нужный пароль, отобразится обычная доступная по ссылке страница.
Как поступить, если я забуду пароль к ссылке или захочу изменить его?
Вы можете сбросить пароль от любой своей ссылки точно так же, как вы его устанавливали. Если вы забыли пароль, вам потребуется создать новый. Кроме того, вы можете в любой момент отключить ссылку. Из соображений безопасности Dropbox никогда не показывает ваши пароли.
Если вы забыли пароль, вам потребуется создать новый. Кроме того, вы можете в любой момент отключить ссылку. Из соображений безопасности Dropbox никогда не показывает ваши пароли.
Подробнее о том, как отключить ссылку доступа…
Я пользователь аккаунта Dropbox Business. Может ли администратор моей рабочей группы управлять паролями, которые я устанавливаю?
Администраторы не могут управлять паролями для общих ссылок в рабочей группе, однако они могут сделать так, чтобы все общие ссылки работали только для участников рабочей группы.
Для администраторов: узнайте, как сделать так, чтобы доступ по общими ссылками был открыт только для участников рабочей группы.
Как установить срок действия для ссылки доступа
Пользователи Dropbox Professional и Dropbox Business могут устанавливать, изменять и удалять срок действия для ссылок доступа на сайте dropbox.com и в мобильном приложении Dropbox. Такие ссылки можно будет открывать только до окончания их срока действия. Когда срок действия окончится, ссылка перестанет работать.
Когда срок действия окончится, ссылка перестанет работать.
Чтобы установить срок действия для ссылки доступа на сайте dropbox.com:
- Войдите в свой аккаунт на сайте dropbox.com.
- Нажмите Все файлы на боковой панели слева.
- Наведите курсор на название файла или папки и нажмите значок предоставления доступа (человек).
- В открывшемся всплывающем окне нажмите Настройки.
- Нажмите Ссылка для редактирования или Ссылка для просмотра в зависимости от типа ссылки, для которой необходимо добавить срок действия.
- Переведите переключатель рядом с параметром Срок действия в положение ВКЛ.
- Укажите, до какой даты ссылка будет работать. Общая ссылка перестанет работать в 23:59 указанного дня по вашему часовому поясу.
- Нажмите Сохранить , чтобы изменения вступили в силу.
Чтобы установить срок действия для ссылки доступа в мобильном приложении:
- Откройте мобильное приложение Dropbox.

- Нажмите на файл, чтобы он открылся в режиме предпросмотра.
- Нажмите на значок «…» (многоточие) в правом верхнем углу.
- Нажмите Управление доступом.
- Нажмите Просмотреть настройки ссылки.
- Переведите переключатель рядом с параметром Срок действия в положение ВКЛ.
- Укажите, до какой даты ссылка будет работать. Общая ссылка перестанет работать в 23:59 указанного дня по вашему часовому поясу.
- Нажмите Готово.
Сохранив настройки, вы сможете скопировать ссылку в сообщение эл. почты или отправить ее непосредственно через Dropbox. После прекращения срока действия ссылки она перестанет работать. Если вам нужно будет снова поделиться файлом или папкой с другими пользователями, нужно будет создать новую ссылку.
Пользователи не будут видеть срок действия. Файлы и папки, для которых установлен срок действия, будет выглядеть для них так же, как и все остальные файлы и папки.
Если вы хотите изменить срок действия ссылки, выполните те же действия, чтобы изменить срок действия.
Что будет, если пользователь, с которым поделились ссылкой, откроет ее после окончания срока действия?
Если пользователь попытается открыть ссылку после окончания срока ее действия, он увидит следующее сообщение об ошибке: «Срок действия этой ссылки истек».
Я пользователь аккаунта Dropbox Business. Может ли администратор моей рабочей группы управлять сроками действия, которые я устанавливаю для ссылок?
Администраторы не могут управлять сроками действия для общих ссылок в рабочей группе, однако они могут сделать так, чтобы все общие ссылки работали только для участников рабочей группы.
Для администраторов аккаунтов Dropbox Business: узнайте, как сделать так, чтобы доступ по общим ссылкам был открыт только для участников рабочей группы.
Как отключить скачивание данных по ссылке доступа
Пользователи Dropbox Professional и Dropbox Business могут отключить скачивание данных по ссылке доступа на сайте dropbox. com или в мобильном приложении Dropbox.
com или в мобильном приложении Dropbox.
Обратите внимание: если отключить скачивание данных по ссылке доступа, то пользователи не смогут скачивать содержимое соответствующей ссылки через Dropbox. Но это не значит, что пользователи не смогут сохранять содержимое другими способами.
Чтобы отключить скачивание данных по ссылке доступа на сайте dropbox.com:
- Войдите в свой аккаунт на сайте dropbox.com.
- Нажмите Все файлы на боковой панели слева.
- Наведите курсор на название файла или папки и нажмите значок предоставления доступа (человек).
- Нажмите Настройки.
- Нажмите Ссылка для редактирования или Ссылка для просмотра в зависимости от типа ссылки, для которой необходимо отключить скачивание.
- Переведите выключатель рядом с параметром Отключить скачивание в положение ВКЛ.
- Нажмите Сохранить (Save).
Чтобы отключить скачивание данных по ссылке доступа в мобильном приложении:
- Откройте мобильное приложение Dropbox.

- Нажмите на файл, чтобы он открылся в режиме предпросмотра.
- Нажмите на значок «…» (многоточие) в правом верхнем углу.
- Нажмите Управление доступом.
- Нажмите Просмотреть настройки ссылки.
- Переведите выключатель рядом с параметром Отключить скачивание в положение ВКЛ.
- Нажмите Готово.
Этой ссылкой можно поделиться через Dropbox, также можно вставить ее в электронное сообщение или в чат.
Получатели смогут открыть файл для предпросмотра на сайте dropbox.com, но кнопка Скачать у них будет отображаться серым и не работать. Если получатель наведет на эту кнопку курсор, то увидит сообщение: «Скачивание запрещено».
Если для файла, которым вы делитесь, не поддерживается режим предпросмотра, отобразится сообщение об ошибке: «Файлы [тип файла] нельзя открывать для предварительного просмотра. Чтобы поделиться ими, необходимо включить их скачивание». Для такого файла нельзя будет отключить скачивание.
Пользователям аккаунтов Dropbox Business: как разрешить доступ к ссылкам только участникам вашей рабочей группы
Установить ограничение, чтобы доступ к данным по ссылке был только у участников вашей рабочей группы, можно на сайте dropbox.com:
- Войдите в свой аккаунт на сайте dropbox.com.
- Нажмите Все файлы на боковой панели слева.
- Наведите курсор на название файла или папки и нажмите значок предоставления доступа (человек).
- В открывшемся всплывающем окне нажмите Настройки.
- Нажмите Ссылка для редактирования или Ссылка для просмотра в зависимости от типа ссылки, к которой необходимо ограничить доступ.
- Рядом с параметром Доступ имеют: в раскрывающемся меню выберите Участники рабочей группы.
- Нажмите Сохранить (Save).
Установить ограничение, чтобы доступ к данным по ссылке был только у участников вашей рабочей группы, можно в мобильном приложении:
- Откройте мобильное приложение Dropbox.

- Нажмите на файл, чтобы он открылся в режиме предпросмотра.
- Нажмите на значок «…» (многоточие) в правом верхнем углу.
- Нажмите Управление доступом.
- Нажмите Просмотреть настройки ссылки.
- Нажмите Доступ по ссылке.
- Выберите в меню Участники рабочей группы.
- Нажмите Готово.
Сохранив настройки, вы сможете скопировать ссылку в сообщение эл. почты или отправить ее непосредственно через Dropbox.
Как добавить гиперссылки в Adobe Illustrator или Photoshop
Добавление гиперссылок в Adobe Photoshop или Illustrator не так просто, как выделение текста или щелчок правой кнопкой мыши на изображении и поиск легкодоступной опции. Это не означает, что в обеих программах не существует обходных путей для добавления ссылок на текст, изображения и объекты.
Как добавить гиперссылки в Adobe Photoshop
Самый простой вариант для добавления ссылок в Photoshop — использовать функцию Slice. Загвоздка здесь в том, что вам придется сохранять и делиться своим документом в виде файла HTML.
Загвоздка здесь в том, что вам придется сохранять и делиться своим документом в виде файла HTML.
- После того, как вы вставите изображение или текст, на который хотите добавить гиперссылку, в Photoshop выберите Ломтик инструмент, который вы найдете, щелкнув инструмент Обрезать в меню инструментов и удерживая его, пока не увидите список со значком ножа (сочетание клавиш С.)
- Щелкните правой кнопкой мыши на только что вставленном фрагменте и выберите Изменить параметры среза.
- В открывшемся диалоговом окне вставьте вашу ссылку в URL поле и нажмите ОК. Если вы хотите, чтобы ссылка открывалась в новом окне, выберите «_blankИз раскрывающегося меню для цель. Нажмите Хорошо.
- Когда вы будете готовы сохранить файл, нажмите файл > экспорт > Сохранить для Интернета (Legacy)
- В открывшемся диалоговом окне единственное, что вам нужно выбрать, это Предустановленная.
 Вы можете выбрать любой из вариантов JPG или PNG и нажать Сохранить.
Вы можете выбрать любой из вариантов JPG или PNG и нажать Сохранить. - В открывшемся диалоговом окне введите имя файла и нажмите кнопку Формат файла выпадающий и выберите HTML и изображения. Нажмите Сохранить.
Как добавить гиперссылки в Adobe Illustrator
Немного проще добавить ссылку на изображение в Illustrator, но есть и одна загвоздка: вам нужно сохранить файл в формате PDF.
- Выберите Текст инструмент (сочетание клавиш T) и вставьте свою ссылку поверх изображения или объекта, на который вы хотите добавить ссылку. Убедитесь, что при вставке ссылка для вставки Http: //.
- Вам нужно будет найти способ скрыть текст ссылки. Вы можете разместить его позади объекта, щелкнув правой кнопкой мыши и выбрав организовать > Отправить назад. Вы также можете изменить цвет на тот же цвет, что и фон, или объект, который вы связываете, если он имеет сплошной цвет.

- Нажмите файл > Сохранить как.
- В открывшемся диалоговом окне введите имя файла и выберите формат PDF.
Этот метод не работает с текстовыми полями. Если вы хотите добавить ссылку на текст, вы можете выполнить действия, описанные выше, но сначала вам нужно будет преобразовать текст в контуры. Для этого щелкните правой кнопкой мыши текстовое поле и выберите Создать контуры. Но имейте в виду, что, как только вы это сделаете, вы не сможете редактировать текст.
Если вы являетесь участником Adobe Creative Cloud
вместо этого вы можете использовать Adobe Acrobat для вставки ссылок на ваш текст в файл PDF.
Как сделать рабочую ссылку в Телеграм?
Как сделать ссылку в Телеграм онлайн?
Telegram, как и любой другой мессенджер имеет функцию создания ссылок, по которым пользователь может переходить в телеграм каналы, группы, чаты, а также на другие ресурсы в интернете. Сейчас Вы узнаете какие виды гиперссылок бывают в мессенджере и как создать ссылку в Телеграме.
Сейчас Вы узнаете какие виды гиперссылок бывают в мессенджере и как создать ссылку в Телеграме.
Ссылка на контакт в Телеграмм онлайн
Сеть «Интернет» построена на гиперссылках, которые отправляют пользователей по их запросу. Иногда, прочитывая статьи на сайтах, можно встретить ссылку на контакты в Телеграмме. Что будет если кликнуть по ней? При кликании по линку осуществляется переход на новую страницу по созданной странице с присвоенным именем линка.
Для создания собственного линка или никнейма вам необходимо придумать юзернейм, по которому будут вас искать в телеграмм онлайн.
В веб телеграмме ссылки имеют стандарт типа https://telegramm.online/#/[email protected]
В конце ссылки автоматом вставляется мой линк Adler70 — который я придумал себе и поставил в личных настройках телеграмма в блоке — «Имя пользователя».
Ссылка на канал или группу в Телеграмм онлайн
Также линк публичных каналов, к которым вы хотите войти имеют вид типа: https://telegramm. online/#/[email protected]
online/#/[email protected]
Создать линки и перейти напрямую в закрытых группах или приватных каналах невозможно, переход по ним осуществляется строго по пригласительной ссылке, которую вы можете получить от создателся канала или группы в телеграме.
Вы можете вставлять или заменять конец ссылок на свой ник или логин и отправлять эту ссылку своим друзьям и знакомым, которые получают доступ после перехода по ссылке через браузер. Для перехода и просмотра постов или общения им также необходимо будет пройти авторизацию в телеграмм онлайн.
telegramm.online
Как сделать ссылку на Telegram
Сообщение, содержащее адрес для перехода, в мессенджере чаще всего ведет не на сторонние ресурсы, а на аккаунты пользователей, их публичные каналы или супергруппы. Это позволяет рекламировать свои проекты и привлекать новых участников. Ссылка на Телеграм-страницу создается очень просто, достаточно лишь знать правильную последовательность действий.
Адрес профиля пользователя
| Рекомендуем! InstallPack | Стандартный установщик | Официальный дистрибутив Telegram | Тихая установка без диалоговых окон | Рекомендации по установке необходимых программ | Пакетная установка нескольких программ |
|---|
Download-tlgm. ru рекомендует InstallPack, с его помощью вы сможете быстро установить программы на компьютер, подробнее на сайте.
ru рекомендует InstallPack, с его помощью вы сможете быстро установить программы на компьютер, подробнее на сайте.
Для получения ссылки необходимо:
- Запустить приложение.
- Открыть настройки, в разделе «Информация» скопировать имя пользователя. Если это поле пустое, значение можно задать самостоятельно, используя латиницу.
- Чтобы сделать ссылку, следует вместо символа @ вставить «t.me/».
Пригласить новых людей в группу, отправив ее адрес, невозможно, поскольку участники добавляются вручную администратором. Если же это все-таки необходимо, нужно из обычного чата создать супергруппу.
Для публичных проектов адрес начинается с «t.me/», а найти его можно в настройках. Он создается на латинице администратором.
Адрес приватной супергруппы или частного канала имеет уникальный вид «t.me/joinchat/AAAAAaaaa122». Доступен он только администраторам, при этом у каждого свой собственный. Найти его можно в настройках, открыв информацию о группе или описание канала. Делается это следующим образом.
Доступен он только администраторам, при этом у каждого свой собственный. Найти его можно в настройках, открыв информацию о группе или описание канала. Делается это следующим образом.
- Кликнуть по названию, далее — по вкладке «Подписчики».
- Выбрать «Пригласить по ссылке».
- Скопировать информацию.
- Название группы — «Добавить участника» — «Пригласить в группу по ссылке».
- Копировать данные.
Как скопировать ссылку в мессенджере
Для того, чтобы скопировать адрес страницы в мобильном приложении следует кликнуть по нему или нажать на кнопку с одноименным названием. В десктопной версии нужно кликнуть правой кнопкой мыши по нужной информации и нажать «Копировать».
Сокращение ссылок в Телеграм
Чтобы убрать длинное сочетание букв и цифр и сделать адрес удобным для чтения и восприятия, можно сделать приватный проект публичным и изменить название самостоятельно по своему вкусу. Если же нет желания убирать приватность, можно создать гиперссылку.
Если же нет желания убирать приватность, можно создать гиперссылку.
Как в Телеграм сделать гиперссылку
Гиперссылка — это подсвеченный текст, кликом по которому открывается другой сайт.
Сделать ее можно по специальной формуле:
- Код HTML: текст (встречается в блогах или статьях в Интернете).
- Код BB: [url=гиперссылка] текст [/url] (используется на форумах, в комментариях на различных порталах, E-mail).
Здесь «Текст» — надпись, которую будут видеть пользователи, а «Гиперссылка» — адрес страницы в мессенджере в формате «http://t.me/AAAaaa123»
Для размещения гиперссылки в канале в Телеграм необходимо использовать специального робота, например @markdownbot.
Процесс выглядит следующим образом.
- Сначала нужно добавить бота в администраторы в настройках проекта.
- Далее отыскать его через поиск в списке контактов, начать работу командой «/start» и установить русский язык.
- Нажать «Добавить канал».
- В ответном сообщении придут цифры. Их нужно скопировать, отправить сообщением в канале, а затем переслать этот пост боту.
- Канал добавлен. Теперь с помощью робота можно писать и публиковать посты.
Для размещения ссылки:
- В меню бота выбрать: «Настройки» — «Тип форматирования» — «Markdown».
- Кликнуть «Свободный режим».
- Опубликовать пост. Чтобы убрать гиперссылку под текст, нужно ввести данные по формуле [текст](гиперссылка). Сведения должны быть помещены в скобки, пробелы отсутствуют.
- В ответ робот пришлет сообщение, в котором пользователь увидит, как будет отображаться итоговый результат. Во время работы в свободном режиме переписка идет только между программой и администратором, подписчикам сообщения не отправляются.
- Если пользователя все устраивает, он может опубликовать результат.
Итак, создание ссылок в Телеграм — довольно простой процесс, необходимо лишь знать, как это делать.
download-tlgm.ru
Как дать рабочую ссылку на заблокированный Телеграм. Или почему не стоит использовать сервисы-сокращатели.
Небольшая заметка о том, как «обойти» блокировку Телеграм на территории РФ и давать рабочие кликабельные ссылки на свои каналы.
Оказалось, не все знают, как это делать.
Многие спрашивают, как сейчас давать рабочие ссылки на телеграм.
Все чаты, каналы и профили имеют адрес вида — https://t.me/channel
Где вместо «channel» идёт никнейм/урл, например как мой блог https://t.me/bloganona
Но домен t.me заблочен в РФ. И если разместить такую ссылку где-то на внешнем сайте, то человек кликнув по ней, перейдет на заблокированный сайт телеграма. И получит заглушку с блокировкой от провайдера, либо «белый экран» с нерабочим сайтом.
Поэтому сейчас появилось множество так называемых «сокращателей», которые говорят о том что обходят блокировку и делают кликабельные ссылки.
На самом деле они просто делают редирект-ссылку, которая открывшись в браузере запустит приложение телеграм (на пк или на телефоне).
Редирект выглядит так — tg://resolve?domain=channel
Где вместо channel соответственно урл вашего канала.
Да, сервисы удобные и короткая ссылка в виде: t-do.ru/bloganona выглядит гораздо лучше чем tg://resolve?domain=bloganona — непонятно какой непривычный урл, на который не каждый кликнет.
Но минусы данных сервисов в том, что они тоже блокируются провайдерами и перестают работать.
А еще эти сервисы стали сейчас монетизировать. И перед тем как совершится перенаправление с сайта (t-do.ru) на телеграм канал, посетитель увидит рекламу.
Которая обязательно введет его в заблуждение.
Представьте, вы даете ссылку (созданную через сервис) на кулинарный канал, либо на блог о SMM и маркетинге. А человек, кликнув по ссылке увидит баннер канала о ставках и казино 🙂
Подумав, что где-то ошибся, посетитель закроет вкладку, а вы потеряете какую-то часть трафика.
partnerkin.com
Как сделать ссылку на Телеграмм: основные способы и виды реализации
Телеграмм – типичная социальная сеть, структура которой обязательно имеет некоторые URL адреса. Вполне логично, что участники интересуются, как сделать ссылку на Телеграмм в зависимости от типа диалога. Да, как вы могли догадаться, в каждом случае требуется своя индивидуальная схема приобретения, не будем затягивать и сразу перейдем непосредственно к делу.
Если вам нужно поделиться ссылкой на Телеграмм, сделать это достаточно просто
Получаем на аккаунт
Как сделать ссылку на Телеграмм для личного профиля? Для этого рекомендуется реализовать следующие шаги:
- Запускаем программу.
- Перемещаемся в настройки особенного знака трех полос, расположенных слева сверху.
- Вводим имя.
- После перезапуска она будет сгенерирована.
- Чтобы распространить ее, нужно всего лишь скопировать и отправить ее тому, с кем вы хотите поделиться.
Специальная на сообщество
Для Телеграмм ссылка на группу создается как определенный запрос, порой она может быть индивидуальной для каждого:
- Активируем ПО.
- Стучимся в переписку.
- Открываем вспомогательное окошко значка трех точек, разместившихся справа сверху.
- Далее прокручиваем и ищем «Создать приглашение».
- Сохраняем сформированный набор символов.
- Отправляем ее потенциальным подписчикам.
Вариант на канал
Осталось понять, как генерируется ссылка на канал Телеграмм:
- Включаем разработку.
- Используем переписку.
- Кликаем на наименование.
- В описании вы обнаружите то, что желаете.
Теперь вы знаете действия и методы получения данных, кстати, ссылка на чат Телеграмм формируется аналогичным образом. А если вас интересует, как скопировать ссылку в Телеграмме, то выделяем, кликаем по фрагменту и вы получите дополнительное меню, где приемлемо просто применить пункт «Копировать». А затем просто выполнить описанное и воспользоваться иным предложением «Вставить».
telegram-free.org
Ссылка на Telegram не работает: почему и как это исправить?
После блокировки мессенджера в России, многие пользователи столкнулись с тем, что не открывается ссылка на Телеграм. По сути, когда Вы пытаетесь перейти на t.me или telegram.me, браузер просто отказывается загружать сайт. То же самое происходит и когда Вы пытаетесь перейти по ссылке на Телеграм-канал, в чат или к боту. Но если проблема доступа легко решается при помощи VPN-клиентов и правильных настроек прокси, о которых можно почитать и скачать здесь, то со ссылками намного сложнее. В этой статье мы расскажем о том, почему ссылка вида t.me больше не работает, как теперь по ней перейти и как давать ссылки на контент в мессенджере.
Но стоит помнить, что такое происходит исключительно, когда Вы переходите в Телеграм с внешнего источника. Например, если ссылка размещена на любом стороннем сайте — в социальных сетях (Вконтакте, Инстаграм, и т.д.), в каталогах каналов, чатов и ботов, и прочее. При попытке открыть такой линк, находясь в самом мессенджере, проблемы не возникает.
Почему не работает ссылка на Телеграм t.me?
Как Вы уже могли заметить, это начало происходить как раз после того, как мессенджер в России окончательно заблокировали. Кроме того, в прочих странах ссылки на него работают без проблем. Поэтому вывод очевиден — ссылка в Телеграм не открывается из-за действий Роскомнадзора. Как это работает?
По сути, у мессенджера есть свой набор url-адресов — t.me, telegram.me и прочее. Когда нужно перейти в конкретный канал, чат и бота, или открыть профиль пользователя — к этим url добавляется еще и логин этого же канала, чата, бота или пользователя. В итоге, это выглядит так: https://t.me/durov. Но Роскомнадзор добился полной блокировки ссылок вида t.me и telegram.me, по которым человек и может перейти в мессенджер. Из-за этого, не будет работать ни один линк с таким url.
С недавнего времени, ссылку на Телеграм удалили еще и из поисковой выдачи Яндекса. То есть, когда Вы будете искать мессенджер в этом поисковике, все, что он выдаст — статьи, сайты-каталоги и прочее. Правда, ссылку на веб-версию Телеграм Яндекс все еще показывает, и по ней даже можно перейти.
Поисковая выдача Яндекса, по запросу «Телеграм»Но вот в мессенджере уже давно настроен прокси, благодаря чему он и продолжает работать. По этой же причине, нормально функционируют и ссылки внутри Телеграма. Однако если Вы переходите по ссылке вида t.me из стороннего ресурса (например, со стороннего сайта или мессенджера), то блокировка срабатывает — и перехода не происходит. Это сильно усложнило жизнь обычным людям, которые делятся ссылками на свои аккаунты или контент. А продвигать свои каналы и ботов хотелось бы не только внутри мессенджера. Но, благо, с этим можно бороться. И сейчас мы расскажем как именно.
Как перейти по ссылке в Telegram?
Запомните: ссылки вида t.meссылка или telegram.meссылка не работают, и работать не будут, пока блокировка не будет снята. А для перехода в мессенджер из внешних источников, сейчас используются специальные ссылки, которые перенаправляют Вас на нужную страницу в Телеграме, но при этом не попадают под действие блокировки.
Итак, мы выяснили, почему линки на мессенджер не работают. Но делиться своим контентом на сторонних сайтах все еще нужно, особенно если Вы блоггер или пытаетесь раскрутить свой канал. А теперь пришло время рассказать о том, как открыть Телеграм по ссылке. А все достаточно просто — просто необходимо заменить стандартную ссылку на одну из работающих. В чем, собственно, состоит проблема ссылок вида t.me — они попросту больше не функционируют так, как нужно. Поэтому, если Вы, допустим, размещаете ссылку на чат в Телеграм, которая выглядит как t.meлогин, то пользователи, которые находятся на территории РФ попросту не смогут по ней перейти. Однако способ обойти эту блокировку есть, и он достаточно простой.
А именно — теперь придется заменить стандартную ссылку на Телеграм t.me на другую, одну из работающих. Сейчас их созданием занимается множество сервисов, но мы расскажем только о самых качественных и, главное, бесплатных. И, конечно, мы расскажем о том, как сделать рабочую ссылку на Телеграм.
Как сделать рабочую ссылку на Telegram: на канал, чат, бота, профиль
Что это значит — «работающая ссылка»? Дело в том, что раз нельзя перейти на t.me и telegram.me, то стоит воспользоваться url, которые еще не заблокированы, так как это не официальные ссылки на мессенджер. Но они отлично работают. Сейчас множество сервисов предоставляют свои услуги по созданию работающих ссылок на Телеграм. По сути, это функционирует, как обычная переадресация.
Для того, чтобы ссылка на Телеграм-канал, чат или бота заработала, необходимо просто заменить стандартную t.meссылка на одну из этих:
t-do.ruссылка
t.elegram.ruссылка
teleg.runссылка
tele.clickссылка
tg.telepult.pro/ссылка
Теперь давайте попробуем протестировать эти ссылки. Для этого, мы будем использовать официальный Телеграм-канал создателя мессенджера – Павла Дурова (это чтобы Вы не обвиняли нас в рекламе) — Durov’s Channel. Попробуйте сначала перейти по обычной ссылке: https://t.me/durov.
На самом деле, их огромное множество. Мы лишь предоставляем самые популярные и уже точно проверенные ссылки. Существуют даже сервисы, которые способны конвертировать стандартную ссылку, которую блокирует Роскомнадзор, на работающую. Все, что Вам нужно — всего лишь ввести обычный линк на свой канал, профиль или чат, после чего Вы получите сконвертированный, полностью функционирующий адрес.
redcher.ru
Как давать ссылки на каналы и профили Телеграм после блокировки t.me?
Несмотря на то, что домены мессенджера заблокированы, обойти запрет и давать ссылки на Телеграм после блокировки t.me все-таки можно. Делиться и публиковать ссылки (URL) можно как на каналы, так и на профили в Телеграм. Обойти блокировку t.me помогут редирект-сервисы tele.click и teleg.run .
Как обойти блокировку t.me и давать ссылки на Телеграм?
Запрет появился в апреле, и с тех пор в интернете появилось несколько сервисов, которые помогают обойти блокировку t.me, чтобы публиковать сслыки на Телеграм в привычном режиме.
Если вы решите дать прямую ссылку с доменом t.me или telegram.me, то открывший ее пользователь получит уведомление о невозможности посещения ресурса. И тут на помощь приходят редирект-сервисы.
Как работает редирект-сервис: он «упаковывает» вашу ссылку в другую, позволяя обойти запрет и открыть исходный URL.
Два способа давать ссылки на каналы, группы и профили Телеграм
Способ №1: заменить домен t.me на tele.click или teleg.run
Пример: t.me/teleblog меняем на tele.click/teleblog ( teleg.run/teleblog ).
Способ #2: открыть сайт tele.click или teleg.run , вставить ссылку или username (с @ в начале) и нажать на кнопку «Сгенерировать ссылку».
Скопируйте созданную ссылку и используйте точно так же, как и стандартную!
Внимание: эти редирект-сервисы абсолютно бесплатные ограничений на количество использований или рекламы в них нет.
Главные преимущества редирект-сервисов для Телеграм
1. Редирект-сервисы позволяют обойти блокировку t.me и использовать ссылки на Телеграм в стандартном режиме.
Вы можете публиковать их на внешних интернет-ресурсах — блогах, соцсетях и так далее, и все пользователи смогут по ним перейти, несмотря на действующую блокировку. Точно так же работают «запакованные» URL и в личной переписке.
2. Это безопасно, если пользоваться проверенными сервисами. При использовании таких ресурсов не меняется конечная цель перехода — ссылка на Телеграм.
Однако мы рекомендуем остановить свой выбор на редирект-сервисах, которые уже востребованы среди Telegram-сообщества. Такими являются tele.click и teleg.run .
Отсутствие любой рекламы и монетизации позволяет удобно «запаковывать» URL, не теряя времени на закрытие надоедливых рекламных баннеров.
3. Процесс «упаковки» URL очень быстрый. Занимает буквально несколько кликов.
Выберите наиболее удобный для вас метод: менять домен вручную, подставляя вместо t.me — tele.click или teleg.run (принципиальной разницы между сервисами нет), либо же переходить на сайт, вставлять URL и получать новый, защищенный от запрета Роскомнадзора.
Enjoy! Надеемся, что наши советы вам оказались полезны и вы забудете о траблах с URL Telegram.
Если у вас остались вопросы по тому, как правильно использовать редирект-сервисы, чтобы давать ссылки на каналы и профили Телеграм после блокировки, или об их функциональности с технической стороны — задавайте их в комментариях.
tgrm.su
Ссылки в Телеграм: на профиль, канал, чат
11 марта 2018 года. Опубликовано в разделах: Работа с соцсетями. 11645
Пользователь, не привыкший к Телеграм, часто теряется, когда дело доходит до ссылок и приглашений. Сегодня мы расскажем, как с ними работать и как добавлять друзей.
Как вставить ссылку в Телеграм
Допустим, вы ведете свой канал и собираетесь делиться с подписчиками полезными источниками. Скинуть гиперссылку на них проще простого: скопируйте и вставьте в окошко с сообщением.
Если сам URL вам не нравится, а указать источник хочется, встройте его в любую фразу.
- Напишите текст и определите, по какому слову нужно кликнуть пользователю, чтобы перейти.
- Выделите его.
- Нажмите правой кнопкой мышки и выберите режим форматирования.
- Кликните на создание ссылки. В следующий раз вы можете воспользоваться сокращенной комбинацией клавиш Ctrl+K.
- Откроется окошко. Вы увидите, какому тексту будет соответствовать URL. Вставьте его.
- Проверьте правильность и создайте линк.
- Теперь слово подсветилось синим и после публикации пользователь сможет кликнуть на него.
- В результате сообщение будет выглядеть более аккуратным.
Обратите внимание на предпросмотр. Вы можете его отключить, нажав на крестик во время редактирования. Например, если URL много и выделять конкретный среди них вы не хотите. Превью удобно для быстрого ознакомления и просмотра на смартфонах.
Как скинуть ссылку на свой Телеграм-профиль
- Зайдите в настройки.
- Под номером телефона вы увидите свое имя пользователя. Если его нет, тапните на строку и введите любой.
- Внизу вы получите линк на свой аккаунт. Кликните на него, чтобы скопировать.
Ссылка на Телеграм по номеру телефона не доступна, в отличие от других мессенджеров.
Процедура одинакова для всех платформ.
Обратите внимание! Скопировать линк для приглашения в чат или в группу недостаточно: создатель должен сам вас добавить.
Как сделать ссылку на канал в Телеграм
Как скопировать ссылку на канал в Телеграм для приглашения
Если у вас есть свой приватный канал, выполните следующие шаги, чтобы выслать приглашение другу:
- Зайдите на канал.
- Кликните на шапку сверху.
- Найдите значок шестеренки и откройте настройки.
- Тапните «приглашение через линк».
- Скопируйте ее или отправьте сразу другу в соцсети.
Телеграм-ссылки на чаты
- Зайдите в чат.
- Нажмите на шапку беседы. Откроется окно с информацией о группе.
Как открыть ссылку в Телеграм
- Кликните на URL в посте.
- Он откроется автоматически.
- Вы также можете скопировать его, долго удержав и выделив пункт копирования.
Подводим итоги
Добавлять друзей в группы и чаты легко, для этого нужно создать инвайт и выслать его. Вставить и скопировать линк теперь также не составит труда.
Когда бренд интересен подписчикам.
Когда ваш контент нравится.
Когда про вас не забывают.
Когда ваш сайт посещают.
semantica.in
Как сделать ссылку словом ВКонтакте на группу или человека | Бизнес Журнал Сергея Бакалова
Функционал ВКонтакте постоянно расширяется. Соцсеть служить не только для общения с друзьями, но и позволяет вести свой бизнес. Оформление гиперссылки словами привлечет больше внимания к опубликованному посту.
Кому это нужноКому это нужно
Умение преобразовать набор английских букв и цифр в осмысленное слово или даже предложение, которое переадресует пользователя на другую страницу, пригодится, если вы:
- владелец интернет-бизнеса;
- SMM-маркетолог, занимающийся раскруткой проектов;
- активный блогер;
- человек, желающий продать какую-либо вещь;
- обычный пользователь, который хочет отличиться от большинства друзей.
Всем перечисленным категориям пригодится навык создания гиперссылок словамиПреимущества ссылок словами перед обычными ссылкам
Преимущества ссылок словами перед обычными ссылкам
Ссылки, оформленные в виде слова или фразы, имеют свои преимущества перед обычными.
- Визуальное оформление статьи. Благодаря гиперссылкам посторонние источники смотрятся не набором английских букв и цифр, а осмысленными словами или фразами. Их использование улучшает визуальное оформление статьи или поста.
- Удобная навигация. Ссылки, замаскированные под обычные слова, позволяют неоднократно вставлять в статью посторонние источники, не нарушая читабельность текста в целом.
- Эффектность при размещении ресурса на посторонних пабликах. Используя гиперссылку, оформленную текстом, появляется возможность создания привлекательного поста, сопровождая его изображением. Обычные сноски смотрятся менее эффектно.
Повышение кликабельности. Оформив в тексте красивую переадресацию, вы повышаете шансы на то, что читать перейдет на рекламируемую страницу и совершит нужные действия. Мало кто будет копировать адрес и вручную вставлять в поисковую строку.
Рабочие методы создания ссылок словом на профиль или группу ВКДля создания ссылки в виде слова в сети ВКонтакте используется ВВ-код или записи, начинающиеся символами «*» и «@». Такой метод сработает в большинстве мест ВК, предназначенных для написания текста:
- личные сообщения;
- записи на «стене»;
- комментарии;
- описание фотографий, видеозаписей и сообществ.
Создавайте гиперссылки ВКонтакте, используя приведенные ниже методыКак сделать ссылку словом на профиль человека ВКонтакте
Для создания рабочей ссылки в виде слова на страницу человека понадобится формула, состоящая из квадратных скобок и вертикальной черты между ними. Вертикальная черта получается при переключении клавиатуры на английскую раскладку и последовательного нажатия клавиш «Shift» и «\».
Выглядит подобная конструкция следующим образом:
[ссылка|нужный текст]
Алгоритм создания гиперссылки в форме слова прост:
Заходим на страницу, где будет размещено сообщение. Например, «стена» страницы или группы. Вставляем туда указанную выше конструкцию.Заходим на страницу, где будет размещено сообщение. Например, «стена» страницы или группы. Вставляем туда указанную выше конструкцию.
В левую часть формулы пишем idинтересующей страницы. «Айди» можно посмотреть в адресной строке браузера.В левую часть формулы пишем idинтересующей страницы. «Айди» можно посмотреть в адресной строке браузера.
В правой части указываем желаемый текст. Готовая гиперссылка будет выглядеть следующим образом:В правой части указываем желаемый текст. Готовая гиперссылка будет выглядеть следующим образом:
Нажимаем на «Отправить» и видим результат:Нажимаем на «Отправить» и видим результат:
Что делать, если нет ID?Владелец аккаунта может сменить цифровое значение «айди» на буквенное.
Ничего страшного в этом нет. Вместо id0000000 в указанную выше формулу вставляем буквы.
Результат получается тот же, что и ранее.
Как создать буквенную ссылку на сообществоГиперссылки на паблики и сообщества VK создаются по тому же принципу, что и на профиль.
Вставляем формулу [ссылка|желаемый текст] в нужное место. В левую часть конструкции вносим числовое значение id группы. В правую – желаемый текст.
Если паблик имеет красивый адрес, то вместо цифр копируем буквенное значение без указания «https», «www» и «vk.com».Если паблик имеет красивый адрес, то вместо цифр копируем буквенное значение без указания «https», «www» и «vk.com».
Кликаем на «Отправить» и любуемся результатом на «стене».
Ссылка смайликомПриведенные способы подходят для создания переадресаций не только словами, но и смайлами.
В правой части конструкции [ссылка|нужный текст] вместо слова вставляем понравившийся смайлик и жмем «Отправить».В правой части конструкции [ссылка|нужный текст] вместо слова вставляем понравившийся смайлик и жмем «Отправить».
Получившийся смайлик при нажатии на него будет переадресовывать пользователя на профиль или сообщество.
Как быстро сделать гиперссылку на страницу ВКонтакте?Есть вы не хотите связываться с кодами, прописывать квадратные скобки, то можно воспользоваться более простым и быстрым способом.
На стене страницы или группы напишите символ «@» или «*» и начните писать имя/наименование человека/сообщества.На стене страницы или группы напишите символ «@» или «*» и начните писать имя/наименование человека/сообщества.
Система автоматически предложит готовые варианты создания гиперссылки. Нужно выбрать нужного человека или сообщество и нажать «Отправить». Созданная переадресация появится на странице с указанием имени и фамилии человека или наименования паблика.
Обратите внимание! Для того чтобы ВКонтакте автоматически предложил варианты друзей и сообществ, на них нужно быть подписанными. Если пользователь не состоит в группе, на которую хочет сослаться, то в этом случае лучше воспользоваться конструкцией из квадратных скобок.
Указанный способ не подходит для формирования гиперссылок в личных сообщениях. Чтобы отправить другу красиво оформленную переадресацию, следует воспользоваться кодовым программированием (формула с квадратными скобками).
Гиперссылка на внешний сайтК сожалению, создать переадресацию в виде любого слова на внешний сайт из ВКонтакте невозможно. В этом случае прописывается Урл-адрес. Например, конструкция [https://yandex.ru|Поисковая система] будет некорректной. Этот метод не сработает.
Однако вставив в текст Урл-адрес, система ВК автоматически определит гиперссылку.
Введенный в поле адрес можно удалить для красоты оформления поста. Вместо него можно написать краткий анонс статьи или сайта, куда происходит переадресация.
Обратите Внимание! Если адрес слишком длинный, система ВКонтакте может некорректно его сократить. Чтобы избежать таких ситуаций, рекомендуется пользоваться сервисом vk.cc.
Таким образом, ВК позволяет пользователям создавать ссылки любыми словами, ведущие на внутренние ресурсы системы. Внешние сайты указываются с полным названием и анонса статьи (при наличии).
Как создать ссылку ВКонтакте словом с помощью нашего сервисаНе хотите вникать в методы использования ВВ-кодов и запоминать техники создания гиперссылок? Рекомендуем воспользоваться нашим простым и удобным сервисом, расположенным ниже.
На создание ссылок в форме слова или фразы уходит меньше минуты
Нужно сделать три простых шага:
- В первом поле ввести адрес группы или профиля, который хотите преобразовать в слово. Для этого нужно выделить текст адресной строки в браузере, после чего скопировать и вставить его.
- Указать желаемый текст отображения. Никаких ограничений в фантазии нет. Ввести можно как слово, так и словосочетание или даже предложение.
- Нажать на кнопку «Получить ссылку». Система автоматически сгенерирует адрес, который нужно скопировать, после чего разместить ВКонтакте.
Оригинал этой статьи размещен на нашем блоге: https://sbakalov.ru
Добавьте гиперссылки в Storyline 360
Гиперссылки — отличный способ добавить интерактивности вашим курсам. Они позволяют учащимся сразу переходить к нужному им контенту.
Гиперссылка на веб-страницу
Чтобы добавить гиперссылку, открывающую веб-страницу, выберите элемент, на который нужно щелкнуть, затем выполните любое из следующих действий:
- Нажмите Ctrl + K.
- Перейдите на вкладку Insert на ленте Storyline и щелкните Hyperlink .
- Если вы добавляете гиперссылку к тексту, вы также можете щелкнуть текст правой кнопкой мыши и выбрать Гиперссылка .
Когда появится Мастер триггеров, установите следующие свойства для вашей гиперссылки и нажмите ОК .
Действие | Выберите Открыть URL / файл . |
Файл или URL | Введите полный URL-адрес целевой веб-страницы. Если вы хотите убедиться, что ваша ссылка работает правильно, наведите указатель мыши на введенный URL и щелкните значок галочки.Он запустит URL-адрес в вашем браузере по умолчанию. |
Параметры браузера | Наведите указатель мыши на введенный URL и нажмите значок шестеренки, чтобы настроить параметры браузера для окна, в котором будет запускаться содержание с гиперссылкой, включая расположение окна, элементы управления браузером и размер окна. Когда закончите делать выбор, нажмите Сохранить . |
Когда | Выберите событие, которое активирует вашу гиперссылку, например Пользователь нажимает . |
Текст | Для текстовых гиперссылок это поле уже будет заполнено выбранным вами текстом, но вы можете изменить текст здесь, если хотите. Для гиперссылок на другие элементы (изображения, фигуры, символы и т. Д.) Это поле не отображается. |
Объект | Это поле не будет отображаться для текстовых гиперссылок. Если вы добавляете гиперссылку на объект (изображение, фигуру, символ и т. Д.)), этот объект уже будет выбран, но при необходимости вы можете выбрать другой. |
Гиперссылка на файл
Лучшим вариантом создания гиперссылки на файл является загрузка файла на веб-сервер, а затем ссылка на его URL-адрес, используя метод, описанный выше.
Другой вариант — встроить файл в опубликованный результат. Выберите элемент, на который нужно щелкнуть, затем выполните одно из следующих действий:
- Нажмите Ctrl + K.
- Перейдите на вкладку Insert на ленте Storyline и щелкните Hyperlink .
- Если вы добавляете гиперссылку к тексту, вы также можете щелкнуть текст правой кнопкой мыши и выбрать Гиперссылка .
Когда появится Мастер триггеров, установите следующие свойства для вашей гиперссылки и нажмите ОК .
Действие | Выберите Открыть URL / файл . |
Файл или URL | Щелкните многоточие (…), перейдите к файлу, который вы хотите вложить, и нажмите Открыть . Когда вы устанавливаете ссылку на файл таким образом, вы можете навести указатель мыши на путь к файлу и щелкнуть значок галочки, чтобы открыть папку, в которой находится ваш файл. |
Параметры браузера | Наведите указатель мыши на путь к файлу и щелкните значок шестеренки, чтобы настроить параметры браузера для окна, в котором будет запускаться содержание с гиперссылкой, включая расположение окна, элементы управления браузером и размер окна.Когда закончите делать выбор, нажмите Сохранить . |
Когда | Выберите событие, которое активирует вашу гиперссылку, например Пользователь нажимает . |
Текст | Для текстовых гиперссылок это поле уже будет заполнено выбранным вами текстом, но вы можете изменить текст здесь, если хотите. Для гиперссылок на другие элементы (изображения, фигуры, символы и т. Д.), это поле отображаться не будет. |
Объект | Это поле не будет отображаться для текстовых гиперссылок. Если вы добавляете гиперссылку на объект (изображение, фигуру, персонаж и т. Д.), Этот объект уже будет выбран, но при необходимости вы можете выбрать другой. |
Советы по работе с гиперссылками на файлы :
- Storyline поместит копию каждого файла с гиперссылкой в ваш опубликованный результат.Все файлы с гиперссылками для курса будут храниться в опубликованной папке с именем
story_content / external files. - В зависимости от типа прикрепляемого файла и настроек безопасности учащихся файл может просто открываться при нажатии, или учащимся может быть предложено сначала сохранить его.
- Чтобы прикрепить файлы к курсу и сделать их доступными на всех слайдах, вместо этого прикрепите их как ресурсы проигрывателя.
Гиперссылка на другую часть курса
Чтобы создать ссылку на другую сцену, слайд или слой в том же курсе, выберите элемент, который нужно сделать интерактивным, затем выполните одно из следующих действий:
- Нажмите Ctrl + K.
- Перейдите на вкладку Вставить на ленте и щелкните Гиперссылка .
- Если вы добавляете гиперссылку к тексту, вы также можете щелкнуть текст правой кнопкой мыши и выбрать Гиперссылка .
Когда появится Мастер триггеров, установите следующие свойства для вашей гиперссылки и нажмите ОК .
Действие | Выберите одно из следующих действий:
|
Сцена / Слайд / Слой | Выберите сцену, слайд или слой, на которые вы хотите сделать гиперссылку. |
Когда | Выберите событие, которое активирует вашу гиперссылку, например Пользователь нажимает . |
Текст | Для текстовых гиперссылок это поле уже будет заполнено выбранным вами текстом, но вы можете изменить текст здесь, если хотите. Для гиперссылок на другие элементы (изображения, фигуры, символы и т. Д.) Это поле не отображается. |
Объект | Это поле не будет отображаться для текстовых гиперссылок. Если вы добавляете гиперссылку на объект (изображение, фигуру, персонаж и т. Д.), Этот объект уже будет выбран, но при необходимости вы можете выбрать другой. |
Гиперссылка на адрес электронной почты
Чтобы добавить гиперссылку, открывающую новое почтовое сообщение на определенный адрес электронной почты, выберите элемент, на который нужно щелкнуть, затем выполните любое из следующих действий:
- Нажмите Ctrl + K.
- Перейдите на вкладку Insert на ленте Storyline и щелкните Hyperlink .
- Если вы добавляете гиперссылку к тексту, вы также можете щелкнуть текст правой кнопкой мыши и выбрать Гиперссылка .
Когда появится Мастер триггеров, установите следующие свойства для вашей гиперссылки и нажмите ОК .
Действие | Выбрать Отправить письмо . |
Электронная почта | Введите адрес электронной почты получателя. (Дополнительные параметры см. Ниже.) |
Когда | Выберите событие, которое активирует вашу гиперссылку, например Пользователь нажимает . |
Текст | Для текстовых гиперссылок это поле уже будет заполнено выбранным вами текстом, но вы можете изменить текст здесь, если хотите. Для гиперссылок на другие элементы (изображения, фигуры, символы и т. Д.) Это поле не отображается. |
Объект | Это поле не будет отображаться для текстовых гиперссылок. Если вы добавляете гиперссылку на объект (изображение, фигуру, персонаж и т. Д.), Этот объект уже будет выбран, но при необходимости вы можете выбрать другой. |
Необязательные параметры для ссылок электронной почты :
Ссылки электронной почтымогут включать дополнительные параметры, например:
Несколько адресов электронной почты | Разделите несколько адресов электронной почты запятыми (но без пробелов). |
Subject Line | Чтобы добавить строку темы, введите ? Subject = сразу после адреса электронной почты, а затем текст строки темы. Не используйте пробелы . Замените пробелы на % 20 . |
Основной текст | Чтобы добавить текст по умолчанию в тело сообщения электронной почты, введите & body = сразу после строки темы, а затем основной текст, который вы хотите использовать. Не используйте пробелы и разрывы строк . Замените пробелы на % 20 и разрывы строк на % 0D% 0A . |
Вот пример ссылки электронной почты со строкой темы и некоторым основным текстом по умолчанию:
Изменение цвета текста гиперссылки
По умолчанию, когда вы добавляете гиперссылку к тексту, цвет текста изменяется и появляется подчеркивание. Цвет гиперссылки зависит от цветов вашей темы.Вот как это изменить:
- В режиме просмотра слайдов перейдите на вкладку Design на ленте Storyline и щелкните Colors .
- Цвета темы, которые вы сейчас используете, будут отмечены тонким оранжевым контуром. Если вы используете настраиваемую тему, щелкните ее правой кнопкой мыши и выберите Изменить . Если вы используете встроенную тему, выберите Создать новые цвета темы (поскольку встроенные цвета нельзя редактировать).
- Когда откроется редактор цветов, измените цвет Hyperlink на любой цвет по вашему выбору.Чтобы узнать больше о редактировании цветов темы, см. Это руководство пользователя.
- Щелкните Сохранить , чтобы закрыть редактор цветов. (Если вы создаете новые цвета темы, при появлении запроса введите имя новой темы.)
Настройка состояний гиперссылок Хотите настроить состояния наведения, активного и посещенного для ваших гиперссылок с разными цветами и украшениями? С 17 ноября 2020 года это возможно! Подробнее о форматировании состояний гиперссылок. |
Редактирование гиперссылки
Чтобы отредактировать гиперссылку, которую вы применили к тексту, поместите курсор где-нибудь в тексте с гиперссылкой, затем выполните одно из следующих действий:
- Нажмите Ctrl + K.
- Дважды щелкните триггер на панели «Триггеры».
- Перейдите на вкладку Insert на ленте Storyline и щелкните Hyperlink .
- Щелкните правой кнопкой мыши и выберите Изменить гиперссылку .
Чтобы отредактировать гиперссылку, которую вы применили к чему-либо, кроме текста, выберите объект и выполните одно из следующих действий:
- Нажмите Ctrl + K.
- Дважды щелкните триггер на панели «Триггеры».
- Перейдите на вкладку Insert на ленте Storyline и щелкните Hyperlink .
Когда появится Мастер триггеров, измените любые настройки и нажмите ОК .
Предварительный просмотр курсов с гиперссылками
При предварительном просмотре курса вы можете обнаружить, что гиперссылки не работают должным образом. Чтобы правильно проверить гиперссылки, вам необходимо опубликовать свой курс.
Вы также можете захотеть изучить:
Работа с триггерами
Как создать анкорные ссылки в WordPress (4 простых метода)
Якорные ссылки — это не тема, которая много обсуждается, но мы добились отличных результатов с ними! Сегодня мы поговорим о том, как создавать якорные ссылки в WordPress, и выясним, почему вы можете захотеть начать их использовать.По нашему опыту, якорные ссылки могут помочь улучшить взаимодействие с пользователем, упростить навигацию по длинному контенту и даже дать вам небольшое преимущество в Google. Кому не нужны бесплатные преимущества в Google? 😉
Что такое якорные ссылки?
Якорные ссылки, также называемые ссылками в меню перехода или оглавлением, представляют собой ссылки, которые мгновенно перенаправляют вас на определенную часть страницы (или на внешнюю страницу). Пункты назначения привязки обычно указываются либо с помощью элемента A (присваивая ему имя с атрибутом name), либо с помощью любого другого элемента (именования с помощью атрибута ID).Оба метода полностью соответствуют стандартам W3C (источник).
Предпочитаете посмотреть видеоверсию?
Пример анкерного звена
Если вы все еще не знаете, что такое якорные ссылки, не волнуйтесь. См. Пример изображения ниже. Мы используем якорные ссылки для каждого из этих пунктов маркированного списка. Когда вы нажимаете на них, вы переходите прямо к заголовку h3, который содержит этот контент. Вы можете сами проверить это ниже в этом посте. Якорные ссылки можно использовать для чего угодно, например для текста, изображений и заголовков h2-H6.
Анкерные звенья
На многих сайтах якорные ссылки используются просто для создания оглавления в начале длинных сообщений. Если вы немного знаете CSS, вы можете проявить творческий подход и сделать их немного более стильными, как мы это сделали на наших целевых страницах.
Якорные ссылки на длинную статью
На других сайтах вы можете не видеть якорную ссылку, вместо этого они используются в заголовках просто для того, чтобы они могли делиться ссылками непосредственно на определенные разделы.
Плюсы и минусы якорных ссылок
То, что мы что-то делаем, не всегда означает, что вы должны это делать. Вот несколько плюсов и минусов, которые следует учитывать при использовании якорных ссылок на вашем сайте WordPress.
Плюсы
- Одним из самых больших преимуществ якорных ссылок является создание лучшего пользовательского опыта при просмотре вашего сайта. Это особенно верно, когда речь идет о длинных статьях. Мы публикуем много подробного контента (более 4000 слов), и прокрутка может стать проблемой.Использование якорных ссылок позволяет пользователю мгновенно перейти к интересующему его разделу. Позвольте вашим пользователям быстрее находить то, что им нужно.
- Использование якорных ссылок в заголовках позволяет делиться прямыми ссылками на различные разделы статьи. Это отлично подходит для социальных сетей и даже для групп поддержки . Например, наша группа поддержки в Kinsta в значительной степени полагается на якорные ссылки в наших статьях базы знаний, чтобы мы могли направить пользователя к точному шагу по устранению неполадок, который им необходимо выполнить.Наш отдел продаж также использует их, чтобы быстрее отвечать на вопросы, связанные с Kinsta.
- Когда дело доходит до страниц результатов поисковых систем (SERP), результаты всегда могут отличаться в зависимости от того, что отображается. Однако мы снова и снова наблюдаем, как якорные ссылки (меню перехода) появляются в нашем списке результатов поиска, потому что мы использовали их в наших статьях. Это потрясающе, потому что по сути дает вам еще одну строку текста для вашего органического списка . Они также могут помочь увеличить CTR , поскольку пользователь может увидеть что-то, связанное с их запросом, чего вы не передали в метаописании или заголовке.или сноски. [1]
Минусы
Хотя мы думаем, что плюсы определенно перевешивают минусы, вот несколько недостатков, которые вы, возможно, захотите учесть.
- Якорные ссылки или оглавление могут уменьшить среднее время пребывания на сайте на одного посетителя. Почему? Потому что они сразу переходят к тому содержанию, которое им нужно, вместо того, чтобы читать всю вашу статью. Однако, если вы сразу же осчастливите своего посетителя, это может привести к тому, что он подпишется на ваш информационный бюллетень или будет больше исследовать то, что вы продаете.Так что это можно рассматривать как за или против.
- Якорные ссылки, непосредственно связанные с указанной выше проблемой, могут повлиять на ваш доход от рекламы. Посетители, переходящие сразу в определенный раздел, могут уменьшить количество показов и кликов. Сайты, которые в значительной степени полагаются на рекламу, могут захотеть провести A / B-тестирование с использованием якорных ссылок и оглавления.
- Если вы меняете домены или вам нужно добавить 301 редирект, важно отметить, что идентификатор фрагмента (#) никогда не отправляется на сервер. Это может усложнить ситуацию, если вы измените что-то в будущем с помощью якорных ссылок.Есть способы обойти это с помощью JavaScript, но это отнюдь не простая задача.
Переходное звено якоря
Вы также можете подумать об изменении перехода ссылки привязки. По умолчанию якорные ссылки будут внезапно переходить к идентификатору ниже по странице. Некоторых это может раздражать. Вы можете изменить это так, чтобы переход стал плавным. Именно этим мы и занимаемся в блоге Kinsta. Вы можете использовать бесплатный плагин, такой как прокрутка страницы до id, или добавить CSS на свой сайт, например scroll-behavior: smooth; .В этой публикации Stack Overflow есть несколько дополнительных советов для разработчиков.
Как и в большинстве советов по WordPress, есть несколько различных способов добавления якорных ссылок в WordPress. Ознакомьтесь с этими четырьмя простыми способами. И да, эти ссылки, расположенные ниже, используют якорный текст. 😁
Как вручную создавать якорные ссылки в WordPress
Первый способ создать якорные ссылки в WordPress — просто сделать это вручную с помощью HTML в каждом из ваших постов. Давайте создадим один, чтобы вы могли увидеть, как они работают.
Шаг 1
Создайте текст для своей ссылки и добавьте на него гиперссылку, как обычно для любой другой ссылки.
Создайте якорную ссылку с помощью HTML
Шаг 2
Вместо ссылки на URL, сообщение или страницу; вы назначите ему имя привязки. URI, обозначающие привязку , содержат символ «#» , за которым следует имя привязки. Вы можете назвать это как угодно, хотя мы обычно рекомендуем делать их краткими и связанными с фактическим именем заголовка.
Если вы посмотрите на текстовое представление (HTML), оно выглядит так:
Как вручную создавать якорные ссылки в WordPress Вот пример всех якорных ссылок, которые мы используем в этом посте:
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили наш трафик более чем на 1000%?
Присоединяйтесь к 20 000+ другим пользователям, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчас Шаг 3
Затем вам нужно добавить идентификатор в заголовок, на который будет переходить ваша привязка.Для этого вам нужно переключиться в текстовое представление (HTML) в редакторе WordPress. В заголовке, в данном случае заголовке h3, добавьте идентификатор вместе с именем привязки, которое вы выбрали на шаге 2. Имя привязки и атрибут идентификатора должны быть точно такими же, чтобы ссылка работала.
id = "manual-create-anchor-links-wordpress" > Как вручную создать ссылку привязки в WordPress Как создавать якорные ссылки в WordPress с помощью плагина
Не хотите каждый раз возиться с кодом HTML? Не беспокойтесь, есть несколько замечательных бесплатных плагинов WordPress, которые вы можете использовать, чтобы легко добавлять якорные ссылки и даже оглавление к каждому посту.
Добавить ссылку привязки с помощью подключаемого модуля
Один из самых простых способов добавить ссылку привязки — использовать бесплатный плагин TinyMCE Advanced. Этот плагин в основном добавляет редактору дополнительные функции с помощью кнопок быстрого доступа. На момент написания этого плагина было установлено более 2 миллионов активных установок с рейтингом 4,5 из 5 звезд.
Расширенный плагин WordPress для TinyMCE
Шаг 1
После того, как вы установили и активировали плагин, войдите в свое сообщение и создайте гиперссылку в своем якорном тексте.Вместо того, чтобы связывать его с URL-адресом, публикацией или страницей; вы назначите ему имя привязки с # перед ним.
Добавить имя привязки
Шаг 2
Выделите заголовок, с которым хотите его связать. Затем нажмите «Вставить» на кнопке вверху и выберите «Якорь». Эта кнопка появляется в редакторе из-за плагина TinyMCE Advanced.
Добавить якорь
Шаг 3
Введите имя привязки, которое вы указали на шаге 1, и нажмите «ОК». Этот плагин экономит ваше время, потому что вам никогда не нужно выходить из режима визуального редактора.Если вы делаете это вручную с помощью HTML, вам придется переключаться между представлениями визуального редактора и текстового редактора (HTML).
ID якоря
Добавить оглавление с помощью подключаемого модуля
Возможно, вы хотите еще больше ускорить процесс. 😄 Если вы пишете много подробного контента и всегда хотите включать в свои сообщения оглавление (списки якорных ссылок / меню перехода), то вам следует воспользоваться плагином оглавления.
Один из лучших бесплатных плагинов — Easy Table of Contents.Этот плагин автоматически генерирует якорные ссылки для ваших заголовков и позволяет вставлять оглавление в любом месте вашего сообщения с помощью простого шорткода. На момент написания этого плагина было установлено более 30 000 активных установок с рейтингом 4,5 из 5 звезд.
Плагин Easy Table of Contents для WordPress
Шаг 1
После того, как вы установили и активировали плагин, есть несколько настроек, которые вы, вероятно, захотите изменить. Их можно найти в «Настройки» → «Содержание».”
- Опция «Включить поддержку» позволяет вам выбрать, для каких типов сообщений вы хотите использовать оглавление. Скорее всего, это ваш тип «Посты».
- Затем вы можете выбрать, хотите ли вы, чтобы оглавление вставлялось автоматически или вы хотите вставить его вручную. Мы, вероятно, порекомендуем выполнить руководство, если ваши сообщения немного изменятся.
- Параметр «Показывать, когда» позволяет вам определить, сколько заголовков должно быть в сообщении, прежде чем появится оглавление.Например, вы, вероятно, не хотите, чтобы оглавление отображалось в коротком сообщении в блоге, поэтому, вероятно, лучше всего сделать как минимум четыре или более заголовков.
Настройки Easy Table of Contents
Шаг 2
Чтобы вставить оглавление вручную, просто вставьте шорткод в то место, где вы хотите, чтобы оно отображалось в сообщении.
Короткий код EZ-TOC
Затем автоматически создается оглавление для всех заголовков сообщения.Как это круто?
Содержание WordPress
Вы также можете внести дополнительные изменения в настройки, касающиеся того, что должно отображаться, исключений, внешнего вида и т. Д. Например, возможно, у вас всегда есть заголовок «Сводка» в конце ваших сообщений. Вы можете ввести этот заголовок в список исключений в настройках, чтобы он не попадал в оглавление.
Еще один плагин для оглавления, который вы, возможно, захотите проверить, — это Shortcode Table of Contents. Это новый плагин на рынке, но он разработан Джеймсом Кемпом, с которым мы имели удовольствие взять интервью.
Автоматическое добавление ссылок привязки в заголовки с помощью подключаемого модуля
Хотите просто автоматически добавлять якорные ссылки во все заголовки? Тогда вам стоит попробовать бесплатный плагин WP Anchor Header. Это добавит якорные ссылки ко всем вашим заголовкам h2-H6.
Плагин WP Anchor Header
Это очень простой плагин, в нем нет никаких настроек. Просто установите его, активируйте, и все готово. Каждый заголовок автоматически получит имя привязки (производное от имени заголовка), и они даже получат крутой маленький значок привязки, который появляется, когда вы наводите курсор на заголовок.Это позволяет посетителям легко увидеть, что там есть ссылка, которую они могут скопировать, если захотят.
Автоматические якорные ссылки на заголовки
Как создавать якорные ссылки в WordPress с помощью Gutenberg
Новый редактор Gutenberg не за горами и, по прогнозам, будет поставляться с WordPress 5.0. С его помощью улучшена и встроенная поддержка добавления идентификаторов привязки в заголовки.
Шаг 1
Выделите заголовок в блоке Гутенберга и нажмите «Дополнительно» справа.Затем вы увидите возможность добавить привязку HTML.
Добавить привязку HTML в редакторе Гутенберга
Шаг 2
Если вы хотите создать ссылку на него, просто создайте гиперссылку в своем якорном тексте. Вместо того, чтобы связывать его с URL-адресом, публикацией или страницей; вы назначите ему имя привязки с # перед ним.
Добавить якорную ссылку в Gutenberg
Как создавать якорные ссылки в WordPress с расширением Chrome
Не хотите создавать якорные ссылки с помощью HTML или устанавливать плагин? Тогда вам стоит попробовать бесплатное расширение Anchor Links для Chrome.Это полностью совместимо с автономными WordPress, WordPress.com и Medium.
Шаг 1
После установки расширения Chrome просто выделите заголовок, в который хотите добавить ссылку привязки. Затем нажмите маленький значок расширения Chrome Anchor Link на панели инструментов браузера.
Расширение Chrome добавить ссылку привязки
Незаметно создает идентификатор привязки (полученный из имени заголовка). В этом примере: # Header_1 . Когда вы щелкаете значок, он автоматически копирует его в буфер обмена.
Скопировано в буфер обмена
Шаг 2
Затем перейдите к тексту, к которому вы хотите добавить ссылку привязки, создайте гиперссылку, как обычно, и нажмите «Вставить».
Добавить якорную ссылку
И все! Расширение Chrome помогает сделать это быстро и легко, не полагаясь на какие-либо сторонние плагины.
Сводка
Как видите, существует множество творческих способов добавления якорных ссылок в WordPress. Некоторые проще, чем другие. Если вы публикуете много более длинного контента, это поможет вашим посетителям сразу же получить тот контент, который им нужен.Мы также видели, что якорные ссылки помогают «перейти к меню» в поисковой выдаче, что помогает повысить CTR в вашем органическом листинге.
Вы уже используете якорные ссылки на своем сайте WordPress? Если да, мы будем рады услышать ваш опыт или мысли.
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность.Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
гиперссылок (что это такое и как они работают)
Гиперссылка — это ссылка в Интернете на какой-либо другой ресурс. Он использует особый вид команды, которая переходит к другому контенту в веб-браузере, обычно на другую страницу.
Использование гиперссылок
Большинство веб-страниц заполнены десятками гиперссылок, каждая из которых отправляет посетителя на какую-либо связанную веб-страницу, изображение или файл. Результаты поиска — еще один простой способ наблюдать за гиперссылками; ищите что-либо в Bing, Google, DuckDuckGo или другой поисковой системе, и каждый результат представляет собой гиперссылку на различные веб-страницы, которые отображаются в результатах.
Гиперссылка может даже указывать на определенный раздел веб-страницы (а не только на основную страницу), используя так называемый якорь.
Вы узнаете, что что-то является гиперссылкой, когда указатель мыши изменится на указательный палец. Гиперссылки отображаются в виде изображений или подчеркнутых слов или фраз. Иногда гиперссылки также принимают форму раскрывающихся меню, крошечных анимационных фильмов или рекламных объявлений.
Независимо от того, как они выглядят, все гиперссылки выполняют одну и ту же основную функцию.
Как использовать гиперссылку
Чтобы активировать команду перехода, достаточно щелкнуть гиперссылку. Когда вы щелкаете после того, как курсор изменится на указательный палец, гиперссылка дает команду веб-браузеру загрузить целевую веб-страницу.
Если вам нравится целевая страница, оставайтесь и прочтите ее. Если вы хотите вернуться к исходной веб-странице, нажмите кнопку Назад в браузере или нажмите клавишу Backspace . Гиперссылки и реверсирование — это повседневная рутина просмотра веб-страниц.
Большинство веб-браузеров также поддерживают функцию Ctrl + Link для открытия ссылки в новой вкладке. Таким образом, вместо возможности открытия ссылки на той же вкладке и удаления того, что вы просматриваете, нажмите и удерживайте клавишу Ctrl при щелчке по ссылке, чтобы открыть ее на новой вкладке.
Как сделать гиперссылку
Гиперссылки можно создать вручную, настроив HTML-содержимое веб-страницы для включения ссылки на URL-адрес. Однако многие веб-редакторы, почтовые клиенты и приложения для редактирования текста имеют встроенные инструменты для создания гиперссылок.
Например, чтобы добавить гиперссылку к тексту в Gmail, выделите текст, затем нажмите кнопку Вставить ссылку в нижней части редактора или нажмите Ctrl + K . Затем вас спросят, куда вы хотите, чтобы ссылка указывала, где вы вводите URL-адрес другой веб-страницы, видео, изображения или другого источника в Интернете.
Другой способ — отредактировать HTML-файл, в котором существует текст, что имеет право делать создатель веб-страницы.То есть, чтобы вставить на страницу такую строку:
ТЕКСТ ЗДЕСЬclass = «ql-syntax»>
В этом примере измените LINK GOES HERE, чтобы включить URL, а TEXT GOES HERE — это текст, в который заключена ссылка.
Скопируйте приведенный выше код и измените его, чтобы использовать его в своем собственном проекте. Вы также можете поиграть с этим кодом на JSFiddle.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьВставка и редактирование ссылок в статьях — справка Zendesk
Вы можете вставить ссылку в статью для существующего текста или в том месте, где находится курсор. появляется.
Вставить ссылку в статью
- В Справочном центре или в Руководстве администратора создайте новую статью или отредактируйте существующую.
- Выделите текст или поместите курсор в то место, где должна отображаться ссылка, затем щелкните Вставить / изменить ссылку на панели инструментов редактора.
- В диалоговом окне выполните одно из следующих действий:
- Чтобы создать ссылку на URL-адрес , на вкладке URL-адрес вставьте URL-адрес ссылки. Например,
https: // zendesk.comПримечание. Убедитесь, что вы включили весь URL-адрес, включая формат HTTP или HTTPS. Если вы не добавите весь URL-адрес, вы получите неработающей ссылке.
- Чтобы создать ссылку на заголовок в этой статье , щелкните вкладку Заголовок , затем
выберите заголовок в статье.
Появляется название каждого заголовка вместе с его стиль, чтобы вы знали уровень заголовка для каждого заголовка в статье.
Чтобы добавить ссылку на статью в Справочном центре , щелкните Справочный центр вкладка статьи , затем выберите появившееся название статьи или введите поисковый запрос статью, затем выберите появившуюся статью.
Щелкните Очистить рядом с заголовком статьи, если вы хотите удалить ссылку на article и выберите новую статью.
- Чтобы создать ссылку на URL-адрес , на вкладке URL-адрес вставьте URL-адрес ссылки. Например,
- В поле Текст ссылки введите или отредактируйте текст ссылки, который должен отображаться в
статья.
Если вы выделили текст в статье до того, как нажали кнопку «Ссылка», текст появляется в поле. Если вы отредактируете текст здесь, он обновится в статья.
- Выберите Открыть в новой вкладке , если вы хотите, чтобы ссылка открывалась в новой вкладке браузера.
Если флажок не установлен, ссылка откроется в текущей вкладке браузера, заменив статья.
- Щелкните Ссылка .
Ссылка появляется в статье.
Создание якорных ссылок — Справка Squarespace
РазделыЯкорная ссылка (или «переход по странице») — это специальный URL-адрес, по которому вы попадете в определенное место на странице. Например, оглавление в этом руководстве содержит якорные ссылки, которые ведут к каждому заголовку.
В этом руководстве рассказывается, как добавить якорные ссылки в любой раздел блока на вашем сайте с помощью блока кода.
Шаг 1. Создайте ссылку
Добавьте ссылку, по которой будут переходить посетители.Вы можете использовать любой тип ссылки, но в этом примере используется текстовая ссылка.
В текстовом блоке введите текст, который вы хотите связать, выделите его и щелкните значок L ink на панели инструментов текстового блока.
Шаг 2. Добавьте URL-адрес и ярлык страницы
Для некоторых якорных ссылок этот шаг не является обязательным, но мы рекомендуем его для большинства ссылок.
В поле веб-адреса добавьте:
- URL вашего сайта
- Слаг страницы, на которую вы ссылаетесь (даже если это та же самая страница)
- Дополнительная косая черта (/)
Должно получиться так:
https: // сайт примеров.ru / pageslug /
Щелкните, чтобы убедиться, что Открыть в новом окне отключено, если вы хотите, чтобы посетители оставались на той же странице.
Совет : Если вы измените свой основной домен или обновите ярлык страницы в будущем, обновите также ссылку привязки.
Шаг 3 — Создайте уникальный идентификатор
После заголовка страницы введите хэштег ( # ), а затем текст. Создаваемый вами текст — это ваш уникальный идентификатор.
- Текст для вашего уникального идентификатора может быть любым, но не может содержать пробелов.Вместо этого разделяйте слова тире.
- Уникальные идентификаторы чувствительны к регистру и могут использоваться только один раз на странице. См. Наши лучшие практические советы для получения дополнительной помощи.
После добавления уникального идентификатора URL должен выглядеть так:
https://examplesite.com/pageslug/#unique-id
Щелкните Сохранить , затем щелкните Применить , чтобы сохранить ссылку.
Шаг 4. Свяжите уникальный идентификатор с разделом на своей странице
В редакторе страниц прокрутите до раздела, в который вы хотите, чтобы ссылка показывала посетителей, и добавьте блок кода.
В поле кода добавить:
Здесь будет переход по ссылке
Внутри первого тега замените unique-ID между кавычками на свой уникальный идентификатор. Заменить Здесь ссылка перейдет на с любым текстом, который вы хотите отобразить на своем сайте здесь.
Совет : Не включайте заголовок страницы или хэштег из своей якорной ссылки.
Шаг 5 — Сохранить
Щелкните Сохранить , чтобы опубликовать изменения.Ссылка, созданная на шаге 1, теперь будет перенаправлять посетителей к тексту, который вы установили на шаге 4.
Используйте разные типы ссылок
В приведенном выше примере используется основной текст для ссылки привязки на шаге 1, но вы можете использовать любой тип ссылки, включая кнопки и переходы по изображениям. Посетите Добавление ссылок на ваш сайт, чтобы узнать о различных вариантах ссылок.
Для всех типов ссылок добавьте URL-адрес и создайте уникальный идентификатор, как показано в шагах 2 и 3 выше, используя следующий формат:
https: // сайт примеров.ru / pageslug / # unique-id
Форматировать текст посадки
Чтобы отформатировать целевой текст как нечто иное, чем основной текст, измените теги
При использовании разных тегов добавьте уникальный идентификатор, как на шаге 4:
Якорная ссылка работает даже без видимого текста. Если вы не хотите, чтобы посетители видели текст в вашей точке приземления, отформатируйте текст посадки, не помещая между тегами ничего:
Заголовки страниц и якорные ссылки
В большинстве случаев мы рекомендуем добавлять URL-адрес и заголовок страницы перед уникальным идентификатором.Если якорная ссылка не имеет ярлыка страницы, она не будет работать:
- В Internet Explorer
- Если ваша ссылка является навигационной ссылкой
- Если вы переходите на другую страницу
Якорные ссылки без URL-адреса сайта также могут иметь проблемы в мобильных браузерах Safari. Чтобы найти URL-адрес своей страницы, посетите ярлыки URL-адресов.
Если вы знаете, что ни один из ваших посетителей не использует Internet Explorer или мобильный браузер Safari, и вы ссылаетесь на место на той же странице (например, прокручивая вниз до нижнего заголовка), вы можете использовать # unique-id в вашей ссылке без заголовка страницы или URL-адреса.
Совет : Чтобы узнать, какие браузеры используют ваши посетители, просмотрите панель «Аналитика трафика».
Ссылка на топ
Чтобы создать ссылку на верхнюю часть страницы, сделайте ссылку на заголовок с помощью внедрения кода. Внедрение кода — это премиум-функция.
- Добавьте текст и якорную ссылку внизу страницы или в нижний колонтитул, как описано в шагах 1–3, но не включайте URL-адрес вашего сайта или косую черту (/) перед уникальным идентификатором. Вы можете использовать Back to top в качестве текста и #top в качестве своего уникального идентификатора.
- В главном меню щелкните Настройки , щелкните Advanced , затем щелкните Внедрение кода .
- В поле Заголовок добавьте этот код: . Если при настройке ссылки вы использовали уникальный идентификатор, отличный от #top, убедитесь, что вы заменили его в первом теге .
- Щелкните Сохранить .
Этот метод позволяет ссылаться на верхнюю часть каждой страницы вашего сайта.Вы можете использовать тот же процесс для ссылки на верхнюю часть отдельной страницы, добавив код в расширенные настройки страницы.
Ограничения и передовой опыт
Якорные ссылки могут быть мощным инструментом, помогающим посетителям перемещаться по вашему сайту, но следует помнить о некоторых вещах.
Идентификатор можно использовать только один раз на каждой странице
Например, после того, как вы используете идентификатор panda на своей домашней странице, вы не сможете добавить panda в качестве идентификатора позже на своей домашней странице.Вы можете использовать его на другой странице, но не на главной странице.
ID чувствительны к регистру
Если в вашем HTML-коде указано id = «Panda» , но в вашей ссылке указан идентификатор как #panda , ваша ссылка не будет работать.
Уникальный идентификатор становится частью URL-адреса после щелчка по ссылке привязки
Когда посетитель нажимает якорную ссылку, уникальный идентификатор отображается в конце URL-адреса сайта.
Вы можете использовать любой текст для своего уникального ID
Создание запоминающегося идентификатора может упростить процесс установки и помочь в устранении неполадок, если что-то пойдет не так.Запоминающиеся идентификаторы часто имеют логический смысл, например, использование #top для ссылки «Вернуться к началу».
Якорные ссылки также могут добавить юмора и индивидуальности вашему сайту. Имейте в виду, что посетители будут видеть идентификатор в конце URL-адреса.
Раздел, на который вы ссылаетесь, будет отображаться в верхней части браузера
Целевой текст отображается вверху браузера или насколько возможно, если под ним не так много контента.
Если вы не хотите, чтобы ваш текст находился в самом верху окна браузера, вы можете освободить место перед ним, добавив теги
Каждый набор из & nbsp;
Поиск и устранение неисправностей
Если якорная ссылка не работает, убедитесь:
- Вы добавили заголовок страницы, как описано в шаге 2, включая два символа / . Это особенно важно для навигационных ссылок, ссылок с других страниц и в Internet Explorer.
- Уникальный идентификатор точно такой же в вашей ссылке и в тексте лендинга. Если есть какая-либо разница в написании или использовании заглавных букв, ссылка не будет работать.
- HTML-код целевого текста настроен правильно. Например, если ваш уникальный идентификатор — #bamboo , ссылка, которую вы добавите к целевому тексту HTML, будет: id = «bamboo» .
- Вы добавили www. в начале вашего URL, если ваш основной домен включает его.
В этих случаях якорная ссылка не будет работать, даже если все настроено правильно:
- Если он использует встроенный домен вашего сайта, и вы тестируете его при входе в систему.Вместо этого проверьте его в браузере в режиме инкогнито.
- Если ваш сайт настроен как частный и вы проверяете ссылку привязки, войдя в систему. Вместо этого установите пароль для всего сайта и проверьте его в браузере в режиме инкогнито.
- Если на странице уже используется этот идентификатор. Попробуйте использовать другой идентификатор или изменить регистр букв.
Примечание : Пользовательские модификации кода выходят за рамки нашей поддержки. Это означает, что мы не сможем помочь с настройкой или устранением неполадок. Кроме того, с решением на основе кода мы не можем гарантировать его функциональность или полную совместимость с Squarespace.Это включает в себя то, как он работает с нашим адаптивным дизайном, особенно его внешний вид на мобильных устройствах, и работает ли он со всеми шаблонами. Пользовательский код также может вызвать проблемы с отображением при будущих обновлениях нашей платформы. Хотя мы ничем не можем помочь, есть много ресурсов, которые могут указать вам правильное направление:
Ajax и якорные ссылки (версия 7.0)
В версии 7.0 Ajax представляет собой специальный метод загрузки сайта, который делает страницы с большим объемом контента намного быстрее и более гибкими.Однако это может помешать работе привязки, особенно на мобильных устройствах.
Если описанные выше действия по устранению неполадок не работают и ваш шаблон поддерживает Ajax, временно отключите его в стилях сайта, чтобы узнать, не является ли это причиной проблемы. Ajax доступен в следующих семействах шаблонов:
Якорные ссылки на индексную страницу (версия 7.0)
В версии 7.0 составные индексные страницы имеют альтернативный способ добавления якорных ссылок, не требующий кода. Чтобы узнать больше, посетите Добавление ссылок привязки страницы индекса.
Как добавить гиперссылку в Документы Google на компьютере или мобильном устройстве
- В Документах Google на компьютере или мобильном устройстве легко создать гиперссылку и превратить любой текст в интерактивную URL-ссылку, которая приведет вас на веб-сайт.
- Чтобы создать гиперссылку в Документах Google на компьютере, вы можете выделить текст и нажать кнопку «Вставить ссылку» на панели инструментов (или выбрать опцию «Ссылка» во всплывающем меню при щелчке правой кнопкой мыши).
- В мобильном приложении Google Docs кнопка «Вставить ссылку» автоматически появляется в качестве опции при выделении текста.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Гиперссылки являются неотъемлемой частью практически любого документа, поэтому неудивительно, что Google Docs позволяет легко ссылаться на веб-сайты всего несколькими щелчками мыши (или, если вы редактируете на своем мобильном устройстве, несколькими нажатиями).
Вот как добавить гиперссылку на ваш компьютер или мобильное устройство.
Обратите внимание на продукты, упомянутые в этой статье:iPhone 11 (от 699,99 долларов США в Best Buy)
Samsung Galaxy S10 (от 899,99 долларов США в Best Buy)
Как сделать гиперссылку в Google Docs с помощью компьютера1. Откройте документ в Google Docs с помощью веб-браузера.
2. Выделите текст, который вы хотите превратить в гиперссылку.
3. Нажмите кнопку «Вставить ссылку» на панели инструментов (которая выглядит как ссылка в цепочке) или щелкните правой кнопкой мыши выделенный текст и выберите «Ссылка» в раскрывающемся меню.
Вы можете нажать кнопку «Вставить ссылку» на панели инструментов или использовать контекстное меню, чтобы выбрать «Ссылка».Дэйв Джонсон / Business Insider4. Во всплывающем диалоговом окне «Ссылка» введите или вставьте URL-адрес, на который нужно создать ссылку. URL-адрес должен быть действительным веб-адресом, но вам не нужно включать часть «http: //» — например, вы можете ввести «businessinsider.com». Однако, как правило, рекомендуется скопировать и вставить URL-адрес из адресной строки веб-браузера, чтобы вы знали, что ссылка не содержит ошибок.
Для точности вставьте URL-ссылку во всплывающее диалоговое окно. Дэйв Джонсон / Business Insider5. Для завершения нажмите «Применить».
Вы также можете вызвать поле текста для ссылки, показанное выше, выделив текст и нажав command + K на компьютере Mac или ctrl + K на ПК, а затем вставив ссылку таким же образом.
Если позже вам потребуется изменить URL-адрес, вы можете щелкнуть ссылку и выбрать нужный вариант во всплывающем меню. Вы можете скопировать URL-адрес, отредактировать его или полностью удалить.
Как сделать гиперссылку в Google Документах с помощью мобильного приложения1. Откройте документ в приложении Google Docs на вашем iPhone или телефоне Android.
2. Выделите текст, который вы хотите превратить в гиперссылку. Панель инструментов должна автоматически появиться под выделенным текстом.
Возможность создания гиперссылки появляется автоматически при выделении текста в мобильном приложении.Дэйв Джонсон / Business Insider3. Нажмите «Вставить ссылку».
4. На странице «Вставить ссылку» введите или вставьте URL-адрес, на который нужно создать ссылку.
5. Когда вы закончите, коснитесь галочки в правом верхнем углу экрана.
Как создать гиперссылку в документе PDF
PDF-файлов — один из наиболее широко используемых форматов в бизнесе.А почему бы и нет?
Их легко создавать, просматривать, распечатывать и публиковать. Кроме того, с помощью подходящих инструментов вы можете легко их редактировать. Они также удобны, что позволяет просматривать их на любом устройстве, включая мобильное.
Поскольку большая часть работы, которую мы делаем сегодня, выполняется через Интернет, имеет смысл включать гиперссылки в ваши документы PDF.
Итак, мы собираемся изучить некоторые варианты для этого.
Приступим!
Зачем добавлять гиперссылки в PDF-документ?
Назначение PDF-файла будет определять, зачем вам нужно добавлять в документ гиперссылки.Например, если это электронная книга, вы можете включить ресурсы со своего веб-сайта.
В этом случае вы добавляете так называемые внешние ссылки. Они переводят читателя в другой раздел в Интернете.
С другой стороны, вам может потребоваться ссылка на определенный раздел длинного документа. Если вы организуете его по заголовкам и подзаголовкам, это должно быть просто.
Вы можете ссылаться на заголовки в документе, чтобы читатели могли быстро найти то, что они ищут. Возможно, вы даже читали электронные книги с интерактивным содержанием.
В конце концов, гиперссылки могут помочь организовать ваш документ, чтобы читатели могли найти то, что им нужно. И вы можете использовать их, чтобы пополнить свой контент внешними ресурсами.
Так как же добавить эти гиперссылки? Ну, это зависит от платформы, которую вы используете.
Давайте рассмотрим ваши варианты.
Создание гиперссылок в PDF с помощью Adobe
Если вы используете программное обеспечение Adobe, вы можете использовать платформу для вставки гиперссылок в документ PDF. Эта программа также позволяет редактировать PDF-файлы, например удалять предложения, изменять размер шрифта и вставлять гиперссылки и номера страниц.
Чтобы добавить гиперссылки, выполните следующие действия:
- Откройте документ PDF с помощью Adobe.
- Щелкните Инструменты> Редактировать PDF> Ссылка. Затем выберите «Добавить / изменить Интернет или ссылку на документ. Затем перетащите поле туда, куда вы хотите добавить гиперссылку.
- Наконец, сохраните файл, и он добавит гиперссылку в документ.
Создание гиперссылок в PDF Использование Word
В более поздних версиях Microsoft Word вы можете открывать PDF-файлы в программе.Он также позволяет вам управлять документом, как это делает Adobe.
Чтобы добавить гиперссылку, выполните следующие действия:
- Откройте программу Microsoft Word.
- Перейдите в меню «Файл»> «Открыть» и выберите PDF-файл, который нужно отредактировать. Вы увидите диалоговое окно — просто нажмите «ОК», чтобы начать импорт PDF-файла.
- Теперь вы сможете редактировать PDF-файл и добавлять гиперссылку в нужную область. После этого экспортируйте файл в формате PDF.
Обратите внимание, что у некоторых людей возникают проблемы с загрузкой PDF-файлов в Word, поскольку при этом изменяется исходный макет.Поэтому вам, возможно, придется изменить формат, чтобы он выглядел так, как вы хотите.
Кроме того, это будет работать, только если вы используете Microsoft Word 2016 или новее.
Создание гиперссылок в PDF с помощью Документов Google
Может быть, вам больше нравится цифровой способ работы. Если да, то вы, скорее всего, находитесь в облаке.
Google Docs — популярный инструмент для создания PDF-документов. Однако вы не можете использовать его для управления одним из них.
Таким образом, вам нужно будет заранее спланировать, используя его для записи содержимого вашего PDF-файла и добавления ссылок на него перед преобразованием.
Просто выделите текст, на который вы хотите создать гиперссылку, и нажмите Cntrl + K или кнопку ссылки на панели инструментов.
После того, как вы вставили все свои ссылки, вы можете перейти в меню «Файл»> «Загрузить как»> «PDF-документ».
Альтернативные варианты вставки гиперссылок в PDF-файлы с помощью Word
А что, если у вас нет или вам нравится использовать эти инструменты? Что ж, есть альтернативные варианты, которые вы можете использовать.
Например, вы можете использовать онлайн-инструмент преобразования, чтобы преобразовать ваш PDF-файл в документ Word.Отсюда вы можете вставить свою гиперссылку, а затем преобразовать документ обратно в PDF.
В Интернете вы можете найти большое количество инструментов для конвертации PDF. Большинство из них позволяют конвертировать как исходные, так и отсканированные PDF-файлы.
Есть два отличных варианта, которые стоит рассмотреть — Cisdem для пользователей Mac и Readiris для пользователей ПК.
Cisderm — отличный выбор, потому что он позволяет вставлять гиперссылки в отсканированные PDF-файлы. А при его экспорте создается высококачественный PDF-файл.
Plus, он позволяет конвертировать пакеты PDF в редактируемые форматы.Другие функции, которыми он обладает, включают создание, защиту, снятие защиты и сжатие PDF-документов.
Кроме того, для пользователей ПК инструмент Readiris позволяет напрямую добавлять гиперссылки в документы PDF. Некоторые из других вариантов, которые вы можете рассмотреть, — это PDFelement, PDFescape и Bluebeam.
Используя PDFescape, вы просто посещаете их веб-сайт, загружаете свой PDF-файл, а затем перетаскиваете поле в текстовую область, в которую хотите вставить ссылку.
Когда вы закончите, вы загрузите PDF-файл, в который теперь должна быть добавлена гиперссылка.
Добавить гиперссылки — просто!
Теперь, когда у вас есть несколько инструментов для вставки гиперссылок в ваши PDF-файлы, пора начать. Используйте гиперссылки, чтобы упростить просмотр контента и сделать его более находчивым.
Тогда, если вам нужно, чтобы PDF-файлы были подписаны другими, вы всегда можете использовать такие инструменты, как eversign.
Вы также можете использовать эту платформу для хранения всех подписанных документов в порядке и повышения доступности.
Так что попробуйте эти инструменты, чтобы увидеть, что лучше всего подходит для вас.Сообщите нам в комментариях, какие вы решите использовать!
.
 Они формируются программой, но их можно изменить самостоятельно и сделать более запоминающимися и читаемыми. Делается это вручную в меню управления сообществом;
Они формируются программой, но их можно изменить самостоятельно и сделать более запоминающимися и читаемыми. Делается это вручную в меню управления сообществом; Указанное имя отобразится в ссылке на Ваш профиль.
Указанное имя отобразится в ссылке на Ваш профиль.
 Коснитесь «Добавить канал» и внесите в список тот, в котором будете публиковать посты. Можно добавить неограниченное число каналов;
Коснитесь «Добавить канал» и внесите в список тот, в котором будете публиковать посты. Можно добавить неограниченное число каналов;





 Вы можете выбрать любой из вариантов JPG или PNG и нажать Сохранить.
Вы можете выбрать любой из вариантов JPG или PNG и нажать Сохранить.