Как сделать логотип в Фотошопе
Каждая уважающая себя современная компания заботится о своём имидже, поэтому она создаёт и впоследствии поддерживает условия, направленные на постоянное улучшение имиджа, что способствует привлечению большого количества клиентов.
Важнейшей частью имиджа является логотип, просматривая который клиент формирует своё первоначальное представление о компании. Логотип представляет собой уникальное изображение, состоящее из рисунков, текстовой информации или одновременно этих двух составляющих.
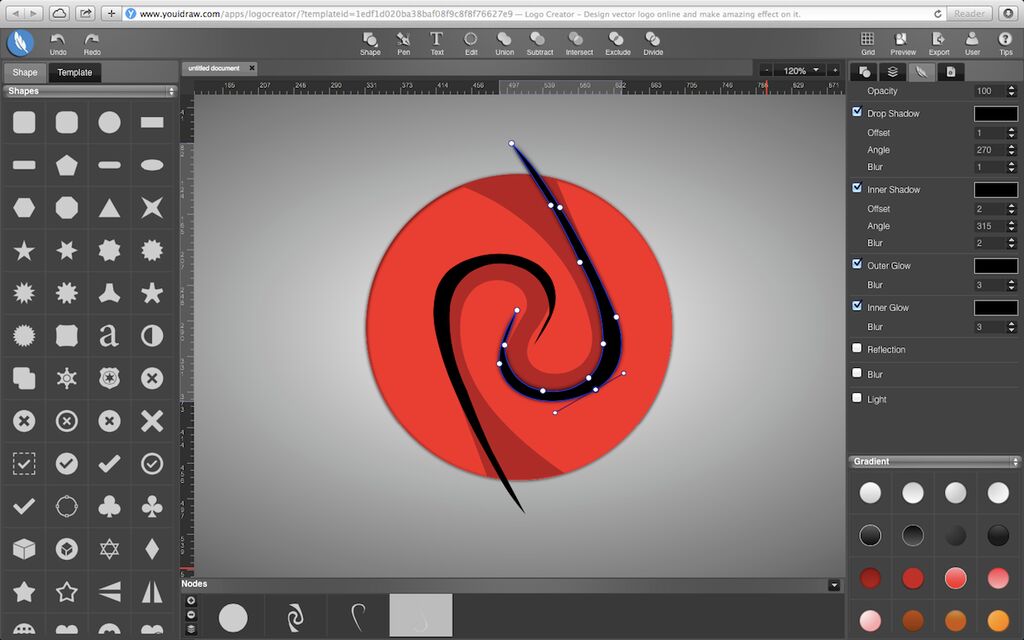
В Фотошопе, помимо прочего, можно создать и логотип
Создать логотип и визитку компании можно, воспользовавшись возможностями графического редактора Adobe Photoshop. Создание простого варианта является совершенно несложным и увлекательным творческим процессом, но настоящие профессионалы знают секреты, как сделать логотип в Фотошопе, чтобы его можно было использовать даже при печати больших плакатов.
Основы создания логотипа
Создать простой логотип компании под силу всем, кто освоит основы работы с графическим редактором Adobe Photoshop и изучит рекомендации настоящих профи, как создать логотип в Фотошопе.
Разновидности логотипов
Прежде чем приступить к созданию логотипа, важно уточнить, каким он должен быть, к какой разновидности должен относиться. Графические дизайнеры выделяют три их разновидности.
Первая заключается в создании простого варианта, сопровождаемого только определённой текстовой информацией. Чаще всего за основу берут название компании и красиво прорисовывают буквы. Профессионалы рассматривают эту разновидность как самую простую для создания, но при этом достаточно строгую. Безусловно, надпись должна сопровождаться креативностью, иначе привлечь внимание потребителей вряд ли удастся.
Второй разновидностью являются графические изображения, рисунки, при создании которых могут использоваться конкретные предметы, а также абсолютная абстракция. Важно только, чтобы графический вариант позволял клиенту самостоятельно понять, какую деятельность осуществлять организация, представленная таким логотипом.
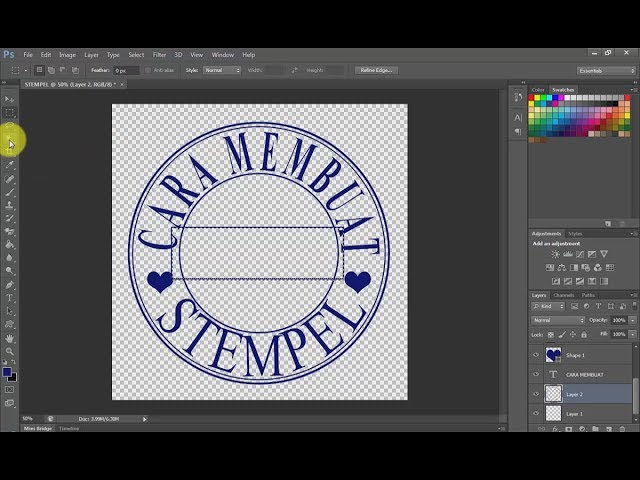
Самый известный пример графического логотипа
К третьей разновидности относятся смешанные логотипы, успешно сочетающие в себе текстовую информацию и графическое изображение. Такой вид является самым сложным, поскольку важно не просто соединить два графических элемента, а красиво их скомбинировать. Графические дизайнеры, имеющие достаточный практический опыт, предпочитают всё-таки смешанный тип, поскольку именно он позволяет максимально проявить творчество.
Такой вид является самым сложным, поскольку важно не просто соединить два графических элемента, а красиво их скомбинировать. Графические дизайнеры, имеющие достаточный практический опыт, предпочитают всё-таки смешанный тип, поскольку именно он позволяет максимально проявить творчество.
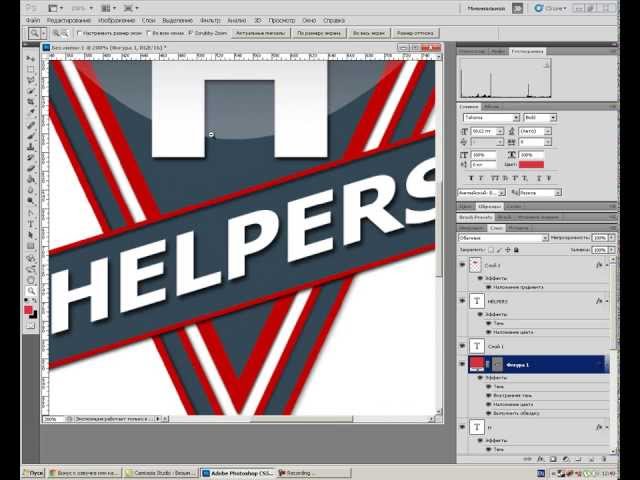
На иллюстрации показаны логотипы смешанного типа
Процесс создания простого варианта
Если начинающий графический дизайнер желает совершенствовать свои навыки работы с Adobe Photoshop, ему полезно изучить информацию, как сделать логотип в Фотошопе.
Первоначально следует запустить сам графический редактор Adobe Photoshop, после этого создать новый документ. Программа запросит указать требования к этому документу. Пользователь обязательно указывает ширину и высоту логотипа в пикселях, а также пиксельное разрешение графического объекта.
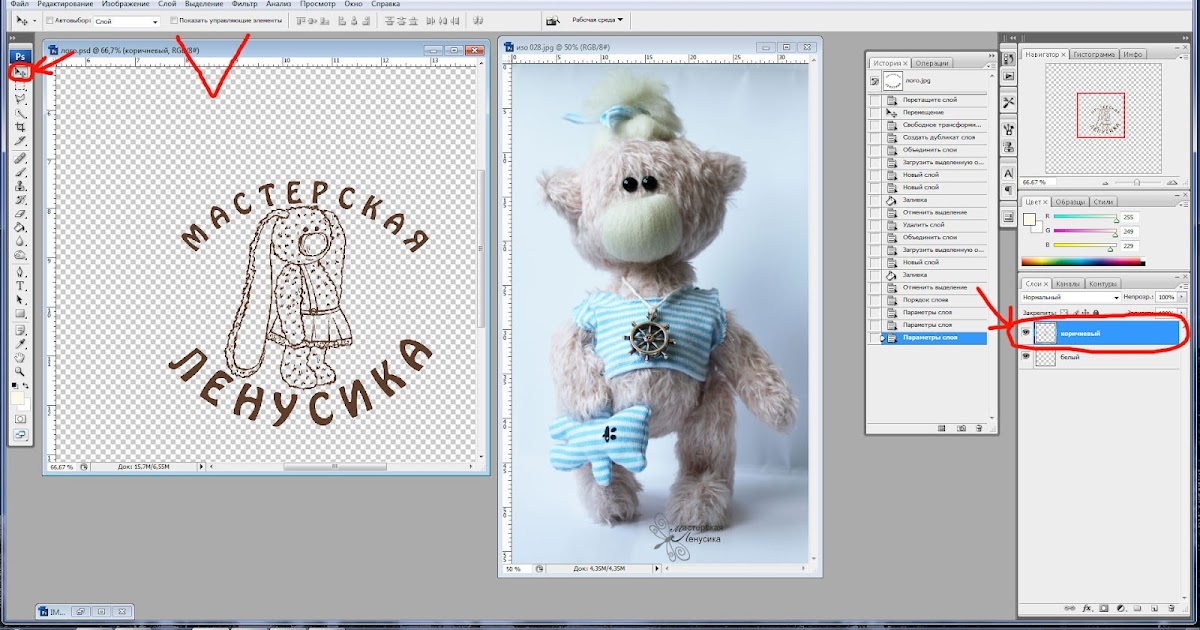
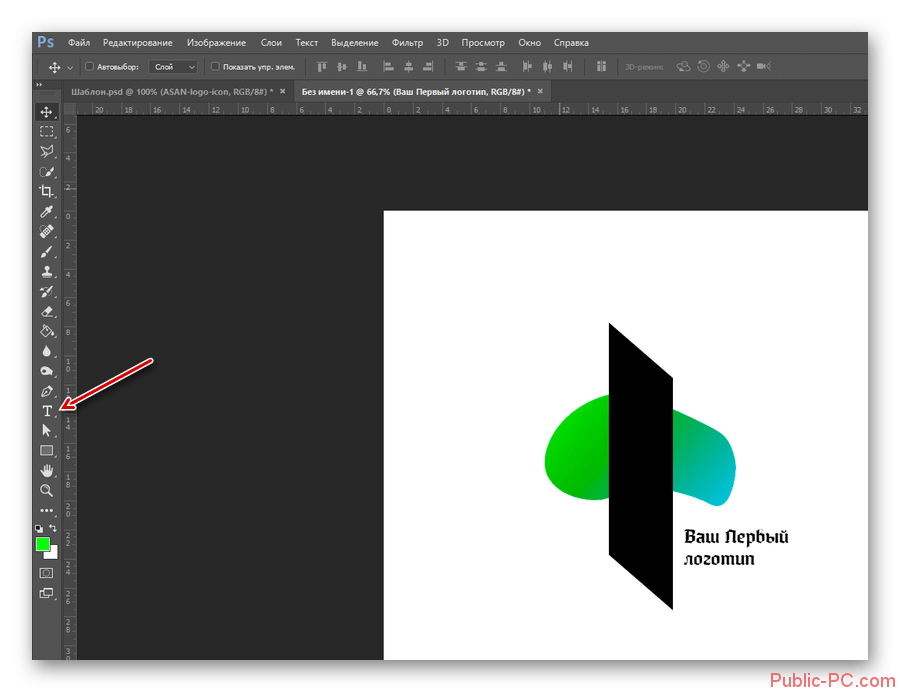
Теперь, когда документ создан, следует открыть инструмент «Текст» и с его помощью написать любые слова, используя разные варианты шрифта, подбирая оптимальный вариант.
Готовый текст нельзя просто так оставить в покое, лучше всего подвергнуть его креативному видоизменению. В частности, при помощи различных эффектов текст можно сопроводить тенью, дополнительным объёмом, подсветкой. Также можно видоизменять размер букв, их направление, угол наклона.
Создать графический элемент в Фотошопе тоже несложно. На панели меню можно найти инструменты, которые позволяют с большой лёгкостью нарисовать круг, прямоугольник, многоугольник.
Если очень хочется, чтобы фигура имела необычные формы, следует в меню «Редактирования» найти пункт «Трансформация», кликнув по которому появляются дополнительные инструменты, позволяющие изменять внешние очертания выбранной ранее фигуры.
После того как графический элемент принял желаемые очертания, можно направить действия на изменения стиля. Кликнув по меню «Стиль слоя», откроется диалоговое окно, в котором поочерёдно выбираются пункты «Тени» и «Тиснения», в которых устанавливаются по собственному усмотрению различные параметры. Хорошо то, что в диалоговом окне встроена опция предварительного просмотра, благодаря чему можно сразу же вносить корректировки.
Хорошо то, что в диалоговом окне встроена опция предварительного просмотра, благодаря чему можно сразу же вносить корректировки.
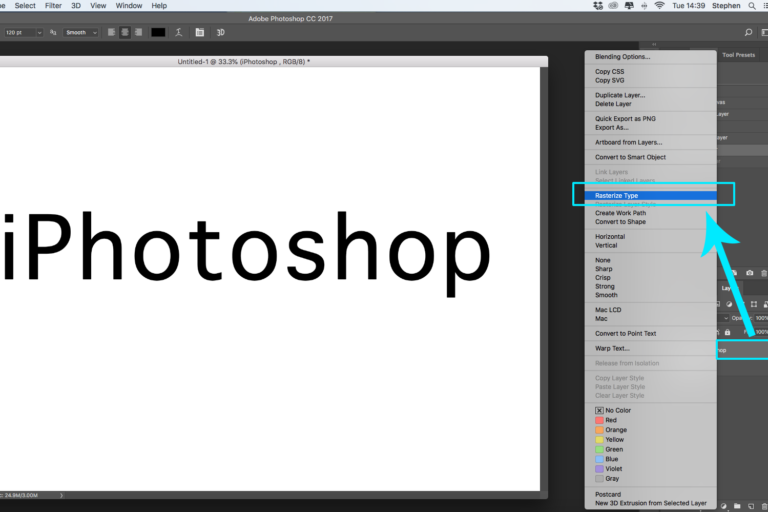
Смешанный логотип получается путём наложения на графический рисунок текстовой информации. В завершение остаётся только сохранить полученный результат, выбрав правильное расширение. Специалисты рекомендуют использовать расширение PNG.
Осуществив хотя бы раз собственноручно создание логотипа, станет абсолютно понятно, как делать логотипы в Фотошопе, поэтому в дальнейшем такие навыки будут уже только оттачиваться, а уровень мастерства повышаться.
Основы создания сложного логотипа
Научившись создавать простые варианты, пользователь может продолжить совершенствование своих практических навыков, переходя к созданию сложных логотипов, к которым относятся анимированные и векторные разновидности.
Цели создания векторной разновидности
Применение простых фигур, шрифтов позволяет создать растровый логотип, который вполне успешно будет смотреться на мониторе. Его можно внедрять на сайт компании, распечатывать визитки.
Его можно внедрять на сайт компании, распечатывать визитки.
Однако разочарование может возникнуть, как только компания пожелает использовать этот логотип для печати огромных плакатов, календарей, светящихся вывесок. В этом случае необходимо увеличить готовое изображение, но при первой попытке осуществления этого пользователь мгновенно заметит явную потерю качества.
Векторный логотип представляет собой комплексную математическую информацию об очертаниях изображения. Используя векторный логотип, изображение можно увеличивать до любых размеров.
В связи с этим, желая стать профессиональным графическим дизайнером, следует знать, как нарисовать логотип в Фотошопе, сопровождая его векторным изображением.
Создание анимированной разновидности
В зависимости от того, для каких целей создаётся логотип, графический дизайнер может определиться с тем, какой разновидности отдать предпочтение. В частности, если логотип планируется разместить в шапке сайта, лучше всего отдать предпочтение анимированной разновидности, которая способна максимально привлечь внимание посетителей.
Прежде чем запустить процесс анимирования, следует создать простой логотип, текст которого должен находиться на отдельном слое.
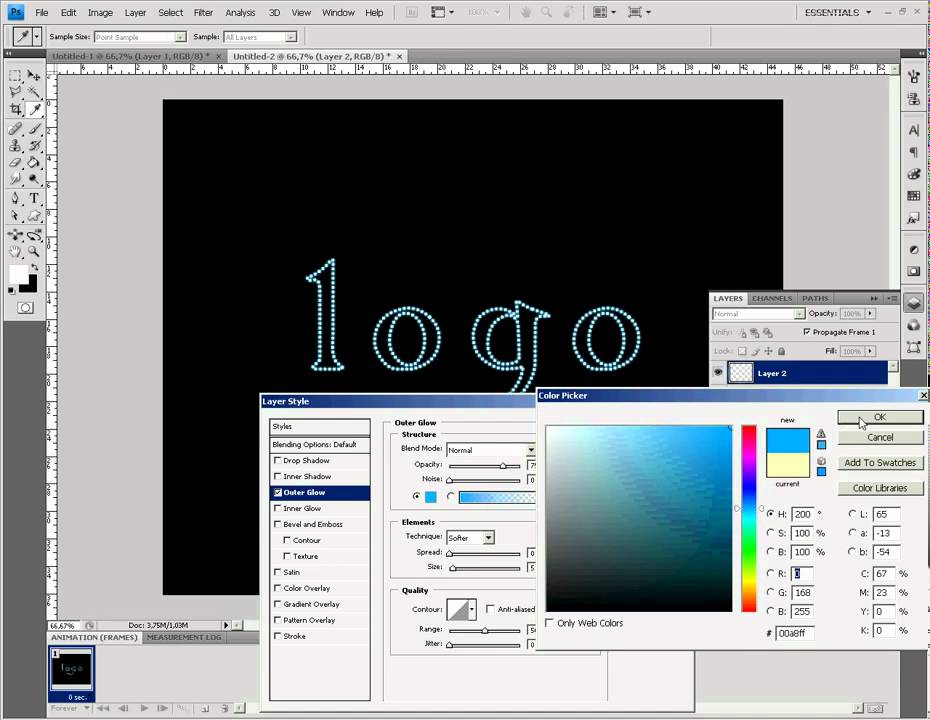
Нажав на такой слой, дизайнер должен перейти в раздел меню «Окно», после этого найти подменю «Рабочая среда», а затем кликнуть по пункту «3D». Проделав такие нехитрые действия правильно, слой с текстовой информацией мгновенно превратится в 3D-объект.
Теперь на появившейся 3D-панели следует найти слой с текстовой информацией, кликнуть по нему, чтобы внести изменения в его свойства. В частности, следует изменить параметры глубины экструзии и снять галочки, установленные на параметрах тени.
На панели временной шкалы следует найти и кликнуть пункт «Создать временную шкалу для видео». После этого все имеющиеся слои будут отображены в качестве отдельных видеослоёв.
Вызвав свойства первого слоя, следует выбрать параметр «Положение 3D Сцены», после этого запустить секундомер и определить при помощи синего указателя продолжительность анимации.
Далее на 3D-панели следует перейти в слой «Сцена», там внести изменения в координаты оси Y, установив параметр полного угла (360 градусов). После такой корректировки можно убедиться, что изображение начинает вращаться.
Остаётся только сохранить созданный логотип, выбрав параметр «Сохранить для web и устройств», а затем формат gif.
Итак, создание логотипа под силу всем, кто способен проявить терпение, усидчивость, настойчивость, а также ориентирован на постоянный творческий процесс. Стать востребованным веб-дизайнером можно, только если научиться создавать логотипы различных уровней сложности, удовлетворяя запросы потребителей.
Как сделать логотип в фотошопе? [супер подробная инструкция]
Вступительное слово: в этой статье я расскажу, как создать качественный логотип в Photoshop, используя определенный набор действий. Для начинающих я приведу шесть основных правил, которые следует соблюдать при разработке логотипа, чтобы убедиться, что вы находитесь на правильном пути дизайна логотипа перед использованием фотошоп.
В конце мы расскажем про наш онлайн конструктор «Логотип онлайн» — как легкую альтернативу создания логотипа в Photoshop.
Вы считаете что самостоятельно придумать дизайн свеого логотипа сложно? Да, никто никогда и не говорил, что это будет легко.
Логотип для вашего бренда и компании — это как лицо человека. Поэтому нет необходимости подчеркивать важность создания хорошего лого. В следующих параграфах мы будем использовать версию Photoshop — PS CC в качестве главного инструмента. Вы также узнаете про полезные быстрые клавиши в PS.
При разработке или редизайне логотипа учитывайте план компании, маркетинг и видение, поскольку эти компоненты имеют основополагающее значение для успеха вашего бизнеса. Верьте или нет, логотип, как зеркало, невообразимо влияет на ваш бизнес. Прежде чем перейти к следующему шагу, я хотел бы поделиться шестью основными правилами оформления логотипа:
- Согласованность. Убедитесь, что зрители воспринимают ваш логотип и бренд одинаково.
 Когда люди видят новый логотип, они сразу же задумаются и представят ваши услуги, качество и видение. Нежелательно кардинально изменять дизайн вашего логотипа, так как это может показаться ненадежным для ваших клиентов.
Когда люди видят новый логотип, они сразу же задумаются и представят ваши услуги, качество и видение. Нежелательно кардинально изменять дизайн вашего логотипа, так как это может показаться ненадежным для ваших клиентов. - Простота запоминания. Сделайте ловушку простой для клиентов. Как правило, у всех нас есть кратковременная память. Вложение слишком большого объема информации в дизайн логотипа не будет разумным вариантом, намного разумнее будет использовать простые и понятные формы.
- Узнаваемость — сделайте логотип уникальным. Важно гарантировать, что дизайн логотипа уникален. Люди не откладывают в памяти что-то похожее на то, что они уже видели.
- Тематика. Убедитесь, что изображения в логотипе связаны с вашим сервисом и темой. Используйте графику, похожую на символы, ассоциирующиеся с вашей категории. Не используйте абстрактную графику в логотипе, иначе никто не поймет, что она означает.
- Подарите эстетическое наслаждение — убедитесь, что ваш фирменный знак правильно сделан с точки зрения дизайна, композиции, колористики и других аспектов.
 Более качественный дизайн – отличное конкурентное преимущество и еще один шаг к доминированию на рынке. Кто скажет «Нет» компании, которая решает ваши проблемы и ведет себя как прирожденный лидер?
Более качественный дизайн – отличное конкурентное преимущество и еще один шаг к доминированию на рынке. Кто скажет «Нет» компании, которая решает ваши проблемы и ведет себя как прирожденный лидер? - Чувство владения — подарите пользователям чувство чего-то нового и того, на что они не могут не согласиться. Дайте волю эмоциональному аспекту, что бы фирменный знак заставлял на секунду затаить дыхание.
Показ ваших ценностей и видения вашим клиентам через дизайн логотипа — это умный ход.
Проверьте свой логотип с помощью предыдущих шести правил: если у него есть все эти преимущества, будьте уверенными и смело используйте свой новый лого. В противном случае доработайте его.
Как создать логотип в Photoshop?
Эта часть представляет собой инструкцию по дизайну логотипа, основанную на использовании Photoshop CC.
Что делать, если вы установили другие версии Photoshop? Не волнуйтесь, скорее всего это никак не повлияет на процесс и вы не заметите разницы! Просто имейте в виду, что функции PS остаются теми же и шаги будут примерно одинаковыми.
А теперь давайте насладимся процессом самостоятельной разработки логотипа в Photoshop и возьмем лого кофейни в качестве примера для инструкции.
Шаг 1. Исходный уровень.
Откройте PS CC и нажмите [Файл] — [Создать новый].
Либо вы просто можете нажать клавиши [Ctrl] + N.
Введите название вашего проекта логотипа и выставите ширину и высоту документа.
Обычно я устанавливаю ширину 1920 пикселей и высоту 1080 пикселей. Но вы можете ввести свой размер для необходимого логотипа здесь. Выберите цвет фона, например ffffff (это белый цвет), для своего логотипа и нажмите [Создать].
Как создать фоновый слой в PS.
Шаг 2: Добавляем кофейный слоган — текст нашего логотипа.
Добавьте новый слой, выбрав [Слой] — [Новый].
Или используя комбинацию клавиш Photoshop: [Ctrl] + [Shift] + N.
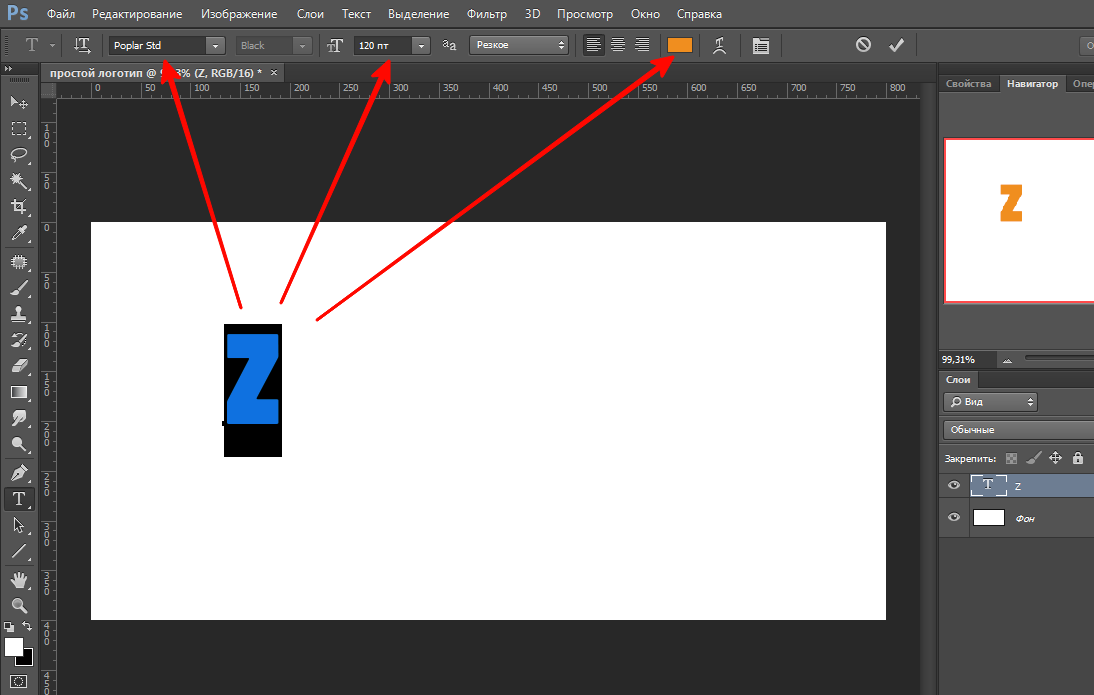
Выберите инструмент [Текст] из панели инструментов слева. Введите свой слоган — текст вашего логотипа, выберите стиль шрифта и цвет шрифта.
Также вы можете изменить текст на изогнутый, опция находится рядом с опцией [Цвет шрифта] сверху. Но в нашем примере мы не будем использовать эту функцию.
Помимо этого, Photoshop предлагает более широкий набор расширенных опций для текста, который можно легко найти в разделе [Дополнительно]. Здесь мы просто используем эти функции и настраиваем наш логотип, чтобы он выглядел стильно.
Чтобы изменить положение текста, дважды щелкните английскую [T] на слое текста логотипа, переместите курсор мыши вне текста (вы увидите изменение формы курсора) и перетащите его для перемещения.
Что еще? Щелкните правой кнопкой мыши на слой «Текст логотипа», нажмите на [Параметры наложения], затем вы увидите окна Стили слоя. Просто попробуйте поэкспериментировать с данными стилями и заметить, что логотип стал лучше.
Шаг 3. Добавьте иконку кофе в наш логотип.
Для нашего логотипа мы собираемся использовать изображение кофейных зерен.
Используйте [Файл] + [Поместить встроенное], чтобы открыть ваше изображение с кофейными зернами внутри нашего файла.
Изменяем размер и выравниваем изображение так, чтобы органично смотрелось с нашим названием.
Шаг 4. Пересматриваем текст логотипа и его композицию.
Отдохните буквально 5 минут, чтобы взглянуть на свою работу свежим взглядом. Часто после добавления изображения нужно снова поменять шрифт или размер названия, а также пересмотреть его положение в композиции фирменного знака.
Шаг 5: Сохраняем свой логотип.
Идем [Файл] — [Быстрый экспорт в PNG] или одновременно нажимам клавиши [Alt] + [Shift] + [Ctrl] + W.
Полезный совет: Сделали что-то плохое на предыдущем шаге, когда фотошопили? Нажмите [Ctrl] + [Alt] + Z.
После прохождения данных шагов мы осознали, что использование Photoshop для самостоятельной разработки логотипа вполне реально, но не настолько эффективно.
Является ли Photoshop идеальным инструментом для дизайна логотипа? Есть ли лучшие альтернативы?
Многие выдающиеся дизайнеры выступили и высказались за то, что создание логотипа в Photoshop может привести вас к повторной разработке логотипа снова и снова, так как большинство пользователей не могут правильно выставить физический размер фирменного знака и требованиям к разрешению, что бы логотип не «покрылся пикселями».
А альтернативы? Попробуйте наш онлайн конструктор логотипов https://logotip.online — самый простой сервис по созданию логотипа, в котором вы можете абсолютно бесплатно создавать и редактировать лого до тех пор, пока он вас полностью не удовлетворит.
Предположим, вы также хотите создать логотип для кофейной компании. Сервис сгенерирует для вас десятки профессиональных вариантов, учитывая ваши критерии. Несмотря на то, что данный способ наиболее прост и самостоятельно предлагает варианты лого, конструктор имеет полную возможность вывода дизайна лого в векторном формате.
Все логотипы, разработанные на нашем сайте, могут быть загружены в формате SVG без потери качества.
Photoshop абсолютно точно поможет вам успешно создать логотип, но это может быть не лучшим инструментом именно для вас.
Особенно если вы не хотите тратить собственное время на изучение функционала программы и правил дизайна для брендинга.
Надеюсь данная статья оказалась для вас полезной, если это так, поделитесь ей в социальных сетях, спасибо!
Учебное пособие из 5 шагов — Printify
Ваш логотип — это первое впечатление о вашем бренде в целом, а также ваша приверженность качеству и фирменному стилю. Брендинг опирается на визуальные эффекты больше, чем на слова, например, фотография говорит о предмете больше, чем его описание.
Брендинг опирается на визуальные эффекты больше, чем на слова, например, фотография говорит о предмете больше, чем его описание.
Если вы хотите создавать профессионально выглядящие логотипы, вам необходимо мощное программное обеспечение для цифрового искусства.
Adobe Photoshop — инструмент для графического дизайна. Считайте этот блог удобным пошаговым руководством для любого процесса разработки логотипа:
- Как создать логотип в Photoshop за 5 простых шагов:
- 1. Изучите доступные инструменты
- 2. Начните с создания холста
- 3. Нарисуйте фигуру
- 4. Изменить цвет или выбрать градиент
- 5. Добавьте текст
- Дополнительные советы по созданию отличного логотипа
- Выбирайте фигуры с умом
- Сохраняйте простоту и актуальность
- Будьте осторожны с вдохновением
- Не забывайте о размерах
Как создать логотип в Photoshop за пять простых шагов
Наше руководство по созданию логотипа Photoshop предназначено для полностью обновленного приобретенного продукта Adobe, но инструкции могут работать и с другими бесплатными альтернативами с аналогичным набором инструментов и пользовательским интерфейсом. В других версиях Photoshop есть тот же набор инструментов, но они могут находиться в другом месте.
В других версиях Photoshop есть тот же набор инструментов, но они могут находиться в другом месте.
Обучение созданию логотипа в Photoshop с дорогой подпиской Adobe не является окончательным решением для проекта логотипа для малого бизнеса. Всегда рассматривайте бюджетные варианты.
Если вы довольны своим решением, перейдите на веб-сайт Adobe и выберите план подписки, чтобы приобрести Photoshop (или получить бесплатную 7-дневную пробную версию). Мы рекомендуем план Photoshop, начиная с 20,99 долларов США в месяц .
Вы также можете приобрести полный комплект Adobe Creative Cloud за $54,9.9/мес , со скидкой на набор из 20+ приложений и 100 ГБ облачного хранилища.
Adobe Creative Cloud включает Adobe Illustrator, один из лучших инструментов для векторной графики и печатного дизайна, и Adobe Lightroom — полезный инструмент для редактирования фотографий.
Совет эксперта
«Самое важное, о чем следует помнить, приступая к разработке логотипа, — это то, кто является вашей аудиторией. Важно, чтобы ваш логотип резонировал с вашей целевой аудиторией, но он также должен говорить им, кто вы как бренд!
Важно, чтобы ваш логотип резонировал с вашей целевой аудиторией, но он также должен говорить им, кто вы как бренд!
Еще одно замечание: пусть это будет просто, но уникально! Ваш логотип должен дать вашей аудитории хорошее представление о том, кто вы, но вы не хотите, чтобы он рассказывал всю историю вашего бренда. Ваш логотип также должен иметь уникальный элемент, чтобы люди могли легко узнать вашу компанию».
Мэдисон Томпсон
Графический дизайнер
1. Ознакомьтесь с доступными инструментами
Этот учебник по логотипам Photoshop проинструктирует вас по строке меню, панели параметров, панели инструментов и окнам редактирования, чтобы все было просто.
Перед созданием нового документа — в левой части рабочего пространства Photoshop — вы увидите набор инструментов редактирования. Сверху вниз разделительные линии разделяют их функции:
- Инструменты просмотра — масштабирование и ручные инструменты
- Инструменты выбора — инструмент перемещения, инструмент прямого выделения, выбор формы, выделение лассо и т.
 д.
д. - Улучшение инструменты — пипетка, умная кисть, штамп клонирования, размытие, размазывание, повышение резкости и т. д.
- Инструменты рисования — кисть, карандаш, перо, ластик, цветовые градиенты, инструменты формы, инструмент ввода текста, текстовое поле и т. д.
- Инструменты изменения — обрезка, перспектива, выпрямление, инструменты с учетом содержимого, выравнивание и т. д.
- Цвет selection – параметры основного и дополнительного цвета
Эти инструменты аналогичны большинству программ для работы с цифровой графикой. Ознакомьтесь с инструментом перемещения , инструментом пера , инструментом формы и инструментом текста , так как это будут основные элементы, используемые для любой идеи логотипа.
2. Начните с создания холста
Откройте Photoshop, перейдите в верхнее меню — File > New и создайте новый документ Photoshop. Назовите свой проект и выберите пользовательский документ в раскрывающемся меню, чтобы создать пользовательские размеры.
Назовите свой проект и выберите пользовательский документ в раскрывающемся меню, чтобы создать пользовательские размеры.
Затем выберите размер холста — мы будем использовать значение по умолчанию 500 x 500 пикселей , но вы можете увеличить размер своего логотипа. Нажмите Хорошо , и вы должны увидеть новую белую рамку — это ваш холст. Измените размер холста в любое время, если вам нужно больше места.
Подготовьте рабочее место:
Чтобы упростить себе жизнь, перейдите в строку главного меню — Окно > Рабочая область и выберите Essentials или Сбросить Essentials для оригинального рабочего пространства Photoshop.
Затем перейдите к View > Show и включите Grid и Смарт-направляющие . Наконец, перейдите в View > Snap to и выберите Grid . Теперь вы должны увидеть квадратную сетку на новом холсте, которая поможет вам создать размерную форму логотипа.
Создайте новый слой:
Далее вам понадобится новый отдельный слой. Сохраняйте фоновый слой (исходный холст) нетронутым, чтобы сохранить однородный белый фон для ваших рисунков.
В правом нижнем углу на панели Layers щелкните значок Кнопка создания нового слоя (значок страницы с загнутым углом) и выберите новый слой, щелкнув его имя в окне слоя.
Дважды щелкните имя слоя, чтобы переименовать его, если хотите.
Чтобы узнать, как сделать прозрачный логотип в Photoshop, просто удалите фоновый слой, как только закончите, и экспортируйте файл без фона. Пустое пространство будет прозрачным.
Чтобы сделать слой непрозрачным, щелкните непрозрачность в окне слоя и переместите ползунок, чтобы увеличить процент непрозрачности.
3. Нарисовать фигуру
Выберите инструмент Pen Tool (значок перьевой ручки) на панели инструментов, чтобы нарисовать любую базовую форму. Вы увидите ряд настроек модификатора формы пера в верхней левой строке меню рабочей области Essentials:
Вы увидите ряд настроек модификатора формы пера в верхней левой строке меню рабочей области Essentials:
- Заливка — изменение цвета (или отсутствие цвета) внутренней формы
- Обводка — изменение линии цвет и размер штриха. Вы также можете изменить параметры обводки на линию с интервалом, пунктирную линию и т. д.
Рисование с помощью инструмента «Перо»:
Нажмите и отпустите на холсте, чтобы создать точку, и переместите указатель мыши к соседней точке, чтобы провести линию. Нажмите и перетащите, чтобы создать наклонные или закругленные линии. Используйте сетку, чтобы правильно измерить свою фигуру.
Удаляйте угловые точки и изменяйте линии, наводя курсор на проблемные области и щелкая при появлении значка плюса (+) или минуса (-).
Рисование с помощью инструмента формы:
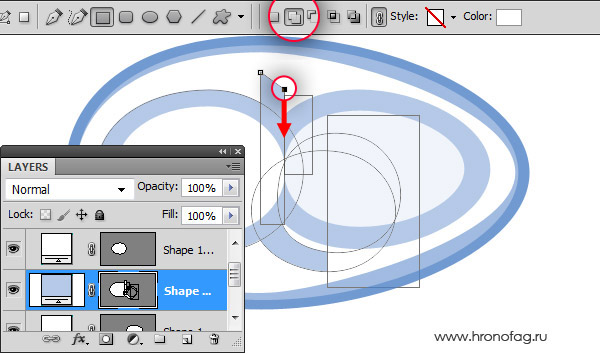
Выберите нужную форму, нажав и удерживая кнопку Кнопка «Прямоугольник» . Вы можете выбрать между прямоугольником, прямоугольником со скругленными углами, эллипсом, многоугольником, линией или произвольной формой.
Вы можете выбрать между прямоугольником, прямоугольником со скругленными углами, эллипсом, многоугольником, линией или произвольной формой.
Вы можете получить доступ к библиотеке форм на верхней правой панели инструментов, выбрав параметр пользовательской формы. Щелкните стрелку раскрывающегося списка, чтобы выбрать одну из сотен уникальных форм.
Перемещайте и трансформируйте свою форму:
Используйте инструмент перемещения для перемещения фигуры по холсту — она автоматически привязывается к сетке (вы можете отключить привязать к сетке в строке главного меню, чтобы перемещаться более свободно).
Чтобы преобразовать фигуру, перейдите к Редактировать и выберите Свободное преобразование или Command+T (Mac) и Ctrl+T (Win). Нажмите клавишу Shift и перетащите угол контура фигуры, чтобы равномерно изменить его размер.
Нажмите клавишу Alt и перетащите угол контура фигуры, чтобы определить определенные размеры.
Щелкните и перетащите вправо за пределы контура до повернуть фигуру вокруг своей оси.
Затем нажмите Введите , чтобы принять изменения. Если вас что-то не устраивает, нажмите Правка > Отменить или Command+Z (Mac) и Ctrl+Z (Windows) , чтобы вернуться к предыдущим размерам.
Организуйте панель «Слои»:
Созданная фигура будет привязана к слою, над которым вы работаете. Если вы нарисуете другую фигуру, Photoshop переместит ее на новый слой. Вы можете перемещать фигуры независимо друг от друга, выбрав соответствующий слой.
Вот два способа объединить и переместить обе фигуры вместе в правом нижнем углу окна слоев:
- Объединить слои — Выберите инструмент выделения. Выберите несколько слоев с помощью Command+щелчок (Mac) или Ctrl+щелчок (Win) .
 Затем щелкните правой кнопкой мыши выделение и выберите Объединить слои/фигуры , чтобы переместить и отредактировать все объекты вместе в одном слое.
Затем щелкните правой кнопкой мыши выделение и выберите Объединить слои/фигуры , чтобы переместить и отредактировать все объекты вместе в одном слое. - Группа слоев — Чтобы создать новую группу, выберите несколько слоев, щелкните правой кнопкой мыши и выберите кнопку группы — Сгруппировать из слоев – чтобы переместить их в папку. Затем вы можете редактировать фигуры вместе или выбрать отдельный слой для независимого перемещения.
Вы также можете выровнять фигуры, выбрав два слоя и используя кнопки выравнивания для автоматического создания точных размеров.
Дублирование объектов для сложных рисунков:
Чтобы создать идентичный слой и сделать копию его объектов, щелкните слой правой кнопкой мыши и выберите Дублировать слой или Command+J (Mac) и Ctrl+J (Windows) . Переименуйте новую копию, как вам нравится, и вы можете перемещать и объединять ее в форму вашего логотипа.
4. Изменить цвет или выбрать градиент
Добавление сплошного цвета:
Выберите слой с фигурой и нажмите на Pen Tool или shape tool , в зависимости от того, что вы использовали для создания фигуры. На Заполнение или Ход
- Без цвета
- Сплошной цвет
- Градиент
- Узор
08
- Пользовательская палитра цветов
Выберите сплошной цвет из раздела недавно использованных цветов или нажмите на палитру цветов в правом верхнем углу всплывающего окна. В палитре цветов выберите свой цвет и используйте правый ползунок, чтобы изменить контраст .
Вы можете сократить свою работу вдвое, создавая цветовые схемы с шестнадцатеричными кодами при создании бренда. Определенная цветовая палитра поддерживает согласованность и влияет на то, как клиент видит ваш бизнес.
Вы можете скопировать шестнадцатеричный код в окне выбора цвета , чтобы автоматически выбрать один из ваших фирменных цветов.
Добавьте градиент для большего количества вариантов смешивания:
Повторите шаги в разделе цвета, но выберите градиентный цветовой режим — инструмент применит новый градиент к вашей фигуре. Там вы увидите:
- Параметры наложения
- Непрозрачность
- Ползунок цвета 9008
- Вращение
- Масштаб
Дважды щелкните нижние стрелки ползунка цвета , чтобы открыть палитру цветов. Выберите цвета для каждой части ползунка градиента (добавьте больше частей, щелкнув пустое место под ползунком).
Выберите цвета для каждой части ползунка градиента (добавьте больше частей, щелкнув пустое место под ползунком).
Нажмите и перетащите верхние стрелки ползунка цвета, пока не будете удовлетворены градиентом. Измените непрозрачность, размеры, поворот и масштаб, чтобы создать свой логотип.
5. Добавить текст
Ваш логотип должен выступать в качестве водяного знака на ваших продуктах и веб-сайте — добавьте текст с идеальным шрифтом выше или ниже вашего логотипа или включите его в дизайн вашего логотипа.
Чтобы добавить текст к вашему логотипу, выберите инструмент типа на панели инструментов (или нажмите T на клавиатуре). Нажмите и перетащите по холсту, чтобы создать текстовое поле, и напишите название своей компании или слоган. Центрируйте текст с помощью кнопок на панели инструментов Essentials рабочей области .
Выберите стиль и тип шрифта — обычный, полужирный или курсив. Затем выберите цвет шрифта, цвет текста, размер и другие параметры стиля текста. Щелкните значок галочки, чтобы принять все изменения.
Щелкните значок галочки, чтобы принять все изменения.
Переместите текстовое поле в нужное место и измените его размер, как фигуру.
Теперь у вас должен быть работающий шаблон логотипа. Photoshop предлагает другие эффекты, модификаторы масштабирования и формы через окно редактирования в строке главного меню. Поэкспериментируйте с этими параметрами, чтобы дополнительно настроить свой логотип.
Дополнительные советы по созданию отличного логотипа
Теперь, когда вы знаете, как создать логотип в Photoshop с помощью инструментов дизайна, мы кратко опишем дополнительные советы, которые бренды используют для создания исключительно запоминающихся логотипов.
Выбирайте фигуры с умом
В рамках школы брендинга психологическое восприятие форм вашего логотипа может повлиять на то, как клиенты воспринимают ваш бизнес — подсознательное чувство, которое форма вызывает у зрителя:
- Круги: единство, общность, стабильность
- Треугольники: сила, действие, наука
- Квадраты: эффективность, профессионализм, практичность
- Вертикальные линии: сила, прогресс, движение вверх
- Горизонтальные линии: спокойствие, скорость, движение вперед
Совет эксперта
«Прежде чем переходить к Photoshop, важно иметь грубую идею, изложенную на бумаге. Вы можете загрузить изображение вашего чернового дизайна в Photoshop, а затем начать делать его цифровым!
Вы можете загрузить изображение вашего чернового дизайна в Photoshop, а затем начать делать его цифровым!
Не бойтесь инструмента «Перо»! С практикой инструмент «Перо» станет вашим самым ценным активом. Это позволяет вам делать выбор и пути любыми мыслимыми способами — и сделает вашу жизнь проще.
Используйте инструменты приложения в своих интересах. Инструменты формы, такие как инструмент «Эллипс» или «Прямоугольник», — отличный способ начать создание логотипа».
Мэдисон Томпсон
Графический дизайнер
Сделайте его простым и актуальным
Если вы можете сделать набросок своего логотипа менее чем за 10 секунд, несмотря на художественное мастерство, ваш логотип будет достаточно простым, чтобы его можно было легко узнать.
Старайтесь разрабатывать логотипы с учетом центральной особенности — того, к чему может притягиваться взгляд покупателя. Простые логотипы не просты из-за лени — каждой форме, каждой изогнутой линии и закругленному углу нужна причина для существования. Держите его релевантным вашему бренду.
Держите его релевантным вашему бренду.
Будьте осторожны с вдохновением
Вам не нужно быть оригинальным, но вы должны быть другим. Учитывайте свой бренд, конкуренцию и рынок, чтобы логотип отличался от существующих.
Подумайте о стратегической цветовой палитре или определенном стиле логотипа, который не связан с существующими стилями вашего продукта, но, тем не менее, отражает его идею. По возможности измените существующие логотипы, чтобы выделиться среди конкурентов.
Там, где многолюдно, сделайте его минималистичным. Там, где все красное – сделай фиолетовым.
Не забывайте о размерах
Логотипы на продуктах, логотипы на веб-сайтах и логотипы на рекламных щитах увеличиваются в масштабе и должны отлично выглядеть на каждом носителе. Чтобы масштабировать логотип без создания пиксельной размытости на контуре, вы можете векторизовать свой логотип из файла сохранения Photoshop.
Чтобы создать цифровую векторную графику, используйте Adobe Illustrator или другие бесплатные векторные инструменты для преобразования изображения. После векторизации логотипа его можно масштабировать до любого размера без потери качества.
После векторизации логотипа его можно масштабировать до любого размера без потери качества.
Получил себе логотип?
Когда вы научитесь создавать слои, изменять формы, цветовой код и добавлять текст, у вас будет все, что нужно для потрясающего дизайна логотипа. В качестве бонуса вы развиваете навыки графического дизайна, помимо создания логотипа в Photoshop.
Если у вас есть логотип, вы можете разместить его на футболках, толстовках, аксессуарах или предметах домашнего декора. Создавайте товары, чтобы повысить узнаваемость своего бренда, и продолжайте учиться создавать логотип в Photoshop, используя более сложные функции.
Автор:
Янис Лазда
Янис — копирайтер, любитель языков и заядлый читатель. Он опытен и любит контент, маркетинг, бизнес и творческое письмо. У Яниса есть несколько статей, опубликованных в журналах и творческих писательских сетях, и многие другие готовы к написанию.
Как сделать логотип в Photoshop (шаг за шагом)
Графические дизайнеры часто используют Adobe Illustrator для создания логотипов, так как векторная программа предлагает широкий спектр функций. Однако вы можете так же легко сделать логотип в Photoshop, поскольку фигуры добавляются в виде векторов, а также вы можете преобразовать текст в векторы. В конечном счете, Photoshop предлагает несколько способов создания привлекательного логотипа для вашего бизнеса.
Однако вы можете так же легко сделать логотип в Photoshop, поскольку фигуры добавляются в виде векторов, а также вы можете преобразовать текст в векторы. В конечном счете, Photoshop предлагает несколько способов создания привлекательного логотипа для вашего бизнеса.
Поскольку Photoshop предлагает почти безграничные возможности для дизайна логотипов, я не могу включить в него все, что вы можете делать в Photoshop. Тем не менее, эта статья познакомит вас с основами создания логотипа и вдохновит вас на создание собственного дизайна.
Не забудьте применить методы, которые вы изучите здесь, и спроектируйте логотип, который соответствует сущности и цели вашего бренда, настроив процесс разработки в соответствии с вашими потребностями.
Как создать логотип в Photoshop
Поскольку дизайн логотипа настолько универсален и существует так много тем для брендов, я буду разрабатывать два логотипа бок о бок, чтобы показать вам, как вы можете настроить эти методы. Один логотип будет более игривым для производственной компании, а другой — более корпоративным для компании, занимающейся домашним декором.
Один логотип будет более игривым для производственной компании, а другой — более корпоративным для компании, занимающейся домашним декором.
Если вам не нужен индивидуальный дизайн и вы ищете что-то быстрое и простое, вы можете использовать бесплатную программу, такую как Canva или Adobe Express, о которых я расскажу в последнем разделе.
Вы можете создать высококачественный логотип в Photoshop. Однако, если у вас есть Illustrator, вы можете использовать эту программу для обеспечения высокого качества логотипа, даже при изменении масштаба логотипа для больших вывесок и рекламных щитов.
Если у вас есть только Photoshop или вы предпочитаете использовать программу, помните об осторожности при изменении масштаба логотипа. Перед масштабированием логотипа убедитесь, что все элементы являются векторами. Если вы разрабатываете логотип, который будете использовать только в цифровом виде, Photoshop — самый простой вариант.
Я рекомендую для начала создать логотип в черно-белом цвете, а затем добавить цвет, когда дизайн будет завершен. Иногда вам нужно будет использовать черный или белый логотип на определенном фоне, и если логотип выглядит завершенным в черно-белом варианте, он также будет хорошо смотреться в цвете.
Иногда вам нужно будет использовать черный или белый логотип на определенном фоне, и если логотип выглядит завершенным в черно-белом варианте, он также будет хорошо смотреться в цвете.
Шаг 1. Создайте новый документ
Важно создать документ нужного размера, чтобы обеспечить высокое качество вашего логотипа. Создание документа большего размера позволяет изменять размер логотипа в тех случаях, когда он вам нужен, в меньшем масштабе без ухудшения качества.
Создайте документ, нажав кнопку New File в начальном окне Photoshop. Вы также можете нажать Control + N (Win) или Command + N (Mac) , чтобы открыть новое окно документа.
В окне Новый документ выберите размер вашего документа в зависимости от того, где вы будете использовать свой логотип. Если логотип предназначен в первую очередь для использования в Интернете, я рекомендую вам создать документ размером 1200 x 1200 пикселей. Вы можете напечатать этот логотип размером около 16 x 16 дюймов.
Если вам нужно напечатать логотип в большем масштабе, используйте большой документ, например, 5400 x 7200 пикселей, хотя это увеличит размер файла. Если вы создаете только векторные элементы для логотипа, вы можете сделать его меньшего размера и масштабировать позже без ухудшения качества.
Установите флажок рядом с Монтажные области , чтобы позже можно было сравнить логотипы. Затем установите цветовой режим на RGB для цифровых логотипов и CMYK, если вы планируете печатать логотип. Тем не менее, я рекомендую установить цветовой режим на RGB и изменить его позже, если это необходимо для печати.
Оставьте разрешение 72 пикселя/дюйм для веб-логотипов и установите его на 300 пикселов/дюйм , если вы будете печатать логотип. Затем установите фон Прозрачный , чтобы вы могли экспортировать логотип с прозрачным фоном, который лучше всего подходит для большинства мест размещения логотипа.
Нажмите Создать после того, как вы выбрали правильные настройки для своих нужд.
Когда документ открывается, работать с прозрачным фоном может быть сложно, так как любые добавляемые элементы сложно увидеть. Вы можете добавить белый фон, который вы можете удалить перед экспортом.
Добавьте фон, добавив новый слой с помощью значка плюса внизу панели Слои .
Затем залейте слой белым цветом, выбрав Edit > Fill или нажав Shift + F5 (Win & Mac) . Затем выберите White из раскрывающегося меню Contents и нажмите OK , чтобы принять его.
Шаг 2. Добавление нового макета направляющих для точности
Теперь можно добавить новый макет направляющих, чтобы обеспечить точность элементов. Добавление сетки и направляющих на страницу помогает измерять элементы, выстраивать фигуры и текст и сохранять структуру логотипа.
Вы можете добавить новый макет направляющей, выбрав Вид > Направляющие > Новый макет направляющей .
В поле New Guide Layout можно установить цвет направляющих. Затем вы можете выбрать, сколько строк и столбцов вы хотите добавить в документ. Добавьте в строку и столбец сумму; Я взял по 20 штук каждого. Затем убедитесь, что для обоих Gutters установлено значение 0 px . Если блоки желоба пусты, это нормально. Нажмите OK , чтобы принять макет направляющей.
Теперь на вашем холсте есть сетка, которая поможет вам выровнять элементы и сохранить баланс вашего логотипа.
Чтобы предотвратить перемещение направляющих во время проектирования, заблокируйте расположение направляющих, выбрав Вид > Направляющие > Заблокировать направляющие . Вы также можете нажать Alt + Control + ; (Победа) или Option + Command + ; (Мак) . Чтобы переключиться между видимым или скрытым макетом направляющей, нажмите Control + ; (Победа) или Command + ; (Mac) во время редактирования.
Теперь ваш документ готов для создания логотипа.
Шаг 3. Добавление пользовательских фигур с помощью инструмента «Перо»
При разработке логотипа можно создавать различные типы логотипов. Вы можете сосредоточиться на фигурах или тексте, которые являются преобладающими элементами. Для продюсерской компании главная особенность — форма рыбы, которую я хочу создать сам, поэтому она уникальна.
С помощью Pen Tool я могу создать любую фигуру, какую захочу. Хотя инструмент «Перо» сложен в освоении, вы можете создать все, что захотите, после некоторой практики.
Начните с выбора Pen Tool (P) или, в моем случае, Curvature Pen Tool (P) с панели инструментов .
При необходимости измените настройки на панели параметров . Сначала я установил тип пути Shape , затем выбрал черный контур без заливки и ширину линии 5px .
Затем начните рисовать нужную форму, добавляя опорные точки. Форма не обязательно должна быть идеальной, так как вы можете использовать контрольные точки, чтобы исправить ее позже.
Форма не обязательно должна быть идеальной, так как вы можете использовать контрольные точки, чтобы исправить ее позже.
Когда у вас есть базовая форма, используйте контрольные точки, чтобы усовершенствовать форму. При необходимости вы можете использовать сетку, чтобы выровнять фигуру.
После тщательной настройки опорных и контрольных точек у меня получился контур моей рыбы, как я и хотел. Вы можете создать любую фигуру с помощью Pen Tools.
Шаг 4. Добавьте текст к логотипу
Вы всегда должны добавлять текст к логотипу, особенно при разработке логотипа для новой компании. Добавление названия к логотипу позволяет потенциальным клиентам узнать бренд. Как только бренд создан, бизнес может отказаться от текста и просто использовать эмблему из логотипа, как вы видите в крупных компаниях, таких как Apple, Macdonalds, Twitter и Nike.
Для логотипа моей производственной компании я не буду уделять слишком много внимания тексту, поскольку он не является центральным элементом логотипа. Чтобы добавить текст, выберите Type Tool (T) и выберите шрифт, размер и цвет на панели параметров .
Чтобы добавить текст, выберите Type Tool (T) и выберите шрифт, размер и цвет на панели параметров .
Затем нажмите на холст, чтобы добавить текстовое поле точки, затем введите название компании. Удалите направляющие, если хотите, нажав Control + ; (Победа) или Command + ; (Мак) .
Затем вы можете настроить текст по своему усмотрению. Я использовал панель «Символ», чтобы изменить размер нижнего слова «производства» и изменил интерлиньяж и трекинг, чтобы слова красиво выровнялись.
Для моего корпоративного логотипа Home Decor я больше сосредоточился на тексте логотипа, поэтому я использовал те же методы для создания текста. Вы можете пойти дальше и исказить текст в Photoshop различными способами.
Шаг 5. Добавление фигур к логотипу
Вы можете добавить простые фигуры к логотипу, найденному в Photoshop. Эти формы можно добавить к логотипу или использовать их в качестве основного элемента, если вы не хотите создавать свои собственные формы.
Для логотипа моей производственной компании я хочу добавить глаза рыбы и несколько пузырьков, выходящих изо рта. Для этого я выбираю Инструмент «Форма эллипса» (U) из панели инструментов .
Затем, удерживая Shift , я могу создавать идеальные круги там, где они мне нужны. Если вы хотите перемещать фигуры по отдельности, добавьте каждую фигуру на новый слой. Логотип производственной компании готов.
Для моего логотипа домашнего декора я хочу заблокировать середину буквы D, чтобы добавить более индивидуальную форму. Для этого я могу выбрать Инструмент «Прямоугольник» (U) и нарисовать блок над пространством.
В D теперь нет пустого места.
Далее я хочу добавить в пространство нестандартную форму. Для этого я выбираю Custom Shape Tool (U) на панели инструментов .
Затем я использую раскрывающееся меню Форма на панели параметров , чтобы выбрать нужную форму, например, цветок, который я выбрал. Я также установил белый цвет заливки на панели параметров.
Я также установил белый цвет заливки на панели параметров.
Теперь я могу щелкнуть и перетащить, чтобы добавить фигуру поверх буквы D. Логотип Home Decor готов.
Шаг 6. Преобразование текста в векторы
Если вы добавили текст к логотипу, то вам необходимо преобразовать его в вектор, чтобы не было проблем при изменении размера логотипа. Преобразование текста в вектор — простой процесс. Я рекомендую вам сначала продублировать текстовые слои, так как вы не сможете редактировать их после векторизации. Чтобы продублировать слои, выберите их и нажмите Control + J (Win) или Command + J (Mac) .
Затем убедитесь, что вы выбрали текстовый слой (слои), щелкните правой кнопкой мыши (Win) или нажмите Control + щелчок (Mac) на слоях на панели Layers, и выберите Convert to Shape .
После преобразования текста HD в вектор я могу объединить буквы с прямоугольником, который я добавил, чтобы закрыть букву D. Вместо того, чтобы хранить два отдельных элемента, которые мне нужно перемещать вместе, я могу объединить слои, чтобы создать один элемент. Для этого я выбираю оба слоя на панели Layers , затем щелкаю правой кнопкой мыши (Win) или Control + щелчок (Mac) и выбираю Merge Shapes .
Вместо того, чтобы хранить два отдельных элемента, которые мне нужно перемещать вместе, я могу объединить слои, чтобы создать один элемент. Для этого я выбираю оба слоя на панели Layers , затем щелкаю правой кнопкой мыши (Win) или Control + щелчок (Mac) и выбираю Merge Shapes .
Шаг 7: Добавьте цвет к элементам логотипа
Последнее, что вам нужно сделать, это добавить цвет к логотипу в качестве вариации. Поскольку вы создали монтажную область, вы можете продублировать всю монтажную область, чтобы создать вариант изображения. Чтобы дублировать монтажную область, выберите монтажную область на панели слоев .
После выбора монтажной области нажмите Control + J (Win) или Command + J (Mac) . Теперь у вас будет два одинаковых артборда рядом друг с другом в рабочей области. На панели «Слои» также отображаются две монтажные области. Вы можете переименовать новый артборд, если хотите.
Теперь вы можете выбрать каждый элемент и добавить нужные цвета. Чтобы изменить цвета, вам нужно выбрать фигуру на холсте, а затем выбрать инструмент, который ее создал. После того, как эти два элемента активированы, вы можете изменить цвет заливки или обводки на панели параметров.
Например, чтобы изменить цвет текста, я выбираю текст, который теперь преобразован в фигуру.
Затем я выбираю любой инструмент формы на панели инструментов, чтобы открыть правильные настройки на панели параметров.
Теперь я могу использовать настройки заливки и обводки на панели параметров для изменения цвета заливки и контура.
Для текста я хочу изменить заливку на сплошной фиолетовый цвет, поэтому я открываю меню «Заливка», и могу щелкнуть блок Color , чтобы открыть Color Picker .
После того, как я выбрал цвет в палитре, я могу нажать OK, , и текст теперь будет выбранного мной цвета.
Для пузырей я хочу добавить разноцветный градиент к заливке некоторых из них. Сначала я создал радужный градиент, используя этот урок, чтобы добавить его к логотипу. Теперь я могу выбрать несколько кругов, удерживая 9.0058 Shift, поэтому они выбираются вместе.
Затем в меню Fill я выбираю параметр Gradient , нахожу градиент радуги , который я сохранил, и выбираю его.
После того, как я выбрал градиент, мне нужно открыть меню Stroke и выбрать No Stroke , чтобы удалить черный контур.
Теперь у меня есть радужные пузыри.
Теперь я могу изменить остальные цвета по своему усмотрению, используя меню «Заливка и обводка», в зависимости от того, где я хочу использовать цвет элементов. Теперь у меня есть полноценный цветной логотип.
Теперь я могу повторить шаги по дублированию монтажной области и изменению цветов логотипа Home Decor. Теперь у меня есть готовый цветной логотип Home Decor.
Шаг 8. Добавление различных вариантов логотипа
Для каждого создаваемого вами логотипа вы должны иметь возможность варьировать логотип для разных платформ. Если вам нужно добавить белый логотип на веб-сайт с темным фоном, у вас должен быть готов белый вариант логотипа.
Вы можете продублировать монтажные области и изменить цвета, чтобы получить полностью черный логотип, полноцветный логотип, полностью белый логотип и логотип в оттенках серого.
Шаг 9. Экспорт вашего логотипа в формате PNG
Теперь ваш логотип готов к экспорту. Лучше всего экспортировать логотип в формате PNG, так как этот тип файла сжимает файл, чтобы уменьшить размер файла без снижения качества логотипа. PNG также сохраняет прозрачность, так что вы можете сделать фон вашего логотипа прозрачным.
Перед экспортом удалите белый фоновый слой, если вы его добавили. Для этого выберите слой на панели слоев и нажмите на значок значок корзины внизу.
После удаления фоновых слоев у монтажных областей будет прозрачный фон.
Если вы создали одно полотно, вы можете экспортировать логотип, выбрав «Файл» > «Экспорт» > «Сохранить для Интернета» (предыдущая версия) или нажав Shift + Alt + Control + S (Win) или Shift + Option + Command + S (Мак) .
В окне «Экспорт» выберите PNG-24 из раскрывающегося меню Preset , затем убедитесь, что Поле прозрачности отмечено флажком. Вы можете нажать Сохранить , как только настройки будут введены.
Если у вас есть монтажные области и вы хотите сохранить их все в виде отдельных PNGS, выберите Файл > Экспорт > Монтажные области в файлы .
В окне «Монтажные области в файлы» вверху выберите папку для сохранения. Затем выберите PNG-24 из раскрывающегося меню Тип файла . Затем установите флажок рядом с Параметры экспорта , чтобы открыть дополнительные параметры и убедиться, что Прозрачность проверена. Нажмите Выполнить , чтобы сохранить монтажные области в формате PNG.
Нажмите Выполнить , чтобы сохранить монтажные области в формате PNG.
Теперь вы создали различные версии своего логотипа, которые можно легко добавить в документ с предложением, веб-сайт или другие изображения.
Более простые способы создания логотипа
Если метод Photoshop слишком сложен или вам нужен быстрый логотип с минимальной настройкой, есть гораздо более простые способы создания логотипа. Canva и Adobe Express — это две программы, предлагающие шаблоны логотипов, которыми вы можете манипулировать. Программы предлагают как бесплатные, так и платные шаблоны, которые вы можете выбрать.
Canva
Canva — это бесплатная онлайн-платформа для графического дизайна, которая предлагает новым дизайнерам несколько вариантов дизайна и готовые шаблоны. После того, как вы выберете вариант «Лого», у вас будет холст нужного размера и несколько вариантов шаблона логотипа.
Выбрав шаблон, вы можете изменить цвета и текст элемента или добавить новые формы и графику для создания логотипа.
Хотя доступно множество бесплатных шаблонов логотипов, некоторые из них доступны только пользователям Canva Pro. Золотая корона указывает на платные шаблоны Pro внизу шаблона.
На момент написания текущая цена Canva Pro составляет 12,99 долларов США в месяц при месячной подписке или 9,99 долларов США в месяц при годовой подписке (оплачивается ежегодно по 119,99 долларов США).
Плюсы и минусы Canva для дизайна логотипа
Плюсы:
- Множество бесплатных шаблонов логотипов на выбор
- Шаблоны настраиваемые
- Несколько вариантов графики и формы для добавления
- Возможность менять цвет логотипов в Canva
Минусы
- Загрузка в прозрачном формате PNG доступна только для подписчиков Pro
- Невозможно создавать чрезмерно индивидуальные формы и элементы
Adobe Express
Adobe предлагает бесплатный онлайн-инструмент для создания фотографий и дизайна для начинающих дизайнеров и фоторедакторов. Платформа позволяет пользователям выполнять различные упрощенные функции из различных продуктов Adobe, таких как Photoshop и Illustrator. Платформа также содержит несколько шаблонов, ресурсов дизайна и бесплатных изображений для использования в ваших проектах.
Платформа позволяет пользователям выполнять различные упрощенные функции из различных продуктов Adobe, таких как Photoshop и Illustrator. Платформа также содержит несколько шаблонов, ресурсов дизайна и бесплатных изображений для использования в ваших проектах.
После того, как вы откроете Logo Maker, вы можете описать свой бизнес, чтобы получить более персонализированные логотипы.
Затем вы можете выбрать стиль для своего логотипа.
Далее вы можете выбрать значок для логотипа, если хотите.
После того, как вы добавите все детали, Adobe Express предложит вам несколько различных вариантов логотипа.
Вы можете выбрать шаблон и дополнительно настроить дизайн, используя несколько параметров, таких как изменение шрифта и цветов.
Если вы войдете в систему, используя свою учетную запись Adobe, или создадите бесплатную учетную запись, вы сможете дополнительно настроить логотип.
Вы также можете найти больше шаблонов логотипов в рабочей области Adobe Express, которая предлагает бесплатные и платные шаблоны.

 Когда люди видят новый логотип, они сразу же задумаются и представят ваши услуги, качество и видение. Нежелательно кардинально изменять дизайн вашего логотипа, так как это может показаться ненадежным для ваших клиентов.
Когда люди видят новый логотип, они сразу же задумаются и представят ваши услуги, качество и видение. Нежелательно кардинально изменять дизайн вашего логотипа, так как это может показаться ненадежным для ваших клиентов. Более качественный дизайн – отличное конкурентное преимущество и еще один шаг к доминированию на рынке. Кто скажет «Нет» компании, которая решает ваши проблемы и ведет себя как прирожденный лидер?
Более качественный дизайн – отличное конкурентное преимущество и еще один шаг к доминированию на рынке. Кто скажет «Нет» компании, которая решает ваши проблемы и ведет себя как прирожденный лидер?
 д.
д. Затем щелкните правой кнопкой мыши выделение и выберите Объединить слои/фигуры , чтобы переместить и отредактировать все объекты вместе в одном слое.
Затем щелкните правой кнопкой мыши выделение и выберите Объединить слои/фигуры , чтобы переместить и отредактировать все объекты вместе в одном слое.