Трендовые цвета в веб-дизайне
При создании сайта нужно особое внимание уделить выбору цветовой гаммы. Подбор доменного имени, хостинга, проработка архитектуры, соблюдение трендов UX/UI-дизайна — конечно, важные моменты при создании сайта, но встречают по обложке, и первое визуальное впечатление закладывает фундамент мнения о компании. Грамотный выбор цветов оказывает определенное влияние на пользователя и формирует его восприятие на бренд. Правильно подобранная веб-дизайнером комбинация цветов и оттенков поможет пользователю лучше понять цели проекта и повысить читаемость веб-сайта.
Подбор цветов для сайта, прежде всего, должен быть в соответствии с брендовой политикой и выражать главную идею компании. Но в то же время, делая этот выбор, стоит принять во внимание цветовые тренды — это позволит создать современный образ. В этой статье вы сможете узнать об основных колористических тенденциях в мире веб-дизайна.
Теплые цвета в веб-дизайне в 2021 году
В 2021 году в моду возвращаются насыщенные яркие цвета, которые были очень популярны в 80-90 годах. Ретростиль сейчас преобладает везде — в модной одежде, аксессуарах и даже в дизайнерских оформлениях сайтов. Подобное сочетание цветов для сайта вызывает ностальгию и теплые воспоминания, а это, в свою очередь, формирует позитивную эмоциональную связь с компанией.
Ретростиль сейчас преобладает везде — в модной одежде, аксессуарах и даже в дизайнерских оформлениях сайтов. Подобное сочетание цветов для сайта вызывает ностальгию и теплые воспоминания, а это, в свою очередь, формирует позитивную эмоциональную связь с компанией.
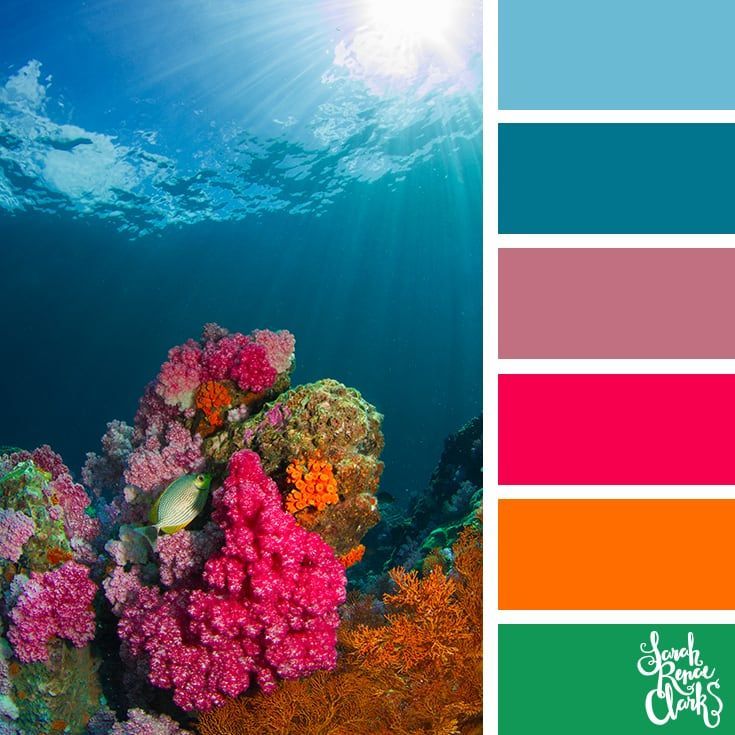
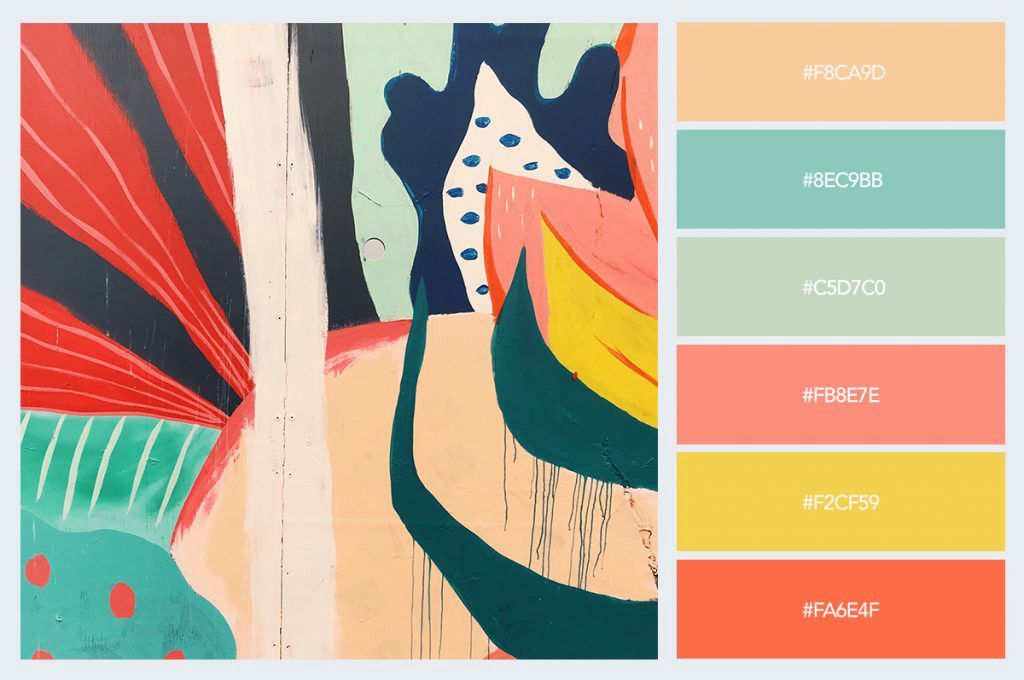
В этом году трендовыми будут насыщенный ментоловый, глубокий синий, коралловый, все оттенки зеленого и серого, цвет морской волны и ярко-розовый. Такая палитра подойдет для создания энергичного дизайна. После 2020 года люди очень устали, и поэтому им придутся по душе оптимистичные и насыщенные цвета, при взгляде на которые поднимается настроение.
При использовании этих цветов нередко используется градиент. Такие плавные переходы из одного цвета в другой делают картинку более глубокой, и создается эффект плавных переливов. В таких тонах оформлено популярное приложение Instagram.
Жидкое золото
В тренде сейчас темный оттенок желтого в сочетании с голубой лазурью. Отличное сочетание навевает мысли об отдыхе, и на подсознании посетитель сайта с таким оформлением внутренне расслабляется.
Отличное сочетание навевает мысли об отдыхе, и на подсознании посетитель сайта с таким оформлением внутренне расслабляется.
Еще одна модная тенденция — градиент желтого. Переход от песочного оттенка к более темному желтому и светло-коричневому. Дополняется этот градиент пастельными тонами, глубоким синим и насыщенным зеленым цветами. Такая цветовая гамма для сайта воздействует на пользователя расслабляюще.
Все оттенки розового
В тренде сегодня и розовый цвет, который давно перестал считаться девичьим. Для оформления своих сайтов все чаще розовые тона стали использовать строительные фирмы и интернет-магазины по продаже одежды.
Популярность этого цвета обусловлена тем, что при взгляде на розовый у человека возникают ассоциации с детством и спокойствием. Кроме этого, розовый цвет не «режет глаз» и способен снять напряжение. Поэтому при использовании в веб-дизайне этого оттенка можно вызвать у посетителей доверие к бренду на подсознательном уровне.
Кроме этого, розовый цвет не «режет глаз» и способен снять напряжение. Поэтому при использовании в веб-дизайне этого оттенка можно вызвать у посетителей доверие к бренду на подсознательном уровне.
Веб-дизайнеры используют чаще всего при оформлении сайтов розовое с черным или розово-желтое, в зависимости от цели проекта. Яркий пример это сайт Unleashed. Желтые буквы на розовом фоне — это отличное цветовое сочетание, и при рассмотрении не вызывает раздражения.
Красно-оранжевые тона
Для привлечения повышенного внимания аудитории к своему сайту, дизайнеры нередко используют оранжево-красный и красный с желтым. Кроме этого, красный цвет отлично гармонирует с черно-белыми тонами. При посещении такого сайта у посетителя концентрируется внимание, и лучше воспринимается информация.
Оттенки, которые напоминают о цветущих весной садах в этом сезоне считаются модным трендом для сайтов. Например, сочетание оранжевого и розового цветов. Данная палитра – это сочетание комфорта и расслабленности, оптимизма и решимости. Сайт, оформленный в этом модном тренде, привлечет к себе повышенное внимание аудитории, и вызовет у посетителей интерес и хорошие эмоции.
Например, сочетание оранжевого и розового цветов. Данная палитра – это сочетание комфорта и расслабленности, оптимизма и решимости. Сайт, оформленный в этом модном тренде, привлечет к себе повышенное внимание аудитории, и вызовет у посетителей интерес и хорошие эмоции.
Фаворитом в этом сезоне считается огненный. Он вызывает бурю эмоций и действует магнетически на посетителей сайта, который оформлен в таком цветовом диапазоне.
Насыщенные яркие тона будут отлично сочетаться с анимационным шаблоном и привлекут к сайту с таким дизайном вызовут неподдельный интерес у посетителей.
Цвета, как напоминание о единстве человека с природой
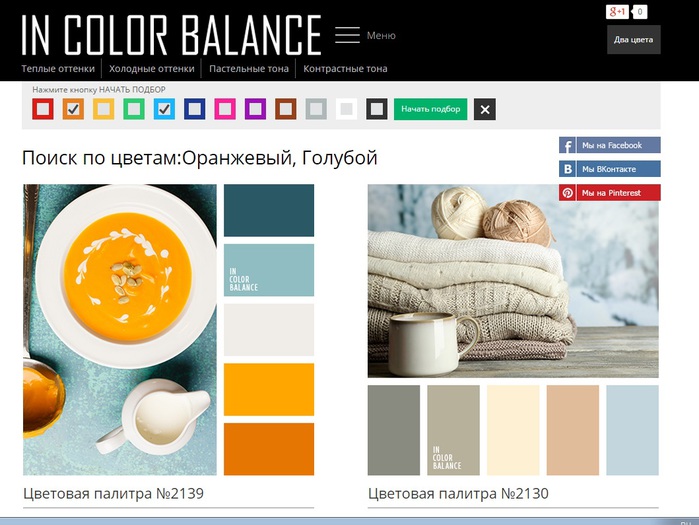
Последний год практически все были на карантине из-за коронавируса, и видели природу из окна или по телевизору. Многие сидели дома и мечтали о путешествиях. Но так как это невозможно, альтернативой может стать интернет, где можно найти сайты с элементами живой природы. Веб-дизайнеры взяли на вооружение эту тенденцию, и начали оформлять сайты в «природных» тонах. Это такие сочетания как зеленый, голубой, бежевый и другие пастельные тона.
Но так как это невозможно, альтернативой может стать интернет, где можно найти сайты с элементами живой природы. Веб-дизайнеры взяли на вооружение эту тенденцию, и начали оформлять сайты в «природных» тонах. Это такие сочетания как зеленый, голубой, бежевый и другие пастельные тона.
Подобные тона, используемые веб-дизайнерами для сайта, вызывают у пользователей мысли о природе и благополучие, и вызывают чувство доверия к бренду. Таким приемом маркетинга пользуются фирмы, выпускающие натуральную косметику, сайты вегетарианских продуктов, а также различные благотворительные организации.
Бледно-зеленый ассоциируется в новом сезоне не только с темой экологии, но и технологической темой. Дизайнеры используют эту спокойную гамму для создания спокойного настроения у аудитории.
Холодные цвета в веб-дизайне
Серый как основа
Дизайнеры раньше использовали серый исключительно как дополнительный. В этом сезоне все кардинально изменилось. Серый в сочетании с желтым и зеленым — это необычное дизайнерское решение. А все, что выглядит необычно, привлекает к себе внимание.
В этом сезоне все кардинально изменилось. Серый в сочетании с желтым и зеленым — это необычное дизайнерское решение. А все, что выглядит необычно, привлекает к себе внимание.
Сочетание синего, черного, зеленого и серого, где доминирующим цветом является именно серые тона при оформлении веб-сайта, вызывают сначала у посетителей недоумение, а потом интерес. Сайт, оформленный в таком стиле веб-дизайна, будет выглядеть оригинально.
Радикально черный
Использование черного – это отличный маркетинговый ход. Казалось бы, мрачный цвет, но при правильном дизайнерском оформлении, сайт становится классически элегантным и привлекает к себе повышенное внимание пользователей.
При создании дизайнеры, кроме черного, могут использовать как дополнительно серый и белый. Очень важно подобрать правильно остальные элементы: анимацию, изображения и шрифт. А чтобы сделать градиенты с переходами от черного к более светлым тонам, необходимы определенные навыки.
А чтобы сделать градиенты с переходами от черного к более светлым тонам, необходимы определенные навыки.
Примером такого сочетания цветов в современном веб-дизайне считается сайт Apple. Его оформление полностью соответствует политике бренда и с первого взгляда видно, что товары предназначены для покупателей премиум-класса.
Классический синий
Глубокий насыщенный синий, его еще называют имперским, используется как основной фон для многих сайтов. Обычно для такого фона веб-дизайнеры используют белый шрифт. По мнению психологов, синий воздействует на человека успокаивающе, и вызывает у него хорошее настроение. Кроме того, он ассоциируется с экспертностью.
Цвет морской волны и мята
Голубой очень давно используется как основной для корпоративных сайтов. В 2021 году все изменилось, теперь используются для дизайна градиенты и более мягкие оттенки голубого, такие как бирюзовый. Если вам хочется добавить чуть больше энергичности своему сайту – смело прибегайте к контрастным решениям. Вы можете выбрать оранжевые оттенки, находящиеся на противоположной стороне спектра или же использовать классические белые и черный.
В 2021 году все изменилось, теперь используются для дизайна градиенты и более мягкие оттенки голубого, такие как бирюзовый. Если вам хочется добавить чуть больше энергичности своему сайту – смело прибегайте к контрастным решениям. Вы можете выбрать оранжевые оттенки, находящиеся на противоположной стороне спектра или же использовать классические белые и черный.
Все оттенки голубого оказывают на посетителей сайта успокаивающее действие, при этом происходит концентрация их внимания. Активно используется такое цветовое сочетание при создании сайтов по продаже услуг или товаров.
Актуальное сочетание цветов в веб-дизайне в 2021 году
Футуристические сочетания цветов
Сочетание розового, синего и пурпурного, фиолетового сегодня в тренде у веб-дизайнеров.
Шаблон сайта от Ucraft
Оформленный в такой цветовой гамме сайт выглядит современным, запоминающимся и сразу привлечет к себе внимание пользователей.
Трио: голубой, серый и синий
Нестандартное сочетание синего, серого и голубого в чистом виде без всяких градиентов, еще один дизайнерский тренд 2021 года. Создание такой гаммы не требует особых навыков и умения от дизайнера. Зайдя на такой сайт, пользователь видит необычное цветовое решение, и это привлекает его внимание.
Классика: черный, белый и серый
Оформленный в черно-белой гамме с добавлением серого оттенка сайт, на первый взгляд, выглядит слишком просто. Классический дизайн без всяких излишеств привлечет к себе посетителей именно незатейливым дизайнерским решением. Таким маркетинговым приемом пользуются крупные корпорации, это их визитная карточка.
Шаблон сайта от Ucraft
Цветовые тренды для разных стран
Shutterstock было проведено исследование, с целью изучения популярности тех или иных цветов для сайтов в различных странах. После анализа результатов определилась такая тенденция: жители Германии и Франции предпочитают оттенки фиолетового; для японцев в фаворе белый, а россиянам нравится оформление в бледно-зеленых тонах.
После анализа результатов определилась такая тенденция: жители Германии и Франции предпочитают оттенки фиолетового; для японцев в фаворе белый, а россиянам нравится оформление в бледно-зеленых тонах.
Предпочтение того или иного оттенка зависит от страны проживания пользователя сайта и его менталитета. Цвета выбираются людьми на подсознательном уровне. Поэтому, создавая сайт для России, лучше добавить зеленых тонов в оформление.
Полезные сайты подбора цвета для веб-дизайнеров
Чтобы дизайнеру облегчить работу по подбору палитры для сайта, созданы специальные сайты и сервисы:
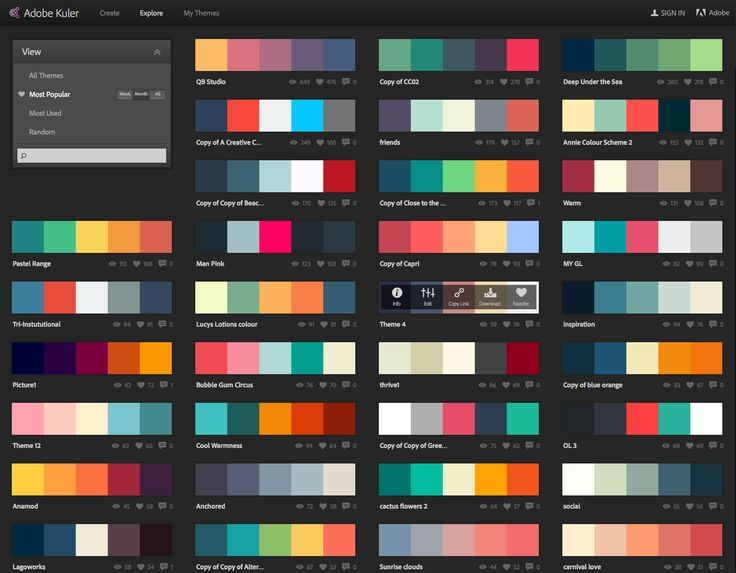
Adobe Color — сервис для формирования палитр.Сделайте собственную цветовую схему, предварительно загрузив изображение. Кроме этого, на сервисе расположены работы других дизайнеров и представлен рейтинг лучших цветовых гамм.

Color Mixer — инструмент для работы над палитрами. Регулируя параметры оси, формируйте оптимальное цветовое сочетание.
Gradient Hunt — бесплатная платформа для формирования собственной коллекции градиентов или собирания удачных решений из представленных. После создания градиентов можно их сохранить себе.
Color Leap — сервис поиска из 180 цветовых схем, используемых человечеством на протяжении последних 4000 лет. На сайте легко проследить, как менялись популярные оттенки в каждом веке и столетии.
Color Designer — помогает в формировании гармоничной гаммы для сайта. Для этого нужно выбрать цвет, а сервис все сделает автоматически. Вы можете опираться на заранее выбранные цвета или же на месте работать на составление собственного варианта.

CoolHue 2.0 — представляет в общее пользование 60 разнообразных градиентов, их можно экспортировать как изображение или скачать кодом.
Pigment — сервис, который поможет генерировать яркие оттенки. Система отталкивается от определенного пигмента и освещения.
Palettable — на этом сервисе можно подобрать цвета по принципу хорошо/плохо. Редактирование происходит вручную, поэтому можно подобрать тон так, чтобы он гармонировал с другими тонами.
Culrs — на этом ресурсе профессионалами собраны готовые цветовые схемы. Здесь можно найти подходящую палитру для дизайна своего сайта.
Mesh Gradients — бесплатный сервис, где собрана коллекция фоновых градиентов.
 Их можно скачать в различных разрешениях.
Их можно скачать в различных разрешениях.
Как подобрать цвета для сайта?
Прежде чем применить на своей сайте один из трендов цветовой гаммы 2021 года, необходимо понимать, почему это так важно:
Грамотно подобранный цвет сайта, на 80% делает бренд более узнаваемым.
На 90% первое впечатление, которое появляется у юзера от сайта зависит от выбранной палитры.
Фирменные цвета стоит неукоснительно использовать на всех страницах сайта, такое дизайнерское решение дает пользователю ощущение целостности проекта.
При помощи изменения оттенков можно расставить акценты и сформировать путь клиента, который ведет, например, к кнопке с призывом к действию.

Выбор определенной цветовой палитры упрощает дизайнеру работу при расширении сайта.
Перед выбором палитры для сайта нужно изучить бренд, в чем его отличие от конкурентов, какую целевую аудиторию он привлекает и определить основные особенности компании.
После того как основной цвет сайта определен, дизайнером продумывается несколько цветовых комбинаций. Основное правило: оттенки должны находиться в гармонии, а также должны работать на вашу цель: то есть при их использовании должны хорошо быть видны иконки, изображения и текст.
В палитре веб-сайта дизайнер может использовать несколько тонов. Однако во всем должна быть мера: лучше всего выбрать 1 основной и 2-3 дополнительных цвета.
Качественно оформленный дизайнером сайт, поможет привлечь в компанию больше потенциальных покупателей. Ведь если все грамотно сделано, то посетитель не только посмотрит сайт, но, возможно, приобретет предлагаемый товар или услугу.
Ведь если все грамотно сделано, то посетитель не только посмотрит сайт, но, возможно, приобретет предлагаемый товар или услугу.
26 красных сайтов: смелые цвета в веб-дизайне
Это именно то, что нужно, если вы хотите выделить важное, привлечь внимание, побудить аудиторию к действию. Кроме того, красный усиливает чувство голода, чем пользуются многие сети быстрого питания и рестораны.
Мы представляем вам подборку эффектных красных сайтов. Здесь собрано множество разных оттенков и решений: где-то вы увидите красный фон, а где-то — лишь отдельные красные акценты. Вы точно найдете для себя несколько вдохновляющих примеров!
Каждый графический дизайнер знает, что цветовая палитра сайта сильно влияет на то, как воспринимают компанию потенциальные клиенты. Важно разобраться в психологии цвета и убедиться, что оттенки, которые вы используете, соответствуют миссии и видению компании.
Возможно, именно поэтому синий и зеленый цвета так распространены в веб-дизайне. Это надежный безопасный выбор, хотя и достаточно консервативный. А что насчет красного? Это цвет страсти, власти, возбуждения и даже опасности. Чрезвычайно насыщенный.
А что насчет красного? Это цвет страсти, власти, возбуждения и даже опасности. Чрезвычайно насыщенный.
По этой причине красный часто используют в качестве акцентного цвета, чтобы привлечь внимание посетителей к важным элементам интерфейса, например, кнопке призыва к действию «Купить сейчас» или объявлению о большой распродаже. Но мы здесь не для того, чтобы говорить об отдельных всплесках красного. Мы обратимся к сайтам, которые используют этот цвет по максимуму!
Возможно, вас также заинтересуют другие наши подборки:
- Желтые сайты
- Коричневые сайты
- Черные сайты
Если вы ищете вдохновляющие примеры в оттенках красного, вы обратились по адресу. Здесь представлено более 25 лучших примеров красных сайтов. Наша коллекция включает множество вариантов: от минималистичных и современных до забавных и женственных интерфейсов. Все эти сайты объединяет одно — их создатели действительно используют красный цвет на полную катушку.
1. Zyro
Zyro — простой и удобный конструктор сайтов для владельцев малого бизнеса. Цель компании — помочь людям монетизировать свои увлечения с помощью сайтов электронной коммерции, поэтому вполне естественно, что они выбрали для оформления интерфейса цвет страсти!
Цель компании — помочь людям монетизировать свои увлечения с помощью сайтов электронной коммерции, поэтому вполне естественно, что они выбрали для оформления интерфейса цвет страсти!
Фон окрашен в светло-кирпичный цвет. Не путайте его с розовым, светло-кирпичный — это цвет кирпича, который со временем выгорел на солнце. Красный — яркий, но эффектный выбор для владельцев бизнеса, которые готовы к смелым решениям.
2. Spline
Как гласит массивная черная надпись на алом фоне на главной странице сайта: Spline — ведущая инженерная компания в области машиностроения, электротехники и сантехники. Команда обладает впечатляющим портфолио и не боится его демонстрировать.
Красная цветовая палитра сайта символизирует лидерство компании в указанной области. Вне всяких сомнений, она является авторитетом на рынке. Как видите, красный цвет отлично сочетается с черным и белым.
3. Little Red Robot
Было бы странно, если бы компания под названием «Маленький красный робот» не использовала на своем сайте хотя бы немного красного. Но они решили идти до конца! Little Red Robot — многопрофильное дизайн-агентство, которое может похвастаться внушительным списком клиентов.
Но они решили идти до конца! Little Red Robot — многопрофильное дизайн-агентство, которое может похвастаться внушительным списком клиентов.
Сайт включает не только ярко-красный цвет, но и множество анимационных эффектов и движения, что придает ему еще больше энергии. Создается впечатление, что работа с этой компанией будет увлекательной, полной творчества и веселья.
4. five/four
Создатели этого сайта также выбрали в качестве основного более яркий оттенок красного. Five/four — дизайн-студия, которая специализируется на инновациях, предпринимательстве и благотворительности. “Five/four” — отсылка к названию самого продаваемого джазового сингла в истории. Красный цвет символизирует инновационное мышление, увлеченность и энтузиазм (и даже в некоторой степени опасность).
5. Infrared
Это тот случай, когда ни один другой цвет не вписался бы в проект так удачно, как красный. Infrared — это сеть спа-салонов клубного типа в Техасе. Компания использует в своих саунах инфракрасные технологии.
Различные оттенки красного — от розового и яркого оранжево-красного до насыщенного пурпурного, и даже изображений в красных тонах — настолько эффективны, что вы практически чувствуете тепло, исходящее от экрана.
6. Brand Aid
Компания Brand Aid, которая специализируется на UX-дизайне, может похвастаться крутым брендингом, в том числе привлекающим внимание ярко-красным веб-сайтом. Красный вызывает самые сильные эмоции, поэтому если вы ищете, к кому обратиться, вам точно запомнится такой дизайн. Ярко-красная домашняя страница действует как знак остановки, который кричит «остановись и прочитай это!».
7. Fable & Mane
Компания Fable & Mane, производитель средств для волос, не использует красный цвет в качестве основного. Этот пример показывает, как сделать так, чтобы он выглядел эффектно, но сбалансированно, не доминируя на всем сайте.
Когда красный сочетается с дополнительным цветом, например, с синим, как здесь, это снижает его интенсивность. Но перед нами по-прежнему яркий дизайн с большим количеством красных деталей, например, полоса в верхней части страницы и графические элементы, которые выделяют важную информацию.
Но перед нами по-прежнему яркий дизайн с большим количеством красных деталей, например, полоса в верхней части страницы и графические элементы, которые выделяют важную информацию.
8. Web Field Manual
Еще один фантастический пример того, что дополнительный цвет может снизить интенсивность красного цвета и изменить то, как он воздействует на аудиторию. Дизайн этого сайта выглядит винтажным и вызывает ассоциации с кемпингом, что в точности соответствует замыслу создателей Web Field Manual — только вместо старого справочника для туристов перед нами руководство по веб-дизайну.
9. Чикагский университет
Чикагский университет использует в качестве фирменного цвета насыщенный кроваво-красный, поэтому неудивительно, что этот оттенок преобладает в дизайне сайта. Темно-красный символизирует силу, влияние и энергию. Это цвет победителей. Поскольку университет является лидером в области преобразующего (трансформативного) обучения, цветовая палитра действительно подобрана идеально.
10. Shake
На этом сайте вас с первых секунд встречает очень яркий красно-оранжевый цвет. Shake — студия креативного дизайна, которая специализируется на долгосрочных, экологичных решениях.
Смелые цвета, ярко-красный и белый, в сочетании с минималистичным дизайном производят сильное первое впечатление. Сайт энергичный, динамичный, напористый и страстный. Вероятно, теми же качествами обладает и само дизайн-агентство.
11. Tre’dish
Ах, красный цвет и еда. Эту тему мы еще не затрагивали! Специалисты по теории цвета утверждают, что, когда мы смотрим на красный цвет, у нас просыпается аппетит. Именно поэтому его так часто используют рестораны (привет, McDonald’s!). Сотрудники Tre’dish, должно быть, знали об этом, когда выбирали для фона цвет красного яблока. Я только что почувствовал, как заурчал мой желудок…
12. Outlab
Итак, Outlab. Что это за цвет — розовый или рубиново-красный? Хотя сайт дизайн-студии и тяготеет к розовому, мы решили включить его в нашу подборку, чтобы показать, что красный цвет можно сделать более мягким, женственным и менее насыщенным. При этом он останется эффектным и будет по-прежнему притягивать взгляд.
При этом он останется эффектным и будет по-прежнему притягивать взгляд.
Перед нами не просто более сдержанный оттенок красного: в сочетании с дополнительным синим он выглядит еще менее насыщенным. Видите? Оказывается, красный — довольно универсальный цвет.
13. Polyester Studio
На сайте этой студии представлено множество анимационных проектов практически всех цветов радуги. Но в качестве основного был выбран теплый, бледно-красный, лососевый цвет. Почему именно он? Возможно, причина в том, что этот цвет транслирует энергию и действие — прямо как созданная командой анимация. Или, может быть, это отсылка к «красной ковровой дорожке»?
14. Reynders
Не готовы сделать свой сайт полностью красным, но все еще ищете вдохновляющие примеры, чтобы эффектно добавить этот цвет в интерфейс? Типография Reynders, которая специализируется на печати этикеток, отлично справилась с этой задачей.
Изучив сайт, вы увидите, что где-то красный используется как яркий, заметный фоновый цвет, а кое-где — напротив, в небольших количествах, чтобы привлечь внимание посетителей к ключевым деталям. Кроме того, команда тщательно подобрала дополнительные цвета и изображения, которые сочетаются с красным и не конкурируют с ним.
Кроме того, команда тщательно подобрала дополнительные цвета и изображения, которые сочетаются с красным и не конкурируют с ним.
15. Parsons School of Design
Parsons — школа дизайна номер один в США и одна из трех лучших в мире. Поскольку перед нами лидер отрасли, совсем неудивительно, что для оформления логотипа и сайта школы был выбран ярко-красный цвет. Обучать и трансформировать молодые умы можно только при наличии энергии, страсти, любви к дизайну и инновациям, именно это и транслирует цветовая палитра.
16. Best Horror Scenes
Мы еще не коснулись негативных значений красного цвета. Красный часто ассоциируется с опасностью, угрозой, гневом и страхом. Вспомните пожарные машины, красные флаги и знаки «стоп». Это неудачный выбор, если только на вашем сайте не представлены отрывки с лучшими сценами из фильмов ужасов. Если это так, то зачем использовать что-то другое?
17. Wokine
Главная страница сайта французской дизайн-студии Wokine выглядит очень эффектно благодаря комбинации черного, белого и томатно-красного цветов. Сочетание черного, белого и красного пользуется популярностью в дизайне, поскольку оно мгновенно притягивает взгляд. И этот сайт не исключение.
Сочетание черного, белого и красного пользуется популярностью в дизайне, поскольку оно мгновенно притягивает взгляд. И этот сайт не исключение.
Поскольку команда выбрала более светлый оттенок красного, интерфейс получился не слишком ярким. Однако все равно создается ощущение, что у Wokine достаточно энергии и страсти, чтобы качественно выполнить свою работу.
18. Big Eye Deers
Перед вами еще один вдохновляющий пример розово-красного дизайна. Веб- и UX-дизайнеры Big Eye Deers выбрали для своего сайта фоновое изображение в приглушенных красных тонах.
Они называют себя «знатоками потрясающего цифрового опыта», поэтому крайне важно, чтобы их собственный сайт выглядел просто потрясающе и его хотелось рассматривать снова и снова. Старый добрый синий или зеленый точно не справились бы с задачей!
19. Flatstack
Дизайн сайта компании по разработке программного обеспечения Flatstack — еще один пример умеренного использования цвета. Интерфейс выполнен в черно-белой цветовой гамме, но продуманные красные акценты сразу бросаются в глаза, привлекая внимание посетителей к ключевым сообщениям и призывам к действию. Если что-то действительно важно, это выделено красным.
Если что-то действительно важно, это выделено красным.
20. Preuve Digital
Preuve Digital — небольшая компания, которая специализируется на маркетинге и дизайне. Основные цвета бренда — белый и красный.
Команде нравится создавать уникальные стратегии, которые способны пробиться сквозь информационный шум, и именно поэтому они выбрали для своего сайта ярко-красный цвет. В море однообразных сайтов такой огненный оттенок, несомненно, сразу притягивает взгляд.
21. Oxide Interactive
Oxide Interactive — компания, которая специализируется на веб-разработке. Для оформления сайта они выбрали великолепный градиент — от оранжево-красного до темно-бордового — в сочетании с оттенками серого и белыми линейными рисунками. В результате получился уникальный, интересный, броский дизайн.
Если вы прокрутите страницу вниз, то заметите, что красный используется также для обозначения призыва к действию — кнопки, нажав на которую посетители могут познакомиться с реализованными проектами компании. Помните, что красный цвет всегда притягивает взгляд, поэтому используйте его для обозначения важных элементов, на которые пользователям стоит обратить внимание.
Помните, что красный цвет всегда притягивает взгляд, поэтому используйте его для обозначения важных элементов, на которые пользователям стоит обратить внимание.
22. Boy-Coy
Еще одна дизайн-студия (она занимается разработкой приложений), которая выбрала лососево-красный цвет в качестве основного для своего сайта! Как вы думаете, почему дизайнерские компании так часто предпочитают красный цвет?
Потому что это цвет страсти, энергии и энтузиазма? Потому что это цвет победы и лидерства в отрасли? Или потому что он уникален и помогает выделиться на фоне конкурентов? Как бы то ни было, красный цвет — отличный выбор, когда вы хотите заявить о себе.
23. Maman Corp
На сайте генерального подрядчика и группы управления строительством Maman Corp. нас встречает интересная комбинация полноэкранных фотографий и красного цвета. По мере прокрутки изображения и видео трансформируются в сообщения — здесь мы видим знакомую цветовую палитру: сочетание красного, белого и черного. Конечно, ключевое сообщение всегда выделяется ярко-красным цветом.
Конечно, ключевое сообщение всегда выделяется ярко-красным цветом.
24. Denny’s
Владельцы любимой закусочной Америки Denny’s знают, что красный цвет вызывает у людей чувство голода, поэтому они не скупились на оттенки алого, когда дело дошло до выбора цветовой схемы сайта. Теперь вы можете разбудить аппетит, просто глядя на малиновый фон, пока заказываете «Moons Over My Hammy» и «Grand Slam»!
25. Dolox
Dolox — компания, которая занимается дизайном и разработкой программного обеспечения. В интерфейсе нашлось применение нескольким цветам. Когда вы впервые заходите на сайт, вы видите ярко-красный фон. Позже цвет меняется на оранжевый, зеленый, синий и т.д. Решение Dolox использовать красный в качестве первоначального фонового цвета оказалось правильным — благодаря этому сайт сразу привлекает внимание посетителей.
26. Anthony Florio
Фон на главной странице сайта фотографа Энтони Флорио разделен на 2 части: половина кораллового цвета, половина — фиолетового. Это еще один пример, который показывает, что красный может выглядеть менее насыщенным в сочетании с другими оттенками.
Это еще один пример, который показывает, что красный может выглядеть менее насыщенным в сочетании с другими оттенками.
Непривычно видеть такие яркие цвета на сайте-портфолио — обычно дизайнеры придерживаются черно-белой цветовой гаммы, а единственной красочной деталью становятся изображения. Нестандартный выбор цвета определенно производит впечатление.
Заключение
Наверняка мы уже вдохновили вас на создание красного веб-сайта! Даже если речь идет лишь о добавлении в интерфейс ярких акцентов в виде графических элементов и призывов к действию.
От простых минималистичных дизайнов с использованием красного, белого и черного цветов до смелых, забавных красочных решений — эти 26 концепций должны вдохновить вас на создание собственного сайта, который продемонстрирует ваши увлечения и энтузиазм.
Красный всегда притягивает взгляд. Он точно поможет вашему бренду выделиться на фоне конкурентов, поэтому не бойтесь довериться этому эффектному оттенку. Готовы приступить к работе?
цветовых комбинаций | Цветовые схемы
Добро пожаловать в ColorCombos
Объявления
 Этот сайт был создан, чтобы помочь веб-разработчикам быстро выбирать и тестировать цветовые сочетания веб-дизайна.
Этот сайт был создан, чтобы помочь веб-разработчикам быстро выбирать и тестировать цветовые сочетания веб-дизайна.Сердцем сайта является Combo Tester, который позволяет веб-разработчикам увидеть, как разные цветовые комбинации работают вместе на экране.
Если вы ищете идеи для цветовых комбинаций, загляните в библиотеку комбо. Библиотека содержит сотни образцов цвета вместе с их шестнадцатеричными значениями цвета.
Или вы можете использовать инструмент ComboMaker, чтобы создать свой собственный цвет веб-дизайна и поделиться им. Вы также можете использовать инструмент захвата цвета веб-сайта или инструмент поиска, чтобы быстро начать работу.
Так что берите свою любимую чашку кофе, удобное кресло и оставайтесь на некоторое время. Вы будете рады, что сделали! Мы уверены, что вы сможете найти или создать идеальный сайт цветовые схемы с помощью инструментов и идей с нашего сайта. А для тех из вас, у кого еще нет сайта, самое время его создать. Просто получите домен, найдите достойный веб-хостинг, и все готово! Найдите лучшую веб-хостинговую компанию сегодня.
Последняя статья в блоге о цветах
Символические цвета Пасхи
Дата: 02 апреля 2023 г. Автор: Admin
Пасха, широко отмечаемый праздник, имеет большое значение как в религиозном, так и в культурном аспектах. В то время как религиозное значение Пасхи заключается в воскресении Иисуса Христа, культурный аспект охватывает приход весны и обновление жизни. Центральное место в этих торжествах занимает использование цветов, которые символизируют различные аспекты времени года и самого праздника. В этой статье рассматриваются традиционные пасхальные цвета, их значения и то, как их можно использовать в современных празднованиях, чтобы создать праздничную атмосферу, прославляющую дух Пасхи.
Подробнее
Теги: Пасха, традиционные цвета, символика, значения, желтый, розовый, зеленый, синий, фиолетовый, белый, праздники, украшения для дома, праздничная еда, поделки своими руками, весна, обновление
Раскрытие яркой палитры : Тенденции цвета для Dodge Challenger Scat Pack
Дата: 23 марта 2023 г. , автор: Admin
Пакет Dodge Challenger Scat Pack — это не просто автомобиль; это смелое заявление производительности и стиля. Одним из ключевых аспектов, выделяющих этот маслкар, является его гамма выразительных и привлекательных цветов. С каждым годом Dodge Challenger Scat Pack продолжает сохранять свой статус культового американского маслкара с ослепительным выбором модных цветов, которые идеально дополняют его агрессивный, мощный образ. В этой статье мы подробно рассмотрим последние цветовые тенденции, которые делают Dodge Challenger Scat Pack настоящим автомобильным шедевром.
, автор: Admin
Пакет Dodge Challenger Scat Pack — это не просто автомобиль; это смелое заявление производительности и стиля. Одним из ключевых аспектов, выделяющих этот маслкар, является его гамма выразительных и привлекательных цветов. С каждым годом Dodge Challenger Scat Pack продолжает сохранять свой статус культового американского маслкара с ослепительным выбором модных цветов, которые идеально дополняют его агрессивный, мощный образ. В этой статье мы подробно рассмотрим последние цветовые тенденции, которые делают Dodge Challenger Scat Pack настоящим автомобильным шедевром.
Подробнее
Теги: Dodge Challenger Scat Pack, цветовые тренды, маслкар, американский мускул, TorRed, Go Mango, Hellraisin, Frostbite, Sinamon Stick, автомобильный, дизайн автомобиля, производительность
42 сочетания цветов логотипа, которые отлично работают Вместе
Главная » Блог » Цветовые комбинации логотипов
Когда вы думаете о логотипах крупных брендов, вы, вероятно, воспринимаете цвета, которые они используют, как данность. КОНЕЧНО, кнопка воспроизведения на YouTube красно-белая, а арки McDonald’s счастливо-желтые — это всего лишь 9.0047 имеет смысл .
КОНЕЧНО, кнопка воспроизведения на YouTube красно-белая, а арки McDonald’s счастливо-желтые — это всего лишь 9.0047 имеет смысл .
Это потому, что психология цвета играет огромную роль в брендинге; цвета влияют на наше восприятие и заставляют нас чувствовать себя определенным образом, даже если мы не всегда осознаем это на сознательном уровне.
Тем не менее, может показаться, что упомянутые выше сочетания цветов логотипа не слишком продуманы — разве они не являются просто логичным выбором для того, что делают эти конкретные бренды?
Не так быстро. Вы можете поспорить, что сотни чашек кофе и миллионы долларов ушли на оригинальные логотипы некоторых из этих влиятельных брендов, причем основное внимание, вероятно, было уделено цветовым сочетаниям.
Так что же это означает для вашего собственного логотипа?
Независимо от того, как вы решите создать свой логотип, будь то с помощью создателя логотипа или другого инструмента, индивидуальность вашего логотипа коренится в его цветах — вы смелый цвет морской волны-фуксии или, может быть, мягкий желто-белый? Научившись сочетать цвета, вы сможете создать дизайн логотипа, который расскажет вашей аудитории, кто вы есть на самом деле.
Посмотрите это видео, чтобы понять, как психология цвета влияет на людей в реальном мире и что это значит для вас, когда вы готовы создать свой собственный логотип:
Теперь, когда вы знакомы с тем, как работает психология цвета, давайте взглянем на некоторые из лучших цветовых комбинаций логотипа!
Каковы лучшие сочетания цветов?
Первое практическое правило: не переусердствуйте — лучше меньше, да лучше.
С сочетаниями цветов логотипа лучше ограничить свои творческие изыскания, чем сходить с ума по цветам. В этом ключе мы рекомендуем придерживаться двух- или трехцветных комбинаций или, конечно же, одного цвета логотипа.
Начнем с основ:
Двухцветные комбинации
Двухцветные логотипы являются отраслевым стандартом. В них часто используются контрастные оттенки, что создает привлекающий внимание эффект.
Вот некоторые из наших любимых двухцветных комбинаций.
1. Желтый и синий: игривый и авторитетный
Желтый привлекает внимание и создает молодежный фон для авторитетного военно-морского флота. Сочетание цветов этого логотипа игривое, но уверенное, создавая впечатление, что компании, стоящей за этим символом, можно доверять.
Сочетание цветов этого логотипа игривое, но уверенное, создавая впечатление, что компании, стоящей за этим символом, можно доверять.
2. Темно-синий и бирюзовый: успокаивающий или яркий
Это сочетание ягодно-бирюзового цвета может иметь два разных эффекта в зависимости от того, как оно используется. Поместите чирок на ягодный фон, чтобы ваш логотип выделялся; положите темно-синий поверх бирюзового, чтобы утешить и успокоить.
3. Черный и оранжевый: живой и мощный
Восторженный оранжевый прекрасно сочетается с мощным черным, создавая общее ощущение таинственности и острых ощущений. Эта цветовая комбинация логотипа особенно хорошо подходит для мероприятий, которые обещают выброс адреналина, таких как экстремальные виды спорта, квесты или ночные клубы.
4. Темно-бордовый и персиковый: элегантный и спокойный
Эту уникальную пару сливового и персикового цветов нечасто можно увидеть вместе, но она придает очарование любому логотипу! Вы можете подумать об использовании этой цветовой комбинации, если ваш бренд связан с индустрией моды, домашним декором или альтернативной медициной.
5. Темно-фиолетовый и синий: спокойный и надежный
Ничто так не говорит о надежности, как сочетание голубого и тутового пурпурного (граничащего с коричневым). Рассмотрите возможность использования этой пары для бренда косметики или элитной розничной торговли.
6. Темно-синий и оранжевый: интересно, но внушает доверие
Противоположности притягиваются — и эти дополняющие друг друга цвета тоже! Безопасность синего придаёт импульс импульсивным сторонам оранжевого, вызывая одновременно чувство волнения и доверия. Всегда готовые развлечь, эта пара темно-синего цвета и цвета ржавчины обещает хорошо провести время.
7. Синий сапфир и сине-серый: процветание и элегантность
Эти два оттенка синего излучают уверенность и спокойствие. Вы должны использовать его для своего логотипа, если хотите, чтобы вас воспринимали серьезно и в то же время привлекательно.
8. Blue Powder Blue и Chetwode Blue: открытый и манящий
Два разных оттенка синего прекрасно сочетаются друг с другом, создавая открытое и манящее впечатление. Цветовая палитра хорошо подходит для таких услуг, как спа, бутики и консалтинг.
Цветовая палитра хорошо подходит для таких услуг, как спа, бутики и консалтинг.
9. Королевский синий и желтый: надежность и оптимизм
Если вам нужен логотип, который у клиентов ассоциируется с оптимизмом, вам нужен желтый цвет. Его преимущество в том, что он одновременно легкий и смелый. А в сочетании с королевским синим у вас получится идеальная комбинация.
Позвольте нашему создателю логотипа с искусственным интеллектом выбрать идеальные цвета для вашего бренда. вы обязательно будете выделяться. Тона пустынного песка и императорского серого хорошо сочетаются друг с другом для модных брендов или дизайнеров интерьера.
11. Индиго и лаванда: интуитивный и уникальный
Интуитивно понятный и мощный индиго — это драматический цвет, относящийся к миру искусства. Он создает уникальный фон для более мягкого оттенка фиолетового.
12. Пурпурный и водяной лист: творческий и приземленный
Воображаемый фиолетовый прекрасно сочетается с бирюзовым водяным листом, создавая общее ощущение безграничных возможностей. Эти цвета отлично подходят для любого бизнеса, связанного с коммуникацией, включая учителей, тренеров и общение со СМИ.
Эти цвета отлично подходят для любого бизнеса, связанного с коммуникацией, включая учителей, тренеров и общение со СМИ.
13. Розовый и бордовый закат: очаровательный и индивидуальный
Мягкий, чарующий розовый сразу покоряет сердца. В сочетании с интенсивностью и индивидуальностью бордового вы получите настоящего победителя!
14. Светло-голубой и малиново-розовый: дружелюбные и заметные
Выбор любого из этих цветов предполагает желание выделиться, но в то же время оставаться незаметным. Оба теплых цвета побуждают нас выражать свои эмоции и быть более общительными.
15. Фиолетовый и горький лимонно-зеленый: творческий и уверенный в себе
Если вам нужен логотип, отражающий творчество и уверенность, не ищите дальше. Это высокоэнергетическое цветовое сочетание излучает сильную энергетику.
16. Коричневый Bistre и оливково-зеленый: простота и естественность
Коричневый и зеленый землистые тона всегда хорошо сочетаются друг с другом. Здесь почти желто-коричневый цвет естественно гармонирует с глубоким оливково-зеленым.
Здесь почти желто-коричневый цвет естественно гармонирует с глубоким оливково-зеленым.
17. Зеленый джунглей и бирюзовый: обновление и открытие
Ассоциируемый с ясностью ума и творчеством, бирюзовый цвет побуждает к размышлениям и открытости. Глубокий зеленый цвет джунглей — это цвет, широко распространенный в мире природы, который говорит об обновлении, обновлении и возрождении.
18. Desert Sand и Grizzly Brown: элегантный и сдержанный
Уютная атмосфера, когда можно свернуться калачиком с теплой чашкой лапши Ramen, буквально спрыгивает с этого логотипа. Уютный, универсальный и элегантный песок пустыни обеспечивает баланс между светом и теплом. Склонность к пассивности и нейтральности, гризли коричневый обеспечивает состояние спокойствия и расслабленности.
19. Глубокий лесной зеленый и темный морской зеленый: рост и оживление
Уже по одному его названию вы знаете, что зеленый лесной цвет напоминает природу. Этот универсальный оттенок ассоциируется с ростом и в сочетании с более светлым зеленым цветом морской пены сохраняет прохладу и свежесть.
Этот универсальный оттенок ассоциируется с ростом и в сочетании с более светлым зеленым цветом морской пены сохраняет прохладу и свежесть.
20. Васильковый и оранжевая иволга: баланс и сила
Если оставить в стороне все предубеждения, эти два дополняющих друг друга оттенка выглядят потрясающе вместе. Насыщенный оранжевый и холодный синий создают идеально сбалансированный и стильный образ.
21. Синий и темно-персиковый: профессиональный и изысканный
Синий и персиковый создают динамичную цветовую схему. Эта смесь холодных и теплых тонов хорошо работает в современном и традиционном контексте.
Позвольте нашему создателю логотипов с искусственным интеллектом подобрать идеальные цвета для вашего бренда
22. Кислотно-зеленый и синий Pantone: неожиданность и стабильность глаз. Яркий сапфировый синий цвет вызывает глубокое спокойствие и чувство стабильности. Творческое сочетание этих двух цветов может стать сильным заявлением.

23. Бархатцы и темно-коричневые: спонтанность и надежность
Если вам нужен логотип, кричащий о спонтанности и надежности, вам определенно нужна эта крутая цветовая комбинация. Непревзойденная команда тегов, желтые календулы привлекают внимание, а темно-коричневые удерживают его.
24. Королевский синий и зеленый цвета ящерицы: надежные и живые
При использовании в профессиональных условиях королевский синий цвет способствует концентрации внимания, оставаясь при этом успокаивающим. Для драматичного и поразительного образа сочетание этих двух цветов создает яркую, яркую, модную атмосферу, которая требует внимания.
Комбинации трехцветных логотипов
Эти комбинации цветов логотипа может быть немного сложнее определить, потому что вариантов много, но не все варианты хороши.
Как правило, два контрастных цвета с одним дополнительным цветом могут быть правильным решением, но и из этого правила есть исключения!
Чтобы дать вам представление о том, что работает, а что нет, вот несколько наших любимых трехцветных комбинаций:
25.
 Бежевый, коричневый, темно-коричневый: теплый и надежный
Бежевый, коричневый, темно-коричневый: теплый и надежныйЗапах кофе буквально исходит от этого логотипа. Коричневые цвета источают надежность, а кремовый фон не дает логотипу выглядеть скучно. Это может быть сплошная цветовая комбинация, которую можно использовать, если вы работаете в пищевой промышленности или хотите, чтобы вас воспринимали как семейного человека.
26. Синий, желтый, зеленый: юный и мудрый
Этот берет два основных цвета и добавляет к ним второстепенные — идеальное сочетание! Масляно-желтое большинство с оттенком лайма делает логотип игривым и молодым, а лазурные буквы привносят в стол мудрость.
27. Темно-синий, бирюзовый, бежевый: уверенно и креативно
Сохраним в семье! Эти два синих цвета дополняют друг друга и подтверждают надежность бренда. Объедините их с бежевым фоном, и вы получите уверенность в том, что исследовать и преследовать безопасно. Эта цветовая комбинация логотипа отлично подходит для брендов в нише путешествий, лайф-коучинга и здравоохранения.
28. Синий, красный, желтый: модный и сияющий
Контраст встречается с контрастом в этой триадной трехцветной комбинации. Различные оттенки каждого основного цвета сливаются в логотип, который выделяется на странице и оставляет после себя фанк.
29. Светло-розовый, ярко-розовый, темно-бордовый: дружелюбный и невинный
Если вы искали логотип, кричащий о «доступности», семейство розовых цветов — ваш лучший выбор. Эти оттенки достаточно различны, чтобы придать логотипу некоторую эстетическую изюминку, и в то же время достаточно похожи, чтобы сохранить невинный вид. Добавьте в смесь темно-бордовый цвет, и вы снизите риск проявления наивности, демонстрируя нужное количество профессионализма.
30. Темно-синий, желтый, бежевый: профессиональный и оптимистичный
Вы уже успели сказать, что мы любим синий цвет? И не зря — синий цвет чаще всего используется в логотипах 100 ведущих мировых брендов (см. для справки IKEA, AT&T, Walmart и NASA).
Здесь бежево-пшеничный выступает в качестве тонкого моста между двумя основными цветами, уменьшая серьезность синего и подчеркивая живую сторону желтого, создавая сбалансированный, профессиональный вид.
31. Сине-фиолетовый, зеленый, фиолетовый: умный и креативный
Это не обычный оттенок синего; gigas — насыщенный светлый холодный синий, демонстрирующий креативность и интеллект. Это популярный цвет, который в сочетании с зеленым и светло-фиолетовым кричит о творчестве и уважении.
32. Синий и коричневый: Компетентный и полезный
Как вы, вероятно, уже поняли, синий — цвет по умолчанию для дизайнеров. Сочетание двух оттенков синего и коричневого (граничащего с желтым) — это профессионально выглядящая скромная цветовая схема.
33. Коричневый, Желто-коричневый, Оранжевый: Модный и непринужденный
Оранжевый невероятно (и удивительно) дополняет коричневый цвет. Добавьте щетку или загар, и вы получите модный хипстерский образ, к которому стекается современная толпа.
Позвольте нашему создателю логотипов с искусственным интеллектом подобрать идеальные цвета для вашего бренда. Используйте эту цветовую схему, чтобы выразить необходимую степень профессионализма, оставаясь при этом гостеприимной.
35. Синий и фиолетовый: нежный и настоящий
Пусть ваш логотип говорит сам за себя, используя два оттенка синего и каплю фиолетового. Здесь светло-голубой и темно-синий уравновешивают друг друга, а фиолетовый добавляет уникальный штрих, который выделит ваш бренд из толпы.
36. Lotus Red, Pink, Blush Pink: мягкий и соблазнительный
От темно-красного (с оттенками коричневого) до розово-розового, это трио достаточно отличается, чтобы добавить уникальный штрих к логотипу, выражая при этом ощущение мягкости.
37. Мягкий серый, зелено-серый, темно-серый: величественный и неподвластный времени
Это трио подходит для бренда, который хочет донести до своих клиентов чувство безмятежности, дающее пищу для размышлений. Эти три различных оттенка серого подходят для художественных галерей, музеев и высококлассных отелей.
Эти три различных оттенка серого подходят для художественных галерей, музеев и высококлассных отелей.
38. Фиолетовый сливовый, Фиолетовый, Зеленый морской: спокойный и расслабляющий
Ничто так не говорит о расслаблении, как сочетание темно-фиолетового, удивительного розово-фиолетового и мягкого цвета морской волны. Рассмотрите возможность использования этого трио в качестве бренда для студий йоги, спа и оздоровительных центров.
39. Коричневый, горчично-желтый, зеленый: натуральный и натуральный
Коричневый фон идеально дополняет зелено-желтый шрифт. Это трио работает для любого бизнеса в сфере дизайна, бутиков, цветочных магазинов и тому подобного.
40. Черный, Кофейно-коричневый, Костяной: надежный и роскошный
Этот дизайн создает ощущение уюта, когда вы сворачиваетесь калачиком с дымящейся чашкой кофе. Хотя эти цвета сами по себе могут быть простыми и скучными, вместе они создают уютную, теплую атмосферу.
41. Серый, нежно-голубой, канареечно-желтый: ответственный и современный
Светлые цвета выделяются на сплошном сером фоне, создавая ощущение, что этому бизнесу можно доверять, но при этом он современный. Типы предприятий, которые используют серый цвет, — это агенты по недвижимости, технические веб-сайты и архитектурные компании.
42. Темный, средний, светло-синий: процветание и элегантность
При выборе цветовой схемы для логотипа сложно ошибиться с синим. Разнообразные оттенки синего хорошо сочетаются почти со всеми цветами, но кто знал, что сочетание их всех вместе будет выглядеть так стильно?
Вам слово
Цвета являются важным аспектом индивидуальности вашего бренда. После выбора типа логотипа, который вы хотите использовать, вам следует подумать о том, что каждый цвет скажет о вашей компании.
Подумайте об эмоциях, которые вы пытаетесь вызвать, и о том, как вы хотите, чтобы потребители реагировали на ваш бренд.



 Их можно скачать в различных разрешениях.
Их можно скачать в различных разрешениях.