Табуляция в Word — НА ПРИМЕРАХ
Начнем с вопроса «что такое табуляция в word». Табуляция – это инструмент MS Word, который отвечает как за отступы, так и за выравнивание.
Использование табуляции в ворде намного упрощает форматирования текста. Некоторые пользователи, например, используют пробелы, чтобы перенести текст в правый угол документа. Но существуют определенные требования к оформлению некоторых электронных документов, и использование огромного количества пробелов в таких документах недопустимо. В этой статье мы рассмотрим, как сделать табуляцию в ворде.
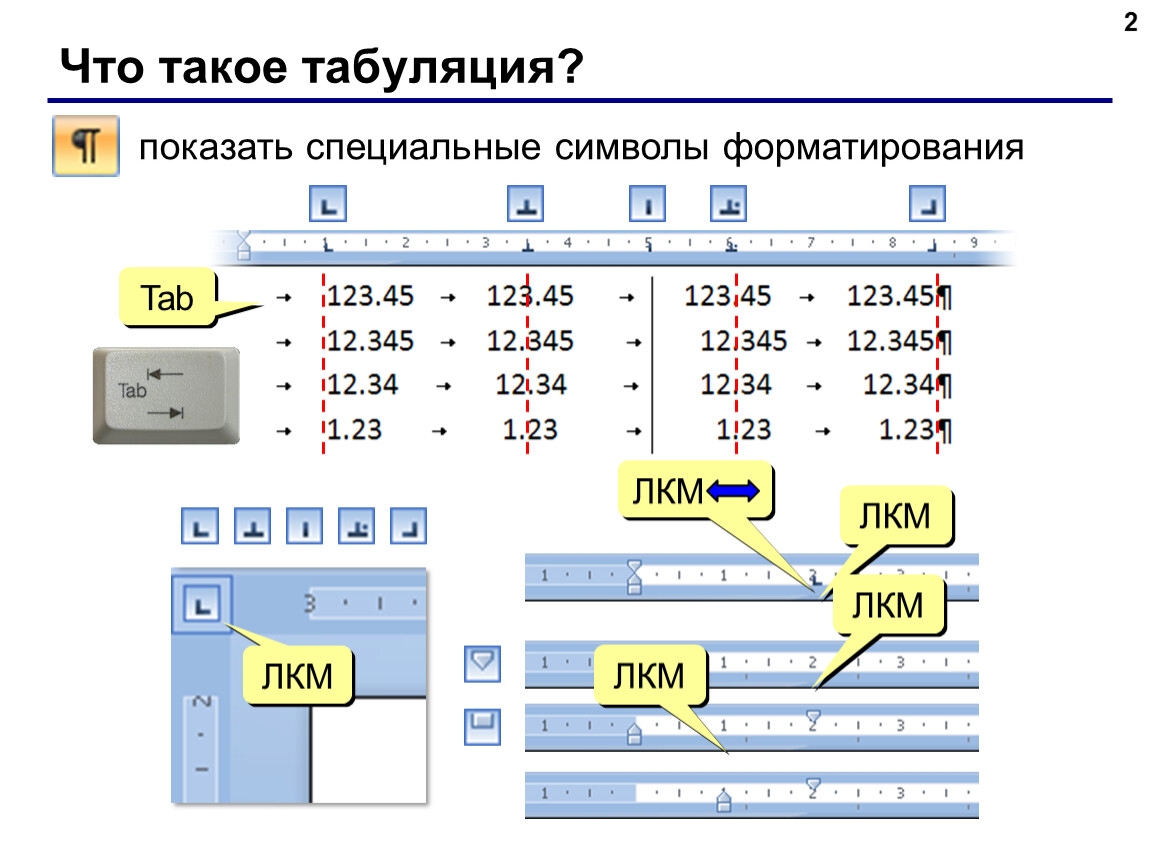
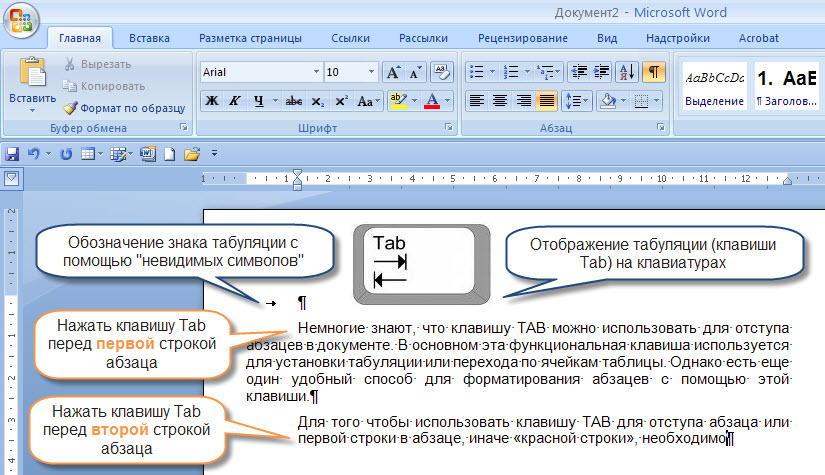
Для ввода табуляции в ворде используется клавиша Tab. Если вы включите режим непечатаемых символах, то вы увидите, что табуляция отображается как символ . По умолчанию шаг табуляции составляет 1,25 см, то есть при нажатии клавиши Tab курсор сместится на расстояние шага табуляции.
Если вы находитесь внутри таблицы, то клавиша Tab используется для перемещения в ячейках таблицы. Чтобы создать табуляцию в таблице Word используйте сочетание клавиш Ctrl+Tab.
Управлять табуляцией в ворде нам поможет горизонтальная линейка.
Если линейка не отображается, то перейдите во вкладку «ВИД» и установите флаг для пункта «Линейка».
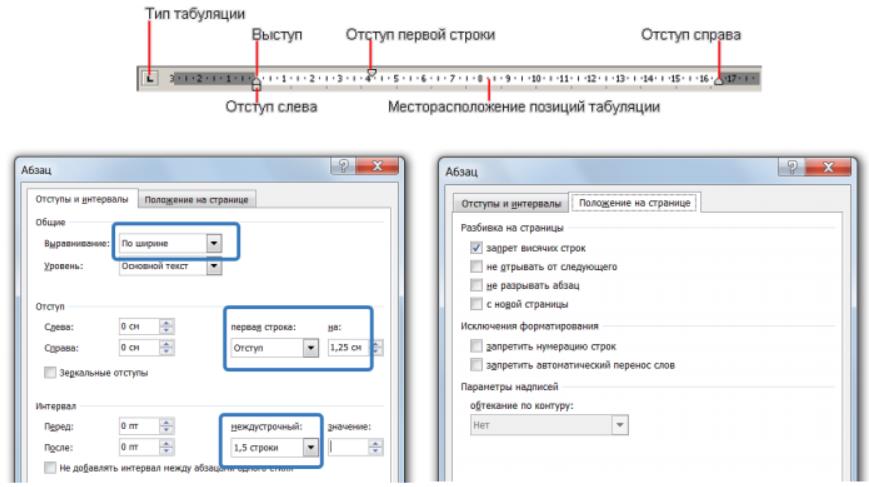
Табуляция в Word – Линейка и кнопка табуляции
У левого края горизонтальной линейки находится кнопка табуляции, которая отображает какой тип табуляции будет применен. При повторном нажатии на кнопку табуляции, будет изменяться значок типа табуляции. Существуют несколько
По левому краю | |
По центру | |
По правому краю | |
По разделителю | |
Непрерывная вертикальная черта через выделенный текст |
Для того чтобы поставить табуляцию в ворде, достаточно кликнуть мышкой по необходимому месту на горизонтальной линейке.
Табуляция в Word – Линейка и маркеры табуляции
Для изменения положения позиции табуляции просто перетащите маркер табуляции влево или вправо на линейке. Для того чтобы убрать табуляцию в ворде, просто перетащите маркер табуляции за пределы линейки.
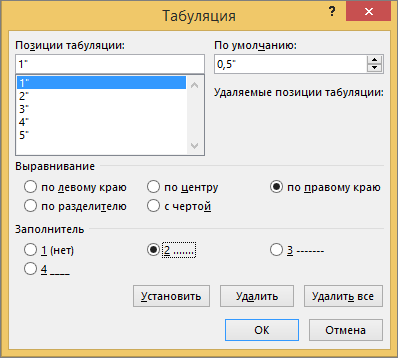
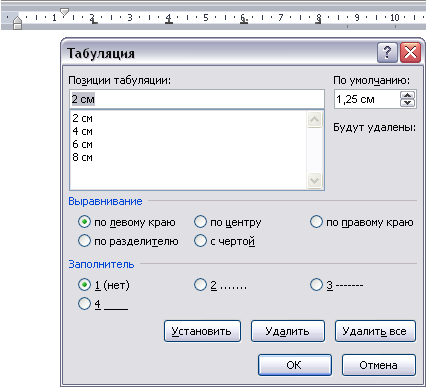
Если настройка позиций табуляции с помощью линейки не обеспечивает необходимую точность или перед позицией табуляции требуется вставить специальный символ (заполнитель), воспользуйтесь диалоговым окном «Табуляция».
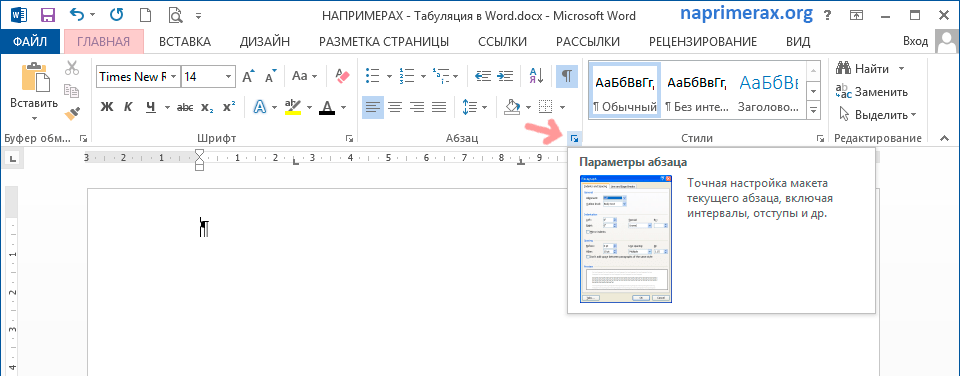
На вкладке «ГЛАВНАЯ» или «РАЗМЕТКА СТРАНИЦЫ» нажмите кнопку вызова диалогового окна «Абзац».
Табуляция в Word – Кнопка вызова диалогового окна «Абзац»
В открывшемся диалоговом окне в нижнем правом углу щелкните кнопку «Табуляция».
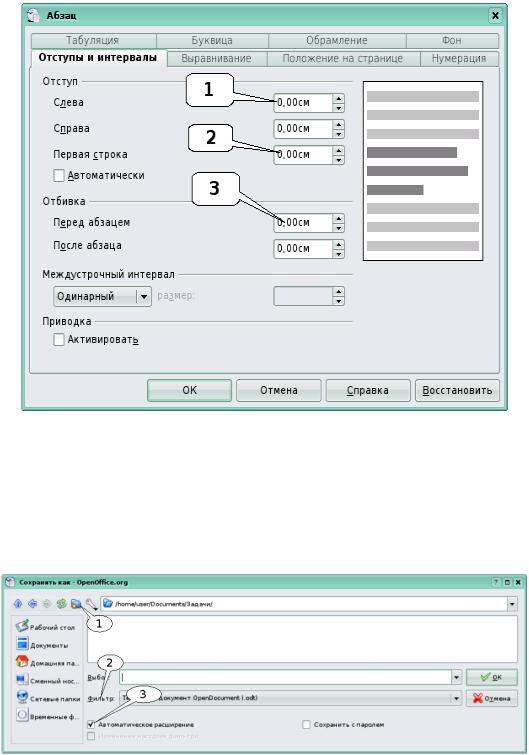
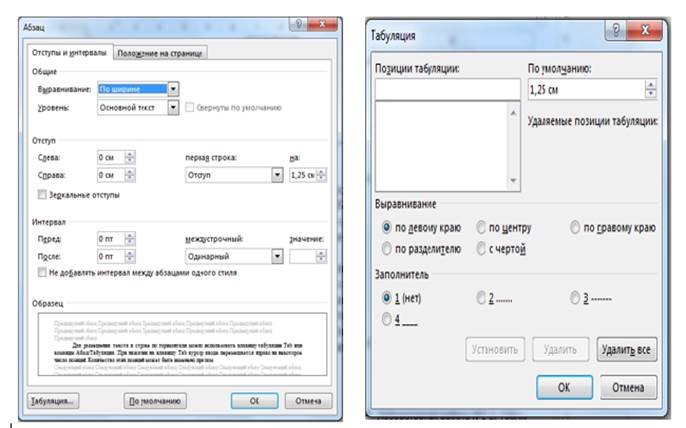
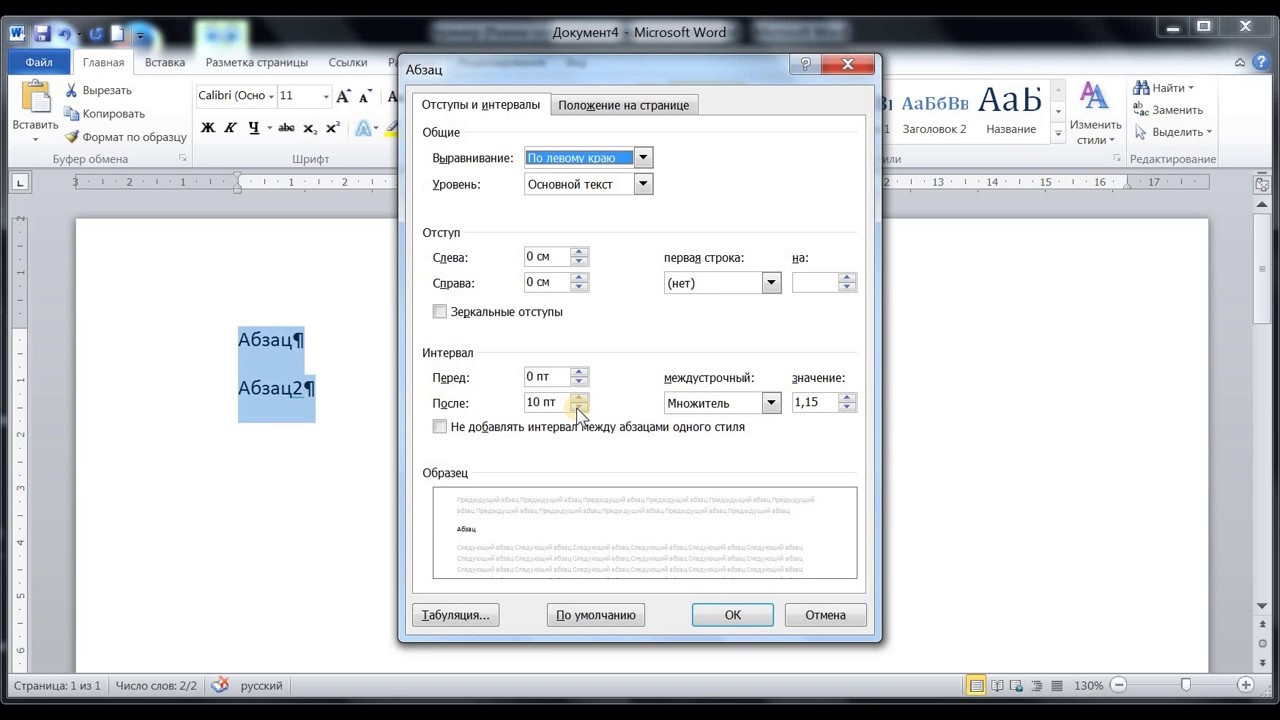
Табуляция в Word – Диалоговое окно «Абзац»
Существует второй способ открыть окно настройки табуляции в Word. Достаточно дважды кликнуть на любом маркере табуляции на линейке.
Достаточно дважды кликнуть на любом маркере табуляции на линейке.
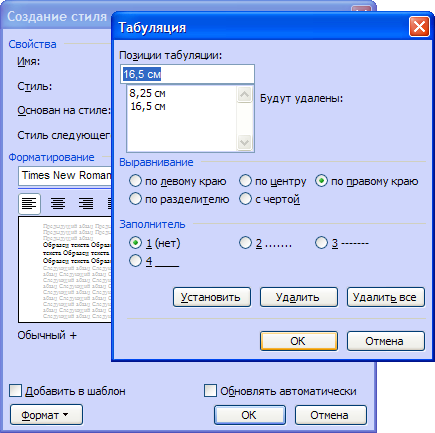
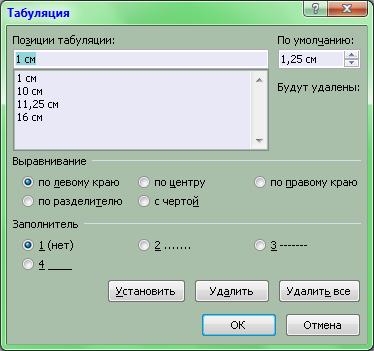
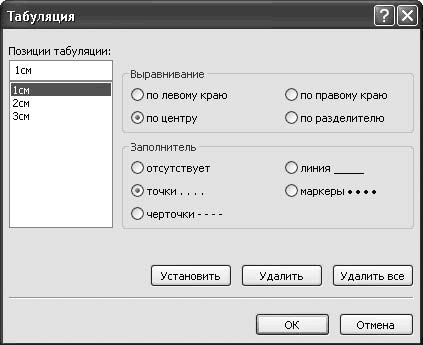
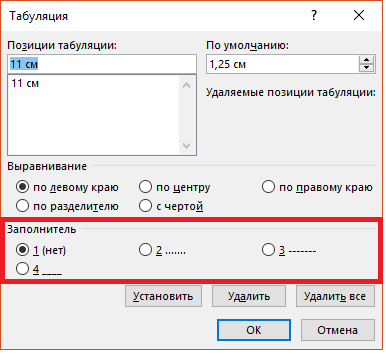
Табуляция в Word – Окно «Табуляция»
В поле «Позиции табуляции» введите расположение, где требуется установить позицию табуляции.
В группе «Выравнивание» выберите нужный тип позиции табуляции.
Чтобы добавить позиции табуляции с точками или другим заполнителем, выберите нужный параметр в группе «Заполнитель». Нажмите кнопку «Установить», а затем кнопку «ОК».
Теоретическую часть мы рассмотрели, теперь перейдем к практическим примерам.
Чаще всего используются три типа табуляции: позиция табуляции по левому краю, позиция табуляции по правому краю, позиция табуляции по центру.
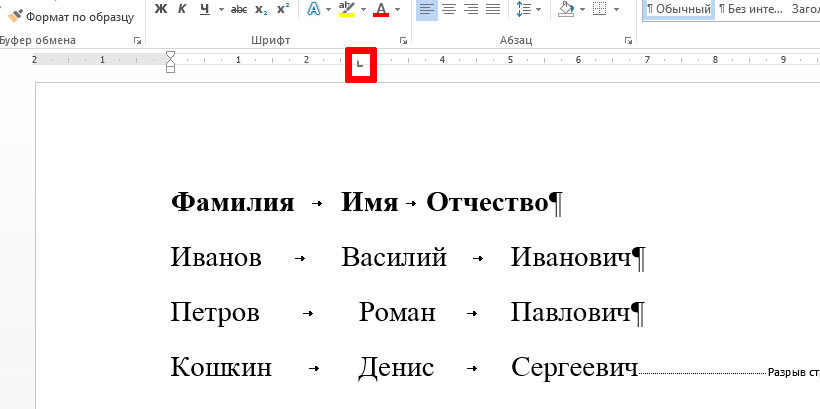
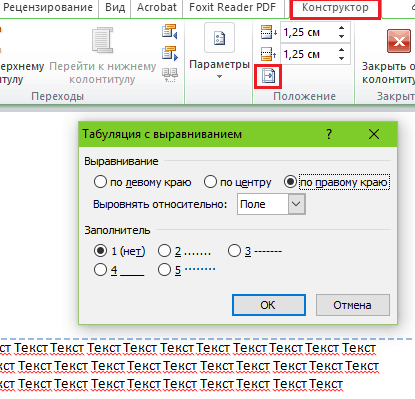
Табуляция в Word – Пример табуляции с выравниванием по правому краю, по левому краю и по центру
На изображении пунктирные линии показывают, как работают табуляции с выравниванием.
Рассмотрим следующий пример позиции табуляции по разделителю.
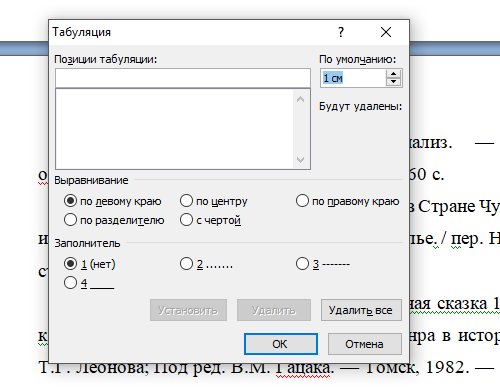
Табуляция в Word – Пример табуляции по разделителю
В данном случае табуляция по разделителю выравнивает числа по целой и дробной части.
Следующий тип табуляции, который мы рассмотрим на примере, это табуляция «С чертой».
Табуляция в Word – Пример табуляции с чертой
При помощи табуляции с чертой можно создать непрерывную вертикальную черту через выделенный текст. У табуляции «С чертой» есть особенность – для ее добавления не нужно использовать клавишу Tab, она добавляется в текст сразу после установки ее на линейке.
И перейдем к последнему примеру – табуляция с заполнением в Word.
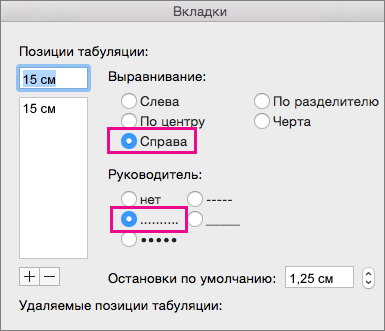
Табуляция в Word – Пример табуляции с заполнителем
В данном случае мы используем табуляцию, чтобы создать черту для подписи. Для этого мы используем две табуляции. Первую с выравниванием по левому краю (позиция 11 см), для того чтобы отступить от текста «Руководитель:». И вторую также с выравниванием по левому краю (позиция 14,5 см), но еще и с заполнителем, чтобы создать подчеркивание определенной длины.
Многие пользователи MS Word используют табуляцию точками для создания оглавления. Но этот способ очень неудобен и непрактичен, поэтому советуем создать автоматическое оглавление.
Но этот способ очень неудобен и непрактичен, поэтому советуем создать автоматическое оглавление.
На этом все. Надеюсь, что теперь вы знаете, что такое табуляция в Word, как сделать табуляцию в ворде, как ее настроить и как убрать.
Установка позиций табуляции в таблице
Вкладка текста в ячейке таблицы
Настройка табули
-
Перейдите на главная и выберите диалоговое окно Абзац, .
-
Выберите Вкладки.
-
В поле Позиции табула введите нужное место.
-
Выберите

-
Выберите руководителя, если он вам нужен.
-
Выберите Установить.
-
Нажмите кнопку ОК.
-
Перейдите на главная и выберите диалоговое окно Абзац, .
-
Выберите Вкладки.
-
Выполните одно из указанных ниже действий.
-
Выберите вкладку и выберите очистить.

-
Чтобы удалить все кладки,
-
-
Нажмите кнопку ОК.
Вкладка текста в ячейке таблицы
Щелкните текст или числа, для чего нужно нажать отступ, или коснитесь их, а затем нажмите CTRL+TAB.
Настройка табули
-
Перейдите на вкладку Формат > .
-
В поле Табу желтая полоса введите нужные размеры.
-
Выберите выравнивание.

-
Выберите руководителя, если он вам нужен.
-
Выберите , чтобы установить вкладку.
-
Нажмите кнопку ОК.
-
Перейдите на вкладку Формат > .
-
Выполните одно из указанных ниже действий.
-
Чтобы очистить одну вкладку, выберите ее и выберите .
-
Чтобы очистить все вкладки, выберите «Очистить все»
-
-
Нажмите кнопку ОК.

Вставка и добавление остановок — Служба поддержки Office
Настройка табули
-
Перейдите на главная и выберите диалоговое окно «Абзац» .
-
Выберите Вкладки.
-
Введите единицы измерения в поле Позиции табули.
-
Выберите выравнивание.
-
Если вы хотите, выберите один из руководителей.
-
Выберите Установить.

-
Нажмите ОК.
-
Перейдите на главная и выберите диалоговое окно «Абзац» .
-
Выберите Вкладки.
-
Выполните одно из указанных ниже действий.
-
Выберите вкладку и выберите очистить.
-
Чтобы удалить все кладки, выберите очистить все.
-
-
Нажмите ОК.

Чтобы настроить и удалить начальную табулику с помощью линейки, см. статью Использование линейки в Word.
Настройка табули
-
Перейдите на вкладку Формат > .
-
В диалоговом окке Табула введите нужное измерение в области Табу желтая.
-
Выберите выравнивание.
-
Если вы хотите, выберите один из руководителей.
-
Выберите , чтобы установить вкладку.

-
Нажмите ОК.
-
Перейдите на вкладку Формат > .
-
Выполните одно из указанных ниже действий.
-
Чтобы очистить одну вкладку, выберите ее и выберите .
-
Чтобы очистить все вкладки, выберите «Очистить все»
-
-
Нажмите ОК.

Чтобы настроить и удалить начальную табулику с помощью линейки, см. статью Использование линейки в Word.
Хотя Word в Интернете распознает вкладки в документе, оно не поддерживает их настройку и удаление. Откройте документ в настольном приложении, чтобы установить и удалить вкладки.
Табуляция в word как сделать
Для того чтобы красиво оформить текст абзаца в документе, например, в одной строке выровнять текст по правому и по левому краю, и поставить между ним разделитель в виде точек, правильнее использовать не подряд идущие пробелы, а символ табуляции. Кроме того, если Вам нужно будет добавить или изменить слова, то текст, выровненный с использованием табуляции, не «поплывет». Пробелы же сместятся, и нужно будет выравнивать все заново.
Табуляция в тексте используется для того, чтобы выровнять текст в нужных строках в середине абзаца. С ее помощью удобно составлять список литературы, делать колонки, возможно даже оглавление.
С ее помощью удобно составлять список литературы, делать колонки, возможно даже оглавление.
Если Вам нужно сделать абзац в Ворде, то использовать табуляцию, в этом случае, не следует. Для этого можно воспользоваться другими функциями MS Word. Перейдя по ссылке, Вы сможете прочесть статью на данную тему.
Сделать содержание в Ворде, также можно, используя возможности программы. В этом случае, при удалении или добавлении текста, страницы для пунктов в нем будут меняться автоматически.
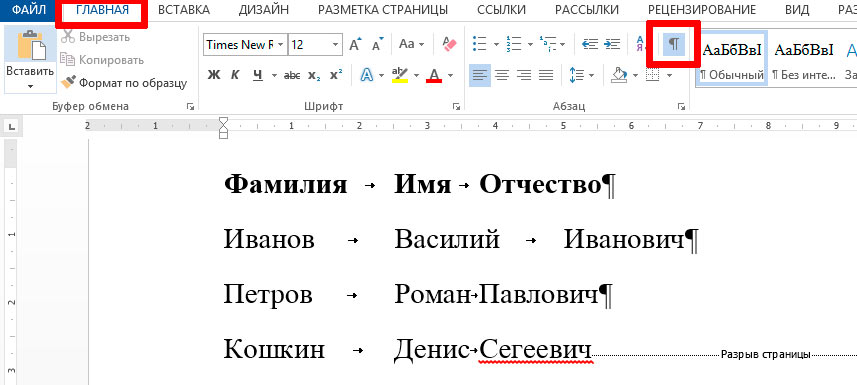
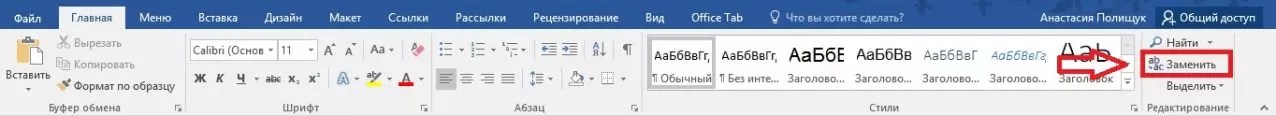
Для начала, отобразим знаки табуляции в документе. На вкладке «Главная» в группе «Абзац» кликаем на кнопочку «Отобразить все знаки». Теперь в документе видны все скрытые символы форматирования.
Символ табуляции имеет вид стрелочки, и ставится соответствующей кнопкой на клавиатуре – на ней нарисованы две стрелочки, направленные вправо и влево.
Сделать табуляцию в Ворде можно двумя способами. Первый – с помощью линейки. На горизонтальной линейке с правой стороны, можно выбрать тип табуляции. Кликайте по этой кнопочке левой кнопкой мыши, пока не подберете нужный.
Кликайте по этой кнопочке левой кнопкой мыши, пока не подберете нужный.
Затем установите курсор в нужной строке документа и кликните по верхней линейке в том месте, где хотите поставить знак табуляции. Нажмите «Tab» на клавиатуре и набирайте нужный текст. Он будет выровнен в соответствии с выбранной позицией табуляции.
«По левому краю»
«По центру»
«По правому краю»
«По разделителю»
«С чертой»
Если Вам нужно изменить позицию табуляции в Ворде, установите курсор на текст и переместите знак табуляции на линейке с помощью мыши.
Чтобы сместить табуляцию сразу для нескольких строк, предварительно выделите их мышкой.
Для того чтобы убрать табуляцию в Ворде, поставьте курсор на нужную строку, или выделите сразу несколько строк, затем кликните мышкой на линейке по тому табулятору, которой нужно удалить, и перетащите его в пустое место под линейкой или на листе.
У меня текст сместился следующим образом.
Второй способ, с помощью которого можно сделать табуляцию в MS Word – через диалоговое окно.
Для этого, устанавливаем курсор на нужную строку, на вкладке «Главная» в группе «Абзац» кликаем по маленькой черной стрелочке.
В следующем окне нажмите кнопочку «Табуляция».
После этого, откроется диалоговое окно «Табуляция», в котором нужно настроить табуляцию в Ворде, задав требуемые параметры.
Сначала зададим позицию табуляции и выберем тип выравнивания на листе. В поле «Заполнитель», отметив маркером нужный пункт, можно сделать табуляцию точками, дефисами, подчеркиванием. Нажмите «ОК».
После этого, на линейке, сразу будет установлен соответствующий значок табуляции.
Начните писать текст, а потом нажмите «Tab», чтобы перейти к настроенной позиции табуляции. Можно сразу нажать «Tab».
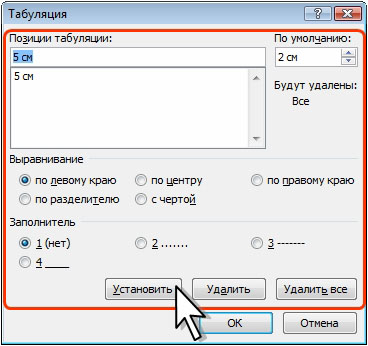
Чтобы установить несколько позиций табуляции, используя диалоговое окно, выберите в нем позицию табуляции, выравнивание и заполнитель, затем нажмите «Установить». Сделайте так нужное количество раз и нажмите «ОК».
Сделайте так нужное количество раз и нажмите «ОК».
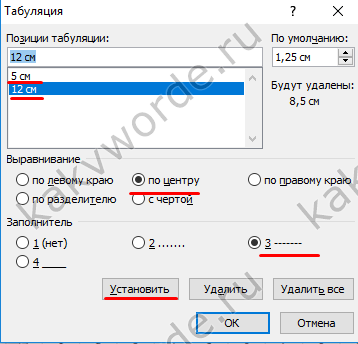
Теперь в примере задано две позиции, одна на 8 см, вторая на 12 см, с разным выравниванием и заполнителем.
Думаю, теперь Вам понятно, что такое табуляция в Ворде. И Вы сможете без проблем сделать, настроить и убрать табуляцию.
Поделитесь статьёй с друзьями:
здорово! всё чётко, ясно, понятно. про автонумерацию содержимого проскочил только что-то…
Выставляете на линейке маркеры там, где нужны отступы. Потом перемещаетесь по ним с помощью кнопки Tab на клавиатуре (на ней нарисованы стрелки в разные стороны, находится под буквой ё).
не понятно что за позиция табуляции и как сделать так, что бы в содержании четко переходило от конца текста к краю
Ничего не понятно.
Табуляция в MS Word — это отступ от начала строки до первого слова в тексте, а необходима она для того, чтобы выделить начало абзаца или новой строки. Функция табуляции, доступная в текстовом редакторе от Майкрософт по умолчанию, позволяет сделать эти отступы одинаковыми во всем тексте, соответствующими стандартным или ранее установленным значениям.
Урок: Как убрать большие пробелы в Ворде
В этой статье мы расскажем о том, как работать с табуляцией, как ее изменить и настроить в соответствие с выдвигаемыми или желаемыми требованиями.
Устанавливаем позицию табуляции
Примечание: Табуляция — лишь один из параметров, позволяющих настроить внешний вид текстового документа. Чтобы изменить его, можно также использовать параметры разметки и готовые шаблоны, доступные в MS Word.
Урок: Как сделать поля в Ворде
Устанавливаем позицию табуляции с помощью линейки
Линейка — это встроенный инструмент программы MS Word, с помощью которого можно менять разметку страницы, настраивать поля текстовом документе. О том, как ее включить, а также о том, что с ее помощью можно сделать, вы можете прочесть в нашей статье, представленной по ссылке ниже. Здесь же мы расскажем о том, как с ее помощью задать позицию табуляции.
Урок: Как включить линейку в Ворде
В левом верхнем углу текстового документа (над листом, ниже панели управления) в месте, где начинается вертикальная и горизонтальная линейки, находится значок табуляции. О том, что значит каждый из его параметров, мы расскажем ниже, а пока сразу перейдем к тому, как можно установить необходимую позицию табуляции.
О том, что значит каждый из его параметров, мы расскажем ниже, а пока сразу перейдем к тому, как можно установить необходимую позицию табуляции.
1. Кликайте по значку табуляции до тех пор, пока не появится обозначение нужного вам параметра (при наведении указателя курсора на индикатор табуляции появляется его описание).
2. Кликните в том месте линейки, где необходимо установить табуляцию выбранного вами типа.
Расшифровка параметров индикатора табуляции
По левому краю: начальная позиция текста задается таким образом, чтобы по ходу набора он смещался к правому краю.
По центру: по ходу набора текст будет центрироваться относительно строки.
По правому краю: текст при вводе сдвигается влево, сам параметр задает конечную (по правому краю) позицию для текста.
С чертой: для выравнивания текста не применяется. Использование этого параметра в качестве позиции табуляции вставляет вертикальную черту на листе.
Устанавливаем позицию табуляции через инструмент “Табуляция”
Иногда возникает необходимость задать более точные параметры табуляции, чем это позволяет сделать стандартный инструмент “Линейка”. Для этих целей можно и нужно использовать диалоговое окно “Табуляция”. С его же помощью можно вставить определенный символ (заполнитель) непосредственно перед табуляцией.
1. Во вкладке “Главная” откройте диалоговое окно группы “Абзац”, нажав на стрелочку, расположенную в правом нижнем углу группы.
Примечание: В более ранних версиях MS Word (вплоть до версии 2012) для открытия диалогового окна “Абзац” необходимо перейти во вкладку “Разметка страницы”. В MS Word 2003 этот параметр находится во вкладке “Формат”.
2. В диалоговом окне, которое перед вами появится, нажмите на кнопку “Табуляция”.
3. В разделе “Позиция табуляции” задайте необходимое числовое значение, оставив при этом единицы измерения (см).
4. Выберите в разделе “Выравнивание” необходимый тип расположения табуляции в документе.
5. Если вы хотите добавить позиции табуляции с точками или каким-либо другим заполнителем, выберете необходимый параметр в разделе “Заполнитель”.
6. Нажмите кнопку “Установить”.
7. Если вы хотите добавить в текстовый документ еще одну позицию табуляции, повторите вышеописанные действия. Если же вы больше ничего не желаете добавлять, просто нажмите “ОК”.
Изменяем стандартные интервалы между позициями табуляции
Если вы устанавливаете позицию табуляции в Ворде вручную, параметры, заданные по умолчанию, перестают быть активными, заменяясь на те, которые вы задали самостоятельно.
1. Во вкладке “Главная” (“Формат” или “Разметка страницы” в Word 2003 или 2007 — 2010, соответственно) откройте диалоговое окно группы “Абзац”.
2. В открывшемся диалоговом окне нажмите на кнопку “Табуляция”, расположенную снизу слева.
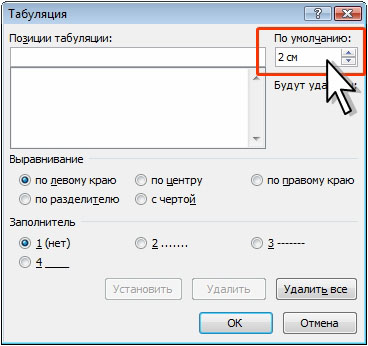
3. В разделе “По умолчанию” задайте необходимое значение табуляции, которое будет использоваться в качестве значения по умолчанию.
4. Теперь каждый раз, когда вы будете нажимать клавишу “TAB”, значение отступа будет таким, как вы сами его установили.
Удаляем интервалы позиций табуляции
При необходимости, вы всегда можете убрать табуляцию в Ворде — одну, несколько или все сразу позиции, ранее установленные вручную. В таком случае значения табуляции переместятся в места, заданные по умолчанию.
1. Откройте диалоговое окно группы “Абзац” и нажмите в нем на кнопку “Табуляция”.
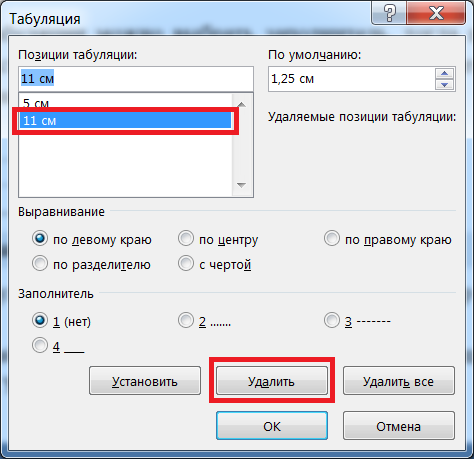
2. Выберите в списке “Позиции табуляции” ту позицию, которую необходимо очистить, после чего нажмите на кнопку “Удалить”.
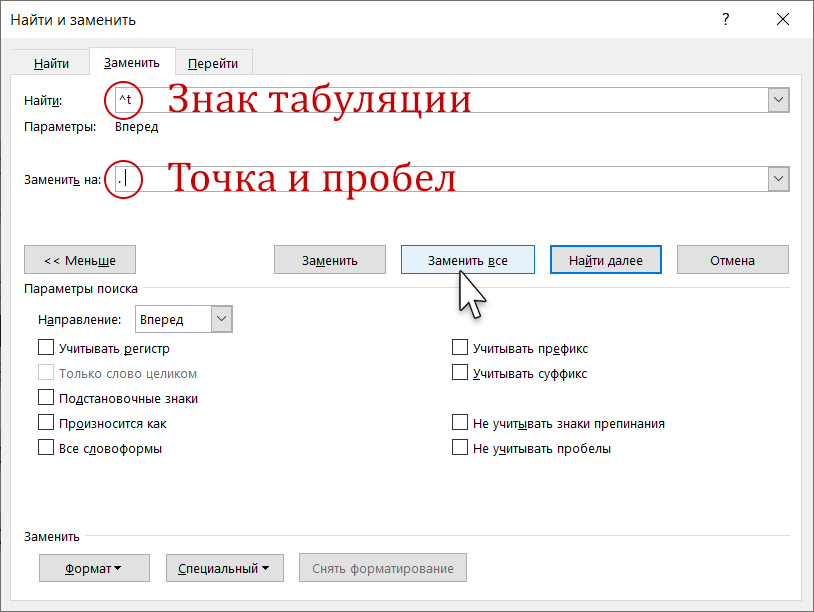
3. t” без кавычек, а поле “Заменить на” оставить пустым. После этого нажмите кнопку “Заменить все”. Более подробно о возможностях поиска и замены в MS Word вы можете узнать из нашей статьи.
t” без кавычек, а поле “Заменить на” оставить пустым. После этого нажмите кнопку “Заменить все”. Более подробно о возможностях поиска и замены в MS Word вы можете узнать из нашей статьи.
Урок: Как заменить слово в Ворде
На этом все, в этой статье мы подробно рассказали вам о том, как сделать, изменить и даже убрать табуляцию в MS Word. Желаем вам успехов и дальнейшем освоение этой многофункциональной программы и только положительных результатов в работе и обучение.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
Рубрика Word
И еще статьи о Ворде:
- Как изменить расстояние между абзацами в ворде?
- Как поставить линейку в ворде?
- Как изменить размер шрифта в ворде?
- Как изменить межстрочный интервал в ворде?
Оформляя текстовый документ в Ворде мы всегда настраиваем красную строку, отступ от края страницы, и делаем прочие настройки, чтобы придать документу правильный внешний вид, соответствующий некоторым требованиям.
Для дополнительного отступа текста может применяться табуляция. Табуляция в Ворде позволяет сместить текст на фиксированное значение, заданное в настройках, и таким образом можно создать импровизированную таблицу. Причем расстояние между началом предыдущей и началом следующей табуляции будет всегда одинаковым, т.е. соответствовать значению в настройках. Для установки табуляции используется клавиша «Tab» на клавиатуре.
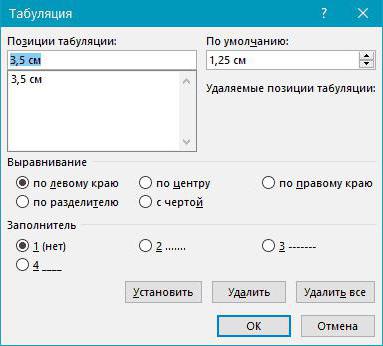
Для настройки табуляции в Ворде заходим в меню «Абзац», и в нижнем левом углу появившегося окошка нажимаем «Табуляция».
В окошке «Табуляция» можно поменять значение отступа по умолчанию, т.е. шаг табуляции, а также настроить другие значения табуляций, которые будут применяться к первой установленной табуляции на строке.
Убрать табуляцию в Ворде можно простым ее удалением с помощью клавиш «Delete» и «Backspace». Если табуляций по тексту много, убрать знаки табуляции в Ворде можно автоматически, используя меню «Заменить». Нужно будет в специальных символах найти знак табуляции, и заменить его, не указывая ничего в графе подставляемого значения.
Не удалось таким образом удалить только черту, установленную последним способом.
«Как сделать табуляцию в Word?» – Яндекс.Кью
На вкладке «Главная» в группе «Абзац» кликаем на кнопочку «Отобразить все знаки». Теперь в документе видны все скрытые символы форматирования.
Символ табуляции имеет вид стрелочки, и ставится соответствующей кнопкой на клавиатуре – на ней нарисованы две стрелочки, направленные вправо и влево.
Табуляция в Ворде
Сделать табуляцию в Ворде можно двумя способами. Первый – с помощью линейки. На горизонтальной линейке с правой стороны, можно выбрать тип табуляции. Кликайте по этой кнопочке левой кнопкой мыши, пока не подберете нужный.
Затем установите курсор в нужной строке документа и кликните по верхней линейке в том месте, где хотите поставить знак табуляции. Нажмите «Tab» на клавиатуре и набирайте нужный текст. Он будет выровнен в соответствии с выбранной позицией табуляции.
«По левому краю»
«По центру»
«По правому краю»
«По разделителю»
«С чертой»
Если Вам нужно изменить позицию табуляции в Ворде, установите курсор на текст и переместите знак табуляции на линейке с помощью мыши.
Чтобы сместить табуляцию сразу для нескольких строк, предварительно выделите их мышкой.
Для того чтобы убрать табуляцию в Ворде, поставьте курсор на нужную строку, или выделите сразу несколько строк, затем кликните мышкой на линейке по тому табулятору, которой нужно удалить, и перетащите его в пустое место под линейкой или на листе.
У меня текст сместился следующим образом.
Второй способ, с помощью которого можно сделать табуляцию в MS Word – через диалоговое окно.
Для этого, устанавливаем курсор на нужную строку, на вкладке «Главная» в группе «Абзац» кликаем по маленькой черной стрелочке.
В следующем окне нажмите кнопочку «Табуляция».
После этого, откроется диалоговое окно «Табуляция», в котором нужно настроить табуляцию в Ворде, задав требуемые параметры.
Сначала зададим позицию табуляции и выберем тип выравнивания на листе. В поле «Заполнитель», отметив маркером нужный пункт, можно сделать табуляцию точками, дефисами, подчеркиванием. Нажмите «ОК».
После этого, на линейке, сразу будет установлен соответствующий значок табуляции.
Начните писать текст, а потом нажмите «Tab», чтобы перейти к настроенной позиции табуляции. Можно сразу нажать «Tab».
Чтобы установить несколько позиций табуляции, используя диалоговое окно, выберите в нем позицию табуляции, выравнивание и заполнитель, затем нажмите «Установить». Сделайте так нужное количество раз и нажмите «ОК».
Теперь в примере задано две позиции, одна на 8 см, вторая на 12 см, с разным выравниванием и заполнителем.
Табуляция в Ворде: как сделать,настроить, убрать
Для того чтобы красиво оформить текст абзаца в документе, например, в одной строке выровнять текст по правому и по левому краю, и поставить между ним разделитель в виде точек, правильнее использовать не подряд идущие пробелы, а символ табуляции. Используя его у вас появляется небольшой плюс — если нужно будет добавить или изменить слова, то текст, выровненный таким образом, не «поплывет». Пробелы же сместятся, и нужно будет выравнивать все заново.
Пробелы же сместятся, и нужно будет выравнивать все заново.
Табуляция в тексте используется для того, чтобы выровнять текст в нужных строках в середине абзаца. С ее помощью удобно составлять список литературы, делать колонки, возможно даже оглавление.
Если необходимо сделать абзац в Ворде, то использовать ее в этом случае, не следует. Для этого лучше воспользоваться другими функциями MS Word. Перейдя по ссылке, можно прочесть подробную статью на данную тему.
Сделать содержание в Ворде, также получится, используя возможности программы. В статье по приведенной ссылке подробно описано, как сделать самособирающиеся содержание, которое будет автоматически изменяться.
Для начала нужно сделать так, чтобы были видны все скрытые символы. К ним относится и наша табуляция, которая отображается в виде стрелки, указывающей направо. На вкладке «Главная» в группе «Абзац» кликаем на кнопочку «Отобразить все знаки». В результате, в документе будут видны все скрытые символы форматирования.
В результате, в документе будут видны все скрытые символы форматирования.
Символ табуляции — это маленькая черная стрелочка, которая ставится соответствующей кнопкой на клавиатуре – на ней нарисованы две стрелки, направленные вправо и влево. Проставить ее в документе можно двумя способами, о которых расскажу дальше.
Используем линейку
Первый – с помощью линейки. На горизонтальной линейке с левой стороны, можно выбрать тип табуляции, нажав на небольшую кнопочку. Для этого кликайте по ней левой кнопкой мыши, пока не подберете нужный (цифра 1).
Затем установите курсор в нужной строке документа (цифра 2) и кликните по верхней линейке в том месте, где хотите поставить знак табуляции (цифра 3). Нажмите «Tab» на клавиатуре и набирайте нужный текст. Он будет выровнен в соответствии с выбранной позицией.
Текст выровнен «По левому краю».
Выравнивание «По центру».
Текст выровнен «По правому краю».
Написанное выравнивается «По разделителю».
«С чертой»
Если Вам нужно изменить позицию табуляции в Ворде, установите курсор на текст и переместите соответствующий знак на линейке с помощью мыши.
Чтобы сместить сразу для нескольких строк, предварительно выделите их мышкой.
Для того чтобы убрать расставленные отступы, поставьте курсор на нужную строку, или выделите сразу несколько строк. Затем кликните мышкой на линейке по тому табулятору, которой нужно удалить, и перетащите его в пустое место под линейкой или на листе.
В примере текст у меня сместился следующим образом.
Используем диалоговое окно
Второй способ, с помощью которого можно сделать табуляцию в MS Word – через диалоговое окно.
Прежде всего, устанавливаем курсор на нужную строку и на вкладке «Главная» в группе «Абзац» кликаем по маленькой черной стрелочке.
В следующем окне нажмите кнопочку в левом нижнем углу с подходящим названием.
В результате, откроется диалоговое окно, в котором нужно настроить табуляцию в Ворде, задав требуемые параметры.
Сначала зададим позицию и выберем тип выравнивания на листе. В поле «Заполнитель», отметив маркером нужный пункт, можно сделать так, чтобы она была представлена точками, дефисами, подчеркиванием. Нажмите «ОК».
После этого, на линейке, сразу будет установлен соответствующий значок табуляции.
Начните писать текст, а потом нажмите «Tab», чтобы перейти к настроенной позиции табуляции. Можно сразу нажать «Tab».
Чтобы установить несколько позиций табуляции, используя диалоговое окно, выберите в нем первую позицию, выравнивание и заполнитель, затем нажмите «Установить». По такому примеру сделайте нужное количество раз и нажмите «ОК».
По такому примеру сделайте нужное количество раз и нажмите «ОК».
По приведенному примеру у меня получилось две позиции: одна на 8 см, вторая на 12 см, с разным выравниванием и заполнителем.
Думаю, теперь Вам понятно, что такое табуляция в Ворде, и Вы сможете без проблем сделать, настроить и убрать ее из документа.
Оценить статью: Загрузка… Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Как настроить табуляцию в MS Word
Под табуляцией подразумевается отступ от начала строки до первого слова в абзаце. Используется для выделения абзаца и/или новой строки. В некоторых типах документа наличие табуляции обязательно, так как там требуется удаление интервалов между абзацами. В Word по умолчанию есть функция табуляции, позволяющая быстро настроить примерно одинаковые отступы. Они могут быть как стандартного размера, так и принимать пользовательское значение.
В Word по умолчанию есть функция табуляции, позволяющая быстро настроить примерно одинаковые отступы. Они могут быть как стандартного размера, так и принимать пользовательское значение.
Как сделать табуляцию в документе Word
При создании табуляции можно использовать как ранее заготовленные шаблоны, так и пользовательские настройки. Далее рассмотрим все доступные варианты реализации отступов.
Вариант 1: Установить отступы с помощью «Линейки»
Самый простой вариант задать табуляцию нужного размера.
- Откройте документ, с которым будете работать. Перейдите во вкладку «Вид».
- Там нажмите по кнопке «Показать». В некоторых версиях данной кнопки нет, но есть одноименной блок.
- Поставьте галочку у пункта «Линейка».
- Теперь установите курсор у начала нужного абзаца, если требуется настроить табуляцию только для отдельного абзаца. Если проводится общая настройка для всего документа, то не устанавливать курсор нигде не нужно.
- На самой линейки в верхней части сдвиньте курсор так, чтобы получить отступ требуемого размера.
 Схема продемонстрирована на скриншоте.
Схема продемонстрирована на скриншоте.
Вариант 2: Инструмент «Табуляция»
Функционал Word предусматривает наличие отдельного инструмента, где можно более наглядно настроить размер табуляции.
- Во вкладке «Главная» кликните по кнопке в виде стрелки, что расположена в блоке «Абзац». Для наглядности она отмечена на скриншоте ниже.
- Запустится окошко с настройками абзацев. Здесь воспользуйтесь кнопкой «Табуляция».
- В разделе “Позиция табуляции” задайте необходимое числовое значение, оставив при этом единицы измерения (см).
- В разделе «Выравнивание» выберите расположение начала табуляции в документе. В большинстве случаев подходит использование выравнивания по левому краю. Однако, если у вас основной текст идет по центру или по правому краю, выравнивание табуляции требуется настраивать соответствующим образом.
- В редких случаях табуляцию требуется выполнить не в виде простого проблема, а с заполнением, например, точками, чертами и т.
 д. Выберите нужный вариант заполнителя. Если заполнение пробелов не требуется, то поставьте маркер напротив соответствующего пункта.
д. Выберите нужный вариант заполнителя. Если заполнение пробелов не требуется, то поставьте маркер напротив соответствующего пункта. - Нажмите «Установить», чтобы задать окончательную позицию для табуляции.
- Если нужно добавить еще одну табуляцию, то проделайте инструкцию еще раз, внося актуальные параметры. В противном случае просто нажмите «Ок».
Вариант 3: Клавиша TAB
Табуляцию можно задавать с помощью клавиши TAB. Просто поставьте курс в начало абзаца и нажмите эту клавишу. В таком случае будет задан отступ, заданный в настройках Word по умолчанию. Если вам требуется изменить размеры отступа, то воспользуйтесь инструкцией, приведенной ниже:
- Откройте диалоговое окошко «Абзац». Там нажмите по кнопке «Табуляция».
- Теперь установите размеры табуляции по аналогии с инструкцией, что была описана выше.
Читайте также:
Убираем интервал между абзацами в Word
Удаление ссылок и гиперссылок в документе Word
Установка и настройка полей у страницы в Word
Создание блок-схем в документе Word
Удалить ранее созданную табуляцию можно по следующей инструкции:
- Перейдите в окно «Табуляции» через «Абзац».
 Подробно про переход было написано выше.
Подробно про переход было написано выше. - В блоке «Позиция табуляции» выберите ту позицию, которую требуется удалить. Выбрав нужную позицию воспользуйтесь кнопкой «Удалить».
- Если вам нужно удалить все ранее заданные позиции, то воспользуйтесь кнопкой «Удалить все».
В данной статье мы рассмотрели все нюансы работы с табуляцией в программе Word. Данная инструкция применима для всех популярных версий программы, начиная с 2010 года.
Вкладыши-разделители «Сделай сам» — простейший трюк для организации переплета
Устали от беспорядочного ноутбука? Откройте любую подшивку до нужной страницы с помощью вкладок подшивки своими руками. Они упрощают организацию переплета!
Этот пост может содержать партнерские ссылки. Прочтите мою полную политику раскрытия информации здесь.
Недавно я собрал Папку рецептов, чтобы организовать свою огромную коллекцию рецептов. Вау, какой проект! Но самая большая проблема возникла, когда моим следующим шагом было добавление вкладок-разделителей на мои страницы.
Видите ли, мне нужны вкладки, которые согласовывались бы с моим дизайном папки рецептов И были настраиваемыми с помощью текста {да, я очень разборчивый}. И хотя я мог найти различные вкладки для печати на Pinterest, чтобы настроить себя, не было краткого руководства о том, как прикрепить эти вкладки к моим страницам.
Ламинирование вкладок сделало их слишком громоздкими, а простое прикрепление к странице сделало их слишком хрупкими. Но после множества экспериментов я наконец нашел то, что работало!
Для справки, я буду использовать для печати вкладки разделителя, которые поставляются с моей записью рецептов для этого руководства, но вы можете выполнить те же действия для любых вкладок, которые вы распечатываете в Интернете.
Требуется припасов:
- Таблички разделителя для печати
- Ножницы
- Лента упаковочная
- Двусторонний скотч
Над каким переплетом я работал в этом проекте?
Printable Recipe Binder Kit — это полная система организации рецептов, которая поможет вам расчистить, классифицировать, систематизировать и составить план питания с помощью всего и одного инструмента .
ПОДРОБНЕЕ
Проект:
Шаг 1: Осторожно вырежьте выступы разделителя, сложите пополам и положите одну сторону (цветной стороной вниз) на кусок упаковочной ленты.
Шаг 2: Согните упаковочную ленту.
Шаг 3: Отрежьте лишнюю ленту от выступа разделителя.
Шаг 4: Откройте язычок разделителя и поместите по одной полосе двусторонней ленты внутри каждого прямоугольного «крыла».
Шаг 5: Поместите язычок на переднюю и заднюю стороны защитного устройства для страницы и нажмите.
И готово!
Общая стоимость: Мне не пришлось покупать ничего нового, поэтому этот проект был для меня бесплатным!
Я одержим тем, чтобы организовать свою жизнь с помощью блокнотов, поэтому я очень рад, что наконец-то получил работоспособное решение для моих настраиваемых {и согласованных} вкладок. Да, и если вам интересно узнать больше о Recipe Binder, о котором я упоминал в этом руководстве, здесь вы найдете все подробности!
Да, и если вам интересно узнать больше о Recipe Binder, о котором я упоминал в этом руководстве, здесь вы найдете все подробности!
Для какого проекта вы планируете использовать это руководство?
Раскрытие информации: некоторые ссылки в сообщении выше являются партнерскими ссылками. Это означает, что если вы перейдете по ссылке и купите товар, я получу партнерскую комиссию. Тем не менее, я рекомендую только те продукты или услуги, которыми пользуюсь лично, и считаю, что они принесут пользу моим читателям.Прочтите мою полную политику раскрытия информации здесь.
Создание вкладок навигации верхнего уровня
СТРАНИЦА ИТОГИ
После выбора наиболее подходящей системы меню (с учетом удобства использования и контекста) создайте каждую вкладку навигации отдельно.
Какую навигацию мы должны использовать?
На данный момент мы создали почти готовый веб-сайт. Все, что осталось (кроме содержания), — это главная панель навигации. Существует множество мнений о том, какой тип навигации является лучшим, где его следует размещать и как он должен себя вести.
Существует множество мнений о том, какой тип навигации является лучшим, где его следует размещать и как он должен себя вести.
Исследования юзабилити и отслеживания взгляда
ЧТЕНИЕ
Alertbox Якоба
Раздел Alertbox Якоба Нильсена на сайте useit.com полон бесценных исследований по удобству использования. Некоторые из результатов противоречат тому, что можно было бы считать хорошим дизайном, поэтому дизайнер веб-сайта должен найти золотую середину.
Что касается удобства использования и того, что средний пользователь Интернета ожидает найти на веб-странице, существует несколько более информированных источников совета, чем Якоб Нильсен.Его обширные исследования айтрекера показали, что в целом посетители читают в форме буквы «F», поэтому основная навигация должна проходить в верхней части веб-сайта, а контекстно-релевантные подкатегории — в левой части.
Neilsen также выступает за использование раскрывающихся «мегаменю», которые содержат много навигационной информации на одной раскрывающейся панели. Мой первоначальный план для этого веб-сайта состоял в том, чтобы с самого начала интегрировать мегаменус, но я решил не учитывать их по нескольким причинам:
Мой первоначальный план для этого веб-сайта состоял в том, чтобы с самого начала интегрировать мегаменус, но я решил не учитывать их по нескольким причинам:
- Во-первых, хотя интегрировать заранее подготовленный Javascript в веб-сайт довольно просто, если вы не программист, легко столкнуться с трудностями очень быстро, если вам нужно внести какие-либо изменения в работу скриптов.Это противоречит тем учебникам, которые я создаю здесь — для начальной сборки этого сайта я хочу, чтобы новичок мог создавать абсолютно все с нуля и понимать каждый элемент в процессе. Типичное меню Javascript потребует «рамочного» сценария, такого как Mootools или JQuery, что представляет собой не что иное, как масштабную работу по вырезанию и вставке.
- Во-вторых, все больше людей используют интеллектуальные устройства, такие как iPhone и iPad, для работы в Интернете. На этих устройствах нет мышей, с помощью которой можно было бы «переворачивать» пункт меню.Это вариант «щелкнуть или не щелкнуть».
 Это означает, что если верхний уровень раскрывающегося меню ссылается на страницу обзора, вы даже не увидите, какие параметры доступны в подменю, что сделает веб-сайт недоступным для просмотра. Ответом на это будет обеспечение того, чтобы верхний уровень ни на что не ссылался, или наличие версии сайта для смартфонов, но на данный момент я просто хочу, чтобы все было просто и доступно для всех.
Это означает, что если верхний уровень раскрывающегося меню ссылается на страницу обзора, вы даже не увидите, какие параметры доступны в подменю, что сделает веб-сайт недоступным для просмотра. Ответом на это будет обеспечение того, чтобы верхний уровень ни на что не ссылался, или наличие версии сайта для смартфонов, но на данный момент я просто хочу, чтобы все было просто и доступно для всех.
По этим причинам я использую простые вкладки для навигации верхнего уровня и боковые ссылки для подкатегорий.Однако позже в «Funky Extras» будет какой-то учебник по мегамену!
Это один из многих методов…
Я хочу подчеркнуть, что это лишь один из многих методов, используемых для создания панелей навигации. Со временем я расскажу о других методах, таких как создание панели навигации верхнего уровня из простого маркированного списка … но для этого веб-сайта мы создадим кнопки вкладок по отдельности следующим образом:
Создание вкладок меню навигации с закругленными углами (блок с закругленными углами № 3)
Нарежьте закругленные углы кнопок вкладок
Возвращаясь к многослойному файлу Photoshop, который мы создали ранее, нам нужно разрезать углы вкладок навигации верхнего уровня. Резюме:
Резюме:
Создание угловой графики кнопки табуляции
Кнопки вкладок на рис. 1 представляют собой просто закругленные прямоугольники с радиусом в 10 пикселей. Они расположены за панелью с белым фоном и поэтому имеют вид «вкладок».
Рисунок 1
Вкладки имеют тот же темно-зеленый цвет, что и фоновая панель, за исключением активной вкладки, которая остается белой, пока посетитель находится на любой странице подкатегории в этом разделе верхнего уровня.
Чтобы создать зеленые углы выступа, сначала убедитесь, что файл Photoshop развернут (не перезаписывайте оригинал по ошибке…). Затем сделайте выделение 10 пикселей, как показано на рис. 2 — это должно быть идеальное выделение, точно в верхнем левом углу вкладки.
Рисунок 2
Теперь выберите:
Изображение / кадрирование
Это обрежет его до нужного размера. Я сохранил свой как navigation-tab-topleft-inactive.jpg . Повторите процесс с правым верхним углом, а затем еще раз для белой версии вкладки.У вас должно получиться четыре графика, как на цифре , цифра 3 называется:
Повторите процесс с правым верхним углом, а затем еще раз для белой версии вкладки.У вас должно получиться четыре графика, как на цифре , цифра 3 называется:
navigation-tab-topleft-inactive.jpg
navigation-tab-topright-inactive.jpg
navigation-tab-topleft-active.jpg
navigation-tab-topright-active.jpg
Рисунок 3
Теперь вернемся к Dreamweaver, чтобы создать сами вкладки.
Сначала убедитесь, что к контейнеру меню # DIV применены правильные настройки.Дважды щелкните параметр # menu-container в палитре стилей CSS и убедитесь, что применены следующие параметры:
На панели определения правил CSS: Под фоном
Цвет фона: цвет по умолчанию (выберите это, чтобы удалить красный)
Under Box
Высота: 50 пикселей
Padding-left: 60px
Padding-top: 10px
Width: 930px
Недопозиционирование
Положение: относительное
Настройка Position гарантирует, что отдельные вкладки, которые будут размещены внутри контейнера меню , будут позиционироваться относительно контейнера, а не всего окна веб-сайта.
Создание тегов DIV для кнопки табуляции
Для начала я просто добавлю общие заголовки « Tab Button 1, Tab Button 2 » и т. Д. В верхнюю панель навигации. Разумеется, важно заранее планировать и знать, сколько кнопок у вас будет. Изначально мне нужно пять.
релевантная ССЫЛКА
Пример 1
Пример веб-сайта с кнопками вкладок с регулируемой шириной
Пример 2
Пример веб-сайта с кнопками вкладок фиксированной ширины
Есть несколько способов справиться с такой панелью вкладок — вы можете либо иметь вкладки с гибкой шириной, которые, вероятно, не будут идеально помещаться в верхней части сайта (как вы видите на этом веб-сайте), либо вы можете решите, сколько именно вкладок вы хотите, и разделите это число на физическую ширину веб-сайта.Каждая вкладка будет одинаковой ширины, независимо от содержимого.
Я выбрал первый подход, потому что мне нравится гибкость, позволяющая добавлять больше, не разбирая целое.
Я выбрал гибкую ширину …
Здесь нам нужно создать два тега DIV, один внутри другого. Первый будет контролировать цвет фона вкладки и верхний левый закругленный угол. Второй будет содержать фактическую ссылку и будет контролировать верхний правый закругленный угол.Поскольку нам нужно, чтобы вкладка меняла цвет, когда этот раздел активен, нам нужно создать два варианта каждого из этих тегов DIV.
Для каждой кнопки требуется два DIV — вот DIV один из двух
Для начала откройте шаблон в режиме Split View, найдите DIV с именем ‘ menu-container ’ в представлении кода и щелкните курсором в области после тега
Я назову фоновый контейнер DIV navigation-tab-background-inactive .«Неактивная» часть этого имени дает понять, что этот DIV будет использоваться, если соответствующий ему раздел не выбран.
Итак, нажмите Insert DIV Tag из палитры вставки, а затем New CSS Rule в появившемся диалоговом окне Insert DIV Tag.
Сделайте следующие выборы на появившейся панели New CSS Rule:
Тип селектора: ID
Имя селектора: navigation-tab-background-inactive
Rule Definition: (выберите существующий документ таблицы стилей во всплывающем окне)
Цвет фона: # 99cc33
Изображение фона: images / navigation-tab-topleft-inactive.jpg (создано ранее)
Background-repeat: no-repeat
Background-position (X): left
Background-position (Y): верх
Эти настройки Background дают тегу DIV цвет фона # 99cc33 (темно-зеленый, используемый в заголовке). Они также размещают соответствующий закругленный угол в верхнем левом положении внутри DIV.
Под ящиком Высота: 30
Плавающая: слева
Заполнение: 0 (отметьте «одинаково для всех»)
Верхнее поле: 0
Правое поле: 5
Нижнее поле: 0
Левое поле: 0
Эти настройки Box дают DIV высоту 30 пикселей, гарантируют, что другие теги DIV могут быть расположены справа от него, и создают отступ в 5 пикселей между ним и следующим элементом.
Щелкните ОК.
В режиме просмотра «Дизайн» вы должны увидеть что-то вроде , рисунок 4 . Удалите автоматически добавленный текст: Content for id «navigation-tab-background-inactive» Goes Here и оставьте DIV пустым.
Рисунок 4
Для каждой кнопки требуется два DIV — вот DIV два из двух
Для второго тега DIV нам нужно разместить его внутри только что созданного. Щелкните внутри него, чтобы переместить представление кода в нужное место, и поместите курсор между тегом
Повторите процесс «Вставить тег DIV» (см. Выше) и на этот раз вызовите новый тег navigation-tab-inactive . На этот раз настройки следующие:
Из новой панели правил CSS: Сделайте следующие выборы на появившейся панели «Новое правило CSS»:
Тип селектора: ID
Имя селектора: navigation-tab-inactive
Определение правила: (выберите существующий документ таблицы стилей во всплывающем окне)
Фоновое изображение: images / navigation-tab-topright-inactive. jpg (создано ранее)
jpg (создано ранее)
Background-repeat: no-repeat
Background-position (X): right
Background-position (Y): top
Эти настройки Background позиционируют соответствующий закругленный угол в верхнем правом углу внутри DIV.
Под ящиком Высота: 25
Верхняя обивка: 5
Эти настройки Box дают DIV высоту 25 пикселей и создают заполненное пустое пространство в 5 пикселей, оставляя зазор ниже верхней части фона вкладки.
Щелкните OK и замените текст « Content for id« navigation-tab-inactive »Goes Here » на « Tab Button 1 » или название кнопки по своему выбору.
Превратите текст табуляции в ссылку — и стиль ссылки
Чтобы превратить текст вкладки в ссылку, выделите текст и введите «#» в поле «Ссылка» на панели «Свойства». Этот символ действует как «пустая» ссылка, которую мы пока будем использовать в качестве заполнителя, чтобы мы могли стилизовать текст ссылки.
Выделив текст ссылки (на вкладке), щелкните Новое правило CSS в палитре стилей CSS.
Из новой панели правил CSS: Сделайте следующие выборы на появившейся панели New CSS Rule:
Selector Type: Compound
Selector Name: # navigation-tab-inactive a
Rule Definition: (выберите существующий документ таблицы стилей из всплывающего окна)
Щелкните ОК.
На панели определения правил CSS: Под Тип Размер шрифта: 1.6 см
Цвет: #FFF
Оформление текста: Нет
Эти настройки Type устанавливают размер шрифта, эквивалентный 16 пунктам, устанавливают белый цвет и гарантируют, что он не имеет подчеркивания или каких-либо других атрибутов украшения.
Под ящик Набивка сверху: 0
Набивка справа: 10
Набивка снизу: 0
Набивка слева: 10
Маржа: 0 (установите флажок «Одинаково для всех»)
Эти Box прокладываются справа и слева от текста табуляции, чтобы он не находился слишком близко к краям табуляции. Кнопка вкладки будет расширяться или сжиматься в соответствии с содержащимся в ней заголовком.
Кнопка вкладки будет расширяться или сжиматься в соответствии с содержащимся в ней заголовком.
И СДЕЛАНО! Ваша первая вкладка должна быть заполнена и выглядеть как рисунок 5 . Теперь все, что нам нужно сделать, это скопировать и вставить еще несколько вкладок в представлении кода, чтобы заполнить верхнюю панель. Затем нам нужно сделать одну из них «активной» вкладкой, сделав фон белым, а текст зеленым.
Рисунок 5
Примечание. На некоторых снимках экрана показаны угловые изображения, которые немного отличаются зеленым цветом от фона, но в браузере цвета должны совпадать.
Скопируйте и вставьте, чтобы создать больше вкладок
В представлении «Дизайн» переместите курсор по самому краю тега DIV на вкладке, пока он не станет красным. Затем щелкните, чтобы выбрать его. На рис. 6 показана выбранная вкладка, и вы увидите, что в представлении кода выше также был выбран соответствующий фрагмент кода.
Рисунок 6
Комментируйте свои элементы в представлении кода
Рекомендуется оставлять комментарии в представлении кода, напоминая себе и другим, к чему относятся определенные фрагменты кода. На рис. 7 я добавил комментарий выше и еще один под вкладкой DIV. Для этого (если вы не хотите вводить заключительные фрагменты ), перейдите к палитре вставки, поместите и щелкните курсор именно там, где вы хотите, чтобы ваш комментарий появился в коде, и в разделе «Общие элементы» нажмите кнопку Комментарий . Это добавит , между которыми вы можете ввести или вставить свою аннотацию.
На рис. 7 я добавил комментарий выше и еще один под вкладкой DIV. Для этого (если вы не хотите вводить заключительные фрагменты ), перейдите к палитре вставки, поместите и щелкните курсор именно там, где вы хотите, чтобы ваш комментарий появился в коде, и в разделе «Общие элементы» нажмите кнопку Комментарий . Это добавит , между которыми вы можете ввести или вставить свою аннотацию.
Рисунок 7
В представлении кода выберите выделенный текст (в рис. 7 ), скопируйте его и вставьте в четырех экземплярах сразу после первого блока.Щелкните в представлении «Дизайн», и на месте должно появиться пять вкладок. Переименуйте их по своему усмотрению, и мы почти закончили. Рисунок 8 .
Рисунок 8
Создание активной вкладки
Чтобы создать вкладку « active » (или вкладку, которая выделяется при выборе соответствующего раздела), мы просто скопируем стили « inactive » в документе CSS и переименуем их. Это намного быстрее, чем просмотр диалоговых панелей CSS, хотя вы можете сделать это, если хотите.
Это намного быстрее, чем просмотр диалоговых панелей CSS, хотя вы можете сделать это, если хотите.
Откройте документ CSS и выберите стили # navigation-tab-background-inactive , # navigation-tab-inactive и # navigation-tab-inactive. Вставьте скопированный код под оригиналы и переименуйте стили # navigation-tab-background-active , # navigation-tab-active и # navigation-tab-active в соответственно.
Также переименуйте фоновое изображение в # navigation-tab-background-active из navigation-tab-topleft-inactive.jpg с по navigation-tab-topright-active.jpg . В соответствии с этим определением измените цвет фона (в настоящее время # 99cc33 ) на #FFF (белый).
Затем переименуйте фоновое изображение в # navigation-tab-active из navigation-tab-topright-inactive.jpg в navigation-tab-topright-active.jpg .
В # navigation-tab-active a измените цвет шрифта (в настоящее время #FFF ) на # 99cc33 (зеленый). См. рисунок 9 .
См. рисунок 9 .
Рисунок 9
Эти изменения имен изображений относятся к белым изображениям с закругленными углами, созданным ранее ( рис. 3, ). Щелкните в представлении «Дизайн» и выберите одну из вкладок, которую нужно сделать активной. В представлении кода определите соответствующие теги DIV для этой вкладки и измените два суффикса « inactive » на « active ». Щелкните снова в представлении «Дизайн», и… вкладка должна стать белой с зеленым текстом, как на рис. 10 .
Рисунок 10
Создание вкладок навигации верхнего уровня — Конец статьи
Перейти к предыдущей статье | Перейти на домашнюю страницу | К следующей статье
Требуется обратная связь!
Пожалуйста, присылайте любые вопросы или отзывы по адресу: [email protected] или оставляйте их на нашей странице в Facebook.
Как создавать вкладки меню в Blogger | Small Business
Блоги Blogger не содержат вкладок меню в качестве стандартной функции шаблона, но вы можете использовать обходное решение, добавив вкладки меню на главную страницу вашего блога с помощью гаджета «Страницы Blogger» или гаджета «Список ссылок». Используйте гаджет «Страницы», чтобы добавить вкладки меню со ссылками на статические страницы вашего блога, такие как Политика конфиденциальности, страница «О программе» или страница «Условия использования». Используйте гаджет «Список ссылок», чтобы добавлять вкладки меню со ссылками на внешние веб-сайты или блоги или на собственные сообщения в блогах.
Используйте гаджет «Страницы», чтобы добавить вкладки меню со ссылками на статические страницы вашего блога, такие как Политика конфиденциальности, страница «О программе» или страница «Условия использования». Используйте гаджет «Список ссылок», чтобы добавлять вкладки меню со ссылками на внешние веб-сайты или блоги или на собственные сообщения в блогах.
Добавление вкладок меню с помощью гаджета Pages
Войдите в Blogger. Щелкните ссылку меню «Дизайн» под названием блога, в который вы хотите добавить вкладки меню. Откроется страница Добавить и упорядочить элементы страницы в разделе «Дизайн Blogger».
Нажмите «Добавить гаджет» в разделе боковой панели страницы, если вы хотите добавить вкладки меню на боковую панель блога, или вверху страницы, если вы хотите добавить вкладки меню под разделом заголовка.
Перейти к гаджету «Страницы» в диалоговом окне. Щелкните значок «+» рядом с заголовком гаджета Pages, чтобы открыть окно настройки гаджета.
Щелкните и установите флажок рядом с каждой страницей, которую вы хотите включить в качестве вкладки меню. Установите флажок «Добавить новые страницы по умолчанию», если вы хотите, чтобы Blogger добавлял все новые страницы в виде вкладок меню в гаджете «Страницы».В диалоговом окне нажмите кнопку «Сохранить». Нажмите «Сохранить» в верхней части страницы «Добавить и упорядочить элементы страницы». При этом на главной странице блога отображаются вкладки меню, связанные со статическими страницами вашего блога.
Установите флажок «Добавить новые страницы по умолчанию», если вы хотите, чтобы Blogger добавлял все новые страницы в виде вкладок меню в гаджете «Страницы».В диалоговом окне нажмите кнопку «Сохранить». Нажмите «Сохранить» в верхней части страницы «Добавить и упорядочить элементы страницы». При этом на главной странице блога отображаются вкладки меню, связанные со статическими страницами вашего блога.
Добавить вкладки меню с помощью гаджета «Список ссылок»
Войдите в Blogger и перейдите на страницу «Добавить и упорядочить элементы страницы» в разделе «Дизайн» блога, который нужно отредактировать.
Щелкните «Добавить гаджет» в верхней или боковой части страницы. Перейдите в гаджет «Список ссылок».Щелкните значок «+», чтобы открыть окно настройки гаджета «Список ссылок».
Введите название и URL-адрес первого веб-сайта или заголовок и URL-адрес сообщения в блоге в соответствующие поля ввода. Нажмите кнопку «Добавить ссылку». Повторите этот шаг для каждого адреса веб-сайта или блога, который вы хотите включить в качестве вкладки меню.
Щелкните кнопку со стрелкой в разделе «Сортировка». В раскрывающемся меню выберите «Сортировать по алфавиту» или «Сортировка по алфавиту», чтобы настроить порядок, в котором гаджет отображает вкладки меню ссылок.Введите количество ссылок, которые вы хотите отображать в виде вкладок меню, в поле «Количество ссылок для отображения». Нажмите кнопку «Сохранить». Нажмите «Сохранить» на странице «Добавить и упорядочить элементы страницы». При этом на главной странице вашего блога отображаются вкладки меню, связанные с URL-адресами.
Ссылки
Ресурсы
Советы
- Некоторые сторонние пользовательские шаблоны блогов включают отдельный элемент дизайна для включения вкладок меню. Чтобы настроить вкладки меню с предпочтительными ссылками, вам нужно перейти в раздел «Редактировать HTML» в разделе настроек дизайна Blogger и заменить существующие URL-адреса.
Писатель Биография
Адриан Грэхэмс начал профессиональную писательскую деятельность в 1989 году после обучения в качестве газетного репортера. Его работы были опубликованы в Интернете и в различных газетах, включая The Cornish Times и The Sunday Independent. Грэхемс специализируется на технологиях и коммуникациях. Он имеет степень бакалавра наук, диплом о высшем образовании в области журналистики и веб-дизайна, а также учится на MBA.
Его работы были опубликованы в Интернете и в различных газетах, включая The Cornish Times и The Sunday Independent. Грэхемс специализируется на технологиях и коммуникациях. Он имеет степень бакалавра наук, диплом о высшем образовании в области журналистики и веб-дизайна, а также учится на MBA.
Как создавать вкладки WordPress. Включены передовые практики и источники вдохновения
Интересный факт: вы заметили, что даже wordpress.org использует вкладки WordPress для фрагментации информации?
Проверьте это:
Источник: wordpress.org
ВкладкиWordPress — это тип навигации, который может улучшить качество обслуживания клиентов. Как так? Не загромождая много информации параграфами, но используя лучший метод организации.
Навигация с вкладками аналогична организации файлов в офисе или у врача.
Не путать с меню.В большинстве случаев пункты меню открывают отдельную страницу с собственным URL-адресом. Здесь никакого изменения URL-адреса не произойдет.
Здесь никакого изменения URL-адреса не произойдет.
Не путать с гармошкой. Аккордеон будет располагать информацию вертикально. Заголовки можно щелкнуть, чтобы показать или скрыть связанный с ними контент.
Зачем вашему сайту WordPress нужны вкладки? Чтобы улучшить навигацию, удобство использования и, следовательно, удовлетворенность клиентов и коэффициент конверсии.
Причин много, правда?
Навигация с вкладками по-прежнему является обычной практикой в электронной коммерции для презентации продуктов.Многие посетители уже узнают вкладки или ожидают вкладок в определенных местах.
Допустим, вы продаете электронику. Вам нужно будет предоставить много информации о продукте:
- Описание товара
- Фотографии продукта
- Технические данные
- Отзывы
- Информация о гарантии
- Сведения для доставки
Вкладки помогут вам сжать большой контент в ограниченное пространство.
Теперь, в этой статье, мы начнем с того, что поделимся с вами вдохновением для дизайна вкладок.Далее мы немного рассмотрим некоторые передовые практики. В конце я расскажу вам о технических аспектах вкладок WordPress.
Поехали!
Вкладки: немного вдохновения
А теперь давайте проверим некоторые веб-сайты, которые используют вкладки. Мне определенно нужны доказательства. Изображения могут объяснить лучше, чем слова, не правда ли?
Давайте посмотрим, eBay использует вкладки для описания продуктов. Все технические характеристики находятся в разделе «Описание», а «отгрузка и оплата» собраны на одной вкладке.Я почти уверен, что они протестировали макет, потому что для сайта с таким трафиком любое изменение может сильно повлиять на коэффициент конверсии.
Источник: ebay.com
Косметика BobbyBrown основана на минималистском подходе, вкладки не похожи на кнопки. Они используют подчеркивание, чтобы сообщить пользователю, что он выбрал вкладку.
Источник: bobbibrowncosmetics.com
Я всегда чувствую себя потерянным, когда иду на бронирование.com. У них есть много информации, которую нужно прокрутить вниз. Недавно я заметил, что они внесли некоторые изменения, чтобы уменьшить прокрутку, но все же этого недостаточно (для меня).
С другой стороны,Trivago, похоже, немного лучше организовывает информацию. Я знаю, что это сложно сделать, когда нужно предоставить так много деталей.
Они используют вкладки для организации информации об отелях, такой как обзор, информация, фотографии, обзоры, предложения.
Источник: trivago.com
Вкладки— обычная практика на веб-сайтах, предлагающих туристические пакеты, такие как авиабилеты, проживание, аренда автомобилей.
Expedia прекрасно справляется с этим, когда представляет свое предложение для 6 услуг. Впечатление чистое и ненавязчивое.
Источник: Expedia. com
com
Honda использует вкладки более творчески. Он смешивает изображения и видео вместе с текстом, чтобы продавать отличные впечатления от Honda.
Источник: автомобили.honda.com
Вкладки WordPress: лучшие практики
Проще говоря, вкладки — это набор кнопок, обычно расположенных горизонтально. Вот почему их дизайн должен быть очень близок к дизайну кнопок.
Теперь давайте немного рассмотрим лучшие практики использования вкладок на вашем веб-сайте WordPress:
- Не используйте несколько строк, так как пользователю будет сложно запомнить, какую вкладку он посетил. Если вы понимаете, что вам нужно больше строк, это означает, что вам нужно будет найти лучший способ организации информации.
- Держите заголовки короткими и понятными
- Используйте вкладки только в том случае, если пользователям не нужно просматривать контент из нескольких вкладок одновременно
- Четко указать, какая вкладка активна
- Невыбранные вкладки должны оставаться видимыми и не теряться на заднем плане
- Убедитесь, что ваша вкладка выглядит как отдельные кнопки, с которыми вы можете взаимодействовать.

- Добавьте эффекты наведения на вкладки, как на кнопки
- Используйте вкладки, когда у вас есть от двух до девяти различных категорий контента
- Категории схожи по своему характеру, пользователь ожидает увидеть их там (например, описание продукта, обзоры продукта)
- Не используйте навигацию с вкладками, когда вы собираетесь вставить ссылку «еще»
- Вы можете использовать градиенты для добавления глубины и размера вкладкам.
Как создавать вкладки WordPress с помощью конструкторов страниц
Для этого упражнения я использую конструктор страниц Colibri.
Вкладки можно найти как компонент.
Компоненты можно найти, щелкнув «+» в верхнем левом углу.
Перейдите в раздел «Компоненты» и перетащите компонент «Вкладка» в окно предварительного просмотра веб-сайта справа.
Затем вы можете поиграть с параметрами настройки слева.
Когда ваша вкладка будет выглядеть так, как вы хотите, просто нажмите «Опубликовать», и все готово.
Tabs: плагин, который поможет вам с настройкой вкладок WordPress
Если вы запускаете интернет-магазин, интегрированный с WooCommerce, в WordPress есть два очень популярных плагина для вкладок WordPress.
Источник: wordpress.org
Но я хочу познакомить вас с одним из моих любимых: вкладками.
Источник: wordpress.орг
ВTabs есть множество настроек, которые вам скоро понравятся. Почему я чувствую, что вам это тоже понравится:
- Вы создадите удобные для мобильных устройств вкладки WordPress
- Вы можете работать с короткими кодами Вкладки
- работают перетаскиванием
- В нем более 20 шаблонов дизайна, так что вам не нужно беспокоиться о вдохновении.
- 500+ шрифтов Google
- Tabs работает с большинством тем.
Вкладки WordPress: выводы
Вкладки здесь, чтобы упростить усвоение информации в мире более коротких интервалов внимания. Что касается инструментов, существует множество из них, которые могут помочь вам с настройкой вкладок WordPress. Это проще всего сделать.
Что касается инструментов, существует множество из них, которые могут помочь вам с настройкой вкладок WordPress. Это проще всего сделать.
Более важно выяснить, какая информация может поместиться на ваших вкладках. Если вы не уверены, что вкладка поможет вам систематизировать определенную информацию, вы всегда можете провести исследование пользователей или провести A / B-тест. Наших собственных предположений недостаточно. Реальные поведенческие данные приведут вас к правильному ответу.
В конце концов, вам нужно позаботиться об удобстве использования, фрагментации и скорости веб-сайта.
Теперь, если вам понравилась эта статья, и вы хотите узнать больше о том, как создать веб-сайт WordPress, не забудьте подписаться на наш канал Youtube и подписаться на нас в Twitter и Facebook!
Алина — специалист по цифровому маркетингу, увлеченная веб-дизайном. Когда она не разрабатывает стратегию, она занимается фотографией, слушает подкасты по истории и психологии и играет со своими двумя собаками и кошкой.
Canvas How-To: создание вкладок на странице
Эта страница содержит ресурсы, которые преподаватели могут использовать для создания навигации с вкладками на странице холста.
Обзор процесса
Видео любезно предоставлено Грегори Бейрером, Колледж Косумнес Ривер
Этап I — Импортировать образец страницы из Canvas Commons
Для начала импортируйте ресурс Stan State — Sample Page с вкладками из Canvas Commons в один из ваших курсов Canvas.
- Войдите в Canvas и щелкните Commons в левом меню Canvas.
- Найдите «Стандартное состояние — образец страницы с вкладками».Как только вы начнете печатать, появятся результаты. Выберите образец страницы из результатов.
- Нажмите синюю кнопку Import / Download и выберите курс, в который вы хотите импортировать.

Прямая ссылка на ресурс
, этап II — модификация для использования
После того, как страница будет импортирована из Commons, щелкните инструмент Pages в курсе, чтобы начать его использовать.
- В списке страниц откройте страницу «Образец страницы с вкладками».
- Щелкните Изменить .
- В верхнем списке ссылок заменяет текст метки каждой ссылки желаемыми метками навигации.
Примечание: для достижения наилучших результатов щелкните в середине имени примера и начните вводить свой повтор, а затем удалите все лишние символы. Это гарантирует, что лежащий в основе HTML не будет случайно нарушен. - В области основного содержимого заменяет текст заголовка для каждой области содержимого, чтобы он соответствовал метке навигации.
Примечание. Как и выше, щелкните в середине примера и начните вводить замену. Уберите лишние символы до и после текста. - Замените текст заполнителя для абзацев «Содержимое абзаца Tab 1» желаемым содержимым.
- Повторите шаг 5 для других областей содержимого вкладки, которые вы будете использовать на этой странице.
- Измените содержимое верхнего и нижнего колонтитула документа.
Примечание. Настоятельно рекомендуется сохранить как минимум содержимое нижнего колонтитула.Используйте его, чтобы напомнить учащимся о необходимости щелкать каждую вкладку. - Сохранить и опубликовать страницу.
Этап III — Удаление лишних вкладок или добавление дополнительных
Удалить лишние вкладки
Чтобы удалить неиспользуемые вкладки, просто выделите и удалите элемент в верхнем списке ссылок навигации, а также заголовок вкладки и примеры абзацев в области содержимого вкладки.
Добавить дополнительные вкладки
Добавление дополнительных вкладок включает редактирование нижележащего HTML-кода страницы.Это несложно, но не стесняйтесь обращаться к [email protected], если вы не хотите делать это самостоятельно.- Щелкните ссылку HTML Editor , чтобы переключиться на просмотр страницы в формате HTML. Прокрутите до верхней части редактора.
- Выделите и скопируйте код для последнего элемента в списке навигации вкладок. Это будет примерно так:
- Tab Five
Пример: - Вставьте код в новую пустую строку сразу после последнего элемента списка. Новая строка должна быть выше тега
- Измените номер после ‘# tabs-‘ и имя вкладки, чтобы числа отображались в последовательном порядке. Окончательный код будет примерно таким:
- Tab Six
Пример:
Затем вы создадите область содержимого вкладки, которая соответствует вновь добавленной ссылке на вкладку.
- Скопируйте следующий код ниже, не забудьте включить символы ‘<' и '>‘ в начале и в конце:
Tab Five Title
Tab 5 content paragraph 1
Вкладка 5, абзац содержания 2
- Вставьте код непосредственно над последним тегом
Пример:
Тонет во вкладках? Вот как заставить Google Chrome работать на вас
Вы потерялись в море вкладок? Так легко продолжать открывать вкладку за вкладкой, мало задумываясь о последствиях, только чтобы оказаться с десятками, если не сотнями, открытыми и не имеющими ни малейшего понятия, где что-то есть, затем уничтожить все с орбиты, закрыть все вкладки и пообещать никогда не позволяйте вещам снова выйти из-под контроля.
Я был там, и странно то, что через несколько недель я был готов сделать то же самое, потому что у меня снова было открыто слишком много вкладок!
К счастью, есть способ получше, и в Google Chrome есть инструменты, которые помогут вам справиться с перегрузкой вкладок.
Обязательно прочтите : Apple подвела каждого пользователя iPhone
Щелчок правой кнопкой мыши
Первое, что стоит изучить, — это как работать с вкладками, используя щелчок правой кнопкой мыши.
Попробуйте прямо сейчас. Щелкните вкладку правой кнопкой мыши и просмотрите доступные параметры. Здесь есть несколько мощных функций:
- Reload
- Duplicate
- Pin Tab
- Mute Site
- Close Tab
- Close Other Tabs
- Close Tabs to the right
Они могут быть полезны для помощи в бою. вкладка перегрузка. Три, которые я считаю наиболее полезными, — это Duplicate , Pin Tab и Mute Site .Я также начал учиться использовать Close Tabs для Right , перемещая менее полезные вкладки вправо, а затем используя это как массовый способ их закрытия.
Google, похоже, готовится изменить принцип работы вкладок, так что, возможно, стоит иметь это в виду.
Закрыли браузер и потеряли вкладки?
Вы когда-нибудь случайно закрывали Google Chrome, и он закрыл все ваши вкладки? Есть способ заставить его перезагрузить все вкладки, которые вы ранее открывали.Для этого перейдите в Настройки (самый простой способ сделать это — ввести chrome: // settings / в адресную строку и нажать ENTER ), затем прокрутите вниз до При запуске и выберите Продолжить, где вы остановились на .
Выбор нескольких вкладок
Теперь мы подошли к одной из самых крутых функций — возможности выбирать несколько вкладок в Google Chrome. Для этого удерживайте CTRL в Windows или Command в Mac, а затем щелкайте по вкладкам, которые хотите выбрать из огромного океана открытых вкладок.
Зачем это нужно? Что ж, после выбора нескольких вкладок вы можете делать такие вещи, как перетаскивать их в новое окно или щелкать их правой кнопкой мыши и закрывать их или отключать их, если они издают раздражающий шум.
Мне особенно нравится брать кучу вкладок, относящихся к одному проекту, и перетаскивать их в новое окно.
Вы случайно закрыли вкладку?
Если вы случайно закрыли вкладку, вы можете воскресить ее, нажав Ctrl-Shift-T в Windows или Command-Shift-T на Mac.Это так просто!
Использование расширений для управления вкладками
Другой способ обработки вкладок — использование расширения, которое предназначено для управления перегрузкой вкладок. Три, которые я считаю хорошими, — это OneTab, Session Buddy и The Great Suspender.
Еще одно весьма полезное расширение — Tab Snooze, которое позволяет вам запланировать повторное открытие вкладок в будущем. Достаточно гениальная идея, которая помогает сэкономить на беспорядке вкладок!
Workona — это служба, которая может быть интересна людям, у которых хроническая перегрузка вкладок, потому что им нужно много открытых вкладок.По сути, это превращает Google Chrome в операционную систему и создает рабочие пространства для упорядочивания вкладок. Есть бесплатная версия для тех, кто может обойтись десятью личными рабочими пространствами и тремя общими, а также профессиональная версия, которая добавляет неограниченное количество рабочих мест за 6 долларов в месяц.
Диспетчер задач Google Chrome
Да, в Google Chrome есть собственный диспетчер задач. Это очень мощный инструмент, и вы можете получить к нему доступ, щелкнув три вертикальные точки в правом верхнем углу строки меню, спустившись до Дополнительные инструменты и затем выбрав Диспетчер задач .Вы можете использовать этот инструмент, чтобы увидеть, какие вкладки используют больше всего системных ресурсов, и закрыть их, если хотите.
Навигация и вкладки · Bootstrap v5.0
Базовая навигация
Навигация, доступная в Bootstrap, имеет общую разметку и стили, от базового класса .nav до активного и отключенного состояний. Поменяйте местами классы модификаторов для переключения между стилями.
Базовый компонент .nav построен на основе Flexbox и обеспечивает прочную основу для создания всех типов компонентов навигации.Он включает в себя некоторые переопределения стилей (для работы со списками), некоторые отступы для ссылок для больших областей попадания и базовый отключенный стиль.
Базовый компонент .nav не включает в себя состояние .active . Следующие примеры включают класс, главным образом, чтобы продемонстрировать, что этот конкретный класс не запускает никаких специальных стилей.
Чтобы передать активное состояние вспомогательным технологиям, используйте атрибут aria-current — используя значение page для текущей страницы или true для текущего элемента в наборе.
Повсюду используются классы, поэтому ваша разметка может быть очень гибкой. Используйте
.Поскольку .nav использует display: flex , навигационные ссылки ведут себя так же, как элементы навигации, но без дополнительной разметки.
Доступные стили
Измените стиль компонента .nav s с помощью модификаторов и утилит.Смешивайте и сочетайте по мере необходимости или создавайте свои собственные.
Горизонтальное выравнивание
Измените горизонтальное выравнивание вашего навигатора с помощью утилит flexbox. По умолчанию элементы навигации выровнены по левому краю, но вы можете легко изменить их на выравнивание по центру или по правому краю.
По центру .justify-content-center :
Выровнен по правому краю с .justify-content-end :
Вертикальный
Сгруппируйте свою навигацию, изменив направление гибкого элемента с помощью .Утилита flex-column . Нужно наложить их на одни окна просмотра, а на другие нет? Используйте адаптивные версии (например, .flex-sm-column ).
Как всегда, вертикальная навигация возможна и без
Вкладки
Берет базовую навигацию сверху и добавляет класс .nav-tabs для создания интерфейса с вкладками. Используйте их для создания областей с вкладками с помощью нашего плагина JavaScript вкладок.
Таблетки
Возьмите тот же HTML, но используйте .nav-pills вместо:
Заполнить и выровнять
Заставьте содержимое .nav расширить всю доступную ширину до одного из двух классов-модификаторов.Чтобы пропорционально заполнить все доступное пространство вашими .nav-item s, используйте .nav-fill . Обратите внимание, что все пространство по горизонтали занято, но не все элементы навигации имеют одинаковую ширину.
При использовании навигации на основе можно спокойно опустить .nav-item , так как только .nav-link требуется для стилизации элементов .
Для элементов одинаковой ширины используйте . с выравниванием по nav. Все горизонтальное пространство будет занято навигационными ссылками, но в отличие от .nav-fill выше, все элементы навигации будут одинаковой ширины.
Аналогично примеру .nav-fill с использованием навигации на основе .
Работа с гибкими утилитами
Если вам нужны гибкие варианты навигации, рассмотрите возможность использования ряда утилит flexbox. Несмотря на то, что эти утилиты более подробны, они предлагают большую настройку для реагирующих точек останова.В приведенном ниже примере наша навигация будет размещена на самой нижней точке останова, а затем адаптирована к горизонтальной компоновке, которая заполняет доступную ширину, начиная с небольшой точки останова.
Относительно доступности
Если вы используете навигацию для предоставления панели навигации, обязательно добавьте role = "navigation" в наиболее логичный родительский контейнер
вокруг вся навигация.Не добавляйте роль к самому
Обратите внимание, что панели навигации, даже если они визуально оформлены как вкладки с классом .nav-tabs , должны быть присвоены , а не role = "tablist" , role = "tab" или role = "tabpanel" атрибутов. Они подходят только для интерфейсов с динамическими вкладками, как описано в WAI ARIA Authoring Practices.См. В этом разделе пример поведения JavaScript для интерфейсов с динамическими вкладками. Атрибут aria-current не требуется для интерфейсов с динамическими вкладками, поскольку наш JavaScript обрабатывает выбранное состояние, добавляя aria-selected = "true" на активной вкладке.
Использование раскрывающихся списков
Добавьте раскрывающиеся меню с небольшим дополнительным HTML и подключаемым модулем раскрывающегося списка JavaScript.
Вкладки с раскрывающимися списками
Таблетки с выпадающими меню
Sass
Переменные
$ nav-link-padding-y:.5рем;
$ nav-link-padding-x: 1rem;
$ nav-link-font-size: нуль;
$ nav-link-font-weight: нуль;
$ nav-link-color: $ link-color;
$ nav-link-hover-color: $ link-hover-color;
$ nav-link-transition: легкость выхода цвета 0,15s, легкость выхода цвета фона 0,15s, легкость выхода цвета рамки 0,15s;
$ nav-link-disabled-color: $ серый-600;
$ nav-tabs-border-color: серый-300 $;
$ nav-tabs-border-width: $ border-width;
$ nav-tabs-border-radius: $ border-radius;
$ nav-tabs-link-hover-border-color: $ серый-200 $ серый-200 $ nav-tabs-border-color;
$ nav-tabs-link-active-color: $ серый-700;
$ nav-tabs-link-active-bg: $ body-bg;
$ nav-tabs-link-active-border-color: $ серый-300 $ серый-300 $ nav-tabs-link-active-bg;
$ nav-pills-border-radius: $ border-radius;
$ nav-pills-link-active-color: $ компонент-активный цвет;
$ nav-pills-link-active-bg: $ component-active-bg;
Поведение JavaScript
Используйте подключаемый модуль JavaScript вкладки — включите его отдельно или через скомпилированный загрузочный файл .js — чтобы расширить наши навигационные вкладки и таблетки для создания вкладок локального контента.
Динамические интерфейсы с вкладками, как описано в WAI ARIA Authoring Practices, требуют role = "tablist" , role = "tab" , role = "tabpanel" и дополнительных атрибутов aria- чтобы донести их структуру, функциональность и текущее состояние до пользователей вспомогательных технологий (например, программ чтения с экрана). Мы рекомендуем использовать для вкладок элементы , поскольку это элементы управления, которые запускают динамическое изменение, а не ссылки, которые переходят на новую страницу или место.
Обратите внимание, что интерфейсы с динамическими вкладками , а не должны содержать раскрывающиеся меню, поскольку это вызывает проблемы как с удобством использования, так и с доступностью. С точки зрения удобства использования тот факт, что триггерный элемент текущей отображаемой вкладки не виден сразу (поскольку он находится внутри закрытого раскрывающегося меню), может вызвать путаницу. С точки зрения доступности в настоящее время нет разумного способа сопоставить этот вид конструкции со стандартным шаблоном WAI ARIA, а это означает, что ее нелегко сделать понятной для пользователей вспомогательных технологий.
Это некоторый заполнитель содержимого, связанного с содержимым вкладки «Главная». Щелчок по другой вкладке переключает видимость этой вкладки на следующую. Вкладка JavaScript меняет местами классы для управления видимостью и стилем содержимого. Вы можете использовать его с вкладками, таблетками и любой другой навигацией на базе .nav .
Это некий заполнитель содержимого, связанного с содержимым вкладки «Профиль». Щелчок по другой вкладке переключает видимость этой вкладки на следующую.Вкладка JavaScript меняет местами классы для управления видимостью и стилем содержимого. Вы можете использовать его с вкладками, таблетками и любой другой навигацией на базе .nav .
-
-
-
...
...
...
Для соответствия вашим потребностям это работает с разметкой на основе Дом
Профиль
Контакт Это некоторый заполнитель содержимого, связанного с содержимым вкладки «Главная». Щелчок по другой вкладке переключает видимость этой вкладки на следующую. Вкладка JavaScript меняет местами классы для управления видимостью и стилем содержимого. Вы можете использовать его с таблетками, таблетками и любым другим Это некий заполнитель содержимого, связанного с содержимым вкладки «Профиль». Щелчок по другой вкладке переключает видимость этой вкладки на следующую. Вкладка JavaScript меняет местами классы для управления видимостью и стилем содержимого. Вы можете использовать его с вкладками, таблетками и любой другой навигацией на базе Плагин tabs также работает с таблетками. Это некоторый заполнитель содержимого, связанного с содержимым вкладки «Главная». Щелчок по другой вкладке переключает видимость этой вкладки на следующую. Вкладка JavaScript меняет местами классы для управления видимостью и стилем содержимого.Вы можете использовать его с вкладками, таблетками и любой другой навигацией на базе Это некий заполнитель содержимого, связанного с содержимым вкладки «Профиль». Щелчок по другой вкладке переключает видимость этой вкладки на следующую. Вкладка JavaScript меняет местами классы для управления видимостью и стилем содержимого. Вы можете использовать его с вкладками, таблетками и любой другой навигацией на базе А с вертикальными таблетками. Дом
Профиль
Сообщения
Настройки Это некоторый заполнитель содержимого, связанного с содержимым вкладки «Главная». Щелчок по другой вкладке переключает видимость этой вкладки на следующую.Вкладка JavaScript меняет местами классы для управления видимостью и стилем содержимого. Вы можете использовать его с вкладками, таблетками и любой другой навигацией на базе Это некий заполнитель содержимого, связанного с содержимым вкладки «Профиль». Щелчок по другой вкладке переключает видимость этой вкладки на следующую. Вкладка JavaScript меняет местами классы для управления видимостью и стилем содержимого. Вы можете использовать его с вкладками, таблетками и любой другой навигацией на базе Это некий заполнитель содержимого, связанного с вкладкой «Сообщения». Щелчок по другой вкладке переключает видимость этой вкладки на следующую. Вкладка JavaScript меняет местами классы для управления видимостью и стилем содержимого. Вы можете использовать его с вкладками, таблетками и любой другой навигацией на базе Это некоторый заполнитель содержимого, связанного с содержимым вкладки «Настройки». Щелчок по другой вкладке переключает видимость этой вкладки на следующую.Вкладка JavaScript меняет местами классы для управления видимостью и стилем содержимого. Вы можете использовать его с вкладками, таблетками и любой другой навигацией на базе Вы можете активировать навигацию по вкладкам или таблеткам без написания кода JavaScript, просто указав для элемента Включить вкладки с вкладками через JavaScript (каждую вкладку нужно активировать отдельно): Отдельные вкладки можно активировать несколькими способами: Чтобы вкладки постепенно появлялись, добавьте Все методы API асинхронны и запускают переход .Они возвращаются к вызывающей стороне, как только начинается переход, но до его завершения . Кроме того, вызов метода для переходного компонента будет проигнорирован . См. Нашу документацию по JavaScript для получения дополнительной информации. Активирует элемент вкладки и контейнер содержимого. Вкладка должна иметь либо Выбирает данную вкладку и показывает связанную с ней панель.Любая другая вкладка, которая была выбрана ранее, становится невыделенной, а связанная с ней панель скрывается. Возврат к вызывающему абоненту до фактического отображения панели вкладок (т. Е. До того, как произойдет событие Уничтожает вкладку элемента. Статический метод , который позволяет получить экземпляр вкладки, связанный с элементом DOM При отображении новой вкладки события запускаются в следующем порядке: Если ни одна вкладка еще не была активной, то события
, вам не следует добавлять role = "tablist" непосредственно к нему, так как это переопределит собственную роль элемента как ориентира навигации.Вместо этого переключитесь на альтернативный элемент (в примере ниже простой ..nav -проходная навигация. .nav .
.nav . .nav .
.nav . .nav . .nav . .nav .
Использование атрибутов данных
data-bs-toggle = "tab" или data-bs-toggle = "pill" .Используйте эти атрибуты данных на .nav-tabs или .nav-pills .
Через JavaScript
var triggerTabList = [] .slice.call (document.querySelectorAll ('# myTab a'))
triggerTabList.forEach (function (triggerEl) {
var tabTrigger = новый бутстрап.Tab (triggerEl)
triggerEl.addEventListener ('щелчок', функция (событие) {
event.preventDefault ()
tabTrigger.show ()
})
})
var triggerEl = document.querySelector ('# myTab a [href = "# profile"]')
bootstrap.Tab.getInstance (triggerEl) .show () // Выбираем вкладку по имени
var triggerFirstTabEl = document.querySelector ('# myTab li: first-child a')
bootstrap.Tab.getInstance (triggerFirstTabEl) .show () // Выбрать первую вкладку
Эффект выцветания
.fade к каждой .tab-pane . На первой панели вкладок также должно быть указано .show , чтобы исходное содержимое было видимым.
Методы
Асинхронные методы и переходы
конструктор
data-bs-target , либо, если используется ссылка, атрибут href , нацеленный на узел контейнера в DOM.
показать
shown.bs.tab ).
var someTabTriggerEl = document.querySelector ('# someTabTrigger')
var tab = new bootstrap.Tab (someTabTriggerEl)
tab.show ()
утилизировать
getInstance
var triggerEl = document.querySelector ('# триггер')
var tab = bootstrap.Tab.getInstance (triggerEl) // Возвращает экземпляр вкладки Bootstrap
События
hide.bs.tab (на текущей активной вкладке) show.bs.tab (на вкладке для показа) hidden.bs.tab (на предыдущей активной вкладке такая же, как для события hide.bs.tab ).bs.tab (на недавно активной только что показанной вкладке такая же, как для события show.bs.tab ) hide.bs.tab и hidden.bs.tab запускаться не будут. Тип события Описание показать.bs.tab Это событие возникает при отображении вкладки, но до отображения новой вкладки. Используйте событие Показано.target и event.relatedTarget для нацеливания на активную вкладку и предыдущую активную вкладку (если доступна) соответственно. .bs.tab Это событие возникает при отображении вкладок после того, как вкладка была показана. Используйте event.target и event.relatedTarget для таргетинга на активную вкладку и предыдущую активную вкладку (если есть) соответственно. hide.bs.tab Это событие возникает, когда должна быть показана новая вкладка (и, таким образом, предыдущая активная вкладка должна быть скрыта).Используйте event.target и event.relatedTarget для таргетинга на текущую активную вкладку и новую вкладку, которая скоро станет активной, соответственно. hidden.bs.tab Это событие возникает после отображения новой вкладки (и, таким образом, предыдущая активная вкладка скрыта). Используйте event.target и event.relatedTarget для таргетинга на предыдущую активную вкладку и новую активную вкладку соответственно.
. var tabEl = document.querySelector ('кнопка [data-bs-toggle = "tab"]')
tabEl.addEventListener ('показанный.bs.tab', функция (событие) {
event.target // недавно активированная вкладка
event.relatedTarget // предыдущая активная вкладка
})









 Схема продемонстрирована на скриншоте.
Схема продемонстрирована на скриншоте. д. Выберите нужный вариант заполнителя. Если заполнение пробелов не требуется, то поставьте маркер напротив соответствующего пункта.
д. Выберите нужный вариант заполнителя. Если заполнение пробелов не требуется, то поставьте маркер напротив соответствующего пункта. Подробно про переход было написано выше.
Подробно про переход было написано выше. Это означает, что если верхний уровень раскрывающегося меню ссылается на страницу обзора, вы даже не увидите, какие параметры доступны в подменю, что сделает веб-сайт недоступным для просмотра. Ответом на это будет обеспечение того, чтобы верхний уровень ни на что не ссылался, или наличие версии сайта для смартфонов, но на данный момент я просто хочу, чтобы все было просто и доступно для всех.
Это означает, что если верхний уровень раскрывающегося меню ссылается на страницу обзора, вы даже не увидите, какие параметры доступны в подменю, что сделает веб-сайт недоступным для просмотра. Ответом на это будет обеспечение того, чтобы верхний уровень ни на что не ссылался, или наличие версии сайта для смартфонов, но на данный момент я просто хочу, чтобы все было просто и доступно для всех.
