Как изменить цвет текста в PowerPoint
Как ни странно, текст в презентации PowerPoint может значить очень много не только по факту своего содержания, но и по части оформления. Ведь не дизайном фона и медиафайлами един стиль слайдов. Так что можно спокойно заняться также изменением цвета текста для создания действительно гармоничного образа.
Изменение цвета в PowerPoint
В PowerPoint существует широкий спектр вариантов по работе с текстовой информацией. Перекрасить его также можно уймой способов.
Способ 1: Стандартный метод
Обыкновенное форматирование текста встроенными инструментами.
- Для работы нам потребуется основная вкладка презентации, которая называется «Главная».
- Перед дальнейшей работой следует выделить нужный фрагмент текста в заголовке или области содержимого.
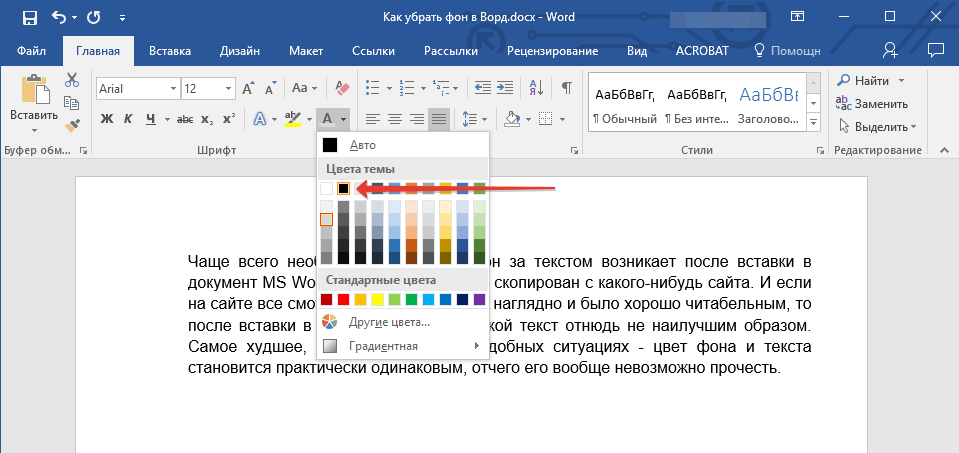
- Здесь в области «Шрифт» находится кнопка, изображающая букву «А» с подчеркиванием. Обычно у подчеркивания красный цвет.

- При нажатии на саму кнопку произойдет окрашивание выбранного текста в указанный цвет – в данном случае, в красный.
- Для открытия более подробных настроек нужно нажать на стрелочку возле кнопки.
- Откроется меню, где можно найти больше вариантов.
Способ простой и отлично подходит для выделения важных областей текста.
Способ 2: Использование шаблонов
Данный способ больше подойдет для случаев, когда потребуется сделать нестандартными определенные участки текста в разных слайдах. Конечно, можно и вручную этим заняться, используя первый способ, но в данном случае выйдет быстрее.
- Нужно зайти во вкладку «Вид».
- Здесь располагается кнопка «Образец слайдов». Ее следует нажать.
- Это перенесет пользователя в раздел для работы с шаблонами слайдов. Здесь понадобится перейти во вкладку «Главная».
 Теперь можно видеть стандартные и знакомые из первого метода инструменты для форматирования текста. Это же касается и цвета.
Теперь можно видеть стандартные и знакомые из первого метода инструменты для форматирования текста. Это же касается и цвета. - Следует выбрать нужные элементы текста в областях для содержимого или заголовках и придать им нужный цвет. Для этого подойдут как уже имеющиеся шаблоны, так и созданные самостоятельно.
- По окончанию работы следует дать макету свое имя, чтобы выделить его на фоне остальных. Для этого служит кнопка «Переименовать».
- Теперь можно закрыть этот режим, нажав кнопку «Закрыть режим образца».
- Изготовленный таким образом шаблон можно применять к любому слайду. Желательно, чтобы на нем не было данных. Применяется это следующим образом – следует нажать на нужном слайде в правом списке правой кнопкой мыши и выбрать «Макет» во всплывающем меню.
- Сбоку откроется перечень заготовок. Среди них нужно отыскать свою. Помеченные при настройке шаблона разделы текста будут иметь такой же цвет, как и при создании макета.

Данный метод позволяет подготовить макет для изменения цвета однотипных участков на разных слайдах.
Способ 3: Вставка с исходным форматированием
Если по каким-то причинам текст в PowerPoint не меняет цвет, можно его вставить из другого источника.
- Для этого следует зайти, например, в Microsoft Word. Потребуется написать нужный текст и изменить его цвет так же, как и в презентации.
- Теперь нужно скопировать данный участок через правую кнопку мыши, либо с помощью комбинации клавиш «Ctrl»
- В нужном месте уже в PowerPoint потребуется вставить данный фрагмент, используя правую кнопку мыши. Вверху всплывающего меню будут 4 иконки для варианта вставки. Нам нужен второй вариант – «Сохранить исходное форматирование».
- Участок вставится, сохранив установленный ранее цвет, шрифт и размер. Может потребоваться дополнительно настроить два последних аспекта.

Урок: Как изменить цвет текста в MS Word.
Этот способ подойдет для случаев, когда обычному изменению цвета в презентации мешает какая-либо неполадка.
Способ 4: Редактирование WordArt
Текст в презентации может быть не только в заголовках и областях содержимого. Он может быть и в виде стилистического объекта, носящего название WordArt.
- Добавить такой компонент можно через вкладку «Вставка».
- Здесь в области «Текст» находится кнопка «Добавить объект WordArt», изображающая наклоненную букву «А».
- При нажатии откроется меню выбора из различных вариантов. Здесь все виды текста разнообразны не только по цвету, но и по стилистике и эффектам.
- После выбора область для ввода появится автоматически в центре слайда. Ею можно заменить другие поля – например, место для заголовка слайда.
- Здесь совсем другие инструменты для изменения цвета – они находятся в новой вкладке «Формат»

- «Заливка» текста как раз определяет сам цвет для вводимой информации.
- «Контур текста» позволяет выбрать оттенок для обрамления букв.
- «Текстовые эффекты» позволит добавить различные специальные добавки – например, тень.
Этот способ позволяет создавать эффектные подписи и заголовки с необычным видом.
Способ 5: Изменение дизайна
Данный метод позволяет настраивать цвет текста даже глобальнее, чем при использовании шаблонов.
- Во вкладке
- При их изменении меняется не только фон у слайдов, но и форматирование текста. В это понятие входит и цвет, и шрифт, и все на свете.
- Изменение данных тем позволяет также менять текст, хотя это не так удобно, как просто сделать это вручную. Но если копнуть поглубже, то можно найти и то, что нам нужно. Для этого потребуется область «Варианты».

- Здесь потребуется нажать на кнопку, разворачивающую меню тонкой настройки темы.
- Во всплывающем меню нам нужно выбрать первый пункт
- Откроется специальное меню для редактирования цветовой гаммы каждого компонента в теме. Самый первый вариант здесь – «Текст/фон – темный 1» — позволяет выбрать цвет для текстовой информации.
- После выбора нужно нажать кнопку «Сохранить».
- Изменение произойдет сразу во всех слайдах.
Данный способ подходит в первую очередь для создания дизайна презентации вручную, либо для форматирования оттенка сразу во всем документе.
Заключение
В конце стоит добавить, что важно уметь подбирать цвета под характер самой презентации, а также чтобы это сочеталось с другими решениями. Если выделенный фрагмент будет резать зрителям глаза, то приятных впечатлений от просмотра можно не ждать.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать разноцветный текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
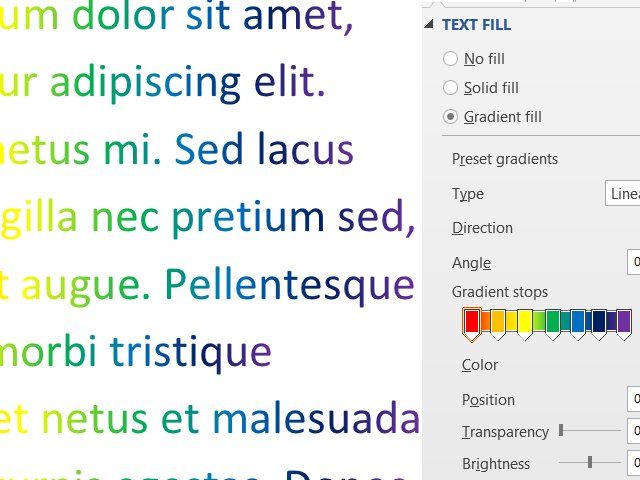
Сегодня мы будем создавать текст, обвитый разноцветными линиями.
Урок достаточно простой и отлично подойдет для людей, которые только начинают осваивать фотошоп.
Сначала мы создадим новый документ, установим шрифт из папки с исходниками и напишем текст.
Затем создадим несколько копий текстового слоя и каждую копию сдвинем на 1 пиксель вниз и на 1 пиксель вправо.
Далее мы сольем все копии текстового слоя в один, понизим прозрачность слоя и применим фильтр Размытие в движении.
После этого мы при помощи инструмента Перо нарисуем контур, сделаем обводку контура, создадим дубликат слоя с контуром и изменим цвет линий.
В завершение урока «Как сделать разноцветный текст в фотошопе
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкаем по имени слоя в панели слоев, вводим новое имя и нажимаем клавишу Enter.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Аура». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, цвет заливки меняем на # ff0000, увеличиваем размер текста и вводим настройки, как на рисунке ниже.
В панели слоев создаем дубликат текстового слоя (Ctrl+J). Перетаскиваем дубликат текстового слоя ниже слоя-оригинала в панели слоев. Теперь уже создаем дубликат дубликата текстового слоя (Ctrl+J). При активном инструменте Перемещение сдвигаем этот «дубликат дубликата» текстового слоя на 1 пиксель вправо и на 1 пиксель вниз. Для перемещения используем клавиши стрелки на клавиатуре. Снова создаем дубликат того слоя, который только что сдвигали и сдвигаем новую копию слоя на 1 пиксель вниз и на 1 пиксель вправо. Схематически это выглядит так – мы создаем копию слоя, сдвигаем ее, после этого создаем дубликат слоя, который только что переместили и снова сдвигаем его. Повторяем действия 8-10 раз. На данный момент холст будет иметь следующий вид.
В панели слоев при помощи клавиши Shift выделяем все копии текстового слоя, кроме слоя-оригинала. Кликаем по ним в панели слоев ПКМ и выбираем «Растрировать текст». Не снимая выделения, нажимаем сочетание клавиш Ctrl+E, чтобы слить слои в один. Переименовываем образовавшийся слой в «Тень».
Кликаем по ним в панели слоев ПКМ и выбираем «Растрировать текст». Не снимая выделения, нажимаем сочетание клавиш Ctrl+E, чтобы слить слои в один. Переименовываем образовавшийся слой в «Тень».
В панели слоев понижаем прозрачность слоя «Тень».
Переходим в меню Фильтр-Размытие-Размытие в движении и размываем слой «Тень».
Выше всех слоев создаем новый пустой слой и называем его «Линии».
Активируем инструмент Перо. В верхней панели настроек инструмента Перо выбираем тип инструмента контур и вводим настройки, как на рисунке ниже. Рисуем произвольный контур — ставим контрольные точки и, зажав левую клавишу мышки, выгибаем контур.
Активируем инструмент Кисть и выбираем жесткую круглую кисть. Если на данный момент в программу не загружен набор с жесткими круглыми кистями, кликаем ПКМ по холсту, чтобы вызвать меню выбора кистей, щелкаем по «шестеренке» справа и из выпадающего списка выбираем «Основные кисти». Выбираем кисть, отмеченную ниже стрелочкой. В панели цвета в качестве цвета основного плана устанавливаем # 65cdfd. Снова переходим к инструменту Перо, кликаем ПКМ по холсту и выбираем «Выполнить обводку контура». В появившемся окне в качестве инструмента обводки выбираем Кисть. Затем еще раз кликаем ПКМ по холсту и выбираем «Удалить контур».
Выбираем кисть, отмеченную ниже стрелочкой. В панели цвета в качестве цвета основного плана устанавливаем # 65cdfd. Снова переходим к инструменту Перо, кликаем ПКМ по холсту и выбираем «Выполнить обводку контура». В появившемся окне в качестве инструмента обводки выбираем Кисть. Затем еще раз кликаем ПКМ по холсту и выбираем «Удалить контур».
В панели слоев кликаем ПКМ по слою «Линии» и из выпадающего списка выбираем «Создать обтравочную маску». После этого слой с линиями станет как будто «прикреплен» к нижележащему слою (текстовому) и будет виден только в пределах текстового слоя.
Создаем дубликат слоя «Линии» (Ctrl+J). Переименовываем дубликат слоя в «Линии 2».
В панели слоев дважды щелкаем по слою «Линии 2», чтобы открыть стили слоя.
Во вкладке Наложение цвета меняем оттенок на # f8e27c и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
Активируем инструмент Перемещение. Перетаскиваем слой «Линии 2» так, чтобы оба слоя с линиями не совпадали.
В панели цвета в качестве цвета основного плана устанавливаем оттенок # fff5d3. Активируем инструмент Заливка. В панели слоев активируем слой «Линии» и кликаем мышью по холсту, чтобы залить слой «Фон» цветом основного плана.
Текст с линиями готов! Урок «Как сделать разноцветный текст в фотошопе» завершен.
Яркого настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Цвет текста css
можно задать несколькими способами! Если требуется изменить цвет текста на другой, то достаточно добавить стиль к какой-то части текста, либо ко всему тексту и цвет текста изменится на вами установленный.
Цвет текста css по умолчанию, как обозначается цвет в css?
Если вы создадите простую страницу и добавите туда текст, без указания цвета текста, то он будет отображаться как черный (black).Прежде чем начать редактировать данную страницу о цвете текста в css, а у нас все еще большая стирка.
Но, тем не менее, только сегодня я сделал специально страницу о заранее предопределенных цветах, т.е. цвета определены цветом!
Например красный — red
Как еще можно подобрать цвет текста!?
Не обязательно это может быть цвет «словом» — цвет может быть задан буквенно цифровым способом -> в онлайн генераторе цветов.Как обозначается цвет в css?
Цвет в css обозначается color : red ;
Как используется цвет в стилях css!?
Существует три способа задать цвет тексту через css!Задать цвет текста внутри тега
Цвет текста может быть задан внутри тега!
Предположим, что нам нужно задать какой то цвет тексту в теге. ..
..
Для этого нам понадобится какой-то тег? путь это будет span
<span></span>
Внутрь первого тега помещаем атрибут «style» со значением цвет -> «color» и определяем цвет, путь это будет фиолетовый -> color:violet
<span>Здесь текст, который будет покрашен в цвет color:violet</span>
Результат :
Мы задали нашему тексту цвет фиолетовый:
Здесь текст, который будет покрашен в цвет color:violetКак изменить цвет текста
Если нам требуется изменить цвет текста на любой другой, то мы должны первым делом найти цвет одним из способов:После этого берем выше приведенный тег и меняем цвет внутри тега:
<span>Здесь текст, который будет покрашен в цвет firebrick </span>
Здесь текст, который будет покрашен в цвет color: firebrickЗадать свой собственный тег для цвета текста
Если вы часто используете изменение цвета текста на сайте, для разных целей, то вы наверное понимаете, что написать
<span>Здесь текст, который будет покрашен в цвет red</span>
и например цвет текста в собственном теге, намного проще. .. :
.. :
<red>Здесь текст, который будет покрашен в цвет red</red>
Результат изменения цвета текста в теге
Здесь текст, который будет покрашен в цвет redИли же путь это будет зеленый цвет:
<green>Здесь текст, который будет покрашен в цвет green</green>
Здесь текст, который будет покрашен в цвет greenКак создать такой тег, для изменения цвета текста!?
В стилях cssзаписываем таким образом:
Тоже самое для любого другого цвета
Способ задать цвет тексту на странице через стили
Для того, чтобы задать цвет тексту можно воспользоваться стилями на одной странице! Этот способ подходит в тех случаях, когда требуется задать/изменить цвет текста только на это странице!
Нам понадобится тег style :
<style></style>
Располагаем данный стиль в любом месте на странице, лучше всего его располагать внутри тега head :
<head></head>
Создадим новый тег, который у нас не используется на сайте, пусть это будет violet, задаем ему цвет violet :
<style>
violet{
color: violet;
}
</style>
Внутри тега violet помещаем текст,чтобы мы могли его увидеть!
<violet>Цвет текста violet </violet>
Результат, цвет для текста задан через стили на странице:
Цвет текста violetЗадать цвет тексту через файл css
Для того, чтобы задать цвет текста через файл css -повторяем все операции, как и пункте 2, только в файле стилей!
Задать цвет тексту через class
Для того, чтобы задать цвет текста через класс, нужно создать стили для этого класса:
Класс пишется, обычно латинскими буквами и перед ним ставится точка, что и означает класс:
. example
example
После класса используются двойные фигурные скобки:
{}
Внутри скобок прописываются цвет для текста:
.example { color: maroon;}
Далее нужно прикрепить данный класс к тегу:
<div>Здесь текст</div>
Результат:
Здесь текст
Задать цвет тексту через id
Для того, чтобы задать цвет текста через id, нужно создать стили для этого id:
Все тоже самое. что и для класса, лишь изменяется точка на решетку,
«.» -> «#»
и слово «class» на «id»
Последние комментарии :
Марат :
03/12/2020 08:47
Давно пользуюсь данным скриптом, который написал еще при царе горохе!За десять лет изменилось то, что и при…подробнее.
Ольга Попова :
02/12/2020 11:42
Марат :
23/11/2020 07:38
Лило :
23/11/2020 06:34
Марат :
15/11/2020 01:57
Здесь отвечал. ..1) Есть вот комментарии от вконтактае, очень простые 2)Такое же есть от мордокниги, 3) смотрите…
..1) Есть вот комментарии от вконтактае, очень простые 2)Такое же есть от мордокниги, 3) смотрите… подробнее.
Как в Word изменить цвет текста и цвет выделения текста
Введение
Текстовый редактор Microsoft Word имеет множество уникальнейших функций, которые помогают пользователю работать с документами любого объёма. Кроме стандартного форматирования в программе, можно выделять весь текст или его фрагменты несколькими возможными вариантами. Например, можно поменять цвет шрифта, выделить его жирным или курсивом. Наряду с этим есть возможность подчёркивания, зачёркивания или закрашивания текста определённым маркером. При необходимости предусмотрена функция, позволяющая изменить цвет отдельной области. Рассмотрим всевозможные способы, которые позволяют не только сделать блок информации заметным, но и убрать существующее в Ворде выделение. Приведённые рекомендации позволят проделать любую манипуляцию всего за несколько шагов.
Форматирование текста — одна из главных функций редактора
Цветовое изменение шрифта
Редактор Word имеет множество полезнейших инструментов, которые помогают пользователю быстро и эффективно форматировать даже объёмные документы. Выделение текста может быть сделано через специальную панель, оснащённую несколькими инструментами, которые помогают осуществить необходимое форматирование текста. Своеобразный редактор появляется после того, как пользователь выделит хотя бы одно слово. Кроме того, увидеть эту небольшую панель можно в контекстном меню, которое возникает на экране после щелчка правой кнопкой мыши по фрагменту документа.
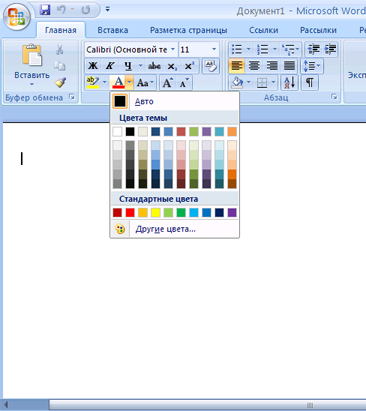
Для того чтобы изменить цвет шрифта в Ворде, необходимо выделить нужную часть документа, подлежащую дальнейшему изменению. Затем курсором из небольшой панели инструментов выбрать оптимальную гамму, которой будут окрашены все буквы и символы. При необходимости пользователь может аналогичным образом изменить цвет текста. Параметр «Цвет» содержит все существующие решения.
Редактор Microsoft Word позволяет легко и качественно форматировать большие объёмы информации, посредством специфического инструментария применяя отдельные темы, что обеспечит современный вид любому документу. Начинающему пользователю полезно знать, что тема в Ворде представляет собой огромный список команд, которые могут всего за один щелчок менять цветовую схему, состоящую из определённого набора, шрифты и общий принцип оформления. Всё это вкупе позволяет всего за несколько мгновений преобразить документ, изменить не только текст, но и многие другие элементы.
Цветовое выделение отдельного фрагмента документа
Чтобы выделение цветом касалось не самого шрифта, а области, которая окружает пространство обозначенного фрагмента, пользователю нужно перейти в категорию «Главная», среди прочих инструментов выбрать стрелку, которая находится в выпадающем меню около строки «Цвет». Эта манипуляция вызывает в Ворде команду, которая меняет гамму непосредственно самого выделения.
Эта манипуляция вызывает в Ворде команду, которая меняет гамму непосредственно самого выделения.
Пользователь должен указать на предпочтительное цветовое решение, затем курсором очертить нужный фрагмент документа. Впоследствии именно эта часть будет выделяться конкретным цветом.
Вернуть стандартный вид электронному указателю поможет повторный клик по ранее представленной команде.
Отмена выбранного действия
Убрать разноцветное выделение текста в Word следует точно такими же действиями, которыми он был применён. Всё, что нужно для работы с выделением шрифта или области вокруг него, располагается в одной вкладке, которая называется «Главная». Убрать из документа жирный и курсивный шрифты позволит повторное нажатие на определённые кнопки центрального меню, в частности, «Ж» и «К». Правда, прежде чем изменить и убрать выделение, нужно «показать» компьютеру место, которое подлежит форматированию. Помогают убрать цвет шрифта кнопки «Нет цвета» и «Авто». Изменить стиль форматирования следует с помощью применения команды «Обычный стиль».
Заключение
Для работы в редакторе Microsoft Word пользователь, кроме всех остальных полезных кнопок и команд, должен знать о существовании весьма простой и удобной — кнопке «Убрать всё форматирование». Именно она помогает избавиться от всех ранее сделанных выделений и отметок. Найти её в Ворде можно на вкладке «Главная». Однако следует учесть, что эта команда уберёт всё, оставив в документе (в случае наличия) цветовое выделение текста.
Как сделать радужный текст в Инстаграме: разноцветный, цветной шрифт
Для разнообразия контента на странице в сети, многие хотят узнать, как сделать радужный текст в Инстаграме. Ведь красивые изображения и динамичные видеоролики рано или поздно начнут приедаться подписчикам.
Многие пользователи хотят видеть в ленте не пустые посты, а публикации со смысловой нагрузкой. Такая нагрузка должна быть грамотной, запоминающейся и отформатированной для чтения.
Зачем нужно оформлять тексты в Инстаграм
Любая подпись привлечет читателей только в тех случаях, когда она грамотно и красиво оформлена. Тогда публикация будет гармонично сочетаться с текстом, в котором будут расставлены акценты для придания посту большей ценности с точки зрения содержания. Блогеры работают над содержанием контента, заголовками и абзацами текстов. Отредактированная информация легко воспринимается человеческим глазом, удерживая потенциальных подписчиков на странице.
Тогда публикация будет гармонично сочетаться с текстом, в котором будут расставлены акценты для придания посту большей ценности с точки зрения содержания. Блогеры работают над содержанием контента, заголовками и абзацами текстов. Отредактированная информация легко воспринимается человеческим глазом, удерживая потенциальных подписчиков на странице.
Несмотря на небольшое количество инструментов для редактирования, даже в Инстаграме можно сделать хорошую подачу информации. Далее вы узнаете, как сделать цветной текст в Инстаграме, а также как можно отредактировать текст под публикациями.
Создание заголовков для постов
Привлекательные заголовки постов можно считать большей частью успеха. В первую очередь пользователей привлекает фотография, после они смотрят на заголовок под ней. Если он заинтересует подписчиков, то они прочтут текст полностью. Сделать радужный текст в Инстаграме в заголовках не получится, однако можно использовать некоторые хитрости при оформлении:
- Разнообразить предложение подчеркиванием, символами и стикерами.

- Отредактировать заголовок, расположив его по центру страницы. Это делается пробелами.
- Написать заголовок крупными буквами.
- Разделить заголовок и основную часть невидимыми символами.
- Зачеркивать или отзеркалить отдельные слова.
Написание текста под постом
Ни один человек не станет читать «простыни» контента, не разделенного красными строками. В мобильной версии отступы делаются пробелом:
- Удалите простые пробелы между двумя абзацами.
- Нажмите клавишу Enter.
- Скопируйте на телефон невидимый пробел и вставьте его, поместив в кавычки.
- Нажмите клавишу Enter повторно.
- Нажмите «Сохранить».
Теперь тест будет разделен абзацами для лучшего восприятия. Также можно разнообразить написанное смайлами и стикерами. Также можно добавить текст на саму фотографию вверху поста. Перед тем, как сделать радужный шрифт в Инстаграм на фотографии, напечатайте нужный текст. Далее вы можете изменить его цвет при помощи различных графических редакторов.
Возможно отредактировать текст, добавляя в него разделы и небольшие списки. Так читатель сможет легко найти основную мысль. Списки и названия разделов обозначаются знаками препинания: тире, стрелками, а также смайликами. Можно нумеровать списки или выделять отдельные мысли. Главное – не переборщить с количеством выделений. Текст станет тяжелым для восприятия, пользователи будут пропускать его.
В мобильной версии можно самостоятельно выравнивать тексты по ширине, центру и по бокам. Это делается скрытыми пробелами. Лучше использовать ровно то количество символов, которое потребуется для красивого форматирования. Не перебарщивайте с оформлением, корректируйте и сравнивайте окончательный вариант с наработками. Перед публикацией внесите коррективы по необходимости.
Подобные изменения не будет видно на компьютере, но старания оценят ваши подписчики, использующие мобильные версии приложения.
Контент для сторис
В историях Инстаграма есть масса полезных инструментов по редактированию текста. Однако многие еще не знают, как сделать разноцветный шрифт в Инстаграме в истории. Благодаря форматированию удается добавлять тени, менять шрифты и размер букв. Также можно самостоятельно сделать фон под предложениями и регулировать тип шрифтов.
Однако многие еще не знают, как сделать разноцветный шрифт в Инстаграме в истории. Благодаря форматированию удается добавлять тени, менять шрифты и размер букв. Также можно самостоятельно сделать фон под предложениями и регулировать тип шрифтов.
Инструменты вроде Renotes или Spectrox функционируют в виде двух окон. Ими можно подчеркивать отдельные слова, а также целые предложения. После редактирования весь текст вставляется в Инстаграм. Сервисы позволяют выделять слова курсивом, полужирным шрифтом, а также отзеркалить их.
Перед тем, как сделать цветной текст в Инстаграме в сторис, стоит знать правила использования приемов редактирования:
- Слова, зачеркнутые сплошной линией, показывают пользователям недосказанность, двойственность или же ошибки.
- Необычность высказываний подчеркивают отзеркаленностью.
- Полужирный шрифт выделяет основные мысли, ключевые слова предложения.
- Курсивом в основном выделяют чьи-то цитаты, мнения.
Можно ли добавлять ссылки
Под простыми публикациями вставить активную ссылку не получится. В историях можно отправлять подписчиков на другие аккаунты. Можно сделать как разноцветный текст в Инстаграме, так и создать простую ссылку с объяснением, куда она перенесет подписчиков.
В историях можно отправлять подписчиков на другие аккаунты. Можно сделать как разноцветный текст в Инстаграме, так и создать простую ссылку с объяснением, куда она перенесет подписчиков.
Упоминания о своей странице в посте указываются в конце всего текста. При этом перед ником обязательно добавляется знак @. Также можно рекламировать Инстаграм-магазины или странички отдельных пользователей. Когда кто-нибудь нажмет на ник – он направится на указанную страницу.
Также читайте: BTS в Instagram: жизнь и путь звезд, есть ли аккаунты участников в Инстаграме, обзор
Инструкция по приданию цвета шрифту
Подписчиков нужно зацепить яркими названиями или фотографиями. В противном случае нет смысла что-либо опубликовывать в сети. Контент должен не только нести информацию, но и быть красиво оформленным, привлекающим подписчиков.
Радужным текстом называют фразы и слова, написанные разноцветными буквами. Получается эффект градиента, когда буквы меняют свой цвет самостоятельно в виде радужной палитры. Однако в простом Инстаграм редакторе нет кнопки для редактирования шрифта. Создавать радугу в словах можно самостоятельно в приложении, а вот отредактировать ее, добавив подчеркивания и выделения вы сможете только в другой программе. Такие советы помогут увеличить показатели вовлеченности аудитории, а также ответят на вопрос, как сделать радужный текст в Инстаграме:
Однако в простом Инстаграм редакторе нет кнопки для редактирования шрифта. Создавать радугу в словах можно самостоятельно в приложении, а вот отредактировать ее, добавив подчеркивания и выделения вы сможете только в другой программе. Такие советы помогут увеличить показатели вовлеченности аудитории, а также ответят на вопрос, как сделать радужный текст в Инстаграме:
- Откройте камеру в приложении, свайпнув вправо на главной странице.
- Сделайте фотографию или откройте уже готовую из галереи.
- Нажмите на значок в виде буквы «Т», наберите необходимый текст для видео или фото.
- Выделите интересующий фрагмент, нажмите и удерживайте любой вариант цвета в редакторе до того момента, как откроется цветовая палитра Инстаграма. Там появится градиент цвета, где можно изменять оттенки, передвигая палец вверх-вниз.
- Удерживайте цветовой маркер по правому краю цветовой шкалы, другой палец расположите на правом краю выделенного фрагмента текста, захватывая курсор.

- Старайтесь одновременно перемещать оба пальца в левую сторону. Нужный участок контента начнет постепенно окрашиваться в соответствии с захваченным маркером диапазоном цвета.
Теперь вы знаете, как сделать радужный текст в Инстаграме. Не у всех получается сделать все правильно с первого раза, однако через несколько попыток вы сможете сделать красивый текст. Берите исходные цвета из доступной цветовой палитры или открывайте дополнительную шкалу градиента. Также меняйте направления изменения цвета и создавайте новые цветовые сочетания.
Подписывайтесь на наш Телеграм канал, там много полезного и живое обсуждение— https://t.me/proinstagramer
Видеообзор:
» src=»https://www.youtube.com/embed/pZjoU2o7Q5k?feature=oembed&wmode=opaque» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Все полезное о Инстаграм — instagramer.info
Официальный сайт — www.instagram.com
Цвет текста в Ворде
В текстовом редакторе Microsoft Word не всегда приходится работать с документами, которые требуют строгого оформления. Например, может потребоваться сделать кроссворд или календарь, бейджик или объявление, а может, Вы хотите сами сделать открытку другу.
В данных случаях, во время оформления документа, необходимо применить фантазию. Подобрать подходящий размер, шрифт и цвет для текста, чтобы он выглядел интересно на странице. Поэтому давайте рассмотрим, как изменить колер напечатанных слов, и что делать, если наоборот, нужно убрать разноцветный текст и сделать его привычным черным.
На сайте Вы можете прочесть, как сделать кроссворд в Ворде. Если хотите купить или продать что-то, тогда можете сами сделать объявление в Ворд. Если делаете открытку, тогда прочтите про красивый текст в Ворде, а первую букву можно выделить от всего текста, и сделать ее вставкой буквицы в Ворд.
Как в Ворде выделить цвет текстом
Рассматривать, как выполняются подобные действия, мы будем на вот таком примере.
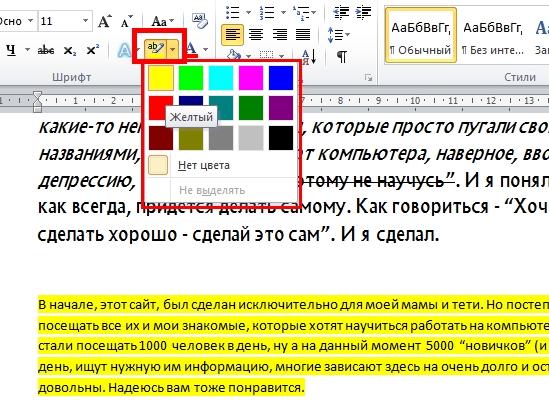
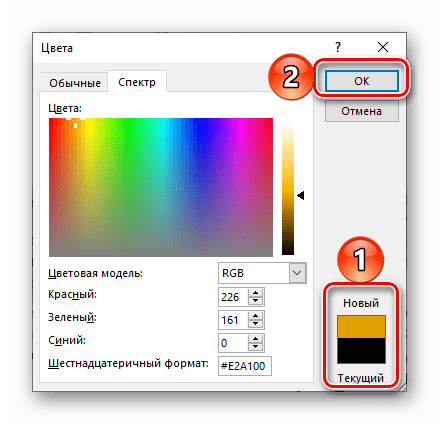
Выделите мышкой тот фрагмент текста, который нужно закрасить. Затем на панели быстрого доступа нажмите на стрелочку возле буквы «А» – это кнопка «Цвет текста», и выберите из выпадающего списка любой понравившийся.
Или на вкладке «Главная» в группе «Шрифт» также нажмите на стрелочку возле буквы «А», чтобы посмотреть цвета.
Если в открывшемся списке нужного цвета нет, тогда кликните по пункту «Другие цвета».
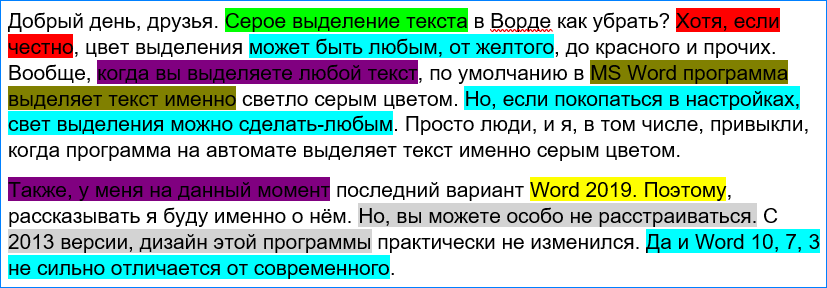
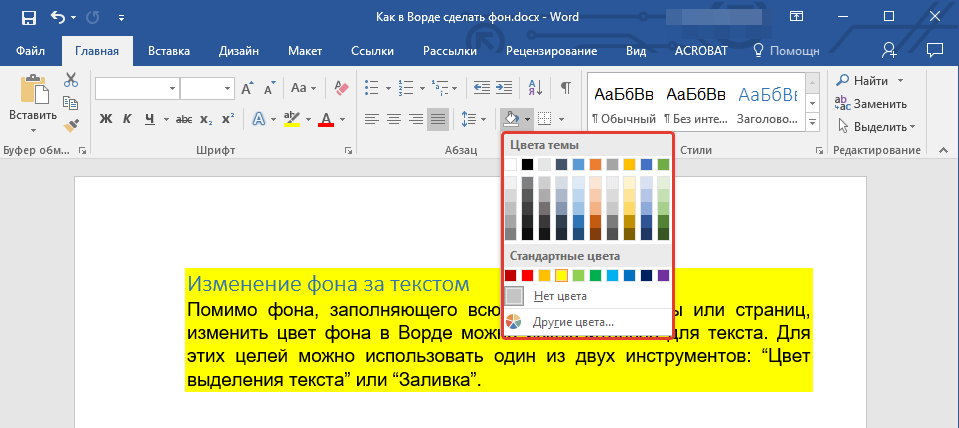
Откроется такое окно. На вкладке «Спектр» выберите нужный цвет, перемещая мишень и ползунок, по шкале справа. Справа внизу смотрите, как отличается новый и текущий. Когда все подберете, жмите «ОК».
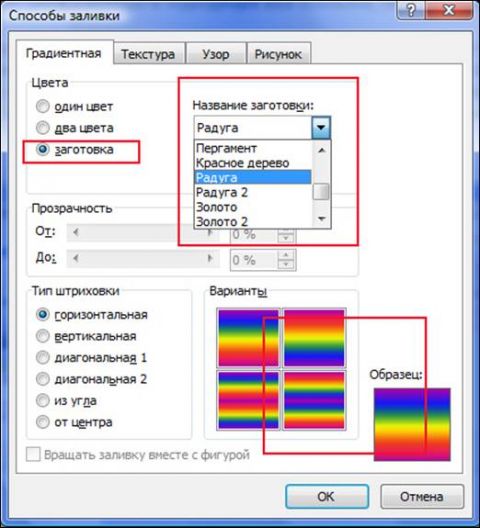
К тексту можно добавить и градиент, чтобы он был не однотонный, а различного оттенка в выбранном направлении. Выберите пункт «Градиентная» и кликните по одному из предложенных вариантов. Внизу списка есть пункт «Другие градиентные заливки».
Если на него нажать, откроется окошко «Формат текстовых эффектов» на вкладке «Заливка текста». Подберите в нем подходящие параметры для градиента и нажмите «Закрыть».
Таким способом можно изменить расцветку слов в документе.
Как убрать выделение текста цветом
Если Вы работаете с документом текст в котором изначально был цветной, а не тот, который нужен Вам, тогда выделите нужные слова. Затем на вкладке «Главная» нажмите на стрелочку возле буквы «А» и выберите из списка «Авто».
Затем на вкладке «Главная» нажмите на стрелочку возле буквы «А» и выберите из списка «Авто».
После этого, весь набранный текст станет черным.
Фрагмент в документе может быть выделен различными способами, жирным, курсивом, маркером и прочим, и как убрать такое выделение текста в Ворде, подробно описано в статье по ссылке.
Если Вы скопировали фразу из Интернета, и вставили ее в документ, тогда, описанный выше метод, не всегда может сработать. В данном случае, убрать серый цвет(зачастую он именно такой) можно так.
Выделите фрагмент текста, цвет которого тот, который нужен Вам. Затем на панели быстрого доступа нажмите на кнопку «Формат по образцу».
Курсор примет вид вертикальной палочки с метелкой, выделите им необходимый фрагмент.
Как только Вы отпустите кнопку мышки, к выделению будет применено форматирование такое же, какое было выбрано для того фрагмента, который Вы выделяли первым.
Если и этот способ не помог удалить цвет, тогда снова выделите текст и на вкладке «Главная» в группе «Шрифт» кликните по кнопке «Очистить формат».
В результате, все примененное форматирование для фрагмета будет удалено, и он станет обычного вида.
В Word цветным можно сделать не только текст, но и фон, на котором он написан. Чтобы убрать фон текста в Ворде, можете прочитать подробную статью.
На этом все. Думаю, теперь у Вас без проблем получится изменять расцветку в вордовском документе, или убрать выбранный для него цвет и сделать его черным.
Оценить статью: Загрузка… Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Изменить цвета в текстовом поле или фигуре
В текстовом поле или фигуре можно быстро изменить цвет текста, внутренний цвет (цвет заливки) или цвет границы.
Давайте выберем фигуру — на ленте появятся инструменты Drawing Tools с активной вкладкой Format .
Вот та же фигура после того, как мы изменили границу на оранжевую, заливку на светло-зеленую и текст на черный. Мы использовали команды Shape Outline , Shape Fill и Text Fill , доступные на вкладке Format в разделе Инструменты рисования.
Хотя изменения, которые мы сделаем ниже, показаны в Microsoft PowerPoint, они работают одинаково в Excel, Word, Outlook и Project.
Изменить цвет текста
Выберите форму или границу текстового поля. Когда вы это сделаете, появятся инструменты рисования .
Чтобы изменить несколько фигур или текстовых полей, щелкните первую фигуру или текстовое поле, а затем нажмите и удерживайте Ctrl, щелкая другие фигуры или текстовые поля.
На вкладке Средства рисования Формат щелкните Заливка текста и в разделе Цвета темы выберите нужный цвет.

Примечание: Меню Text Fill и Text Outline могут быть неактивны, пока вы не начнете вводить свою фигуру.
Чтобы изменить цвет текста на цвет, который не входит в цвета темы
Выберите фигуру или текстовое поле.
На вкладке Средства рисования Формат щелкните Заливка текста > Дополнительные цвета заливки .
В поле Colors либо щелкните нужный цвет на вкладке Standard , либо смешайте свой собственный цвет на вкладке Custom .
 Пользовательские цвета и цвета на вкладке Standard не обновляются, если вы позже измените тему документа.
Пользовательские цвета и цвета на вкладке Standard не обновляются, если вы позже измените тему документа.
Изменить цвет внутренней части (заливки)
Выберите фигуру или текстовое поле, которое нужно изменить. Когда вы это сделаете, появятся инструменты рисования .
Чтобы изменить несколько фигур или текстовых полей, щелкните первую фигуру или текстовое поле, а затем нажмите и удерживайте Ctrl, щелкая другие фигуры или текстовые поля.
Щелкните Заливка формы и в разделе Цвета темы выберите нужный цвет.

Чтобы изменить цвет заливки на цвет, который не входит в цвета темы
Выберите фигуру или текстовое поле.
На вкладке Средства рисования Формат щелкните Заливка фигуры > Дополнительные цвета заливки .
В поле Colors либо щелкните нужный цвет на вкладке Standard , либо смешайте свой собственный цвет на вкладке Custom .Пользовательские цвета и цвета на вкладке Standard не обновляются, если вы позже измените тему документа.

Изменить цвет границы
Выберите форму или границу текстового поля. Когда вы это сделаете, появятся инструменты рисования .
Если вы хотите изменить несколько фигур или текстовых полей, щелкните первую фигуру или текстовое поле, а затем нажмите и удерживайте Ctrl, щелкая другие фигуры или текстовые поля.
На вкладке Средства рисования Формат щелкните Контур фигуры и в разделе Цвета темы выберите нужный цвет.
Чтобы изменить цвет границы на цвет, который не входит в цвета темы
Выберите фигуру или текстовое поле.
На вкладке Средства рисования Формат щелкните Контур фигуры , а затем нажмите Дополнительные цвета контура .
В поле Colors либо щелкните нужный цвет на вкладке Standard , либо смешайте свой собственный цвет на вкладке Custom . Пользовательские цвета и цвета на вкладке Standard не обновляются, если вы позже измените тему документа.
Совет: В PowerPoint вы также можете изменить цвет границы, щелкнув Контур фигуры (на вкладке Home в группе Drawing ).
См. Также
Удаление или изменение границы текстового поля или фигуры
Добавление заливки или эффекта к форме
Изменить цвет шрифта (цвет текста)
Изменить фон или цвет в Word
Изменить фон сообщения в Outlook
Измените цвет фона слайдов в PowerPoint
Вставить WordArt
Добавить фигуры
Как использовать режим создания для создания красочных текстовых историй в Instagram «Смартфоны :: Гаджеты для взлома»
Подобно красочному фону Facebook для текстовых сообщений, в Instagram есть способ добавлять яркие текстовые обновления статуса для ваших историй . Таким образом, вы можете создавать красочные истории, которые говорят о вас, даже не делая фото или видео. А теперь выбор шрифтов еще больше.
Таким образом, вы можете создавать красочные истории, которые говорят о вас, даже не делая фото или видео. А теперь выбор шрифтов еще больше.
Instagram впервые добавил текстовые изображения в истории 1 февраля 2018 года, когда он назывался «Типовой» режим и включал пять шрифтов: классический, современный, неоновый, пишущая машинка и сильный. В конце концов, режим набора текста стал отдельным от режима «Создать», и с 29 апреля 2020 года начали развертываться еще четыре шрифта. Три месяца спустя новые шрифты доступны для всех в режиме создания.
Каждый шрифт имеет свой собственный стиль и варианты эффектов, но шрифты больше не имеют названий, как раньше, поэтому мы не совсем уверены, как называются четыре дополнительных параметра. Один шрифт выглядит вдохновленным Comic Sans. Три других новичка — это шрифты с засечками: курсивный шрифт с засечками, шрифт без засечек заглавными буквами и классический шрифт с засечками.
Шаг 1. Выберите цвет фона
Если вас еще нет, откройте камеру Instagram Story. Проведите пальцем вправо по домашней странице, коснитесь «Ваша история» в верхнем левом углу домашней страницы или коснитесь значка «плюс» (+) на странице своего профиля.Затем в камере Story выберите «Создать» или «Aa» в вертикальном меню слева. Вы должны открыть текстовый инструмент.
Проведите пальцем вправо по домашней странице, коснитесь «Ваша история» в верхнем левом углу домашней страницы или коснитесь значка «плюс» (+) на странице своего профиля.Затем в камере Story выберите «Создать» или «Aa» в вертикальном меню слева. Вы должны открыть текстовый инструмент.
Нажмите кнопку «цвет» в правом нижнем углу, чтобы выбрать цвет фона. На выбор предлагается восемь плоских цветов или градиентов, поэтому просто нажимайте кнопку, чтобы переключаться между ними, пока не найдете тот, который вам нравится. Если вы предпочитаете использовать фотографию в качестве фона, перейдите к шагу 7, прежде чем переходить к шагу 2.
Шаг 2: Выберите шрифт и тип
Чтобы выбрать шрифт, вам нужно начать печатать, поэтому нажмите «Нажмите, чтобы ввести» в центре экрана.Вы можете переключаться между любым из девяти стилей шрифта, как обычно, даже если вы еще не закончили вводить текст, и вы можете нажать кнопку возврата на клавиатуре, чтобы добавить разрывы строк. Когда вы закончите вводить текст, просто коснитесь любого пустого места на экране.
Шаг 3. Выровняйте текст
Чтобы выровнять текст, нажмите кнопку выравнивания вверху. По умолчанию текст будет выровнен по центру, но, нажав эту кнопку, вы также можете переключаться между выравниванием по левому и правому краю. Если вам не нравится нажимать кнопки, вы также можете просто провести по тексту в нужном направлении.
Шаг 4. Выделите текст
Используйте кнопку «A» со звездочками, чтобы стилизовать текст. Различные типы шрифтов имеют разные типы подсветки, поэтому вы можете видеть сплошной фон, тени, внешнее свечение и штрихи. Вам нужно будет поэкспериментировать со своими типами шрифтов, чтобы увидеть, какие эффекты выделения лучше всего подходят для вашего сообщения.
Шаг 5. Измените цвет текста
Вы можете изменить цвет выделенного и невыделенного текста в любое время. Для начала просто коснитесь цветового круга вверху.Нажмите на любой из цветов прямо над клавиатурой, чтобы установить его в качестве цвета для текста. Есть три ряда цветов на выбор — проведите по одному ряду, чтобы переключиться на следующий. Вы также можете использовать инструмент пипетку слева, чтобы выбрать цвет из вашего сообщения.
Вы также можете использовать инструмент пипетку слева, чтобы выбрать цвет из вашего сообщения.
Шаг 6. Измените размер текста
Вы можете быстро изменить размер текста с помощью ползунка слева. Сдвиньте вверх, чтобы увеличить размер текста, и проведите вниз, чтобы уменьшить размер. Вы также можете изменить размер шрифта позже, как вы увидите на шаге 8.
Шаг 7. Добавьте фото или видео к вашему фону
Если вы хотите, чтобы за текстом вместо цвета или градиента отображалось изображение, нажмите значок галереи изображений в левом нижнем углу. Просмотрите и выберите нужную фотографию или видео, и Instagram загрузит их за вашим текстом, скрывая ваш цвет или градиентный фон.
Если вы хотите, чтобы фон оставался неподвижным, вы можете ущипнуть носитель, чтобы уменьшить его, и цвет фона будет аналогичен цвету заметных цветов на фотографии или видео.Но вы можете вернуть выбранный фон, нажав кнопку «цвет» в левом верхнем углу, пока не доберетесь до нужного.
Чтобы удалить мультимедиа, если вы просто хотите вернуться к цвету фона или только градиенту, нажмите (X) в верхнем левом углу, затем «Отменить». Просто знайте, что это также сотрет другие эффекты, которые вы могли добавить к своему тексту, но то, что вы написали, все равно останется.
Шаг 8. Изменение положения или удаление текста
Закончив текст, вы можете легко перетащить его по истории, чтобы разместить в любом месте.Сожмите пальцы, чтобы решить, насколько большим должен быть текст, и поверните его на нужный угол. Появятся направляющие, которые помогут вам аккуратно разместить ваше сообщение.
Если вы решите, что текст вам вообще не нравится, просто перетащите его в нижнюю часть экрана в появившуюся корзину. Он удалит себя, и вы сможете начать все заново.
Шаг 9: Настройте свое сообщение еще больше
Здесь вы не ограничены только своим собственным текстом — в конце концов, вы попали в типичную историю. Вы можете добавить анимированные стикеры в формате GIF, рисунки, рамку и даже дополнительный текст, если хотите.Все, что вы обычно можете добавить к истории, вы можете добавить прямо здесь.
Если вам нужна помощь, когда дело доходит до остальных историй в Instagram, обязательно ознакомьтесь со всеми нашими советами и рекомендациями по использованию гаджетов в Instagram.
Не пропустите: как добавить анимированные GIF-файлы в свои истории в Instagram
Защитите свое соединение без ежемесячного счета . Получите пожизненную подписку на VPN Unlimited для всех своих устройств, сделав разовую покупку в новом магазине Gadget Hacks Shop, и смотрите Hulu или Netflix без региональных ограничений, повышайте безопасность при просмотре в общедоступных сетях и многое другое.
Купить сейчас (80% скидка)>
Обложка, скриншоты и гифки Джейка Петерсона / Gadget HacksКак изменить размер или цвета текста
Как изменить размер или цвета текстаWAI: стратегии, руководства, ресурсы для создания Интернет доступен для людей с ограниченными возможностями
Навигация: W3C Home> WAI Home
Веб-сайт WAI предназначен для изменения размера текста, текста и цвета фона и другие настройки дисплея от до стандартных настройки браузера .
На этой странице показано, как использовать некоторые из этих настроек отображения браузера.
Большинство веб-браузеров содержат функции, позволяющие увеличивать или уменьшать текст на веб-странице. Например, для увеличения размера текста:
| Браузер | Пример | Пункты меню | Ярлык Macintosh | Ярлык Windows |
|---|---|---|---|---|
| Internet Explorer | | Просмотр> Размер текста> Самый большой | . | . |
| Firefox, Netscape | | Просмотр> Размер текста> Увеличение | Команда + | Ctrl ++ |
| Opera | | Просмотр> Масштаб> % | Команда + | + или 0 |
| Safari | Просмотр> Увеличить текст | Команда + | . |
Почему это не работает с некоторыми другие сайты?
Настройки браузера на этой странице должны работать, когда браузеры и веб-сайты соответствуют требованиям WAI и предназначены для доступность, гибкость и пользовательский контроль. Однако некоторые браузеры не обеспечивают максимальный контроль со стороны пользователя, а некоторые веб-сайты созданы так, чтобы настройки браузера. Изменение размера текста не работает в браузерах и на веб-сайтах которые не соответствуют правилам доступности.
- В Internet Explorer версии 6 и ранее размер текста может не измениться, поскольку
Веб-сайт разработан с использованием «жестко запрограммированных» или «абсолютных» размеров текста. Чтобы
переопределить настройку веб-сайта:
- Пункты меню: Инструменты> Свойства обозревателя
- В диалоговом окне Свойства обозревателя: Кнопка специальных возможностей (внизу справа)
- В диалоговом окне специальных возможностей:
[/] Игнорировать цвета, указанные на веб-страницах
[/] Игнорировать стили шрифтов, указанные на веб-страницах
[/] Игнорировать размеры шрифта, указанные на веб-страницах
- В ранних версиях Firefox размер текста должен изменяться, даже если Интернет текст сайта не «закодирован» для гибкости.Однако разделы Интернета сайт может не изменять размер, что затрудняет использование сайта с большим текстом. Это потому, что веб-сайт был разработан с использованием «жестко запрограммированного» или «абсолютного» размеры. Firefox не изменяет размер изображений.
- Opera изменяет размер всех аспектов веб-сайта, включая шрифт, изображения и разделы. Изменение размера должно работать достаточно хорошо в Opera , даже если веб-сайт не «закодирован» для гибкости.
Отключение таблицы стилей дает простой вид макета, который:
- делает текст черным на белом фоне (или, как бы то ни было, ваш браузер комплект)
- помещает всю информацию в один столбец (называемый «линеаризованным»)
- оставляет изображения содержимого
- удаляет фоновые изображения
| Браузер | Пример | Пункты меню |
|---|---|---|
| Firefox | Просмотр> Стиль страницы> Нет стиля | |
| Opera | Просмотр> Стиль> Пользовательский режим |
Многие браузеры предоставляют функции для настройки различных параметров шрифта и цвет.Ниже приведены примеры того, как получить доступ к этой функции.
| Браузер | Пример | Для доступа к функциям: |
|---|---|---|
| Firefox | Пункты меню Windows: Инструменты> Параметры В диалоговом окне: Общие (на левой панели), Шрифты и Цвета (кнопка) | |
| Opera | . | Элементы меню Windows: Инструменты> Настройки В диалоговом окне: Шрифты и стиль страницы (на левой панели) |
Наличие на веб-сайтах информации не является требованием доступности. об изменении размера и цвета текста, как на этой странице. WAI решил включить это информация, чтобы помочь людям, которые хотят знать, как изменить свой браузер настройки и может не знаю как.
Веб-браузеры и веб-сайты должны быть разработаны в соответствии с Рекомендации WAI, чтобы люди могли легко изменять текст размеры и цвета.
W3C WAI не поддерживает определенные веб-браузеры и не рекомендует их браузер над другим. Хотя на эту страницу включены некоторые распространенные браузеры, упоминание конкретного браузера не означает одобрения или рекомендация.
Как изменить цвет текста заголовка сообщения
Вы можете попробовать добавить этот собственный CSS:
/ * изменить заголовок сообщения на красный * /
.post-title-wrapper .header-post-title-class {
цвет: # f00;
} Чтобы добавить собственный CSS:
Я попробовал это решение (вставив его в опцию Additional CSS), но, похоже, оно ничего не дало. Я новичок в этом, но я был уверен, что опубликую изменения и обновлю вид веб-страницы, прежде чем проверять, изменился ли цвет заголовка сообщения. Пробовал несколько раз.
Я запускаю WordPress 4.9.6, используя тему PrideHost, если это имеет значение.Заголовки постов желтые, что затрудняет чтение; Я хочу сделать их красными.
Спасибо за любую помощь, которую вы можете предложить.
Разместите ссылку на свой сайт, чтобы мы увидели проблему.
Спасибо за ответ, bdbrown.
Сайт torbaylabour.org.uk; Он должен был выйти в эфир вчера днем, но, возможно, еще не был полностью запущен.
Спасибо за вашу помощь!
Попробуйте изменить свой собственный CSS на этот:
/ * изменить заголовок сообщения на красный * /
.post-title-head a {
цвет: # f00;
} - Этот ответ был изменен 2 года 6 месяцев назад пользователем bdbrown.
- Этот ответ был изменен 2 года 6 месяцев назад пользователем bdbrown.
Вот последняя версия, которую я пробовал.
/ * изменить заголовок сообщения на красный * /
.post-title-wrapper .header-post-title-class {
цвет: # f00;
} Я также пробовал два других варианта, которые нашел, ища в сети.Все не подействовало.
Еще раз спасибо за вашу помощь!
Проверьте мой предыдущий ответ; Я его только что отредактировал.
Большое спасибо!
Ваш новый код работал с заголовком, когда появляется сообщение.
Я новичок в веб-страницах. Две недели назад я вообще ничего не знал. Создание этого сайта в свободное время потребовало немалых усилий. Есть ли где-нибудь в Интернете руководство по css, которое могло бы помочь мне быть менее осведомленным об этом?
Также — есть ли способ изменить некоторые другие желтые биты на красные? Например, при наведении курсора на название сообщения перед его выбором я предпочитаю красный, а не желтый.Кроме того, поле поиска желтого цвета, а лучше красный. Подскажите, пожалуйста, где я могу найти волшебные слова для доступа к этим частям темы?
Еще раз спасибо!
Попробуйте:
/ * меняем заголовки недавних сообщений на красный при наведении * /
# latest-posts-2> ul> li a: hover {
цвет: # f00;
}
/ * меняем фон кнопок поиска на красный * /
.ph-sidebar .ph-widget.widget_search .btn,
#searchform .input-group-btn .btn {
фон: # f00;
} Что касается изучения WP, необходимо рассмотреть в основном пять элементов:
CSS — управляет отображением вашего сайта, например, позиционированием, цветами, размером и т. Д.
HTML — обеспечивает базовую структуру сайта или «строительные блоки»
PHP — обработка на стороне сервера, например запросы к базе данных, получение параметров темы и т. Д.
Javascript / jQuery — внесение изменений в сайт на основе таких событий, как щелчки мыши
MySQL — база данных, используемая WP (это было бы неплохо, но не обязательно)
Если вы хотите внести изменения в свой сайт, вам следует ознакомиться с такими утилитами, как Firefox или Chrome Developer Tools. Они позволяют вам видеть структуру сайта и активный CSS, а также вносить тестовые изменения в «реальном времени», чтобы увидеть эффекты:
https: // developer.mozilla.org/en-US/docs/Tools
https://developer.chrome.com/devtools
Вот сайт с хорошими ссылками для изучения WP:
http://makeawebsitehub.com/learn-wordpress/
Вот сайт, который охватывает четыре основных строительных блока:
http://html.net/
Вот список ссылок на CSS:
https://premium.wpmudev.org/blog/css-mega-guide/
В сети есть сотни, если не тысячи мест, где можно узнать об этом. Просто нужно проверить несколько и найти один или несколько, которые вам подходят.Еще одна вещь, которую некоторые люди находят полезной при изучении различных аспектов, — это сделать копию файла шаблона темы и посмотреть на код, чтобы увидеть, что делают разные части. Создайте тестовый сайт, загрузите тему и поиграйте с различными шаблонами и CSS. И, наконец, хотя это может показаться трудным делом, подумайте о создании пары веб-страниц с нуля. Это даст вам большую оценку того, как части сочетаются друг с другом и взаимодействуют друг с другом.
- Этот ответ был изменен 2 года 6 месяцев назад пользователем bdbrown.
Спасибо большое.
Ваш код работает отлично, и вы так хорошо объяснили, что мне нужно делать, и где можно найти больше информации.
Я действительно ценю потраченное время и советы, которые вы предложили.
Я знаю, что здесь не место спрашивать, но не знаю, где это делать.
Ваши рекомендации уже были * очень * полезными, и я очень много с ними сделал.
Например, я сделал пункты меню красными, а не желтыми при наведении курсора.
Я пытаюсь сделать фон при наведении курсора светло-серым, а не темно-серым. вот код, который я использую:
/ * меняет пункты меню на красный при наведении * /
# navbar-wp> ul> li a: hover {
цвет: # f00;
фон: #eed;
} Слова становятся красными, но фон не меняется. Подскажите, пожалуйста? Тогда я обещаю оставить эту ветку в покое.
В общем, я бы рекомендовал начать новую тему, если (а) у вас другая тема, или (б) соответствующая тема существует более двух месяцев назад.Новые темы помещаются в начало очереди, и большинство людей, помогающих на форумах, не отслеживают старые обсуждения. Я заметил это только потому, что подписался на него с момента его создания. А теперь, раз уж мы здесь, будем продолжать
Что касается вашего вопроса, это связано со спецификой CSS (https://developer.mozilla.org/en-US/docs/Web/CSS/Specificity, https://css-tricks.com/specifics-on -css-специфичность /). Цвет фона пункта меню устанавливается в таблице стилей темы.Ваш собственный CSS применяется как «встроенные» правила в разделе
страницы; они применяются после связанной таблицы стилей, поэтому обычно переопределяют таблицу стилей. Однако таблица стилей использует правило! Important, которое отменяет любое другое правило, примененное к тем же элементам. Помимо переписывания таблицы стилей, единственный способ обойти это — использовать правило! Important в вашем собственном CSS. Поскольку ваш собственный CSS встроен и применяется после таблицы стилей, ваше правило! Important будет иметь приоритет над правилом таблицы стилей! Important.Это яркий пример того, почему, на мой взгляд, использование правила! Important является плохой практикой, особенно в таблице стилей темы по умолчанию. Если ваш CSS написан с использованием общепринятых передовых методов,! Important следует использовать только в крайнем случае.Итак, почему ваш собственный цветной CSS работает без! Important? Поскольку ваш собственный CSS использует идентификатор (# navbar-wp) для нацеливания на элемент, а не на класс (.navbar-wp), используемый в таблице стилей. Поскольку идентификатор имеет более высокую специфичность, чем класс, а таблица стилей не использует! Important, ваш собственный CSS переопределяет таблицу стилей.
# navbar-wp> ul> li a: hover {
цвет: # f00;
фон: #eed! important;
} Еще раз большое спасибо!
Ваши объяснения очень * очень * полезны.
Как сделать цветной знак в Minecraft Bedrock Edition
В этом руководстве Minecraft объясняется, как сделать цветной знак в Minecraft Bedrock Edition (PE, Win10, Xbox One, PS4, Nintendo Switch) со скриншотами и пошаговыми инструкциями.
В Minecraft Bedrock Edition вы можете сделать табличку с текстом разного цвета. Давайте разберемся, как сделать цветной знак.
Подписаться
Материалы, необходимые для изготовления цветной вывески
В Minecraft это материалы, из которых вы можете сделать цветной знак:
СОВЕТ: Этот метод установки цвета текста для знака работает только в Bedrock Edition.
Как сделать цветной знак в Bedrock Edition
1.Разместить знак
В Minecraft Bedrock Edition вы можете установить цвет текста в знаке только при первоначальном размещении знака. Итак, начните с размещения знака. В этом уроке мы разместим знак «Ель».
После того, как вы разместите знак, Minecraft позволит вам ввести текст для знака. Вы увидите знак (как показано ниже) с мигающим курсором:
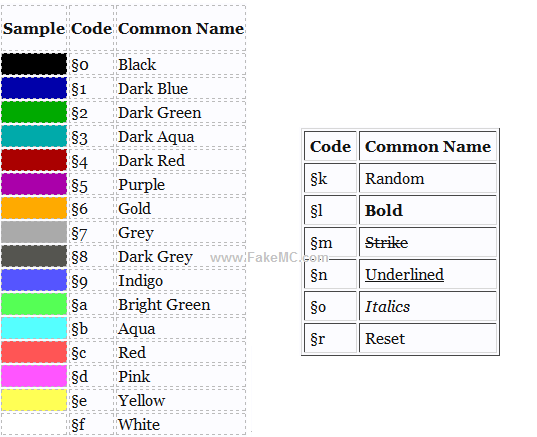
2. Важность символа §
Прежде чем мы введем текст для нашего знака, нам нужно уделить время, чтобы объяснить важность символа § .
Цвет и форматирование добавляются к знакам с помощью символа § в Bedrock Edition (PE, Win10, Xbox One, PS4, Nintendo Switch). Доступно 16 различных цветов и 4 варианта форматирования, из которых вы можете выбирать.
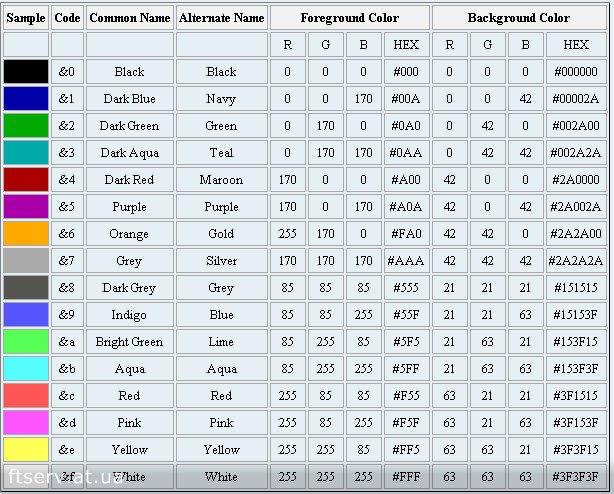
Ниже приводится список цветовых кодов и кодов формата, которые можно использовать для знаков в Bedrock Edition:
| Код цвета | Описание |
|---|---|
| §0 | Изменяет текст на черный |
| §1 | Изменяет текст на темно-синий |
| § 2 | Изменяет текст на темно-зеленый |
| §3 | Изменяет текст на Dark Aqua |
| §4 | Изменяет текст на темно-красный |
| §5 | Изменяет текст на темно-фиолетовый |
| §6 | Изменяет текст на золотой |
| §7 | Изменяет текст на серый |
| §8 | Изменяет текст на темно-серый |
| §9 | Изменяет текст на синий |
| §a | Изменяет текст на зеленый |
| §b | Изменяет текст на Aqua |
| §c | Изменяет текст на красный |
| §d | Изменяет текст на светло-фиолетовый |
| §e | Изменяет текст на желтый |
| §f | Изменяет текст на белый |
| Код формата | Описание |
|---|---|
| §k | Обфусцированный |
| §l | Полужирный |
| §o | Курсив |
| §r | Сброс на значение по умолчанию |


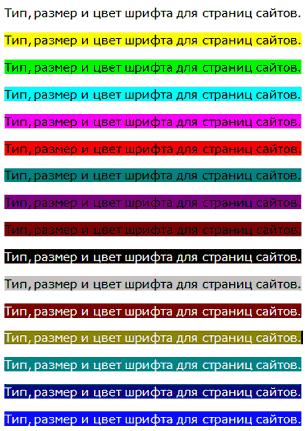
 Теперь можно видеть стандартные и знакомые из первого метода инструменты для форматирования текста. Это же касается и цвета.
Теперь можно видеть стандартные и знакомые из первого метода инструменты для форматирования текста. Это же касается и цвета.






 Пользовательские цвета и цвета на вкладке Standard не обновляются, если вы позже измените тему документа.
Пользовательские цвета и цвета на вкладке Standard не обновляются, если вы позже измените тему документа.