HTML: Формы (Создание опроса) | EarnMaster.ru
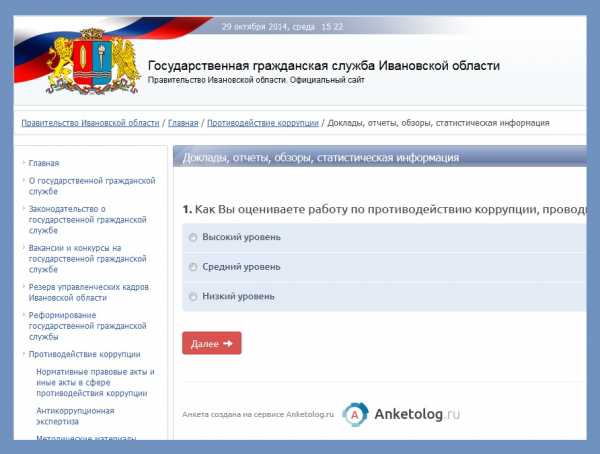
В этой главе мы будем создавать форму посложнее — форму опроса. Допустим, вы ведущий популярного сайта о кино. Ваш спонсор предлагает вам разместить у вас на сайте опрос, чтобы выяснить, какие фильмы и актеров предпочитают люди, которые любят смотреть кино. В качестве приза — одному из заполнивших анкету достанется путешествие в выбранную им страну.Вот такую анкету вы предложите заполнить вашим посетителям:
В этой анкете много для вас незнакомых элементов формы, но есть и уже знакомые вам. Давайте для начала создадим их, а затем я познакомлю вас с остальными.
Что мы уже знаем? Мы знаем, как форма вводится в документ:
HTML:
<form name="anketa" method="post" action="http://mysite.ru/script"> </form>
Name — обязательный элемент, имя формы. Method — как будет обрабатываться наша форма. Action — путь к скрипту, который будет обрабатывать форму, или е-майл куда будут отправлены данные из формы. Т.к. у нас сайт популярный, серьезный, то я предполагаю, что мы, конечно же, установим скрипт для обработки опроса.
HTML:
<form name="anketa" method="post" action="http://mysite.ru/script"> <b>Ф.И.О.</b><br> <input type=text name="fio" size=37 maxlength=100><br><br> <b>Ваш е-майл:</b><br> <input type=text name="email" size=37 maxlength=80 value="@"> </form>Type=text — мы указали, что имеем дело с полем для ввода текста. Name — имена элементов. Size — размер полей для ввода текста. Maxlength — максимальное количество символов, которое сможет ввести наш посетитель в поле для ввода текста. Value — значение (в поле для ввода е-майл оно = @, чтобы пользователю было яснее, конечно, затем пользователь введет свое значение для того поля).
Какие элементы формы нам еще знакомы тут? Кнопка отправки информации и кнопка сброса:
HTML:
<form name="anketa" method="post" action="http://mysite.ru/script"> <b>Ф.И.О.</b><br> <input type=text name="fio" size=37 maxlength=100><br><br> <b>Ваш е-майл:</b><br> <input type=text name="email" size=37 maxlength=80 value="@"><br><br> <input type=submit value="Отправить анкету"><input type=reset value="Отмена"> </form>
Начнем мы с «переключателей»:
Особенность данного элемента формы в том, что разные его значения взаимоисключающи. Т.е. он предоставляет пользователю выбор: ИЛИ — ИЛИ. Или он — мужчина, или она — женщина, и то и другое выбрать не получится.
А теперь разберем код, который мы должны ввести в нашу форму:
HTML:
<b>Вы:</b> Мужчина<input type=radio name="sex" value="man"> Женщина<input type=radio name="sex" value="woman"> <br><br>
Итак, «переключатели» вводятся в нашу форму при помощи знакомого вам тега <INPUT>, type для которого мы указываем radio (type=radio). Name — обратите внимание, что для «переключателей» имя одинаковое, т.к. по сути это один элемент (что мы и подчеркиваем, задавая ему одно имя), зато value (значение) — должно быть обязательно разным.
Теперь поговорим о следующем незнакомом нам элементе формы, о «флажках»:
Этот элемент тоже предоставляет пользователю выбор. Чем же он отличается от «переключателей». «Флажки» предоставляют пользователю выбор И — ИЛИ. Т.е. пользователь может отметить один из предложенных вариантов, а может одновременно выбрать несколько вариантов (допустим, ваш посетителю любит как боевики, так и документальные фильмы). «Переключатели» же, как вы должны помнить, дают возможность выбрать только что-то одно из предложенного (ИЛИ — ИЛИ).
Но давайте посмотрим код для этого элемента формы и разберемся в нем:
HTML:
<b>Какие фильмы вы любите смотреть?</b><br> <input type=checkbox name="fiction" value="yes"> фантастику<br> <input type=checkbox name="thriller" value="yes"> боевики<br> <input type=checkbox name="adventure" value="yes"> приключенческие<br> <input type=checkbox name="melodrama" value="yes"> мелодрамы<br> <input type=checkbox name="documentary" value="yes"> документальные <br><br>
Если вы хотите, чтобы какой-то флажок или переключатель был выбран по умолчанию, то мы можем ввести в наш код для этого «флажка» или «переключателя» атрибут checked:
HTML:
<b>Какие фильмы вы любите смотреть?</b><br> <input type=checkbox name="fiction" value="yes"> фантастику<br> <input type=checkbox name="thriller" value="yes"> боевики<br> <input type=checkbox name="adventure" value="yes" checked> приключенческие<br> <input type=checkbox name="melodrama" value="yes"> мелодрамы<br> <input type=checkbox name="documentary" value="yes"> документальные <br><br>
Конечно же, ваш посетитель сможет убрать эту пометку и выбрать потом свое.
Когда мы разобрались с «переключателями» и «флажками», перейдем к следующему незнакомому нам элементу в нашей форме:
Знакомьтесь, господа, это — выпадающий список. Этот весьма удобный элемент можно использовать не только в опросах для выбора чего-либо, очень часто его используют в качестве дополнительного меню на сайтах для быстрого перехода в какой-либо раздел-подраздел сайта.
HTML:
<b>В какую страну вы хотели бы поехать?</b><br> <select name="country"> <option value="france">Франция <option value="USA">США <option value="england">Англия <option value="italy">Италия <option value="australia">Австралия </select> <br><br>
Итак, выпадающий список вводится при помощи тега <SELECT></SELECT>. Каждый пункт выпадающего списка вводится при помощи тега <OPTION>. Name — мы задаем только для тега <SELECT>, и оно относится ко всему списку. Value — мы задаем для каждого тега <OPTION> (пункта списка).
HTML:
<b>В какую страну вы хотели бы поехать?</b><br> <select name="country"> <option value="france">Франция <option value="USA">США <option value="england">Англия <option value="italy" selected>Италия <option value="australia">Австралия </select> <br><br>
HTML:
<b>В какую страну вы хотели бы поехать?</b><br> <select name="country"> <OPTGROUP label="Европа"> <option value="italy">Италия <option value="france">Франция </OPTGROUP> <OPTGROUP label="Другие"> <option value="USA">США <option value="england">Англия <option value="australia">Австралия </OPTGROUP> </select> <br><br>
Вот и все премудрости с выпадающем списком.
Прокручивающийся список. Создается он также, как и выпадающий, код абсолютно идентичный, только добавляется один незаметный, но важный атрибут, который делает выпадающий список прокручивающимся:
HTML:
<b>Из этих актеров вам больше нравится:</b><br> <select name="actor"> <option value="gorez">Гордый Горец <option value="rembo">Недоделанный Рембо <option value="cowboy">Ковбой В Шляпе <option value="crybobby">Слезливый Бобби <option value="history">Историческая личность </select> <br><br>
Вот так, это выпадающий список, но стоит лишь добавить атрибут size для тега <SELECT>, то выпадающий список превратится в прокручивающийся:
HTML:
<b>Из этих актеров вам больше нравится:</b><br> <select name="actor" size="4"> <option value="gorez">Гордый Горец <option value="rembo">Недоделанный Рембо <option value="cowboy">Ковбой В Шляпе <option value="crybobby">Слезливый Бобби <option value="history">Историческая личность </select> <br><br>
Волшебство, да и только
Атрибут size определяет число строк в прокручивающемся списке, видимых в один момент времени. Size=4 — в нашем списке четыре видимых строки.
Вот мы и разобрали все незнакомые вам элементы нашей формы, можете смело добавить их в код вашей формы, посмотреть, что же получилось в итоге, и точно ли получилось, а затем переходить к следующему уроку, где мы проведем последний наш разговор о формах.
earnmaster.ru
Виджет опроса для сайта. Форма опроса для сайта HTML
 Среди огромного количества вариантов сбора ответов на свой опрос одно из первых мест занимает размещение формы опроса на сайте или в виджете. Для каких опросов подходит это метод сбора информации, а также как создать такую форму и установить ее на свой сайт, мы поговорим в этой статье.
Среди огромного количества вариантов сбора ответов на свой опрос одно из первых мест занимает размещение формы опроса на сайте или в виджете. Для каких опросов подходит это метод сбора информации, а также как создать такую форму и установить ее на свой сайт, мы поговорим в этой статье.
Прежде чем собирать ответы со своего сайта, нужно учесть 3 момента:
- Целевая аудитория. Целевая аудитория опроса и посетители вашего сайта должны иметь одинаковые характеристики.
Так, если ваш опрос посвящен сбору отзывов о качестве обслуживания в магазине электроники, а форму опроса вы поместили на свой сайт о путешествиях, то посетители блога никак не могут являться целевой аудиторией опроса, и анкетирование приведет лишь к некорректным результатам.
И, наоборот, опрос о популярных местах отдыха среди посетителей вашего сайта о путешествиях, наверняка будет пользоваться популярностью и сможет набрать необходимые ответы.
- Ветвления. Если вы хотите провести опрос покупателей своего интернет-магазина, уместно в первом вопросе сделать ветвление, спросив посетителя, а совершал ли он когда либо покупки в вашем интернет-магазине. Если посетитель никогда не делал у вас покупок, направьте его по другой ветке опроса, задав другие интересующие вас вопросы. Покупателя же можно спросить о качестве обслуживания, скорости доставки или попросить оставить пожелания.
Если данное ветвление не будет настроено, результаты опроса могут быть значительно искажены.
- Посещаемость. Если посещаемость вашего ресурса оставляет желать лучшего, вы можете долго набирать нужное количество ответов с помощью виджета или формы опроса на сайте.
В этом случае полезно подключить другие способы сбора ответов – например, создать кампанию для опроса базы респондентов Анкетолога при условии, что среди них может оказаться ваша целевая аудитория.
Также можно мотивировать посетителей сайта заполнить анкету – предлагать им бесплатную подписку на рассылку полезной информации, бонусные карты, подарки.
Как выглядит виджет опроса на сайте
Виджет – кнопка, расположенная у края веб-страницы, вызывающая саму анкету или список анкет, которые посетитель сайта может заполнить. Наш виджет легко настраивается под цветовые решения вашего ресурса. Также вы можете по своему усмотрению поменять размер, текст и место расположения виджета опроса на вашем сайте.
Ниже представлены примеры использования виджетов опросов на сайтах клиентов.
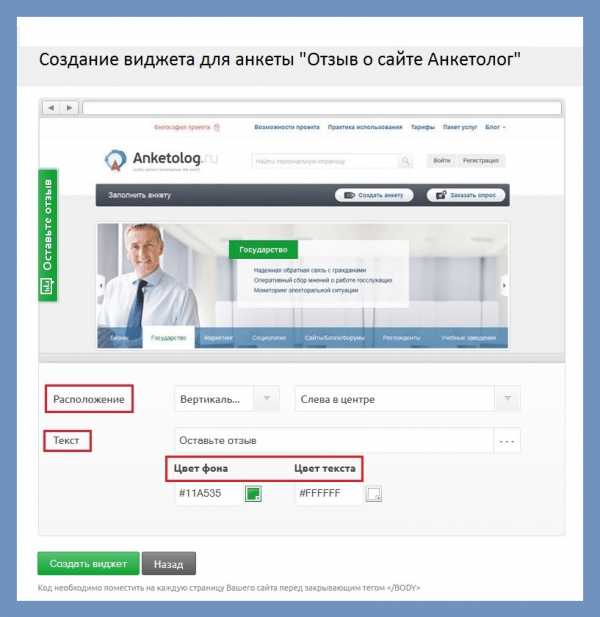
Расположение виджета
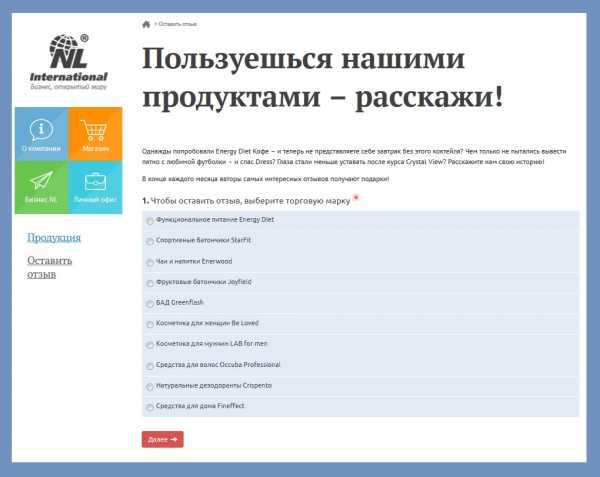
Анкета в виджете
Другие примеры


Виджет часто используется как форма обратной связи или заказа, как возможность сбора отзывов о ваших продуктах, тестирование работоспособности, юзабилити ресурса и пр.
Создание виджета опроса для сайта
Если вы уже являетесь пользователем сайта Анкетолог, пройдите на вкладку «Виджеты» и выберите из своих анкет ту, которую хотите поместить себе на сайт. Сделайте нужные вам настройки внешнего вида виджета опроса для сайта. Далее скопируйте html-код и установите его перед закрывающим тегом <BODY>.
Настройки виджета
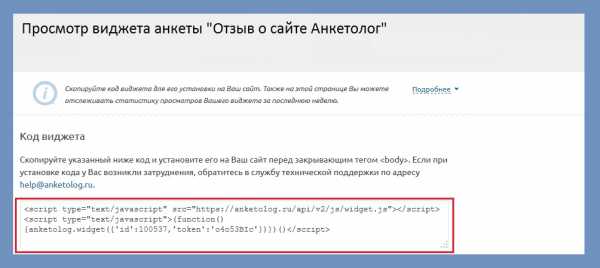
Получение кода виджета
Готово. Теперь пользователи вашего сайта смогут заполнить вашу анкету, а вы – просматривать их ответы.
Если вы впервые слышите об Анкетологе, то сейчас самое время ознакомиться с нашим сервисом, создать нужную вам анкету и получить искомый код виджета для установки опроса на свой сайт.
Форма опроса для сайта
Если виджет является более компактным решением, то форма опроса может использоваться на отдельной странице как полноценная анкета. Посетители смогут принять участие в опросе прямо на вашем сайте. Вы можете выбрать любой цвет оформления для формы опроса на вашем сайте.
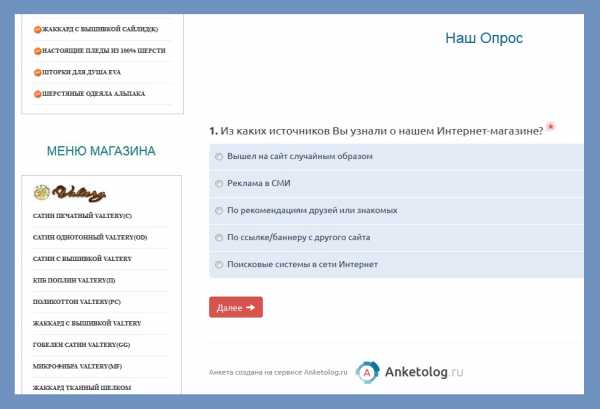
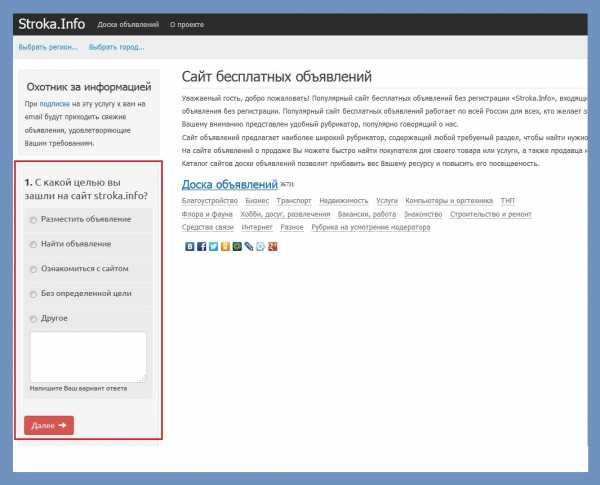
Ниже представлены примеры использования форм опроса для сайта (анкет во фрейме) на сайтах клиентов.




Форму опроса на сайтах используют как развлекательный элемент для читателей с просьбой поучаствовать в опросе, касающемся актуальной проблемы, как форму обратной связи с посетителями ресурса, как возможность сбора вопросов или пожеланий к ресурсу, как форму для сбора отзывов о качестве работы компании и даже как форму заказа и пр.
Создание опроса для сайта html
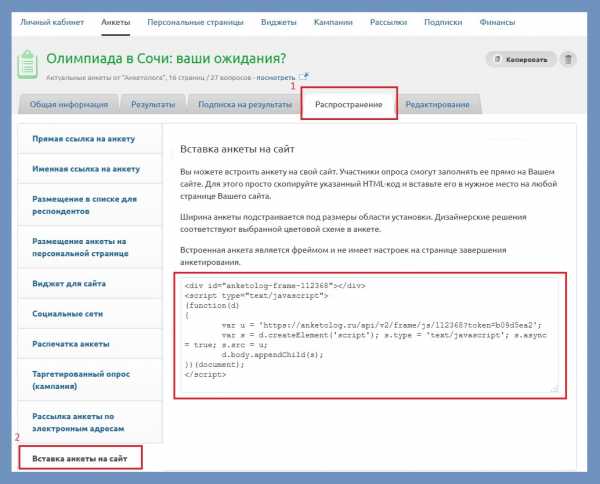
Пользователям сайта Анкетолог легко встроить опрос на свой сайт. Для этого достаточно пройти в раздел «Распространение» нужной анкеты > «Вставка анкеты на сайт» и скопировать код html. Опрос на сайт установится в то место, куда вы вставите этот код.

С помощью наших инструментов легко собрать нужные ответы! Начните прямо сейчас!
С помощью сервиса Анкетолог легко создать опрос и установить его на свой сайт.
blog.anketolog.ru
3 Сервиса по созданию опроса на сайте
Как вы знаете, для построения успешного интернет-бизнеса нужно постоянно держать руку на пульсе путем получения обратной связи от пользователей. Касается ли это полезности нового продукта, удобства работы с сайтом или скорости ответа службы поддержки, всегда нужно знать мнение ваших клиентов. Бизнес в интернете тем и хорош, что можно легко собрать подобные данные. Например, через специальные опросы.
Однако, когда дело касается технической части, нередко возникают вопросы типа: «Как создать опрос на сайте?» или «Как сделать опрос с такими-то параметрами и детальной статистикой?». Конечно, для создания хорошо проработанного опроса на сайте нужно обладать определенными навыками.
Но что делать если вы не сильны в технологиях веба, но хотите знать мнение ваших подписчиков и пользователей на тот или иной счет? Ну что ж, в данной статье мы разберем 3 бесплатных онлайн-сервиса, с помощью которых в несколько кликов можно создать опрос на сайте.
Более того, ссылки на подобные опросы можно рассылать по своей базе подписчиков. Я постарался выбрать бесплатные и наиболее удобные онлайн-сервисы по генерации опросов. Если вы готовы, давайте приступать к их изучению.
1. Survey Monkey — очень хороший условно-бесплатный сервис по созданию опросов. Имеет довольно широкий функционал даже в бесплатной версии: защита от накруток, подробная статистика, гибкая настройка. В платной версии можно убрать логотип компании с окна опроса и более гибко настраивать параметры формы.
После перехода по ссылке первым делом нужно зарегистрироваться. Это можно сделать указав свои личные данные либо войти в сервис через аккаунты facebook/google. При выборе второго варианта достаточно подтвердить разрешение сервису на доступ к вашим личным данным.
Еще одним несомненным плюсом данного сервиса является наличие специального приложения для смартфонов на Android и iOS, с помощью которого можно прямо с телефона получать данные ваших опросов. После успешной регистрации необходимо нажать на кнопку «Создать опрос».
 Создание опроса в сервисе SurveyMonkey
Создание опроса в сервисе SurveyMonkeyДалее, необходимо придумать заголовок для опроса. Я напишу «Оценка удобства работы с сайтом». Так как у меня будет простой опрос, я с левого радела перетаскиваю на правый блок «С множественными вариантами ответа».
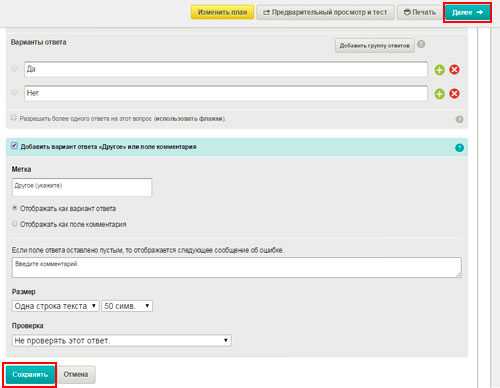
Дальше я ввожу вопрос с ответами, а в самом низу включаю опцию «Добавить вариант ответа ‘Другое’ или поле комментария». Таким образом, участники опроса могут не выбирать один из вариантов ответа, а написать свой. Дальше нажимаем на кнопку «Сохранить».
 Cохранение созданного опроса
Cохранение созданного опросаСледующим шагом мы нажимаем на кнопку «Далее». На следующем этапе можно поработать с некоторыми параметрами и выбрать вариант размещения. В нашем случае это «Веб-сайт».
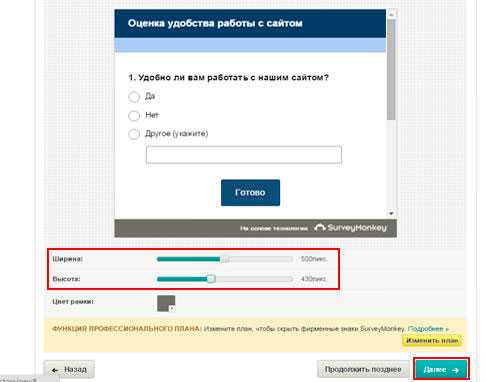
Дальше мы можем выбрать вариант с размещением опроса на странице сайта либо во всплывающем окне. После выбора варианта встраивания на странице нам нужно указать размеры окна. Я задаю 500х430 пикселей и нажимаю далее.
 Настройка размеров окна опроса
Настройка размеров окна опросаНа следующем этапе можно настроить еще некоторые параметры опроса, мы нажимаем «Далее».
И наконец, сервис генерирует для нас код встраивания, который нужно вставить в том месте сайта, где должен быть опросник. Мы его копируем и вставляем в html страницу.
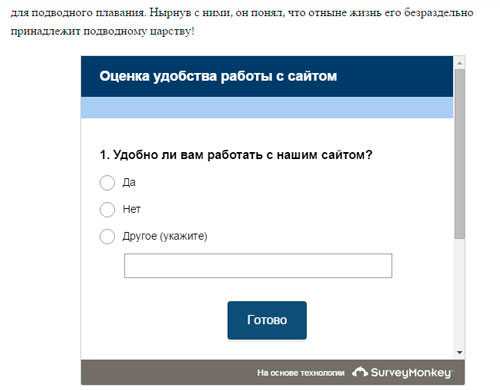
Для проверки результата загружаем веб-страницу и видим появление окна с вопросом. Получилось довольно хорошо.
 Отображение опроса на сайте
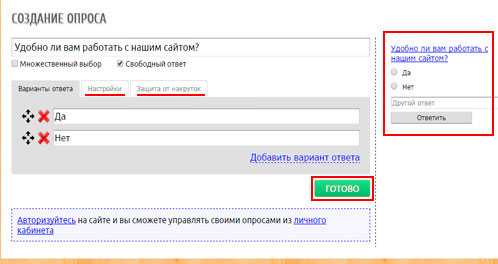
Отображение опроса на сайте2. Poll Service — следующий очень простой и бесплатный сервис для создания опросов. Здесь регистрация необязательна, но желательна. На главной странице мы нажимаем на кнопку «Создать опрос» и указываем вопрос с вариантами ответа.
Также есть возможность добавить свободный вариант ответа, а в пунктах «Настройки» и «Защита от накруток» мы можем задать дополнительные параметры.
 Создание опроса в сервисе pollservice
Создание опроса в сервисе pollserviceСледующим шагом нажимаем «Готово» и получаем код для встраивания. Мы его копируем и размещаем в необходимом месте веб-страницы.
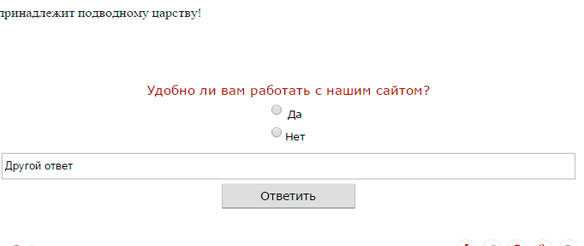
Для проверки обновляем веб-страницу и видим появление опроса созданного с помощью этого сервиса. Если мы ответим на вопрос нам отобразят статистику по опросу.
 Отображение опроса на сайте
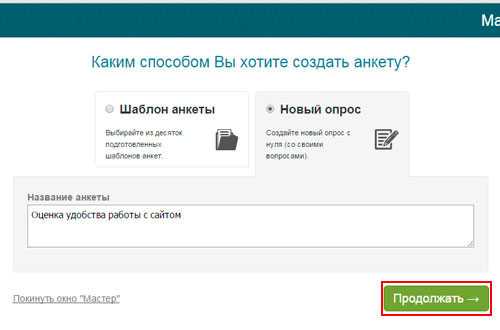
Отображение опроса на сайте3. Survio — последний по очереди сервис по созданию опросов в нашем списке. После перехода по ссылке следует зарегистрироваться указав личные данные в соответствующей форме. Далее нажимаем на кнопку «Создайте анкету» и выбираем вариант «Новый опрос».
Опционально можно было бы выбрать один из готовых шаблонных опросов однако, найти с нужными именно вам вопросами будет сложновато. В поле для ввода мы указываем название опроса и нажимаем «Продолжать».
 Создание опроса в сервисе survio
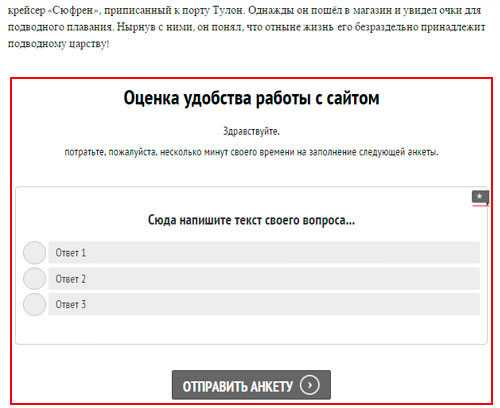
Создание опроса в сервисе survioДалее, как и в предыдущих примерах мы задаем вопрос с вариантами ответа и нажимаем на «Завершить анкету».
Следующим шагом при выборе варианта размещения мы нажимаем на ссылку «Опрос на сайте» в блоке «Сайт». Наконец, копируем код и вставляем в нужном месте html страницы.
В этом и предыдущих сервисах, при желании разместить опрос во всплывающем окне мы выбираем данный вариант и вставляем код в нужном месте. Далее, давайте обновим веб-страницу. Отлично, опрос появился в нужном месте:
 Отображение опроса на сайте
Отображение опроса на сайтеИтак, с помощью этих 3 онлайн-сервисов вы можете без проблем создавать опросы на вашем сайте. Остается лишь выбрать более удобный и тот, который вам больше нравится.
А на этом у меня все. Надеюсь, данный материал оказался для вас полезным. Если это так, сделайте репост данной статьи в социальных сетях, чтобы больше людей получили от нее пользу.
На этом я с вами не прощаюсь. Спасибо за внимание и до встречи в следующих публикациях!
site4business.net
HTML: Формы (Создание опроса)
Всем привет! Продолжим начатую в прошлой статье тему создания анкеты. В этом посте Вы увидите примеры того, как на своем сайте можно сделать полноценный опрос, познакомитесь с различными вариантами его формирования. Для каждого способа подобран свой ряд поясняющих картинок, с помощью которого можно получить представление о степени сложности создания анкеты на своем ресурсе. В общем, с задачей статьи определились, приступаю к ее изложению.
Способы создания анкетного опроса на сайте работают по одной простой схеме. Сначала мы формируем анкету различными вариантами, а затем позиционируем ее на своем ресурсе. Последовательность таких действий будет следующей:
- Продумывание тематики опроса, формирование анкеты на бумаге (на компьютере).
- Создание анкетного опроса с помощью выбранного Вами способа реализации.
- Фиксирование готовой анкеты на своем сайте.
Первый этап мы рассмотрели в прошлой статье, поэтому сейчас мы рассмотрим два последующих.
Способы создания опроса для сайта
Сделать опрос для сайта можно разными способами. Первый вариант — использование стороннего специализированного ресурса. На нем мы заранее сформулированные вопросы вносим в специальный шаблон, подготавливаем если необходимо нужные ответы. Затем получаем готовую анкету. Остается только внести ее на свой сайт. Рассмотрим пару простых примеров.
Составление простого опроса в соцсети ВКонтакте
На мой взгляд, это самый простой и быстрый способ, который подойдет для проведения небольшого анкетирования. Для этого нужно сделать следующие телодвижения:
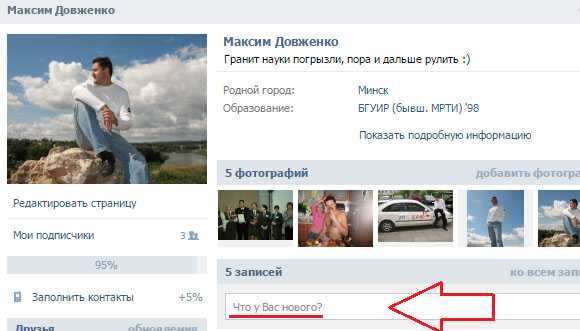
Входим в свой аккаунт социалки ВКонтакте. Ищем строку «Что у Вас нового?» и кликаем на нее:
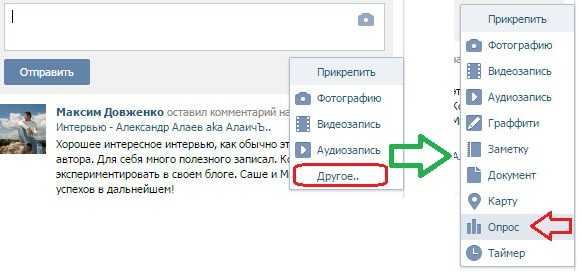
После клика появляется всплывающее меню с разными вариантами вставки нового материала. В нем не все позиции высвечиваются, поэтому кликаем на ссылку «Другое» и выбираем вариант «Опрос»:
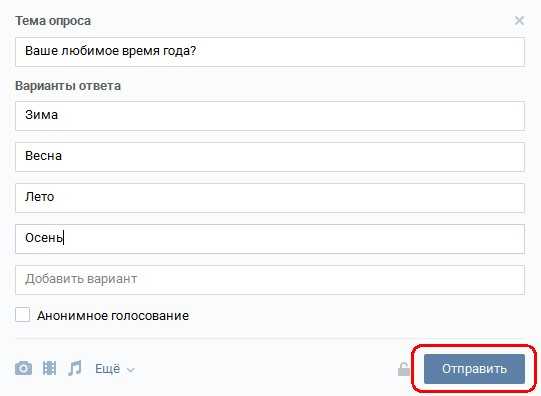
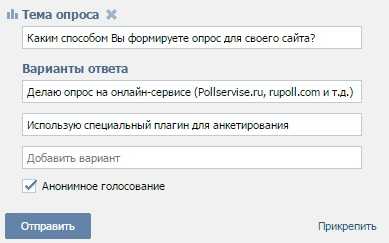
В итоге получаем специальную форму для проведения анкетного опроса. Для примера я ее уже заполнил, включив в нее закрытые вопросы:
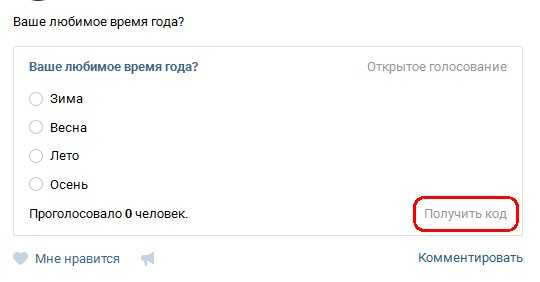
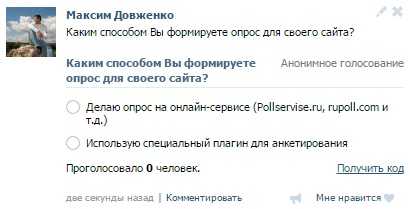
Теперь нам остается всего лишь нажать кнопку «Отправить» и любоваться готовым вариантом анкеты:
Но как правило, большая часть придумываемых анкет не содержит открытых или полуоткрытых вопросов. Поэтому для создания простенькой анкеты вариант из социальной сети Вконтакте подойдет лучше всего.
Как создать Гугл опрос
Более сложные анкетные опросы для своего сайта формируем на специализированных сервисах. В интернете можно найти такие площадки на любой вкус. Вот некоторые из них — pollservice.ru, rupoll.com.
Функционал у них солидный — сервисы могут выполнить анкеты почти любой сложности. Рассмотрим один из самых популярных в Рунете способ создания анкеты с помощью сервиса Google Drive (drive.google.com).
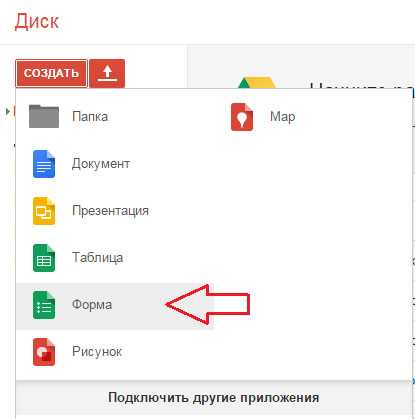
Для создания анкеты в Google Drive (Диск Гугл по-русски) нужно войти в свой аккаунт и выбрать нужный сервис. Как вариант, после входа просто прописываете урл Google Drive. В итоге у Вас появляется стартовый экран, в котором в левом меню выбираем позицию «Форма»:
Благодаря пункту «Расширенные настройки» можно добавить для вопросов анкетного опроса различные элементы. Это могут быть и выпадающие списки, и добавление изображений и видеороликов, и новые стили оформления текста и т.д.:
Благодаря этому дополнительному функционалу, опрос на Гугл Диске можно превратить в полноценную креативную анкету на любой вкус. Да и задачи таким образом можно выполнить любые — Google Drive позволяет вписать в анкету любые варианты вопросов.
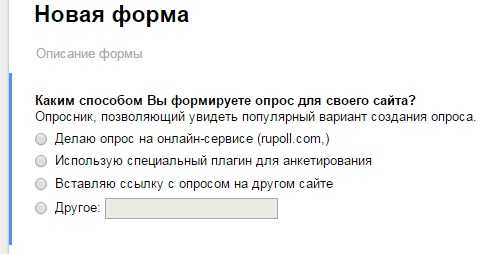
В итоге, затратив пару минут на составление вопросов, получаем готовую. анкету:
Немного слов про настройки будущих анкет, созданных в Гугл Диске. Они есть и отвечают за следующие аспекты работы респондента с анкетой:
Рассмотрим их подробнее.
- Показ ссылки для повторного заполнения в большинстве случаев не нужен — редки случаи, когда нужно получить второй ответ от одного и того же респондента.
- Вариант публикации ссылки с результатами опроса нужен в том случае, когда исследование не требует закрытого подсчета всех данных.
- Разрешение респондентам менять свои ответы бывает полезно, если анкетный опрос или сложен по теме, или заставляет респондента пересматривать свои ответы после пройденного анкетирования.
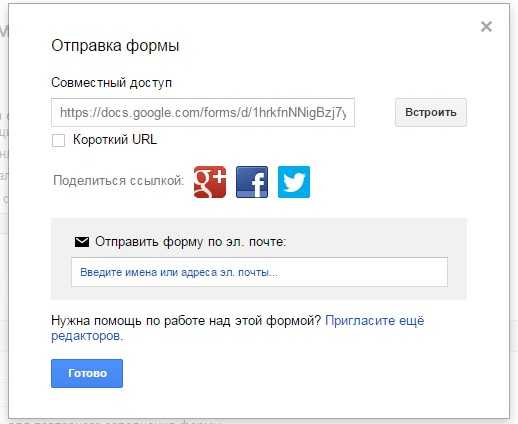
Заключительным этапом работы с формированной формой является ее сохранение. Ее можно отправить на свою электронную почту или закинуть в Гугл Документ:
А еще можно показать готовую анкету на своем сайте. Об этом сейчас и поговорим.
Как сделать опрос на сайте
Последний штрих в проведении опроса на своем ресурсе — это вставка уже подготовленных анкет. Существуют следующие способы реализации данной задачи:
- создание на своем сайте ссылки на готовый анкетный опрос
- внедрение формы готовой анкеты на страницу сайта путем вставки кода;
- формирование анкеты и ее отображение с помощью плагина (скрипта).
Теперь рассмотрим каждый вариант отдельно, с учетом уже вышеперечисленных примеров создания анкеты.
Вставка ссылки на страницу с готовой анкетой
Это самый простой вариант реализации анкеты. По указанной нами ссылке читатели нашего сайта переходят на страницу, в теле которой находится созданный анкетный опрос. Сама страница может принадлежать или сервису, в котором создается анкета, или другому нашему сайту, на котором мы хранит свои исследования.
Для своего блога я выбрал второй вариант — у меня есть другой блог, который содержит все придуманные мной недавние анкеты. Вот пример ссылок, идущих на пару моих опросов. Они находятся в последнем дайджесте и выполнены в виде баннера:
Вставка кода готовой анкеты
Этот вариант тоже не представляет большой сложности — достаточно получить сп
erfa.ru
Как на своем сайте сделать опрос
Всем привет! Продолжим начатую в прошлой статье тему создания анкеты. В этом посте Вы увидите примеры того, как на своем сайте можно сделать полноценный опрос, познакомитесь с различными вариантами его формирования. Для каждого способа подобран свой ряд поясняющих картинок, с помощью которого можно получить представление о степени сложности создания анкеты на своем ресурсе. В общем, с задачей статьи определились, приступаю к ее изложению.
Способы создания анкетного опроса на сайте работают по одной простой схеме. Сначала мы формируем анкету различными вариантами, а затем позиционируем ее на своем ресурсе. Последовательность таких действий будет следующей:
- Продумывание тематики опроса, формирование анкеты на бумаге (на компьютере).
- Создание анкетного опроса с помощью выбранного Вами способа реализации.
- Фиксирование готовой анкеты на своем сайте.
Первый этап мы рассмотрели в прошлой статье, поэтому сейчас мы рассмотрим два последующих.
Способы создания опроса для сайта
Сделать опрос для сайта можно разными способами. Первый вариант — использование стороннего специализированного ресурса. На нем мы заранее сформулированные вопросы вносим в специальный шаблон, подготавливаем если необходимо нужные ответы. Затем получаем готовую анкету. Остается только внести ее на свой сайт. Рассмотрим пару простых примеров.
Составление простого опроса в соцсети ВКонтакте
На мой взгляд, это самый простой и быстрый способ, который подойдет для проведения небольшого анкетирования. Для этого нужно сделать следующие телодвижения:
Входим в свой аккаунт социалки ВКонтакте. Ищем строку «Что у Вас нового?» и кликаем на нее:

После клика появляется всплывающее меню с разными вариантами вставки нового материала. В нем не все позиции высвечиваются, поэтому кликаем на ссылку «Другое» и выбираем вариант «Опрос»:

В итоге получаем специальную форму для проведения анкетного опроса. Для примера я ее уже заполнил, включив в нее закрытые вопросы:

Теперь нам остается всего лишь нажать кнопку «Отправить» и любоваться готовым вариантом анкеты:

Как видим, создание опроса в соцсети Вконтакте дело простое и понятное. В этом плюс этого способа. Минус в том, что сложное анкетирование с помощью этой формы провести не получиться.
Но как правило, большая часть придумываемых анкет не содержит открытых или полуоткрытых вопросов. Поэтому для создания простенькой анкеты вариант из социальной сети Вконтакте подойдет лучше всего.
Как создать Гугл опрос
Более сложные анкетные опросы для своего сайта формируем на специализированных сервисах. В интернете можно найти такие площадки на любой вкус. Вот некоторые из них — pollservice.ru, rupoll.com.
Функционал у них солидный — сервисы могут выполнить анкеты почти любой сложности. Рассмотрим один из самых популярных в Рунете способ создания анкеты с помощью сервиса Google Drive (drive.google.com).
Для создания анкеты в Google Drive (Диск Гугл по-русски) нужно войти в свой аккаунт и выбрать нужный сервис. Как вариант, после входа просто прописываете урл Google Drive. В итоге у Вас появляется стартовый экран, в котором в левом меню выбираем позицию «Форма»:

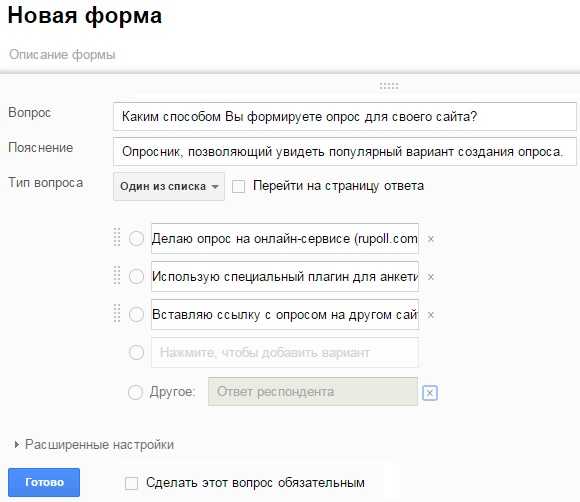
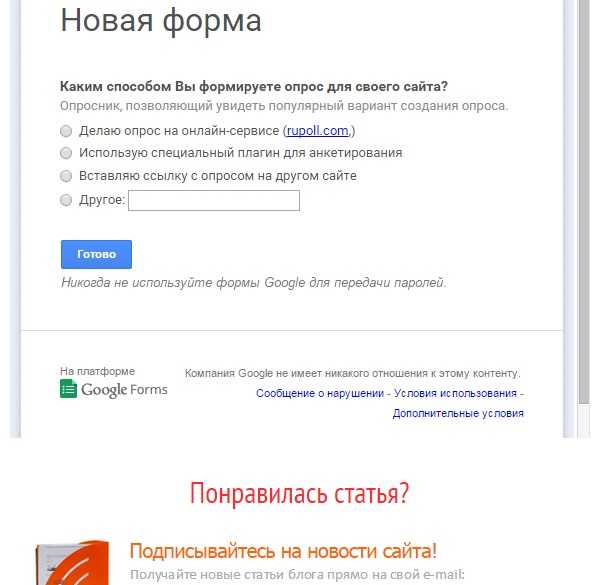
Нажав эту ссылку, на экране выскакивает стандартная форма для создания анкетного опроса. Выглядит она так (с примером полуоткрытого вопроса):

Благодаря пункту «Расширенные настройки» можно добавить для вопросов анкетного опроса различные элементы. Это могут быть и выпадающие списки, и добавление изображений и видеороликов, и новые стили оформления текста и т.д.:
Благодаря этому дополнительному функционалу, опрос на Гугл Диске можно превратить в полноценную креативную анкету на любой вкус. Да и задачи таким образом можно выполнить любые — Google Drive позволяет вписать в анкету любые варианты вопросов.
В итоге, затратив пару минут на составление вопросов, получаем готовую. анкету:

Немного слов про настройки будущих анкет, созданных в Гугл Диске. Они есть и отвечают за следующие аспекты работы респондента с анкетой:
Рассмотрим их подробнее.
- Показ ссылки для повторного заполнения в большинстве случаев не нужен — редки случаи, когда нужно получить второй ответ от одного и того же респондента.
- Вариант публикации ссылки с результатами опроса нужен в том случае, когда исследование не требует закрытого подсчета всех данных.
- Разрешение респондентам менять свои ответы бывает полезно, если анкетный опрос или сложен по теме, или заставляет респондента пересматривать свои ответы после пройденного анкетирования.
Заключительным этапом работы с формированной формой является ее сохранение. Ее можно отправить на свою электронную почту или закинуть в Гугл Документ:

А еще можно показать готовую анкету на своем сайте. Об этом сейчас и поговорим.
Как сделать опрос на сайте
Последний штрих в проведении опроса на своем ресурсе — это вставка уже подготовленных анкет. Существуют следующие способы реализации данной задачи:
- создание на своем сайте ссылки на готовый анкетный опрос
- внедрение формы готовой анкеты на страницу сайта путем вставки кода;
- формирование анкеты и ее отображение с помощью плагина (скрипта).
Теперь рассмотрим каждый вариант отдельно, с учетом уже вышеперечисленных примеров создания анкеты.
Вставка ссылки на страницу с готовой анкетой
Это самый простой вариант реализации анкеты. По указанной нами ссылке читатели нашего сайта переходят на страницу, в теле которой находится созданный анкетный опрос. Сама страница может принадлежать или сервису, в котором создается анкета, или другому нашему сайту, на котором мы хранит свои исследования.
Для своего блога я выбрал второй вариант — у меня есть другой блог, который содержит все придуманные мной недавние анкеты. Вот пример ссылок, идущих на пару моих опросов. Они находятся в последнем дайджесте и выполнены в виде баннера:

Вставка кода готовой анкеты
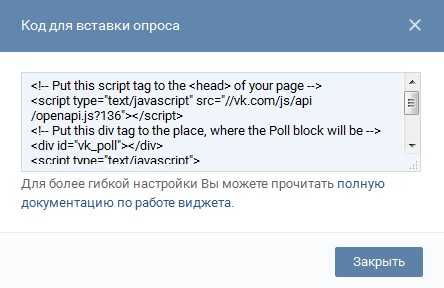
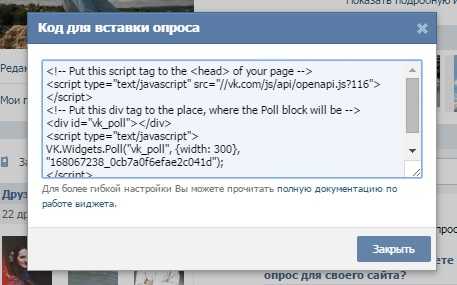
Этот вариант тоже не представляет большой сложности — достаточно получить специальный код и вставить его с помощью редактора на нужную страницу своего ресурса. Вот пример такого кода для вставки готового опроса, созданного Вконтакте:

Данный код можно получить при отправки созданной анкеты на публикацию в заметку своего аккаунта (смотрите на одной из картинок выше).
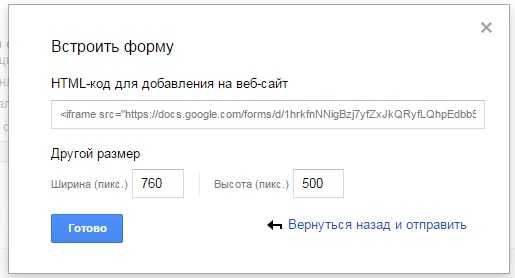
Вариант вставки кода из Google Drive аналогичный:

Если вставить данный код, то на выходе получается милая анкетка:

Создание анкеты с помощью плагина (скрипта)
С помощью данного способа, анкета формируется путем инструментария специального плагина (скрипта), установленного на сайте. Таких плагинов для CMS WordPress существует достаточное количество. Но мы не будем рассматривать каждый по отдельности — это не задача этой статьи.
Функционал таких плагинов позволяет сделать анкету и внедрить ее в тело конкретной статьи или оформить опрос в виде виджета. Я раньше пользовался таким способом, клепал небольшие опросики с одним закрытым вопросом. Приведу результаты анкетирования двух опросов:

На этом краткий экскурс на тему создания анкетного опроса на своем сайте завершен. В последней третьей части я расскажу о том, как сделать профессиональный опрос с помощью специального скрипта.
С уважением, Ваш Максим Довженко
maksimdovzhenko.ru
Как быстро создать опрос на вашем сайте с помощью форм Google? / Habr
Рано или поздно, практически все, у кого есть собственный сайт, сталкиваются с необходимостью создания форм обратной связи для сбора данных (проведения опросов) с посетителей сайта.Это может быть форма в разделе контакты, через которую посетители сайта будут отправлять вам интересующие их вопросы, может быть форма сбора заявок от клиентов (например, заявки на обратный звонок или заявки на покупку товара), а может быть форма для проведения опроса или голосования по интересующей вас теме.
Есть несколько подходов в создании подобных форм:
• Формы можно сделать, используя теги HTML и завязать нажатие кнопки «Отправить» с отправкой введенных данных вам на email
• Можно сделать связку PHP+MySQL (или любой другой язык программирования и базу данных) и все введенные данные сохранять в базу данных для дальнейшей работы.
• Если ваш сайт сделан с использованием какой-нибудь популярной CMS (например, Joomla, Drupal или WordPress), то вы можете поискать в сети плагины, модули и компоненты, которые достаточно просто позволяют создавать формы
• А можно для создания форм обратной связи использовать бесплатные инструменты всем известного Google.Docs
И в этой статье я хотел бы показать как с помощью Google.Docs вы можете легко и быстро создавать всевозможные формы опроса для ваших сайтов.
И так, начнем!
Первое что вам необходимо сделать, это войти в ваш почтовый ящик в почтовом сервисе Gmail (в ваш аккаунт в сервисе google): https://accounts.google.com/
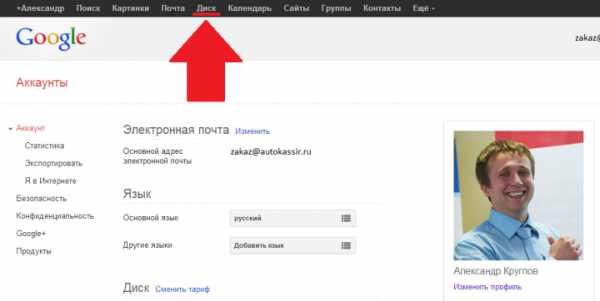
Далее, в верхнем вертикальном меню выберите пункт Диск.
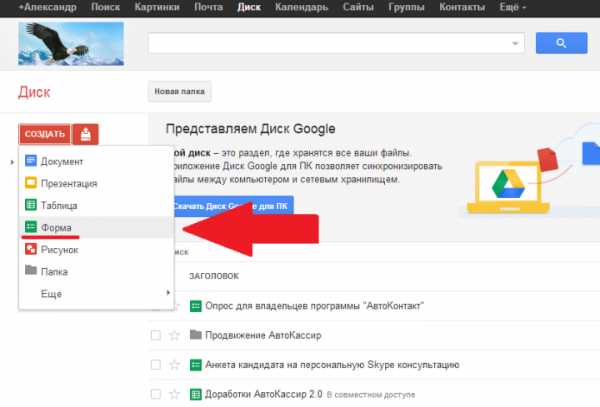
На открывшейся странице в левом вертикальном меню наживаем кнопку «Создать» и из выпадающего списка выбираем пункт «Форма»
После чего мы оказываемся в бесплатном редакторе форм от Google.Docs, и именно в нем мы и будем создавать наши формы.
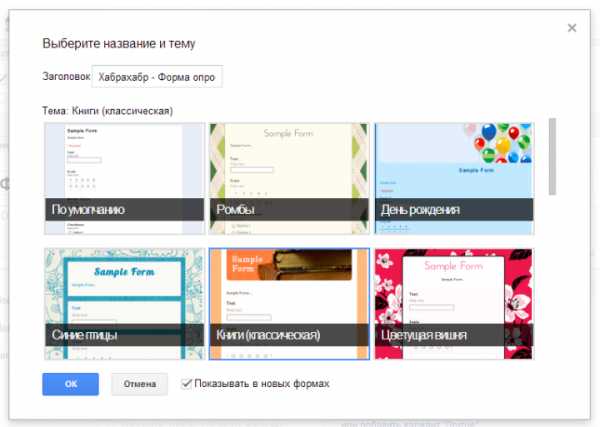
В первом же окне редактор форм от google нас запрашивает название нашей будущей формы и предлагает выбрать тему оформления из уже существующих тем.
После того как название введено и выбор темы оформления сделан, жмем кнопку «Ок», и мы попадаем на страницу редактирования нашей формы.
Обо всех возможностях и настройках редактора форм от Google я в этой статье рассказывать не буду, т.к. большинство вещей познаются «методом тыка», плюс ко всему, есть не самая плохая справка от Google: support.google.com/drive/bin/topic.py?hl=ru&topic=1360904&parent=2811744&ctx=topic. Здесь же хочу остановиться лишь на тех моментах, которые нужно знать, чтобы прямо сейчас создать свою первую форму.
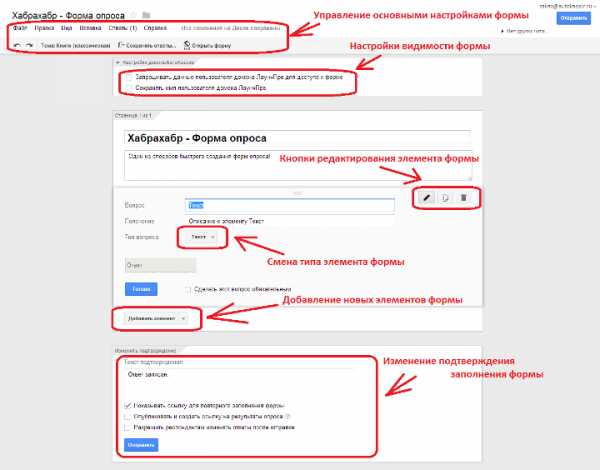
Итак, перед вами интерфейс редактора форм от Google:
Сверху редактора есть небольшое горизонтальное меню, отвечающее за основные настройки формы. В нем вы можете сменить тему оформления, изменить настройки сохранения вводимых данных (сохранять в новую таблицу Google.Docs или в новую вкладку существующей таблицы), а также открыть созданную форму для просмотра, нажав на кнопку «Открыть форму»
Ремарка: Обязательно задайте настройки сохранения, нажав на кнопку «Сохранить ответы». Если вы выберите в настройках сохранения «Новая таблица», то Google автоматически создаст для вас новую таблицу, название которой будет совпадать с именем созданной вами формы и припиской (Ответы)
Чуть ниже находятся настройки видимости вашей формы. С помощью данных настроек вы можете разрешить просмотр формы для всех (снять все галочки) или наоборот сделать доступной форму только для пользователей данного домена и для её заполнения нужно будет пройти авторизацию.
С настройками видимости будьте внимательней. Хотя из всех настроек всего две галочки, но если вы в них ошибетесь, то все ваш опрос может провалиться, люди просто не получат доступ к форме.
Далее, находятся кнопки редактирования элемента добавленного в форму. Вы в любой момент можете изменить подпись к элементу формы, подсказку (пояснение), изменить тип элементе (Google предлагает нам на выбор 7 различных элементов, от простого тактового поля ввода данных, до целого двумерного массива элементов radiobutton), любой элемент можно сделать обязательным для заполнения и т.д.
В самом низу страницы с редактором находится блок «Изменение подтверждения». В нем вы можете разрешить повторно заполнять форму, сделать видимой ссылку на результаты проводимого опроса для всех желающих, разрешать респондентам изменять свои ответы после заполнения и изменить текст подтверждения, который будет выводиться всем респондентам заполнившим форму опроса.
Возможность изменения текста выводимого после заполнения формы, даст вам возможность не только более изыскано поблагодарить респондента прошедшего опрос, но и, например, дать ему ссылку на скачивания какого-нибудь подарка, в качестве вознаграждения за проделанный труд.
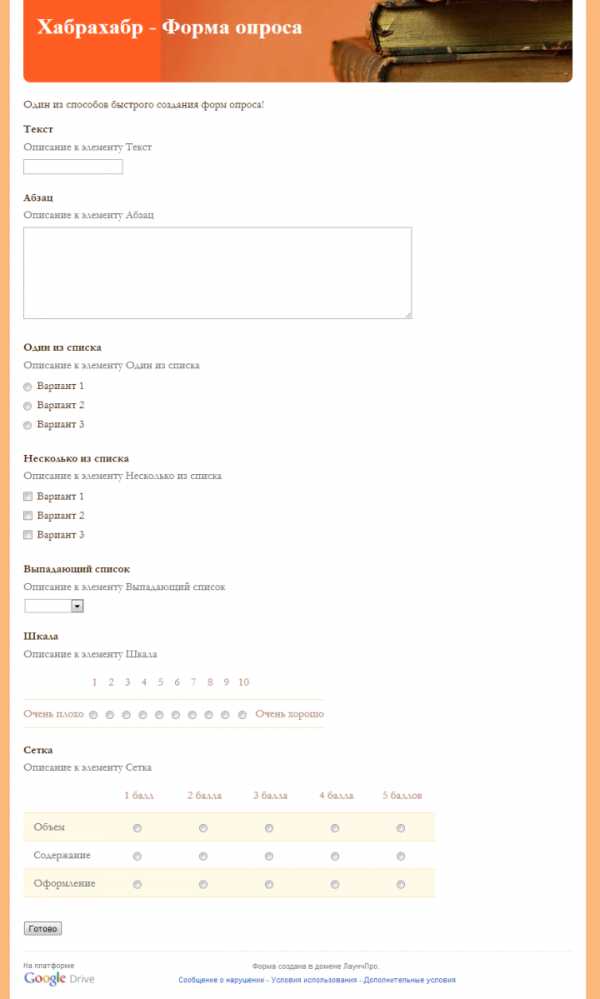
После того как все необходимые поля формы добавлены, в верхнем меню нажмите на кнопку «Открыть форму» и вы увидите свое детище со всеми элементами и полями ввода:
Далее вы можете отправить свою созданную форму опроса по почте, передать респонденту ссылку на данную форму или встроить в ваш сайт.
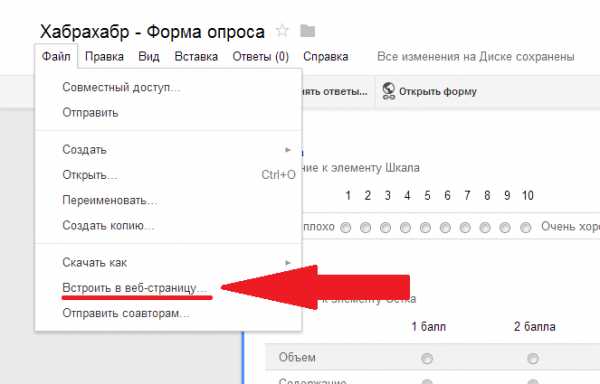
Встраивание в сайт элементарно. Вам нужно просто в верхнем меню редактора формы выбрать пункт «Файл->Встроить в веб-страницу…» и система сгенерит вам iframe для вставки в ваш сайт, блог и т.д.
Вот и все, наша новая форма опроса посетителей сайта готова!
Все данные заполняемые респондентами будут доступны для вас в таблицах Google.
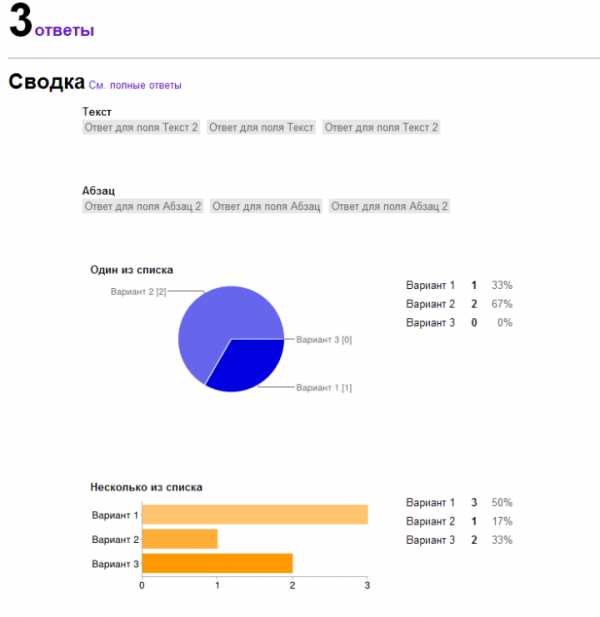
Помимо этого, вы в любой момент сможете посмотреть общую статистику по динамике заполнения полей вашей новой формы в разделе верхнего горизонтального меню «Ответы->Сводка ответов»:
Как видите, подобный инструмент достаточно гибок в настройках и позволит вам за считанные минуты создать и провести опрос посетителей вашего сайта или же любой другой группы респондентов.
При этом вам не нужно самому верстать HTML-форму, не нужно организовывать взаимодействие с БД, не нужно заниматься поиском подходящих к используемой вами CMS плагинов, модулей и компонентов. А также не нужно кодить интерфейсы отображения статистики с отображением результатов опроса.
Плюс ко всему, если вы на подобную форму опроса кинете большой трафик, то с большой вероятностью Google сервера это выдержат!
Да и все введенные опрашиваемыми респондентами данные будут всегда доступны для вас в вашем аккаунте Google.
habr.com
Как создать опрос на сайте
Опросы и голосования помогают оживить сайт, получить представления о взглядах читательской аудитории, вовлечь посетителей в процесс общения с автором проекта и другими пользователями. Как же организовать на сайте опрос?
Сервис Rupoll.com
С помощью сервиса Rupoll.com можно в считанные минуты создать опрос и установить постой информер на свой сайт.
Внешний вид
Инструкция:
- Перейдите по ссылке www.rupoll.com.
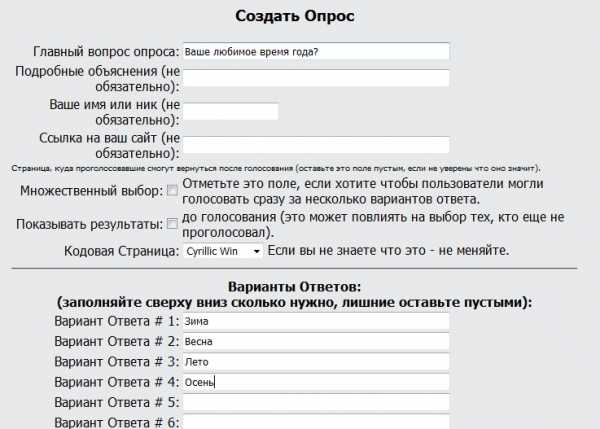
- Нажмите «Создать опрос».

- В поле «Главный вопрос опроса» напишите вопрос, которому посвящено ваше голосование.
- Напишите варианты ответов, столько, сколько нужно.

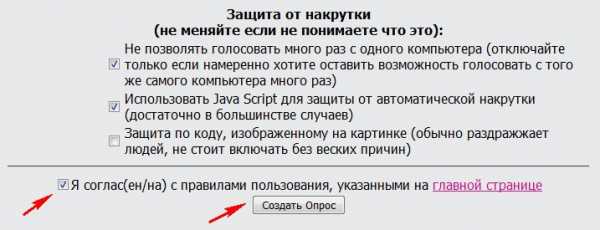
- Отметьте галочкой ваше согласие с правилами сервиса.
- Нажмите «Создать опрос».

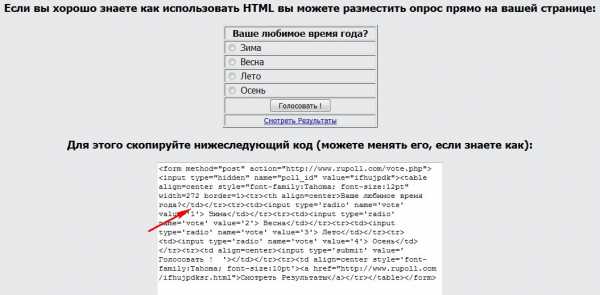
- Перейдите по самой нижней из появившихся ссылок.
- Выберите код информера с самым привлекательным на ваш взгляд дизайном.
- Скопируйте код формы опроса и вставьте на сайт.

- В коде исправьте небольшую ошибку разработчиков: вместо тега </td> после главного вопроса напишите </th>.
Плагин для CMS
WP-Polls является одним из популярнейших плагинов для организации голосований в WordPress. Для других популярных CMS есть аналогичные решения.
Инструкция
- Установите плагин из админки стандартным способом.
- В консоли WordPress найдите раздел WP-Polls.
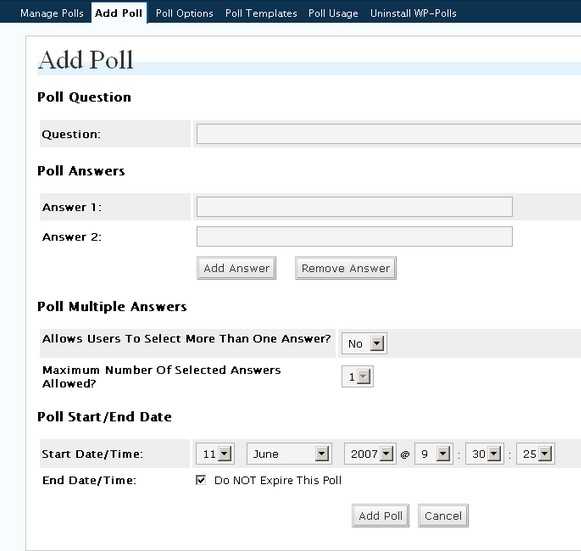
- Во вкладке «Add Poll» Создайте опрос: напишите вопрос, укажите варианты ответов, отредактируйте опцию выбора нескольких ответов, задайте дату старта и завершения голосования.

- В разделе «Poll Options» («Опции голосования») настройте стиль элементов опроса, определите принцип сортировки доступных ответов и полученных результатов, ограничьте при необходимости доступ к голосованию неавторизованным на сайте пользователям.
- В разделе «Poll Templates» («Шаблоны голосования») настройте отображение текстового контента формы опросов.
- Опубликуйте опрос в сайдбаре с помощью виджета в тексте записи/страницы с помощью кнопки insert poll или шорткода.
Виджет ВК
- Зайдите в ВК, на страницу, которая открывается через пункт меню «Моя страница».
- Найдите под фотографиями строку «Что у Вас нового?».
- Поставьте в строку курсор.
- Как только появится ссылка «Еще» – наведите на нее курсор.
- Кликните «Опрос»
- В поле «Тема опроса» напишите вопрос, который будет на повестке голосования.
- Укажите варианты ответа.
- Кликните «Отправить».

- В левом нижнем углу получившегося опроса нажмите «Получить код».

- Скопируйте код виджета и разместите на сайте.

Google Forms
Сервис Google позволяет просматривать статистику голосования, наглядно увидеть ответы пользователей в формате диаграммы.
Для того чтобы создать опрос с помощью Google, нужно иметь почту @gmail.com.
- Перейдите на сайт поисковой системы Google, убедитесь, что вы авторизованы.
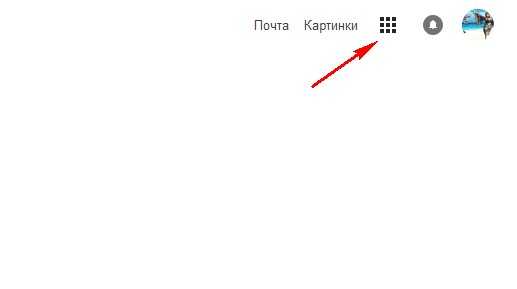
- В правом верхнем углу найдите иконку из 9 маленьких квадратиков и кликните на нее.

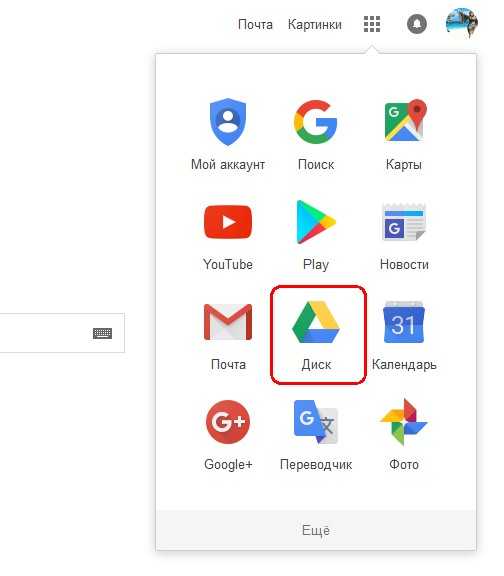
- В открывшемся меню выберите «Диск».

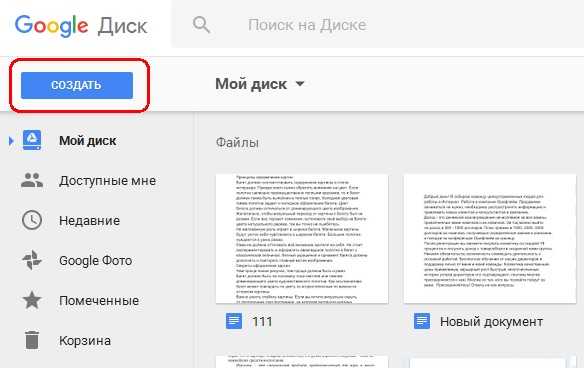
- Нажмите кнопку «Создать».

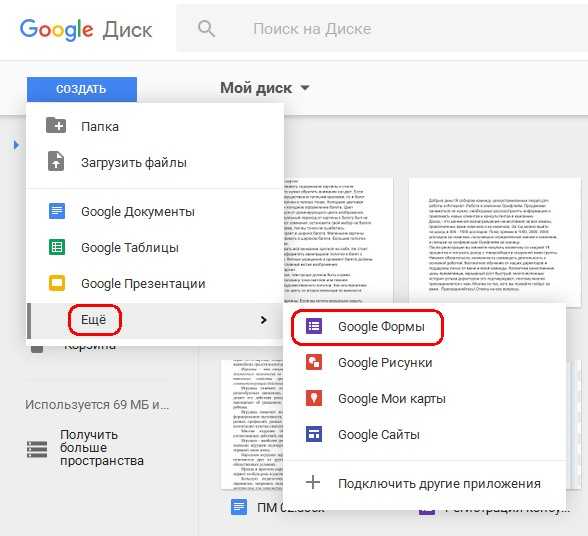
- В выпавшем меню выберите «Еще» и «Google Формы».

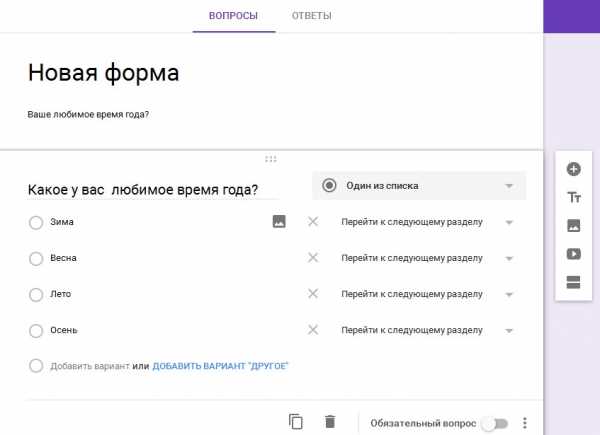
- Укажите заголовок формы, главный вопрос, варианты ответа.

Справа от формы находятся блок с кнопками. С их помощью можно:
— добавить еще один вопрос;
— указать название и описание опроса;
— опубликовать изображение;
— прикрепить видео;
— добавить раздел.
- Нажмите кнопку «Отправить» в правом верхнем углу страницы.

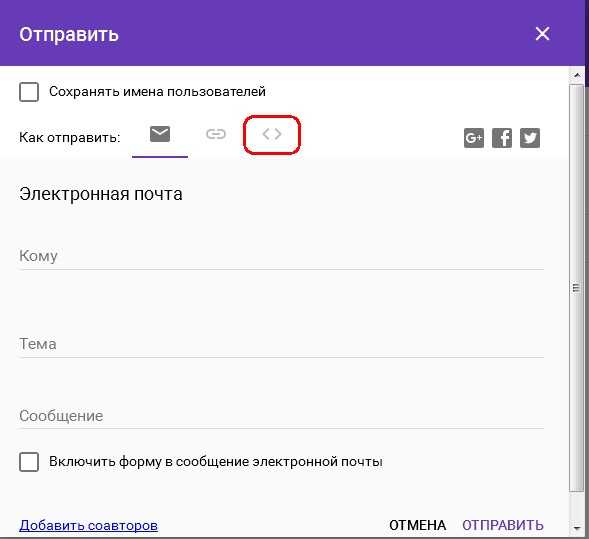
- Кликните по иконке с изображением знаков <>.

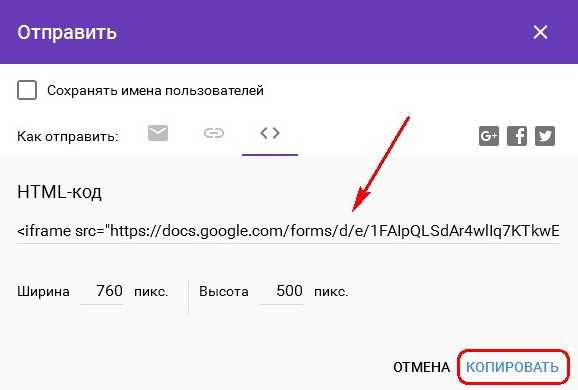
- Скопируйте HTMLкод формы. (Если нужно, отредактируйте размеры формы)

- Разместите код опроса на сайте.
Интересные опросы с оригинальными ответами и ноткой юмора добавят изюминку вашему сайту, а также улучшат его поведенческие факторы.
www.seostop.ru