Фоновый слой в Photoshop
Каждый раз, когда мы открываем или создаём новое изображение в Photoshop, оно открывается внутри нового отдельного документа и Photoshop помещает это изображение на слой под названием «Фон» (Background). Документ может иметь только один фон. Порядок следования, режим наложения, а также степень непрозрачности фона не могут быть изменены. Однако данные атрибуты фона могут быть изменены после его преобразования в обычный слой.
А теперь подробнее.
В предыдущем материале мы получили необходимые навыки для работы со слоями в Панели слоёв в Photoshop. Мы научились добавлять новые слои, удалять, перемещать слои выше и ниже друг друга, рассмотрели, как добавлять корректирующие слои и стили слоя, изменить режим наложения и уровень прозрачности, и многое другое.
Но прежде чем мы перейдем к работе со слоями, мы должны рассмотреть один особый тип слоя, и это фоновый слой. Он нуждается в отдельном рассмотрении, т.к. есть целый ряд действий, которые мы можем осуществить с обычными слоями, но не можем с фоновым, и, если мы не будем знать эти нюансы заранее, это может привести к путанице и лишним потерям времени и нервов.
Вот изображение, которое я буду использовать в этом материале:
Каждый раз, когда мы открываем или создаём новое изображение в Photoshop, оно открывается внутри нового отдельного документа и Photoshop помещает это изображение на слой под названием «Фон» (Background), в чём мы можем убедится, посмотрев на Панель слоёв. Обратите внимание, что слово «Фон» написано курсивом, этим Photoshop сообщает нам о том, что данный слой — особенный:
Photoshop называет этот слой «Фоном» (Background) по той простой причине, что он служит фоном для всего нашего документа. Любые дополнительные слои, добавленные к документу, обязательно окажутся выше фонового слоя. Так как назначение этого слоя — служить фоном, есть ряд вещей, которые Photoshop не позволит нам с ним сделать. Давайте быстренько рассмотрим эти несколько простых правил, которые лучше запомнить. Тогда, в конце этого материала мы узнаем простой способ, чтобы обойти каждое из них!
Содержание
Правило 1: Мы не можем перемещать содержимое фонового слоя
Первое, что мы не можем сделать с фоном, это перемещать его содержимое. Обычно, для перемещения содержимого слоя используется одноимённый инструмент «Перемещение» (Move Tool), он находится в верхней части панели инструментов:
Обычно, для перемещения содержимого слоя используется одноимённый инструмент «Перемещение» (Move Tool), он находится в верхней части панели инструментов:
Если мы возьмём этот инструмент и попробуем переместить фон, или даже просто кликнуть внутри окна документа, то Photoshop выдаст нам сообщение: «Применение инструмента «Перемещение» невозможно: слой закреплен.» (Could not complete your request because the layer is locked).
Если мы внимательно посмотрим на панель слоёв, то увидим небольшой значок замка, дающий нам понять, что слой заблокирован.
Правило 2: Не поддерживает прозрачность
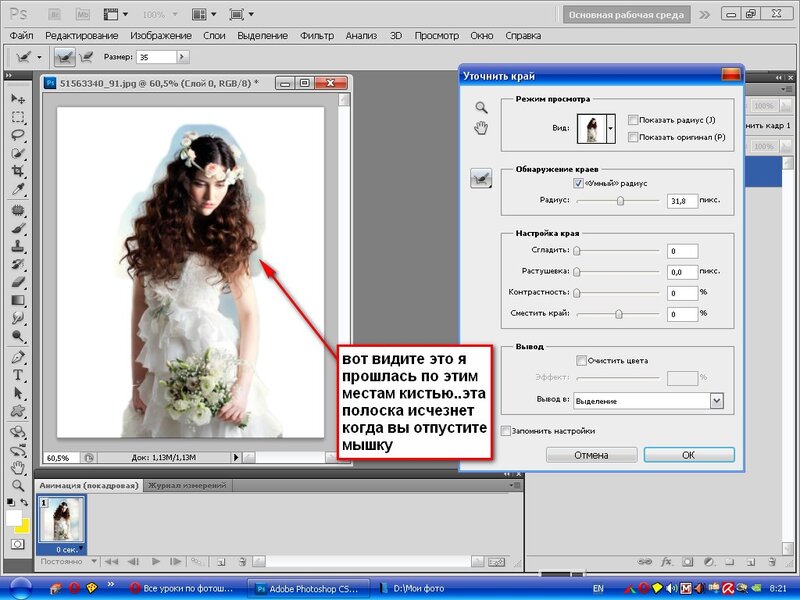
В данный момент я собираюсь импортировать другое изображение в документ и поместить его в рамку, но центр рамки в настоящее время заполнен белым, это означает, что мне нужно удалить эту белую область, прежде чем размещать своё фото внутри него. Обычно, когда мы удаляем пиксели на слое, удаленные области становится прозрачным, что позволяет нам видеть сквозь него слой (слои), находящиеся под ним. Давайте посмотрим, что происходит, если я пытаюсь удалить что-либо на фоновом слое.
Давайте посмотрим, что происходит, если я пытаюсь удалить что-либо на фоновом слое.
Во-первых, мне нужно создать выделенную область внутри рамки, и т.к. она заполнена белым цветом, я буду использовать инструмент «Волшебная палочка» (Magic Wand Tool). В Photoshop CS3 и выше (я здесь использую Photoshop CS6), «Волшебная палочка» вложена за инструментом «Быстрое выделение» (Quick Selection Tool), поэтому нажмите на инструмент «Быстрое выделение» и удерживайте клавишу мыши секунду-две, пока не откроется выпадающее меню, а уже из него выберите «Волшебную палочку»:
«Волшебной палочкой» я кликну по белому квадрату внутри рамки, после чего появится выделенная область, ограниченная пунктирной линией «бегущие муравьи» по периметру прямоугольника:
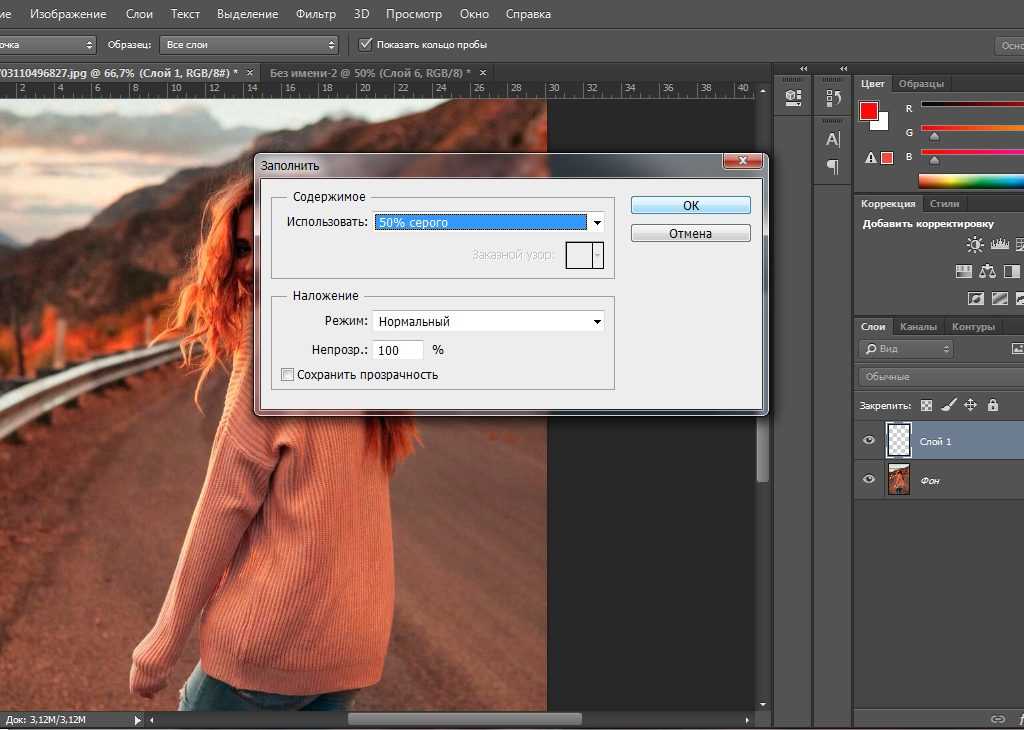
Чтобы удалить пиксели внутри выделенной области, мне нужно нажать клавишу клавиатуры Backspace или Delete, но вместо удаления области и замены её прозрачностью, как получилось бы на обычном слое, Photoshop почему-то открывает диалоговое окно Заливки (Fill) для выбора цветов для заполнения области:
Мне это не надо, поэтому я нажму на кнопку «Отмена» (Cancel), чтобы закрыть это диалоговое окно, ведь хотел удалить белую область внутри рамки, а не заполнять её другим цветом. Предположим, что Photoshop просто ошибся, так что я буду пробую другой способ удаления пикселей. Пройдём по вкладке главного меню Редактирование —> Вырезать (Edit —> Cut). На обычном слое после этого действия на месте выделенной области появится прозрачная (пустая) область, а у меня опять получился неожиданный результат — выделенная область заполнена чёрным:
Предположим, что Photoshop просто ошибся, так что я буду пробую другой способ удаления пикселей. Пройдём по вкладке главного меню Редактирование —> Вырезать (Edit —> Cut). На обычном слое после этого действия на месте выделенной области появится прозрачная (пустая) область, а у меня опять получился неожиданный результат — выделенная область заполнена чёрным:
Ну и почему так получилось?
Как оказалось, Photoshop заполнил эту область черным, потому что, на цветовой палитре цвет фона (правый нижний образец) на данный момент — чёрный. Если бы цвет фона на данный момент был бы установлен, к примеру, фиолетовым, то область и заполнилась бы фиолетовым:
Так почему же Photoshop отказывается удалить белую область внутри рамки, а вместо этого заполняет ее с другими цветами?
Причина заключается в том, что фоновый слой не поддерживает прозрачность. В конце концов, так как фоновый слой является фоном у всего документа, не имеется никакой необходимости видеть сквозь него, просто потому что под ним ничего не должно быть, ведь фон находится в самом низу! Невозможно удалить область область внутри рамки, пока это изображение остается на фоновом слое.
Так как же я смогу разместить фотографию внутри рамки? Давайте отложим эту проблему на некоторое время и вернемся к ней чуть позже.
Правило 3: Мы не можем помещать фоновый слой над другой слоем
Вот фото, которое я хочу поместить внутри моей фоторамки:
Это изображение в настоящее время открыто у меня в отдельном окне Фотошопа, так что я быстро скопирую его в документ фоторамки, нажав комбинацию клавиш Ctrl+A для выбора всей фотографии, затем Ctrl+C, чтобы скопировать изображение в буфер обмена. Затем перехожу на документ фоторамки и нажимаю Ctrl+ V для вставки изображения в документ. Photoshop помещает изображение на новый слой «Слой 1» (Layer 1) выше фонового слоя с фоторамкой:
В окне документа мы видим, что новое изображение появилось в документе над рамкой, у самой рамки видны только нижний и верхний края:
Для того, чтобы мое второе изображение оказалось внутри рамки, мне нужно изменить порядок слоёв в панели слоёв так, чтобы слой с рамкой находился над слоем с изображением. Как правило, перемещение одного слой поверх другого осуществляется элементарно с помощью мыши, но сейчас у нас не тот случай, т.к. слой, который нам нужно переместить, является фоновым. При попытке перетащить его выше изображения на «Слой 1», Photoshop отображает символ в виде круга с диагональной линией (международный символ запрета чего-либо), давая понять, что по какой-то причине это действие неосуществимо:
Как правило, перемещение одного слой поверх другого осуществляется элементарно с помощью мыши, но сейчас у нас не тот случай, т.к. слой, который нам нужно переместить, является фоновым. При попытке перетащить его выше изображения на «Слой 1», Photoshop отображает символ в виде круга с диагональной линией (международный символ запрета чего-либо), давая понять, что по какой-то причине это действие неосуществимо:
Причина этого запрета заключается в том, что фоновый слой всегда должен оставаться внизу документа, т.е. служить фоном всего документа. Photoshop не позволит переместить его выше всех остальных слоёв.
Правило 4: нельзя поместить любые слои ниже фонового
Итак, мы не можем двигаться фоновый слой поверх другого слоя. Что, если мы попробуем переместить обычный слой ниже фонового? Если я попытаюсь перетащить «Слой 1» под фоновый, то Фотошоп выдаст такой же символ запрета, как и в случае выше:
Опять же, причина в том, что фоновый слой всегда должен оставаться внизу документа. Мы не можем перетащите его выше любых других слоёв и мы не можем перетащить другие слои ниже него.
Мы не можем перетащите его выше любых других слоёв и мы не можем перетащить другие слои ниже него.
Давайте подведём итог. Мы узнали, что Photoshop не позволит нам переместить содержимое фонового слоя инструментом «Перемещение» (Move Tool), потому что слой зафиксирован на месте. Мы узнали, что фоновый слой не поддерживает прозрачность, так что нет никакого способа, чтобы удалить что-либо на нём. И мы узнали, что фоновый слой всегда должен оставаться нижнего всех слоёв в панели. Мы не можем перетащите его выше других слоёв, и мы не можем перетащить другие слои ниже.
Так как задача фонового слоя — быть фоном документа, каждое из этих правил имеет смысл. Тем не менее, как и у большинства правил, имеются способы их обойти, и в данном случае, имеется простой способ обойти все эти правила сразу! Все, что нам нужно сделать, это создать из фонового слоя обычный.
Преобразуем фоновый слой в обычный (разблокирование фонового слоя)
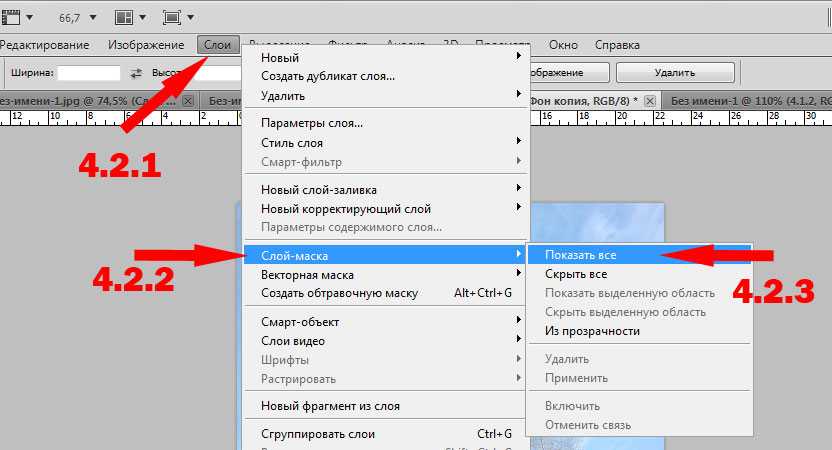
1) Пройдите по вкладке главного меню Слой —> Новый —> Слой из Фона (Layer —> New —> Layer From Background).
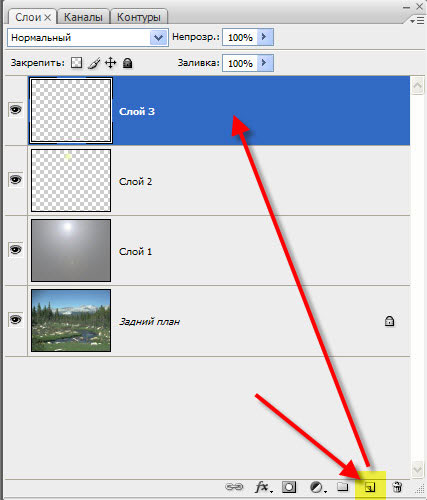
2) Имеется и более быстрый способ — просто дважды щелкнуть непосредственно по слову Фон (Background), либо по иконке замочка в панели слоёв:
В любом случае из двух указанных выше способов откроется окно, где Вы можете ввести своё название, либо оставить предложенное Фотошопом по умолчанию, затем нажать ОК:
3) И самый быстрый способ. Зажмите клавишу Alt и дважды щёлкните мышкой по слову Фон (Background), после чего Фотошоп мгновенно преобразует слой в обычный и переименует его в «Слой 0» (Layer 0), минуя диалоговое окно.
Итог
После того, как мы преобразовали фоновый слой в обычный, все ограничения сняты и на него действуют правила обычных слоёв.
Теперь мы можем свободно перемещать его содержимое с помощью инструмента «Перемещение» (Move Tool), мы можем удалять какие-либо элементы на слое и заменять их прозрачностью, и мы можем свободно перемещать его выше или ниже других слоёв.
Как убрать черный фон в Фотошопе
Содержание
- Удаление черного фона
- Способ 1: самый быстрый
- Способ 2: режим наложения «Экран»
- Способ 3: сложный
- Вопросы и ответы
Для художественного оформления работ в Фотошопе нам зачастую требуется клипарт. Это отдельные элементы дизайна, такие как различные рамки, листья, бабочки, цветочки, фигурки персонажей и многое другое.
Это отдельные элементы дизайна, такие как различные рамки, листья, бабочки, цветочки, фигурки персонажей и многое другое.
Клипарт добывается двумя способами: покупается на стоках либо ищется в публичном доступе через поисковые системы. В случае со стоками все просто: платим денежку и получаем требуемую картинку в большом разрешении и на прозрачном фоне.
Если же мы решили найти нужный элемент в поисковике, то нас поджидает один неприятный сюрприз – картинка в большинстве случаев располагается на каком-либо фоне, который мешает ее моментальному использованию.
Сегодня поговорим о том, каким образом удалить черный фон с картинки. Изображение для урока выглядит следующим образом:
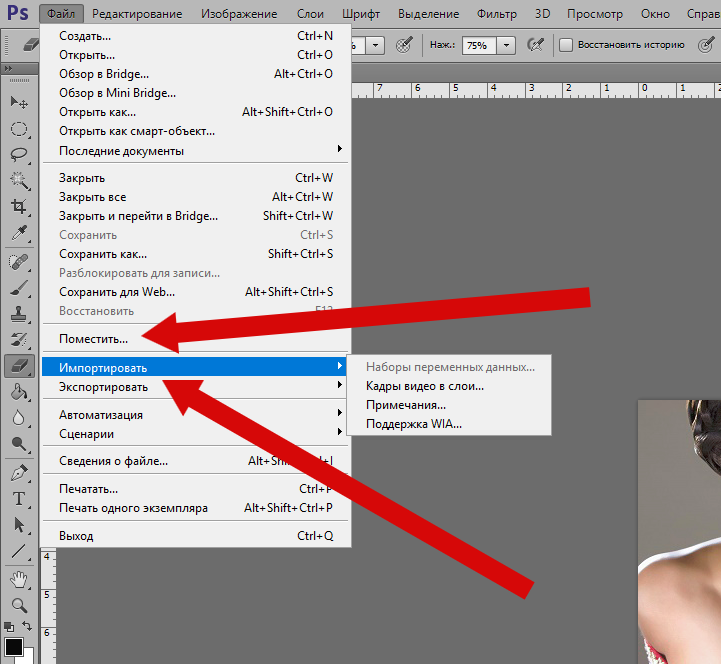
Для того чтобы удалить черный фон, совсем не обязательно использовать довольно сложный в освоении Adobe Photoshop. Более того, это в принципе может быть выполнено и без установки какого-либо программного обеспечения, достаточно воспользоваться онлайн-сервисом Canva. С его помощью избавиться не только от однородного, но и от куда более сложного фона на изображении можно буквально в один клик.
Подробнее: Подробнее: Как удалить фон / заменить фон / вырезать лицо на фото в онлайн-сервисе Canva
Существует одно очевидное решение проблемы – вырезать цветок из фона каким-либо подходящим инструментом.
Урок: Как вырезать объект в Фотошопе
Но такой способ подходит не всегда, так как является довольно трудоемким. Представьте себе, что Вы вырезали цветок, потратив на это кучу времени, а затем решили, что он не совсем подходит к композиции. Вся работа насмарку.
Есть несколько способов быстро удалить черный фон. Эти способы могут быть немного похожими, но все они подлежат изучению, так как используются в разных ситуациях.
Способ 1: самый быстрый
В Фотошопе существуют инструменты, позволяющие быстро удалить однотонный фон с картинки. Это 
Урок: Волшебная палочка в Фотошопе
Перед тем как начать работу, не забываем создать копию исходного изображения сочетанием клавиш CTRL+J. Для удобства еще и снимем видимость с фонового слоя, чтобы он не мешался.
- Выбираем инструмент «Волшебный ластик».
- Кликаем по черному фону.
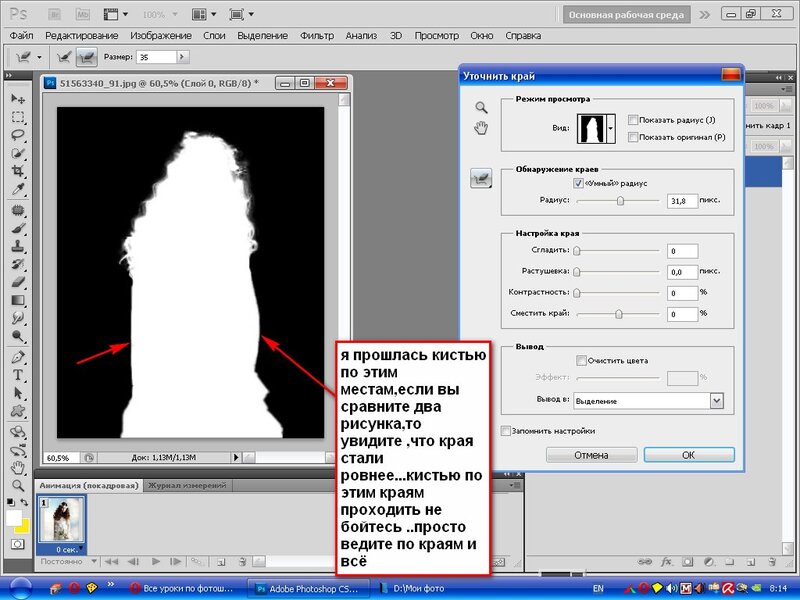
Фон удален, но мы видим черный ореол вокруг цветка. Это происходит всегда при отделении светлых объектов от темного фона (или темных от светлого), когда мы используем «умные» инструменты. Этот ореол удаляется довольно легко.
1. Зажимаем клавишу CTRL и жмем левой кнопкой по миниатюре слоя с цветком. Вокруг объекта появится выделение.
2. Переходим в меню «Выделение – Модификация – Сжать». Эта функция позволит нам сместить край выделения внутрь цветка, тем самым оставив ореол снаружи.
3. Минимальное значение сжатия – 1 пиксель, его и пропишем в поле. Не забываем нажимать ОК для срабатывания функции.
4. Далее нам необходимо удалить этот пиксель с цветка. Для этого инвертируем выделение клавишами CTRL+SHIFT+I. Обратите внимание, что теперь выделенная область охватывает весь холст целиком, исключая объект.
5. Просто нажимаем клавишу DELETE на клавиатуре, а затем убираем выделение сочетанием CTRL+D.
Клипарт готов к работе.
Способ 2: режим наложения «Экран»
Следующий способ отлично подойдет в том случае, если объект необходимо поместить на другой темный фон. Правда, здесь существуют два нюанса: элемент (желательно) должен быть максимально светлым, лучше белым; после применения приема цвета могут исказиться, но это легко исправить.
При удалении черного фона данным способом мы должны заранее поместить цветок в нужное место холста. Подразумевается, что темный фон у нас уже есть.
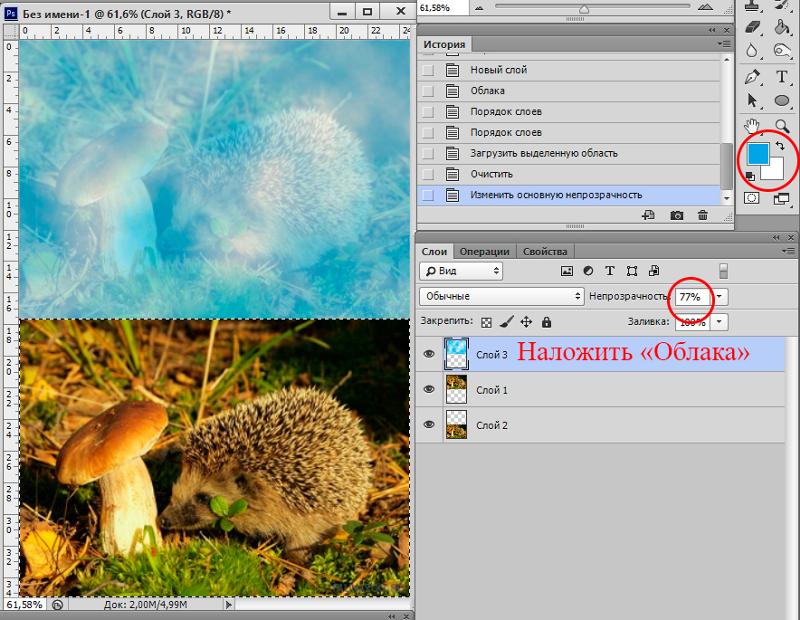
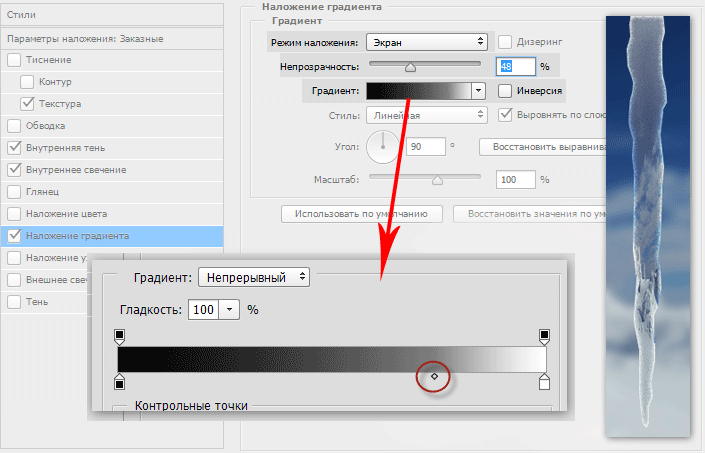
- Меняем режим наложения для слоя с цветком на «Экран». Видим такую картинку:
- Если нас не устраивает тот факт, что цвета немного изменились, переходим на слой с фоном и создаем для него маску.

Урок: Работаем с масками в Фотошопе
- Черной кистью, находясь на маске, аккуратно закрашиваем фон.
Этот способ также подходит для того, чтобы быстро определить, впишется ли элемент в композицию, то есть, просто поместить его на холст и поменять режим наложения, без удаления фона.
Способ 3: сложный
Данный прием поможет Вам справиться с отделением от черного фона сложных объектов. Для начала необходимо максимально осветлить изображение.
1. Применяем корректирующий слой «Уровни».
2. Крайний правый ползунок сдвигаем максимально влево, внимательно следя за тем, чтобы фон оставался черным.
3. Переходим в палитру слоев и активируем слой с цветком.
4. Далее переходим на вкладку «Каналы».
5. По очереди нажимая на миниатюры каналов, выясняем, какой является наиболее контрастным. В нашем случае это синий. Делаем мы это для того, чтобы создать максимально сплошное выделение для заливки маски.
6. Выбрав канал, зажимаем CTRL и кликаем по его миниатюре, создавая выделение.
7. Переходим обратно в палитру слоев, на слой с цветком, и кликаем по значку маски. Созданная маска автоматически примет вид выделения.
8. Отключаем видимость слоя с «Уровнями», берем белую кисточку и закрашиваем те области, которые остались черными на маске. В некоторых случаях этого делать не нужно, возможно, эти участки и должны быть прозрачными. В данном случае центр цветка нам нужен.
9. Избавимся от черного ореола. В данном случае операция будет немного другой, поэтому повторим материал. Зажимаем CTRL и кликаем по маске.
10. Повторяем действия, описанные выше (сжать, инвертировать выделение). Затем берем черную кисть и проходимся по границе цветка (ореолу).
Вот такие три способа удаления черного фона с картинок мы изучили в этом уроке. На первый взгляд, вариант с «Волшебным ластиком» кажется самым правильным и универсальным, но он не всегда позволяет получить приемлемый результат. Именно поэтому необходимо знать несколько приемов для совершения одной операции, чтобы не терять время.
Именно поэтому необходимо знать несколько приемов для совершения одной операции, чтобы не терять время.
Помните, что профессионала от любителя отличает именно вариативность и умение решить любую задачу, независимо от ее сложности.
Использование прозрачности и матовости в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
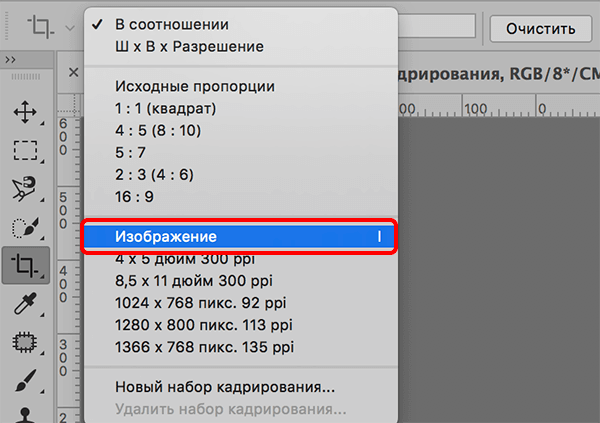
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавить размытие, заменить цвета и клонировать области изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Photomerge Compose
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Щетки для настройки
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Стилизовать фильтры
- Текстурные фильтры
- Пиксельные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выборками
- Сделайте выбор в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- Стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Поделиться фотографиями в Интернете
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Клавиши для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Ключи для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Ключи для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
О прозрачном и матовом полотне изображения
Прозрачность
позволяет создавать непрямоугольные изображения для Интернета. Фон
прозрачность, поддерживаемая форматами GIF и PNG, сохраняет прозрачность
пикселей в изображении и позволяет отображать фон веб-страницы
через прозрачные области вашего изображения. (Хотя JPEG
формат не поддерживает прозрачность, можно указать матовый цвет
чтобы имитировать появление прозрачности в исходном изображении.)
Фон
прозрачность, поддерживаемая форматами GIF и PNG, сохраняет прозрачность
пикселей в изображении и позволяет отображать фон веб-страницы
через прозрачные области вашего изображения. (Хотя JPEG
формат не поддерживает прозрачность, можно указать матовый цвет
чтобы имитировать появление прозрачности в исходном изображении.)
Матирование фона, поддерживаемое форматами GIF, PNG и JPEG, имитирует прозрачность путем заполнения или смешивания прозрачных пикселей матовым цветом, соответствующим фону веб-страницы. Матирование фона работает лучше всего, если фон веб-страницы однотонный и если вы знаете, что это за цвет.
Чтобы создать прозрачность фона или матирование фона в оптимизированном изображении, вы должны начать с изображения, которое содержит прозрачность. Вы можете создать прозрачность, когда создаете новый слой или используете Фоновый ластик или Волшебный ластик.
При работе с файлами GIF или PNG‑8 можно создать резко выраженную прозрачность: все пиксели с прозрачностью более 50 % в исходном изображении будут полностью прозрачными в оптимизированном изображении, а все пиксели с прозрачностью более 50 % непрозрачные в исходном изображении полностью непрозрачны в оптимизированном изображении. Используйте прозрачность с резкими краями, если вы не знаете цвет фона веб-страницы или если фон веб-страницы содержит текстуру или узор. Однако имейте в виду, что прозрачность с резкими краями может привести к неровным краям изображения.
Используйте прозрачность с резкими краями, если вы не знаете цвет фона веб-страницы или если фон веб-страницы содержит текстуру или узор. Однако имейте в виду, что прозрачность с резкими краями может привести к неровным краям изображения.
Сохранить прозрачность фона в формате GIF или PNG
GIF форматы PNG‑8 поддерживают один уровень прозрачности — пиксели могут полностью прозрачным или полностью непрозрачным, но не частично прозрачным. (Напротив, формат PNG-24 поддерживает многоуровневую прозрачность; то есть вы можете иметь до 256 степеней прозрачности изображения, от непрозрачного до полностью прозрачного.)
Откройте или создайте изображение, содержащее прозрачность, и выберите «Файл» > «Сохранить для Интернета».
В диалоговом окне «Сохранить для Интернета» выберите GIF, PNG‑8 или PNG‑24 в качестве формата оптимизации.

Выберите Прозрачность.
Для форматов GIF и PNG‑8 укажите, как обрабатывать частично прозрачные пиксели в исходном изображении. Вы можете смешать эти пиксели с матовым цветом, или вы можете создать резкую прозрачность.
Создание матового изображения в формате GIF или PNG
Когда вы знаете цвет фона веб-страницы, на которой находится изображение будет отображаться, вы можете использовать функцию матирования для заполнения или смешивания прозрачные пиксели с матовым цветом, соответствующим веб-странице фон.
Откройте или создайте изображение, содержащее прозрачность, и выберите «Файл» > «Сохранить для Интернета».
В диалоговом окне «Сохранить для Интернета» выберите GIF, PNG‑8 или PNG‑24 в качестве формата оптимизации.
Для форматов GIF и PNG-8 выполните одно из следующих действий:
Чтобы полностью прозрачные пиксели оставались прозрачными, и смешать частично прозрачные пиксели с матовым цветом, выберите Прозрачность.
 Этот параметр предотвращает эффект ореола, который вы видите, когда
вы помещаете сглаженное изображение на фон веб-страницы, который отличается
от фона изображения. Эта опция также предотвращает
края жесткой прозрачности.
Этот параметр предотвращает эффект ореола, который вы видите, когда
вы помещаете сглаженное изображение на фон веб-страницы, который отличается
от фона изображения. Эта опция также предотвращает
края жесткой прозрачности.Для заливки прозрачных пикселей матовым цветом и смешать частично прозрачные пиксели с матовым цветом, снимите выделение Прозрачность.
Выберите цвет в меню «Подложка»:
Цвет пипетки (для использования цвета в коробка с образцами пипетки)
Белый, черный или другой (для выбора цвета используйте палитра цветов)
Создание четкой прозрачности в файле GIF или PNG‑8
Использование
бескомпромиссная прозрачность, когда вы не знаете цвет фона
веб-страницы или когда фон веб-страницы содержит текстуру
или узор. Однако имейте в виду, что бескомпромиссная прозрачность может
привести к неровным краям изображения.
Откройте или создайте изображение, содержащее прозрачность, и выберите «Файл» > «Сохранить для Интернета».
В диалоговом окне «Сохранить для Интернета» выберите GIF или PNG‑8 в качестве формат оптимизации.
Выберите Прозрачность.
Выберите «Нет» в меню «Подложка».
Создать матовое изображение JPEG
Хотя формат JPEG не поддерживает прозрачность, можно указать матовость цвет для имитации прозрачности оригинала изображение. Матовый цвет заполняет полностью прозрачные пиксели и смешивается с частично прозрачными пикселями. Когда вы помещаете файл JPEG на веб-страница с фоном, соответствующим матовому цвету, изображение кажется сливается с фоном.
Откройте или создайте изображение, содержащее прозрачность, и выберите «Файл» > «Сохранить для Интернета».
В диалоговом окне «Сохранить для Интернета» выберите JPEG в качестве параметра оптимизации.
 формат.
формат.Выберите цвет в меню «Подложка»: «Нет», «Пипетка». Цвет (для использования цвета в коробке с образцами пипетки), белый, черный, или Другое (для выбора цвета с помощью палитры цветов).
При выборе «Нет» в качестве матового цвета используется белый.
Подробнее, как это
- Добавление слоев
- Оптимизированные форматы файлов для веб -сайта
- О формате GIF
- О формате PNG -24
- на ваш счет
Войти
Управление учетной записью
Войдите в свою учетную запись
Войти
Управление учетной записью
Сделайте ваши изображения эффектными с помощью частичной прозрачности в Photoshop
1 октября 2022 г.
 / Уроки Photoshop
/ Уроки PhotoshopКак сделать изображение прозрачным в…
Включите JavaScript
Свяжитесь с нами
Хотите узнать, как сделать часть изображения прозрачной в Photoshop? Приземлился в нужном месте.
Если нам нужно сделать изображение частично прозрачным, это может дать вам бесконечные возможности для улучшения вашего материала.
Делая это, вы можете комбинировать изображения, чтобы создать что-то новое для своих клиентов, или добавить прозрачное изображение к продукту в целях брендинга.
Вы можете иметь свой продукт с прозрачным фоном, чтобы поместить этот продукт в любое изображение, которое вам нужно.
Это означает, что если вы научитесь делать часть изображения прозрачной в Photoshop, то это даст вам бесконечные способы редактирования этого изображения.
Новички в графическом дизайне спрашивают, как мы можем это сделать, и ответ — Photoshop.
С помощью Photoshop вы можете сделать любую часть изображения прозрачной, даже если вы хотите удалить фон изображения.

С помощью Photoshop, популярной программы для редактирования изображений, вы можете применять прозрачность к своим изображениям различными способами.
Связанный: Хотите удалить раздражающие объекты или что-нибудь с картинки? Нажмите здесь, чтобы увидеть простые и легкие шаги для этого!
Сегодня мы рассмотрим три разных способа сделать часть изображения прозрачной в Photoshop.
Давайте действовать.
Содержание
Способ № 1: Сделать прозрачными слоиПанель слоев — один из лучших инструментов, которые мы можем использовать. Мы можем использовать его для создания новых слоев, их удаления, применения к ним масок и т. д.
Но теперь, если мы хотим сделать что-то прозрачным, мы должны убедиться, что если у нас есть сплошной цвет или другой фоновый слой под нашим объектом на панели слоев мы должны либо удалить их, либо просто уменьшить их непрозрачность до 0%, чтобы обеспечить эту прозрачность.

Дело в том, что если у нас есть документ, открытый в Photoshop, и мы должны сделать что-то прозрачным в этом документе.
Затем он должен быть в отдельном слое, чтобы мы могли просто выбрать тот слой, который мы хотим сделать прозрачным, и изменить его непрозрачность на 0%.
Здесь у меня открыт образец документа в Photoshop, который имеет разные слои.
Если мне нужно сделать стакан сока прозрачным, я просто выбираю его на панели слоев.
Теперь убедитесь, что этот слой выделен, и перейдите к ползунку Opacity и установите значение 0, чтобы сделать этот объект прозрачным.
Метод № 2: Сделать прозрачными с помощью выделенияТеперь мы узнали, как сделать прозрачными разные объекты, если они находятся в разных слоях.
Но у нас есть вопрос, что если у нас есть только один слой, содержащий все объекты.
Теперь здесь все будет интереснее.
Это точка, где происходит выделение внутри поля, у нас есть один слой, и мы должны сделать что-то прозрачным из изображения.

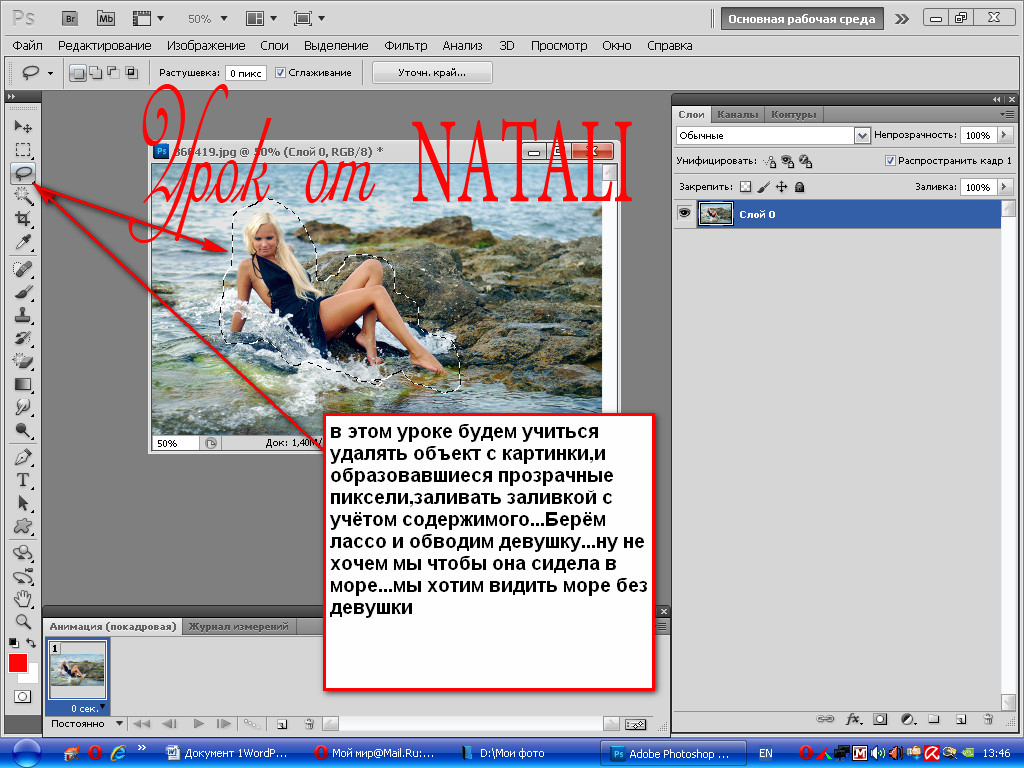
Для этого мы должны выбрать этот объект, используя различные инструменты выделения.
Шаг 1: Выбор требуемой деталиЗдесь у меня есть документ Photoshop, в котором я должен удалить свой фон или сделать его прозрачным.
Итак, у меня есть разные типы инструментов выделения в Photoshop, и некоторые из них также используют ИИ для завершения выделения.
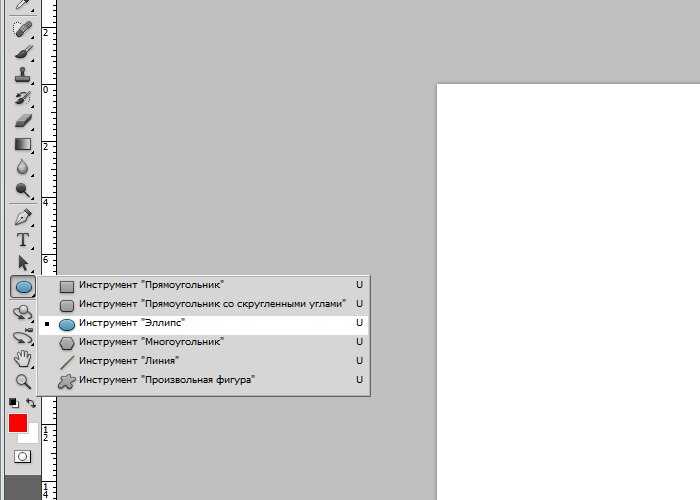
- Прямоугольное выделение: С помощью этого инструмента можно выделить прямоугольные части изображения.
- Лассо: Этот инструмент выделения позволяет вам нарисовать произвольный контур того, что вы хотите выделить. Это лучше всего работает для тех областей, которые не квалифицируются как формы.
- Быстрое выделение: Этот инструмент используется так же, как и инструмент лассо, за исключением того, что он лучше всего работает в области с четко определенными краями. Вы перетаскиваете мышь, и контур «привязывается» к краям.

Вы можете использовать инструменты быстрого выбора, чтобы сделать выбор, и если вы хотите быть абсолютно точным в выборе, вы можете использовать Pen Tool , чтобы сделать это.
Но то, как делать выборки, не является учебником, поэтому мы не должны тратить время на изучение того, как выбирать объекты.
Итак, я выбрал фон, отличный от мужчины на этом изображении, так как именно эту часть я хочу сделать прозрачной.
Шаг 2: Вырезать и вставитьТеперь, выбрав свою часть, вы можете просто удалить ее с изображения, просто нажав кнопку Удалить .
Но если мы хотим сделать резервную копию вещей и хотим сделать что-то неразрушающим.
Windows:
Мы должны вырезать эту часть из этого слоя, нажав Control + X, а затем вставить ее в новый слой, просто нажав Control + V.
Mac:
Мы должны вырезать это часть этого слоя, нажав Command + X, а затем вставьте ее в новый слой, просто нажав Command + V.

Это автоматически вставит эту часть изображения в новый слой.
Шаг 3: Установите непрозрачность на 0%Теперь нам просто нужно повторить метод № 1, поскольку у нас есть вещи в разных слоях, мы можем установить непрозрачность этой части на 0%, и у нас также есть этот слой для резервного копирования если мы захотим его в будущем, мы можем использовать его, изменив непрозрачность на 100%.
Сохранение прозрачных изображений в PhotoshopПри сохранении новой прозрачной фотографии щелкните раскрывающееся меню «Формат» и выберите параметр PNG.
Выберите место, где вы сможете легко найти свое изображение, и нажмите кнопку «Сохранить».
Если вы не видите вариант файла PNG в своих документах Photoshop, возможно, вы редактируете свое изображение в формате CMYK, а это означает, что вам нужно преобразовать его в режим RGB, чтобы вы могли сохранить его как PNG-файл.
Не сохраняйте в формате JPG, так как это сведет на нет всю вашу тяжелую работу по обеспечению прозрачности.





 Этот параметр предотвращает эффект ореола, который вы видите, когда
вы помещаете сглаженное изображение на фон веб-страницы, который отличается
от фона изображения. Эта опция также предотвращает
края жесткой прозрачности.
Этот параметр предотвращает эффект ореола, который вы видите, когда
вы помещаете сглаженное изображение на фон веб-страницы, который отличается
от фона изображения. Эта опция также предотвращает
края жесткой прозрачности. формат.
формат. / Уроки Photoshop
/ Уроки Photoshop