Цветовое оформление консольного вывода / Хабр
Кратко о том, как сделать для своей консольной программы или скрипта цветной вывод текста, а также дополнить его другими элементами оформления. Собственно, назначить можно цвет текста, цвет фона под ним, сделать текст жирным, подчеркнутым, невидимым и даже мигающим.Шаблон для использования в современных командных оболочках и языках программирования таков: \x1b[…m. Это ESCAPE-последовательность, где \x1b обозначает символ ESC (десятичный ASCII код 27), а вместо «…» подставляются значения из таблицы, приведенной ниже, причем они могут комбинироваться, тогда нужно их перечислить через точку с запятой.
| атрибуты | |
| 0 | нормальный режим |
| 1 | жирный |
| 4 | подчеркнутый |
| 5 | мигающий |
| 7 | инвертированные цвета |
| 8 | невидимый |
| цвет текста | |
| 30 | черный |
| 31 | красный |
| 32 | зеленый |
| 33 | желтый |
| 34 | синий |
| 35 | пурпурный |
| 36 | голубой |
| 37 | белый |
| 40 | черный |
| 41 | красный |
| 42 | зеленый |
| 43 | желтый |
| 44 | синий |
| 45 | пурпурный |
| 46 | голубой |
| 47 | белый |
Теперь несколько примеров. Все это можно опробовать, введя в консольном окне echo -e "текст примера".
| Результат | |
| \x1b[31mTest\x1b[0m | |
| \x1b[37;43mTest\x1b[0m | |
| \x1b[4;35mTest\x1b[0m |
Обратите внимание, что во всех трех случаях после слова Test идет последовательность \x1b[0m, которая просто сбрасывает стиль оформления на стандартный.
Комплексный пример использования:
| \x1b[1;31mСтрока\x1b[0m с \x1b[4;35;42mразными \x1b[1;33mоформления\x1b[0m |
Хорошая раскраска вывода часто значительно облегчает восприятие информации. Так что пробуйте и экспериментируйте.
P.S. Также об этом и некотором другом можно прочитать в man console_codes. Спасибо Riateche за подсказку.
Как сделать цветной текст Discord: пишем разноцветными буквами
Активные пользователи мессенджера часто спрашивают, как сделать цветной текст в Дискорде, и предусмотрена ли такая функция разработчиком. Сразу отметим, что специальной опции, позволяющей разукрасить сообщение не предусмотрено. Все, что можно реализовать официально и через настройки — поменять цвет имени пользователя. Но существует обходное решение, о котором поговорим в статье.
Как сделать цветным текст имени пользователя
Разработчики предусмотрели опцию, позволяющую делать имена пользователей в Дискорде разноцветными и тем самым выделить разных участников в окне чата. Такая опция упрощает визуальное определение ролей, присвоенных тому или иному участнику. Чтобы оформить текст имени цветным в Дискорде, следуйте простой инструкции.
Алгоритм действий такой:
- Войдите в программу Discord.
- Создайте сервер, если это не было сделано ранее. Для этого жмите на символ плюса в кружочке с левой стороны, кликните на кнопку Создать сервер, введите его название и жмите Создать.
- Кликните на кнопку вновь созданного сервера.
- Найдите стрелку вниз возле названия сервера слева вверху.
- Перейдите в раздел Настройки сервера.

- Выберите с левой стороны пункт Роли.
- Жмите на кнопку со знаком «Плюс» и создайте новую роль.

- Задайте название и выберите цвет текста для имени в Дискорде.
- Сохраните изменения.

Теперь вы знаете, как сделать цветной текст в Дискорде применительно к имени в чате. Что касается сообщений, здесь ситуация немного сложнее. На этом вопросе остановимся ниже.
Как оформить цветной текст сообщений в Discord
Разработчики не предусмотрели возможности изменения цвета текста сообщений (этот момент уже отмечался выше). Но имеется скрытая функция форматирования исходного кода и тегов текста. Такая опция Дискорд предусмотрена для программистов, получающих расширенные возможности. Кроме границ блока, которые обозначаются следующим образом — «` …. «`, можно указать язык и вид разметки, на котором написан код.
К примеру, для css (каскадных таблиц стилей) действуют следующие обозначения:
Программа Дискорд с легкостью использует настройку и подсвечивает команды цветными буквами. Такая опция предусмотрена в разных программах-редакторах, в том числе в Notepad.
 Если вы задумываетесь над вопросом, как писать цветными буквами Discord, можно смело использовать уникальную возможность. Это актуально даже для тех пользователей, которые не имеют навыков программирования и никогда этим не занимались. Сделать цветной текст в Дискорде — вопрос нескольких секунд.
Если вы задумываетесь над вопросом, как писать цветными буквами Discord, можно смело использовать уникальную возможность. Это актуально даже для тех пользователей, которые не имеют навыков программирования и никогда этим не занимались. Сделать цветной текст в Дискорде — вопрос нескольких секунд.
К примеру, можно создать и отправить следующую разметку:
• «`css;
• text;
• «`.
 Язык прописывается без пробела после «`. Точки с запятой также ставить не нужно. Вместо слова TEXT указывайте свое сообщение. В результате появляется надпись зеленого цвета.
Язык прописывается без пробела после «`. Точки с запятой также ставить не нужно. Вместо слова TEXT указывайте свое сообщение. В результате появляется надпись зеленого цвета.
Следовательно, если указать в разметке другие языки, то цвет текста также поменяется. Система окрашивает словам в нестандартный оттенок, который лучше выделяется на общем фоне. Для удобства рассмотрим основные варианты:
- Темно-серый — Brainfuk.
- Зеленый — CSS (об этом упоминалось выше).
- Синий — Elm.
- Бирюзовый — Yalm.
- Желтый — HTTP.
- Красный — Excel.
- Оранжевый — ARM.
 Вместо TEXT пропишите свое сообщение. Сразу отметим, что окрашивание действует на одно или несколько первых слов. Если предложение длинное, рассмотренная выше система может не сработать.
Вместо TEXT пропишите свое сообщение. Сразу отметим, что окрашивание действует на одно или несколько первых слов. Если предложение длинное, рассмотренная выше система может не сработать.
Как сделать цветной текст на телефоне
В случае с телефоном можно изменить только оттенок имени пользователя с учетом используемых ролей. Алгоритм действий здесь такой же, как и на ПК. Что касается подсветки синтаксиса, в мобильном приложении она не поддерживается. Это означает, что придется довольствоваться тем оттенком, который предлагает система.
Итоги
Теперь вы знаете, как в Дискорде сделать синие, бирюзовые, желтые, оранжевые, зеленые и красные сообщения, что значит подсветка синтаксиса, и как правильно менять оттенок ролей. Сделать это несложно, если знать команды для оттенков и правила написания текста. Остается лишь проверить полученные знания на практике.
Как изменить цвет текста в Discord
Добавьте рекомендуемый код в поле CSS.
Прочитайте статью для получения дополнительной информации
Одна вещь, которую Discord не особенно хорошо поддерживает, – это яркий и яркий текстовый чат. Есть текстовый чат, но нет встроенных цветовых команд и, на первый взгляд, нет способа сделать что-нибудь «модное» с вашим текстом. Обычный текст может очень быстро раздражать, но на самом деле есть способы изменить цвет текста.
В этой статье я покажу вам, как получить смелые цвета в ваших текстовых чатах Discord.
Как это работает
Ключ к этому методу добавления цвета к тексту заключается в том, что Discord использует Javascript для создания своих интерфейсов, наряду с темой, известной как Solarized Dark, и библиотекой, называемой highlight.js. То есть, когда вы вошли в систему на сервере Discord, страница, которую вы видите, отображается рядом довольно сложных программ Javascript, включая highlight.js.
Хотя собственный пользовательский интерфейс Discord не поддерживает раскрашивание текста, базовый движок Javascript, выполняющий скрипт highlight.js, делает это. Вставив фрагменты кода в текстовый чат, вы можете изменить цвет слов, выводимых в окне текстового чата каждого пользователя.
Основная концепция, которую нужно понять, состоит в том, что для изменения цвета данного фрагмента текста вам необходимо инкапсулировать этот текст в блок кода. Это трехстрочный блок текста с вашим текстом в качестве среднего блока. Первая строка кодового блока должна состоять из трех символов «» («»), за которыми следует кодовая фраза, которая сообщает теме «Соляризованная тьма», какой цвет отображать. Тогда вторая строка должна быть вашим текстом, а третья строка блока кода должна быть еще тремя символами «». Таким образом, пример блока кода будет выглядеть так:
«` CSS
Этот текст будет зеленым, если вы добавите его в Discord.
«`
Есть два основных способа ввода текста таким способом. Первый способ – это иметь на компьютере текстовый файл с различными кодами для разных цветов текста, к которым вы можете получить доступ таким образом, а также вырезать и вставлять сегменты, которые вы хотите использовать.
Другой способ – вводить блок кода в механизм чата Discord построчно. Введите одну строку, затем нажмите «Shift-Enter», чтобы создать другую строку без фактической отправки сообщения в Discord. Введите вторую строку и снова нажмите Shift-Enter. Затем введите третью строку и нажмите Enter, и весь блок будет отправлен сразу и отобразит ваш текст.
У этого метода есть некоторые ограничения. Во-первых, вы должны делать это для каждой строки текста, которую вы хотите раскрасить – вы не можете просто включить или выключить цвет. Во-вторых, ваш текст появится в поле на сервере Discord. И три, специальные символы, такие как ‘и знаки препинания, часто не будут раскрашены. Например:
«` CSS
Я очень особенный!
«`
будет отображаться как
Обратите внимание, что «Я очень особенный!» текст не весь зеленый, и он внутри коробки.
Коды highlight.js предоставляют доступ к семи новым цветам в дополнение к стандартному серому. Вот коды и образцы их появления. Обратите внимание, что первый код должен быть вымыт с мылом.
Обычный серый (но в коробке)
Зеленый (вроде)
«` CSS
Образец текста
«`
Cyan
«` YAML
Образец текста
«`
желтый
«` HTTP
Образец текста
«`
оранжевый
«` ARM
Образец текста
«`
(Обратите внимание, что вот пример неправильного поведения – раскрашено только первое слово, и я не смог заставить его раскрасить всю строку.)
красный
«` Первенствует
Образец текста
«`
(Еще один облупленный.)
синий
«` Elm
Образец текста
«`
(Мало того, что этот не будет окрашивать всю линию, хотя я мог сделать это ранее, он также сделал неправильный цвет. Вздох. Ну, это хлам).
Продвинутые Методы
Есть несколько других способов заставить ваш текст отображаться в цветах, используя ту же базовую технику, но более продвинутым способом. Причина, по которой все это работает (вроде), заключается в том, что эти форматы предназначены для отображения блоков кода, когда разработчик пишет программу.
Первый текст после «` сообщает highlight.js, на каком языке сценариев он должен форматироваться, и на самом деле есть некоторые явные способы преобразования цветов непосредственно в строке. Вот некоторые из языков, которые вы можете использовать, и способы заставить цвета. Поэкспериментируйте с ними, и вы скоро будете постоянно писать красочные текстовые сообщения.
Для получения дополнительной информации об этом, проверьте Highlight.js.org или присоединитесь к серверу Discord Discord Highlight.js,
Другие вещи, чтобы попробовать:
Мы заметили, что вышеуказанные входные данные не работают для всех пользователей.
Если CSS не работает, попробуйте:
«` CSS
образец текста «`
Это, кажется, исправляет большинство проблем в CSS. Если вы используете Discord Desktop App или веб-браузер, это может повлиять на то, как вам нужно будет вводить коды уценки. После того, как вы ввели идеальную уценку, которая подходит вам, не стесняйтесь скопировать и вставить ее на рабочий стол для быстрого доступа позже.
Discord Bots
Доступно множество Discord Bots, которые предлагают изменить определенные цвета на вашем сервере. Многие из них обновляют цвета определенных ролей, но не текст. Основываясь на наших исследованиях, нет ботов, которые бы облегчали изменение цвета вашего текста.
Даже для более опытных пользователей Discord также позволяет добавлять встраиваемые сообщения и веб-хуки в сообщения. Их можно использовать для отображения цветных блоков, а также для поддержки текста уценки. Вы можете увидеть, как работает эта функция, перейдя к Discord Webhook,
Другие параметры настройки текста
Есть больше вариантов для вас, чтобы поиграть с текстом на Discord.
Жирный – ** Это Жирный **
Курсив – * Это курсив *
Жирный и курсив – *** Это жирный шрифт и курсив *** (Вид имеет смысл, не правда ли?)
Подчеркнуто – _Это делает Подчеркнутый текст_
Зачеркнутый – ~~ Это удар по тексту ~~
Чем больше вы узнаете Discord, тем больше нужно учиться. Поэкспериментируйте с этими вариантами, и вскоре вы поймете, что можете делать больше, например __ ***, подчеркнутый жирный шрифт и выделенный курсивом *** __ текст. Как только вы станете экспертом, вы можете захотеть показать другим, как выполнить эти настройки. Если это так, просто вставьте обратную косую черту между контентом, например * Italicized *.
Поделиться ссылкой:
Цветовая модель RGB в Word
Теоретическая часть компьютерной грамотности по вопросу кодирования цвета изложена в статье «Кодирование цветовой информации». Перейдем к практике. Для этого зайдите в редактор MS Word, напечатайте произвольный текст, состоящий не менее, чем из 7-и слов. Затем мы сделаем из этого текста разноцветную «радугу», используя цветовую модель RGB.

Кнопка: Цвет текста на панели MS Word
Первое слово давайте раскрасим в красный цвет. Красный цвет имеет кодировку: Красный=255, Зеленый=0, Синий=0. Чтобы добиться этого цвета при помощи модели RGB, нужно сделать следующее. Выделяем первое слово в нашем тексте (для этого подводим курсор мыши к первой букве, нажимаем на левую кнопку мыши и, удерживая ее нажатой, «проводим» по всему слову слева направо, затем кнопку мыши отпускаем).
Затем находим кнопку на панели MS Word, которая называется «Цвет текста» и выглядит, как буква «А», под которой стоит жирная горизонтальная полоса (цвет полосы может быть любым, но обычно он – черный). Рядом с этим значком стоит флажок, изображающий треугольник, обращенный вниз. Надо курсором мыши кликнуть по этому флажку.

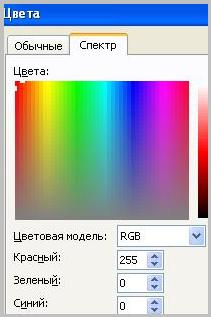
Цветовая модель RGB в Word
В открывшемся окне кликните «Другие цвета». Затем войдите на вкладку «Спектр». Вы увидите три поля, в которые можно вписывать коды цветов. При этом должна быть установлена цветовая модель «RGB».
Чтобы раскрасить наше первое слово в красный цвет, необходимо ввести число 255 в поле «Красный», число 0 в поле «Зеленый» и число 0 в поле «Синий». После этого кликните на кнопку «ОК». Выделенное слово должно «покраснеть», для этого нужно с него снять ранее сделанное выделение.
Аналогичным образом предлагаю Вам «раскрасить» остальные 6 слов в цвета:
Зеленый: Красный=0, Зеленый=255, Синий=0
Синий: Красный=0, Зеленый=0, Синий=255
Лиловый: Красный=255, Зеленый=0, Синий=255
Голубой: Красный=0, Зеленый=255, Синий=255
Желтый: Красный=255, Зеленый=255, Синий=0
Белый: Красный=255, Зеленый=255, Синий=255. Когда текст станет белого цвета, то его не будет видно на белом фоне (буква «ы» в слове «белый» – белого цвета, поэтому она не видна). Кстати, букву «ы» в этом слове можно увидеть, если выделить ее при помощи мышки. Таким образом, на самом деле окрашенный в белый цвет текст сохраняется. Это может применяться для сокрытия текста, который не должны видеть пользователи, но такой (белый) текст может читать, например, компьютерная программа.
P.S. Рекомендую также прочитать:
Представление информации в компьютере
Кодирование текстовой информации
Проверяем, кодирует ли компьютер текст?
Кодирование цветовой информации
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик.
Уже более 3.000 подписчиков
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам.
Автор: Надежда Широбокова
3 июля 2010
цвет символов и фона в окне консоли.
Команда COLOR задает цвет символов и цвет фона в окне консоли .Формат командной строки:
COLOR [цвет фона][цвет текста]
Цвет задается шестнадцатеричной цифрой, Старший бит определяет яркость, а последующие биты — цвет :
Бит 0 — яркость
Бит 1 — красный ( R )
Бит 2 — зеленый ( G )
Бит 3 — синий ( B )
По умолчанию, используются белые буквы на черном фоне — цвет фона = 0 , цвет символов =7. Значения битов задают комбинацию цветов, так например, для желтого цвета используется установка битов 1 и 2 ( Красный и Зеленый). Команда для установки яркого синего цвета ( 9 ) на желтом фоне ( 6 ) : color 69
То же, но на ярком желтом фоне:
color E9
color F0 — черные символы на ярком белом фоне, color 0F — наоборот, белые яркие символы на черном фоне. .
Каждая цифра может иметь следующие значения:
0 = Черный
1 = Синий
2 = Зеленый
3 = Голубой
4 = Красный
5 = Лиловый
6 = Желтый
7 = Белый
8 = Серый
9 = Светло-синий
A = Светло-зеленый
B = Светло-голубой
C = Светло-красный
D = Светло-лиловый
E = Светло-желтый
F = Ярко-белый
Если в команде COLOR задана только одна цифра, то она определяет цвет символов на черном фоне (значение цвета фона воспринимается как 0 ):
COLOR 1 — синие буквы на черном фоне, как в команде COLOR 01
Если аргумент не указан, команда восстанавливает исходный набор цветов, каким он был на момент запуска CMD.EXE. Этот набор определяется из значения ключа /T, если он был задан при запуске интерпретатора CMD.EXE, или из значения параметров реестра, определяющих пользовательские настройки для интерпретатора команд:
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Command Processor\DefaultColor — для всех пользователей.
HKEY_CURRENT_USER\Software\Microsoft\Command Processor\DefaultColor — для текущего пользователя. Значения параметров из раздела пользователя более приоритетны, по сравнению с параметрами раздела HKEY_LOCAL_MACHINE
Если параметр DefaultColor имеет значение по умолчанию ( REG_DWORD 0x00000000 ), то цветовой набор определяется значением параметра
HKEY_CURRENT_USER\Console\ScreenColors.
Команда COLOR возвращает значение кода ошибки ERRORLEVEL равный 1 при попытке вызова этой команды с совпадающими значениями цвета текста и цвета фона, например — COLOR 00 .
Весь список команд CMD WindowsДобавить цвет в текст в Python
Чтобы сделать часть вашего текста более читаемой, вы можете использовать escape-коды ANSI для изменения цвета вывода текста в вашей программе Python. Хороший вариант использования этого — выделение ошибок.
Управляющие коды вводятся прямо в оператор печати.
print ("\ 033 [1; 32; 40 м ярко-зеленый \ n")
Приведенный выше escape-код ANSI устанавливает ярко-зеленый цвет текста. Формат:
\ 033 [Escape code, всегда один и тот же
1 = Style, 1 для обычного.
32 = цвет текста, 32 для ярко-зеленого.
40 м = Цвет фона, 40 — черный.
В этой таблице показаны некоторые из доступных форматов;
| Цвет текста | Код | Стиль текста | Код | Цвет фона | Код |
|---|---|---|---|---|---|
| Черный | 30 | Нет эффекта | 0 | Черный | 40 |
| Красный | 31 | Полужирный | 1 | Красный | 41 |
| зеленый | 32 | Подчеркнутый | 2 | Зеленый | 42 |
| Желтый | 33 | Отрицательный1 | 3 | желтый | 43 |
| Синий | 34 | Отрицательный 2 | 5 | Синий | 44 |
| фиолетовый | 35 | фиолетовый | 45 | ||
| Голубой | 36 | Голубой | 46 | ||
| Белый | 37 | Белый | 47 |
Вот код, используемый для создания цветного текста в титульном изображении;
print ("\ 033 [0; 37; 40 м нормальный текст \ n")
print ("\ 033 [2; 37; 40m подчеркнутый текст \ 033 [0; 37; 40m \ n")
print ("\ 033 [1; 37; 40 м ярких цветов \ 033 [0; 37; 40 м \ n")
print ("\ 033 [3; 37; 40 м негативного цвета \ 033 [0; 37; 40 м \ n”)
print ("\ 033 [5; 37; 40 м негативного цвета \ 033 [0; 37; 40 м \ n")
print ("\ 033 [1; 37; 40 м \ 033 [2; 37: 40 м TextColour BlackBackground TextColour GreyBackground WhiteText ColouredBackground \ 033 [0; 37; 40m \ n")
print ("\ 033 [1; 30; 40 м темно-серый \ 033 [0 м 1; 30; 40 м \ 033 [0; 30; 47 м черный \ 033 [0 м 0; 30; 47 м \ 033 [0; 37; 41 м черный \]] 033 [0 м 0; 37; 41 м ")
print ("\ 033 [1; 31; 40 м ярко-красный \ 033 [0 м 1; 31; 40 м \ 033 [0; 31; 47 м красный \ 033 [0 м 0; 31; 47 м \ 033 [0; 37; 42 м черный \]] 033 [0 м 0; 37; 42 м ")
print ("\ 033 [1; 32; 40 м ярко-зеленый \ 033 [0 м 1; 32; 40 м \ 033 [0; 32; 47 м зеленый \ 033 [0 м 0; 32; 47 м \ 033 [0; 37; 43 м черный \]] 033 [0 м 0; 37; 43 м ")
print ("\ 033 [1; 33; 40 м желтый \ 033 [0 м 1; 33; 40 м \ 033 [0; 33; 47 м коричневый \ 033 [0 м 0; 33; 47 м \ 033 [0; 37; 44 м черный \ 033] [0 м 0; 37; 44 м ")
print ("\ 033 [1; 34; 40 м ярко-синий \ 033 [0 м 1; 34; 40 м \ 033 [0; 34; 47 м синий \ 033 [0 м 0; 34; 47 м \ 033 [0; 37; 45 м черный] \ 033 [0 м 0; 37; 45 м ")
print ("\ 033 [1; 35; 40 м ярко-пурпурный \ 033 [0 м 1; 35; 40 м \ 033 [0; 35; 47 м пурпурный \ 033 [0 м 0; 35; 47 м \ 033 [0; 37; 46 м черный] \ 033 [0 м 0; 37; 46 м ")
print ("\ 033 [1; 36; 40 м ярко-голубой \ 033 [0 м 1; 36; 40 м \ 033 [0; 36; 47 м голубой \ 033 [0 м 0; 36; 47 м \ 033 [0; 37; 47 м черный \]] 033 [0 м 0; 37; 47 м ")
print ("\ 033 [1; 37; 40 м белый \ 033 [0 м 1; 37; 40 м \ 033 [0; 37; 40 м светло-серый \ 033 [0 м 0; 37; 40 м \ 033 [0; 37; 48 м черный] \ 033 [0 м 0; 37; 48 м ")
\ n ")
питон.html — Как изменить цвет шрифта текста ссылки с помощью встроенного CSS?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
цветов — Раскрашивание текста в консоли с помощью C ++
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
Как изменить цвет выделения текста на вашем веб-сайте в WordPress
Вы ищете способ изменить цвет выделения текста на вашем веб-сайте в WordPress? Веб-разработчики тратят бесчисленные часы на дизайн своих веб-сайтов. Убедитесь, что все цвета сочетаются друг с другом, каждое меню навигации выглядит великолепно, каждый виджет размещен правильно и многое другое входит в дизайн веб-сайта. Однако когда все будет готово, у вас останется веб-сайт, который отлично выглядит и привлекает внимание посетителей.
Превосходный веб-хостинг WordPressБесплатный сертификат SSL, перенос сайта и доменное имя.Получите удивительно быстрый, безопасный и экологичный хостинг WordPress с круглосуточной экспертной поддержкой WordPress. От 2,95 $ в месяц.
BBB A + Рейтинг — EPA Green Power Partner — 30-дневная гарантия возврата денег
Одно из самых недооцененных изменений дизайна, которое вы можете внести, — это редактирование цвета выделения текста по умолчанию в WordPress. Когда посетитель выделяет текст на вашем веб-сайте, по умолчанию он выделяется синим цветом. Это не на всех сайтах выглядит хорошо.Сегодня я продемонстрирую, как изменить цвет выделения текста на вашем веб-сайте в WordPress с помощью CSS.
Зачем менять цвет выделения текста в WordPress
Если вы готовы потратить более 40 часов на создание своего веб-сайта с нуля, чтобы он соответствовал вашим задумкам, изменить цвет выделения текста не составит труда. Сделать свой сайт всем, чем он может быть, — это работа веб-разработчика, и последнее, что вам нужно, — это чтобы цвет выделения текста по умолчанию плохо смотрелся на вашем сайте.
Например, в нашем случае мы используем «Зеленый» в GreenGeeks в качестве цвета выделения текста.Это ясно показывает, что мы являемся экологически чистым веб-хостингом, и зеленый цвет ясно показывает это. Хотя это работает не для каждого веб-сайта, убедитесь, что цвет выделения текста соответствует цвету остальной части вашего веб-сайта.
Просто имейте в виду, что вам нужно убедиться, что цвет вашего выделения текста виден. Например, если бы у нас был зеленый цвет фона, зеленый цвет выделения текста не работал бы. Он должен выделяться на фоне остальной части веб-сайта, чтобы посетители знали, что они выделяют, но он также должен хорошо выглядеть.
Как изменить цвет выделения текста на вашем веб-сайте в WordPress
Сегодня я продемонстрирую, как изменить цвет выделения текста на вашем веб-сайте в WordPress с помощью CSS. Как и в случае с большинством вариантов цвета в WordPress, использование кода CSS для их изменения — самый быстрый и простой способ сделать это. Вам не понадобится какой-либо предыдущий опыт кодирования, поскольку он просто включает в себя копирование и вставку нескольких строк кода и добавление цветового кода по вашему выбору в соответствующем месте.
Если вы не уверены, как выглядят цветовые коды HTML, или хотите легко выбрать цвета, посетите веб-сайт цветовых кодов HTML.Это позволит вам выбрать все возможные цвета и указать цветовые коды.
Изменение цвета выделения текста в WordPress
Процесс добавления пользовательского CSS в WordPress очень прост. На левой панели администратора нажмите «Внешний вид» и выберите «Настроить».


Щелкните опцию Additional CSS.


Теперь вам нужно скопировать и вставить в текстовый редактор следующие строки кода:
:: — moz-selection {
background-color: # FA0000;
цвет: #fff;
}
:: выделение {
цвет фона: # FA0000;
цвет: #fff;
}
Это сделает ваш выделенный текст красным цветом.Чтобы изменить его, измените цветовой код «FA0000» на тот, который вам нужен. После размещения кода вы можете выделить текст, чтобы увидеть его. Убедитесь, что цвет выделения текста отображается на всех цветах фона вашего веб-сайта.


После того, как вы нашли цвет, который вам нравится и который виден, нажмите кнопку «Опубликовать», чтобы сохранить и применить изменения к вашему веб-сайту.


Поздравляем, вы успешно изменили цвет выделения текста в WordPress.Вы можете изменить это в любое время, повторив эти шаги. Если вы хотите вернуть его к цвету выбора по умолчанию, просто удалите добавленные строки CSS.
Все детали имеют значение в веб-дизайне
Неважно, насколько мала или неясна деталь, для успеха необходимо настроить ее так, чтобы ваш веб-сайт выглядел как можно лучше. Иметь прекрасно выглядящий и работающий веб-сайт — непростая задача, но он необходим, чтобы конкурировать с другими веб-сайтами. Есть миллионы веб-сайтов и, вероятно, сотни, которые предлагают аналогичный контент.
Конкурировать с таким большим количеством веб-сайтов сложно, и это причина того, что многие новые веб-сайты не достигают успеха. Выделение среди конкурентов отличным дизайном даст вашему контенту больше шансов в этой многолюдной среде.
Какой цвет вы выбрали для выделения текста? Почему вы выбрали этот цвет?
Автор: Крис Расико
Крис является менеджером по поддержке GreenGeeks и работает в компании с 2010 года. Он страстно увлекается играми, написанием сценариев и WordPress.Когда он не спит, он тренирует свои навыки игры на гитаре и возится с 3D-печатью.
.