Определение CSS
CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) формальный язык описания внешнего вида html-документа.
Создание css-документа
Стили для элементов веб-страницы можно прописывать как в самом html-документе, так и в отдельном файле. Чаще всего и удобнее всего использовать внешний файл, который при помощи специального тега подключается к html-документу. Такие файлы имеют расширение *.css. Давайте рассмотрим пример создания и подключения файла со стилями к html-документу.
Создайте на рабочем столе текстовый документ с именем style и расширением *.css:
Если у вас не получается изменить расширение, то попробуйте зайти в панель управления (Пуск – Панель управления), затем перейти в раздел Оформление и персонализация, и из этого раздела выбрать пункт Параметры папок
 В открывшемся окне выберите вкладку Вид, и в появившемся списке снимите галочку напротив строки Скрывать расширения для зарегистрированных типов файлов.
В открывшемся окне выберите вкладку Вид, и в появившемся списке снимите галочку напротив строки Скрывать расширения для зарегистрированных типов файлов.Откройте файл style.css в текстовом редакторе Notepad++, и запишите в нем следующие строки:
body {
background-color: #f5f5f5;
font-family: Arial;
font-size: 14px;
line-height: 20px;
color: #333;
}
Не забывайте про кодировку, если в нижнем правом углу стоит ANSI, тогда зайдите в меню Кодировки –
Сохраните изменения в файле.
Здесь body является селектором. В качестве селектора могут выступать теги, атрибуты тегов, классы и идентификаторы тегов (все это мы рассмотрим позднее). В нашем примере в качестве селектора выступает тег body.
Между фигурных скобок записываются свойства и их значения. После свойства необходимо ставить двоеточие, а после значений – точку с запятой. У свойства может быть несколько значений, тогда они записываются через пробел:
После свойства необходимо ставить двоеточие, а после значений – точку с запятой. У свойства может быть несколько значений, тогда они записываются через пробел:
Давайте рассмотрим что означают свойства в приведенном примере:
- background-color – цвет фона.
- font-family – семейство шрифтов.
- font-size – размер шрифта.
- line-height – интерлиньяж или межстрочный интервал.
- color – цвет текста.
Подключение css-файла к html-шаблону
Перенесите файл style.css в папку HTML

Откройте файл index.html в текстовом редакторе Notepad++ из папки HTML. В контейнере <head></head> сразу после кодировки пропишите строку:
<link rel="stylesheet" href="style.css">
Здесь атрибут rel сообщает браузеру о том, как использовать подключаемый документ. Использовать его нужно как каскадные таблицы стилей, поэтому в качестве значения данного атрибута выступает строка href вам уже знаком, при помощи этого атрибута мы указываем путь к файлу.
Сохраните изменение, и откройте файл index.html в браузере. Если вы все сделали правильно, то заметите, что у веб-страницы изменился цвет фона и шрифт:
Видео к уроку
30 уроков по созданию веб-сайта: от дизайна до верстки
Подробный курс, который расскажет обо всех этапах создания сайта: начиная с дизайна в Photoshop, заканчивая его версткой и внедрением CMS.
Эти уроки будут полезны для начинающих дизайнеров: поможет понять не только принципы “чистого” дизайна, но и нюансы подготовки макета для верстки.
Урок #1: Скетч
Урок #2: Скетч (Продолжение)
Урок #3: Заканчиваем создание скетча
Урок #4: Дизайн шапки
Урок #5: Дизайн первой секции
Урок #6: Дизайн второй секции
Урок #7: Дизайн третьей секции
Урок #8: Дизайн четвертой секции
Урок #9: Дизайн шестой и седьмой секций
Урок #10: Дизайн секций “Отзывы”, “Контакты” и подвала
Урок #11: Подготовка Front-End окружения. Начинаем верстать макет
Урок #12: Начинаем верстать шапку
Урок #13: Верстка шапки
Урок #14: Верстка. Адаптивная шапка + адаптивное меню
Урок #15: Верстка. Полоса преимуществ
Урок #16: Верстка. Секция “Наш профиль”
Урок #17: Верстка. Плавная pop-up галерея (Magnific-Popup)
Урок #18: Верстка. animateNumber + верстка секции “Направления”
Урок #19: Верстка. Секция “Наши работы” + Pop-up
Урок #20: Верстка.
 Секция “Поставляемое оборудование”. Карусель
Секция “Поставляемое оборудование”. КарусельУрок #21: Верстка. Секции “Скидки” и “Менеджеры”
Урок #22: Верстка. Карусель брендов
Урок #23: Верстка. Отзывы
Урок #24: Верстка. Контакты
Урок #25: Обновление Front-End окружения Gulp
Урок #26: Верстка. Футер, всплывающие формы, кнопка «Наверх»
Урок #27. MODx + Gulp: Интеграция и настройка окружения Gulp
Урок #28. Приступаем к посадке HTML верстки на MODx. Шаблоны и чанки
Урок #29. Посадка HTML верстки шапки на MODx
Урок #30. Посадка секции тизеров на MODx
Фото на обложке: ShutterStock
9 уроков по рисованию макета сайта, его верстке и установке на CMS WordPress.

- Тема: Веб-дизайн
- Время ролика: 00:15:41
- Прикладные программы: Adobe Photoshop CS5
- Автор: Захаренко Алексей
В этом уроке мы сделаем разметку макета, используя направляющие. Это необходимо чтобы все элементы сайта были выровнены, а не «налазили» и «прятались» друг за другом. Направляющие в дальнейшем значительно облегчат вёрстку сайта.
- Тема: Веб-дизайн
- Время ролика: 00:58:53
- Cложность: средняя
- Прикладные программы: Adobe Photoshop CS5
- Автор: Захаренко Алексей
В этом уроке мы сделаем коллаж на тему путешествия из предметов, которые берём с собой или встречаем во время путешествий. В процессе мы обработаем каждую картинку: осветляя, затемняя, добавляя блики, тени, рисуя свои фигуры с нуля, деформируя и изменяя формы разных предметов и многое другое. Мы сделаем из кучи картинок гармонично вписывающуюся шапку в общий дизайн блога, когда посетитель будет заходить на сайт – он сразу будет понимать, куда попал и что его здесь ждёт.
В процессе мы обработаем каждую картинку: осветляя, затемняя, добавляя блики, тени, рисуя свои фигуры с нуля, деформируя и изменяя формы разных предметов и многое другое. Мы сделаем из кучи картинок гармонично вписывающуюся шапку в общий дизайн блога, когда посетитель будет заходить на сайт – он сразу будет понимать, куда попал и что его здесь ждёт.
- Тема: Веб-дизайн
- Время ролика: 00:29:48
- Cложность: средняя
- Прикладные программы: Adobe Photoshop CS5
- Автор: Захаренко Алексей
В этом уроке мы сделаем простое и удобное меню, поиск по сайту, красивый ротатор картинок на всю ширину, правый блок с категориями стран.
- Тема: HTML, CSS
- Время ролика: 00:57:52
- Cложность: средняя
- Прикладные программы: Adobe Photoshop CS2, DreamWeaver 8
- Автор: Бернацкий Андрей
В этом уроке мы продумаем разметку будущей HTML страницы, выделим основные блоки из которых она будет состоять. Вырежем из макета все необходимые для работы изображения. Сверстаем «шапку» сайта, меню и форму для поиска. Так же установим логотип и слоган сайта.
com/embed/huqOE6RRKGA?rel=0&vq=hd720″ frameborder=»0″ allowfullscreen=»»>
- Тема: HTML, CSS
- Время ролика:
- Cложность: средняя
- Прикладные программы: Adobe Photoshop CS2, DreamWeaver 8
- Автор: Бернацкий Андрей
В этом уроке мы сверстаем область основного контента, навигацию по рубрикам и «подвал» сайта. Чтобы уменьшить количество используемых картинок и не увеличивать вес страницы, при верстке будем использовать новые свойства CSS 3. А так же, чтобы уменьшить количество используемых классов, будем активно применять псевдо-классы.
- Тема: HTML, CSS
- Время ролика: 00:23:01
- Cложность: средняя
- Прикладные программы: Adobe Photoshop CS2, DreamWeaver 8
- Автор: Бернацкий Андрей
Как известно, Internet Explorer ниже 9-ой версии не поддерживает свойства CSS 3. В данном уроке мы все-таки «заставим» Internet Explorer поддерживать эти свойства, чтобы сайт смотрелся одинаково во всех браузерах. Так же в данном уроке мы установим слайдер на нашу страницу для прокрутки изображений.
В данном уроке мы все-таки «заставим» Internet Explorer поддерживать эти свойства, чтобы сайт смотрелся одинаково во всех браузерах. Так же в данном уроке мы установим слайдер на нашу страницу для прокрутки изображений.
- Тема: WordPress
- Время ролика: 01:07:30
- Cложность: средняя
- Прикладные программы: WordPress
- Автор: Кудлай Андрей
Этот урок мы начнем с необходимых теоретических пояснений и установки CMS WordPress. В частности, узнаем об особенностях создания темы для выбранной нами системы управления сайтом, разберем структуру любой темы, поговорим о том, что необходимо знать для успешного создания темы.
После установки CMS WordPress и создания папки для будущей темы, мы рассмотрим наиболее часто используемые функции WP, знание которых является неотъемлемой частью при создании любой темы. При этом уже на данном этапе Вам станут понятны принципы создания и работы с темами WordPress.
При этом уже на данном этапе Вам станут понятны принципы создания и работы с темами WordPress.
После краткого знакомства с функциями мы перенесем имеющийся у нас шаблон в папку с создаваемой темой. Ну и, наконец, мы разделим шаблон на логические части: header (шапка), footer (подвал), sidebar (боковая колонка), которые подключим к главному шаблону темы (index).
- Тема: WordPress
- Время ролика: 01:14:24
- Cложность: средняя
- Прикладные программы: WordPress
Этот урок мы начнем с рассмотрения понятия «безопасного подключения скриптов». Узнаем, почему желательно выбрать именно данный вариант подключения, который рекомендован в документации WordPress. Ну и, конечно же, выберем именно этот способ, безопасно подключив к теме скрипты и стили.
Ну и, конечно же, выберем именно этот способ, безопасно подключив к теме скрипты и стили.
Далее в цикле WordPress мы осуществим вывод статей на главную страницу. Добавим теме поддержку произвольных меню, создадим эти меню и выведем на сайт.
Также добавим теме поддержку виджетов и создадим области для виджетов в сайдбаре и футере. В конце урока создадим два дополнительных шаблона: шаблон отдельной статьи (single) и шаблон страницы (page).
- Тема: WordPress
- Время ролика: 01:18:00
- Cложность: средняя
- Прикладные программы: WordPress
Фактически наша тема уже готова. Остались некоторые мелочи, которые мы и реализуем в последнем уроке. В частности, мы создадим следующие шаблоны:
В частности, мы создадим следующие шаблоны:
— шаблон рубрик;
— шаблон для результатов поиска;
— шаблон 404-ой ошибки;
— шаблон комментариев.
Кроме шаблонов мы реализуем две вещи, которые практически всегда реализуются при помощи специальных расширений — плагинов. Мы реализуем постраничную навигацию (пагинацию) для материалов сайта, а также реализуем управление слайдером из админки. При этом для решения последней задачи нам необходимо будет познакомиться с пользовательскими типами записей и создать новый тип постов для сайта.
Где найти хорошие уроки по верстке сайтов онлайн
Выучить верстку сегодня очень легко. Достаточно найти видео уроки по программированию, в которых бы качественно рассказывалось и показывалось, как верстать, если ты новичок. Но, где же отыскать хорошие уроки верстки? Об этом и поговорим.
На специализированных порталах по изучению верстки для начинающих
Найти уроки верстки для начинающих можно на специализированных ресурсах: порталах, блогах, сайтах и др. Именно на профессиональных Интернет-ресурсах чаще всего выкладывают новые и эффективные видео-уроки. Также скачать видео можно на файлообменниках и торрентах, но помните, что уроки, скаченные ранее, могут быть сняты непрофессионалами и нести заведомо ложную информацию. Именно поэтому перед тем, как скачать файл обязательно прочтите немного о его владельце или о преподавателе, который учит на видео, как верстать сайты.
В социальных сообществах по обучению верстке для начинающих
Очень часто уроки по верстке для начинающих выкладывают и в социальных сообществах по программированию. Стоит отметить, что именно там можно очень быстро понять, хорошее ли видео или плохое, по комментариям, лайкам и репостам участников сообщества. Мы бы советовали вступить в несколько сообществ по программированию в таких социальных сетях как Вконтакте иFacebook. А если вы до сих пор не пользуетесь youtube, то советуем прямо сейчас завести там аккаунт. Дело в том, что ютубом пользуется очень много программистов, которые там ведут свои каналы по обучению программированию. Также они могут выкладывать материалы с полезными советами программистам, в том числе и начинающим. Посмотрев несколько раз уроки верстки, уже можно для себя решить, подходит ли вам манера изложения выбранного преподавателя или нет.
А если вы до сих пор не пользуетесь youtube, то советуем прямо сейчас завести там аккаунт. Дело в том, что ютубом пользуется очень много программистов, которые там ведут свои каналы по обучению программированию. Также они могут выкладывать материалы с полезными советами программистам, в том числе и начинающим. Посмотрев несколько раз уроки верстки, уже можно для себя решить, подходит ли вам манера изложения выбранного преподавателя или нет.
В IT школах доступно множество уроков верстки для начинающих
В социальных сообществах IT школ можно для себя открыть самые хорошие, эффективные и качественные уроки по верстке. Преподаватели и менеджеры школ обычно проверяют все, чем делятся со своими подписчиками, именно поэтому можно быть уверены, что к вам попадает самая лучшая информацию по изучению верстки. Также в учебном центре вы найдете онлайн курсы верстки, на которых доступно будут объяснять, как программировать с нуля. Курсы верстки онлайн – это очень удобно, так как можно заниматься, не выходя из своего дома, из любого уголка мира. Плюс ко всему, все уроки записываются и высылаются студентам, так что, если вы пропустили занятие, то можно его очень быстро наверстать.
Плюс ко всему, все уроки записываются и высылаются студентам, так что, если вы пропустили занятие, то можно его очень быстро наверстать.
В IT школе EasyCode есть курсы по основам верстки. С нами больше не нужно задаваться вопросом о том, где учиться на программиста. Вы будете заниматься, делать практическое задание, общаться с другими студентами и преподавателем в комфортной для себя обстановке. Все наши преподаватели – это практики с большим опытом деятельности в своей отрасли. У нас также можно посетить множество оффлайн курсов, например, у нас вы можете узнать, как выучить java или пройти курсы html css javascript. Большой опыт нашей деятельности и ваше желание – это залог успеха. Есть вопросы – звоните!
Заметили ошибку? Выделите ее и нажмите Ctrl+Enter, чтобы сообщить нам.
введение в FlexBox и практика
Будь вкурсе свежих уроков!
В категории: Курсы Frontend — HTML, CSS и JavaScript
Будь вкурсе самого свежего материала. Где мы отправляем статьи, видео и много чего интересного.
Где мы отправляем статьи, видео и много чего интересного.
https://www.youtube. com/embed/ORtofKOukwk
com/embed/ORtofKOukwk
3 561 просмотр
Чтобы научиться делать сайты, нужно точно понимать, что сайт состоит не только из вёрстки. Разработка сайта состоит из несколько этапов: 1 – разработка дизайн-макета сайта, 2 – вёрстка дизайн макета (Frontend), 3 – серверная часть где происходит настройка самого сайта (Backend).
Вёрстка сайта по сути – это превращение изображения (будь то картинка в формате JPG или картинка в формате PSD Adobe Photoshop) в кликабельную страницу в браузере. Существует несколько подходов, а именно разновидности вёрстки сайтов.
В данном миникурсе речь пойдёт о более современном виде вёрстки – FlexBox. Почему современном, ответ простой. Вся суть кроется в простоте адаптировать сайт под мобильное устройство.
Содержание видеокурса:
- Введение в FlexBox
- Первая сетка
- Адаптивная верстка сайта. Макет.
- Верстка сайта адаптивно с flexbox 2.
- Делаем header и навигацию сайта
- Продолжаем, верстка SideBar сайта
- Верстка адаптивного слайдера
- Верстка галереи адаптивно
- Верстка постов блога
- Верстаем форму регистрации
- Верстка адаптивного макета сайта
Что такое сетка и какие способы существуют помимо FlexBox
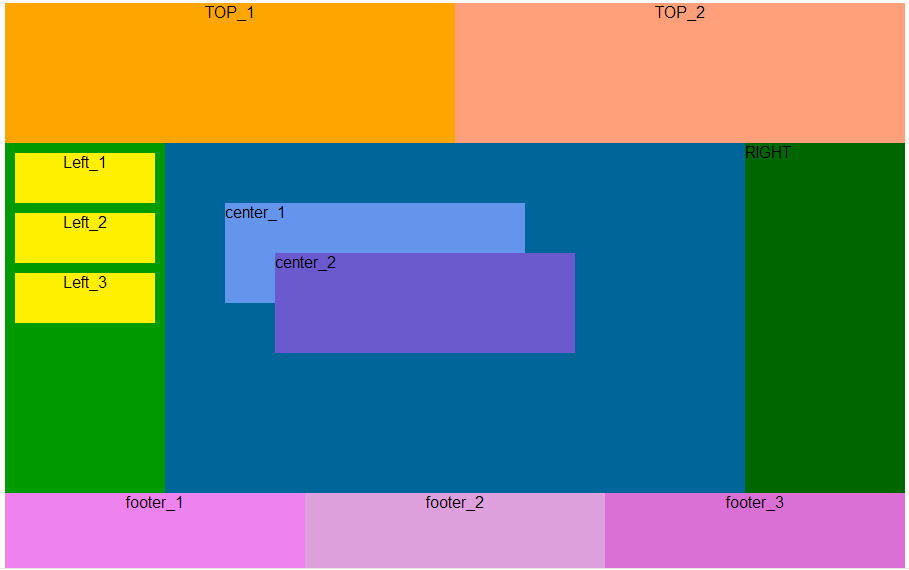
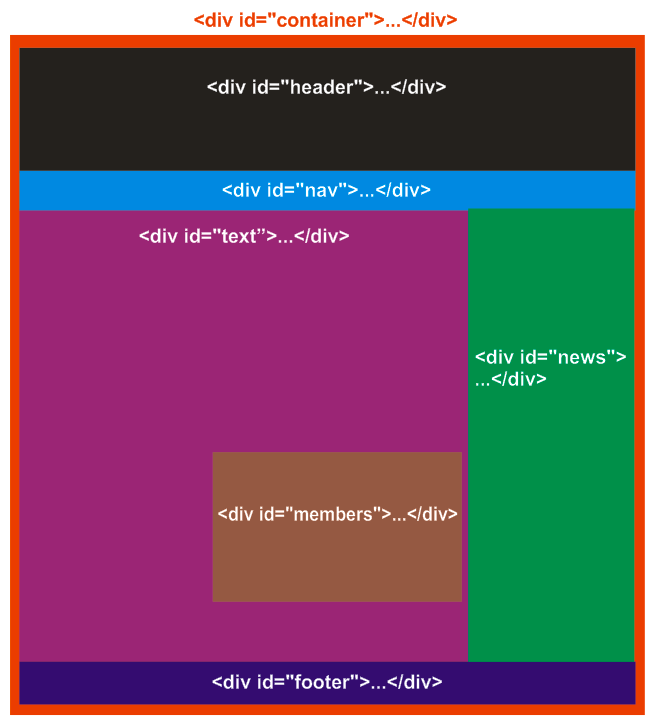
Любой сайт состоит из блоков, которую можно представить в виде сетки. Например, меню сайта слева, а текстовый блок справа, в общей сложности уже получилась сетка из двух ячеек. На сегодняшний день, существует несколько способов разбить сайт на блоки:
Например, меню сайта слева, а текстовый блок справа, в общей сложности уже получилась сетка из двух ячеек. На сегодняшний день, существует несколько способов разбить сайт на блоки:
- При помощи готовых CSS-стилей, где вам нужно лишь сделать разметку в HTML документе. Другими словами, CSS-Framework или в переводе CSS-шаблон. Один из более известный на сегодняшний день Framework – Bootstrap.
- При помощи плавающих блоков (свойства FLOAT)
- При помощи inline-блоков
- Более сложные и старые методы, например, при помощи таблиц, но данный способ давно устарел.
Как сверстать сайт без сервера и хостинга
На самом деле многие входят в заблуждение что чтобы сделать сайт потребуется определённое ПО или покупка хостинга. Для многостраничных сайтов да, ПО потребуется, но чтобы сверстать одну страничку потребуется лишь создать текстовый файл и поменять расширение с .txt на .html и открыть файл при помощи браузера. Далее потребуется лишь найти видеоуроки по вёрстке сайта.
Как работает всё остальное вы можете узнать в разделе Программирование: в разделе web-разработка.
Почему стоит начинать с FlexBox
У большинства способов, которые были упомянуты выше есть свои недостатки с выравниванием по вертикальной плоскости и подстройкой под ширину экрана. Многие годы разработчики мучились с подгонкой определённой длины, отступами чтобы сделать так как в макете. FlexBox разработан чтобы упростить вёрстку сложных страниц и неординарных решений в дизайне сайтов.
С чего начать вёрстку сайта:
Первый шаг: начать с выбора среды разработки.
Для вёрстки сайта необязательно скачивать Adobe Dreamviewer или подобные сложные и непонятные программы. Знающий специалист знает, что для того чтобы поменять номер телефона на сайте или названия кнопки достаточно простого Блокнота. Но чтобы ускорить процесс написания кода, всё-таки лучше скачать программу, в которую уже встроены все удобные функции. Например, можно скачать самый простой вариант NotePad++ или более современные программы как WebStorm или PHPStorm.
Второй шаг: найти видеоуроки
Наш ресурс предназначен для тех людей, которые хотят научится самостоятельно. Мы выбираем из интернета лучшие миникурсы и размещаем в специальную категорию. Дополнительно для тех кому требуется поэтапное обучение, на сайте существует специальный раздел, где мы более детально подбираем курсы для изучения с самого начала.
Третий шаг: смотреть видео и стараться производить те же действия что на экране
Практика – лучший инструмент для запоминания тех же CSS-свойств. Свойств очень много и поэтому рекомендуем смотреть видео и писать все вручную.
Четвёртый шаг: скачать все браузеры
Вы спросите зачем скачивать все браузеры. Вопрос хороший, но когда в будущем вы столкнётесь уже с реальным проектом, очень важно просматривать сайт во всех браузерах. Ведь у каждого человека разные предпочтения, кто-то сидит с Google Chrome, кто-то с Firefox Mozilla, а кто-то и вовсе зайдёт на ваш сайт с Internet Explorer 6.0 (очень старый браузер, где FlexBox возможно не поддерживается).
Вы можете поделиться или сохранить для себя этот урок в социальных сетях:
Оставьте свой отзыв, для улучшения качества. Сейчас: 0 отзывов
Вводный урок по курсу HTML и CSS — Знакомство с HTML — codebra
Сложно представить себе жизнь без интернета, не правда ли? Благодаря ему люди получили свободный и, главное, бесплатный способ обретения информации. А где её можно найти? Где она удобно и структурировано представлена? Верно: на различных сайтах находящихся в сети Интернет.
В чем же актуальность этих курсов? Прежде чем ответить на этот вопрос, немного статистики: на момент написания этой статьи, сетью Интернет пользуются 4,1 миллиарда человек. Во-первых, актуальность курсов по HTML и CSS в следующем: Вы сами можете написать свой сайт, а имея его, Вы потенциально выходите на аудиторию, равную больше, чем половина населения Земли. Во-вторых, несмотря на простоту создания сайтов, многие владельцы не разрабатывают их сами, а поручают это дело фрилансерам за достаточно большие деньги. К слову сказать, сейчас в сети Интернет официально зарегистрировано 2 миллиарда сайтов и эта цифра растет экспоненциально, поэтому работы хватает всем. В случае если Вы уже имеете или планируете заказать сайт, то зная основы верстки, можете проверить, насколько качественно выполнен Ваш заказ. В-третьих, Вы можете развить творческие навыки, так как Вам придется много фантазировать, придумывать нестандартные решения, в каком-то смысле, верстка сайта — это рисование по холсту, только вместо красок используется код.
К слову сказать, сейчас в сети Интернет официально зарегистрировано 2 миллиарда сайтов и эта цифра растет экспоненциально, поэтому работы хватает всем. В случае если Вы уже имеете или планируете заказать сайт, то зная основы верстки, можете проверить, насколько качественно выполнен Ваш заказ. В-третьих, Вы можете развить творческие навыки, так как Вам придется много фантазировать, придумывать нестандартные решения, в каком-то смысле, верстка сайта — это рисование по холсту, только вместо красок используется код.
Курс, который Вы читаете, научит Вас создавать «лицо» сайта, то есть самостоятельно верстать страницы на HTML и CSS. После полного его завершения, Вы с уверенностью можете назвать себя веб-дизайнером или фронтенд-разработчиком. К сожалению, не каждый способен его пройти, так как здесь необходимо терпение и, главное, желание. А у кого-то появляется вопрос: «Зачем учить HTML и CSS, если есть WordPress и конструкторы сайтов?» и бросают начатое обучение. Правда потом понимают: без знания HTML и CSS писать сайты самостоятельно невозможно и возвращаются к обучению на codebra.
Вначале курса изучим язык разметки HTML, задающий структуру сайта и далее плавно перейдем к языку CSS, при помощи которого создаётся красочный и неповторимый стиль сайта.
Далее представлен список курсов по HTML и CSS, имеющихся на codebra. Каждый курс состоит из уроков с практикой, которую можно выполнить и проверить прямо в Вашем браузере. Помимо теоретических, имеются дополнительные практические уроки для повышения полученных навыков в вёрстке на HTML и CSS.
Сейчас нажмите кнопку «Проверить задание» и начните проходить курсы по HTML и CSS. Помните, терпение и настойчивость: эти добродетели приведут Вас к поставленной цели стать компетентным веб-разработчиком, веб-дизайнером или верстальщиком.
Курс веб-верстальщик — Айтилогия. Изучите HTML, CSS, JS, jQuery и Bootstrap!
Проходила курсы и раньше, но этот курс — лучшее из того, что я находила!
Начну с того, что я уже пару лет пыталась сама изучать веб-разработку, читала соответствующую литературу, смотрела видеоуроки на открытых ресурсах, пробовала разные онлайн-школы, где есть бесплатный доступ к небольшому проценту материала. Благодаря всему этому я получала какой-то багаж знаний, но в случае вопросов и дальнейших действий, не к кому было обратиться за помощью и советом, также не везде мне нравился подход и сама платформа о…
Благодаря всему этому я получала какой-то багаж знаний, но в случае вопросов и дальнейших действий, не к кому было обратиться за помощью и советом, также не везде мне нравился подход и сама платформа о…
В telegram я была подписана на канал «Секреты IT-предпринимателя», и в один прекрасный момент там появился пост о том, что автор этого канала запускает свой курс «Веб-верстальщик», я решила изучить программу, и в ней оказалось всё то, что мне было нужно. Мне понравилось то, что сам куратор курса проверяет домашние задания, поддерживает с тобой связь, а также короткий срок обучения, за который он ручается, что можно обучиться данной профессии. Я решила рискнуть, так как застряла на мертвой точке, и не прогадала.
Мне понравилось то, что сам куратор курса проверяет домашние задания, поддерживает с тобой связь, а также короткий срок обучения, за который он ручается, что можно обучиться данной профессии. Я решила рискнуть, так как застряла на мертвой точке, и не прогадала.
Платформа прекрасна тем, что удобный рабочий кабинет, где предоставлен план обучения, можно двигаться в своем темпе, также быстрее, что вполне реально. Короткие обучающие видео-уроки без воды, закрепляющие материал вопросы тестирования и интересные домашние задания с кучей практики. В дз хорошо набивается рука, появляется много работ, также под конец появляются примеры реальных проектов, которые можно будет использовать для своего портфолио.
Разбор домашних заданий происходит очень качественно, в максимально короткие сроки. Отдельно стоит отметить поддержку куратора Романа, который всегда оперативно отвечает на вопросы в лс, но не просто дает ответ, а строит логическую цепочку с намеками, после которых, сам додумываешься до ответа, что очень радует.
Получила огромное удовольствие от прохождения курса и багаж знаний, который бы я сама за такой короткий срок точно бы не реализовала. Буду ждать ещё проекты от школы «Айтилогия», на которые без раздумий пойду, что прокачать свои навыки и узнать что-то новое. Спасибо создателям платформы за такой качественный проект и за возможность изменить свою жизнь в профессиональном плане! 🙂
планов уроков веб-дизайна — SchoolJournalism.org
Уроки ASNE для веб-дизайна
День первый
Урок веб-дизайна — день первый
Веб-дизайн PowerPoint — день первый
Сравнить / сопоставить / рассмотреть
День второй
Урок веб-дизайна — День второй
Планировщик веб-сайтов
Другие уроки
Дизайн печатного издания или веб-сайта имеет решающее значение для определения того, как читатели воспринимают доступную им информацию. Разработка печатного и онлайн-контента намного сложнее, чем предположить, что самая важная информация должна быть большой и располагаться сверху. Хотя вы должны визуально расставить приоритеты наиболее важных историй, есть и другие факторы, которые следует учитывать при создании визуально убедительной и эстетически приятной презентации.
Хотя вы должны визуально расставить приоритеты наиболее важных историй, есть и другие факторы, которые следует учитывать при создании визуально убедительной и эстетически приятной презентации.
Решающее значение имеет балансирование одних типов контента с другими. Избегайте размещения большого количества текста на странице без художественных элементов, которые могли бы разбить ее. Люди склонны пропускать «серые» страницы с непрерывным текстом. Используя подзаголовки, фотографии, инфографику и цитаты, вы создаете точки входа, чтобы читатель мог заинтересоваться историей.Эмоциональные изображения в центре страницы привлекают читателя, а различные шрифты и размеры текста создают динамический визуальный пакет.
Вообще говоря, никогда не следует пытаться создать дизайн для страницы, пока не будет выбрано и создано содержимое страницы. Вы должны проектировать так, чтобы ваши истории соответствовали друг другу, а не наоборот.
Руководства и учебные пособия по дизайну
Уроки
- Проверь это в Интернете
Урок, который поможет вашей студенческой медиа-программе перейти в онлайн.
- Введение в дизайн газет
Изучение того, как выглядит хороший дизайн — и как он выглядел раньше — по мере того, как учащиеся готовятся к изменению дизайна своей публикации. - Макет школьной работы
Модульный макет является стандартом для большинства публикаций. На этом уроке учащимся предлагается определить часть модульного макета страницы, а затем разработать свою собственную в группах, сравнивая и противопоставляя известные стандарты. - Круг в коробке
Обманчиво простое упражнение: размещение круга в трехмерном квадрате в программе компоновки.Однако казнь может быть намного сложнее. - Фотожурналистика и создание макета
Этот модуль исследует фотографию и дизайн, спрашивая студентов, почему фотографии так важны, что делает хороший фоторепортаж и как к нему подходить, а также рассматривает примеры отмеченных наградами дизайнов и фотографий. Имеет компоненты одаренного и специального образования. - Редизайн колеса
Хороший план, чтобы заложить основу для переделки школьной газеты. От сравнения хороших публикаций с вашими до получения комментариев к хорошим элементам дизайна, которые можно использовать в дальнейшем.
От сравнения хороших публикаций с вашими до получения комментариев к хорошим элементам дизайна, которые можно использовать в дальнейшем. - Новое оформление школьной газеты
Обширный план по переработке школьной газеты, который можно было бы использовать в конце года во время перерыва и в качестве итоговой оценки на экзамене. Также отлично подходит для создания новых идей для бумаги. - Maestro Creativity Challenge
Студенты работают вместе и творчески, используя командную работу маэстро.
Простой план урока, чтобы научить студентов разрабатывать простые веб-страницы
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице.Узнать большеОбъектив
Понимание того, как разработать веб-страницу для школьных проектов или личного использования
Инструкции
Попросите учащихся прочитать следующие статьи:
Собственная домашняя страница [https://websitebuilders. com/how-to/build-a-website/build-a-homepage/]
com/how-to/build-a-website/build-a-homepage/]
Общие сведения об авторских правах [https://websitebuilders.com/how-to/build-a-website/understand-copyrights/]
Ознакомьтесь с Заявлением о правах и обязанностях Facebook.[https://www.facebook.com/terms.php]
Обсуждение
- Каковы варианты использования веб-страницы класса?
- Вам нужно специальное программное обеспечение для создания веб-страницы?
- Какие сайты вы посещаете больше всего и что вам в них нравится?
- Что означает авторское право и кто владеет этими правами?
- Можно ли размещать на своей странице изображения или видео, которые вы найдете в Интернете?
- Можете ли вы разместить свои любимые песни на своей странице?
- Какова политика Facebook по этому поводу?
Деятельность
- Посетите популярные веб-сайты, чтобы узнать, как устроены домашние страницы.Многие люди являются активными участниками социальных сетей с учетными записями в Facebook, MySpace, LinkedIn и других сайтах.
 Подумайте о том, чтобы посетить эти личные страницы и обсудить их.
Подумайте о том, чтобы посетить эти личные страницы и обсудить их. - Обсудите различные варианты создания страницы класса и какой контент будет размещен на странице. Если у вас есть программа для редактирования HTML или MS Word, вы можете легко создать веб-страницу. Обязательно ознакомьтесь с политикой вашего учебного заведения или организации в отношении допустимого содержания, если вы планируете размещать страницу в Интернете.
Руководство по обсуждению
- Какие варианты использования веб-страницы класса?
Ваша личная страница может служить электронным «местом встречи» для вашего класса онлайн.Предложите учащимся подумать о конкретных способах использования классом своего веб-сайта, например о том, чтобы делиться заданиями или обсуждать уроки.
- Вам нужно специальное программное обеспечение для создания веб-страницы?
Нет, веб-страницу можно создать без использования специального программного обеспечения.
- Какие сайты вы посещаете больше всего и что вам в них нравится?
Поощряйте студентов сосредотачиваться на конкретных причинах, по которым им нравятся определенные веб-сайты, например на дизайне или функциональности.
- Что означает авторское право и кто владеет этими правами?
Авторские права — это право на воспроизведение оригинальных произведений. По закону авторские права по умолчанию принадлежат создателю.
- Можно ли размещать на своей странице изображения или видео, которые вы найдете в Интернете?
В целом текст, графика, анимация, видео, музыка и другая интеллектуальная собственность, опубликованная в Интернете, защищена американскими и международными законами об авторских правах.Вы не можете использовать чужую работу без предварительного разрешения правообладателя, если только это не подпадает под доктрину добросовестного использования.
- Можете ли вы разместить свои любимые песни на своей странице?
Многие сайты обмена видео, такие как YouTube и Hulu, действительно рекомендуют вам встраивать видеоклипы на свой сайт или в блог. Но во многих других случаях бывает сложно определить, кто владеет авторскими правами. Посмотрите, есть ли на сайте список авторов или уведомление об авторских правах, и, чтобы защитить себя, получите письменное разрешение от владельца авторских прав.
- Какова политика Facebook по этому поводу?
Политика Facebook гласит, что вы не можете публиковать контент или предпринимать какие-либо действия в Facebook, которые нарушают или нарушают чьи-либо права или иным образом нарушают закон, и что они могут удалить любой контент или информацию, которые вы публикуете на Facebook, если мы считаем, что это нарушает их политика. Если вы неоднократно нарушаете права интеллектуальной собственности других людей, ваш аккаунт может быть отключен.
← Предыдущий урок: 5.Веб-адреса Следующий урок: 7. Поиск в Интернете →
Как создавать веб-сайты — Самый простой учебник по веб-дизайну в Интернете
Начни прямо сейчас — никакого опыта не требуется!
How-to-build-websites.com разработан для новичков… и для людей, которые используют такие приложения, как Dreamweaver и другие приложения wysiwyg (wysiwyg означает: «Что вы видите, то и получаете»)… и теперь хотят узнать, что происходит «за кадром».
Чтобы по-настоящему понять веб-дизайн, вам нужно выучить кодирование HTML вручную; это проще, чем вы думаете!
Почему изучение HTML и CSS имеет смысл.
приложений для веб-дизайна, таких как Dreamweaver, прекрасны, но если вы хотите иметь возможность создавать современные адаптивные веб-сайты на основе HTML5, эти приложения будут мешать вам учиться (потому что вы должны изучать приложение поверх кода) … и фактически замедлит вас!
Обучение созданию веб-сайтов с использованием HTML даст вам гораздо лучший контроль над процессом и, в конечном итоге, над своими веб-сайтами. Вдобавок ко всему, у вас будет гораздо более глубокое понимание Интернета, и в результате вы сможете быстрее создавать лучшие веб-сайты.
Вдобавок ко всему, у вас будет гораздо более глубокое понимание Интернета, и в результате вы сможете быстрее создавать лучшие веб-сайты.
Получите веб-хостинг и домен по удивительной цене:
Если вы собираетесь изучать веб-дизайн, вам нужно будет узнать о хостинге и доменных именах. Получите свое доменное имя (адрес веб-сайта) раньше, чем это сделает кто-то другой! Получите хостинг сегодня всего за 2,26 доллара в месяц. Меньше, чем стоит чашка хорошего кофе!
Три способа изучить веб-дизайн:
- Купите мою книгу с рейтингом 5 звезд на Amazon.
- Получите мой интерактивный видеокурс по веб-дизайну… и он охватывает гораздо больше!
- Учебник для этого веб-сайта: «Начать изучение основных понятий HTML»
Если у вас есть вопросы, не стесняйтесь обращаться ко мне.
Стефан
Последние сообщения в блоге
Элементы эффективного онлайн-образования
6 июля 2020
Вопрос, который возникает все чаще и чаще, — как сделать онлайн-курс эффективным? Хотя мой опыт онлайн-преподавания связан с кодом (HTML5, CSS3, JavaScript, Python, SQL, Java) и бизнесом, принципы универсальны.4 ключевых элемента онлайн-курса: Есть много факторов, но прежде всего…
подробнее
Варианты сертификации кодеров в 2020 году
30 июня 2020
Такие компании, как Apple и Google, признали, что наличие у сотрудника степени не влияет на его качество.Таким образом, люди начинают искать альтернативные варианты образования, а не традиционный сверхдорогой путь в колледж.
 Некоторые из новых возможностей включают онлайн-курсы,…
Некоторые из новых возможностей включают онлайн-курсы,…подробнее
Обучайте код без опыта работы со StudioWeb
27 февраля 2020
StudioWeb позволяет учителям, не имеющим опыта программирования, уверенно вести занятия в классе.Я могу установить бесплатную пробную версию, чтобы вы могли просмотреть StudioWeb. Просто дай мне знать. У нас есть курсы на 3 разных языках программирования: 1. Python 2. JavaScript 3. PHP Наши курсы варьируются от начинающих…
подробнее
Макет CSS — Изучите веб-разработку
На этом этапе мы уже рассмотрели основы CSS, то, как стилизовать текст, и как стилизовать и манипулировать блоками, внутри которых находится ваш контент. Теперь пора посмотреть, как разместить ваши блоки в нужном месте относительно области просмотра и друг друга. Мы рассмотрели необходимые предварительные условия, поэтому теперь мы можем глубоко погрузиться в макет CSS, глядя на различные настройки отображения, современные инструменты макета, такие как flexbox, CSS-сетка и позиционирование, а также некоторые устаревшие методы, о которых вы, возможно, все еще хотите знать.
Теперь пора посмотреть, как разместить ваши блоки в нужном месте относительно области просмотра и друг друга. Мы рассмотрели необходимые предварительные условия, поэтому теперь мы можем глубоко погрузиться в макет CSS, глядя на различные настройки отображения, современные инструменты макета, такие как flexbox, CSS-сетка и позиционирование, а также некоторые устаревшие методы, о которых вы, возможно, все еще хотите знать.
Хотите стать веб-интерфейсом разработчик?
Мы составили курс, который включает в себя всю важную информацию, необходимую для работать для достижения своей цели.
Начать
Перед запуском этого модуля у вас уже должно быть:
- Имеют базовые знания HTML, как описано во введении в модуль HTML.
- Ознакомьтесь с основами CSS, как описано во введении в CSS.
- Узнайте, как стилизовать коробки.
Примечание : Если вы работаете на компьютере / планшете / другом устройстве, на котором у вас нет возможности создавать свои собственные файлы, вы можете опробовать (большую часть) примеры кода в онлайн-программе кодирования, такой как JSBin. или глюк.
или глюк.
В этих статьях будут представлены инструкции по основным инструментам и методам верстки, доступным в CSS. В конце уроков проводится оценка, которая поможет вам проверить свое понимание методов верстки путем создания веб-страницы.
- Введение в макет CSS
- В этой статье будут кратко описаны некоторые особенности макета CSS, которые мы уже затронули в предыдущих модулях, например, различные значения
для отображения значений, и представлены некоторые концепции, которые мы рассмотрим в этом модуле. - Нормальный расход
- Элементы на веб-страницах размещаются в соответствии с нормальным потоком — до тех пор, пока мы не сделаем что-нибудь, чтобы это изменить. В этой статье объясняются основы нормального потока как основа для изучения того, как его изменить.
- Flexbox
- Flexbox — это метод одномерного макета для размещения элементов в строках или столбцах. Элементы изгибаются, чтобы заполнить дополнительное пространство, и сжимаются, чтобы поместиться в меньшее пространство.
 Эта статья объясняет все основы. Изучив это руководство, вы можете проверить свои навыки работы с Flexbox, чтобы проверить свое понимание, прежде чем двигаться дальше.
Эта статья объясняет все основы. Изучив это руководство, вы можете проверить свои навыки работы с Flexbox, чтобы проверить свое понимание, прежде чем двигаться дальше. - Сетки
- CSS Grid Layout — это система двухмерного макета для Интернета. Он позволяет размещать контент в строках и столбцах и имеет множество функций, упрощающих создание сложных макетов. Эта статья даст вам все, что вам нужно знать, чтобы начать работу с макетом страницы, а затем проверить свои навыки работы с сеткой, прежде чем двигаться дальше.
- Поплавки
- Первоначально для плавающих изображений внутри блоков текста свойство
floatстало одним из наиболее часто используемых инструментов для создания макетов с несколькими столбцами на веб-страницах.С появлением Flexbox и Grid он вернулся к своему первоначальному назначению, как объясняется в этой статье. - Выбор позиции
- Позиционирование позволяет вам извлекать элементы из обычного потока макета документа и заставлять их вести себя по-разному, например, сидеть друг над другом или всегда оставаться в одном месте внутри окна просмотра браузера.
 В этой статье объясняются различные значения позиции
В этой статье объясняются различные значения позиции - Многоколоночная компоновка
- Спецификация макета с несколькими столбцами дает вам метод размещения содержимого в столбцах, как вы могли бы видеть в газете.В этой статье объясняется, как использовать эту функцию.
- Адаптивный дизайн
- По мере того, как на устройствах с подключением к Интернету появлялись более разнообразные размеры экрана, появилась концепция адаптивного веб-дизайна (RWD): набор методов, которые позволяют веб-страницам изменять свой макет и внешний вид в соответствии с разной шириной экрана, разрешением и т. Д. Это идея, которая изменила наш подход к дизайну для сети с несколькими устройствами, и в этой статье мы поможем вам понять основные методы, которые вам нужно знать, чтобы овладеть ею.
- Руководство по медиа-запросам для новичков
- Медиа-запрос CSS дает вам возможность применять CSS только тогда, когда браузер и среда устройства соответствуют заданному вами правилу, например, «область просмотра шире 480 пикселей».
 Медиа-запросы являются ключевой частью адаптивного веб-дизайна, поскольку они позволяют создавать различные макеты в зависимости от размера области просмотра, но их также можно использовать для обнаружения других вещей в среде, в которой работает ваш сайт, например, пользователь использует сенсорный экран, а не мышь.В этом уроке вы сначала узнаете о синтаксисе, используемом в медиа-запросах, а затем перейдете к их использованию в отработанном примере, показывающем, как можно сделать простой дизайн адаптивным.
Медиа-запросы являются ключевой частью адаптивного веб-дизайна, поскольку они позволяют создавать различные макеты в зависимости от размера области просмотра, но их также можно использовать для обнаружения других вещей в среде, в которой работает ваш сайт, например, пользователь использует сенсорный экран, а не мышь.В этом уроке вы сначала узнаете о синтаксисе, используемом в медиа-запросах, а затем перейдете к их использованию в отработанном примере, показывающем, как можно сделать простой дизайн адаптивным. - Устаревшие методы компоновки
- Сеточные системы — очень распространенная функция, используемая в макетах CSS, и до CSS Grid Layout они, как правило, реализовывались с использованием поплавков или других функций макета. Вы представляете свой макет как заданное количество столбцов (например, 4, 6 или 12), а затем помещаете столбцы содержимого в эти воображаемые столбцы.В этой статье мы рассмотрим, как работают эти старые методы, чтобы вы поняли, как они использовались, если вы работаете над более старым проектом.

- Поддержка старых браузеров
В этом модуле мы рекомендуем использовать Flexbox и Grid в качестве основных методов компоновки для ваших проектов. Однако на вашем сайте будут посетители, которые используют старые браузеры или браузеры, не поддерживающие используемые вами методы. Это всегда будет иметь место в Интернете — по мере разработки новых функций разные браузеры будут отдавать приоритет разным вещам.В этой статье объясняется, как использовать современные веб-технологии, не блокируя пользователей старых технологий.
- Оценка: Основное понимание макета
- Задание для проверки ваших знаний о различных методах верстки путем компоновки веб-страницы.
- Практические примеры размещения
- В этой статье показано, как построить несколько реальных примеров, чтобы проиллюстрировать, что вы можете делать с позиционированием.
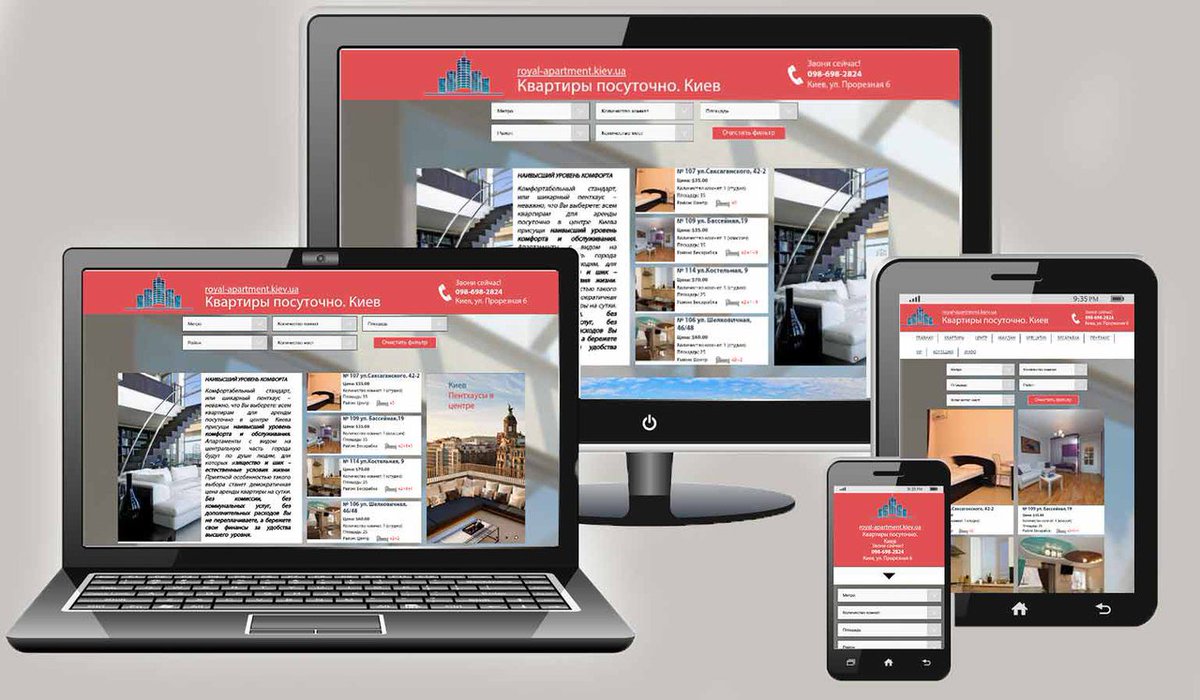
Адаптивный дизайн — Изучите веб-разработку
На заре веб-дизайна страницы создавались с учетом экрана определенного размера. Если у пользователя был экран большего или меньшего размера, чем ожидал дизайнер, результаты варьировались от нежелательных полос прокрутки до слишком длинной строки и плохого использования пространства. По мере того, как стали доступны более разнообразные размеры экрана, появилась концепция адаптивного веб-дизайна (RWD), набор методов, которые позволяют веб-страницам изменять свой макет и внешний вид в соответствии с разной шириной экрана, разрешением и т. Д. изменили наш подход к дизайну для сети с несколькими устройствами, и в этой статье мы поможем вам понять основные методы, которые вам нужно знать, чтобы овладеть им.
Если у пользователя был экран большего или меньшего размера, чем ожидал дизайнер, результаты варьировались от нежелательных полос прокрутки до слишком длинной строки и плохого использования пространства. По мере того, как стали доступны более разнообразные размеры экрана, появилась концепция адаптивного веб-дизайна (RWD), набор методов, которые позволяют веб-страницам изменять свой макет и внешний вид в соответствии с разной шириной экрана, разрешением и т. Д. изменили наш подход к дизайну для сети с несколькими устройствами, и в этой статье мы поможем вам понять основные методы, которые вам нужно знать, чтобы овладеть им.
В какой-то момент истории у вас было два варианта разработки веб-сайта:
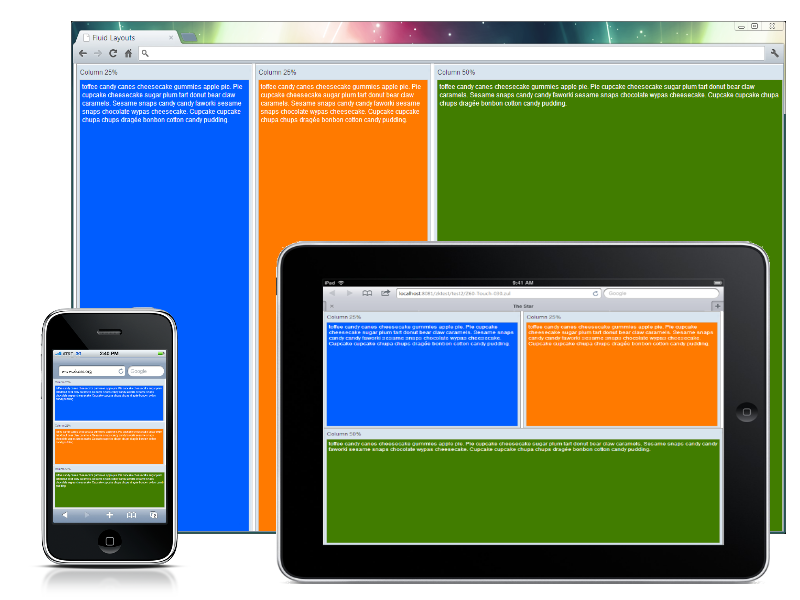
- Вы можете создать жидкий сайт , который будет растягиваться, чтобы заполнить окно браузера
- или сайта с фиксированной шириной , что будет фиксированным размером в пикселях.
Эти два подхода, как правило, приводили к тому, что веб-сайт лучше всего выглядел на экране человека, создавшего сайт! Жидкий сайт привел к сплющенному дизайну на экранах меньшего размера (как показано ниже) и нечитаемо длинным линиям на экранах большего размера.
Примечание : См. Этот простой жидкий макет: пример, исходный код. При просмотре примера перетаскивайте окно браузера внутрь и наружу, чтобы увидеть, как оно выглядит при разных размерах.
Сайт фиксированной ширины рисковал иметь горизонтальную полосу прокрутки на экранах меньше ширины сайта (как показано ниже) и много белого пространства по краям дизайна на больших экранах.
Примечание : См. Этот простой макет фиксированной ширины: пример, исходный код. Опять же, наблюдайте за результатом при изменении размера окна браузера.
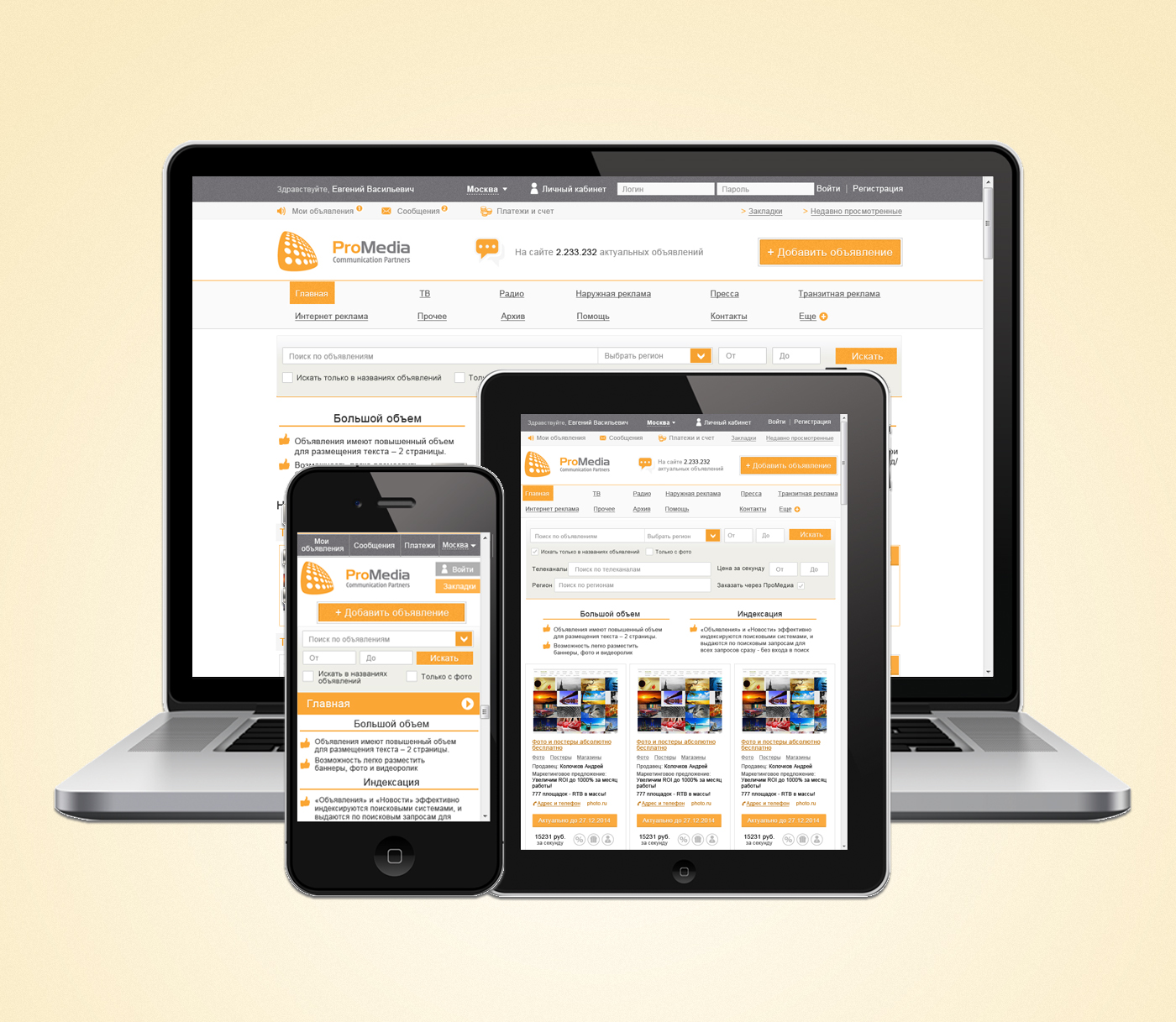
Когда мобильный Интернет начал становиться реальностью с появлением первых функциональных телефонов, компании, которые хотели использовать мобильные устройства, обычно создавали специальную мобильную версию своего сайта с другим URL-адресом (часто что-то вроде m.example.com или пример.mobi ). Это означало, что необходимо было разработать и поддерживать в актуальном состоянии две отдельные версии сайта.
Кроме того, эти мобильные сайты часто предлагали очень урезанный опыт. По мере того как мобильные устройства становились все более мощными и могли отображать веб-сайты целиком, это разочаровывало мобильных пользователей, которые оказались в ловушке мобильной версии сайта и не смогли получить доступ к информации, которая, как они знали, была в полнофункциональной настольной версии сайта.
Был разработан ряд подходов, чтобы попытаться устранить недостатки жидких методов создания веб-сайтов или методов фиксированной ширины. В 2004 году Кэмерон Адамс написал пост под названием «Макет, зависящий от разрешения», описывающий метод создания дизайна, который можно адаптировать к разным разрешениям экрана. Этот подход требовал JavaScript для определения разрешения экрана и загрузки правильного CSS.
Зои Микли Гилленуотер сыграла важную роль в ее работе по описанию и формализации различных способов создания гибких сайтов, пытаясь найти золотую середину между заполнением экрана и полностью фиксированными размерами.
Термин адаптивный дизайн был придуман Итаном Маркоттом в 2010 году и описывал использование трех методов в сочетании.
- Первой была идея жидкостных решеток, которая уже была исследована Гилленуотером и может быть прочитана в статье Маркотта «Fluid Grids» (опубликованной в 2009 году в A List Apart).
- Второй метод был идеей жидких изображений. Используя очень простой метод установки для свойства
max-widthзначения100%, изображения будут уменьшаться, если их содержащий столбец станет уже, чем внутренний размер изображения, но никогда не станет больше.Это позволяет изображению уменьшаться, чтобы поместиться в столбец гибкого размера, а не переполнять его, но не увеличиваться в размерах и не становиться пикселизированными, если столбец становится шире изображения. - Третьим ключевым компонентом был медиа-запрос. Медиа-запросы позволяют переключать тип макета, который Кэмерон Адамс ранее исследовал с помощью JavaScript, используя только CSS.
 Вместо того, чтобы иметь один макет для всех размеров экрана, макет можно изменить. Боковые панели можно переместить для меньшего экрана или отобразить альтернативную навигацию.
Вместо того, чтобы иметь один макет для всех размеров экрана, макет можно изменить. Боковые панели можно переместить для меньшего экрана или отобразить альтернативную навигацию.
Важно понимать, что адаптивный веб-дизайн не является отдельной технологией — это термин, используемый для описания подхода к веб-дизайну или набора передовых практик, используемых для создания макета, который может отвечать на устройство, используемое для просмотра содержимого. В первоначальном исследовании Маркотта это означало гибкие сетки (с использованием чисел с плавающей запятой) и медиа-запросы, однако за почти 10 лет, прошедших с момента написания этой статьи, адаптивная работа стала по умолчанию.Современные методы макета CSS по своей сути являются адаптивными, и у нас есть новые функции, встроенные в веб-платформу, чтобы упростить разработку адаптивных сайтов.
Остальная часть этой статьи укажет вам на различные функции веб-платформы, которые вы, возможно, захотите использовать при создании адаптивного сайта.
Адаптивный дизайн появился только благодаря медиа-запросу. Спецификация Media Queries Level 3 стала кандидатом в рекомендацию в 2009 году, что означает, что она была признана готовой к реализации в браузерах.Медиа-запросы позволяют нам запускать серию тестов (например, является ли экран пользователя больше определенной ширины или определенного разрешения) и выборочно применять CSS для стилизации страницы в соответствии с потребностями пользователя.
Например, следующие медиа-запросы проверяют, отображается ли текущая веб-страница как экранный носитель (следовательно, не как печатный документ), а ширина области просмотра составляет не менее 800 пикселей. CSS для селектора .container будет применяться только в том случае, если эти два условия верны.
@media screen и (min-width: 800px) {
.container {
маржа: 1em 2em;
}
}
Вы можете добавить несколько медиа-запросов в таблицу стилей, настроив весь макет или его части, чтобы они наилучшим образом соответствовали различным размерам экрана. Точки, в которых вводится медиа-запрос и изменяется макет, известны как точек останова .
Точки, в которых вводится медиа-запрос и изменяется макет, известны как точек останова .
Распространенным подходом при использовании Media Queries является создание простого одностолбцового макета для устройств с узким экраном (например,g), затем проверьте наличие больших экранов и реализуйте макет с несколькими столбцами, если вы знаете, что у вас достаточно ширины экрана, чтобы справиться с этим. Это часто описывается как дизайн , сначала мобильный, .
Дополнительные сведения см. В документации MDN для запросов мультимедиа.
Адаптивные сайты не просто меняют макет между точками останова, они построены на гибких сетках. Гибкая сетка означает, что вам не нужно настраивать таргетинг на все возможные размеры устройства и создавать для него идеальный макет.Такой подход был бы невозможен, учитывая огромное количество существующих устройств разного размера и тот факт, что, по крайней мере, на настольных компьютерах люди не всегда открывают окно браузера до максимума.
Используя гибкую сетку, вам нужно только добавить точку останова и изменить дизайн в той точке, где содержимое начинает выглядеть плохо. Например, если длина строки становится нечитаемой по мере увеличения размера экрана, или поле становится сжатым с двумя словами на каждой строке по мере сужения.
На заре создания адаптивного дизайна единственным вариантом создания макета было использование плавающих элементов.Гибкие плавающие макеты были достигнуты за счет указания ширины каждого элемента в процентах и обеспечения того, чтобы итоговые значения по макету не превышали 100%. В своей оригинальной статье о плавных сетках Маркотт подробно описал формулу для преобразования макета, разработанного с использованием пикселей, в проценты.
цель / контекст = результат
Например, если размер нашего целевого столбца составляет 60 пикселей, а контекст (или контейнер), в котором он находится, составляет 960 пикселей, мы делим 60 на 960, чтобы получить значение, которое мы можем использовать в нашем CSS, после перемещения десятичной точки на два разряда. Направо.
Направо.
.col {
ширина: 6,25%;
}
Этот подход сегодня можно найти во многих местах в Интернете, и он задокументирован здесь, в разделе макета нашей статьи о методах макета прежних версий. Скорее всего, вы столкнетесь с веб-сайтами, использующими этот подход в своей работе, поэтому стоит понять его, даже если вы не станете создавать современный сайт с использованием гибкой сетки на основе чисел с плавающей запятой.
В следующем примере демонстрируется простой адаптивный дизайн с использованием Media Queries и гибкой сетки.На узких экранах макет отображает коробки, расположенные друг над другом:
На более широких экранах они перемещаются в две колонки:
Современные методы макета, такие как макет с несколькими столбцами, Flexbox и Grid, по умолчанию являются адаптивными. Все они предполагают, что вы пытаетесь создать гибкую сетку, и предлагают более простые способы сделать это.
Multicol
Самый старый из этих методов компоновки — multicol — когда вы указываете счётчика столбцов , это указывает, на сколько столбцов вы хотите разделить контент. Затем браузер определяет их размер, который будет меняться в зависимости от размера экрана.
Затем браузер определяет их размер, который будет меняться в зависимости от размера экрана.
.container {
количество столбцов: 3;
}
Если вместо этого вы указываете ширины столбца , вы указываете минимальную ширину . Браузер создаст столько столбцов такой ширины, сколько удобно помещается в контейнер, а затем разделит оставшееся пространство между всеми столбцами. Поэтому количество столбцов будет меняться в зависимости от того, сколько места есть.
.container {
ширина столбца: 10em;
}
Flexbox
В Flexbox элементы гибкости сжимаются и распределяют пространство между элементами в соответствии с пространством в их контейнере, что является их начальным поведением. Изменяя значения для flex-grow и flex-shrink , вы можете указать, как вы хотите, чтобы элементы вели себя, когда они сталкиваются с большим или меньшим пространством вокруг них.
В приведенном ниже примере каждый из гибких элементов будет занимать одинаковое количество места в гибком контейнере, используя сокращение flex: 1 , как описано в теме макета Flexbox: гибкие размеры гибких элементов.
.container {
дисплей: гибкий;
}
.элемент {
гибкость: 1;
}
Примечание : В качестве примера мы перестроили простой адаптивный макет выше, на этот раз используя flexbox. Вы можете видеть, что нам больше не нужно использовать странные процентные значения для расчета размера столбцов: пример, исходный код.
CSS grid
В CSS Grid Layout блок fr позволяет распределять доступное пространство по дорожкам сетки. В следующем примере создается контейнер сетки с тремя дорожками размером 1fr .Это создаст три дорожки для столбцов, каждая из которых займет одну часть доступного пространства в контейнере. Вы можете узнать больше об этом подходе к созданию сетки в теме Learn Layout Grids в разделе «Гибкие сетки с единицей fr».
.container {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr 1fr 1fr;
}
Примечание : версия макета сетки еще проще, поскольку мы можем определить столбцы в . wrapper: example, исходный код.
wrapper: example, исходный код.
Простейший подход к адаптивным изображениям описан в ранних статьях Маркотта об адаптивном дизайне.По сути, вы должны взять изображение максимального размера, который может потребоваться, и уменьшить его. Этот подход используется и сегодня, и в большинстве таблиц стилей вы найдете где-то следующий CSS:
img {
максимальная ширина: 100%;
}
У этого подхода есть очевидные недостатки. Изображение может отображаться намного меньше, чем его собственный размер, что является пустой тратой полосы пропускания - мобильный пользователь может загружать изображение, в несколько раз превышающее размер того, что он фактически видит в окне браузера.Кроме того, вам может не понадобиться такое же соотношение сторон изображения на мобильном устройстве, как на настольном компьютере. Например, было бы неплохо иметь квадратное изображение для мобильных устройств, но показывать ту же сцену, что и пейзажное изображение на рабочем столе. Или, учитывая меньший размер изображения на мобильном телефоне, вы можете захотеть показать совсем другое изображение, которое легче понять на маленьком экране. Этого нельзя добиться за счет уменьшения изображения.
Или, учитывая меньший размер изображения на мобильном телефоне, вы можете захотеть показать совсем другое изображение, которое легче понять на маленьком экране. Этого нельзя добиться за счет уменьшения изображения.
Адаптивные изображения с использованием элемента и
srcset и размеров атрибутов решают обе эти проблемы.Вы можете указать несколько размеров вместе с «подсказками» (метаданные, описывающие размер экрана и разрешение, для которых изображение лучше всего подходит), и браузер выберет наиболее подходящее изображение для каждого устройства, гарантируя, что пользователь загрузит изображение размера. подходит для устройства, которое они используют.
Вы также можете art direct изображений, используемых в разных размерах, таким образом обеспечивая различное кадрирование или совершенно другое изображение для разных размеров экрана.
Вы можете найти подробное руководство по адаптивным изображениям в разделе Learn HTML здесь, на MDN.
Элементом адаптивного дизайна, не описанным в предыдущих работах, была идея адаптивной типографики. По сути, это описывает изменение размеров шрифта в медиа-запросах для отражения большей или меньшей площади экрана.
В этом примере мы хотим установить заголовок уровня 1 как 4rem , то есть он будет в четыре раза больше нашего базового размера шрифта. Это действительно большой заголовок! Нам нужен этот большой заголовок только на экранах большего размера, поэтому мы сначала создаем заголовок меньшего размера, а затем используем медиа-запросы, чтобы перезаписать его на больший размер, если мы знаем, что у пользователя размер экрана не менее 1200 пикселей .
html {
размер шрифта: 1em;
}
h2 {
font-size: 2rem;
}
@media (min-width: 1200 пикселей) {
h2 {
размер шрифта: 4rem;
}
}
Мы отредактировали наш приведенный выше пример адаптивной сетки, чтобы также включить адаптивный тип с использованием описанного метода. Вы можете увидеть, как заголовок меняет размеры, когда макет переходит в версию с двумя столбцами.
Вы можете увидеть, как заголовок меняет размеры, когда макет переходит в версию с двумя столбцами.
На мобильном заголовок меньше:
Однако на рабочем столе мы видим больший размер заголовка:
.Как показывает этот подход к типографике, вам не нужно ограничивать медиа-запросы только изменением макета страницы.Их можно использовать для настройки любого элемента, чтобы сделать его более удобным или привлекательным при других размерах экрана.
Использование единиц просмотра для адаптивной типографики
Интересным подходом является использование единицы области просмотра vw для обеспечения гибкой типографики. 1vw равен одному проценту ширины области просмотра. Это означает, что если вы установите размер шрифта с помощью vw , он всегда будет соответствовать размеру области просмотра.
h2 {
размер шрифта: 6vw;
} Проблема с выполнением вышеуказанного заключается в том, что пользователь теряет возможность масштабировать любой набор текста с помощью блока vw , поскольку этот текст всегда связан с размером области просмотра. Следовательно, вы никогда не должны устанавливать текст, используя только единицы области просмотра .
Следовательно, вы никогда не должны устанавливать текст, используя только единицы области просмотра .
Есть решение, и оно включает использование calc () . Если вы добавите единицу vw к набору значений с использованием фиксированного размера, например em s или rem s, тогда текст все равно будет масштабироваться. По сути, устройство vw добавляет к этому увеличенному значению:
h2 {
размер шрифта: calc (1.5rem + 3vw);
} Это означает, что нам нужно указать размер шрифта для заголовка только один раз, а не настраивать его для мобильных устройств и переопределять в медиа-запросах.Затем шрифт постепенно увеличивается по мере увеличения размера области просмотра.
Если вы посмотрите на исходный HTML-код адаптивной страницы, вы обычно увидите следующий тег в документа.
Этот метатег сообщает мобильным браузерам, что они должны установить ширину области просмотра в соответствии с шириной устройства и масштабировать документ до 100% от предполагаемого размера, который показывает документ в оптимизированном для мобильных устройств размере, который вы планировали.
Зачем это нужно? Потому что мобильные браузеры часто лгут о ширине своего окна просмотра.
Этот метатег существует потому, что когда был запущен оригинальный iPhone и люди начали просматривать веб-сайты на маленьком экране телефона, большинство сайтов не было оптимизировано для мобильных устройств. Таким образом, мобильный браузер установит ширину области просмотра на 960 пикселей, отобразит страницу с такой шириной и покажет результат как уменьшенную версию макета рабочего стола. Другие мобильные браузеры (например, на Google Android) сделали то же самое.Пользователи могли увеличивать масштаб и перемещаться по сайту, чтобы просмотреть интересующие их фрагменты, но это выглядело плохо. Вы все равно увидите это сегодня, если вам не повезло натолкнуться на сайт, у которого нет адаптивного дизайна.
Проблема в том, что ваш адаптивный дизайн с точками останова и медиа-запросами не будет работать должным образом в мобильных браузерах. Если у вас узкий макет экрана с шириной области просмотра 480 пикселей или меньше, а область просмотра установлена на 960 пикселей, вы никогда не увидите свою узкую компоновку экрана на мобильных устройствах. Устанавливая
Устанавливая width = device-width , вы заменяете Apple по умолчанию width = 960px на фактическую ширину устройства, поэтому ваши медиа-запросы будут работать должным образом.
Таким образом, вы должны всегда включать указанную выше строку HTML в заголовок ваших документов.
Существуют и другие настройки, которые вы можете использовать с метатегом области просмотра, однако в целом указанная выше строка - это то, что вы захотите использовать.
-
initial-scale: Устанавливает начальный масштаб страницы, который мы установили на 1. -
высота: Устанавливает определенную высоту для области просмотра. -
минимальный масштаб: Устанавливает минимальный уровень масштабирования. -
максимальный масштаб: Устанавливает максимальный уровень масштабирования. -
масштабируется пользователем: предотвращает масштабирование, если установлено значениеno.
Следует избегать использования минимального масштаба , максимального масштаба и, в частности, установки масштабируемого пользователем на no . Пользователям должно быть разрешено увеличивать масштаб настолько, насколько им нужно; предотвращение этого вызывает проблемы с доступностью.
Примечание : существует правило CSS @, предназначенное для замены метатега области просмотра - @viewport, однако оно плохо поддерживается браузером. Когда используются оба, метатег переопределяет @viewport.
Адаптивный дизайн - это дизайн сайта или приложения, который реагирует на среду, в которой он просматривается. Он включает в себя ряд функций и методов CSS и HTML, и теперь, по сути, именно так мы создаем веб-сайты по умолчанию. Рассмотрим сайты, которые вы посещаете на своем телефоне - вероятно, довольно необычно встретить сайт, который является версией для настольного компьютера в уменьшенном масштабе или на котором вам нужно прокрутить в сторону, чтобы найти что-то. Это связано с тем, что Интернет перешел к такому подходу к адаптивному дизайну.
Это связано с тем, что Интернет перешел к такому подходу к адаптивному дизайну.
Также стало намного проще создавать адаптивный дизайн с помощью методов макета, которые вы изучили в этих уроках. Если вы новичок в веб-разработке, сегодня в вашем распоряжении гораздо больше инструментов, чем в первые дни адаптивного дизайна. Поэтому стоит проверять возраст всех материалов, на которые вы ссылаетесь. Хотя исторические статьи по-прежнему полезны, современное использование CSS и HTML значительно упрощает создание элегантных и полезных дизайнов, независимо от того, с какого устройства ваш посетитель просматривает сайт.
Изучите веб-дизайн с помощью онлайн-курсов и занятий
Что такое веб-дизайн?
Веб-дизайн (дизайн страницы) - это искусство и наука создания внешнего вида, ощущений и того, как веб-сайт и веб-страница функционируют в двух словах. Наличие понятного пользовательского интерфейса и простого в использовании веб-сайта в конечном итоге приведет к лучшему пользовательскому опыту для вашей целевой аудитории. Существует множество аспектов успешного веб-дизайна, таких как HTML, HTML5, каскадные таблицы стилей, цвета, JavaScript, адаптивный дизайн, макеты, социальные сети, размер текста, графика и многое другое.Понимание множества языков программирования и других языков программирования будет иметь решающее значение для веб-браузера, отображающего ваш контент. Если вам было интересно, как изучить веб- и ux-дизайн, вы попали в нужное место!
Существует множество аспектов успешного веб-дизайна, таких как HTML, HTML5, каскадные таблицы стилей, цвета, JavaScript, адаптивный дизайн, макеты, социальные сети, размер текста, графика и многое другое.Понимание множества языков программирования и других языков программирования будет иметь решающее значение для веб-браузера, отображающего ваш контент. Если вам было интересно, как изучить веб- и ux-дизайн, вы попали в нужное место!
Курсы веб-дизайна для начинающих
edX предоставляет обучение веб-дизайну с бесплатными онлайн-курсами для всех уровней. Изучите веб-дизайн с помощью вводных руководств и курсов некоторых ведущих университетов мира. Основы CSS от консорциума World Wide Web Consortium (W3C) учит вас множеству тем дизайна, включая лучшие практики в веб-дизайне, принципы дизайна, инструменты дизайна и многое другое.Вы узнаете, как превратить ваши веб-страницы из мягких в жирные с помощью стилей CSS. Изучите базовый набор свойств CSS, основные селекторы CSS и создание макета страницы с помощью относительного позиционирования с помощью CSS
Онлайн-курсы по веб-дизайну
Как упоминалось выше, веб-дизайн и графический дизайн являются неотъемлемой частью успешного присутствия в Интернете. Здесь, в edX, мы предлагаем широкий спектр классов веб-дизайна и дизайна пользовательского интерфейса в соответствии с вашими потребностями. Мы предлагаем несколько бесплатных онлайн-курсов по веб-дизайну, которые помогут вам продвинуться по карьерной лестнице.Ищете ли вы курсы веб-дизайна для начинающих или что-то более продвинутое, у нас есть все необходимое. В edX мы предлагаем только лучшие онлайн-курсы по веб-дизайну, которые помогут вам добиться успеха.
Здесь, в edX, мы предлагаем широкий спектр классов веб-дизайна и дизайна пользовательского интерфейса в соответствии с вашими потребностями. Мы предлагаем несколько бесплатных онлайн-курсов по веб-дизайну, которые помогут вам продвинуться по карьерной лестнице.Ищете ли вы курсы веб-дизайна для начинающих или что-то более продвинутое, у нас есть все необходимое. В edX мы предлагаем только лучшие онлайн-курсы по веб-дизайну, которые помогут вам добиться успеха.
Работа в веб-дизайне
По данным Glassdoor, вы можете рассчитывать на среднюю зарплату в США в размере 64 468 долларов за веб-дизайн. По мере того, как ваш опыт в дизайне веб-сайтов растет, вы можете ожидать увеличения диапазона зарплат. Например, вы можете ожидать, что средний младший веб-дизайнер в США заработает около 62 тысяч долларов.Как Front End Web Developer вы можете рассчитывать на заработок более 90 тысяч долларов. Возьмите уроки веб-дизайна сегодня!
Учебник по адаптивному дизайну - Изучите адаптивный веб-дизайн за 5 минут
В этой статье я научу вас как можно большему количеству приемов адаптивного дизайна за пять минут. Этого явно недостаточно для правильного изучения, но он даст вам обзор наиболее важных концепций, которые я лично определяю как следующие:
Этого явно недостаточно для правильного изучения, но он даст вам обзор наиболее важных концепций, которые я лично определяю как следующие:
- Относительные блоки CSS
- Медиа-запросы
- Flexbox
- Адаптивная типографика
Если вы хотите глубже погрузиться в тему, вы можете посетить наш учебный курс для адаптивных веб-разработчиков на Scrimba, который позволит вам создавать адаптивные веб-сайты на профессиональном уровне.
А пока начнем с основ!
Относительные единицы CSS
В основе отзывчивого веб-дизайна лежат относительные единицы CSS. Это единицы, которые получают свою ценность от некоторой другой внешней ценности. Это удобно, поскольку позволяет, например, определять ширину изображения в зависимости от ширины браузера.
Наиболее распространенными являются:
В этой статье мы начнем с процентной единицы % , а затем в последнем разделе мы рассмотрим единицу rem .
Допустим, у вас очень простой веб-сайт, например:
Его HTML-код выглядит следующим образом:
Добро пожаловать на мой сайт
Как видно из GIF ниже, наше изображение по умолчанию будет иметь фиксированную ширину:
Это не особенно отзывчиво, поэтому давайте изменим это значение на 70 процентов. Мы просто сделаем следующее:
.myImg {
ширина: 70%;
}
Устанавливает ширину изображения на 70 процентов от ширины его родительского элемента, т. Е. Тега .Поскольку тег охватывает всю ширину экрана, изображение всегда будет занимать 70 процентов экрана.
Вот результат:
И вот насколько легко создать адаптивное изображение!
Однако у нас есть одна проблема с нашим адаптивным макетом: он выглядит странно на очень маленьких экранах. Ширина 70% предназначена для сужения при просмотре на мобильном устройстве. Посмотрите сами:
Сделать это лучше в этой ситуации - идеальная задача для медиа-запросов.Они позволяют применять различные стили, например, в зависимости от ширины экрана. Мы можем в основном сказать , если ширина экрана меньше 768 пикселей, используйте другой стиль.
Мы можем в основном сказать , если ширина экрана меньше 768 пикселей, используйте другой стиль.
Вот как мы создаем медиа-запрос в CSS:
@media (max-width: 768px) {
.myImage {
ширина: 100%
}
}
Этот блок CSS будет применяться только в том случае, если ширина экрана меньше 768 пикселей.
Вот результат:
Как видите, на странице есть точка останова, при которой изображение внезапно становится шире.Это когда ширина браузера 768 пикселей, а изображение переключается между 70% и 100% .
Использование Flexbox для панели навигации
Далее идет Flexbox. Вы просто не сможете узнать о быстродействии, не изучив Flexbox. Он изменил игру с адаптивным дизайном, когда она была представлена несколько лет назад, так как значительно упрощает адаптивное позиционирование элементов вдоль оси.
Чтобы использовать Flexbox, мы немного усложним наш сайт, добавив панель навигации над заголовком. Вот HTML для этого:
Вот HTML для этого:
По умолчанию это будет просто выглядеть так.
Все наши элементы навигации втиснуты в левую часть, а это не то, что нам нужно. Мы хотим, чтобы они были равномерно распределены по всей странице.
Для этого мы просто превратим контейнер навигации в гибкий бокс, а затем воспользуемся волшебным свойством justify-content .
nav {
дисплей: гибкий;
justify-content: пространство вокруг;
}
display: flex превращает в гибкий блок, а justify-content: space-around сообщает браузеру, что элементы внутри гибкого блока должны иметь пространство вокруг себя. Таким образом, браузер равномерно распределяет все оставшееся пространство вокруг трех элементов.
Вот как это выглядит. И, как вы заметите, он хорошо масштабируется:
Адаптивная типографика: rem
Последний шаг - сделать нашу типографику адаптивной. Видите ли, я хочу, чтобы панель навигации и заголовок немного уменьшились, когда ширина экрана меньше 768 пикселей (наша точка останова медиа-запроса, помните?).
Видите ли, я хочу, чтобы панель навигации и заголовок немного уменьшились, когда ширина экрана меньше 768 пикселей (наша точка останова медиа-запроса, помните?).
Один из способов сделать это - уменьшить все размеры шрифта в медиа-запросе, например:
@media (max-width: 768px) {
nav {
размер шрифта: 14 пикселей;
}
h2 {
размер шрифта: 28 пикселей;
}
}
Но это не идеально. У нас может быть несколько точек останова в приложении, а также несколько элементов (h3, h4, абзацы и т. Д.).В результате нам придется отслеживать все элементы во всех различных точках останова. Будет бардак!
Однако, скорее всего, они будут относиться друг к другу более или менее одинаково в различных точках останова. Например, h2 всегда будет больше, чем абзац .
Так что, если бы я мог настроить один коэффициент, а затем сделать так, чтобы остальные размеры шрифта масштабировались относительно этого коэффициента?
Введите ремс!
rem в основном это: значение font-size, которое вы установили для элемента . Нравится это:
Нравится это:
html {
размер шрифта: 14 пикселей;
}
Итак, в этом документе один rem равен 14px.
Это означает, что мы можем установить все размеры шрифтов на нашем веб-сайте в единицах rem , например:
h2 {
font-size: 2rem;
}
nav {
размер шрифта: 1 бэр;
}
А затем мы просто изменим значение font-size для тега внутри нашего медиа-запроса. Это гарантирует, что размер шрифта для наших элементов h2 и nav также изменится.
Вот как мы меняем значение rem в медиа-запросе:
@media (max-width: 768px) {
html {
размер шрифта: 14 пикселей
}
}
И точно так же у нас есть точка останова для всех наших размеров шрифта. Обратите внимание, как изменяется размер шрифта, когда страница пересекает отметку в 768 пикселей:
Прошло всего пять минут, но теперь вы действительно научились настраивать размеры шрифтов, изображения и элементы навигационной панели в соответствии с шириной страница.


 От сравнения хороших публикаций с вашими до получения комментариев к хорошим элементам дизайна, которые можно использовать в дальнейшем.
От сравнения хороших публикаций с вашими до получения комментариев к хорошим элементам дизайна, которые можно использовать в дальнейшем. Подумайте о том, чтобы посетить эти личные страницы и обсудить их.
Подумайте о том, чтобы посетить эти личные страницы и обсудить их. Некоторые из новых возможностей включают онлайн-курсы,…
Некоторые из новых возможностей включают онлайн-курсы,… Эта статья объясняет все основы. Изучив это руководство, вы можете проверить свои навыки работы с Flexbox, чтобы проверить свое понимание, прежде чем двигаться дальше.
Эта статья объясняет все основы. Изучив это руководство, вы можете проверить свои навыки работы с Flexbox, чтобы проверить свое понимание, прежде чем двигаться дальше. В этой статье объясняются различные значения позиции
В этой статье объясняются различные значения позиции  Медиа-запросы являются ключевой частью адаптивного веб-дизайна, поскольку они позволяют создавать различные макеты в зависимости от размера области просмотра, но их также можно использовать для обнаружения других вещей в среде, в которой работает ваш сайт, например, пользователь использует сенсорный экран, а не мышь.В этом уроке вы сначала узнаете о синтаксисе, используемом в медиа-запросах, а затем перейдете к их использованию в отработанном примере, показывающем, как можно сделать простой дизайн адаптивным.
Медиа-запросы являются ключевой частью адаптивного веб-дизайна, поскольку они позволяют создавать различные макеты в зависимости от размера области просмотра, но их также можно использовать для обнаружения других вещей в среде, в которой работает ваш сайт, например, пользователь использует сенсорный экран, а не мышь.В этом уроке вы сначала узнаете о синтаксисе, используемом в медиа-запросах, а затем перейдете к их использованию в отработанном примере, показывающем, как можно сделать простой дизайн адаптивным.
 Вместо того, чтобы иметь один макет для всех размеров экрана, макет можно изменить. Боковые панели можно переместить для меньшего экрана или отобразить альтернативную навигацию.
Вместо того, чтобы иметь один макет для всех размеров экрана, макет можно изменить. Боковые панели можно переместить для меньшего экрана или отобразить альтернативную навигацию.