Подбор цвета объекта с другого фото с помощью Photoshop
0 ∞
В этом уроке мы узнаем, как с помощью команды «Подбор цвета» подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop, начиная с версии Photoshop CS (это означает, что для выполнения вам понадобится, как минимум Photoshop CS).
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Исходное изображение
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
- Шаг 1: Дублируем фоновый слой исходного изображения
- Шаг 2: Выберите объект, цвета которого нужно изменить
- Шаг 3: Выберите большую площадь внутри объекта во втором изображении
- Шаг 4: Переключитесь обратно на исходное изображение
- Шаг 5: Задействуйте функцию «Побор цвета»
- Шаг 6: Выберите второе изображение в качестве исходного
- Шаг 7: Укажите Photoshop использовать выделение, которое вы сделали на изображениях
- Шаг 8: Добавьте корректирующий слой «Уровни»
- Шаг 9: Перетащите ползунки черной и белой точек к центру
- Шаг 10: Измените режим смешивания корректирующего слоя Уровни слоя на «Яркость»
- Шаг 11: Снимите выделение
Модель, одетая в фиолетовую блузку
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Цвет блузки на исходной фотографии подобран от цвета блузки на втором фото
Функция Photoshop «Подбор цвета» была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop, это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
В палитре слоев показан фоновый слой, который содержит исходную информацию изображения
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win)/Command + J (Mac). Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал «Layer 1»:
В палитре слоев теперь отображаются фоновый слой, а также копия фонового слоя над ним
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
Используйте инструмент выделения на ваш выбор («Лассо», «Перо» и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Используйте инструмент выделения на ваш выбор, чтобы выделить объект, цвета которого нужно изменить
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения («Лассо» отлично для этого подойдет), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков (светлых и темных участков).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту (пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай):
Выберите большую область блузки, чтобы включить столько оттенков цвета, сколько возможно
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду «Подбор цвета». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда «Подбор цвета» будет ссылаться на это исходное изображение в качестве целевого.
При выбранном исходном изображении перейдите в меню «Изображение», выберите пункт «Коррекция» и нажмите «Подобрать цвет»:
Перейдите в Изображение > Коррекция > Подобрать цвет
Откроется диалоговое окно «Подобрать цвет». А теперь хочу отметить, что я люблю Photoshop. Но, положа руку на сердце, кое-что в диалоговом окне «Подобрать цвет» мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно «Подбор цвета» разделено на две основные части – «Целевое изображение» сверху и «Статистика изображения» снизу. Вы ведь предполагали, что нижний раздел будет называться «Исходное изображение», не правда ли? Но нет, он называется «Статистика изображения». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду «Подбор цвета».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название «green.jpg», и мы видим его в списке рядом со словом «Цель» в верхней части диалогового окна:
В диалоговом окне «Подобрать цвет» фото «green.jpg» отображается в качестве целевого изображения
Под названием раздела «Целевое изображение» располагается раздел «Параметры изображения», в нем содержатся такие опции, как: «Яркость», «Интенсивность цвета», «Ослабление» и «Нейтрализовать». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе «Целевое изображение», значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется «Статистика изображения». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть «Целевое изображение», которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Внизу, в разделе «Статистика изображения» вы увидите параметр под названием «Источник» с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Выберите второе изображение из выпадающего списка «Источник»
Если ваше «Исходное изображение» содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра «Слой», расположенной ниже параметра «Источник». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Прямо над параметром «Источник» располагаются две опции с флажками рядом с ними – «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop, что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Поэтому убедитесь, что эта опция также отмечена:
Выделите опции «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию», чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку «ОК», чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение (выделение остается видимым и активным):
Исходное изображение после применения функции «Подобрать цвет»
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок «Яркость» в разделе «Параметры изображения» диалогового окна «Подобрать цвет», но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Я собираюсь использовать простой корректирующий слой «Уровни», чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку «Новый корректирующий слой» в нижней части палитры слоев:
Нажмите на иконку «Новый корректирующий слой» в нижней части палитры слоев
Затем выберите из списка «Уровни»:
Выберите из списка «Уровни»
В появившемся диалоговом окне вы увидите большую черную гистограмму (выглядит как гора). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Перетащите черный и белый ползунки к краям гистограммы, чтобы оптимизировать темные и светлые участки внутри выделенной области
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Уровни». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
Контрастность области блузки улучшилась, но цвет теперь выглядит по-другому
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop, что хотим, чтобы наш корректирующий слой «Уровни» влиял только на яркость, но не затрагивал цвета.
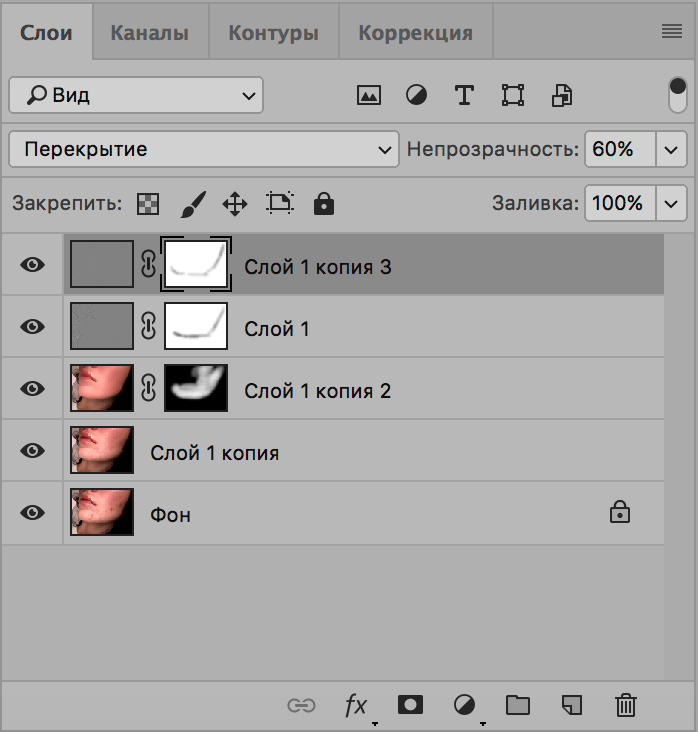
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры «Слои». В настоящее время там значится «Нормальный», что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение «Яркость» в самом низу выпадающего списка:
Измените режим смешивания корректирующего слоя «Уровни» на «Яркость»
Нажмите Ctrl + D (Win)/Command + D (Mac), чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя «Уровни» на «Яркость»:
Окончательный результат
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop «Подобрать цвет»!
Сергей Бензенкоавтор-переводчик статьи «Matching Colors Of Objects Between Photos With Photoshop»
Как скопировать в Фотошопе: файл, объект, изображение
MyPhotoshop. ru Полезно Как копировать и вставлять в Фотошопе
ru Полезно Как копировать и вставлять в Фотошопе
Иногда нам нужно скопировать один или несколько файлов/объектов/изображений, или создать его копии. Давайте рассмотрим, как можно сделать подобные действия в программе Adobe Photoshop.
Содержание: “Как скопировать в Фотошопе файл, объект или изображение”
- Способ №1
- Способ №2
- Способ №3
- Способ №4
Способ №1
Зажав клавишу Ctrl нужно нажать на миниатюру слоя. Загрузится процесс, выделяющий контур объекта. Это самый легкий и распространенный метод, но у него есть недостаток – не самый быстрый.
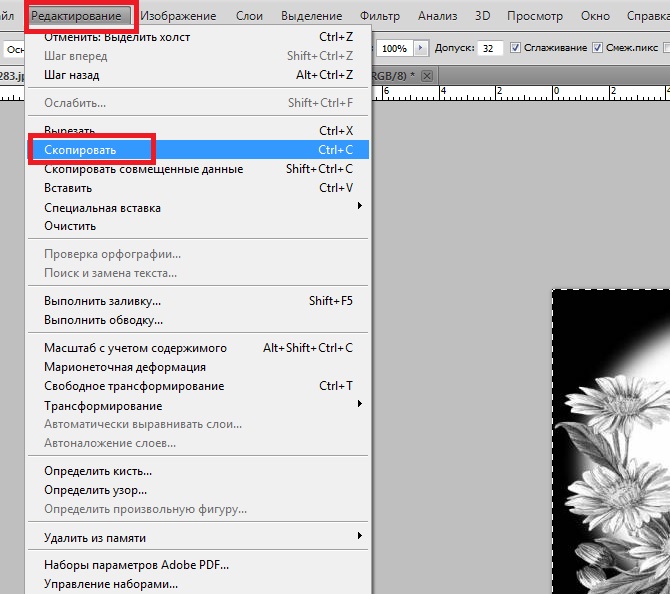
После этого нужно нажать «Редактирование — Скопировать»,
затем переходим в «Редактирование — Вставить».
Используя функцию перемещения (клавиша V), нам нужно расположить копию фала на экране так, как мы хотим его видеть. Этот способ копирования можно повторять многократно, то есть создавать столько копий, сколько нужно. Но в результате потратится много времени.
Если же у нас есть ограничение по времени, можно выбрать более быстрый способ. После выделения нужного объекта или слоя, используем горячие клавиши Ctrl C (для копирования) и Ctrl V (для вставки). С этими комбинациями знакомы большинство продвинутых пользователей ПК, ведь они используются во многих программах. Кстати процесс выделения тоже можно ускорить, благодаря комбинации горячих клавиш Ctrl+A.
Способ №2
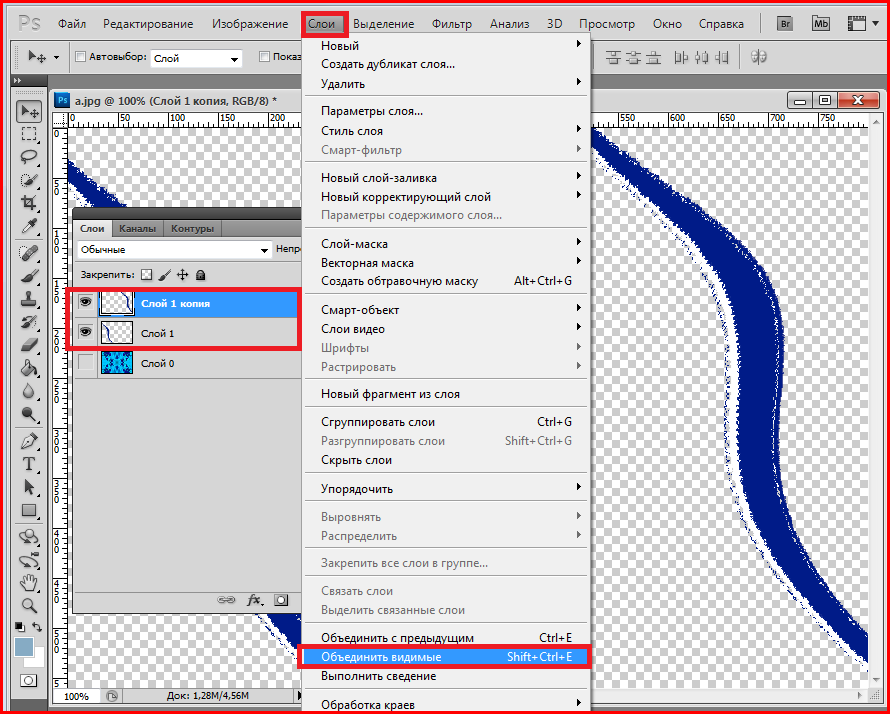
Нам нужно перейти в раздел слои и переместить слой вниз, туда, где находится кнопка для создания нового слоя.
В результате на втором слое появится созданная копия. А используя клавишу перемещения (V) мы можем расположить копию так, как захотим.
Способ №3
Выделяем слой и нажимаем комбинацию клавиш Ctrl + J, в результате мы получим копию выделенного слоя. Потом нужно переместить объект, нажав клавишу (V). Из всех перечисленных способов этот считается самым быстрым.
Способ №4
Этот способ считается самым практичным, поскольку копирование файла не займет много времени. Нужно одновременно нажать комбинацию клавиш Ctrl и Alt, затем кликнуть на любой части экрана и переместить копию в необходимо место.
Готово! Удобство в том, что не нужно выполнять действия, связанные с активностью слоя и рамки и использовать клавишу перемещения. Зажав комбинацию, мы уже получим копию. Лучше всего выбирать этот способ. По крайней мере мы чаще всего пользуемся именно этим методом.
Таким образом, мы узнали все способы, как скопировать файл/объект в Фотошопе.
В нашем отдельном уроке “Как скопировать слой в Photoshop” вы можете узнать все способы копирования слоев.
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
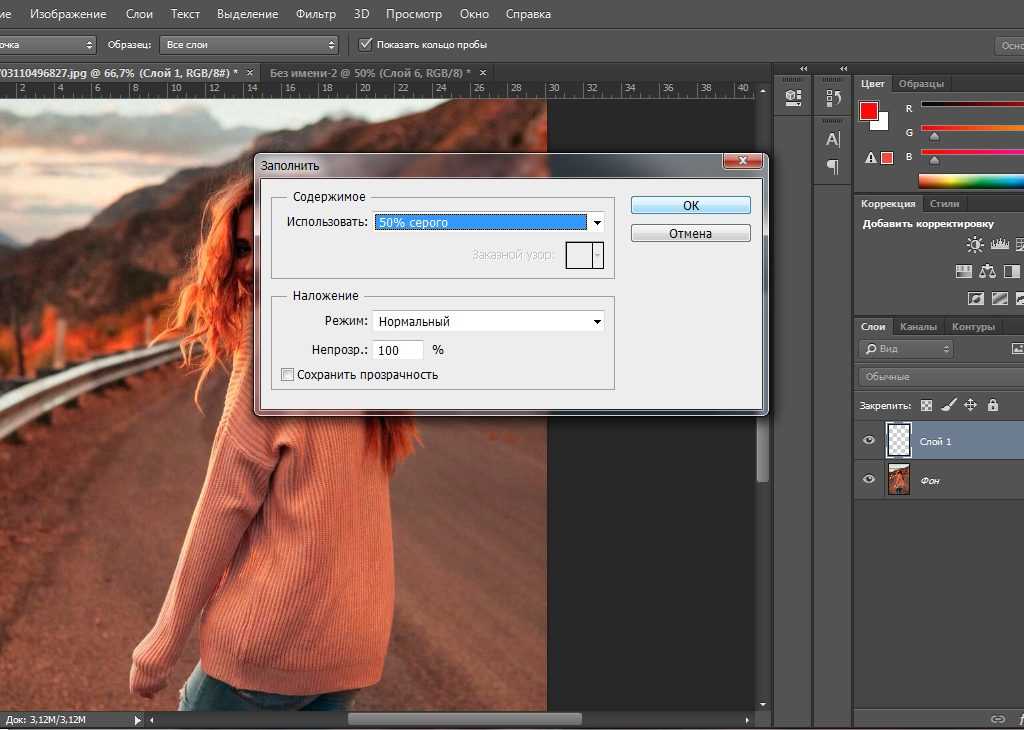
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
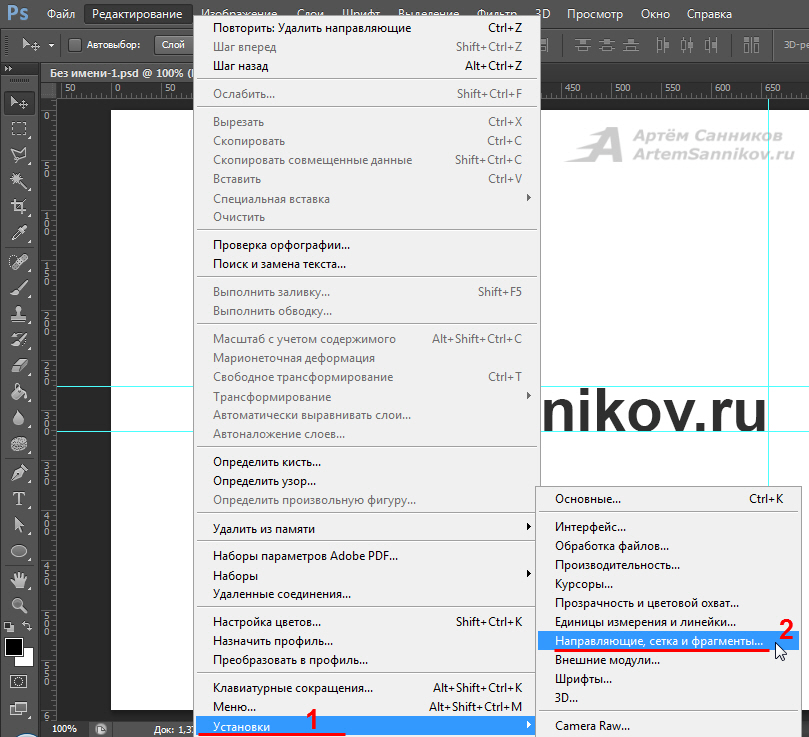
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
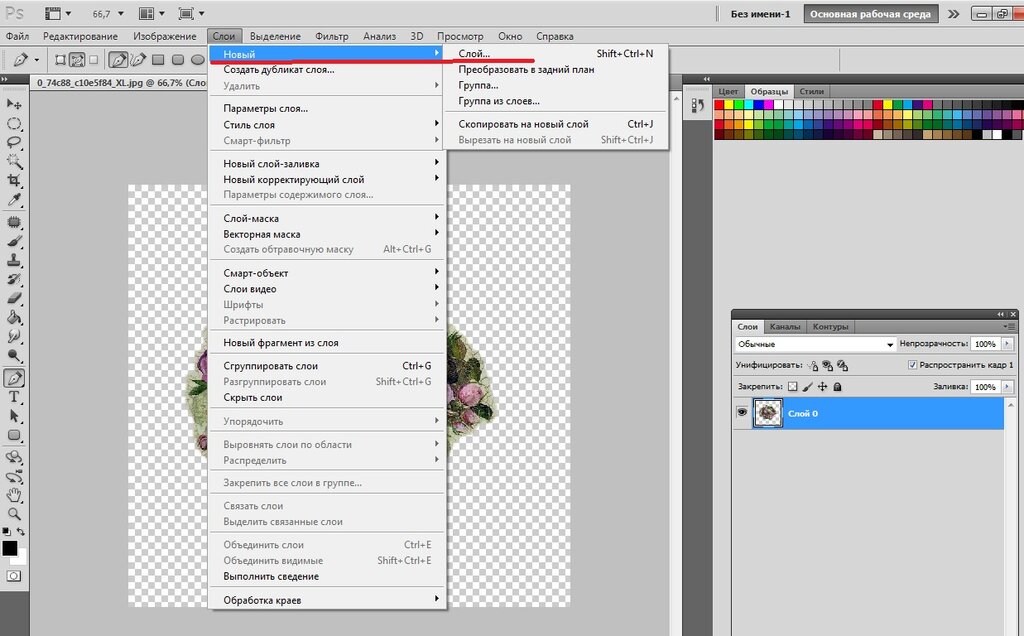
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
3 способа копирования цвета в Photoshop (подробные руководства)
Цвет — один из самых важных инструментов, с которым приходится работать графическому редактору. Цвета могут полностью изменить настроение или вызвать эмоциональную реакцию у зрителя, но они также важны как практические элементы любого рабочего процесса редактирования изображений.
Цвета могут полностью изменить настроение или вызвать эмоциональную реакцию у зрителя, но они также важны как практические элементы любого рабочего процесса редактирования изображений.
Если вы пытаетесь перенести цвет в Photoshop из другого элемента дизайна или скопировать цвет из существующего документа Photoshop для использования в другом изображении, есть три простых способа скопировать цвет в Photoshop.
Содержание
- 1. Использование инструмента «Пипетка»
- 2. Использование значений цвета
- Работа с шестнадцатеричными цветами
- 3. Использование инструмента «Подбор цвета»0
- A0 Final Word 2 1. Использование Инструмент «Пипетка»
Лучший способ скопировать цвет в Photoshop — использовать инструмент «Пипетка». Открыв изображение в Photoshop, выберите инструмент Пипетка на панели инструментов или используйте сочетание клавиш I (это «я» в слове «индиго», а не строчная буква L!).

Когда инструмент «Пипетка» активен, посмотрите на панель «Параметры» над главным окном документа, чтобы настроить работу инструмента. Наиболее важной настройкой является параметр Sample Size , который позволяет настроить выбор цветов инструментом «Пипетка».
Как вы могли догадаться, параметр Point Sample ограничивает копируемый цвет одним пикселем, но это не всегда обеспечивает правильное копирование цвета.
Это нормально для простой графики, но более сложные изображения, такие как фотографии, часто имеют значительные цветовые различия от пикселя к пикселю в заданной цветовой области, и ваш глаз просто усредняет их, чтобы создать окончательный цвет, который распознает ваш мозг.
Вы можете добиться того же эффекта с помощью инструмента «Пипетка», настроив параметр Sample Size , чтобы усреднить цвета из большей области, от квадрата с 3 пикселями до квадрата со 101 пикселем.
После установки Sample Size , остается только использовать инструмент «Пипетка», чтобы щелкнуть цвет, который вы хотите скопировать! Просто щелкните в любом месте изображения, чтобы скопировать цвет выбранного пикселя (или группы пикселей) в образец цвета переднего плана.

Если нажать и удерживать, вокруг курсора пипетки появится кольцо предварительного просмотра, показывающее цвет, который будет выбран, когда вы отпустите кнопку мыши.
Это может быть очень полезно при работе с большими настройками размера выборки, так как не всегда легко оценить окончательные результаты для квадрата размером 101 пиксель.
Не волнуйтесь, если вы не получите нужный цвет с первой попытки — вы можете просто нажимать столько раз, сколько хотите, чтобы скопировать новый цвет, пока не будете довольны результатом.
Перед использованием инструмента «Пипетка» рекомендуется увеличить изображение, поскольку иногда бывает сложно определить точный цвет, который вы хотите скопировать.
Удерживая нажатой клавишу Option / Alt , прокручивайте колесо мыши вверх и вниз для увеличения и уменьшения масштаба или удерживайте нажатой клавишу Command / Нажмите клавишу Ctrl и используйте кнопки + и – на клавиатуре для увеличения и уменьшения масштаба.

2. Использование значений цвета
Поскольку компьютеры воспринимают цвета только как числовые значения, в Photoshop также можно скопировать цвет, используя цветовое значение.
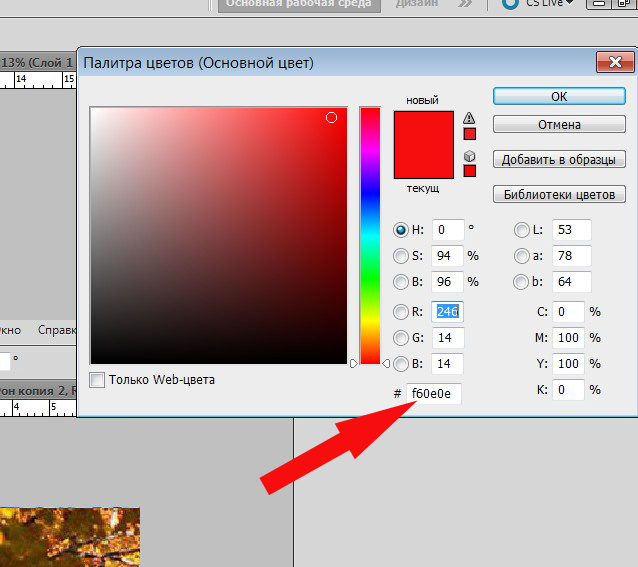
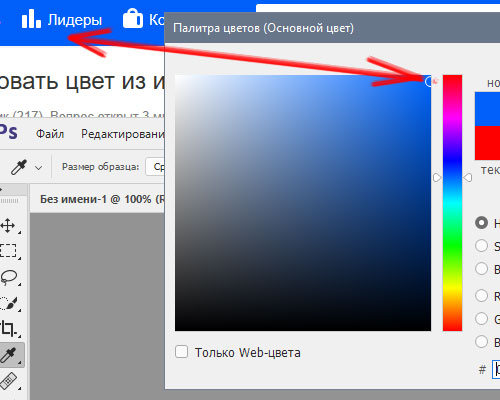
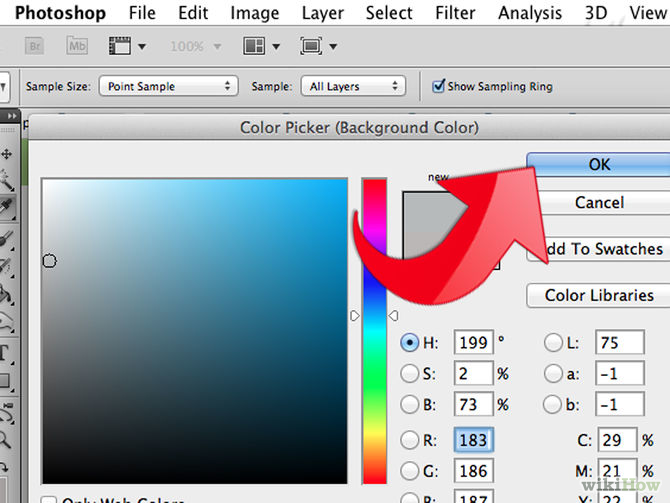
Если щелкнуть образец цвета переднего плана на панели инструментов, чтобы открыть инструмент «Палитра цветов», Photoshop покажет вам значения цвета для выбранного цвета в 5 различных цветовых пространствах:
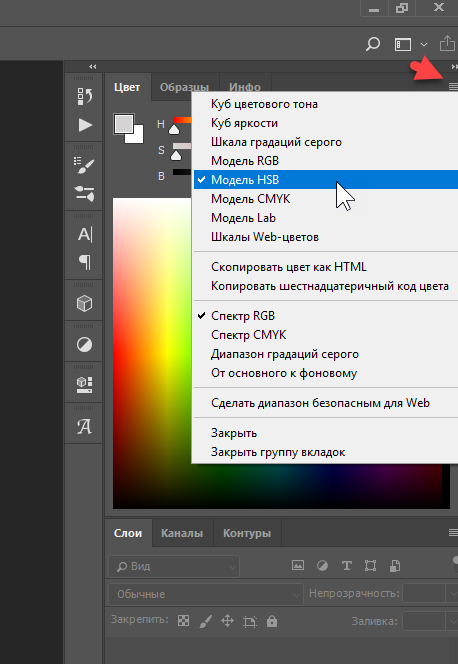
- HSB (оттенок, насыщенность, яркость)
- RGB (красный, зеленый, синий)
- L*a*b* (яркость, зеленый/пурпурный, синий/желтый)
- CMYK (голубой, пурпурный, желтый, Ключ; обычно цвет ключа черный)
- # (шестнадцатеричный)
Обратите внимание, что для копирования цвета вам нужны только числа из одного из этих цветовых пространств, так как все они являются просто разными способами описания одного и того же цвета.
Работа с шестнадцатеричными цветами
Если вы занимаетесь веб-дизайном, вы, вероятно, знакомы с шестизначными шестнадцатеричными кодами, используемыми для представления цветов в веб-браузерах.
 #000000 представляет собой чистый черный цвет, #ffffff — чистый белый цвет, а синий цвет, используемый в логотипе Photoshop Buzz, — #5babfa и так далее.
#000000 представляет собой чистый черный цвет, #ffffff — чистый белый цвет, а синий цвет, используемый в логотипе Photoshop Buzz, — #5babfa и так далее.Не вдаваясь в подробности, шесть цифр — это все, что нужно для воссоздания любого цвета, который может отображать ваш браузер. Вы можете использовать эти «шестнадцатеричные коды», чтобы сопоставить вашу графику Photoshop с остальной цветовой схемой вашего веб-дизайна или даже скопировать цвета с ваших изображений, чтобы использовать их для других элементов веб-сайта.
Чтобы извлечь шестнадцатеричный код из существующего изображения, которое вы открыли в Photoshop, переключитесь на инструмент «Пипетка» , убедитесь, что параметр Sample Size установлен на Point Sample , а затем щелкните цвет, который хотите использовать. Это обновит текущий выбранный цвет переднего плана.
Чтобы просмотреть все значения цвета, просто щелкните образец цвета переднего плана на панели инструментов, чтобы открыть диалоговое окно «Палитра цветов».
 Выберите шестнадцатеричный код (см. ниже), скопируйте его и вставьте прямо в код CSS в нужное место.
Выберите шестнадцатеричный код (см. ниже), скопируйте его и вставьте прямо в код CSS в нужное место.Если у вас уже есть шестнадцатеричный код и вы хотите использовать его в Photoshop, просто откройте палитру цветов, щелкнув образец цвета переднего плана на панели инструментов, и замените существующий шестнадцатеричный код тем, который вы использовали. в вашем коде CSS веб-дизайна.
Цвет переднего плана обновится в соответствии с введенным кодом, и вы сможете начать использовать его в Photoshop!
3. Использование инструмента «Подобрать цвет»
Если вы хотите подобрать цвета между двумя разными фотографиями, которые вы комбинируете в Photoshop, существует специальный инструмент, известный как Инструмент «Подобрать цвет» , который может помочь вам бесшовный композит.
Позволяет копировать цвета с основного изображения и применять их к вставленному изображению, хотя используется совсем другой метод, чем Пипетка .

Инструмент «Подбор цвета» слишком сложен, чтобы его можно было подробно описать в этом руководстве, но моя коллега по PhotoshopBuzz Кара написала руководство о том, как сочетать цвета в Photoshop, которое вы найдете полезным.
Заключительное слово
Работа с цветовыми значениями не всегда так увлекательна, как головокружительные высоты творческого вдохновения, но это очень полезный навык, если вы хотите быть точным в редактировании изображений. Знакомство с инструментом «Пипетка», палитрой цветов и миром цветового пространства может стать отличной основой для вашего следующего проекта.
Удачной раскраски!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году. После изучения Photoshop 5.5 в компьютерном классе средней школы у него развилась непреходящая страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.

Три способа копирования и вставки слоев — Видеоруководство по Photoshop
Из курса: Фотошоп один на один: основы
Разблокируйте полный курс сегодня
Присоединяйтесь сегодня, чтобы получить доступ к более чем 21 200 курсам, проводимым отраслевыми экспертами, или приобретите этот курс отдельно.
Три способа копирования и вставки слоев
“
— [Инструктор] В этом ролике мы рассмотрим три разных способа копирования и вставки слоев из одного изображения в другое.





 #000000 представляет собой чистый черный цвет, #ffffff — чистый белый цвет, а синий цвет, используемый в логотипе Photoshop Buzz, — #5babfa и так далее.
#000000 представляет собой чистый черный цвет, #ffffff — чистый белый цвет, а синий цвет, используемый в логотипе Photoshop Buzz, — #5babfa и так далее. Выберите шестнадцатеричный код (см. ниже), скопируйте его и вставьте прямо в код CSS в нужное место.
Выберите шестнадцатеричный код (см. ниже), скопируйте его и вставьте прямо в код CSS в нужное место.