Как создать значок сайта .ico при помощи Photoshop
Из этого туториала Вы узнаете, как создать значок для вашего сайта при помощи Photoshop.
Как создать значок сайта .ico при помощи PhotoshopЗначок сайта – это небольшой, но значительный элемент продвижения вашего бренда на сайте. Вот пример, того, как он может выглядеть на вашем сайте:
Photoshop – это прекрасная программа для работы с изображениями, которая поможет Вам создать пользовательский значок сайта.
Значок сайта – это миниатюрный логотип (16×16), который Вы можете использовать на сайте. Если Вам удобнее работать с изображением большего размера, Вы можете работать над значком, размером 64×64 пикселя, а затем его уменьшить.
Создайте новый документ Photoshop. Откройте вкладку меню ‘Файл’ > ‘Новый’ (‘File’ > ‘New’):
Используйте инструмент ‘Масштаб’, для того чтобы увеличить документ для редактирования:
Например, мы создадим значок сайта, который состоит из простого градиентного фона и двух букв ‘TM’ (Торговая марка).

Примените к вашему документу инструмент ‘Градиент’ (Gradient Tool). Вы можете использовать одно из доступных сочетаний цветов, или создать новое сочетание цветов:
Используйте инструмент ‘Горизонтальный текст’ (Horizontal Type), для того чтобы добавить ваш текст. Задайте шрифт, цвет и размер шрифта:
Используя инструмент ‘Трансформирование’ (Ctrl + T), отрегулируйте расположение текста:
Соедините слои (Merge layers), как это показано на скриншоте ниже:
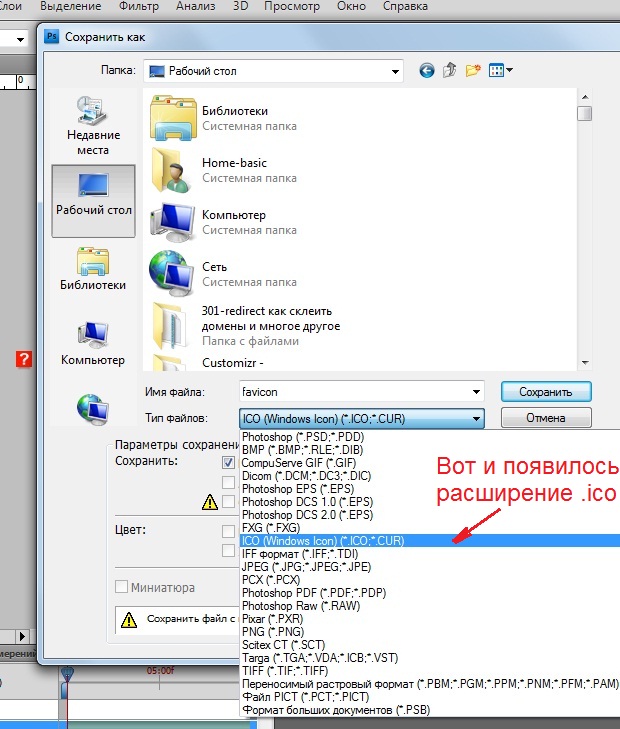
Перейдите на вкладку ‘Файл’ > ‘Сохранить как…’ (File > Save As), откройте выпадающее меню и выберите формат .PNG (*.PNG). Нажмите на кнопку ‘Сохранить’ (Save):
Вы успешно создали значок сайта. Он был сохранён как файл ‘favicon.png’ на вашем компьютере.
Однако, значок сайта нужно сохранить в формате .
 ICO. Этот формат файла позволяет сохранить несколько изображений разных размеров для масштабирования. По этому, теперь Вам нужно конвертировать созданный значок сайта .PNG в формат
ICO. Этот формат файла позволяет сохранить несколько изображений разных размеров для масштабирования. По этому, теперь Вам нужно конвертировать созданный значок сайта .PNG в формат Откройте в браузере любой сайт конвертирования изображений. Мы воспользуемся этим сайтом.
Перетяните ваш файл ‘favicon.png’ в область ‘Загрузить’ (как это показано на скриншоте). Конвертирование начнётся автоматически. Процесс займёт 1 — 2 секунды:
Нажмите на кнопку ‘Скачать’ (Download), для того чтобы сохранить файл ‘favicon.ico’ на вашем компьютере.
Это конец данного туториала. Вы успешно создали пользовательский значок для вашего сайта, используя программное обеспечение Adobe Photoshop. Теперь Вы можете загрузить значок сайта на ваш сервер.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Как создать значок сайта . ico при помощи Photoshop
ico при помощи PhotoshopЭта запись была размещена в Работа с Photoshop и помечена как .ico, favicon, file, Photoshop. Добавьте в закладки постоянную ссылку.
Если вы не смогли найти подходящее решение проблемы, пожалуйста воспользуйтесь следующей ссылкой, чтобы отправить запрос команде технической поддержки.
Отправить запросВы получите ответ в течение 24 часов
Как открыть файлы ICO в PhotoShop CC
как
СОВЕТУЕМ: Нажмите здесь, чтобы исправить ошибки Windows и оптимизировать производительность системы
Несмотря на то, что Adobe Photoshop является одним из лучших программ для редактирования фотографий, немного раздражает, что он изначально не поддерживает открытие файлов .ICO (иконки). Для открытия и редактирования графических значков на рабочем столе многие пользователи пытаются использовать сторонние альтернативы, но на самом деле существует очень простой плагин PhotoShop для открытия и сохранения файлов . ICO.
ICO.
Этот плагин будет работать для любой версии PhotoShop начиная с 5.0 и выше для Windows и нескольких версий для Mac ( это зависит от версии OS X).
Если по какой-то ужасной странной причине вы используете Windows 98, вы можете скачать альтернативную сборку плагина.
Совместимость с Mac- Photoshop CS5 на Intel Macintosh (32/64 бит)
- Photoshop CS3 и CS4 на 32-разрядных платформах Intel и PowerPC Macintosh
- Photoshop 3.0-7.0, CS, CS2 на PowerPC Macintosh (OS X, OS 9 и Classic)
- Photoshop 4.0 / MacOS 8.0 на 68K Macintosh
- Windows: Photoshop 5.0 и более поздние версии для Windows 98 / NT, XP, Vista и Windows 7
Плагин формата файлов ICO для Photoshop
Установить
32-битная / 64-битная Windows (Vista / Windows 7):Загрузите плагин и распакуйте его в папку.
Переместите файл плагина в C: \ Program Files \ Adobe \ Photoshop \ Plug-Ins \ Форматы файлов или в 32-разрядную версию, если вы используете 32-разрядную версию Windows (C: \ Program Files (x86). Возможно, вам потребуется создать папку « Форматы файлов » внутри \ Plug-Ins, если она не существует.
Если вы работаете в 64-битной системе Windows и запускаете 64-битную версию Photoshop CS4 или CS5, загрузите 64-битную версию плагина и поместите его в папку плагинов, соответствующую 64-битному Photoshop ( то есть в «Program Files», а не «Program Files (x86)»).
Переместите плагин в папку «Форматы файлов» в папке плагинов Photoshop:
- Для Windows (32-битная), 8bi
- Для Windows (64-битная), 8bi
При использовании Corel PSP Photo X2 установите плагин в C: \ Program Files \ Corel \ Corel Paint Shop Pro Photo X2 \ Languages \ EN \ PlugIns
Закройте и перезапустите Photoshop, если он уже запущен.
Чтобы использовать плагин
- Используйте команду Photoshop «Открыть» (меню «Файл»), чтобы открыть файлы .ICO и .CUR (которые теперь появятся в браузере файлов).
- Используйте команду Photoshop «Сохранить» для создания файлов .ICO и .CUR.
- При сохранении .CUR обратите внимание, что точка доступа курсора определяется источником линейки.
Попасть в неприятности?
- Если вы не уверены, правильно ли установлен плагин, найдите «ICO (значок Windows)» в меню «О плагине» в Photoshop (в Windows — «Справка»; в OS X — «Photoshop»). Если его нет в списке:
- Проверьте, что вы загрузили правильную версию (Windows / Mac)
- Это в подкаталоге «Форматы файлов» папки «Плагины» в Photoshop?
- Вы вышли и перезапустили Photoshop?
- Если вы работаете в Vista и видите ошибку «Точка входа плагина не найдена», попробуйте перезапустить и переустановить или посмотреть этот пост.
- Плагин не является плагином Filter или Import / Export, поэтому не ищите его там.
 Он отображается в качестве параметра формата при открытии или сохранении (допустимые изображения).
Он отображается в качестве параметра формата при открытии или сохранении (допустимые изображения). - Формат ICO не позволяет изображениям более 256 пикселей в высоту или ширину.
- В качестве ICO можно сохранить только изображения в битовом режиме, в оттенках серого, в индексированном и RGB-режиме, не более 8 бит на канал.
О прозрачности
Формат ICO имеет собственную 1-битную маску прозрачности (0 = непрозрачная, 1 = прозрачная), называемую битовой картой AND.
- При чтении или сохранении изображения в режиме RGB в Photoshop 6.0 или более поздней версии для маски используется прозрачность слоя
- Если изображение находится в индексированном режиме и использует «прозрачный индекс», это будет использоваться для установки маски значка
- В других случаях маска ICO рассматривается как альфа-канал (черный = 0 = непрозрачный, белый = 255 = прозрачный)
- В значках формата PNG (Vista) альфа-канал просто сохраняется как часть PNG.
 Там нет отдельной маски.
Там нет отдельной маски.
Сохранение изображений в индексированном режиме
Чтобы выходные файлы были максимально компактными, наименьшая глубина пикселя выбрана достаточной для представления цветов, используемых значком:
- Режим RGB: нет таблицы цветов
- Режим индексированной / серой шкалы с> 16 цветами: 8 бит на пиксель (до 256 цветов в таблице цветов)
- Режим индексированной / серой шкалы с> 2 цветами: 4 бита на пиксель (до 16 цветов в таблице цветов)
- Режим Bitmap или Indexed / Grey Scale с 2 или менее цветами: 1 бит на пиксель (до 2 цветов в таблице цветов)
Примечание о размерах файлов (только для Mac)
Не беспокойтесь, если Mac Finder показывает неожиданно большой размер файлов для файлов ICO, сохраненных из Photoshop. Сам ICO хранится в ветке данных и настолько мал, насколько это возможно (см. Выше).
Вычисление размера Finder увеличивается из-за плодотворных «метаданных» Photoshop в ветке ресурсов и не отражает размер данных ICO. (Он сохраняется для всех файлов, сохраненных в Photoshop, независимо от формата и от того, включены ли в настройках миниатюры и предварительные просмотры изображений.) На размер «K» в Finder также влияет минимальный размер выделения тома (часто 4 или 8 КБ, в зависимости от раздела размер).
(Он сохраняется для всех файлов, сохраненных в Photoshop, независимо от формата и от того, включены ли в настройках миниатюры и предварительные просмотры изображений.) На размер «K» в Finder также влияет минимальный размер выделения тома (часто 4 или 8 КБ, в зависимости от раздела размер).
При загрузке на веб-сайт одна ветвь данных копируется, а ветвь ресурса удаляется, и поэтому эти дополнительные данные (и дополненная фигура Finder) не имеют никакого эффекта или релевантности. «Истинный» логический размер файла ICO может быть подтвержден в Терминале OS X с помощью ls -l в каталоге иконки (или файлов -x br в MPW Shell).
О 32-битных (Windows XP) иконках
Плагин может создавать 32-битные иконки с 8-битной альфа-прозрачностью. Это произойдет в двух случаях:
- в Photoshop 6.0 или более поздней версии, сохраняя многослойное изображение RGB (т.е. не сплющенное)
- в любой версии Photoshop, сохраняя плоское изображение RGB с 2 или более альфа-каналами.

В первом случае прозрачность слоя будет использоваться как альфа ICO. 1-битная маска «И» берется из первого альфа-канала или, если нет доступного альфа-канала, получается из прозрачности слоя.
Во втором случае первый альфа-канал используется для создания 1-битной «маски И», а второй альфа-канал становится 8-битной альфа-каналом ICO.
В обоих случаях данные о цвете установлены на ноль (черный), где значок прозрачен. Это должно дать желаемый результат (полная прозрачность на заднем плане).
Как создать значок Favicon (.ICO) в Photoshop
Алекс Шенкер /24 января 2023 г./ 6 комментариев / 4 минуты чтения
Что такое фавикон?
Фавикон (также называемый веб-сайтом, URL-адресом, ярлыком или значком закладки) — это небольшой значок, который отображается слева от URL-адреса страницы, которую вы просматриваете, в адресной строке браузера, а также в углу текущая вкладка браузера или окно браузера просматриваемой веб-страницы. Если у вас открыто несколько вкладок, он служит удобной визуальной очередью, которая поможет вам быстро распознать личность веб-страницы.
Если у вас открыто несколько вкладок, он служит удобной визуальной очередью, которая поможет вам быстро распознать личность веб-страницы.
Как должен выглядеть фавикон?
Как правило, вам нужно создать фавикон, отражающий индивидуальность вашего веб-сайта. Это можно сделать, создав небольшую иконку вашего логотипа, или часть вашего веб-сайта или названия компании, а также используя цветовую схему вашего веб-сайта. Вы хотите, чтобы фавикон засел в головах людей как небольшое напоминание о том, кто вы есть.
Характеристики значка Favicon (файл .ICO)
Фавикон:
- Квадратное изображение
- 16 x 16 пикселей (хотя вы можете начать с 64 x 64, чтобы дать вашему дизайну больше свободы)
- Заканчивается расширением .ico .
Фавикон изначально был представлен в более ранней версии Internet Explorer и поддерживал только формат .ico. Сегодня большинство современных браузеров поддерживают другие графические форматы фавикона, помимо .
Создайте файл Favicon (.ICO) в Photoshop
У вас нет Photoshop или вы хотите обновить его? Вот наши скидки для читателей:
- Photoshop Elements ( 99,99 долларов США )
- Бесплатная пробная версия Photoshop
- Пакет Creative Cloud
Создайте новый файл в Photoshop. Хотя вы хотите получить квадрат 16×16 пикселей, вы можете начать с 32×32 или 64×64, чтобы у вас было больше места для работы. Импортируйте квадратную версию вашего логотипа или значка для представления вашего бренда в Photoshop. Затем скопируйте и вставьте его в новый файл. Используйте инструмент преобразования (удерживая клавишу Shift, чтобы сохранить пропорции), чтобы изменить размер и убедиться, что измененный размер 16 × 16 по-прежнему выглядит хорошо. Когда вы закончите, перейдите к «Сохранить для Интернета» и сохраните в формате .
Скрытый файл в .ICO с помощью Converter Tool
Перейдите на ICO Converter — бесплатный веб-сайт, который преобразует ваш файл .png в .ico. Нажмите «Обзор» и импортируйте созданный файл .png. Выберите размер и разрядность и сохраните на свой компьютер.
Добавьте значок Favicon на свою веб-страницу
После того, как вы сохранили и готовы к работе favicon.ico, вы можете добавить его на свой веб-сайт следующим образом. В заголовок каждой веб-страницы вам нужно добавить следующий код (замените example.com/favicon.ico на каталог, в который вы загрузили свой значок):
Мы не рекомендуем вам использовать относительный путь (href=»favicon.ico»), потому что это может привести к потере путей при перемещении вашего веб-сайта, а также более подвержено краже ссылок. Вместо этого используйте абсолютный путь (включая доменное имя), как в примере выше.![]() Вы должны иметь возможность скопировать и вставить этот URL-адрес в свой веб-браузер и увидеть значок значка.
Вы должны иметь возможность скопировать и вставить этот URL-адрес в свой веб-браузер и увидеть значок значка.
Загрузите фавиконку на свой веб-сервер
После того, как вы добавили URL-адрес файла фавиконки на свою веб-страницу, вы должны убедиться, что favicon.ico действительно находится там, где вы его указали (в приведенном выше примере, в корне вашего документа (корневая папка вашего веб-сайта — например, /public_html или /www на серверах Linux)).
См. Favicon в действии!
После этого перезапустите веб-браузер, и вы должны увидеть свою фавиконку — как слева от строки URL-адреса, так и в верхнем левом углу вкладки веб-страницы, которую вы посещаете. Вы можете увидеть наш новый блестящий значок на скриншоте рядом с значком для Google Analytics.
Photoshop по-прежнему лучший?
Программа Adobe Photoshop по-прежнему является стандартным программным обеспечением для редактирования фотографий, но остается ли она лучшей? Наши эксперты углубляются и узнают в нашем обзоре Photoshop.![]()
Удалось ли вам создать и отобразить свой новый значок? Дайте нам знать об этом в комментариях!
С тегами: Photoshop, веб-дизайнКак создавать и сохранять файлы ICO в Photoshop
ICO полезны для системных значков и фавиконов веб-сайтов. Photoshop не может обрабатывать этот формат по умолчанию, но с помощью нескольких простых шагов он сможет это сделать.
Пробовали ли вы когда-нибудь сделать иконку в Photoshop — будь то фавикон для вашего сайта или иконка для программы на вашем компьютере? Как оказалось, редактор изображений Adobe не сохраняет файл ICO прямо из коробки, но это не значит, что вы не можете их создать! Вот как это делается.
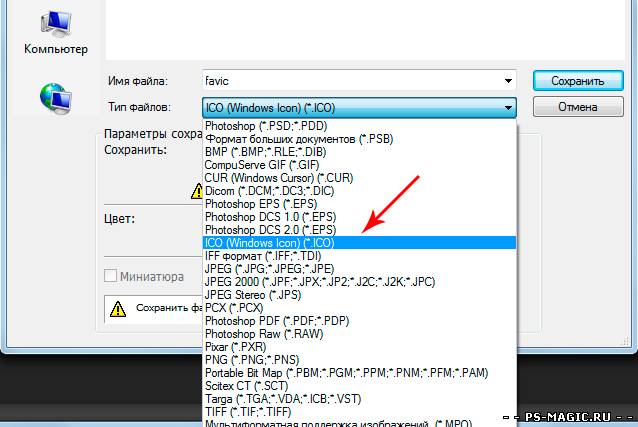
Сначала зайдите в Telegraphics и загрузите файл ICO (Windows Icon) Format. Он доступен для Windows и Mac. Обязательно загрузите 32-битный или 64-битный файл, соответствующий вашей системе.
Затем распакуйте файлы в формате .ZIP в папку:
C:\Program Files\Adobe\Adobe Photoshop CC 2014\Подключаемые модули\Форматы файлов
Для меня папки File Formats не было в моей папке Plug-ins, и если у вас то же самое, просто создайте новую папку.
Теперь перейдите в Photoshop, создайте новый документ и выберите «Сохранить как». Прокрутите список форматов, и теперь вы должны увидеть .ICO в списке. Если он отсутствует, убедитесь, что ваш файл имеет размер 256 x 256 пикселей или меньше, поскольку формат ICO не поддерживает изображения большего размера.
Используете ли вы файлы ICO в Photoshop? Что ты сделал? Поделитесь с нами в комментариях!
Изображение предоставлено: Skylines через ShutterStock
Подписывайтесь на нашу новостную рассылку
Похожие темы
- Креатив
- Адоб Фотошоп
- Короткий
Об авторе
Дэйв Леклер — бывший писатель MUO, ранее работавший над новостями и видеоконтентом.


 ICO. Этот формат файла позволяет сохранить несколько изображений разных размеров для масштабирования. По этому, теперь Вам нужно конвертировать созданный значок сайта .PNG в формат
ICO. Этот формат файла позволяет сохранить несколько изображений разных размеров для масштабирования. По этому, теперь Вам нужно конвертировать созданный значок сайта .PNG в формат  Там нет отдельной маски.
Там нет отдельной маски.