HTTP-протокол: что это, плюсы и минусы использования
Программирование • 29 декабря 2022 • 5 мин чтения
Четыре буквы, на которых держится интернет: что такое протокол HTTP и почему на нём работают почти все сайты
Адрес любого сайта в интернете начинается с букв «http» или «https». Разбираем, что значит эта аббревиатура и что о ней нужно знать веб-разработчикам.
- Что такое HTTP
- Основные методы HTTP
- Преимущества и недостатки HTTP
- Чем можно управлять через протокол HTTP
- Составляющие систем на HTTP
- Порядок работы HTTP-протокола
- Совет эксперта
Что такое HTTP
HTTP (от англ. HyperText Transfer Protocol) — протокол передачи гипертекста. Это набор правил, по которым данные в интернете передаются между разными источниками, обычно между компьютерами и серверами. Интернет-протокол HTTP — это шаблон, по которому формируется запрос на передачу данных, а затем передаются интернет-страницы, видео, аудио и текст. Чаще всего с помощью HTTP передают веб-страницы, то есть контент сайтов, которые отображаются в интернете.
Чаще всего с помощью HTTP передают веб-страницы, то есть контент сайтов, которые отображаются в интернете.
Протокол HTTP нужен для стандартизации. Благодаря ему все компьютеры в интернете могут расшифровать присланные данные и отправлять их в виде, понятном другим компьютерам.
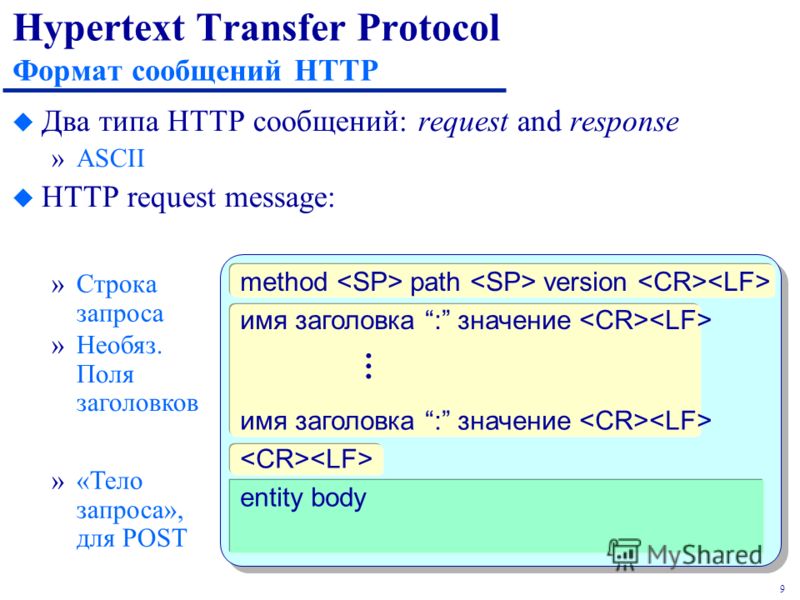
Структура HTTP-сообщения всегда одинакова:
1. Стартовая строка, в которой определяется адрес, по которому отправляется запрос, и тип сообщения. Указывается метод, который определяет действия при получении этого сообщения. Это может быть чтение данных, их отправка, изменение или удаление.
2. Заголовки (Headers), в которых прописаны определённые параметры сообщения. Например, может быть напрямую задан язык.
3. Тело запроса (Request Body), текст сообщения — данные, которые передаются. Например, файлы, отправляемые на сервер.
Так выглядит HTTP-запрос. В нём клиент запрашивает информацию с сайта example.com. В заголовках содержится браузер клиента, язык запроса, кодировка и некоторые другие параметры. Тела у запроса нет, так как он не передаёт никакие данные
Тела у запроса нет, так как он не передаёт никакие данные
Кроме HTTP для передачи гипертекстовых данных, существуют и другие протоколы. Например, FTP для передачи файлов или SSH для удалённого управления компьютером и передачи паролей.
У HTTP есть расширение — протокол HTTPS. Буква S в аббревиатуре означает Secure, то есть «защищённый». Он организует передачу данных более безопасно, так как сообщение перед отправкой шифруется по специальным правилам. Сейчас практически все сайты работают именно на HTTPS, однако в его основе лежат всё те же базовые правила HTTP.
Материал по теме:
Сайты делают не только программисты: кто такие верстальщики, зачем нужны и что умеют
Основные методы HTTP
В заголовках HTTP-сообщений используются методы — по ним сервер и клиент понимают, в чём именно суть сообщения. Разберём пять самых популярных методов.
Существуют и другие методы, однако они используются гораздо реже. Например, OPTIONS возвращает описание ресурса — методы, настройки кэширования, тип контента.
Преимущества и недостатки HTTP
✅ Преимущества
● Расширяемость. В 1992, когда HTTP только появился, он был совсем простым. Но со временем протокол передачи гипертекста обрастал новыми методами и возможностями, и он всё ещё способен к расширению и изменению.
● Подробная документация. HTTP подробно описан на разных языках, и в документации есть ответы на большинство вопросов.
● Распространённость. HTTP — самый популярный протокол в интернете. Он считается основным и универсальным, на нём работают практически все сайты в мире.
❌ Недостатки
● Отсутствие навигации. HTTP не позволяет запросить все доступные ресурсы и их параметры. Это исправили расширением WebDAV, но в самом HTTP такая возможность не предусмотрена.
● Проблемы с распределёнными запросами. Когда HTTP только создавали, время обработки запросов не учитывали, но сейчас с повышением нагрузки на серверы это иногда становится проблемой.
● Незащищённость. Базовый HTTP без шифрования совершенно небезопасен — любой может перехватить данные запроса и узнать всё: логины, пароли, данные банковских карт. Поэтому и появился HTTPS.
Сейчас большинство недостатков HTTP исправлены надстройками и не заметны на практике. Поэтому протокол передачи гипертекста остаётся актуальным, и прекращать применять HTTP никто не планирует.
Чем можно управлять через протокол HTTP
HTTP позволяет не только получать и передавать данные, но и управлять поведением сайта. Например, с помощью заголовков и тела сообщения можно управлять:
● Кэшем. Сервер расскажет, что и как долго кэшировать на стороне клиента. Так браузер клиента поймёт, какие элементы сайта нужно положить в кэш для будущего переиспользования.
● Аутентификацией. В заголовке HTTP можно настраивать специальные сессии и куки для быстрого входа по логину и паролю. Именно благодаря этому можно заходить на сайты, не вводя повторно логин и пароль.
● Сессиями. Текст HTTP-запроса позволяет серверу запомнить состояние сайта на стороне клиента. Например, чтобы сохранить его корзину или какие-то введённые данные даже при обновлении страницы.
Составляющие систем на HTTP
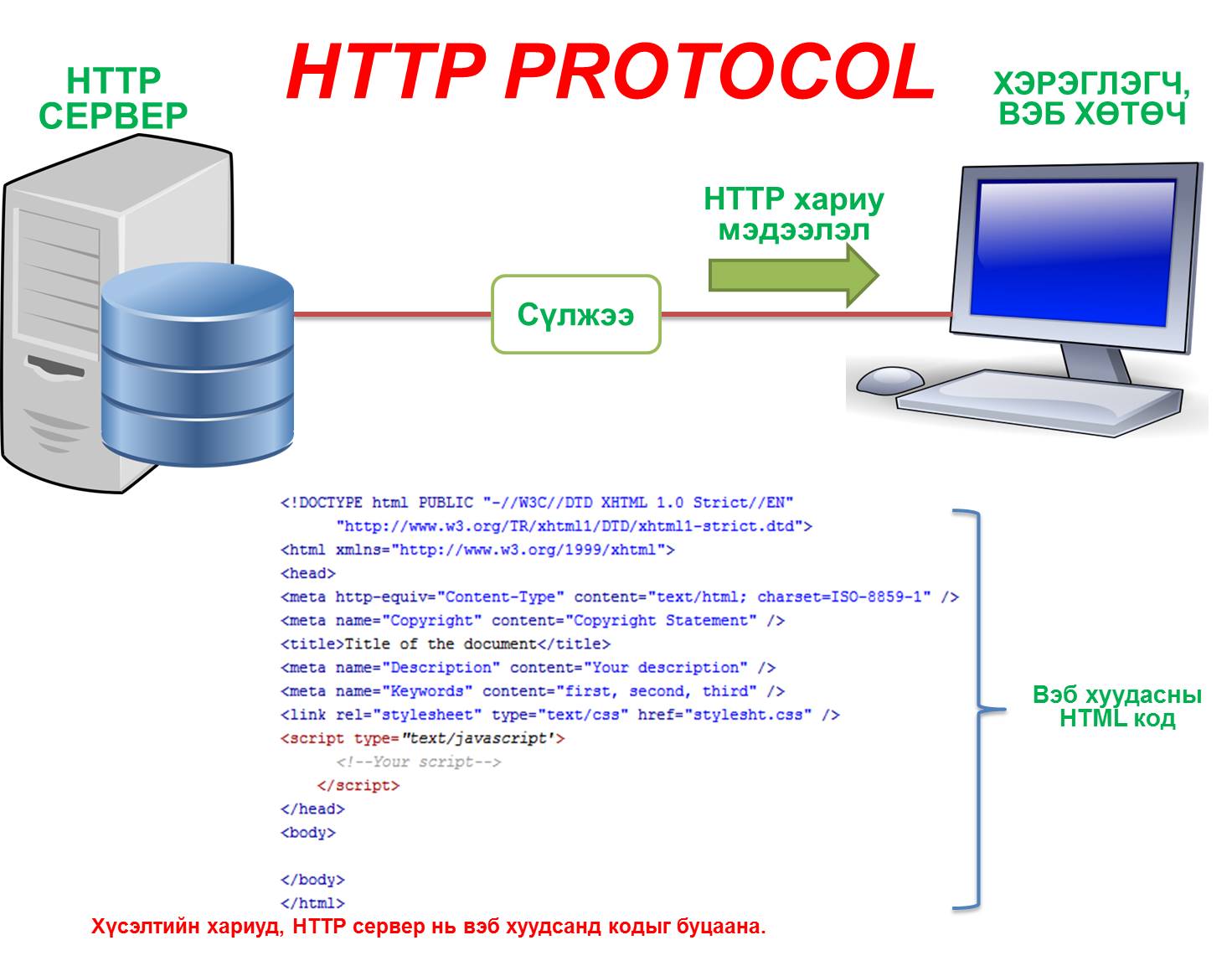
Система, которая работает на HTTP, требует минимум два участника. Один из них — клиент, который отправляет запросы. Как правило, это компьютер пользователя с браузером. Второй — сервер, который отвечает на запросы, отправляя клиенту нужную информацию. Обычно это компьютер, на котором запущен сайт: части его системы и база данных.
Иногда в этой схеме появляются дополнительные элементы — прокси-серверы. Они располагаются между клиентом и сервером и обрабатывают запросы — например, дополнительно их шифруют или кэшируют. Часто прокси используют, чтобы сделать запрос анонимным: сервер отвечает не напрямую клиенту, а через указанный прокси или цепочку таких серверов.
Клиент всегда инициирует общение, отправляя запрос. А сервер, в свою очередь, как-то на это реагирует
Клиент — не всегда компьютер. Это может быть смартфон, планшет либо умное устройство: TV, колонка, часы.
Это может быть смартфон, планшет либо умное устройство: TV, колонка, часы.Веб-разработчику важно понимать, как именно работает HTTP-протокол и что можно делать с его помощью. Ведь именно по этому протоколу он будет настраивать передачу данных от сервера к клиенту. Необходимые основы работы протокола студенты изучают на курсе «Веб-разработчик».
Каждый может стать веб‑разработчиком
Освойте навыки востребованной профессии в IT меньше чем за год: научитесь писать чистый код, разрабатывать сайты и веб-приложения. Начните с бесплатной вводной части курса «Веб-разработчик».
Порядок работы HTTP-протокола
Сама работа HTTP-протокола максимально проста — клиент передаёт запрос, сервер формирует ответ и передаёт его обратно. До отправки запроса и после получения ответа происходят фоновые задачи, незаметные для пользователя. Поэтому, чтобы понять, как работает протокол HTTP, рассмотрим этот процесс целиком:
1. Формирование URL или переход по введённой ссылке в браузере клиента. Это то, что видно в адресной строке: например, https://practicum.yandex.ru/. Здесь как раз используется протокол HTTPS. Браузер анализирует URL и понимает, что по этому адресу нужно отправить HTTP-запрос.
Это то, что видно в адресной строке: например, https://practicum.yandex.ru/. Здесь как раз используется протокол HTTPS. Браузер анализирует URL и понимает, что по этому адресу нужно отправить HTTP-запрос.
Этот пункт актуален, если клиент переходит по ссылке браузера. Но это не обязательно: иногда HTTP-запрос формируется после каких-то действий пользователя автоматически. Либо всё происходит вообще не в браузере — например, в случае с умными устройствами. Тогда первый пункт просто пропускается, а запрос инициируется после некоторого триггера.
2. Клиент формирует и отправляет запрос. Для этого генерируется стартовая строка, заголовки и тело запроса в зависимости от того, что именно будет запрошено у сервера. Это может быть как просто отображение страницы, так и какие-то действия, например обновление или удаление данных с сервера.
3. Запрос направляется напрямую на сервер либо через прокси. Движение запроса регулируется другими протоколами, которые управляют отправкой данных по сети. Обычно это TCP/IP. Они формируют пакеты данных из запросов по своим правилам.
Обычно это TCP/IP. Они формируют пакеты данных из запросов по своим правилам.
4. Сервер получает запрос, обрабатывает и формирует ответ. Он также заполняет стартовую строку и заголовок, а в тело поместит то, что клиент запросил. Обычно это веб-страница в формате HTML, которую браузер сможет расшифровать и отобразить. Одной из зон ответственности веб-разработчика является формирование и генерация этого HTML-кода — при помощи различных подходов и средств, в частности библиотек, движков-генераторов и фреймворков.
5. Клиент получает ответ и отображает результат. Обычно для этого он расшифровывает полученные данные в HTML и отображает их в браузере в виде веб-страницы.
Такой путь проходит HTTP-запрос, когда пользователь хочет открыть главную страницу Практикума или любого другого сайта
Совет эксперта
Николай Федосеев
Практически ни одно приложение или устройство не обходится без использования интернета или сетевых технологий. Если разобраться в «магии» перемещения пакетов данных между двумя устройствами, то можно легко понять работу всего мирового интернета. Построение и работа сетей, а также особенности использования протоколов в них — фундаментальные знания, которые нужны каждому программисту. Разобраться в основах помогут книги «Компьютерные сети. Принципы, технологии» Олифера и «Компьютерные сети» Таненбаума.
Если разобраться в «магии» перемещения пакетов данных между двумя устройствами, то можно легко понять работу всего мирового интернета. Построение и работа сетей, а также особенности использования протоколов в них — фундаментальные знания, которые нужны каждому программисту. Разобраться в основах помогут книги «Компьютерные сети. Принципы, технологии» Олифера и «Компьютерные сети» Таненбаума.
Статью подготовили:
Поделиться
Читать также:
Вёрстка сайта: что нужно знать, чтобы её освоить
Читать статью
Что такое CSS и почему без него не стать веб-разработчиком
Читать статью
Лето ― самое время выбрать новую профессию, не спеша пройти бесплатный курс и начать карьеру в IT.
Протоколы и алгоритмы маршрутизации в Интернет
Главная / Интернет-технологии / Протоколы и алгоритмы маршрутизации в Интернет / Тест 7Упражнение 1:Номер 1
Протокол передачи гипертекста HTTP является протоколом
Ответ: (1) прикладного уровня 
 (2) сетевого уровня 
 (3) машинного уровня 
 (4) транспортного уровня 
Номер 2
Протокол передачи гипертекста HTTP являетсяОтвет: (1) объектно-ориентированным 
 (2) структурно-ориентированным 
 (3) параметрически-ориентированным 
 (4) схематически-ориенированным 
Номер 3
Для описания характера, наименования и места расположения информационных ресурсов используютОтвет:  (1) универсальный идентификатор ресурса
URI   (2) универсальный указатель ресурса URL   URN   (4) универсальный адрес ресурса URM Упражнение 2:
Номер 1
Прокси выполняет функцииОтвет:
 (1) сервера 
 (2) клиента 
 (3) как сервера, так и клиента 
 (4) клиента и маршрутизатора 
Номер 2
Программа, которая работает как ретранслятор между двумя объектами при передаче поОтвет:HTTP, называется
 (1) прокси 
 (2) туннель 
 (3) гиперссылка 
 (4) домен 
Номер 3
Эвристическое значение времени жизни - этоОтвет:
 (1) время, при котором исходный сервер требует, чтобы объект не посылался более кэшем без перепроверки пригодности 
 (2) время, затрачиваемое на определение адреса переменной или ссылки 
 (3) время пригодности, присваиваемое объекту в кэше 
 
Упражнение 3:
Номер 1
Чтобы позволить взаимодействующим приложениям идентифицировать себя с помощью имени и версии программного продукта используютОтвет:
 (1) идентификаторы 
 (2) спецификаторы 
 (3) лексемы 
 (4) гиперссылки 
Номер 2
Тело сообщения HTTP отличается от тела объекта только тогда, когда используетсяОтвет: (1) транспортное кодирование 
 (2) сетевое кодирование 
 (3) прикладное кодирование 
 (4) структурное кодирование 
Номер 3
Какие из нижеприведенных утверждений следует отнести к преимуществам постоянного соединения HTTP?
Ответ:  (1) при открытии и закрытии TCP соединений можно сэкономить время CPU и память, занимаемую управляющими блоками протокола TCP   (2) HTTP запросы и отклики могут при установлении связи буферизоваться, образуя очередь   (3) перегрузка сети уменьшается за счет сокращения числа пакетов, сопряженных с открытием и закрытием TCP соединений   (4) HTTP может функционировать более эффективно, так как сообщения об ошибках могут доставляться без потери TCP связи Упражнение 4:
Номер 1
Извлечение любой информации (в форме объекта), заданной Request-URI, производится по методу
head   (2) get   (3) take   (4) came Номер 2
Как работает протокол HTTP, какая программа сложнее - сервера или клиента и почему?Ответ: (1) сложнее программа сервера, ведь он обслуживает большое число запросов одновременно 
 (2) сложнее программа клиента, именно она выполняет львиную долю работы 
 (3) эти две программы идентичны и функционально могут меняться местами 
 (4) программа сервера сложнее, так как ей приходится адаптировать форматы данных по запросу клиента (графики, звука и пр. ) перед их передачей 
) перед их передачей 
Номер 3
Почему протоколОтвет:  HTTPодержал победу над протоколомGOPHER?
HTTP предоставляет более удобный графический интерфейс   (2) HTTP запоминает маршрут поиска и позволяет продолжить его позднее с прерванного места, а GOPHER — нет   (3) HTTP позволяет осуществлять поиск вдоль дерева ссылок, а GOPHER — нет   (4) HTTP позволяет создавать прокси-сервера Упражнение 5:
Номер 1
Для чего служит протокол HTTP?
Ответ: (1) для сетевой диагностики 
 (2) для организации службыDNS  (3) для организации WEB-серверов 
 (4) для построения распределенных баз данных 
Номер 2
Атаки против протокола HTTPОтвет:  (1) возможна атака сразу после перехода сервера на технологию IPv6  (2) возможна атака с помощью имитации хакером работы в качестве сервера 
 (3) возможна атака с помощью создания ложногоDNS  (4) возможна атака путем искусственного понижения уровня аутентификации 
Номер 3
Когда WEB-страница пересылается по запросу, она снабжается MIME-заголовком.Ответ:  (1) это связано с тем, что протоколЗачем это делается?
HTTP использует SMTP для пересылки данных  (2) это требование является опционным, этот заголовок может отсутствовать 
 (3) браузер получает таким образом информацию о типе данных 
 (4) это сделано для совместимости сSMTP (MIME) Упражнение 6:
Номер 1
Что такое валидатор?Ответ:
 (1) валидатор представляет собой характеристику документа, обеспечивающую его безошибочную доставку 
 (2) валидатор используется для определения того, разрешен ли данному пользователю доступ к данному документу 
 (3) валидатор служит для контроля модификации документов 
 (4) валидатор используется в протоколеRSVP для уведомления успешного резервирования ресурса Номер 2
Как обновляется содержимое прокси-сервера?Ответ:
 (1) обновление содержимого происходит при каждом запросе клиента 
 (2) обновление осуществляется при несовпадение валидаторов записи в кэше и объекта исходного сервера 
 (3) обновление происходит при запросе объекта, который отсутствует в кэше 
 (4) обновление записи происходит при истечение ее срока годности 
Номер 3
Что такое метод в HTTP?
Ответ: (1) метод определяет способ установления связи между клиентом и прокси или между прокси и исходным сервером 
 (2) метод — это процедураGET реализуемая по требованию клиента  (3) метод определяет схему обновления содержимого прокси-сервера 
 (4) метод определяет процедуру, выполняемую для выбранного ресурса 
Главная / Интернет-технологии / Протоколы и алгоритмы маршрутизации в Интернет / Тест 7
HTTP
HTTPПротокол передачи гипертекста (HTTP)
Протокол HTTP является сердцем Интернета. Это хорошо спроектированный протокол, и, следовательно, он имеет множество применений.
связь между веб-браузерами и веб-серверами.
Это хорошо спроектированный протокол, и, следовательно, он имеет множество применений.
связь между веб-браузерами и веб-серверами.
В этой презентации описывается HTTP с использованием информации и терминологии из Протокол передачи гипертекста (HTTP/1.1): синтаксис сообщений и Маршрутизация и Протокол передачи гипертекста (HTTP/1.1): семантика и содержание , первые две части самого свежего интернета Спецификация инженерной группы (IETF) для HTTP/1.1. Раздел «Ссылки» данной презентации содержит ссылки на полная спецификация.
Резюме в этом документе содержит хорошее краткое изложение целей HTTP:
Протокол передачи гипертекста (HTTP) — это протокол прикладного уровня без сохранения состояния. протокол для распределенной, совместной, гипертекстовой информации системы.
Протокол HTTP
- объединяет как данные, так и управление по одному двунаправленному канал связи,
- поддерживает передачу данных с любым типом кодирования, и
- использует расширяемую структуру управляющей информации.

Как и многие протоколы связи, HTTP имеет два типа сообщений:
- Запрос отправляется клиентом для запроса услуги от сервер.
- Ответ отправляется сервером для ответа клиенту запрос.
Структура HTTP-сообщения
Как показано выше, HTTP-сообщение состоит из двух основных частей:
- обязательный заголовок, который в первую очередь несет управляющую информацию, и
- необязательное тело сообщения, которое в основном содержит такие данные, как ответ на запрос.
В теле сообщения может использоваться любой вид кодирования данных.
Кодирование заголовка простое и строго контролируемое, но гибкое.
Он должен, по крайней мере, предоставлять достаточно информации, чтобы получатель
сообщение знает, как декодировать тело сообщения.
Гибкость протокола HTTP является результатом этого сообщения состав. Подобный шаблон структуры сообщения используется во многих интернет-протоколах.
Тело сообщения HTTP
Поскольку HTTP предназначен для работы с произвольными типами данных, тело сообщения может использовать любой вид кодирования. Чтобы помочь получателю использовать его, заголовок должен содержать строки заголовка, которые описывает кодировку. Например, строка заголовка «Content-Type» может указывать MIME-тип тело сообщения, а заголовок Content-Encoding может указывать шифрование или применено к нему сжатие.
Формат запроса HTTP
Цель запроса — это URI запрошенного ресурса. Обычно это относительно корня сервера.
Версия HTTP почти всегда «HTTP/1.1».
Методы запроса
- ПОЛУЧИТЬ
Передать текущее представление целевого ресурса.
- ГОЛОВКА
То же, что и GET, но передается только строка состояния и раздел заголовка. - ПОЧТ
Выполнить специфичную для ресурса обработку полезной нагрузки запроса. - ПУТ
Заменить все текущие представления целевого ресурса на запросить полезную нагрузку. - УДАЛИТЬ
Удалить все текущие представления целевого ресурса. - СОЕДИНИТЬ
Установите туннель к серверу, указанному целевым ресурсом. - ОПЦИИ
Опишите параметры связи для целевого ресурса. - ТРЕЙС
Выполните циклическую проверку сообщений по пути к целевому ресурсу.
Веб-серверы общего назначения поддерживают только GET, HEAD и POST. методы.
Однако HTTP используется во многих случаях, когда другие методы неэффективны.
нужный.
методы.
Однако HTTP используется во многих случаях, когда другие методы неэффективны.
нужный.
Веб-страницы часто содержат формы, которые пользователь заполняет, с Кнопка «Отправить» для отправки данных на сервер. При нажатии этой кнопки на сервер отправляется запрос. Для небольшого количества данных используется метод GET. Данные формы кодируются в URI запроса, поскольку запросы GET не иметь тела сообщений. Метод POST позволяет использовать тело сообщения, поэтому он используется для более крупных сообщений. объемы данных.
Поля заголовка запроса
Приведенные ниже имена полей являются одними из многих стандартизированных имен полей. который можно использовать в HTTP-запросе.
- Хост
Хост, содержащий запрошенный ресурс. - Принять
список типов MIME, которые запрашивающая сторона готова принять - Принять кодировку
список наборов символов, которые запрашивающая сторона готова принять - Принять кодировку
список кодировок сжатия или шифрования, которые запрашивающий готов принять - Принять-язык
список языков, которые запрашивающая сторона готова принять - Если-модифицировано-с
используется для условных запросов — серверу не нужно отправлять тело сообщения, если запрошенный ресурс не был недавно изменен - Если-без изменений-с
используется для условных запросов — серверу не нужно отправлять тело сообщения, если запрошенный ресурс не был недавно изменен - Агент пользователя
программа, которая делает запрос
Формат ответа HTTP
Версия HTTP почти всегда «HTTP/1. 1».
1».
Поля заголовка
Приведенные ниже имена полей являются одними из многих стандартизированных имен полей. который можно использовать в ответе HTTP.
- Тип содержимого
MIME-тип тела сообщения - Кодирование содержимого
список кодировок (сжатие, шифрование), примененных к сообщению тело - Длина содержимого
длина тела сообщения - Дата
метка времени ответа - Последнее изменение
, когда последний раз изменялось тело ответа - Сервер
сервер, предоставивший ответ - Разрешить
методы, на которые будет реагировать сервер
Ссылки
Следующие ссылки составляют самую последнюю версию
Инженерная группа Интернета (IETF)
Стандарт HTTP/1. 1.
1.
- «Синтаксис сообщения и маршрутизация» [RFC7230]
- «Семантика и Контент» [RFC7231]
- «Условный Запросы» [RFC7232].
- «Запросы диапазона» [RFC7233]
- «Кэширование» [RFC7234]
- «Аутентификация» [RFC7235]
HTTP в деталях. Узнайте, как запрашивать контент… | by shadowmaster
Чтение: 10 мин.·
14 июля 2021 г.Узнайте, как запрашивать содержимое с веб-сервера по протоколу HTTP
Что такое HTTP? (Протокол передачи гипертекста)
HTTP — это то, что используется всякий раз, когда вы просматриваете веб-сайт, разработанный Тимом Бернерсом-Ли и его командой в период с 1989 по 1991 год. HTTP — это набор правил, используемых для связи с веб-серверами для передачи данных веб-страницы, будь то HTML, изображения, видео и т. д.
д.
Что такое HTTPS? (Защищенный протокол передачи гипертекста)
HTTPS — это безопасная версия HTTP. Данные HTTPS зашифрованы, поэтому они не только не позволяют людям видеть данные, которые вы получаете и отправляете, но также дает вам уверенность в том, что вы общаетесь с правильным веб-сервером, а не с кем-то, кто выдает себя за него.
Ответьте на вопросы ниже
В. Что означает HTTP?
Ответ: Протокол передачи гипертекста
В. Что означает буква S в HTTPS?
Ответ: Безопасный
В. На макете веб-страницы справа есть проблема, как только вы ее найдете, нажмите на нее. Что такое флаг вызова?
Ответ: THM{INVALID_HTTP_CERT}
Чтобы получить флаг, нажмите на ссылку, чтобы флаг отображался вверху.
Когда мы получаем доступ к веб-сайту, ваш браузер должен будет запрашивать веб-сервер для ресурсов, таких как HTML, изображения, и загружать ответы. Перед этим вам нужно указать браузеру конкретно, как и где получить доступ к этим ресурсам, здесь помогут URL-адреса.
Перед этим вам нужно указать браузеру конкретно, как и где получить доступ к этим ресурсам, здесь помогут URL-адреса.
Что такое URL? (Единый локатор ресурсов)
Если вы пользовались Интернетом, вы использовали URL-адрес раньше. URL-адрес — это преимущественно инструкция о том, как получить доступ к ресурсу в Интернете. На изображении ниже показано, как выглядит URL-адрес со всеми его функциями (он не использует все функции в каждом запросе).
Схема: Указывает, какой протокол использовать для доступа к ресурсу, например HTTP, HTTPS, FTP (протокол передачи файлов).
Пользователь: Для входа в некоторые службы требуется аутентификация, для входа можно указать имя пользователя и пароль в URL-адресе.
Хост: Доменное имя или IP-адрес сервера, к которому вы хотите получить доступ.
Порт: Порт, к которому вы собираетесь подключиться, обычно 80 для HTTP и 443 для HTTPS, но он может быть размещен на любом порту в диапазоне 1–65535.
Путь: Имя файла или расположение ресурса, к которому вы пытаетесь получить доступ.
Строка запроса: Дополнительные биты информации, которые можно отправить по запрошенному пути. Например, /блог? id=1 сообщит пути к блогу, что вы хотите получить статью блога с идентификатором 1.
Фрагмент: Это ссылка на местоположение на фактической запрошенной странице. Это обычно используется для страниц с длинным содержимым и может иметь определенную часть страницы, напрямую связанную с ней, поэтому она доступна для просмотра пользователю, как только он заходит на страницу.
Выполнение запроса
Можно сделать запрос к веб-серверу всего одной строкой « GET / HTTP/1.1 »
также. Эти другие данные отправляются в так называемых заголовках, где заголовки содержат дополнительную информацию для передачи веб-серверу, с которым вы общаетесь, но мы подробнее остановимся на этом в задаче «Заголовок».
Пример запроса:
GET / HTTP/1.1
Хост: tryhackme.com
Агент пользователя: Mozilla/5.0 Firefox/87.0
Реферер: https://tryhackme.com/
Чтобы разбить каждую строку этого запроса:
Строка 1: Этот запрос отправляет GET (подробнее об этом в задаче «Методы HTTP»), запрашиваем домашнюю страницу с помощью / и сообщаем веб-серверу, что мы используем протокол HTTP версии 1.1.
Строка 2: Мы сообщаем веб-серверу, что нам нужен веб-сайт tryhackme.com
Строка 3: Мы сообщаем веб-серверу, что используем браузер Firefox версии 87
Строка 4: Мы сообщаем веб-серверу, что веб-страница, которая направила нас на эту, https://tryhackme.com
Строка 5: HTTP-запросы всегда заканчиваются пустой строкой для информирования сети. сервер, на котором запрос завершен.
Пример ответа:
HTTP/1.1 200 OK
Сервер: nginx/1.15.8
Дата: пятница, 09 апреля 2021 г., 13:34:03 по Гринвичу
Content-Type: text/html
Content-L длина: 98
TryHackMe
Добро пожаловать на TryHackMe.com
Чтобы разбить каждую строку ответа:
Строка 1: HTTP 1.1 — это версия HTTP протокол, который использует сервер, а затем следует код состояния HTTP, в данном случае «200 Ok», который говорит нам, что запрос выполнен успешно.
Строка 2: Это сообщает нам программное обеспечение веб-сервера и номер версии.
Строка 3: Текущая дата, время и часовой пояс веб-сервера.
Строка 4: Заголовок Content-Type сообщает клиенту, какая информация будет отправлена, например HTML, изображения, видео, pdf, XML.
Строка 5: Content-Length сообщает клиенту, как долго длится ответ, таким образом мы можем убедиться, что данные отсутствуют.
Строка 6: Ответ HTTP содержит пустую строку для подтверждения окончания ответа HTTP.
Строки 7–14: Запрошенная информация, в данном случае домашняя страница.
Ответьте на вопросы ниже
В. Какой протокол HTTP используется в приведенном выше примере?
Ответ: HTTP/1.1
В. Какой заголовок ответа сообщает браузеру, сколько данных ожидать?
Ans: Content-Length
HTTP-методы — это способ, с помощью которого клиент показывает предполагаемое действие при выполнении HTTP-запроса. Существует множество HTTP-методов, но мы рассмотрим наиболее распространенные, хотя в основном вы будете иметь дело с методами GET и POST.
Запрос GET
Используется для получения информации с веб-сервера.
Запрос POST
Используется для отправки данных на веб-сервер и возможного создания новых записей
Запрос PUT
Используется для отправки данных на веб-сервер для обновления информации
9 0236 УДАЛИТЬ Запрос
Используется для удаления информации/записей с веб-сервера.
Ответьте на вопросы ниже
В. Какой метод будет использоваться для создания новой учетной записи пользователя?
Ответ: сообщение
В. Какой метод будет использоваться для обновления вашего адреса электронной почты?
Ответ: поставить
В. Какой метод будет использоваться для удаления изображения, которое вы загрузили в свою учетную запись?
Ответ: УДАЛИТЬ
Q. Какой метод будет использоваться для просмотра новостной статьи?
Ответ: GET
Коды состояния HTTP:
В предыдущем задании вы узнали, что когда HTTP-сервер отвечает, первая строка всегда содержит код состояния, информирующий клиента о результатах его запроса. а также, возможно, как с этим справиться. Эти коды состояния можно разделить на 5 разных диапазонов:
Эти коды состояния можно разделить на 5 разных диапазонов:
100–199 — Информационный ответ . Они отправляются, чтобы сообщить клиенту, что первая часть его запроса принята, и он должен продолжить отправку остальной части своего запроса. Эти коды уже не очень распространены. 200–299 — Успех Этот диапазон кодов состояния используется, чтобы сообщить клиенту, что его запрос был успешным. 300–399 — Перенаправление Используются для перенаправления запроса клиента на другой ресурс. Это может быть либо другая веб-страница, либо вообще другой веб-сайт. 400–499 — Ошибки клиента Используется для информирования клиента об ошибке в его запросе. 500–599 — Ошибки сервера Это зарезервировано для ошибок, возникающих на стороне сервера, и обычно указывает на довольно серьезную проблему с сервером, обрабатывающим запрос.
Общие коды состояния HTTP:
Существует множество различных кодов состояния HTTP, и это не считая того факта, что приложения могут даже определять свои собственные, мы рассмотрим наиболее распространенные ответы HTTP, с которыми вы, вероятно, столкнетесь. :
:
200 — OK Запрос выполнен успешно. 201 — Создано Ресурс создан (например, новый пользователь или новая запись в блоге). 301 — Постоянное перенаправление Это перенаправляет браузер клиента на новую веб-страницу или сообщает поисковым системам, что страница переместилась куда-то еще и вместо этого смотрит туда. 302 — Временное перенаправление Аналогично приведенному выше постоянному перенаправлению, но, как следует из названия, это только временное изменение, которое может снова измениться в ближайшем будущем. 400 — Bad Request Это сообщает браузеру, что что-то не так или отсутствует в их запросе. Иногда это можно использовать, если запрашиваемый ресурс веб-сервера ожидал определенного параметра, который клиент не отправил. 401 — Нет авторизации В настоящее время вам не разрешено просматривать этот ресурс, пока вы не авторизуетесь с помощью веб-приложения, чаще всего с помощью имени пользователя и пароля. 403 — Запрещено У вас нет разрешения на просмотр этого ресурса независимо от того, вошли вы в систему или нет. 405 — Метод не разрешен Ресурс не разрешает запрос этого метода, например, вы отправляете GET-запрос ресурсу /create-account, когда он вместо этого ожидает POST-запрос. 404 — Страница не найдена Запрошенная вами страница/ресурс не существует. 500 — Внутренняя ошибка службы Сервер обнаружил какую-то ошибку с вашим запросом, которую он не знает, как правильно обработать. 503 — Служба недоступна
403 — Запрещено У вас нет разрешения на просмотр этого ресурса независимо от того, вошли вы в систему или нет. 405 — Метод не разрешен Ресурс не разрешает запрос этого метода, например, вы отправляете GET-запрос ресурсу /create-account, когда он вместо этого ожидает POST-запрос. 404 — Страница не найдена Запрошенная вами страница/ресурс не существует. 500 — Внутренняя ошибка службы Сервер обнаружил какую-то ошибку с вашим запросом, которую он не знает, как правильно обработать. 503 — Служба недоступна
Этот сервер не может обработать ваш запрос, так как он либо перегружен, либо отключен на техническое обслуживание.
Нажмите кнопку «Просмотреть сайт» справа, чтобы увидеть, как некоторые из этих сообщений о состоянии HTTP выглядят в браузере.
Ответьте на вопросы ниже
В. Какой код ответа вы можете получить, если вы создали нового пользователя или статью в блоге?
Ответ:201
В. Какой код ответа вы можете получить, если попытаетесь получить доступ к несуществующей странице?
Какой код ответа вы можете получить, если попытаетесь получить доступ к несуществующей странице?
Ответ:404
В. Какой код ответа вы можете получить, если веб-сервер не может получить доступ к своей базе данных и приложение аварийно завершает работу?
Ответ: 503
В. Какой код ответа вы можете получить, если попытаетесь отредактировать свой профиль без предварительного входа в систему?
Ответ:401
Заголовки — это дополнительные биты данных, которые вы можете отправлять на веб-сервер при выполнении запросов.
Хотя при отправке HTTP-запроса заголовки строго не требуются, вам будет сложно правильно просматривать веб-сайт.
Общие заголовки запросов
Это заголовки, которые клиент (обычно ваш браузер) отправляет на сервер.
Хост: Некоторые веб-серверы размещают несколько веб-сайтов, поэтому, предоставляя заголовки хоста, вы можете указать, какой из них вам нужен, иначе вы просто получите веб-сайт по умолчанию для сервера.
User-Agent: Это программное обеспечение вашего браузера и номер версии, сообщающие веб-серверу, что программное обеспечение вашего браузера помогает правильно форматировать веб-сайт для вашего браузера, а также некоторые элементы HTML, JavaScript и CSS доступны только в определенных браузерах.
Content-Length: При отправке данных на веб-сервер, например, в форме, длина содержимого сообщает веб-серверу, сколько данных следует ожидать в веб-запросе. Таким образом, сервер может гарантировать, что он не пропустит никаких данных.
Accept-Encoding: Сообщает веб-серверу, какие типы методов сжатия поддерживает браузер, чтобы данные можно было уменьшить для передачи через Интернет.
Файл cookie: Данные, отправленные на сервер, чтобы помочь запомнить вашу информацию (дополнительную информацию см. в разделе Задача о файлах cookie).
Общие заголовки ответа
Это заголовки, которые возвращаются клиенту с сервера после запроса.
Набор файлов cookie: Информация для хранения, которая отправляется обратно на веб-сервер по каждому запросу (дополнительную информацию см. в задаче cookie).
Cache-Control: Как долго хранить содержимое ответа в кеше браузера, прежде чем он запросит его снова.
Content-Type: Это сообщает клиенту, какой тип данных возвращается, т. е. HTML, CSS, JavaScript, изображения, PDF, видео и т. д. Используя заголовок типа содержимого, браузер затем знает, как обрабатывать данные.
Content-Encoding: Какой метод использовался для сжатия данных, чтобы сделать их меньше при отправке через Интернет.
Ответьте на вопросы ниже
В. Какой заголовок сообщает веб-серверу, какой браузер используется?
Ответ: User-Agent
Q. Заголовок SubmitWhat сообщает браузеру, какой тип данных возвращается?
Ответ: Content-Type
В. Какой заголовок сообщает веб-серверу, какой веб-сайт запрашивается?
Какой заголовок сообщает веб-серверу, какой веб-сайт запрашивается?
Ответ: Хост
Вы, наверное, слышали о файлах cookie раньше, это всего лишь небольшой фрагмент данных, который хранится на вашем компьютере. Файлы cookie сохраняются, когда вы получаете заголовок «Set-Cookie» с веб-сервера. Затем при каждом последующем запросе вы будете отправлять данные cookie обратно на веб-сервер. Поскольку HTTP не имеет состояния (не отслеживает ваши предыдущие запросы), файлы cookie могут использоваться для напоминания веб-серверу о том, кто вы, о некоторых личных настройках веб-сайта или о том, были ли вы на веб-сайте раньше. Давайте рассмотрим это в качестве примера HTTP-запроса:
Файлы cookie могут использоваться для многих целей, но чаще всего они используются для аутентификации веб-сайтов. Значение файла cookie обычно представляет собой не текстовую строку, в которой вы можете увидеть пароль, а токен (уникальный секретный код, который трудно угадать человеком).
Просмотр ваших файлов cookie
Вы можете легко просмотреть, какие файлы cookie ваш браузер отправляет на веб-сайт, используя инструменты разработчика в своем браузере. Если вы не знаете, как получить доступ к инструментам разработчика в своем браузере, нажмите кнопку «Просмотреть сайт» в верхней части этой задачи, чтобы получить практическое руководство.
Открыв инструменты разработчика, щелкните вкладку «Сеть». Эта вкладка покажет вам список всех ресурсов, запрошенных вашим браузером. Вы можете щелкнуть по каждому из них, чтобы получить подробную разбивку запроса и ответа. Если ваш браузер отправил файл cookie, вы увидите его на вкладке «Файлы cookie» запроса.
Ответьте на вопросы ниже
В. Какой заголовок используется для сохранения файлов cookie на вашем компьютере?
Ответ: Set-Cookie
Нажмите кнопку «Просмотреть сайт» справа.
Это эмулятор для выполнения демонстрационных HTTP-запросов.

 Зачем это делается?
Зачем это делается?


 1 200 OK
1 200 OK