Создание простого эффекта свечения · Мир Фотошопа
Добро пожаловать в очередной мини-урок по Photoshop из серии уроков, которые мы специально посвятили новичкам — чтобы помочь им разобраться в различных аспектах применения фотошопа на маленьких, но, от этого ничуть не потерявших в качестве, примерах.
В этом уроке мы покажем, как за несколько шагов создать красивый светящийся флористический узор. Результат получится довольно эффектным, а вот процесс его создания — довольно прост, что еще нужно новичку?
Для работы вам понадобятся следующие файлы:
<ul>Что ж, поехали!
1 Шаг
Создайте новый документ размерами 600?600px и сразу залейте фон черным цветом #000000. Создайте новый слой под названием “Cloud” с порядка 40% Opacity и нарисуйте какое-нибудь облако при помощи одной из кистей, которые вы скачали.
Создайте еще один слой с названием “background light”, переключитесь на большую мягкую кисть белого цвета и создайте световые пятна, как показано на рисунке ниже.
Как видите, таким образом можно в считанные секунды создать неплохой фон для дальнейшей работы.
2 Шаг
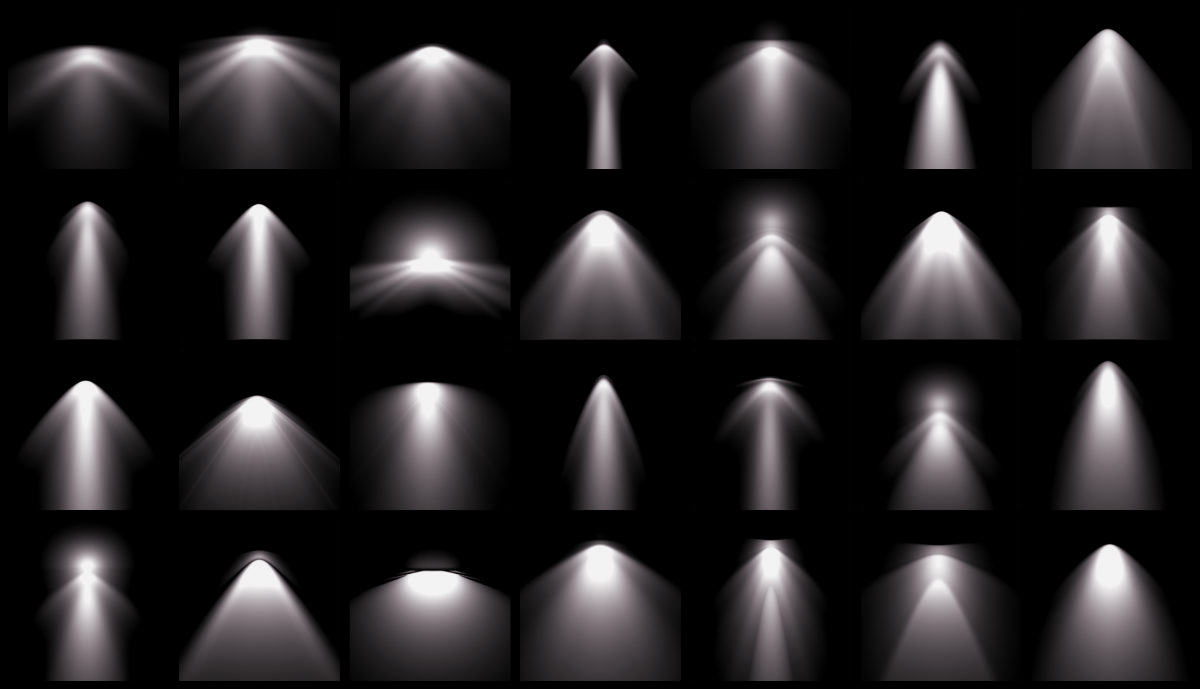
Создайте новый слой под названием “floral pattern”. Используя флористическую кисть, которую вы скачали вначале урока, нанесите один узор на этот слой.
Теперь к этому слою примените следующие стили (пункт Blending Options из контекстного меню, выпадающего при клике правой клавишей мыши на слое):
Drop Shadow
Bevel and Emboss
Как видите, здесь мы создали немного бликов и немного тени для нашего узора:
3 Шаг
Теперь можно добавлять эффект свечения к узору. Для этого просто дублируйте оригинальный слой с цветком и примените к нему размывку, выполнив Filter > Blur > Gaussian Blur:
И вот, что вы получите, когда за узором образуются светящиеся края:
4 Шаг
Внесем в изображение немного цвета. В этом нам поможет корректирующий слой Color Balance Adjustment Layer. Лично я считаю, что это самый легкий способ добавить картинке цвета без использования инструментов Brush и Color Picker.
Я выбрал смешение золотых оттенков (задавайте все, как указано ниже):
Ну и вот наш результат:
Заметьте, что нужды в использовании тех же цветов, что и у меня, на самом деле нет, и вы можете экспериментировать с оттенками, руководствуясь своими вкусами и предпочтениями.
5 Шаг
Сейчас сольем все слои (Image > Flatten Image), не забыв перед этим сохранить копию исходного документа со слоями в отдельном файле. Дублируйте фоновый слой и примените следующий фильтр к нему: Filter > Sharpen > Smart Sharpen.
Как видите, мы получили более утемненную кромку узора, а также все изображение в целом стало более четким и детальным.
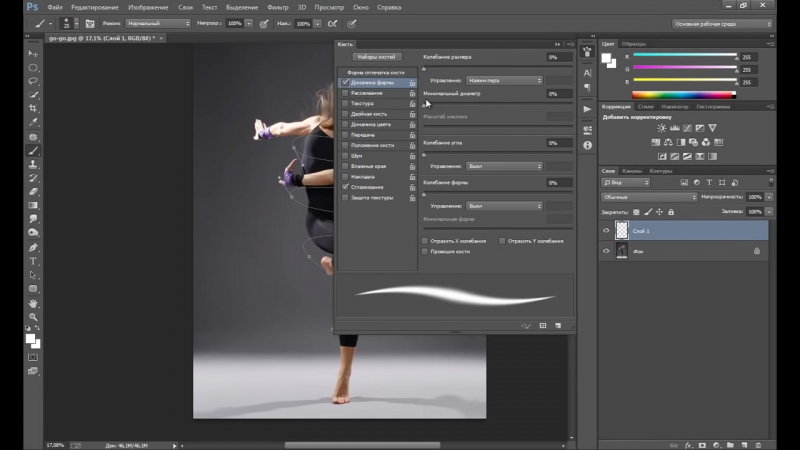
Теперь займемся созданием эффекта боке. Это можно сделать, используя настройки Brush Dynamics (F5).
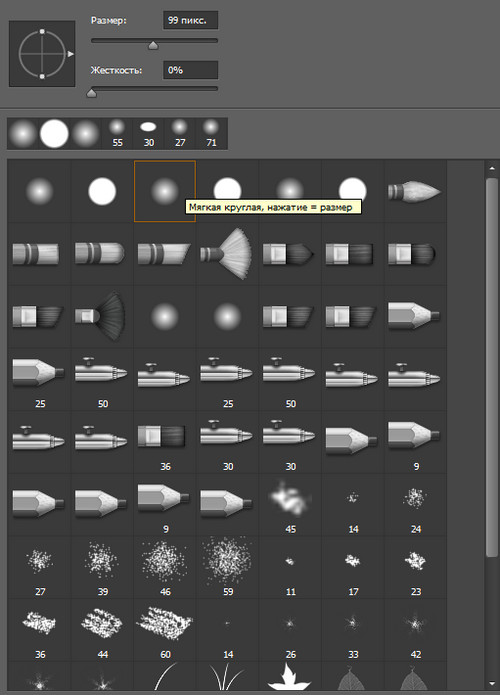
Создайте новый слой с названием “bokeh” поверх других слоев. Переключитесь на круглую кисть с примерно 90% значением Hardness и примените такие параметры для этой кисти:
Shape Dynamics
Scattering
Transfer (Other Dynamics)
Также отметьте опции Airbrush и Smoothing
Ну и вот, что получим на выходе:
6 Шаг
Дублируйте слой боке и примените к дублю фильтр Filter > Sharpen > Smart Sharpen:
Снизьте Opacity дубля в район 80% и увидите, как вокруг боке возникнет подсвеченный край:
На заметку: лично я предпочитаю использовать фильтр Smart Sharpen для добавления обвода, нежели работу со стилем Stroke, как это делают многие.
Создайте новый слой поверх предыдущего с названием “highlight”. Задайте ему режим наложения равный “Soft Light” и переключитесь на мягкую белую кисть, чтобы нанести несколько светящихся пятнышек, как показано ниже.
Ну и наконец, добавьте корректирующий слой Levels Adjustment Layer со следующими настройками (это усилит контрастность и придаст изображению большей глубины):
К этому слою теперь примените маску (кнопка Add Layer Mask внизу палитры Layers) и в режиме маски выполните примерно такую градиентную заливку:
Вот какой у нас вышел результат:
Это все на сегодня. Мини-урок по созданию эффектов свечения в Photoshop подошел к концу. Надеюсь, вы остались довольны. До новых встреч!
Как сделать эффект свечения в Фотошопе
Эффект свечения в Photoshop позволяет создать имитацию светящегося объекта, максимально приближенную к реальности. Этот прием можно использовать при создании подобия неоновых надписей, подсветки различных объектов на фотографиях и в других ситуациях, когда требуется изобразить надпись или объект, испускающий световые лучи. Реализовать эту задачу позволит достаточно простой алгоритм, описанный в данной статье.
Реализовать эту задачу позволит достаточно простой алгоритм, описанный в данной статье.
Процесс создания свечения
Метод, описанный ниже, основан на наложении нескольких слоев, использовании функции “Выделение” со специальными установками, а также на инструментах размытия и настройках стиля слоев. Приступим к созданию эффекта свечения на примере текста.
- В созданном документе (фон которого, например, залит черным цветом), при помощи инструмента “Текст” пишем надпись, являющуюся основой для создания эффекта свечения.
- Используя инструмент “Слой…” (Вкладка “Слои“, группа “Новый“), создаем пустой слой.Примечание: создать новый слой также можно, нажав специальную кнопку в нижней части палитры слоев.
- В появившемся окне с параметрами слоя просто жмем ОК.
- Удерживая клавишу Ctrl на клавиатуре щелкаем левой кнопкой мыши по иконке слоя с текстом в панели слоев, чтобы создать выделение.

- Теперь надо расширить созданное выделение. Для этого выбираем строку “Расширить” (Вкладка “Выделение” – группа инструментов “Модификация“).
- В параметрах выделения области вводим значение от 2 до 5 пикселей и нажимаем кнопку ОК.
- В результате наблюдаем расширение границ выделения и теперь можно переключиться на новый слой (в нашем случае – Слой 1).
- Далее нужно выполнить заливку с помощью соответствующего инструмента, для чего жмем комбинацию Shift+F5.
- В окне настроек кликаем по выпадающему списку параметра “Содержание“, выбираем строку “Цвет“. В появившейся палитре цветов делаем выбранный ранее цвет светлее и нажимаем ОК и в самой палитре, и затем – в окне “Заполнить”.
- Размываем слой, при помощи специального фильтра – “Размытие по Гауссу“. Он находится во вкладке “Фильтр“, в группе инструментов “Размытие“.
- Устанавливаем радиус размытия, визуально контролируя полученный эффект.

- Отменяем выделение (соответствующая функция находится во вкладке “Выделение”).
- При помощи зажатой левой кнопки мыши переносим размытый слой под слой с текстом.
- В палитре слоев два раза щелкаем по текстовому слою левой кнопкой мыши (не по самой надписи, а по свободной области справа от нее, так как в противном случае будет предложено просто переименовать слой).
- В появившемся окне настроек стиля слоя выбираем инструмент “Тиснение“, регулируем параметры “Размер” и “Смягчение“. При необходимости можно “поиграться” с другими параметрами, визуально отслеживая результат.
- После нажатия кнопки OK мы получим результат в вид созданного эффекта свечения.
Заключение
Описанный метод достаточно универсален. Окончательный эффект и степень натуральности зависят от множества факторов, начиная от самого объекта и его цвета, и заканчивая настройкой параметров используемых на каждом шаге инструментов. Поэтому, вероятно, потребуется некоторое время на то, чтобы придать свечению выбранного объекта более естественный вид.
Эффект мягкого свечения на фото с помощью Photoshop
Шаг 1: Дублируйте фоновый слой
Открываем исходное изображение в Photoshop, в настоящее время в панели слоёв имеется единственный слой — фоновый.
Первое, что нам нужно для создания эффекта мягкого свечения — это сделать копию фонового слоя, и самый простой способ добиться этого — нажать комбинацию клавиш Ctrl+J. После применения данной комбинации, в панели слоёв должно быть два слоя — фоновый и его копия, у меня Photoshop автоматически именовал копию «Слой 1».
Шаг 2: Переименование нового слоя
Хорошим тоном считается давать слоям в панели слоёв осмысленные имена. Давайте дадим нашей копии описательное имя. Чтобы переименовать слой, просто дважды щелкните непосредственно по его имени в панели слоев, имя слоя выделится, после чего введите собственное название. Давайте переименуем этот слой в «Soft Glow». Нажмите Enter, чтобы принять изменение названия:
Слой «Слой 1» теперь переименован в «Soft Glow».
Шаг 3: Применение фильтра «Размытие по Гауссу» (Gaussian Blur Filter)
Для того, чтобы создать реальный эффект мягкого свечения, сначала следует несколько размыть слой «Soft Glow», для этого мы применим фильтр «Размытие по Гауссу» (Gaussian Blur Filter). Пройдите по вкладке главного меню Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur), после чего откроется диалоговое окно фильтра, где мы сможем задать степень размытия, перемещая ползунок «Радиус» (Radius). Чем дальше вы перетащите ползунок вправо, тем сильнее будет эффект размытия. Photoshop дает нам возможность предварительного просмотра действия фильтра в самом документе, так что, чтобы судить о результатах, отслеживайте изменение изображения во время перемещения ползунка.
Не следует размывать изображение так сильно, чтобы картинка стала неузнаваемой. После применения фильтра должны просматриваться основные детали картинки!
 Однако, имейте в виду, что величина размытия зависит от конкретного изображения, его размеров и т.п. Как правило, для тонкого эффекта свечения, значение «Радиуса» где — то до десяти пикселей должно подойти.
Однако, имейте в виду, что величина размытия зависит от конкретного изображения, его размеров и т.п. Как правило, для тонкого эффекта свечения, значение «Радиуса» где — то до десяти пикселей должно подойти.Вот как выглядит мой эффект размытия с радиусом величиной 3 пикселя. Обратите внимание, несмотря на то, что фото выглядит размытым, тем не менее мы все еще можем разглядеть множество деталей. Мы увидим еще больше деталей, как только изменим режим наложения слоя в следующем шаге:
Подп.под.рис.Эффект размытия с радиусом 3 пикселя.
Для получения еще более мягкого, как во сне, эффекта свечения, попробуйте увеличить значение радиуса до 20 пикселей :
Ниже я показал, как выглядит эффект размытия с радиусом 8 пикселей. Мы все еще можем разглядеть детали на фото, но размытость, безусловно , на этот раз сильнее. Выбор нужного значения размытия — это ваш личный выбор, и будет зависеть от изображения. В моем случае, я думаю, что 8 — это слишком много , так что я остановлюсь на трёх пикселях.
Значение радиуса размытия 20 пикселей.
Шаг 4: Изменение режима наложения слоя на «Мягкий свет» (Soft Light)
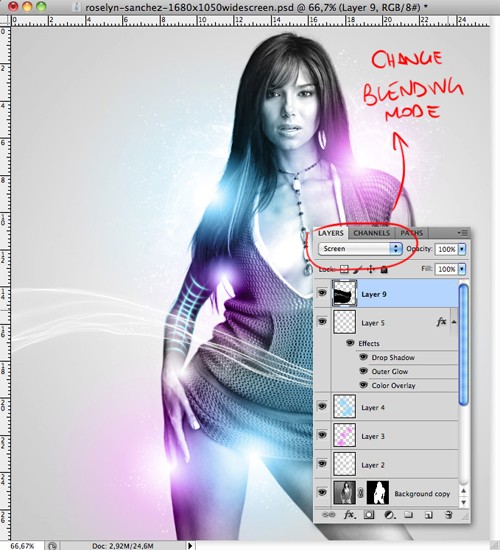
Теперь, когда мы размыли слой «Soft Glow», давайте изменим метод его взаимодействия с исходным изображением в фоновом слое, расположенном под ним. Мы делаем это, изменив его режим наложения. По умолчанию, режим наложения любого слоя установлен на «Обычные» (Normal). В верхней части панели слоёв нажмите на кнопку со словом «Обычные» (Normal), это откроет меню других режимов наложения, где выберете из списка «Мягкий свет» (Soft Light) из списка.
Режим «Мягкий свет» (Soft Light) производит в Photoshop две вещи — повышает общий контраст в изображении и усиливает цвета, делая их более яркими. Вот как выглядит моё изображение после изменения режима наложения на «Мягкий свет» (Soft Light), создающего теплое, тонкое свечение:
Эффект лёгкого тёплого свечения, создаваемый режимом наложения «Мягкий свет» (Soft Light).
Для более сильного эффекта, вместо «Мягкого света» попробуйте применить режим «Перекрытие» (Overlay). Действие «Перекрытия» очень похоже на «Мягкий свет», «Перекрытие» также повышает контрастность и цвет, но делает эффект более интенсивным. Вот как выглядит мой результат с режимом наложения «Перекрытие». «Перекрытие» может лучше работать с другими изображениями, но в моём случае эффект слишком сильный, так что я вернусь обратно на «Мягкий свет»:
Эффект, полученный при изменении режима смешивания «Мягкий свет»на «Перекрытие».
Шаг 5: Настройка непрозрачности слоя
Для точной регулировки эффекта просто уменьшите непрозрачность слоя. Эта опция расположена в правом верхнем углу панели слоев, прямо напротив опции режима наложения. Значение непрозрачности по умолчанию составляет 100%. Чем сильнее вы понизите это значение, тем больше сквозь слой «Soft Glow» будет просматривается расположенный под ним слой с оригиналом фото. Другими словами, при понижении непрозрачности мы увидим больше исходного изображения и меньше размытого изображения.
Чтобы изменить значение непрозрачности, нажмите на маленькую стрелку справа от текущего значения, а затем перетащите ползунок. Я понизить своё значение до 75% , но опять таки, ваше значение зависит от вашего изображения и художественного вкуса.
Вот как выглядит окончательный результат:
После настройки непрозрачности эффект готов. Но теперь, когда я закончил работу, что делать, если мне очень нравится результат и я хочу его изменить? Я сделал лёгкое свечение, но, у примеру, теперь мне кажется, что более сильное, более «романтическое» свечение смотрелось бы лучше? Как я могу вернуться назад и изменить его? Чтобы изменить степень свечения, нужно изменить количество размытия, которое я сделал с помощью фильтра «Размытие по Гауссу» (Gaussian Blur) в шаге 3. Каким образом это можно сделать?
Ответ один — никаким. Как только мы нажали кнопку OK в диалоговом окне фильтра «Размытие по Гауссу», мы применили эффект размытия к слою. Другими словами, мы сделали постоянное изменение изображения, которое не может быть отменено.
Согласитесь, гораздо лучше создавать эффект (в том числе и с помощью «Размытия по Гауссу»), таким образом, чтобы он был полностью редактируемые даже после того, как вы полностью закончите работу.
И это совсем не трудно сделать, надо всего лишь воспользоваться смарт-объектами (Smart Objects) и смарт-фильтрами (Smart Filters). Начинающему пользователю они могут казаться пугающими, но на самом деле они очень просты в использовании. Смарт-объекты так же легко использовать в качестве обычных слоев и фильтров в Photoshop, но при этом они дают нам гораздо больше гибкости в редактировании.
В следующем уроке мы узнаем, как создать точно такой же эффект мягкого свечения, но при этом каждый шаг будет полностью редактируемым даже после полного завершения работы. Так что если вы готовы поднять ваши навыки Photoshop на следующий уровень, читайте урок «Полностью редактируемый эффект мягкого свечения на фото».
Как создать эффект контрового света с помощью Photoshop
Свет – это огромная неотъемлемая часть успеха фильма. Это справедливо и для фотографии. Чтобы создать драму в изображении, нужен свет или его отсутствие. Свечение краев, как предполагает термин, еще называется контровой подсветкой. В этой статье я покажу вам как создавать это драматический стиль освещения.
Это справедливо и для фотографии. Чтобы создать драму в изображении, нужен свет или его отсутствие. Свечение краев, как предполагает термин, еще называется контровой подсветкой. В этой статье я покажу вам как создавать это драматический стиль освещения.
Эффект свечения краев, созданный в сцене, и эффект Внутреннее свечение, добавленный в Photoshop.
Свечение краев добавляет драмы
В фильме «Чужой» (1979) была такая сцена, когда персонаж, которого сыграл Гарри Дин Стэнтон, идет искать кота Джонса. Это сцена заставила меня закрыть рот обеими руками. Я просто знала, что произойдет что-то ужасное – с таким невероятным напряжением она была создана.
«Чужой» кинокомпании «20th Century Fox»
Освещение на протяжении всего фильма было выполнено в низком ключе, чтобы создать угрюмое атмосферное ощущение.
Хороший пример свечения краев – это использование источников света с двух сторон или одного позади объекта, как на изображении ниже.
На этой фотографии источник света за объектом создает свечение краев вокруг головы. Это также называется свечение волос.
Прежде, чем я покажу, как создать этот эффект в Photoshop, я хочу показать, как просто создать его в сцене. А затем вы сможете попробовать сделать это самостоятельно в комфортных домашних условиях.
Создание эффекта свечения краев в сцене
Я использовала следующие предметы для создания свечения краев:
- Одна бутылка воды
- Одна глянцевая черная плитка
- Два источника света
- Камера, установленная на штатив.
Я купила черную глянцевую плитку в местном магазине плитки, где можно было купить только одну. Что касается освещения, то стрипбоксы идеально подойдут для этих целей. Вы размещаете их с обеих сторон немного позади объекта (ближе к фону).
Вы размещаете их с обеих сторон немного позади объекта (ближе к фону).
В отличие от софтбоксов, стрипбоксы по форме узкие и прямоугольные. Но для целей этой статьи вы можете использовать любые источники света, которые есть в вашем распоряжении.
Я поставила свой iPad вертикально с одной стороны бутылки и открыла приложение Soft Box, которое можно загрузить бесплатно, и задала белый цвет. С другой стороны была установлена LED-лампа. Сцена была выстроена на моем кухонном столе.
Как видно на фотографии ниже, я могла контролировать угол направления света, попадающего на бутылку. Настройки камеры были следующие: ISO 2000, выдержка 1/60, диафрагма f/5.6.
Простая схема, которую вы можете использовать дома, для создания эффекта свечения краев с помощью черной глянцевой плитки, реквизита и двух источников света.
Примечание:
Если вы не хотите использовать два источника света и располагаете обычным софтбоксом, то попробуйте разместить его прямо позади объекта, и закройте центральную часть софтбокса черной панелью (это будет ваш фон). Вам будет необходимо поэкспериментировать, чтобы получить желаемый эффект свечения объекта.
Вам будет необходимо поэкспериментировать, чтобы получить желаемый эффект свечения объекта.
Это фото бутылки воды прямо из камеры.
Теперь давайте погрузимся в Photoshop.
Создание эффекта контровой подсветки в Photoshop
Ключом добавления эффекта свечения краев в Photoshop является Стиль слоя и объект, отделенный от фона. Прежде, чем применить какой-либо стиль слоя, необходимо, чтобы изображение, которое вы будете использовать, было тщательно вырезано. Используйте любой инструмент для выделения, но я рекомендую Перо.
Стиль слоя
Давайте взглянем на Стиль слоя. В открытой программе Photoshop перейдите на панель Слои. В самом низу вы увидите группу иконок. Среди них вторая слева fx. Нажмите на нее, и появится диалоговое окно с различными вариантами стилей.
Стили слоя появятся, если нажать на иконку fx, расположенную внизу панели Слои.
Набор Внутреннее свечение
Другим способом вы можете перейти в Стиль слоя, нажав на кнопку с горизонтальными линиями в верхнем правом углу панели Слои. Пролистайте вниз до Параметры наложения. Появится такое же диалоговое окно, и теперь просто нажмите на Внутреннее свечение.
Когда вы нажмете на любой из вариантов стилей слоя, там уже будут предустановленные настройки, но вы легко можете их редактировать. В данном примере, оставим некоторые настройки как они есть, и настроим следующие три:
- Растушевка
- Размер
- Непрозрачность
Экспериментируйте до тех пор, пока не будете довольны результатом, а затем нажмите ОК.
Всплывающее диалоговое окно со Стилем слоя и настройками по умолчанию.
Эффект свечения краев, добавленный в Photoshop с помощью Внутреннего свечения из набора Стиль слоя.
Использование режима наложения Осветление основы вместо Экран
Я предпочитаю во время использования техники Стиль слоя менять режим наложения с Экран на Осветление основы. Я использовала это на бутылке воды в заглавном снимке. Чтобы увидеть разницу между двумя режимами наложения, посмотрите на две фотографии ниже.
Первое изображение – это Внутреннее свечение с режимом наложения Экран и настройками по умолчанию. Во втором изображении режим наложения изменен на Осветление основы.
Изменение режима наложения на Осветление основы
Эффект свечения краев, созданный в Photoshop с помощью Внутреннего свечения из набора Стиль слоя.
Этот эффект свечения краев создан с использованием Внутреннего свечения из набора стиль слоя, но с изменением режима наложения на Осветление основы.
Создание эффекта свечения краев с нуля с помощью Photoshop
Однако, эта техника действительно прекрасна, если нужно создать свечение краев с нуля. Для примера возьмем это изображение бабочки Калиго. На нем совсем нет эффекта свечения.
Калиго
Я отделила бабочку от фона с помощью инструмента Перо, и поместила ее на другой фон, к которому добавила размытие по Гауссу.
Пшеница
Так как Калиго размещена на отдельном слое, я добавила Внутреннее свечение из Стиля слоя и изменила режим наложения на Осветление основы, выбрав темный желтый. Я хотела, чтобы на крыльях появилась подсветка от заходящего солнца на заднем плане.
Бабочка Калиго была вырезана инструментом Перо в Photoshop и помещена на другой фон. Я размыла фон с помощью размытия по Гауссу.
Я поместила этот эффект Стиля слоя на отдельный слой. Затем применила слой-маску и закрасила желтое свечение на крыльях, чтобы они выглядели реалистично. Я сделала еще немного ретуширования, добавив градиентное Перекрытие, а затем применила Фильтр>Размытие>Среднее, чтобы смешать цвета двух изображений.
Затем применила слой-маску и закрасила желтое свечение на крыльях, чтобы они выглядели реалистично. Я сделала еще немного ретуширования, добавив градиентное Перекрытие, а затем применила Фильтр>Размытие>Среднее, чтобы смешать цвета двух изображений.
Поместив эффект Стиля слоя на отдельный слой, я смогла применить слой-маску и закрасить эффект свечения на крыльях бабочки.
Внутреннее свечение было добавлено с помощью режима наложения Осветление основы. Затем добавлено градиентное перекрытие, чтобы затемнить нижнюю часть бабочки. Потом применено Среднее размытие, чтобы смешать цвета двух изображений.
Автор: Sarah Hipwell
Перевод: Татьяна Сапрыкина
Эффект свечения текста в фотошопе
С помощью фотошоп можно сделать различные эффекты текста, которые помогут украсить оформление странички социальной сити или какой-нибудь рекламный баннер. В данном случае рассмотрим способ реализации эффекта свечения текста, который достаточно просто делается и смотрится привлекательно.
В данном случае рассмотрим способ реализации эффекта свечения текста, который достаточно просто делается и смотрится привлекательно.
Любой эффект свечения (света) особенно хорошо смотрится на темном фоне, благодаря которому видно все детали данного эффекта. Именно поэтому фон будем делать темный и не сильно выраженный. За основу я взял изображение космоса с астронавтом, буду делать эффект в тематике космоса. Исходники к данному уроку, изображение и используемый шрифт вы можете скачать на данной странице справа в блоке «Материалы к уроку».
1. Открываем изображение, которое будем использовать в качестве фона, программой фотошоп и создаем под слоем с данным изображением новый слой. Данный слой мы зальем темным цветом с помощью инструмента «Заливка». Цвет можно взять пипеткой из темной области самого изображения.
После этого к верхнему слою с изображением применим наложение «Мягкий свет». Для этого в панели слоев выделяем слой с изображением, кликнув по нему левой кнопкой мыши и устанавливаем ему наложение «Мягкий свет», вместо «Обычное».
Таким образом мы подготовили фон, сделали изображение космоса и астронавта темным и менее видным, что и требовалось.
2. Теперь добавляем текст по центру изображения, настраиваем нужный размер и шрифт. Я подобрал шрифт необычный и с намеком на что-то космическое ;).
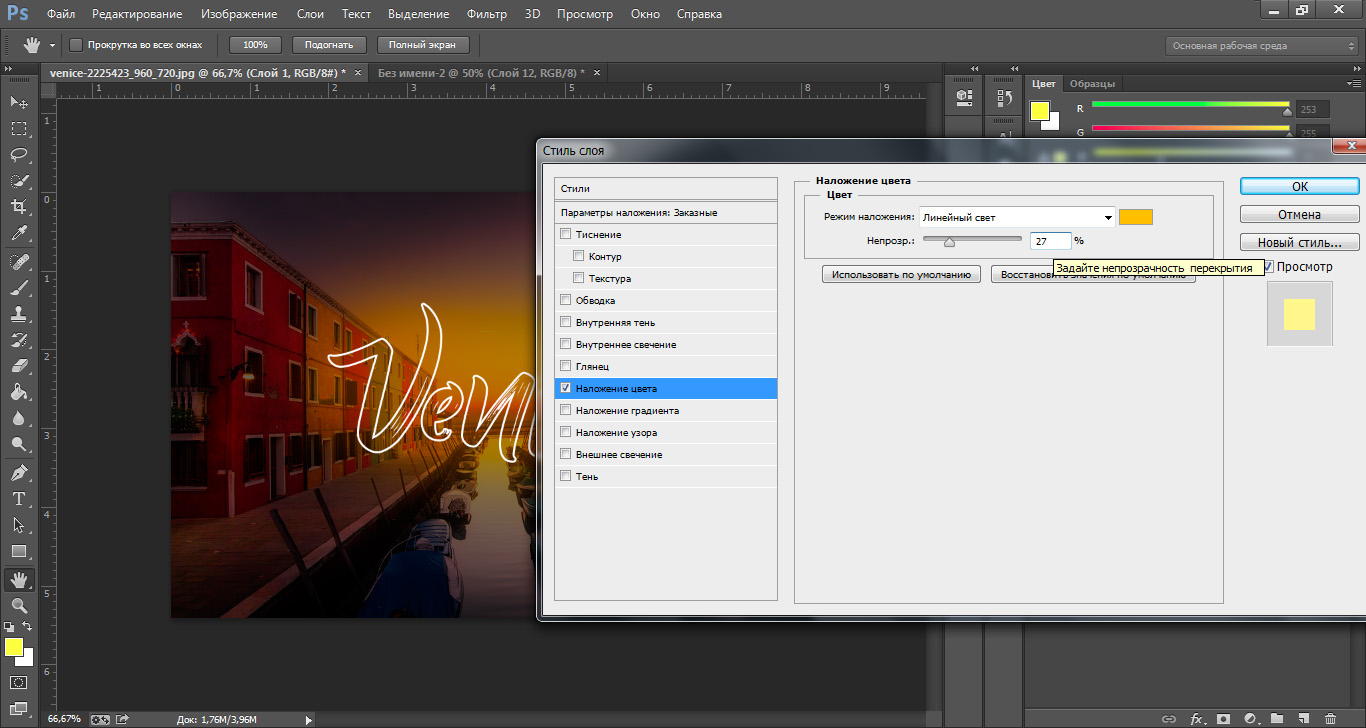
Далее необходимо наложить на текст градиент. Для этого кликаем правой кнопкой мыши по слою с текстом в панели слоев и в появившемся меню выбираем «Параметры наложения». В результате данного действия откроется окно с настройками параметров слоя.
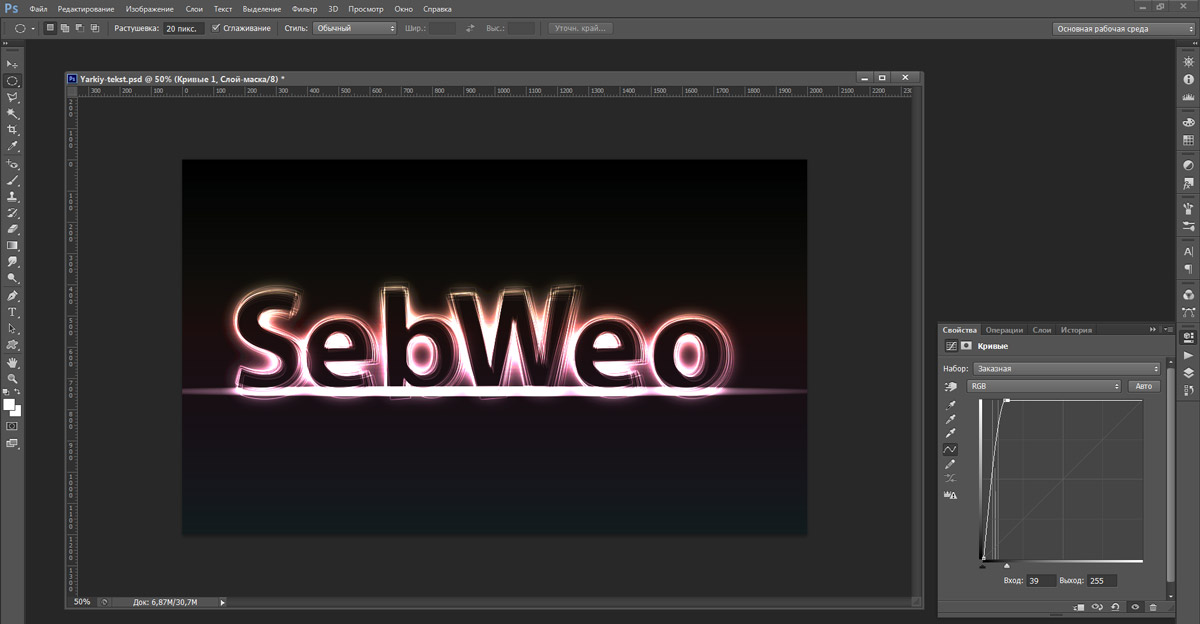
В данном окне выбираем «Наложение градиента» и задаем настройки: линейный градиент, угол 90 градусов, ну и все остальное, как на скриншоте выше.
Для того чтобы настроить необходимые цвета градиента нужно кликнуть левой кнопкой мыши по градиенту и в появившемся окне задать необходимые цвета.
В данном случае это будут синие тона, верхнюю часть градиента сделаем светлой, нижнюю — темной.
3. После настройки градиента необходимо сделать «тиснение» текста, чтобы придать ему эффект объема и выделить края. Для этого в той же панели «Параметры наложения» выбираем «Тиснение» и делаем соответствующий настройки (как на скриншоте ниже).
После настройки градиента необходимо сделать «тиснение» текста, чтобы придать ему эффект объема и выделить края. Для этого в той же панели «Параметры наложения» выбираем «Тиснение» и делаем соответствующий настройки (как на скриншоте ниже).
В результате получаем вот такой текст с эффектом тиснения.
4. Далее полученный слой с текстом необходимо копировать 3 раза, для этого выделяем данный слой, кликнув по нему левой кнопкой мыши и нажимаем на клавиатуре комбинацию клавиш Ctrl + C (стандартная команда копирования), после чего 3 раза нажимаем комбинацию клавиш Ctrl + V (вставить). В результате в панели слоев мы получим 3 копии слоя с текстом.
После этого выделяем эти получившиеся три слоя, кликая по каждому из них левой кнопкой мыши и удерживая клавишу Ctrl. После того как данные три слоя выделили необходимо нажать правую кнопку мыши и в появившемся меню выбрать «Растрировать текст»,
после чего снова нажать на правую кнопку мыши и в появившемся меню выбрать «Объединить слои». Таким образом у нас получится один слой с изображением надписи.
Таким образом у нас получится один слой с изображением надписи.
5. Теперь к получившемуся слою с изображением текста применим фильтр «Радиальное размытие». Выделяем данный слой, кликнув по нему левой кнопкой мыши и в верхней панели меню выбираем «Фильтр» — «Размытие» — «Радиальное размытие».
Далее, в открывшемся окне настроек фильтра устанавливаем максимальное количество — 100, метод размытия — линейный и качество — наилучшее.
В результате применения фильтра получится эффект свечения.
Свечение получилось тусклым и для того, чтобы увеличить его яркость мы к данному слою применим наложение «Линейный осветлитель». Выделяем данный слой и в панели слоев устанавливаем наложение «Линейный осветлитель», вместо «Обычный».
В результате получим уже более насыщенный и яркий свет.
Следующим шагом повторим применение фильтра «Радиальное размытие» к этому слою, т.е. опять применим к нему данный фильтр с теми же настройками, чтобы сделать свет распространенный на большее пространство.
Последним шагом сделаем еще одну копию данного слоя с эффектом поместим ее под первый слой и установим ему наложение «Осветление основы» вместо «Линейный осветлитель». Так же данному слоу установим непрозрачность на 50%.
В итоге получаем необходимый эффект свечения текста.
Таким образом в фотошопе можно сделать эффект свечения не сложным и быстрым способом.
Внешнее свечение. Photoshop. Мультимедийный курс
Внешнее свечение
Стиль Внешнее свечение создает вокруг изображения слоя иллюзию свечения, как, например, от неоновой рекламы (рис. 5.18).
Рис. 5.18. Пример использования стиля Внешнее свечение
Вы можете выбрать цвет свечения или градиент. Кроме того, градиент можно создать самостоятельно.
В раскрывающемся списке Метод выбирают тип свечения: Мягкий или Точный, а с помощью ползунков Размах и Размер устанавливают размер и плотность свечения. Для свечения можно также выбрать любой режим наложения цвета.
Для свечения можно также выбрать любой режим наложения цвета.
Обратите внимание, вы также можете выбрать стиль Внутреннее свечение. Данный стиль действует точно так же, как и Внешнее свечение, но свечение распространяется не наружу, а внутрь изображения.
Итак, после того как стили применены, нажмите кнопку Да в диалоговом окне Стиль слоя. Отметим, что стили в дальнейшем можно отменить даже в другом сеансе работы с программой, но для этого файл должен быть сохранен в формате PSD и никаком другом. К тому же стили невозможно будет откорректировать или отменить, если вы объедините слои. Иными словами, стиль – это набор настроек определенного слоя, который распознается только в редакторе Photoshop и сохраняется только в файле PSD. В файлах другого формата стиль также останется, но, например, появившаяся в результате применения стиля тень будет просто частью общего изображения. Убрать эту тень уже будет нельзя. Некоторые программы от компании Adobe поддерживают импорт стилей из файлов PSD. Так, при импорте PSD-файла в приложение After Effects вам будет предложено импортировать слои без стилей или с примененными стилями.
Так, при импорте PSD-файла в приложение After Effects вам будет предложено импортировать слои без стилей или с примененными стилями.
Чтобы удалить ранее примененный к слою стиль, необходимо просто снова вызвать диалоговое окно Стиль слоя и снять флажки возле тех стилей, которые вы хотите удалить из слоя.
Обратите внимание, что при применении стиля к слою на палитре Слои происходят некоторые изменения. Под слоем, к которому применен стиль, появляется список Эффекты, где перечислены примененные к слою стили. Слева от каждого стиля расположен значок в виде глаза. Это означает, что любой из примененных стилей можно временно отключить, а затем опять включить. Чтобы отключить все примененные стили, нужно щелкнуть кнопкой мыши на значке в виде глаза слева от пункта Эффекты. А если дважды щелкнуть кнопкой мыши на пункте любого стиля на палитре Слои, вы вызовете диалоговое окно Стиль слоя. Список стилей слоя на палитре Слои можно скрыть и вновь отобразить. Для этого используют кнопку, расположенную в правой части слоя на палитре.
Список стилей слоя на палитре Слои можно скрыть и вновь отобразить. Для этого используют кнопку, расположенную в правой части слоя на палитре.
Работа со слоями – важный этап работы с редактором Photoshop. Если вы используете программу только для того, чтобы отретушировать или подкорректировать цифровые фотографии, вы, возможно, и не столкнетесь с многослойными изображениями. Но как только вы захотите добавить к фотографии текст или заключить фотографию в красочную рамку, вам непременно понадобится создать, как минимум, один новый слой. В дальнейшем вы можете оставить изображение многослойным (в этом случае размер файла будет выше исходного) или объединить слои. Слои, кстати, будут автоматически объединены при сохранении изображения в файл, не поддерживающий многослойные изображения, например JPEG.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесКак в фотошопе создать эффект свечения
Что ж, поехали!
1 Шаг
Создайте новый документ размерами 600?600px и сразу залейте фон черным цветом #000000. Создайте новый слой под названием “Cloud” с порядка 40% Opacity и нарисуйте какое-нибудь облако при помощи одной из кистей, которые вы скачали.
Создайте новый слой под названием “Cloud” с порядка 40% Opacity и нарисуйте какое-нибудь облако при помощи одной из кистей, которые вы скачали.
Создайте еще один слой с названием “background light”, переключитесь на большую мягкую кисть белого цвета и создайте световые пятна, как показано на рисунке ниже.
Как видите, таким образом можно в считанные секунды создать неплохой фон для дальнейшей работы.
2 Шаг
Создайте новый слой под названием “floral pattern”. Используя флористическую кисть, которую вы скачали вначале урока, нанесите один узор на этот слой.
Теперь к этому слою примените следующие стили (пункт Blending Options из контекстного меню, выпадающего при клике правой клавишей мыши на слое):
Drop Shadow
Bevel and Emboss
Как видите, здесь мы создали немного бликов и немного тени для нашего узора:
3 Шаг
Теперь можно добавлять эффект свечения к узору. Для этого просто дублируйте оригинальный слой с цветком и примените к нему размывку, выполнив Filter > Blur > Gaussian Blur:
И вот, что вы получите, когда за узором образуются светящиеся края:
4 Шаг
Внесем в изображение немного цвета. В этом нам поможет корректирующий слой Color Balance Adjustment Layer. Лично я считаю, что это самый легкий способ добавить картинке цвета без использования инструментов Brush и Color Picker.
В этом нам поможет корректирующий слой Color Balance Adjustment Layer. Лично я считаю, что это самый легкий способ добавить картинке цвета без использования инструментов Brush и Color Picker.
Я выбрал смешение золотых оттенков (задавайте все, как указано ниже):
Ну и вот наш результат:
Заметьте, что нужды в использовании тех же цветов, что и у меня, на самом деле нет, и вы можете экспериментировать с оттенками, руководствуясь своими вкусами и предпочтениями.
5 Шаг
Сейчас сольем все слои (Image > Flatten Image), не забыв перед этим сохранить копию исходного документа со слоями в отдельном файле. Дублируйте фоновый слой и примените следующий фильтр к нему: Filter > Sharpen > Smart Sharpen.
Как видите, мы получили более утемненную кромку узора, а также все изображение в целом стало более четким и детальным.
Теперь займемся созданием эффекта боке. Это можно сделать, используя настройки Brush Dynamics (F5).
Создайте новый слой с названием “bokeh” поверх других слоев. Переключитесь на круглую кисть с примерно 90% значением Hardness и примените такие параметры для этой кисти:
Переключитесь на круглую кисть с примерно 90% значением Hardness и примените такие параметры для этой кисти:
Shape Dynamics
Scattering
Transfer (Other Dynamics)
Также отметьте опции Airbrush и Smoothing
Ну и вот, что получим на выходе:
6 Шаг
Дублируйте слой боке и примените к дублю фильтр Filter > Sharpen > Smart Sharpen:
Снизьте Opacity дубля в район 80% и увидите, как вокруг боке возникнет подсвеченный край:
На заметку: лично я предпочитаю использовать фильтр Smart Sharpen для добавления обвода, нежели работу со стилем Stroke, как это делают многие. В результате получается более качественный и прорисованный эффект — по моему мнению.
Создайте новый слой поверх предыдущего с названием “highlight”. Задайте ему режим наложения равный “Soft Light” и переключитесь на мягкую белую кисть, чтобы нанести несколько светящихся пятнышек, как показано ниже.
Ну и наконец, добавьте корректирующий слой Levels Adjustment Layer со следующими настройками (это усилит контрастность и придаст изображению большей глубины):
К этому слою теперь примените маску (кнопка Add Layer Mask внизу палитры Layers) и в режиме маски выполните примерно такую градиентную заливку:
Вот какой у нас вышел результат:
Это все на сегодня. Мини-урок по созданию эффектов свечения в Photoshop подошел к концу. Надеюсь, вы остались довольны. До новых встреч!
Мини-урок по созданию эффектов свечения в Photoshop подошел к концу. Надеюсь, вы остались довольны. До новых встреч!
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Эффект изящного свечения · «Мир Фотошопа»
Здесь мы познакомимся с несложным приемом, с помощью которого можно создать прекрасный, четко очерченный, изящный эффект сияния и применить его к любому тонкому контуру. Для достижения цели нам понадобится перо (Pen Tool), умение работать со стилями и режимами наложения слоев.
1 Шаг
Начнем с создания фона для изображения. Выберите инструмент Gradient Tool (G), переключите его тип на радиальный и залейте фон цветом от красно-коричневого к черному (цвета #922f00, #000000).
2 Шаг
Нам понадобится довольно яркий цвет в середине, поэтому дублируйте слой с фоном и задайте для него режим наложения Color Dodge. Существует несколько типов режимов наложения: затемняющие, осветляющие, раскрашивающие и инвертирующие. Color Dodge, наверное, самый сильный осветляющий режим. Как видно на рисунке ниже — получился довольно неплохой яркий центр.
Color Dodge, наверное, самый сильный осветляющий режим. Как видно на рисунке ниже — получился довольно неплохой яркий центр.
3 Шаг
Теперь из этого фона было бы неплохо получить хорошую текстурированную подложку. Поэтому сейчас будем создавать некую туманную дымку. Создайте новый слой, установите для основного цвета белый, для фонового — черный. Теперь открываем Filter > Render > Clouds, в результате мы получим что-то наподобие рисунка ниже.
4 Шаг
Установите непрозрачность (Opacity) слоя равной 30% и задайте ему режим наложения Overlay. Во многих случаях этого было бы достаточно, но мы еще больше усилим эффект.
Откройте Filter > Sketch > Chrome и используйте значения 4 и 7 для параметров Detail и Smoothness соответственно.
По окончании манипуляций результат должен быть более реалистичным .
5 Шаг
Теперь, прежде чем начать создавать свечение нам нужно что-то, что будет светиться. Здесь мы берем в руки перо (Pen Tool) и наносим на рисунок какую-нибудь изящную кривую. К счастью, это не так сложно. Пример такой S-образной кривой показан на иллюстрации ниже.
К счастью, это не так сложно. Пример такой S-образной кривой показан на иллюстрации ниже.
6 Шаг
Теперь создайте новый слой, выберите инструмент Paintbrush Tool (B) и выберите тонкую жесткую кисть. Поскольку мягкие кисточки — относительно размытые, нам нужна твердая с параметром Hardness 100%. Толщину кисти возьмите равной 3px. Цвет можете выбрать любой — мы все равно его перекроем цветом стиля.
7 Шаг
Снова переключитесь на Pen Tool (P). Теперь сделайте правый клик мышкой и выберите пункт Stroke Path. Там обозначьте Brush и обязательно — пункт Simulate Pressure. Жмем OK и смотрим, что получилось. Еще раз совершаем клик правой клавишей и выбираем пункт Delete Path.
8 Шаг
У вас должно получиться нечто похожее на рисунок ниже. Просто тонкая, изящная линия.
9 Шаг
Добавим немного свечения. Самый легкий пусть создать ауру свечения — использование стилей. Словом, я добавил два эффекта свечения. Первым я настроил Outer Glow и затем добавил Drop Shadow с настройками, которые из него делают не тень, а свечение. Этого можно достичь путем настройки дистанции и изменения режима наложения на что-нибудь по типу Color Dodge. Да, и также я использовал Color Overlay, чтобы сделать линию ярко белой, что создаст впечатление, будто она светится изнутри.
Этого можно достичь путем настройки дистанции и изменения режима наложения на что-нибудь по типу Color Dodge. Да, и также я использовал Color Overlay, чтобы сделать линию ярко белой, что создаст впечатление, будто она светится изнутри.
10 Шаг
И так теперь у нас есть испускающая свечение линия. Прелесть использования стилей заключается в том, что их можно копировать и добавлять к другим слоям. Чтобы это сделать выполните щелчок правой кнопкой мыши на слое, выберите пункт Copy Lyer Style, затем создайте новый слой, сделайте правый клик по нему и выберите пункт Paste Layer Style.
11 Шаг
Теперь проделайте процесс еще несколько раз, чтобы получить еще пару волнистых линий. Здесь я сделал одну из них более толстой, изменив перед процессом наведения контура (Stroke Path) размер кисти. Также я стер часть третей линии ластиком, чтобы соединить ее таким образом с остальными. Получилась замечательная треугольная фигура.
12 Шаг
Здесь я добавил немного текста и применил к нему те же стили, что и к предыдущим слоям.
Очень важно уделить максимум внимания вашему тексту. Используйте простые шрифты и поиграйте с их размерами и расстоянием между буквами. Используя простые хитрости можно многого добиться. Я получил хороший контраст, увеличив свечение для слов, затем сделал слова Advanced и FX намного меньше кеглем и сделал им разрядку по буквам.
Регулировать разрядку можно с помощью окна Character. Если оно у вас не открыто, откройте его через меню Window > Character. Поиграйте с каждым параметром, чтобы понять, какой из них за что отвечает.
13 Шаг
Теперь нанесем на изображение светящиеся частицы. Создайте новый слой, выберите тонкую кисть (Paint Brush) размера 3px и нанесите несколько точек на рисунок. Будет хорошо смотреться, если их сосредоточить рядом с центром, чтобы выглядело, будто частицы излучаются из этой области. Точки ближе к центру можно немного увеличить, кликая по ним кисть повторно, как бы расширяя их. Теперь скопируйте стили свечения и добавьте их к этому текущему слою.
14 Шаг
Сейчас все выглядит довольно симпатично, но можно сделать еще лучше, если добавить изображению красок.
Создайте новый слой и радиальным градиентом нарисуйте голубую сферу на белом фоне, как показано ниже.
15 Шаг
Теперь установите режим наложения слоя в Color и смените его непрозрачность (Opacity) на 50%.
Это добавило синевы к нашему рисунку. Я также добавил еще пару слоев с такими же градиентами слабо желтого и пурпурного цветов. Как я это делал показано на рисунке ниже.
Режимы наложения для каждого слоя я поменял на Color и уменьшил Opacity, чтобы они сглаживались все вместе.
16 Шаг
Вот и все: придвинутый эффект сияния в сочетании с красивой, тонкой дымкой фона дает отличный результат. Не забывайте экспериментировать с настройками и пробовать разные варианты сияния — существует множество комбинаций цветов, которые выглядят просто поразительно. Удачи!
Как создать эффект неровного свечения вокруг предмета в Photoshop
Часто на фотографиях, где на сильно отражающий предмет под определенным углом направлен яркий луч света можно увидеть асимметричный белый контур — блик. Но можно ли создать подобный эффект когда фото уже снято? Да, при помощи программы Adobe Photoshop! Несколько достаточно несложных действий и вы получите изображение, выглядящее примерно так.
Но можно ли создать подобный эффект когда фото уже снято? Да, при помощи программы Adobe Photoshop! Несколько достаточно несложных действий и вы получите изображение, выглядящее примерно так.
Итак, приступим.
Для начала необходимо вырезать предмет с фона. Я использую комбинацию инструментов Волшебная палочка, Быстрое выделение и Магнитное лассо.
После этого продублируем слой с изображением предмета и при помощи Параметров наложения создаем вокруг него стандартное Внешнее свечение (цвет и интенсивность вы можете выбрать сами).
Далее идет этап, на котором мы сделаем свечение асимметричным. Здесь важно соблюсти последовательность действий: сначала выделите все изображение (Ctrl+клик по пиктограмме слоя), затем нажмите «Растрировать стиль слоя», а после удалите все содержимое области при помощи клавиши Delete. Слой с оставшимся свечением переместите под слой с исходным изображением и трансформируйте его. Зажав Ctrl, потяните за угловые точки чтобы изображение изменило форму. При необходимости используйте ластик.
При необходимости используйте ластик.
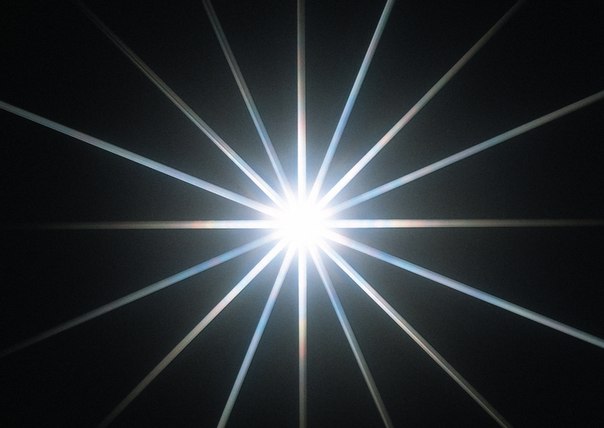
Теперь мы можем добавить крупный блик в форме звезды, какой обычно появляется на фотографиях при очень ярком освещении. Для начала, создадим отдельный файл размером, к примеру, 100х100 пикселей. На этом файле, обязательно используя инструмент Перо, создаем контур, похожий на звезду с четырьмя лучами. Звезда не обязательно должна быть симметричной, при желании вы даже можете поменять форму блика на любую другую. Когда контур будет закончен, выберите инструмент Произвольная фигура и поменяйте цвет заливки на черный (обводку можно отключить).
Теперь необходимо заново выбрать инструмент Перо и нажать Редактирование->Определить произвольную фигуру… Получившуюся фигуру разместите на основном изображении, в зоне, где блик получился наиболее ярким, залив ее тем же цветом, что и его и растрировав.
Остался последний шаг. Находясь на слое с фигурой, выберите Фильтр->Размытие->Размытие по фигуре… В открывшемся меню, как вы понимаете, нужно выбрать созданную нами ранее фигуру. Значение радиуса вы можете установить на свое усмотрение, в моем случае подошли 65 пикселей.
Значение радиуса вы можете установить на свое усмотрение, в моем случае подошли 65 пикселей.
Готово! Теперь осталось сменить прозрачность слоев с бликом и отредактировать фото. Итоговое изображение выгладит примерно так.
Удачи в создании собственной работы!
Создание эффекта свечения в Photoshop
Начало работы с эффектами свечения
Создание специальных эффектов в Photoshop — очень увлекательное занятие, и оно также может привести к получению довольно удивительных изображений. Лучшее в эффектах свечения, подобных тому, который мы создаем в этом уроке, заключается в том, что их можно добавить практически к любой фотографии.
Взгляните на изображение, которое мы используем в нашем примере. Это простой, хорошо составленный портрет женщины, практикующей йогу и медитацию.Мы ведь не можем использовать эффект свечения, чтобы немного оживить вещи, верно?
Неправильно! Давайте посмотрим, насколько универсальными могут быть такие эффекты.
Затемнение изображения с уровнями
Поскольку нам нужен эффект свечения, мы знаем, что добавим в изображение источник света. Если вы хотите выделить новый источник света, часто помогает затемнить остальную часть фотографии.
Создайте корректирующий слой уровней, поместите его поверх фонового изображения в стеке слоев и перетащите ползунок выделения для выходных уровней влево.
Это снизит общую яркость изображения, что в конечном итоге поможет выделить эффект свечения. Это также даст нам возможность добавить больше окружающего освещения вокруг объекта, чтобы усилить общий эффект.
Создание светящегося кольца
Наша цель для этого изображения — создать светящееся энергетическое кольцо вокруг объекта на фотографии. Так что для начала нам понадобится кольцо.
Чтобы создать форму кольца, возьмите инструмент «Эллипс», щелкните и перетащите вокруг объекта, удерживая SHIFT , чтобы сохранить идеальный круг.Убедитесь, что для параметра «Заливка» установлено значение «Нет», а для параметра «Обводка» задан цвет, который вы хотите для эффекта свечения (вы всегда можете изменить это позже).
После того, как вы создали круг, вы можете использовать инструмент «Перемещение», чтобы отрегулировать его положение, или параметры трансформации, чтобы изменить его размер по мере необходимости.
Всегда полезно оставлять ссылки на все созданные вами исходные ресурсы. Когда вы будете довольны цветом и расположением круга, продублируйте его. Щелкните правой кнопкой мыши дубликат и выберите «Растрировать слой».Это будет слой, поверх которого мы начнем создавать эффект.
Идите и скройте исходный слой формы, мы сохраним его на случай, если нам понадобится ссылаться на него позже.
Создание эффекта свечения
Теперь, когда у нас есть основа для нашего светящегося кольца, мы собираемся дублировать этот слой, добавляя комбинацию размытия и режимов наложения для создания эффекта.
Начните с дублирования слоя с кольцом и добавления легкого размытия по Гауссу.
Не беспокойтесь о том, чтобы сделать его слишком сильным. Мы собираемся повторять этот процесс снова и снова, увеличивая интенсивность размытия на каждом этапе.
Чтобы добавить некоторые естественные вариации к эффекту свечения, создайте маску слоя на каждом кольцевом слое и закрасьте случайные точки черным цветом, используя большую мягкую кисть с низким значением Flow. Он очень тонкий, но сделает общий эффект более естественным.
Работа с режимами наложения
Продолжая добавлять новые слои кольца с различными уровнями размытия, попробуйте также изменить режимы наложения каждого из них.Мы обнаружили, что Screen имеет тенденцию создавать приятный эффект мягкого освещения, так что это должно быть вашим лучшим выбором.
Однако вы можете поэкспериментировать с другими, чтобы увидеть, что произойдет. Мы обнаружили, что установка для одного слоя режима наложения «Растворение» создала классный эффект частиц, который мы можем добавить позже.
При использовании нетипичных режимов наложения, таких как «Растворение», часто помогает преобразовать эффект в новый слой, который мы можем установить в нормальный режим наложения.
Чтобы скопировать эффект режима наложения «Растворение», нам просто нужен способ выделить все частицы, которые он создал.Поместите черный сплошной цвет заливки позади слоя растворения.
Затем используйте Select Color Range, чтобы выбрать цвет эффекта свечения. При активном выделении создайте новый слой и залейте выделение тем же цветом, который вы использовали для создания светящихся колец.
У вас получится новый слой с копией эффекта режима наложения «Растворение». Удалите исходный слой, который мы установили в режим наложения «Растворение» — он не понадобится.
Как и в случае с другими слоями светящегося кольца, добавьте размытие по Гауссу к эффекту «Растворение», чтобы сделать его более естественным слиянием с изображением.
Продолжайте дублировать слои (или целые группы) и поиграйте с размытием и режимами наложения, чтобы добиться желаемого эффекта свечения.
Интегрируйте освещение в объект и окружающую среду
Теперь, когда наше светящееся кольцо почти готово, давайте интегрируем его в фотографию так, чтобы оно выглядело так, как будто оно находится позади объекта.
Нам нужно, чтобы кольцо было невидимым везде, где оно проходит поверх объекта. Для этого мы можем создать и использовать выделение объекта, чтобы замаскировать кольцо из этих областей.
Сгруппируйте все слои светящихся колец вместе, а затем скройте группу. Немного увеличьте масштаб объекта, а затем перейдите к Select и Select Color Range. Выберите черный цвет из одежды объекта и набирайте его, пока не получите достаточно четкий выбор объекта.
Теперь сделайте светящуюся группу в виде кольца видимой и загрузите активное выделение объекта в слой-маску группы. Вы должны увидеть что-то вроде этого:
Выбор выглядит неплохо, но это противоположно тому, что мы хотели. Инвертируйте только что созданную маску слоя, нажав CTRL или CMD + I .
Бинго!
Интегрируйте освещение в сцену
У нас есть довольно крутое светящееся кольцо, которое выглядит так, будто оно плывет позади объекта.Однако нам нужно интегрировать свечение от кольца в освещение фотографии, если мы хотим, чтобы она выглядела реалистично.
Это требует небольшой ручной работы с Brush Tool, но результат того стоит! Увеличьте изображение и начните слегка обводить края объекта ярким цветом, взятым из светящегося кольца. Цель состоит в том, чтобы создать несколько цветных бликов вокруг объекта, которые выглядели бы так, как будто свет от кольца обтекает объект.
Уделите дополнительное время работе с детализированными областями, такими как волосы.Чем более тонкие и естественные блики вы добавите, тем лучше будет выглядеть общий эффект.
Уделите на эту деталь столько времени, сколько захотите, но чем больше внимания вы приложите, тем реалистичнее все будет выглядеть.
Когда вы закончите с мелкими деталями по краям, мы можем добавить более крупные и мягкие эффекты свечения вокруг объекта. Опять же, используйте большую мягкую кисть и слабый поток, чтобы нарисовать более крупные пятна по краям объекта.
Затем используйте Blend If, чтобы убедиться, что эти блики появляются только там, где есть естественные блики на изображении.
Больше воздействия на окружающую среду
Мы почти закончили. Мы проделали отличную работу по интеграции эффекта и освещения вокруг объекта, но нам нужно больше сосредоточиться на остальном окружении и фоне. Было бы логично, что светящееся кольцо создает небольшое отражение и свет на земле вокруг объекта.
Для этого просто продублируйте всю группу светящихся колец, а затем трансформируйте и переместите ее, пока она не войдет в естественную область на земле.
Используйте Blend If, чтобы более естественно смешать светлые и темные участки земли.
Затем с помощью инструмента «Кисть» закрасьте маску слоя черным, чтобы сделать эффект более тонким.
Эффекты частиц с помощью специальной кисти
Пользовательские кисти Photoshop — отличный способ улучшить специальные эффекты. В частности, пользовательские кисти — лучший способ создавать эффекты частиц и атмосферные эффекты, поскольку мы можем встроить в сами кисти случайность и естественные вариации.
Вы можете следить за видео, чтобы узнать, как мы создали специальную кисть, но, если вы хотите пропустить этот процесс, кисть доступна бесплатно в учебном пособии.
Просто используйте его, чтобы нарисовать частицы вдоль кольца, чтобы создать эффект, который вам нравится.
Вы можете использовать эффект стиля слоя, например «Внешнее свечение», чтобы придать частицам немного большей выразительности.
Повышение общего эффекта
Теперь, когда мы завершили большую часть эффекта, мы можем уменьшить масштаб и взглянуть на изображение в целом.Здесь мы можем решить, хотим ли мы, чтобы эффект свечения был более или менее интенсивным, и соответствующим образом отрегулировать его.
Если вы хотите усилить весь эффект, продублируйте всю группу светящихся колец.
Вы можете добавить размытие по Гауссу к новому дублированному слою, изменить режим наложения и использовать маски слоя, чтобы добавить вариации интенсивности в разных местах изображения.
Когда вы закончите, у вас должен получиться эффект естественного свечения, который перенесет исходную фотографию в удивительные новые места!
Быстрая и простая цветокоррекция
Но это еще не все! Создаете ли вы специальные эффекты или объединяете несколько изображений вместе, добавление некоторой цветокоррекции поверх всего может действительно помочь связать все это воедино.
Чтобы добавить быструю и эффективную цветокоррекцию, попробуйте использовать корректирующий слой цветового баланса, чтобы раздвигать и вытягивать цвета изображения, пока не получите тот вид, который вам нравится.
Easy Soft Focus и эффект свечения в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop мы рассмотрим, как быстро и легко добавить к фотографии эффект плавного фокуса и эффект свечения , который также помогает повысить контрастность и насыщенность цвета изображения.Я использую эту технику для своих фотографий в течение многих лет, и она по-прежнему популярна сегодня. Независимо от того, являетесь ли вы свадебным фотографом, фотографом природы или просто любите фотографировать семью и друзей, попробуйте этот эффект и посмотрите, не сделает ли он ваши изображения немного более волшебными.
Вот фотография, с которой я буду работать в этом уроке:
Исходное изображение.
А вот как это будет выглядеть после добавления нашего мягкого свечения:
Окончательный результат.
Этот урок из нашей серии «Фотоэффекты». Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Дублируйте фоновый слой
Открыв наше изображение в Photoshop, мы можем увидеть, посмотрев на нашу палитру слоев, что у нас в настоящее время есть один слой, который является фоновым слоем. Фоновый слой — это слой, содержащий наше исходное изображение:
.Палитра слоев Photoshop, показывающая исходное изображение на фоновом слое.
Нам нужно продублировать этот слой, и самый простой способ сделать это — использовать сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Если мы снова посмотрим на нашу палитру слоев, то увидим, что теперь у нас есть два слоя — фоновый слой внизу и копия фонового слоя, которому Photoshop автоматически присвоил имя «Слой 1», над ним:
Палитра слоев теперь показывает два слоя.
Шаг 2. Измените режим наложения «Layer 1» на «Overlay»
Выбрав «Слой 1» в палитре «Слои» (текущий выбранный слой выделен синим), перейдите к параметру «Режим наложения» в верхнем левом углу палитры «Слои».Это раскрывающийся список, который в настоящее время установлен на «Нормальный». Щелкните стрелку, направленную вниз, и выберите режим наложения Overlay из списка:
Изменение режима наложения «Layer 1» на «Overlay».
Если вы помните из нашего урока «Пять основных режимов наложения для редактирования фотографий» , режим наложения «Наложение» является частью группы режимов наложения «Контраст», поскольку он повышает контраст изображения, а также имеет тенденцию к увеличению насыщенности цвета. Если мы посмотрим на наше изображение сейчас после изменения режима наложения на Overlay, мы увидим, что, конечно же, контраст и насыщенность цвета резко увеличились:
Изображение после изменения режима наложения «Layer 1» на «Overlay».
Шаг 3. Примените фильтр «Размытие по Гауссу»
Вы не поверите, но мы почти закончили! Теперь мы можем добавить к фотографии наш эффект мягкого фокуса / свечения. Не снимая выделения с «Слоя 1», перейдите в меню «Фильтр» вверху экрана, выберите «Размытие», а затем выберите «Размытие по Гауссу». Это вызывает диалоговое окно Photoshop Gaussian Blur.
Внизу диалогового окна вы увидите ползунок, который управляет значением радиуса. Чем выше вы установите значение радиуса, тем больше размытия вы примените к слою.Перетащите ползунок вправо, пока значение радиуса не станет примерно 8 пикселей. Вы можете установить значение немного выше, если вы используете изображение с высоким разрешением. Лучше всего следить за своим изображением в окне документа, перетаскивая ползунок, чтобы увидеть, какой эффект он производит. Убедитесь, что в правом верхнем углу диалогового окна установлен флажок Preview . Если вы установите слишком высокое значение радиуса, эффект мягкого фокуса будет слишком слабым, поэтому постарайтесь придерживаться более низких значений радиуса:
Перетащите ползунок в нижней части диалогового окна «Размытие по Гауссу», чтобы установить значение радиуса.
Когда вы будете довольны эффектом, нажмите OK, чтобы выйти из диалогового окна, и все готово! Вот моя фотография после применения Gaussian Blur:
Окончательный результат.
Шаг 4. Уменьшите непрозрачность «слоя 1» (необязательно)
Если вы обнаружите, что эффект кажется слишком сильным, попробуйте уменьшить непрозрачность «Layer 1». Вы найдете параметр «Непрозрачность» в правом верхнем углу палитры слоев, прямо напротив параметра «Режим наложения». Здесь я уменьшаю непрозрачность примерно до 60%:
Уменьшение непрозрачности «Слоя 1» для уменьшения интенсивности эффекта.
Эффект мягкого фокуса теперь менее интенсивен:
Изображение после понижения непрозрачности «Layer 1».
Шаг 5. Измените режим наложения на «Мягкий свет» (необязательно)
Еще один простой способ уменьшить интенсивность эффекта — изменить режим наложения «Layer 1» с «Overlay» на Soft Light:
Изменение режима наложения «Слой 1» на «Мягкий свет».
Режим наложения «Мягкий свет» также является частью группы режимов наложения «Контраст», но его эффект гораздо более тонкий, чем то, что дает нам режим наложения «Перекрытие»:
Изображение после изменения режима наложения «Layer 1» на «Soft Light».
И вот оно! Вот как легко добавить к изображению мягкий фокус и эффект свечения с помощью Photoshop! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Добавьте световой эффект свечения с помощью Photoshop | Полный дизайн
В этом уроке я научу вас, как добавить в Photoshop эффект свечения светового луча, используя контуры, обычную кисть, фильтры и стили слоя. Вы познакомитесь с различными техниками, которые можно применить к другим изображениям и которые помогут вам понять ужасный инструмент «Перо» и то, как разные режимы наложения влияют на то, как слои выглядят и взаимодействуют с другими.
Если у вас есть какие-либо вопросы, используйте раздел комментариев, и я вам отвечу. Давайте начнем!
Конечный результат:
Ресурсов:
Lens-Flare.jpg
Шаг за шагом …
Шаг 1:
Откройте свое изображение в фотошопе
Шаг 2:
Решите, как вы хотите сформировать кружок вокруг вашего изображения, выберите инструмент Brush Tool (b) с белым передним планом, выбранным как цвет со 100% непрозрачностью, жесткостью и потоком (мы смягчим его позже), выберите размер кисти, который вы хотите нравиться.
Шаг 3:
Использование инструмента «Перо» (p) (что требует некоторой практики, если вы к нему не привыкли, поэтому не расстраивайтесь слишком сильно) нарисуйте ваш путь для вашего водоворота, щелкая и удерживая каждую точку привязки, а затем перетаскивая, чтобы создать плавная кривая.
Совет: вы можете использовать инструмент «Прямое выделение» (а), чтобы потом точно настроить свой путь.
Шаг 4:
Создайте и выберите новый слой поверх фонового изображения (назовите его как-то вроде «основной штрих») и с выбранным инструментом «Перо» (p) щелкните правой кнопкой мыши на изображении и выберите « Stroke Path… ».
Шаг 5:
В меню контура обводки выберите «Кисть» (которую мы предварительно определили на шаге 2) и, при желании, вы можете имитировать давление, чтобы сделать линию тонкой на каждом конце.
Шаг 6:
Теперь у вас есть красивая обведенная линия на вашем изображении … которая выглядит как то, что вы могли бы сделать в Paint, подождите …
Шаг 7:
Создайте маску слоя для слоя обводки, выбрав слой и нажав кнопку маски слоя (как показано ниже).
Совет: вы можете использовать Ластик для этого следующего шага, но я думаю, что это хорошая привычка использовать маски слоев, поскольку они не разрушают слои, к тому же вы не стираете Cmd / Ctrl + Z!
Шаг 8:
Теперь мы собираемся стереть участки обводки, которые появляются позади руки на изображении. Внимательно посмотрите на свое изображение и решите, какие участки лучше всего затереть.
Выберите инструмент «Кисть» (b) и черный цвет в качестве цвета переднего плана, с помощью слегка мягкой кисти выберите маску слоя на слое обводки, начав « Erasing » обводки, вот так…
Шаг 9:
Отлично, на самом деле начинает немного больше походить на часть изображения!
Затем продублируйте обводку дважды, щелкнув правой кнопкой мыши> Дублировать слой… ИЛИ Cmd / Ctrl + J, если вам нравится!
Затем щелкните правой кнопкой мыши только дублированные маски слоя и выберите «Применить маску слоя» …
Переименуйте среднюю обводку в «свечение обводки» , а нижнюю — на «текстурированное свечение» .
Шаг 10:
Выберите слой «свечение обводки» , затем перейдите в меню «Фильтр»> «Размытие»> «Размытие по Гауссу», у меня сработало около 20 пикселей.
Не беспокойтесь о том, что свечение немного «просачивается» на те области, которые мы протерли, в любом случае оно будет освещаться «световым лучом».
Шаг 11:
Теперь добавим немного цвета…. наконец-то!! Скройте два верхних слоя и создайте новый слой над « textured glow ».Щелкните правой кнопкой мыши> «Создать обтравочную маску» и залейте слой ковшом любым цветом, который вам нравится! Я выбрал зеленый.
Шаг 12:
Теперь мы собираемся применить Gaussian Blur к слою « textured glow », который должен дать нам красивое большое цветное свечение. Дублируйте слой, затем объедините их вместе, чтобы добавить немного дополнительной интенсивности, затем немного уменьшите непрозрачность, если необходимо.
Шаг 13:
А теперь немного текстуры! Создайте новый слой обтравочной маски над слоем с цветом свечения.
Назовите это, я не знаю… текстура? Измените режим наложения на Multiply , затем перейдите в Filter> Render> Clouds.
Отобразите два верхних слоя и … Отлично!
Шаг 14:
Теперь мы добавим вторую, меньшую обводку, идущую вверх по руке. Поэтому выберите жесткую кисть меньшего размера, чем исходный мазок, и снова выберите белый передний план. С помощью Pen Tool (P) пройдите по тому же пути, что и оригинал, но немного в стороне.
Шаг 15:
Создайте новый слой (маленькая обводка) поверх всего и щелкните правой кнопкой мыши> Обводка контура.
Шаг 16:
Добавьте небольшое размытие по Гауссу к меньшей обводке.
Шаг 17:
Создайте маску слоя на меньшей обводке и закрасьте черным участки, которые находятся позади на изображении. Затем уменьшите непрозрачность слоя примерно до 20%.
Шаг 18:
Теперь нам нужны светлые крапинки, чтобы добавить изображению немного большей глубины и волшебства.
Создайте новый слой, затем выберите очень маленькую белую кисть с жесткостью 0%.
Затем начните щелкать одиночные точки на изображении, изменяя размер кисти. Мой варьировался от 4 до 30 пикселей.
Шаг 19:
Теперь мы добавляем блики к основному источнику света, в моем случае исходящий от кончика звуковой отвертки.
Возьмите изображение Lens-Flare.jpg ниже, выберите «Файл»> «Поместить» … затем измените размер и разместите изображение на месте.
Затем измените режим наложения на «Linear Dodge (Add)» и уменьшите непрозрачность слоя до 90%.
Затем добавьте корректирующий слой, Слой> Новый корректирующий слой> Цветовой тон / Насыщенность и раскрасьте слой до желаемого тона, это мои настройки …
Примечание. Убедитесь, что кнопки «Обтравочная маска» и «Раскрашивание» отмечены флажком.
Теперь у вас должен получиться отличный блик!
Шаг 20:
Наконец, поскольку цвет, который я использовал, полностью отличается от того, что использовался в исходном изображении, нам нужно, чтобы он выглядел так, как будто цветное свечение действительно присутствует. Итак, создайте новый корректирующий слой чуть выше фонового изображения, Layer> New Adjustment Layer> Hue / Saturation.
Вам придется немного поиграть с настройками, чтобы они соответствовали вашему изображению, но так как моему требовалось больше зеленого и немного дополнительной насыщенности, это были мои настройки…
Заключение:
Итак, существует множество различных версий техники Neon Glow, но я лично считаю, что она работает лучше с несколькими дополнительными штрихами, такими как второй меньший штрих, небольшие световые точки и блики от линз, добавляя немного дополнительной глубины. и интерес.Также релевантное изображение, такое как это, с научно-фантастической темой и переходным источником света на картинке, действительно связывает это воедино.
Надеюсь, вы нашли этот урок полезным! Если у вас возникнут какие-либо вопросы или мысли, используйте раздел комментариев ниже.
Учебное пособие по Photoshop с эффектом свечения — Medialoot
Эффекты постобработки в Photoshop
Хотите выглядеть профессиональным свадебным фотографом? Получите этот сказочный / волшебный эффект вокруг объектов или источников света на вашей фотографии.Вот новости: это не более чем эффект свечения. Применение свечения к вашим изображениям сделает их особенными и даже более интересными, но самое приятное то, что весь процесс создания свечения в Photoshop очень прост.
Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности, как описано, загрузите следующее изображение с Pixabay: Загрузить
Шаг 1
Откройте изображение в Photoshop.
Шаг 2
Перейдите к Select> Color Range.
Шаг 3
В окне «Цветовой диапазон» в разделе «Выбрать» выберите в раскрывающемся меню параметр «Основные моменты».
Шаг 4
Отрегулируйте «Нечеткость» и «Диапазон», чтобы они соответствовали основным моментам изображения, и нажмите «ОК». В этом случае нечеткость 20% и диапазон 190 будут работать нормально.
Шаг 5
При активном выделении нажмите Ctrl + J на клавиатуре, чтобы скопировать выделенную область в новый слой.
Шаг 6
Переименуйте этот слой в «Свечение».
Шаг 7
Выбрав слой «Glow», перейдите в Filter> Blur> Gaussian Blur. Установите Радиус около 20 пикселей и нажмите ОК. Примечание. В зависимости от размера изображения вам может потребоваться немного изменить этот параметр.
Шаг 8
На панели слоев установите режим наложения слоя «Glow» на «Screen».
Шаг 9
Перейдите в Layer> Layer Style> Blending Options.
Шаг 10
Перетащите ползунок «Этот слой» под параметрами «Наложить, если» примерно на 170/175.
Шаг 11
Удерживая клавишу «Alt», перетащите правый ползунок до 255.
Шаг 12
По-прежнему на панели параметров наложения перетащите ползунок «Базового слоя» примерно на 95/100.
Шаг 13
Удерживая клавишу «Alt», перетащите правый ползунок до 255. Нажмите «ОК», чтобы применить.
Шаг 14 (необязательно)
Если вы хотите сделать эффект свечения немного более интенсивным, просто продублируйте слой «Glow» и отрегулируйте непрозрачность по своему усмотрению.
Как создать эффект мягкого свечения в Photoshop
Мягкое свечение Эффект Photoshop на самом деле создать очень легко. Этот эффект можно использовать, чтобы сделать фотографии особенными, и многое другое. интересно. Тот же эффект можно использовать для создания фантазии. фотографии, которые выглядят уникально и не подходят обычно создают просто фотографируя.
При создании эффекта мягкого свечения в Photoshop вы фактически найти весь процесс очень простым.Эффект тоже очень реалистичный и отличный способ сделать ваши фотографии еще более особенными.
Необходимые инструменты и материалы
Шаг 1. Открытие фотографии
Сначала вам нужно загрузить Photoshop и открыть фотографию. Сделайте это выбрав Photoshop в меню «Пуск» и затем щелкнув «Файл», «Открыть в выберите свой файл. В качестве альтернативы вы можете настроить Photoshop в качестве редактор по умолчанию для файлов изображений, который позволил бы просто дважды щелкните файл изображения, и он автоматически загрузится в Photoshop.
Шаг 2: Дублирование слоя
Как только ваше изображение загрузится, вы увидите, что оно состоит из одного слоя. который по умолчанию будет называться фон. Этот слой можно переименовать, если вы хотите сделать его чем-то более запоминающимся.
Затем слой необходимо продублировать, нажав Control (CTRL) и J вместе. Это будет называться Слой 1, хотя вы можете захотеть переименуйте слой в «свечение», чтобы было легко запомнить, что именно он является.
Шаг 3. Применение фильтров
Затем вам нужно применить фильтры к слою, чтобы смягчить фотографию.Этот эффект известен как гуассианское размытие. Выберите меню фильтров, затем Выберите Blur и Guassian Blur. Затем выберите размытие в 3 пикселя.
Сбросить цветовую палитру на черный цвет по умолчанию для передний план и белый как фон. Теперь примените еще один фильтр под названием диффузное свечение. Для этого щелкните меню фильтров, выберите искажение и затем выберите диффузное свечение. Значение свечения и прозрачности должно быть установлено на 18, установите непрозрачность на 60% и зернистость на 0.
Шаг 4. Сглаживание изображения
После применения этих фильтров самое время сгладить изображение путем объединения слоев.Самый простой способ сделать это — нажать Control (CTRL) и E.
Шаг 5. Применение дополнительных фильтров
Выберите «Фильтр», затем выберите «Резкость» и нажмите «Маска нерезкости». Установить составляют 500%, радиус — 0,2 пикселя и пороговые уровни — 0.
Этот фильтр, вероятно, потребуется применить несколько раз, чтобы получить лучший эффект. Нажмите Control и F, чтобы повторить фильтр. Если вы сделали ошибку и предпочитаете, как это выглядело раньше, затем нажмите Control и Z, чтобы снимите фильтр.
Шаг 6: Создание нового слоя
Создайте еще один новый слой, снова нажав Control и J.Этот слой следует переименовать в светлый.
Шаг 7: Выбор света
Выбрав слой Light, используйте инструмент многоугольного лассо, чтобы выберите области, в которых вы хотите сконцентрировать эффект свечения. потом используйте инструмент радиального градиента с белым цветом переднего плана. Перетащите это сверху вниз.
Шаг 8: Размытие
Размытие светлого слоя с помощью фильтра Guassian Blur. Нажмите на Отфильтруйте, Размытие и выберите Guassian Blur. Затем установите значение 60.
Шаг 9: Уменьшение непрозрачности
Уменьшите непрозрачность светлого слоя до 50%, чтобы вы могли видеть все исходное изображение через верхний слой.
Шаг 10: Последние штрихи
Теперь все, что вам нужно сделать, это сгладить изображение, нажав Control и E. Это создаст один файл изображения, который затем будет готов для публикация в Интернете или распечатка.
Популярные камеры P&S для высококачественных фотографий:Как сделать стильную светящуюся коробку в Photoshop
В этом уроке графического дизайна Adobe Photoshop мы собираемся создать волшебный эффект свечения, исходящий из коробки в Photoshop.Это довольно простой эффект, который отлично выглядит и может быть легко адаптирован для использования другими способами.
Окончательный результат
Вот то, что мы собираемся попытаться достичь. Посмотреть увеличенную полноразмерную версию можно, щелкнув по изображению.
Загрузите и установите стоковую фотографию
1 Давайте продолжим и сделаем нашу стоковую фотографию. Вы можете скачать это здесь. Откройте его в фотошопе.
Нет, мы хотим выровнять прямоугольник, поэтому щелкните и удерживайте инструмент «Пипетка» на панели «Инструменты», а затем щелкните на инструменте «Измерение» (также известном как инструмент «Линейка»).
2 Теперь щелкните и перетащите линию так, чтобы она следовала за нижним краем рамки. Перейдите в Изображение> Повернуть холст> Произвольный. Не меняйте номер, нажмите ОК. Это поправит вашу коробку.
Теперь подойдите и обрежьте документ, чтобы не было видно белых краев.
Очистка стокового изображения
3 Поскольку источник света будет изнутри, наша тень будет отличаться от текущей. Итак, избавимся от тени на обложке.
Используйте инструмент Marquee Tool и выберите часть яркой области, затем перенесите это выделение на новый слой (Ctrl + J). Поднесите его к левому краю и вставьте в угол. (Если вы используете Ctrl + T для преобразования слоя, а затем управляете и перемещаете углы рамки, они будут наклонены, чтобы они лучше соответствовали.)
4 Добавьте маску слоя, нажав кнопку «Добавить маску слоя» в нижней части панели «Слои», и используйте мягкую черную кисть , чтобы замаскировать правую сторону выделенной области, которую мы только что продублировали (средняя область коробка).
Поиграйте с ним, пока не получите плавный переход между двумя слоями и не останется дублированных областей.
5 Теперь свяжите два слоя.
Объедините их вместе, Layer> Merge Layers (Ctrl + E).
6 Теперь мы сделаем еще одно выделение, на этот раз возьмем выделение по всей ширине более яркой области, которую мы только что сделали. Перенесите новое выделение на новый слой (Ctrl + J). Затем смешайте новый слой, как на шаге 4.
Используйте инструмент Clone Stamp Tool (S), сначала удерживая Alt + щелкнув область, из которой вы хотите клонировать, а затем закрасьте область, которую необходимо клонировать.
Вырезание коробки из нашего стокового изображения
7 Теперь мы готовы вырезать коробку.
Войдите и воспользуйтесь инструментом «Перо», чтобы вырезать коробку и перенести ее в новый документ. Используйте его размеры 1680 x 1050 пикселей. Уменьшите его примерно до 30% .
Создание фона
8 Давайте поработаем над фоном.Выберите темно-синий цвет и залейте фон (Ctrl + Del).
9 Возьмите более светлый вариант этого цвета, создайте новый слой (Ctrl + Shift + N) и создайте радиальный градиент.
10 Преобразуйте градиент (Ctrl + T), поместите его под рамку, затем растяните и сожмите, чтобы он соответствовал таковому размеру.
Затемнить коробку
11 Теперь мы затемним рамку. Откройте окно оттенка / насыщенности, Изображение> Коррекция> Цветовой тон / Насыщенность (Ctrl + U).Измените настройки, как показано ниже.
Откройте окно Curves, Image> Adjustments> Curves (Ctrl + M) и измените настройки на что-то вроде того, что есть у меня.
Загорание
12 Давайте теперь добавим свечение в коробку. Используя инструменты Elliptical Marquee Tools, нарисуйте круг так, чтобы боковые края коробки касались внутренних сторон коробки.
13 Выберите слой с кругом, используя (Ctrl + щелчок правой кнопкой мыши) слой с кругом, и создайте новый слой (Ctrl + Shift + N).Заполните область голубым цветом. Убедитесь, что белый круг — это верхний слой. Щелкните слой с белым кругом и трансформируйте круг, используя Правка> Свободное преобразование (Ctrl + T). Удерживая Shift + Alt, сожмите круг.
14 Теперь, чтобы придать ему сияющий вид, мы собираемся размыть края обоих кругов. Сначала щелкните слой с синим кругом, а затем перейдите в Фильтр> Размытие> Размытие по Гауссу. Проделайте то же самое с белым кружком.
15 Соедините два круга вместе (щелкните пустое поле слева от слоя, затем объедините слои, «Слой»> «Объединить вниз» (Ctrl + E), чтобы объединить два слоя.
Теперь используйте инструмент Polygonal Lasso Tool, чтобы создать рамку вокруг нижней части круга, который не находится внутри рамки, и удалите его.
Создание внешнего свечения
16 Теперь мы собираемся добавить внешнее свечение к кругу. Нажмите кнопку «Добавить стиль слоя» в нижней части панели слоев Photoshop и выберите «Внешнее свечение». Отрегулируйте настройки, как у меня. Цвет будет R: 190 G: 239 B: 255 .
17 Теперь мы собираемся создать еще один радиальный градиент, используя белый цвет в качестве нашего цвета.Поместите слой за светящийся круг и растяните его так, чтобы он покрыл всю ширину коробки.
Измените режим наложения на Overlay. Теперь продублируйте этот слой, щелкнув его правой кнопкой мыши и выбрав Duplicate Layer… в диалоговом окне (Ctrl + J), чтобы сделать его ярче.
Добавление деталей (плавающие частицы)
18 Создайте новый слой (Ctrl + Shift + N).
Мы собираемся создать несколько частиц, плавающих в свечении. Щелкните на Brush Tool (B) и возьмите кисть с жесткостью 0% , около 20 пикселей .Поднимите настройки кисти (F5).
19 Создайте новый слой и начните рисовать на нескольких частицах, пока не получите что-то вроде следующего. Вы можете отрегулировать размер кисти и поэкспериментировать с ее настройками, чтобы получить желаемый эффект.
20 Теперь перейдите в стили слоя и измените внешнее и внутреннее свечение на то, что показано ниже. Перетащите этот слой чуть ниже слоя с кругом.
Создание тени для коробки
21 Придадим коробке немного тени.Нажмите на слой с коробкой и продублируйте слой (Ctrl + J). Используйте Ctrl + щелчок правой кнопкой мыши на новом слое, чтобы выбрать его, и залейте его черным цветом # 000000 .
Перетащите его под слой коробки.
Перейдите в Фильтр> Размытие> Размытие по Гауссу и измените настройку на 12,4 . Щелкните ОК. Теперь немного уменьшите тень.
22 Щелкните на инструменте Elliptical Marquee Tool, измените растушевку на 100 пикселей и нарисуйте круг вокруг прямоугольника.
Убедитесь, что ваш передний план черный ( # 000000 ), а фон белый ( #FFFFFF ), затем перейдите в Filter> Render> Clouds.Измените режим наложения слоя на Мягкий свет и непрозрачность на 70% .
Готово!
Вот он, волшебный светящийся ящик. Я вставлю свой логотип, и все готово!
Если вы изучаете руководство, обязательно дайте ссылку на свою версию в комментариях, мы будем рады увидеть ваше исполнение!
Об авторе
Тайлер Денис — внештатный дизайнер по совместительству из Ашленда, Нью-Гэмпшир.Он также является создателем / автором блога о дизайне Denis Designs / blog , веб-сайта, посвященного качественным учебным материалам и вдохновению. Вы можете подписаться на него в Twitter или на его личном сайте Denis Designs .
Как создать эффект неонового света в Photoshop
* Обновление: я впервые написал это руководство по Photoshop для своих учеников, waaaaaaay, еще в 2008 году. С тех пор, конечно, было много обновлений Photoshop, но этот метод создания эффекта неонового света по-прежнему отлично работает, если хотите. чтобы попробовать.Вы заметите, что интерфейс Photoshop выглядит немного устаревшим, как и актер, играющий Супермена 🙂, который я использовал в образце изображения. Если вы новичок и только начинаете работать с Photoshop, вы узнаете, как использовать эффекты слоев для создания привлекательного неонового эффекта.
1. В Photoshop откройте изображение, к которому вы хотите применить эффекты. Я использую это изображение Супермена, которое можно скачать с movieweb.com.
2. Первое, что нужно сделать, это отделить Супермена от его фона.На этом конкретном фоне легко выбрать Супермена с помощью волшебной палочки, а затем немного прибраться с помощью быстрой маски. Сделав выбор, нажмите Ctrl + J (Windows) или Cmd + J (Mac), чтобы добавить выделение на новый слой. Назовите этот новый слой «вырез».
3. Чтобы световые эффекты выделялись немного больше, добавьте черный фон под вырезанным слоем, создав новый слой на панели «Слои» и залейте его черной краской с помощью инструмента «Заливка».Используя инструмент «Перемещение», переместите Супермена в слое «Cutout» в нижний левый угол изображения.
4. Теперь добавим текст. Цвет белый, а шрифт, который здесь используется, называется MA Sexy, и у него приятный лупистый почерк. Вы можете получить его бесплатно на сайте dafont.com
.5. Выбрав новый слой супертекста на панели «Слои», нажмите кнопку «Добавить стиль слоя» на панели слоев и выберите « Outer Glow » в раскрывающемся меню.
Установите Режим наложения на Экран, Непрозрачность на 100% и выберите любой цвет, который вы хотите, чтобы ваш световой эффект был. Я выбрал ярко-красный.
Установите Spread на 0%, но задайте довольно большой размер — это то, с чем вы можете поиграть, чтобы получить желаемый эффект. Я установил свой размер 185 пикселей.
6. Щелкните OK. Итак, теперь у нас есть небольшое сияние, исходящее от слова Super.
7. Чтобы было похоже, что к отдельным буквам применен световой эффект, нам нужно добавить немного больше свечения.Создайте новый слой и назовите его «Extra Glow». Перетащите этот слой под слой Super text.
Снова примените стиль слоя — выберите Outer Glow — оставьте все настройки такими же, как и прежде, ЗА ИСКЛЮЧЕНИЕМ размера. Это должно быть меньше — в моем случае я установил 51 пиксель. Затем нажмите ОК. Вы пока не увидите никаких изменений, потому что на этом слое еще ничего нет — это наш следующий шаг.
8. Выберите очень мягкую круглую кисть и установите непрозрачность кисти примерно на 20%.
Начните закрашивать каждую букву в слове super.Это создаст красивое, более аутентичное свечение.
9. Следующим световым эффектом, который я хотел добавить, было ярко-оранжевое свечение вокруг Супермена. Создайте новый слой и назовите его «Spiral Glow».
Используйте инструмент «Перо», чтобы нарисовать спиральную форму на теле супермена. Когда спираль вам понравится, возьмите твердую круглую кисть размера 9. Затем на панели «Контуры» щелкните контур «Обводка кистью».
10. Это создает красивую чистую спираль перед Суперменом.Однако мы хотим создать впечатление, что линия обвивается вокруг Супермена, а не просто появляется перед ним. Выберите инструмент «Ластик» и сотрите чередующиеся участки линии так, чтобы казалось, что линия идет не только впереди, но и позади Супермена.
11. Теперь добавьте свечение к слою «Спираль» так же, как вы это делали на шаге в шаге 5. Вместо добавления красного свечения я добавил желтое свечение, но все остальные настройки для стиля внешнего свечения такие же. тоже самое.
12.Создайте еще один слой под названием Extra Spiral glow и используйте те же настройки, что и на шаге 7. Теперь снова с очень мягкой круглой кистью с непрозрачностью около 20% — нарисуйте спираль.


