Как сделать анимированный gif в фотошопе. Как сделать Gif-анимацию в Фотошопе. Теперь вам нужно придумать фон, концепт персонажей и движения
Хотите создать анимированную картинку, открытку, аватарку, фотографию, баннер для сайта? Для этого совсем не обязательно быть специалистом по flash-технологиям. Любой пользователь компьютера, при наличии Фотошопа, может сделать gif-анимацию.
В ранних версиях Фотошопа не было инструментов для создания gif-файлов, и нужно было дополнительно устанавливать Adobe Image Ready. В последних версиях PS сделать гифку проще и быстрее.
Рассмотрим работу с анимацией на примере Photoshop CS5.
1.Создаем новый файл, в котором первым слоем будет фон, и копируем сюда нужные картинки и надписи (соответственно, каждая будет на отдельном слое).
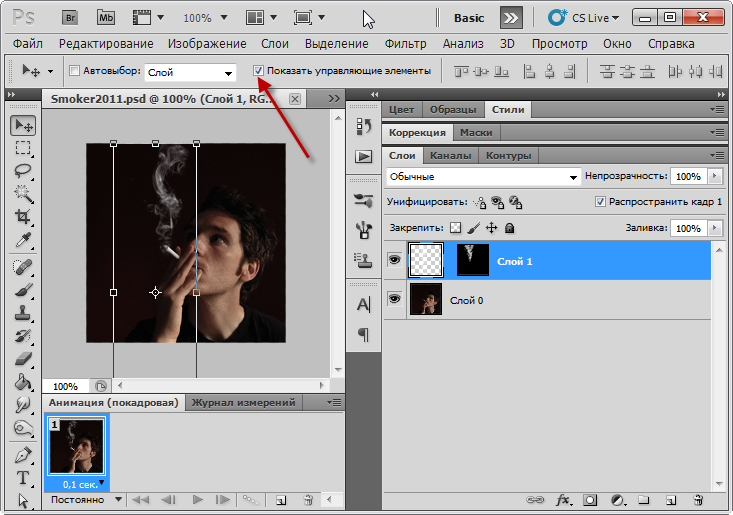
2. Идем в меню Окно – Анимация.
3. Внизу страницы появляется окошко для работы с анимацией. Пока что здесь только один кадр, на котором отображаются все видимые слои.
4. Этот кадр с помощью кнопки «Создание копии выделенных кадров» продублируйте столько раз, сколько нужно.
Этот кадр с помощью кнопки «Создание копии выделенных кадров» продублируйте столько раз, сколько нужно.
5. Наша анимация будет состоять из 3-х кадров.
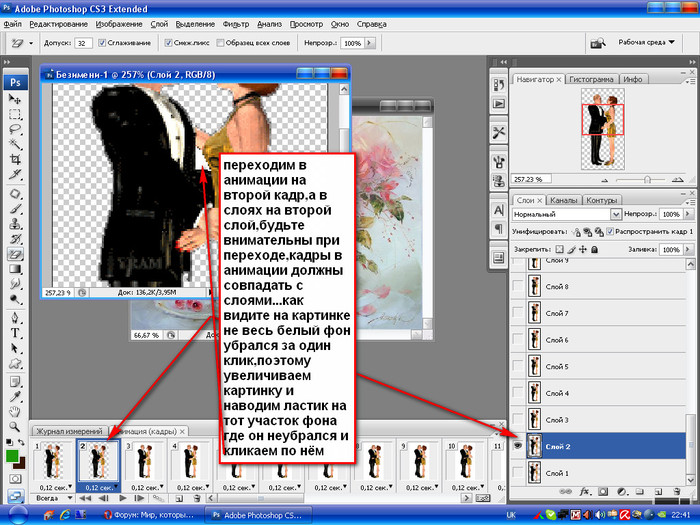
6. На первом кадре оставляем фон и картинку, убираем надпись. Для этого встаем на первый кадр и делаем невидимым слой с надписью.
7. На последнем кадре нужно аналогичным образом выключить картинку.
8. Задаем продолжительность показа для каждого кадра (обычно она одинаковая для всех).
9. Чтобы анимация никогда не останавливалась, задаем «постоянно» в выпадающем меню, где указано, сколько раз будет прокручен цикл.
10. Для просмотра результата нажмите кнопку «Запуск воспроизведения анимации».
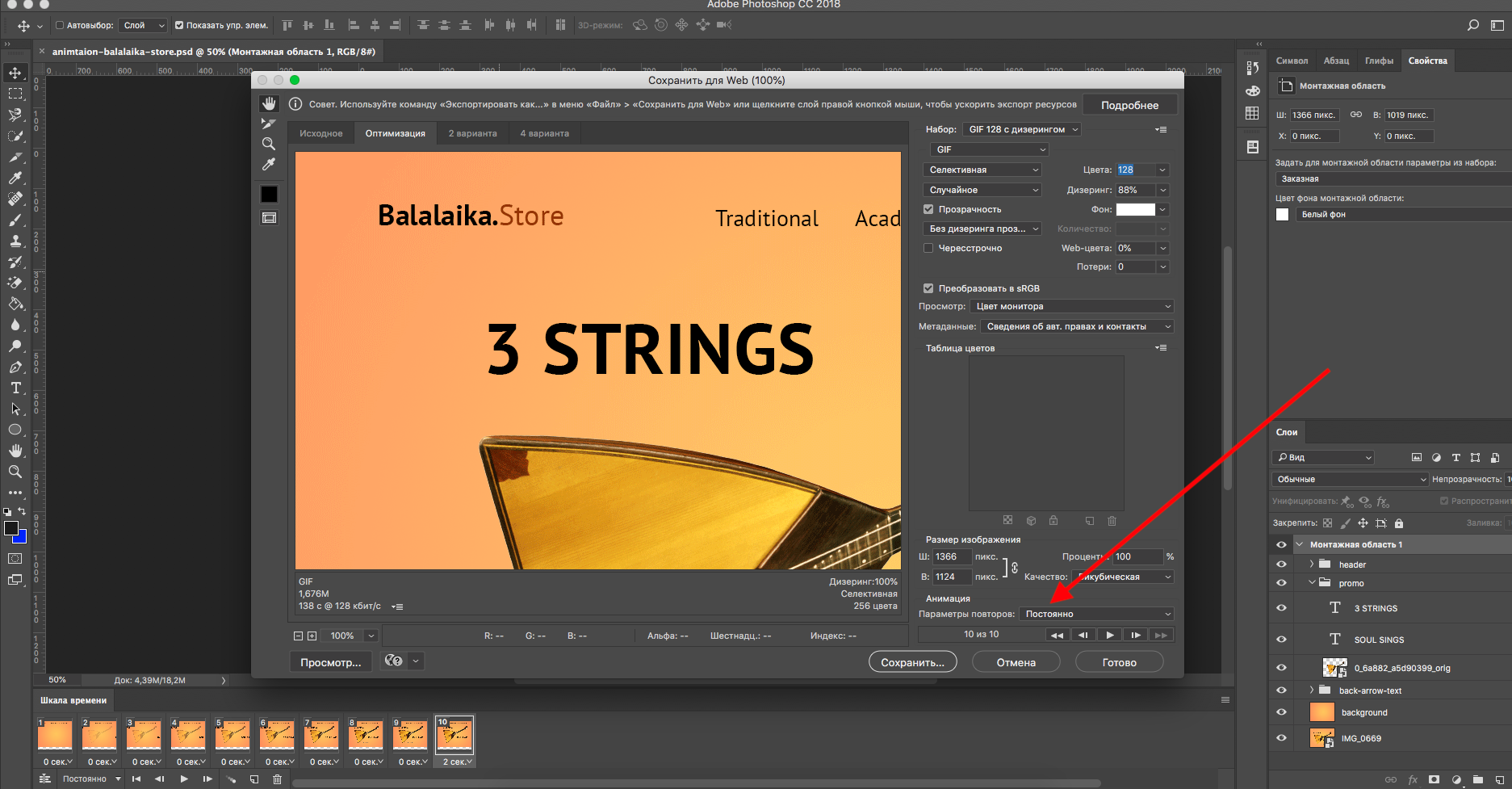
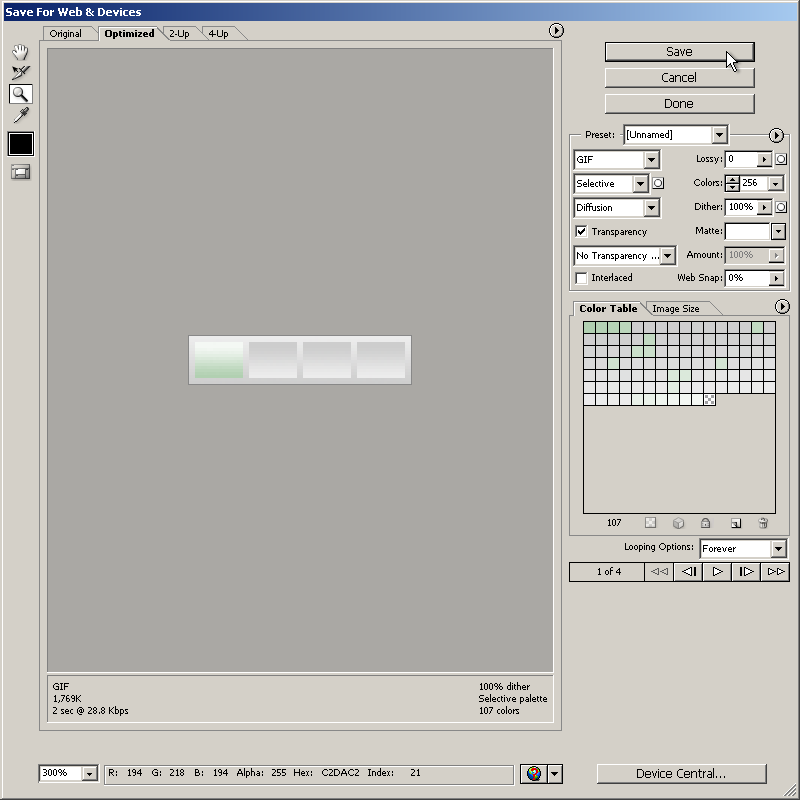
11. Сохраняем получившуюся анимацию в формате gif: в меню Файл – Сохранить для Web и устройств…
12. Задаем формат gif.
13. Сохраняем наш файл, стандартные настройки при этом можно не изменять.
14. Наслаждаемся результатом.
Можно использовать и другие специальные программы и онлайн-сервисы для того, чтобы создать gif-файл, например, GIF Animator, UnFREEz и др. Зная, как сделать гиф файл, вы можете легко украсить свой аккаунт в соцсетях или сайт любыми анимированными картинками, фотографиями или баннерами
Ранее на сайте мы рассматривали сторонние , однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
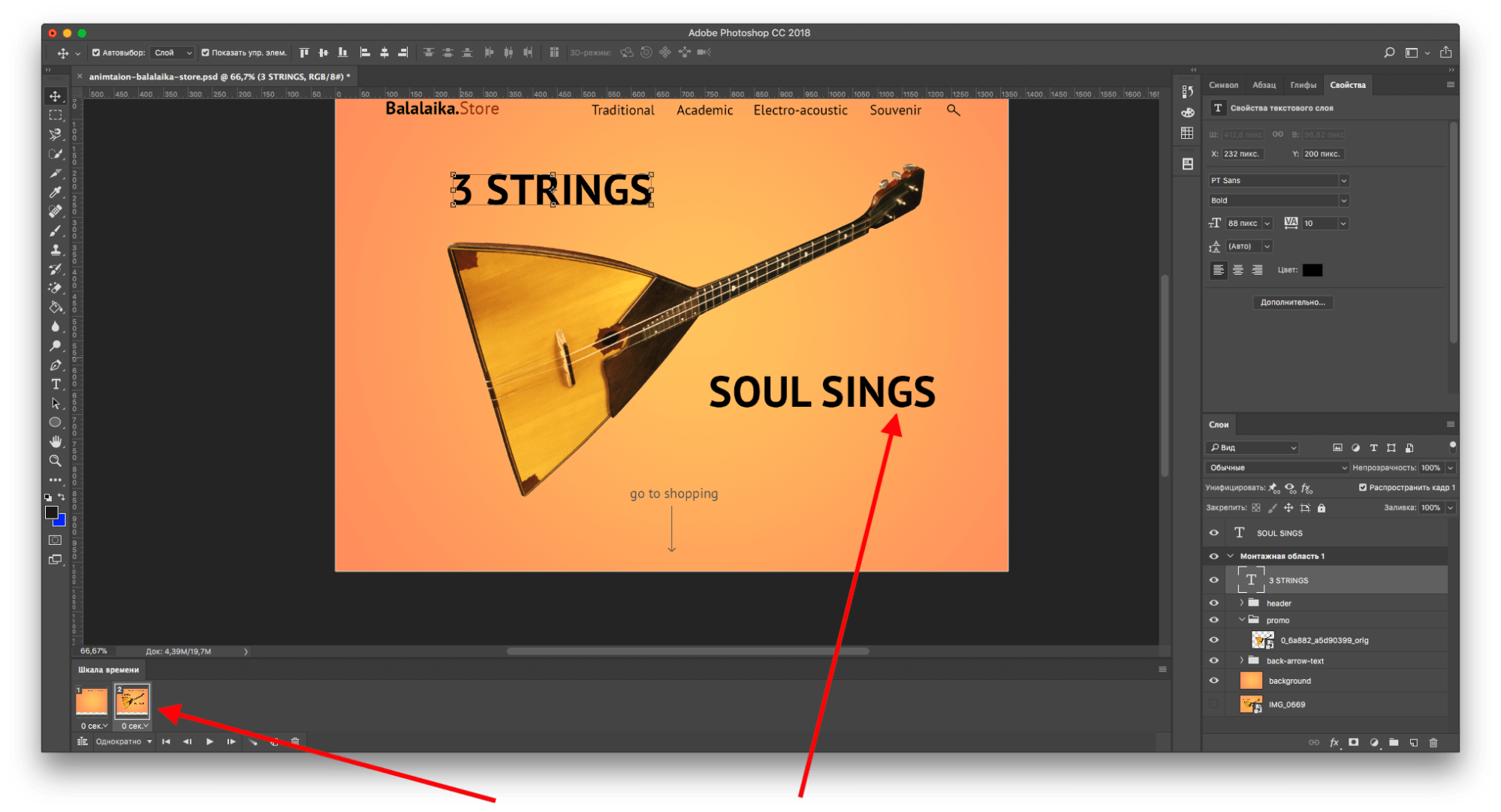
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
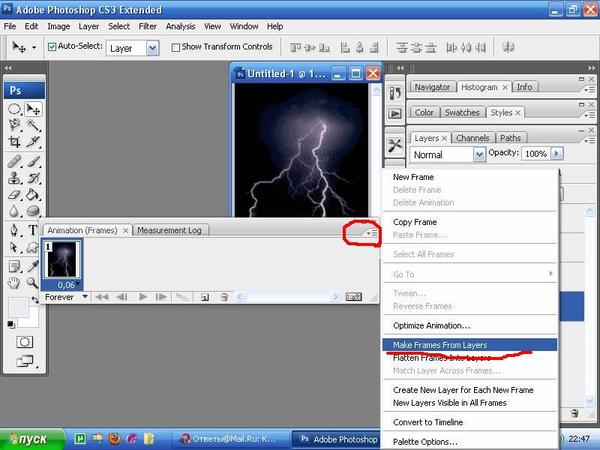
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.
к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Сделать анимированную gif картинку в фотошопе вполне возможно даже новичку. Photoshop позволяет создавать покадровую анимацию путём смены кадров, а затем сохранять работу в формате картинки gif.
Это значит, что Photoshop не создаёт анимацию сам, а только организует покадровое представление заранее подготовленных картинок, и выводит их в конечный формат. Количество кадров в готовой анимации gif может быть любым, но чем больше их количество, тем больше будет размер файла. Поэтому, всегда нужно стремиться свести количество кадров к минимуму. Однако, чем больше кадров будет отражено в секунде анимации, тем плавнее она получится. Обычно не стоит увеличивать количество кадров в секунде свыше 30, потому что человеческий глаз не способен различать большее количество кадров в секунду. Даже в фильмах и видео используют от 24 кадров в секунду.
Так же при создании анимации в фотошопе следует учитывать, что различные устройства и браузеры могут с разной скоростью воспроизводить анимацию с большим количеством кадров в секунде, в зависимости от своих технических возможностей. Так, сотовый телефон, например, может воспроизводить только 10 кадров в секунду. Это значит, что секунда анимации с 30 кадрами на нем будет идти 3 секунды, следовательно, анимация замедлится.
При выборе количества кадров в секунду анимации все зависит от того, что будет изображено в анимации, и от её цели.
Следует отметить, что количество кадров в секунде gif анимации не постоянно, и легко меняется при создании анимации. Проще говоря, возможно указывать время показа каждого отдельного кадра. Например, можно установить первый кадр анимации длительностью в секунду, а второй в пять секунд.
Это очень полезно тогда, когда нужно задержать определённый кадр подольше, например, с текстом, не увеличивая веса gif файла. Обычно в простой анимированной картинке всего может быть до 10 кадров, чаще около 4-6.
Задавая время показа различных кадров, анимация из 4 кадров может длиться от долей секунды до минуты и дольше. Но следует учитывать, что слишком длинных анимаций тоже стоит избегать — анимация это не видео ролик, некоторые браузеры не дожидаются конца анимации, и начинают воспроизводить её с начала, при мгновенной потере gif изображения с экрана.
Так же нужно обратить внимание на то, что качество и цветопередача рисунка в формате анимации gif обычно заметно ниже, чем в формате jpg или подобных, это
особенность.
Анимацию так же не стоит делать в высоком разрешении, это вызовет дополнительную нагрузку на браузеры или телефоны, и, скорее всего, просто замедлит скорость её воспроизведения. В зависимости от целей анимации, рекомендуемое разрешение может быть до 100 — 150 пикселей в ширину или высоту. При этом, чем меньше высота анимации, тем больше может быть его ширина, и наоборот. К примеру, разрешение кадра 400X50 пикселей это допустимое разрешение, а 400X150 это уже многовато, и подойдёт только для особенных целей.
Но, всё же, самое главное, на что нужно обращать внимание при создании gif анимации — это её вес. Для общего использования на интернет страницах или на устройствах, размер анимации не должен превышать 400KB. Это максимум.
Общие рекомендации в параметрах gif анимации для общих целей (аватарки, юзербары, подписи и.т.п.)
Вес — не более 400KB, лучше 150KB — 200KB.
Разрешение — в сумме не более 30000 пикселей (сумма это умножение высоты на ширину, например, 400X50 = 20000).
Время полного воспроизведения — не более 15 секунд.
Количество кадров может быть любым, если при этом вес gif файла или время анимации не превысит указанные выше рекомендации, обычно — чем меньше, тем лучше.
Количество кадров в секунду — не более 30, в зависимости от необходимости.
Создание анимации Photoshop.
Photoshop может создавать анимацию, только начиная с версии CS3. Чтобы создать анимированный файл, нужно либо заранее подготовить, необходимые картинки, либо создавать картинки непосредственно средствами фотошопа.
В нашем примере мы используем сразу все варианты. Будем делать анимацию для подписи «Аватар».
Готовый вариант:
Создание:
Для начала, найдём исходные картинки для создание анимации:
Теперь создадим новый файл в Photoshop. Ширину указываем 400, высоту 50. Цветовой режим — 8 бит.
Теперь активируем окно «Анимация». Окно > Анимация. Внизу появится специальная область для работы с анимацией.
На ней изображены все кадры, которые есть в анимации, в последовательности. Пока там только один кадр, длительность 0 секунд, но мы всегда можем добавить новые. Кадры всегда можно переставлять местами, пока картинка не сохранится в формате gif.
Каждый кадр отображает видимые для него слои. В режиме анимации для каждого кадра задаются отдельные условия видимости слоя или его других характеристик, прозрачности, обводки, цвета, и.т.д.
Следует учесть, что характеристика слоя для первого кадра распространяются на все кадры анимации. Это значит, что, например, если вы измените цвет текста для десятого кадра анимации, он изменится только на десятом кадре, а если на первом, то сразу на всех кадрах анимации.
Зальем цветом холст. Выбираем инструмент «Заливка» (по умолчанию, буква G), и цвет #3a55a4, и заливаем холст.
Добавим на холст исходные картинки (Файл > Поместить, или их можно просто перетащить с папки), и изменим их размер.
При добавлении новых картинок на холст, они образуют собой новый слой. Именно этими слоями мы и будем работать в процессе создания анимации.
Именно этими слоями мы и будем работать в процессе создания анимации.
Не стоит забывать периодически сохранять работу, чтобы не потерять сделанные изменения. Сохранять рабочий файл Photoshop можно в формате PSD. (по умолчанию).
Для начала нужно создать компоновку картинки, и первый кадр. Важно учитывать, что браузеры или устройства, которые не смогут воспроизводить анимацию, будут
показывать только её первый кадр. Поэтому первый кадр анимации должен отображать всю её суть.
Отобразим и переместим слой animatsiya1 к левому краю холста. Для этого выберем нужный слой (animatsiya1), затем: Редактирование > трансформирование > отразить по горизонтали. Затем просто передвинем слой.
На первом кадре, слой animatsiya2 нам не нужен, поэтому его нужно скрыть. Если скрыть слой, то он не будет отображаться в выбранном кадре. Добавим текст (буква T). Нужно так же изменить цвет текста, например, на белый, иначе он полностью сольется с фоном.
Текст — это тоже отдельный слой. Первый кадр анимации готов. Создадим второй кадр. Точнее, создадим копию первого кадра. Для этого, нажмём на знак листа в области анимации.
Первый кадр анимации готов. Создадим второй кадр. Точнее, создадим копию первого кадра. Для этого, нажмём на знак листа в области анимации.
Второй кадр выбирается автоматически, но мы можем выбирать любой кадр, с которым хотим работать.
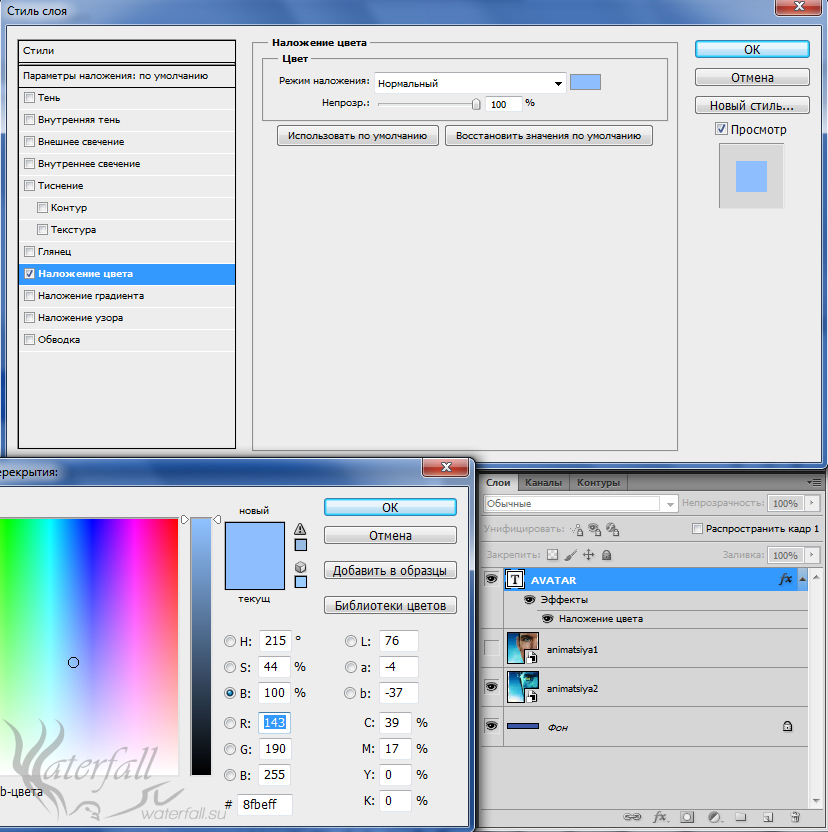
Для второго кадра мы скроем первый слой animatsiya1, и сделаем видимым слой animatsiya2. Так же, наложим эффект на слой с текстом, и перекрасим его в другой цвет. Дважды нажмём на слой «AVATAR», стили > наложение цвета, и жмем на маленькое окошко с цветом. Укажем цвет #8fbeff.
В итоге, вот как теперь выглядит второй кадр.
Хотя Photoshop и не создаёт анимацию сам, но он может делать промежуточные кадры. Добавим 5 промежуточных кадров между нашими двумя. Для этого, нужно выбрать «Создание промежуточных кадров», левее от кнопки «Дублировать кадр» в области анимации. Но прежде нужно выделить два кадра, между которыми будут создаваться промежуточные кадры. Выбирать несколько кадров сразу, можно зажав клавишу Shift.
Добавим 5 кадров.
Теперь, лента кадров анимации состоит из 7 кадров. Промежуточные кадры обеспечивают плавный переход из одного кадра в другой.
Нужно установить время отображения кадров. Сейчас все кадры не имеют времени отображения — 0 секунд.
Время отображения кадров можно устанавливать массово — при выборе нескольких кадров, или отдельно для каждого. Установим время отображения с 1 по 6 кадр 0,1 сек., а 7 кадр 1 сек. Для этого нужно нажать на стрелку рядом с временем отображения кадра.
Готово! Лента кадров анимации готова. Её можно просмотреть прямо в Photoshop, нажав на стрелку Play в области анимации.
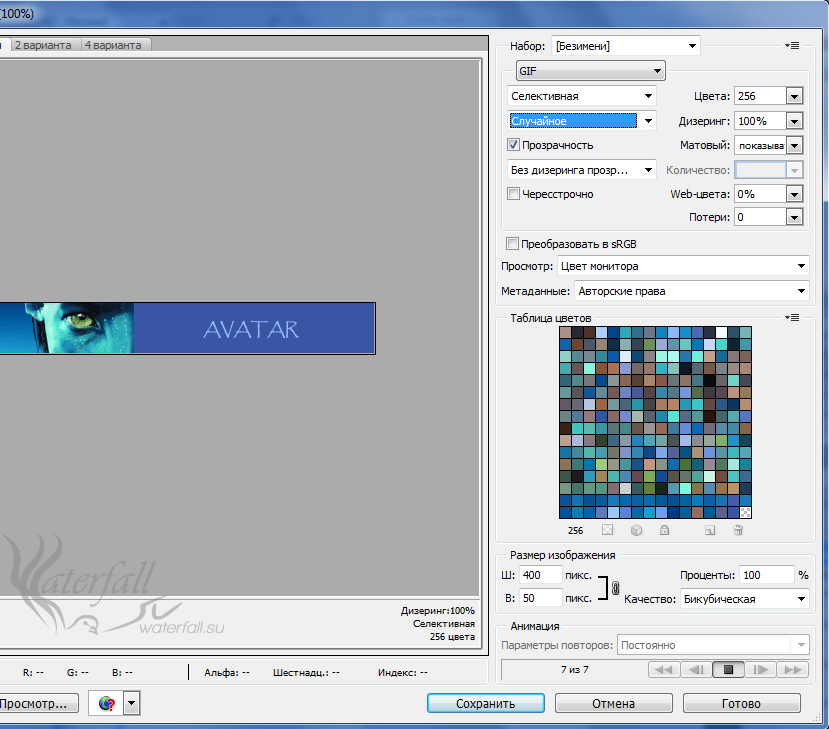
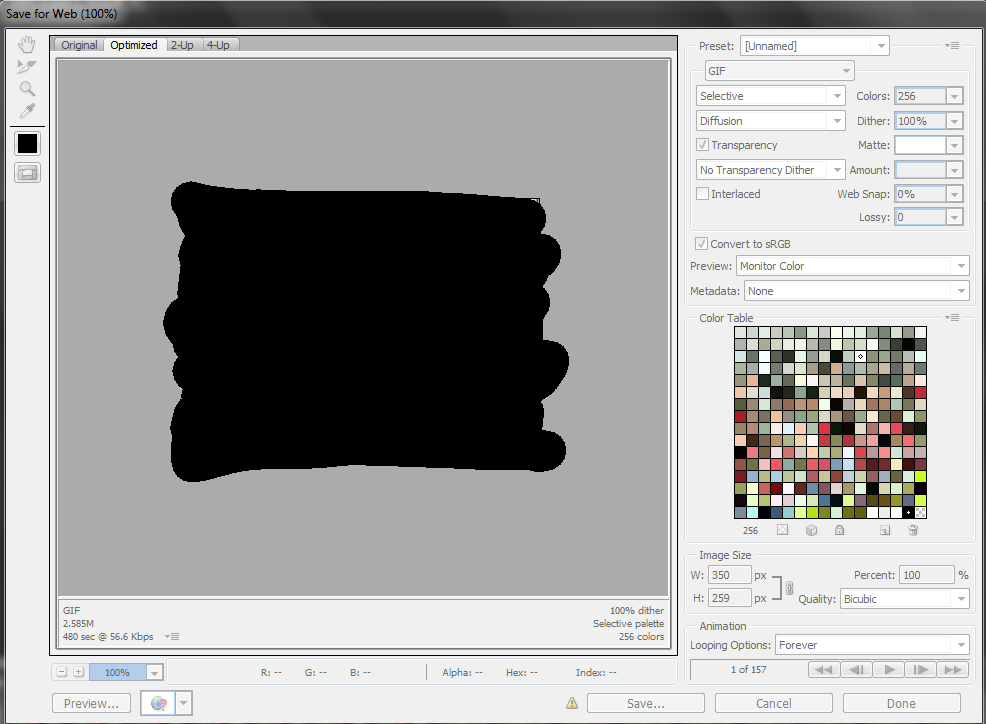
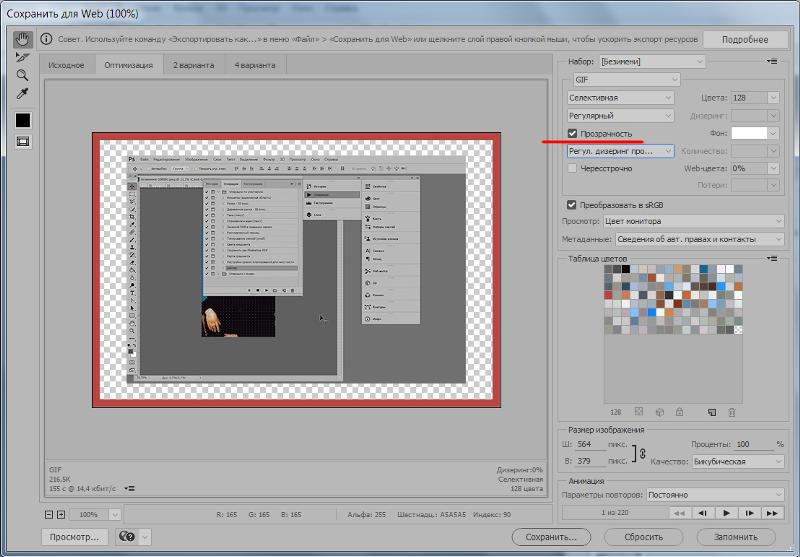
Формат нужно установить — Gif. Все остальные настройки влияют на качество gif анимации, и на её исходный вес. Если анимация получается слишком тяжелая, можно снизить количество цветов до 128, например, или сразу оптимизировать анимацию по желаемому размеру файла. Для этого нужно нажать на пиктограмму с тремя полосками вверху справа, выбрать «оптимизировать по размеру файла», и ввести исходный вес. Анимация сама оптимизируется под необходимый вес с минимально возможными потерями качества.
Анимация сама оптимизируется под необходимый вес с минимально возможными потерями качества.
Конечно, это самый простой пример создания gif анимации в Photoshop, но он показывает основы — как создаётся анимация. Поэкспериментировав, вы сможете делать более качественные, детальные и красивые анимации, но принцип их создания одинаков.
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.
Шаг 1
Создайте новый документ (Ctrl + N ) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои — Стиль слоя — Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.![]()
Шаг 2
Создайте новый слой и назовите его Noise Layer . Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр — Шум — Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на — 140.
Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill ) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение цвета (Color Overlay)
Внешнее свечение (Outer Glow)
Тень (Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Шаг 8
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Шаг 10
Теперь идём в меню Окно — Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.
Шаг 11
Установитеиндикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.
Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Чтобы сделать анимацию, не обязательно обладать какими-то феноменальными знаниями, нужно просто обзавестись подходящим инструментом и правильно его использовать. Таких решений существует довольно много, но самым известным из них является Adobe Photoshop. В этой статье будет показано, как можно быстро создать в нем анимацию.
Если Фотошоп отсутствует на вашем ПК, скачиваем его по ссылке выше, после чего устанавливаем, следуя инструкциям из этой статьи, и запускаем.
Этап 1: Подготовка холста и слоев
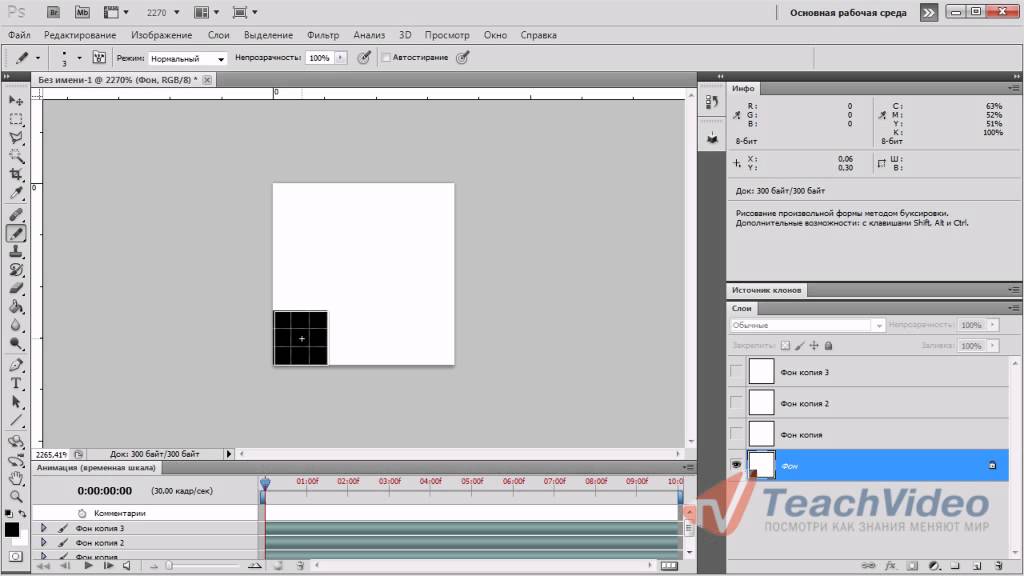
Теперь вы можете нарисовать на них то, что будет изображено на анимации. В нашем простом примере таковым будет движущийся квадрат. На каждом слое он смещается на несколько пикселей вправо.
Этап 2: Работа с временной шкалой
Все! Анимация готова. Вы можете просмотреть результат, нажав на кнопку «Запуск воспроизведения анимации» . А после этого можете сохранить ее в формате GIF .
Вы можете просмотреть результат, нажав на кнопку «Запуск воспроизведения анимации» . А после этого можете сохранить ее в формате GIF .
Таким вот простым, но проверенным способом мы сумели в Фотошопе сделать GIF-анимацию. Конечно, ее можно значительно улучшить, сократив время кадров, добавив больше кадров и, конечно, вместо черного квадрата создав нечто более оригинальное и качественно лучшее. Но это уже зависит от ваших предпочтений, желаний и умения.
Создание Gif анимации в фотошопе cs5. — Фотошоп
Создание Gif анимации в фотошопе cs5.
- Подробности
С помощью программы фотошоп CS5 создание анимационного изображения не составляет большого труда.Gif анимацию можно сравнить с пленочным фильмом, в котором кадры идут один за другим. Разницу составляет только то, что в анимации кадров не так много и они идут по кругу друг за другом.
Давайте создадим анимационное изображение прыгающего смайлика, и вы увидите, что в этом нет ничего сложного.
Открываем программу фотошоп, в которой с помощью овального выделения создаем окружность. Для того чтобы она получилось ровной зажимаем клавишу Shift.
После чего на панели инструментов выбираем заливку и заливаем выделенную область желтым цветом.
Теперь добавим смайлику немного стилей, а именно обводку и внутреннее свечение. Для этого нам нужно щелкнуть по соответствующему значку и в появившемся окне выбрать и настроить стили слоя.
Создадим новый слой, на котором нарисуем глаза и рот. Для удобства редактирования каждый объект рисуем на новом слое. В итоге у нас получился вот такой смайлик.
Отредактировав расположение глаз и рта выделяем все слои и щелкнув правой кнопкой мыши выбираем: Объединить слои.
Теперь у нас получился один слой с изображением смайлика. Переименовываем его в 1 и копируем.
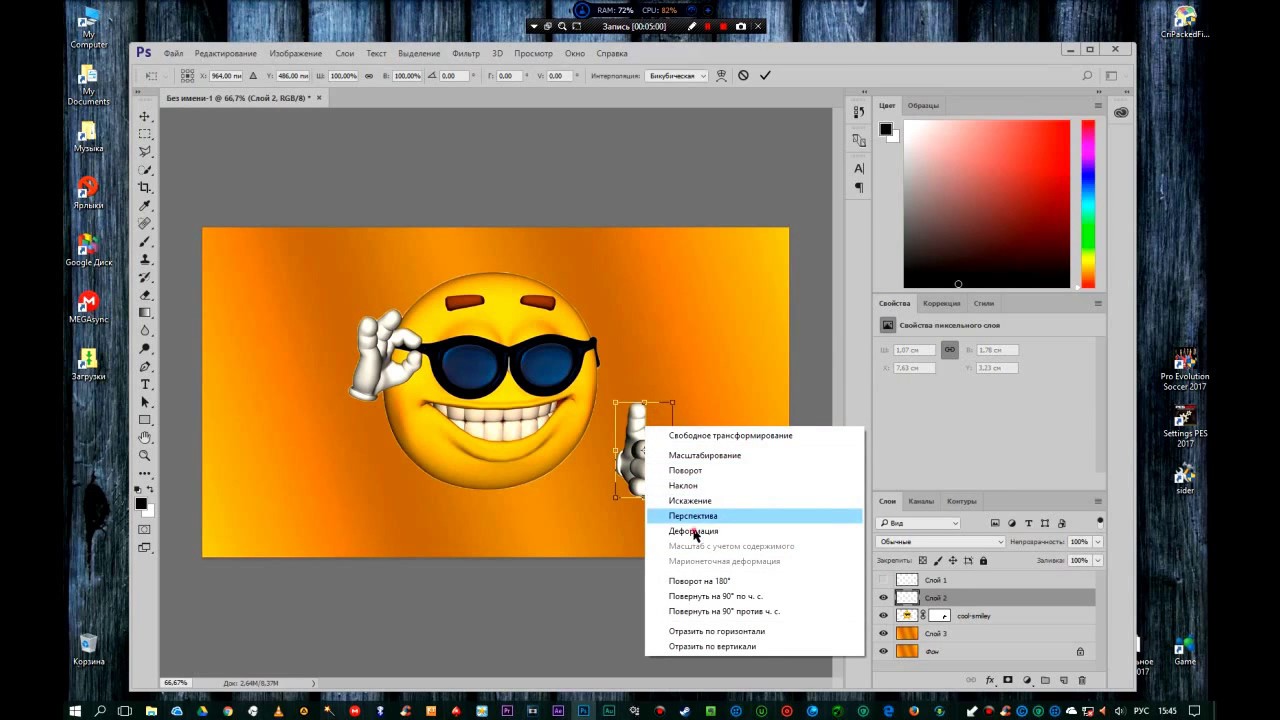
Скопированный слой будем считать новым кадром нашей анимации. Для того чтобы смайлик у нас получился прыгающим сдвигаем его немного вниз и слегка сплющиваем применив: Свободную трансформацию Ctrl+t.
Называем его 2 и создаем еще несколько копий слоев и редактируем их. В итоге получаем следующее.
По желанию можно добавить под смайликом тень, размер делаем в зависимости от того на какой высоте смайлик находится на данном слое.
Теперь непосредственно приступим к созданию анимации.
Нажимаем вкладку Окно и выбираем Анимация.
Внизу экрана появляется дополнительная панель. Если на панели у вас отображается временная шкала, то щелкнув по значку в правом нижнем углу, преобразуем ее в покадровую.
Теперь мы видим первый кадр нашего анимационного изображения.
Убираем видимость остальных слоев, щелкнув по глазу расположенному возле слоя. Оставляем видимым только один слой, тот с которого у нас начнет скакать смайлик.
Копируем кадр, нажав на кнопку создания нового кадра.
Редактируем видимость слоев второго кадра.
И так далее создаем все кадры нашей анимации.
Когда у нас будут готовы все кадры анимации, нам нужно подкорректировать время показа. Для каждого кадра я выбрал 0.1 секунду. Если мы хотим чтобы смайлик прыгал постоянно, то параметр цикла однократно изменяем на постоянно.
Для каждого кадра я выбрал 0.1 секунду. Если мы хотим чтобы смайлик прыгал постоянно, то параметр цикла однократно изменяем на постоянно.
Теперь нам осталось только сохранить анимацию смайлика. Формат для сохранения обязательно нужно выбрать Gif, иначе анимация у нас не получится.
В итоге мы получили вот такой милый смайлик.
Как сделать гифку из видео, фото, в фотошопе или на телефоне
Если вы в социальных сетях, то, вероятно, должны знать, как сделать GIF. Гифки не только забавны, но и помогают лучше донести сильное послание или настроение лучше, чем письменный ответ.
Хотя большинство мобильных операционных систем и служб обмена сообщениями оснащены библиотеками гиф, вам может быть интересно, как сделать собственную гифку. Будь то клип на YouTube или личные фотографии и видео, которые вы хотите превратить в интернет-искусство, в вашем распоряжении есть несколько инструментов.
Содержание статьи
Giphy — это популярная и уважаемая программа и база данных GIF с базовым инструментом для создания своих гифок онлайн. В этом сервисе можно найти и готовые гифки и использовать их. Большинство ищущих, как сделать гиф, найдут бесплатный сервис Giphy. Если вы озабочены частотой кадров, Photoshop — ваш друг.
В этом сервисе можно найти и готовые гифки и использовать их. Большинство ищущих, как сделать гиф, найдут бесплатный сервис Giphy. Если вы озабочены частотой кадров, Photoshop — ваш друг.
Как сделать гифку из видео на YouTube
Giphy — это самый простой и безопасный способ превратить онлайн любой клип на YouTube в гиф файл, если оно меньше 15 минут и соответствует Закону о защите авторских прав.
Вот как сделать гифку из видео на YouTube:
- Перейдите на https://giphy.com/create/gifmaker.
- Введите веб-адрес видео YouTube, которое вы хотите превратить в анимацию.
- Используйте рабочее пространство и инструменты Giphy, чтобы найти часть видео, которую вы хотите использовать при создании файла gif, и выберите, как долго должен проигрываться ваш гифик. Вы также можете украсить свой гиф текстом, если хотите.
- Нажмите «Загрузить» в Giphy. Теперь вы можете загрузить свой гиф на компьютер и поделиться им в социальных сетях.
Как создать гиф на своем телефоне или планшете
У Giphy есть удобное мобильное приложение для создания GIF-файлов на вашем телефоне или планшете. Скачиваете бесплатное приложение из iOS App Store или Google Play Store, приложение Giphy позволяет вам захватывать видео или загружать клипы с вашей камеры, чтобы превратить в гиф-анимацию.
Скачиваете бесплатное приложение из iOS App Store или Google Play Store, приложение Giphy позволяет вам захватывать видео или загружать клипы с вашей камеры, чтобы превратить в гиф-анимацию.
Вот как можно сделать гиф на вашем мобильном устройстве:
- Загрузите GIPHY (iOS, Android) на телефон или планшет и откройте приложение.
- Нажмите «Создать +» в правом верхнем углу экрана.
- Используйте кнопку камеры для записи видео или выберите значок библиотеки рядом с ним, чтобы открыть отснятый материал с камеры вашего устройства.
- Выберите «Поделиться GIF», чтобы загрузить гифку на свое устройство или поделиться им в социальных сетях.
Как сделать гифку на Android
Хотя владельцы Android могут использовать Giphy, в Play Store есть и другие программы, которые можно использовать для создания гиф файлов.
Рекомендуют GIF Maker, GIF Editor, Video Maker, Video to GIF для всех ваших потребностей по созданию GIF. Универсальное приложение гиф простое в использовании, имеет отличные отзывы и не применяет водяные знаки, как некоторые другие программы.
Универсальное приложение гиф простое в использовании, имеет отличные отзывы и не применяет водяные знаки, как некоторые другие программы.
С GIF Maker вы можете конвертировать видеоклип в гифку, объединять несколько изображений в один файл гиф, записывать видео и конвертировать в анимацию или прямо запись с экрана преобразовать в гифку. Приложение также предоставляет набор инструментов для добавления текста, наклеек и цветного фона.
GIF Maker бесплатен, хотя вы можете заплатить 2,99$ за Pro-версию, если не хотите, чтобы реклама прерывала процесс создания гифки.
Создание GIF на iPhone
Пользователи iPhone могут использовать Giphy для создания гиф-файлов на ходу. Однако в App Store есть альтернативы. Сначала вы можете использовать бесплатное сопутствующее приложение Giphy Cam, которое упрощает интерфейс Giphy для простого создания гиф.
С этого момента хорошие приложения для создания GIF-файлов на вашем iPhone будут стоить вам несколько долларов. GIF Maker — Video to GIF Maker — популярная программа, хотя она будет стоить вам 1,99$, если вы хотите удалить водяные знаки и разблокировать все его функции.
GIF Maker — Video to GIF Maker — популярная программа, хотя она будет стоить вам 1,99$, если вы хотите удалить водяные знаки и разблокировать все его функции.
GIF Maker от Momento также поможет вам сделать забавные гифки с остановкой движения. Это будет стоить вам 9,99$ за премиум-версию программы, но некоторые пользователи говорят, что ее набор функций стоит того.
Как сделать гифку в фотошопе из видео
Adobe Photoshop Elements, дорогой, но это метод создания высококачественных гиф файлов с анимацией. Это поможет, если вы ознакомитесь с программным обеспечением Photoshop, прежде чем начать. Вот как сделать GIF в Photoshop из видео.
Шаг 1: найдите в интернете видео, которое хотите превратить, и сохраните его на своем компьютере. Мы рекомендуем урезать файл настолько, насколько это возможно, для удобства редактирования.
Шаг 2. Импортируйте видеофайл в Photoshop, выбрав «Файл ⇒ Импорт ⇒ Кадры видео в слои». Фотошоп откроет его как серию кадров. Вы можете импортировать все видео или меньшую часть клипа. Можете импортировать интервал кадров, если вы хотите получить меньший файл с эффектом остановки движения.
Вы можете импортировать все видео или меньшую часть клипа. Можете импортировать интервал кадров, если вы хотите получить меньший файл с эффектом остановки движения.
Шаг 3: Сохраните свой GIF и поделитесь им. Нажмите «Файл ⇒ Экспортировать ⇒ Сохранить для Web».
Шаг 4: Настройте параметры цвета, дизеринга, потерь и размера по своему усмотрению при открытии окна вывода на предыдущем шаге.
Делаем GIF в Photoshop из фотографий
Вы также можете использовать Photoshop для создания GIF из неподвижных изображений. Вам нужно использовать инструмент временной шкалы фотошоп для анимации ряда слоев. Убедитесь, что вы собрали свои фото заранее и объединили их в одну папку на вашем компьютере. Вот как сделать гиф в фотошопе из фотографий.
Шаг 1: Нажмите «Файл ⇒ Сценарии ⇒ Загрузить файлы в стек» в Photoshop. Нажмите «Обзор», чтобы выбрать картинки, которые вы хотите превратить в гифку, и нажмите «ок».
Шаг 2: Расположите ваши изображения в нужном вам порядке. Первый кадр с картинкой должен быть нижним слоем.
Первый кадр с картинкой должен быть нижним слоем.
Шаг 3: Нажмите «Создать анимацию кадра» в раскрывающемся меню окна «Таймлайн». Затем щелкните значок меню в окне временной шкалы и выберите «Создать кадры из слоев».
Шаг 4: Переключите продолжительность каждого кадра и решите, как долго вы хотите, чтобы ваш GIF проигрывался.
Шаг 5: Сохраните свой гиф и поделитесь. Нажмите «Файл ⇒ Сохранить».
Как сделать GIF анимацию в Photoshop, создаем ГИФ в фотошопе
Автор Admin На чтение 3 мин. Просмотров 1.2k. Опубликовано Обновлено
Гифки, в современном мире – пользуются огромной популярностью, не меньше, чем сочные и красочные обработанные фотографии. Однако не многие пользователи знают, что гифку – можно создать и самому. И сегодня – мы покажем вам, как это делается.
И сегодня – мы покажем вам, как это делается.
Изначально – нам понадобится новый файл, который мы и создаем тут же, в самой программе. Что касается разрешения – то оно особого значения не имеет, все равно потом все подгонять будем.
Теперь нам нужно найти картинки, из которых впоследствии – мы будем делать гифку. Для примера мы возьмем 5 картинок с различными галстуками. Закидываем их все в фотошоп.
Ждем до тех пор, пока все наши картинки не зальются в фотошоп, на панель слоев. После этого – удаляем наш фон и обрезаем (кликаем на него ПКМ и выбираем «удалить») наш холст, под формат картинки.
Далее – на верхней панели находим пункт, под названием «окно» и в самом низу – находим пункт «временная шкала» (timeline). Открываем ее.
Тут, внизу посередине, у вас должна стоять галочка около «создания покадровой анимации» или Create Frame animation.
Справа, в конце этой шкалы, у вас будет 2 коротких линии, что-то, вроде «местных» настроек. Кликаете сюда и выбираете «make frames from layers или сделать кадры из слоев».
Кликаете сюда и выбираете «make frames from layers или сделать кадры из слоев».
Теперь на временной шкале у вас отразятся все рисунки. Под ними – вы увидите значки, показывающие время. Это то, сколько каждый из рисунков будет показываться на вашей будущей гифке. Выбираем 0.5 секунды. Чтобы не делать эту работу для каждого скрина отдельно – объединяем их шифтом и ставим одно время на все картинки.
Вот и все, наша анимация уже работает, однако она выключается после того, как проигрывается. Нам нужно ее зациклить, чтобы она включалась заново, после того, как все рисунки пролистаются. Для этого – находим второй пункт слева, снизу, на временной шкале, и вместо единожды (once) – ставим всегда (Forever).
Наша гифка работает как надо. Осталось лишь правильно ее сохранить. Для этого воспользуемся горячими клавишами Ctrl+Alt+Shift+S и у нас появляется вот такая вот таблица.
Справа вверху, в этой таблице – выбираем формат GIF, ставим 256 цветов, проверяем, чтобы анимация была зацикленной, а после нажимаем сохранить и выбираем место сохранения.
Вот и все, наша гифка – готова. Ну а вы – можете повторить все тоже самое, только уже с вашими картинками. Всем спасибо, что воспользовались именно нашими уроками, удачи и крутых вам Гифок.
как создать анимированный GIF в фотошопе — 2019-2020
Создание анимации не так сложно, как кажется, и эта техника пригодится, когда вы создаете веб-рекламу, где пространство стоит дорого. В этом столбце вы научитесь использовать Photoshop для создания анимированного GIF, который циклически перебирает несколько изображений, в том числе с текстом, для создания слайд-шоу, которое автоматически воспроизводится в Интернете.
Дизайн анимации
Запустите Photoshop (CS6 Extended или любую версию CC) и выберите «Файл»> «Создать». В появившемся диалоговом окне введите ширину и высоту анимации (скажем, 300×250 пикселей). Введите 72 для разрешения, установите для меню Color Mode значение RGB и выберите sRGB в меню Color Profile.
sRGB — это стандартное цветовое пространство для Интернета, поэтому проектирование в этом пространстве позволяет избежать смещения цвета при сохранении файла.
Затем создайте контент, используя слои. Чтобы добавить изображения в документ, выберите «Файл»> «Вставить встроенный» («Файл»> «Поместить в более ранние версии»). Photoshop окружает изображение ручками изменения размера; Удерживая клавишу Shift, перетащите любой угловой маркер, чтобы изменить размер изображения, а затем нажмите «Return». Повторите для каждого изображения. Не забудьте включить слой для брендинга (скажем, ваш логотип) и слой «призыва к действию» (скажем, «нажмите здесь, чтобы получить 50% от вашего первого присутствия»). Последний дает вашей аудитории действие, и позволяет вам оценить показатель успеха объявления. Как только ваш контент будет завершен, отключите значки видимости слоя (обведены) для всего, кроме того, что вы хотите видеть в первом кадре.
Эта панель слоев отображает весь анимационный контент. Как видите, видны только слои для первого кадра.
Теперь выберите «Окно»> «Временная шкала». На появившейся панели щелкните значок, указывающий вниз, справа от кнопки «Создать временную шкалу видео» и выберите «Создать анимацию кадра». Нажмите появившуюся кнопку «Создать анимацию кадра», и Photoshop создаст один кадр, представляющий то, что в данный момент видно на панели «Слои». Каждый кадр служит заполнителем для контента, который вы хотите показать на экране, который вы контролируете, используя видимость слоя.
Нажмите появившуюся кнопку «Создать анимацию кадра», и Photoshop создаст один кадр, представляющий то, что в данный момент видно на панели «Слои». Каждый кадр служит заполнителем для контента, который вы хотите показать на экране, который вы контролируете, используя видимость слоя.
Вот как выглядит панель «Таймлайн», когда вы впервые открываете ее (вверху), и вот как она выглядит после нажатия кнопки «Создать анимацию кадра».
Чтобы добавить новый кадр, нажмите кнопку «Дублировать выбранные кадры» (обведено). Поскольку содержимое кадра определяется видимостью слоя, новый кадр идентичен первому. На панели «Слои» используйте значки видимости, чтобы отобразить только те слои, которые содержат контент для второго кадра анимации. Продолжайте добавлять кадры и корректировать видимость слоя, пока не закончите анимацию. Здесь после финальной фотографии костюма появляется рамка призыва к действию, за которой следует «пустая» рамка, содержащая только фон.
После нажатия кнопки дублирования (обведено), используйте видимость слоя, чтобы отобразить содержимое, которое вы хотите отобразить во втором кадре (вверху). Добавление пустого фрейма между двумя текстовыми фреймами (первым и последним) помогает сохранить читаемость текста после зацикливания анимации во время воспроизведения (внизу).
Добавление пустого фрейма между двумя текстовыми фреймами (первым и последним) помогает сохранить читаемость текста после зацикливания анимации во время воспроизведения (внизу).
Вы также можете добавить плавный переход между кадрами, который называется анимацией движения. Чтобы сделать это, активируйте фрейм, который вы хотите добавить в следующий (скажем, фрейм «призыв к действию»), и нажмите кнопку Tween (она выглядит как диагональный ряд квадратов и находится слева от дублирующейся кнопки). В появившемся диалоговом окне скажите Photoshop, какой кадр нужно поменять активным (здесь был использован следующий кадр), и укажите, сколько кадров затухания вы хотите в поле «Кадры для добавления». Нажмите OK, и Photoshop добавит новые рамки (обведено).
Чем больше кадров вы добавляете, тем больше размер файла, поэтому используйте его с осторожностью!
Настроить воспроизведение
Используйте меню задержки кадров под каждым кадром, чтобы контролировать, как долго он виден. Сохраняйте брендинг и призывайте к действию кадры на экране достаточно долго, чтобы их можно было прочитать (скажем, две секунды) и ускорить анимацию кадров (0, 5 секунды). Затем щелкните меню параметров зацикливания (обведено) и выберите 3, чтобы анимация повторялась три раза. Нажмите кнопку «Воспроизвести» (также обведено), чтобы просмотреть свои работы.
Сохраняйте брендинг и призывайте к действию кадры на экране достаточно долго, чтобы их можно было прочитать (скажем, две секунды) и ускорить анимацию кадров (0, 5 секунды). Затем щелкните меню параметров зацикливания (обведено) и выберите 3, чтобы анимация повторялась три раза. Нажмите кнопку «Воспроизвести» (также обведено), чтобы просмотреть свои работы.
Вы можете установить задержку для каждого кадра отдельно или в целом, нажав Shift или Command, чтобы активировать кадры, а затем изменить продолжительность одного из них.
Когда вы закончите, выберите «Оптимизировать анимацию» из всплывающего меню панели «Таймлайн» (обведено). В появившемся диалоговом окне оставьте оба параметра включенными: Bounding Box тесно обрезает каждый кадр до его содержимого, а Redundant Pixel Removal делает неизменными пиксели прозрачными в последующих кадрах). Выберите «Файл»> «Сохранить как» и выберите «Photoshop» в меню «Формат», чтобы сохранить слои, чтобы их можно было редактировать позже.
Оптимизация анимации позволяет сохранить небольшой размер файла.
Экспортировать файл
Выберите «Файл»> «Сохранить для Интернета» в Photoshop CS6 Extended или «Файл»> «Экспорт»> «Сохранить для Интернета в CC» и выберите GIF в меню формата в правом верхнем углу (обведено кружком). Если вы включили фотографии с градиентами в анимацию, установите для параметра «Размывание» значение «Диффузия» и поэкспериментируйте с настройкой количества справа (также обведено кружком). Если ваша анимация не включает полноцветные фотографии, попробуйте уменьшить поле «Цвета», чтобы уменьшить размер файла. Используйте раздел «Анимация» в правом нижнем углу (обведено кружком), чтобы предварительно просмотреть свой фрагмент перед его сохранением.
Вот, могущественное диалоговое окно Save for Web.
Полученный GIF будет воспроизводиться в любом веб-браузере: используйте команду «Файл»> «Открыть» браузера или перетащите GIF-файл в окно браузера. Вы также можете просмотреть его с помощью QuickLook: просто щелкните имя файла и нажмите клавишу пробела на клавиатуре.
Создание гиф-анимации в Фотошопе — Online Photoshop
С помощью программы Фотошоп онлайн можно делать удивительные вещи! Обрабатывать снимки, улучшая их качество, добавлять новые эффекты, создавать коллажи, убирать эффект красных глаз, менять цвет волос, удалять или добавлять на фото различные объекты. Но есть ещё кое-что, где может помочь Photoshop – это создание GIF-анимации.
Такие изображения отличаются от обычных статичных фотографий тем, что собираются из нескольких изображений-кадров.
Подготовка к созданию гиф-анимации — первый этап. Сначала нужно продумать, что конкретно вы хотите сделать. Это может быть движение объекта (тогда вам нужно будет иметь в своём распоряжении видеофайл) или какой-то эффект – например, блик, изменение формы и размера объекта, смена цвета или что-то подобное. Здесь понадобится просто фотография и сам Фотошоп.
Итак, сценарий готов, поехали! Снимаем видео (видеокамера на телефоне всегда под ругой) или находим нужное в интернете. Лучше всего для гиф-анимации использовать видео. Где на заднем фоне минимум посторонних объектов, узоров и теней. Если снимаете сами, то выставляйте мягкий однородный свет, используйте несколько источников освещения, чтобы снизить количество теней. Видеокамеру переведите в ручной режим, что позволит сохранить настройки экспозиции и баланса белого на протяжении всей съёмки.
Лучше всего для гиф-анимации использовать видео. Где на заднем фоне минимум посторонних объектов, узоров и теней. Если снимаете сами, то выставляйте мягкий однородный свет, используйте несколько источников освещения, чтобы снизить количество теней. Видеокамеру переведите в ручной режим, что позволит сохранить настройки экспозиции и баланса белого на протяжении всей съёмки.
Видео готово, теперь открываем Photoshop Online и загружаем нужные кадры в отдельные слои. Но делать это нужно именно в той очерёдности, в которой они должны будут проигрываться в GIF-анимации. Теперь убираем видимость со всех слоёв, кроме самого нижнего и открываем окно Timeline. Первым кадром вы сразу увидите оставленный видимым слой. Здесь же создавайте ещё один кадр, задействовав команду Копия выбранного фрейма, после чего в слоях включите видимость у следующего слоя. И так повторяйте до тех пор, пока не создадите в окне Timeline необходимые кадры для каждого из слоёв.
Осталось совсем немного. Под каждым кадром устанавливаем длительность проигрывания (лучше не более одной секунды) и не забывайте пользоваться предварительным просмотром. Если нужно, можно закольцевать гифку – для этого нужно нажать кнопку Forever.
Если нужно, можно закольцевать гифку – для этого нужно нажать кнопку Forever.
Заходим в меню Файл – Сохранить как (или Экспортировать – в новой версии Фотошопа) и выбираем Сохранить для Web. Это позволит уменьшить вес файла минимум на 50%. В результате GIF-анимация будет иметь размер порядка полутора тысяч пикселей или даже меньше.
Иногда может потребоваться сохранение в формате MP4 – например, для Instagram. Для этого понадобится конвертирование, но здесь всё очень просто: это можно сделать на смартфоне, скачав необходимый софт с плеймаркета.
Вот и всё!
© online-photoshop.org
Как сделать анимированный GIF в Adobe Photoshop?
В этом уроке мы просто объясняем, как создать анимированный GIF с помощью Adobe Photoshop.
Мы любим GIF-изображения и ежедневно видим сотни и сотни файлов в социальных сетях и Интернете. В этом уроке вы узнаете, как легко создать GIF с помощью Photoshop. Как вы уже знаете, GIF-файлы – это все еще изображения или анимация, которые занимают очень мало места и идеально подходят для использования в Facebook, Twitter, Instagram или в качестве баннеров на веб-страницах.
Как сделать анимированный GIF в Adobe Photoshop?
Как видите, за несколько простых шагов, которые мы объясним ниже, у вас будет готовая небольшая анимация.
Загрузите свои изображения
Первое, что вам нужно сделать, это загрузить изображения, которые вы собираетесь использовать в своем GIF-файле, со своего компьютера. Для этого вы должны открыть Photoshop, щелкнуть меню действий в File> Scripts> Load files. Это действие перенесет вас на небольшую панель, где вы должны выбрать изображения, которые хотите загрузить, выбрать их и загрузить.
Лента новостей
После того, как ваши изображения будут загружены после предыдущего действия, вы увидите, что каждое изображение было загружено в отдельный слой. Назовите каждый слой, чтобы вы могли работать лучше и по порядку. Следующим шагом будет открытие временной шкалы. Для этого вам просто нужно перейти в верхнее меню действий и щелкнуть Window> Timeline. Вы увидите, что небольшая нижняя панель с собственными видео действиями будет немедленно отображаться в левой части этой новой рабочей панели.
Как сделать анимированный GIF в Adobe Photoshop?
Кадровая анимация
Следующим шагом является отображение небольшой вкладки, которая появляется в центре панели «Таймлайн». При нажатии на вкладку появляются две опции: Создать временную шкалу видео и Создать покадровую анимацию. В нашем случае мы должны выбрать «Создать кадровую анимацию», и кадр появится с нашим первым слоем в левой части временной шкалы.
Создавайте коробки из слоев
Следующее действие, которое мы должны сделать, это добавить следующие кадры. У нас уже есть первая, которая была автоматически сгенерирована, когда мы нажимаем на опцию «Создать анимацию кадра», описанную на предыдущем шаге. В каждом кадре или кадре должен находиться отдельный слой, и для этого мы должны щелкнуть небольшое раскрывающееся меню, расположенное справа от нашей панели временной шкалы. После развертывания мы должны нажать на опцию «Создать кадры из слоев», и автоматически все кадры будут созданы с изображениями, которые мы разместили в разных слоях.
Установите продолжительность для каждого кадра
Когда у нас есть все активные кадры в нижней части панели временной шкалы, мы можем определить, как долго мы хотим, чтобы они отображались. Мы можем установить разное время для каждого кадра или дать всем одинаковое значение. В этом случае мы выберем установить одинаковую продолжительность для всех кадров, чтобы у нас была однородная последовательность. Для этого мы должны выделить все кадры, щелкая по одному и с нажатой клавишей Shift для выбора. После того, как все выбраны, щелкните нижнюю вкладку любого кадра, и появится небольшое меню, в котором мы можем выбрать время: 0,1 секунды, 0,2 секунды, 0,5 секунды и т. Д.
И мы бы не говорили о GIF, если бы он не зацикливался. Для этого нам нужно будет выбрать небольшое раскрывающееся меню, которое появляется под кадрами, и выбрать опцию Infinity.
После определения продолжительности каждого кадра и количества повторов (в данном случае бесконечного цикла) мы можем предварительно просмотреть нашу анимацию, щелкнув значок «Воспроизведение», который появляется на небольшой нижней панели управления временной шкалы.
Экспорт в GIF
Сделав пять предыдущих шагов, нам осталось только экспортировать нашу маленькую анимацию. Для этого мы нажимаем в верхнем меню Файл> Экспорт> Сохранить для Интернета. Затем открывается новая панель, где мы должны выбрать, какой тип файла мы хотим создать. Мы нажимаем на раскрывающийся список, который находим в правом верхнем углу этого меню, и выбираем GIF. Ниже мы видим опцию «Сохранить», нажимаем, называем наш файл, выбираем, где его сохранить, и у нас будет готовый к использованию анимированный GIF.
Как видите, это очень простая операция, которая не требует много времени и дает очень интересный результат. Особенно, если вы хотите использовать этот вид анимации с логотипом и использовать его в социальных сетях. Это просто, но поразительно, гораздо больше, чем просто неподвижное изображение. Также очень полезно сделать любой рекламный баннер и разместить его на сайте. Это файлы, которые мало весят, их очень легко выгружать и скачивать, что делает их очень привлекательными.
Как создать GIF в Photoshop
гифок повсюду. Вы можете найти их во всех самых популярных блогах, таких как BuzzFeed, Reddit, Tumblr, и почти везде, куда бы вы ни посмотрели. GIF-файлы делают пост немного интереснее и позволяют много говорить о чем-то, фактически не используя слов … вместо этого остроумный GIF-файл знаменитости, закатывающей глаза, или что-то подобное.
Итак, когда я делал рецепт этих великолепных шоколадных блинов, я сделал несколько снимков, чтобы попытаться получить «денежный» снимок сахарной пудры, падающей на блины.Я сделал снимок, но у меня было еще около 25 дополнительных фотографий сахарной пудры, падающей на блины. Вместо того, чтобы просто удалить их, я решил сделать GIF и поделиться им со своими прекрасными читателями.
Теперь, когда я знаю, как сделать GIF в фотошопе, я решил поделиться им со всеми вами! Затем я поделюсь бонусом о том, как преобразовать этот GIF в видео, чтобы вы могли поделиться им в Instagram … поскольку Instagram еще не поддерживает GIF. Глупый инстаграм.
В любом случае, создать GIF-файл очень просто. По сути, нужно просто сделать несколько фотографий и объединить их в разные кадры для создания анимации.Итак, для целей этого небольшого урока мы воссоздадим GIF, который я сделал для блинов:
Разве это не волшебно? Ха-ха … идем дальше.
Этот GIF состоит из 14 изображений, но вы действительно можете использовать их столько, сколько захотите. Я бы не рекомендовал меньше 4–5 для подобного GIF. Итак, приступим!
Шаг 1. Подготовьте изображения
Убедитесь, что все изображения, которые вы хотите использовать, отредактированы и сохранены в формате фотографии, т.е.е., PNG или JPEG. При желании вы также можете сохранить их в отдельной папке. Я положил свой в папку «Сделать GIF».
Знаю, умница.
Шаг 2. Импортируйте фотографии в Photoshop
.Откройте Photoshop и выберите Файл >> Сценарии >> Загрузить изображения в стек.
В открывшемся диалоговом окне вы можете выбрать «Использовать: Файлы» или «Использовать: Папку» в зависимости от того, сохранены ли ваши изображения в отдельной папке или нет. Для этого мы будем использовать папку из-за моего удобного денди папка «Сделать GIF» и нажать кнопку «Обзор».Выберите папку и нажмите «Открыть», и все файлы в папке будут импортированы в диалоговое окно:
В качестве альтернативы, просмотр файлов и их выбор все будут делать то же самое.
Затем просто нажмите ОК, и Photoshop импортирует все ваши изображения в один файл с каждым изображением в виде отдельного слоя, например:
Теперь, когда у нас есть все изображения, загруженные в стек, мы можем создать наш GIF.
Шаг 3. Создайте GIF
Чтобы создать GIF, вам необходимо получить доступ к временной шкале анимации, поэтому перейдите наверх и щелкните «Окно >> Временная шкала».Вы увидите новый открытый фрейм в нижней части окна с небольшим квадратом посередине, который говорит: «Создать анимацию кадра». Если он этого не говорит, щелкните небольшое раскрывающееся меню рядом с ним и выберите «Создать анимацию кадра».
Затем нажмите кнопку «Создать анимацию кадра», и одно из изображений отобразится в окне шкалы времени.
В правом углу окна есть небольшое раскрывающееся меню, щелкните его и выберите «Создать новый слой для каждого кадра».
Ничего не произойдет после того, как вы нажмете это, просто когда вы добавите к анимации, все импортированные вами слои будут использоваться как новые кадры для GIF.Теперь снова откройте меню и нажмите «Создать кадры из слоев».
Это создаст новый кадр для каждого слоя, который есть на панели слоев, как описано выше, и на вашей панели временной шкалы будут все ваши изображения. Если ваши изображения отображаются в обратном порядке, просто снова откройте раскрывающееся меню и выберите «Обратные изображения» или, если они все вместе расположены в неправильном порядке, просто перетащите их в правильном порядке.
Теперь, когда у нас есть все изображения в кадрах анимации, вы можете продолжить и щелкнуть маленькую стрелку под каждым изображением и выбрать задержку между каждым из них.Для этого я выбрал 0,5 секунды, но вы можете выбрать любой из имеющихся вариантов или добавить настраиваемую продолжительность, выбрав «Другое…»
В нижнем левом углу шкалы времени есть еще одно раскрывающееся меню с надписью «Один раз», которое определяет, сколько раз должна повторяться анимация. Для GIF я бы рекомендовал выбрать «Forever», так как тогда он будет зацикливаться бесконечно, как и все GIF-файлы, которые вы там видите.
После того, как вы установите время и выберете цикл, нажмите кнопку воспроизведения, чтобы просмотреть, как будет выглядеть ваша анимация.
Шаг 4. Сохраните ваш GIF
Это последний шаг в создании GIF, и лучший способ его сохранить — выбрать Файл >> Экспорт >> Сохранить для Интернета …
Во всплывающем окне выберите формат «GIF», а затем в поле прямо над ним нажмите «[Безымянный]» и выберите «GIF 128 Dithered». Затем нажмите «Сохранить» и сохраните его в соответствующей папке.
Теперь вы можете открыть GIF для предварительного просмотра в браузере, открыв новую вкладку в браузере, а затем щелкнув и перетащив файл на открытую вкладку браузера.
Готово!
Теперь мы хотим взять этот GIF и создать видео для Instagram, верно? Я имею в виду, почему бы не показать IG World вашу красивую гифку с падающей сахарной пудрой на блины или наливанием вина для приготовления сангрии ?? Поскольку у нас уже есть GIF-файл, который все еще открыт в Photoshop, все, что нужно, — это еще 2 шага, чтобы создать видео для Instagram.
Шаг 5. Обрежьте GIF
Поскольку IG — это в основном квадратные изображения и видео, нам нужно сначала обрезать наш GIF до квадрата … если ваш GIF уже не является квадратом, вы можете просто пропустить этот шаг.
Шаг 6: Сохраните видео
После кадрирования изображения перейдите в Файл >> Экспорт >> Рендеринг видео, и откроется новое диалоговое окно для настроек видео. Назовите свой файл и выберите папку, в которую вы хотите сохранить его, и вы можете оставить все остальные настройки по умолчанию. Затем нажмите «Render»
.Готово!
После сохранения вы можете открыть видео и просмотреть его, чтобы убедиться, что это именно то, что вам нужно. Теперь просто отправьте свою фотографию по электронной почте или загрузите ее в OneDrive или DropBox, чтобы открыть ее на телефоне, а затем опубликовать в Instagram, как обычно!
Я надеюсь, что этот пост помог вам в создании GIF, а затем видео из этого GIF для Instagram! Если это так, пожалуйста, поделитесь с помощью любой из кнопок общего доступа ниже и обязательно ознакомьтесь с другими моими советами и приемами, щелкнув вкладку
ресурсов вверху страницы!Как легко создать анимированный GIF в Photoshop
От информационных бюллетеней по электронной почте до сообщений в социальных сетях GIF-файлы могут быть мощным способом улучшить и привнести эмоции в ваш контент.Вот как создать анимированный GIF в Photoshop.
Оглавление [Скрыть] [Показать]От информационных бюллетеней по электронной почте до сообщений в социальных сетях — GIF-файлы могут быть мощным способом улучшить и привнести эмоции в ваш контент. Вот как создать анимированный GIF в Photoshop.
Есть известная поговорка: изображение стоит тысячи слов. Если это правда, то в зависимости от того, сколько кадров в вашей анимации, GIF может стоить несколько тысяч слов. Гибридный тип файла GIF позволяет создавать короткие анимации изображений, где-то между неподвижным изображением и видео.
Выживание формата файлов изображений GIF достойно восхищения. В основном используемые для уродливых страниц MySpace и раздражающей анимированной баннерной рекламы, анимированные GIF-файлы были очень популярны в 1990-х и начале 2000-х годов. В то время GIF не был признанным типом файлов. Это был символ плохого дизайна, и многие люди предсказывали и даже надеялись, что такие технологии, как Adobe Flash и HTML5, раз и навсегда убьют GIF.
Этот старый формат файлов не только сохранился, но и процветает. Анимированные GIF-файлы — отличный способ привлечь внимание онлайн-аудитории и привнести дополнительный элемент волнения в ваш контент.
Создание анимированных GIF-файлов с помощью Adobe Photoshop или альтернативы Photoshop
Существует множество веб-сайтов и приложений, которые помогут вам создавать анимированные GIF-файлы. Среди моих любимых — GIF Brewery (Mac) и GIPHY. Многие из этих сервисов даже позволяют загружать видеоклипы и конвертировать их в GIF. Если вы не знакомы с Adobe Photoshop , попробуйте воспользоваться одной из этих служб.
Изучить Photoshop непросто, но если вы разбираетесь в Adobe Photoshop и вам нужно создать анимированный GIF-файл, то это руководство для вас.Это руководство было создано с использованием Adobe Photoshop 2020 версии Creative Cloud. Если у вас другая версия Photoshop, не волнуйтесь. Основные шаги создания анимированного GIF-изображения в Photoshop будут аналогичны другим версиям приложения.
Создайте многослойное изображение в Photoshop
Окно слоев PhotoshopИмея в виду грубую раскадровку, создайте свой проект изображения в многослойном файле Photoshop. В этом примере я анимирую логотип MethodShop. Вы можете создавать папки для каждого кадра или просто скомпоновать все необработанные слои, выбор за вами.Не забудьте назвать свои анимированные слои в формате GIF в Photoshop! Это значительно упростит процесс анимации.
Открыть окно временной шкалы
Когда файл будет готов к анимации, откройте окно временной шкалы. Функция временной шкалы в Photoshop позволяет вам включать и выключать слои в течение определенного периода времени, преобразовывая статическое изображение в анимированный GIF.
Создание анимации кадра
Окно временной шкалы PhotoshopВ окне временной шкалы вам потребуется раскрывающееся меню с двумя вариантами: «Создать временную шкалу видео» и «Создать анимацию кадра». Если вы не видите раскрывающегося списка, увеличьте размер окна, и оно должно появиться. Как только вы его увидите, нажмите на опцию Create Frame Animation.
- Окно> Временная шкала> Создать анимацию кадра
Создание нового кадра для каждого кадра в анимации GIF
Добавить новый кадрРасположите слои для первого кадра и затем щелкните значок «Создать кадр». Расставьте сцену и создайте рамку, затем повторите. Каждый раз, когда вы это делаете, будет создаваться снимок многоуровневого файла.Продолжайте создавать рамки для своего анимированного GIF, пока не закончите.
- Окно> Временная шкала> Создать кадр
Если ваш файл Photoshop уже настроен с последовательностью слоев для вашей анимации, попробуйте параметр «Создать кадры из слоев». В правом верхнем углу меню временной шкалы есть вариант трехстрочного гамбургер-меню. Щелкните по нему и выберите «Создать кадры из слоев». Ваш Photoshop автоматически превратится в серию кадров.
- Окно> Временная шкала> Создание кадров из слоев
Регулировка длительности задержки кадра
Длительность кадраКакую длительность паузы или задержки вы бы хотели между кадрами? Под каждым кадром есть раскрывающееся меню, в котором можно настроить продолжительность задержки. Настройте продолжительность индивидуально для каждого кадра.
Вы хотите зацикленный GIF?
Настройки цикла GIFВы хотите, чтобы ваш GIF зацикливался? В нижней части панели инструментов временной шкалы есть опция, где вы можете выбрать, сколько раз вы хотите, чтобы анимированный GIF повторялся.Выберите «Навсегда», если хотите, чтобы изображение повторялось бесконечно. Если вы создаете анимированный баннер в формате GIF, выберите 3 раза для цикла. Большинство рекламных сетей требуют, чтобы объявления в формате GIF повторялись не более 3 раз или длились не более 30 секунд.
Нажмите «Воспроизвести» и просмотрите свой анимированный GIF
Предварительный просмотр анимированного GIFПротестируйте свой анимированный GIF в Photoshop, нажав значок «Воспроизвести». Вернитесь и внесите изменения, выбрав рамку, которую вы хотите изменить. Затем просмотрите еще раз, пока не будете довольны.
Сохраните ваш анимированный проект в формате GIF в Photoshop
Если вы еще этого не сделали, сейчас самое время сохранить анимированный GIF в Photoshop.Вы можете сохранить редактируемый файл в формате PSD или в формате TIF со слоями. Оба этих типа файлов сохранят данные покадровой анимации.
Экспорт вашего анимированного GIF
Сохранить для ИнтернетаДовольны ли вы своей анимационной последовательностью? Давайте экспортируем его как файл анимации GIF, используя параметр «Сохранить для Интернета».
- Файл> Экспорт> Сохранить для Интернета (устаревшая версия)…
Настройте параметры экспорта файла GIF
Параметры экспорта Gif в Adobe PhotoshopНе все настройки GIF должны быть одинаковыми.Вы можете внести в свой анимированный GIF-файл в Photoshop различные настройки перед его экспортом. Вот некоторые из наиболее важных настроек, которые вы можете настроить. Ваша цель должна состоять в том, чтобы найти баланс настроек, которые улучшат внешний вид вашего файла и сохранят его размер как можно меньше.
- Тип файла: Вы должны выбрать GIF, а не JPG, WBMP или PNG. Если вы не выберете GIF, вы получите неподвижное изображение, которое не анимируется.
- Цветовая палитра: Вы, вероятно, получите наилучшие результаты с адаптивной или перцепционной цветовой палитрой, но вы можете попробовать поэкспериментировать с другими вариантами.
- Дизеринг: Если в вашей анимации много градиентов, выберите «Диффузия», «Узор» или «Шум» в качестве одного из вариантов дизеринга. Это попытается создать эффект градиента с помощью точек. Но если ваш GIF сплошной цвет, выберите «Без дизеринга».
- Цвета: Самый важный параметр на этом экране — количество цветов. Использование большего количества цветов увеличит размер вашего файла. Меньше значит меньше. Постарайтесь, чтобы это число было как можно меньше. Использование меньшего количества цветов уменьшит размер файла.
- Web Snap: Простой способ уменьшить размер файла — ограничить цвета файла стандартными веб-цветами. Постарайтесь получить как можно более высокий процент веб-привязок, не делая ваше изображение похожим на дерьмо.
- Анимация: Не делайте все настройки файла на основе одного кадра анимации. Переключайтесь между кадрами, пока вы экспериментируете со своими настройками.
Сохраните анимацию GIF
Иконка Methodshop с анимацией «масштабирования»Вот и все! Вы только что создали анимированный GIF в Photoshop! Последний шаг — нажать кнопку «Сохранить» в правом нижнем углу экрана.Это сохранит ваш анимированный GIF-файл на вашем компьютере. Откройте свой GIF в веб-браузере и проверьте его. Затем, если необходимо, вернитесь и внесите какие-либо корректировки.
Где использовать после создания анимированного GIF-изображения в Photoshop?
Поздравляю! Вы только что создали анимированный GIF в Photoshop. Вот некоторые из мест, где вы можете использовать свой GIF:
- Социальные сети: Все сайты социальных сетей, включая Facebook, Pinterest и Twitter, принимают файлы в формате GIF. Сначала они этого не сделали, но все начали принимать GIF в 2015 году.
- Презентации: Вы также можете использовать свой GIF в презентациях с помощью Microsoft PowerPoint или Google Slides.
- Электронные письма: В электронное письмо нельзя включать мультимедийный контент, например видео. Но вы можете использовать GIF. Добавление GIF-файлов в информационные бюллетени становится очень популярной тактикой.
- Веб-сайтов: Вы можете использовать GIF-файлы, чтобы оживить сообщения в блоге. Вот пример.
- Реклама: Баннеры в формате GIF, хотя и не так популярны, как объявления HTML5, все еще очень распространены в Интернете.Во многих рекламных сетях есть ограничения на рекламу в формате GIF. В общем, вы должны стараться, чтобы ваши баннерные объявления в формате GIF не превышали 150 КБ, а ваши анимации — менее 30 секунд с максимальным циклом 3x.
История формата файла GIF
GIF является аббревиатурой от Graphics Interchange Format . Формат файлов изображений GIF был создан компанией CompuServe, предоставляющей услуги коммутируемого доступа в Интернет, в 1987 году. Хотя GIF-файлы могут выглядеть не такими чистыми или маленькими, как файлы JPG, GIF-файлы имеют два основных преимущества перед другими веб-совместимыми типами файлов изображений: прозрачность и анимация.
Статьи по теме:
Как сделать GIF в Photoshop
Если вы знаете, как создать GIF в Photoshop, вы можете сделать Интернет более личным для себя. В этой статье объясняется, как это сделать, чтобы вы могли начать создавать свои собственные мемы и забавные предметы, которыми можно поделиться.
Следующее руководство посвящено Adobe Photoshop CC версии 20.0.4. Большинство методов также будут работать со старыми версиями Photoshop, но методология может быть не такой точной.
Как создать GIF в Photoshop с помощью видео
Существует ряд отличных сервисов, которые могут создавать GIF-файлы для вас, но если вы не можете подключиться к Интернету или просто хотите понять основные моменты процесса, стоящего за этим, изучение того, как создать GIF в Photoshop, станет отличным шагом в ваш пояс веб-навыков.Создание одного из видео — отличное место для начала.
Возьмите видео, которое хотите превратить в GIF. Вы можете скопировать его с YouTube, если не планируете использовать его для чего-либо коммерческого, но есть ряд веб-сайтов, таких как Pexels, на которых есть большое количество бесплатных видеороликов, которые вы можете использовать с указанием авторства и без него.
Откройте Photoshop, если вы еще этого не сделали, затем перейдите к File > Import > Video Frames to Layers .
Найдите и выберите видео, которое вы хотите преобразовать, и выберите Открыть .
Либо выберите From Beginning to End , если вы хотите преобразовать все видео, либо используйте ползунки для Selected Range Only , чтобы определить часть видео, которую вы хотите импортировать.
Когда вы будете довольны своим выбором, выберите OK .
Этот процесс может занять много времени, если вы пытаетесь преобразовать длинное видео или ваш компьютер работает медленно.Мы рекомендуем выбирать не более 20 секунд видео.
Выберите Window > Timeline . Это должно вывести все слои на шкалу времени как отдельные кадры.
Если это не так или вы используете старую версию Photoshop, которая требует ручного управления, выберите в меню четырехстрочный значок в правом нижнем углу главного окна и выберите Создать кадры из слоев. .
Используйте элементы управления мультимедиа на временной шкале для предварительного просмотра вашего GIF.Если есть какие-либо кадры, которые вы не хотите включать, вы можете перетащить их в значок корзины в нижнем левом углу. Вы также можете выбрать их, а затем выбрать значок корзины.
Внесите любые изменения в цвет, контраст или даже сделайте каждый кадр черно-белым, если захотите, выбрав отдельные слои в меню Layers .
Вы можете изменить несколько кадров одновременно, выбрав несколько слоев, но не объединяйте их вместе, если есть возможность.
Вы также можете настроить время, необходимое для каждого кадра перед переходом в окне временной шкалы. Вы можете установить все, что захотите, для более плавных или прерывистых переходов. Убедитесь, что в нижнем левом углу указано «Forever», если вы хотите, чтобы GIF зацикливался.
Если вы изменили свой GIF не так, как вам нравится, нажмите Ctrl (или CMD ) Z , чтобы отменить действие. Или нажмите Ctrl (или CMD ) + Alt + Z , чтобы выполнить несколько шагов отмены.
Когда вы довольны созданным GIF-файлом, самое время сохранить его. Выберите File > Export > Save for Web (Legacy) или нажмите Ctrl (или CMD ) + Shift + Alt + S .
Существует множество возможных настроек, которые вы можете выбрать и поиграть, но мы рекомендуем следующие: Установите Preset на GIF 128 Dithered и Colors на 256 .Если вас беспокоит размер файла или его физический размер, используйте настройки высоты и ширины, чтобы настроить размер GIF-изображения в соответствии с вашими потребностями.
Выберите Forever в параметрах зацикливания, если вы хотите, чтобы GIF делал именно это.
Когда вы будете довольны своими настройками, выберите Preview , чтобы увидеть, как GIF будет выглядеть в браузере. Если вам это нравится, выберите значок Сохранить , , затем выберите имя и место назначения для вашего нового GIF.
Создать GIF в Photoshop с фотографиями
Если у вас есть серия изображений, которые вы хотите превратить в GIF, процесс во многом такой же, как и с видео, за исключением того, что вам не нужно сначала растягивать кадры на слои. Вот как начать.
В Photoshop есть отличный инструмент для захвата всех изображений, которые вы хотите использовать, и их подготовки. Выберите File > Scripts > Load Files into Stack .
Оттуда выберите Обзор и перейдите к папке, в которой находятся ваши изображения. Выберите файлы, которые вы хотите импортировать, и выберите Открыть . Затем выберите OK .
Если вы не видите никаких файлов, возможно, Photoshop по умолчанию ищет файлы другого типа. Используйте выделение в правом нижнем углу, чтобы выбрать Все файлы .
Через мгновение или две вы должны увидеть новый холст со всеми вашими изображениями, загруженными в отдельные слои.Выберите Window > Timeline .
ОзгурДонмаз / Getty ImagesЕсли хотите, вы можете использовать переключатель Попытка автоматического выравнивания исходных изображений , чтобы Photoshop попытался выровнять все изображения за вас. Это может быть удобно, но в большинстве случаев не требуется.
Выделите все новые слои. В окне временной шкалы щелкните значок раскрывающегося списка, затем выберите Создать анимацию кадра .
Если вы не видите окно «Слои», выберите Окно > Слои , чтобы открыть его.
Выберите четырехстрочный значок меню в правом углу окна временной шкалы и выберите Создать кадры из слоев .
Щелкните значок play в нижнем левом углу, чтобы увидеть, как воспроизводится ваша новая анимация GIF. Если кажется, что воспроизведение идет в обратном направлении, снова выберите значок четырехстрочного меню , затем выберите Обратные кадры .
Внесите любые корректировки, которые вам могут понадобиться в каждое отдельное изображение, настроив их слои.Вы также можете изменить продолжительность отображения каждого изображения в анимации с помощью пронумерованных элементов управления под каждым изображением в окне временной шкалы.
Когда вы будете довольны созданным GIF-файлом, сохраните его; выберите File > Export > Save for Web (Legacy) или нажмите Ctrl (или CMD ) + Shift + Alt + S .
Установите Preset на GIF 128 Dithered и Colors на 256 .Если вас беспокоит размер файла или его физический размер, используйте настройки высоты и ширины, чтобы настроить размер GIF в соответствии со своими потребностями.
Выберите Forever в параметрах зацикливания, если вы хотите, чтобы GIF делал именно это.
Когда вы будете довольны своими настройками, выберите Preview , чтобы увидеть, как GIF будет выглядеть в браузере. Если вам это нравится, выберите значок Сохранить , затем выберите имя и место назначения для вашего нового GIF.
Как создать анимацию в Photoshop с текстом
Если вы хотите анимировать GIF с текстом и ничем другим (вы всегда можете наклеить текст на отдельные слои при создании GIF с изображениями), шаги во многом такие же, но вы должны создать слои самостоятельно.
Откройте Photoshop и выберите File > New , выберите размеры, которые вы хотите, чтобы ваш конечный GIF был, затем выберите OK .
Добавьте текст к изображению и внесите в него любые изменения, включая цвет и размер.
Если вы хотите, чтобы ваш GIF содержал тот же текст в следующем кадре, но другого размера или цвета, нажмите Ctrl (или CMD ) + J , чтобы дублировать слой. Если вы хотите, чтобы в следующем кадре говорилось что-то еще, выберите значок New Layer в окне «Слои», второй слева внизу.
Повторите этот шаг столько раз, сколько вам нужно, для любого количества кадров.
Когда вы будете довольны созданием различных слоев, выберите Windows > Timeline , затем щелкните значок раскрывающегося списка посередине и выберите Create Frame Animation .
Выберите четырехстрочный значок меню в правом углу окна временной шкалы и выберите Создать кадры из слоев .
Нажмите кнопку play в нижнем левом углу, чтобы увидеть, как воспроизводится ваша новая анимация GIF. Внесите необходимые корректировки в время отображения кадров, используя число под каждым кадром.
Если вы хотите, чтобы GIF воспроизводился непрерывно, выберите Forever в нижнем левом углу.
Когда вы будете довольны созданным GIF-файлом, сохраните его; выберите File > Export > Save for Web (Legacy) или нажмите Ctrl (или CMD ) + Shift + Alt + S .
Установите Preset на GIF 128 Dithered и Colors на 256 . Если вас беспокоит размер файла или его физический размер, используйте настройки высоты и ширины, чтобы настроить размер GIF в соответствии со своими потребностями.
Выберите Forever в параметрах зацикливания, если вы хотите, чтобы GIF делал именно это.
Когда вы будете довольны своими настройками, выберите Preview , чтобы увидеть, как GIF будет выглядеть в браузере. Если вам это нравится, выберите значок Сохранить , затем выберите имя и место назначения для вашего нового GIF.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак создать анимированный GIF в Photoshop — пошаговое руководство
Если за последние несколько лет вы хоть раз просматривали Интернет, то наверняка встречали GIF.Эти крошечные движущиеся изображения могут передавать гораздо больше информации, чем изображение или текст.
Когда-то опора сети старой школы, в последние годы они резко возродились.
GIF-файлы предоставляют вам отличный способ оживить существующий контент, сделать ваши учебные пособия более полезными и создать мультимедийные материалы, которые посетители не могут не смотреть и не делиться.
Лучше всего то, что GIF-файлы сделать довольно просто. Все, что вам нужно, — это подписка на Adobe Photoshop CC, несколько изображений или видео и немного творчества.
Ниже вы узнаете, почему GIF-файлы стали такими популярными, о преимуществах использования GIF-файлов в маркетинге и покажете, как создать анимированный GIF-файл в Photoshop двумя разными способами.
Что такое GIF?
GIF — это тип формата изображения. GIF — это сокращение от Graphic Interchange Format, но вы, вероятно, увидите, что он называется только GIF. Он был представлен миру в 1987 году Стивом Уилхитом из CompuServe как способ представить движущееся изображение.
Этот формат изображения используется более 30 лет, показывая, насколько ценен и насколько Интернет любит этот стиль изображения.
Если вы регулярно читаете такие сайты, как Buzzfeed, то, вероятно, уже знакомы с GIF-файлами и тем, как они обычно используются в контенте. Проще говоря, GIF — это анимированное изображение с низким разрешением, которое непрерывно зацикливается. Похоже на небольшой видеоклип. Низкое разрешение и небольшой размер файла делают их идеальными для Интернета.
GIF сейчас популярны как никогда. В результате это отличный инструмент, с помощью которого вы можете общаться с посетителями и радовать их.
Самые большие преимущества использования GIF в вашей маркетинговой стратегии
Конечно, мы все хотели бы создать забавный GIF-файл для отправки друзьям и родственникам.Но есть множество причин, по которым вы захотите создать GIF, который выходит далеко за рамки смеха людей.
Вот самые большие преимущества использования анимированных GIF-файлов в вашем контенте:
1. GIF-файлы доступны для совместного использования
GIF-файлов могут сделать ваш контент более увлекательным. Они могут вызвать эмоциональный удар, которого нельзя добиться от изображений или видео. Независимо от того, пытаетесь ли вы подчеркнуть свою точку зрения или развлечь своих читателей, они могут стать отличным дополнением к вашему контенту.
Вы можете использовать GIF в своем контенте или в своих социальных сетях.Многие люди не смотрят видео целиком, но от коротких нескольких секунд GIF почти невозможно отказаться.
Кроме того, если вы начнете создавать свои собственные уникальные GIF-файлы, люди могут начать делиться ими или использовать их в своем собственном контенте, что означает больший охват и еще больше обратных ссылок для вашего сайта.
2. GIF-файлы мгновенно привлекут внимание посетителей
Мы живем в условиях экономики внимания, но становится все сложнее привлечь внимание людей в Интернете. Вот почему очень сложно освоить более длинные носители информации, такие как онлайн-видео и подкастинг.
Вы пытаетесь привлечь чье-то внимание на несколько минут.
Но GIF-файлы — это отличная золотая середина. У вас все еще есть движущийся элемент видео и способность рассказывать историю. Но от имени вашего посетителя требуется гораздо меньше времени.
С помощью GIF вы даете своим посетителям быстрый способ взаимодействия с вашим медиа (как если бы вы делали фотографию), создавая более глубокую связь (с элементом видео). Короткие, простые в создании и неизменно впечатляющие.Поговорим о победе!
Если у вас есть видео, на которое вы пытаетесь направить больше трафика, вы можете создать небольшую версию видео в формате GIF, чтобы побудить посетителей перейти к вашему полноразмерному видео.
3. У GIF-файлов меньший размер
Скорость правит сетью. Если вы хотите соревноваться, вам нужен сайт с быстрой загрузкой. Если ваш веб-сайт загружается слишком медленно, вы создадите неудовлетворительную работу для посетителей и даже снизите рейтинг в поисковых системах.
Есть много вещей, которые влияют на скорость вашего сайта, например, ваш хостинг-провайдер, вашу локальную оптимизацию SEO и многое другое.Но одна вещь, которую вы можете контролировать, — это размер страниц, которые должны загружать ваши посетители.
Если у вас много встроенного видеоконтента, ваш сайт будет загружаться намного медленнее. Хотя видео может быть отличным дополнением к вашему контенту, оно не всегда может быть необходимо.
В некоторых случаях GIF может быть даже более эффективным, чем видео. Плюс ко всему, у GIF-файлов есть то преимущество, что они имеют меньшее разрешение и меньший размер, что означает более высокую скорость загрузки.
4. GIF-файлы полезны и практичны
Если вы создаете учебное пособие или часть контента, в которой объясняется, как достичь определенного результата, вы можете использовать GIF, чтобы провести людей через части этого процесса.Вы можете использовать это, чтобы улучшить и закрепить то, что вы только что написали, или пошагово рассказать людям о том, что вы делаете.
Это обычная практика, если вы ведете сайт рецептов или блог о технологиях, где вы можете показать физический акт нажатия или расположение определенных кнопок.
5. GIF-файлы могут улучшить большую часть содержимого
гифок могут многое сказать за очень короткий промежуток времени. Готов поспорить, у вас есть несколько GIF-файлов, которые вы сохранили на свой телефон или компьютер, которые вы время от времени просматриваете.Будь то гифки из вашего любимого телешоу или шоу, которое вы создали сами, есть одна вещь, которую они делают невероятно хорошо — вызывают эмоции.
Как владелец веб-сайта или маркетолог, вы должны искать способы общаться с людьми на более глубоком эмоциональном уровне.
Если вы хотите развеселить кого-то или почувствовать вдохновение, от вас всего один маленький GIF-файл. Даже если вы создаете GIF-файлы для встраивания в свой контент, заставляя посетителя чувствовать себя определенным образом, они будут ассоциировать эти положительные чувства с вашим брендом или веб-сайтом.
6. GIF-изображения могут выделять характеристики продукта
Если вы запускаете новое приложение или программное обеспечение, вы, вероятно, захотите показать, как оно работает. Вместо записи длинного видео вы можете использовать GIF-файлы, чтобы выделить функции, которые могут побудить ваших посетителей загрузить приложение или подписаться на бесплатную пробную версию.
Это дает вам возможность быстро привлечь посетителей и увлечь их интересными функциями, которые вы предлагаете. Вместо того, чтобы объяснять, что предлагает ваш продукт, словами или длинным видео.
7. GIF-файлы оптимизированы для мобильных устройств
Будущее становится все более мобильным. Интеграция GIF-файлов в мобильные устройства произошла невероятно естественно. Большинство мобильных приложений и даже телефонов имеют встроенную клавиатуру GIF.
Благодаря небольшому размеру GIF-файлы загружаются на мобильные устройства практически мгновенно.
Кроме того, почти каждая крупная социальная сеть интегрирует GIF-файлы в нативную функциональность, поэтому можете поспорить, что они станут основой нашей популярной культуры на долгие годы.
Как создать анимированный GIF в Photoshop
Узнав обо всех преимуществах использования GIF-файлов в маркетинге, вы, вероятно, будете готовы приступить к созданию нескольких собственных. К счастью, это не так сложно, как вы думаете.
Вы можете создать GIF всего за 10 минут. Если у вас есть готовые изображения или видеофайлы, это совсем не займет у вас времени.
Прежде чем вы начнете создавать GIF, вам понадобятся две вещи:
Первый — это серия неподвижных изображений, которые вы хотите преобразовать в GIF.Мы собираемся объединить эти изображения в GIF ниже. Или у вас может быть видео, которое вы собираетесь вырезать и превратить в GIF. Или вы можете создать текстовый GIF-файл, в котором мы собираемся анимировать текст в виде цикла.
Второй — это подписка на фотошоп. Photoshop — это программа номер один для редактирования видео в мире. Это отраслевой стандарт, который используют профессионалы, но он по-прежнему доступен для начинающих.
Photoshop также стал более доступным для новичков благодаря новой модели подписки.Вместо того, чтобы платить сотни долларов за использование программного обеспечения, это всего лишь 9,99 доллара в месяц за базовую подписку. Программа работает как на Windows, так и на Mac.
Кроме того, вы можете воспользоваться 7-дневной бесплатной пробной версией, чтобы проверить, подходит ли вам программное обеспечение.
Имея готовый исходный медиа-материал и подписку на Adobe Photoshop, вы готовы стать машиной для создания GIF.
Вот два разных способа создания GIF с помощью Photoshop:
1. Создание анимированного GIF из неподвижных изображений
Если у вас нет видео, из которого вы хотите создать GIF, вы можете использовать серию изображений и смешать их вместе, чтобы создать GIF.Этот процесс немного более глубокий, чем сокращение и преобразование существующего видео, но он может отлично работать, и результат будет поистине уникальным.
Во-первых, вам понадобится серия изображений, которые вы хотите объединить в GIF. Количество изображений не имеет значения, но обычно вам нужно больше двух. Чем больше у вас изображений, тем сложнее будет процесс. Но вы будете следовать тому же общему процессу.
Каждое импортируемое изображение будет отдельным слоем, а каждый слой будет кадром в анимации.
1. Импортируйте изображения
Когда ваши изображения будут готовы, откройте Photoshop и нажмите Файл> Сценарии> Загрузить файлы в стек в раскрывающемся меню.
Затем выберите файлы, которые вы хотите импортировать, и нажмите «ОК». При этом будут импортированы все изображения, и каждое изображение будет размещено как новый слой.
2. Анимация изображений
Пришло время объединить эти отдельные изображения в единое целое.Когда вы создаете кадр анимации, каждый слой, помеченный как «Видимый», будет отображаться в кадре. Анимация в GIF будет происходить из-за того, что одни слои скрываются, а другие остаются видимыми.
Как только вы начнете создавать свои собственные кадры, этот процесс станет более понятным.
Чтобы анимировать отдельные кадры, перейдите в Окно> Временная шкала . Затем на открывшемся экране нажмите «Создать анимацию кадра».
Это создаст первый кадр, с которого начинается ваша анимация.
В правой части экрана вы увидите столбец «Слои», здесь вы можете скрыть слои, которые вы не хотите отображать в определенном фрейме. Просто установите или снимите флажок со значка глаза.
В нижнем левом углу экрана нажмите кнопку «Новый кадр». Это будет дублировать только что созданный фрейм. Затем сделайте то же, что и выше, и включите слои, которые вы хотите отображать, в столбце «Слои».
На панель временной шкалы можно добавить любое количество кадров.Изменения, которые вы вносите в каждый кадр, придадут GIF анимированный эффект.
3. Отшлифуйте свой GIF
Теперь пришло время объединить все кадры вместе. Для этого мы собираемся установить «Задержку кадра». Выделите все текущие кадры и щелкните правой кнопкой мыши.
Теперь выберите частоту задержки. При выборе «Без задержки» изображения будут быстро объединяться, и чем выше выбранная вами задержка, тем дольше этот кадр будет оставаться на экране. Для большинства GIF вам нужна очень небольшая задержка или нулевая задержка.
Наконец, в нижней части панели щелкните вкладку «Навсегда». Здесь вы выбираете, как долго вы хотите, чтобы ваш GIF повторялся. Большинство GIF-файлов зацикливаются бесконечно, поэтому в этом случае выберите «Навсегда».
Теперь нажмите кнопку «Воспроизвести» в нижней части экрана, и вы увидите, как выглядит ваш GIF. Если вы довольны, пора экспортировать GIF.
4. Сохраните и экспортируйте свой GIF
Чтобы экспортировать GIF, выберите «Файл»> «Экспорт»> «Сохранить для Интернета».
Во всплывающем окне установите формат GIF и параметр цвета 256. Вы также можете настроить «Размер изображения» и «Параметры зацикливания», если хотите уменьшить размер GIF или сделать так, чтобы он зацикливался. или менее.
Когда все будет готово, нажмите «Сохранить», и у вас будет собственный GIF-файл!
2. Создание анимированного GIF из существующего видео
Один из наиболее распространенных и простых способов создания GIF — это использование имеющегося у вас видеофайла.Возможно, вы хотите использовать только часть видео или хотите создать серию GIF-файлов, которые вы используете в учебнике или рецепте.
Какой бы ни была причина, создать GIF из существующего видеофайла довольно просто.
1. Импортируйте видео
Сначала запустите Photoshop и убедитесь, что у вас под рукой есть видеофайл.
Затем перейдите к Файл> Импорт> Видеокадры к Слои. Это откроет ваш существующий файл и подготовит его к формату GIF.
Откроется диалоговое окно, в котором вы можете выбрать импорт всего видео или выбрать часть видео, которую хотите загрузить. Если вы знаете, что хотите превратить часть видео в GIF, то на этом этапе имеет смысл обрезать видео.
Перетащите стрелки вниз, чтобы установить начало и конец видео, которое вы хотите обрезать. В окне предварительного просмотра слева будут отображаться рамки при перемещении ползунков. Левый ползунок будет там, где начинается видео, а правый — там, где видео заканчивается.
Затем вы увидите флажок «Ограничить каждые 4 кадра». Вы можете изменить это число в зависимости от длины вашего видео. По сути, это создаст кадр для каждого 4-го кадра видео. Это отличный способ уменьшить размер файла без значительного снижения качества.
Затем убедитесь, что установлен флажок «Make Frame Animation», и нажмите «OK».
Теперь начнется импорт видео. Он автоматически сделает кадры из слоев видео. Это может занять некоторое время, в зависимости от длины видеофайла.Но как только загрузка будет завершена, у вас будет ряд файлов изображений, которые вы сможете редактировать и сжимать в формат GIF.
2. Сохраните файл в формате GIF
По завершении импорта видеофайла у вас будет серия кадров, которые вы можете редактировать. Каждый видеокадр помещается на отдельный слой, который вы можете видеть внизу экрана или в правой части редактора.
Внизу экрана отображается окно временной шкалы GIF. Вы можете добавлять или удалять кадры или даже переставлять кадры, но это может сделать ваш GIF изменчивым или странным.
Если вас устраивает ваш GIF, нажмите кнопку «Воспроизвести» в нижней части экрана, чтобы увидеть, как будет выглядеть ваш окончательный GIF. Если вам нравится, как выглядит ваш GIF, все, что вам нужно сделать, это экспортировать и сохранить в надлежащем формате.
Для этого перейдите в Файл> Экспорт> Сохранить для Интернета.
Откроется всплывающее окно. Установите формат GIF, а в поле «Цвета» — 256. Вы даже можете уменьшить размер изображения, если хотите, чтобы общий размер вашего GIF был еще меньше.
Если вы заметили, что ваш файл GIF слишком велик, перетащите ползунок с надписью «Lossy» вправо. Это снизит качество GIF, но также уменьшит размер файла. Регулируйте это, пока не найдете золотую середину между качеством и размером.
Затем нажмите «Сохранить», и вы создали GIF!
Пришло время встроить это в свой контент или начать делиться им в социальных сетях.
При закрытии
Двух вышеперечисленных методов должно быть более чем достаточно, чтобы помочь вам создать столько GIF-файлов, сколько захотите.После того, как вы создадите свой первый GIF с помощью приведенного выше руководства, процесс станет только проще и проще, так что вы сможете создавать еще более креативные GIF в рекордно короткие сроки.
Нет недостатка в типах GIF-файлов, которые вы можете создавать, создаете ли вы GIF-файлы для обмена в социальных сетях, улучшаете свой учебный контент с помощью GIF-файлов или просто делаете забавные GIF-файлы, чтобы оживить ваш контент, вы хорошо на своем способ.
Хотя уникальные GIF-файлы могут быть уникальными и отличным способом выделиться в Интернете, у вас не всегда есть возможность создавать GIF-файлы с нуля.В Интернете есть множество библиотек GIF, где вы можете найти забавные, вдохновляющие и забавные GIF-файлы для встраивания в свой контент. Некоторые из самых популярных библиотек GIF включают в себя:
Но если вы хотите создавать свои собственные уникальные GIF-файлы с нуля, вам потребуется подписка на Photoshop, ваши собственные уникальные медиафайлы и ваше собственное творчество.
Следующие две вкладки изменяют содержимое ниже.Меня зовут Джейми Спенсер, и я потратил последние 5 лет на зарабатывание денег на создание блогов.После того, как я устал от 9-5, поездок на работу и никогда не видел свою семью, я решил, что хочу внести некоторые изменения, и запустил свой первый блог. С тех пор я запустил множество успешных нишевых блогов и после продажи своего блога выживальщика решил научить других делать то же самое.
Как создать анимированный GIF в Photoshop — легкое пошаговое руководство
Этот пост содержит партнерские ссылки. Если вы сделаете покупку по одной из ссылок, я получу комиссию (конечно, без дополнительных затрат).Это помогает мне оплатить подписку Creative Cloud.
Произношение GIF
Прежде чем мы начнем сегодняшнее руководство по созданию анимированных GIF в Photoshop, нам нужно прояснить кое-что, чрезвычайно важное.
Нам нужно провести важный разговор о произношении (скажем, , что в пять раз быстрее) о слове GIF.
В этом блоге мы произносим букву «g» в gif, как «g» в слове girl.
Мы НИКОГДА (никогда, ни при каких обстоятельствах, даже молча в своей голове, чтобы не поставить себя в неловкое положение) не произносим его как jif .
GIF — это анимация. JIF — мое любимое арахисовое масло.
Это общественное объявление. Спасибо.
А теперь вернемся к регулярному программированию.
Сегодня я покажу вам, как создать анимированный GIF в Photoshop.
Что такое GIF?
GIF — это просто анимация, которая воспроизводится в цикле (foooooreeeevver). Он сделан из видеоклипа или серии изображений .
И они супер-пупер веселые, друзья мои. Я был одержим созданием своих собственных и поиском способов включить их в свои блоги примерно с 2008 года. Готов поспорить, вы видели несколько забавных в свое время. Бьюсь об заклад, вы любите делиться ими со своими лучшими друзьями через iMessage.
Когда вы думаете о гифках, на ум приходит сайт Giphy. Giphy имеет огромную базу данных существующих GIF-файлов, а также возможность создавать свои собственные, загружая серию изображений или видеоклип. Он даже поддерживает Youtube и Vimeo, поэтому вы можете копировать любимые клипы прямо из Интернета.
Если вы загрузите серию изображений в Giphy, он будет постоянно их просматривать. Если вы загрузите видеоклип, вы сможете обрезать его до нужной части и заставить его повторять этот фрагмент до бесконечности. Вы также можете добавлять текст и стикеры с помощью Giphy.
Это потрясающий инструмент, который можно использовать абсолютно БЕСПЛАТНО, поэтому, если у вас нет Photoshop, я настоятельно рекомендую его. Эй, посмотри на эту красоту, которую я сделал примерно за десять секунд.
Но, как и у большинства БЕСПЛАТНЫХ программ, у Giphy есть свои ограничения, поэтому, если вы хотите создать GIF, который на 100% настроен и соответствует бренду, Photoshop — это ответ!
Например, вот пользовательский анимированный GIF-файл, который я создал для своей сестры-близнеца, Brooke’s Beauty Bazaar в Photoshop, который совсем не похож на мой Giphy GIF:
Выполните следующие действия, чтобы узнать, как легко создавать собственные GIF-файлы для своего блога или бренда в Photoshop.
Как создать GIF в Photoshop
Сегодня я расскажу вам, как я создал этот простой GIF-файл с покадровой анимацией в Photoshop, в котором представлены 9 моих любимых вещей. Это своего рода GIF, который я бы включил в сообщение в блоге.
Любимые вещи Лекси GIFКогда вы посмотрите на GIF, вы заметите, что маленькие звездочки перемещаются по холсту, выделяя один элемент за другим. Это не слишком технический GIF-файл, но его легко создать, и он определенно добавляет движения и визуального интереса!
После выполнения этого пошагового руководства вы должны хорошо разбираться в панели анимации в Photoshop .С этого момента нет предела тому, что вы можете создать.
Но одно последнее слово, прежде чем я вас отпущу: не поддавайтесь искушению переборщить с .GIF. Они забавные, но слишком много из них при слишком большом размере файла могут серьезно затормозить ваш блог. И мы не хотим медленных блогов!
Не волнуйтесь — я расскажу о лучших методах оптимизации вашего GIF позже в этом руководстве.
А теперь — приступим!
Как создать анимированный GIF в Photoshop. Шаг 1 -> Нарисуйте композицию на бумаге и решите, что должна делать анимация
Правило №1 в графическом дизайне — создавать миниатюры — или — рисовать все свои идеи на бумаге.
Технически я не могу заставить вас сделать это, но если вы войдете в Photoshop с планом, вам будет лучше. Особенно, если вы новичок в Photoshop, этот список слоев на панели слоев становится длинным.
Лучше разобраться, прежде чем переходить к компьютеру.
Вот моя идея:
Сначала спланируйте это на бумагеКак видите, я решил создать визуальное представление 9 моих любимых вещей, чтобы добавить (придуманный) пост в блоге.Что касается анимации — я собираюсь выделить каждую вещь случайным образом одну за другой, чтобы придать изображению некоторый интерес и движение.
Как создать анимированный GIF в Photoshop. Шаг 2 -> Создание нового оптимизированного документа в Photoshop.
Когда вы будете готовы начать, откройте Photoshop и создайте новый документ .
- Размер вашего документа будет зависеть от размера вашего изображения. Я делаю свой 800 пикселей в ширину и 800 пикселей в высоту.
- Установите разрешение на 72 (стандартное для экранов)
- Установите для цветового режима значение RGB (также стандартное для экранов)
Как создать анимированный GIF в Photoshop. Шаг 3 -> Начните добавлять элементы вашей композиции, слой за слоем
Следующим шагом будет добавление фотографий, текста и элементов в вашу композицию.Вот мой план по созданию композиции:
- Оставьте мой фоновый слой белым
- Введите заголовок «Мои любимые вещи» вверху и отформатируйте текст
- Скопируйте и вставьте изображение каждого элемента из Интернета в мой документ Photoshop и удалите фон (при необходимости ) от каждого
- Переставьте элементы на холсте, пока мне не понравится макет
- Добавьте больше текста — пронумеруйте мои элементы от 1 до 9 и отформатируйте (измените размер)
- Нарисуйте звезды вокруг каждого элемента с помощью инструмента кисти, чтобы выделить его.В части анимации звезды будут мигать вокруг холста, выделяя каждый элемент по одному. Для этого мне нужно поместить каждый набор звезд ✨ (всего 9) на отдельный слой. Я также переименую эти слои — каждый в соответствии с соответствующим элементом.
- Наконец, я очищу свои слои, чтобы убедиться, что они помечены и организованы, прежде чем я начну анимировать
Вот как моя композиция выглядела после выполнения шагов 1-6:
Композиция «Мои любимые вещи» в PhotoshopА вот и более подробный обзор моей панели слоев после того, как я очистил ее на шаге 7:
Слои Photoshop — организованныеНа панели слоев вы заметите, что я, , сгруппировал некоторые из моих слоев вместе.Это означает, что я складываю похожие слои в небольшую папку, чтобы панель слоев не была загромождена. Каждая из моих групп содержит одну из фотографий товара плюс соответствующий номер.
Нет правильного или неправильного способа сгруппировать слои — просто делайте то, что вам нужно.
Чтобы сгруппировать слои, нажмите и удерживайте Shift на клавиатуре, затем выберите слои, которые хотите сгруппировать, щелкнув по ним. Удерживая нажатой клавишу Shift, щелкните маленький значок файла в нижней части панели слоев.
Технически — поскольку все мои слои останутся там, где они есть, я мог бы объединить или сгладить их, а не группировать, но оставив это таким образом, я могу на 100% редактировать, если я захочу вернуться и что-то изменить.
Вы заметите, что я пропустил звездочки для каждого элемента, потому что мне нужен легкий доступ к этим слоям для следующего шага: анимации !
Совет для профессионалов: СЕЙЧАС было бы отличным временем для сохранения файла PSD, чтобы вы не рисковали потерять тяжелую работу! Это правило графического дизайна №2 — экономьте на ходу!
Как создать анимированный GIF в Photoshop. Шаг 4 -> Видимость слоя — ключ к успеху!
Мы готовы анимировать! Но прежде чем мы поднимем нашу временную шкалу, заметили ли вы, как есть глазки рядом с каждым слоем на панели слоев?
Глаз представляет видимость слоя.
Если щелкнуть глаз, он исчезнет, как и все содержимое этого слоя. Щелкните еще раз, и все снова появится.
Отлично, теперь, когда вы понимаете видимость слоя, на временной шкале ..
Как создать анимированный GIF в Photoshop. Шаг 5 -> Окно -> Временная шкала
Если вы используете Photoshop Creative Cloud, вы можете получить доступ к временной шкале анимации, выбрав «Окно » -> «Временная шкала». Если вы используете старую версию Photoshop, это может называться Animate.
Временная шкала должна появиться в нижней части Photoshop. Выглядит это так:
Панель временной шкалы в PhotoshopКак создать анимированный GIF в Photoshop Шаг 6 -> Выберите «Создать анимацию кадра»
На панели «Временная шкала» можно выбрать анимацию видео или покадровую анимацию. Вам нужно нажать Create Frame Animation .
Немедленно появляется рамка с цифрой 1. В нижней части рамки отображается «0 сек.»Со стрелкой вниз.
Первый кадр в GIF-анимацииСейчас все мои слои видны в кадре 1, но мне нужно это изменить.
Я собираюсь оставить все мои «группы» и мой фоновый слой включенными. Они будут оставаться включенными для каждого кадра моей анимации.
Я собираюсь отключить видимость всех слоев «звезд» , кроме для звезд позади моего пятого предмета, шоколада Lindt . Помните — я выключаю или включаю слои, переключая глаз рядом с каждым слоем на панели слоев.
Затем щелкните раскрывающееся меню справа от 0 сек. и меняют его на 0,5 секунды — это означает, что мой кадр будет «воспроизводиться» полсекунды перед переключением на следующий кадр.
Отсюда я собираюсь создать еще один кадр. Выберите значок нового кадра на временной шкале, который находится рядом с корзиной.
Сначала отключите видимость слоя звезд за шоколадом Lindt. Затем включите звезды за вашим следующим предметом. Я выбрал пункт №9 — сухой шампунь.
Мне не нужно настраивать время, потому что, когда я создавал новый кадр, время автоматически устанавливается в соответствии со временем моего предыдущего кадра: 0,5 секунды.
Нажмите кнопку «Воспроизвести», чтобы предварительно просмотреть анимацию. Когда вы смотрите на свою композицию, звезды появляются позади предмета №5, а через полсекунды звезды появляются позади предмета №9. Они бесконечно перемещаются вперед и назад. Нажмите Стоп.
Теперь, когда вы видите, как работает панель анимации, продолжайте анимацию, добавляя новые кадры на вашу временную шкалу, делая видимым только один набор звездочек на каждом кадре..
Как создать анимированный GIF в Photoshop. Шаг 7 -> Завершение анимации
- Продолжайте повторять тот же процесс в шаге 6, пока не создадите рамку для каждого набора звезд. И не забывайте, что все слои, на которых есть мои изображения, а также мои фоновые и текстовые слои, будут оставаться включенными для каждого кадра. Это повторяемые шаги, которые я сделал ->
- Создайте новый кадр на временной шкале
- Отключите слой звезды из предыдущего кадра
- Включите новый слой звезды на панели слоев
- Отрегулируйте время кадра, если необходимо
В конечном итоге ваша временная шкала будет выглядеть примерно так:
Временная шкала с 9 кадрамиТеперь у меня все 9 моих звездных слоев находятся на отдельном кадре на моей временной шкале.Когда я нажимаю кнопку Play , я могу предварительно просмотреть свою анимацию. Звезды переходят от одного объекта к другому с интервалом в полсекунды. Поскольку для анимации установлено значение Forever , она будет воспроизводиться в цикле бесконечно.
В нижней части временной шкалы щелкните раскрывающееся меню рядом с «Навсегда», чтобы изменить количество раз, которое будет воспроизводиться анимация.
И все! Вы можете продолжать экспериментировать, пока все не получится, или можете перейти к следующему шагу: сохранению вашего GIF.
Как создать анимированный GIF в Photoshop. Шаг 8 -> Сохраните анимацию GIF
Когда вы будете готовы сохранить свой GIF, перейдите к Файл -> Экспорт -> Сохранить для Интернета
Оптимизируйте свой GIF для ИнтернетаНам нужно сохранить этот GIF с учетом оптимизации в Интернете. Это означает, что мы должны сохранить небольшой размер файла в пользу более быстрой загрузки … * так же, как вы делаете со всеми изображениями в блогах *.
Обратите внимание на фото выше, GIF выбран в раскрывающемся меню в правом верхнем углу, а также 64 цвета .Чем больше цветов вы добавите (до 256), тем более насыщенным будет ваше изображение, но размер файла будет больше.
В нижнем левом углу вы увидите мой размер GIF 108,8 КБ, время загрузки 21 секунду при 56,5 Кбит / с.
Учитывая, что 56 Кбит / с — это скорость коммутируемого доступа в Интернет, а большинство высокоскоростных интернет-соединений перемещаются в десять раз быстрее или даже больше, мы должны быть готовы к работе. Вы можете просмотреть большее время загрузки в зависимости от скорости интернета, щелкнув раскрывающееся меню.
Чтобы лучше рассмотреть, вы также можете предварительно просмотреть свой анимированный GIF с выбранными настройками в веб-браузере, нажав на Preview.
Как я уже упоминал, рекомендуется использовать как можно меньший размер файла — это может означать, что вы немного жертвуете качеством изображения, но оно того стоит в пользу более быстрой загрузки блога или веб-сайта.
Наконец, нажмите «Сохранить» и загрузите свой GIF в свой блог! (Или Гифи — или где угодно).
Если вам понравился этот урок, обязательно поделитесь им с друзьями.Или вы можете закрепить это изображение, чтобы вернуться к этому руководству позже.
Как сделать свой собственный блог в формате GIF — закрепите на Pinterest!Не забудьте оставить ссылку в комментариях ниже, если вы использовали этот урок для создания собственного GIF в Photoshop! И скажите мне, было ли это легко?
Designlab | Photoshop 101, день 7
День 7: Сделайте гифки!
Это последний день Photoshop 101!
Вы уже достигли кучи на этой неделе.Вот обзор того, что мы рассмотрели:
- Подготовка к установке с помощью копии Photoshop
- Обходим интерфейс
- Настройте наши предпочтения
- Основные сочетания клавиш (не забудьте шпаргалки!)
- Создание нового файла
- Изучение панели инструментов
- Профессиональные неразрушающие рабочие процессы (сохранение слоев в целости)
- Контроль версий файла (сохранение нового файла каждый день)
- Различные типы слоев (растр, форма, корректировка, заливка, тип)
- Создание и редактирование фигур
- Создание макета сетки с использованием фигур
- Блокировка и разблокировка слоев
- Увеличение и уменьшение
- Настройка цветов переднего плана / фона, обводки / заливки
- Создание и удаление направляющих
- Выровнять и распределить команды
- Группировка и разгруппировка слоев
- Создание дизайна целевой страницы с использованием фигур и текстовых слоев
- Установка радиуса угла на прямоугольнике в реальном времени
- Создание дизайна кнопки с использованием живой формы прямоугольника и текстового слоя
- Неразрушающий рабочий процесс для работы с фотографиями
- Использование инструмента «Патч» для удаления нежелательной области изображения
- Использование инструмента штампа клонирования для дублирования области изображения
- Корректирующие слои (например, яркость / контраст)
- Экспорт изображений в формате JPEG, PNG или TIFF
- Размещение файла изображения в качестве смарт-объекта в другом файле
- Изменение размера и перемещение смарт-объектов
- Создание масок изображений с использованием смарт-объектов и живых фигур
- Команды «Размер холста» и «Размер изображения»
В заключение, сегодня мы собираемся создать анимированный GIF с нуля с помощью функции временной шкалы Photoshop.W00t!
Чтобы создать GIF в Photoshop, все, что вам нужно, — это несколько файлов изображений одинакового размера. Это может быть серия кадров для создания GIF-изображения, напоминающего видео, но это не обязательно. Например, вы также можете создать GIF с изображениями различных дизайнерских проектов, эффективно создавая слайд-шоу вашей работы.
У нас есть два набора изображений, которые вы можете скачать и с которыми вы можете работать сегодня. Одно из них — это серия изображений, которые мы можем собрать, чтобы создать гифку с кошкой. Другой — небольшое слайд-шоу, которое мы создали из одного из наших руководств в Instagram.Вы можете воссоздать это!
1. Загрузите сегодняшние файлы.
У нас есть 37 кадров для нашего первого GIF и 10 кадров для второго GIF — загрузите их здесь!
2. Откройте временную шкалу.
Затем нам нужно вызвать временную шкалу в Photoshop. Для этого перейдите в меню «Окно» и нажмите «Временная шкала». Он должен появиться внизу вашего интерфейса следующим образом:
3. Загрузите кадры для первого GIF.
Мы собираемся использовать специальную функцию в Photoshop, называемую скриптом.Вы можете создавать сценарии для автоматизации множества задач, но сегодня мы просто воспользуемся встроенным сценарием Photoshop под названием «Загрузить файлы в стек». Найдите его в меню «Файл» в разделе «Сценарии». Выберите «Загрузить файлы в стопку», и Photoshop откроет этот диалог:
Нажмите «Обзор», перейдите в папку «Первый GIF» в сегодняшних файлах и выберите все 37 изображений. Нажмите «Открыть», и они появятся в виде списка:
Нажмите «ОК», и Photoshop создаст отдельные слои из этих файлов.
Примечание: Эти изображения довольно маленькие с точки зрения размера пикселей.Анимированные файлы GIF содержат много кадров и поэтому могут занимать много мегабайт. Сохранение файла с низким разрешением помогает уменьшить размер файла.
4. Увеличить.
Давайте нажмем ⌘ 0 [ноль], чтобы увидеть, что мы делаем. Надеюсь, вы видите что-то вроде этого:
5. Сохраните файл.
Прежде чем мы продолжим, давайте сохраним это как файл PSD. Нажмите ⌘ Shift ⇧ S, чтобы открыть диалоговое окно «Сохранить как…», и сохраните его как GIF 1.psd (или как хотите).
6.Создайте временную шкалу анимации из кадров.
Вы заметили, что теперь на шкале времени есть кнопка с надписью «Создать анимацию кадра». Нажмите на нее, и начнется временная шкала анимации, взяв верхний слой из стека. Мы хотим, чтобы все слои находились на временной шкале, поэтому нажмите маленькое четырехстрочное гамбургер-меню в правом верхнем углу временной шкалы и нажмите «Создать кадры из слоев». После этого вы должны увидеть все слои на временной шкале:
Примечание: для этого урока ваши кадры уже должны быть в правильном порядке.Но в зависимости от того, как были названы ваши исходные файлы, ваши слои могут быть в обратном порядке. Исправить это просто: просто щелкните это маленькое четырехстрочное меню еще раз и выберите «Обратить кадры»
.7. Просмотрите GIF.
Мы можем предварительно просмотреть, как выглядит анимация, используя элементы управления проигрывателем в нижней части временной шкалы. По умолчанию для каждого кадра установлено значение «без задержки», что означает, что он остается в GIF в течение времени по умолчанию. Это отлично работает для первого GIF-файла, поэтому оставим эту настройку как есть.
8. Экспортируйте GIF.
Для этого нам нужно перейти в меню «Файл»> «Экспорт»> «Сохранить для Интернета» (устаревшая версия). Единственное, что нам нужно здесь изменить, это «Параметры цикла» в правом нижнем углу диалогового окна. Измените это значение с «Один раз» на «Навсегда» — это означает, что наш GIF будет повторяться. Затем нажмите «Сохранить…» и снова нажмите «Сохранить» в диалоговом окне имени файла. Ваш GIF готов! Не верите мне? Найдите файл, который вы только что сохранили, и перетащите его в веб-браузер. GIF должен воспроизводиться в вашем браузере.
9. Создайте второй GIF.
Повторите эти шаги для второго набора файлов, которые вы загрузили в начале сегодняшнего руководства. Единственное, что вам нужно сделать по-другому, — это изменить задержку каждого кадра на что-то более медленное — может быть, 2 секунды, чтобы люди могли воспринимать каждый кадр.
Использование GIF для создания простой анимации слайд-шоу, подобной этой, может быть недорогим способом создания простых элементов анимации для веб-страницы. Например, вы можете продемонстрировать этапы всего дизайн-проекта с помощью простого слайд-шоу в формате GIF.
Все еще хотите больше GIF-файлов? Попробуйте создать GIF из слайдов своей работы. Все, что вам нужно сделать перед началом, — это убедиться, что стопка импортируемых файлов одинакового размера. Делитесь с нами своими творениями в Twitter или Instagram!
Поздравляю! Вы закончили Photoshop 101.
Мы надеемся, что вам понравился Photoshop 101. Мы составили этот курс, чтобы стать бесплатным ресурсом для начинающих дизайнеров или практикующих дизайнеров, которые никогда раньше не использовали Photoshop.Мы будем рады услышать ваши отзывы и критику курса, чтобы мы могли улучшить его для будущих пользователей.
Не стесняйтесь оставить нам сообщение в комментариях ниже или напишите нам.
Удачного проектирования!
+ Бонус: 2 стопки изображений для создания GIF
+ Бонус: Шпаргалка по анимированному GIF
Теперь, когда вы освоили основы Photoshop, почему бы не улучшить свои навыки, записавшись на один из наших 4-недельных курсов дизайна?
Все наши курсы проводятся одним из наших опытных наставников по дизайну, которые работают в таких компаниях, как Google, Facebook, Yelp и других.Вы получите персональные отзывы по всем своим проектам и получите до 4 часов видео с вашим наставником, чтобы задать любые ваши вопросы о дизайне и проникновении в отрасль. Наш самый популярный курс — «Дизайн 101» — отличный способ применить свои знания в Photoshop.
Как создать анимированный GIF в Photoshop
Создать анимацию не так сложно, как кажется, и эта техника пригодится, когда вы создаете веб-рекламу, где пространство не имеет большого значения.В этом столбце вы научитесь использовать Photoshop для создания анимированного GIF-файла, который циклически проходит через несколько изображений, в том числе с текстом, для создания слайд-шоу, которое автоматически воспроизводится в Интернете.
Дизайн анимации
Запустите Photoshop (CS6 Extended или любую версию CC) и выберите «Файл»> «Создать». В появившемся диалоговом окне введите ширину и высоту анимации (скажем, 300 × 250 пикселей). Введите 72 для разрешения, установите в меню «Цветовой режим» значение «RGB» и выберите «sRGB» в меню «Цветовой профиль».
sRGB — это стандартное цветовое пространство для Интернета, поэтому проектирование в этом пространстве позволяет избежать изменения цвета при сохранении файла.
Затем создайте контент, используя слои. Чтобы добавить изображения в документ, выберите «Файл»> «Поместить внедренное» («Файл»> «Поместить» в более ранних версиях). Photoshop окружает изображение маркерами изменения размера; Удерживая Shift, перетащите любой угловой маркер, чтобы изменить размер изображения, а затем нажмите Return. Повторите для каждого изображения. Не забудьте добавить слой для брендинга (скажем, ваш логотип) и слой с призывом к действию (скажем, «нажмите здесь, чтобы получить скидку 50% на первое посещение»).Последний дает вашей аудитории какое-то действие и позволяет оценить успешность объявления. Как только ваш контент будет готов, отключите значки видимости слоя (обведены) для всего, кроме того, что вы хотите видеть в первом кадре.
На этой панели «Слои» отображается все содержимое анимации. Как видите, видны только слои для первого кадра.
Теперь выберите «Окно»> «Временная шкала». На появившейся панели щелкните значок, указывающий вниз, справа от кнопки «Создать временную шкалу видео» и выберите «Создать анимацию кадра».Нажмите появившуюся кнопку «Создать анимацию кадра», и Photoshop создаст один кадр, представляющий то, что в данный момент видно на панели «Слои». Каждый кадр служит заполнителем для содержимого, которое вы хотите отображать на экране, которым вы управляете с помощью видимости слоя.
Вот как выглядит панель временной шкалы, когда вы ее впервые открываете (вверху), и вот как она выглядит после нажатия кнопки «Создать анимацию кадра».
Чтобы добавить новый кадр, нажмите кнопку «Дублировать выбранные кадры» (обведена).Поскольку содержимое кадра определяется видимостью слоя, новый кадр идентичен первому. На панели «Слои» используйте значки видимости, чтобы отобразить только слои, содержащие контент для второго кадра анимации. Продолжайте добавлять рамки и настраивать видимость слоя, пока не закончите анимацию. Здесь после последней фотографии костюма появляется рамка призыва к действию, за которой следует «пустая» рамка, содержащая только фон.
После нажатия кнопки дублирования (в кружке) используйте видимость слоя, чтобы отобразить контент, который вы хотите отобразить во втором кадре (вверху).Добавление пустого кадра между двумя текстовыми кадрами (первым и последним) помогает сохранить читабельность текста после зацикливания анимации во время воспроизведения (внизу).
Вы также можете добавить плавный переход между кадрами, который называется анимацией движения. Для этого активируйте кадр, который вы хотите перейти в следующий (скажем, кадр с «призывом к действию»), и нажмите кнопку Tween (она выглядит как диагональный ряд квадратов и находится слева от дублирующей кнопки). В появившемся диалоговом окне укажите в Photoshop, какой кадр следует использовать для анимации активного кадра (здесь был использован следующий кадр), и введите количество кадров затухания, которое вы хотите добавить, в поле «Кадры для добавления».Нажмите OK, и Photoshop добавит новые кадры (обведены).
Чем больше кадров вы добавите, тем больше будет размер файла, поэтому будьте осторожны при анимации!
Настроить воспроизведение
Используйте меню задержки кадров под каждым кадром, чтобы контролировать, как долго он будет отображаться. Держите кадры брендинга и призыва к действию на экране достаточно долго, чтобы их можно было прочитать (скажем, две секунды), и ускоряйте анимацию кадров (0,5 секунды). Затем щелкните меню параметров цикла (обведено) и выберите 3, чтобы анимация повторилась три раза.Нажмите кнопку «Воспроизвести» (также обведенную), чтобы просмотреть свою работу.
Вы можете установить задержку для каждого кадра индивидуально или в массе, щелкнув Shift- или Command, чтобы активировать кадры, а затем изменить продолжительность одного из них.
Когда вы закончите, выберите «Оптимизировать анимацию» во всплывающем меню панели «Таймлайн» (обведено). В появившемся диалоговом окне оставьте оба параметра включенными: Bounding Box тщательно обрезает каждый кадр до его содержимого, а Redundant Pixel Removal делает неизменные пиксели прозрачными в последующих кадрах).Выберите «Файл»> «Сохранить как» и выберите Photoshop в меню «Формат», чтобы сохранить слои для последующего редактирования.
Оптимизация анимации позволяет уменьшить размер файла.
Экспорт файла
Выберите «Файл»> «Сохранить для Интернета» в Photoshop CS6 Extended или «Файл»> «Экспорт»> «Сохранить для Интернета в CC» и выберите «GIF» в меню формата в правом верхнем углу (обведено).



 к. встроенный просмотрщик Windows анимацию не проигрывает.
к. встроенный просмотрщик Windows анимацию не проигрывает.