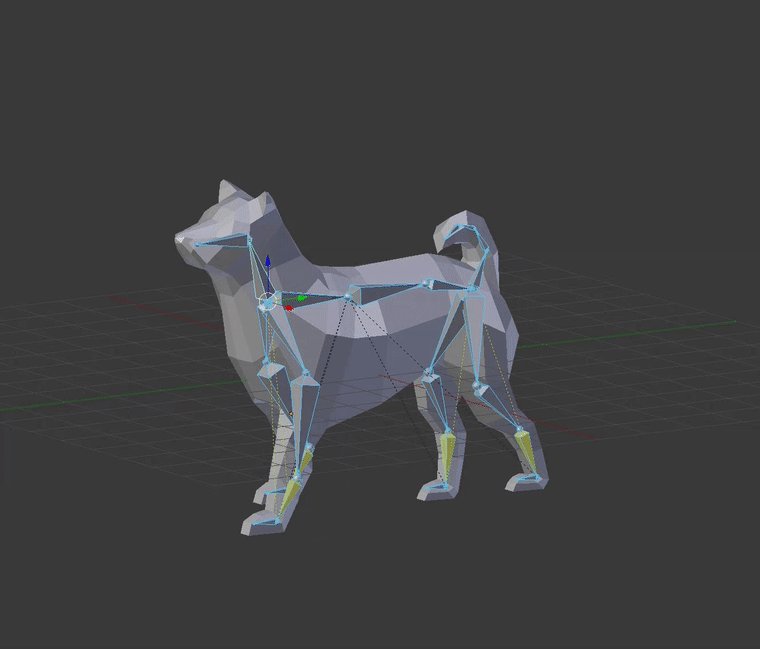
Как сделать GIF-анимацию (гифку) для Истории в Инстаграме – пошаговая инструкция
Спойлер: запастись терпением и проявить свой креатив на максимуме.
Гифки для сторис в Instagram* (или GIF-анимации) – это отличный способ для выражения эмоций и новые иероглифы более сложного порядка.
Обычным пользователям они помогают построить эффективную коммуникацию с друзьями, а блогерам и брендам привлечь к себе внимание и прописаться в обычной жизни пользователей с эмоциональной составляющей.
Я расскажу о том, где искать гифки, как их создавать, а также легально и легко добавлять в приложение Instagram*. А если хотите сделать свой аккаунт стильным и красивым, приходите на мастер-класс «Оформляем аккаунт в Инстаграм*».
Где искать гифки для стикеров в Instagram*
В специальном разделе при создании сторис. Выбирайте то, чем хотите поделиться, заходите в раздел стикеров, вводите в поисковую строку нужный запрос, выбирайте стикер-gif и делитесь яркой историей с друзьями.
Выбирайте то, чем хотите поделиться, заходите в раздел стикеров, вводите в поисковую строку нужный запрос, выбирайте стикер-gif и делитесь яркой историей с друзьями.
Вы можете использовать только те гифки, которые появляются в поиске. Все они подгружаются из сервиса Giphy, который не так давно выкупил Facebook*.
В чем польза от использования гифок в Stories Instagram*?
Можно выделить несколько факторов:
- Они просто прикольные и поднимают настроение. Ну кто откажется от котиков или радуги в сторис? С их помощью вы можете отреагировать на любое событие так, что ни один журналист или блогер не переиначит ваши слова, потому что они заменены картинкой.
- Гифки помогают в продвижении бренда компании.
 А если они будут запоминающимися или связаны с определенной активностью (реакцией на покупку, использование товара, трансляцию передачи, выход нового ролика и так далее), то помогут вашей аудитории показать реакцию на ваш контент.
А если они будут запоминающимися или связаны с определенной активностью (реакцией на покупку, использование товара, трансляцию передачи, выход нового ролика и так далее), то помогут вашей аудитории показать реакцию на ваш контент.
- Это отличный инструмент для блогеров, дизайнеров и других создателей контента. Вы можете создать gif из своих иллюстраций или знаков, которые используете только вы. Подойдут фото и вырезки смешных моментов из видео. То есть вы генерируете уникальный контент для массового использования или создаете его из своих уже готовых видео.
Как добавить гифку в Instagram*?
Чтобы использовать любое изображение в Instagram*, его нужно найти в поисковой системе приложения. Если вы хотите добавить туда свои собственные анимированные картинки, то вам нужно:
- создать их на сайте Giphy.
 com;
com; - прописать теги для облегчения поиска в системе;
- дождаться проверки модераторов (каждое изображение проверяется на запрещенный контент) в экосистеме самого сайта Giphy и отдельно в Instagram*;
- использовать готовые изображения в своем профиле.
Но если бы все было так просто, этой статьи бы не было =)
Giphy добавляет в Instagram* контент только с верифицированных аккаунтов брендов или художников / авторов контента. Чтобы ваш профиль получил одну из этих категорий, нужно правильно зарегистрироваться и подать заявку на одобрение профиля.
Регистрируемся в Giphy
Для регистрации вам нужно пройти по ссылке https://giphy.com/.
При регистрации вы увидите окно, в которое нужно ввести свой почтовый адрес, желаемые имя аккаунта и парольПосле вам нужно оформить свой аккаунт и указать всю информацию о себе.
Введите короткое имя пользователя, отображаемое имя и почтовый адрес. Фото профиля может быть любым. У меня это кот после самоизоляции 🙂
У меня это кот после самоизоляции 🙂В сети есть информация о том, что быстрее проходят верификацию только те аккаунты, в которых указана корпоративная почта. Но проверить эту информацию я не смогла. Почему – расскажу чуть ниже.
Далее вам нужно указать всю информацию для настройки аккаунта. Выбирайте тип профиля (публичный или приватный), заполняйте краткое описание канала.
После укажите полные ссылки на ваши аккаунты в других социальных сетях. Например, я заполнила только два пункта. И не забудьте сохранить все изменения.
После добавления первых творений ваш аккаунт будет выглядеть такОбратите внимание: ссылка на сайт сокращается, а социальные сети отображаются в виде значков.
Проходим верификацию
После добавления первых пяти материалов вы можете подать заявку на верификацию вашего аккаунта.
Для подачи заявки переходите на главную страницу сервиса.
В открывшемся меню выбирайте пункт SupportПереходите во вкладку GIPHY For Brands and ArtistsДля подачи заявки вам нужно выбрать ее тип: канал автора или канал бренда.
Нас интересуют первые два пункта. После нажатия на одну из категорий у вас откроется страница с подробным описанием типа канала и ссылкой для заполнения формыЕсли вы изучили всю информацию, переходите к следующему шагуЯ выбрала вариант для автора, нажала на ссылку и после открылась вот такая форма для заполнения:
Вам нужно просто заполнить всю информацию. В самом начале не забудьте правильно выбрать тип регистрации канала: для автора или брендаЕсли после заполнения вас и систему все устраивает, отправляйте заявку.
В конце у вас появится такое сообщениеПо легенде, через пару дней вам должно прийти сообщение о прохождении верификации аккаунта и канала.
Но я пробовала зарегистрироваться в сервисе в течение недели как с корпоративной почты, так и с обычной, но так и не получила ответа от техподдержки.
После прохождения верификации вы сможете добавлять материалы как при помощи компьютера, так и при помощи приложения для смартфона: для Android и для iOS.
Добавляем гифки с компьютера
В сторис можно добавить не все гифки, а только те, что сохранены в качестве стикеров. То есть вам нужно загрузить в систему уже готовые гифки, которые подходят по техническим требованиям, оформить их, прописать теги, сохранить как стикеры на самом сервисе и отправить на модерацию.
О том, как создать сами гифки и загрузить их на сервис вы можете узнать из статьи «Как добавить в Инстаграм* Историю собственную гифку».
Для начала проверьте файл на соответствие всем требованиям.
Какие гифки подходят для создания Instagram*-стикеров:
- Исходный файл должен быть в формате GIF.

- Цветовой режим RGB для файлов является обязательным.
- Файлы должны быть с прозрачным фоном (не менее 20 % от первого кадра).
- Рекомендуемый размер для идеального отображения: 500–600 пикселей с четной высотой и шириной.
- При этом само изображение не должно быть слишком маленьким и находиться на огромном фоне. Иначе при загрузке анимацию будет плохо видно.
- При этом видео с прозрачным фоном, обрезанные по кругу или квадрату, считаться наклейкой не будут.
- В файле не должно быть ярких цветных рамок, мелких деталей, иначе при уменьшении они будут портить вид изображения.
- Очень большие файлы будут автоматически сжаты системой, поэтому ограничений по размеру для них нет. Имеет значение только длительность. Система обрабатывает загруженные или добавленные с других сервисов ролики длительностью до 15 минут.
- Во время загрузки обязательно зациклите воспроизведение файла.
При этом сервис советует избегать логотипов брендов и открытой рекламы в изображениях.
Но четких примеров не дает.
Предположим, что у нас уже есть файл, который подходит по всем пунктам или вы создали его при помощи функционала сервиса.
В верхней части страницы выбирайте голубую кнопку Upload и загружайте файл.
Вы можете загрузить изображение с компьютера или стороннего сервисаДалее вы указываете ссылку на источник, если это возможно. И прописываете тегиТеги нужно прописывать поочередно. Делать это можно на русском и английском языках. Именно теги отвечают за то, как быстро пользователи будут находить ваши материалы. После нажимайте на голубую кнопку загрузки файла на сервис.
Вот так выглядит загруженный стикерОбратите внимание, система сама распознала файл как Sticker. Это удалось благодаря прозрачному фону и правильному расширению. Под стикером или любой гифкой всегда будут прописываться теги, по которым их можно найти. В боковом меню справа вы найдете все, что поможет поделиться своими материалами на любых площадках.
Вам нужно лишь дождаться прохождения верификации. Тогда ваши стикеры станут доступны для широкой аудитории, а в профиле появится статистика их использования.
Изучить стикеры других авторов, узнать о трендах и самых популярных стикерпаках, найти идеи для вдохновения вы можете в разделе Stickers. И не забывайте, что вы можете создать свои материалы для общего использования.
Добавляем гифки с телефона
При помощи мобильного приложения от Giphy вы сможете сами создавать гифки с телефона при помощи камеры, загружать материалы из любых соцсетей или сервисов и делаться своим еще не верифицированным контентом.
Увы, при таком способе прозрачность фона не работает. Но если очень нужно, то это поможет выкрутиться при создании уникального контента.
Регистрируйтесь на сервисе, создавайте собственный контент и продолжайте покорять Instagram*.
Удачи!
Как создать GIF-анимацию (из видео или фото). Гифка своими руками
Всем доброго времени суток!
Довольно часто мне задают вопросы относительно картинок. Я, правда, не специалист по рисованию и редактированию фото и пр., но базовые мало-мальские приемы мне знакомы ✌.
В этой статье хочу остановиться на нескольких способах создания GIF-анимаций. Если кто не знает — то это вроде бы обычная картинка формата GIF, но она проигрывается как видео: т.е. она динамически меняется (пример на первой картинке в статье, слева).
Чтобы делать такие картинки — не нужно обладать никакими специальными навыками, достаточно всего лишь желания и несколько минут времени. В статье рассмотрю несколько источников для создания таких GIF-картинок: видео, фото и картинки.
Из своего опыта, кстати, скажу, что больше всего пользуются популярностью «Гифки», созданные из кадров популярного фильма или картинок. «Гифки» из фото менее популярны, их обычно используют для создания аватарок.
«Гифки» из фото менее популярны, их обычно используют для создания аватарок.
Итак, перейдем к делу…
*
📌 Примечание!
Статья не научит вас делать профессиональные GIF-анимации. Все способы в статье приведены для начинающего пользователя, максимально просты и эффективны. Так, чтобы любой через 5-10 мин. получил желаемый результат!
*
Содержание статьи
- 1 Способы создания GIF-анимаций
- 1.1 Из видео
- 1.2 Из фото и картинок
- 1.2.1 С помощью спец. ПО (на компьютере)
- 1.2.2 Онлайн
→ Задать вопрос | дополнить
Из видео
Для работы нам понадобиться один простенькая программа для работы с мультимедиа-файлами — «Видео-Мастер» (рассчитана на начинающих пользователей!).
*
📌 Видео-Мастер
Сайт: http://video-converter.ru/
(прим.: программа «Видео-Мастер» входит в пакет «Видео-Студия»)
Одна из лучших программ для конвертирования, сжатия и обрезки видео.
Пользоваться ей очень легко и просто, даже для совсем начинающих пользователей (именно поэтому и рекомендую остановиться на ней).
Что касается нашей задачи: в ее комплексе функций есть одна нужная нам — «Создание GIF». Именно ее ниже я и рассмотрю…
*
Итак, вопрос скачивания и установки программы «Видео-Мастер» я опускаю (думаю, с этим проблем не будет 👌).
После запуска программы, нажмите кнопку «Добавить», и откройте какой-нибудь видеоролик или фильм, в котором вам нравиться какой-то момент (и из него вы и хотите сделать анимацию).
👉 Примечание!
Желательно не делать анимацию длиннее 30 сек. Если Вы добавите большое видео, например, целый фильм — то мы из него выберем конкретный 20-30 секундный момент из которого и сделаем «гифку»…
Добавление фильма
Далее в списке добавленных видео (слева) выберете одно нужное (если добавили сразу 2-3 и более) и справа над окном просмотра нажмите кнопку «GIF» (см. скриншот ниже 👇).
скриншот ниже 👇).
Создание GIF
Следующий шаг — выбор момента, из которого будем делать анимацию. Для этого:
- примерно отмотайте на то место, где хотите задать начало анимации;
- далее при помощи кнопки проигрывания включите воспроизведение видео и нажмите кнопку начала — , когда дойдете до нужного кадра;
- Далее, когда решите, что на следующем кадре нужно завершить ваш выбранный кусок из видео — нажмите кнопку конца — ;
- когда отрывок из видео будет выбран, нажмите кнопку «Далее».
Выбор начало и конца GIF-анимации
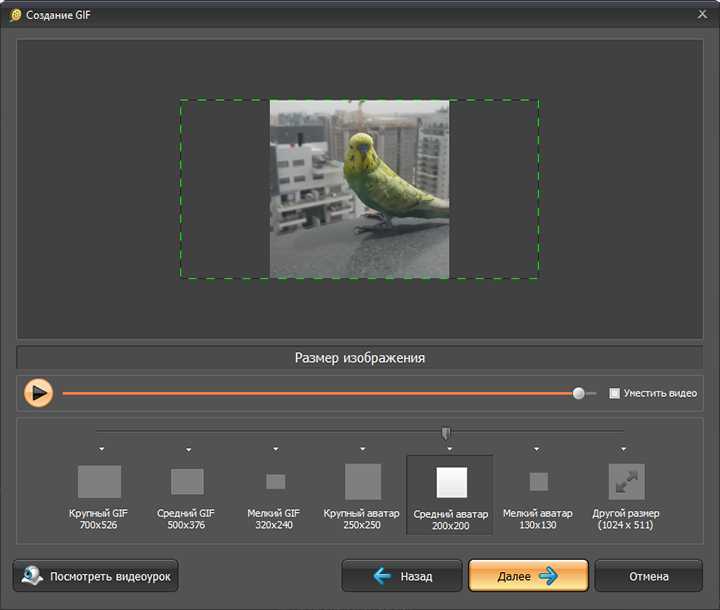
Теперь необходимо выбрать размер анимации. В этом плане программа достаточно гибка: можно задать как стандартный размер для аватарки, например, 250 на 250 пикселей, 200 на 200, так и указать конкретный размер в ручном режиме (что я и сделал в своем примере).
Кстати, в этом же шаге можно просмотреть, что из себя будет представлять «гифка».
Размер GIF
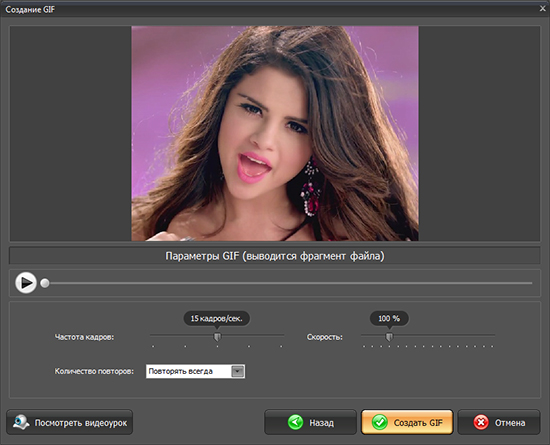
Последний шаг: необходимо указать количество кадров в секунду и скорость их воспроизведения. После введенных настроек можно сразу же оценить, как изменится качество картинки.
После введенных настроек можно сразу же оценить, как изменится качество картинки.
Чем больше количество кадров — тем более плавная картинка, и тем больше места она будет занимать. Длинные GIF-анимации могут достигать до нескольких десятков МБ!
Количество кадров и скорость проигрывания
Собственно, моя анимация готова (пример ниже). Весьма неплохо для человека, который это делает от большого случая к большому (на мой взгляд). 👌
Готовая «гифка»…
*
👉 В помощь!
1) Как сделать бесконечный зацикленный видео-ролик или коуб (который весит раз в 5-10 меньше GIF-картинки)
2) Кстати, если Вы хотите создать свое видео из фото — рекомендую ознакомиться вот с этой статьей.
*
Из фото и картинок
С помощью спец. ПО (на компьютере)
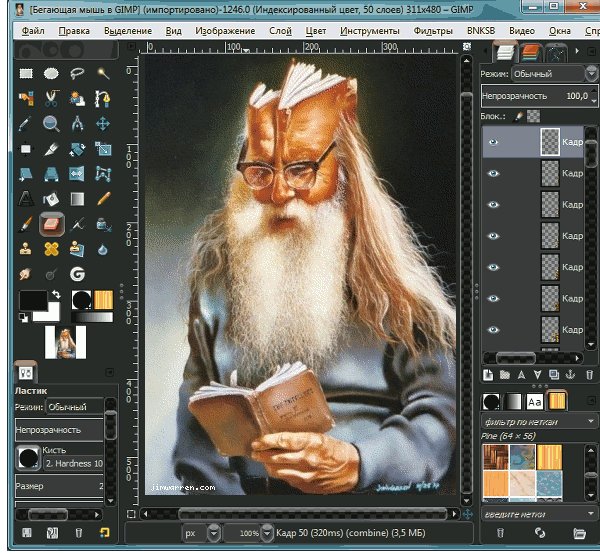
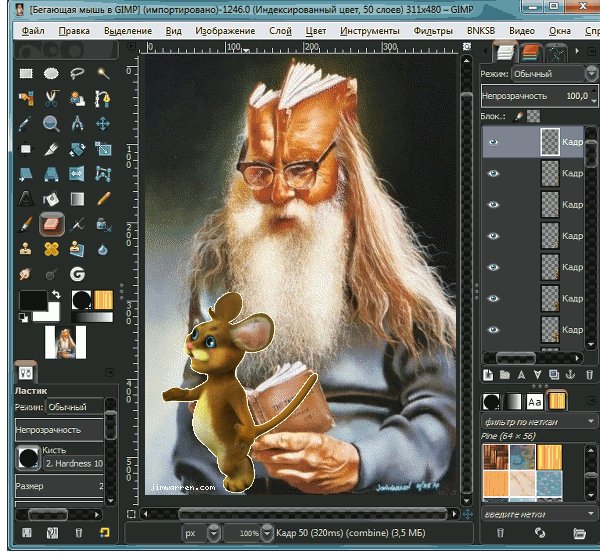
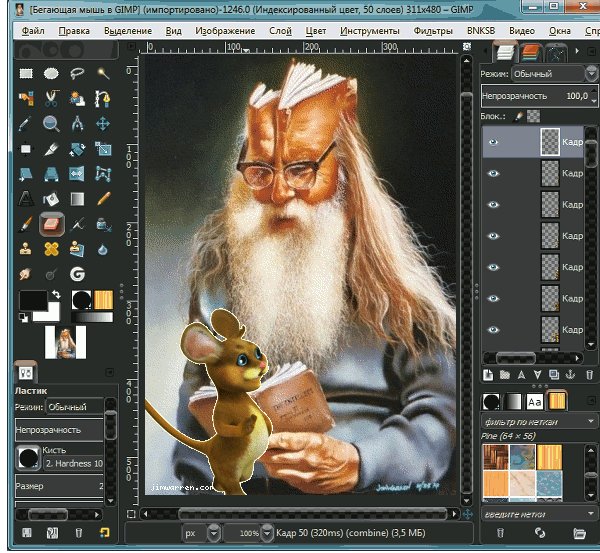
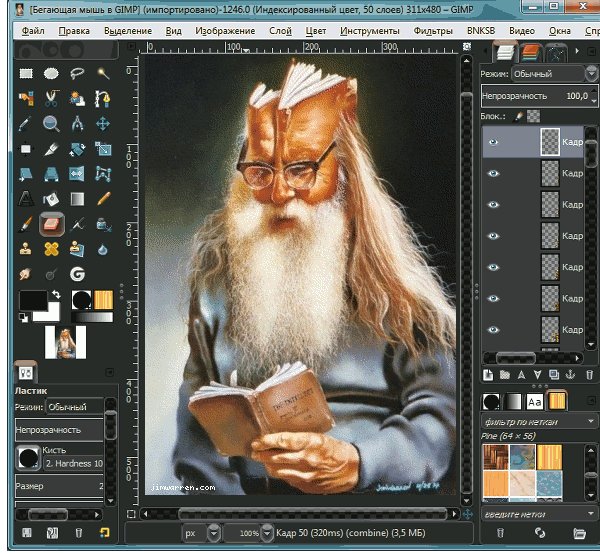
Рекомендовать здесь как создавать анимации в больших графических редакторах (типа Photoshop или Gimp) — я не буду. Во-первых, далеко не у всех они есть (а пакеты все-таки большие о по размеру), а во-вторых, пользоваться ими не так просто, даже для создания простейшей «гифки».
Во-первых, далеко не у всех они есть (а пакеты все-таки большие о по размеру), а во-вторых, пользоваться ими не так просто, даже для создания простейшей «гифки».
Здесь и сейчас я приведу очень простой способ создания «гифки» из картинок и фото, буквально за несколько кликов мышкой! Для работы нам понадобится программа Photo Scape.
*
👉 Photo Scape
Сайт: http://www.photoscape.org/ps/main/index.php
Отличная бесплатная программа для работы с картинками: позволит просматривать все популярные графические форматы, редактировать их, сжимать.
Кроме этого, можно создать коллаж, анимацию, наложить рамочки, создавать скриншоты, менять цвета и т.д. Вообще, в этой программе можно решать сотни популярнейших задач с картинками.
Что касается анимаций — то в Photo Scape с ними работать одно удовольствие. Здесь, конечно, нет сотен инструментов, зато те, что есть — позволяет создать «гифку» за пару минут (даже тому, кто первый раз запустил программу)!
*
Итак, перейдем к делу.
После запуска программы Photo Scape — перед вами предстанет целое колесо возможностей: редактор, вьювер, шаблоны страниц, комбинация, пакетный редактор, конвертер RAW и пр. Выберите опцию «Создать GIF-анимацию» (см. скриншот ниже). 👇
Создать GIF-анимацию
Далее вам необходимо добавить все картинки, из которых вы хотите сделать свою «гифку» (переносятся они в верхнюю часть окна из проводника слева, см. скрин с пояснениями ниже).
В центре экрана во время редактирования — Вы всегда будете видеть, как меняется ваша анимация (она будет проигрываться автоматически).
Справа вы сможете задать основные настройки анимации: время ее проигрывания (например, 1, 2, 3 сек.), задать эффект (чтобы картинка растворялась на фоне другой или съезжала, ниже у меня приведено два примера), указать размер картинки, цвет фона, по чему выравнивать и пр.
Настройки показа анимации. Сохранить «гифку».
Конечно, в программе не так много инструментов редактирования, зато они все детально проработаны и пользоваться ими легко! Собственно, когда ваша «гифка» будет доведена до «ума» — просто нажмите кнопку «Сохранить» (в меню справа).
Кстати, Photo Scape делает «гифки» достаточно маленькими по размеру, оптимизированными для веб-страничек сайтов. Чуть ниже я привожу пару примеров анимаций с разными эффектами, сделанными в этой программе. По-моему, очень здорово!
Эффект 1. Залить кадр фоном
Эффект 2. Сдвинуть кадр вниз
*
Онлайн
Сайт №1: https://gifius.ru/
Очень легкий и простой способ создать из самых разнообразных картинок и фото анимацию — это загрузить их на этот сайт. Сервис автоматически поочередно будет проигрывать их.
От вас лишь потребуется указать ширину и высоту картинки, и скорость ее проигрывания. Далее можно скачать полученную анимацию.
Также хочу отметить одну деталь: сервис понимает PNG картинки с прозрачным фоном: т.е. при анимации — он не будет «убирать» предыдущую картинку полностью, а совместит обе картинки (пример ниже).
Кстати, лого для этой записи я сделал как раз на этом сервисе.
Просто и быстро создать GIF
*
Сайт №2: https://ru. toolson.net/GifAnimation
toolson.net/GifAnimation
Еще один сайт с простым и быстрым созданием анимации. Всё что потребуется от Вас — это загрузить последовательно несколько картинок (или хотя бы одну).
Затем выберите размеры будущей анимации (например, 200 на 200 пикселей), и нажмите кнопку «Создать». Через пару мгновений — увидите полученный результат (который можно скачать к себе на ПК).
Кстати, на этом сервисе есть небольшие готовые эффекты. Например, можно загрузить свое фото и добавить к нему рамочку, сердечки и пр. Можно сделать отличную аватарку для форума или ВК. Получается очень прикольно!
Эффекты к анимации: сердечки, оттенки серого, рамочки
Пример созданной GIF-анимации с сердечками на этом сайте.
*
Сайт №3: https://ezgif.com/maker
Англоязычный сервис по созданию анимаций. Чтобы создать анимацию — нужно также загрузить последовательно несколько картинок и нажать кнопку создания.
Но вот далее… сервис Вам предлагает десятки опций по редактированию полученного результата: можно изменить размер картинки, обрезать ее, повернуть, оптимизировать, добавить эффекты, изменить скорость проигрывания, подрезать края, добавить текстовую надпись, отредактировать чуть-ли не каждый кадр.
В общем, огромный пакет инструментов, как в самом настоящем большом редакторе картинок (пример на скрине ниже).
Опции редактирования
*
На сим пока всё…
Если вы нашли другие простые способы — чиркните пару слов в комментария (заранее благодарю).
Удачи!
👋
Первая публикация: 03.06.2017
Корректировка: 15.04.2022
RSS (как читать Rss)
Полезный софт:
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).
Видео сделает даже новичок!
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).
Другие записи:
Создание GIF-анимации с помощью OpenCV / Хабр
Из этого туториала вы узнаете, как создавать анимированные GIF-файлы с помощью OpenCV, Python и ImageMagick. Затем объедините эти методы, чтобы создать генератор мемов с OpenCV!
Затем объедините эти методы, чтобы создать генератор мемов с OpenCV!
Нам всем нужно время от времени посмеяться. И, возможно, лучший способ найти лулзы — это мемы. Некоторые из моих любимых:
- Лягушка Кермит: «Но это не мое дело»
- Сварливый кот
- Эпик фейл
- Хороший парень Грег
Но лично для меня ни один из этих мемов не сравнится с мемом ”Deal With It» («Смирись с этим» или «Разбирайся сам»), пример которого приведён в начале статьи.
Обычно он используется в следующих случаях:
- В качестве ответа или возражения тому, кто не одобряет нечто, что вы сделали/сказали («Смирись с этим»)
- Надевая очки, словно вы уходите и оставляете человека наедине с проблемой («Разбирайся сам»)
Несколько лет назад я читал весёлую статью в блоге автора, которого уже не могу вспомнить, как генерировать такие мемы с помощью компьютерного зрения. На прошлой неделе я так нигде и не смог найти это руководство, поэтому как блоггер, эксперт по компьютерному зрению и знаток мемов, я решил сам написать туториал! (Кстати, если вы случайно знаете оригинальный источник, пожалуйста, дайте мне знать, чтобы я мог выразить благодарность автору. UPD: Только что нашёл оригинальную статью из блога Кирка Кайзера MakeArtWithPython).
На прошлой неделе я так нигде и не смог найти это руководство, поэтому как блоггер, эксперт по компьютерному зрению и знаток мемов, я решил сам написать туториал! (Кстати, если вы случайно знаете оригинальный источник, пожалуйста, дайте мне знать, чтобы я мог выразить благодарность автору. UPD: Только что нашёл оригинальную статью из блога Кирка Кайзера MakeArtWithPython).
Разработка генератора мемов на OpenCV научит нас ряду ценных практических навыков, в том числе:
- Обнаружение лиц с помощью техник глубокого обучения
- Применение библиотеки dlib для обнаружения ориентиров лица и извлечения областей глаз
- Как вычислить угол поворота между глазами на основе полученной информации
- И, наконец, как генерировать анимированные GIF-файлы с помощью OpenCV (с небольшой помощью ImageMagick)
Это руководство должно быть весёлым и развлекательным — и в то же время научит вас ценным навыкам программирования системы компьютерного зрения, что пригодится в реальном мире.
В первой части руководства обсудим необходимые условия и зависимости для этого проекта, включая правильную настройку среды разработки.
Затем рассмотрим структуру проекта/каталога для нашего генератора гифок на OpenCV.
Как только поймём структуру проекта, мы рассмотрим: 1) наш конфигурационный файл; 2) скрипт Python, ответственный за создание GIF с OpenCV.
Наконец, оценим результаты работы программы на популярном меме “Deal With It”.
Предварительные требования и зависимости
Рис. 1. Для создания гифок будем использовать OpenCV, dlib и ImageMagick
OpenCV и dlib
OpenCV нужен для определения лиц в кадре и базовой обработки изображений. Следуйте одному из моих руководств по установке OpenCV, если в системе не установлен OpenCV.
Dlib используем для обнаружения лицевых ориентиров, что позволит нам найти два глаза на лице и надеть солнцезащитные очки поверх. Можете установить dlib с помощью этой инструкции.
Можете установить dlib с помощью этой инструкции.
ImageMagick
Если вы не знакомы с ImageMagick, то напрасно. Это кроссплатформенный инструмент командной строки с большим количеством функций обработки изображений.
Хотите одной командой преобразовать PNG/JPG в PDF? Без проблем.
Есть несколько изображений, из которых нужно сделать многостраничный PDF? Запросто.
Нужно рисовать многоугольники, линии и другие фигуры? И это возможно.
Как насчёт пакетной цветокорректировки или изменения размеров всех картинок одной командой? Чтобы это сделать, не нужно писать несколько строк на Python для OpenCV.
ImageMagick также генерирует гифки из любых изображений.
Для установки ImageMagick на Ubuntu (или Raspbian) просто используйте apt:
Создание гифки с OpenCVShell
$ sudo apt-get install imagemagick
На macOS можно задействовать HomeBrew:
$ brew install imagemagick
imutils
В большинстве статей, курсов и книг я использую свой удобный пакет функций обработки изображений imutils. Он устанавливается в системе или виртуальной среде с помощью pip:
Он устанавливается в системе или виртуальной среде с помощью pip:
$ pip install imutils
Структура проекта
Рис. 2. Структура проекта включает два каталога, конфигурационный файл и скрипт Python
В нашем проекте два каталога:
images/: примеры входных изображений, для которых мы хотим сделать анимированный GIF. Я нашёл несколько изображений с собой, но не стесняйтесь добавлять свои собственные.assets/: эта папка содержит наш детектор лица, детектор ориентира лица и все изображения + связанные маски. С этими активами мы будем накладывать очки и текст на исходные изображения из первой папки.
Из-за большого количества настраиваемых параметров я решил создать конфигурационный файл JSON, который: 1) облегчит редактирование параметров; 2) потребует меньше аргументов командной строки. Все параметры конфигурации, необходимые для этого проекта, содержатся в config.. json
json
Рассмотрим содержимое config.json и create_gif.py.
Прим. пер.: Код проекта и 17-страничное руководство по компьютерному зрению, машинному обучению и OpenCV выдаются после регистрации (зеркало: исходный код, руководство).
Генерация GIF с OpenCV
Итак, продолжим и начнем создавать наше генератор OpenCV GIF!
Содержание конфигурационного файла JSON
Начнём с файла конфигурации JSON, а затем перейдём к скрипту Python.
Откройте новый файл config.json и вставьте следующие пары ключ/значение:
Создание гифки с OpenCVPython
{
"face_detector_prototxt": "assets/deploy.prototxt",
"face_detector_weights": "assets/res10_300x300_ssd_iter_140000.caffemodel",
"landmark_predictor": "assets/shape_predictor_68_face_landmarks.dat",
Это файлы модели детектора лица OpenCV на глубоком обучении.
Последняя строка — путь к предиктору лицевых ориентиров dlib.
И теперь у нас есть некоторые пути к файлам изображений:
"sunglasses": "assets/sunglasses.png", "sunglasses_mask": "assets/sunglasses_mask.png", "deal_with_it": "assets/deal_with_it.png", "deal_with_it_mask": "assets/deal_with_it_mask.png",
Это пути к нашим солнцезащитным очкам, тексту и соответствующим маскам для них, которые изображены ниже.
Во первых, причудливые солнечные очки и маска:
Рис. 3. Вам не нравятся очки с пикселями? Просто смиритесь с этим
Рис. 4. Вы не понимаете, зачем нужна маска для солнцезащитных очков? Просто смиритесь с этим — или прочитайте остальную часть статьи, чтобы узнать ответ
А теперь наш текст “DEAL WITH IT” и маска:
Рис. 5. Ненавидишь Helvetica Neue Condensed? Смирись с этим
Рис. 6: Эта маска позволяет сделать границу вокруг текста. Ой, а может вам не нужны не хотите границы? Ну, смиритесь с этим
6: Эта маска позволяет сделать границу вокруг текста. Ой, а может вам не нужны не хотите границы? Ну, смиритесь с этим
Маски нужны для того, чтобы наложить соответствующее изображение на фотографию: с этим мы разберёмся позже.
Теперь установим некоторые параметры для генератора мемов:
"min_confidence": 0.5, "steps": 20, "delay": 5, "final_delay": 250, "loop": 0, "temp_dir": "temp" }
Вот определения для каждого из параметров:
min_confidence: минимальная требуемая вероятность обнаружения лица.steps: число кадров в итоговой анимации. Каждый «шаг» перемещает солнцезащитные очки от верхней границы вниз к цели (т. е. к глазам).delay: задержка между кадрами в сотых долях секунды.final_delay: задержка последнего кадра в сотых долях секунды (полезно в этом контексте, так как мы хотим, чтобы текст отображался дольше, чем остальные кадры).
loop: нулевое значение указывает, что GIF повторяется вечно, в противном случае укажите положительное целое число для количества повторений анимации.temp_dir: временный каталог, в котором хранится каждый из кадров будет перед созданием окончательного GIF.
Мемы, GIF и OpenCV
Мы создали файл конфигурации JSON, теперь перейдём к реальному коду.
Откройте новый файл, назовите его create_gif.py и вставьте следующий код:
# импорт необходимых пакетов from imutils import face_utils from imutils import paths import numpy as np import argparse import imutils import shutil import json import dlib import cv2 import sys import os
Здесь мы импортируем необходимые пакеты. В частности, будем использовать imutils, dlib и OpenCV. Для установки этих зависимостей см. раздел «Необходимые компоненты и зависимости» выше.
Теперь в скрипте есть необходимые пакеты, так что определим функцию overlay_image:
def overlay_image(bg, fg, fgMask, coords): # определить размер переднего плана (ширина, высота) и # координаты его размещения (sH, sW) = fg.shape[:2] (x, y) = coords # наложение должно быть точно такой ширины и высоты как # исходная картинка, но полностью пустым, *кроме* переднего # плана, который мы добавляем overlay = np.zeros(bg.shape, dtype="uint8") overlay[y:y + sH, x:x + sW] = fg # альфа-канал контролирует, *координаты* и *степень* # прозрачности, его размеры такие же, как у исходного # изображения, но он содержит только маску наложения alpha = np.zeros(bg.shape[:2], dtype="uint8") alpha[y:y + sH, x:x + sW] = fgMask alpha = np.dstack([alpha] * 3) # выполняем альфа-смешивание для переднего плана, # фона и альфа-канала output = alpha_blend(overlay, bg, alpha) # возвращаем результат return output
Функция overlay_image накладывает передний план (fg) на верхнюю часть фонового изображения (bg) по координатам coords (координаты (x, y)), реализуя альфа-прозрачность по маске переднего плана fgMask.
Чтобы ознакомиться с основами OpenCV, такими как работа с масками, не забудьте прочитать это руководство.
Для завершения процесса наложения выполняем альфа-смешивание:
def alpha_blend(fg, bg, alpha):
# преобразуем фон, передний план и альфа-канал
# в числа с плавающей запятой в диапазоне [0, 1]
fg = fg.astype("float")
bg = bg.astype("float")
alpha = alpha.astype("float") / 255
# выполняем альфа-смешивание
fg = cv2.multiply(alpha, fg)
bg = cv2.multiply(1 - alpha, bg)
# добавляем передний план и фон, получая конечный результат
output = cv2.add(fg, bg)
# возвращаем результат
return output.astype("uint8")Эта реализация альфа-смешивания также приводится в блоге LearnOpenCV.
По сути, мы преобразуем передний план, фона и альфа-канал в числа с плавающей запятой в диапазоне [0, 1]. Затем выполняем альфа-смешивание, добавляем передний план и фон, чтобы получить результат, который возвращаем вызывающей функции.
Создадим также вспомогательную функцию, которая позволит генерировать GIF из набора путей изображения с помощью ImageMagick и команды convert:
def create_gif(inputPath, outputPath, delay, finalDelay, loop):
# получить все пути из папки исходных изображений
imagePaths = sorted(list(paths.list_images(inputPath)))
# удалить последний путь в списке
lastPath = imagePaths[-1]
imagePaths = imagePaths[:-1]
# сконструировать команду imagemagick 'convert' для
# генерации GIF с более длительной задержкой для
# последнего кадра (если необходимо)
cmd = "convert -delay {} {} -delay {} {} -loop {} {}".format(
delay, " ".join(imagePaths), finalDelay, lastPath, loop,
outputPath)
os.system(cmd)
Функция create_gif берёт набор изображений и собирает их в GIF-анимацию с заданной задержкой между кадрами и циклами. Всё это обрабатывает ImageMagick — мы просто оборачиваем команду convert в функцию, которая динамически обрабатывает различные параметры.
Чтобы просмотреть доступные аргументы convert, обратитесь к документации. Там увидите, как много функций у этой команды!
Конкретно в данной функции мы:
- Берём
imagePaths. - Выбираем путь последнего изображения, у которого будет отдельная задержка.
- Переназначаем
imagePaths, чтобы исключить последний путь. - Собираем команду с аргументами командной строки, а затем поручаем операционной системе выполнить
convertдля создания GIF-анимации.
Назначим скрипту собственные аргументы командной строки:
# сооружаем парсер и разбираем аргументы
ap = argparse.ArgumentParser()
ap.add_argument("-c", "--config", required=True,
help="path to configuration file")
ap.add_argument("-i", "--image", required=True,
help="path to input image")
ap.add_argument("-o", "--output", required=True,
help="path to output GIF")
args = vars(ap.parse_args())У нас три аргумента командной строки, которые обрабатываются во время выполнения:
--config: путь к файлу конфигурации JSON. Мы рассмотрели файл конфигурации в предыдущем разделе.
Мы рассмотрели файл конфигурации в предыдущем разделе.--image: путь к входному изображению, на фоне которого создаётся анимация (т.е. обнаружение лица, добавление солнцезащитных очков, а затем текста).--output: путь к итоговому GIF.
Каждый из этих аргументов необходим при выполнении скрипта в командной строке/терминале.
Загрузим файл конфигурации, а также очки и соответствующую маску:
# загружаем конфигурационный файл JSON, # очки и соответствующую маску config = json.loads(open(args["config"]).read()) sg = cv2.imread(config["sunglasses"]) sgMask = cv2.imread(config["sunglasses_mask"]) # удаляем временную папку (если она существует), а затем # создаём новую, пустую папку, где будем сохранять каждый # отдельный кадр GIF-анимации shutil.rmtree(config["temp_dir"], ignore_errors=True) os.makedirs(config["temp_dir"])
Здесь мы загружаем файл конфигурации (который в будущем может быть доступен как словарь Python). Затем загружаем солнцезащитные очки и маску.
Затем загружаем солнцезащитные очки и маску.
Если что-то осталось от предыдущего скрипта, удаляем временный каталог, а затем воссоздаем пустой временный каталог. Временная папка будет содержать каждый отдельный кадр из GIF-анимации.
Теперь загрузим в память детектор лиц глубокого обучения OpenCV:
# load our OpenCV face detector and dlib facial landmark predictor
print("[INFO] loading models...")
detector = cv2.dnn.readNetFromCaffe(config["face_detector_prototxt"],
config["face_detector_weights"])
predictor = dlib.shape_predictor(config["landmark_predictor"])
Для этого вызываем cv2.dnn.readNetFromCaffe. Модуль dnn доступен только в OpenCV 3.3 или более поздней версии. Детектор лица позволит обнаружить присутствие лиц на изображении:
Рис. 7. Работа детектора лиц спользованием OpenCV DNN
Затем загружаем предиктор ориентиров лица dlib. Он позволит локализовать отдельные структуры: глаза, брови, нос, рот и линию подбородка:
Рис. 8. На моём лице наложены ориентиры, обнаруженные dlib
8. На моём лице наложены ориентиры, обнаруженные dlib
Позже в этом скрипте извлечём только области глаз.
Двигаемся дальше, давайте обнаружим лицо:
# загружаем исходное изображение и создаём блоб
image = cv2.imread(args["image"])
(H, W) = image.shape[:2]
blob = cv2.dnn.blobFromImage(cv2.resize(image, (300, 300)), 1.0,
(300, 300), (104.0, 177.0, 123.0))
# передаём блоб в нейросеть и получаем результаты
print("[INFO] computing object detections...")
detector.setInput(blob)
detections = detector.forward()
# для наложения очков нужно только одно лицо, поэтому
# определяем лицо, для которого выдаётся максимальная вероятность
i = np.argmax(detections[0, 0, :, 2])
confidence = detections[0, 0, i, 2]
# отфильтровываем слабые результаты
if confidence < config["min_confidence"]:
print("[INFO] no reliable faces found")
sys.exit(0)В этом блоке мы делаем следующее:
- Загружаем исходный
image. - Конструируем
blobдля отправки в детектор лиц нейросети. В этой статье описано, как работает
В этой статье описано, как работает blobFromImageиз OpenCV. - Выполняем процедуру обнаружения лиц.
- Находим лицо с наибольшим значением вероятности и сравниваем его с минимально допустимым порогом вероятности. Если критерии не выполняются, просто выходим из скрипта. В противном случае продолжаем.
Теперь извлечём лицо и вычислим ориентиры:
# вычисляем координаты (x, y) ограничительной
# рамки на лице
box = detections[0, 0, i, 3:7] * np.array([W, H, W, H])
(startX, startY, endX, endY) = box.astype("int")
# конструируем прямоугольный объект dlib из координат ограничительной
# рамки и определяем ориентиры внутри него
rect = dlib.rectangle(int(startX), int(startY), int(endX), int(endY))
shape = predictor(image, rect)
shape = face_utils.shape_to_np(shape)
# берём индексы ориентиров для левого и правого глаз, затем
# вычисляем координаты каждого глаза
(lStart, lEnd) = face_utils.FACIAL_LANDMARKS_IDXS["left_eye"]
(rStart, rEnd) = face_utils. FACIAL_LANDMARKS_IDXS["right_eye"]
leftEyePts = shape[lStart:lEnd]
rightEyePts = shape[rStart:rEnd]
FACIAL_LANDMARKS_IDXS["right_eye"]
leftEyePts = shape[lStart:lEnd]
rightEyePts = shape[rStart:rEnd]Для извлечения лица и нахождения лицевых ориентиров мы делаем следующее:
- Извлекаем координаты ограничительной рамки вокруг лица.
- Создаём объект
rectangleв dlib и применяем локализацию ориентиров лица. - Извлекаем (x, y)-координаты
leftEyePtsиrightEyePts, соответственно.
По заданным координатам глаз можно рассчитать, где и как размещать солнцезащитные очки:
# вычисляем центр массы для каждого глаза
leftEyeCenter = leftEyePts.mean(axis=0).astype("int")
rightEyeCenter = rightEyePts.mean(axis=0).astype("int")
# вычисляем угол между центроидами глаз
dY = rightEyeCenter[1] - leftEyeCenter[1]
dX = rightEyeCenter[0] - leftEyeCenter[0]
angle = np.degrees(np.arctan2(dY, dX)) - 180
# поворачиваем изображение очков на вычисленный угол, чтобы
# поворот очков соответствовал наклону головы
sg = imutils. rotate_bound(sg, angle)
# очки не должны покрывать *всю* ширину лица, а в идеале
# только глаза — здесь выполняем примерную оценку и указываем
# 90% ширины лица в качестве ширины очков
sgW = int((endX - startX) * 0.9)
sg = imutils.resize(sg, width=sgW)
# в очках есть прозрачные части (нижняя часть, под линзами
# и носом), поэтому для получения приемлемого результата
# нужно применить маску и альфа-смешивание — здесь мы
# выполняем бинаризацию маски с той же обработкой,
# как у очков выше
sgMask = cv2.cvtColor(sgMask, cv2.COLOR_BGR2GRAY)
sgMask = cv2.threshold(sgMask, 0, 255, cv2.THRESH_BINARY)[1]
sgMask = imutils.rotate_bound(sgMask, angle)
sgMask = imutils.resize(sgMask, width=sgW, inter=cv2.INTER_NEAREST)
rotate_bound(sg, angle)
# очки не должны покрывать *всю* ширину лица, а в идеале
# только глаза — здесь выполняем примерную оценку и указываем
# 90% ширины лица в качестве ширины очков
sgW = int((endX - startX) * 0.9)
sg = imutils.resize(sg, width=sgW)
# в очках есть прозрачные части (нижняя часть, под линзами
# и носом), поэтому для получения приемлемого результата
# нужно применить маску и альфа-смешивание — здесь мы
# выполняем бинаризацию маски с той же обработкой,
# как у очков выше
sgMask = cv2.cvtColor(sgMask, cv2.COLOR_BGR2GRAY)
sgMask = cv2.threshold(sgMask, 0, 255, cv2.THRESH_BINARY)[1]
sgMask = imutils.rotate_bound(sgMask, angle)
sgMask = imutils.resize(sgMask, width=sgW, inter=cv2.INTER_NEAREST)Сначала вычисляем центр каждого глаза, затем угол между центроидами. Такая же операция выполняется при горизонтальном выравнивании лица в кадре.
Теперь можно повернуть и изменить размер очков. Обратите внимание, что мы используем функцию rotate_bound, а не просто rotate, чтобы OpenCV не обрезал части, которые не видны после аффинного преобразования.
Те же операции, которые применяли к очкам, применяем и к маске. Но сначала нужно преобразовать её в оттенки серого и бинаризовать, потому что маски всегда бинарны. Затем производим поворот и изменение размера маски точно так же, как мы сделали с очками.
Примечание: обратите внимание, что при изменении размера маски мы используем интерполяцию по ближайшим соседним точкам, потому что маска должна иметь только два значения (0 и 255). Другие методы интерполяции более эстетичны, но не подходят для маски. Здесь вы можете получить дополнительную информацию об интерполяции по ближайшим соседним точкам.
Оставшиеся три блока кода создают кадры для GIF-анимации:
# очки падают сверху кадра, так что # определяем N равных интервалов между верхним краем кадра # и конечным положением steps = np.linspace(0, rightEyeCenter[1], config["steps"], dtype="int") # start looping over the steps for (i, y) in enumerate(steps): # вычисляем значения небольшого смещения влево # и вверх, потому что очки *начинаются* не прямо в # центре глаза, а это смещение позволяет покрыть всю # необходимую площадь shiftX = int(sg.shape[1] * 0.25) shiftY = int(sg.shape[0] * 0.35) y = max(0, y - shiftY) # add the sunglasses to the image output = overlay_image(image, sg, sgMask, (rightEyeCenter[0] - shiftX, y))
Очки падают с верхней части изображения. На каждом кадре они отображаются всё ближе лицу, пока не покроют глаза. С помощью переменной "steps" в конфигурационном файле JSON генерируем y-координаты для каждого кадра. Для этого без особых усилий используем функцию linspace из NumPy.
Немного странными могут показаться строчки с небольшим сдвигом влево и вверх, но они нужны для гарантии, что очки покрывают глаза целиком, а не просто перемещаются на точку, в которой находится центр глаза. Я эмпирически определил процентные значения для вычисления сдвига по каждой оси. Следующая строчка обеспечивает отсутствие отрицательных значений.
С помощью функции overlay_image генерируем итоговый кадр output.
Теперь наносим текст “DEAL WITH IT” с помощью другой маски:
# если это последний шаг, то теперь добавляем # текст "DEAL WITH IT" внизу кадра if i == len(steps) - 1: # загружаем картинку "DEAL WITH IT" и маску, # проверяем бинаризацию dwi = cv2.imread(config["deal_with_it"]) dwiMask = cv2.imread(config["deal_with_it_mask"]) dwiMask = cv2.cvtColor(dwiMask, cv2.COLOR_BGR2GRAY) dwiMask = cv2.threshold(dwiMask, 0, 255, cv2.THRESH_BINARY)[1] # изменяем размер текста и маски на 80% ширины конечного # изображения oW = int(W * 0.8) dwi = imutils.resize(dwi, width=oW) dwiMask = imutils.resize(dwiMask, width=oW, inter=cv2.INTER_NEAREST) # вычисляем координаты, где размещать текст, и # добавляем его oX = int(W * 0.1) oY = int(H * 0.8) output = overlay_image(output, dwi, dwiMask, (oX, oY))
На последнем шаге накладываем текст, который в реальности является ещё одним изображением.
Я решил использовать изображение, потому что возможности визуализации шрифтов OpenCV довольно ограничены. Кроме того, я хотел добавить тень и границу вокруг текста, что опять же OpenCV не умеет.
В остальной части этого кода мы загружаем и изображение и маску, а затем выполняем альфа-смешивание для генерации окончательного результата.
Осталось только сохранить каждый кадр на диск с последующим созданием GIF-анимации:
# записать результат во временную папку
p = os.path.sep.join([config["temp_dir"], "{}.jpg".format(
str(i).zfill(8))])
cv2.imwrite(p, output)
# все файлы уже записаны на диск, так что можно приступить
# к генерации GIF-анимации
print("[INFO] creating GIF...")
create_gif(config["temp_dir"], args["output"], config["delay"],
config["final_delay"], config["loop"])
# очистка -- удаляем временную папку
print("[INFO] cleaning up...")
shutil.rmtree(config["temp_dir"], ignore_errors=True)
Записываем результат на диск. После генерации всех кадров вызываем функцию create_gif для создания файла GIF-анимации. Помните, что это оболочка, передающая параметры инструменту командной строки ImageMagick convert.
Наконец, удаляем временный выходной каталог и отдельные файлы изображений.
Результаты
Теперь самое интересное: посмотрим, что создал наш генератор мемов!
Убедитесь, что скачали исходный код, примеры изображений и модели глубокого обучения. Затем откройте терминал и выполните следующую команду:
Затем откройте терминал и выполните следующую команду:
$ python create_gif.py --config config.json --image images/adrian.jpg \ --output adrian_out.gif [INFO] loading models... [INFO] computing object detections... [INFO] creating GIF... [INFO] cleaning up...
Рисунок 9. GIF-анимация, сгенерированная с OpenCV и ImageMagick этим скриптом Python
Здесь вы можете увидеть GIF, созданный с помощью OpenCV и ImageMagick. На нём выполняются следующие действия:
- Правильное обнаружение моего лица.
- Локализация глаз и вычисление их центров.
- Очки правильно спадают на лицо.
Читатели моего блога знают, что я большой ботан по «Парку Юрского периода» и часто упоминаю его в своих книгах, курсах и учебных пособиях.
Не нравится «Парк Юрского периода»?
Хорошо, вот мой ответ:
$ python create_gif.py --config config.json --image images/adrian_jp.jpg \ --output adrian_jp_out.gif [INFO] loading models... [INFO] computing object detections... [INFO] creating GIF... [INFO] cleaning up...
Рис. 10. GIF-анимация OpenCV на основе фотографии с недавнего показа фильма «Мир Юрского периода 2»
Здесь я на показе «Мира Юрского периода: 2» в тематической майке, со стаканом светлого и коллекционной книгой.
Весёлая история:
Пять или шесть лет назад мы с женой посетили тематический парк Epcot Center в Диснейуорлде, Флорида.
Мы решили отправиться в путешествие, чтобы убежать от суровой зимы в Коннектикуте, и отчаянно нуждались в солнечном свете.
К сожалению, во Флориде всё время шёл дождь, а температура едва превышала 10° С.
Возле «Канадских садов» Триша меня сфотографировала: она говорит, что я похож на вампира с бледной кожей, тёмной одеждой и капюшоном, на фоне пышных садов позади:
$ python create_gif.py --config config.json --image images/vampire.jpg \ --output vampire_out.gif [INFO] loading models... [INFO] computing object detections... [INFO] creating GIF... [INFO] cleaning up...
Рис. 11. С помощью OpenCV и Python можно сделать этот мем или другой анимированный GIF
В тот же вечер Триша опубликовала фотографию в соцсетях — мне пришлось с этим смириться.
Те из вас, кто присутствовал на PyImageConf 2018 (читайте обзор), знают, что я всегда открыт для шуток. Вот например:
Вопрос: зачем петух переходит дорогу?
$ python create_gif.py --config config.json --image images/rooster.jpg \ --output rooster_out.gif [INFO] loading models... [INFO] computing object detections... [INFO] creating GIF... [INFO] cleaning up...
Рис. 12. Лицо распознаётся даже при низком контрасте, а OpenCV корректно обрабатывает фотографию и опускает солнцезащитные очки
Ответ: Я не скажу ответ — смиритесь с этим.
Наконец, завершим сегодняшнее руководство добрым мемом.
Примерно шесть лет назад мы с отцом усыновили маленького бигля, Джемму.
Здесь вы можете увидеть Джемму у меня на плече:
$ python create_gif.py --config config.json --image images/pupper.jpg \ --output pupper_out.gif [INFO] loading models... [INFO] computing object detections... [INFO] creating GIF... [INFO] cleaning up...
Рис. 13. Джемма восхитительна. Ты так не думаешь? Тогда «смирись с этим»!
Не согласны, что она милая? Смиритесь с этим.
Появилась ошибка AttributeError?
Не волнуйтесь!
Если вы увидели такую ошибку:
$ python create_gif.py --config config.json --image images/adrian.jpg \
--output adrian_out.gif
...
Traceback (most recent call last):
File "create_gif.py", line 142, in <module>
(lStart, lEnd) = face_utils.FACIAL_LANDMARKS_IDXS["left_eye"]
AttributeError: module 'imutils.face_utils' has no attribute 'FACIAL_LANDMARKS_IDXS'… то нужно просто обновить пакет imutils:
$ pip install --upgrade imutils Collecting imutils ... Successfully installed imutils-0.5.1
Почему?
По умолчанию imutils.face_utils использует 68-точечный детектор ориентиров, встроенный в dlib (как и в этой статье). Есть более быстрый 5-точечный детектор, который теперь тоже работает с imutils. Я недавно обновил imutils для поддержки обоих детекторов (поэтому вы можете увидеть ошибку).
В сегодняшнем уроке вы узнали, как создавать GIF с помощью OpenCV.
Чтобы сделать урок весёлым, мы использовали OpenCV для генерации GIF-анимации “Deal With It”, популярного мема (и моего любимого), который в том или ином виде встречается почти на каждом сайте социальных сетей.
В процессе мы использовали компьютерное зрение и глубокое обучение для решения нескольких практических задач:
- Определение лиц
- Прогноз ориентиров на лице
- Определение областей лица (в данном случае, глаз)
- Вычисление угла между глазами для выравнивания лица
- Создание прозрачных наложений с помощью альфа-смешивания
Наконец, мы взяли набор сгенерированных изображений и создали анимированный GIF с помощью OpenCV и ImageMagick.
Надеюсь, вам понравился сегодняшний урок!
Если понравилось, пожалуйста, оставьте комментарий и дайте мне знать.
Ну а если тебе не понравилось, неважно, просто смирись с этим. 😉
Создайте анимированный GIF в Keynote на Mac
Keynote
Искать в этом руководстве
Руководство пользователя Keynote для Mac
- Добро пожаловать
- Введение в основной доклад
- Знакомство с изображениями, диаграммами и другими объектами
- Создайте свою первую презентацию
- Открыть или закрыть презентацию
- Сохранить и назвать презентацию
- Найти презентацию
- Распечатать презентацию
- Отменить или повторить изменения
- Показать или скрыть боковые панели
- Быстрая навигация
- Изменить рабочий вид
- Расширяйте и масштабируйте свое рабочее пространство
- Настройка панели инструментов Keynote
- Установите настройки Keynote
- Сенсорная панель для Keynote
- Создание презентации с помощью VoiceOver
- Добавить или удалить слайды
- Изменить порядок слайдов
- Группировать или разгруппировать слайды
- Пропустить или отменить пропуск слайда
- Изменить размер слайда
- Изменить фон слайда
- Добавьте границу вокруг слайда
- Показать или скрыть текстовые заполнители
- Показать или скрыть номера слайдов
- Применение макета слайда
- Добавляйте и редактируйте макеты слайдов
- Изменить тему
- Добавить изображение
- Добавить галерею изображений
- Редактировать изображение
- Добавить и изменить фигуру
- Объединяйте или разбивайте фигуры
- Нарисуйте фигуру
- Сохранение фигуры в библиотеке фигур
- Добавление и выравнивание текста внутри фигуры
- Добавьте линии и стрелки
- Анимируйте, делитесь или сохраняйте рисунки
- Добавить видео и аудио
- Запись аудио
- Редактировать видео и аудио
- Добавить живое видео
- Установка форматов фильмов и изображений
- Используйте линейки
- Размещение и выравнивание объектов
- Используйте направляющие для выравнивания
- Поместите объекты в текстовое поле или фигуру
- Слой, группировка и блокировка объектов
- Изменить прозрачность объекта
- Заливка объектов цветом или изображением
- Добавить границу к объекту
- Добавить подпись или заголовок
- Добавьте отражение или тень
- Используйте стили объектов
- Изменение размера, поворот и отражение объектов
- Перемещайте и редактируйте объекты с помощью списка объектов
- Выберите текст и поместите точку вставки
- Добавить текст
- Скопируйте и вставьте текст
- Используйте диктовку для ввода текста
- Используйте акценты и специальные символы
- Форматирование презентации для другого языка
- Используйте фонетические справочники
- Использовать двунаправленный текст
- Используйте вертикальный текст
- Измените шрифт или размер шрифта
- Выделение текста полужирным, курсивом, подчеркиванием или зачеркиванием
- Изменить цвет текста
- Изменить заглавные буквы текста
- Добавление тени или контура к тексту
- Введение в стили абзаца
- Применение стиля абзаца
- Создание, переименование или удаление стилей абзаца
- Обновление или возврат стиля абзаца
- Используйте сочетание клавиш, чтобы применить стиль
- Отрегулируйте расстояние между символами
- Добавить буквицы
- Подъем и опускание символов и текста
- Автоматически форматировать дроби
- Создание и использование стилей символов
- Формат дефисов и кавычек
- Форматирование китайского, японского или корейского текста
- Установить позиции табуляции
- Выровнять текст
- Форматировать текст в столбцы
- Отрегулируйте межстрочный интервал
- Форматировать списки
- Добавить эффект выделения к тексту
- Добавить математические уравнения
- Добавить ссылки
- Добавление правил (строк) для разделения текста
- Добавить или удалить таблицу
- Выбор таблиц, ячеек, строк и столбцов
- Добавление или удаление строк и столбцов
- Переместить строки и столбцы
- Изменение размера строк и столбцов
- Объединить или разъединить ячейки
- Изменение внешнего вида текста таблицы
- Показать, скрыть или изменить заголовок таблицы
- Изменение линий сетки и цветов таблицы
- Используйте стили таблиц
- Изменение размера, перемещение или блокировка таблицы
- Добавлять и редактировать содержимое ячейки
- Форматирование дат, валюты и т.
 д.
д. - Создание пользовательского формата ячейки
- Условное выделение ячеек
- Форматирование таблиц для двунаправленного текста
- Форматирование дат, валюты и т.
- Алфавитизация или сортировка данных таблицы
- Вычислять значения, используя данные в ячейках таблицы
- Используйте справку по формулам и функциям
- Добавить или удалить диаграмму
- Преобразование диаграммы из одного типа в другой
- Изменить данные диаграммы
- Перемещение, изменение размера и поворот диаграммы
- Изменение внешнего вида рядов данных
- Добавьте легенду, линии сетки и другие маркировки
- Изменение внешнего вида текста и меток диаграммы
- Добавление границы и фона к диаграмме
- Используйте стили диаграммы
- Анимация объектов на слайде и вне его
- Анимация объектов на слайде
- Изменить порядок и время сборки
- Добавить переходы
- Представьте на вашем Mac
- Представлен на отдельном дисплее
- Представление на Mac через Интернет
- Используйте пульт
- Воспроизведение слайд-шоу с несколькими докладчиками
- Самостоятельные или интерактивные презентации
- Добавление и просмотр заметок докладчика
- Репетируйте на своем Mac
- Запись презентаций
- Проверять орфографию
- Поиск слов
- Найти и заменить текст
- Заменить текст автоматически
- Установить имя автора и цвет комментария
- Выделите текст
- Добавить и распечатать комментарии
- Отправить презентацию
- Введение в сотрудничество
- Приглашайте других к сотрудничеству
- Совместная работа над общей презентацией
- Изменение настроек общей презентации
- Прекратить совместное использование презентации
- Общие папки и совместная работа
- Используйте Box для совместной работы
- Создайте анимированный GIF
- Разместите свою презентацию в блоге
- Используйте iCloud Drive с Keynote
- Экспорт в PowerPoint или другой формат файла
- Уменьшите размер файла презентации
- Сохраните большую презентацию в виде файла пакета
- Восстановить более раннюю версию презентации
- Переместить презентацию
- Удалить презентацию
- Защита презентации паролем
- Заблокировать презентацию
- Создание пользовательских тем и управление ими
- Передача файлов с помощью AirDrop
- Передача презентаций с помощью Handoff
- Перенос презентаций с помощью Finder
- Горячие клавиши
- Символы сочетания клавиш
- Авторские права
Вы можете создать анимированный GIF-файл из слайдов презентации, а затем отправить его в сообщении или электронной почте или опубликовать на веб-сайте.
Создать GIF
Откройте презентацию, затем выберите «Файл» > «Экспортировать в» > «Анимированный GIF» (меню «Файл» расположено у верхнего края экрана).
Если вы хотите включить другие слайды, введите начальный и конечный номера слайдов.
Щелкните всплывающие меню «Разрешение» и «Частота кадров» и выберите параметры.
Перетащите ползунок «Автопродвижение», чтобы задать скорость продолжения анимации после щелчка.
Нажмите «Далее», затем введите имя для GIF.
Нажмите всплывающее меню «Где» и выберите, где вы хотите сохранить файл.
Щелкните Экспорт.
Если для фона слайдов не используется заливка или используется прозрачность, вы можете выбрать вариант использования прозрачного фона для анимированного GIF.
Максимальное количество символов: 250
Пожалуйста, не указывайте личную информацию в своем комментарии.
Максимальное количество символов — 250.
Спасибо за отзыв.
Как сделать GIF с нуля (пошаговое руководство)
Чтобы привлечь внимание вашей аудитории, вам нужно знать, как сделать GIF.
GIF работают, потому что вы можете сказать гораздо больше с помощью изображений, чем с помощью простых слов, а с коротким GIF вы можете сказать даже больше, не скучно зрителей длинным видео. Кроме того, медиа на странице автоматически привлекает больше внимания. GIF-файлы отлично работают в сообщениях социальных сетей, рекламе, электронных письмах, а также сообщениях в блогах
Ниже мы поделились четырьмя простыми способами создания GIF. Мы также включили несколько дополнительных советов по созданию и использованию GIF-файлов.
Как сделать GIF с помощью Photoshop
Как сделать GIF с помощью Canva
Как сделать гифку из видео на ютубе
Как сделать гифку из видео с телефона
5 главных советов по созданию и использованию GIF-файлов
Как сделать GIF с помощью Photoshop Есть два способа сделать GIF с помощью Photoshop. Во-первых, вы можете взять несколько изображений и создать временную шкалу со слоями. Или вы можете взять одно изображение, создать несколько его версий (используя слои) прямо в Photoshop, а затем сделать временную шкалу. Мы объясним, как использовать первый метод, но вы можете легко применить ту же технику ко второму.
Во-первых, вы можете взять несколько изображений и создать временную шкалу со слоями. Или вы можете взять одно изображение, создать несколько его версий (используя слои) прямо в Photoshop, а затем сделать временную шкалу. Мы объясним, как использовать первый метод, но вы можете легко применить ту же технику ко второму.
Откройте Photoshop на своем компьютере. Если у вас его нет, вы можете записаться на пробную версию.
Затем откройте файл, который хотите отредактировать, в Photoshop.
Ранее мы создали эту простую иллюстрацию в Adobe Illustrator. Мы собираемся превратить его в GIF, который показывает текст в речевом шаре слово за словом. Мы также заставим персонажа моргать.
Мы создали разные версии изображения, где слова появляются по одному. Мы также сделали тот, который содержит весь текст во всплывающей подсказке, и заставили персонажа мигать.
Шаг 2: Добавьте другие изображения в качестве слоев После того, как вы откроете изображение, вы можете добавить другие изображения в качестве слоев, просто открыв папку (папки), в которой находятся изображения, и перетащив файл (файлы) в Фотошоп.
Photoshop автоматически добавит изображения в виде слоев.
Вы также можете щелкнуть значок нового слоя или использовать сочетание клавиш cmd+shift+N (Mac) или Ctrl+shift+N (Windows), чтобы создать новые слои и добавить изображения.
Используя любую технику, которую вы предпочитаете, добавьте все изображения, которые вы создали, к слоям.
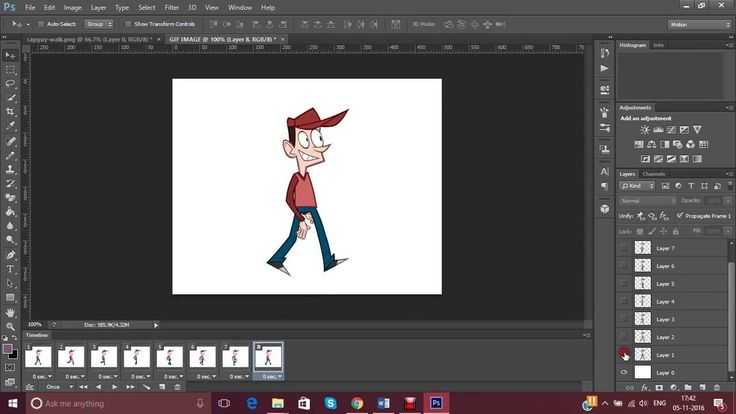
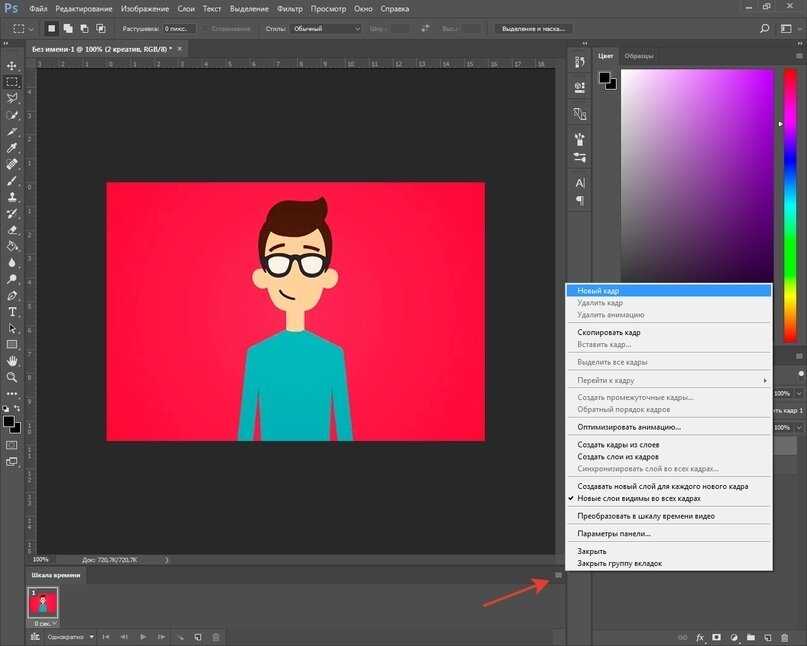
Шаг 3. Создайте временную шкалу кадровой анимацииПосле добавления всех слоев нажмите «Временная шкала» в разделе «Окно».
Внизу появится кнопка «Создать временную шкалу видео». Вместо того, чтобы нажимать на это, щелкните значок раскрывающегося списка рядом с ним. Это откроет опцию «Создать кадровую анимацию».
Щелкните по нему. Затем нажмите на кнопку ниже с линиями на ней.
И нажмите «Создать кадры из слоев».
Затем Photoshop создаст анимацию со слоями.
Шаг 4. Настройте анимацию и просмотрите ее
Настройте анимацию и просмотрите ее Вы можете настроить эту анимацию, задав продолжительность отображения каждого кадра и количество воспроизведений GIF. Как только он будет прочитан, нажмите кнопку воспроизведения, чтобы просмотреть свой GIF.
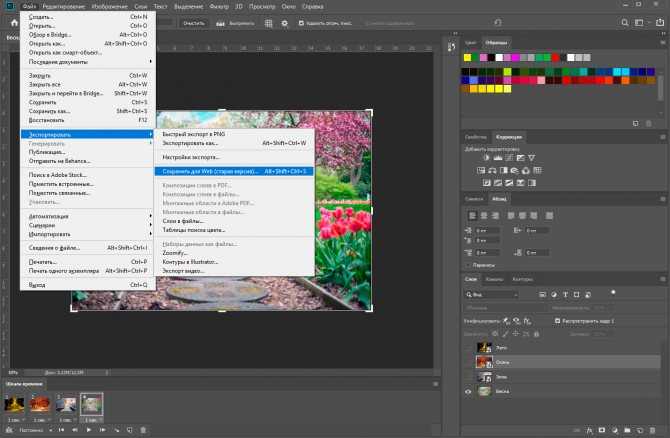
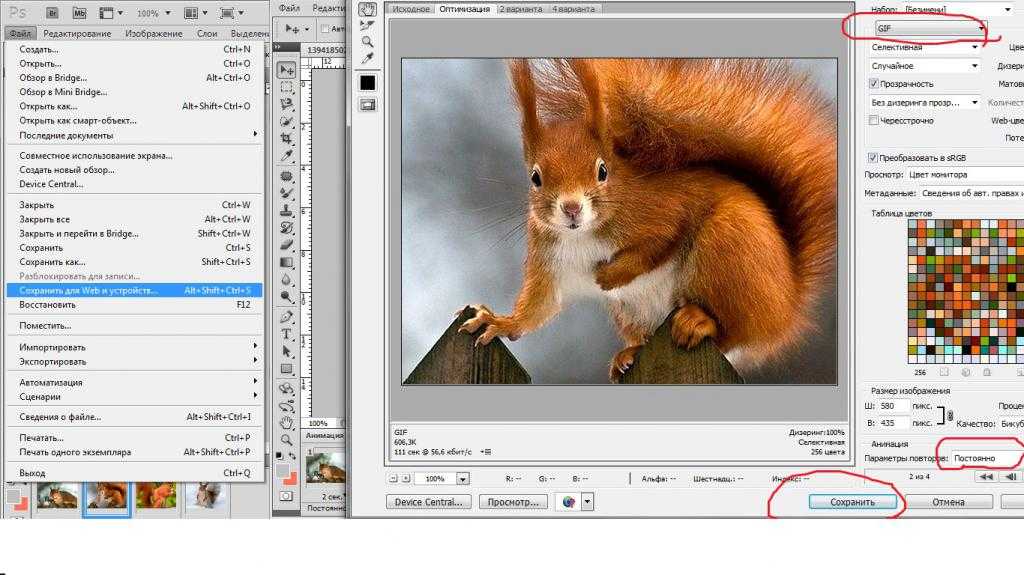
Шаг 5: СохранитеЕсли вас устраивает внешний вид, выберите «Файл» > «Экспорт» > «Сохранить для Интернета (старые версии)».
И, наконец, сохраните свой GIF.
Вот наш GIF!
Как сделать GIF с помощью CanvaCanva не так настраиваема, как Photoshop, но проще. Это удобно для создания постов в социальных сетях или привлекающей внимание рекламы.
Шаг 1: Выберите тип исполненияНачните с выбора типа дизайна, который вы хотите сделать. Мы собираемся сделать публикацию в Instagram, поэтому выберем «Instagram Post».
Шаг 2: Добавьте текст и изображения и анимируйте их Затем добавьте текст и/или изображения и нажмите «Анимировать».
Затем выберите анимацию. Это превратит ваше изображение в анимацию.
Вы можете нажать «Добавить страницу», если ваш GIF содержит более одного кадра. Вы также можете настроить, как долго будет воспроизводиться каждая страница.
Прежде чем скачать GIF, предварительно просмотрите его, нажав кнопку воспроизведения рядом с «загрузить».
Шаг 3: Загрузите GIF-файлЕсли вас устраивает, как он выглядит, нажмите «Загрузить» и загрузите его в формате GIF.
Вот наш полный GIF.
Это займет всего несколько минут.
Как сделать GIF из видео на YouTubeКаждую минуту люди загружают на YouTube 500 часов видео. Здесь много контента, который вы можете превратить в GIF. Вы можете использовать их в качестве мемов или клипов в социальных сетях и постах в блогах. Сделать GIF из видео на YouTube очень просто.
Шаг 1. Откройте видео и скопируйте URL-адрес видео с YouTube.
Для начала перейдите к видео, которое хотите преобразовать в GIF, и скопируйте URL-адрес.
Мы используем это видео из AppSumo.
Шаг 2. Вставьте URL-адрес в gifs.comЗатем перейдите на сайт gifs.com и вставьте URL-адрес в соответствующее поле.
Вы также можете добавить «gif» перед «youtube» https://www.youtube.com/watch?v=GjZ1xHwV2u4, что приведет вас прямо на сайт для редактирования выбранного видео YouTube.
Например, для этого видео это будет https://www.gifyoutube.com/watch?v=GjZ1xHwV2u4
Шаг 3. Вырежьте GIF и отредактируйте егоВидео откроется в редактор. Вы можете выбрать, когда вы хотите, чтобы GIF начинался и заканчивался.
Вы также можете использовать редактор для добавления подписей, изображений и внесения различных других изменений.
Шаг 4: Загрузите GIF или поделитесь URL-адресом После внесения изменений нажмите «Создать GIF» и дайте ему имя. Затем вы можете загрузить свое видео или просто скопировать и вставить URL-адрес.
Затем вы можете загрузить свое видео или просто скопировать и вставить URL-адрес.
Вставить GIF: https://gifs.com/gif/first-gif-nROjmD
Обратите внимание, однако, что gifs.com добавит к нему водяной знак. Чтобы удалить его, вам нужно будет подписаться на платный план.
Как сделать GIF из видео с телефонаЧтобы сделать GIF с нуля или из уже имеющегося видео, вы можете использовать приложение Giphy. Он доступен как для Android, так и для iOS.
Шаг 1: Установите приложение на свой телефон и откройте его.Затем нажмите «Создать» в правом верхнем углу. Это откроет камеру.
Шаг 2: Снимите фото или видеоВы можете снять короткое видео или фото. Чтобы снять короткое видео, нажмите и удерживайте круглую белую иконку. В то время как для фото, просто нажмите и отпустите. Вы также можете загрузить фотографию, нажав на значок изображения.
Мы хотели сделать что-то быстрое и понятное, поэтому сняли видео с голубем на дереве.
После того, как вы сделаете фото или видео, вы можете внести в него некоторые изменения. Это включает в себя добавление подписей и наклеек. Как только вы будете довольны тем, как выглядит ваш GIF, нажмите кнопку со стрелкой.
Шаг 4: Сохраните GIFЗатем вам нужно будет выбрать, хотите ли вы сохранить GIF или загрузить его в Giphy.
Мы решили сохранить.
Затем вы можете сохранить его как видео или GIF или поделиться им.
5 лучших советов по созданию и использованию GIF-файловВот несколько советов по созданию и использованию GIF-файлов. Это поможет вам извлечь из них максимум пользы.
1. Используйте хорошее программное обеспечение для создания высококачественных GIF-файлов Люди размещают множество изображений, видео и GIF-файлов по всему Интернету. Существует так много различных типов средств массовой информации, которые пытаются привлечь внимание вашей аудитории.
Если вы хотите выделиться из толпы и привлечь больше внимания, ваши GIF-файлы должны содержать более качественный контент и быть лучшего качества. Поэтому убедитесь, что вы используете хорошее программное обеспечение, которое не жертвует качеством. Упомянутое выше программное обеспечение, такое как Giphy, Photoshop и Canva, будет работать.
Еще один продукт, который вы, возможно, захотите проверить, это Nexweave.
С его помощью можно создавать персонализированные GIF-файлы, изображения и интерактивные видеоролики, которые можно использовать в электронных письмах, сообщениях LinkedIn и на веб-страницах.
Nexweave обычно стоит 49 долларов в месяц. Но вы можете получить его в магазине AppSumo на всю жизнь за единовременный платеж всего в 49 долларов!
2. Обратите внимание на размер файла Качество GIF важно, но в то же время важен и размер. Многие социальные сети и другие платформы ограничивают размер файлов. Вы должны убедиться, что ваш GIF имеет правильный размер, чтобы иметь возможность загрузить его.
Кроме того, при загрузке на веб-сайт важно, чтобы размер файла был небольшим, так как большие файлы загружаются дольше. Это может повлиять на коэффициент конверсии. В зависимости от цели и платформы вы можете создавать GIF-файлы разных размеров. Для социальных сетей может подойти более крупный GIF, но для вашего веб-сайта важно использовать что-то маленькое.
Кроме того, вы можете загрузить GIF-файл на другой веб-сайт, а затем встроить или поделиться им. Таким образом, вы все еще можете использовать GIF-файлы большего размера.
Большинство сайтов для создания GIF предоставляют возможность легко настроить размер и качество вашего GIF, как эта опция на сайте gifs.com.
Но если в инструменте этого нет, вы можете использовать сторонний инструмент для изменения размера видео. Для пользователей WordPress есть такие плагины, как ShortPixel, которые автоматически уменьшают размер изображений, которые вы добавляете на свои страницы и посты, не влияя на качество.
Добавление наложений, таких как текст, наклейки и другая графика, может помочь вашим GIF-файлам привлечь больше внимания. Они могут дать некоторый контекст тому, о чем GIF и почему вы им делитесь. Но не переусердствуйте — GIF должен быть героем. Остальные элементы нужны только для того, чтобы заставить его сиять.
Добавьте очень мало таких элементов и убедитесь, что они не заслоняют основные части GIF. Например, если вы добавляете заголовок, обязательно поместите его внизу. Люди должны увидеть его после того, как увидят основное содержимое GIF.
Также попробуйте использовать простой шрифт. Причудливые шрифты будут отвлекать внимание от основного содержания GIF, а также затруднять его чтение. Если это трудно прочитать, многие люди могут пропустить сообщение.
4. Используйте фирменные цвета и шрифты При создании GIF сохраняйте фирменные цвета и шрифты. Вы также можете добавить свой логотип или URL-адрес веб-сайта или название компании, если хотите. Но убедитесь, что он краток, так как добавление большого количества текста, иллюстраций и вашего логотипа приведет к переполнению.
Вы также можете добавить свой логотип или URL-адрес веб-сайта или название компании, если хотите. Но убедитесь, что он краток, так как добавление большого количества текста, иллюстраций и вашего логотипа приведет к переполнению.
Когда вы будете соответствовать внешнему виду своих GIF-файлов, люди начнут узнавать вашу работу повсюду, даже при использовании разных социальных сетей. Это поможет вам быстро привлечь подписчиков.
Кроме того, если кто-то украдет ваш контент, люди всегда будут знать, что вы его создали. В результате они могут проверить вас и даже сообщить, что кто-то украл ваш контент. Затем вы можете связаться с ними и попросить кредит.
5. Изменение размера для соответствующих платформ При публикации GIF-файлов помните о размерах, так как разные размеры изображений подходят для разных сетей и веб-сайтов. Если вы публикуете GIF на своем веб-сайте, вам необходимо убедиться, что он не превышает ширину. Но если вы публикуете в социальной сети, вам нужно будет следовать лучшим практикам там.
Например, если вы создаете GIF для Pinterest, вам необходимо убедиться, что он имеет портретную форму. Высота должна быть больше ширины. В то время как, если вы делаете GIF для Facebook, он должен иметь альбомную форму, где ширина больше. Конечно, если вы создаете GIF для историй на Facebook, он должен быть портретной формы.
Посмотрите, что рекомендует социальная сеть и передовой опыт. Вы можете прочитать наше руководство по графике в социальных сетях, чтобы получить краткий обзор различных размеров.
Теперь создайте свой GIF и оптимизируйте егоСуществует так много разных способов создания GIF с помощью различных инструментов. Это одни из лучших и простых способов создать GIF из существующего видео или с нуля.
Если вы ищете инструменты и программное обеспечение, которые помогут вам создавать GIF-файлы, видео, изображения и другие типы визуальных материалов, загляните в магазин AppSumo. У нас есть предложения по десяткам инструментов, которые могут вам помочь.
Прекратите ежемесячно платить за программное обеспечение
AppSumo предлагает вам пожизненные предложения на передовые инструменты для вашего бизнеса. Просто заплатите один раз, и они ваши.
Как создавать GIF-файлы для Instagram (бесплатный видеоурок)
Если вы хотите удивить своих подписчиков в Instagram, дольше следить за их контентом и повысить уровень вовлеченности, пришло время научиться создавать GIF-файлы для Instagram!
Если фотографии являются основой вашей стратегии в Instagram, GIF-файлы могут помочь придать вашему контенту некоторую душу.
Создание симпатичных и запоминающихся GIF-файлов, которые бесконечно зацикливаются, соблазняет ваших подписчиков в Instagram дольше оставаться на вашем контенте, что помогает им переварить ваше сообщение, прежде чем они продолжат смахивать большим пальцем.
Посмотрите наш бесплатный видеоурок с дизайнером социальных сетей Secelia Bennett , чтобы узнать, как планировать, снимать и редактировать GIF-файлы для Instagram с помощью Photoshop:
Как создавать GIF-файлы для Instagram с помощью Photoshop:
Использование GIF-файлов поскольку посты в Instagram — это отличный способ вдохнуть новую жизнь в свою ленту, особенно если вы хотите добавить немного волнения к своим обычным снимкам продуктов.
Посмотреть эту публикацию в Instagram
Сообщение, опубликованное Later: Visual Social Marketing (@latermedia)
Добавление простых элементов дизайна, чтобы ваш продукт «двигался», не только визуально привлекательны, но и может помочь вам получить больше просмотров и участия в ваших постах в Instagram.
Если вы хотите выделиться в Instagram, произвести впечатление и создать контент, который понравится вашей аудитории, создание GIF-файлов для Instagram — отличная стратегия!
Посмотреть эту публикацию в Instagram
Сообщение, опубликованное Later: Visual Social Marketing (@latermedia)
Прежде чем мы углубимся в создание GIF-файлов для Instagram, важно отметить две вещи:
При планировании При создании GIF-файлов для Instagram наиболее важной частью является предварительное планирование, чтобы обеспечить плавный процесс фотосъемки и редактирования.
Заранее создайте простую раскадровку того, как вы представляете себе каждый кадр, и составьте список необходимого реквизита. После того, как вы выполнили и то, и другое, пришло время поговорить об оборудовании.
Оборудование, необходимое для создания GIF-файлов для Instagram:
Для создания GIF-файлов для Instagram не обязательно иметь причудливую камеру, но это помогает. Независимо от того, снимаете ли вы на телефон или на камеру, у вас должен быть хотя бы штатив для стабилизации снимков.
Необходимое оборудование:
Штатив: для плоских GIF-файлов вам понадобится штатив с шарнирным кронштейном ИЛИ С-образная стойка с адаптером и моноподом, чтобы вы могли снимать над головой.
Камера/объектива или мобильный телефон
Computer & Adobe Photoshop
Photoshoot Props
Оборудование, которое приятно иметь:
Как снимать Gifs для instagram:
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
2
6 у вас есть ваше оборудование, пришло время снимать свой GIF!
Когда вы специально снимаете покадровую анимацию или бесконечный цикл GIF, вы хотите, чтобы ваша первая и последняя сцена были точно такими же, чтобы переходы плавно .
Важно не двигать ничего, что не будет иметь движения в GIF, это отвлекает и может выглядеть немного грязно — убедитесь, что вы просто не трогаете неподвижный реквизит или добавляете кусок забавного клея или музейной замазки к нижней части опоры, чтобы стабилизировать ее.
Разместите дополнительный реквизит сбоку от сцены и настройте параметры камеры. Если вы используете телефон, убедитесь, что блокировка автофокусировки включена , чтобы освещение и фокусировка были одинаковыми на протяжении всего кадра.
Теперь, когда вы все настроили, пришло время начать снимать GIF. Ссылайтесь на свою раскадровку и будьте осторожны, чтобы ничего не трогать и не ударять.
Прежде чем делать снимок, убедитесь, что настройки для каждого кадра верны, и повторяйте процесс, пока не получите все свои кадры. Вам нужно убедиться, что вы снимаете свой GIF в том порядке, в котором вы хотите, чтобы он двигался, это делает процесс редактирования более плавным.
Старайтесь не делать слишком много снимков одного кадра, чтобы не запутаться при выборе фотографий для редактирования. После того, как вы закончили съемку, пришло время технических развлечений в Photoshop.
После того, как вы закончили съемку, пришло время технических развлечений в Photoshop.
Как редактировать GIF-файлы с помощью Adobe Photoshop:
Лучший способ научиться редактировать GIF-файлы с помощью Photoshop — это посмотреть наше видео выше с бесплатным пошаговым руководством. Для справки, вот что мы покажем вам в видео:
После того, как вы загрузили свои фотографии на свой компьютер, создайте новый файл в Photoshop и перейдите в меню «Файл» > «Сценарии» > «Загрузить файлы в новую стопку»:
Нажмите «Обзор». ‘ и выберите фотографии, которые хотите использовать. Теперь, когда у вас есть слои, нажмите «Окно» > «Временная шкала».
Нажмите кнопку в центре временной шкалы и выберите «Создать анимацию кадра» в раскрывающемся меню:
Ваш первый слой появится в нижнем левом углу:
Создайте новый кадр для каждой из ваших фотографий (всего у меня было 4), нажав кнопку «новый кадр», которая выглядит как лист бумаги в правом нижнем углу.
Теперь у вас есть слой для каждой фотографии. Перейдите на панель «Слои» с правой стороны и сделайте видимой только следующую фотографию, отменив выбор изображений поверх нее. Делайте это до тех пор, пока все ваши кадры на временной шкале не будут правильно упорядочены, как вы хотите:
Перейдите на панель «Слои» с правой стороны и сделайте видимой только следующую фотографию, отменив выбор изображений поверх нее. Делайте это до тех пор, пока все ваши кадры на временной шкале не будут правильно упорядочены, как вы хотите:
Выбрать все кадры > щелкните внизу кадра, чтобы просмотреть параметры скорости. Обычно я делаю «другое» и набираю 0,30. Убедитесь, что ваш GIF зациклен на «навсегда» в левом нижнем углу.
Если вы хотите перевернуть свой GIF, как это делаю я, выберите среднюю часть GIF (это означает, что не выбирайте первый и последний кадр). Нажмите кнопку нового кадра, чтобы вставить.
Выберите все кадры, которые вы только что вставили. Вернитесь на панель инструментов еще раз и выберите «Обратные кадры».
Теперь вы можете проверить только что созданный GIF, нажав кнопку воспроизведения, чтобы увидеть, как он выглядит!
Подсчитайте, сколько длится ваш GIF в целом. Если он длится менее 3 секунд, вам нужно будет выбрать все кадры, чтобы скопировать и вставить другой их набор, чтобы GIF получился длиннее.

 А если они будут запоминающимися или связаны с определенной активностью (реакцией на покупку, использование товара, трансляцию передачи, выход нового ролика и так далее), то помогут вашей аудитории показать реакцию на ваш контент.
А если они будут запоминающимися или связаны с определенной активностью (реакцией на покупку, использование товара, трансляцию передачи, выход нового ролика и так далее), то помогут вашей аудитории показать реакцию на ваш контент. com;
com; Но я пробовала зарегистрироваться в сервисе в течение недели как с корпоративной почты, так и с обычной, но так и не получила ответа от техподдержки.
Но я пробовала зарегистрироваться в сервисе в течение недели как с корпоративной почты, так и с обычной, но так и не получила ответа от техподдержки.
 Но четких примеров не дает.
Но четких примеров не дает. Пользоваться ей очень легко и просто, даже для совсем начинающих пользователей (именно поэтому и рекомендую остановиться на ней).
Пользоваться ей очень легко и просто, даже для совсем начинающих пользователей (именно поэтому и рекомендую остановиться на ней).
 Мы рассмотрели файл конфигурации в предыдущем разделе.
Мы рассмотрели файл конфигурации в предыдущем разделе. В этой статье описано, как работает
В этой статье описано, как работает  FACIAL_LANDMARKS_IDXS["right_eye"]
leftEyePts = shape[lStart:lEnd]
rightEyePts = shape[rStart:rEnd]
FACIAL_LANDMARKS_IDXS["right_eye"]
leftEyePts = shape[lStart:lEnd]
rightEyePts = shape[rStart:rEnd] rotate_bound(sg, angle)
# очки не должны покрывать *всю* ширину лица, а в идеале
# только глаза — здесь выполняем примерную оценку и указываем
# 90% ширины лица в качестве ширины очков
sgW = int((endX - startX) * 0.9)
sg = imutils.resize(sg, width=sgW)
# в очках есть прозрачные части (нижняя часть, под линзами
# и носом), поэтому для получения приемлемого результата
# нужно применить маску и альфа-смешивание — здесь мы
# выполняем бинаризацию маски с той же обработкой,
# как у очков выше
sgMask = cv2.cvtColor(sgMask, cv2.COLOR_BGR2GRAY)
sgMask = cv2.threshold(sgMask, 0, 255, cv2.THRESH_BINARY)[1]
sgMask = imutils.rotate_bound(sgMask, angle)
sgMask = imutils.resize(sgMask, width=sgW, inter=cv2.INTER_NEAREST)
rotate_bound(sg, angle)
# очки не должны покрывать *всю* ширину лица, а в идеале
# только глаза — здесь выполняем примерную оценку и указываем
# 90% ширины лица в качестве ширины очков
sgW = int((endX - startX) * 0.9)
sg = imutils.resize(sg, width=sgW)
# в очках есть прозрачные части (нижняя часть, под линзами
# и носом), поэтому для получения приемлемого результата
# нужно применить маску и альфа-смешивание — здесь мы
# выполняем бинаризацию маски с той же обработкой,
# как у очков выше
sgMask = cv2.cvtColor(sgMask, cv2.COLOR_BGR2GRAY)
sgMask = cv2.threshold(sgMask, 0, 255, cv2.THRESH_BINARY)[1]
sgMask = imutils.rotate_bound(sgMask, angle)
sgMask = imutils.resize(sgMask, width=sgW, inter=cv2.INTER_NEAREST) shape[1] * 0.25)
shiftY = int(sg.shape[0] * 0.35)
y = max(0, y - shiftY)
# add the sunglasses to the image
output = overlay_image(image, sg, sgMask,
(rightEyeCenter[0] - shiftX, y))
shape[1] * 0.25)
shiftY = int(sg.shape[0] * 0.35)
y = max(0, y - shiftY)
# add the sunglasses to the image
output = overlay_image(image, sg, sgMask,
(rightEyeCenter[0] - shiftX, y)) imread(config["deal_with_it"])
dwiMask = cv2.imread(config["deal_with_it_mask"])
dwiMask = cv2.cvtColor(dwiMask, cv2.COLOR_BGR2GRAY)
dwiMask = cv2.threshold(dwiMask, 0, 255,
cv2.THRESH_BINARY)[1]
# изменяем размер текста и маски на 80% ширины конечного
# изображения
oW = int(W * 0.8)
dwi = imutils.resize(dwi, width=oW)
dwiMask = imutils.resize(dwiMask, width=oW,
inter=cv2.INTER_NEAREST)
# вычисляем координаты, где размещать текст, и
# добавляем его
oX = int(W * 0.1)
oY = int(H * 0.8)
output = overlay_image(output, dwi, dwiMask, (oX, oY))
imread(config["deal_with_it"])
dwiMask = cv2.imread(config["deal_with_it_mask"])
dwiMask = cv2.cvtColor(dwiMask, cv2.COLOR_BGR2GRAY)
dwiMask = cv2.threshold(dwiMask, 0, 255,
cv2.THRESH_BINARY)[1]
# изменяем размер текста и маски на 80% ширины конечного
# изображения
oW = int(W * 0.8)
dwi = imutils.resize(dwi, width=oW)
dwiMask = imutils.resize(dwiMask, width=oW,
inter=cv2.INTER_NEAREST)
# вычисляем координаты, где размещать текст, и
# добавляем его
oX = int(W * 0.1)
oY = int(H * 0.8)
output = overlay_image(output, dwi, dwiMask, (oX, oY)) jpg \
--output adrian_jp_out.gif
[INFO] loading models...
[INFO] computing object detections...
[INFO] creating GIF...
[INFO] cleaning up...
jpg \
--output adrian_jp_out.gif
[INFO] loading models...
[INFO] computing object detections...
[INFO] creating GIF...
[INFO] cleaning up... gif
[INFO] loading models...
[INFO] computing object detections...
[INFO] creating GIF...
[INFO] cleaning up...
gif
[INFO] loading models...
[INFO] computing object detections...
[INFO] creating GIF...
[INFO] cleaning up... ..
Successfully installed imutils-0.5.1
..
Successfully installed imutils-0.5.1 д.
д.