Как сделать ссылку в HTML
- Создание сайта на Adobe Dreamweaver
- Первая веб страница
- Форматирование текста в HTML
- Создание списков
- Создание таблиц в блокноте
- Цвета в HTML
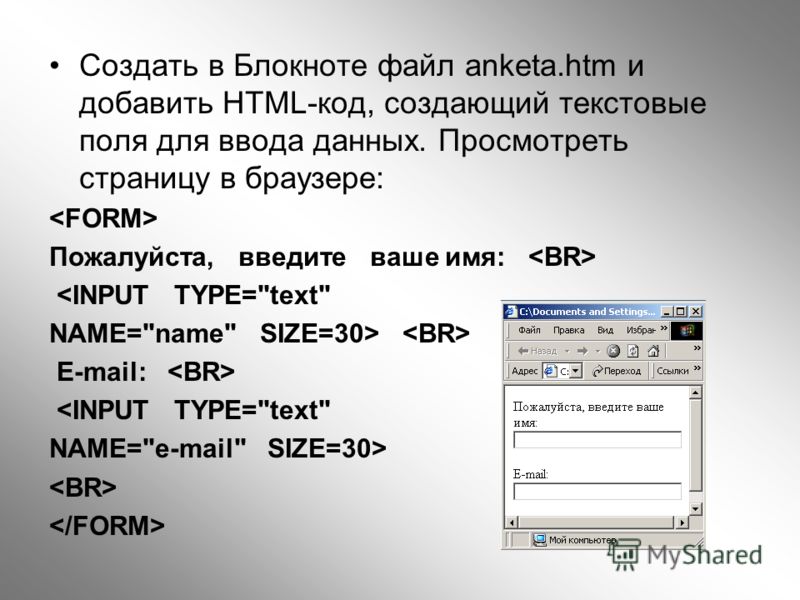
- Как создать форму в HTML?
- Табличная верстка сайта
- Теги в HEAD
- Изображения в html
- CSS
- Работа с текстом и изображениями в CSS
- Блочная структура сайта
- Блочная верстка
В этом уроке мы научимся делать гиперссылки. Без них невозможен ни один полноценный сайт. Гиперссылка- это ссылка, при нажатии на которую браузер переводит нас на другую страницу в сети, или на другой сайт, или на определенное место в документе, в общем, туда, куда мы назначим. Для этого урока нужно проделать определенную подготовительную работу: создайте новую страницу с названием third_page.html .
Полезная реклама: многие российские банки уже ввели комиссию на валютные счета, чтобы сохранить накопления и оплачивать зарубежные сервисы, рекомендуем открыть банковскую карту в Белоруссии, Казахстане или Киргизии.
Создайте на странице такой список:
Меню
- Главная страница
- Первая страница
- Вторая страница
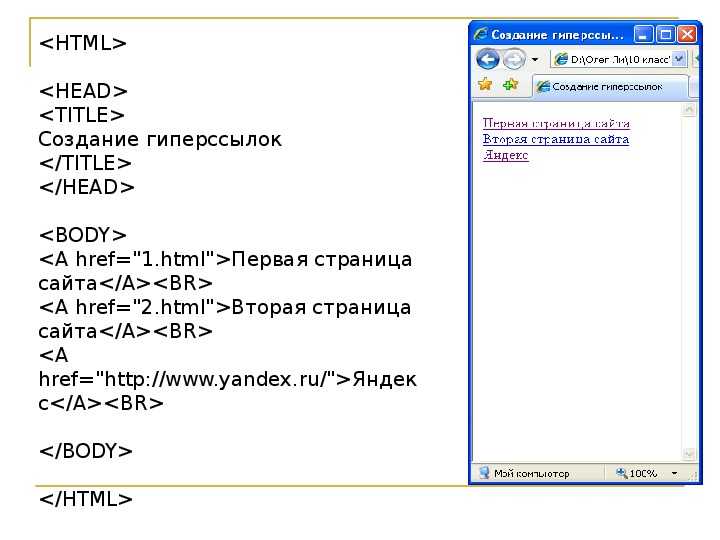
Код выглядит так:
<html> <head> <title>Third_page</title> </head> <body> <p>Меню</p> <ul> <li>Главная страница</li> <li>Вторая страница </li> <li>Третья страница </li> </ul> </body> </html>
Теперь мы из этого списка сделаем меню, каждая строка которого ведет на другую страницу. Это можно сделать с помощью гиперссылок. Тег гиперссылки выглядит так:
<a href=”страница”>текст ссылки</a>
Сделаем ссылку на главную страницу. Поменяем первый элемент списка на гиперссылку:
<li><a href=”index.html”> Главная страница </a></li>
Здесь внутри тега элемента списка (<li>) мы вставили тег гиперссылки (<a href=”index. html”>)
html”>)
Теперь сделайте ссылку на вторую страницу(попробуйте сами). Код выглядит так:
<li><a href=”second_page.html”> Вторая страница </a></li>
Третьим элементом списка мы сделаем ссылку на страницу в интернете (напр. mail.ru)
Код будет выглядеть так:
<li><a href=”http://www.mail.ru/” > Третья страница </a></li>
Откройте страницу в браузере, пощелкайте по ссылкам, посмотрите, как работают переходы на страницы. Если у вас ссылки не открываются, то выполните следующие действия:
- Проверьте, чтобы все файлы (index.html , second_page.html) находились в одной папке со страницей third_page.html
- Удалите куки в браузере
- Перезагрузите браузер, потом перезагрузите страницу third_page.html
Таким образом, мы научились делать простейшие ссылки, без которых невозможно представить ни одну страницу в интернете. С помощью Dreamweaver можно сделать гиперссылки быстрее и легче.
Работа в Dreamweaver.
Создайте новую страницу под названием: third_page.html. Создайте список подобный тому, который мы описывали при работе в блокноте.
Для создания гиперссылок в Dreamweaver используется окно Link (цифра1). Выделите текст: Главная страница. Во вкладке Files (цифра 2) нажмите левой кнопкой на файле
Второй способ сделать ссылку: выделите текст «Вторая страница». Щелкните на папке рядом с полем Link (цифра 1). В открывшемся окне выберите second_page и нажмите ОК.
Все ссылка создана.
Выделите текст «Третья страница». В поле Link введите: http://www.mail.ru/
Мы создали ссылку на страничку mail.ru.
Посмотрите страницу в браузере.
В этой главе мы научились создавать простейшие гиперссылки. Эти навыки помогут нам в дальнейшем создавать красивые и удобные сайты. В следующей главе мы научимся создавать таблицы.
Adobe Dreamweaver
Добавление и удаление закладок в документе Word или сообщении Outlook
Word для Microsoft 365 Outlook для Microsoft 365 Word 2021 Outlook 2021 Word 2019 Outlook 2019 Word 2016 Outlook 2016 Word 2013 Outlook 2013 Word 2010 Outlook 2010 Word 2007 Outlook 2007 Еще…Меньше
Закладка в Word играет ту же роль, что и в обычной книге: это пометка в тексте, позволяющая легко найти нужный фрагмент снова. Вы можете создать в документе (или в сообщении Outlook) сколько угодно закладок и присвоить каждой из них уникальное имя, чтобы легко их опознавать.
Чтобы добавить закладку, пометьте в документе ту позицию, где вы хотите ее расположить. После этого вы сможете переходить в эту позицию или добавлять ссылки на нее внутри документа или сообщения Outlook. Вы также можете удалять закладки из документа Word или сообщения Outlook.
Вы также можете удалять закладки из документа Word или сообщения Outlook.
Создание закладки
-
Выделите текст, изображение или место в документе, с которым нужно связать закладку.
-
Выберите Вставка > Закладка.
-
В поле Имя закладки введите имя и нажмите кнопку Добавить.
Примечание: Имена закладок должны начинаться с буквы. Они могут содержать цифры и буквы, но не пробелы. Если вам требуется разделить слова, используйте символ подчеркивания (_), например

Переход к закладке
После создания закладки вы можете добавлять ссылки на нее внутри документа или быстро переходить к ней в любой момент.
Переход к определенной закладке
Нажмите клавиши CTRL+G, чтобы открыть вкладку Перейти в окне Найти и заменить. В списке Объект перехода выберите пункт Закладка. Введите или выберите имя закладки, а затем нажмите кнопку «Перейти».
Ссылка на закладку
Вы можете также добавлять гиперссылки, которые будут вызывать переход к определенной закладке в том же документе.
- org/ListItem»>
Щелкните правой кнопкой мыши и выберите «Гиперссылка .
-
В разделе Связать с выберите параметр Место в документе.
-
В списке выберите заголовок или закладку, на которую должна указывать гиперссылка.
Примечание: Чтобы настроить всплывающую подсказку, которая появляется, когда вы наводите указатель мыши на гиперссылку, выберите пункт Всплывающая подсказка

-
Нажмите кнопку ОК.
Выделите текст или объект, который вы хотите использовать в качестве гиперссылки.
Если при использовании закладок у вас возникают вопросы или проблемы, ознакомьтесь с различными методами устранения неполадок с закладками.
Удаление закладки
Выберите Вставка > Закладка.
-
Чтобы отсортировать список закладок в документе, выберите параметр Имя или Положение.
org/ListItem»>
-
Если вы добавили в документ гиперссылку на удаленную закладку, щелкните правой кнопкой мыши связанный текст и выберите пункт Удалить гиперссылку.
Выберите имя закладки, которую нужно удалить, и нажмите Удалить.
Примечание: Чтобы удалить и закладку, и связанный с ней элемент документа, например блок текста, выделите этот элемент и нажмите клавишу DELETE.
Как сделать гиперссылку в Notepad++
Ник Пирс
i Comstock/Stockbyte/Getty Images
Notepad++ поддерживает все теги HTML, так что вы можете использовать его для вставки всех типов гиперссылок на свои страницы. Хотя по умолчанию гиперссылки в Notepad++ недоступны, вы можете сделать их активными, изменив настройки программы. После изменения настроек вы можете проверить свои ссылки, нажав на них; ссылки открываются с помощью веб-браузера по умолчанию. Эта функция особенно полезна для проверки ссылок на страницы, хранящиеся в разных папках на вашем сайте.
После изменения настроек вы можете проверить свои ссылки, нажав на них; ссылки открываются с помощью веб-браузера по умолчанию. Эта функция особенно полезна для проверки ссылок на страницы, хранящиеся в разных папках на вашем сайте.
Шаг 1
Запустите Notepad++, нажмите «Настройки», а затем выберите «Настройки» в меню, чтобы отобразить окно «Настройки».
Шаг 2
Выберите «Разное» на левой панели навигации, а затем установите флажок «Включить» в разделе «Параметры интерактивных ссылок», чтобы сделать ссылки интерактивными. Нажмите «Закрыть», чтобы закрыть окно настроек.
Шаг 3
Нажмите «Файл» и выберите «Открыть», если хотите открыть существующую веб-страницу. Выберите «Создать» вместо «Открыть», если хотите создать новую страницу.
Шаг 4
Просмотрите код, пока не найдете место, куда вы хотите вставить гиперссылку. Поместите курсор после последнего тега и нажмите «Enter», чтобы вставить пустую строку.
Шаг 5
Введите в начале новой строки. Замените «URL» на URL-адрес ссылки. Вы должны включить часть «http://» URL-адреса, если хотите, чтобы гиперссылка указывала на другой веб-сайт. Если вы хотите, чтобы он указывал на страницу вашего веб-сайта, используйте только имя страницы, включая расширение HTM или HTML. Если вы хотите, чтобы ссылка указывала на якорь на вашей странице, используйте «#AnchorName» (без кавычек).
Замените «URL» на URL-адрес ссылки. Вы должны включить часть «http://» URL-адреса, если хотите, чтобы гиперссылка указывала на другой веб-сайт. Если вы хотите, чтобы он указывал на страницу вашего веб-сайта, используйте только имя страницы, включая расширение HTM или HTML. Если вы хотите, чтобы ссылка указывала на якорь на вашей странице, используйте «#AnchorName» (без кавычек).
Шаг 6
Введите текст гиперссылки сразу после тега. Это текст, который появляется на странице и может быть нажат.
Шаг 7
Закройте тег, введя «» (без кавычек) сразу после текста гиперссылки. Вот рабочий пример гиперссылки:
Здесь идет текст ссылки.
Ссылки
- W3Schools: атрибут HTML href
- W3Schools: тег HTML
Советы
- Вы должны закрыть и снова открыть веб-страницу после того, как сделаете ссылки активными в Notepad++.
- Тег поддерживается всеми основными веб-браузерами, включая Google Chrome, Mozilla Firefox, Safari и Internet Explorer.

- Тег поддерживает все глобальные атрибуты HTML и атрибуты событий.
Предупреждения
- Информация в этой статье относится к Notepad++ 6.5.1. Процедуры могут незначительно или значительно отличаться для других версий или продуктов.
Writer Bio
Ник Пирс пишет статьи о технологиях с 2003 года. Его статьи публиковались в десятках технических изданий, включая MSN UK, CNET, BBC Who Do You Think You Are, LifeHacker UK и TechRadar. Он имеет степень магистра информационных технологий Университета Восточного Лондона.
Как превратить ссылку в кликабельное описание
Ваш браузер не поддерживает JavaScript. В результате ваши впечатления от просмотра будут уменьшены, и вы были помещены в режим только для чтения .
Загрузите браузер, поддерживающий JavaScript, или включите его, если он отключен (например, NoScript).
Эта тема была удалена. Его могут видеть только пользователи с правами управления темами.
Его могут видеть только пользователи с правами управления темами.
-
Как сделать полную ссылку в notepad++,
например. https://notepad-plus-plus.org/downloads/
в кликабельное описание, например так: npp_downloadВ общем, как вставлять ссылки в notepad++ и давать им описание. Это очень важно для меня, так как я часто использую длинные ссылки в текстовых файлах.
Спасибо за любую помощь -
@Sebastian-Freeh ,
Notepad++ — это редактор текста/исходного кода.
 Он показывает вам длинную версию и не «рендерит» что-то в окне редактора.
Он показывает вам длинную версию и не «рендерит» что-то в окне редактора.В HTML вы делаете ссылку типа
npp_download, и это то, что вам покажет Notepad++, тогда как браузер будет отображать это как npp_download — плагин PreviewHTML для Notepad++ будет отображать HTML в реальном времени во второй панели внутри Notepad++, но по сути это браузер/рендерер).В Markdown вы создаете ссылку типа
[npp_download](https://notepad-plus-plus.org/downloads/), что вам покажет Notepad++, тогда как в Markdown (как на этом форуме или в плагине Markdown++ для Notepad++) просто покажет заголовок ссылки с соответствующей кликабельной ссылкой.Notepad++ может сделать https://notepad-plus-plus.org/downloads/ интерактивным (см. Settings > Preferences > Misc для Clickable Link Settings ), но Notepad++ не собирается скрывать URL-адрес в обычном панель редактора — она покажет вам полный URL-адрес вместе с любым описанием, которое вы написали в выбранной вами разметке / уценке, потому что она показывает вам исходный код / обычный текст, а не обработанную копию.
 Вы можете использовать плагин, подобный тем, которые я упомянул, для рендеринга исходного кода на отдельной панели, но сама панель редактора по-прежнему будет отображать исходный код/простой текст, как это должно быть сделано для текстового редактора.
Вы можете использовать плагин, подобный тем, которые я упомянул, для рендеринга исходного кода на отдельной панели, но сама панель редактора по-прежнему будет отображать исходный код/простой текст, как это должно быть сделано для текстового редактора. @PeterJones
Большое спасибо за ответ. Высоко ценится.
Я думаю, плагин Markdown++ звучит интересно. Я попробую. Знаете ли вы какие-либо хорошие ссылки на него о том, как интегрировать и использовать плагин?
Значит, нет возможности отобразить ссылки в панели редактора? В любом случае мне нужна вторая панель предварительного просмотра, чтобы увидеть визуализированную версию?
Я понимаю политику notepad++ для этого, однако было бы здорово, если бы notepad++ предоставил вам возможность отображать ссылки в дополнение к тому, чтобы сделать их кликабельными. Это просто такая полезная функция.
Это просто такая полезная функция.-
@Sebastian-Freeh сказал в статье Как превратить ссылку в кликабельное описание:
@PeterJones
Я думаю, плагин Markdown++ звучит интересно. Я попробую. Знаете ли вы какие-либо хорошие ссылки на него о том, как интегрировать и использовать плагин?Установите подключаемый модуль MarkdownViewer++ с помощью администратора подключаемых модулей. Откройте или сохраните файл уценки (обычно
.md), связанный с UDL уценки (см. Языки меню). Плагины > MarkdownViewer++ > MarkdownViewer++ , чтобы открыть панель.Значит, нет возможности отрисовать ссылки в панели редактора? В любом случае мне нужна вторая панель предварительного просмотра, чтобы увидеть визуализированную версию?
Я так и сказал, да.

Я понимаю политику notepad++ для этого, однако было бы здорово, если бы notepad++ предоставил вам возможность отображать ссылки в дополнение к тому, чтобы сделать их кликабельными. Это просто такая полезная функция.
Notepad++ — это редактор текста/исходного кода, а не редактор WYSIWYG («что видишь, то и получаешь»). Если вам нужен WYSIWYG-редактор, это другое приложение.
-
Это не просто, но у вас может быть таблица с 2 столбцами,
один с короткой меткой (псевдоним), а другой со ссылкой на реальный адрес и:- нажмите определенную клавишу для макроса для перевода псевдонима
- нажмите на указанную ссылку
Возможно это можно сделать одним кликом,
если макрорекордер принимает ТО
назначать и вызывать транслятор макроса И вызывать конечную ссылку
всего за одну процедуру.




 Он показывает вам длинную версию и не «рендерит» что-то в окне редактора.
Он показывает вам длинную версию и не «рендерит» что-то в окне редактора. Вы можете использовать плагин, подобный тем, которые я упомянул, для рендеринга исходного кода на отдельной панели, но сама панель редактора по-прежнему будет отображать исходный код/простой текст, как это должно быть сделано для текстового редактора.
Вы можете использовать плагин, подобный тем, которые я упомянул, для рендеринга исходного кода на отдельной панели, но сама панель редактора по-прежнему будет отображать исходный код/простой текст, как это должно быть сделано для текстового редактора. Это просто такая полезная функция.
Это просто такая полезная функция.