Создание сайта на php с нуля
Зачем при создании сайта нужен PHP?
Обо всем по порядку. На настоящий момент PHP является одним из востребованных языков написания скриптов, ввидубыстроты выполнения, легкости, удобства и доступности кодов. В нем есть все необходимое: подключаемые модули, ряд необходимых «расширений», полезных, например, в работе с криптографическими библиотеками, документами разного формата и т.п.
Тысячи разработчиков по всему миру используют именно этот язык. Подумайте только – миллионы сайтов написаны на РНР. Что немаловажно, его синтаксис схож с языком Си. С помощью РНР можно в любом месте сайта включать вставки, которые были написаны отдельно, или повторяющиеся элементы в нужных местах.
Причины популярности PHP
Само название РНР на русский язык переводится как «Препроцессор гипертекста», а первоначальное название PersonalHomePageTools – как «Инструменты для создания веб-страниц». Это говорит о том, что с помощью данного языка разработчики могут добавлять на веб-страницы любые интерактивные элементы. Он хорош для разработки динамичных сайтов. Если перед Вами стоят особые требования клиента в плане разработки CMS или требуется создать небольшой сайт, то чистый РНР Вам в помощь.
Он хорош для разработки динамичных сайтов. Если перед Вами стоят особые требования клиента в плане разработки CMS или требуется создать небольшой сайт, то чистый РНР Вам в помощь.
Одной из главных причин популярности является все же то, что РНР дает больший контроль над сайтом, чем остальные языки программирования. Если в других языках нужно писать длинные скрипты, то в РНР достаточно несколько строк. Благодаря открытости кода он доступен каждому. Динамику контента обеспечивает смешение скриптов этого языка.
Нелишним будет и наличие большого сообщества, где в случае затруднений Вам помогут и ответят на любой вопрос. Довольно просто изучить этот язык благодаря множеству справочников и учебников. Он постоянно развивается и широко доступен, именно поэтому он становится год от года все популярнее.
Этапы сайта на языке PHP с нуля
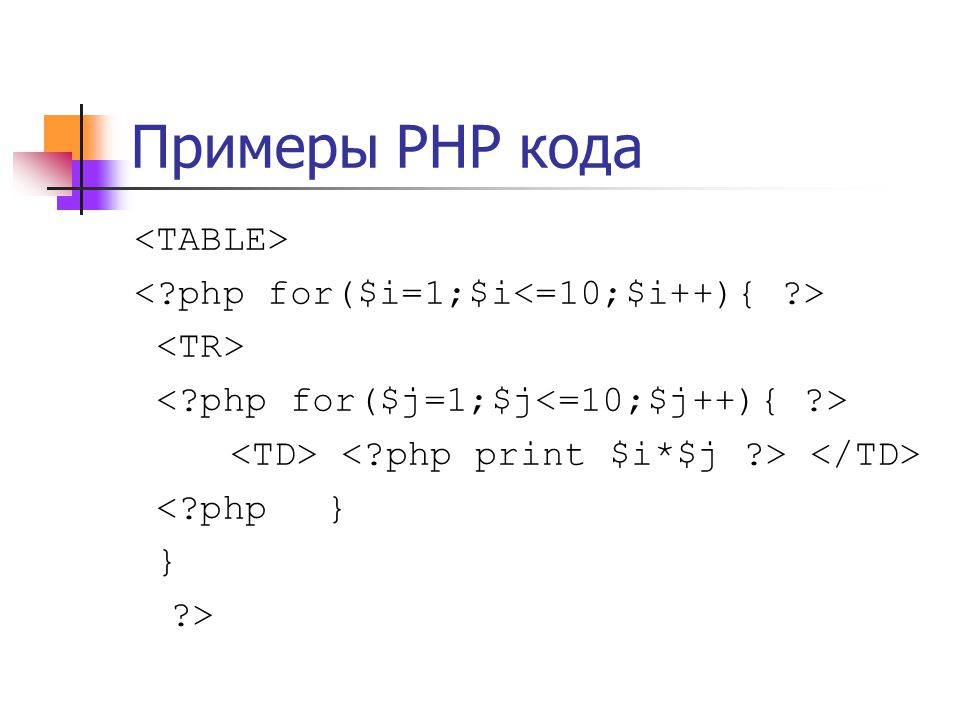
Для начала Вам потребуется шаблонизатор, небольшой скрипт, и шаблон. Будет удобнее и проще построить сайт на РНР-файлах. В будущем Вы сможете внедрять РНР-скрипты в нужное место на странице. В целом, подобная структура считается классической и наиболее приемлемой.
В будущем Вы сможете внедрять РНР-скрипты в нужное место на странице. В целом, подобная структура считается классической и наиболее приемлемой.
Второй вариант называется смешанным. Тот случай, когда страницы прописываются на html, а на РНР – загрузка и управление страниц. Далее встает выбор – использовать ли базу MySql. Это на Ваше усмотрение. И теперь о дизайне. Выгоднее всего использовать таблично-контейнерный тип дизайна. Это нужно для облегчения работы РНР.
Финальный этап – определение с локальным сервером. Он необходим, ведь РНР-скрипты создаются исключительно на сервере и именно там их необходимо устанавливать. Во избежание сложностей предупредим, что на локальном компьютере установить сервер будет лучше всего.
Язык РНР универсален для самых разных сайтов. Благодаря его структуре, можно делать шаблоны, создавать разные дизайны. Представьте, он применяется на многомиллионных площадках. Наличие такойогромной аудиторииозначает лишь то, что РНР несомненно будет расти иразвиваться.
HTML, PHP, SQL или более простая альтернатива?
Сложно ли создать собственный сайт? Из каких этапов состоит разработка? Какие технологии применяются в работе сайта? Ответы на все эти вопросы вы найдете далее, а также мы подскажем одну простую и функциональную альтернативу.
Основы создания сайтов: этапы разработки
Разработка любого сайта всегда делится на несколько этапов. Одни работы протекают последовательно, другие, при должном количестве человек, работающих над сайтом, могут идти параллельно.
Подготовка
Подготовительное планирование является основой будущего проекта. Перед началом работ необходимо определить цель и задачи, которым будет служить сайт, изучить интересы и структуру будущих посетителей (так называемой целевой аудитории), проанализировать аналогичные решения конкурентов.
Произведя анализ, можно приступать к планированию содержания сайта. Следует определиться с количеством и наименованием разделов и типом контента, который будет в них содержаться.
Домен и хостинг
После окончания подготовительных работ можно переходить к регистрации доменного имени и выбору хостинга сайта.
Доменное имя обычно отражает суть сайта. Зарегистрировать его можно в одной из компаний-регистраторов. Чаще всего, хостинг, то есть место и доступ к серверу, где будет расположен сайт, можно приобрести в той же компании.
Дизайн
На основании данных, полученных на этапе подготовки, необходимо составить макет будущего сайта и отрисовать дизайн. Многие профессиональные дизайнеры начинают эту работу с создания небольшого скетча на бумаге, где указывается структура будущего сайта и расположение основных элементов оформления.
После этого можно приступать к отрисовке будущего дизайна в Photoshop или любом другом графическом редакторе.
Программирование
Основой знаний веб-программиста являются такие языки, как PHP и SQL. Первый необходим для реализации функционала и создания основы, на которой будет размещаться дизайн.
Кроме PHP важно уметь работать с SQL запросами, которые потребуются для формирования динамических страниц сайта, автоматически формирующихся из данных, хранящихся в базе и хранения других данных.
Верстка
Впрочем, не только знания этих языков требует разработка сайта: HTML, CSS, и JavaScript являются неотъемлемой частью верстки.
Верстка – это перенос дизайна (макета) на основу сайта. Макет не может быть перенесен цельным изображением, поэтому он «нарезается» на составные части. Из них с помощью вышеупомянутых языков разметки формируется сайт, полностью повторяющий макет.
После того, как сайт сверстан, может потребоваться дополнительное программирование отдельных функциональных элементов и блоков (например, форм заказа).
Итогом всех вышеперечисленных этапов является готовый, работающий сайт.
Как вы видите, для создания сайта необходимо обладать солидным багажом знаний, но, как ни удивительно, создать полноценный сайт можно и без них. Для этого можно воспользоваться одним из конструкторов сайтов.
Конструктор сайтов
Конструктор сайтов – это инструмент, позволяющий без знания языков программирования создать полноценный сайт. Обычно, конструктор предлагает готовые функциональные блоки. Вам потребуется только скомпоновать их.
Единственный из вышеперечисленных этапов, который потребует такая разработка сайта – это этап планирования, и даже знание HTML вовсе не обязательно, не говоря уже о более сложных языках.
Если вы не знаете, каким конструктором воспользоваться, попробуйте Fastsite. С его помощью можно создать сайт всего за 1 минуту.
Существуют у Fastsite и другие преимущества:
- Зарегистрировать домен в зоне ru можно сразу перед созданием сайта,
- Хостинг полностью бесплатен,
- Доступны базовые темы для основных типов сайтов,
- Имеется библиотека бесплатных плагинов с основными функциями,
- Индивидуальный дизайн и специфические плагины можно заказать.
Создать сайт прямо сейчас
Статьи
Веб-разработка для начинающих
Веб-разработка ориентирована на создание веб-приложений или веб-сайтов и принципиальной разницы в этих понятиях нет.![]()
Поделиться в соц. сетях:
Создание веб-приложений на PHP
Об этом курсе
95 468 недавних просмотров
В этом курсе вы изучите базовую структуру веб-приложения и то, как веб-браузер взаимодействует с веб-сервером. Вы познакомитесь с циклом запрос/ответ, включая GET/POST/Redirect. Вы также получите начальное представление о языке гипертекстовой разметки (HTML), а также о базовом синтаксисе и структурах данных языка PHP, переменных, логике, итерации, массивах, обработке ошибок и суперглобальных переменных, а также других элементах. Введение в каскадные таблицы стилей (CSS) позволит вам стилизовать разметку для веб-страниц. Наконец, вы получите навыки и знания для установки и использования интегрированной среды PHP/MySQL, такой как XAMPP или MAMP.
Гибкие срокиГибкие сроки
Сброс сроков в соответствии с вашим графиком.
Общий сертификат
Получите сертификат по завершении
100% онлайн100% онлайн
Начните сразу и учитесь по своему собственному графику.
СпециализацияКурс 1 из 4 в специализации
Веб-приложения для всех
Средний уровеньСредний уровень
Часов для прохожденияПрибл. 31 час, чтобы закончить
Доступные языкиАнглийский
Субтитры: арабский, французский, португальский (европейский), итальянский, вьетнамский, корейский, немецкий, русский, английский, испанский Каскадные таблицы стилей (CSS) Гибкие сроки
Гибкие сроки
Сброс сроков в соответствии с вашим графиком.
Общий сертификатОбщий сертификат
Получение сертификата по завершении
100 % онлайн100 % онлайн
Начните сразу и учитесь по собственному расписанию.
СпециализацияКурс 1 из 4 в специализации
Веб-приложения для всех
Средний уровеньСредний уровень
Часов для прохождения Прибл. 31 час
31 час
Английский
Субтитры: арабский, французский, португальский (европейский), итальянский, вьетнамский, корейский, немецкий, русский, английский, испанский
Инструктор
Чарльз Рассел Северанс
Клинический профессор
Школа информации
3 598,295 Ученики
48 Курсы
700017070707070707078. жителей Мичигана и всего мира благодаря превосходству в создании, передаче, сохранении и применении знаний, искусства и академических ценностей, а также в развитии лидеров и граждан, которые бросят вызов настоящему и обогатят будущее.
Reviews
4.7
Filled StarFilled StarFilled StarFilled StarHalf Filled Star907 reviews
5 stars
80.24%
4 stars
16.
 19%
19%3 stars
2.06%
2 звезды
0,52%
1 звезда
0,97%
ЛУЧШИЕ ОТЗЫВЫ ОТ СОЗДАНИЯ ВЕБ-ПРИЛОЖЕНИЙ НА PHP
0004 от JFM 22 мая 2021 г.Этот курс отлично подходит для начинающих, хорошо объясненная концепция и отличный инструктор, некоторые инструкции устарели, но я думаю, вы можете использовать Google, если у вас возникли проблемы с кодом.
Filled StarFilled StarFilled StarFilled StarFilled Starby NSJun 24, 2020
Идеально подходит для новичков, которые начинают изучать веб-разработку с нуля, поскольку курс основан на функционировании, а не внешнем виде веб-приложений. Очень хорошо структурировано.
Заполненная звездаЗаполненная звездаЗаполненная звездаЗаполненная звездаЗвездаот ESN 12 ноября 2021 г.
Я чувствовал, что имея начальные шаблоны, закончить этот курс становится довольно легко. Считаю это минусом. В противном случае отличный способ дать толчок своим знаниям о PHP. Одно из моих заданий постепенно превратилось в более надежный сайт по адресу https://englishpicture.net 9.0005
Одно из моих заданий постепенно превратилось в более надежный сайт по адресу https://englishpicture.net 9.0005
Просмотреть все отзывы
О специализации «Веб-приложения для всех»
Эта специализация представляет собой введение в создание веб-приложений для тех, кто уже имеет базовые знания об адаптивном веб-дизайне с помощью JavaScript, HTML и CSS. Веб-приложения для всех — это введение в разработку веб-приложений. Вы будете разрабатывать веб-приложения и приложения баз данных на PHP, используя SQL для создания базы данных, а также функциональные возможности JavaScript, jQuery и JSON.
Часто задаваемые вопросы
Когда я получу доступ к лекциям и заданиям?
Что я получу, если подпишусь на эту специализацию?
Доступна ли финансовая помощь?
Какое программное обеспечение потребуется?
Учебник есть?
Есть вопросы? Посетите Справочный центр для учащихся.
Распространенные языки веб-разработки, что они делают и зачем они нужны
Для людей, не разбирающихся в технологиях, работа с веб-дизайнером или разработчиком может быть сложной. Они используют такие фразы, как CSS, HTML и Java, которые мало что значат для вас как владельца бизнеса.
Эти фразы относятся к языкам, которые веб-разработчики используют для написания кода и создания привлекательного дизайна. Большинству владельцев бизнеса не нужно разбираться в основах веб-дизайна, но полезно знать основы, прежде чем начинать разговор об изменении вашего веб-дизайна или внедрении нового. Эта идея хороша для всех, от бизнес-лидеров, которые ничего не смыслят в веб-программировании, до IT-рекрутеров, желающих нанять разработчиков онлайн.
Большинству владельцев бизнеса не нужно разбираться в основах веб-дизайна, но полезно знать основы, прежде чем начинать разговор об изменении вашего веб-дизайна или внедрении нового. Эта идея хороша для всех, от бизнес-лидеров, которые ничего не смыслят в веб-программировании, до IT-рекрутеров, желающих нанять разработчиков онлайн.
Вам не нужно уметь программировать, чтобы знать, что ваш веб-сайт является важным компонентом вашего бизнеса и маркетинговых стратегий.
Однако, поняв несколько вещей, вы можете почувствовать, что между вами и вашим дизайнером может быть связный разговор, и вы сможете более четко выразить свои потребности.
Вы можете поверить, что можете просто сказать дизайнеру, что хотите, чтобы вы захотели, и пуф – как по волшебству – это произойдет. Иногда это так, но когда дела идут не так гладко, это может помочь понять, почему.
Технологии не стоят на месте — по мере того, как они меняются, полезно знать, почему разработчикам может потребоваться изменить ваш сайт, чтобы поддерживать его в актуальном состоянии.
Компании и веб-разработчики постоянно переосмысливают свой дизайн и вносят изменения, чтобы не отставать от обновлений Google, модных дизайнов и многого другого. Именно так они следят за тем, чтобы их услуги по редизайну веб-сайтов всегда были самыми лучшими на рынке.
Наиболее часто используемые языкиСуществует множество языков кодирования, из которых разработчики могут выбирать, и большинство из них используют язык, который им наиболее удобен. Их предпочтения формируются с течением времени на основе их опыта использования разных языков. Поскольку эти языки станут неотъемлемой частью редизайна вашего веб-сайта, в интересах вашего бренда ознакомиться с различными языками, которые в настоящее время доминируют на рынке.
Вот наиболее распространенные языки и способы их использования:
1. HTML HTML составляет макет и структуру вашего веб-сайта. Этот язык является динамичным и позволяет создавать красивые веб-сайты с использованием меньшего количества кода, поэтому его настоятельно рекомендуют различные компании цифрового маркетинга по всему миру. HTML используется для создания отправной точки для веб-сайта и является тем, с чего начинается большинство ваших статических страниц. Лучший способ понять этот язык — рассматривать его как скелет, на котором держится ваш сайт.
HTML используется для создания отправной точки для веб-сайта и является тем, с чего начинается большинство ваших статических страниц. Лучший способ понять этот язык — рассматривать его как скелет, на котором держится ваш сайт.
HTML не является языком программирования. Но вы должны рассматривать его как отправную точку веб-разработки. HTML — это то, с чего начинает каждый начинающий веб-разработчик.
Каковы возможности HTML?
HTML имеет все функции, которые вы хотите иметь в языке веб-разработки.
- Это независимый от платформы язык веб-программирования, потому что вы можете запустить его в любом браузере.
- На веб-страницу можно встроить любое изображение, видео и аудио.
- HTML-разметка для всех текстов внутри кода веб-дизайна. Эти разметки говорят браузеру отображать тексты и мультимедиа на веб-странице.
- HTML определяет уникальные теги для поддержания семантической структуры веб-страницы.
Каковы плюсы HTML?
HTML как язык веб-разработки имеет много преимуществ.
- HTML используется 94,5% веб-сайтов
- Веб-сайты на основе HTML работают в любом браузере
- Простой в освоении, использовании и запуске веб-сайт
- HTML делает веб-сайт быстрым, поскольку он легкий
- HTML не делает не нужно никакого программного обеспечения.
- HTML по умолчанию присутствует в каждой системе
- Нестрогий синтаксис облегчает изучение и использование веб-программирования
- HTML очень легко написать
Каковы недостатки HTML?
- HTML — это статический язык
- Вы не можете создать динамический вывод только с помощью HTML
- Простые веб-страницы могут потребовать тонн кода
- HTML имеет более слабые функции безопасности
Сколько времени требуется для изучения HTML?
Опытные веб-разработчики и программисты рекомендуют заниматься HTML по 3-4 часа в день. Если вы будете придерживаться рутины, вы сможете освоить базовую суть HTML за 2 недели. Тем не менее, вам нужно попрактиковаться в проектах, чтобы освоиться.
Тем не менее, вам нужно попрактиковаться в проектах, чтобы освоиться.
Лучшие курсы по HTML?
- Овладение основами HTML5 и CSS3: веб-разработка для начинающих
- Веб-разработка на практике: HTML/CSS с нуля
- Изучайте HTML и CSS: как начать карьеру в веб-разработке
Дополнительные курсы см. обучающий блог по веб-дизайну.
- Бэкэнд-веб-разработка для HTML: Django, Laravel, Flask и т. д.
- Популярные веб-сайты, использующие HTML: Google, Facebook, Amazon, YouTube и т. д.
CSS — это язык, который разработчики могут использовать для оформления веб-сайта. Язык таблицы стилей описывает, как представлен ваш веб-сайт и его макет. CSS используется вместе с HTML для добавления цветов, фона, макетов, размеров шрифтов и многого другого. Этот язык является основной технологией, которую веб-разработчики используют для проектирования и создания веб-сайтов.
Как и HTML, CSS не является языком программирования. Поскольку вы определяете только стиль разрабатываемой вами веб-страницы, имеет смысл не называть ее языком программирования. Но это фундаментальный технический навык, которым вы должны владеть при разработке веб-сайта 9.0005
Каковы возможности CSS?
CSS — это один из веб-языков, который дает вам полный контроль над веб-дизайном.
- CSS позволяет управлять различными стилями
- Вы можете настроить цвет текста и размер шрифта
- CSS позволяет размещать пробелы между абзацами
- У вас есть больший контроль над размером и компоновкой
- Вы можете более эффективно настраивать фоновые изображения и цвета
- CSS также позволяет настраивать дисплеи для нескольких экранов и устройств
- CSS также управляет документами HTML
- HTML и XHTML легко интегрируются с CSS
В чем преимущества CSS?
CSS как язык веб-разработчика имеет множество преимуществ. Вот некоторые из них, которые вы хотели бы изучить.
Вот некоторые из них, которые вы хотели бы изучить.
- CSS обеспечивает более высокую скорость вашего веб-сайта
- Требуется меньше кода для значительного эффекта на веб-странице
- CSS прост в управлении
- CSS применяет согласованные элементы стиля на веб-страницах
- Экономит много времени с помощью короткое и эффективное кодирование/обслуживание
- CSS обеспечивает совместимость устройства с дизайном веб-сайта
- Вы можете изменить положение HTML с помощью CSS
Каковы недостатки CSS?
- Различные уровни CSS создают путаницу среди начинающих веб-разработчиков
- CSS предлагает ограниченные функции безопасности
- Требуется тестирование на совместимость во всех браузерах.
- Тестирование на совместимость может увеличить нагрузку на разработчиков
Сколько времени занимает изучение CSS?
В среднем учащемуся требуется от 6 до 8 месяцев, чтобы научиться работать над проектами CSS. Он может варьироваться в зависимости от скорости обучения, степени дисциплины и общего количества часов, потраченных в день.
Он может варьироваться в зависимости от скорости обучения, степени дисциплины и общего количества часов, потраченных в день.
Лучшие курсы по CSS?
- Изучите адаптивную веб-разработку с нуля
- Освойте основы HTML5 и CSS3: веб-разработка для начинающих
- HTML и CSS: создайте информационную панель
Посетите наши курсы веб-дизайна, чтобы узнать больше о курсах CSS.
- Бэкенд-веб-разработка для CSS: Java, Ruby, Python и т. д.
- Популярные веб-сайты, использующие CSS: Baidu, Google, YouTube и т. д.
самые популярные языки программирования. Он используется для разработки контента веб-сайтов, игр, приложений и программного обеспечения. Java используется в производстве большинства приложений для Android. Исследования показали, что более 15 миллиардов устройств используют Java в той или иной форме. Язык Java является переносимым и может работать на нескольких программных платформах.
Веб-разработчики используют язык веб-разработки Java для серверной части. Вы можете использовать Java для создания динамических веб-страниц для взаимодействия с пользователем.
Каковы возможности Java?
Хотя Java в основном распространяется как язык программирования для разработки приложений, многие разработчики также используют функции Java для веб-разработки.
- Java — это объектно-ориентированный язык веб-разработки
- Java имеет безопасные функции
- Вы можете обрабатывать код Java на многих процессорах, поскольку он не зависит от архитектуры
- Java — переносимый язык веб-разработки
- Java — многопоточный и динамический язык веб-программирования
В чем преимущества Java?
Есть несколько преимуществ выбора Java в качестве предпочитаемого языка веб-разработки
- Java не зависит от платформы
- Java имеет множество API для веб-разработки
- Это безопасный веб-язык
- Java IDE упрощают создание и опубликовать сайт
- Java делает ваш сайт масштабируемым
Каковы недостатки Java?
- Java — это язык высокого уровня, поэтому он требует значительного пространства
- Коды веб-разработки Java могут быть сложными и могут потребовать много строк кода для одной веб-страницы
- У него нет родного внешнего вида
Сколько времени нужно, чтобы выучить Java?
Вы можете стать уверенным веб-разработчиком Java, если будете уделять 2-3 часа в день неоднократно в течение 1-2 лет.
Лучшие курсы по Java?
- Основы Java: язык Java
- Учебник по Java для полных начинающих (Udemy)
- Программирование на Java: от новичка до гуру (Udemy)
Ознакомьтесь с другими курсами по дизайну на Java.
- Бэкенд-веб-разработка для Java: Spring, Grails, Struts
- Популярные веб-сайты, использующие Java: Stackoverflow
JavaScript используется во многих аспектах веб-разработки. Веб-разработчики используют этот язык для добавления интерактивных элементов на свои веб-сайты. Вовлечение пользователей важно для вашего бизнеса, и ваш веб-разработчик должен включать элементы JavaScript в свой дизайн.
Если HTML является основой языка веб-разработки, то Javascript является королем веб-разработки. Это самый популярный язык, так как его используют более 12,4 миллиона человек по всему миру.
Каковы возможности Javascript?
Список из 7 важнейших функций Javascript, которые делают его наиболее часто используемым языком программирования для веб-дизайна.
- Javascript проверяет ввод пользователя перед отправкой запроса на сервер.
- Javascript выполняет простые базовые вычисления, которые не нужны браузерам. Это делает ваш сайт быстрым.
- Это дает больший контроль браузеру, чем делает веб-сайты чрезмерно зависимыми от серверов.
- Javascript не зависит от платформы
- Javascript обрабатывает данные и время, что значительно упрощает кодирование
- Вы можете динамически генерировать HTML-контент с помощью Javascript
- Javascript определяет браузеры и информацию об ОС для быстрого и релевантного вывода
В чем преимущества Джаваскрипт?
Вы хотите выбрать Javascript, потому что
- Javascript ускоряет работу вашего веб-сайта
- Javascript прост и легок в освоении
- Все крупные технологические компании используют Javascript, поэтому несовместимость браузера не является проблемой
- Javascript также отлично работает с другими языками веб-программирования веб-сайт
- Он универсален как для клиентской, так и для серверной веб-разработки
- Javascript уменьшает длину кода и повышает производительность веб-сайта
Каковы недостатки Javascript?
- Видимый код Javascript делает его уязвимым для проблем с безопасностью
- Возможно, вам придется запускать код в разных браузерах, прежде чем начать работу
- Функции отладки в Javascript не так эффективны, как в C или C++
- Однострочная ошибка может остановить Рендеринг Javascript
Сколько времени нужно, чтобы изучить Javascript?
Вам понадобится от 6 до 9 месяцев, чтобы немного освоиться. Тем не менее, вам могут потребоваться годы практики, чтобы полностью освоить его.
Тем не менее, вам могут потребоваться годы практики, чтобы полностью освоить его.
Лучшие курсы по Javascript?
- Изучение JavaScript — полный курс для начинающих (freeCodeCamp)
- Алгоритмы JavaScript и структуры данных (freeCodeCamp)
- Полный стек JavaScript (проект Odin)
Найдите другие курсы веб-разработки на Javascript на других наших ресурсах.
- Бэкэнд-веб-разработка для Javascript: Next.js, MeteorJS и т. д.
- Популярные веб-сайты, использующие Javascript: Google, Twitter, Instagram и т. д.
Python — один из самых простых языков для использования и работы. Python может создать основу практически для любого веб-сайта. Этот язык использует простой и понятный синтаксис, что позволяет веб-разработчикам легко работать и объяснять их пользователям. Некоторые знакомые сайты, использующие этот язык, — это Pinterest и Instagram.
Веб-разработчики, которым нужна универсальная среда веб-разработки с использованием Python. Python использует огромную коллекцию стандартных библиотек, которые упрощают процесс разработки.
Каковы возможности Python?
Особенности Python делают его уникальным в области веб-разработки. Вот некоторые из них:
- Python — это язык с открытым исходным кодом
- Встроенные библиотеки Python интегрируют искусственный интеллект в веб-разработку
- Он поддерживает надежное создание прототипов веб-сайтов
- Python не зависит от платформы
- Python — переносимый язык
- Это интегрированный язык
В чем преимущества Python?
Python предлагает возможности веб-разработки, которые не могут предоставить многие другие языки веб-дизайна. Вот некоторые преимущества использования Python в качестве предпочтительного языка веб-разработки.
- Python очень легко читать, изучать и писать.
- Простой синтаксис делает Python продуктивным языком веб-дизайна
- Отладка в Python проста
- Python динамически типизируется во время выполнения
- Обширная поддержка библиотек делает Python уникальным
- Python является бесплатным исходным кодом
Каковы недостатки Python?
- Динамический характер Python может снизить скорость вашего веб-сайта
- Язык веб-программирования Python требует огромного объема памяти
- Существует ограничение на использование Python на клиентских веб-сайтах
- Программирование на Python просто, но доступность базы данных сложный
Сколько времени нужно, чтобы изучить Python?
Если у вас есть приличная степень в области изучения дисциплины, изучение основ Python займет от 2 до 6 месяцев. На то, чтобы овладеть множеством библиотек Python, у вас могут уйти годы.
На то, чтобы овладеть множеством библиотек Python, у вас могут уйти годы.
Лучшие курсы по Python?
- Анализ данных с помощью Python (Codecademy)
- Изучение Python 3 (Codecademy)
- Введение в Python (DataCamp)
Дополнительные курсы по Python и другим веб-разработкам и дизайну можно найти здесь.
- Бэкэнд-веб-разработка для Python: Flask, Django, Pyramid и т. д.
- Популярные веб-сайты, использующие Python: Netflix, Uber, Pinterest и т. д.
SQL — это язык запросов к базе данных, который используется, когда ваш веб-сайт обрабатывает большие объемы данных. Использование SQL позволяет собирать данные из разных баз данных и использовать их для обслуживания вашего веб-сайта целевой аудиторией. Этот язык используется не один; вместо этого он сочетается с другими, чтобы получить максимальную отдачу от вашей базы данных клиентов и разработки веб-сайта.
Каковы особенности SQL?
Хотя SQL является языком структурированных запросов, веб-разработчики используют его для взаимодействия с базами данных. Вот особенности SQL
- SQL — это язык определения данных
- Веб-разработчики используют SQL для реляционных баз данных
- SQL имеет функции безопасности
- Он имеет простую структуру, похожую на английскую плюсы SQL?
SQL управляет большим пулом данных. Но это еще не все.
- SQL очень быстро обрабатывает запросы данных
- Для выполнения запросов SQL не требуются навыки программирования
- SQL стал стандартным языком для большинства пользователей
- SQL не зависит от платформы и может использоваться в различных программах
- Язык SQL очень прост для понимания и изучения
Каковы недостатки SQL?
- У SQL сложный интерфейс
- SQL дорогой
Сколько времени нужно, чтобы изучить SQL?
SQL — это простой язык для освоения по сравнению с другими языками кодирования веб-сайтов, которые мы упоминали.
 Вы можете добавить SQL в свой набор навыков через 2-3 месяца, если будете возиться с ним по четыре часа в день.
Вы можете добавить SQL в свой набор навыков через 2-3 месяца, если будете возиться с ним по четыре часа в день.Лучшие курсы по SQL?
- SQL для науки о данных (Coursera)
- Введение в базы данных и SQL-запросы (Udemy)
- SQL: Руководство автостопщика по написанию запросов SQL (Udemy)
- Популярные веб-сайты, использующие SQL: Oracle, Stackoverflow Microsoft
PHP часто используется на веб-сайтах с большим объемом данных или для разработки приложений. Это язык с открытым исходным кодом, который можно легко изменить в соответствии с потребностями вашего бизнеса или веб-сайта. Крупные веб-сайты, такие как WordPress и Facebook, используют PHP для управления и обработки своих данных.
Это динамический серверный язык сценариев, который помогает создавать полнофункциональные веб-сайты и приложения.
Каковы возможности PHP?
Половина сети лежит на плечах PHP.
 Даже крупнейший в мире конструктор веб-сайтов WordPress использует функции PHP.
Даже крупнейший в мире конструктор веб-сайтов WordPress использует функции PHP.- PHP — это язык веб-программирования с открытым исходным кодом
- PHP использует свой сервер, поэтому он быстрее, чем JSP и ASP
- Имеет простой для понимания синтаксис
- PHP не зависит от платформы, поэтому код легко выполняется в любой ОС
- PHP — это язык со свободной типизацией
- Он может выполнить работу в несколько строк кода
В чем преимущества PHP?
Помимо множества функций веб-разработки, PHP также может предложить множество преимуществ.
- PHP бесплатен и может быть загружен где угодно
- PHP очень легко управляет кодами
- Меньше времени на изучение PHP делает его широко используемым языком программирования веб-сайтов
- Вы можете использовать мощную поддержку библиотек для индивидуальной разработки веб-сайтов
- PHP можно легко комбинировать с другими языками веб-сайта
Каковы недостатки PHP?
- PHP не уверен в своем программировании с открытым исходным кодом
- Дополнительные функции PHP могут снизить скорость и производительность сайта
- PHP не позволяет изменять основное поведение веб-сайтов
- Возможно, вам неудобно использовать PHP для гигантского контента- на основе веб-сайтов
- Сложно управлять PHP
Сколько времени нужно, чтобы изучить PHP?
В зависимости от общего времени, которое вы выделили, PHP может занять от 3 до 6 месяцев.
 Простой для понимания и понятный синтаксис облегчает обучение, и вы можете освоить его, если будете уделять практике 4 часа в день.
Простой для понимания и понятный синтаксис облегчает обучение, и вы можете освоить его, если будете уделять практике 4 часа в день.Лучшие курсы по PHP?
- PHP Essential Training (LinkedIn Learning)
- Foundations: Руководство для начинающих по PHP (Skillshare)
- Learning PHP (LinkedIn Learning)
- Backend Web Development for PHP: Symfony, CodeIgniter, Symfony.
- Популярные сайты, использующие PHP: Wikipedia, Tumblr, Slack.
.NET (произносится как точка-нет) — это платформа, предоставляющая рекомендации по программированию, которые можно использовать для разработки широкого спектра приложений, от веб-приложений до мобильных приложений и приложений для Windows. Платформа .NET может работать с несколькими языками программирования, такими как C#, VB.NET, C++ и F#. В Grand Circus мы используем как C#, так и MVC. .NET имеет огромную коллекцию предопределенных библиотек классов (предварительно написанный код), которые поддерживают простые и сложные структуры данных.

Каковы возможности .net?
.NET обладает всеми функциями разработки. Тем не менее, его возможности веб-разработки заслуживают внимания.
- .NET — это платформа с открытым исходным кодом
- .NET использует расширенные функции, такие как запуск веб-сайта в последней версии
- Он обеспечивает кроссплатформенную поддержку нескольких ОС
- .NET использует механизм аутентификации и авторизации для защиты данных
- .NET объединяет MVC и веб-API
В чем преимущества .net?
ASP.NET помогает создавать многофункциональные и динамичные веб-сайты. Но вы можете воспользоваться дополнительными преимуществами, такими как:
- ASP.NET позволяет разделить задачи
- Платформа ASP.NET упрощает кодирование
- Гибкость и масштабируемость веб-сайта значительно достижимы с помощью ASP.NET
- Платформа ASP.NET имеет богатый набор инструментов для разработки веб-сайтов
- Вы можете разделить свой веб-сайт на несколько языков
- Даже самые сложные задачи можно выполнять легко
- Вы можете разрабатывать безопасные веб-сайты со встроенными функциями аутентификации
- ASP.
 NET позволяет легко осуществлять межплатформенную миграцию
NET позволяет легко осуществлять межплатформенную миграцию
Каковы недостатки .net?
- ASP.NET стоит дорого по сравнению с другими открытыми исходными кодами
- Документация фреймворка не на должном уровне
- Доступ к данным может не дать наилучших результатов
- Изменения на веб-сайтах могут быть не видны в следующей версии
Сколько времени нужно, чтобы изучить .net?
Хотя платформу .NET легко освоить, вам может потребоваться два-три месяца, чтобы освоить ее. Ваша скорость обучения будет зависеть от уровня приверженности и схватывания.
Лучшие курсы для .net?
- Полный курс ASP.NET MVC 5
- Создание приложения с помощью ASPNET Core и Angular с нуля
- Основы ASP.NET Core Скотт Аллен
- Популярные веб-сайты, использующие .net: Microsoft, GoDaddy, Dell .
Angular — это платформа интерфейсных приложений с открытым исходным кодом на основе TypeScript, возглавляемая командой Angular в Google и сообществом отдельных лиц и корпораций.
 Angular полностью переписан той же командой, которая создала AngularJS. Angular — это платформа, которая упрощает создание веб-приложений. Angular сочетает в себе декларативные шаблоны, внедрение зависимостей, комплексные инструменты и интегрированные лучшие практики для решения задач разработки. Angular позволяет разработчикам создавать приложения для Интернета, мобильных устройств или настольных компьютеров.
Angular полностью переписан той же командой, которая создала AngularJS. Angular — это платформа, которая упрощает создание веб-приложений. Angular сочетает в себе декларативные шаблоны, внедрение зависимостей, комплексные инструменты и интегрированные лучшие практики для решения задач разработки. Angular позволяет разработчикам создавать приложения для Интернета, мобильных устройств или настольных компьютеров.Каковы особенности Angular?
Angular стал одним из самых популярных инструментов веб-разработки. Вы можете приписать его успех функциям веб-приложений, которые он предоставляет.
- Angular — кроссплатформенный язык веб-разработки
- Веб-сайты на основе Angular имеют высокую скорость
- Он используется для создания прогрессивных веб-приложений
В чем преимущества Angular?
Angular привносит глоток свежего воздуха в веб-разработку. Вот почему вы можете предпочесть Angular в качестве веб-языка для проектов и обучения.

- Angular предоставляет функцию кроссплатформенной разработки
- Angular помогает создавать качественные веб-сайты
- Вы можете создавать веб-сайты за короткое время
- Вы также можете создавать легкие интерактивные веб-приложения проектирование
Каковы недостатки Angular?
- В Angular не так много возможностей для SEO. Вам нужно будет отдельно обращаться за услугами SEO-агентств, чтобы убедиться, что ваш сайт оптимизирован для поисковых систем.
- Кривая обучения очень крутая, поэтому Angular сложно понять и внедрить
- Многословность angular сложна
- В официальной документации отсутствует информация
Сколько времени нужно, чтобы изучить Angular?
Веб-разработчики в домене считают, что Angular прост в освоении и может потребоваться 2-3 месяца, чтобы освоить язык. Ваша кривая обучения зависит от общего времени, которое вы уделяете Angular. 2-3 часа хорошо, для начала.
Лучшие курсы для Angular?
- Начало работы с Angular 2+
- Angular для начинающих курс
- Построить Angular и Spring MVC Web Application
- Бэкэнд.
 PayPal, Forbes, Microsoft Xbox
PayPal, Forbes, Microsoft Xbox
Ни один язык по своей сути не лучше другого, просто они лучше справляются с разными задачами. Есть несколько ключевых факторов, которые веб-разработчики учитывают, когда решают, какой язык или метод кодирования использовать при работе над проектом. Вот некоторые из этих факторов:
- Выразительность: Выразительность связана с тем, насколько легко язык понимать, использовать и писать. Продуктивность языка многое говорит о том, насколько выразительным будет ваш сайт. Чем проще язык для написания, тем больше времени можно потратить на добавление элементов дизайна на сайт. Выразительность связана с тем, насколько легко добавить что-то к существующему коду. Разработчик будет использовать язык, в котором ему или ей не придется тратить много времени на размышления о том, как расширить код для расширения или обновления веб-сайта.
- Надежность: Важна надежность языка и кода.
 Функциональность вашего веб-сайта зависит от того, насколько надежен язык. Код также предназначен для защиты вашего веб-сайта и клиентов. Надежный код будет легко тестировать и поддерживать. Когда разработчик просматривает код, он должен иметь возможность просмотреть его и понять, насколько надежным будет веб-сайт.
Функциональность вашего веб-сайта зависит от того, насколько надежен язык. Код также предназначен для защиты вашего веб-сайта и клиентов. Надежный код будет легко тестировать и поддерживать. Когда разработчик просматривает код, он должен иметь возможность просмотреть его и понять, насколько надежным будет веб-сайт.
- Надежность: Важна надежность языка и кода.
- Производительность: Это важный фактор, который разработчики должны учитывать при работе над бизнес-сайтом. Они должны учитывать объем трафика, который получит ваш сайт, и то, какие действия пользователи будут выполнять во время посещения вашего сайта. Они будут искать простую оптимизацию для разных серверов и браузеров и захотят убедиться, что код будет работать последовательно в течение всего времени, проведенного посетителем на веб-сайте.
Познакомьтесь с основами и позвольте вашему дизайнеру взять их оттуда
Существует несколько доступных онлайн-ресурсов, которые могут помочь новичкам изучить основы кода и лучше понять веб-разработку. Как владелец бизнеса или кто-то, кто просто заинтересован в понимании языков программирования, базовое понимание приведенных выше примеров может иметь большое значение. Все, что вам нужно сделать, это выбрать язык, который вы хотите выучить, из приведенного выше списка. Затем вам нужно выполнить предварительный поиск в Интернете, чтобы найти правильный учебник по веб-дизайну для ваших нужд. Наслаждайтесь обучением!
Как владелец бизнеса или кто-то, кто просто заинтересован в понимании языков программирования, базовое понимание приведенных выше примеров может иметь большое значение. Все, что вам нужно сделать, это выбрать язык, который вы хотите выучить, из приведенного выше списка. Затем вам нужно выполнить предварительный поиск в Интернете, чтобы найти правильный учебник по веб-дизайну для ваших нужд. Наслаждайтесь обучением!Веб-дизайнеры и разработчики могут показаться большинству из нас волшебниками, но более того, они художники — и в отличие от других видов искусства, форма и функция должны работать вместе. Кодировщики хотят, чтобы сайты работали хорошо и хорошо выглядели для бизнеса и клиентов. Когда это хорошо работает для вас, это хорошо работает и для них.
Вставьте это изображение на свой веб-сайт (скопируйте ниже код):

 19%
19%
 Вы можете добавить SQL в свой набор навыков через 2-3 месяца, если будете возиться с ним по четыре часа в день.
Вы можете добавить SQL в свой набор навыков через 2-3 месяца, если будете возиться с ним по четыре часа в день. Даже крупнейший в мире конструктор веб-сайтов WordPress использует функции PHP.
Даже крупнейший в мире конструктор веб-сайтов WordPress использует функции PHP. Простой для понимания и понятный синтаксис облегчает обучение, и вы можете освоить его, если будете уделять практике 4 часа в день.
Простой для понимания и понятный синтаксис облегчает обучение, и вы можете освоить его, если будете уделять практике 4 часа в день.
 NET позволяет легко осуществлять межплатформенную миграцию
NET позволяет легко осуществлять межплатформенную миграцию Angular полностью переписан той же командой, которая создала AngularJS. Angular — это платформа, которая упрощает создание веб-приложений. Angular сочетает в себе декларативные шаблоны, внедрение зависимостей, комплексные инструменты и интегрированные лучшие практики для решения задач разработки. Angular позволяет разработчикам создавать приложения для Интернета, мобильных устройств или настольных компьютеров.
Angular полностью переписан той же командой, которая создала AngularJS. Angular — это платформа, которая упрощает создание веб-приложений. Angular сочетает в себе декларативные шаблоны, внедрение зависимостей, комплексные инструменты и интегрированные лучшие практики для решения задач разработки. Angular позволяет разработчикам создавать приложения для Интернета, мобильных устройств или настольных компьютеров.
 PayPal, Forbes, Microsoft Xbox
PayPal, Forbes, Microsoft Xbox Функциональность вашего веб-сайта зависит от того, насколько надежен язык. Код также предназначен для защиты вашего веб-сайта и клиентов. Надежный код будет легко тестировать и поддерживать. Когда разработчик просматривает код, он должен иметь возможность просмотреть его и понять, насколько надежным будет веб-сайт.
Функциональность вашего веб-сайта зависит от того, насколько надежен язык. Код также предназначен для защиты вашего веб-сайта и клиентов. Надежный код будет легко тестировать и поддерживать. Когда разработчик просматривает код, он должен иметь возможность просмотреть его и понять, насколько надежным будет веб-сайт. Как владелец бизнеса или кто-то, кто просто заинтересован в понимании языков программирования, базовое понимание приведенных выше примеров может иметь большое значение. Все, что вам нужно сделать, это выбрать язык, который вы хотите выучить, из приведенного выше списка. Затем вам нужно выполнить предварительный поиск в Интернете, чтобы найти правильный учебник по веб-дизайну для ваших нужд. Наслаждайтесь обучением!
Как владелец бизнеса или кто-то, кто просто заинтересован в понимании языков программирования, базовое понимание приведенных выше примеров может иметь большое значение. Все, что вам нужно сделать, это выбрать язык, который вы хотите выучить, из приведенного выше списка. Затем вам нужно выполнить предварительный поиск в Интернете, чтобы найти правильный учебник по веб-дизайну для ваших нужд. Наслаждайтесь обучением!