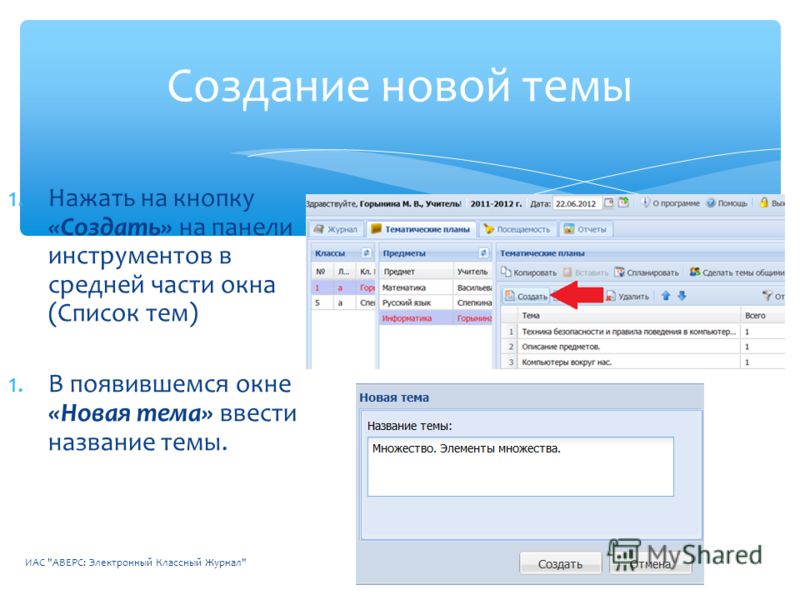
Создание кнопок в Adobe Animate
Кнопки в Animate (ранее программа называлась Flash Professional) – это символы, содержащие 4 кадра. Каждый кадр символа кнопки представляет свое состояние кнопки: «Не нажата», «Наведен курсор», «Нажата» и «Нажатие». Эти состояния определяют, как кнопка выглядит, когда курсор мыши находится над ней или когда пользователь нажимает кнопку. Этот документ содержит пояснения о том, как создать стандартные кнопки и кнопки с дополнительными функциями.
Выберите пункт меню «Вставка» > «Создать символ» или нажмите клавиши Control+F8 (Windows) или Command+F8 (Macintosh).
Примечание: В программе Flash 3 и более ранних версиях отмените выбор всех элементов в рабочей области и выберите пункт меню «Вставка» > «Создать символ».В диалоговом окне «Параметры символа» введите имя нового символа кнопки и выберите вариант «Кнопка с параметрами поведения. Нажмите кнопку «ОК».

Flash переключается в режим редактирования символов. Заголовок временной шкалы изменяется для отображения четырех последовательных кадров: «Не нажата», «Наведен курсор», «Нажата» и «Нажатие». Первый кадр кнопки в отпущенном состоянии (Не нажата) представляет собой пустой ключевой кадр.
Чтобы создать изображение кнопки в состоянии «Не нажата», при помощи инструментов рисования импортируйте изображение или поместите в рабочую область другой экземпляр символа. Внутри кнопки можно использовать любой фрагмент ролика или графический символ. Однако нельзя использовать другую кнопку. Для создания анимированной кнопки можно использовать символы клипа.
Выберите второй кадр с меткой «Наведен курсор» и выберите пункт меню «Вставка» > «Ключевой кадр». в рабочей области появляется изображение кнопки из первого кадра.
Измените изображение кнопок для состояния «Наведен курсор». Повторите шаги 4 и 5 для кадров состояний «Нажата» и «Нажатие».

Примечание. Кадр «Нажатие» не отображается в рабочей области при воспроизведении, но он задает область кнопки, реагирующую при нажатии на нее. Убедитесь, что изображением для кадра «Нажатие» выступает сплошная область, достаточно большая, чтобы охватить все графические элементы в кадрах «Не нажата», «Наведен курсор» и «Нажата». Область также может выходить за границы видимой кнопки. Если вы не задали область нажатия, то для ее определения используется изображение кнопки в кадре «Не нажата».После того, как вы заполнили изображения четырех состояний кнопок, выполните команду «Редактирование» > «Редактировать фильм», чтобы выйти из режима редактирования символа.
Откройте окно «Библиотека» с помощью команды меню «Окно» > «Библиотека». Найдите кнопку на панели «Библиотека», а затем перетащите символ кнопки из библиотеки в рабочую область. На этом шаге в клипе создается экземпляр кнопки.
Для получения информации о назначении действия экземпляру кнопки обратитесь к документации, соответствующей версии Animate, которую вы используете.
Назначьте простое действие кнопке (Flash 5)
В режиме «Редактирование клипа» выберите экземпляр кнопки, созданный на шаге 7, описанном выше.
Воспользуйтесь командой «Окно» > «Действия» для открытия панели «Действия».
В списке в левой части панели выберите категорию «Основные действия» для отображения основных действий.
Чтобы назначить действие, выполните одно из следующих действий.
- Дважды щелкните действие в категории «Основные действия».
- Перетащите действие из категории «Основные действия» из левой части панели в правую.
- Нажмите кнопку «Добавить» (+) и выберите нужное действие во всплывающем меню.
- Используйте сочетание клавиш.
Если выбранное действие содержит какие-либо связанные параметры, то они отображаются на панели «Параметры» в нижней части палитры «Действия».
 (Если панель «Параметры» не отображается, щелкните на треугольнике в правом нижнем углу панели.) Выберите или введите параметры, соответствующие данному действию. Например, действие gotoAndPlay, показанное ниже, содержит три параметра: Сцена,Тип, Кадр и параметр для Перехода к воспроизведению.
(Если панель «Параметры» не отображается, щелкните на треугольнике в правом нижнем углу панели.) Выберите или введите параметры, соответствующие данному действию. Например, действие gotoAndPlay, показанное ниже, содержит три параметра: Сцена,Тип, Кадр и параметр для Перехода к воспроизведению.
Назначьте простое действие кнопке (Flash 4 и более ранние версии)
В режиме «Редактирование клипа» выберите экземпляр кнопки, созданный на шаге 7, описанном выше.
Убедитесь, что флажок «Разрешить кнопки» в меню «Управление» не установлен.
Дважды щелкните на кнопке, чтобы открыть диалоговое окно «Свойства экземпляра».
Примечание. В программе Flash 2 это диалоговое окно было свойствами ссылки: Диалоговое окно «Кнопка».Назначьте действие, т. е. выберите вкладку «Действия» в диалоговом окне «Свойства экземпляра». Затем нажмите кнопку со знаком «плюс» (+) и дважды щелкните соответствующее действие.

Примечание. В Программе Flash 2 назначьте действие с помощью всплывающего меню «Действия» в диалоговом окне «Свойства ссылки». Диалоговое окно «Кнопка». Только одно действие можно назначить кнопке.Убедитесь, что пункт «Разрешить кнопки» активирован (установлен флажок рядом с ним) в меню «Управление».
Если выбранное действие содержит какие-либо связанные параметры, то они отображаются на панели «Параметры» в правой части палитры «Действия». Выберите или введите параметры, соответствующие данному действию.
После того как вы освоили простую кнопку, попробуйте работать с более сложными кнопками Animate. Можно создать невидимые кнопки, кнопки с анимированными состояниями или кнопки с эффектами прокрутки.
При разработке сложных кнопок крайне важно понимать состояние нажатия кнопок. Активную область кнопки определяют форма и область кнопки. Чтобы поэкспериментировать с состоянием кнопки «Нажатие», выполните следующие действия:
Добавьте кнопку из общих библиотек в рабочую область.
 Отредактируйте кнопку.
Отредактируйте кнопку.Выделите кадр с состоянием кнопки «Нажатие» и вставьте ключевой кадр. Проверяйте поведение кнопки в клипе.
Значительно измените размер объекта в состоянии «Нажатие» и попробуйте работу кнопки еще раз.
Удалите ключевой кадр в состоянии «Нажатие» и проверьте работу кнопки.
Обратите внимание на эффект, когда курсор мыши располагается над кнопкой, проверьте состояния «Нажата», «Не нажата» и «Наведен курсор», когда кнопка включена.
Невидимые кнопки
Можно оставить состояния кнопки «Не нажата», «Наведен курсор», «Нажата» пустыми. Если эти состояния пустые, задайте состояние «Нажатие» так, чтобы оно было заполнено содержимым.
Если состояние кнопки «Не нажата» – пустое или невидимое, кнопка представляется в рабочей области синей фигурой. Эта фигура эквивалентна содержимому в следующем ключевом кадре внутри кнопки. Эту голубую фигуру в конечном фильме не будет видно.
Кнопки с анимированными состояниями
Чтобы в Animate создать анимированные кнопки, разместите клип на том состоянии кнопки, которое нужно анимировать.
Создайте клип для каждого состояния кнопки, которое вы хотите анимировать.
Создайте кнопку.
Расположите клипы в состояниях кнопок, чтобы анимировать их.
Расположите кнопку в рабочей области.
Примечание. Клипы невозможно протестировать в редакторе Animate. Чтобы проверить новую кнопку, выберите команду «Управление» > «Тестировать клип» или экспортируйте клип в формате SWF-файла.
Прокрутка в одной области клипа влияет на другую область клипа
Для создания этого эффекта, переместите элементы состояния «Нажатие» в другую часть рабочей области, чем элементы в состоянии кнопок «Курсор наведен». Такой метод подходит для эффектов «простая прокрутка». Активная зона находится в другом месте рабочей области, чем эффект прокрутки.
Хороший способ побольше узнать о кнопках и их разработке – это изучить кнопки, включенные в Animate в качестве примеров. В версии 5 этих примеры кнопок доступны в меню «Окна» > «Общие библиотеки» > «Кнопки». Если вы используете версию 4, можете получить доступ к этим кнопкам, выбрав пункт «Библиотеки» > «Кнопки». Для второй версии библиотеки примеров кнопок доступны в меню Xtras.
Полная инструкция по созданию кнопки также доступна в Учебных занятиях, поставляемых с версией 5. Для получения доступа к этим занятиям выберите «Справка» > «Учебные занятия» > «06 Кнопки во Flash».
Вход в учетную запись
Войти
Управление учетной записью
Кнопки | Учебные курсы | WebReference
Кнопки являются одним из популярных элементов интерфейса и часто применяются внутри форм, например, для отправки введённой информации в форме на сервер.
Кнопки на веб-странице можно создать несколькими способами — с помощью элемента <input> или элемента <button>.
Рассмотрим вначале добавление кнопки через <input> и его синтаксис.
<input type="button" value="Текст">
Атрибуты кнопки перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| name | Имя кнопки, предназначено для того, чтобы обработчик формы мог её идентифицировать. |
| disabled | Блокирует кнопку и не позволяет на неё нажимать. |
| form | Идентификатор формы для связывания кнопки с элементом <form>. |
| type | Для обычной кнопки значением является button. |
| value | Надпись на кнопке. |
| autofocus | Кнопка получает фокус после загрузки документа. |
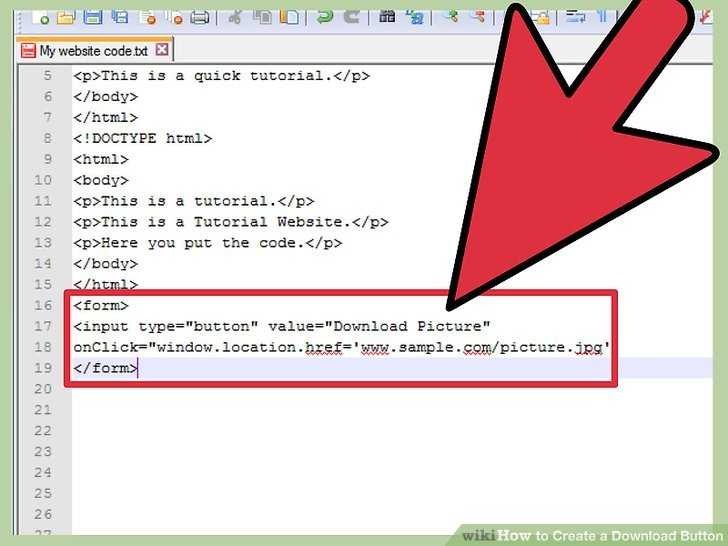
Создание кнопки показано в примере 1.
Пример 1. Добавление кнопки
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> </head> <body> <form> <p><input type=»button» value=» Нажми меня нежно «></p> </form> </body> </html>Примите во внимание, что учитываются все пробелы в надписи на кнопке, в отличие от обычного текста HTML, поэтому можно ставить любое количество пробелов, которые в итоге влияют на ширину кнопки. Но правильнее, конечно же, задавать вид кнопки через CSS. Результат примера показан на рис. 1.
Рис. 1. Вид кнопки
Для таких кнопок есть ряд обязательных правил:
- <input> нельзя вкладывать внутрь ссылки <a>;
- <input> нельзя вкладывать внутрь кнопки <button>;
- значение атрибута value не может быть пустым.
Второй способ создания кнопки основан на использовании элемента <button>. Он по своему действию напоминает результат, получаемый с помощью <input>. Но в отличие от него предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, включая изображения и таблицы. На рис. 2 показаны разные виды кнопок, полученные с помощью <button>.
Но в отличие от него предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, включая изображения и таблицы. На рис. 2 показаны разные виды кнопок, полученные с помощью <button>.
Рис. 2. Кнопки, созданные с помощью <button>
Синтаксис создания такой кнопки следующий.
<button>Надпись на кнопке</button>
Атрибуты перечислены в табл. 1, но в отличие от кнопки <input> атрибут value определяет только отправляемое на сервер значение, а не надпись на кнопке. Если требуется вывести на кнопке изображение, то <img> добавляется внутрь <button>, как показано в примере 2.
Пример 2. Рисунок на кнопке
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> </head> <body> <form> <p><button>Кнопка с текстом</button> <button> <img src=»image/umbrella. gif» alt=»»>
Кнопка с рисунком
</button></p>
</form>
</body>
</html>
gif» alt=»»>
Кнопка с рисунком
</button></p>
</form>
</body>
</html>В данном примере показано создание обычной кнопки с текстом, а также кнопки с одновременным использованием текста и рисунка. Размер кнопки зависит от содержимого <button>, но пробелы игнорируются, поэтому простым увеличением их количества, как в случае использования <input>, ширину кнопки изменить не удастся.
Для <button> также есть ряд ограничений:
- <button> нельзя вкладывать внутрь ссылки <a>;
- один <button> нельзя вкладывать внутрь другого.
Кнопка Submit
Для отправки данных на сервер предназначена специальная кнопка Submit. Её вид ничем не отличается от обычных кнопок, но при нажатии на неё происходит переход к обработчику формы по адресу, указанному атрибутом action элемента <form>. Программа-обработчик, получает данные, введённые пользователем в полях формы, производит с ними необходимые манипуляции, после чего возвращает результат в виде HTML-документа. Что именно делает обработчик, зависит от автора сайта, например, подобная технология применяется при создании опросов, форумов, тестов и многих других вещей.
Что именно делает обработчик, зависит от автора сайта, например, подобная технология применяется при создании опросов, форумов, тестов и многих других вещей.
Синтаксис создания кнопки Submit зависит от используемого элемента <input> или <button>.
<input type="submit"> <button type="submit">Надпись на кнопке</button>
Атрибуты те же, что и у рядовых кнопок (пример 3), но значение атрибута value теперь можно не указывать, потому что браузер подставит текст самостоятельно, он различается в зависимости от браузера. Так, Firefox пишет «Отправить запрос», IE — «Подача запроса», Opera и Chrome — «Отправить». Сам текст надписи никак на функционал кнопки не влияет.
Пример 3. Отправка данных на сервер
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> </head> <body> <form> <p><input name=»login»></p> <p><input type=»submit»></p> </form> </body> </html>Кнопка Reset
При нажатии на кнопку Reset данные формы возвращаются к первоначальным значениям. Как правило, эту кнопку применяют для очистки введённой в полях формы информации. Для больших форм от использования кнопки Reset лучше вообще отказаться, чтобы по ошибке на неё не нажать, ведь тогда придётся заполнять форму заново.
Как правило, эту кнопку применяют для очистки введённой в полях формы информации. Для больших форм от использования кнопки Reset лучше вообще отказаться, чтобы по ошибке на неё не нажать, ведь тогда придётся заполнять форму заново.
Синтаксис создания указанной кнопки прост и похож на другие кнопки.
<input type="reset"> <button type="reset">Надпись на кнопке</button>
В примере 4 показана форма с одним текстовым полем, которое уже содержит предварительно введённый текст с помощью атрибута value элемента <input>. После изменения текста и нажатия на кнопку «Очистить», значение поля будет восстановлено и в нём снова появится надпись «Введите текст».
Пример 4. Кнопка для очистки формы
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> </head> <body> <form> <p><input value=»Введите текст»></p> <p><input type=»submit»> <input type=»reset»></p> </form> </body> </html>Значение кнопки Reset никогда не пересылается на сервер. Если надпись на кнопке опустить, иными словами, не задавать атрибут value, на кнопке по умолчанию будет добавлен текст «Сбросить».
Если надпись на кнопке опустить, иными словами, не задавать атрибут value, на кнопке по умолчанию будет добавлен текст «Сбросить».
См. также
- <button>
- <input>
- Выравнивание элементов форм
- Загрузка файлов
- Кнопки
- Кнопки в Bootstrap 4
- Отправка данных формы
- Переключатели
- Переключатели
- Поле для ввода пароля
- Поле для пароля
- Пользовательские формы
- Построение форм
- Скрытое поле
- Стилизация переключателей
- Стилизация флажков
- Сумасшедшие формы
- Текстовое поле
- Текстовое поле
- Флажки
- Флажки
- Формы в Bootstrap 4
- Формы в HTML
Как создать кнопку: 7 советов, чтобы на нее кликнули
Успешный или неудачный результат сводятся к одному щелчку. И на то, будет ли клик (или нажатие на сенсор), влияет множество небольших факторов.Один маленький фактор, который играет большую роль – это дизайн самих кнопок.
И на то, будет ли клик (или нажатие на сенсор), влияет множество небольших факторов.Один маленький фактор, который играет большую роль – это дизайн самих кнопок.
Они повсюду: на электронной почте, домашних страницах, различных сайтах, контактных формах и корзинах интернет-магазинов. Большинство из 4 000 000 000 страниц в сети имеют навигационные кнопки.
Дизайнеры не всегда соглашаются с замыслом кнопки на стадии разработки веб-сайта, но по этой теме есть много исследований. Перечислим семь видов дизайна кнопки для сайта.
1. Использование слов-побудителейПрежде всего, каждый щелчок каждой кнопки – это метафора к действию. Поэтому на кнопке должны быть фразы, побуждающие к действиям. Начинаться они должны, желательно, с глаголов. Такое слово ясно будет объяснять посетителю, какие действия будут происходить, если кликнуть по кнопке.
Получается, что, кнопки без глаголов, типа:
• Подписка на рассылку;
• Загрузка описания;
• Дополнительная информация.
… Станут более действенными, когда будет добавлен глагол…
• Подписаться на рассылку;
• Скачать описание;
• Узнать больше.
2. Ваша кнопка соответствует тесту «WYLTIWLT» (Would You Like То? I Would Like То)
Теперь, когда подходящий текст для кнопки найден, убедитесь, пройдет ли эта кнопка такой тест. Нужно добавить две фразы перед текстом на кнопке и посмотреть, будет ли логичным получившееся предложение.
• Хотели бы вы [текст на кнопке]? (Would You Like То?)
• Я хотел бы [текст кнопки] (I Would Like То).
Иными словами, проверьте, может ли текст в кнопке быть прочитан как бы «от лица сайта», а также от лица посетителя. Если текст в кнопке «Перейти к разделу…», это будет читаться как «Вы хотели бы перейти к разделу…?» и «Я хотел бы перейти к разделу…?». Поскольку в обоих случаях эта фраза логична, то текст в кнопке проходит тест.
Если текст в кнопке «Посмотреть ваши результаты», то, если задать вопрос, получается «Вы хотели бы посмотреть ваши результаты?» и «Я хотел бы посмотреть ваши результаты». Второй вариант здесь не очень подходит, поэтому данный текст не пройдет тест. Этот быстрый способ убедиться в том, что текс на каждой кнопке, начинающийся с глагола, работает от лица маркетолога, a также от лица посетителя сайта. Кстати, каждая кнопка на Фейсбук со словом-действием проходит данный тест!
Второй вариант здесь не очень подходит, поэтому данный текст не пройдет тест. Этот быстрый способ убедиться в том, что текс на каждой кнопке, начинающийся с глагола, работает от лица маркетолога, a также от лица посетителя сайта. Кстати, каждая кнопка на Фейсбук со словом-действием проходит данный тест!
Такой метод был предложен Джонатаном Ричардсом, который создал эту аббревиатуру: WYLTIWLT.
3. Я или Вы: от первого или от второго лица?Использование местоимений – это альтернатива нейтральным фразам. Но местоимения нужно применять c осторожностью. Разработчики протестировали тексты c использованием местоимений от первого и от второго лица, создав две кнопки со словами-действами. И вот что они заметили.
Кнопку c местоимением от 1 лица («Создать мою учетную запись») нажимали на 24% посетителей больше, чем на кнопку c местоимением от 2 лица («Создать вашу учетную запись»). Разработчики говорят o том, что надписи в кнопке c местоимением от 1 лица работают лучше, так как они говорят за посетителя, совершающего действие, то есть, от человека, который держит мышь или нажимает на экран.
Юджин Шварц как-то сказал, что нужно «вставлять беседу, которую посетитель ведет у себя в голове». И поэтому, если посетители видят ваши призывы к действиям, то нужно, чтобы они сами говорили o том, что они хотят делать. («Я хочу…»)
4. Используйте цвета, которые контрастируют c другими элементамиНаши глаза беспрерывно сканируют пространство, ища элементы, на которых взгляд останавливается. Все, что создает контраст c окружением, автоматически привлекает внимание. Такое явление заложено в основе природы нашего зрения и мозга, называется это эффектом Фон Ресторфа.
Это явление можно использовать при разработке дизайна кнопок с помощью применения контрастных цветов, и таким образом удастся привлечь внимание и побудить к нужному действию. Например, на синем фоне c преобладающими холодными цветами, элементы теплой цветовой гаммы, такие как оранжевые кнопки, будут визуально заметными.
Цвет – это эффективный инструмент создания выделяющейся кнопки, однако этот способ не является единственным. Также можно использовать размер, расположение, либо глаза людей на ближайших изображениях. Важно убедиться, что желаемые действия находятся достаточно высоко в визуальной иерархии страницы.
Также можно использовать размер, расположение, либо глаза людей на ближайших изображениях. Важно убедиться, что желаемые действия находятся достаточно высоко в визуальной иерархии страницы.
5. Сделайте кнопку большого размера
Актуально для пользователей смартфонов и планшетов. Пользователю должна быть предоставлена возможность комфортно нажимать на кнопку, как co смартфона, так и c планшета. Следовательно, размер кнопки должен быть соответствующим человеческому пальцу. Компания Apple рекомендует минимальный размер кнопок 44×44 пикселей, но исследования компании МIT Touch Lab показывают, что в среднем размер указательного пальца составляет (если перевести на пиксели) 45×57.
Это связано c тем, что кончик пальца имеет не округлую, а овальную форму. А большой палец несколько больше. Если предполагается, что кнопку будет нажиматься большим пальцем (если, к примеру, она будет располагаться в нижней части приложения для планшета), ее можно сделать шире: 45×72 пикселей.
Ряд действий ведет к взятию на себя бо́льших обязательств, чем другие. Так же и с кнопками – некоторые из них означают больше обязательств. Они могут вызывать разные психологические реакции и доставлять больше беспокойства. Если кнопка-действие побуждает посетителя потерять время или деньги, то он c меньшей вероятностью кликнет по ней. Протестированы языки кнопок для двух «Начать тест» и «Прочитать обзор». Вторая кнопка получила на 124% больше кликов.
Вся разница заключена в размере обязательств. Кнопка «Начать тест» наводит посетителя на мысль o том, что, щелчок по этой кнопке вовлечет его в потенциально длительный процесс. А «Прочитать обзор» подразумевает меньшие временные затраты. Аналогично, кнопка «Начать шоппинг» звучит как изучение каталога продукции. А кнопка «Купить сейчас» – это словно стремление сайта залезть в ваш бумажник.
7.
 Создавайте кнопки на основе кода, а не графики
Создавайте кнопки на основе кода, а не графикиСлово «кнопка означает графическое изображение, «ссылка» – значит текст. Но находчивые дизайнеры создают кнопки, которые являются картинками, но сделаны как ссылки.
У графических кнопок есть ряд проблем.
• Они медленнее грузятся;
• Они недоступны для посетителей с ограниченными возможностями;
• Графические изображения могут не отображаются в email сообщениях, пока не будет нажата кнопка «Показывать изображения».
Кнопки на основе кода подобных проблем не создают. Можно создавать отличные кнопки с помощью НTML и СSS, и поэтому нет ни одного весомого довода, почему лучше делать графические кнопки. Кнопки, созданные на основе НTML или СSS, иногда называют «пуленепробиваемые», потому что они отображаются везде, в том числе и в email.
Если у вас на сайте (в приложении) есть графические кнопки, и возникли проблемы c их редактированием, хотя бы убедитесь, что «Alt» включает надпись на кнопке. Таким образом, она будет видна в email сообщениях, даже если абонент не включил загрузку изображений.
Нажатие кнопки
Посещаемость – это только полдела; побуждение посетителя к действию – это вторая половина дела. Клик – это момент истины, и сама по себе кнопка играет огромную роль. Маленькие вещи могут иметь большое значение.
Таким образом, вместо того, чтобы стремиться увеличить посещаемость, взгляните на ваши кнопки. Несколько небольших конструктивных изменений могут принести куда больший эффект.
Как сделать кнопку в форме в access? — Информатика ► Информатика в школе и дома
Оглавление:
- 1 Как сделать кнопку в форме в access? — Разбираем подробно
- 2 Как создать кнопку в базе Microsoft Access
- 3 Как это сделать?
- 3.0.1 Шаг 1. Создание формы
- 3.0.2 Шаг 2. Создание кнопки с помощью мастера
- 3.0.3 Шаг 3. Создание кнопки с помощью макроса
Want create site? Find Free WordPress Themes and plugins.
Как сделать кнопку в форме в access? — Разбираем подробно
Всем привет! В этой статье я расскажу как создать кнопку в базе Microsoft Access.
Как создать кнопку в базе Microsoft Access
Создание кнопок на форме не зависит от того, какая версия Access у вас установлена (2003, 2007, 2010, 2013 или 2016). В данной статье я покажу 2 способа создания кнопок на форме в базе данных Acceess: с помощью мастера и с помощью макроса.
Как это сделать?
Шаг 1. Создание формы
Если у вас нет формы, ее нужно создать. Более подробно как создаются формы можно посмотреть ТУТ. Переходим на вкладку «создание», пункт «Мастер форм». Далее выбираем таблицу или запрос, на основании которых будет создаваться форма. Далее выбираем необходимые поля и нажимаем «Далее».
Выбираем внешний вид формы.
Задаем имя формы и нажимаем «Готово».
Открываем форму в режиме конструктора. Как создать кнопку в базе Microsoft Access будет описано во втором шаге.
Шаг 2. Создание кнопки с помощью мастера
На панели инструментов выбираем пункт «Кнопка» и располагаем ее на форме. Появляется окно мастера кнопок. Здесь необходимо выбрать необходимую категорию и задать определенное действие. Выберем «Предыдущая запись» и нажмем «Далее».
Появляется окно мастера кнопок. Здесь необходимо выбрать необходимую категорию и задать определенное действие. Выберем «Предыдущая запись» и нажмем «Далее».
Выбираем, что отображаем на кнопке: текст или рисунок. Оставляем рисунок по умолчанию и нажимаем «Далее».
Задаем имя кнопки и нажимаем «Готово».
Теперь создадим кнопку с текстом. Снова перейдем в мастер кнопок, выберем «Следующая запись».
Далее выбираем «Текст», нажимаем «Далее» и «Готово».
Шаг 3. Создание кнопки с помощью макроса
На панели инструментов выбираем пункт «Кнопка» и располагаем ее на форме. Появляется окно мастера кнопок. Нажимаем «Отмена».
Дважды щелкаем по созданной кнопке, чтобы открыть окно свойств. Переходим на вкладку «События» пункт «Нажатие кнопки». Нажимаем кнопку с тремя точками.
Выбираем «Макросы», нажимаем ОК.
Далее в выпадающем списке необходимо выбрать ту команду, которая будет выполняться при нажатии кнопки. Выберем команду «Выйти из Access».
Выберем команду «Выйти из Access».
Возвращаемся на форму «Таблица 1». Переименуем кнопку, зададим надпись «Выход».
Переходим в режим формы и проверим как работает кнопка «Выход». Приложение microsoft Access должно закрыться.
В данной статье мы разобрали как создать кнопку в базе Microsoft Access.
Если вам нужна готовая база данных Access, то ознакомьтесь со списком представленным ЗДЕСЬ.
—————————————————
Полезные ссылки:
Урок 17: мастер запросов
Урок 16: запрос на создание таблицы
Урок 15: запросы с параметром
Урок 14: запросы с вычисляемыми полями
Урок 13: Как определить ГОД, КВАРТАЛ, МЕСЯЦ, ДЕНЬ НЕДЕЛИ в запросе
Урок 12: Как создать ЗАПРОС С УСЛОВИЕМ
Урок 11: Как задать условия для ТЕКСТОВЫХ полей в запросах
Уроки по SQL-запросам
Элемент управления Кнопка (Command Button) является очень важным элементом формы, поскольку именно с кнопками связаны различные действия, выполняемые пользователем в приложении (сохранение введенных данных, вызов другой формы, вывод на печать документа и т. д.). Обычно кнопка выбирается, когда пользователь щелкает по ней мышью. Однако можно выбрать (нажать, т. к. визуально это именно так и выглядит) кнопку, используя только клавиатуру. Для этого нужно поместить на нее фокус, т. е. сделать активной, нажимая клавишу , а затем нажать клавиши или . Для этой же цели можно назначить кнопке специальную комбинацию клавиш.
д.). Обычно кнопка выбирается, когда пользователь щелкает по ней мышью. Однако можно выбрать (нажать, т. к. визуально это именно так и выглядит) кнопку, используя только клавиатуру. Для этого нужно поместить на нее фокус, т. е. сделать активной, нажимая клавишу , а затем нажать клавиши или . Для этой же цели можно назначить кнопке специальную комбинацию клавиш.
Создать кнопку намного удобнее с помощью Мастера кнопок, поскольку он выполнит за вас большую работу и даже напишет программу, которая будет выполнять действия, для которых данная кнопка предназначена. Например, рассмотрим процесс создания кнопки, которая будет открывать новую форму:
- Создайте в режиме Конструктора пустую форму.
- Выберите на панели элементов элемент управления Кнопка (CommandButton) (кнопка Мастера (Control Wizards) на панели элементов должна быть нажата).
- В появившемся диалоговом окне вы увидите два списка: левый список содержит категории действий, а правый — сами действия.
 Выберите в списке Категории (Categories) значение Работа с формой (Form Operations) (рис. 9.18).
Выберите в списке Категории (Categories) значение Работа с формой (Form Operations) (рис. 9.18).
Рис. 9.18. Первое диалоговое окно Мастера кнопок
- В поле Действия при этом появится список действий, относящихся к этой категории. Выберите значение Открыть форму (Open Form) и нажмите кнопку Далее (Next).
- В следующем окне мастера требуется выбрать форму, которую нужно открывать с помощью кнопки. Выберите одну из форм, например «Заказы» (Orders) (рис. 9.19).
- В третьем диалоговом окне Мастера кнопок нужно выбрать, все ли записи будут отображаться в открываемой форме, или отобрать записи, связанные с записями в данной форме (рис. 9.20). Поскольку наша форма не содержит пока ни одного поля, мы не сможем задать критерии отбора. Соответственно, следует выбрать второй переключатель: Открыть форму и показать все записи (Open the form and show all the records), после чего нажать кнопку Далее (Next).

- В следующем окне предлагается выбрать рисунок, который вы хотите поместить на кнопку, или задать надпись (рис. 9.21). Чтобы увидеть список всех готовых рисунков, необходимо установить флажок Показать все рисунки (Show All Pictures). Чтобы отобразить надпись на кнопке, выберите переключатель Текст (Text) и введите текст надписи, например совпадающий с именем формы: «Заказы». Нажмите кнопку Далее (Next).
Рис. 9.19. Второе диалоговое окно Мастера кнопок
Рис. 9.20. Третье диалоговое окно Мастера кнопок
- В последнем окне Мастера кнопок требуется ввести имя кнопки. Оно может не совпадать с надписью на кнопке, но должно быть коротким и понятным. В’дан-ном случае можно оставить тот же текст, что и в надписи: Заказы (рис. 9.22). Нажмите кнопку Готово (Finish).
Рис. 9.21. Четвертое диалоговое окно Мастера кнопок
Рис. 9.22. Пятое диалоговое окно Мастера кнопок
На форме появилась кнопка. Если вы потом решите все-таки поместить на кнопку какую-нибудь картинку, это можно сделать, установив свойство Рисунок (Picture), для чего вы можете воспользоваться Построителем, который предлагает либо выбрать одну из стандартных картинок, либо использовать графический файл, например созданный в графическом редакторе Paint в Windows (рис. 9.23).
Если вы потом решите все-таки поместить на кнопку какую-нибудь картинку, это можно сделать, установив свойство Рисунок (Picture), для чего вы можете воспользоваться Построителем, который предлагает либо выбрать одну из стандартных картинок, либо использовать графический файл, например созданный в графическом редакторе Paint в Windows (рис. 9.23).
Можно назначить элементу управления Кнопка (Command Button) комбинацию клавиш. Это бывает оправдано, например, если пользователь работает с клавиатурой и ему неудобно для нажатия кнопки переключаться на мышь, а также, если в форме много элементов и для активизации кнопки приходится много раз нажимать клавишу . Чтобы назначить кнопке комбинацию клавиш, в свойстве Подпись (Caption), которое определяет надпись на кнопке, выбирают одну букву (она необязательно должна быть первой) и добавляют перед ней знак амперсанта (&) (рис. 9.24). Выбранная буква в надписи на кнопке будет подчеркнута. Тогда для того, чтобы выбрать кнопку, достаточно просто нажать комбинацию клавиш +, в нашем примере — это +.
Рис. 9.23. Размещение рисунка на кнопке
Рис. 9.24. Назначение кнопке комбинации клавиш
Для любой формы можно создать две специальные кнопки:
Такая кнопка играет роль отмены по умолчанию. Для нее должно быть присвоено значение Да (Yes) свойству Отмена (Cancel).
Did you find apk for android? You can find new Free Android Games and apps.
Создание кнопок для телеграмм бота с использованием библиотеки pyTelegramBotAPI / Хабр
Вступление
Доброго времени суток. Телеграмм — божественный месседж скаченный у каждого на телефонах/компьютерах и не только. После прочтение этой статьи вы научитесь создавать кнопки для вашего телеграмм бота. Желаю удачи, в прочтении!)
После прочтение этой статьи вы научитесь создавать кнопки для вашего телеграмм бота. Желаю удачи, в прочтении!)
Предупреждение
Забыл предупредить, в этой статье не будет сказано о создание бота, получение токена через BotFather. Для этого прочитайте документацию библиотеки или посмотрите ролики на эту тему в ютубе(Для удобство ссылку на документацию на русском языке библиотеки pyTelegramBotAPI оставлю в описании). И так, вернемся к теме.
Создание url кнопки
Url кнопки используются, когда хотим создать кнопку при клике которой, пользователь переходил на сайт. Пример:
нажима на «перейти», телеграмм перекинет его на сайт, который вы оставили при создание url кнопки, но как же собственно создать? Легко!
import telebot
from telebot import types # для указание типов
import config
bot = telebot.TeleBot(config.token) # токен лежит в файле config.py
@bot.message_handler(commands=['start']) #создаем команду
def start(message):
markup = types.InlineKeyboardMarkup()
button1 = types. InlineKeyboardButton("Сайт Хабр", url='https://habr.com/ru/all/')
markup.add(button1)
bot.send_message(message.chat.id, "Привет, {0.first_name}! Нажми на кнопку и перейди на сайт)".format(message.from_user), reply_markup=markup)kup)
bot.polling(none_stop=True)
InlineKeyboardButton("Сайт Хабр", url='https://habr.com/ru/all/')
markup.add(button1)
bot.send_message(message.chat.id, "Привет, {0.first_name}! Нажми на кнопку и перейди на сайт)".format(message.from_user), reply_markup=markup)kup)
bot.polling(none_stop=True)при создание url-кнопки используется тип InlineKeyboardMarkup, в который мы добавляем кнопку и с помощью reply_markup=markup выводим это в чат(обязательно не забудьте указать это, иначе ваша кнопка просто не будете отображаться).
Создание Reply кнопки
Я не знаю как корректно называются кнопки использующие тип ReplyKeyboardMarkup, но я много практиковался в их создание и покажу вам, как это делается. Вот пример Reply кнопок:
Вот весь код самого бота:
import telebot
from telebot import types # для указание типов
import config
bot = telebot.TeleBot(config.token)
@bot.message_handler(commands=['start'])
def start(message):
markup = types.ReplyKeyboardMarkup(resize_keyboard=True)
btn1 = types. KeyboardButton("👋 Поздороваться")
btn2 = types.KeyboardButton("❓ Задать вопрос")
markup.add(btn1, btn2)
bot.send_message(message.chat.id, text="Привет, {0.first_name}! Я тестовый бот для твоей статьи для habr.com".format(message.from_user), reply_markup=markup)
@bot.message_handler(content_types=['text'])
def func(message):
if(message.text == "👋 Поздороваться"):
bot.send_message(message.chat.id, text="Привеет.. Спасибо что читаешь статью!)")
elif(message.text == "❓ Задать вопрос"):
markup = types.ReplyKeyboardMarkup(resize_keyboard=True)
btn1 = types.KeyboardButton("Как меня зовут?")
btn2 = types.KeyboardButton("Что я могу?")
back = types.KeyboardButton("Вернуться в главное меню")
markup.add(btn1, btn2, back)
bot.send_message(message.chat.id, text="Задай мне вопрос", reply_markup=markup)
elif(message.text == "Как меня зовут?"):
bot.send_message(message.chat.id, "У меня нет имени..")
elif message.
KeyboardButton("👋 Поздороваться")
btn2 = types.KeyboardButton("❓ Задать вопрос")
markup.add(btn1, btn2)
bot.send_message(message.chat.id, text="Привет, {0.first_name}! Я тестовый бот для твоей статьи для habr.com".format(message.from_user), reply_markup=markup)
@bot.message_handler(content_types=['text'])
def func(message):
if(message.text == "👋 Поздороваться"):
bot.send_message(message.chat.id, text="Привеет.. Спасибо что читаешь статью!)")
elif(message.text == "❓ Задать вопрос"):
markup = types.ReplyKeyboardMarkup(resize_keyboard=True)
btn1 = types.KeyboardButton("Как меня зовут?")
btn2 = types.KeyboardButton("Что я могу?")
back = types.KeyboardButton("Вернуться в главное меню")
markup.add(btn1, btn2, back)
bot.send_message(message.chat.id, text="Задай мне вопрос", reply_markup=markup)
elif(message.text == "Как меня зовут?"):
bot.send_message(message.chat.id, "У меня нет имени..")
elif message. text == "Что я могу?":
bot.send_message(message.chat.id, text="Поздороваться с читателями")
elif (message.text == "Вернуться в главное меню"):
markup = types.ReplyKeyboardMarkup(resize_keyboard=True)
button1 = types.KeyboardButton("👋 Поздороваться")
button2 = types.KeyboardButton("❓ Задать вопрос")
markup.add(button1, button2)
bot.send_message(message.chat.id, text="Вы вернулись в главное меню", reply_markup=markup)
else:
bot.send_message(message.chat.id, text="На такую комманду я не запрограммировал..")
bot.polling(none_stop=True)
text == "Что я могу?":
bot.send_message(message.chat.id, text="Поздороваться с читателями")
elif (message.text == "Вернуться в главное меню"):
markup = types.ReplyKeyboardMarkup(resize_keyboard=True)
button1 = types.KeyboardButton("👋 Поздороваться")
button2 = types.KeyboardButton("❓ Задать вопрос")
markup.add(button1, button2)
bot.send_message(message.chat.id, text="Вы вернулись в главное меню", reply_markup=markup)
else:
bot.send_message(message.chat.id, text="На такую комманду я не запрограммировал..")
bot.polling(none_stop=True)И так. Что бы создать Replay кнопку, нужно создать переменную, я назвал ее markup(9 строчка кода) в нее помещаем types.ReplyKeyboardMarkup(resize_keyboard=True). Resize_keybord=True выполняет функцию адаптации(я всегда указываю и вам советую тоже).После этого мы создаем переменную уже с самими кнопками и их текстом(10, 11 строчка) и затем добавляем эти переменные коммандой markup.add(__имя ваших переменных__). Коммандой bot.send_message(message.chat.id, text=»Привет, {0.first_name}! Я тестовый бот для твоей статьи для habr.com».format(message.from_user), reply_markup=markup) и обязательно не забывайте добавлять reply_markup=markup, иначе просто кнопки не будут отображаться.
Коммандой bot.send_message(message.chat.id, text=»Привет, {0.first_name}! Я тестовый бот для твоей статьи для habr.com».format(message.from_user), reply_markup=markup) и обязательно не забывайте добавлять reply_markup=markup, иначе просто кнопки не будут отображаться.
Заключение
Большое спасибо вам за прочтение. Не судите строго, это моя первая статья, рассказал я скорее всего не очень, и только поверхностно. Если хотите углубиться в эту тему, почитайте документацию, кстати, вот документация по pyTelegramBotAPI на русском:
https://github-com.translate.goog/eternnoir/pyTelegramBotAPI?_x_tr_sl=auto&_x_tr_tl=ru&_x_tr_hl=ru&_x_tr_pto=nui
при переходе вниз скролите и вы увидите документацию.
пишите комменты с отзывами, буду рад их прочитать.
Мой телеграмм канал: https://t.me/it_diaryy
Объемная кнопка в фотошопе, интересный урок
/ Сергей Нуйкин / Уроки по фотошопу
Всем доброго времени суток, рад видеть на fotodizart. ru. Сегодня поговорим о такой важной мелочи как кнопка, а точнее как создается кнопка в фотошопе.
ru. Сегодня поговорим о такой важной мелочи как кнопка, а точнее как создается кнопка в фотошопе.
Кнопка может быть разного назначения и применения к примеру для сайта, программного интерфейса. Кнопка для сайта или интерфейса, если следовать всем правилам должна иметь 3 — 4 состояния. Почему спросите три или четыре это зависит от того будут ли какие-то состояния кнопки совпадать, а также имеется ли необходимость в четвертом состояние.
На сегодняшний день не везде используются все состояния кнопок, а ведь это не совсем правильно. Все состояния делаются для того чтобы пользователю было легко ориентироваться в работе с интерфейсом. Говоря простым языком, кнопка при каком либо действие пользователя показывает, что происходит и указывает на соответствующее действие.
Кнопка в фотошопе разрабатывается не сложно, давайте все же определимся, что же такое кнопка.
Кнопка – это элемент управления, который реагирует на то или иное действие пользователя.
Давайте рассмотрим эти четыре состояния:
- Статичное состояние — это состояние кнопки, при котором пользователь не производит никакого действия с ней.
- Наведение — это состояние кнопки, при котором пользователь навел на нее курсор мыши.
- Нажатие — это состояние кнопки, при котором пользователь нажал на нее.
- Активная – это состояние кнопки при котором она является выделенной и показывает пользователю где он находится (обычно это используется для того чтобы пользователь понимал свое место нахождения к примеру на какой странице сайта он находится).
Что такое кнопка и какие у нее бывают состояния мы разобрались. Приступим к созданию кнопки в фотошопе, а точнее кнопки и ее четырех состояний.
Открываем фотошоп, создадим новый документ с нужными нам размерами, фон желательно залить цветом нашего интерфейса, для которого мы ее создаем, это делается для того чтобы наглядно видеть как она будет смотреться в работе. И начинаем создание кнопки в фотошопе. Возьмем инструмент прямоугольник со скругленными краями, и создадим форму нашей будущей кнопки.
И начинаем создание кнопки в фотошопе. Возьмем инструмент прямоугольник со скругленными краями, и создадим форму нашей будущей кнопки.
При помощи стиля слоя зальем форму кнопки линейным градиентом для этого идем слои > стиль слоя > наложение градиента либо дважды кликнем по слою с формой кнопки.
Создадим объем и тень для нашей кнопки при помощи копирования нашего слоя. Для этого, перетащите наш слой с кнопкой на пиктограмму (иконку) создать новый слой, либо сделайте наш слой с кнопкой активным после чего идем в слой > создать дубликат слоя. Проделаем это действие дважды. После чего назовем слои кнопка, объем, тень. После чего кликнем на слое тень правой кнопкой мыши и отчистим стиль слоя, проделаем тоже самое со слоем объем. Затем поменяем цвет у слоя объем. И сдвинем слои вниз при помощи инструмента перемещение (V).
Чтобы кнопка была более объемна, создадим немного свечения и контур, сделаем мы это через внутреннее свечение в стиле слоя. Зададим цвет для свечения.
Теперь доработаем слой с тенью. Идем слой > растрировать. Уменьшаем непрозрачность до 13% . Далее применим фильтр размытие по гауссу, с параметрами как показано на скрине ниже.
Кнопка в фотошопе практически готова, осталось добавить надпись на кнопку, подробнее о работе с текстом читайте в статье работа с текстом photoshop. Для этого возьмем инструмент горизонтальный текст выберем нужный шрифт и напишем необходимую нам надпись.
Теперь сделаем текст вдавленным, а также создадим блик и контур на краях надписи, все это мы сделаем через стили слоя.
Кнопка в фотошопе нарисована. Итоговый результат можно увидеть выше, теперь сделаем остальные состояния для нашей кнопочки.
Итоговый результат можно увидеть выше, теперь сделаем остальные состояния для нашей кнопочки.
Первым делом заключим созданную кнопку в группу слоев и назовем группу статичное состояние. Для этого зажмем кнопку Shift и выделим все слои кроме фона, затем нажмем Ctrl+G и переименуем группу. Продублируем группы для остальных состояний кнопки, для этого идем слои > дубликат группы и даем название состояния кнопки. Расположим группы ниже по порядку, для этого выделим инструмент перемещение (V) выделяем группу и нажимаем на стрелку вниз на клавиатуре.
Теперь изменим каждую группу под нужное нам состояние. Первой будем изменять группу наведение. Для этого в группе слоев с именем наведение выделим слой кнопка и отредактируем стиль слоя. В нем мы отредактируем только наложение градиента, сделаем его светлее.
Далее отредактируем состояние кнопки при нажатие. У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается. Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента перемещение (V) стрелочкой на клавиатуре поднимем их вверх.
У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается. Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента перемещение (V) стрелочкой на клавиатуре поднимем их вверх.
И наконец, сделаем кнопку в активном состояние. Для этого необходимо изменить цвет наложения градиента как у кнопки наведение, а также убрать тень и объем как у кнопки нажатие. Как это сделать мы уже знаем, скажу только, что активной кнопке градиент нужно задать другого цвета, чтобы она была заметна на фоне остальных кнопок. Можно конечно поменять еще и цвет у нашей надписи, но я этого делать не буду.
Вот и все наша кнопка в фотошопе создана, я думаю урок достаточно понятный, если у вас возникнут вопросы пишите в комментариях, по возможности постараюсь ответить. Не забудьте подписаться на рассылку, чтобы узнавать о новых статьях первыми. А еще Вы можите почитать урок по созданию дизайна кнопки социальных сетей.
Не забудьте подписаться на рассылку, чтобы узнавать о новых статьях первыми. А еще Вы можите почитать урок по созданию дизайна кнопки социальных сетей.
Назначить макрос форме или кнопке управления
Вы можете использовать кнопку управления формой или командную кнопку (элемент управления ActiveX) для запуска макроса, который выполняет действие, когда пользователь щелкает ее. Обе эти кнопки также известны как нажимные кнопки, которые можно настроить для автоматизации печати рабочего листа, фильтрации данных или вычисления чисел. В общем, кнопка управления формой и командная кнопка управления ActiveX похожи по внешнему виду и функциям. Однако у них есть несколько отличий, которые объясняются в следующих разделах.
Кнопка (Управление формой) | Командная кнопка (управление ActiveX) |
В следующих разделах вы узнаете, как добавить макрос к кнопке в Excel — для Windows или Mac.
Примечание. Элементы управления ActiveX не поддерживаются на Mac.
Макросы и инструменты VBA можно найти на вкладке Разработчик , которая по умолчанию скрыта.
Первый шаг — включить его. Дополнительные сведения см. в статье Показать вкладку «Разработчик».
Добавить кнопку (Форма управления)
На проявителе , в группе Элементы управления щелкните Вставить , а затем в разделе Элементы управления формы щелкните Кнопка .
Щелкните место листа, где вы хотите, чтобы левый верхний угол кнопки отображался.
 Появится всплывающее окно «Назначить макрос ».
Появится всплывающее окно «Назначить макрос ».Назначьте макрос кнопке и нажмите OK .
Чтобы указать свойства элемента управления кнопки, щелкните ее правой кнопкой мыши и выберите Формат элемента управления .
Добавить командную кнопку (управление ActiveX)
На вкладке Разработчик в группе Элементы управления щелкните Вставить , а затем в разделе Элементы управления ActiveX щелкните Командная кнопка .

Щелкните место на рабочем листе, в котором должен появиться левый верхний угол командной кнопки.
В группе Controls нажмите View Code . Это запустит редактор Visual Basic. Убедитесь, что Нажмите в раскрывающемся списке справа. Подпроцедура CommandButton1_Click (см. рисунок ниже) запускает эти два макроса при нажатии кнопки: SelectC15 и HelloMessage .
В подпроцедуре для командной кнопки выполните одно из следующих действий:
- org/ListItem»>
Введите имя существующего макроса в книге. Вы можете найти макросы, нажав Macros в группе Code . Вы можете запустить несколько макросов с помощью кнопки, введя имена макросов в отдельные строки внутри подпроцедуры.
При необходимости добавьте собственный код VBA.
Закройте редактор Visual Basic и нажмите Режим разработки , чтобы отключить режим разработки.
Чтобы запустить код VBA, который теперь является частью кнопки, нажмите только что созданную командную кнопку ActiveX.

Чтобы изменить элемент управления ActiveX, убедитесь, что вы находитесь в режиме конструктора. На вкладке Developer в группе Controls включите Design Mode .
Чтобы указать свойства управления командной кнопкой, на вкладке Разработчик в Элементы управления , щелкните Свойства . Вы также можете щелкнуть правой кнопкой мыши командную кнопку и выбрать Свойства .
Примечание: Прежде чем нажать Свойства , убедитесь, что объект, свойства которого вы хотите проверить или изменить, уже выбран.
Появится окно Свойства . Для получения подробной информации о каждом свойстве выберите свойство, а затем нажмите клавишу F1, чтобы отобразить раздел справки Visual Basic. Вы также можете ввести имя свойства в справке Visual Basic 9.0025 Поиск ящика . В следующей таблице приведены доступные свойства.
Для получения подробной информации о каждом свойстве выберите свойство, а затем нажмите клавишу F1, чтобы отобразить раздел справки Visual Basic. Вы также можете ввести имя свойства в справке Visual Basic 9.0025 Поиск ящика . В следующей таблице приведены доступные свойства.
Если вы хотите указать | Использовать это свойство |
|---|---|
Общий: | |
Загружается ли элемент управления при открытии книги. | Автозагрузка (Excel) |
Может ли элемент управления получать фокус и реагировать на пользовательские события. | Включено (Форма) |
Можно ли редактировать элемент управления. | Заблокировано (Форма) |
Имя элемента управления. | Имя (Форма) |
Способ прикрепления элемента управления к расположенным под ним ячейкам (свободное плавание, перемещение без изменения размера или перемещение и изменение размера). | Размещение (Excel) |
Можно ли распечатать элемент управления. | ПринтОбъект (Excel) |
Является ли элемент управления видимым или скрытым. | Видимый (Форма) |
Текст: | |
Атрибуты шрифта (полужирный, курсив, размер, зачеркивание, подчеркивание и вес). | Жирный, Курсив, Размер, Зачеркнутый, Подчеркнутый, Толщина (Форма) |
Описательный текст элемента управления, который идентифицирует или описывает его. | Заголовок (Форма) |
Указывает, автоматически ли содержимое элемента управления переносится в конце строки. | WordWrap (Форма) |
Размер и положение: | |
Указывает, автоматически ли регулируется размер элемента управления для отображения всего содержимого. | Автоматический размер (Форма) |
Высота или ширина в пунктах. | Высота, ширина (форма) |
Расстояние между элементом управления и левым или верхним краем листа. | Слева, сверху (форма) |
Форматирование: | |
Цвет фона. | Цвет фона (Форма) |
Стиль фона (прозрачный или непрозрачный). | BackStyle (Форма) |
Цвет переднего плана. | Передний цвет (форма) |
Имеет ли элемент управления тень. | Тень (Excel) |
Изображение: | |
Растровое изображение для отображения в элементе управления. | Изображение (Форма) |
Расположение изображения относительно его подписи (слева, сверху, справа и т. д.). | PicturePosition (Форма) |
Клавиатура и мышь: | |
Горячая клавиша для управления. | Ускоритель (Форма) |
Пользовательский значок мыши. | MouseIcon (Форма) |
Тип указателя, который отображается, когда пользователь наводит указатель мыши на конкретный объект (стандартный, стрелочный, двутавровый и т. д.). | указатель мыши (форма) |
Принимает ли элемент управления фокус при щелчке. | ТакеФокусОнклик (форма) |
Макросы и инструменты VBA можно найти на вкладке Developer , которая по умолчанию скрыта, поэтому первый шаг — включить ее
Перейти к Excel > Настройки… > Лента и панель инструментов .
В категории Настройка ленты , в Основные вкладки , установите флажок Разработчик и нажмите Сохранить .
Добавить кнопку (Форма управления)
Выполните следующие действия:
На вкладке Разработчик нажмите кнопку .
org/ListItem»>Назначьте макрос на кнопку и нажмите ОК .
Чтобы указать свойства элемента управления кнопки, щелкните ее правой кнопкой мыши и выберите Формат элемента управления… .
Щелкните место листа, где вы хотите, чтобы левый верхний угол кнопки отображался. Появится всплывающее окно «Назначить макрос ».
Примечание. Если вы уже вставили кнопку, щелкните ее правой кнопкой мыши и выберите Назначить макрос .
Добавить командную кнопку (элемент управления Visual Basic)
На проявителе 9Вкладка 0026, нажмите кнопку .
Щелкните место на листе, где вы хотите разместить левый верхний угол командной кнопки.
Примечание. Если вы уже вставили кнопку, щелкните ее правой кнопкой мыши и выберите Назначить макрос .
В диалоговом окне Assign Macro выберите New , что откроет редактор Visual Basic ( VBE ) на панели со следующим кодом:
ПодкнопкаX_Click()
Конечный переходник
В подпроцедуре для командной кнопки между строками Sub и End Sub выполните одно из следующих действий:
Щелкните Режим разработки , чтобы убедиться, что режим разработки выключен, затем закройте окно редактора Visual Basic.
Чтобы изменить кнопку, щелкните ее правой кнопкой мыши и выберите Visual Basic .
Чтобы указать свойства управления кнопки, щелкните ее правой кнопкой мыши и выберите Управление форматом… .
Нужна дополнительная помощь?
Вы всегда можете обратиться к эксперту в техническом сообществе Excel или получить поддержку в сообществе ответов.
См. также
Добавление или изменение макроса для элемента управления на листе
Включить или отключить макросы в файлах Office
Включить или отключить параметры ActiveX в файлах Office
Как создать кнопку в Adobe Dreamweaver CC.

Привет! В этом уроке мы собираемся сделать красную кнопку. Мы собираемся делать крутые штуки, заимствуя существующий CSS из других классов и повторно используя некоторые классы, получая больше фантазии. Хорошо, пойдем и сделаем это сейчас.
Итак, прежде всего, давайте добавим кнопку. Теперь я хочу, чтобы это было сразу после горизонтального правила, поэтому нажмите на него. Нет кнопки Вставить. Это просто гиперссылка, которую мы стилизуем с некоторыми отступами и цветами фона, которые выглядят как кнопка. Баттон вот этот парень. Он очень похож на этот вверху, который мы использовали для нашей навигации. Так что мы собираемся позаимствовать CSS оттуда, чтобы сэкономить время. Итак, Горизонтальное правило, выбранное здесь в моем живом представлении. Я собираюсь перейти к «Вставить», «Гиперссылка». Там будет написано «После». А потом я назову это «Поговорим». Круто, ссылка, помните, у нас еще нет имени для страницы, поэтому мы просто будем использовать решетку ‘#’. «Цель», я хочу, чтобы это было «Я», поэтому мы оставим это поле пустым, ставит себя по умолчанию. И заголовок, это хорошо для поисковых систем. Он видит эту кнопку, а «Поговорим» не особенно полезен для понимания того, что происходит, поэтому мы даем ему дополнительную информацию.
И заголовок, это хорошо для поисковых систем. Он видит эту кнопку, а «Поговорим» не особенно полезен для понимания того, что происходит, поэтому мы даем ему дополнительную информацию.
Мы позаботимся о том, чтобы это было удобно для ключевых слов. Так что это будет «Дэниел Вальтер Скотт», потому что я буду дизайнером UX/UI, за которого я пытаюсь получить рейтинг в Google. ‘Свяжитесь с нами’. Почему все с большой буквы? Потому что я оставил Caps Lock включенным. Вероятно, это должен быть только заглавный регистр, но я согласен с этим. Никто не видит этого на заднем плане, кроме поисковых систем. Теперь мы собираемся пойти и стиль его. И самое классное в этом то, что мы, если вы помните, создали класс под названием Red Button и Green Button. Итак, нам нужно выпустить это, так что мы добираемся до стилей a-tag. Здесь мы начинаем повторно использовать вещи. И это хорошо, когда вы доходите до этой точки на веб-сайте и думаете: «Много тяжелой работы сделано, мы можем начать повторно использовать вещи вместо того, чтобы постоянно пытаться создавать новые классы».
Итак, теперь мы можем поставить точку ‘.’ и этот, помните, мы назвали его «btn» в начале, чтобы его было легко найти. Кнопка красная, прикольная. Итак, у него красный фон. Теперь, когда Button Red не шел вместе со всем Padding. Мы делали это отдельно, если вы помните. Итак, я хочу украсть CSS с этой кнопки. Теперь мы не можем сделать это здесь, на странице индекса, потому что это часть шаблона, и он просто не позволяет вам. Если я нажму на него, перейду на панель «Конструктор CSS» — я отключу все это. — нажмите на это, и это просто не работает. Итак, нам нужно открыть «Шаблон». И здесь я собираюсь переключиться на «Текущий». Помните, что Current позволяет мне щелкнуть что-то и на самом деле дает мне классы, которые могут быть применены, и это оказался этот верхний. Я знаю, потому что, если я нажму «Показать набор», он покажет мне вещи, которые применяются к этому конкретному классу, а не все. И мы можем видеть отступы, цвет текста и перемещение подчеркивания. Итак, это все, что нам нужно.
Есть интересная функция, мы можем щелкнуть правой кнопкой мыши и сказать «Копировать все стили». Здесь также есть опция, которая говорит только о стилях текста, просто разрешите это в зависимости от того, что вы хотите, но я хочу все стили. Спасибо, Шаблон. Теперь я собираюсь применить это к этому. Теперь я мог бы войти сюда и создать еще один класс. И Стиль это с этим. Я собираюсь быть немного более изобретательным и использовать составной селектор. Итак, я хочу сказать, что если внутри этой коробки героя есть красная кнопка, примените этот текст. Итак, возможно, перейдите от «Текущий» к «Все». «Стили», «Глобальный», сделайте «Селектор». Это подобранные кусочки. Итак, чего я хочу? Вы заметите, что он не поставил тег a. Это просто красная кнопка и главный контент, но не тег a. Давайте просто проверим, работает ли это, иногда работает, иногда нет.
Итак, выбрав его, я щелкну его правой кнопкой мыши и скажу «Вставить стили». Эй, магия. Так что это работает. Итак, теперь пришло время поместить некоторое пространство между этим Горизонтальным правилом, потому что оно застряло рядом с ним. Итак, я бы хотел, чтобы вы сейчас нажали кнопку «Пауза». Нажмите «Пауза», и я хочу, чтобы вы подумали, как вы это делаете. Вы можете пойти и попробовать. Скажите: «Хорошо, это то, чем я занимаюсь» и посмотрите, сможете ли вы попробовать. Вы можете отменить, если это не работает. «Редактировать», «Отменить». И вы можете посмотреть остальную часть этого видео, но спуститесь сюда, где бы оно ни было, «Пауза». Пауза — это кнопка, и подумайте. Иди сейчас. Вы не делаете паузу, не так ли?
Итак, я бы хотел, чтобы вы сейчас нажали кнопку «Пауза». Нажмите «Пауза», и я хочу, чтобы вы подумали, как вы это делаете. Вы можете пойти и попробовать. Скажите: «Хорошо, это то, чем я занимаюсь» и посмотрите, сможете ли вы попробовать. Вы можете отменить, если это не работает. «Редактировать», «Отменить». И вы можете посмотреть остальную часть этого видео, но спуститесь сюда, где бы оно ни было, «Пауза». Пауза — это кнопка, и подумайте. Иди сейчас. Вы не делаете паузу, не так ли?
Что бы я сделал, на самом деле есть пара вещей, которые вы могли бы сделать. Мы могли бы сделать этот класс здесь, поместив немного маржи вверху. Или мы могли бы использовать это Горизонтальное Правило здесь. Я помню Горизонтальное Правило в основном потому, что я смотрю на него, чтобы уйти — на самом деле я хочу сделать пространство между этим и нижним. Вместо того, чтобы пытаться делать их по отдельности, я мог бы просто применить Горизонтальное правило здесь. Перейдите в раздел «Текущий». Вот мой «час», я собираюсь выключить «Show Set». Итак, я вижу их все и собираюсь перейти к «Макету». И я хочу добавить… Я хочу, может быть, вычесть Маржу сверху. Я просто нажимаю, удерживаю и перетаскиваю. И поставить туда груз на дно. В любом случае сработало бы, тот составной класс, который мы использовали, вы могли бы создать новый класс, который делал интервалы, это было бы немного странно, но это сработало бы. Но то, что я сделал, это то, что я использовал Горизонтальное Правило, чтобы играть с обеими сторонами.
Итак, я вижу их все и собираюсь перейти к «Макету». И я хочу добавить… Я хочу, может быть, вычесть Маржу сверху. Я просто нажимаю, удерживаю и перетаскиваю. И поставить туда груз на дно. В любом случае сработало бы, тот составной класс, который мы использовали, вы могли бы создать новый класс, который делал интервалы, это было бы немного странно, но это сработало бы. Но то, что я сделал, это то, что я использовал Горизонтальное Правило, чтобы играть с обеими сторонами.
Ладно, круто. Давайте «Сохранить все» и перейдем к следующему уроку.
Создание кнопки «Купить» · Справочный центр Shopify
Эта страница была напечатана 05 октября 2022 г. Актуальную версию можно найти на странице https://help.shopify.com/en/manual/online-sales-channels/buy-button/create-buy-button.
Примечание
С вас будет взиматься плата за сторонние транзакции каждый раз, когда клиент совершает покупку с помощью кнопки «Купить», если вы также не активируете Shopify Payments.
После того, как вы добавите канал продаж «Кнопка покупки» в свою админку Shopify, вы можете создать кнопку «Купить» для продукта или коллекции.
После создания кнопки «Купить» вы копируете автоматически сгенерированный код, а затем добавляете код на веб-страницу или запись в блоге, где вы хотите, чтобы кнопка отображалась. Например, вы можете добавить кнопку «Купить» в свой блог WordPress или на веб-сайт Squarespace.
Внешний вид кнопки «Купить» нельзя изменить после того, как вы встроите ее на свой веб-сайт. Если вы хотите изменить его, то вы должны создать новую кнопку в канале и заменить исходный код новым кодом.
Настройка кнопок «Купить»
Вы можете настроить внешний вид и поведение кнопки «Купить»:
- его цвет
- его размер
- его шрифт
- действие, которое происходит при нажатии кнопки
- открывается ли касса в новом окне браузера
При настройке кнопки вы можете предварительно просмотреть изменения. Вы можете проверить поведение кнопки «Купить», щелкнув предварительный просмотр.
Вы можете проверить поведение кнопки «Купить», щелкнув предварительный просмотр.
Стиль макета
Вы можете выбрать расположение кнопки «Купить».
| Базовый | Выберите этот макет, чтобы добавить кнопку «Купить» без изображения продукта. Возможно, вы захотите сделать это, если вы уже выставляете свои продукты в других местах в Интернете, но просто хотите добавить кнопку для совершения покупки. |
| Классический | Выберите этот макет, чтобы отображать изображение продукта и цену рядом с кнопкой «Купить». Этот макет удобен для быстрого предварительного просмотра продукта, например, в записи блога. |
| Полный обзор | Выберите этот макет, чтобы отобразить изображение продукта, цену и описание рядом с кнопкой «Купить». Этот макет имитирует страницу сведений о продукте в вашем интернет-магазине. |
Действия кнопки «Купить»
При создании кнопки «Купить» вы можете выбрать действие, которое будет выполняться при нажатии кнопки.
Примечание
Если у вас есть более одной кнопки «Купить» на странице, вам нужно настроить их все на одно и то же действие.
Если кнопка «Купить» предназначена для коллекции, то действие применяется к каждому продукту в коллекции.
- Добавить товар в корзину добавить товар в корзину. Покупатели могут продолжить покупки и добавить в корзину дополнительные товары.
- Прямо к кассе направляет покупателя прямо к кассе, где он может приобрести товар. Клиенты не могут добавлять дополнительные продукты в свой заказ.
Открытие сведений о продукте отображает кнопку Просмотреть продукт . Когда покупатель нажимает кнопку, он может увидеть описание продукта, выбрать любые доступные варианты продукта и добавить продукт в корзину. Если у продукта есть несколько изображений продукта, они также отображаются.
Этот параметр недоступен при выборе макета Full view , так как макет Full view уже отображает все сведения о продукте.

Вы также можете выбрать, будет ли касса открываться в новом окне браузера или на той же вкладке, что и ваш веб-сайт. Поведение по умолчанию заключается в том, что касса открывается в новом окне.
Купить Внешний вид кнопки
- Стиль кнопки включает форму, цвет и типографику для части кнопки кнопки «Купить».
- Макет В зависимости от выбранного стиля макета можно настроить такие параметры, как выравнивание кнопок, размер изображения, текст кнопки, шрифт, цвет и размер.
Корзина для покупок включает варианты текста и цвета для встроенной корзины для покупок. Вы также можете включить и настроить метку для поля Примечания к заказу . Вы можете использовать примечания к заказу для сбора специальных инструкций от клиентов о том, как подготовить и доставить заказ. Поле Дополнительная информация позволяет передать сообщение вашим клиентам.

Вы можете редактировать настройки корзины, только если вы выбрали Добавить товар в корзину или Открыть сведения о товаре в качестве действия кнопки.
Всплывающее окно с подробной информацией включает настройки для всплывающего окна сведений о продукте. Вы можете настроить текст кнопки, отображать или нет поле количества, цвета, используемые для фона и меток, а также шрифт и размер шрифта меток. Вы можете редактировать эти настройки, только если вы выбрали Открыть сведения о продукте в качестве действия кнопки.
Вы можете создать кнопку «Купить» для одного продукта. Кнопка «Купить» может включать один или все варианты продукта. Когда вы создаете кнопку «Купить», вы выбираете стиль макета и настраиваете цвет, текст и внешний вид кнопки, а также действие, которое происходит, когда покупатель нажимает на нее. Узнайте больше о настройке кнопок «Купить».
Прежде чем создавать кнопку «Купить» для продукта, вы должны добавить этот продукт в свою панель администратора Shopify и сделать его доступным для канала продаж кнопки «Купить».
Шагов:
В админке Shopify нажмите Настройки > Приложения и каналы продаж .
На странице Приложения и каналы продаж нажмите кнопку Купить .
Нажмите Открыть канал продаж .
Нажмите Создать кнопку «Купить» .
Нажмите кнопку «Купить продукт» .
Выберите продукт из своего каталога или воспользуйтесь поиском, чтобы найти продукт. Нажмите Выберите .
Необязательно: настройте кнопку «Купить».
- Если у вашего продукта есть варианты, выберите Все варианты или выберите вариант, который вы хотите включить.
- Выберите стиль макета и действие, которое происходит, когда покупатель нажимает кнопку. Вы также можете настроить внешний вид кнопки.
- По умолчанию при оформлении заказа открывается новое окно, но вы можете открыть оформление заказа на той же вкладке браузера, что и ваш веб-сайт.
 Нажмите Расширенные настройки > Перенаправление в той же вкладке .
Нажмите Расширенные настройки > Перенаправление в той же вкладке .
Щелкните Далее .
Нажмите Скопируйте код .
Откройте редактор HTML для веб-страницы, на которой вы хотите отобразить кнопку «Купить». См. Добавление кода кнопки «Купить» в HTML .
Вставьте код в HTML туда, где вы хотите, чтобы кнопка «Купить» отображалась, а затем сохраните изменения.
В приложении Shopify нажмите Store .
В разделе Канал продаж нажмите кнопку Купить .
Нажмите Создать кнопку «Купить» .
Нажмите кнопку «Купить продукт» .
Выберите продукт из своего каталога или воспользуйтесь поиском, чтобы найти продукт. Нажмите Выберите .

Необязательно: нажмите Настроить 907:20 .
- Если ваш продукт имеет несколько вариантов, выберите Все варианты или выберите вариант из раскрывающегося списка.
- Выберите стиль макета и действие, которое происходит, когда покупатель нажимает кнопку. Вы также можете настроить внешний вид кнопки.
- По умолчанию при оформлении заказа открывается новое окно, но вы можете открыть оформление заказа на той же вкладке браузера, что и ваш веб-сайт. Нажмите Дополнительные настройки > Перенаправление на той же вкладке 907:20 .
Наконечник
В любой момент, чтобы увидеть, как выглядит ваша кнопка, нажмите Предварительный просмотр .
Нажмите Готово .
Нажмите Скопируйте код .
Откройте редактор HTML для веб-страницы, на которой вы хотите отобразить кнопку «Купить».
 См. Добавление кода кнопки «Купить» в HTML .
См. Добавление кода кнопки «Купить» в HTML .Вставьте код в HTML туда, где вы хотите, чтобы кнопка «Купить» отображалась, а затем сохраните изменения.
В приложении Shopify нажмите Store .
В разделе Канал продаж нажмите кнопку Купить .
Нажмите Создать кнопку «Купить» .
Нажмите кнопку «Купить продукт» .
Выберите продукт из своего каталога или воспользуйтесь поиском, чтобы найти продукт. Нажмите Выберите .
Дополнительно: нажмите Настроить .
- Если ваш продукт имеет несколько вариантов, выберите Все варианты или выберите вариант из раскрывающегося списка.
- Выберите стиль макета и действие, которое происходит, когда покупатель нажимает кнопку. Вы также можете настроить внешний вид кнопки.

- По умолчанию при оформлении заказа открывается новое окно, но вы можете открыть оформление заказа на той же вкладке браузера, что и ваш веб-сайт. Нажмите Расширенные настройки > Редирект в той же вкладке .
Наконечник
В любой момент, чтобы увидеть, как выглядит ваша кнопка, нажмите Предварительный просмотр .
Нажмите Готово .
Нажмите Скопируйте код .
Откройте редактор HTML для веб-страницы, на которой вы хотите отобразить кнопку «Купить». См. Добавление кода кнопки «Купить» в HTML .
Вставьте код в HTML туда, где вы хотите, чтобы кнопка «Купить» отображалась, а затем сохраните изменения.
Создание кнопки «Купить» для коллекции
Когда вы создаете кнопку «Купить» для коллекции, вы фактически создаете кнопку для каждого продукта в коллекции.
При создании кнопки «Купить» вы выбираете стиль макета и настраиваете цвет, текст и внешний вид кнопки, а также действие, которое происходит, когда покупатель нажимает на нее. Узнайте больше о настройке кнопок «Купить».
Перед созданием кнопки «Купить» для коллекции необходимо иметь:
- Добавлены продукты в ваш Shopify Admin,
- Сделали продукты доступными для канала продаж кнопки «Купить».
- Создал коллекцию.
Шагов:
В админке Shopify нажмите Настройки > Приложения и каналы продаж .
На странице Приложения и каналы продаж нажмите кнопку Купить .
Нажмите Открыть канал продаж 907:20 .
Нажмите Создать кнопку «Купить» .
Нажмите кнопку «Купить коллекцию» .
Выберите коллекцию или воспользуйтесь поиском, чтобы найти коллекцию.
 Нажмите Выберите .
Нажмите Выберите .Необязательно: настройте кнопку «Купить».
- Выберите действие, которое происходит, когда покупатель нажимает кнопку. Вы также можете настроить внешний вид кнопки.
- По умолчанию при оформлении заказа открывается новое окно, но вы можете открыть оформление заказа на той же вкладке браузера, что и ваш веб-сайт. Нажмите Расширенные настройки > Перенаправление в той же вкладке .
Щелкните Далее .
Нажмите Скопируйте код .
Откройте редактор HTML для веб-страницы, на которой вы хотите отобразить кнопку «Купить». См. Добавление кода кнопки «Купить» в HTML .
Вставьте код в HTML туда, где вы хотите, чтобы кнопка «Купить» отображалась, а затем сохраните изменения.
В приложении Shopify нажмите Store .

В разделе Канал продаж нажмите кнопку Купить .
Нажмите Создать кнопку «Купить» .
Нажмите кнопку «Купить коллекцию» .
Выберите коллекцию или воспользуйтесь поиском, чтобы найти коллекцию. Нажмите Выберите .
Необязательно: нажмите Настроить .
- Выберите действие, которое происходит, когда покупатель нажимает кнопку. Вы также можете настроить внешний вид кнопки.
- По умолчанию при оформлении заказа открывается новое окно, но вы можете открыть оформление заказа на той же вкладке браузера, что и ваш веб-сайт. Нажмите Дополнительные настройки > Перенаправление на той же вкладке .
Наконечник
В любой момент, чтобы увидеть, как выглядит ваша кнопка, нажмите Предварительный просмотр .

Нажмите Готово .
Нажмите Скопируйте код .
Откройте редактор HTML для веб-страницы, на которой вы хотите отобразить кнопку «Купить». См. Добавление кода кнопки «Купить» в HTML .
Вставьте код в HTML туда, где вы хотите, чтобы кнопка «Купить» отображалась, а затем сохраните изменения.
В приложении Shopify нажмите Store .
В Раздел «Канал продаж «, нажмите Кнопка «Купить» .
Нажмите Создать кнопку «Купить» .
Нажмите кнопку «Купить коллекцию» .
Выберите коллекцию или воспользуйтесь поиском, чтобы найти коллекцию. Нажмите Выберите .
Необязательно: нажмите Настроить .
- Выберите действие, которое происходит, когда покупатель нажимает кнопку.
 Вы также можете настроить внешний вид кнопки.
Вы также можете настроить внешний вид кнопки. - По умолчанию при оформлении заказа открывается новое окно, но вы можете открыть оформление заказа на той же вкладке браузера, что и ваш веб-сайт. Нажмите Дополнительные настройки > Перенаправление на той же вкладке .
Наконечник
В любой момент, чтобы увидеть, как выглядит ваша кнопка, нажмите Предварительный просмотр .
- Выберите действие, которое происходит, когда покупатель нажимает кнопку.
Нажмите Готово .
Нажмите Скопируйте код .
Откройте редактор HTML для веб-страницы, на которой вы хотите отобразить кнопку «Купить». См. Добавление кода кнопки «Купить» в HTML .
Вставьте код в HTML туда, где вы хотите, чтобы кнопка «Купить» отображалась, а затем сохраните изменения.
Кнопка | Webflow University
Кнопка служит вашим призывом к действию (CTA) и ссылками на страницы, формы, ресурсы и многое другое.
В этом уроке вы узнаете:
- Основы работы с кнопками
- Как использовать состояния кнопок
- Как использовать анимированные переходы
- Как использовать несколько кнопок
- Как использовать пользовательские блоки ссылок
Основы кнопки
, чтобы добавить кнопку на ваш сайт:
- Переход Добавить панель > Элементы > Основные 9068. КТО Холст Webflow
Вы можете редактировать текст кнопки по умолчанию двумя способами:
- Дважды щелкните кнопку и отредактируйте текст
- Выберите кнопку и нажмите Введите / Возврат
Шрифт кнопки и его стили типографики автоматически наследуются от тега Body (All Pages) . Вы можете перейти в тег Body (All Pages) на панели Style > Поле выбора > Раскрывающийся список Inheritance , чтобы установить и переопределить типографические значения по умолчанию. Подробнее о теге Body (Все страницы).
Подробнее о теге Body (Все страницы).
Вы также можете изменить цвет кнопки. Чтобы изменить цвет фона кнопки:
- Выберите кнопку
- Перейти к Панель стилей > Фоны
- Щелкните образец, чтобы открыть палитру цветов создается автоматически. Классы позволяют управлять стилями и переопределять их. Чтобы повторно использовать стиль, щелкните метку класса и переименуйте его в поле Selector панели Style .
Размер кнопки определяется текстом внутри (длина текста, размер шрифта, высота строки) и отступом (пробелом внутри кнопки).
Чтобы переопределить значения отступов по умолчанию:
- Перейдите на панель «Стиль» > Интервалы
- Щелкните и перетащите элементы управления padding на стороне, которую вы хотите настроить совет: Вы можете удерживать Option (на Mac) или Alt (на Windows), затем щелкнуть и перетащить один из элементов управления отступами.
 Это одновременно отрегулирует оба противоположных значения заполнения (либо по бокам, либо сверху и снизу). Кроме того, вы можете держать Shift для одновременной настройки всех 4 значений заполнения.
Это одновременно отрегулирует оба противоположных значения заполнения (либо по бокам, либо сверху и снизу). Кроме того, вы можете держать Shift для одновременной настройки всех 4 значений заполнения.Размер кнопки можно отрегулировать, изменив ее ширину и высоту в панели стилей > Размер .
Кнопка может ссылаться на URL-адрес, внутреннюю или внешнюю страницу, раздел страницы, загрузку файла или может вызывать электронное письмо или телефонный звонок. Вы можете получить доступ к этим параметрам, нажав кнопку на холсте, а затем перейдя к Настройки элемента > Настройки ссылки или щелкнув значок « cog » на элементе кнопки на холсте. Подробнее о настройках ссылок.
Как использовать состояния кнопок
Вы можете просмотреть состояния кнопок, выбрав Панель стилей > Поле выбора. По умолчанию для кнопки не используется стиль состояния при наведении.
 Существует 6 состояний кнопок, которые можно стилизовать:
Существует 6 состояний кнопок, которые можно стилизовать:- Нет
- При наведении
- Нажато
- В фокусе
- В фокусе (клавиатура)
- Посетили
Вы можете оформить кнопку на основе этих состояний. Например, вы можете создать кнопку с тенью, когда посетитель сайта наводит на нее курсор.
To modify the button’s hover state:
- Select the button on the canvas
- Go to Style panel > Selector field and click the dropdown arrow
- Select hover
- Style the кнопка
Узнайте больше о добавлении переходов между состояниями.
Чтобы поиграть с другими свойствами кнопки, переключитесь из состояния при наведении на нет в раскрывающемся списке Поле выбора . Затем вы можете сделать такие вещи, как закругление углов кнопки, изменив радиус в разделе Borders .

Чтобы добавить тень блока к кнопке, перейдите на панель Стиль > Эффекты > Тени блока . Здесь вы можете настроить параметры тени блока (например, смягчить размыть , установив его на 20px и установив угол на 180 градусов). Поскольку это не состояние наведения, вы можете установить расстояние и цвет непрозрачность на 0. Позже вы можете добавить тень блока, которая сместит эти значения и сделает эффект наведения более драматичным.
Теперь, когда вы вернетесь в состояние при наведении , вы сможете изменить только что созданную тень (и настроить тень так, чтобы она менялась при наведении). Вы можете увеличить непрозрачность (например, непрозрачность 20%) и изменить расстояние (например, 3 пикселя).
Затем вернитесь в состояние none , чтобы проверить, как ваша кнопка работает при наведении.

Как использовать анимированные переходы
Анимированный переход делает переход между состоянием отсутствия и наведения более плавным.
Чтобы добавить переход:
- Выберите кнопку на холсте
- Перейти к Панель стилей > Поле выбора
- Щелкните раскрывающийся список и выберите состояние перехода состояние)
- Перейти к панели стиля > Эффекты > Переходы
- Нажмите « плюс » Значок
- Открыть Тип DEFTOWNAD и выберите . , что означает, что переход будет длиться более 200 миллисекунд. Теперь вы можете навести курсор на кнопку, чтобы проверить ее.
Чтобы анимировать тень, примените переход к свойству Box shadow и измените кривую смягчения. По умолчанию используется «упрощение», но вы можете попробовать более драматичное начало и более постепенное окончание («упрощение по кругу» — хороший выбор).
 Поскольку начало очень драматично, вы можете увеличить время до 1000 мс.
Поскольку начало очень драматично, вы можете увеличить время до 1000 мс.Теперь вы можете навести курсор на кнопку, чтобы просмотреть свою работу.
Вы всегда можете нажать escape (на Mac и Windows), чтобы отменить выбор элемента, но граница элемента (синий контур при наведении курсора для проверки) может отвлекать. Рядом со значками точек останова вы можете щелкнуть Настройки холста и снять флажок Показать края элемента.
Для перемещения кнопки при наведении:
- Выберите кнопку на холсте
- Перейдите к панели стиля > Поле селектора
- Нажмите на выпадающий список, чтобы выбрать Hover State
- Перейти к Panels > Эффекты > 2D & 3D Transforms > Effects > 2D & 3D Transforms > «> 2D & 3D Transforms > » > 2D & 3D Transforms > .
 ” знак
” знак - Добавьте значение перемещения (например, 3 пикселя по оси X).
Вы также можете добавить переход трансформации. Чтобы добавить переход преобразования:
- Выберите Кнопка на Canvas
- GON TO PANELE > СЕБЕР ЗАБОТА
- Нажмите на раскрывающую среду, чтобы выбрать None Effects
- . знак « плюс »
- Выберите Преобразование из раскрывающегося меню типа
- Измените смягчение (например, на «уменьшить круговой»)
- Измените продолжительность (например, 1000 мс)
Проверьте свою работу в режиме предварительного просмотра, щелкнув значок « глаз » в верхнем левом углу дизайнера.
Как использовать несколько кнопок
Вы можете скопировать и вставить кнопку, чтобы разместить новую кнопку рядом с исходной кнопкой.
 Помните, что изменения стиля, которые вы вносите в любую кнопку того же класса, повлияют на все кнопки этого класса (например, изменение поля или отступа).
Помните, что изменения стиля, которые вы вносите в любую кнопку того же класса, повлияют на все кнопки этого класса (например, изменение поля или отступа).Вместо того, чтобы добавлять специальный класс к кнопкам в вашем разделе героев, вы можете добавить блок div, назвать его (например, «Обертка кнопки») и перетащить каждую кнопку внутрь. Это позволяет вам управлять одним классом кнопок и устанавливать отрицательное поле для идеального выравнивания.
Это работает для всего — вы можете использовать оболочку кнопки (с отрицательным полем), чтобы сместить любое симметричное поле, которое вы установили для любых других кнопок. Вам не придется управлять разными группами кнопок только потому, что их выравнивание отличается.
Как использовать настраиваемые блоки ссылок
Блок ссылок похож на блок div — это блок, в который можно помещать элементы. Перетащите блок Link на свой холст из Add panel > Basic и назовите его, чтобы применить класс.

Затем перейдите к Добавить панель > Типографика и перетащите текстовый блок на холст внутри блока ссылок . Вы можете дважды щелкнуть, чтобы отредактировать текст. Чтобы избавиться от подчеркивания, перейдите на панель Style > Typography > Style и щелкните «X » в декорации . Вы также можете изменить цвет ссылки на панели «Стиль» > Типографика .
Вы можете добавить значок (например, стрелку) внутрь блока ссылок. Если вы используете Панель стилей для ввода значения вместо того, чтобы щелкать и перетаскивать угол, чтобы изменить размер значка, автоматически созданный класс позволит вам изменять размер стрелки каждый раз, когда вы повторно используете этот блок ссылок на своем сайте.
Чтобы выровнять значок внутри кнопки, измените настройки на панели Style > Layout (например, display : flex, align : center) и отрегулируйте поля под Spacing .

И потому что вы добавили flex в основной класс кнопок, ваши две кнопки вверху будут занимать всю ширину блока div «Button wrapper». Чтобы исправить это, выберите « Button wrapper » в Navigator, и перейдите на панель стилей > Layout и установите display на flex .
Это только начало — вы можете сделать гораздо больше, особенно с взаимодействиями и анимацией. У нас есть полный курс и множество видео и уроков по этим темам — так что ознакомьтесь с ними в Университете Webflow, если вы еще этого не сделали.
Был ли этот урок полезен? Дайте нам знать!Спасибо за отзыв! Это поможет нам улучшить наш контент.
Свяжитесь с нашим сообществом
Свяжитесь со службой поддержки
Что-то пошло не так при отправке формы.
Связаться со службой поддержки
У вас есть предложение по уроку? Дайте нам знать
Спасибо! Ваша заявка принята!
Ой! Что-то пошло не так при отправке формы.

Как создавать красивые кнопки с помощью настраиваемых изображений
Пользовательские кнопки — это простой и эффективный способ разместить важный контент на главной или внутренней странице. В этой статье объясняется, как создавать кнопки с настроенными изображениями в стандартном макете или макете разделов.
В ЭТОЙ СТАТЬЕ :
- Шаг 1. Выберите раскладку, поддерживающую кнопки
- Шаг 2. Добавьте кнопки
- Шаг 3. Создайте и настройте кнопки
Пример: Пользовательские кнопки — бесплатная тема Sebastian
Шаг 1. Выберите раскладку, поддерживающую кнопки
Прежде чем вы сможете создавать настраиваемые кнопки на своем веб-сайте, вы должны выбрать тему и макет, которые поддерживают кнопки. Затем вы можете добавить кнопки на свою домашнюю страницу или на внутренние страницы вашего сайта.
- А
Варианты расположения кнопок
для главной страницыВот шаги, чтобы активировать расположение кнопок на главной странице:
- Нажмите Дизайн на белой панели инструментов администратора.

- Нажмите кнопку Layouts (расположена в нижнем левом углу Design Studio).
Выберите один из следующих вариантов макета:
- Нажмите Дизайн на белой панели инструментов администратора.
- Б
Варианты расположения кнопок для внутренней страницы
Вот шаги для активации раскладки кнопок на внутренней странице:
- Перейдите на страницу, на которой вы хотите создать кнопки
- Щелкните значок Параметры страницы (расположенный рядом с кнопкой корзины в нижнем левом углу).
- Перейдите на вкладку «Макет страницы»
Выберите один из следующих вариантов макета:
Шаг 2. Добавьте кнопки
После того, как вы выбрали подходящий макет, вы готовы добавить свои кнопки. Есть три способа добавить кнопки на страницу. Прежде чем начать, обязательно войдите на свой веб-сайт в режиме редактирования (т.
 е. нажмите Редактировать веб-сайт на белой панели администратора). Затем выполните следующие действия:
е. нажмите Редактировать веб-сайт на белой панели администратора). Затем выполните следующие действия:- А
Создайте раздел кнопок в макете разделов
При создании страницы с помощью функции «Макеты разделов» выберите тип раздела Кнопки .
После добавления одного из этих разделов на страницу щелкните значок настроек, чтобы настроить каждую кнопку.
Чтобы разместить текстовый модуль над кнопками, нажмите в настройках раздела и включите опцию дополнительного текста
Пример: раздел готовых кнопок — бесплатная тема Lucca (ниже)
СОВЕТ . Выполните следующие действия, чтобы узнать, как создать страницу с использованием разделов.
- Б
Использование модуля «Кнопки» в стандартном макете
При использовании стандартного макета вы перетащите модуль кнопок в область кнопок страницы.
 Вот шаги:
Вот шаги:- Перейдите на страницу, на которой вы хотите создать кнопки.
Щелкните Добавить содержимое > Базовые модули , затем перетащите модуль
- С
Использование модуля «Кнопки» в макете разделов
Помимо создания раздела «Кнопки» (описанного выше), вы также можете использовать модуль «Кнопки» в других типах разделов.
- Рядная секция
- Решетчатая секция
- Секция Side-by-Side
После того как вы добавили один из этих разделов на страницу, вы сможете нажать Добавить содержимое > Базовые модули , а затем перетащить Кнопочный модуль в раздел.
Пример: модуль кнопок, используемый в разделе Grid — бесплатная тема Verona (выше)
Шаг 3: Создайте и настройте
Щелкните значок настроек в правом верхнем углу каждого модуля кнопок, чтобы изменить следующие настройки кнопок:
После того, как вы отредактировали настройки кнопок по своему вкусу, нажмите Сохранить .

Использование стоковых фотографий для создания пользовательских изображений кнопок
Если у вас есть подписка eCatholic Stock Photos , вы можете использовать красивые католические стоковые изображения для создания пользовательских кнопок.
ПРИМЕЧАНИЕ : Обязательно опубликуй свою страницу и любые изменения Design Studio , чтобы увидеть ваши новые кнопки в Интернете.
Нажмите +Добавить изображение в диалоговом окне «Настройки кнопки» и выберите Stock Photos (на фото ниже), чтобы добавить изображение из библиотеки eCatholic Stock Photos.СМОТРЕТЬ: экстремальный макияж домашней страницы
Посмотрите полную запись нашего живого веб-семинара «Преобразование домашней страницы», чтобы узнать больше о том, как эффективно использовать элементы дизайна, в том числе настраиваемые кнопки и макет разделов, для размещения контента на главной странице.

Все еще нужна помощь? Свяжитесь с нами Свяжитесь с нами
Как создать кнопку в WordPress
Если вы ищете способ быстро привлечь внимание посетителей вашего сайта и заставить их выполнить определенное действие, нет лучшего способа сделать то, чем пользоваться помощью кнопки. Независимо от того, хотите ли вы, чтобы ваши посетители купили продукт, побудили их подписаться на информационный бюллетень, подписаться на список рассылки или прочитать дополнительную информацию о вашем бренде, продуктах или услугах, кнопки помогут вам достичь этой цели, а затем немного. Если вы можете настроить их цвет, форму и размер, а также другие атрибуты, чтобы они соответствовали общему дизайну вашего сайта, 9Кнопки 0719 могут легко стать одним из самых полезных и привлекательных элементов, которые вы можете добавить на свои страницы.
Итак, мы решили помочь вам научиться создавать и оформлять кнопку в WordPress с помощью виджета «Кнопка», доступного в нашем собственном плагине Qi Addons for Elementor .
 Вы можете использовать этот гибкий виджет, чтобы делать что угодно: от создания простой кнопки загрузки/подписки до разработки конвертирующего CTA. Итак, без лишних слов, давайте посмотрим, как вы можете это сделать. Мы покажем вам, как добавить кнопку с помощью этого виджета с нуля, а затем продемонстрируем, как вы можете создавать и стилизовать три разных типа кнопок, поэтому обязательно продолжайте читать.
Вы можете использовать этот гибкий виджет, чтобы делать что угодно: от создания простой кнопки загрузки/подписки до разработки конвертирующего CTA. Итак, без лишних слов, давайте посмотрим, как вы можете это сделать. Мы покажем вам, как добавить кнопку с помощью этого виджета с нуля, а затем продемонстрируем, как вы можете создавать и стилизовать три разных типа кнопок, поэтому обязательно продолжайте читать.Выбор типа кнопки и создание кнопки с заливкой
После того, как вы получите доступ к бэкэнду своей страницы/сообщения, вы должны найти виджет «Кнопка» на боковой панели Elementor. Вы сможете узнать виджет Qi Addons Button по фирменному красному цвету.
Вы должны перетащить этот виджет в правую часть экрана. Как только вы это сделаете, вы сразу же сможете увидеть, как виджет кнопки выглядит по умолчанию.
Обратите внимание, что мы также добавили некоторый текст в каждый из трех столбцов (который мы будем использовать для демонстрации трех разных кнопок) с помощью виджета Qi Addon for Elementor’s Section Title, просто чтобы показать вам, как может выглядеть кнопка.
 как в паре с некоторым текстом.
как в паре с некоторым текстом.Теперь первое, что вы сможете изменить, используя Общие параметры слева, это кнопка Макет . Здесь вы можете выбрать один из трех разных стилей макета: заполненный , контурный и текстовый . Поскольку мы планировали показать вам пример кнопки с использованием каждого из доступных типов макета, первым, который мы покажем, является тип макета «Заполненный»:
Следующий вариант позволит вам выбрать Тип кнопки — Стандартная , С внутренней границей, и Иконка в коробке (это тот, который мы будем использовать для нашей кнопки).
Далее вы сможете использовать параметр Включить подчеркивание текста кнопки . Как следует из названия, при переключении на Yes ваша кнопка получит подчеркивание под текстом кнопки. Однако для этой конкретной кнопки мы выберем No .
Следующая доступная опция позволяет выбрать размер кнопки.
 Вы сможете выбрать Нормальную, Маленькую, Большую и Нормальную Полную ширину. Мы решили остановиться на Обычный для нашего первого примера.
Вы сможете выбрать Нормальную, Маленькую, Большую и Нормальную Полную ширину. Мы решили остановиться на Обычный для нашего первого примера.Вы можете использовать параметр Текст кнопки , чтобы изменить текст, отображаемый на вашей кнопке. Мы заменили нашу так, чтобы она говорила «Просмотреть больше»:
Прямо внизу вы можете вставить ссылку на кнопку . Это можно сделать, вставив свой URL-адрес или набрав его. Мы установили хэштег в качестве заполнителя только для демонстрации того, как выглядит ссылка на кнопку, но вы должны обязательно вставить здесь свой собственный URL-адрес.
Теперь для настройки значка кнопки можно использовать следующий набор параметров.
Вы можете либо добавить нужный значок из библиотеки значков (где вы сможете выбрать один из нескольких различных пакетов значков), либо загрузить SVG (что мы и сделаем для нашего примера).
Нажмите кнопку Вставить носитель после выбора значка.
После этого вы также сможете установить положение иконки .
 По умолчанию для этого параметра установлено значение Справа (это то, что мы выбрали), но вы можете изменить его, чтобы отображалось Слева 9.0859, если хотите.
По умолчанию для этого параметра установлено значение Справа (это то, что мы выбрали), но вы можете изменить его, чтобы отображалось Слева 9.0859, если хотите.Затем вы можете включить Боковую границу значка , параметр, который отделяет значок от текста кнопки. Например:
Стилизация кнопки с заливкой
Вкладка Стиль позволит вам более детально настроить вид виджета кнопки.
Первый вариант, который вы найдете в разделе Style , это Typography . Он поставляется с набором различных опций, которые позволят вам полностью настроить типографику текста кнопки. Вы сможете выбрать такие вещи, как шрифт Family и шрифт Size , установите шрифт Weight , используйте параметры Transform и Style и многое другое.
Далее вы сможете использовать два разных переключателя — Normal и Hover . Переключатель Normal имеет параметры для настройки стиля кнопки при обычном отображении, а переключатель Hover используется для настройки стиля при наведении на кнопку.

Мы будем изучать варианты под Нормальный Сначала переключитесь.
Параметр Цвет текста позволяет выбрать цвет текста кнопки. Вы можете выбрать цвет с помощью ползунка или ввести шестнадцатеричный код, что мы и сделали (использованный шестнадцатеричный код — #ee581d).
После этого вы также можете изменить кнопку Цвет фона . Опять же, вы можете сделать это, используя палитру цветов или добавив шестнадцатеричный код. Мы добавили шестнадцатеричный код #ffcfc3 для цвета фона.
Вы также можете установить Цвет границы , но вы должны помнить, что вам также необходимо установить Ширина границы , чтобы цвет границы был виден.
Мы собираемся установить Ширина границы в 2 пикселя на короткое время, просто чтобы показать вам, как это может выглядеть: значения, а затем вы можете ввести разные значения для каждого поля.
Мы не хотели использовать рамку для нашей кнопки, поэтому в конце оставили эти поля пустыми.

Переходим к параметрам под переключателем Hover — есть Text Hover Color , который вы можете использовать, чтобы ваш текст отображался другим цветом при наведении курсора.
Имейте в виду, что цвет текста и цвет значка будут меняться одновременно, но при желании вы сможете изменить цвет значка в настройках Стиль значка (подробнее об этом позже).
Далее, Background Hover Color можно использовать для изменения фона при наведении курсора на кнопку. То же самое касается варианта Border Hover Color .
Одна из опций, которая отличается от переключателя Обычный , это Показать фон . Если вы хотите использовать эту опцию, вам нужно установить другой цвет фона при наведении по сравнению с обычным цветом фона. Затем вы можете выбрать, будет ли цвет отображаться горизонтально или вертикально. Мы не планируем использовать эту опцию для нашей кнопки, поэтому мы вернули эту опцию на 9.0858 Нет .

Следующим параметром является Border Radius , который можно использовать для закругления краев кнопки, чтобы ее углы не казались острыми. Кнопка уже по умолчанию имеет небольшой радиус, но если вы хотите его увеличить, вы можете ввести значения в поля. Если вы хотите иметь прямоугольную кнопку, введите 0 пикселей в каждое поле (это то, что мы установили для нашего).
Опция button Padding повлияет на пространство кнопки вокруг содержимого. Увеличивая значения, кнопка будет продолжать расти. Вы можете разъединить значения здесь, если вы не хотите иметь одинаковые отступы с каждой стороны. Мы сделали это и установили разные значения для каждой стороны (17 пикселей вверху, 35 пикселей справа, 17 внизу и 35 пикселей слева).
В разделе Icon Style есть отдельный набор параметров, связанных со стилем вашего значка.
Во-первых, вы можете изменить Размер значка значка кнопки. Вы можете либо использовать ползунок, либо ввести желаемое значение в поле.

Далее вы сможете использовать другой набор переключателей, связанных с дисплеем Normal и Hover . В вариантах Normal есть Icon Color . Это то, что вы сможете использовать для изменения цвета значка, чтобы он отличался от цвета текста. Вы также можете изменить цвет фона значка, если хотите.
В переключателе Hover вы сможете использовать параметры Icon Background Hover Color и Move Icon .
Первый вариант позволит вам выбрать цвет фона вашего значка при наведении (он станет видимым только при наведении курсора на значок).
Что касается параметра Move Icon , он позволит вам создать своего рода анимационный эффект, заставляя значок двигаться при наведении на него курсора.
Здесь можно использовать несколько различных эффектов (горизонтальный короткий, горизонтальный, вертикальный и т. д.).
Двигаясь дальше, есть опция Поля значка , которая позволяет создать больше пространства вокруг значка.

Мы разъединили поля и установили 2 пикселя вверху (остальные оставили равными 0 пикселям), чтобы значок совпадал с текстом.
Вы также можете изменить цвет боковой границы значка (мы добавили шестнадцатеричный код #ee581d, чтобы он соответствовал цветам текста и значка) и цвет боковой границы значка при наведении курсора (который будет виден только при наведении).
Внизу цифра Высота боковой границы значка Параметр, позволяющий изменить высоту границы. Мы установили 40px для нашего.
Наконец, значок Ширина боковой границы позволяет сделать линию уже или толще. Мы установили для нашего 1 пиксель, сделав его более узким.
Далее идет секция Button Inner Border Style . Этот раздел в настоящее время кажется пустым, так как мы используем тип кнопки в штучной упаковке . Но если вы используете Inner Border вместо этого вы сможете увидеть и использовать параметры в этом разделе. То же самое касается раздела Underline Style .

Однако не волнуйтесь, мы покажем вам оба набора параметров на примере двух других кнопок.
Создание и стилизация контурной кнопки
Прежде всего, мы добавили еще один виджет кнопки и разместили его в средней колонке на нашей странице. Затем, , мы выбрали макет Outlined для нашей кнопки 9.07:20 . Кроме того, на этот раз мы выбрали тип кнопки Внутренняя граница .
Мы уже рассмотрели большинство опций, расположенных здесь, поэтому нет необходимости делать это снова. Это просто для того, чтобы показать вам еще один пример того, что вы можете сделать, чтобы кнопки выглядели по-разному, если вы используете другое сочетание настроек. Кроме того, мы сможем показать вам варианты, которые мы пока не смогли охватить с помощью кнопки первого типа.
Мы снова изменили текст кнопки (сделав его «Просмотреть больше») и установили хэштег в качестве заполнителя для нашей ссылки.
Мы решили пропустить значок для этого примера кнопки.
 Итак, на вкладке Style мы изменили цвет текста кнопки (#000000 для черного) и цвет границы на (мы снова использовали черный цвет).
Итак, на вкладке Style мы изменили цвет текста кнопки (#000000 для черного) и цвет границы на (мы снова использовали черный цвет).В разделе Hover мы установили для Background Hover Color чисто белый цвет (используя шестнадцатеричный код #FFFFFF), чтобы цвет не менялся при наведении.
Мы также установили ширину границы на 1 пиксель, чтобы наша граница выглядела тоньше. Обратите внимание, что эта опция заботится только о внешней границе, но есть отдельный набор опций для внутренней границы (о них мы также поговорим чуть позже).
У нашей кнопки закругленные углы, поэтому, чтобы изменить это, мы использовали параметр Радиус границы и ввели 0 пикселей для каждого поля, чтобы сделать их заостренными. Мы также изменили Padding , разъединив значения и введя 16 пикселей вверху, 46 справа, 16 внизу и 46 слева.
Мы пропустили раздел Icon Style , так как у этой кнопки нет значка.

Итак, пришло время перейти к Inner Border Style 9раздел 0859.
Здесь вы сможете установить цвет внутренней границы так, чтобы он соответствовал цвету внешней границы (мы установили черный цвет, введя шестнадцатеричный код #000000):
Также есть некоторые дополнительные настройки Hover здесь, что позволяет вам установить цвет внутренней границы при наведении и использовать параметр при наведении , чтобы придать эффект анимации внутренней границе.
Мы использовали эффект под названием Удалить до двух точек :
Опция Inner Border Offset позволит вам нарисовать внутреннюю границу дальше внутрь. Здесь мы выбрали настройку по умолчанию.
Наконец, параметр Inner Border Width можно использовать для конкретной настройки ширины внутренней границы. Мы решили оставить наш на 1px.
На этом завершаются настройки, которые мы использовали для создания и оформления второй кнопки.
 Вот окончательный результат:
Вот окончательный результат:Создание и оформление текстовой кнопки
Наконец, пришло время создать наш третий пример кнопки — текстовую кнопку.
Чтобы создать этот тип кнопки, перетащите виджет кнопки в третий столбец на странице (как мы это сделали) и выберите Textual Layout на вкладке Content ( General settings).
Мы также включили опцию подчеркивания текста кнопки для этого, чтобы позже показать вам настройки, связанные со стилем подчеркивания.
Затем мы изменили текст кнопки и добавили хэштег для нашего заполнителя для ссылки. Мы также добавили значок для этой кнопки.
Используя вкладку Style , мы решили изменить цвет текста кнопки в переключателе Normal , сделав его черным (используя шестнадцатеричный код #000000).
Мы также открыли настройки Icon Style и изменили размер значка на 6 пикселей.
Затем мы изменили настройки Поля значка , разделив поля и введя 2 пикселя вверху и 10 пикселей слева.

Теперь мы наконец можем перейти к последнему разделу опций — Стиль подчеркивания .
Опять же, здесь есть пара переключателей — Обычный и Hover . В Normal вы сможете использовать Underline Color , параметр, который изменяет цвет линии под текстом. Мы использовали шестнадцатеричный код для установки темно-серого оттенка (#5f5f5f):
Затем параметр Ширина подчеркивания позволит вам настроить ширину подчеркивания.
Если ваше подчеркивание не покрывает всю ширину текста кнопки, вы также можете использовать параметр под названием Подчеркните выравнивание и измените выравнивание с Справа на Слева (и наоборот) или установите его на Центр .
Настройки под переключателем Hover позволяют установить Цвет подчеркивания при наведении и установить отдельную Ширину подчеркивания при наведении (чтобы ширина подчеркивания отличалась при наведении на него курсора).




 (Если панель «Параметры» не отображается, щелкните на треугольнике в правом нижнем углу панели.) Выберите или введите параметры, соответствующие данному действию. Например, действие gotoAndPlay, показанное ниже, содержит три параметра: Сцена,Тип, Кадр и параметр для Перехода к воспроизведению.
(Если панель «Параметры» не отображается, щелкните на треугольнике в правом нижнем углу панели.) Выберите или введите параметры, соответствующие данному действию. Например, действие gotoAndPlay, показанное ниже, содержит три параметра: Сцена,Тип, Кадр и параметр для Перехода к воспроизведению.
 Отредактируйте кнопку.
Отредактируйте кнопку. Выберите в списке Категории (Categories) значение Работа с формой (Form Operations) (рис. 9.18).
Выберите в списке Категории (Categories) значение Работа с формой (Form Operations) (рис. 9.18).
 InlineKeyboardButton("Сайт Хабр", url='https://habr.com/ru/all/')
markup.add(button1)
bot.send_message(message.chat.id, "Привет, {0.first_name}! Нажми на кнопку и перейди на сайт)".format(message.from_user), reply_markup=markup)kup)
bot.polling(none_stop=True)
InlineKeyboardButton("Сайт Хабр", url='https://habr.com/ru/all/')
markup.add(button1)
bot.send_message(message.chat.id, "Привет, {0.first_name}! Нажми на кнопку и перейди на сайт)".format(message.from_user), reply_markup=markup)kup)
bot.polling(none_stop=True) KeyboardButton("👋 Поздороваться")
btn2 = types.KeyboardButton("❓ Задать вопрос")
markup.add(btn1, btn2)
bot.send_message(message.chat.id, text="Привет, {0.first_name}! Я тестовый бот для твоей статьи для habr.com".format(message.from_user), reply_markup=markup)
@bot.message_handler(content_types=['text'])
def func(message):
if(message.text == "👋 Поздороваться"):
bot.send_message(message.chat.id, text="Привеет.. Спасибо что читаешь статью!)")
elif(message.text == "❓ Задать вопрос"):
markup = types.ReplyKeyboardMarkup(resize_keyboard=True)
btn1 = types.KeyboardButton("Как меня зовут?")
btn2 = types.KeyboardButton("Что я могу?")
back = types.KeyboardButton("Вернуться в главное меню")
markup.add(btn1, btn2, back)
bot.send_message(message.chat.id, text="Задай мне вопрос", reply_markup=markup)
elif(message.text == "Как меня зовут?"):
bot.send_message(message.chat.id, "У меня нет имени..")
elif message.
KeyboardButton("👋 Поздороваться")
btn2 = types.KeyboardButton("❓ Задать вопрос")
markup.add(btn1, btn2)
bot.send_message(message.chat.id, text="Привет, {0.first_name}! Я тестовый бот для твоей статьи для habr.com".format(message.from_user), reply_markup=markup)
@bot.message_handler(content_types=['text'])
def func(message):
if(message.text == "👋 Поздороваться"):
bot.send_message(message.chat.id, text="Привеет.. Спасибо что читаешь статью!)")
elif(message.text == "❓ Задать вопрос"):
markup = types.ReplyKeyboardMarkup(resize_keyboard=True)
btn1 = types.KeyboardButton("Как меня зовут?")
btn2 = types.KeyboardButton("Что я могу?")
back = types.KeyboardButton("Вернуться в главное меню")
markup.add(btn1, btn2, back)
bot.send_message(message.chat.id, text="Задай мне вопрос", reply_markup=markup)
elif(message.text == "Как меня зовут?"):
bot.send_message(message.chat.id, "У меня нет имени..")
elif message. text == "Что я могу?":
bot.send_message(message.chat.id, text="Поздороваться с читателями")
elif (message.text == "Вернуться в главное меню"):
markup = types.ReplyKeyboardMarkup(resize_keyboard=True)
button1 = types.KeyboardButton("👋 Поздороваться")
button2 = types.KeyboardButton("❓ Задать вопрос")
markup.add(button1, button2)
bot.send_message(message.chat.id, text="Вы вернулись в главное меню", reply_markup=markup)
else:
bot.send_message(message.chat.id, text="На такую комманду я не запрограммировал..")
bot.polling(none_stop=True)
text == "Что я могу?":
bot.send_message(message.chat.id, text="Поздороваться с читателями")
elif (message.text == "Вернуться в главное меню"):
markup = types.ReplyKeyboardMarkup(resize_keyboard=True)
button1 = types.KeyboardButton("👋 Поздороваться")
button2 = types.KeyboardButton("❓ Задать вопрос")
markup.add(button1, button2)
bot.send_message(message.chat.id, text="Вы вернулись в главное меню", reply_markup=markup)
else:
bot.send_message(message.chat.id, text="На такую комманду я не запрограммировал..")
bot.polling(none_stop=True)
 Появится всплывающее окно «Назначить макрос ».
Появится всплывающее окно «Назначить макрос ».

 Для получения подробной информации о каждом свойстве выберите свойство, а затем нажмите клавишу F1, чтобы отобразить раздел справки Visual Basic. Вы также можете ввести имя свойства в справке Visual Basic 9.0025 Поиск ящика . В следующей таблице приведены доступные свойства.
Для получения подробной информации о каждом свойстве выберите свойство, а затем нажмите клавишу F1, чтобы отобразить раздел справки Visual Basic. Вы также можете ввести имя свойства в справке Visual Basic 9.0025 Поиск ящика . В следующей таблице приведены доступные свойства. (Игнорируется для элементов управления ActiveX.)
(Игнорируется для элементов управления ActiveX.)







 Нажмите Расширенные настройки > Перенаправление в той же вкладке .
Нажмите Расширенные настройки > Перенаправление в той же вкладке .
 См. Добавление кода кнопки «Купить» в HTML .
См. Добавление кода кнопки «Купить» в HTML .
 Нажмите Выберите .
Нажмите Выберите .

 Вы также можете настроить внешний вид кнопки.
Вы также можете настроить внешний вид кнопки. Это одновременно отрегулирует оба противоположных значения заполнения (либо по бокам, либо сверху и снизу). Кроме того, вы можете держать Shift для одновременной настройки всех 4 значений заполнения.
Это одновременно отрегулирует оба противоположных значения заполнения (либо по бокам, либо сверху и снизу). Кроме того, вы можете держать Shift для одновременной настройки всех 4 значений заполнения. Существует 6 состояний кнопок, которые можно стилизовать:
Существует 6 состояний кнопок, которые можно стилизовать:

 Поскольку начало очень драматично, вы можете увеличить время до 1000 мс.
Поскольку начало очень драматично, вы можете увеличить время до 1000 мс. ” знак
” знак Помните, что изменения стиля, которые вы вносите в любую кнопку того же класса, повлияют на все кнопки этого класса (например, изменение поля или отступа).
Помните, что изменения стиля, которые вы вносите в любую кнопку того же класса, повлияют на все кнопки этого класса (например, изменение поля или отступа).



 е. нажмите Редактировать веб-сайт на белой панели администратора). Затем выполните следующие действия:
е. нажмите Редактировать веб-сайт на белой панели администратора). Затем выполните следующие действия: Вот шаги:
Вот шаги:

 Вы можете использовать этот гибкий виджет, чтобы делать что угодно: от создания простой кнопки загрузки/подписки до разработки конвертирующего CTA. Итак, без лишних слов, давайте посмотрим, как вы можете это сделать. Мы покажем вам, как добавить кнопку с помощью этого виджета с нуля, а затем продемонстрируем, как вы можете создавать и стилизовать три разных типа кнопок, поэтому обязательно продолжайте читать.
Вы можете использовать этот гибкий виджет, чтобы делать что угодно: от создания простой кнопки загрузки/подписки до разработки конвертирующего CTA. Итак, без лишних слов, давайте посмотрим, как вы можете это сделать. Мы покажем вам, как добавить кнопку с помощью этого виджета с нуля, а затем продемонстрируем, как вы можете создавать и стилизовать три разных типа кнопок, поэтому обязательно продолжайте читать. как в паре с некоторым текстом.
как в паре с некоторым текстом. Вы сможете выбрать Нормальную, Маленькую, Большую и Нормальную Полную ширину. Мы решили остановиться на Обычный для нашего первого примера.
Вы сможете выбрать Нормальную, Маленькую, Большую и Нормальную Полную ширину. Мы решили остановиться на Обычный для нашего первого примера. По умолчанию для этого параметра установлено значение Справа (это то, что мы выбрали), но вы можете изменить его, чтобы отображалось Слева 9.0859, если хотите.
По умолчанию для этого параметра установлено значение Справа (это то, что мы выбрали), но вы можете изменить его, чтобы отображалось Слева 9.0859, если хотите.





 Итак, на вкладке Style мы изменили цвет текста кнопки (#000000 для черного) и цвет границы на (мы снова использовали черный цвет).
Итак, на вкладке Style мы изменили цвет текста кнопки (#000000 для черного) и цвет границы на (мы снова использовали черный цвет).
 Вот окончательный результат:
Вот окончательный результат:
