32 User interface элементов для UI дизайнеров — bool.dev
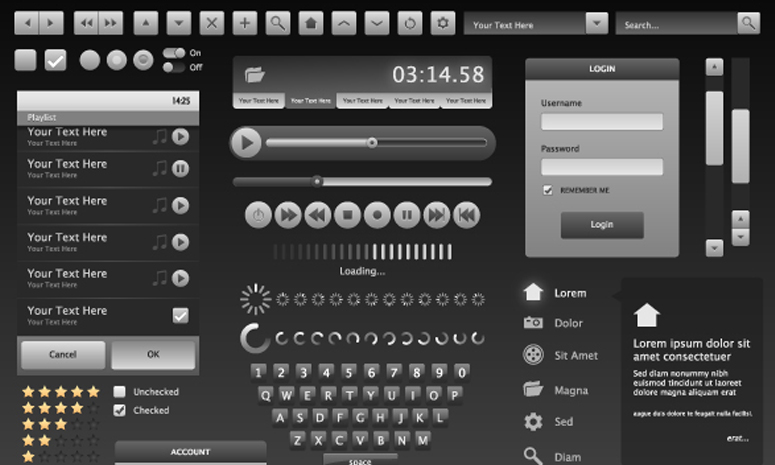
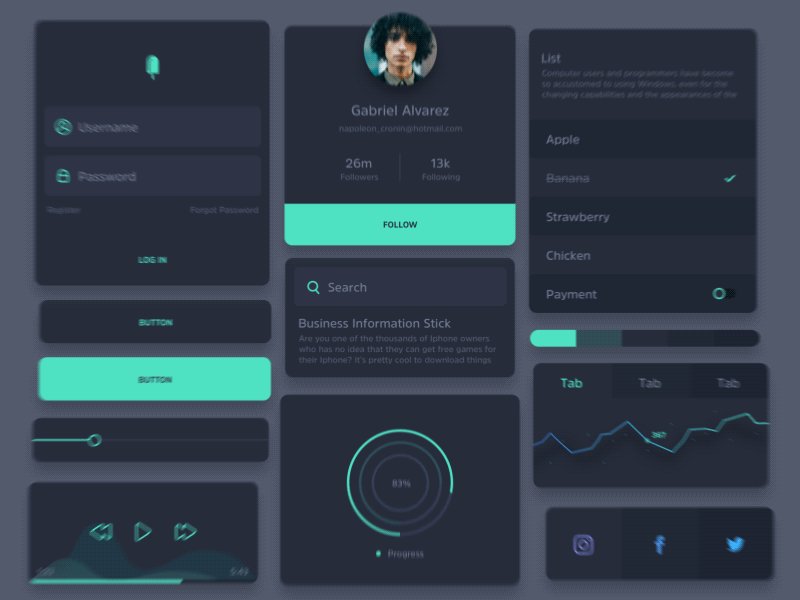
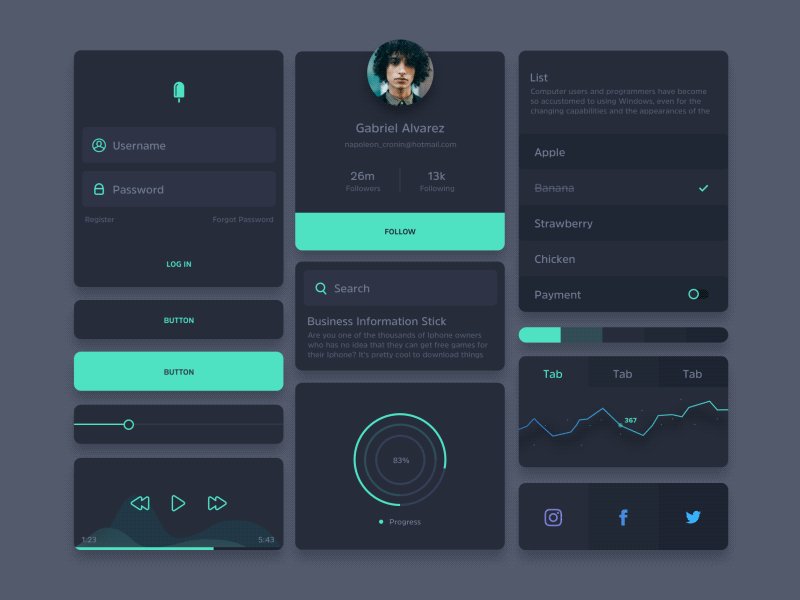
User interface (UI) элементы — это части, которые дизайнеры используют для создания приложений или веб-сайтов. Они добавляют интерактивность в пользовательский интерфейс, предоставляя пользователю точки соприкосновения при навигации по ним. Кнопки, полосы прокрутки, пункты меню и чекбоксы.
Как дизайнер пользовательского интерфейса (UI), вы будете использовать UI элементы для создания визуального языка и обеспечения согласованности вашего продукта, что делает его удобным для пользователя и простым в навигации без особых усилий со стороны юзера.
В этом руководстве мы рассмотрим некоторые из наиболее распространенных элементов пользовательского интерфейса, когда и почему вы можете их использовать.
UI элементы:
UI элементы обычно делятся на одну из следующих четырех категорий:
- Input Controls
- Navigation Components
- Informational Components
- Containers
Input Controls
Input Controls позволяют пользователям вводить информацию в систему. Если вы хотите, чтобы ваши пользователи указывали, например, в какой стране они находятся, вы будете использовать элемент управления вводом, чтобы позволить им сделать это.
Если вы хотите, чтобы ваши пользователи указывали, например, в какой стране они находятся, вы будете использовать элемент управления вводом, чтобы позволить им сделать это.
Navigation Components помогают пользователям перемещаться по продукту или веб-сайту. Общие навигационные компоненты включают панели вкладок на устройстве iOS и меню гамбургеров на Android.
Informational Components
Informational Components делятся информацией с пользователями.
Containers
Containers содержат связанный контент вместе.
Словарь UI элементов:
Аккордеоны (Accordion)
Аккордеоны позволяют пользователям расширять и сворачивать разделы контента. Они помогают пользователям быстро перемещаться по материалам и позволяют дизайнеру пользовательского интерфейса включать большие объемы информации в ограниченном пространстве.
Bento Menu, Döner Menu, Hamburger Menu, Kebab Menu, Alt-burger, meatball
Типы иконок меню, которые названы в честь блюд. Используются очень часто в качестве отображения меню.
Используются очень часто в качестве отображения меню.
Хлебные крошки (Breadcrumb)
Хлебные крошки (навигационная цепочка, англ. Breadcrumbs) – это элемент навигации по сайту, который представляет собой путь от корня сайта, до текущей страницы, на которой в настоящий момент находится пользователь. Хлебные крошки обычно представляют собой полосу в верхней части страницы, обычно под шапкой сайта.
Кнопка (Button)
Кнопки позволяют пользователю взаимодействовать с формами на сайте.
Карточка (Card)
Карточки на данный момент довольно популярны среди UI/UX. Карточки – это небольшие прямоугольные или квадратные модули, которые содержат различную информацию — в виде кнопок, текста, мультимедиа и т.д. Карточки — отличный выбор дизайна пользовательского интерфейса, если вы хотите разумно использовать доступное пространство и предоставить пользователю несколько вариантов содержимого, не заставляя их прокручивать традиционный список.
Карусель (Carousel)
Карусели позволяют пользователям просматривать наборы контента, такие как изображения или открытки, часто гиперссылки на большее количество контента или источников. Самым большим преимуществом использования каруселей в дизайне UI является то, что они позволяют нескольким фрагментам контента занимать одну и ту же область пространства на странице или экране.
Самым большим преимуществом использования каруселей в дизайне UI является то, что они позволяют нескольким фрагментам контента занимать одну и ту же область пространства на странице или экране.
Checkbox
Комментарий думаю в этом случае не нужен. Чекбокс это флаг который позволяет выбрать учитывать этот элемент или нет (например при выборе параметров товара).
Комментарий (Comment)
Dropdown
Лента (Feed)
Сложно представить соц сети такие как Facebook, twitter и т.п без ленты. Содержание ленты варьируется от простого текста до изображений и видео.
Форма (Form)
Иконки (Icon)
Поле ввода (Input Field)
Loader
Loader’ы могут принимать самые разные формы. Дизайнеры любят с ними экспериментировать. Loader’ы предназначены для отображения индикатора загрузки, пока на фоне отрабатывает какой-то экшн.
Модальное окно (popup)
Модальное окно — это блок, содержащий контент или сообщение, которое требует от вас взаимодействия с ним, прежде чем вы сможете закрыть его и вернуться к основному контенту.
Уведомления
Нотификации дают юзеру понять, что есть что-то новое, например, сообщение или какое-то системное уведомление.
Пагинация (Pagination)
Обычно находящийся в нижней части страницы. Пагинация помогает легко «браузить» страницы сайта находя нужную вам страницу.
Picker
Преимущество использования пикеров над полями ввода (input field) заключается в том, что все пользователи выбырают данные и они в нужном формате сохраняются в базе данных, что делает информацию управляемой и легкой для доступа. В инпуте ж нужно писать парсеры и распознаватели разных типов введенных данных.
Progress Bar
Progress Bar помогает визуализировать, на каком шаге находится пользователь. Обычно вы найдете их на оформлении заказов, отмечая различные этапы, которые пользователь должен выполнить для завершения покупки, такие как выставление счетов и отгрузка.
Radio Buttons
Radio Buttons похожи на чекбоксы, но отличаются тем, что можно 1 из нескольких вариантов.
Поле поиска (Search Field)
Боковая панель (Sidebar)
Sidebar нужен для отображения дополнительного контента, который не предназначен для основного блока
Ползунок (Slider Controls)
Slider это общий элемент пользовательского интерфейса, используемый для выбора значения или диапазона значений. Перетаскивая ползунок пальцем или мышью, пользователь может постепенно и точно регулировать значение — например, объем, яркость или желаемый диапазон цен при совершении покупок.
Stepper
Stepper — это элементы управления, которые позволяют пользователям регулировать значение. Однако, в отличие от ползунков, они позволяют пользователям изменять значение только в заранее определенных диапазонах, с заранее установленым шагом.
Тэг (Tag)
В дизайне пользовательского интерфейса теги — это, по сути, метки, которые помогают маркировать и классифицировать контент. Обычно они состоят из релевантных ключевых слов, которые облегчают поиск и просмотр соответствующего фрагмента контента. Тэги часто используются на социальных сайтах и в блогах.
Тэги часто используются на социальных сайтах и в блогах.
Tab Bar
Панели вкладок отображаются в нижней части мобильного приложения и позволяют пользователям быстро перемещаться между основными разделами приложения.
Tooltip
Tooltip — это небольшие подсказки, которые помогают пользователям понять часть или процесс в интерфейсе.
Toggle
Toggle это флаг который позволяет выбрать между Да или Нет.
Барабан
Популярный UI элемент барабан, который на iOS используется для выбора даты. Так же барабан можно использовать для чего угодно где нужно упросить ввод данных.
Источник: https://careerfoundry.com/en/blog/ui-design/ui-element-glossary/
Visual Elements of User Interface Design
Об этом курсе
Недавно просмотрено: 266 148
This design-centric course examines the broad question of what an interface is and what role a designer plays in creating a user interface. Learning how to design and articulate meaning using color, type, and imagery is essential to making interfaces function clearly and seamlessly. Through a series of lectures and visual exercises, you will focus on the many individual elements and components that make up the skillset of an interface designer. By the end of this course, you will be able to describe the key formal elements of clear, consistent, and intuitive UI design, and apply your learned skills to the design of a static screen-based interface.
Through a series of lectures and visual exercises, you will focus on the many individual elements and components that make up the skillset of an interface designer. By the end of this course, you will be able to describe the key formal elements of clear, consistent, and intuitive UI design, and apply your learned skills to the design of a static screen-based interface.
Гибкие сроки
Назначьте сроки сдачи в соответствии со своим графиком.
Сертификат, ссылками на который можно делиться с другими людьмиПолучите сертификат по завершении
100% онлайн100% онлайн
Начните сейчас и учитесь по собственному графику.
СпециализацияКурс 1 из 4 в программе
Специализация UI / UX Design
Начальный уровеньНачальный уровень
Часов на завершениеПрибл. 16 часов на выполнение
Доступные языкиАнглийский
Субтитры: Арабский, Французский, Португальский (Европа), Итальянский, Вьетнамский, Немецкий, Русский, Английский, Испанский
Будет ли вашей компании выгодно обучить сотрудников востребованным навыкам?
Попробуйте Coursera для бизнесаПриобретаемые навыки
- User Interface Design (UI Design)
- User Experience (UX)
- Graphic Design
Гибкие сроки
Назначьте сроки сдачи в соответствии со своим графиком.
Сертификат, ссылками на который можно делиться с другими людьми
Получите сертификат по завершении
100% онлайн100% онлайн
Начните сейчас и учитесь по собственному графику.
СпециализацияКурс 1 из 4 в программе
Специализация UI / UX Design
Начальный уровеньНачальный уровень
Часов на завершениеПрибл. 16 часов на выполнение
Доступные языкиАнглийский
Субтитры: Арабский, Французский, Португальский (Европа), Итальянский, Вьетнамский, Немецкий, Русский, Английский, Испанский
Будет ли вашей компании выгодно обучить сотрудников востребованным навыкам?
Попробуйте Coursera для бизнесаПреподаватели
Michael Worthington
Faculty, Program in Graphic Design
School of Art
813 095 учащихся
7 курсов
от партнера
Калифорнийский институт искусств
CalArts has earned an international reputation as the leading college of the visual and performing arts in the United States. Offering rigorous undergraduate and graduate degree programs through six schools—Art, Critical Studies, Dance, Film/Video, Music, and Theater—CalArts has championed creative excellence, critical reflection, and the development of new forms and expressions.
Offering rigorous undergraduate and graduate degree programs through six schools—Art, Critical Studies, Dance, Film/Video, Music, and Theater—CalArts has championed creative excellence, critical reflection, and the development of new forms and expressions.
Рецензии
4.7
Filled StarFilled StarFilled StarFilled StarHalf Filled StarРецензии: 1259
5 stars
77,13 %
4 stars
18,58 %
3 stars
2,81 %
2 stars
0,59 %
1 star
0,87 %
Лучшие отзывы о курсе VISUAL ELEMENTS OF USER INTERFACE DESIGN
Filled StarFilled StarFilled StarFilled StarFilled Starот партнера NL28 мар. 2020 г.
I really enjoyed doing this course and learnt a lot. I had absolutely no knowledge about working on any of the adobe apps and designing, so this course is very good for beginners like me.
Filled StarFilled StarFilled StarFilled StarFilled Starот партнера JM21 нояб. 2018 г.
2018 г.
I never thought this is possible. I am very grateful to Coursera and Calarts. This is a starting milestone to changing my career life for better. I am ready to pursue more and more with your support.
Filled StarFilled StarFilled StarFilled StarFilled Starот партнера KG6 июня 2022 г.
This course was fun and easy to get through! Not demanding of my time at all which is great being I have a 6 month old! I plan to continue with the remaining 3 courses in the UX/UI Specialization.
Filled StarFilled StarFilled StarFilled StarStarот партнера MC1 июня 2021 г.
I wish there was more feedback given for assignments. Also, I feel like more content could have been discussed especially with apps being on different platforms (i.e. smart tvs, watches, and cars)
Посмотреть все отзывы
Специализация UI / UX Design: общие сведения
The UI/UX Design Specialization brings a design-centric approach to user interface and user experience design, and offers practical, skill-based instruction centered around a visual communications perspective, rather than on one focused on marketing or programming alone. In this sequence of four courses, you will summarize and demonstrate all stages of the UI/UX development process, from user research to defining a project’s strategy, scope, and information architecture, to developing sitemaps and wireframes. You’ll learn current best practices and conventions in UX design and apply them to create effective and compelling screen-based experiences for websites or apps.
In this sequence of four courses, you will summarize and demonstrate all stages of the UI/UX development process, from user research to defining a project’s strategy, scope, and information architecture, to developing sitemaps and wireframes. You’ll learn current best practices and conventions in UX design and apply them to create effective and compelling screen-based experiences for websites or apps.
Часто задаваемые вопросы
Когда я получу доступ к лекциям и заданиям?
Что я получу, оформив подписку на специализацию?
Можно ли получить финансовую помощь?
What tools or software will I need to complete this course?
Остались вопросы? Посетите Центр поддержки учащихся.
Обучайте сотрудников и добивайтесь отличных результатов в бизнесе
Откройте для себя Coursera для бизнесаПроектирование пользовательских интерфейсов | Coursera
Приобретаемые навыки
- Usability
- User Interface Design (UI Design)
- Design Theory
- User Interface
- User Research
- Heuristic Evaluation
Специализация: общие сведения
Недавно просмотрено: 12 203
In this Specialization, you will learn industry-standard theory and methods for developing successful user interfaces (UIs). Upon completing this Specialization, you will have fluency with the user research, prototyping and evaluation techniques necessary for creating intuitive interfaces that facilitate good user experiences. You will also have demonstrated this fluency through an in-depth Capstone Project that can be shown to prospective employers in the fast-growing field of UI design.
Concepts and techniques covered include structured approaches for helping you understand your user base and their needs (e.
Сертификат, ссылками на который можно делиться с другими людьми
Получите сертификат по завершении
Только онлайн-курсыТолько онлайн-курсы
Начните сейчас и учитесь по собственному графику.
Гибкий графикГибкий график
Установите гибкие сроки сдачи заданий.
Средний уровеньТребуется релевантный опыт.
Часов на завершениеОриентировочное время на прохождение: 4 месяца
Рекомендуемый темп: 3 ч/неделю
Доступные языкиАнглийский
Субтитры: Английский, Арабский, Французский, Португальский (Европа), Итальянский, Вьетнамский, Немецкий, Русский, Испанский
Будет ли вашей компании выгодно обучить сотрудников востребованным навыкам?
Попробуйте Coursera для бизнесаСертификат, ссылками на который можно делиться с другими людьмиСертификат, ссылками на который можно делиться с другими людьми
Получите сертификат по завершении
Только онлайн-курсыТолько онлайн-курсы
Начните сейчас и учитесь по собственному графику.
Гибкий график
Установите гибкие сроки сдачи заданий.
Средний уровеньСредний уровень
Требуется релевантный опыт.
Часов на завершениеОриентировочное время на прохождение: 4 месяца
Рекомендуемый темп: 3 ч/неделю
Доступные языкиАнглийский
Субтитры: Английский, Арабский, Французский, Португальский (Европа), Итальянский, Вьетнамский, Немецкий, Русский, Испанский
Будет ли вашей компании выгодно обучить сотрудников востребованным навыкам?
Попробуйте Coursera для бизнесаО специализации
Пройти курсы
Специализация Coursera — это серия курсов, помогающих в совершенстве овладеть определенным навыком. Можно сразу записаться на специализацию или просмотреть курсы, из которых она состоит и выбрать тот, с которого вы хотите начать. Подписываясь на курс, который входит в специализацию, вы автоматически подписываетесь на всю специализацию. Можно завершить всего один курс, а потом сделать паузу в обучении или в любой момент отменить подписку. Отслеживайте свои курсы и прогресс на панели управления учащегося.
Отслеживайте свои курсы и прогресс на панели управления учащегося.
Практический проект
В каждой специализации есть практический проект, который нужно успешно выполнить, чтобы завершить специализацию и получить сертификат. Если для практического проекта в специализации предусмотрен отдельный курс, прежде чем начать его, необходимо завершить все остальные курсы.
Получите сертификат
Когда вы пройдете все курсы и завершите практический проект, вы получите сертификат, которым можно поделиться с потенциальными работодателями и коллегами.
Преподаватели
Loren Terveen
Professor
Computer Science and Engineering
84 535 учащихся
5 курсов
Haiyi Zhu
Assistant Professor
Human Computer Interaction Institute
84 535 учащихся
5 курсов
Lana Yarosh
Associate Professor
Computer Science and Engineering
84 535 учащихся
5 курсов
Dr.
 Brent Hecht
Brent HechtAssistant Professor
Computer Science and Engineering
84 535 учащихся
5 курсов
Joseph A Konstan
Distinguished McKnight Professor and Distinguished University Teaching Professor
Computer Science and Engineering
185 373 учащихся
11 курсов
от партнера
Миннесотский университет
The University of Minnesota is among the largest public research universities in the country, offering undergraduate, graduate, and professional students a multitude of opportunities for study and research. Located at the heart of one of the nation’s most vibrant, diverse metropolitan communities, students on the campuses in Minneapolis and St. Paul benefit from extensive partnerships with world-renowned health centers, international corporations, government agencies, and arts, nonprofit, and public service organizations.
Часто задаваемые вопросы
Какие правила возврата средств?
Можно ли зарегистрироваться только на один курс?
Можно ли получить финансовую помощь?
Могу ли я пройти курс бесплатно?
Действительно ли это полностью дистанционный курс? Нужно ли мне посещать какие-либо занятия лично?
Сколько времени занимает получение специализации?
What background knowledge is necessary?
Do I need to take the courses in a specific order?
Получу ли я зачеты в университете за прохождение специализации?
What will I be able to do upon completing the Specialization?
Остались вопросы? Посетите Центр поддержки учащихся.
Обучайте сотрудников и добивайтесь отличных результатов в бизнесе
Откройте для себя Coursera для бизнесаDynalite User Interface | YUINTF
Dynalite User Interface | YUINTF | Philips lighting A localized version is available for you.
A localized version is available for you.
Главная
Каталог продукции
Системы управления освещением
Dynalite
Dynalite User Interface
Suggestions
Основной принцип пользовательского интерфейса — баланс внешнего вида и функциональности
Ознакомиться с продуктом
Больше загрузок
Где купить
Загрузить брошюру
- Add to MyProjects
Philips Dynalite Touchscreen PDTS
Beautshot Dynalite User Interfaces Family
Philips Dynalite Touchscreen PDTS Detail Photo Back
Philips Dynalite Touchscreen PDTS Detail Photo Front
{{#if imageUrl}} {{#if productUrl}} {{else}} {{/if}} {{/if}}
{{#if productUrl}} {{dtn}} {{else}} {{dtn}} {{/if}}
{{#if countrySpecificOrderCode}} {{countrySpecificOrderCode}} {{else}} N/A {{/if}}
{{orderCode}}
{{#if productTitle}}
{{productTitle}}
{{/if}}
{{#each columnValues}}
{{#if this. filterKeyCode}}
filterKeyCode}}
{{this.filterKeyCode}}: {{#if this.multiValue}} {{#each filterKeyValue}} {{this}} {{/each}} {{else}} {{this.filterKeyValue}} {{/if}}
{{/if}} {{/each}}
{{#if iesUrl}}
IES
{{else}}
N/A
{{/if}} {{#if pssUrl}}
Загрузить буклет
{{else}}
N/A
{{/if}} {{#if phrUrl}}
b2b-li. d75productcard.phr
d75productcard.phr
{{/if}}
Где купить
{{#each filterKeys}}
{{this.displayName}}
{{/each}}
{{/if_checkFilterType}} {{#if_checkFilterType displayType «stepslider»}}
{{#each filterKeys}}
{{displayName}}
минимальная цена
максимальная цена
{{/each}}
{{/if_checkFilterType}}
{{#if imageUrl}} {{#if productUrl}} {{else}} {{/if}} {{/if}}
{{#if productUrl}} {{dtn}} {{else}} {{dtn}} {{/if}}
{{#if countrySpecificOrderCode}} {{countrySpecificOrderCode}} {{else}} N/A {{/if}}
{{orderCode}}
{{#each columnValues}}
{{#if this. filterKeyCode}}
filterKeyCode}}
{{this.filterKeyCode}}: {{#if this.multiValue}} {{#each filterKeyValue}} {{this}} {{/each}} {{else}} {{this.filterKeyValue}} {{/if}}
{{/if}} {{/each}}
{{#if iesUrl}} IES {{else}} N/A {{/if}} {{#if phrUrl}} b2b-li.d75productcard.phr {{/if}}
{{#if pssUrl}}
Загрузить буклет
{{else}}
N/A
{{/if}}
b2b-li. d75productcard.noresultheader
d75productcard.noresultheader
b2b-li.d75productcard.noresulttext
Широкий выбор продукции для всех сфер применения
Идеальная гибкость — разнообразные стили и способы оформления для жилых и нежилых помещений, возможность изменения конфигурации и удовлетворение требований заказчика
Проводные устройства — различные типы функционирования, эстетическая совместимость с панелями управления, модульная конструкция
Панели — большое количество различных способов расположения кнопок, изображение логотипа заказчика, программные установки в пределах зоны
Сенсорные экраны — великолепная интерактивность, удобный регулируемый пользователем интерфейс экрана, неограниченные варианты оформления
Гостиницы, розничная торговля, офисы
Общественные помещения и многофункциональные центры для проведения мероприятий
Умные дома
Загрузки
Брошюры
Визуальные материалы
Family-Photographs-Dynalite-User-Interface
Очистить все
СкрытьУстановите флажок для продукта, который нужно добавить
Установите флажок для продукта, который нужно добавить
Установите флажок для продукта, который нужно добавить
Установите флажок для продукта, который нужно добавить
©2018-2022 Signify Holding. Все права защищены.
Все права защищены.
Что такое пользовательский интерфейс?
Пользовательский интерфейс (user interface или сокращенно UI) – это интерфейс, с помощью которого человек может управлять программным обеспечением или аппаратным оснащением. UI должны быть удобными в использовании, чтобы взаимодействие с ними происходило на максимально интуитивном уровне. Интерфейсы программного обеспечения также называют графическими пользовательскими интерфейсами (graphical user interface или GUI).
- Какие бывают интерфейсы — этапы развития и типы пользовательских интерфейсов
- Интерфейс командной строки (Command Line Interface или CLI)
- Текстовый интерфейс пользователя (Text User Interface или TUI)
- Графический пользовательский интерфейс (Graphical User Interface или GUI)
- Графический пользовательский интерфейс — реальный мир как модель
- Графический пользовательский интерфейс — инструкции и правила
- Пользовательский аудио-интерфейс (VUI или voice user interface)
- Тактильные интерфейсы пользователя (TUI или tangible user interface)
- Натуральный пользовательский интерфейс (NUI или natural user interface)
- Перцептивный пользовательский интерфейс (PUI или perceptual user interface)
- Интерфейс мозг-компьютер (BCI и brain-computer interface)
- Ценность оптимизации под поисковые системы
В отличие от современных реалий, первые компьютеры были слишком слабыми для графических пользовательских интерфейсов. Поэтому, в самом начале люди могли пользоваться только командной строкой (CLI или command line interface), в которой команды задавались с помощью запросов. Позже это переросло в TUI – интерфейсы, которые сегодня используются в процессе инсталляции операционных систем. Доступность компьютеров привела к необходимости разработки удобного пользовательского интерфейса.
Поэтому, в самом начале люди могли пользоваться только командной строкой (CLI или command line interface), в которой команды задавались с помощью запросов. Позже это переросло в TUI – интерфейсы, которые сегодня используются в процессе инсталляции операционных систем. Доступность компьютеров привела к необходимости разработки удобного пользовательского интерфейса.
Графический интерфейс пользователя – тип интерфейсов, который прочно закрепился наряду с постоянно увеличивающейся производительностью ПК. В ближайшем будущем могут появиться пользовательские аудио-интерфейсы (VUI или voice user interface), которые позволят людям взаимодействовать с компьютером с помощью речи.
В различных компьютерных играх применяется натуральный пользовательский интерфейс (NUI или natural user interface). Его система анализирует движения человека, и преобразует их в движения в игре. На данный момент в стадии разработки находится перцептивный пользовательский интерфейс (PUI), а также интерфейс мозг-компьютер (BCI или brain-computer interface). Последняя разработка направлена на то, чтобы обеспечить людям возможность управлять компьютерами силой мысли.
Последняя разработка направлена на то, чтобы обеспечить людям возможность управлять компьютерами силой мысли.
Среди областей применения интерфейса командной строки можно выделить DOS-компьютеры. Взаимодействие происходит с помощью ввода команд. Компьютер обрабатывает эти команды и выводит на экран очередную строку. Данный тип UI давно устарел. Большинство CLI заменены графическими интерфейсами.
Этот тип интерфейса пользователя предназначен для работы с символами. Исполнение происходит в режиме аппаратного текста, однако часто используется и дисплей. В данном случае на каждый источник у программиста имеется 256 символов. Навигация производится клавиатурой, а не мышью. В качестве примера можно привести Norton Commander или Turbo Pascal. Этот интерфейс также используется в загрузчиках ОС и BIOS-программах. Данный тип интерфейса также используется для установки операционных систем.
Графический пользовательский интерфейс является наиболее популярным UI. Он представляет собой окно, в котором содержатся различные элементы управления. Взаимодействие пользователя с программой при помощи мыши и при помощи клавиатуры.
Взаимодействие пользователя с программой при помощи мыши и при помощи клавиатуры.
Также есть возможность использовать кнопки и разделы меню, расположенные внутри самого приложения. Это окно представляет собой нечто вроде шлюза между пользователем и программным обеспечением. В графическом интерфейсе пользователя распространены типичные элементы управления. Они позволяют стандартизировать процесс взаимодействия с различными программами в разных операционных системах.
Когда разрабатывался первый графический пользовательский интерфейс за основу были взяты элементы реального мира: мусорная корзина, папка, изображение дискеты в качестве кнопки сохранения. Сегодня многие иконки считаются устаревшими, но все равно используются.
Даже при использовании современных изображений и иконок дизайнеры стараются хотя бы минимально отразить их предназначение. Это позволяет облегчить интуитивное взаимодействие с интерфейсом. Цель GUI заключается в том, что люди могли легко определить предназначение каждой кнопки. Благодаря этому нам не приходится запоминать все команды, как это было в случае с командной строкой.
Благодаря этому нам не приходится запоминать все команды, как это было в случае с командной строкой.
При разработке GUI применяются определенные своды правил, которые помогают сделать программы удобнее в использовании. В качестве примера можно привести 8 золотых правил от Бена Шнайдермана. Ниже приведем несколько сносок из этих правил:
- Согласованность: взаимодействие должно происходить всегда похожим образом. То есть, следует избегать использования панелей управления с опциями типа “скопировать выделенную область”, “удалить выделенную область”, “добавить выделенную область”. Данный пример показывает отсутствие согласованности в GUI, чего следует избегать;
- Информативная обратная связь: все действия, производимые пользователем, должны быть подкреплены обратной связью. Например, если двойной клик открывает программу, то человеку приходится подождать пару секунд, прежде чем он сможет пользоваться этой программой. Чтобы пользователь знал, что его действия принесли результат, нужно проинформировать его об этом.
 Это можно реализовать сменой курсора. Один из старейших и привычных примеров – это курсор с песочными часами в Windows;
Это можно реализовать сменой курсора. Один из старейших и привычных примеров – это курсор с песочными часами в Windows; - Не перегружайте память пользователей: пользователи не в силах запомнить все и сразу. В длинных сегментах взаимодействия, где пользователь вынужден переходить по нескольким окнам, информация всегда должна отображаться в одной и той же области. Менее востребованная информация, которая отображалась в самом начале, должна быть скрыта.
В этом типе интерфейсов пользователя взаимодействие между пользователем и компьютером происходит с помощью голоса. Например, пользователь может вербально выбрать человека из ранее составленного списка контактов и совершить звонок. Программы для интерпретации речи в текст и для распознавания речи также используют аудио-интерфейсы.
Преимущество данной формы взаимодействия заключается в том, что пользователям не нужно ничего, кроме голоса. Текстовый ввод на устройствах обычно усложняется маленькой клавиатурой (на смартфонах с маленьким экраном), и многим зачастую проще продиктовать текст сообщения.
Среди примеров можно отметить голосового помощника Apple, Siri, S-Voice у Samsung или голосовой поиск Google. Одна из главных задач при проектировании этого интерфейса пользователя (аудио-интерфейсов) заключается в том, чтобы предоставить аудитории комфортные условия для взаимодействия. То есть, при использовании голосовых синтезаторов в техподдержке, важно не обременять клиентов длинными сообщениями.
В них взаимодействие происходит за счет применения мячей или других физических объектов. Сегодня данный тип интерфейсов редко используется в повседневной жизни. Если рабочий компьютер постоянно стоит на одном столе, применение тактильных интерфейсов приобретает новый смысл, однако чаще всего они просто неприменимы в повседневной жизни. Музеи и выставки – отличный пример сферы применения TUI.
Физическое взаимодействие запоминается лучше любого другого. Кроме этого тактильные интерфейсы дают простор реализации объектов: форма, фактура, цвет. От песочницы с деревянными кубиками до увеличительного стекла для изображений – возможно практически все.
Натуральный пользовательский интерфейс призван предоставить пользователю естественный и интуитивный опыт взаимодействия с устройством или программным обеспечением. В то же время, сам интерфейс будет видимым, например, на сенсорном экране. При помощи NUI команды пользователя вносятся с помощью жестов и прикосновений.
Данный тип интерфейса пользователя также можно комбинировать с VUI. Благодаря прямому отклику устройства взаимодействие происходит естественней, нежели при вводе мышью или клавиатуры. Кроме сенсорных устройств NUI также можно использовать в игровых приставках.
К примеру, Nintendo Wii позволяет воспроизводить действия на экране за счет перемещения контроллера рукой. Среди других примеров – дополнение Kinect к Xbox, которое позволяет управлять игровым персонажем на экране движениями собственного тела. Что делает взаимодействие более натуральным.
Перцептивный пользовательский интерфейс – интерфейс, управление которым происходит за счет восприятия человека. На сегодняшний день он до сих пор находится на стадии разработки. PUI, в теории, должен совмещать в себе возможности GUI и VUI, а также уметь распознавать жесты для взаимодействия с компьютером. Интеграция визуального и слухового восприятия жестов и звуков должно позволить PUI предоставить пользователям максимальный уровень восприятия и естественности.
На сегодняшний день он до сих пор находится на стадии разработки. PUI, в теории, должен совмещать в себе возможности GUI и VUI, а также уметь распознавать жесты для взаимодействия с компьютером. Интеграция визуального и слухового восприятия жестов и звуков должно позволить PUI предоставить пользователям максимальный уровень восприятия и естественности.
Этот интерфейс пользователя в качестве источника команды использует человеческий мозг. На сегодняшний день эта технология достигла высокого уровня развития. Для измерения мозговых волн используются электроды, после чего полученная информация расшифровывается различными алгоритмами. Это и позволяет управлять роботизированными конечностями. Такой тип взаимодействия – большое преимущество для людей с ограниченными физическими возможностями.
В разработке графического интерфейса пользователя GUI и сайта есть как схожие моменты, так и различия. Например, посетитель пользуется навигацией по сайту. Он выбирает определенный путь сквозь структуру страниц. В графическом интерфейсе разработчик может контролировать, какие пункты будут доступны пользователю в тот или иной момент. Если функция недоступна, разработчик может скрыть эту опцию.
В графическом интерфейсе разработчик может контролировать, какие пункты будут доступны пользователю в тот или иной момент. Если функция недоступна, разработчик может скрыть эту опцию.
В случае с сайтом у пользователя всегда есть возможность вернуться назад на страницу. Следовательно, навигацию также необходимо учитывать при создании сайта. Иерархия страниц должна быть максимально прозрачной и продуманной. Если ваш сайт состоит из нескольких уровней, то логично использовать навигацию типа “хлебные крошки”.
Люди используют программы уже достаточно долгое время. Следовательно, мы уже привыкли к большинству стандартных элементов любого графического интерфейса. Сайты же появились относительно недавно.
Веб-дизайнеры должны стараться продумать опыт взаимодействия с пользователем на максимальном уровне, и руководствоваться при этом проверенными практиками. Например, меню навигации лучше всего располагать в левом верхнем углу. Как вебмастер вы должны убедиться, что все элементы легко доступны любому посетителю. Это сделает ваш сайт удобным для использования.
Это сделает ваш сайт удобным для использования.
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, дизлайки, подписки, лайки, отклики!
Валентин Сейидовавтор-переводчик
VR-Design: User Interface / Хабр
Данная статья является четвертой в цикле про качественную разработку VR-проектов. Ранее мы уже изучили основы работы со звуком в статье
«Звуковые эффекты в виртуальных мирах». Ссылки на другие материалы можно найти в
обзорной статье.
User Interface — это прямое взаимодействие между человеком и машиной. Это средство, с помощью которого компьютер оповещает нас о возможностях, а мы передаем ему свои намерения.
Качество и предсказуемость общения в значительной степени влияют на то, как мы воспринимаем ПО и как быстро достигаем целей.
User Interface (UI) очень важен, и при разработке наших VR-проектов мы должны уделять внимание этому аспекту.
Особенно интересны в разработке виртуальной реальности новые способы взаимодействия: положение головы, направление взгляда и контроллеры движения на руках. Они предлагают нам, как разработчикам, новые варианты реализации интерфейса.
Но также возникают и новые проблемы, так как взаимодействие с этими устройствами намного сложнее — к примеру, клик мышкой намного проще распознать нежели неявный жест на контроллере.
Идеальный UI должен быть понятным, неброским и интуитивным, чтобы действия сами напрашивались. Как достичь этой высокой цели в VR-разработке, мы рассмотрим далее более подробно.
Осязаемый User Interface
Лучше всего, когда пользовательские элементы интегрированы в 3D мир. В классических 2D интерфейсах очень важно создать абстракцию внешнего вида и взаимодействия. В VR для этого нет никаких причин — напротив: мы улучшаем взаимодействие, делая интерфейс конкретным и осязаемым.
Например, стоит расположить переключатель света прямо на стене, а не на подвешенной в воздухе плоскости.
Такое взаимодействие воспринимается более интуитивно, а кроме того мы используем для своих целей огромное количество натренированных в реальной жизни привычек и создаем приятное и понятное впечатление.
Your browser does not support HTML5 video.
Эти особенности бросают вызов нам, как дизайнерам. Мы должны расстаться со старым образом мышления и прежними знаниями и найти новые идеи и концепции. В VR-мире нет кнопки «ОК», как, например, в классических 3D играх, тут мы можем нажимать собственными руками. И количество патронов в шутере не может быть просто отображено на дисплее, их число должно быть видно в магазине автомата.
Возможно, не должно быть вовсе никаких уведомлений и мы должны сами смотреть в магазин. Anton Hand показывает в своих еженедельных видео захватывающее изменение взаимодействия при помощи контроллеров в виртуальном мире:
Скопировать из реальной жизни
Чтобы перейти на новый образ мышления, полезно воспринимать повседневную жизнь, как образец для подражания. Как ты взаимодействуешь каждый день с миром и различными объектами?
Как ты взаимодействуешь каждый день с миром и различными объектами?
Если ты будешь внимателен, ты быстро заметишь, что User Interfaces есть везде, а не только в цифровом мире: это относится как к твоему тостеру, так и к двери дома. В реальном мире тоже существуют хорошие и плохие интерфейсы.
Скорее всего, ты уже встречался с плохим UI двери. Она не предоставляет правильную коммуникацию, непонятно, в каком направлении она должна быть открыта.
Учитывая этот факт, важно, чтобы виртуальные интерфейсы обеспечивали обратную связь.
С помощью визуальных и звуковых эффектов, анимации ты сможешь оповестить пользователей о том, удачно ли прошло их действие.
В виртуальном мире может быть полезно сделать эти оповещения ярче, чем в реальном мире.
Прежде всего интересны такие механические элементы, как кнопки, рычаги, переключатели, вентили и выдвижные механизмы.
При работе с некоторыми контроллерами ты также можешь устанавливать различную силу вибраций, чтобы дополнительно оповестить пользователя. К примеру, Valve прекрасно использует эту возможность в демо Longbow: во время того как ты целишься из лука, контроллер усиливает вибрацию, и ты слышишь звуковой эффект натянутой тетивы, который становится все громче. Это сочетание эффектов оставляет неизгладимое впечатление.
К примеру, Valve прекрасно использует эту возможность в демо Longbow: во время того как ты целишься из лука, контроллер усиливает вибрацию, и ты слышишь звуковой эффект натянутой тетивы, который становится все громче. Это сочетание эффектов оставляет неизгладимое впечатление.
Точное воспроизведение физики не всегда оправдано
Программистам быстро приходит в голову прибегнуть к симуляции физики. Все современные движки уже оснащены соответствующими модулями.
Однако бывают ситуации, когда не стоит прибегать к точной симуляции и следует немного преувеличить влияние физических законов.
О том, насколько хорошо твое взаимодействие и нуждается ли оно в подобного рода корректировках, ты сможешь узнать только в виртуальном мире. Поэтому у тебя всегда под рукой должны быть VR-очки, чтобы во время тестов достичь идеального баланса.
Если ты работаешь с Unity3D, то ты должен хотя бы раз заглянуть на NewtonVR Framework. Open Source Project предлагает классную основу для взаимодействий в VR и резюмирует почти весь опыт Tomorrow Today Labs Teams.
Важна согласованность
Чтобы не мешать погружению, также очень важно, чтобы взаимодействия — проще говоря, правила виртуального мира — были одинаковыми.
Это означает, что если в твоем VR-мире какой-то объект можно брать и перетаскивать, то это должно относиться ко всем объектам.
К примеру, нельзя ставить на стол кружку, с которой можно взаимодействовать, рядом со статичной бутылкой. Как только пользователь попробует взять в руку бутылку, и ничего не произойдет, твой виртуальный мир тут же перестанет казаться реальным.
В таких случаях ты должен заранее очень точно продумать устройство твоего мира и не расставлять элементы, с которыми нельзя взаимодействовать. Еще одно решение этой проблемы — позиционировать статичные объекты так, чтобы они были расположены вне зоны досягаемости.
Примеры
Многое в этой теме абстрактно, поэтому я бы хотел показать несколько конкретных примеров хорошего взаимодействия в VR.
В игре Fantastic Contraptions мы тут же найдем две прекрасные идеи. Материалы, которые нужны игрокам для их конструкций, они получают от летающей кошки Neko.
Чтобы во время игры перейти в основное меню, не предусмотрено никакой кнопки, нужно просто надеть специальный шлем (объект в игре), благодаря этому ты попадаешь в меню. Начать игру снова легко: снимите шлем.
Инвентарь в игре The Gallery от Cloudhead Games также очень увлекателен: ты поворачиваешься и вытаскиваешь свой виртуальный рюкзак вперед. Там можно найти весь свой инвентарь. Рюкзак тебе больше не нужен? Просто верни его на спину.
В Hover Junkers игроки используют своего рода навигационную 3D панель, чтобы управлять кораблем, одновременно с этим они могут воевать с врагами с помощью другой руки.
Немного абстрактней, к примеру, меню выбора в Tilbrush. Оно очень простое с точки зрения взаимодействия и интуитивно для любого пользователя.
Глубже погрузимся в тему
Тема User Interface также зависит от Game Design. Этой большой теме скоро будет посвящена еще одна статья.
Этой большой теме скоро будет посвящена еще одна статья.
Дизайнеры из Leap Motion уже поэкспериментировали в области VR UI и собрали большой опыт, которым они постоянно делятся в своем блоге и в видео. Если ты хочешь более серьезно заняться этой темой, я очень советую тебе ознакомиться с данным материалом.
Интересный подход предлагает и Brownboxing. Взаимодействие в VR смоделировано бумагой и коробками. Так идеи можно протестировать очень быстро и без программирования. А вот и пример:
Очень информативными являются оба видео и диссертация Mike Alger. В основном он концентрируется на возможном взаимодействии операционных систем и браузеров с VR, он прекрасно представил свои размышления:
А тут ты найдешь его второе видео.
Я надеюсь эта первая экскурсия в мир взаимодействия с VR вдохновила тебя и придала решимости, так как твои представления о взаимодействии нужно расширять, сильно расширять, и экспериментировать с этим.
Еще придуманы не все идеи по взаимодействию в VR, и ты можешь участвовать в их создании или открытии.
При желании ты можешь связаться со мной, чтобы поделиться идеями или обсудить конкретный проект. Вместе мы сможем найти лучшие варианты взаимодействия или решения технических проблем.
В следующей статье мы обратим внимание на содержимое сцен в VR, поговорим о воздействии и ответственности, которая возложена на нас, как на VR-разработчиках.
элементов пользовательского интерфейса | Usability.gov
При разработке интерфейса старайтесь быть последовательным и предсказуемым в выборе элементов интерфейса. Осознают они это или нет, но пользователи уже знакомы с элементами, действующими определенным образом, поэтому принятие этих элементов, когда это уместно, поможет в выполнении задачи, эффективности и удовлетворении.
Элементы интерфейса включают, но не ограничиваются:
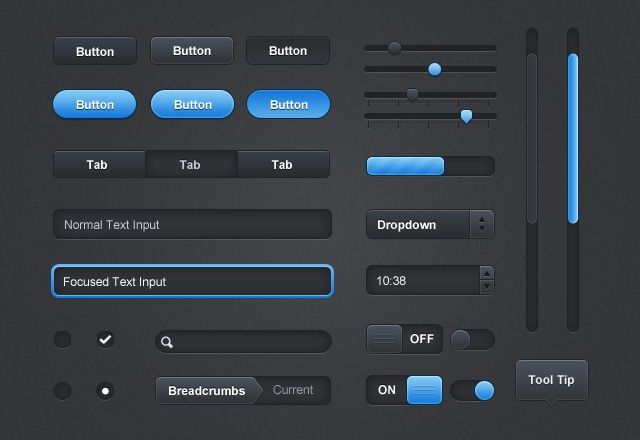
- Элементы управления вводом : флажки, переключатели, раскрывающиеся списки, списки, кнопки, переключатели, текстовые поля, поле даты
- Навигационные компоненты : навигационная цепочка, ползунок, поле поиска, нумерация страниц, ползунок, теги, значки
- Информационные компоненты : всплывающие подсказки, значки, индикатор выполнения, уведомления, окна сообщений, модальные окна
- Контейнеры : аккордеон
Элементы управления вводом
| Элемент | Описание | Примеры |
|---|---|---|
| Флажки | Флажки позволяют пользователю выбрать один или несколько вариантов из набора. Обычно лучше представить флажки в виде вертикального списка. Более одного столбца также допустимо, если список достаточно длинный, чтобы его можно было прокручивать, или если может потребоваться сравнение терминов. Обычно лучше представить флажки в виде вертикального списка. Более одного столбца также допустимо, если список достаточно длинный, чтобы его можно было прокручивать, или если может потребоваться сравнение терминов. | |
| Радиокнопки | Радиокнопки используются, чтобы позволить пользователям выбирать один элемент за раз. | |
| Выпадающие списки | Выпадающие списки позволяют пользователям выбирать по одному элементу за раз, аналогично радиокнопкам, но они более компактны и позволяют сэкономить место. Рассмотрите возможность добавления текста в поле, например «Выберите один», чтобы помочь пользователю распознать необходимое действие. | |
| Списки | Списки, как и флажки, позволяют пользователям выбирать несколько элементов одновременно, но они более компактны и при необходимости могут поддерживать более длинный список параметров. | |
| Кнопки | Кнопка указывает действие при касании и обычно помечается текстом, значком или и тем, и другим. | |
| Кнопка раскрывающегося списка | Кнопка раскрывающегося списка состоит из кнопки, при нажатии которой отображается раскрывающийся список взаимоисключающих элементов. | |
| Тумблеры | Кнопка-переключатель позволяет пользователю изменять настройку между двумя состояниями. Они наиболее эффективны, когда состояния включения/выключения визуально различимы. | |
| Текстовые поля | Текстовые поля позволяют пользователям вводить текст. Он может разрешать либо одну строку, либо несколько строк текста. | |
| Средства выбора даты и времени | Средство выбора даты позволяет пользователям выбирать дату и/или время. С помощью средства выбора информация последовательно форматируется и вводится в систему. С помощью средства выбора информация последовательно форматируется и вводится в систему. |
Компоненты навигации
| Элемент | Описание | Примеры |
|---|---|---|
| Поле поиска | Окно поиска позволяет пользователям вводить ключевое слово или фразу (запрос) и отправлять их для поиска в индексе с целью получения наиболее релевантных результатов. Обычно поля поиска представляют собой однострочные текстовые поля и часто сопровождаются кнопкой поиска. | |
| Панировочные сухари | Хлебные крошки позволяют пользователям определять свое текущее местоположение в системе, предоставляя интерактивную цепочку страниц, по которым можно перемещаться. | |
| Пагинация | Разбивка на страницы разделяет контент между страницами и позволяет пользователям пропускать страницы или просматривать контент по порядку. | |
| Теги | Теги позволяют пользователям находить контент в той же категории. Некоторые системы тегов также позволяют пользователям применять свои собственные теги к контенту, вводя их в систему. | |
| Слайдеры | Ползунок, также известный как трекбар, позволяет пользователям устанавливать или корректировать значение. Когда пользователь изменяет значение, это не меняет формат интерфейса или другую информацию на экране. | |
| Иконки | Значок представляет собой упрощенное изображение, служащее интуитивно понятным символом, помогающим пользователям ориентироваться в системе. Как правило, значки имеют гиперссылки. | |
| Карусель изображений | Карусели изображений позволяют пользователям просматривать набор элементов и выбирать один из них, если они того пожелают. Как правило, изображения имеют гиперссылки. Как правило, изображения имеют гиперссылки. |
Информационные компоненты
| Элемент | Описание | Примеры |
|---|---|---|
| Уведомления | Уведомление — это сообщение об обновлении, в котором сообщается о чем-то новом, что может увидеть пользователь. Уведомления обычно используются для указания таких элементов, как успешное выполнение задачи, сообщение об ошибке или предупреждение. | |
| Индикаторы выполнения | Индикатор выполнения показывает, где находится пользователь, когда он продвигается по ряду шагов в процессе. Как правило, индикаторы выполнения не кликабельны. | |
| Наконечники инструментов | Всплывающая подсказка позволяет пользователю видеть подсказки при наведении курсора на элемент с указанием имени или назначения элемента. | |
| Окна сообщений | Окно сообщения — это небольшое окно, которое предоставляет пользователям информацию и требует от них выполнения действия, прежде чем они смогут двигаться дальше. | |
| Модальное окно (всплывающее окно) | Модальное окно требует, чтобы пользователи каким-то образом взаимодействовали с ним, прежде чем они смогут вернуться в систему. |
Контейнеры
| Элемент | Описание | Примеры |
|---|---|---|
Аккордеон | Аккордеон — это вертикальный список элементов, который использует функцию отображения/скрытия. При нажатии на ярлык расширяется раздел, показывающий содержимое внутри. Одновременно может отображаться один или несколько элементов, а также могут быть состояния по умолчанию, которые отображают один или несколько разделов без нажатия пользователем кнопки 9.0048 Одновременно может отображаться один или несколько элементов, а также могут быть состояния по умолчанию, которые отображают один или несколько разделов без нажатия пользователем кнопки 9.0048 |
Дополнительная информация
- Джесси Джеймс Гарретт, Элементы взаимодействия с пользователем: ориентированный на пользователя дизайн для Интернета и не только (2-е издание)
- Информация о пользовательском интерфейсе для разработчиков Android
Что такое дизайн пользовательского интерфейса? Введение для начинающих дизайнеров
Вы всегда были творческим человеком, и идея зарабатывать на жизнь карьерой, позволяющей использовать эту творческую энергию, безусловно, звучит привлекательно. Хорошей новостью является то, что существует множество надежных вариантов творческой карьеры — теперь вам просто нужна небольшая помощь, чтобы разобраться во всех них.
Одной из областей дизайна, которая, возможно, привлекла ваше внимание, является дизайн пользовательского интерфейса (UI). Хотя этот термин может натолкнуть вас на мысли о футуристических научно-фантастических технологиях, сегодня эта дисциплина дизайна в значительной степени ориентирована на практические потребности пользователей. В этой статье мы предоставим простое руководство о том, что такое дизайн пользовательского интерфейса, почему это важно и что вам нужно как профессионалу в области дизайна, чтобы преуспеть в этой области.
Хотя этот термин может натолкнуть вас на мысли о футуристических научно-фантастических технологиях, сегодня эта дисциплина дизайна в значительной степени ориентирована на практические потребности пользователей. В этой статье мы предоставим простое руководство о том, что такое дизайн пользовательского интерфейса, почему это важно и что вам нужно как профессионалу в области дизайна, чтобы преуспеть в этой области.
Что вообще такое дизайн пользовательского интерфейса?
В дизайне интерфейс — это место, где пользователи-люди могут вводить данные для компьютеров или машин. Хотя это может показаться абстрактным, каждый день вы окружены примерами этого. Сенсорный экран на вашем мобильном телефоне, система меню пульта телевизора и приложения, которые вы используете каждый день, имеют интерфейс, который передает информацию от компьютера к пользователю и наоборот. Дизайн пользовательского интерфейса направлен на то, чтобы сделать этот интерфейс интуитивно понятным, простым в использовании и эстетически приятным.
«Основное внимание уделяется максимальному удобству использования и созданию простых и приятных впечатлений, — говорит Стив Джонстон, менеджер по продуктам Infragistics.
Почему важен дизайн пользовательского интерфейса?
Подумайте об этом так: у вас может быть самый мощный инструмент в мире, но если он запутан и сложен в использовании, люди откажутся от него и перейдут к чему-то более простому для понимания и достаточно хорошо работающему. . В большинстве случаев «инструмент», с которым работает UI-дизайнер, представляет собой часть программного обеспечения или веб-сайт, и у пользователей есть довольно четкие представления о том, как они должны работать. Вот где в игру вступает родственная дисциплина — пользовательский опыт.
Работа специалиста по пользовательскому опыту (UX) заключается в том, чтобы лучше понять «путешествие» пользователя при взаимодействии с сайтом или частью программного обеспечения. Они хотят понять, какую информацию пользователи считают наиболее важной, где они ожидают ее найти, как они ее получат, как они будут с ней взаимодействовать и многое другое. Кроме того, они ищут пользовательскую информацию о болевых точках или областях, которые делают общий опыт неуклюжим или далеким от идеального. После сбора они дают рекомендации по улучшению.
Кроме того, они ищут пользовательскую информацию о болевых точках или областях, которые делают общий опыт неуклюжим или далеким от идеального. После сбора они дают рекомендации по улучшению.
«Хороший пользовательский интерфейс обычно является результатом тщательного проектирования UX и пользовательского интерфейса», — говорит UX-дизайнер Андреас Йоханссон.
Пользовательский интерфейс — это огромная часть головоломки UX. Имеют ли иконки смысл того, что они представляют? Имеет ли макет логическую последовательность? Можно ли найти информацию там, где она должна быть? Приводит ли это к тому, что пользователи делают то, что от них хочет владелец проекта, например, регистрируются для получения информации, совершают покупку или публикуют в ленте? Имея согласованную и хорошо спроектированную систему, вы упрощаете использование продуктов, что, в свою очередь, может привести к положительным результатам.
На какие элементы дизайна влияет дизайн пользовательского интерфейса?
Краткий ответ: практически все! Общий внешний вид интерфейса — это совокупность усилий: кнопки, шрифты, значки, изображения, пустое пространство, макеты, интерактивные реакции и цветовые палитры — все это объединяется в единую систему. Хотя дизайнер пользовательского интерфейса может потратить время на создание отдельного элемента интерфейса, такого как кнопка или строка меню, эта работа не выполняется в вакууме. Он должен соответствовать общей структуре, а также быть технически осуществимым.
Хотя дизайнер пользовательского интерфейса может потратить время на создание отдельного элемента интерфейса, такого как кнопка или строка меню, эта работа не выполняется в вакууме. Он должен соответствовать общей структуре, а также быть технически осуществимым.
Что нужно знать начинающим дизайнерам о дизайне пользовательского интерфейса?
В этой нише дизайна есть что освоить, и не все сразу. При этом есть несколько вещей, с которыми профессиональные дизайнеры, с которыми мы говорили, советуют вам помнить, когда вы начинаете работу.
1. Вы проектируете для цели, а не для себя
Это довольно универсальная проблема для всех дизайнеров, независимо от специальности. Легко увлечься собственной грандиозной идеей о том, что будет хорошо смотреться в проекте, но вам нужно оставаться приземленным и помнить о потребностях вашего работодателя и потребностях пользователя. Йоханссон говорит, что хотя балансировка всего этого может добавить дополнительный уровень сложности в вашу работу, работа может быть полезной.
«Лучшая часть проектной работы — это решение проблем, — говорит Йоханссон. «Хороший дизайн — это решение проблем как для бизнеса, так и для пользователей. Затем вам нужно сбалансировать ценность для бизнеса и пользователей с тем, что технически возможно сделать».
2. Ваш дизайн должен работать на различных устройствах
«В дизайне пользовательского интерфейса вам необходимо разработать дизайн для нескольких разрешений экрана (адаптивный дизайн) и обеспечить, чтобы ваш дизайн хорошо переводился во все эти форматы. То же самое происходит, когда вы разрабатываете приложения», — объясняет Йоханссон. «Тогда вам нужно убедиться, что вы понимаете технические ограничения, а также то, как дизайн будет переведен на реальный экран».
Во многих дизайнерских проектах ваш холст более или менее статичен, и ваш дизайн должен работать только для одного типа макета. С пользовательским интерфейсом вы часто работаете с дисплеями на мобильных устройствах, планшетах и настольных компьютерах, которые имеют различные размеры и потенциальные технические препятствия. Вам нужно подумать о том, как сохранить единообразный внешний вид, независимо от устройства пользователей.
Вам нужно подумать о том, как сохранить единообразный внешний вид, независимо от устройства пользователей.
3. Доступность имеет значение
В отличие от «плоского» дизайна рекламного щита или плаката, интерфейс является интерактивным и должен обеспечивать максимальную доступность. Смогут ли пользователи с нарушениями зрения или слуха использовать этот интерфейс? Достаточно ли контраста в этом дизайне, чтобы сделать текст легко читаемым? Что вы можете сделать, чтобы предоставить альтернативу? Это те типы вопросов, которые вам также необходимо иметь в виду при разработке элементов дизайна для интерфейса.
4. Чем меньше, тем лучше
Дизайн пользовательского интерфейса может оказаться непростой задачей. Клиенты часто хотят втиснуть как можно больше информации, функций и различных наворотов в дизайн или макет, но вы должны помнить о пользователе. Иногда это означает сокращение клиентского «списка пожеланий» или поиск способов сжать эту информацию во что-то более простое в использовании и навигации.
«Менее опытные дизайнеры могут попытаться втиснуть в дизайн слишком много элементов, даже если общая эстетика выглядит хорошо», — говорит Стефани Уильямсон, опытный дизайнер в Hudson Integrated. «Возможность удалять элементы, которые не нужны, при этом обеспечивая достаточное направление, чтобы направлять пользователя, — это приятное место».
Уильямсон добавляет, что для дизайнеров пользовательского интерфейса важно время от времени останавливаться, делать шаг назад и критически оценивать, действительно ли элемент или компонент дизайна необходим для успеха.
Что нужно, чтобы стать дизайнером пользовательского интерфейса?
В отличие от того, чтобы стать медсестрой или бухгалтером, где есть очень четко определенные пути обучения для каждой роли, путь к тому, чтобы стать дизайнером пользовательского интерфейса, не такой простой. Это относительно новая дисциплина, требующая уникального набора навыков.
Чтобы помочь вам лучше понять набор навыков и необходимое обучение, мы использовали программное обеспечение для анализа вакансий в режиме реального времени, чтобы изучить более 12 000 объявлений о вакансиях дизайнера пользовательского интерфейса. Данные помогли нам определить некоторые из лучших навыков, которые ищут работодатели.
Данные помогли нам определить некоторые из лучших навыков, которые ищут работодатели.
Вот что мы нашли: 1
- Adobe Creative Suite®
- UX-вайрфрейминг
- Дизайн пользовательского интерфейса
- Прототип
- JavaScript®
- Графический дизайн
- Исследование пользователей
- Веб-дизайн
- HTML5
- УСБ
- Юзабилити-тестирование
Как видно из приведенного выше списка, эта должность часто требует сочетания навыков графического дизайна и веб-разработки, но конкретные требуемые навыки могут различаться в зависимости от работодателя. Некоторые могут искать профессионалов с более обширным опытом веб-дизайна и разработки, в то время как другие могут рассматривать это как «хорошо иметь» набор навыков.
«Вам не обязательно знать интерфейсную разработку — это бонус, если вы немного знаете CSS, — но вам нужно знать среду, которую вы проектируете», — объясняет Йоханссон.
Уильямсон говорит, что всегда полезно иметь хорошее представление о фронтенд-разработке. «Теоретически вы можете спроектировать что угодно, но это не значит, что это возможно с точки зрения разработки», — говорит она. «Понимание HTML и CSS позволит вам думать о том, что реалистично при разработке, и, в конечном счете, о том, как это будет работать после разработки».
Сделайте первый шаг
Путь к тому, чтобы стать дизайнером пользовательского интерфейса, может начинаться во многих местах. Независимо от того, какой маршрут вы выберете, понимание принципов дизайна и того, как визуально передавать информацию, является огромной частью головоломки. Программы графического дизайна в колледже Расмуссена могут помочь заложить основу, развивая навыки и компетенции, необходимые для уверенного ориентирования в мире профессионального дизайна.
Хотите узнать больше? Ознакомьтесь с «7 фактами, которые вы не знали о программах графического дизайна колледжа Расмуссена».
1 Burning-Glass.com (анализ 12 333 объявлений о вакансиях дизайнера пользовательского интерфейса, 1 ноября 2019 г. – 31 октября 2020 г.)
Adobe Creative Suite является зарегистрированным товарным знаком Adobe, Inc.
JavaScript является зарегистрированный товарный знак корпорации Oracle.
ПРИМЕЧАНИЕ РЕДАКТОРА. Эта статья была первоначально опубликована в 2014 году. С тех пор она была обновлена, чтобы включить информацию, актуальную для 2020 года.
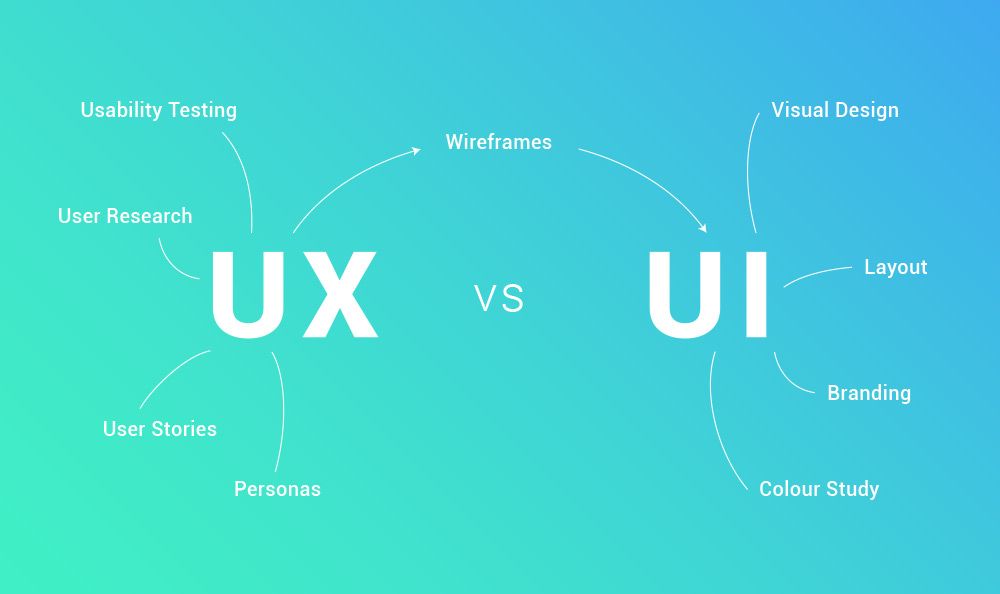
UI против UX | Разница между UI и UX
На самом базовом уровне пользовательский интерфейс (UI) представляет собой ряд экранов, страниц и визуальных элементов, таких как кнопки и значки, которые позволяют человеку взаимодействовать с продуктом или услугой.
Пользовательский опыт (UX), с другой стороны, — это внутренний опыт, который человек получает при взаимодействии с каждым аспектом продуктов и услуг компании.
Люди часто используют эти термины взаимозаменяемо, а иногда и неправильно. Если вы когда-нибудь задавались вопросом: «Что такое UI, что такое UX и в чем между ними разница?» сегодня мы углубимся в UI и UX, чтобы лучше понять различия между ними.
Если вы когда-нибудь задавались вопросом: «Что такое UI, что такое UX и в чем между ними разница?» сегодня мы углубимся в UI и UX, чтобы лучше понять различия между ними.
Содержимое
- Что такое интерфейс?
- Что такое UX?
- В чем разница между UI и UX?
- UI/UX экспертов весят
Что такое пользовательский интерфейс?
Проще говоря, пользовательский интерфейс (UI) — это все, с чем пользователь может взаимодействовать, чтобы использовать цифровой продукт или услугу. Это включает в себя все, от экранов и сенсорных экранов, клавиатур, звуков и даже света. Однако, чтобы понять эволюцию пользовательского интерфейса, полезно узнать немного больше о его истории и о том, как он превратился в лучшие практики и профессию.
Краткая история пользовательского интерфейса
Еще в 1970-х, если вы хотели использовать компьютер, вы должны были использовать интерфейс командной строки. Графические интерфейсы, используемые сегодня, еще не существовали в коммерческих целях. Чтобы компьютер работал, пользователям нужно было общаться с помощью языка программирования, требующего, казалось бы, бесконечных строк кода для выполнения простой задачи.
Чтобы компьютер работал, пользователям нужно было общаться с помощью языка программирования, требующего, казалось бы, бесконечных строк кода для выполнения простой задачи.
К 1980-м годам компьютерщики из Xerox PARC разработали первый графический интерфейс пользователя (GUI). Благодаря этому революционному нововведению пользователи теперь могли взаимодействовать со своими персональными компьютерами, визуально отправляя команды с помощью значков, кнопок, меню и флажков.
Этот сдвиг в технологии означал, что каждый мог использовать компьютер, не требовалось кодирование, и началась революция персональных компьютеров.
К 1984 году компания Apple Computer выпустила персональный компьютер Macintosh с функцией «наведи и щелкни мышью». Macintosh был первым коммерчески успешным домашним компьютером с интерфейсом такого типа.
Доступность и распространенность персональных и офисных компьютеров означала, что интерфейсы должны разрабатываться с учетом потребностей пользователей. Если бы пользователи не могли взаимодействовать со своими компьютерами, они бы не продавали. В результате родился дизайнер пользовательского интерфейса.
Если бы пользователи не могли взаимодействовать со своими компьютерами, они бы не продавали. В результате родился дизайнер пользовательского интерфейса.
Как и в случае с любой растущей технологией, роль дизайнера пользовательского интерфейса менялась по мере того, как системы, предпочтения, ожидания и доступность требовали от устройств все большего и большего. Теперь дизайнеры пользовательского интерфейса работают не только с компьютерными интерфейсами, но и с мобильными телефонами, с дополненной и виртуальной реальностью и даже с «невидимыми» или безэкранными интерфейсами (также называемыми нулевым пользовательским интерфейсом), такими как голос, жесты и свет.
Современный дизайнер пользовательского интерфейса имеет почти безграничные возможности для работы с веб-сайтами, мобильными приложениями, носимыми технологиями и умными домашними устройствами, и это лишь некоторые из них. Пока компьютеры продолжают оставаться частью повседневной жизни, будет необходимо создавать интерфейсы, которые смогут эффективно использовать пользователи любого возраста, происхождения и технического опыта.
Что такое UX?
Пользовательский опыт, или UX, развился в результате улучшений пользовательского интерфейса. Как только пользователям было с чем взаимодействовать, их опыт, будь то положительный, отрицательный или нейтральный, изменил отношение пользователей к этим взаимодействиям.
Ученому-когнитивисту Дону Норману приписывают введение термина «пользовательский опыт» еще в начале 1990-х годов, когда он работал в Apple, и определяет его следующим образом:
.«Пользовательский опыт» охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами.
Это широкое определение, которое может охватывать все возможные взаимодействия человека с продуктом или услугой, а не только цифровой опыт. Некоторые UX-специалисты решили называть полевое взаимодействие с клиентом, а другие пошли дальше и стали просто называть это поле дизайном пользовательского опыта.
Независимо от того, как это называется, оригинальное определение UX, данное Норманом, лежит в основе любого дизайна мысленного опыта — оно всеобъемлющее и всегда сосредоточено вокруг человека, с которым взаимодействует.
Чтобы понять, что делает опыт приятным, Питер Морвилл разработал отличный визуал, чтобы подчеркнуть, что входит в эффективный дизайн UX.
Эта «сота юзабилити» стала основой для лучших практик для профессионалов UX, помогающих направлять их усилия в нескольких точках взаимодействия с пользователем, включая:
- Как они узнают о продукте вашей компании
- Последовательность действий, которые они выполняют при взаимодействии с интерфейсом
- Мысли и чувства, которые возникают, когда они пытаются выполнить свою задачу
- Впечатления, которые они получают от взаимодействия в целом
UX-дизайнеры несут ответственность за то, чтобы компания предоставляла продукт или услугу, которые удовлетворяют потребности клиентов и позволяют им беспрепятственно достигать желаемого результата.
UX-дизайнеры тесно сотрудничают с UI-дизайнерами, UX-исследователями, маркетологами и продуктовыми командами, чтобы понять своих пользователей посредством исследований и экспериментов. Они используют полученную информацию для постоянного повторения и улучшения опыта на основе как количественных, так и качественных исследований пользователей.
Они используют полученную информацию для постоянного повторения и улучшения опыта на основе как количественных, так и качественных исследований пользователей.
В чем разница между UI и UX?
На самом базовом уровне пользовательский интерфейс состоит из всех элементов, которые позволяют пользователю взаимодействовать с продуктом или услугой. UX, с другой стороны, — это то, что человек, взаимодействующий с этим продуктом или услугой, выносит из общего опыта.
Дон Норман и Якоб Нильсен прекрасно подытожили это, сказав:
.Важно отличать общий пользовательский опыт от пользовательского интерфейса (UI), даже несмотря на то, что UI, очевидно, является чрезвычайно важной частью дизайна. В качестве примера рассмотрим сайт с обзорами фильмов. Даже если пользовательский интерфейс для поиска фильма идеален, UX будет плохим для пользователя, которому нужна информация о небольшом независимом релизе, если базовая база данных содержит только фильмы крупных студий.
Возьмем, к примеру, Google. Его знаменитый спартанский интерфейс подчеркивает, что отличный опыт не требует наворотов. Сосредоточив внимание на пользователе, Google знает, что когда он заходит на сайт, ему нужно одно: информация. И хотят быстро.
Тот факт, что слово «google» является общепринятым, показывает, насколько хорошо компания соответствует этому опыту и ожиданиям. Почти все, что человек когда-либо хотел узнать, может быть получено в мгновение ока, и немногие другие поисковые системы существуют сегодня.
А теперь представьте, что каждый раз, когда вы выполняете поиск в Google, вам требуется 15 секунд, чтобы получить результат — вы больше не сможете мгновенно получить ответ на свой вопрос. Даже если бы интерфейс остался прежним, ваш опыт работы с Google сильно изменился бы.
Эксперты по UI/UX взвешивают
Неудивительно, что разные люди по-разному относятся к этой теме. Поэтому мы обратились к некоторым умным и талантливым людям из технологической индустрии, чтобы узнать их мнение.
Вот что они сказали о разнице между UI и UX:
1. UX ориентирован на путь пользователя к решению проблемы, UI ориентирован на то, как выглядят и функционируют поверхности продукта
Кен Нортон Партнер Google Ventures, бывший менеджер по продуктам Google
«Начните с проблемы, которую мы хотели бы решить. UX-дизайн сосредоточен на всем, что влияет на путь пользователя к решению этой проблемы, положительной или отрицательной, как на экране, так и вне его. Дизайн пользовательского интерфейса сосредоточен на том, как выглядят и функционируют поверхности продукта. Пользовательский интерфейс — лишь часть этого пути. Мне нравится аналогия с рестораном, которую я слышал от других: пользовательский интерфейс — это стол, стул, тарелка, стакан и посуда. UX — это все: от еды до обслуживания, парковки, освещения и музыки».
2. UX-дизайнер занимается концептуальными аспектами процесса проектирования, оставляя UI-дизайнеру возможность сосредоточиться на более материальных элементах
Энди Бадд Соучредитель Clearleft, основатель UX London
«Общая логика подсказывает, что если вы разрабатываете пользовательский интерфейс, и человек испытывает продукт через пользовательский интерфейс, это делает вас дизайнером взаимодействия с пользователем. Однако это также означает, что проектирование собственного дома делает вас архитектором, а починка крана — сантехником.
Однако это также означает, что проектирование собственного дома делает вас архитектором, а починка крана — сантехником.
Часто слова, используемые для описания дисциплины, оказываются оторванными от своего первоначального значения. Например, «архитектор» буквально означает «главный каменщик», а «сантехник» означает «ведущий рабочий». Два имени, которые явно больше не артикулируют и не объясняют, чем занимается эта профессия.
В профессиональном контексте «Дизайнер взаимодействия с пользователем» имеет особое значение и набор навыков, основанных на сообществе практики, насчитывающем более 20 лет. В этом мире дизайнер взаимодействия с пользователем занимается концептуальными аспектами процесса проектирования, оставляя дизайнеру пользовательского интерфейса возможность сосредоточиться на более осязаемых элементах.
Джейсон Месут лучше всего описывает разницу (и пересечение) между UX и UI в своей модели «двойной ромб». В этой модели UX-дизайнер обладает глубокими навыками в области стратегии, исследований, информационной архитектуры и дизайна взаимодействия.
Дизайнер пользовательского интерфейса (теперь модно переименованный в дизайнера цифровых продуктов в Силиконовой долине) также имеет навыки интерактивного дизайна. Однако их внимание смещается в сторону таких областей, как информационный дизайн, моушн-дизайн и бренд.
Хотя некоторые люди утверждают, что обладают глубокими знаниями во всех этих областях, это случается довольно редко. В конце концов, если вы эксперт во всем, вы, вероятно, не эксперт ни в чем».
3. Нет никакой разницы между дизайном UX и пользовательского интерфейса, потому что это две вещи, которые нельзя сравнивать друг с другом
Крейг Моррисон Заместитель креативного директора Truvani
«Я постоянно слышу этот вопрос и неоднократно на него отвечал. В конце концов я пришел к такому выводу…
Нет никакой разницы между UX и UI дизайном, потому что это две вещи, которые нельзя сравнивать друг с другом.
Например, это похоже на вопрос: «В чем разница между красной краской и химическими веществами, из которых состоит краска?» Нет никакой разницы. Красная краска состоит из всевозможных химических веществ, которые в сочетании друг с другом образуют красную краску.
Красная краска состоит из всевозможных химических веществ, которые в сочетании друг с другом образуют красную краску.
Точно так же, как взаимодействие с пользователем состоит из множества различных компонентов, дизайн пользовательского интерфейса — лишь один из них, которые в сочетании друг с другом составляют взаимодействие с пользователем.
Вот еще несколько вопросов, иллюстрирующих мою точку зрения:
- В чем разница между MacBook и формой клавиш клавиатуры?
- В чем разница между чаем и материалом, из которого изготовлен чайный пакетик?
- Чем отличается автомобиль от цвета, в который он окрашен?
Если мы говорим о вкусном торте (а почему бы и нет?), пользовательский интерфейс — это глазурь, тарелки, вкус, посуда и презентация. UX — это причина, по которой мы подаем торт в первую очередь, и почему люди предпочитают есть его, а не гамбургеры.
(Примечание: Крейг подробно рассказывает о разнице между дизайнерами UI и UX в своем посте: Почему вам не следует нанимать дизайнера UI/UX)
4.
 UI — это мост, который ведет нас туда, куда мы хотим. go, UX — это ощущение, которое мы получаем, когда приходим.
UI — это мост, который ведет нас туда, куда мы хотим. go, UX — это ощущение, которое мы получаем, когда приходим.Джейсон Огл Ведущий и продюсер подкаста User Defenders, дизайнер CACI International
«Я думаю, что одна из самых важных вещей, о которой следует помнить в нашем искусственно интеллектуальном мире, в который мы летим сломя голову, заключается в том, что пользовательский интерфейс — это не больше просто ряд кнопок, размещенных в четырех углах экрана, и UX — это не просто экранный прототип, предназначенный для увеличения конверсии на целевой странице.
Теперь это также можно считать нашим голосом и намерениями, основанными на том, что, по мнению машин, мы говорим или хотим в любом конкретном контексте.
Пользовательский интерфейс — это мост, который ведет нас на другую сторону того места, куда мы хотим попасть.
UX — это чувство, которое мы испытываем, когда добираемся туда, где мост хорошо построен, или падает насмерть (поговорим о плохом UX!).
Удобство работы с пользователем также возможно без пользовательского интерфейса. На самом деле, если он действительно хорош, часто ваши пользователи даже не узнают, что он есть (сколько узлов вы заметили на деревянном мосту по пути?).
Имейте в виду, что мы всегда создаем UX, все время, будь то за клавиатурой, в очереди в продуктовом магазине, на нашем рабочем месте или на автостраде (Боже, помоги нам).
Подводя итог, я всегда говорю своим супергостям в конце каждого эпизода подкаста User Defenders: Продолжайте бороться за создание отличного UX для других людей!
Независимо от того, требуется ли для этого пользовательский интерфейс или нет.
5. Пользовательский интерфейс ориентирован на продукт, серия снимков во времени. UX фокусируется на пользователе и его путешествии по продукту
.Скотт Дженсон, бывший стратег по продуктам в Google
«Я не слишком зацикливаюсь на этом различии, поскольку они часто используются взаимозаменяемо. Однако при нажатии я вижу, что пользовательский интерфейс сосредоточен на продукте, серия снимков во времени.
Однако при нажатии я вижу, что пользовательский интерфейс сосредоточен на продукте, серия снимков во времени.
UX фокусируется на пользователе и его путешествии по продукту. Пользовательский интерфейс, как правило, является спецификой экранов, фокусируясь на метках, визуальном стиле, руководящих принципах и структуре.
UX — это путь через продукт, ускользающий от экрана и формулирующий путь и мотивацию пользователя, объясняющий, почему что-то находится в пользовательском интерфейсе и, что еще более важно, почему что-то не учитывается. Пользовательский интерфейс справляется с ограничениями; UX бросает им вызов».
6. UX охватывает весь опыт человека с продуктом или услугой, тогда как пользовательский интерфейс относится к средствам, с помощью которых люди взаимодействуют с продуктом или услугой.
Чинве Оби Старший исследователь опыта в WW
«Пользовательский опыт (UX) — это взаимодействие и опыт пользователей с продуктами и услугами компании. Чтобы получить представление о UX, это может включать в себя проведение исследований, чтобы узнать о положительных и отрицательных моментах опыта, и использование этих знаний для внесения улучшений, которые положительно повлияют на пользовательский опыт.
Чтобы получить представление о UX, это может включать в себя проведение исследований, чтобы узнать о положительных и отрицательных моментах опыта, и использование этих знаний для внесения улучшений, которые положительно повлияют на пользовательский опыт.
Подумайте о заказе еды через Интернет с доставкой на дом. UX состоит из взаимодействия пользователя с размещением заказа на веб-сайте компании, их опыта получения заказа в магазине, а также их удовлетворенности едой.
Пользовательский интерфейс (UI) — это конкретный актив, с которым взаимодействуют пользователи. Например, пользовательский интерфейс может иметь дело с традиционными концепциями, такими как элементы визуального дизайна, такие как цвета и типографика. Он также может смотреть на функциональность экранов или более нетрадиционных систем, таких как те, которые основаны на озвучивании.
Продолжая пример онлайн-заказа еды, пользовательский интерфейс будет сосредоточен на визуальном дизайне экранов, с которыми взаимодействует пользователь, например, какого цвета сделать кнопку заказа и где ее разместить на странице. Это также может включать в себя любые интерфейсы, с которыми пользователь может соприкоснуться в магазине».
Это также может включать в себя любые интерфейсы, с которыми пользователь может соприкоснуться в магазине».
Что вы думаете?
По мере того, как термин UX стал общепринятым — по крайней мере, на корпоративном уровне — нередко можно было услышать, как люди смешивают эти термины или используют их взаимозаменяемо. Хотя область дизайна взаимодействия с пользователем, несомненно, будет продолжать развиваться, важно понимать жизненно важную роль, которую каждая профессия играет в более широкой сфере дизайна, ориентированного на человека.
Хотите узнать больше?
Получите копию книги «Проверено пользователями: как ведущие компании мира используют человеческий опыт для создания отличного опыта», написанной в соавторстве с директором по информационным технологиям UserTesting Джанель Эстес и генеральным директором Энди Макмилланом.
Заказать
Изображение
Дизайн пользовательского интерфейса (UI) | Insights & Inspiration
Дизайн пользовательского интерфейса
Джастин Моралес
Узнайте, как создавать и использовать прототипы в своих интересах как дизайнера.
Дизайн пользовательского интерфейса
Автор Zachery Nielson
Узнайте об основных принципах дизайна пользовательского интерфейса/UX из Adobe XD Ideas.
Дизайн пользовательского интерфейса
Дэн Сильвейра
Кернинг позволяет дизайнерам контролировать расстояние между буквами в типографике.
Что такое дизайн пользовательского интерфейса?
В дизайне пользовательского интерфейса приоритет отдается визуальному восприятию пользователя. Хороший пользовательский интерфейс функционален, надежен и приятен в использовании. Дизайн пользовательского интерфейса должен сводить к минимуму усилия, которые пользователь должен вкладывать во взаимодействие с продуктом, и помогать пользователям легко достигать своих целей.
Дизайнеры используют методы дизайна, ориентированного на пользователя (опросы пользователей, прямые наблюдения и т. д.), чтобы узнать о своей целевой аудитории и убедиться, что визуальный язык, который они вводят в пользовательский интерфейс, хорошо подходит для них. Важно сделать пользовательский интерфейс эстетически приятным, потому что интерфейсы с великолепной эстетикой воспринимаются конечными пользователями как более удобные для использования в соответствии с эффектом эстетики и удобства использования.
Важно сделать пользовательский интерфейс эстетически приятным, потому что интерфейсы с великолепной эстетикой воспринимаются конечными пользователями как более удобные для использования в соответствии с эффектом эстетики и удобства использования.
Подробнее
Каковы наиболее важные элементы дизайна пользовательского интерфейса?
Хороший дизайн пользовательского интерфейса имеет решающее значение для успеха продукта. Без этого пользователи могут счесть продукт непригодным для использования. Большинство дизайнеров следуют набору принципов дизайна пользовательского интерфейса, чтобы направлять свои проекты и обеспечивать успех своих продуктов.
Наиболее важными элементами дизайна пользовательского интерфейса являются:
- Предоставление пользователям возможности управления интерфейсом
- Обеспечение комфортного взаимодействия с продуктом
- Уменьшить когнитивную нагрузку
- Сделать пользовательские интерфейсы согласованными
Каковы три основных типа дизайна пользовательского интерфейса?
Существуют различные типы дизайна пользовательского интерфейса, но три самых популярных — это графический пользовательский интерфейс (GUI), голосовой пользовательский интерфейс (VUI) и управляемый с помощью меню. В графических интерфейсах пользователи взаимодействуют с информацией, манипулируя визуальными объектами на цифровом экране с помощью устройства или касания. Элементы хорошо спроектированного графического пользовательского интерфейса должны обеспечивать хорошую обучаемость и легкость поиска. Когда пользователи видят знакомые визуальные элементы и шаблоны взаимодействия, они могут понять, как взаимодействовать с пользовательским интерфейсом, просто взглянув на него. Также важно убедиться, что элементы в графическом интерфейсе унифицированы — пользовательский интерфейс должен быть последовательным, чтобы создать ощущение контроля и надежности.
В графических интерфейсах пользователи взаимодействуют с информацией, манипулируя визуальными объектами на цифровом экране с помощью устройства или касания. Элементы хорошо спроектированного графического пользовательского интерфейса должны обеспечивать хорошую обучаемость и легкость поиска. Когда пользователи видят знакомые визуальные элементы и шаблоны взаимодействия, они могут понять, как взаимодействовать с пользовательским интерфейсом, просто взглянув на него. Также важно убедиться, что элементы в графическом интерфейсе унифицированы — пользовательский интерфейс должен быть последовательным, чтобы создать ощущение контроля и надежности.
Голосовые пользовательские интерфейсы (VUI) быстро набирают популярность. Растущее количество голосовых помощников, продаваемых по всему миру, доказывает, что пользователи находят такие устройства ценными. Голосовые пользовательские интерфейсы требуют другого подхода к проектированию. Дизайнерам необходимо создать эффективный диалоговый пользовательский интерфейс, в котором слова и синтаксис играют решающую роль. Чтобы создать больше человеческих взаимодействий, дизайнеры должны инвестировать в изучение человеческой психологии и уделять еще больше внимания проверке своих дизайнерских решений с использованием голосовых прототипов.
Чтобы создать больше человеческих взаимодействий, дизайнеры должны инвестировать в изучение человеческой психологии и уделять еще больше внимания проверке своих дизайнерских решений с использованием голосовых прототипов.
Другой основной тип пользовательского интерфейса включает в себя интерфейс на основе меню, который предоставляет пользователям ряд команд в виде меню или списка в раскрывающемся или раскрывающемся, полноэкранном или всплывающем окне.
Что такое шаблоны проектирования пользовательского интерфейса?
Шаблоны проектирования пользовательского интерфейса являются фундаментальной частью дизайна пользовательского интерфейса. Эти передовые методы являются общими решениями распространенных проблем в пользовательском интерфейсе. Шаблоны проектирования помогают организациям разрабатывать повторно используемые надежные решения проблем с пользовательским интерфейсом.
Создайте пользовательский интерфейс, подходящий для вашего продукта и компании, просмотрев нашу подборку регулярно обновляемых статей, содержащих советы, приемы и рекомендации, которые помогут вам повысить уровень своих навыков.
Показать меньше
Дизайн пользовательского интерфейса
Дэн Сильвейра
Аналоговые цвета — это набор из трех цветов, расположенных рядом на цветовом круге и создающих дополнительный эффект.
Дизайн пользовательского интерфейса
Ник Бабич
Изучите 7 основных принципов привлечения посетителей сайта с помощью интуитивно понятного мобильного UX-дизайна.
Дизайн пользовательского интерфейса
Дэн Сильвейра
Научитесь создавать руководство по стилю пользовательского интерфейса (UI), которое может представлять основную идентичность вашего бренда.
Дизайн пользовательского интерфейса
Дэн Сильвейра
Узнайте о некоторых современных тенденциях адаптивного дизайна пользовательского интерфейса.
Дизайн пользовательского интерфейса
Джастин Моралес
Когда, почему и как сначала разрабатывать дизайн для мобильных устройств, чтобы повысить успех вашего продукта.
Дизайн пользовательского интерфейса
Ник Бабич
Узнайте, что такое наборы пользовательского интерфейса и как они могут помочь дизайнерам оптимизировать рабочий процесс.
Дизайн пользовательского интерфейса
Дэн Сильвейра
Узнайте, как привнести единство в свои проекты.
Дизайн пользовательского интерфейса
Автор Matt Rae
Победительницей конкурса XD Designers Spotlight стала Джули Брэдфорд. Посетите ее целевую страницу веб-сайта, посвященную видеоиграм.
Дизайн пользовательского интерфейса
Джастин Моралес
Узнайте о 5 тенденциях в дизайне UX/UI для здравоохранения и о том, как он развивается.
Дизайн пользовательского интерфейса
Джастин Моралес
Узнайте о 6 мощных элементах дизайна: линиях, формах, цветах, типографике, текстуре и пространстве.
Дизайн пользовательского интерфейса
Автор Will Fanguy
Узнайте, как максимально использовать цвета в визуальном дизайне.
Пользовательский интерфейс Visual Studio Code
По своей сути Visual Studio Code — это редактор кода. Как и многие другие редакторы кода, VS Code использует общий пользовательский интерфейс и расположение проводника слева, показывающего все файлы и папки, к которым у вас есть доступ, и редактора справа, показывающего содержимое открытых файлов. .
.
Basic Layout
VS Code поставляется с простой и интуитивно понятной компоновкой, которая максимально увеличивает пространство, отведенное для редактора, и оставляет достаточно места для просмотра и доступа к полному контексту вашей папки или проекта. Пользовательский интерфейс разделен на пять областей:
- Редактор — основная область для редактирования файлов. Вы можете открыть столько редакторов, сколько захотите, по вертикали и по горизонтали.
- Боковая панель — Содержит различные представления, такие как Проводник, которые помогут вам в работе над вашим проектом.
- Строка состояния — Информация об открытом проекте и редактируемых файлах.
- Панель действий — расположена в крайнем левом углу, позволяет переключаться между представлениями и предоставляет дополнительные контекстно-зависимые индикаторы, например количество исходящих изменений при включенном Git.

- Панели — Вы можете отображать различные панели под областью редактора для вывода или отладочной информации, ошибок и предупреждений или встроенного терминала. Панель также можно сдвинуть вправо, чтобы получить больше места по вертикали.
Каждый раз, когда вы запускаете VS Code, он открывается в том же состоянии, в котором он был при последнем закрытии. Папка, макет и открытые файлы сохраняются.
Открытые файлы в каждом редакторе отображаются с заголовками с вкладками (Tabs) в верхней части области редактора. Чтобы узнать больше о заголовках с вкладками, см. раздел «Вкладки» ниже.
Совет: Вы можете переместить боковую панель вправо ( View > Move Side Bar Right ) или переключить ее видимость (⌘B (Windows, Linux Ctrl+B)).
Параллельное редактирование
Вы можете открыть сколько угодно редакторов, расположенных рядом друг с другом по вертикали и по горизонтали. Если у вас уже открыт один редактор, есть несколько способов открыть другой редактор рядом с существующим:
Если у вас уже открыт один редактор, есть несколько способов открыть другой редактор рядом с существующим:
- Alt щелкните файл в Проводнике.
- ⌘\ (Windows, Linux Ctrl+\), чтобы разделить активный редактор на две части.
- Открыть в сторону (⌃Enter (Windows, Linux Ctrl+Enter)) из контекстного меню Проводника в файле.
- Нажмите кнопку Split Editor в правом верхнем углу редактора.
- Перетащите файл в любую сторону области редактора.
- Ctrl+Enter (macOS: Cmd+Enter) в списке файлов Quick Open (⌘P (Windows, Linux Ctrl+P)).
Всякий раз, когда вы открываете другой файл, активный редактор отображает содержимое этого файла. Поэтому, если у вас есть два редактора рядом, и вы хотите открыть файл «foo.cs» в правом редакторе, убедитесь, что редактор активен (щелкнув внутри него), прежде чем открывать файл «foo.cs».
По умолчанию редакторы открываются справа от активного. Вы можете изменить это поведение с помощью параметра
Вы можете изменить это поведение с помощью параметра workbench.editor.openSideBySideDirection и настроить вместо этого открытие новых редакторов в нижней части активного.
Если у вас открыто несколько редакторов, вы можете быстро переключаться между ними, удерживая клавишу Ctrl (macOS: Cmd) и нажимая 1, 2 или 3.
Совет: Вы можете изменить размер редакторов и изменить их порядок. Перетащите область заголовка редактора, чтобы изменить положение или размер редактора.
Мини-карта
Мини-карта (схема кода) дает общий обзор исходного кода, что полезно для быстрой навигации и понимания кода. Миникарта файла отображается в правой части редактора. Вы можете щелкнуть или перетащить заштрихованную область, чтобы быстро перейти к различным разделам вашего файла.
Совет: Вы можете переместить миникарту в левую сторону или полностью отключить ее, соответственно установив
"editor.илиminimap.side": "left"
"editor.minimap.enabled": falseв настройках пользователя или рабочей области.
Направляющие отступов
На изображении выше также показаны направляющие отступов (вертикальные линии), которые помогают быстро увидеть соответствующие уровни отступов. Если вы хотите отключить направляющие отступов, вы можете установить "editor.guides.indentation": false в настройках пользователя или рабочей области.
Над содержимым редактора есть панель навигации, которая называется Breadcrumbs. Он показывает текущее местоположение и позволяет быстро перемещаться между папками, файлами и символами.
Хлебные крошки всегда показывают путь к файлу и, если текущий тип файла имеет языковую поддержку символов, путь символа до позиции курсора. Вы можете отключить хлебные крошки с помощью переключателя View > Show Breadcrumbs . Дополнительные сведения о функции навигационных крошек, например о том, как настроить их внешний вид, см. в разделе «Навигационные крошки» статьи «Навигация по коду».
в разделе «Навигационные крошки» статьи «Навигация по коду».
Проводник
Проводник используется для просмотра, открытия и управления всеми файлами и папками в вашем проекте. VS Code основан на файлах и папках — вы можете сразу приступить к работе, открыв файл или папку в VS Code.
После открытия папки в VS Code содержимое папки отображается в Проводнике. Здесь вы можете выполнять множество действий:
- Создавать, удалять и переименовывать файлы и папки.
- Перемещение файлов и папок с помощью перетаскивания.
- Используйте контекстное меню, чтобы изучить все параметры.
Совет: Вы можете перетаскивать файлы в проводник из-за пределов VS Code, чтобы скопировать их (если проводник пуст, вместо этого их откроет VS Code)
VS Code очень хорошо работает с другими инструментами, которые вы можете использовать, особенно с инструментами командной строки. Если вы хотите запустить инструмент командной строки в контексте папки, которая в данный момент открыта в VS Code, щелкните папку правой кнопкой мыши и выберите Открыть в командной строке (или Открыть в терминале в macOS или Linux).
Если вы хотите запустить инструмент командной строки в контексте папки, которая в данный момент открыта в VS Code, щелкните папку правой кнопкой мыши и выберите Открыть в командной строке (или Открыть в терминале в macOS или Linux).
Вы также можете перейти к расположению файла или папки в собственном проводнике, щелкнув файл или папку правой кнопкой мыши и выбрав Показать в Проводнике (или Показать в Finder в macOS или Открыть содержащую папку в Linux).
Совет: Введите ⌘P (Windows, Linux Ctrl+P) ( Quick Open ), чтобы быстро найти и открыть файл по его имени.
По умолчанию VS Code исключает некоторые папки из Проводника (например, .git ). Используйте параметр files.exclude , чтобы настроить правила скрытия файлов и папок из Проводника.
Совет: Это действительно полезно, чтобы скрыть файлы производных ресурсов, например
\*.в Unity илиmeta
\*.jsв проекте TypeScript. Чтобы Unity исключила файлы\*.cs.meta, нужно выбрать следующий шаблон:"**/*.cs.meta": true. Для TypeScript вы можете исключить сгенерированный JavaScript для файлов TypeScript с помощью:"**/*.js": {"when": "$(basename).ts"}.
Множественный выбор
Вы можете выбрать несколько файлов в File Explorer и OPEN EDITORS вид для выполнения действий (удаление, перетаскивание, открытие в сторону) над несколькими элементами. Используйте клавишу Ctrl/Cmd с щелкните для выбора отдельных файлов и Shift + щелкните для выбора диапазона. Если вы выберете два элемента, теперь вы можете использовать команду контекстного меню Сравнить выбранные для быстрого сравнения двух файлов.
Примечание. В более ранних выпусках VS Code нажатие клавиши Ctrl/Cmd 9Нажатие клавиши 0869 откроет файл в новой группе редакторов сбоку. Если вам по-прежнему нравится такое поведение, вы можете использовать настройку
Если вам по-прежнему нравится такое поведение, вы можете использовать настройку workbench.list.multiSelectModifier , чтобы изменить множественный выбор на использование клавиши Alt .
"workbench.list.multiSelectModifier": "alt"
Расширенная навигация по дереву
Вы можете отфильтровать файлы, видимые в данный момент, в проводнике . Сфокусировавшись на проводнике File Explorer , нажмите Ctrl/Cmd+F, чтобы открыть дерево элементов управления «Найти», и введите часть имени файла, которое вы хотите сопоставить. Вы увидите элемент управления «Найти» в правом верхнем углу File Explorer , показывающий, что вы набрали, и совпадающие имена файлов будут выделены. Нажатие кнопки Filter будет переключать два режима: выделение и фильтрация. Нажатие стрелки вниз позволит вам сфокусироваться на первом совпавшем элементе и перейти между совпадающими элементами.
Эта функция навигации доступна для всех древовидных представлений в VS Code, поэтому вы можете попробовать ее в других областях продукта.
Представление «Структура»
Представление «Структура» — это отдельный раздел в нижней части Проводника. В развернутом виде он покажет дерево символов активного в данный момент редактора.
Представление Outline имеет различные режимы Sort By , дополнительное отслеживание курсора и поддерживает обычные жесты открытия. Он также включает поле ввода, которое находит или фильтрует символы по мере их ввода. Ошибки и предупреждения также отображаются в представлении «Структура», что позволяет сразу определить местонахождение проблемы.
Для символов представление зависит от информации, вычисляемой установленными расширениями для различных типов файлов. Например, встроенная поддержка Markdown возвращает иерархию заголовков Markdown для символов файла Markdown.
Существует несколько настроек вида Outline, которые позволяют вам включать/отключать значки и управлять отображением ошибок и предупреждений (по умолчанию все включено):
-
схема.icons- Переключить отображение элементов схемы со значками. -
layout.problems.enabled- Показать ошибки и предупреждения в элементах схемы. -
схема.проблемы.значки- Переключить использование значков для ошибок и предупреждений. -
схема.проблемы.цвета- Переключить использование цветов для ошибок и предупреждений.
Открытые редакторы
В верхней части Проводника находится представление с надписью ОТКРЫТЫЕ РЕДАКТОРЫ . Это список активных файлов или превью. Это файлы, которые вы ранее открывали в VS Code, над которыми вы работали. Например, файл будет отображаться в представлении OPEN EDITORS , если вы:
- Внесете изменения в файл.

- Дважды щелкните заголовок файла.
- Дважды щелкните файл в Проводнике.
- Открыть файл, который не является частью текущей папки.
Просто щелкните элемент в представлении OPEN EDITORS , и он станет активным в VS Code.
Когда вы закончите свою задачу, вы можете удалить файлы по отдельности из представления OPEN EDITORS или удалить все файлы с помощью действий View: Закрыть все редакторы или View: Закрыть все редакторы в группе .
Представления
Проводник — это лишь одно из представлений, доступных в VS Code. Есть также Просмотры для:
- Поиск — Обеспечивает глобальный поиск и замену в вашей открытой папке.
- Система управления версиями — VS Code по умолчанию включает систему управления версиями Git.
- Выполнить — в представлении «Выполнение и отладка» VS Code отображаются переменные, стеки вызовов и точки останова.

- Extensions — установка и управление расширениями в VS Code.
- Пользовательские представления — Представления, предоставленные расширениями.
Совет: Любой вид можно открыть с помощью команды Вид: Открыть вид .
Вы можете отображать или скрывать виды из основного вида, а также изменять их порядок путем перетаскивания.
Панель активности
Панель активности слева позволяет быстро переключаться между представлениями. Вы также можете изменить порядок представлений, перетащив их на панель действий или полностью удалив представление (щелкнув правой кнопкой мыши скрыть с панели действий ).
Палитра команд
VS Code одинаково доступен с клавиатуры. Самая важная комбинация клавиш, которую нужно знать, — это ⇧⌘P (Windows, Linux Ctrl+Shift+P), которая вызывает палитру команд . Отсюда у вас есть доступ ко всем функциям VS Code, включая сочетания клавиш для наиболее распространенных операций.
Отсюда у вас есть доступ ко всем функциям VS Code, включая сочетания клавиш для наиболее распространенных операций.
Палитра команд обеспечивает доступ ко многим командам. Вы можете выполнять команды редактора, открывать файлы, искать символы и быстро просматривать схему файла, используя одно и то же интерактивное окно. Вот несколько советов:
- ⌘P (Windows, Linux Ctrl+P) позволит вам перейти к любому файлу или символу, набрав его имя
- ⌃Tab (Windows, Linux Ctrl+Tab) циклически переключает последний набор файлов, открытых
- ⇧⌘P (Windows, Linux Ctrl+Shift+P) приведет вас прямо к командам редактора
- ⇧⌘O (Windows, Linux Ctrl+Shift+O) позволяет перейти к определенному символу в файле
- ⌃G (Windows, Linux Ctrl+G) позволяет перейти к определенной строке в файле
Тип ? в поле ввода, чтобы получить список доступных команд, которые вы можете выполнить отсюда:
Настройка редактора
VS Code предоставляет множество возможностей для настройки редактора. В меню Вид можно скрывать или переключать различные части пользовательского интерфейса, такие как Боковая панель , Строка состояния и Панель активности .
В меню Вид можно скрывать или переключать различные части пользовательского интерфейса, такие как Боковая панель , Строка состояния и Панель активности .
Вы можете скрыть строку меню в Windows и Linux, изменив настройку window.menuBarVisibility с классический на переключить . Установка для переключения означает, что однократное нажатие клавиши Alt снова отобразит строку меню.
Вы также можете скрыть строку меню в Windows и Linux с помощью команды View > Toggle Menu Bar . Эта команда устанавливает window.menuBarVisibility с classic на compact , в результате чего панель меню перемещается в панель действий. Чтобы вернуть строку меню в classic , вы можете снова выполнить команду View > Toggle Menu Bar .
Настройки
Большинство конфигураций редактора хранятся в настройках, которые можно изменить напрямую. Вы можете установить параметры глобально через настройки пользователя или для каждого проекта/папки через настройки рабочей области. Значения параметров хранятся в файле
Вы можете установить параметры глобально через настройки пользователя или для каждого проекта/папки через настройки рабочей области. Значения параметров хранятся в файле settings.json .
- Выбрать Файл > Настройки > Настройки (или нажмите ⌘, (Windows, Linux Ctrl+,)) для редактирования файла user
settings.json. - Чтобы изменить настройки рабочей области, выберите вкладку ПАРАМЕТРЫ РАБОЧЕЙ ОБЛАСТИ , чтобы отредактировать файл settings.json рабочей области
.
Примечание для пользователей macOS: Меню Preferences находится в разделе Code , а не File . Например, Код > Предпочтения > Настройки .
Вы увидите настройки VS Code по умолчанию в левом окне и ваш редактируемый settings. справа. Вы можете легко отфильтровать настройки в  json
json Настройки по умолчанию , используя поле поиска вверху. Скопируйте параметр в редактируемый settings.json справа, щелкнув значок редактирования слева от параметра. Настройки с фиксированным набором значений позволяют вам выбрать значение как часть их меню значков редактирования.
После редактирования настроек нажмите ⌘S (Windows, Linux Ctrl+S), чтобы сохранить изменения. Изменения вступят в силу немедленно.
Примечание. Настройки рабочей области имеют приоритет над настройками пользователя и полезны для обмена специфическими настройками проекта в команде.
Режим Zen
Режим Zen позволяет сосредоточиться на коде, скрывая весь пользовательский интерфейс, кроме редактора (без панели действий, строки состояния, боковой панели и панели), переходя в полноэкранный режим и центрируя макет редактора. Режим Zen можно переключать с помощью меню View , Command Palette или сочетания клавиш ⌘K Z (Windows, Linux Ctrl+K Z). Двойной Esc выходит из режима дзен. Переход в полноэкранный режим можно отключить через
Режим Zen можно переключать с помощью меню View , Command Palette или сочетания клавиш ⌘K Z (Windows, Linux Ctrl+K Z). Двойной Esc выходит из режима дзен. Переход в полноэкранный режим можно отключить через zenMode.fullScreen . Режим Zen можно дополнительно настроить с помощью следующих параметров: zenMode.hideStatusBar , zenMode.hideTabs , zenMode.fullScreen , zenMode.restore и zenMode.centerLayout .
Расположение редактора по центру
Расположение редактора по центру позволяет выравнивать область редактора по центру. Это особенно полезно при работе с одним редактором на большом мониторе. Вы можете использовать створки сбоку, чтобы изменить размер вида (удерживайте нажатой кнопку Alt клавиша для самостоятельного перемещения створок).
Вкладки
Visual Studio Code показывает открытые элементы с вкладками (заголовки с вкладками) в области заголовка над редактором.
При открытии файла для этого файла добавляется новая вкладка.
Вкладки позволяют быстро перемещаться между элементами, и вы можете перетаскивать вкладки, чтобы изменить их порядок.
Если у вас больше открытых элементов, чем может поместиться в области заголовка, вы можете использовать команду Показать открытые редакторы (доступную через ... Кнопка «Дополнительно»), чтобы отобразить раскрывающийся список элементов с вкладками.
Если вы не хотите использовать вкладки, вы можете отключить эту функцию, установив для параметра workbench.editor.showTabs значение false:
"workbench.editor.showTabs": false
См. раздел ниже, чтобы оптимизировать VS Code при работе без вкладок.
Порядок вкладок
По умолчанию новые вкладки добавляются справа от существующих вкладок, но вы можете управлять расположением новых вкладок с помощью workbench. настройка. editor.openPositioning
editor.openPositioning
Например, вы можете захотеть, чтобы новые элементы с вкладками появлялись слева:
"workbench.editor.openPositioning": "left"
Режим предварительного просмотра
Когда вы один раз щелкаете или выбираете файл в проводнике, он отображается в режиме предварительного просмотра и повторно использует существующую вкладку. Это полезно, если вы быстро просматриваете файлы и не хотите, чтобы каждый посещаемый файл имел свою собственную вкладку. Когда вы начинаете редактировать файл или используете двойной щелчок, чтобы открыть файл из проводника, для этого файла выделяется новая вкладка.
Режим предварительного просмотра обозначен курсивом в заголовке вкладки:
Если вы предпочитаете не использовать режим предварительного просмотра и всегда создавать новую вкладку, вы можете управлять поведением с помощью следующих настроек:
-
workbench.editor .для глобального включения или отключения редакторов предварительного просмотра enablePreview
enablePreview -
workbench.editor.enablePreviewFromQuickOpenдля включения или отключения редакторов предварительного просмотра при открытии из Quick Open
Группы редакторов
Когда вы разделяете редактор (используя команды Split Editor или Open to the Side ), создается новая область редактора, которая может содержать группу элементов. Вы можете открыть столько областей редактора, сколько захотите, по вертикали и по горизонтали.
Вы можете ясно увидеть это в разделе ОТКРЫТЫЕ РЕДАКТОРЫ в верхней части окна проводника:
Вы можете перетаскивать группы редакторов на рабочую среду, перемещать отдельные вкладки между группами и быстро закрывать целые группы ( Закрыть все ).
Примечание.
VS Code использует группы редакторов независимо от того, включены ли у вас вкладки. Без вкладок группы редакторов представляют собой стопку ваших открытых элементов, при этом последний выбранный элемент отображается на панели редактора.
Макет редактора сетки
По умолчанию группы редакторов располагаются в виде вертикальных столбцов (например, когда вы разделяете редактор, чтобы открыть его сбоку). Вы можете легко расположить группы редакторов в любой понравившейся вам раскладке, как по вертикали, так и по горизонтали:
Для поддержки гибких макетов вы можете создавать пустые группы редакторов. По умолчанию закрытие последнего редактора группы редакторов также закрывает саму группу, но вы можете изменить это поведение с помощью нового параметра workbench.editor.closeEmptyGroups: false :
Существует предопределенный набор макетов редактора. в новом меню View > Editor Layout :
Редакторы, которые открываются сбоку (например, щелкнув панель инструментов редактора Split Editor действие) по умолчанию открывается в правой части активного редактора. Если вы предпочитаете открывать редакторы ниже активного, настройте новый параметр
Если вы предпочитаете открывать редакторы ниже активного, настройте новый параметр workbench.editor.openSideBySideDirection: down .
Существует множество клавиатурных команд для настройки макета редактора с помощью одной только клавиатуры, но если вы предпочитаете использовать мышь, перетаскивание — это быстрый способ разделить редактор в любом направлении:
Наконечник Pro : Если вы нажмете и удержите клавишу
Altпри наведении курсора на действие панели инструментов, чтобы разделить редактор, он предложит разделить его на другую ориентацию. Это быстрый способ разделить либо вправо, либо вниз.
Сочетания клавиш
Вот несколько удобных сочетаний клавиш для быстрого перехода между редакторами и группами редакторов.
Если вы хотите изменить сочетания клавиш по умолчанию, подробности см. в разделе «Привязки клавиш».
- ⌥⌘→ (Windows, Linux Ctrl+PageDown) перейти в правый редактор.
- ⌥⌘ ← (Windows, Linux Ctrl+PageUp) перейти в левый редактор.
- ⌃Tab (Windows, Linux Ctrl+Tab) открыть предыдущий редактор в списке MRU группы редакторов.
- ⌘1 (Windows, Linux Ctrl+1) перейти в крайнюю левую группу редакторов.
- ⌘2 (Windows, Linux Ctrl+2) перейти в центральную группу редакторов.
- ⌘3 (Windows, Linux Ctrl+3) перейти в крайнюю правую группу редакторов.
- ⌘W (Windows, Linux Ctrl+W) закрыть активный редактор.
- ⌘K W (Windows, Linux Ctrl+K W) закрыть все редакторы в группе редакторов.
- ⌘K ⌘W (Windows, Linux Ctrl+K Ctrl+W) закрыть все редакторы.
Работа без вкладок
Если вы предпочитаете не использовать вкладки (заголовки с вкладками), вы можете полностью отключить вкладки (заголовки с вкладками), установив для параметра workbench.editor. значение false. showTabs
showTabs
Отключить режим предварительного просмотра
Без вкладок раздел ОТКРЫТЫЕ РЕДАКТОРЫ Проводника — это быстрый способ навигации по файлам. В режиме редактора предварительного просмотра файлы не добавляются в ОТКРЫТЬ РЕДАКТОР список и группа редакторов при открытии одним щелчком мыши. Вы можете отключить эту функцию с помощью настроек workbench.editor.enablePreview и workbench.editor.enablePreviewFromQuickOpen .
Ctrl+Tab для навигации по всей истории редактора
Вы можете изменить сочетания клавиш для Ctrl+Tab, чтобы показать вам список всех открытых редакторов из истории независимо от активной группы редакторов.
Отредактируйте привязки клавиш и добавьте следующее:
{ "клавиша": "ctrl+tab", "команда": "workbench.action.openPreviousEditorFromHistory"},
{ "клавиша": "ctrl+tab", "команда": "workbench. action.quickOpenNavigateNext", "когда": "inQuickOpen" },
action.quickOpenNavigateNext", "когда": "inQuickOpen" },
Закрытие целой группы вместо одного редактора
Если вам понравилось поведение VS Code при закрытии целой группы при закрытии одного редактора, вы можете привязать следующие сочетания клавиш.
macOS:
{ "key": "cmd+w", "command": "workbench.action.closeEditorsInGroup" }
Windows/Linux:
{ "key": "ctrl+w", "command": "workbench.action.closeEditorsInGroup" }
Управление окнами
В VS Code есть несколько параметров для управления тем, как окна (экземпляры) должны открываться или восстанавливаться между сеансами.
Параметры window.openFoldersInNewWindow и window.openFilesInNewWindow предназначены для настройки открытия новых окон или повторного использования последнего активного окна для файлов или папок. Возможные значения: по умолчанию , на и на .
Если настроено на по умолчанию , мы сделаем наилучшее предположение о повторном использовании окна или нет на основе контекста, из которого был сделан запрос на открытие. Переверните это на на или на , чтобы всегда вести себя одинаково. Например, если вы считаете, что при выборе файла или папки из меню Файл всегда должно открываться новое окно, установите для этого параметра значение на .
Примечание. Возможны случаи, когда этот параметр игнорируется (например, при использовании0868 -new-window или -reuse-window параметр командной строки).
Параметр window.restoreWindows указывает VS Code, как восстановить открытые окна предыдущего сеанса. По умолчанию VS Code восстановит все окна, над которыми вы работали во время предыдущего сеанса (настройка: all ). Измените этот параметр на none , чтобы никогда не открывать окна повторно и всегда начинать с пустого экземпляра VS Code. Измените его на
Измените его на или , чтобы снова открыть последнее открытое окно, над которым вы работали, или папок для восстановления только тех окон, в которых были открыты папки.
Следующие шаги
Теперь, когда вы знаете общий макет VS Code, начните настраивать редактор в соответствии со своими предпочтениями, просмотрев следующие разделы:
- Изменение темы — установка цвета и/или значка файла тема на ваше усмотрение.
Общие вопросы
Как изменить цвет направляющих отступов?
Цвета направляющих отступов можно настраивать, как и большинство элементов пользовательского интерфейса VS Code. Чтобы настроить цвет направляющих отступа для вашей активной цветовой темы, используйте кнопку workbench.colorCustomizations и измените значение editorIndentGuide.background .
Например, чтобы сделать направляющие отступа ярко-синими, добавьте в свой settings.json следующее:
"workbench.colorCustomizations": {
"editorIndentGuide.background": "#0000ff"
}
Можно ли скрыть раздел ОТКРЫТЫЕ РЕДАКТОРЫ в Проводнике?
Да, вы можете скрыть список OPEN EDITORS с помощью explorer.openEditors.visible , который указывает, сколько элементов отображать до появления полосы прокрутки. Параметр "explorer.openEditors.visible": 0 будет скрывать OPEN EDITORS , когда у вас есть открытая папка. Список по-прежнему будет отображаться, если вы используете VS Code для просмотра отдельных незакрепленных файлов, поскольку они не будут отображаться на панели папок.
01.09.2022
10 полезных приемов для улучшения дизайна пользовательского интерфейса — Smashing Magazine
- Чтение: 12 мин.

- UX-дизайн, Техники, Удобство использования, Интерфейсы, Веб-дизайн, UX, интерфейс, Interaction Design
- Поделиться в Twitter, LinkedIn
Об авторе
Дмитрий Фадеев — создатель Usaura, службы микроюзабилити-тестирования, и основатель UsabilityPost, блога о хорошем дизайне и пользовательском опыте. … Больше о Дмитрий ↬
Веб-дизайн состоит, по большей части, из дизайна интерфейсов. Существует множество методов создания красивых и функциональных интерфейсов. Вот моя коллекция из 10, которые, я думаю, вы найдете полезными в своей работе. Они не связаны с какой-либо конкретной темой, а скорее представляют собой набор техник, которые я использую в своих собственных проектах. Без дальнейших церемоний, давайте начнем. Веб-дизайн состоит, по большей части, из дизайна интерфейса. Существует множество методов создания красивых и функциональных интерфейсов. Вот моя коллекция из 10, которые, я думаю, вы найдете полезными в своей работе. Они не связаны с какой-либо конкретной темой, а скорее представляют собой набор техник, которые я использую в своих собственных проектах. Без дальнейших церемоний, давайте начнем.
Без дальнейших церемоний, давайте начнем.
Ссылки (или якоря) по умолчанию являются встроенными элементами, что означает, что их интерактивная область охватывает только высоту и ширину текста. Эта интерактивная область или место, где вы можете щелкнуть, чтобы перейти к месту назначения этой ссылки, может быть увеличена для большего удобства использования. Мы можем сделать это к добавление заполнения и, в некоторых случаях, также преобразование ссылки в блочный элемент . Вот пример встроенных и дополненных ссылок с выделенными кликабельными областями, чтобы показать разницу:
Очевидно, чем больше интерактивная область, тем легче нажать на ссылку, потому что меньше шансов пропустить Это. Преобразование ссылок в блочные элементы приводит к тому, что текстовая область занимает всю ширину контейнера, если ширина не указана иначе. Это делает его идеальным для ссылок, расположенных на боковых панелях. Мы можем сделать это с помощью следующего кода:
Еще после прыжка! Продолжить чтение ниже ↓
{
дисплей: блок;
отступ: 6px;
} Не забудьте также добавить достаточное количество отступов к ссылкам, потому что преобразование ссылки в блок влияет только на ее поведение и ширину; добавление отступов гарантирует, что ссылка будет достаточно высокой и будет иметь место для дыхания.
2. Кнопки набора текста
Внимание к каждой детали — вот что отличает отличный продукт от посредственного. Пользователи нажимают на элементы интерфейса, такие как кнопки и вкладки, много раз в день, поэтому стоит правильно их набрать; и под набором я подразумеваю позиционирование этикетки. Вот несколько примеров неуместных ярлыков, которые я иногда замечаю:
На первый взгляд они выглядят хорошо, но обратите внимание, что текст расположен слишком высоко, потому что строчные буквы использовались в качестве ориентира для вертикального выравнивания текста по центру, например:
Однако, если мы используйте прописные буквы, а также строчные буквы с надстрочными знаками («t», «d», «f», «h», «k» и «l»), баланс смещается вверх , из-за чего метка отображается слишком высоко на кнопка. В таких случаях мы должны установить тип, ориентируясь на высоту верхнего регистра — или установить его немного выше, если большинство букв строчные. Вот что я имею в виду:
Вот что я имею в виду:
Это придает всей кнопке более сбалансированный внешний вид . Маленькие штрихи, подобные этому, имеют большое значение для того, чтобы сделать ваш интерфейс более совершенным и приятным в использовании.
3. Использование контраста для управления фокусом
Точно так же вы можете управлять фокусом внимания ваших посетителей с помощью контраста между элементами. Вот пример заголовка сообщения и некоторой метаинформации под ним о том, кто опубликовал статью и ее дату:
Весь текст выделен черным цветом. Давайте уменьшим контраст между метаинформацией (дата и имя автора) и фоном, выделив текст светло-серым цветом:
Самый контрастный элемент здесь — заголовок, поэтому он буквально бросается в глаза. Остальные элементы отходят на второй план. Здесь я выбрал автора как второй по значимости элемент, а дату как наименее важный. Шрифт также отличается по размеру и стилю, но уровень контраста может быть очень сильным. Давайте поменяем порядок важности на сегодняшний день, автор и заголовок:
Давайте поменяем порядок важности на сегодняшний день, автор и заголовок:
Вы можете видеть, насколько эффективно это переключение фокуса: теперь перед вами всплывает дата, а заголовок исчезает. Этот метод очень удобен для веб-сайтов с большим объемом информации, таких как блоги, форумы и социальные сети, в которых вы хотите легко просматривать большое количество информации, но при этом отображать много дополнительных вещей, таких как даты. Затухание дополнений позволяет посетителям легко сосредоточить свое внимание на наиболее важных фрагментах текста.
4. Использование цвета для управления вниманием
Цвет также можно использовать, чтобы эффективно сосредоточить внимание посетителей на важных или требующих действия элементах . Например, во время президентских выборов в США почти на всех веб-сайтах кандидатов кнопка пожертвования была окрашена в красный цвет. Красный — очень яркий и мощный цвет, поэтому он привлекает внимание и выделяется еще больше, когда остальная часть веб-сайта окрашена в синий или другой более холодный цвет.
Более теплые тона, такие как красный, желтый и оранжевый, естественно яркие и поэтому привлекают внимание. Они также «расширяются» на фоне более холодных цветов, таких как синий и зеленый. Это означает, что оранжевая кнопка на синем фоне выглядит так, будто она вытекает наружу и занимает переднее место. И наоборот, синяя кнопка на оранжевом фоне сжимается внутрь, желая остаться на заднем плане. Вот картинка для иллюстрации:
Вот несколько примеров веб-сайтов, которые эффективно используют цвет, чтобы привлечь внимание пользователей к важным элементам:
Функция содержит ссылку «Мы нанимаем» на странице вакансий. Чтобы ссылка не была пропущена, дизайнеры разместили ее на красном фоне, который выделяется из темного фона заголовка, эффективно привлекая внимание.
Causecast эффективно использует цвет. Перед вами всплывают четыре ярко-розовых элемента: логотип, ссылка для обратной связи, ссылка для пожертвования и сообщение с описанием сайта.
Хотите, чтобы аннотация «О нас» на вашем веб-сайте привлекала внимание посетителей? Сделайте фон желтым. Хотите, чтобы кнопка «Присоединиться» выделялась? Раскрась его оранжевым цветом. Однако постарайтесь не выделять слишком много элементов; если вы это сделаете, они могут потеряться в компании друг друга.
5. Пробел указывает на отношения
Одним из наиболее важных элементов интерфейса является пробел между элементами. Если вы не знакомы с термином «белое пространство», это означает именно это: пространство между одним элементом интерфейса и другим, будь то кнопка, панель навигации, текст статьи, заголовок и так далее. Манипулируя пробелами, мы можем указать отношения между определенными элементами или группами элементов.
Так, например, помещая заголовок рядом с текстом статьи, мы указываем, что он связан с этим текстом. Затем текст размещается дальше от других элементов, чтобы отделить его и сделать более читаемым. Вот пример, в котором пробелы можно улучшить:
Текст выглядит хорошо и, безусловно, читаем, но поскольку пробелы над и под каждым заголовком одинаковы, они не разделяют каждый фрагмент текста четко. Мы можем улучшить это, увеличив пустое пространство между каждым разделом, а также немного уменьшив высоту строки абзацев:
Мы можем улучшить это, увеличив пустое пространство между каждым разделом, а также немного уменьшив высоту строки абзацев:
Это приводит к более четкому определению блоков ; мы можем легко сказать, какие заголовки подходят к какому фрагменту текста, и четко видеть отдельные разделы. Хорошие дизайнеры часто щурятся или смотрят на свою работу издалека, что позволяет им видеть блоки элементов, разделенные пробелом, когда они сливаются вместе. Если вы не можете четко видеть эти группы, вам может потребоваться настроить пустое пространство.
6. Расстояние между буквами
Веб-дизайн довольно ограничен для типографов. Но хотя существует всего несколько безопасных веб-шрифтов и не так много вещей, которые вы можете сделать для их стилизации, стоит помнить, что у нас все еще есть некоторый уровень контроля. «Отслеживание» — это термин, используемый в типографике для описания настройки расстояние между буквами в словах . У нас есть возможность сделать это с помощью CSS, используя свойство letter-spacing.
Если использовать это свойство сдержанно и со вкусом, оно может эффективно улучшить внешний вид ваших заголовков. Я бы не рекомендовал использовать межбуквенный интервал в основном тексте, потому что интервал по умолчанию обычно обеспечивает наилучшую читаемость для небольших размеров шрифта.
Вот пример использования межбуквенного интервала:
А вот код CSS, используемый для приведенных выше примеров:
ч2 {
семейство шрифтов: Helvetica;
размер шрифта: 27px;
}
h3 {
семейство шрифтов: Helvetica;
размер шрифта: 27px;
межбуквенный интервал: -1px;
}
h4 {
семейство шрифтов: Грузия;
размер шрифта: 24px;
межбуквенный интервал: 3px;
вариант шрифта: капитель;
вес шрифта: нормальный;
} Этот эффект может быть полезен, если вы хотите создать более эстетичный или оригинальный заголовок. Здесь я использовал всего пару пикселей для межбуквенного интервала, но это уже имеет большое значение для стиля шрифта.
7.
 Автофокусировка при вводе
Автофокусировка при вводеМногие веб-приложения и веб-сайты имеют формы. Это могут быть формы поиска или формы ввода, предлагающие вам что-то отправить. Если эта форма является основной функцией вашего приложения или веб-сайта, вы можете рассмотреть автоматическую фокусировку курсора пользователя на поле ввода при загрузке веб-сайта. Это ускорит работу, потому что пользователи могут сразу начать печатать, не нажимая на нее. Хорошим примером этого являются веб-сайты Google и Wikipedia.
По прибытии на Wikipedia.org поле поиска уже выделено и готово принять текст.
Чтобы автоматически фокусироваться на полях ввода, вам понадобится немного JavaScript. Существуют различные решения, и то, которое вы должны использовать, зависит от функциональности, которую вы хотите достичь. Самый простой способ сделать это — добавить в тег body следующее:
Код вашей формы должен выглядеть примерно так:
<метод формы = «получить» имя = «имя_формы» действие = «#»>
<тип ввода = «отправить» значение = «Перейти» />
Теперь при каждой загрузке страницы будет автоматически выбираться текстовое поле с именем «form_field», готовое для ввода.
Единственная проблема заключается в том, что если ваши пользователи захотят вернуться на предыдущую страницу с помощью клавиши Backspace, им не повезет, потому что они будут просто удалять символы в поле ввода. К счастью, у Harmen Janssen есть еще одно простое решение для JavaScript, которое вы можете найти здесь. Скрипт Harmen позволяет клавише Backspace переходить на предыдущую страницу, когда в поле ввода не осталось символов для удаления.
8. Пользовательский фокус ввода
Несмотря на то, что внешний вид элементов формы по умолчанию достаточен для большинства функций, иногда нам нужно что-то более красивое или более стандартизированное для различных браузеров и систем. Мы можем стилизовать поля ввода, просто указав для них «id», «класс» или простое старое «ввод», например:
input {
граница: 2px сплошная #888;
отступ: 4px;
размер шрифта: 1em;
цвет фона: #F8F8F8;
} Что еще интереснее, так это возможность стилизовать поле ввода, когда оно находится в фокусе; то есть состояние, в котором он находится, когда по нему щелкнули.![]() Для этого нам нужно прикрепить « :focus » после свойства «input»:
Для этого нам нужно прикрепить « :focus » после свойства «input»:
input:focus {
цвет границы: #000;
цвет фона: #FFFE9D;
} Если вы используете настраиваемые фоны для стилизации поля ввода, они могут конфликтовать со стилями фокуса по умолчанию в некоторых браузерах и операционных системах. Например, вот скриншот формы с пользовательским стилем, конфликтующей с синим эффектом свечения OS X по умолчанию:
В таких случаях вы также можете использовать свойство «input: focus», чтобы удалить стиль по умолчанию. Синее свечение по умолчанию на скриншоте выше можно убрать, отключив свойство «контур»:
ввод: фокус {
контур: нет;
} Эффект синего свечения теперь исчезнет:
Очевидно, вы захотите удалить контур только в том случае, если замените его собственным стилем, чтобы не повлиять отрицательно на доступность и удобство использования вашего формы.
9. Элементы управления наведением
В некоторых веб-приложениях есть дополнительные служебные элементы управления, такие как кнопки редактирования и удаления, которые не обязательно всегда должны отображаться рядом с каждым элементом. Их можно скрыть до упростить интерфейс и сосредоточить внимание посетителей на основных элементах управления и контенте . Например, эти элементы управления при наведении используются в Twitter, когда вы наводите курсор на сообщения:
Их можно скрыть до упростить интерфейс и сосредоточить внимание посетителей на основных элементах управления и контенте . Например, эти элементы управления при наведении используются в Twitter, когда вы наводите курсор на сообщения:
Эти элементы управления при наведении могут быть реализованы с помощью простого кода CSS без использования JavaScript. Просто стилизуйте
.message .controls { display: none; }
.message:hover .controls { display: block; } Когда вы наводите курсор на «сообщение»
Может возникнуть проблема со специальными возможностями, поскольку программы чтения с экрана не могут прочитать скрытый
 Существует множество других способов скрыть внутренний
Существует множество других способов скрыть внутреннийЭтот метод, конечно, следует использовать с ограничением , потому что вы не хотите скрывать свои важные элементы управления; но при правильном использовании это может быть полезно для очистки вашего интерфейса путем удаления тех дополнительных служебных ссылок, которые вы не хотите отображать постоянно.
Обратите внимание, что это не работает в IE6, поэтому вам нужно переопределить свойство скрытия в вашей таблице стилей для IE6 или, если у вас ее нет, просто используйте следующий код для IE6 внутри < раздел head> вашего кода:
10.
 Глаголы в метках
Глаголы в метках Вы можете сделать диалоговые окна параметров более удобными,продумав метки,которые вы используете для кнопок и ссылок. Если появляется сообщение об ошибке или сообщение с вариантами «Да»,«Нет» и «Отмена»,вы должны прочитать все сообщение,чтобы иметь возможность ответить. Кажется нормальным,верно?
Но на самом деле мы можем ускорить процесс,используя глаголы в метках. Итак,если вместо «Да»,«Нет» и «Отмена» у нас есть кнопки «Сохранить»,«Не сохранять» и «Отмена»,вам даже не нужно будет читать сообщение,чтобы понять,какие варианты и какие действия выполнять. Вся информация содержится в надписях кнопок.
Использование глаголов в метках кнопок и ссылок делает диалоги параметров более удобными,поскольку метки содержат всю информацию,необходимую пользователю для принятия решения.
В завершение
Надеюсь,вы нашли несколько новых приемов,которые пригодятся вам в работе. Как всегда,их эффективное использование сводится к сдержанности и вдумчивой реализации.


 Это можно реализовать сменой курсора. Один из старейших и привычных примеров – это курсор с песочными часами в Windows;
Это можно реализовать сменой курсора. Один из старейших и привычных примеров – это курсор с песочными часами в Windows;

 minimap.side": "left"
minimap.side": "left"  meta
meta 

 enablePreview
enablePreview  VS Code использует группы редакторов независимо от того, включены ли у вас вкладки. Без вкладок группы редакторов представляют собой стопку ваших открытых элементов, при этом последний выбранный элемент отображается на панели редактора.
VS Code использует группы редакторов независимо от того, включены ли у вас вкладки. Без вкладок группы редакторов представляют собой стопку ваших открытых элементов, при этом последний выбранный элемент отображается на панели редактора.
 action.quickOpenNavigateNext", "когда": "inQuickOpen" },
action.quickOpenNavigateNext", "когда": "inQuickOpen" },