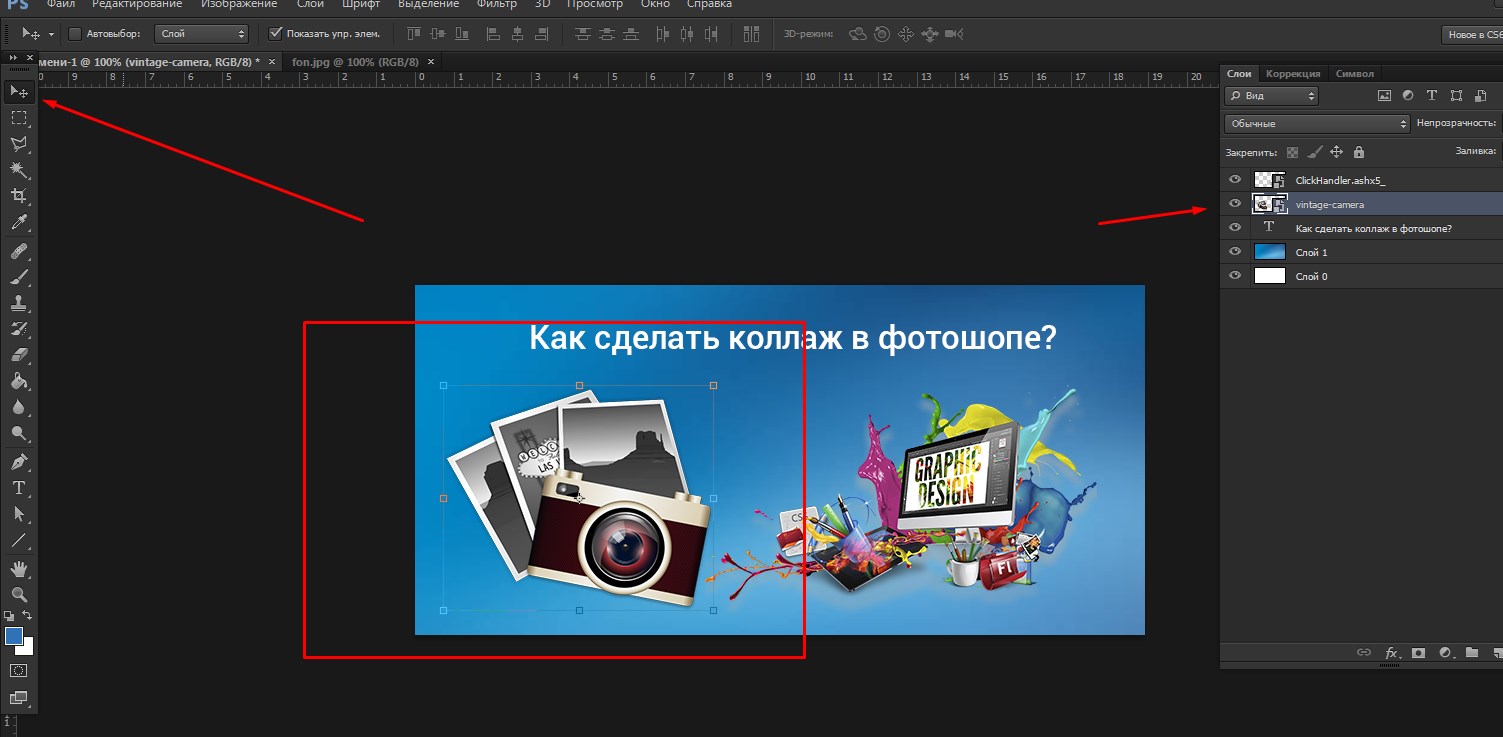
Как сделать фото коллаж в Photoshop за 9 простых шагов
Мы все стремимся рассказать историю с помощью одной единственной фотографии. Однако, во многих случаях хорошо сконструированный коллаж может стать прекрасным способом открыть зрителю гораздо больше. Этот метод может пригодиться для фотографий с мероприятия, съемки недвижимости или даже семейной фотосессии!
Создать коллаж в Photoshop очень просто, поэтому давайте начнем. Обратите внимание, что я работаю с Photoshop CS3.
Выбор фотографий имеет решающее значение. Вам нужно выбрать такое сочетание элементов коллажа, чтобы отобразить все событие. Это означает, что вам необходимо взять несколько обширных снимков, которые показывают всю сцену, и несколько детализированных фотографий, которые отображают много фактуры и личностей. Без тех или иных история будет неполной, и не передаст тех эмоций, которые может передать.
Шаг 1. Откройте выбранные фотографии для коллажа в Photoshop
Откройте все выбранные изображения в Photoshop.
Шаг 2. Создайте новый файл
Создайте новый файл (Файл -> Новый). Его размер должен быть немного больше, чем тот, который вы хотите получить в итоге. Я всегда делаю его 20×30″ при 150ppi.
Шаг 3. Добавьте ваши фотографии по одной
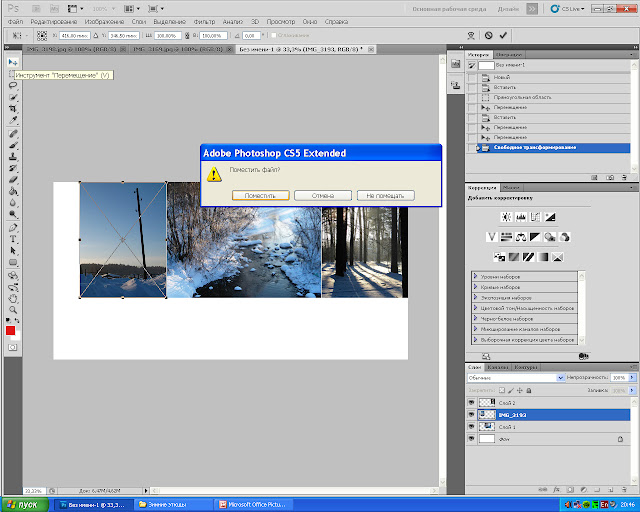
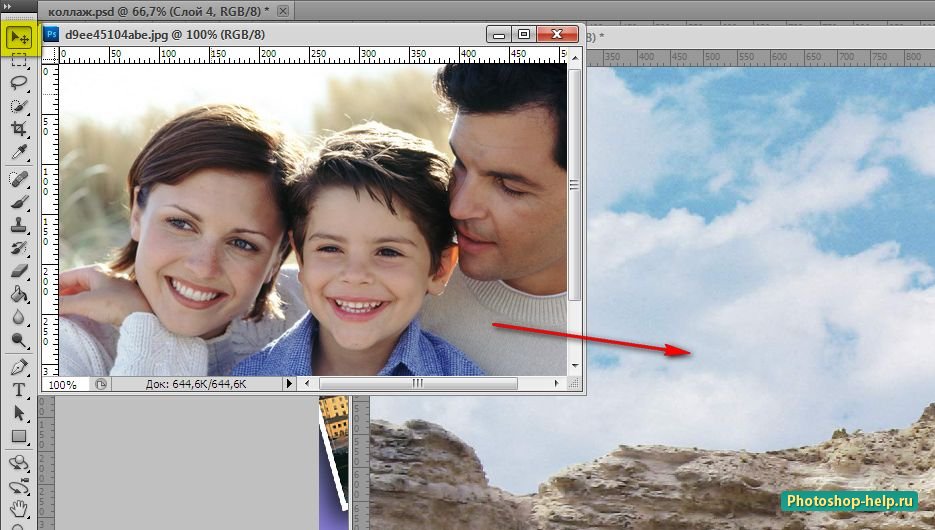
Перейдите к одной из открытых фотографий, с помощью инструмента выделения выберите все (или нажмите CTRL+A). Нажмите CTRL+C, чтобы скопировать. Перейдите в новый документ и нажмите CTRL+V, чтобы вставить выделенное. Таким образом вы скопируете фотографию в новый документ на отдельный слой. В зависимости от размера и разрешения изображения, может понадобится их корректировка. Чтобы сделать это, нажмите CTRL+T для трансформирования. Используйте угловой узел и, удерживая клавишу Shift, установите такой размер, чтобы изображение было удобно перемещать в новом документе.
Примечание: если вы сначала преобразуете слой изображения в смарт-объект, то он будет поддерживать целостность качества изображения во время изменения его размера.
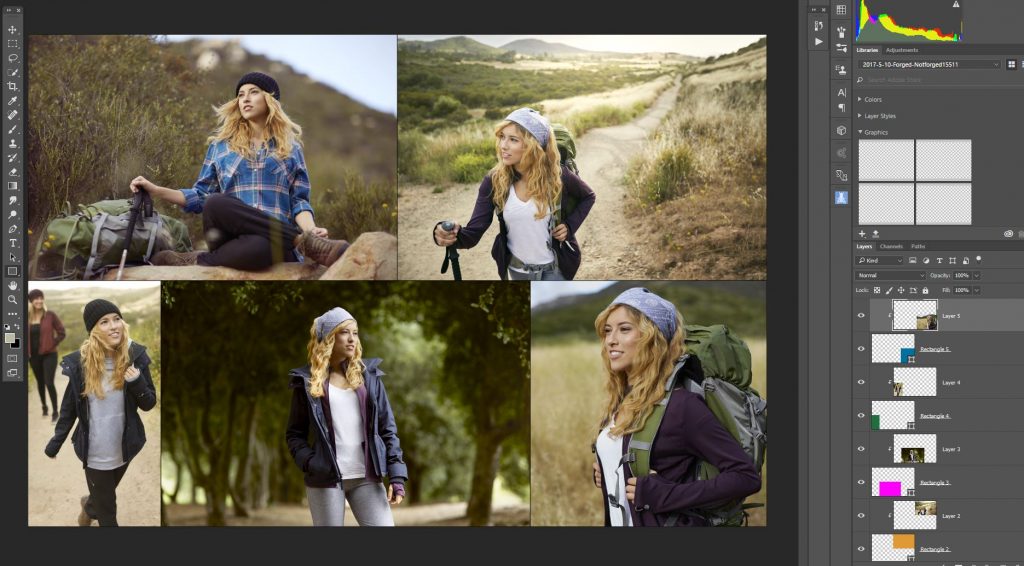
Шаг 4. Создайте макет коллажа
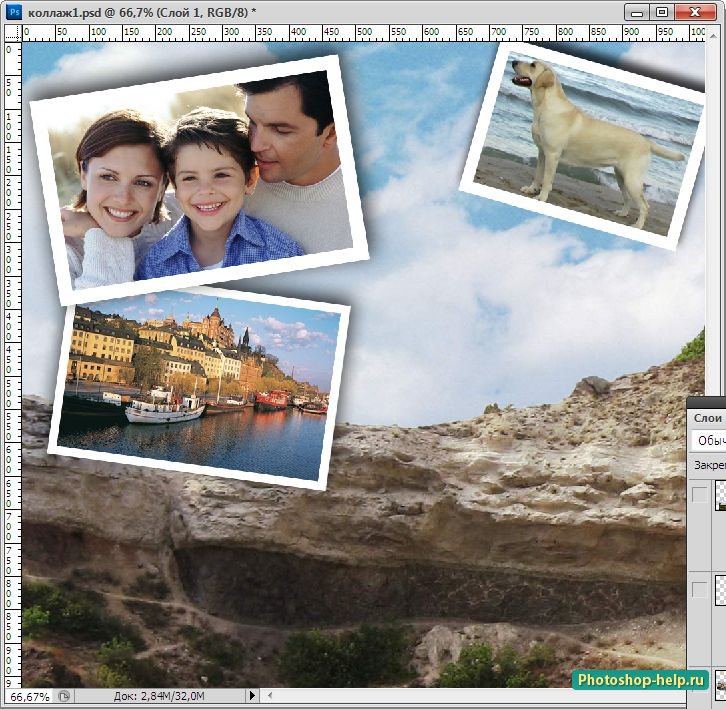
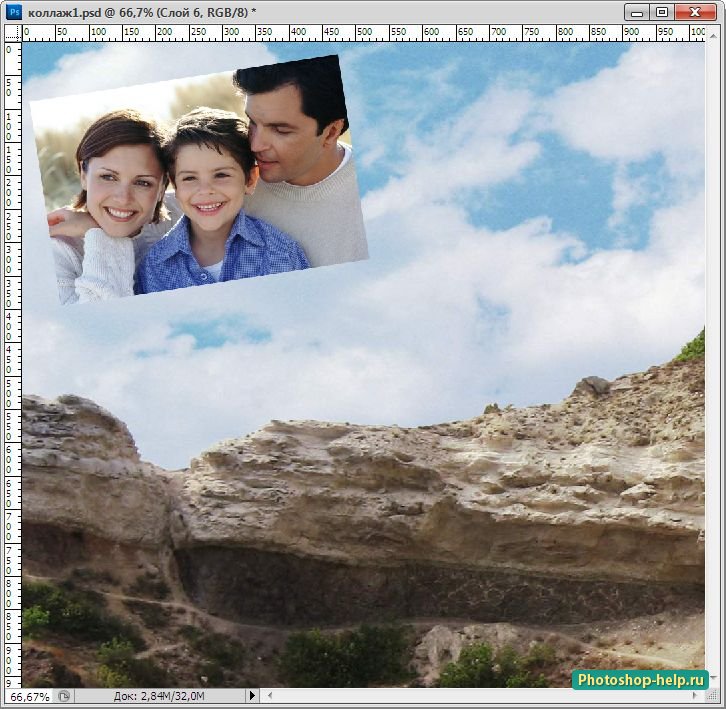
После того, как вы добавили все фотографии, из которых хотите создать коллаж, наступает черед расположить их! Перемещайте изображения до тех пор, пока не почувствуете, что такое расположение передает вашу историю наилучшим образом. После создания нескольких коллажей вы выработаете свой собственный стиль. Я предпочитаю либо создавать симметрию в макете, либо делать его похожим на пазл. Как говорится, для каждой истории свои потребности.
Шаг 5. Добавьте пространства между изображениями
Когда макет готов и фотографии подогнаны под соответствующий размер, вы можете создать тонкую белую линию между ними, чтобы добавить немного визуального пространства.
Чтобы сделать это, выберите слой изображения, который вы хотите переместить, и воспользуйтесь стрелками на клавиатуре, чтобы двигать его в разных направлениях. Использование стрелок на клавиатуре вместо мышки поможет создать одинаковое пространство между фотографиями.
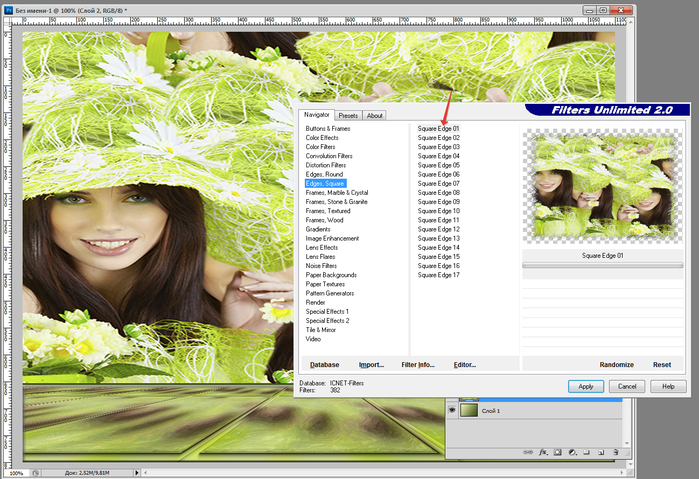
В качестве альтернативы вы можете соединить их впритык и использовать Стиль слоя (выберите Обводка > Внутри), добавив белую или черную окантовку каждому изображению. Смотрите скриншот ниже.
Шаг 6. Объедините все слои
После того, как ваш коллаж готов и фотографии разделены так, как вы хотите, самое время объединить все слои. Чтобы сделать это, нажмите Ctrl+Shift+E.
Шаг 7. Обрежьте готовое изображение
После объединения всех слоев в один, сделайте обрезку изображения так, чтобы белое пространство со всех сторон было одинаковым. На моих коллажах эта окантовка, как правило, очень тонкая, так что я не затрудняю себя замерами.
На моих коллажах эта окантовка, как правило, очень тонкая, так что я не затрудняю себя замерами.
Шаг 8. Измените размер для использования онлайн
Возможно, вам придется изменить размер готового коллажа для использования в социальных медиа. Я рекомендую сохранять сжатый оригинал в формате JPEG для возможности повторно использовать его будущем.
Чтобы сжать коллаж до приемлемых для социальных сетей размеров, нажмите Alt+Ctrl+I. Размер может варьироваться в зависимости от социальных медиа-платформ, но я обычно использую 1000 пикселей по короткой стороне и 150ppi.
Шаг 9. Добавьте водяной знак, если желаете
Если вы хотите нанести водяной знак на свой шедевр, то сейчас самое время. После того, как вы сделаете это, не забудьте еще раз объединить все слои и сохранить файл в формате JPEG. Теперь вы готовы показать ваш коллаж миру.
Автор: Natalia Robert
Перевод: Татьяна Сапрыкина
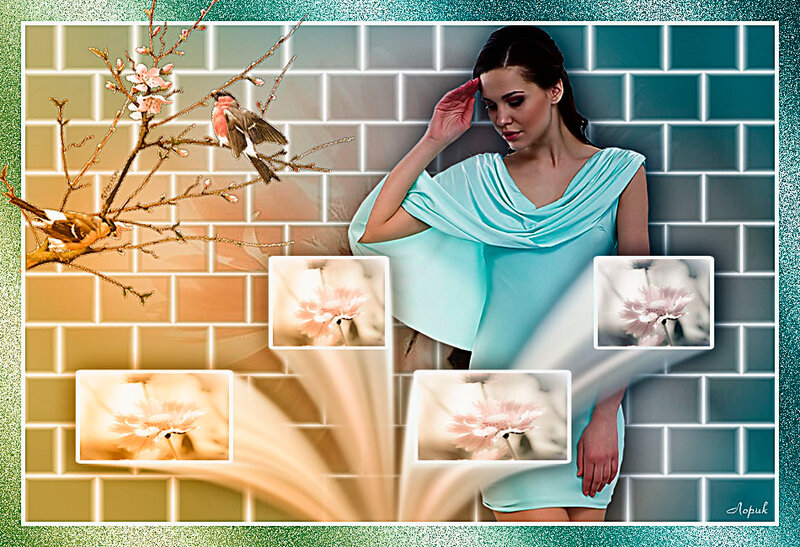
Как сделать фото коллаж из цветов в Фотошопе
В этом уроке мы будем создавать цветочный коллаж с текстом в Фотошопе.
Цветочная типографика – это тренд в дизайне, сочетающий цветочные элементы и трехмерный текст. В этом уроке вы узнаете, как сделать ваш собственный цветочный шрифтовой дизайн, используя изображение цветов, текст и несколько стилей слоев, фильтров, текстур и корректирующих слоев. Давайте начнем!
Шаг 1.
Создание нового документаСоздайте новый документ 3000 х 3000 пикселей. Поместите изображение цветов над фоновым слоем.
Шаг 2.
Коррекция оттенка цветов.В меню выберите Изображение > Коррекция > Сочность (Image > Adjustments > Vibrance) и измените значение Сочность (Vibrance) на -10.
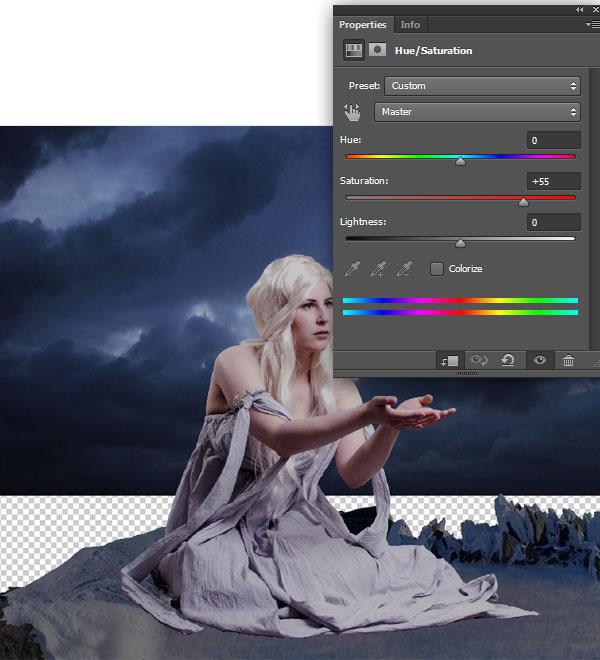
Шаг 3.
Коррекция оттенка цветов.Далее выберите в меню Изображение > Коррекция > Оттенок/Насыщенность (Image > Adjustments > Hue/Saturation) и установите значение Насыщенность (Saturation) на -10.
Шаг 4.
 Коррекция оттенка цветов.
Коррекция оттенка цветов.В меню перейдите в Изображение > Коррекция > Цветовой баланс (Image > Adjustments > Color Balance) и установите значения Цветовых уровней (Color Levels) на -10, -2 и 13, как показано ниже:
Шаг 5.
Коррекция оттенка цветов.Скопируйте слой с цветами, затем кликните по иконке Добавить маску слоя (Add layer mask), расположенной внизу панели Слои (Layers).
Убедитесь, что выбрана миниатюра маски и залейте ее черным цветом.
Шаг 6.
Создание текстаСоздайте текстовый объект белого цвета, используя шрифт Big John Regular. Вы можете использовать любой шрифт и его размер по желанию, но более жирные шрифты большого размера смотрятся лучше. В данном уроке мы используем размер шрифта 765 пунктов.
Если вы хотите разместить буквы отдельно, создайте для каждой из них отдельный слой и расположите их, как вам понравится, над слоем с цветами.
Шаг 7.
Создание текстаСгруппируйте текстовые слои и поместите эту группу между двух слоев с цветами.
Шаг 8.
Создание текстаУменьшите Непрозрачность (Opacity) группы с текстом так, чтобы вы могли четко видеть и текст, и детали фоновой картинки.
Шаг 9.
Создание цветочных элементов на верхнем слоеВозьмите Инструмент Кисть — Brush Tool (B) с жестким контуром и установите Основной цвет на белый.
Кликните на маске сдублированного цветочного слоя и затем начните рисовать кистью по тем частям цветов, которые вы хотите оставить перед текстом.
Вы можете использовать клавишу [, чтобы уменьшать, и клавишу ], чтобы увеличивать размер кисти
Шаг 10.
 Создание цветочных элементов на верхнем слое
Создание цветочных элементов на верхнем слоеЕсли вы захотите скрыть некоторые части, то вам нужно будет всего лишь установить основной цвет на черный и так же прорисовать их кистью.
Используйте клавишу Х, чтобы переключиться между Основным и Фоновым цветом (черным и белым).
Также вы можете использовать инструменты выделения чтобы закрашивать нужные части.
Шаг 11.
Создание цветочных элементов на верхнем слоеКогда вы закончите с этой частью, установите значение Непрозрачность (Opacity) слоя с текстом снова на 100% и проверьте, все ли выглядит так, как вы хотели.
Шаг 12.
Создание цветочных элементов на верхнем слоеПриблизьте те участки, которые требуют доработки. Этот процесс занимает довольно много времени, но он важен для получения безупречного окончательного результата.
Шаг 13.
 Создание тени
Создание тениКликните правой кнопкой мыши, удерживая при этом клавишу Ctrl по миниатюре маски скопированного слоя с цветами, чтобы создать выделение.
Шаг 14.
Создание тениСоздайте новый слой над группой с текстом. Это будет слой для теней.
Далее выберите Инструмент Заливка — Paint Bucket Tool (G), снимите галочку в поле Смежные пиксели (Contiguous) на панели опций инструмента вверху. Залейте выделение черным цветом.
Правой кнопкой кликните по слою с тенью и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object).
Шаг 15.
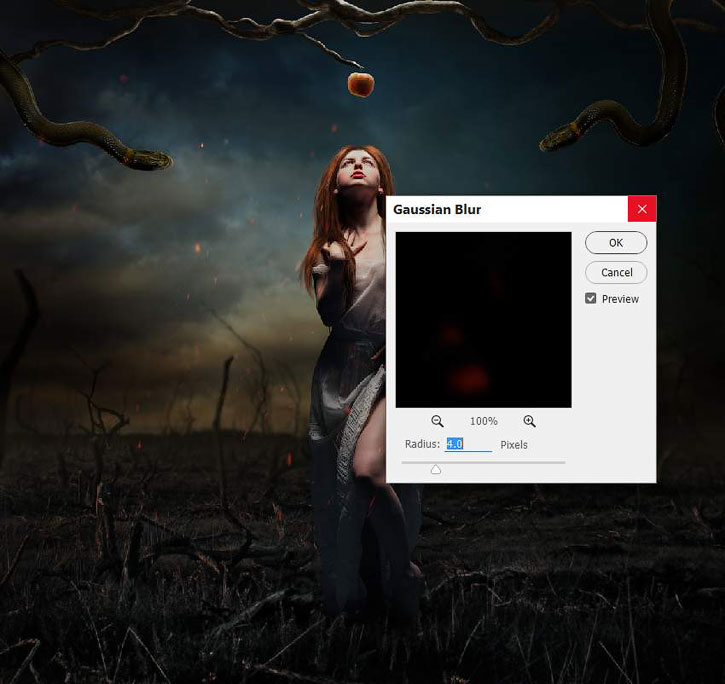
Создание тениВ меню выберите Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и поставьте значение радиуса (Radius) на 7.
Шаг 16.
Создание тени
Используйте Инструмент Перемещение — Move Tool (V) и передвиньте тени немного вниз.
Вы заметите, что тень появилась и в некоторых стертых областях. Чтобы исправить это, вам нужно сделать их снова видимыми в маске скопированного цветочного слоя.
Для этого выберите Инструмент Кисть — Brush Tool (B), перейдите на маску скопированного цветочного слоя, выставьте основной цвет на белый и закрасьте ненужные части.
Шаг 17.
Создание тениВы можете использовать меньшую жесткость кисти, чтобы растушевать эти области и сделать незаметный переход.
В случае необходимости вы даже можете создать маску слоя с тенями, чтобы стереть ненужные части, или можете добавить больше теней на самом слое.
Шаг 18.
Создание тениКогда вы закончите, измените режим наложения слоя с тенями на Умножение (Multiply) и поставьте Непрозрачность (Opacity) на 30%.
Шаг 19.
Убираем белый фон
Выберите инструмент Волшебная палочка (Magic Wand Tool), снимите галочку в поле Смежные пиксели (Contiguous) на панели опций инструмента вверху и затем кликните на белой области, чтобы выделить ее.
В зависимости от того, какое именно изображение цветов вы используете, вам могут понадобиться и другие инструменты, чтобы удалить фон, например Инструмент Магнитное Лассо (Magnetic Lasso Tool) или Инструмент Быстрое выделение (Quick Selection Tool).
Шаг 20.
Убираем белый фонВыберите пункт меню Выделение > Инвертировать (Select > Inverse) и создайте маску слоя, чтобы скрыть белый фон.
Шаг 21.
Убираем белый фонСнова выделите белую область (теперь это будет пустая область на слое с цветами), и затем кликните на маске скопированного слоя с цветами и залейте выделение черным цветом.
Выберите в меню Выделение > Снять выделение (Select > Deselect) или нажмите комбинацию клавиш Ctrl + D.
Шаг 22.
Добавление градиентной заливки фона
Продублируйте фоновый слой (Background).
Шаг 23.
Добавление градиентной заливки фонаДва раза щелкните по копии фонового слоя и примените эффект Наложение градиента (Gradient Overlay) со следующими настройками:
- Check the Dither box
Поставьте галочку в окошке Сглаживание (Dither) - Style: Radial
- Стиль: Радиальный
- Scale: 150%
- Масштаб: 150%
- Click the Gradient box to create the gradient using the colors #ffffff to the left and #559793 to the right.
- Кликните по выпадающему меню Градиент (Gradient) и создайте градиент, используя цвета: #ffffff крайний левый и #559793 крайний правый.
Шаг 24.
Добавление градиентной заливки фонаКонечно, вы можете использовать любую другую градиентную заливку по желанию.
Шаг 25.
 Создание тени цветочного фона
Создание тени цветочного фонаВыделите маску слоя с цветами, кликнув по миниатюре маски.
Шаг 26.
Создание тени цветочного фонаСоздайте новый слой над фоновым слоем, и залейте выделенную область черным цветом, снимите выделение.
Шаг 27.
Создание тени цветочного фонаДвойным щелчком мыши кликните по этому слою и примените эффект Наложение градиента (Gradient Overlay) со следующими настройками:
- Check the Dither box
Поставьте галочку в окошке Сглаживание (Dither) - Style: Radial
- Стиль: Радиальный
- Scale: 150%
- Масштаб: 150%
- Click the Gradient box to create the gradient using the colors #f7f7f7 to the left and #555555 to the right.
- Кликните по выпадающему меню Градиент (Gradient) и создайте градиент, используя цвета: #f7f7f7 крайний левый и #555555 крайний правый
Шаг 28.
 Создание тени цветочного фона
Создание тени цветочного фонаПреобразуйте слой в Смарт-объект, затем измените его режим наложения на Линейный затемнитель (Linear Burn) и установите его Непрозрачность (Opacity) на 70%
Шаг 29.
Создание тени цветочного фонаВыберите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и измените радиус (Radius) на 10.
Шаг 30.
Создание тени цветочного фонаНажмите Ctrl + T чтобы перейти к трансформированию объекта.
Кликните правой кнопкой мыши и выберите Искажение (Warp). Далее в выпадающем списке на панели опций вверху выберите пункт Рыбий глаз (Fisheye). Скорректируйте настройки, если нужно и примените изменения, нажав кнопку переключения режимов трансформирования, как показано на рисунке ниже:
Шаг 31.
Создание тени цветочного фона
Теперь измените размер и положение тени, как вам нравится и снова нажмите кнопку переключения режимов, чтобы применить все изменения.
Шаг 32.
Стилизация текстаДобавьте Внутреннюю тень с такими настройками:
- Opacity: 23%
- Непрозрачность (Opacity): 23%
- Size: 10
- Размер (Size): 10
Шаг 33.
Стилизация текстаДобавьте эффект Тень с такими настройками:
- Opacity: 35%
- Непрозрачность (Opacity): 35%
- Uncheck the Use Global Light box
- Уберите галочку в окошке Использовать глобальное освещение (Use Global Light )
- Angle: 90
Угол (Angle): 90 - Distance: 22
- Смещение (Distance): 22
- Size: 57
- Размер (Size): 57
Шаг 34.
 Создание слоев с фильтрами
Создание слоев с фильтрамиВыделите все сочетанием клавиш Ctrl + A, затем выберите в меню Редактировать > Скопировать совмещенные данные (Edit > Copy Merged), далее Редактировать > Вклеить (Edit > Paste)
Шаг 35.
Создание слоев с фильтрами
Поместите вклеенное изображение наверх всех слоев, можете переименовать его в Фильтры 1, затем преобразуйте его в Смарт-объект (Smart Object).
Затем измените режим наложения слоя (Blend Mode) на Мягкий свет (Soft Light ) с Непрозрачностью (Opacity) в 20%.
Шаг 36.
Создание слоев с фильтрамиСдублируйте слой с фильтром, можете назвать его Фильтры 2 и измените его Непрозрачность (Opacity) на 50%
Шаг 37.
Применение фильтров
Выделите слой Фильтры 1, затем в меню выберите Фильтр > Галерея фильтров > Эскиз (Filter > Filter Gallery > Sketch).
Выберите фильтр Линогравюра (Stamp), далее установите значение Баланс тени/света (Light/Dark Balance) на 45 и Смягчение (Smoothness) на 1.
Это сделает изображение больше похожим на иллюстрацию
Шаг 38.
Применение фильтровВыделите слой Фильтры 2 и затем в меню выберите Фильтр > Другие > Цветовой контраст (Filter > Other > High Pass) и измените Радиус (Radius) на 10.
Шаг 39.
Добавление текстуры и финальный корректирующий слойПоместите изображение с текстурой зернистой бумаги наверх всех слоев, измените ее размер на свое усмотрение. Затем поменяйте режим наложения (Blend Mode) слоя на Умножение (Multiply) и установите его Непрозрачность (Opacity) на 50%
Шаг 40.
Добавление текстуры и финальный корректирующий слой
Кликните по иконке Создать новый корректирующий слой или заливку Create new fill or adjustment layer) и выберите Черно-белый (Black White).
Шаг 41.
Добавление текстуры и финальный корректирующий слойИзмените Режим наложения (Blend Mode) корректирующего слоя на Линейный затемнитель (Linear Burn) с Непрозрачностью (Opacity) 50%. Это позволит сделать тонкую цветокоррекцию конечного результата.
Шаг 42.
Финальное изображениеВ этом уроке мы сделали цветокоррекцию изображения с цветами, использовали маски слоев и добавили простой текст. Затем мы стилизовали слои, добавляя различные тени и простые градиентные заливки.
Затем мы применили несколько фильтров и добавили текстуру, чтобы придать изображению изюминку.
Ссылка на источник
Фотошоп видеоуроки по созданию коллажей из фотографий
В данном разделе вы найдете видеоуроки фотошоп, в которых вы будете создавать красивые коллажи из фотографий.
02.03.2018 | Просмотров: 998
Сегодня Вы создадите эффектный фотошоп коллаж с девушкой, гуляющей по улице
30.12.2015 | Просмотров: 4510
В этом видеоуроке фотошоп Елена Минакова расскажет как создать фотошоп коллаж — Дед мороз.
29.12.2015 | Просмотров: 3393
В этом видеоуроке фотошоп Минакова Елена расскажет как создать фотоколлаж — Призрак Конфетти.
29.12.2015 | Просмотров: 3045
В этом уроке Минакова Елена расскажет как создать коллаж в фотошопе под названием «Подводный мир».
16.09.2015 | Просмотров: 4207
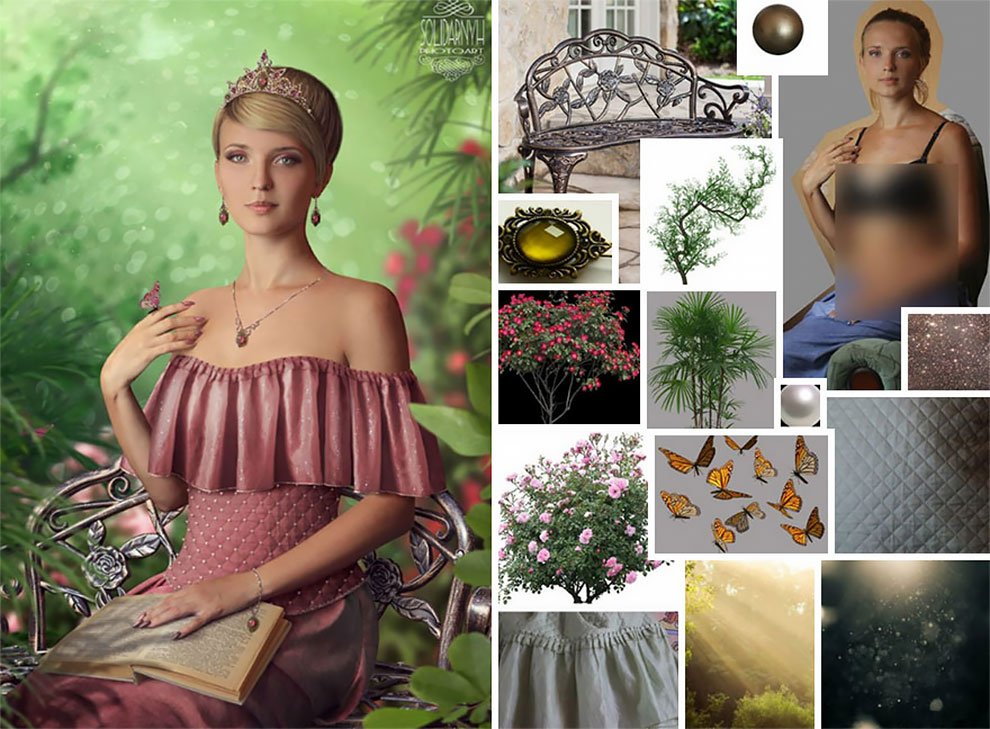
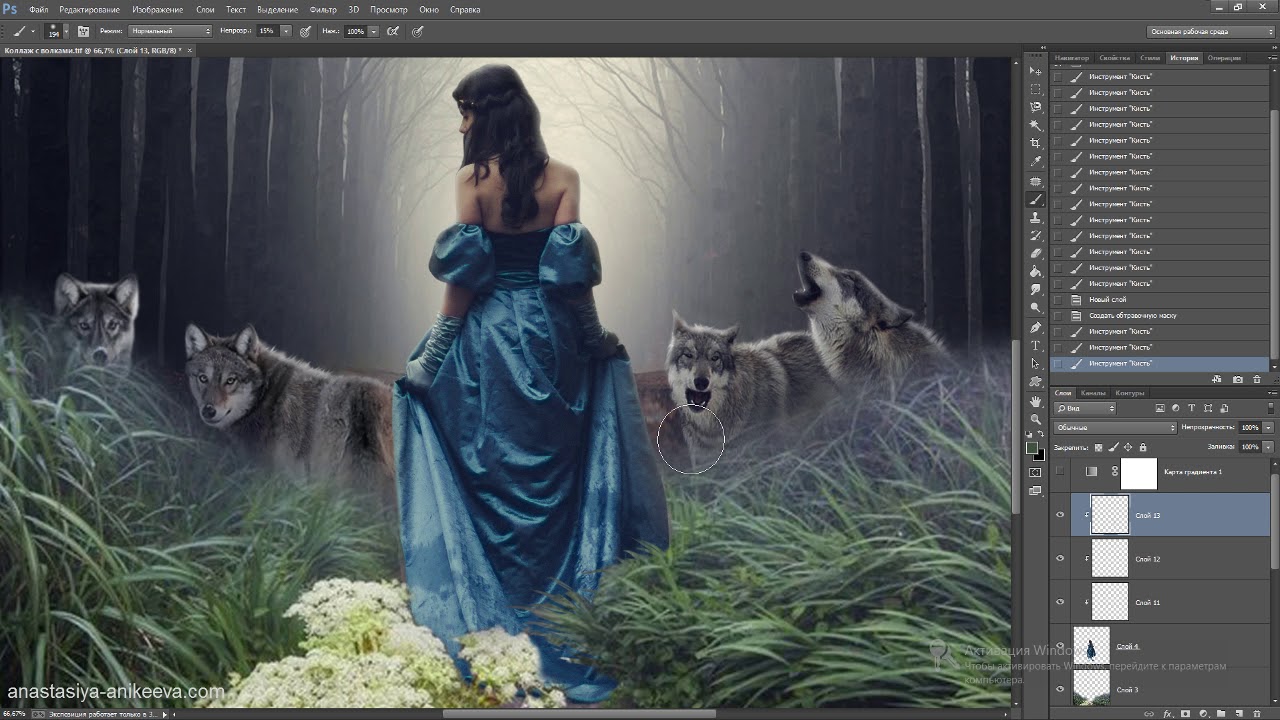
В этом видеоуроке по фотошоп вместе с Братским Валентином вы будет создавать интересный фотошоп коллаж под названием Лесная фея.
04.09.2015 | Просмотров: 3657
В этом уроке фотошоп от сайта фотошоп-мастер Елена Минакова покажет как создать красивый коллаж в фотошопе под названием Вечерний ветерок.
28.08.2015 | Просмотров: 4244
В этом фотошоп видеоуроке вы вместе с Братским Валентином будете создавать коллаж под названием — Падший ангел
11.08.2015 | Просмотров: 2867
Фотошоп видеоурок посвященный основам композитинга в фотошопе.
05.08.2015 | Просмотров: 6290
В этом фотошоп видеоуроке Братский Валентин расскажет как создать коллаж в фотошопе под названием «Девушка скрипка».
22.07.2015 | Просмотров: 2566
В этом уроке автор сайта фотошоп мастер Елена Минакова расскажет как создать коллаж в фотошопе под названием — Певец весны
10.06.2015 | Просмотров: 2585
В этом уроке фотошопа Алексей Кузьмичев расскажет как создать красивый коллаж в фотошопе под названием — После боя
02.04.2015 | Просмотров: 8223 | видео + текст
В этом уроке Кузьмичев Алексей расскажет как создать в фотошопе композицию — Дрифт.
19.03.2015 | Просмотров: 4280
В этом уроке Федоткин Вячеслав расскажет как создать коллаж в фотошопе под названием Женщина-кошка.
15.03.2015 | Просмотров: 2385
В этом уроке от Алексея Кузьмичева вы узнаете как создать коллаж в фотошопе.
1 2 3 4 5 »
Создать коллаж в фотошопе сложнее, чем в других специализированных программах
Хотите создать коллаж в фотошопе, но не знаете как? Попробуйте Artensoft Photo Collage Maker, эта легкая и удобная программа не только сохранит ваше время, но и удивит вас прекрасным результатом.
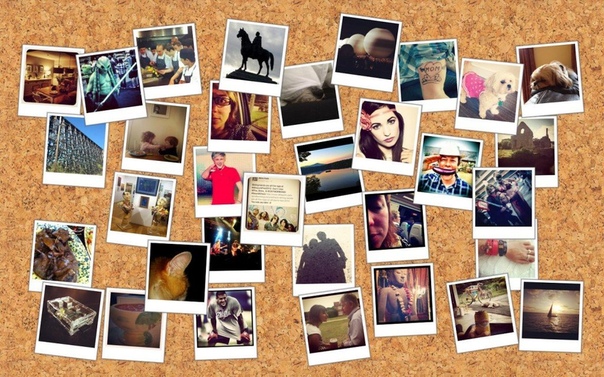
Фото-коллаж – эффектный прием в создании изображений из отдельных фотографий. Данный способ обработки изображений дает потрясающие и совершенно неожиданные результаты. За счет того, что каждая часть картинки являет собой отдельное фото, изображение становится намного экспрессивнее и ярче. Именно поэтому многие фотохудожники так часто используют коллаж в своем творчестве.
Именно поэтому многие фотохудожники так часто используют коллаж в своем творчестве.
Как же добиться подобного эффекта?
Ни для кого не секрет, что в наше время существует огромный выбор различных графических редакторов цифровых изображений. Одну из лидирующих позиций занимает всем известная программа Photoshop. Это многофункциональная и, бесспорно, очень полезная программа для каждого фотохудожника. Ее, конечно, можно использовать для создания коллажа. Но, установив данный продукт на свой компьютер, многие пользователи задаются вопросом: «Как создать коллаж в фотошопе?». Несмотря на все свои плюсы, программа Photoshop является довольно сложной в использовании порой даже для профессионалов. Огромное количество функций и вкладок заставляет растеряться уже при первом знакомством с программой. И для того, чтобы научиться тому, как создать коллаж в фотошопе, вам придется потратить время на детальное изучение функций данного продукта.
Несмотря на все свои плюсы, программа Photoshop является довольно сложной в использовании порой даже для профессионалов. Огромное количество функций и вкладок заставляет растеряться уже при первом знакомством с программой. И для того, чтобы научиться тому, как создать коллаж в фотошопе, вам придется потратить время на детальное изучение функций данного продукта.
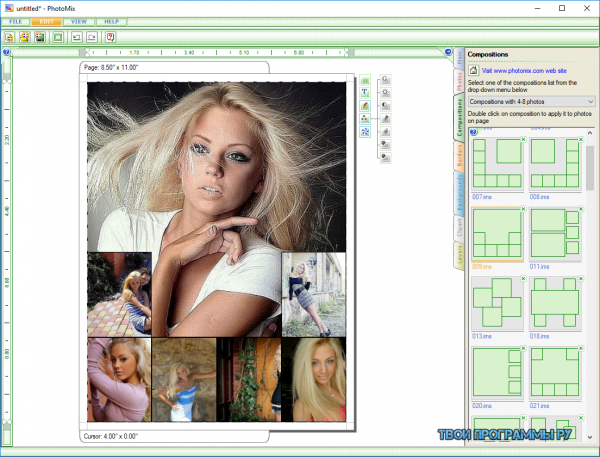
Компания же «Artensoft» предлагает вам альтернативу, легкую в использовании и, тем самым, позволяющую экономить минуты вашего драгоценного времени. Программы Photo Mosaic Wizard и Photo Collage Maker предоставят вам возможность быстро и без лишних усилий создать качественный коллаж без фотошопа.
Каждая из программ обладает простым меню, все управление осуществляется легко и без лишних временных затрат. Создавать коллажи при помощи продукции компании «Artensoft» из своих любимых фото-файлов — одно удовольствие.
На выбор вам предоставляется 2 программы: Artensoft Photo Mosaic Wizard и Artensoft Photo Collage Maker.
В начале работы с каждой из них вы сами выбираете основное изображение и картинки, из которых оно будет состоять, при этом формат изображений может быль любым.
В Photo Mosaic Wizard вы можете создавать мозаичное изображение, самостоятельно выбирая количество фотографий для его создания. Будет ли их 50 или 5000, вы можете решить сами. Программа же сама скомпонует их в основное изображение. Чем больше фотографий вы выберете, тем четче получится результат.
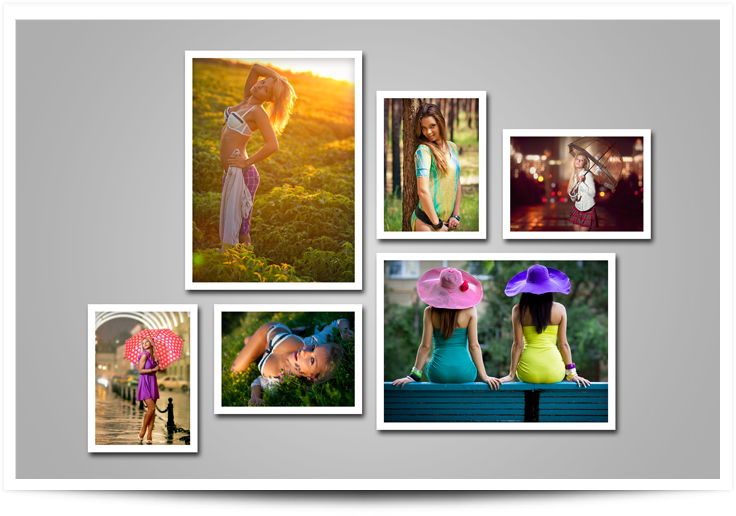
Программа Photo Collage Maker поможет вам создать коллаж, состоящий из картинок разного размера. Картинки подбираются в зависимости от детализации основного изображения. Также вы сможете выбрать белый или черный фон, что придаст дополнительный интересный эффект.
С программами компании «Artensoft» почувствовать себя фотохудожником легко!
Со всей продукцией компании «Artensoft» можно ознакомиться на сайте www. artensoft.ru, там же можно найти дополнительные материалы для составления коллажей.
artensoft.ru, там же можно найти дополнительные материалы для составления коллажей.
|
|
Фотошоп — функциональный инструмент для работы с изображениями. В фоторедакторе вы можете создать различные виды картинок. Так, освоив все функции легко сделать баннер для сайта, например, или визитку для организации. Чтобы созданное изображение выглядело аккуратно и привлекало внимание необходимо знать, как пользоваться инструментами кадрирования, выделения, а также уметь проводить цветокоррекцию и работу с фильтрами. Мы предлагаем рассмотреть процесс создания таких изображений в Adobe Photoshop, купить который у нас можно по доступной цене. |
Как сделать картинку в Фотошопе
Чтобы создать новое изображение во вкладке «Файл» выберите «Создать» и детально ознакомьтесь с параметрами создания документа (изображения). Размер документа можно указать в поле «Ширина» и «Высота». Если вам нужно установить определённый размер бумаги, например A6, выберите в строке «Размер» один из предложенных форматов. Цветовой режим очень важен при создания картинки, однако, чтобы правильно его выставить, необходимо знать, для чего вы будете использовать созданное изображение. В зависимости от цели можно выбрать цвета RGB, CMYK, LAB, битовый формат или градации серого. |
|
Как сделать визитку в Фотошопе
Для создания визитки, прежде всего, установите размер документа, который вас устроит. Нужно создать дополнительный фоновый слой для правильной работы с изображением. Указывая размеры изображения, нужно учесть некоторое количество свободного пространства под обрезку визиток. Эти данные можно указать в размере холста. Либо сразу добавьте примерно по 5-6 мм. к размерам при создании документа. Чтобы важная информация располагалась ближе к центру, ограничьте поля с помощью размерной сетки или установите параметры для вспомогательных линий. Далее можете приступать к созданию визитки, размещать изображение, надпись и другие элементы. |
|
Как сделать логотип в Фотошопе
Укажите в настройках желаемые размеры логотипа и цветовой режим, в котором он будет создаваться. Чтобы сделать красивую надпись, используйте красивый шрифт, поэкспериментируйте с цветом. Как установить шрифты в Фотошоп мы рассказывали в предыдущей программе. К шрифту вы также можете применить обводку и получить оригинальный текст. Запомните, надпись должна выделяться и легко читаться. Чтобы добиться такого эффекта, нужно активно применять различные стили наложения цветов, обводки текстов и рисунка, яркие элементы и интересный логотип. |
|
|
|
Как сделать печать в Фотошопе
Чтобы изготовить печать в Фотошопе, например, для поздравительной грамоты и открытки нужно использовать стандартный шрифт, оформить надпись в рамку строгой геометрической формы и выровнять слова для читабельности надписи. Поменяйте в параметрах текста отображение размера букв со 100% на 200%. Для этого во вкладке «Окно» перейдите в пункт «Символ». Если надписей несколько, можно создать два слоя. Затем деформируйте оба слоя, выбрав искажение текста «Дугой». Более просто способ, это сделать одну надпись и деформировать ее. Затем создайте копию слоя и трансформируйте его, создав «Поворот на 180». |
Как сделать баннер в ФотошопеДля создания баннера создайте новый документ и задайте нужные размеры. Стандартный рекламный баннер для сайта имеет размер 468*68 пикселей. Однако можно задать и другие параметры, если вам нужен больший или меньший размер. Далее вы можете использовать любые инструменты для создания красивого изображения.
Чтобы сделать красивый фон поработайте с текстурами, фильтрами, не забывайте при этом делать дубликаты слоев, и давать им имена, чтобы ориентироваться. |
|
|
|
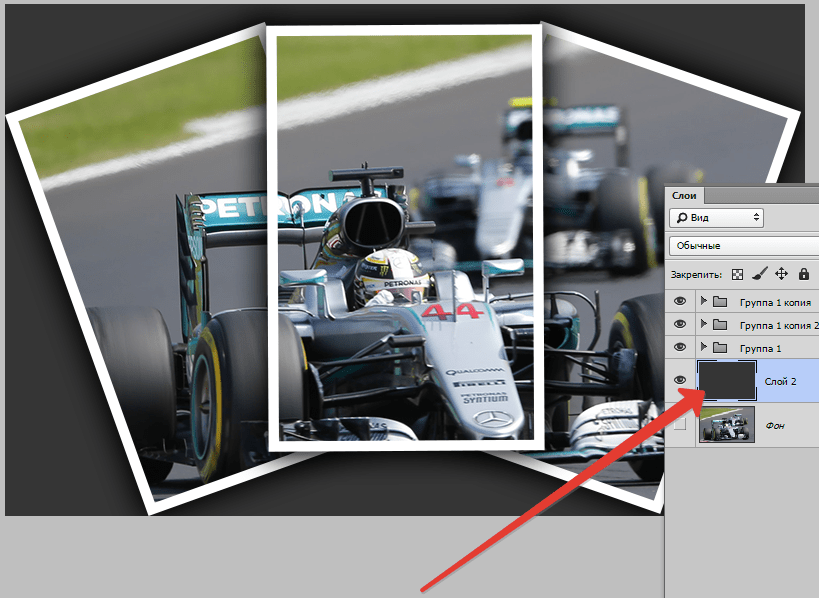
Как сделать коллаж в ФотошопеКоллаж представляет собой несколько изображений, размещенных на фоне, возможно с добавлением тематических элементов, надписей и многого другого. Чтобы создать коллаж, подберите несколько картинок или фото, которые хотите разместить на изображении. Создайте фон нужного цвета. Можно применить текстуры и фильтры для создания более интересного эффекта.
Чтобы добавить изображения на фон откройте их в редакторе. Каждое фото выделите, и нажмите во вкладке «Редактирование» пункт «Копировать». Затем откройте вкладку с фоном коллажа и нажмите «Вставить». |
Как создать Gif-анимацию в PhotoshopСоздание анимации в фоторедакторе — трудоемкий процесс. Чтобы успешно создать рисунок в формате Gif необходимо иметь полное представление о работе со слоями, уметь создавать фон, работать с фильтрами и многое другое. Классическая анимация делается, как правило, по кадрам. Однако в новых версиях Фотошопа можно применять другой инструмент.
Прежде чем приступать к созданию анимации, найдите изображение, которое вы хотите преобразовать и обязательно удалите его из основного фона. После вырезания объекта из фона его нужно будет преобразовать в смарт-объект. Для этого кликните на слое с изображением дважды и укажите «Преобразовать в смарт-объект». После преобразования вам понадобится инструмент «Марионеточная деформация», который расположен во вкладке «Редактирование». |
|
|
|
Как сделать видео в ФотошопеЧтобы создать видео необходимо иметь несколько изображений, которые будут последовательно располагаться на шкале времени и создавать эффект движения. Такое видео немногим отличается от создания анимации. Еще одним способом является самостоятельное создание картинок, из которых будет создаваться видеоролик. В настройках вы можете указать частоту кадров в секунду, чтобы замедлить или ускорить воспроизведение. На временной шкале можно менять местами кадры и перемещаться в нужный отрезок времени. |
Простой коллаж из фото в фотошопе CS5
Доброе время суток, друзья!
По просьбе читательницы, хоть и с задержкой, предлагаю вам научиться сделать простой коллаж из нескольких фотографий в программе фотошоп cs5.
Моя читательница занимается декупажем (еще одна моя нереализованная мечта из-за отсутствия времени), и ей надо научиться компоновать несколько фотографий своих шедевров на одной фотографии либо фоне.
А что такое коллаж вообще? Буквальный перевод этого слова с моего любимого французского означает «наклеивание».
Так что все правильно. В этом уроке мы будем «клеить» фотографии на общий фон.
Коллажи делают не только в программе фотошоп, для этого существует множество графических редакторов, в том числе и онлайн… Но мы изучаем фотошоп…
Немного опережу события и скажу, что любая созданная в фотошопе открытка не что иное, как коллаж.
Для создания коллажей используют не только фотографии, как в данном уроке, но и готовый клипарт, вырезанные объекты, части фотографий и картинок, фоны, маски фотошопа, и так далее… Всему этому вы научитесь позднее.
Главное, чтобы у вас было желание, творческое вдохновение и упорство. Без него никак.
Итак, начнем…
Для написания этого урока я выбрала пять фотографий чудесных роз. Именно их мы попробуем разместить на одном фоне.
Для этого создаем новый документ. Теперь, когда вы уже знакомы с программой Фотошоп, путь буду прописывать коротко. Меню — Файл — Создать…
Открывается окно с параметрами нового документа. Их задают самостоятельно. У меня открылись параметры последнего документа, с которым я работала, я их и оставила. В процессе создания коллажа я предпочитаю большие размеры, поэтому эти мне вполне подошли. С такими размерами мелкие детали, используемые в работе, видны хорошо.
Сразу же прописываем имя нового документа «Простой коллаж из фото». Так будет называться рабочий файл в формате PSD, который мы сохраним позже. И жмем на кнопку ОК.
В палитре слоев появляется слой 0, который я сразу переименовала в основу коллажа. Основа и станет в последствие фоном коллажа.
Создаем дополнительный слой. Для этого жмем на иконку «Создать новый слой» в правом нижнем углу палитры слоев. На новый слой мы вставим первую фотографию.
Но для этого мы должны открыть в программе подготовленные фото. Напоминаю: Файл — Открыть — Найти нужную папку с фотографиями — Выделить нужные фотографии — Кнопка ОТКРЫТЬ.
После этих действий выбранные фото разместятся в Панели вкладок.
Теперь скопируем все фотографии на новый документ. В моем случае это «Простой коллаж из фото». Напоминаю коротко, как это сделать: Меню — Выделение — Все.
Фотография выделилась прерывистыми линиями.
Я копирую классическим способом, для этого идем в Меню — Редактирование — Скопировать.
Переходим на вкладку «Простой коллаж их фото» становимся на Слой 1. Меню — Редактирование — Вставить. После выполненных действий на слое 1 появляется копируемая фотография.
Точно такими же действиями копируем вторую фотографию. Она скопируется на слой 2, и его специально создавать не надо. Он появится автоматически.
В первом случае с первым фото, я забыла напомнить, что после того, как фотография скопируется на основной документ, можете смело закрывать ненужные вкладки. Как это сделать видно на нижнем скриншоте.
Все тем же способом Скопировать — Вставить переносим остальные фото на документ, где создается коллаж.
Прежде чем расставить фотографии на коллаже я бы порекомендовала переименовать слои, чтобы было легче работать. Напоминаю о том, как это сделать: переходим на нужный слой, он становится активным (он станет синим), жмем по нему правой кнопкой мыши и на дополнительной вкладке ищем ПАРАМЕТРЫ СЛОЯ, и жмем на фразу левой кнопкой 1 раз. У вас снова появится дополнительное окно, где вы Слой 3, как в моем случае, переименовываете в Вертикальное фото красная роза.
Как расставить их на своем коллаже я подумала заранее, хотя вы можете воспользоваться уже готовыми шаблонами-эскизами. Такой эскиз называется скетч, и вы часто можете встретить это название в уроках по созданию коллажей и скрапбукинга.
Скетчи можно найти и скачать в интернете, но я буду размещать свои фотографии самостоятельно без предварительной схемы.
Для перемещения фотографий активируем инструмент ПЕРЕМЕЩЕНИЕ, он самый верхний в панели инструментов, и его видно на этом скриншоте. Слой Вертикальное фото красная роза я переместила влево.
Позже для удобства я переименовала все слои.
И теперь увеличу слой с вертикальной фотографией, растянув его по левому края на высоту документа.
Для этого идем в Меню — Редактирование — Трансформирование — Масштабирование.
Чтобы слой не деформировался относительно ширины и высоты, не забывайте зажимать клавишу Shift, и не отпуская ее, тянуть за уголки.
Получилось так, что фрагмент с красной розой вышел за пределы документа с коллажем, и чтобы снизить «вес» будущего коллажа, надо обрезать лишнее. Для этого активизируем инструмент рамка (5-ый сверху в панели инструментов), обводим ею весь документ по периметру и жмем на Enter.
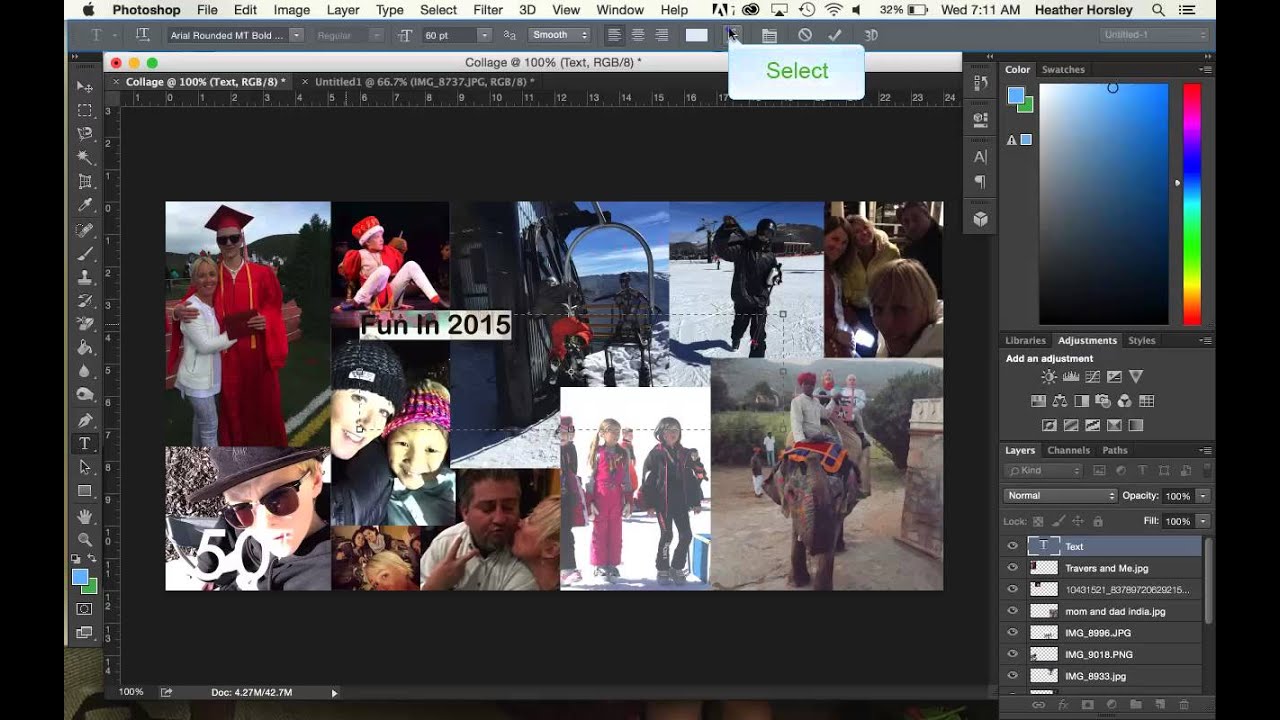
Вы помните, что все фотографии скопировались в центр документа. Я начинаю размещать квадратные фотографии, в данном случае фрагмент с розовой розой. Для того чтобы остальные не мешали можно скрыть их видимость.
Увеличу немного размер фрагмента уже известным вам способом Меню — Редактирование — Трансформирование — Масштабирование.
Расставлю другие фрагменты на коллаже. Слои Желтая роза и Букет решила немного повернуть.
Для этого идем в Меню — Редактирование — Трансформирование — Поворот.
Вы конечно же можете поэкспериментировать и расставить ваши фотографии по другому. Я вот решила снова уменьшить немного фрагмент Вертикальное фото красная роза. И воспользовалась все теми же действиями: Меню — Редактирование — Трансформирование — Масштабирование.
Я вот решила снова уменьшить немного фрагмент Вертикальное фото красная роза. И воспользовалась все теми же действиями: Меню — Редактирование — Трансформирование — Масштабирование.
Мне показалось, что фон с вертикального фото вполне подойдет для всего коллажа. Для этого инструментом ПИПЕТКА определяем цвет.
Переходим на слой Основа коллажа и активируем инструмент ЗАЛИВКА, кликаем левой кнопкой мыши по полю коллажа и получаем серый фон рабочего документа.
Чтобы выделить фрагменты с фотографиями в коллаже, сделаем белые рамочки на каждом фрагменте. Рамки будем делать прямо поверх фотографии.
Начинаем с вертикального фото. Нам нужно его выделить. Для этого активируем нужный слой, идем в Меню — Выделение — Загрузить выделенную область. Жмем на ОК.
Видим, что красная роза выделилась прерывистыми линиями.
Идем в Меню — Редактирование — Выполнить обводку.
Ширину обводки назначим 5 рх, цвет белый, обводка внутри фото. Вы можете попробовать сделать иначе. В конце выполненных действий снимаем выделение (Меню — Выделение — Отменить выделение).
Повторяем наши действия со всеми фрагментами.
Давайте выделим наши фото тенью. Для этого кликаем по активному слою левой кнопкой 2 раза и назначаем следующие параметры тени. Вы можете поэкспериментировать с параметрами, как тени, так и с другими параметрами наложения.
Я оставила все параметры одинаковыми для всех фрагментов коллажа.
Вот такой простой коллаж из фото у меня получился. Можно его подписать. Как это сделать, я вам уже рассказывала. Для этого активизируем инструмент ТЕКСТ, выбираем цвет текста и шрифт.
Теперь в окончательном варианте можно и уменьшить размер коллажа до 1000 рх по ширине. Этого вполне достаточно (Меню — Изображение — Размер изображения).
Сохраняем рабочий документ в формате PSD, если захотим в последствии что-то изменить. Для этого идем в Меню — Файл — Сохранить как — выбираем тип файла Photoshop PSD.
Для этого идем в Меню — Файл — Сохранить как — выбираем тип файла Photoshop PSD.
И после этого сохраняем свой коллаж в формате jpg. Идем в Меню — Файл — Сохранить для Web и устройств.
А это похвастушки! Когда-то я проходила тренинг у Ольги Бор по созданию скрапбукинга. Статья об этом написана на моем сайте о жизни в Болгарии, и перенести ее сюда в оригинальном виде уже не получится. Но вы можете просто посмотреть мою работу. Мало того, что все детали скрапбукинга выполнены мною, и эта картинка тоже своего рода коллаж, только намного сложнее… И при определенном терпении вы тоже сможете этому научиться.
Все придет с опытом, поверьте.
Моя подруга Ольга Витман тоже всерьез увлеклась этим модным и интересным творчеством. Ее рамочка «Первоклашка»выполнена в стиле скрапбукинга. Может она вам пригодится, ведь 1 сентября не за горами.
P.S.: Мне казалось, что урок по созданию Простого коллажа из фото в фотошопе CS5 получится коротким, но я ошиблась.
Не стоит пугаться, так как в действительности создание простого коллажа идет гораздо быстрее при известных навыках, почти доведенных до автоматизма. Я желаю вам удачи и творческого настроя.
Как сделать коллаж в фотошопе онлайн?
Для создания красивых коллажей лучше использовать популярный графический редактор Adobe Photoshop.
Многие начинающие фотошоп пользователи часто задают вопрос: Как сделать коллаж в фотошопе? В данном бесплатном уроке по работе с программой Adobe Photoshop мы наглядно покажем Вам процесс создания простейшего коллажа в Photoshop. Изучив данный урок, Вы научитесь делать простые коллажи из Ваших фотографий.
Шаг 1.
Откроем фотографию красивого заката на побережье моря в программе Adobe Photoshop.
Шаг 2.
Откроем фотографию красивой девушки в программе Adobe Photoshop.
Шаг 3.
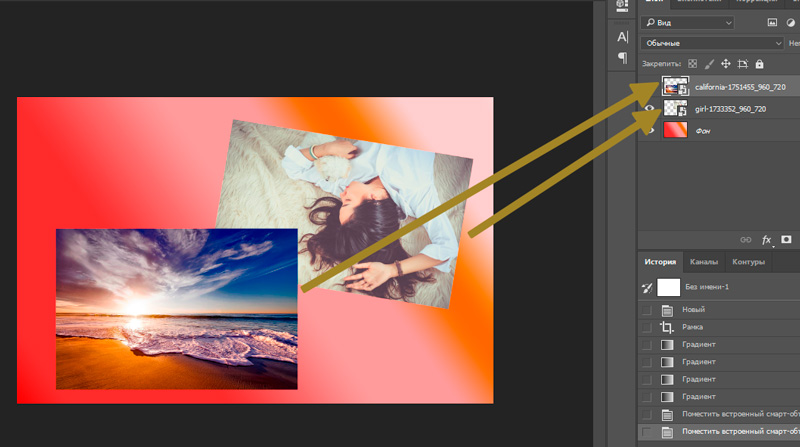
При помощи инструмента «Перемещение (V)», выделив фотографию с красивой девушкой, переместите изображение девушки на фотографию красивого заката в фотошопе.
Шаг 4.
Совместив фотографию девушки и фото красивого заката в фотошопе, необходимо подогнать размеры фотографии девушки, чтобы они соответствовали нашему коллажу.
Выберите инструмент «Редактирование -> Свободное трансформирование контура (Edit -> Free Transform)» или Ctrl+T, удерживая клавишу Shift, для сохранения пропорций фотографии, масштабируем фотографию с красивой девушкой в фотошопе.
Шаг 5.
Изменив масштаб фотографии с девушкой на нашем коллаже, установим режим наложения «Осветление основы». Вы можете выбрать такой режим наложения, который подойдет Вам, в данном случае режим наложения «Осветление основы» подошел очень хорошо.
Шаг 6.
Выберите инструмент «Ластик (E)» и настройте подходящий диаметр и жесткость кисти, чтобы удалить виднеющийся ровный контур на фотографии с красивой девушкой. Во время работы с ластиком не забывайте выбрать слой с фотографией девушки.
После удаления контура на фотографии, Вы можете переместить фотографию в подходящее место на коллаже с фоновым изображением красивого заката на берегу моря.
В результате, всего за шесть шагов мы сделали с Вами простой и в тоже время красивый коллаж в Photoshop.
Применив простейшие приемы в фотошопе, Вы сможете на основе этого не сложного урока, создавать красивые, романтические и незабываемые коллажи с Вашими фотографиями в программе Adobe Photoshop. Это простейший урок для новичков в фотошопе, который должен Вам помочь создавать красивые коллажи в фотошопе самостоятельно.
Добавить в закладки:Похожие Фотошоп записи:
Как создать коллаж в Photoshop за 9 простых шагов
Мы все стремимся рассказать историю с помощью одного изображения. Однако во многих случаях хорошо собранный коллаж — отличный способ привлечь зрителя к полному впечатлению. Рассмотрите этот метод, чтобы поделиться фотографиями с мероприятия, съемки недвижимости или даже семейной фотосессии!
Коллажи легко собрать в Photoshop, поэтому давайте пройдемся по этапам. Обратите внимание, что я работаю на Mac с Photoshop CS3, поэтому в вашей системе могут быть небольшие различия в необходимых ключевых командах.
Обратите внимание, что я работаю на Mac с Photoshop CS3, поэтому в вашей системе могут быть небольшие различия в необходимых ключевых командах.
Выбор фото имеет решающее значение. Вы хотите выбрать сочетание шкал, охватывающих все событие. Это означает, что вы выбираете несколько широких снимков, которые показывают всю сцену, и несколько подробных фотографий, которые демонстрируют много текстуры и индивидуальности. Без того или другого история не будет полной и не будет содержать тех эмоций, которые могли бы.
Шаг 1. Откройте выделенные изображения в Photoshop
Откройте все выбранные фотографии в Photoshop. Вам нужно выбрать минимум три, но не перегружайте их слишком большим количеством.Обычно я ограничиваю выбор фотографий не более чем восемью. Помните, что чем больше фотографий вы выберете, тем сложнее будет рассмотреть детали каждой из них.
Шаг 2. Создайте новый файл
Создайте новый файл (File -> New). Обязательно сделайте его немного больше, чем хотите. Я всегда делаю это 20 × 30 дюймов при 150 пикселей на дюйм.
Обязательно сделайте его немного больше, чем хотите. Я всегда делаю это 20 × 30 дюймов при 150 пикселей на дюйм.
Шаг 3. Добавьте изображения по одному
Перейдите к одной из открытых фотографий и, используя инструмент выделения, выберите все (или нажмите command + A).Нажмите Command + C, чтобы скопировать. Щелкните новый документ и нажмите Command + V, чтобы вставить. Это перенесет фотографию в новый документ на отдельный слой. В зависимости от размера и разрешения фотографии, которую вы принесли, вам может потребоваться отрегулировать размер. Для этого нажмите Command + T, чтобы преобразовать. Используйте угловой узел и, удерживая нажатой клавишу Shift, отрегулируйте масштаб фотографии, пока он не станет достаточно маленьким, чтобы можно было удобно перемещаться по новому холсту документа.
Примечание: если вы сначала преобразуете слой изображения в смарт-объект, он сохранит целостность качества изображения при увеличении и уменьшении размера.
Шаг 4. Создайте свой макет
После того, как вы добавили все изображения, которые хотите в коллаж, самое время выложить фотографии! Здесь вы будете перемещать фотографии, пока не почувствуете, что они лучше всего рассказывают вашу историю. Вы откроете для себя свой собственный стиль после создания нескольких коллажей. Обычно я предпочитаю либо симметрию в макетах, либо делать их похожими на взаимосвязанную головоломку. При этом потребности у каждой истории немного разные.
Шаг 5.Добавить интервал между изображениями
Когда вы определились с макетом и все фотографии имеют нужный размер, вы можете создать тонкую белую рамку между изображениями, чтобы дать немного визуального пространства. Этот шаг не является обязательным, и количество белого пространства, которое вы помещаете между фотографиями, выбирается вами лично.
Для этого выберите слой изображения, который вы хотите переместить, затем с помощью клавиш со стрелками переместите его в нужном направлении. Использование клавиш со стрелками вместо перемещения с помощью мыши поможет отслеживать расстояние, чтобы расстояние между фотографиями было равномерным.
Использование клавиш со стрелками вместо перемещения с помощью мыши поможет отслеживать расстояние, чтобы расстояние между фотографиями было равномерным.
В качестве альтернативы вы можете соединить их друг с другом и с помощью стиля слоя (выбрать «Обводка»> «Внутренний») добавить белую или черную рамку вокруг каждого изображения. См. Снимок экрана ниже.
Шаг 6. Объедините все слои
Когда у вас есть коллаж и фотографии расположены так, как вы хотите, вы готовы объединить все слои. Для этого нажмите Command + Shift + E.
Шаг 7. Обрезка финального изображения
После объединения коллажа в один слой обрежьте лишнее белое пространство по краям, чтобы он был ровным.Эта внешняя белая рамка на моих коллажах обычно очень узкая, поэтому я не утруждаю себя измерениями. Убедитесь, что это выглядит ровно со всех сторон.
Шаг 8. Измените размер для онлайн-использования
Чтобы коллаж соответствовал вашим потребностям в социальных сетях, вы можете изменить его размер после завершения. Я рекомендую сохранить исходный плоский коллаж в формате JPEG для возможного повторного использования в будущем.
Я рекомендую сохранить исходный плоский коллаж в формате JPEG для возможного повторного использования в будущем.
Чтобы изменить размер коллажа и довести его до размеров, удобных для социальных сетей, нажмите Opt + Command + I.Размер варьируется в зависимости от платформы социальных сетей, но я обычно сохраняю его на 1000 пикселей по короткому краю и 150 пикселей на дюйм.
Шаг 9. При желании добавьте водяной знак
Если вы хотите нанести водяной знак на свой шедевр, сейчас самое время. Добавьте свой водяной знак и обязательно объедините все слои еще раз, чтобы сохранить в формате JPEG. Теперь вы готовы поделиться им со всем миром.
Вы сделали коллажи? Есть дополнительные советы? Пожалуйста, поделитесь в комментариях ниже.
Создание вертикального фотоколлажа в Photoshop
Узнайте, как превратить ваши изображения в забавный вертикальный фотоколлаж с помощью Photoshop! Полное пошаговое руководство по Photoshop CC.
Автор Стив Паттерсон.
В этом уроке я покажу вам, как легко создать вертикальный фотоколлаж с помощью Photoshop! Мы начнем с создания нового документа и разделения его на вертикальные секции с помощью направляющих Photoshop. Затем мы нарисуем выделенные области из направляющих и вставим наши изображения в выделенные области. Мы изменим размер и положение изображений с помощью Free Transform, и мы добавим обводку вокруг изображений, используя эффекты слоя. И, наконец, я покажу вам быстрый способ объединить цвета в ваших изображениях, чтобы весь коллаж слился воедино!
Вот как будет выглядеть окончательный фотоколлаж, когда мы закончим.Я использовал здесь шесть изображений, но этот эффект можно легко настроить для любого количества изображений:
Окончательный результат.
Приступим!
Загрузите это руководство в формате PDF для печати!
Как создать вертикальный фотоколлаж
Чтобы следовать этому руководству, вы захотите использовать последнюю версию Photoshop CC. Мы начнем с создания нового документа Photoshop, а затем разделим его на столько разделов, сколько нам нужно для отображения наших изображений.
Мы начнем с создания нового документа Photoshop, а затем разделим его на столько разделов, сколько нам нужно для отображения наших изображений.
См. Также: Превратите фотографию в коллаж с помощью Photoshop!
Шаг 1. Создайте новый документ Photoshop
.Когда вы запускаете Photoshop CC, не открывая изображение, вы попадаете на главный экран:
Главный экран в Photoshop CC.
Чтобы создать новый документ на главном экране, нажмите кнопку Create New в столбце слева:
Нажмите кнопку «Создать».
Или перейдите в меню File в строке меню и выберите New :
Переход к файлу> Создать.
Установка ширины и высоты документа
В любом случае открывается диалоговое окно «Новый документ». На панели Preset Details справа введите ширину и высоту вашего документа. Для этого урока я создам документ, ширина которого будет вдвое больше его высоты. Я установлю Width на 2000 пикселей и Height на 1000 пикселей :
Я установлю Width на 2000 пикселей и Height на 1000 пикселей :
Ввод ширины и высоты документа.
Установка значения разрешения
Значение разрешения под шириной и высотой применимо только к печати.Поэтому, если вы не собираетесь печатать коллаж, вы можете проигнорировать это значение. Но если — это , создающие этот эффект для печати, тогда установите разрешение 300 пикселей / дюйм , что является отраслевым стандартом для высококачественной печати. Скорее всего, вам также понадобится больший размер документа, и вы захотите установить ширину и высоту в дюймах, а не в пикселях.
В моем случае, поскольку я не буду печатать коллаж, значение разрешения не имеет значения:
Игнорируйте значение разрешения, если вы не будете печатать коллаж.
Выбор цвета фона
Оставьте Background Contents равным White , а все остальное — по умолчанию:
Выбор белого цвета для фона документа.
Создание нового документа
Затем, чтобы создать документ и закрыть диалоговое окно New Document, нажмите кнопку Create :
Создание нового документа.
На экране появится новый документ, залитый белым:
Появится новый документ.
Шаг 2. Добавьте вертикальные направляющие
Чтобы разделить холст на вертикальные части, мы воспользуемся функцией Photoshop New Guide Layout. Эта функция доступна только в Photoshop CC. Чтобы выбрать его, перейдите в меню View в строке меню и выберите New Guide Layout :
.Переход к «Просмотр»> «Новый макет направляющей».
Убедитесь, что в диалоговом окне «Новый макет направляющей» выбран параметр « Столбцы » (установлен флажок). Затем введите необходимое количество столбцов в поле Number .В моем случае у меня есть шесть изображений для отображения в коллаже, поэтому я введу 6 .
Оставьте поле Ширина пустым, чтобы Photoshop разделил холст на равные части. А поскольку мы не хотим пробелов между столбцами, оставьте поле Gutter также пустым (или установите его на 0). Нам также не нужны горизонтальные направляющие, поэтому не устанавливайте флажок Rows . Затем нажмите ОК, чтобы закрыть диалоговое окно:
Настройки нового макета направляющей.
И теперь у нас есть направляющие, разделяющие холст на вертикальные полосы:
Документ после добавления направляющих.
Шаг 3. Откройте изображения
Затем откройте изображения, которые хотите поместить в коллаж. Поднимитесь в меню File и выберите Open :
Переход к файлу> Открыть.
Затем перейдите в папку, в которой хранятся ваши изображения. Чтобы упростить задачу, я переименовал свои изображения в зависимости от того, где они будут отображаться в коллаже слева направо. Таким образом, «1.jpg» будет первым изображением слева, «2.jpg» появится рядом с ним и полностью до «6.jpg» справа.
Таким образом, «1.jpg» будет первым изображением слева, «2.jpg» появится рядом с ним и полностью до «6.jpg» справа.
Мы собираемся открыть все наши изображения в Photoshop сразу. Чтобы выбрать несколько изображений, удерживайте Shift при нажатии на миниатюры. Затем нажмите Открыть :
Щелкните изображения, удерживая нажатой клавишу «Shift», чтобы выбрать их, а затем нажмите «Открыть».
Шаг 4. Вернитесь к основному документу коллажа
Каждое изображение открывается в отдельном документе, и вы можете переключаться между документами, щелкая вкладки вверху:
Щелкайте вкладки для переключения между изображениями.
Вернитесь к основному документу коллажа («Без названия-1»), щелкнув его вкладку:
Повторный выбор основного документа.
Загрузите это руководство в формате PDF для печати!
Шаг 5: Выберите инструмент Rectangular Marquee Tool
На этом этапе для перемещения изображений в коллаж просто нужно повторить одни и те же шаги с каждым изображением. И первым шагом будет выделение одной из вертикальных полос.
И первым шагом будет выделение одной из вертикальных полос.
Выберите инструмент Rectangular Marquee Tool на панели инструментов:
Выбор инструмента «Прямоугольная область».
Шаг 6: выделите одну из вертикальных полос
Затем выделите одну из секций. Поскольку мы работаем слева направо, я начну с первого слева.
Щелкните в верхнем левом углу раздела, затем, удерживая кнопку мыши, перетащите по диагонали вниз в правый нижний угол. Контур выделения должен привязаться к направляющим с обеих сторон, а также к верхней и нижней части документа. Отпустите кнопку мыши, и вокруг всей области появится контур выделения:
Рисование прямоугольной области вокруг первой вертикальной части коллажа.
Шаг 7. Переключитесь на одно из ваших изображений
Переключитесь на изображение, которое вы хотите поместить внутри выделения, щелкнув его вкладку . Я нажимаю на вкладку для своего первого изображения «1.jpg»:
Переход к документу с первым изображением.
А вот изображение, которое я использую. Я загрузил все свои изображения из Adobe Stock:
Первое изображение, которое будет помещено в коллаж. Фото: Adobe Stock.
Шаг 8: Выберите и скопируйте изображение
Выберите изображение, перейдя в меню Выбрать и выбрав Все , или нажав Ctrl + A (Win) / Command + A (Mac):
Выбираю> Все.
Затем скопируйте изображение, перейдя в меню Правка и выбрав Копировать , или нажмите Ctrl + C (Win) / Command + C (Mac):
Идем в Edit> Copy.
Шаг 9: Вставьте изображение в выделение
Вернитесь к основному документу коллажа, щелкнув вкладку :
Повторный выбор основного документа.
Затем, чтобы вставить изображение в ваш выбор, перейдите в меню Edit , выберите Paste Special , а затем выберите Paste Into :
Идем в меню «Правка»> «Специальная вставка»> «Вставить в».
Изображение или, по крайней мере, его часть появляется внутри раздела. Поскольку изображение слишком велико, чтобы поместиться в узкую вертикальную полосу, видна только часть изображения. И, скорее всего, это не та часть, которую вы хотите отображать. Мы узнаем, как перемещать и изменять размер изображения через мгновение:
Результат после вставки изображения в выделение.
Связанный: Как вставить изображение в другое изображение с помощью Photoshop
Выделение преобразуется в маску слоя
Но обратите внимание, что наш контур выделения исчез.Вместо этого на панели «Слои» мы видим, что Photoshop не только поместил изображение на свой собственный слой, но также преобразовал контур выделения в маску слоя.
Белая часть маски — это область, которая была внутри нашего выделения, и это область, где изображение видно в документе. А черная часть — это все, что было вне выделения . Здесь спрятано изображение:
Выделение было преобразовано в маску слоя.
Шаг 10: Измените размер и переместите изображение с помощью Free Transform
Чтобы изменить размер изображения внутри вертикальной полосы и переместить объект на место, мы воспользуемся командой Photoshop Free Transform.Поднимитесь в меню Edit и выберите Free Transform или нажмите Ctrl + T (Win) / Command + T (Mac):
Идем в Edit> Free Transform.
Это поместит блок «Свободное преобразование» и обработает изображение. Если вы не видите все дескрипторы преобразования, потому что ваше изображение выходит за пределы видимой области документа, перейдите в меню View и выберите Fit on Screen или нажмите Ctrl + 0 (Win) / Команда + 0 (Mac):
Перехожу в «Просмотр»> «По размеру экрана».
Затем перетащите ручки, чтобы изменить размер изображения в вертикальной полосе. Начиная с Photoshop CC 2019, перетаскивание маркера пропорционально масштабирует изображение, поэтому больше не нужно удерживать Shift. Но если вы хотите масштабировать изображение от его центра, а не от противоположной стороны или угла, удерживайте Alt (Win) / Option (Mac) при перетаскивании.
Но если вы хотите масштабировать изображение от его центра, а не от противоположной стороны или угла, удерживайте Alt (Win) / Option (Mac) при перетаскивании.
Чтобы переместить объект в поле зрения, щелкните и перетащите в поле «Свободное преобразование»:
Изменение размера и перемещение изображения на место с помощью Free Transform.
Чтобы принять его и закрыть Free Transform, нажмите Enter (Win) / Return (Mac). Затем при необходимости увеличьте масштаб документа, удерживая Ctrl (Win) / Command (Mac) и нажав плюс знак ( + ) на клавиатуре. И теперь мы поместили наше первое изображение в коллаж:
Добавлено первое изображение.
Шаг 11: Повторите те же шаги, чтобы добавить больше изображений
Теперь, когда мы знаем, как поместить изображение в коллаж, добавление остальных изображений — это просто вопрос повторения тех же шагов. Вот краткое описание:
Вот краткое описание:
Выберите новый раздел коллажа
Сначала используйте инструмент Rectangular Marquee Tool , чтобы выделить вокруг следующего вертикального участка:
Выбор следующего раздела коллажа.
Перейти к следующему изображению
Затем переключитесь на изображение, которое вы хотите разместить внутри выделения, щелкнув вкладку :
Переход к следующему изображению.
Вот второе изображение, которое я использую:
Изображение второе.Фото: Adobe Stock.
Выберите и скопируйте изображение
Выберите изображение, перейдя в Выберите > Все , а затем скопируйте его, перейдя в Редактировать > Копировать :
Выбор и копирование изображения.
Вставьте изображение в выделенную область
Вернитесь к основному документу коллажа, щелкнув его вкладку:
Возврат к основному документу коллажа.
А затем вставьте изображение в выделение, перейдя в Правка > Специальная вставка > Вставить в :
Вставка изображения в новое выделение.
Изображение появится внутри раздела:
Результат после вставки второго изображения.
На панели «Слои» вы увидите, что Photoshop поместил изображение на свой собственный слой и преобразовал контур выделения в маску слоя:
Изображение появляется на отдельном слое с собственной маской.
Изменение размера и перемещение изображения с помощью Free Transform
Перейдите в Edit > Free Transform или нажмите Ctrl + T (Win) / Command + T (Mac), чтобы разместить поле Free Transform и ручки вокруг изображения.А если вы не видите все маркеры, перейдите к Просмотр > По размеру экрана или нажмите Ctrl + 0 (Win) / Command + 0 (Mac):
Идем в Edit> Free Transform.
Затем измените размер изображения, перетащив ручки. Удерживайте Alt (Win) / Option (Mac), чтобы изменить размер изображения от его центра. А чтобы переместить объект на место, щелкните и перетащите в поле Free Transform. Вы также можете переместить изображение на место с помощью клавиш со стрелками на клавиатуре:
Изменение размера и перемещение второго с помощью Free Transform.
Нажмите Введите (Win) / Верните (Mac), чтобы принять его и закрыть Free Transform. А затем, чтобы при необходимости увеличить изображение, удерживайте Ctrl (Win) / Command (Mac) и нажмите плюс знак ( + ) на клавиатуре:
Второе изображение добавлено в коллаж.
Добавление оставшихся изображений
Я воспользуюсь теми же шагами, чтобы быстро добавить остальные изображения в коллаж, и вот результат. Если вы хотите использовать те же изображения, которые я использовал здесь, вы можете загрузить их из Adobe Stock (изображение 1, изображение 2, изображение 3, изображение 4, изображение 5 и изображение 6):
Если вы хотите использовать те же изображения, которые я использовал здесь, вы можете загрузить их из Adobe Stock (изображение 1, изображение 2, изображение 3, изображение 4, изображение 5 и изображение 6):
Все изображения добавлены.
Шаг 12: Очистите направляющие
Руководства Photoshop нам больше не нужны. Чтобы удалить их, перейдите в меню View и выберите Clear Guides :
.Переход к меню «Просмотр»> «Очистить направляющие».
Шаг 13: Добавьте обводку вокруг одного из изображений
Чтобы помочь разделить изображения в коллаже, мы добавим обводку вокруг них.И вместо того, чтобы добавлять обводку к каждому изображению по отдельности, мы добавим ее только к одному из изображений, а затем скопируем и вставим на другие.
На панели «Слои» выберите первое изображение слева от коллажа, щелкнув его миниатюру . Это должен быть первый слой над фоновым слоем:
. Выбор первого слоя над фоновым слоем.
Затем щелкните значок Layer Effects (значок « fx ») внизу:
Выбор первого слоя над фоновым слоем.
И выберите Stroke из списка:
Добавление эффекта слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» с параметрами обводки. Нажмите кнопку Reset to Default , чтобы мы оба начали с настройками Stroke по умолчанию:
Восстановление настроек по умолчанию.
Затем щелкните образец цвета , чтобы выбрать новый цвет для обводки:
Щелкнув образец цвета.
В палитре цветов выберите белый и нажмите OK:
Выбор белого цвета обводки.
Установите Положение штриха на Центр , чтобы ширина штриха была поровну разделена между этим изображением и изображением рядом с ним:
Установка положения обводки по центру.
И, наконец, выберите размер для своего хода. Поскольку я работаю с изображением с низким разрешением и мне нужен тонкий штрих, я устанавливаю размер 2 пикселя . Если вы создаете коллаж для печати, вам понадобится большее значение. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно:
Поскольку я работаю с изображением с низким разрешением и мне нужен тонкий штрих, я устанавливаю размер 2 пикселя . Если вы создаете коллаж для печати, вам понадобится большее значение. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно:
Установка размера штриха.
И здесь мы видим тонкую обводку вокруг первого изображения слева:
Обводка появляется вокруг первого изображения.
Шаг 14: Скопируйте и вставьте обводку на другие изображения
Теперь, когда мы добавили обводку к первому изображению, мы можем быстро скопировать и вставить ее на остальные.
Не снимая выделения с первого изображения на панели «Слои», перейдите к меню « Layer » в строке меню, выберите « Layer Style », а затем выберите « Copy Layer Style :
».Перейдите в Слой> Стиль слоя> Копировать стиль слоя.
Затем вернитесь на панель «Слои» и выберите другие изображения. Начните с нажатия на следующее изображение прямо над тем, где мы нанесли обводку:
Выбор следующего изображения на панели «Слои».
Затем нажмите и удерживайте клавишу Shift и щелкните изображение вверху. Это выбирает оба слоя плюс все слои между ними:
Удерживая Shift, щелкните верхний слой изображения.
Вернитесь в меню Layer , выберите Layer Style , и на этот раз выберите Paste Layer Style:
Перейдите в Слой> Стиль слоя> Вставить стиль слоя.
И теперь обводка появляется и вокруг других изображений:
Результат после вставки штриха на другие изображения.
Шаг 15: Добавьте новый слой над изображениями
Единственная проблема с обводкой заключается в том, что если вы присмотритесь, вы увидите, что она кажется только половиной ширины вокруг внешней стороны коллажа, чем между изображениями. Чтобы исправить это, мы добавим новый слой над изображениями, а затем применим еще одну обводку.
На панели «Слои» щелкните верхний слой, чтобы выбрать его:
Выбор верхнего слоя.
Затем щелкните значок Добавить новый слой :
Добавление нового слоя.
Над изображениями появляется новый пустой слой:
Новый слой.
Шаг 16: Залейте слой цветом
.На данный момент новый слой прозрачный. Photoshop не будет отображать обводку или любой другой эффект слоя перед прозрачностью. Итак, сначала нам нужно добавить некоторый контент к слою. И самый быстрый способ — заполнить слой нашим цветом переднего плана .
По умолчанию ваш цвет переднего плана — черный , как показано в верхнем левом углу цветового образца в нижней части панели инструментов. Мы собираемся скрыть цвет, как только добавим его, поэтому, если ваш цвет переднего плана установлен на что-то другое, это нормально:
Текущий цвет переднего плана.
Чтобы быстро заполнить слой цветом переднего плана, нажмите Alt + Backspace (Win) / Option + Delete (Mac). Цвет временно блокирует просмотр коллажа:
Цвет временно блокирует просмотр коллажа:
Результат после заливки нового слоя цветом переднего плана.
Шаг 17: Вставьте обводку на слой
Вернитесь в меню Layer , выберите Layer Style , а затем выберите Paste Layer Style :
Перейдите в Слой> Стиль слоя> Вставить стиль слоя.
Обводка появляется по внешнему краю. Но он все еще слишком тонкий, поэтому мы исправим это дальше:
Результат после вставки штриха.
Шаг 18: Измените положение хода на Внутри
На панели «Слои» дважды щелкните эффект Stroke под верхним слоем:
Двойной щелчок по слову «Stroke».
При этом снова открывается диалоговое окно Layer Style, в котором установлены те же параметры Stroke, которые мы использовали ранее. Оставьте значение Size таким же, как и раньше, но измените положение Position с Center на Inside . Это сдвинет всю ширину обводки внутрь изображения. По завершении нажмите OK, чтобы закрыть диалоговое окно:
По завершении нажмите OK, чтобы закрыть диалоговое окно:
Изменение положения обводки на внутреннюю.
Шаг 19: Уменьшите заливку до 0 процентов
Вернувшись на панель «Слои», скройте содержимое верхнего слоя, уменьшив значение Fill до 0% .В отличие от значения «Непрозрачность», которое скрывает как содержимое слоя, так и любые примененные эффекты слоя, «Заливка» скрывает только содержимое. Эффекты слоя, такие как наш штрих, остаются видимыми:
Уменьшение значения Заливки слоя до 0 процентов.
При значении Заливки 0% коллаж появляется снова, и теперь ширина обводки по внешним краям такая же, как и между изображениями:
Коллаж после фиксации ширины внешнего штриха.
Шаг 20. Добавьте заливку сплошным цветом
На этом основной коллаж готов.Но когда используется так много разных изображений, есть большая вероятность, что теперь у нас слишком много разных цветов, которые борются за внимание. Итак, вот быстрый способ объединить цвета и смешать весь коллаж.
Итак, вот быстрый способ объединить цвета и смешать весь коллаж.
Убедитесь, что на панели «Слои» выбран верхний слой. Затем щелкните значок New Fill или Adjustment Layer внизу:
Щелкните значок «Новая заливка или корректирующий слой».
И выберите из списка слой заливки Solid Color :
Добавление сплошного слоя заливки.
Шаг 21: Выберите цвет, который будет смешиваться с коллажем
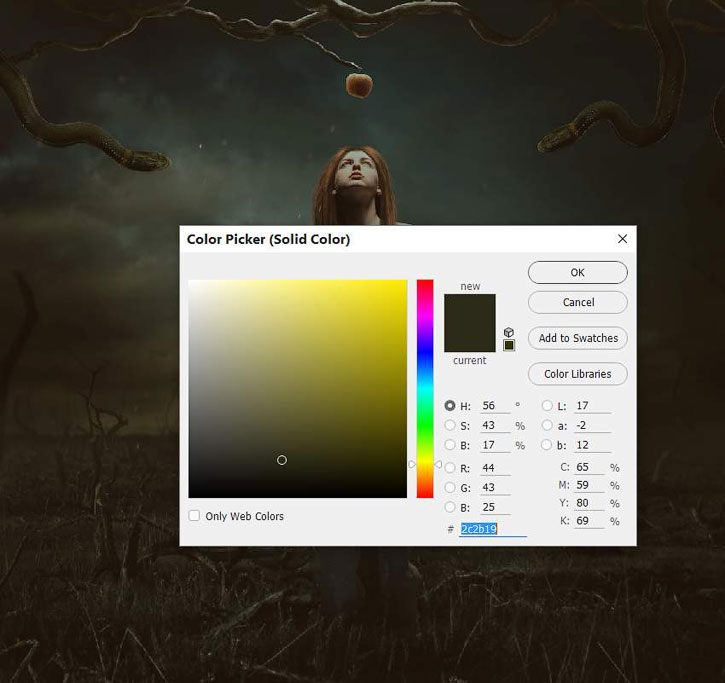
В палитре цветов выберите один цвет для смешивания с другими. Мне нравится использовать оранжевый, потому что он помогает сделать изображения более теплыми. Я устанавливаю значение H, (оттенок) на 40 , значение S (насыщенность) на 100 и значение B (яркость) также на 100 . По завершении нажмите OK, чтобы закрыть диалоговое окно:
.Выбор цвета для смешивания с коллажем.
Слой заливки появляется над другими слоями на панели «Слои», и цвет временно блокирует просмотр коллажа:
Результат после добавления слоя заливки Solid Color.
Шаг 22. Измените режим наложения слоя заливки на Цвет
.Чтобы смешать цвет с изображениями, сначала измените Режим наложения слоя заливки на панели Слои с Нормальный на Цвет :
Изменение режима наложения слоя заливки на Цвет.
Это позволяет нам видеть изображения, но цвет все еще слишком интенсивный:
Результат после перехода слоя заливки в режим наложения Color.
Шаг 23: Уменьшите непрозрачность слоя заливки
Итак, чтобы уменьшить интенсивность и смешать новый цвет с исходными цветами, просто уменьшите значение Непрозрачности слоя заливки. Хороший способ работы — начать с полного снижения непрозрачности до 0% , чтобы вы видели только исходные цвета. Затем медленно увеличивайте значение, пока результат не станет хорошим.Как правило, значение 10-15% работает хорошо:
Понижение непрозрачности слоя заливки до 15 процентов.
Вы можете сравнить раскрашенную версию с исходными цветами, щелкнув значок видимости слоя заливки , чтобы включить или выключить эффект:
Включение и выключение слоя заливки с помощью значка видимости.
И вот, после уменьшения непрозрачности и объединения цветов, мой последний эффект вертикального коллажа:
Окончательный результат.
И вот оно! Вот как в Photoshop создать простой вертикальный фотоколлаж! Если вы нашли этот урок полезным, обязательно ознакомьтесь с другими моими уроками в разделе «Фотоэффекты». И не забывайте, что все мои руководства теперь доступны для скачивания в формате PDF!
Как сделать коллаж из сетки в Photoshop
В сегодняшнем уроке мы узнаем, как создать сеточный коллаж в Photoshop из нескольких изображений.Мы будем использовать направляющие, свободное преобразование, инструмент прямоугольной области и стиль слоя, который поставляется с Photoshop.
После того, как вы все устроите так, как вам нравится, вы можете поиграть с другими инструментами Photoshop, чтобы добавить свои собственные художественные эффекты.

Видео: как сделать сетчатый коллаж в Photoshop.
Посмотрите видео с подробными инструкциями и используйте письменные инструкции для быстрого ознакомления. Если вам понравилось это видео, я настоятельно рекомендую вам подписаться на мой канал Youtube — PhotoEffect .
1.Создайте новый документ.
Выберите Файл> Создать команду в верхнем меню или просто нажмите Ctrl + N .
Появится диалоговое окно «Создать».
Во всплывающем окне введите имя в поле «Имя» и введите следующую информацию:
Ширина 1350 пикселей, Высота 1350 пикселей, Разрешение 72 пикселей / дюйм, Цветовой режим RGB и содержание фона Белый.
Нажмите ОК.
2.Создайте вертикальные и горизонтальные направляющие.
Направляющие помогут вам точно расположить любой объект (формы или изображения).
См. Этот урок о том, как создать сетку или направляющие.Мы создадим две горизонтальные и две вертикальные направляющие.
- Создайте первую вертикальную направляющую. Выберите View> New Guide . В диалоговом окне выберите Вертикальная ориентация, введите положение 450 пикселей и нажмите ОК. Повторите этот шаг для позиции 900 пикселей.
- Теперь создайте горизонтальную направляющую.Выберите View> New Guide . В диалоговом окне выберите «Горизонтальная ориентация», введите положение 450 пикселей и нажмите «ОК».
 Повторите этот шаг для позиции 900 пикселей.
Повторите этот шаг для позиции 900 пикселей. - Если вы не видели направляющих, выберите «Просмотр»> «Показать»> «Направляющие ».
- Если вы хотите заблокировать все направляющие, выберите «Просмотр»> «Заблокировать направляющие ». Таким образом, вы не сможете случайно их переместить.
- Выберите View> Snap , чтобы включить привязку, которая поможет вам выровнять любой объект (включая форму) по вашему желанию.Убедитесь, что установлен флажок View> Snap to> Guides .
3. Откройте все изображения.
Вы можете использовать File> Place , чтобы поместить изображение на холст.
Но в этом руководстве я буду использовать команду Edit> Paste .
Выберите Файл> Открыть .
Откроется диалоговое окно «Открыть».
Перейдите в папку, содержащую файл изображения, затем выберите имя файла, который вы хотите открыть.
Щелкните все изображения, удерживая нажатой клавишу Ctrl, затем щелкните кнопку «Открыть».
4. Скопируйте изображения в основной документ.
Щелкните одно из изображений, выберите Select> All , затем Edit> Copy , щелкните еще раз основной документ (документ фотоколлажа), затем выберите Edit> Paste .
Скопируйте изображение в коллаж.5. Отрегулируйте изображение с помощью свободного преобразования.
Теперь вы можете настроить размер и положение изображения с помощью Free Transform следующим образом:- Выберите слой изображения, которым вы хотите управлять.
- Выберите Правка> Свободное преобразование или Ctrl + F .

- Измените размер изображения, перетащив любой угол, удерживая нажатой клавишу Shift , чтобы изображение не искажалось.
- Переместите изображение, щелкнув и удерживая в любом месте внутри, а затем перетащите.
- Вы можете повернуть изображение, переместив курсор дальше от любого угла, пока не увидите две стрелки. Щелкните и удерживайте, а затем перетащите изображение.
- Нажмите Когда закончите, введите ключ .
6. Сделайте выделение и продублируйте слой.
Выберите инструмент Rectangular Marquee Tool в верхней части панели инструментов.или просто нажмите M .
На выбор доступны четыре инструмента: инструмент «Прямоугольная область», «Эллиптическая область», «Выделение в одну строку» и «Выделение в одну колонку».
Нажмите Shift + M , чтобы переключаться между четырьмя доступными инструментами выделения, пока не станет активным тот, который вам нужен.
Теперь наведите указатель мыши на часть изображения в первом направляющем квадрате, удерживая нажатой клавишу Shift , чтобы прямоугольное выделение не искажалось.
Дублируйте слой изображения, выбрав Layer> New> Layer через копию или Ctrl + J .
Теперь вы можете удалить слой изображения.
7. Добавьте обводку стиля слоя.
Выберите «Слой »> «Стиль слоя»> «Обводка ».
Откроется диалоговое окно «Стиль слоя».
Я выберу белый цвет, размер 10 пикселей и положение: Внутри.
Нажмите ОК.
8. Вставьте все изображения.
Повторите шаги с 4 по 7, чтобы открывать и изменять каждое изображение, которое вы хотите вставить.
Вы можете скопировать стиль слоя обводки на другой слой, щелкнув и перетащив, удерживая клавишу Alt .
Когда вы закончите, вы можете очистить направляющие, перейдя в меню «Просмотр »> «Очистить направляющие» .
9. Добавьте размер холста.
Чтобы добавить границу в фотоколлаж, мы можем увеличить размер фонового слоя примерно на 10 пикселей.
Щелкните фоновый слой и выберите Image> Canvas Size .
Откроется диалоговое окно «Размер холста».
Во всплывающем окне введите следующую информацию: Ширина 10 пикселей, Высота 10 пикселей, установите флажок «Относительный» и выберите «Якорь по центру».
Залейте фон белым цветом, выбрав Edit> Fill .
10. Сохраните документ.
Выберите Файл> Сохранить или просто нажмите Ctrl + S , чтобы сохранить файл проекта.
Откроется диалоговое окно «Сохранить как».
Перейдите в папку, в которой вы хотите сохранить файл.

Введите имя в текстовое поле Имя файла и оставьте значение Photoshop по умолчанию (*.PSD; *. PDD) формат.
Нажмите «Сохранить», чтобы сохранить изображение.
Вот результат: Как сделать коллаж из сетки в Photoshop.
Коллаж фотографий в Photoshop, как сделать его выдающимся
Коллаж фотографий в Photoshop — это часть службы редактирования изображений. Редактирование широко используется в интернет-маркетинге, а также при сборе личных изображений. И Служба редактирования фотографий продукта имеет некоторые сходства с этим. Если вы хотите создать историю с несколькими изображениями по любому поводу, это идеально для вас.Коллаж имеет множество форматов просмотра. Вы можете получить шаблонов коллажей Photoshop с некоторых веб-сайтов. Но, , как сделать эффектный фотоколлаж ? Мы создали это руководство, чтобы дать вам представление о креативном дизайне коллажей .
Как сделать выдающийся коллаж из фотографий в Photoshop ? Ответ на вопрос: следуйте инструкциям, которые мы объясняем здесь, чтобы сделать выдающиеся фотографии коллажей. Наша главная цель — определить процесс, которому вы должны следовать. Аутсорсинг фоторедактирования продуктов фото коллажей сегодня пользуются большим спросом. Однако вы хотите создать коллаж? Сосредоточьтесь на лестнице ниже, чтобы добиться успеха в проекте.
Наша главная цель — определить процесс, которому вы должны следовать. Аутсорсинг фоторедактирования продуктов фото коллажей сегодня пользуются большим спросом. Однако вы хотите создать коллаж? Сосредоточьтесь на лестнице ниже, чтобы добиться успеха в проекте.
От открытия программы Photoshop до завершения редактирования мы отсортировали 12 шагов для создания правильного коллажа. Шаги приведены ниже. Но прежде чем вы решитесь на это, мы хотели бы посоветовать вам проявить творческое мышление. Кроме того, следуйте руководству фотоколлаж в Интернете, чтобы получить некоторые знания.И здесь мы узнаем, , как создать коллаж в Photoshop CC 2019.
- Открыть Photoshop
- Создать новый файл
- Ретушь изображений, которые нужно добавить
- Добавляйте изображения одно за другим
- Обрежьте изображения, если вам нужно
- Расположение изображений на холсте
- Изменить размер изображений для соответствия
- Настроить цвет фона
- Обрезать весь холст
- Добавить текст (необязательно)
- Добавить границу вокруг холста (необязательно)
- Сохранить в редактируемом формате
Судя по теме, мы используем самую популярную и удобную программу Photoshop. Кстати, Adobe Illustrator лучше умеет оформлять и коллаж. Корпорация Adobe использовала свои творческие приемы и инструменты, чтобы обогатить программу. Что ж, вы можете найти больше программ, которые могут предоставить вам почти аналогичные параметры фотоколлажей. GIMP также хорошо известен с той же целью. Мы собираемся создать руководство по коллажу в Photoshop , и это будет весело. Откройте Adobe Photoshop.
Кстати, Adobe Illustrator лучше умеет оформлять и коллаж. Корпорация Adobe использовала свои творческие приемы и инструменты, чтобы обогатить программу. Что ж, вы можете найти больше программ, которые могут предоставить вам почти аналогичные параметры фотоколлажей. GIMP также хорошо известен с той же целью. Мы собираемся создать руководство по коллажу в Photoshop , и это будет весело. Откройте Adobe Photoshop.
Как и все другие программы редактирования в мире, здесь есть меню «Файл».Нажмите на нее, и вверху вы увидите опцию «Новый». Вы также можете использовать сочетание клавиш Ctrl + N для Win или Command + N для MAC . Введите значения ширины и высоты в пикселях и нажмите «ОК». у вас будет новый документ Photoshop.
Ретушь изображений, которые нужно добавить Ретуширование изображения часто важно перед созданием коллажа. Фактически, это пока одна из самых обязательных частей. Без надлежащей ретуши вам не следует создавать коллаж, так как это может испортить общую производительность.Поэтому обязательно отретушируйте изображение на предмет исправления ошибок и переходите к следующему шагу. Возможно, вам не понадобится Clipping Path Services или Background Removal Services , но они иногда помогают.
Без надлежащей ретуши вам не следует создавать коллаж, так как это может испортить общую производительность.Поэтому обязательно отретушируйте изображение на предмет исправления ошибок и переходите к следующему шагу. Возможно, вам не понадобится Clipping Path Services или Background Removal Services , но они иногда помогают.
Для создания коллажа из изображений вам необходимо добавить изображения в программу редактирования. Вы не получите никакого формата, такого как Photoshop Collage Maker или что-то в этом роде.Значит, делать это нужно вручную. Для удобства мы используем Adobe Photoshop CC2019. Что ж, вы можете использовать другие версии, такие как Photoshop CS4 или любую другую версию, которая вам нравится. Поскольку это учебник по созданию коллажей в Photoshop с несколькими изображениями , они понадобятся нам, чтобы сначала добавить программу. Добавьте изображение сначала в Photoshop. Затем добавьте еще один и так далее. Вы можете открыть все изображения для коллажа одновременно. Но это зависит от типа рамки изображения, портрета или ландшафта. Итак, предлагаем добавлять изображения одно за другим.В конце концов, оба делают то же самое.
Затем добавьте еще один и так далее. Вы можете открыть все изображения для коллажа одновременно. Но это зависит от типа рамки изображения, портрета или ландшафта. Итак, предлагаем добавлять изображения одно за другим.В конце концов, оба делают то же самое.
Обрезка изображений перед созданием коллажа — дополнительная возможность, о которой нужно позаботиться. Не все изображения нужно обрезать, прежде чем объединить их в один кадр. В любом случае, когда вам нужно обрезать изображение, вам нужно открыть изображение в другом окне. Используйте инструмент кадрирования Photoshop и поместите рамку от границы. Вы увидите отметку о возможности обрезки по краю.Когда вы поместите на них курсор, вы увидите стрелки в обоих направлениях. И это позволяет вам перемещать ползунок слева направо или сверху вниз. Переместите их в соответствии с вашими потребностями и нажмите Enter для Win или Return для MAC , чтобы применить.
Для выдающейся обработки коллажей с фотографиями необходимо иметь правильное представление о размещении изображений. Поскольку по умолчанию не существует шаблона Photoshop Collage , вам необходимо его создать.У вас может возникнуть вопрос, почему я называю это манипуляцией? Ну, поскольку мы объединяем несколько изображений в одно, это своего рода манипуляция с изображениями. В любом случае, вы можете поместить изображения в пустой фрейм, как новый документ, или вы можете сделать это поверх изображения. В большинстве случаев будет лучше, если вы поместите его поверх изображения и используете его в качестве фона. Любой способ прекрасен, если ты умеешь делать это правильно.
Изменить размер изображений для соответствия Используйте Photoshop Transformation Tool, чтобы изменить размер изображений по своему усмотрению.Изменение размера очень важно для размещения нескольких изображений в одном компактном кадре. Однако иногда вы можете не использовать этот метод, если размер вашего кадра достаточно велик для одновременного ввода небольших изображений. Чтобы использовать инструмент преобразования Photoshop, вам нужно использовать Ctrl + T для Win или Command + T для MAC. когда появятся точки трансформации, вы можете изменить размер изображений по своему усмотрению. Кстати, если вы используете Photoshop CC2018 или более раннюю версию, вам нужно нажать и удерживать клавишу Shift, чтобы сохранить пропорции. И, если вам не нужно поддерживать пропорции, вы можете изменить размер изображения, не нажимая никаких клавиш.Для Photoshop CC2019 и более поздних версий вы просто делаете наоборот из-за пропорций.
Однако иногда вы можете не использовать этот метод, если размер вашего кадра достаточно велик для одновременного ввода небольших изображений. Чтобы использовать инструмент преобразования Photoshop, вам нужно использовать Ctrl + T для Win или Command + T для MAC. когда появятся точки трансформации, вы можете изменить размер изображений по своему усмотрению. Кстати, если вы используете Photoshop CC2018 или более раннюю версию, вам нужно нажать и удерживать клавишу Shift, чтобы сохранить пропорции. И, если вам не нужно поддерживать пропорции, вы можете изменить размер изображения, не нажимая никаких клавиш.Для Photoshop CC2019 и более поздних версий вы просто делаете наоборот из-за пропорций.
Выбор правильного цвета фона является необходимой частью создания фотоколлажей в Photoshop . Цвет должен напоминать фотографии или дополнять друг друга. Какой бы цвет вы ни выбрали, убедитесь, что он не выглядит странно с композицией. Если вы используете изображение в качестве фона, не нужно беспокоиться о цвете фона.Но, если вы используете сплошной цвет или пару однотонных цветов, убедитесь, что они соответствуют группе фотографий. Кстати, с Photo Collage Adobe Illustrator иногда бывает удобно работать с .
Если вы используете изображение в качестве фона, не нужно беспокоиться о цвете фона.Но, если вы используете сплошной цвет или пару однотонных цветов, убедитесь, что они соответствуют группе фотографий. Кстати, с Photo Collage Adobe Illustrator иногда бывает удобно работать с .
После того, как вы разместите все изображения в одном кадре, самое время сделать кадр идеальным. Если вы уже выбрали точный размер кадра для коллажа, этот шаг вам не нужен. Но, если вы хотите, чтобы отдельная рамка выглядела идеально во всех смыслах, вам необходимо это сделать.Выберите фоновый слой и выберите инструмент Crop Tool, чтобы выполнить операцию. Будьте осторожны с этим. Вы можете по ошибке отрезать важные детали. Так что лучше убедиться перед реализацией. Что ж, вы можете раскрыть обрезанные участки, если хотите. Но позже потребуется больше времени, чтобы это исправить.
Добавить текст (необязательно) Добавление текста является необязательной частью фотоколлажа. Фактически, вы можете добавить это или нет, не имеет значения. Ну, вы можете добавить текст с деталями или названием мероприятия.Кроме того, если вы хотите сделать презентацию, добавляйте много текстовых значений. Однако добавление текста может быть кратким изложением всего коллажа. Вы можете сохранить свои выступления с рамкой в художественной форме.
Фактически, вы можете добавить это или нет, не имеет значения. Ну, вы можете добавить текст с деталями или названием мероприятия.Кроме того, если вы хотите сделать презентацию, добавляйте много текстовых значений. Однако добавление текста может быть кратким изложением всего коллажа. Вы можете сохранить свои выступления с рамкой в художественной форме.
При желании можно добавить рамку вокруг холста. Ну, это необязательно, но вы можете сделать это, чтобы создать вид фоторамки. Процесс довольно простой. Возьмите инструмент Rectangular Marquee Tool и создайте прямоугольник рядом с краем всего изображения.Оставьте немного места, чтобы вы могли добавить эффекты границы. Щелкните выделение правой кнопкой мыши и выберите «Выбрать инверсию». Теперь у вас есть выделение по краю. Щелкните выделение правой кнопкой мыши и выберите «Заливка». Вы увидите несколько вариантов для выбора и нажмите «ОК», чтобы применить.
Сохранение коллажа — это последний шаг, который вам нужно сделать. Лучше сохраните файл в редактируемом формате. Зачем? Потому что, если вы захотите изменить настройку, внешний вид или любую модификацию позже, вы можете сделать это легко.Лучшим форматом для сохранения фотографий коллажей является «TIFF». Вы можете сохранить файл в высоком разрешении, а размер изображения может быть до 4 ГБ. А это означает, что вы можете сохранить изображение с максимальной детализацией. Формат PSD тоже хорош.
Все, что мы обсуждали выше, — это советы по созданию фотографий коллажей в Photoshop. Считайте это ориентиром. Photo Collage в Photoshop занимает уникальное положение в интернет-магазинах для редактирования фотографий . Вы не можете найти ни одного стандарта для операции.Что ж, вы можете ознакомиться с примерами в Интернете. Или вы можете подписаться на YouTube , чтобы создать коллаж в Photoshop . Но настоящая производительность достигается благодаря вашему собственному творчеству. Примените свое воображение к своим работам и оцените их. Монтаж несложный. Комбинация — залог идеального коллажа.
Но настоящая производительность достигается благодаря вашему собственному творчеству. Примените свое воображение к своим работам и оцените их. Монтаж несложный. Комбинация — залог идеального коллажа.
FAQ
Как сделать коллаж в Photoshop CS6?
Ответ: Создание коллажа в Photoshop CS6 не сильно отличается. Но эта версия легче, чем Photoshop CC2019.Более того, профессиональные графические дизайнеры используют Photoshop CS6 и сегодня.
Как сделать коллаж в Photoshop CC 2018?
Ответ: Photoshop CC2018 — это предыдущая версия CC2019. Порядок действий практически такой же. Что ж, вы получите несколько новых функций Photoshop CC2019.
Как сделать фотомонтаж?Ответ: Чтобы сделать фотомонтаж, вам необходимо воспользоваться услугами редактирования фотографий. Чтобы быть более точным, получение идеального вида всегда требует безупречного редактирования.
Создание коллажа с помощью Photoshop
Узнайте, как смешивать изображения или фотографии и создавать из них коллаж с помощью Photoshop. В основном используется для создания заголовков веб-сайтов.
В основном используется для создания заголовков веб-сайтов.
Здесь мы создадим простой коллаж из 3 фотографий с именами photo1, photo2, photo3, но вы можете добавить столько фотографий, сколько захотите. Коллаж состоит минимум из 2 фотографий.
Следуйте инструкциям и соблюдайте правила:
Шаг 1: Создание файла с фотографиями коллажаСоздайте новый файл в Photoshop, нажав File> Open .Откройте 3 фотографии или изображения, щелкнув File> Open и выбрав 3 изображения, которые вы хотите смешать. Перетащите фотографии на новый холст файла в 3 разных слоя. Отрегулируйте размер фотографий в соответствии с размером холста.
| Фотография 1 в слое 1 | Фото2 в слое 2 | Фото3 в слое 3 |
Шаг 2. Заливка фонового цвета для холста
Заливка фонового цвета для холста
Если вы хотите установить цвет фона, выберите тот же цвет, что и на фотографии1, выберите здесь синий цвет и нарисуйте фон с помощью Paint Bucket Tool.
Метод: нажмите Установить цвет переднего плана . Выберите синий цвет. Перейдите к Paint Bucket Tool . Нажмите на свой холст на фоновом слое. Он заполнит фон синим цветом.
Шаг 2: Смешивание фотографий
Работа над слоем 1 Фото1. Выберите с помощью Marquee Tool прямоугольник, который вы хотите смешать. Щелкните Select> Feather . Появится экран с названием Выбор пера .Щелкните 30 пикселей на радиусе растушевки. Щелкните ОК.
Скопируйте выделенный прямоугольник и вставьте его в выделение с растушевкой.
Появится новый слой. Назовите его collage1. Удалить слой1.
Выполните те же действия для Layer2, photo2 и layer3, photo3. Вы обнаружите, что эффект растушевки смешивает изображения друг с другом.Вы можете отрегулировать степень растушевки и область растушевки, чтобы изображения смешивались более плавно. Наконец, вы можете дважды щелкнуть по слою и настроить непрозрачность в параметрах наложения, чтобы коллаж смешался с фоном.
Панель слоев будет выглядеть так:
Браво! Ваш коллаж готов!
Используйте эти готовые фотоэффекты, доступные для покупки, для создания великолепных фотоколлажей и графических эффектов за считанные секунды! Экономьте время и силы и создавайте потрясающие фотоэффекты с помощью готовых экшенов Photoshop!
Никакая часть этих материалов не может быть воспроизведена каким-либо образом без явного письменного согласия Entheos. Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
Используйте Photoshop Photomerge для создания не только панорам
Функция Photomerge в Photoshop используется для объединения нескольких изображений в один файл. Он размещает изображения на отдельных слоях, чтобы ими можно было при необходимости манипулировать. Photomerge особенно полезен для создания панорам, сравнений до и после или фотоколлажей в Photoshop.
Инструкции в этой статье относятся к Photoshop CC 2019 для Windows и Mac.
Как использовать Photomerge в Photoshop
Независимо от того, что вы хотите создать с помощью функции Photomerge, процесс всегда один и тот же:
Откройте Photoshop и выберите File > Automate > Photomerge .
Выберите Layout в левой части диалогового окна Photomerge .
 Возможны следующие варианты:
Возможны следующие варианты:- Авто : Позвольте Photoshop принять решение за вас.
- Перспектива : Храните фотографии в последовательном порядке.
- Цилиндрический : Сделайте фотографии так, как если бы они были обернуты вокруг цилиндра.
- Сферический : Сделайте фотографии так, как если бы они были сняты с помощью объектива «рыбий глаз».
- Коллаж : Отображение фотографий различных размеров.
- Перемещение : Вручную выровняйте слои и сопоставьте перекрывающееся содержимое без растяжения или перекоса.
Выберите Обзор для поиска файлов, которые вы хотите использовать, или выберите Добавить открытые файлы , чтобы загрузить файлы, открытые в Photoshop. Выбранные вами файлы появятся в списке под заголовком Исходные файлы .

Чтобы удалить файлы из списка, щелкните файл, затем выберите Удалить .
Выберите свои предпочтения в нижней части диалогового окна Photomerge , затем выберите OK .
- Смешайте изображения вместе : Найдите оптимальные границы между изображениями, создайте стыки на основе этих границ и сопоставьте цвета изображений (идеально для панорам).
- Удаление виньетки : Удалите блики линз или затемненные края вокруг изображений.
- Коррекция геометрического искажения : Компенсирует бочкообразное, подушко-подушечное или искажение типа «рыбий глаз».
- Заливка прозрачных областей с учетом содержимого : Плавное заполнение прозрачных областей похожим содержимым изображения поблизости.
Некоторые параметры доступны не для всех макетов.
Когда процесс Photomerge завершится, изображения появятся наложенными друг на друга в отдельных слоях.
 Так как все слои выбраны по умолчанию, щелкните верхний слой в палитре Layers , чтобы выбрать его индивидуально.
Так как все слои выбраны по умолчанию, щелкните верхний слой в палитре Layers , чтобы выбрать его индивидуально.Если палитра Layers не отображается, выберите Window > Layers , чтобы открыть ее.
Выберите инструмент «Перемещение». и расположите изображения так, как вы хотите.
Когда вы будете удовлетворены, вы можете сохранить новое изображение как файл PSD или в предпочтительном формате изображения.
Если вы используете этот метод для создания фотоколлажа с большим количеством изображений, перед началом работы уменьшите размер каждого изображения в пикселях. В противном случае вы получите огромное изображение, которое будет медленно обрабатываться.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Трудно понятьКак создать фотоколлаж в Photoshop + шаблоны БЕСПЛАТНО!
Создание коллажей в Photoshop не так сложно, как вы думаете! Коллажи отлично подходят для создания праздничных открыток или приглашений на день рождения. Коллажи можно легко использовать, чтобы оживить ваши сообщения в блоге или сообщения в социальных сетях, ИЛИ вы можете использовать их, чтобы собрать коллаж из фотографий для печати и развешивания! Узнайте ТОЧНО, как вы можете настроить свой собственный фотоколлаж здесь + перейдите к ним внизу, где вы можете получить свой БЕСПЛАТНЫЙ шаблон фотоколлажа!
Коллажи можно легко использовать, чтобы оживить ваши сообщения в блоге или сообщения в социальных сетях, ИЛИ вы можете использовать их, чтобы собрать коллаж из фотографий для печати и развешивания! Узнайте ТОЧНО, как вы можете настроить свой собственный фотоколлаж здесь + перейдите к ним внизу, где вы можете получить свой БЕСПЛАТНЫЙ шаблон фотоколлажа!
Создать новый файл
Начните с создания нового файла. Просто перейдите в верхний левый угол и щелкните файл> новый. Здесь вы можете настроить точные размеры коллажа.
Показать сетку Это не совсем необходимо, но поможет вам ТОННЫ измерить и убедиться, что ваши линии пропорциональны. Сделать очень просто. Просто перейдите в режим просмотра> показать> сетка. И не волнуйтесь, мы легко избавимся от этого позже.
Просто перейдите в режим просмотра> показать> сетка. И не волнуйтесь, мы легко избавимся от этого позже.
Возьмите это тоже с левой боковой панели (она выглядит как квадрат с пунктирной линией). Поместите курсор на файл и вытяните прямоугольник до желаемого размера.Используйте свою сетку, чтобы направлять вас, чтобы линии были пропорциональными.
Установите прямоугольникПосле того, как вы выбрали и нарисовали позицию для прямоугольника, щелкните левой кнопкой мыши и выберите слой через копию. Вы увидите, что на панели слоев появится новый слой !? Этот слой будет трудно увидеть, поэтому вы можете кое-что сделать, чтобы упорядочить его.
Цвет в прямоугольнике Этот шаг также необязателен на 100%, но я считаю, что он очень помогает в организации вашего коллажа, когда вы собираетесь добавлять фотографии, так что вы, вероятно, захотите это сделать. Выберите цвет (любой цвет). Возьмите инструмент «Ведро с краской» и щелкните внутри квадрата, который вы только что вырезали.
Выберите цвет (любой цвет). Возьмите инструмент «Ведро с краской» и щелкните внутри квадрата, который вы только что вырезали.
Вернитесь назад и повторите эти шаги, создав столько прямоугольников на коллаже, сколько захотите. Нет правильного номера. Ниже вы увидите мой готовый шаблон коллажа с 5 открытыми отверстиями, которые раскрашены для удобства организации. Теперь все готово для добавления фотографий. (эй, я говорил вам, вы можете получить этот шаблон бесплатно? Ага, просто скачайте файл ниже!)
Добавьте свои фотографии Щелкните слой на панели настройки, на котором вы хотите разместить фотографию.(см. ниже) На панели выбран слой с желтым квадратом, и именно здесь будет размещен первый рисунок. Выберите фотографию, которую вы хотите, перейдя в «Файл»> «Вставить», а затем выберите фотографию, которую вы хотите получить в колледже. Это не будет подходящего размера, и это нормально. Измените размер так, чтобы он соответствовал квадрату, в котором он должен отображаться. Затем щелкните левой кнопкой мыши и выберите создать обтравочную маску. Продолжайте делать это, пока не будут размещены все фотографии.
Затем щелкните левой кнопкой мыши и выберите создать обтравочную маску. Продолжайте делать это, пока не будут размещены все фотографии.
И вот оно! Ваш последний колледж будет выглядеть примерно так! Просто сохраните и отправьте или распечатайте! Все еще сбиты с толку? Обязательно посмотрите видеоурок выше, в котором я расскажу вам шаг за шагом!
Спасибо, что смотрели и читали сегодня вместе со мной! Если вы все-таки воспользуетесь этим шаблоном, мне бы хотелось увидеть, что вы создаете! Обязательно отметьте меня на IG @cozyclicks, чтобы я увидел, что вы сделали!
.

 Необходимо задать имя файла, чтобы потом легко найти его в папке сохранения. В графе набор параметров есть возможность самостоятельно задать параметры инструмента, его размер, разрешение или цветовые настройки. Если вы собираетесь использовать изображение для распечатки на обычном принтере, установите разрешение не менее 150 пикселей на дюйм.
Необходимо задать имя файла, чтобы потом легко найти его в папке сохранения. В графе набор параметров есть возможность самостоятельно задать параметры инструмента, его размер, разрешение или цветовые настройки. Если вы собираетесь использовать изображение для распечатки на обычном принтере, установите разрешение не менее 150 пикселей на дюйм.
 Можно установить его в дюймах, например 55 мм. в ширину и 90 мм. в высоту. Так как визитка после создания будет распечатываться на профессиональном принтере, установите разрешение не менее 300 пикселей на дюйм. Также не забудьте указать цветовой режим картинки, для печати подойдёт CMYK.
Можно установить его в дюймах, например 55 мм. в ширину и 90 мм. в высоту. Так как визитка после создания будет распечатываться на профессиональном принтере, установите разрешение не менее 300 пикселей на дюйм. Также не забудьте указать цветовой режим картинки, для печати подойдёт CMYK.
 Чтобы создать эффектную надпись с торговым знаком, например, необходимо правильно подобрать цвет фона, сделать, например, красивую текстуру. Вы можете попробовать применить различные фильтры для фона. Для этого перейдите во вкладку «Фильтр» и выберите нужный. При создании фирменного знака воспользуйтесь инструментом обводки для создания красивого контура рисунка.
Чтобы создать эффектную надпись с торговым знаком, например, необходимо правильно подобрать цвет фона, сделать, например, красивую текстуру. Вы можете попробовать применить различные фильтры для фона. Для этого перейдите во вкладку «Фильтр» и выберите нужный. При создании фирменного знака воспользуйтесь инструментом обводки для создания красивого контура рисунка.
 Создайте новый документ и сделайте необходимые надписи. Выберите цвет надписи, который и будет цветом печати.
Создайте новый документ и сделайте необходимые надписи. Выберите цвет надписи, который и будет цветом печати.
 Рекламный баннер должен привлекать внимание, поэтому сделайте надпись контрастной, можете воспользоваться обводкой текста. Учтите, добавляя картинку к надписи на баннере, она должна соответствовать теме баннера.
Рекламный баннер должен привлекать внимание, поэтому сделайте надпись контрастной, можете воспользоваться обводкой текста. Учтите, добавляя картинку к надписи на баннере, она должна соответствовать теме баннера.
 Затем воспользуйтесь инструментом «Перемещение» и поместите картинку на место. Если нужно изменить ракурс фото примените к нему трансформирование.
Затем воспользуйтесь инструментом «Перемещение» и поместите картинку на место. Если нужно изменить ракурс фото примените к нему трансформирование.
 Чтобы анимация была плавной, делайте большее количество кадров.
Чтобы анимация была плавной, делайте большее количество кадров.
 Повторите этот шаг для позиции 900 пикселей.
Повторите этот шаг для позиции 900 пикселей.
 Возможны следующие варианты:
Возможны следующие варианты: Так как все слои выбраны по умолчанию, щелкните верхний слой в палитре Layers , чтобы выбрать его индивидуально.
Так как все слои выбраны по умолчанию, щелкните верхний слой в палитре Layers , чтобы выбрать его индивидуально.