Познаем основы Java и создаем крестики-нолики — Разработка на vc.ru
22 448 просмотров
Немного о Java
Java — это не только язык, это целая экосистема, включающая в себя средства разработки, платформу для запуска готовых приложений, огромный свод документации и активное сообщество. Одним из преимуществ Java на начальном этапе была кросс-платформенность (принцип — «написано один раз — запускается везде»).
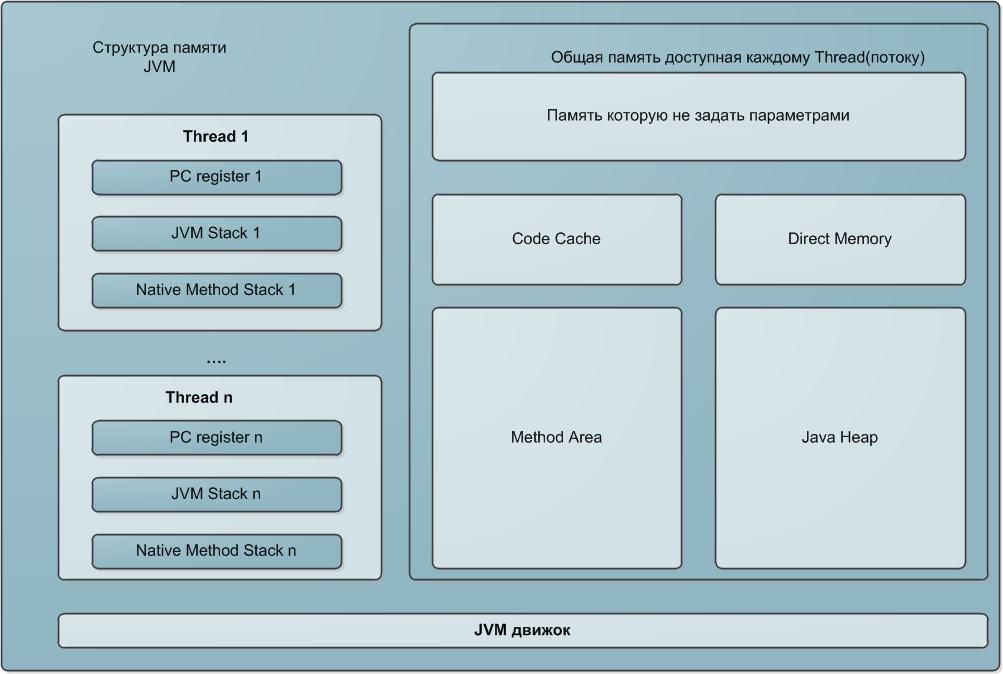
Дело в том, что программа на Java исполняется не на прямую процессором компьютера, а виртуальной машиной Java (JVM). Это позволяет абстрагироваться от многих нюансов конкретных платформ. Программу, написанную на Java, можно без изменений кода запускать на Windows, Linux, MacOS и других операционных системах (если, конечно, программа не использует специфичные для ОС функции).
Кто застал начало 2000х, наверное помнит огромное количество мобильных телефонов (тогда еще они не были смартфонами), на каждом телефоне была по сути своя маленькая ОС, но при этом почти на каждом можно было запустить Java игру или приложение.
На сегодняшний день Java по-прежнему входит в топ языков для изучения, а Java как платформа — в топ используемых технологий в мире IT и смежных областях.
Создание проекта, первые шаги
Сегодня мы начнем изучать Java, причем сразу с примера игры «Крестики-нолики».
Итак, поехали. Надеюсь как установить java SDK ты уже разобрался. Мы будем писать код в IDE IntelliJ IDEA, но если у вас какая-то другая, например Eclipse, то разницы большой не будет.
Итак, создаем новый проект: нажимаем «create new project», выбираем java и щелкаем «next» до окна, где требуется ввести имя проекта, вводим TicTacToe (крестики-нолики). В некоторых случаях на этапе создания потребуется выбрать шаблон проекта, тогда смело выбирай что-либо похожее на JavaConsoleApplication.
После этого нажимаем «Finish». Idea немного подумает и сгенерирует нам проект с классом Main, в котором определена функция main().
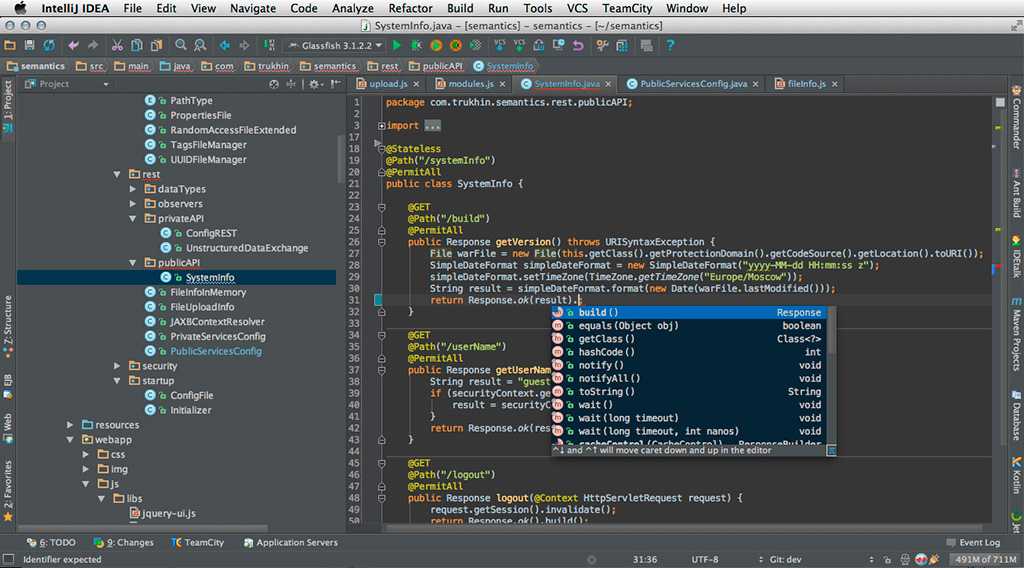
Давайте разберемся, что здесь что. Слева открыто окно структуры проекта «Project», как мы видим в папке src в пакете com. company находится единственный java-файл нашей программы с именем Main. Справа показано его содержимое. Тут надо сделать небольшое отступление, дело в том, что в Java почти все представлено классами. В том числе и файлы программы описывают классы, причем имя файла должно совпадать с классом, который описывается в этом файле (например, у нас файл Main.java описывает класс Main). Пусть слово «класс» не смущает на первом этапе. Пока лишь отмечу, что для глубокого изучения Java так или иначе придется познакомиться с объектно-ориентированным подходом. В двух словах, класс можно воспринимать как шаблон, идею, а экземпляры класса — как реализацию этой идеи. Экземпляры класса называются его объектами. Например, вы можете представить идею стола (нечто, на что можно класть предметы), однако конкретных экземпляров такого стола огромное множество (на одной ножке, на четырех, круглые, квадратные, из разных материалов). Примерно так соотносятся классы и объекты в объектно-ориентированном программировании.
company находится единственный java-файл нашей программы с именем Main. Справа показано его содержимое. Тут надо сделать небольшое отступление, дело в том, что в Java почти все представлено классами. В том числе и файлы программы описывают классы, причем имя файла должно совпадать с классом, который описывается в этом файле (например, у нас файл Main.java описывает класс Main). Пусть слово «класс» не смущает на первом этапе. Пока лишь отмечу, что для глубокого изучения Java так или иначе придется познакомиться с объектно-ориентированным подходом. В двух словах, класс можно воспринимать как шаблон, идею, а экземпляры класса — как реализацию этой идеи. Экземпляры класса называются его объектами. Например, вы можете представить идею стола (нечто, на что можно класть предметы), однако конкретных экземпляров такого стола огромное множество (на одной ножке, на четырех, круглые, квадратные, из разных материалов). Примерно так соотносятся классы и объекты в объектно-ориентированном программировании.
Внутри нашего класса Main описана функция main(), в Java с этой функции начинается исполнение программы, это точка входа в наше приложение. Сейчас там написан только автоматический комментарий (комментарии в Java начинаются с двух символов //). Попробуем кое-что добавить в наш код и проверить работоспособность приложения. Внутри функции main() допишем две строки:
Встроенная функция println() просто выводит на экран текстовую информацию. Запустим наше приложение (нажимаем shift-F10 или зеленый треугольник). Внизу, во вкладке run появится вывод нашей программы:
Функция main() отработала и закончилась, вместе с ней закончилась наша программа.
В игре пользователю конечно захочется взаимодействовать с программой более продвинутым способом, поэтому нам понадобится окно. Набираем внутри функции main() следующие строки:
Смысл большинства строк понятен из комментариев к ним, отдельно отмечу строку window.setLayout() — здесь устанавливается менеджер расположения, который будет применяется к компонентам, добавляемым в наше окно. Менеджер BorderLayout может располагать новые компоненты относительно сторон света (North(верх), West(слева), East(справа), South(низ)), Center (центр)). По умолчанию он располагает компоненты по центру. Подробнее с менеджерами расположения можно познакомиться в документации.
Менеджер BorderLayout может располагать новые компоненты относительно сторон света (North(верх), West(слева), East(справа), South(низ)), Center (центр)). По умолчанию он располагает компоненты по центру. Подробнее с менеджерами расположения можно познакомиться в документации.
Теперь, если запустить нашу программу, мы увидим окно:
Пока в этом окне ничего нет. Создадим свой компонент, который и будет отрисовывать графику игры.
Свой компонент для рисования
Очевидно, что рисовать в консоли у нас не получится, нужен какой-то компонент для более продвинутого взаимодействия с пользователем. Для этой цели создадим еще один класс, назовем его TicTacToe. Щелкаем правой клавишей мыши на имени пакета приложения (в данном случае это com.company)
И в появившемся меню выбираем пункт «New» → «Java Class». В окне создания класса набираем его имя «TicTacToe» и нажимаем «Enter».
У нас в проекте появился еще один класс. В главное окно можно добавлять только объекты класса JComponent, кроме того, нам нужна область для рисования. Поэтому наследуем наш класс TicTacToe от JComponent. Ой сколько непонятных слов! Сейчас постараюсь пояснить.
Поэтому наследуем наш класс TicTacToe от JComponent. Ой сколько непонятных слов! Сейчас постараюсь пояснить.
Наследование классов — это как создание уточненного шаблона на базе существующего. Например, есть класс Стол, описывающий идею стола вообще. Но нам очень часто приходится создавать столы на четырех ногах с деревянной столешницей, поэтому для удобства мы можем уточнить идею класса Стол и создать шаблон ДеревянныйСтол — он будет иметь все те же основные свойства, что и родительская идея, но зато часть свойств у него уже определены и понятны — это число ног, равное четырем и материал столешницы — дерево.
С JComponent то же самое — данный класс реализует идею некоторого графического компонента пользовательского интерфейса. Такой компонент можно добавить в окно и он умеет как-то себя отрисовывать. Например, класс JButton — наследник класса JComponent, это компонент, который выглядит, как кнопка и умеет показывать анимацию клика мышкой.
Здесь же, наследуя класс JComponent, мы создадим свой компонент, в котором сможем рисовать то, что нам нужно.
Итак дописываем extends JComponent в строку описания класса:
Слово extends говорит о том, что наш класс TicTacToe расширяет (наследует) класс JComponent.
У всех компонентов есть метод paintComponent(), который отвечает за их отрисовку. В параметры этого метода приходит объект Graphics, с помощью которого мы и будем рисовать то, что нам необходимо. Давайте переопределим метод paintComponent так, чтобы он рисовал окружность (это необязательно, но для проверки, что у нас все работает как надо, будет хорошим тоном это сделать).
Переопределим метод paintComponent() в классе TicTacToe следующим образом:
метод setColor() объекта graphics, как очевидно из названия, устанавливает цвет, которым мы будем рисовать, а метод drawOval(x, y, w, h) — в общем случае рисует овал с координатами центра x, y, шириной — w и высотой h. В данном случае рисуется окружность, так как ширина и высота заданы одинаковые — 100. Замечу, что экранные координаты отсчитываются от левого верхнего угла. То есть 0 по вертикали находится вверху.
То есть 0 по вертикали находится вверху.
Чтобы проверить, как выглядит наш объект класса TicTacToe надо создать его экземпляр и добавить в главное окно в качестве дочернего компонента. Создание новых объектов в Java осуществляется с помощью ключевого слова new.
Например, если у нас есть класс Стол и мы хотим создать объект этого класса (настоящий конкретный стол), то мы должны написать что-то такое: стол = new Стол(). Здесь «стол» имя, по которому мы будем обращаться к нашему объекту (взаимодействовать с ним), а Стол — имя класса, объект которого мы создаем.
Замечу сразу, что вместо «стол» мы могли написать любое имя, например «fdgdgdgfd», но программисты обычно стараются давать «говорящие» имена объектам, чтобы код было легче читать. Чтобы создать экземпляр класса TicTacToe мы можем также написать game = new TicTacToe(), а потом добавить его в окно методом add().
Теперь код класса Main выглядит вот так:
Если теперь запустить нашу программу, то мы увидим окно с окружностью:
Ну что ж. Рисовать в базе мы научились. Время приступать к созданию игры.
Рисовать в базе мы научились. Время приступать к созданию игры.
Создание игрового поля
Вернемся к классу TicTacToe. Для начала необходимо нарисовать игровое поле, состоящее из девяти клеточек. Для этого давайте нарисуем две горизонтальные и две вертикальные линии на нашем поле. Чтобы это сделать, воспользуемся методом drawLine(x1,y1,x2,y2) объекта Graphics, который приходит к нам в метод paintComponent() в качестве параметра. Метод drawLine() рисует линию от точки с координатами x1,y1 до точки x2,y2. Давайте подумаем как нарисовать игровое поле.
Если мы разобьем высоту поля на три (у нас же три клетки в ряду), то получим высоту одной клетки (назовем ее dh). Узнать высоту всего компонента можно методом getHeight(). Значит, мы должны нарисовать первую горизонтальную линию от точки 0,dh до точки w, dh, где w — ширина поля. Но это только одна горизонтальная линия, вторую рисуем также, но координаты будут уже: начало — 0, 2*dh, конец w, 2*dh. По аналогии, если высота поля равна h, а ширина одной клетки равна dw, то вертикальные линии рисуются в координатах d, 0 — d, h и dw*2, 0 — dw*2, h.
Теперь давайте немного поговорим о переменных. Если помните — в алгебре за буквой могло скрываться какое-то значение, например выражение x = 2*a, подразумевало, что на место буквы а можно подставить любое значение и вычислить x.
Примерно то же самое происходит с переменными в программировании. Имя переменной (идентификатор) сопоставлен с некоторым значением и «хранит» его «в себе» (на самом деле, с объектами классов все несколько сложнее, там мы имеем дело со ссылками, но это пока за рамками данного материала).
Помимо этого, в программах есть разные типы данных. Наверное, вы согласитесь, что строку и целое число надо хранить в памяти как-то по-разному? Даже целые и дробные числа требуют разного подхода, поэтому в программах данные соответствуют определенным типам. В нашем примере нам уже понадобились значения ширины и высоты ячейки игрового поля dw и dh. Чтобы вычислить и сохранить их значения в памяти, воспользуемся следующими выражениями:
Здесь int — означает тип данных «целое число». Выражение int a = 10 объявляет переменную с именем a и задает ей сразу значение 10. В нашем примере создаются четыре переменных, значения w и h получаются из методов самого компонента TicTacToe, а dw и dh вычисляются. Обратите внимание, что при делении w / 3 получается целый тип данных. В Java, как и во многих других языках, деление целого на целое дает в результате целое. При этом дробная часть просто отбрасывается (округления нет). Заметьте, что здесь не используется слово «new», так как создаются не объекты, а переменные простых (скалярных) типов данных, в данном случае типа int.
Выражение int a = 10 объявляет переменную с именем a и задает ей сразу значение 10. В нашем примере создаются четыре переменных, значения w и h получаются из методов самого компонента TicTacToe, а dw и dh вычисляются. Обратите внимание, что при делении w / 3 получается целый тип данных. В Java, как и во многих других языках, деление целого на целое дает в результате целое. При этом дробная часть просто отбрасывается (округления нет). Заметьте, что здесь не используется слово «new», так как создаются не объекты, а переменные простых (скалярных) типов данных, в данном случае типа int.
Мы могли бы уже написать код для рисования всех линий, но мы же программисты, а программисты любят все упрощать, правда для этого они пишут много дополнительного кода. Представим, что у нас было бы поле не 3 на 3 клетки а, например, 15х15. Как бы мы его разлиновали? Вручную набирать код для рисования 28 линий это уж слишком.
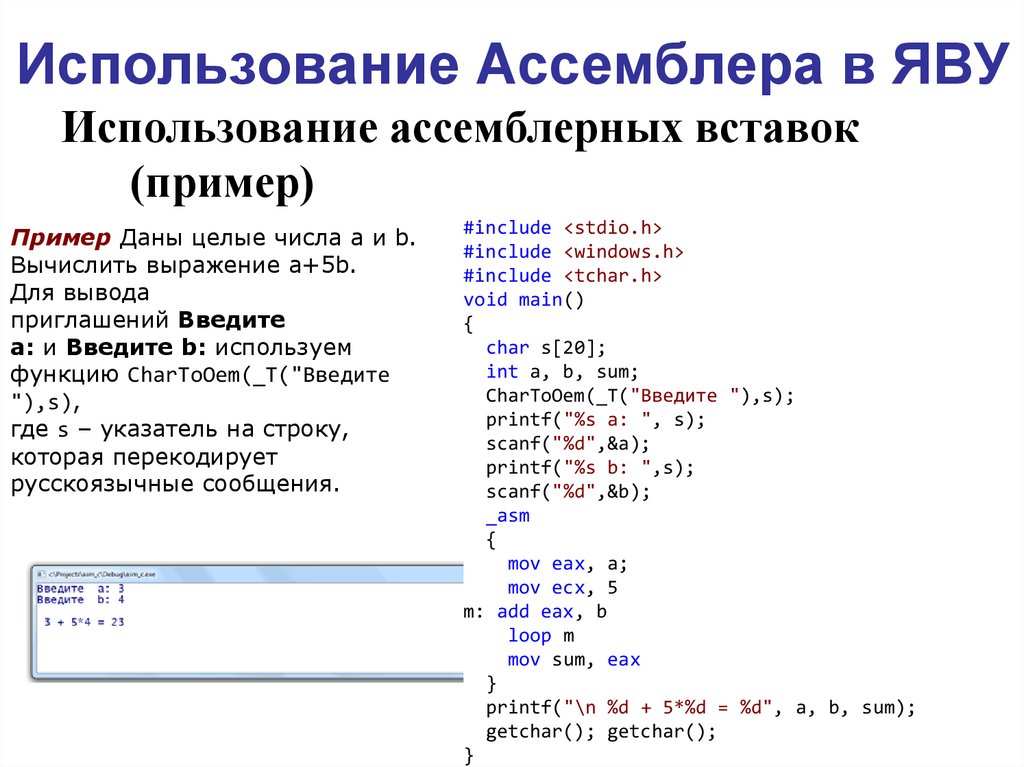
К счастью, во всех языках программирования (привет ассемблер) есть конструкции, позволяющие повторить заданное число раз тот или иной участок кода — циклы.
Разберем, как автоматизировать рисование линий, заметим, что все горизонтальные линии содержат одни и те же значения координат по горизонтали (от начала до конца ширины игрового поля), при этом их координаты по вертикали различаются на dh. У первой линии высота dh, у второй 2*dh, и так далее.
Для вертикальных линий рассуждения аналогичны, только в рассуждении приведенном выше надо поменять вертикальные и горизонтальные координаты местами.
Попробуем рисовать линии с помощью цикла, в классе TicTacToe создадим свой метод с названием drawGrid(), он будет у нас отвечать за рисование линий сетки игрового поля:
Еще раз пробежимся по коду. Первые четыре строки метода — необходимые нам значения ширины, высоты игрового поля и ширины, высоты одной ячейки. Цикл начинается с ключевого слова for, в скобках после него указывается переменная, которая будет счетчиком (у нас она еще и объявляется сразу int i = 1), условие при ложности которого цикл прервется и выражение изменяющее переменную-счетчик (i++ увеличивает i каждую итерацию цикла на единицу).
Внутри цикла каждую итерацию рисуются очередные горизонтальная и вертикальная линии поля.
Добавим вызов нашего метода drawGrid() в метод отрисовки всего компонента paintComponent():
Запускаем программу и видим разрисованное поле:
Скажи мне, куда ты кликнул?
Итак, наше игровое поле выглядит готовым к игре, но теперь нам надо узнать в какой из квадратов кликнул пользователь. Для этого давайте немного настроим наш компонент TicTacToe, чтобы он смог принимать события от мыши. Во-первых, нам необходимо включить получение таких событий. Делается это с помощью метода enableEvents(), но где его вызвать?
Конечно можно было бы добавить его вызов в наш метод drawGrid() или даже в paintComponent(), но эти методы по логике работы игры будут вызываться каждый раз, когда мы захотим что-то нарисовать. А включить события надо лишь один раз. Где бы найти метод, который вызывается у компонента единожды, например при его создании?
На самом деле такой метод есть у каждого класса и называется он конструктором. Именно конструктор вызывается при попытке создания нового объекта. Конструкторов может быть несколько, он так же как обычный метод может принимать параметры, но вот возвращаемого значения у него нет. Конструктор класса имеет то же имя, что и класс. Создадим конструктор в классе TicTacToe:
Именно конструктор вызывается при попытке создания нового объекта. Конструкторов может быть несколько, он так же как обычный метод может принимать параметры, но вот возвращаемого значения у него нет. Конструктор класса имеет то же имя, что и класс. Создадим конструктор в классе TicTacToe:
Как видим — ничего сложного, просто еще один метод. А как же наш компонент создавался до этого? Ведь в классе Main мы его уже создавали. Помните, game = new TicTacToe()? Тут тоже никакой магии — если конструктор не задан явно, используется конструктор по умолчанию.
Именно здесь мы включим получение событий от мыши:
Хорошо! Получение событий мы включили, а где же мы их будем получать? В методе processMouseEvent() конечно, именно он будет срабатывать каждый раз, когда указатель мыши каким-либо образом взаимодействует с нашим игровым полем.
Приведу на всякий случай полный код класса TicTacToe на текущий момент:
Мозг игры
Ну не то чтобы уж мозг, но некоторую начинку нам создать придется. Итак, давайте подумаем, как хранить состояние игры? Неплохо бы было хранить состояние каждой клетки игрового поля, для этой цели хорошо подойдет двумерный массив целых чисел размером 3х3. Создается он просто int[][] field = new int[3][3].
Итак, давайте подумаем, как хранить состояние игры? Неплохо бы было хранить состояние каждой клетки игрового поля, для этой цели хорошо подойдет двумерный массив целых чисел размером 3х3. Создается он просто int[][] field = new int[3][3].
Массив это уже целый объект, на который выделяется память в отдельной области (куче), поэтому тут мы используем слово new. Создадим в классе TicTacToe новый метод под названием initGame(), он будет отвечать у нас за сброс игры к начальному состоянию, именно здесь мы будем «очищать» игровое поле.
Для хранения состояния ячейки поля создадим три константы со значениями 0, 10 и 200. Ноль будет соответствовать пустой ячейке, 10 — крестику, а 200 — нолику. Первоначально заполним массив нулями.
Теперь добавим немного кода в метод processMouseEvent(), который отвечает за клики мышью на игровом поле. Также заведем логическую переменную isXturn, которая будет показывать чей сейчас ход.
Пробежимся по коду. Переход от координат к индексам довольно прост: мы делим текущую координату на размер одной ячейки и получаем сколько целых ячеек укладывается до текущей (если совсем непонятно, то поясню: разделить на w/3 это то же самое, что умножить на 3/w).
В 42й строке кода стоит условный оператор (также называемый ветвлением), пора с ним познакомиться. Если условие в скобках истинно (в нашем случае если поле пустое), то мы заходим «внутрь» условного оператора (строки 43-46), если же условие ложно (ячейка уже занята), то мы пройдем дальше. Что же происходит если кликнутая ячейка пуста?
В 44й строке после «=» стоит еще один интересный оператор — тернарный, он дает возможность записать в строку ветвление, если в результате него присваивается значение. Записывают его так: isXturn? — это проверка, чей сейчас ход (ходит крестик, если значение «истина»), далее следует определенная нами константа FIELD_X, именно она будет результатом выражения, если isXturn — true.
После FIELD_X стоит двоеточии и константа FIELD_O — ее значение станет результатом выражения, если ход «нолика». После изменения значения в ячейке массива, меняем очередность хода: isXturn =! isXturn изменит значение переменной на противоположное. В конце всех действий — вызываем перерисовку компонента, так как теперь нужно нарисовать крестик или нолик, там где его не было раньше.
Теперь осталось научиться рисовать крестики или нолики. Создадим два метода: drawX() и draw0(). На данном этапе мы уже умеем рисовать линии и круги, поэтому обойдусь комментариями в коде:
Комментарии в коде достаточно очевидны. Коротко поясню, что крестик мы рисуем как пересечение двух линий из угла в угол ячейки, а нолик — как овал чуть вытянутый по вертикали. Теперь у нас есть методы, рисующие крестик и нолик по заданным индексам ячейки поля. Как же мы будем рисовать процесс игры? Пробежимся еще раз по коду. Игроки кликают мышкой на наш компонент, при этом срабатывает метод processMouseEvent(), в котором мы определяем, какое событие произошло, пуста ли ячейка, в которую кликнули и вызываем перерисовку компонента (repaint()). На момент перерисовки в массиве field содержатся актуальные данные о поставленных крестиках и ноликах, остается пробежаться циклами по всему массиву и если встречается нолик — рисовать нолик, а если крестик — рисовать крестик. Поехали, создаем метод drawXO(). Именно в нем будем «просматривать» массив:
Именно в нем будем «просматривать» массив:
Осталось вызвать данный метод в методе painComponent():
Теперь, если запустить нашу программу можно понаслаждаться постановкой крестиков и ноликов:
Определяем победителя
Все бы хорошо, но сейчас игра никак не отслеживает свое состояние, то есть крестики и нолики успешно ставятся, но выигрыш никак не определяется. Придется еще немного потрудиться! Как же нам определить, что игра закончилась? Давайте присмотримся к массиву field. Если в ряду будут стоять одни крестики, значит, там значения 10, 10, 10.
Если нолики — 200, 200, 200. Эврика! Давайте проверять сумму всех ячеек в ряду по горизонтали и вертикали, а также по двум диагоналям. Создаем еще один метод checkState(), он будет каждый ход проверять сложившуюся на поле ситуацию и возвращать -1, если ходов не осталось, 3*FIELD_X если выиграли крестики и 3*FIELD_O, если выиграли нолики, в случае продолжения игры — метод пусть вернет 0.
Основные комментарии даны в коде. Элементы, стоящие на главной диагонали вычисляются просто — их индексы равны ([0][0], [1][1] и т. д.). Побочная диагональ содержит элементы с индексами [0][N-1], [1][N-2] и так далее (N — длина массива).
Элементы, стоящие на главной диагонали вычисляются просто — их индексы равны ([0][0], [1][1] и т. д.). Побочная диагональ содержит элементы с индексами [0][N-1], [1][N-2] и так далее (N — длина массива).
Часть кода с 142й по 160ю строку отвечает за подсчет суммы значений в ячейках по вертикальным и горизонтальным рядам: каждую «большую» итерацию по i фиксируется вертикальный (горизонтальный) ряд с индексом i и запускается малый цикл с перебором всех ячеек в данном ряду (цикл по j).
Кроме того, проверяется наличие на поле хотя бы одной не занятой ячейки (hasEmpty=true), это нужно чтобы определить ситуацию, когда все ячейки заняты, но никто не выиграл (ничья). Наконец, если нигде ранее не произошел выход из метода мы проверяем значение hasEmpty, если пустые ячейки есть — возвращаем 0, а если нет, то -1 (ничья).
Осталось использовать данный метод. Немного подправим обработку нажатий.
Здесь добавилось получение результата из метода checkState() и его обработка. Метод showMessageDialog() показывает сообщение с заданным текстом и заголовком. В ветвлении проверяем, какое значение вернул метод checkState() и показываем соответствующие сообщения (или продолжаем игру, если результат 0).
В ветвлении проверяем, какое значение вернул метод checkState() и показываем соответствующие сообщения (или продолжаем игру, если результат 0).
На этом данный туториал подходит к концу. За не столь долгое время нам удалось создать игру с графическим интерфейсом и захватывающим геймплеем: ).
Задание на дом: наша игра все-таки ленивая, и почему-то не зачеркивает выигрышный ряд. Подумайте, как можно его зачеркнуть, ведь рисовать линии вы уже умеете (подсказка, обратите внимание на метод checkState() — там уже сделана почти вся работа по нахождению выигрышного ряда).
С помощью нашего шестимесячного курса «Профессия: Разработчик» вы научитесь писать в Java не только это! 👉 Узнать подробности!
Создание функции Java в Функциях Azure с помощью IntelliJ
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
В этой статье показано, как использовать Java и IntelliJ для создания функции Azure.
В частности, в этой статье показано следующее:
- Как создать функцию Java, активируемую по HTTP, в проекте IntelliJ IDEA.
- Шаги, которые необходимо выполнить для проверки и отладки проекта в интегрированной среде разработки (IDE) на вашем компьютере.
- Инструкция для развертывания проекта функции в Функциях Azure.
Предварительные требования
- Учетная запись Azure с активной подпиской. Создайте учетную запись бесплатно.
- Поддерживаемый Azure пакет средств разработки Java (JDK), версия 8 или 11
- Установленный IntelliJ IDEA Ultimate Edition или Community Edition.
- Maven 3.5.0+
- Последняя версия Function Core Tools
Чтобы установить набор средств Azure для IntelliJ, а затем выполнить вход, сделайте следующее:
В диалоговом окне IntelliJ IDEA Параметры и предпочтения (CTRL+ALT+S) выберите Подключаемые модули. Затем найдите модуль Azure Toolkit for IntelliJ в Marketplace и щелкните Install (Установить).
 После установки щелкните Перезапуск, чтобы активировать подключаемый модуль.
После установки щелкните Перезапуск, чтобы активировать подключаемый модуль.Чтобы войти в учетную запись Azure, откройте боковую панель Azure Explorer, а затем щелкните значок Вход в Azure в верхней строке (или в меню IDEA Инструменты/Azure/Вход в Azure> (Средства/Azure/>Вход в Azure)).
В окне Вход в Azure выберите OAuth 2.0 и щелкните Войти. Другие варианты входа см. в инструкциях по входу в Набор средств Azure для IntelliJ.
В браузере войдите с помощью учетной записи и вернитесь в IntelliJ. В диалоговом окне Выбор подписок укажите нужные подписки и щелкните Выбрать.
Создание локального проекта
В этом разделе вы используете набор средств Azure для IntelliJ, чтобы создать локальный проект Функций Azure по шагам:
Откройте диалоговое окно приветствия IntelliJ, выберите Создать новый проект, чтобы открыть мастер создания проекта, выберите Функции Azure.

Выберите Триггер Http, затем щелкните Далее и следуйте подсказкам мастера установки при настройке всех последующих страниц. Подтвердите расположение проекта, затем щелкните Завершить. Затем Intellj IDEA откроет новый проект.
Локальный запуск проекта
Чтобы запустить проект локально, выполните следующие действия:
Важно!
Необходимо правильно установить переменную среды JAVA_HOME в каталог JDK, используемый во время компиляции кода с помощью Maven. Убедитесь, что версия JDK не ниже Java.version.
Перейдите к src/main/java/org/example/functions/HttpTriggerFunction.java, чтобы просмотреть созданный код. Рядом со строкой 24 вы заметите зеленую кнопку Выполнить. Щелкните его и выберите Запуск «функции-azur…».. Вы увидите, что приложение-функция работает локально с несколькими журналами.
Вы можете попробовать выполнить функцию, обратившись к конечной точке из браузера, например
http://localhost:7071/api/HttpExample?name=Azure.
Журнал также отображается в вашей IDEA. Остановите приложение-функцию, нажав кнопку Остановить.
Локальная отладка проекта
Чтобы запустить проект локально, выполните следующие действия:
Нажмите кнопку Отладка на панели инструментов. Если панель инструментов не видна, включите ее, выбрав Вид>Представление>Панель инструментов.
Щелкните строку 31 файла src/main/java/org/example/functions/HttpTriggerFunction.java, чтобы добавить точку останова. Снова получите доступ к конечной точке
http://localhost:7071/api/HttpTrigger-Java?name=Azure, и вы обнаружите, что точка останова будет достигнута. Затем можно попробовать дополнительные функции отладки, такие как шаг, контрольные значения и оценка. Чтобы отключить сеанс отладки, нажмите кнопку Остановить.
Развертывание проекта в Azure
Чтобы развернуть проект в Azure, выполните следующие действия:
Щелкните правой кнопкой мыши проект в обозревателе проектов IntelliJ и выберите Azure > Развернуть в Функциях Azure.
Если у вас еще нет приложения-функции, щелкните + в строке Функция. Введите имя приложения-функции и выберите соответствующую платформу. Вы можете принять значения по умолчанию. Нажмите кнопку ОК, и вновь созданное приложение-функция будет выбрано автоматически. Щелкните Запустить, чтобы развернуть функции.
Управление приложениями-функциями из IDEA
Чтобы управлять приложениями-функциями с помощью Azure Explorer в IDEA, выполните следующие действия:
Щелкните Приложение-функция, и вы увидите все перечисленные приложения-функции.
Щелкните, чтобы выбрать одно из своих приложений-функций, и щелчком правой кнопкой мыши выберите Показать свойства, чтобы открыть страницу сведений.

Щелкните правой кнопкой мыши приложение-функцию HttpTrigger-Java, а затем выберите Активировать функцию в браузере. Вы увидите, что браузер открыт с URL-адресом триггера.
Добавление дополнительных функций в проект
Чтобы добавить в проект больше функций, выполните следующие действия:
Щелкните правой кнопкой мыши пакет org.example.functions и выберите Создать > >Классс Функций Azure.
Заполните поля имени класса HttpTest, выберите Триггер Http в мастере создания классов функций, а затем нажмите ОК, чтобы создать. Таким образом, вы можете создавать новые функции по своему желанию.
Очистка функций
Выберите одно из приложений-функций с помощью Azure Explorer в IDEA, а затем щелкните правой кнопкой мыши и выберите Удалить. Выполнение этой команды может занять несколько минут. По завершении состояние будет обновлено в Azure Explorer.
Выполнение этой команды может занять несколько минут. По завершении состояние будет обновлено в Azure Explorer.
Дальнейшие действия
Итак, вы создали проект Java для функции, активируемой по HTTP-запросу, запустили эту функцию на своем локальном компьютере и развернули ее в Azure. Теперь расширьте функцию, перейдя к следующей статье:
Добавления выходной привязки очереди службы хранилища Azure
Разработка графического интерфейса пользователя Swing в среде IDE NetBeans
Теперь, когда вы ознакомились с интерфейсом конструктора графического интерфейса, пора приступить к разработке пользовательского интерфейса нашего приложения ContactEditor. В этом разделе мы рассмотрим использование палитры IDE для добавления различных компонентов графического интерфейса, которые нам нужны, в нашу форму.
Благодаря парадигме Free Design в среде IDE вам больше не нужно бороться с менеджерами компоновки, чтобы контролировать размер и положение компонентов в ваших контейнерах. Все, что вам нужно сделать, это перетащить нужные вам компоненты в форму с графическим интерфейсом, как показано на следующих иллюстрациях.
Все, что вам нужно сделать, это перетащить нужные вам компоненты в форму с графическим интерфейсом, как показано на следующих иллюстрациях.
| См. скринкаст Добавление отдельных и нескольких компонентов (.swf) для интерактивной демонстрации в разделе ниже. |
Добавление компонентов: основы
Хотя GUI Builder среды IDE упрощает процесс создания графических интерфейсов Java, часто бывает полезно набросать то, как вы хотите, чтобы ваш интерфейс выглядел, прежде чем начинать его компоновку. Многие дизайнеры интерфейсов считают эту технику «наилучшей практикой», однако для целей этого руководства вы можете просто посмотреть, как должна выглядеть наша заполненная форма, перейдя к разделу «Предварительный просмотр вашего графического интерфейса».
Поскольку мы уже добавили JFrame в качестве контейнера верхнего уровня нашей формы, следующим шагом будет добавление пары JPanel, которые позволят нам кластеризовать компоненты нашего пользовательского интерфейса с помощью озаглавленных границ. Обратитесь к следующим иллюстрациям и обратите внимание на поведение IDE «перетаскивание» при выполнении этого.
Обратитесь к следующим иллюстрациям и обратите внимание на поведение IDE «перетаскивание» при выполнении этого.
Чтобы добавить JPanel:
В окне «Палитра» выберите компонент «Панель» из категории «Контейнеры Swing», щелкнув и отпустив кнопку мыши.
Переместите курсор в левый верхний угол формы в GUI Builder. Когда компонент расположен рядом с верхним и левым краями контейнера, появляются горизонтальные и вертикальные линии выравнивания, указывающие предпочтительные поля. Щелкните в форме, чтобы разместить JPanel в этом месте.
Компонент JPanel отображается в форме ContactEditorUI с оранжевой подсветкой, означающей, что он выбран. После отпускания кнопки мыши появляются небольшие индикаторы, показывающие отношения привязки компонента, а соответствующий узел JPanel отображается в окне Navigator, как показано на следующем рисунке.
Далее нам нужно изменить размер панели JPanel, чтобы освободить место для компонентов, которые мы разместим в ней чуть позже, но давайте сначала укажем на одну из функций визуализации GUI Builder. Для этого нам нужно отменить выбор только что добавленной панели JPanel. Поскольку мы еще не добавили рамку заголовка, панель исчезает. Обратите внимание, однако, что когда вы проводите курсором по панели JPanel, ее края становятся светло-серыми, чтобы ее положение было четко видно. Вам нужно только щелкнуть в любом месте внутри компонента, чтобы повторно выбрать его и вызвать повторное появление маркеров изменения размера и индикаторов привязки.
Для этого нам нужно отменить выбор только что добавленной панели JPanel. Поскольку мы еще не добавили рамку заголовка, панель исчезает. Обратите внимание, однако, что когда вы проводите курсором по панели JPanel, ее края становятся светло-серыми, чтобы ее положение было четко видно. Вам нужно только щелкнуть в любом месте внутри компонента, чтобы повторно выбрать его и вызвать повторное появление маркеров изменения размера и индикаторов привязки.
Чтобы изменить размер JPanel:
Выберите только что добавленную панель JPanel. Маленькие квадратные маркеры изменения размера снова появляются по периметру компонента.
Нажмите и удерживайте маркер изменения размера на правом краю панели JPanel и перетащите его, пока рядом с краем формы не появится пунктирная направляющая выравнивания.
Отпустите ручку изменения размера, чтобы изменить размер компонента.
Компонент JPanel расширяется на промежуток между левым и правым краями контейнера в соответствии с рекомендуемым смещением, как показано на следующем рисунке.
Теперь, когда мы добавили панель, содержащую информацию об имени нашего пользовательского интерфейса, нам нужно повторить процесс, чтобы добавить еще одну непосредственно под первой для информации об электронной почте. Ссылаясь на следующие иллюстрации, повторите предыдущие две задачи, обращая внимание на предлагаемое расположение GUI Builder. Обратите внимание, что рекомендуемое расстояние по вертикали между двумя панелями JPanel намного уже, чем по краям. После того, как вы добавили вторую панель JPanel, измените ее размер так, чтобы она заполнила оставшееся пространство формы по вертикали.
Поскольку мы хотим визуально различать функции в верхней и нижней частях нашего графического интерфейса, нам нужно добавить границу и заголовок для каждой панели JPanel. Сначала мы сделаем это с помощью окна «Свойства», а затем попробуем сделать это с помощью всплывающего меню.
Чтобы добавить границы заголовков к панелям JPanel:
Выберите верхнюю панель JPanel в GUI Builder.

В окне «Свойства» нажмите кнопку с многоточием (…) рядом со свойством «Граница».
В появившемся редакторе границ JPanel выберите узел TitledBorder на панели «Доступные границы».
На панели свойств ниже введите
Nameдля свойства Title.Щелкните многоточие (…) рядом со свойством «Шрифт», выберите «Жирный» для параметра «Стиль шрифта» и введите 12 для параметра «Размер». Нажмите OK, чтобы выйти из диалогов.
Выберите нижнюю панель JPanel и повторите шаги со 2 по 5, но на этот раз щелкните правой кнопкой мыши панель JPanel и откройте окно свойств с помощью всплывающего меню. Введите
Электронная почтадля свойства Title.
Рамки заголовков добавлены к обоим компонентам JPanel .
Добавление отдельных компонентов в форму
Теперь нам нужно начать добавлять компоненты, которые будут представлять актуальную контактную информацию в нашем списке контактов. В этой задаче мы добавим четыре JTextField, которые будут отображать контактную информацию, и JLabels, которые будут их описывать. Выполняя это, обратите внимание на горизонтальные и вертикальные направляющие, которые отображает GUI Builder, предлагая предпочтительное расстояние между компонентами, определяемое внешним видом вашей операционной системы. Это гарантирует, что ваш графический интерфейс автоматически отображается с учетом внешнего вида целевой операционной системы во время выполнения.
В этой задаче мы добавим четыре JTextField, которые будут отображать контактную информацию, и JLabels, которые будут их описывать. Выполняя это, обратите внимание на горизонтальные и вертикальные направляющие, которые отображает GUI Builder, предлагая предпочтительное расстояние между компонентами, определяемое внешним видом вашей операционной системы. Это гарантирует, что ваш графический интерфейс автоматически отображается с учетом внешнего вида целевой операционной системы во время выполнения.
Чтобы добавить JLabel в форму:
В окне Палитра выберите компонент Метка из категории Элементы управления Swing.
Наведите курсор на
NameJPanel, который мы добавили ранее. Когда появятся направляющие, указывающие, что JLabel расположен в верхнем левом углу панели JPanel с небольшим полем сверху и слева, нажмите, чтобы разместить метку.
JLabel добавляется в форму, а соответствующий узел, представляющий компонент, добавляется в окно Inspector.
Прежде чем идти дальше, нам нужно отредактировать отображаемый текст JLabel, который мы только что добавили. Хотя вы можете редактировать отображаемый текст компонента в любой момент, проще всего сделать это по мере их добавления.
Для редактирования отображаемого текста JLabel:
Дважды щелкните JLabel, чтобы выбрать отображаемый текст.
Введите
Имя:и нажмите Enter.
Отображается новое имя JLabel, а ширина компонента корректируется в результате редактирования.
Теперь мы добавим JTextField, чтобы мы могли получить представление о базовой функции выравнивания GUI Builder.
Чтобы добавить JTextField в форму:
В окне «Палитра» выберите компонент «Текстовое поле» в категории «Управление поворотом».
Немедленно переместите курсор вправо от
Имя:JLabel, который мы только что добавили. Когда появится горизонтальная направляющая, указывающая, что базовая линия JTextField выровнена с базовой линией JLabel, а интервал между двумя компонентами предлагается с помощью вертикальной направляющей, щелкните, чтобы расположить JTextField.
JTextField занимает положение в форме, выровненной с базовой линией JLabel, как показано на следующем рисунке. Обратите внимание, что JLabel немного сместился вниз, чтобы выровняться с базовой линией более высокого текстового поля. Как обычно, узел, представляющий компонент, добавляется в окно Navigator.
Прежде чем продолжить, нам нужно добавить дополнительные JLabel и JTextField сразу справа от только что добавленных, как показано на следующем рисунке. На этот раз введите Фамилия: в качестве отображаемого текста JLabel и оставьте текст заполнителя JTextFields как есть.
Чтобы изменить размер JTextField:
Выберите поле JTextField, которое мы только что добавили справа от
Last Name:JLabel.Перетащите маркер изменения размера правого края JTextField к правому краю вмещающей панели JPanel.
Когда появятся направляющие для вертикального выравнивания, предлагающие границу между текстовым полем и правым краем JPanel, отпустите кнопку мыши, чтобы изменить размер JTextField.

Правый край JTextField выравнивается с рекомендуемым краевым полем JPanel, как показано на следующем рисунке.
Добавление нескольких компонентов в форму
Теперь мы добавим JLabels Title: и Nickname: , которые описывают два JTextField, которые мы собираемся добавить через минуту. Мы будем перетаскивать компоненты, удерживая нажатой клавишу Shift, чтобы быстро добавить их в форму. Выполняя это, снова обратите внимание, что GUI Builder отображает горизонтальные и вертикальные направляющие, предлагающие предпочтительное расстояние между компонентами.
Чтобы добавить в форму несколько JLabels:
В окне Palette выберите компонент Label из категории Swing Controls, щелкнув и отпустив кнопку мыши.
Наведите курсор на форму непосредственно под
Имя:JLabel, который мы добавили ранее. Когда появятся направляющие, указывающие, что левый край нового JLabel выровнен с краем JLabel выше, и между ними есть небольшое поле, щелкните, удерживая клавишу Shift, чтобы разместить первый JLabel.
Удерживая нажатой клавишу Shift, поместите еще одну JLabel сразу справа от первой. Убедитесь, что вы отпустили клавишу Shift перед позиционированием второй JLabel. Если вы забыли отпустить клавишу Shift перед позиционированием последней JLabel, просто нажмите клавишу Escape.
JLabels добавляются в форму, создавая вторую строку, как показано на следующем рисунке. Узлы, представляющие каждый компонент, добавляются в окно Navigator.
Прежде чем двигаться дальше, нам нужно отредактировать имя JLabels, чтобы мы могли видеть эффект выравнивания, которое мы установим позже.
Для редактирования отображаемого текста JLabels:
Дважды щелкните первую метку JLabel, чтобы выбрать отображаемый текст.
Введите
Заголовок:и нажмите Enter.Повторите шаги 1 и 2, введя
Псевдоним:для второго свойства имени JLabel.
Новые имена JLabels отображаются в форме и смещаются в результате изменения их ширины, как показано на следующем рисунке.
Вставка компонентов
| См. скринкаст «Вставка компонентов» (.swf) для интерактивной демонстрации в разделе ниже. |
Часто необходимо добавить компонент между компонентами, которые уже размещены в форме. Всякий раз, когда вы добавляете компонент между двумя существующими компонентами, GUI Builder автоматически сдвигает их, освобождая место для нового компонента. Чтобы продемонстрировать это, мы вставим JTextField между ранее добавленными JLabels, как показано на следующих двух иллюстрациях.
Чтобы вставить JTextField между двумя JLabels:
В окне «Палитра» выберите компонент «Текстовое поле» в категории «Управление поворотом».
Наведите курсор на
Заголовок:иПсевдоним:JLabels во второй строке так, чтобы JTextField перекрывал оба и выравнивался по их базовым линиям. Если вы столкнулись с трудностями при размещении нового текстового поля, вы можете привязать его к левой направляющейПсевдоним 9. 0037 JLabel, как показано на первом изображении ниже.
0037 JLabel, как показано на первом изображении ниже.Щелкните, чтобы поместить JTextField между
Заголовком:иПсевдонимом:JLabels.
JTextField занимает положение между двумя JLabels. Крайний правый JLabel смещается вправо от JTextField, чтобы приспособиться к предлагаемому горизонтальному смещению.
Нам все еще нужно добавить одно дополнительное JTextField в форму, которая будет отображать псевдоним каждого контакта в правой части формы.
Чтобы добавить JTextField:
В окне Палитра выберите компонент Текстовое поле из категории Swing.
Переместите курсор вправо от метки
Псевдоними щелкните, чтобы разместить текстовое поле.
JTextField становится рядом с JLabel слева от него.
Чтобы изменить размер JTextField:
Перетащите маркеры изменения размера JTextField метки
Псевдоним:, которые вы добавили в предыдущей задаче, вправо от окружающего JPanel.
Когда появятся направляющие для вертикального выравнивания, предлагающие поле между текстовым полем и краями JPanel, отпустите кнопку мыши, чтобы изменить размер JTextField.
Правый край JTextField выравнивается с рекомендуемым краевым полем JPanel, и GUI Builder определяет соответствующее поведение при изменении размера.
Нажмите Ctrl-S, чтобы сохранить файл.
Установка переменной JAVA_HOME в Windows | Центр обработки данных Confluence и сервер 8.2
Установка Java для Confluence
- Установка переменной JAVA_HOME в Windows
- Изменить производителя или версию Java, которую использует Confluence
На этой странице
Связанный контент
- Связанный контент не найден
Все еще нужна помощь?
Сообщество Atlassian ждет вас.
Задайте вопрос сообществу
Установка переменной JAVA_HOME
Чтобы установить переменную JRE_HOME или JAVA_HOME:
Найдите каталог установки Java
tip/restingСоздано с помощью Sketch.
Если вы не изменили путь во время установки, это будет что-то вроде
C:\Program Files\Eclipse Adoptium\jdk-11.0.17.8-hotspot\илиC:\Program Files\Java \jdk-17.0.4.1\Вы также можете ввести
, где javaв командной строке.- Выполните одно из следующих действий:
Windows 7 — Щелкните правой кнопкой мыши Мой компьютер и выберите Свойства > Дополнительно
Windows 8 — Перейдите к Панель управления > Система > 90 368 Расширенные настройки системы
Windows 10 — Поиск для Переменные среды , затем выберите Изменить системные переменные среды - Нажмите кнопку Переменные среды .
- до 9 лет0368 Системные переменные , нажмите Создать .
- В поле Variable Name введите:
-
JAVA_HOME, если вы установили JDK (Java Development Kit)
, или -
JRE_HOME, если вы установили JRE (Java среды выполнения)
-
В поле Variable Value введите путь установки JDK или JRE.

- Нажмите OK и Применить изменения по запросу
Вам потребуется закрыть и снова открыть все командные окна, которые были открыты до внесения этих изменений, так как невозможно перезагрузить переменные среды из активной командной строки. Если изменения не вступят в силу после повторного открытия командного окна, перезапустите Windows.
Задайте переменную JAVA_HOME через командную строку
Если вы предпочитаете задавать переменную JAVA_HOME (или JRE_HOME) через командную строку:
- Откройте командную строку (убедитесь, что вы работаете от имени администратора, чтобы иметь возможность добавлять системная переменная среды).
Установите значение переменной среды для вашего пути установки JDK (или JRE) следующим образом:
setx /m JAVA_HOME "C:\Program Files\Java\jdk11.0.17.8"
Перезапустите командную строку, чтобы перезагрузить переменные среды, затем используйте следующую команду, чтобы проверить, правильно ли они были добавлены.


 После установки щелкните Перезапуск, чтобы активировать подключаемый модуль.
После установки щелкните Перезапуск, чтобы активировать подключаемый модуль.
-Step-4.jpg/v4-728px-Add-JARs-to-Project-Build-Paths-in-Eclipse-(Java)-Step-4.jpg)






 0037 JLabel, как показано на первом изображении ниже.
0037 JLabel, как показано на первом изображении ниже.