Как сделать картинку в формате 9.png
Теги: Android 9.png изображение
Что такое картинка в формате 9.png:
.9.PNG — это особая картинка в разработке для Android. Картинка в этом формате создается с помощью собственного инструмента редактирования ADT с использованием метода сегментации сетки из девяти квадратов, так что изображение поддерживает адаптивное отображение в среде Android.
9. Каковы преимущества изображений png:
(1) Разрешить разработчикам определять расширяемую область. Когда изображение необходимо расширить, чтобы заполнить большую область, чем само изображение, содержимое расширяемой области расширяется.
(2) Разрешить разработчикам определять область отображения содержимого для отображения текста или другого содержимого.
Отображение эффектов до и после производства:
Производственный процесс
1. Представьте веб-сайт всем:
Ссылка на соответствующую библиотеку значков Alibaba
После регистрации вы можете найти нужный значок Android, вы можете ввести всплывающее окно и найти картинку, которую я буду использовать
2.
 Назовите изображение message_left и скопируйте его в mipmap.
Назовите изображение message_left и скопируйте его в mipmap.3. Щелкните изображение правой кнопкой мыши, выберите «Создать файл с 9 исправлениями», изображение 9.png будет изначально завершено, и дважды щелкните изображение message_left.9.png, чтобы войти в этот интерфейс.
4. Стадия производства:
Четыре границы рисунка (крайний квадрат) имеют разное значение.
Черная линия на верхней границе: область, в которой изображение поднимается и опускается при растяжении.
Черная линия на левой границе: область, где изображение растягивается влево и вправо, когда изображение растягивается.Черная линия внизу правой границы: область, в которой отображается текст.
Кнопка мыши может рисовать черную линию напрямую
Удерживайте Shift + мышь, чтобы отменить операцию
Наконец, ctrl + s сохранить
5. Но это по-прежнему не работает. Нам нужно сохранить изображение 9.png в папку для рисования. Перед использованием структуры проекта в режиме Android вырежьте изображение напрямую в папку для рисования.
 Результатом была ошибка. Позже мы обнаружили, что папка для рисования имеет 2. По умолчанию вы будете помещены в папку drawable-v24, так что при применении изображения будет сообщаться ошибка, поэтому вам следует выбрать структуру проекта в режиме Project и вырезать изображение.
Результатом была ошибка. Позже мы обнаружили, что папка для рисования имеет 2. По умолчанию вы будете помещены в папку drawable-v24, так что при применении изображения будет сообщаться ошибка, поэтому вам следует выбрать структуру проекта в режиме Project и вырезать изображение.5. Наконец, вы можете увидеть их различия, обратившись к изображениям в макете:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.uibestpractice.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@mipmap/message_left">
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/message_left">
</LinearLayout>
</LinearLayout>over
Интеллектуальная рекомендация
Использование и подробное объяснение интерфейсов Iterator и Iterable
Использование и подробное объяснение интерфейсов Iterator и Iterable Базовым интерфейсом класса Java-коллекции является интерфейс Collection. Интерфейс Collection должен наследовать интерфейс java.lan…
Интерфейс Collection должен наследовать интерфейс java.lan…
Android определяет, есть ли у текущего устройства прокси
В основном он предназначен для чтения информации о конфигурации Wi-Fi через отражение, но прокси-сервер не может быть изменен с версии 6.0, и разрешения будут проверены, и только разрешения системного…
CCF1007 Рассчитайте остаток
Примечание. Здесь следует отметить, что в C -языковом количестве плавучих точек нет остаточного оператора….
Различные системы для достижения загрузки и самообслуживания
Недавно я был барабанами все виды интрасетей, почти все клиенты обслуживания +, сервер открыт 24 часа, поэтому вам не нужно сделать статью, но клиент должен загружаться от загрузки, например, Включите…
PHP файл искаженное решение
1. Проверьте, является ли формат кодировки проекта UTF-8 2. Добавьте следующий код в начале страницы 3. Если это файл PHP со смесью HTML и PHP, вам нужно<head>Под меткой добавьте следующий код:. ..
..
Вам также может понравиться
Springboot генерирует токены и перехватывает токены (не перехватывается при регистрации)
1. Создать токен Когда пользователи регистрируются: 2. Перехватить токен и освободить от перехвата при регистрации Когда пользователь запрашивает, cookie несет маркер, 2.1PassportInterce…
12.9 Неделя 4
D — Problem D Time limit1000 ms Memory limit32768 kB Учитывая три стороны, оцените, можете ли вы образовать треугольник. Input Первая строка входных данных содержит число M, за ней следуют M строк, ка…
Реализация протокола маршрутизации RIP
Введение В Data.txt есть ссылка в Data.txt, общая сеть N1-N7, с 6 маршрутизаторами R1-R6. Содержание выглядит следующим образом: N1 R1 N2 N2 R2 N3 N3 R3 N4 N4 R4 N5 N5 R5 N6 N6 R6 N7 Определите класс …
(C #) Шаблон фабричного метода
1. Шаблон заводского метода Сначала интерфейс для создания объектов, пусть подкласс решает, какой класс создать. Заводской метод откладывает создание экземпляра класса для его подклассов.
Провинциальная специальная практика CTSC2017 Gefftte
Обратите внимание, что номер 2 Когда острый! Найдите правила (n&m)==m Перепечатано: https://www.cnblogs.com/leo-jam/p/10079257.html…
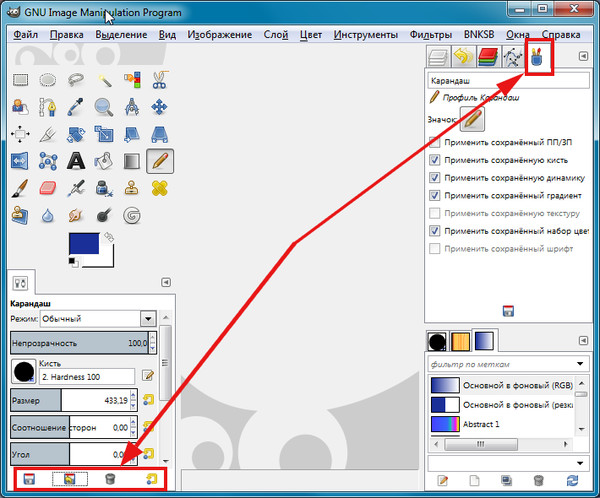
Как создать png в фотошопе. Сделать прозрачный фон в фотошопе
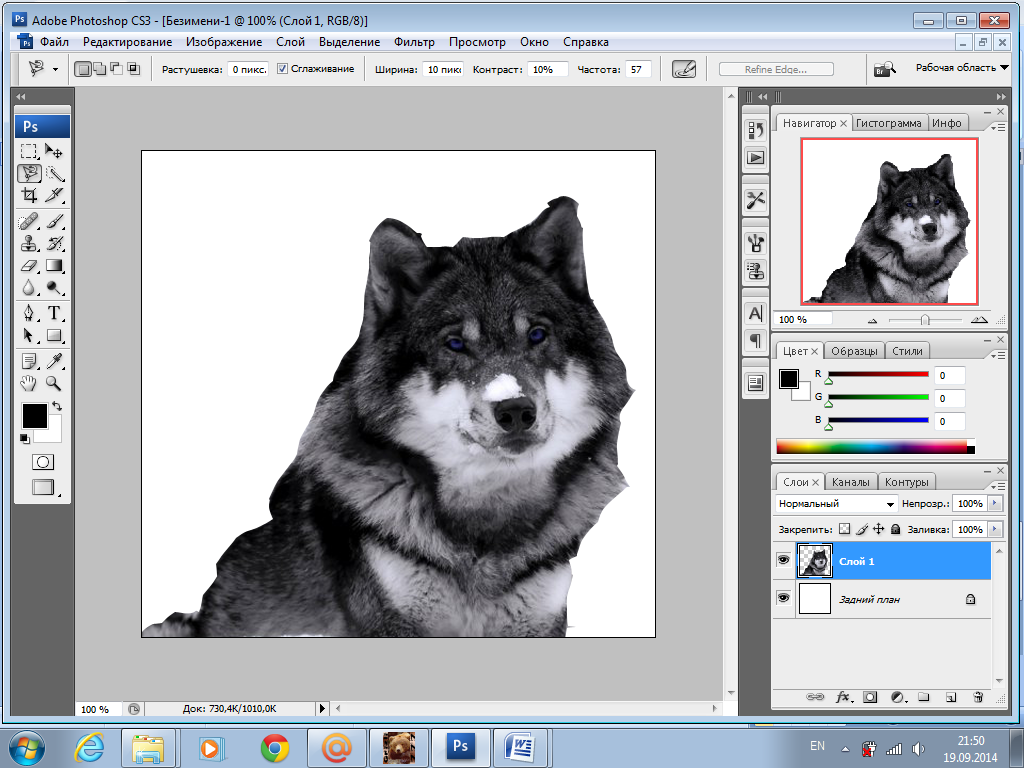
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Итак, как сделать прозрачный фон в Фотошопе?
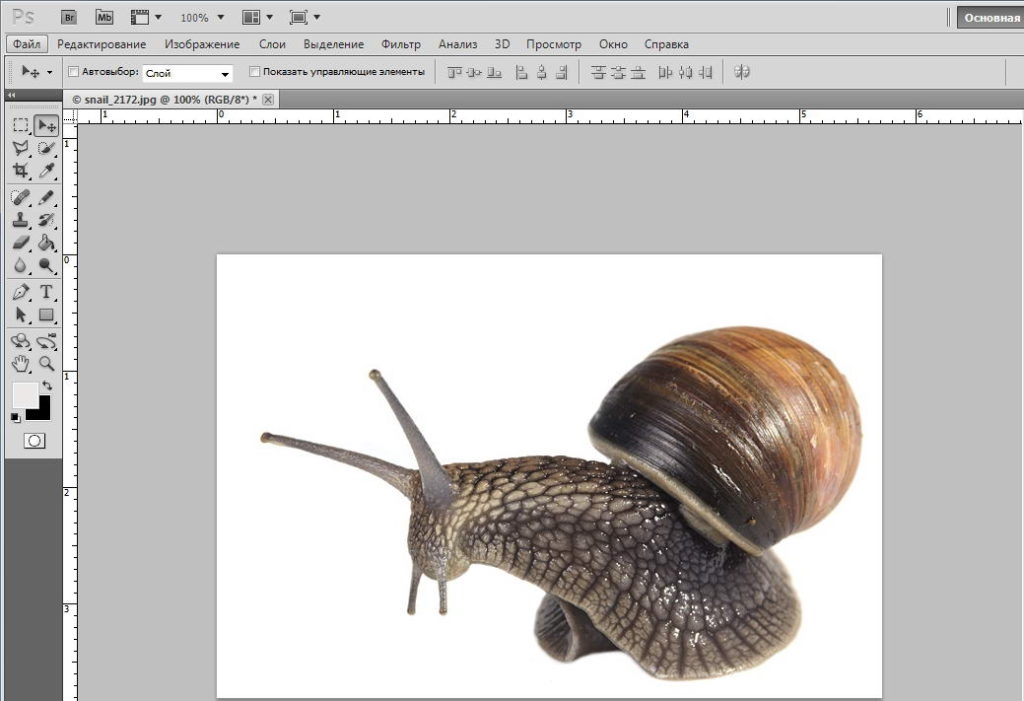
Запускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл – Открыть и указываем расположение изображения.
Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек .
Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку делаем один клик левой кнопкой мыши . И замочка больше нет!
Теперь нам нужно удалить фон. Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка .
Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект.
Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось:
Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D .
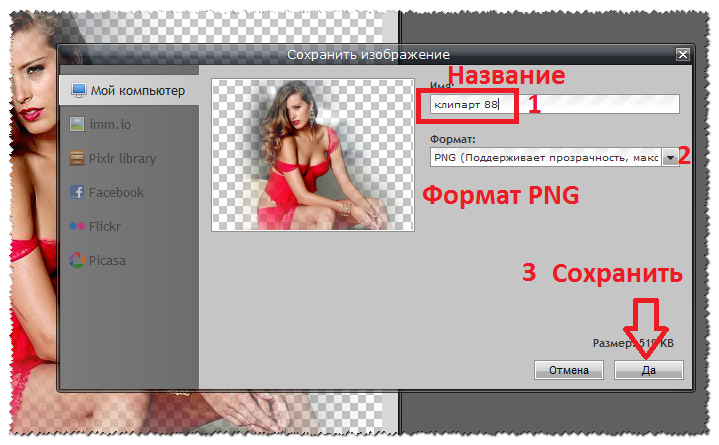
Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить.
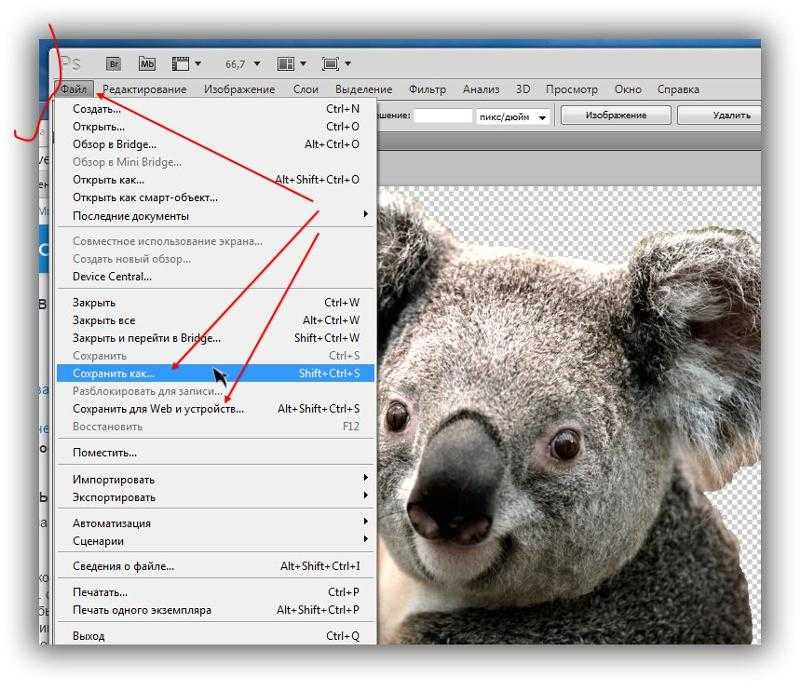
Для этого нажмите меню Файл – Сохранить для Web . Или же просто воспользуйтесь ALT+SHIFT+CTR+S .
Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24
и только после этого нажимать кнопку Сохранить
.
А теперь смотрите что было и что стало:
Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо . Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
На этом сегодня всё, желаю удачи!
Когда работаешь над дизайном сайтов, часто приходится сталкиваться с тем, что найденное изображение, которое идеально бы подходило к твоему сайту, имеет другой фон, который желательно бы убрать.
И так, открываем нашу картинку в фотошопе.
1. Первое, что нужно сделать — создать у картинки рабочую область с прозрачным фоном. Для этого:
— в окошке слоёв кликаем два раза на наш слой (с замочком)
— В повившемся окошке нажимаем ОК
Замочек должен исчезнуть
Если фон однотонный:
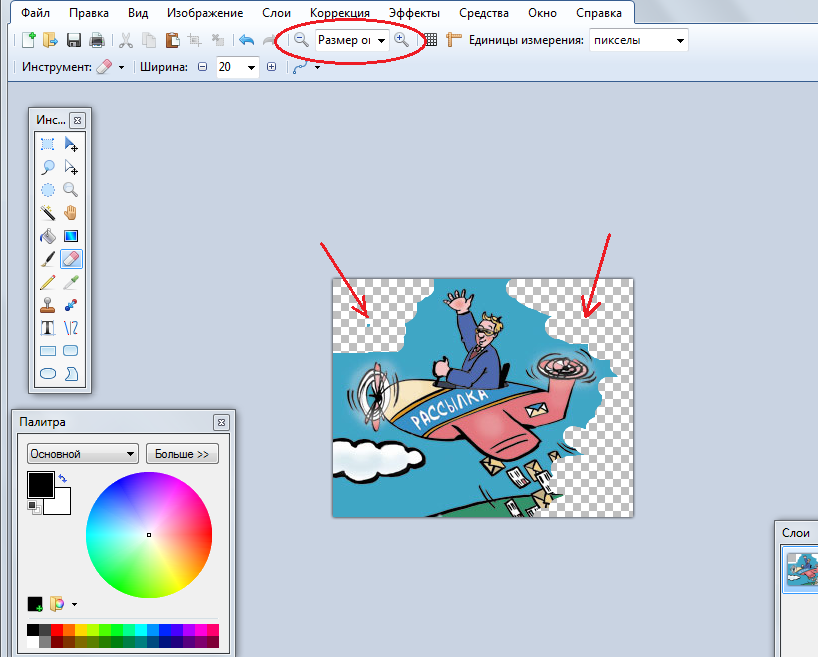
Выбираем инструмент «Волшебная палочка » — это очень гибкий инструмент для выделения нужной области. Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр
Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр
Если фон разноцветный:
Используем инструмент «Быстрое выделение «. Тут наша задача выделить не фон, а сам объект, который должен остаться. Нажимаем до тех пор, пока не выделится нужная область. Если выделилось лишнее, зажимаем Alt и минусуем облась. Посмотреть результат можно клавишей Q.
Когда выделение готово, копируем его Ctrl+C. Создаем новый документ с прозрачным фоном (Ctrl+N) и вставляем туда объект Ctrl+V.
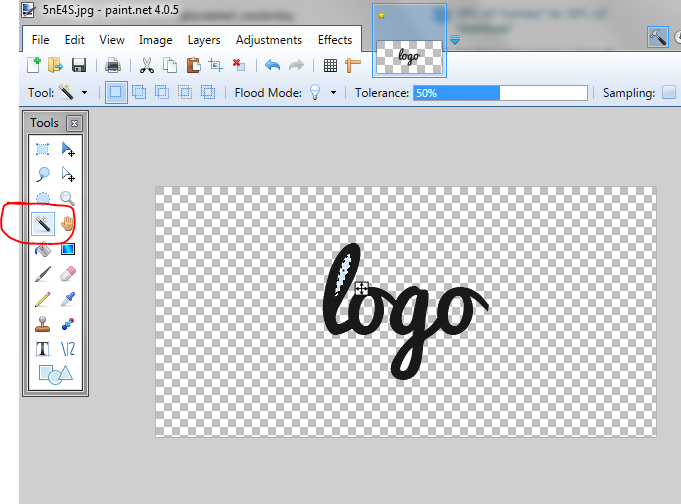
3 . Если на рисунке осталось что-то лишнее, используем инструмент «
4 . Сохраняем изображение для Web (Alt+Shift+Ctrl+S) выбираем формат GIF либо PNG (в других наш прозрачный фон превратится в белый).
Полезное видео в тему:
28. 01.2015 27.01.2018
01.2015 27.01.2018
Сделать прозрачный слой в фотошопе на изображении проще простого. Эта короткая объясняющая заметка содержит в себе исчерпывающую информацию по этому вопросу. Поэтому я надеюсь сложностей у вас не возникнет.
Для чего нужен прозрачный слой или фон? Чтобы можно было одно изображение наложить на другое.
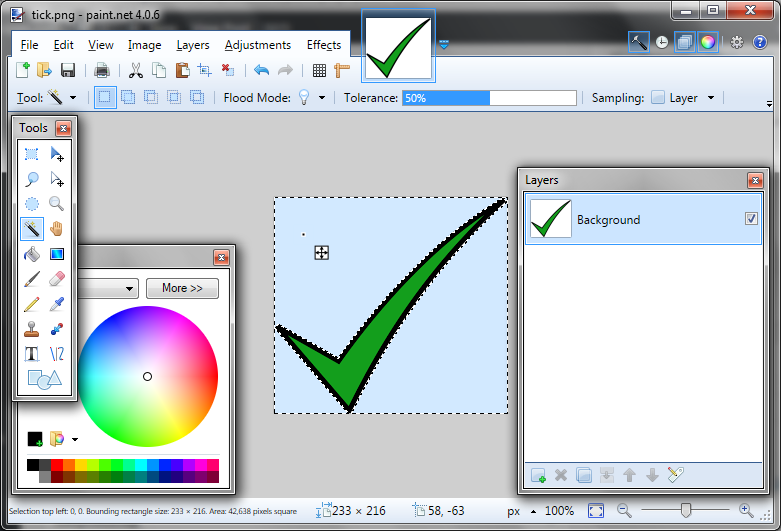
Прозрачный слой по умолчанию в фотошопе отображается в виде шахматной доски. Вот так выглядит прозрачный слой:
А так выглядит список слоев
Мы можем над прозрачным слоем поместить другой слой с изображением. Вот так выглядит яблоко на прозрачном слое в photoshop.
Такое изображение будет иметь прозрачный фон под яблоком, поэтому вы можете его вставить на сайте на любой фон.
Можно в самом фотошопе создать новый слой под яблоком и залить его любым фоном. Будет такой же результат.
Также можно регулировать у слоев прозрачность. Это может понадобится для разных целей — например создать полупрозрачный фон или сделать прозрачным изображение.
Уменьшить прозрачность для слоя можно на панели слоев. Вы активируйте нужны слой и уменьшаете проценты прозрачности (opacity).
Надеюсь назначение прозрачного слоя в фотошопе теперь вам понятно!
Единственный вопрос который у вас мог остаться — это как сделать прозрачный фон на своем изображении. Для этого вам нужно выделить часть изображения которую вы хотите оставить, а остальную область выделения удалить. Как это сделать правильно и как выделять сложные объекты вы можете узнать в моем бесплатном видео курсе «Как выделять в фотошопе» . Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
Инструкция
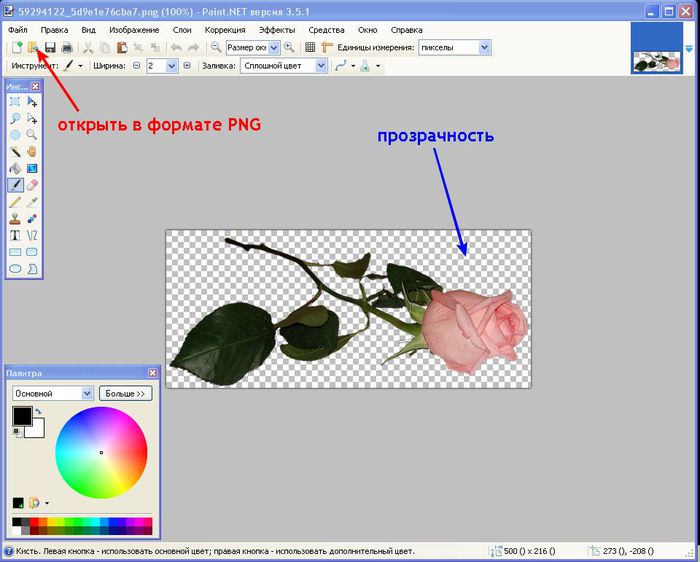
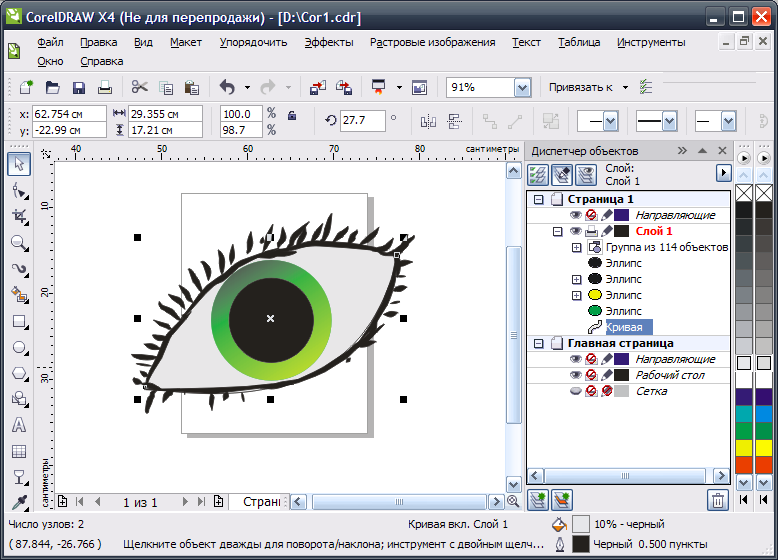
Многое зависит от того, в каком графическом редакторе вы работаете. Простейшие программы, типа стандартного редактора Paint, в принципе не поддерживают прозрачность. Более функциональные программы Paint.net, CorelDraw, Adobe Photoshop (и подобные им) позволяют настраивать прозрачность изображений и поддерживают работу со слоями.
Чтобы настроить прозрачность (частичную прозрачность) изображения или какой-либо его части, создавайте новые слои и используйте инструменты своего редактора для настройки отображения слоев. В зависимости от особенностей редактора, возможно, перед сохранением вам придется объединить все слои.
Чтобы сохранить изображение в том виде, в каком вы видите его в редакторе, выберите в верхней строке меню пункт «Файл» (File). Из выпадающего меню выберите команду «Сохранить как» (Save as). В открывшемся диалоговом окне укажите директорию для сохранения файла, в поле «Имя файла» (File name) введите имя, под которым вы хотите сохранить файл. В поле «Тип файла» (Format) из выпадающего списка выберите значение PNG(*.PNG) и нажмите на кнопку «Сохранить» (Save).
В том случае, если объединение слоев ведет к потере прозрачности, либо сохраняйте изображение, не объединяя слои, либо установите для своего редактора инструмент, позволяющий экспортировать слои в формате.png без (например, в Adobe Photoshop стандартными инструментами этого не добиться, так как в списке форматов нет расширения. png).
png).
Загрузите из сети интернет соответствующий скрипт. В качестве фона установите прозрачный слой, а основное изображение разместите на другом слое. Выберите в верхней строке меню пункт «Файл», в развернувшемся меню — пункт «Сценарии» (Scripts) и команду «Экспортировать слои в файлы» (Export Layers to File).
В открывшемся диалоговом окне выберите директорию для сохранения слоев, установите маркер в поле напротив надписи Fast Mode (Don»t remove hidden layers), в поле «Тип файла» выберите формат.png и нажмите кнопку «Выполнить» (Run). Данное действие приведет к тому, что у вас будет сохранено два файла: один «пустой», в другом будет находиться изображение с вашими настройками прозрачности.
Источники:
- PNG и фотошоп
Изображения на компьютере находятся в виде цифровых файлов, формат которых зависит от вида и назначения графики. Условно все эти форматы делятся на две большие группы — для отображения картинки на экране монитора и для печати.
png — графический формат для интернета
Из всех применяемых сегодня графических форматов для веб-изображений чаще всего используются три — gif, jpeg и молодой, но очень перспективный формат png. Разработанный в 1995 году, как альтернатива не удовлетворявшему все пользовательские запросы GIF, он предназначен для изображений, использовать которые планируется в интернете. В отличие от gif, формат png поддерживает 24-битные изображения и прозрачность фона без зубчатых краев.
Разработанный в 1995 году, как альтернатива не удовлетворявшему все пользовательские запросы GIF, он предназначен для изображений, использовать которые планируется в интернете. В отличие от gif, формат png поддерживает 24-битные изображения и прозрачность фона без зубчатых краев.
Основные преимущества формата png -поддержка любых цветов, работа с прозрачными пикселями, эффективный алгоритм сжатия без потери качества изображения. В отличие от gif, который поддерживает только полную прозрачность, png сохраняет также полупрозрачные пиксели (1-99%) за счет Альфа-канала с 256 градациями серого. Встроенная гамма-коррекция позволяет без искажений отображать цвета на любом компьютере, независимо от платформы. Данный формат имеет возможность загружаться с чересстрочной разверткой, причем двойной — по горизонтали и вертикали.
Формат png поддерживает цветовые модели RGB, Grayskale, Indexed Color и Bitmap без альфа-каналов. Он не предназначен для использования с профессиональной графикой и не обеспечивает поддержку цвета CMYK.
Как посмотреть файл с расширением png
Самый простой способ открыть такой файл — два раза щелкнуть по нему левой кнопкой мышки. Даже если на компьютере не установлено никаких дополнительных программ, запустится «Средство просмотра фотографий Windows» и картинка будет открыта. Кроме того, этот формат без проблем открывает графический редактор Paint (в котором можно еще и отредактировать изображение, а также создать новое) и браузер Internet Explorer, входящие в пакет стандартных программ.
Для более комфортной работы с изображениями лучше установить на компьютере специальные программы, предназначенные для их сортировки, просмотра и обработки. Формат png — это графический файл, поэтому с ним без труда может работать любая из подобных программ. Существует немало бесплатных приложений, функциональность которых вполне достаточна для решения большинства возникающих задач.
Если система не может открыть файл с расширением png, необходимо переустановить стандартные приложения и проверить реестр windows на наличие ошибок.
Программы для просмотра и редактирования изображений
Picasa — программа предназначена для просмотра и редактирования изображений. Имеет встроенные фильтры, которые помогут быстро и качественно обработать изображение. К тому же в Picasa можно из снимков, подобрав к ним переходы и наложив звук.
FastStone Image Viewer — удобное приложение для домашнего пользования. Включает в себя все основные функции обработки изображений. Главное достоинство этой программы — просмотр изображения, открытого на весь экран с увеличением отдельных деталей. Это позволит подробно рассмотреть любую область. Слайд-шоу, сделанное при помощи FastStone, будет иметь расширение exe, поэтому легко запустится даже на самом старом компьютере.
XnView — очень функциональная программа с понятным интерфейсом. Фотографии можно не только посмотреть, но и отредактировать. Такие часто применяемые операции, как поворот фото, выравнивание цветов или удаление красных глаз, доступны сразу в окне просмотра. К тому же в этой программе можно создать эффект размытия или улучшить четкость. XnView имеет много полезных опций. Например, поиск , групповую обработку, и создание слайд-шоу.
К тому же в этой программе можно создать эффект размытия или улучшить четкость. XnView имеет много полезных опций. Например, поиск , групповую обработку, и создание слайд-шоу.
Ashampoo Photo Commander FREE — качественная утилита для просмотра и обработки графики. Имеет такие встроенные эффекты, как сепия, тень и резкость, позволяет кадрировать и вращать изображение. Помимо основных функций, обладает возможностью делать снимки рабочего стола, записывать фотографии на диск CD или DVD, конвертировать изображения и отправлять их по электронному адресу. Кроме того, в ней можно создавать и коллажи.
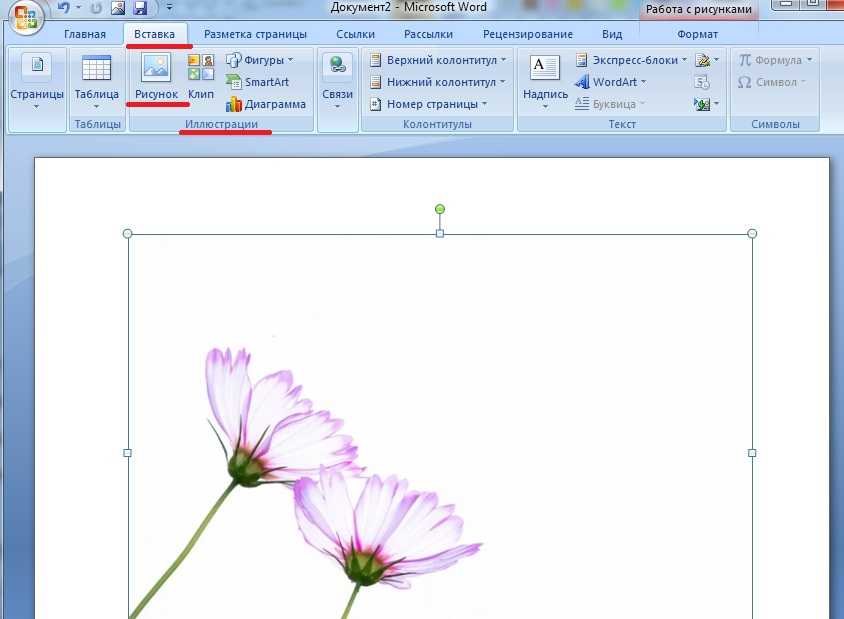
Помимо графических редакторов и просмотрщиков изображений, файлы с расширением png открываются в любом современном браузере, а также в Microsoft Office Word.
Все рассмотренные программы полностью бесплатны. Существует и много других подобных приложений. Среди них можно отметить, например, Honeyview, который позволяет просматривать фотографии прямо из архива zip, 7z или rar, не распаковывая их. Также заслуживает внимания просмотрщик изображений Irfan View. Его функциональность можно значительно увеличить при помощи плагинов, выбор которых будет зависеть от задач, стоящих перед конкретным пользователем.
Также заслуживает внимания просмотрщик изображений Irfan View. Его функциональность можно значительно увеличить при помощи плагинов, выбор которых будет зависеть от задач, стоящих перед конкретным пользователем.
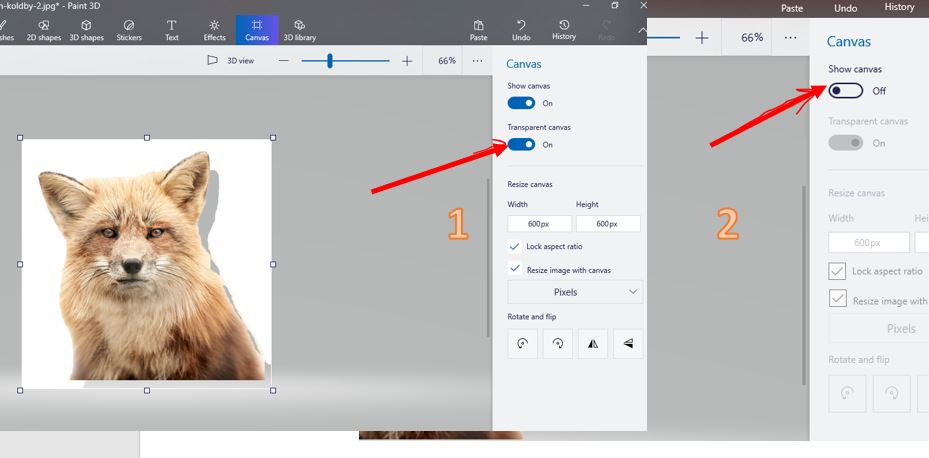
44. Сохранить холст как прозрачный PNG
Соглашение
На этом сайте надлежащим образом относятся к вашей личной информации, как описано в нашей политике конфиденциальности. Здесь наша политика конфиденциальности.
Согласиться и начать работу
Эта страница еще не переведена. Следующий текст создан с помощью автоматического перевода.
44. Сохранить холст как прозрачный PNG
Вы можете сохранить изображения в «Фотогалерею» на фоне холста прозрачным.
Откройте иллюстрацию, которую вы хотите сохранить с прозрачным фоном.
Нажмите ①Кнопка назад и нажмите ②Сохранить как прозрачный PNG, чтобы сохранить изображение в качестве прозрачного изображения PNG в Фотогалерея.
При импорте сохраненного изображения в другую работу вы увидите, что фон прозрачный.
- ≪Prev.
- 45. Сделать фон прозрачным с Eraser Bucket ≫
Глава
-
01.
Введение
-
02.
Начать создание произведения искусства
-
03.
Панель инструментов и выбор инструмента
-
04.
Сделать ваш эскиз проекта вручную
-
05.
О слоях
-
06.
Проследим
-
07.

Отмена и Ластик
-
08.
Тонкой настройки с помощью инструмента «Лассо»
-
09.
Проверьте, отражая горизонтально
-
10.
Выберите цвета в окне цвета
-
11.
Использовать цвет заливки для подшерстка
-
12.
Включите отсечения
-
13.
Делая градации (Shading)
-
14.
Выберите цвет холста или слоя
-
15.

Создание бликов и теней
-
16.
Вставить текстуры
-
17.
Давайте объединять слои
-
18.
Подписать ваш Artwork
-
19.
Просмотр изображений
-
20.
Опубликовать ваши иллюстрации
-
21.
Поделитесь вашей иллюстрации
-
22.
Откройте свой ibisPaint данные в Clip Studio Paint
-
23.

Премьер-членство / Удалить дополнение к рекламе
-
24.
Синхронизация иллюстраций на устройстве с облачным хранилищем
-
25.
Переставить произведения искусства
-
26.
Сделать пользовательские кисти
-
27.
Установка и экспорт пользовательской кисти
-
28.
Публикация пользовательской кисти в онлайн-галерее
-
29.
Экспорт и импорт кисти
-
30.

Отображение изображений для использования в качестве ссылки
-
31.
Добавить цвет к аналогового изображения с помощью умножить
-
32.
Стабилизатор
-
33.
Слой: Отсечения удобно
-
34.
Слой: Изменение цвета с замком альфа
-
35.
Слой: Давайте попробуем использовать Скринтон
-
36.
Слоя: Выбор слой
-
37.

Слой: Сохранить слой как прозрачный PNG команды
-
38.
Слой: Именование слоев для управления ими
-
39.
Слой: растрирование
-
40.
Слой: Слой folders
-
41.
Слой: перемещение/преобразование папки
-
42.
Слой: Добавить слой из холста
-
43.
Применение Canvas Papers к холсту
-
44.
Сохранить холст как прозрачный PNG
-
45.

Сделать фон прозрачным с Eraser Bucket
-
46.
Поставив текстуры к полу с точки зрения формы
-
47.
Юбка с формой сетки
-
48.
Ввод текста с инструментом текст
-
49.
Создание манги с разделитель кадра инструмент
-
50.
Расширение Холст с размер холста
-
51.
Отрезав холст с отделкой
-
52.
Холст создание спецификация разрешение (dpi)
-
53.

Изменение разрешения изображения с размера
-
54.
Текстура с материала инструмента
-
55.
Вырезать, копировать, вставить
-
56.
Правитель: Прямой линейки
-
57.
Правитель: Круговой правитель
-
58.
Правитель: Эллиптические правитель
-
59.
Правитель: Радиальные правитель
-
60.
Правитель: Зеркало правитель
-
61.

Правитель: Калейдоскоп правитель
-
62.
Правитель: Правитель array
-
63.
Правитель: Перспективы массив правитель
-
64.
Инструмент рисования: Прямая линия
-
65.
Инструмент для рисования: прямоугольник
-
66.
Инструмент рисования:Круг
-
67.
Инструмент рисования:Эллипс
-
68.
Инструмент рисования:Регулярный полигон
-
69.

Инструмент рисования:Безье Кривая
-
70.
Инструмент рисования:Полилинии
-
71.
Инструмент рисования:Заполнить
-
72.
Инструмент «Область выделения»: «Цветовой диапазон»
-
73.
Специальное предложение: Liquify Pen
-
74.
Специальное предложение: Лассо Филлил
-
75.
Специальное предложение: Лассо Лассер
-
76.

Специальное предложение: Копия пера
-
77.
Фильтр (настроить цвет): яркость и контрастность
-
78.
Фильтр (настройка цвета): Тональная кривая
-
79.
Фильтр (Настроить цвет): Светотень насыщенности оттенка
-
80.
Фильтр (настройка цвета): Цветовой баланс
-
81.
Фильтр (настройка цвета): Извлечение рисования линий
-
82.
Фильтр (настройка цвета): Поиск краев (рукописный ввод)
-
83.

Фильтр (настройка цвета): Поиск краев
-
84.
Фильтр (настройка цвета): Изменение цвета рисунка
-
85.
Фильтр (настроить цвет): Моно цвет
-
86.
Фильтр (Настройка цвета): Оттенки серого
-
87.
Фильтр (отрегулировать цвет): черный и белый
-
88.
Фильтр (Настройка цвета): Постеризация
-
89.
Фильтр (Настройка цвета): Карта градации
-
90.

Фильтр (настройка цвета): регулировка уровней
-
91.
Фильтр (настройка цвета): Заменить цвет
-
92.
Фильтр (Размытие): Размытие гаусса
-
93.
Фильтр (размытие): Масштабирование размытия
-
94.
Фильтр (размытие): Перемещение размытия
-
95.
Фильтр (размытие): Размытие объектива
-
96.
Фильтр (размытие): Мозаика
-
97.

Фильтр (размытие): Нерезкая маска
-
98.
Фильтр (размытие): Матовое стекло
-
99.
Фильтр (стиль): Обводка (оба)
-
100.
Фильтр (стиль): Витражи
-
101.
Фильтр (Стиль): Мокрый край
-
102.
Фильтр (Стиль): Свечение (Внутренний)
-
103.
Фильтр (Стиль): Скос (Внутренний)
-
104.
Фильтр (Стиль): Скос (Внешний)
-
105.

Фильтр (Стиль): Тиснение
-
106.
Фильтр (Стиль): Рельеф
-
107.
Фильтр (стиль): Капля воды (закругленный)
-
108.
Фильтр (Стиль): Обводка (Внешняя)
-
109.
Фильтр (Стиль): Свечение (Внешний)
-
110.
Фильтр (Стиль): Атлас
-
111.
Фильтр (стиль): Тень
-
112.
Фильтр (стиль): Экструзия
-
113.

Фильтр (стиль): Лучи Бога
-
114.
Фильтр (Рисование): Параллельная градация
-
115.
Фильтр (Рисование): Концентрическая градация
-
116.
Фильтр (Рисование): Градация радиальных линий
-
117.
Фильтр (Рисование): Радиальная линия
-
118.
Фильтр (Розыгрыш): Линия скорости
-
119.
Фильтр (Рисовать): Облака
-
120.

Фильтр (розыгрыш): QR-код
-
121.
Фильтр (AI): Автоматическая покраска
-
122.
Фильтр (Художественный): Фон аниме
-
123.
Фильтр (Художественный): Манга Фон
-
124.
Фильтр (художественный): Хроматическая аберрация (сдвиг цвета, сдвиг RGB)
-
125.
Фильтр (Художественный): Глюк
-
126.
Фильтр (Художественный): Шум
-
127.

Фильтр (Художественный): Хром
-
128.
Фильтр (Художественный): Блум
-
129.
Фильтр (Художественный): Перекрестный фильтр
-
130.
Фильтр (художественный): Прозрачный
-
131.
Фильтр (пиксель): Пиксельная кристаллизация
-
132.
Фильтр (пиксель): Шестиугольный пиксель
-
133.
Фильтр (пиксель): Квадратный пиксель
-
134.

Фильтр (пиксель): Треугольный пиксель
-
135.
Фильтр (пиксель): Пуантилизация
-
136.
Фильтр (пиксель): Точки (шестиугольные)
-
137.
Фильтр (Пиксель): Точки (Квадрат)
-
138.
Фильтр (Преобразование): Расширение
-
139.
Фильтр (Преобразование): Объектив «Рыбий глаз»
-
140.
Фильтр (Преобразование): Сферическая линза
-
141.

Фильтр (Преобразование): Волна
-
142.
Фильтр (Преобразование): Пульсация
-
143.
Фильтр (Преобразование): Завихрение
-
144.
Фильтр (Преобразование): Полярные координаты
-
145.
Фильтр (рамка): Таблица
-
146.
Фильтр (рамка): Размытие кадра
-
147.
Фильтр (Фильм): Дождь
-
148.
Устройства переключающие / передачи данных (с Dropbox)
-
149.

Устройства переключающие / передачи данных (с SD-карты на Android)
-
150.
Устройства переключающие / передачи данных (с PC на iOS)
-
151.
Изменение модели / Передача (настройки резервного копирования)
-
152.
Детали Настройки окна
-
153.
Подробная информация о параметрах кисти
-
154.
Ведро инструмент детали
-
155.
Сведения об окне слоя
-
156.

Сведения об инструменте «Преобразование»
-
157.
Детали в Режим наложения
-
158.
Как загрузить прозрачным PNG на Twitter
-
159.
Импорт и экспорт файлов Photoshop (PSD)
-
160.
Публикация нескольких страниц комиксов в онлайн-галерее
-
161.
Жесты, сочетания клавиш (iOS, iPadOS, версии Android)
-
162.
Жесты, сочетания клавиш (версия для Windows)
-
163.

Заметки о Трассировке
Как создать файл PNG без Photoshop – DW Photoshop
Вы ищете способ создать файл PNG без Photoshop? Файлы PNG — отличный способ хранения изображений, потому что они не имеют потерь, а это означает, что они не теряют качества при сжатии. Они также прозрачны, что делает их идеальными для использования на веб-сайтах или в графике. Есть несколько способов создать файл PNG без Photoshop.
MarkGo, приложение для редактирования фотографий и видео на основе искусственного интеллекта, доступно бесплатно в App Store. Бесплатная версия приложения удаляет водяные знаки и другие отвлекающие функции. Существует несколько способов удаления водяных знаков и объектов с видео. Это пошаговое руководство покажет вам, как сделать прозрачные PNG-файлы без использования Photoshop. Следующее пошаговое видео покажет вам, как сделать прозрачные PNG с помощью Canva. Функции платформы, позволяющие перетаскивать контент, упрощают редактирование для вас и вашей команды. Microsoft Word — это не только мощный текстовый процессор, но и мощное средство для создания и редактирования документов.
Microsoft Word — это не только мощный текстовый процессор, но и мощное средство для создания и редактирования документов.
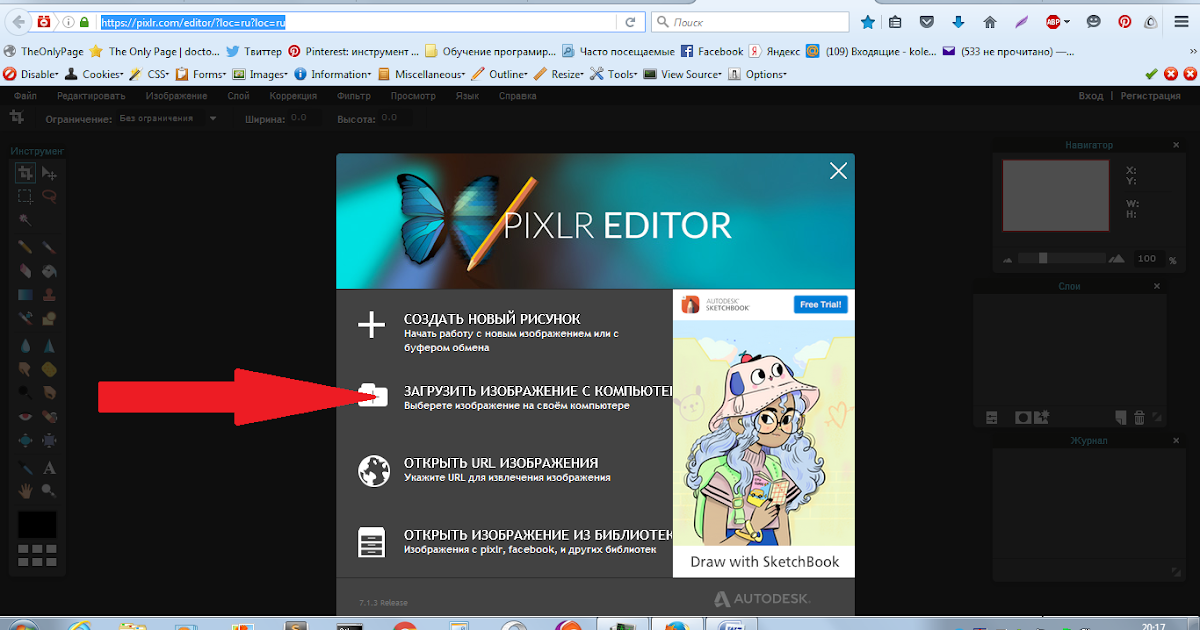
С его помощью можно удалить фон, поиграть с прозрачностью и сделать части изображения прозрачными. Войдите в свою учетную запись в онлайн-редакторе фотографий. Элементы управления изображением можно активировать, дважды щелкнув его. Третий шаг — выбрать «Удалить фон» или «Сделать часть изображения прозрачной» в Word. Выберите или удалите определенную область сайта из списка удаленных элементов. Файл должен быть сохранен в исходном формате как изображение. Первый шаг — загрузить изображение PNG, которое вы хотите отредактировать, в Pixlr.
На шаге 2 выберите фон фотографии и с помощью инструмента «Волшебная палочка» сделайте его прозрачным. Файл, загруженный на ваше устройство, можно использовать для различных целей. Если вы решите удалить программу, все выбранные области будут удалены с экрана.
Онлайн-конструктор PNG от Fotor — отличный способ быстро и легко создавать файлы PNG. Для начала загрузите свою фотографию в Fotor. Как только вы нажмете на инструмент для удаления фона, Fotor автоматически преобразует ваше изображение в прозрачный PNG за считанные секунды.
Для начала загрузите свою фотографию в Fotor. Как только вы нажмете на инструмент для удаления фона, Fotor автоматически преобразует ваше изображение в прозрачный PNG за считанные секунды.
Чтобы открыть раскрывающееся меню «Тип файла», выберите «Файл». Затем вы можете выбрать JPEG и PNG, а также TIFF, GIF и HEIC. Если вы сохраните файл на свой компьютер, он будет преобразован.
Однако расширенный тип файла оператора является опцией. Чтобы найти изображение в формате PNG, используйте тип файла: png. Когда вы вводите тип файла, текст появляется и исчезает, но на странице по-прежнему будут отображаться только изображения этого типа. Когда вы нажмете кнопку OK, новая команда будет добавлена в меню Инструменты.
Как мне создать файл Png?
Существует несколько способов создать файл PNG. Один из способов — использовать онлайн-конвертер, например Convertio. Другой способ — использовать графический редактор, такой как Adobe Photoshop или GIMP.
Другие форматы теряют качество при совместном использовании на нескольких платформах, но формат PNG сохраняет это качество для большинства пользователей. Существует множество онлайн-руководств, которые научат вас делать PNG. Этот сайт позволяет вам изменять размер фотографий, а также угол изображения. Преобразуйте свои видео в любой формат с помощью Wondershare UniConverter, и вы сэкономите много времени. Миллионы людей используют это приложение для редактирования видео на профессиональных платформах. Еще один способ создать изображение в формате PNG — использовать инструмент Microsoft Paint. Вы можете легко преобразовать или создать файл PNG различными способами.
Вы можете выбрать любую опцию по своему усмотрению. Быстрый метод обработки позволяет получить результат в кратчайшие сроки. Вы можете создать файл PNG, загрузив Wondershare UniConverter и разархивировав его.
Файлы PNG популярны благодаря своей способности работать с прозрачным или полупрозрачным фоном в веб-графике. В результате они идеально подходят для обеспечения согласованности дизайна браузера и устройства. Кроме того, файлы PNG сжимаются сжатием без потерь, что позволяет им быть меньше и лучше по качеству, чем сопоставимые файлы JPEG.
В результате они идеально подходят для обеспечения согласованности дизайна браузера и устройства. Кроме того, файлы PNG сжимаются сжатием без потерь, что позволяет им быть меньше и лучше по качеству, чем сопоставимые файлы JPEG.
Какая программа создает файлы Png?
Вы также можете использовать Canva Pro для создания файлов PNG с прозрачным фоном. Однако, если вам интересно, вы можете получить бесплатную пробную версию Canva. Просто загрузите любое изображение, которое хотите использовать для создания дизайна.
Ниже приведены сетевые версии ImageMagick 7.1.0, Inkscape 1.2.1, GIMP 2.12, FreeVimager 9.9%.22, XnView 2.51.160, alterpicview60.com и другие. Файлы PNG являются новым стандартом в веб-графике благодаря их высокому качеству и высокой скорости. Файлы GIF относительно дешевы и могут быть легко доступны в одном файле. С CorelDRAW 2022 вы можете использовать популярный инструмент редактирования графики для создания фотографий, веб-графики, рисования и множества других приложений. Вы можете бесплатно преобразовать цифровые фотографии в картины или рисунки с помощью FotoSketcher. Доступна новая версия PhoXo. В качестве замены можно использовать бесплатное и мощное программное обеспечение для редактирования изображений, похожее на PhotoShop.
Вы можете бесплатно преобразовать цифровые фотографии в картины или рисунки с помощью FotoSketcher. Доступна новая версия PhoXo. В качестве замены можно использовать бесплатное и мощное программное обеспечение для редактирования изображений, похожее на PhotoShop.
Как создать прозрачный файл PNG без Photoshop
Кредит: www.thedesignconfidential.com
Есть несколько способов создать прозрачный файл PNG без Photoshop. Один из способов — использовать бесплатный онлайн-инструмент, такой как Canva. Просто загрузите свое изображение, перейдите на вкладку «Эффекты» и выберите параметр «Прозрачный фон».
Другой способ — использовать такие инструменты, как GIMP или Paint.net. Опять же, просто загрузите свое изображение и выберите опцию «Прозрачный фон».
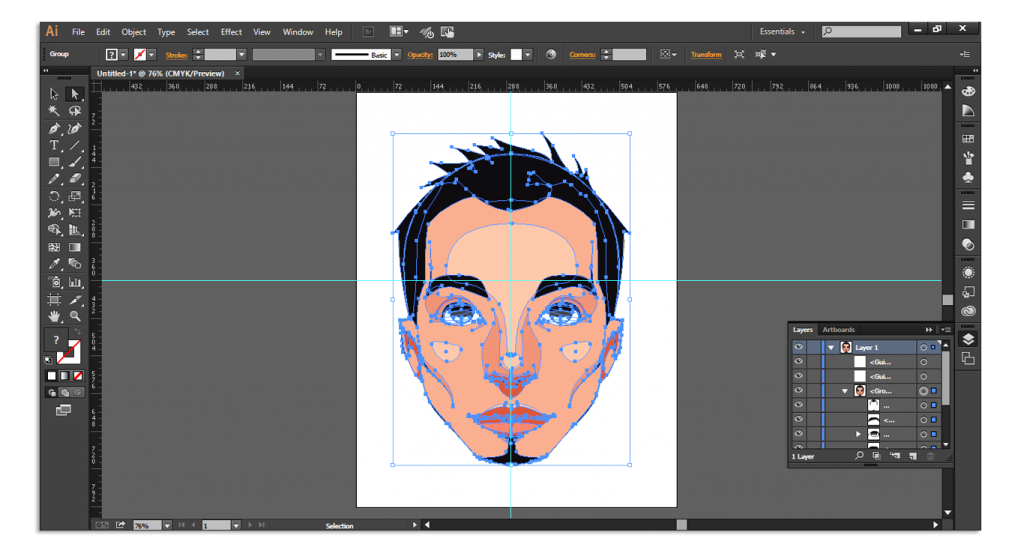
Наконец, вы также можете использовать Adobe Illustrator. Создайте свое изображение, затем перейдите в «Файл > Сохранить как». В раскрывающемся меню «Формат» выберите «PNG». Затем нажмите кнопку «Дополнительно» и установите флажок «Прозрачность».
Затем нажмите кнопку «Дополнительно» и установите флажок «Прозрачность».
Упростите техническую работу, показав, как создавать прозрачные изображения без использования Photoshop. В этой статье вы узнаете, как сделать изображение прозрачным с помощью приложений, которые уже установлены на вашем компьютере. Ни Word, ни PowerPoint не позволят вам напрямую управлять прозрачностью изображения. Нежелательный фон можно удалить с помощью инструмента Instant Alpha в приложении Pages на Mac. Вам следует искать существующее изображение PNG, если вы хотите сделать широко используемое изображение прозрачным. Онлайн-инструменты, такие как OnlinePGTools и Lunapic, помогут вам изменить прозрачность изображения. Чтобы создать прозрачное изображение в Photoshop, вы должны сначала научиться это делать.
Как сделать PNG в Photoshop
Существует несколько шагов, связанных с созданием файла PNG в Photoshop. Сначала откройте изображение, которое вы хотите сохранить в формате PNG, в Photoshop. Далее перейдите в меню «Файл» и выберите «Сохранить как». В диалоговом окне «Сохранить как» выберите «PNG» в раскрывающемся меню «Формат». Наконец, нажмите «Сохранить», чтобы сохранить изображение в формате PNG.
Далее перейдите в меню «Файл» и выберите «Сохранить как». В диалоговом окне «Сохранить как» выберите «PNG» в раскрывающемся меню «Формат». Наконец, нажмите «Сохранить», чтобы сохранить изображение в формате PNG.
В этом пошаговом видео мы покажем вам процесс преобразования файла PNG в PNG. Графика, которую можно использовать на ходу, называется графикой PNG. Веб-дизайнеры используют этот формат для создания своих веб-сайтов, поскольку он поддерживает прозрачный фон и полупрозрачные изображения. Поскольку файлы PNG могут быть большими, они часто сжимаются в формате Jpeg. В этом уроке вы узнаете, как создать файл PNG в Adobe Photoshop. Самый простой способ — сохранить как. В любом случае, это никак не меняет изображение, например, делает его прозрачным или удаляет фон. Файлы GIF могут быть сжаты на 10-20% при сжатии с использованием файлов PNG. Файлы PNG обычно больше, чем файлы Jpeg, и если у вас мало свободного места, у вас могут возникнуть проблемы.
Как сделать прозрачный Png в Photoshop?
Файл следует сохранить как файл . png с веб-сайта, а затем загрузить или поместить в Photoshop для использования на компьютере. Если файл PNG прозрачен, Photoshop примет его во внимание, если он включен таким образом. Если вы перетащите или вставите, вы получите черный фон с раздачей.
png с веб-сайта, а затем загрузить или поместить в Photoshop для использования на компьютере. Если файл PNG прозрачен, Photoshop примет его во внимание, если он включен таким образом. Если вы перетащите или вставите, вы получите черный фон с раздачей.
Создание прозрачного файла Png
Прозрачный файл PNG — это переносимый сетевой графический файл, который был специально обработан, чтобы не иметь сплошного цвета фона. Это означает, что когда файл помещается поверх изображения, цвет фона изображения будет виден сквозь прозрачные области файла PNG.
Создать прозрачный PNG-файл. Измените файл PNG в своем браузере на предпочитаемый формат. Узнайте, как использовать изображения PNG. Можно сравнить два или более изображений PNG. Файл PNG можно преобразовать в формат HEIF. Изображения HEIF представляют собой высокоскоростные файлы изображений, преобразованные из PNG. Конвертируйте HEIF в PNG и PNG в TIFF.
С помощью этого метода можно создавать прозрачные изображения PNG. Browserling — это наш проект по созданию анонимного облачного браузера для Android. При определении того, является ли данный файл PNG анимированным файлом PNG (APNG), определите, является ли он таковым. Вы можете воспроизводить анимации PNG по кадрам. Создайте случайную коллекцию изображений PNG. PNG имеют небольшие блоки пикселей или блоки пикселей, поэтому с ними можно манипулировать различными способами. Триангулируйте PNG, сгруппировав его пиксели в сетку.
Browserling — это наш проект по созданию анонимного облачного браузера для Android. При определении того, является ли данный файл PNG анимированным файлом PNG (APNG), определите, является ли он таковым. Вы можете воспроизводить анимации PNG по кадрам. Создайте случайную коллекцию изображений PNG. PNG имеют небольшие блоки пикселей или блоки пикселей, поэтому с ними можно манипулировать различными способами. Триангулируйте PNG, сгруппировав его пиксели в сетку.
Мозаика PNG может быть создана. Для создания мозаичной стены необходимо использовать различные PNG-файлы. Изображение должно быть взято из очков ночного видения с PNG в нем. В PNG измените сферический эффект на него. Чтобы создать PNG, используйте преобразование Мебиуса. Изображение в формате PNG с утоплением необходимо удалить. Используйте файловую систему PNG для создания иллюстраций ANSI.
Моноцветный PNG можно преобразовать в PNG. Ознакомьтесь с искусством Брайля для получения дополнительной информации. PNG можно масштабировать. Используя размеры PNG, уменьшите масштаб PNG или создайте пустой. Вы можете спасти PNG, который имеет плохие байты и не открывается. Изображение PNG можно использовать для сокрытия секретного сообщения. Перед выполнением проверки PNG убедитесь, что все файлы действительны и не содержат ошибок.
Используя размеры PNG, уменьшите масштаб PNG или создайте пустой. Вы можете спасти PNG, который имеет плохие байты и не открывается. Изображение PNG можно использовать для сокрытия секретного сообщения. Перед выполнением проверки PNG убедитесь, что все файлы действительны и не содержат ошибок.
Прозрачность PNG: множество преимуществ
Помимо экономической выгоды, прозрачность PNG приносит пользу людям. Прозрачный фон можно использовать для создания изображений с различными дизайнерскими контекстами, включая логотипы и дизайны портретов, а также футболки, посты в социальных сетях и другие товары. PPT, например, можно использовать как в презентациях, так и на веб-сайтах.
Прозрачность возможна с помощью Lunapic, онлайн-инструмента, который позволяет пользователям легко удалять фон и цвет с изображений. Чтобы использовать Lunapic, просто выберите файл изображения или URL-адрес, и он автоматически удалит фон и цвет. Используя эту функцию, вы можете создавать собственные дизайны или изменять изображения, которые у вас уже есть.
Формат Png
Формат PNG используется для создания графики для использования в портативных устройствах. Это наиболее часто используемый несжатый формат растрового изображения в Интернете. Формат обмена графикой (GIF) вместо этого формата сжатия данных заменяется форматом сжатия без потерь. Это формат файла с открытым исходным кодом, на который не распространяются ограничения авторского права.
Файл PNG — это формат растрового изображения, в котором используется сжатие без потерь. Формат обмена графикой (GIF) был заменен этим форматом. Формат файла PNG не поддерживает анимацию и не имеет ограничений авторского права. Большинство операционных систем могут открывать файлы PNG. Критические и вспомогательные фрагменты подразделяются на два типа на основе 4-байтового значения ASCII, назначенного типу фрагмента: критический и вспомогательный. Несколько фрагментов одного и того же типа могут отображаться в одном окне, но только в том случае, если это явно разрешено. Изображение PNG должно содержать по крайней мере один фрагмент IDAT, один или несколько фрагментов IEND и фрагмент IHDR.
В методе сжатия PNG 0 максимальный размер буфера сжатия составляет 32768 байт, что позволяет уменьшать и увеличивать сжатие. Поскольку он использует производную LZ77, произвольное сжатие используется в различных приложениях, таких как ZIP, gzip и pkzip. Данные хранятся в блоках в потоке данных zlib, чтобы соответствовать требованиям к сжатым данным.
Png — лучший формат для изображений с прозрачным или полупрозрачным фоном
Файлы PNG можно использовать для создания изображений с прозрачным или полупрозрачным фоном. Сжатие без потерь гарантирует отсутствие потери качества при повторном открытии и сохранении, а его возможности обработки изображений превосходны.
Руководство веб-дизайнера по формату изображений PNG
Когда-то существовал мощный формат изображений GIF, самый популярный тип сжатия изображений для веб-графики. Затем было объявлено, что для программ, использующих GIF, потребуется лицензия (это произошло из-за патента Unisys на метод сжатия LZW, используемый в GIF). Это изменение ускорило разработку его преемника: формата PNG.
Это изменение ускорило разработку его преемника: формата PNG.
PNG, что означает Portable Network Graphics, приобрел популярность и в настоящее время, вероятно, является наиболее часто используемым форматом изображения, когда дело доходит до веб-дизайна, наряду с JPEG. В этом руководстве мы расскажем обо всем, что вам как веб-дизайнеру необходимо знать о формате изображений PNG.
Знакомство с форматами цифровых изображений
Существует множество форматов цифровых изображений, доступных для использования, но только некоторые из них оптимизированы для использования в Интернете. Например, формат изображений TIFF не предназначен для использования в Интернете; он используется для печати. Примерами форматов изображений для Интернета являются JPEG, PNG, GIF и SVG.
Почему одни форматы изображений подходят для Интернета, а другие нет? Потому что изображения в Интернете должны быть оптимизированы и сильно сжаты, чтобы они не становились слишком большими. Некоторые форматы цифровых изображений, особенно те, которые предназначены для печати (например, TIFF), имеют настолько ненужное высокое разрешение, метаданные и насыщенность цветов, которые становятся неактуальными при просмотре на мониторе компьютера, что их размер слишком велик для использования в Интернете. .
.
Методы сжатия
Существует два основных метода сжатия изображений: с потерями и без потерь. Сжатие с потерями — это когда используемый алгоритм сжатия приводит к некоторой потере данных. Это означает, что вы не получите точно такое же изображение, как и оригинал, если попытаетесь распаковать его.
Потеря данных в большинстве случаев происходит таким образом, чтобы вы не слишком сильно теряли качество; по крайней мере, недостаточно того, что люди заметят. С другой стороны, сжатие без потерь противоположно сжатию с потерями. Сжатие без потерь включает в себя алгоритмы сжатия, которые при распаковке дают вам точно такое же изображение, как и оригинал.
Примером сжатия без потерь является сжатие документа в формате ZIP. Когда вы разархивируете документ, он будет таким же, как и оригинал. PNG использует алгоритм сжатия без потерь.
С другой стороны, JPEG использует алгоритм сжатия с потерями. По сути, это означает, что при сохранении исходных изображений в формате JPEG вы можете столкнуться с некоторой потерей качества (то же самое касается и PNG в определенных ситуациях, как вы увидите позже).
Некоторые технические сведения о PNG
Помимо использования сжатия без потерь, PNG представляет собой формат растрового изображения, что означает, что это просто формат растрового изображения. Если вы пропустили Design 101, растровые изображения , в отличие от векторных форматов изображений, таких как SVG, нельзя масштабировать без потери качества. Однако растровые изображения лучше, чем векторные, для сложных изображений, таких как фотографии.
PNG был разработан для быстрой передачи изображений в Интернете и для отображения изображений на экранах компьютеров, поэтому он использует только цветовую модель RGB. Цветовая модель CMYK, которая обычно используется для печати, недоступна при сохранении изображений в формате PNG. Вкратце: формат изображения PNG не оптимален для графики, которая будет напечатана.
PNG-8 и PNG-24
Существует два формата PNG: PNG-8 и PNG-24. Цифры — это сокращение от «8-битный PNG» или «24-битный PNG». Чтобы не вдаваться в технические подробности — вам как веб-дизайнеру, вероятно, все равно — 8-битные PNG означают, что изображение имеет 8 бит на пиксель, а 24-битные PNG — 24 бита на пиксель. Подводя итог различиям на простом языке: скажем, PNG-24 может обрабатывать гораздо больше цветов и хорош для сложных изображений с большим количеством цветов, таких как фотографии (точно так же, как JPEG), в то время как PNG-8 более оптимизирован для вещей с большим количеством цветов. простые цвета, такие как логотипы и элементы пользовательского интерфейса, такие как значки и кнопки. Еще одно отличие состоит в том, что PNG-24 изначально поддерживает альфа-прозрачность, что хорошо для прозрачного фона.
Чтобы не вдаваться в технические подробности — вам как веб-дизайнеру, вероятно, все равно — 8-битные PNG означают, что изображение имеет 8 бит на пиксель, а 24-битные PNG — 24 бита на пиксель. Подводя итог различиям на простом языке: скажем, PNG-24 может обрабатывать гораздо больше цветов и хорош для сложных изображений с большим количеством цветов, таких как фотографии (точно так же, как JPEG), в то время как PNG-8 более оптимизирован для вещей с большим количеством цветов. простые цвета, такие как логотипы и элементы пользовательского интерфейса, такие как значки и кнопки. Еще одно отличие состоит в том, что PNG-24 изначально поддерживает альфа-прозрачность, что хорошо для прозрачного фона.
Эта разница , а не . На 100% верно, потому что команда Adobe «Сохранить для Интернета » позволяет использовать PNG-8 с альфа-прозрачностью.
Краткая история: когда использовать PNG
Когда вам нужно сохранить прозрачность и большое количество цветов, а также добиться полной или частичной прозрачности, лучше всего подходит формат изображения PNG. Поскольку это формат без потерь, изображения, сохраненные в формате PNG, не всегда будут маленькими, но поскольку PNG хранит много дополнительных данных, вы можете легко оптимизировать изображения для использования в Интернете, чтобы уменьшить размер файлов.
Поскольку это формат без потерь, изображения, сохраненные в формате PNG, не всегда будут маленькими, но поскольку PNG хранит много дополнительных данных, вы можете легко оптимизировать изображения для использования в Интернете, чтобы уменьшить размер файлов.
PNG, GIF, JPEG
Давайте сравним преимущества и недостатки использования PNG и двух других популярных форматов веб-изображений.
PNG против GIF
Краткий ответ: всегда используйте PNG поверх GIF, если вы не создаете анимированный GIF или если вы хотите использовать изображения с прозрачным фоном в более старых версиях IE (однако существует обходной путь для поддержки прозрачности PNG в IE6 и ниже, используя библиотеки исправлений JavaScript PNG). Я не одинок в этом, с этим согласен Джефф Этвуд, основатель StackOverflow и блога Coding Horror. У PNG есть несколько важных преимуществ перед GIF, которые будут интересны веб-дизайнерам, например:
- Лучшее сжатие, чем GIF, разница может достигать 25% размера файла
- Лицензия не требуется
- Это открытый формат файла, поддерживаемый W3C .
- Сжатие без потерь
- Реальная альфа-прозрачность в веб-браузерах, которые поддерживают альфа-прозрачность, а это большинство из них, за исключением более старых версий Internet Explorer

Конечно, есть много других преимуществ, но именно они важны для веб-дизайнеров. Вот визуальное сравнение PNG и GIF. Обратите внимание, что для примера изображения ниже вы не будете использовать PNG-24, потому что он имеет простые цвета и также будет весить больше, чем GIF.
Тем не менее, концепция PNG вместо GIF остается в силе: если вы сохраняете фотографическое изображение (например, фотографию ваших мамы и папы), PNG-24 будет иметь лучший результат, чем GIF.
| PNG-8 , размер файла: 3,73 КБ | PNG-24 , размер файла: 5,68 КБ | GIF , размер файла: 4,20 КБ |
Совет по оптимизации: Существует множество инструментов, которые можно использовать для оптимизации изображений. Ниже я использовал pngcrush для изображений PNG и Smush.it для изображения GIF.
Ниже я использовал pngcrush для изображений PNG и Smush.it для изображения GIF.
Никакой явной потери качества, и PNG-8 по-прежнему выигрывает у GIF.
| PNG-8 , размер файла: 3,69 КБ | PNG-24 , размер файла: 5,41 КБ | GIF , размер файла: 3,71 КБ |
PNG против JPEG
JPEG будет меньше по размеру файла по сравнению с PNG, когда мы говорим о фотографических изображениях. Это связано с тем, что он использует алгоритм сжатия с потерями, специально разработанный для фотографических изображений с насыщенными цветами. Поэтому для использования в Интернете, если вы размещаете фотографическое изображение на веб-странице (например, изображение своей кошки), всегда выбирайте JPEG, а не PNG.
Использование PNG поверх JPEG в этой ситуации приведет к увеличению размера файла (часто в 5-10 раз больше, чем JPEG). Вот сравнение PNG и JPEG (качество: 70) с использованием фотографического изображения. Обратите внимание, что мы используем PNG-24, а не PNG-8, потому что это правильный формат для фотографических изображений.
Вот сравнение PNG и JPEG (качество: 70) с использованием фотографического изображения. Обратите внимание, что мы используем PNG-24, а не PNG-8, потому что это правильный формат для фотографических изображений.
| PNG-24 , размер файла: 66,6 КБ | JPEG , размер файла: 14,41 КБ |
Дальнейшая оптимизация с pngcrush и Smush.it:
| PNG-24 , размер файла: 64 КБ | JPEG , размер файла: 14,2 КБ |
Совет по оптимизации: Вы (как веб-дизайнер) будете критиковать свои изображения больше, чем пользователи вашего веб-сайта, поэтому хороший совет — будьте немного более «жестокими» при сохранении веб-изображений.
Найдите хороший баланс между размером файла и качеством. Снижайте настройки качества, пока они не станут невыносимыми.
Когда использовать тот или иной формат
Вот упрощенный обзор сравнений форматов файлов:
- Использовать PNG-8 более GIF для изображений с простыми цветами (логотипы, иконки, кнопки)
- Используйте PNG-8 вместо JPEG для изображений с простыми цветами (логотипы, значки, кнопки)
- Используйте PNG-24 вместо GIF для фотоизображений
- Использовать PNG вместо JPEG при использовании альфа-прозрачности
- Используйте JPEG вместо PNG для фотографических изображений
- Используйте GIF для фона прозрачность для старых браузеров (IE6 и ниже)
- Используйте GIF для анимированных GIF-файлов
Оптимизация сокращения цвета PNG-8
При выборе формата изображения PNG-8 вы можете увидеть уменьшение количества цветов в изображении. Вот почему он хорош для простых изображений, таких как логотипы, значки и элементы пользовательского интерфейса, такие как кнопки. Выбирайте PNG-8 в тех случаях, когда цветовая палитра ограничена.
Вот почему он хорош для простых изображений, таких как логотипы, значки и элементы пользовательского интерфейса, такие как кнопки. Выбирайте PNG-8 в тех случаях, когда цветовая палитра ограничена.
Это поможет вам уменьшить размер файла изображения без каких-либо видимых различий, что позволит вам создавать более быстрые, компактные и более отзывчивые веб-дизайны. Уловка оптимизации, которую вы можете выполнить, заключается в уменьшении количества цветов вашего PNG-изображения. Это резко уменьшит размер файла, и вы можете сделать это практически без потери качества.
Большинство программных приложений, которые могут сохранять файлы PNG, позволяют вам вручную вводить количество цветов для включения. Например, фотошоп Функция «Сохранить для Интернета и устройств» (к которой можно перейти, выбрав «Файл» > «Сохранить для Интернета и устройств»), предоставляет раскрывающееся меню для установки количества цветов для формата PNG. Уменьшайте количество цветов, пока не увидите видимую разницу в качестве.
Ниже вы можете увидеть оптимизацию значка RSS, который мы использовали ранее, за счет уменьшения количества цветов. Уменьшение количества цветов с 256 до 16 приводит к очень незначительной заметной потере качества и приводит к уменьшению размера файла на 62% — более половины размера файла было сокращено!
| PNG-8 256 цветов , размер файла: 3,73 КБ | PNG-8 64 цвета , размер файла: 2,18 КБ | PNG-8 32 цвета , размер файла: 1,75 КБ | PNG-8 16 цветов , размер файла: 1,41 КБ |
Оптимизация постеризации PNG-24
Этот метод оптимизации помогает оптимизировать формат PNG-24, и работает он следующим образом: он уменьшает количество цветов, комбинируя похожие цвета. Вот как вы можете сделать этот трюк с оптимизацией в Photoshop: Откройте изображение в Photoshop. Выберите «Изображение» > «Коррекция» > «Постеризация», а затем уменьшите уровни, пока это не приведет к заметной потере качества.
Выберите «Изображение» > «Коррекция» > «Постеризация», а затем уменьшите уровни, пока это не приведет к заметной потере качества.
Затем просто используйте функцию «Сохранить для Интернета и устройств», чтобы сохранить изображение в формате PNG-24.
| PNG-24 Оригинал , размер файла: 29,5 КБ | PNG-24 Постеризованный , размер файла: 23,9 КБ |
Резюме
Для веб-дизайнеров важность уменьшения размеров изображений является способом увеличения общей скорости веб-страницы. Оптимизированные изображения меньшего размера в веб-дизайне означают:
- Более быстрые веб-страницы, которые загружаются быстрее
- Меньше потребления полосы пропускания
- Для передачи посетителям сайта требуется меньше данных, что означает более низкую активность данных
Вам может быть интересно, является ли PNG лучшим форматом изображения — это неизбежный вопрос. Ответ: зависит от . Как показано в этом руководстве, существует множество переменных, которые будут влиять на то, какой формат изображения вы выберете.
Ответ: зависит от . Как показано в этом руководстве, существует множество переменных, которые будут влиять на то, какой формат изображения вы выберете.
В некоторых ситуациях формат PNG-8 предпочтительнее, чем PNG-24, в то время как в других случаях результаты будут лучше при использовании JPEG. PNG имеет определенные преимущества перед GIF, такие как меньший размер файла и открытый формат. Однако прозрачность PNG в IE6 не поддерживается, поэтому вам, возможно, придется использовать GIF-файлы (или библиотеку JavaScript, которая эмулирует альфа-прозрачность PNG в IE6, например IE PNG Fix).
То же самое можно сказать, когда вы имеете дело с анимированными изображениями, которые могут делать GIF. Что касается PNG и JPEG: выбор во многом зависит от того, какой тип изображения вы оптимизируете. В частности, PNG очень хорошо работает с ограниченными цветовыми схемами, сплошными цветами и поддержкой прозрачности (которую JPEG не поддерживает).
Для сложных фотографических изображений лучше всего подходит JPEG. Главное, что нужно здесь усвоить, это то, что вы должны использовать комбинацию форматов изображений. Вы не должны строго использовать PNG, JPEG или GIF.
Главное, что нужно здесь усвоить, это то, что вы должны использовать комбинацию форматов изображений. Вы не должны строго использовать PNG, JPEG или GIF.
Кроме того, вы не должны бояться оптимизировать каждое изображение вручную, чтобы получить лучшие результаты и меньший размер файла. Вы всегда должны использовать оптимизатор изображений, который выжмет все лишние байты до последнего. Есть две вещи, которые помогут вам выбрать правильный формат: экспериментирование и опыт.
Чем больше вы сохраняете изображений для Интернета, тем быстрее вы будете распознавать ситуации, в которых следует использовать PNG, JPEG или даже GIF.
Ссылки и ресурсы
- Википедия: Portable Networks Graphics
- Ужас кодирования: получение максимальной отдачи от PNG
- 8 отличных инструментов для оптимизации изображений
- Подробное руководство по сохранению изображений для Интернета
- Википедия: pngcrush
- Ужас кодирования: скриншоты: JPEG против GIF (против PNG)
- Ужас кодирования: прогрессивный рендеринг изображений
- OptiPNG: расширенный оптимизатор PNG
- Оптимизация изображений – рекомендации Google по повышению производительности
- Пять лучших программ для редактирования изображений
- 15 инструментов, которые помогут вам быстрее разрабатывать веб-страницы
Похожие материалы
- Должны ли веб-дизайнеры знать HTML и CSS?
- Проектирование гиперссылок: советы и рекомендации
- Разработка веб-сайтов в соответствии с ограничениями информационных технологий
Что такое PNG-файл?
Перейти к содержимому Перейти к нижнему колонтитулу
IT Pro поддерживается своей аудиторией. Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Узнать больше
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Узнать больше
Подробная информация
- Инфраструктура
- Сеть и Интернет
- веб-браузер
Мы объясняем, что такое графика переносимых сетей, а также как редактировать и преобразовывать файлы этого типа
автор: Clare Hopping
3
3 20 2022
20 мая 2022
Shutterstock
PNG (портативная сетевая графика) — это тип файла изображения, который часто используется в веб-дизайне и творческих проектах с использованием Photoshop или аналогичного программного обеспечения. Это тип файла, который позволяет размещать в программе объект с четким фоном или частично прозрачным изображением, что делает его особенно полезным при создании графики из нескольких слоев, как в случае брендинга и дизайна логотипов.
Файлы PNG, как правило, занимают больше места, чем альтернативные файлы изображений, поэтому вы можете ограничить количество используемых файлов, если вам не хватает памяти. Это связано с тем, что они обеспечивают гораздо большую детализацию, а также поддерживают шкалу серого, а также 24-битное цветовое пространство RGB и 32-битное цветовое пространство RGBA. Однако они не предназначены для совместимости с моделями CMYK, и их не рекомендуется использовать при работе с печатными материалами. Этот более широкий диапазон поддерживаемых пробелов способствует увеличению размера файла PNG по сравнению с другими типами.
Это связано с тем, что они обеспечивают гораздо большую детализацию, а также поддерживают шкалу серого, а также 24-битное цветовое пространство RGB и 32-битное цветовое пространство RGBA. Однако они не предназначены для совместимости с моделями CMYK, и их не рекомендуется использовать при работе с печатными материалами. Этот более широкий диапазон поддерживаемых пробелов способствует увеличению размера файла PNG по сравнению с другими типами.
Еще одним преимуществом использования файлов PNG является то, что они более доступны, когда речь идет об авторских правах, поскольку они имеют форму открытого формата, который можно использовать более широко, не требуя лицензии. GIF почти полностью заменил PNG в публикации, отчасти потому, что они так популярны для обмена многокадровыми изображениями, а также для сжатия файла изображения. Однако существуют более продвинутые форматы для движущихся изображений, такие как MNG или сетевая графика с несколькими изображениями.
История PNG
Формат PNG был впервые разработан в 1995 году, когда формат GIF уже был хорошо известен. Требовался более современный формат файла, чтобы идти в ногу с технологиями экрана, которые становились способными поддерживать гораздо более широкий спектр цветов.
Требовался более современный формат файла, чтобы идти в ногу с технологиями экрана, которые становились способными поддерживать гораздо более широкий спектр цветов.
Затем группа разработчиков объединила усилия для создания формата PNG, и было решено, что новый файл изображения должен поддерживать только одно статическое изображение. В октябре 1996 года была создана первая итерация формата файла, а последующие версии были выпущены в 1996 году.98, 1999 и 2003 гг., когда он стал международным стандартом.
Когда использовать PNG
Файлы PNG иногда могут быть больше, чем GIF, поэтому стоит подумать, является ли формат файла определенно лучшим вариантом для варианта использования. Например, если у вас много изображений на одной веб-странице, вы можете либо изменить размер изображения, чтобы оно было более низкого качества, либо использовать альтернативный формат изображения, который приводит к меньшему размеру файла (например, GIF).
Это преобразование может привести к потере прозрачности изображения, поэтому, если вам нужно сохранить прозрачность, PNG, безусловно, лучший вариант, и его стоит использовать, даже если это большой файл.
Как открыть и отредактировать файл PNG
Файлы PNG можно открыть в любом веб-браузере, включая Firefox, Chrome, Edge, Safari и Opera, так как в настоящее время это наиболее распространенный тип изображения в Интернете. Если на вашем компьютере нет средства просмотра изображений, вы даже можете открыть его, перетащив его с рабочего стола в браузер, хотя вы не сможете редактировать его таким образом.
Файл PNG также можно открыть и отредактировать в большинстве программ редактирования изображений, включая Microsoft Paint (несмотря на то, что Microsoft прекращает поддержку прилагаемой программы редактирования изображений в самом ближайшем будущем), Paint 3D, GIMP, XnView и, конечно же, Adobe Photoshop.
Если вы не уверены, что на вашем компьютере уже установлен редактор изображений, попробуйте дважды щелкнуть файл изображения, и любая поддерживаемая программа откроет его для редактирования.
Как преобразовать файл PNG
Разумеется, вы можете преобразовать файл PNG в любой другой популярный формат, включая JPG, ICO, TIF, BMP и GIF, если хотите. Это можно сделать с помощью целого ряда бесплатных онлайн-конвертеров, включая XnConvert, Zamzar, FileZigZag и Adapter.
Это можно сделать с помощью целого ряда бесплатных онлайн-конвертеров, включая XnConvert, Zamzar, FileZigZag и Adapter.
Как уменьшить размер файла PNG до
В некоторых случаях вам может понадобиться уменьшить размер файла PNG. Например, вы можете искать способы освободить место на вашем устройстве или вас попросили отправить определенное изображение в формате PNG по электронной почте. Большинство приложений для управления электронной почтой имеют четкие ограничения на размер файлов, которые вы можете передавать, например 20 МБ для Outlook или 25 МБ при использовании Gmail. Поскольку некоторые изображения PNG измеряются десятками и даже сотнями гигабайт, передача файла может оказаться сложной задачей, мало чем отличающейся от выжимания воды из камня.
Связанный ресурс
Оптимизация инфраструктуры хранения для практики DevOps
Поддержание ИТ-инфраструктуры для наилучшей поддержки служб приложений исследуйте различные способы простого сокращения вашего файла на несколько байтов. Интернет изобилует различными инструментами, которые могут помочь вам в этом, но вам нужно знать, что именно вы ищете, иначе вы рискуете потерять качество файла вместе с размером. Следовательно, бесплатные инструменты сжатия, доступные в Интернете, можно разделить на две категории: те, которые быстро уменьшают ваш PNG-файл до минимально возможного размера с затратами на его качество, и те, которые повторно сжимают ваш файл и удаляют невидимые метаданные, позволяя вам сохранить незаменимое качество изображения. Некоторыми примерами первых являются онлайн-инструменты TinyPNG и Way2enjoy или инструмент командной строки pngquant . Пользователи Mac также могут захотеть рассмотреть ImageAlpha , который уменьшает размер до 60% без заметной потери качества. Если вы ищете инструмент, который сделает ваше изображение максимально детализированным и насыщенным цветом, рассмотрите ImageOptim для Mac, PNGGauntlet для Windows или Trimage для Linux.
Интернет изобилует различными инструментами, которые могут помочь вам в этом, но вам нужно знать, что именно вы ищете, иначе вы рискуете потерять качество файла вместе с размером. Следовательно, бесплатные инструменты сжатия, доступные в Интернете, можно разделить на две категории: те, которые быстро уменьшают ваш PNG-файл до минимально возможного размера с затратами на его качество, и те, которые повторно сжимают ваш файл и удаляют невидимые метаданные, позволяя вам сохранить незаменимое качество изображения. Некоторыми примерами первых являются онлайн-инструменты TinyPNG и Way2enjoy или инструмент командной строки pngquant . Пользователи Mac также могут захотеть рассмотреть ImageAlpha , который уменьшает размер до 60% без заметной потери качества. Если вы ищете инструмент, который сделает ваше изображение максимально детализированным и насыщенным цветом, рассмотрите ImageOptim для Mac, PNGGauntlet для Windows или Trimage для Linux.
- веб-разработка
- Данные и идеи
- Network & Internet
- Веб-браузер
. Показанные ресурсы
Переход к бизнес-сообщениям и подключения к более широким соединениям начнется
Создание отношений с клиентами с высокими значениями
9003бесплатно
Приор. Нулевое доверие, безопасность SaaS и их влияние на SD-WAN в качестве приоритета
Смотреть сейчас
Пять обязательных возможностей интеграции данных для вашего облачного хранилища данных
Инструменты интеграции данных, простые в использовании, гибкие, масштабируемые и способные беспрепятственно работать в нескольких средах
Бесплатная загрузка
Отчет о стратегии данных
Meta уведомляет около 1 миллиона пользователей Facebook о потенциальной компрометации с помощью вредоносных приложений
утечки данных
Meta уведомляет около 1 миллиона пользователей Facebook о потенциальной компрометации с помощью вредоносных приложений
7 октября 2022 г.