3 бесплатных способа создать шапку канала на YouTube + реальные примеры
Я, Николай Шмичков, сделаю твой бизнес успешным.
У меня только 1 вопрос, ты готов значительно увеличить продажи?
Содержание:
Все мы знаем, что YouTube давно начал заменять телевидение.
Он удобнее, потому что смотреть ролики можно в любое время, а не чётко по расписанию программы телепередач.
Он разнообразнее — на YouTube есть ролики и о выращивании страусов в домашних условиях, и о трендах макияжа, и о ремонте грузовика в гараже, и о проблемах глобального потепления.
Каждый здесь находит своё.
Все эти плюсы и стали причиной быстрого роста популярности данной платформы.
Если Вы до сих пор не уверены, что нужно срочно выводить свой бизнес на YouTube, предлагаю Вашему вниманию инфографику:
Так как YouTube — это визуальная соцсеть, картинка здесь не менее важна, чем в Instagram.
Но в разрезе данной соцсети мы будем говорить не столько о картинке внутри видео, сколько об оформлении канала.
Несомненно, картинка в видео тоже важна, но в основном ролики получают миллионные просмотры благодаря интересной и полезной информации или личному бренду автора, а не из-за красивого интерьера квартиры блогера, в которой он снимает.
ГЛАВА 1:
Создаём канал на YouTube
Если у Вас ещё нет YouTube-канала, эта глава для Вас.Я расскажу, как быстро и просто создать свой видеоблог, и пройдусь по структуре канала.
Разберёмся в основных аспектах данной платформы.
Создать канал на YouTube может каждый человек, у которого есть почтовый ящик на gmail.com.
Переходим к созданию канала:
- Заходим на youtube.com и логинимся через почту.
Нам автоматически показываются популярные ролики на потенциально интересные темы: политика, мультики, музыка, рецепты и другое.
- Кликаем на аватарку -> «Создать канал».
- Выбираем название канала — это может быть как имя, выбранное при регистрации, так и любое другое.

Для большей наглядности я указала пункт «С другим названием». Далее ввела название канала и нажала «Выбрать».
Если название Вашего канала дублирует название сайта, то рекомендую проверить качество заголовка с помощью нашей бесплатной утилиты «Калькулятор качества заголовка
». Она поможет оптимизировать заголовок Вашего сайта и сделать его более интересным для людей и популярным в поисковой выдаче.
- Переходим к оформлению канала.
На этом этапе интерфейс может переключиться на английский язык.
Разберём каждый блок более подробно, чтобы Вы не запутались.
Сначала нам предлагают добавить фото канала (это не шапка, о которой речь пойдёт дальше, а маленький аватар, который пользователи не смогут увеличить и посмотреть).
Чуть ниже («Tell viewers about your channel») — описание канала.
Рекомендую сразу заполнить этот пункт, потому что не все гости Вашего канала захотят смотреть 5-минутный ролик, а вот прочитать краткое описание за 10 секунд посильно каждому.
Если Вы заинтересуете описанием, можете быть уверены, что Ваше видео откроют.
«Add links to your sites» — ссылки на соцсети.
Это очень удобно и позволяет привлекать людей из YouTube в другие соцсети, таким образом получая бесплатных подписчиков.
После заполнения этих пунктов нажимаем «Save and continue» или, если хотите добавить информацию позже, нажимаем «Set up later».
- Поздравляю, Вы только что создали свой YouTube-канал.
Когда канал создан, можно и нужно добавлять свои видео и доводить дизайн канала до совершенства.
ГЛАВА 2:
Что такое шапка на YouTube и зачем она нужна
Канал создали, фото добавили.А что же такое «шапка на YouTube», о которой я говорила в самом начале?
И нужна ли она вообще?
Сейчас расскажу.
Когда Вы начнёте добавлять видео на YouTube, Ваш канал немного преобразится.
Для наглядности я перешла на свой аккаунт, в котором уже есть видео, оформление страницы и подписки-подписчики.
И, как можно увидеть на фото, мы плавно подошли к вопросу о «шапке» канала. Что это такое?
Это так называемая «обложка», которая находится над аватаром и названием канала.
Основная её функция — рассказать о Вашем блоге всем, кто зашёл на него в первый раз.
Размер шапки — 1546*423 пикселей — это та часть, которая показывается на любом устройстве: и на мобильном телефоне, и на планшете, и на компьютере.
То есть именно на это пространство нужно делать упор — добавлять текст и основную часть картинки.
Для планшета расширение немного более вытянутое — 1548*423 пикселей, и на десктопной версии сайта — 2560*423 пикселя.
Как загрузить обложку на YouTube?
- Заходим во вкладку «Мой канал».
- «Настроить вид канала» — такая кнопка есть и у тех, кто раньше добавлял обложку канала, и у только созданных каналов.
- Нажимаем на карандаш в области обложки -> «Изменить оформление канала».

- Затем выбираем источник картинки — загрузка с компьютера, выбор фотографии из «Google Photos» или фотография из бесплатной галереи YouTube.
- Когда выберете картинку, сразу появится превью обложки на разных устройствах. YouTube предлагает кадрировать изображение, чтобы канал корректно выглядел и на компьютере, и на планшете, и на телефоне.
- Когда Вы выбрали картинку и кадрировали ее (если была такая потребность), нажмите «Выбрать» и наслаждайтесь новой красивой обложкой для канала YouTube.
Теперь давайте разберёмся, что можно и нужно добавить на шапку профиля:
- не стоит перегружать и так небольшое пространство — только чёткие надписи и краткая информация;
- серьёзно подойдите к выбору основного цвета, именно он у людей будет ассоциироваться с блогом и Вами;
- не пишите слишком много текста, выберите 2-3 лаконичные фразы, которые сразу познакомят посетителей с Вашим каналом; например, график выхода новых видео, ключевые слова: «Кулинария.
 Рецепты. Готовим за 30 минут»;
Рецепты. Готовим за 30 минут»; - подбирайте фоновую картинку (если она уместна или если Вы полностью отказались от надписей в шапке), близкую Вашей теме. Если канал про автомобили, то не стоит на обложку добавлять фото природы, хоть и очень красивое.
При выборе цвета обложки Вам пригодится маленькая шпаргалка по психологии цвета.
С чем ассоциируется каждый цвет:
- Белый — простота, чистота
Универсальный цвет, который подойдёт для обложки любого образовательного канала.
Совершенно не подходит для влогов — так называемых блогов о жизни с минимумом студийных съёмок и монтажа.
- Красный — страсть, жизнь, агрессия, яркие эмоции
Отлично подходит для каналов о любви или затрагивающих общественно важные темы: семейное насилие, женское рабство и прочее.
Не подходит для каналов с нейтральным стилем подачи информации.
- Жёлтый — позитив, свет, тепло, счастье
Подходит для канала о лайфхаках, детях, путешествиях, для всех, кто показывает позитивные эмоции.
- Голубой — спокойствие, нежность, расслабление
Отличный выбор для блогеров, которые рассказывают о своей жизни и снимают видео в стиле «говорящая голова» (без смены локаций), подходит для обучающих каналов (например, онлайн-уроков английского).
- Фиолетовый — мистика, сверхъестественное, необычное
Подходит для каналов об эзотерике, психологии, мистике.
Также хороший выбор для магазинов с яркими логотипами, благодаря контрасту цветов люди быстро запомнят именно Ваш канал.
- Оранжевый — праздник, жизнелюбие
Универсальный цвет, подходит для всего, кроме каналов с мировыми и политическими новостями (потому что там обычно преподносят не самые приятные вещи и нужно, наоборот, расположить посетителей к спокойствию, а не к яркому проявлению эмоций).
- Синий — безопасность, апатия, спокойствие
Часто выбирают как обложки для своих каналов люди, которые рассказывают о происходящем в мире политики, рассуждают о возможных сценариях на мировых рынках и о будущем человечества в целом.
Подходит для всех, кто не хочет выводить зрителей на бурное выражение эмоций, а, наоборот, стремится немного их успокоить.
- Розовый — влюблённость, детство, беззаботность
Девчачий цвет — макияжи, одежда, советы по стилю, маникюр и вся бьюти-индустрия.
Подходит для каналов с детской одеждой и игрушками (например, магазина, который хочет выйти на новую платформу и получать клиентов не только через сайт, но и через YouTube).
- Зелёный — гармония, природа, свежесть, юность
Всё, что касается природы, развития и натуральности, начиная от каналов о рыбалке и заканчивая созданием натуральной косметики.
Несмотря на то что многие отказываются от соблюдения канонов психологии цвета, они и правда работают.
Если Вы решили идти против правил и сделать обложку своего канала яркой и броской, то контент, представленный в блоге, должен быть не менее провокационным и вызывающим эмоции.
ГЛАВА 3:
Примеры и антипримеры шапок на YouTube
Можно бесконечно говорить о секретах создания идеальной шапки YouTube-канала, но гораздо эффективнее наглядно рассмотреть удачные и провальные обложки известных каналов и понять, что подходит именно Вам.
Основные рекомендации по оформлению шапки в YouTube мы разобрали, а теперь предлагаю посмотреть на популярные видеоблоги и разобрать, что хорошего и что плохого в их шапках.
- Канал «В гостях у Гордона»
О чём канал? Дмитрий Гордон — это самый популярный интервьюер Украины. Он общается со знаменитостями разных сфер деятельности и задаёт им каверзные вопросы.
Обложка канала абсолютно невнятная. Никакой информации, только фото Дмитрия и продублировано название.
Цвета подобраны правильно: градиент от светлого к тёмному, всё в спокойных тонах, знаки вопроса — акцент на новой информации.
Но, согласитесь, если бы в шапке было написано «Каверзные вопросы. Интервью. Политика. Бизнес» и с другой стороны — «Новое видео каждый понедельник», то для юзеров, которые не знакомы с работами Дмитрия, всё стало бы намного понятнее.
Также в шапке находятся ссылки на соцсети.
- Канал «Anastacia Kay»
О чём канал? Анастасия — российская девушка, которая всю жизнь живёт в Европе.
У неё разноплановый канал, начиная от блогов об учёбе в Гарварде, полезных рецептов и ежедневного спорта дома и заканчивая написанием диссертации по нейропсихологии и заполнению ежедневника по популярной системе «bullet journal».
Обложка канала намного лучше, чем в первом случае. Мы видим расписание выхода видео.
Также здесь расположено название канала и слоган «Стань лучшей версией себя».
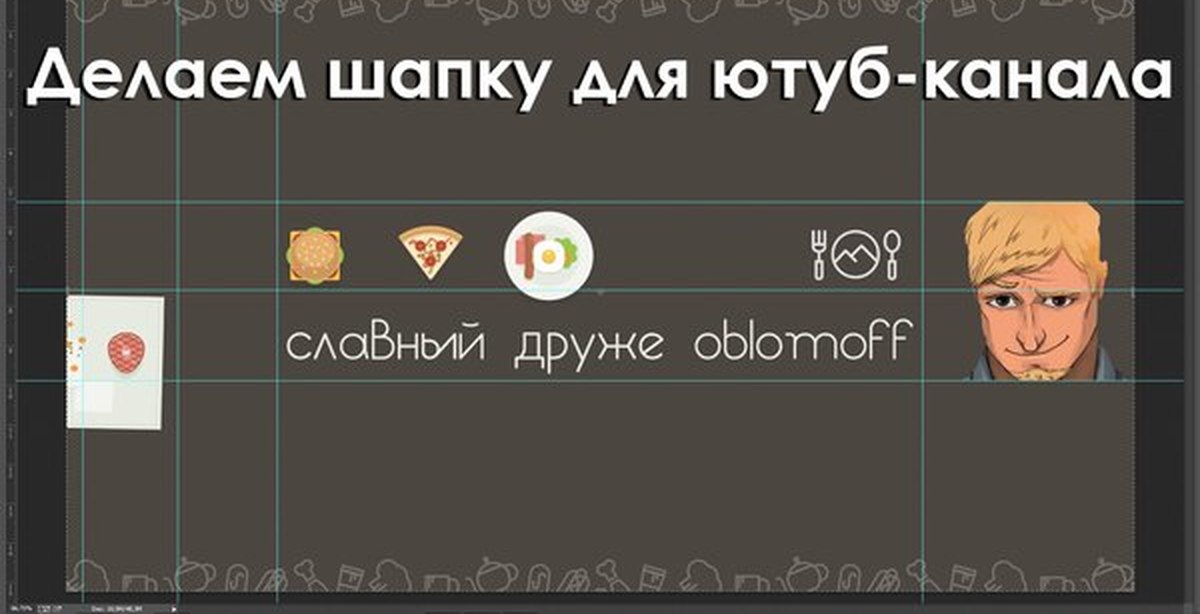
Даже без названия роликов (специально их не добавила на скриншот, чтобы оценивать обложки непредвзято) мы понимаем, что речь пойдёт о саморазвитии.
Мелкие детали тоже разноплановые и ассоциативные: миндаль и малина — догадываемся, что будет информация о правильном питании, скрепки и блокнот — наверное, речь пойдёт о тайм-менеджменте.
Поэтому можно сделать вывод, что обложка довольно информативная.
- Канал «MixStyleCapuccino»
О чём канал? Данный видеоблог посвящён красоте, моде и стилю.
Девушка Юлия рассказывает о бюджетных косметических средствах, вариантах маникюра на скорую руку и своей рутине.
Были темы о беременности и планировании рождения ребёнка.
Обложка канала яркая и необычная. Мы видим ключевые слова, которые полностью отвечают на наш вопрос «О чём блог?».
По центру обложки размещено изображение самой Юлии со своим котом. Это интересно и запоминается.
На обложке нет информации относительно графика выхода новых видео, но, пролистав страницу, я увидела, что ролики выходят с разной периодичностью: раз в 2 недели, раз в 2 месяца, поэтому как такового графика не существует.
- Канал “PEOPLETALK TV”
О чём канал? Канал принадлежит порталу о моде, новостях шоу-бизнеса и звёздах.
Собственно, в видеоблоге есть всё то же — интервью, выпуски светских новостей и развлекательные программы со знаменитостями.
Обложка канала очень лаконичная. Здесь мы не видим ни графика выхода видео, ни ключевых слов, ни людей — только логотип.
Можно предположить, что основной упор был на людей, которые уже читают сайт и им просто не нужно делать пояснения, о чём будут видео.
ГЛАВА 4:
Как создать шапку на YouTube бесплатно и легко
Что такое «шапка» на YouTube и зачем она нужна, разобрались.Что лучше добавлять, а чего избегать — тоже.
Теперь расскажу о ресурсах, на которых можно легко и бесплатно создать шапку для YouTube-канала самостоятельно.
Конечно, лидером в создании картинок всегда был и будет Adobe Photoshop.
Но этот способ далеко не самый быстрый и простой, а официальная версия программы не бесплатная.
Хочу показать Вам три быстрых и понятных способа создать обложку для YouTube.
1. Найти готовую обложку в поисковике
Если Вы находитесь в самом начале пути видеоблогера, и большинство Ваших сил и энергии уходит на создание контента, а насчёт обложки пока не хочется заморачиваться, то можно просто найти уже готовую шапку в Google.
Скажу сразу — выбор не слишком большой, но если хочется, чтобы место не пустовало, и нужна обложка на первое время, пока не появится вариант получше, то это оптимальный выбор.
Важно! Не забывайте указывать, что Вы ищете только картинки с правом на использование, иначе рискуете нарушить авторские права.
2. Сервис «Canva»
На данном ресурсе есть платная и бесплатная версии.
Конечно, в платной более обширный функционал, но для создания обложки на YouTube-канал вполне достаточно бесплатной.
И если Вы незнакомы с данным ресурсом, очень советую.
В своей практике часто применяю для создания картинок в соцсети и разнообразных афиш, пригласительных, открыток.
- Для начала нужно зарегистрироваться. Можно через аккаунт Google или Facebook.
- После прохождения регистрации Вы попадёте на главную страницу, где Вам будут предлагать создать картинку под конкретную соцсеть (и даже не нужно знать точный размер в пикселях, Canva всё знает сама).
- В поиске шаблонов начинаем писать «you» и перед нами появляется меню с предложениями. Выбираем «Оформление канала YouTube» — здесь важно не путать с «Обложкой на YouTube», потому что на данном сайте под «обложкой» понимается короткое 3-секундное видео, которое мы увидим, если поставим курсор на ролик в YouTube, не открывая его.

- И дальше Вам откроется меню со множеством готовых шаблонов, в которых можно поменять картинки, надписи, шрифты и прочее. Выбираете понравившийся и кликаете на него.
- Вы перейдёте непосредственно на рабочую страницу.
- Слева представлены шаблоны шапок по категориям:
- Оформление канала YouTube на тему музыки.
- Оформление канала YouTube на тему красоты.
- Оформление канала YouTube (путешествия).
- Оформление канала YouTube на тему макияжа.
- Работа с ресурсом очень простая: кликаете на блок, который хотите изменить, и делаете обложку своей мечты.
- После окончания редактирования кликаете «Скачать» и выгружаете созданную обложку.
3. Сервис «Crello»
- На данном сервисе также нужно регистрироваться. Регистрация происходит буквально в 2 клика. Нужно выбрать способ регистрации: через аккаунт Facebook или Google.
- Визуально сайт очень похож на Canva.

- В поиске пишем «youtube» и выбираем «Оформление YouTube-канала».
- К сожалению, на данном сервисе большинство шаблонов платные, но есть и немного бесплатных, которые можно использовать.
- Crello также делит макеты по категориям каналов, что очень облегчает жизнь:
- бизнес-каналы и видеоблоги о финансах;
- блоги путешественников;
- детские;
- развлекательные;
- рецепты и кулинария;
- о здоровье;
- о хенд-мейде и рукоделии;
- мода, тренды, макияж;
- о ремонте, стройке, архитектуре;
- про образование, науку, знания;
- о домашних (и не очень) питомцев;
- освещающие общественные события и праздники;
- о вере и религиях;
- технологии, спорт.
- После окончания редактирования сохраняем обложку.
Как видите, создать обложку легко и быстро можно сразу несколькими способами.
Рекомендую выделить время и ознакомиться с обоими ресурсами, так как шаблонов для обложек там много и они все разноплановые.
Выводы
Просуммируем всё написанное выше — если Вас ещё нет в YouTube, нужно срочно это исправлять, ведь с каждым днём всё больше людей предпочитают шоу и блоги на YouTube обычному телевидению.
Чтобы не остаться незамеченным среди сотен тысяч каналов, необходимо создать цепляющую, яркую, интересную и в то же время информативную обложку для YouTube-канала.
Даже если Вы не профессиональный дизайнер и с Phohotoshop «на Вы», не стоит отчаиваться, ведь есть классные бесплатные сервисы, с помощью которых можно создать крутую шапку для видеоблога.
Как сделать шапку для канала Ютуб
Здравствуйте, дорогие друзья! Меня зовут Марина Рио. Я – соавтор журнала ПРОФИкоммент и видеоблоггер на YouTube.В этой статье-инструкции вы узнаете, как создать шапку для Ютуба легко и просто. Пошагово, с картинками, в самой простой программе на ПК.
Как сделать шапку для канала YouTube в Paint
Для начала вам понадобиться специальный шаблон. Его вы можете скопировать себе на компьютер, нажав правой кнопкой мыши по изображению и выбрав «сохранить изображение как…»:
Рис 1: Шаблон с размерами для шапки YouTube канала 2560 Х 1440
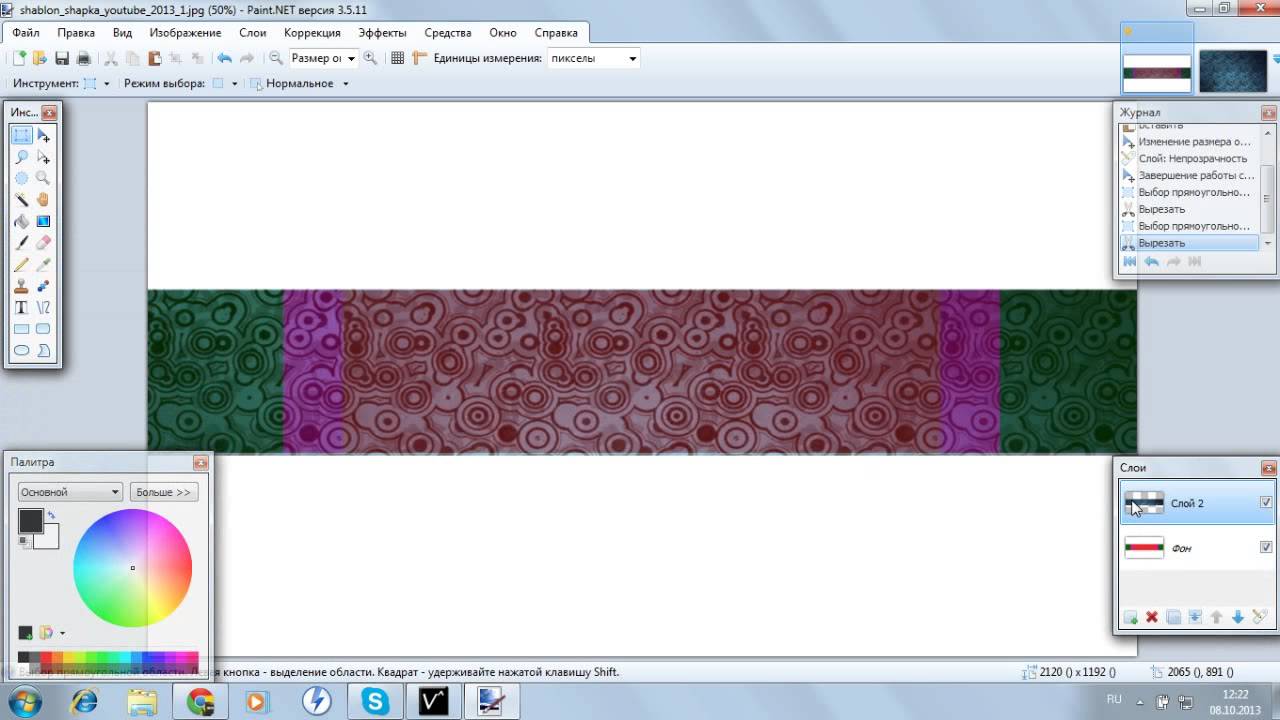
Этот шаблон имеет размеры, которых вы должны придерживаться при создании шапки для Ютуба. Откройте этот шаблон в Paint и активируйте панели со следующими инструментами, как показано на рисунке (инструменты, слои, палитра):
Рис 2: Нужные инструменты в Paint
Далее я покажу вам несколько приемов, которые помогут вам быстро сделать креативную шапку для канала (кстати читайте, как привлечь подписчиков в Ютуб). Поэтому следующим этапом вам нужно создать фон. В качестве фона можно взять любую картинку. А чтобы не нарушать авторских прав, можно использовать только часть изображения. К тому же его мы будем обрабатывать всеми возможными способами. Итак, я вставлю в Paint изображение, которое скопировала в интернете по запросу «обои».
Итак, я вставлю в Paint изображение, которое скопировала в интернете по запросу «обои».
- Чтобы лишний раз не заморачиваться, вы можете любую картинку скопировать, нажав в неё правой кнопкой мыши и выбрав «копировать изображение».
- Потом во вкладке правка выберите «вставить как новый слой».
- Если изображение будет больше шаблона, то нужно выбрать «сохранить размер полотна»:
Я растянула изображение и оставила то, что мне показалось интересным:
Рис 5: Можно выбрать только часть изображения
Теперь применим популярный эффект – сделаем краски насыщеннее. Для этого нам понадобится инструмент «Оттенок и Насыщенность» во вкладке коррекция:
Рис 6: Насыщенность делает рисунок «Вкусным»
И прибавим насыщенности на 140, жмем «ок»:
Рис 7: Подвиньте ползунок вправо, получив нужный эффект
Следующая фишка – это прибавим блеклости. Именно это можно часто встретить на шапках Ютуба. Смотрится очень эффектно. Для этого в той же вкладе коррекция выбираем тот же инструмент «Оттенок и насыщенность» и тащим ползунок «осветленность» вправо на 50 и жмем «ок»:
Именно это можно часто встретить на шапках Ютуба. Смотрится очень эффектно. Для этого в той же вкладе коррекция выбираем тот же инструмент «Оттенок и насыщенность» и тащим ползунок «осветленность» вправо на 50 и жмем «ок»:
Рис 8: Осветленность фона позволит сделать надпись канала видимой
Это еще не всё. Следующий эффект – это размытие. Так как у нас рыбки, я выберу «круговое размытие» во вкладке «Эффекты». Здесь вы можете покопаться и выбрать все, что вам нравится. Поиграться инструментами.
Рис 9: Размытие позволяет добиться эффекта «Мечтатель»
Я выберу размытие с центра и сделаю размытие на одну треть:
Рис 10: Круговое размытие — в тему фону с рыбками
У нас получилась интересная основа. Далее нам нужен слой для текста. Поэтому для начала разберемся с расположением слоев. Схема у нас должна быть поверх всех слоев. Для этого нужно кликнуть по слою со схемой и выбрать стрелочку сдвига вверх:
Рис 11: Эта стрелочка поднимает слой с шаблоном поверх фона
А чтобы схема была полупрозрачной, и мы могли по ней ориентироваться в расположении текста, нужно выбрать «свойства слоя»:
Рис 12: Свойства слоя находятся здесь
и снизить непрозрачность до 90:
Рис 13: Сделайте непрозрачность такой, чтобы был виден фон
Теперь сквозь схему видно, где нужные нам границы. Слой со схемой можно делать невидимым, чтобы смотреть, что получается в оригинале. Для этого необходимо просто ставить или убирать галочку на самом слое:
Слой со схемой можно делать невидимым, чтобы смотреть, что получается в оригинале. Для этого необходимо просто ставить или убирать галочку на самом слое:
Рис 14: Этой галочкой можно выключать и включать слой
Сейчас нам схема не нужна, я уберу галочку. И создам новый слой для надписи. Он должен находиться между слоями фона и схемы. Для этого нужно выделить курсором слой фона и нажать внизу этого окошка на файл с плюсиком. Тогда создастся новый слой посередине:
Рис 15: Эта кнопочка добавляет новые слои
На этом слое напишем «Мой канал» (Рекомендую прочесть, как эффективно увеличить просмотры видео на Ютубе). Кстати, одна из самых продвинутых фишек при создании любой шапки – это красивый шрифт. В Paint много интересных шрифтов. Я выберу что-нибудь необычное (для удобства работы с шапкой, вы можете уменьшать или увеличивать размер просмотра клавишами Ctrl+ и Ctrl-):
Рис 16: Сделайте надпись на новом слое
Чтобы правильно расположить название, я сделаю видимым слой с шаблоном. Это нужно делать, когда шрифт еще активен. Активность шрифта видна рядом с надписью «Мой канал» в виде квадратика со стрелочками. За этот квадратик можно перемещать надпись, что мы и будем делать, ориентируясь по границам схемы. Я выберу внутренний квадрат, так как это самый верный ориентир – в его границах будет видно все на всех устройствах:
Это нужно делать, когда шрифт еще активен. Активность шрифта видна рядом с надписью «Мой канал» в виде квадратика со стрелочками. За этот квадратик можно перемещать надпись, что мы и будем делать, ориентируясь по границам схемы. Я выберу внутренний квадрат, так как это самый верный ориентир – в его границах будет видно все на всех устройствах:
Рис 17: Регулируем расположение, включив слой с шаблоном
На этом всё. Осталось только сохранить картинку и её можно загружать на Ютуб:
Рис 18: Сохраняем шапку для канала Ютуб
С вами была Марина Рио!
Как создать шапку для ютуба онлайн в бесплатных программах
Здесь мы расскажем на каких программах ютуберы могут создать шапку для ютуба самостоятельно. Все упоминаемые в статье онлайн редакторы работают бесплатно.
Графический редактор Canva
Программа Canva – упрощённый вариант фотошопа в режиме онлайн. Функционал доступен бесплатно, после регистрации. Добавлены и платные функции, которые подключают по необходимости.
Добавлены и платные функции, которые подключают по необходимости.
Канву применяют чтобы сделать превью для ютуба в онлайн режиме, создать шапки, аватарки и логотип канала. Добавляют надписи на шаблоны баннеров.
В программах Canva, Panzoid и Crello убрать текст из шаблона нельзя. Накладывайте свои надписи только на пустой фон.
Чтобы добавить название канала на баннер для ютуба берите пустой шаблон. Заготовка с надписью «ваш текст» или «название канала» предназначена для фотошопа.
Программа для создания шапки, превью и аватарок для YouTube
Итак, заходим на главную страницу, в строке поиска вбиваем слово youtube, в выпадающем списке выбираем пункт «Оформление канала YouTube».
Далее выбираем готовый дизайн и редактируем шаблон под себя, либо «Пустой», чтобы создать баннер для ютуба с нуля.
Кликаем по пустому фону и переходим в режим редактора:
Справа – исходник, в котором мы собираемся создать шапку для ютуба. Слева – доступные функции программы. На 2020 год в интерфейсе программы доступны следующие вкладки:
Слева – доступные функции программы. На 2020 год в интерфейсе программы доступны следующие вкладки:
- Шаблоны: заготовки для дизайна.
- Фото: образцы фотографий.
- Элементы: делали для создания оформления канала для youtube.
- Текст: наборы шрифтов.
- Видео: заготовки роликов.
- Фон: разноцветные заливки.
- Загрузки: для добавления своих шаблонов.
- Папки: для сортировки файлов.
- Вкладка «Ещё».
Шаблоны – показывает заготовки по типу выбранного дизайна (пример: шапки для ютуба). Исходники условно разделены на темы: музыка и красота, путешествия и т.д.
Фото – платные и бесплатные. Чтобы видеть только бесплатные фото, кликните на соответствующую кнопку в строке поиска.
Элементы – категория с подкатегориями, таких, как: Сетки и Фигуры, Рамки и Стикеры, Диаграммы и Градиенты. Разделов много, поэтому проще воспользоваться поиском.
Текст – здесь три вида: заголовок, подзаголовок и основной текст. Приведены примеры сочетания шрифтов. Пример со шрифтами — полезная функция, так как подбирать шрифт в Канве сложно. Нет никаких фильтров, ищут только по названию.
Приведены примеры сочетания шрифтов. Пример со шрифтами — полезная функция, так как подбирать шрифт в Канве сложно. Нет никаких фильтров, ищут только по названию.
Видео – можно создать видео заставку для видео на youtube продолжительностью от 5 секунд до нескольких минут.
Чтобы создать интро для ютуба бесплатно попробуйте редактор panzoid.
Фон – по-другому бэкграунды, разделены на тематики. Выбирайте однотонную заливку. При клике на фон он автоматически заполняет пространство шаблона.
Загрузки – функция, для добавления собственных графических элементов. Загружайте картинки 2560 х 1440 для ютуба, гифки и видео.
Папки – здесь расположены папки по-умолчанию. Создание своих папок доступно только в платном режиме.
Еще – приложения для создания шапки на ютубе, с помощью которых можно напрямую загружать фото и видео со сторонних сайтов: YouTube с Instagram, Facebook и GIPHY, Pexels и Pixabay и др.
Итак, мы рассмотрели опции рабочей области, теперь начнём создание шапки для youtube онлайн. Сделаем шаблон для новичка, чтобы понять принципы работы сервиса.
Сделаем шаблон для новичка, чтобы понять принципы работы сервиса.
Создание шапки для ютуба на примере
Для начала сделаем фон из нескольких фотографий. Переходим на вкладку Элементы, дальше в Сетки, выбираем сетку с шестью секциями:
Добавим в каждую ячейку фотографии:
- Заходим на вкладку Фото, в строке поиска введём слово «путешествия».
- Нажмём на кнопку «показ бесплатных фотографий».
- Фотографии добавляем перетаскиванием на нужную секцию.
Если дважды кликнуть по секции, то можно отредактировать положение фотографии.
Чтобы фото смотрелись гармонично, наложим на каждую секцию фильтр.
Кликаем по секции, наверху. Жмём на Фильтр и подбираем подходящий, например Summer. Повторяем действие для каждой фотографии.
На данном этапе получилась вот такая картинка:
Обозначим центральную часть, которая будет отображаться на компьютерах и мобильных устройствах. Полный размер 2560px*423px.
Идем на вкладку Элементы, Фигуры и выбираем простой квадрат. Теперь подгоняем размер под 2560*423.
К сожалению, в Канве нельзя вводить точные размеры элементов. Поэтому тянем за края квадрата и смотрим на цифры, которые при этом появляются рядом. Не всегда удаётся сразу попасть в нужный размер, поэтому лучше увеличьте масштаб внизу страницы, так проще.
Теперь расположите по центру нашу фигуру. Кликаем по ней, сверху выбираем пункт Расположение и По центру.
Изначально фигура серого цвета, поменяем цвет на чистый черный и уменьшим прозрачность до 40%:
Добавим название канала.
Идём на вкладку Текст и в пункт «Добавьте заголовок». Эта фраза появляется на картинке и двойным кликом меняем на нужную. Напишем, «Записки путешественника».
Сверху активируется стандартное меню для текста. Изменим цвет на белый, увеличим размер, разместим по центру и поменяем шрифт. Выберем шрифт Hitch Hike:
Сохраняем картинку.
В правом верхнем углу нажимаем на кнопку Сохранить. Канва предлагает несколько форматов сохранения своих проектов: png, jpg, pdf, mp4, gif.
Для YouTube подходят только png и jpg. В формате png изображения получаются тяжёлыми. На видеохостинге ограничения по размеру, выбирайте jpg формат.
На этом о Канве закончим и рассмотрим другие программы для создания шапки для ютуба.
Как сделать оформление канала в Crello
Бесплатный редактор шапки для ютуба онлайн типа Крелло похож на Канву.
Crello предлагает создать логотип для ютуба онлайн бесплатно, сделать баннеры, превьюшки и аватарки. Добавить название канала на пустой фон.
В Канва и Крелло область рисования расположена с правой стороны от рабочей. Кнопки деталей оформления установлены слева. Кнопка»загрузка» в правом верхнем углу.
Программа для шапки на ютубе отличается настройками иллюстраций и текстовым редактором. Клик по тексту или картинке в области рисования Crello откроет меню для редактирования.
Меню для рабочих инструментов установлено на панели вверху. Поэтому, Crello и Canva не отличаются по интерфейсу.
Но при этом, в Канве намного больше готовых шаблонов чтобы создать онлайн аватарку для ютуба. Одно время сервис Крелло имел преимущество по части русифицированных шрифтов. Канва пополнила коллекцию и шрифтов появилось ничуть не меньше.
Поэтому если вы задаётесь вопросом, где создать обложку для ютуба онлайн, мы рекомендуем Canva.
Видео по теме как сделать превью онлайн для ютуба и шапку канала в программе Crello:
Panzoid — сайт для создания интро для ютуба
Панзоид – популярный сервис чтобы сделать интро для ютуба онлайн в 2D и 3D формате. Рисовать и редактировать картинки тоже допустимо, но для этих целей лучше воспользоваться сервисами Crello или Canva. Сделать шапку для ютуба онлайн в panzoid можно, но графических функций меньше и работать сложнее.
Вот пошаговая инструкция как сделать интро онлайн бесплатно для ютуба на Панзоиде:
- На главной странице расположены три вкладки: Clipmaker, Backgrounder, Video Editor. Выбираем Clipmaker.
- Справа расположено рабочее пространство, а слева – список шаблонов чтобы создать интро для ютуба. Прокрутите вниз и нажмите на кнопку More creations…, чтобы увидеть список целиком.
- Выбрав понравившийся, кликните по нему, ролик появится в верхнем левом углу страницы. Нажмите на кнопку «open in clipmaker».
- Чтобы отредактировать клип, перейдите на Objects (в виде трехмерного куба). Здесь вы поменяете текст, цвет или свет. Удалите или, наоборот, добавите элемент дизайна.
- На вкладке Audio можете отрегулировать или добавить музыку. Сделать интро на ютуб можете и без музыки, но со звуком заставка эффектнее!
- После редактирования, щелкните значок глаза в правой нижней части меню, чтобы включить предпросмотр.
- Если результат устраивает, загрузите клип с помощью опции Download (стрелка вниз), расположенной в том же левом меню. Здесь выберите формат видео и нажмите Start video render.
- После завершения рендеринга появится опция загрузки. Сохраните видео на компьютер – создание интро для канала youtube завершено!
На этом закончим обзор как сделать оформление канала на youtube онлайн. Пишите вопросы в комментариях.
Как отредактировать шапку и подвал сайта в REG.Site
Шапка (header, хедер) ― это верхняя часть сайта. В ней располагается логотип организации, меню, контакты и другие элементы сайта.
Подвал (footer, футер) ― это нижняя часть сайта. В нём может находиться карта сайта, ссылки на социальные сети, символы копирайта.
В редакторе REG.Site шапка и подвал редактируются отдельно от основного контента сайта. Как отредактировать тело сайта читайте в статье Как редактировать страницы сайта в REG.Site.
Как создать шапку или подвал
- 1. Войдите в админку сайта.
- 2.
Перейдите во вкладку Divi ― Глобальные блоки:
- 3.
Нажмите на блок, который хотите создать. Например, хедер:
- 3.
Если вы хотите использовать сохраненный шаблон из библиотеки, в выпадающем списке выберите Из Библиотеки. Если нет, выберите Собрать хэдер:
- 4.
Если вы выбрали блок «Из библиотеки», можно сразу приступать к редактированию. Если вы выбрали «Собрать хэдер», то выберите Построить с нуля или Клон существующей страницы:
Готово, можно приступать к редактирования блока.
Как перейти к редактированию шапки или подвала
Перейти к редактированию шапки или подвала можно двумя способами:
- через админку WordPress,
- в процессе редактирования основной части страницы.
Способ 1. Через админку WordPress
Уже созданные блоки в редакторе выделяются зелёным цветом.
Чтобы перейти к редактированию:
- 1.
Нажмите на Три точки в блоке:
- 2.
Нажмите Изменить:
Готово, теперь можно редактировать.
Способ 2. При редактировании страницы
Готово, приступайте к редактированию.
Как редактировать шапку или подвал сайта
Процесс редактирования шапки и подвала идентичен, поэтому мы покажем работу конструктора на примере хедера.
Так же как и при настройке основного контента страницы, редактор разделён на 3 уровня:
- раздел,
- строка,
- модуль.
Чтобы добавить раздел, строку или модуль, нажмите кнопку «+» соответствующего цвета:
- раздел ― синий,
- строка ― зелёный,
- модуль ― серый.
Чтобы открыть настройки раздела, строки или модуля нажмите на Шестерёнку в меню соответствующего цвета:
- раздел ― синее меню,
- строка ― зелёное меню,
- модуль ― серое меню.
Настройки разделены на несколько частей: «Контент», «Дизайн» и «Дополнительно».
Настройка раздела и строки
Настройки раздела и строки одинаковы.
Контент. Здесь можно вставить ссылку, чтобы весь раздел вел на определённую страницу. Можно выбрать фон (однотонный или градиент), вставить фоновое изображение или видео. Обратите внимание! Видео нужно загружать сразу в двух форматах — .MP4 и .WEBM, чтобы на всех браузерах оно отображалось корректно. Также на мобильных устройствах отключены видеофоны, поэтому обязательно установите обычный фон или фоновое изображение, чтобы оно отображалось вместо видео.
Дизайн. При помощи шаблонов можно визуально отделить хедер от основной части страницы:
Здесь же можно настроить размеры и расположение шапки, настроить яркость, насыщенность, наложить фильтры, вставить анимацию.
Дополнительно. Это блок для расширенных настроек. Здесь можно ввести CSS ID и CSS-класс. Чтобы добавить несколько классов, разделите их пробелом. В разделе «Пользовательский CSS» можно добавить собственный CSS к определённому элементу. Каждое правило CSS вводится через точку с запятой. В опции «Видимость» можно отключить раздел на опредёленном устройстве, например для упрощения загрузки контента на мобильной версии сайта.
Настройка модуля
В зависимости от вида модуля настроек может быть больше. Для примера поработаем с настройками модуля «Меню».
Контент. В этом блоке добавляется меню. Обратите внимание, чтобы добавить меню в шапку, надо добавить его в настройках WordPress. Если у вас добавлено несколько видов меню в библиотеке WordPress, можно выбрать одно из сохраненных. Можно добавить свой логотип в шапку сайта. Здесь же можно вставить дополнительные элементы: значок корзины и поиска.
Дизайн. Здесь настраивается шрифт и размер текста. Также в этом блоке можно отрегулировать внешний вид выпадающего меню (если оно есть). Если вы добавили значок корзины или поиска, то именно здесь настраивается их размер и цвет. Можно добавить анимацию.
Дополнительно. Также как и при настройке раздела и строки, в графе «Дополнительно» настраиваются CSS ID, CSS-классы и пользовательский CSS. Можно настроить видимость на определённом устройстве.
Дополнительные возможности
В нижней части экрана есть дополнительное меню. Чтобы его открыть, нажмите на Три точки:
В этом меню есть несколько важных кнопок:
Каркасный вид. Позволяет увидеть схему сайта без контента. Например, вот так выглядит шапка, которая использовалась в примере выше:
Вид сайта на разных устройствах. С помощью этих кнопок можно увидеть, как отображается сайт на компьютере, планшете или телефоне. Например, меню на картинках выше большое, поэтому на телефоне отображается только в виде выпадающего списка:
История редактирования. Можно вернуть страницу к прежнему состоянию. Нажмите на Часы. На экране появится список изменений. Выберите любую версию сайта и верните настройки к более старой версии.
Сохраните изменения:
Как вставить номер телефона в шапку или подвал
Телефон компании ― это самый простой канал связи клиентов с организацией. Добавить телефон можно как в шапке, так и в подвале сайта. Для компьютерной версии достаточно просто вставить текстовый модуль с номером телефона. Но для удобства использования с мобильных устройств лучше, чтобы при нажатии на номер телефона сразу начинался вызов. Рассмотрим, как это сделать.
Телефон будет находиться в соседнем модуле, поэтому в строке укажите два столбца или больше. Например, в одном будет находится главное меню, а в соседнем телефон.
- 1.
Создайте модуль «Текст»:
- 2.
В режиме Настройки Текст ― Контент ― Текст введите номер телефона:
- 3.
В Ссылки в графе «URL ссылки модуля» напишите tel: +ваш номер телефона. Обратите внимание. Телефон надо вводить слитно, без тире и скобок:
- 4.
Сделать вызов через компьютер нельзя, поэтому надо ограничить функцию моментального вызова для десктопа. Для этого перейдите в Дополнительно ― Видимость и поставьте галочку на «Десктоп». Обратите внимание, теперь пользователи не смогут узнать контакты организации с компьютера. Поэтому создайте ещё один модуль с номером телефона без ссылки и скройте его от телефона и планшета:
Готово, теперь пользователи могут не только увидеть номер телефона, но и сразу перейти к вызову.
Как изменить логотип сайта
Логотип сайта — это уникальное изображение, по которому один сайт можно отличить от другого. В каком-то смысле это визитная карточка сайта. В качестве фирменного знака сайта можно использовать логотип компании.
В шапке сайта услуги REG.Site по умолчанию установлен логотип REG.Site. Чтобы изменить его, нужно отредактировать шапку.
- 1.
В меню редактирования модуля нажмите на значок Шестерёнка:
- 2.
В разделе «Контент» выберите пункт Логотип:
Удалить логотип
Изменить логотип
- 3.
Если вы хотите удалить логотип, нажмите на значок Корзина:
- 4.
Чтобы сохранить изменения, кликните на кнопку с галочкой, а затем на Три точки:
- 5.
Чтобы подтвердить изменения, нажмите Сохранить:
Готово, вы удалили логотип.
- 3.
Если вы хотите изменить логотип, нажмите на значок Шестерёнка:
- 4.
Чтобы загрузить картинку с компьютера, кликните Загрузить файлы. Если вы хотите использовать картинку из «Библиотеки файлов», перейдите к шагу 6.
- 5.
Нажмите на Выберите файлы или перетащите нужное изображение:
img src=«https://img.reg.ru/faq/20210128_kak_redactirovat_header_footer_8.png» loading=«lazy» alt=«=818×610 „как создать шапку или подвал 26“ itemprop=„contentUrl“ />
- 6.
Вы можете разместить изображение в неизменном виде или выставить настройки отображения. Также можно добавить Alt, заголовок, подпись, описание и ссылку на файл. После этого нажмите Загрузить изображение:
- 7.
Чтобы сохранить изменения, кликните на кнопку с галочкой, а затем на Три точки:
- 8.
Чтобы подтвердить изменения, нажмите Сохранить:
Готово, вы изменили логотип.
Помогла ли вам статья? 4
раза уже
помогла
Как сделать шапку для канала Ютуб на телефоне – инструкция с фото и видео
Современные смартфоны уже во многом стали заменять персональные компьютеры выполняя повседневные задачи. Многие блогеры ведя монтируют ролики, делают шапку и интро для канала Ютуб на телефоне. Да, у компьютера больше возможностей и удобства, но что делать если его нет под рукой, вы в дороге или путешествуете, а канал оформить надо? Об этом поговорим ниже, а для начала рассмотрим набор необходимых программ, которые подойдут не только для создания шапок для Ютуба, но и помогут отредактировать фото, оформить страницу или группу Вконтакте или отредактировать фото для Инстаграмы.
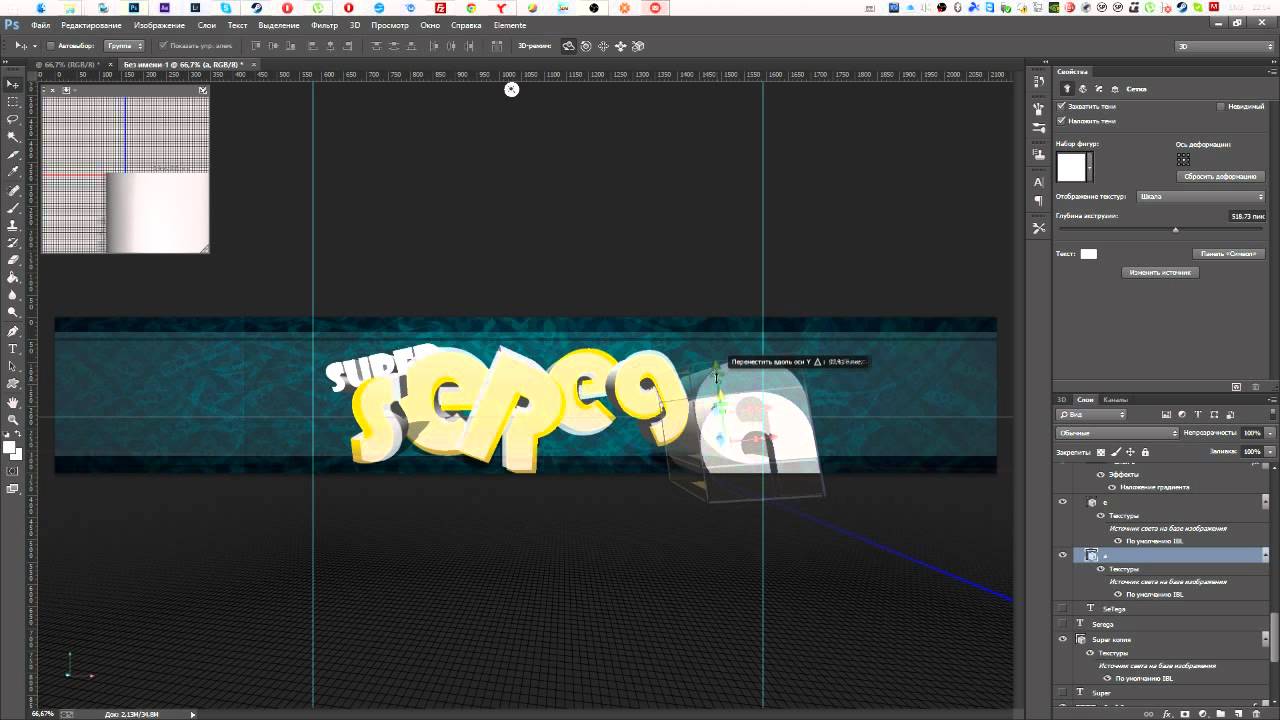
Необходимые программы
Работать будем с программами Adobe Photoshop Touch и PixelLab. Их совместное использование позволит оформить любое фото, сделать коллаж, добавить эффектов. Почему именно эти программы?
- Adobe Photoshop Touch – крутой аналог фотошопа для смартфонов Андроид. Прекрасно работает с шаблонами и слоями, в работе можно задать прозрачность слоя, что идеально подходит в работе с оформлением шапки канала или странички в соцсети. Скачать Adobe Photoshop Touch тут (ссылка откроется в новой вкладке).
Работаем в Adobe Photoshop Touch
- PixelLab – а эта утилита поможет в красивом оформлении надписей и текста. Ее выбрали за обилие функций: можно создать объемный 3D текст, добавить теней, залить градиентом или цветом. Обработанный текст можно повернуть в пространстве, добавить тиснение, внутреннюю или внешнюю тень. Скачиваем тут.
Примеры оформления текста в PixelLab
PixelLab работает не только с текстом, к изображению можно добавить стикеры и наклейки, загрузить свои собственные из галереи или найти в сети.
В PixelLab установлено порядка 100 разных шрифтов на любой вкус. Для особо придирчивых можно скачать любой другой шрифт из Интернета и уникально оформить своё изображение!
Третье что нам понадобиться – шаблон для шапки, пример шаблона вы можете скачать ниже. Но имейте в виду, что требования к шаблонам могут измениться, по этому актуальный шаблон можно найти в Яндекс или Гугл картинках по запросу “шаблон для шапки Ютуба 2019, 2020” и тп.
Области оформления
Создаем шапку для Ютуб канала
Как видим из примера выше вся область делится на несколько частей. В нашем случае красная область будет отвечать за отображение канала на мобильных устройствах. Сюда важно поместить всю основную информацию – название канала, подпись и логотип. Желтая область будет видна на планшетах, зеленая на широкоформатных телевизорах и пк. Вся остальная серая область в основном отображается на больших телевизорах. Для давайте рассмотрим весь процесс работы с помощью Adobe Photoshop Touch:
- Запускаем Adobe Photoshop Touch и снизу экрана нажимаем на иконку создания многослойного фото.
Нажимаем на создание нового изображения
- Дальше открываем фото с шаблоном в галерее и получаем примерно такой результат.
Пример открытого шаблона для шапки
- Выбираем изображение для фона и растягиваем на всю ширину, что бы смотрелось корректно для всех устройств. Для удобства, установите прозрачность 50% что бы видеть границы слоев.
Добавляем прозрачности фону
- В красной области размещаем самое основное: название канала, подпись и логотип(по необходимости).
- Сохраняем логотип в PNG формате.
Обратите внимание. Если картинка для фона меньше – найдите ее в большом разрешении что бы не потерять качество, если ее надо растянуть. Если такой картинке нет – замените другой. Ширина должна быть 2560px пикселей, что бы на всех экранах смотрелось аккуратно.
Для создания красивой подписи, воспользуемся PixelLab.
Создаем красивую подпись в PixelLab
В PixelLab всё интуитивно понятно. Запускаем программу и создаем новый шаблон. При клике на иконку “карандаша” можно изменять и редактировать название канала и подпись. Далее:
- Выбираем шрифт из коллекции и выставляем большой размер.
- Заливаем белым цветом или голубым, лучше не используйте ядовитые цвета типа красного или ярко-зеленого.
- После добавляем подписи тень, для придания объема.
- Можно вращать или сделать наклон подписи – на ваше усмотрение.
- Сохраните надпись в PNG формате и экспортируйте обратно в Adobe Photoshop Touch.
В результате получается красивая подпись.
Редактируем текст в PixelLab
Надпись должна занимать 70% красной области, если будете добавлять логотип. Если шапка будет без логотипа то растяните надпись на всю ширину или выровняйте по центру.
Украшаем, добавляем лого
Возвращаемся обратно в Adobe Photoshop Touch, открываем надпись и ставим в центр экрана. По желанию можно добавить разных стикеров, смайлов, сохранить проект и просмотреть результат. Сделайте несколько шапок. Затем можно всегда вернуться в Фотошоп Тач и подкорректировать результат. Всегда сохраняйте именно проект, если вы сохраните фото в формате PNG или JPEG вы не сможете затем отредактировать его отдельные слои.
Совет: не добавляйте слишком много графических элементов, лучше сделать всё в минималистском стиле, куча смайлов и иконок режет глаз, а некрасивая шапка, может отпугнуть зрителей канала.
Если что-то осталось непонятно, просмотрите видео на данную тему:
Выводы
Надеюсь вы разобрались кКак сделать шапку для канала Ютуб или вконтакте на телефоне с помощью нашей статьи. Оцените сегодняшнюю инструкцию по 10ти бальной шкале, делитесь ссылками в соцсетях и отправляйте друзьям. В следующей статье мы планируем написать как сделать интро для канала на телефоне. Предлагайте свои темы для статей, мы всегда идём на встречу нашим читателям.
Как изменить шапку сайта: выбираем готовую или делаем свою
Шапкой называется верхняя часть страницы сайта, на которой обычно размещают название компании, логотип и другую важную информацию (контакты, время работы, слоган и т.д.).
Изменить шапку Вашего сайта в «Нубексе» очень легко: для этого зайдите в админку, в меню управления (слева) выберите раздел «Оформление», а в нем — пункт «Шапка страницы».
Перед Вами появится список доступных шапок. Положитесь на свой художественный вкус и выбирайте: в Вашем распоряжении несколько десятков готовых шаблонов. Для выбора шапки просто кликните на понравившийся вариант: система автоматически сохранит изменения, и шапка на сайте отобразится в новом дизайне.
Также Вы можете выбрать пустую шапку (без фона), если хотите сконцентрировать внимание пользователей на логотипе и текстовой информации.
Как сделать собственную шапку сайта
Если ни один из готовых шаблонов Вам не подошел, можно создать шапку самостоятельно. Для этого найдите в списке пункт «Собственная шапка» и нажмите кнопку «Редактировать».
В первую очередь нужно загрузить на сайт изображение, которое Вы хотите использовать в качестве шапки. Для этого нажмите кнопку «Загрузить», выберите на своем компьютере нужный файл и нажмите «Открыть».
Обратите внимание: допустимые форматы файла для загрузки — jpeg, jpg, gif, png, ico; максимальный размер — 10 Мб; в высоту изображение должно иметь не меньше 90 пикселей. Верхней границы для высоты шапки нет, но не стоит грузить слишком большие изображения. Иначе шапка займет большую часть экрана, не оставив места для информации самих страниц. Как правило, высоты в 250-300 пикселей достаточно для размещения логотипа, слогана, адреса и контактных данных.
После загрузки изображения настройте выравнивание шапки: по центру, слева или справа. Особенно это важно, когда ширина загруженного изображения сильно превышает ширину колонки (940 пикселей). В этом случае от выравнивания будет зависеть, какие части картинки отобразятся в шапке, а какие — нет.
Если ширина изображения, наоборот, меньше ширины колонки, особое внимание следует обратить на галочку «Показывать шапку с повторениями». На скриншоте ниже показано, как активность этой галочки влияет на отображение шапки на сайте.
Не забудьте сохранить сделанные изменения: шапка готова, а Вы — восхитительны! Для дальнейшей работы над дизайном Вашего сайта советуем изучить статьи о том, как изменить логотип и добавить важную информацию в шапку сайта.
Как сделать шапку для ютуба
Здравствуйте уважаемые читатели блога. В сегодняшней статье я бы хотел рассказать о том, как скачать шапку для ютуба. В наши дни Ютуб стал полноценной площадкой, в которой можно узнать и увидеть практически все. Сейчас YouTube не просто привлекательный канал с видеороликами как раньше. Здесь вы можете найти все, что пожелаете — последние новинки в сфере музыки, слухи о знаменитостях, различные обзоры, обсуждения геймеров. Если у вас есть чем поделиться с миром, создайте контент и выложите на Ютуб, чтобы о нем узнало как можно больше людей.
Содержание статьи
Скачать шапку для Ютуба или определяемся с внешним видом канала на Ютуб
Для того, чтобы добиться успеха в качестве видео блогера, одним из ключевых элементов для достижения будет являться рост узнаваемости вашего бренда.
Если у вас уже есть опыт работы с Ютуб каналом, вы знаете, что узнавание канала — это почти половина успеха. Вот почему я собираюсь посвятить эту статью описанию процесса создания визуального узнавания вашего бренда на YouTube.
В действительности, ваши видео могут иметь большое количество просмотров, но это не означает, что сам канал не должен выглядеть презентабельно. Несоответствующий размер шапки для Ютуб и ее дизайн могут сильно подпортить впечатление посетителя, который решил перейти на него после просмотра понравившегося видеоролика.
Установленная в Ютуб по умолчанию серая шапка показывает тем самым, что вас не волнует внешний вид канала. Вытянутая, некачественная или обрезанная картинка в шапке, говорит о том, что и видео будут не впечатляющими, низкого качества. Но, не волнуйтесь, установить на канал шапку можно и самостоятельно, так как это не сложно и не требует денежных затрат, так что давайте перейдем к работе по созданию шапки для ютуба.
Подходящий размер шапки для ютуб канала
Оптимальный размер шапки для Ютуба составляет 2560 х 1440 пикселей. Звучит слишком большим? Но, на это есть веские причины. Разработчики YouTube хотят удостовериться, что ваш канал будет выглядеть достаточно ровно и детализированно на любом устройстве. Возможно в это трудно поверить, если вы привыкли смотреть ролики в Ютуб со своего смартфона или планшета. Однако, подумайте, что случится когда кто-то откроет то же самое окно на экране монитора или экране телевизора — ваша изумительная шапка размером 800×600 пикселей будет смотреться как постиранное шелковое платье, которое случайно постирали в режиме высокой температуры в стиральной машине.
Определитесь на чем фокусироваться
При этом процесс корректировки размера на этом не оканчивается. Так как ваш канал на Ютуб выглядит по разному на различных устройствах, размер шапки для ютуба и ее формат будут меняться. Если вы хотите быть уверенным, что наиболее важная часть изображения не обрезается в процессе, следуйте дальнейшим рекомендациям.
При создании дизайна для шапки ютуб, вы должны быть уверенны, что вся центральная область не будет обрезана ни в одной «редакции», и вся важная информация такая как имя, логотип, номер телефона или призыв к действию будет сохранена. На экранах компьютера это делать стало несколько проще, после того как YouTube переместил картинку профиля с левой верхней области баннера и отделил ее от обложки. Теперь вам можно не переживать, что некоторые детали могут быть невидны.
Старая версия шапки для ютуб
Новая версия шапки для ютуб
Однако, в мобильной версии картинка профиля по прежнему урезается в шапке, так что данную особенность следует брать в расчет при создании дизайна шапки для Ютуба.
Так выглядит шапка Ютуб для смартфона
Держим в уме размер шапки
После того как вы загрузили картинку, Ютуб предлагает предварительно посмотреть как она будет выглядеть на различных устройствах, но при этом существуют другие способы удостовериться, что вам не придется возвращаться на шаг назад, чтобы исправить неточности в шапке.
Для лучшего понимания, вам стоит посетить страницу поддержки Ютуб, где вы можете ознакомиться с детальной инструкцией по созданию шапки, такими как доступный для загрузки размер шаблона, совместимый с программой Photoshop. Таким образом, вы сможете понять, как будет выглядеть шапка канала на различных устройствах, в процессе создания ее внешнего вида и сможете поместить каждую часть изображения в нужное место.
Шаблоны размеров шапки для разных устройств
Но, речь идет не только о выравнивании элементов в правильном расположении, но также и о том, какой посыл передает дизайн шапки.
Шапка Ютуб как бренд
Когда вы решаете пойти быстрым путем и просто вставить привлекательную картинку, чтобы заполнить свободное пространство, подумайте дважды перед тем как делать это. Вот три вопроса, на которые вам стоит ответить при создании уникальной шапки для канала YouTube.
Покажите людям свои особенности
Морская жизнь — это канал на Ютуб мексиканской природоохранной группы, занимающихся защитой морской фауны. На их канале вы найдете привлекательные видео, которые имеют высокое качество, где показывается жизнь большинства крупных морских существ, таких как касатки и большие белые акулы. Сообщество организации в соцсетях довольно обширно и составляет 360 тысяч участников. Но, на канале YouTube, Морская жизнь имеет всего лишь 290 подписчиков, что является результатом недостаточного интереса в привлечении большего количества за счет мрачного дизайна канала. При этом шапка канала и изображение профиля не так уж плохи, но далеко не самые лучшие.
С другой стороны, Чарли Шнайдер, основатель канала Emergency Awesome, решил рассказать людям о чем данный канал для своей целевой аудитории — фанатам сериала Игра Престолов и фильмам, основанным на DC и Марвел комиксах. Выполненные в виде мультяшных изображений картинка профиля и шапка канала показывает стилизованные рисунки Дайнерис Таргариен и супергероя Флэша. Шнайдер тем самым дает понять фанатам, что здесь они найдут интересные обсуждения своих любимых фильмов и сериалов.
Фон для YouTube или будьте последовательны
Если вы намерены создавать изображение для шапки, которое будет поддерживать мнение о канале, вам следует выбирать картинки, которые бы передавали своим видом согласованность с содержимым канала.
К примеру, на картинке ниже показана шапка канала, на котором ее создатель уделяет много времени руководствам о создании восхитительных причесок, вдохновленным историей, популярным телешоу и фильмами. При этом, на шапке канала изображены океанские волны, а не изображение, демонстрирующее ее мастерство, стиль или лучшую прическу. Понятно, что никто не станет отказываться подписаться на этот полезный канал только из-за того, что найдет шапку недостаточно соответствующей тематике видео, но создание фирменного баннера может повысить шансы создателя контента быть увиденным потенциальными партнерами по интересам, для дальнейшей совместной работы по увеличению влияния на аудиторию.
С другой стороны, онлайн карьера двух друзей началась с домашнего видео, танцующих под индийскую популярную песню, под названием «Как надо танцевать, когда у вас все хорошо». Прикольная шутка оказалась вирусной и теперь, спустя годы, этой неразлучной парочке платят за то, чтобы они путешествовали по миру и продвигали различные продукты. Восхитительная картинка пляжа, банда парней валяющихся на песке, и атмосфера «высокого уровня жизни», все это присутствует на шапке канала.
Также старайтесь избегать перемешивания цветов и шрифтов. Чем меньше цветов, тем лучше, как в случае с каналом Кот Саймон, созданным для всех любителей кошек, которым нравится смотреть мультфильмы, изображающие привычные и необычные выходки их кошачьих друзей. Преимущественно красный цвет всегда был визитной карточкой этого простого по дизайну бренда, заменившего простотой потребность в ярких деталях.
Как сделать шапку для Ютуба
Хорошей новостью является то, что вам не обязательно знать Фотошоп или заказывать дорогостоящего дизайнера, чтобы создать привлекательный и презентабельный вид канала на Ютуб. Хотя услуги дизайнера как раз подошли бы, но, если вы еще новичок, у вас возможно нет достаточного бюджета для оплаты его услуг.
В этом случае существует масса других способов для создания привлекательной, стилизованной шапки канала Ютуб бесплатно, или за небольшую сумму.
1. Design Wizard
Сервис Design Wizard уже в бесплатной версии предоставляет более 10,000 шаблонов для Ютуб, Фейсбук, Твиттер, Инстаграм и других соцсетей. Вы также можете загрузить свои собственные шрифты, фотографии и логотипы, или создать собственные цветовые палитры. Шаблоны классифицируются по нишам.
Бесплатная версия включает в себя также довольно полезное свойство — быструю смену размеров изображений. Одним кликом вы можете преобразовать ту же картинку под различные социальные сети, то есть вам не нужно часами тратить время на обрезку и повороты изображения, что к тому же может привести к снижению качества картинки.
При желании, вы можете купить премиум версию, которая предоставляет доступ к 1,2 миллионам картинок и тысяче видео с разрешением HQ. Все изображения имею коммерческую лицензию, так что вам не нужно беспокоиться о копирайте. Премиум версия стоит от 10 до 17 долларов в месяц.
2. Canva
Возможности бесплатной версии в этом сервисе позволяют получить доступ к 8,000 изображениям, также можно загрузить свои собственные изображения или получить доступ к более миллиону фотографий за $1 за каждую. Если вы решили приобрести премиум-версию, вы получаете доступ к 400 тысячам фотографиям, иллюстрациям и шаблонам. Кроме того, вы можете экспериментировать загружая пользовательские шрифты и цветовые палитры. После окончания 30-ти дневной бесплатной версии, премиум версия будет стоить 13 долларов в месяц.
В премиум-версии появляется возможность изменять размер картинок в один клик, тем самым автоматически настраивая визуальные эффекты в соответствии с рекомендацией выбранной социальной сети.
3. Fotor
Fotor позволяет воспользоваться бесплатной версией для создания шапки Ютуб с базовой настойкой редактирования, фотоэффектами и корректировкой. Хотя данная функция вынуждает вас иметь дело с рекламой, пока вы работаете. Если вы хотите иметь более продвинутый дизайн и доступ к богатой базе данных из фотографий, иконок и шаблонов, то вам придется заплатить 9 долларов, чтобы получить услуги премиум версии.
4. Snappa
Бесплатная версия Snappa открывает доступ к ограниченному числу шаблонов и более чем 570,000 фотографий в формате HD и различной графике. При этом, она не дает простора для экспериментов, так как позволяет скачать только 5 изображений в месяц. Премиум версия не имеет ограничений и стоит 10 долларов в месяц, которые следует оплатить сразу за год, поэтому она не окупится если вы не собираетесь использовать данный сервис на регулярной основе.
5. AdobeSpark
Adobe Spark позволяет создавать графику, веб-страницы и видео истории со своего компьютера или смартфона. Если вы являетесь подписчиком сервиса Adobe Creative Cloud, то можете использовать премиум версию бесплатно.
Настройка размера и дизайна вашей шапки для канала Ютуб является несложной задачей, и она может принести много пользы вашему каналу в дальнейшем. Поэтому не относитесь к ее созданию как к скучной рутиной работе, которую требуется убрать из вашего списка обязательных дел.
Создание бренда для канала является прекрасной возможностью проявить креативность и сообразительность. Экспериментируйте с шаблонами, фотографиями, цветами и шрифтом до тех пор пока не найдете тот, который понравится больше всего. Начните сейчас и к концу дня, ваш профиль в YouTube будет искрящимся, отшлифованным и готовым рассказать посетителям канала свою историю.
Word 2016: верхние и нижние колонтитулы
Урок 16. Верхние и нижние колонтитулы
/ ru / word2016 / columns / content /
Введение
Заголовок — это раздел документа, который отображается на верхнем поле , а нижний колонтитул — это раздел документа, который отображается на нижнем поле . Верхние и нижние колонтитулы обычно содержат дополнительную информацию, такую как номеров страниц , дат , имя автора и сносок , которые могут помочь организовать более длинные документы и облегчить их чтение.Текст, введенный в верхний или нижний колонтитул, будет отображаться на каждой странице документа.
Необязательно: загрузите наш практический документ.
Посмотрите видео ниже, чтобы узнать больше о верхних и нижних колонтитулах в Word.
Для создания верхнего или нижнего колонтитула:
В нашем примере мы хотим отображать имя автора вверху каждой страницы, поэтому мы поместим его в заголовок.
- Дважды щелкните в любом месте верхнего или нижнего поля документа.В нашем примере мы дважды щелкнем верхнее поле.
- Откроется верхний или нижний колонтитул, а с правой стороны ленты появится вкладка Design . Точка вставки появится в верхнем или нижнем колонтитуле.
- Введите желаемую информацию в верхний или нижний колонтитул. В нашем примере мы введем имя автора и дату.
- Когда вы закончите, нажмите Закрыть верхний и нижний колонтитулы . Или вы можете нажать клавишу Esc .
- Появится текст верхнего или нижнего колонтитула.
Чтобы вставить предустановленный верхний или нижний колонтитул:
Word имеет предустановленных верхних и нижних колонтитулов , которые можно использовать для улучшения дизайна и макета документа. В нашем примере мы добавим в наш документ предустановленный заголовок.
- Выберите вкладку Insert , затем щелкните команду Header или Footer . В нашем примере мы щелкнем по команде Header .
- В появившемся меню выберите желаемый предустановленный верхний или нижний колонтитул .
- Появится верхний или нижний колонтитул. Многие предустановленные верхние и нижние колонтитулы содержат текстовые заполнители, называемые полями Content Control . Эти поля удобны для добавления такой информации, как название документа, имя автора, дата и номер страницы.
- Чтобы отредактировать поле Content Control, щелкните его и введите желаемую информацию .
- Когда вы закончите, нажмите Закрыть верхний и нижний колонтитулы . Или вы можете нажать клавишу Esc .
Если вы хотите удалить поле Content Control, щелкните его правой кнопкой мыши и выберите Remove Content Control в появившемся меню.
Редактирование верхних и нижних колонтитулов
После того, как вы закроете верхний или нижний колонтитул, он по-прежнему будет виден, но будет заблокирован . Просто дважды щелкните верхний или нижний колонтитул, чтобы разблокировать его , что позволит вам редактировать его.
Параметры вкладки «Дизайн»
Когда верхний и нижний колонтитулы вашего документа разблокированы, справа от ленты появится вкладка Design , предоставляющая вам различные варианты редактирования:
- Скрыть верхний и нижний колонтитулы первой страницы : для некоторых документов может не требоваться отображение верхнего и нижнего колонтитула на первой странице, например, если у вас есть титульная страница и вы хотите начать нумерацию страниц на второй странице.Если вы хотите скрыть верхний и нижний колонтитулы первой страницы, установите флажок Другая первая страница .
- Удалить верхний или нижний колонтитул : Если вы хотите удалить всю информацию, содержащуюся в заголовке, щелкните команду Заголовок и выберите Удалить заголовок в появившемся меню. Точно так же вы можете удалить нижний колонтитул с помощью команды Footer .
- Номер страницы : Вы можете автоматически пронумеровать каждую страницу с помощью команды Номер страницы.Прочтите наш урок «Номера страниц», чтобы узнать больше.
- Дополнительные параметры : С помощью команд, доступных в группе «Вставить», вы можете добавить дату и время , информацию о документе , изображений и другие в свой верхний или нижний колонтитул.
Чтобы вставить дату или время в верхний или нижний колонтитул:
Иногда полезно включить дату или время в верхний или нижний колонтитул. Например, вы можете захотеть, чтобы в вашем документе отображалась дата , когда он был создан .
С другой стороны, вы можете захотеть показать дату , когда она была напечатана , что вы можете сделать, установив для нее , обновлять автоматически . Это полезно, если вы часто обновляете и распечатываете документ, потому что вы всегда сможете определить, какая версия является самой последней.
- Дважды щелкните в любом месте верхнего или нижнего колонтитула, чтобы разблокировать его . Поместите точку вставки в то место, где должны отображаться дата или время. В нашем примере мы поместим точку вставки в строку под именем автора.
- Откроется вкладка Design . Щелкните команду Дата и время .
- Откроется диалоговое окно Дата и время . Выберите желаемую дату или формат времени .
- Установите флажок Обновлять автоматически , если вы хотите, чтобы дата изменялась каждый раз при открытии документа. Если вы не хотите, чтобы дата менялась, не устанавливайте этот флажок.
- Щелкните ОК .
- Дата появится в заголовке.
Вызов!
- Откройте наш практический документ. Если вы уже загрузили наш практический документ, чтобы следить за уроком, обязательно загрузите новую копию, щелкнув ссылку на этом этапе.
- Откройте заголовок .
- Выберите Align Right на вкладке Home и введите свое имя.
- Под своим именем используйте команду Дата и время на вкладке Design и вставьте дату.Вы можете использовать любой формат, который вам нравится.
- В разделе нижний колонтитул вставьте предустановленный нижний колонтитул Сетка . Если в вашей версии Word нет предустановки сетки, вы можете выбрать любую доступную предустановку.
- Закройте верхний и нижний колонтитулы.
- Когда вы закончите, ваша страница должна выглядеть примерно так:
/ ru / word2016 / page-numbers / content /
Как создавать и настраивать заголовки в Microsoft Word
В этом руководстве показано, как создавать заголовки в Microsoft Word.В частности, мы рассмотрим, как создавать заголовки с помощью стилей Word. Затем мы рассмотрим, как настроить стили заголовков Word по умолчанию на нужный шрифт, размер шрифта, выравнивание и цвет.
Но сначала давайте обсудим важность использования стилей заголовков Word.
Почему стили заголовков важны?
Вы можете сделать любой текст в Word похожим на заголовок, используя большой шрифт. Однако у вас не будет доступа к нескольким важным функциям, если вы используете крупный шрифт, а не официальные стили заголовков Word.Например, стили заголовков Word помогают выполнять следующие задачи:
Что наиболее важно, программа для чтения с экрана может определить иерархию заголовков на основе стилей Word. Если вы используете только крупный шрифт для заголовков, люди с нарушением зрения, использующие программы чтения с экрана, будут иметь меньше информации о том, как организован ваш документ. *
Это руководство также доступно в виде видео на YouTube, в котором показаны все шаги в реальном времени.
Смотрите более пятидесяти других видеороликов о Microsoft Word и Adobe Acrobat на моем канале YouTube.
Приведенные ниже изображения взяты из Word для Office 365, который в настоящее время совпадает с Word 2019. Действия такие же в Word 2016 и аналогичные в Word 2013 и Word 2010.
Как создавать заголовки с помощью стилей заголовков Word
Следующие шаги показывают, как создавать заголовки с использованием стилей Word по умолчанию. Эти шаги также будут работать для пользовательских стилей заголовков. В следующем разделе объясняется, как настроить стили заголовков.
1. Выберите на ленте вкладку Home .
Рис. 1. Вкладка «Главная»2. Выделите текст, который нужно превратить в заголовок. (Или переместите курсор в пустую строку, где вы хотите ввести новый заголовок на следующем шаге.)
Рис. 2. Текст, выбранный для форматирования со стилем заголовка3. Выберите соответствующий уровень заголовка в группе Стили. (Если вы не выделяли существующий текст на шаге 2, введите новый текст заголовка после выбора.)
Рис. 3. Группа стилейPro Совет: Word включает девять уровней заголовков, хотя при открытии нового документа в группе стилей появятся лишь некоторые.Дополнительные уровни заголовков появятся после использования заголовков более высокого уровня. Например, заголовок 4 появится после использования заголовка 3.
Выделенный текст будет немедленно отформатирован в соответствии с новым стилем заголовка.
Рисунок 4. Текст, отформатированный в стиле «Заголовок 1»4. Нажмите . Введите на клавиатуре, чтобы переместить курсор на следующую строку. Форматирование заголовка автоматически отключится.
5. Сохраните файл, чтобы сохранить новый заголовок.
Как настроить стили заголовков Word
Следующие шаги показывают, как настроить стили заголовков в отдельном документе Word.
Есть много способов изменить стили в Word. В рамках этого руководства мы будем придерживаться основных принципов: шрифт, размер шрифта, выделение (т. Е. Полужирный, курсив или подчеркнутый), цвет, выравнивание, интервалы и отступы.
Обратите внимание, что вы также можете изменить стили заголовков, выбрав другую тему или шаблон. Мы рассмотрим темы и шаблоны в отдельных руководствах, потому что они могут изменять все стили в документе, а не только заголовки.
1. Выберите вкладку Home на ленте (см. Рисунок 1).
2. Выберите средство запуска диалогового окна «Стили», чтобы открыть панель «Стили».
Рисунок 5. Панель запуска диалогового окна группы стилейPro Совет: Вы также можете использовать сочетание клавиш Alt + Ctrl + Shift + S , чтобы открыть панель стилей.
3. Щелкните стрелку меню справа от заголовка, который нужно настроить.
Рис. 6. Стрелка меню заголовка 2 на панели «Стили»4. В раскрывающемся меню выберите Изменить .
Рисунок 7. Параметр «Изменить» на панели «Стили»5. Внесите все необходимые изменения форматирования в диалоговом окне «Изменить стиль». Вот восемь основных модификаций:
- Шрифт
- Размер шрифта .
- Акцент
- Цвет шрифта
- Выравнивание
- Межстрочный интервал
- Расстояние до и после
- Вмятина
6. Выберите Только в этом документе , чтобы гарантировать, что ваш индивидуальный стиль ограничен вашим текущим документом.
Рисунок 9. Параметр «Только в этом документе» в диалоговом окне «Изменить стиль»7. Убедитесь, что для параметра «Автоматическое обновление» установлено значение « », а не « ». (Если установлен флажок «Обновлять автоматически», вы не сможете редактировать стили отдельных заголовков одного уровня.)
Рисунок 10. Отключенный параметр «Автоматически обновлять» в диалоговом окне «Изменить стиль»8. Нажмите кнопку OK , чтобы сохранить изменения. Диалоговое окно «Изменить стиль» закроется автоматически.
Рисунок 11.Диалоговое окно «Изменить стиль» Кнопка «ОК»Ваши изменения будут применены ко всему существующему тексту с использованием стиля заголовка, который вы только что настроили.
9. Сохраните файл, чтобы сохранить собственный стиль заголовка.
Связанные ресурсы
Что такое использование заглавных букв в стиле заголовка?
Использование прописных слов в заголовках и заголовках
__________________
* Посетите раздел «Сделайте ваши документы Word доступными для людей с ограниченными возможностями» на веб-сайте поддержки Microsoft Office, чтобы получить подробный список способов сделать ваш документ доступным для самой широкой аудитории.
(Архивы) Microsoft Word 2007: Создание верхних и нижних колонтитулов
Эта статья основана на устаревшем программном обеспечении.
Вы можете создавать верхние и нижние колонтитулы в документе Word, чтобы такая информация, как имя автора, заголовок документа или номера страниц, отображалась в верхнем и / или нижнем поле документа. Вы можете создать верхний и нижний колонтитулы, которые будут одинаковыми на каждой странице, или вы можете настроить страницы с разными верхними и нижними колонтитулами.
Вставка верхнего или нижнего колонтитула
По умолчанию верхние и нижние колонтитулы появляются на каждой странице документа.Word предоставляет вам несколько предустановок на выбор; вы также можете начать с пустого верхнего или нижнего колонтитула.
На вкладке команд Insert в разделе Header & Footer щелкните HEADER или FOOTER
Появится прокручиваемый список предустановленных верхних или нижних колонтитулов.Выберите нужный стиль верхнего или нижнего колонтитула
СОВЕТ: Чтобы начать с пустого верхнего / нижнего колонтитула, выберите Изменить верхний колонтитул или Изменить нижний колонтитул
Редактирование содержимого верхнего или нижнего колонтитула
После того, как вы вставили верхний или нижний колонтитул, вы можете редактировать или форматировать содержимое.Дополнительные параметры отображаются на вкладке «Дизайн инструментов для верхних и нижних колонтитулов».
Дважды щелкните верхний или нижний колонтитул
Чтобы изменить содержимое заголовка, на ленте щелкните ЗАГОЛОВОК »выберите Изменить заголовок
Чтобы изменить содержимое нижнего колонтитула, на ленте щелкните FOOTER »выберите Изменить нижний колонтитулОтредактируйте текст по желанию
На ленте выберите дополнительные параметры настройки по желанию
Нажмите ЗАКРЫТЬ ЗАГОЛОВОК И ФУТБОЛКА
Вкладка «Дизайн» инструментов верхнего и нижнего колонтитула
Командная вкладка «Инструменты для верхних и нижних колонтитулов» отображается на ленте только тогда, когда активен существующий верхний или нижний колонтитул.Эта специальная вкладка команд предоставляет несколько уникальных параметров форматирования верхнего и нижнего колонтитула.
Чтобы получить доступ к вкладке Design в инструменте Headers & Footers Tools , дважды щелкните верхний или нижний колонтитул
Новая контекстная вкладка команд появляется рядом с другими вкладками команд на ленте и дает вам доступ к функциям верхнего и нижнего колонтитула.
Группа верхнего и нижнего колонтитула
Группа Верхний и нижний колонтитулы позволяет форматировать внешний вид верхнего или нижнего колонтитула и / или форматировать номера страниц.
Группа пластин
Кнопки в группе Insert позволяют добавлять графику и предварительно отформатированные текстовые элементы (например, время и дату, свойства документа) к вашим верхним и нижним колонтитулам.
Группа навигации
Кнопки группы Navigation позволяют перемещаться между верхними и нижними колонтитулами и от верхнего колонтитула в одном разделе к верхнему колонтитулу другого раздела.
Группа опций
Эта группа предоставляет возможность создания другого заголовка на первой странице.Вы также можете выбрать другой верхний / нижний колонтитул на нечетных и четных страницах, это полезно, если вам нужно настроить выравнивание верхних / нижних колонтитулов для разворачивающихся страниц. Если Показать текст документа не выбран (т.е.нет галочки), то текст вашего документа не будет отображаться — будет отображаться только ваш верхний / нижний колонтитул.
Группа позиций
Эта группа позволяет вам настроить, где будет отображаться ваш заголовок на странице (ах). Значение по умолчанию — 0.5 дюймов от верхнего и нижнего края страницы.
Закрыть группу верхнего и нижнего колонтитула
Отсюда вы можете выйти из текстового поля верхнего / нижнего колонтитула и продолжить редактирование документа.
Создание другого верхнего и нижнего колонтитула первой страницы
Если вы хотите, чтобы верхний / нижний колонтитулы вашего документа на первой странице отличался, вам сначала нужно создать верхний или нижний колонтитул. Вы можете настроить верхние и нижние колонтитулы на вкладке Header & Footer Tools Design , которая появляется только при выборе верхнего или нижнего колонтитула.
На первой странице документа дважды щелкните верхний или нижний колонтитул
Откроется вкладка Инструменты для верхнего и нижнего колонтитула Дизайн .На вкладке команд Инструменты верхнего и нижнего колонтитула Дизайн в группе Параметры выберите Другая первая страница
Метка в текстовом поле заголовка первой страницы изменится с Заголовок на Заголовок первой страницы .В текстовое поле First Page Header введите желаемую информацию
Чтобы отредактировать нижний колонтитул первой страницы , щелкните ПЕРЕЙТИ К НИЖНЕМУ
В текстовом поле Нижний колонтитул первой страницы введите необходимую информацию
Чтобы создать последующие верхние и нижние колонтитулы, в разделе Navigation , щелкните NEXT
В текстовом поле Нижний колонтитул введите необходимую информацию
Нажмите ПЕРЕЙТИ К ЗАГОЛОВКЕ
В текстовом поле Заголовок введите нужную информацию
Чтобы вернуться к документу, щелкните ЗАКРЫТЬ ЗАГОЛОВОК И ПОДНОЖКА
Создание нечетных и четных верхних и нижних колонтитулов страниц
Вы можете создавать разные верхние и нижние колонтитулы четных и нечетных страниц, которые отображают различную информацию на четных и нечетных страницах документа.
На первой странице документа дважды щелкните верхний или нижний колонтитул
Откроется вкладка Инструменты для верхнего и нижнего колонтитула Дизайн .На вкладке Верхние и нижние колонтитулы Инструменты Дизайн в разделе Параметры выберите Разные четные и нечетные страницы
В текстовое поле Odd Page Header введите необходимую информацию
Нажмите ПЕРЕЙТИ К ФУТЕРУ
В текстовое поле Odd Page Footer введите необходимую информацию
Чтобы создать верхний и нижний колонтитулы для четных страниц, в разделе Navigation , щелкните NEXT
В текстовое поле Even Page Footer введите необходимую информацию
Нажмите ПЕРЕЙТИ К ЗАГОЛОВКЕ
В текстовое поле Even Page Header введите желаемую информацию
- Чтобы вернуться к документу, щелкните ЗАКРЫТЬ ЗАГОЛОВОК И ПОДНОЖКА
Как создать идеальный заголовок для вашего веб-сайта
Обновление за март 2020 г .: С выпуском Thrive Theme Builder теперь у вас есть возможность легко создавать и устанавливать настраиваемые заголовки для всего сайта , или для определенных страниц и сообщений.
Заголовок вашего веб-сайта — одна из немногих вещей, которые могут отображаться на каждой странице вашего веб-сайта. Добавьте к этому его видное место на странице, и станет ясно: заголовок — важный элемент.
Но как на самом деле выглядит хороший заголовок — для веб-сайта, ориентированного на конверсию? Что добавить в шапку? Что можно и чего нельзя?
В этом посте вы найдете ответ на все эти вопросы
Подробнее …
Как это 1999 год…
С тех пор, как мы запустили Thrive Themes, мы получили много вопросов о заголовках, и все наши темы содержат обширные возможности, которые вы можете использовать для настройки этой части сайта.
Многие вопросы касались изображений заголовков и баннеров заголовки в стиле. Такие вещи (извините за дерзкий пример):
Хотя можно создать такой заголовок, используя тему Thrive, у нас нет заголовка в стиле баннера по умолчанию ни в одной из наших тем. И на то есть веские причины.
Этот заголовок типа баннера был довольно популярен много лет назад, и идея, на которой он основан, не так уж плоха: в верхней части каждой страницы у вас будет большая, привлекающая внимание реклама вашего сайта или бренда. Имеет смысл, правда?
Есть две причины, по которым этот тип заголовков полностью вышел из моды: баннерная слепота и мобильные устройства.
Banner Blindness
Если что-то похоже на баннерную рекламу, это будет проигнорировано большим процентом посетителей. Этот эффект называется баннерной слепотой и выглядит так:
Eye-tracking, показывающий, что посетители игнорируют баннер.
Источник
Проще говоря, если ваш заголовок соответствует языку дизайна и размерам, которые типичны для баннерной рекламы, большинство ваших посетителей, скорее всего, проигнорирует его.
Мобильные устройства
На момент написания этой статьи границы между мобильными и настольными устройствами уже стирались до неузнаваемости. Посетители получают доступ к веб-сайтам отовсюду и с любого размера экрана, который только можно вообразить. А заголовок в стиле баннера просто плохо масштабируется:
Альтернативой приведенному выше примеру является создание заголовка адаптивного типа баннера и попытка отобразить все его элементы в полном масштабе даже на мобильном устройстве.В этом случае он займет большую часть экрана.
Примеры заголовков
Теперь, когда у нас есть ретро-заголовки, возникает вопрос: как выглядит хороший заголовок? Давайте сначала рассмотрим несколько примеров, взятых с разных типов сайтов.
Сайты SaaS
Stripe:
В этих примерах мы видим тонкие заголовки и относительно небольшое количество элементов в заголовке. Если ссылок много, они отображаются в раскрывающемся списке.
Блоги
Quicksprout:
Опять же, мы видим по большей части тонкие заголовки (за исключением Location180 с большим логотипом).Как и в предыдущих примерах, в большинстве случаев пункты меню в заголовке соответствуют тонкому логотипу.
Сайты электронной торговли
Amazon:
В примерах электронной торговли мы видим важную функцию поиска как важную часть заголовка каждого сайта. Есть много страниц для навигации, и поиск — это основной способ, которым посетители могут ориентироваться. Остальные ссылки обычно сортируются в раскрывающиеся меню.
Сайты журналов / СМИ
Mashable:
В этих примерах мы видим чрезвычайно экономичные заголовки, оставляющие как можно больше места для содержания сайтов.
Чему мы можем научиться из этих примеров и других успешных и тщательно протестированных сайтов?
Вот 5 основных факторов, которые делают отличный заголовок веб-сайта:
1) Держите его стройным
Заголовок есть на каждой странице вашего сайт, но это никогда не самая важная вещь на странице. Это сделано для удобства и брендинга, но это не так важно, как ваш основной заголовок, избранное изображение, копия страницы, видео и т. Д.
Сделайте заголовок тонким, чтобы на каком бы экране ни просматривался ваш сайт, он не не занимать слишком много места для содержания сайта.
2) Не волнуйтесь над логотипом
Много шума вызывают логотипы как элемент брендинга, но если мы посмотрим на некоторые из самых успешных веб-сайтов в сети, мы увидим, что логотипы обычно маленькие и просто.
Ваш логотип должен быть немного больше, чем название вашего бренда, написанное простым шрифтом. И что еще более важно, каким бы модным (или дорогим) ни был ваш логотип, не пытайтесь его выставить напоказ и сделать слишком большим. См. Пункт номер один: пространство на вашем сайте слишком ценно, а логотип никогда не является на нем самым важным.
3) Держите вашу навигацию в порядке
Когда дело доходит до основных навигационных ссылок, которые вы добавляете в заголовок, иногда применяется фраза «меньше значит больше», а иногда нет.
Если вы не можете свести количество навигационных ссылок к минимуму, лучшая альтернатива — держать все аккуратно и красиво сгруппированными. Вместо того, чтобы поражать посетителей слишком большим количеством ссылок, представьте их аккуратно сгруппированными в раскрывающиеся списки.
4) Если поиск важен, добавьте его в заголовок
Функция поиска не одинаково важна на всех веб-сайтах.Если на вашем веб-сайте много контента, и посетители обычно ищут что-то очень конкретное или просматривают разные категории, поиск важен. И в этом случае рекомендуется иметь панель поиска в заголовке, где она доступна с любой страницы.
5) Протестируйте ее на маленьких экранах
Внимательно посмотрите, как ваш сайт выглядит на планшет и мобильный телефон. Заголовок занимает слишком много места по вертикали? Ссылки слишком близко друг к другу? Элементы слишком маленькие, чтобы их можно было увидеть?
Очень важно, чтобы ваш сайт хорошо выглядел и правильно функционировал на экранах разных размеров.
С уважением,
В наших темах мы позаботились о том, чтобы заголовки соответствовали приведенным выше рекомендациям. Наша цель состоит в том, чтобы вы могли легко создать высокоэффективный заголовок, оставаясь при этом тонким и простым.
У вас есть примеры отличных заголовков веб-сайтов, которыми можно поделиться? Мысли или вопросы по поводу этого поста? Дайте нам знать, оставив комментарий ниже!
Как создать заголовок блога (выглядит хорошо!)
Я знаю, что не все рождаются с дизайнерскими навыками, поэтому я здесь, чтобы дать вам некоторую надежду и сказать, что вы все равно можете создать красивый заголовок блога, даже если вы не дизайнер !!
Прежде всего, вам понадобится место для создания заголовка.Если у вас есть Photoshop, вы на правильном пути. Если вы еще не использовали Photoshop, вы можете использовать что-то вроде Gimp (это как бесплатный Photoshop) или Canva.
Шаг 1: Установите ваши размеры
После того, как вы выбрали любимое оружие редактора, пора установить размеры вашего заголовка. Скорее всего, вы захотите, чтобы заголовок увеличивал ширину вашего блога. Если вы не знаете, какова вся ширина вашего блога, вы можете открыть редактор / настройщик шаблонов и найти ширину области заголовка, которая должна отображаться в пикселях.
Когда вы создаете новое изображение или проект в любой из этих программ («Файл»> «Новый»), он должен запрашивать у вас размеры. Установите ваши пользовательские размеры на пикселей и введите ширину вашего блога, а затем высоту, которую вы хотите, чтобы ваш баннер был. Нет никакого практического правила для высоты, но я бы, вероятно, оставил ее ниже 350 пикселей только в эстетических целях.
Если есть параметр «Разрешение» или «DPI», он должен быть установлен на 72. Все для Интернета всегда должно иметь разрешение 72 DPI.Сделайте фон белым, чтобы упростить задачу.
Отлично! Теперь у вас есть пустой документ того же размера, что и ваш заголовок. Приступим к дизайну…
Шаг 2. Создание заголовка блога
Если вы один из тех людей, у кого нет художественных способностей, лучший совет, который я могу вам дать, — это то, чему я научился в 3-м классе … K.I.S.S. — Держать его просто глупо!
Красивый заголовок не обязательно должен содержать графику и все ваши любимые вещи. Это может быть просто и шикарно, вообще без графики.Шрифты — ваши новые лучшие друзья.
Несколько вещей, которые следует помнить, если не усложнять:
- Ограничьте использование шрифтов, попробуйте использовать максимум два шрифта.
- Заголовки должны быть удобочитаемыми. Используйте разборчивый шрифт.
- Если вы используете необычный шрифт для одного элемента, попробуйте простой шрифт для другого.
- Убедитесь, что все выровнено правильно
- Постарайтесь оставить одинаковое количество отступов по всем краям
Вот несколько примеров простых заголовков:
Этот первый заголовок самый простой из простых.Он использует один и тот же шрифт повсюду, а слоган выровнен с концом «T» в строке над ним, что делает вещи красивыми и оправданными. Отступы (пробелы) сверху и снизу равны, то же самое касается левой и правой сторон.
Это улучшение по сравнению с первым заголовком. Видите, какая разница, если вы можете идеально выровнять слоган со словом над ним? Когда все в порядке, дизайн выглядит намного более унифицированным. Я заполнил пустое пространство рядом с слоганом простой прямой линией в 1 пиксель, чтобы связать вещи немного лучше.
В заголовке выше используются разные шрифты. Для заголовка блога я использовал необычный шрифт, а это значит, что слоган под ним должен быть более простым. Я думаю, что эти два шрифта хорошо дополняют друг друга, потому что они оба шрифты с засечками и немного высокие. Найдите шрифты, которые дополняют друг друга, если вы собираетесь использовать их несколько. Этот шрифт заголовка называется Rosewood, если вам интересно его попробовать.
Добавьте немного цвета! После того, как вы настроили шрифты, вы можете немного поэкспериментировать с цветом.Опять же, убедитесь, что выбранные вами цвета дополняют друг друга, а также убедитесь, что текст выделяется на фоне. Так, например, не делайте этого:
Заголовок слишком светлый и напрягает глаза. Он не выделяется так, как должен, на белом фоне. Слоган слишком НЕОНОВЫЙ, и при взгляде на него напрягает глаза. Пожалуйста, перестаньте использовать неоново-зеленый. Вместо этого, если вы хотите использовать эти цвета, попробуйте немного смягчить оттенки следующим образом:
Так намного легче для глаз, не правда ли? Я снова переключаюсь на несколько базовых шрифтов, потому что считаю, что приведенный выше слишком загружен, на мой вкус, и не дает должного настроения в моем блоге.Это также то, о чем вы должны помнить … общее впечатление от вашего блога. Давайте попробуем выбить его из общего ряда, добавив немного графической работы:
Я использовал ту же базовую структуру, что и заголовок №2, только добавил немного графических деталей и убедился, что они не мешают тексту.
Вы можете взять клипарт с таких сайтов, как Etsy или Creative Market, или вы можете поискать в Интернете небольшую графику. Убедитесь, что у вас есть права на использование графики … и под этим я подразумеваю, что не нужно просто копать информацию из Поиска картинок Google.
При работе с графикой следует помнить о том, что вы не хотите перегружать текст. Вся суть заголовка в том, чтобы люди могли познакомиться с именем вашего блога. Это как ваш собственный логотип.
Если бы вы разрабатывали логотип для себя, вы бы не добавили целую кучу случайных фотографий себя и своих приключений, не так ли? Таким образом, хотя заголовок может задавать тон вашему блогу, вам не нужно показывать всем сразу все основных моментов вашего блога.Для этого и предназначены ваши посты;).
Если вы все же настаиваете на размещении нескольких фотографий в заголовке, убедитесь, что они не отвлекают от заголовка и организованы таким образом, чтобы обеспечить удобство просмотра страницы.
Вот несколько примеров того, чего нельзя делать:
Обоснование повсюду, а отступы отключены.
Нет. Просто нет. Два совершенно разных причудливых шрифта, соединенных вместе, выглядят так. Слоган сложно читать. Это могло бы быть симпатично, если бы слоган был меньшего размера, без заглавных букв и с основным шрифтом без засечек.
Существует множество шрифтов на выбор, и если вы берете их с такого сайта, как DaFont, вы даже можете ввести название своего блога в текстовое поле «введите текст здесь» на страницах категорий, чтобы точно увидеть, как будет выглядеть ваш заголовок. нравиться.
Шаг 3. Сохранение заголовка
Когда вы настроите, вам нужно будет сохранить это изображение как PNG, если вы выбрали прозрачный фон. В противном случае сохраните его как JPG. JPG и PNG хорошо подходят для веб-изображений.
Надеюсь, это вам немного помогло! Просто не забывайте доверять своим глазам и следить за тем, чтобы все было правильно расставлено.Вы будете удивлены, узнав, как простое выравнивание элементов и выбор правильных шрифтов действительно может сделать или сломать заголовок!
Последнее обновление
Создание нижних и верхних колонтитулов страниц (Microsoft Word)
Обратите внимание: Эта статья написана для пользователей следующих версий Microsoft Word: 2007, 2010, 2013, 2016, 2019 и Word в Office 365.Если вы используете более раннюю версию (Word 2003 или более раннюю), этот совет может вам не подойти . Чтобы ознакомиться с версией этого совета, написанного специально для более ранних версий Word, щелкните здесь: Создание нижних и верхних колонтитулов страниц.
Word позволяет добавлять в документ верхние и нижние колонтитулы.Заголовки — это не что иное, как повторяющийся текст, который появляется вверху каждой страницы вашего печатного документа, тогда как нижние колонтитулы появляются внизу каждой страницы. Прелесть верхних и нижних колонтитулов в том, что их нужно определить только один раз, а затем Word автоматически размещает их на ваших печатных страницах.
Самый простой способ создать верхний или нижний колонтитул в Word — это просто дважды щелкнуть вверху или внизу страницы, где появится верхний или нижний колонтитул. Вы также можете, если хотите, выполнить следующие действия:
- Показать вкладку «Вставка» на ленте.
- Щелкните инструмент «Заголовок» в группе «Верхний и нижний колонтитулы», а затем щелкните «Редактировать заголовок». Отображается заголовок, и точка вставки находится внутри него.
- При желании введите информацию для заголовка, отформатировав ее так, как если бы вы форматировали обычный текст в документе.
- Щелкните инструмент «Перейти к нижнему колонтитулу» на вкладке «Дизайн» на ленте.
- При желании введите информацию для нижнего колонтитула, отформатировав ее так, как если бы вы форматировали обычный текст в документе.
- Нажмите «Закрыть верхний и нижний колонтитулы» (на вкладке «Верхний и нижний колонтитулы» ленты), когда ваш верхний и нижний колонтитулы будут определены так, как вы хотите.
WordTips — ваш источник экономичного обучения работе с Microsoft Word. (Microsoft Word — самая популярная программа для обработки текстов в мире.) Этот совет (9506) применим к Microsoft Word 2007, 2010, 2013, 2016, 2019 и Word в Office 365. Вы можете найти версию этого совета для старого интерфейса меню Word здесь: Создание нижних и верхних колонтитулов страниц .
Автор Биография
Аллен Вятт
Аллен Вятт — всемирно признанный автор, автор более чем 50 научно-популярных книг и многочисленных журнальных статей. Он является президентом Sharon Parq Associates, компании, предоставляющей компьютерные и издательские услуги. Узнать больше о Allen …
Перевернутый текст с PostScript
У вас есть принтер, поддерживающий PostScript? Вы можете использовать простое кодирование PostScript, чтобы полностью перевернуть текст…
Открой для себя большеИзменение значков
Windows обеспечивает удивительную гибкость, когда дело касается того, что вы видите на экране. Вы даже можете внести изменения …
Открой для себя большеПечать нечетных или четных страниц
Когда вы печатаете рабочий лист, Excel обычно распечатывает все страницы или последовательность страниц, которые вы укажете. Если вы …
Открой для себя большеЗащита верхних и нижних колонтитулов
Если вы не хотите, чтобы информация в верхнем или нижнем колонтитуле изменялась пользователями вашего документа, существует пара файлов…
Открой для себя большеУдаление верхнего или нижнего колонтитула
При работе с существующими документами может потребоваться удалить ранее созданный верхний или нижний колонтитул. Вот как это сделать …
Открой для себя большеКопирование верхних и нижних колонтитулов
Нужно переносить верхние и нижние колонтитулы из одного документа в другой? Вы можете использовать действия, описанные в этом совете, чтобы ускорить работу …
Открой для себя большеПример: создание макета заголовка
Это краткое руководство, которое покажет вам основы создания макета Themer и выбора места его отображения на вашем сайте.
В этом руководстве вы создадите заголовок, который заменит заголовок на всех страницах вашего сайта, но не сообщения или пользовательские типы сообщений. Затем мы установим правило исключения, чтобы заголовок появлялся на каждой странице, кроме целевой.
Предполагается, что вы уже установили Beaver Themer в соответствующую среду. Или вы можете создать макет в Themer Demo на веб-сайте Beaver Builder. Если вам не хочется делать это самостоятельно, мы постарались включить достаточно скриншотов, чтобы вы получили представление о том, как это работает.
1. Настройте то, что вы собираетесь подключать к #
Одним из замечательных аспектов Beaver Themer является то, что вы можете создавать полевые подключения, чтобы содержимое опубликованной страницы изменялось в соответствии с информацией вашего сайта или местоположением, в котором Тематическая раскладка происходит. В этом руководстве мы собираемся использовать полевые соединения для следующего содержания:
- Слоган сайта
- Логотип заголовка
Нам также понадобится готовое к использованию меню. Вот пример того, к чему мы стремимся.
Сначала вам нужно подготовить эти вещи, поэтому сделайте следующее, если вы еще этого не сделали.
- Подготовьте изображение для использования в качестве логотипа.
- Создайте слоган сайта в Настройки> Общие> Слоган .
В этом уроке мы используем слоган «Мы делаем это просто». - Создайте меню в Внешний вид> Меню или Настройка> Меню .
2. Создайте новый макет themer #
- В панели администратора WordPress щелкните Beaver Builder .
Макеты Themer Экран открывается по умолчанию, если у вас есть Beaver Themer установлены. - Нажмите кнопку Добавить новый в верхней части страницы Themer layout .
См. Снимок экрана ниже, чтобы ввести настройки, или выполните следующие действия. - Введите заголовок.
Мы будем использовать My header в качестве заголовка макета в этом руководстве. - В поле Тип выберите Themer layout .
- В поле Макет выберите Заголовок.
- Щелкните Добавить макет .
Экран Edit Themer layout откроется автоматически.
Вот экран с этими вариантами:
3. Отредактируйте макет Themer #
Настройте параметры макета на экране Edit Themer layout , как показано на снимке экрана ниже, или используйте следующую процедуру для получения дополнительных сведений.
- Убедитесь, что Тип — это Заголовок .
- Оставьте Sticky и Overlay , установленным на No .
Установите значение Нет , заголовок будет прокручиваться вне поля зрения по мере продвижения страницы вверх, и заголовок не будет перекрывать содержимое страницы. - Для Location выберите Page в левом поле и All Pages в правом поле.
Это делает заголовок применимым ко всем страницам (в отличие от сообщений, архивов и т. Д.). - Щелкните Опубликовать .
Вы можете настроить дополнительные правила расположения или создать правила исключения. Например, вы можете выбрать все страницы, кроме целевой.
Раздел Rules также позволяет вам установить расширенные правила условной логики, основанные на ряде различных условий. См. Статью об условной логике.
4. Создание макета Themer #
Редактор Beaver Builder используется для создания макетов Themer. Когда новый макет заголовка открывается для редактирования в Beaver Builder, он отображает шаблон по умолчанию для этого типа макета, как показано на следующем снимке экрана.
Имеется две строки: одна для верхней панели, а другая для области основного заголовка.Верхняя панель состоит из двух столбцов. Левый столбец содержит модуль HTML, а правый — модуль группы значков. Вторая строка также состоит из двух столбцов. Левый столбец содержит модуль заголовка, а правый столбец содержит модуль меню.
Как в модуле «Заголовок» отображается название компании? Если вы откроете модуль Заголовок, как вы можете видеть на скриншоте ниже, есть поле для подключения к Site Title , что означает, что информация извлекается из Settings> General> Site title , доступ к которому осуществляется из панели администратора WordPress. .Знак «плюс» справа от поля указывает на то, что для этого поля можно установить полевое соединение.
Вы также можете видеть, что для полевого подключения установлено значение Site URL для настройки Link . Это полевое соединение извлекает контент из Настройки> Общие> Адрес сайта (URL) , доступ к которому осуществляется из панели администратора WordPress.
С установленным Beaver Themer вы можете использовать это полевое соединение Site Title по всему сайту, даже в обычных макетах Beaver Builder.Если вы когда-нибудь измените информацию в Настройки> Общие> Название сайта , ваш сайт мгновенно отобразит новую информацию везде, где она отображается. Аналогичным образом, если вы обновляете URL-адрес своего сайта и переносите свой сайт в другое место, после изменения настроек WordPress ссылки вашего сайта обновляются.
В этом руководстве мы собираемся изменить макет шаблона следующим образом:
- Удалите верхнюю панель
- Замените заголовок сайта на слоган сайта
- Добавьте логотип компании над ним.
На экране редактирования макета заголовка, который вы редактировали в предыдущей процедуре, щелкните Запустить Beaver Builder .
Наведите указатель мыши на строку верхней панели и щелкните инструмент X , чтобы удалить всю строку.
Откройте модуль «Заголовок» для редактирования, внесите следующие изменения и сохраните модуль.
- Щелкните значок плюса справа от поля Заголовок .
- Прокрутите список до конца и выберите Слоган сайта .
- Щелкните вкладку Style и в разделе Typography щелкните Font и измените размер на 20 пикселей .
Щелкните модуль меню, чтобы открыть его для редактирования, и на вкладке Общие в поле Меню выберите меню, которое хотите использовать.
Вы должны уже создать меню, чтобы оно появилось в поле Меню .Добавьте и отредактируйте модуль «Фото» следующим образом:
Откройте панель «Содержимое», щелкнув значок «Плюс» в правом верхнем углу экрана.
Перетащите модуль «Фото» в макет над модулем «Заголовок» в левый столбец.
В поле «Фотография» щелкните Выберите фотографию и добавьте фотографию, которая будет использоваться в качестве логотипа.
Опубликуйте или сохраните страницу.
Когда вы редактируете макет Themer в Beaver Builder, вы можете предварительно просмотреть определенные страницы и сообщения на своем сайте, выбрав их в списке предварительного просмотра в верхней части редактирования. экран.
Вот скриншот того, что у нас получилось:
Это еще не красиво, но не стесняйтесь возиться с любыми другими частями макета, как и с обычным макетом Beaver Builder.Попробуйте его на отзывчивость, чтобы увидеть, как он себя ведет.
5. Просмотрите макет заголовка на странице #
Теперь пора просмотреть ваши работы на вашем сайте. Поскольку мы установили этот заголовок для применения ко всему сайту, вы можете просмотреть любую страницу на своем сайте, чтобы увидеть, заменил ли заголовок стандартный заголовок темы, как на этом снимке экрана:



 Рецепты. Готовим за 30 минут»;
Рецепты. Готовим за 30 минут»;