Что такое веб страница в интернете простыми словами
Любой сайт, интернет-магазин или другой онлайн-ресурс состоит из определенных элементов, одним из которых является веб-страница. Есть сайты-одностраничники (лендинги), есть онлайн-ресурсы, состоящие из тысяч страничек, сгруппированных по категориям, разделам и подразделам (в зависимости от вида и назначения интернет-площадки). В статье описаны составляющие web-страниц, особенности создания и правильной работы с ними.
Что такое web-страница
Веб-страница (web-страница, интернет-страница) — это одна из составных частей веб-сайта, интернет-магазина, портала или блога во всемирной паутине. Доступ к онлайн-странице осуществляется через один из браузеров, который используется для выхода в сеть через интернет, мобильное устройство.
То есть веб-страницей называется такое место в интернете, где размещен:
- текст;
- картинки;
- аудио- или видеоконтент (содержание страницы).
Страницы могут быть представлены в разном формате онлайн-ресурсов (Табл.
Табл. 1. Разные виды онлайн-ресурсов, которые состоят из веб-страниц
| Вид веб-ресурса | Особенности структуры и наполнения страниц |
| Лендинг или одностраничник | Одна страница, на которой размещена вся информация о предлагаемом товаре или услуге, компании, преимуществах сотрудничества, контактах, есть форма заявки или оформления заказа |
| Сайт-визитка | Компактный онлайн-ресурс, который состоит из 5-10 страниц. Подходит для небольших фирм, которые занимаются узким ассортиментом товаров или оказывают услуги |
| Корпоративный (фирменный) сайт | Сайт, состоящий из онлайн-страниц, каждая из которых посвящена отдельному направлению. История (информация о создании компании), достижения, предлагаемые товары или услуги, сервис, способы оплаты и доставки, другие разделы |
| Интернет-магазин | Структурированный электронный каталог с подразделами по товарным категориям. Может содержать тысячи карточек с текстовым описанием каждой единицы продукции, фотографиями товаров. Онлайн-магазин также содержит форму обратной связи, ряд других необходимых модулей, которые подбираются с учетом требований к функциональности Может содержать тысячи карточек с текстовым описанием каждой единицы продукции, фотографиями товаров. Онлайн-магазин также содержит форму обратной связи, ряд других необходимых модулей, которые подбираются с учетом требований к функциональности |
| Информационный портал, электронное издание (газета, журнал) | На таком ресурсе на отдельных страницах публикуются полезные статьи по профилю, новости, другая полезная информация. Онлайн-СМИ разбиты по определенным рубрикам |
| Социальная сеть | Онлайн-площадка, которая состоит из миллионов аккаунтов различных пользователей. То есть состоит из множества персональных страниц — отдельных профилей человека или компании |
Элементы веб-страницы
Каждая интернет-страница имеет свой уникальный адрес (URL), который формируется с помощью языка программирования html. Для доступа к веб-странице нужно набрать ее урл в строке браузера.
Типовые составляющие онлайн-страницы:
- Шапка.
 Это верхняя часть страницы, которая лучше всего просматривается. Именно на шапке рекомендуется размещать название компании, логотип, слоган, а также контактную информацию. В верхнюю часть также вынесены названия разделов сайта (слишком большой перечень лучше выносить на боковую панель — сайдбар).
Это верхняя часть страницы, которая лучше всего просматривается. Именно на шапке рекомендуется размещать название компании, логотип, слоган, а также контактную информацию. В верхнюю часть также вынесены названия разделов сайта (слишком большой перечень лучше выносить на боковую панель — сайдбар). - Тело. Это основная часть документа, где публикуется текстовый контент. Для удобного восприятия визуальных данных они структурируются: используются заголовки и подзаголовки, абзацы, маркированные и нумерованные списки.
- Сайдбар (боковая панель). Не все онлайн-ресурсы создаются с боковой панелью, она делается при необходимости. На боковой части можно дублировать названия категорий, а также размещать ссылки на раздел с полезными тематическими статьями, на блог, на группы в социальных сетях и пр.
- Подвал (футер, нижняя часть). Нижняя полоса, завершающая дизайн веб-страницы. Внизу чаще всего указываются данные разработчика, год создания сайта и др.
Назначение интернет-страниц
Главные задачи веб-страниц:
- Донесение нужной информации до пользователей.

- Мотивация к совершению целевого действия. Сайты и другие онлайн-ресурсы создаются, в большинстве случаев, для продажи товаров или услуг и получения прибыли. На странице размещается информация, которая помогает больше узнать о товаре или сделать выбор в пользу той или иной продукции, а также мотивирует человека оформить заказ или выполнить другое целевое действие (например, оформить подписку или оставить свою электронную почту для рассылки новостей и пр.).
- Повышение узнаваемости бренда или компании. На интернет-страницах фирменного сайта или в бизнес-профиле социальных сетей упоминается наименование предприятия, торговые марки и другие корпоративные данные, которые популяризируют эти названия. А чем известнее бренд или фирма, тем выше уровень доверия, который положительно влияет на выбор покупателя при сравнении похожих товаров-конкурентов.

Как создать web-страницу
Выбор типа и размещения интернет-страницы зависит от поставленных целей:
- Личная страница для публикации частной информации и общения с другими пользователями заводится в одной из социальных сетей. Для создания веб-страницы в соцсетях не требуются специальные знания и программное обеспечение.
- Коммерческие страницы для продажи товаров или услуг. Для таких задач можно зарегистрироваться в одном из торговых порталов или каталогов. Но такой вариант подходит для стартапа, мелкого бизнеса.
- Онлайн-бизнес по продаже товаров, работ или услуг. Требует создания полноценного сайта или интернет-магазина. Разработка сайта делается с помощью языка разметки html, других программ и специальных конструкторов. Веб-ресурс имеет свое уникальное доменное имя (адрес сайта), размещается на выбранном хостинге или выделенном сервере (если содержит много графических файлов, объемного видео-контента). Веб-сайт или интернет-магазин можно продвигать в поисковых системах по ключевым словам, с помощью баннерной или контекстной рекламы.

Работа с веб-страницами
Для эффективного функционирования сайта нужно следить за корректностью и бесперебойностью работы каждой веб-страницы. В табл. 2 приведены основные технические проблемы и методы их устранения.
Табл. 2. Особенности работы с интернет-страницами
| Цель или проблематика | Что нужно сделать |
| Сохранение страницы | Для сохранения часто используемой ссылки нужно запомнить ее адрес. Для этого необходимо выбрать в меню «Сохранить как», в открывшемся диалоговом окне выбрать тип файла и место сохранения. Можно сохранить веб-страницу полностью (с отображением дизайнерского оформления, текстами и изображениями). |
| Устранение проблемы «страница недоступна» | Такое сообщение видит пользователь, если веб-браузер не может отобразить страницу. Как можно решить проблему:
|
| Устранение проблемы «страница устарела» | При появлении такого сообщения нужно просто перегрузить веб-страницу |
| Устранение проблемы «страница замедляет браузер» | Выдача такого сообщения означает, что при загрузке интернет-странички грузится много ненужных скриптов и это очень замедляет работу браузера. |
| Что делать, если страница не отвечает | Устранить проблему можно, перепроверив правильность набранного урла или наличия куки-файлов. Или же выбрать другой прокси-сервер |
| Что значит «страница перемещена» | При появлении такого сообщения браузер предложит новый адрес веб-странички, на который нужно перейти |
Для эффективной и бесперебойной работы онлайн-ресурса и достижения поставленных задач нужно понимать назначение и оптимальную структуру веб-страниц. А также правильно наполнять их и следить за отсутствием технических ошибок, которые могут привести к снижению трафика и конверсии.
СОЗДАНИЕ ВЕБ СТРАНИЦ | Бесплатная страничка — практическое пособие по созданию сайтов | Как создать сайт за 15??? минут
СОДЕРЖАНИЕМатериалы, имеющие непосредственное отношение к
веб дизайн уууweb design
Все течет, все изменяется (с), остаются прежними общие принципы и системный подход. В представленных на сайте модный веб дизайн материалах — только уникальная (зачеркнуто) копирайтная информация о том, как любой желающий может создать себе сайт в интернет совершенно бесплатно, т.е. даром (с), опираясь на свои ранее полученные знания и представления о компьютерах или не зная о них ничего. Пособие изначально писалось в развлекательной форме с единственной целью —раскрутка сайта по ключевым словам в поисковиках, но поскольку им заинтересовались не только поисковые системы, то задуманные когда-то 5-8 страниц (сейчас лучше не менее 10) выросли до значительного объема текстов и картинок, которые я по мере времени и сил редактирую — незначительно!
В представленных на сайте модный веб дизайн материалах — только уникальная (зачеркнуто) копирайтная информация о том, как любой желающий может создать себе сайт в интернет совершенно бесплатно, т.е. даром (с), опираясь на свои ранее полученные знания и представления о компьютерах или не зная о них ничего. Пособие изначально писалось в развлекательной форме с единственной целью —раскрутка сайта по ключевым словам в поисковиках, но поскольку им заинтересовались не только поисковые системы, то задуманные когда-то 5-8 страниц (сейчас лучше не менее 10) выросли до значительного объема текстов и картинок, которые я по мере времени и сил редактирую — незначительно!
Как автор, вы являетесь лицом своего бренда, а веб-сайт авторского портфолио знакомит вас с новыми читателями, а также дает вам профессиональную визитную карточку для потенциальных клиентов и издателей. Однако, как писатель, вы, вероятно, не так много знаете о веб-сайте. кодирование или как все это собрать. К счастью, я оба Автор и дизайнер веб-сайтов и я собираюсь помочь вам шаг за шагом в том, как можно легко и недорого создать веб-сайт с портфолио авторов, и подробно расскажу, что добавить в свое портфолио для максимального воздействия. Лучший дизайн веб-сайта для писателей — это то, что демонстрирует вашу работу и вас как автора, поскольку ваш бренд — это то, кем вы являетесь и что вы вкладываете в свое искусство. Есть около 45,200 XNUMX писателей и авторов в США, но лишь 21% авторов, публикующих полный рабочий день, зарабатывают на жизнь исключительно написанием книг. если ты самоиздать, ваш веб-сайт является частью вашего интернет-магазина. Если вы продаете свои книги через издателя, то ваш сайт может иметь более информационный характер. Ваш сайт демонстрирует, кто вы как личность и почему вы пишете книги, которые делаете. Тип сайта, который вам нужен, во многом зависит от того, чем вы занимаетесь. Поскольку многие авторы художественной литературы дополняют свой доход работой над внештатными проектами, вам может понадобиться сайт, отражающий обе стороны вашей писательской личности. Существуют разные типы веб-сайтов писателей, и вы можете создать несколько типов, чтобы охватить наиболее потенциальных читателей или клиентов. В идеале разные списки работают вместе, чтобы охватить как можно больше людей. Вы могли бы сделать обратную ссылку на свой блог со своего сайта в социальной сети, разместив ссылки на новые статьи и фрагменты новостей. Вы привязываете свои социальные сети к своему веб-сайту, добавляя ссылки на страницы социальных сетей на страницах своего веб-сайта и так далее. Если вы в основном пишете в одной нише, вы, вероятно, можете использовать более простой дизайн, чтобы показать несколько примеров и предложить информацию о том, как с вами связаться. Есть несколько бесплатных опций и онлайн-конструкторов, которые вы можете использовать для начала, но они имеют ряд ограничений и должны использоваться только как временный промежуток, пока вы не сможете позволить себе создать собственный сайт, который продемонстрирует ваши уникальные навыки писателя. Помните, что в какой-то момент вы можете захотеть добавить статический веб-сайт и блог, но это отличное начало. Бесплатное решение для веб-сайтов, указанное выше, следует использовать на временной основе или в дополнение к более индивидуальному решению. Это не стоит много времени или денег создать собственное онлайн-портфолио и выделить свое письмо. Фактически, вы потратите гораздо меньше на создание общего хостинга и создание сайта WordPress, чем на ежегодные сборы таких компаний, как Wix. Если это ваш первый сайт или вы его еще не создали через некоторое время вы можете задаться вопросом, с чего начать. Вот шаги, которые нужно выполнить: Начните с выбора доменного имени. Для меня мое имя довольно уникально, поэтому я смог использовать LoriSoard.com. Однако, если вас зовут Смит или Джонсон, вы можете обнаружить, что ваше доменное имя уже занято. В этом случае вы можете попробовать добавить слово «автор» или использовать расширение .author. Некоторые хостинговые компании регистрируют ваше доменное имя через свои пакеты, поэтому проверьте это перед регистрацией, но NameCheap это популярный выбор для регистрации. Здесь очень много услуги регистратора доменов там, так что выберите тот, который имеет смысл для вас. Есть некоторые хостинговые компании для малого бизнеса or разработчики сайтов которые недороги и предлагают много денег за ваши деньги. Это лучшие хостинговые компании для писателей или владельцев малого бизнеса. У них также отличное обслуживание клиентов, и они открыты для начинающих веб-разработчиков. Я использую эту компанию в настоящее время, и их обслуживание клиентов превосходное. Я считаю себя более опытным веб-разработчиком, но есть некоторые вещи, которых я просто не знаю, и они всегда рады помочь мне в решении технических вопросов. Они также предлагают несколько подробных руководств, они очень надежны и быстры. Вы можете получить веб-сайт с виртуальным хостингом всего за 2.96 доллара в месяц. Не знаете, как справиться с установкой и управлением WordPress? Вы можете получить управляемый сайт примерно за 9. Для новых авторов, не имеющих большого опыта в создании веб-сайтов, хостинг A2 для 1 сайта WordPress всего за 9.78 долларов в месяц — ваш лучший вариант (цена зависит от срока контракта, и вам придется платить заранее, чтобы получить лучшие цены. ). Этот пакет охватывает один сайт и неограниченное хранилище. Подробнее о том, как настроить портфолио WordPress ниже, на шаге 4.. Weebly — это скорее создатель веб-сайтов, чем хостинговая компания. Вы используете встроенные темы, а затем перетаскиваете изображения и информацию в конструктор для создания веб-сайта своего портфолио. Weebly очень прост в использовании и содержит несколько шаблонов для портфолио, а также функции интернет-магазина, так что вы можете продавать свои собственные книги, если хотите. Сайт использует искусственный интеллект (ИИ), чтобы рассказать вам о процессе создания простого портфолио. Авторам следует рассмотреть вариант Connect Plan за 5 долларов в месяц, потому что они получают бесплатное доменное имя, которое они могут подключить к своему сайту. Узнайте больше о Weebly в нашем обзоре. InMotion Hosting — еще одна хостинговая компания, которая предлагает множество пакетов по очень разумным ценам. Вы можете использовать их планы хостинга WordPress, и они даже предлагают BoldGrid, который является конструктором сайтов с перетаскиванием. Еще предстоит немного научиться создавать портфолио с помощью BoldGrid, но это очень интуитивно понятная система. Некоторые из функций, которые вы получаете с их пакетами, включают бесплатное доменное имя, хранилище SSD на 40 ГБ всего за 5.99 долларов в месяц и бесплатный SSL. Лучший пакет для авторов — это управляемый хостинг WordPress Пакет WP-1000s. Если вы ожидаете менее 20,000 6.99 посетителей в месяц, этот сайт должен легко удовлетворить ваши потребности. Hostinger попал в наш список, потому что они предлагают такие недорогие варианты для начинающих владельцев веб-сайтов или авторов с ограниченным бюджетом. Как упоминалось ранее, большинству писателей приходится каким-то образом увеличивать свой доход. У вас, вероятно, не так много денег, которые можно потратить на создание онлайн-портфолио, если вас не зовут Стивен Кинг, и ваш издатель, скорее всего, закажет его для вас. Hostinger также предлагает быстрый конструктор сайтов для тех, кто не разбирается в технологиях. Вы пройдете через шаги, такие как выбор тарифного плана всего за 99 центов в месяц и создание базового веб-сайта, выбрав одну из предустановленных тем и загрузив свои собственные изображения и информацию. Сайт довольно интуитивно понятен, но вам, возможно, придется иногда обращаться к их руководствам. Тем, у кого нет особых технических знаний, подойдет единый план хостинга для конструктора веб-сайтов за 99 цента в месяц с пропускной способностью 100 ГБ и простой платформой для создания веб-сайтов, на которой вы можете перетаскивать изображения и текст. Независимо от того, используете ли вы готовый конструктор сайтов, или используете платформу, такую как WordPress, или даже создаете веб-сайт HTML, есть некоторые элементы, которые должны быть полностью эффективны каждому сайту автора. Лично мне нравится использовать WordPress для сайта моего авторского портфолио. Моя страница немного настроена с уникальным фоном и некоторыми другими элементами, которые вы не найдете из коробки. Вы можете добавить уникальные функции используя свой собственный вариант CSS или вы можете наймите кого-нибудь для настройки вашей темы как только он будет завершен. Я собираюсь провести вас через шаги использования WordPress для создания веб-сайта вашего авторского портфолио. я использую A2 хостинг, который поставляется с ControlPanel. Добавить WordPress на свой сайт через ControlPanel очень просто. Если вы чувствуете себя потерянным после прочтения этих указаний, вы также можете платить за управляемый WordPress и пусть сервер установит его за вас. Советы по базовой настройке Выберите URL-адрес для установки. Если вам нужен сайт в корневой папке, как у меня (www.lorisoard.com), просто введите yourdomain.com. Если вы хотите, чтобы он находился в подпапке или напрямую, просто назовите его так, как хотите. Пример: Это хорошо работает, если у вас есть бизнес-сайт и вы хотите добавить портфолио для своей работы в качестве автора. В разделе «Настройки сайта» выберите название и описание вашего сайта. Если вы еще не уверены, вы можете зайти в свою панель управления WordPress в разделе настроек и изменить эту информацию позже. Для своей учетной записи администратора выберите имя пользователя, которое вы запомните, и сложный пароль. Вы также должны установить адрес электронной почты администратора. Проблема, которую я обнаружил, заключается в том, что если ваш сайт взломают или выйдет из строя, то получить доступ к электронной почте будет сложно. Я использую для этого электронную почту с другого сервера, но выбор за вами. Есть преимущества использования электронной почты одного домена, например, распознавание пользователей. Мой сервер позволяет мне выбрать некоторые плагины для предварительной установки, например Предельные попыток входа и Классический редактор. Я обычно выбираю и то, и другое. Не откладывайте этот следующий шаг. Люди любят взламывать сайты WordPress. Сайты WordPress учитывают 90% всего взломанного контента система управления (CMS) сайтами. Одна из причин связана с невозможностью обновить плагины и темы. Однако у WordPress есть и другие уязвимости, которые следует устранить, как только вы установите программное обеспечение с открытым исходным кодом на свой сайт. Как минимум, вы должны установить следующие плагины: Аутентификация безопасности WordPress (ключи SALT) шифрует информацию, которую вы используете для входа на свой сайт. Вы можете неуверенно менять ключи SALT, потому что считаете, что вам нужен код, и можете изменить их вручную с помощью файла wp-config.php. К счастью, есть более простой способ изменить их для тех, кто не знает кодирования. Вы просто добавляете Солонка с дырочками плагин, и вы можете настроить его на смену ключей каждую неделю или месяц, в зависимости от ваших предпочтений безопасности. Установите и забудьте. Найти подходящую тему для своего онлайн-портфолио непросто. Я действительно купил тему, которую выбрал, потому что мне понравились некоторые функции и ее расположение. Вы также можете нанять кого-нибудь для создания собственной темы или использовать любую из множества доступных бесплатных тем портфолио. Начните с изучения веб-сайтов авторов и выясните, что вам нравится, а что не нравится в их портфолио. Как только вы получите представление о функциях, которые вам нужны, перейдите на вкладку внешнего вида в левой части панели инструментов WP и нажмите «Добавить тему», а затем отсортируйте по функциям, чтобы найти возможные темы, которые вы, возможно, захотите использовать. Нажмите «Применить фильтры». Вот несколько интересных тем, которые, по моему мнению, вам стоит рассмотреть: Блог писателя VW Целевая страница автора Портфолио на одной странице Это всего лишь несколько тем на выбор. Вы можете выбрать из бесплатные темы электронной коммерции если они подходят. Ключ кроется в добавляемом вами контенте. После того, как вы выбрали тему, пришло время решить, какие страницы вы хотите добавить в свою медиатеку, добавив обложки книг и другие изображения. Есть несколько способов добавить книги на свой сайт. Добавьте книги в виде страниц с изображением, которое является вашей обложкой и описанием, и ссылки для покупки на каждой странице. Затем вы можете разместить страницы в своей навигации как элементы подменю или добавить их в области содержимого. Используйте свои сообщения только для объявлений о книгах и настройте свою страницу как блог, чтобы новые выпуски появлялись на первой странице. Вы можете изменить то, что пользователи целевой страницы видят в разделе «Темы / Настройка» или «Настройки / Чтение». Если вы не против изучить новый плагин и научиться его использовать, вы также можете использовать плагин для покупок и продавать книги напрямую. используя WooCommerce или аналогичный плагин. После того, как вы настроите свой сайт так, как вам нужно, вам необходимо тщательно проверить его на наличие ошибок. Вы, наверное, слышали весь шум о пользовательском опыте (UX) и о том, как плохой опыт отталкивает клиентов. Ссылки, которые не работают, формы, которые не могут быть отправлены, и ошибки 404 расстраивают пользователей. Потратьте время на тестирование каждой ссылки на своем сайте. Отправьте каждую форму, чтобы убедиться, что она поступит на вашу сторону, и пользователь получит подтверждающее сообщение. Вам также следует установить неработающая ссылка чтобы не допустить ошибок в будущем. Убедитесь, что ваш сайт оптимизирован для мобильных устройств. Около 73% людей к 2025 году будут выходить в Интернет только со своих смартфонов. Если ваш сайт не оптимизирован для мобильных устройств, вы, вероятно, уже упускаете из виду ряд членов аудитории, которые никогда не используют ПК. Опять же, есть плагин, который может помочь сделать ваш сайт более удобным для мобильных устройств, но вы также должны выбрать адаптивность в своих фильтрах, когда вы в первую очередь ищете тему. Такие темы, как Twenty Seventeen и Twenty Nineteen, уже созданы с использованием подхода, ориентированного на мобильные устройства. Сделав все возможное, сделайте шаг назад и посмотрите, чего может не хватать. Вы хотите, чтобы фон был прозрачным, но не можете понять, как это сделать? Поскольку вы проделали большую часть тяжелой работы, не стоит слишком дорого нанять программиста, который исправит за вас несколько мелких проблем. Вы можете передать на аутсорсинг только ту часть работы, которую вам неудобно выполнять, или нанять других подрядчиков для задач, в которых они являются экспертами. А еще лучше попросите любого, кого вы наняли, объяснить, что он сделал, чтобы вы могли изучить и, надеюсь, исправить это самостоятельно в следующий раз. Вы также можете найти в Интернете много информации о более популярных темах, таких как Twenty Sixteen и Twenty Seventeen. Вот несколько ресурсов, в которых рассматриваются некоторые из наиболее популярных настроек Twenty Sixteen и Twenty Seventeen: Чем больше вы работаете с WordPress, тем больше вы его понимаете и сможете вносить незначительные изменения либо с помощью кодирования, либо с помощью плагинов, которые превращают ваше портфолио в нечто очень личное и индивидуальное. Создание авторского веб-сайта происходит не в одночасье, а создается с течением времени. Джанет Дин — вдохновляющий писатель из Индианы. Она пишет для «Love Inspired Line» Арлекина. Ее веб-сайт является хорошим примером авторского портфолио, потому что на нем перечислены ее самые последние книги, но при этом есть немного информации об авторе. Посетители могут просмотреть все ее книги в ее портфолио по ссылке «книги», а также получить доступ к фотографиям с ее участием на различных мероприятиях. Автор Николас Спаркс использует веб-сайт своего авторского портфолио, чтобы сосредоточить внимание на своем последнем выпуске, и приглашает посетителей на «Заказать сейчас» с помощью кнопки призыва к действию. Однако, когда пользователь прокручивает страницу вниз, он видит дополнительные страницы, на которые он может перейти, например ссылки на истории и другие работы. Вы также можете быть в курсе событий и новостей авторов. После того, как вы пробыли на странице в течение короткого времени, появляется всплывающее окно, предлагающее вам подписаться на его список рассылки. Автор саспенса Дин Кунц — бестселлер New York Times. Он делает пару интересных вещей со своим авторским портфолио. Сначала вы видите обложки его последней серии, расположенные горизонтально вверху страницы. Затем, если вы наведете курсор на вкладку навигации для книг, вам будет предоставлен ряд вариантов, в зависимости от того, какая из его серий вам больше всего интересна, например, Джейн Хок или возможность открыть все его книги сразу. Веб-сайт Эмили Уинфилд Мартин, вероятно, является одним из самых интересных портфолио. Она детский писатель, но еще и художник. Когда вы впервые попадаете на ее домашнюю страницу, вас встречают не обложки книг, а изображения ее искусства. Вам нужно перейти на ее страницу с книгами, чтобы увидеть информацию о ее книгах. Даже ее интернет-магазин ломается на две стороны ее работы, включая ее искусство или детские книги. Теперь, когда вы создали красивое, единственное в своем роде портфолио, чтобы выделить свое письмо, пора заявить о себе. Расскажите всей своей семье и друзьям и попросите их поделиться адресом вашего веб-сайта в своих учетных записях в социальных сетях. Разместите адрес своего веб-сайта на визитных карточках, в подписи электронной почты и поделитесь им в рекламе. Объединяйтесь с другими авторами и делитесь веб-сайтами друг друга в своих информационных бюллетенях. Любая мелочь, которую вы можете сделать, чтобы привлечь внимание к себе, поможет повысить интерес к вашему сайту и вашим книгам. В конце концов, у вас есть шанс превратить это в бизнес. Вы создали великолепный веб-сайт писателя — теперь пора поделиться им со всем миром. Если вы хотите создать сайт и не знаете, с чего начать, эта статья для вас. Чтобы создать сайт, вам понадобится несколько обязательных элементов: домен, хостинг, SSL-сертификат и программа для создания внешнего вида сайта. Каждый из этих элементов можно приобрести отдельно и настроить вручную. Однако REG.RU предлагает комплексные решения, которые избавят вас от множества настроек и ускорят путь к готовому сайту. Первое, о чём стоит позаботиться — домен. Домен — это имя сайта, которое набирают в адресной строке, чтобы перейти на веб-страницу. Без домена пользователи не смогут найти ваш сайт в интернете. Далее мы расскажем о нескольких услугах для создания сайта. Расположим их по сложности использования: от простых к более трудозатратным и требующим опыта в разработке. Обратите внимание Все перечисленные ниже услуги – инструменты для создания сайта. С помощью них вы сможете самостоятельно наполнить свой сайт контентом. Если вам нужен полностью готовый сайт — обратитесь к специалистам, занимающимся разработкой. Компания REG.RU не предоставляет подобные услуги. Самый простой способ создать сайт — Конструктор сайтов REG.RU. Принцип работы прост – вы выбираете шаблон будущего сайта и редактируете его внешний вид под себя: добавляете элементы дизайна, настраиваете размеры и цвета. Редактор интуитивно понятен и не требует знаний кода. Несомненным плюсом является возможность попробовать Конструктор бесплатно — для этого есть тариф «Стартовый». В дальнейшем можно перейти на тариф с большим количеством шаблонов и места на диске. Главный недостаток — ограниченный функционал, нельзя добавить на сайт функцию, которой нет в Конструкторе. Конструктор подойдёт для несложных сайтов: Как заказать: На странице заказа выберите тариф, на следующем шаге добавьте домен. Домен будет привязан к Конструктору автоматически. Готово, вы можете выбрать шаблон и приступать к его редактированию. Также рекомендуем приобрести SSL-сертификат для безопасности вашего сайта. REG.Site – это комплексное решение, в которое входит всё что нужно для сайта: хостинг, WordPress и десятки шаблонов. На REG.Site можно собрать любой сайт: Как заказать: Перейдите на страницу заказа, выберите тариф и срок заказа. На следующем шаге выберите домен, по которому будет открываться ваш будущий сайт. Если вы выбрали новый или домен на аккаунте – он будет автоматически привязан к REG.Site. Также не забудьте добавить бесплатный SSL. Готово, вы можете переходить к выбору шаблона для сайта. Инструкции по работе в REG.Site. Готовое решение на 1С-Битрикс – это комплексное решение для серьезных сайтов для бизнеса. Для управления контентом вам не понадобится никаких знаний программирования. Интерфейс «Эрмитаж» позволит быстро освоить систему управления сайтом, исправит типичные ошибки и значительно сэкономит время при внесении изменений на сайт. Работать с ним так же просто, как и с обычным текстовым редактором. Вы сможете использовать более 40 модулей для создания интернет-магазина, форума, блога или даже собственной социальной сети. Также в комплект входят инструменты для управления медиафайлами, фотогалереями, рекламой и многими другими возможностями сайта. Это решение идеально подойдёт для высоконагруженных проектов: Как заказать: На странице заказа выберите тип сайта, который хотите сделать. Затем выберите готовый проект из более чем 200 шаблонов, нужный тариф хостинга и лицензию 1С-Битрикс. Если у вас есть опыт работы в СMS, приcмотритесь к хостингу с предустановленными CMS: Главное отличие от вариантов выше — сайт можно собирать не только на основе шаблона, но и с нуля. Преимуществом будет свобода творчества. Создать можно любой ресурс: от сайта-портфолио до интернет-магазина. Главное выбрать подходящий тариф хостинга. Как заказать: Процесс заказа хостинга подробно описан в инструкции. Один из самых универсальных вариантов создания сайта – покупка хостинга сайтов с доменом. Если у вас уже есть сайт, достаточно разместить его на хостинге. А если сайта нет — просто выберите и установите в хостинг панель нужную CMS: Для крупных проектов в REG.RU можно заказать хостинг для 1C-Битрикс. Спектр применения CMS крайне широк: блог, одностраничник, крупный коммерческий проект. Вы можете выбирать из огромного количества шаблонов, созданных профессиональными дизайнерами, и устанавливать необходимые дополнения. Определиться с выбором поможет статья Какую CMS выбрать для сайта. Самой популярной CMS является WordPress. В программе есть тысячи плагинов, которые значительно расширяют функционал системы. В нашей Базе знаний много инструкций по работе в WP, а в интернете есть сообщества разработчиков, в которых вы сможете найти ответ на практически любой вопрос. Как заказать:
Заказать хостинг сайтов можно на странице услуги. Ответьте на 1 вопрос, и мы посоветуем подходящий тариф. Вместе с дешевым хостингом можно заказать домен и бесплатный SSL-сертификат для сайта. Можно ли заказать разработку сайта в REG.RU? Попробуйте комплексное решение для создания сайта прямо сейчас! 185
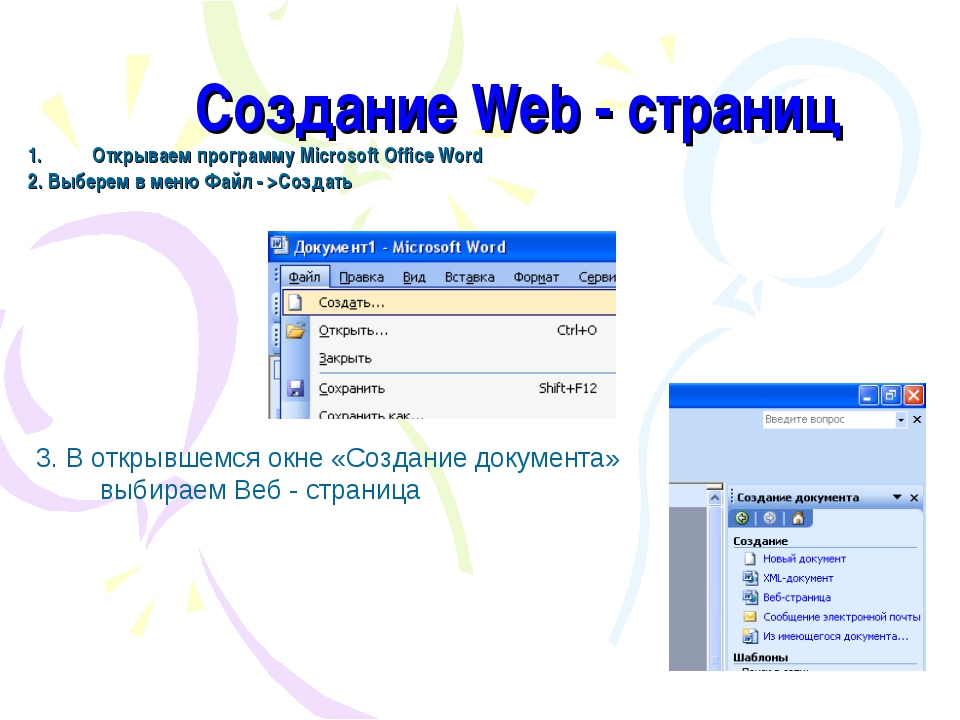
раз уже помогла Web–страницы основаны на языке описания гипертекстовых документов HTML (Hypertext Markup Language). В HTML для определения содержания и формата гипертекстовых документов используются команды, которые называются тегами (tags). HTML – страницы представляет собой документы в обычном текстовом формате, содержащие специальные команды форматирования (теги HTML). Для того чтобы создать сайт при помощи FrontPage, нет необходимости учить HTML. FrontPage позволяет довольно просто набрать текст, который можно поместить на Web — страницу, расположить в нужных местах рисунки. Используя FrontPage, можно создавать эффекты, для которых обычно требуются скрипты или программы DHTML. Сайт или Web-узел – это набор связанных между собой близких по смыслу Web-страниц и файлов. В программе FrontPage существуют мастера, которые позволяют создавать сайт, и шаблоны или набор предварительно разработанных текстовых и графических форматов, на основе которых могут создаваться новые веб — страницы. Мастера и шаблоны FrontPage позволяют создавать сайты различных типов. На каждом сайте существует одна Web-страница, которая называется главной или домашней. Домашняя страница – первая Web-страница, на которую попадает посетитель сайта. Используя навигацию или гиперссылки, пользователи смогут попасть и на другие страницы сайта. Обычно сайт размещается на Web-сервере – компьютере, который предоставляет доступ к Web-страницам посетителям сайта. FrontPage позволяет создавать сайт непосредственно в файловой системе компьютера пользователя, а затем, когда он будет готов, опубликовать его на Web-сервере. После запуска программы FrontPage (Пуск – программы – FrontPage) на экране появится окно программы, в котором отображается новая страница (нов_стр_1.htm). В области задач отображается панель Приступая к работе. Окно прикладной программы FrontPage состоит: из строки заголовка, строки меню, панелей инструментов редактирования и форматирования, кнопок быстрого выбора тега (для редактирования и ввода тегов), ярлычков вкладок выбора страниц (для перехода между страницами), рабочего окна, в котором отображается новая страница, панели рисования, кнопок режимов просмотра, индикатора ожидаемого времени загрузки страниц при скорости 56 кбит/с, индикатора размера страниц, области задач. В программе FrontPage можно пользоваться одним из четырех режимов просмотра: «Конструктор», «Код», «С разделением» и «Просмотр». В режиме «Конструктора» как в любом текстовом редакторе можно в визуальном режиме создавать, редактировать и форматировать страницу, т.е. вводить текст, добавлять рисунки, таблицы. При этом теги языка HTML автоматически добавляются в фоновом режиме, но кодировка HTML на экране не отображается. В режиме «Код» на экране будет отображаться вся кодировка и можно напрямую редактировать код HTML, а также вводить новые коды. На рисунке представлен HTML – код новой пустой страницы в редакторе FrontPage . В режиме «С разделением» — на экране отображается Web-страница одновременно в режиме Код и в режиме Конструктор. В режиме просмотра Web–страница имеет вид аналогичный ее отображению в Web–браузере. Команды, которые предназначены для работы с Web–страницами и Web–узлами, расположены в меню Вид программы FrontPage: Создание новой пустой Web-страницы Если при открытии окна программы FrontPage в нем отображается пустая страница, то разработку веб — страницы можно осуществлять на базе этой страницы. Если при открытии редактора FrontPage, отображается пустое главное окно, то для создания новой пустой страницы необходимо выполнить команду Файл/Создать и выбрать в области задач Пустая страница. В окне приложения появится пустая страница. Далее необходимо осуществить разработку страницы, т.е. выполнить разметку (структуру) страницы, ввести текст, рисунки и т.д. Создание веб–страницы на основе шаблонов FrontPage Создать новую страницу можно также на базе одного из шаблонов. Для этого необходимо выбрать команду «Другие шаблоны страниц» в области задач. На экране будет отображаться окно диалога Шаблоны страниц, в котором представлены различные шаблоны страниц по категориям. Создание веб–страницы на основе имеющихся Web-страниц в ПК Создать веб–страницу можно и на базе имеющихся, на компьютере веб–страниц. Для этого необходимо в области задач выбрать команду «Из имеющейся страницы» и в появившемся окне диалога выбрать требуемую страницу. Далее можно произвести необходимые изменения на странице и сохранить ее под другим именем. Создание нового пустого сайта или создание веб-узла без содержимого Для создания нового пустого сайта надо выполнить команду Файл/Создать и выбрать в области задач команду «Другие шаблоны веб–узлов». Откроется окно диалога Шаблоны веб–узлов, в котором необходимо выделить Пустой веб–узел и щелкнуть ОК. В окне приложения FrontPage будет отображаться веб — узел, который представлен на рисунке. Для создания пустой домашней страницы в новом веб-узле необходимо перейти в режим Переходы и щелкнуть на кнопке Новая страница на панели Переходы, в рабочем поле появится домашняя страница (для создания домашней страницы можно также использовать контекстное меню). Дважды щелкните на домашней странице левой кнопкой мыши, и она откроется в режиме конструктора для редактирования (страница — index.htm). Далее можно осуществить разработку домашней страницы (создать разметку или структуру страницы, ввести текст, рисунки и т.д.), а затем к домашней странице можно добавить страницы в режиме Переходы. Для этого в режиме Переходы выделите домашнюю страницу и щелкните на кнопке Новая страница на панели Переходы или примените контекстное меню. Будет добавлена Новая страница 1, которая представлена на рисунке. Далее добавьте столько страниц, сколько необходимо для сайта, затем страницы можно переименовать и изменить порядок их следования. Далее на каждую страницу нужно ввести содержание или контент (текст, таблицы, картинки и т.д.), в результате получим сайт. Создание сайта на основе шаблона редактора FrontPage Для создания сайта на основе шаблона выполните Файл/Создать и в области задач щелкните команду Веб – пакеты, откроется окно диалога Шаблоны веб–узлов. Выберите требуемый шаблон или мастера для создания нового сайта. Созданный сайт имеет разметку и дизайн, но в нем отсутствует контент. Далее в страницы этого сайта необходимо ввести соответствующий текст, рисунки, скрипты, счетчики и другие элементы сайта. Далее …>>> Тема: 3.3.3. Создание Web-страниц в редакторе FrontPage Прежде чем понять, что такое структура html документа и перейти к ее разбору нам нужно выбрать программу в которой мы будем реализовывать наш план. Просто использовать NotePad++ или Блокнот не целесообразно. Лично Я использую программу Sublime Text 3, она отлично подходит для взаимодействия с кодом и упрощает жизнь во многих моментах. По желанию вы так же можете разобраться в программе Brackets от Adobe. Она тоже очень хороша, но на мой взгляд работает значительно дольше чем Sublime. Для того, чтобы начать разбор, мы должны создать отдельную папку в которой будет хранится наш первый html файл. Для этого открываем наш Sublime Text 3 и переходим в раздел File > New File. Вы увидите, что у Вас создался новый файл и он будет открыт в новой вкладке редактора. Теперь нажимаем сочетание клавиш CTRL+S и сохраняем наш документ в папку проекта с название index.html. Абсолютно все файлы типа html, имеют расширение html или htm. Для стартового файла, с которого начинается сайт всегда используем имя index. Это очень важно т.к. при загрузки вашего веб сайта первым делом браузер обращает внимание на этот файл. В итоге у вас выйдет готовый документ, но он пока пустой. Давайте перейдем непосредственно к созданию структуры. Все страницы html состоят из тегов, их минимальное количество — это три тега на страницу. Они бывают: Если мы откроем код любого сайта в интернете, мы можем заметить что они начинаются с одной и той же строки — это декларация типа документа или “доктайп”. На данный момент существует несколько версий html, и тип документа необходим, чтобы браузер смог правильно отобразить страницу и определить версию языка. Для старых версий языка doctype выглядел так: В новых версиях, начиная с версии HTML5 и выше определяется следующим образом: Мы можем открыть наш файл в браузере, где мы увидим путь к нашему файлу и белый экран т.к. ничего кроме базового тега мы не прописывали. Так давайте это исправим и напишем следующий тег <html></html>. Этот тег относится к типу закрывающийся и в нем располагается вся информация нашего документа. Т.е все действия связанные в дальнейшем с разработкой будут происходить именно в этом теге. Следующим шагом мы прописываем закрывающийся тег <head></head>. Он служит для нашей структуры html документа как служебным тегом. В нем мы можем описать title нашей страницы, подключить скрипты, css стили или написать meta данные. Давайте теперь рассмотрим и пропишем эти теги в нашем документе. <title></title> — тег отвечающий за название нашей страницы. Обычно в нем прописывается название вашей организации или название сайта. В нашем случае для примера мы напишем: Следующим шагом мы зададим нашему документу meta описание. Этот тег говорит нашему браузеру, какую кодировку нужно использовать. Важно знать, что каждый тег имеет свой атрибут и его значение. Чтоб было более понятно в коде выше атрибутом является «charset», а значением «utf-8». Значение атрибута всегда заключается в кавычки. Также есть и другие виды тега «meta», такие как «keywords» «description» и др.. Но это уже тема семантической разметки. Давайте разберем тег под названием <body></body>. Боди тег закрывающийся и содержит в себе основную информацию страницы. Т.е после того как мы прописали выше перечисленные теги, нам нужно перейти к созданию информации, которая будет отображаться на сайте и видна пользователям. Чтобы увидеть это наглядно, давайте пропишем еще несколько тегов. <h2></h2> — тег в котором указывается заголовок страницы. Существует 6 уровней заголовков от h2-h6. Обычно используют h2 один раз на странице, h3 подзаголовок второго уровня он может использоваться несколько раз и заголовок 3-го уровня h4. Все остальные уровни заголовков используются в крайне редком случае. Поймите одно, что каждый уровень заголовка идет один за другим от h2(самый большой) и до h6(самый маленький). Нельзя использовать теги в такой последовательности h2-h3-h4-h3, важно соблюдать последовательность. <p></p> — тег параграфа. В нем заключается код текста на нашей странице. Он является блочным и всегда начинается с новой строки. Если вы хотите сделать абзацы, тогда каждый из них заключается в этот тег. Величиной можно управлять с помощью стилей. В результате у нас получится вот такая структура нашего документа: Кстати советую вам изучить тему семантической верстки, в которой раскрыта тема понимания вашего сайта поисковыми системами. Очень важно, чтобы они понимали ваш код и знали, что находится в том или ином куске кода. Подробнее об этой статье в моем видеоуроке по структуре html документа, где мы разбираем все вышеперечисленное: Оставляйте свои комментарии ниже, нам очень важно знать ваше мнение и о чем бы вы хотели узнать в следующих наших уроках. Разработка своего веб-сайта на самом деле не такая трудная, какой может показаться на первый взгляд, если изучить основы языка HTML можно сделать простую веб-страницу в обычном блокноте, имеющимся на любом компьютере. Каждый веб-программист начинает учиться строению сайтов с создания в блокноте HTML-страниц, и Вы также можете изучить эту нетрудную науку. Рассмотрим как создать html страницу в блокноте: 1. Тег считается главным тегом сайта, внутри которого содержится весь прочий код, который составляет веб-страницу. Окончание кода обозначают закрывающимся тегом . 2. Можно сохранить текстовый документ в формате html. При сохранении переименовать файл в index.html. Когда откроете полученный файл при помощи любого браузера, Вы увидите пустую страницу, в которой будет написан заголовок сайта, который Вы введете в предыдущем пункте. 3. Теперь Вы в любое время можете открыть созданный файл при помощи блокнота и заниматься редактированием его кода для последующего наполнения страницы. Затем, нужно изучить главные html-теги для форматирования страниц. Тег 4. Теперь, когда создана база страницы, начните наполнять ее текстом. Вы можете взять любой текст, который вы хотели бы поместить на свой сайт, копируйте его и вставьте после тегасразу в документ. Затем сохраните этот файл. 5. После этого необходимо отформатировать текст, то есть разбить на абзацы при помощи тега и выровнять его параметром align с значениями right, left, center и justify. Каждый текст в HTML выравнивается по умолчанию по левому краю. Некоторые важные моменты и заглавия можете выделить жирным шрифтом, при это заключив какую-то часть текста в теги . Если хотите, чтобы текст был наклонным, то заключите его в теги . 6. Чтобы страница выглядела привлекательнее и ярче, нужно дополнить тексты любыми изображениями: выбрать подходящую картинку или же фотографию, уменьшить ее в каком-нибудь редакторе и сохранить в папке с файлами для Вашего будущего сайта. Ввести тег в такое место кода, в котором должна быть расположена иллюстрация. Взамен picture ввести имя сохраненной картинки. Если хотите, можете выровнять эту картинку при помощи описанного раннее параметра align. Сохраните этот документ и откройте его в браузере для того, чтобы убедиться в том, что текст и изображение показываются на странице. Часто ли вы просматриваете Интернет? Вы удивлены, сколько страниц в Интернете существует сегодня в мире? Разве вы не хотите, чтобы вы могли принять участие в этом действе? Вы, наверное, думаете, что для того, чтобы создать веб-страницу в Интернете, вы должны быть каким-то компьютерным гением. Вы, вероятно, думаете, что должны поступить в колледж хотя бы один год, чтобы научиться создавать веб-страницы в Интернете. Ну, раньше это было правдой, но теперь это не так.Я собираюсь показать вам, как сегодня можно создать веб-страницу в Интернете всего за несколько минут — даже если вы никогда не были обучены каким-либо электронным технологиям. Совершенно верно — вам не обязательно быть годичным выпускником колледжа или каким-либо другим гением в области электроники. Просто следуйте пошаговым инструкциям, описанным в этой статье, и у вас будет своя собственная веб-страница для всеобщего обозрения. Чтобы создать свою первую страницу, вам нужно сделать следующее: В нижней части экрана компьютера вы должны увидеть символ, похожий на тот, что показан ниже справа: Это кнопка «показать рабочий стол». (Важное примечание: если по какой-то нечестивой причине вы используете компьютер под названием «Macintosh Apple», то вы не увидите эту кнопку. В этом случае вам придется проигнорировать весь этот учебник, потому что там невозможно выполнить эти шаги на Macintosh Apple. Другими словами, у вас нет возможности создать веб-страницу в Интернете.) После того, как вы нажмете кнопку «показать рабочий стол», вы должны увидеть что-то подобное: На рабочем столе переместите указатель мыши на место, которое не занято одним из графических символов (т.е.е. «Значки»), затем щелкните правой кнопкой мыши (т. Е. Выполните «щелчок правой кнопкой мыши»). Вы должны увидеть появившееся «меню». В этом меню выберите «новый» вариант, чтобы появилось другое меню. В этом «новом» меню выберите «Текстовый документ»: Это помещает новый текстовый файл на ваш рабочий стол, и вы можете назвать этот файл как хотите. Но подождите — это не официальная страница в Интернете; это просто текстовый документ (также называемый текстовым файлом). Чтобы превратить этот файл в веб-страницу в Интернете, вам нужно изменить последние три буквы имени файла, а также дать ему собственное имя. Итак, выберите файл, щелкните его правой кнопкой мыши, затем выберите в меню пункт «переименовать». Теперь введите «internet-web-page.html» вместо существующего имени. Это классное имя, потому что люди сразу узнают его как веб-страницу в Интернете. (ЛЮБОПЫТНЫЙ ФАКТ: «html» в конце нужен для того, чтобы он стал официальной веб-страницей в Интернете. Буквы «html» — это четыре согласных, используемых в названии лучшего веб-сайта в мире: Hotmail .Люди, владеющие и управляющие Интернетом, выбрали буквы «html», потому что хотели отдать должное этому удивительному и полезному Интернет-сайту, которым пользуются все.) Теперь, когда вы создали официальную веб-страницу в Интернете, вы хотите добавить к ней некоторые элементы, отредактировав свою веб-страницу в Интернете. Чтобы отредактировать свою веб-страницу в Интернете, нажмите кнопку «Пуск» в нижнем левом углу экрана компьютера. Затем выберите опцию «Выполнить», как показано на изображении ниже: Теперь должно появиться окно «Выполнить».В этом поле введите слово «блокнот» и нажмите «ОК»: Это автоматически откроет компьютерную программу Windows под названием «Блокнот». Он в точности похож на реальный блокнот, который вы используете для составления списков продуктов, за исключением того, что в отличие от реального блокнота, этот блокнот (обратите внимание на заглавную букву «N») создает и редактирует веб-страницы в Интернете. Теперь, когда открыт Блокнот, вам нужно открыть свою Интернет-страницу внутри Блокнота. В верхней части окна Блокнота выберите «файл», затем выберите «открыть».Теперь просто перейдите к месту нахождения вашего файла, которое находится на «рабочем столе». Выберите файл с именем «internet-web-page.html», и вы должны увидеть пустую веб-страницу в Интернете, открытую в Блокноте. Теперь вы готовы создавать материалы, которые появятся на вашей первой веб-странице! К сожалению, создать веб-страницу в Интернете с помощью «компьютерного программирования» очень сложно. Но есть простой способ сделать свою веб-страницу в Интернете красивым, не изучая ничего о сложном компьютерном программировании.На пустой веб-странице введите следующее точно, как показано: В первой строке вы можете увидеть слово «PRE» внутри заостренных скобок. Затем в следующей строке вы снова видите слово «PRE» в заостренных скобках, за исключением того, что на этот раз перед словом «PRE» стоит косая черта. Вам не обязательно знать, что это значит. Все, что вам нужно сделать, это вставить много слов и изображений между этими заостренными скобками «PRE», и вам не придется беспокоиться о каких-либо сложных вещах программирования. Вот пример того, что вы могли бы поместить внутри остроконечных скобок «PRE»: Это так просто! Теперь, когда вы представили своих домашних кроликов на своей веб-странице в Интернете, вы также хотите включить реальное изображение своих домашних кроликов. Если у вас есть изображение домашних кроликов, просто поместите файл изображения на рабочий стол рядом с веб-страницей в Интернете, а затем добавьте следующую строку на свою веб-страницу в Блокноте: Не беспокойтесь о том, что означает эта линия.Вам не обязательно это понимать. Все, что вам нужно знать, это то, что теперь, когда вы разместили эту строчку на своей веб-странице, ваши кролики появятся на виду у всех. Вам просто нужно убедиться, что изображение ваших кроликов на вашем рабочем столе называется «my-3-rabbits.jpg». Пришло время протестировать вашу новую веб-страницу. Чтобы проверить свою веб-страницу в Интернете, просто сделайте то, что вы обычно делаете для подключения к Интернету: на рабочем столе щелкните изображение большой синей буквы «e».Буква «e» означает «Интернет», и это выглядит так: После того, как вы нажмете на большую синюю букву «e», вам придется подождать одну или две минуты, пока загрузится Интернет. Как только он загрузится, вы увидите интернет-окно. Должно получиться так: Чтобы увидеть свою веб-страницу в Интернете, все, что вам нужно сделать, это открыть свою веб-страницу в этом окне. В верхней части интернет-окна вы увидите слово «Файл». Нажмите на это слово, и откроется меню. Внутри этого меню выберите опцию «открыть».Теперь перейдите на рабочий стол и выберите свою веб-страницу в Интернете, затем нажмите «ОК». Затем ваша веб-страница в Интернете загрузится в окно Интернета. Когда ваша веб-страница в Интернете завершит загрузку, она будет выглядеть так: Presto! Как по волшебству, ваша новая веб-страница в Интернете (как и ваши кролики)! Это так просто. Но есть еще кое-что, что вы можете добавить на свою веб-страницу. Например, вы можете создавать «горячие ссылки» на свои любимые веб-сайты, такие как AOL и Hotmail.Вернитесь в окно Блокнота и добавьте следующие строки: В этих новых строках используется специальный секретный код, который создает «горячие ссылки» на другие веб-страницы в Интернете. Этот код называется A HREF и произносится как «Эх, Харрефф». (ВАЖНОЕ ПРИМЕЧАНИЕ: у вас может возникнуть соблазн произнести это «Эх, эйч реф», но это неправильный способ произнести это. Правильный вариант — «Эх, Харрефф». Просто представьте, что вы человек из Канады и у вас есть друг по имени «Харрефф». Вы можете сказать что-то вроде: «Эх, Харрефф, как загружать тот хоккейный матч прошлой ночью?») Теперь сохраните внесенные вами изменения и вернитесь в окно Интернета.Конечно, вы хотите обновить интернет-страницу в интернет-окне, чтобы вы могли видеть изменения. Для этого нажмите на клавиатуре клавишу с надписью «F5». (ЛЮБОПЫТНЫЙ ФАКТ: вы также можете обновить страницу, нажав зеленую кнопку «Утилизация», которая появляется в верхней части окна Интернета. ) Это обновит веб-страницу в Интернете, и она должна выглядеть так: Теперь три ваших любимых веб-сайта перечислены на вашей веб-странице в Интернете, так что другие могут посетить их, щелкнув «горячие ссылки». Поскольку ваша веб-страница в Интернете завершена, все, что вам остается, — это поделиться этой веб-страницей со своими друзьями. Тогда ваши друзья поделятся им со своими друзьями, и это будет снежный ком. За несколько месяцев вашу страницу в Интернете может посетить до 35 человек. Вот как можно начать снежный ком: В окне Интернета вы заметите белое поле под названием «Адрес».Текущий «адрес» вашей веб-страницы — «C: \ Desktop \ internet-web-page.html». Поместите курсор мыши в это поле и выберите весь адрес. Затем на клавиатуре нажмите и удерживайте кнопку «CTRL», а затем нажмите букву «C». Это «скопирует» адрес вашей веб-страницы в память вашего компьютера. Теперь перейдите на сайт www.hotmail.com в своем интернет-окне и войдите в свою учетную запись электронной почты Hotmail. Если у вас нет учетной записи электронной почты Hotmail, вы можете создать ее на этой странице. ( ВАЖНОЕ ПРИМЕЧАНИЕ: Если у вас в настоящее время нет учетной записи электронной почты Hotmail, то вы очень-очень глупый человек. ) После входа в свою учетную запись электронной почты Hotmail создайте новое сообщение электронной почты и сделайте его похожим на сообщение на изображении ниже: Единственная проблема сейчас в том, что у ваших друзей нет веб-страницы в Интернете и изображения трех ваших кроликов на рабочем столе. Таким образом, вы должны отправить его им по электронной почте. Вы можете сделать это, нажав кнопку «Вложения» в новом сообщении электронной почты.После того, как вы прикрепите эти два файла, вы можете добавить дополнительную заметку в свою электронную почту, чтобы сообщить своим друзьям, что делать с прикрепленными файлами. Теперь ваш адрес электронной почты должен выглядеть так: Теперь просто нажмите «Отправить», и все, кто прочитает вашу электронную почту, смогут просматривать вашу веб-страницу в Интернете. Кто знал, что веб-дизайн в Интернете настолько прост? Есть еще очень много вещей, которые вы можете узнать о создании веб-страниц в Интернете, но я могу включить здесь лишь некоторые из них.Хотя наиболее важные задачи описаны выше, вы можете сделать еще кое-что, чтобы улучшить создаваемые вами веб-страницы в будущем. Вот некоторые вещи, которые вы могли бы изучить дополнительно: Было весело раскрыть вам секреты создания веб-страницы в Интернете.Интернет-дизайн больше не предназначен только для компьютерных гениев. Теперь каждый может создать веб-страницу в Интернете и поделиться ею со всем миром! Этот пост был написан специально для Webdesigner Depot Луи Лазарисом, писателем-фрилансером и веб-разработчиком. Луи запускает Impressive Webs, где публикует статьи и руководства по веб-дизайну. Вы можете подписаться на Луи в Twitter или связаться с ним через его веб-сайт. Есть ли у вас другие советы по созданию веб-страницы в Интернете? Поделитесь своими комментариями ниже. Иногда вам не нужен традиционный веб-сайт, чтобы донести ваше сообщение до людей. Adobe Spark Page идеально подходит для проектов, для которых не требуется более одной страницы, таких как портфолио, резюме, презентации, сообщения в блогах и фотогалереи. Adobe Spark Page может демонстрировать каталог продуктов, рекламировать специальное предложение или выступать в качестве еженедельного или ежемесячного информационного бюллетеня для предприятий. Независимо от того, что вы создаете с помощью Adobe Spark, вы можете делать это, не тратя ни копейки.Adobe Spark Page и сопутствующие ему Adobe Spark Post и Adobe Spark Video доступны в Интернете и на мобильных устройствах из одной учетной записи. Кроме того, Adobe размещает страницу AdobeSpark, поэтому вам не нужно регистрироваться на веб-хостинге для публикации своих страниц. Создайте свою веб-страницу прямо сейчас Создайте учетную запись. Зарегистрируйте бесплатную учетную запись Adobe Spark на сайте spark.adobe.com или загрузите приложение Adobe Spark Page. Поскольку ваша работа автоматически синхронизируется между устройствами, вы можете начать работу в Интернете и выполнять итерацию на ходу или наоборот. Выберите тему. Используя Adobe Spark Page, выберите тему из галереи «Темы», чтобы установить шрифты и стили, которые полностью изменят внешний вид вашего контента. Вы можете изменить его в любой момент, просто выбрав другую тему. Выберите красивые изображения для использования. Добавьте изображения со своего жесткого диска, из учетной записи Dropbox или Lightroom или выберите одну из тысяч бесплатных фотографий, которые мы предоставляем. Добавьте различные элементы на свою веб-страницу. На новой странице выберите один из вариантов добавления текста, кнопок, изображений или видео.Предварительный просмотр, чтобы увидеть свою работу перед публикацией. Поделитесь своей страницей. Когда ваша страница будет заполнена, нажмите «Поделиться», чтобы получить новый уникальный URL-адрес. Теперь ваша страница готова к публикации в социальных сетях, отправке по электронной почте или добавлению в информационные бюллетени и другие публикации. Инструмент «Поделиться» также может генерировать фрагмент кода, который позволяет вам встроить вашу новую страницу в существующий веб-сайт, вставив код в файлы вашего сайта. Благодаря профессиональным шаблонам, настраиваемым функциям и мгновенно адаптирующемуся дизайну Adobe Spark Page — это быстрый и простой инструмент, которым может пользоваться каждый.Adobe Spark Page предлагает множество функций, чтобы ваш контент выглядел наилучшим образом. Инструменты дизайна Adobe Spark основаны на основных функциях профессиональных инструментов Adobe, таких как Photoshop и Illustrator. Оттачивайте свои творческие способности с помощью Adobe Spark Post. Изучите профессионально разработанные шаблоны, которые заставят вас крутиться, или создайте свой веб-сайт с нуля. Создайте тему для своего дизайна, используя фотографии, значки, логотипы, персонализированные шрифты и другие настраиваемые элементы, чтобы они выглядели полностью аутентичными.Дублируйте дизайны и изменяйте их размер, чтобы обеспечить единообразие для нескольких типов ресурсов. С Adobe Spark Post можно бесплатно и легко создавать, сохранять и делиться своими дизайнами за считанные минуты. Примечание: Прочтите инструкции по использованию параметра «Сохранить как веб-страницу …»
прежде чем ты начнешь. Microsoft Word обычно используется для создания таких документов, как записки, письма или отчеты.Однако вы также можете использовать Word для создания веб-страниц. Специальный шаблон Web Pages содержит форматирование, необходимое для того, чтобы вы могли хорошо подготовиться к заполнению Web-страницы. Чтобы создать веб-страницу в Word, вы просто создаете страницу как документ, используя шаблон веб-страницы, если хотите, а затем сохраняете документ как HTML-документ. Когда вы сохраняете HTML-документ, папка сохраняется вместе с ним. Папка, содержащая изображения и информацию, относящуюся к форматированию веб-страницы, размещается на том же диске и в том же месте папки, что и документ HTML. Домашняя страница — это первая страница, которую посетители увидят при входе на ваш веб-сайт. Во многих случаях домашней страницей является весь веб-сайт, но у вас есть возможность включить другие страницы, которые могут быть связаны с домашней страницей. Чтобы создать домашнюю страницу с помощью Word, вы, вероятно, захотите использовать либо шаблон веб-страницы, либо мастер веб-страниц. Оба элемента доступны при выборе параметра «Веб-страница» в области «Общие шаблоны». Рисунок C.1 Шаблон веб-страницы помогает при разработке веб-страницы. Рисунок C.2 Эта веб-страница была разработана с использованием стиля Word с выравниванием по левому краю. Включая изображения Редко веб-страница полностью текстовая.Большинство из них включает изображения и даже анимацию, чтобы сделать страницу более привлекательной и привлекательной. Скорее всего, вы также захотите включить одно или несколько изображений на свою страницу. Изображения веб-страниц могут быть изображениями с вашей цифровой камеры; картинки, которые вы собираете из Word или из других источников, например из Интернета; или отсканированные изображения. Если вы используете шаблон веб-страницы Word, который включает изображение, вам нужно будет удалить изображение и заменить его своим собственным или оставить место пустым. Чтобы добавить изображение на веб-страницу (с помощью шаблона веб-страницы Word): Связывание веб-страниц В следующий раз, когда вы будете в Интернете, внимательно посмотрите на любую веб-страницу. Скорее всего, вы сможете определить несколько графических или текстовых гиперссылок. Вы можете сказать, что изображение или текст является ссылкой, потому что указатель мыши становится стрелкой или указывающей рукой, когда вы перемещаетесь по ссылке. Ссылки соединяются с другими веб-страницами, так что вы можете легко перемещаться между страницами, не вводя адреса новых страниц.При создании веб-страницы с помощью Word вы можете создавать ссылки на другие страницы, которые вы планируете создать, или на другие страницы, уже находящиеся в Интернете. Чтобы связать страницы (с помощью Word): Рисунок C.3 Используя диалоговое окно «Вставить гиперссылку», вы можете связать текст в документе Word с веб-сайтом, чтобы текст стал гиперссылкой. Рисунок C.4 Текст на одной странице (a) может использоваться для ссылки на другую страницу (b). Предварительный просмотр ваших веб-страниц Распространенной практикой является создание веб-страницы в автономном режиме, , что означает, что вы можете потратить столько времени, сколько необходимо, на совершенствование ее дизайна, прежде чем размещать ее в Интернете. Если вы используете Word для разработки страницы, вы заполните документ и сохраните его как файл HTML. На этом этапе вы обязательно захотите проверить, как он будет выглядеть при отображении в Интернете. Однако вам не нужно быть в сети, чтобы проверить его внешний вид.Вы можете просто использовать свой браузер, даже в автономном режиме, для открытия и предварительного просмотра веб-страницы. Для предварительного просмотра веб-страницы: Рисунок C.5 Откройте файл веб-страницы в браузере для предварительного просмотра. ure C.6 Вы должны указать, где хранится файл домашней страницы. Верно, я слышал эту строчку раньше. Любая страница в Интернете — независимо от того, выглядит ли она сейчас мультимедийной — по своей сути представляет собой небольшой текстовый документ.Документ может содержать ссылки на изображения или видео, которые браузер извлекает для создания мультимедийной страницы, которую вы видите, но основная веб-страница — документ, заканчивающийся на .html — представляет собой весь текст. Ваш браузер (используете ли вы Internet Explorer, Firefox, Chrome, Safari или какой-либо другой браузер) — это просто программа на вашем компьютере, которая интерпретирует HTML-код в этих текстовых файлах, объединяет текст с мультимедийными файлами и создает страницы. Хорошо, приступим к делу! 1.Откройте текстовый редактор. На Mac по умолчанию используется TextEdit; в Windows — Блокнот. Если вы работаете на своем компьютере, вы можете загрузить и установить TextWrangler (Mac) или Notepad ++ (ПК). Эти бесплатные программы во многих отношениях лучше TextEdit или Notepad. У них есть приятные функции, такие как цветовое кодирование HTML-тегов, отображение номеров строк и автоматический отступ — все это действительно удобно и ускоряет процесс кодирования. Важно! Что бы вы ни делали, не использует текстовый редактор, такой как Microsoft Word.Контент, созданный в Microsoft Word, плохо работает с веб-браузерами, и его следует избегать любой ценой при создании собственных страниц. Используйте подходящий инструмент для работы: используйте текстовый редактор, а не текстовый процессор. 2. Теперь вы готовы приступить к созданию своей веб-страницы. Введите в текстовом редакторе следующее: Привет мир! 3. Сохраните этот файл как webpage.html. (Примечание: если вы используете Блокнот Windows, вам нужно будет изменить тип файла «Сохранить как» на «Все файлы.Обязательно введите расширение «.html». Все файлы в Интернете должны иметь расширение. Ваш браузер использует расширение для определения типа файла (HTML, изображение, видео и т. Д.). Без расширения браузер не сможет обработать файл. 4. Откройте файл в Mozilla Firefox, Google Chrome или Apple Safari. Важно! Несмотря на то, что Microsoft Internet Explorer (IE) по-прежнему является самым популярным веб-браузером, мы НЕ рекомендуем вам использовать его в качестве основного браузера для создания веб-страниц.IE всегда был печально известен тем, что не следовал стандартам HTML / CSS. Ни один браузер не обеспечивает идеальных стандартов, но IE, безусловно, хуже всех. Вы можете правильно составить свой код в соответствии с тем, что вы узнаете из учебных пособий, и IE иногда не отображает его правильно. Даже если вы серьезно относитесь к веб-дизайну, вам придется научиться кодировать особенности IE, использование IE очень сложно для начинающих дизайнеров, пытающихся изучить основы HTML / CSS. Это как если бы учитель неправильно оценивал ваши ответы, хотя на самом деле они были правильными. 5. Используя меню в веб-браузере, выберите «Файл> Открыть» и выберите webpage.html. Слова «Hello World!» теперь должен отображаться в вашем браузере. Поздравляю! Вы создали свою первую веб-страницу! Теперь давайте добавим к этому. В конце концов, большинство веб-страниц содержат более одного предложения. Откройте файл webpage.html, добавьте возврат строки и введите абзац о своей новой веб-странице. Примерно так: Привет мир! Это моя первая веб-страница.Когда я закончу его создавать, я смогу хвастаться всем, что знаю, как кодировать HTML и CSS, и вскоре я буду создавать свой собственный потрясающий веб-сайт! Сохраните файл и откройте его снова в своем веб-браузере, или, если ваш веб-браузер уже открыт для файла, вы можете нажать «обновить» (CTRL-R: вы должны обновить, потому что ваш браузер не будет знать, что вы обновили файл). Проблема в том, что браузер отобразит ваши два абзаца примерно так: Привет мир! Это моя первая веб-страница.Когда я закончу его создавать, я смогу хвастаться всем, что знаю, как кодировать HTML и CSS, и вскоре я буду создавать свой собственный потрясающий веб-сайт! Разрыва строки больше нет. Это потому, что нам нужно использовать HTML, чтобы сообщить браузеру о структуре нашего документа: в данном случае это два отдельных абзаца. Существует предопределенный набор HTML-тегов (или терминов), составляющих язык HTML. Ваша задача как кодировщика HTML — выбрать тот, который наиболее точно описывает функцию содержимого.Это заголовок? Параграф? Список? Ссылка? В этом случае нам нужен тег абзаца: . Обратите внимание, что каждый тег HTML указывается в угловых скобках. Добавьте тег «открывающий» в начало каждого абзаца и тег ПРИМЕЧАНИЕ: Вы можете узнать больше о теге на W3Schools; в этом разделе мы часто будем ссылаться на определения HTML на W3Schools или HTML Dog, чтобы вы могли узнать больше о HTML самостоятельно и начать использовать эти сайты в качестве ресурсов.Считайте справочные HTML-страницы W3Schools и HTML Dog бесценными «словарями» терминов; вы не сможете выучить язык HTML (или CSS) без таких справочников. Предполагая, что вы ввели все правильно, ваш файл теперь должен выглядеть так: Привет, мир! Это моя первая веб-страница. Когда я закончу его создавать, я смогу похвастаться перед всеми тем, что знаю, как кодировать HTML и CSS, и вскоре я создам свой собственный потрясающий веб-сайт! Сохраните файл и обновите страницу в браузере, и готово! Вы сообщили браузеру, что это отдельные абзацы, и теперь он отображает их с форматированием абзаца по умолчанию Привет мир! Это моя первая веб-страница.Когда я закончу его создавать, я смогу хвастаться всем, что знаю, как кодировать HTML и CSS, и вскоре я буду создавать свой собственный потрясающий веб-сайт! Если по какой-то причине ваш HTML-код не работает должным образом, проверьте его на наличие опечаток. Также проверьте, что каждый из ваших открывающих тегов <. . .> имеет закрывающий тег . Веб-браузер — гораздо более строгий грамматик, чем учитель письма, и малейшая ошибка при добавлении HTML-тегов может сделать ваш документ нестабильным. Затем давайте добавим на страницу заголовок: «Моя первая веб-страница». Для этого в верхней части файла webpage.html введите: Это сообщает веб-браузеру, что «Моя первая веб-страница» является заголовком верхнего уровня на странице. Обычно кодировщики резервируют ПРИМЕЧАНИЕ. Несмотря на то, что вы можете перейти на уровень подзаголовков В любом случае сохраните файл и просмотрите его в веб-браузере. Посмотрите, как «Моя первая веб-страница становится больше с акцентом, примерно так? Привет мир! Это моя первая веб-страница. Когда я закончу его создавать, я смогу похвастаться всем, что знаю, как кодировать HTML и CSS, и в скором времени я создам свой собственный потрясающий веб-сайт! Есть еще много тегов, которые вы должны использовать для «описания» вашего контента в HTML.Например, . . . вокруг части текста в абзаце означает сильный акцент (обычно выделяется жирным шрифтом). <цитата>. . . используется для пометки — да, как вы уже догадались — длинной цитаты, которая должна быть сделана с отступом или иным образом подчеркнута. Кроме того, есть теги для создания списков и таблиц, для создания гиперссылок и для вставки изображений, и это лишь некоторые из них. Но прежде чем мы перейдем к CSS, эта веб-страница еще не совсем готова. Взгляните на следующий код, похожий на тот, который вы найдете на большинстве веб-страниц: Первая строка с тегом сообщает веб-браузеру, что вы используете «html», что означает, что вы используете последнюю версию HTML, HTML5.Изучая и изучая новые теги HTML, убедитесь, что вы изучаете те, которые поддерживаются в HTML5. Использование старых тегов может привести к возникновению странных и трудных для диагностики проблем. Содержимое в Между Так что скопируйте этот код в свой файл webpage.html, а затем переместите созданный контент между тегами Привет, мир! Это моя первая веб-страница.Когда я закончу его создавать, я смогу похвастаться перед всеми тем, что знаю, как кодировать HTML и CSS, и вскоре я создам свой собственный потрясающий веб-сайт! Теперь сохраните файл и просмотрите его в своем веб-браузере. Он должен выглядеть так же, как и раньше. Вы не заметите преимуществ полного указания HTML-страницы таким образом, пока не продвинетесь дальше в своих навыках кодирования. Но пока, если вы посмотрите исходный код веб-страницы, вы лучше поймете основные элементы, обрамляющие текст. Наконец, нужно сделать еще одно. Видите, где написано «Документ без названия» между тегами После этого сохраните файл и снова просмотрите его в браузере. Теперь вы увидите, что заголовок вашей веб-страницы отображается в верхней панели окна браузера. Поисковые системы также будут использовать это для индексации вашего сайта.(См. «Каждой странице нужен заголовок» для получения дополнительной информации о риторике заголовков страниц.) Конечно, есть еще много HTML-тегов, о которых стоит знать, чтобы правильно разметить ваш контент. Чтобы узнать больше, начните либо W3Schools’s HTML Tutorial, либо HTML Dog’s HTML Beginner Tutorial; они могут забрать вас отсюда. Эта страница была напечатана 6 июня 2021 г. Для получения текущей версии посетите https://help.shopify.com/en/manual/online-store/pages. Если у вас есть интернет-магазин Shopify, вы можете создавать веб-страницы в админке Shopify. Веб-страницы содержат информацию, которая редко изменяется или на которую клиенты будут часто ссылаться, например, страница «О нас» или страница «Свяжитесь с нами». Узнайте больше о том, что включить в страницу «О нас». Вы также можете добавить блог в свой интернет-магазин для содержания, которое вы будете регулярно обновлять, или если вы хотите поощрять обратную связь. Если вам нужна помощь в добавлении страниц в ваш интернет-магазин, вы можете нанять эксперта Shopify. Перейти в интернет-магазин > Страницы . Щелкните Добавить страницу . В приложении Shopify нажмите Магазин . В разделе Каналы продаж коснитесь Интернет-магазин . Нажмите Страницы . Нажмите кнопку В приложении Shopify нажмите Магазин . В разделе Каналы продаж коснитесь Интернет-магазин . Нажмите Страницы . Нажмите кнопку Введите заголовок и содержимое страницы. Будьте описательны и ясны при выборе заголовка веб-страницы. Заголовок веб-страницы отображается на вкладке или в строке заголовка браузеров.Он также отображается как заголовок страницы в результатах поиска. Узнайте больше о SEO для веб-сайтов. В разделе Видимость выберите, когда страница должна быть опубликована. По умолчанию ваша новая веб-страница будет видна, когда вы нажмете Сохранить . Выберите опцию Hidden , если вы хотите, чтобы ваша новая веб-страница была скрыта от вашего интернет-магазина, или нажмите Установить конкретную дату публикации , чтобы контролировать, когда ваша веб-страница будет опубликована. Щелкните Сохранить . Необязательно: Чтобы опубликованная веб-страница отображалась в навигации вашего интернет-магазина, добавьте ссылку на нее в меню. Редактор форматированного текста отображает текст в поле Content в том же стиле, что и в интерактивном режиме. Вы можете отформатировать текст и изменить цвет текста, выбрав параметры в редакторе форматированного текста. Вы также можете вставить на веб-страницу следующие элементы: Подробнее о редакторе форматированного текста. Чтобы отредактировать HTML-код для страницы, нажмите кнопку Показать HTML , чтобы просмотреть HTML и внести изменения: Убедитесь, что вы нажимаете Сохранить всякий раз, когда вы вносите изменения в содержимое веб-страницы, которое вы хотите хранить. Вы можете встраивать мультимедиа на веб-страницу в своем интернет-магазине, включая видео, гифки и сообщения из вашего блога WordPress, Tumblr или Blogger. Вы можете добавить ссылку на веб-страницу, чтобы направлять клиентов на другую веб-страницу в вашем интернет-магазине или в другом месте в Интернете. В поле Content введите текст для преобразования в ссылку. Выделите текст ссылки и нажмите Вставить ссылку кнопка: Введите веб-адрес в поле Ссылка на . Введите описательное Заголовок ссылки , чтобы помочь с поисковой оптимизацией и доступностью. Щелкните Сохранить . Вы можете добавить карту Google для адреса на веб-страницу в своем интернет-магазине.Например, рекомендуется добавить карту на страницу О нас , чтобы показать ваше розничное местонахождение: В Google Maps введите адрес, который хотите сопоставить. Щелкните значок «Поделиться», чтобы открыть параметры общего доступа. Щелкните Вставить карту , чтобы создать код вставки. Выберите нужный размер карты, затем скопируйте код в текстовое поле. Код начинается с  htm
htm Коды HTML
html.htm
Коды HTML
html.htm подсчет статистики сайта
подсчет статистики сайта Toolbars /raskr/bar.htm автоматическая регистрация сайта в каталогах статей и ссылок /raskr/avtoprogon.html
Toolbars /raskr/bar.htm автоматическая регистрация сайта в каталогах статей и ссылок /raskr/avtoprogon.html
Как создать сайт с портфолио автора
В: Зачем вам нужно цифровое авторское портфолио?
 Если вы хотите конкурировать в цифровом мире сегодняшней издательской индустрии, создайте веб-сайт, который привлекает посетителей и превращает их в читателей.
Если вы хотите конкурировать в цифровом мире сегодняшней издательской индустрии, создайте веб-сайт, который привлекает посетителей и превращает их в читателей.В: Какой веб-сайт с портфолио писателя вам нужен?

Бесплатные варианты создания веб-сайта писателя

 me позволяет загружать 10 клипов бесплатно, а затем взимает небольшую ежемесячную плату за все, что выше этого.
me позволяет загружать 10 клипов бесплатно, а затем взимает небольшую ежемесячную плату за все, что выше этого.Как создать сайт с портфолио собственного писателя
 Я сейчас переношу сайт друга семьи на сервер, потому что Wix прислал им счет, который они не могут оправдать на следующий год. Squarespace и аналогичные компании также взимают высокие цены, не предлагая тех же преимуществ, которые вы получите от собственного пакета хостинга через хостинговая компания.
Я сейчас переношу сайт друга семьи на сервер, потому что Wix прислал им счет, который они не могут оправдать на следующий год. Squarespace и аналогичные компании также взимают высокие цены, не предлагая тех же преимуществ, которые вы получите от собственного пакета хостинга через хостинговая компания.
Шаги по созданию авторского сайта
Рекомендуемые инструменты
1. Получите доменное имя

2. Выберите хостинг / конструктор веб-сайтов.
A2 хостинг
 78 долларов в месяц.
78 долларов в месяц.Weebly
 Если вы планируете продавать книги через свой сайт, вам понадобится план Pro, чтобы вы могли создать интернет-магазин и собирать платежи. Pro стоит 12 долларов в месяц. Все цены или при оплате за год вперед.
Если вы планируете продавать книги через свой сайт, вам понадобится план Pro, чтобы вы могли создать интернет-магазин и собирать платежи. Pro стоит 12 долларов в месяц. Все цены или при оплате за год вперед.InMotion хостинг
 Вы получаете бесплатное доменное имя и один веб-сайт по цене XNUMX долларов в месяц.
Вы получаете бесплатное доменное имя и один веб-сайт по цене XNUMX долларов в месяц.Hostinger

3. Соберите элементы, которые нужны вашему авторскому сайту.
 Вот наши бесплатные логотипы вы можете скачать.
Вот наши бесплатные логотипы вы можете скачать.4. Создайте сайт автора с помощью WordPress.
 Я думаю, что он предлагает наибольшую гибкость, и я могу связать блог с частью портфолио моего сайта, предлагая обновления, когда я тороплюсь, не тратя много времени на создание страниц. На самом деле WordPress настолько популярен, что используется 38% сайтов в Интернете.
Я думаю, что он предлагает наибольшую гибкость, и я могу связать блог с частью портфолио моего сайта, предлагая обновления, когда я тороплюсь, не тратя много времени на создание страниц. На самом деле WordPress настолько популярен, что используется 38% сайтов в Интернете. Я обещаю, что это легко.
Я обещаю, что это легко.yourdomain.com/writing.
 Некоторые рекомендуют указать здесь адрес электронной почты своего веб-сайта, например [электронная почта защищена]
Некоторые рекомендуют указать здесь адрес электронной почты своего веб-сайта, например [электронная почта защищена]
После того, как вы выбрали свои варианты, убедитесь, что вы написали свое имя администратора и пароль в безопасном месте, и нажмите синюю кнопку «Установить».
Вам должен быть предоставлен адрес для доступа к панели инструментов WP. Обычно этоyourdomain.com/wp-admin
Шаг 2. Защитите свой сайт Вы должны немедленно защитить свой сайт, например получение сертификата SSL и установка необходимых плагинов безопасности.
Вы должны немедленно защитить свой сайт, например получение сертификата SSL и установка необходимых плагинов безопасности.
 Самое замечательное в WP как платформа сайта заключается в том, что у вас есть доступ к большому количеству плагинов и способов настройки вашего сайта.
Самое замечательное в WP как платформа сайта заключается в том, что у вас есть доступ к большому количеству плагинов и способов настройки вашего сайта.Шаг 3. Найдите подходящую тему для сайта
 Доступны сотни тем. Даже если вы создаете портфолио, вам, конечно же, не обязательно придерживаться темы портфолио.
Доступны сотни тем. Даже если вы создаете портфолио, вам, конечно же, не обязательно придерживаться темы портфолио.Шаг №4. Создайте свои страницы и медиа-библиотеку
 Вы можете выбрать «Ваши последние сообщения», при котором ваши последние сообщения в блоге будут отображаться на главной странице вашего сайта, или вы можете выбрать «Статическую страницу» и выбрать страницу, которую вы создали, в качестве домашней страницы вашего сайта.
Вы можете выбрать «Ваши последние сообщения», при котором ваши последние сообщения в блоге будут отображаться на главной странице вашего сайта, или вы можете выбрать «Статическую страницу» и выбрать страницу, которую вы создали, в качестве домашней страницы вашего сайта.Шаг №5. Проверить на ошибки
 Протестируйте процесс заказа, чтобы убедиться, что все идет гладко.
Протестируйте процесс заказа, чтобы убедиться, что все идет гладко. Размер текста и изображений на сайте изменяется для мобильных устройств, они остаются читаемыми, но уменьшаются до размера.
Размер текста и изображений на сайте изменяется для мобильных устройств, они остаются читаемыми, но уменьшаются до размера.Шаг №6. (Будущее улучшение) Наймите кого-нибудь для доработки вашего сайта
 org по теме Twenty Sixteen. Просмотрите сообщения или задайте свой вопрос.
org по теме Twenty Sixteen. Просмотрите сообщения или задайте свой вопрос. В этом руководстве рассматриваются некоторые проблемы, с которыми люди сталкиваются с темой Twenty Seventeen, такие как высота заголовка на домашней странице, удаление заголовка страницы и образовавшегося пробела и удаление сообщения «Работает на WordPress».
В этом руководстве рассматриваются некоторые проблемы, с которыми люди сталкиваются с темой Twenty Seventeen, такие как высота заголовка на домашней странице, удаление заголовка страницы и образовавшегося пробела и удаление сообщения «Работает на WordPress».Примеры сайтов великих писателей
Джанет Дин Одна вещь, которая мне особенно нравится на этой странице, — это ее раздел, специально предназначенный для СМИ.
Одна вещь, которая мне особенно нравится на этой странице, — это ее раздел, специально предназначенный для СМИ. Навигация очень интуитивна и отвечает потребностям разных сегментов своей аудитории.
Навигация очень интуитивна и отвечает потребностям разных сегментов своей аудитории.Получите Word Out

Как создать свой сайт | REG.RU
С помощью каких услуг можно создать сайт
 Домен можно зарегистрировать отдельно, но мы рекомендуем заказывать его вместе с одной из услуг, перечисленных ниже. В этом случае домен будет привязан к услуге автоматически и вам не придется настраивать его вручную.
Домен можно зарегистрировать отдельно, но мы рекомендуем заказывать его вместе с одной из услуг, перечисленных ниже. В этом случае домен будет привязан к услуге автоматически и вам не придется настраивать его вручную.Конструктор сайтов
 С Конструктором справится даже новичок. Подробные инструкции в Базе знаний, а также отзывчивая служба поддержки помогут создать ваш первый сайт самостоятельно.
С Конструктором справится даже новичок. Подробные инструкции в Базе знаний, а также отзывчивая служба поддержки помогут создать ваш первый сайт самостоятельно.REG.Site
 Все услуги уже настроены для работы. Бесплатный визуальный редактор поможет вам собрать свой сайт без знания кода. Принцип работы схож с Конструктором — вы выбираете шаблон и редактируете его. Однако готовый сайт на WordPress предоставляет более широкие возможности за счёт плагинов, которые можно установить дополнительно .
Все услуги уже настроены для работы. Бесплатный визуальный редактор поможет вам собрать свой сайт без знания кода. Принцип работы схож с Конструктором — вы выбираете шаблон и редактируете его. Однако готовый сайт на WordPress предоставляет более широкие возможности за счёт плагинов, которые можно установить дополнительно .Готовый сайт на 1С-Битрикс
 В него входит хостинг с настроенной СMS 1С-Битрикс, шаблон готового сайта и лицензия 1С-Битрикс на год.
В него входит хостинг с настроенной СMS 1С-Битрикс, шаблон готового сайта и лицензия 1С-Битрикс на год. Подключите домен и бесплатный SSL-сертификат в мастере заказа. Ответьте на вопросы в мастере установки, и ваш сайт готов к работе.
Подключите домен и бесплатный SSL-сертификат в мастере заказа. Ответьте на вопросы в мастере установки, и ваш сайт готов к работе.Хостинг с предустановленной CMS
Хостинг
программа для создания сайта и Web-страниц
3.3. Прикладные программы для создания Веб — сайтов
3.3.2. Знакомство с программой FrontPage
Окно прикладной программы FrontPage
Рис. 1.
Рис. 2.
Рис. 3.
Создание Web-страниц в прикладной программе FrontPage
Рис. 4.
Рис. 5.
Создание сайта в прикладной программе FrontPage
Рис. 6.
Рис. 7.
Рис. 8.
Рис. 9.
Рис. 10.
Структура HTML документа, как создать первую web страницу
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<!doctype html>
<!doctype html>
<html>
</html>
<!doctype html>
<html>
<head>
<title>Наш первый сайт</title>
</head>
</html>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Наш первый сайт</title>
</head>
</html>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Наш первый сайт</title>
</head>
<body>
<h2>Наш первый документ</h2>
<p>Наш первый текст Наш первый текст Наш первый текст</p>
</body>
</html>
Как создать html страницу в блокноте
применяйте, чтобы перенести текст на строку ниже, тегииприменяйте, чтобы определить заголовок страницы. Важнейшим тегом является, который должен содержать тело документа. Как создать веб-страницу в Интернете
Создание файла веб-страницы в Интернете
Редактировать свою веб-страницу в Интернете
Добавьте что-нибудь на свою веб-страницу в Интернете
Проверьте свою веб-страницу в Интернете
Просматривайте свои изменения в окне Интернета
Отправить по электронной почте свою веб-страницу в Интернете своим друзьям
Последние советы и напоминания
с параметром «BORDER», установленным на «1».
Создайте веб-страницу бесплатно
Почему стоит попробовать Adobe Spark Page?
Как создать веб-страницу.
Позвольте Adobe Spark стать вашим экспертом по дизайну веб-сайтов.
Использование Microsoft Word для создания веб-страницы
Использование Microsoft Word для создания веб-страницы
Вы можете использовать Microsoft Word для преобразования существующих документов в
Формат HTML.Используйте опцию «Сохранить как веб-страницу», чтобы создавать документы для
паутина. Помните, что после преобразования документа могут существовать различия в макете.
Например, если вы использовали вкладки для создания таблицы в Word, пространство вкладок будет
не отображаются в документе HTML. Чтобы избежать необходимости исправлять неправильно
выровненную таблицу, всегда используйте параметры Word «Вставить таблицу» для создания новых таблиц.
Кроме того, каждый раз, когда вы нажимаете клавишу ENTER в Word, появляются лишние пробелы.
в преобразованном документе (пусть текст по возможности переносится автоматически).
Примечание : Когда документ откроется, ознакомьтесь с
расположение.Преобразованный документ не будет выглядеть точно так, как
оригинал.
Примечание : при преобразовании документа в формат HTML вы сохраняете
исходный документ в виде отдельного файла. Новый файл HTML имеет
то же имя файла, но другое расширение файла (.htm).
Откройте Mozilla Navigator. В поле «Местоположение:» введите адрес.
(URL) вашей страницы. Создание веб-страницы с помощью Microsoft Word
Создать простую веб-страницу очень просто!
Моя первая веб-страница
для основного заголовка на странице, а затем используют
и т. Д. Для подзаголовков, очень похоже на схему или оглавление, где
используется для маркировки всех основных разделов документ, а
используется для обозначения подразделов следующего уровня.
, мы рекомендуем, если вы когда-нибудь почувствуете необходимость выйти за пределы подзаголовка
, вместо этого вы разделите свой контент на несколько страниц.
Моя первая веб-страница
страниц · Справочный центр Shopify
Развивайте свой бизнес
Добавьте новую страницу в свой интернет-магазин
Шагов:
+ . + . Добавить контент на веб-страницу
Наконечник
Добавить ссылку на веб-страницу
Шагов:
Добавить карту Google на веб-страницу

 Это верхняя часть страницы, которая лучше всего просматривается. Именно на шапке рекомендуется размещать название компании, логотип, слоган, а также контактную информацию. В верхнюю часть также вынесены названия разделов сайта (слишком большой перечень лучше выносить на боковую панель — сайдбар).
Это верхняя часть страницы, которая лучше всего просматривается. Именно на шапке рекомендуется размещать название компании, логотип, слоган, а также контактную информацию. В верхнюю часть также вынесены названия разделов сайта (слишком большой перечень лучше выносить на боковую панель — сайдбар).
.png)
