Как создать свой веб сайт в интернете бесплатно и быстро? Создание бесплатного web сайта на поддомене
Для современного бизнеса наличие сайта — не прихоть, а необходимое условие успеха и даже выживания. Сложно себе представить компанию или специалиста без сайта. И от того, насколько он будет профессионально оформлен, насколько грамотно будут организованы его структура и контент, зависит впечатление аудитории о компании.
Собственный сайт — это одновременно площадка для информирования о своих услугах, место в интернете, где можно продавать и зарабатывать деньги, рекламировать себя как специалиста или продвигать свой бизнес. Поэтому многих интересует, как создать веб-сайт с минимальными затратами времени и усилий.
Как создать сайт в интернете
Создать себе сайт можно несколькими способами. Самый простой и дешёвый из них — сделать это на одном из конструкторов или сервисов готовых сайтов. На рынке существует ряд таких сервисов, они отличаются ценами, сложностью использования, предлагаемыми возможностями. С помощью конструктора можно получить готовый web-сайт при минимальных затратах времени и сил.
С помощью конструктора можно получить готовый web-сайт при минимальных затратах времени и сил.
Другой вариант — заказать сайт у профессионалов. В этом случае web-сайт обойдётся дороже, и разработка займёт немалое время.
Можно и самому изучить основы веб-программирования, чтобы самому сделать сайт своими руками, однако этот путь — слишком длинный для занятого человека.
Вне зависимости от того, какой из этих способов вы выберете, вам стоит знать, как создаются сайты, что нужно, чтобы они работали и за что обязательно придётся заплатить, а на чём можно сэкономить.
Разработка сайта вручную. HTML и PHP
Чтобы знать, как разработать веб-сайт, как создать в интернете собственный веб-ресурс, нужно понимать, что собой представляет сайт, каковы его составляющие.
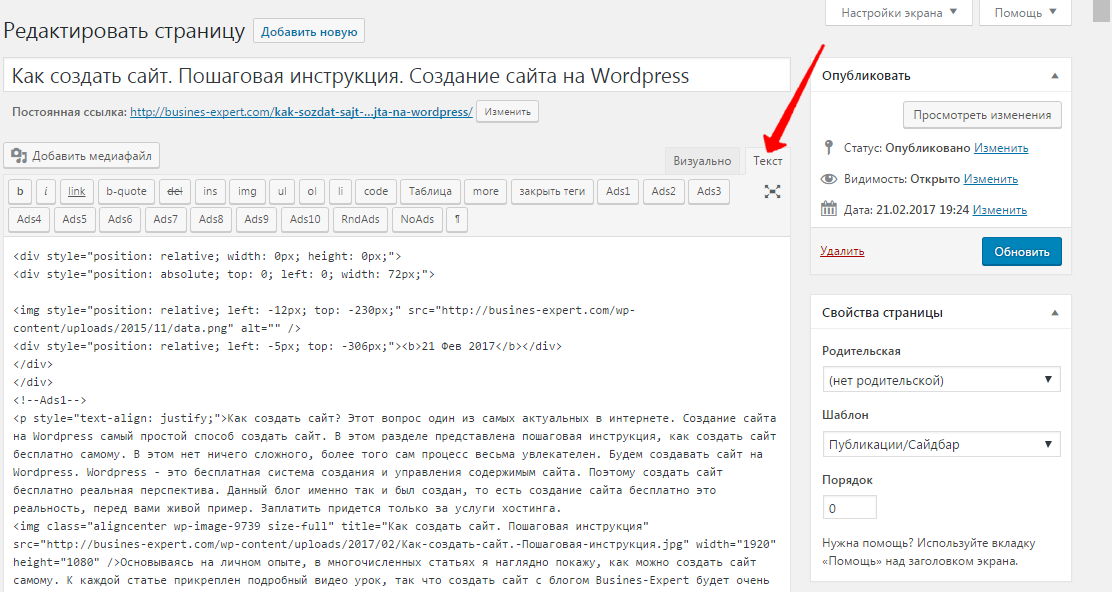
За отображение сайта в Сети отвечает HTML (HyperText Markup Language — язык разметки гипертекста) — специальный язык, который описывает содержимое веб-страницы. HTML подсказывает браузеру, что именно отображать, когда пользователь обращается к сайту. Поэтому для того, чтобы создать веб-сайт самому, потребуется создать одну или несколько HTML-страниц и соединить их между собой гиперссылками. Вы получите простейший статичный сайт, то есть обновлять его можно будет только вручную через HTML-код на сервере.
Поэтому для того, чтобы создать веб-сайт самому, потребуется создать одну или несколько HTML-страниц и соединить их между собой гиперссылками. Вы получите простейший статичный сайт, то есть обновлять его можно будет только вручную через HTML-код на сервере.
Для того, чтобы иметь возможность обновлять и администрировать сайт (редактировать тексты и картинки, добавлять новости и новые страницы и т.п.), сайт создаётся с использованием одного из языков программирования (PHP, Perl, Python, Ruby) или на основе одной из систем управления контентом (CMS). Большинство таких платформ требуют участия программистов для разработки сайта, поэтому если вы ищете, как создать свой первый сайт, не обладая знаниями веб-программирования, то этот способ создания сайтов не всегда вам подойдёт — придётся обращаться к специалистам. Тем не менее, есть системы, в состав которых входят готовые сайты, разворачивающиеся без участия программистов. Один из лучших таких движков — UMI.CMS. В платформу включено более 500 различных шаблонов с готовым дизайном, структурой, типовыми страницами и демо-контентом.
Сложности: самостоятельный дизайн и безопасность сайта
Самостоятельная разработка сайтов имеет и другие сложности. Создание веб-сайтов самостоятельно потребует либо сотрудничества с веб-дизайнерами, либо создание дизайна самому. В последнем случае, если у вас нет специального образования, можно получить непрофессиональный дизайн, который продемонстрирует каждому посетителю сайта, что ресурс создавался не специалистом.
Современный сайт должен отображаться не только на экране компьютера, но и на небольших экранах смартфонов и планшетов. Этого можно достичь, используя для сайта так называемый адаптивный дизайн. Такой дизайн умеет подстраиваться под размер устройства, на котором его просматривают и корректно отображаться как на большом экране ноутбука или ПК, так и на смартфоне. Создание адаптивного дизайна требует специфических навыков, так что для этого вам наверняка понадобится профессионал. Можно найти готовые шаблоны адаптивного дизайна и бесплатно пользоваться ими, однако чтобы встроить такой шаблон в самодельный сайт, нужно владеть навыками HTML-вёрстки и, в некоторых случаях, веб-программирования.
Ещё один недостаток самостоятельного создания сайта — ограниченные возможности в расширении его функций. Если ваш бизнес будет процветать или вы поймете, что существующий вэб-сайт нужно дополнить новым функционалом, в какой-то момент вы можете не справиться с этим ввиду нехватки специфических знаний. А подключить внешние модули к такому самописному сайту бывает крайне сложно.
Современный сайт должен не только красиво выглядеть и быть удобным в использовании. Он должен быть надёжно защищён от взлома. Особенно если с его помощью вы планируете принимать платежи — например, продавать товары или услуги. Поэтому следует позаботиться не только о том, как можно создать свой сайт, а ещё и о том, как создать надёжный защищённый сайт. Защита сайта — это весьма узкоспециализированные знания в разных областях, которые практически невозможно получить быстро. Поэтому нужно понимать, что если вы знаете, как бесплатно создать свой сайт, но не являетесь профессионалом в веб-разработке, то с большой вероятностью такой сайт нельзя будет назвать полностью защищённым и надёжным.
Конструкторы сайтов
Если вас интересует, как бесплатно создать свой сайт в интернете, то лучшей рекомендацией будет использование онлайн-конструктора готовых сайтов. Ещё совсем недавно статьи о том, как сделать свой сайт бесплатно самому и быстро, напугали бы вас необходимостью изучать программирование, html-вёрстку и веб-дизайн. Сегодня же это может сделать любой желающий при помощи конструктора. В этом случае создание веб-сайта своими руками не потребует от вас много времени и не нужно будет вникать в основы веб-программирования.
В интернете представлено множество различных конструкторов сайтов для тех, кого интересует, как создать свой сайт бесплатно. Один из самых популярных таких сервисов — 1С-UMI. Он полностью снимет с вас необходимость заботиться о том, как создать свою страницу в интернете бесплатно. Сервис 1С-UMI позволяет как создавать свой сайт для полноценного представления бизнеса в сети, так и продвигать его.
Как выбрать онлайн-конструктор сайта
Если вас интересует, как можно создать свой сайт в интернете бесплатно за 5 минут, то стоит обратить внимание на конструкторы с бесплатными тарифными планами.
У конструкторов веб-сайтов есть ряд преимуществ перед веб-разработкой. Самое главное — вам не нужно разбираться с кодом HTML, PHP, чтобы получить готовый работающий вэб-сайт прямо сейчас. По большому счёту, работа с конструктором мало отличается от работы с обычным текстовым или графическим редактором. Вам не нужно будет думать о вёрстке и макетировании сайта — где разместить меню, где кнопку заказа, а где форму обратной связи. Конструктор позволит вам выбрать один из стандартных готовых макетов и просто применить его к вашему сайту.
Использование конструктора лишает вас необходимости заботиться о подгонке картинок — например, фото товаров в каталоге. Качественные конструкторы умеют автоматически подгонять размеры картинок под оптимальный для этого конкретного макета и дизайна.
Качественные конструкторы умеют автоматически подгонять размеры картинок под оптимальный для этого конкретного макета и дизайна.
Многие конструкторы предлагают выбрать сразу же адаптивный дизайн и обеспечить корректное отображение сайта на мобильных устройствах. А это особенно актуально в условиях роста популярности смартфонов и увеличения мобильного трафика. Для этой цели в каталоге шаблонов сервиса 1С-UMI есть отдельный раздел адаптивных сайтов.
Размещение сайта
Любой созданный сайт необходимо разместить в интернете. Для этого нужно зарегистрировать домен и купить хостинг. Готовые сайты, работающие на конструкторах, получают и то, и другое автоматически, поэтому вам не потребуется ломать голову над тем, как создать сайт на поддомене или домене. Если же вы разрабатываете сайт своими руками или при помощи веб-студии, то этим вопросом придётся заняться самостоятельно.
Доменное имя — это адрес, который пользователь вводит в браузере, чтобы перейти на ваш сайт.
Для непосредственного размещения сайта в Сети необходимо купить хостинг — место на сервере провайдера, предоставляющего услуги размещения сайтов. При покупке хостинга стоит обращать внимание на:
- поддержку нужных технологий у компании-хостера,
- соответствие техническим требованиям вашего сайта,
- объём выделяемого дискового пространства,
- ограничения по объёму трафика, то есть полученных и переданных на сайт данных.

Если ваш сайт — это только визитка, то при покупке хостинга можно выбрать самый экономичный хостинг-тариф, чтоб не переплачивать за лишние объёмы трафика и дискового пространства. Если же вы планируете создать интернет-магазин, который со временем будет продавать всё больше товаров, лучше купить хостинг «с запасом», чтобы избежать ситуации, когда хостинговая компания отключает ваш сайт из-за слишком высокой внешней нагрузки.
Конструкторы и сервисы готовых сайтов предоставляют хостинг бесплатно. Что касается доменного имени, то большинство конструкторов по умолчанию создают сайты на подомене. В этом случае ваш сайт будет доступен по адресу «ваше_название.адрес_конструктора» — например, site.umi.ru. Для многих начинающих бизнесов этого вполне достаточно. Однако если ваша компания быстро развивается и вы хотите, чтобы он воспринимался серьёзно, стоит купить и привязать к нему внешний домен второго уровня — например, site.ru. Большинство конструкторов предоставляют такую возможность, а на 1С-UMI это можно сделать прямо через панель управления самим сервисом.
В редких случаях конструкторы сайтов позволяют перенести их на другой хостинг и таким образом вывести сайт в собственность. На 1С-UMI это можно сделать в один клик, достаточно приобрести лицензию на систему управления сайтом.
Создать страницу — сайт ВКонтакте бесплатно, плюсы и минусы
Есть мнение, что будущее Интернета — это социальные сети! Поэтому когда мы решили создать бесплатный сайт, то самым простым решением будет регистрация такого сайта в соцсети «ВК». Попробуем разобраться с этим явлением.
Прежде, чем создавать свою страничку «Вконтакте» оценим ее особенности, а также плюсы и минусы по сравнению со standalone-сайтом.
Сначала о плюсах
Во-первых, аудитории очень удобно общаться ВКонтакте. Людям привычно это делать.
Большинство даже не хочет выходить за пределы социальной сети или вообще считает, что Интернет это ВКонтакте.
Поэтому, активность там зашкаливает по сравнению с обычным веб пространством. Там удобно и привычно предлагать свои записи в сообщества и вообще делать все операции с любым типом контента.
Там удобно и привычно предлагать свои записи в сообщества и вообще делать все операции с любым типом контента.
Есть даже специальные биржи рекламы для сообществ.
Во-вторых, для создания своих страниц не требуется специальных знаний. Нужно только продумать цель создания группы, а затем управлять ее наполнением и актуализацией.
Добавим к этому возможность вступления в группы без прохождения процедур регистрации, а также отсутствие спама.
Очевидно, что для любителей бесплатных сайтов создание страницы ВКонтакте – идеальный вариант.
Отдачу от затраченного времени на страницу ВКонтакте видно почти сразу, не так как при обычной поисковой оптимизации. Собирать и удерживать аудиторию значительно легче, она более лояльна. Есть много успешных примеров вывода страницы в социальной сети на первые места по ключевым запросам в выдаче Яндекса и Google.
Возникает резонный вопрос, а нужен ли в дополнение к ней классический сайт?
Чем ответит standalone-сайт?
Конечно, дизайном и теоретически неограниченным расширением функционала.
Чем еще он хорош? Возможностью выбора. Свой сайт мы можем наполнить, как хотим.
Мы можем разработать дизайн, раскрутить, а можем попасть под санкции поисковых систем — все в наших руках.
А в автоматически генерируемых страничках этого нет. Нет свободы. Нет ощущения собственности.
Кроме этого, страничку ВКонтакте мы можем потерять в любой момент по мотивам, которые понятны руководству социально сети. В этом вся разница.
Поэтому, для коммерческих проектов обязательно нужно создавать собственный сайт.
Пусть он будет небольшим и чисто информативным. Это может быть простейший сайт-визитка, но он должен быть!
Тем, кто раскрутит свою страницу или группу в контакте будет проще продвигать standalone-сайт. Итак, настало время социальных сетей!
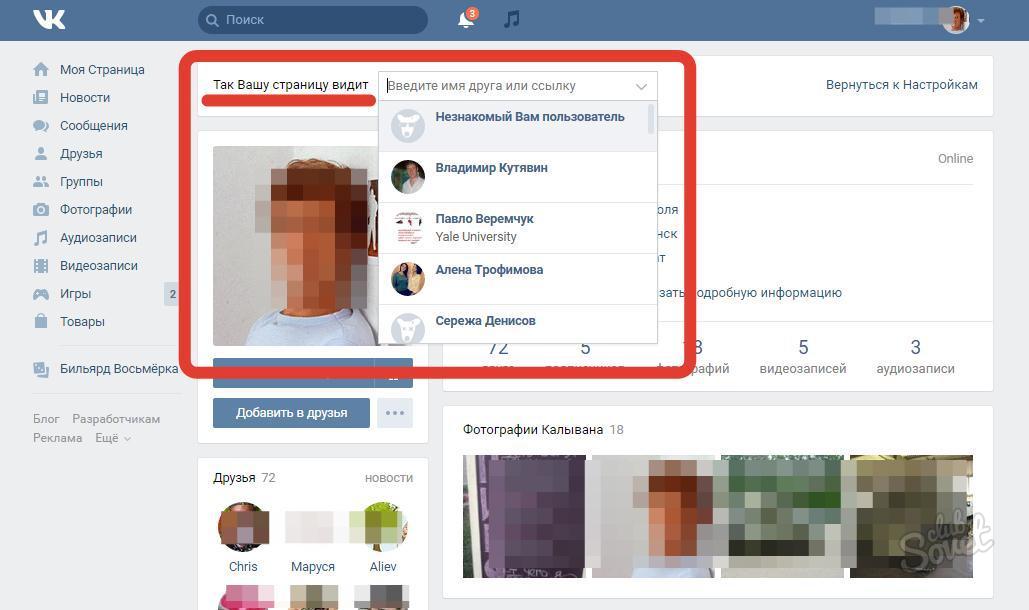
Подготовка — создание личной страницы
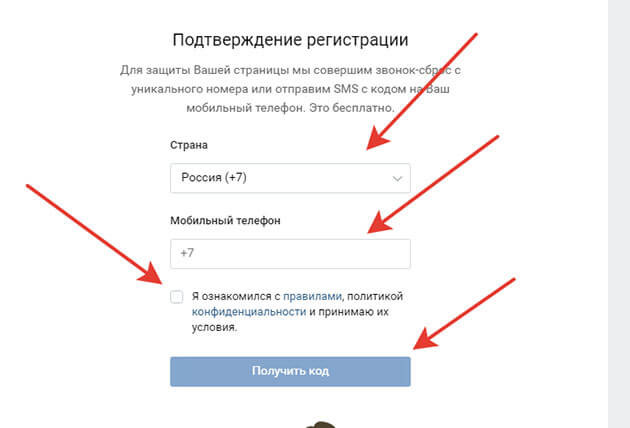
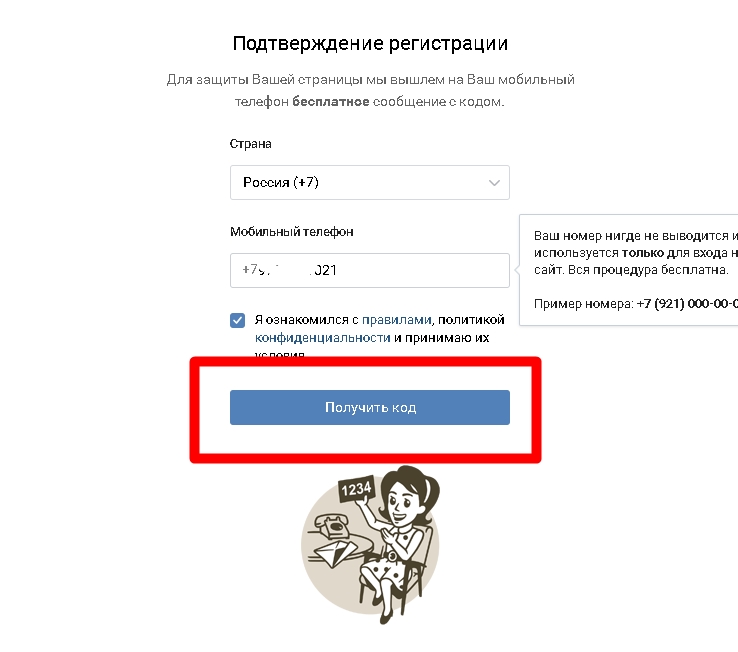
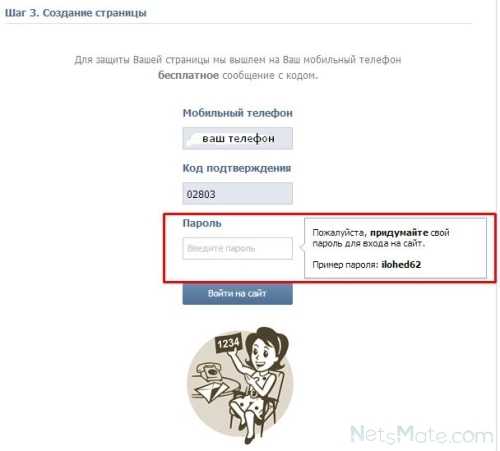
Прежде чем создавать группу в ВКонтакте, убедитесь, что у вас есть личная страница в этой социальной сети. Если вы не хотите, чтобы группа была привязана к вашей странице, где вы публикуете личную информацию, выкладываете фотографии и пишете посты, необходимо обзавестись второй личной страницей. В этом случае вам необходимо наличие номера телефона, который еще не был зарегистрирован в ВКонтакте.
Если вы не хотите, чтобы группа была привязана к вашей странице, где вы публикуете личную информацию, выкладываете фотографии и пишете посты, необходимо обзавестись второй личной страницей. В этом случае вам необходимо наличие номера телефона, который еще не был зарегистрирован в ВКонтакте.
Только у создателя группы в ВКонтакте будут максимальные права, а также возможность удаления группы.
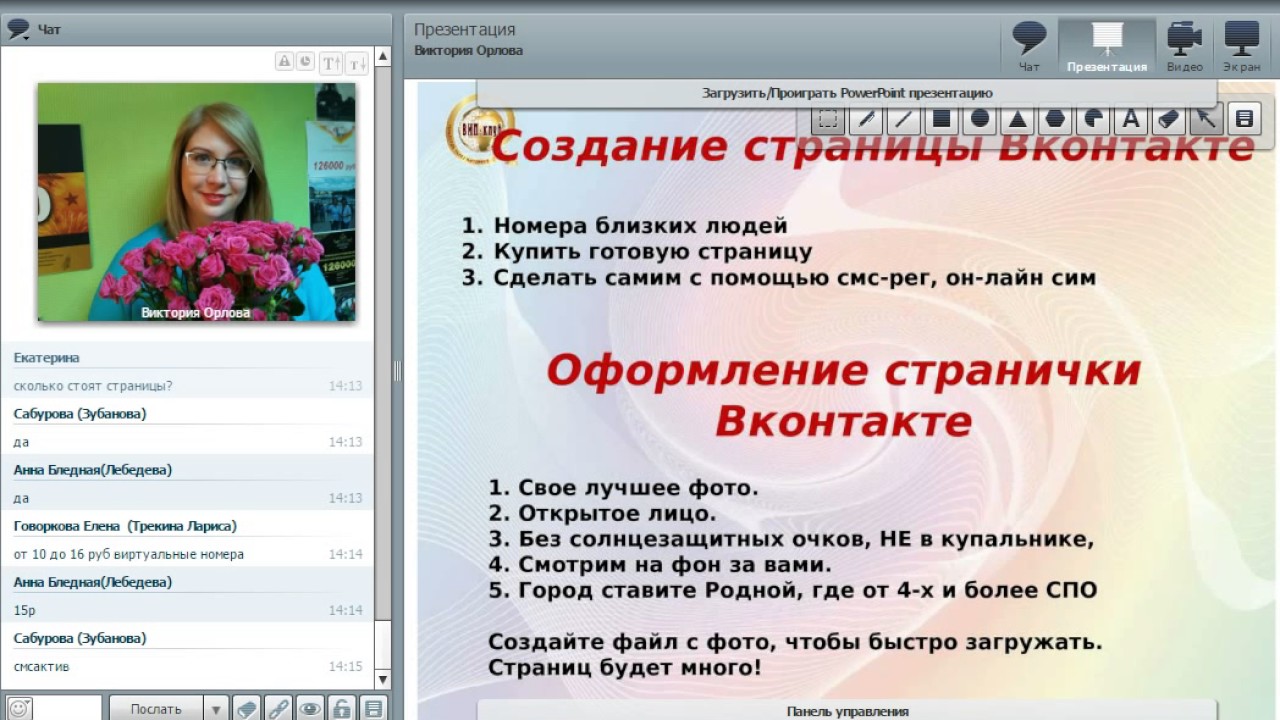
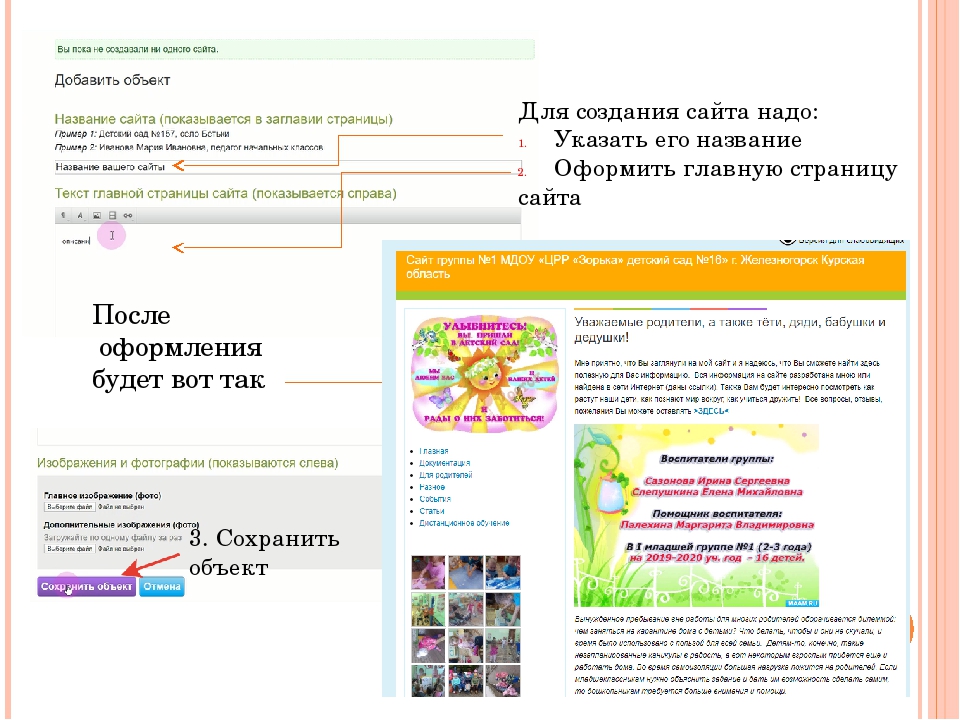
Создаем «сайт» ВКонтакте
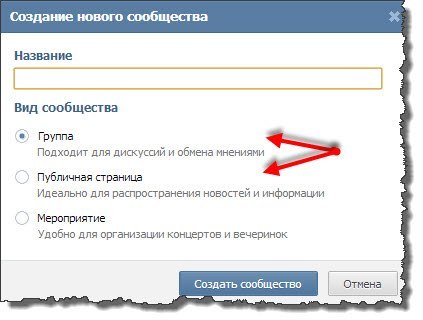
Для этого нажмем на пункт «мои группы» в левом меню. Далее выбираем «создать сообщество».
В появившемся окне записываем название нашего сайта, выбираем «публичная страница» и жмём на кнопку «создать сообщество».
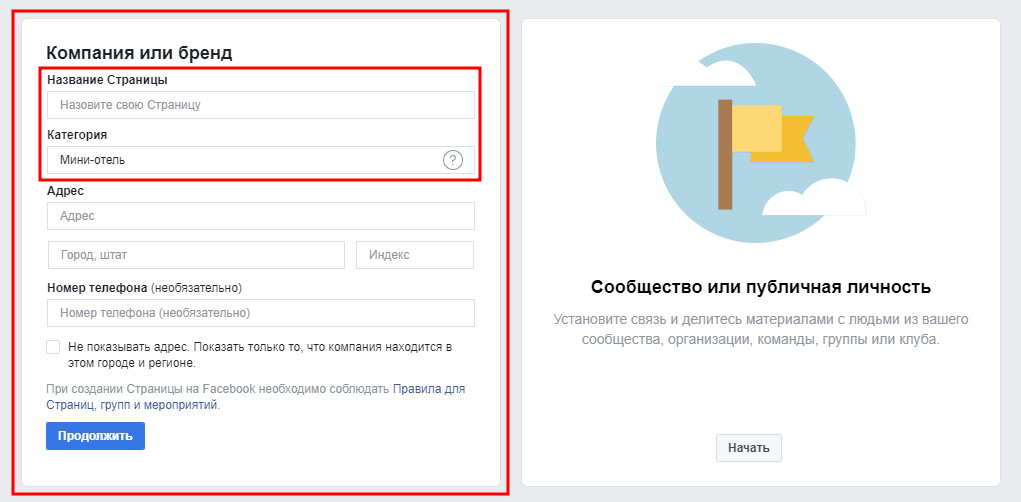
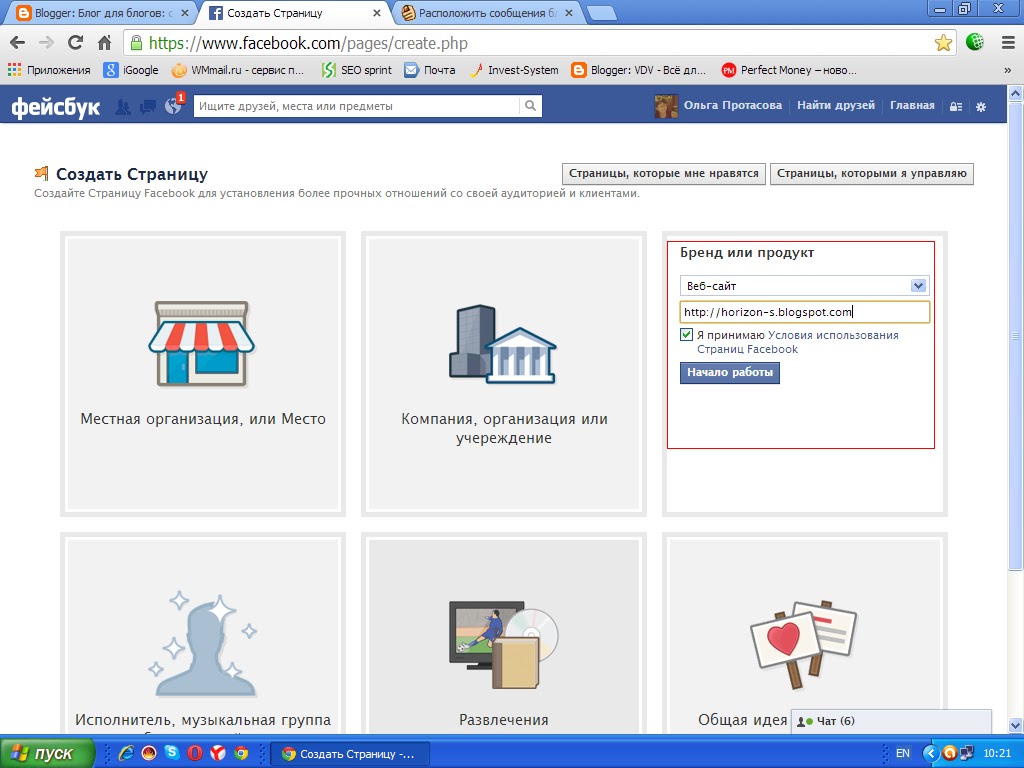
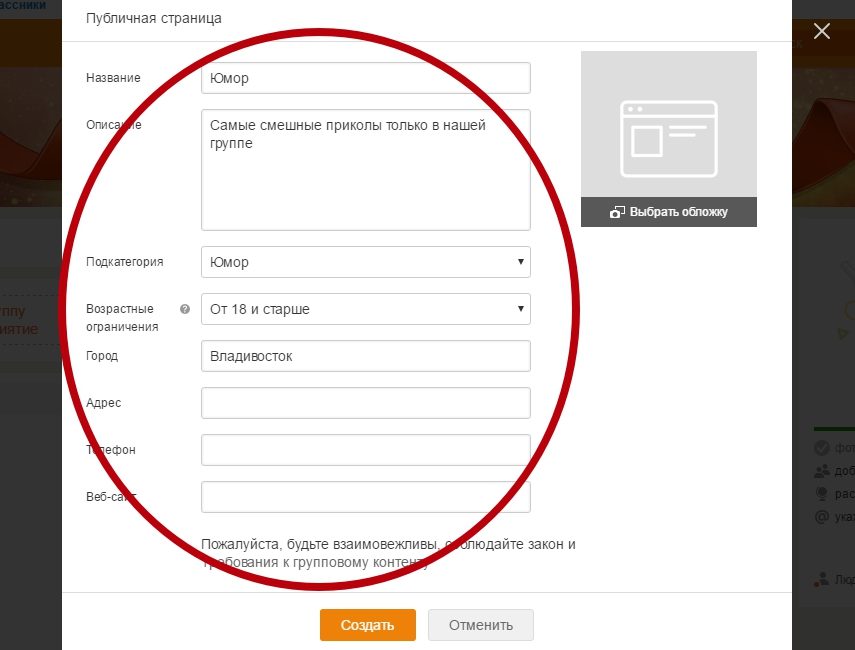
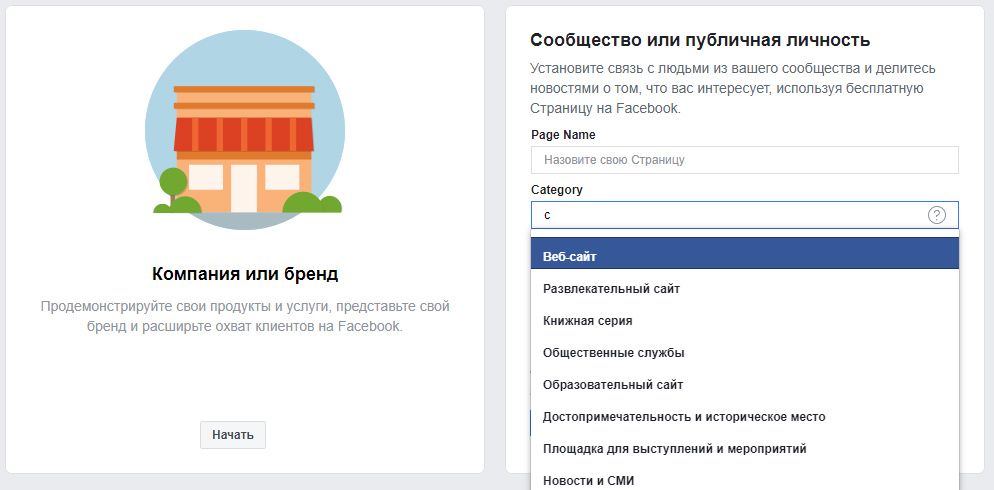
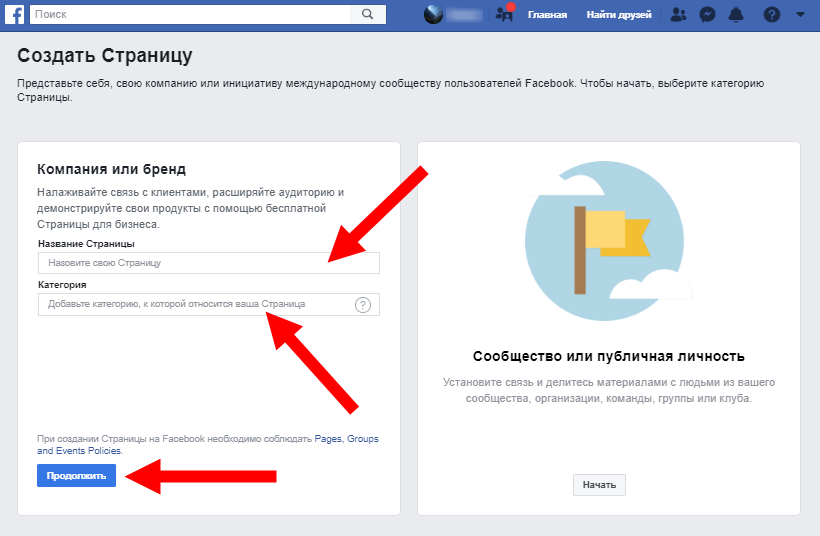
В появившемся окне ставим пунсон в чек-боксе строки «Компания, организация или веб-сайт», подтверждаем свой статус официального представителя компании, создающей сайт и соглашаемся с правилами пользования сайтом. Затем нажимаем «Создать страницу».
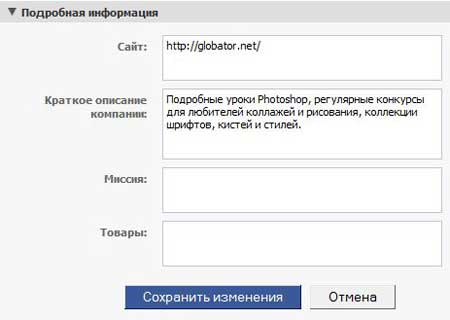
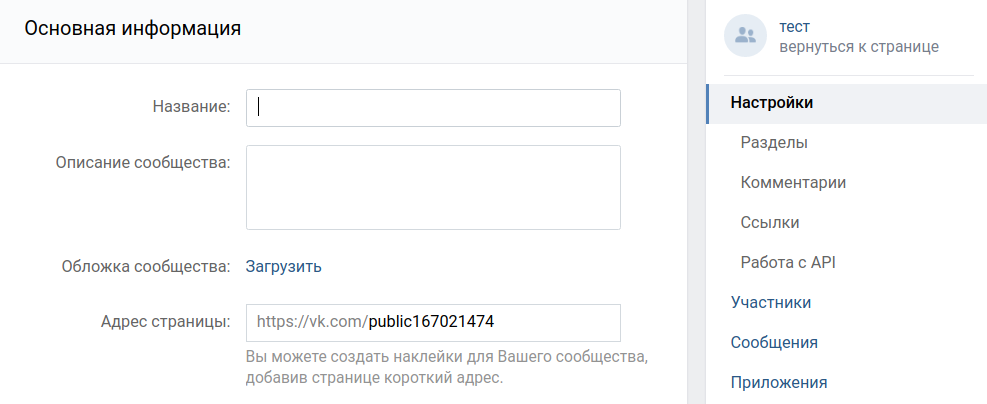
В появившемся окне выбираем сферу деятельности организации на сайте, приводим краткое и возможно емкое описание того, о чем будет рассказывать наш сайт.
После этого мы можем указать адрес standalone-сайта представляемой организации, дату основания веб-сайта (она может быть выбрана по Вашему желанию и не совпадать с текущей датой).
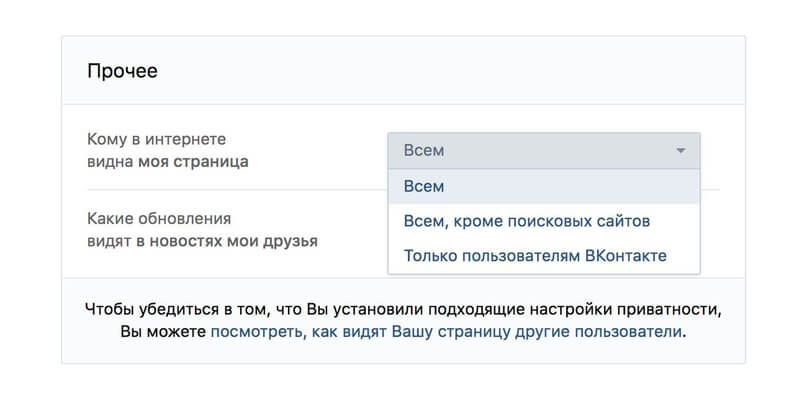
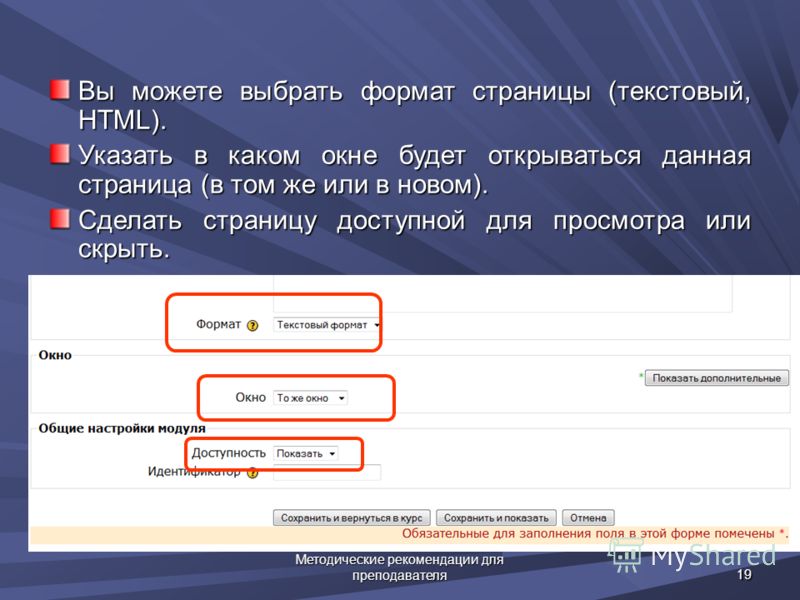
Далее идут настройки содержимого веб-сайта. Эти настройки мы сможем поменять в любое время, если будет желание.
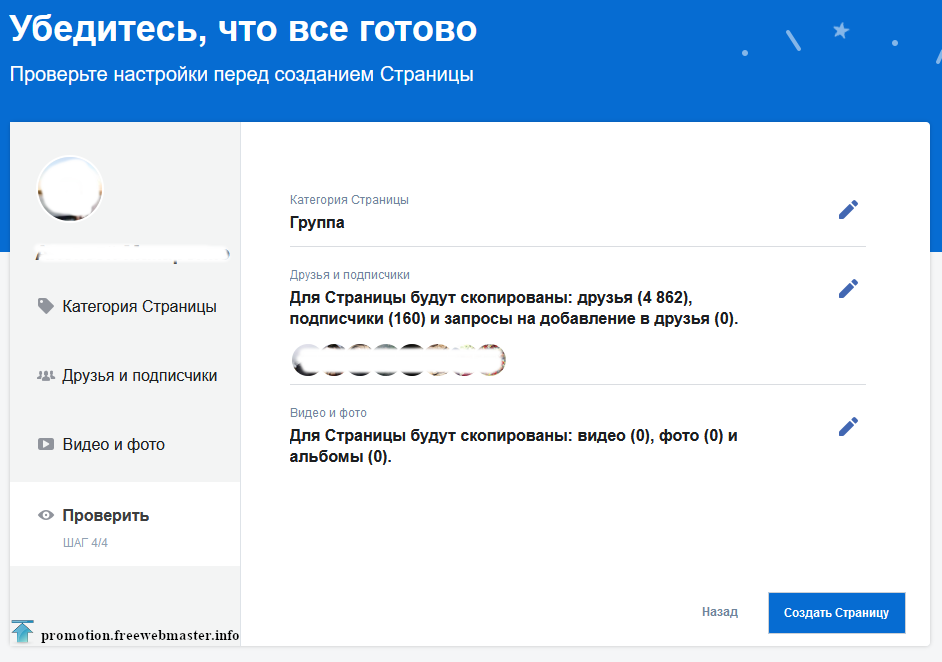
Далее для более корректной работы вашей страницы советуем перевести ее в формат группы, так как после создания по умолчанию ваша страница создается в формате паблика.
Мы предлагаем сделать выбор в пользу группы, так как она больше рассчитана на взаимодействие участников и администраторов. В то время как паблик делает ставку на контент, а также вызывает трудности при заполнении некоторых разделов, таких как «Меню» и «Адреса», которые важны для ведения бизнеса в ВКонтакте.
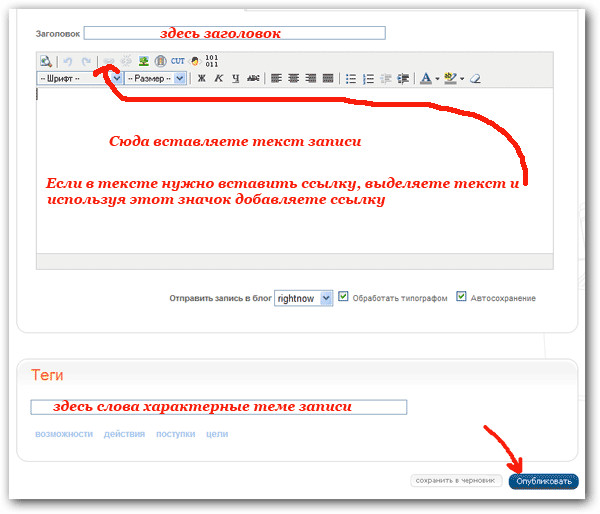
Описание
Наибольших энергозатрат требует заполнение раздела «Описание». В данном блоке вы должны рассказать о вашей компании с соблюдением следующих правил:
- В описание необходимо вставить ключевые запросы из семантического ядра.

- Вставляются ключи гармонично и естественно, чтобы не вызывать у пользователя негатива при чтении.
- Сам текст должен быть понятен и написан «человеческим» языком.
- Не забудьте в описании четко обозначить, чем занимается ваша компания.
- Разумеется, описание не должно содержать орфографических и пунктуационных ошибок.
Описание отличный блок, где можно раскрыть ваше УТП и другие преимущества перед конкурентами. В конце описания в специальных блоках вы сможете оставить контактную информацию: адрес, телефон, сайт, режим работы. Не забывайте структурировать ваш текст: делите его на абзацы, формируйте маркированные списки, чтобы текст лучше воспринимался. Описание не стоит делать слишком длинным достаточно будет 1000-1200 знаков.
Дизайн группы
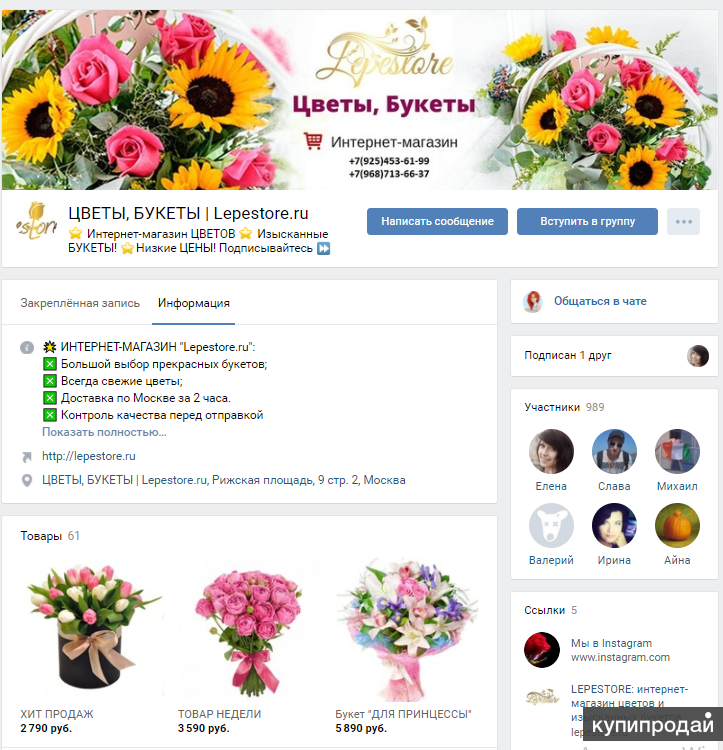
Лицо группы — ее оформление. Далее мы прорабатываем обложку и аватар. Создавать их лучше в едином стиле, делая ставку на красочность, информативность и индивидуальность.
Примерные размеры: обложка 1590×400, аватар 400×693.
Обложка — верхнее большое поле. Аватар — небольшой значок, в качестве которого зачастую используется логотип компании.
На обложке желательно прописать название вашей компании, краткое описание деятельности, основные преимущества и контакты. Информацию предпочтительно разместить посередине обложки, чтобы все считывалось с экранов мобильных телефонов и не обрезалось.
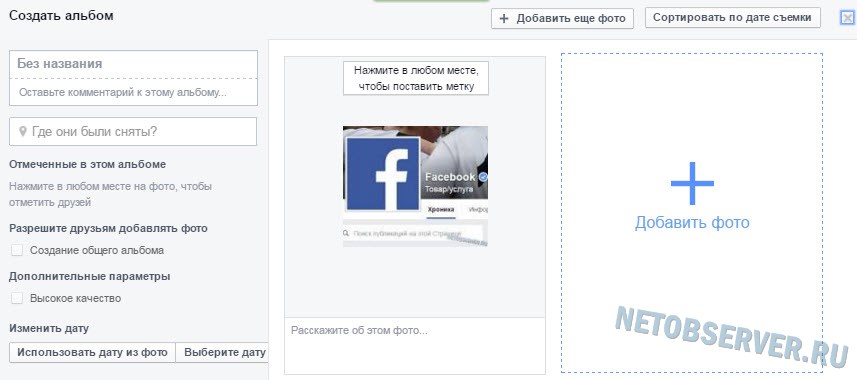
Теперь осталось загрузить изображение веб-сайта. Для этого подготовим картинку квадратного формата, желательно размером в 50 пикселей для каждой стороны.
После этого нажимаем на надпись «Загрузить фотографию», затем на кнопку «Выбрать файл», потом «Сохранить и продолжить», «Сохранить изменения».
Ура! Первый этап создания нашего веб-сайта закончен!
Для получения обратной связи подойдут «Обсуждения». Подключив этот раздел, вы сможете сформировать темы, на которые вам хотелось бы получать комментарии пользователей, оперативно обрабатывать вопросы.
Стандартно вы можете создать обсуждения: «Задайте нам вопрос», «Отзывы», также можете дать важную для пользователей информацию.
Теперь нам нужно будет наполнить его интересными материалами или, как говорят веб-мастера, «контентом» и привлечь внимание сообщества социальной сети.
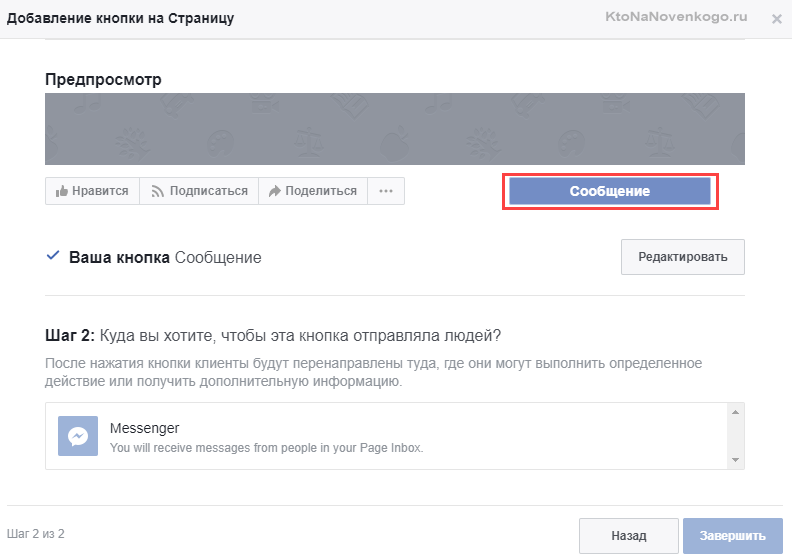
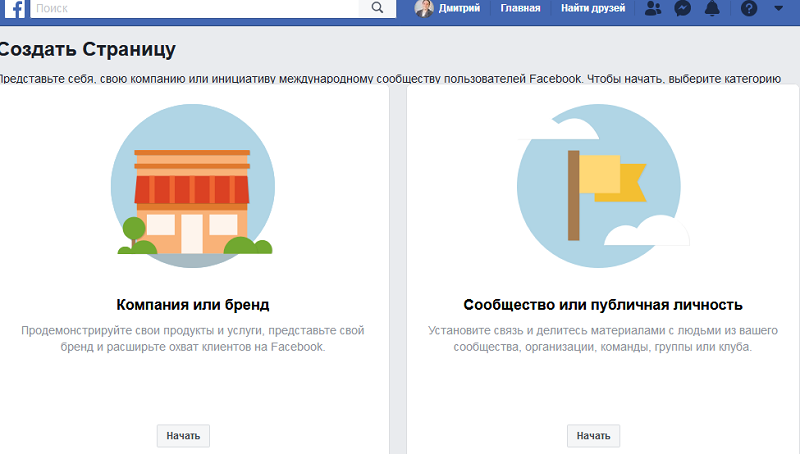
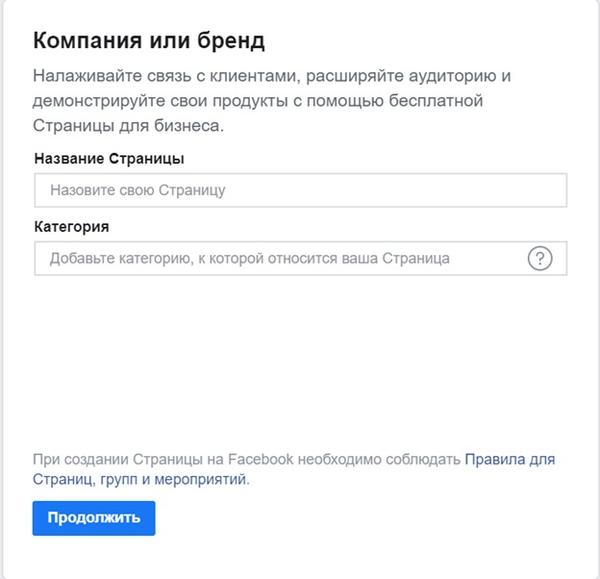
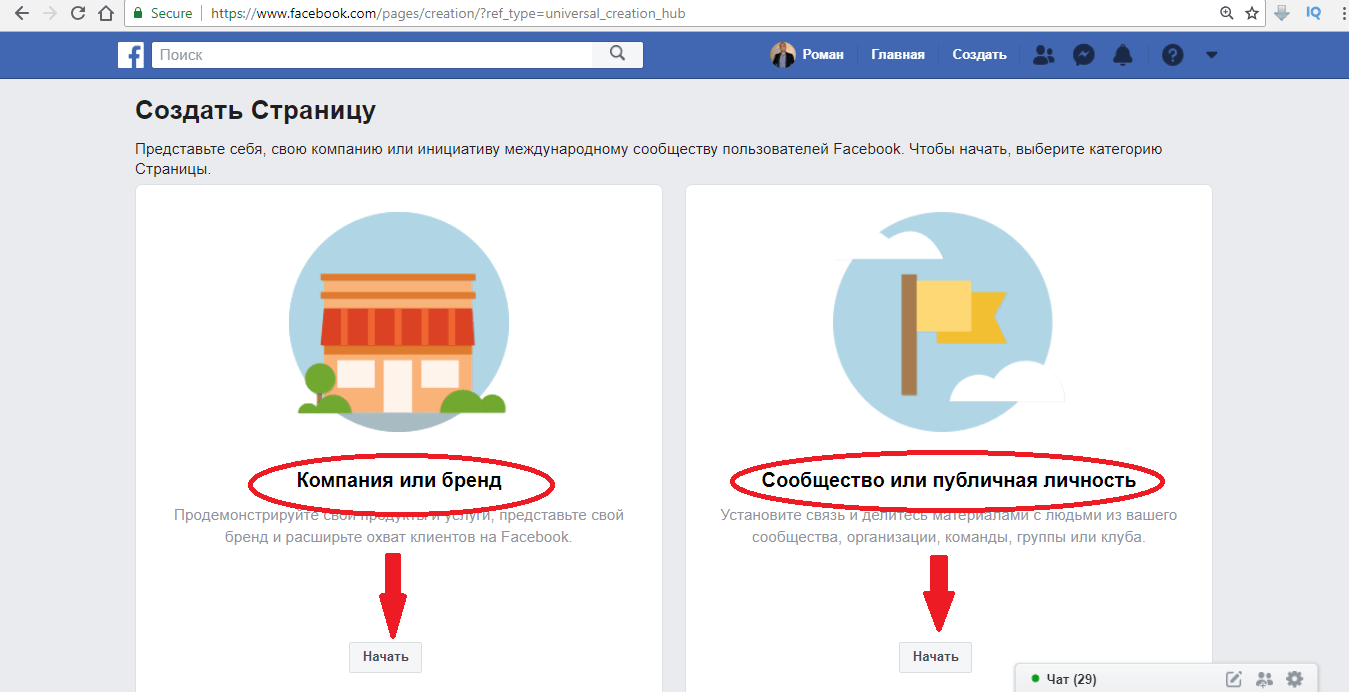
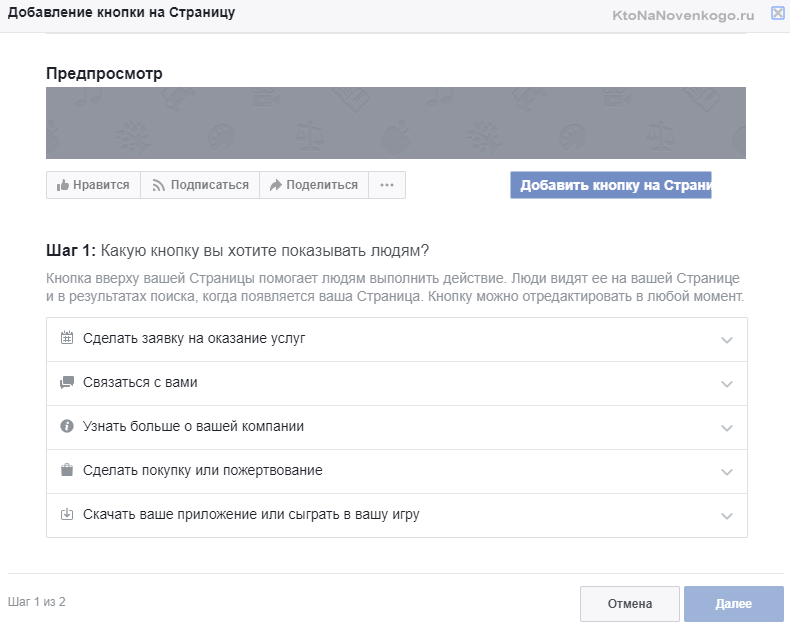
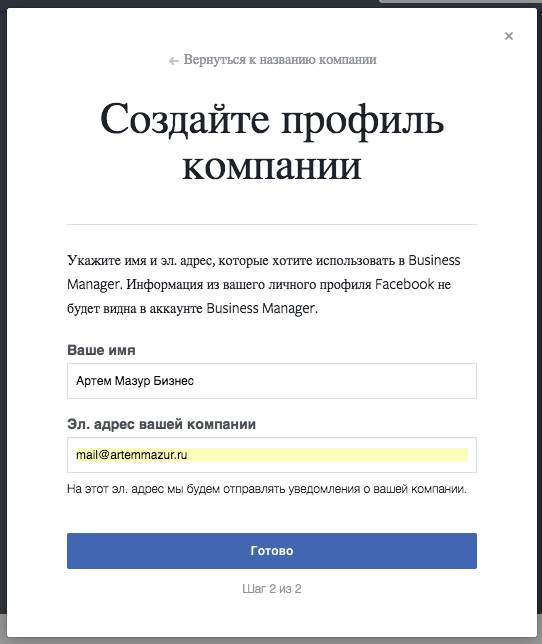
О правилах составления текстов на сайте расскажем в следующей статье. Кроме этого, создадим свою страничку на Facebook.
Для закрепления полученных знаний рекомендуем посмотреть видео инструкцию от наших коллег.
Публикация вашего веб-сайта — Изучение веб-разработки
После того, как вы закончите писать код и организовывать файлы, которые составляют ваш веб-сайт, вам нужно расположить все это в Интернете, чтобы люди могли найти ваш сайт. В этой статье описывается, как разместить простой пример вашего кода с минимальными усилиями.
Публикация веб-сайта это не простая тема, главным образом, потому что существует много различных способов сделать это. В этой статье мы не стремимся документировать все возможные методы. Скорее, мы обсудим плюсы и минусы трёх обширных стратегий с точки зрения новичка, а затем вы пройдёте через один метод, который будет работать в настоящее время.
Получение хостинга и доменного имени
Чтобы иметь больший контроль над контентом и внешним видом веб-сайта, большинство людей предпочитают покупать веб-хостинг и доменное имя:
- Хостинг — арендованное файловое пространство на веб-сервере хостинговой компании. Вы размещаете ваши файлы веб-сайта в этом пространстве, и веб-сервер выдаёт контент для веб-пользователей, которые запрашивают его.
- Доменное имя — уникальный адрес по которому люди могут найти ваш веб-сайт, например
http://www.mozilla.orgилиhttp://www.bbc.co.uk. Вы можете арендовать доменное имя на столько лет, сколько захотите (минимум на 1 год) у регистратора доменов.
Множество профессиональных веб-сайтов располагается в Интернете именно таким образом.
Кроме того, вам потребуется File Transfer Protocol (FTP)-клиент (более подробно см. Сколько это стоит: программное обеспечение), чтобы передать файлы веб-сайта на сервер. Существует множество FTP-клиентов, но, как правило, вам нужно войти на веб-сервер, используя данные, предоставленные вашей хостинговой компанией (например: имя пользователя (логин), пароль, имя хоста). Затем FTP-клиент отобразит файлы на вашем компьютере в одной половине окна и файлы на хостинговом сервере в другой половине, так вы сможете перетаскивая копировать файлы с вашего компьютера на сервер и обратно.
Советы по поиску хостингов и доменов
- Здесь мы не продвигаем какие-то конкретные хостинговые компании. Чтобы найти хостинг и регистратора доменных имён, просто поищите «веб-хостинг» и «доменные имена». Во всех таких сервисах есть функция, позволяющая вам проверить, доступно ли имя домена, или кто-то другой уже зарегистрировал его.

- Ваш домашний или рабочий Интернет-провайдер может предоставлять хостинговые услуги для небольших веб-сайтов. Набор возможностей в таком случае может быть ограничен, но, тем не менее, он может отлично подойти для ваших первых экспериментов — свяжитесь с ними и узнайте!
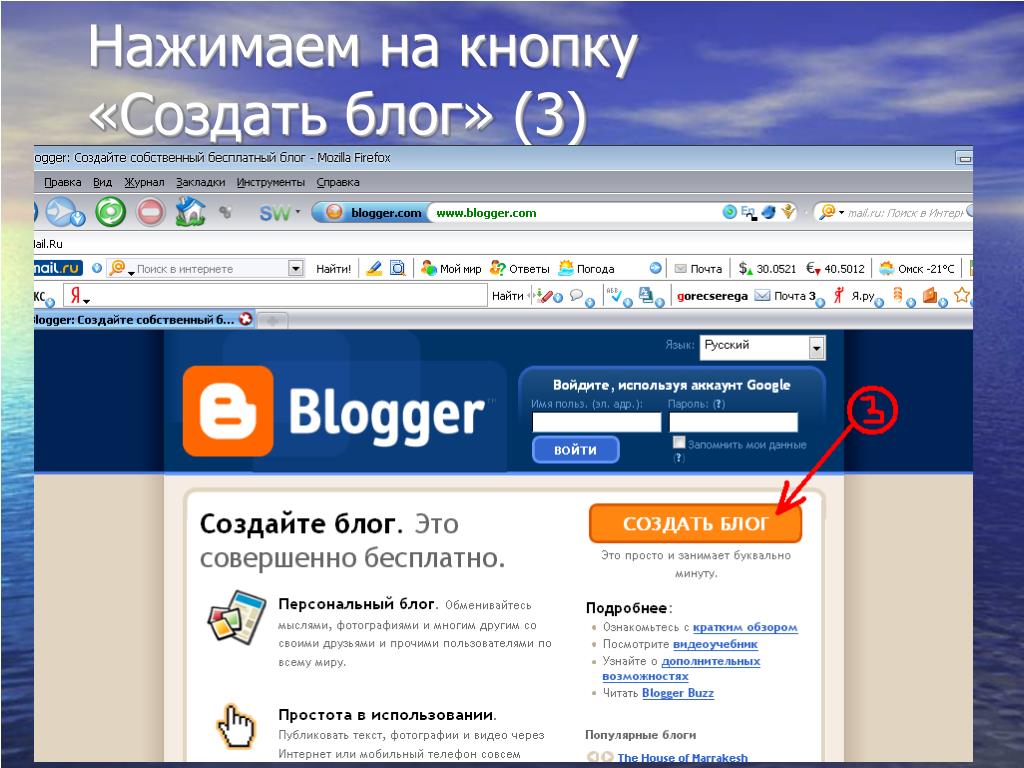
- Также есть несколько бесплатных сервисов, таких как Neocities, Blogspot, и Wordpress. Опять же, вы получаете то, за что платите, но они идеально подходят для ваших первоначальных экспериментов. Бесплатные сервисы по большей части не требуют FTP-клиентов — вы можете перетаскивать ваши файлы напрямую в веб-интерфейсе.
- Иногда компании предлагают одновременно и хостинг и домен.
Использование онлайн инструментов, таких как GitHub или Google App Engine
Некоторые сервисы позволяют вам опубликовать сайт:
- GitHub — это «социальная сеть программистов». С помощью неё можно загружать репозитории с вашими разработками для хранения в Git — систему контроля версий.
 По умолчанию все разработки хранятся с открытым исходным кодом, а это значит, что ваш код будет доступен любому — участники могут по нему учиться либо же предлагать свои улучшения. Вы также можете объединяться с другими кодерами! Это очень большое и полезное сообщество, в чьи ряды лучше вступить, и Git/GitHub это очень популярная система контроля версий — большинство компаний сейчас использует её для работы. GitHub имеет очень полезную функцию GitHub pages, с помощью которой вы сможете опубликовать ваш код (ваш сайт) в интернете.
По умолчанию все разработки хранятся с открытым исходным кодом, а это значит, что ваш код будет доступен любому — участники могут по нему учиться либо же предлагать свои улучшения. Вы также можете объединяться с другими кодерами! Это очень большое и полезное сообщество, в чьи ряды лучше вступить, и Git/GitHub это очень популярная система контроля версий — большинство компаний сейчас использует её для работы. GitHub имеет очень полезную функцию GitHub pages, с помощью которой вы сможете опубликовать ваш код (ваш сайт) в интернете. - Google App Engine — это мощная платформа, которая позволяет создавать и запускать приложения в инфраструктуре Google — нужно ли вам создать многоуровневое веб-приложение с нуля или разместить статический веб-сайт. Смотрите как разместить ваш веб-сайт на Google App Engine чтобы узнать больше информации.
В отличие от других хостингов, эти услуги обычно бесплатны, но взамен вы получите ограниченный набор инструментов.
Использование облачных IDE, таких как CodePen
Существует ряд веб-приложений, эмулирующих среду веб-разработки, позволяющих вводить HTML, CSS и JavaScript, а затем отображать результат этого кода в виде сайта — и все это на одной вкладке браузера. Вообще говоря, эти инструменты достаточно просты, отлично подходят для обучения, хороши для того, чтобы делиться кодом (например, если вы хотите поделиться техникой с коллегой или обратиться за помощью в отладке к коллегам из другого офиса) и бесплатны (основные функции). Они размещают вашу отрендереную страницу на уникальном веб-адресе. Однако, основные функции довольно ограничены, и приложения обычно не предоставляют хостинговое пространство для таких файлов, как изображения и т.д.
Вообще говоря, эти инструменты достаточно просты, отлично подходят для обучения, хороши для того, чтобы делиться кодом (например, если вы хотите поделиться техникой с коллегой или обратиться за помощью в отладке к коллегам из другого офиса) и бесплатны (основные функции). Они размещают вашу отрендереную страницу на уникальном веб-адресе. Однако, основные функции довольно ограничены, и приложения обычно не предоставляют хостинговое пространство для таких файлов, как изображения и т.д.
Попробуйте один из этих и посмотрите, какой из них вам больше нравится:
А теперь, давайте рассмотрим, как опубликовать свой сайт на страницах GitHub. Мы не хотим сказать, что этот метод является единственным и наиболее верным, но это бесплатно, достаточно просто, а также затрагивает определённые навыки, которые точно будут полезны для вашего дальнейшего обучения.
Основная настройка
- Прежде всего, установите Git на ваш компьютер. Это основная версия системы управления версий, поддерживающая GitHub.

- Далее, создайте аккаунт в GitHub. Это просто и легко.
- После того как вы зарегистрировались, войдите в github.com используя ваш логин и пароль.
- Далее, вам нужно создать новый репозиторий для ваших файлов. Нажмите Плюс (+) в правом верхнем углу главной страницы GitHub, затем выберите New repository.
На этой странице, в поле Repository name, введите username.github.io, где username это ваше имя пользователя. Так, например, наш друг valerii15298 введёт valerii15298.github.io.
Нажмите Create repository и вы окажетесь на следующей странице:
Загрузка ваших файлов на GitHub
Здесь у нас будет использоваться командная строка чтобы отправить наш репозиторий на GitHub. Командная строка — это окно где вы вводите команды для быстрого выполнения таких вещей, как создание файла или запуск программы, без использования пользовательского интерфейса. Командная строка выглядит примерно так:
Примечание: вы также можете использовать графический пользовательский интерфейс Git для этих же целей, если вам не удобно работать с командной строкой.
У всех операционных систем есть командная строка:
- Windows: Командная строка. Чтобы открыть её нажмите клавишу Windows, затем введите Командная строка в поле поиска, и выберите её в появившемся списке. Заметьте, что Windows имеет свои собственные соглашения команд, отличные от Linux и OS X, поэтому приведённые ниже команды могут отличаться на вашем компьютере.
- OS X: Terminal можно найти в Приложения > Утилиты.
- Linux: Обычно вы можете вытащить терминал с помощью Ctrl + Alt + T. Если это не сработает, найдите Терминал в панели приложений или меню.
Сначала это может показаться немного страшным, но не волнуйтесь — вы скоро освоите основы. Вы говорите компьютеру сделать что-то в терминале, введя команду и нажав Enter.
- Укажите в командной строке каталог
test-site(или другое название каталога, содержащего ваш сайт). Для этого используйте команду
Для этого используйте команду cd(т.е. «change directory»). Вот то, что вы наберёте, если разместили свой веб-сайт в каталоге под названиемtest-siteна рабочем столе: - Когда командная строка указывает внутрь вашего каталога веб-сайта, введите следующую команду, которая сообщает инструменту
git, чтобы он превратил каталог в репозиторий git: - Далее вернёмся к сайту GitHub. На текущей странице вас интересует раздел «…or push an existing repository from the command line». Вы должны увидеть две строки кода в этом разделе. Скопируйте всю первую строку, вставьте её в командную строку и нажмите Enter. Команда должна выглядеть примерно так:
git remote add origin https://github.com/bobsmith/bobsmith.github.io.git - Далее введите следующие две команды, нажимая Enter после каждой. Это подготовит код к загрузке на GitHub, и укажет Git управлять этими файлами.
git add --all git commit -m 'adding my files to my repository' - Наконец, загрузите код на GitHub — вернитесь на веб-страницу GitHub, на которой вы находились, и введите в терминал команду:
git push -u origin master - Теперь, когда вы перейдёте по веб-адресу, созданному в GitHub, в новом окне браузера (username.
 github.io), вы увидите ваш сайт онлайн! Разошлите ссылку вашим друзьям, пусть оценят ваше мастерство.
github.io), вы увидите ваш сайт онлайн! Разошлите ссылку вашим друзьям, пусть оценят ваше мастерство.
Примечание: Если вы застряли, GitHub Pages homepage будет очень полезна для вас.
Дальнейшее изучение GitHub
Если вы хотите сделать больше изменений на своём тестовом сайте и загрузить их в GitHub, вам просто нужно внести изменения в свои файлы, как и раньше. Затем вам нужно ввести следующие команды (нажав Enter после каждого), чтобы вставить эти изменения в GitHub:
git add --all git commit -m 'another commit' git push
Вы можете заменить another commit более подходящим сообщением, описывающим какие изменения вы только что сделали.
Мы едва затронули Git. Чтобы узнать больше, начните с GitHub Help site.
К этому моменту, у вас должен быть собственный пример веб-сайта, доступный по уникальному веб-адресу. Отлично!
Дальнейшее чтение
Создание сайта (цена на фрилансе)
Частники и специалисты компаний, предлагающие услуги на Юду, профессионально выполнят создание сайтов – цены на разработку и раскрутку интернет-ресурсов невысокие. Вебстудии Москвы в короткие сроки с нуля изготовят интернет-магазины, форумы, порталы, персональные и коммерческие сайты любой сложности.
Вебстудии Москвы в короткие сроки с нуля изготовят интернет-магазины, форумы, порталы, персональные и коммерческие сайты любой сложности.
Калькуляция цен на изготовление интернет-ресурса на индивидуальной и защищенной доменной зоне отображена в прайс-листе на странице Юду. Закажите недорогую разработку и продвижение собственного вебсайта у проверенных специалистов Москвы и Подмосковья, оставив заявку на этой странице. Задача выполняется специалистами без предоплаты и по приемлемым тарифам.
Сколько стоит разработка и сопровождение интернет-ресурса
Посмотрите в личных профилях профессионалов Юду или спросите через внутренний чат, сколько стоит сделать сайт для фирмы. В прейскуранте на странице Юду отображены ориентировочные расценки на написание кода, изготовление и наполнение содержанием, техническое сопровождение дизайнерского сайта, личного блога, интернет-ресурса компании. Точную стоимость создания сайта для любых учреждений на движке Builder или Oscommerce Web-специалист сможет рассчитать после оценки объема работ.
Благодаря специалистам Юду вы сможете дешево купить сайт – цена на разработку индивидуального блога или веб-ресурса для фирм зависит от ряда факторов:
- тип сайта (персональный блог, портфолио для студии фотографии, веб-ресурс для учреждения, интернет-страница для объявлений предприятия и т.д.)
- вид хостинга для сайта (платный или бесплатный)
- срочность работы
- тип движка (Builder, OsCommerce)
- сложность дизайна сайта
Тарифы на написание кода, отрисовку макетов и продвижение сайта формируются с учётом ваших задач. Специалисты исходят из того, какие функции должен выполнять интернет-ресурс — от этого зависит объём и направление работы. Представители вебстудий и частные специалисты смогут недорого изготовить и разместить интернет-ресурс с необходимым содержанием, установить платный или открытый доступ.
В прейскуранте на Юду указана средняя стоимость разработки сайтов. Если вам необходимо сделать и разместить веб-ресурс для организации с помощью конструктора по минимальной цене, напишите об этом при заполнении заявки.
Просмотрев объявления на Юду, вы найдете опытного специалиста, который недорого выполняет создание сайтов – цены на услуги разработчик сможет посчитать после обсуждения программной части.
Почему стоит выбрать опытных профессионалов Юду
На Юду вы найдете специалистов организаций и частных создателей сайтов, которые смогут не только разработать веб-ресурс, но и поддерживать его в дальнейшем. Представители студий профессионально сделают сайты с личным кабинетом, функцией управления разделами меню и удобной формой обратной связи. На страницах вашего интернет-магазина или портала будет легко ориентироваться.
Преимущества заказа сайтов у профессионалов Юду:
- в прайс-листе указаны расценки на услуги — прежде чем заказать разработку новой платформы, вы сориентируетесь в ценовых предложениях и поймёте, во сколько обойдется полноценный дизайнерский проект
- создатели веб-ресурсов, зарегистрированные на Юду, предлагают комплекс услуг — они могут не только сделать визитку или интернет-магазин, но и поддерживать его, менять контент в соответствии с поисковыми запросами
Разработчики Москвы и Подмосковья, предлагающие услуги на Юду, выполнят профессиональное создание сайтов – цены на работу не будут завышены.
Как создать сайт бесплатно самому с телефона
Можно ли создать сайт бесплатно самому с телефона. Необходимо ли знать HTML, чтобы создавать сайты с телефона. Как создать сайт с телефона на Tilda — инструкция. 5 лучших сервисов для создания сайтов с телефона бесплатно.
Необходимо ли знать HTML, чтобы создавать сайты
HTML – стандартизированный язык разметки гипертекста. Он используется для того, чтобы создавать базовую структуру: параграфы, текстовое содержимое, простейшие и самые примитивные блоки. Язык сМожно ли создать сайт бесплатно самому с телефона. Необходимо ли знать HTML, чтобы создавать сайты с телефона. Как создать сайт с телефона на Tilda — инструкция. 5 лучших сервисов для создания сайтов с телефона бесплатно. остоит из большого количества тегов, которые и формируют базовое представление веб-страницы. Фактически весь текст, который вы видите на любой странице – “дело рук” HTML. С помощью него не получится встраивать красивую анимацию и множество эффектов, язык построен лишь с той целью, чтобы веб-страницы отображались на всех устройствах одинаково, будь то мобильное устройство или персональный компьютер.
Нужно ли знать HTML для создания сайтов? Все зависит от того, какой способ создания вы выбрали.
Существует 2 основных способа:
- Верстка сайта вручную, использование сторонних веб-сервисов, которые также называются “конструкторами”. При создании вручную знания HTML понадобятся (еще бы, это самый примитивный и базовый язык для верстки). Кроме того, для того, что сделать красивое оформление и дизайн, придется постараться и выучить еще пару языков, например, CSS и JavaScript. Не лишним здесь будет и PHP.
- А вот если выбирать способ номер 2 – использование конструкторов, то здесь знание каких-либо языков программирования вообще не нужно. Все дело в том, что такие сервисы позволяют создать страничку с базовыми возможностями буквально за считанные минуты. От вас требуется лишь выбрать понравившийся шаблон (тему) и добавить различные блоки. В качестве блоков может быть шапка, сайдбар (боковая панель), заголовок, описание и другие. Каждый блок можно настроить: изменить стиль текста, добавить кнопку с действием и переадресацией на другую страницу и не только.
 Также, здесь можно вставлять мультимедийные файлы различных форматов в 1 кнопку, что также очень удобно. Благодаря этому можно создавать сайты различных масштабов: от различных визиток и блогов до огромных интернет-магазинов и информационных порталов. Рассказывайте о событиях в жизни, создавайте представительное портфолио или привлекательный сайт для ведения бизнеса – здесь есть возможности для всего. Сайты на таких платформах автоматически адаптируются под отображение на мобильных устройствах (что также необходимо реализовывать на программном уровне, но платформы делают самостоятельно).
Также, здесь можно вставлять мультимедийные файлы различных форматов в 1 кнопку, что также очень удобно. Благодаря этому можно создавать сайты различных масштабов: от различных визиток и блогов до огромных интернет-магазинов и информационных порталов. Рассказывайте о событиях в жизни, создавайте представительное портфолио или привлекательный сайт для ведения бизнеса – здесь есть возможности для всего. Сайты на таких платформах автоматически адаптируются под отображение на мобильных устройствах (что также необходимо реализовывать на программном уровне, но платформы делают самостоятельно).
Многие конструкторы имеют специальные приложения для мобильных устройств на базе iOS и Android, что позволяет контролировать и обновлять сайт, находясь в любой точке мира в любое время. Некоторые сервисы предоставляют и бесплатные хостинги, возможность создать собственное доменное имя и оперативную службу поддержки, которая ответит на любые вопросы. Такой способ гораздо проще и быстрее, нежели верстка вручную.
Как создать сайт с телефона на Tilda
Tilda – один из наиболее известных блочных конструкторов, который не требует знаний языков программирования. Сервис позволяет создавать посадочные страницы, сайты, блоги, email-рассылки и даже интернет-магазины. Как же создать сайт с мобильного телефона, используя Tilda?
- Для начала переходим на официальный сайт Tilda;
- Пролистав по главной странице чуть ниже, находим кнопку “Создать сайт бесплатно”. Здесь нас перекинет на страничку регистрации – регистрируемся;
- Появляется надпись “Создать новую страницу”, указываем название нашего проекта;
- Теперь попадаем на главную страницу. Здесь можно перейти в “Настройки сайта”, либо “Создать новую страницу”. Для начала пройдемся по настройкам, нажав на кнопку “Настройки сайта”;
- В данном меню содержится огромное количество пунктов для настройки: основные (название, описание, субдомен), шрифты и настройка текста, обзор главной страницы, устройство шапки и подвала, управление формами и платежными средствами, подключение аналитики и SEO и не только.
 “Выкручиваем” все по своему усмотрению, сохраняем изменения, идем назад и переходим к созданию блоков и интерфейсу сайта нажатием на “Создать новую страницу”;
“Выкручиваем” все по своему усмотрению, сохраняем изменения, идем назад и переходим к созданию блоков и интерфейсу сайта нажатием на “Создать новую страницу”; - Выбираем шаблон (бизнес, магазин, событие, влог или др.), тему шаблона, жмем “Опубликовать” и переходим обратно на главную;
- Нажатием на значок шестеренки редактируем добавленную страницу. Так можно добавлять сколько угодно страниц и настраивать каждую, вместе с общими настройками всего сайта. Чтобы редактировать блоки на странице, просто нажмите на название нужной страницы в общем списке и она будет загружена в режиме редактирования. Нажимайте на любые блоки и вносите любые изменения.
Подробная инструкция по работе с Tilda на YouTube (мобильная версия ничем не отличается от версии для ПК).
5 лучших сервисов для создания сайтов с телефона
Исходя из прошлого примера по работе с Tilda можно сделать вывод, что сайты можно создавать на любой платформе, будь это ПК или мобильное устройство. Все популярные блочные конструкторы имеют оптимизированные мобильные версии, что позволяет создавать сайты бесплатно и с телефона, и с планшета. Среди наиболее известных на сегодняшний день сервисов можно отметить Tilda, WordPress, Wix, uCoz и SITE123.
uCoz
Начнем небольшой обзор со старичка uCoz – самого первого полноценного конструктора, который начал работу в России еще в 2005 году. Несмотря на это, площадку никто не забросил и движок продолжает постоянно эволюционировать и наращивать функционал, соответствуя современным требованиям.
Мощный и универсальный инструмент
Доступ к коду и удобная работа с ним
Возможность использовать абсолютно бесплатно
Сотни бесплатных шаблонов
Чтобы раскрыть весь потенциал сервиса, необходимо все-таки знать некоторые азы HTML/CSS
Интерфейс может показаться сложным на первый взгляд
Функциональность
8
Удобство использования
8
Стоимость тарифов
9
Итого
8.3
Содержит более 20 модулей, которые делают сервис уникальным и позволяют редактировать мельчайшие детали в дизайне страницы. В качестве особенности можно выделить доступ к работе с HTML и CSS кодом, что открывает больше возможностей знающим программистам.
Wix
Wix – пожалуй, самый популярный конструктор в мире. Лучше всего подходит для того, чтобы создать портфолио, визитку или лендинг. Блоги и интернет-магазины верстать также удобно. Сервис может похвастаться инструментом Wix ADI – это алгоритмы искусственного интеллекта, которые сканируют ваши предпочтения и введенные данные и самостоятельно подбирают дизайн, наполняют сайт. В качестве еще одной особенности можно отметить частичный доступ к коду и базам данных – можно программировать поведение различных элементов, используя удобный графический интерфейс.
В качестве еще одной особенности можно отметить частичный доступ к коду и базам данных – можно программировать поведение различных элементов, используя удобный графический интерфейс.
Куча фирменных фишек: Wix ADI, Arena, Ascend и другие
Возможность добавлять свой код, написанный на HTML или JavaScript
Встроенная CRM и другие важнейшие модули
Большое количество тем и шаблонов
Редактор может вызвать трудности в использовании – слишком много функций, чтобы разобраться “с ходу”
Интерфейс нельзя назвать интуитивно понятным и удобным
Функциональность
8
Удобство использования
7
Стоимость тарифов
10
Итого
8.3
Лучше всего подходит для того, чтобы создать портфолио, визитку или лендинг. Блоги и интернет-магазины верстать также удобно.
WordPress
Подходит очередь и к WordPress – абсолютному лидеру не просто среди конструкторов, а среди CMS по степени гибкости и популярности во всем мире. CMS – намного более гибкий и функциональный инструмент, нежели обычные конструкторы. Благодаря ему можно реализовывать большее количество шаблонов на сайтах (хорошо получаются не только визитки и портфолио, но и форумы, лонгриды, порталы и вообще любые форматы, которые только могут прийти в голову) – отличная альтернатива обычным конструкторам.
Благодаря ему можно реализовывать большее количество шаблонов на сайтах (хорошо получаются не только визитки и портфолио, но и форумы, лонгриды, порталы и вообще любые форматы, которые только могут прийти в голову) – отличная альтернатива обычным конструкторам.
Разнообразие плагинов, скриптов, шаблонов и тем, в том числе и полностью бесплатных
Доступ к коду и управление им
Универсальность движка и большие возможности
Огромное сообщество из пользователей и разработчиков
Движок может значительно нагружать сервер и замедлять работу сайта на слабом хостинге
Базовые возможности весьма скромны, но наращиваются путем установки плаги
Большое количество некачественных шабл
Функциональность
10
Удобство использования
5
Стоимость тарифов
8
Итого
7.7
Можно устанавливать различные шаблоны и темы, пользуясь графическим редактором, а возможностей для поддержки сайта у вас теперь гораздо больше.
SITE123
На очереди еще один конструктор – SITE123. Это довольно простой и удобный инструмент для создания простых по структуре страниц. Как и обычный конструктор, имеет графический редактор и позволяет редактировать любые элементы на странице. Особенно хорошо справляется с созданием блогов, различных визиток или интернет-магазинов. Здесь нет десятков доступных шаблонов, только самое необходимо, что делает SITE123 отличным вариантом для новичков, которые хотят создать легкий и удобный сайт практически за несколько кликов.
Это довольно простой и удобный инструмент для создания простых по структуре страниц. Как и обычный конструктор, имеет графический редактор и позволяет редактировать любые элементы на странице. Особенно хорошо справляется с созданием блогов, различных визиток или интернет-магазинов. Здесь нет десятков доступных шаблонов, только самое необходимо, что делает SITE123 отличным вариантом для новичков, которые хотят создать легкий и удобный сайт практически за несколько кликов.
Максимально простой в настройке и использовании
Частые акции и скидки на тарифы до 50%
Простая разработка страниц с поддержкой нескольких языков
Интуитивно понятный для начинающих пользователей редактор
Для некоторых количество встроенных шаблонов может показаться очень маленьким
Достаточно дорогой конструктор
Пропускная способность сайтов ограничена
Функциональность
6
Удобство использования
10
Стоимость тарифов
4
Итого
6.7
Особенно хорошо справляется с созданием блогов, различных визиток или интернет-магазинов.
Tilda
Tilda – относительно новый конструктор от российских разработчиков, быстро ворвавшийся на рынок. Основной упор делается именно на создание одностраничек, проектирование лендингов. А вот функционала на создание более сложных многостраничных проектов или интернет-магазинов здесь не так много. И все же базовые возможности для этого здесь есть: можно создавать каталоги, корзину, настраивать средства приема платежей, карточки товара и не только. Здесь есть и встроенная бесплатная CRM, которая также не обладает широкими возможностями, но дает хорошую базу.
Поддержка вставки собственного кода и интеграция других сервисов
Бесплатная CRM “из коробки”
Приятный дизайн и удобный графический редактор
Файлы сайта можно легко экспортировать
Создание многостраничных сайтов может вызвать трудности
Дорогой базовый тарифный
Блог не подходит для регулярных публика
Функциональность
7
Удобство использования
9
Стоимость тарифов
3
Итого
6. 3
3
Tilda – отличный вариант для создания одностраничек.
Что выбрать
Какой же сервис для создания сайта выбрать? Все зависит от ваших целей и предпочтений. И все же, попытаемся структурировать информацию и дать объективный рейтинг.
| Название | Описание | Средняя оценка | Рейтинг |
| uCoz | Зарекомендовавший себя простой конструктор. Подходит практически для любых целей. | 8,3 | ★★★★★ |
| Wix | Самый популярный конструктор в мире. Красивый дизайн, куча шаблонов и своих фишек. | 8,3 | ★★★★★ |
| WordPress | Мощнейшная CRM система номер 1 в мире по популярности. Позволяет создавать ВСЕ. | 7,7 | ★★★★★ |
| SITE123 | Простой и легкий конструктор, идеально подходящий для новичка и создания небольших проектов. | 6,7 | ★★★★★ |
| Tilda | Довольно перспективный конструктор. Может похвастаться кучей базовых интересных функций. | 6,3 | ★★★★★ |
Небольшой обзор на Wix, Tilda и знакомство с Битрикс24 на YouTube
4.7 / 5 ( 25 голосов )
Создать сайт услуг бесплатно — конструктор TOBIZ
Дата публикации: 31-10-2016 8079
Вы решили расширить свои возможности, начать свой бизнес в оказании услуг. Для этого необходимо сделать хороший сайт визитку и запустить его в работу.
Для этого необходимо сделать хороший сайт визитку и запустить его в работу.
Видео инструкция покажет вам, как создать сайт услуг бесплатно для вашего бизнеса. Это будет интересный и информативный сайт со страницами переходов по информации.
Создание сайта услуг бесплатно
Установив шаблон услуг себе, и открыв его для редактирования, вам достаточно будет только наполнить сайт своим контентом по аналогии с типовыми блоками:
- На страницу добавьте информацию о себе, о ваших услугах, подробные описания, стоимость и способы связи с вами.

- Блок клиентов и партнеров придаст большей значимости, добавьте его на страницу сайта.
- Также хорошим толчком к заказу услуг для потенциальных клиентов будет блок отзывов. Видя отзывы о вашей работе, новые клиенты не заставят себя ждать.
Внеся всю вашу информацию на страницу, сохраните свой сайт.
Сайт-визитка: как настроить
Теперь настроим сайт визитку. Это поможет посетителям сайта переходить к нужной информации, которая будет отражаться на новой странице.
- Необходимо добавить блок навигации и обозначить свои пункты, которые хотите выделить для клиентов. Один пункт обозначьте «На главную», для быстрого перехода к основной странице.
- Дальше для каждого из пунктов нужно создать версии сайтов. Для этого в окне проектов, напротив главной версии сайта нажимаем на кнопку «Копировать представление». Вводим название, которое должно соответствовать пунктам навигации, и создаем версию.
 Для пункта «На главную» версия не создается — это ваш главный сайт.
Для пункта «На главную» версия не создается — это ваш главный сайт.
- Заходим вновь на главную версию сайта и присваиваем каждому пункту свою версию. Нажимаем на значение, открывается меню и в поле «Ссылка или якорь» выбираем соответствующую копию. Данную процедуру необходимо пройти на каждой версии сайта, как на главной, так и на второстепенных.
- Приступаете к редактированию самих версий. Заходите поочередно в каждую, и оставляете только ту информацию, которая соответствует созданной категории. Сохраняете все изменения и так далее по всем версиям.
- Пройдя все эти шаги и сохранив их, у вас получится сайт услуг. Теперь открыв главную версию сайта, вы сможете увидеть, как она работает.
Как создать сайт услуг недорого
На сайте Tobiz очень доступные и привлекательные условия обслуживания сайта. Создание сайта и первые 14 дней работы будут абсолютно бесплатны, а дальше вы подберете тариф, подходящий под ваши требования.
Оплачивая небольшую сумму по своему тарифу, вы получаете:
- отличный сервис,
- всегда есть техническая поддержка,
- а наши специалисты каждый день вносят новые возможности и функции для вашей продуктивной работы.
Рассказать друзьям:
Простой конструктор страничек Voog — Zone.ee
Удобный инструмент для создания сайта или интернет-магазина
Создайте страницу по своему вкусу, добавляя изображения, текст и видео на сайт и изменяйте их прямо здесь — управлять контентом очень просто. Вы можете выбрать между несколькими уникальными дизайнами. Ваш новый сайт будет выглядеть великолепно и им будет легко пользоваться на любом устройстве.
Системы администрируются, поддерживаются и обновляются командой Voog. Вам не нужны глубокие знания в области инфотехнологий и вы можете сосредоточиться на том, что важно для вас.
Интернет-магазин поддерживает широкий спектр способов оплаты и доставки как в Эстонии, так и за рубежом. Voog также позволяет создавать льготные купоны для кампаний и автоматически генерирует счет.
Voog также позволяет создавать льготные купоны для кампаний и автоматически генерирует счет.
Standard
8,00 €9,60 €
(месячная плата при оплате за год *)
11,00 €13,20 €
(месячная плата *)
Заказать
- 5GB объёма передачи данных
- 3 пользователя, 30 страниц, 3 языка
- Персональный домен
- Сайты защищены паролем
- Собственный дизайн
- Доступ API и инструменты разработчика
- Безопасное SSL соединение
Pluss
13,00 €15,60 €
(месячная плата при оплате за год *)
18,00 €21,60 €
(месячная плата *)
Заказать
- Все параметры пакета Standard и ещё:
- 20GB объёма передачи данных
- Неограниченное количество страниц и пользователей
- Интернет магазин объемом до 30 наименований (без посреднической платы)
- Инструмент базы данных
Premium
39,00 €46,80 €
(месячная плата при оплате за год *)
50,00 €60,00 €
(месячная плата *)
Заказать
- Все параметры пакета Pluss
- и ещё:
- Неограниченное количество ресурсов
- Полное рещение интернет-магазина
- Приоритет в службе поддержки
- Изменяемые сертификаты SSL
* Fee is added to monthly price of web hosting
Посмотрите демонстрацию Voog и убедитесь, что все на самом деле так просто!
vimeo.com/video/154114597″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Как создать веб-сайт
Прекратите делать то, что вы делаете, и задайте себе простой вопрос: «Нужен ли мне веб-сайт?» Если ваш ответ был чем-то другим, кроме «да», вам нужно подумать еще раз. Неважно, возглавляете ли вы многонациональную корпорацию, в которой работают тысячи людей, или местный семейный магазин, вам нужен веб-сайт, который поможет потенциальным клиентам найти вас в Интернете. Если у вас есть бизнес, то неспособность создать онлайн-дом означает потерю дохода. Вы этого не хотите.
К счастью, в вашем распоряжении огромное количество услуг веб-хостинга. Выбор одного из них — непростая задача, поскольку он зависит как от качества услуги, так и от ее способности соответствовать вашим потребностям. Лучшие услуги веб-хостинга — отличное место для начала, так как в нем представлены 10 наших любимых веб-хостов.
Что касается построения и дизайна вашего сайта, у вас также есть множество вариантов. Вы можете нанять кого-нибудь для разработки и кодирования веб-сайта, или вы можете попробовать свои силы (если вы новичок, Лучшие курсы для изучения того, как создавать веб-сайты, являются отличной отправной точкой).Вы можете использовать онлайн-сервис для создания веб-страниц или создавать их в автономном режиме с помощью программного обеспечения для настольных компьютеров. Или, если вы динамо-программист, воспользуйтесь текстовым редактором, чтобы создать сайт с нуля. То, как вы смешиваете и сочетаете эти решения, зависит от ваших навыков, времени, бюджета и смекалки.
Вы можете нанять кого-нибудь для разработки и кодирования веб-сайта, или вы можете попробовать свои силы (если вы новичок, Лучшие курсы для изучения того, как создавать веб-сайты, являются отличной отправной точкой).Вы можете использовать онлайн-сервис для создания веб-страниц или создавать их в автономном режиме с помощью программного обеспечения для настольных компьютеров. Или, если вы динамо-программист, воспользуйтесь текстовым редактором, чтобы создать сайт с нуля. То, как вы смешиваете и сочетаете эти решения, зависит от ваших навыков, времени, бюджета и смекалки.
Если вы готовы приступить к работе, это руководство познакомит вас со службами и программным обеспечением, которые помогут вам начать создание собственного веб-сайта, даже если у вас нет опыта. Имейте в виду, что ни один из этих инструментов не даст вам представления о веб-сайте-победителе — это ваше дело.Они также не сделают вас веб-дизайнером — работа, отличная от создания сайта. Тем не менее, эти службы и программное обеспечение облегчат некоторые головные боли, возникающие из-за отсутствия обширных знаний в области CSS, FTP, HTML и PHP. Давайте начнем.
Давайте начнем.
WordPress.com, протестировано
Ведение блога для развлечения и прибыли
Блог, сокращение от устаревшего по прибытии слова «веб-журнал», представляет собой уникальное подмножество веб-сайтов, которое вы можете узнать по его знакомой структуре.Как правило, новый контент находится вверху страницы, а более старые сообщения отображаются при прокрутке вниз. Если вам нужно быстро создать простой веб-сайт, начать с службы блогов — отличный способ.
Основным игроком в игре для блогов является WordPress, система управления контентом (CMS), на которой работают миллионы веб-сайтов, включая The New York Times , Quartz и Variety . Сайты на базе WordPress невероятно просты в установке, настройке и обновлении — в идеале — ежедневно.Вам не обязательно изучать причудливые приемы FTP (хотя вы, безусловно, можете использовать их, если хотите), и существует смехотворное количество бесплатных и платных тем WordPress и плагинов WordPress, чтобы придать вашему сайту красивое лицо и значительно расширить функциональность. Ознакомьтесь с разделом «Как начать работу с WordPress», чтобы узнать все, что вам нужно знать о CMS, включая различия между WordPress.com и WordPress.org. Хотя WordPress доминирует в сфере ведения блогов, это не единственная заслуживающая внимания CMS для ведения блогов.
Ознакомьтесь с разделом «Как начать работу с WordPress», чтобы узнать все, что вам нужно знать о CMS, включая различия между WordPress.com и WordPress.org. Хотя WordPress доминирует в сфере ведения блогов, это не единственная заслуживающая внимания CMS для ведения блогов.
Yahoo’s Tumblr — еще одна невероятно популярная платформа для блогов, которая позволяет размещать более короткие и наглядные сообщения. Однако вы можете найти темы, которые придадут вашему сайту Tumblr более традиционный вид. Blogger от Google отличается тесной интеграцией с Google AdSense, поэтому внести дополнительные карманные изменения совсем несложно. Новые службы ведения блогов, такие как Anchor, Feather и Medium, делают написание и публикацию не просто сложным дизайном, но их невероятно просто обновить.
Эти службы могут размещать ваш контент на своих серверах бесплатно, но в обмен на эту нулевую стоимость ваше онлайн-направление будет иметь менее элегантный домен, такой как jeffreylwilson.tumblr. com. Это может быть хорошо для личного блога, но будет выглядеть слишком дешево для бизнеса, который хочет, чтобы люди доверяли ему достаточно, чтобы платить за то, что он продает.
com. Это может быть хорошо для личного блога, но будет выглядеть слишком дешево для бизнеса, который хочет, чтобы люди доверяли ему достаточно, чтобы платить за то, что он продает.
Если вы предпочитаете более традиционный URL-адрес, вам необходимо приобрести его у таких компаний, как GoDaddy или Namecheap. Цены на доменные имена могут варьироваться от чрезвычайно дешевых до чрезвычайно дорогих, в зависимости от того, стремятся ли сквоттеры доменов продать ценную часть онлайн-недвижимости. Вы захотите получить что-то короткое, но вызывающее воспоминания и запоминающееся.Для получения дополнительной информации прочтите «Как зарегистрировать доменное имя».
В зависимости от службы хостинга вам может потребоваться загрузить CMS и загрузить ее на свою собственную размещенную платформу, если вы хотите использовать домен, приобретенный в другом месте.
Если вас беспокоит, как ваш сайт будет выглядеть на мобильных устройствах, не волнуйтесь. Сайты, созданные на этих платформах для ведения блогов, обычно включают версии с адаптивным дизайном для мобильных устройств, поэтому они хорошо отформатированы для смартфонов и планшетов.
Создайте свой личный Интернет #Brand
Блоги — это круто, но иногда вам нужно простое место, чтобы разместить свою персону в Интернете в целях брендинга.В этом случае вы можете просто получить сайт с именной табличкой или, как мы предпочитаем думать о них, личную веб-страницу (а не многостраничный сайт). Вместо внутренних ссылок на ваш магазин или другие примечательные страницы, как на более традиционной веб-странице, на личном сайте обычно есть ссылки, которые ведут в другом месте — на ваши социальные сети, списки желаний, списки воспроизведения или что-то еще, на что можно ссылаться.
About.me — это пример сервиса с заводской табличкой. Вы просто загружаете одну большую фотографию в качестве фона для своей персональной веб-страницы, а затем искусно накладываете информацию и ссылки, чтобы создать свою цифровую табличку с именем.Эти бесплатные сайты помогают вам извлекать изображения из ваших социальных сетей или с жесткого диска, а затем предоставляют инструменты, позволяющие сделать текст и ссылки незаметными, хотя вам действительно следует проверить другие личные страницы, чтобы понять, что работает.
Эти услуги обычно предлагают уровень премиум-класса, который обеспечивает большую гибкость хостинга. Например, премиальный пакет About.me за 8 долларов в месяц удаляет брендинг компании и дает вам возможность подключить свой сайт к внешнему домену.
Художники, у которых достаточно много портфолио, не должны чувствовать себя обделенными. Существует ряд конструкторов персональных страниц / сайтов, в том числе BigBlackBag и SmugMug, которые отображают вашу работу так же или лучше, чем Flickr или Instagram.
Службы автономных веб-сайтов, протестировано
Переход к автономным службам
Когда пришло время выйти за рамки блогов, онлайн-резюме, за пределы страницы ссылок, к какой службе вы обращаетесь, чтобы получить полноценный сайт, который дает вам гибкость для создания почти все, что вы желаете? В них нет недостатка, но три из наших фаворитов — DreamHost, HostGator и Hostwinds, хорошо продуманные услуги, которые предлагают множество типов и уровней хостинга.
Вы можете начать работу примерно за 10 долларов в месяц за общий хостинг или хостинг WordPress, если ваш сайт не требует большой мощности сервера. Однако по мере расширения вашего бизнеса вашему веб-сайту может потребоваться больше мощности. Вот тогда вам стоит обратить внимание на облако, VPS и выделенный хостинг. Эти уровни услуг предназначены для случаев, когда вам действительно нужен веб-хост, который предлагает много места для хранения, значительный объем ежемесячных передач данных и многочисленные учетные записи электронной почты.
Посмотрите, как мы тестируем службы веб-хостинга
Даже если вы не подписывались на эти веб-хосты, вам следует искать службы, которые предлагают аналогичные функции.Вам понадобится редактор WYSIWYG, который позволяет настраивать каждую страницу и добавлять изображения, видео и социальные ссылки. Потратив несколько дополнительных долларов, вы обычно получаете надежные пакеты электронной коммерции и поисковой оптимизации (SEO) для улучшения размещения в Bing, Google и Yahoo. Большинство современных услуг веб-хостинга включают бесплатное использование как минимум одного доменного имени при регистрации.
Большинство современных услуг веб-хостинга включают бесплатное использование как минимум одного доменного имени при регистрации.
платформ электронной торговли, протестировано
Как создать веб-сайт электронной торговли
Прежде чем мы продолжим, мы должны обсудить интеграцию электронной торговли на ваш веб-сайт.Если вы планируете продавать продукт или услугу, это важная часть процесса создания веб-сайта, которую нельзя игнорировать. К счастью, большинство услуг веб-хостинга предлагают множество различных комплектов программного обеспечения и интеграций.
Рекомендовано нашими редакторами
Вещи, на которые следует обратить внимание при проверке хостов для электронной коммерции, включают в себя конструкторы магазинов с перетаскиванием, программное обеспечение Secure Socket Layer (SSL) для защиты финансовых транзакций и плагины электронного маркетинга, чтобы вам не приходилось работать с внешний поставщик для продвижения вашего бизнеса. Само по себе нет ничего плохого в использовании несвязанных маркетинговых услуг, но все, что добавляет удобства, означает, что больше времени можно потратить на остальную часть вашего бизнеса. Для получения более подробных советов о том, как начать продавать в Интернете, вы должны рассмотреть нашу историю о 6 факторах, которые компании должны учитывать при выборе веб-хостинга.
Само по себе нет ничего плохого в использовании несвязанных маркетинговых услуг, но все, что добавляет удобства, означает, что больше времени можно потратить на остальную часть вашего бизнеса. Для получения более подробных советов о том, как начать продавать в Интернете, вы должны рассмотреть нашу историю о 6 факторах, которые компании должны учитывать при выборе веб-хостинга.
Конструкторы веб-сайтов Создание веб-сайтов
Есть еще один относительно быстрый способ сделать ваш веб-сайт онлайн: конструкторы веб-сайтов. Это автономные сервисы с инструментами перетаскивания и шаблонами, которые позволяют неопытным потенциальным веб-мастерам быстро приступить к работе.Некоторые продвинутые веб-хосты также предлагают своих собственных конструкторов сайтов или интегрируют функции одной из автономных служб.
Хотя лучшие из них предлагают удивительную гибкость, они также налагают достаточно жесткие ограничения на дизайн страниц, чтобы вы не смогли создать действительно плохо выглядящий сайт с помощью одной из этих служб. Как правило, вы можете получить URL-адрес стиля Mysite.servicename.com без каких-либо коммерческих возможностей бесплатно с помощью одной из этих служб; вам придется доплачивать за лучший URL и возможность продавать.Одна проблема, которую следует учитывать, заключается в том, что если вы в конечном итоге перерастете одну из этих служб, может быть трудно экспортировать свой сайт на полномасштабный расширенный веб-хостинг, такой как Dreamhost или Hostgator. Если вы знаете, что в конечном итоге собираетесь, возможно, лучше пропустить этап создания сайта.
Как правило, вы можете получить URL-адрес стиля Mysite.servicename.com без каких-либо коммерческих возможностей бесплатно с помощью одной из этих служб; вам придется доплачивать за лучший URL и возможность продавать.Одна проблема, которую следует учитывать, заключается в том, что если вы в конечном итоге перерастете одну из этих служб, может быть трудно экспортировать свой сайт на полномасштабный расширенный веб-хостинг, такой как Dreamhost или Hostgator. Если вы знаете, что в конечном итоге собираетесь, возможно, лучше пропустить этап создания сайта.
Никто не выполняет работу лучше Wix, удостоенный награды «Выбор редакции», хотя у Gator и GoDaddy есть очень интересные предложения. Он имеет интерфейс перетаскивания, и все элементы сайта настраиваются. Начать работу с Wix не стоит ни цента, но вы захотите перейти на премиум, начиная с 5 долларов в месяц за домен и до 25 долларов в месяц за неограниченную ежемесячную передачу данных и 20 ГБ хранилища.
Программное обеспечение для создания веб-сайтов, протестировано
Сделай сам: программное обеспечение для создания веб-сайтов
В течение многих лет Adobe Dreamweaver был синонимом создания веб-страниц. Он прошел путь от создания HTML-страниц в интерфейсе WYSIWYG до возможности обрабатывать страницы программирования в Cold Fusion, JavaScript, PHP и других форматах. Его гибкий макет позволяет увидеть, как страницы выглядят в браузере и на экранах разных размеров — даже на смартфонах и планшетах. Это примерно столько кода, сколько вы хотите.
Он прошел путь от создания HTML-страниц в интерфейсе WYSIWYG до возможности обрабатывать страницы программирования в Cold Fusion, JavaScript, PHP и других форматах. Его гибкий макет позволяет увидеть, как страницы выглядят в браузере и на экранах разных размеров — даже на смартфонах и планшетах. Это примерно столько кода, сколько вы хотите.
Dreamweaver доступен как часть службы подписки Adobe Creative Cloud. Вы можете получить автономную версию Dreamweaver CC за 31,49 долларов в месяц или как часть пакета Adobe All Apps, который включает Illustrator CC и Photoshop CC, по цене от 79,49 долларов в месяц.
Если вы используете Mac, есть и другой вариант: RapidWeaver. Этот редактор веб-страниц WYSIWYG имеет полный доступ к коду и поддержку FTP для загрузки страниц. Для начала есть множество встроенных шаблонов по единовременной цене 84 доллара.99. В Windows есть множество вариантов. Xara Web Designer, например, стоит от 49,99 долларов и обещает, что вам не нужно знать HTML или Javascript для создания сайтов на основе шаблонов компании.
Press Publish
Конечно, есть более сложные темы, которые следует учитывать, например, серверы доменных имен и мультиоблачное соединение, но это руководство предназначено для ознакомления вас с основами. Решите ли вы создать веб-сайт самостоятельно или нанять экспертов по кодированию для выполнения грязной работы, зависит от вас.А пока успокойтесь, зная, что у вас есть информация, чтобы начать вести свой бизнес в Интернете.
Для получения дополнительной информации о том, как получить максимальную отдачу от веб-сайта вашей компании, ознакомьтесь с разделом Создание веб-сайта электронной коммерции: 8 технических аспектов, которые вам необходимо понять, Обработка платежей в Интернете: 7 вещей, которые следует учитывать, и 6 надежных способов продвижения вашего Новый веб-сайт электронной коммерции.
Этот информационный бюллетень может содержать рекламу, предложения или партнерские ссылки. Подписка на информационный бюллетень означает ваше согласие с нашими Условиями использования и Политикой конфиденциальности. Вы можете отказаться от подписки на информационные бюллетени в любое время.
Вы можете отказаться от подписки на информационные бюллетени в любое время.
Создайте веб-страницу бесплатно
Почему стоит попробовать Adobe Spark Page?
Иногда вам не нужен традиционный веб-сайт, чтобы донести ваше сообщение до людей. Adobe Spark Page идеально подходит для проектов, для которых не требуется более одной страницы, таких как портфолио, резюме, презентации, сообщения в блогах и фотогалереи. Adobe Spark Page может демонстрировать каталог продуктов, рекламировать специальное предложение или выступать в качестве еженедельного или ежемесячного информационного бюллетеня для предприятий.
Независимо от того, что вы создаете с помощью Adobe Spark, вы можете делать это, не тратя ни копейки. Adobe Spark Page и сопутствующие ему Adobe Spark Post и Adobe Spark Video доступны в Интернете и на мобильных устройствах из одной учетной записи. Кроме того, Adobe размещает страницу AdobeSpark, поэтому вам не нужно регистрироваться на веб-хостинге для публикации своих страниц.
Создайте свою веб-страницу прямо сейчас
Как создать веб-страницу.
Создайте учетную запись.
Зарегистрируйте бесплатную учетную запись Adobe Spark на сайте Spark.adobe.com или загрузите приложение Adobe Spark Page. Поскольку ваша работа автоматически синхронизируется между устройствами, вы можете начать работу в Интернете и выполнять итерацию на ходу или наоборот.
Выберите тему.
Используя Adobe Spark Page, выберите тему из галереи «Темы», чтобы установить шрифты и стили, которые полностью изменят внешний вид вашего контента. Вы можете изменить его в любой момент, просто выбрав другую тему.
Выберите красивые изображения для использования.
Добавьте изображения со своего жесткого диска, из учетной записи Dropbox или Lightroom или выберите одну из тысяч бесплатных фотографий, которые мы предоставляем.
Добавьте различные элементы на свою веб-страницу.
На новой странице выберите один из вариантов добавления текста, кнопок, изображений или видео. Предварительный просмотр, чтобы увидеть свою работу перед публикацией.
Предварительный просмотр, чтобы увидеть свою работу перед публикацией.
Поделитесь своей страницей.
Когда ваша страница будет заполнена, нажмите «Поделиться», чтобы получить новый уникальный URL-адрес. Теперь ваша страница готова к публикации в социальных сетях, отправке по электронной почте или добавлению в информационные бюллетени и другие публикации. Инструмент «Поделиться» также может генерировать фрагмент кода, который позволяет вам встроить вашу новую страницу в существующий веб-сайт, вставив код в файлы вашего сайта.
Благодаря профессиональным шаблонам, настраиваемым функциям и мгновенно адаптирующемуся дизайну Adobe Spark Page — это быстрый и простой инструмент, которым может пользоваться каждый. Adobe Spark Page предлагает множество функций, чтобы ваш контент выглядел наилучшим образом. Инструменты дизайна Adobe Spark основаны на основных функциях профессиональных инструментов Adobe, таких как Photoshop и Illustrator.
Позвольте Adobe Spark стать вашим экспертом по дизайну веб-сайтов.

Оттачивайте свои творческие способности с помощью Adobe Spark Post. Изучите профессионально разработанные шаблоны, которые заставят вас крутиться, или создайте свой веб-сайт с нуля.Создайте тему для своего дизайна, используя фотографии, значки, логотипы, персонализированные шрифты и другие настраиваемые элементы, чтобы они выглядели полностью аутентичными. Дублируйте дизайны и изменяйте их размер, чтобы обеспечить единообразие для нескольких типов ресурсов. С Adobe Spark Post можно бесплатно и легко создавать, сохранять и делиться своими дизайнами за считанные минуты.
Как бесплатно создать веб-сайт с помощью конструктора сайтов (2021)
Итак, вы решили, что хотите создать бесплатный веб-сайт, но часть вас думает : «Действительно ли мне нужен веб-сайт? ” или, возможно, вы думаете, что будет слишком техническим, трудоемким и дорогим .Тогда эта статья для вас. Потому что вот мой список лучших бесплатных конструкторов веб-сайтов ⇣, которые позволяют создавать веб-сайты бесплатно.
На самом деле не нужно бояться запуска и запуска вашего первого веб-сайта в Интернете. Особенно, когда можно бесплатно создать сайт .
Лучшие конструкторы сайтов для бесплатного создания веб-сайтов в 2021 году :- Лучшие в целом : Wix . Самый простой инструмент для максимально быстрого создания потрясающего сайта, который быстро загружается и оптимизирован для поисковых систем, но на бесплатных планах отображается реклама.
- занявший второе место : Site123 . Создайте потрясающий профессиональный сайт, который не требует навыков веб-дизайна или программирования, но не поддерживает функцию перетаскивания.
- Лучшее соотношение цены и качества : Google Мой бизнес . Базовый веб-дизайн и ограниченные возможности, но он на 100% бесплатный и идеально подходит для малых предприятий, которым не нужно много контента на своем сайте.

- Лучший платный вариант : Squarespace . Бесспорно лучший и самый простой в использовании визуальный конструктор веб-сайтов с перетаскиванием.Однако Squarespace не предлагает никаких бесплатных планов (но вы можете сэкономить 10% на своей первой подписке, используя код PARTNER10)
Но как сделать профессиональный веб-сайт, не заплатив ни копейки? Используя бесплатный инструмент для создания веб-сайтов. Конечно.
Сегодняшние инструменты для создания веб-сайтов очень просты в использовании и , вам не нужно знать код HTML . Они чрезвычайно удобны в использовании, так как перетаскивают функциональность и WYSIWYG редактирование текста (например, Microsoft Word).
Что вы узнаете из этого поста:- Как создать бесплатный веб-сайт с помощью веб-конструктора.
- Узнайте, какой бесплатный конструктор сайтов является лучшим?
- Список бесплатных конструкторов сайтов; особенности, плюсы и минусы.

- Действительно ли бесплатные конструкторы сайтов бесплатны?
- Зачем нужен веб-сайт.
Теперь давайте взглянем на лучшие конструкторы веб-сайтов, которые позволяют создавать веб-сайты бесплатно.
Лучшие конструкторы сайтов, которые позволят вам создать сайт бесплатно
1.Wix
- Веб-сайт : www.wix.com
- Бесплатный план : Да
- Платный план : Да от 5 долларов в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Мобильный веб-дизайн : Да
- Перетаскивание : Да
Wix — один из самых известных из всех бесплатных конструкторов перетаскивания веб-сайтов , и это, вероятно, потому, что они имеют использовал некоторых крупных голливудских кинозвезд, чтобы рассказать вам, насколько они хороши.
В настоящее время Wix поддерживает около 110 миллионов веб-сайтов и интернет-магазинов, так что одно это уже должно вам кое-что сказать. Зарегистрироваться в Wix очень просто, и вы должны начать работу примерно через 2 минуты.
Зарегистрироваться в Wix очень просто, и вы должны начать работу примерно через 2 минуты.
После регистрации вам будет предложено выбрать из нескольких отраслевых шаблонов, и это, вероятно, одна из их самых сильных сторон — профессиональный вид шаблонов. Независимо от того, являетесь ли вы фотографом или пекарем, каждый найдет себе занятие по душе.
Здесь важно отметить, что бесплатные шаблоны могут вас не очень впечатлить, и здесь вам, возможно, придется подумать о платном обновлении.Еще Wix преуспевает в том, что все их сайты полностью адаптивны.
Это означает, что веб-сайт автоматически подстраивается под любое устройство, на котором он просматривается, например, мобильный телефон или планшет. Это очень сильная функция, так как это требование Google, и количество мобильных пользователей стремительно растет из года в год.
Платные варианты начинаются от 10 долларов и могут доходить до 25 долларов в месяц. Платные планы включают в себя подключение собственного доменного имени, удаление рекламы, увеличение хранилища, поддержку VIP и проведение кампаний по электронной почте.
Какие плюсы и минусы использования Wix?
Wix Cons
Реклама может быть навязчивой
Бесплатные шаблоны выглядят немного устаревшими
Базовый план не удаляет рекламу
Данные не могут быть экспортированы
Вы не можете открыть интернет-магазин на бесплатном плане
Резюме
Конструктор веб-сайтов Wix содержит множество функций, которые помогут вам создать веб-сайт
Бесплатная версия Wix позволяет бесплатно создать красивый веб-сайт на поддомене под брендом Wix
Всего за 5 долларов в месяц вы можете избавиться объявлений и получите собственное доменное имя
Создайте сайт бесплатно с Wix
100% бесплатно
2.Weebly
- Веб-сайт : www.
 weebly.com
weebly.com - Бесплатный план : Да
- Платный план : Да от 8 долларов в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Мобильный веб-дизайн : Да
- Перетаскивание : Да
Weebly существует уже очень давно, и это чрезвычайно популярный вариант, если вы хотите только бесплатно без намерения использовать что-либо обновления.В настоящее время Weebly обслуживает около 40 миллионов веб-сайтов.
Когда вы впервые начинаете работать с Weebly, вы сразу же замечаете, насколько все просто. Перетаскивание очень интуитивно понятное и удобное для пользователя . Бесплатный конструктор веб-сайтов Weebly — отличный вариант для начинающих. Столбцы можно перемещать и изменять их размер вместе с большинством других элементов.
Еще одна замечательная вещь, которая мне очень нравится в Weebly, — это то, что когда вы редактируете один элемент, остальные будут исчезать, это действительно аккуратно и отличный способ уменьшить отвлекающие факторы.
Ценовой план очень простой, и при базовой опции в 8 долларов реклама будет удалена. На моем тесте с Weebly я создал 100-страничный веб-сайт, с которым он очень хорошо справился. Используя Wix, я бы не был так уверен в создании больших сайтов. Если вы или кто-то из вашей команды имеет опыт и знает код, Weebly легко позволяет вам редактировать код. Это отличная новость для продвинутых пользователей.
Существует также приложение, в котором вы даже можете интегрировать записи о встречах на свой веб-сайт. Как и Wix, Weebly предлагает очень широкий спектр профессиональных тем, и я считаю, что это очень полный пакет с хорошим соотношением цены и качества, если вы выберете обновления.
Как упоминалось ранее, базовый план начинается с 8 долларов , профессиональный — 12 долларов, а бизнес-план — 25 долларов. Для бесплатного плана вы будете на поддомене Weebly и будете иметь небольшую рекламу в нижнем колонтитуле вашего сайта.
Каковы плюсы и минусы использования Weebly?
Weebly Pros
Ненавязчивая реклама
Упрощенное ценообразование
Очень удобно для новичков
Профессиональные темы
Можно использовать HTML-кодирование
Полностью адаптивное
Хорошая платформа для электронной коммерции 9000bly WeeCommerce 9000bly цвета темы
Перемещение вашего сайта может быть трудным
Нет резервной копии сайта
Вы не можете запустить интернет-магазин по бесплатному плану
Резюме
Weebly — один из самых простых в использовании конструкторов веб-сайтов
Вы можете держите свою бесплатную учетную запись столько, сколько хотите
Создайте бесплатный веб-сайт с Weebly
100% бесплатно
3.
 Site123
Site123- Веб-сайт : www.site123.com
- Бесплатный план : Да
- Платный план : Да от 9,80 долларов США в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Дизайн для мобильных устройств : Да
- Перетаскивание : Нет
Site123 предназначен для тех, кто хочет быстро приступить к работе, и отлично подходит для владельцев бизнеса, которые хотят создавать сайты электронной коммерции , блоги и целевые страницы.
Что отличает Site123, так это то, что он полностью избавляется от перетаскивания здания , которое используют большинство других разработчиков веб-сайтов. Для некоторых это будет либо фантастикой, либо шагом назад.
Для начала вы можете выбрать тему и несколько различных вариантов веб-дизайна. Хотя темы не самые интересные, вы получаете гораздо больше возможностей настройки, чем другие конструкторы веб-сайтов. Затем вы можете загрузить контент, и сайт будет создан для вас.Как и у всех конструкторов веб-сайтов, бесплатные возможности ограничены, особенно в области электронной коммерции.
Затем вы можете загрузить контент, и сайт будет создан для вас.Как и у всех конструкторов веб-сайтов, бесплатные возможности ограничены, особенно в области электронной коммерции.
Премиум-план начинается с 9,80 долларов США в месяц и поставляется с бесплатным доменом на 1 год (или вы можете использовать свой собственный домен) и удаляет брендинг SITE123. Каковы плюсы и минусы использования Site123?
Плюсы Site123
Многоязычные сайты
Профессионально выглядящие сайты электронной коммерции
Сайты, оптимизированные для SEO
Полная поддержка веб-сайтов
Простота использования
Site123 Минусы
Без перетаскивания мышью
Структура ценообразования сбивает с толку Нет доступа к коду сайта
Вы не можете опубликовать интернет-магазин по бесплатному плану
Резюме
Конструктор сайтов для новичков
Нет перетаскивания, вместо этого все элементы сайта уже созданы
Бесплатная учетная запись Site123 довольно ограничена
Создайте бесплатный веб-сайт с помощью Site123
Это 100% бесплатно
4.
 Zyro
Zyro- Веб-сайт : www.zyro.com
- Бесплатный план : Бесплатная 30-дневная гарантия возврата денег
- Платный план : Да от 2,90 долларов США в месяц
- Готовность к электронной коммерции : Да (только на платной подписке)
- Дизайн для мобильных устройств : Да
- Перетаскивание : Да
Конструктор веб-сайтов Zyro, простое решение для ваших проектов создания веб-сайтов. Будучи относительно новичком в этом бизнесе, Zyro уже зарекомендовал себя как инновационный и простой способ относительно легко создать великолепный веб-сайт.
Это платформа для создания веб-сайтов, цель которой — предложить пользователям удобный и понятный интерфейс, содержащий простые в использовании инструменты как для настройки, так и для разработки вашего делового или личного веб-сайта.
Никаких навыков программирования или дизайна не требуется, строитель сделает всю тяжелую работу за вас. Zyro предлагает инструменты на основе искусственного интеллекта, от создания контента до прогнозирования поведения посетителей вашего сайта. Это очевидно с самого начала, когда вы открываете платформу — все представлено чисто и понятно.
Zyro предлагает инструменты на основе искусственного интеллекта, от создания контента до прогнозирования поведения посетителей вашего сайта. Это очевидно с самого начала, когда вы открываете платформу — все представлено чисто и понятно.
Начать работу с конструктором веб-сайтов Zyro очень просто. Сначала выберите тему из огромной библиотеки шаблонов и выберите ту, которая вам больше всего нравится. Затем вы можете настроить все, от изображений, текста и других элементов веб-сайта, а также можете использовать инструменты искусственного интеллекта Zyro для создания дизайна, контента и кнопок с призывом к действию.
Вы также получите бесплатный сертификат SSL и возможность выбирать из более чем миллиона стоковых фотографий из Unsplash прямо в конструкторе.Если у вас когда-нибудь возникнут проблемы, их круглосуточная служба поддержки клиентов будет готова ответить на любой ваш вопрос.
Тем не менее, есть варианты обновления вашей учетной записи, чтобы получить больше места для хранения и возможность подключить свой собственный домен. Доступны два варианта — план Basic , план Unleashed , планы Ecommerce и Ecommerce Plus, которые, среди прочего, открывают функции интеграции пикселей Google Analytics и Facebook. Для получения более подробной информации см. Тарифные планы Zyro.
Доступны два варианта — план Basic , план Unleashed , планы Ecommerce и Ecommerce Plus, которые, среди прочего, открывают функции интеграции пикселей Google Analytics и Facebook. Для получения более подробной информации см. Тарифные планы Zyro.
Какие плюсы и минусы использования Zyro?
Zyro Pros
Простой в использовании и интуитивно понятный пользовательский интерфейс, позволяющий создать веб-сайт за несколько часов
SEO-шаблоны и дизайн, обеспечивающие более быструю скорость загрузки веб-сайта по сравнению с другими конструкторами веб-сайтов
AI-управляемые маркетинговые функции, такие как Logo Builder, Slogan Generator и Business Name Generator
AI Writer и AI Heatmap инструменты для дальнейшей оптимизации контента
24/7 поддержка клиентов и 99.Гарантия безотказной работы 9%
Интеграция электронной почты Titan, рассылка информационных бюллетеней и автоматическая электронная почта
Zyro Cons
Автор AI-контента в настоящее время лучше всего работает только на английском языке
По сравнению с конкурентами, некоторые функции довольно просты и ограничены.
Сводка
Интуитивно понятные и простые в использовании инструменты, варианты для тех, кто только начинает, или веб-мастеров, которым требуется обновление с предыдущей платформы.
В нем могут отсутствовать некоторые инструменты, которые есть у других конкурентов, но команда, стоящая за Zyro, постоянно работает над новыми улучшениями и выпусками функций
Начните работу с Zyro бесплатно
получите скидку 10% на все планы
5.Поразительно
- Веб-сайт : www.strikingly.com
- Бесплатный план : Да
- Платный план : Да от 8 долларов в месяц
- Готовность к электронной коммерции : Да (только на платном плане)
- Мобильный дизайн : Да
- Перетаскивание : Да
В отличие от Wix и Weebly, скорее всего, вы никогда не слышали о Strikingly . Поразительно, что основной коммерческий аргумент — смелых, красивых современных одностраничных сайтов .Это потому, что основным преимуществом и преимуществом Strikingly являются его одностраничные веб-сайты.
Поразительно, что основной коммерческий аргумент — смелых, красивых современных одностраничных сайтов .Это потому, что основным преимуществом и преимуществом Strikingly являются его одностраничные веб-сайты.
Одностраничный веб-сайт — это сайт, на котором пользователь будет прокручивать различные разделы, попадая на главную страницу. Этот тип дизайна становится очень популярным в наши дни.
Так как основная функция — это одностраничные сайты, можно поразительно избавиться от множества инструментов и кнопок, которые требуются другим разработчикам веб-сайтов. Это, конечно, делает его очень удобным.
Есть несколько хороших вариантов шаблонов, хотя они не полностью соответствуют Wix или Weebly.Что он делает, чтобы компенсировать это, так это то, что он представляет вам шаблоны, которые полностью подходят для использования прямо из ворот. Здесь не нужно много возиться.
Чтобы создать свой сайт, просто переместите нужные разделы слева направо. Вы также можете добавлять приложения, хотя, опять же, предложение не на том же уровне, что и у других конструкторов веб-сайтов.
Вы также можете добавлять приложения, хотя, опять же, предложение не на том же уровне, что и у других конструкторов веб-сайтов.
Одна вещь, которую следует отметить в отношении Strikingly, заключается в том, что бесплатные возможности ограничены в ваших возможностях. При этом обновление с 8 до 16 долларов за обеспечивает серьезное соотношение цены и качества.Пользователи также могут стать профессионалом в течение года бесплатно, просто установив ссылку на профиль LinkedIn и синхронизируя некоторые контакты. Это сэкономит вам 16 долларов.
Каковы плюсы и минусы использования Strikingly?
Поразительно плюсы
Профессионально выглядящие сайты из коробки
Оптимизированные для мобильных устройств темы
Отличное соотношение цены и качества
Не требуется никаких кодов или навыков дизайна
Щедрая программа вознаграждений
Поразительно минусы
Бесплатная опция — это bit limited
Небольшое количество тем, которые вы можете использовать
Бесплатные планы не позволяют создать интернет-магазин
Резюме
Один из лучших конструкторов одностраничных веб-сайтов
Идеальный выбор, если вы хотите начать онлайн-портфолио, визитная карточка или сайт интернет-магазина с одним продуктом
Вы можете сохранить бесплатный план навсегда
Создайте сайт бесплатно с помощью Strikingly
100% бесплатно
6.
 Ucraft
Ucraft- Веб-сайт : www.ucraft.com
- Бесплатный план : Да
- Платный план : Да от 6 долларов в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Мобильный дизайн : Да
- Перетаскивание : Да
Конструктор веб-сайтов Ucraft — на основе блоков . Вы складываете блоки друг на друга, и в итоге у вас будет полноценный веб-сайт.
Хотя блоков всего 35, что немного, чтобы выделить ваш веб-сайт, их можно полностью настроить. Каждый блок содержит элементы, которые вы можете добавлять или удалять, и именно здесь вы можете проявить творческий подход. Вы даже можете создавать свои собственные блоки с нуля.
Что касается электронной коммерции, это одна из самых сильных сторон Ucraft, поскольку у нее есть собственный движок электронной коммерции. Хотя, если вы хотите как можно быстрее приступить к работе, Ucraft может не для вас.
Хотя, если вы хотите как можно быстрее приступить к работе, Ucraft может не для вас.
Премиум-планы Ucraft начинаются всего с 6 долларов в месяц. удаляет водяной знак Ucraft. Какие плюсы и минусы использования Ucraft?
Ucraft Pros
Конструктор веб-сайтов с широкими возможностями настройки
Мощные функции электронной коммерции
Отличная поддержка клиентов через чат
Ucraft Cons
Нет резервных копий сайта
Невозможно отменить ваши изменения
Бесплатный план не позволяет вам создать интернет-магазин
Не подходит для больших и сложных сайтов
Резюме
Простой и понятный интерфейс
Хорошо продуманные и хорошо продуманные шаблоны
Встроенная платформа электронной коммерции для начала продаж в Интернете
Создайте веб-сайт с Ucraft
Бесплатно
7.
 Lander
Lander- Веб-сайт : www.landerapp.com
- Бесплатный план : Да (но только на 14 дней)
- Платный план : Да от 16 долларов в месяц
- Готовность к электронной коммерции : Да (только на платной подписке)
- Дизайн для мобильных устройств : Да
- Перетаскивание : Да
Lander — это полнофункциональный конструктор целевых страниц. Если вы не знакомы с концепцией целевых страниц или не уверены, нужна ли она вам, это очень простые одностраничные сайты, предназначенные для захвата потенциальных клиентов или убеждения посетителя к действию.
Целевые страницы по самой своей природе будут иметь намного меньше контента, чем обычный веб-сайт, причем некоторые из них будут отображать только один призыв к действию.
Lander делает построение целевых страниц невероятно простым с интерфейсом без помех. Вы можете интегрировать платежные шлюзы и выполнять сплит-тестирование A / B, что является важной функцией для любого конструктора целевых страниц. Также предлагается аналитика и полное отслеживание.
Вы можете интегрировать платежные шлюзы и выполнять сплит-тестирование A / B, что является важной функцией для любого конструктора целевых страниц. Также предлагается аналитика и полное отслеживание.
Одна интересная функция — динамический текст. Это позволяет автоматически вставлять поисковый запрос пользователя на целевую страницу в рамках кампании с оплатой за клик.
Несмотря на то, что существует 14-дневная бесплатная пробная версия, Lander может стать очень дорогим, так как планы зависят от количества посетителей, которых получает ваша целевая страница. Базовый план Lander начинается с долларов в месяц. Какие плюсы и минусы использования Lander?
Lander Pros
Сплит-тестирование
Шаблоны с высокой конверсией
Простота использования
Встроенная система отчетов
Мобильные адаптивные шаблоны
Интеграция фан-страницы Facebook
Lander Cons
Бесплатная опция только для 14 человек. дней
дней
Дорогие планы
Бесплатный план не позволяет создавать интернет-магазин
Сводка
100+ готовых шаблонов целевых страниц
Простой в использовании визуальный редактор упрощает создание целевой страницы
Встроенные возможности сплит-тестирования и система отчетности
Создайте сайт бесплатно с Lander
Попробуй прямо сейчас!
8.Jimdo
- Веб-сайт : www.jimdo.com
- Бесплатный план : Да
- Платный план : Да от 6 долларов в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Мобильный дизайн : Да
- Перетаскивание : Да
Jimdo в основном нацелен на тех, кто в основном хочет создавать магазины электронной коммерции, и их основная идея — простота каждого шага. На данный момент существует около 20 миллионов сайтов Jimdo, из которых около 200 000 являются интернет-магазинами.
На данный момент существует около 20 миллионов сайтов Jimdo, из которых около 200 000 являются интернет-магазинами.
С помощью Jimdo вы можете запустить и продавать продукты за минут. Что можно улучшить, так это шаблоны. Хотя их много, требуется больше гибкости с ними.
Цена примерно подходит для конструктора веб-сайтов электронной коммерции, хотя я бы сказал, что если вы не собираетесь использовать функции электронной торговли, был бы рекомендован другой конструктор веб-сайтов с более дешевыми планами.Тарифные планы начинаются с от бесплатного до 6–17 долларов . Каковы плюсы и минусы использования Jimdo?
Jimdo Pros
Самый быстрый способ запустить и запустить интернет-магазин
Очень доступные цены
Доступ к коду
Сильные элементы SEO
Jimdo Cons
Шаблоны кажутся немного устаревшими
Платежная система может не лучший вариант для продавцов в США
Бесплатный план не позволяет вам создавать интернет-магазин
Резюме
Обещает, что ваш веб-сайт будет запущен за 3 минуты
Настройте свой дизайн и отредактируйте свой веб-сайт в любое время, без необходимости кодирования
Создайте сайт бесплатно с помощью Jimdo
Абсолютно бесплатно
9.
 Carrd
Carrd- Веб-сайт : www.carrd.co
- Бесплатный план : Да
- Платный план : Да от 19 долларов США в год
- Готовность к электронной коммерции : Нет
- Мобильный дизайн : Да
- Перетаскивание : Да
Carrd — это относительно новый конструктор веб-сайтов, который только что был запущен в 2016 году. Это еще один конструктор одностраничных сайтов, как и Ucraft, и если вы хотите , самый простой веб-сайт. builder , Каррд, скорее всего, будет тем.
Всего существует 54 шаблона, 14 из которых предназначены только для профессиональных пользователей. Шаблоны сгруппированы не по отраслям, а по типу, как в портфолио, целевой странице и профиле. В целом шаблоны выглядят очень гладко и вдохновляюще.
Вы составляете свой веб-сайт, используя элементы, и все кажется очень естественным. Некоторые из элементов включают таймеры, формы и галереи.
Некоторые из элементов включают таймеры, формы и галереи.
Как обычно, бесплатная опция ограничит вас субдоменом, но Каррд действительно выделяется платными обновлениями, вы можете стать профессионалом всего за 19 долларов в год.
Carrd Pro стоит всего за 19 долларов в год и позволяет использовать собственные доменные имена и удаляет брендинг. Каковы плюсы и минусы использования Carrd?
Carrd Pros
Очень удобный и простой в использовании
Чрезвычайно дешевые обновления
Профессионально выглядящие сайты
54 адаптивных шаблона на выбор
Carrd Cons
Новинка на рынке
Только поддержка по электронной почте
Ограничено одностраничными сайтами
Вы не можете создать интернет-магазин
Резюме
Создавайте бесплатные, полностью адаптивные одностраничные сайты практически для чего угодно
100% бесплатно, а тарифный план Pro стоит всего 19 долларов в год
Создайте бесплатный сайт с Carrd
Прямо сейчас
10.
 Zoho Sites
Zoho Sites- Веб-сайт : www.zoho.com/sites
- Бесплатный план : Да
- Платный план : Да от 5 долларов в месяц
- Готовность к электронной коммерции : Нет
- удобный дизайн
: Да - Перетаскивание : Да
Да, у него классное название, но каково это как конструктор веб-сайтов? В целом Zoho — очень грамотный конструктор сайтов. Приступить к работе довольно быстро, и вы начнете с обычного перетаскивания элементов.
При использовании перетаскивания вместе с настройкой сайта весь опыт не казался таким безупречным, как другие бесплатные конструкторы веб-сайтов.
Существует большой выбор тем, некоторые из которых выглядят очень профессионально, а другие выглядят так, как будто они из 80-х годов. Хотя они предлагают 97 шаблонов, не все из них адаптивны.
Поскольку Zoho — довольно крупная корпорация по разработке программного обеспечения, предоставляющая SaaS и CRM, некоторые функции сайта, такие как построитель форм, являются выдающимися. Цены на ZoHo начинаются от от бесплатного до 5, 10 и 15 долларов в месяц . Ежемесячный план предусматривает план электронной торговли, однако он очень ограничен, так как вы можете предлагать на продажу только 25 продуктов.
Цены на ZoHo начинаются от от бесплатного до 5, 10 и 15 долларов в месяц . Ежемесячный план предусматривает план электронной торговли, однако он очень ограничен, так как вы можете предлагать на продажу только 25 продуктов.
Каковы плюсы и минусы использования Zoho Sites?
Zoho Sites Pros
Впечатляющий набор функций
Доступ к HTML и CSS
Встроенные инструменты SEO и статистика трафика
Минусы Zoho Sites
Не все темы полностью адаптированы для мобильных устройств
Некоторые темы кажутся устаревшими
Мобильный редактор может показаться немного неудобным
Вы не можете создать интернет-магазин
Резюме
Базовый бесплатный инструмент для создания веб-сайтов с бесплатным веб-хостингом, который выполняет свою работу
Переключайтесь между шаблонами в любое время без потери содержимого
Создайте бесплатный веб-сайт с помощью Zoho Sites
Подробнее
11.
 Google Мой бизнес
Google Мой бизнес- Веб-сайт : www.google.com/business/how-it-works/website/
- Бесплатный план : Да
- Платный план : Нет
- Готовность к электронной торговле : Нет
- Дизайн для мобильных устройств : Да
- Перетаскивание : Да
Как я могу бесплатно создать собственный веб-сайт в Google? Google Мой бизнес — это ответ.
Google My Business — это бесплатный конструктор веб-сайтов, который позволяет бесплатно создать простой веб-сайт за считанные минуты.Конструктор веб-сайтов от Google полностью бесплатен, а создаваемый вами сайт легко создавать и редактировать как на настольном компьютере, так и на мобильном телефоне.
Для создания сайта с помощью сервиса «Google Мой бизнес» необязательно иметь физическую витрину. Если у вас есть бизнес в зоне обслуживания или домашний бизнес с адресом или без него, вы можете указать свои данные для отображения в Google.
Каковы плюсы и минусы использования конструктора веб-сайтов Google Мой бизнес для бесплатного создания веб-сайтов в Google?
Google My Business Pros
Бесплатный веб-хостинг, и вы можете подключить свое собственное доменное имя
Без рекламы или брендинга
Адаптивные шаблоны
AdWords Express готов привлечь трафик
Google My Business Cons
Ограниченные возможности , не идеален для больших или более сложных сайтов
Базовые шаблоны и дизайн
Невозможно открыть интернет-магазин
Резюме
Идеально подходит для малых предприятий, которым не нужно много контента на своем веб-сайте
Бесплатно от рекламы или брендинга, и вы можете использовать собственное бесплатное доменное имя.
Это 100% бесплатный конструктор веб-сайтов от Google My Business
Создайте веб-сайт бесплатно с помощью Google My Business
Это совершенно бесплатно!
12.
 SiteW
SiteWSiteW — это конструктор веб-сайтов, о котором вы, вероятно, не слышали. Это не значит, что вы должны игнорировать это. Хотя он относительно неизвестен в США, в Европе он очень популярен, потому что более миллиона веб-сайтов используют SiteW.
Это супер простой в использовании и мощный конструктор с функцией перетаскивания и перетаскивания с оптимизированными для мобильных устройств шаблонами на основе HTML5. SiteW предлагает отличные многоязычные функции, так как он поставляется с языковыми опциями (и поддержкой) для французского, немецкого, испанского и английского языков.
Премиум планы варьируются от $ 9,33 до $ 26,66 в месяц , и при обновлении будет удалена реклама SiteW, предоставлено больше места для хранения и неограниченное количество страниц, SEO и аналитика, и вы сможете использовать собственное доменное имя. Каковы плюсы и минусы использования SiteW?
SiteW Pros
Бесплатный конструктор веб-сайтов
Многоязычные (французский, испанский, немецкий) варианты
Очень удобный конструктор веб-сайтов
Минусы SiteW
Бесплатный план лучше всего подходит для создания небольших и статичных веб-сайтов
Мощный такие функции, как ведение блога и электронная коммерция, поставляются только с планами премиум-класса
Резюме
Простой в использовании конструктор веб-сайтов, который упрощает создание потрясающего веб-сайта
Легко зарегистрироваться, и вы узнаете, как используйте SiteW
Создайте бесплатный веб-сайт с помощью SiteW
Да, это бесплатно
Действительно ли эти конструкторы веб-сайтов бесплатны?
Об одном из основных моментов сообщения в блоге. Могу ли я создать сайт бесплатно? Ну да . Это работает вот так. Технически да, вы можете создать бесплатный веб-сайт, но на нем будут ограничения.
Могу ли я создать сайт бесплатно? Ну да . Это работает вот так. Технически да, вы можете создать бесплатный веб-сайт, но на нем будут ограничения.
Некоторые из ограничений веб-сайта, с которыми вы можете столкнуться, если вы выберете вариант «Только бесплатный», на вашем сайте будет реклама или брендинг . Чтобы ваш веб-сайт выглядел более профессионально, вам, как правило, придется заплатить за некоторые обновления, чтобы удалить рекламу или брендинг.
Пример рекламы и брендинга на WixКроме того, для бесплатного варианта вам обычно придется использовать субдомен, а не собственные доменные имена.Например, в Weebly доменное имя вашего бесплатного веб-сайта будет выглядеть так: weebly.com/MikesGarage , а не использовать собственное доменное имя, например MikesGarage.com . Другими словами, вам нужно будет получить премиальный план, чтобы иметь возможность использовать собственное доменное имя.
- Ваше доменное имя на бесплатном плане сайта: https://mikesgarage.
 jimdo.com или https://www.jimdo.com/mikesgarage
jimdo.com или https://www.jimdo.com/mikesgarage - Ваше доменное имя на премиальном плане: https: //www.mikesgarage.com (некоторые разработчики даже предоставляют бесплатный домен на один год)
Кроме того, вы обычно будете ограничены количеством страниц , которые вы можете добавить на свой сайт, а также любые параметры конструктора электронной коммерции будут базовый.
Короче говоря, «вы получаете то, за что платите». здесь звучит правдоподобно, и если вы серьезно относитесь к своему сайту и бизнесу, некоторые из премиальных обновлений вполне могут стоить дополнительных затрат. Не так много предприятий, которые можно открыть всего за несколько долларов в месяц.
С другой стороны, использование бесплатного конструктора веб-сайтов — отличный способ протестировать конструктор веб-сайтов и понять, как все это работает, прежде чем выбрать тот, который подходит именно вам.
Причины иметь веб-сайт
Есть так много причин для создания веб-сайта, будь то для личного использования или для вашего малого бизнеса. Давайте рассмотрим некоторые из этих причин более подробно.
Давайте рассмотрим некоторые из этих причин более подробно.
1. Доверие
Это, вероятно, самая большая причина для создания нового веб-сайта.Независимо от ваших фактических полномочий, люди будут рассматривать вас как эксперта, если у вас будет отличный веб-сайт, который будет представлять вас.
Когда у меня был свой первый онлайн-бизнес, я всегда спрашивал клиентов, почему они выбрали меня. Ответ был всегда один и тот же: «Потому что у вас есть сайт».
2. Продемонстрируйте свои таланты (или услуги)
Независимо от того, имеете ли вы малый или большой бизнес или даже являетесь ли вы коллективом из одного человека, веб-сайт предоставляет вам витрину. Потенциальные клиенты или работодатели сразу видят, что вы предлагаете.
У некоторых из величайших бизнесменов нашего времени были веб-сайты, Джефф Безос из Amazon и Шон Паркер из Spotify.
3. Низкий барьер для входа
Вы можете создать бизнес буквально у себя в спальне и привлекать клиентов за считанные минуты, даже при небольшом бюджете. Это равные условия для всех, независимо от вашего статуса в социальных сетях и образования.
Это равные условия для всех, независимо от вашего статуса в социальных сетях и образования.
Помните, Марк Цукерберг запустил Facebook, гигант социальных сетей, в своей комнате в общежитии.
На всякий случай, если вам нужно больше убедительности, давайте взглянем на некоторые факты в Интернете (из этого сообщения). В Северной Америке в 2018 году 88,1% людей использовали Интернет , за которыми следовало 80,23% в Европе . Знаете ли вы, что Google обрабатывает более 40 000 поисковых запросов каждую секунду? Это много людей, которые потенциально ищут ваш сайт.
Что такое конструктор веб-сайтов и зачем его использовать?
Конструктор веб-сайтов, вероятно, самый простой и быстрый способ создать веб-сайт за считанные минуты. Проще говоря, это программа, которая позволяет создавать веб-сайт или блог без какого-либо программирования.Поскольку кодирования не требуется, вы просто будете использовать элементы перетаскивания вместе с некоторыми шаблонами.
Еще одна бесплатная альтернатива созданию веб-сайта — использовать WordPress.com . Это очень гибкая система управления контентом (CMS), но у нее более крутая кривая обучения по сравнению с конструкторами веб-сайтов. WordPress.com позволяет вам создать бесплатный веб-сайт или легко создать блог на WordPress.com.
Основные плюсы и минусы использования конструктора веб-сайтов по сравнению с WordPressВ то время как WordPress.org имеет открытый исходный код и бесплатен, наряду с тысячами плагинов и тем WordPress требует, чтобы вы зарегистрировались в компании, предоставляющей веб-хостинг (что не является бесплатным).
Конструкторы веб-сайтов обычно бывают двух видов: онлайн и офлайн. Хотя мы сосредоточимся только на одном типе, который находится в сети, я думаю, что важно все же упомянуть о другом.
1. Offline Website Builder
«Offline» конструкторы веб-сайтов представлены в виде программного обеспечения.![]() Rapidweaver для Mac — это разновидность автономного конструктора веб-сайтов.Обычно вы загружаете программное обеспечение на свой компьютер и начинаете работать на своем веб-сайте.
Rapidweaver для Mac — это разновидность автономного конструктора веб-сайтов.Обычно вы загружаете программное обеспечение на свой компьютер и начинаете работать на своем веб-сайте.
Одним из преимуществ автономного программного обеспечения является то, что вы можете работать на своем сайте где угодно, поскольку подключение к Интернету не требуется.
Самым большим недостатком является то, что вам придется загрузить весь сайт в учетную запись веб-хостинга, что может оказаться технически сложной задачей. Раньше я использовал автономный конструктор веб-сайтов Serif, поддержка которого сейчас прекращена, и я думаю, что процесс загрузки является достаточной причиной, чтобы не использовать автономный конструктор веб-сайтов.
2. Онлайн-конструктор веб-сайтов
С помощью онлайн-конструктора веб-сайтов (те, которые я рассмотрел здесь выше) бесплатный конструктор веб-сайтов, который вы используете, будет размещать все в Интернете в облаке. Если вам нужно работать с другого компьютера, вам просто нужно войти в систему, указав данные своей учетной записи, и все готово.
Вы получите все, что вам нужно, и вам не нужно никуда загружать что-либо или настраивать веб-хостинг, это самое простое универсальное решение. Единственное, что вам действительно нужно, это веб-браузер, такой как Google Chrome, подключение к Интернету, а также немного воображения и свободного времени для запуска бесплатного веб-сайта или интернет-магазина.
Как установить и настроить бесплатный веб-сайт
Хорошо, вы провели все исследования, вы знаете, чего хотите, и теперь вы решили использовать бесплатный конструктор сайтов, чтобы создать веб-сайт бесплатно. Вот следующие шаги, которые необходимо выполнить при настройке и настройке вашего бесплатного веб-сайта перед его публикацией в Интернете:
- Зарегистрируйтесь с помощью бесплатного конструктора веб-сайтов по вашему выбору. Просто посетите страницу регистрации и используйте свой адрес электронной почты или учетные записи в социальных сетях, чтобы создать учетную запись.
- Выберите шаблон.
 При входе на панель управления просмотрите и выберите шаблон, который наилучшим образом соответствует потребностям вашего веб-сайта.
При входе на панель управления просмотрите и выберите шаблон, который наилучшим образом соответствует потребностям вашего веб-сайта. - Настройте шаблон. Пришло время отредактировать выбранный вами шаблон, его шрифты, цвета, стиль и навигацию.
- Создавайте контент и разрабатывайте свой веб-сайт. Это наиболее трудоемкая часть создания вашего сайта. Создайте или загрузите контент для своего сайта. Создайте свою домашнюю страницу, страницу контактов, страницу о компании или любую другую веб-страницу.Создайте свой веб-сайт и подготовьте его к публикации.
- Выберите план. Решите, хотите ли вы использовать бесплатный план или перейти на платный план (что обычно означает больше и лучшие функции, а также возможность использовать собственное доменное имя.
- Выберите доменное имя. Если вы публикуете свой веб-сайт на бесплатный план, то вам обычно нужно использовать фирменные имена субдоменов.
 С другой стороны, если вы решите использовать платный план, вы можете использовать собственное доменное имя (некоторые даже предлагают бесплатное доменное имя).
С другой стороны, если вы решите использовать платный план, вы можете использовать собственное доменное имя (некоторые даже предлагают бесплатное доменное имя). - Опубликуйте свой бесплатный веб-сайт. Это захватывающая часть. Наконец, опубликуйте свой веб-сайт, и его можно будет найти в Интернете и поделиться им со своими друзьями и семьей!
Шаги, перечисленные выше, дают вам упрощенное руководство о том, как начать работу с бесплатным веб-сайтом.
Часто задаваемые вопросы
Как бесплатно создать сайт?
Зарегистрируйтесь с помощью бесплатного конструктора веб-сайтов, настройте шаблон, создайте свои страницы, опубликуйте свой веб-сайт и начните работу.
Действительно ли бесплатные конструкторы сайтов, такие как Wix, Weebly, Site123 и т. Д.?
Да, они действительно бесплатны, но вам нужно подписаться на платный план, чтобы разблокировать все функции и иметь возможность удалить брендинг и рекламу.
Могу ли я использовать собственное доменное имя с бесплатным конструктором веб-сайтов?
В бесплатном плане вам обычно нужно использовать поддомен, вам нужно подписаться на платный план, чтобы использовать собственное доменное имя.
Какой бесплатный конструктор сайтов проще всего использовать?
Конструктор веб-сайтов Wix использует простой в использовании и интуитивно понятный веб-дизайн с перетаскиванием, который упрощает создание бесплатного веб-сайта без каких-либо знаний в области программирования.
Действительно ли Wix бесплатен?
Да и нет. Да, вы можете создать веб-сайт на Wix совершенно бесплатно, однако, если вы хотите создать интернет-магазин и иметь возможность использовать собственное профессиональное доменное имя, вам необходимо подписаться на премиальный план.
Заключение
Хорошая работа, вы прошли через это руководство о том, как бесплатно создать веб-сайт в 2021 году.
Я сузил список лучших конструкторов веб-сайтов прямо сейчас, чтобы создать веб-сайт бесплатно.Как вы увидите, есть из чего выбирать, однако, какой бы из них вы ни выбрали, будет зависеть от того, что для вас важнее.
Вы хотите полноценный магазин электронной коммерции или для вас приоритетной задачей является создание и запуск веб-сайта за считанные минуты, чтобы показать потенциальному клиенту? Может быть, цена является основным фактором, или вам просто нужен простой одностраничный сайт с профессиональным изображением. В любом случае, я уверен, что есть один из вышеперечисленных, который подходит именно вам.
В любом случае, я уверен, что есть один из вышеперечисленных, который подходит именно вам.
Прямо сейчас Конструктор сайтов от Wix — лучший бесплатный инструмент для создания сайтов с множеством положительных отзывов пользователей, и я очень рекомендую его для создания бесплатного веб-сайта.
Создайте сайт всего за 1 час с помощью этого простого руководства
Краткое руководство по выбору доменного имени
Я собрал несколько быстрых советов, как придумать действительно хорошее доменное имя для вашего сайта.
Назовите 10 ваших ключевых слов
Придумайте около 10 ключевых слов или терминов, которые наилучшим образом описывают ваш сайт. Когда у вас их будет много, вы можете начать собирать их, смешивать, добавлять префиксы и суффиксы, чтобы создавать действительно интересные идеи доменных имен.
Уникальное доменное имя — лучший выбор!
Не покупайте имя, которое можно будет спутать с другим веб-сайтом. Будьте уникальны, иначе это может означать, что ваш сайт рухнет еще до того, как он запустился. Никогда не покупайте домены, которые являются просто версией уже установленного домена во множественном числе, с дефисом или написанием с ошибками.
Будьте уникальны, иначе это может означать, что ваш сайт рухнет еще до того, как он запустился. Никогда не покупайте домены, которые являются просто версией уже установленного домена во множественном числе, с дефисом или написанием с ошибками.
Перейти к доступным доменам Dot-Com или локальному домену верхнего уровня
В настоящее время нет недостатка в расширениях доменов с доменом.это и это на каждом шагу. Но действительно стоит иметь лишь некоторые из них. Домены Dot-Com считаются наиболее ценными и важными, если вы собираетесь строить бренд. Если вы хотите, чтобы ваш сайт был ориентирован на мировую аудиторию, выберите .com .org или .net в указанном порядке предпочтения.
Предпочтительны локальные домены, такие как .co.uk для Великобритании или .es для Испании. Избегайте использования локальных доменов, таких как .uk.com
Сделайте так, чтобы люди легко запоминали и находили ваш сайт.
Хотя люди, как правило, находят ваш сайт через фирменный поиск в Google, все же важно, чтобы в вашем домене было легко писать / печатать. Если для правильного набора требуется много усилий из-за попыток написания, длины или использования незабываемых слов или звуков, вы, вероятно, попрощались с значительной частью вашего брендового и маркетингового значения.
Если для правильного набора требуется много усилий из-за попыток написания, длины или использования незабываемых слов или звуков, вы, вероятно, попрощались с значительной частью вашего брендового и маркетингового значения.
Заставь это прижиться к головам людей
Сделайте ваше доменное имя ярким и запоминающимся. Молва и известность в поисковых системах зависят от легко запоминающихся доменных имен. Вы же не хотите иметь потрясающий веб-сайт, о котором никто не сможет вспомнить, чтобы рассказать о нем своим друзьям, потому что они не могут вспомнить название этого проклятого сайта!
Короткие доменные имена имеют большое значение!
Short — это здорово! Короткий путь! Его легко печатать и легко запоминать.Это дает возможность использовать больше символов в URL-адресах в результатах поиска и лучше выглядит и подходит для офлайн-маркетинговых материалов.
Остерегайтесь нарушения авторских прав
Редкая ошибка, которую можно сделать не так часто. Но если это произойдет, это может выбросить из воды большую область и отличную компанию! Убедитесь, что вы не нарушаете чьи-либо авторские права названием своего веб-сайта. Для этого перейдите на сайт copyright.gov и выполните поиск, прежде чем покупать свое имя URL.
Но если это произойдет, это может выбросить из воды большую область и отличную компанию! Убедитесь, что вы не нарушаете чьи-либо авторские права названием своего веб-сайта. Для этого перейдите на сайт copyright.gov и выполните поиск, прежде чем покупать свое имя URL.
НЕ ИСПОЛЬЗУЙТЕ… Дефисы или числа
Дефисы и числа — отстой! Простой! Это делает действительно трудным дать ваше доменное имя устно и не проходит легко запоминающийся или типовой тест.
Другой полезный ресурс: Как зарегистрировать доменное имя
10 лучших персонализированных стартовых страниц для вашего веб-браузера
Персонализированная начальная страница — это веб-страница, которую вы настраиваете для отображения определенных поисковых систем, RSS-каналов, веб-сайтов, закладок, приложений, инструментов или другой информации.Используйте его, чтобы начать просмотр веб-страниц, автоматически открывая новое окно или вкладку на странице, которую вы создали с учетом ваших собственных интересов.
Многие инструменты создадут для вас персонализированную стартовую страницу, каждая со своим уникальным стилем. Вот 10 вариантов, основанных на настраиваемости и функциях. Взгляните и найдите тот, который лучше всего соответствует вашему видению персональной домашней страницы.
Создав персонализированную стартовую страницу, узнайте, как установить ее в качестве домашней страницы во всех основных веб-браузерах, включая Google Chrome, Safari, Microsoft Edge, Mozilla Firefox, Internet Explorer и Opera.
Что нам нравится
Персональная приборная панель «все в одном».
Персонализируйте свою страницу с помощью новостей, каналов, социальных сетей и погоды.
Бесплатные и платные планы.
Подключите интеллектуальные устройства к панели управления.
Netvibes предлагает полное решение для панели управления для частных лиц, агентств и предприятий. Добавьте широкий спектр настраиваемых виджетов на свою панель инструментов, а затем используйте приложение Potion для программирования автоматических настраиваемых действий. Переход на платный план предлагает пользователям еще более широкие возможности, такие как добавление тегов, автосохранение, доступ к аналитике и многое другое.
Переход на платный план предлагает пользователям еще более широкие возможности, такие как добавление тегов, автосохранение, доступ к аналитике и многое другое.
Что нам нравится
Интерфейс перетаскивания больше похож на рабочий стол, чем на экран браузера.
Многофункциональное поле поиска.
Несколько модулей RSS-каналов.
Если вы ищете простую стартовую страницу с большим количеством настраиваемых параметров, Protopage поможет вам.Используйте его для поиска множества веб-сайтов и используйте его простую функцию перетаскивания, чтобы изменить порядок виджетов. Protopage — отличный инструмент, если у вас есть несколько любимых блогов или новостных сайтов, которые вы хотите посещать ежедневно. Настройте каналы и отобразите их последние сообщения и необязательные эскизы фотографий.
Что нам нравится
Полная строка меню поиска Google в верхней части экрана.

Интеграция с социальными сетями.
Вкладки для организации лент и гаджетов.
Тематические обои.
Что нам не нравится
Старомодный формат.
Сильно текстовые.
IgHome похож на Protopage. Он отражает внешний вид iGoogle, персонализированной стартовой страницы Google, выпуск которой компания прекратила в 2013 году. Так что, если вы поклонник Google, вам, вероятно, понравится igHome. Эта платформа имеет изящное меню в верхней части страницы, с помощью которого можно подключиться к вашей учетной записи Gmail, Календарю Google, Закладкам Google, YouTube, Google Диску и многим другим.
Что нам нравится
Настраивается с помощью тем, макетов и интересов.
Мгновенный доступ ко всем сервисам Yahoo.
Включает погоду, котировки акций, каналы, новости и спортивные результаты.
Yahoo, хотя раньше и не был модным Интернетом, по-прежнему остается популярной отправной точкой для Интернета. My Yahoo уже давно является популярным настраиваемым веб-порталом. Теперь My Yahoo интегрируется с некоторыми из самых популярных на сегодняшний день приложений и сайтов, включая Gmail, Flickr, YouTube и другие.
My Yahoo уже давно является популярным настраиваемым веб-порталом. Теперь My Yahoo интегрируется с некоторыми из самых популярных на сегодняшний день приложений и сайтов, включая Gmail, Flickr, YouTube и другие.
Что нам нравится
Настройте, добавляя или удаляя разделы.
Включает истории, представляющие интерес для людей, и важные новости.
Интересные викторины и опросы.
Что нам не нравится
Лишняя реклама.
Слишком много всего происходит.
Как и My Yahoo, My MSN — это стартовая страница, предназначенная для пользователей Microsoft. Войдите в свою учетную запись Microsoft, и вы получите собственную страницу новостей, которую вы можете редактировать и настраивать.Хотя My MSN не так настраиваем, как некоторые другие инструменты в этом списке, пользователи по-прежнему могут добавлять, удалять или перемешивать разделы новостей для определенных категорий на странице. Кроме того, используйте пункты меню вверху для доступа к другим приложениям, таким как Skype, OneDrive, Outlook, Facebook, Office, Twitter и другим.
Кроме того, используйте пункты меню вверху для доступа к другим приложениям, таким как Skype, OneDrive, Outlook, Facebook, Office, Twitter и другим.
Что нам нравится
Современный взгляд на концепцию стартовой страницы.
Полностью настраиваемый с виджетами, веб-сайтами, списком дел, погодой и новостями.
Настройки для совместного использования или сохранения приватности.
Что нам не нравится
Бесплатная учетная запись, поддерживаемая рекламой, имеет только базовые функции
Требуется платное обновление для RSS-каналов в реальном времени, без рекламы и совместной работы.
Start.me предлагает красивую панель управления главной страницы в современном стиле. С помощью бесплатной учетной записи вы можете создавать несколько персонализированных страниц, управлять закладками, подписываться на RSS-каналы, использовать инструменты повышения производительности, настраивать виджеты, выбирать тему, а также импортировать или экспортировать данные с других сайтов и приложений. Он также поставляется с удобными расширениями для браузера, которые повышают удобство работы с стартовой страницей, и вы можете использовать и синхронизировать его на всех своих устройствах.
Он также поставляется с удобными расширениями для браузера, которые повышают удобство работы с стартовой страницей, и вы можете использовать и синхронизировать его на всех своих устройствах.
Что нам нравится
Красивый минималистичный дизайн.
Эффектная фотография и расслабляющая музыка.
Ненавязчивые ссылки на сайты социальных сетей и веб-сервисы.
Персонализируйте с помощью списка дел, заметок и игр.
MyStart — это урезанная страница, на которой представлены только самые важные персонализированные функции, которые вам нужны, включая время, дату, погоду и ваши наиболее посещаемые веб-сайты.Установите MyStart как расширение веб-браузера. Он имеет простое поле поиска для Yahoo или Google с красивой фотографией, которая меняется каждый раз, когда вы открываете новую вкладку. MyStart — это лучшая стартовая страница для пользователей Интернета, которые предпочитают более простой вид.
Что нам нравится
Заменяет начальный экран Chrome настраиваемой темой.
Включает место для заметок.
Доступ к закладкам и недавно закрытым вкладкам.
Простой макет не отвлекает.
Как и MyStart, Incredible StartPage также работает как расширение веб-браузера, но специально для Chrome. Incredible StartPage имеет уникальный макет: большой прямоугольник справа, два столбца поменьше слева и блокнот над ним. Используйте его для упорядочивания и просмотра всех ваших закладок, приложений и наиболее посещаемых сайтов. Настройте свою тему с помощью обоев и цветов и даже опубликуйте сообщения прямо в Gmail или Google Calendar с помощью функции блокнота.
Что нам не нравится
Охватывает основы, но не более того.
Некоторые фоновые изображения отвлекают.
Если вам нравится внешний вид стартовой страницы с множеством настраиваемых виджетов, вам понравится uStart. Он предлагает широкий спектр настраиваемых социальных виджетов, включая виджеты для RSS-каналов, Instagram, Gmail, Twitter, поиска в Twitter и многих популярных новостных сайтов. Настройте внешний вид своей страницы с помощью различных тем и импортируйте данные из своих закладок Google или учетной записи NetVibes.
Он предлагает широкий спектр настраиваемых социальных виджетов, включая виджеты для RSS-каналов, Instagram, Gmail, Twitter, поиска в Twitter и многих популярных новостных сайтов. Настройте внешний вид своей страницы с помощью различных тем и импортируйте данные из своих закладок Google или учетной записи NetVibes.
Что нам нравится
Отлично подходит для пользователей, ориентированных на зрение.
Отображает закладки и онлайн-ресурсы в виде плиток в сетке.
Настройте плитки с помощью цветов, значков или изображений.
Легко поделиться.
Что нам не нравится
Плитка побеждает все сразу на большинстве стартовых страниц.
Сильно склонен к учителям и командам.
Бесплатная учетная запись спонсируется рекламой.
Symbaloo — это стартовая страница, которая использует другой подход к своей компоновке, позволяя пользователям видеть все свои любимые сайты в виде сетки, состоящей из кнопок с символами. По умолчанию он добавляет и упорядочивает популярные сайты в пакеты, и вы можете добавить свои собственные в любое из пустых мест. Добавляйте столько вкладок, сколько хотите, создавая «вебмиксы», чтобы упорядочить и упростить просмотр больших коллекций сайтов.
По умолчанию он добавляет и упорядочивает популярные сайты в пакеты, и вы можете добавить свои собственные в любое из пустых мест. Добавляйте столько вкладок, сколько хотите, создавая «вебмиксы», чтобы упорядочить и упростить просмотр больших коллекций сайтов.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понять8 бесплатных дизайнерских платформ для создания собственного сайта
Конструкторы веб-сайтов в последнее время набирают все большую популярность и популярность благодаря таким сервисам, как Wix и Webnode.
Эти онлайн-создатели веб-сайтов позволяют вам создать полноценный веб-сайт бесплатно прямо в вашем браузере без каких-либо предварительных знаний о разработке веб-сайтов.
Многие из этих услуг также предлагают пакеты премиум-класса с дополнительными функциями за небольшую ежемесячную плату, если вам нужны дополнительные инструменты. Самым большим преимуществом использования этих сервисов является непревзойденная скорость разработки, поскольку все это происходит в вашем браузере с помощью функции «щелкнуть и перетащить».
Если вы не веб-дизайнер или творческий человек, но вам нужно простое и доступное решение для создания веб-сайта, попробуйте одну из этих бесплатных программ.
Wix
Wix предлагает простую, но мощную онлайн-платформу для создания Flash-сайтов, макетов MySpace и многого другого. Используя интерфейс на основе браузера, вы можете выбрать любой из множества шаблонов дизайна или начать с чистого листа. Wix предоставляет более чем достаточно инструментов для выполнения работы: все от анимационных эффектов и фотоальбомов до карт Google и RSS-каналов . Вы также можете импортировать фотографии с Flickr и видео с YouTube всего за несколько кликов.
Интерфейс изящный и быстрый (при высокоскоростном соединении). Инструменты легко доступны, когда они нужны, и могут быть скрыты, когда в них нет необходимости. Создавать новые страницы и редактировать старые очень просто. Ваш веб-сайт размещен на сервере Wix для быстрой и простой публикации, однако, если вы не перейдете на премиум-пакет (от 4,95 долл. США в месяц), вы не сможете полностью контролировать свое доменное имя. В общем, Wix, безусловно, лучший выбор для бесплатных Flash-сайтов.
США в месяц), вы не сможете полностью контролировать свое доменное имя. В общем, Wix, безусловно, лучший выбор для бесплатных Flash-сайтов.
Weebly
Weebly — еще один лучший выбор, предлагающий простой интерфейс «щелкни и перетащи», который позволяет очень быстро создать профессиональный веб-сайт.Элементы контента, такие как видео, изображения, карты и текст, добавляются на ваш сайт, просто перетаскивая их с панели Weebly на вашу веб-страницу.
Вы должны выбрать один из их шаблонов, но каждый шаблон довольно гибкий и настраиваемый, поэтому есть место для творчества. Добавление и организация страниц вашего сайта на удивление безболезненно. Когда вы добавляете новую страницу на свой веб-сайт, она автоматически добавляется на панель навигации, поэтому вам не нужно обновлять навигацию, даже если вы добавили новую страницу в последнюю минуту.Домен вашего веб-сайта имеет формат «pagename.weebly.com», хотя при желании вы можете создать и приобрести собственное доменное имя через интерфейс (процесс покупки домена осуществляется bestdomainever. net).
net).
Веб-сайты (ранее FreeWebs)
С более чем 20 миллионами веб-сайтов, созданных с помощью Webs, этот является одним из самых популярных бесплатных разработчиков веб-сайтов и обладает многими из тех же функций, что и другие онлайн-конструкторы веб-сайтов.
Стоит отметить возможность интеграции вашего сайта с Paypal или Google Checkout.Всего несколько щелчков мышью и информация о вашей учетной записи, чтобы добавить на ваш сайт функции электронной коммерции. Кроме того, вы можете создать свою собственную социальную сеть, потребовав от посетителей «присоединиться» к вашему сайту всего за пару кликов. Как это круто?
Webs, вероятно, не самый простой в использовании бесплатный конструктор веб-сайтов, однако с доступными дополнительными функциями Webs является жизнеспособным вариантом для создания мощного и бесплатного веб-сайта.
Webnode
Webnode имеет интерфейс, который можно легко принять за Microsoft Word, и он невероятно прост в использовании. Это феноменальный пакет, и если вы пользователь Word, вы должны быть готовы к работе через несколько минут.
Это феноменальный пакет, и если вы пользователь Word, вы должны быть готовы к работе через несколько минут.
Что отличает Webnode, так это то, как вы создаете и редактируете свой веб-сайт. Он больше похож на систему управления контентом. Вы редактируете страницы, сначала просматривая эту страницу, а затем внося необходимые изменения. Это помогает лучше представить, как ваш сайт будет выглядеть и работать. Вы можете изменить макет страницы и дизайн в любое время с помощью панели инструментов. Преимущество создания и редактирования вашего сайта с помощью Webnode заключается в том, что он допускает автоматические ссылки и навигацию, поэтому он может быть особенно полезен при создании больших веб-сайтов с большим количеством контента.
Webnode — самая интуитивно понятная программа среди этих создателей веб-сайтов с мощными возможностями системы управления контентом и удобным интерфейсом.
Jimdo
Jimdo работает так же, как Webnode, просматривая каждую страницу перед редактированием. Вы практически не заметите разницы между сайтом, каким он отображается в Интернете, и сайтом, который отображается в режиме редактирования. Однако Jimdo не такой мощный и простой в использовании, как Webnode.
Вы практически не заметите разницы между сайтом, каким он отображается в Интернете, и сайтом, который отображается в режиме редактирования. Однако Jimdo не такой мощный и простой в использовании, как Webnode.
С другой стороны, Jimdo предлагает большие возможности дизайна с широким набором опций настройки.
Строитель ростков
Sprout имеет ряд функций, которые позволят вам быстро и легко создавать, публиковать и управлять мультимедийным веб-контентом, включая виджеты, баннеры, гибридные приложения и многое другое.
Sprout обладает мощным дизайнерским интерфейсом, хотя с первого раза его немного сложно использовать. Интерфейс состоит из перетаскиваемых панелей инструментов с удивительным количеством вариантов дизайна, таких как непрозрачность, наклон, тиснение, тень и т. Д.
Несмотря на небольшую кривую обучения, Sprout по-прежнему является надежным выбором и предлагает множество мощных инструментов дизайна, которые позволяют создавать уникальный веб-сайт.
Вивити
Viviti — это, прежде всего, система управления контентом, в которой меньше внимания уделяется дизайну и настройке, однако она хорошо справляется с задачей быстрого и легкого подключения к сети.
Выберите один из их шаблонов, затем создайте нужные страницы и добавьте контент. Довольно просто, но если вы ищете чрезвычайно мощного разработчика веб-сайтов с безграничными возможностями, то это приложение не для вас.
SynthaSite
Synthasite имеет функциональность, аналогичную программному обеспечению настольных издательских систем, например Microsoft Publisher.Он предлагает функции редактирования перетаскиванием, которые конкурируют со многими другими в этом списке. Наиболее примечательным является онлайн-редактирование фотографий SynthaSite в рамках партнерства с picnik.com, чрезвычайно мощной программой для редактирования изображений на основе браузера.
СервисSynthasite очень зависит от шаблонов, но есть из чего выбрать, и они варьируются от забавных и забавных до стильных и крутых. Время от времени вы будете сталкиваться с шаблоном, который обладает некоторой гибкостью — например, предлагает возможность изменять фоновое изображение, — но те, кто хочет реализовать свои дизайнерские таланты, сочтут его ограничивающим.
Написано Майклом Шелтоном специально для WDD. Майкл является веб-дизайнером-фрилансером и ведет собственный веб-сайт по адресу http://michaeladesigns.com/
.Вы использовали конструкторы сайтов? Какой из них твой любимый? Пожалуйста, оставьте свои комментарии ниже…
Создание собственного веб-сайта, бесплатно
«Весь наш рост происходил из уст в уста», — сказал Давид Русенко, соучредитель Weebly, отметив, что у сайта был 80-процентный Net Promoter Score, который измеряет, насколько готовы пользователи рекомендовать услугу другим.«Мы тратим слишком много времени на продукт, и, в конце концов, этот показатель показывает, как пользователи относятся к нему».
Если ваш главный приоритет — социальные сети, рассмотрите Flavors.me. Сайт собирает и публикует фотографии, сообщения в блогах, статусы и другие обновления из более чем 30 сервисов, включая SoundCloud, Instagram и Tumblr. Как и Flavors, DooID хорошо разбирается в интеграции с социальными сетями. Сайт размещает ваши профили на одной целевой странице вместе с кнопкой vCard в веб-версии, чтобы другие пользователи могли загружать и импортировать ваши контактные данные.
Если служба поддержки клиентов занимает важное место в вашем списке, Wix — отличный вариант. Контактная форма компании предлагает поддержку на девяти языках. Кроме того, у Wix есть колл-центр в Сан-Франциско с более чем 70 агентами, которые отвечают на вопросы с 9:00 до 20:00. По восточному времени. На стороне пользователя Wix имеет инструмент редактирования HTML 5 перетаскиванием, интеграцию с редактором изображений Aviary и сотни полностью гибких шаблонов. «Мы даем вам шаблоны, но они являются отправной точкой. Вы размещаете то, что хотите и где хотите », — сказал Эрик Мейсон, представитель Wix.





 По умолчанию все разработки хранятся с открытым исходным кодом, а это значит, что ваш код будет доступен любому — участники могут по нему учиться либо же предлагать свои улучшения. Вы также можете объединяться с другими кодерами! Это очень большое и полезное сообщество, в чьи ряды лучше вступить, и Git/GitHub это очень популярная система контроля версий — большинство компаний сейчас использует её для работы. GitHub имеет очень полезную функцию GitHub pages, с помощью которой вы сможете опубликовать ваш код (ваш сайт) в интернете.
По умолчанию все разработки хранятся с открытым исходным кодом, а это значит, что ваш код будет доступен любому — участники могут по нему учиться либо же предлагать свои улучшения. Вы также можете объединяться с другими кодерами! Это очень большое и полезное сообщество, в чьи ряды лучше вступить, и Git/GitHub это очень популярная система контроля версий — большинство компаний сейчас использует её для работы. GitHub имеет очень полезную функцию GitHub pages, с помощью которой вы сможете опубликовать ваш код (ваш сайт) в интернете.
 Для этого используйте команду
Для этого используйте команду  github.io), вы увидите ваш сайт онлайн! Разошлите ссылку вашим друзьям, пусть оценят ваше мастерство.
github.io), вы увидите ваш сайт онлайн! Разошлите ссылку вашим друзьям, пусть оценят ваше мастерство. Также, здесь можно вставлять мультимедийные файлы различных форматов в 1 кнопку, что также очень удобно. Благодаря этому можно создавать сайты различных масштабов: от различных визиток и блогов до огромных интернет-магазинов и информационных порталов. Рассказывайте о событиях в жизни, создавайте представительное портфолио или привлекательный сайт для ведения бизнеса – здесь есть возможности для всего. Сайты на таких платформах автоматически адаптируются под отображение на мобильных устройствах (что также необходимо реализовывать на программном уровне, но платформы делают самостоятельно).
Также, здесь можно вставлять мультимедийные файлы различных форматов в 1 кнопку, что также очень удобно. Благодаря этому можно создавать сайты различных масштабов: от различных визиток и блогов до огромных интернет-магазинов и информационных порталов. Рассказывайте о событиях в жизни, создавайте представительное портфолио или привлекательный сайт для ведения бизнеса – здесь есть возможности для всего. Сайты на таких платформах автоматически адаптируются под отображение на мобильных устройствах (что также необходимо реализовывать на программном уровне, но платформы делают самостоятельно).
 “Выкручиваем” все по своему усмотрению, сохраняем изменения, идем назад и переходим к созданию блоков и интерфейсу сайта нажатием на “Создать новую страницу”;
“Выкручиваем” все по своему усмотрению, сохраняем изменения, идем назад и переходим к созданию блоков и интерфейсу сайта нажатием на “Создать новую страницу”;
 Для пункта «На главную» версия не создается — это ваш главный сайт.
Для пункта «На главную» версия не создается — это ваш главный сайт.

 weebly.com
weebly.com jimdo.com или https://www.jimdo.com/mikesgarage
jimdo.com или https://www.jimdo.com/mikesgarage  При входе на панель управления просмотрите и выберите шаблон, который наилучшим образом соответствует потребностям вашего веб-сайта.
При входе на панель управления просмотрите и выберите шаблон, который наилучшим образом соответствует потребностям вашего веб-сайта. С другой стороны, если вы решите использовать платный план, вы можете использовать собственное доменное имя (некоторые даже предлагают бесплатное доменное имя).
С другой стороны, если вы решите использовать платный план, вы можете использовать собственное доменное имя (некоторые даже предлагают бесплатное доменное имя).