Работа с текстом в Photoshop: исчерпывающее руководство
Если вы используете Photoshop для своих дизайнерских проектов — для создания логотипов, постеров, инфографики или чего-либо еще — вам нужно знать о типографии.
В Photoshop есть множество инструментов для размещения текста на вашей странице и придания ему невероятного вида. Но с чего начать?
В этом кратком руководстве мы познакомим вас со всем, что вам нужно знать о работе с текстом в Photoshop.
Введите основы инструмента в Photoshop
Прежде чем мы начнем, давайте кратко расскажем об основах работы с текстом в Photoshop.
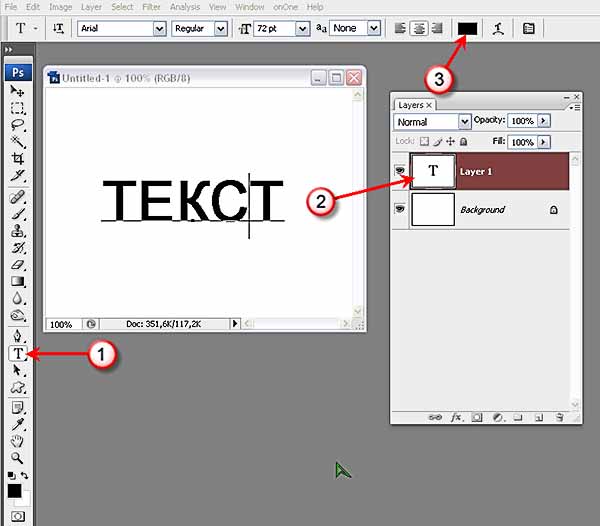
Вы добавляете текст в документ с помощью одного из инструментов «Текст». Вы можете выбрать их на панели инструментов в левом краю экрана или нажав T на клавиатуре.
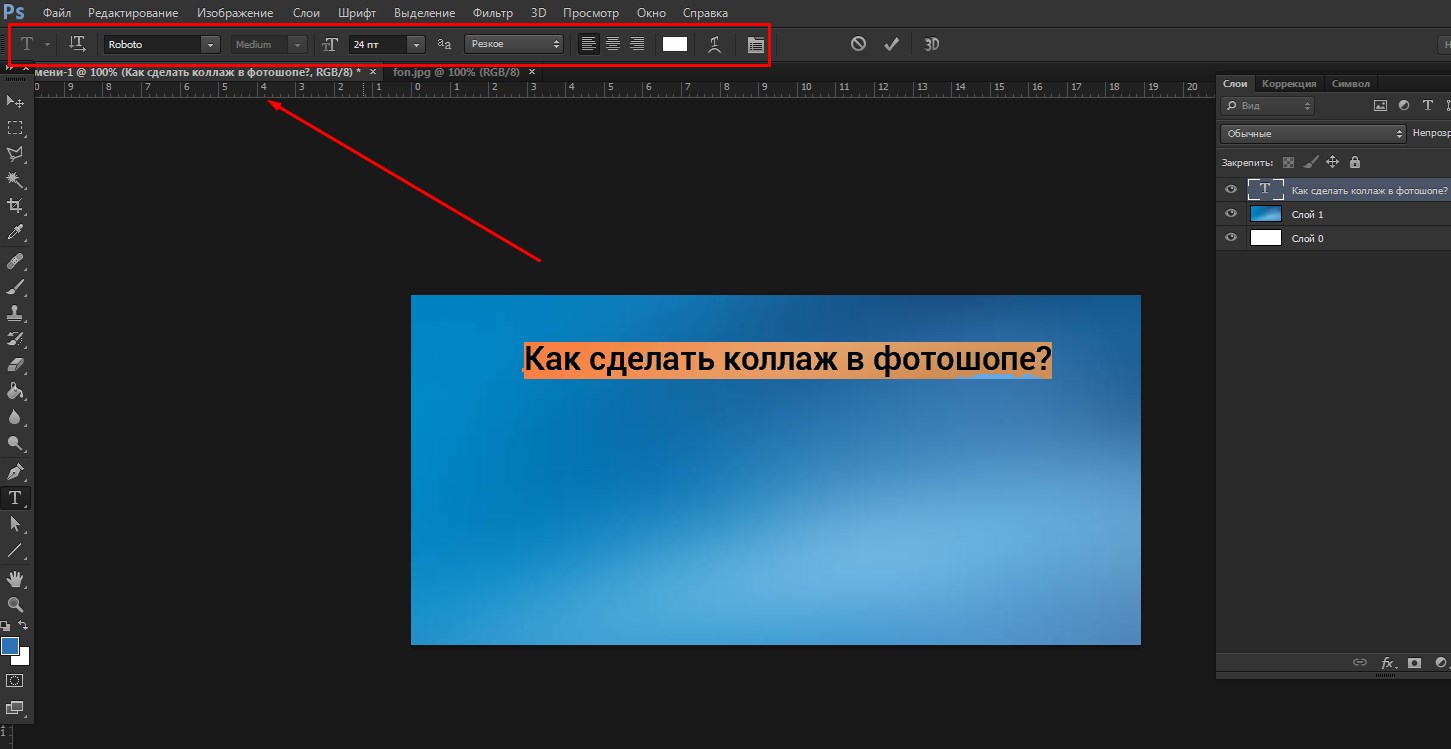
Когда вы выберете это, параметры Типа появятся на панели параметров в верхней части экрана. Основными из них являются:
- Семейство шрифтов: выберите шрифт из тех, которые установлены на вашем компьютере (или из Typekit)
- Стиль шрифта: выберите стиль для выбранного шрифта, например, Bold или Oblique.

- Размер: Установите размер точки для вашего типа
- Выровнять текст: установите текст влево, вправо или по центру
- Цвет: выберите цвет для вашего текста
- Отмена или фиксация.
Каждый элемент текста всегда идет в своем собственном слое. Чтобы переместить или изменить размер текста во время редактирования, удерживайте нажатой клавишу Ctrl или Cmd и перетащите его на место.
Вы можете редактировать текст или изменять шрифт, размер и т. Д. В любое время. Для этого выберите инструмент «Текст» и с помощью курсора выделите текст, как в текстовом редакторе. Не просто выберите текстовый слой.
Создание текста для заголовков и заголовков
Основной способ, которым большинство людей добавляют и редактируют текст в Photoshop. Чтобы выберите инструмент « Горизонтальный тип» (или « Вертикальный», если хотите), нажмите на холст и начните печатать.
Чтобы выберите инструмент « Горизонтальный тип» (или « Вертикальный», если хотите), нажмите на холст и начните печатать.
Это лучший вариант для заголовков, заголовков или других коротких однострочных фрагментов текста.
Нажатие на холст создает текстовую область, которая расширяется при вводе текста. Весь текст идет в одну строку и никогда не переносится на новую строку. Даже когда вы дойдете до края холста, линия просто продолжится на монтажном столе.
Если вы хотите добавить разрывы строк, поместите курсор и нажмите Enter . Еще лучше, создайте отдельные текстовые слои для каждой строки в вашем заголовке. Таким образом, вы можете контролировать и позиционировать каждого из них в отдельности.
Работа с текстом абзаца
Для основного текста — более длинных фрагментов текста, таких как абзацы или списки, — сначала создайте текстовое поле.
Выберите инструмент « Горизонтальный тип» и установите основные параметры форматирования. Нажмите и перетащите по диагонали на холст, чтобы создать прямоугольное текстовое поле. Теперь введите или вставьте свою копию в поле.
Нажмите и перетащите по диагонали на холст, чтобы создать прямоугольное текстовое поле. Теперь введите или вставьте свою копию в поле.
Текстовое поле имеет фиксированный размер. Когда текст попадает на правый край, он переносится на новую строку. Если текст слишком длинный, вам нужно изменить размер окна, чтобы сделать остальные видимыми (или вы можете изменить размер шрифта, конечно).
Нажмите Ctrl + T (Windows) или Cmd + T (Mac), затем удерживайте Shift и перетащите один из рулей, чтобы увеличить поле.
Создание пользовательских форм текстовых полей
Вы не ограничены работой с прямоугольными текстовыми полями. Вы можете использовать различные инструменты для создания фигур или рисовать новые формы вручную с помощью инструмента «Перо» , а затем заполнять их текстом.
Выберите один из инструментов Shape или используйте Pen Tool . Установите для параметра « Режим инструмента» значение « Путь» в верхнем левом углу панели параметров , затем нарисуйте свою фигуру на холсте.
Установите для параметра « Режим инструмента» значение « Путь» в верхнем левом углу панели параметров , затем нарисуйте свою фигуру на холсте.
Теперь возьмите инструмент Horizontal Type Tool и щелкните внутри пути, который вы нарисовали. Это превращает форму в текстовое поле. Теперь установите выравнивание текста по центру и введите или вставьте текст в поле.
Пользовательские формы полезны, когда вам нужно обернуть текст вокруг изображений или других объектов в вашем дизайне.
Размещение текста на кривой в Photoshop
Вы также можете установить свой текст, чтобы следовать линии кривой.
Начните с выбора Pen Tool . В верхней панели параметров установите для параметра « Режим инструмента» значение « Путь» . Теперь нарисуйте кривую на холсте. Если вам нужен учебник по этому вопросу, ознакомьтесь с нашим руководством по использованию инструмента Photoshop Pen Tool .
Затем выберите инструмент « Горизонтальный тип» . Наведите курсор на только что нарисованный путь. Когда курсор превратится в волнистую линию, нажмите. Это привязывает текстовое поле к пути.
Теперь введите свой текст.
Вы также можете настроить текст так, чтобы он соответствовал контуру фигуры. Процесс такой же, только вы выбираете один из инструментов Shape вместо Pen. Снова, убедитесь, что установили Режим инструмента на Путь, прежде чем нарисовать его.
Чтобы отрегулировать положение текста на кривой, используйте инструмент прямого выделения . Наведите указатель мыши на текст, и он превратится в курсор с двумя стрелками. Нажмите и перетащите вдоль линии, чтобы шунтировать текст вдоль линии.
Нажмите и перетащите по линии, чтобы установить, должен ли текст проходить внутри или снаружи фигуры.
Маскировка текста в фотошопе
Последними из основных текстовых инструментов Photoshop являются инструмент « Маска горизонтального типа» и « Инструмент маски вертикального типа» .
Эти инструменты не помещают текст на холст. Вместо этого они создают текстовые фигуры, которые вы можете использовать в своих проектах. Из-за этого важно, чтобы вы выбрали правильный шрифт, прежде чем начать. Вы не можете вернуться и отредактировать это позже.
Начните с открытия изображения в Photoshop или выберите слой, содержащий немного цвета.
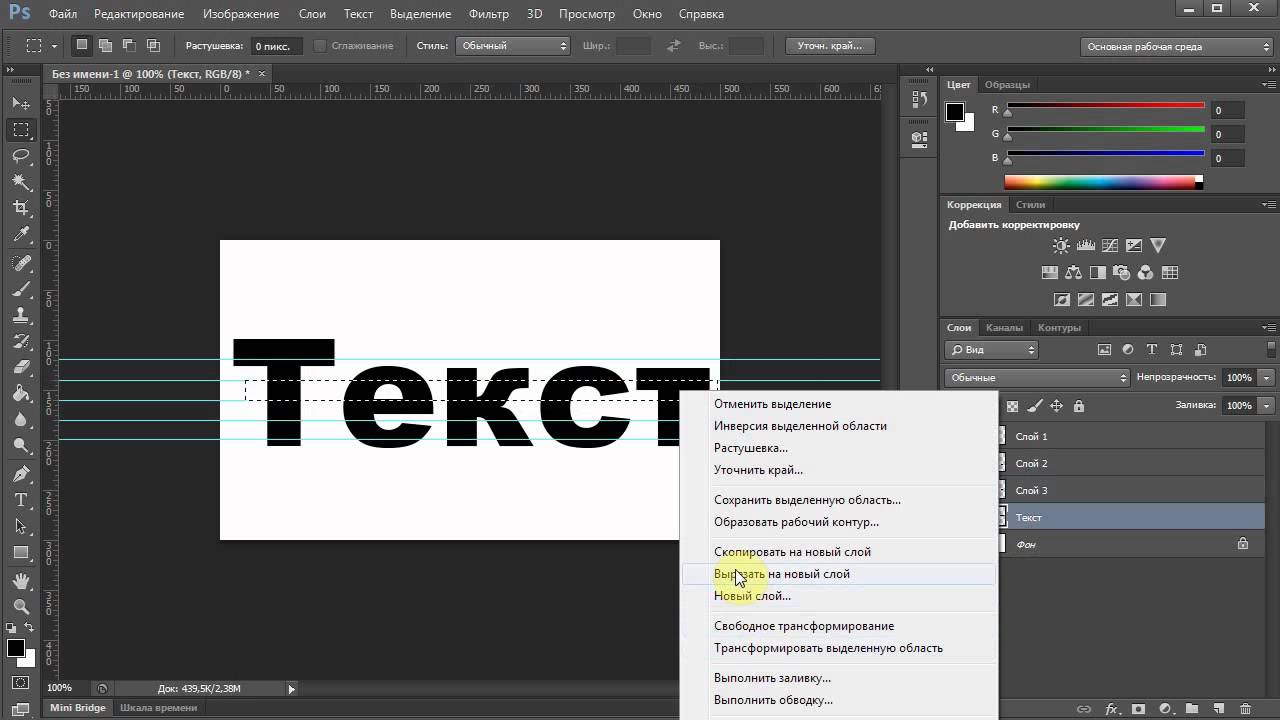
Выберите один из инструментов Type Mask и установите свой шрифт. Теперь нажмите на холст и начните печатать. Когда вы нажмете кнопку « Подтвердить» , ваш текст превратится в выделение.
Вот три способа его использования:
Добавьте текстуру к вашему тексту. Нажмите кнопку « Добавить маску слоя» в нижней части панели « Слои» . Это делает фон прозрачным, оставляя только текстовые фигуры, содержащие текстуру из исходного изображения.
Заполните текст цветом фона. Нажмите Ctrl + Backspace или Cmd + Backspace, чтобы вырезать текст и заменить его текущим выбранным цветом фона.
Вырежьте текст из фона. Нажмите Shift + Ctrl + I или Shift + Cmd + I, чтобы инвертировать ваш выбор. Теперь нажмите Ctrl + J или Cmd + J. Скройте нижний слой, и теперь у вас будет оригинальное изображение с прозрачным вырезом в форме вашего текста.
Стилизация текста в фотошопе
Теперь, когда вы знаете основные способы размещения текста на своей странице, как вы можете оформить его? Мы уже рассмотрели основные настройки в панели параметров. Есть еще кое-что, что нужно знать.
- Направление текста: переключение между горизонтальным и вертикальным текстом
- Сглаживание: установите, насколько четким или плавным вы хотите, чтобы текст выглядел
- Деформация текста: искажение текста с 15 предустановленными стилями
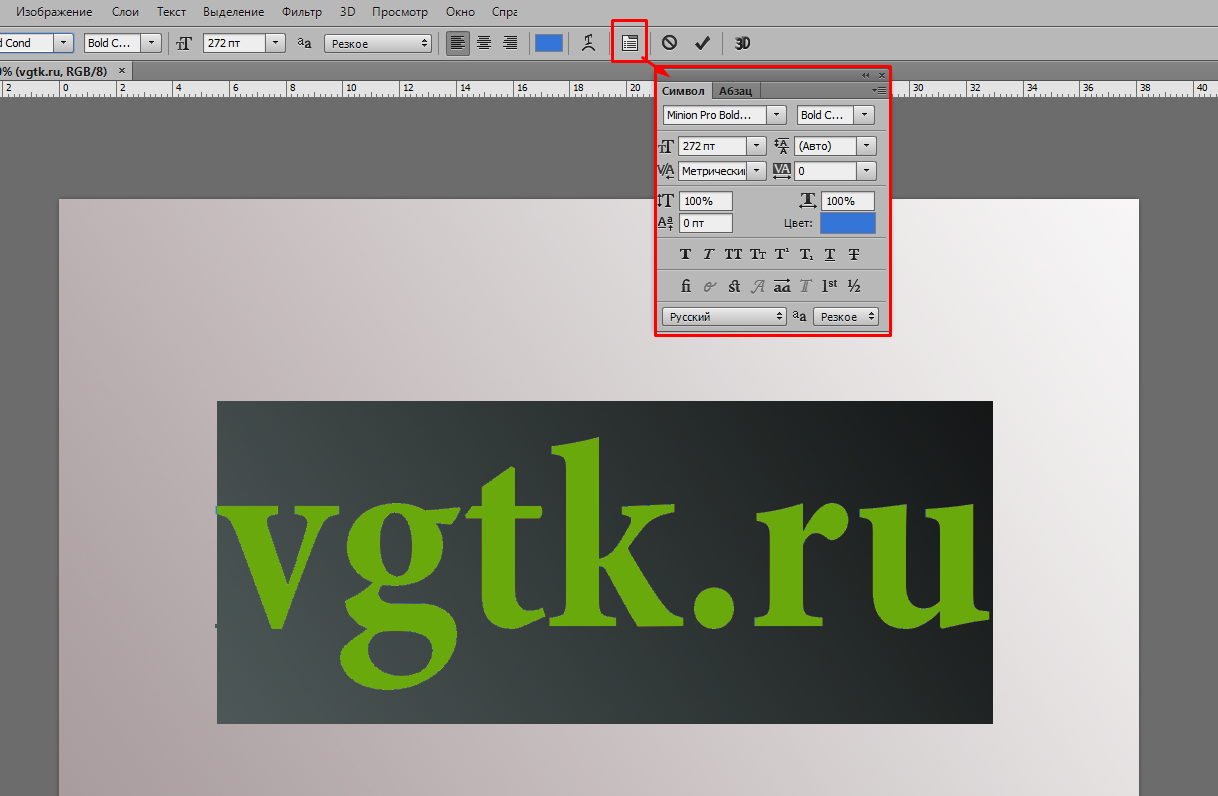
- Открыть панель символов / абзацев: откройте панель для настройки параметров символов.

- 3D: переключиться в режим просмотра Photoshop 3D
Как упоминалось ранее, вам нужно выделить текст курсором, прежде чем вы сможете изменить его форматирование.
Панели персонажа и абзаца
Нажмите кнопку « Панель символов и абзацев» на панели параметров . Первая вкладка содержит набор параметров для форматирования символов. Некоторые удваивают опции, которые мы уже видели (например, выбирая шрифты и цвета), в то время как остальные позволяют вам уточнить свой тип.
- Меню «Панель»: включает в себя « Без перерыва» , который помещает неразрывный пробел между двумя словами, чтобы они оставались на одной строке.
- Ведущий:
- Кернинг: устанавливает интервал между парой символов.
 Установите параметр « Метрики», чтобы использовать дизайн шрифта по умолчанию, или « Оптический», чтобы Photoshop мог установить его автоматически.
Установите параметр « Метрики», чтобы использовать дизайн шрифта по умолчанию, или « Оптический», чтобы Photoshop мог установить его автоматически. - Отслеживание: контролирует расстояние между всеми символами в вашем тексте. Выберите более жесткое отслеживание (отрицательное число), чтобы добавить удар и срочность для ваших заголовков.
- Вертикальная и горизонтальная шкала: эти параметры растягивают или уменьшают ваш шрифт по вертикали или по горизонтали. Используйте их только для конкретных случаев разработки — если вам нужен более широкий или высокий, выберите другой шрифт
- Сдвиг базовой линии : перемещение выбранных символов выше или ниже базовой линии. Чаще всего используется для написания подстрочных или надстрочных символов.
- Полужирный шрифт и курсив. Избегайте их, где это возможно — всегда используйте версии выбранного шрифта, выделенные жирным или наклонным шрифтом, если они у вас есть.

- Все заглавные и маленькие заглавные буквы : автоматически переводит ваш текст в заглавные буквы.
- Другие параметры: Различные настройки для создания подстрок и символов верхнего индекса, подчеркивания или управления определенными шрифтами OpenType.
Перейдите на вкладку « Абзац », чтобы просмотреть параметры форматирования макета больших кусков текста.
Здесь вы можете сделать отступ слева или справа от текстового поля, а также выбрать, использовать переносы или нет.
Текстовые эффекты в фотошопе
Фотошоп позволяет добавлять эффекты к любому слою, включая текстовый слой. Это позволяет вам добавить тень, которая выделяет ваш текст на фоне вашего дизайна, или, возможно, добавить эффект свечения.
Дважды щелкните слой, чтобы открыть окно « Стиль слоя» .
Выберите « Тень» и настройте такие параметры, как непрозрачность , угол и расстояние . Убедитесь, что кнопка « Предварительный просмотр» отмечена, чтобы вы могли видеть эффект в реальном времени. Нажмите ОК, когда вы закончите.
Убедитесь, что кнопка « Предварительный просмотр» отмечена, чтобы вы могли видеть эффект в реальном времени. Нажмите ОК, когда вы закончите.
Тот же подход позволяет добавить внешнее свечение к тексту или применить текстуру к шрифту.
Поворот или перекос текста в фотошопе
Чтобы повернуть или наклонить текст, выделите текстовый слой и нажмите Ctrl + T или Cmd + T, чтобы открыть Free Transform Tool .
Наведите указатель мыши на угол ограничительной рамки, пока курсор не превратится в изогнутую стрелку. Теперь нажмите и перетащите, чтобы повернуть.
Чтобы наклонить текст, удерживайте Shift + Ctrl или Shift + Cmd и возьмите один из рулей на краю поля. Перетащите вбок, затем нажмите Enter для подтверждения.
Помните, что слишком большое искажение может исказить ваш шрифт.
Работа со шрифтами в фотошопе
Выбор правильного шрифта , или пара шрифтов, является одной из наиболее важных частей графического дизайна.
Выберите шрифты, используя раскрывающийся список « Шрифты» на панели параметров . Вы увидите небольшой предварительный просмотр для каждого.
Добавьте ваши любимые шрифты в закладки, щелкнув значок звездочки рядом с ними. Чтобы найти их снова, нажмите значок звездочки в строке меню.
Выберите шрифт и выберите « Похожие шрифты», чтобы просмотреть все доступные шрифты с похожими характеристиками.
Чтобы расширить выбор шрифтов, щелкните значок « Добавить шрифты из Typekit» в раскрывающемся меню « Шрифты» .
Это запускает веб-сайт Adobe Typekit. Войдите в систему, если вам нужно, затем найдите и выберите любые шрифты, которые вы хотите добавить. Нажмите кнопку « Синхронизировать все» , чтобы сделать все стили этого шрифта доступными в Photoshop. Или синхронизируйте только те стили и веса, которые вам нужны.
Соответствие шрифтов из других изображений
Часто у вас может быть другое изображение, которое содержит шрифт, который вы хотели бы использовать, но не распознаете. Инструмент соответствия шрифтов в Photoshop может помочь идентифицировать эти загадочные шрифты или, по крайней мере, предложить некоторые аналогичные альтернативы.
Откройте изображение и перейдите в Тип> Соответствие шрифта . Инструмент поместите оверлей на ваш холст. Отрегулируйте метки обрезки, чтобы выделить шрифт, который вы хотите соответствовать.
Некоторые предложения будут сделаны через несколько секунд. Выберите один и нажмите ОК .
Тонкая настройка шрифта
Когда вы создаете логотип , вы можете сделать небольшую хитрость, чтобы придать ей уникальный оттенок, это настроить шрифт, который вы используете. Вы можете сделать это легко в Photoshop.
Выделите текст и перейдите в «Текст» > «Преобразовать в фигуру» . Это делает текст больше не редактируемым.
Это делает текст больше не редактируемым.
Возьмите инструмент выбора пути ( A ), чтобы выбрать отдельных символов. Теперь вы можете изменить их цвет, переместить или повернуть их независимо от остального текста.
Используйте инструмент прямого выбора, чтобы показать путь для каждого персонажа. Перетащите опорные точки, чтобы настроить внешний вид шрифта, и вы даже можете использовать Pen Tool, чтобы добавить новые кривые к вашим буквам.
Что дальше? Больше советов по Photoshop
Тип является неотъемлемой частью графического дизайна, и Photoshop предлагает несколько довольно мощных инструментов для управления тем, как текст выглядит на вашей странице.
Следующим шагом будет научиться включать его в остальные ваши проекты. Ознакомьтесь с нашим руководством по работе с векторной графикой в Photoshop. и вы сможете начать создавать значки, логотипы, плакаты и многое другое.
Как самому сделать рукописный текст в Photoshop пример
Во время пандемии все школьники и студенты перешли на дистанционное обучение. Сам процесс перенёсся на образовательные порталы, где есть проверочные работы, учебный материал и так далее. Но не все учителя разбираются в образовательных порталах и том, как с ними взаимодействовать. В таком случае учащиеся должны от руки написать текст, а затем сфотографировать его и отправить учителю. Так как писать длинный текст множеству людей не хочется, многие ищут иные способы.
Почему именно фотошоп?
Я выбрал фотошоп, потому что это самый настраиваемый и оптимальный вариант. Для подтверждения давайте рассмотрим иные.
- Online-сервисы. В online-сервисах можно также сделать рукописный текст, но при множестве нюансов: 1) В них очень узкий выбор фона, а значит, что если хотя бы несколько людей выберет одинаковый фон, педагог может догадаться о нечистоте работы; 2) Эти услуги не бесплатные. Конечно, есть люди, которые готовы платить за такую работу, но многие считают, что автоматическая работа алгоритмов не стоит денег.

- Специальные программы. Помимо вышеописанных сайтов существуют и программы, которые позволяют сделать рукописный текст. Но у них также есть недостатки. Программа может быть либо сложной в управлении, либо на английском языке, либо платная (в большинстве случаев).
Выходит, что графический редактор «Photohop» самый надежный вариант, потому что его можно скачать с разных сайтов, а шрифт найти в интернете. Перейдём к теме.
Поиск шрифта
Что нам нужно для создания текста, «написанного от руки»? Должны быть: правильно подобранный шрифт, функционирующий фотошоп и прямые руки.Первым делом стоит найти шрифт. Его поиск — это, пожалуй, самая тяжелая часть, потому что нужно найти во-первых, прописной почерк, во-вторых, небрежный, и в-третьих, небрежный, похожий на Ваш.Лично я нашел шрифты «Katherine Plus» и «Propisi». Какой из них подойдет Вам, можно, сравнив их со своим. Большинству подойдет Propisi, потому что Katherine более изящный.
Теперь нам нужно установить этот шрифт: просто открываем файл с расширением «. ttf» и жмём кнопку «Установить».
ttf» и жмём кнопку «Установить».
Фотомонтаж
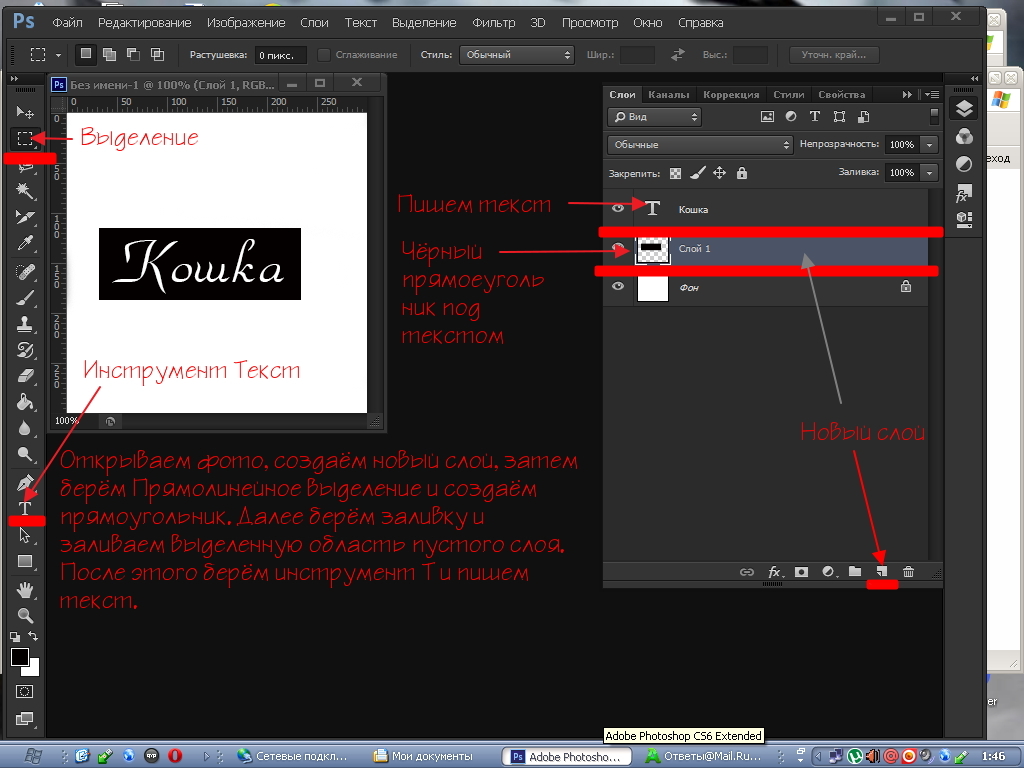
После того, как мы нашли и установили шрифт, нужно сделать фото чистого листа.
- «Какой лист выбрать?», — лучше выбирать в клеточку, ведь так будет легче подстраивать текст.
- «При каком освещении фотографировать?», — желательно дневное освещение, чтобы было четко видно каждую клеточку.
- «На каком расстоянии производить съемку?», — следует держать камеру горизонтально и так, чтобы почти весь экран занимала тетрадь.
Сделайте несколько фотографий, чтобы у вас был выбор, и перенесите самую четкую в заранее открытую программу «Photoshop».В таком деле очень сильно облегчит задачу второй монитор, если у Вас такой имеется, то на главном откройте графический редактор, а на другом — текст.Начнем работу. Сперва переходим в режим текста и нажимаем на любое место на изображении. Наверху меняем шрифт на нужный. Если начальная надпись искажена — не стоит бояться, так как не все шрифты поддерживают английскую раскладку. Также стоит обратить внимание на размер шрифта — сделайте его как можно ближе под размер клетки.После этого копируем нужный текст и вставляем. Если Ваш текст пошел не совсем так, как нужно, то есть в одну строчку, то не бойтесь, так и должно быть. Исправить это очень просто — ищем слово, самое близкое к концу строки на тетради, но не пересекающее его границу, и нажимаем Enter. Такую процедуру делаем всю оставшуюся страницу и нажимаем на любое место кроме текста.
Также стоит обратить внимание на размер шрифта — сделайте его как можно ближе под размер клетки.После этого копируем нужный текст и вставляем. Если Ваш текст пошел не совсем так, как нужно, то есть в одну строчку, то не бойтесь, так и должно быть. Исправить это очень просто — ищем слово, самое близкое к концу строки на тетради, но не пересекающее его границу, и нажимаем Enter. Такую процедуру делаем всю оставшуюся страницу и нажимаем на любое место кроме текста.
Почти готово. Теперь нужно подстроить текст под клеточки.Для этого мы сначала переключаемся на инструмент «Прямоугольная область» и «растрируем» текст под обычную картинку («ПКМ — Растрировать слой»), после этого нажимаем «ПКМ — Свободное трансформирование», затем «ПКМ — Деформация». Двигаем точками и сеткой до того момента, пока изображение не станет правдоподобным.
P.S. «ПКМ» — правая кнопка мыши.
Этот процесс долгий и требует усилий, так как вероятнее всего, в одном месте будет по клеточкам, а в другом — нет.Для ещё большей правдоподобности можно в некоторых местах затемнить и размазать текст. Эту процедуру проделываем со всем текстом.В итоге у нас выходит красивый разборчивый правдоподобный текст, максимально похожий на реальный.
Эту процедуру проделываем со всем текстом.В итоге у нас выходит красивый разборчивый правдоподобный текст, максимально похожий на реальный.
Поделиться :
Как создать трехмерный экструдированный текст в Adobe Photoshop
Photoshop предлагает множество трехмерных опций как для изображений, так и для текстовых слоев. В этом примере к тексту будет применено 3D-выдавливание.
Эта функция работает одинаково в версиях Adobe Photoshop CS6 и CC. Photoshop CS5 также имеет 3D-возможности, но изменился интерфейс.
- С помощью инструмента Type Tool сделайте текстовый слой активным, а затем перейдите на панель параметров и щелкните 3D .
- Появится сообщение о переходе в рабочее пространство 3D.

- Когда 3D-рабочее пространство активно, появляется сетка плоскости земли и дополнительная панель просмотра. Их можно отключить, выбрав View > Show > 3D Ground Plane , затем вернувшись к View > Show > Вторичный 3D-вид 9.0013 .
- В тексте появится 3D Proxy Tool . Есть три рычага для управления осями X, Y и Z, и секции каждого рычага имеют разные элементы управления. Наведите указатель мыши на разные разделы в каждой руке и обратите внимание на подсказки инструментов.
- Вы также увидите, что панель
- Сетка — Относится к общей 3D-форме, которая в данном случае определяется текстом.
- Деформация – Управляет глубиной, скручиванием, сужением, изгибом и сдвигом.

- Крышка — управляет скосом и надуванием, применяемым к передней и/или задней поверхности 3D-объекта.
- Сцена — Относится к углу просмотра 3D-объекта.
- Нажмите кнопку Deform в свойствах 9Панель 0013.
- Теперь в тексте отображаются элементы управления.
- В этом примере я собираюсь создать эффект зеркального отображения и выдавливания текста, щелкнув и удерживая элемент управления Изгиб , а затем перетащив вправо, пока подсказка не покажет Изгиб X: 180° (приблизительно) .
- Затем я перейду к панели Properties и щелкну правую центральную точку Прокси оси деформации .
- Теперь я хочу переместить две стороны ближе друг к другу, поэтому, вернувшись к элементам управления деформацией текста, я нажму и удержу
- Я не хочу, чтобы была видна нижняя сторона экструзии, поэтому сначала я нажму кнопку Mesh на панели Properties , а затем перейду к элементу управления Rotate X в тексте и перетащу вниз.

- Я закончу, перейдя на панель Layers , щелкнув правой кнопкой мыши (PC) / Control , нажав (Mac) на текстовом слое и выбрав Rasterize 3D .
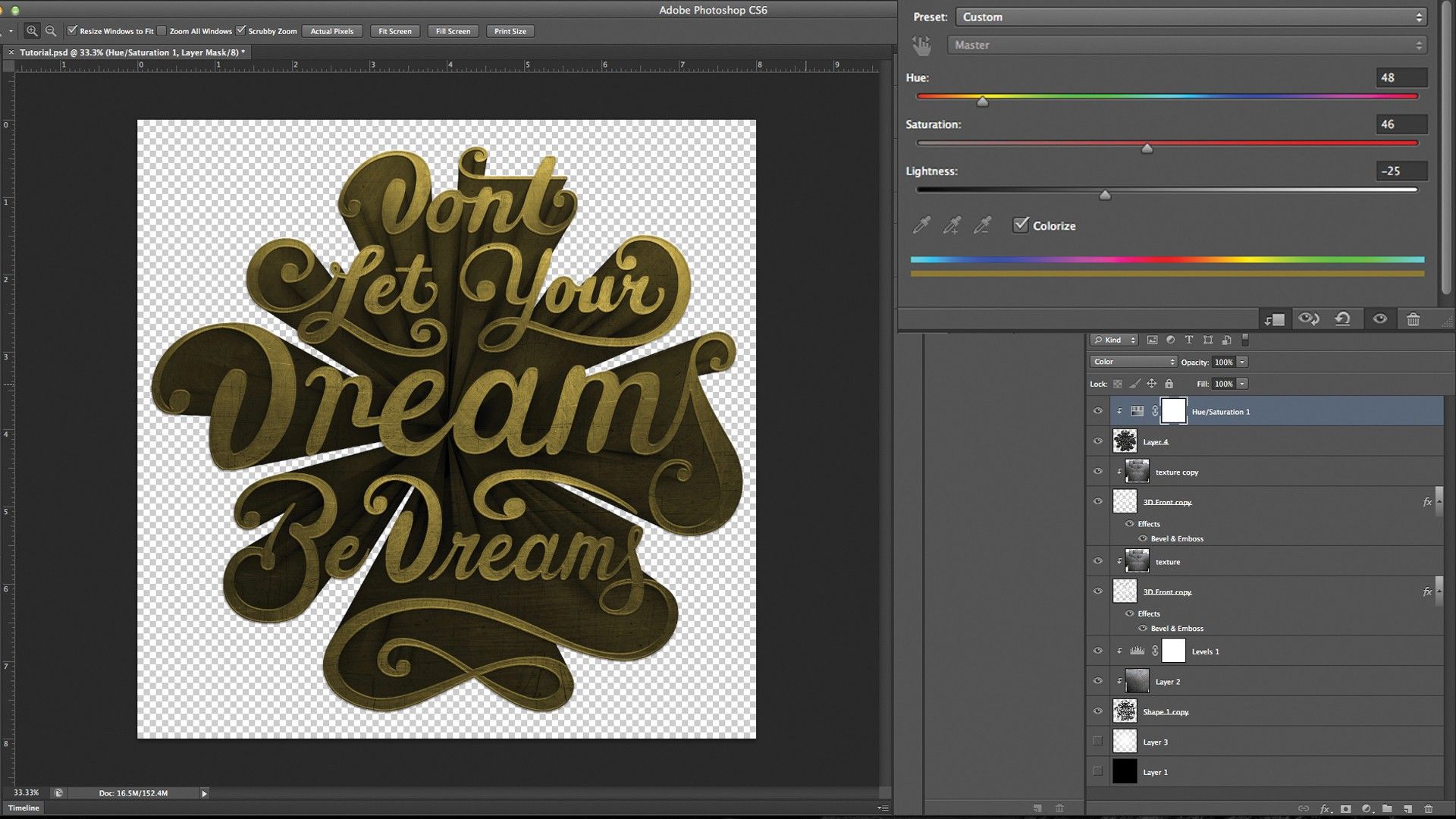
Как создать градиентный текст в Photoshop (3 быстрых шага)
Сплошные цвета кажутся вам немного скучными? Они, безусловно, могут быть при создании дизайна с текстом в Photoshop. Простой способ добавить эффектности вашему дизайну — создать градиентный текст вместо одного скучного цвета.
Привет! Меня зовут Кара, и я всегда готова добавить немного бодрости своим творениям. Использовать градиентный текст очень просто, но в конечном продукте он выглядит профессионально и гладко.
Пойдемте со мной, и я покажу вам, как создать градиентный текст в Photoshop!
Содержание
- Шаг 1: Создайте текст
- Шаг 2: Добавьте наложение градиента
- Шаг 3: Уточните свой градиент
Шаг 1: Создайте текст
Сначала нам нужен текст. Для этого примера я просто открыл новый документ и сделал его сплошным белым. Выберите инструмент Horizontal Type Tool на панели инструментов слева.
Для этого примера я просто открыл новый документ и сделал его сплошным белым. Выберите инструмент Horizontal Type Tool на панели инструментов слева.
Выберите шрифт на панели параметров вверху. Градиент будет лучше виден на толстых шрифтах, поэтому имейте это в виду при просмотре.
Вот с чем нам предстоит работать в этом примере.
Шаг 2. Добавьте градиентное наложение
Теперь добавим немного цвета!
Дважды щелкните на текстовом слое, чтобы открыть панель «Стиль слоя».
Выберите Наложение градиента.
В поле Gradient показаны цвета текущего градиента. Щелкните стрелку раскрывающегося списка справа, чтобы получить список предустановленных градиентов, предлагаемых в Photoshop. Вы также можете создавать свои собственные пресеты градиента и сохранять их здесь.
Выберите один из градиентов или создайте свой собственный, дважды щелкнув в поле Градиент . Выберите нужный цвет на любом конце спектра. Вы также можете переместить теги ближе друг к другу для более быстрого изменения цвета.
Выберите нужный цвет на любом конце спектра. Вы также можете переместить теги ближе друг к другу для более быстрого изменения цвета.
Изменения немедленно отображаются в тексте позади диалогового окна. Когда вы довольны своим градиентом, нажмите OK.
Вы также можете сохранить свой градиент в качестве набора настроек для использования в будущем. Дайте ему имя в Имя и нажмите New .
Шаг 3. Уточнение градиента
Вы вернетесь на панель «Стили слоя», которая предоставляет множество возможностей для настройки градиента.
Чтобы осветлить эффект, вы можете уменьшить непрозрачность градиента. Установите флажок Reverse , чтобы изменить направление градиента. В этом случае вместо перехода от бирюзового к пурпурному градиент переключится и перейдет от фиолетового к бирюзовому.
9Поле 0014 Style изменяет форму градиента. По умолчанию используется линейный, но есть четыре других стиля, которые вы можете выбрать для различных эффектов.
Угол изменяет направление градиента. Цвета могут меняться по вертикали, горизонтали или в любом промежуточном направлении.
Масштаб связан с тем, как быстро меняются цвета. Более низкий процент создает более жесткую линию между двумя цветами, в то время как более высокий процент делает изменение более мягким и тонким.
Играйте с настройками, пока не получите нужный эффект.
Довольно изящно, правда?
Всего за несколько минут, следуя этим простым шагам, вы сможете создавать профессионально выглядящие листовки, объявления и все, что только можно вообразить!
Развлекайтесь и обязательно ознакомьтесь с нашим руководством о том, как деформировать текст, чтобы получить еще больше забавных эффектов!
О Каре Кох Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.



 Установите параметр « Метрики», чтобы использовать дизайн шрифта по умолчанию, или « Оптический», чтобы Photoshop мог установить его автоматически.
Установите параметр « Метрики», чтобы использовать дизайн шрифта по умолчанию, или « Оптический», чтобы Photoshop мог установить его автоматически.