Как создать узор в фотошопе?
0 ∞В этом руководстве я расскажу, как создать узор в фотошопе с помощью фильтра «Смещения».
В примере, который я создам, используется несколько иллюстраций.
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Итог
Чтобы сразу открыть их все в Photoshop, использовать сценарий «Загрузить файлы в стек». Он автоматически поместит каждое изображение на отдельный слой в одном документе.
Выберите изображения для узора через меню «Обзор». Убедитесь, что автовыравнивание отключено.
Исходные изображения довольно большие. Уменьшите их через меню Изображение> Размер изображений.
Перейдите в меню Изображение> Размер холста и создайте рабочую область большего размера, чтобы составить узор. При этом не забывайте, что вы всегда можете уменьшить масштаб без потери качества, но не увеличить.
При этом не забывайте, что вы всегда можете уменьшить масштаб без потери качества, но не увеличить.
Выберите цвет фона. Затем добавьте новый слой и залейте его. Переместите этот слой в конец списка на панели слоев.
Переместите каждый элемент узора в нужную область холста. Убедитесь, что они не выходят за границы документа.
Для инструмента «Перемещение» активируйте параметр «Автовыбор». Это позволит вам легко выделять каждый слой.
С помощью комбинации клавиш CTRL + T измените размеры иллюстраций. Расставьте элементы так, чтобы можно было сформировать основу узора.
Удерживая нажатой клавишу ALT, выберите команду Слой> Объединить видимые. Это действие создаст новый слой с объединенным содержимым всех слоев.
Сейчас все элементы находятся в центре холста. Перейдите в меню Фильтр> Другое> Сдвиг. Измените значения по горизонтали и вертикали, чтобы сместить элементы. Теперь иллюстрации, которые выходят за пределы холста, будут отображаться на противоположной стороне. Это формирует структуру повторяющегося рисунка.
Это формирует структуру повторяющегося рисунка.
Выберите слой с иллюстрацией под объединенным слоем и перетащите его вверх. Переместите этот узор, чтобы начать заполнять пустое пространство. Используйте комбинацию клавиш CTRL + T, чтобы изменить размер конкретного элемента. Затем кликните правой кнопкой мыши и выберите пункт «Отразить по горизонтали», чтобы он выглядел иначе, чем в других местах шаблона.
Продолжайте добавлять дубликаты элементов и заполнять пробелы в узоре, пока документ не заполнится равномерно расположенными элементами.
Перейдите в меню Правка> Определить узор, чтобы создать файл узора в формате Photoshop.
Добавьте новый слой в начало списка слоев и залейте его белым цветом. Можно проверить наличие созданного шаблона узора, используя стиль слоя.
Дважды кликните по тестовому слою, и примените «Наложение узора». Выберите из списка созданный узор из библиотеки. При значении 100% узор будет иметь тот же размер, что и документ. Поэтому уменьшите масштаб, чтобы увидеть, как повторяется узор.
Мы получили бесконечно повторяющийся фрагмент рисунка, который теперь сохранен в библиотеке шаблонов Photoshop. Фильтр «Смещение» позволяет легко создавать узор, автоматически дублируя элементы по мере их выхода за пределы холста. Заполняя оставшиеся пробелы, можно создать повторяющийся узор без видимых линий.
Вадим Дворниковавтор-переводчик статьи «How to Create Repeating Patterns in Adobe Photoshop»
Пожалуйста, оставляйте ваши отзывы по текущей теме материала. Мы очень благодарим вас за ваши комментарии, дизлайки, отклики, подписки, лайки!
Как сделать узор в Фотошопе
Содержание
- Узоры в Фотошопе
- Применение
- Пользовательские фоны
- Создание узора
- Сохранение набора с узорами
- Вопросы и ответы
 При такой заливке фрагмент автоматически клонируется по обеим осям координат, до полного замещения того элемента, к которому применена опция.
При такой заливке фрагмент автоматически клонируется по обеим осям координат, до полного замещения того элемента, к которому применена опция.Паттерны в основном используются при создании фонов для композиций.
Удобство этой функции Фотошопа трудно переоценить, поскольку она экономит огромное количество времени и сил. В этом уроке поговорим об узорах, о том, как их устанавливать, применять, и каким образом можно создавать собственные повторяющиеся фоны.
Урок будет разбит на несколько частей. Вначале поговорим о способах применения, а затем о том, каким образом использовать бесшовные текстуры.
Применение
- Настройка заливки.
При помощи данной функции можно заполнить узором пустой или фоновый (закрепленный) слой, а также выделенную область. Рассмотрим способ на примере выделения.- Берем инструмент «Овальная область».
- Выделяем участок на слое.
- Идем в меню «Редактирование» и кликаем по пункту «Выполнить заливку».
 Эту функцию также можно вызвать сочетанием клавиш SHIFT+F5.
Эту функцию также можно вызвать сочетанием клавиш SHIFT+F5. - После активации функции откроется окно настройки с названием
- В разделе с названием «Содержимое», в выпадающем списке «Использовать» выбираем пункт «Регулярный».
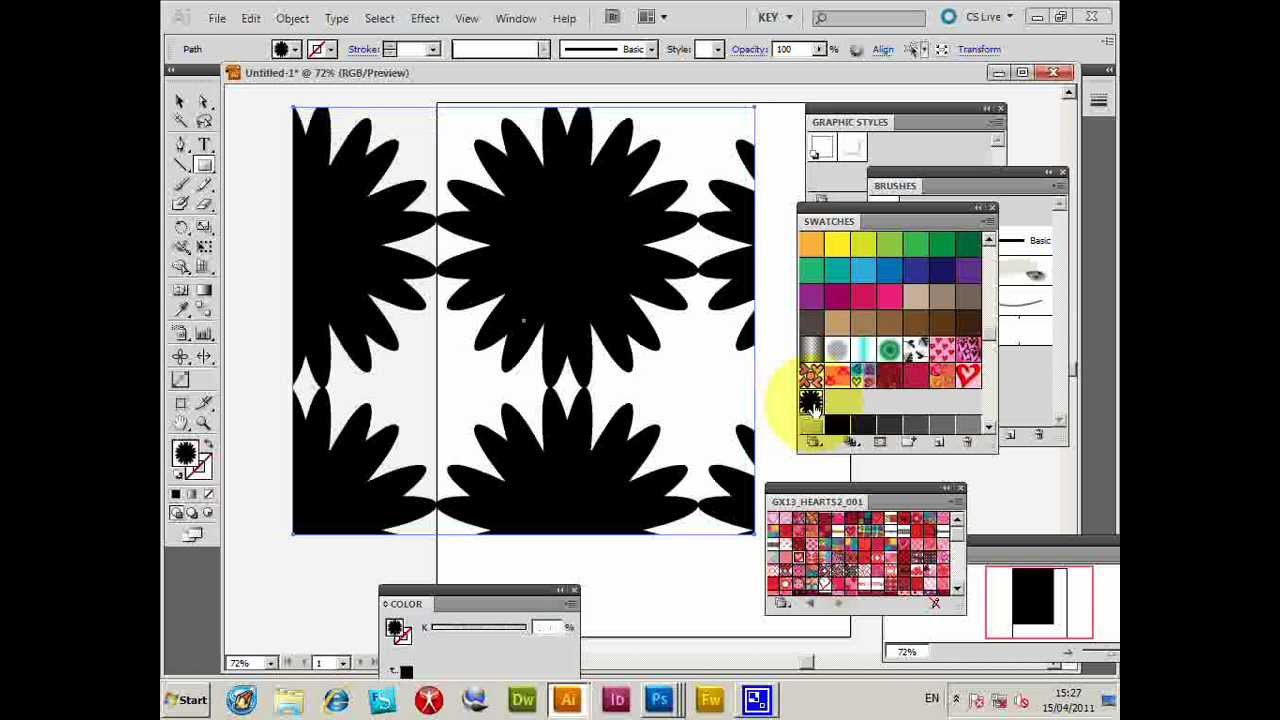
- Далее открываем палитру «Заказной узор» и в открывшемся наборе выбираем тот, который считаем нужным.
- Нажимаем кнопку ОК и смотрим на результат:
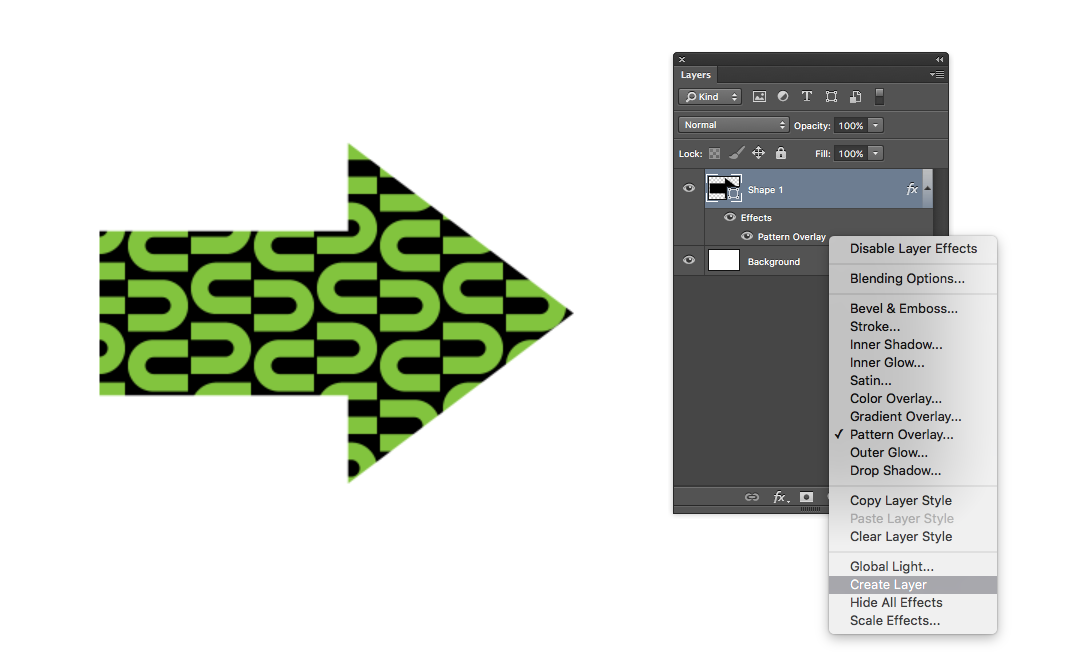
- Заполнение при помощи стилей слоя.
Данный способ подразумевает наличие на слое какого-либо объекта или сплошной заливки.- Кликаем ПКМ по слою и выбираем пункт «Параметры наложения», после чего откроется окно настроек стилей. Такого же результата можно добиться, кликнув дважды левой кнопкой мыши.
- В окне настроек переходим к разделу «Наложение узора».
- Здесь, открыв палитру, можно выбрать необходимый паттерн, режим наложения узора на имеющийся объект или заливку, задать непрозрачность и масштаб.

- Кликаем ПКМ по слою и выбираем пункт «Параметры наложения», после чего откроется окно настроек стилей. Такого же результата можно добиться, кликнув дважды левой кнопкой мыши.
Пользовательские фоны
В Фотошопе по умолчанию имеется стандартный набор узоров, который Вы могли видеть в настройках заливки и стилей, и он не является пределом мечтаний творческого человека.
Интернет предоставляет нам возможность пользоваться чужими наработками и опытом. В сети существует множество сайтов с пользовательскими фигурами, кистями и паттернами. Для поиска таких материалов достаточно вбить в Гугл или Яндекс такой запрос:
После скачивания понравившихся образцов мы, чаще всего, получим архив, содержащий один или несколько файлов с расширением PAT.
Данный файл необходимо распаковать (перетащить) в папку
C:\Пользователи\Ваша учетная запись\AppData\Roaming\Adobe\Adobe Photoshop CS6\Presets\Patterns
Именно эта директория открывается по умолчанию при попытке загрузки узоров в Фотошоп. Чуть позже Вы поймете, что данное место распаковки не является обязательным.
- После вызова функции «Выполнить заливку» и появления окна «Заполнить» открываем палитру «Заказной узор». В правом верхнем углу нажимаем на значок шестеренки, открывая контекстное меню, в котором находим пункт «Загрузить узоры».
- Откроется папка, о которой мы говорили выше. В ней выбираем наш распакованный ранее файл PAT и жмем кнопку «Загрузить».
- Загруженные паттерны автоматически появятся в палитре.
Как мы уже говорили чуть раньше, совсем не обязательно распаковывать файлы в папку «Patterns». При загрузке узоров можно искать файлы на всех дисках. К примеру, можно завести отдельную директорию в надежном месте и складывать файлы туда. Для этих целей вполне подойдет внешний жесткий диск или флешка.
Создание узора
В интернете можно найти множество пользовательских узоров, но что же делать, если ни один из них нам не подходит? Ответ простой: создать собственный, индивидуальный. Процесс создания бесшовной текстуры творческий и интересный.
Процесс создания бесшовной текстуры творческий и интересный.
Нам понадобится документ квадратной формы.
При создании узора необходимо знать, что при наложении эффектов и применении фильтров, на границах холста могут появиться полоски светлого или темного цвета. Эти артефакты при применении фона превратятся в линии, которые очень сильно бросаются в глаза. Для того, чтобы избежать подобных неприятностей, необходимо немного расширить холст. С этого и начнем.
- Ограничиваем холст направляющими со всех сторон.
Урок: Применение направляющих в Фотошопе
- Переходим в меню «Изображение» и жмем на пункт «Размер холста».
- Добавляем по 50 пикселей к размерам Ширины и Высоты. Цвет расширения холста выбираем нейтральный, например, светло-серый.
Эти действия приведут к созданию вот такой зоны, последующая обрезка которой позволит нам удалить возможные артефакты:

Урок: Как залить слой в Фотошопе
- Добавим нашему фону немного зернистости. Для этого обратимся к меню «Фильтр», откроем раздел «Шум». Необходимый нам фильтр называется «Добавить шум».
Размер зерна выбираем по своему усмотрению. От этого зависит выраженность текстуры, которую мы создадим на следующем этапе.
- Далее применим фильтр «Перекрестные штрихи» из соответствующего блока меню «Фильтр».
Настраиваем плагин также «на глаз». Нам необходимо получить текстуру, похожую на не очень качественную, грубую ткань. Полного сходства добиваться не следует, так как изображение будет уменьшено в несколько раз, и фактура будет только угадываться.
- Применим к фону еще один фильтр под названием «Размытие по Гауссу».
Радиус размытия выставляем минимальный, чтобы текстура не очень пострадала.
- Проводим еще две направляющих, определяющих центр холста.

- Активируем инструмент «Произвольная фигура».
- На верхней панели параметров настраиваем заливку белым цветом.
- Выбираем вот такую фигуру из стандартного набора Фотошопа:
Далее переходим к разделу «Внутреннее свечение». Здесь настраиваем Шум (50%), Стягивание (8%) и Размер (50 пикселей). На этом настройка стиля завершена, нажимаем ОК.

Выделяем один из квадратных участков, ограниченных направляющими.
Получим вот такую заготовку:
От дальнейших действий зависит, насколько мелкий (или крупный) узор мы получим.

Даем узору имя и нажимаем ОК.
Теперь у нас в наборе есть новый, собственноручно созданный паттерн.
Выглядит он следующим образом:
Как мы можем видеть, текстура очень слабо выражена. Исправить это можно, усилив степень воздействия фильтра «Перекрестные штрихи» на фоновый слой. Окончательный результат создания пользовательского узора в Фотошопе:
Сохранение набора с узорами
Вот мы и создали несколько собственных узоров. Как же их сохранить для потомков и собственного пользования? Все довольно просто.
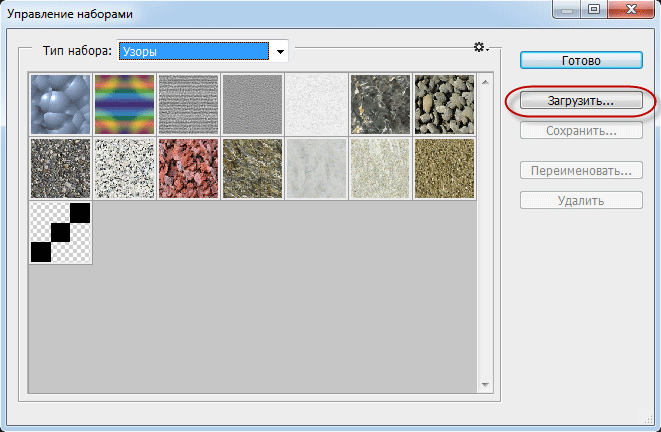
- Нужно перейти в меню «Редактирование – Наборы – Управление наборами».
- В открывшемся окне выбрать тип набора «Узоры»,
Зажать CTRL и выделить нужные паттерны по очереди.
- Нажать кнопку «Сохранить».

Выбрать место для сохранения и название файла.
Готово, набор с паттернами сохранен, теперь его можно передать другу, или пользоваться самому, не боясь, что несколько часов работы пропадут зря.
На этом закончим урок по созданию и использованию бесшовных текстур в Фотошопе. Делайте собственные фоны, чтобы не зависеть от чужих вкусов и предпочтений.
Предварительный просмотр шаблона
Поиск
Последнее обновление: 24 мая 2023 г. 04:45:46 GMT
Быстро создавайте идеально повторяющиеся узоры с помощью предварительного просмотра узоров.
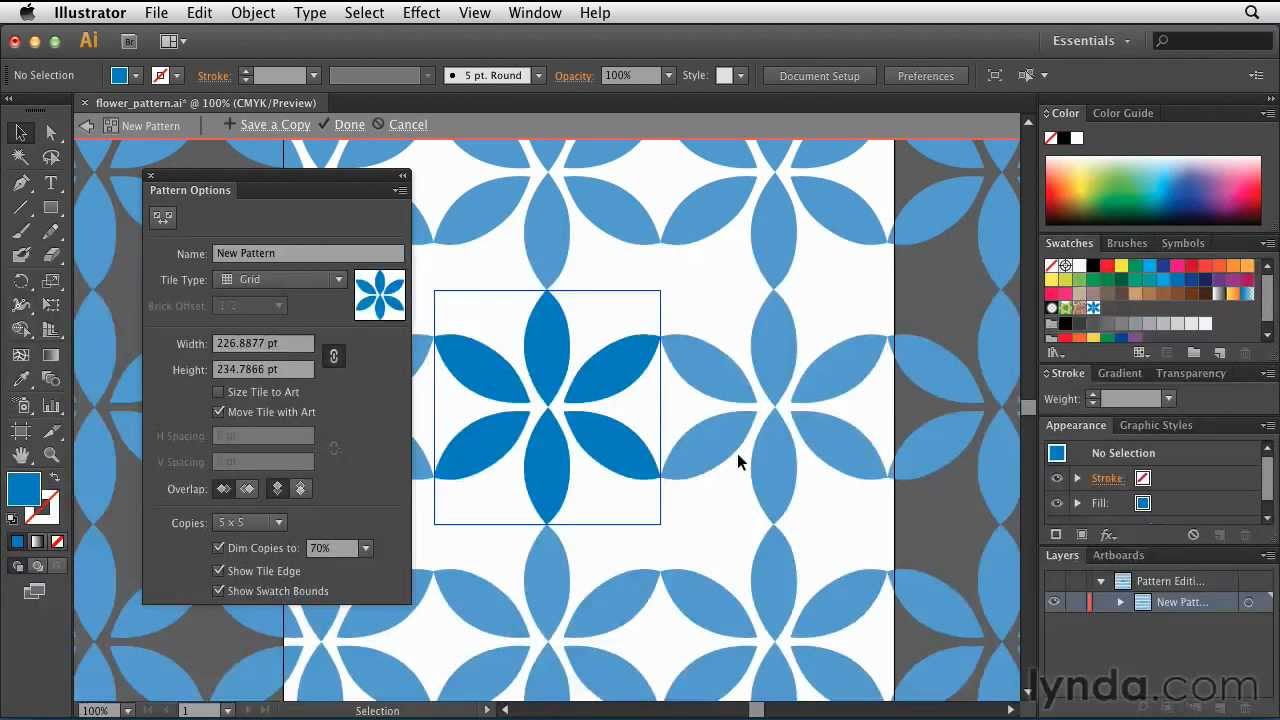
В прошлом для создания рисунков для текстильных рисунков или графических фонов требовалось работать с квадратными изображениями. С предварительным просмотром шаблона квадрат больше не является обязательным. Теперь вы можете в режиме реального времени представить, как ваш дизайн воплотится в жизнь в виде шаблона.
Начните работу, включив Pattern Preview
Чтобы включить предварительный просмотр шаблона, выберите «Просмотр» > «Предварительный просмотр шаблона». Например, с новым пустым документом внешняя рабочая область будет повторять цвет фонового слоя.
Например, с новым пустым документом внешняя рабочая область будет повторять цвет фонового слоя.
Создать новый шаблон
Начните создавать с помощью предварительного просмотра шаблона, выполнив следующие пять простых шагов:
Откройте существующий документ Photoshop или создайте новый и включите предварительный просмотр узора.
Добавляйте на холст элементы, такие как фигуры, мазки, тип, или перетаскивайте ресурсы прямо с панели «Библиотеки».
Создание шаблона путем добавления фигур на холстИзменение размера, поворот и перемещение графики.
Изменение размера, поворот и изменение положенияПри необходимости уменьшите масштаб, чтобы увидеть повторяющийся узор в сетке.
Уменьшите масштаб, чтобы увидеть свой шаблонКогда все будет выглядеть правильно, легко создайте новую предустановку шаблона, нажав значок + в нижней части панели «Шаблоны» или выбрав «Правка» > «Определить шаблон».
Добавьте свой узор на панель Patterns. ..
..
Советы и рекомендации
Использовать смарт-объекты
При работе с предварительным просмотром узора и растровыми слоями преобразование слоев в смарт-объекты дает наилучшие результаты при преобразовании, вращении и масштабировании элементов узора.
Стили слоя
Для получения различных творческих эффектов попробуйте поэкспериментировать с добавлением стилей слоя либо к слоям смарт-объектов, либо к слоям, содержащимся внутри смарт-объектов.
Советы по повышению производительности
Предварительный просмотр шаблона использует графическую карту вашей системы (GPU) при отображении предварительного просмотра. Вы можете столкнуться со снижением производительности в следующих случаях:
- Создание узора мазками с использованием сложных кистей
- Использование предварительного просмотра шаблона для больших документов
- Работа над шаблоном при большом увеличении
Ограничения
При работе с предварительным просмотром узора обратите внимание:
- Предварительный просмотр узора отключен в документах монтажной области
- Хотя для предварительного просмотра шаблона используется графический процессор, он по-прежнему работает, когда графический процессор отключен
- Некоторые инструменты и команды, которые изменяют размеры документа или границы документа, такие как инструмент обрезки, размер холста и т.
 д., отключают предварительный просмотр узора
д., отключают предварительный просмотр узора - Некоторые фильтры или функции могут давать результаты, которые не подходят для вашего шаблона, например: Симметрия, Пластика, Точка схода или 3D
Больше похожего на это
- Легко создавайте бесшовные повторяющиеся узоры с помощью предварительного просмотра узоров
- Оживляйте свои узоры с помощью шаблонов мокапов
- Рисовать с помощью узора
- Управление библиотеками узоров и пресетами
- Шаблоны футболок в Adobe Stock
Войдите в свою учетную запись
Войти
Управление учетной записьюСоздание узора в Photoshop (для использования в качестве наложений и фонов)
Создание собственного узора в Photoshop — это не только весело, но и практично.
В этом уроке Photoshop вы узнаете, как использовать любое изображение для создания уникального узора, использовать штамп узора для создания наложения узора и масштабировать узор до любого размера.
У вас нет Photoshop?
Загрузите Adobe PhotoshopЗагрузите последнюю версию Adobe Photoshop, чтобы следовать этому простому руководству.
Начните бесплатную 7-дневную пробную версию сегодня
УЗНАТЬ БОЛЬШЕЛюбой созданный вами узор можно сохранить в Photoshop для будущих проектов.
Повторяемый шаблон изображения, который можно использовать в качестве фона или наложения узора для работ по графическому дизайну или творческих начинаний.
Готовы погрузиться в изучение того, как создать собственный узор в Photoshop?
- Как создавать изображения в Photoshop
Содержание
Как создавать узоры в Photoshop?
Откройте изображение, которое вы хотите использовать для создания собственного шаблона.
Вам не обязательно использовать сложное изображение для нового узора — иногда базовый узор может быть очень эффектным.
Когда изображение открыто, перейдите к Marquee Tool и выберите Rectangular Marquee Tool.
Выберите область изображения или все изображения, которые вы хотите использовать в качестве повторяющегося шаблона, используя инструмент Rectangular Marquee Tool.
Перейдите к Изменить в строке меню и выберите Определить шаблон в раскрывающемся меню.
При нажатии Определить шаблон появится диалоговое окно.
Введите имя для нового шаблона в диалоговом окне.
Нажмите Хорошо. Ваш пользовательский шаблон теперь будет сохранен с предустановленными шаблонами Photoshop на панели «Шаблон».
Чтобы просмотреть или использовать новый шаблон, перейдите на панель шаблонов . Обычно вы найдете панель «Узоры» рядом с панелями «Градиенты», «Образцы» и «Цвет».
Нажмите на свой узор, и на Панели узоров на Панели слоев будет создан слой узора .
Когда вы выходите из Photoshop, шаблон автоматически сохраняется вместе с предустановленными шаблонами Photoshop.
- Releted: Стоит ли ежемесячно платить за Photoshop?
Как использовать штамп узора для создания наложения узора
Создайте новый слой на панели слоев .
Чтобы создать новый слой, нажмите на значке добавления слоя (квадрат со знаком + внутри) в нижней части панели слоев или перейдите в строку меню и выберите Слой > Новый слой.
Если вы хотите заполнить узором только часть или выделить область изображения, определите область с помощью инструмента выделения, такого как Lasso или Magic Wand Tool.
Когда вы создали новый слой, выберите инструмент Pattern Stamp Tool на панели инструментов .
Если вы не можете найти инструмент «Штамп», нажмите «Штамп», и рядом с ним появится инструмент «Штамп».
В меню параметров инструмента «Узорный штамп» вы сможете просмотреть все узоры, сохраненные в Photoshop.
Выберите нужный шаблон из набора предустановленных шаблонов.
Когда вы выбрали нужный узор, выберите Размер кисти и установите Непрозрачность в меню Узоры и начните рисовать в окне холста.
Как вы Нарисуйте с помощью Pattern Stamp Tool, a Наложение узора будет создан.
Если вы хотите смешать наложение узора с изображением, это руководство по Photoshop покажет вам, как смешивать слои в Photoshop.
H
Как масштабировать узор в PhotoshopЕсли узор слишком большой или слишком маленький, у вас есть возможность масштабировать узор по размеру.
При создании шаблона с нуля вы можете не знать по смещению, насколько большой он вам понадобится.
В Photoshop есть функция автоматической заливки изображения узором. Звучит здорово!
Автоматическое действие изменит размер узора до того размера, который сохранен в образце узора.
Однако Photoshop не дает возможности изменить масштаб шаблона до нового размера, что является одним из тех сбоев в Photoshop.
Но, как всегда, существует триллион способов редактирования изображения в Photoshop, и у нас есть один для вас, чтобы изменить масштаб ваших шаблонов.
Вместо использования параметра «Заливка» в Photoshop для добавления узора создайте новый слой-заливку и добавьте узор таким образом.
Перейдите к Layer > Fill Layer, и в раскрывающемся меню выберите Pattern.
- Связано: Как использовать узор в фотографии
Когда вы нажмете Pattern , откроется диалоговое окно, предлагающее вам назвать слой, выбрать имя и нажать Ok .
Далее откроется диалоговое окно Заливка узором . Здесь у вас будет возможность выбрать один из сохраненных пользовательских шаблонов.
Выберите шаблон, который вы хотите использовать, из раскрывающегося списка шаблонов слева.

 Эту функцию также можно вызвать сочетанием клавиш SHIFT+F5.
Эту функцию также можно вызвать сочетанием клавиш SHIFT+F5.



 ..
..  д., отключают предварительный просмотр узора
д., отключают предварительный просмотр узора