Как стать веб-дизайнером – пошаговое руководство — Дизайн на vc.ru
В статье советы, которые хороши на старте, когда по крупицам собираете с чего начать, что знать и уметь, к чему стремиться, а также пытаетесь сориентироваться в профессии веб-дизайнер 👇🏻
61 020 просмотров
Вы читаете перевод статьи “How to become a web designer in 2020 — Everything you need to know”. Над переводом работали: Анастасия Свеженцева и Ольга Жолудова.
Как стать веб-дизайнером
- Кто такой веб-дизайнер
- Чем занимается веб-дизайнер
- Чем зажигает профессия веб-дизайнер
- Какие курсы стоит изучить, чтобы стать веб-дизайнером
- Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
- Какие навыки нужны, чтобы работать на фрилансе
- Где еще больше материалов о дизайне
- Первые шаги в веб-дизайне
Из обзора вы узнаете, чем занимаются веб-дизайнеры, и почему веб-дизайн – классная сфера для работы.
Мы также разберем, где можно пройти обучение, чтобы прокачать полный комплект навыков и получить обширную практику в инструментах дизайнера.
А тем, кого интересует развитие бизнеса в сфере веб-дизайна может также пригодится наше исследование на эту тему.
Так что, приступим!
Кстати. Вдохновившись историей автора, я тоже упаковала свою статью на тему: как стать UX-дизайнером. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии Веб-дизайнер. Заходите почитать.
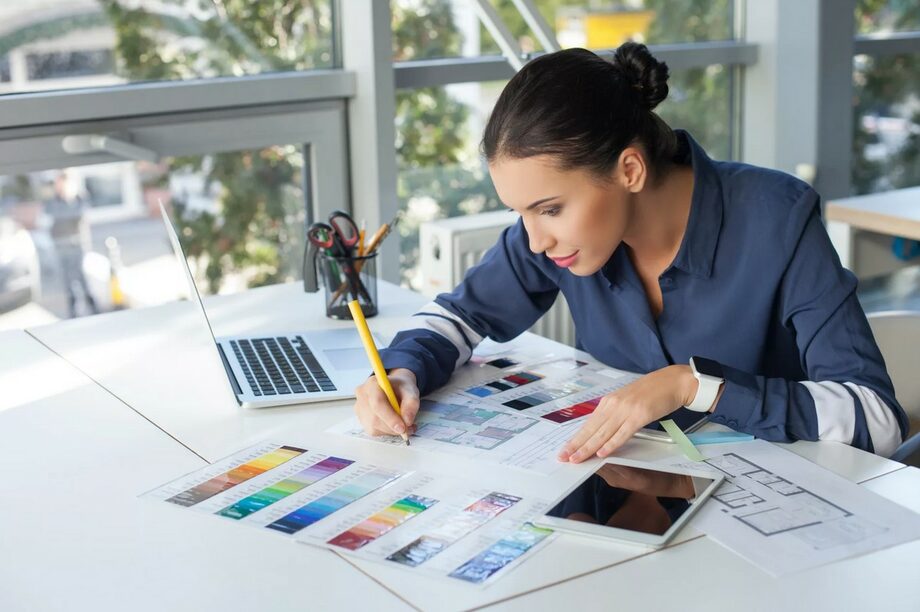
Кто такой веб-дизайнер
Веб-дизайнеры трудятся на пересечении творчества, e-commerce и технологий. Ребятам нравится делать креативные функциональные и эстетически приятные для посетителей сайты, которые помогают достигать бизнес-целей.
Создание сайтов может показаться чем-то простеньким на первый взгляд, но каждый уникальный дизайн содержит нюансы.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.
ru
Например, веб-сайт, с предложением услуг по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей. Такой вот интересный пример 🙂
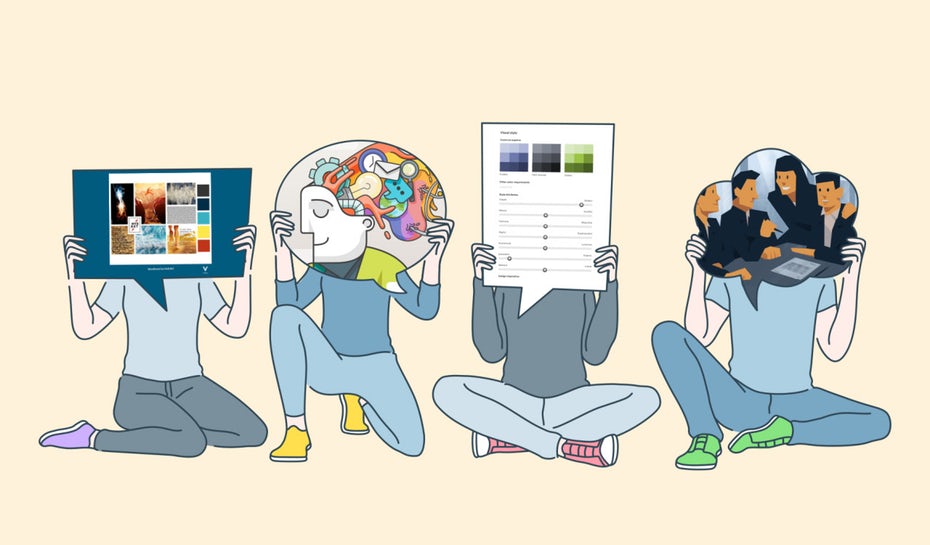
Каждый новый проект веб-дизайнер изучает следующими вопросами:
- Для кого сайт? Какую аудиторию вы пытаетесь привлечь?
- Какая информация необходима для того, чтобы привлечь и убедить потенциальных клиентов?
- Какие элементы дизайна будут работать сообща, чтобы конвертировать целевую аудиторию?
- Как веб-сайт работает на систему интернет-маркетинга, например социальные сети или электронную почту?
- Насколько хорошо сайт отражает ценности и характер бренда клиента через уникальную графику и бренд-дизайн?
- Как веб-сайт поможет клиенту достичь бизнес-целей?
- Кто отвечает за поддержку и развитие сайта?
Прокачанные веб-дизайнеры умеют находить ответы на эти вопросы и затем применять их для создания привлекательного и прибыльного веб-сайта для клиента.
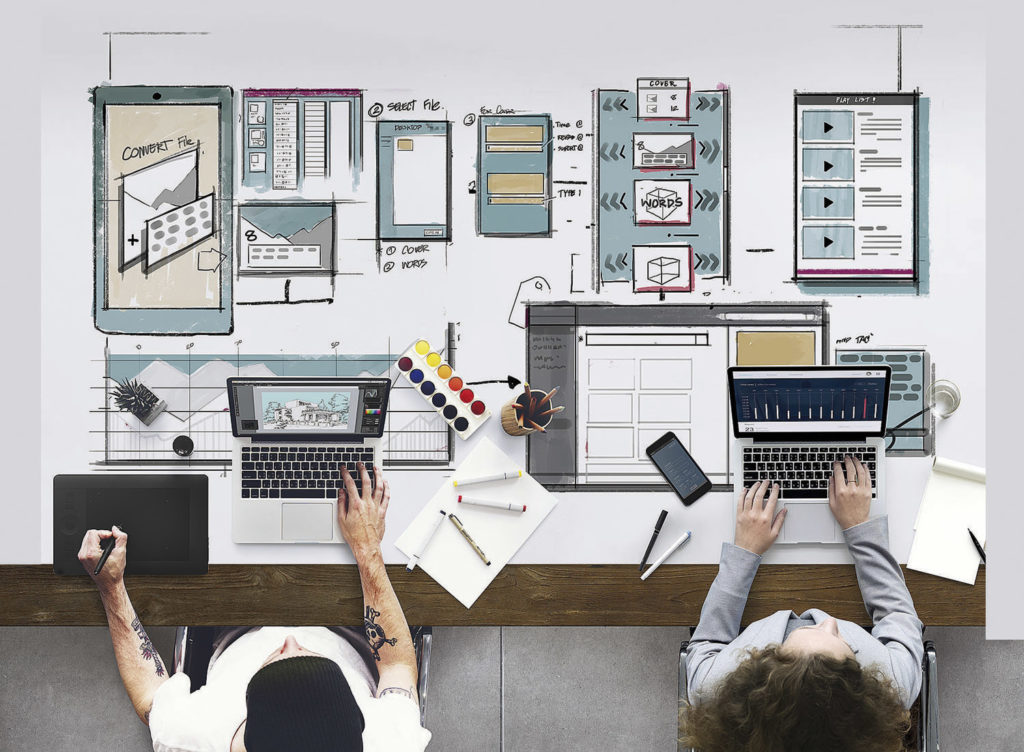
Чем занимается веб-дизайнер
Задачи веб-дизайнера отличаются в зависимости от их навыков и условий работы.
Есть три популярных сценария: работа на фрилансе, работа в агентстве, и работа в штате.
Веб-дизайнеры-фрилансеры предлагают целый спектр услуг, в зависимости от их навыков и предпочтений.
Кроме творческой работы по созданию сайта им также требуется работать с клиентами и вести дела по развитию бизнеса.
Плюс в том, что можно выбирать проекты, над которыми хочется работать, но фриланс подразумевает дисциплину в плане ведения дел, чтобы рутина не съела творчество.
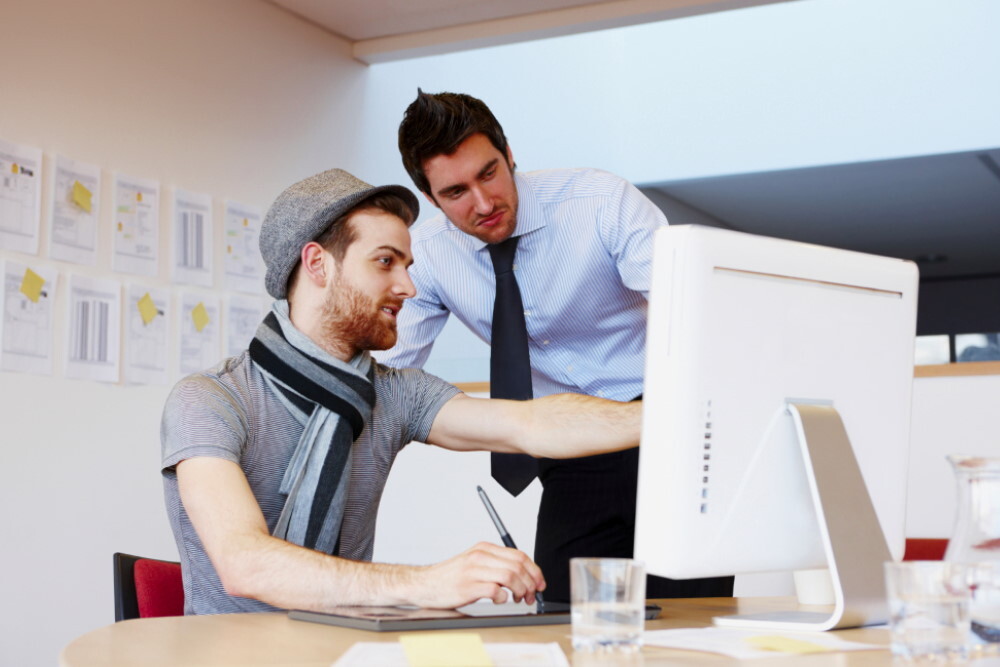
Работа в агентстве
В агентстве, где дело поставлено на поток, веб-дизайнерам не нужно беспокоиться о поиске клиентов, но взамен они получают меньше свободы в выборе проектов.
На состав проектов по веб-дизайну в агентстве влияет комплект услуг агентства и команда.
Работа в штате
Веб-дизайнеры в штате обычно работают над одним главным сайтом компании или небольшой линейкой. Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Многие компании применяют сайт компании как «центр управления полетами» для своих маркетинговых действий в интернете – место, куда они могут направить потенциальных клиентов, чтобы узнать больше об услугах компании или купить товар.
Эта означает, что современным веб-дизайнерам для достижения успеха необходим серьезный опыт в различных аспектах дизайна и интернет-маркетинга.
Вот в чем нужно разбираются веб-дизайнеры:
- UX-дизайн и дизайн интерфейсов. Основы UX помогают проектировать сценарии на сайте с учетом нюансов психологии пользователя – такой подход чаще помогает попадать в базовые ожидания клиентов;
- Веб-дизайн заточенный на конверсии.
 Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта; - Веб-разработка. Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
- Интернет-маркетинг. Веб-дизайнер работает плечом к плечу с диджитал-маркетингом (SEO-профи, SMM-спецы, Копирайтеры и Контент-маркетологи). Фронт работа задает контент, а понимание контекста всегда плюс один к смелости и точности.
- Работа с клиентами и управление проектами. После запуска сайта работа только начинается, развитие сайта – это отдельная большая работа по увеличению конверсии с помощью новых блоков, доработок, создания выразительной графики и запуска новых страниц. А еще здесь много психологических тонкостей по работе с клиентом, которые можно учесть, если подойти грамотно к организации работы.

Конечно, чтобы обеспечить поток клиентов, необязательно быть экспертом во всех этих областях.
Веб-дизайнеры частенько предпочитают специализироваться на одной из областей: кто-то круто делает уникальную графику и промо-подачу, кто-то рубит в аналитике и может выкручивать конверсии, кто-то мастерски верстает и минимизирует ресурсы на запуск сайта, а кто-то специализируется на определенной отрасли, к примеру курсах по гольфу и профи в гольфе.
Forefathers Group, специализируются на веб-дизайне в винтажном стиле. Forefathers Group
Чуть позже мы разберем выбор ниши в веб-дизайне, а пока давайте разберем, почему веб-дизайн – это интересная профессия.
Чем зажигает профессия веб-дизайнер
Веб-дизайн появился позднее графического дизайна, бренд-дизайна, дизайна интерфейсов, UX-дизайна. И продолжает стремительно развиваться.
Работа веб-дизайнером интересная и творческая. Здесь вас ждет огромное поле клиентов и организаций, здесь все, кто хотят расширить свое присутствие в интернете.
Для опытных веб-дизайнеров работы много всегда.
Количество пользователей интернета стремительно растет: здесь все больше покупают, общаются, ведут дела. Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
По данным BLS, предложение работы, согласно прогнозам, вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем средний рост в 5% для всех профессий.
Здесь вы сами организуете график работы.
Гибкий график и возможность сделать задачу и любой точки мира – сильный плюс. Причем такие условия предлагают как агентства, так и крупные компании.
Как фрилансер вы можете составить график работы исходя из жизненных обстоятельств. Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Крупные компании, кстати, не прочь поработать с фрилансерами их рынок огромен, а повыбирать можно по портфолио.
Начать работать веб-дизайнером можно даже без диплома
Вы можете взять первого клиента в работу и начать набираться опыта.
Чтобы держать себя в тонусе, вы можете взять траекторию курсов в работу и набираться опыта на различных курсах, в том числе от известных студий. Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Обратная сторона? Веб-дизайн – это жутко переполненный рынок
Низкий порог входа хорош для новичков, но же и создает большую конкуренцию.
Готовьтесь искать пути, чтобы выделиться среди множества веб-дизайнеров. Banter Snaps, Unsplash
Без стратегии упаковки портфолио и продвижения вам может быть трудно выделиться из толпы и привлечь высокооплачиваемых клиентов или найти работу.
Готовьтесь непрерывно прокачивать новые навыки и технологии, чтобы идти в ногу с активно развивающимся рынком. Надеемся, что это руководство вам пригодится.
Какие курсы стоит изучить, чтобы стать веб-дизайнером
Старт в веб-дизайне – это путь, у каждого он свой. Гарантированного прямого пути для всех в профессию нет, потому что исходные на старте у всех разные – это и называется опыт и культура, которые нарабатываются годами. Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Приготовьтесь к пути, на котором вам предстоит не раз узнать новое в создании ценных сайтов для клиентов и поработать над увеличением потока клиентов.
Ками Макнамара из WebCami Site Design, поделилась с GoDaddy своим опытом в профессии:
«На дворе был 1999 год, когда я впервые открыла копию HTML для чайников, чтобы узнать как создать веб-сайт. Тогда я хотела сделать сайт для моей семьи. В колледже я уже изучала графический дизайн, а работа тоже была связана с базами данных. В общем мне кажется это было хорошим сочетанием на старте.
В 2000 году я решила взяться за это дело снова и нашла курсы в местном учебном центре и поступила туда. А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Конечно, чтобы получить степень в веб-дизайне придется вложить приличное количество времени и средств, но это же время вы можете вложить в работу с клиентами, наработку жизненного опыта и портфолио, плюс прокачку на краткосрочных курсах.
Для новичков сейчас есть множество вариантов, где прокачать навыки: от интенсивных очных курсов, до бесплатных или недорогих онлайн-курсов, книг и блогов.
Прежде чем нырнуть в обзоры курсов я всегда рекомендую сначала обратить внимание на набор компетенций. Это поможет пристальнее изучать все предложения по курсам в сети.
Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
Даже самое крутое высшее образование в веб-дизайне автоматически не превратит вас в востребованного веб-дизайнера. Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Инструментов сейчас множество, требования к навыкам тоже растут, вузы не успевают за топовыми дизайнерами и студиями, поэтому мы сгруппировали самый свежачок по областям и выделили ключевые, чтобы вы могли ориентироваться в актуальных высотах, которые следует прорабатывать, чтобы стать веб-дизайнером.
Теория дизайна и визуальный дизайн
Веб-дизайнеры хорошо разбираются в принципах визуального дизайна и умело владеют следующими штуками:
Композиция. Вам нужно понять, как размещать сайты с организовывать информацию с помощью колоночной сетки, вертикального ритма и модуля, а также уметь адаптировать дизайн для экранов различного размера – создавать адаптивный дизайн.
Типографика. Тренируйтесь подбирать подходящие под голос бренда и сочетающиеся шрифтовые пары, легко читаемые, привлекающие внимание и заряжающие на целевые действия. Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Теория цвета. Цвет помогает создавать настроение и задавать настрой у посетителя сайта.
Изучайте психологию цвета, исследуйте влияние сочетаний цветов на чувства.
Визуальный дизайн – это целая наука, в рамках этой статьи нам ее не объять, но вот здесь по ссылкам вы можете найти еще полезной информации:
- Базовые правила современного digital-дизайна
- Основные принципы графического дизайна для недизайнеров
- Короткие UI-советы: как сделать дизайн сайта значительно лучше
- Бесплатный онлайн-курс «Графический дизайн с чего начать – как стать графическим дизайнером»
У графического дизайна и веб-дизайна есть схожие черты. NordWood Themes, Unsplash
Пользовательский опыт (UX)
Хорошие сайты красивые и функциональные, а веб-дизайнер помогает делать их такими.
Дизайн пользовательского опыта (UX) – это наука и искусство создания продуктов (или веб-сайтов), которые обеспечивают пользователям наилучший опыт.
Многие элементы визуального дизайна, которые мы рассмотрели выше, влияют на восприятие сайта в глаза посетителей, но UX-дизайн включает в себя еще и то, как именно продукты вызывают у посетителей определенные чувства.
UX-дизайнеры меньше думают о технологиях, лежащими в основе сайта, и больше исследуют пользователей и соответствие созданного опыта потребностям пользователей. Порой для этого требуются обширные пользовательские исследования и понимание принципов психологии восприятия и дизайна взаимодействия. Если ищите больше практики по UX, то поглядите свежий обзор 7 курсов по UX и дизайну интерфейсов.
Веб-дизайнерам важно изучать основы UX-дизайна и основы проектирования пользовательского интерфейса (UX / UI):
Персоны и работы (JTBD). Создание обобщенных образов целевой аудитории и их потребностей, помогает гарантировать, что каждое дизайнерское решение зайдет клиентам (будет полезно и вызовет эмоциональный восторг).
Исследование пользователей (UX/CX-research). В этом хорошо помогает Hotjar, с ним можно изучать тепловые карт, проводить опросы пользователей – все, что нужно чтобы оперативно понять причины поведения и мотивацию посетителей сайта.
Тестирование пользовательского опыта. Тестирование сайта на реальных пользователях может помочь выявить моменты, в которых посетители застревают или путаются, а также определить точки для прокачки ценности дизайна.
Информационная архитектура и навигация (IA). Это не сложно, если подойти комплексно. Информационная архитектура – это история о расположении информации на сайте: какие страницы должны быть на сайте, какие пункты должны быть в меню и в каком порядке, какие блоки обязательно должны быть на странице, чтобы пользователи нашли ответ. Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Вайрфрейминг (Wireframing). Точно так же, как вы не построили бы дом без плана, вам не следует создавать веб-сайт без чертежей и плана.
Вайрфрейм помогает определиться с ключевыми элементами и композицией на страницах сайта крупным планом, без прорисовки мельчайших деталей, на уровне достаточном для оценки «что где будет и как это будет работать». Такие инструменты, как Balsamiq, помогают шустренько накидывать макеты сайтов, попробуйте.
Веб-дизайн заточенный на конверсии
Компании и клиенты не раскошелятся на тысячи долларов за новый сайт просто потому, что он красивый. Им нужен первоклассный дизайн, чтобы давать результаты для бизнеса – на самом деле, 48% людей указали, что дизайн веб-сайта является фактором №1 в определении доверия к бизнесу.
Веб-дизайнерам просто необходимо создавать сайты, которые замотивируют посетителей совершить желаемое действие, от подписки на список рассылки до покупки продукта и предоставления своих контактных данных.
Это означает, что веб-дизайнеры должны знать, как проектировать так, чтобы росли конверсии – количество посетителей, которые совершают целевые действия на сайте, например, подписываются на список рассылки, покупают продукт или вводят контактные данные для потенциальных клиентов.
Это комплексный навык, начиная от копирайтинга привлекательного текста до сокращения количества решений, которые требуется принять посетителям.
Вот некоторые навыки и инструменты веб-дизайна, которые вам следует изучить:
Инструменты дизайна и верстки сайтов. Для дизайнеров, которым важно создавать красивые и функциональные сайты для клиентов, без заморочек в программировании, плагины WordPress, такие как Divi или Beaver Builder, могут быть отличным вариантом. Даже если ваш опыт программирования ограничен, вы все равно можете создавать красивые сайты. Есть также хорошие конструкторы сайтов, такие как Tilda, Readymag и Webflow.
Инструменты графического дизайна. Оперативно создать функциональный и красивый сайт можно командой в Figma и Sketch. А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
Инструменты прототипирования и создания дизайн-концепций. Идеальны для проработки дизайн-концепции и прояснения видения проекта у всех участников команды во всех мелочах. Если Figma и Photoshop сдерживают вас, то InVision Studio помогает воплотить все в мельчайших деталях и с мягким поведением и микроанимациями.
Figma хороша для веб-дизайна. Toptal
Веб-разработка и программирование сайтов
Хотя некоторые дизайнеры ограничивают свою работу только дизайном сайтов и применением конструкторов, бывают и те, кто берут на себя полный цикл по разработке и интеграции сайта с различными системами.
Знание HTML, CSS и JavaScript, вполне себе плюс для веб-дизайнера, которые планирует влиться в команду веб-разработчиков и быть с ними на одной волне.
Вот что вам нужно знать о веб-разработке:
Основные языки веб-программирования. HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML определяет основную структуру веб-страницы, а CSS задает, как эта структура должна выглядеть в веб-браузере. JavaScript обеспечивает пользователям интерактив.
Даже если вы не знаете эти основные языки в деталях, вам лучше разобраться, как они работают вместе и как вносятся базовые изменения в сайты клиентов. Поможет смелее предлагать решения и отлетать от первых вопросов разработчиков.
Фреймворки фронтенд-разработки. Такие фреймворки, как Bootstrap или Genesis (для дизайнеров WordPress), содержат арсенал компонентов HTML, CSS и JavaScript. Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Темы WordPress. Темы берут управление над композицией и внешним видом сайта на WordPress. На WordPress сейчас работает около 35% сайтов в сети, поэтому полезно научиться создавать и обновлять темы WordPress.
Развитие сайта. После того, как вы завершите проект и ваш клиент будет доволен, каждый клиент обычно хочет, чтобы вы продолжили развивать его новый сайт.
Конструкторы Tilda, Webflow, Readymag и GoDaddy Pro как раз помогают в этом.
Какие навыки нужны, чтобы работать на фрилансе
Как внештатный веб-дизайнер, вы будете использовать самые разные навыки в повседневных обязанностях.
Помимо управления производственной работой, вы также будете отвечать за управление проектами, маркетинг, бухгалтерский учет, продажи и многое другое.
Фактически, вы, вероятно, обнаружите, что в конечном итоге потратите столько же (если не больше) времени на управление своим бизнесом, сколько на создание сайтов для клиентов.
Навыки ведения дел и управления клиентами будут очень кстати. Kobu Agency, Unsplash
Эти деловые навыки не то, что вы получите на онлайн-курсах — большинство из них основано на опыте и уроках, извлеченных в процессе роста вашей компании-фрилансера, занимающейся веб-дизайном.
Но вы можете научиться основам ведения устойчивого и прибыльного внештатного веб-дизайна.
Давайте рассмотрим некоторые ключевые бизнес-навыки и инструменты, которые вам необходимо освоить.
Работа с клиентами и Управление проектами
Как только вы наберете приличное количество клиентов, вы заметите, что вы уже не помните, кому и что вы обещали. Тут то на помощь и придут новые инструменты.
Для веб-дизайнеров-фрилансеров управление проектами и работа с клиентами, как правило, частично совпадают.
Управление проектами направлено на повышение качества проекта, оптимизацию процессов дизайна и снижение нагрузки на себя.
Работа с клиентами призвана помочь сделать так, чтобы ваши клиенты были чувствовали ощутимый эффект, работая с вами, а еще такой грамотная организация работы с клиентами помогает соответствовать (и даже предвосхищать) их ожидания.
Вам важно научиться управлять сроками, встречами погружением клиентов в курс дел и вашу систему работы, чтобы ваш бизнес веб-дизайна процветал.
Вот что вам нужно знать об управлении клиентами и проектами:
Управление проектами и планирование. Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Начните применять стандартную процедуру управления проектами, и используйте инструменты управления проектами, такие как Basecamp, Asana или Trello, чтобы придерживаться своего плана при работе с клиентами.
Basecamp – система управления проектами. Basecamp
Работа с клиентами. Даже если у вас всего несколько клиентов одновременно, система управления взаимоотношениями с клиентами (CRM) возьмет на себя построение отношений с ними. С CRM вы будете всегда в курсе того, что сейчас лучше всего предпринять, чтобы увеличить поток клиентов (к примеру поработать с текущими клиентами и найти точки выхода на новых).
Copper, Streak, Pipedrive и Мегаплан – отличные легкие и недорогие варианты.
Онбординг клиентов. Здесь вам помогут такие инструменты как Typeform (для сбора данных) и Zapier (чтобы автоматизировать сам процесс).
Учет времени. Когда вы отвечаете за эффективное управление своим временем, вам нужно максимально использовать каждый час. Инструменты учета времени, такие как Harvest, Toggl и Timely, позволяют легко отслеживать, над какими проектами вы работаете, когда и какие проекты наиболее прибыльны.
Финансы и выставление счетов. В конце концов, вы заслуживаете своевременной оплаты за свою работу. Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Если вы ненавидите управлять деньгами, вы можете в конечном итоге перейти на готовую бухгалтерскую службу, такую как Bench.
Юридические вопросы. Для каждого клиентского проекта вы должны быть уверены, что защищаете себя юридически, в том маловероятном случае, когда проект пойдет не так. LegalZoom упрощает создание LLC, а такие инструменты, как HelloSign, позволяют клиентам легко подписывать контракты и предложения в электронном виде.
Диджитал-маркетинг
Когда хочется активно набирать заказы по веб-дизайну, нужно не только создавать красивые сайты для своих клиентов. Придется шагнуть дальше за пределы дизайна.
Понимание принципов интернет-маркетинга в комплекте с практикой поможет вам привлечь больше потенциальных клиентов и увеличить объем продаж как у вас, так и у ваших клиентов. Большой поток клиентов побудит вас пересмотреть цены на ваши услуги.
Вот что вам следует знать:
Маркетинг в соцсетях. Социальные сети – самый быстрый способ найти клиентов на веб-дизайн.
Хорошо налаженная контент-стратегия поможет вам развить ваше сообщество в соцсети, а чтобы это не превратилось в рутину попробуйте в работе Buffer или Edgar. В них хорошие планировщики постов которые подскажут что и когда публиковать.
А такие сервисы как Canva помогут вам шустренько собрать прикольную графику для ваших публикаций.
Buffer может однажды пригодится для автоматизации маркетинга в соцсетях. Buffer
Buffer
Поисковая оптимизация. Создайте себе сайт, подберите поисковые запросы и начинайте создавать полезные материалы в блоге. Такая стратегия помогает найти дополнительных клиентов.
Поисковая оптимизация (SEO) – это большая тема, в этой статье мы ее подробно не разберем, но вы погуглить и найти лучшие материалы на тему SEO-продвижения и начать пробовать.
А если у вас WordPress, то такой плагин, как Yoast, уже может помочь с базовой опимизацией.
Коммуникация
И последнее, но не менее важное: важно поддерживать открытые каналы связи с вашими клиентами.
Убедитесь, что клиенты в курсе статуса проектов, вы не забываете собирать отзывы и улучшать ваши процессы работы.
Секрет хорошей работы с клиентами – ясные границы. Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Вот несколько инструментов, которые помогут вам управлять общением с клиентами:
Мессенджер. К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
Почта. Привяжите ваш адрес электронной почты к домену вашего сайта, это добавит вам чутка статуса. Плюс ваш адрес будет проще запомнить и связаться с вами ([email protected] вместо [email protected]).
Встречи. Живые встречи можно проводить после серьезных обновлений ресурса или на начальных фазах, когда требуется установить контакт и доверие с клиентом.
Связываться в онлайне бывает удобно через Zoom. Видеоформат поудобнее, чем просто голос. Больше эффекта присутствия и вовлечения в дело.
Где еще больше материалов о дизайне
Статья призвана помочь вам сориентироваться на старте, надеемся большая часть была полезна. Если что, пишите. На связи!
Ещё больше статей о дизайне, а также полезные сервисы можно найти в сообществе на Facebook.
Первые шаги в веб-дизайне
По первым шагам в деталях тоже написала свою статью. Поглядите. Постаралась емко уложить план старта в веб-дизайне и ориентиры по развитию. Тоже рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии веб-дизайнер. Изучить дополнительный материал можно здесь.
12 советов, как стать крутым веб-дизайнером
Вы ищете способы улучшить свои навыки веб-дизайна? Мы составили список из 13 предложений, которые помогут вам в вашем творческом развитии.
Независимо от того, являетесь ли вы начинающим веб-дизайнером или уже создали много сайтов, всегда есть место для роста. Вот 12 идей, как улучшить свои способности и увеличить объем дизайнерской работы.
1. Не используйте суетливые цветовые схемы
Когда доступно так много прекрасных тонов и оттенков, легко переборщить с цветом. Хотя стили многих дизайнеров основаны на ярких и заметных цветовых палитрах, когда слишком много цветов переполнено, визуальная путаница подавляет остальную часть веб-дизайна.
Придерживайтесь простой цветовой схемы и нейтральных оттенков фона. Приглушенный фон выделяет экземпляры цвета, такие как цвета на кнопках призыва к действию, элементах меню или других компонентах дизайна, и привлекает к ним внимание. Зачастую достаточно белого, черного или нейтрального фона.
Чтобы узнать, как эффективно использовать цвет в веб-дизайне, прочитайте далее о теории цвета, чтобы лучше выбирать цвета.
2. Подумайте о добавленных изображениях
Если вы ищете экономичный и простой способ использования стоковых изображений, есть несколько замечательных альтернатив. Однако не используйте их просто так. Обязательно обрежьте и измените оригинал. Чтобы изображения гармонировали с дизайном веб-сайта, используйте такие настройки, как фильтры, насыщенность, теплоту, контрастность и другие методы редактирования изображений.
Наконец, убедитесь, что выбранные вами фотографии соответствуют материалу, для которого они используются. Если кажется, что изображение не имеет отношения к используемому материалу, возможно, вам придется найти изображение, которое лучше соответствует теме.
Помните о типах файлов, которые вы используете. Поймите разницу между форматами файлов JPEG и PNG. Правильные типы файлов могут значительно повлиять на скорость загрузки вашего сайта.
3. Используйте адаптивный дизайн
Доступно множество различных размеров экрана. Пользовательский интерфейс вашего сайта должен быть одинаковым на всех устройствах. Вместо того, чтобы тратить много времени и усилий на сложную анимацию и эффекты наведения, которые могут работать не на всех устройствах, более эффективно сосредоточиться на улучшении взаимодействия с пользователем.
Следуя принципам адаптивного дизайна, ваш веб-сайт будет удобным для пользователя и обеспечит оптимизированную работу как на настольных, так и на мобильных устройствах.
4. Постоянно используйте шрифты
Мы хотим, чтобы каждая страница книги придерживалась логической последовательности, когда мы садимся читать ее. Текст будет иметь одинаковый размер, одинаковый интервал и повторяющуюся структуру. Эта последовательность помогает нам оставаться вовлеченными, позволяя удобно следить за развитием идей на страницах книги.
Точно так же типографика веб-дизайна должна ощущаться упорядоченной и последовательной. Один и тот же шрифт должен использоваться для заголовков, основного текста, ссылок и другого текста на нескольких страницах веб-сайта. Кроме того, одинаковые отступы, межстрочный интервал, размер, цвет должны поддерживаться для всех типов контента.
Создайте единое руководство по стилю для каждого веб-сайта. Это обеспечит согласованность шрифтов во всем веб-дизайне.
5. Помните о разнообразии и инклюзивности
Большинство людей, которые посещают веб-сайт, принадлежат к разным социально-демографическим категориям, национальностям, полу, способностям и возрасту. Создание инклюзивного пользовательского опыта имеет важное значение для хорошего веб-дизайнера. Выбирая фотографии и дизайны персонажей, убедитесь, что они представляют людей из разных слоев общества.
6. Определите, кто вы как дизайнер
Для дизайнеров нет ничего необычного в том, что они обладают разнообразными навыками, включая пользовательский опыт и веб-программирование. При работе над проектами у веб-дизайнера обычно есть один фокус.
При работе над проектами у веб-дизайнера обычно есть один фокус.
Однако из-за того, что нужно учитывать так много переменных, невозможно быть экспертом во всем. Дизайнеры должны быть увлечены своим делом и интересоваться им. Хорошие дизайнеры знают, что сосредоточение внимания на конкретных областях и становление в них экспертами помогает выделить их работу и сделать ее более привлекательной для потенциальных клиентов.
Хотя многие дизайнеры начинают свою карьеру, перескакивая с одного проекта на другой, определение специализации становится более простым со временем, ростом и размышлениями.
Начните с определения того, с каким бизнесом или клиентами вам больше всего нравится работать. Если вы любитель технологий, ищите фирмы SaaS, стартапы и другие компании в цифровом мире. Дизайн веб-сайтов ресторанов может отлично подойти гурману.
Ваш собственный художественный стиль также должен отражаться в вашей профессиональной идентичности. Имейте собственный дизайнерский голос, независимо от того, любите ли вы точный минималистский дизайн или хотите раздвинуть границы с помощью абстрактной и концептуальной работы.
Также полезно понять, кем вы являетесь как дизайнер, прежде чем вы начнете искать работу и потенциальных соавторов. Это также позволяет потенциальным клиентам сразу распознавать ваши способности.
7. Наставник дизайнера
Стать наставником — это не только способ помочь другому дизайнеру; это также может помочь вам лучше критиковать свою работу.
Быть наставником — это не только давать советы по дизайну веб-сайтов. Это влечет за собой выявление проблемы, которая может возникнуть у кого-то, и объяснение, почему она не работает, а также шаги, которые они могут предпринять для ее решения. Обращая внимание на чужую работу и используя свой аналитический мозг, вы сможете оценить свои проекты.
8. Напишите тематические исследования
Тематические исследования должны быть включены в веб-сайт портфолио любого веб-дизайнера, но многие пренебрегают ими. Хотя они требуют определенных усилий и времени, тематические исследования могут помочь вам по-разному.
Значение тематических исследований для портфолио неизмеримо. Пользователи веб-сайта увидят ваш подход в действии и узнают больше о вас как о дизайнере после просмотра вашего процесса в нескольких случаях.
Пользователи веб-сайта увидят ваш подход в действии и узнают больше о вас как о дизайнере после просмотра вашего процесса в нескольких случаях.
Тщательный взгляд на свою работу веб-дизайнера может помочь вам лучше понять, что вы делаете хорошо, а что вам, возможно, нужно улучшить. Тематические исследования — отличный способ следить за своим развитием.
9. Понять принципы веб-дизайна
Знание основных идей дизайна позволяет вам делать обоснованные суждения.
Узнайте об основах UI, UX, типографики, композиции и теории цвета. Понимать визуальную иерархию, основы гештальт-теории и золотое сечение. Узнайте больше об основных аспектах дизайна, чтобы применить их в своей работе.
Прочтите этот пост, если хотите начать изучать веб-дизайн. Каждый дизайнер должен знать как минимум десять этических принципов веб-дизайна.
10. Попросите о критики вашей работы
Приятно слышать, что ты делаешь хорошо. Тем не менее, вам понадобится полезная критика, чтобы развиваться как веб-дизайнер.
Все начинается с тебя. Скажите людям, какую обратную связь вы хотите. Предложите им некоторый контекст о проекте и его целях, а также любую необходимую справочную информацию. Дайте им всю информацию, которая им понадобится для оценки вашей работы, прежде чем начать.
Вы можете задать лицам, оценивающим ваш веб-дизайн, любой из следующих вопросов:
- Хорошо ли организован материал, чтобы облегчить его чтение?
- Есть ли логическая связь между функциями интерфейса?
- Эффективна ли визуальная иерархия?
- Что можно сделать, чтобы сделать сайт более удобным для пользователей?
- Лишен ли он важных компонентов страницы?
- Отвечает ли этот веб-сайт стандартам веб-дизайна?
- Способен ли этот веб-сайт заинтересовать посетителей?
Не обязательно искать именно дизайнеров, чтобы получить фидбек. Маркетологи, авторы контента и даже ваши друзья и родственники могут оставить ценные комментарии.
Легко увлечься работой и впасть в колею с дизайном. Поддерживайте активность своих идей, создавая новые веб-дизайны, чтобы избежать творческого застоя.
Поддерживайте активность своих идей, создавая новые веб-дизайны, чтобы избежать творческого застоя.
11. Оставайтесь вдохновленными
Посетите Awwwards, Behance, Dribbble и Webflow Showcase, чтобы узнать, что нового. Возьмите все, что вы можете из сообщений ваших любимых веб-дизайнеров в социальных сетях.
12. Работа над экспериментальными проектами веб-дизайна
Почему бы не попробовать что-то другое? Подумайте над проблемой и посмотрите, сможете ли вы придумать что-нибудь новое. Взгляните на один из существующих веб-сайтов и разработайте свой редизайн, расширяющий границы. Каждый отличный дизайнер понимает, что выход за пределы своей зоны комфорта заставит вас по-другому подходить к своей дизайнерской работе.
Не бойтесь неудач. Путешествие на неизведанную территорию дизайна не всегда бывает приятным. Плюсы таких частных проектов в том, что их никто и никогда не увидит, даже если вы потерпите неудачу.
Бонус: продолжайте учиться
Поскольку дизайн постоянно меняется, это бесконечное приключение. Постоянно появляются новые инструменты и подходы. Какие шаги вы предпринимаете, чтобы оставаться в курсе дел и повышать свои способности? Дайте нам знать, что вы делаете, чтобы быть в курсе в комментариях ниже!
Постоянно появляются новые инструменты и подходы. Какие шаги вы предпринимаете, чтобы оставаться в курсе дел и повышать свои способности? Дайте нам знать, что вы делаете, чтобы быть в курсе в комментариях ниже!
12 советов, как стать крутым веб-дизайнером
Вы ищете способы улучшить свои навыки веб-дизайна? Мы составили список из 13 предложений, которые помогут вам в вашем творческом развитии.
Независимо от того, являетесь ли вы начинающим веб-дизайнером или уже создали много сайтов, всегда есть место для роста. Вот 12 идей, как улучшить свои способности и увеличить объем дизайнерской работы.
1. Не используйте суетливые цветовые схемы
Когда доступно так много прекрасных тонов и оттенков, легко переборщить с цветом. Хотя стили многих дизайнеров основаны на ярких и заметных цветовых палитрах, когда слишком много цветов переполнено, визуальная путаница подавляет остальную часть веб-дизайна.
Придерживайтесь простой цветовой схемы и нейтральных оттенков фона. Приглушенный фон выделяет экземпляры цвета, такие как цвета на кнопках призыва к действию, элементах меню или других компонентах дизайна, и привлекает к ним внимание. Зачастую достаточно белого, черного или нейтрального фона.
Приглушенный фон выделяет экземпляры цвета, такие как цвета на кнопках призыва к действию, элементах меню или других компонентах дизайна, и привлекает к ним внимание. Зачастую достаточно белого, черного или нейтрального фона.
Чтобы узнать, как эффективно использовать цвет в веб-дизайне, прочитайте далее о теории цвета, чтобы лучше выбирать цвета.
2. Подумайте о добавленных изображениях
Если вы ищете экономичный и простой способ использования стоковых изображений, есть несколько замечательных альтернатив. Однако не используйте их просто так. Обязательно обрежьте и измените оригинал. Чтобы изображения гармонировали с дизайном веб-сайта, используйте такие настройки, как фильтры, насыщенность, теплоту, контрастность и другие методы редактирования изображений.
Наконец, убедитесь, что выбранные вами фотографии соответствуют материалу, для которого они используются. Если кажется, что изображение не имеет отношения к используемому материалу, возможно, вам придется найти изображение, которое лучше соответствует теме.
Помните о типах файлов, которые вы используете. Поймите разницу между форматами файлов JPEG и PNG. Правильные типы файлов могут значительно повлиять на скорость загрузки вашего сайта.
3. Используйте адаптивный дизайн
Доступно множество различных размеров экрана. Пользовательский интерфейс вашего сайта должен быть одинаковым на всех устройствах. Вместо того, чтобы тратить много времени и усилий на сложную анимацию и эффекты наведения, которые могут работать не на всех устройствах, более эффективно сосредоточиться на улучшении взаимодействия с пользователем.
Следуя принципам адаптивного дизайна, ваш веб-сайт будет удобным для пользователя и обеспечит оптимизированную работу как на настольных, так и на мобильных устройствах.
4. Постоянно используйте шрифты
Мы хотим, чтобы каждая страница книги придерживалась логической последовательности, когда мы садимся читать ее. Текст будет иметь одинаковый размер, одинаковый интервал и повторяющуюся структуру. Эта последовательность помогает нам оставаться вовлеченными, позволяя удобно следить за развитием идей на страницах книги.
Точно так же типографика веб-дизайна должна ощущаться упорядоченной и последовательной. Один и тот же шрифт должен использоваться для заголовков, основного текста, ссылок и другого текста на нескольких страницах веб-сайта. Кроме того, одинаковые отступы, межстрочный интервал, размер, цвет должны поддерживаться для всех типов контента.
Создайте единое руководство по стилю для каждого веб-сайта. Это обеспечит согласованность шрифтов во всем веб-дизайне.
5. Помните о разнообразии и инклюзивности
Большинство людей, которые посещают веб-сайт, принадлежат к разным социально-демографическим категориям, национальностям, полу, способностям и возрасту. Создание инклюзивного пользовательского опыта имеет важное значение для хорошего веб-дизайнера. Выбирая фотографии и дизайны персонажей, убедитесь, что они представляют людей из разных слоев общества.
6. Определите, кто вы как дизайнер
Для дизайнеров нет ничего необычного в том, что они обладают разнообразными навыками, включая пользовательский опыт и веб-программирование. При работе над проектами у веб-дизайнера обычно есть один фокус.
При работе над проектами у веб-дизайнера обычно есть один фокус.
Однако из-за того, что нужно учитывать так много переменных, невозможно быть экспертом во всем. Дизайнеры должны быть увлечены своим делом и интересоваться им. Хорошие дизайнеры знают, что сосредоточение внимания на конкретных областях и становление в них экспертами помогает выделить их работу и сделать ее более привлекательной для потенциальных клиентов.
Хотя многие дизайнеры начинают свою карьеру, перескакивая с одного проекта на другой, определение специализации становится более простым со временем, ростом и размышлениями.
Начните с определения того, с каким бизнесом или клиентами вам больше всего нравится работать. Если вы любитель технологий, ищите фирмы SaaS, стартапы и другие компании в цифровом мире. Дизайн веб-сайтов ресторанов может отлично подойти гурману.
Ваш собственный художественный стиль также должен отражаться в вашей профессиональной идентичности. Имейте собственный дизайнерский голос, независимо от того, любите ли вы точный минималистский дизайн или хотите раздвинуть границы с помощью абстрактной и концептуальной работы.
Также полезно понять, кем вы являетесь как дизайнер, прежде чем вы начнете искать работу и потенциальных соавторов. Это также позволяет потенциальным клиентам сразу распознавать ваши способности.
7. Наставник дизайнера
Стать наставником — это не только способ помочь другому дизайнеру; это также может помочь вам лучше критиковать свою работу.
Быть наставником — это не только давать советы по дизайну веб-сайтов. Это влечет за собой выявление проблемы, которая может возникнуть у кого-то, и объяснение, почему она не работает, а также шаги, которые они могут предпринять для ее решения. Обращая внимание на чужую работу и используя свой аналитический мозг, вы сможете оценить свои проекты.
8. Напишите тематические исследования
Тематические исследования должны быть включены в веб-сайт портфолио любого веб-дизайнера, но многие пренебрегают ими. Хотя они требуют определенных усилий и времени, тематические исследования могут помочь вам по-разному.
Значение тематических исследований для портфолио неизмеримо. Пользователи веб-сайта увидят ваш подход в действии и узнают больше о вас как о дизайнере после просмотра вашего процесса в нескольких случаях.
Пользователи веб-сайта увидят ваш подход в действии и узнают больше о вас как о дизайнере после просмотра вашего процесса в нескольких случаях.
Тщательный взгляд на свою работу веб-дизайнера может помочь вам лучше понять, что вы делаете хорошо, а что вам, возможно, нужно улучшить. Тематические исследования — отличный способ следить за своим развитием.
9. Понять принципы веб-дизайна
Знание основных идей дизайна позволяет вам делать обоснованные суждения.
Узнайте об основах UI, UX, типографики, композиции и теории цвета. Понимать визуальную иерархию, основы гештальт-теории и золотое сечение. Узнайте больше об основных аспектах дизайна, чтобы применить их в своей работе.
Прочтите этот пост, если хотите начать изучать веб-дизайн. Каждый дизайнер должен знать как минимум десять этических принципов веб-дизайна.
10. Попросите о критики вашей работы
Приятно слышать, что ты делаешь хорошо. Тем не менее, вам понадобится полезная критика, чтобы развиваться как веб-дизайнер.
Все начинается с тебя. Скажите людям, какую обратную связь вы хотите. Предложите им некоторый контекст о проекте и его целях, а также любую необходимую справочную информацию. Дайте им всю информацию, которая им понадобится для оценки вашей работы, прежде чем начать.
Вы можете задать лицам, оценивающим ваш веб-дизайн, любой из следующих вопросов:
- Хорошо ли организован материал, чтобы облегчить его чтение?
- Есть ли логическая связь между функциями интерфейса?
- Эффективна ли визуальная иерархия?
- Что можно сделать, чтобы сделать сайт более удобным для пользователей?
- Лишен ли он важных компонентов страницы?
- Отвечает ли этот веб-сайт стандартам веб-дизайна?
- Способен ли этот веб-сайт заинтересовать посетителей?
Не обязательно искать именно дизайнеров, чтобы получить фидбек. Маркетологи, авторы контента и даже ваши друзья и родственники могут оставить ценные комментарии.
Легко увлечься работой и впасть в колею с дизайном. Поддерживайте активность своих идей, создавая новые веб-дизайны, чтобы избежать творческого застоя.
Поддерживайте активность своих идей, создавая новые веб-дизайны, чтобы избежать творческого застоя.
11. Оставайтесь вдохновленными
Посетите Awwwards, Behance, Dribbble и Webflow Showcase, чтобы узнать, что нового. Возьмите все, что вы можете из сообщений ваших любимых веб-дизайнеров в социальных сетях.
12. Работа над экспериментальными проектами веб-дизайна
Почему бы не попробовать что-то другое? Подумайте над проблемой и посмотрите, сможете ли вы придумать что-нибудь новое. Взгляните на один из существующих веб-сайтов и разработайте свой редизайн, расширяющий границы. Каждый отличный дизайнер понимает, что выход за пределы своей зоны комфорта заставит вас по-другому подходить к своей дизайнерской работе.
Не бойтесь неудач. Путешествие на неизведанную территорию дизайна не всегда бывает приятным. Плюсы таких частных проектов в том, что их никто и никогда не увидит, даже если вы потерпите неудачу.
Бонус: продолжайте учиться
Поскольку дизайн постоянно меняется, это бесконечное приключение. Постоянно появляются новые инструменты и подходы. Какие шаги вы предпринимаете, чтобы оставаться в курсе дел и повышать свои способности? Дайте нам знать, что вы делаете, чтобы быть в курсе в комментариях ниже!
Постоянно появляются новые инструменты и подходы. Какие шаги вы предпринимаете, чтобы оставаться в курсе дел и повышать свои способности? Дайте нам знать, что вы делаете, чтобы быть в курсе в комментариях ниже!
13 советов, которые помогут вам стать лучшим веб-дизайнером
Ищете способы улучшить себя как веб-дизайнера? Мы собрали 13 советов, которые помогут вам в творческом развитии.
Если вы только начинаете свой путь веб-дизайнера или создали бесчисленное количество веб-сайтов, вы всегда можете улучшить свое мастерство.
Вот 13 советов, которые помогут вам отточить свои навыки и повысить эффективность дизайнерской работы.
1. Избегайте суматошных цветовых схем
С таким количеством замечательных оттенков легко переборщить с цветом. Хотя яркие и смелые цветовые схемы являются краеугольным камнем эстетики многих дизайнеров, когда вы кладете слишком много цветов слишком близко друг к другу, создаваемый визуальный шум подавляет остальную часть веб-дизайна.
Придерживайтесь простой цветовой палитры и нейтральных цветов фона. Приглушенный фон выделяет экземпляры цвета — например, цвета на кнопках призыва к действию, элементах меню или других элементах дизайна — и привлекают внимание, которого они заслуживают. Иногда все, что вам нужно, это простой белый, черный или нейтральный фон.
Созданный в Webflow, этот веб-сайт для парикмахера Emi Styles является прекрасным примером того, как простая цветовая гамма может создать ощущение спокойствия и порядка. Чтобы лучше понять, как лучше всего использовать цвет в собственном веб-дизайне, прочитайте теорию цвета, которая поможет вам принимать более правильные решения в отношении собственных цветовых схем.
2. Внимательно относитесь к изображениям, которые вы включаете
Фотографии, интегрированные в макет веб-дизайна, оказывают огромное влияние на общий внешний вид веб-сайта. Плохо снятые изображения с нечетким фокусом и сомнительной композицией могут испортить даже самый блестящий дизайн. Обычные стоковые фотографии могут лишить дизайн жизни, сделав его пресным и скучным.
Обычные стоковые фотографии могут лишить дизайн жизни, сделав его пресным и скучным.
Использование высококачественных фотографий — это простой способ улучшить дизайн.
Есть много отличных вариантов, если вы хотите использовать стоковые фотографии. Но не просто добавляйте их в свои проекты такими, какие они есть. Убедитесь, что вы обрезаете и редактируете их. Используйте фильтры, настраивайте насыщенность, изменяйте теплоту, повышайте контрастность и используйте другие методы редактирования фотографий, чтобы изображения лучше вписывались в гармонию веб-дизайна.
Кроме того, убедитесь, что выбранные вами изображения соответствуют контексту контента, с которым они появляются. Если фотография вообще не относится к разделу, в который она помещена, вам может потребоваться найти ту, которая лучше соответствует содержанию.
Наконец, обратите внимание на типы файлов, которые вы используете. Знайте разницу между JPG и PNG. Внедрение правильных типов файлов может существенно повлиять на скорость загрузки ваших страниц.
3. Узнайте о SEO
Мы знаем, что вы посвятили себя искусству веб-дизайна не для того, чтобы беспокоиться о поисковой оптимизации. Но то, как вы создаете веб-дизайн, может оказать большое влияние на SEO.
Как веб-дизайнер, вы должны знать несколько вещей о поисковой оптимизации:
- Как правильно использовать теги заголовков, такие как
,
и
- Как часть ссылки, которая идентифицирует конкретную страницу — она же слаг — может влиять на ранжирование в органическом поиске
- Как оптимизируйте изображения, чтобы ускорить загрузку и снизить показатель отказов — это процент посетителей, которые просматривают только одну страницу на вашем сайте, а затем уходят, не предпринимая никаких действий
Конечно, мы не можем выделить сложности SEO в три пункта. Если вам нужна полезная информация о поисковой оптимизации, ознакомьтесь с записью в нашем блоге «9Лучшие практики SEO для вашего веб-сайта Webflow».
4. Используйте адаптивный дизайн
Существует множество устройств с разными размерами экрана. Независимо от того, как кто-то получает доступ к вашему веб-дизайну, он должен предлагать одинаковый опыт, независимо от того, на чем его просматривают. Вместо того, чтобы прилагать огромные усилия к чрезмерно сложным анимациям и эффектам наведения, которые могут работать не на каждом устройстве, лучше потратить это время на улучшение пользовательского интерфейса и UX для всех.
Следование принципам адаптивного дизайна означает, что ваш веб-сайт будет удобным для пользователя и оптимизированным для настольных компьютеров и мобильных устройств.
Чтобы узнать больше, ознакомьтесь с материалами нашего курса «Введение в адаптивный дизайн», которые помогут вам понять, как сделать ваши проекты более доступными.
5. Следите за типографикой
Когда мы садимся читать книгу, мы ожидаем, что каждая страница будет упорядочена. Текст будет того же размера, с точным интервалом и в том же повторяющемся формате. Это чувство соответствия удерживает нас в напряжении, предлагая непрерывный опыт чтения страниц книги.
Это чувство соответствия удерживает нас в напряжении, предлагая непрерывный опыт чтения страниц книги.
Точно так же типографика в веб-дизайне также должна иметь чувство порядка и последовательности. Заголовки, основной текст, ссылки и другой текст должны иметь один и тот же стиль от одной страницы веб-сайта к другой. Кроме того, отступы, межстрочный интервал, размер, цвет и вес должны быть одинаковыми для данного типа контента.
Мы любим создавать универсальную страницу руководства по стилю для каждого создаваемого вами веб-сайта. Таким образом, вы можете убедиться, что типографика соответствует веб-дизайну.
Для справки: менеджер стилей Webflow — это удобный инструмент для управления стилями текста, такими как заголовки и основной текст, — он позволяет легко отслеживать все стили текста, которые у вас есть.
6. Не забывайте о разнообразии и инклюзивности
На главную страницу заходят люди разного происхождения, национальности, пола, способностей и возраста. Быть хорошим веб-дизайнером означает создавать приятный пользовательский интерфейс для всех. Выбирая фотографии и иллюстрации персонажей, убедитесь, что они представляют людей из разных слоев общества.
Быть хорошим веб-дизайнером означает создавать приятный пользовательский интерфейс для всех. Выбирая фотографии и иллюстрации персонажей, убедитесь, что они представляют людей из разных слоев общества.
В прошлом мы восхваляли бесплатный генератор иллюстраций персонажей Пабло Стэнли Humaaans. Это простой способ наполнить свой дизайн широким кругом людей.
7. Определите, кто вы как дизайнер
Дизайнеры нередко обладают многогранными наборами навыков, включая пользовательский интерфейс, UX и другие аспекты создания веб-сайтов. Веб-дизайнер редко уделяет особое внимание работе над проектами.
Однако из-за того, что в дизайне так много различных аспектов, невозможно быть экспертом во всем. Для дизайнеров важно заниматься теми аспектами дизайна, которые лично им интересны и интересны. Хорошие дизайнеры знают, что наличие специализации и становление экспертом в этой области помогает выделить их работу и делает ее более привлекательной для потенциальных клиентов.
Хотя многие дизайнеры в начале своей карьеры перескакивают с одного типа проекта на другой, с прогрессом, ростом и самоанализом найти нишу становится легче.
Для начала выясните, с каким типом бизнеса или клиентов вам больше всего нравится работать. Если вы увлекаетесь технологиями, возможно, вам стоит поискать SaaS-компании, стартапы и другие компании в цифровой сфере. Если вы гурман, вам может показаться, что разработка веб-сайтов ресторанов идеально подходит для вашего кулинарного вкуса.
Определение себя как дизайнера также распространяется на вашу собственную художественную эстетику. Любите ли вы тщательно продуманный минималистский дизайн или хотите раздвинуть границы с помощью абстрактного и концептуального дизайна, убедитесь, что у вас есть уникальный дизайнерский голос.
Знание того, кто вы дизайнер, облегчает поиск проектов, над которыми вы хотите работать, и людей, с которыми вы хотите работать. Это также позволяет вам иметь профиль и портфолио в LinkedIn, позволяя потенциальным клиентам сразу узнавать ваши таланты.
8. Наставник дизайнера
Стать наставником — это не только способ отблагодарить начинающего дизайнера и помочь ему, но и облегчить критику ваших собственных проектов.
Быть наставником — это больше, чем просто давать советы по дизайну веб-сайта. Это означает возможность проанализировать проблему, которая может возникнуть у кого-то, и объяснить, почему она не работает, а также шаги, которые они могут предпринять для ее улучшения. Обращая внимание на чужую работу и тренируя аналитическую часть своего мозга, вам будет легче оценивать собственные разработки.
9. Написание тематических исследований
Тематические исследования должны быть частью веб-сайта-портфолио любого веб-дизайнера, но многие пропускают их создание. Хотя они требуют немного времени и усилий, тематические исследования могут помочь вам несколькими способами.
Тематические исследования дополняют портфолио. Посетители веб-сайта получают всестороннее представление о вашем процессе, видят, как вы подходите к решению проблем, и лучше понимают, кто вы как дизайнер.
Тщательный анализ своей работы веб-дизайнера также поможет вам лучше понять, что вы делаете правильно, и определить области, в которых вам, возможно, потребуется улучшить работу. Тематические исследования существуют как подробный архив вашей работы и представляют собой отличный отчет о вашем прогрессе.
10. Понимание принципов веб-дизайна
Предоставлено Wikimedia Commons Интуиция, которая помогает опытным дизайнерам принимать решения, исходит из знания принципов дизайна.
Потратьте время на изучение основ UI, UX, типографики, композиции и теории цвета. Понимать визуальную иерархию, основы гештальт-теории и золотое сечение. Погрузитесь в более интеллектуальные аспекты дизайна, чтобы применить эти уроки на практике в своей работе.
Если вы хотите начать свое обучение с отличного места, ознакомьтесь с этим постом, в котором мы рассказали о 10 эффективных принципах веб-дизайна, которые должен знать каждый дизайнер.
Читать по теме: Как создать современный веб-сайт (9 шагов)
11.
 Требуйте отзывов и критики вашей работы
Требуйте отзывов и критики вашей работы Приятно слышать, что вы делаете Правильно. Но чтобы развиваться как веб-дизайнер, вам нужна конструктивная критика.
Правильная обратная связь начинается с вас.
Сообщите людям, какой тип обратной связи вам нужен. Предоставьте им немного справочной информации о проекте, а также о его целях. Подготовьте их со всеми подробностями, которые им понадобятся для анализа вашей работы.
Некоторые вопросы, которые вы можете задать людям, критикующим ваш веб-дизайн, включают:
- Можно ли лучше организовать контент, чтобы улучшить его читабельность?
- Имеет ли смысл функциональность пользовательского интерфейса?
- Работает ли визуальная иерархия?
- Что можно сделать для повышения удобства использования?
- Не хватает каких-либо важных элементов страницы?
- Соответствует ли этот веб-сайт рекомендациям по адаптивному веб-дизайну?
- Будет ли этот сайт удерживать внимание посетителей?
И, конечно же, не спрашивайте отзывы только у дизайнеров. Маркетологи, авторы контента и даже ваши друзья и родственники — отличные люди, к которым можно обратиться за отзывом.
Маркетологи, авторы контента и даже ваши друзья и родственники — отличные люди, к которым можно обратиться за отзывом.
12. Будьте вдохновлены
Легко застрять в вакууме своей работы и загнать себя в дизайнерскую колею. Чтобы избежать творческого застоя, думайте о веб-дизайне, который вас волнует.
Узнайте, что происходит на Awwwards, Behance, Dribbble и в Webflow Showcase. Следите за своими любимыми веб-дизайнерами в социальных сетях и оцените все великолепные веб-дизайны, какие сможете.
Сумки AOline , веб-сайт с модными концепциями сумок, — это лишь один из многих выдающихся дизайнов, которые вы найдете в Витрина Webflow .13. Работа над экспериментальными проектами веб-дизайна
Почему бы не создать что-то необычное? Заставьте себя сделать что-то странное или неортодоксальное. Возьмите существующий веб-сайт и придумайте свой собственный редизайн, раздвигающий границы. Каждый хороший дизайнер знает, что выход за пределы своей зоны комфорта заставит вас по-другому подходить к своей дизайнерской работе.
И не бойтесь потерпеть неудачу. Выход на неизведанные территории дизайна не всегда заканчивается дизайном, который вам понравится. Самое замечательное в этих типах личных проектов заключается в том, что даже если вы потерпите неудачу, никто никогда не увидит этого.
Всегда продолжайте учиться
Веб-дизайн постоянно развивается, что делает его таким полезным занятием. Всегда есть новые инструменты и новые методы проектирования. Что вы делаете, чтобы оставаться в курсе событий и улучшать свои навыки? Дайте нам знать в комментариях ниже!
Руководство по 10 шагам, как стать веб-дизайнером
«Если вашего бизнеса нет в Интернете, то ваш бизнес не будет работать». Билл Гейтс сказал это более двух десятилетий назад. Сегодня в Интернете насчитывается более 644 миллионов активных веб-сайтов (по данным Netcraft), и веб-дизайнеры стали центральной частью маркетинговой стратегии любой компании. Все это делает веб-дизайнеров очень востребованными.
Если вы хотите стать веб-дизайнером, но не знаете, с чего начать, это руководство для вас. Ниже вы найдете пошаговое руководство, которое поможет вам понять основные знания и навыки, которые вам понадобятся для построения успешной карьеры в веб-дизайне .
1. Изучите теорию веб-дизайна
Когда дело доходит до изучения новой дисциплины, важно сначала изучить основополагающие принципы. Хорошо спроектированные веб-сайты следуют строгим правилам UX-дизайна — они удобны в использовании и имеют приятную визуальную привлекательность. Хороший UX-дизайн заставит посетителей оставаться на вашем сайте, а плохой заставит их уйти куда-то еще.
- Прежде чем пытаться что-то создать, вам необходимо изучить правила организации веб-сайтов. Любой, кто хочет стать веб-дизайнером, должен научиться создавать четкую и надежную информационную архитектуру. Чтобы получить эти знания, начните с чтения книг: «Не заставляйте меня думать: подход здравого смысла к юзабилити в Интернете» Стива Круга
- «Дизайн повседневных вещей» Дона Нормана
- Информационная архитектура для всемирной паутины: проектирование больших Масштабирование веб-сайтов Питера Морвилля
Чтобы создать привлекательный веб-дизайн, необходимо изучить теорию цвета и основные принципы визуальной иерархии. Существует отличная дизайнерская деятельность под названием Daily UI Challenge, которая обещает, что вы станете лучшим дизайнером за 100 дней. Попробуйте!
Существует отличная дизайнерская деятельность под названием Daily UI Challenge, которая обещает, что вы станете лучшим дизайнером за 100 дней. Попробуйте!
Веб-дизайн — это постоянно развивающаяся область, поэтому вы должны быть готовы постоянно узнавать что-то новое.
2. Научитесь программировать
Трудно работать в индустрии веб-дизайна, не зная ни одного из языков программирования. Конечно, можно создать веб-сайт с помощью конструкторов веб-сайтов, таких как Wix или Squarespace. Но вам будет сложно узнать возможности Интернета, если вы будете работать только с конструкторами сайтов. Знание того, как кодировать, даст вам много преимуществ. Например, вы сможете сформировать гораздо более точное представление о том, технически осуществим ваш дизайн или нет.
У вас должны быть необходимые навыки работы с HTML (языком гипертекстовой разметки) и CSS (каскадными таблицами стилей). HTML устанавливает структуру и содержимое страницы, а CSS определяет параметры стиля. Рекомендую туториалы от W3schools: туториал по HTML и туториал по CSS.
Рекомендую туториалы от W3schools: туториал по HTML и туториал по CSS.
Желательно также изучить JavaScript — это один из самых востребованных языков программирования. Будет намного проще создавать улучшения на веб-сайтах с помощью JavaScript. Основные учебные платформы предоставляют доступ к курсам JavaScript бесплатно. Ознакомьтесь с введением в курсы JavaScript от Codecademy и Udacity.
Изучение навыков программирования сделает вашу жизнь веб-дизайнера намного проще
3. Получите правильные инструменты
В любой отрасли свободное владение основными инструментами является первым шагом к успеху. Вы не можете рассчитывать стать успешным веб-дизайнером, не зная стандартных инструментов.
Но поскольку веб-дизайн является широкой дисциплиной, веб-дизайнеры должны быть знакомы с различными аспектами дизайна, такими как:
Графический дизайн. Несмотря на то, что графический дизайн и веб-дизайн являются двумя отдельными областями, веб-дизайнерам часто приходится углубляться в графический дизайн, чтобы решить конкретную проблему дизайна. Таким образом, очень важно научиться использовать графический редактор, такой как Adobe Photoshop. Наиболее распространенной задачей, которую веб-дизайнеры выполняют в графических редакторах, является редактирование изображений — изменение размера или обрезка изображений, чтобы они правильно вписались в определенные пространства, или сжатие изображений, чтобы они были более подходящими для просмотра в Интернете. Вот отличный учебник по Photoshop от Tutorials.ws 9.0003
Таким образом, очень важно научиться использовать графический редактор, такой как Adobe Photoshop. Наиболее распространенной задачей, которую веб-дизайнеры выполняют в графических редакторах, является редактирование изображений — изменение размера или обрезка изображений, чтобы они правильно вписались в определенные пространства, или сжатие изображений, чтобы они были более подходящими для просмотра в Интернете. Вот отличный учебник по Photoshop от Tutorials.ws 9.0003
Прототипирование. Прототипирование — краеугольный камень веб-дизайна. Когда веб-дизайнеры обладают солидными навыками создания прототипов, им не нужно ждать, пока окончательный веб-дизайн подтвердит их предположения; вместо этого они могут подтвердить свои проектные решения в течение нескольких минут. Проверьте Mockplus, мощный инструмент для прототипирования. Используя Mockplus, можно создать полностью интерактивный прототип за считанные минуты.
Кодировка. Как я уже говорил, веб-дизайнеры должны понимать, как программировать. Приобретите себе хороший редактор кода, например Sublime или Atom.
Приобретите себе хороший редактор кода, например Sublime или Atom.
Создание прототипов в Mockplus
Веб-дизайнерам также необходимо ознакомиться с популярной CMS (системой управления контентом) — программным обеспечением, которое используется для создания цифрового веб-контента и управления им. CMS делает процедуру управления контентом намного удобнее для владельцев сайта. Хотя сегодня на рынке доступны десятки различных CMS, есть три ведущих CMS — WordPress, Joomla и Drupal. Наличие практического опыта работы с одной (или со всеми) системами имеет важное значение. Вы можете начать с простых действий, таких как внесение незначительных изменений в дизайн сайта, и перейти к более сложным действиям, таким как создание шаблона для веб-сайта или разработка плагина.
4. Изучите основные правила поисковой оптимизации
Одним из качеств востребованного веб-дизайнера является способность делать больше, чем просто дизайн. Веб-сайты должны быть структурированы таким образом, чтобы они были удобны не только для пользователей, но и для поисковых роботов. SEO (поисковая оптимизация) — это процесс оптимизации сайта, целью которого является улучшение видимости веб-сайта в Интернете. Веб-дизайнеры должны сосредоточиться на «естественном» (или «органическом») продвижении, улучшая производительность сайта, оптимизируя его для нескольких платформ и уделяя особое внимание контенту, чтобы сделать его актуальным и ценным для целевой аудитории. Такие действия могут помочь повысить рейтинг сайта в поисковых системах. Прочтите «Полное руководство по SEO для начинающих» и «15 правил доминирования в результатах онлайн-поиска», чтобы получить дополнительную информацию по теме SEO.
SEO (поисковая оптимизация) — это процесс оптимизации сайта, целью которого является улучшение видимости веб-сайта в Интернете. Веб-дизайнеры должны сосредоточиться на «естественном» (или «органическом») продвижении, улучшая производительность сайта, оптимизируя его для нескольких платформ и уделяя особое внимание контенту, чтобы сделать его актуальным и ценным для целевой аудитории. Такие действия могут помочь повысить рейтинг сайта в поисковых системах. Прочтите «Полное руководство по SEO для начинающих» и «15 правил доминирования в результатах онлайн-поиска», чтобы получить дополнительную информацию по теме SEO.
5. Выработайте привычку регулярно тестировать свой дизайн
Процесс веб-дизайна требует оценки и анализа готовой работы. Дизайнеры должны протестировать веб-сайт, чтобы убедиться, что страницы загружаются быстро, а сайт доступен как для настольных компьютеров, так и для мобильных пользователей (отзывчивый дизайн). Сегодня проверить это гораздо проще. Вы можете использовать такие инструменты, как Google Pagespeed Insights.
6. Улучшите свои коммуникативные навыки
Веб-дизайн редко бывает шоу одного человека. Независимо от того, работаете ли вы в большом дизайнерском отделе или в небольшой дизайн-студии, командная работа неизбежна. Веб-дизайнеры должны регулярно общаться с клиентами, разработчиками или другими дизайнерами. Вот почему веб-дизайнеры должны научиться представлять свою работу в лучшем свете.
Эффективная коммуникация является краеугольным камнем успешных проектов.
7. Следите за новыми тенденциями
Вдохновение жизненно важно для всех творческих людей, и веб-дизайнеры не исключение. Веб-дизайнеры должны быть знакомы с последними тенденциями веб-дизайна, чтобы понимать постоянно меняющиеся требования посетителей сети. Рекомендуется тратить 30 минут каждый день на просмотр лучших дизайнов.
Вот несколько отличных ресурсов для вашего вдохновения:
Awwwards — это известный веб-сайт для профессионалов в Интернете. На сайте есть номинация «Сайт дня», где дизайнеры могут найти действительно интересные образцы веб-дизайна.
На сайте есть номинация «Сайт дня», где дизайнеры могут найти действительно интересные образцы веб-дизайна.
Dribbble помогает дизайнерам быть в курсе последних визуальных тенденций.
Behance — отличный ресурс для подробных тематических исследований веб-дизайна.
Веб-интерфейс UX Дизайн работает. Изображение: Behance
8. Присоединяйтесь к сообществам веб-дизайнеров
Лучший способ учиться — учиться у лучших. Чрезвычайно важно не только присоединяться к сообществам веб-дизайнеров, но и быть их активными участниками:
Присоединяйтесь к популярным онлайн-сообществам, таким как Sitepoint или Uxmastery
Следите за веб-экспертами, такими как Сара Суэйдан, Брэд Фрост, Джеффри Зельдман и Джесси Джеймс Гарретт , в Твиттере.
Но не забывайте об офлайн-активностях. Сосредоточьтесь на получении офлайн-контактов. Помните, что многие отличные позиции доступны только для ознакомления. Таким образом, присоединяйтесь к местным встречам и конференциям и начните собирать ценные контакты. Meetup – отличный ресурс, который поможет вам найти подходящее занятие в вашем регионе.
Meetup – отличный ресурс, который поможет вам найти подходящее занятие в вашем регионе.
Websummit конференция для веб-профессионалов. Изображение предоставлено: Flickr
9. Ищите критику и учитесь повторять
Дизайн — очень субъективный вопрос, и веб-дизайн не исключение. Вот почему, когда дизайнеры что-то создают, им необходимо получить обратную связь от других людей — других дизайнеров, заинтересованных сторон, пользователей. Вы можете узнать о способах получения отзывов из статьи «Важность получения хороших отзывов в веб-дизайне».
Также важно избегать проклятия творческого перфекционизма. Большинство дизайнеров — перфекционисты; они пытаются сделать все идеально с первой попытки. Но достичь этой цели может быть сложно, особенно если вы только недавно присоединились к веб-дизайну. Таким образом, не слишком беспокойтесь о том, чтобы сделать ваш дизайн идеальным с первого раза. Всегда лучше создать что-то осязаемое и получить отзывы о своей работе от реальных пользователей, чем тратить много времени на полировку чего-то только для того, чтобы понять, что ваше дизайнерское решение было не совсем правильным. Одна из лучших особенностей веб-дизайна заключается в том, что веб-сайты всегда можно улучшить в любое время.
Одна из лучших особенностей веб-дизайна заключается в том, что веб-сайты всегда можно улучшить в любое время.
10. Сосредоточьтесь на создании своего портфолио
Чтобы нанять веб-дизайнера, компании или клиенты должны быть уверены, что веб-дизайнер обладает всеми необходимыми навыками для выполнения работы. Вот почему, когда компании/клиенты ищут перспективного дизайнера, они хотят видеть осязаемые результаты своей работы, а не просто слышать это глубокое понимание теории дизайна. Лучший способ доказать свои навыки веб-дизайна — создать сильное портфолио.
Но что делать, если у вас нет примеров для портфолио? Начните этот процесс с создания собственного личного сайта. Заявите о себе как о профессионале — продемонстрируйте свои навыки и уровень мастерства. Приправьте свой дизайн элементами персонализации (добавьте на свой сайт что-то уникальное, то, что можно найти только на вашем сайте).
Личный сайт Адхама Даннауэя
Когда дело доходит до саморекламы, не стесняйтесь. Используйте все доступные ресурсы — хвастайтесь своими работами в формате тематических исследований на таких сайтах, как Behance.
Используйте все доступные ресурсы — хвастайтесь своими работами в формате тематических исследований на таких сайтах, как Behance.
Заключение
Стать веб-дизайнером не так сложно, как кажется, но это требует времени и усилий. Многие из навыков, упомянутых в этом руководстве, невозможно быстро получить, читая книги или пройдя онлайн-курсы. Они требуют много практики. Поэтому много тренируйтесь и будьте терпеливы. Помните, что Рим не за один день строился.
Очень важно быть увлеченным своей работой. Даже когда вы ищете свою первую работу, ориентируйтесь на опыт, а не только на деньги. Воспринимайте проблемы и проблемы проектирования как возможность учиться.
Если вы будете следовать этим советам, однажды вы обнаружите, что делаете веб-сайты мирового класса.
Удачи!
Как (на самом деле) стать веб-дизайнером в 2022 году
Сегодня в сети сотни миллионов активных веб-сайтов. Без широкого круга отличных и талантливых веб-дизайнеров многие из этих веб-сайтов не будут функционировать или выглядеть так, как они.
Фактически, веб-дизайнеры являются основой создания и обслуживания веб-сайтов. Понятно, почему веб-дизайн становится все более популярной областью, которая может быть как финансово прибыльной, так и творческой.
Кроме того, кто не любит изучать новый навык? Хотите ли вы стать веб-дизайнером для развлечения или хотите полностью изменить свою карьеру, вам повезло. Есть так много невероятных советов, приемов и ресурсов, доступных в Интернете, которые могут помочь вам начать свой путь к тому, чтобы стать веб-дизайнером с убийственным портфолио.
Вам совершенно не обязательно учиться в дорогом университете, чтобы стать веб-дизайнером. На самом деле практически любой может стать веб-дизайнером с достаточным опытом, тяжелой работой и доступом к отличным ресурсам.
Очень важно вкладывать время (а иногда и деньги) в правильные ресурсы. Мы понимаем, что сеть переполнена информацией — не вся она полезна. Некоторые советы и ресурсы веб-дизайна могут быть некачественными по сравнению с другими.
Вот почему мы собрали несколько рекомендаций для вашего пути к веб-дизайну.
Хотите стать веб-дизайнером, но не знаете, с чего начать? Ознакомьтесь с нашим руководством ниже.
Как стать профессиональным веб-дизайнером к концу 2022 года
Если вы выполните следующие шаги, вы сможете начать свою карьеру профессионального веб-дизайнера в течение года. Имейте в виду, что стать веб-дизайнером — нелегкая задача. Вам нужно будет многому научиться, освоить свою нишу, создать отличное портфолио и потрудиться. Однако реальные шаги, которые вам нужно предпринять от начала до конца, не так уж сложны.
Изучите теорию
Прежде чем приступить к веб-дизайну, очень важно начать с изучения основ веб-дизайна.
Удобные для пользователя и коммерческие веб-сайты будут следовать пользовательскому опыту или UX, протоколам и шаблонам. UX — это в основном общепринятый список критериев, которые пользователи ищут при использовании веб-сайта, таких как простота навигации, приятные цвета, читаемые шрифты и удобство для мобильных устройств.
Заниматься веб-дизайном с мыслью об UX с самого начала — разумный шаг, потому что на самом деле нет ничего более важного, чем UX. Он определяет показатель отказов веб-сайта и, следовательно, его общий успех и конкурентоспособность.
По мере того, как индустрия веб-дизайна продолжает расти, всегда будет необходимость повышать уровень своего обучения и узнавать больше о том, как UX меняется с точки зрения тенденций. То, что пользователи ищут в UX в один год, может быть совершенно другим в следующем году с изменениями в культуре и технологиях. Имейте это в виду, продолжая свое путешествие по веб-дизайну. Это процесс обучения, который продолжается и не останавливается, как только вы получаете работу в веб-дизайне.
The State of UX — отличный ресурс для проверки новых тенденций UX.
Понять, как работает сеть
Большинство веб-дизайнеров, работающих сегодня в отрасли, знают хотя бы простой язык программирования. Было бы полезно знать два или более. Чтобы добиться успеха, вам потребуются навыки программирования, которые в той или иной мере относятся к веб-дизайну.
Чтобы добиться успеха, вам потребуются навыки программирования, которые в той или иной мере относятся к веб-дизайну.
Однако такие платформы, как Webflow, являются отличной альтернативой многолетним исследованиям сложных и постоянно меняющихся языков программирования. Webflow позволяет дизайнерам создавать собственные веб-сайты с использованием HTML, CSS и JavaScript без необходимости написания кода.
Если вы все еще заинтересованы в том, чтобы научиться программировать для развлечения, вы можете найти множество семинаров, курсов, семинаров и других ресурсов для изучения основ кода в качестве веб-дизайнера или разработчика. Одним из популярных курсов является окончательный курс веб-дизайна Webflow, хотя вы можете легко найти массу других курсов веб-дизайна через платформу Webflow.
Найдите подходящие инструменты для веб-дизайна
Чтобы добиться успеха в мире веб-дизайна, вам необходимо ознакомиться с инструментами, используемыми для создания лучших веб-сайтов. Если у вас есть базовое представление о наиболее распространенных инструментах, используемых сегодня, у вас больше шансов добиться успеха в качестве профессионального веб-дизайнера.
Если у вас есть базовое представление о наиболее распространенных инструментах, используемых сегодня, у вас больше шансов добиться успеха в качестве профессионального веб-дизайнера.
Однако мир веб-дизайна широк, и не все эти инструменты могут понадобиться. Тем не менее, о них стоит немного узнать, чтобы получить более всестороннее дизайнерское образование.
Некоторые общие инструменты включают в себя:
- Webflow. Webflow — это платформа, которая занимается созданием высокоточных прототипов, одновременно создавая живой веб-сайт. Если вы ничего не знаете о программировании, Webflow позаботится обо всем за вас с помощью интуитивно понятной панели инструментов с перетаскиванием. В результате получается не просто макет, а полноценный и работающий сайт.
- Adobe XD. Эта векторная система используется для множества вариантов использования веб-дизайна, таких как создание взаимодействий, переходов и других визуальных и динамических элементов, характерных для современных веб-сайтов.
 Эта платформа прекрасно работает с другими инструментами Adobe, такими как Photoshop и Illustrator.
Эта платформа прекрасно работает с другими инструментами Adobe, такими как Photoshop и Illustrator. - Фигма. Этот универсальный инструмент помогает UX-дизайнерам и веб-разработчикам в команде совместно работать над проектами на платформе на основе браузера. Основная цель этой платформы — веб-дизайн, но она наиболее популярна среди команд дизайнеров, поскольку упрощает совместную работу над одним проектом в режиме реального времени.
- Эскиз. Для веб-дизайнеров, которые много внимания уделяют UX, Sketch — отличный инструмент. Эта платформа предлагает массу различных функций, таких как каркасы, прототипирование и несколько ярлыков UX.
Понимание графического дизайна
Веб-дизайн — это не просто вставка кода и запоминание тенденций взаимодействия с пользователем. Это также включает в себя графический дизайн в тяжелой степени.
Графический дизайн и веб-дизайн — это очень разные принципы, но они не исключают друг друга. Веб-дизайнеры должны иметь знания в области графического дизайна, чтобы решать математические задачи при кодировании веб-сайта.
Графический дизайн также необходим, когда речь идет о выборе наиболее эстетически привлекательного дизайна для веб-сайта на основе вариантов его использования, потенциальной аудитории и тенденций дизайна.
Photoshop и Illustrator — отличные программы для экспериментов с различными подходами к графическому дизайну. Точно так же вы можете изучить многие основы графического дизайна с помощью курсов на таких платформах, как Udemy.
Понимание того, как создавать прототипы макетов веб-дизайна
Прототипирование веб-сайтов — это большая часть веб-дизайна и основная часть процесса создания веб-сайта с нуля.
Прототип веб-сайта включает в себя множество макетов, которые показывают, как потенциально может выглядеть веб-сайт. Прототипы будут включать HTML и другой код, задействованный в веб-сайте, чтобы предоставить более практическую, реальную демонстрацию самого веб-сайта. В некоторых случаях прототип сайта может быть просто эскизом конечного продукта.
Навыки создания прототипов являются ключом к успеху веб-дизайнера, поскольку они доказывают, что вы понимаете ценность предоставления потенциальному клиенту визуального представления о конечном продукте. Способность создавать прототипы также является ценным навыком, когда речь идет о создании портфолио веб-дизайна.
Создайте портфолио
Большинству потенциальных клиентов и работодателей не будет дела до вашего обучения или образования. Многих даже не волнует ваш многолетний опыт в веб-дизайне. Скорее, они заботятся о вашем портфолио.
Портфолио веб-дизайна — это, по сути, ваш цифровой файл, полный примеров вашей работы в области веб-дизайна. Портфолио веб-дизайна может включать такие вещи, как полные веб-страницы, прошлые проекты, прототипы, приложения, шаблоны, темы, снимки экрана и многое другое. Это должно быть забавной частью вашего приключения в веб-дизайне, так что проявите творческий подход!
Было бы разумно разместить портфолио веб-дизайнеров на собственном веб-сайте, поскольку, как вы знаете, вы настоящий веб-дизайнер. Мы рекомендуем делать ваше портфолио веб-дизайна простым, когда дело доходит до тем, чтобы вы действительно могли правильно демонстрировать свои прототипы. Если вам нужны советы о том, с чего начать, ознакомьтесь с курсом портфолио дизайна Webflow 2022 года.
Мы рекомендуем делать ваше портфолио веб-дизайна простым, когда дело доходит до тем, чтобы вы действительно могли правильно демонстрировать свои прототипы. Если вам нужны советы о том, с чего начать, ознакомьтесь с курсом портфолио дизайна Webflow 2022 года.
Проектирование и создание с помощью Webflow
Многие популярные системы управления контентом доступны для использования веб-дизайнерами при создании своих веб-сайтов, по сути выступая в качестве «мастерской», в которой веб-дизайнеры проводят свое время. Одна из новых и интуитивно понятных платформ, которую стоит попробовать, это Веб-поток.
Webflow — это платформа, которая может произвести революцию в том, как веб-дизайнеры создают свои веб-сайты и изучают веб-дизайн в целом. Считайте Webflow своей домашней базовой платформой — на ней вы будете создавать свои веб-сайты, экспериментировать с прототипами, практиковать свои навыки веб-дизайнера и многое другое.
Webflow позволяет создавать собственные сайты с нуля, используя визуальные элементы, а не бесформенный код. Вы можете получить доступ к множеству элементов управления SEO, которые вы можете встроить в свои проекты. По сути, Webflow — это CMS будущего для веб-разработчиков.
Вы можете получить доступ к множеству элементов управления SEO, которые вы можете встроить в свои проекты. По сути, Webflow — это CMS будущего для веб-разработчиков.
Вы сможете быстрее создавать свои проекты и веб-сайты, практически не требуя постоянного обслуживания или многолетних знаний в области кодирования. То, что могло бы занять три дня, может занять менее 24 часов с помощью Webflow!
Разместите свою работу на различных торговых площадках для получения пассивного дохода
Как только ваше портфолио будет пополнено, и вы будете уверены в своих способностях веб-дизайнера, возможно, пришло время начать поиски потенциальной работы или места, где можно продать свои навыки.
Такие платформы, как Coded Market, должны быть вашей первой остановкой. Торговые площадки хороши тем, что если у вас уже есть шаблоны или темы для WordPress, вы можете просто продать их на Coded Market. Это отличный способ получать пассивный доход в качестве внештатного веб-дизайнера, не работая ни с кем напрямую. Потенциальные покупатели просто заплатят за то, чтобы загрузить вашу тему или шаблон и установить их самостоятельно.
Потенциальные покупатели просто заплатят за то, чтобы загрузить вашу тему или шаблон и установить их самостоятельно.
Имейте в виду, что веб-дизайнеры, которые продают темы на торговых площадках, обычно предлагают пожизненную или ограниченную поддержку. Это означает, что если кто-то купит вашу тему и столкнется с проблемой при ее установке, вам нужно будет присутствовать, чтобы оказать поддержку при установке. Это заставит вас выглядеть более профессионально и повысит вашу общую репутацию веб-дизайнера.
Поиск вакансий штатного веб-дизайнера
Если вы хотите полностью изменить свою карьеру, но вам не очень нравится внештатный веб-дизайн, у вас есть возможность работать штатным веб-дизайнером в реальной организации. Это может быть здорово, если вы ищете хорошую зарплату, льготы и стабильность.
Имейте в виду, что у вас не будет столько творческой свободы, если вы будете работать исключительно на организацию или фирму. Вы можете легко найти работу веб-дизайнера для всех уровней и навыков на таких платформах, как Indeed или Flexjobs.
Дополнительные советы для начинающих веб-дизайнеров
В дополнение к нашему списку шагов, приведенному выше, вот несколько дополнительных советов, которые помогут продвинуться вперед в мире веб-дизайна и улучшить свои навыки.
Узнайте больше о поисковой оптимизации
Поисковая оптимизация имеет важное значение, когда речь идет о повышении рейтинга веб-сайта на страницах поиска Google. SEO — это процесс оптимизации веб-сайта в максимально возможной степени, чтобы получить как можно более высокий рейтинг.
Веб-дизайнеры несут большую или меньшую ответственность за это, поскольку возможности SEO часто встроены в основу веб-сайта. Понимание SEO поможет вам стать более востребованным дизайнером и пополнит ваш и без того впечатляющий набор навыков.
Уделите немного времени изучению распространенных методов SEO в контексте веб-дизайна — простой поиск в Google предоставит вам абсурдное количество информации. Мы рекомендуем Полное руководство для начинающих по SEO, если вы совершенно не понимаете, как работает SEO.
Станьте лучше в общении
Веб-дизайн может показаться мечтой интроверта. Может показаться, что это занятие, полное ночей в одиночестве, потерянное в коде, с небольшой потребностью в общении с другими. Однако это далеко не так.
Веб-дизайнеры, которые работают профессионально, должны эффективно общаться, если они хотят хорошо работать со своими внештатными клиентами и, возможно, со своими коллегами в сценарии внутреннего маркетинга. Веб-дизайн — это не шоу для одного человека, независимо от вашей ниши.
В связи с этим важно работать над своими коммуникативными навыками. Вы хорошо работаете с потенциальными клиентами? Можете ли вы хорошо сотрудничать с другими веб-дизайнерами, графическими дизайнерами и другими профессионалами? Можете ли вы получить указания от своего начальника и применить методы веб-дизайна к этим указаниям осмысленным образом? Помните, что эффективная коммуникация может создать или разрушить проект.
Присоединяйтесь к онлайн-сообществам веб-дизайнеров
Если вам нравится веб-дизайн, но вам не особенно нравится, как одиноко это может быть долгие часы в одиночестве с прерывистым общением с вашими клиентами, попробуйте присоединиться к онлайн-сообществу.
Присоединение к интернет-сообществу веб-дизайнеров дает массу преимуществ. Это отличное место для общения, знакомства с популярными UX-тенденциями, просмотра работы других, вдохновения и даже знакомства с друзьями. Некоторые из самых популярных онлайн-сообществ для веб-дизайнеров включают SitePoint, Designer News и UX Mastery.
Вы также можете искать физическую активность с участием веб-дизайнеров, которая происходит в реальной жизни. Meetup — отличная платформа для поиска других веб-дизайнеров и поиска друзей в вашей области.
Если вы хотите узнать, что происходит в мире веб-дизайна, вам не помешает создать собственную учетную запись в Twitter. Аккаунт в Твиттере не только приносит вам пользу с точки зрения маркетинга, вы также можете использовать его, чтобы следить за ведущими именами в веб-дизайне, такими как Сара Суэйдан и Нил Патель.
Ищите возможности для критики
Вы должны постоянно стремиться улучшить свою работу. Это единственный способ стать лучше! Может быть очень полезно иметь рядом профессионала или коллегу, который даст вам честную и конструктивную критику ваших новых проектов.

 ru
ru Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;


 Эта платформа прекрасно работает с другими инструментами Adobe, такими как Photoshop и Illustrator.
Эта платформа прекрасно работает с другими инструментами Adobe, такими как Photoshop и Illustrator.