Профессиональный макет сайта в фотошоп / Creativo.one
Профессиональный макет сайта в фотошоп / Creativo.oneФильтры
ГлавнаяУрокиВеб и приложенияПрофессиональный макет сайта в фотошоп
Профессиональный макет сайта в фотошоп
В этом уроке Вы узнаете, как создать профессиональный макет сайта с нуля.
Сложность урока: Средний
Содержание
- #Шаг 1. Mockup
- #Шаг 2. Создаем документ.
- #Шаг 3. Создаем шапку сайта.
- #Шаг 4. Создаем узор
- #Шаг 5. Добавляем логотип
- #Шаг 6. Навигация
- #Шаг 7. Слайдер для контента
- #Шаг 8.

- #Шаг 9. Завершаем работу над шапкой сайта
- #Шаг 10. Добавляем кнопки для слайдера
- #Шаг 12. Создаем разделитель для контента
- #Шаг 13. Добавляем контент
- #Шаг 14. Создаем футер
- # Комментарии
Создание привлекательных и функциональных веб-макетов – неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля. В процессе урока Вы узнаете некоторые полезные трюки при создании дизайна.
Ресурсы урока:
- Набор иконок (wefunction.com)
Альтернативный набор иконок - Иконка Twitter (iconeden.
 com)
com) - Шрифт Bebas (dafont.com)
Архив
Шаг 1. Mockup
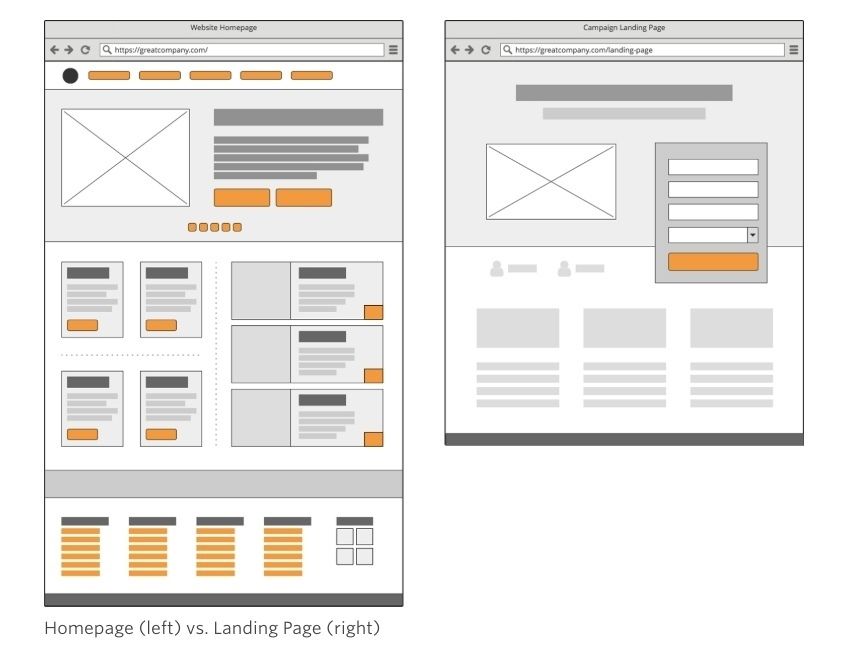
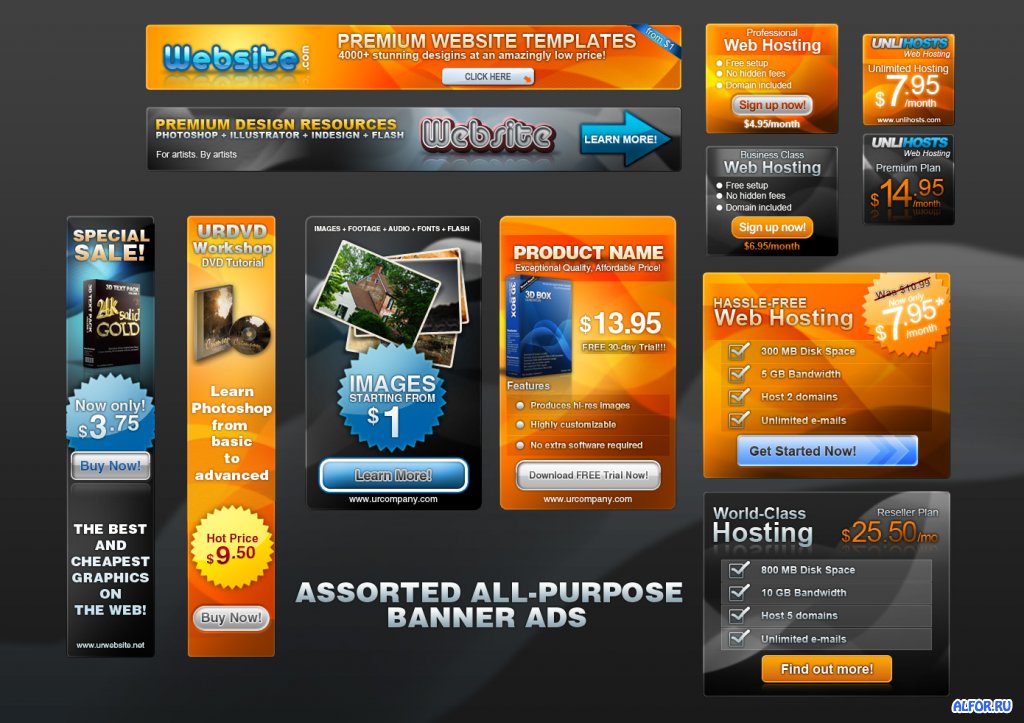
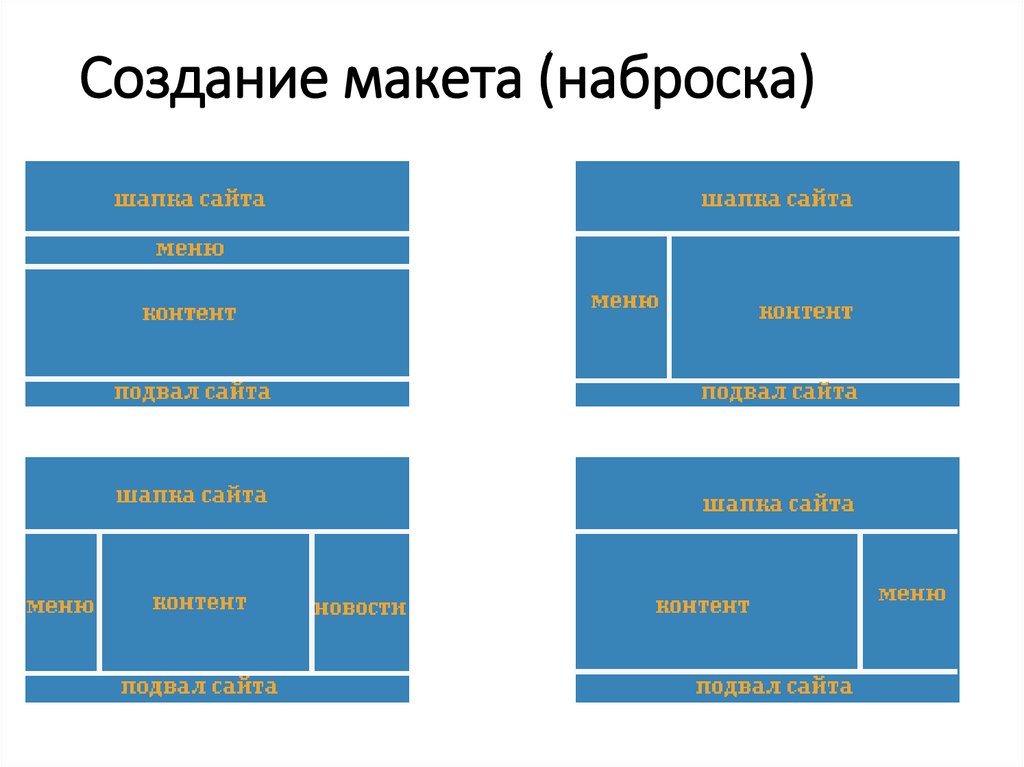
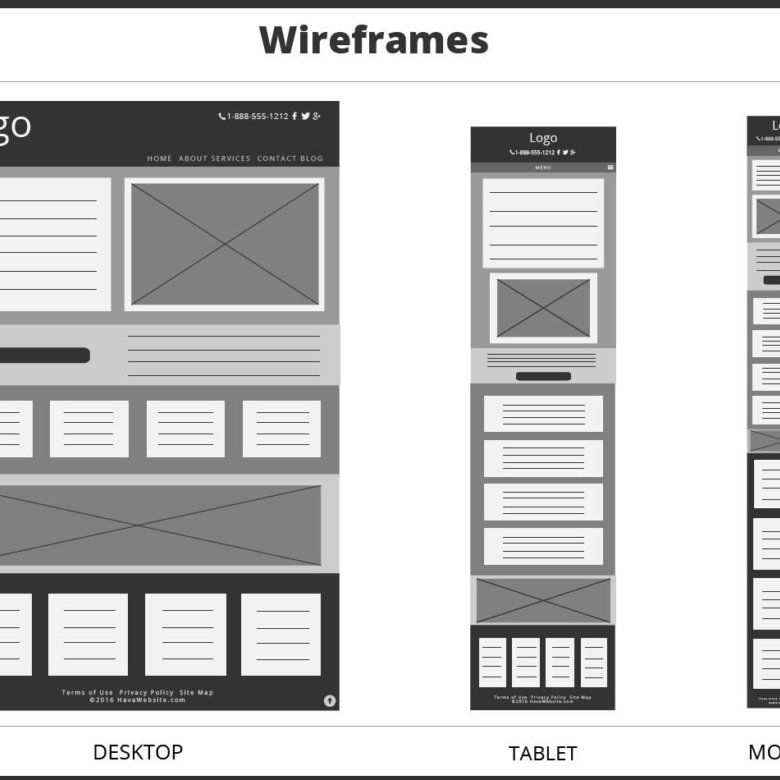
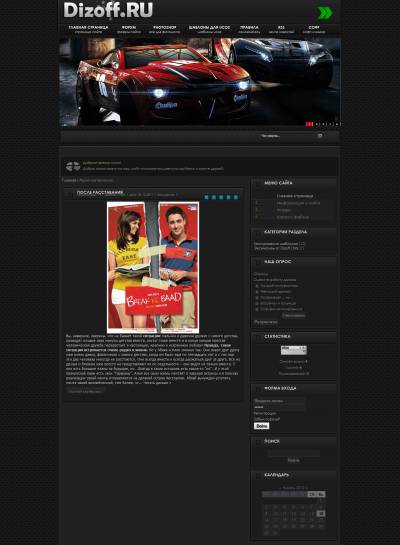
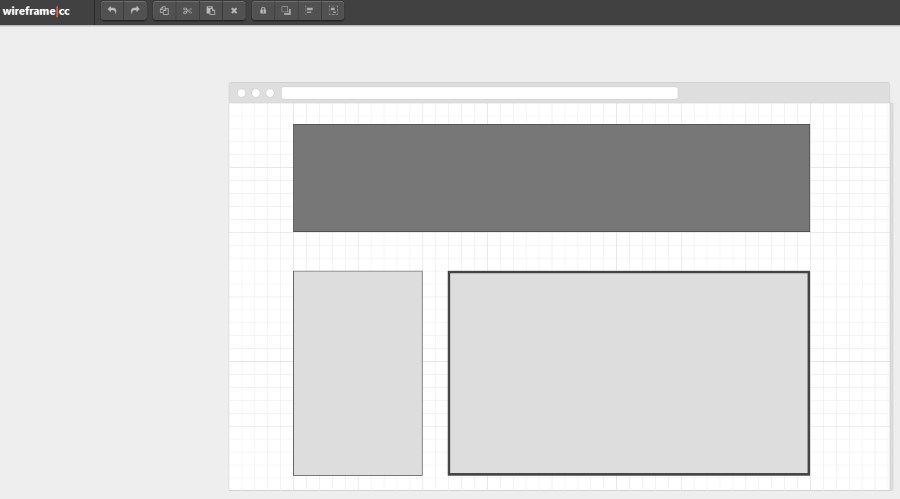
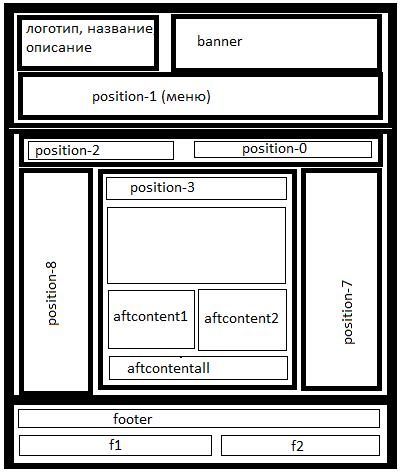
Прежде, чем мы начнем создавать макет сайта, нужно создать план-эскиз будущего макета, на котором будет видна его функциональность и приблизительный внешний вид.
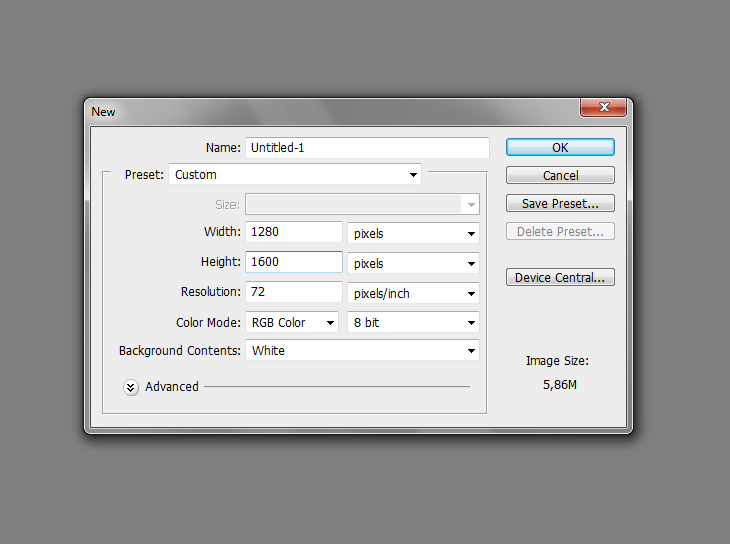
Шаг 2. Создаем документ.
Так, как макет сайта будет шириной в 960 пикселов, нам нужно определить эту область, добавив направляющие. Выделите весь документ (Ctrl+A).
Перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). На панели свойств в верхней части экрана установите значение ширины 960 пикселов. Это и будет рабочая область макета.
Установите направляющие точно по границам выделения.
Нам нужно создать отступ между краями рабочей области макета и областью контента, который мы добавим позже. При активном выделении документа, снова перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). Уменьшите выделение по ширине до 920 пикселов. Это означает, что с каждой стороны макета будет отступ в 20 пикселов, в итоге всего это 40 пикселов.
Установите направляющие по новому выделению:
Шаг 3. Создаем шапку сайта.
Переходим к созданию шапки сайта. Создайте выделение высотой в 465 пикселов в верхней части макета.
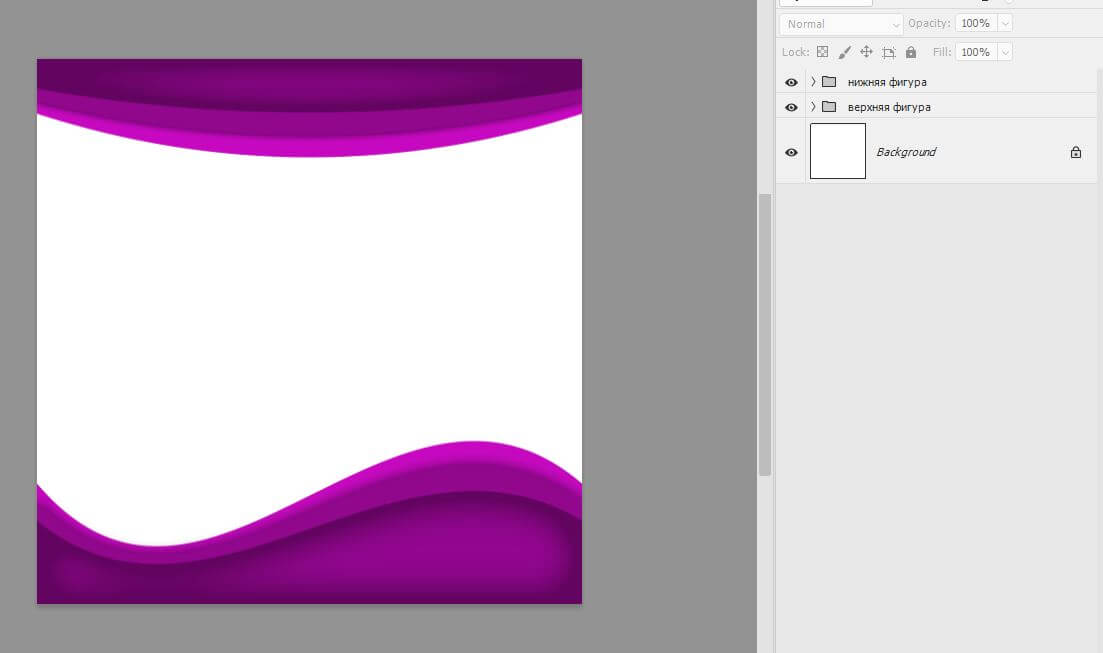
Залейте выделение серым цветом, а в дальнейшем используйте стили слоя, чтобы применять цвета и градиенты.
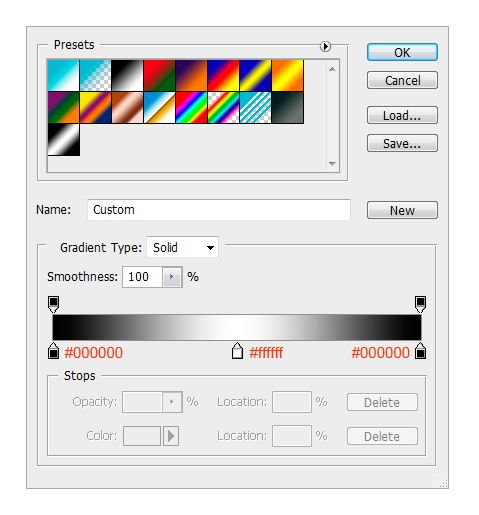
К шапке добавим градиентную заливку через стиль слоя Наложение градиента (Gradient Overlay). Создайте градиент из двух цветов.
Теперь шапка будет выглядеть так:
К шапке теперь нужно добавить подсветку. Создайте новый слой (Ctrl + Alt + Shift + N)
Создайте на шапке выделение в 110 пикселов.
Нажмите клавишу Delete, чтобы удалить выделенную часть.
Слой с подсветкой сожмите по вертикали (Ctrl + T).
Нужно убедиться, что световое пятно на шапке находится ровно по центру. Для этого, сделайте активными слои с шапкой и подсветкой и выберите инструмент Перемещение (Move Tool) (V). На панели свойств в верхней части экрана нажмите кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Создайте новый слой (Shift + Ctrl + N) и нарисуйте инструментом Карандаш (Pencil Tool) точку, размером в 1 пиксел. Для рисования используйте цвет #01bfd2.
Для рисования используйте цвет #01bfd2.
Сгладим края этого слоя, используя градиентную маску. Выберите инструмент Градиент (Gradient Tool) и создайте градиент, как показано ниже:
Примените новый слой с маской, которую залейте только что созданным градиентом.
Шаг 4. Создаем узор
Создайте новый слой (Shift + Ctrl + N) и поместите его под слой с подсветкой. Выделите область, к которой Вы хотите применить узор и откройте окно Выполнить заливку (Fill) (Shift + F5).
После добавления текстуры шапка выглядит так:
Сделайте плавный переход от узора к шапке: к слою с узором добавьте маску и мягкой кистью белого цвета (#ffffff) с непрозрачностью 60% пройдитесь по маске.
Результат:
Шаг 5. Добавляем логотип
Переходим к добавлению логотипа. Выберите мягкую кисть с цветом #19535a и нарисуйте пятно.
Напишите текст:
К слою с логотипом добавьте стиль слоя Тень (Drop Shadow).
Шаг 6. Навигация
Добавьте текст для навигации.
Нарисуйте кнопку навигации, используя инструмент Прямоугольная область выделения (Rectangular Marquee Tool). Залейте выделение любым цветом и уменьшите параметр Заливка до нуля.
К слою с кнопкой добавьте стиль Наложение градиента (Gradient Overlay).
Шаг 7. Слайдер для контента
Создайте выделение размером 580х295 пикселов.
Залейте выделение любым оттенком серого.
Теперь к слайдеру добавим эффект. Создайте новый слой (Shift + Ctrl + N), выберите Кисть (Brush Tool) с диаметром 400 пикселов. Откройте палитру Кисть (F5) и установите те параметры, которые показаны на скриншоте:
Выберите черный цвет (#000000) и нарисуйте пятно:
Для смягчения краев примените фильтр Размытие по Гауссу (Gaussian Blur).
Выделите нижнюю половину тени и удалите (Delete).
Поместите слой с тенью над слайдером:
Сожмите слой с тенью за средний маркер (Ctrl + T), а затем снова отцентрируйте слой с тенью: выделите оба слоя и в панели свойств нажмите на кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Дублируйте слой с тенью (Ctrl + J) и поместите дубликат на нижний край слайдера.
Нарисуйте кнопки на слайдере, используя инструмент Прямоугольная область выделения (Rectangular Marqee Tool). Залейте кнопки черным цветом (#000000).
Уменьшите непрозрачность слоя с кнопками до 50%.
Добавьте фигуру стрелки на кнопки слайдера:
На нижней части слайдера нарисуйте полосу и залейте ее черным цветом (#000000).
Уменьшите непрозрачность слоя с полосой до 50%.
На эту полосу добавьте описание Вашего проекта:
Шаг 8. Добавляем текст с приветствием
Напишите текст с приветствием:
Шаг 9. Завершаем работу над шапкой сайта
Мы почти закончили работу над шапкой сайта. Добавьте еле заметную тень при помощи инструмента Кисть (Brush Tool).
Добавьте еле заметную тень при помощи инструмента Кисть (Brush Tool).
Оставьте между тенью и заголовком пропуск в 1 пиксел.
Создайте новый слой под слоем с шапкой (Shift + Ctrl + N) и примените к нему градиент.
Шаг 10. Добавляем кнопки для слайдера
Нарисуйте кнопки смены слайдов.
К одной кнопке добавьте стиль слоя Внутренняя тень (Inner Shadow), а затем дублируйте слой с кнопкой нужное количество раз (Ctrl + J).
Шаг 12. Создаем разделитель для контента
Инструментом Карандаш (Pencil Tool) и нарисуйте светло-серую (#aaaaaa) линию шириной в 1 пиксел.
Добавьте к слою с линией маску и при помощи градиента сделайте плавный переход на краях.
Шаг 13. Добавляем контент
Пришло время добавить области под контент. Область контента будет разделена на 3 колонки с равным отступом. Между каждой колонкой будет отступ в 25 пикселов.
Добавьте направляющие по обеим сторонам колонок.
Добавьте в колонки список услуг. Украсьте текст с услугами иконками.
Нарисуйте кнопку «Read More» при помощи инструмента Прямоугольник со скругленными углами (Rounded Rectangle Tool) в режиме слой-фигуры.
К слою с кнопкой примените стили слоя Наложение градиента (Gradient Overlay) и Обводка (Stroke).
Дублируйте слой с кнопкой (Ctrl + J).
В нижней части этих трех колонок нарисуйте серые прямоугольники и добавьте к ним стиль Обводка (Stroke), размером в 3 пиксела.
Добавьте изображения в эти серые области:
Создайте тень, как делали это ранее и поместите ее под области с фотографиями:
Добавьте описание проекта:
Поместите в одну из колонок иконку Twitter.
Добавьте сообщение о Twitter.
Нарисуйте кнопку More Tweets.
Примените к этой кнопке стили слоя:
Добавьте текст.
Шаг 14. Создаем футер
Создайте выделение в нижней части макета – это будет область под футер, и залейте выделение серым цветом.
Примените к этой области стиль слоя Наложение цвета (Color Overlay).
В финале, добавьте на футер навигацию и копирайт.
Финальное изображение:
Автор урока: Niranth
Источник:
photoshoptutorials. ws
ws
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Дизайн сайта в Фотошопе (Photoshop)
Если вы хотите освоить Adobe Photoshop, то я рекомендую вам не тратить время на самостоятельно изучение, а найти хорошие курсы Фотошопа.
Вообще, стоит сказать, что изучение Фотошопа с нуля может занять у вас несколько месяцев, а может быть и лет, если вы не знаете одного простого секрета. А секрет в том, что в Фотошопе есть определенный набор функций, изучив которые вы уже сможете сделать свой первый сайт, даже абсолютно с нуля. И сегодня я о них расскажу и покажу, как сделать дизайн сайта в Фотошопе пошагово. На самом-то деле, секрет в том, что сайт состоит из фигур, текста и картинок. Дальше вы делаете с этими объектами какие-то манипуляции. В принципе, все базовые вещи необходимые для быстрого старта работы в Фотошопе с нуля, которые мы сегодня и обсудим.
А секрет в том, что в Фотошопе есть определенный набор функций, изучив которые вы уже сможете сделать свой первый сайт, даже абсолютно с нуля. И сегодня я о них расскажу и покажу, как сделать дизайн сайта в Фотошопе пошагово. На самом-то деле, секрет в том, что сайт состоит из фигур, текста и картинок. Дальше вы делаете с этими объектами какие-то манипуляции. В принципе, все базовые вещи необходимые для быстрого старта работы в Фотошопе с нуля, которые мы сегодня и обсудим.
Во-первых, поговорим про настройку фотошопа для веб-дизайна, про простые фигуры, текст, картинки, простые манипуляции с объектами, про разметку, про экспорт, про горячие клавиши и еще несколько фишек (рис.1). Также вы можете записаться на мой видео-курс по веб-дизайну
Рис.1 Быстрый старт в Фотошоп
Поехали!
Дизайн сайта в Фотошопе: с нуля за 60 минут!
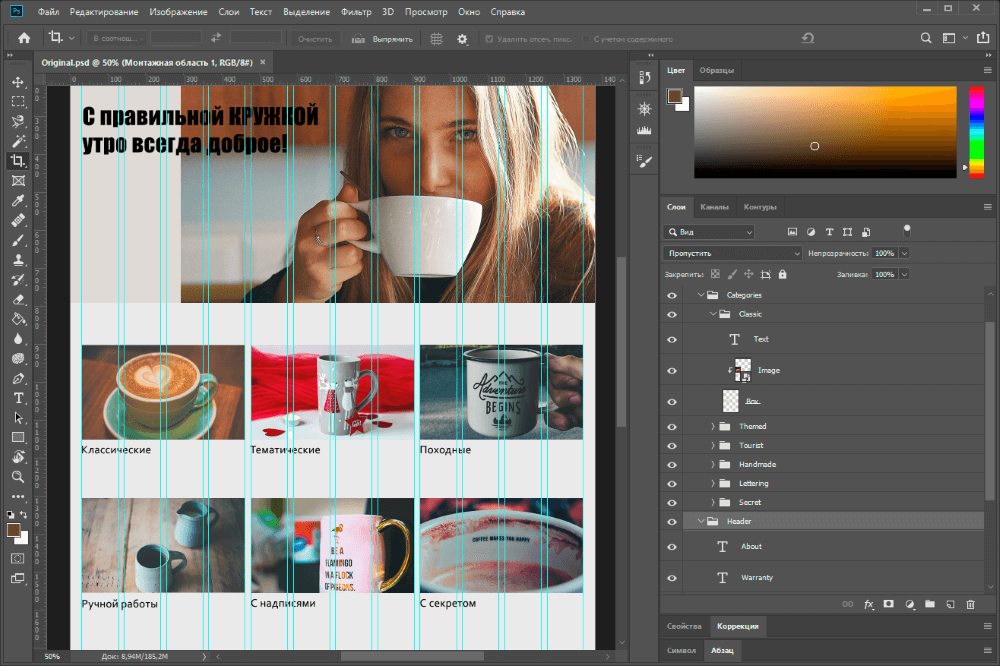
Для начала, это настройка рабочей области. Прежде всего, стоит зайти во вкладку “Window” в верхней панели и отключить все лишнее и включить все нужное. Во-первых — это “Character” — символы, цвета, слои, “Options” — опции и “Tools”- инструменты. Просто поставьте эти галочки, дальше мы чуть подробнее про каждый инструмент поговорим. Просто бывает частая ошибка — очень много всего включено, на рабочей области бардак и совет такой — отключите все лишнее, включите вот только это, действительно необходимые инструменты (рис.2).
Во-первых — это “Character” — символы, цвета, слои, “Options” — опции и “Tools”- инструменты. Просто поставьте эти галочки, дальше мы чуть подробнее про каждый инструмент поговорим. Просто бывает частая ошибка — очень много всего включено, на рабочей области бардак и совет такой — отключите все лишнее, включите вот только это, действительно необходимые инструменты (рис.2).
Рис.2 Настройка рабочей области
В фотошопе при создании дизайна сайта мы создаем макет (рис.3), где горячая клавиша ⌘N (Command N), вот таким образом я буду обозначать горячую клавишу в презентации — ⌘N на Mac-е, если вы пользуетесь Windows — то это CTRL+N (Control N). То есть вот этот вот “цветочек”- это CTRL на Windows. Стоит установить единицу измерения пиксели, разрешение — 72 пикселя на дюйм, режим цвета (цветовая палитра) — RGB 8 bit.
Кстати, рекомендую посмотреть прямо сейчас:
Рис.3 Настройка макета
Обязательно посмотрите мой видеоуроки, где я подробно рассказываю о настройках Фотошоп.
Фигуры. Горячая клавиша “U”. Фигуры — это прямоугольник, прямоугольник с округленными углами, эллипс, многоугольник, прямая и фигура произвольной формы (рис.4).
Рис.4 Фигуры
Этот инструмент часто применяется в photoshop при создании дизайна сайта, и находится он на панели инструментов, да, вот он выделен, горячая клавиша “U”. С формами, с фигурами можно производить трансформации, мы сейчас это рассмотрим на примере фигур, то же самое можно делать и с картинками. Горячая клавиша ⌘Т — свободная трансформация (рис.5), т.е. мы двигаем объект, он у нас свободно изменяет свои размеры. Если мы нажимаем тоже ⌘Т и берем за краешек и двигаем с SHIFT-ом (вот такой вот стрелочкой я буду обозначать нажатую клавишу SHIFT), мы видим, что размер, точнее пропорция объекта сохраняется.
Рис.5 Трансформация
У нас был квадрат, он остается квадратом. Прямоугольник с округленными углами (рис.6,7) так ресайтить нельзя, нельзя так трансформировать, потому что радиусы округления, мы видим, что при трансформации они нарушаются.
Прямоугольник с округленными углами (рис.6,7) так ресайтить нельзя, нельзя так трансформировать, потому что радиусы округления, мы видим, что при трансформации они нарушаются.
Рис.6 Прямоугольник с округленными углами (неправильно)
Рис.7 Прямоугольник с округленными углами (правильно)
При дизайне сайта в фотошопе прямоугольник с округленными углами правильно трансформировать по точкам. Это горячая клавиша “А”. Мы выделяем точки и дальше уже начинаем их двигать стрелочками SHIFT-ом. В общем, стоит запомнить, что прямоугольник с округленными углами нельзя просто так взять и трансформировать, его нужно трансформировать по точкам.
Выделение, перемещение. Вообще, для выделения объекта — горячая клавиша “V” для выделения и перемещения она называется move to и есть клавиша “А” для точечного перемещения (рис.8). В предыдущем примере мы видели, когда я выделял точки в прямоугольнике с округленными углами, вот я как раз нажимал эту горячую клавишу “А”, выделял точки и с ним уже дальше работал.
Рис.8 Выделение, перемещение
Копирование. Вот этот значок “⌥” — это на Mac-е “option” , если вы работаете на Windows, то это клавиша Alt (рис.9).
Рис.9 Копирование
Там нажимаете Alt и начинаете перетаскивать объект. Видим, как курсор изменяется, становится два курсорчика, сейчас будет видно, анимация пройдет… вот, я наживаю Alt, начинаю двигать и мы видим, что курсор меняется, если курсор поменялся, значит, объект будет копироваться. Для того, чтобы понять, как правильно проводится создание сайта в Фотошоп, нужно понять все эти фигуры.
Прозрачность. Клавишами от 1 до 0 мы можем изменять прозрачность объекта, “opacity” , так называемая. Вот я сейчас просто нажимаю сейчас будет 1 — это 10, 2 — 20, 30 и так далее и так до 100, т.е. 0 — это 100% прозрачности (рис.10).
Рис.10 Прозрачность
Дизайн сайта в photoshop: текст, выравнивание и цветТекст. Работа с текстом — горячая клавиша “Т”. Вот так в панели инструментов выглядит сам инструмент работы с текстом — шрифт, размер там и так далее. Вообще есть два варианта работы с текстом в фотошопе при создании дизайна сайта — текстовой блок и текстовая строка. Текстовой блок — это когда мы задаем размер этого блока и текст автоматически в этом блоке переносится, перемещается, заполняет все это пространство. В строку, в бесконечно длинную строку придется вот эти переносы на следующую строку делать вручную, т.е. ставить курсор, нажимать Enter и переносить. В тексте можем просто потянуть и изменить размер и текст сам подстроится под размер блока. Вообще удобнее для параграфов, т.е. для набора использовать текстовой блок. Текстовую строку удобно использовать для (давайте еще раз ее включу) каких-то очень коротких слов — либо одно слово, либо два слова, либо три слова и так далее, т.е. для каких-то коротких вещей. Та же самая горячая клавиша “Т” (рис.11,12).
Вот так в панели инструментов выглядит сам инструмент работы с текстом — шрифт, размер там и так далее. Вообще есть два варианта работы с текстом в фотошопе при создании дизайна сайта — текстовой блок и текстовая строка. Текстовой блок — это когда мы задаем размер этого блока и текст автоматически в этом блоке переносится, перемещается, заполняет все это пространство. В строку, в бесконечно длинную строку придется вот эти переносы на следующую строку делать вручную, т.е. ставить курсор, нажимать Enter и переносить. В тексте можем просто потянуть и изменить размер и текст сам подстроится под размер блока. Вообще удобнее для параграфов, т.е. для набора использовать текстовой блок. Текстовую строку удобно использовать для (давайте еще раз ее включу) каких-то очень коротких слов — либо одно слово, либо два слова, либо три слова и так далее, т.е. для каких-то коротких вещей. Та же самая горячая клавиша “Т” (рис.11,12).
Рис.11 Текст
Рис.12 Текст
При создании сайтов в Photoshop большую роль имеет выравнивание. Если у вас есть несколько объектов хаотичных, мы можем их выделить и выровнять. Сейчас я еще раз покажу, как это делается. Т.е. я выделяю все объекты, нажимаю “выровнять по верхнему краю” и равномерно распределить, беря за размер, за точку отсчета центр изображения. Т.е. по верхнему краю, посередине, по нижнему, то же самое по вертикали и так далее — это чтобы равномерно распределить объекты по, ну то есть равномерно распределить от первого к последнему (рис.13).
Если у вас есть несколько объектов хаотичных, мы можем их выделить и выровнять. Сейчас я еще раз покажу, как это делается. Т.е. я выделяю все объекты, нажимаю “выровнять по верхнему краю” и равномерно распределить, беря за размер, за точку отсчета центр изображения. Т.е. по верхнему краю, посередине, по нижнему, то же самое по вертикали и так далее — это чтобы равномерно распределить объекты по, ну то есть равномерно распределить от первого к последнему (рис.13).
Рис.13 Выравнивание
Дальше группы слоев еще есть (рис.14). “ ⌘G” — сгруппировать, “ ⌘ SHIFT G” — разгруппировать.
Рис.14 Группа слоев
Давайте продолжим создание сайта в фотошопе с нуля. Есть несколько эллипсов, несколько объектов, я их выделяю и группирую, они у меня находятся в папочке все. Можно группы в группы заносить, можно создавать папку из нескольких папок и так далее. Горячая клавиша “⌘ G”.
Цвет. Палитра с цветами, стоит установить цветовые координаты Hue, Saturation, Brightness , т. е. тон, насыщенность и яркость в палитре, в инструменте вот эта маленькая кнопочка, маленькая иконочка, нажмите на нее и установите HSB Sliders (рис.15).
е. тон, насыщенность и яркость в палитре, в инструменте вот эта маленькая кнопочка, маленькая иконочка, нажмите на нее и установите HSB Sliders (рис.15).
Рис.15 Цвет
Вот эти цветовые координаты HSB, просто удобнее с ними обращаться, т.е. в чем здесь прелесть? Вы сначала устанавливаете тон, сначала определяете цвет, который вам нужен, а потом этот цвет подстраиваете по насыщенности и по яркости. С остальными работать гораздо сложнее, потому что там все-таки перемещение цветов идет. Попереключайте, посмотрите, как они работают. В общем, рекомендую установить цветовые координаты — тон, насыщенность и яркость.
Как сделать дизайн сайта в фотошопе: картинки, смарт-объекты и маскиКартинки и смарт-объекты. Что важно сказать про это — смарт-объект не теряет в качестве при изменении размера, растровая картинка превращается в пятно (рис.16,17).
Рис.16 Картинки и смарт-объекты
Рис. 17 Картинки и смарт-объекты
17 Картинки и смарт-объекты
Давайте еще раз закрепим важные пункты о дизайне сайта в Фотошопе из прошедшей части урока. Я просто изменяю размер, смарт-объект, растровая картинка, увеличиваю, видим цветовое пятно. Смарт-объекты не теряют в качестве после уменьшения размера и последующего увеличения, т.е. можно спокойно их трансформировать и ресайдить. Картинки в дизайне сайта автоматически импортируются в Фотошоп как смарт-объекты, т.е. если вы добавляете картинку в Фотошоп, она превращается в смарт-объект. Особенность в том, что смарт-объекты нельзя редактировать. Имею ввиду, кисточкой что-то подтереть, подретушировать смарт-объекты не получится. Нужно либо заходить внутрь смарт-объекта, т.е. двойным кликом, либо просто, самый простой варинт — это кликнуть “растризовать”, кликнуть по изображению правой кнопкой мыши в слоях “Rastrize” и “Convert to smart oject”. Видим, когда “Растр” — это у нас просто изображение, когда “Smart object”, здесь появляется такая маленькая икононочка, надеюсь, вам видно. Нет иконочки, смарт-объект — есть иконочка.
Нет иконочки, смарт-объект — есть иконочка.
Маски. Alt click между слоями, т.е. мы наживаем Alt и кликаем между слоями(рис.18).
Рис.18 Маски
Рис.19 Маски
И просто поймите сейчас, как это работает, на следующем слайде я покажу в чем суть. Т.е. у нас есть два слоя, есть эллипс, есть картинка. Мы наводим курсор, нажимаем Alt, появляется вот такая вот стрелочка и просто кликаем. Вот как это работает.
Давайте далее рассмотрим дизайн сайта в photoshop по шагам. Опять же эллипс, картинка, давайте я на паузу поставлю, когда мы превращаем эллипс в маску, у нас верхняя картинка заполняет форму этого эллипса. Соответственно, когда вы хотите сделать что-то похожее, внизу у вас должен быть, как бы, родительский объект, тот объект, формы которого вы хотите заимствовать, а сверху уже накладываете картинку, которая будет его перекрывать. Это очень распространено в фотографиях, т.е. как сделать фотографию в круге? Очень просто! Нужно сделать несколько кружочков, наложить на них фотографии и включить маску.
Направляющие. Горячая клавиша “⌘R”, чтобы скрыть и показать линейки (рис.20).
Рис.20 Направляющие
При создании сайта в фотошопе используйте линейку — это черные штучки с цифрами, это они и есть. И горячая клавиша “ ⌘;” , чтобы скрыть и показать направляющие. Т.е. давайте на скриншоте на примере, я открываю линейки и просто перетаскиваю из углов направляющие, опять же направляющие нужны, чтобы ваш макет выглядел ровно, чтобы вы могли по этим направляющим ваши текстовые блоки, картинки и фигуры уметь выровнять. И стоит еще здесь проверить, чтобы единица измерения была “пиксели”. Нужно просто нажать правой кнопкой мыши на линейке и установить пиксели(рис.21). У нас везде все в пикселях должно быть.
Рис.21 Направляющие
Для экспорта мы заходим — “Файл”, “save for web”(сохранить для веб) и сохраняйте ваш макет, если вы делаете сайты, проще всего, самый простой формат, который не требует настроек дополнительных — это “PNG 24” (рис. 22).
22).
Рис.22 Экспорт файла
В чем его прелесть? Т.е. в чем минус GPEG-а , все знаем, что картинки принято хранить в GPEG-е. GPEG — ломает шрифты, т.е. если у вас макет сайта, где много шрифтов, много текста, в GPEG-е шрифты будут размываться, шрифты будут, так называемыми артефактами. Если мы сохраняем в PNG 24, то картинка выглядит гораздо чище. Она может занимать чуть больше места, но на первых порах, на первых этапах , чтобы не перегрузить себя какими-то настройками , ставьте PNG 24 и смело сохраняйте ваши макеты в этом формате.
И я напомню про горячие клавиши (рис.23).
Горячие клавиши в photoshop значительно ускорят работу при создании дизайна сайта.
“U” — прямоугольник, эллипс, фигуры.
“Т” — это текст.
“В” — выделение, перемещение объекта.
Клавиша “А” — для точечного выделения, помним про прямоугольник с округленными углами.
Alt с перемещением, т.е. мы копируем объект, зажимаем Alt и начинаем его двигать, он начинает копироваться.
Alt clic между слоями — мы превращаем слои в маску, нижний слой становится маской, верхний слой на него накладывается.
“⌘Т” — трансформация, изменение размера.
“ ⌘G”, “ ⌘ SHIFT G” — группировка, разгруппировка в папки.
“ ⌘R” — скрыть и показать линейки.
“ ⌘;” — скрыть и показать направляющие.
И, думаю, всем известная клавиша “ ⌘Z” — отменить предыдущее действие и если мы зажимаем “Option” или “Alt” на Windows , ALT+Z — мы можем шагать назад по нашей истории изменений, а если мы зажимаем ⌘SHIFT и нажимаем Z, то мы делаем шаг вперед. Т.е. с ALT-ом мы двигаемся назад, с SHIFT-ом мы можем сделать вперед, потом снова назад, вперед. Нажимаем ⌘Z, откатываемся на предыдущее изменение.
Итак, мы рассмотрели дизайн сайта в фотошопе пошагово. И давайте на примере реального макета посмотрим вместе, как это работает.
Как создать макет сайта в фотошопе?
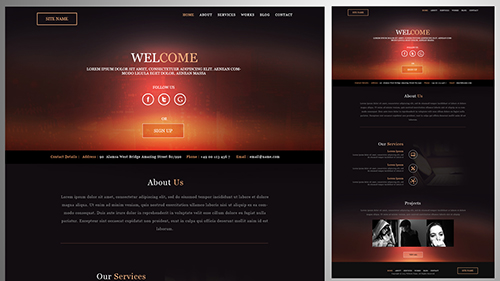
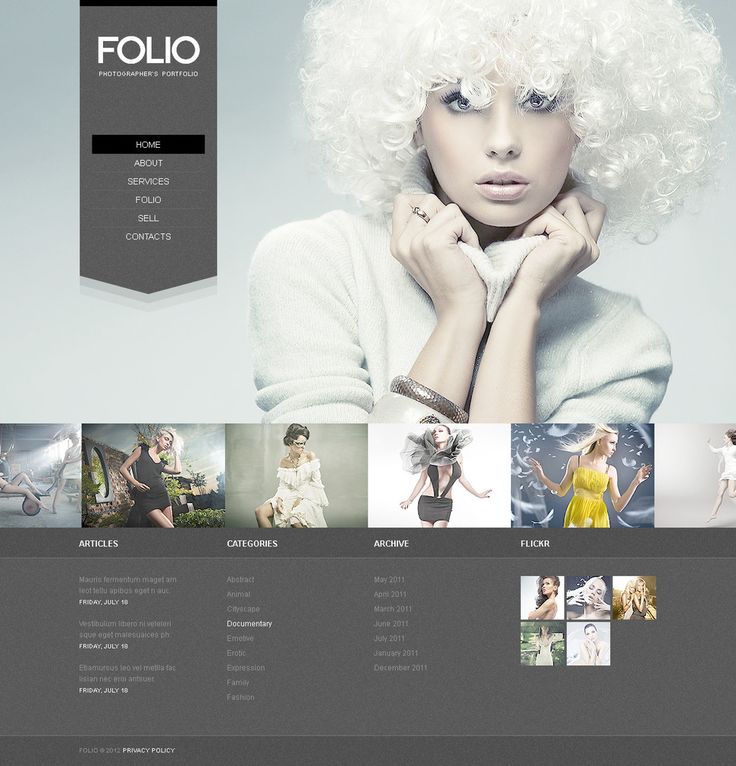
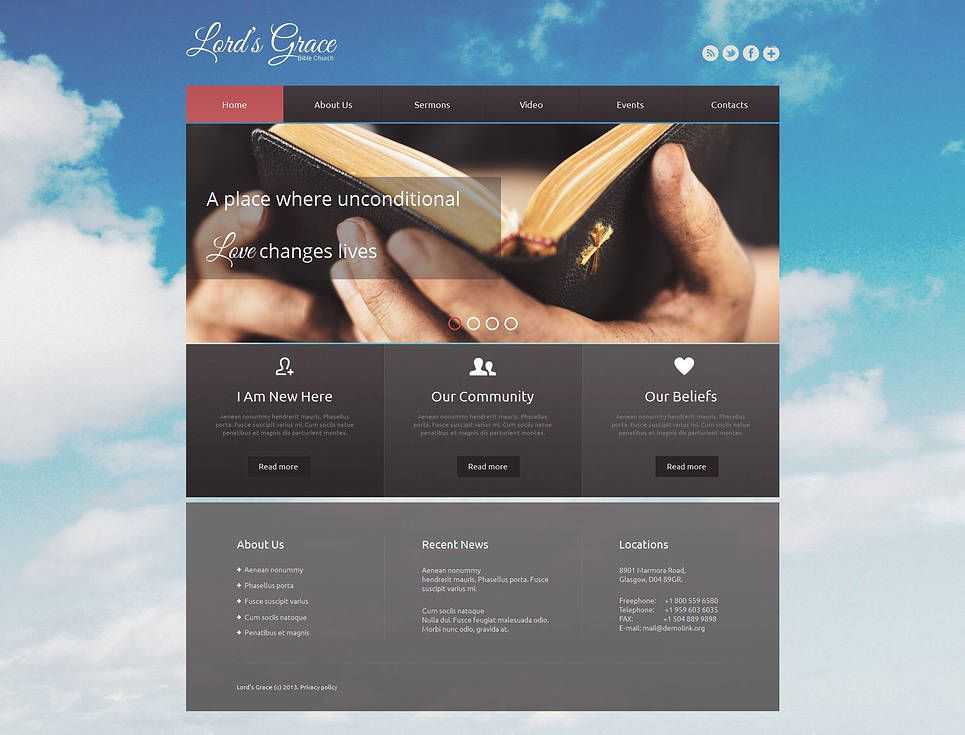
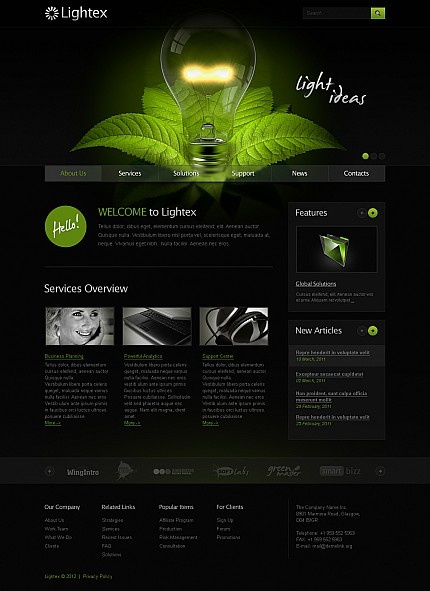
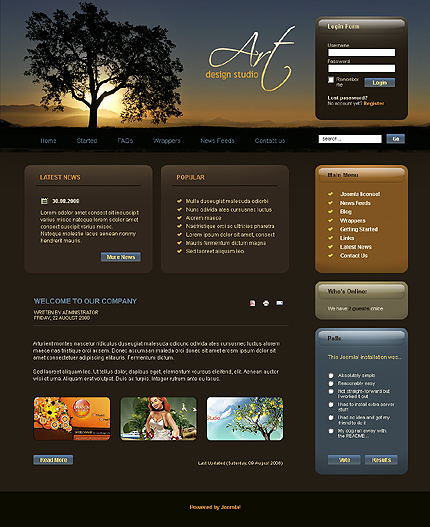
Начнем с макета страницы, а затем перейдем к разработке ее отдельных элементов. Результатом будет современный макет веб-страницы, готовый к верстке:
Результатом будет современный макет веб-страницы, готовый к верстке:
Его ключевыми особенностями являются горизонтальные полосы для разделения контента, красочный заголовок, портфолио, двухрядный основной макет и подвал со ссылками:
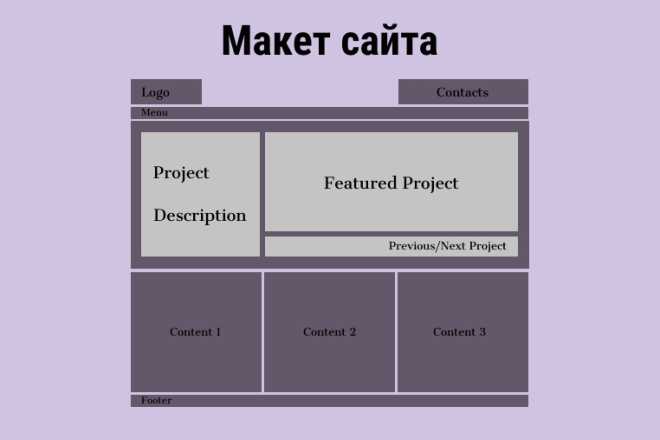
Перед тем, как создать сайт в Фотошопе, лучше сделать наброски основных контуров на бумаге:
Проектирование макета также помогает разработать структуру и получить представление о лучших позициях для ключевых элементов дизайна:
Создавая новый документ в Adobe Photoshop, я делаю макет размером, соответствующим распространенному широкоформатному монитору, чтобы дать хорошее представление общего вида сайта:
Отмерьте направляющими ширину в 960 пикселей в центре документа и создайте базовую сетку для размещения элементов страницы:
Начнем создание дизайна сайта в Photoshop с заголовка. Сделайте выделение по всей ширине документа и залейте его белым цветом. Дважды щелкните на слое, чтобы открыть стили слоя и добавьте «Наложение градиента» (Gradient Overlay) с вертикальным переходом от серого цвета к белому:
Далее нарисуем область основного заголовка, где будет размещен избранный материал. На новом слое сделайте выделение, затем примените к нему стиль «Наложение градиента» с двумя цветами. Также добавьте неброскую внутреннюю тень, чтобы придать эскизу глубины:
На новом слое сделайте выделение, затем примените к нему стиль «Наложение градиента» с двумя цветами. Также добавьте неброскую внутреннюю тень, чтобы придать эскизу глубины:
Выделив область заголовка с маской, нажмите CTRL+SHIFT+C, чтобы скопировать совмещенные данные, а затем вставьте их на новый слой. Перейдите на вкладку Фильтр > Шум > Добавить шум, чтобы создать простую текстуру, затем установите режим наложения «Умножение» и снизьте прозрачность до подходящего значения:
Далее продолжаем делать сайт в Фотошоп, вставив логотип компании и расположив его в сетке. Добавьте стиль «Наложение градиента» с настройками, соответствующими цветам заголовка, затем создайте мягкую внутреннюю тень:
Используйте инструмент «Текст» для создания меню главной навигации, задайте средне-серый цвет для шрифта, а для активной ссылки используйте немного более темный оттенок:
Заголовок – это отличное место, чтобы представить сайт. С ярким фоном он привлекает основное внимание пользователя. Используйте это пространство, чтобы поместить привлекательный вступительный заголовок с индивидуальным шрифтом, который соответствует имиджу компании:
Используйте это пространство, чтобы поместить привлекательный вступительный заголовок с индивидуальным шрифтом, который соответствует имиджу компании:
Продолжайте детализировать вводный контент, но на этот раз используйте семейства шрифта Arial или Helvetica, чтобы текст можно было поместить в html без замены изображений:
Перед тем, как сделать сайт в Фотошопе до конца, расположите изображение ноутбука посередине. Это хорошо согласуется с образом выдуманной компании, и создает отличное тематическое пространство для отображения примеров работ на экране компьютера:
Подчеркните эту область радиальным градиентом, исходящим из-за компьютера. Этот дополнительный штрих поможет возвысить элемент над страницей:
Под основным заголовком создайте другое выделение и заполните его бело-серым градиентом:
Разделите среднюю часть страницы на две колонки с направляющими, привязанными к линиям сетки. Слева у нас будет главная панель контента, а правая будет содержать тонкую боковую панель. Используйте инструмент «Текст», чтобы добавить текст для примера:
Используйте инструмент «Текст», чтобы добавить текст для примера:
Ниже область основного контента может содержать место для отображения последних записей блога. Разделите этот столбец еще на две колонки и набросайте примеры записей. Ссылки заголовков должны расцениваться пользователями как кликабельные, поэтому измените их цвет, чтобы дать визуальную подсказку:
При создании сайта с нуля в Фотошопе и верстке используем инструмент «Прямоугольник со скругленными углами», чтобы нарисовать прямоугольник на боковой панели. Первоначальный цвет не имеет значения, так как мы будем менять его стиль в следующем шаге:
Дважды щелкните по слою и добавьте ряд стилей слоя, в том числе серо-белый градиент, тонкую серую обводку и мягкую внутреннюю тень:
Используйте эту боковую панель, чтобы разработать секцию Featured Project (Рекомендуемый проект). Ее элементы могут включать в себя небольшие снимки и отрывки текста:
Нарисуйте еще один прямоугольник, чтобы использовать его как кнопку. Добавьте пару стилей слоя, таких как «Наложение градиента» и «Обводка», чтобы стиль кнопки соответствовал общей серой теме:
Добавьте пару стилей слоя, таких как «Наложение градиента» и «Обводка», чтобы стиль кнопки соответствовал общей серой теме:
Создайте короткую и содержательную надпись для кнопки, побуждающую пользователя пройтись по сайту, чтобы посмотреть будущие проекты:
Обозначьте конец контента, нарисовав на экране область подвала. Заполните это пространство светло-серым цветом, чтобы отличить его от области основного контента:
Создание сайта в Photoshop продолжим с рисования круглой маски и заполнения ее радиальным градиентом от черного до прозрачного. Нажмите Ctrl+T, чтобы трансформировать выделение, сожмите и растяните созданную область для формирования длинного, похожего на тень изображения:
Расположите тень по центру экрана, затем удалите лишнее пространство над подвалом. В результате получится тонкая тень, которая «приподнимает» главную страницу, добавив дизайну немного деталей:
Подвал является отличным местом для отображения второстепенных элементов страницы. Например, формы для авторизации пользователей. Доработайте дизайн с помощью инструмента «Текст», а затем нарисуйте пару полей для ввода. Дополните поля мягкой внутренней тенью:
Доработайте дизайн с помощью инструмента «Текст», а затем нарисуйте пару полей для ввода. Дополните поля мягкой внутренней тенью:
Используйте центральную область подвала, чтобы отобразить сообщение о компании. Наберите текст, используя подходящий размер шрифта заголовка и основного текста:
Добавьте контактную информацию в нижний правый угол. Так эти данные будут всегда под рукой у пользователей. Выделите наиболее важные аспекты с помощью размера и большей толщины или цвета:
Итоговый дизайн сайта в Фотошопе искусно сочетает все необходимые элементы на странице, которые выравнены по базовой сетке. В результате мы получили структурированный макет с разными оттенками серого цвета. Такая цветовая гамма используется для подчеркивания предметных областей и важного контента.
МЛМария Логутенкоавтор-переводчик статьи «Create a Clean Modern Website Design in Photoshop»
Как создать макет сайта в Photoshop
Часть 2 о том, как создать веб-сайт с помощью Photoshop и Dreamweaver
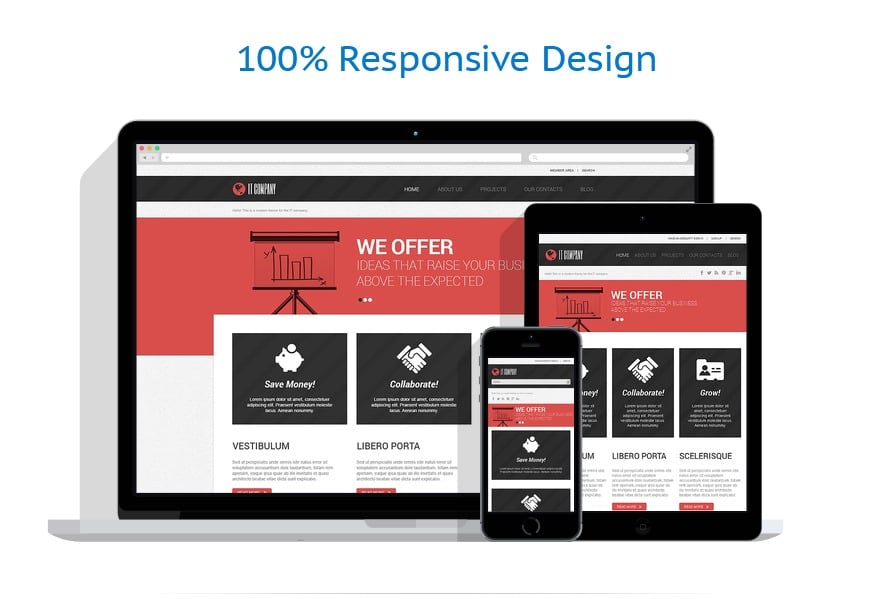
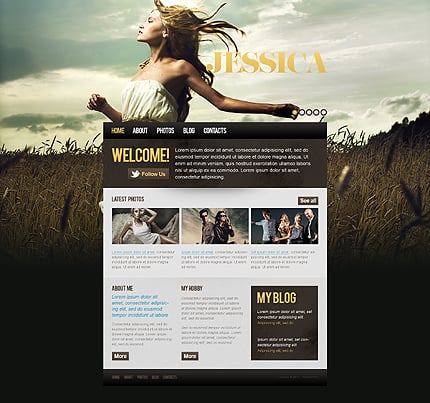
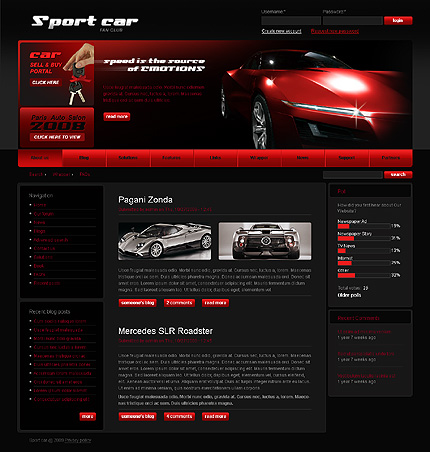
В этом уроке вы узнаете, как создать макет веб-сайта, показанный ниже, в Photoshop. Нажмите здесь, чтобы просмотреть готовый макет. Вы также узнаете, как преобразовать его в оптимизированный html-сайт в следующих нескольких уроках.
Нажмите здесь, чтобы просмотреть готовый макет. Вы также узнаете, как преобразовать его в оптимизированный html-сайт в следующих нескольких уроках.
Этот учебник является частью 4-страничного руководства по созданию простого веб-сайта с помощью Photoshop и Dreamweaver.
Урок 1: Создание уникального заголовка веб-сайта
Урок 2: Создание макета веб-сайта в Photoshop
Урок 3: Нарезка макета в Photoshop
Урок 4: Создание веб-сайта в Dreamweaver
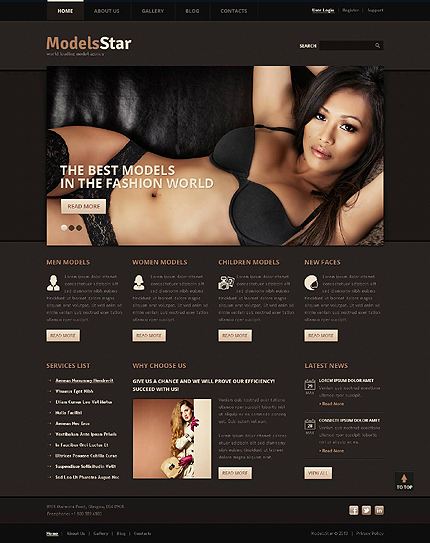
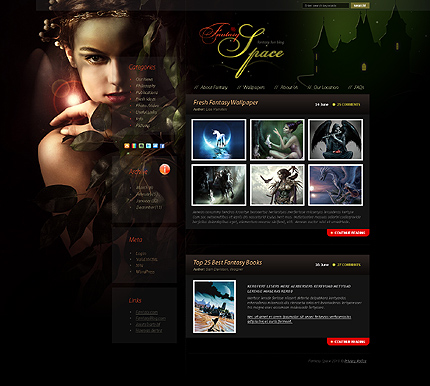
Мы разработали макет с черным фоном, областью для логотипа, привлекательным графическим заголовком, навигационными ссылками, содержимым и изображениями.
Помните, что при разработке макета вам необходимо определить места для следующего:
- Заголовок — это может быть графический баннер
- Логотип
- Кнопки — Ссылки для дома, о нас, связаться с нами и т.
 д.
д. - Картинки
- Область содержимого
- Информация об авторских правах
Выполните следующие шаги, чтобы создать макет веб-сайта в Photoshop:
- Откройте новый файл в Photoshop, нажав File/New и введите ширину 750 пикселей и высоту 450 пикселей.
- Закрасьте фон черным цветом, выбрав черный цвет переднего плана и выбрав инструмент ведро краски и щелкнув по холсту. Ваш фон теперь будет черным.
- Добавьте новый слой, щелкнув значок «Добавить слой» на панели «Слои». Если панель «Слои» не открыта, перейдите к Window/Layers .
Назовите новый слой авторское право . Выберите Rectangle Marquee Tool и перетащите его, чтобы создать нижний баннер шириной 750 пикселей на 21 пиксель. Раскрасьте этот баннер цветом #303030.

- Выберите Horizontal Type Tool . Текстовый слой создается автоматически. Теперь введите текст для авторских прав, например. «Авторское право © 2005 www.YourWebBusiness.com. Все права защищены.
Выберите инструмент «Горизонтальный текст». Текстовый слой появится автоматически. Также введите текст кнопки на верхнем баннере: «главная страница l карта сайта l новости l загрузки».
- Добавить новый слой. Теперь сделайте цвет серой горизонтальной линии #808080 с помощью single Marquee tool . Перейдите к Edit>Stroke . Выберите Ширина обводки 1 пиксель. Цвет № 808080. Расположение Центр. Нажмите кнопку ОК.
- Щелкните правой кнопкой мыши по слою и выберите дубликат слоя 3 раза, потому что у вас есть 4 линии.
Поместите линии в соответствующие места: внизу, посередине, вверху.

- Теперь вы можете ввести текст кнопки на втором верхнем баннере в новом слое, например. О нас l услуги l продукция l клиентура l связаться с нами.
- Теперь определите область логотипа с помощью прямоугольного инструмента выделения. Перейдите в «Правка»> «Обводка». Выберите ширину обводки 1 пиксель. Цвет #808080. Расположение Центр. Залейте внутреннюю часть черным цветом с помощью инструмента Paint. Назовите его Область логотипа.
- Выберите инструмент «Горизонтальный текст» и напишите название своей компании или веб-сайта.
- Выберите инструмент «Горизонтальный текст» и введите содержимое посередине.
- Вставьте свой заголовок (см. наш учебник по созданию привлекающего внимание заголовка). Это также может быть любое изображение, которое вы выберете. Изображение должно быть горизонтальным баннером. Откройте файл изображения. Перейти к инструменту перемещения.
 Перетащите из файла изображения в этот макет в середине макета.
Перетащите из файла изображения в этот макет в середине макета. - Нарисуйте прямоугольники справа с помощью инструмента Polygonal Lasso Tool . Перейдите в «Правка»> «Обводка».
Выберите ширину обводки 1 пиксель. Цвет #808080. Расположение Центр.
Назовите свой слой borderpics. Сделайте еще две коробки. Отрегулируйте их одинаково в правой части макета. Вставьте изображения, перетащив их на макет и назвав слои. - Перетащите слой borderpics поверх трех слоев изображения. Края картинок должны быть обрезаны в соответствии с дизайном коробки.
- Теперь создайте белые полосы с текстом в нижней части каждой правой графики с помощью инструмента выделения прямоугольника. Залейте прямоугольник белым цветом с помощью инструмента Paint. Назовите его «whitebandpics». Выберите инструмент «Горизонтальный текст». Текстовый слой создается автоматически.
 Теперь введите текст для подарков. Проделайте то же самое с остальными картинками. Вы можете нажать здесь для изображений — pic1, pic2, pic3. Вы можете перетащить эти изображения в свой макет.
Теперь введите текст для подарков. Проделайте то же самое с остальными картинками. Вы можете нажать здесь для изображений — pic1, pic2, pic3. Вы можете перетащить эти изображения в свой макет.Теперь, когда ваш дизайн готов, вы можете перейти к следующему шагу создания вашего веб-сайта, который заключается в создании фрагментов.
Этот учебник является частью 4-страничного руководства по созданию простого веб-сайта с помощью Photoshop.
Урок 1. Создание уникального заголовка веб-сайта
Урок 2: Создание макета веб-сайта в Photoshop
Урок 3: Нарезка макета в Photoshop
Урок 4: Создание веб-сайта в Dreamweaver
Вы можете почерпнуть отличные идеи дизайна макета веб-сайта из множества готовых шаблонов макета веб-сайта!
Никакая часть этих материалов не может быть воспроизведена каким бы то ни было образом без письменного согласия Entheos. Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
Как создать чистый макет сайта в Photoshop
Привет, ребята!
Мы являемся огромным ресурсом веб-дизайна, и на самом деле мы были чертовски скучными до какого-то дня. Но это то, над чем мы уже работаем. И будьте уверены, что сегодняшнее руководство принесет вам некоторые полезные навыки веб-дизайна.
Это учебное пособие среднего уровня, в котором используется такой замечательный обучающий ресурс, как бесплатные шаблоны веб-сайтов, и некоторые вещи здесь могут показаться сложными, но почему бы не попробовать? Давайте начнем 🙂
Но прежде чем мы начнем, проверьте эти полезные ресурсы, которые помогут вам создать потрясающий макет веб-дизайна:
- Web Design All-in-One For Dummies
- HTML и CSS: проектирование и создание веб-сайтов
- Обучение веб-дизайну
- Учебное пособие по веб-макету, категория
- Как создать макет финансового веб-сайта
- Как создать чистый макет портфолио в Photoshop
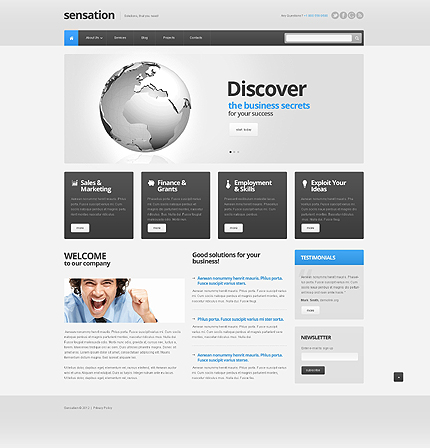
Прежде всего, посмотрите на окончательный результат нашего урока. Сегодня мы собираемся создать этот прекрасный макет веб-сайта:
Сегодня мы собираемся создать этот прекрасный макет веб-сайта:
Чтобы создать такой веб-макет, вам необходимо скачать «Linecons Free — Vector Icons Pack»
Кстати, вы можете скачать бесплатный шаблон на основе этот дизайн: Бесплатный бизнес-шаблон.
Подпишитесь на нашу рассылку и раз в две недели получайте огромный пакет бесплатных дизайнерских материалов и полезных руководств:
Шаг 1
Начнем с самого начала. Просто запустите Photoshop и создайте новый документ ( CTRL+N ). См. параметры ниже.
Шаг 2
Теперь вам нужно добавить узор на фон.
Стиль слоя -> Параметры наложения-> Наложение узора . Посмотрите на скриншоты ниже:
Шаг 3
Мы хотим создать потрясающий дизайн, да? Вот почему мы должны использовать сетку для проектирования. Вы можете легко создать прочный визуальный и структурный баланс веб-сайтов с дизайном на основе сетки.
Добавьте несколько сеток в ваш дизайн с интервалами 60px и 20px.
Шаг 4
Итак… теперь пришло время разработать меню вашего будущего сайта. Используйте инструмент «Прямоугольник со скругленными углами», чтобы создать его (радиус — 3 пикселя). Ширина вашего меню 940px, высота 34px.
Я думаю, что создать меню сайта несложно. Чтобы быть уверенным, посмотрите на изображения ниже:
Чтобы сделать это меню более привлекательным, перейдите на Параметры наложения -> Тень . Используйте настройки, которые вы видите на скриншотах:
Параметры наложения-> Внутренняя тень
Я выбрал цвет #6bafff для этой строки меню.
Шаг 5
Давайте добавим текст в наше меню. Используйте для этого инструмент Horizontal Type Tool.
Вы можете создать свой дизайн с любым шрифтом, который вам нравится. Я использовал шрифт Aller [жирный]. Размер 14px.
Шаг 6
Все кнопки меню являются ссылками, и дизайнер должен показать, как выглядит их состояние при наведении. Итак, создайте прямоугольник (я использовал для него цвет #5a90e5).
Наш результат:
Шаг 7
На каждом приличном сайте есть форма поиска. Давайте создадим и ее 🙂
Используйте инструмент Rounded Rectangle (радиус — 3px), чтобы создать форму поиска со следующими размерами: 124px и 26px
Добавьте немного внутренней тени: Параметры смешивания-> Внутренняя тень
Параметры смешивания-> Наложение цвета , цвет- #5a90e5
Создайте еще один инструмент Photoshop 🙂 Используйте еще один наш любимый инструмент Photoshop прямоугольник с размерами 41px и 32px
Параметры наложения -> Тень
Параметры наложения -> Внутренняя тень
Параметры наложения -> Наложение цвета (цвет — #6bafff)
Теперь пришло время использовать значки, которые мы загрузили в начале этого урока. Откройте «Linecons Free — Vector Icons Pack» и найдите там значок поиска. Просто примените к нему несколько наворотов. очень полезны и важны для каждого веб-сайта, поэтому сегодня мы также научимся создавать простую кнопку Facebook. Снова с помощью инструмента «Прямоугольник со скругленными углами» (радиус — 3 пикселя) мы создадим кнопку 9.0003
Откройте «Linecons Free — Vector Icons Pack» и найдите там значок поиска. Просто примените к нему несколько наворотов. очень полезны и важны для каждого веб-сайта, поэтому сегодня мы также научимся создавать простую кнопку Facebook. Снова с помощью инструмента «Прямоугольник со скругленными углами» (радиус — 3 пикселя) мы создадим кнопку 9.0003
Затем с помощью инструмента «Прямоугольник» (скругленный) создайте квадрат (удерживая кнопку Shift) следующего размера: 16 пикселей
Выберите инструмент «Перо» и отрежьте половину этого квадрата.
Edit-> Transform-> Rotate , чтобы переместить этот треугольник и поместить его на левую сторону прямоугольника
Выберите все ваши слои «Facebook» и объедините их (Ctrl+E).
Параметры наложения-> Внутренняя тень:
Параметры наложения-> Наложение цвета (#c1cac5 )
опции.
Попробуйте создать свой логотип Facebook для этой кнопки. Например, вы можете создать букву «F», оформить ее синим цветом (#5a90e5).
Например, вы можете создать букву «F», оформить ее синим цветом (#5a90e5).
Поэкспериментируйте с параметрами наложения (добавьте белую тень)
ВАУ! Мы это сделали 🙂 Посмотрите на окончательный результат нашей панели меню:
Шаг 9
Создайте новую фигуру: ширина 940 пикселей, высота 372 пикселя
Как всегда, добавьте тень:
И border: Blending Options-> Stroke (20px, color- #6bafff)
Шаг 10
Чтобы создать красивый слайдер, мы должны добавить к нему несколько изображений. С помощью сочетания клавиш Ctrl+Alt+G создайте обтравочную маску.
Шаг 11
Снова используйте кучу бесплатных иконок. Я выбрал следующие иконки: «настройки», «пузырь», «фото», «мир»
Добавляем их в наш дизайн (не забываем использовать сетку), расстояние — 180px
Шаг 12
Добавьте текст. Вы должны использовать тот же шрифт, что и для строки меню. Установите размер шрифта на 30px.
Установите размер шрифта на 30px.
Поэкспериментируйте с параметрами наложения: добавьте белую тень, наложение цвета (#6aaefd) и внутреннюю тень.
Скопируйте стили этого слоя и добавьте их ко всем вашим иконкам:
ВАУ! Посмотрите на этот потрясающий результат!
Шаг 13
Заполните эти четыре столбца (ширина каждого — 240px) текстом «loremipsum». В каждую колонку лучше добавлять разный текст.
Шаг 14
Создайте кнопку «Подробнее» с помощью инструментов, которые мы использовали ранее.
Параметры наложения -> Внутренняя тень, Тень, Наложение цвета (#919392). Шаг 15
Добавьте текст «Подробнее» к нашей кнопке.
Шаг 16
Теперь нам нужно отделить основной контент нашего будущего сайта. Создайте линию шириной 1 пиксель и добавьте к ней стили вашего макета «подробнее».
Шаг 17
Следующим блоком может быть раздел «Партнеры» или вы можете продемонстрировать свои последние сообщения в блоге.
Используйте инструмент Rounded Rectangle, чтобы создать квадрат (удерживая нажатой кнопку Shift).
Радиус — 3px, ширина и высота — 138px.
Перейдите к Параметры наложения -> Обводка , чтобы создать рамку со следующими настройками:
Размер — 20 пикселей, цвет # 919392
Скопируйте и вставьте этот элемент 5 раз 🙂 Разместите эти квадраты с интервалом 20px.
Шаг 18
С помощью обтравочной маски вставьте изображение в квадрат.
Как видите, вы действительно можете использовать этот блок для самых разных целей. Результат:
Шаг 19
Нижний колонтитул веб-сайта так же важен, как и заголовок, если не более. Спросите себя: «Что вы хотите, чтобы ваши посетители делали, когда они доходят до конца страницы?» Ответ, который вы получите, станет отличной отправной точкой для разработки нижнего колонтитула вашего сайта.
Теперь пришло время создать классный нижний колонтитул для нашего симпатичного макета веб-сайта. Сделаем его ярким 🙂
Сделаем его ярким 🙂
Добавим градиент, например #3a8df1 — #6bafff, и внутреннюю тень
Шаг 20
Добавим три блока быстрых ссылок, нижний колонтитул: О нас и следите за нами
Используйте шрифт Arial Regular для заголовков (30 пикселей) и добавьте стили, как показано на скриншотах ниже:
Используйте шрифт Arial Regular для текста в разделе «О нас» (12 пикселей).
Текст для раздела «Быстрые ссылки» — 22px.
Добавьте несколько стандартных иконок в раздел Follow — RSS, Google Plus+ и Twitter
Woohoo! Мы сделали это! Окончательный результат нашего руководства:
Как сделать простой макет веб-дизайна с помощью Photoshop
Бесплатные услуги: Бесплатный HTML-шаблон
Загрузите этот бесплатный бизнес-шаблон HTML здесь. И здесь вы найдете множество замечательных бесплатных веб-шаблонов. Не забывайте нажимать кнопки «Поделиться», потому что делиться — это сексуально 😉
И здесь вы найдете множество замечательных бесплатных веб-шаблонов. Не забывайте нажимать кнопки «Поделиться», потому что делиться — это сексуально 😉
48 отличных руководств по созданию веб-сайтов в Photoshop
Vandelay Design может получать компенсацию от компаний, продуктов и услуг, представленных на нашем сайте. Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
Если вы хотите узнать больше о веб-дизайне или улучшить свои навыки, следуя подробным пошаговым руководствам, вы сможете с пользой потратить свое время. Несмотря на то, что существует множество ресурсов и курсов, где вы можете заплатить за изучение дизайна, есть также множество качественных учебных пособий, доступных бесплатно.
В этом посте мы покажем 48 различных руководств, которые, по нашему мнению, лучше всего покажут вам, как создавать веб-сайты в Photoshop .
Вы найдете учебные пособия, которые научат создавать различные типы сайтов в самых разных стилях дизайна.
Найдите несколько понравившихся, проработайте их, и вы обязательно узнаете хотя бы несколько новых вещей, которые сможете применить на практике в своей дизайнерской работе. Многие веб-дизайнеры, программисты и другие люди выбирают фотошоп, чтобы их веб-сайты были оформлены так, как они хотят.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов надстроек и ресурсов дизайна Учебное пособие покажет вам, как создать отличный одностраничный макет. Некоторые простые инструменты фотошопа позволяют создать замечательную, чистую и персонализированную веб-страницу, которую можно легко настроить в соответствии с предпочтениями клиента. Одностраничные веб-дизайны в стиле ретро наиболее распространены и широко используются для отображения удивительных продуктов или услуг на главной странице вашего веб-сайта.
Создание веб-сайта с текстурой на открытом воздухе в Photoshop Чтобы создать веб-страницу с изображением определенного города, пункта назначения или любого продукта, необходимо добавить несколько фоновых текстур. Вы можете классифицировать различные предметы вместе с изображением, а также предоставить подробное описание.
Вы можете классифицировать различные предметы вместе с изображением, а также предоставить подробное описание.
В этом руководстве вы узнаете, как создать макет, который будет хорошо работать с новостным сайтом или блогом. Это очень просто и легко сделать, так как вам просто нужно набросать несколько прямоугольников, чтобы правильно классифицировать каждый предмет.
Как создать узнаваемый текстурированный веб-макет в PhotoshopМягкий текстурированный фон, жирный шрифт и простой макет придают этому сайту привлекательный вид. Вы можете создавать красочные фоны с соответствующими шрифтами и правильным размещением, чтобы поразить зрителей.
Дизайн гладкого темного веб-сайта мобильного приложения Этот учебник уникален тем, что в нем показан процесс проектирования реального сайта для реального приложения, а не вымышленного образца веб-сайта. Разработайте логотип, импортируйте несколько снимков экрана, используйте простые инструменты для оформления нескольких блоков с текстом, создайте и вставьте несколько значков, и все готово.
Разработайте логотип, импортируйте несколько снимков экрана, используйте простые инструменты для оформления нескольких блоков с текстом, создайте и вставьте несколько значков, и все готово.
Этот темный дизайн поможет сделать фотографии яркими, и в этом уроке вы узнаете, как его создать. Фотографы должны предоставить подробное описание услуг, которые они предлагают. Веб-сайт фотографии обычно делится на разные разделы, и вы можете создать каждый раздел, используя простые инструменты фотошопа.
Разработка инновационного сайта-портфолио с использованием альтернативного пользовательского интерфейса/UX С помощью этого руководства вы сможете создать уникальный сайт-портфолио, который поможет вам выделиться из толпы. Вы сможете продемонстрировать больше, чем обычно может содержать обычная веб-страница. Пользователь сможет очень легко перейти на сайт портфолио и получить максимум информации за меньшее время.
В этом учебном пособии показано, как создать уникальное портфолио или сайт в стиле резюме с макетом временной шкалы. Вы можете отображать свою работу, создавая различные прямоугольные слои и вставляя скриншоты своей работы. Вы также можете создать боковую панель, чтобы пользователь мог легко перемещаться по вашему сайту.
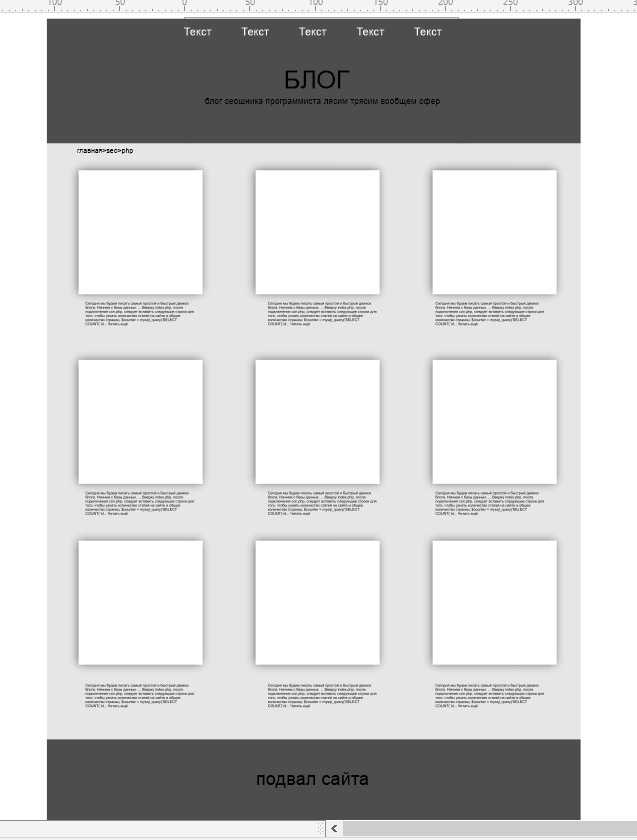
Создание профессионального макета блога в PhotoshopВ этом подробном руководстве показано, как создать потрясающий макет блога с помощью 960 сетка и базовая сетка. Вы должны использовать прямоугольный инструмент, чтобы создавать прямоугольники различной формы и настраивать эти прямоугольники для отображения нужной информации. Вы также должны создать баннер заголовка и вставить различные значки социальных сетей.
Дизайн чистого интерфейса веб-сайта электронной коммерции в Photoshop Многие сайты электронной коммерции имеют плохой дизайн. Если вы хотите научиться создавать привлекательный сайт электронной коммерции, это руководство может вам помочь. Как и другие подобные уроки по фотошопу, этот урок очень прост, и вы можете использовать разные цвета, чтобы ваш интернет-магазин выглядел действительно красиво.
Если вы хотите научиться создавать привлекательный сайт электронной коммерции, это руководство может вам помочь. Как и другие подобные уроки по фотошопу, этот урок очень прост, и вы можете использовать разные цвета, чтобы ваш интернет-магазин выглядел действительно красиво.
В этом учебном пособии описан процесс создания красивого сайта-портфолио, хотя вы можете использовать тот же макет и дизайн и для других типов сайтов. Для этого вы должны четко наметить, как должен выглядеть ваш сайт-портфолио. Вы должны создать идеальный уголок и правильно разделить каждую категорию, чтобы веб-сайт портфолио выглядел действительно чистым и красивым.
Создание элегантного макета блога в Photoshop В этом руководстве показан процесс создания чистого, современного макета блога. Просто и легко создать аккуратный шаблон и создать простой логотип и область содержимого. Этот урок прост для понимания новичками. После того, как вы изучите основы, вам не составит труда разработать этот элегантный макет блога.
После того, как вы изучите основы, вам не составит труда разработать этот элегантный макет блога.
Создайте красивый дизайн с большим количеством изображений, следуя этому пошаговому руководству. Учебник также охватывает дизайн мобильной версии. Вы можете сделать это, импортировав несколько фотографий, выровняв их по сетке, и этот веб-макет также удобен для мобильных устройств.
Как создать профессиональный и аккуратный веб-макетЭтот учебник включает в себя процесс проектирования в Photoshop, а также преобразование PSD в HTML. Иногда бывает очень сложно отсортировать всю информацию из профессиональной базы данных на одной странице. Вы можете набросать веб-макет в уме или на листе бумаги. Затем вы можете использовать несколько простых приемов фотошопа, чтобы создать фантастический веб-макет.
Как создать чистый бизнес-сайт с помощью Photoshop Этот учебник является частью серии из двух частей. Второй учебник посвящен преобразованию PSD в HTML. Вы можете легко сделать это самостоятельно, организовав все вещи и расставив все по своим местам.
Второй учебник посвящен преобразованию PSD в HTML. Вы можете легко сделать это самостоятельно, организовав все вещи и расставив все по своим местам.
Со всеми существующими приложениями, скорее всего, в какой-то момент вам понадобится разработать сайт для приложения. Это руководство проведет вас через процесс создания привлекательной целевой страницы. Вам нужно создать несколько коробок или подобных конструкций, а также добавить несколько изображений.
Создание семейства веб-сайтов Из этого руководства от Коллиса Таида вы узнаете, как создать простой, но профессиональный дизайн. Вы сможете изучить несколько новых и удивительных приемов, таких как добавление полосы сообщения вдоль верхнего правого угла окна, добавление тени к различным элементам и несколько других приемов фотошопа. В конце вы сможете затемнить весь сайт, включая заголовок, область содержимого и нижний колонтитул.
В этом уроке вы познакомитесь с процессом создания тонкой текстуры и ее использования для создания красивого сайта-портфолио. Этот уникальный учебник по фотошопу научит вас добавлять слайдер изображений на ваш сайт.
Создание профессионального макета Web 2.0Создайте сайт-портфолио с большим ползунком, следуя этому руководству. Теперь вы можете создавать профессионально выглядящие сайты за короткое время, правильно используя небольшие и простые инструменты Photoshop. Вы должны следовать каждому шагу правильно, чтобы достичь желаемых результатов.
Создание шероховатого полупрозрачного веб-портфолио В этом учебном пособии вы узнаете, как создать красочный макет, в котором для создания текстуры используются мазки кисти. Этот урок фотошопа научит вас создавать превосходный градиентный фон с использованием различных цветов. Вы также научитесь создавать прозрачный мазок кисти, чтобы создать грязный, красочный и прозрачный дизайн, на котором стоит вся область содержимого.
Вы также научитесь создавать прозрачный мазок кисти, чтобы создать грязный, красочный и прозрачный дизайн, на котором стоит вся область содержимого.
Вы ищете учебник, который проведет вас через процесс разработки сайта, который не выглядит шаблонным? Этот урок для вас. Креативный заголовок дизайна придает ему действительно уникальный вид. Вы нарисуете часть веб-страницы, добавите кисть и будете использовать простые приемы, используемые в других уроках Photoshop.
Создание дизайна веб-сайта веб-приложения в PhotoshopЭто руководство проведет вас через процесс создания темного макета для веб-приложения. В этом руководстве вы узнаете, как разрешить пользователям воспроизводить видео на веб-странице. Веб-приложение должно выглядеть профессионально и продуманно.
Создание чистого и профессионального веб-дизайна в Photoshop В этом учебном пособии рассматривается процесс разработки образца макета, а во второй части рассматривается процесс кодирования. Вы научитесь настраивать цвета веб-страницы, изменяя непрозрачность, создавать раздел формы и делать веб-страницу очень удобной для пользователя.
Вы научитесь настраивать цвета веб-страницы, изменяя непрозрачность, создавать раздел формы и делать веб-страницу очень удобной для пользователя.
Страницы Coming Soon могут быть полезны для создания списка адресов электронной почты перед запуском, и это руководство покажет вам, как создать его в Photoshop. Они также очень полезны для обычных веб-сайтов, которые ежедневно посещают множество посетителей. Вы должны применить уникальный слой, чтобы создать потрясающий логотип, чтобы посетители, посещающие страницу «Скоро», не скучали.
Создание страницы «Скоро» в PhotoshopВот еще один урок для страницы «Скоро», на этот раз в формате видео. Вы научитесь создавать таймер обратного отсчета для любого сайта.
Создание стильного сайта-портфолио Дизайн в Photoshop Крис Спунер показывает, как создать простой, но стильный сайт-портфолио. Стильный дизайн портфолио подходит для блогов о приключениях или путешествиях. Вы также можете продемонстрировать свои творческие работы, такие как фотография.
Стильный дизайн портфолио подходит для блогов о приключениях или путешествиях. Вы также можете продемонстрировать свои творческие работы, такие как фотография.
В этом учебном пособии вы узнаете, как создать стильный веб-сайт портфолио с уникальным заголовком. Вы научитесь создавать коробки и добавлять миниатюры изображений. Вы также научитесь придавать своему логотипу эффект гранжа, создавать внутренние тени и несколько сопутствующих техник. этот учебник. Вы также научитесь создавать ленту и слайдер навигации. Вы также научитесь создавать темный фон и темный веб-макет. Этот урок очень важен как для начинающих, так и для людей, которые хотят специализироваться в различных навыках фотошопа.
Дизайн элегантного веб-сайта с фотографиями в Photoshop Многие веб-сайты с фотографиями используют очень чистый и простой дизайн, чтобы привлечь внимание посетителей к фотографиям. В этом уроке показано, как создать элегантный фотосайт, где дизайн не будет мешать фотографиям. Вы изучите удивительные тактики фотошопа, такие как создание выпадающего меню, дизайн уникального слайдера и другие простые тактики, как описано в других уроках.
В этом уроке показано, как создать элегантный фотосайт, где дизайн не будет мешать фотографиям. Вы изучите удивительные тактики фотошопа, такие как создание выпадающего меню, дизайн уникального слайдера и другие простые тактики, как описано в других уроках.
В этом учебном пособии показано, как создать веб-сайт, который будет иметь такой же макет и стиль дизайна, что и сайты многих приложений. Этот урок фотошопа действительно творческий, и вы научитесь использовать различные стили слоя.
Проектирование и программирование чистого многоцелевого веб-сайта Макет и дизайн, описанные в этом руководстве, можно использовать для веб-сайта портфолио или для другого вида бизнеса. Учебное пособие охватывает преобразование PSD в HTML, а также дизайн. Вы научитесь создавать просторную веб-страницу с белым фоном. Каждый шаг в этом руководстве четко объяснен для разных веб-дизайнеров.
Этому руководству уже несколько лет, но его все равно стоит посмотреть, если вы заинтересованы в разработке сайта с уникальным фоном. Вы будете применять разные градиенты, создавать разные слои, создавать область контента, которую можно будет легко отличить, создавать панель для меню навигации и тому подобные приемы фотошопа.
Создание фона, вдохновленного природой, в PhotoshopЭтот классический урок Генри Джонса существует уже много лет, но его стоит посмотреть, если вы заинтересованы в создании дизайна, вдохновленного природой. Вы можете использовать акварельные кисти, чтобы нарисовать красивый фон для вашего нового веб-макета.
Научитесь создавать чистый макет портфолио Дизайн, созданный в этом учебном пособии, можно использовать для самых разных сайтов благодаря чистому макету и стилю. Как известно, практика делает человека совершенным. так что вы также должны практиковать этот макет портфолио в чистом стиле. Вы научитесь создавать уникальный слайдер галереи и создавать красивый логотип с использованием простых шрифтов и небольшой настройки.
так что вы также должны практиковать этот макет портфолио в чистом стиле. Вы научитесь создавать уникальный слайдер галереи и создавать красивый логотип с использованием простых шрифтов и небольшой настройки.
Если вы так любите Windows 8, что хотите, чтобы ваш веб-сайт выглядел так же, этот учебник для вас. Вы можете легко создать любой веб-дизайн, набросав его в уме или на любом листе бумаги. Вы можете создать несколько коробок, используя прямоугольный инструмент Windows. Вы можете раскрасить эти блоки, используя наложение градиента.
Узнайте, как создать тематический макет приложений для iPadВ этом учебном пособии показано, как создать макет веб-сайта приложения с макетом iPad и приложения. Вы научитесь добавлять собственные формы в свой веб-макет и создавать красивый веб-макет на основе популярной ниши.
Научитесь создавать игровой макет в Photoshop Создайте дизайн с четким фоном и темной цветовой схемой, следуя этому руководству. Вы также можете использовать этот веб-макет для других развлекательных блогов. Это руководство немного сложное, но каждый шаг описан подробно.
Вы также можете использовать этот веб-макет для других развлекательных блогов. Это руководство немного сложное, но каждый шаг описан подробно.
В этом руководстве показано, как создать макет домашней страницы, который идеально подходит для блогов, публикующих большое количество контента. Вы можете создать макет блога в стиле журнала, используя все простые приемы, которые вы изучили в предыдущих уроках по фотошопу.
Создание веб-сайта с шероховатой текстурой бумагиС помощью этого руководства вы узнаете, как создать текстуру бумаги с нуля, а затем использовать ее для создания этого образца дизайна. Будет очень интересно узнать, как создать свою собственную текстуру в фотошопе.
Дизайн портфолио с гладкой текстурой синего цвета В этом учебном пособии показано, как создать красочный дизайн сайта-портфолио с большой областью ползунка. Вы сможете объединять, дублировать, вставлять разные слои в другие слои и делать много разных вещей со слоями. Вы сможете вставить свою работу в область контента.
Вы сможете вставить свою работу в область контента.
В этом руководстве показан процесс создания стильного сайта-портфолио с темным заголовком. Вы научитесь создавать красивый фон, добавляя и управляя различными слоями и наложениями градиентов. Вы также научитесь создавать расширенный и настраиваемый слайдер галереи. Этот урок научит вас создавать внутренние тени с помощью кисти.
Создание минималистского макета блога в PhotoshopС помощью этого руководства вы сможете оформить главную страницу блога с текстурированным фоном. Вы создадите красиво текстурированный фон, когда будете проходить урок. Вы сможете создать темное меню навигации и разделить разные категории с помощью инструмента «Карандаш».
Создание темы Tumblr, вдохновленной лесом, в Photoshop Вы сможете создать красивый портретный снимок на боковой панели. Вы научитесь создавать слой и размещать на нем несколько иконок. Вы также научитесь добавлять деревянную текстуру на боковую панель, чтобы макет блога выглядел более очаровательно.
Вы также научитесь добавлять деревянную текстуру на боковую панель, чтобы макет блога выглядел более очаровательно.
Различные настройки Photoshop позволяют нам создавать высокотекстурированный макет сайта. Слияние разных слоев друг с другом поможет вам создать высокотекстурированный макет сайта в фотошопе. Простые приемы, такие как прожигание логотипа цветом с использованием режима наложения, дублирование слоев, вырезание слоев и подобные приемы.
Создание творческого портфолио в PhotoshopВы можете использовать разные слои-фигуры для создания красочного и креативного фона. Вы также научитесь создавать фигуру робота, группируя разные фигуры вместе. Вы научитесь создавать креативную инфографику для своего сайта.
Дизайн классного пиксельного макета веб-сайта Вы знаете, как создать темно-серую стрелку, выходящую из нижнего колонтитула? Вы знаете, как растянуть тело на веб-макете? Этот урок по фотошопу поможет вам освоить несколько удивительных техник, о которых вы даже не догадывались.


 com)
com) title»/>
{{percent(index)}}
title»/>
{{percent(index)}} д.
д.

 Перетащите из файла изображения в этот макет в середине макета.
Перетащите из файла изображения в этот макет в середине макета. Теперь введите текст для подарков. Проделайте то же самое с остальными картинками. Вы можете нажать здесь для изображений — pic1, pic2, pic3. Вы можете перетащить эти изображения в свой макет.
Теперь введите текст для подарков. Проделайте то же самое с остальными картинками. Вы можете нажать здесь для изображений — pic1, pic2, pic3. Вы можете перетащить эти изображения в свой макет.