Как стать веб-дизайнером – пошаговое руководство — Дизайн на vc.ru
В статье советы, которые хороши на старте, когда по крупицам собираете с чего начать, что знать и уметь, к чему стремиться, а также пытаетесь сориентироваться в профессии веб-дизайнер 👇🏻
19 648 просмотров
Как стать веб-дизайнером

Мы также разберем, где можно пройти обучение, чтобы прокачать полный комплект навыков и получить обширную практику в инструментах дизайнера.
А тем, кого интересует развитие бизнеса в сфере веб-дизайна может также пригодится наше исследование на эту тему.
Кстати. Вдохновившись историей автора, я тоже упаковала свою статью на тему: как стать UX-дизайнером. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии Веб-дизайнер. Заходите почитать.
Заходите почитать.
Кто такой веб-дизайнер
Веб-дизайнеры трудятся на пересечении творчества, e-commerce и технологий. Ребятам нравится делать креативные функциональные и эстетически приятные для посетителей сайты, которые помогают достигать бизнес-целей.
Создание сайтов может показаться чем-то простеньким на первый взгляд, но каждый уникальный дизайн содержит нюансы.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.
ru
Например, веб-сайт, с предложением услуг по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей. Такой вот интересный пример 🙂
- Для кого сайт? Какую аудиторию вы пытаетесь привлечь?
- Какая информация необходима для того, чтобы привлечь и убедить потенциальных клиентов?
- Какие элементы дизайна будут работать сообща, чтобы конвертировать целевую аудиторию?
- Как веб-сайт работает на систему интернет-маркетинга, например социальные сети или электронную почту?
- Насколько хорошо сайт отражает ценности и характер бренда клиента через уникальную графику и бренд-дизайн?
- Как веб-сайт поможет клиенту достичь бизнес-целей?
- Кто отвечает за поддержку и развитие сайта?
Прокачанные веб-дизайнеры умеют находить ответы на эти вопросы и затем применять их для создания привлекательного и прибыльного веб-сайта для клиента.
Чем занимается веб-дизайнер
Задачи веб-дизайнера отличаются в зависимости от их навыков и условий работы.
Есть три популярных сценария: работа на фрилансе, работа в агентстве, и работа в штате.
Работа на фрилансе

Кроме творческой работы по созданию сайта им также требуется работать с клиентами и вести дела по развитию бизнеса.
Плюс в том, что можно выбирать проекты, над которыми хочется работать, но фриланс подразумевает дисциплину в плане ведения дел, чтобы рутина не съела творчество.
Работа в агентстве
В агентстве, где дело поставлено на поток, веб-дизайнерам не нужно беспокоиться о поиске клиентов, но взамен они получают меньше свободы в выборе проектов.

Работа в штате
Веб-дизайнеры в штате обычно работают над одним главным сайтом компании или небольшой линейкой. Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Эта означает, что современным веб-дизайнерам для достижения успеха необходим серьезный опыт в различных аспектах дизайна и интернет-маркетинга.
- Графический дизайн. Веб-дизайнеры работают с цветом, шрифтами, фото, иллюстрацией и композицией – все это помогает рассказать захватывающую убедительную историю и вызвать определенные чувства целевой аудитории.
- UX-дизайн и дизайн интерфейсов. Основы UX помогают проектировать сценарии на сайте с учетом нюансов психологии пользователя – такой подход чаще помогает попадать в базовые ожидания клиентов;
- Веб-дизайн заточенный на конверсии. Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
- Веб-разработка.
 Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку. - Интернет-маркетинг. Веб-дизайнер работает плечом к плечу с диджитал-маркетингом (SEO-профи, SMM-спецы, Копирайтеры и Контент-маркетологи). Фронт работа задает контент, а понимание контекста всегда плюс один к смелости и точности.
- Работа с клиентами и управление проектами. После запуска сайта работа только начинается, развитие сайта – это отдельная большая работа по увеличению конверсии с помощью новых блоков, доработок, создания выразительной графики и запуска новых страниц. А еще здесь много психологических тонкостей по работе с клиентом, которые можно учесть, если подойти грамотно к организации работы.
Конечно, чтобы обеспечить поток клиентов, необязательно быть экспертом во всех этих областях.
Веб-дизайнеры частенько предпочитают специализироваться на одной из областей: кто-то круто делает уникальную графику и промо-подачу, кто-то рубит в аналитике и может выкручивать конверсии, кто-то мастерски верстает и минимизирует ресурсы на запуск сайта, а кто-то специализируется на определенной отрасли, к примеру курсах по гольфу и профи в гольфе.
Forefathers Group, специализируются на веб-дизайне в винтажном стиле. Forefathers GroupЧуть позже мы разберем выбор ниши в веб-дизайне, а пока давайте разберем, почему веб-дизайн – это интересная профессия.
Чем зажигает профессия веб-дизайнер
Веб-дизайн появился позднее графического дизайна, бренд-дизайна, дизайна интерфейсов, UX-дизайна. И продолжает стремительно развиваться.
Работа веб-дизайнером интересная и творческая. Здесь вас ждет огромное поле клиентов и организаций, здесь все, кто хотят расширить свое присутствие в интернете.
Для опытных веб-дизайнеров работы много всегда.
Количество пользователей интернета стремительно растет: здесь все больше покупают, общаются, ведут дела. Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
По данным BLS, предложение работы, согласно прогнозам, вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем средний рост в 5% для всех профессий.
Здесь вы сами организуете график работы.
Гибкий график и возможность сделать задачу и любой точки мира – сильный плюс. Причем такие условия предлагают как агентства, так и крупные компании.
Как фрилансер вы можете составить график работы исходя из жизненных обстоятельств. Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Крупные компании, кстати, не прочь поработать с фрилансерами их рынок огромен, а повыбирать можно по портфолио.
Начать работать веб-дизайнером можно даже без диплома
Вы можете взять первого клиента в работу и начать набираться опыта.
Чтобы держать себя в тонусе, вы можете взять траекторию курсов в работу и набираться опыта на различных курсах, в том числе от известных студий. Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Обратная сторона? Веб-дизайн – это жутко переполненный рынок
Низкий порог входа хорош для новичков, но же и создает большую конкуренцию.
Готовьтесь искать пути, чтобы выделиться среди множества веб-дизайнеров. Banter Snaps, UnsplashБез стратегии упаковки портфолио и продвижения вам может быть трудно выделиться из толпы и привлечь высокооплачиваемых клиентов или найти работу.
Готовьтесь непрерывно прокачивать новые навыки и технологии, чтобы идти в ногу с активно развивающимся рынком. Надеемся, что это руководство вам пригодится.
Какие курсы стоит изучить, чтобы стать веб-дизайнером
Старт в веб-дизайне – это путь, у каждого он свой. Гарантированного прямого пути для всех в профессию нет, потому что исходные на старте у всех разные – это и называется опыт и культура, которые нарабатываются годами. Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Приготовьтесь к пути, на котором вам предстоит не раз узнать новое в создании ценных сайтов для клиентов и поработать над увеличением потока клиентов.
Ками Макнамара из WebCami Site Design, поделилась с GoDaddy своим опытом в профессии:
«На дворе был 1999 год, когда я впервые открыла копию HTML для чайников, чтобы узнать как создать веб-сайт. Тогда я хотела сделать сайт для моей семьи. В колледже я уже изучала графический дизайн, а работа тоже была связана с базами данных. В общем мне кажется это было хорошим сочетанием на старте.
В 2000 году я решила взяться за это дело снова и нашла курсы в местном учебном центре и поступила туда. А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Конечно, чтобы получить степень в веб-дизайне придется вложить приличное количество времени и средств, но это же время вы можете вложить в работу с клиентами, наработку жизненного опыта и портфолио, плюс прокачку на краткосрочных курсах.
Для новичков сейчас есть множество вариантов, где прокачать навыки: от интенсивных очных курсов, до бесплатных или недорогих онлайн-курсов, книг и блогов.
Прежде чем нырнуть в обзоры курсов я всегда рекомендую сначала обратить внимание на набор компетенций. Это поможет пристальнее изучать все предложения по курсам в сети.
Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
Даже самое крутое высшее образование в веб-дизайне автоматически не превратит вас в востребованного веб-дизайнера. Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Инструментов сейчас множество, требования к навыкам тоже растут, вузы не успевают за топовыми дизайнерами и студиями, поэтому мы сгруппировали самый свежачок по областям и выделили ключевые, чтобы вы могли ориентироваться в актуальных высотах, которые следует прорабатывать, чтобы стать веб-дизайнером.
Теория дизайна и визуальный дизайн
Веб-дизайнеры хорошо разбираются в принципах визуального дизайна и умело владеют следующими штуками:
Композиция. Вам нужно понять, как размещать сайты с организовывать информацию с помощью колоночной сетки, вертикального ритма и модуля, а также уметь адаптировать дизайн для экранов различного размера – создавать адаптивный дизайн.
Типографика. Тренируйтесь подбирать подходящие под голос бренда и сочетающиеся шрифтовые пары, легко читаемые, привлекающие внимание и заряжающие на целевые действия. Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Теория цвета. Цвет помогает создавать настроение и задавать настрой у посетителя сайта.
Изучайте психологию цвета, исследуйте влияние сочетаний цветов на чувства.
Визуальный дизайн – это целая наука, в рамках этой статьи нам ее не объять, но вот здесь по ссылкам вы можете найти еще полезной информации:
У графического дизайна и веб-дизайна есть схожие черты. NordWood Themes, Unsplash
NordWood Themes, UnsplashПользовательский опыт (UX)
Хорошие сайты красивые и функциональные, а веб-дизайнер помогает делать их такими.
Дизайн пользовательского опыта (UX) – это наука и искусство создания продуктов (или веб-сайтов), которые обеспечивают пользователям наилучший опыт.
Многие элементы визуального дизайна, которые мы рассмотрели выше, влияют на восприятие сайта в глаза посетителей, но UX-дизайн включает в себя еще и то, как именно продукты вызывают у посетителей определенные чувства.
UX-дизайнеры меньше думают о технологиях, лежащими в основе сайта, и больше исследуют пользователей и соответствие созданного опыта потребностям пользователей. Порой для этого требуются обширные пользовательские исследования и понимание принципов психологии восприятия и дизайна взаимодействия. Если ищите больше практики по UX, то поглядите свежий обзор 7 курсов по UX и дизайну интерфейсов.
Веб-дизайнерам важно изучать основы UX-дизайна и основы проектирования пользовательского интерфейса (UX / UI):
Персоны и работы (JTBD). Создание обобщенных образов целевой аудитории и их потребностей, помогает гарантировать, что каждое дизайнерское решение зайдет клиентам (будет полезно и вызовет эмоциональный восторг)./web-designer-developing-responsive-website-layout-946928244-5bcf7fe246e0fb00513cc772.jpg)
Исследование пользователей (UX/CX-research). В этом хорошо помогает Hotjar, с ним можно изучать тепловые карт, проводить опросы пользователей – все, что нужно чтобы оперативно понять причины поведения и мотивацию посетителей сайта.
Тестирование пользовательского опыта. Тестирование сайта на реальных пользователях может помочь выявить моменты, в которых посетители застревают или путаются, а также определить точки для прокачки ценности дизайна.
Информационная архитектура и навигация (IA). Это не сложно, если подойти комплексно. Информационная архитектура – это история о расположении информации на сайте: какие страницы должны быть на сайте, какие пункты должны быть в меню и в каком порядке, какие блоки обязательно должны быть на странице, чтобы пользователи нашли ответ. Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
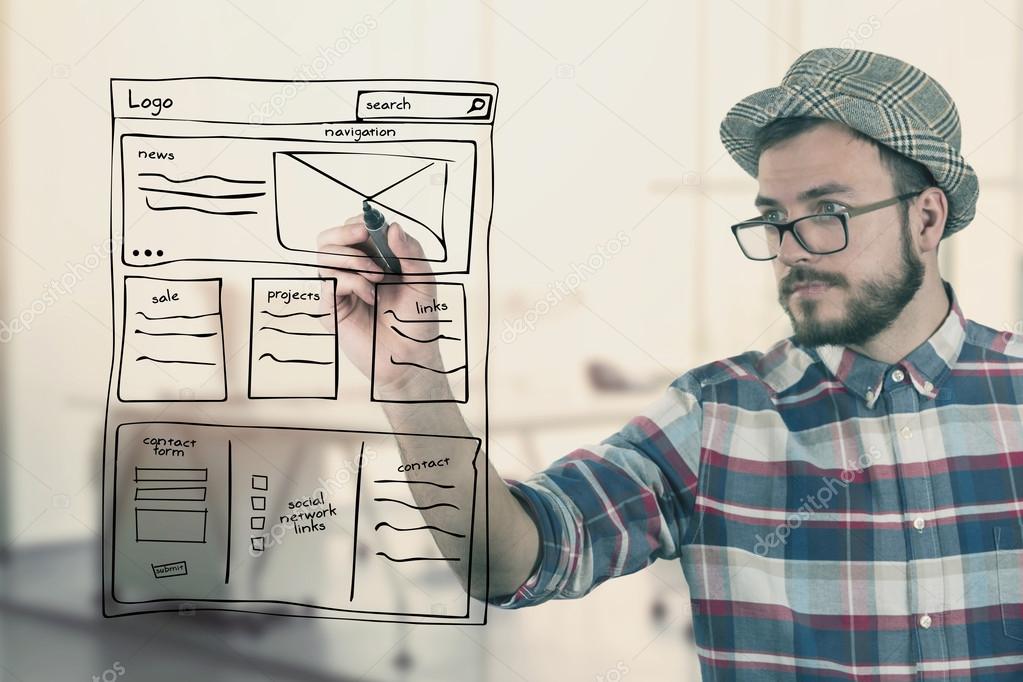
Вайрфрейминг (Wireframing). Точно так же, как вы не построили бы дом без плана, вам не следует создавать веб-сайт без чертежей и плана.
Вайрфрейм помогает определиться с ключевыми элементами и композицией на страницах сайта крупным планом, без прорисовки мельчайших деталей, на уровне достаточном для оценки «что где будет и как это будет работать». Такие инструменты, как Balsamiq, помогают шустренько накидывать макеты сайтов, попробуйте.
Веб-дизайн заточенный на конверсии
Компании и клиенты не раскошелятся на тысячи долларов за новый сайт просто потому, что он красивый. Им нужен первоклассный дизайн, чтобы давать результаты для бизнеса – на самом деле, 48% людей указали, что дизайн веб-сайта является фактором №1 в определении доверия к бизнесу.
Веб-дизайнерам просто необходимо создавать сайты, которые замотивируют посетителей совершить желаемое действие, от подписки на список рассылки до покупки продукта и предоставления своих контактных данных.
Это означает, что веб-дизайнеры должны знать, как проектировать так, чтобы росли конверсии – количество посетителей, которые совершают целевые действия на сайте, например, подписываются на список рассылки, покупают продукт или вводят контактные данные для потенциальных клиентов.
Это комплексный навык, начиная от копирайтинга привлекательного текста до сокращения количества решений, которые требуется принять посетителям.
Вот некоторые навыки и инструменты веб-дизайна, которые вам следует изучить:
Инструменты дизайна и верстки сайтов. Для дизайнеров, которым важно создавать красивые и функциональные сайты для клиентов, без заморочек в программировании, плагины WordPress, такие как Divi или Beaver Builder, могут быть отличным вариантом. Даже если ваш опыт программирования ограничен, вы все равно можете создавать красивые сайты. Есть также хорошие конструкторы сайтов, такие как Tilda, Readymag и Webflow.
Инструменты графического дизайна. Оперативно создать функциональный и красивый сайт можно командой в Figma и Sketch. А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
Инструменты прототипирования и создания дизайн-концепций. Идеальны для проработки дизайн-концепции и прояснения видения проекта у всех участников команды во всех мелочах. Если Figma и Photoshop сдерживают вас, то InVision Studio помогает воплотить все в мельчайших деталях и с мягким поведением и микроанимациями.
Figma хороша для веб-дизайна. Toptal
ToptalВеб-разработка и программирование сайтов
Хотя некоторые дизайнеры ограничивают свою работу только дизайном сайтов и применением конструкторов, бывают и те, кто берут на себя полный цикл по разработке и интеграции сайта с различными системами.
Знание HTML, CSS и JavaScript, вполне себе плюс для веб-дизайнера, которые планирует влиться в команду веб-разработчиков и быть с ними на одной волне.
Вот что вам нужно знать о веб-разработке:
Основные языки веб-программирования. HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML определяет основную структуру веб-страницы, а CSS задает, как эта структура должна выглядеть в веб-браузере. JavaScript обеспечивает пользователям интерактив.
Даже если вы не знаете эти основные языки в деталях, вам лучше разобраться, как они работают вместе и как вносятся базовые изменения в сайты клиентов. Поможет смелее предлагать решения и отлетать от первых вопросов разработчиков.
Фреймворки фронтенд-разработки. Такие фреймворки, как Bootstrap или Genesis (для дизайнеров WordPress), содержат арсенал компонентов HTML, CSS и JavaScript. Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Темы WordPress. Темы берут управление над композицией и внешним видом сайта на WordPress. На WordPress сейчас работает около 35% сайтов в сети, поэтому полезно научиться создавать и обновлять темы WordPress.
Развитие сайта. После того, как вы завершите проект и ваш клиент будет доволен, каждый клиент обычно хочет, чтобы вы продолжили развивать его новый сайт.
Конструкторы Tilda, Webflow, Readymag и GoDaddy Pro как раз помогают в этом.
Какие навыки нужны, чтобы работать на фрилансе
Как внештатный веб-дизайнер, вы будете использовать самые разные навыки в повседневных обязанностях.
Помимо управления производственной работой, вы также будете отвечать за управление проектами, маркетинг, бухгалтерский учет, продажи и многое другое.
Фактически, вы, вероятно, обнаружите, что в конечном итоге потратите столько же (если не больше) времени на управление своим бизнесом, сколько на создание сайтов для клиентов.
Навыки ведения дел и управления клиентами будут очень кстати. Kobu Agency, UnsplashЭти деловые навыки не то, что вы получите на онлайн-курсах — большинство из них основано на опыте и уроках, извлеченных в процессе роста вашей компании-фрилансера, занимающейся веб-дизайном.
Но вы можете научиться основам ведения устойчивого и прибыльного внештатного веб-дизайна.
Давайте рассмотрим некоторые ключевые бизнес-навыки и инструменты, которые вам необходимо освоить.
Работа с клиентами и Управление проектами
Как только вы наберете приличное количество клиентов, вы заметите, что вы уже не помните, кому и что вы обещали. Тут то на помощь и придут новые инструменты.
Для веб-дизайнеров-фрилансеров управление проектами и работа с клиентами, как правило, частично совпадают.
Управление проектами направлено на повышение качества проекта, оптимизацию процессов дизайна и снижение нагрузки на себя.
Работа с клиентами призвана помочь сделать так, чтобы ваши клиенты были чувствовали ощутимый эффект, работая с вами, а еще такой грамотная организация работы с клиентами помогает соответствовать (и даже предвосхищать) их ожидания.
Вам важно научиться управлять сроками, встречами погружением клиентов в курс дел и вашу систему работы, чтобы ваш бизнес веб-дизайна процветал.
Вот что вам нужно знать об управлении клиентами и проектами:
Управление проектами и планирование. Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Начните применять стандартную процедуру управления проектами, и используйте инструменты управления проектами, такие как Basecamp, Asana или Trello, чтобы придерживаться своего плана при работе с клиентами.
Basecamp – система управления проектами. BasecampРабота с клиентами. Даже если у вас всего несколько клиентов одновременно, система управления взаимоотношениями с клиентами (CRM) возьмет на себя построение отношений с ними. С CRM вы будете всегда в курсе того, что сейчас лучше всего предпринять, чтобы увеличить поток клиентов (к примеру поработать с текущими клиентами и найти точки выхода на новых).
Онбординг клиентов. Здесь вам помогут такие инструменты как Typeform (для сбора данных) и Zapier (чтобы автоматизировать сам процесс).
Учет времени. Когда вы отвечаете за эффективное управление своим временем, вам нужно максимально использовать каждый час. Инструменты учета времени, такие как Harvest, Toggl и Timely, позволяют легко отслеживать, над какими проектами вы работаете, когда и какие проекты наиболее прибыльны.
Финансы и выставление счетов. В конце концов, вы заслуживаете своевременной оплаты за свою работу. Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Если вы ненавидите управлять деньгами, вы можете в конечном итоге перейти на готовую бухгалтерскую службу, такую как Bench.
Юридические вопросы. Для каждого клиентского проекта вы должны быть уверены, что защищаете себя юридически, в том маловероятном случае, когда проект пойдет не так. LegalZoom упрощает создание LLC, а такие инструменты, как HelloSign, позволяют клиентам легко подписывать контракты и предложения в электронном виде.
Диджитал-маркетинг
Когда хочется активно набирать заказы по веб-дизайну, нужно не только создавать красивые сайты для своих клиентов. Придется шагнуть дальше за пределы дизайна.
Придется шагнуть дальше за пределы дизайна.
Понимание принципов интернет-маркетинга в комплекте с практикой поможет вам привлечь больше потенциальных клиентов и увеличить объем продаж как у вас, так и у ваших клиентов. Большой поток клиентов побудит вас пересмотреть цены на ваши услуги.
Вот что вам следует знать:
Маркетинг в соцсетях. Социальные сети – самый быстрый способ найти клиентов на веб-дизайн.
Хорошо налаженная контент-стратегия поможет вам развить ваше сообщество в соцсети, а чтобы это не превратилось в рутину попробуйте в работе Buffer или Edgar. В них хорошие планировщики постов которые подскажут что и когда публиковать.
В них хорошие планировщики постов которые подскажут что и когда публиковать.
А такие сервисы как Canva помогут вам шустренько собрать прикольную графику для ваших публикаций.
Buffer может однажды пригодится для автоматизации маркетинга в соцсетях. BufferПоисковая оптимизация. Создайте себе сайт, подберите поисковые запросы и начинайте создавать полезные материалы в блоге. Такая стратегия помогает найти дополнительных клиентов.
Поисковая оптимизация (SEO) – это большая тема, в этой статье мы ее подробно не разберем, но вы погуглить и найти лучшие материалы на тему SEO-продвижения и начать пробовать.
А если у вас WordPress, то такой плагин, как Yoast, уже может помочь с базовой опимизацией.
Коммуникация
И последнее, но не менее важное: важно поддерживать открытые каналы связи с вашими клиентами.
Убедитесь, что клиенты в курсе статуса проектов, вы не забываете собирать отзывы и улучшать ваши процессы работы.
Секрет хорошей работы с клиентами – ясные границы. Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Вот несколько инструментов, которые помогут вам управлять общением с клиентами:
Мессенджер. К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
Почта. Привяжите ваш адрес электронной почты к домену вашего сайта, это добавит вам чутка статуса. Плюс ваш адрес будет проще запомнить и связаться с вами (you@yourcompany. com вместо [email protected]).
com вместо [email protected]).
Встречи. Живые встречи можно проводить после серьезных обновлений ресурса или на начальных фазах, когда требуется установить контакт и доверие с клиентом.
Связываться в онлайне бывает удобно через Zoom. Видеоформат поудобнее, чем просто голос. Больше эффекта присутствия и вовлечения в дело.
Где еще больше материалов о дизайне
Статья призвана помочь вам сориентироваться на старте, надеемся большая часть была полезна. Если что, пишите. На связи!
Если что, пишите. На связи!
Первые шаги в веб-дизайне
По первым шагам в деталях тоже написала свою статью. Поглядите. Постаралась емко уложить план старта в веб-дизайне и ориентиры по развитию. Тоже рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии веб-дизайнер. Изучить дополнительный материал можно здесь.
Почему любой может стать веб-дизайнером
Прошли времена, когда каждый второй хотел стать юристом или экономистом, с умным видом заполнять бесконечные бланки и, опуская привычный тон голоса до баритона, говорить секретарю: «Людочка, мне, пожалуйста, кофе без сахара».
Современные представления об идеальной работе переосмыслены, и ключевыми «хочу» при выборе профессии для многих стали:
А) возможность работать, лежа под пальмой;
Б) возможность работать, если не под пальмой, то хотя бы периодически удалённо;
В) возможность работать, если не под пальмой и удалённо, то в комфортном оупен-спейсе;
Г) получать от своей работы удовольствие;
Д) получать за свою работу деньги, которых будет хватать на то, чтобы полежать под пальмой. Пусть даже не по долгу службы.
Опираясь на все вышеперечисленные пункты, многие принимают решение попробовать свои силы в веб-дизайне. Во-первых, это круто звучит. Во-вторых, это востребовано сейчас и будет ещё больше востребовано в перспективе на будущее. В-третьих, это связано с творчеством.
Если вы тоже подумываете о том, чтобы связать свою жизнь с этой профессией, давайте разберём, почему вы мыслите в верном направлении.
Если не вдаваться в сложную терминологию, то веб-дизайнер ― это тот человек, который разрабатывает интерфейсы сайтов и оптимальные алгоритмы взаимодействия пользователя и интернет-ресурса, продумывает то, как всё будет выглядеть и работать.
Какими прикладными навыками должен обладать веб-дизайнер?
Начнём с лирики: хорошо, если человек, который выбирает для себя это направление, обладает хорошим вкусом, интересуется последними тенденциями в области веб-дизайна, элементарно ― хорошо рисует и развивает общую «насмотренность».
Теперь перейдём к практическим требованиям:
- веб-дизайнер должен на значительном уровне уметь работать в графических редакторах ( например, CorelDRAW, Adobe Photoshop, Scetch, Figma, Adobe Fireworks), а также хорошо разбираться в 3-D моделировании;
- веб-дизайнер должен быть не только художником, но ещё и обладать знаниями в маркетинге и программировании;
- для веб-дизайнера важно знать основные языки программирования и уметь верстать;
- также важно понимать типографику и уметь работать со шрифтами: знать, какие лучше смотрятся на сайте, а каких лучше избегать.
- хорошо, если веб-дизайнер неплохо разбирается в копирайтинге, ведь наполнить сайт не только визуальным, но и текстовым контентом, вернее ― работающим текстовым контентом, ― не самая простая задача.

А теперь забежим вперёд и смоделируем будущее, в котором вы уже обучились всему необходимому и многое можете на практике. Куда двигаться дальше? Как заявить о себе?
Есть несколько вариантов:
- устроиться в агентство или крупную компанию;
- работать на фрилансе.
В обоих случаях для уверенного старта вам будет нужно портфолио. Рекомендуем не пренебрегать этим важным моментом и уделить время на то, чтобы составить его, включив туда свои лучшие работы. Не советуем включать в портфолио абсолютно все свои проекты, в том числе и черновые, ― достаточно будет тех, в которых вы уверены и которые могут продемонстрировать ваши навыки с разных углов.
А теперь рассмотрим статистические исследования по заработной плате в этой отрасли, чтобы принять для себя окончательное решение о том, стоит ли идти в веб-программисты.
По данным сайта work.ua молодым специалистам в сфере веб-дизайна в Украине на сегодняшний день предлагают ставку от 14 000 грн, если речь идёт о работе в офисе. Что касается фриланса, то здесь оплата зачастую по проектная, и общий уровень дохода специалиста за месяц зависит от того, сколько проектов за это время веб-дизайнер может выполнить.
Что касается фриланса, то здесь оплата зачастую по проектная, и общий уровень дохода специалиста за месяц зависит от того, сколько проектов за это время веб-дизайнер может выполнить.
Примечательно также разделение веб-дизайнеров по гендерному признаку: приблизительно 80% всех размещаемых резюме с пометкой «веб-дизайнер» принадлежат мужчинам. Но те 20% женщин, которые на сегодняшний день остаются в пофессии, добиваются значительных результатов и динамично продвигаются по карьерной лестнице. Поэтому шансы преуспеть одинаково равны для всех, вне зависимости от пола.
Не знаешь, какой курс выбрать?
Запишись на бесплатную консультацию и мы поможем в выборе правильного направления
Какие упражнения помогут начинающему веб-дизайнеру улучшить свои навыки?Главное ― больше практики. В самом начале своего профессионального пути не отказывайтесь от небольших проектов. Если располагаете временем и не обременены внутренними противоречиями о том, что любая работа должна оплачиваться, выполняйте что-то бесплатно или в половину рыночной стоимости услуги ―наверняка многим вашим друзьям в их бизнесе не будет лишней помощь веб-дизайнера.
Пока учитесь и практикуетесь, не стесняйтесь копировать стиль тех, чьи работы вам нравятся. Со временем у вас будет собственный почерк, но он должен развиться из умений, вкуса и, конечно, опыта.
Конечно, в профессии веб-дизайнер, как и в любой другой, есть свои нюансы, и почти все они связаны с человеческим фактором. Сюда можно отнести особенности взаимодествия с клиентами, многие из которых не в полной мере понимают специфику и степень сложности работы веб-дизайнера ― они бы «сами нарисовали всё в Фотошопе, но времени нет». Чем опытнее специалист, тем проще он относится к подобным высказываниям и тем быстрее находит общий язык с заказчиками. Или же попросту отказывается от заведомо сложных с точки зрения коммуникации проектов.
Кроме того, ошибочно недооценивать уровень конкуренции на внутреннем рынке.
Профессия веб-дизайнер уверенно входит в пятёрку наиболее популярных и актуальных на фрилансе и в области интернет-продвижения бизнеса тоже.
Естественно, что многие сегодня рассматривают для себя возможность стать востребованным специалистом. Но для тех, кто увлечён своим делом, не боится сравнений и сложностей, работа найдётся всегда.
Так кому же подходит веб-дизайн?Тем, кто горит, держит руку на пульсе, постоянно изучает и внедряет в свою работу свежие идеи и следит за тенденциями. Эта профессия не только для творческих людей, но ещё и для тех, кто обладает гибким мышлением, жаждой новых знаний, стремится к развитию, умеет самомотивироваться и эффективно строить свой рабочий процесс. А ещё важной чертой для веб-дизайнера является умение общаться с людьми и слышать своего заказчика.
С чего же начать тем, кто всерьез решил заняться web-дизайном? Мы рекомендуем пойти курсы веб дизайна удаленно, где шаг за шагом можно обучиться всем необходимым навыкам.
Формат дистанционного обучения удобен тем, что вы можете заниматься в подходящее вам время и даже после окончания курса имеете доступ ко всем материалам уроков.
Как стать веб-дизайнером с нуля самостоятельно и с чего начать обучение профессии | Блог интернет-предпринимателя
Всем привет! Сегодня мы поговорим о том, как стать веб-дизайнером с нуля, где обучиться данной профессии самостоятельно и с чего нужно начть, чтобы не свернуть с заданного пути. Как бы интересно не выглядила эта профессия, как бы она не завораживала своей красотой, многие соскавивают, не успев толком изучить ее. Поэтому мне сегодня хотелось бы дать максимально подробное описание, чтобы вы имели полное представление о профессии и сразу могли понять, нужно ли вам это или нет, а также выбрать свой путь обучения, если вы всё же решитесь.
Описание профессии веб-дизайнер
Профессия веб-дизайнер появилась сравнительно недавно. Её появление неразрывно связано с развитием информационных технологий. Представитель этой профессии должен уметь создавать как можно более привлекательный дизайн сайтов или других интернет-ресурсов (например оформление группы в социальных сетях или дизайн риложений). Для того, чтобы справиться с этой задачей, надо обладать нестандартным мышлением. Решать многие сложные задачи приходится за ограниченное время.
Обычно веб-дизайнеру нужно не только придумать внешний облик какого-либо сайта, но и создать макет, который пригодится для последующей вёрстки. В некоторых случаях за вёрстку тоже отвечает он. В обязанности этого специалиста входит и создание всевозможных иконок, баннеров и даже иллюстрированного контента. Справиться с выполнением этих задач способен далеко не каждый специалист, особенно если речь идёт о том, кто только недавно пришёл из профильного учебного заведения.
Ещё одна популярная задача, которую поручают выполнять веб-дизайнеру, — это создание иллюстраций и иллюстрированного контента. Кроме того, этому специалисту приходится выполнять и многие более «мелкие» задачи. Например, заниматься обработкой всех картинок и фотографий, которые выкладываются на сайт.
Обязательные навыки веб-дизайнераНужно уметь пользоваться такими программами, как Illustrator, Photoshop и CorelDraw. Также не будет лишним научиться проектировать всевозможные интерфейсы и создавать прототипы. Никак нельзя обойтись и без теоретических основ по созданию максимально удобного интерфейса.
Что нужно знать каждому специалистуЗнания в области юзабилити и понимание того, как именно люди чаще всего взаимодействуют с сайтами. Нужно обладать умениями создавать такой интерфейс, который позволит пользоваться сайтом не только опытным пользователям, но тем, кто не имеет никаких навыков или знаний.
Стоит отметить и необходимость знаний в области технических ограничений. Некоторые дизайнерские решения невозможно воплотить в жизнь или же это будет настолько сложно, неудобно и дорого, что не будет того стоить. Поэтому тому, кто их разрабатывает, нужно знать об этом заранее, иначе вся работа может оказаться никому не нужной.
В некоторых случаях веб-дизайнеру нужно определить то, где именно будут находиться различные навигационные элементы сайта, какое у них будут оформление, а также то, как пользователь будет с ними взаимодействовать. Одна из важнейших характеристик любого современного сайта — это эргономика. Причина этого заключается в том, что если сайтом будет неудобно пользоваться, то каким бы стильным дизайном он бы не обладал, это не будет иметь абсолютного никакого значения для пользователей.
Основная обязанность специалиста, которая может занимать большую часть рабочего времени, касается разработки различных «мелочей». Это означает, что для создания простейшей кнопки может потребоваться масса времени и сил. Особое значение работодатели отводят грамотной проработке интерфейса.
Профессия веб-дизайнера подразумевает, что человек, отвечающий за дизайн-сайта, имеет не только профильное образование, но и склонности к этой профессии. Это объясняется тем, что данная профессия относится к категории творческих.
С чего начать и каков план действий?
Естественно, многим людям по душе такая творческая профессия, поэтому они и интересуются, как стать веб-дизайнером самостоятельно и где этому можно научиться. Скажу лишь, что вы не сможете обучиться этой профессии за пару недель. Вам придется посвещать этому немало времени. Это не так просто, типа «Хочу» и сразу им стал. Я же и сам так думал, и даже пошел учиться на эту профессию. Об этом я рассказывал в этой статье. Но давайте обо всём по порядку.
Для начала обсудим, с чего начать свой путь веб-дизайнера, так как сразу лезть на рожон не стоит.
- Изучите всю необходимую начальную теорию: виды дизайнов, форматы изображений, цветовые модели, что такое инфографика и типографика и т.д.
- Естественно, необходимо освоить графический редактор, такой как Adobe Photoshop. Вам нужно хорошо работать в самой программе и знать, как пользоваться всеми инструментами и функциями. Для этого я рекомендую изучить этот видеокурс.
- Также не лишним будет изучить хотя бы основы редактора векторной графики, например Adobe Illustrator или Corel Draw. Сильно углубляться не нужно, но он будет вам полезен.
- Сделайте себе дневник, в который будете записывать достижения. Либо создайте специальный архив, куда будете забрасывать свои работы по датам. Лучше вообще создать свой блог (хотя бы чисто для себя, чтобы фиксировать свои достижения)
- Пойдите учиться у профессионалов (Курсы, онлайн и оффлайн-школы). Об этом речь пойдет дальше.
- Не останавливайтесь и продолжайте развиваться дальше.
- Беритесь за любые заказы и первое время не завышайте цену.
- Создайте свое портфолио и вот теперь обязательно заведите свой блог с работами, ценами и контактами.
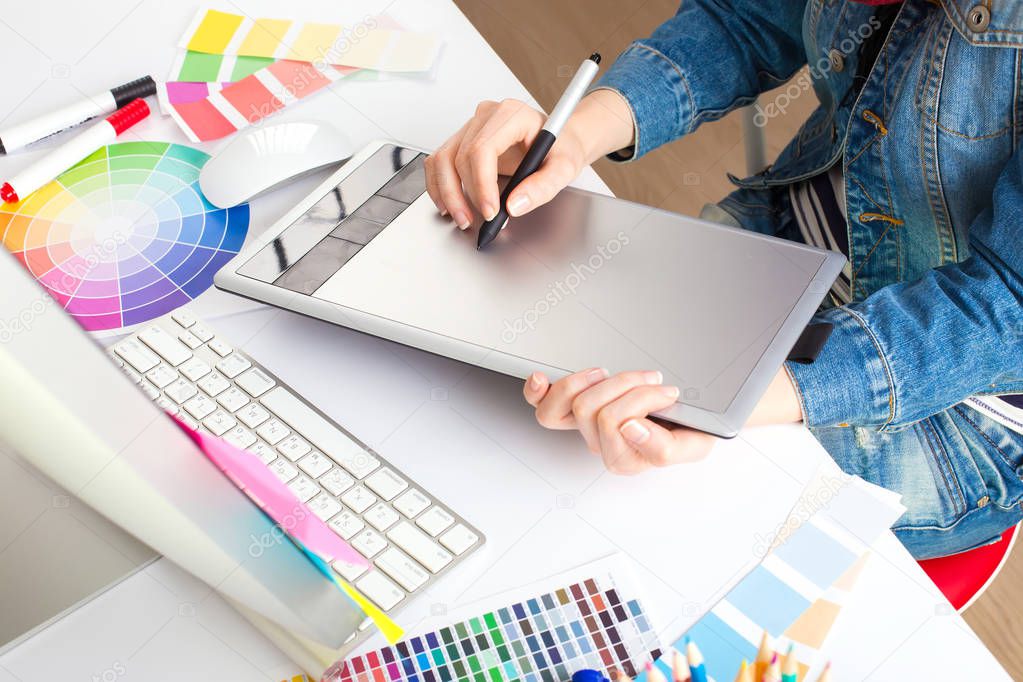
- Научитесь работать с графическим планшетом. Дизайнеры, которые использую графические планшеты, как правило добиваются больших успехов. По-началу будет нелегко, но со временем вы без этого уже не будете представлять свою жизнь. Тем более, для начала вам подойдет какой-нибудь недорогой планшет, которых сейчас немало можно встретить в интернет-магазинах.
Где обучиться на веб-дизайнера?
Существует как минимум несколько способов, как можно обучиться веб-дизайну.
- Бесплатные методы
- Книги
- Курсы
- Онлайн-школы и тренинги
- Оффлайн обучение с преподавателем
Рассмотрим каждый способ по отдельности, чтобы иметь представление, по какому принципу строить свой путь.
Бесплатные способы и уроки
Этот способ обучения на веб-дизайнера не особо рекомендуется к использованию. Я согласен, что в интернете можно найти много полезной информации, видеоуроки и т.д., но тут есть несколько нюансов:
- Как правило, в свобобном доступе нет четкой и структурированной информации. Той или иной тематике уделяется мало времени. Люди «льют воду» и зацикливаются на теории. Все вразброс.
- На одном источнике вы не найдете всей важной информации, поэтому придется скакать с одного сайта на другой.
- На разных источниках информация заметно отличается, так как у каждого своя стилистика. После нескольких таких занятий у вас просто будет «Каша в голове».
- Действительно полезной информации в достаточном объеме довольно мало, так что придется затратить очень много времени на изучение.
Я не говорю. что это безнадежный способ, но только очень целеустремленным людям, буквально болеющим графическим дизайном, это будет под силу. Более 99% людей после нескольких таких скачков просто отвалятся и забросят свое обучение.
Но если к этому подойти серьезно, то можно добиться всего и стать настоящим профессионалом. В конце концов не зря ведь говорят, что основную роль в успехе играет желание и целеустремленность. Ютуб сейчас просто перенасыщен подобными роликами, так что не пропадете.
Для примера скину вам ссылку на канал Marie Smith, которая выкладывает свои практические занятия по веб-дизайну. Лично я их не смотрел, а только пролистал, но в целом вечатление хорошее, да и отзывы говорят сами за себя. Единственное, я бы порекомендовал бы ей поработать с речью и приобрести микрофон получше.
Книги
На первый взгляд обучение веб-дизайну по книгам — это довольно недорогой метод со структурированной информацией. Но если мы копнем чуть глубже, то обнаружим несколько подводных камней.
- Нет единой книги по веб-дизайну, поэтому вам придется приобрести как минимум штук 5-10 различных экземпляров, начиная от теории, разбирая типографикук, инфографику, цвета и т.д. А это тонны информации, большинство из которой ненужная вода.
- При совокупном изучении по книгам вам придется выложить немало денег, если вы кончено не скачали их откуда-нибудь с торрента.
- Печатный материал при изучении такой профессии откладывется гораздо хуже, поэтому обучение становится более долгим и скучным.
Конечно, этот метод гораздо лучше предыдущего, но подавляющее большинство людей не справляется с этой задачей через книги, поэтому забрасывает всё это дело. И дело вовсе не в том, что книги плохие. Дело в самих людях, их лени, нежелании читать и т.д.
Но в целом, большинство дизайнеров рекомендует начинающим познакомиться с этими книгами:
- Энциклопедия веб-дизайнера (Борис Леонтьев)
- Веб-дизайн (Дмитрий Кирсанов)
- Learning Web Design (Дженнифер Робинс)
- Живая типографика (Александра Короткова) — книга не о дизайне в целом, а о шрифтах и оформлении текста. Обязательна к изучению.
- Сожги свое портфолио! То, чему не учат в дизайнерских школах — книга написана с нотками юмора, но те 111 советов, что даны внутри нее, реально помогут вам справиться со всеми трудностями в мире веб-дизайна. Подойдет как начинающим, так и продвинутым специалистам.
- Адаптивный дизайн. Делаем сайты для любых устройств (Тим Кедлек)
- Современный веб-дизайн (Ю. Сырых)
Естественно, книг намного больше, и каждый профессиональный дизайнер имеет под рукой свою собственную подборку качестенной литературы.
Видеокурсы
Довольно хороший способ обучения. Сегодня можно найти достаточно много очень качественных видеокурсов по веб-дизайну, с помощью которых можно освоить данную профессию. Они создаются для людей, воды там немного, рассказано всё для живых людей, и самое главное, что всё структурировано от начала до конца. И конечно, нельзя забывать, что курсы стоят гораздо дешевле, чем закупка огромного числа книг или живое (в том числе и онлайн) обучение.
Лично я выделяю только два минуса для данного метода обучения:
- Никто вас не направит, не подскажет, в случае, если у вас что-то не получается. Конечно, авторы дают поддержку, но это не то. Они не будут вести вас за руку.
- Мало мотивации. Некоторым людям не хватает пинка под зад, то есть дополнительной мотивации, поэтому они откладывают изучение материала на потом, пока вообще не забывают про него.
Но если это вас не это не пугает, то я рекомендую вам изучить курс Веб-дизайнер – профессионал от Даниила Волосатова и студии WebForMySelf. Даниил реально профессионал своего дела и к нему постоянно обращаются инфобизнесмены со всех уголков России и не только.
Онлайн-школы и тренинги
И теперь я хотел бы перейти к самому рекомендуемому мной способу обучения на веб-дизайнера, а именно онлайн школы. В чем же их преимущества? Их преимущества такие же как и при изучении курсов, только в отличии от них все их недостатки преобразуются в достоинства. Здесь единственным недостатком является сравнительно высокая цена. но и этот недостаток превращается в преимущество.
- Онлайн школы предполагают поэтапное обучение, то есть вы смотрите урок и отправляете его на проверку. Если все правильно сделали, то вам открывают доступ к следующему уроку. Если у вас ошибки или запинки, то преподаватель укажет вам на них и скажет, что нужно сделать, после чего отправит вам на доработку.
- Много мотивации. Во-первых, преподаватели всегда стараются мотивировать учеников, а во-вторых, из-за того, что вы заплатили немалые деньги за обучение, у вас автоматически появляется цель отбить все свои затраты. А если обучение еще и ограничено по времени, то тут уже сам Бог велел не тупить.
Из таких онлайн школ я бы порекомендовал школу дизайна Юлии Первушиной. Я уже давно с ней знаком, кроме того, она делала дизайн моего блога. Ну и скажу, что я сам там обучался (правда не доучился по некоторым причинам), поэтому знаю всю кухню изнутри.
Преимущества школы:
- Адекватная цена за обучение
- Проверка домашних заданий и ведение до результата
- Помощь в поиске заказов для вас и возможность работать с ней в команде или получить ее заказы.
- Возможность получить дополнительный срок обучение, если преподаваетль видит, что вы пытаетесь работать, а не просто забили на обучение.
- Учеников не оставляют. То есть, если вы не появляетесь долгое время, то вас будут искать и интересоваться, что случилось. Если есть причины, то вам также продлят обучение.
- Целая куча дополнительных материалов и ресурсов, которые помогут вам в обучении и в дальнейшей работе
- Возможность обучаться на разных факультета: Веб-дизайн, Технический дизайн и иллюстрация.
Подробнее о школе вы можете прочитать здесь. Отзывы об обучении вы можете прочитать в комментариях к этой статье. Их писали реальные ученики.
Также, очень хорошо зарекомендовала себя онлайн школа Нетология. Там есть отдельный факультет веб-дизайна, где за 2 месяца вас научат основам веб-дизайна с нуля. Подробнее об уроках, преподавании и отзывах вы можете прочитать здесь.
Конечно, это далеко не единственный тренинг. Сегодня их достаточно много, причем для разных сфер: сайты, лендинги, социальные сети и т.д. И в следующей статье я расскажу вам о различных шикраных школах на любой вкус, цвет и кошелек.
Чем хорошо обучаться по курсам или тренингам, это то, что учителя, кроме самого обучения, как правило дают много ценных материалов и ресурсов, например свою собранную коллекцию графики, иконок, кнопок, шрифтов, полезных сайтов, примеров дизайна и т.д.
Оффлайн обучение
Ну и последним хотелось бы виделить обучение на различных оффлайн курсах. По-хорошему, это самый лучший способ обучения, так как всё рассказывается лично вам, вы повторяете всё за преподавателем и задаете вопросы в реальном времени. Но и у этого способо довольно много недостатков:
- Удаленность. Не факт, что учреждение, где обучают данной профессии находится где-то рядом с домом. Лично я, когда ходил на курсы, ездил в Москву за 60 километров от моего дома. Не очень радужная перспектива.
- У вас нет возможности просмотреть урок заново, поэтому вся надежда на ваши конспекты.
Даже не знаю, что можно посоветовать в данном случае, так как люди всё таки находятся в разных городах и странах. Но если брать Москву, то я рекомендовал бы пойти в центр «Специалист» при МГТУ им. Баумана. Сертификаты данного центра очень хорошо котируются и ценятся в различных компаниях, и у людей, которые смогли пройти там обучение, будет больше шансов получить хорошую работу.
Как видите, способов обуения довольно много, и вы запросто сможете найти для себя лучший из них. Но лично я рекомендовал бы вам пойти именно в онлайн школу. Я считаю, что здесь у вас будет гораздо лучший результат, нежили через любые другие методы.
Подробнее о профессии дизайанера и о том, где найти работу в этой сфере читайте здесь.
Как стать веб-дизайнером? | Новосибирск
Веб-дизайнер – модная профессия в нашем веке информационных технологий. Но кроме моды, это еще и востребованная и высокооплачиваемая отрасль, открывающая огромные возможности для самореализации. Но для того, чтобы достичь желаемых профессиональных высот и доходов, необходим немалый опыт и достойное портфолио.
Путь веб-дизайнера достаточно непрост, как и в любой карьере, возникают моменты неуверенности в своем выборе и пути дальнейшего развития.
Множество смежных отраслей могут быть необходимы для реализации в сфере веб-дизайна. Изучать ли их самостоятельно или пойти на курсы или высшее учебное заведение? Какие из этих сфер на самом деле пригодятся в работе?
Мы поможем вам найти ответы на эти вопросы и расскажем об обязательных шагах к достижению успеха в этой профессии.
Какой тип выбрать?
Для начала необходимо решить, каким типом дизайна вы хотели бы заниматься. Это самый главный момент. Каждое из дизайнерских направлений требует наличие определенного набор навыков для выполнения конкретных задач. Некоторые дизайнеры, например, пишут html-коды, некоторым такие навыки не обязательны.
Изучите, чем должен заниматься тот или иной дизайнер, какие у него есть перспективы роста в своем направлении, что необходимо для этого уметь, а чему вы научитесь в процессе работы. Это поможет вам сделать правильный выбор.
Какие навыки?
Одного желания стать веб-дизайнером, к сожалению, будет не достаточно. Необходимо обладать определенными качествами и навыками. И одним из главных преимуществ для вам может стать понимание принципов и процессов кодирования. Потому что именно с разработчиками веб-дизайнеры находятся в прямом и постоянном контакте. Знание терминов поможет вам в общении с ними. Зная, как создается тот или иной код, вы будете иметь полное представлении о возможности и степени сложности реализации любой вашей идеи с технической точки зрения.
Но сейчас шаблонные сайты приобретают все большую популярность и их разнообразие поражает. Их преимущество в том, что для создания проекта веб-дизайнер не должен обладать навыками кодирования и с помощью большого выбора шаблонов он может осуществить практически любую свою идею. Даже если знания веб-программирования ограничены, возможно настроить шаблон макета для получения желаемого результата.
Где учиться?
Если вам принципиально иметь высшее образование по данной специальности, то на данный момент существует большое количество высших учебных заведений, предлагающих специализированные образовательные программы. Существуют определенные уровни в веб-дизайне и разработке, к которым стоит стремиться.
Но высшее образование в данной сфере, как и в любой другой, не может вам гарантировать успешность и востребованность вас, как специалиста. Первым делом нужно зарекомендовать себя на рынке или получить работу в престижном агентстве. Но об этом мы расскажем немного позже.
Самый легкий и, как ни странно, продуктивный способ – найти онлайн или офлайн курсы. Так же интернет пестрит всевозможными роликами, курсами, пособиями в области веб-дизайна. Каждый может подобрать себе программу на свой вкус. И даже при наличии высшего образования, самосовершенствованию нет предела.
Чем пользоваться?
Для того, чтобы быть настоящим профессионалом, необходимо владеть всеми современными инструментами, которые постоянно совершенствуются. Они не только упрощают работу вам, но и покажут клиентам уровень вашего профессионализма. Adobe Photoshop и Adobe Illustrator – два основных инструмента для вашей работы. Их использование является неотъемлемой частью деятельности любого веб-дизайнера. Для достижения успеха требуется уверенно пользоваться всеми функциями набора инструментов от Adobe.
Для тех, кто планирует работать с кодом, мы предоставим список инструментов, упрощающих его создание:
- GitHub – поможет вам управлять версиями и разрабатывать веб-дизайн;
- Pattern Lab – упрощает создание динамических данных;
- Vivaldi Browser — настраиваемый браузер для продвинутых пользователей;
- Sketch App – ускоряет и упрощает разработку веб-дизайна.
Начав свою работу в сфере веб-дизайна, вы поймете, что самым главным аспектом для успешной реализации вашей идеи является правильно выбранный редактор. Если вы не используйте конструктор сайтов с шаблонами или систему управления контентом, а работаете с открытым кодом, то мы рекомендуем вам использовать один из следующих редакторов:
- Sublime
- Textmate
- Atom
- Brackets
Навыки использования инструментов и программного обеспечения для создания и управления сайтами сделают вашу жизни намного проще и реализацию проектов намного быстрее. Со стороны клиента вы всегда будете выглядеть высококвалифицированным профессионалом, что безусловно будет сказываться как на востребованности, так и на финансовом аспекте вашей работы.
Что еще уметь?
Решив стать веб-дизайнером, вы должны обладать также начальными знаниями в области контекста, seo-анализа и, конечно, маркетинга. Все это обязательные составляющие успешного сайта.
Эти знания безусловно помогут вам в создании более посещаемого, понятного и удобного для пользователей веб-интерфейса.
Обладая знаниями маркетинга, вы можете создать сайт, содержащий:
- выразительный заголовок, подзаголовок и емкое описание услуг клиента;
- минималистичный и стильный дизайн;
- большую скорость загрузки и высокую производительность.
В этом случае ваш проект не только будет красивым, но и эффективным для клиента. Имея навыки в смежных с веб-дизайном сферах, вы всегда можете расширить свою деятельность и сделать ваши проекты и идеи конкурентоспособными.
Где работать?
Чаще всего, веб-дизайнер работает как фрилансер или сотрудник студии или продуктовой компании. Работа по каждому из этих направлений достаточно сильно различается, поэтому мы расскажем о достоинствах и недостатках каждого из них.
Главным преимуществом работы в компании является отсутствие необходимости искать новых клиентов. Вы являетесь частью команды, реализуете и продумываете конкретные проекты и идеи, сотрудничаете со всеми ее членами – инженерами, разработчиками, маркетологами. Помощь и совместное обсуждение, несомненно, является плюсом работы в компании.
Фрилансеры-одиночки ни от кого не зависят, это путь тех, кто хотел бы работать только на себя. Возможность удаленной работы и путешествий прельщает многих.
Независимость и отсутствие жестких рамок являются плюсом для профессионального развития. Но присутствует большая ответственность и необходим навык самоорганизации и дисциплины. Вы сами решаете, в каких проектах хотите участвовать, но для начала будет необходимо прорекламировать себя, чтобы получить клиентов. Создание портфолио, сайта или использование специальных ресурсов вам в этом поможет. Не забывайте, что создание своего бизнеса не всегда легко. Но если вы выберете именно этот путь, то он поможет в быстром развитии как личностных качеств, так и специальных навыков. Но для создания портфолио, все же, более быстрым является сотрудничество с агентством, после чего многие уходят во фриланс. Также это поможет вам в налаживании контактов с другими представителями данной отрасли для последующего сотрудничества.
Какой результат?
Начав свой путь в сфере веб-дизайна, вы сразу же столкнетесь с большой конкуренцией. Для достижения результата необходимо продумать и поставить перед собой промежуточные цели, к которым вы будете стремиться. Тогда успешная самостоятельная карьера или престижная должность в крупной компании не заставят ждать.
Веб-дизайн – это сфера, которая требует от каждого внедрения ноу-хау. Как мы уже говорили, высшее образование совсем не обязательно, но прочные знания в данной сфере просто необходимы.
Кроме того, ваши знания не могут касаться только узкого понимания веб-дизайна. Нужно быть знакомым и готовым совершенствоваться в сфере маркетинга, контекста, графики, брендинга и других.
Чтобы стать востребованным веб-дизайнером, недостаточно одних навыков дизайна.
Успехов на выбранном вами пути!
Как Стать Веб-Дизайнером в 2021
Веб-дизайн является одним из самых ключевых аспектов для любого бизнеса. По данным компании InfinityHR, первые впечатления о компании на 94% складываются именно на основе впечатлений от дизайна. И так как эта профессия становится всё более и более востребованной, то всё большее число людей начинает задаваться вопросом, как стать веб-дизайнером.
Даже если многие хотят изучить основы веб-дизайна и приобрести знания об этой профессии, некоторые даже не знают «что нужно знать веб-дизайнеру и чем он вообще занимается?«.
В данном руководстве я помогу вам понять больше о самих веб-дизайнерах и том, чем именно они занимаются. Более того, я дам вам рекомендации относительно некоторых базовых курсов, которые могут понадобится вам, чтобы изучить основы веб-дизайна, визуальные аспекты сайтов и UX.
Вы также узнаете, какие навыки необходимы для становления профессиональным веб-дизайнером, а также получите некоторые советы по созданию привлекательного сайта для себя, чтобы продемонстрировать свою работу.
Без лишних слов давайте выясним, чем занимаются и что нужно знать веб-дизайнеру для достижения успеха в этой профессиональной сфере.
Чем Занимается Веб-Дизайнер?
Веб-дизайнер не просто креативный человек, у этой профессии есть множество технических аспектов, которые стоит принять во внимание. Веб-дизайнер должен понимать как создать не только визуально привлекательный, но также функциональный и простой в использовании сайт.
Основной работой дизайнера является создание веб-страниц. Для начала здесь присутствует визуальная часть. Она включает в себя подбор подходящих цветов, шрифтов, макетов, изображений и других аспектов, относящихся к эстетической части веб-страницы, которые должны подходить для определённого бизнеса для которого создаётся сайт.
Однако помимо визуальной части есть нечто более важное. Это удобство использования. Веб-дизайнеры должны продумать всё и предоставить клиентам простой в использовании и функциональный сайт.
У веб-дизайнера есть множество обязанностей, включающих в себя:
- Дизайн навигационных элементов сайта.
- Выбор подходящих цветов, шрифтов, графических элементов и так далее.
- Воплощение потребностей клиента в жизнь.
- Дизайн сайта на основе требований SEO (для обеспечения ранжирования в Google).
- Работа с функционалом сайта.
- Использование HTML и CSS для редактирования сайта.
Вполне возможно, что некоторые из вас немного разочарованы тем фактом, что веб-дизайн не только о визуальных аспектах сайта, тем не менее, так как вы пришли сюда за ответом на вопрос «что нужно знать веб-дизайнеру?», то ответ на свой вопрос вы уже частично получили.
Как Стать Веб-Дизайнером: Расширенное Руководство
Даже если теперь вы знаете чем занимаются веб-дизайнеры, это не даёт ответа на вопрос «как стать веб-дизайнером?«. Так как совсем скоро перед вами откроется очень длинный путь, я начну с самых основ и помогу вам составить карту этого пути.
Возьмите Курсы и Уроки Веб-Дизайна
Для начала вам нужно базовое понимание веб-дизайна. На сегодня существует несколько платформ для онлайн обучения, которые могут предоставить вам необходимые знания. Я бы хотел порекомендовать вам несколько вариантов:
Курс Udemy предложит вам изучить основы веб-дизайна, включая базовый CSS и HTML. Более того, вы узнаете про текущие тренды веб-дизайна, поймёте, как создать своё собственное портфолио и раскроете некоторые хитрости веб-разработки, дебагинга и многое другое. Данный курс подходит как для новичков, так и для тех у кого уже есть определённые знания.
Уроки веб-дизайна BitDegree отлично подходят для новичков, они помогут вам узнать основы веб-дизайна и самые важные правила. Вы узнаете больше про графический дизайн, типографию, как создать уникальный графических дизайн, а также интегрировать звук и движение в ваш дизайн.
Наконец, курсы Alison научат вас, как создать креативно выглядящие и интуитивные сайты с помощью CSS, HTML и JavaScript. Они могут быть очень полезны не только для новичков, но и для более продвинутых пользователей. На завершение курса необходимо около 15 часов. После этого вы получите квалификацию дипломного уровня, что поможет улучшить ваш набор навыков.
Итак, если вы хотите изучить веб-дизайн, то вам просто обязательно нужно начать с основ и постепенно пополнять ваши знания.
Научитесь, Как Применять Простые Принципы UX-Дизайна
После того как вы познакомитесь с основами и начнёте иметь хотя бы минимальное понимание того, как стать веб-дизайнером, настанет время сфокусироваться на принципах UX-дизайна.
Важно понять то, что веб-дизайнеры не одно и то же, что UX-дизайнеры, поэтому не полностью отвечают за UX-дизайн. В отличие от UX-дизайна, веб-дизайн менее повторяющийся, что означает не так много продолжающихся изменений.
Однако, даже несмотря на то, что веб-дизайнеры не полностью отвечают за UX, если вы хотите стать профессионалом, то иметь понимание этой сферы просто необходимо.
Вы всегда должны создавать сайты для людей, не для компьютера, обеспечивая то, что каждый клиент будет иметь приятный опыт использования вашего сайта и не покинет его в ту же минуту после посещения. Итак, ваш сайт должен быть простым в навигации, интерактивным и адаптированным для мобильных устройств. Каждый из этих аспектов является частью программы Core Web Vitals, предоставляемой Google. Поэтому, если вы хотите находиться выше в результатах поиска, то вам нужно принимать эти аспекты во внимание.
Чтобы узнать больше про принципы UX-дизайна, вы можете не только проходить различные курсы, но и присоединиться к сообществам, где люди делятся ценной информацией о UX и веб-дизайне. Вот несколько сообществ, к которым вы можете присоединиться:
- Сабреддиты Design Critiques, DesignJobs и web_design на Reddit
- Форумы SitePoint
- Сообщество Killersites
- DevShed (если вам нужна помощь в веб-разработке)
Таким образом, существует очень много доступных ресурсов, поэтому воспользуйтесь ими и расширьте ваши познания.
Освойте Программы Веб-Дизайна
После того как у вас будут базовые знания о веб-дизайне и UX, настанет время перейти к следующему этапу и познакомить вас к программами, которые используют веб-дизайнеры. Обратите внимание, что вам нет нужды мастерски осваивать каждый из инструментов ниже, однако, хотя бы базовое понимание каждой программы будет полезно для вашей будущей карьеры.
Без лишних слов, давайте ответим на вопрос, что нужно знать веб-дизайнеру в плане программного обеспечения.
Adobe Photoshop
Если вы хотите знать, как стать веб-дизайнером, то Adobe Photoshop — это один из самых важных инструментов для достижения этого. Данная программа используется для редактирования изображений. Она необходима для правильного изменения масштабов и сжатия изображений для сайта.
Более того, вам нужно изучить такие основы как вырезание изображений, изменение форматов и так далее. Вам также может потребоваться редактировать изображения для клиентов. Это может потребовать гораздо больше опыта.
Adobe Illustrator
Я бы сказал, что Photoshop и Illustrator являются самыми важными инструментами для тех, кто хочет узнать, как стать веб-дизайнером. Adobe Illustrator великолепен для шрифтов и векторной графики. Кроме того, большая часть веб-дизайнеров использует эту программу для создания логотипов. Учитывая это, освоение работы с Adobe Illustrator является одним из требований успешной карьеры веб-дизайнера.
Adobe Animate
Adobe Animate — это определённо не необходимость для веб-дизайнера, однако, вы всё равно должны знать о нём. Animate используется для дизайна векторной графики и анимации для сайтов, телевизионных программ, игр и так далее. Ранее он был известен как Flash.
Adobe Dreamweaver
Adobe Dreamweaver используется многими веб-дизайнерами непосредственно при создании сайта. Он поддерживает CSS, HTML, JavaScript и многие другие языки программирования. Dreamweaver позволяет вам с лёгкостью создавать, кодить и управлять динамическими сайтами. Он предоставляет вам подсказки для кода, которые могут быть очень полезны в процессе обучения.
Adobe Premiere Pro
Premiere Pro является программой для редактирования видеоматериалов. Она может быть использована для телевидения, веба и видео. Данное программное обеспечение предлагает вам разнообразие инструментов, которые позволяют вам создавать безупречные фильмы и видео. Опять же, это вовсе не обязательно, просто нечто, о чём вы должны знать, если хотите понять, как стать настоящим веб-дизайнером.
Опять же, вы можете оказаться в ситуации, когда не знаете с чего начать. Если это так, то для начала вы всегда можете взять уроки веб-дизайна с Adobe Photoshop на Udemy, BitDegree и Skillshare. Это будет неплохим началом.
Изучите HTML и CSS
Если вы хотите узнать, как стать веб-дизайнером, то изучение HTML и CSS станет очевидным ответом. Эти языки программирования необходимы для каждого веб-дизайнера, кто хочет стать профессионалом в этой сфере.
HTML или Гипертекстовый Язык Разметки используется для описания структуры веб-страницы. Используя HTML вы создаёте страницы, каждая из которых содержит разнообразие гиперссылок на другие страницы. HTML нужен для обеспечения хорошего форматирования текста и изображений, которое подходит для вашего Интернет-браузера. Таким образом, HTML выступает в качестве «скелета» веб-страницы.
CSS означает Каскадные Таблицы Стилей. Здесь делается акцент на «Стиле«. Тогда как HTML ответственен за структуру сайта, то CSS углубляется в детали и позволяет вам определить цвета, шрифты, макет страницы и все другие эстетические элементы.
Так как вы хотели узнать, как стать веб-дизайнером, то можно смело сказать — знание CSS и HTML необходимость. Оба этих языка программирования отвественны за визуальные элементы на вашем сайте.
Теперь, если вы не уверены с чего начать изучение, то я бы порекомендовал вам проверить сайт w3schools.com, где вы можете получить необходимые знания, касающиеся различных языков программирования. Также проверьте уроки веб-дизайна и онлайн курсы, вроде Udemy, Skillshare и BitDegree. Они имеют многообразие курсов, которые подходят как для новичков, так и продвинутых веб-дизайнеров.
Создайте Профессиональный Сайт/Портфолио
Профессиональный сайт является одним из лучших способов продемонстрировать свои навыки. Если вы можете создать визуально привлекательный и функциональный сайт для ваших нужд, то можете сделать это же для клиентов. Поэтому ваш личный сайт будет тем местом, где вы должны продемонстрировать ваши навыки.
Если создание сайта с нуля звучит для вас слишком сложно, то вы можете воспользоваться конструкторами сайтов или CMS, которые могут быть использованы для создания привлекательных сайтов без обширных знаний. Добавляя и изменяя код вашего сайта для придания ему уникального внешнего вида, вы сможете получить практический опыт.
Вот 3 рекомедованных платформы:
- Squarespace. Squarespace подходит для тех, кто ценит эстетику. Он идёт вместе с разнообразными дизайнерскими шаблонами, что вы сможете адаптировать под свои нужды. Squarespace позволяет добавлять код на сайт и делать его уникальным.
- WordPress. WordPress является CMS (Системой Управления Содержимым), которая используется множеством профессионалов. Она позволяет вам создавать ваши собственные шаблоны с использованием HTML, CSS и PHP. Здесь вы можете с лёгкостью проверить ваши навыки. WordPress можно назвать одним из путей для того, как стать веб-дизайнером.
- Wix. Wix считается одним из самых популярных конструкторов сайтов на рынке. Если вам нужно больше свободы, то лучше всего выбрать Редактор Wix. Он предлагает разнообразие шаблонов и имеет возможность интегрировать ваш код для кастомизации различных компонентов Wix.
Конечно, в самом начале пути понять, как стать веб-дизайнером может быть очень сложно, тем не менее, вы не должны забывать, что этот длинный путь должен где-то начинаться.
Начните Свой Собственный Бренд
Как только у вас будут знания о том, как стать веб-дизайнером и вы освоите все необходимые навыки, настанет время создания вашего бренда и поиска клиентов.
Так как поначалу у вас будет минимальный опыт, то я рекомендую начать с бесплатных проектов. Таким образом вы сможете найти клиентов, а также создать ваше портфолио, которое у вас будет возможность показать другим потенциальным клиентам.
Я бы предложил начать с различных форумов, вроде Reddit, которые могут дать идеи для успешного начала бренда. Также присоединившись к группе по фрилансу вы сможете найти новых клиентов и продвигать вашу работу.
Шаг за шагом вы сумеете построить ваш бренд и расширить клиентуру.
Самые Популярные Результаты
Взгляните на нашу коллекцию самых детальных статей, руководств и уроков про Конструктор Сайтов. Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
Итак, не существует простого ответа на вопрос «как стать веб-дизайнером?«. Есть целый процесс, ожидающий вас на этом пути. Давайте вспомним шаги, которым вам необходимо следовать:
- Изучить принципы веб-дизайна
- Освоить программы для веб-дизайна
- Освоить HTML и CSS
- Создать профессиональный сайт/портфолио, чтобы продемонстрировать вашу работу
- Начать создавать ваш бренд
Так как понять, как стать веб-дизайнером не так просто, вы можете начать с конструкторов сайтов. Самые рекомендованные варианты включают в себя:
Что же, не стоит медлить, начните двигаться на пути к становлению профессиональным веб-дизайнером!
Оставьте ваш честный отзыв
Оставляйте ваше честное мнение и помогите тысячами людей выбрать лучший конструктор сайтов. Все отзывы, позитивные или негативные, будут приниматься только в случае их честности. Мы не публикуем предвзятые отзывы или спам. Поэтому, если вы хотите поделиться опытом, мнением или дать совет — у вас есть всё необходимое!
советы, основанные на личном опыте
Веб-дизайнер — это человек, который проектирует различные виды сайтов, помогая при этом людям реализовать с помощью этих сайтов их товары, услуги или информацию. По сути работа дизайнера – визуальное воплощение определенных идей или бизнес-задумок с помощью использования компьютерных программ.
Дизайнер не рисует что вздумается, он решает чью-то проблему. Дизайнер не рисует как вздумается, он использует опыт, наработанный другими. Дизайнер не художник, он не обязан уметь рисовать, хотя этот навык может помочь.
О профессии
Чтобы вам стало понятнее, как именно проходит процесс дизайна, давайте рассмотрим его на самой простой схеме: дизайнер–клиент. Этапы:
- Общение с клиентом: к вам обращаются с запросом сделать сайт. Вы делите ваше общение на три основных части:
- финансовая: как будет производиться оплата, предоплата/постоплата, выбор платежной системы, почасовая оплата или фиксированная сумма и т.д.
- техническая: выбор графического редактора (определяет какой исходный файл вы передадите, после окончания работы), тех.требования от верстальщика/программиста, адаптивный дизайн под разные устройства (десктоп, планшет и смартфон) и т.д.
- смысловая, она же главная: знакомство с клиентом и его делом, основная проблема и цель, которую решает сайт, техническое задание от самого клиента (выбор структуры сайта, визуальных составляющих), ограничения, сайты-примеры и т.д.
- Оценка: после переговоров, вы оцениваете объём работ в часах, получая при этом точную или примерную стоимость.
- Работа на бумаге: важный этап не только для новичков, но и для уже опытных дизайнеров. С помощью карандаша и бумаги можно схематически накинуть основные блоки/страницы сайта. Это делает следующий шаг более быстрым.
- Работа в графическом редакторе: вы полностью отрисовываете сайт с помощью инструментов выбранной вами программы.
- Правки: бывают почти всегда, это нормально и этого не следует боятся. Клиент может попросить как поправить определенные детали макета, так и переделать полностью некоторые блоки или страницы.
- Утверждение дизайна, получение оплаты, отправка исходных файлов.
Естественно, этот процесс довольно сильно отличается для больших проектов, а также дизайнеров, которые работают в студиях или IT-компаниях. Но он даст вам примерное понимание того, с чем вы столкнетесь в первые дни реальной работы.
Приобрести навыки веб-дизайна можно самостоятельно или с помощью подготовительных курсов. В начале своего пути, я выбрала второе.
Обучение на курсах
Курсы могут стать очень хорошим толчком в профессию, но никогда на 100% не дадут вам начальные знания. Всегда нужно будет искать, читать, смотреть, учиться и работать самостоятельно. Например, на данный момент, практически для всех подобных курсов порогом вхождения являются знания одного или нескольких графических редакторов.
Курсы можно разделить на онлайн и оффлайн. Разница конечно же есть, для людей, у которых нет паралельной работы я советую выбирать оффлайн курсы. Почему:
- Развивают больше ответственности за результат: вы ходите в аудиторию, делая при этом усилия; показываете свои первые работы реальным людям, видите их реакции и эмоции.
- Более тесный контакт с преподавателем: опять же, личное общение, возможность вживую обсудить интересующие вас вопросы, обратиться за помощью, получить обратную связь.
- Быстрый вход в дизайн-комьюнити: есть большие шансы, что вас как новичка могут заметить и предложить стажировку в компании. Также, при условии успешного окончания курсов, вы сможете использовать рекомендацию от своего преподавателя. Рекомендация от человека, который работает в этом же городе весит намного больше, чем от персонажа из сети.
У онлайн-курсов есть свои преимущества:
- Возможность индивидуально подобрать график своего обучения. Если вы работаете или учитесь параллельно, то плавающий график может очень помочь.
- Возможность обучаться у топовых дизайнеров. Если в вашем городе не развита эта ниша, найти годные курсы достаточно проблемно. Зато онлайн-режим не знает географических границ.
Ну и самое главное преимущество любых оплачиваемых курсов в принципе – вы платите за них свои деньги. А это может стать гарантией того, что вы не расслабитесь и не откажитесь от идеи обучения.
Как выбрать курс?
- Обращайте внимание на требования
Не пренебрегайте информацией о курсе, все условия должны подходить на 100%. Это касается ваших входящих знаний и определенных навыков. Например, если в условиях написано что вы должны владеть программой Photoshop, то будьте готовы выучить ее до старта курса. Или если среди необходимых навыков указано базовое умение рисовать, то вы должны уметь делать это. Также курсы могут быть разбиты по уровням: для новичков или уже практикующих дизайнеров. - Репутация
Посмотрите отзывы о школе и преподавателе в инете, попросите совет и мнение у знакомых действующих дизайнеров. Также важно посмотреть работы преподавателя, попытаться оценить общий стиль, успешность проектов. Я не советую выбирать слишком знаменитого или занятого на нескольких других работах преподавателя. У такого человека минимум времени, а помимо уроков он вовсе недоступен. - Продолжительность
Адекватные курсы по веб-дизайну должны длиться от трех до шести месяцев. За это время можно освоить базовые основы, которые положат начало вашей карьеры в этой сфере. Если меньше – вы просто не успеете усвоить материал и провести достаточное количество практических занятий. Если больше – на вас пытаются заработать, умышленно растягивая занятия. - Цена
В 2017 году курсы обошлись мне в $500. Вам следует учитывать, что я проживаю не в мегаполисе, а в обычном городе Украины. На данный момент, оправданной ценой за курс будет сумма от $300 до $1 000. В остальных случаях, вы будете переплачивать либо за продолжительность, либо за «громкое имя» школы или преподавателя, которое может ничего не дать на практике. - Программа обучения
Программа курса обязательно должна быть в открытом доступе, чтобы вы могли оценить, какие реальные знания вы сможете получить во время учебы. Кроме того, оценить уровень подготовки и соотношение теории и практики. Именно во время выполнения домашних заданий и практических уроков вы будете получать необходимые для работы навыки.
Онлайн уроки
Мы живем в очень крутое время, когда на ютубе можно найти видео практически на любую тему. Есть невероятное количество хороших каналов, на которых бесплатные видео-уроки помогают ознакомиться со сферой дизайна и IT, получить необходимые скилы практически во всех графических редакторах. Советую начать с Figma или Sketch (если у вас Mac), освоить Adobe Photoshop и базовые знания по Adobe Illustrator. Этого будет достаточно чтобы приступить к обучению веб-дизайну.
Тайм-менеджмент на минималках
Решила отдельно остановиться на теме управления своим временем. Именно постоянная нехватка времени, неумение правильно спланировать свою загрузку по днях и элементарная лень, не позволила 70% моих дизайн-однокурсников начать работу в этой профессии. Конечно же, среди них были и такие, кто понял, что данная сфера не его формат. Но большинству просто не хватило терпения и упорства, чтобы достичь своих целей.
Мои советы начинающим веб-дизайнерам:
- Ищите возможности, а не отмазки
Сколько раз я слышала от всех: “Я не успел, у меня на работе завал”, “Я не сделала, потому что воспитываю ребенка, а это знаете нелегко”, “Я не сделал, сейчас тяжелый период”. Зачем же тогда вообще было идти на курсы? Если вы на 100% не уверены, что сможете посвящать этому занятию хотя бы 2 часа в день, даже не начинайте. - Четкие временные рамки
Возьмите себе за правило, что к примеру три раза в неделю, во вторник, четверг и субботу, с 18:00 до 20:00 вы занимаетесь веб-дизайном. И отводите на это следующих три месяца. Никто и ничто в эти два часа не должны отвлекать вас от этого занятия, а перенос возможен только по экстренным причинам. Относитесь к этому сразу же как к работе, а не как к чему-то не серьезному. - Телефон и еда – в сторону
Перед занятиями обязательно покушайте, решите все свои дела и отложите телефон, а лучше переведите его в авиарежим. Вас ничего не должно отвлекать. Все мы знаем как мало можно успеть, постоянно просиживая в социальных сетях или отписывая друзьям в мессенджере. Это же касается и окружающей обстановки, если мы говорим о самостоятельном обучении — лучше всего оно дается в одиночестве. - План для каждого занятия
Перед началом самостоятельного обучения накидайте себе план. Чем подробнее он будет, тем лучше. Например с ссылками на видео и статьи. Если же это домашнее задание, старайтесь сделать его как можно лучше. Когда я ходила на курсы, всегда старалась сделать больше, чем мне задали, найти какую-то интересную идею или поработать над деталями. - Борьба с ленью
Лень очень коварна, она готова прийти к нам в любую минуту. А наша задача гнать ее всеми силами и методами. Запомните одно: “детать через силу” – это нормально. Это совсем не означает, что это занятие – не ваше. Наш мозг к сожалению нацелен экономить энергию, а обучение требует огромное ее количество. Именно поэтому нам так тяжело учиться, запоминать и использовать навыки впервые.
Итоги: 5 маст-хев и вы теперь Junior Designer
- Понимать основную цель работы дизайнера – помощь людям в решении проблемы, а никак не творчество ради творчества.
- Знать основные графические редакторы (Figma, Sketch, Photoshop, Illustrator…) и уметь пользоваться их инструментами.
- Знание теории веб-дизайна: UX/UI, типографика и сетки, теория цвета, композиция и организация сайтов и интерфейсов, тренды.
- Общие знания верстки: HTML и CSS и понимание работы сайтов и приложений.
- Первые работы в портфолио.
UX/UI чеклист
Недавно я написала расширенный список тем, которые должен знать начинающий UX/UI дизайнер. Сюда же входит и веб-дизайн. Кроме самого списка я пишу уроки по указанным темам, поэтому это может послужить замечательным подспорьем для начинающих. Именно такой вижимки необходимой информации мне не хватало, когда я начинала. Поэтому настоятельно рекомендую к ознакомлению!
Подписывайтесь на меня в Instagram – @frusia.pro – будьте в курсе анонсов новых уроков, смотрите проверки домашек в сторис, задавайте вопросы, а также вас ждет множество полезных постов про дизайн.
Веб дизайн Обучение дизайну
Октябрь 2019 Просмотры: 1685
Что ещё почитать
Что нужно знать начинающему UX/UI дизайнеру. Полный список. Roadmap
Основы Figma. Часть 2. Группы. Работа с слоями. Пипетка. Импорт изображений. Делимся проектом
Дизайн. Интерфейс. UX и UI
Ежедневные задачи UX/UI дизайнера. Программы для дизайна
Основы Figma. Часть 1. Регистрация. Интерфейс. Первые шаги. Навигация и свойства объектов
Основы Figma. Часть 3. Фреймы. Сетки. Направляющие. Знакомство с компонентами
Оставьте комментарий
Как стать веб дизайнером. Что должен знать веб дизайнер в 2020 году
Как стать веб дизайнером
Хочешь стать веб дизайнером и уехать жить на Бали, кайфовать под пальмой с мак буком, работать удаленно и получать миллион — хрен там плавал. Если ты за этим решил(а) податься в профессию веб дизайне, то закрывай эту статью и отправляйся на вебинары, где тебе будут рассказывать про Бали, свободу и пальмы. В этой статье только суровая правда о профессии веб дизайнера и ничего, кроме правды.
Работа веб дизайнера — это такая же работа, как и любая друга. Чтобы чего-то добиться нужно усердно работать и учиться. Без этого ты никуда не уедешь и не достигнешь ничего. В этой статье я расскажу тебе что ты должен знать и что ты должен уметь делать для того, чтобы стать хоть каким-то более-менее вменяемым веб дизайнером. Погнали
Софт для веб дизайнера
Без знания софта — ты никто. Абсолютно все создается в софте(программах/приложениях). Раскрою секрет — скачать с торрента фотошоп недостаточно, чтобы стать веб дизайнером. На 2020 год тебе нужно знать Figma или Sketch — это та база на которой сегодня строится вся работа. Фотошоп — как инструмент поддержки и не более того.
Софт условно можно разделить на две категории — основной (Figma или Sketch ) и дополнительный, куда относится фотошоп, программы для работы с анимацией, вектором 3D и тд.
Важный момент, что рабочая программа для веб дизайнера должна быть продолжением его руки. Любо действие, любая команда или кнопка должны быть выучены на все сто процентов. Чем хуже ты разбираешься в своем софте — тем хуже у тебя будет получаться дизайн, просто потому что ты будешь ограничен в техническом плане. Рабочий софт нужно знать на 100%. Без вариантов.
Теория веб дизайна
Теория — это наше все. Дизайнер должен уметь разбираться в шрифтах, композиции, цветах, фундаментальных правил, вроде правила близости и выравнивания.
Список главных вещей в теории веб дизайне, который ты должен знать. Любой другой дизайнер сразу вычислит новичка, если ну будет соблюдаться хотя бы один из этих пунктов:
- Типографика — умения работать с текстами, выстраивать иерархию (заголовки-подзаголовки-основной текст и тд). Работа со шрифтами
- Цвет — умение подбирать или хотя бы знать где взять готовые цветовые палитры. Умение выделять цветом главные объекты.
- Правило близости — всегда точно следовать этому правилу. Любое расстояние внутри блока должно быть меньше расстояния от этого блока до соседнего
- Выравнивание — ничто и никогда не должно находиться в твоем макете просто так. Каждый объект должен быть связан с другим объектом незримой РОВНОЙ линией
Конечно же, теории намного больше, но этот тот базис без которого нормально работать не получится от слова «совсем».
Теория о сайтах
Веб дизайнера — это часть команды, которая создает сайты. Это значит. что мы должны четко понимать следующие вещи:
- Что такое сайты
- Как работают сайты
- Какие бывают виды сайтов
- Процесс создания сайтов
- Из каких частей/блоков состоят сайты
Не понимая как работает лендинг или сайт визитка, не зная его сути и вообще зачем он нужен очень сложно будет создавать рабочие дизайны. Это все равно, что пытаться создать космический звездолет об устройстве и назначении его не имеешь никакого понятия.
Обрати внимание — все вышеперечисленное не имеет никакого отношения к самой работе в редакторе. Это была теоретическая часть теперь приступаем к практической части.
Техническое задание для веб дизайнера
Итак, Figma ты уже знаешь, умеешь пользоваться шрифтами и цветами. Очень хорошо. Теперь нужно взять какой-то заказ и начать работать. А с чего начинается работа над проектом?
Работа начинается с изучения целей проекта и его задач. Нельзя просто так взять и начать создавать дизайн. Мы четко должны понимать что и для кого мы делаем.
Важно знать, что свою работы мы делаем не для заказчика, а для его клиента и этого клиента мы должны изучить. Должны понять что ему нужно, какая у него боль и исходя из этого предложить решение проблемы через наш дизайн, а не просто открыть фотошоп и начать лепить там облака!!!
Вообще, считаю, что облака в веб дизайне должны встречаться только в двух случаях:
- Твой заказчик Иисус
- Твой заказчик Парниковый эффект
Найти ответы на все вопросы по проекту можно из ТЗ или из брифа. Бриф нужно составлять под каждого клиента индивидуально. Правильная работа с тз, Точные знания по проекту — это 50% успеха.
Прототипирование в веб диазйне
Итак, мы знаем что и для кого делаем — теперь самое время создать прототип. Желательно кликабельный, чтобы можно было проследить путь пользователя, сделать его как можно короче, сделать все действия удобнее и логичнее. Чтобы пользователь сам точно понимал куда он попал и что ему нужно сделать.
Помни, что мы должны решать проблемы пользователей и быть им полезными в первую очередь. И только после этого мы должны делать «красоту».
Работа в редакторе
Многие считают, что с этого все начинается, но на самом деле это не так(читай выше).
Итак. открыт редактор и мы начинаем. Что должен сделать веб дизайнер, чтобы проект пошел дальше в разработку:
- создать концепт
- создать макет главной
- создать макеты внутренних страниц
- создать адаптивную версию всех страниц
- сделать стайл гайд проекта
На выходе получается готовый к верстке макет всех страниц с адаптивом. Все продумано, создано по прототипу.
Что должен знать веб дизайнер
Как видишь, как и в любой другой профессии есть теоретическая и практическая часть работы. К каждой из них нужно подходить максимально внимательно. Практика, обучение, тренировки, еще раз практика, чтение, снова обучение …. все это длится месяцы.
Наша сфера развивается и меняется каждый день. Мы каждый день учимся, узнаем что-то новое, что-то пробуем. Список знаний и навыков веб дизайнера практически бесконечный. В этой статье указаны основные базовые понятия того, что должен знать и в чем должен уметь разбираться веб дизайнер. Надеюсь тебе было полезно и я чем-то помог тебе.
Добра тебе!
Видео о том, как стать веб дизайнером и что нужно учить для этого
Как стать веб-дизайнером в 2020 году — все, что нужно знать
Ваш путь к успехуНас часто спрашивают, как стать веб-дизайнером.
У некоторых людей уже есть несколько проектов для фрилансеров, и они задаются вопросом, как превратить свою работу в процветающий бизнес веб-дизайна.
Другие только начинают, подрабатывают веб-дизайном и ищут совета, как сменить профессию.
Независимо от того, где вы находитесь, веб-дизайн — захватывающий (и прибыльный) выбор карьеры — средняя годовая зарплата веб-разработчиков в 2019 году составляла около 73000 долларов, — но путь к карьере веб-дизайнера может сбивать с толку.
Существует масса противоречивой информации, и трудно понять, куда обратиться за лучшим советом.
Чтобы помочь вам избавиться от лишнего шума, мы составили подробное руководство со всем, что вам понадобится, чтобы стать веб-дизайнером.
Как стать веб-дизайнером в 2020 году
- Понять роль
- Разбираемся в работе
- Определите, подходит ли вам веб-дизайн
- Пройдите курсы обучения веб-дизайну
- Изучите навыки и инструменты, необходимые для работы
- Изучите бизнес-навыки и инструменты, необходимые для фриланса
- Найдите вдохновение и связи в сообществе
- Сделайте свой первый шаг к тому, чтобы стать веб-дизайнером
В руководстве рассказывается, чем занимаются веб-дизайнеры и почему веб-дизайн — отличный выбор карьеры.
Вы узнаете, где можно пройти обучение, необходимое, чтобы стать веб-дизайнером, а также узнать, какие основные навыки и инструменты вам необходимо освоить.
Наконец, вы узнаете все, что нужно для создания успешного бизнеса в области веб-дизайна, и точные шаги, которые вы можете предпринять, чтобы начать работу.
Нам предстоит много работы, так что приступим прямо к делу!
Разберитесь в роли: кто такой веб-дизайнер?
Веб-дизайнеры живут на стыке творчества и коммерции.Они объединяют свои творческие знания и технический опыт для создания веб-сайтов и веб-страниц, которые будут функциональными и эстетически приятными для посетителей и помогут предприятиям достичь своих целей.
Веб-дизайнеры живут на стыке творчества и коммерции.Фото: Марвин Мейер на Unsplash
«Создание веб-сайтов» может показаться простым на первый взгляд, но в каждый уникальный дизайн входит гораздо больше.
Например, веб-сайт, предлагающий услуги по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей.
Веб-дизайнер начинает каждый новый проект со следующих вопросов:
- Для кого этот сайт? Какую аудиторию вы пытаетесь привлечь?
- Какая информация нам нужна на сайте?
- Какие элементы дизайна будут работать вместе, чтобы конвертировать целевую аудиторию?
- Как веб-сайт поддерживает другие виды маркетинга, например социальные сети или электронную почту?
- Насколько хорошо сайт отражает уникальный брендинг клиента?
- Как этот веб-сайт поможет клиенту достичь своих бизнес-целей?
- Кто отвечает за текущее обслуживание и обновления сайта?
Опытные веб-дизайнеры знают, как найти ответы на эти вопросы и как использовать эти ответы для создания привлекательного и эффективного веб-сайта для своих клиентов.
Наверх
Разберитесь в работе: чем занимаются веб-дизайнеры?
Работа веб-дизайнера варьируется в зависимости от их навыков и условий работы.
Есть три распространенных сценария: работа фрилансером; работа в агентстве; и работая в доме.
Веб-дизайнеры-фрилансеры
Веб-дизайнеры-фрилансеры предлагают разные услуги в зависимости от их навыков и предпочтений.
Фрилансеры несут ответственность за управление своим бизнесом в дополнение к работе с клиентами.
У них есть свобода выбора, над какими проектами они работают, но давление ведения бизнеса может быть непосильным и всепоглощающим.
Связано: Стать штатным фрилансером — 3 совета для веб-разработчиков
Агентство веб-дизайнеров
веб-дизайнеров, нанятых агентством, не нужно беспокоиться о ведении бизнеса, но у них меньше свободы в выборе того, над чем им работать.
Тип работы веб-дизайнера будет зависеть от услуг агентства и от того, как сформирована команда.
Штатные веб-дизайнеры
Внутренние веб-дизайнеры обычно работают над одним или небольшим количеством веб-сайтов компании. Они могут нести ответственность за конкретную функцию или конкретный раздел более крупного веб-сайта.
Где бы вы ни работали, большинство веб-дизайнеров носят разные шляпы.
Многие компании используют свой веб-сайт как своего рода «домашнюю базу» для своих маркетинговых усилий в Интернете — место, куда они могут направить потенциальных клиентов, чтобы узнать больше об услугах компании или совершить покупку.
Эта центральная роль означает, что современным веб-дизайнерам для достижения успеха нужен солидный опыт в различных аспектах дизайна и маркетинга.
Несколько ключевых областей, которые должны понимать веб-дизайнеры:
- Графический дизайн. Веб-дизайнеры используют разные цвета, шрифты, макеты и изображения в своих проектах, чтобы рассказать историю и передать определенные чувства своей целевой аудитории.
- Удобный дизайн. Веб-дизайнеры могут извлечь выгоду из изучения пользовательского опыта и дизайна пользовательского интерфейса (UX / UI).
- Веб-дизайн, ориентированный на конверсию. Веб-дизайнеры должны знать, как создать сайт, который будет приносить результаты, например увеличивать конверсию.
- Веб-разработка. Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кодирования, особенно интерфейсную разработку.
- Цифровой маркетинг. Веб-дизайнеры часто работают в маркетинговых командах или вместе с ними. Понимание концепций цифрового маркетинга, таких как SEO, маркетинг в социальных сетях и копирайтинг, пригодится.
- Обслуживание и управление. Многим клиентам потребуется помощь для управления всем своим присутствием в сети, а это означает, что веб-дизайнеры могут тратить время на обновление и поддержку веб-сайтов, а не только на их создание.
Конечно, вам не нужно становиться экспертом во всех этих областях, чтобы добиться успеха.
Веб-дизайнеры часто предпочитают специализироваться в одной области, как это делает Member Up, консультируя и управляя сайтами членства.
Другие веб-дизайнеры охватывают все области, но специализируются на определенном стиле дизайна, например, как Forefathers Group создает для клиентов веб-сайты в винтажном стиле.
Некоторые веб-дизайнеры также сужают свои услуги до определенной отрасли, например, «Веб-дизайн для гольфа», который создает веб-сайты исключительно для полей для гольфа и профессионалов в гольф.
Forefathers Group создает для клиентов веб-дизайн в винтажном стиле.Изображение: Forefathers Group
Мы углубимся в выбор ниши дизайна позже, а пока давайте посмотрим, почему веб-дизайн может быть прекрасным выбором карьеры.
Наверх
Почему веб-дизайн — отличный выбор карьеры?
По сравнению с другими областями дизайна, веб-дизайн все еще относительно новый.Лишь в последнее десятилетие или около того веб-дизайн стал таким модным выбором карьеры.
Работа веселая и творческая, и вы получите возможность работать с широким кругом клиентов и организаций, стремящихся расширить свое присутствие в Интернете.
Нет недостатка в работе для опытных веб-дизайнеров
По мере того, как все больше и больше людей полагаются на Интернет для повседневных взаимодействий, таких как покупки, социальные взаимодействия и бизнес, спрос на талантливых веб-дизайнеров продолжает расти во всех отраслях.
Нет недостатка в работе для талантливых дизайнеров — согласно BLS, занятость веб-разработчиков, согласно прогнозам, вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем в среднем 5% для всех профессий.
Веб-дизайн часто работает в соответствии с вашим графиком
Гибкие графики и возможность работать из любого места — огромное преимущество для веб-дизайнеров, независимо от того, работаете ли вы в качестве фрилансера или в полностью удаленной или дружественной компании.
Как внештатный веб-дизайнер, вы можете составить свой график, исходя из семейных и других личных обязательств, и вы можете выбирать клиентов и проекты, чтобы сбалансировать вашу рабочую нагрузку, как вам нравится.
Многие компании, которые нанимают штатных дизайнеров, также осознают преимущества удаленной работы — за последние 10 лет удаленная работа выросла на 91%, что упрощает поиск работы удаленного веб-дизайнера.
Связано: Как работать из любого места
Начать веб-дизайн легко, не имея формального образования
Найти первых клиентов и начать набираться опыта несложно, даже не имея формального образования или ученой степени.
Вы можете использовать специальные сертификаты и непрерывное обучение, чтобы расширять свои знания и бизнес так быстро или медленно, как вы хотите.
Вы даже можете начать с разработки веб-сайтов на стороне, не уходя с постоянной работы.
Обратная сторона? Веб-дизайн — это переполненный рынок
Хотя низкий порог входа может быть полезен начинающим дизайнерам, он создает большую конкуренцию.
Веб-дизайн — это переполненный рынок, и может быть трудно выделиться и привлечь высокооплачиваемых клиентов или работу.
Может быть трудно выделиться на переполненном рынке веб-дизайна.Фото: Banter Snaps на Unsplash
Вам необходимо постоянно осваивать новые навыки и технологии, чтобы идти в ногу с быстро меняющимся рынком. Именно поэтому существует это руководство!
Наверх
Какое обучение вам нужно, чтобы стать веб-дизайнером?
Никто не становится веб-дизайнером в одночасье.
Изучение необходимых навыков и получение опыта, необходимого для разработки ценных веб-сайтов и создания устойчивого потока клиентов-фрилансеров, часто может занять несколько лет.
Нет однозначного пути к тому, чтобы стать веб-дизайнером. Просто спросите Ками Макнамару — она неуклонно развивает свой бизнес веб-дизайна, WebCami Site Design, с тех пор, как она впервые начала разрабатывать веб-сайты еще в 2002 году:«Я взял копию HTML для чайников в 1999 году, чтобы узнать, как создать веб-сайт, чтобы делиться фотографиями моего тогдашнего сына с семьей. Я не мог отложить книгу. Я изучал графический дизайн в колледже и только что оставил работу, связанную с компьютерными базами данных, в корпоративной розничной торговле.Это было идеальное сочетание того и другого!
В 2000 году я попал в местный колледж и поступил в него. В 2002 году я зарегистрировал свои бизнес-лицензии и за год до окончания школы получил своего первого клиента. Получив сертификат, я начал волонтерство в общественных группах и организациях в моем районе. Это привело к увеличению количества платящих клиентов и рефералов из уст в уста ».
Может помочь формальное образование — большинство колледжей и общественных колледжей предлагают степени в области веб-дизайна, но вам не нужна степень, чтобы стать успешным веб-дизайнером.
Стоимость получения степени младшего специалиста или бакалавра в области веб-дизайна может быть непомерно высокой для многих людей, и для получения степени могут потребоваться годы обучения — время, которое вы можете потратить на работу с клиентами и получение опыта.
Узнайте, как стать веб-дизайнером с собственным неформальным образованием.
Для начинающих дизайнеров доступно множество вариантов изучения веб-дизайна, от интенсивных очных учебных лагерей до бесплатных онлайн-курсов, книг, блогов и инструментов онлайн-обучения.
В этом посте вы можете найти больше информации о лучших ресурсах для изучения веб-дизайна, но сначала давайте рассмотрим некоторые ключевые компетенции, необходимые для того, чтобы стать веб-дизайнером.
Связано: Как научиться веб-дизайну
Наверх
Даже самое обширное образование не сделает из вас автоматически востребованного веб-дизайнера. Вам нужно будет практиковать свои дизайнерские навыки и изучить новейшие инструменты, чтобы построить успешную карьеру или бизнес в веб-дизайне.
Сейчас существует множество инструментов, поэтому, чтобы помочь вам, мы разбили их по областям, перечислив основные навыки и инструменты, которые вам нужно освоить в каждой области, чтобы стать веб-дизайнером.
Теория дизайна и визуальный дизайн
И графический дизайн, и веб-дизайн — это визуальные среды с множеством пересечений между дисциплинами.
Веб-дизайнеры должны хорошо разбираться в следующих принципах визуального дизайна:
Макет. Вам необходимо понимать, как размещать сайты с использованием систем сеток, а также как адаптировать эти конструкции для экранов меньшего размера — так называемый адаптивный дизайн.
Типографика . Выбор последовательных, легко читаемых комбинаций шрифтов помогает привлечь идеальных посетителей к вашим веб-проектам. Придерживайтесь одного или двух основных шрифтов и стремитесь к единообразию в своем дизайне.
Теория цвета. Цвет можно использовать для того, чтобы вызвать у посетителей различные психологические реакции. Изучение того, как разные сочетания цветов могут вызывать разные чувства, является важной частью веб-дизайна.
Визуальный дизайн — это слишком широкая тема, чтобы здесь подробно рассказывать о ней, но вы должны проверить некоторые из следующих ссылок, чтобы узнать больше:
Графический дизайн и веб-дизайн во многом пересекаются.Фото: NordWood Themes on Unsplash
Пользовательский опыт
Хорошие веб-сайты должны быть красивыми и функциональными; веб-дизайнеры несут ответственность за оба.
Дизайн пользовательского опыта (UX) — это искусство и наука создания продуктов (или веб-сайтов для веб-дизайнеров), которые предоставляют пользователям наилучшие возможности.
Многие из элементов визуального дизайна, которые мы уже рассмотрели, влияют на впечатления посетителей от веб-сайта, но UX-дизайн также включает в себя то, как продукты вызывают у посетителей чувства.
UX-дизайнеров меньше заботят технологии, лежащие в основе веб-сайта, а больше — пользователи; создание опыта, отвечающего потребностям пользователей, часто требует обширных исследований пользователей и общего понимания психологии и дизайна взаимодействия.
Веб-дизайнерам необходим прочный фундамент для следующих навыков работы с пользователем и пользовательского интерфейса (UX / UI):
Персоны пользователей . Создание подробных образов, обобщающих вашу целевую аудиторию и их потребности, может помочь гарантировать, что каждое дизайнерское решение, которое вы принимаете, нацелено на правильных людей.
Исследование пользователей . Вы должны знать, как использовать такие инструменты, как Hotjar, для создания тепловых карт, опросов пользователей и т. Д., Чтобы понять поведение и мотивацию посетителей веб-сайта.
Тестирование пользовательского опыта . Тестирование веб-дизайна на реальных пользователях может помочь выявить области, в которых посетители могут застрять или запутаться, а также выявить возможности для повышения ценности вашего дизайна.
Информационная архитектура и навигация. Это может показаться сложным, но информационная архитектура — это просто дизайн того, как информация размещается на веб-сайте.
Поймите, как создать простую структуру для ваших проектов, чтобы пользователи могли перемещаться по сайту, не чувствуя себя перегруженными.
Каркас. Точно так же, как вы не построили бы дом без чертежа, вы не должны разрабатывать веб-сайт без плана.
Wireframing позволяет закрепить ключевые элементы и макет сайта без необходимости полностью проектировать каждый компонент, изображение и текстовый раздел. Такие инструменты, как Balsamiq, позволяют быстро и легко создавать макеты веб-сайтов.
По теме: Что такое каркас веб-сайта в веб-дизайне?
Веб-дизайн, ориентированный на конверсию
Компании и клиенты не вкладывают тысячи в новый веб-сайт просто потому, что он красивый. Им нужен первоклассный веб-дизайн, чтобы приносить результаты для своего бизнеса — на самом деле, 48% людей указали, что дизайн веб-сайта является фактором № 1 в определении доверия к бизнесу.
Веб-дизайнерам необходимо разрабатывать веб-сайты, которые мотивируют посетителей совершать желаемое действие, от подписки на список рассылки до покупки продукта и предоставления своих контактных данных.
Это означает, что веб-дизайнеры должны знать, как проектировать для увеличения конверсии — количества посетителей, которые совершают желаемое действие на веб-сайте, например, подписываются на список рассылки, покупают продукт или вводят контактные данные для потенциальных клиентов.
Это включает в себя навыки, начиная от написания привлекательного текста и заканчивая сокращением количества решений, которые необходимо принять посетителям.
Некоторые навыки и инструменты веб-дизайна, которые вам необходимо освоить:
Инструменты для дизайна сайтов. Для дизайнеров, которые хотят создавать красивые и функциональные сайты для клиентов, без головной боли их написания напрямую, плагины WordPress, такие как Divi или Beaver Builder, могут быть отличным вариантом. Даже если ваш опыт программирования ограничен, вы все равно можете создавать красивые сайты.
Инструменты графического дизайна. Вы всегда можете использовать тяжелые инструменты, такие как Adobe Photoshop, для создания красивой веб-графики, но новые специализированные инструменты, такие как Figma и Sketch, просты в использовании и позволяют легко сотрудничать с другими дизайнерами и разработчиками, с которыми вы работаете.
Инструменты для прототипирования. Гораздо проще внести изменения в дизайн на раннем этапе, еще до того, как вы приступите к разработке сайта. Создав свои проекты, вы можете использовать такие инструменты, как Justinmind, InVision или UXPin, чтобы воплотить их в жизнь и получить отзывы клиентов и других заинтересованных сторон, прежде чем начинать дорогостоящий процесс разработки.
Figma — мощный инструмент для веб-дизайнеров.Изображение: Toptal
Веб-разработка
Хотя некоторые дизайнеры ограничивают свою работу только проектированием сайтов, многие также берут на себя часть работы по кодированию и разработке, связанной с запуском нового веб-сайта.
Наличие хотя бы рабочего знания языков веб-разработки, таких как HTML, CSS и JavaScript, может быть благом для начинающих веб-дизайнеров.
Вот что вам нужно знать о веб-разработке:
Базовые языки веб-программирования. HTML, CSS и JavaScript — основные строительные блоки любого веб-сайта.
КодHTML определяет основную структуру веб-страницы, а CSS определяет, как эта структура отображается в веб-браузере пользователя.JavaScript позволяет пользователям взаимодействовать с вашими проектами.
Даже если вы не изучаете эти основные языки в деталях, вы должны понимать, как они работают вместе и как вносить базовые изменения в клиентские сайты.
Фреймворки для фронтенд-разработки. Фреймворки , такие как Bootstrap или Genesis (для дизайнеров WordPress), включают в себя арсенал компонентов HTML, CSS и JavaScript, которые вы можете объединить, чтобы значительно ускорить процесс веб-разработки и обеспечить согласованность и качество ваших дизайнов.
тем WordPress. Themes обрабатывают макет и внешний вид веб-сайта WordPress. На WordPress работает около 35% Интернета, поэтому стоит научиться разрабатывать и обновлять темы WordPress.
Управление сайтом. После того, как вы завершите проект и ваш клиент будет доволен, многие клиенты захотят, чтобы вы продолжали управлять их новым сайтом за них.
Инструменты, такие как GoDaddy Pro, упрощают эту задачу; с помощью единого входа вы можете получить доступ ко всем учетным записям своих клиентов, а также к приложениям, включая WordPress, доменные имена, электронную почту и многое другое.
Веб-дизайнеры могут использовать платформу Genesis для создания бесконечных вариаций дизайна.Изображение: StudioPress
К началу
Основные бизнес-навыки и инструменты для веб-дизайнеров-фрилансеров
Как внештатный веб-дизайнер, вы будете использовать различные навыки в повседневных обязанностях.
Помимо управления производственной работой, вы также будете отвечать за управление проектами, маркетинг, бухгалтерский учет, продажи и многое другое.
На самом деле, вы, вероятно, обнаружите, что в конечном итоге потратите столько же (если не больше) времени на управление своим бизнесом, сколько на создание сайтов для клиентов.
Навыки ведения бизнеса и управления клиентами необходимы веб-дизайнерам.Фото: Kobu Agency на Unsplash
Эти бизнес-навыки не то, что вы получите на онлайн-курсах — большинство из них основано на опыте и уроках, извлеченных в процессе роста вашей компании-фрилансера.
Но вы можете научиться основам ведения устойчивого и прибыльного внештатного веб-дизайна.
Давайте рассмотрим некоторые ключевые бизнес-навыки и инструменты, которые вам необходимо освоить.
Клиент / Управление проектами
По мере того, как вы набираете больше клиентов и проектов, удерживать все в голове станет невозможно.
Вот где может помочь управление проектами и клиентами.
Для внештатных веб-дизайнеров управление проектами и управление клиентами, как правило, частично совпадают.
Управление проектами — это улучшение опыта работы с проектом, оптимизация рабочих процессов проектирования и снижение нагрузки на себя.
Управление клиентами заботится о том, чтобы у ваших клиентов было больше опыта работы с вами и чтобы оправдать (или даже превзойти) их ожидания.
Чтобы вести успешный бизнес в области веб-дизайна, вам необходимо эффективно и эффективно управлять сроками, встречами и подключением клиентов.
Связано: разница между управлением клиентами и управлением проектами
Вот что вам нужно знать об управлении клиентами и проектами:
Управление проектами и планирование. Наличие четкого плана и его следование — ключ к успешному проекту веб-дизайна.
Создайте стандартную процедуру управления проектами, которой вы следуете для каждого проекта, и используйте инструменты управления проектами, такие как Basecamp, Asana или Trello, чтобы придерживаться своего плана и сотрудничать с клиентами.
Пример панели управления проекта в Basecamp.Изображение: Basecamp
Управление взаимоотношениями с клиентами. Даже если у вас всего несколько клиентов одновременно, облегченная платформа управления взаимоотношениями с клиентами (CRM) гарантирует, что ваш процесс продаж остается предсказуемым и управляемым, и может помочь вам поддерживать связь с текущими и прошлыми клиентами для увеличения количества рефералов.
Ознакомьтесь с нашим обзором лучших инструментов CRM для фрилансеров, чтобы получить полный список, но Copper, Streak и Pipedrive — все это отличные легкие и недорогие варианты.
Подключение клиента. Освоение новых клиентов веб-дизайна и сбор контента и других материалов требуют времени, но, к счастью, этот процесс созрел для автоматизации.
Мы написали полное руководство о том, как выполнить надежный процесс адаптации клиентов — вы также можете использовать такие инструменты, как Typeform (для сбора данных) и Zapier (чтобы связать все вместе).
Учет времени. Когда вы отвечаете за эффективное управление своим временем, вам нужно максимально использовать каждый час. Инструменты учета времени, такие как Harvest, Toggl и Timely, позволяют легко отслеживать, над какими проектами вы работаете, когда и какие проекты наиболее прибыльны.
Финансы и счета-фактуры. В конце концов, вы заслуживаете того, чтобы вам вовремя платили за работу. Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить клиентам оплату счетов.
Если вы ненавидите управлять деньгами, вы можете со временем перейти на готовую бухгалтерскую службу, такую как Bench.
Примечание редактора: У вас есть учетная запись Microsoft Office 365? Ознакомьтесь с выставлением счетов Microsoft.
Юридическая информация. Для каждого клиентского проекта вы должны быть уверены, что защищаете себя на законных основаниях, в том маловероятном случае, когда проект пойдет не так. LegalZoom упрощает создание LLC, а такие инструменты, как HelloSign, позволяют клиентам легко подписывать контракты и предложения в электронном виде.
Цифровой маркетинг
Быть успешным веб-дизайнером — это не только создавать красивые сайты для ваших клиентов; это также касается использования ваших дизайнерских решений для достижения бизнес-результатов. Это означает выход за рамки простого дизайна сайта.
Хорошее понимание цифрового маркетинга поможет вам привлечь больше потенциальных клиентов и увеличить объем продаж для бизнеса ваших клиентов и взимать более высокую плату за свои услуги.
Вот что вам следует знать:
Маркетинг в социальных сетях. Социальные сети — один из лучших способов привлечь потенциальных клиентов веб-дизайна.
Первый шаг в оказании помощи клиентам в привлечении внимания — это планирование того, что вы собираетесь публиковать и когда — такие инструменты, как Buffer или Edgar, могут автоматизировать публикацию контента.
Вы также можете использовать инструменты для самостоятельного проектирования, такие как Canva, для быстрого создания привлекательной графики для сообщений ваших клиентов в социальных сетях.
Такие инструменты, как Buffer, помогают веб-дизайнерам-фрилансерам управлять своим маркетингом в социальных сетях.Изображение: Buffer
Информационные бюллетени по электронной почте. Настройка ваших клиентов веб-дизайна на регулярную рассылку новостей по электронной почте — отличный способ помочь им завоевать доверие, обучить свою аудиторию и побудить их стать клиентами или покупателями. Такие инструменты, как электронный маркетинг GoDaddy, упрощают создание последовательной и привлекательной рассылки по электронной почте.
Поисковая оптимизация. Рейтинг в поиске Google — один из наиболее последовательных способов привлечения ценных клиентов и клиентов, независимо от того, в какой отрасли находятся ваши клиенты.
Поисковая оптимизация (или SEO) — это огромная тема, на которую у нас нет времени подробно освещать здесь (ознакомьтесь с нашим исчерпывающим руководством, чтобы узнать все о SEO), но бесплатные инструменты аудита сайта, такие как Woorank, могут помочь выявить нерешенные проблемы в существующих клиентские сайты, которые могут повлиять на их рейтинг.
Plus, плагины WordPress, такие как Yoast, могут помочь вам оптимизировать сайты, которые вы разрабатываете.
Связано: Руководство для начинающих по маркетингу в социальных сетях для бизнеса
Связь
И последнее, но не менее важное: важно поддерживать открытые линии связи со всеми своими клиентами веб-дизайна.
Убедитесь, что они всегда в курсе состояния своих проектов и регулярно собирают отзывы о ваших дизайнах и о том, как вы могли бы улучшить свой общий процесс веб-дизайна.
Ключом к эффективному общению с клиентами является поддержание его эффективности: установите четкие границы с клиентами в отношении вашей доступности и всегда делайте примечания и следуйте инструкциям.
Вот несколько инструментов, которые помогут вам управлять общением с клиентами:
Чат в реальном времени.Инструменты , такие как Slack, могут быть замечательными, позволяя клиентам задавать вопросы и получать быстрые ответы, но я не обязательно рекомендую их начинающим фрилансерам; это может вызвать ожидание того, что вы будете доступны каждый час в течение дня.
Электронная почта. Профессиональный адрес электронной почты, связанный с доменом вашего веб-сайта, может мгновенно повысить ваш авторитет — большинству клиентов будет удобнее написать [email protected] вместо yourcompany @ gmail.com .
Начните с покупки личного домена у GoDaddy, а затем свяжите его с профессиональной почтовой службой GoDaddy.
Встречи. Я предлагаю постараться свести личные встречи к минимуму и как можно чаще решать вопросы и общаться с клиентами по электронной почте.
Однако, когда неизбежная потребность в встрече все же возникает, инструменты планирования, такие как Calendly, позволяют легко найти время, которое подойдет как вам, так и вашим клиентам, без лишних хлопот.
Если вы работаете удаленно, вы также можете интегрировать Calendly с Zoom для автоматического планирования удаленных видеочатов. Видео — это мощный инструмент для связи с клиентами, который ускоряет процесс их знакомства с вами и вашим бизнесом.
Наверх
10 историй о веб-дизайне для фрилансеров, которые вдохновят вас на путешествие
Качественные проекты веб-дизайна не появляются полностью сформированными; веб-дизайнеры всегда полагаются на тех, кто был до них в поисках вдохновения и идей.
Истории других людей, которые стали веб-дизайнерами, — прекрасный ресурс, если вы начнете свой собственный путь; вы получите советы по управлению клиентами, дизайнерские идеи, которые помогут вам улучшить свою игру в веб-дизайне, и тактику для удовлетворения уникальных потребностей каждого клиента.
Вот 10 вдохновляющих историй, которые мы опубликовали за эти годы:
Что я узнала с тех пор, как открыла собственный бизнес в области веб-дизайна , Женевьев Туэндж. После того, как Женевьева захотела открыть собственный бизнес в области веб-дизайна и цифрового маркетинга, она занялась подработкой с клиентами на стороне, прежде чем уйти со своей основной работы.Из ее истории можно извлечь несколько отличных уроков для начинающих веб-дизайнеров-фрилансеров.
Создание Mode Effect, агентство по разработке WordPress . Коди Ландефельд потратил семь лет на изучение веб-дизайна, прежде чем в 2009 году начал свой собственный бизнес по веб-разработке. Его интервью включает множество советов по инструментам, которые он использовал, чтобы начать свой бизнес, и как найти баланс между растущим бизнесом и личной жизнью.
Коллективное открытие: развитие бизнеса в области веб-дизайна . «Веб-дива» Лиза Стамбо часто пишет здесь, в блоге.Ее история перехода от ИТ к веб-дизайну-фрилансеру вдохновляет и содержит ценные советы для начинающих веб-дизайнеров.
Вопросы и ответы с веб-дизайнером и специалистом по социальным сетям Пеппер Мейкпис . Пеппер ушла из корпоративного мира в 2008 году, чтобы начать свой бизнес в качестве внештатного карьерного тренера, прежде чем перейти к обучению управлению веб-сайтами и социальными сетями для женщин-предпринимателей. Ее история включает в себя несколько отличных уроков по преобразованию вашего бизнеса в соответствии с меняющимися потребностями ваших идеальных клиентов.
Веб-дизайн сайта: от WordPress до бизнес-коучинга . С момента начала своего бизнеса в 2002 году Ками Макнамара неуклонно расширяла свою клиентскую базу, переходит на бизнес-коучинг и запускает свой первый онлайн-курс. Ее история охватывает ее бизнес-модель и препятствия, с которыми она столкнулась, когда погрузилась в мир внештатного веб-дизайна.
Инновационные маркетинговые стратегии, чтобы сделать бренды запоминающимися . То, что начиналось как волонтерский проект для пятого класса сына Карен Этчеллс, превратилось в полноценную консультационную фирму по цифровому маркетингу.Ее компания Innovast теперь предлагает широкий спектр маркетинговых и бизнес-консалтинговых услуг для клиентов любого размера.
Питтсбургская студия Z23 растет и процветает, уделяя особое внимание талантам . Энтони Хольцварт не планировал становиться предпринимателем, но когда его мечта о надежной работе в солидной компании сразу после школы рухнула, он начал свой собственный мультимедийный бизнес.
После того, как он стал фрилансером и отказался от своих услуг, его компания Z23 Studios теперь занимается исключительно анимацией, производством и визуальными эффектами.
One Day Labs: Доступный дизайн веб-сайта… за один день . Доступный веб-дизайн не обязательно должен означать низкое качество — это агентство веб-дизайна из Санта-Росы, штат Калифорния, работает в тесном сотрудничестве со своими клиентами, чтобы адаптировать веб-сайт к их индивидуальным потребностям по низкой цене и всего за один день.
Как OSC Web Design нашел свою нишу . История Джесси Фаулера об основании его агентства OSC Web Design — отличный пример сужения вашей ниши веб-дизайна, чтобы сосредоточиться на конкретной аудитории.OSC разрабатывает веб-сайты и предлагает консультации по продажам для нефтяной отрасли.
Вопросы и ответы с дизайнером WordPress и блоггером Лили Лисено . Если вы все еще не готовы следовать своему сердцу в мире веб-дизайна, история Лили вдохновит вас на совершение скачка.
Помимо обучения клиентов веб-дизайну, Лили также охватывает ментальные и эмоциональные аспекты преодоления умственных блоков и построения успешного бизнеса в области веб-дизайна. Мы также рассказали о Лили в отдельном рассказе, который стоит прочитать.
Наверх
Сделайте свой первый шаг к тому, чтобы стать веб-дизайнером
Итак, вот и все — дорожная карта о том, как стать веб-дизайнером.
Не поймите меня неправильно — стать востребованным веб-дизайнером — это не то, что можно сделать в одночасье. Нам предстоит многому научиться, и большая часть этих знаний и мудрости будет извлечена из вашего опыта, успехов и неудач на вашем пути.
Не торопитесь и усвойте материал, который мы здесь рассмотрели.Погрузитесь в связанные статьи для получения дополнительной информации и начните разрабатывать свой план, чтобы стать веб-дизайнером сегодня.
Вот несколько дополнительных ссылок, по которым вы должны ознакомиться с дополнительной информацией о том, как стать веб-дизайнером:
И когда вы будете готовы вывести свой бизнес в области веб-дизайна на новый уровень, GoDaddy Pro предлагает инструменты управления клиентами, которые помогают веб-дизайнерам и разработчикам бесплатно развивать свой бизнес.
GoDaddy Pro позволяет легко управлять всеми вашими клиентами и сайтами с одной панели управления, с безопасным доступом к учетным записям GoDaddy ваших клиентов и возможностью отправлять вашим клиентам продукты GoDaddy для покупки, или вы можете покупать продукты от имени своих клиентов.
Присоединяйтесь к GoDaddy Pro бесплатно и начните строить свой бизнес в области веб-дизайна уже сегодня.
Лучшая часть становления веб-дизайнером? Ваше путешествие полностью до , вы . Составьте план, выберите отправную точку — и наслаждайтесь поездкой!
Больше времени = более счастливые клиенты.
Когда вы используете The Hub от GoDaddy Pro, у вас внезапно появляется больше времени, чтобы сосредоточиться на самом важном. Забудьте о жонглировании административными задачами. Рекламируйте свое время и используйте его, чтобы клиенты чувствовали себя центром вашей вселенной.
Зарегистрироваться бесплатно
Автор изображения: Kaleidico на Unsplash
Как стать веб-дизайнером за 8 шагов
Карьера в веб-дизайне требует творчества, а также технических навыков. Веб-дизайнерам необходимы технические навыки для создания функциональных веб-сайтов, но им также необходимы художественные навыки и эстетическая восприимчивость, чтобы создавать приятный пользовательский интерфейс. Если вы одновременно творческий и технический, вы можете рассмотреть область веб-дизайна.В этой статье мы объясним, чем занимаются веб-дизайнеры, как им стать, и ответим на часто задаваемые вопросы об этой роли.
Чем занимается веб-дизайнер?
Веб-дизайнер создает или проектирует все элементы веб-сайта. Они выбирают и создают визуальные аспекты веб-сайта, такие как графика, шрифт, цвета и макет. Они несут ответственность за то, чтобы веб-сайты были эстетически привлекательными, а также функциональными и удобными для пользователей.
Веб-дизайнерам необходимо сочетание креативности, критического мышления и технических навыков, чтобы хорошо выполнять свою роль.Они также должны обладать навыками управления бизнесом для привлечения клиентов и управления ими, если они являются фрилансерами.
Связано: Узнайте о том, как стать веб-дизайнером
Средняя зарплата веб-дизайнера
Веб-дизайнеры могут работать полный рабочий день в компании или агентстве, но часто являются фрилансерами, которые работают одновременно с несколькими клиентами. Средняя зарплата веб-дизайнеров в США составляет 22,27 доллара в час.
Как стать веб-дизайнером
Если вы заинтересованы в карьере веб-дизайнера, попробуйте выполнить следующие шаги:
- Развивайте необходимые навыки.
- Получите сертификаты.
- Создать сайт.
- Поиск работы.
- Создайте свое портфолио.
- Продвигайте себя.
- Рассмотрим специализацию.
- Будьте в курсе.
1. Развивайте необходимые навыки
Чтобы стать веб-дизайнером, вам необходимо хорошо разбираться в технических аспектах создания веб-сайтов. Хотя вы можете получить диплом колледжа, чтобы заниматься веб-дизайном, например, получить степень младшего специалиста или степень бакалавра в области компьютерного программирования или графического дизайна, многие веб-дизайнеры являются самоучками.В Интернете доступны тематические курсы, которые вы можете использовать для развития своих навыков. Наиболее необходимые навыки веб-дизайнера включают:
Графическое программное обеспечение
Веб-дизайнеры используют различные программы, такие как Photoshop, для облегчения создания графики для веб-сайтов. Ознакомьтесь с этими программами через исследования, практику или занятия.
Языки программирования
Большинству веб-дизайнеров необходимы хотя бы некоторые знания базовых языков программирования, таких как HTML, CSS, PHP, jQuery, JavaScript и Flash.Фрилансерам нужно больше знаний в области программирования, а веб-дизайнеры, работающие в агентстве, скорее всего, будут работать в команде, в которую входят программисты и графические дизайнеры.
Поисковая оптимизация
Понимание методов SEO поможет веб-дизайнеру создавать сайты, которые будут заметно появляться при поиске пользователями определенных ключевых слов или тем.
Теория веб-дизайна
Существуют определенные фундаментальные принципы для создания отличных веб-сайтов, такие как структура, пользовательский опыт и теория цвета.Если вы не посещаете колледж, вы все равно можете изучать эту теорию самостоятельно, читая книги по этой теме или проводя исследования в Интернете.
Коммуникативные навыки
Веб-дизайнерам необходимы отличные коммуникативные навыки, чтобы понимать потребности и желания клиента, правильно реализовывать желания клиента и предлагать собственные идеи для сайта.
2. Получите сертификаты
Получение сертификатов в определенных областях может помочь вам приобрести навыки, улучшить свое резюме, повысить ставку и доказать свои знания потенциальным клиентам.Вот некоторые из распространенных сертификатов, которые могут получить веб-дизайнеры:
Adobe Certified Expert
Многие инструменты, используемые дизайнерами, созданы Adobe, так что это уважаемая сертификация. Вы можете стать ACE в различных программах. Каждая сертификация требует прохождения курса и экзамена.
General Assembly Bootcamp
General Assembly предлагает различные курсы Bootcamp в таких областях, как цифровой маркетинг, веб-разработка, разработка мобильных приложений, взаимодействие с пользователем и JavaScript.Каждый курс преподается профессионалами отрасли и предлагается как онлайн, так и лично.
Google Mobile Web Specialist
Этот сертификат от Google демонстрирует ваши навыки веб-разработки для мобильных приложений. Экзамен охватывает такие темы, как специальные возможности, оптимизация производительности, мобильные веб-формы и прогрессивные веб-приложения. Google предоставляет бесплатное учебное пособие, которое поможет вам подготовиться к экзамену, который можно повторить трижды.
3. Создайте веб-сайт
Когда у вас будут необходимые навыки, создайте свой собственный веб-сайт.Этот сайт должен демонстрировать ваши навыки потенциальным клиентам и быть вашей профессиональной домашней страницей, где заинтересованные клиенты могут узнать о ваших способностях, доступности и расценках.
Регулярно обновляйте свой веб-сайт, чтобы точно представиться, продемонстрировать свои знания о тенденциях и объяснить свой опыт веб-дизайнера.
4. Поиск работы
Начните свою карьеру веб-дизайнера с выполнения заданий веб-дизайнера, чтобы добавить на свой сайт и портфолио и получить опыт, чтобы привлечь больше клиентов.Вы можете искать объявления о вакансиях в Интернете, если хотите работать в агентстве или использовать платформы для фриланса, чтобы делать ставки на вакансии.
Связано: Обзор вакансий веб-дизайнеров
5. Создайте свое портфолио
По мере того, как вы привлекаете клиентов, создаете веб-сайты и становитесь более опытным, обновляйте портфолио своей работы и навыков. Включите примеры своей работы, положительные отзывы клиентов и список ваших дизайнерских способностей. У вас должна быть версия портфолио, которую вы можете отправлять по электронной почте потенциальным клиентам, а также постоянно обновлять портфолио на своем личном веб-сайте.
6. Продвигайте себя
Если вы хотите стать внештатным веб-дизайнером, ваш успех будет частично зависеть от вашей способности продвигать себя, а также от ваших навыков. Хотя обновление личного веб-сайта и портфолио — хорошее начало, найдите дополнительные способы заявить о себе в сообществе дизайнеров и среди потенциальных клиентов.
Используйте социальные сети и профессиональные профили, чтобы увеличить свою заметность. Вы можете общаться с другими веб-дизайнерами в Интернете, чтобы быть в курсе новостей отрасли и вакансий.Стройте позитивные отношения со своими клиентами, чтобы обеспечить их повторный бизнес, и просите их рекомендовать вас, а также посещайте сетевые мероприятия, чтобы продолжать развивать свои контакты.
Связано: Станьте сетевым экспертом за 7 шагов
7. Рассмотрите возможность специализации
Если вы сосредоточитесь на определенной нише веб-дизайна, вы сможете заслужить признание своих навыков и привлечь больше клиентов . Рассмотрите возможность специализации в определенной области веб-дизайна, например сайтах для электронной коммерции, мобильных приложений или сайтов для определенных типов бизнеса.
8. Будьте в курсе
Веб-дизайн — это постоянно развивающаяся область, поскольку технологии часто меняются, создаются новые методы дизайна и меняются потребности потребителей. Продолжайте учиться, практиковаться и развивать свои навыки, чтобы оставаться в курсе дела в своей отрасли и доказывать клиентам, что у вас есть знания и навыки, необходимые для создания веб-сайтов, удовлетворяющих их потребности.
Часто задаваемые вопросы
Вот ответы на некоторые из наиболее распространенных вопросов о веб-дизайне:
Является ли работа веб-дизайнера востребованной?
Согласно U.S. Bureau of Labor Statistics, согласно прогнозам, в период с 2018 по 2028 год эта область вырастет на 13%, что намного быстрее, чем в среднем.
Какова рабочая среда веб-дизайнера?
Веб-дизайнеры обычно работают полный рабочий день в обычное рабочее время. Они могут работать независимо или в компании, занимающейся проектированием компьютерных систем. Они часто проводят долгие часы, сидя за компьютером и другим офисным оборудованием. Они также встречаются с клиентами, чтобы обсудить их услуги.
В чем разница между веб-дизайнером и веб-разработчиком?
Веб-разработчики создают основные аспекты веб-сайта, используя сложные языки программирования и программирования.Веб-дизайнеры больше внимания уделяют творческим, визуальным элементам и элементам взаимодействия с пользователем на веб-сайте.
Как стать веб-дизайнером || Проект «Карьера в искусстве»
1. Начало работы в веб-дизайне
Веб-дизайнер должен обладать острым взглядом на эстетику, пониманием творческих приемов и четкими дизайнерскими навыками, а также прочным фундаментом новейших веб-технологий. . Лучшие веб-дизайнеры знают, что хороший веб-дизайн почти незаметен и интуитивно понятен пользователю.Задача дизайнера — делать сайты и мобильные приложения привлекательными для целевой аудитории и приятными для использования. Зная это, новичкам имеет смысл сосредоточиться на основах, включая основы рисования, теорию веб-дизайна и принятые в отрасли передовые практики.
Базовый рисунок
Хотя рисование не является критичным для большей части работы веб-дизайнера, есть элемент иллюстрации, который необходим, чтобы выразить свои идеи клиентам и коллегам. Большинству графических дизайнеров и веб-дизайнеров необходимо уметь рисовать графики и сетки, чтобы помочь прояснить планы компоновки.Дизайнер должен иметь базовую концепцию рисования форм, участков затенения, чернового оформления меню, включения основных логотипов и многого другого в начальный процесс проектирования.
Теория веб-дизайна
Большинство веб-сайтов — это не просто страницы, связанные вместе с размещенным на них контентом. Хорошие веб-сайты следуют строгой теории дизайна, привлекательности, правил навигации и программирования. Те, которые собираются работать на высшем уровне, будут специально разработаны для определенной целевой аудитории и увеличивать количество действий, установленных в качестве целей для компании.Веб-дизайнеры должны понимать постоянно меняющиеся требования технологий и платформ, которые постоянно влияют на взаимодействие с пользователем.
Многие клиенты хотят, чтобы на их страницах появлялось много элементов, не понимая, что дизайн должен быть легким и целостным. Базовое понимание принципов хорошего дизайна — это основа для создания красивых веб-сайтов. Вы должны научиться настраивать смежные цвета, чтобы добавить контраст, создать глубину с помощью текстуры, включить движение и использовать повторяющиеся формы, узоры и границы для унификации вашего дизайна.Шрифты должны быть удобочитаемыми на компьютере или устройстве, но при этом соответствовать бренду. Важные элементы должны привлекать внимание, не нарушая дизайна.
Макет и структурирование
Создание веб-сайта требует хорошего понимания структуры. Веб-сайты должны быть не просто застойными страницами, наполненными контентом, который хранится годами, а постоянно меняющейся частью виртуального присутствия компании. По мере изменения компании веб-страница должна будет это отражать. От безопасности электронной коммерции до меняющихся требований поисковой оптимизации, веб-дизайнеры должны понимать, что делает страницу привлекательной для пользователей от начала до конца.Веб-сайты должны быть защищены от хакеров и в то же время открыты, чтобы помогать роботам поисковых систем понять, в чем их ценность, чтобы повысить рейтинг. Страницы должны подключаться таким образом, чтобы посетитель мог эффективно продвигаться по пути покупателя. На веб-сайтах должно быть правильное количество исходящих ссылок, входящих ссылок и кнопок, чтобы не направлять пользователей по кроличьему следу. И, после всего этого, каждая страница также должна иметь структуру, которая делает навигацию интуитивно понятной для пользователя и фирменной для клиента.
Пользовательский опыт
Хороший пользовательский интерфейс заставит посетителей оставаться на вашем сайте. Плохой заставит их перейти к кому-то другому. Понимание принципов UX-дизайна заставит ваш сайт вести себя так, как хотят и ожидают пользователи. Дизайнеры должны следить за тем, чтобы страницы загружались быстро и реагировали на различные устройства и размеры экранов компьютеров. От пользователей следует требовать, чтобы они выполняли как можно меньше проблем, поэтому дизайнеры должны понимать, как создавать интеллектуальные формы, которые не запрашивают информацию, которую они уже сохранили, и как создавать оптимизированные процессы оформления заказа.А когда пользователи ищут на сайте конкретное место, продукт или кусочек информации, поиск вещей должен быть почти второй натурой из-за дизайна.
Лучшие практики дизайна веб-сайтов
Веб-сайты должны быть структурированы таким образом, чтобы они были удобными для пользователей, а также для роботов поисковых систем. Поскольку целевые пользователи ищут конкретные ответы на свои вопросы, ваш веб-сайт должен иметь правильные страницы, чтобы занимать высокие позиции в результатах поиска по релевантным ключевым словам и запросам.Передовой опыт подскажет вам, что вам нужно беспокоиться о создании качественного контента по этой теме, а также о добавлении тегов alt к фотографиям и тщательно продуманных подзаголовков, чтобы повысить свой рейтинг в поисковых системах. Понимание современных передовых практик веб-дизайна поможет вам узнать, чего ожидают ваши посетители и другие алгоритмы платформы.
Метрики и анализ
Наконец, вы должны уметь критиковать свою собственную работу веб-дизайнера и улучшать ее с каждым усилием.Ваши клиенты должны иметь возможность видеть неоспоримую рентабельность инвестиций (возврат инвестиций) при создании их веб-сайтов. Узнав, как использовать ключевые показатели и измерять свои результаты, вы можете помочь обосновать, были ли успешными определенные области стратегии вашего веб-сайта. Эти показатели помогут вам улучшить свои результаты, продолжая одни подходы и меняя другие.
Какая степень мне нужна, чтобы стать веб-дизайнером?
У вас есть любимый веб-сайт, на который вы часто заходите за новостями, исследовательской информацией, покупками или развлечениями? Веб-дизайнер несет ответственность за предоставление вам этой информации путем разработки, создания и внедрения технических приложений для создания веб-сайта.
Считаете ли вы себя творческим человеком?Основная задача веб-дизайнера при создании веб-сайта состоит в том, чтобы он имел приятный эстетический вид и был прост в использовании. Они используют различные дизайнерские программы для создания макета страницы, содержимого сайта и визуальных компонентов веб-сайта, таких как цвета, стили текста, графика и интерактивные функции.
Обязанности веб-дизайнера включают обширное исследование для оценки потребностей клиента, оценку надлежащих требований к оборудованию и программному обеспечению, подготовку образцов веб-сайтов для проверки клиентом, создание надлежащего внешнего вида дизайна, такого как макет и последовательность действий, создание содержимого веб-сайта и, наконец, предоставление клиенту Воплощение видения в жизнь путем создания веб-сайта, который окажет приятное и положительное влияние на их бизнес.
Как я могу устроиться на работу веб-дизайнером?Для получения наиболее прибыльных должностей в веб-мире требуется степень бакалавра онлайн-дизайна в области веб-дизайна, поскольку это обычно является предпочтительным требованием для этой карьеры, однако некоторые компании принимают заявки на рассмотрение от лиц с сертификатами веб-дизайна или степенью младшего специалиста в сочетании с опытом. Степень бакалавра в области компьютерных наук, коммуникаций или бизнеса наиболее полезна при рассмотрении карьеры в веб-дизайне, что дает вам преимущество перед теми, у кого нет такой степени.Кроме того, вы можете комбинировать свою специализацию в области дизайна с другими областями, такими как графический дизайн или веб-разработка.
Дополнительные курсовые работы могут включать технические элементы, создание веб-сайтов, визуальные коммуникации, производство мультимедиа, веб-публикации, цифровую иллюстрацию, дизайн приложений и тестирование удобства использования. Вы также должны хорошо разбираться в математике и английском языке, а как профессиональный веб-дизайнер вы должны понимать множество языков программирования.Ваша онлайн-степень бакалавра веб-дизайна научит вас навыкам, необходимым для начала вашего пути создания веб-сайтов для малого бизнеса, крупных корпораций или вы можете выбрать работу фрилансера.
Следует ли мне пройти стажировку в области веб-дизайна?Получая степень бакалавра веб-дизайна в Интернете, вы можете выбрать стажировку, которая предоставит вам практический опыт работы и обучение. Это также даст вам возможность создать собственное портфолио из готовых работ, которые будут вам полезны при поиске постоянной работы после окончания учебы.
Обладателям степени бакалавра веб-дизайна в Интернете доступно множество вариантов карьеры, например:
- Дизайнер взаимодействия с пользователем
- Разработчик мобильных приложений
- Разработчик баз данных
- Веб-администратор
- Информационный архитектор
- Разработчик программного обеспечения
- Веб-разработчик
- Графический дизайнер
- Веб-аниматор
Степень бакалавра будет наиболее полезной для вас, если вы подумываете о карьере веб-дизайнера, потому что если вы хотите получать высококлассную зарплату, вам понадобится эта степень, чтобы быть конкурентоспособными на рынке труда.В 2019 году средняя средняя зарплата веб-дизайнера обычно составляет около 73760 долларов в год. Получение онлайн-степени бакалавра наук (BS) в области веб-дизайна — хорошее начало вашего образовательного пути при изучении основных теорий и концепций веб-дизайна.
Как стать веб-дизайнером | Узнать о вакансиях
Чем занимается веб-дизайнер?
Веб-дизайнеры работают над любым типом веб-сайта, от интерактивного образовательного сайта до сайта, предлагающего покупки в Интернете.Основные задачи этой роли будут включать:
- встречаются с клиентами, чтобы обсудить, чего они хотят от своего сайта и кто будет им пользоваться
- подготовка плана дизайна, показывающего структуру сайта и то, как различные части связаны между собой
- решение, какой брендинг, текст, цвета и фон использовать
- макет страниц и позиционирование кнопок, ссылок и изображений с помощью программного обеспечения для дизайна
- добавление мультимедийных функций, таких как звук, анимация и видео
- тестирование и доработка дизайна и сайта, пока все не заработает по плану
- загрузка сайта на сервер для публикации в сети
В зависимости от проекта веб-дизайнера также могут попросить управлять веб-сайтом клиента после того, как он будет запущен и запущен.
Что мне нужно сделать, чтобы стать веб-дизайнером?
Чтобы стать веб-дизайнером, не всегда требуется квалификация. Однако большинство дизайнеров имеют опыт работы с другими типами дизайна или прошли некоторое обучение веб-дизайну в колледже или самостоятельно.
Вам необходимо будет предъявить доказательства ваших творческих и технических навыков, обычно в виде DVD или «живых» веб-сайтов, над которыми вы работали. Вы можете получить это доказательство в колледже, на оплачиваемой работе или волонтерстве.
Вам потребуется хорошее рабочее знание HTML и опыт написания веб-страниц с использованием комбинации кодов. Это может быть полезно, если у вас есть практические знания о некоторых из следующих инструментов проектирования и программирования:
- Dreamweaver и Photoshop
- Вспышка
- CSS
- JavaScript
- .Net фреймворки
Колледжи предлагают широкий спектр курсов по этим вопросам, и вы также можете найти множество онлайн-руководств, которые часто можно использовать бесплатно.
Вы можете получить одну из следующих квалификаций, обеспечивающих хорошую базовую подготовку в области веб-дизайна, интерактивности и интернет-технологий:
- Премия 2-го уровня за создание веб-сайта
- Сертификат 2 уровня в области интерактивных медиа
- Диплом 2/3 уровня Creative iMedia
- Диплом 3 уровня в области информационных технологий (специалист)
- Диплом 3 уровня в области навыков пользователя ИТ
Вы также можете получить высшее образование, например, базовую степень, HND или степень в области дизайна или мультимедиа.Соответствующие предметы включают:
- веб-дизайн и разработка
- мультимедийный дизайн
- разработка цифровых медиа
- интерактивные вычисления
Где я могу работать?
Вы бы работали в офисе или дома за компьютером. Вы можете провести некоторое время в поездках, чтобы встретиться с клиентами.
Как стать веб-дизайнером | Требования к образованию
Веб-дизайнеры несут ответственность за создание красивых, чистых и отзывчивых сайтов, которые мы используем каждый день.Будь вы в поезде, просматриваете Facebook или следите за новостями во время обеденного перерыва, талантливые веб-дизайнеры стоят за всем, что вы видите.
Эта роль требует впечатляющего набора навыков. Чтобы добиться успеха, вам потребуются технические ноу-хау, отличные социальные навыки и позитивный настрой.
Если вы планируете будущую карьеру в области веб-дизайна, мы здесь, чтобы помочь вам начать работу. Мы расскажем, как вы можете получить все необходимые навыки, чтобы стать хорошо оплачиваемым веб-дизайнером в ведущей технологической компании.
Начните свою карьеру в области веб-дизайна
Узнайте, как создавать интеллектуальные веб-сайты от профессионалов отрасли, на 100% в Интернете, с гарантией карьеры после выпуска.
Посмотреть нашу учебную программуЧто такое веб-дизайн?
Веб-дизайн подразумевает разработку и обслуживание веб-сайтов, приложений и программного обеспечения. Он фокусируется на элементах внешнего интерфейса, таких как дизайн пользовательского интерфейса (UI), дизайн пользовательского интерфейса (UX), графический дизайн, брендинг, макет, структура и контент.Веб-дизайнеры обычно обладают сильными визуальными навыками и вниманием к деталям. Они мастера создания потрясающих дизайнов с помощью HTML, CSS и JavaScript.
Серверной частью веб-сайта обычно занимается отдельный профессионал и включает в себя функциональные аспекты сайта. Конфигурация сервера, дизайн базы данных и все, что работает «за кулисами», обычно не входит в обязанности веб-дизайнера.
Типы веб-дизайнеров
Важно понимать различные специализации, существующие в области веб-дизайна.Это должно помочь вам определить области, которые вас интересуют, и наметить свой идеальный карьерный путь. Вот список наиболее распространенных типов веб-дизайнеров:
- Специалист по WordPress: WordPress — популярная система управления контентом (CMS) с открытым исходным кодом, построенная на PHP. Ошеломляющие 35% всех онлайн-сайтов сейчас используют WordPress. Так что, если вы сумеете это освоить, вы всегда будете пользоваться большим спросом. Специалисты WordPress разбираются в PHP и MySQL. Они могут создавать собственные темы и плагины в соответствии с требованиями клиентов.
- Графический дизайнер: Эти профессионалы сосредоточены на фундаментальных принципах дизайна. Они часто являются артистами и экспертами в использовании инструментов графического дизайна, таких как Adobe Photoshop или Webflow. Графические дизайнеры менее опытны в таких интерфейсных языках, как HTML, CSS и JavaScript. Для создания сайта им часто приходится работать вместе с более техническим веб-дизайнером.
- Разработчик полного стека: Также известный как веб-разработчик, разработчик полного стека имеет всестороннее представление о создании веб-сайтов.Они могут работать как над интерфейсом, так и с сервером. Они являются экспертами в нескольких языках программирования, включая PHP, Python, Ruby, NodeJS и JavaScript. Разработчики полного стека также обладают хорошими навыками графического дизайна. Они часто предпочитают создавать сайты с нуля, а не использовать CMS.
Жесткие навыки, необходимые для того, чтобы стать веб-дизайнером
Веб-дизайн требует как твердых, так и мягких навыков. Давайте сначала посмотрим на технические ноу-хау, необходимые для этого в этой области:
- Визуальный дизайн: Интернет — это место с высокой степенью визуализации.Чтобы стать успешным веб-дизайнером, необходимо обладать навыками визуального дизайна. Визуальные элементы включают цвет, макет, логотип, изображения, видео, анимацию, шрифты и заголовки. Визуальный дизайн веб-сайта должен соответствовать бренду компании.
- Интерфейсные языки: Интерфейсные технологии, такие как HTML, CSS и JavaScript, являются фундаментальными языками веб-дизайна. Ожидается, что веб-дизайнеры по крайней мере обладают базовыми знаниями HTML и CSS. Знание JavaScript также полезно для тех, кто хотел бы перейти в роли веб-разработчиков.
- SEO: От веб-дизайнеров не ожидается, что они будут мастерами поисковой оптимизации, но они должны понимать основы. При разработке сайтов им необходимо учитывать такие концепции SEO на странице, как теги заголовков, метатеги, ключевые слова, навигацию по хлебным крошкам и удобные для SEO URL.
- Инструменты дизайна: Веб-дизайнеры должны владеть такими инструментами, как Adobe Photoshop, Adobe Illustrator и Sketch. Эти инструменты используются для создания макетов продуктов и улучшения изображений и логотипов.
- Адаптивный дизайн: Интернет теперь просматривается с помощью множества различных устройств. Адаптивный дизайн — это процесс обеспечения правильного отображения сайтов на экранах разных размеров. Из-за популярности просмотра с мобильных устройств динамические веб-страницы должны автоматически настраиваться для обеспечения максимального удобства пользователей.
- Системы управления контентом: CMS позволяет упростить управление контентом веб-сайта. Примеры популярных платформ CMS включают WordPress, Joomla, Drupal и Magento.Эти системы ускоряют процесс добавления и обновления контента на сайты. Они автоматически выполняют многие внутренние задачи, поэтому идеально подходят для менее технических веб-дизайнеров.
Мягкие навыки, необходимые для того, чтобы стать веб-дизайнером
Помимо технических навыков, мягкие навыки также необходимы, чтобы стать веб-дизайнером. Вот список основных необходимых навыков межличностного общения:
- Коммуникация: Веб-дизайнеры регулярно взаимодействуют с клиентами, членами команды и менеджерами.Чрезвычайно важно владеть хорошими устными и письменными коммуникативными навыками.
- Гибкость: Веб-дизайн — очень динамичная роль. Потребности клиента могут быстро измениться. Вам нужно будет эффективно адаптироваться и сохранять непредвзятость.
- Осведомленность: Вы должны осознавать свои сильные и слабые стороны. Не претендуйте на то, чтобы быть экспертом в том, чем вы не являетесь. Определите, как вы можете стать лучше, и будьте честны с собой. Постоянно работайте над своими слабостями.
- Тайм-менеджмент: Веб-дизайн часто требует работы над несколькими проектами в строгие сроки.Вы должны соответственно расставить приоритеты в своей работе, чтобы уложиться в сроки.
Как освоить навыки веб-дизайна
Вы можете получить работу начального уровня веб-дизайна, получив двухлетнюю степень младшего специалиста или четырехлетнюю степень бакалавра в области информатики или смежного предмета. Традиционно дипломы были наиболее распространенным выбором для начинающих веб-дизайнеров. Но сейчас в ученых степенях нет необходимости. Работодатели начинают отдавать предпочтение кандидатам, обладающим соответствующими навыками и опытом, по сравнению с формальным образованием.
Поскольку для того, чтобы начать заниматься веб-дизайном, не требуется ученая степень, многие студенты выбирают альтернативные, более доступные программы.
- Запишитесь на учебный курс: Учебный курс по веб-дизайну — это новая форма обучения, которая пользуется успехом среди студентов. В отличие от степеней, учебные курсы предлагают современную учебную программу, разработанную профессионалами отрасли. Курсы ориентированы на лазерную технику и учат студентов только тому, что им действительно нужно для работы в веб-дизайне. Это делает их более быстрыми и доступными.
Bootcamp подходят как для начинающих, так и для работающих профессионалов, желающих освежить свои навыки. Выпускники получают практический опыт обучения и работы в команде, который часто отсутствует в традиционных программах на получение степени.
Если вы хотите ускорить свою карьеру в сфере технологий, зарегистрируйтесь в нашем учебном курсе по веб-дизайну и узнайте, как проводить исследования клиентов, создавать макеты и улучшать поток пользователей всего за несколько месяцев.
- Получите сертификат: Сертификаты отлично смотрятся в вашем резюме и демонстрируют потенциальным работодателям, что вы в курсе последних тенденций в отрасли.Сертификаты также являются отличным способом показать, что вы привержены своей роли, и помогут вам выделиться из толпы.
У каждого пути обучения есть свои преимущества и недостатки. Для всестороннего углубленного изучения технических дисциплин идеально подходят ученые степени. Однако на их прохождение уходит до 4 лет, а плата за обучение составляет около 130 000 долларов.
Если вы точно знаете, какую карьеру хотите, лучше выбрать учебный лагерь. Вы можете освоить все необходимые навыки и получить работу менее чем за год за небольшую часть стоимости.
Подготовьтесь к поиску работы
После того, как вы приобрели необходимые навыки, пора начинать искать работу веб-дизайнера своей мечты. Но сначала нужно позаботиться о еще нескольких задачах.
Профессиональное портфолио демонстрирует ваши навыки и демонстрирует потенциальным работодателям, на что вы способны. Вы можете создать свой личный веб-сайт для размещения своего портфолио. Начните с любых школьных проектов или вещей, над которыми вы работали в свободное время. Если вам не хватает примеров, для начала вы можете поработать фрилансером.Используйте такие сайты, как UpWork и Freelancer.com, чтобы найти небольшие базовые проекты.
Вам также следует создать свою профессиональную сеть, используя такие платформы, как LinkedIn. Вы можете найти профессиональные сообщества единомышленников, чтобы делиться идеями и строить деловые отношения. Нетворкинг может не только улучшить ваши навыки, но и напрямую привести к рекомендациям и возможностям трудоустройства.
Вам также понадобится резюме, прежде чем вы начнете подавать заявление о приеме на работу. Убедитесь, что у вас есть сильное резюме, в котором отражены ваши достижения, навыки, проекты и пройденные курсы.Хорошее резюме с ярким заголовком и отличным сопроводительным письмом — ключевая часть процесса найма. Прочтите наш пост о написании выдающегося резюме для веб-дизайнера, чтобы получить подробное руководство.
Типичная карьера веб-дизайнера
Вначале вы начнете как веб-дизайнер. Как только вы докажете свою способность генерировать свежие идеи и работать с остальными дизайнерами, то после 4-5 лет опыта вы будете повышены до старшего веб-дизайнера. Теперь вы будете отвечать за весь визуальный дизайн и даже можете возглавить команду.
Некоторые из вас могут перейти на роль UX-дизайнера. Вы посмотрите на веб-дизайн с точки зрения пользователя, чтобы повысить ценность за счет максимального удобства для пользователей.
Технические веб-дизайнеры, которые попутно осваивают навыки программирования, могут стать разработчиками полного цикла. В конце концов, вы можете подняться до ведущего разработчика или даже технического директора.
Сделайте первый шаг
Веб-дизайн — это востребованная роль с рядом возможностей карьерного роста. Если вы увлечены дизайном и любите все технологии, будущее в веб-дизайне — отличный выбор.Вы можете рассчитывать на зарплату выше среднего, возможность работать на дому и работу, которая одновременно бросает вам вызов и вознаграждает.
Неудивительно, что для начала работы в этой области требуется много разных навыков. Чтобы ускорить свою карьеру в области веб-дизайна, подумайте о зачислении в наш учебный курс по UX / UI, чтобы узнать все, что вам нужно. И мы заботимся о том, чтобы ваше образование окупалось в виде отличной работы: наши опытные карьерные тренеры будут поддерживать вас на протяжении всего курса и после него.
Начните свою карьеру в области веб-дизайна
Узнайте, как создавать интеллектуальные веб-сайты от профессионалов отрасли, на 100% в Интернете, с гарантией карьеры после выпуска.
Посмотреть нашу учебную программуКак стать веб-дизайнером
Вас интересует веб-дизайн? Независимо от того, являетесь ли вы студентом, практикантом или недавним выпускником, это руководство расскажет вам об образовании, навыках и знаниях, которые вам понадобятся, чтобы сделать карьеру успешного веб-дизайнера.
Что такое веб-дизайнер?
Веб-дизайнер — это профессионал, который проектирует и создает веб-сайты. Веб-дизайнеры, как правило, творческие, аналитические и технически подкованные.
Веб-дизайнеры сочетают творческие методы и информатику для создания удобных и правильно функционирующих веб-сайтов. Они не только обеспечивают функционирование веб-сайтов в соответствии со спецификациями каждого клиента, но и делают их эстетически приятными для целевой аудитории.
Подобные должности
Веб-дизайн во многом опирается на области информатики и разработки программного обеспечения, включая язык программирования и кодирование.
Студенты, которые заинтересованы в карьере веб-дизайнера, могут найти карьеру в области науки о данных или разработки программного обеспечения.
Требуется соответствующее образование
Карьера в веб-дизайне требует, как минимум, получения степени младшего специалиста в области веб-дизайна или смежной области. Студентам, желающим поступить на программу получения степени младшего специалиста по веб-дизайну, следует рассмотреть возможность занятий по:
- Основы веб-дизайна
- Анимация
- Цифровая обработка изображений
- Мультимедийный дизайн
- Языки программирования
Успешное завершение этих классов предоставит начинающим веб-дизайнерам основные инструменты и методы, необходимые для создания макетов веб-сайтов.
Должности, требующие графического дизайна веб-сайта, потребуют более продвинутых технических навыков и опыта. Студенты, заинтересованные в продвижении на более высокие должности в области веб-дизайна, должны рассмотреть возможность получения степени бакалавра в области веб-дизайна или смежной области.
Ожидаемые навыки
Для успешной карьеры в веб-дизайне требуются не только технические навыки и ноу-хау. Это также требует способности понимать желания и потребности клиентов и переводить их в функциональный, творческий и эстетически приятный веб-дизайн.
Жесткие навыки
Жесткие навыки — это конкретные, поддающиеся количественной оценке способности. Это ключевые навыки, которые работодатели ищут в кандидате, чтобы определить, обладают ли они интеллектуальными и / или физическими требованиями для выполнения данной работы.
Такие навыки, как умение печатать, играть в баскетбол, ездить на велосипеде или понимать HTML, считаются сложными, поскольку их легко оценить. Вы либо умеете кататься на велосипеде и макать баскетбольный мяч, либо нет.
Навыки, ожидаемые от начинающих веб-дизайнеров, можно разделить на две категории: принципы дизайна и информатика.
Принципы проектированияОжидается, что все веб-дизайнеры будут иметь какое-то чувство дизайна. Студенты, стремящиеся стать веб-дизайнерами, должны проявлять творческий подход и понимать элементы дизайна, типографику, графику и особенно принципы дизайна, такие как:
- Эстетика и последовательность
- Макет баланса
- Контраст
- Пользовательский опыт
- Акцент
Кроме того, ожидается, что начинающие веб-дизайнеры будут понимать, как пользователи получают доступ к веб-сайту и взаимодействуют с ним, что пользователи ищут от веб-сайта и как реализовать то, что хочет пользователь.
ИнформатикаВеб-дизайнеры сосредоточены на языке программирования веб-сайта (HTML, CSS и т. Д.) И обеспечивают правильную работу серверной части (кода, который делает веб-сайт возможным). Ожидается, что веб-дизайнеры должны иметь полное представление и иметь опыт работы со следующим:
- Dreamweaver и WordPress — приложения для веб-разработки и дизайна, которые позволяют веб-дизайнерам создавать и кодировать веб-сайты.
- JavaScript и HTML — язык, на котором написан весь код, структурирующий веб-сайт.
Мягкие навыки
Мягкие навыки субъективны и менее поддаются количественной оценке, такие как «настойчивость» и «усилия». Успешным веб-дизайнерам необходимо будет ежедневно использовать следующие мягкие навыки.
- Тайм-менеджмент — Создание веб-сайта — непростая задача. Многие аспекты разработки веб-сайтов являются техническими, сложными и чувствительными ко времени. Успешные веб-дизайнеры разумно распоряжаются своим временем и никогда не упускают из виду сроки выполнения проекта.
- Творчество — Веб-дизайн и творчество идут рука об руку, и хорошие дизайнеры знают, как мыслить нестандартно и создавать уникальный, привлекательный веб-дизайн.
- Гибкость — Веб-дизайн — это не статический процесс, и есть много переменных, которые могут определить результат успешного веб-дизайна. Успешные веб-дизайнеры адаптируются к новым разработкам и гибки в своих методах проектирования.
- Объективность — Лучшие веб-дизайнеры могут объективно оценить веб-сайт, свою работу и потребности пользователя, чтобы спроектировать и разработать оптимальный веб-сайт для каждого клиента или организации.
- Навыки общения — Веб-дизайнеры должны работать с другими разработчиками, программистами и разработчиками программного обеспечения, а также с клиентами.Для этого требуется способность четко общаться с другими людьми, которые не обязательно понимают жаргон и тонкости веб-дизайна.
Знания
Теперь, когда вы понимаете, как стать веб-дизайнером, пора проверить свои знания и приступить к разработке веб-сайтов. Веб-дизайн — это очень наглядная карьера, и потенциальные работодатели захотят увидеть ваши возможности воочию.

 ru
ru Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.