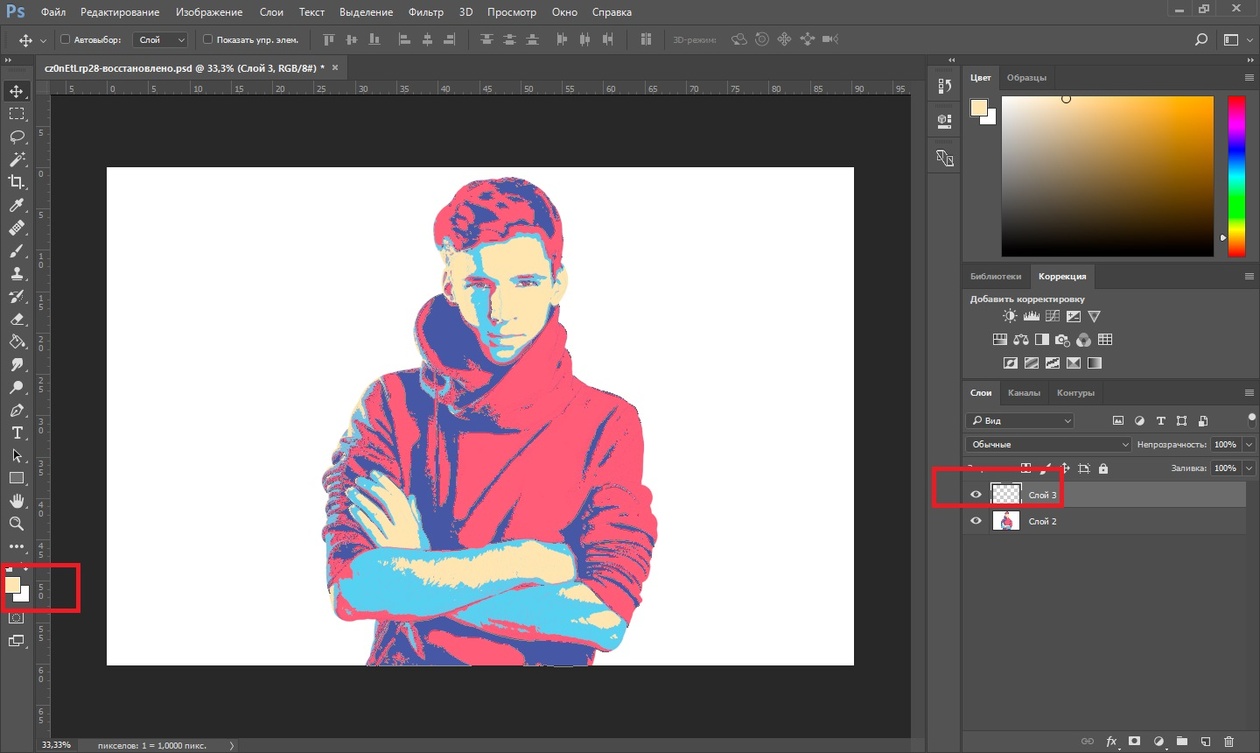
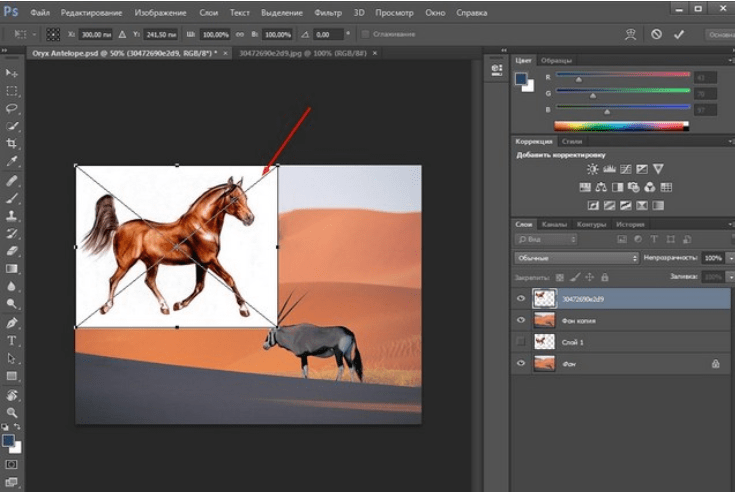
Как вырезать человека из фотографии в Photoshop
Для образцов (для получения образца для «Штампа» зажмите клавишу Alt) используйте часть стены справа от женщины. Т.к. у нас имеется выделенная область, все действия будут происходить в её границах:
Вот что должно получиться в результате:
Кроме этого, нам необходимо сохранить выделение, для этого пройдите по вкладке главного меню Выделение —> Сохранить выделенную область (Select —> Save Selection).
Теперь можно снять выделение, нажав Ctrl+D.
На стене остался артефакт в виде едва видимого, но всё-же заметного силуэта женщины. Для удаления артефактов можно, конечно, использовать «Штамп» и дальше, но гораздо лучше для подобных целей подходит инструмент «Заплатка» (Patch Tool):
Возьмите этот инструмент и убедитесь, что на панели параметров у Вас выставлены следующие настройки (эти настройки выставлены по умолчанию):
Теперь дублируйте слой, на котором Вы работали «Штампом»:
Создайте выделение на области, где была женщина и перетащите его вправо, на «нормальный» участок:
Вы увидите, как Photoshop автоматически исправит артефакт.
Но у нас остался ещё один недочёт — это горизонтальная полоса на стене, которую мы стёрли. Помните, реалистичность фотомонтажа достигается соблюдением мелочей! Эту полосу придётся восстановить вручную штампом. Увеличиваем масштаб отображения этого участка фотографии и создаём прямоугольное выделение до угла стены:
Снова берём Штамп, не забываем, что у нас должна быть активна опция «Все слои». Далее зажимаем Alt, наводим курсор на полосу и кликаем левой клавишей мыши по полосе для получения образца. Отпускаем Alt и перемещаем курсор влево и немного вниз, так, чтобы полоса в круге совместилась с оригинальной полосой:
Нажимаем левую клавишу и снова перемещаем курсор влево и немного вниз:
Нажимаем левую клавишу и перемещаем курсор снова, и так до угла стены:
Снимите выделение, нажав Ctrl+D.
С этим участком всё.
Займёмся остатками. Загрузите сохранённую выделенную область и инвертируйте её, нажав Ctrl+Shift+I.
С помощью «Штампа» удалите участки, показанные на рисунке таким же образом, как мы делали это ранее:
В результате у нас остаются только ступни ног фигуры:
Ступни находятся на плоскости, расположенной под углом к объективу, поэтому для их удаления воспользуемся фильтром исправления перспективы.
Нажмите клавишу S для выбора инструмента «Штамп» (Stamp). Опцию «Восстановление» (Heal) установите в положение «Вкл» (On), задайте непрозрачность кисти около 70%, а жёсткость 50% для достижения лучшего смешивания:
Теперь можно без особых проблем удалить остатки фигуры человека:
Но это ещё не всё. У нас остался один артефакт, образовавшийся уже в процессе удаления. Это неестественно острый и ровный вертикальный угол стены, в том месте, где находился край выделенной области:
Для того, чтобы исправить этот артефакт, снова воспользуемся штампом. Создайте новый слой поверх всех остальных. Уменьшите диаметр кисти штампа соразмерно углу стены, в моём случае это около 35 пикселей. Берём образец рядом с углом, затем кликаем внизу угла, зажимаем Shift и кликаем вверху:
Берём образец рядом с углом, затем кликаем внизу угла, зажимаем Shift и кликаем вверху:
Ну вот, вроде бы и всё. Посмотрите на готовое изображение. Чтобы сравнить с оригиналом, наведите мышку на картинку:
Скачать исходное фото:
Как вырезать в фотошопе объект и сохранить вырезанное
Главная » Разное » Как вырезать в фотошопе объект и сохранить вырезанноеКак вырезать объект в Фотошопе
Зачастую при работе с изображениями в программе Фотошоп перед пользователем встает задача вырезать часть изображения с исходника. Это может быть совершенно любой объект (человек, дерево, животное, предмет интерьера и т. д.).
Из этой статьи вы узнаете, какие инструменты программы применяются для решения таких задач. А также ознакомитесь с наглядным примером такой работы.
Содержание: “Как вырезать объект в Фотошопе”
Инструменты Photoshop, которые понадобятся
Для вырезания каких-либо объектов с изображения в фотошопе существует несколько подходящих инструментов.
Быстрое выделение
Этот инструмент применим не во всех случаях. Требуется, чтобы выделяемый объект имел четкий контур. То есть в местах соприкосновения объекта с основным фоном цветовая гамма не должна смешиваться. Как например на представленной ниже картинке.
Волшебная палочка
Это инструмент, которым можно выделить все пиксели, объединенные одним цветом. Выделение может быть как смежных пикселей одного цвета, так и всех пикселей этого цвета на изображении. К примеру, имея однотонный фон, его легко можно удалить, применив волшебную палочку.
Ниже показано выделение с помощью волшебной палочки всего фона:
Затем, после выделения, кликаем DEL и получаем прозрачный фон:
Лассо
Инструмент весьма специфический и неудобный. Целесообразнее использовать лассо только на графическом планшете. Попробуйте сами, и убедитесь в правдивости этих слов. Для использования лассо необходимо иметь чрезвычайно твердую руку.
Для использования лассо необходимо иметь чрезвычайно твердую руку.
Прямолинейное лассо
Удобная вещь при необходимости выделения объектов с прямыми гранями. В остальных же случаях бесполезный инструмент.
Магнитное лассо
Напоминает по своему принципу «Быстрое выделение», только более точное и с возможностью корректировки. В результате создается линия по контуру объекта. Применять следует, только когда контур четкий и не размытый. Аналогично, как и с быстрым выделением.
Перо
Это, наверное, самый удобный инструмент для работы над выделением каких-либо объектов. Гибкость инструмента позволяет его использовать для работы с объектами любой формы и сложности.
Практическая часть: убираем человека с изображения
На практике вы подробно познакомитесь именно с последним инструментом – Перо. Все остальные инструменты в принципе интуитивно понятны и наглядны, а вот Перо требует от пользователя навыков и знаний по работе с ним.
К тому же это самый лучший инструмент для выделения объектов. Лучше всего начинать изучать сразу самые правильные и верные подходы. Именно поэтому практический пример приведен именно с использованием инструмента Перо.
Первым делом нам понадобится изображение для работы. Возьмем, к примеру, фотографию одной из наших любимых актрис – Галь Гадот.
Наша задача отделить изображение актрисы от окружающего ее фона.
Итак, первым шагом требуется создать слой с копией исходной картинки.
Кстати, у нас есть отдельный урок: Как скопировать слой в Photoshop
Далее, выберем на панели инструментов «Перо» и отметим точку на картинке (в любом месте контура актрисы). Эта точка будет являться опорной. С нее начнется выделение объекта, и в этой же точке оно должно завершиться.
На нашем примере, по обоим сторонам от опорной точки объект имеет закругления. Необходимо максимально плавно обвести их «Пером». Начнем двигаться в правую сторону.
Многие новички совершают ошибку, работая с закруглениями контура. Полагая, что чем больше они поставят точек, тем плавнее выйдет линия. Это не так, как раз напротив точек нужно меньше. Определив на глаз радиус закругления, поставьте следующую точку в некотором удалении от опорной.
После этого поставьте еще одну точку по центру между первыми двумя.
Затем потяните в нужную сторону, взявшись за центральную точку мышью и зажав на клавиатуре кнопку CTRL.
Таким способом проработайте все сложные участки контура и выделите весь объект.
В случае, когда контур объекта обрезан на изображении холстом (на нашем примере снизу), его можно вынести за границы холста.
Когда выделение завершено и контур замкнулся, щелкните внутри него мышью. Затем в появившемся списке нажмите на «Образовать выделенную область (“Выделить область” в нашем случае – Photoshop CC)».
В параметре радиуса растушевки укажите значение равное 0. Подтвердите действие нажатием кнопки «ОК».
Итак, у нас получилось выделение фона объекта.
Тут можно сразу его удалить кнопкой DEL и все готово. Но мы рассмотрим более сложный путь, для понимания всех нюансов.
Выделение необходимо перенести с фона на объект, для этого воспользуйтесь комбинацией кнопок CTRL+SHIFT+I.
После этого потребуется выбрать «Выделение» – «Прямоугольная область».
Наверху, в параметрах инструмента нажмите кнопку «Уточнить край» – для версий Photoshop CS. Мы проводим этот урок в Photoshop CC. Поэтому кликаем на “Выделение и маска”:
В результате должно открыться окно с настройками, где нужно выставить требуемые параметры. Значения параметров для каждого конкретного случая могут быть свои. Не помешает немного сдвинуть границы выделения в сторону объекта и сгладить. Так как при выделении могли быть затронуты частички фона.
Подтверждаем изменения кнопкой «ОК».
Вот и все, осталось только нажать CTRL+J (копируем выделенное изображение на новый слой), и все готово.
Теперь скрываем все остальные слои и оставляем только слой только с Галь Гадот, без фона:
Надеемся этот урок помог вам научиться вырезать объекты и человека в Фотошопе. Мы это делали в программе Photoshop CC. Но действия практически не будут отличаться для любой другой версии программы, включая CS6 или CS5.
Как вырезать изображение и сохранить — Сообщество поддержки Adobe
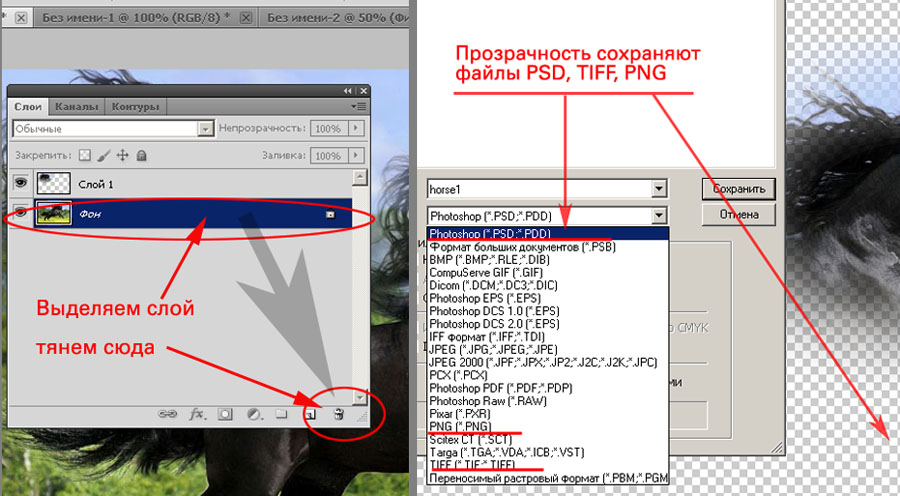
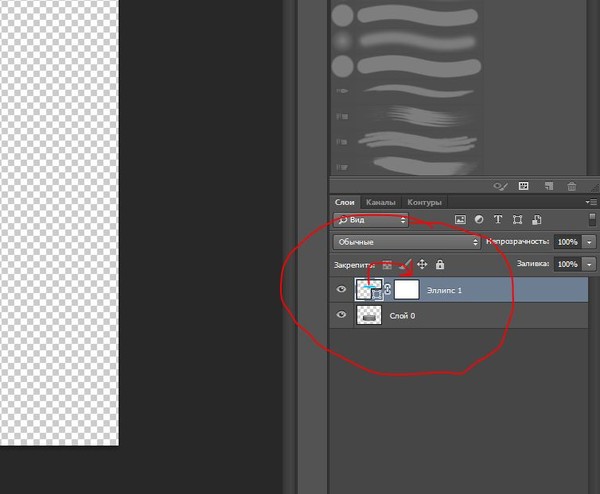
Как уже говорилось — серо-белая шахматная доска обозначает прозрачность. Когда вы сохраните свою часть изображения — с шахматной доской — как png — вы сможете разместить этот элемент на любом фоне, который пожелаете. Шахматной доски там не будет — ее на самом деле нет — это всего лишь способ обозначить прозрачность вокруг вашего объекта.
Ключевая информация здесь — вам необходимо сохранить выбранный элемент как png, чтобы сохранить прозрачность вокруг объекта.
Даже если вам кажется, что вы хотите поместить этот элемент на белый фон, я бы не стал сохранять его в формате jpg, чтобы вы могли получить этот белый фон. Я бы создал белый фон и поместил на него png. Если он прозрачен по краям, вы можете перемещать его по сайту, не беспокоясь о сплошном белом блоке вокруг него.
Я бы создал белый фон и поместил на него png. Если он прозрачен по краям, вы можете перемещать его по сайту, не беспокоясь о сплошном белом блоке вокруг него.
Но попробуйте оба варианта — как png и как jpg — и разместите на своем веб-сайте. Посмотрите, что лучше работает для вас.
Есть много способов сделать то же самое в PSE — я предпочитаю control j , чтобы поместить выделение на его собственный слой — выключить исходный слой — затем сохранить элемент как png.После сохранения в формате png вы можете использовать его, когда захотите. Копирование / вставка — это временный ход.
.Как вырезать объект в Photoshop | Small Business
Adobe Photoshop предлагает пользователям различные методы вырезания объектов из изображений. Метод, который вы выберете для этого, зависит от сложности объекта. Инструменты «Лассо» и «Волшебная палочка» идеально подходят для простых объектов или объектов, находящихся на фоне однородного цвета. Для более точной работы лучше подходят инструменты «Быстрая маска» или «Перо». После того, как вы отделили объект от фона, вы можете добавить его к новым изображениям или макетам, чтобы создавать привлекательные рекламные объявления, презентации или другие бизнес-документы.
После того, как вы отделили объект от фона, вы можете добавить его к новым изображениям или макетам, чтобы создавать привлекательные рекламные объявления, презентации или другие бизнес-документы.
Инструмент «Волшебная палочка»
Выберите инструмент «Волшебная палочка» на панели инструментов и затем щелкните левой кнопкой мыши объект, который хотите вырезать. Это создает выделение вокруг области, по которой вы щелкнули. Удерживая нажатой клавишу «Shift», щелкните соседний участок объекта, если весь объект не был покрыт выделением.
Продолжайте добавлять части объекта, пока не будет выбран весь объект. Это лучше всего работает, если объект имеет однородный цвет. В качестве альтернативы, если объект детализирован, но фон однороден, используйте волшебную палочку на фоне вместо объекта, а затем выберите «Инверсия» в меню «Выделение».
Нажмите «Редактировать» в строке меню, а затем нажмите «Копировать» после того, как будет выбран весь объект.
Щелкните «Файл», а затем щелкните «Создать». Выберите «Буфер обмена» в раскрывающемся меню предустановок и нажмите «ОК».
Выберите «Буфер обмена» в раскрывающемся меню предустановок и нажмите «ОК».
Щелкните «Изменить» в строке меню, а затем щелкните «Вставить». Это поместит объект на новый холст. Дважды щелкните «Фоновый слой» на палитре слоев, а затем нажмите «ОК». Щелкните правой кнопкой мыши фоновый слой и выберите «Удалить». Теперь вы можете сохранить свой объект в формате файла, который поддерживает прозрачность.
Инструмент быстрого выбора
Щелкните инструмент быстрого выбора на панели инструментов, а затем щелкните левой кнопкой мыши объект, который хотите вырезать. Это создает выделение вокруг области, по которой вы щелкнули.
Щелкните другие области внутри объекта, чтобы добавить их к своему выбору. Удерживая нажатой кнопку «Alt», щелкните левой кнопкой мыши области, которые вы хотите удалить из выделения.
Нажмите «Редактировать» в строке меню, а затем нажмите «Копировать» после того, как будет выбран весь объект.
Щелкните «Файл», а затем щелкните «Создать». Выберите «Буфер обмена» в раскрывающемся меню предустановок и нажмите «ОК».
Выберите «Буфер обмена» в раскрывающемся меню предустановок и нажмите «ОК».
Щелкните «Изменить» в строке меню, а затем щелкните «Вставить». Это поместит объект на новый холст. Дважды щелкните «Фоновый слой» на палитре слоев, а затем нажмите «ОК». Щелкните правой кнопкой мыши фоновый слой и выберите «Удалить».
Инструмент «Лассо»
Выберите кнопку «Масштаб» на панели инструментов, а затем щелкайте изображение, пока не станет виден весь объект, который вы хотите вырезать.
Выберите инструмент «Лассо» на панели инструментов, а затем щелкните и перетащите курсор мыши по краям объекта, который вы хотите вырезать. Не отпускайте кнопку мыши, пока не соедините начальную и конечную точки вашего контура. Весь процесс контура должен выполняться одним движением, не отпуская кнопки мыши. Если объект состоит из прямых линий, используйте вторичный инструмент «Многоугольное лассо». Для объектов с высокой контрастностью используйте дополнительный инструмент Магнитное лассо, поскольку он автоматически создает точки привязки при перемещении курсора мыши по объекту.
Отпустите кнопку мыши, как только закончите выбор. Для инструментов «Многоугольник» и «Магнитное лассо» соедините последнюю точку привязки с первой.
Щелкните «Изменить» в строке меню и затем щелкните «Копировать».
Щелкните «Файл», а затем щелкните «Создать». Выберите «Буфер обмена» в раскрывающемся меню предустановок и нажмите «ОК».
Щелкните «Изменить» в строке меню, а затем щелкните «Вставить». Это поместит объект на новый холст. Дважды щелкните «Фоновый слой» на палитре слоев, а затем нажмите «ОК».«Щелкните правой кнопкой мыши фоновый слой и выберите« Удалить ».
Инструмент« Перо »
Выберите инструмент« Перо »на панели инструментов и затем нажмите« Пути »на панели действий.
Щелкните в любом месте контура объекта который вы хотите вырезать, чтобы установить начальную точку.
Обведите контур объекта с помощью инструмента «Перо». Это делается с помощью ряда точек, называемых «узлами». Каждый раз, когда вы щелкаете по контуру объекта, появляется создается новый узел, который связан с предыдущим узлом. Щелкните и отпустите кнопку мыши, чтобы создать прямую линию между двумя узлами, или щелкните и перетащите новую точку, чтобы изогнуть линию.
Щелкните и отпустите кнопку мыши, чтобы создать прямую линию между двумя узлами, или щелкните и перетащите новую точку, чтобы изогнуть линию.
Щелкните правой кнопкой мыши в любом месте изображения, затем нажмите «Сделать выбор» и нажмите «ОК».
Нажмите «Изменить» в строке меню, а затем нажмите «Копировать», когда будет выбран весь объект.
Щелкните «Изменить» в строке меню, а затем щелкните «Вставить». Это поместит вырезанный вами объект на новый холст. Дважды щелкните фоновый слой на палитре слоев, а затем нажмите «ОК».«Щелкните правой кнопкой мыши фоновый слой и выберите« Удалить ».
Quick Mask
Нажмите« Выбрать »в строке меню, а затем выберите параметр« Редактировать в режиме быстрой маски ». Или выберите« Редактировать в Кнопка «Режим быстрой маски» на панели инструментов.
Нажмите «Установить цвет переднего плана» на панели инструментов и выберите черный. Нажмите «Установить цвет фона» на панели инструментов и выберите белый.
Щелкните инструмент «Кисть» на панели инструментов, а затем щелкните «Параметры инструмента кисти» на панели параметров.
Щелкните и перетащите ползунок размера до значения, подходящего для объекта, который вы хотите вырезать. Нажимайте кнопки «[» и «]» для уменьшения и увеличения размера кисти «на лету», поскольку требования к размеру будут отличаться в зависимости от того, какую область объекта вы выбираете.
Установите ползунок жесткости на средне-высокое значение, например 80 процентов, чтобы края объекта не были слишком резкими. Это позволяет вашему объекту лучше сочетаться с изображением, которое вы позже вставляете.Если вы предпочитаете, чтобы края были резкими, используйте твердость 100%.
Щелкните и перетащите курсор мыши вдоль контура объекта. Увеличьте или уменьшите размер инструмента «Кисть» на панели параметров, чтобы работать с большей точностью. Увеличивайте детализацию областей с большим количеством деталей. Цель — максимально точно очертить объект. Окрашенные области на изображении отображаются прозрачным красным цветом, что указывает на то, что они обрабатываются в режиме быстрой маски.
Увеличьте размер инструмента «Кисть» и затем раскрасьте всю область внутри созданного контура.Когда вы закончите, объект, который вы хотите вырезать, должен быть полностью выделен красным.
Нажмите кнопку «Переключить цвета переднего плана и фона» на панели инструментов. Закрасьте области, где вы могли выйти за края объекта, который хотите вырезать. Там, где черный цвет переднего плана создал красную быструю маску, белый цвет переднего плана стирает ее.
Нажмите «Редактировать в стандартном режиме» после того, как очистите края маски. Это превратит область вокруг вашей маски в выделение.
Нажмите «Выбрать» в строке меню, а затем нажмите «Инвертировать».
Щелкните «Изменить» в строке меню и затем щелкните «Копировать».
Щелкните «Файл», а затем щелкните «Создать». Выберите «Буфер обмена» в раскрывающемся меню предустановок и нажмите «ОК».
Щелкните «Изменить» в строке меню, а затем щелкните «Вставить». Это поместит вырезанный вами объект на новый холст. Дважды щелкните «Фоновый слой» на палитре слоев, а затем нажмите «ОК». Щелкните правой кнопкой мыши фоновый слой и выберите «Удалить».«
Дважды щелкните «Фоновый слой» на палитре слоев, а затем нажмите «ОК». Щелкните правой кнопкой мыши фоновый слой и выберите «Удалить».«
Скрытие или удаление объектов с помощью Content-Aware Fill
Что вы узнали: Используйте Content-Aware Fill для удаления объектов и людей
Когда использовать Content-Aware Fill
Content-Aware Fill анализирует изображение, чтобы найти лучшие детали для разумной замены выбранной области, и дает вам элементы управления для точной настройки результата. Это делает его отличным методом для удаления крупных объектов и людей даже на сложном фоне.
Начните с выбора
Работа с Content-Aware Fill всегда начинается с выбора.Вы можете использовать любой из инструментов выделения для создания первоначального выделения. Инструмент «Выбор объекта» — хороший выбор для выбора одного объекта, когда в сцене есть несколько объектов.
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите свободный прямоугольник или лассо вокруг элемента, который нужно удалить.
 Инструмент автоматически определяет объект внутри определяемой вами области и сжимает выделение до краев объекта.
Инструмент автоматически определяет объект внутри определяемой вами области и сжимает выделение до краев объекта. - Инструмент «Выбор объекта» обычно делает жесткое выделение на краях объекта.Включение некоторой области вокруг объекта в выделенную область поможет заливке с учетом содержимого создать лучшую заливку. Выберите «Выделение»> «Изменить»> «Разобрать» и введите несколько пикселей — ровно столько, чтобы создать тонкую границу между краем объекта и выделением. В данном случае мы ввели 8 пикселей.
- Выберите «Правка»> «Заливка с учетом содержимого», чтобы открыть рабочее пространство с учетом содержимого. Вид слева отображает наложение зеленого цвета, которое определяет область выборки, которую учитывает Photoshop при выборе исходной детали для создания заливки.Вид справа — это предварительный просмотр заливки в реальном времени, который будет меняться по мере того, как вы уточняете результат с помощью инструментов и элементов управления в этой рабочей области.

Эксперимент с опциями области отбора проб
Если предварительный просмотр не дает желаемого результата, поэкспериментируйте с параметрами области выборки справа, чтобы контролировать область, из которой Photoshop выполняет выборку деталей для создания заливки.
- Параметр «Авто» интеллектуально определяет, какие области следует выбирать на основе цвета и текстуры.
- Параметр «Прямоугольный» создает прямоугольную область выборки вокруг вашего выделения.
- Параметр «Пользовательский» позволяет вручную указать, какие области изображения следует использовать. Нажмите кнопку Custom, чтобы удалить текущую зеленую область выборки. Выберите инструмент «Кисть для отбора проб» на панели инструментов и в представлении слева проведите кистью по областям, из которых вы хотите взять образец. В некоторых ситуациях этот параметр может дать больше контроля и улучшить заливку.
С любой из этих опций вы можете использовать инструмент «Кисть для отбора проб» с опциями добавления или вычитания, чтобы дополнительно изменить детали изображения, используемые в качестве исходного материала для заливки.
Изучите другие инструменты и средства управления
Изучите другие варианты для точной настройки результата:
- Поэкспериментируйте с настройками адаптации цвета, чтобы адаптировать яркость и контраст заливки к окружению.
- Попробуйте элементы управления адаптацией поворота, чтобы повернуть заливку, если у вас есть изогнутый узор, например узор вдоль края обеденной тарелки.
- Если имеется повторяющийся узор с элементами разных размеров, например кирпичная дорожка, снятая в перспективе, используйте параметр «Масштаб», чтобы изменить размер заливки в соответствии с узором.
- Если на изображении присутствуют горизонтально симметричные элементы, попробуйте установить флажок «Зеркально».
- Если вы хотите добавить или вычесть исходное выделение, используйте инструменты «Лассо» в рабочей области с их опцией добавления или вычитания.
Вывод и сохранение работы
- В настройках вывода в правой части рабочего пространства выберите «Вывод на> Новый слой» для максимальной гибкости.
 Щелкните OK, чтобы закрыть рабочую область Content-Aware.Ваши изменения появятся на новом слое на панели «Слои».
Щелкните OK, чтобы закрыть рабочую область Content-Aware.Ваши изменения появятся на новом слое на панели «Слои». - Сохраните документ в формате .PSD или .TIFF, чтобы сохранить слой, созданный с помощью Content-Aware Fill.
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.

- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, удерживая Shift , и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .
 3px
3px - Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.
Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например, удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который запускает вас с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон.
 Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы. - Shutterstock Editor — Средство удаления фона в Editor позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем щелкните Удалить фон в разделе Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено. Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Как вырезать часть фото в фотошопе и поместить на другой слой
Главная » Разное » Как вырезать часть фото в фотошопе и поместить на другой слойКак вырезать объект в фотошопе и вставить в другой фон?
Так как подавляющее большинство всех случаев работы в Photoshop — обработка уже готовых изображений, для выполнения этой операции предназначена львиная часть инструментов программы.
Фильтры (о них читайте в предыдущем уроке) — это довольно маленькая и весьма простая в использовании их часть. В этой статье мы разберём функции посложнее.
В этой статье мы разберём функции посложнее.
Так как инструментов много, я не буду перечислять весь арсенал редактора, а просто разберу расхожий пример работы — вырезать фрагмент одной картинки и вставить её в другую.
У нас есть море.
Есть чайка.
И мы хотим, чтобы чайка парила над морем.
Приступим.
Подготовка
На этом этапе необходимо открыть исходные картинки и создать документ для их объединения.
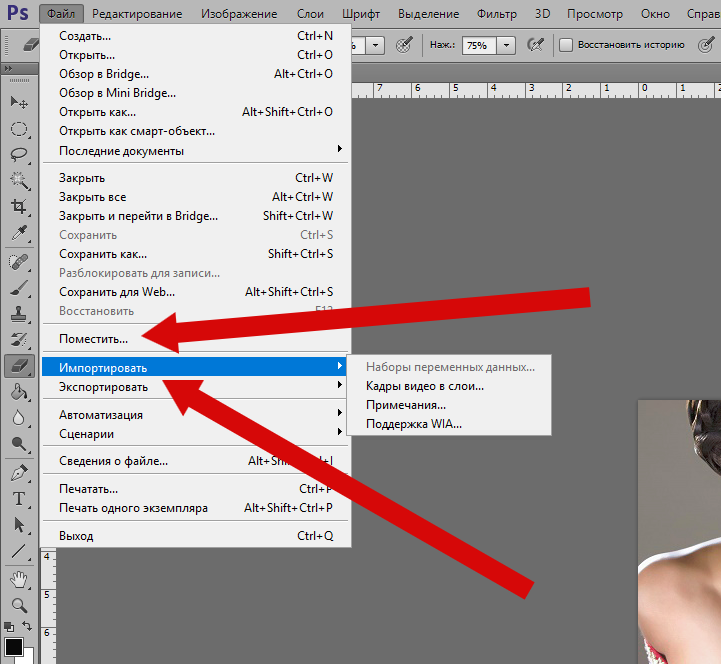
1. Сначала откройте файл с изображением моря. Для этого нажмите сочетание клавиш Ctrl+O либо выполните команду Файл -> Открыть, в появившемся окне Проводника найдите файл с морем, щёлкните на нём и нажмите кнопку Открыть.
2. Точно так же откройте файл с чайкой.
3. Создайте новый документ размером 760×475 пикселей. Для этого нажмите сочетание клавиш Ctrl+N либо выполните команду Файл -> Создать, в полях Ширина и Высота задайте указанные значения и нажмите ОК.
4. Теперь в программе Photoshop у нас открыто три документа, перемещаться между которыми можно с помощью вкладок.
Перемещение
Картинки из открытых файлов нужно поместить на разные слои рабочего документа.
1. Перейдите к изображению с морем, щёлкнув на его заголовке.
2. Выделите всё изображение. Для этого либо выполните команду Выделение -> Все главного меню программы, либо просто нажмите сочетание клавиш Ctrl+A. В итоге картинка получит обрамление, означающее, что она выделена.
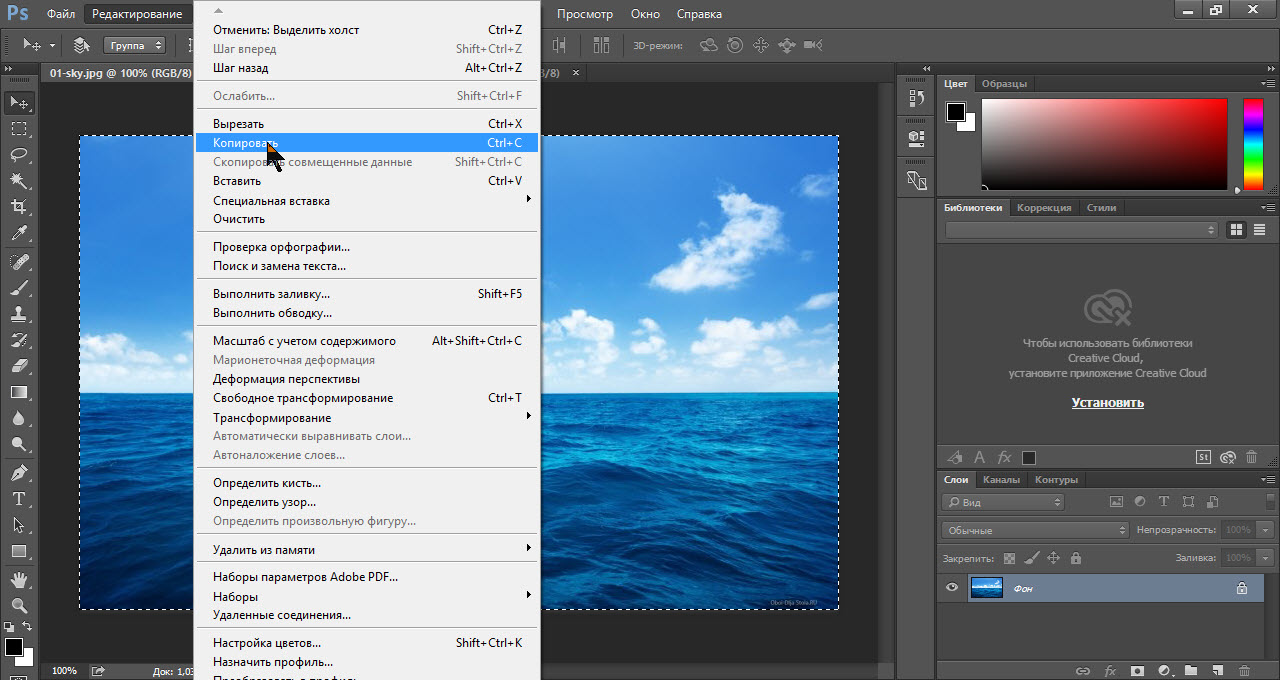
3. Скопируйте выделенное, нажав комбинацию клавиш Ctrl+C или в главном меню Photoshop выполнив команду Редактирование -> Копировать.
4. Перейдите к рабочему документу, щёлкнув кнопкой мыши на его заголовке.
5. Вставьте скопированный рисунок — или нажмите Ctrl+V, или выберите в главном меню пункт Редактирование -> Вставить.
6. Слой для нового материала программа создала автоматически. Переименуйте его в Море, на панели слоёв щёлкнув название слоя, введя новое имя и нажав Enter.
Переименуйте его в Море, на панели слоёв щёлкнув название слоя, введя новое имя и нажав Enter.
7. Аналогичным образом скопируйте и вставьте в рабочий документ изображение с чайкой: перейдите к картинке, щёлкнув на её заголовке, выделите всё изображение (Ctrl+A), скопируйте его (Ctrl+C), перейдите к рабочему документу и вставьте картинку (Ctrl+V). Слой также создался автоматически, переименуйте его в Чайка.
В результате наш рабочий документ обзавёлся двумя новыми слоями, на которых размещены исходные изображения.
Трансформация
Подробнее о ней мы поговорим здесь, а пока нам очень нужен лишь один её простой инструмент.
Как вы уже наверняка заметили, рисунок с чайкой по габаритам гораздо больше рисунка с морем. Да и сама чайка для выбранного пейзажа тоже чересчур крупна — она не впишется в масштаб.
Чтобы это исправить, нужно уменьшить всё изображение с чайкой до приемлемых размеров.
Для этого будем использовать инструмент Свободное трансформирование, который позволяет менять форму и размер картинки.
1. С помощью инструмента Перемещение переместите изображение с чайкой так, чтобы птица не оставалась за кадром и её было полностью видно.
3. Выделите слой с чайкой: убедитесь, что он является активным, и нажмите Ctrl+A.
4. В главном меню выполните команду Редактирование -> Свободная трансформация, либо нажмите комбинацию клавиш Ctrl+T.
5. Уменьшите размер картинки до приемлемого, обращая внимание на размер чайки — она должна гармонично вписываться в морской пейзаж. Для уменьшения тяните за появившиеся по углам рисунка прямоугольники. Чтобы размер менялся пропорционально, удерживайте при этом нажатой клавишу Shift.
6. Для завершения преобразования смените инструмент (например, выберите инструмент Перемещение) и в окне с вопросом нажмите кнопку
Применить.
Выделение и вырезание
Теперь осталось самое главное — вырезать чайку, чтобы она парила над морем. Правда, фактически мы вырежем не чайку, а всё небо вокруг неё, то есть птица, наоборот, останется, а всё с её картинки будет удалено.
Чтобы вырезать, сначала нужно выделить, и сделать это сложнее всего. Для выделения в Photoshop есть много инструментов: разного рода лассо, Быстрое выделение, Выделение фрагмента и т. д. У каждого есть своя узкая специализация и свои тонкости.
Мы же воспользуемся инструментом Волшебная палочка, который в автоматическом режиме находит области со схожими по цвету пикселями и выделяет их.
1. На палитре инструментов щёлкните значок Волшебная палочка.
2. Обратите внимание на панель параметров.
Число в поле Допуск отвечает за ширину выделяемого цветового спектра. Например, при нулевом значении Волшебная палочка выделит на картинке только те пиксели, которые по цвету идентичны выбранному. Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Кнопка делает границы выделенной области более гладкими, она должна быть нажата.
Если нажата кнопка , то программа выделит пиксели только в смежных с выбранной областях, то есть исключит вероятность выделения похожей оттенками области в другой части картинки.
А вот кнопку лучше не нажимать, ведь тогда Волшебная палочка выделит область на всех слоях, а не только на одном.
3. Убедившись, что активен слой с чайкой, выбран инструмент Волшебная палочка, а предыдущие выделения отменены (Выделение -> Отменить выделение). Когда убедились, щёлкните на самой птице кнопкой мыши.
4. Она выделилась. Но нам нужно убрать не её, а всё вокруг, поэтому в главном меню выполните команду Выделение -> Инверсия, чтобы стало выделено всё, окружающее чайку.
5. Теперь просто удалите выделенное, нажав клавишу Delete. Над морем осталась одна чайка.
6. Выполните команду Выделение -> Отменить выделение.
7. Щёлкните на значке инструмента Перемещение и выделите слой с чайкой (Ctrl+A).
8. Переместите чайку в любое место, если это необходимо или просто есть желание, и снимите выделение.
Сохранение
Осталось самое главное — сохранить результат в файл. Экспортируйте получившуюся картинку в любимый формат с помощью команды Файл -> Экспортировать (подробнее мы уже говорили об этом в самом первом уроке). На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате .PSD.
Полезные ссылки:
Как в фотошопе вырезать объект и вставить в другой фон или картинку? |fast-wolker.ru
Привет, читатель! Photoshop – программа уникальная и позволяет делать замечательные шедевры, даже если вы не совсем сильны в графике. Что можно сделать в этой программе, что будет всегда привлекать зрителя – так это различные коллажи. Сегодня мы рассмотрим некоторые приемы создания материалов для Ваших будущих работ.
Что можно сделать в этой программе, что будет всегда привлекать зрителя – так это различные коллажи. Сегодня мы рассмотрим некоторые приемы создания материалов для Ваших будущих работ.
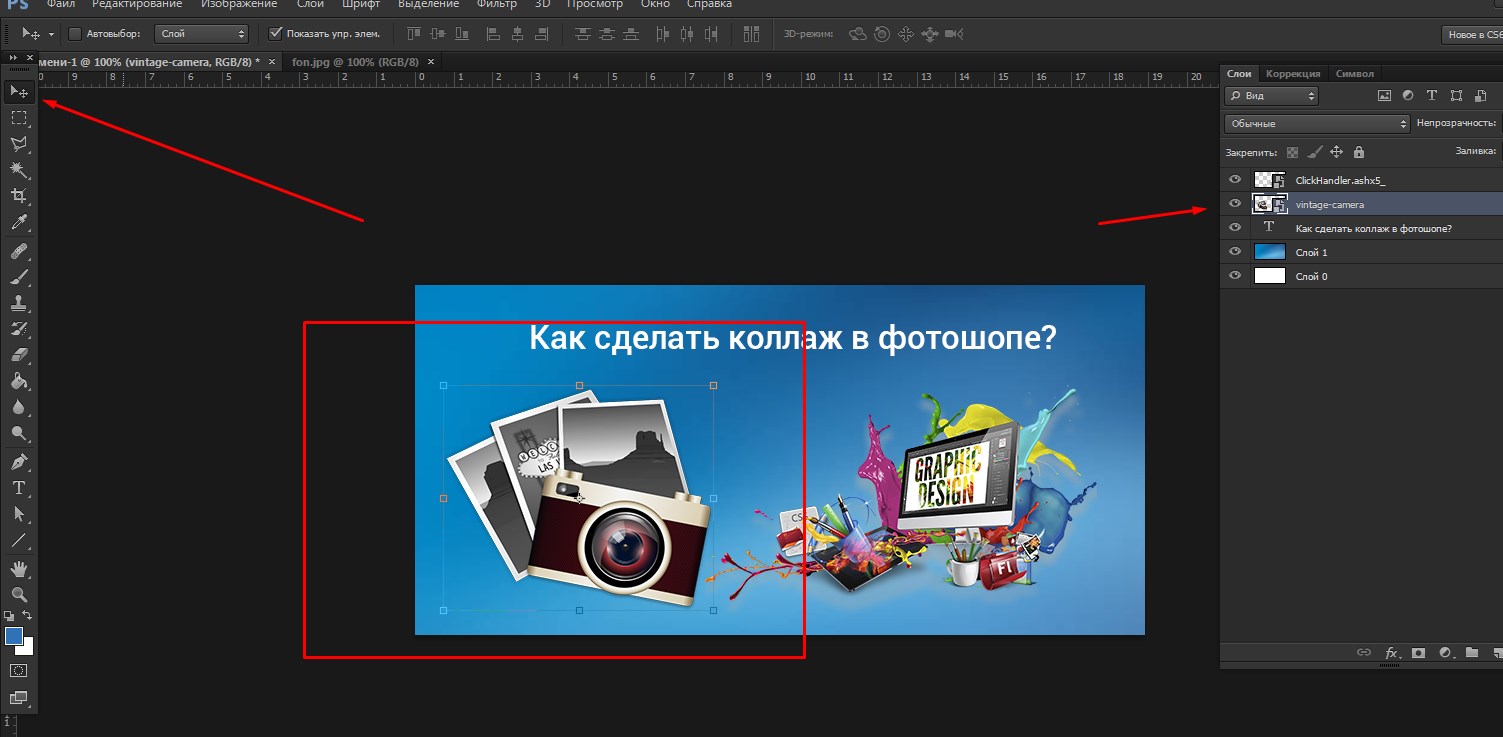
Коллаж может быть простым – состоять из набора фотографий (или картинок) размещенных самым различным образом на выбранном фоне. Например так:
И Ваш коллаж может быть и достаточно сложным, состоять из частей фотографий, рисунков, объектов, которые в результате, превращаются в целое произведение искусства. Вроде, как Вы написали картину:
Вот в этом фотошоп и является уникальной программой. Вы можете не быть художником, но создавать картины, которые под силу только мастерам кисти. В этой статье мы поговорим о такой подготовительной части коллажа, как вырезание объектов. Без этого не обойтись никак. Обычно объект вырезается по контуру. Различных способов достаточно много, но в зависимости от того на однотонном фоне расположен объект или на сложном, применяются разные.
Вырезаем объект и вставляем его в другой фон
Самое распространенное действие, которое чаще всего используется – это вырезание объекта из одной картинки и вставка его в другую, (или на другой фон). Для того что бы вырезать объект, его предварительно необходимо выделить. Выделение можно произвести несколькими способами. Сбоку, на панели инструментов находим значок «Лассо» и чуть ниже значок «Волшебная палочка».
Для того что бы вырезать объект, его предварительно необходимо выделить. Выделение можно произвести несколькими способами. Сбоку, на панели инструментов находим значок «Лассо» и чуть ниже значок «Волшебная палочка».
Лассо имеет три модификации: простое, прямолинейное и магнитное. Различаются они по степени выделения. Магнитное лассо при выделении прилипает к контурам выделяемого объекта. Оно очень удобно, но контуры должны быть четкими, иначе линия лассо может перейти на другой контур.
Обычное лассо и прямолинейное не залипают, а потому ими необходимо аккуратно проводить по контуру, огибая все неровности. Прямолинейное так и называется, что дает только прямые линии. Если вы обводите округлые, воспользуйтесь обычным лассо.
«Волшебная палочка» — это инструмент, который позволяет сделать нудную операцию одним кликом. Здесь два инструмента – «Выстрое выделение» и «Волшебная палочка».
Быстрое выделение – на курсоре увидим знак плюса в кружочке. С помощью него проводим по объекту и получаем линию, которая оконтуривает объект как в случае с магнитным лассо. Здесь так же линия может выйти за пределы объекта, если он находится на неоднородном фоне.
С помощью него проводим по объекту и получаем линию, которая оконтуривает объект как в случае с магнитным лассо. Здесь так же линия может выйти за пределы объекта, если он находится на неоднородном фоне.
Исправляется это следующим образом. Если контур выделения ушел с выделяемой линии, нажимаем клавишу Alt или на панели инструментов кнопку кисти со знаком минус. Этот прием называется «Вычитание из выделенной области».
Если нажали Alt, то удерживая клавишу проводим кружком курсора, в котором уже не плюс, а минус по ушедшей линии контура. Эта линия подходит к нужному контуру.
Таким образом оконтуриваем объект. Этот способ выделения, в отличии от лассо хорошо подходит для рисунка, расположенного на неоднородном фоне. На однородном фоне подойдет любой способ выделения. Хотя из опыта скажу, что мне сподручнее выделять именно инструментом «Быстрое выделение» независимо на однородном фоне находится объект или нет. Действуйте, как Вам удобно.
Здесь для примера я взял объект на однородном фоне и выделил его при помощи быстрого выделения. Это делается таким инструментом буквально за секунды.
Теперь осталось скопировать выделенный элемент – (Редактирование-Копирование) и перейдя на выбранный фон вставить скопированный объект через Редактирование-Вставить.
Если вставляемый объект больше фона, то его надо масштабировать. Выбираем в верхнем меню Редактирование-Трансформирование-Масштабирование.
Зажав клавишу Shift, что бы размер изменялся пропорционально мышкой тянем за уголки картинки, что бы подогнать ее под нужный размер. В основном, все зависит от фона и как на нем будет выглядеть вставленный объект.
Как вырезать объект в фотошоп без фона, по контуру
В этом варианте вырезания объекта без фона рассмотрим картинку со сложным фоном, то есть не однородный фон, а например такой:
Здесь можно использовать и инструменты «Лассо», но тогда вырезать придется долго и аккуратно. Лучший способ – это быстрое выделение, о котором говорилось ранее. Вы, конечно же, поэкспериментируйте со всеми способами и выберите потом наиболее удобный для себя. Итак, загружаем нужное фото в программу.
Лучший способ – это быстрое выделение, о котором говорилось ранее. Вы, конечно же, поэкспериментируйте со всеми способами и выберите потом наиболее удобный для себя. Итак, загружаем нужное фото в программу.
Делаем дубликат слоя, что бы удобно было работать. Выделяем слой – делаем его активным. На следующем этапе выбираем инструмент быстрое выделение и обводим им по контуру рисунок. Как описывалось ранее при работе с этим инструментом, используя клавишу Alt, выправляем контурную линию, чтобы она хорошо облегала объект.
Приготовьтесь к тому, что линия постоянно будет уходить от выделяемого объекта и нужно ее возвращать. Но натренировавшись, вы сможете делать это быстро.
Следующим этапом добавляем к этому слою слой-маску. Сначала нижний слой отключаем – делаем его невидимым. В результате получаем такое вот вырезанное изображение.
Далее, два раза кликаем по миниатюре слоя-маски и перед нами появится окно, в котором, изменяя параметры, можно несколько отредактировать контуры рисунка.
Если передвигать ползунок «Растушевка», то увидим, как изменяются края рисунка. Можно отредактировать края с помощью просто растушевки, а можно сделать несколько точнее, нажав на кнопку «Уточнить-край маски». Откроется окно, в котором изменяя параметры можно получить размытость края рисунка, что бы он не был сильно резким.
Совершив такие манипуляции, нажимаем ОК и получаем готовый объект без фона. Далее сохраняем рисунок в формате *.png. В результате он будет на прозрачном фоне и его можно вставлять куда угодно. Теперь загружаем сохраненную картинку, выделяем ее, копируем и вставляем в фон. Она встанет уже без своего фона.
Вот и вся процедура. Для наглядности посмотрим процесс на видео:
youtube.com/embed/CFmUu054QCo?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Вырезаем объект и переносим его на другой слой фотошоп
Перенос вырезанного объекта на другой слой – это тоже самое, что вырезать объект и скопировать его на другой фон. Как только вы вставляете на новый фон вырезанный объект, для него программа автоматически создает свой слой. Можно предварительно создать пустой слой, выделить его – активировав тем самым, а потом вставить на него вырезанный объект.
Как вырезать лицо человека и вставить другое вместо него?
Вырезание лица и вставка его в лицо другого человека – весьма популярный коллаж, который часто можно встретить на просторах интернета. Особенно подобные вещи любят делать в качестве подарка кому-либо.
В целом все здесь делается аналогично описанному выше. Один из вариантов мы и рассмотрим. Находим шаблон куда хотим вставить нужное лицо и, естественно, само лицо. Для примера берем такого актера, как Николас Кейдж. С помощью волшебной палочки выделяем лицо. Создаем новый слой и копируем туда выделенное лицо.
Для примера берем такого актера, как Николас Кейдж. С помощью волшебной палочки выделяем лицо. Создаем новый слой и копируем туда выделенное лицо.
Если отключить основной слой, то увидим только одно скопированное нами лицо актера.
Теперь открываем шаблон, куда мы хотим вставить скопированное лицо. В интернете таких шаблонов много, достаточно выбрать подходящее. Создаем дубликат слоя.
Теперь возвращаемся к слою с подготовленным к вставке лицом, копируем его, открываем шаблон и вставляем в шаблон лицо.
Слой с лицом меньше шаблона. С помощью команды Редактирование-Трансформирование-Масштабирование изменяем размеры, подгоняя его под шаблон, чтобы подходил как можно точнее. Где необходимо, стираем. В этой же ветке есть «Поворот», мы можем повернуть лицо так, чтобы оно смотрелось естественнее.
Слой с лицом лежит выше слоя шаблона. Лицо будет, потому, находится поверх шаблона. Перемещаем его вниз, под шаблон, что бы лицо выглядело точнее. Подкорректировав по цветовому балансу, подогнав, можно получить примерно такой вот результат.
Подкорректировав по цветовому балансу, подогнав, можно получить примерно такой вот результат.
На приведенном ниже видео наглядно показано, как вырезать и вставить лицо.
Вырезаем человека с фотографии и вставляем его на другой фон в Photoshop
Процедура вырезания фигуры человека аналогична предыдущей. Берем какой-либо фон и нужного нам человека. В начале вырезаем фигуру любым удобным способом и копируем на новый слой.
Далее этот слой копируем на фон и получаем результат.
Естественно, подгоняем вставленное изображение по масштабу и цветовому балансу, что бы ни картинка, ни фон не выбивались.Вот, собственно и все, удачи!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Как вырезать и вставить объект в Фотошопе – 4 лучших способа
- Подписаться
- Лента публикаций
- Последние публикации
- Лучшие публикации
Вырезаем объекты и переносим их на другое фото
Photoshop – программа, позволяющая изменять фотографии до неузнаваемости. Однако первый инструмент, с которым стоит познакомиться каждому, кто хочет научиться редактировать изображение – выделение и вырезание. В данной статье мы рассмотрим способы, при помощи которых вы сможете вырезать как простой, так и сложный объект, а также выполнить его масштабирование.
Как вырезать простой объект в Фотошопе и вставить на другое изображение
Чтобы отредактировать изображение в Фотошоп, а затем переместить его на другую картинку, нужно, прежде всего, научиться делать выделение. Ниже мы приведем три простых способа, овладеть которыми сможет любой.
Ниже мы приведем три простых способа, овладеть которыми сможет любой.
1. Использование инструмента «Прямоугольная область» или «Овальная область». Такой способ подойдет, если вам нужно выделить и вырезать простое изображение геометрической формы.
Для этого нажмите правой кнопкой мыши по данному значку (второй сверху).
Выделите нужную вам область.
Затем переместите выделенную область на другую картинку, либо просто перетяните ее на соседнюю вкладку.
2. Использование инструмента «Волшебной палочки» («Magic Wand»). Данный инструмент относят к разряду наиболее простых. Однако главным его плюсом, помимо легкости освоения, является быстрота проводимых манипуляций. К тому же, данная функция доступна во всех версиях программы. Благодаря интеллектуальному алгоритму, редактор самостоятельно определяет оттенки пикселей, граничащие с другими частями фотографии. Поэтому ее использование рекомендуется на ярких, многоцветных фото. Как же сделать выделение при помощи «Волшебной палочки»?
Прежде чем приступить к работе, выберите картинку, из которой вам нужно перенести объект на другое изображение, а также фон.
Найдите панель базовых инструментов (она расположена в левой части экрана), кликнете на четвертый сверху элемент и выберите «Волшебную палочку».
Далее вам нужно кликнуть на необходимый участок картинки, чтобы появилось выделение. Помните, что данный инструмент работает на основе поиска подходящих по цвету пикселей, поэтому с его помощью лучше всего выделять большие объекты – траву, небо.
Если «Волшебная палочка» выбрала не весь участок, то добавьте отсутствующую зону к общему выбору. Для этого вам нужно зажать клавишу Shift и одновременно щелкнуть правой кнопкой мыши на невыделенную площадь.
Для того, чтобы перенести выделенную область на другую картинку, смените инструмент на курсор (первый на базовый панели). Левой кнопкой мыши зажмите выделенный участок и перенесите его на соседнюю вкладку.
3. Использование инструмента «Быстрое выделение» (Quick Selection). Этот способ считают одним из самых простых и удобных. Он относится к разряду базовых, а поэтому работе с ним нужно научиться всем пользователям редактора, которые хотят в полной мере освоить программу.
Пошаговая инструкция для «Быстрого выделения»:
Находится данный инструмент в той же вкладке, что и «Волшебная палочка». Напоминаем путь: «Панель инструментов»—«Выделение»—«Быстрое выделение». Данная функция работает по принципу кисти, что позволяет сделать форменное выделение по контрастным границам. Выбираете самостоятельно размер и диаметр участка, который будет захвачен.
После того как вы выбрали инструмент, наведите курсор на необходимую область.
Добавлять границы выделения можно либо при помощи растягивания, либо при помощи щелчков левой кнопкой мыши по соседним областям.
Если результат вас не удовлетворил, то, чтобы отменить действие нажмите на сочетание горячих клавиш «Ctrl+D» и попробуйте еще раз.
Как вырезать сложный объект в Фотошопе
Для того чтобы вырезать сложный объект существует несколько вариаций действий. Ниже мы рассмотрим самые распространенные и наименее трудоемкие из них.
1. Использование инструмента «Маска».
Объект, который относят к сложным, по обыкновению нельзя вырезать при помощи «Лассо». Поэтому, если вам, например, нужно вырезать с фотографии человека или животное, то для этого применяется выделение при помощи маски. Каким образом его можно выполнить?
Зайдите в редактор, откройте нужную вам картинку, использовав вкладку «Открыть» в меню «Файл».
Затем обратите внимание на окошко «Слои» (при стандартных настройках оно находится в правом нижнем углу). Вы увидите, что появился новый слой с миниатюрой открытой картинки. Если данный слой не выделен, то щелкните по нему один раз левой кнопкой мыши.
В боковом меню выберите значок «Быстрая маска» («Quick Mask»).
После этого выбираем кисть любой формы. Устанавливаем на нее «непрозрачность» и «нажим» на 100 процентов, а затем обводим необходимую область. Цвет данной кисти после нажатия на «Быструю маску» приобретет черный цвет, а выделенный участок будет подсвечен полупрозрачным красным слоем. Чтобы точно охватит контур выделяемого участка, изменяйте размеры кисти, а также меняйте нажим (например, для того, чтобы обвести полупрозрачную ткань нужно установить данный параметр на 50%).
Чтобы точно охватит контур выделяемого участка, изменяйте размеры кисти, а также меняйте нажим (например, для того, чтобы обвести полупрозрачную ткань нужно установить данный параметр на 50%).
После того как вы выделили объект, нажмите левой кнопкой мыши на значок «Быстрой маски». Вы увидите, что вся выделенная зона покрыта по периметру пунктирными линиями.
Теперь вы можете вырезать выделенный участок на другой слой или переместить его на совершенно другую картинку.
2. Использование инструмента «Магнитное Лассо».
Данный инструмент относится к группе более сложных. Однако та польза, которую он вам принесет, стоит нескольких минут, потраченных на его освоение.
Возможно вас заинтересует: 3 простых способа сделать размытым фон в фотошопеСуть действия данного инс
Как вырезать часть изображения в фотошопе
Сейчас есть масса графических редакторов. Некоторые платные, а некоторые находятся в свободном доступе и абсолютно бесплатны. Я расскажу о том как можно вырезать изображение используя самую известную и распространённую программу Photoshop.
Программа очень функциональна и богата различными инструментами и фильтрами. Одно и тоже действие можно произвести совершенно различными путями. Поэтому каждый дизайнер может выбрать удобный для себя способ.
Сегодня мы разберём как можно вырезать изображение и наложить его на другой фон различными способами, а также рассмотрим плюсы и минусы каждого из них.
—
Для начала небольшое отступление. Для того чтобы было понятно о чём пойдёт речь несколько слов о том как происходит работа в фотошоп.
Мы можем открыть уже имеющееся изображение или создать новое. После этого у нас становятся активными инструменты и опции меню для редактирования.
Нам следует обратить внимание на окошко со слоями. Здесь будут происходить основные перестановки и перегруппировки слоёв. Нам постоянно надо будет выделять различные слои. На это стоит обратить внимание!
В том случае если у вас что не копируется, не выделяется, не редактируется и т.д. то возможно у вас просто не выделен нужный слой. Для того чтобы выделить нужный слой, вам просто нужно найти его в окошке под названием Слои (Layers) и сделать его активным, щёлкнув по нему мышью.
Для того чтобы выделить нужный слой, вам просто нужно найти его в окошке под названием Слои (Layers) и сделать его активным, щёлкнув по нему мышью.
Также мы можем скрыть слой, сделав его невидимым или заблокировать его чтобы избежать незапланированной правки.
1. Ластик.
Пожалуй самый простой способ освободить лишнее пространство не только в тетради, но и в фотошопе. Этот инструмент можно вызвать клавишей E.
Сам по себе ластик довольно неуклюж, но его модификации – “Фоновый ластик” и “Волшебный ластик” при аккуратном использовании и хорошем исходном изоражении могут принести неплохие результаты.
Фоновый ластик стирает “фон”, т.е. область с которой вы начали использование ластика когда нажали левую кнопку мыши. Остальную область фоновый ластик автоматически распознаёт как более значимую и не стирает её пока вы слишком на неё не влезли.
Инструмент “Волшебный ластик” работает по принципу “Волшебной палочки”. Ещё один инструмент который мы рассмотрим чуть ниже. Выделяются пикселы схожие по цвету и яркости.
Выделяются пикселы схожие по цвету и яркости.
2. Выделение.
В панели инструментов (по умолчанию она находиться слева) выбираем значок с изображением квадрата обозначенного пунктирными линиями (рис_1). У нас появляется контекстное меню из четырёх подпунктов.
Выбирая прямоугольное выделение мы можем выделять прямоугольные области, соответственно если берём окружность то выделяем округлые области. Также мы можем выделять горизонтальные или вертикальные линии в один пиксель толщиной (две последние опции).
С помощью этих инструментов мы можем выделять области изображения для последующего редактирования. Но этот способ хорош лишь в тех редких случаях когда мы работаем с примитивами. Т.е. нам подойдёт этот способ если необходимо выделить и вырезать один или несколько прямоугольников или серию окружностей. Для того чтобы вырезать что-либо из фотографии нам понадобятся более сложные инструменты.
Ну предположим мы выделили наш прямоугольник или окружность, теперь жмём Ctrl + J. Обратите внимание – слой должен быть активным, т.е. должен быть подсвечен синим цветом. Для того чтобы насладиться результатом нам нужно отключить видимость нижнего слоя.
Обратите внимание – слой должен быть активным, т.е. должен быть подсвечен синим цветом. Для того чтобы насладиться результатом нам нужно отключить видимость нижнего слоя.
Теперь мы видим результат на прозрачном фоне.
Закончим с примитивами и пойдём дальше.
3. Лассо
Лассо по сути является модификацией выделения. В последней версии фотошопа есть три модификации лассо. Мы можем выделять объекты с помощью инструмента “Лассо”, “Полигональное лассо”, “Магнитное лассо”.
Для того чтобы понять как они работаю стоит попробовать каждый инструмент из этой серии.
С помощью этих инструментов можно выделять более сложные по форме изображения. Из минусов данного инструмента стоит отметить что вырезать слишком сложные формы проблематично. Это связано во первых с тем что информация о выделяемой области храниться в буфере временной памяти и если выделение слишком сложное то у вас просто может не хватить оперативной памяти, в этом случае выделенный вами путь просто пропадёт, а вы получите сообщение об ошибке. Во вторых если вы случайно кликнете два раза мышкой вместо одного то ненароком замкнёте выделение раньше чем нужно.
Во вторых если вы случайно кликнете два раза мышкой вместо одного то ненароком замкнёте выделение раньше чем нужно.
Выделение с помощью лассо подойдёт для вырезания изображений средней сложности. После того как мы выделили часть изображения мы можем его редактировать или вырезать на следущий слой нажав Ctrl + C, а затем Ctrl + V. Работа с областями выделенными с помощью лассо не отличается от работы с прочими выделениями.
4. Быстрое выделение.
Инструмент быстрое выделение (клавиша W) позволяет нам выделять сложные элементы в том случае если они располагаются на контрастном фоне. К примеру чёрный квадрат на белом фоне.
Если мы выберем инструмент “Волшебная палочка” то сможем настроить параметры выделения для него. Для того чтобы избежать ненужных белых пикселей по краям тёмного изображения вам стоит поэкспериментировать с настройками параметра “Допуск”. Чтобы выделение было более сглаженным стоит включить “Сглаживание”. Для того чтобы выделялись пикселы со всех слоёв вашего изображения нужно поставить галку на пункте: “Образец со всех слоёв”.
Инструмент быстрое выделение может очень выручить если изображение довольно контрастное. Иногда можно добавить изображению контрастности, для того чтобы затем воспользоваться быстрым выделением, но это не всегда даёт положительный эффект. В целом, в комбинации с другими методами выделения даёт неплохой эффект.
5. Маска.
Инструмент под названием слой-маска в AdobePhotoshop я считаю одним из самых ценных в этом графическом пакете.
С помощью него мы можем очень быстро безболезненно избавиться от ненужных пикселов. Избавление от ненужных пикселов будет безболезненным по той простой причине, что слой-маска позволяет нам без труда вернуть всё на место.
Для того чтобы добавить к изображению слой-маску нам нужно всего-лишь сделать активным нужный слой, а затем щёлкнуть по иконке “Добавить слой маску”, которая находиться на окошке со слоями.
Теперь справа от нашего изображения мы видим маску. Если слой-маска полностью залит чёрным цветом то наше изображение слева абсолютно прозрачно, т. е. мы фактически его не видим вообще. Если наша маска окрашена в белый цвет, то мы соответственно видим слой к которому применена маска.
е. мы фактически его не видим вообще. Если наша маска окрашена в белый цвет, то мы соответственно видим слой к которому применена маска.
Для того чтобы редактировать маску нам нужно сделать её активной, т.е. щёлкнуть по ней в окне со слоями.
6. Быстрая маска.
Режим быстрой маски можно включить в панели инструментов (на рис_3 выделен жёлтым прямоугольником), либо нажав клавишу Q.
Активировав режим быстрой маски вы можете выделить необходимую область используя различные инструменты заливки. После того как мы активировали быструю маску мы можем заливать наше изображение только одним красным цветом, при этом от интенсивности заливки будет зависеть то как будет выделен объект. Суть быстрой маски заключается в том что выделено будет то изображение, которое было закрашено красным цветом (цвет заливки можно изменить забравшись в настройки программы).
К примеру мы можем пустить градиент, затем стереть часть полученного красного градиента ластиком, а потом подправить всё инструментом кисть. Всё это время мы сможем работать только с прозрачно-красным цветом. После этого нам обязательно надо выйти из режима быстрой маски! Делаем это также клавишей Q либо нажав кнопочку в нижней части панели инструментов.
Всё это время мы сможем работать только с прозрачно-красным цветом. После этого нам обязательно надо выйти из режима быстрой маски! Делаем это также клавишей Q либо нажав кнопочку в нижней части панели инструментов.
В целом маска даёт неплохой и быстрый результат, но плохо подходит для выделения высоко детализированных изображений.
7. Перо.
Для выделения сложных детализированных участков этот инструмент подходит как нельзя лучше. Я использую этот инструмент чаще остальных, т.к. он даёт высокую точность обрезки изображения и полный контроль над процессом.
В основе данного метода лежит векторный инструмент “Перо”.
Выбрав инструмент перо (горячая клавиша P) мы создаём форму которую в дальнейшем можем легко отредактировать или экспортировать в другую программу, к примеру в Иллюстратор.
После того как мы обвели по контуру наш объект, нам нужно закрыть границы контура для последующего корректного выделения и редактирования. Затем переходим в окошко для работы с контурами и нажимаем два раза на наш контур, после чего появляется диалоговое окно с предложением назвать наш рабочий контур именем “Контур 1”, соглашаемся и жмём Оk.
Теперь для того чтобы выделить область этой формы нам нужно зажать клавишу Ctrlи щёлкнуть мышью по изображению этого контура в окне работы с контурами. После того как наш контур выделился мы можем с ним работать как с обычным выделением.
8. Комбинированный.
Мы рассмотрели далеко не все инструменты, которые помогут вам выделить часть изображения в фотошопе, для того чтобы вырезать его.
Но из личного опыта могу сказать что часто наилучшим будет комбинированное использование различных методов.
Как вырезать объект в Фотошопе и вставить в другое фото?
Во время работы с изображениями в Фотошопе зачастую возникает ситуация, когда нужно вырезать часть снимка. Это может быть какое-то животное, растение, человек, предмет интерьера, случайно попавшие в кадр и от которых хочется избавиться. Сегодня разберём, как убрать такой объект из фотографии или, наоборот, добавить туда что-то.
Возьмём, к примеру, красочный снимок лесного пейзажа. Представим, что нужно добавить туда летящую птицу. Но что делать, если она на тусклом фоне, а снимок с лесом – более яркий? Итак, проехали!
Выполняем работу поэтапно.
Открываем в программе Photoshop файл с изображением для редактирования. Выбираем сразу две фотографии. Из одной будет вырезаться объект, на другую будет перемещаться.
Сочетанием клавиш Ctrl+N создаем новый документ. В итоге будут открыты три вкладки.
Этап перемещения
Выберите изображение лесного пейзажа и выделите всю картинку. Для этого нужно выбрать клавишу «Выделение», затем «Всё» или же нажать клавиши Ctrl+A. О том, что снимок выделен будет сообщать появление пунктирного обрамления по всему контуру.
Сделайте копию снимка при помощи комбинации кнопок Ctrl+С. Откройте рабочий снимок, выбрав его в соответствующей вкладке. Клавиши Ctrl+V позволят вставить рисунок. Фотошоп создаёт в автоматическом порядке новый слой, назовем его для удобства «Пейжаж».
Вырежьте изображение птицы в аналогичном порядке, как указано для вырезания пейзажа выше. Используйте клавиши выделения Ctrl+A и копирования Ctrl+С, а чтобы вставить картинку, клавиши Ctrl+V.
В итоге вы получите рабочий снимок «Пейзаж» с двумя наложенными слоями, на которых есть все первоначальные изображения.
Этап трансформации
Когда возникает ситуация, что вставленный объект очень большой и не сочетается с пейзажным снимком, нужно выполнить масштабирование. В помощь придёт инструмент, который называется «Свободное трансформирование». Он позволит отредактировать размер вставленного объекта. Мы брали для примера птицу. Нужно её выделить и сдвинуть так, чтобы она не оставалась за кадром.
Кнопками Ctrl+A выделите слой с птицей и нажмите Ctrl+Т для редактирования. Чтобы уменьшить объект, достаточно потянуть мышкой за угол прямоугольника, который появляется по контуру выделенного изображения. Для пропорционального масштабирования в Фотошопе нужно удерживать во время операции клавишу Shift. Чтобы завершить операцию, нажмите «Применить».
Этап выделения и вырезания
Для удобства выделения можно выбрать «Волшебную палочку». Данный инструмент автоматически выделяет область, где размещены схожие пиксели по цвету. Обязательно сгладьте границы после выделения области вырезания.
Итак, убедившись, что слой с птицей активный, задайте команду «Выделение», затем «Инверсия». Это позволит выбрать всю картинку, кроме самой птицы. Нажав клавишу Delete, вы уберете всё лишнее.
Чтобы сместить птицу в желаемое место на снимке, выполните команды «Выделение», «Отмена». Включив команду «Перемещение», выделите слой с птицей и переместите её в другое желаемое место.
Сохраните полученный в Фотошопе результат. Теперь на фото с лесом – красивая птица. Сколь удачный кадр!
© online-photoshop.org
Пошаговый способ вырезать изображения в Photoshop | Small Business
Автор: Дэн Кетчум Обновлено 24 августа 2018 г.
Хотите ли вы вырезать изображение своей головы и поместить его на тело Железного человека, удалите уродливый фон с красивой фотографии витрины вашего магазина или прогоните лицо бывшего вырезание изображения в Abode Photoshop из старого изображения начинается с простого процесса. Во-первых, вы должны выделить на фотографии участки с контуром, вроде обводки.Как только вы выберете часть изображения, обведя его форму, вы можете переместить выбранную область и перетащить ее в другую часть изображения или на новую фотографию полностью, аналогично тому, как вы перемещаете вырезку из бумаги. .
Хотя облачный Adobe Photoshop CC версии 19.1.5 появился в июне 2018 года, процесс вырезания слоев изображения был довольно последовательным, так как концепция слоев была представлена в программе еще в 1990-х годах. Если вы можете выполнить это в Photoshop CC, вам должно быть достаточно удобно, чтобы выполнить это и в более старых версиях.
ШАГ 1. Подготовка изображения
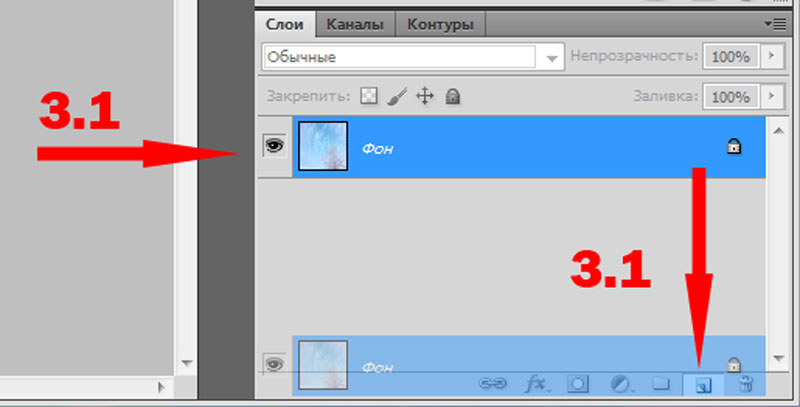
В Photoshop откройте изображение, из которого вы хотите вырезать элемент, с помощью меню «Файл» или перетащите изображение в рабочую область. В меню «Слой», которое по умолчанию находится в правой части рабочего пространства, вы увидите изображение, указанное как «Фон». Щелкните значок замка, чтобы изображение работало как слой.
Отточите область изображения, на которой вы хотите сфокусироваться, прокрутив изображение до основной интересующей области, затем, удерживая клавишу ALT и перемещая колесо прокрутки мыши вперед, чтобы увеличить масштаб, или назад, чтобы уменьшить масштаб.Кроме того, вы можете просто использовать инструмент «Масштаб» на панели инструментов для увеличения или уменьшения масштаба.
ШАГ 2: Создайте контур
Выберите инструмент лассо в меню панели инструментов Photoshop. Когда вы щелкаете лассо, у вас будет возможность выбрать обычное лассо, многоугольное лассо или магнитное лассо — каждое из них работает немного по-своему, но все они позволяют вам очертить форму. Опять же, это что-то вроде обведения краев части изображения, которую вы хотите вырезать.
Обычное лассо работает в основном так же, как и инструмент «Карандаш» в Photoshop: просто удерживайте кнопку выбора мыши и перемещайте курсор по изображению, чтобы нарисовать контур.Чтобы использовать многоугольное лассо, щелкните одну точку на изображении, перетащите линию к следующей точке, щелкните еще раз и повторите процесс, пока не создадите замкнутый контур. Магнитное лассо работает аналогично, но этот инструмент автоматически определяет края объектов на изображении, что может помочь вам создать более точный контур.
ШАГ 3: Вырежьте его
Теперь, когда вы определили форму, которую хотите вырезать из изображения, у вас есть варианты. Если вы хотите полностью удалить эту часть фотографии, просто нажмите «Удалить» или нажмите клавишу Backspace на клавиатуре, чтобы удалить выделение — это оставляет пустое пространство на месте вырезанной части, открывая слой под всем изображением.
Если вы хотите вырезать выделение из изображения и использовать его в другом месте, выберите «Вырезать» в меню «Правка». Откройте изображение, в которое вы хотите вставить вырез, затем выберите «Вставить» в меню «Правка». Выберите инструмент «Перемещение» на панели инструментов, который представляет собой крестообразный инструмент с четырьмя стрелками, затем щелкните вырезанное изображение с помощью инструмента «Перемещение», удерживайте нажатой кнопку выбора мыши и перетащите курсор, чтобы переместить вырез. Вы также можете использовать этот метод, чтобы переместить фигуру в другую часть исходного изображения.
.базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой необходимо выбрать, чтобы внести в него изменения.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте рассмотрим функции, которые вы будете чаще всего использовать при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии выкройки, где эти две фотографии накладываются друг на друга.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить встроенное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель инструментов, где выберу инструмент «Кисть». Я перехожу на панель параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок размера, который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, а инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и нажму стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-нибудь еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.
- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это сэкономит ваше время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, мы должны перейти на панель «Слои» и убедиться, что оба эти слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам возможность изменять размер и положение каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения поверх того, какой слой выбран в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я, удерживая клавишу Shift, подхожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите, что хотите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и нажимаю для рисования, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и попытаюсь переместить, и я просто получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Точно с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Как накладывать изображения в Photoshop
Экспериментируйте с режимами наложения.
Режимы наложения в Photoshop дают вам уникальные способы комбинировать и перекрывать изображения. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешивать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, удерживая Shift , и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, такие как удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который запускает вас с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет очень просто. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном, чтобы использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Как вырезать объект в фотошопе.
способов вырезания очень много.
Я расскажу как мне удобно вырезать.
1. Открываем нужную картинку.
Файл-открыть
2. Выбираем на панели инструментов магнитное лассо.
Вырезаем очень грубо, ведём инструментом вокруг розы. Когда дойдёте до того места, откуда начали вырезать, кликните левой кнопкой мыши 2 раза, чтобы круг замкнулся и появилась пунктирная линия.
3. Наведите курсор на розу и правой кнопкой мыши выберите Вырезать на новый слой.
У нас появилось 2 слоя. Роза и задний фон.
4. Удаляем задний фон.
Наводим на нужный слой и кликаем правой кнопкой мыши. Выбираем Удалить слой.
5. Теперь убираем дефекты на нашей картинке.
(лишний фон вокруг розы)
Инструмент Фоновый ластик (этот инструмент хорошо подходит, если фон отличается по цвету от вырезаемого объекта. Если нет, то подойдёт обычный ластик, а не фоновый.)
Правой кнопкой мыши кликаем на розу и выбираем параметры нашего ластика.
Размер и жёсткость. В данном случае жёсткость лучше вообще убрать. (бегунок смещаем влево)
Размер ластика выбирается индивидуально, к каждой картинке разный.
Теперь увеличиваем картинку и стираем лишний фон.
Готово.
Но контур картинки получился очень резким. Если вы будете вырезать человека и монтировать его на новый фон, он не будет выглядеть реалистично. Поэтому край нужно немного размыть.
6. Выбираем инструмент Ластик.
Выбираем нужные параметры (не выбирайте очень крупный размер ластика)
Жёсткость можно прибавить.
Увеличиваем изображение и обрабатываем край картинки.
Увеличить изображение можно так.
Удерживаем клавишу Alt и одновременно крутим колёсико мыши.
Для мелких деталей, уменьшаем размер ластика и ещё увеличиваем изображение.
Картинка готова.
Нужно её обязательно сохранить, если в дальнейшем она вам понадобится.
7. Сохраняем именно в таком виде, без заднего фона.
В формате PNG.
Файл-сохранить как…
Выбираем папку, подписываем картинку и выбираем формат. PNG
Потом в любое время вы можете поместить вырезанную картинку на другой фон.
Сохраните картинку обязательно в PNG, на случай, если у вас зависнет комп во время работы, (это, к сожалению, бывает часто при работе в фотошопе. Данная программа очень требовательна к ресурсам компьютера) вам не придётся вырезать её заново.
Теперь (для примера) поместим нашу розу на другой фон.
Открываем нужные картинки
Файл-открыть
Инструмент Перемещение (самый первый на панели) и просто перетаскиваем картинку с розой.
Часто бывает что на другом фоне заметны дефекты, убираем их ластиком (то что мы не заметили ранее, когда вырезали).
Теперь сохраняем картинку в формате JPEG.
Файл-сохранить как…- JPEG
Удачи!
Автор урока Инесса.
Копирование урока разрешается только при наличии активной ссылки на наш сайт!
Как использовать слой маску в Photoshop для вырезания и вставки объекта
Как использовать слой маску в Photoshop для вырезания и вставки объекта
Слой маска в Photoshop, очень мощный инструмент. И сегодня мы поговорим о том, как вырезать человека из одной картинки и вставить его в другую картинку.
Выделение объекта
Итак, у нас есть фото танцора и нам нужно вырезать его.
Я начал выделение с инструмента волшебная кисть. Он позволяет легко избавится от белого цвета вокруг. Для этого:
Выберите инструмент Волшебная палочка на панели инструментов и установите флажок Смежные пиксели на панели параметров.
Чтобы выбрать фон изображения, кликните по нему. Если нужно добавить область выделения, то зажмите клавишу Shift и выделите мышкой нужную область. А если нужно частично снять выделение, то нажмите Alt и мышкой выделите область.
Далее нам нужно инвертировать выделение. Для этого, перейдите в меню Выделение и кликните Инверсия. Или просто нажмите клавиши Shift + Ctrl + I
Визуально почти ничего не изменится. За исключение того, что теперь не будет выделения по периметру.
Добавление слоя маски
При добавлении маски слоя с активным выделением маска слоя автоматически содержит белый цвет, в котором был сделан выбор, и черный цвет, в котором не был сделан выбор.
При активном выделении нажмите кнопку Добавить маску слоя на панели Слои. На маске слоя белый цвет означает, что объект был выбран (объект), а черный — нет выбора (фон). Черный цвет скрывает область, которая не была выбрана.
Копирование в другое изображение
Вы можете добавить новый фон к этому изображению на слое ниже изолированного объекта. Или можно использовать другой метод – с помощью копирования изолированного изображения на другой файл. Тем самым, сохранив гибкость для редактирования.
Откройте другое изображение. Каждое из открытых изображений имеет собственную вкладку в верхней части окна документа.
Скопируйте маскированный слой во второе изображение следующим образом: На панели Слои первого изображения щелкните и удерживайте пустую часть слоя, содержащую объект и маску слоя. И перетащите оба слоя на второй файл.
Для выравнивания местоположения и размера картинки в другом файле, выберите Свободную трансформацию (зажав клавиши Ctrl+T). После чего, зажав клавишу Shift измените размер и нажмите Enter.
Примечание: при зажатой клавише Shift, изображение будет держать исходную пропорцию. То есть, ваше изображение не станет вытянутым или толстым.
При необходимости, вы по прежнему можете изменить выделение. Для этого, просто перейдите в режим маски и начинайте рисовать черным, для увеличения выделения и белым, для уменьшения выделения.
И вот мы получили готовый результат.
Как в Фотошопе вырезать объект и вставить на другой фон пошагово!!!
Простое кадрирование с помощью инструмента “Рамки”
- Открываем фото или снимок в программе.
- На боковой панели инструментов выбираем “Рамку”.
- Путем сдвига границ выделенной области (с помощью зажатой левой кнопки мыши) оставляем только ту часть, которая нам нужна. Затемненные участки будут удалены.
- Жмем клавишу Enter, чтобы обрезать фото.
Этап трансформации
Когда возникает ситуация, что вставленный объект очень большой и не сочетается с пейзажным снимком, нужно выполнить масштабирование. В помощь придёт инструмент, который называется «Свободное трансформирование». Он позволит отредактировать размер вставленного объекта. Мы брали для примера птицу. Нужно её выделить и сдвинуть так, чтобы она не оставалась за кадром.
Кнопками Ctrl+A выделите слой с птицей и нажмите Ctrl+Т для редактирования. Чтобы уменьшить объект, достаточно потянуть мышкой за угол прямоугольника, который появляется по контуру выделенного изображения. Для пропорционального масштабирования в Фотошопе нужно удерживать во время операции клавишу Shift. Чтобы завершить операцию, нажмите «Применить».
Обрезаем изображение с указанием его размеров
Данный метод применяется, когда нужно не просто обрезать изображение, а сделать это, задав получившемуся результату желаемые размеры (например для загрузки фото или снимка на сайты, где есть четкие требования к ним).
- Нам нужен все тот же инструмент “Рамка”. В верхней строке параметров выбираем “Изображение”.
- Указываем требуемые размеры (в пикс.).
- Пропорции области выделения будут изменены в соответствии с заданными нами значениями.
- Теперь мы можем, как и в первом методе, изменить область выделения (соотношение сторон при этом будет сохранено). По готовности жмем клавишу Enter.
- Изображение будет обрезано с учетом заданных размеров.
Примечание: при распечатке снимка помните, что нужно задать не только его размеры, но и разрешение (общее количество пикселей на единицу площади). Например, распространенное значение – 300 dpi соответствует 300 точкам на дюйм.
Этап перемещения
Выберите изображение лесного пейзажа и выделите всю картинку. Для этого нужно выбрать клавишу «Выделение», затем «Всё» или же нажать клавиши Ctrl+A. О том, что снимок выделен будет сообщать появление пунктирного обрамления по всему контуру.
Сделайте копию снимка при помощи комбинации кнопок Ctrl+С. Откройте рабочий снимок, выбрав его в соответствующей вкладке. Клавиши Ctrl+V позволят вставить рисунок. Фотошоп создаёт в автоматическом порядке новый слой, назовем его для удобства «Пейжаж».
Вырежьте изображение птицы в аналогичном порядке, как указано для вырезания пейзажа выше. Используйте клавиши выделения Ctrl+A и копирования Ctrl+С, а чтобы вставить картинку, клавиши Ctrl+V.
В итоге вы получите рабочий снимок «Пейзаж» с двумя наложенными слоями, на которых есть все первоначальные изображения.
Кадрируем изображение с заданными пропорциями
Иногда требуется обрезать фото с учетом определенных пропорций, например, 15×10. При этом сам размер значения не имеет. План действий следующий:
- На боковой панели выбираем инструмент “Прямоугольная область”.
- В верхней строке для параметра “Стиль” указываем “Заданные пропорции”. После этого появятся поля для ввода требуемых значений.
- С помощью зажатой левой кнопки мыши выполняем выделение на холсте. Пропорции будут соблюдаться автоматически.
- Переходим в меню “Изображение”, где останавливаемся на функции “Кадрировать”.
- Останется только выделенная часть.
Примечание: данный вид обрезки фотографий можно использовать и без предварительного указания пропорций. В этом случае стиль выделения будет “Обычный”, и мы сможем выделить область с произвольным соотношением сторон.
Как обрезать фото в фотошопе быстро и красиво: учимся работать с программой
Поделиться статьёй:
Вам понравилась картинка из интернета и вы хотите добавить ее на страничку в социальной сети, но изображение явно не подходит для публикации из-за своего размера? Или вы сделали прекрасный снимок, главный объект которого не соответствует принципом композиции? Подобные проблемы можно легко решить с помощью такой полезной функции, как обрезка изображения. Она предусмотрена практически в каждом фоторедакторе, однако, сегодня мы подробно поговорим об использовании самой популярной на сегодняшний день программы для работы с изображениями — Photoshop, ведь эта программа предусматривает сразу несколько вариантов обрезки.
Содержание статьи:
Редактирование “по контуру”
Причин для обрезки изображения может быть много. Например, вы хотите загрузить изображение в профиль какой-либо базы или сайта (скажем, в резюме на сайт по поиску работы), где четко определено максимальное разрешение фото. А может быть в край фотографии попали лишние предметы, которые привлекают к себе внимание зрителя, или вы забыли отключить на камере отображение даты и времени, и теперь на вашем снимке мельтешит совершенно ненужная информация. С такими проблемами блестяще справится функция “быстрой обрезки”, однако, обратите внимание, что программа Photoshop обладает также возможностью более тщательной обрезки. Таковой можно назвать, например, выборочную обрезку, которая автоматически учитывает элементы композиции и не включает их в область выделения. Есть также и функции, позволяющие вырезать из общей композиции какие-либо конкретные детали, например, круглая вырезка или обтекание краев предмета. Их эффективность во многом будет зависеть от количества объектов на картинке, цветовой гаммы и сложности композиции. В случае, когда необходимо удалить какой-то объект с фото, его можно просто вырезать, используя “Перо”, “Волшебную палочку” или “Быстрое выделение”.
Использование “Рамки”
Инструмент с этим названием поможет вам обрезать часть изображения без затруднений и временных затрат. С помощью функции “Рамка” вы также сможете отредактировать размер снимка. Для того, чтобы воспользоваться инструментом, найдите на экране панель быстрого доступа. На ней вы увидите иконку с небольшим квадратиком внутри. Активировав “Рамку”, вы увидите, как ваша картинка разделилась на небольшие квадратики горизонтальными и вертикальными линиями. Потянув за любой край изображения, вы увидите, как оно трансформируется. Именно так вы сможете изменять параметры картинки. Однако, учтите, что трансформация (растягивание или уменьшение целого изображения с возможностью сохранения пропорций или их изменения) не станет выходом, если край изображения необходимо удалить. В таком случае вам нужно воспользоваться другой функцией “Рамки”: выделить необходимую часть картинки, которая должна остаться в итоге, и подтвердить изменения, кликнув на соответствующую иконку левой кнопкой компьютерной мыши. Чтобы сохранить изображение, нажмите на вкладку “Файл” — “Сохранить как…”. Далее напишите желаемое имя для файла и выберите папку для его сохранения.
Локальное выделение
Как настоящий профессиональный фоторедактор Photoshop обладает возможностью не только обычной обрезки. Программа оснащена инструментом, который обрезает фото, разделяя процесс на две ступени. Функция локального выделения даст вам возможность производить изменения только с нужной областью, не затрагивая изображение в целом. Панель инструментов предоставляет нам сразу три варианта работы в данном направлении:
- Использование геометрических фигур для выделения определенной области (самыми распространенными являются овал, квадрат и прямоугольник). Совершить это действие можно, выделив нужную область и применив клавишную комбинацию. Клавиша Del (Delete- удалить) позволит убрать область выделения, а сочетания Ctrl + C и Ctrl + V создадут дополнительный слой и поместят на него выделенный объект. С новым слоем вы сможете делать различные манипуляции, а старый — удалить, зайдя в меню управления слоями.
- Использование лассо. Выделить область также можно прямоугольным или магнитным лассо. В формировании области выделения будет задействован курсор. Зажмите левую кнопку мыши и ведите курсор в сторону до тех пор, пока вся необходимая область не будет выделена, а после этого — отпустите. У вас получится выделенная область, работать с которой можно так же, как и в первом случае.
- Цветовое выделение. Это действие можно осуществить с помощью такого инструмента, как “Волшебная палочка” или воспользоваться функцией быстрого выделения. Этот способ применяют в основном при редактировании векторных изображений, так как растровый снимок имеет множество различных оттенков, из-за чего выделение может получиться неаккуратным. “Волшебная палочка” часто используется для выделения однотонного текста, а также элементов небольшого размера, так как другие функции не смогут справиться с этим заданием настолько оперативно и качественно. Суть функции “Быстрое выделение” заключается в выделении сегментов одного (заранее выбранного) цвета, а также участков, тональность которых схожа с выбранной.
Используем “Перо”
Этот инструмент очень любят использовать фотографы и ретушеры, обрабатывая трудные места снимков. “Перо” позволит вам создать замкнутое выделение, очертания которого вы сможете регулировать с помощью специальных точек, расположенных по всему периметру. Контекстное меню поможет вам выделить получившуюся область и правильно выстроить ее края.
Применяем “Маску слоя”
“Маска слоя” — это более сложный способ обрезки изображения, который позволяет наложить вырезанный фрагмент на другое фото. Тем самым мы получаем что-то вроде коллажа. Сделать его будет не так уж и трудно, если понять логику действий.
- Итак, для начала выбираем снимок с объектом, который мы будем вырезать, и загружаем его.
- Теперь можно приступать и к работе с “Маской слоя”. Внизу под изображением вы увидите панель с отражением слоев. Например, “Слой-1”, “Слой-2” и т.д. Так как у вас загружено лишь одно изображение, то программа автоматически назовет его “Слой-0”. Как же нам сделать маску этого слоя? Внизу, под данной панелью расположен ряд значков. То, что нам нужно вы сможете найти слева от значка “fx”. Нажимаем на данную прямоугольную иконку с пустым кругом внутри и получаем копию исходного слоя.
- Копия — это и есть та самая маска, и если вы попробуете рисовать на ней черным цветом, то увидите, что он стирает картинку, как ластик. Белый же, наоборот, восстанавливает.
- Выберите кисть и настройте для нее большой диаметр. Сотрите фон вокруг предмета, максимально подступая к нему.
- Переходим к более кропотливой работе. Чтобы ваш предмет выглядел максимально естественно на новом фоне — мы должны полностью избавиться от проявления старого фона на коллаже. Для этого приблизим участок фото, где необходимо стереть остатки старого фона, зажимаем кнопку Shift и ставим несколько главных точек в линии, которую необходимо очистить.
- После очищения одной части — переходите к следующей, переставляя точки на новые места. Вы увидите, как пространство между ними будет очищаться по ровной линии, избавляя вас от кропотливой работы ластиком и “рваных краев”.
- Создайте фон, загружая новое изображение в дополнительный слой. Теперь вы видите, что ваш объект, вырезанный с прошлой картинки, оказался в новой среде.
- Чтобы различие оттенков двух изображений сильно не бросалось в глаза, используйте функцию цветокоррекции, выбрав правильные тона для сочетаемости фона и наложенной части. При желании можно также добавить какой-либо эффект, он еще больше сгладит тона, и вырезанное изображение станет частью новой композиции.
- Новое изображение готово! Осталось лишь сохранить его. Сделать это можно по изученной стандартной схеме: “Файл” — “Сохранить как…”.
Удаление “шума”
Всевозможные изменения параметров фотографии и использование различных эффектов могут заметно повлиять на качество фотографии. Вполне возможно, что после всех изменений снимок приобретет “зернистость”, то есть потеряет былую четкость. Пиксели на таком изображении будут заметны больше, чем ранее, а в большинстве случаев появятся еще и “шумы”, нарушающие целостность картинки.
К большому сожалению, Фотошоп не имеет инструментов, способных эффективно решить данную задачу, однако, вы можете воспользоваться другими программами и придать снимку былую красоту. Большой популярностью пользуется платформа Ximagic Denoiser.
- — Сделайте копию слоя с загруженной картинкой. Все манипуляции будут осуществляться именно с ней. — Включите XiDenoiser. Задайте нужные настройки (Std denoise). — Learn radius/Compare radius. При настройке этих параметров не ставьте слишком больших значений. Максимальное значение для первого — девять, а для второго — три. — Создаем дубликат слоя. Новую копию ставим на первое место и снова открываем XiDenoiser, изменяя значение параметра Spatial sigma на число, вдвое больше предыдущего.
Фотошоп онлайн
Онлайн-сервис “EDITOR” получил заслуженную репутацию второго фотошопа. Работать в нем также удобно и просто, как и в оригинальной версии, однако платформа упрощает вам работу и не требует скачивания программы, в отличии от предыдущего варианта.
- Для того, чтобы начать редактирование, откройте сайт и нажмите на панель “Загрузить изображение с компьютера”. Далее выделите нужный файл и нажмите “Загрузить”. Так как этот сервис является аналогом настоящего редактора Photoshop, то и редактирование здесь происходит по аналогичной схеме. На панели инструментов, расположенной с левой стороны, вам нужно будет найти уже знакомую иконку “Рамка”.
- Затем ставим курсор в левый верхний край предполагаемой области выделения и, удерживая левую кнопку мыши, ведем стрелку в правый нижний угол. Учтите: всё, что осталось вне области выделения, — будет обрезано. Чтобы получить максимально точный результат, вы можете совершать с выделенной областью корректирующие манипуляции, например, двигать рамку или менять ее размер. Когда все корректировки будут выполнены — произведите обрезку фото двойным кликом.
- Далее вы сможете произвести и другие манипуляции с изображением, например, увеличить резкость/яркость или наложить какой-нибудь эффект.
Как видите, процесс редактирования фотографии является достаточно простым и предлагает нам массу различных вариантов на выбор. Не стоит бояться использовать такую многофункциональную программу, как “Photoshop”: потренируйтесь несколько раз работать в ней, изучите интерфейс и настройки, и уже через несколько практических упражнений вы увидите, что процесс легкой коррекции снимка занимает всего десять — пятнадцать минут. Обратите внимание и на полезные онлайн-сервисы с облегченным интерфейсом, которые также могут очень пригодиться вам.
Поделиться статьёй:
Мне понравилась статья
Обсудить статью
Выполняем кадрирование с поворотом
Такое действие требуется не так часто, но все же, иногда и в нем возникает необходимость. Здесь нам снова поможет инструмент “Рамка”.
- Выделяем требуемый участок.
- Перемещаем указатель мыши за пределы области выделения, после чего он сменит вид на изогнутую двустороннюю стрелку. Зажав левую кнопку мыши, мы можем повернуть изображение в любую сторону.
- Когда все готово, как обычно, жмем Enter.
Как вырезать картинку по контуру онлайн
Новички могут попытаться отделить картинку от фона в онлайн-редакторах.
Для Интернета. Быстро, просто, но с потерей размера. Онлайн-сервис Remove.bg
Remove.bg понравится вебмастерам и SMM-специалистам. Это бесплатный, простой и удобный сервис, который поможет удалить фон и сохранить изображение с прозрачностью в формате PNG. Используя вырезанные изображения можно с легкостью создавать картинки для сайтов и социальных сетей:
Минусы: 1. Выдает фото небольших размеров. У меня получилось 612 на 408.
Для замены фона используйте Фотошоп онлайн
Это аналог фотошопа, инструментов меньше, но простые операции выполнить можно.
Трудоемко, но точно и красиво в Gravit Designer
Выделять изображение по контуру и скрывать ненужные участки фотографии можно с помощью векторного браузерного редактора Gravit Designer. Это профессиональный подход, который позволит сделать идеально ровное выделение нужной вам формы. Алгоритм довольно прост — обводим пером контур, помещаем растровое изображение внутрь контура, делаем фон прозрачным, экспортируем. Новичкам будет на первом этапе сложно освоить векторное рисование, но результат того стоит.
Очевидный минус этого решения — объекты сложной формы таким способом придется выделять довольно долго.
Преобразование фонового слоя в обычный
Если мы посмотрим на панель слоёв, то увидим, что наша фотография расположена на фоновом слое.
Прежде чем мы начнём обрезать изображение по кругу, нам необходимо преобразовать фоновый слой в обычный. Причина в том, что после обрезки вокруг изображения появятся прозрачные области, а в Photoshop фоновые слои не поддерживают прозрачность.
Для преобразования, нам необходимо переименовать фоновый слой. В Photoshop CC просто нажмите на значок блокировки с правой стороны слоя. В Photoshop CS6 и более ранних версиях зажмите Alt и дважды кликните по фоновому слою.
Программа мгновенно переименует слой «Background» на “Layer 0». Теперь он преобразован в обычный слой.
Магнитное лассо
Хороший инструмент для выделения объектов с гладкими контурами. Работает магнитное лассо очень просто. Увеличьте масштаб, затем кликните по контуру объекта выделения. Появится первый маркер. Далее ведите курсор вдоль контура фигуры, по мере продвижения будут появляться новые маркеры. Для выделения контура изображения используются алгоритмы, находящие наиболее контрастные участки изображения, которые, скорее всего, окажутся контуром, отделяющим фигуру от фона. Пользователю нужно указать, какую часть он хочет оставить, а какую удалить.
К сожалению, далеко не всегда контраста между фигурой и фоном достаточно для того, чтобы программа верно распознала контур.
Поэтому важно подобрать или сделать подходящую фотографию. Простота выделения фигуры и удаления фона будет зависеть от характеристик самого изображения. Если хотите упростить себе задачу — используйте изображения с объектом, достаточно контрастирующим с фоном — значительно темнее, светлее или просто другого цвета. Идеальным решением будет студийная фотография, сделанная на однотонном фоне. Специалисты по созданию спецэффектов используют для фона зеленый — вероятность совпадения цвета фигуры и фона тут исчезающе мала. С удалением зеленого фона алгоритмы графических и видеоредакторов прекрасно справляются. Во всех других случаях выделение изображения потребует дополнительных настроек и человеческого участия.
На этом примере мы видим, что инструмент выделения с базовыми настройками хорошо распознал контур лица, но не отделил белую одежду от белого фона. С выделением волос тут тоже возникнут проблемы.
Если контрастность фона и фигуры или четкость фотографии невелики, то маркеры могут расставляться неправильно. В этом случае ставьте их принудительно при помощи щелчков ЛКМ. Для перемещения по увеличенному изображению используйте зажатие клавиши «Пробел». Постепенно вы замкнете контур, после чего побежит пунктирная линия. Замыкает контур также двойной щелчок ЛКМ. К сожалению, в нашем случае это слишком сложно — прическа мальчика не позволяет выделить картинку таким способом быстро.
Использование вспомогательной сетки
Сетка помогают пользователю правильно кадрировать фотографию ровно. С ее помощью получится правильно расположить все элементы фрагмента. Программа предлагает несколько вариантов выбора сетки. Чтобы нанести ее на картинку, необходимо нажать на «Рамка». Затем выбрать сетку в верхней части экрана.
Создание портрета или фото в стиле поп-арт в Фотошопе
В выпадающем меню кликнуть на тот вариант, который необходим. После этого на выбранной области отобразится сетка, по которой можно придать рисунку нужные пропорции.
Изменение размера изображения. Для чего требуется и как это сделать
Менять размер изображение частенько приходится тогда, когда оно изначально очень огромное. Например, фотография сделана в разрешении 4000×3000 пикс, а вам эту картинку нужно вставить в статью на сайте или просто загрузить куда-то, где установлены ограничения по размеру. В этом случае можно легко уменьшить размер, сделать изображение, например, 2000×1000 пикс. или любого другого размера, сохраняя правильные пропорции ширины и высоты.
Если нужно изменить изображение, например, уменьшить его, то открываем меню “Изображение” — “Размер изображения”.
В настройках выберите единицу измерения “Пиксели” [1]. Затем осталось указать новые размеры и для этого достаточно задать только нужную ширину изображения [2]. Высота будет автоматически изменена пропорционально ширине. Для сохранения изменений нажмите “ОК”.
Никогда не изменяйте отдельно ширину и высоту изображения, не соблюдая пропорции, потому что изображение будет искажено! За пропорциональное изменение ширины и высоты отвечает специальная кнопка, расположенная левее от строк для изменения ширины / высоты:
Если она включена, высота будет изменяться пропорционально ширине и наоборот, и это правильно. Не рекомендую её отключать. И поэтому, если вы видите, что, меняя ширину, высота сама не меняется (и наоборот), значит эта опция просто выключена и нужно её включить.
После выполнения нужных операций с изображением, не забудьте сохранить итог своей работы :), выбрав “Файл” — “Сохранить как” и указав нужный формат, например, JPG, а также качество (обычно ставится максимальное и, как правило, нет смысла уменьшать его).
Как вырезать силуэт в фотошопе
Очень часто в работе с Фотошопом требуется вырезать какой-либо объект из исходного изображения. Это может быть как предмет мебели или часть ландшафта, так и живые объекты – человек или животное. В этом уроке познакомимся с инструментами, применяемыми при вырезании, а также немного попрактикуемся.
Вырезаем объекты в Фотошопе
Данный материал мы разобьем на две части. В первой познакомимся с инструментами, которыми можно пользоваться для выделения и последующего вырезания, а во второй попрактикуемся в использовании наиболее эффективного из них.
Инструменты для выделения
Инструментов, пригодных для того чтобы вырезать изображение в Фотошопе по контуру, несколько.
Быстрое выделение
Данный инструмент отлично подходит для выделения объектов с четкими границами, то есть тон на границах не смешивается с тоном фона.
Волшебная палочка
Волшебная палочка применяется для выделения пикселов одного цвета. При желании, имея однотонный фон, например, белый, можно его удалить, применив этот инструмент.
Лассо
Один из самых неудобных, по мнению автора, инструментов для выделения и последующего вырезания элементов. Чтобы эффективно использовать «Лассо», необходимо иметь (очень) твердую руку либо графический планшет.
Прямолинейное лассо
Прямолинейное лассо подойдет в случае необходимости выделить и вырезать объект, имеющий прямые линии (грани).
Магнитное лассо
Еще один «умный» инструмент Фотошопа. Напоминает по своему действию «Быстрое выделение». Отличие заключается в том, что «Магнитное лассо» создает одну линию, которая «прилипает» к контуру объекта. Условия успешного применения такие же, как и при «Быстром выделении».
Перо
Наиболее гибкий и удобный в работе инструмент. Применяется на любых объектах. При вырезании сложных объектов рекомендуется использовать именно его.
Практика
Первые пять инструментов можно использовать интуитивно и наобум (получится-не получится), а Перо требует от фотошопера определенных знаний. Именно поэтому мы решили показать вам, как пользоваться этим инструментом. Это верное решение, так как учиться нужно сразу правильно, чтобы потом не переучиваться.
Итак, открываем в программе фотографию модели. Сейчас мы будем отделять девушку от фона.
- Создаем копию слоя с исходным изображением и приступаем к работе.
Берем инструмент «Перо» и ставим опорную точку на изображении. Она будет являться как стартовой, так и конечной. В этом месте мы замкнем контур по завершении выделения.
Примечание: К сожалению, курсора на скриншотах видно не будет, поэтому постараемся максимально подробно описать все на словах.
Как видим, в обоих направлениях у нас находятся скругления. Сейчас научимся их обходить «Пером». Пойдем вправо. Для того чтобы скругление получилось максимально плавным, не стоит ставить много точек. Следующую опорную точку ставим на некотором удалении. Здесь вы должны сами определить, где примерно заканчивается радиус.
Теперь получившийся отрезок необходимо выгнуть в нужную сторону. Для этого ставим еще одну точку в середине отрезка.
Далее зажимаем клавишу CTRL, беремся за эту точку и тянем ее в нужную сторону.
Это основной прием в выделении сложных участков изображения. Таким же образом обходим весь объект (девушку). Если, как в нашем случае, объект обрезан (снизу), контур можно вынести за пределы холста.
По завершении выделения кликаем внутри полученного контура правой кнопкой мыши и выбираем пункт контекстного меню «Образовать выделенную область».
Радиус растушевки устанавливаем 0 пикселей и нажимаем «ОК».
В данном случае выделен фон и его можно сразу удалить, нажав на клавишу DEL, но мы продолжим работу.
Инвертируем выделение, нажав сочетание клавиш CTRL+SHIFT+I, тем самым перенеся выделенную область на модель.
Затем выбираем инструмент «Прямоугольная область».
Ищем кнопку «Уточнить край» на верхней панели.
В открывшемся окне инструмента немного сгладим наше выделение и сместим край в сторону модели, поскольку внутрь контура могли попасть мелкие участки фона. Значения подбираются индивидуально. Устанавливаем вывод в выделение и нажимаем «ОК».
Подготовительные работы закончены, можно вырезать девушку. Нажимаем сочетание клавиш CTRL+J, тем самым скопировав ее на новый слой.
Результат нашей работы:
Вот таким (правильным) способом можно вырезать объект, которым в нашем примере выступил человек, в Фотошопе.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Способов, позволяющих вырезать человеческую фигуру или какой-либо другой объект из одной фотографии для того, чтобы вставить эту самую фигуру в другое изображение, существует очень много. В этой статье я попытаюсь рассмотреть метод вырезания выделением. Как правило, начинающие фотошоп-мастера пытаются выполнить выделение с помощью волшебной палочки, быстрого выделения, и лассо. Это тоже вариант, но подходят они только к определённым изображениям, как то изображения с высокой контрастностью, резкими цветовыми переходами и типа того. Такие изображения вообще, и фотки в частности составляют весьма небольшой процент из имеющихся. Например, с помощью «волшебной палочки» не составит труда выделить тёмные волосы или ветки деревьев на фоне дневного неба. А попробуйте выделить те же волосы и ветки на тёмном, сливающемся с ними фоне. Тут не поможет даже разрекламированный суперинструмент Photoshop CS5 «Уточнить край» (Refine Edge).
В общем, получается, что как и в древние времена, на первобытных Фотошопах, без инструмента Перо (Pen Tool) нам всё-равно не обойтись. Его мы и будем использовать для постройки контура, по которому в последствии сможем отделить нужный объект от фона.
Итак, открываем документ в Фотошопе, для работы я взял фотку, показанную слева, результат, как вы поняли, справа, буду вырезать фигуру девушки на чемодане, причем чемодан отдельно.
Выбираем в панели инструментов инструмент Перо (Pen, клавиша P) устанавливаем для него опцию Контуры (Paths). Эта опция переключает нас с режима рисования геометрических фигур на режим рисования пути. Увеличиваем масштаб изображения до 200 – 300 % (ибо так лучше). И по порядочку вдоль контура рисуем путь. Тут есть четыре основных правила:
- Начинать надо с внешнего контура до тех пор, пока его не замкнёте. После этого переходить к внутренним
- Путь строить нужно, зарезая ваш объект внутрь на 1-2 px. Если меньше, то в результате время от времени фон будет проглядывать.
- И конечно, строго соблюдать форму объекта.
- Неторопиццо )))
Начнём с туфли на правой ноге. На рисунке я показал прорисовку контура. Но у меня дрогнула рука, или просто не заметил, и одну точку я поставил неправильно.
Вот тут и начинаем замечать преимущества старого доброго Пера (Pen). Чтобы исправить ( переместить) эту точку, мне необходимо всего лишь выбрать инструмент «Стрелка» и мышкой перенести точку в нужное место.
Но и это ещё не всё. Возможно, нам придётся где-нибудь в контуре потом добавить ещё одну точку. Для этого кликаем правой клавишей мыши по инструменту «Перо» и берём инструмент «Перо+(добавить опорную точку)». Ещё может понадобится сделать излом на опорной точке плавным. Для этого от туда же берём инструмент «Угол».
Когда мы уже подвели контур к краю рамки документа, чтобы переместить рисунок, достаточно нажать клавишу пробела, курсор превратиться в руку, и, не отпуская пробел, зажав левую клавишу мыши, перемещаем рисунок в нужное место.
Если вдруг не туда тыркнули, и контур пропал, либо все точки с контура пропали, а сам он стал просто линией, ничего страшного в этом нет, не надо ничего искать и кликать по всему подряд. Стоит всего лишь открыть панель истории и выбрать один из предыдущих шагов.
Закончив с основным контуром, переходим к внутренним, их на этой фигуре будет три.
Замкнув все три контура, убеждаемся, что среди них нет выделенного, т.е все контуры должны быть в виде линий, без квадратиков на них. Если это не так, то берём инструмент «Стрелка и кликаем по свободному месту рисунка.
И теперь у нас появляются два варианта дальнейшей обработки данного контура, это создание нового слоя с вырезанным изображением и создание векторной маски из контура. Второй вариант лучше тем, что контур можно редактировать, также предоставляет массу других удовольствий с помощью применения маски. Например, можно производить различные действия по исправлению контура после растрирования векторной маски в слой-маску, можно работать с силуэтом девушки, можно добавлять участки изображений к вырезанной фигуре. Эти и другие примочки рассмотрены в статье Вырезаем фигуру человека из фотографии. Применение векторной маски.
Ну а пока вернёмся к первому, более простому способу. который применяется всё-таки более часто, чем танцы с масками и бубнами.
Продолжаем работу над первым вариантом. Кликаем правой клавишей мыши по любому месту контура, в открывшемся меню выбираем «Образовать выделенную область», в появившемся новом окне выбираем радиус растушёвки ноль пикселей, ОК.
Контур превратится в выделение.
Чтобы перенести его на новый слой, жмём клавиши Ctrl+J. Открываем панель слоёв, отключаем видимость фонового слоя, смотрим, что получилось.
Для того, чтобы были видны все дефекты вырезки, а они будут обязательно, создаём под слоем с вырезанной девушкой два слоя, один чёрный, а другой ядовито-жёлто-зелёный.
У меня получился захваченным фоновый слой на руке и на каблучках туфелек.
Стёркой с мягкими краями убираем эти дефекты.
Не надо забывать, что при лишнем движении, каком то неправильном действии, всегда можно вернутся на одно или несколько действий вверх с помощью палитры слоёв.
Если диаметр ластика слишком большой, вместе с дефектом он затрагивает и хорошую область, то уменьшать диаметр ластика до минимума не нужно.
Достаточно выделить кусок с дефектом с помощью инструмента Лассо, а потом уже применять ластик. Стирать он будет только в зоне выделения. Потом не забываем убрать выделение, нажав Ctrl+D.
Скачать исходные материалы для вырезки фигуры из фотографии:
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инстр.
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инструментами программы. Подобная обработка нужна для замены фона, удаления или добавления лишних предметов.
5 простых способов вырезать объект в Фотошопе
Правильно обрезать в Фотошопе по контуру и добавить на собственный рисунок или коллаж просто – нужно только знать, как работают инструменты графического редактора.
Вырезать выделенную область в Фотошопе можно в любой версии программы. Для примера использовался Adobe Photoshop CC 2017.
«Волшебная палочка»
Легкий для освоения инструмент – «Волшебная палочка». Подойдет, чтобы вырезать рисунок по контуру, если он на белом фоне.
- Откройте Фотошоп, загрузите изображение с белым фоном.
- Разблокируйте слой, чтобы взаимодействовать с ним, дважды кликните по строке в таблице слоев.
- Выберите инструмент «Волшебная палочка» на основной панели.
- Сверху измените чувствительность до «5».
- Кликните мышкой по фону в любом месте, на предмете внутри появится выделение.
- Если выделился фон, то нажмите на это место еще раз.
- Когда контур выделен окончательно, нажмите клавишу «Backspace».
Теперь перенесите предмет на другой рисунок или сохраните в формате «PNG», чтобы фон оставался прозрачным.
Инструмент «Лассо»
Если фон однородный, воспользоваться можно инструментом «Лассо». Упростит работу подвид «Магнитное лассо».
Подойдет инструмент и для сложных ситуаций, так как выделение пользователь настраивает самостоятельно.
Как в Фотошопе вырезать изображение по контуру:
- Загрузите изображение в программу, снимите блок.
- В списке инструментов найдите кнопку «Магнитное лассо».
- Кликните курсором мыши на край нарисованного или сфотографированного объекта.
- Отодвиньте курсор, чтобы увидеть, как «Лассо» тянется за ним. Снова нажмите на край объекта, контур начнет выделяться.
- Если поставленная точка окажется не на краю, то ее можно удалить, нажав кнопку «Backspace».
- Завершение процесса – это клик по начальной точке. После этого появляется пунктирное выделение.
- Если объект нужно удалить с рисунка, то нажмите «Backspace» и выделенная область исчезнет.
- Для удаления фона инвертируйте выделение, нажав правой кнопкой мыши по контуру, затем нажмите «Backspace».
Инструмент «Лассо» имеет три подвида, поэтому не всегда понятно, как в Adobe Photoshop убрать лишний предмет проще и быстрее. Для этого ознакомьтесь со статьей по ссылке.
Способ «Быстрая маска»
Вырезать объект можно с помощью маски. Инструмента на панели нет, для работы используется кисть. Вариант подойдет для изображений с неоднородным фоном.
Как вырезать в Фотошопе CS6:
- Возьмите на панели инструмент «Кисть», определите для нее черный цвет. Проверьте, чтобы цвет фона был «#000000».
- Выделите мышкой слой в списке, добавьте для него «Быструю маску», выбрав этот пункт.
- Снова активируйте «Кисть» и закрасьте область, которую нужно вырезать.
- Для мелких объектов придется использовать инструмент с меньшим диаметром. Настройте жесткость – для точного выделения установите «100».
- Если случайно вышли за границы объекта, то сделайте цвет инструмента белым. Проверьте код — «#FFFFFF».
- Нажмите на значок «Быстрая маска», который на втором этапе добавился к слою. Вместо закрашенного участка появится контур.
- Нажмите Backspace.
Использование ластика
Изображение можно отделить от фона без использования инструментов, способных обрезать выделенный участок. Иногда фон проще стереть.
Как вырезать рисунок по контуру в Фотошопе CS 6:
- Активируйте инструмент «Ластик» на панели.
- Определите для инструмента размер, чтобы удалить фон с тех мест, где он не соприкасается с объектом.
- Уменьшите размер ластика и измените жесткость, чтобы аккуратно обработать края фигуры.
- Если при выделении задет объект, то нажмите комбинацию «CTRL + Z», чтобы отменить последнее действие.
Работа с ластиком длится дольше, чем при использовании предыдущих вариантов.
Вырезание сложных объектов
Вопрос о том, как обрезать сложный рисунок в Фотошопе по контуру возникает у тех пользователей, который столкнулись с необходимостью выделить волосы или дерево. Если фон однородный, то проблем не будет.
Как вырезать по контуру в Фотошопе:
- Дублируйте слой с изображением, для этого нажмите на него правой кнопкой мыши и в контекстном меню выберите соответствующую кнопку.
- Нажмите на новый слой один раз, а затем зайдите в раздел «Изображение», выберите пункт «Коррекция» и нажмите «Обесцветить».
- Не выходя из меню «Изображение», нажмите на раздел «Коррекция», где выберите пункт «Уровни».
- Передвигайте ползунки так, чтобы создался контраст между белым фоном и предметом.
- Чтобы вырезать предмет, доработайте контур кисточкой. Определите черный цвет и проведите там, где остались просветы.
- Откройте пункт «Выделение», нажмите на «Цветовой диапазон», установите чувствительность на «50». Появится контур.
- Кликните по контуру правой кнопкой мыши, нажмите на «Растушевка», определите радиус в 2 пикселя.
- Отключите изображение редактируемого слоя.
- Инвертируйте выделение, нажав на соответствующую кнопку в разделе «Выделение».
- Нажмите на первоначальный слой, нажмите кнопку «Backspace».
Для результата требуется опыт, поэтому не стоит сразу же ожидать идеального эффекта.
Видео с подробным объяснением работы уровней:
Описанные способы универсальны и подходят для фото, рисунков или компьютерной графики.
Как вырезать изображение в Photoshop менее чем за 5 минут (РУКОВОДСТВО)
Узнайте, как вырезать объекты из фотографий с помощью инструмента «Многоугольное лассо» в Adobe Photoshop, и подготовьте их к анимации в After Effects
.Photoshop — самая популярная программа для редактирования в мире — лучший инструмент для вырезания объектов или фигур из фотографий. После того, как выделенная часть фотографии будет вырезана, вы можете добавить любой фон, исправить ошибки или применить его к другим изображениям для создания коллажа.Сегодня мы делимся пошаговым руководством, которое подойдет даже тем, кто плохо знаком с Photoshop. Учитывая, что края анимированного объекта не обязательно должны быть идеальными, это отличное упражнение для тех, кто раньше не использовал эту технику и нуждается в некоторой практике.
Как вырезать элемент фотографии в Adobe Photoshop?Хотя в Photoshop есть много различных инструментов для вырезания элементов фотографии, в данном случае мы собираемся использовать инструмент «Многоугольное лассо».Это простой, быстрый и простой вариант, который идеально подходит для тех, кто еще не знаком с Photoshop.
1. Откройте образ
Запустите Photoshop и загрузите изображение, из которого вы хотите вырезать фигуру или объект.
2. Выберите инструмент «Многоугольное лассо»
Инструмент «Многоугольное лассо» находится на панели инструментов в левой части рабочего пространства.
3. Выберите объект или фигуру, которую хотите вырезать
Вручную отметьте контур фигуры или объекта, который вы хотите вырезать, с помощью инструмента «Многоугольное лассо».С каждым щелчком мыши вы отмечаете новую точку, до которой будет проведена линия от предыдущей точки. Повторяйте этот процесс, пока не нарисуете полный контур вокруг объекта, который хотите вырезать. Соедините последнюю точку с первой, чтобы завершить выделение.
4. Создайте новый слой для исправления деталей
Нажатие Ctrl + J (Cmd + J для пользователей Mac) автоматически создаст новый слой, содержащий только фигуру, которую вы вырезали из фотографии. Добавьте еще один слой под только что созданным слоем, цвет которого контрастирует с вашим выделением.Таким образом, вы можете легко увидеть любые ошибки и исправить их. Обратите внимание на края, выберите ошибки и нажмите Backspace.
5. Закрепите выбор, чтобы исключить другие ошибки.
Удаление одного или двух пикселей по краю выделения поможет вам исправить любые окончательные ошибки. Для этого выберите слой, содержащий вашу фигуру, в меню слоев в правой части рабочего пространства. Одновременное нажатие клавиш Ctrl + Shift или Cmd + Shift повторно выделит контур вашей фигуры.Теперь перейдите к «Выбрать», «Изменить» и, наконец, «Контракт» и сократите выделение на пиксель. Теперь, нажав клавиши Ctrl + Shift + I (Cmd + Shift + I для пользователей Mac), инвертируйте выделение и нажмите Backspace.
6. Обработка краев в качестве завершающего штриха
Чтобы уменьшить четкость границ, выберите слой, содержащий вашу фигуру, щелкнув меню слоев и нажав Ctrl + Shift (Cmd + Shift для пользователей Mac). Снова сожмите выделение, на этот раз увеличив его до 3 пикселей.Снова инвертируйте выделение, но на этот раз перейдите в «Размытие» и «Размытие по Гауссу». Вы можете настроить размытие и выбрать, какой эффект вы хотите применить к контуру вашего выделения.
7. Экспорт в After Effects, чтобы можно было анимировать вырезанный фрагмент
Сохраните фигуру как файл PSD и откройте After Effects. Импортируйте его в программу, щелкнув значок в верхнем левом углу экрана, нажмите «Открыть» и выберите вырез.
обтравочных масок в Adobe Photoshop или Elements
Что нужно знать
- Откройте изображение> выберите Layer > New > Layer from Background . Назовите слой > OK .
- Затем выберите инструмент фигур > выберите инструмент произвольной формы > выберите произвольную форму > нарисуйте фигуру внутри изображения.
- Затем в палитре Layers : перетащите слой формы ниже слоя изображения . Щелкните правой кнопкой мыши слой изображения > выберите Создать обтравочную маску .
В этой статье объясняется, как использовать обтравочные маски в Photoshop CC и Photoshop Elements для вырезания изображения в произвольной форме.Также включены: как добавить градуированную прозрачность и эффекты слоя к вырезам.
Как вырезать изображение в форму с помощью Photoshop CC
Откройте картинку, которую хотите вырезать, и выполните следующие действия:
Откройте изображение в Photoshop. Выберите Layer > New > Layer from Background .
Введите имя слоя и выберите OK .
Щелкните инструмент Shapes и выберите Custom Shape Tool .
Выберите нестандартную форму для выреза на панели параметров инструмента.
Нарисуйте фигуру примерно в том месте, где вы хотите, чтобы фигура обрезала изображение. Форма закроет выбранную область рисунка.
В палитре Layers измените порядок слоев, перетащив слой-фигуру под слой изображения.
Если палитра слоев не отображается, выберите Window > Layer , чтобы открыть ее.
Щелкните правой кнопкой мыши слой изображения в палитре Layers и выберите Create Clipping Mask .
В более старых версиях Photoshop эта команда называется Group с предыдущим .
Слой изображения обрезается до формы под ним. Палитра «Слои» показывает обрезанный слой со стрелкой, указывающей вниз на слой-фигуру, чтобы показать, что они объединены в группу обрезки. Оба слоя независимы, поэтому вы можете выбрать инструмент перемещения и настроить размер и положение изображения или формы.
Как вырезать изображение в форму с помощью Photoshop Elements
Процесс нарезки изображений на формы с помощью Photoshop Elements в основном такой же, но интерфейс немного отличается:
В Photoshop Elements выберите Layer > New > Layer from Background .
Введите имя слоя и выберите OK .
Щелкните инструмент Shapes и выберите Custom Shape Tool .
Выберите нестандартную форму для выреза на панели параметров инструмента.
Нарисуйте фигуру примерно в том месте, где вы хотите обрезать изображение. Форма закроет ваше изображение.
В палитре Layers измените порядок слоев, перетащив слой-фигуру под слой изображения.
Если палитра слоев не отображается, выберите Window > Layer , чтобы открыть ее.
Щелкните правой кнопкой мыши слой изображения в палитре Layers и выберите Create Clipping Mask .
Вы также можете использовать инструмент «резак для печенья» в Photoshop Elements, чтобы быстро вырезать изображение по заранее заданной форме, но использование обтравочной маски дает вам больший контроль над тем, как выглядит окончательное изображение.
Сохранение и использование вырезанного изображения
Если вы хотите использовать прозрачное изображение в другом месте, вам необходимо сохранить его в формате, поддерживающем прозрачность, например PNG.Вам также необходимо убедиться, что исходная программа поддерживает выбранный вами формат с прозрачностью.
Если вы хотите сохранить слои для возможного редактирования позже, сохраните копию в формате PSD. Если вы хотите сразу же использовать вырез в другом проекте Photoshop, нажмите Ctrl + A (для Windows) или Command + A (для Mac), чтобы выбрать все, а затем перейдите к Edit > Копия Объединенная . Затем вы можете вставить вырез в другой документ.
Сохранение возможности редактирования слоев как смарт-объекта В Photoshop выберите оба слоя, затем щелкните правой кнопкой мыши на палитре «Слои» и выберите Преобразовать в смарт-объект . Затем вы можете перетащить смарт-объект в другой документ Photoshop.
Как сделать обтравочные маски с градуированной прозрачностью
Обтравочная маска также работает с текстовыми или пиксельными слоями, поэтому вы не ограничены использованием инструмента формы. Области, которые прозрачны в слое обтравочной маски, делают эти области прозрачными в слое выше.Если ваш слой с обтравочной маской содержит градуированную прозрачность, то слой выше также имеет градуированную прозрачность.
Чтобы добавить градуированную прозрачность к вырезу в Photoshop CC или Photoshop Elements:
В Photoshop щелкните правой кнопкой мыши слой-фигуру в палитре слоев и выберите Rasterize Layer .
В Photoshop Elements используется команда Упростить слой .
Перейдите к Filter > Blur > Gaussian Blur .
Установите Radius на большое число, например 30 и , затем выберите OK . Обратите внимание, что края вашего изображения теперь блекнут.
Как добавить эффекты слоя к вырезам
В Photoshop CC выберите слой-фигуру и перейдите к Layer > Layer Style , чтобы добавить эффекты к слою-фигуре. Например, вы можете добавить тень , а затем добавить слой заливки узором под всем для фона.
В Photoshop Elements выберите Layer > Layer Style > Style Settings , чтобы открыть диалоговое окно, в котором можно добавить тень и настроить параметры обводки.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьУдаление излишков (Photoshop)
Я дважды создавал себе проблему, и с приближением Полного лунного затмения в апреле 2014 года я подозреваю, что снова буду создавать ту же проблему.Я хотел записать промежуток времени кольцевого солнечного затмения 20 мая 2012 года, а также транзита Венеры 5 июня 2012 года. Я использовал солнечный фильтр и экваториальную монтировку, чтобы отслеживать солнце. К сожалению, получить хорошее полярное выравнивание в дневное время не в моих силах. Без хорошей юстировки мне приходилось довольно часто вручную перенаправлять телескоп. Необязательно понимать какую-либо чепуху, которую вы только что прочитали, за исключением того, что нужно знать, что солнце ДВИГАЕТСЯ от кадра к кадру — см. Изображение ниже.Со всем этим движением покадровая съемка выглядит как танец джиттербага. Фактически, эта художественная композиция показывает, как сильно солнце двигалось в моем кадре — то есть повсюду!
Кольцевое солнечное затмение с нецентрированными и обрезанными рамками. AKA Solar Art — «точки» на солнце — это большие солнечные пятна.
Мои друзья страдали от подобных проблем, и каждый из них самостоятельно решал проблему с помощью Photoshop или чего-то подобного. Моя цель состояла в том, чтобы решить проблему в общих чертах, и по пути я изучил некоторые полезные дополнительные приемы Photoshop.
Решение
Я использовал функцию обрезки в Photoshop. Вы можете найти Trim в разделе Image -> Trim .
Обрезка отмечает текущее значение верхнего левого (или нижнего правого) пикселя. Затем он создает выборку, включающую все строки и столбцы, имеющие одинаковое значение, и инвертирует выбор. Наконец, он обрезает всю выбранную область до минимально возможного прямоугольника.
Легко представить себе это: представьте темную фотографию с белой рамкой вокруг нее.При использовании «обрезки» вся белая рамка будет обрезана. Тот же подход работает, если рамка кадра черная, синяя, прозрачная и т. Д.
Но есть загвоздка ! Для значения обрезки нет допуска , поэтому все, что нужно обрезать, должно точно соответствовать цвету. К сожалению, это представляет проблему, потому что даже на фотографии черного неба черные области не одинаково черные. Некоторые значения могут быть 0,0,0, а другие 1,2,1. А тут еще шум! Даже если вы можете не заметить разницы между двумя соседними пикселями, обрезка работает только с теми пикселями, которые имеют ТОЧНО такое же значение, как верхний левый или нижний правый.
Следовательно, чтобы обрезка работала разумным образом, мы должны превратить все почти черных пикселей в черный (или какой-либо другой цвет). Я чувствую, что здесь приближается трюк с фотошопом. Наша уловка состоит в том, чтобы использовать дублированный слой и настроить его так, чтобы он обрезался так, как мы хотим. Когда мы закончим, мы удалим дублированный слой.
- Откройте изображение.
- Дублируйте изображение как новый слой.
- Если дублированный слой является смарт-объектом, преобразуйте его в растровый слой.(Чтобы преобразовать смарт-объект в растеризованный слой, откройте палитру слоев, щелкните правой кнопкой мыши дублированный слой и выберите «Растрировать слой»)
- На дублированном слое используйте
«Фильтр -> Шум -> Пыль и царапины» с радиусом = 3 и порогом = 3. - Убедитесь, что у вас черный цвет переднего плана (x — горячая клавиша).
- Используйте инструмент «Заливка» (ведро с краской) с допуском, равным 40, непрозрачностью 100%, режимом = Нормальный и без флажков. Щелкните крайний левый верхний пиксель.Заливка заменит всю внешнюю область черным. Вы можете нажать несколько раз.
- Если у вас есть области, которые ярче, чем объект, вы также можете применить регулировку яркости и контрастности.
- Используйте функцию обрезки на текущем слое, установив все флажки и выбрав «Цвет верхнего левого пикселя».
- Обрезка изменяет как рабочий слой, так и исходный слой под ним.
- Выбросить рабочий слой.
Шаги, показанные на иллюстрациях.
Растеризация смарт-объекта
Настройки пыли и царапин
Заливка черным (возможно, придется повторить)
Dust and Scratches + Fill может быть недостаточно. К счастью, дублированный слой при необходимости можно серьезно отрегулировать, так как он будет отброшен.
Обрезной инструмент
Выберите области для обрезки
После обрезки
Удалить слой, созданный с единственной целью обрезки
Что делать, если он обрезан слишком плохо или непоследовательно?
Этот набор шагов, записанный как действие, можно использовать для автоматизации процесса обрезки.Осталось решить еще несколько проблем. Иногда после обрезки всех пикселей объекта по горизонтали или вертикали размер результирующего изображения будет отличаться на один или два пикселя. Чтобы решить проблему «размеров», самый простой метод — использовать Image -> Canvas Size . Увеличьте размер холста примерно на 20 пикселей в каждом направлении. Выберите «центр» (точка посередине рядом с привязкой) и установите цвет заливки в соответствии с фоном.
Разверните холст и отцентрируйте обрезанное изображение
После обрезки и размер холста
Вышеупомянутая процедура будет работать достаточно хорошо для анимации последовательности снимков солнца или луны, за исключением затмений .Затмения не работают должным образом, потому что край солнца или луны исчезает, не оставляя края, который можно было бы правильно сориентировать с другими.
Что мы можем сделать, если у нас больше нет постоянных краев для выравнивания? Разделяй и властвуй! Вместо того, чтобы пытаться применить одно и то же действие ко всем изображениям, мы можем изменить край, который мы выбираем при увеличении размера холста. Мы можем ориентировать наборы изображений в зависимости от того, какая часть изображения остается постоянной. Какой край или угол выбрать? Выберите край, который остается неизменным (если он есть!). Для кольцевого солнечного затмения, по крайней мере, одно из направлений никогда не будет затемнено — это то, что нужно выбрать! Последовательность кольцевого затмения показывает, что верхняя левая конечность и нижняя правая конечность Солнца присутствуют на всех снимках.
Вращение поля
Может быть еще одна проблема: вращение поля. Если вы думаете, что, возможно, это как-то связано с повышением урожайности на ферме, извините, что разочаровал вас. Кольцевое солнечное затмение и прохождение Венеры — это события, которые длились от 3 до 5 часов. В этот период вращение Земли вызывает движение Солнца, Луны и звезд. Это также заставляет их «поворачиваться», если смотреть с твердой земли. Вы можете убедиться в этом сами, если понаблюдаете за полной луной от восхода до захода луны.При восходе луны обратите внимание на ориентацию «человека на Луне» и сравните ее с ориентацией при заходе луны. Идите и смотрите. Я буду ждать тебя.
Так что же делать, если у вас есть вращение поля? Либо смиритесь с этим и примите тот факт, что анимация не будет полностью точной, либо вам придется выполнять гораздо более сложный набор операций, постепенно поворачивая изображения. Это больше, чем мы хотим, так что вы можете сделать это самостоятельно!
Кольцевая последовательность солнечных затмений.Изображение Abstract Solar Art в верхней части этой статьи было создано из нецентрированных и обрезанных рамок. Очевидно, это было не идеально — отчасти из-за облаков и мерцания в атмосфере.
Не видите видео выше? Нажмите здесь, чтобы посмотреть.
Очевидно, у этого были некоторые ошибки обрезки… и грязная пыль на датчике, но это единственный в жизни Транзит Венеры.
Как вырезать изображение в фотошопе
Обновление Adobe до Photoshop CC 2018 предоставляет несколько интересных новых функций.Одной из наиболее полезных новых функций является инструмент «Выбрать тему» с этой функцией. Photoshop позволяет выбрать наиболее заметный объект на изображении одним щелчком мыши. Это относительно быстрый и простой способ вырезать объекты в Photoshop. В этом уроке мы покажем вам, насколько хорошо работает новый инструмент и какие преимущества он дает.
Шаг 1. Правильный выбор изображения
Для получения наилучших результатов ваше изображение должно иметь максимальное разрешение и контраст между вырезанным объектом и фоном.Это очень важно для быстрого и аккуратного вырезания объектов.
Шаг 2: Выберите тему
Чтобы применить новую функцию «Выбрать тему» в Photoshop CC 2018, сначала нажмите «Выбрать», а затем — «Тема». Photoshop проанализирует изображение, и автоматически выберет наиболее заметных объектов. Через короткое время вокруг вашего объекта появится выделение . Автоматический выбор, сделанный Photoshop, в большинстве случаев уже очень хорош. Но иногда бывает необходимо дополнительно доработать выделение.В этом случае вы можете поддерживать распознавание контуров Photoshop .
Шаг 3: Поддержка распознавания контуров
Щелкните еще раз Select в меню и выберите Select and Mask. Теперь вы должны увидеть новое окно справа и панель с некоторыми новыми инструментами слева. Сначала установите режим просмотра Overlay в правом окне , чтобы увидеть области, которые Photoshop выбирает автоматически. Все , окрашенные в красный цвет , будут удалены.
Затем используйте инструменты на левой панели , чтобы уточнить выбор.Эта панель включает, среди прочего, инструмент «Быстрое выделение» для распознавания контуров и инструмент «Уточнить край» для выбора тонких объектов, таких как волосы бороды. Начните с инструмента «Быстрое выделение» и вырежьте примерно нужных областей. В примере неправильно выбрана часть шляпы. Вы можете использовать этот инструмент, чтобы «нарисовать» выделение с помощью круглого кончика кисти, чтобы Photoshop мог легко распознать край .
Волосы бороды тоже подобраны не идеально.Чтобы выделить волоски, выберите инструмент «Уточнить край» и закрасьте волоски, как вы делали раньше. Какие области вам придется переделывать, во многом зависит от предмета. Чем точнее вы будете работать, тем лучше будет конечный результат.
В правом окне вы можете включить так называемый Smart Radius для области уточнения переменной ширины по краю вашего выделения. Установите ползунок на 1 пиксель . Вы также можете поэкспериментировать с другими ползунками, чтобы настроить результат.В этом примере на данный момент достаточно интеллектуального радиуса в 1 пиксель.
Шаг 4. Вырезание в Photoshop с использованием автоматически сгенерированной маски слоя
Затем откройте раскрывающееся меню «Параметры вывода» и включите параметр «Очистить цвета» для дальнейшей точной настройки выделения. В то же время выход ваших настроек автоматически изменится на Новый слой с маской слоя. Это оптимальная настройка для предотвращения полной потери информации об изображении или на случай, если вы захотите внести дополнительные исправления позже.Таким образом, ваш исходный слой будет сохранен. Наконец, подтвердит все, нажав кнопку ОК.
Теперь вы видите, что объект вырезан маской слоя. Затем вы можете разместить объект на любом фоне и продолжить его редактирование.
Источники:
Автор средств массовой информации Кристоф Ульрих.
Как вырезать или обрезать формы в Photoshop без растеризации
Вырезание предметов — очень распространенная задача при создании предметов в реальной жизни, но также хорошо известная операция в цифровом мире.Что касается вырезания и вставки файлов, это довольно символический способ применения концепции, однако, когда дело доходит до дизайна, люди часто хотят вырезать изображения более буквальным или хотя бы визуальным способом.
Инструменты программного обеспечения для редактирования изображений часто основаны на реальных инструментах и функциях, таких как Pen или Brush Tool. Однако, когда я однажды захотел вырезать форму в Photoshop, я безуспешно искал инструмент «Ножницы» или «Нож». Некоторые люди могут подумать об инструменте «Срез», но он полезен только для разделения документа.Я понял, что нет простого и прямого способа вырезать формы, поэтому я продолжал экспериментировать с этим конкретным вариантом использования.
Для лучшего понимания я покажу цель и шаги для ее достижения на простом примере:
Если бы вам пришлось вырезать прямоугольник выше как растровое изображение, это было бы довольно простой задачей: просто нарисуйте выделение, и нажмите Ctrl + X, чтобы вырезать его. Поскольку растровая графика — это просто сетка пикселей, Photoshop просто должен удалить все пиксели внутри выделения. Напротив, векторная графика основана на математических выражениях или, если мыслить более геометрически, состоит из двухмерных точек, соединенных линиями или кривыми.
Конечно, вы можете просто растрировать форму в Photoshop перед ее разделением. Однако это плохая идея, потому что вы потеряете ценные преимущества использования фигур, такие как меньший размер файла или масштабирование без размытия.
Здесь стоит упомянуть, что Adobe Photoshop в основном используется для растровой графики, а его аналог Adobe Illustrator, как правило, лучше подходит для работы с векторной графикой. В Illustrator есть более специализированные методы вырезания форм, однако дополнительные затраты могут не окупиться для дизайнеров, у которых есть только подписка на фотографии.
Итак, давайте начнем вырезать этот прямоугольник в Photoshop. Есть разные подходы, которые я объясню последовательно.
Регулировка точек траектории вручную
Первая интуиция может заключаться в перетаскивании двух точек слева в то место, где вы хотите, чтобы был разрез. Путь фигуры можно редактировать, щелкнув по нему, удерживая клавишу Ctrl (Cmd на Mac). Удерживая нажатой клавишу Ctrl, вы можете перетащить точку пути с помощью мыши. Иногда это может быть неудобно, поэтому удерживание клавиши Shift действительно помогает, ограничивая перемещение осями 45 °.
Готово! Ну, по крайней мере, для этого конкретного варианта использования и только с одной его стороны. Если бы слева было больше точек, вам пришлось бы удалить их все. Что еще более важно, описанный выше метод не работает так же идеально для изогнутых форм.
В качестве примечания, все формы в Photoshop основаны на так называемых кривых Безье. Сначала это может сбивать с толку, поскольку пример состоит только из прямых линий, поэтому вот краткое объяснение: кривые Безье состоят из контрольных точек, тогда как первая и последняя являются начальной и конечной точками, а другие определяют ход кривой. .В терминологии Photoshop каждая точка пути (также называемая опорной точкой) имеет еще две контрольные точки для левого и правого направления. В случае прямоугольника Photoshop отображает только точку привязки, потому что точки направления ей равны.
Если мы применим описанный выше метод к кругу, его общая форма будет искажена:
Как видите, мы переместили только опорные точки, а не точки направления. Настроить их так, чтобы они соответствовали исходному потоку кривой на правой стороне линии разреза, было бы утомительно и неточно.
Немного лучше будет добавить новые точки траектории на линии пореза, а затем удалить ненужные точки. Используя инструмент «Перо», щелчок по точке удалит ее, а щелчок по участку пути без точки добавит ее. Затем вы можете увидеть, что добавленные точки имеют две контрольные точки, даже если они находятся на прямой линии. (Photoshop вычисляет их так, чтобы они соответствовали текущему потоку контура)
Перетаскивая те, которые находятся с левой стороны, к точке привязки, вы получите форму среза. В случае прямоугольника вы также можете Alt + щелкнуть точку привязки, чтобы переместить обе направленные точки в ее положение.К сожалению, нет ярлыка для простого сброса одного из них, поэтому для круга вам все равно придется вручную перемещать их.
За несколько шагов вы можете вырезать фигуры по такой простой линии. В следующей главе я объясню более универсальный подход, который также работает с более сложными разрезами.
Комбинирование форм с помощью операций над множеством
Photoshop предлагает четыре метода комбинирования нескольких форм. Иногда они обозначаются разными терминами, такими как набор, путь, форма или логические операции.Photoshop быстро вычисляет полученную информацию о пути, что позволяет создавать более сложные формы с помощью нескольких щелчков мышью. Выбрав два слоя с фигурами, вы можете получить доступ к операциям через Layer -> Combine Shapes . Ниже представлен обзор того, как работает каждый из них.
Стоит отметить, что вы также можете иметь несколько подпутей на одном слое-фигуре. Это удобно, потому что вы можете изменить тип операции для добавленных контуров в настройках любого инструмента контуров вверху:
Установка его на Вычесть переднюю форму позволяет напрямую удалять области из формы, например, путем рисования контура. с помощью пера.
Чтобы навести порядок, выберите опцию Объединить компоненты формы , после чего останется только новый путь, полученный в результате операции. Вот и все — как только вы освоите набор операций, вырезать формы станет довольно простой задачей. Еще одна вещь, которую следует учитывать, заключается в том, что при объединении отдельных слоев формы новая форма всегда будет иметь атрибуты (цвет, обводка и т. Д.) Самого верхнего слоя. Если это не то, что вы хотите, спланируйте заранее и скопируйте атрибуты формы перед применением операции, а затем вставьте их.
Автоматизация повторяющихся шагов резки
Для людей, которым необходимо вырезать много форм, переключение между заданными операциями и рамками рисования может стать повторяющимися и раздражающими шагами, замедляющими рабочий процесс. Я также заметил, что иногда вы не хотите вырезать и удалять часть, а вместо этого просто разбиваете фигуру на отдельные слои. Используя методы, описанные ранее, вам нужно будет скопировать слой с фигурой, вырезать одну сторону, а затем повторить это в обратном порядке, чтобы получить инвертированный результат.
Так как я недавно начал внедрять расширения Photoshop, я подумал, что это будет отличным вариантом использования надстройки. Итак, я создал Easy Cut, небольшую панель, которая упрощает вырезание не только фигур, но и слоев любого типа.
Easy Cut позволяет вырезать слои по направляющей, траектории или выделению. Кроме того, я добавил систему событий, которая проверяет определенные действия, такие как добавление нового руководства для автоматического запуска резки. Вы можете включить / выключить каждый из них в зависимости от личных предпочтений.Посмотрите это короткое демонстрационное видео, если вы хотите увидеть панель в действии:
Завершение
Прежде чем работать с фигурами в Photoshop, полезно понять основы того, как они работают. Каждая точка пути фактически состоит из трех точек — одной точки привязки и двух точек направления. Вы можете перетаскивать их, удерживая Ctrl / Cmd, чтобы настроить контур формы, однако это может стать довольно неудобным и очень быстрым.
Чтобы вырезать формы, гораздо более эффективный рабочий процесс состоит в использовании операций набора, которые предлагают способ комбинирования нескольких форм.Если вы хотите еще больше ускорить эту конкретную задачу, вы можете использовать внешние надстройки, чтобы выполнять повторяющиеся шаги за вас.
Как вырезать волосы в Photoshop с помощью замены цвета и уровней
Ниже приведено руководство о том, как вырезать волосы в Photoshop, используя (в основном) комбинацию «Заменить цвет», «Уровни» и меню «Параметры наложения». Вы можете прочитать или просмотреть видеоурок по Photoshop (в 2 частях) ниже.
Как вырезать волосы в фотошопе — УрокВидеоурок, часть 1
Как вырезать волосы в фотошопе — Урок
Видеоурок, часть 2
У каждого изображения есть полезные атрибуты и кошмарные препятствия…
Изображение, представленное в этой статье (ниже) имеет две основные вещи, работающие против меня — ступеньки на заднем плане (с белыми полосами, попадающими в голову объекта слева) и вертикальные перила справа. Это не лучший фон для работы. Во-вторых, сами волосы тонкие, вьющиеся и очень сложные по краям. Хм.
Хорошие новости …
В мою пользу, конечно, цвет волос. Создание эффективной маски, резко контрастирующей передний план с фоном, должно быть довольно простым.
Сначала выберите изображение для работы с
Прежде чем начать, если вы хотите использовать то же изображение, что и я, вы можете загрузить его из раздела бесплатных фотографий в библиотеке стоковых изображений Dreamstime. Просто введите 1132795 в поле поиска бесплатных изображений. Как вариант, выберите одно из ваших собственных изображений. Если вам нужно подходящее изображение для работы, вот несколько изображений волос от Dreamstime.
Как вырезать волосы в фотошопе — УрокНачать
Мне нравится работать неразрушающим образом — это означает, что я всегда храню копии любой незавершенной работы, исходных файлов, слоев и каналов.Затем легко вернуться к более раннему воплощению, не прибегая к палитре истории (которая работает только в одном сеансе, а не в сохраненных файлах). Для пользователей Mac OSX Lion от Apple обещает все это изменить с введением «Версий», но на момент написания Lion был выпущен, но Adobe еще не приняла его новые функции.
Дублируйте фоновый слой
В любом случае лучше быть осторожным. Итак, для начала (и убедившись, что вы работаете в цветовом режиме RGB) продублируйте фоновый слой (ниже) .Вы можете решить создать несколько копий сейчас или продублировать фон, когда вам понадобится новая копия по мере продвижения — полностью ваше решение. Я делаю копии по ходу дела. Для этого перетащите фоновый слой на кнопку Create a New Layer внизу палитры. Как вариант, щелкните слой правой кнопкой мыши и выберите «Дублировать слой» … как вам нравится.
Инвертировать верхний слой
Затем мы собираемся инвертировать новый верхний слой, чтобы он выглядел как «синяя леди» внизу.Для этого щелкните верхний слой и выберите Image / Adjustments / Invert . Цель этого и последующих шагов — максимально усилить различие между волосами и фоном, не сильно ухудшая изображение и мелкие детали — так что терпите меня.
Выберите режим наложения цветов для верхнего слоя и продублируйте фоновый слой
Не снимая выделения с верхней части, найдите раскрывающееся меню «Режим наложения» в верхней части палитры «Слои».Выберите Color из меню, чтобы изображение снова стало позитивным, как показано ниже. Затем нам нужно снова продублировать фоновый слой, чтобы мы могли объединить фоновую копию с верхним слоем (внизу) .
Выберите верхний и только что созданный средний слои, щелкните их правой кнопкой мыши и выберите Объединить слои .
Инвертируйте объединенные слои, затем выберите режим наложения Linear Burn для верхнего слоя
Вот тут-то и начинается странное.Инвертируйте слой, который вы только что создали из слияния (Изображение / Коррекция / Инвертировать) и выберите Linear Burn из раскрывающегося списка Режим наложения. У вас должно получиться что-то вроде этого:
Снова продублируйте фоновый слой и объедините его со слоем Linear Burn
Пришло время дублировать еще один фоновый слой … Таким же образом, как и раньше, сделайте копию фона и объедините ее с верхним слоем Linear Burn. Теперь начинается процесс очистки.
Используйте уровни, чтобы осветлить красный цвет
Теперь нам нужно осветить все области, которые мы хотим сохранить, и затемнить области, которые мы хотим удалить. Как только этот процесс будет завершен, мы создадим новый альфа-канал из результата, который (после дальнейшей очистки) станет нашей маской. Во-первых, нам нужно усилить красный цвет, чтобы мы могли лучше различить более мелкие детали.
Щелкните верхний слой и выберите «Уровни» (Изображение / Коррекция / Уровни…) . Поскольку мы работаем в цветовом режиме RGB, в раскрывающемся меню «Каналы» будут отображаться три цвета — красный, зеленый и синий. Выбрав красный цвет, перетащите белый ползунок влево до начала графика гистограммы (внизу) . Это осветлит весь красный цвет изображения, но убедитесь, что вы не зашли слишком далеко, иначе более мелкие детали по краям начнут исчезать. После того, как вы сделали красный цвет, выберите синий канал и сдвиньте черный ползунок вправо; а затем проделайте то же самое с зеленым.Это позволит избавиться от нежелательных деталей на заднем плане. Он также избавится от всего на переднем плане, поэтому это применимо только к этому конкретному изображению. Если вы работаете над другой фотографией, поиграйте с ползунками, пока не добьетесь наилучшего эффекта на изображении, с которым работаете.
Используйте Replace Color, чтобы осветлить красный
Далее мы собираемся использовать опцию «Заменить цвет», чтобы заменить красный на белый (или на светлые оттенки красного, если есть детали).Выберите Image / Adjustments / Replace Color … (внизу) . Когда появится диалоговая панель «Заменить цвет», щелкните курсором (который теперь является пипеткой) на той части изображения, из которой вам нужно взять образец цвета для замены.
В этом случае нам нужно выбрать самый яркий красный, чтобы уловить как можно больше сравнительных оттенков. Когда вы будете довольны выбранным цветом, перетащите ползунки Fuzziness и Lightness до максимума, а ползунок Saturation до минимума.В результате вы получите более резкое негативное изображение с большим количеством светлых и темных участков.
Выберите верхний слой и скопируйте его в новый канал
Теперь выберите слой (Выделить / Все) и скопируйте его в буфер обмена (Правка / Копировать) . Выберите палитру каналов, нажмите кнопку Create New Channel внизу и выберите Edit / Paste . Слой из буфера обмена станет монохромным (внизу) .Затем нам нужно заблокировать все области, которые мы хотим удалить, и оставить их сплошным белым и черным.
Заблокируйте белые и черные области и работайте над уровнями и заменой цвета, пока не будете удовлетворены
Это этап, который, вероятно, потребует больше всего времени и ухода. Сначала используйте инструмент Lasso Tool, чтобы грубо выделить определенные сплошные области — держитесь подальше от любой части изображения, которая каким-либо образом смешивается с фоном, и залейте ее белым цветом (ниже) . Затем проделайте то же самое с фоном — грубо выделите фон (избегая участков смешивания или тонких волосков) и залейте его черным.
После того, как вы заблокировали эти неровные участки, вы можете продолжить работу над каналом с фотографией, отображаемой через (ниже) . Для этого сначала щелкните канал RGB в верхней части палитры каналов. Это сделает каналы RGB видимыми, но отключит ваш канал Alpha 1. Включите его, щелкнув пустой флажок указывает на видимость канала слева от альфа-канала.
Теперь вернитесь к палитре слоев и сделайте фоновый слой видимым — и скройте все слои над ним.Ваш альфа-канал теперь будет отображаться в виде красной маски вокруг фотографии, и вы сможете четко видеть ранее темные края плеч модели на фоне. Убедившись, что альфа-канал выбран и что образцы переднего плана и фона по умолчанию в палитре инструментов установлены на черный и белый соответственно, используйте инструмент «Кисть», чтобы добавить к альфа-маске, и инструмент «Стирание», чтобы удалить из нее.
Вы можете либо кистью / стереть маску с плеч и рук, либо использовать инструмент «Перо», чтобы создать путь, по которому можно сделать более точное выделение.В любом случае (и всегда легче очистить области, если у вас есть планшет для работы), вам нужно обойти изображение, чтобы сделать маску как можно более чистой.
После того, как четко определены области (в данном случае руки / плечи), вы можете вернуться к моноканалу (нажав на канал Alpha 1), чтобы продолжить работу над более мелкими деталями. (ниже) . Не стирайте переходящие края или тонкие волоски — вместо этого подойдите как можно ближе к ним с помощью мягкого аэрографа или ластика, чтобы избавиться от острых областей белого и темного.
Выбрать все, скопировать канал на новый слой, продублировать и умножить верхний слой
Сейчас мы собираемся полностью изменить процесс и скопировать / вставить наш очищенный канал на новый слой. Идея состоит в том, чтобы избавиться от оставшихся серых тонов на заднем фоне и усилить контраст отдельных волосков. Если маска канала не имеет высокой контрастности, волосы в конечном итоге унаследуют ореол любого цвета (цветов), окружающего их из исходного изображения. Кое-что из этого мы можем исправить в Photoshop, но лучше позаботиться об этом как можно больше на этом этапе.
Выбрать все и Скопировать альфа-канал в буфер обмена. Вернитесь к палитре слоев, нажмите кнопку Create a New Layer , выберите пустой слой и вставьте в него скопированный канал. Теперь продублируйте этот слой и выберите Multiply из выпадающего меню Blending Options . Это усилит контраст (внизу) .
Объедините два монослоя, выберите все, скопируйте, создайте новый канал и вставьте как альфа-канал…
Выберите оба слоя — черный и белый, щелкните их правой кнопкой мыши и выберите Объединить слои . Затем Select All и Copy , вернитесь в палитру каналов, создайте новый канал и вставьте в него скопированный слой. Щелкните правой кнопкой мыши (или щелкните, удерживая клавишу Command на Mac) на эскизе альфа-канала, чтобы выбрать (внизу) .
Создайте маску слоя на новой копии фона
Вернитесь к палитре слоев и продублируйте фоновый слой.Скройте все слои, кроме фоновой копии. Выделите копию фона и нажмите кнопку Добавить маску слоя внизу палитры. Теперь вы впервые увидите вырез (внизу) .
Создайте временный простой серый или темный фон, чтобы выделить проблемные области. Используйте инструмент клонирования, чтобы исправить выпадающие области.
Под маскируемым слоем создайте новый слой и залейте его 50% серым ( Edit / Fill … / 50% Gray ). Это поможет нам очистить проблемные области и легко увидеть, где изображение требует дополнительной работы.На изображении слева (ниже) вы можете видеть, где белые линии от ступенек выступают в волосы. Чтобы исправить это, лучше всего использовать инструмент клонирования.
Для этого выберите инструмент Clone Stamp Tool на палитре инструментов. Выделив слой, щелкните мышью, удерживая клавишу Option, на участке волос, который вы хотите скопировать, а затем (с помощью мягкой аэрографа) закрасьте пробелы в волосах. Примечание: Вам нужно будет нанести аэрограф на те же области с выбранной маской слоя, чтобы новые клонированные области стали видимыми.Однако вам нужно быть осторожным, чтобы не допустить появления фона вокруг мелких деталей.
Дублируйте замаскированный слой и умножьте нижний слой
Для того, чтобы смешать края волос с любым фоном, который мы решим использовать, теперь мы собираемся умножить активный слой на фон и закрасить светлые области по краям (ниже) . Сначала выберите Multiply из раскрывающегося списка Blending Options .Затем продублируйте активный слой и выберите Normal из раскрывающегося списка Blending Options для самого верхнего слоя.
С выбранной маской верхнего слоя, Select / All и нажмите Delete (убедившись, что применены образцы переднего / заднего плана по умолчанию в палитре инструментов). Теперь, удерживая Ctrl, щелкните канал маски слоя ниже, чтобы сделать выделение (это остановит рисование за пределами границ выреза) и, используя большую кисть с мягкими краями, начните рисовать изображение от центра к краям.Постарайтесь сделать переход от светлого к темному как можно более тонким по краям.
Эта процедура гарантирует, что по краям волос не будет видно белых ореолов. Пришло время вставить новое фоновое изображение.
Создайте новый фон по вашему выбору
Щелкните серый фоновый слой, чтобы сделать его активным. Если ваш фон находится в отдельном файле, выберите File / Place , перейдите к изображению на жестком диске и нажмите OK.Это создаст новый слой и поместит фоновое изображение за двумя замаскированными слоями. Масштабируйте изображение до желаемого размера и нажмите клавишу Return , чтобы зафиксировать преобразование.
Если края волос слишком темные, попробуйте уменьшить непрозрачность нижнего «умноженного» слоя, продублируйте его и измените параметр наложения нового среднего слоя на Нормальный . Затем отрегулируйте непрозрачность каждого из этих двух слоев, пока не получите желаемый результат (ниже) .
Как вырезать волосы в фотошопе — УрокГотовое изображение
Как вырезать волосы в Photoshop — Уроки
Ниже представлены все уроки, которые я создал, чтобы продемонстрировать различные способы стрижки волос с помощью Photoshop:
Ресурсы и дополнительная информация
Сделайте лучшие вырезы в Photoshop с помощью этих 3 удивительных приемов!
Изучите эти три удивительных метода, чтобы сделать вырезов лучше в композитных материалах Photoshop .
Маски на основе каналов вместо режимов наложения
Если у вас черный фон с белым передним планом и вы хотите сохранить белые области, изменение режима наложения не будет лучшим решением.
Использование режима наложения для скрытия фона не позволит вам добавлять стили слоя, фильтры или корректировки только к видимым областям.
Чтобы создать вырезов в Photoshop с этими типами фотографий и повысить прозрачность, перейдите на панель каналов .
Для цветного изображения выберите канал с более резким контрастом между передним и задним планами.
Для черно-белого изображения, такого как это, все каналы будут выглядеть одинаково, поэтому вы можете выбрать любой канал.
Нажмите Ctrl (Windows) или Command (macOS) при щелчке по миниатюре выбранного канала, чтобы загрузить яркие пиксели в качестве выделения.
Щелкните канал RGB , чтобы включить все каналы.
Перейдите на панель Layers , щелкните значок New Adjustment Layer > Solid Color .
В окне палитры цветов установите цвет белый (#ffffff) и нажмите OK , чтобы закрыть окно.
Это будет похоже на результат, если вы установили Blending Mode на Screen , но большая разница в том, что у этого есть прозрачность, с которой легко работать.
Если вы откроете окно стиля слоя , дважды щелкнув на стороне слоя, вы можете применить любой стиль слоя, например тиснение, и он будет применяться только к белым пикселям.
Удаление ореолов или бахромы на краях для получения лучших вырезов в Photoshop
После удаления фона с фотографии вы можете увидеть ореолы на краях или окантовку. Эти отвлекающие контуры могут полностью разрушить вашу композицию.
Чтобы удалить бахрому или ореолы с краев маски, вы можете попробовать эту технику.
Используйте минимальный фильтр для сжатия маски слоя
Сначала выберите эскиз Layer Mask .
Перейти в Фильтр > Другое > Минимум .
Фильтр Minimum позволяет сузить Layer Mask с помощью ползунка Radius .
Обратите внимание, что по мере настройки радиуса ореолы на краях маски начинают исчезать. Соответственно отрегулируйте радиус.
Установите для алгоритма Preserve значение Roundness , если вы имеете дело с органическими объектами, такими как люди, животные или растения.
Установите Preserve на Squareness , если вы имеете дело с неодушевленными предметами, такими как автомобили, здания или товары.
Затем нажмите ОК , чтобы применить фильтр и закрыть окно.
Чтобы узнать больше о том, как работает этот фильтр, ознакомьтесь с моим ускоренным курсом по минимальному и максимальному фильтру!
Отрегулируйте края маски слоя с помощью Select и Mask
На панели слоев выберите Layer Mask Panel, а на панели Properties, нажмите кнопку Select and Mask .
В разделе Global Refinements используйте ползунки Smooth, Feather и Contrast для уточнения краев маски слоя.
Затем нажмите OK для выхода.
Утончение волос лучше всего, когда это остается последним этапом.
Снова нажмите кнопку «Выбор и маска» , чтобы вернуться в рабочую область.
На панели инструментов выберите инструмент Refine Edge Brush и используйте этот инструмент, чтобы закрасить волосы, чтобы улучшить их края и выявить отдельные пряди волос.
Когда вы закончите, нажмите OK , чтобы закрыть окно и применить изменения.
БОНУСНЫЙ СОВЕТ!
Чтобы избавиться от надоедливых распущенных волосков, создайте новый слой и нажмите Ctrl Alt G (Windows) или Command Option G (macOS) , чтобы закрепить его на слое ниже.
Выберите инструмент «Кисть » и, удерживая нажатой клавишу Alt (Windows) или Option (macOS) , выберите цвет волос, чтобы пробовать его, и установите его как цвет переднего плана.
Теперь используйте инструмент «Кисть » , чтобы прокрасить распущенные пряди волос.
Для прядей на внутренней части волос создайте новый слой и нажмите Ctrl Alt G (Windows) или Command Option G (macOS) , чтобы закрепить его на слое ниже.
Удерживайте нажатой клавишу Alt (Windows) или Option (macOS) , когда вы выбираете более светлый цвет волос, чтобы выбрать его, и устанавливаете его как Foreground Color .
Еще раз закрасьте эти края.
Затем измените Blending Mode слоя на Darken , чтобы применить цвет к самым ярким пикселям. Если он кажется слишком сильным, уменьшите Непрозрачность .
Маскировка волос на занятом фоне
Если вы имеете дело с кудрявым объектом на загруженном фоне, вот как это сделать:
Выберите Тематический слой .
В разделе Быстрые действия на панели свойств нажмите кнопку Удалить фон и позвольте Adobe Sensei , искусственному интеллекту , выполнить свою работу.
В этом случае он отлично справляется, несмотря на текстуру волос. Если вы хотите увидеть результат более четко, создайте слой заливки Solid Color и в окне Color Picker установите цвет на темно-серый.
Выбрав Тематический слой , нажмите Ctrl J (Windows) или Command J (macOS) , чтобы дублировать слой.
Выберите эскиз Layer Mask дублированного слоя .
На панели «Свойства », щелкните кнопку «Выбор и маска» .
В рабочем пространстве Select and Mask установите View mode на Black & White .
Выберите инструмент Refine Edge tool и закрасьте края, чтобы еще больше уточнить пряди волос и удалить или предотвратить размытые области. Инструмент Refine Edge Tool — фантастический инструмент для улучшения вырезов в Photoshop .
В этом случае, когда размытые области невозможно предотвратить, вы можете выйти из рабочего пространства «Выделение и маска», удалить дублированный слой и начать заново.
Использование изображения для создания предустановленной кисти для волос
С новым дублированным слоем используйте инструмент Laso tool , чтобы создать свободный выбор области волос, которую трудно выделить.
Установите Background Color как black (# 000000).
Выбрав миниатюру Layer Mask , нажмите Ctrl Backspace (Windows) или Command Delete (macOS) , чтобы заполнить выделенную область черным цветом и скрыть эту часть изображения.
Теперь вы можете начать процесс создания изображения волос, которые можно легко выделить, и создания из них кисти.
Откройте изображение в новой вкладке.
Используйте инструмент Обрезка , чтобы обрезать ненужные области.
Перейдите на панель каналов и выясните, какой канал имеет больший контраст между передним и задним планами. В данном случае это синий канал .
Дублируйте синий канал, щелкнув и перетащив его к значку Нового канала в нижней части панели.
Выберите копию синего канала и нажмите Ctrl I (Windows) или Command I (macOS) , чтобы инвертировать цвет.
Отсюда области, которые вы хотите создать в виде кисти, должны быть белыми, а все остальное — черным.
Выберите Image > Adjustments > Levels .
Отрегулируйте входные уровни, чтобы сделать фон черным, а все остальное — белым.
Используйте инструмент Lasso tool , чтобы выделить оставшиеся серые области.
Если для параметра Foreground Color установлено значение white (#ffffff) , нажмите Alt Backspace (Windows) или Option Delete (macOS) , чтобы заполнить выделение.
Загрузите яркие пиксели как выделение, удерживая Ctrl (Windows) или Command (macOS) при щелчке по миниатюре копии синего канала .
Щелкните канал RGB , чтобы вернуться к исходным цветам.
Перейдите на панель Layers и отключите слой изображения.
Создайте новый слой .
Установите Foreground Color на черный (# 000000).
Нажмите Alt Backspace (Windows) или Option Delete (macOS) , чтобы залить выделение цветом переднего плана.
Затем нажмите Ctrl D (Windows) или Command D (macOS) , чтобы отменить выбор.
Создайте новый слой и залейте его белым цветом. Поскольку в качестве цвета фона установлен белый цвет, вы также можете нажать Ctrl Backspace (Windows) или Command Delete (macOS) .
Наконец, вы можете превратить это в кисть, выбрав Edit > Define Brush Preset .
Затем задайте подходящее имя для новой кисти и нажмите OK для сохранения.
Вернитесь к предыдущему рабочему документу, и вы можете начать использовать кисть, чтобы «прокрасить» края волос.
Для более реалистичного вида создайте Новый слой под текущим слоем.
Выберите более светлый цвет волос и используйте этот цвет, чтобы «нарисовать» основную текстуру волос.
Загрузить Расческа для волос!
Чтобы сделать в Photoshop более качественные вырезы на фотографиях с загруженным фоном, вы можете щелкнуть ссылку ниже, чтобы загрузить Кисть для волос PTC.
319 — PTC Hair Brush (2864 загрузок)Связанные руководства
Если вам понравилось это руководство, обязательно подпишитесь на PTC на YouTube! А если вы создадите что-то с помощью этого руководства, поделитесь им в социальных сетях с хэштегом #PTCvids, чтобы получить шанс стать участником!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
.
 Инструмент автоматически определяет объект внутри определяемой вами области и сжимает выделение до краев объекта.
Инструмент автоматически определяет объект внутри определяемой вами области и сжимает выделение до краев объекта.
 Щелкните OK, чтобы закрыть рабочую область Content-Aware.Ваши изменения появятся на новом слое на панели «Слои».
Щелкните OK, чтобы закрыть рабочую область Content-Aware.Ваши изменения появятся на новом слое на панели «Слои».
 3px
3px Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.