Как уменьшить размер фото или как сжать фотографии
В данной статье под понятием «уменьшить размер фото», будем понимать уменьшение места занимаемого на носителе данных (жесткий диск, флешка, DVD и др.). Часто возникает необходимость сжать фото большого разрешения для отправки по электронной почте или через какую то из программ мессенджеров (Skype, Viber и др.), где высокое качество просто не нужно.
Сжать фото можно двумя способами, и сделать это как для одного файла, так и для группы:
- сжать фото онлайн через специализированный сайт
- IMGonline.com.ua
- compressjpeg.com
- сжать объем фотографии программой
- FastStone Image Viewer
- IrfanView
I. Сжать изображение онлайн:
Из положительных сторон данного способа отметим:
- не нужно устанавливать какое либо программное обеспечение
- полностью бесплатно
- не нужно специальных знаний
К отрицательным отнесем:
- обязательное наличие интернет подключения
Подобных сайтов много, но рассмотрим два из них.
Из преимуществ сайта возможность сжатия фото файла с тем же разрешением, уменьшения объема фото путем снижения разрешения фотографии. Так же сайт интуитивно понятен и имеет хороший функционал, каждая опция детально описана. Но главным недостатком является работа только с единичными файлами, сразу группу файлов обработать не удастся.
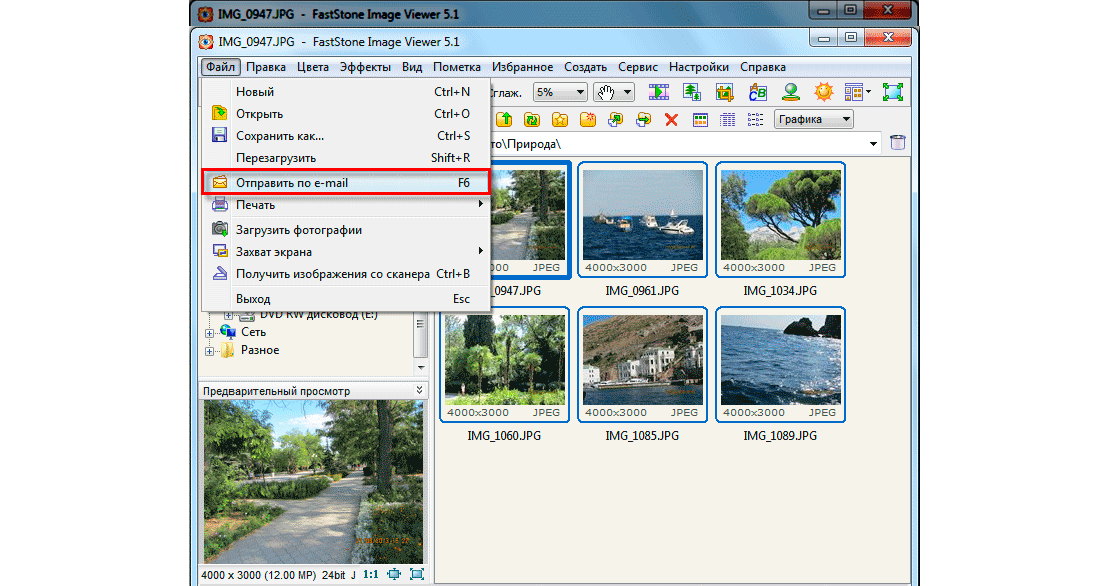
Для сжатия фото необходимо перейти на соответствующую вкладку сайта:
Страничка для сжатия фото на IMGonline.com.ua
и выполняем и настраиваем всё по порядку:
- Выбираем изображение которое нужно сжать нажав соответствующую кнопку Выберите файл
- Далее переходим ко второму пункту Параметры сжатия JPG файла
- Уменьшение размера в мегапикселях: здесь можно установить уменьшение разрешения фото как в процентах, так и к определенному разрешению
- Субвыборка: так называемое прореживание фото, чем выше значение, тем ниже качество и меньше размер выходного фото.

- Стандартный JPEG или Прогрессивный JPEG — просто установить флажок напротив второго значения.
- Копировать EXIF и другие метаданные? — можно выбрать Нет для уменьшения веса сжимаемого фото
- Качество (от 1 до 100) — по умолчанию 80%, при таком значении качество остается почти такого же уровня как и у исходника.
Настроили, жмем ОК, получаем результат. В моем случае при настройках по умолчанию (80% качества), получилось сжатие более 38%. Осталось только скачать и сохранить сжатый файл на компьютер нажав на ссылку
Плюсом сайта есть возможность сжатия более одного фото файла (но не более 20) и очень простой интерфейс, но существенный минус — отсутствуют какие либо настройки сжатия.
Здесь всё еще проще, жмем кнопку Загрузить, выбираем файл (группу файлов) после чего сжатие фотографий начинается автоматически. После окончания этого процесса скачиваем архив с обработанными фотография на компьютер.
После окончания этого процесса скачиваем архив с обработанными фотография на компьютер.
Из положительных сторон данного способа отметим:
- широкий спектр настроек
- наличие справки с детальными инструкциями по каждой функции
- не нужно специальных знаний
- не нужно интернет подключение при сжатии фото
- нет ограничения по количеству одновременно сжимаемых фотографий
К отрицательным качествам отнесем:
- необходимо скачать и распаковать (установить)
- некоторые программы являются платными
FastStone Image Viewer условно бесплатная программа для сжатия фото, их конвертации, изменения разрешения, обработки и много другого.
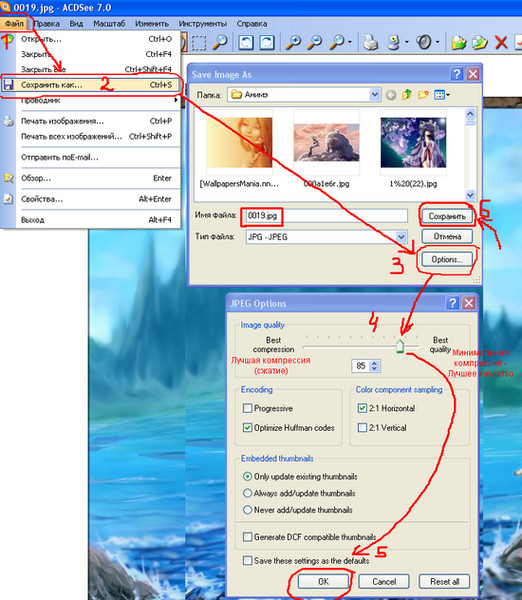
Алгоритм сжатия фото программой FastStone Image Viewer:
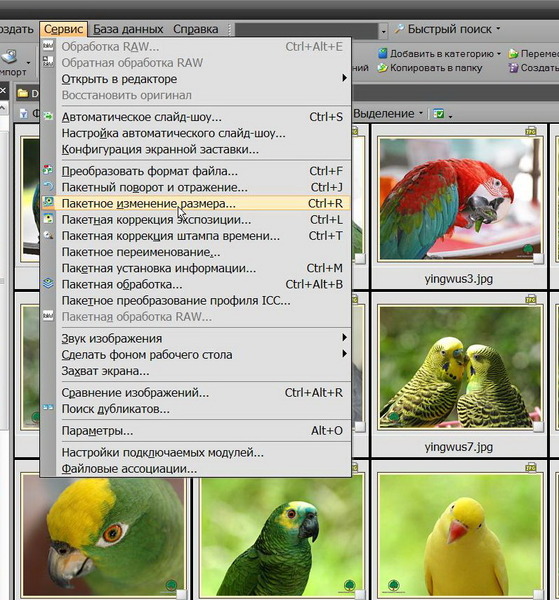
- запустить программу FastStone Image Viewer и перейти в папку с фотографиями подготовленными для сжатия
- переходим к пункту меню Сервис ⇒ Пакетное преобразование/переименование
- нужные фото или просто перетягиваем в правое окошко, или переносим пользуемся кнопкой Добавить (Добавить всё)
- для настройки сжатия фото нажать на кнопку Установки
- установить галочку Выходная папка (куда будут сохранены сжатые фото), если не установить эту галочку, новые файлы заменят исходные.
- поставить галочку Изменить настройки (размеры…) и нажать Дополнительно, если нужно уменьшить разрешение фото (количество точек по осям), обрезать, повернуть, нанести водяной знак на фото и многое другое.

После сжатия со стандартными настройками (без видимой потери качества) с сохранением разрешения:
- Качество — 90%
- Качество JPEG как у исходного файла ⇒ галочку не ставим
- Фотометрия — не изменять
- Субдискретизация цвета ⇒ Сильная (лучшее сжатие)
- Сглаживание ⇒ 0
- Оптимизация Хаффмана ⇒ ставим
- Прогрессивный ⇒ ставим
- Сохранить EXIF/IPTC ⇒ по желанию
получили 15% сжатия, но при тестах на сжатия фото очень высокого разрешения, процент доходил до 40.
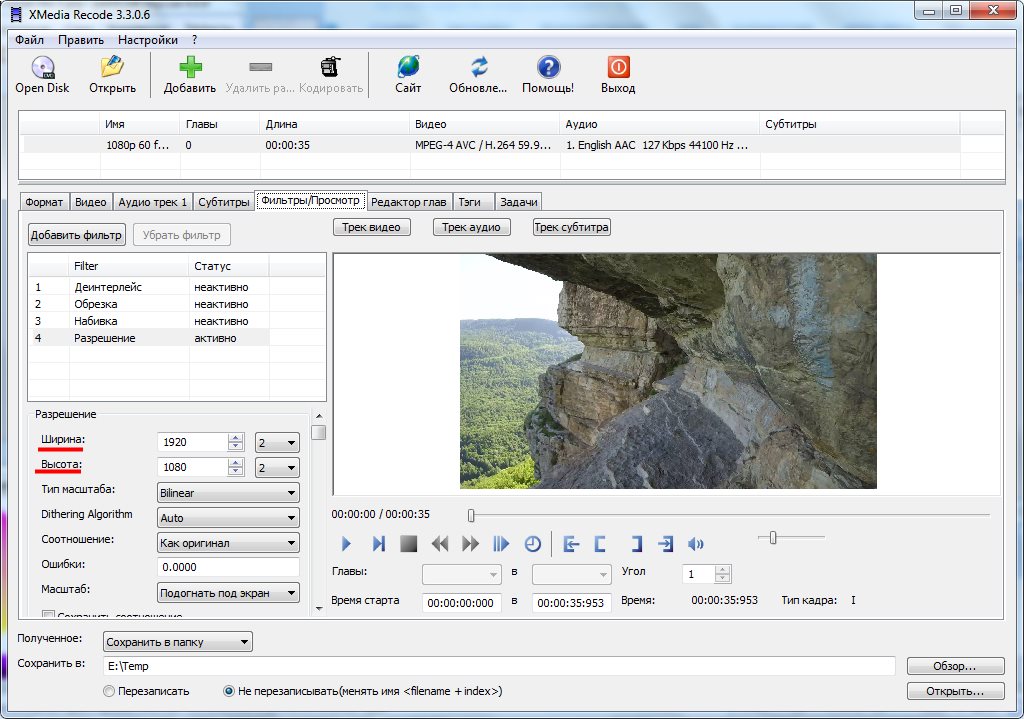
Но если ко всему этому снизить разрешение, например до FullHD 1920×1080, то конкретно в этом примере уменьшение размера фото составило 86% (14% от исходного)!!!
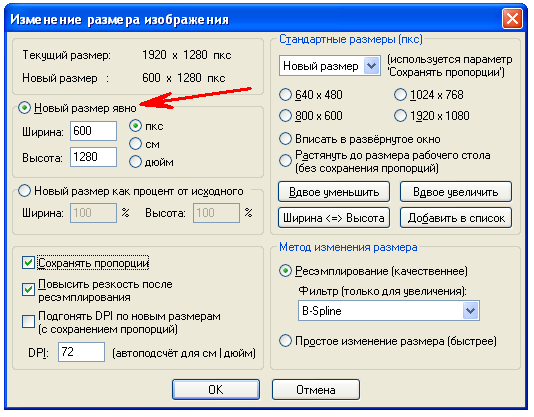
Для сжатия фото с уменьшением разрешения к предыдущим настройкам добавляем следующие в окошке
- ставим галочку Изменить настройки (размеры…)
- жмем кнопку Дополнительно
- на первой вкладке Изменить размер ставим галочку напротив Изменить размер 🙂
- переключатель ставим В пикселях
- ширину/высоту можно выставить в ручную или выбрать из стандартных разрешений в выпадающем меню справа, я выбрал 1920×1080
- ставим галочки напротив опций Сохранять пропорции и Не изменять размер, если исходный размер меньше нового
Сжатие фотографий программой IrfanView
Очень достойная программа для просмотра и редактирования/преобразования фото. Одной из полезнейших функций является подгонка сжимаемого фото до определенного размера файла.
Одной из полезнейших функций является подгонка сжимаемого фото до определенного размера файла.
IrfanView бесплатная, для некоммерческого использования. Скачиваем и устанавливаем по ссылке. Всё по порядку: сначала саму программу IrfanView, затем плагины, затем руссификатор, в моем случае для x64 разрядной системы.
После установки запускаем программу и выбираем русский язык Options ⇒ Change language, выбираем RUSSIAN.DLL
Файл ⇒ Обработать группу файлов… или просто нажать клавишу «B«.
В этом окне можно преобразовать, переименовать или преобразовать с переименованием. Нас в данный момент интересует просто Преобразование (оставляем выбор по умолчанию). Настроить опцию Целевая папка (папка в которую будут сохранятся сжатые фото). Затем жмем кнопку Параметры.
Все параметры интуитивно понятны и описаны ранее в статье, останавливаться на них не будем. Акцентируем Ваше внимание только на очень интересной опции,
Акцентируем Ваше внимание только на очень интересной опции,
СтатьиКак удалить страничку в однокласниках
СледующаяСтатьиКак восстановить случайно закрытое окно или документ
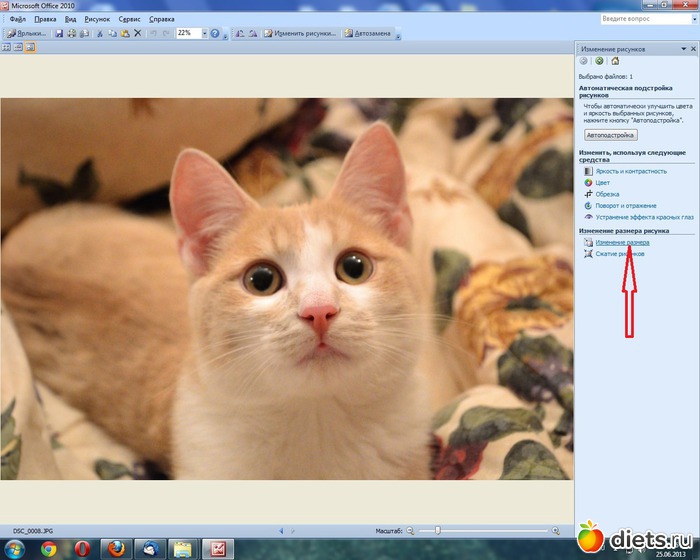
Как изменить размер нескольких фото одновременно на Mac (macOS) без установки дополнительных программ
Если у вас накопился большой объем фотографий, размер которых вы хотите изменить, проще всего воспользоваться встроенной в macOS функцией предварительного просмотра. Можно, конечно, использовать специальные приложения или соответствующие функции в фоторедакторах, однако «родная» функция предпросмотра позволит вам сделать это быстро и удобно, и мы расскажем вам как.
♥ ПО ТЕМЕ: Как записать звук на Mac (из iTunes, браузера, фильма, игры, приложений и т.
д.): 2 способа.
Профессиональные фотографы, как и фотолюбители, зачастую не беспокоятся о размере сохраняемых фотографий. В большинстве случаев большие файлы даже предпочтительнее, поскольку у таких изображений качество и разрешение выше. Если вас не беспокоит недостаток свободного места на жестком диске, то фотографии лучше хранить в несжатом виде.
Как бы то ни было, но в ряде случаев изменить размер фотографий просто необходимо. К примеру, если вы хотите опубликовать на сайте или отправить по электронной почте сразу несколько изображений, их размер может стать проблемой. Кроме того, уменьшение числа пикселей и размера может потребоваться для работы с некоторыми приложениями.
Инструменты для изменения размеров изображений есть в большинстве приложений для обработки фотографий, однако вы также можете воспользоваться функцией предварительного просмотра в macOS.
♥ ПО ТЕМЕ: Как сжать (уменьшить размер) PDF-файл на Mac (macOS).

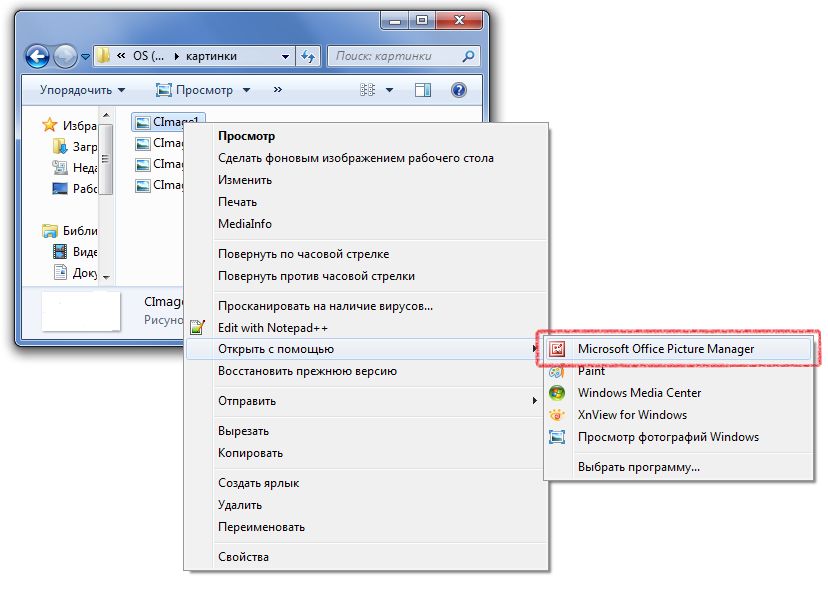
Открываем все изображения
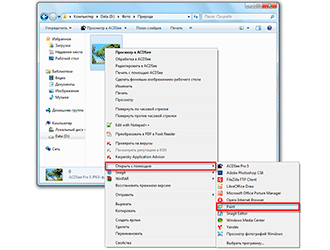
Для начала вам необходимо открыть все изображения в одном окне предпросмотра. Если все необходимые файлы находятся в одной папке, то проще всего будет использовать опцию «Выделить все», кликнуть правой кнопкой мыши и выбрать «Открыть».
Для выделения файлов, находящихся не по порядку, зажмите клавишу ⌘Cmd на клавиатуре и кликайте на необходимые фото.
Откроется окно быстрого просмотра с дополнительной колонкой слева, где расположатся все изображения из папки. Вы можете кликнуть на любое из них, и оно откроется в главном окне.
♥ ПО ТЕМЕ: Как удалять файлы на macOS мимо корзины.
Уменьшаем размер изображений
В меню предпросмотра выберите «Правка», а затем «Выбрать все». Если вы хотите изменить размер только одного или нескольких файлов, выделите их с помощью мыши.
Выбрав все необходимые файлы, нажмите на «Инструменты», а затем на «Изменить размер». Откроется новое окно, где вы должны указать нужные вам размеры. Вы можете воспользоваться вариантами размеров, предлагаемыми в выпадающем меню «Вместить в». Выберите подходящий и нажмите на «ОК».
Для изменения ширины или высоты изображений кликните на поле для ввода значений и введите нужные значения, оставив остальные поля незаполненными. Нажмите на «ОК», и все выбранные вами изображения станут одной ширины и высоты. Масштабируйте другие измерения вверх или вниз для достижения требуемого размера.
Убедитесь в том, что напротив «Изменить масштаб пропорционально» стоит галочка, в противном случае при изменении размеров изображение может исказиться.
Внизу окна есть раздел «Итоговый размер», в котором сообщается, что произойдет с изображениями после того, как вы нажмете на «ОК». Это весьма удобно, если вы изменяете разрешение каждой фотографии отдельно, и вас интересует итоговый общий объем файлов.
Когда все необходимые изменения внесены, сохраните получившиеся файлы, выбрав в меню опцию «Сохранить». При закрытии окна предпросмотра появится уведомление, предлагающее вернуть файлы в их первоначальный вид или сохранить со всеми изменениями. Уведомление будет открываться для каждой фотографии отдельно, и никаких способов сократить эту процедуру не существует. Вам придется просто нажимать на клавишу ввода на клавиатуре до тех пор, пока вы не подтвердите действия для каждого файла.
Помимо изменения размеров, в приложении Просмотр есть еще несколько скрытых инструментов для работы со множеством файлов одновременно (к примеру, вы можете переворачивать сразу несколько фотографий). Тем не менее, если вы хотите добавить к фотографиям сопроводительный текст, вам придется делать это для каждого файла в отдельности. Кроме того, вам придется подтверждать действия для каждого снимка, а это может стать настоящей головной болью, если вы работаете с по-настоящему большим количеством фотографий. В таком случае вам лучше воспользоваться специализированными приложениями для редактирования изображений.
В таком случае вам лучше воспользоваться специализированными приложениями для редактирования изображений.
Смотрите также:
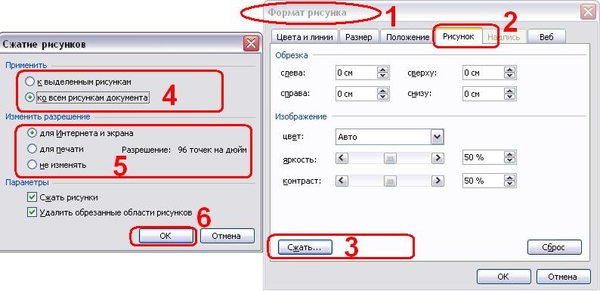
Уменьшение размера файла рисунка в Microsoft Office
Сжатие отдельных изображений
Если вы не хотите использовать для получения приемлемой версии каждого отдельного пиксель изображения, вы можете сжать рисунки, чтобы уменьшить размер файла.
-
Открыв файл в приложении Microsoft Office, выберите один или несколько рисунков для сжатия.
-
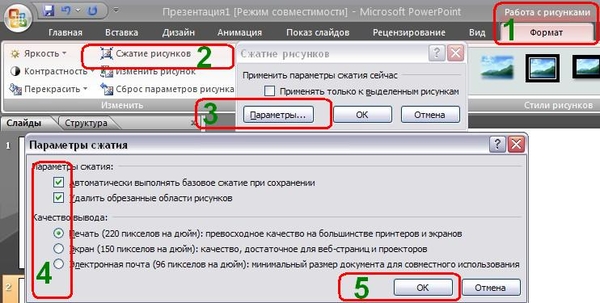
В разделе Работа с рисунками на вкладке Формат в группе Изменение нажмите кнопку Сжать рисунки.
Если вкладки Работа с рисунками и Формат не отображаются, убедитесь, что рисунок выделен. Дважды щелкните рисунок, чтобы выделить его и открыть вкладку Формат.

В зависимости от размера экрана в группе Изменение могут отображаться только значки. В этом случае кнопка Сжать рисунки отображается без подписи.
-
Чтобы выполнить сжатие только для выбранных, а не для всех рисунков в документе, установите флажок Применить только к этому рисунку.
Снятие флажка Применить только к этому рисунку перекроет любые изменения, внесенные для других отдельных рисунков в этом документе.
-
В разделе Разрешение выберите нужный вариант и нажмите кнопку ОК.
Щелкните заголовки ниже, чтобы получить дополнительные сведения.
Важно: Этот параметр применяется только к рисункам в текущем документе или в документе, выбранном из списка рядом с разделом Размер и качество изображения. Чтобы использовать его для всех новых документов, нужно выбрать другое значение в раскрывающемся списке.
Чтобы использовать его для всех новых документов, нужно выбрать другое значение в раскрывающемся списке.
Обратите внимание на то, что эта функция недоступна в Microsoft Project 2013 или Office 2007.
-
Откройте вкладку Файл.
-
Нажмите кнопку Параметры и выберите пункт Дополнительно.
-
В разделе Размер и качество изображения в раскрывающемся списке укажите, применить ли изменения к определенному документу, или применять их ко всем создаваемым документам.
-
Выберите разрешение, которое вы хотите использовать по умолчанию, и нажмите кнопку ОК.
Любые сведения об изменениях, внесенных в изображение, сохраняются в файле. Вы можете уменьшить размер файла, удалив данные для редактирования, но если вы хотите отменить изменения, вам нужно будет повторно вставить рисунок.
Вы можете уменьшить размер файла, удалив данные для редактирования, но если вы хотите отменить изменения, вам нужно будет повторно вставить рисунок.
Примечание: Эта функция недоступна в Microsoft Project 2013 или Microsoft Project 2016.
-
Откройте вкладку Файл.
-
Нажмите кнопку Параметры и выберите пункт Дополнительно.
-
В разделе Размер и качество изображения выберите документ, из которого необходимо удалить данные о редактировании рисунка.
-
В разделе Размер и качество изображения установите флажок Отменить данные редактирования.
Примечание: Этот параметр применяется только к рисункам в текущем документе или в документе, выбранном из списка рядом с разделом Размер и качество изображения.
См. также
Изменение разрешения, используемого по умолчанию для вставки изображений в Office
Редактирование фотографий без использования диспетчера рисунков
Сжатие файлов мультимедиа в презентации
Обрезка рисунка
Отключение сжатия рисунка
Обратная связь
Эта статья была обновлена с помощью Бен на 8/17/2019 в результате ваших замечаний. Если вы нашли ее полезными и, особенно, если вам не понравится, воспользуйтесь элементами управления отзывом, чтобы не отконструктиве идеи о том, как это можно сделать лучше.
Как сжать фотографию без потери качества | Soohar
В этом пошаговом уроке вы узнаете как сжать фотографию (изображение, картинку и тд) без потери качества в программе Photoshop. Наверняка вы часто задавали себе этот вопрос, например часто приходится менять размер изображения для каких либо веб ресурсов или гаджетов. Для сжатия и изменения размера изображения в фотошопе присутствует мощный инструмент под названием Save for Web & Devices… (Сохранить для веб и устройств). Этот инструмент позволит вам с легкостью изменить размер, формат и качество сжатия всего за несколько кликов.
Наверняка вы часто задавали себе этот вопрос, например часто приходится менять размер изображения для каких либо веб ресурсов или гаджетов. Для сжатия и изменения размера изображения в фотошопе присутствует мощный инструмент под названием Save for Web & Devices… (Сохранить для веб и устройств). Этот инструмент позволит вам с легкостью изменить размер, формат и качество сжатия всего за несколько кликов.
Шаг 1
Для начала откройте фотографию в фотошопе:
Шаг 2
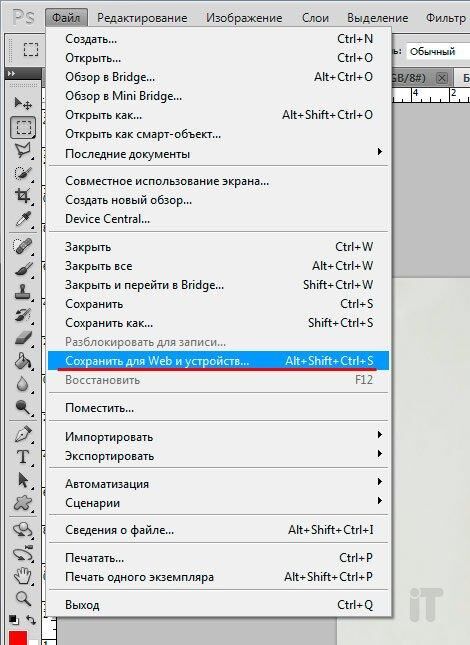
После этого выберите команду File (Файл) — Save for Web & Devices…(Сохранить для веб и устройств):
Шаг 3
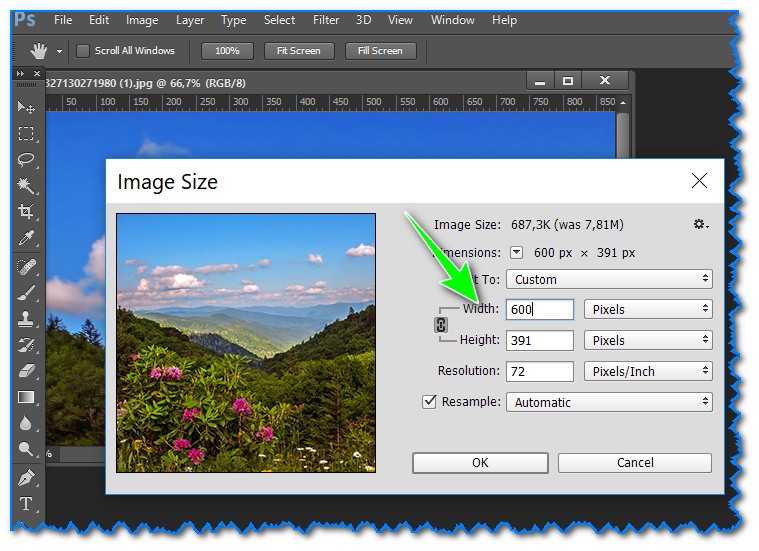
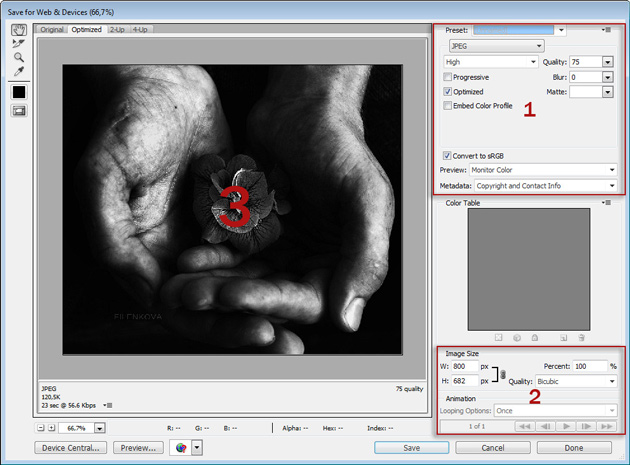
Перед вами откроется одноименное окно с настойками:
1. В этом разделе можно выбрать формат (в большинстве случаев JPEG) и качество (Quality). Чем меньше значение Quality, тем размер изображения. Не стоит слишком сильно сжимать изображения, старайтесь не ставить значения ниже 50
2. Здесь можно задать любой размер изображения. Либо в пикселях (значение W — ширина и H — высота) либо в процентах. (200% — увеличение в два раза, 50% уменьшение в два раза и тд)
Либо в пикселях (значение W — ширина и H — высота) либо в процентах. (200% — увеличение в два раза, 50% уменьшение в два раза и тд)
3. Окно предосмотра. Здесь вы можете наблюдать изменения в реальном времени.
Шаг 4
Для примера измените размер и качество фотографии одновременно подсматривая в окно предосмотра. Чуть ниже окна предосмотра вы можете увидеть данные о размере и качестве будущего файла. После того, как настройки будут вас удовлетворять нажмите Save и укажите место сохранения.
Ниже вы можете посмотреть пример сжатия фотографии:
Обратите внимание, что размер был уменьшен в два раза при минимальной потере качества. Надеюсь вам понравился этот урок и вы смогли найти для себя что-то новое и полезное .
Похожие уроки:
Как в 1 клик сжать все картинки на сайте без потери качества?
Привет, друзья! В посте я расскажу, как с помощью одного интересного инструмента можно практически в 1 клик сжать все изображения на сайте. Это должен сделать практически каждый вебмастер/оптимизатор/владелец ресурса. Способ легкий, автоматизированный и бесплатный.
Это должен сделать практически каждый вебмастер/оптимизатор/владелец ресурса. Способ легкий, автоматизированный и бесплатный.
Если 5-7 лет назад в основе оптимизации лежало ссылочное продвижение, работа над тегами Title, добавление ключевых слов, то сейчас владельцы веб-проектов и оптимизаторы стали работать по всем фронтам. Один из них — быстрая загрузка ресурса (один из факторов ранжирования в Google). С развитием мобильного интернета данное направление усилило свою актуальность.
Одним из основных факторов быстрой загрузки сайта являются оптимизированные изображения: фотографии, картинки в текстах, элементы дизайна. Чем меньше они «весят», тем быстрее загружается страница. Несколько месяцев назад я серьезно задумался об оптимизации изображений на своих проектах. Пару недель назад я нашел волшебную «кнопку», которая позволяет сжать все файлы на сайте без потери качества. Ниже рассказ об этом.
Возможно, это будет первая серия из цикла постов по оптимизации загрузки сайта (как вариант по Google PageSpeed Tools) — я еще не решил. Если так, то она будет называться «Оптимизируйте изображения».
Если так, то она будет называться «Оптимизируйте изображения».
Ошибки при публикации изображений
При загрузке изображений многие делают 3 главные ошибки:
- Загружают большие картинки, которые, например, посредством CSS уменьшаются на заданные размеры. Причем, файл изображения загружается полный, а показывается «урезанным». Необходимо следовать правилу — загружать картинки того размера, который будет показываться на сайте (исключение, если по клику открывается оригинал).
- Загружают неоптимизированные изображения (например, для файла 500 на 400 размер в 150 КБ является слишком большим). Второе правило — публиковать оптимизированные сжатые картинки.
- Этим пунктом «балуются» противоположники первых двух. Есть вебмастера, которые в погоне за уменьшением размера, пережимают изображения. Те становятся хуже качеством, и это бросается в глаза.
Что касается первого пункта, то я не уверен, что есть универсальное решение, которое сможет массово и автоматически обрезать картинки до нужного размера (обычно по сайту они используются разных размеров). Третий пункт также не спасти. А вот второй исправить вполне возможно.
Третий пункт также не спасти. А вот второй исправить вполне возможно.
Что там говорить, я и сам публикую картинки, которые по сжатию далеки от идеала. На самом деле, многое зависит от графического редактора, в котором происходит сохранение файла. Даже фотошоп с его сохранением для WEB не достигает максимально сжатого изображения. Для этого необходимы другие инструменты.
Уверен, что у многих из вас есть ресурсы, на которых опубликованы неоптимизированные картинки. Необходимо исправлять ситуацию
.P.S. Google PageSpeed Tools часто советует оптимизировать изображения, к которым вебмастер не имеет доступа. Причем, это могут быть картинки из Google Adsense.
Здесь же часто встречаются граватары и иконки с РСЯ. Сжать данные файлы у вас вряд ли получится. Поэтому либо на это не обращать внимание (приоритетнее), либо удалить вывод рекламы, граватаров (зависит от вашей ситуации, что вам важнее).
Задачи и трудности при поиске их решения
Задача не совсем ординарная, поэтому я сразу искал идеальное решение:
- Массовость.
 Нужно сжать не 20 и не 200, а к примеру 2000 изображений. Даже если какой-то инструмент и позволит работать с одной сотней файлов, то это будет неидеальный вариант.
Нужно сжать не 20 и не 200, а к примеру 2000 изображений. Даже если какой-то инструмент и позволит работать с одной сотней файлов, то это будет неидеальный вариант. - Автоматизация. Добавил 2000 файлов, нажал старт и продолжил заниматься своими делами .
- Обработанные изображения не должны потерять в качестве.
- Универсальность. Инструмент должен работать со всеми популярными форматами: PNG, JPG, GIF.
- Полученные картинки не должны поменять своего имени. Данный пункт необходим для того, чтобы готовые файлы без проблем загрузить обратно на сервер.
Безусловно, в интернете встречались варианты, но все они не соответствовали пяти пунктам. В какие-то сервисы можно было загружать до 100 файлов за раз, другие — меняли имя картинки (imagename.png -> imagename-min.png), третьи могли работать, например, только с PNG или JPG (у меня в блоге, например, встречаются как JPG, так и PNG с GIF).
Optipic.io — как сжимать картинки на полном автомате?
Все предыдущие пункты легко реализуются в сервисе по автоматическому сжатию изображений Optipic. io. Он сожмет картинки на вашем сайте и ускорит загрузку его страниц. Работает с самыми популярными форматами: JPG и PNG. 2 варианта компрессии: без потери качества или с небольшой потерей, но с максимальной эффективностью. Resize, мониторинг новых графических файлов, сохранение оригиналов и многое другое.
io. Он сожмет картинки на вашем сайте и ускорит загрузку его страниц. Работает с самыми популярными форматами: JPG и PNG. 2 варианта компрессии: без потери качества или с небольшой потерей, но с максимальной эффективностью. Resize, мониторинг новых графических файлов, сохранение оригиналов и многое другое.
Подключить модуль сервиса можно легко любому сайту на PHP, включая популярные CMS (для них есть специальные плагины). Гибкое ценообразование и скидки для некоммерческих проектов.
FileOptimizer — чудо-инструмент для сжатия изображений
Тот, кто ищет, однажды обязательно найдет. Вот и я при поиске наткнулся на обзор инструментария для оптимизации картинок. В нем нашел очень интересную и полезную программу FileOptimizer (страница для скачивания по этой же ссылке).
Чудо-утилита для поставленной задачи. По-другому и не скажешь
. Программа умеет в автоматическом и массовом режиме сжимать сотню форматов (включая GIF, PNG и JPG) без потери качества и изменения имен файлов. Например, я сейчас активно ей пользуюсь. Для одного из сайтов получилось сжать изображения на 17% (то есть практически на пятую часть).
Например, я сейчас активно ей пользуюсь. Для одного из сайтов получилось сжать изображения на 17% (то есть практически на пятую часть).Результат не феноменальный, но достойный. Тем более, что к этому я был практически не причастен: все оптимизировалось автоматически.
Существуют разные алгоритмы для сжатия и оптимизации определенного формата файла. FileOptimizer представляет собой программный комплекс с большинством подобных алгоритмов. Это позволяет достигать отличных результатов в автоматическом режиме.
Сейчас я покажу примеры сжатия картинок различных форматов. В качестве подопытного возьму первое изображение в посте.
PNG (153 КБ) — cкриншот программы Monosnap (конечно, такие фото лучше сохранять в jpg, но для примера работы программы вполне подойдет
).После обработки — 114 КБ (72% от оригинала).
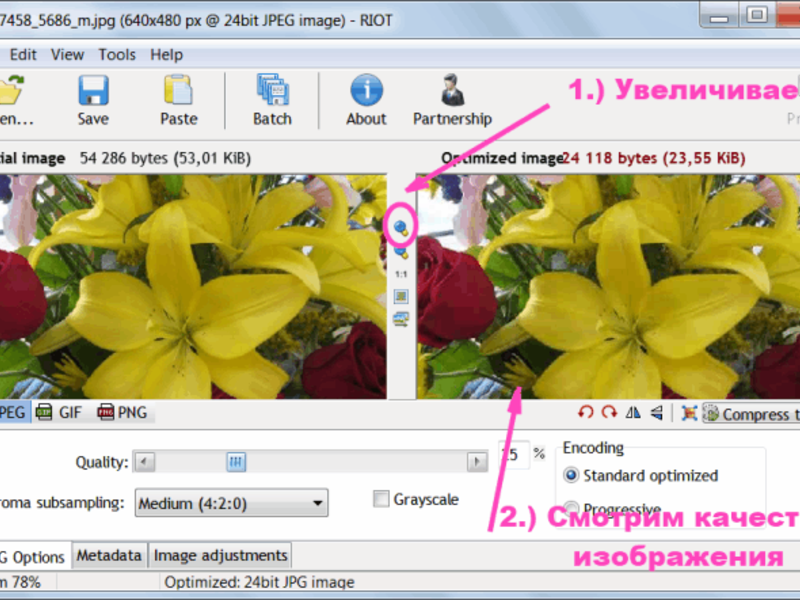
JPG (24595 Б). Обработка файла с помощью pixlr.com (онлайн фотошоп).
После обработки 23025 КБ (93% от оригинала). Здесь результат похуже, потому что pixlr.com сам по себе довольно неплохо сжимает.
Здесь результат похуже, потому что pixlr.com сам по себе довольно неплохо сжимает.
Формат GIF также сжимается, но обычно не более 3-5%. Им обычно мало кто пользуется, поэтому не сильно принципиально.
У тех сайтов, на которых публикуются картинки без предварительной обработки, будут результаты намного впечатлительнее.
Что нужно оптимизировать?
- В первую очередь, изображения, которые публикуются в контенте материалов (например, в wordpress это папка называется uploads).
- Картинки шаблона оформления/дизайна/темы.
- Файлы, которые публикуют пользователи (например, актуально для форумов).
- Картинки кэша (если используются).
Перед оптимизацией данных пунктов я рекомендую сделать их бэкап. Еще ни разу не было случая, когда кто-нибудь ругался на то, что он сделал лишнее резервное копирование
.Инструкция и советы по использованию программы
На самом деле, пользоваться Fileoptimizer предельно просто. Но все же существует несколько моментов, на которые я хотел бы обратить внимание. Основные настройки программы выглядят так.
Но все же существует несколько моментов, на которые я хотел бы обратить внимание. Основные настройки программы выглядят так.
1) Optimization Level (уровень оптимизации от Fast до Best). Я пробовал вариант с Normal и вариант с Best. Различия незначительны, а вот время на выполнение во втором случае увеличилось в 2 раза. Поэтому советую выбирать вариант Normal.
2) Process priority (приоритет процесса от Idle до Realtime). Настройка регулирует выделение ресурсов вашего компьютера на выполнение процесса. Idle выделяет минимальное количество ресурсов, realtime, наоборот. ПК, на котором я сжимаю картинки, не самый производительный, поэтому выбираю Normal. Это не мешает мне работать с другими приложениями. Если выбрать Realtime, то может «заикаться» музыка, проигрываемая в браузере.
В общем, здесь многое зависит от мощностей вашей машины. Если она мощная, то выделяйте больше ресурсов (можно поиграться с выбором). В таком случае, процесс оптимизации пройдет быстрее.
3) Check for updates (проверка на обновления). Думаю. что сами разберетесь
.4) Log level позволяет вести логирование данных. Я оставил на None (не использовать).
5) Галочка Keep file attributes позволит сохранить атрибут файла: системный, только для чтения и так далее.
6) Do not use recycle bin — я поставил здесь галочку. Дело в том, что изначально программа отправляет оригинальный файл в корзину, а оптимизированный оставляет в папке, где он собственно и находился. Если вы не сразу удаляете все, что попадает в корзину, а на всякий случай оставляете на неделю-месяц, то советую поставить галочку, чтобы в ней не собиралось тысячи удаленных изображений. Все равно бояться нечего: бэкапы уже сделаны.
Есть еще несколько настроек для конкретных форматов (JPG, PNG, для GIF нет), но я галочки там не ставил. Можно достигнуть более сильного сжатия, но с потерями качества или отображаемости картинок.
Вот и все на сегодня! Скачивайте программу, добавляйте свои файлы (Add files или просто перетянуть нужную папку), оптимизируйте их и закачивайте обратно на сервер. А я же от вас жду отзывы по утилите и результаты по сжатию изображений
А я же от вас жду отзывы по утилите и результаты по сжатию изображений
Как начинающему пользователю сжать фото?
Поскольку все смартфоны оснащены камерами, пользователи стали уделять фотографиям намного больше времени, чем прежде. Порой бывает нужно уменьшить объем памяти, занимаемый изображением. Эта задача выполняется множеством инструментов, но многие люди предпочли бы простое программное средство, не требующее специальных познаний. К таким приложениям относится и Photo Compress от разработчика Saawan Apps, которое можно загрузить из Google Play. Для применения эффектов к картинкам существуют другие приложения.
В главном окне приложения располагается меню, позволяющее выбрать изображение из Галереи устройства (Pick an image from gallery), ввести его непосредственно с камеры девайса (or, capture an image using camera) или изменить объем, занимаемый сразу несколькими изображениями (Compress Multiple Photos).
Ввод фотографии при сжатии сразу нескольких изображений осуществляется из Галереи устройства. Чтобы перейти к выбору изображений, необходимо коснуться кнопки «Open Gallery», которая располагается в окне, открывающемся после касания кнопки «Compress Multiple Photos». Выйти из данного окна можно, коснувшись кнопки «Close», располагающейся под кнопкой открытия Галереи.
Чтобы перейти к выбору изображений, необходимо коснуться кнопки «Open Gallery», которая располагается в окне, открывающемся после касания кнопки «Compress Multiple Photos». Выйти из данного окна можно, коснувшись кнопки «Close», располагающейся под кнопкой открытия Галереи.
Чтобы сжать одно изображение, необходимо перейти в окно «Pick an image from gallery» и выбрать из Галереи устройства картинку или фотографию. В этом меню предлагается сжать изображение (Compress Image), уменьшить его (Resize Image) или обрезать картинку (Crop Image).
При касании «Compress Image» осуществляется переход в окно, позволяющее установить качество изображения (в процентах). Чем ниже качество картинки, тем меньше будет ее объем. После установки качества изображения (например, 50%), необходимо коснуться кнопки «Compress». После того как сжатие картинки будет произведено, можно увидеть, что объем исходного файла был уменьшен с 2,26 MiB (мегабайт) до 132,90 KiB (килобайт).
Эта информация отображается в две строки в верхней части окна приложения — Original (размер исходного файла), Compressed (размер сжатого файла). Разумеется, речь идет о сжатии изображения формата PNG в формат JPG.
Разумеется, речь идет о сжатии изображения формата PNG в формат JPG.
Сжатые изображения располагаются в папке «PhotoCompress» накопителя девайса. Таким образом, с помощью приложения Photo Compress пользователи смогут не только значительно сократить объем фотографий и других изображений на своем устройстве, но и выполнить другие полезные задачи по редактированию изображений — их уменьшение и обрезку.
Все эти возможности реализованы в простом программном инструменте. Следует отметить, что интерфейс приложения легок и минималистичен, что позволяет приложению обладать объемом установочного файла менее одного мегабайта.
При этом все, что необходимо большинству пользователей для обработки фотографий, в нем уже присутствует. Отсутствие красочных элементов интерфейса не только позволяет приложению оставаться легким, но и весьма удобно для начинающих пользователей, которым зачастую не так просто сразу освоить сложные многофункциональные программные инструменты.
Вне всякого сомнения, у опытных пользователей уже есть любимые фоторедакторы, поддерживающие множество функций. Но тем, кто лишь начинает освоение возможностей Android-девайса или не желает вникать в подробности тонких настроек, Photo Compress может понравиться, поскольку содержит лишь те функции, которые реально используются, и ничего, что может показаться лишним каждому, кто не уделяет и не собирается уделять редактированию фотографий много времени.
Для Android создано немалое число приложений, которые могут понравится начинающим фотохудожникам. Среди них есть позволяющее легко и просто изменить размер и формат сразу нескольких картинок, не прилагая усилий превратить фото в карандашный набросок или сделать фотографию прозрачной.
Полезно ли располагать простой возможностью легко сократить объем фотографии?
- Приложение: Photo Compress
- Разработчик: Saawan Apps
- Категория: Инструменты
- Версия: 1.
 5.9
5.9 - Цена: Бесплатно
- Скачать: Google Play
- Приложением уже заинтересовались: 699 человек
Как изменить размер изображения в Фотошопе. Как сжать фото или картинку без потери качеств различными способами? Как сжать файл jpg с помощью фотошопа
На написание этой статьи меня сподвиг часто задаваемый вопрос — «Как правильно сжать фотографию и не потерять качество картинки?» Я постараюсь довольно просто ответить на него.
Сразу хочу поправиться, еще одним из поводов для написания, стало решение увеличить максимальный допустимый размер публикуемых фотографий до 1024 пикселов по широкой стороне, при сохранении максимально допустимого размера файла в 100 Кб.
Итак начнем. Описываемый способ, самый простой и доступный, по-этому уверен, что освоить его и запомнить порядок действий можно с первого раза.
Шаг 1. Открытие файла.
Запустив Фотошоп, в Меню программы выбираем Файл-Открыть в открывшимся Диалоговом окне находим требуемый файл и открываем его в Фотошопе.
Шаг 2. Кадрирование
Настоятельно рекомендуется убирать с фотографии всю лишнюю, не нужную информацию (банки, пепельницы, пачки сигарет, родственников и домашних питомцев. Исключение Кот Олега Якушенко), то-есть попросту кадрировать изображение.
Для этого надо воспользоваться инструментом Прямоугольная область (выделен красным на втором фото) и выделить желаемую область. Надо помнить, что для сохранения пропорций фотографии, соотношение сторон должно быть 4 к 3 (разрешения 600:450, 800:600, 1024:768 и так далее).
После выделения области в Меню программы выбираем Изображение-Кадрировать , будет откинута лишняя область и останется интересующий нас объект.
Шаг 3. Изменение размера изображения
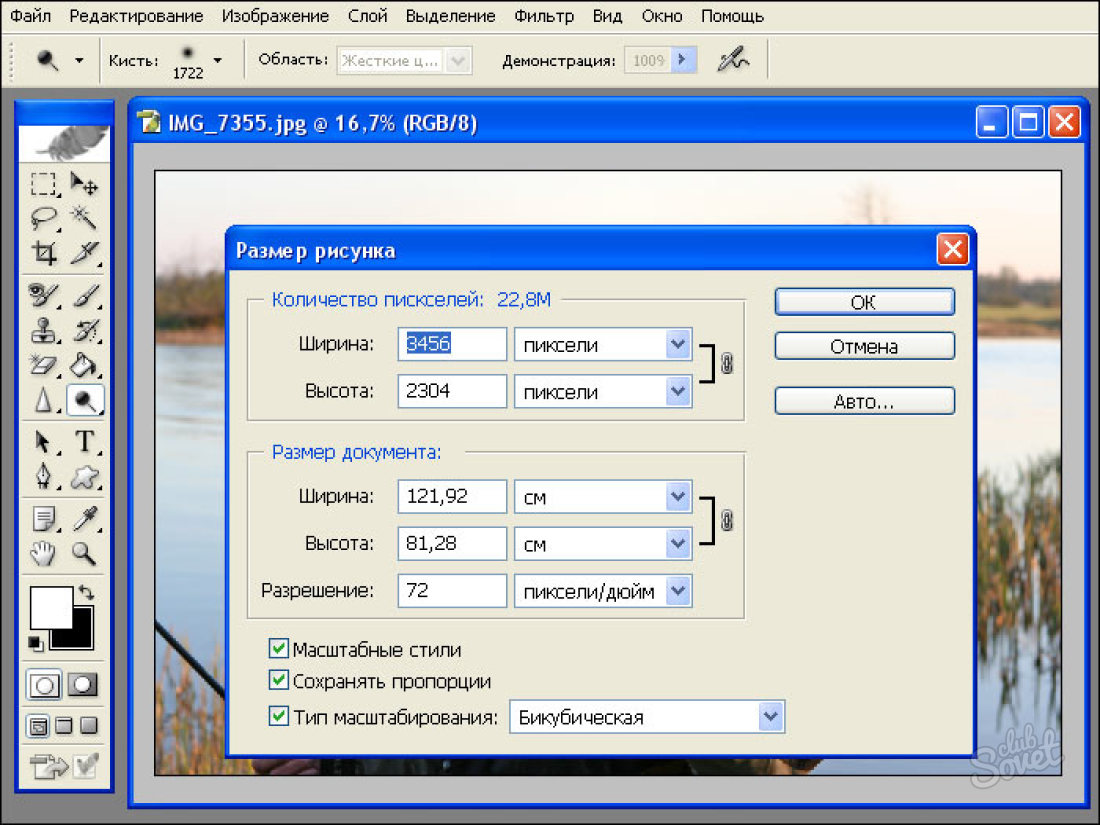
В данном случае исходная фотография имела следующие параметры
Разрешение 2592:1944 пикселов, размер файла 2Мбт. После кадрирования
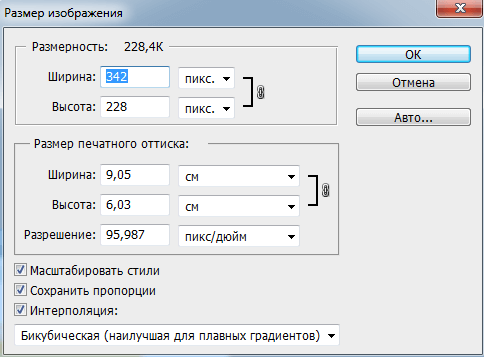
разрешение стало 2208:1563 пикселов, что станет видно если в Меню программы выбрать Изображение-Размер изображения
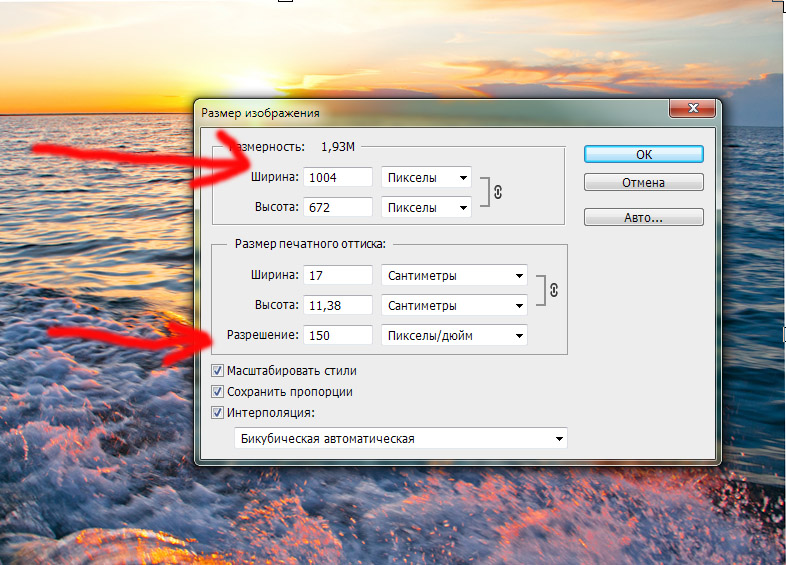
в окне Размер изображения в графе Ширина устанавлеваем требуемое разрешение, в нашем случае 1024, нажимаем Да и видим как наша картинка уменьшилась
Мы изменили размер изображения, теперь осталось сжать сам файл до нужного размера.
Шаг 4. Сжатие файла
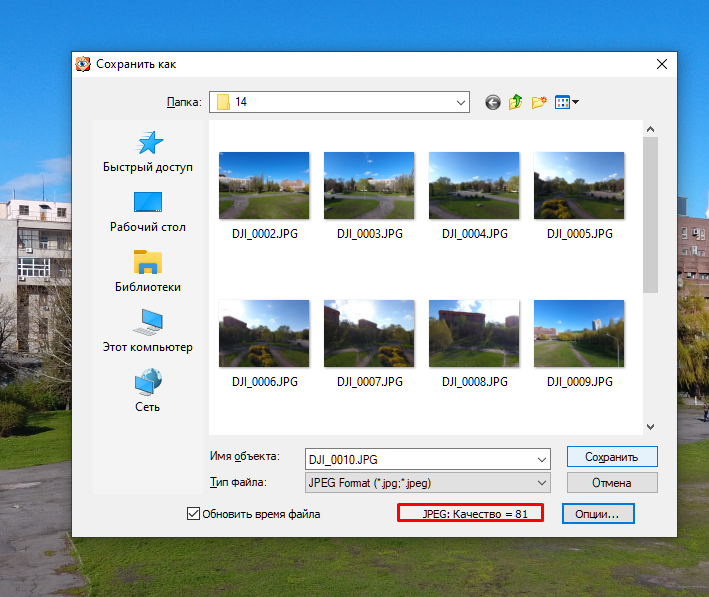
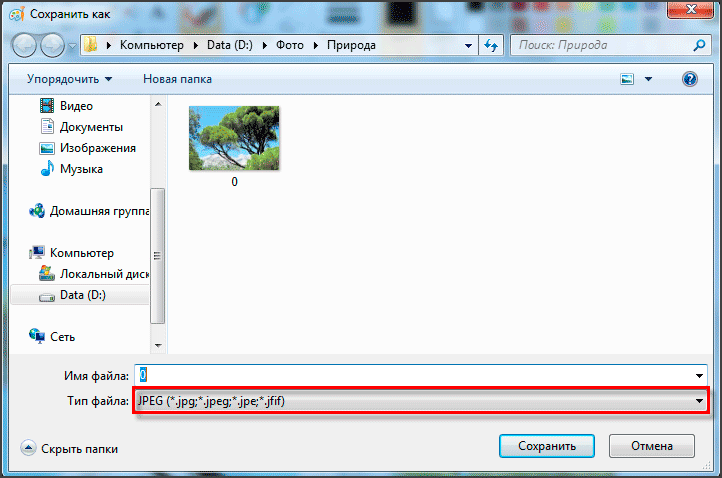
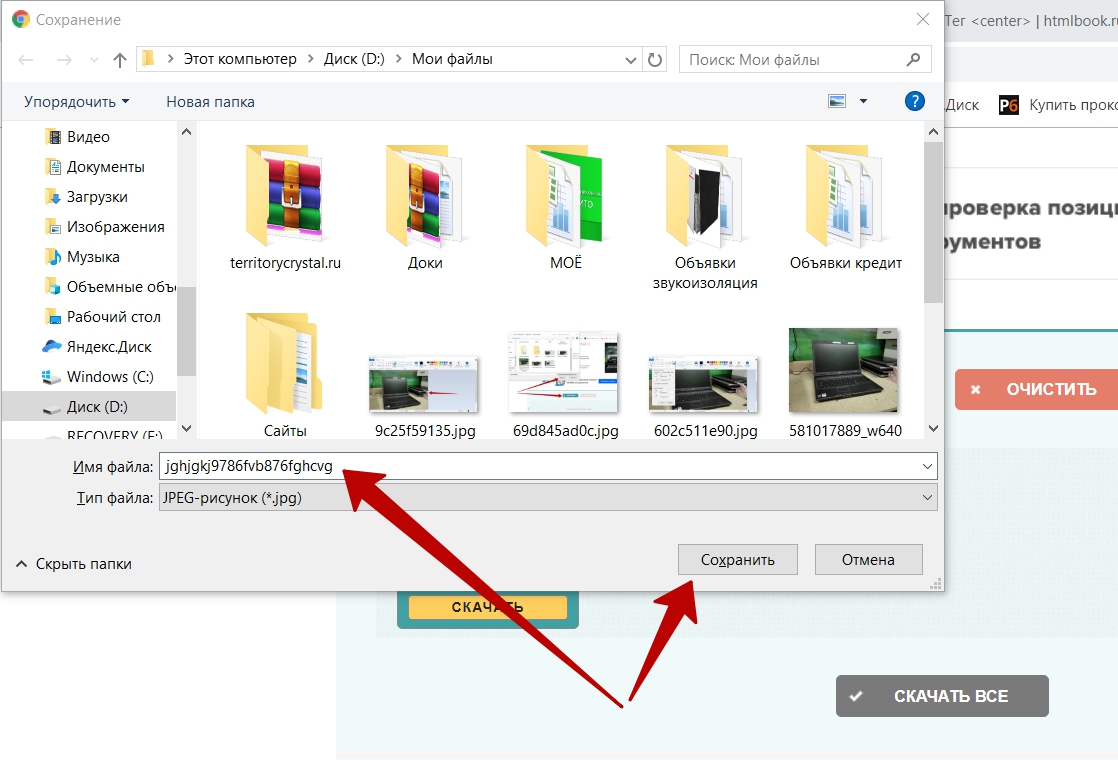
Не закрывая окна выбираем Файл-Сохранить как в открывшемся окне выбираем папку для сохранения, так-же можно изменить имя файла.
Внимание Обязательно проверяйте что-бы в графе Тип файлов стояло JPEG, в противном случае у Вас скорее всего не получится загрузить файл на сайт.
После команды Сохранить откроется Окно Параметры JPEG
Внизу в графе Размер виден текущий размер файла ~143,93 Кб, нам надо уменьшить его минимум до 100 Кб
Для этого в графе Параметры изображения плавно передвигаем ползунок влево. Не рекомендуется сжимать файл с качеством ниже 5, лучше еще уменьшить размер изображения
На второй фотографии видно, что размер файла уменьшился до ~86,32 Кб, что нам и требовалось.
Витоге из большой фотографии с размером 2592:1944 пикселов и «весом» в 2 Мб мы получили кадрированное изображение с разрешением 1024:725 пикселов и «весом» ~86 Кб.
Перед отправлением фотографий, неплохо еще поработать с Коррекцией изображени: балансом белого, яркостью, контрастностью и т. д. , но об этом я постараюсь рассказать в следующей статье.
д. , но об этом я постараюсь рассказать в следующей статье.
Необходимость уменьшить размер изображения возникает во многих случаях — когда нужно сделать из фотографии аватар, или когда хочется загрузить художественное фото в социальную сеть, или когда изображение планируется использовать в шапке личного блога. Профессиональные фотоаппараты делают снимки весом до сотен мегабайт. Хранить на компьютере и выкладывать в интернет такие фотографии неудобно. Поэтому перед публикацией или записью на носитель размер изображений уменьшают, а .
Уменьшать фотографию удобнее всего в Adobe Photoshop, поскольку в этом редакторе есть инструменты не только для уменьшения линейных размеров, но и для оптимизации качества изображения. В зависимости от того, как будет использоваться фотография в итоге, можно выбрать подходящий способ.
0. Анализ изображения перед уменьшением
Прежде всего, следует разобраться, что значит – уменьшить изображение. Если фотография будет использоваться как аватар, она должна иметь определённый размер и разрешение (количество пикселей по вертикали и горизонтали) и небольшой вес (объём в КБ). Эти ограничения можно найти на сайте, куда будет загружен аватар. Если фотографию планируется просто выгрузить в интернет, например, в альбом на форуме, её размеры и объём нужно уменьшить до «разумных». Это значит, что при открытии полной версии фотография не должна выходить за пределы окна браузера. «Разумный объём» для публикации в вебе составляет не больше нескольких сотен килобайт.
Эти ограничения можно найти на сайте, куда будет загружен аватар. Если фотографию планируется просто выгрузить в интернет, например, в альбом на форуме, её размеры и объём нужно уменьшить до «разумных». Это значит, что при открытии полной версии фотография не должна выходить за пределы окна браузера. «Разумный объём» для публикации в вебе составляет не больше нескольких сотен килобайт.
Уменьшение размеров в случае с аватаркой и в случае с альбомом происходит по-разному. Для аватара вырезается лишь небольшой фрагмент изображения. Художественную фотографию чаще сохраняют целиком, и тогда используется не обрезка, а изменение пропорций. Если изображение изначально имеет подходящие размеры, но весит слишком много, можно искусственно ухудшить его качество. На хранение каждого пикселя будет отводиться меньше памяти, чем раньше. В зависимости от алгоритма сжатия различие исходного и «ухудшенного» изображения на глаз может быть почти незаметным.
1.1. Уменьшение методом кадрирования
Независимо от того, как будет редактироваться изображение, его сперва нужно открыть. В Photoshop это делается через команду File → Open . Затем следует указать расположение изображения на компьютере.
В Photoshop это делается через команду File → Open . Затем следует указать расположение изображения на компьютере.
Когда изображение загрузится в программу, оцениваем, все ли запечатленные объекты следует оставить на фотографии. Если нет, и требуется вырезать лишь какую-то часть картинки (например, лицо для аватара), стоит прибегнуть к инструменту Crop (Кадрирование). Есть два способа вырезать нужную область на фото.
Кадрирование с использованием Crop
Выбираем значок Crop на панели инструментов. Она выглядит как вертикальная полоса с пиктограммами, и по умолчанию располагается в левой части окна.
Программа выделит прямоугольный участок фотографии. Вам нужно будет определить область обрезки и после нажатия Enter всё, что оставалось за пределами рамки, будет удалено.
Определение области обрезки
Кадрирование с использованием Rectangular Marquee Tool
Второй способ – выбрать инструмент Rectangular Marquee Tool (Прямоугольная область), который тоже находится на на той же панели.
Выделять область при помощи Rectangular Marquee Tool можно точно так же, как и через Crop. После выделения открываем Image → Crop .
1.2. Уменьшение с помощью Canvas Size…
Чтобы обрезать изображение до точно определённых размеров, удалив при этом её крайние части, можно использовать меню Canvas Size (Размер холста). Он удобен, если, например, хочется убрать полосу засветки с края изображения. Его можно найти в меню Image → Canvas Size .
Настройка Canvas Size
Он выглядит как окно, в котором указаны текущие размеры фотографии и размеры, которые она будет иметь после редактирования. Пользователь задаёт конечные размеры и указывает, с какой стороны обрезать изображение. Единицы, в которых задаются размеры, можно менять – доступны пиксели, сантиметры, дюймы и т.д. Сторона обрезки указывается при помощи поля со стрелками в углу окна. После нажатия на «Ок» происходит кадрирование изображения.
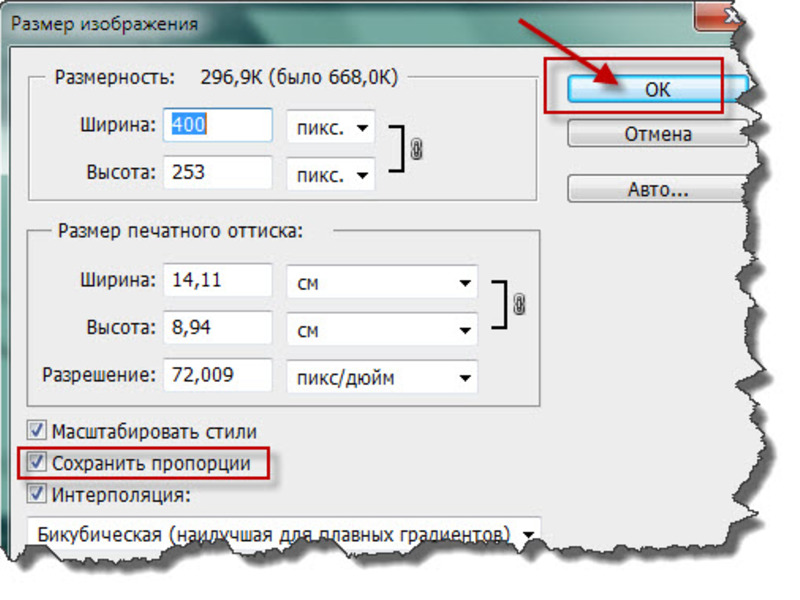
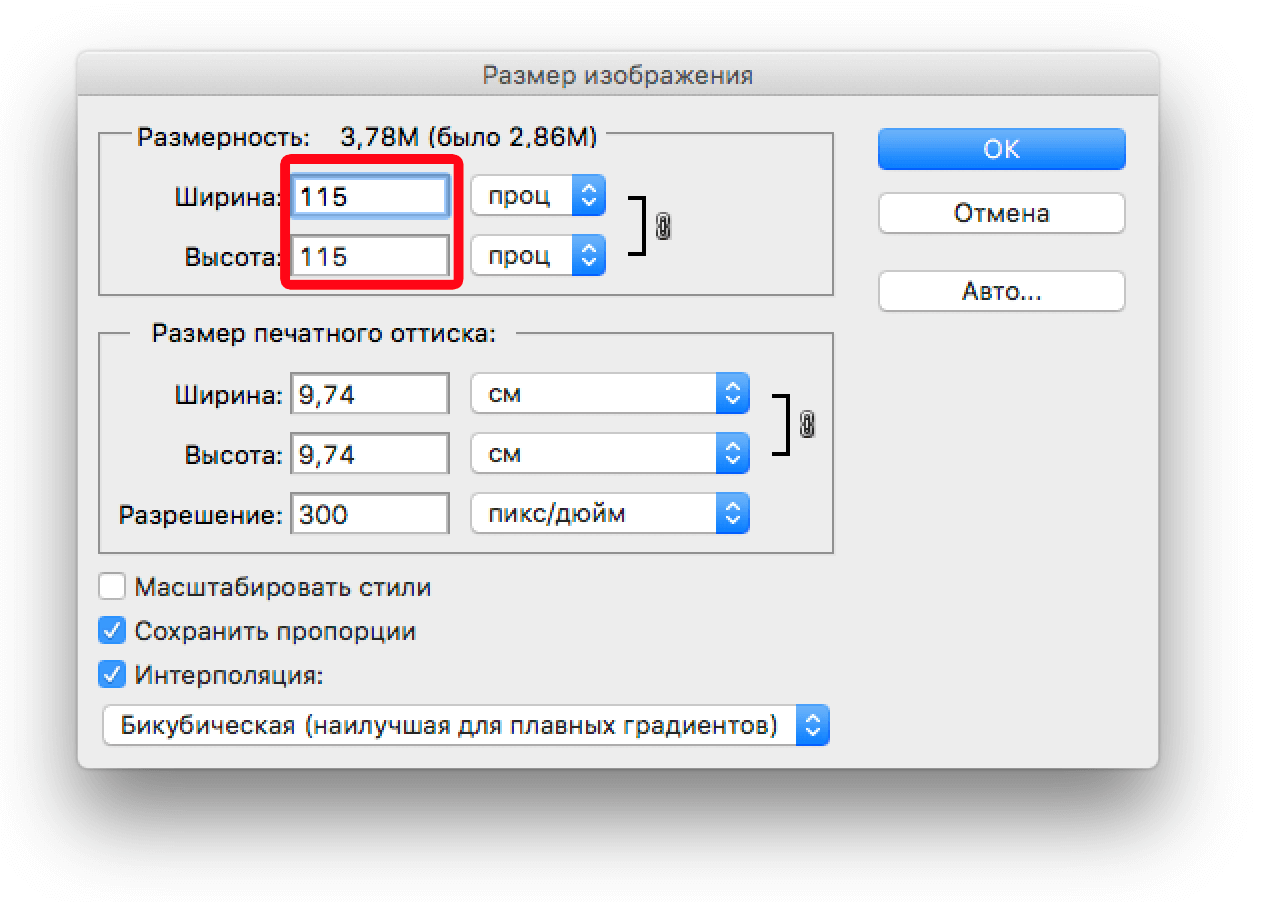
2. Уменьшение размера и пропорции с помощью Image Size.
 ..
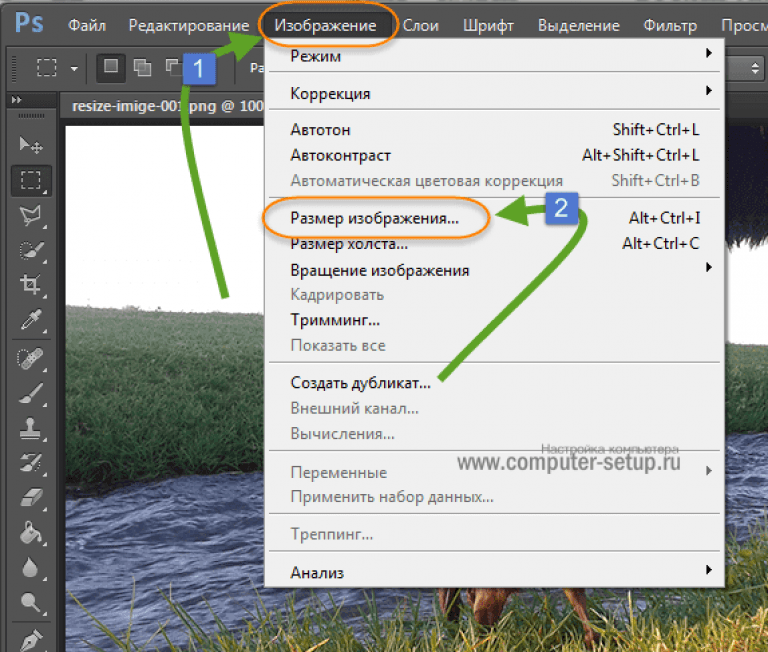
..Когда фотография примет желаемый вид, можно переходить к изменению её размеров. Это делается через меню Image → Image Size (Размер изображения).
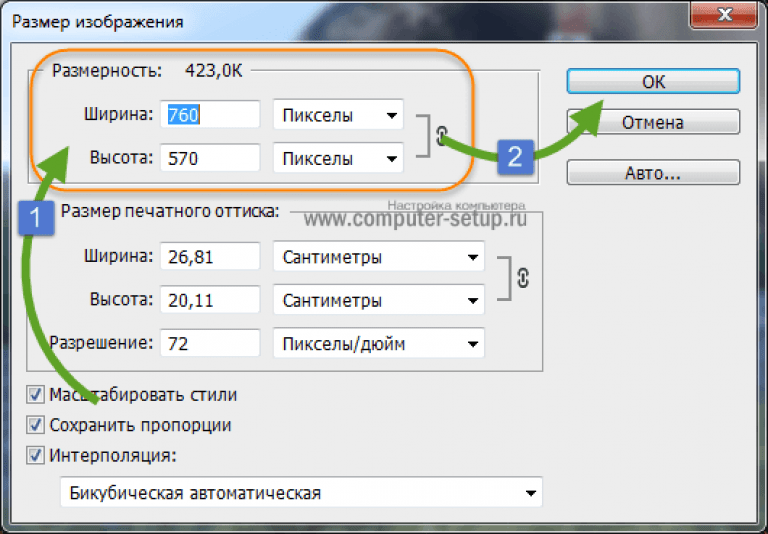
Настройка Image Size
Здесь можно уменьшать линейные размеры изоюражения, меняя их значение в пикселях, процентах, сантиметрах или других единицах. По умолчанию изменение одного значения ведёт за собой пересчёт другого значения. Благодаря этому пропорции фотографии сохраняются. Если по каким-то причинам пропорции картинки хочется исказить, следует нажать на иконку цепочки между значениями ширины и высоты. Менять размер изображения можно также за счёт уменьшения или увеличения его разрешения (пункт Resolution). Чем меньше разрешение, тем хуже качество фотографии, однако вес файла также уменьшается.
3. Сохранение и оптимизация размера средствами Photoshop
Наконец, после уменьшения фотографии, можно сохранить её в требуемом качестве. Помимо стандартного «Save as» фотошоп имеет инструмент «Save for web. ..», который находится в меню File.
..», который находится в меню File.
Настройка «Save for web…» (клик для увеличения)
Большую часть окна занимает поле отображения фотографии. В этом поле она выглядит так же, как будет выглядеть на странице в сети.
В правой части окна можно выбирать формат сохранения и качество картинки. Чем выше его значения – тем лучше выглядит фотография. Грубое уменьшение качества осуществляется при помощи выпадающего списка. Его значения – High, Medium, Low – дают примерное представление о конечном виде фотографии. Тонкая «подгонка» проводится при помощи числового поля Quality. Под зоной просмотра отображается вес файла после сохранения.
В поле Image Size можно указать нужные размеры для сохранение или процент уменьшения фотографии. По сути это то же меню, что и в предыдущем шаге, но с меньшим количеством настроек.
Благодаря всему этому можно подбирать оптимальные параметры сохранения, при которых фотография будет выглядеть почти как исходная, но весить в разы меньше.
В этом пошаговом уроке вы узнаете как сжать фотографию (изображение, картинку и тд) без потери качества в программе Photoshop. Наверняка вы часто задавали себе этот вопрос, например часто приходится менять размер изображения для каких либо веб ресурсов или гаджетов. Для сжатия и изменения размера изображения в фотошопе присутствует мощный инструмент под названием Save for Web & Devices… (Сохранить для веб и устройств). Этот инструмент позволит вам с легкостью изменить размер, формат и качество сжатия всего за несколько кликов.
Шаг 1
Для начала откройте фотографию в фотошопе:
Шаг 2
После этого выберите команду File (Файл) — Save for Web & Devices…(Сохранить для веб и устройств):
Шаг 3
Перед вами откроется одноименное окно с настойками:
1. В этом разделе можно выбрать формат (в большинстве случаев JPEG) и качество (Quality). Чем меньше значение Quality, тем размер изображения. Не стоит слишком сильно сжимать изображения, старайтесь не ставить значения ниже 50
2. Здесь можно задать любой размер изображения. Либо в пикселях (значение W — ширина и H — высота) либо в процентах. (200% — увеличение в два раза, 50% уменьшение в два раза и тд)
Здесь можно задать любой размер изображения. Либо в пикселях (значение W — ширина и H — высота) либо в процентах. (200% — увеличение в два раза, 50% уменьшение в два раза и тд)
3. Окно предосмотра. Здесь вы можете наблюдать изменения в реальном времени.
Шаг 4
Для примера измените размер и качество фотографии одновременно подсматривая в окно предосмотра. Чуть ниже окна предосмотра вы можете увидеть данные о размере и качестве будущего файла. После того, как настройки будут вас удовлетворять нажмите Save и укажите место сохранения.
Ниже вы можете посмотреть пример сжатия фотографии:
1 голосДоброго времени суток, уважаемые читатели. Большой вес страничек сайта приводит к негативным последствиям. Ресурс не нравится читателям и поисковым системам. Такая вроде бы незначительная вещь, а не тут-то было, влияет на конверсию.
Не спешите расстраиваться. Если бы не ошибки невнимательных разработчиков, то специалистам было бы нечем заниматься. Да и конкуренция – это всегда хорошо. Простая работа над фотками позволит вам ускорить работу сайта, что не может не повлиять на мнение аудитории, а также поисковых роботов.
Да и конкуренция – это всегда хорошо. Простая работа над фотками позволит вам ускорить работу сайта, что не может не повлиять на мнение аудитории, а также поисковых роботов.
Преимущества маленьких картинок
Каждый хороший веб-мастер парится по поводу веса изображений, которые он использует на своем сайте. Они должны быть со всех сторон «правильными» по двум причинам.
Первая – это читатели. Скорость загрузки у всех разная, но каждый хочет, чтобы ресурс открывался как можно быстрее. Если вы используете картинки по 5 мб, то они будут грузиться очень медленно. Помните, были времена, когда рисунок открывался небольшими порциями, полосками? Этого можно добиться и сейчас, стоит только выставить на портал тяжелое изображение.
Вторая причина снизить вес – поисковые системы. Возможно вскоре все изменится, но пока жирные странички роботы проверяют наполовину. Они анализируют только часть информации, определенный вес.
Если вы загрузили здоровенную картинку, то возможно, робот даже не обратит особого внимания на контент, а скажет: «Ну и пожалуйста, ну и не нужно, ну и пошел я проверять чего-нибудь другое, слишком много работы для одного дня». В итоге вы теряете возможность занять высокие позиции.
В итоге вы теряете возможность занять высокие позиции.
Поэтому, я рекомендую вам загружать фотки в библиотеку мультимедиа – это неплохой способ сбросить вес. Если вы делаете именно так, то на страничке используется только ссылка, а она, как вы понимаете, весит копейки. Так вы решите проблему с поисковиками. С читателями вопрос до сих пор открыт. Путь-то путем, но тяжелая картинка останется таковой и грузится долго. Тут нам на помощь приходит . Он поможет «похудеть» картинке. Для начала давайте поговорим о форматах.
Какой формат использовать
Два самых полезных формата для разработчика сайтов – это jpeg и png. Сейчас объясню почему.
Вот у нас с вами есть рисунок коровы. Открываем его при помощи фотошопа и сохраняем в двух форматах.
Вот так выглядит png. Как вы видите, фон прозрачный. Можно встраивать куда угодно и рисунок будет как будто вырезан. Весит такая картинка довольно много – около 3 мб.
А это формат jpeg. Вес – 260 кб, очень круто. Зато фон белый. Его уже где угодно не используешь. Для картинок к публикации прямоугольное изображение подойдет как нельзя лучше, а вот в качестве элемента дизайна – вопрос спорный.
Зато фон белый. Его уже где угодно не используешь. Для картинок к публикации прямоугольное изображение подойдет как нельзя лучше, а вот в качестве элемента дизайна – вопрос спорный.
В каком формате лучше хранить фотографии? Думаю, что теперь вы и сами можете ответить на этот вопрос. В основном все юзают jpg, а избранные картинки хранят в png. Существует еще масса форматов, но я не рекомендую вам морочить с ними голову. Разница будет в цветопередаче. Где-то лучше цвета, где-то хуже. Идеальное сочетание качества и веса – именно jpeg. Ему б еще прозрачность– и вообще бы цены не было.
Теперь перейдем к основному вопросу, как же уменьшать.
Секрет уменьшения фото, о котором вы еще точно не знаете
Итак, однажды мне было нужно поработать над одним . Сайт существовал уже около года, но о первой странице заказчику оставалось только мечтать. Одним из пунктов покорения поисковиков была работа над изображениями. Их было нереальное количество, просто огромное! Вы не представляете насколько много их было! Я был готов погибнуть под грузом этого количества. Тогда-то я и вывел чудеснейшую модель работы по уменьшению фоток.
Тогда-то я и вывел чудеснейшую модель работы по уменьшению фоток.
У каждого из нас есть фотошоп. Когда речь идет о горе фоток – он нам нафиг не нужен, пользуйтесь онлайн сервисом! Конечно же, бесплатным.
Это тот же самый фотошоп, но значительно легче и быстрее. Вот ссылка — pixlr.com/editor , можете посмотреть. Все дело в том, что этот сервис – сильно упрощенная версия, а потому работает в разы быстрее. Пока вы откроете Photoshop у себя на компьютере, пока откроете фотографию, затем вторую, потом третью. С ума сойти можно! Нафиг. Пользуйтесь онлайн сервисом и не пожалеете.
Первым делом ставите русский язык. Вкладка Language.
Выделяете все фотки при помощи одновременного зажатия кнопок Ctrl и А или просто выделяете мышкой. Открываете. Вся процедура занимает в разы меньше времени, чем при работе в программе на вашем компьютере.
Если это png, а оно нам не нужно – выбираем jpg. Обращаем внимание на размер, моментально снизилось.
Еще можно поиграться с качеством. Смотрите как выглядит изображение и каков его размер.
До 50% адекватное сочетание, хотя смотрите сами. Кому как больше нравится. Как по мне, так и 10 смотрится довольно неплохо.
Еще один способ уменьшить изображение
Второй способ мне не особо нравится, нужно действовать по наитию, да и с большим количеством изображений слишком муторно, но… зато действенно. Сейчас я покажу вам как сжать фотку в 5 Мб размером до 60 Kб с сохранением качества.
Итак, открываем фото. В навигаторе слева (на рисунке показано стрелкой) вы можете увидеть полное изображение. В основном окне мы видим лишь его небольшую часть. Я специально увеличил до 100%. Открыть такую картинку в полном размере можно только что на билборде или экране в кинотеатре. Ну и зачем на сайте использовать такие картинки?
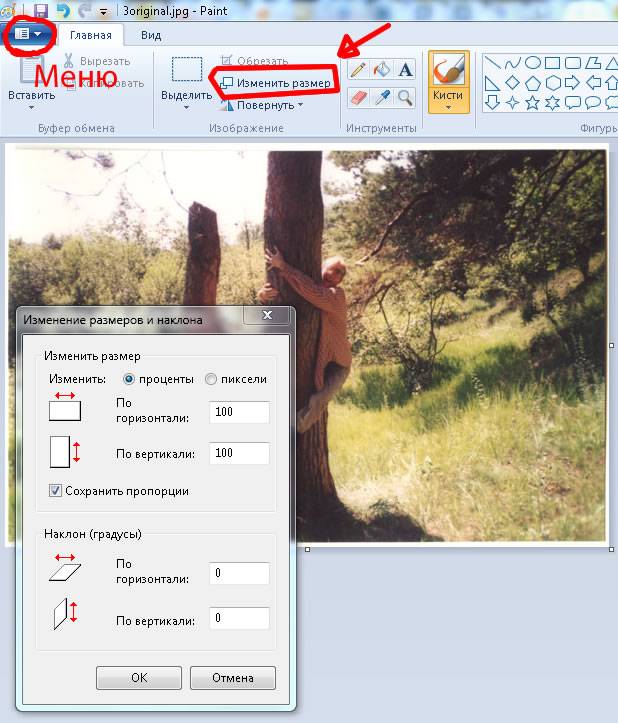
Переходим в раздел «Изображение» и выбираем «размер».
Теперь нажимаем на любую стрелочку – хоть рядом с длиной, хоть с шириной. Не важно.
Не важно.
И начинаем дергать за ползунок.
Вот о чем я и говорил, действовать приходится по наитию. Оптимальные размеры экрана, как правило 1024 х 768. По другим данным 1366 х 768. Если вы собираетесь использовать фотку в качестве визуального материала к статье, то понятное дело размер будет меньше. Не на весь же экран ее открывать. Хотя некоторых читателей может и заинтересует рисунок и они захотят ее открыть в новом окне. Короче говоря, тут придется вам думать самим. Исходя из задач.
Видите, мне кажется, что картинка все равно очень большая.
Я уменьшил ее еще.
Готово. Теперь, вес составляет всего 60 Кб.
Если тема показалась вам актуальной и интересной, рекомендую еще почитать . Тоже полезная информация для разработчиков. Да и вообще подписывайтесь на рассылку моего блога, чтобы получать нужные сведения, которые обязательно пригодятся.
Ни к чему ждать у моря погоды, узнавайте о нюансах работы прежде, чем столкнетесь с какой-то проблемой. В этом и заключается секрет профессионализма. Насколько бы опытен ты ни был, все равно случаются всякие неприятности, только специалист умеет быстро находить решение, чтобы все исправить.
В этом и заключается секрет профессионализма. Насколько бы опытен ты ни был, все равно случаются всякие неприятности, только специалист умеет быстро находить решение, чтобы все исправить.
Ну а для тех, кто хочет постичь магию фотошопа, я, в очередной раз порекомендую курс Зинаиды Лукьяновой — Фотошоп с нуля в видеоформате VIP 3.0 . Это существенно ускорит ваш процесс обучения и понимания технической части и позволит перейти к нарабатыванию опыта.
Что ни говорите, а с первого раза редко получается круто. Будьте готовы, что платить вам начнут хорошие деньги только после того, как ваши проекты станут профессиональными.
Решать, конечно же, вам. Теперь у вас есть вся информация, чтобы подумать и принять правильное решение.
До новых встреч и удачи в ваших начинаниях.
Доброго вам дня, мои дорогие друзья. Вот часто сталкиваюсь с ситуацией. Например хочу поставить аватарку на какой-нибудь сайт, вырезаю нужную область своего фото или другой картинки, сохраняю. А когда захожу на сайт, то оказывается, что он принимает фотографии для аватарок размером не более 150*150 пикселей и 100 килобайт, например.
А когда захожу на сайт, то оказывается, что он принимает фотографии для аватарок размером не более 150*150 пикселей и 100 килобайт, например.
Я смотрю на свою фотографию, а она размером 1920*1200 и весит больше мегабайта. Естественно такую фотографию этот сайт не загрузит. А что делать? Ну в общем ради этого мы здесь и собрались.
В сегодняшнем уроке я покажу вам как уменьшить размер картинки в фотошопе, чтобы подогнать ее под свои нужды. Причем дело коснется как размера пикселей, так и размера килобайт (ну или мегабайт), а качество даже не пострадает. Только не путайте уменьшение размера картинки с обычным , так как мы тут будем реально уменьшать картинку, а не создавать видимость. Возьмем сегодня такую картинку.
Простое сохранение
- Для начала загрузите изображение в фотошоп.
- А теперь идите в главное меню и выберете пункт «Изображение» , и в открывшемся выпадающем списке «Размер изображения» .
В открывшемся окне вы можете увидеть две ячейки (ширина и высота) с текущим размером картинки. Именно здесь вам и предстоит поменять сам размерчик.
Именно здесь вам и предстоит поменять сам размерчик.
По умолчанию ширина и высота связаны такой цепочкой. Это означает, что размер пропорционален. То есть если вы измените значение в любой из этих двух ячеек, то автоматически сменится размер и во второй ячейке. Т.е. пропорции изображения сохранятся.
А если вы нажмете на эту цепочку, то связь разорвется и изменение любого значения не приведет к изменению другого значения. Картина станет непропорциональной.
Как и при создании нового документа в фотошопе, вы можете выбрать единицы измерения, например пиксели, сантиметры, дюймы или вообще проценты от текущего изображения.
После изменения размера, вверху данного окошка вам покажется текущий размер изображения в килобайтах (или других единицах), а в скобках старый размер. Это не финальный размер, так что внимание на него особо не обращайте.
Ну как суть ясна? Давайте лучше для большей ясности посмотрим на живом примере.
Мне нужна фотография для сайта размером 200*200 пикселей. Я беру нашу фотку размером 1920*1200 и загружаю в фотошоп. А дальше по пунктам.
Я беру нашу фотку размером 1920*1200 и загружаю в фотошоп. А дальше по пунктам.
Сохранение для WEB
Если изображение нужно для того, чтобы закинуть его на сайт, а не держать как памятную фотографию, то можно его сохранить немножечко другим способом. При этом способе размер картинки (ну то есть ее вес) уменьшится еще в несколько раз, причем никакой потери качества вы не заметите.
Итак, у нас снова неразмеченная картинка с большим разрешением. Если нужно кадрировать, то кадрируйте, но дальше вы должны нажать «Файл» , затем «Экспортировать» , а в следующем выпаде выберете «Сохранить для web (старая версия)» .
ВНИМАНИЕ! Данный путь действителен для Фотошопа версии 2015. Для более ранних версий вы просто заходите в меню «Файл» и выбираете «Сохранить для web». Никакого пункта «Экспортировать» там не будет.
В открывшемся окне выберете «Высокое качество JPG»
и качество можно не ставить больше 60 . Если выставить больше, то разницы вы не заметите, а картинка-то будет больше места занимать, хоть и не очень значительно.
Ниже вы увидите строчку «Размер изображения» . Суть абсолютно такая же, как и в предыдущем примере. Вам нужно уменьшить размер по ширине и высоте. Даже цепочка есть). Ставим до 200*200, ну а потом нажимаете «Сохранить» . Вуаля)
В итоге, с помощью двух вышеуказанных способов, я получил два изображения размером 200*200 пикселей. Но у первого изображения размер (объем) составляет 26 килобайт, а у второго 10. Соответственно второй использовать удобнее, но только, если вы сохраняете для сайтов. Для обычного хранения уменьшенной копии лучше использовать первый способ.
Кстати точно также можно увеличивать изображения и фотографии. Для этого точно также вбиваете новые размеры в ячейки. Но я бы вам не советовал, так как потеря в качестве ощутимая. Конечно сделать без потери качества реально, но гораздо сложнее.
Ну а так вот вам хорошие инструменты для уменьшения размера фотографий и других изображений. Ведь сложного ничего нет, правда? Кстати для более глубокого изучения фотошопа предлагаю вам ознакомиться с замечательным курсом по фотошопу для начинающих
. Уроки в формате видео очень хорошо воспринимаются и удобнее для изучения программы. Все уроки рассказаны человеческим языком, в отличие от многих других подобных курсов. Я сам решил недавно посмотреть этот курс и узнал для себя немало нового и интересного. так что не теряйтесь.
Уроки в формате видео очень хорошо воспринимаются и удобнее для изучения программы. Все уроки рассказаны человеческим языком, в отличие от многих других подобных курсов. Я сам решил недавно посмотреть этот курс и узнал для себя немало нового и интересного. так что не теряйтесь.
Ну а на этой веселой ноте я свой сегодняшний урок заканчиваю. Тренируйтесь, практикуйтесь, а самое главное не забудьте подписаться на обновление моего блога, если хотите буть в курсе всего самого интересного. Успехов вам и пока-пока!
С уважением, Дмитрий Костин.
Как сжать фото на iPhone и iPad
Все мы любим фотографии. Фотографии наших детей, семьи, друзей, домашних животных и любимых мест повсюду на наших устройствах. Но одна вещь, которая не так хороша в фотографии, — это ее размер. Размер файла фотографии зависит от формата, разрешения, размеров и других факторов.
Хотя у вас может быть достаточно места для хранения фотографий, это не поможет, когда пришло время отправить или поделиться одним из них. Отправка больших фотографий в электронных письмах и текстовых сообщениях может стать обузой как для приложения, так и для получателя, получающего их.И есть много сайтов и социальных сетей, которые ограничивают размер загружаемых фотографий.
Отправка больших фотографий в электронных письмах и текстовых сообщениях может стать обузой как для приложения, так и для получателя, получающего их.И есть много сайтов и социальных сетей, которые ограничивают размер загружаемых фотографий.
Здесь мы покажем вам, как сжимать фотографии на iPhone и iPad. Это уменьшает размер файлов, что упрощает их отправку, совместное использование или использование в конкретном приложении.
Для этого есть приложение.
Как и большинство приложений, вы найдете множество приложений для сжатия фотографий в App Store. Но если вам нужно бесплатное приложение с интуитивно понятным интерфейсом, попробуйте «Сжать фотографии и изображения» для iPhone и iPad.Приложение было разработано iDB.
Вы можете бесплатно скачать сжатие фотографий и изображений в App Store. Вы также можете взглянуть на версию Pro, которая удаляет рекламу и позволяет одновременно сжимать более трех фотографий.
Сжимайте фотографии на iPhone и iPad
Откройте приложение, дайте ему разрешение на доступ к вашим фотографиям и выполните следующие действия.
1) Коснитесь значка плюс на главном экране.
2) Выберите изображения и нажмите Далее .
3) Отрегулируйте параметры сжатия для качества и размеров в соответствии с вашими предпочтениями. При желании нажмите Предварительный просмотр , чтобы увидеть разницу во внешнем виде до и после сжатия.
4) Коснитесь Сжать фотографии X или коснитесь, чтобы вернуться, внести изменения и нажать там кнопку.
5) Когда процесс завершится, вы увидите информацию о размере фотографии до и после сжатия, а также об экономии.
Затем вы можете решить, хотите ли вы удалить исходную фотографию или оставить ее. Сжатое изображение автоматически сохраняется в вашей фото-библиотеке. Если вы выберете «Удалить оригинал», вам будет предложено подтвердить, нажав «Удалить».
Затем вернитесь в приложение «Фото» на своем устройстве и найдите сжатое изображение, готовое к отправке или совместному использованию.
Завершение
Приложения, такие как Compress Photos & Pictures, настолько просты в использовании, что определенно стоит несколько минут вашего времени для фотографий, для которых требуется файл меньшего размера.
Для получения дополнительной информации посмотрите, как изменить дату и время на фотографиях или исправить эффект красных глаз на фотографиях людей и домашних животных.
Изменение размера и сжатие фотографий на мобильных телефонах с помощью бесплатных приложений для Android
Прошли те времена, когда избранная группа людей была заядлыми фотографами и любила щелкать фотографии. В наши дни фотографией занимаются все и каждый. Спасибо смартфонам с отличной встроенной камерой. Люди всегда готовы щелкнуть селфи, пейзажи, природу и др. .Встроенные камеры высокого разрешения позволяют получать снимки большого размера. Я имею в виду размер в МБ, и это в основном источник беспокойства при публикации фотографий в социальных сетях или в приложениях для чата. Сложно загружать тяжелые фотографии при медленном подключении к Интернету, а также требует большого количества мобильных данных. Однако доступно довольно много эффективных приложений для Android, которые помогут вам изменить размер фотографий без потери качества.
Я имею в виду размер в МБ, и это в основном источник беспокойства при публикации фотографий в социальных сетях или в приложениях для чата. Сложно загружать тяжелые фотографии при медленном подключении к Интернету, а также требует большого количества мобильных данных. Однако доступно довольно много эффективных приложений для Android, которые помогут вам изменить размер фотографий без потери качества.
Я перечислю несколько приложений, которые эффективно изменяют размер фотографий. Однако как пользователь вы должны выбрать приложение, которое лучше всего соответствует вашим требованиям.
Photo Compress 2.0
Photo Compress 2.0 — бесплатное приложение, которое можно загрузить из Play Store. Хорошая новость в том, что это приложение без рекламы.
Используйте это приложение, если вы хотите сжимать большие изображения в изображения меньшего размера без ущерба для качества изображения. Помимо сжатия, вы также можете изменять размер и обрезать изображения по мере необходимости. Это простое и удобное приложение с интуитивно понятными функциями. Вы можете поделиться сжатыми фотографиями или фотографиями с измененным размером прямо из приложения.Если по какой-то причине вы не удовлетворены внесенными изменениями, вы всегда можете Сбросить изменения и попробовать сжатие или изменение размера, используя другие значения.
Это простое и удобное приложение с интуитивно понятными функциями. Вы можете поделиться сжатыми фотографиями или фотографиями с измененным размером прямо из приложения.Если по какой-то причине вы не удовлетворены внесенными изменениями, вы всегда можете Сбросить изменения и попробовать сжатие или изменение размера, используя другие значения.
Изображение выше представляет собой сжатую версию . Проверьте исходное изображение ниже . Как думаете, есть разница в качестве? Вы ведь не можете решить? Что ж, это может быть то приложение, которое вы ищете! Действуй.
После изменения размера, сжатия или кадрирования фотографии вы можете сохранить ее под новым или исходным именем и Закройте приложение .Кроме того, вы можете заменить отредактированную фотографию исходной фотографией или автоматически сохранить в отдельной папке Photo Compress .
Изменение размера нескольких фотографий на вашем мобильном телефоне
Чтобы сжать или изменить размер нескольких фотографий:
- Перейдите в фотогалерею телефона или в приложение, которое позволяет выбрать и поделиться несколькими фотографиями.

- Выберите фотографии и поделитесь ими с Photo Compress .
- Теперь откройте приложение Photo Compress и при необходимости измените размер или сжатие фотографий.
Это приложение также включает хорошо документированную онлайн-справку. В бесплатном приложении вы можете использовать многократное изменение размера только для 10 фотографий. , но нет ограничений для профессиональной версии, доступной за 0,99 доллара. Нет ограничений на многократное сжатие. Профессиональная версия также позволяет хранить данные EXIF (формат файла с возможностью обмена).
Photo and Picture Resizer
Это бесплатное приложение из Play Store изменяет размер изображений и уменьшает размер и обрезку.Это приложение также гарантирует отсутствие или незначительную потерю качества изображения. Я нашел это приложение хорошим, потому что оно делало то, что я хотел делать с моими фотографиями. Я хотел изменить размер моей фотографии ниже 1920 x 2560 — 1,1 МБ до меньшего размера для публикации.
Я изменил размер изображения до 768 x 1024, а размер был уменьшен до 124 КБ без изменения разрешения. Посмотрите фото с измененным размером ниже, чтобы решить, соответствует ли оно вашим требованиям.
Фотография с измененным размером автоматически сохраняется в галерее в папке PhotoResizer .Приложение также поддерживает пакетное преобразование. Это бесплатное приложение содержит ненавязчивую рекламу , чтобы избежать ее, вы можете выбрать покупку в приложении.
Уменьшить размер фото
Это бесплатное приложение из Play Store не сжимает изображения, а изменяет их размер, чтобы уменьшить размер изображения в байтах. Результат с измененным размером изображения отличный, но недостатком является то, что вы можете делиться изображениями с измененным размером только в социальных сетях, но не сохранять их на своем телефоне. Он также не поддерживает пакетное изменение размера, поэтому выход из приложения для выбора фотографии каждый раз иногда может быть сложной задачей.
Помимо вышеупомянутых популярных приложений, есть еще немало других приложений, которые вы можете загрузить из Play Store, например Image Resizer, Resize MyPix, Quick ImageResizer и т. Д. Я встречал смешанные отзывы об этих приложениях, но не видел использовал их. Если да, то обязательно поделюсь своим опытом. Кроме того, если вы, ребята, использовали эти приложения, поделитесь с нами подробностями.
Если у вас возникнут вопросы по этой теме, не стесняйтесь задавать их в разделе комментариев.Мы в TechWelkin и наше сообщество читателей постараемся помочь вам. Спасибо за использование TechWelkin!
Как легко сжимать большие изображения
Большинство людей в какой-то момент использовали Интернет, чтобы поделиться изображением. Будь то селфи, фотография очаровательного питомца, великолепный пейзаж или просто забавный мем, изображения отлично подходят для общения в Интернете.
Одна из проблем, с которыми вы можете столкнуться при попытке поделиться изображением, — это размер файла. Многие веб-сайты или приложения ограничивают размер изображений, которые вы можете загружать.Это имеет смысл с их точки зрения, поскольку им, вероятно, придется размещать каждый большой файл изображения, загруженный в течение длительного времени, что, вероятно, увеличит размер резервных копий и потребует все больше и больше места для хранения. К сожалению, то, как это делается практически в каждом приложении, не очень хорошо с точки зрения пользователя.
Многие веб-сайты или приложения ограничивают размер изображений, которые вы можете загружать.Это имеет смысл с их точки зрения, поскольку им, вероятно, придется размещать каждый большой файл изображения, загруженный в течение длительного времени, что, вероятно, увеличит размер резервных копий и потребует все больше и больше места для хранения. К сожалению, то, как это делается практически в каждом приложении, не очень хорошо с точки зрения пользователя.
Большинство пользователей, когда видят, что их изображение было отклонено из-за того, что оно слишком велико, могут попробовать отправить его на другую платформу, но, скорее всего, просто откажутся. Однако при небольшом объеме обработки изображения можно легко загрузить изображение достаточно высокого качества.
Для уменьшения размера файла изображения используются два метода. Первый — это уменьшение масштаба, при котором просто уменьшаются размеры изображения. Например, уменьшение изображения 4K до 1080p должно примерно сократить размер файла изображения до четверти того, что было. Другой метод — сжать изображение. Сжатие изображений использует передовые методы, чтобы минимизировать объем данных, необходимых для представления изображения. Есть два класса алгоритмов сжатия: без потерь и с потерями. Сжатие без потерь приводит к разумному уменьшению размеров файлов при сохранении полного качества изображения.Сжатие с потерями может еще больше уменьшить размер файла, но приводит к потере качества изображения. При тщательной оптимизации потеря качества сжатия изображения с потерями может быть почти незаметной.
Другой метод — сжать изображение. Сжатие изображений использует передовые методы, чтобы минимизировать объем данных, необходимых для представления изображения. Есть два класса алгоритмов сжатия: без потерь и с потерями. Сжатие без потерь приводит к разумному уменьшению размеров файлов при сохранении полного качества изображения.Сжатие с потерями может еще больше уменьшить размер файла, но приводит к потере качества изображения. При тщательной оптимизации потеря качества сжатия изображения с потерями может быть почти незаметной.
В идеале, если вы пытаетесь загрузить слишком большое изображение, веб-сайт или приложение вместо этого предпочли бы создать сжатую версию на лету и сохранить ее. К сожалению, большинство сайтов этого не делают и вместо этого выдают ошибку. Если вы столкнулись с этим, вместо того, чтобы сдаваться, вы можете самостоятельно сжать изображение, а затем загрузить сжатое изображение.
Сжатие изображений на вашем компьютере
Самый простой способ сжать изображение — попробовать изменить формат файла. Например, PNG использует сжатие без потерь, а JPG — формат с потерями. Обычно, если вы открываете изображение PNG, а затем повторно сохраняете его как JPG, размер файла результирующего изображения будет меньше. Любой графический редактор должен иметь возможность сохранять изображение в новом формате.
Например, PNG использует сжатие без потерь, а JPG — формат с потерями. Обычно, если вы открываете изображение PNG, а затем повторно сохраняете его как JPG, размер файла результирующего изображения будет меньше. Любой графический редактор должен иметь возможность сохранять изображение в новом формате.
Совет. При сохранении изображения в другом формате вы также можете попробовать уменьшить его размеры.Уменьшение размеров изображения имеет большое значение для размера файла, когда изображение особенно велико.
Многие форматы изображений поддерживают разные уровни сжатия. При сохранении изображения в редакторе изображений проверьте, есть ли параметр «качество» или «сжатие», который можно настроить. Это может иметь большое значение для размера файла, но также и для качества изображения.
Сжать изображения онлайн
Существует ряд онлайн-инструментов, которые могут сжимать изображения за вас.Если вы хотите попробовать их, мы рекомендуем Compressor. io и Squoosh.
io и Squoosh.
Compressor.io позволяет загружать изображения размером до 10 МБ, затем он сжимает их, показывает уменьшение размера файла и предлагает ссылку для загрузки. Вы также можете сравнить изображения до и после, если хотите проверить, нет ли потери качества. Основными недостатками этого приложения являются ограничение размера 10 МБ и тот факт, что вы загружаете изображение на сторонний веб-сайт, что не очень хорошо для потенциально конфиденциальных изображений.
Squoosh — это инструмент, принадлежащий Google, который не сулит ничего хорошего для конфиденциальности, однако на самом деле он вообще не загружает ваше изображение. Вместо этого он загружает выбранное изображение в браузер и выполняет всю обработку непосредственно на вашем компьютере. Это означает, что нет ограничений на размер файла или проблем с конфиденциальностью в отношении конфиденциальных изображений.
В Squoosh вы можете выбрать, какой алгоритм сжатия изображения вы хотите использовать, и настроить его параметры при использовании живого сравнения до и после. После того, как ваш компьютер завершит любую обработку, которую он должен выполнить, он покажет сравнение размера файла изображения и даст вам возможность загрузить его. Этот процесс предлагает гораздо большую глубину, чем Compressor, но это также может привести к тому, что вам потребуется больше времени, поскольку вы возитесь с настройками, чтобы добиться идеального результата.
После того, как ваш компьютер завершит любую обработку, которую он должен выполнить, он покажет сравнение размера файла изображения и даст вам возможность загрузить его. Этот процесс предлагает гораздо большую глубину, чем Compressor, но это также может привести к тому, что вам потребуется больше времени, поскольку вы возитесь с настройками, чтобы добиться идеального результата.
Сжать изображения в документе
Если вы используете в документе большие изображения, размер его файла быстро увеличивается. Вы можете уменьшить эту проблему, говорит Word сжать изображения.
Выполните следующие действия:
1. Если вы хотите сжать только одно изображение, выберите его. В противном случае нажмите одно изображение, чтобы Word сделал доступным раздел Picture Tools на ленте .
2. В разделе Работа с рисунками на вкладке Формат в Настройте группу , нажмите кнопку Сжать изображения :
3. Выберите параметры в диалоговом окне Сжать изображения :
Выберите параметры в диалоговом окне Сжать изображения :
В группе Варианты компенсации :
- Если вы хотите сжать только изображение, которое вы выбрали на шаге 1, выберите Применить только к этому изображение флажок.Чтобы сжать все изображения, оставьте этот флажок снятым.
- Установите флажок Удалить обрезанные области изображений , если вы хотите, чтобы Word избавлялся от каких-либо частей вы обрезаете картинки. Если снять этот флажок, Word просто скроет «обрезанные» части. Этот скрытие — это хорошо, если вы хотите восстановить обрезанные части, но это плохо для размера файла и это также может иметь последствия для безопасности. Например, заказчик может восстановить часть изображение, которое вы намеревались вырезать из документа.
Группа Целевой выход выбирает:
- кнопка выбора HD (330 ppi) ,
- Печать (220 ppi) кнопка выбора,
- Интернет (150 пикселей на дюйм) кнопка выбора,
- кнопка выбора электронной почты (96 ppi) .

Выберите параметр, чтобы сообщить Word, какое качество изображения вам нужно ( ppi пикселей на дюйм, большее число указывает более высокое качество). Если вы не уверены, используйте параметр Использовать разрешение документа — вы всегда можете уменьшите его позже, но вы не сможете восстановить информацию, если выберете более низкую настройку.
4. Нажмите кнопку ОК . Word сжимает картинки в документ.
См. Также этот совет на французском: Компрессор комментариев к файлам изображений в документе.
4.4. Сжатие изображений
Рисунок 3.21. Пример изображения для сохранения в формате JPEG
Если у вас есть образы, которые занимают много места на диске, вы можете уменьшить
это пространство даже без изменения размеров изображения.Лучшее изображение
сжатие достигается за счет использования формата JPG, но
даже если изображение уже в этом формате, вы все равно можете сделать его
занимают меньше места, так как формат JPG имеет адаптивное сжатие
схема, позволяющая сохранять с разной степенью сжатия. Компромисс
в том, что чем меньше места занимает изображение, тем больше деталей от оригинала
имидж вы теряете. Вы также должны знать, что повторное сохранение в JPG
формат вызывает все большую и большую деградацию изображения.
Компромисс
в том, что чем меньше места занимает изображение, тем больше деталей от оригинала
имидж вы теряете. Вы также должны знать, что повторное сохранение в JPG
формат вызывает все большую и большую деградацию изображения.
Начиная с GIMP-2.8 изображения загружаются и сохраняются как файлы .XCF. Ваш JPG изображение было загружено как XCF. GIMP предлагает вам Заменить image-name.jpg или → открыть диалог «Экспорт изображения».
Рисунок 3.22. Диалог «Экспорт изображения»
Откроется диалоговое окно с именем файла, уже введенным в поле Имя, с
расширение default.png. Удалите существующее расширение и введите JPG
вместо этого GIMP определит тип файла из
расширение файла.Используйте список расширений файлов, обведенный красным в
рисунок выше, чтобы увидеть типы, поддерживаемые GIMP.
Поддерживаемые расширения меняются в зависимости от установленных вами библиотек. Если GIMP жалуется или если «JPEG»
отображается серым цветом в меню расширений, отмените все и выполните
через Раздел 4.7, «Изменение режима». Один раз
вы сделали это, нажмите Сохранить. Это открывает
Диалоговое окно «Экспорт изображения как JPEG», содержащее качество
контроль.
Если GIMP жалуется или если «JPEG»
отображается серым цветом в меню расширений, отмените все и выполните
через Раздел 4.7, «Изменение режима». Один раз
вы сделали это, нажмите Сохранить. Это открывает
Диалоговое окно «Экспорт изображения как JPEG», содержащее качество
контроль.
В диалоговом окне «Экспорт изображения как JPEG» используются значения по умолчанию, уменьшить размер памяти при сохранении хорошего визуального качества; это самый безопасный и самый быстрый способ сделать.
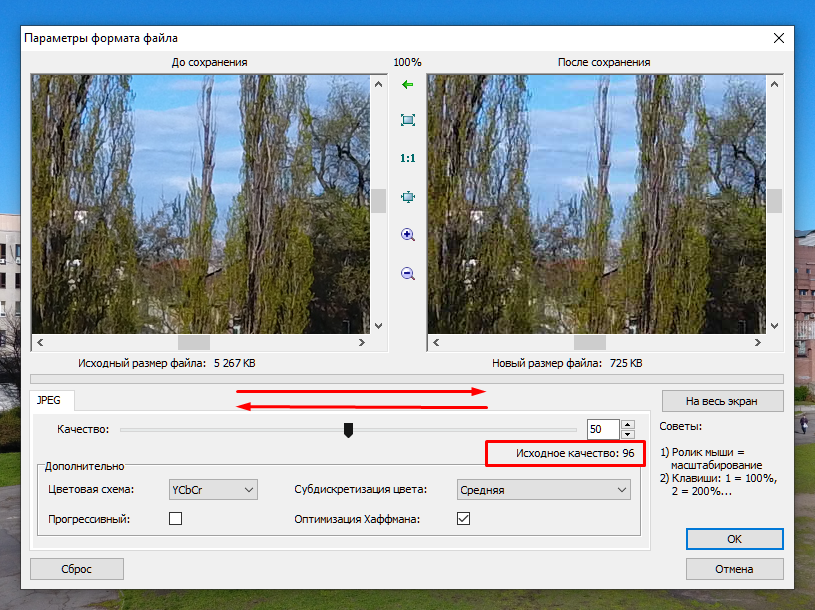
Рисунок 3.23. Диалог «Экспорт изображения как JPEG» с качеством по умолчанию
Уменьшите качество изображения, чтобы сделать изображение ровным
меньше. Сниженное качество ухудшает качество изображения, поэтому обязательно проверьте
«Показать предварительный просмотр в окне изображения», чтобы визуально оценить
деградация. При значении качества 10 получается очень
изображение низкого качества, занимающее очень мало места на диске. На рисунке ниже показано
более разумный образ.Качество 75 дает приемлемое изображение с использованием
гораздо меньше места на диске, что, в свою очередь, будет загружаться на веб-странице намного быстрее.
Хотя изображение несколько ухудшилось, оно приемлемо для предполагаемого
цель.
На рисунке ниже показано
более разумный образ.Качество 75 дает приемлемое изображение с использованием
гораздо меньше места на диске, что, в свою очередь, будет загружаться на веб-странице намного быстрее.
Хотя изображение несколько ухудшилось, оно приемлемо для предполагаемого
цель.
Рисунок 3.24. Диалог «Экспорт изображения как JPEG» с качеством 75
Наконец, вот сравнение одного и того же изображения с разными степени сжатия:
Рисунок 3.25. Пример высокого сжатия JPEG
Рисунок 3.26. Пример среднего сжатия JPEG
Как сжимать фотографии на iPhone и iPad (2021)
Время от времени вы можете столкнуться с ситуацией, когда вам нужно будет уменьшить размер ваших фотографий, будь то для удобного обмена в социальных сетях или загрузки на сайт, у которого есть ограничение на размер файла. Вот где эффективный инструмент, который может уменьшить размер файла без потери качества, становится потребностью часа. Хотя уменьшить размер изображений на настольном компьютере относительно просто, на iOS этот процесс не такой простой из-за отсутствия встроенного инструмента. Но не отчаивайтесь, ведь существует довольно много сторонних приложений, которые позволяют без проблем сжимать фотографии на iPhone или iPad.
Вот где эффективный инструмент, который может уменьшить размер файла без потери качества, становится потребностью часа. Хотя уменьшить размер изображений на настольном компьютере относительно просто, на iOS этот процесс не такой простой из-за отсутствия встроенного инструмента. Но не отчаивайтесь, ведь существует довольно много сторонних приложений, которые позволяют без проблем сжимать фотографии на iPhone или iPad.
Как уменьшить размер файла фотографий на iPhone и iPad
Опробовав несколько приложений для сжатия фотографий, я нашел три приложения на должном уровне — как с точки зрения ускорения уменьшения размера файлов изображений, так и с точки зрения выполнения работы с необходимой эффективностью.
Лучшие приложения для сжатия фотографий для iOS
Photo Compress: Очень немногие приложения могут сжимать изображения так же эффективно, как Photo Compress. Более того, он имеет простой интерфейс и довольно быстро уменьшает размер файла. Помимо обработки изображений, это также неплохо с точки зрения уменьшения размера видео. Вы можете использовать его на своем iPhone, iPad и iPod touch под управлением iOS 10.3 или новее.
Помимо обработки изображений, это также неплохо с точки зрения уменьшения размера видео. Вы можете использовать его на своем iPhone, iPad и iPod touch под управлением iOS 10.3 или новее.
Установить: Бесплатно (предлагает покупки в приложении)
Сжать фотографии и изображения: Давно это был надежный способ уменьшения размера фотографий.4,5 звезды из 5,7 тыс. Также показывают, что он в значительной степени оправдал ожидания. Он доступен бесплатно и поддерживает iPhone, iPad и iPod touch под управлением iOS 10.3 или новее.
Установить: Бесплатно (предлагает покупки в приложении)
Легко сжимайте и изменяйте размер изображений: Если вы хотите сжать изображения или изменить их размер, с этим вы справитесь с непревзойденной легкостью. В зависимости от ваших потребностей вы можете сжимать изображения до определенного размера или процента.Не говорите, что его бесплатная версия ограничена, поэтому вам нужно будет перейти на профессиональную версию, чтобы расширить функциональность.
Установить: Бесплатно (предлагает покупки в приложении)
Сжатие фотографий на iOS с помощью Photo Compress
В этом руководстве я собираюсь использовать сжатие фотографий. Поскольку шаги для всех трех упомянутых выше приложений практически одинаковы, вы можете использовать любое приложение для сжатия фотографий.
- После загрузки Photos Compress на устройство iOS / iPadOS запустите его.Затем нажмите на кнопку «+» вверху в центре.
2. Теперь нажмите OK , чтобы приложение получило доступ ко всем вашим фотографиям, чтобы оно работало правильно.
Примечание:
- В iOS 14 или более поздней версии вы можете получить всплывающее окно с запросом вашего разрешения на доступ к вашим фотографиям.
- Если вы не хотите, чтобы приложение имело доступ ко всей вашей библиотеке фотографий, нажмите Выбрать фотографии .
 И если вы хотите предоставить ему доступ ко всем вашим фотографиям, выберите Разрешить доступ ко всем фотографиям.
И если вы хотите предоставить ему доступ ко всем вашим фотографиям, выберите Разрешить доступ ко всем фотографиям.
3. Затем, выберите изображения и затем нажмите Готово вверху по центру.
Примечание:
- В iOS 14 или новее вам нужно будет снова выбрать изображения и нажать Готово , если вы разрешили приложению доступ только к определенным изображениям.
4.На следующем экране вы должны увидеть исходный размер файла изображений и уменьшение размера файла в процентах. После этого нажмите Продолжить , чтобы продолжить.
5. После сжатия изображений нажмите Finish . Теперь вы можете перейти в приложение «Фото», чтобы проверить сжатые изображения.
Сжимайте фотографии с легкостью на вашем iPhone или iPad
Таким образом, вы можете уменьшить размер файлов изображений на вашем устройстве iOS. Как было сказано выше, эти приложения полностью оснащены, чтобы не просто заполнить пустоту. Помимо быстрого сжатия изображений, они также не ухудшают качество. Таким образом, ваши фотографии будут продолжать выглядеть хорошо даже после сжатия.
Как было сказано выше, эти приложения полностью оснащены, чтобы не просто заполнить пустоту. Помимо быстрого сжатия изображений, они также не ухудшают качество. Таким образом, ваши фотографии будут продолжать выглядеть хорошо даже после сжатия.
Хотя приложение для стоковых фотографий имеет несколько полезных улучшений, таких как сортировка изображений, фильтрация фотографий и даже редактирование видео, в нем отсутствует полезный инструмент сжатия. Надеюсь, Apple добавит его раньше, чем позже.
Кстати, какое из этих приложений вы выбрали, чтобы уменьшить размер файлов изображений на вашем устройстве.Также расскажите нам о том, оправдало ли приложение ваши ожидания.
Photoshop JPEG Сжатие и качество изображения
Автор Стив Паттерсон.
Когда дело доходит до работы с цифровыми фотографиями и изображениями, это факт жизни. Иногда нам нужно сжать их, чтобы уменьшить размеры файлов, особенно если мы отправляем их по электронной почте клиенту или членам семьи или размещаем на веб-сайте.
Поскольку формат файла jpeg по-прежнему является предпочтительным форматом для цифровых фотографий, даже несмотря на то, что он существует уже более 15 лет, сжатие изображений обычно означает использование сжатия jpeg, которое отлично помогает уменьшить размер файла.К сожалению, это также снижает качество изображения, хотя не всегда легко увидеть, какое негативное влияние сжатие оказывает на изображение, особенно при просмотре его на мониторе компьютера. Но благодаря Photoshop и одному из его редко используемых режимов наложения ужасы сжатия jpeg становятся поразительно очевидными.
Загрузите это руководство в виде готового к печати PDF-файла!
Чтобы точно увидеть, что происходит с нашими изображениями, мы воспользуемся режимом наложения слоя «Разница» в Photoshop.Режим наложения «Разница» получил свое название от того факта, что он ищет различия между двумя слоями. Любые области в обоих слоях, которые абсолютно одинаковы, выглядят как чистый черный, в то время как области, которые каким-то образом отличаются, отображаются как странные цвета. Режим наложения «Разница» нечасто используется за пределами мира спецэффектов, но он отлично показывает нам, сколько мусора (да, я сказал, мусора) мы добавляем к нашим изображениям jpeg при их сжатии. Это не означает, что нам всем нужно перестать сжимать наши фотографии.Конечно, в идеальном мире, но это просто нереально. Тем не менее, это помогает нам видеть и понимать, что происходит с нашими изображениями, особенно для тех из нас, кто до сих пор был убежден, что нет разницы в качестве изображения между сжатой и несжатой цифровой фотографией.
Режим наложения «Разница» нечасто используется за пределами мира спецэффектов, но он отлично показывает нам, сколько мусора (да, я сказал, мусора) мы добавляем к нашим изображениям jpeg при их сжатии. Это не означает, что нам всем нужно перестать сжимать наши фотографии.Конечно, в идеальном мире, но это просто нереально. Тем не менее, это помогает нам видеть и понимать, что происходит с нашими изображениями, особенно для тех из нас, кто до сих пор был убежден, что нет разницы в качестве изображения между сжатой и несжатой цифровой фотографией.
Здесь у меня есть два открытых окна документов в Photoshop, каждое из которых содержит одно и то же изображение:
В Photoshop открываются два окна документов, в каждом из которых отображается копия одной и той же фотографии.
Но действительно ли это одно и то же изображение? Внешний вид может быть обманчивым, особенно на экране компьютера. Правда в том, что они не такие. Справа — исходная несжатая фотография, как если бы она была загружена непосредственно с цифровой камеры. Слева — копия фотографии, сохраненной в Photoshop с качеством изображения 60%, что является довольно типичной настройкой. Это означает, что изображение слева было сжато.
Слева — копия фотографии, сохраненной в Photoshop с качеством изображения 60%, что является довольно типичной настройкой. Это означает, что изображение слева было сжато.
Я понимаю, что это немного сложно сказать на скриншоте выше, но если бы вы взглянули на оба этих изображения на моем экране в Photoshop, у вас были бы проблемы с определением, какое из них сжато, а какое нет.Если бы мы распечатали их, различия стали бы очевидными, но на экране компьютера, который имеет гораздо более низкое разрешение, чем у распечатанного изображения, различия не так легко заметить. По крайней мере, не без использования режима наложения Photoshop Difference, который нам поможет.
Мгновение назад я сказал, что режим наложения «Разница» ищет различия между двумя слоями, и что любые области между двумя слоями, которые абсолютно одинаковы, выглядят как чистый черный. Давайте проверим это. Я собираюсь выбрать свою исходную несжатую фотографию и продублировать ее фоновый слой в палитре слоев, нажав Ctrl + J (Win) / Command + J (Mac). Теперь у меня есть два слоя в палитре слоев — исходный фоновый слой внизу и копия фонового слоя, который Photoshop назвал «Слой 1», над ним:
Теперь у меня есть два слоя в палитре слоев — исходный фоновый слой внизу и копия фонового слоя, который Photoshop назвал «Слой 1», над ним:
Палитра слоев для исходной несжатой фотографии, показывающая фоновый слой и копию фонового слоя над ним.
Поскольку «Слой 1» является копией фонового слоя, оба слоя должны быть идентичными. Мы можем использовать режим наложения «Разница», чтобы доказать это. Я собираюсь перейти к параметру режима наложения в верхней части палитры слоев и изменить режим наложения для «Слой 1» с «Нормальный» на Различный:
Изменение режима наложения «Слой 1» на «Разница».
Когда «Слой 1» установлен в режим наложения «Разница», если я смотрю на изображение в окне документа, я вижу, что все изображение теперь заполнено сплошным черным цветом. Это способ наложения режима «Разница» сообщает мне, что оба слоя фактически идентичны:
Изображение теперь полностью заполнено сплошным черным цветом, что указывает на то, что и «слой 1», и фоновый слой идентичны во всех отношениях.
Давайте пойдем дальше, чтобы быть абсолютно уверенными в том, что все, что мы видим сейчас на изображении, — это не что иное, как чистый черный цвет.Для этого мы воспользуемся корректирующим слоем «Уровни». Я собираюсь щелкнуть значок нового корректирующего слоя в нижней части палитры слоев:
Щелкнув значок «Новый корректирующий слой» в нижней части палитры слоев в Photoshop.
Затем я выберу Уровни из появившегося списка корректирующих слоев:
Щелкнув значок «Новый корректирующий слой» в нижней части палитры слоев в Photoshop.
Откроется диалоговое окно «Уровни». Я могу использовать гистограмму в центре диалогового окна, чтобы точно увидеть, какая тональная информация отображается на моем изображении.Если каждый пиксель в изображении отображает чистый черный цвет, что должно быть в том случае, если оба моих слоя идентичны, тогда все, что я должен видеть на своей гистограмме, — это одна вертикальная полоса в крайнем левом углу, которая, как оказалось, именно то, что Я вижу:
Гистограмма в центре диалогового окна «Уровни» отображает одну вертикальную полосу в крайнем левом углу, сообщающую мне, что каждый пиксель на моем изображении чистый черный.
Гистограмма подтверждает, что в настоящее время на моем изображении нет других цветов, кроме чистого черного, что означает, что «Слой 1» и Фоновый слой на 100% идентичны.Все идет нормально. Теперь мы доказали то, что многие из нас уже знали: когда мы делаем копию слоя, копия во всех отношениях идентична оригиналу. Интересный материал, правда? Давайте двигаться дальше.
Я собираюсь нажать кнопку «Отмена» в правом верхнем углу диалогового окна «Уровни», чтобы выйти из него, и я собираюсь удалить «Слой 1» из палитры «Слои», щелкнув по нему и перетащив его. вниз на значок корзины:
Перетащите слой 1 вниз на значок корзины внизу палитры слоев, чтобы удалить его.
Теперь у меня снова остался только мой оригинальный фоновый слой:
Палитра слоев, показывающая исходный фоновый слой.
Теперь давайте посмотрим, что произойдет, если мы используем тот же метод для сравнения несжатой версии фотографии со сжатой версией. Как я уже упоминал, нелегко увидеть какие-либо различия между ними, просто посмотрев на них на экране компьютера, но давайте выясним, что об этом говорит режим наложения «Разница». Когда каждая версия моей фотографии открыта в отдельном окне документа, я собираюсь щелкнуть внутри окна документа сжатой версии (то, что слева) с помощью инструмента «Перемещение» и перетащить изображение в окно документа несжатой версии (то, что на справа):
Когда каждая версия моей фотографии открыта в отдельном окне документа, я собираюсь щелкнуть внутри окна документа сжатой версии (то, что слева) с помощью инструмента «Перемещение» и перетащить изображение в окно документа несжатой версии (то, что на справа):
С помощью инструмента «Перемещение» перетащите сжатую версию изображения слева в окно документа несжатой версии справа.
Поскольку оба изображения имеют одинаковые размеры в пикселях (ширину и высоту), я собираюсь удерживать нажатой клавишу Shift, а затем отпустить кнопку мыши, что позволит идеально выровнять два изображения внутри окна документа:
Оба изображения теперь идеально выровнены одно над другим в одном окне документа.
Если я загляну в свою палитру слоев, я вижу, что у меня снова есть два слоя. Несжатая версия изображения находится на фоновом слое, а версия, которая была сохранена с качеством изображения 60%, теперь находится над ней на «слое 1»:
Палитра слоев, показывающая несжатую версию на фоновом слое и сжатую версию на «слое 1».
Я собираюсь еще раз изменить режим наложения «Layer 1» с «Normal» на «Difference»:
Изменение режима наложения «Слой 1» на «Разница».
И теперь, когда режим наложения «Layer 1» установлен на «Difference», если действительно нет разницы между сжатой и несжатой версиями фотографии, я не должен видеть ничего, кроме чистого черного, когда я смотрю на свое изображение в окно документа:
Окно документа после изменения режима наложения «Слой 1» (сжатая версия фотографии) на «Разница».
Хм. Вы видите весь этот слабый шум на изображении выше? Это будет зависеть от того, как вы настроили монитор. Вы можете просто видеть черный цвет, но я вижу на своем экране, что это определенно не чистый черный цвет, как это было раньше, когда мы сравнивали фоновый слой с его идентичной копией. Есть что-то еще, и это «что-то еще» говорит нам, что сжатая и несжатая версии фотографии — это , а не . Но насколько они разные? Действительно ли сжатие jpeg так важно?
Давайте снова воспользуемся корректирующим слоем «Уровни» и позволим гистограмме ответить на этот вопрос за нас. Я нажимаю на значок «Новый корректирующий слой» в нижней части палитры «Слои» и выбираю «Уровни» из списка:
Я нажимаю на значок «Новый корректирующий слой» в нижней части палитры «Слои» и выбираю «Уровни» из списка:
Выбор корректирующего слоя «Уровни» в палитре слоев.
Это снова открывает диалоговое окно «Уровни». Вспомните, как в прошлый раз гистограмма отображала единственную вертикальную полосу в крайнем левом углу, которая говорила нам, что на нашем изображении нет абсолютно ничего, кроме чистого черного. На этот раз мы видим нечто иное:
.Гистограмма больше не просто вертикальная полоса.
Кажется, что на этот раз в дальнем левом углу гистограммы происходит намного больше, что подтверждает, что мои глаза не обманывали меня. На изображении определенно есть что-то еще. Единственная вертикальная полоса была заменена большей черной областью, что означает, что само изображение теперь содержит больше, чем просто черный цвет, а это означает, что в двух версиях фотографии есть области, которые больше не идентичны.
Так чем они отличаются? Просто — фигня. Сжимая одну версию изображения, мы взяли чистую, нетронутую информацию об изображении и добавили к ней много мусора. Шум, барахло, называйте как хотите. Суть в том, что мы испортили фото. Сколько мусора добавило сжатие jpeg? Возможно, это пока не так много, и это все еще трудно увидеть на самом изображении, поэтому я собираюсь щелкнуть небольшой белый ползунок в правом нижнем углу гистограммы и перетащить его полностью влево. пока не окажется под местом, где начинается черный склон:
Сжимая одну версию изображения, мы взяли чистую, нетронутую информацию об изображении и добавили к ней много мусора. Шум, барахло, называйте как хотите. Суть в том, что мы испортили фото. Сколько мусора добавило сжатие jpeg? Возможно, это пока не так много, и это все еще трудно увидеть на самом изображении, поэтому я собираюсь щелкнуть небольшой белый ползунок в правом нижнем углу гистограммы и перетащить его полностью влево. пока не окажется под местом, где начинается черный склон:
Перетаскивание белого ползунка из нижнего правого угла гистограммы влево в точку, где начинается черный наклон.
Не вдаваясь в подробное обсуждение того, как работает диалоговое окно «Уровни», я только что взял весь этот слабый шум на изображении и сделал его намного ярче, чтобы мы могли его легче увидеть. Помните, что любые странные цвета, которые вы видите, представляют области, которые отличаются между исходной несжатой версией фотографии и версией, сохраненной с помощью сжатия jpeg:
Шум теперь намного более заметен на изображении.
Неприятное зрелище, правда? Теперь, когда мы можем видеть вещи более легко, все эти странные цвета представляют весь ущерб, который мы нанесли изображению, сжав его.Изображение теперь заполнено тем, что обычно называют «артефактами сжатия», что является просто причудливым способом сказать «мы взяли вашу совершенно хорошую информацию об изображении и все испортили». Сжатие изображения jpeg может значительно уменьшить размер файла, но, как показывает нам режим наложения «Разница», он также может значительно снизить качество изображения. Опять же, не всегда легко увидеть, насколько сильно повреждено ваше изображение, посмотрев на него на экране компьютера, но вы определенно заметите разницу при печати в высоком разрешении.
Итак, теперь, когда мы увидели, какой ущерб мы можем нанести цифровой фотографии, сжав ее, что мы можем с этим поделать? К сожалению, немного. Формат jpeg по-прежнему является вашим лучшим выбором для сохранения цифровых фотографий, и когда размер файла является проблемой, у нас действительно нет выбора, кроме как сжать их.



 д.): 2 способа.
д.): 2 способа.

 Нужно сжать не 20 и не 200, а к примеру 2000 изображений. Даже если какой-то инструмент и позволит работать с одной сотней файлов, то это будет неидеальный вариант.
Нужно сжать не 20 и не 200, а к примеру 2000 изображений. Даже если какой-то инструмент и позволит работать с одной сотней файлов, то это будет неидеальный вариант. 5.9
5.9

 И если вы хотите предоставить ему доступ ко всем вашим фотографиям, выберите Разрешить доступ ко всем фотографиям.
И если вы хотите предоставить ему доступ ко всем вашим фотографиям, выберите Разрешить доступ ко всем фотографиям.