Как сделать лендинг самому — пошаговая инструкция


Здравствуйте, друзья. В этой статье я дам вам пошаговую инструкцию, как сделать лендинг самому — бесплатно и профессионально. То есть ваш лендинг будет выглядеть действительно красиво, не хуже, чем у конкурентов. Перед началом работы можете, кстати, от руки прописать продающую структуру лендинга из 9 блоков.
Здесь мы рассмотрим вариант бесплатного создания лендинга из html шаблона. Кстати, ваш лендинг будет на 100% адаптивным подо все мобильные устройства. А это сегодня важно.
Итак, вот пошаговый план самостоятельного создания лендинга:
И прежде всего давайте скачаем основу для нашего будущего лендинга — готовый профессиональный html шаблон.
#1 — Скачиваем бесплатный html шаблон лендинга
Вообще, лендинги — это не такая уж и таинственная штука. Это просто отдельная страница в интернете, на которой вся информация «заточена» под конкретное целевое действие посетителя. В отличие от обычных сайтов, у одностраничников, как правило, нет меню и ссылок на другие разделы сайта (хотя бывают и исключения).
То есть все, что вам надо сделать — это найти подходящий html шаблон, и отредактировать его под свои нужды. Что делать с этой страницей потом, мы разберемся ниже. А сейчас — скачайте например вот этот бесплатный шаблон лендинга. С ним мы и будем работать.
#2 — Заменяем картинку на главном экране
Когда скачаете — откройте папку «blue» и внутри вы найдете несколько файлов с расширением html. Кликните два раза на тот, который называется index.html.
В вашем браузере откроется шаблон, как он выглядит сейчас. Согласитесь, неплохо?
Теперь нам надо его отредактировать. И удобнее всего это делать с помощью программы Notepad++. Скачайте её и установите себе на компьютер.
Первое, что мы сделаем — это поставим нормальную картинку на главный экран нашего лендинга. Вам надо найти большое изображение, которое подходило бы под вашу тематику. Для этого зайдите, например, на Яндекс-Картинки, и введите свой запрос.
Укажите размер файла «Большой». Пока для тренировки можете скачать вот это изображение. Мы как будто делаем лендинг для профессиональных юридических услуг.
Теперь копируйте это изображение в папку «images». Поменяйте его название на «banner.jpg». То изображение, которое уже называется «banner.jpg» в этой папке, переименуйте во что-нибудь другое.
Обновите страницу с лендингом в вашем браузере. У вас теперь должно выглядеть, как на скриншоте ниже.
Если выглядит что-то не так, то проверьте, правильно ли вы написали называние изображения, и точно ли вы скопировали картинку туда, куда надо.
Если все ОК, то переходим к редактированию текста.
#3 — Редактируем текст на главном экране
Кликайте правой кнопкой мыши по файлу «index.html» и выбирайте «Открыть с помощью — Notepad++».
Перед вами откроется исходный код нашего шаблона, во всей его красе. Если вы раньше не имели дела с html, то вас этот вид может немного напугать — много циферок, буковок и непонятных значков. Но ничего страшного тут на самом деле нет. Нам надо просто заменять текст, который написан черным цветом.
И давайте сразу отредактируем главный экран нашего лендинга. Он самый важный, и конверсия в заказы будет на 80% зависеть именно от него.
Сначала поменяем заголовок. Вместо «Alpha» напишем что-нибудь по нашей теме. Напоминаю, что тут мы продаем юридические услуги. Значит можно сформулировать это примерно так: «Срочная подготовка и сдача налоговой декларации для вашего бизнеса». Вставляем этот текст вот сюда, между тегами <h3></h3>:
После этого сохраняем документ, и обновляем лендинг в браузере. Получаем следующее:
Получилось не очень симпатично, потому что заголовок большой, и растянулся на весь экран. Попробуйте после слова «налоговой» вставить тег <br/>. Он сработает как разрыв в предложении, и часть текста перенесется на новую строку. Мне кажется, что так получится лучше.
Далее меняем подзаголовок. Чтобы посетитель сразу получил тот минимум информации, который необходим для заказа — прописываем наши конкретные предложения. Например: «Подготовка и сдача отчетности за 4 рабочих дня. Отчет УСН — от 5400р. ЕНВД без сотрудников — от 2100р.» Вставляем этот текст вот сюда:
Теперь меняем текст кнопок таким же образом. Пишем на белой «Заказать», на прозрачной — «Подробнее».
В итоге у нас получается вот такой главный экран лендинга:
#4 — Затемняем фоновую картинку
Все вроде бы неплохо, но мне, например, кажется, что фон у нас слишком светлый, и белые буквы на нем теряются. Предлагаю наложить более темный фильтр на картинку. Для этого переходим в папку «assets -> css ->images» и меняем названия у двух файлов, которые там расположены.
Более светлый называем, например «overlay2.png», а более темный — просто «overlay».
После этого опять сохраняем наш html шаблон и обновляем страницу в браузере. На мой взгляд, так выглядит уже намного лучше:
Далее таким же образом вы меняете весь текст в шаблоне, подставляя то, что вам нужно. Если вы сомневаетесь, что именно надо писать на вашем лендинге — используйте структуру лендинга из 9 блоков.
#5 — Заменяем форму подписки
Единственное, с чем у вас могут возникнуть сложности — это с формой подпиской в самом низу лендинга. Это надо регистрироваться в каком-нибудь сервисе рассылок, генерировать форму, вставлять её в лендинг и прочее.
Предлагаю решить эту проблему просто — вместо формы подписки укажите ваш телефон. Так вы получите больше конверсий/заказов.
То есть просто удаляйте всю форму и пишите в заголовке ваш номер телефона:
Теперь наш призыв к действию будет выглядеть так:
#6 — Загружаем лендинг на хостинг
Когда шаблон лендинга отредактирован, вам нужно выложить его в интернет. Для этого вы приобретаете домен и хостинг у любого провайдера (например у Reg.ru), и закачиваете вашу страницу на хостинг. Только переименуйте сначала папку «blue» во что-нибудь более подходящее. Например «services». Тогда адрес вашего лендинга будет выглядеть так: yourdomain.ru/services/index.html
После загрузки вы можете сменить расширение html на php. Тогда ваш новый лендинг будет открываться просто по адресу: yourdomain/services/.
#7 — Привлекаем целевую аудиторию
Итак, мы рассмотрели пошаговый план, как сделать лендинг самому и бесплатно. Теперь вам надо позаботиться о том, чтобы на ваш лендинг приходила целевая аудитория. Для этого рекомендую почитать статью о том, как самостоятельно настроить контекстную рекламу.
Не забудьте скачать мою книгу «Автостопом к миллиону». Там я показываю вам самый быстрый путь с нуля до первого миллиона в интернете (выжимка из личного опыта за 10 лет = )
До скорого!
Как сделать лендинг самому: пошаговая инструкция
- Старт бизнеса
- Профориентация
- Целеполагание
- Будущее
- Развитие бизнеса
- Управление
- Финансы
- Кадры
- Юриспруденция
- Продажи
- Привлечение клиентов
- Тендеры
- Лидогенерация
- Лендинги
- Контекстная реклама
- Социальные сети
- Инстаграм
- Реклама
- Деловой мир
- Кейсы
- Тесты
- Старт бизнеса
- Профориентация
- Целеполагание
- Будущее
- Развитие бизнеса
- Управление
- Финансы
- Кадры
- Юриспруденция
- Продажи
- Привлечение клиентов
- Тендеры
- Лидогенерация
- Лендинги
- Контекстная реклама
- Социальные сети
- Инстаграм
- Реклама
- Деловой мир
- Кейсы
- Тесты
- Супер
- Интересно
- Любопытно
- Скучно
- Плохо
- Популярное
- Лучшее
- В тренде
- Профориентация
- Целеполагание
- Будущее
- Управление
- Финансы
- Кадры
- Юриспруденция
- Продажи
- Лидогенерация
- Лендинги
- Контекстная реклама
- Социальные сети
- Инстаграм
- Реклама
- Тендеры
- Кейсы
- Тесты
Поиск
Как сделать Landing Page (лендинг) самому и бесплатно
Для тех, кого интересует как сделать лендинг, мы решили подготовить обширную и полезную статью. Если вы уже знакомы с преимуществами лендинг пейдж и желаете создать лендинг бесплатно, рекомендуем посвятить 20 минут своего свободного время и прочитать наши ценные рекомендации. Готовы? Поехали!
В этой статье вы узнаете что собой представляет лендинг пейдж с программной и маркетинговой стороны, мы расскажем о структуре посадочной страницы и необходимых блоках, которые отличают ее от других видов создания сайтов, а также влияют на поведенческие факторы посетителя, конвертируя их в клиентов. Но об этом по порядку.
Коротко от landing page
Перед тем, как мы расскажем как создать лендинг, коротко раскроем смысл сайта. Лендинг (целевая, посадочная страница) – одностраничник, главной задачей и целью которого является рекламировать только один товар или услугу, сделать посетителю сайта привлекательное коммерческое предложение. Леднинг пейдж представляет собой поочередно расположенный набор инструментов, которые способны заинтересовать потребителя и подтолкнуть его к действию. В качестве действия может быть совершенно любая цель, необходимая вам, как руководителю компании. Потребителю может быть предложено купить или заказать товар, скачать или установить софт, подписаться на инфорассылку и многое-многое другое.
Если рассматривать сайт с технической точки зрения, то он ничем не отличается от других. При его создании используется HTML, CSS и контент. Однако фишка сайта в том, что он всегда представляет собой одностраничник.
Со стороны маркетинга, лендинг пейдж – это возможность получения новых заказов, способ продажи товаров и услуг, привлечения клиентов и расширения клиентской базы. Для посетителя целевая страница представляется одностраничником, на который он перешел с помощью контекстной рекламы или ссылки в поисковой системе.
Создание леднинг пейдж самому – задача не из легких. Ведь главная цель сайта – не красивый дизайн, а привлечение внимания посетителя и его мотивация к целевому действию. Поэтому любой одностраничник должен разрабатываться по определенной структуре. Сказать конкретную последовательность расположения блоков и, уж тем более, предоставить шаблон структуры – невозможно с точки зрения модели поведенческих факторов. Она зависит исключительно от вида деятельности компании и целевой аудитории. Следовательно, структура разрабатывается только после проведения глубокого маркетингового анализа.
Однако ни одна продающая структура лендинга не лишена некоторых блоков и триггеров, которые должны быть включены в нее. Именно они мотивируют посетителя стать клиентом, мягко подводя к целевому действию. О них и поговорим дальше.
Читайте также:
Идеальная структура Landing Page с высокой конверсией
ТОП5 лучших лендингов 2016-2017
Как продвигать лендинг
Что нужно знать, чтобы создать лендинг бесплатно
Важно понимать, что леднинг создается только для одного продукта или услуги для того, чтобы максимально сконцентрировать внимание потребителя на них. Поэтому, решив сделать леднинг, помните: один ленгдинг = одна четкая цель.
Важность заголовка
Первый заголовок, он же уникальное торговое предложение, является главнейшим составляющим лендинга, поэтому ему очень важно уделить ему отдельное внимание. При написании заголовка важно понимать, что от него зависит интерес посетителя к вашему офферу. Поэтому он должен:
- Давать четкое понимание что предлагается потенциальному клиенту;
- Выделять вашу компанию среди конкурентов;
- Демонстрировать ключевую выгоду.
Например, вы работаете в очень конкурентной сфере – продаете пластиковые окна в Киеве. Чтобы выделить свою компанию заголовком, подумайте, какие страхи или потребности присутствует у потенциального клиента. Это может быть желание получить заказ в течение 1 дня или с доставкой на дом, страх в низком качестве товара или высокой цене (страхи и потребности определяются целевой аудиторией). Поэтому при построении заголовка укажите оффер с приставкой, которая будет давить на страхи или предлагать выгоду: «Продажа пластиковых окон с доставкой на дом» или «Пластиковые окна от 1000 грн» и т.д. Попав на страницу, потребитель видит что ему предложено и какую выгоду он получает.

Заголовок не всегда можно оформлять в качестве оффера. Можно привлечь внимание каким-либо лозунгом или мотивационным призывом. Например: «В вашем доме будет тепло». При этом под первым заголовком важно поместить второй, который будет раскрывать ваше предложение.
Таким образом, вы должны заинтересовать посетителя, чтобы он решил пролистать страницу вниз, где его ждет новый информационный блок.
Преимущества+выгоды
Логично, что посетитель должен знать какие преимущества компании или товара он получает. Ведь те же окна продают сотни компаний в столице, следовательно, потребителю важно донести, что ваш товар лучше.
Говорите о преимуществах доступным и понятным языком, делайте акцент на них с помощью списков, чтобы они проще воспринимались на глаз.
Для повышения лояльности к товару и укрепления интереса, немаловажную роль играют выгоды. Демонстрируйте их с максимальной ценностью, чтобы посетитель понял – ему действительно здесь и сейчас нужен продукт, который вы предлагаете.

С клиентом на «вы»
Персонализация очень важна в триггерах. Общайтесь с клиентом на «вы», будто он единственный для вас. Посетитель должен понять, что он для вас очень важен. Всегда персонализируйте обращение, вместо «Заказать» пишите «Закажите», вместо «Заполнить» — «Заполните» и т.д.
Максимальное внимание структуре каждого блока
Что собой представляет правильный лендинг? 60% успеха одностраничника зависит от грамотности подачи информации. Упростите жизнь потребителю, изложите информацию, дополнив ее буллетами, иконками, списками, видеофайлами. Не размещайте длинный и однообразный текст, от которого читателя поведет в сон. Выкладывайте исчерпывающую информацию, но старайтесь при этом максимально сократить ее.
Очень многие, кто решает создать лендинг самому, не уделяют достаточно времени, структуризации, иерархическому расположению блоков и способу демонстрации инфоконтента. В результате посадочная страница не получает высокую конверсию. Старайтесь найти нечто среднее и потимальное между текстом и графическими файлами, не перенасыщая сайт ни тем, ни другим.

Вам должны доверять
Блок отзывов не являются необходимыми на лендинге, но очень хорошо, если они будут. Почему? Да потому что они помогут сформировать потребителю положительное впечатление об оффере. А положительные впечатления всегда подталкивают к действию.
В качестве социальных доказательств могут выступать отзывы от клиентов в текстовом формате или видео (последний вариант – наиболее эффективный, так как вживую передаются эмоции счастливого клиента), видеообращение руководителя компании, реальные фотографии директора, специалистов, менеджеров, а также различные сертификаты, дипломы и т.д. Вы можете выложить видео вашего товара в действии. В общем, все, что может вызывать доверие у человека, который впервые столкнулся с вашей компанией.

Вид социальных доказательств зависит от деятельности компании. Если есть возможность совместить два вида – замечательно.
Важно! Всегда размещайте реальные отзывы покупателей с их реальными фотографиями. Фотки людей, взятые из Интернета, моментально говорят о присутствии какого-либо подвоха, вызывая недоверие у посетителя.
Призывы к действию (СТА, call-to-action)
Леднинг пейдж без призыва к действию — не лендинг, а бесполезный сайт. Ведь именно СТА является «крючком» для потребителя, с помощью которого он может стать клиентом. Призывы к действию – основа, фундамент одностраничника, поэтому, задумываясь, как сделать или создать лединг пейдж самостоятельно, ОБЯЗАТЕЛЬНО создайте СТА.
Что он собой представляет? Это может быть лидогенерирующая форма (зависит от вида деятельности вашей компании и целей создания лендинга), активная лидогенерирующая кнопка, с помощью которой всплывает окно для заполнения контактных данных.
Очень важно оформить призыв мотивирующим текстом. Он может демонстрировать выгоду, например, говорить о том, что если посетитель кликнет на кнопку или заполнит форму заказа, то получит ваш продукт со скидкой или ему будет предложен отдельный бонус. В общем, что угодно, способное подтолкнуть пользователя к действию.
Здесь также стоит учитывать правило персонализации, а также важно учитывать совместимость заголовка лидогенерирующей формы с активной кнопкой. Например, если заголовок гласит: «Закажите что-то и получите это», то кнопка должна иметь слово «Заказать», но никак не «Купить». Также можно усилить желание сделать действие с помощью слов, которые демонстрируют желание потребителя, например «Хочу заказать».

Несколько слов о размещении этих элементов. В целом, не существует конкретных требований к размещению призывов к действию. Но, учитывая категории покупателей (те, кто зашел посмотреть; те, кто хочет купить, но сомневается и те, кто хочет купить здесь и сейчас), лучше размещать лидогенерирующие формы под каждым блоком, начиная с первого разворота. Также СТА необходим в самом низу страницы. Практика показывает, что лучше размещать формы с правой стороны страницы, так как мы читаем слева направо, поэтому лид-форма воспринимается лучше, если она будет стоять в конце вашей «истории».
Таймеры обратного отсчета
Таймеры могут стать прекрасным способом мотивации клиента. Поэтому, решая сделать лендинг пейдж самостоятельно, уделите им внимание. Счетчики могут подразумевать ограниченное количество товара, что подсознательно говорит потенциальному клиенту о необходимости сделать покупку здесь и сейчас. Эффект срочности всегда усиливает мотивацию перейти к действию, что для вас крайне выгодно.
Как сделать лендинг пейдж бесплатно
Создание лендингов в Украине сегодня крайне популярно, поэтому существует великое множество сервисов и способов, позволяющих создать леднинг самому и абсолютно бесплатно.
Одним из таких способов является создание лендинга на WordPress. Преимуществами для вас станут:
- Русскоязычные настройки в CMS;
- Понятное управление и простой интерфейс;
- Огромное количество готовых кнопок, с помощью которых можно разместить видео или инфоконтент;
- Возможность проведения сплит-тестирования;
- Широкий круг пользователей, которые всегда подскажут решение проблемы, если таковая образуется.
Если вы владеете Photoshop, то создать лендинговую страницу для вас станет проще пареной репы. Создайте простенький дизайн, сверстайте сайт и разместите его на хостинге. Да, сайт будет достаточно простым, но если вы примените все рекомендации, приведенные нами выше, он будет не менее эффективным. К тому же, вы всегда сможете переделать дизайн, набравшись опыта или новых идей.
Если дизайн лендинга – сложность для вас, то можете скачать или дешево приобрести шаблон любого дизайна, который вам по душе. Главное, чтобы дизайн соответствовал вашему офферу, а также целевой аудитории.
Если у вас есть небольшая сумма денег, можно воспользоваться, условно, платно-бесплатными сервисами. Что это такое? Такие сервисы позволяют использовать готовые шаблоны дизайна и структуры. По сути, чтобы сделать одностраничник, достаточно выбрать понравившийся шаблон из предложенных, и разбавить его продающим контентом. Как правило, такие сервисы предполагают ряд удобных настроек, они просты в интерфейсе, поэтому разобраться в нем сможет даже новичок. Чаще, стандартный набор функций предполагает бесплатное пользование, а вот за дополнительный функционал придется заплатить небольшую сумму. В качестве рекомендаций, приведем два сервиса, с помощью которых удастся сделать лендинг самому и недорого.
Создание лендинга с помощью LPgenerator
LPgenerator – это большой сервис, с помощью которого удастся сделать леднинг самостоятельно, а также настроить рекламную кампанию, управлять ею и проводить необходимую аналитику для контроля поведенческого фактора и внесения коррективов, положительно влияющих на конверсию.
Данный сервис очень популярен среди тех, кто планирует создать одностраничник. LPgenerator предполагает простой и удобный интерфейс, позволяющий даже тем, кто впервые сталкивается с такой работой, быстро разобраться в настройках и функциях. К слову, о функциях и о ценовой политике. Функции разбиты на пакеты: стандарт и «неограниченные» наборы. Использование стандартного пакета функций обойдется порядка 800 гривен в месяц. Если хотите использовать неограниченный функционал на своем лендинг пейдж, готовьтесь заплатить около 7000 грн. Также сервис позволяет воспользоваться специальной пакетной программой, подготовленной для создания лендинга. Купили такую программу за 8000 грн, создали одностраничник и все.
Как видите, использование такого сервиса подойдет тем, у кого есть однозначное желание сделать лендинг пейдж самостоятельно, так как стоимость оптимального пакета приблизительно равна созданию посадочной страницы в веб-студии.
Создание лендинга с помощью сервиса Tilda
Пару лет назад российские разработчики запустили проект под названием Tilda. Это универсальный, креативный и удобный конструктор, с помощью которого запросто можно сделать одностраничник самому. Интерфейс и возможности конструктора выглядят впечатляюще. Все предложенные дизайны смотрятся стильно, свежо, интересно. Ни одно готовое решение не предлагается в «бабушкином» стиле. Здесь преобладает минимализм и стиль – то, что нужно для действительно крутого лендинга. Отдельное внимание заслуживает функционал сервиса. Конструктор предлагает шаблоны, в которых выполнен акцент на красивое, привлекательное и запоминающееся оформление контента. С помощью Tilda удастся создать вкусный небольшой сайт, который сможет полноценно конкурировать на рынке и привлекать внимание посетителей.
Теперь о ценовой политике. Тильда – коммерческий ресурс, следовательно, за услуги придется платить. При первой регистрации вам в подарок предлагается двухнедельное тестирование конструктора. По прохождению времени, вступает ряд ограничений: поддомен project12345.tilda.ws, который нельзя бесплатно изменить, 50 страниц, 50 мегабайт свободного места, сервисный копирайт и возможность создания всего одного лендинг пейдж. Ряд функций также заблокированы. Чтобы расширить свои возможности, следует купить один из предложенных тарифов:
- Тариф «Персональный (3300 грн в год) – 1 лендинг, 1 гигабайт свободного места, 500 страниц, домен в подарок, без ограничений на фунционал;
- Тариф «Бизнес» (6700 грн в год) — 5 лендингов, 1 гиг на диске, по 500 страниц на каждый сайт, домен в подарок, неограниченный функционал и возможность экспортировать исходный код из любых проектов.
Логичнее приобретать второй пакет, так как создание одного лендинга обойдется всего в 1300 гривен – бюджетный вариант для тех, кому хочется сделать леднинг самому и при этом сэкономить.
Подведем итоги
В этой статье мы рассказали как правильно сделать лендинг. Как видите, для этого достаточно немного времени, фантазии и общего понимания о принципах создания посадочной страницы. Если, прочитав информацию, вы поняли, что самостоятельное создание продающей страницы – не ваше, вы всегда можете заказать лендинг пейдж с высокой конверсией в нашем агентстве интернет-разработок.
На этом все. Ставьте лайки и подписывайтесь на наш блог!
Следующий проект:Выбор CMS для лендинг пейджПредыдущий проект:Структура лендинг пейдж по БМ
Здравствуйте! Люди, которые интересуются бизнесом в интернете, наверняка хоть раз слышали термин «Landing page». Многие даже представляют, что это такое. Но о смысле лендингов задумывался далеко не каждый, а зря, ведь это действительно эффективный метод продвижения товаров и услуг в интернете. Об этом мы подробно расскажем в данной статье.
Что такое Landing page
Landing Page – одностраничный сайт, который выполняет одну определенную задачу. Разработчики должны донести четкую мысль до посетителей, и побудить их к совершению какого-то определенного действия. Чаще всего используется в интернет-продажах из-за того, что способен сфокусировать внимание пользователя на одном товаре и не отпускать его до самого конца.
У Landing Page есть несколько общепринятых названий, которые можно встретить в разной литературе:
- Лендинг;
- Ленд;
- Посадочная страница;
- Целевая страница.
Лендинги чаще всего используются для продвижения одного, конкретного товара. Изредка используется группа товаров, которые выполняют одинаковые функции. Использование лендингов позволяет увеличивать продажи на 20-30%, в сравнении с обычными интернет-магазинами.
Основное отличие Лендингов от полноценных сайтов – масштаб. Ленд – одностраничник, который содержит только основную информацию. В нем нет дополнительных блоков, ссылок, большого объема текстов – всего того, чем пестрят и привлекают внимание сайты.
Отличительные особенности Лендингов
Главной особенностью Лендингов является полное управление вниманием посетителя. Работу Лендингов в этом отношении можно сравнить с магазинами. Есть определенные зоны, и дорожка, по которой маркетологи магазина ведут своих покупателей. В небольших магазинах алкоголь или овощи стоят в самом начале, чтобы человек сделал свою покупку, а на пути к кассе через основной зал сумел прихватить что-нибудь еще.
Существует еще много правил: быстрореализуемая продукция занимает гораздо больше места, мелочи типа жвачки должны быть в конце и т. д. Но суть одна — клиента ведут по четко определенному пути, подталкивая совершать определенные покупки. Примерно то же самое делается и с Лендингами.
Создатель ведет своего потенциального покупателя по пути, который сам для него определил. Никаких лишних блоков информации, ссылок и переходов, только то, что может совершить то действие, для которого создается Лендинг. Вначале идет информация, раскрытие темы, постепенное подталкивание к выполнению одного действия, в середине – побуждение к действию, и в конце – закрытие на какое-либо определенное действие, чаще всего на то, чтобы клиент оставил свои контактные данные.
В отличие от полноценных интернет-магазинов, которые создаются для того, чтобы продать товар, и могут содержать различные блоки по категориям товаров, их описание, иногда даже недостаточно проработанное, лендинги этим похвастаться не могут. Каждое слово содержит определенную смысловую нагрузку.
Именно поэтому несмотря на всю внешнюю простоту, создание лендинг пейдж – очень сложная задача. Для того чтобы продажа была успешной, нужно владеть вниманием своего клиента, шаг за шагом подталкивая его к совершению определенного действия. Именно поэтому для создания качественного лендинга чаще всего требуется команда из дизайнера, программиста и качественного копирайтера.
Для чего создают Landing page
Для того чтобы понимать, как создать лендинг и с его помощью увеличить продажи, нужно разобраться с теоретическими моментами. Удивительно, но некоторые люди, не до конца понимают о том, зачем создаются целевые страницы.
Как уже говорилось выше, главная и единственная задача лендинга – закрытие клиента на потенциальное действие. Вне зависимости от того, что продвигает ленд, чаще всего закрытие происходит на то, чтобы клиент оставил контакты. Иногда, грамотные маркетологи стараются закрывать клиента на то, чтобы он оставил контактные данные и свои вопросы, чтобы с ним можно было связаться и сразу наладить контакт.
В любом случае следует запомнить, что целью лендинга является не продать какой-либо товар, увеличить продажи, сделать самому себе визитку, найти новых клиентов и т. д. Первостепенной технической целью является закрытие клиента на действие, выгодное создателю лендинга – чаще всего оставление контактов.
Но можно также и продавать товары. Для этого используются дополнительные «тригеры», в виде отзывов, возможности задать вопрос в чате, комментариев и т. д. Чтобы вызвать еще большее доверие у потенциального покупателя и закрыть его именно на продажу!
Теперь более конкретные цели. Львиная доля лендингов продают определенный товар. Чаще всего один, реже два и совсем редко 3 и более. Также с помощью одностраничников можно продвигать определенные услуги. Часто этим занимаются программисты, копирайтеры, дизайнеры, юристы. Они создают сайты-визитки, и тогда уже основной задачей становится закрытие не на оставление контактов, а на желание воспользоваться этими услугами.
Еще несколько слов о вопросах посетителей.
Для того чтобы целевая страница сработала как надо, нужно постепенно отвечать на все вопросы пользователя:
- Выявить его проблему;
- Убедить в том, что это действительно проблема;
- Показать, что у этой проблемы есть решение, и он может его найти именно здесь;
- Отработать возражения.
Лендинг или полноценный сайт
Конечно, задачи у сайтов и лендингов во многом разные, но в некоторых моментах они пересекаются, а именно в продаже товаров. Так, для чего выгоднее использовать одностраничники, а где лучше сделать сайт?
Одностраничники выгодно использовать для:
- Продажи одного вида товара;
- Оптовых продаж;
- Продвижения инфобизнеса;
- Продаже уникального товара;
- Платного обучения;
- Туристических фирм;
- Фитнес-тренеров и салонов.
К созданию своего сайта прибегают, когда клиенту необходимо предоставить либо много информации, либо продать много товаров или услуг. Интернет-магазины все еще остаются востребованными из-за того, что в них содержится большое количество товаров, а следовательно, и продажи по ним идут значительно лучше по одной какой-то группе. А еще один интернет-магазин гораздо проще в управлении чем 10-15 одностраничников.
Помимо продаж, сайты и лендинги могут соперничать в области создания визиток для бизнеса. Для компаний без вариантов подойдут только полноценные сайты, ведь они должны предоставить много информации, побудить к сотрудничеству и рассказать о себе как о надежном партнере. Но для частных лиц больше подходит продвижение через одностраничники ввиду того, что они менее требовательны к оформлению, дизайну и деньгам, нежели обычные сайты.
А еще, лендинги гораздо легче закрываются на совершение уникального действия, нежели обычные сайты. Увеличение будет порядка 10-20%, от общей массы клиентов, что довольно неплохо для относительно небольших вложений.
Итак, создавать лендинг нужно тогда, когда в продаже имеется один или группа уникальных товаров или услуг, которые планируется продавать оптом или в розницу.
Основные правила для создания целевой страницы
Теперь о самом главном. Основные правила для того, чтобы создать эффективно работающую целевую страницу.
Только один товар
Разработка landing page ведется под один конкретный товар. Это правило – основополагающее. Благодаря ему количество продаж с лендингов намного превышает спрос на аналогичные товары в интернет-магазинах. Когда все внимание посетителя приковывают к одному товару, у него нет выбора, нет возможности подумать, выбрать или оттянуть время.
Часто, когда на сайте есть несколько товаров, клиент теряется в выборе, оставляет себе какое-то время на размышление, а через какое-то время передумывает и покупает что-то совсем другое. Лишая посетителя выбора, мы ставим его в такое положение, когда все решили за него.
Ясный призыв к действию
Согласно статистике, около 80% потенциальных клиентов отсеиваются в первые 20 секунд, после прихода на сайт. Причины можно называть разные, но суть у них одна — клиент не понял, что ему нужно сделать. Соответственно, на лендинге изначально должен быть призыв к действию, которые смог бы показать клиенту, что здесь продается.
Основная ошибка – отсутствие яркого побуждения к действию. В конце лендинга всегда должно происходить закрытие клиента на совершение определенного действия. Если клиент этого не понимает, то возникают проблемы с тем, что посетитель заинтересовался товаром, но как его получить, он не понял и ушел к конкурентам, у которых на сайте просто-напросто будет призыв и объяснение действия.
Как сделать призыв к действию более ясным:
- Сделать большую красную кнопку заказа. Маркетологи проводили исследование и выяснили, что красный цвет больше всех побуждает
Эффективная целевая страница является краеугольным камнем успешного интернет-маркетинга. Ваше предложение может быть звездным, а ваши объявления PPC — оптимизированными, но без хорошей целевой страницы ваш бизнес неизбежно пострадает. Макет вашей целевой страницы должен быть безупречным.
Хорошая, убедительная целевая страница привлекает внимание посетителей и вынуждает их выполнить конверсию. Узнайте, как вы можете создать выигрышную целевую страницу с помощью этих девяти простых советов.
Совет № 1: Чистый, организованный дизайн
Внешний вид, структура и общая структура дизайна вашей страницы окажут огромное влияние на эффективность вашей целевой страницы и эффективность конверсии. Основная цель вашей целевой страницы должна состоять в том, чтобы сделать как можно более легким конверсию для посетителя, поэтому важно, чтобы все элементы вашей страницы работали в направлении цели конверсии, будь то заполнение формы, совершение покупки, подписаться на рассылку новостей или загрузить электронную книгу.
Эффективный дизайн целевой страницы позволяет разумно использовать цветные и привлекательные изображения. Говорят, что определенные цвета кнопок, такие как красный или зеленый, увеличивают конверсию целевой страницы, но прежде всего убедитесь, что между цветом кнопок и фоном существует сильный контраст. Существует множество различных атрибутов кнопок, которые вы должны проверить, чтобы обеспечить хорошую целевую страницу, — проверить цвет, размещение и размер, чтобы определить наиболее эффективный макет целевой страницы.
Совет №: будь минималистом
Обязательно сохраняйте чистую страницу с очевидной, естественной навигацией и без отвлекающих факторов (таких как всплывающие окна).Хорошая целевая страница содержит всю необходимую информацию, необходимую для поощрения посетителей, но ничего лишнего. Слишком много информации может ошеломить посетителей, поэтому будьте проще и предоставьте только необходимую информацию, которая будет направлять посетителей вниз по воронке. Информация, которую вы помещаете в переднюю и центральную части до , должна легко просматриваться — хорошая копия целевой страницы использует маркеры для объяснения деталей, когда это возможно.
Примите во внимание, какую ключевую информацию нужно показывать над сгибом в пределах прямой видимости посетителей и что можно расположить под сгибом.Большинство посетителей, естественно, знают, что могут прокрутить вниз для получения дополнительной информации, поэтому не бойтесь добавлять более подробные описания там, где они будут незаметно скрыты. Хороший дизайн целевой страницы обеспечивает чистое и привлекательное визуальное впечатление, в то же время позволяя посетителям получать информацию, которую они могут пожелать, не навязчивым способом, и использование преимуществ в расположенном ниже месте сгиба является одним из отличных способов сделать это. Еще один способ добавить больше информации, не перегружая посетителей текстом, — это видео-целевые страницы.Подумайте о том, чтобы выделить ключевые моменты вашего предложения текстом и использовать необязательное, кликабельное видео, чтобы объяснить детали.
Совет № 3: Используйте заголовок для широковещательной передачи предложения
Хорошая целевая страница должна иметь сильное предложение и должна быть в состоянии объяснить, почему это предложение ценно в ясной и краткой форме. Заголовок и подзаголовки целевой страницы предоставляют ключевую возможность повысить ценность вашего предложения. Наиболее эффективные целевые страницы подтверждают предложение с заголовком и используют подзаголовок для дальнейшего объяснения предложения или для предоставления ценностного предложения.Например…
Бесплатный Твиттер Маркетинг Ebook
Получайте больше качественных подписчиков в Твиттере — быстро!
Некоторые целевые страницы предпочитают выдвигать свое ценностное предложение в основной заголовок и используют подзаголовок для обсуждения фактического программного обеспечения или предложения. Не забывайте, у вас есть около 8 секунд, чтобы убедить пользователей, что ваше предложение стоит того, чтобы им воспользоваться, поэтому крайне важно, чтобы ваше предложение и ценностное предложение были ясными и убедительными.
Совет№ 4: Сигналы доверия
Хорошие целевые страницы широко используют сигналы доверия, которые могут указывать посетителям на то, что их предложение и бренд заслуживают доверия.Сигналы доверия могут принимать различные формы — отзывы — это классическая форма сигнала доверия, основанная на словах из уст в уста, чтобы успокоить посетителей одобрениями прошлых клиентов или клиентов. Это также можно сделать с помощью счетчиков «Мне нравится», которые выдвигают более тонкую форму одобрения через «Нравится» и +1 в различных социальных сетях.
Комбинация сигналов доверия и отзывов
Еще одним мощным инструментом, реализованным эффективными целевыми страницами, являются значки доверия.Значки доверия часто означают логотипы известных брендов, с которыми вы работали в прошлом, определенные одобрения и признания, которые вы получили, группы и коалиции, членом которых вы являетесь, и т. Д. Они служат подтверждением вашего доверия и навыков ,
Даже неофициальные (и, честно говоря, бессмысленные) кнопки, такие как кнопки, купленные на фондовых графических сайтах, добавляют элемент доверия и укрепляют доверие к вашему предложению.
Совет № 5: Сделайте свою страницу удобной для мобильных устройств
В наши дни важно, чтобы на вашей целевой странице можно было легко перемещаться по мобильным устройствам, поскольку почти 30% всей веб-активности приходится на мобильные устройства.Было показано, что наличие мобильного сайта может даже удвоить ваши конверсии. Ваша целевая страница должна выглядеть и прекрасно работать на мобильных устройствах — легко ориентироваться, быстро загружаться и обладать ультра-кликабельностью. Если вы хотите узнать больше о том, как сделать свою целевую страницу мобильной, готовой, ознакомьтесь с нашим руководством по созданию мобильных веб-сайтов.
Совет №: держите свои формы короткими
Когда пользователь посещает ваш сайт, естественно, как он-лайн маркетолог, вы хотите собрать с него как можно больше данных.Однако, когда дело доходит до создания хорошей целевой страницы, чем меньше, тем лучше. Очень важно, чтобы было важно, чтобы пользователи заполняли как можно меньше полей формы. Чем больше полей вы просите ввести посетителя, тем меньше у вас шансов заполнить форму и выполнить желаемую конверсию. Если ваше обращение требует формы, спросите только то, что вам нужно. Помните, что вы всегда можете запросить дополнительную информацию на странице благодарности.
Эта форма запрашивает только адрес электронной почты и почтовый индекс
При таких ограниченных данных, какие записи формы вы должны сделать необходимые? Большинство пользователей не возражают назвать свое имя и адрес электронной почты, но запрос телефонных номеров или даты рождения может привести к тому, что ваш показатель падения возрастет до 50%.Остерегайтесь этих полей формы!
Совет №: адаптируйте свои целевые страницы для отдельных аудиторий
Если у вас есть отличное предложение и вы хорошо его продвигаете, вы, скорее всего, будете получать трафик из разных источников. Если это вообще возможно, вы хотите настроить целевые страницы для разных аудиторий. Пользователь, который попадает на вашу целевую страницу с поста в Facebook или Twitter, совершенно отличается от пользователя, который попадает на вашу целевую страницу с объявления PPC или по ссылке из вашего ежемесячного информационного бюллетеня.
Совет №: сопоставьте копию целевой страницы с объявлениями PPC
Эффективные целевые страницы не забудьте сопоставить слова, использованные в их копии страницы, с ключевыми словами и текстом, используемыми в их объявлениях с оплатой за клик. Повторение того же языка и ключевых фраз гарантирует посетителям, что они находятся на правильном пути, и демонстрирует последовательность.
Также важно доставлять пользователей непосредственно к контенту, который они ищут. Если пользователь нажимает на рекламу PPC о спальных мешках, не оставляйте их в разделе кемпинга — вы хотите доставить их в нужное место назначения.Соответствуйте потребностям пользователя как можно ближе — вот где происходят преобразования!
Совет № 9: Тест!
Последний признак хорошей целевой страницы — тестирование. Эффективная целевая страница просто не может быть создана без тщательного тестирования. Результаты тестирования и отслеживания важны для того, чтобы увидеть, что ваша целевая страница делает правильно, а что нет. Тестируйте, тестируйте и тестируйте еще!
Проверьте еще 15 идей целевой страницы.
Бонус: проверьте эффективность своей целевой страницы бесплатно!
AdWords Landing Page Grader — это бесплатный инструмент, который проверяет целевые страницы PPC на предмет передового опыта, оптимизации коэффициента конверсии и многого другого.Убедитесь, что ваша целевая страница стоит клика: это быстро, просто и бесплатно!
,Введение
Мы все были там:
Мы идем на один из этих отраслевых форумов, проверяем некоторые темы, и затем видим это:
Ссылка на целевые страницы.
Но, подожди!
Что такое целевая страница?
Как это используется в партнерском маркетинге?
С какими типами целевых страниц могут играть профессионалы, покупающие СМИ, для увеличения конверсий?
Какие шаблоны целевой страницы лучше всего изучить?
Хотите узнать?
Хотите использовать бесплатные шаблоны целевых страниц?
Тогда давай прочитаем!
Что такое целевая страница?
Целевые страницы — это пользовательские страницы, созданные с учетом конкретных интересов конкретного целевого посетителя.
Создавая целевую страницу, вы можете эффективно адаптировать работу клиента, предоставляя заинтересованным пользователям точную информацию, которую они должны проверить.
Источник: Wistia
Благодаря целевой странице процесс управления пользователями и заставления их выполнять определенные действия также упрощается.
Это в конечном итоге позволит вам увеличить базу данных или список рассылки и привлечь больше пользователей в нужное место.
Это также означает, что вы получите большее количество конверсий и сможете улучшить общее впечатление пользователя.
Кроме того, поскольку у вас есть нужные пользователи, которые в полной мере понимают, что им нужно сделать, чтобы получить предложение, вы эффективно сократите расходы на загрузку.
Почему?
Привлекая больше пользователей для проверки вашей целевой страницы, получения предложения и конвертации, вы будете тратить меньше денег на то, чтобы равное количество пользователей приходило к вам и покупало ваш продукт.
Реклама
Удивительно, не правда ли?
Это то, что я называю определением целевой страницы!
Типы посадочных страниц
Теперь, когда я смог определить целевую страницу, пришло время понять, какие целевые страницы с высокой конверсией вам нужно знать.
Готов?
Поехали!
Существует два типа целевых страниц, которые должен знать каждый маркетолог:
Что такое целевая страница ведущего поколения?
Целевая страница поколения потенциальных клиентов разработана с довольно конкретной целью:
Чтобы получить личную информацию об определенном клиенте / потенциальном клиенте.
Какой тип информации?
Это может быть адрес электронной почты пользователя, номер телефона, имя пользователя, размер его предприятия и т. Д.
Источник: Microsoft Small Business Academy
Вы спрашиваете, что ищут создатели целевых страниц ведущего поколения?Они ищут потенциальных клиентов.
Без этих вышеупомянутых потенциальных клиентов вы никогда не сможете найти жизнеспособных клиентов:
Люди, которые тратят деньги на продукты, на которые вы хотите их потратить!
Существует много вариантов использования этих типов целевых страниц.
Обычно люди обращаются к целевым страницам, когда продают более качественный продукт или услугу.
Подробнее: Маркетинговая кампания Perfect Lead Generation [INFOGRAPHIC]
Что такое предземлитель?
Какого черта предземлитель?
Посадочный аппарат перед посадочным?
Это верно!
«Предварительная посадка» — это страница, которая появляется прямо перед фактическим предложением.
Что такое цель перед посадкой?
Как правило, цель перед посадкой состоит в том, чтобы действовать как разминка для посетителя.
Пользователи проверяют страницу предварительной посадки, и они получают представление о том, о чем будет действительно действующее предложение.
Предварительная целевая страница имеет четкий призыв к действию без отвлекающих факторов, которые могут сбить с толку потенциальных пользователей, что приведет их к конвертации.
К тому времени, когда они эффективно нажимают, пользователи уже ознакомились с предложением.
Что значит что?
У них будет больше шансов на конвертацию, вот что это значит!
Связанные: 5 самых распространенных мобильных пре-ландеров, которые конвертируют
Как создать целевую страницу
Теперь, когда вы знаете, что такое целевая страница и как различить два популярных типа ландеров, пришло время узнать, как на самом деле создать целевую страницу.
Я прав?
Черт, да!
Поехали!
Время начать превращать ваши целевые страницы в реальность.
Это значит, что я пропущу более продвинутый урок и сразу перейду к лучшей части:
Предоставляя вам, ребята, инструменты целевой страницы, которые вы можете использовать, чтобы быстро приступить к работе!
Инструменты для создания целевых страниц
Нужен генератор целевых страниц?
Ждите этого!
Существует множество различных инструментов, к которым вы можете получить доступ для создания целевой страницы.
Список лучших создателей целевой страницы:
- Landingi (Прочитайте наш обзор Landingi)
- процветать
- Instapage
- Unbounce
- Leadpages
Любой из этих инструментов может дать удивительные результаты.
Материалы по теме: 25+ Лучшие темы WordPress для аффилированного маркетинга
Я лично рекомендую вам посетить Landingi или Thrive, чтобы узнать, как создать целевую страницу, которая даст вам то, что вам нужно.
Да, действительно!
Тем не менее, помимо того, что вы знаете, какие инструменты использовать, вам определенно следует попытаться понять цель целевой страницы.
Какова цель?
Для чего ты идешь?
В зависимости от ваших целей вы встретите разные инструменты целевой страницы.
И что еще важнее:
Вы не полный новичок и даже немного знакомы с HTML / CSS?
Тогда вы, вероятно, сможете заставить большинство целевых страниц работать нормально.
Это верно!
У вас может быть прекрасная целевая страница HTML!
Что делать?
Иди, отслеживай своих конкурентов и проверяй их код, чтобы увидеть, как это делается!
Вот как вы можете создавать великолепные целевые страницы.
Это курс целевой страницы сайта, который вам нужен.
Просто нажмите «View Source» в вашем браузере и шпионите, как маньяк.
найма опытного профессионала
Вы можете подумать — «хорошо, но у меня нет необходимых навыков для создания отличной целевой страницы. Могу ли я нанять кого-нибудь, чтобы сделать это для меня?
Нет проблем!
Вы можете нанять хороших специалистов за несколько долларов, чтобы сделать работу за вас на платформах фрилансеров.
Чтобы сделать работу еще проще для вас, вот список лучших услуг по созданию целевой страницы на Fiverr, одной из крупнейших платформ фрилансеров в мире.
Теперь вы спрашиваете — «какой тип целевой страницы мне создать?»
Есть отличный способ сделать это: шпионить за конкурентами!
Как?
Вы можете использовать AdPlexity (скидка 25% на всю жизнь) или AdPlexity Adult, который является рекомендуемым рекламным шпионским инструментом от Mobidea Academy.
Я пойду глубже о шпионаже в этой статье.
Какова твоя цель?
Помните, когда я упомянул цель?
Это важный аспект, над которым стоит задуматься при создании целевой страницы веб-дизайна.
Вы, вероятно, хотите конвертировать пользователей как профессионал.
Давайте подумаем на минуту.
Что делать?
Во-первых, прежде чем начинать процесс оформления целевой страницы, вы должны понять, кто ваш клиент.
Во-вторых, вы должны убедиться, что знаете, что должны делать ваши пользователи, находясь на целевой странице.
В-третьих, пришло время создать страницу, которая увлечет пользователей, убедившись, что они настолько взволнованы, что действительно конвертируются.
Что вы хотите, чтобы ваши пользователи делали?
Давайте представим, что вы хотите, чтобы они дали вам свою электронную почту.
Это информация, которую вы ищете, потому что вы являетесь типом аффилированного маркетолога, который понимает важность потрясающей пользовательской базы данных.
Что вы дадите взамен?
Допустим, ваши пользователи получают БЕСПЛАТНОЕ руководство прямо из Академии Mobidea.
В свою очередь, они предоставят вам необходимую информацию.
Но в чем проблема?
Простой:
Чтобы пользователь действительно решил разглашать свою информацию, чтобы получить БЕСПЛАТНОЕ руководство, вы должны устранить любые виды сопротивления, которые могут возникнуть у пользователей в отношении того, что им нужно отказаться, чтобы получить продукт.
Люди осторожны с конфиденциальной информацией.
Они боятся, сдержаны и не хотят разглашать свои личные данные.
Что делать?
Чтобы избавиться от страха перед каким-то легкомысленным преступлением, которое проникает в коллективный мозг вашей аудитории, вы должны сначала понять, кто эти люди, что они ищут, и зачем им вообще нужен ваш Партнерский гид.
Вот как вы создаете лучшие конвертирующие целевые страницы!
Получите это?
Нет?
Не беспокойся!
Сейчас я расскажу об этом подробнее, чтобы вы могли понять, как создавать лучшие целевые страницы.
Целевая страница филиала: как определить свою аудиторию
Мы все знаем, что каждый — особенный маленький драгоценный камень.
Все разные.
В этой отрасли мы должны не только знать это, но и соответствующим образом адаптировать нашу целевую страницу.
Успех придет на ваш путь, если и когда вы будете эффективно знать внутренние потребности и отчаянные желания своей аудитории.
Чего они действительно хотят?
После того, как вы выясните это, после интенсивного изучения и анализа вашей аудитории, вы сможете лучше обслуживать простую целевую страницу, которая отвечает потребностям пользователя.
Люди хотят быть счастливыми.
У них ничего нет.
Они хотят того, чего не имеют.
Узнайте, в чем нуждается ваша аудитория, поймите, как создать привлекательную целевую страницу после тщательного анализа вашего рынка, предоставьте вашей аудитории именно то, что им нужно, и я уверен, что вы получите эти потрясающие конверсии.
Вы изучали свою аудиторию, чтобы создавать эффективные целевые страницы?
Знаете ли вы цифры, статистику и располагаете ли вы всеми данными, необходимыми для нацеливания вашей кампании на тех конкретных клиентов, которые обязательно будут конвертировать?
Сделали ли вы, чтобы ваши посетители увидели, насколько удивительной будет их жизнь, когда они получат ваше предложение?
Тогда вы получите больше конверсий, чем это возможно.
Хотите узнать больше информации о покупателях, чтобы вы могли идентифицировать свою целевую аудиторию как профессионал?
Проверьте этот пост прямо сейчас!
Вы увидите, что нужно сделать, чтобы гордиться своими потрясающими целевыми страницами!
Секретный соус: копия
Одним из наиболее важных факторов, которые помогут вам создать креативные и высоко конвертируемые целевые страницы, является мощь вашей копии.
Попробуйте учиться на разных курсах копирования целевой страницы.
Вам действительно нужно оттачивать свои навыки письма, создавая неотразимые, но решительные предложения, которые побуждают пользователей нажимать на них и получать приятные конверсии.
Вы должны понимать важность написания убедительных предложений, которые используют огромную силу как эмоциональной силы, так и логического мышления, чтобы заставить пользователей нажимать!
Кроме того, вам обязательно нужно научиться использовать проверенные методы копирования целевых страниц, которые помогут вам сосредоточиться на целях копирования:
Конкретные желания и стремления вашей целевой аудитории!
Чувствуете себя неуверенно по поводу этого конкретного аспекта создания целевой страницы?
Ознакомьтесь с этой статьей и получите несколько необходимых советов по написанию целевой страницы!
Как проанализировать трафик, прибывающий с целевой страницы
Вы хотели создать целевые страницы.
Готово.
У вас есть целевая страница, и вы самый крутой дизайнер целевых страниц в городе.
Вы использовали один из бесплатных инструментов, которые я упомянул.
Вы узнали, как полностью понять свою аудиторию, чего они хотят, как создать идеальную целевую страницу, которая получает конверсии и т. Д.
У вас есть трюки с копиями и вы знаете все, что нужно для успеха!
Но как узнать, окупается ли сделка?
Как измерить успех целевой страницы в партнерском маркетинге?
Вы смотрите на три интересных показателя, которые вы должны ВСЕГДА иметь в виду при создании целевой страницы:
- Время на стр.
- Показатель отказов
- Коэффициент конверсии
Время на стр.
Вы, вероятно, знаете, что Google Analytics может записывать время, проведенное на странице, только если пользователь переходит на другую страницу того же конкретного веб-сайта.
Значение?
Если посетитель попадает на вашу целевую страницу, остается там некоторое время, фактически достигает желаемой цели на указанной странице и затем покидает сайт, Google Analytics фактически запишет то конкретное время, проведенное на странице, как разочаровывающее 0:00.
Это означает, что вы не можете доверять Google Analytics, когда дело доходит до определения времени на странице.
Какому инструменту вы можете доверять, чтобы узнать этот важный показатель?
API отслеживания событий Google!
Просто вставьте код JavaScript «Track Event».
Таким образом, вы сможете записывать, когда посетитель находится на странице, поскольку код срабатывает каждые 10 секунд.
Что это значит?
Вместо того, чтобы Google Analytics давал вам неточное представление о времени вашей целевой страницы на странице, вы получите супер точный результат, который оценивает вовлеченность как ничто другое.
Показатель отказов
Допустим, огромное количество людей посещают вашу целевую страницу.
Это здорово!
Несмотря на это, давайте притворимся, что 90% из них посещают и БАУНС прямо сейчас, напуганные до глубины души.
Плохие новости, я прав?
Действительно!
Показатель отказов— невероятно важный показатель, который вы бы не заметили.
Это позволяет вам понять, что ваша целевая страница — которая должна была учитывать желания аудитории, а также быть супер привлекательной — не настолько привлекательна и поэтому совершенно не в состоянии выполнить то, для чего она предназначена.
Неверно!
Вот что вы не знаете:
Иногда показатель отказов может быть неточным.
Почему?
Поскольку он не отличает пользователя, который зашел на страницу и сразу отскочил от пользователя, который столкнулся с целевой страницей, остался некоторое время, проанализировал предложение и ушел.
Если пользователь заходит на целевую страницу и тратит несколько минут на анализ, то у нас отличный знак.
Ваша целевая страница не может быть коленями пчелы, но ей каким-то образом удалось удержать внимание пользователя на некоторое время.
Как убедиться, что вы получаете точный показатель отказов?
Тот, который отделяет стикер pogo от парня, который входит и остается некоторое время?
Вы определяете минимальную сумму, вот как.
Это минимальное количество минут, которое конкретный пользователь проводит в ловушке на вашей целевой странице перед фактическим преобразованием.
Предположим, что большинство ваших конверсий происходят только через три с половиной минуты после того, как пользователь попадает на вашу целевую страницу.
Эти посещения — которые считались бы отскоками и негативно повлияли бы на ваш показатель отказов — прекратятся.
Хотите воспользоваться специальным приемом, который поможет вам откалибровать этот показатель, чтобы получить сверхточный показатель отказов, который четко поможет вам понять, как вы справляетесь с посадкой на целевой странице?
Вы все настроены и готовы участвовать в Google Analytics?
В вашем коде Google Analytics можно эффективно внести изменения.
Этот твик фактически инициирует событие после того, как пользователь действительно потратил определенное количество минут на вашей целевой странице.
Это верно!
Разбирается с тобой, верно?
Вы на пути к созданию лучшей целевой страницы, так что продолжайте читать!
Коэффициент конверсии
Это золотая медаль!
Это самый важный показатель для целевых страниц.
Нет сомнений, мистер!
У вас есть отличный коэффициент конверсии?
Тогда вы смогли создать историю целевых страниц!
Но что может испортить данные о вашем коэффициенте конверсии?
Тот факт, что в Google Analytics коэффициент конверсии фактически рассчитывается не на основе количества уникальных посетителей, а на основании количества посещений.
Почему я думаю, что коэффициент конверсии должен рассчитываться на основе количества уникальных посетителей, спросите вы?
Потому что не каждое посещение вашей целевой страницы превращается в конверсию.
Верно:
Решение клиента может быть принято только после того, как человек посетит вашу страницу после нескольких посещений.
Клиенты осматривают, изучают, ищут и понимают плюсы и минусы других предложений, прежде чем они выберут ваше предложение.
это значит?
Пользователь может вернуться на вашу целевую страницу несколько раз, прежде чем фактически станет плодотворным преобразованием.
Вот почему использование уникальных посетителей фактически даст вам более точное представление о покупательском пути пользователя.
В результате вы можете настроить свою стратегию и лучше оценить успех своей целевой страницы.
Теперь, когда данные вышли на совершенно новый уровень, не так ли?
Это верно!
Оптимизация целевой страницы стала реальностью!
Spy or Die
Я уже кратко упомянул эту часть.
Несмотря на это, я посвящу этому целую тему.
Либо вы шпионите, либо вас убивают.
Кто ваши конкуренты?
Найди их.
Теперь просмотрите их воронки и поймите их послание, расположение нескольких факторов доверия, весь их стиль и даже то, как они относятся к призывам к действию.
Какую информацию они получают от пользователя?
Используют ли они крутые динамические вызовы в попытке гальванизировать пользователя?
Какие цвета они собираются для?
Есть ли у них так называемый свинцовый магнит?
Есть информация?
Теперь настало время A / B-тестирования!
Проверьте все аспекты, которые я упомянул, и пейте творческие соки ваших конкурентов.
A / B тест!
Время разделить тест 4 или 5 стилей различных целевых страниц.
Вот как вы попадаете на самый эффективный тип целевой страницы!
Как я уже говорил выше, я рекомендую вам использовать AdPlexity (скидка 25% на всю жизнь) или AdPlexity Adult, чтобы делать это как профессионал!
Подробнее: AdPlexity: исчерпывающее руководство
Ускорьте свои целевые страницы
Чувствуете, что скорость ваших целевых страниц не так важна?
Неверно!
Скорость имеет решающее значение!
Этот мир полон нетерпеливых пользователей, у которых есть много разных целевых страниц для проверки, кроме вашей.
Это означает, что люди хотят, чтобы ваша целевая страница была максимально быстрой.
Фактически, задержка всего в одну секунду может означать на 11% меньше просмотров страниц, потерю 7%, когда речь идет о конверсиях, и снижение удовлетворенности пользователей на 16%.
Что?
Не знаете, что нужно сделать, чтобы обеспечить скорость Nascar-fast?
Я тебя покрою!
Протестируйте свой сайт Скорость
Во-первых, прежде чем даже начать беспокоиться о скорости ваших целевых страниц, вы должны посетить Google PageSpeed Insights, Pingdom или GT Metrix.
Эти платформы эффективно позволят вам проверить скорость вашей целевой страницы!
Перейти на это!
Используйте отличный хостинг
Номер два мало что можно сделать?
Использование отличного хостинг-сервиса, такого как Bluehost или Hostgator, может улучшить ваш опыт.
Избегайте использования решений, которые предназначены для общего серверного пространства.
Это означает, что вам, вероятно, придется в конечном итоге делиться серверным пространством с другими крутыми клиентами, что неизменно снизит вашу производительность.
Использование сети доставки контента (CDN)
Действительно!
Вы должны использовать CDN для доставки изображений.
Это позволит вам оптимизировать усилия, необходимые для фактической доставки контента с сервера в браузер пользователя.
Оптимизация изображений
Изменение размеров ваших изображений имеет решающее значение для вашей целевой страницы.
Хотя это часто игнорируется, это фундаментальный шаг.
Почему?
Потому что этот трюк действительно ускоряет весь ваш сайт.
Существует несколько бесплатных инструментов сжатия изображений, таких как Compressor.io или TinyJPG.
Если вы являетесь пользователем WordPress, вы можете выбрать WP Smush или EWWW.
Вы также можете избежать использования изображений PNG, поскольку они занимают больше пространства, чем изображения JPG.
Минимизация перенаправлений
Переадресация, особенно перенаправление 301, является одной из основных, стандартных практик SEO.
Почему люди используют перенаправление 301?
Для информирования посетителей и поисковых систем о том, что страница постоянно перемещает свое местоположение.
Поскольку сайты имеют тенденцию смещаться, развиваться и изменяться с течением времени, эта практика стала нормой, помогая вам также обрезать неработающие ссылки или эти грязные ошибки 404.
Вот сделка:
Вам нужно, чтобы у вас было мало перенаправлений, потому что это положительно скажется на скорости загрузки вашей страницы.
Существует ли идеальное количество перенаправлений?
Несмотря на то, что Google имеет тенденцию быть немного расплывчатым в этом, технический гигант предлагает, чтобы вы либо минимизировали перенаправления, либо устраняли кучу из них.
Наиболее популярным инструментом для проверки перенаправлений, содержащихся на веб-сайте, является Screaming Frog.
Включить сжатие GZIP
Это связано с кодированием контента.
Речь идет о минимизации запросов к серверу, выполняемых вашим конкретным браузером.
Это означает, что вы можете уменьшить размер ваших файлов, что позволяет значительно сократить время загрузки.
Включить кеширование браузера
Когда вы посещаете тот или иной веб-сайт, различные элементы страницы будут храниться на вашем жестком диске в кеше или во временном хранилище.
Это означает, что — в следующий раз, когда вы посещаете сайт — браузер может эффективно загрузить страницу без необходимости отправлять на сервер целый другой HTTP-запрос.
HTML & CSS — сокращение времени
Минимизация CSS и HTML позволит вам упаковать, а также доставить данные страницы настолько быстро, насколько это технологически возможно.
Не знаете, как это сделать?
Вставьте свой URL в Google PageSpeed Insights и следуйте предложенным рекомендациям!
Не используйте слишком много плагинов
плагинов WordPress!
Где бы мы были без этих камней?
Кажется резким сказать, что нам нужно избавиться от этих маленьких полезных помощников, но это должно быть сделано.
Попробуйте сделать капитальный ремонт и принять решение:
Важные плагины остаются, неактуальные плагины должны быть убраны.
Оптимизировать доставку CSS
Что такое CSS?
Это в основном содержит требования стиля данной страницы.
Обычно веб-сайты получают доступ к этой информации либо через внешний файл, который фактически загружается до эффективной визуализации вашей страницы, либо встроенный, что означает ее эффективную вставку в HTML-документ.
Какой стиль вы должны выбрать?
Внешний стиль!
Почему?
Это не только уменьшает размер вашего кода, но и создает меньшее количество дубликатов кода.
Примеры целевых страниц
Готовы проверить несколько потрясающих примеров целевых страниц?
Люди, которые их создали, смогли понять некоторые моменты, которые я вам объяснил выше.
Давайте проверим эти примеры целевых страниц!
Эта целевая страница была создана Uber.
Что в этом хорошего?
Его простота.
Обратите внимание, как вы легко можете понять, какие действия вы должны предпринять.
Вы можете зарегистрироваться в качестве водителя или гонщика.
Легко, быстро и точно!
Shopify никогда не играет.
Проверьте, как эти парни начинают, установив свой авторитет и авторитет улицы:
Они говорят вам, что им доверяют полмиллиона предприятий по всей зеленой земле Бога.
Они также могут быстро сообщить, куда вставить вашу электронную почту!
Простой, правда?
УHubSpot есть несколько главных создателей целевых страниц, я прав?
CTA является прямой к точке, и после того, как вы нажмете на нее, вы увидите следующее изображение:
Что произойдет, если пользователь не нажмет CTA?
Когда они прокручиваются вниз, вверху появляется кнопка CTA!
Это еще один CTA, чтобы убедиться, что вы нажали!
Круто и эффективно!
Заключение
«Что такое целевые страницы?»
Теперь ты знаешь!
У вас есть инструменты для создания гиперчувствительной целевой страницы, которая позволяет создавать привлекательные дизайны целевых страниц каждый день.
Я научил вас, как создавать лучшие целевые страницы для WordPress, а также как настраивать целевые страницы, например, профессионалы.
Вы знаете разные типы целевых страниц.
Вы знаете свою цель и изучили свою аудиторию.
Вы даже знаете, как проверить правильные метрики для анализа вашего трафика.
Вы подсмотрели и провели сплит-тестирование.
Теперь что?
Изучите инструменты, которые я вам дал, запустите свою целевую страницу, поймите, как полностью понять показатели, найденные в Google Analytics и API отслеживания событий Google, шпионите за конкурентами, сплит-тест, читайте о лучших методах целевой страницы.
Готовы начать партнерское путешествие?
Перейти на это!
Подпишитесь на Mobidea здесь!
Мы поможем вам добиться успеха!
Реклама
4293,7234,8766,802
Метки: ОптимизацияАффилированный маркетингКонцепцииИнтернет-маркетинг
,23 эффективных примеров дизайна целевой страницы


Нил Патель соосновал Crazy Egg в 2005 году. 300 000 веб-сайтов используют Crazy Egg, чтобы понять, что работает на их веб-сайте (с такими функциями, как Heatmaps, Scrollmaps, Referral Maps и т. Д.). Пользовательские записи), исправьте ошибки (с помощью редактора WYSIWYG) и протестируйте новые идеи (с помощью надежного инструмента A / B-тестирования).
Если вы ищете вдохновение для дизайна целевой страницы, я хочу, чтобы вы опубликовали сегодняшнее сообщение.Я собираюсь показать вам 23 примера дизайна целевых страниц, которые затем преобразуются, а затем покажу, как создать их самостоятельно.
Почему вы должны создать целевую страницу — или много целевых страниц? Потому что они являются одними из самых мощных инструментов преобразования в вашем заднем кармане. Вы можете создать целевую страницу для каждого реферального источника.
Например, целевая страница для людей, которые переходят из Twitter, может выглядеть иначе, чем для людей, которые читали ваш гостевой пост в другом блоге.
Мы рассмотрим несколько примеров дизайна целевой страницы, которые покажут, насколько мощными они могут быть.
23 Примеры дизайна целевой страницы, которые вы захотите украсть в 2018 году
Прежде чем я перейду к своему списку примеров дизайна целевой страницы, поймите, что термин «целевая страница» стал гораздо шире, чем, скажем, пять лет назад , Для многих предприятий домашние страницы служат целевыми страницами.
Это необязательно, но вы должны признать, что многие люди находят ваш бизнес, выбрав вашу домашнюю страницу на страницах результатов поисковой системы (SERP). В этом случае вам нужна четкая цель, чтобы вы знали, куда направить посетителей.
Если вы начинающий, посмотрите видео, которое я сделал о создании целевых страниц для конвертации. Это быстрые часы, которые описывают мой процесс при работе в моих собственных компаниях или с клиентами.
Давайте углубимся.
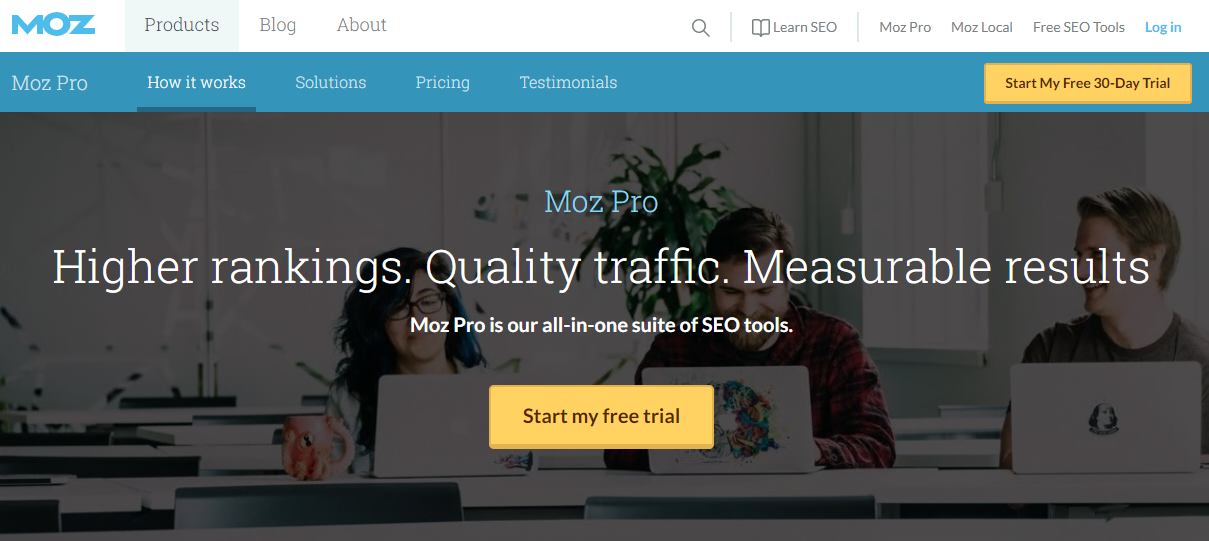
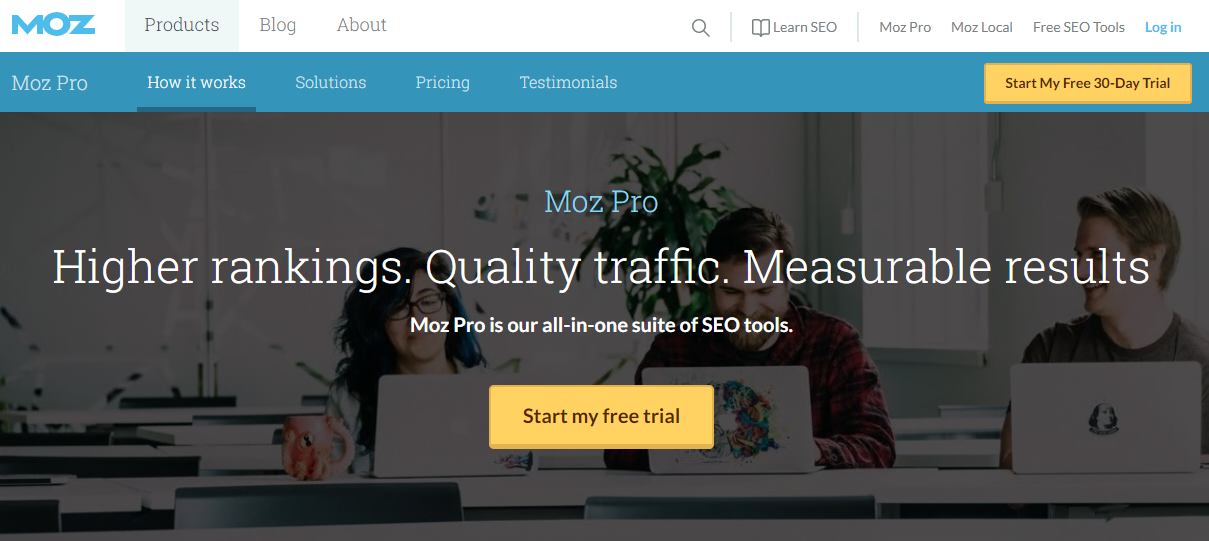
1. Moz Pro


Мне нравится целевая страница Moz Pro, потому что она быстро указывает USP продукта. Клиенты могут ожидать более высокого рейтинга, качественного трафика и измеримых результатов. Тогда у вас есть призыв к действию — Запустите мою бесплатную пробную версию — отраженный в панели навигации и на изображении героя в том же ярком цвете.
2. Twago Enterprise


Почему бы не стать большими, смелыми и яркими? Целевая страница Twago Enterprise проста и энергична. У вас крупный шрифт USP с кратким описанием продукта.
CTA — Запрос демонстрации — имеет цвет, который не отображается в других местах на странице.
При разработке целевой страницы вы должны иметь в виду цель. В случае с Twago Enterprise, они хотят, чтобы люди запросили демонстрацию.
Вам нужна ваша собственная цель. Когда у вас есть, убедитесь, что вы даете много контекстных и визуальных подсказок, чтобы посетители знали, где вы хотите, чтобы они нажимали.
3. 180fusion Dallas


Здесь у нас есть целевая страница, которая сосредоточена на социальном доказательстве. У вас есть список достижений в форме маркера слева, а логотипы крупных брендов справа. Тем не менее, у нас есть этот смелый CTA с выдающимся фоном.
Вы увидите, что этот шаблон повторяется в этом списке, потому что это один из лучших способов привлечь внимание посетителей.
4. Flickr


Если вы ожидали, что Flickr будет иметь целевую страницу, основанную на фотографии, вы не ошиблись. Изображения героев менялись каждые пару секунд с тем же заголовком, копией тела и CTA.
Обратите внимание, что здесь нет особой конкуренции за внимание. Подписанные CTA отражаются дважды на целевой странице, и заголовок точно говорит нам, что Flickr означает
5. Отмена возврата для агентств


Целевая страница для услуг Unbounce на уровне агентства действительно появляется.Ярко-синие акценты в сопровождении ярко-оранжевых CTA визуально работают, чтобы передать последовательное сообщение.
Вы увидите, что на этой странице фактически есть два CTA. Один приглашает посетителей для предварительного просмотра застройщика, а другой предлагает общаться со специалистом агентства.
Конкурирующие CTA могут работать против вас, если вы не будете осторожны. Ниже я объясню, как Crazy Egg Records может помочь вам понять, нужно ли вам удалить CTA или создать больше визуального разделения на странице.
6.Upwork Writers
.Как создать целевую страницу с помощью Unbounce
Никогда не пропустите эпизод! Подпишитесь на подкаст в iTunes.
ПОДПИШИТЕСЬ NOWFEATURESTEMPLATESCUSTOMERSFOR PPC MARKETERSPRICINGBLOGFOR AGENCIESСм. Unbounce Builder в действии.
«В первый раз, когда я использовал Unbounce, мне удалось в течение часа идеально воссоздать макет Sketch».
Узнайте, как вы можете создать целевую страницу быстрее, чем ваш разработчик — никаких навыков кодирования не требуется.
Создание целевой страницы кампании может быть разочаровывающим и занимать много времени, но это не обязательно. С Unbounce вы можете сделать красивую целевую страницу днем и запустить ее, прежде чем покинуть офис.



Thiago Costa
Старший веб-дизайнер в Breather

Узнайте, как быстро Breather создал целевую страницу.
Создайте и запустите целевую страницу за 7 простых шагов.
1
Выберите шаблон ИЛИ начните с пустой страницы.
Создайте свою целевую страницу из шаблона.
Если вы хотите быстро создавать целевые страницы или вам нужно вдохновение для дизайна, начинать с шаблона — самый простой вариант. Посмотрите видео, чтобы узнать, как:
- Выберите шаблон на основе вашей отрасли, кампании или цели конверсии (генерация лидов или переходы по ссылкам)
- Добавление или удаление элементов на странице
- Извлечение изображений и текста
- Настройка любые цвета и шрифты, соответствующие внешнему виду вашего бренда.
Просмотрите нашу галерею шаблонов

2
Настройте макет своей целевой страницы для мобильных устройств.
С Unbounce легко создавать мобильные версии вашей страницы. После того как вы создали свою страницу рабочего стола, просто включите мобильное представление и настройте элементы страницы по мере необходимости.

Создайте свою целевую страницу с пустой страницы.
Для максимальной гибкости и более сложного макета страницы создайте свою целевую страницу из чистого холста. Посмотрите видео, чтобы узнать, как:
- Добавить новые разделы страницы по мере необходимости
- Перетаскивать и размещать элементы страницы (текст, логотип, изображения, поля, формы, видео)
- Добавить любые цвета или шрифты, соответствующие вашему внешний вид бренда
- Настройка формы захвата потенциальных клиентов или кнопки призыва к действию
Советы профессионалов:
- Используйте инструмент Unbounce Layout Assistant — он сделает вашу мобильную страницу готовой к публикации на 80%
- Настройте оставшиеся элементы страницы и измените размер текста до соответствующего размера
- Скрыть элементы страницы, которые вы не хотите отображать на мобильном телефоне

3
Настройте параметры целевой страницы.



Настройте параметры SEO.
Выберите, хотите ли вы, чтобы ваша страница была видна поисковым системам, и оптимизируйте ее, написав ориентированный на ключевые слова заголовок страницы и мета-описание.
Настройте страницу «Спасибо» вашей формы.
Расширьте взаимодействие с вашими конвертированными потенциальными клиентами с помощью настраиваемых страниц подтверждения: добавьте ценность или просто скажите «Спасибо!»
Установите цель конверсии, чтобы отслеживать свой успех.
Прежде чем публиковать свою страницу, укажите, какое действие вы хотите отслеживать как конверсию.
Вот как вы можете запустить свою страницу:
4
Задайте URL своей целевой страницы.

Опубликуйте свою целевую страницу в выбранном домене и настройте URL по своему вкусу.
Подробнее
5
Добавление отслеживания и пользовательских сценариев.
Диспетчер скриптов позволяет мгновенно встраивать скрипты, такие как Google Analytics, AdWords или любой другой пользовательский код, в несколько целевых страниц одновременно.
См. Документацию

6
Интеграция с вашим набором маркетинговых инструментов.

Передайте от Unbounce ваши инструменты автоматизации маркетинга и CRM, настроив одну или несколько интеграций (например, HubSpot или Salesforce).
Подробнее см. Документацию
7
Предварительный просмотр и публикация.
Предварительный просмотр ваших настольных и мобильных страниц и нажмите опубликовать. Если вы используете WordPress, просто установите наш плагин для целевой страницы WP — запись DNS или настройка CNAME не требуются.

Получите максимум от своих целевых страниц.
Наши клиенты используют эти популярные функции, чтобы вывести свои кампании на новый уровень (и вы тоже можете!)

Дублируйте целевые страницы одним щелчком мыши.
После того, как вы создали свою первую целевую страницу, тяжелая работа завершена. Увеличьте объем производства, продублировав свою страницу и внеся изменения, соответствующие вашим кампаниям.


Оптимизируйте свои кампании с помощью A / B-тестирования.
Дублирование также пригодится при A / B-тестировании страницы. Всего за несколько минут вы можете сделать копию своей страницы, настроить ее и распределить трафик между двумя вариантами, чтобы найти лидера с наибольшей конверсией.
Готовы начать создавать целевые страницы?
ПОСМОТРЕТЬ ПЛАНЫ И ЦЕНЫНикогда не пропустите эпизод! Подпишитесь на подкаст в iTunes.
ПОДПИШИТЕСЬ СЕЙЧАС
«Я обеспокоен тем, что не смогу реализовать все пользовательские сценарии и коды, которые мы используем на веб-сайте нашего бренда. Могу ли я добавить собственный код на целевые страницы Unbounce? »
Да, вы можете! И, если на вашей странице есть скрипт, который вам не нужен как встроенная функция Unbounce, вы можете добавить его прямо на страницу или использовать диспетчер скриптов Unbounce, чтобы внедрить его на всех страницах домена (или нескольких домены) в одном процессе.

«Моя главная проблема в том, что у меня нет навыков проектирования / кодирования.Смогу ли я использовать Unbounce? »
Определенно. Любой в вашей команде может быть создателем целевой страницы, просто начните с шаблона и настройте дизайн в соответствии с вашим брендом. Вам не нужно знать HTML или CSS — просто добавьте или переместите любой элемент на вашей странице (изображения, поля, текст, разделы страницы, кнопки CTA и т. Д.) С помощью нашего интуитивно понятного перетаскивателя страниц. Кроме того, когда вы вносите изменения на страницу рабочего стола, она будет отображаться в вашей мобильной версии соответственно.

«Я обеспокоен тем, что сборщик Unbounce ограничит мою способность создавать нестандартные проекты.Насколько гибок этот инструмент? »
Мощный конструктор перетащивающих целевых страниц Unbounce дает вам свободу оставаться на бренде, создавая страницу, которая настолько проста или сложна, насколько вам нужно. Для максимальной гибкости начните с пустой страницы и настройте свой дизайн, добавив пользовательский код или веб-шрифты. Вы также можете сэкономить время и масштабирование, дублируя существующие целевые страницы и элементы дизайна между страницами. Ознакомьтесь с советами и скриптами Unbounce, чтобы увидеть широкий спектр расширенных настроек у вас под рукой.

«Я обеспокоен тем, что это не принесет реальной ценности. Поможет ли нам улучшить результаты маркетинга (эффективность кампании, лиды и т. Д.)? »
Посылая трафик на целевые страницы для конкретной кампании (вместо общих веб-страниц с низкой конверсией), вы можете конвертировать больше потенциальных клиентов и снизить цену за приобретение. Кроме того, благодаря расширенным функциям, таким как динамическая замена текста, копия целевой страницы автоматически изменяется в соответствии с вашим объявлением, повышая релевантность и улучшая показатель качества AdWords.Лучший маркетинговый опыт для ваших посетителей, лучшие результаты кампании для вас. Узнайте, как другие маркетологи и агентства добились успеха с Unbounce.

«Я обеспокоен тем, что Unbounce не будет совместим с моими нынешними маркетинговыми инструментами. Интегрируется ли Unbounce с такими вещами, как Google Analytics, WordPress и Salesforce? »
Абсолютно! Unbounce позволяет вам интегрироваться с вашими любимыми инструментами CRM, электронной почты и аналитики, включая Google Analytics, WordPress, Salesforce и HubSpot (это только некоторые из них).Для пользовательских CRM или других маркетинговых платформ, которые могут не входить в нашу собственную интеграцию, вы можете использовать Webhooks для отправки push-уведомлений с целевых страниц Unbounce на любой сервер или использовать Unbounce API для создания собственных пользовательских интеграций.
Часто задаваемые вопросы
Вы не единственный, кто принимает решения. Вот как можно ответить на общие вопросы ключевых заинтересованных сторон вашей компании.
