Сжать JPEG: уменьшить размер файла JPEG или уменьшить размер изображения
Загрузить изображение в формате JPEGЗагрузите сжатые изображения в формате JPEG, нажав на ссылку для скачивания
| FAQ’s
  Свяжитесь с США для размера файла JPEG больше, чем 6 МБ. Мы должны иметь возможность уменьшить размер изображения в МБ или уменьшить размер JPEG в МБ. Свяжитесь с США для размера файла JPEG больше, чем 6 МБ. Мы должны иметь возможность уменьшить размер изображения в МБ или уменьшить размер JPEG в МБ. Для большинства изображений 8 бит должно быть достаточно. Наш процесс сжатия будет искать биты, которые будут идеальными для любого изображения, то есть искать идеальные биты, которые не будут влиять на качество изображения. PNG также использует GZIP в качестве механизма сжатия для хранения данных. Наш онлайн процесс сжатия запустит специализированный процесс gzip для дополнительного сжатия. В целом, процесс сжатия позволяет уменьшить большинство изображений PNG более чем на 50%. Для большинства изображений 8 бит должно быть достаточно. Наш процесс сжатия будет искать биты, которые будут идеальными для любого изображения, то есть искать идеальные биты, которые не будут влиять на качество изображения. PNG также использует GZIP в качестве механизма сжатия для хранения данных. Наш онлайн процесс сжатия запустит специализированный процесс gzip для дополнительного сжатия. В целом, процесс сжатия позволяет уменьшить большинство изображений PNG более чем на 50%. |
Как уменьшить размер файла в фотошопе? Об уровнях сжатия JPEG в Photoshop и Lightroom
Как уменьшить размер файла в фотошопе? Определить оптимальные настройки качества JPEG-изображения как в Photoshop, так и в Lightroom может быть довольно сложно, потому что часто на выбор предлагаются два разных значения.
Photoshop перед тем, как сжать фотографию в JPEG, предоставляет нам уровни сжатия от 0 до 12. В свою очередь Lightroom позволяет только ввести процент. Но проценты это понятнее, чем цифры от 0 до 12..png?1550752907955) Специалисты Adobe создали путаницу, так как соответствие этих чисел диапазонам процентов не указано ни в одном из справочных ресурсов. Проценты, которые мы видим в Lightroom, на самом деле не масштабируются в числа от 0 до 100. Adobe просто отобразил процентную шкалу с диапазоном от 0 до 12. Это приводит к тому, что изменение процента сжатия, например, с 85% на 90% может не дать никакой разницы в размере изображения, а при изменении с 84% на 85% разница может быть существенной.
Специалисты Adobe создали путаницу, так как соответствие этих чисел диапазонам процентов не указано ни в одном из справочных ресурсов. Проценты, которые мы видим в Lightroom, на самом деле не масштабируются в числа от 0 до 100. Adobe просто отобразил процентную шкалу с диапазоном от 0 до 12. Это приводит к тому, что изменение процента сжатия, например, с 85% на 90% может не дать никакой разницы в размере изображения, а при изменении с 84% на 85% разница может быть существенной.
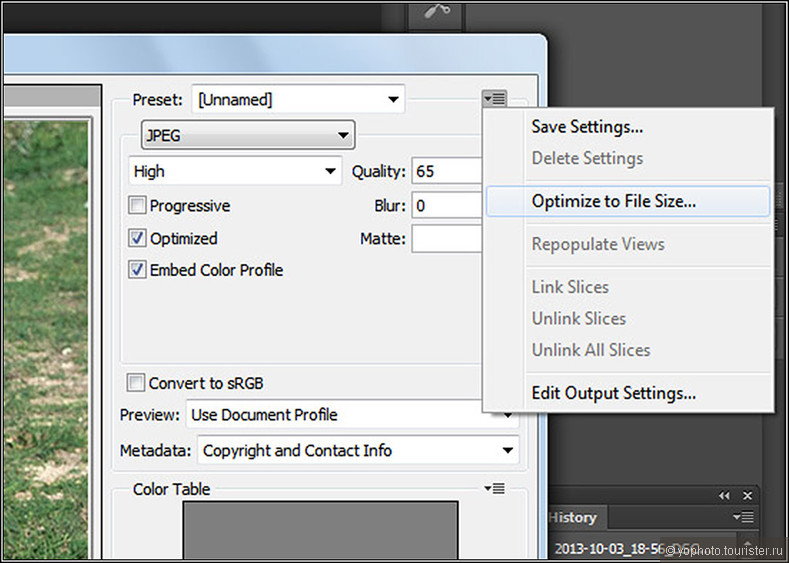
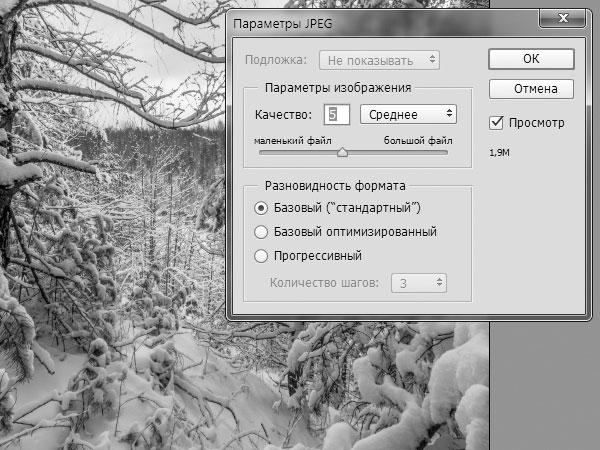
Ниже приведены скриншоты различных диалоговых окон. На первом рисунке — панель, которая появляется при нажатии в Photoshop кнопки «Сохранить» или «Сохранить как» и выборе опции JPEG:
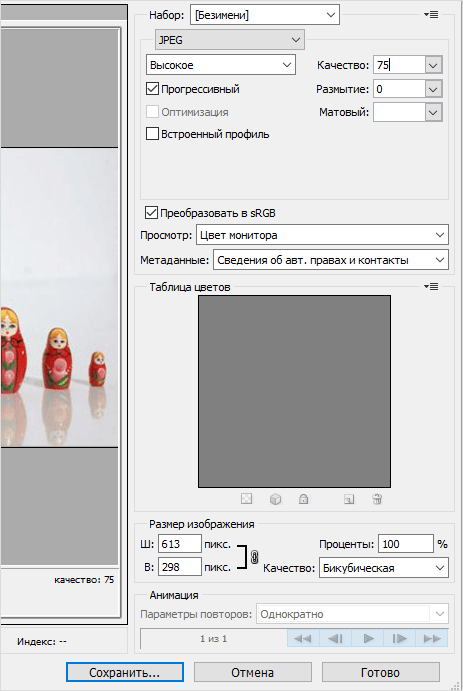
Перед тем, как сжать размер фотографии, вы можете выбрать значение от 0 до 12. А вот панель экспорта Lightroom:
Здесь уровень сжатия JPEG представлен в виде шкалы от 0% до 100%.
Рассмотрим приведенную ниже таблицу, в которой значения от 0 до 12, используемые в Photoshop, переводятся в проценты:
| Сжатие JPEG в PS | Обозначение уровня сжатия в PS | Аналог в % | Размер условного файла | Экономия дискового пространства в % * |
| 0 | Low | 0-7% | 2. 2 MB 2 MB | 1240% |
| 1 | Low | 8-15% | 2.4 MB | 1138% |
| 2 | Low | 16-23% | 3.0 MB | 910% |
| 3 | Low | 24-30% | 3.4 MB | 803% |
| 4 | Low | 31-38% | 3.9 MB | 700% |
| 5 | Med | 39-46% | 4.6 MB | 594% |
| 6 | Med | 47-53% | 5.2 MB | 525% |
| 7 | Med | 54-61% | 5.8 MB | 470% |
| 8 | High | 62-69% | 7.8 MB | 350% |
| 9 | High | 70-76% | 9.8 MB | 278% |
| 10 | Max | 77-84% | 12.9 MB | 212% |
| 11 | Max | 85-92% | 17.6 MB | 155% |
| 12 | Max | 93-100% | 27.3 MB | 0% |
* экономия дискового пространства представлена относительно самого большого размера файла (27,3 MB) и максимального разрешения (снятого камерой в 20 мегапикселей) в качестве 100%
Это означает, что некоторые числа вообще не имеют значения, а другие дают совсем небольшое изменение. Выбрав перед тем, как сжать фотографии для отправки, качество 80%, вы получите то же самое, что и при 77% или 84%. На самом деле пока вы не установите 85%, ничего не меняется. То же самое относится и к 90% — это качество ничем не отличается, от качества 85%!
Выбрав перед тем, как сжать фотографии для отправки, качество 80%, вы получите то же самое, что и при 77% или 84%. На самом деле пока вы не установите 85%, ничего не меняется. То же самое относится и к 90% — это качество ничем не отличается, от качества 85%!
Сохранение файлов для Веб в Photoshop
На самом деле, функция Photoshop «Сохранить для Веб» использует другой алгоритм сжатия по сравнению с числами от 0 до 12 или процентами в Lightroom. Здесь каждое число от 0 до 100 имеет значение, а размер файла может существенно отличаться для каждого числа.
Ниже приведено диалоговое окно «Сохранить для Веб«, параметры которого устанавливают, как сжать фотографию в Фотошопе:
Важно отметить, что эта панель оптимизирована для изображений малого разрешения, предназначенных для публикации в интернете. В ней есть больше способов настройки JPEG-изображения, и вы можете решить, хотите ли оставить данные EXIF (поле метаданных) или удалить их вместе с цветовым профилем.

Лучший уровень сжатия JPEG
Если при экспорте изображений в формат JPEG вы все время используете качество 12 или 100%, то получите большое количество изображений, размер которых огромен. Это в принципе не соответствует предназначению формата JPEG. Выбирая 100%, вы задаете незначительное сжатие, и получаете огромные файлы. Хотя многие сайты догадались предоставлять возможность загружать огромные изображения, применяя сжатие, но немногие из них делают это идеально. Так зачем потреблять пропускную способность и дисковое пространство, все время экспортируя 100% качества?
Моя рекомендация заключается в том, чтобы перед тем, как сжать фотографию для интернета, установить для JPEG качество 77% в Lightroom или значение 10 в Photoshop. Это часто дает примерно 200% экономии дискового пространства (или более) и сохраняет достаточное качество изображений. Существуют редкие случаи, когда значение в 77% может дать полосатость в небе. Если вы столкнулись с подобной проблемой, попробуйте установить уровень в 85%.
Хотя для многих фотографий даже 77% это слишком много. Если вы посмотрите на приведенную выше таблицу, то увидите, что значения ниже 10 дают довольно существенную экономию дискового пространства. Если вы хотите еще сильнее уменьшить размер изображения, попробуйте задать качество до 62% или даже 54% и посмотрите, будет ли результат приемлемым. Обратите внимание, что результаты будут различными в зависимости от конкретного изображения. Некоторые фотографии могут выглядеть хорошо при сильном сжатии, в то время как другие будут выглядеть хуже.
Данная публикация является переводом статьи «JPEG Compression Levels in Photoshop and Lightroom» , подготовленная редакцией проекта.
4.4. Сжатие изображений
4.4. Сжатие изображений
Рисунок 3.21. Пример изображения для сохранения в формате JPEG
Если у вас есть изображения, которые занимают много места на диске, их размеры можно уменьшить, не изменяя размер изображения.
Начиная с версии GIMP-2.8, изображения загружаются и сохраняются как файлы .XCF. Пользовательские изображения JPG загружаются как XCF. GIMP предлагает вам выбрать меню Перезаписать картинка.jpg или → , чтобы открыть диалог «Экспорт изображения».
Рисунок 3.22. Диалог «Экспорт изображения»
Диалог запускается с уже введённым в поле имени названием файла, с расширением .png по умолчанию. Удалите существующее расширение, введите вместо него JPG, и GIMP определит тип файла по расширению. Используйте список расширений файлов, обведённый на иллюстрации ниже красным кружком, для просмотра типов файлов, поддерживаемых в GIMP. Поддерживающиеся расширения могут меняться в зависимости от конкретных установленных библиотек. Если GIMP выведет сообщение о невозможности сохранения, или если расширение «JPEG» обесцвечено в меню расширений, нажмите отмену для всех диалогов и пройдите Раздел 4.7, «Изменить режим». После этого нажмите на кнопку Сохранить. Откроется диалог «Экспортировать изображение как JPEG» с возможностями настройки качества.
Используйте список расширений файлов, обведённый на иллюстрации ниже красным кружком, для просмотра типов файлов, поддерживаемых в GIMP. Поддерживающиеся расширения могут меняться в зависимости от конкретных установленных библиотек. Если GIMP выведет сообщение о невозможности сохранения, или если расширение «JPEG» обесцвечено в меню расширений, нажмите отмену для всех диалогов и пройдите Раздел 4.7, «Изменить режим». После этого нажмите на кнопку Сохранить. Откроется диалог «Экспортировать изображение как JPEG» с возможностями настройки качества.
Диалог «Экспортировать изображение как JPEG» использует значения по умолчанию, позволяющие уменьшить объём занимаемой памяти, при этом сохраняя хорошее визуальное качество. Это самый быстрый и безопасный способ сохранения.
Рисунок 3.23. Диалог «Экспортировать изображение как JPEG» с качеством по умолчанию.
Снижайте Качество изображения для дальнейшего уменьшения изображения. Сниженное качество ухудшает изображение, поэтому обязательно отметьте параметр «Предварительный просмотр в окне изображения». Параметр Качество со значением 10 даст изображение очень низкого качества, занимающее очень мало места на диске. На рисунке ниже показано более приемлемое изображение. Значение «качества» в 75 даёт изображение с разумным качеством, которое займёт гораздо меньше дискового пространства, и в свою очередь, будет гораздо быстрее загружаться на веб-странице. Хотя изображение и потеряло в качестве, оно полностью подходит для нужных целей.
Сниженное качество ухудшает изображение, поэтому обязательно отметьте параметр «Предварительный просмотр в окне изображения». Параметр Качество со значением 10 даст изображение очень низкого качества, занимающее очень мало места на диске. На рисунке ниже показано более приемлемое изображение. Значение «качества» в 75 даёт изображение с разумным качеством, которое займёт гораздо меньше дискового пространства, и в свою очередь, будет гораздо быстрее загружаться на веб-странице. Хотя изображение и потеряло в качестве, оно полностью подходит для нужных целей.
Рисунок 3.24. Диалог «Экспортировать изображение как JPEG» с качеством 75.
И наконец, сравнение той же картинки и разными степенями сжатия:
Рисунок 3.25. Пример высокого сжатия JPEG
Рисунок 3.26. Пример среднего сжатия JPEG
Сжатие изображений: JPEG и JPEG2000
Старый добрый JPEG, несмотря на массу неоспоримых достоинств, все же имеет и существенные ограничения.
 Снять их был призван новый метод сжатия изображений, разработки которого велись уже давно. Теперь, когда JPEG2000 стал официально признанным форматом, это должно послужить началу его активной поддержки различными производителями ПО.
Снять их был призван новый метод сжатия изображений, разработки которого велись уже давно. Теперь, когда JPEG2000 стал официально признанным форматом, это должно послужить началу его активной поддержки различными производителями ПО.Наверняка многих работающих с графикой на компьютере интересует вопрос: а как удается изображение, занимающее весьма впечатляющий объем в памяти ПК, втиснуть в гораздо меньший размер на диске? Помнится, на заре своей издательской деятельности слово «компрессия» для меня было таким загадочным и удивительным… В самом деле, каким образом происходит сжатие изображений — ведь без него сейчас немыслимо представить ни Сеть, ни цифровую фотографию, ни цветную полиграфию?
Итак, сжатие. Оно может как приводить к потере качества, так и не приводить. Последний случай — это такие методы, как RLE (Run Length Encoding, кодирование длин серий, в результате которого образуются пары типа (skip, value, где skip — это число подряд идущих нулей, а value — следующее за ними значение) и LZW (компрессия методом Lempel-Ziff-Welch), реализованные в форматах PSD, GIF и TIFF. Широко используются они и архиваторами типа RAR и ZIP. Средняя степень компрессии сжатия без потерь — 2-3 раза.
Широко используются они и архиваторами типа RAR и ZIP. Средняя степень компрессии сжатия без потерь — 2-3 раза.
Если нужно сжать изображение сильнее, без потери качества не обойтись. Каковы принципы? Во-первых, любое изображение содержит определенную избыточность, удаление которой не приведет к заметному изменению качества картинки. Во-вторых, человеческий глаз более восприимчив к изменениям яркости, нежели цвета. Поэтому для разных каналов изображения применяются различные степени сжатия — информация теряется, но визуально это не заметно. Кроме того, чувствительность глаза к мелким элементам изображения невелика, что позволяет без ущерба для качества их удалить. Так можно сжимать изображение (даже если ухудшение качества становится уже заметным) вплоть до приемлемого порога. Степень деградации качества определяется для каждого конкретного случая. Для полиграфии допустимы лишь минимальные искажения, а для размещения в Интернете (в зависимости от предназначения) — гораздо большие.
Наибольшую популярность среди методов компрессии с потерями получил JPEG, который даже при тридцатикратном сжатии сохраняет достаточное качество картинки. Кстати, в большинстве современных методов сжатия данных (например, Layer-4, известный как mp3, а также MPEG) реализованы механизмы, аналогичные JPEG. Давайте познакомимся поближе с этим форматом, тем более что не так давно была окончательно утверждена его новейшая реализация JPEG2000, в которую вошли все дополнения, внесенные в JPEG/MPEG за десять лет его развития.
JPEG
Название алгоритма компрессии — аббревиатура от Joint Photographic Expert Group, инициативной группы, образованной из экспертов ITU (International Telecommunication Union) и ISO (International Organization for Standartization). Именно поэтому в ее названии присутствует приставка Joint. В 1992 г. JPEG был объявлен международным стандартом в области графических изображений.
При компрессии методом JPEG качество теряется всегда. При этом всегда есть выбор: отдать предпочтение качеству в ущерб объему (размер файла сожмется приблизительно в три раза) или же наоборот, добиться минимального размера изображения, при котором оно еще останется узнаваемым (степень компрессии может достигать 100). Сжатие, при котором различие в качестве между получающимся изображением и оригиналом еще остается незаметным, дает 10-20-кратное сокращение размера файла.
При этом всегда есть выбор: отдать предпочтение качеству в ущерб объему (размер файла сожмется приблизительно в три раза) или же наоборот, добиться минимального размера изображения, при котором оно еще останется узнаваемым (степень компрессии может достигать 100). Сжатие, при котором различие в качестве между получающимся изображением и оригиналом еще остается незаметным, дает 10-20-кратное сокращение размера файла.
Область применения
JPEG лучше всего компрессирует полноцветные и монохромные изображения фотографического качества. Если же требуется сохранить картинку с индексной палитрой, то сначала она конвертируется в полноцветную. При компрессии методом JPEG нужно иметь в виду, что все зависит от характера изображений: гораздо меньший объем будут занимать те, где изменения цвета незначительны и нет резких цветовых переходов. JPEG применяется всюду, где нужно хранить фотоизображения: в цифровых фотоаппаратах, полиграфии (EPS DCS 2.0), немыслим без него и Интернет.
Существует несколько разновидностей JPEG-компрессии, мы же рассмотрим только две из них, использующиеся в стандартном пакете для работы с растровыми изображениями Adobe Photoshop, — baseline и progressive. Два других способа — ariphmetic и loseless — экзотика, в силу ряда причин не получившая широкого распространения.
Как происходит сжатие
1. Первый этап заключается в конвертировании цветовой модели изображения (обычно RGB) в модель, где яркостная и цветовая составляющие разнесены (например, YCbCr или YUV), что позволяет оптимально подойти к выбору степеней компрессии для каждого канала (с учетом особенностей восприятия глазом). Преобразование происходит следующим образом:
Y = 0,299xR+0,587*G+0,114xB Cb = (B-Y)/0,866/2+128 Cr = (R-Y)/0,701/2+128
2. На следующем этапе происходит т. н. префильтрация, при которой соседние пиксели отдельно в каждом из каналов Cb и Cr группируются попарно в горизонтальном и вертикальном направлениях, а яркостный канал Y оставляется без изменений. После этого вся группа из четырех пикселов получает усредненное значение соответствующих компонент Cb и Cr. Для краткости такую схему можно обозначить как 4:1:1 (такая же форма представления принята в DRAW — окно экспорта в jpeg). С учетом того, что каждый пиксел кодируется 3 байтами (по 256 уровней для каждого из трех каналов), в результате объем данных автоматически сокращается в 2 раза (вместо 12 байт для передачи 4 пикселов достаточно передать всего 4+1+1 = 6 байт). С точки зрения математики такое преобразование приводит к существенной потере информации, но человеческий глаз потери не воспринимает, поскольку в обычных фотографических изображениях присутствует существенная избыточность.
После этого вся группа из четырех пикселов получает усредненное значение соответствующих компонент Cb и Cr. Для краткости такую схему можно обозначить как 4:1:1 (такая же форма представления принята в DRAW — окно экспорта в jpeg). С учетом того, что каждый пиксел кодируется 3 байтами (по 256 уровней для каждого из трех каналов), в результате объем данных автоматически сокращается в 2 раза (вместо 12 байт для передачи 4 пикселов достаточно передать всего 4+1+1 = 6 байт). С точки зрения математики такое преобразование приводит к существенной потере информации, но человеческий глаз потери не воспринимает, поскольку в обычных фотографических изображениях присутствует существенная избыточность.
3. Полученная информация, прошедшая стадию первичной «очистки», отдельно в каждом канале снова группируется в блоки, но уже размером 8×8, после чего для них применяется основное сжатие — т. н. дискретное косинусное преобразование, для краткости — DCT (discrete cosine transform). В результате информация о распределении яркости пикселов преобразуется в другой вид, где она описывается распределением, основанном на частоте появления той или иной яркости пикселов. DCT имеет ряд преимуществ перед другими преобразованиями (например, перед преобразованием Фурье), обеспечивая лучшее восстановление информации.
В результате информация о распределении яркости пикселов преобразуется в другой вид, где она описывается распределением, основанном на частоте появления той или иной яркости пикселов. DCT имеет ряд преимуществ перед другими преобразованиями (например, перед преобразованием Фурье), обеспечивая лучшее восстановление информации.
Вместо массива из 64 значений (8×8 пикселов) для каждого блока, из которых состоит изображение, мы получаем массив из 64 частот. Рассмотрим работу DCT на примере. Допустим, яркость пикселов в одном блоке нашего изображения имеет вид, представленный на рис. 1 слева, тогда результат преобразования будет таким, как показано справа.
| 1 |
Несмотря на значительную точность, некоторая потеря информации на данном этапе все же происходит — именно поэтому JPEG всегда приводит к потере качества. Основная цель преобразования — выяснить общую картину распределения крупных (на рисунке — сверху слева) и мелких (внизу справа) объектов, что пригодится потом, при устранении малозначимой информации.
Основная цель преобразования — выяснить общую картину распределения крупных (на рисунке — сверху слева) и мелких (внизу справа) объектов, что пригодится потом, при устранении малозначимой информации.
4. Следующий этап — удаление малозаметной глазу информации из блока, или квантование (quantization). Все составляющие делятся на различные коэффициенты, определяющие значимость каждой из них для качественного восстановления исходного изображения, и результат округляется до целого значения. Именно эта процедура вносит наибольшие потери качества, снижая конечный объем изображения. Высокочастотные составляющие квантуются грубо, а низкочастотные — точнее, поскольку наиболее заметны. Дабы несколько сгладить понижение качества, в канале яркости используются меньшие коэффициенты деления, чем в каналах цветности. Но чаще (это делается для ускорения расчетов) вместо специально подобранных значений берется всего одно — то, которое вводит пользователь при выборе степени компрессии.
Вот, например, как выглядит окно Photoshop при сохранении изображения c помощью операции Save for web, где параметр Quality (вернее, производная от него) — тот самый коэффициент округления (рис. 2).
| 2 |
Несмотря на такое огрубление, для большинства изображений результат получается вполне приемлемым. И лишь в особых случаях, когда речь идет об оптимизации изображения с большим количеством мелких деталей или же где большие площади заняты одним цветом, это работает плохо.
| 3 |
В результате квантования получается набор составляющих, по которым исходное изображение восстанавливается с заданной точностью (рис. 3).
| 4 |
На рис. 4 показан результат восстановления черно-белого квадрата соответственно одной, четырьмя и пятнадцатью составляющими.
4 показан результат восстановления черно-белого квадрата соответственно одной, четырьмя и пятнадцатью составляющими.
5. После выполнения основной работы по сжатию изображения дальнейшие преобразования сводятся к второстепенным задачам: оставшиеся составляющие собираются в последовательность таким образом, чтобы сначала располагались отвечающие за крупные детали, а потом — за все более мелкие. Если посмотреть на рисунок, то движение кодировщика похоже на зигзагообразную линию. Этап так и называется — ZigZag (рис. 5).
| 5 |
Затем получившаяся последовательность сжимается: сначала обычным RLE, затем методом Хаффмана.
6. И наконец, чисто техническая стадия — данные заключаются в оболочку, снабжаются заголовком, в котором указываются все параметры компрессии с тем, чтобы изображение можно было восстановить. Впрочем, иногда в заголовки не включают эту информацию, что дает дополнительный выигрыш в компрессии, однако в этом случае нужно быть уверенным, что приложение, которое будет читать файл, о них знает.
Впрочем, иногда в заголовки не включают эту информацию, что дает дополнительный выигрыш в компрессии, однако в этом случае нужно быть уверенным, что приложение, которое будет читать файл, о них знает.
Вот, в общем, и все преобразования. А теперь давайте подсчитаем, какая компрессия была достигнута в нашем примере. Мы получили 7 значений, по которым восстановится первоначальное изображение размером 8×8. Итак, компрессия от применения DCT-преобразования в обоих каналах цветности составила 8×8/7 ≈ 9 раз. Отведем на канал яркости не семь, а 11 коэффициентов, что даст 8×8/11 ≈ 6. Для всех трех каналов получится (9+9+6)/3=8 раз. Снижение качества при «прореживании» изображения, произошедшего на второй стадии, дает дополнительно двойной прирост (схема 4-1-1, учитывающая особенности кодирования яркостной составляющей), что даст итоговый результат — 16 раз. Это грубый подсчет, не учитывающий некоторых аспектов, но отражающий реальную картину. Чтобы получить тридцатикратное сокращение размера файла, нужно оставить всего 3-4 составляющие.
Процесс восстановления изображения протекает в обратном порядке: сначала составляющие умножаются на значения из таблицы квантования, и получаются приблизительные коэффициенты для обратного косинусного преобразования. Чем лучшее качество выбрано при компрессии, тем степень приближения к оригинальным коэффициентам выше, а значит, изображение восстановится более точно. Остается добавить лишь одно действие: перед самым завершением внести некоторые корректировки (шум) в граничные пиксели из соседних блоков, чтобы убрать резкие перепады между ними.
Недостатки JPEG
- Невозможность достичь высоких степеней сжатия за счет ограничения на размер блока (только 8×8).
- Блочность структуры на высоких степенях компрессии.
- Закругление острых углов и размывание тонких элементов в изображении.
- Поддерживаются только RGB-изображения (использовать JPEG для CMYK-изображений можно только в формате EPS через DCS).
- Изображение нельзя отобразить до тех пор, пока оно не загрузится полностью.

С тех пор, как JPEG был утвержден в качестве стандарта, прошло уже десять лет. За это время группы исследователей предложили ряд существенных дополнений в первоначальный вариант, которые вылились в конце прошлого года в появление нового стандарта.
JPEG2000
С 1997 г. были начаты работы, направленные на создание универсальной системы кодирования, которая снимала бы все ограничения, накладываемые JPEG, и могла эффективно работать со всеми типами изображений: черно-белыми, в градациях серого, полноцветными и многокомпонентными, причем независимо от содержания (будут ли это фотографии, достаточно мелкий текст или даже чертежи). В его разработке принимали участие наряду с международными стандартизирующими организациями такие гранды промышленности, как Agfa, Canon, Fujifilm, Hewlett-Packard, Kodak, LuraTech, Motorola, Ricoh, Sony и др.
Поскольку новый алгоритм претендовал на универсальный, ему дополнительно ставилась задача использования различных способов передачи данных (в реальном режиме времени и при узкой полосе пропускания), что особенно критично в мультимедийных приложениях, например, в реал-трансляциях через Интернет.
Основные требования, предъявляемые к формату JPEG2000:
- Достижение повышенной по сравнению с JPEG степени компрессии.
- Поддержка монохромных изображений, что позволит применять его для компрессии изображений с текстом.
- Возможность сжатия вообще без потерь.
- Вывод изображений с постепенным улучшением детализации (как в progressive GIF).
- Использование в изображении приоритетных областей, для которых качество может устанавливаться выше, чем в остальной части изображения.
- Декодирование в реальном режиме времени (без задержек).
Принцип сжатия
В качестве основного механизма компрессии в JPEG2000, в отличие от JPEG, используется волновое (wavelet) преобразование — система фильтров, применяемых ко всему изображению. Не вдаваясь в детали компрессии, отметим лишь основные моменты.
| 6 |
Например, изображение, полученное после низкочастотной фильтрации по строкам и рядам (вверху слева), несет наибольшее количество информации, а полученное после высокочастотной — минимальное. Информативность у изображений, полученных после НЧ-фильтрации строк и ВЧ для столбцов (и наоборот), средняя. Наиболее информативное изображение опять подвергается фильтрации, а полученные составляющие, как и при jpeg-компрессии, квантуются. Так происходит несколько раз: для сжатия без потерь цикл обычно повторяется 3 раза, с потерями — разумным компромиссом между размером, качеством и скоростью декомпрессии считается 10 итераций. В результате получается одно маленькое изображение и набор картинок с мелкими деталями, последовательно и с определенной точностью восстанавливающих его до нормального размера. Очевидно, что наибольшая степень компрессии получается на крупных изображениях, поскольку можно установить большее количество циклов.
Практическая реализация
С тех пор, как были заложены основы компрессии методом JPEG2000, ряд компаний разработал достаточно эффективные алгоритмы ее реализации.
Среди крупных разработчиков ПО можно отметить Corel (кстати, она одна из первых внедрила в свои пакеты поддержку формата wi, основанного на волновых преобразованиях, за что ей честь и хвала) — все изображения, поставляемые на компакт-дисках с пакетом CorelDRAW вплоть до девятой версии, сжимались именно таким способом.
Позже к ней подтянулась и Adobe. Часть идей, заложенных в JPEG2000, была применена разработчиками Photoshop 6 в виде продвинутых опций при сохранении изображения в формате JPEG (обычном, основанном на косинусном преобразовании). Среди них — прогрессивный JPEG (параметр Progressive в окне Save for Web). Этот алгоритм предназначен, главным образом, для систем реального времени и работает точно так же, как и прогрессивный GIF. Сначала появляется грубая копия изображения, состоящая всего из нескольких блоков большого размера, а со временем, когда подгружаются остальные данные, структура начинает просматриваться все четче, пока, наконец, конечное изображение не восстановится полностью. В отличие от GIF, такой алгоритм создает большую нагрузку на просмотрщик, поскольку ему придется полностью выполнять весь цикл преобразований для каждой передаваемой версии.
Из других дополнений отметим включение в файл нескольких JPEG-сжатых изображений с разной степенью компрессии, разрешением и даже цветовыми моделями. Соответственно, в Photoshop 6 появилась возможность выделять в изображении отдельные области и применять для них другие установки компрессии (Region-Of-Interest, впервые такой механизм был предложен еще в 1995 г.), используя более низкие значения в таблице квантования. Для этого задается требуемая область (например, в виде нового канала в изображении) и нажимается пиктограмма маски возле пункта Quality (Качество). В появившемся окне можно экспериментировать с изображением, передвигая ползунки, — готовый результат отображается на экране, позволяя быстро находить необходимый компромисс между качеством и размером.
Специализированные конверторы и просмотрщики
Поскольку стандартом не оговариваются конкретные реализации методов компрессии/декомпрессии, это дает простор сторонним разработчикам алгоритмов сжатия. В самом деле, можно использовать либо упрощенный алгоритм волнового преобразования и тем самым ускорить процесс компрессии или же, наоборот, применить более сложный и, соответственно, требующий больших системных ресурсов.
Специализированные решения от других компаний доступны в виде коммерческих разработок. Одни реализованы в виде отдельных программ (JPEG 2000 разработки Aware), другие — в виде дополнительных модулей для наиболее распространенных растровых редакторов (ImagePress JPEG2000 разработки Pegasus Imaging и модуль LEAD JPEG2000 от LEAD Technologies). На их фоне выделяется компания LuraTech, давно занимающаяся этим вопросом. Она продвигает свою технологию LuraWave в самодостаточном продукте LuraWave SmartCompress (доступна уже третья версия) и предлагает модули для Photoshop, Paintshop, Photopaint. Отличительная особенность — более высокая скорость работы (практически мгновенное преобразование) даже с картинками размером в несколько мегабайт. Соответственно и цена этого модуля самая высокая — 79 долл.
Чтобы просматривать JPEG2000-изображения браузерами, необходимо установить специальный модуль-просмотрщик (все разработчики предлагают его бесплатно). Вставка изображения в html-документ, как и любого plug-in, сводится к использованию конструкции EMBED (с дополнительными параметрами). Например, означает, что будет использоваться прогрессивный метод переда- чи изображения. То есть в нашем примере (файл размером 139 Кбайт) сначала передаются только 250 байт, на основании которых будет построено грубое изображение, затем, после дозагрузки 500 байт, изображение обновляется (так продолжается до достижения значения LIMIT).Если вы захотите получить более качественное изображение, нужно выбрать пункт Improve из меню, всплывающего по правой кнопке (рис. 9). За четыре докачки все изображение будет загружено полностью.
| 9 |
Выводы
Итак, JPEG2000 объективно показывает лучшие результаты, чем JPEG только на высоких степенях сжатия. При компрессии в 10-20 раз особой разницы не заметно. Сможет ли он вытеснить или просто составить конкуренцию широко распространенному формату? В ближайшее время — вряд ли, в большинстве случаев соотношение качество/размер, обеспечиваемое JPEG, вполне приемлемо. А те 10-20% дополнительной компрессии, которые дает JPEG2000 при визуально одинаковом качестве, вряд ли приведут к росту его популярности.
Зато к новому формату проявляют пристальный интерес компании-производители цифро- вых камер, поскольку размеры светочувствительных матриц с каждым годом неуклонно увеличиваются, и помещать изображения в память становится все труднее. И вот тогда новый формат получит большее распространение, и кто знает, возможно, через какое-то время JPEG2000 сравняется с JPEG. Во всяком случае, Analog Micro Devices недавно выпустила специализированный чип, в котором компрессия/декомпрессия по новой технологии реализованы на аппаратном уровне, а министерство обороны США уже сейчас активно использует новый формат для записи фотоснимков, полученных со спутников-шпионов.
Об авторе: Михаил Борисов ([email protected]) — независимый автор.
Факты и домыслы
1. JPEG теряет качество при открытии и повторном сохранении файла.
Неправда. Качество теряется только тогда, когда выбирается степень компрессии, меньшая, чем та, с которой изображение было сохранено.
2. JPEG теряет качество при редактировании файла.
Правда. При сохранении измененного файла все преобразования выполняются вновь — поэтому избегайте частого редактирования изображений. Это относится только к случаю, когда файл закрывается: если же файл остается открытым, причин для беспокойства нет.
3. Результат компрессии с одинаковыми параметрами в разных программах будет одинаков.
Неправда. Разные программы по-разному трактуют вводимые пользователем значения. Например, в одной программе указывается качество сохраняемого изображения (как, например, в Photoshop), в другой — степень его компрессии (обратная величина).
4. При установке максимального качества изображение сохраняется без каких-либо потерь качества.
Неправда. JPEG сжимает с потерями всегда. Но установка, например, 90% качества вместо 100% дает сокращение размера файла большее, чем воспринимаемое глазом ухудшение качества.
5. Любой файл JPEG можно открыть в любом редакторе, понимающем формат JPEG.
Неправда. Такую разновидность JPEG, как прогрессивный (progressive JPEG), некоторые редакторы не понимают.
6. JPEG не поддерживает прозрачность.
Правда. Иногда может казаться, что какая-то часть изображения прозрачна, но на самом деле ее цвет просто подобран так, чтобы он совпадал с цветом фона в html-странице.
7. JPEG сжимает лучше, чем GIF.
Неправда. У них разная область применения. В общем случае, типичная «гифовская» картинка после конвертирования в JPEG будет иметь больший объем.
JPEG2000 против JPEG
| 7 |
2. При большем сжатии качество JPEG2000 существенно выше, чем у JPEG, что позволяет без особых потерь сжимать до 50 раз, а с некоторыми потерями (речь идет об изображениях для Интернет) — до 100 и даже до 200.
3. При больших степенях компрессии в тех областях, где происходит плавное изменение цвета, изображение не приобретает характерную для простого JPEG блочную структуру. JPEG2000 также несколько размазывает и закругляет острые контуры — см. фотографии (рис. 7 и 8).
На нем представлены результаты компрессии тестового файла с разными степенями компрессии (слева — сохраненные в Photoshop в формате JPG, справа — в формате JPEG2000). Для изображения на рис. 7 были выбраны степени компрессии 20, 40, 70 и 145 (их можно явно указывать при сохранении в JPEG2000), степень сжатия JPG выбиралась из того расчета, чтобы размер файла был таким же, как после сжатия по JPEG2000. Как говорится, результаты налицо. Для чистоты был проведен второй эксперимент на изображении с более четкими деталями (со степенями компрессии 10, 20, 40 и 80). Преимущество опять же на стороне JPEG2000 (рис. 8).
| 8 |
4. Поскольку, по сути, в одном JPEG2000-файле хранятся копии с разным разрешени
ем, для тех, кто делает галереи изображений в Интернете, отпадает необходимость создавать для них thumbnails.
5. Особый интерес представляет компрессия без искажений (режим loseless). Так, тестовый файл при LZW-сжатии из Photoshop занял 827 Кбайт, а сжатый JPEG2000 — 473 Кбайт.
6. По сравнению с JPEG его более продвинутый тезка потребляет значительно больше системных ресурсов. Но существенно возросшая за последние пару лет мощь компьютеров позволяет успешно решать задачи сжатия изображений новым методом.
7. Отсутствие поддержки JPEG2000 в браузерах. Чтобы просматривать такие изображения, нужно скачать довольно большой дополнительный модуль (1,2 Мбайта).
8. Отсутствие бесплатного ПО для сохранения изображений в новом формате.
Как сжать JPEG без потери качества онлайн
Способ 1: iLoveIMG
Онлайн-сервис iLoveIMG содержит огромное количество самых разных инструментов, позволяющих редактировать картинки и преобразовывать их в другие форматы, однако сейчас мы задействуем лишь один из них.
Перейти к онлайн-сервису iLoveIMG
- Воспользуйтесь ссылкой выше, чтобы оказаться на главной странице сайта iLoveIMG, и выберите первую плитку «Сжать изображение».
- Нажмите по кнопке «Выбрать изображение» или перетащите файл из Проводника в папку.
- Если вы кликнули по кнопке, откроется отдельное меню обозревателя. Отыщите изображение JPEG и выберите его для загрузки.
- iLoveIMG предлагает возможность пакетной обработки файлов, поэтому можно добавить и другие объекты, если это необходимо. После убедитесь в том, что все они присутствуют в списке, а затем щелкните «Сжать изображения».
- Через несколько секунд процесс сжатия автоматически завершится. Вы будете уведомлены о том, насколько размер файла стал меньше. Вместе с этим он сразу загрузится на компьютер.
- При необходимости откройте панель с инструментами, чтобы перейти к дальнейшему редактированию картинки.
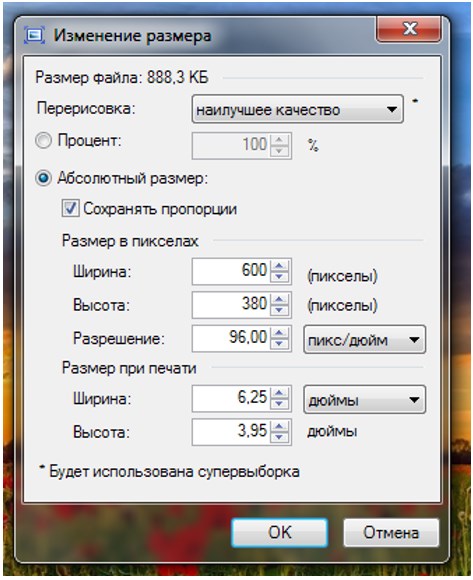
- Вы можете изменить размер в пикселях, уменьшив его, чтобы уменьшить объем файла, при этом не потеряв в качестве.
- Поможет реализовать эту задачу и опция обрезки. Например, избавьтесь от лишних фрагментов по краям, оставив только требуемое содержимое.
Завершив изменения, внесенных в редакторе iLoveIMG, сохраните их и повторно загрузите изображение на свой компьютер. После обязательно проверьте, чтобы его внешний вид соответствовал требованиям, а также убедитесь, что качество не просело.
Способ 2: IMGonline
Более продвинутые настройки сжатия картинок разных форматов доступны в IMGonline, но реализация внешнего вида этого сервиса может показаться не очень красивой и удобной для некоторых пользователей. Однако он прекрасно справляется с поставленной задачей и имеет одну важную особенность сжатия, о которой и пойдет речь далее.
Перейти к онлайн-сервису IMGonline
- Откройте главную страницу IMGonline и нажмите на «Выберите файл», чтобы указать объект для редактирования.
- Вы можете уменьшить размер картинки в мегапикселях, снизив тем самым разрешение, но и сделав файл намного легче. Настройки субвыборки лучше поставить на максимальное качество, ведь прореживание и усреднение резких цветовых переходов иногда значительно ухудшает общее качество фотографии.
- Далее отметьте маркером пункт «Прогрессивный JPEG», ведь именно эта технология обработки позволит произвести сжатие без потерь. Также по умолчанию такой тип файлов занимает на несколько процентов меньше места, нежели стандартный JPEG.
- В завершение отмените копирование EXIF и метаданных. Под строкой с этим параметром располагается ссылка, кликнув по которой вы сможете перейти к просмотру информации, стираемой после завершения обработки.
- Качество установите на 100%, чтобы вообще его не потерять, при этом есть вероятность, что после обработки не произойдет значительного уменьшения размера. Лучше начать с 80%, постепенно переходя к большему значению, если итоговый результат вас не устроит.
- После нажатия по кнопке «ОК» произойдет обработка. В новой вкладке вы увидите, насколько процентов меньше стало изображение, а также сможете его сразу скачать или открыть для просмотра. Вернитесь назад, если хотите изменить параметры обработки.
Способ 3: OptimiZilla
Особенность OptimiZilla заключается в том, что встроенные алгоритмы самостоятельно определяют, какой процент сжатия качества будет оптимальным, чтобы разницу не было видно. Дополнительно у пользователя появляется возможность более детально настроить этот параметр, отслеживая любое изменение.
Перейти к онлайн-сервису OptimiZilla
- На главной странице OptimiZilla переходите к загрузке файлов или перетащите их во вкладку.
- При открытии Проводника выберите одну или несколько картинок требуемого формата.
- Ожидайте завершения процесса сжатия, который займет буквально несколько секунд.
- Нажмите на «Настройки», чтобы отследить текущие параметры и при необходимости изменить их.
- Слева вы видите исходное изображение, а справа уже обработанную его версию с процентом сжатия и итоговым размером. Регулируйте правый ползунок, меняя значение, чтобы посмотреть, как это влияет на итоговый результат. Приближайте картинку для более детального рассмотрения.
- Нажмите «Сохр.», когда будете готовы загрузить результат на компьютер.
- Все файлы будут скачаны в виде одного архива, чтобы их было удобно потом открыть для просмотра или управлять сразу всеми объектами.
- Откройте архив, просмотрите изображения и убедитесь в том, что они имеют надлежащее качество.
Подробнее: Программы для улучшения качества фото
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТЧто такое Progressive jpeg и зачем он нужен сайту
Но можно значительно уменьшить их вес, если предварительно сжать изображения. Чем сильнее сжата картинка, тем быстрее она будет загружаться и тем быстрее будет загружаться сайт в целом. Но важно соблюдать баланс, ведь чем больше сжатие, тем хуже становится качество изображений, на практике сжатие без видимых ухудшений в качестве изображений достигается при качестве 80 из 100. В статье, говоря о Progressive jpeg, мы подразумеваем его использование совокупно со сжатием с качеством 80.
Что такое Progressive jpeg
Самый популярный в Интернете формат изображений — JPEG. Для сжатия картинок в этом формате есть несколько режимов сжатия. Один из них — Прогрессивный (Progressive jpeg или просто PJPEG).
При использовании режима Progressive JPEG сжатые данные записываются в выходной поток в виде набора сканов. Каждый последующий скан описывает изображение с большей степенью детализации.
Такое прогрессивное представление данных особенно полезно при передаче сжатых изображений с использованием низкоскоростных каналов связи, т.к. позволяет получить представление обо всем изображении уже после передачи незначительной части JPEG файла.
Чем отличается Прогрессивный режим сжатия изображений от базового
Базовый последовательный (baseline) режим сжатия картинок в формате jpeg кодирует и декодирует изображение сверху вниз. Если у пользователя медленное соединение, то сначала он увидит верхнюю часть картинки, потом еще часть ниже и так далее, пока не загрузится вся картинка целиком.
Прогрессивный режим (progressive) работает иначе. Он загружает изображение в несколько проходов. Первый показывает размытую картинку, а все последующие проходы увеличивают четкость и уровень детализации. В итоге создается изображение в полном качестве.
Преимущества Progressive jpeg
В отличие от базового режима сжатия изображений, у прогрессивного есть ряд преимуществ:
- Удобство. Посетители сайта сразу видят все изображение целиком и могут принять решение дожидаться окончания полной загрузки или перейти далее. Особенно это актуально на сайтах интернет-магазинов, когда посетитель ищет конкретный товар.
- Меньший вес файла. Progressive jpeg, совместно с обычным сжатием, может уменьшить размер файла в 2 и более раза.
- Корректное отображение размеров. При базовом режиме сжатия верстка страницы может нарушаться, когда картинка грузится по частям. С прогрессивным сжатием такого не происходит, т.к. изображение сразу занимает положенное ему место.
- Привлекательность. Психологически прогрессивный режим воспринимается лучше, т.к. посетителям кажется, что изображение загружается быстрее, чем в базовом режиме.
Недостатки Progressive jpeg
У режима сжатия Progressive jpeg есть и свои недостатки. Хотя их не много, но все же следует учитывать при подготовке изображений для сайта.
- Скорость загрузки. Декодирование Progressive jpeg обычно происходит немного медленнее, чем у картинок, сохраненных в базовом режиме сжатия. Это особенно актуально для мобильных устройств с ограниченными ресурсами, но это перекрывается приемуществами прогрессивного сжатия.
- Размер изображения. Не всегда размер картинок, сжатых в прогрессивном режиме, меньше. Например, прогрессивное сжатие очень маленьких изображений (миниатюр) может наоборот увеличить их размер по сравнению с базовым сжатием.
Как сжимать изображения в Progressive jpeg
Большинство графических редакторов по-умолчанию сохраняют jpeg изображения с базовым сжатием. Это легко можно исправить, если нужно сохранить картинку с прогрессивным сжатием.
Например, в программе Photoshop следует выбрать команду Файл – Сохранить для веб, и перед сохранением указать формат Progressive JPEG. Также в сети есть множество сервисов, которые позволяют привести изображения к формату Progressive jpeg.
Вы также можете обратиться в нашу техподдержку, и мы выполним сжатие изображений на ваших сайтах в рамках акции по бесплатной оптимизации сайта.
Как оптимизировать изображения в WordPress | REG.RU
Оптимизация изображений — простой способ улучшить поисковую позицию сайта. В статье мы подробно рассмотрим, зачем сжимать картинки, что включает в себя понятие «оптимизация» и как сделать это в WordPress.
Для чего оптимизировать изображения
Изображения (картинки, фото, иллюстрации) — один из самых «тяжёлых» типов контента на сайте. В зависимости от формата, количества пикселей и детализации одна картинка может весить даже десятки МБ. Это плохо для сайта.
Разберём на примере. Представьте сайт интернет-магазина с 1000 товаров. Каждый из них нужно показать покупателям, то есть сопроводить не только текстовым описанием с ценой, но и фотографией. Если размер одного изображения — 2 МБ, то все вместе они будут весить больше 2 ГБ и занимать много места на хостинге. Кроме того, из-за размера файлов страницы товаров будут грузиться медленно.
Мы уже говорили о том, какую роль играет быстродействие: никто не любит ждать. Если страница не отображается целиком дольше трёх секунд, потенциальный клиент закроет вкладку и найдёт более быстрый ресурс.
Чтобы визуальный контент не занимал много места на хостинге и не замедлял веб-сайт, его нужно оптимизировать. Оптимизация изображений включает в себя широкий спектр действий, и прежде всего, сжатие (уменьшение размера).
Благодаря сжатию можно сократить изначальный вес файла вплоть до 80–90%. При этом важно не переусердствовать, ведь чрезмерная оптимизация приведёт к потере качества. Изображение будет мутным, нечётким и вряд ли понравится посетителям.
Для каталога товаров в интернет-магазине оптимальный размер картинок — примерно 70–150 КБ. Если на вашем сайте меньше изображений, нужно смотреть по ситуации и скорости загрузки сайта. В среднем оптимальный вес каждого файла — 200 КБ–1 МБ).
Как оптимизировать картинки
Оптимизация изображений зависит от их типа:
- векторные (простые иллюстрации, логотипы, инфографика) – одинаково выглядят в любом размере и разрешении. Как правило, они весят немного, поэтому их не нужно сжимать.
- растровые (фотографии, детализированные иллюстрации) – изображения, которые состоят из пикселей. То, как они будут отображаться, зависит от размера изображения (высота на ширину) и разрешения/размера экрана, с которого его просматривают. Для оптимизации можно уменьшить размер самого изображения, но обязательно нужно проследить, чтобы от этого не пострадало качество.
Несколько наиболее распространённых способов оптимизации:
Загружать картинки в подходящем формате. Предпочтительные варианты: JPG, JPEG (для фотографий, в которых важна цветопередача), PNG (для изображений, в которых важны детали, тени), GIF (для анимации), SVG (для векторных файлов). Эти форматы индексируются поисковыми системами и корректно отображаются в большинстве браузеров.
Выбирать подходящий размер картинки. Например, если нужна небольшая картинка (250 на 300 px), не стоит загружать её на хостинг в размере 1000 на 1100 px, а затем масштабировать на сайте. Целесообразно уменьшить размер перед загрузкой.
Сжимать картинки. Это работа с самим изображением (снижение глубины цвета, отсечение лишних пикселей и т. п.). Это можно сделать вручную в редакторе Photoshop, с помощью онлайн-сервисов (Compressor, JPEGmini, TinyPNG и т. п.) или бесплатных плагинов в WordPress прямо на хостинге.
Ниже рассмотрим работу с картинками в WordPress.
Как оптимизировать изображения на сайте WordPress
В каталоге WordPress представлено более тысячи решений для работы с картинками:
Мы рассмотрим 2 самых популярных плагина: Smush (1 млн установок) и Compress JPEG & PNG Images (200 тыс. установок).
Плагины для оптимизации изображений:
Smush (Smush — Lazy Load Images, Optimize & Compress Images) — бесплатная версия плагина позволяет автоматически сжимать изображения, когда вы загружаете их в админку сайта. Также он умеет конвертировать файлы в формат webP и очищает EXIF-данные о фото (дата, время и место создания), которые утяжеляют файл. Важная особенность этого плагина — отложенная загрузка. При работе этой функции, плагин блокирует загрузку изображений внизу страницы до того момента, когда пользователь доскроллит до них. Это также позволяет увеличить скорость загрузки.
Compress JPEG & PNG Images — для работы с ним потребуется учётная запись и подтверждение через email. После активации вы сможете бесплатно сжимать до 500 файлов в формате JPEG и PNG каждый месяц.
Как установить и настроить плагин сжатия изображений WordPress
- 1. Откроите административную панель WordPress.
- 2.
Перейдите в раздел «Плагины» и нажмите Добавить новый:
- 3.
В поиске справа введите название плагина, который хотите использовать: «Smush» или «Compress JPEG & PNG Images».
- 4.
Нажмите Установить, а затем Активировать:
Smush
Compress JPEG & PNG Images
- 5.
Наведите курсор на раздел Smush и выберите Панель управления:
При первом запуске вы сможете включить автоматическую настройку.
- 6.
На открывшейся странице в настройках включите возможность уменьшать полноразмерные изображения и нажмите Update Settings:
- 7.
Для оптимизации новых картинок нажмите Загрузить изображения:
Добавить изображения в WordPress
- 8.
Выберите файлы (максимальный размер — 128 МБ) и загрузите их в админку:
При необходимости вы можете изменить отдельный файл. Например, масштабировать изображение, прописать тег Alt (чтобы задать альтернативную текстовую надпись, если картинка не загрузится).
- 9.
Перейдите в Smush и нажмите Оптимизировать все изображения:
Готово, после окончания плагин покажет сэкономленное место и посоветует перейти на платную версию, чтобы улучшить результат.
- 5.
Перейдите в раздел «Плагины» и нажмите Функции в указанной строке:
- 6.
Введите имя и почту и нажмите Регистрация аккаунта:
- 7.
Перейдите в указанную почту и нажмите кнопку из письма:
- 8.
Вернитесь в админку и обновите страницу. После активации вы сможете сжимать картинки.
- 9.
Настройте плагин и нажмите Сохранить изменения:
WordPress размеры изображений
- 10.
Перейдите в раздел «Медиафайлы» и нажмите Сжать напротив изображения, которое хотите оптимизировать.
- 11.
Также доступно массовое сжатие всех ресурсов. Для этого перейдите в подраздел «Массовая оптимизация» и нажмите указанную кнопку:
Массовая оптимизация картинок WordPress
Готово, так вы сможете сжимать изображения для быстрой работы сайта.
Полезные рекомендации от PageSpeed Insights
Используйте современные форматы изображений: JPEG 2000, JPEG XR, WebP. Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика.
Если тест PageSpeed от Google не устраивает размеры/вес контента на странице, он предлагает скачать архив со сжатыми картинками внизу на странице проверки. Это альтернативный способ оптимизировать картинки без использования плагинов.
Сжатие картинок WordPress — не единственный способ улучшения. Для SEO-оптимизации также будут полезны и другие меры. Например, перенесение всего тяжёлого контента на отдельный домен и подключение CDN (Content Delivery Network). Оно позволит увеличить скорость загрузки за счёт использования распределённой системы серверов. Благодаря этому как бы далеко ни находились пользователи от исходного сервера вашего сайта, контент для них будет загружаться быстрее.
Закажите услугу REG.SiteПопробуйте комплексное решение для создания сайта прямо сейчас!
Подробнее Помогла ли вам статья? 1
раз уже
помогла
Сжать картинку
Выберите изображение, которое вы хотите сжать.
Щелкните вкладку Работа с рисунками Формат , а затем щелкните Сжать изображения .
Выполните одно из следующих действий:
Чтобы сжать изображения для вставки в документ, при разрешении Разрешение щелкните Печать .
Чтобы сжать изображения для публикации на веб-странице, при разрешении Разрешение щелкните Интернет .
Чтобы сжать изображения для отправки в сообщении электронной почты, с разрешением Разрешение щелкните Электронная почта .
На некоторых изображениях разрешен только один или два из этих параметров.
Щелкните OK , дайте имя и сохраните сжатое изображение где-нибудь, где сможете его найти.
Примечание: Вы можете отменить сжатие, нажав Сбросить изображение . Изменения сжатия не будут сохранены, пока вы не сохраните их явным образом.
Выберите изображение, которое вы хотите сжать.
В меню Изображение щелкните Сжать изображения .
Выполните одно из следующих действий:
Чтобы сжать изображения для вставки в документ, в разделе Сжать для щелкните Документы .
Чтобы сжать изображения для публикации на веб-странице, в разделе Сжать для щелкните Веб-страницы .
Чтобы сжать изображения для отправки в сообщении электронной почты, в разделе Сжать для щелкните Сообщения электронной почты .
Щелкните ОК .
Примечание: Вы можете отменить сжатие, щелкнув Отменить сжатие изображения в меню Редактировать . Изменения сжатия не будут сохранены, пока вы не сохраните их явным образом.
TinyPNG — Developer API
Начало работы
Как только вы извлечете свой ключ, вы можете сразу начать сжимать изображения. Официальные клиентские библиотеки доступны для Ruby, PHP, Node.js, Python, Java и .NET. Вы также можете использовать плагин WordPress для сжатия изображений JPEG и PNG. А если у вас есть магазин Magento, вы можете просто установить расширения для Magento 1 CE, Magento 1 EE или Magento 2 CE, чтобы оптимизировать изображения продуктов.
Сообщество также создало большое количество сторонних надстроек, использующих Developer API.
Вы также можете создать свою собственную интеграцию с любым клиентом HTTP (S). Сервер сожмет ваше изображение и ответит URL-адресом, по которому вы можете получить результат.
curl --user api: ВАШ_API_KEY \
--data-binary @ unoptimized.png -i https://api.tinify.com/shrink
Функции
Одинаковый API для изображений JPEG и PNG
API сжимает изображения JPEG и PNG. Вам нужно только загрузить исходное изображение и загрузить результат. Все остальное происходит автоматически .
Загрузить напрямую или указать URL-адрес изображения
Вы можете либо загрузить изображения напрямую, либо указать URL-адрес для изображения, которое вы хотите сжать.
Сохранить метаданные
Вы можете сохранить информацию об авторских правах , местоположение GPS и дату создания в сжатых изображениях JPEG. Для изображений PNG может быть сохранена информация об авторских правах.
Amazon S3 и Google Cloud Storage
(новый)Вы можете указать API для сохранения оптимизированных изображений непосредственно в корзинах Amazon S3 или Google Cloud Storage . При этом вы также можете установить собственные заголовки Cache-Control и Expires.
Идеальное изменение размера изображения
API может изменить размер ваших изображений, а также оптимизировать их. Вам нужно всего лишь один раз загрузить оригинал, а затем сгенерировать изображения нужного размера. Изменение размера включает в себя правильное масштабирование гаммы, коррекцию краев бикубической прозрачности и естественную резкость изображения.
Обнаружение интересующей области
Воспользуйтесь преимуществом интеллектуальной обрезки для создания миниатюр с различными пропорциями . API изменит размер ваших изображений и обрежет наименее интересные визуально части.
Обнаружение вырезанного изображения
(новый)Мы добавили новый алгоритм для обнаружения отдельно стоящих объектов на простом фоне. API добавит фоновое пространство или удалит лишние области при изменении соотношения сторон. Таким образом, объект на вашем изображении останется свободно стоящим и не будет обрезаться по краям при изменении размера.
Сжатие JPEG / JPG: руководство по уменьшению изображений
JPEG или JPG — популярный, чрезвычайно переносимый формат файлов изображений, широко используемый фотографами и в Интернете.Его тонкий баланс между портативностью и качеством дает пользователям лучшее из двух миров: небольшой размер файла для хранения большего количества изображений и удовлетворительное качество изображения.
Но что такое сжатие JPEG и насколько можно сжать JPG? В этой статье мы ответим на ваши вопросы, в том числе зачем сжимать файлы JPEG и как это делать.
Что такое сжатие JPEG?
СжатиеJPEG или JPG — это уменьшение размера файла изображения JPEG.В то время как другие форматы изображений имеют сжатие без потерь, что означает, что изображение не теряет качества при сжатии, JPG поддерживает сжатие с потерями, что и происходит.
Сжатие с потерями снижает качество изображения по мере уменьшения размера файла. Самое очевидное, что происходит при сильном сжатии JPEG, — это исчезновение мелких деталей. Пиксели изображения становятся намного больше, что придает изображению «блочный» вид.
С другой стороны, небольшое сжатие будет иметь несколько артефактов, едва заметных на загруженных изображениях с большим количеством цветов.
Сколько может сжиматься JPG
ФайлыJPG могут значительно сжиматься для создания файлов небольшого размера. Но поскольку качество изображения становится крайне низким при значительном сжатии, лучше всего сбалансировать степень сжатия с качеством изображения. Потому что со сжатием изображения вы в конечном итоге хотите как можно меньше ощутимой потери качества изображения.
Наилучший коэффициент сжатия для сохранения качества изображения — 10: 1. Если вы хотите уменьшить размер файла ваших фотографий при сохранении качества изображения, это максимальный коэффициент сжатия, на который вы хотите снимать.
Но если вы любите приключения или испытываете крайние потребности в сжатии, вы можете уменьшить размер файла до 5% от его исходного размера. Однако к этому моменту качество изображения настолько низкое, что вы больше не можете видеть, что оно представляет.
Зачем сжимать файлы JPEG
Зачем сжимать JPEG? Основная причина сжатия изображений JPG — уменьшить размер файла для экономии места на жестком диске или портативном запоминающем устройстве.
Сжатие JPEG также желательно при передаче или загрузке файлов в Интернете по той простой причине, что файлы меньшего размера передаются или выгружаются быстрее.
JPEG также является отличным форматом изображений для веб-сайтов, потому что изображения меньшего размера загружаются быстрее. Однако обратите внимание, что изображения в формате JPEG лучше всего подходят для фотографий с большим количеством деталей. Артефакты JPEG более заметны на графике, логотипах и четких изображениях с текстом.
Как сжать JPG
Большинство программ для обработки изображений, например PaintShop Pro, могут выполнять стандартное сжатие JPG с потерями. При сохранении изображения в формате JPEG в PaintShop Pro открывается окно параметров JPEG.В этом окне вы можете настроить качество изображения от низкого (маленький файл) до максимального (большой файл). Вы также можете сжимать файлы JPEG в программном обеспечении для редактирования изображений, таком как Corel PHOTO-PAINT, или с помощью онлайн-инструментов.
Лучший метод, позволяющий уменьшить размер файла, но не повлиять на качество изображения, — это использование программного обеспечения для сжатия, такого как WinZip. Заархивируйте свои файлы JPEG и наслаждайтесь меньшим, более удобным и компактным способом хранения и отправки фотографий.
Заключительные слова
ФайлыJPEG по-прежнему являются ведущим форматом файлов для изображений.Несмотря на некоторые недостатки, такие как видимые артефакты с сильным сжатием JPEG, это все еще чрезвычайно легкий формат, который удовлетворяет зрителей со всего мира как офлайн, так и онлайн.
Используйте WinZip для программного обеспечения сжатия JPG
Как сжимать фотографии для электронной почты | Small Business
Отправка больших несжатых фотографий по электронной почте не очень практична, особенно при медленном Интернет-соединении.Мало того, что для загрузки изображений требуется время, получатель может не получить их, если его провайдер электронной почты блокирует сообщения с большими вложениями. В следующий раз, когда вы захотите отправить по электронной почте свои последние фотографии инвентаря или фотографии интерьера вашего офиса или корпоративного пикника, подумайте о том, чтобы сжать фотографии, чтобы сделать отправку по электронной почте более быстрой и надежной. Microsoft Office включает приложение Picture Manager, которое идеально подходит для этой цели, поскольку оно автоматически сжимает и сжимает фотографии специально для электронных писем.
Щелкните «Пуск | Все программы | Microsoft Office | Инструменты Microsoft Office 2010», а затем выберите «Microsoft Office Picture Manager», чтобы запустить приложение Picture Manager.
Щелкните правой кнопкой мыши «Ярлыки для моих изображений» на левой панели и выберите «Добавить ярлык для изображений», если ваших фотографий нет в вашей библиотеке изображений. Найдите папку с фотографиями и нажмите «Добавить».
Щелкните папку, чтобы отобразить эскизы фотографий, хранящихся в ней. Чтобы выбрать несколько фотографий, нажмите и удерживайте клавишу «Ctrl», щелкая фотографии, которые хотите добавить.Чтобы выбрать все фотографии в папке, нажмите «Ctrl-A».
Щелкните «Картинки», а затем «Сжать изображения».
Щелкните «Сообщения электронной почты» на панели «Сжать изображения».
Нажмите «ОК», чтобы пометить фотографии для сжатия.
Нажмите «Ctrl-S», чтобы изменить размер фотографий в соответствии с размером окна 160 на 160 и использовать сжатый формат файла.
Нажмите «Создать все», если какая-либо из фотографий в настоящее время не в формате JPG. Эта опция создаст копию каждого файла в формате JPG вместо перезаписи оригинала.
Ссылки
Предупреждения
- Фотографии JPG будут перезаписаны меньшими сжатыми изображениями. Если вы хотите сохранить исходные изображения, сохраните копию каждого файла перед сжатием. Самый простой способ сделать это — удерживать клавишу «Ctrl» и перетаскивать фотографии в другое место. Удерживая «Ctrl», вы указываете Windows копировать файлы, а не перемещать их.
Как уменьшить размер файла изображения? »Изображения» Mac »Tech Ease
Основной способ уменьшить размер файла изображения — увеличить степень сжатия.В большинстве приложений для редактирования изображений это делается с помощью выбора, который вы делаете в диалоговом окне «Сохранить как» или «Экспортировать как» при сохранении PNG, JPG или GIF. Чем сильнее сжатие, тем меньше будет файл и тем быстрее он загрузится на веб-страницу.
Но сначала вам нужно решить, какой из трех форматов файлов вы хотите использовать. Если ваше изображение представляет собой фотографию с большим количеством цветов или иллюстрацию с градациями, и вы хотите уменьшить размер файла, JPEG, вероятно, будет вашим лучшим выбором.Если аналогичная фотография должна иметь сжатие без потерь или прозрачные области, потребуется PNG-24. Если у вас простая графика с небольшим количеством цветов и сплошными областями, то лучшим выбором будет GIF или PNG-8. Мы рассмотрим, как добиться наилучшего сжатия в каждом из трех типов файлов, начиная с JPEG. Для получения информации о сжатии PNG или GIF прокрутите эту страницу вниз.
Сжатие JPG
Сжимать JPG (также называемый JPEG) проще всего, потому что нужно учитывать только одно: качество.При экспорте в JPG из программы редактирования изображений вам будет предложено выбрать желаемый уровень качества. Вы можете просто увидеть несколько вариантов, например: низкий, средний, высокий или максимальный. Вам может быть задан диапазон чисел, например от 0 (низкое качество) до 12 (высшее качество). Или вас могут попросить выбрать процентное значение от 0% (низкое качество) до 100% (высшее качество). Вы всегда должны выбирать самое низкое качество, которое все еще подходит для ваших целей.
Одна из стратегий выбора наилучшего уровня — начать с довольно высокого качества настройки, и если все выглядит нормально, попробуйте немного снизить качество.Если пониженный уровень выглядит достаточно хорошо, попробуйте другое понижение. Когда вы достигнете неудовлетворительного уровня качества, вернитесь к самому низкому уровню, который все еще был достаточно хорошим для ваших целей. Всегда помните, какова цель изображения. Если вы публикуете фотографию цветка на веб-сайте ботанической энциклопедии, вы, вероятно, хотите, чтобы она была достаточно высокого качества, чтобы можно было четко видеть мелкие отличительные детали. Если вы публикуете фотографию цветка, чтобы отпраздновать приход весны, то, вероятно, подойдет и гораздо более низкое качество.Давайте возьмем фрагмент фотографии цветка и экспортируем ее с шестью различными настройками качества.
Качество 100%, размер файла 103 КБ
Изображение ниже было экспортировано с качеством 100%. Эта настройка редко когда когда-либо понадобится.
Качество 80%, размер файла 48 КБ
Настройка 80% практически неотличима от настройки 100%. Но давайте посмотрим, сможем ли мы сжать его дальше.
Качество 60%, размер файла 28 КБ
Даже при 60% большинство людей не заметят никакой разницы от настройки 100%, а поскольку это четверть размера, загрузка будет в четыре раза быстрее.
Качество 40%, размер файла 17 КБ
Для многих обычных целей приемлемо даже такое изображение с качеством 40%. И загружается в пять раз быстрее оригинала.
Качество 20%, размер файла 12 КБ
Ужасно тут.
Качество 0%, размер файла 7 КБ
Блочность экстремального сжатия JPG очень очевидна.
Пример фотографии из коллекции стоковых фотографий растений FCIT на веб-сайте ClipPix ETC.
Другой способ сохранить размер файла в формате JPG — слегка размыть изображение перед его сжатием. Изображение с меньшим количеством резких краев и четкими деталями сожмется намного меньше. Возможно, вы собираетесь использовать фотографию в качестве фонового изображения. Это идеальный случай для использования размытой фотографии. Вы даже можете размыть только части изображения и добиться экономии файлов. Ниже фото лилейной лилии на насыщенном фоне. Размер файла составляет 77 КБ при сжатии с качеством 60%.
Если мы возьмем то же изображение, выберем фон в программе редактирования изображений, такой как Photoshop, а затем размыем выделение, только фон будет размытым, а цветок останется резким.Фотография ниже была экспортирована в формат JPG с теми же настройками качества 60%, что и выше, и имеет размер всего 54 КБ — это экономия примерно 30% от размера файла, поэтому он будет загружаться намного быстрее. В этом примере мы получаем немного более художественную фотографию, где фокус остается должным образом на самом цветке, а также достигается значительная экономия в размере файла. Это беспроигрышный вариант.
Последнее замечание о JPG. Помните, что это формат с потерями. Каждый раз, когда вы сохраняете файл в формате JPG, вы теряете качество. Если вы думаете, что когда-нибудь снова захотите использовать ту же фотографию, обязательно сохраните оригинал в таком формате, как TIFF или PSD, а затем просто экспортируйте файл в JPG.Это дает вам как сжатый JPG для использования в Интернете, так и исходный несжатый файл, который вы можете использовать позже. Единственное, чего вы определенно не хотите делать, — это сохранять вашу единственную копию файла как сжатый JPG, повторно открывать ее для редактирования и снова сохранять как JPG. Это все равно что делать ксерокопии фотокопий. С каждым разом качество будет ухудшаться. Всегда лучше вернуться к исходному несжатому файлу.
Сжатие GIF
Традиционным выбором типа файла для графики, состоящей из простых областей и небольшого количества цветов, является GIF, хотя теперь можно достичь тех же результатов с PNG-8 (и при меньшем размере файла).
изображений GIF ограничено 256 цветами, но вы можете установить меньшую глубину цвета для существенной экономии размера файла. Для достижения наилучших результатов попробуйте выбрать одно из следующих чисел или чуть меньше: 256, 128, 64, 32, 16, 8, 4 или 2. Например, если в вашем изображении 33 цвета, вы можно значительно сократить размер файла, если уменьшить палитру до 32 цветов, но вы не получите такой же экономии при переходе с 32 до 31 цвета.
См. «Что такое битовая глубина?» для получения дополнительной информации и примеров изображений.
При сохранении (или экспорте) в формате GIF сначала выберите желаемое количество цветов в окончательном изображении. Во-вторых, если вы заметили «полосы» в областях градиентов, изображение, вероятно, изначально не подходило для GIF, но вы можете сделать полосу менее очевидной, выбрав шаблон дизеринга — обычно шаблон «диффузия» будет работать. Лучший. В-третьих, если у вас есть прозрачные области вашего изображения, обязательно выберите «прозрачный».
Есть несколько настроек, которые можно игнорировать.Оставьте «Веб-привязку» равным нулю. Этот параметр — пережиток тех времен, когда большинство мониторов не отображали миллионы цветов, как сегодня. Параметр «Матовый» раньше был очень полезен для смешивания краев прозрачного GIF-изображения с фоном, но если это проблема для конкретного изображения, вам, вероятно, все равно следует переключиться на PNG.
И, конечно же, GIF был традиционным выбором для анимированных изображений, хотя PNG может занять и эту область.
Образец рисунка из коллекции иллюстраций роботов FCIT на веб-сайте TIM.
Сжатие PNG
Наконец-то мы подошли к PNG. Он стоит последним в списке не потому, что он наименее важен, а потому, что включает в себя функции как JPG, так и GIF. Его популярность неуклонно растет и, по некоторым оценкам, теперь используется на большем количестве веб-сайтов, чем JPG или GIF. Поначалу это может показаться немного более сложным, но если вы будете регулярно создавать веб-графику, это, безусловно, стоит освоить.
Во-первых, вам нужно решить, экспортировать ли как PNG-8 или PNG-24.PNG-8 похож на GIF в том смысле, что он лучше всего подходит для графики с небольшим количеством цветов и сплошными областями, такими как логотипы. Основное различие между PNG-8 и GIF заключается в том, что файл PNG-8 обычно меньше, чем файл GIF. PNG-24 похож на JPG в том, что он лучше всего подходит для изображений с непрерывным тоном, таких как фотографии или другие изображения с более чем 256 цветами. Основное различие между PNG-24 и JPG заключается в том, что PNG-24 не содержит потерь, поэтому размер файла будет несколько больше, чем у JPG, но качество будет выше.
Экспорт в PNG-8. Если вы экспортируете в PNG-8 из графической программы, вы увидите интерфейс, очень похожий на GIF. Как и в случае с GIF, вам нужно будет выбрать количество цветов (2, 4, 8, 16, 32, 64, 128 или 256), добавлять ли шаблон дизеринга или нет, и нужна ли вам прозрачность или нет. Единственное существенное отличие состоит в том, что PNG-8 будет немного меньше.
Вот мультфильм, экспортированный как 32-цветный GIF. Размер файла 13,6 КБ.
Вот тот же рисунок, экспортированный как 32-цветный PNG с точно такими же настройками, как указано выше.Размер файла 10,2 КБ. Это сокращение размера файла на 25%.
Образец графики из коллекции технических мультфильмов FCIT на веб-сайте TIM.
Экспорт в PNG-24. Поскольку PNG-24 — это формат без потерь, у вас действительно нет никаких параметров качества при экспорте. В отличие от JPG, информация об изображении не удаляется. Это также означает, что размер файла может быть довольно большим.
Вот фотография ара, экспортированная в формате PNG-24. Размер его файла составляет 400 КБ.Это довольно много.
Вот та же фотография, экспортированная в формате JPG с настройкой максимального качества (100%). Размер его файла 259 КБ.
А вот та же фотография, экспортированная в формате JPG с настройкой высокого качества (60%). Размер его файла составляет всего 69 КБ.
Пример фотографии из коллекции стоковых фотографий животных FCIT на веб-сайте ClipPix ETC.
Вау, если размер PNG в 5 или 6 раз превышает размер пригодного для использования JPG, зачем мне его использовать? Что ж, может быть несколько причин для выбора PNG-24 вместо JPG.
1. Если вам нужна прозрачность изображения, необходим PNG, потому что JPG не поддерживают прозрачность.
2. Если вам нужен формат без потерь, вам понадобится PNG, потому что даже при максимальных настройках JPG теряет информацию, а изображение ухудшается, даже если это не очевидно с первого взгляда.
3. Если вам абсолютно необходимо четкое изображение без артефактов сжатия JPG, ваш выбор — PNG. Хорошим примером является скриншот, на котором много мелкого шрифта. По самой своей природе JPG «размазывает» шрифт, делая его немного труднее читать.PNG будет воспроизводить тип пиксель за пикселем, как он изначально был на экране.
Связанные страницы
В чем разница между растровыми и векторными изображениями?
Что такое битовая глубина?
Узнайте, как сжимать фотографии
Обновлено 21 ноября 2018 г.
Сжатие фотографий и изображений — это процесс, предназначенный для минимизации размера графического файла без заметного ухудшения качества самого изображения.Использование правильного формата сжатия и инструментов может существенно повлиять на отображение изображений на веб-сайтах и в электронных письмах. Однако многие люди не понимают, как правильно сжимать фотографии. Если вы не знаете о различиях в различных форматах сжатия, скорее всего, ваши фотографии не будут иметь ожидаемого качества, а файлы изображений могут быть намного больше, чем они должны быть.
Сжатие с потерями и без потерь
Чтобы понять, как сжимать фотографии, важно понимать разницу между сжатием с потерями и без потерь.По сути, сжатие с потерями устраняет некоторые несущественные артефакты из исходного файла и сохраняет изображение как файл гораздо меньшего размера. Напротив, сжатие без потерь уменьшает размер файла без удаления каких-либо данных из исходного источника . Хотя сжатие без потерь предпочтительнее для фотографий с высокой детализацией, оно может не понадобиться для менее важных целей.
Для сжатия без потерь наиболее популярным форматом является кодирование длин серий, которое чаще всего используется для простых графических файлов, когда есть длинные потоки идентичных элементов данных.DEFLATE — еще один популярный формат, используемый для изображений PNG. Его также можно использовать в методах сжатия Gzip и ZIP. Для форматов GIF и TIFF Limpek-Ziv-Welch (LZW) использует алгоритм сжатия без потерь, который проводит ограниченный анализ данных.
Методы сжатия с потерями часто сочетаются с формулами без потерь для оптимизации общего сжатия файла. Самый распространенный метод уменьшает количество цветов до тех, которые чаще всего появляются в изображении . Этот метод наиболее эффективно используется в форматах GIF и PNG.Подвыборка цветности использует физиологию человеческого глаза, чтобы воспользоваться восприятием яркости, а не цвета. Этот формат чаще всего встречается в изображениях JPEG. Кодирование с преобразованием усредняет общий цвет изображения на небольшие блоки с помощью дискретного косинусного преобразования (DCT), которое создает изображение JPEG с меньшим количеством оттенков цвета, чем исходное.
Ознакомьтесь с нашей полной статьей для всестороннего сравнения сжатия с потерями и сжатия без потерь.
Типы и форматы изображений
Существует множество различных форматов изображений, некоторые из которых лучше использовать для определенных целей, чем другие.В приведенный ниже список включены некоторые из наиболее популярных форматов изображений, которые используются в настоящее время.
- JPEG — Joint Photographic Experts Group (JPEG) — наиболее распространенный формат сжатия изображений с потерями, используемый для быстрой передачи изображений. JPEG предлагает пользователям большой контроль над степенью сжатия, применяемого к изображению. Однако, если в JPEG используется слишком сильное сжатие, изображение может отображать пикселизацию в определенных частях изображения. Узнайте больше о разнице между JPG и JPEG.
- PNG — Portable Graphics Network (PNG) в настоящее время является самым популярным форматом сжатия без потерь, который был создан для замены GIF. Хотя PNG не поддерживает анимацию, как GIF, у него есть явное преимущество, заключающееся в том, что он поддерживает различные параметры прозрачности.
- GIF — Формат обмена графикой (GIF) поддерживает 8 бит на пиксель, поэтому изображение может содержать до 256 различных цветов RGB. Формат GIF обычно используется для анимированных изображений, которые обычно не поддерживаются в большинстве других форматов.
Есть много других типов форматов изображений, доступных для использования. Один из них, который в последнее время набирает популярность, — это WebP. Этот формат изображения показал впечатляющие результаты сжатия без потерь по сравнению с другими популярными форматами изображений. Хотя поддержка браузера WebP еще не завершена, она, безусловно, движется в правильном направлении. Узнайте больше о сравнении размеров сжатия из PNG в WebP и JPG в WebP.
Как сжать фотографию или изображение в Photoshop
Знание того, как сжимать изображения, поможет гарантировать, что ваши фотографии не будут перегружать память вашей системы или дисковое пространство.Вы сможете передавать изображения быстрее через Интернет, по электронной почте или SMS. Хотя различные приложения для редактирования изображений работают по-разному, большинство из них используют общие протоколы.
- Выберите изображение, которое вы хотите сжать, и откройте его в программе для редактирования или сжатия фотографий (в этом примере мы будем использовать Photoshop).
- Щелкните меню файла и выберите «Сохранить для Интернета».
- Выберите формат изображения, в котором вы хотите сохранить. В этом случае мы выберем JPEG.
- Выберите желаемое качество сжатия изображения, чем выше уровень качества, тем больше размер изображения. Безопасное значение качества — «80» или очень высокое. Однако это можно изменить в зависимости от ваших требований.
- Нажмите «Сохранить», а затем выберите место назначения и имя для нового сжатого изображения.
Важно помнить, что сохранение изображения в формате JPEG может привести к заметной потере качества в зависимости от степени сжатия изображения.
Существует бесчисленное множество приложений, которые можно использовать для сжатия файлов и изображений. Следующие ниже приложения просты в использовании и содержат подробные инструкции по правильному сжатию фотографий и изображений.
- Optimus — Если вы пользователь WordPress, использование плагина Optimus — удобный способ оптимизировать изображения при загрузке. Кроме того, вы также можете конвертировать изображения в формат WebP, использовать API разработчика и многое другое.
- Easy Image Resizer — Это бесплатное расширение Joomla позволяет легко изменять размер изображения и оптимизировать его.Удобное расширение для пользователей Joomla, которые не хотят оптимизировать свои изображения с помощью сторонней программы / сервиса.
- Image_optim — Этот инструмент, основанный на приложении ImageOptim, разработанном для Mac OS, представляет собой набор инструментов командной строки, полезных для сжатия изображений различных типов. Он использует множество программ, объединенных в одну, и довольно эффективен и прост в использовании.
Резюме
Хотя сначала это может показаться сложным, научиться сжимать фотографии — относительно простой процесс, если вы понимаете различные термины и форматы.В большинстве случаев сжатие фотографий может быть выполнено с помощью существующего программного обеспечения, однако для удобства доступно множество плагинов, расширений и проектов, которые позволяют вам просто автоматизировать процесс оптимизации .
Как сжать файл изображения JPEG
В ноябре прошлого года мы создали сообщение, показывающее, как оптимизировать ваши изображения для Интернета. Один из шагов заключался в том, чтобы сжать все файлы изображений JPEG до меньшего размера, чтобы они не сильно отнимали время загрузки вашего сайта.Сегодня мы собираемся обсудить несколько простых способов, с помощью которых каждый может легко это сделать.
Онлайн-сервисы сжатия JPEG
Если вы не из тех, кто может уделять время изменению размера файлов JPEG для вашего веб-сайта, вы не одиноки. То же самое можно сказать, если у вас нет опыта редактирования изображений — это просто не то, чему у всех есть время учиться. Вот почему в Интернете доступно несколько бесплатных сервисов, которые помогут вам выполнить работу. Вот несколько быстрых примеров:
Сжать JPEG .com — это бесплатный сайт, который позволяет пользователям загружать до 20 файлов .jpg или .jpeg для сжатия. Сайт бесплатно завершит сжатие файла для пользователя, и все, что ему нужно сделать, это просто загрузить новый файл. Единственным недостатком является то, что пользователь не может точно установить, насколько файл должен быть сжат, а это означает, что некоторые изображения могут в конечном итоге увидеть некоторое ухудшение качества. Конечно, снижение качества всегда будет фактором, который пользователи должны учитывать при сжатии файлов JPEG, но с CompressJPEG пользователь вообще не может это контролировать.
Jpeg-Optimizer .com — еще один бесплатный вариант, который позволяет пользователям загружать файлы JPEG для сжатия. Основные отличия заключаются в том, что изображения загружаются по одному, но пользователям предоставляется контроль над уровнями сжатия и изменением размера фотографий. Еще раз, ухудшение качества изображения может быть здесь проблемой, но с возможностью управлять уровнями сжатия изображения и изменением размера фотографии, это не должно создавать особых проблем.
Tinyjpg .com — еще один популярный вариант сжатия JPEG в Интернете.Пользователи могут загружать до 20 изображений в формате .jpg или .png за один раз, и к тому времени, когда Tinyjpg будет готов, пользователю останется только загрузить сжатые изображения. TinyJPG не позволяет пользователю самостоятельно настраивать свои сжатые изображения, но обычно предлагает более четкие результаты с меньшим ухудшением качества, чем CompressJPEG или Jpeg-Optimizer.
Конечно, сложно жаловаться ни на одну из этих служб, поскольку все они бесплатны и невероятно просты в использовании.
Получение большего контроля с GIMP
Если вам нужны более точные результаты, чем вы можете ожидать от одной из этих бесплатных онлайн-сервисов сжатия, для вас есть ответ с открытым исходным кодом.Если вы не хотите тратить большие деньги на PhotoShop , вы всегда можете использовать GIMP , бесплатную программу, предлагающую почти те же функции.
Даже если вы никогда раньше не использовали это программное обеспечение, сжатие изображений в GIMP по-прежнему очень просто. Первый шаг — открыть желаемое изображение ( Файл > Открыть ).