3 способа сжать фото | IT-уроки
Сергей Бондаренко Главная страница » Программы 2 комментария
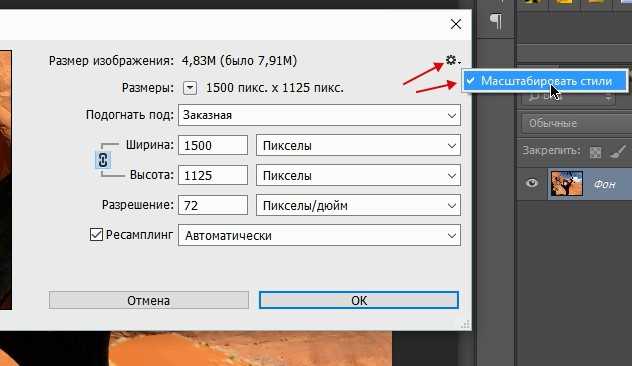
Благодаря мощным камерам современных смартфонов нередко можно встретить фотографии с разрешением от 5000 x 4000 пикселей. Такие фото отличаются высокой четкостью и хорошо смотрятся в соцсетях. Однако вот весить они могут порядка 10 МБ и выше. На карте памяти это может и не броситься в глаза, но не всегда такой вес фотографий удобен в использовании.
Как и зачем сжимать фотографии, как сделать это без видимой потери качества – узнаете в этом материале.
Когда пригодится сжатие изображенийСледует помнить, что при уменьшении размера изображения страдает его качество. Поэтому есть лишь несколько случаев, когда стоит им пожертвовать и приоритезировать маленький вес.
Так, например:
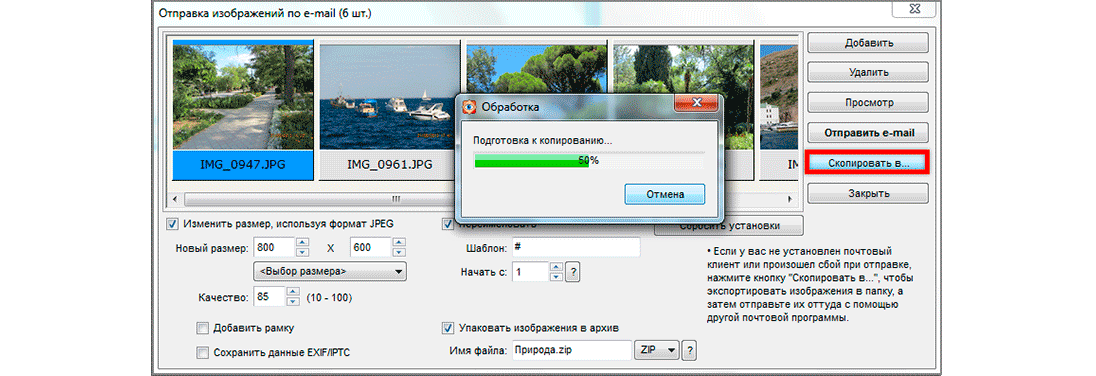
- Фотографии меньшего размера удобнее прикреплять в email, если у почтового клиента имеются ограничения;
- Тяжёлые иллюстрации долго грузятся на сайтах, поэтому для блогов лучше их «облегчить»;
- У многих сайтов существуют ограничения по размеру загружаемых изображений: аватарки профилей, фотографии в отзывах Aliexpress.

Способов уменьшить размер фото много: стандартные утилиты на ПК, программы сторонних разработчиков и онлайн сервисы. Остановлюсь на каждом подробнее. Мы возьмём одно изображение и в каждом случае будем сжимать его в 4 раза.
Отмечу заранее, что сжать JPEG, не потеряв изрядно в качестве, нельзя. Этот формат уже подразумевает высокую степень сжатия, эффект усилится, и разница будет заметна даже без приближения.
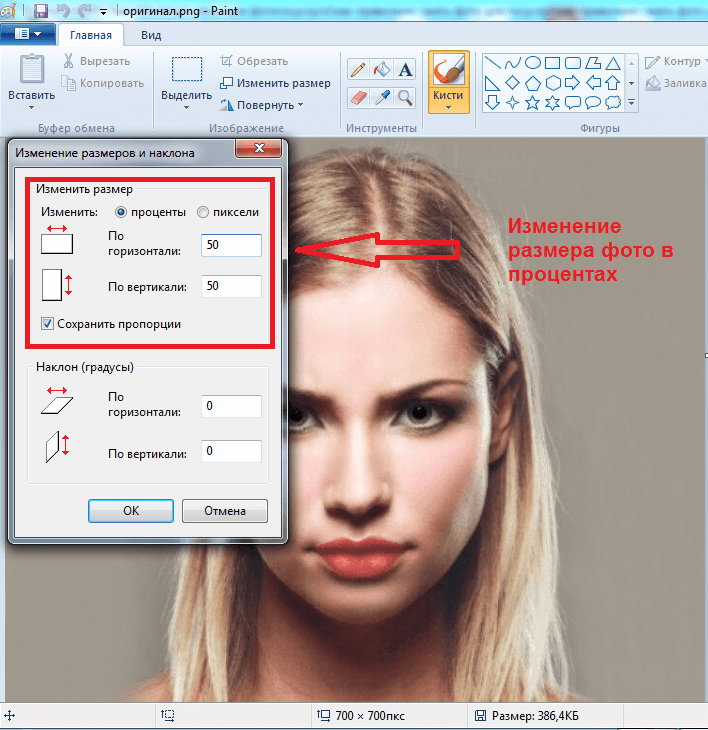
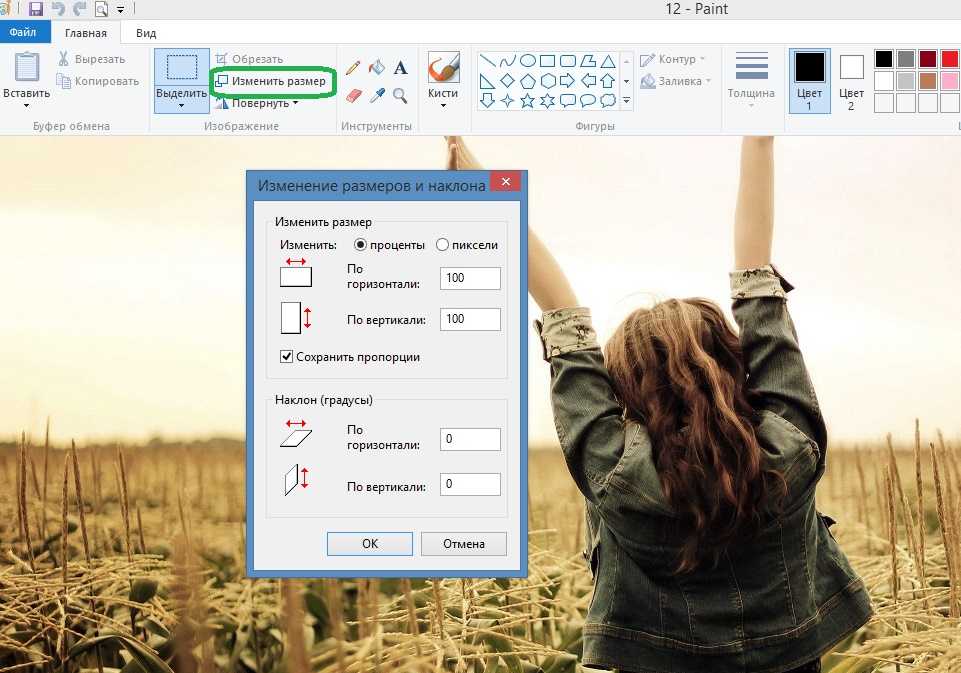
Как сжать фото в PaintPaint – это бесплатная программа, которая входит в пакет средств Windows. Однако мало кто знает, что в нем можно не только рисовать.
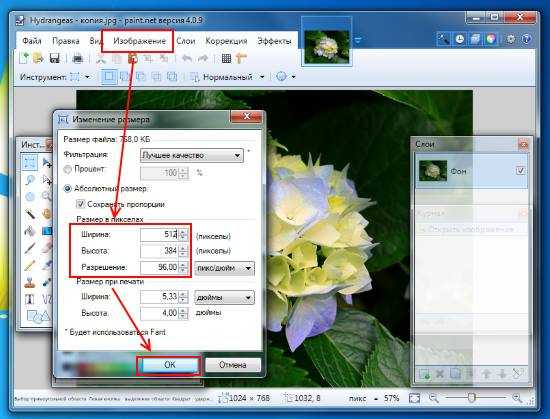
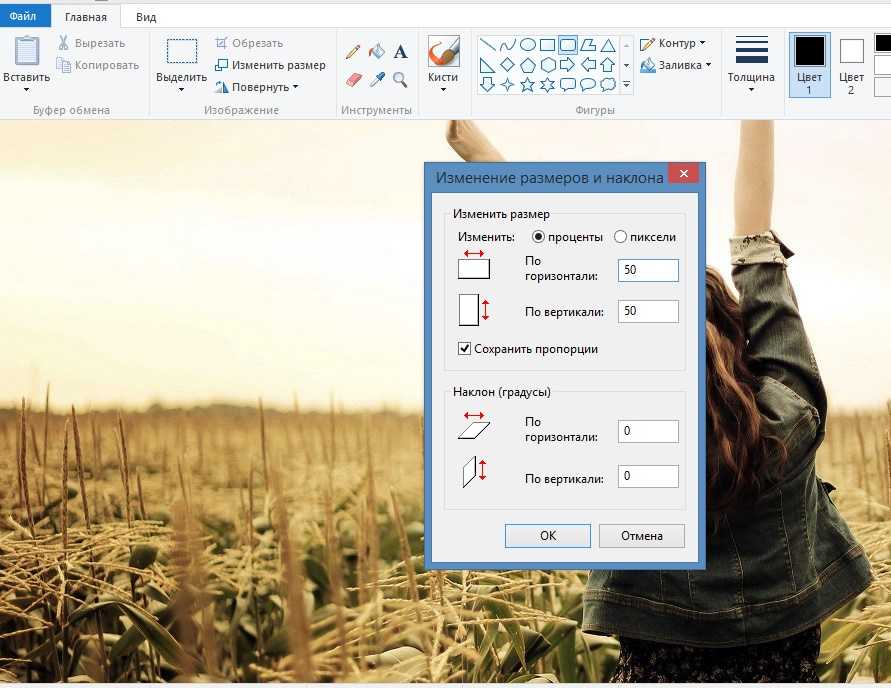
Чтобы изменить размер изображения, загружаем его в программу, а затем во вкладке Главная выбираем кнопку Изменить размер. Этот инструмент вызовет и комбинация клавиш Ctrl+W. Затем указываем нужный размер в пикселях или процентах. Например, если вам нужно уменьшить изображение в два раза, поставьте значение 50% по горизонтали и по вертикали. Если вы знаете точные параметры, которые хотите получить, укажите размер в пикселях.
Если вы знаете точные параметры, которые хотите получить, укажите размер в пикселях.
Результаты:
Оригинал: 4460 Кб; 6016 х 4016 пикселей
Уменьшенное изображение: 550 КБ; 1504 х 1004 пикселей
Paint хорошо справился с задачей, сохранив достаточно высокую чёткость деталей.
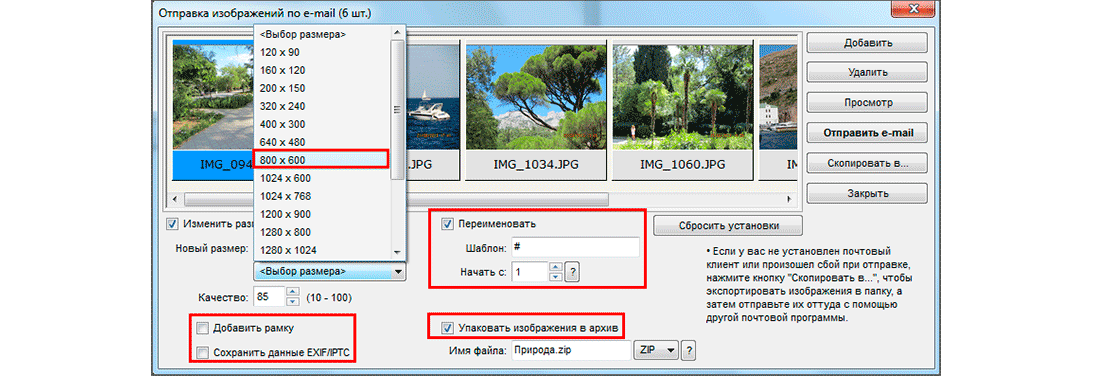
Как сжать изображение в фоторедактореПлатный софт зачастую предлагает больше возможностей. Для примера возьмем Movavi Фоторедактор. В этой программе предусмотрены шаблоны для сжатия фотографий. Это наиболее часто используемые размеры цифровых изображений: 640 х 480, 1280 х 960, 1920 х 1200 и другие. Соотношение сторон задается в пикселях, процентах, сантиметрах и даже дюймах. Аналогичные настройки можно встретить и в программах других разработчиков.
Чтобы уменьшить вес фото, необходимо выбрать в настройках меньший размер, чем ваше оригинальное изображение. Более подробную инструкцию к Фоторедактору вы найдете здесь: https://www.movavi. ru/support/how-to/image-compression.html.
ru/support/how-to/image-compression.html.
Результаты:
Оригинал: 4460 КБ; 6016 х 4016 пикселей
Уменьшенное изображение: 1169.8 КБ; 1504 х 1004 пикселей
Потеряв почти 3 мегабайта в весе, картинка сохранила хорошее качество. Но вот при увеличении масштаба разница будет очевидна.
Как сжать фотографию онлайнОнлайн-сервисы, уменьшающие размер фотографий, имеют свои преимущества и недостатки. Из очевидных плюсов – они бесплатные и справляются с задачей нажатием двух кнопок.
Один из таких сайтов – Photo Resizer. Работать с ним проще некуда: вы загружаете изображение в поле по центру экрана и выбираете его ширину и высоту в пикселях. Затем нажимаете кнопку Создать и ждете, пока ваш файл обрабатывается. После этого остается только нажать Скачать.
* Возможно, вам придется поэкспериментировать с размерами фото. Так, пытаясь уменьшить изображение в два раза (до 3008 х 2008 пикселей), я столкнулся с тем, что сайт наоборот увеличил вес фото до 12МБ. С более низкими параметрами он сработал как надо.
С более низкими параметрами он сработал как надо.
Результаты:
Оригинал: 4460 КБ; 6016 х 4016 пикселей
Уменьшенное изображение: 2557.3 КБ; 1504 х 1004 пикселей
Подводные камни, с которыми вы можете встретиться, уменьшая файлы онлайн: низкая скорость Интернета и недостаточная безопасность сайта.
Подводя итогиЧто нужно делать, выбирая способ сжатия фотографий:
- Выбрать соотношение размера и качества, чем можно пожертвовать, а чем нельзя;
- Убедиться, что сайт для онлайн-ресайза безопасен;
- Попробовать несколько разных вариантов (у многих платных программ есть бесплатные пробные версии).
На этом всё, надеюсь, материал оказался полезным!
Поделитесь с друзьями:
Понравились IT-уроки?
Все средства идут на покрытие текущих расходов (оплата за сервер, домен, техническое обслуживание)
и подготовку новых обучающих материалов (покупка необходимого ПО и оборудования).
Много интересного в соц.сетях:
Как сжать jpeg, png и другие форматы без потери качества для сайта
Продвижение в социальных сетях с упором на рентабельность рекламной кампании
Подробнее….
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Большие и тяжёлые фото мешает быстрой загрузке сайта. Пользователь может не дождаться и закрыть страницу. Это плохо влияет на ранжирование ресурса в поисковой выдаче и конверсию. Также размер изображения нужно корректировать чтобы сэкономить место на сервере. В этой статье мы расскажем про способы сжимания разных типов файлов.
Разница между оригинальным снимком и его исправленной версией зависит от формата. Меньше всего она заметна в работе с png. Jpg, при попытке получить маленький вес, ощутимо теряет четкость. Но инструменты, о которых пойдет речь, позволяют сжать jpeg картинку онлайн до нужного размера без потери качества или почти без нее.
!Для быстрой работы сайта рекомендуется использовать файлы не больше 500 Мб. Это максимальный вес.
Существует множество сервисов, мы перечислим самые удобные из них.
JPEGmini
Подходит только для этого формата. Сайт отличается минималистичным дизайном и позволяет уменьшать изображение до 80% без ощутимого ущерба. Нет дополнительных инструментов: эффектов, обрезки и т.д. В веб-версии можно изменять по одной картинке, что бывает не очень удобно. Расширенные функции представлены в бесплатном и платном варианте для Mac и Windows.
На главной странице нажмите upload photo под экраном с примером.
Загрузите фотографию. Когда она откроется вы сможете посмотреть разницу между оригиналом и полученным файлом. А также увидите на сколько сжалось изображение. В нижней части экрана есть красно-серая полоска, на которой написаны значения.
Скачайте полученный документ нажав Downald под фотографией.
Существует еще один сервис, который поможет быстро сжать jpg.
TinyJPEG
На этом сайте вы можете уменьшить фото до 70%. Сервис удобнее предыдущего тем, что обрабатывает до 20 снимков одновременно (>5 Мб каждый). Есть платный аккаунт, в котором можно работать с большим количеством изображений весом до 25 Мб. Также в расширенном варианте появляются дополнительные функции обработки.
Пользоваться сервисом очень просто. На открывшейся странице нажмите на окошко загрузки файлов и выберите нужные вам. Через несколько секунд они уже будут оптимизированы. Вам останется только скачать их.
В программе этого же разработчика осуществляется сжатие картинок png без потери качества, онлайн. Сайт называется TinyPNG. Условия использования такие же, разница оригинала и полученного фото почти незаметна.
Инструменты, которые мы рассмотрим далее, подходят для изменения разных форматов.
Compressor
Подходит для четырех типов снимков: jpeg, png, svg, gif (все до 10 Мб). При сжимании до 90% визуальный ущерб минимален. Есть два варианта оптимизации:
- Без потерь для jpg и png.

- С потерями для других форматов.
Сервис не поддерживает массовую загрузку файлов и не имеет дополнительных функций. В программе выберите тип уменьшения, а затем перетащите в нее картинку.
Kraken
Бесплатная программа сжатия изображений jpg, png, gif. Количество картинок для обработки не ограничено, но их размер не должен превышать 1 Мб. На выбор пользователя представлено три режима:
- Lossless. Фото остается неизменным, но и значительно снизить его вес не получится.
- Lossy. Позволяет уменьшить снимок до 80% с незаметными визуальными потерями.
- Expert. Ручная настройка.
Imagify
Сервис предлагает на выбор следующие варианты оптимизации: нормальный, агрессивный и ультра. В первом случае изменение параметров файла будет небольшим. Во втором он сильно уменьшится, но почти не потеряет в качестве. В третьем режиме изображение максимально сжимается и разница между оригиналом и обработкой становится заметной. Можно загружать сразу несколько картинок. При авторизации на сайте доступны дополнительные функции. Есть большой выбор платных тарифов.
Можно загружать сразу несколько картинок. При авторизации на сайте доступны дополнительные функции. Есть большой выбор платных тарифов.
На сайте перейдите на вкладку «Попробуйте бесплатно», выберите тип корректировки и перетащите файлы в окошко справа. Если вы хотите оптимизировать страницу, выберите этот раздел.
OptiPic
Платный сервис для сжатия файлов jpg и изображений в другом формате. Есть бесплатная версия для тестирования. Инструмент отличается от перечисленных выше тем, что позволяет автоматизировать обработку большого количества изображений. На сайте вы можете изменить размер картинок без потери качества. Есть возможность ручной настройки –– можно указать максимальную ширину и высоту снимка и процент уменьшения. Чтобы узнать возможности сервиса на практике, перейдите на страницу подключения и укажите email, адрес сайта и нажмите «Зарегистрироваться».
Optimizilla
Еще один простой и бесплатный сервис для оптимизации jpg и png. Разница между обработанным и оригинальным изображением практически не видна. Можно загружать до 20 файлов одновременно. Откройте сайт и перетащите на него снимки. В нижней части экрана с помощью ползунка выберите подходящее качество и сохраните результат.
Можно загружать до 20 файлов одновременно. Откройте сайт и перетащите на него снимки. В нижней части экрана с помощью ползунка выберите подходящее качество и сохраните результат.
Мы рассказали вам как сжимать фотографии без потери качества. В статье перечислены не все онлайн-инструменты, но о самых удобных вы теперь знаете. Также вы можете обрабатывать картинки оффлайн, с помощью Gimp, Adobe Photoshop и множества других программ.
какой формат выбрать? / Хабр
Одна из тестовых фотографий, сжатие без потерь на 41%
Для сжатия изображений без потерь принято использовать PNG. Его обычно применяют для логотипов, скриншотов, диаграмм, где есть сплошные области с одинаковым цветом. Такие области сжимаются лучше всего: все lossless-кодеки используют классический RLE, то есть кодирование повторов. В некоторых случаях это обеспечивает даже лучший коэффициент сжатия, чем JPEG. И никаких искажений.
Но PNG не используют для фотографий — файлы слишком большие.
Для начала небольшое философское отступление о том, почему традиционные форматы сжатия типа JPEG портят фотографии именно таким специфическим образом. Это связано с тем, как конкретно человеческий мозг «видит» окружающую реальность.
Почему JPEG портит фотографии
Для оценки фотографий разработаны специальные метрики типа PSNR и SSIM, которые пытаются эмулировать субъективное ощущение человеком сходства двух картинок (оригинал и искажённая копия). По этим метрикам WebP лучше libjpeg, MozJPEG лучше WebP, а AVIF лучше всех. Однако в 2020 году была закончена разработка кодека JPEG XL, который по всем показателям превосходит другие форматы.
Субъективная оценка качества фотографий после сжатия с потерями (опрос пользователей), whitepaper JPEG-XL
Оценка качества фотографий после сжатия с потерями — субъективный процесс. При потере качества мы должны на глаз оценить, какой результат лучше, а какой хуже. Где потеряно больше качества, а где меньше. Что для нас хуже — снижение глубины цвета с 12 до 10 бит или удаление четверти бит в канале яркости?
При потере качества мы должны на глаз оценить, какой результат лучше, а какой хуже. Где потеряно больше качества, а где меньше. Что для нас хуже — снижение глубины цвета с 12 до 10 бит или удаление четверти бит в канале яркости?
PSNR и SSIM — это, по сути, эмуляция человеческого зрения со всеми его недостатками. Другими словами, сжатие изображений с потерями — это попытка скопировать «читерские методы», которыми нас обманывает мозг. Хотя формально это объективные характеристики, но они основаны на субъективном фундаменте человеческого восприятия (на текущем этапе эволюционного развития). А это не самый правильный подход, если мы говорим о долговременном сохранении данных.
Как мозг нас обманывает
Работа зрительной системы и искажение визуальной информации в мозге — сложная тема, так что учёные давно пытаются в ней разобраться. Причина не только в искажениях оптики, но и в искажениях, которые происходят в процессе обработки сигнала с органов зрения.
- Во-первых, мозг «видит» не только картинку от органов чувств, а смоделированный прогноз. Эта модель постоянно обновляется на основании предыдущего опыта и новой информации, что позволяет реагировать на события до того, как они произошли (посмотрите на замедленном повторе, как вратарь начинает реагировать до того, как нанесён удар по мячу или по шайбе). Он реально «видит» шайбу и бьёт по ней задолго до того, как она появилась рядом. Картинка от органов чувств в любом случае отстаёт от реальности: нужно время на передачу сигнала и обработку.
Подробнее смотрите работу Хатчинсона и Барретта The power of predictions: An emerging paradigm for psychological research. Current Directions in Psychological Science 28, 280-291 (2019). Там есть ссылки на соответствующие неврологические исследования.

- Во-вторых, мозг зачастую отбрасывает или корректирует сигнал от органов чувств, если тот не совпадает с моделью. Например, в голове человека сформировался один образ лица, а зрение постоянно даёт разные картинки. Что делать? Естественно, мозг их корректирует, приводя к одному знаменателю. Иначе мы бы постоянно видели разные лица, в зависимости от расстояния до лица и освещения.
Фотографии одного человека с разными фокусными расстояниями, источник - В центре сетчатки у человеческого глаза больше рецепторов. По этой причине объекты в центре нашего зрения воспринимаются больше, ярче и значительнее, чем в реальности и на фотографии.
В итоге всех этих особенностей восприятия живой объект перед глазами и фотография никогда не воспринимаются одинаково. Это просто невозможно.
Перед инженерами стоит задача воссоздать эти эффекты при обработке фотографий, чтобы фотография казалась человеку такой же, какой он видит реальность своими глазами после обработки и искажения в мозге.
Как создать такой же красивый эффект на фотографии — не совсем понятно, потому что при увеличении центральной части кадра сразу искажается перспектива. То есть прямые линии становятся выпуклыми или вогнутыми. Это сразу заметно.
Различные проекции одной сцены. Источник: Optimizing Content-Preserving Projections for Wide-Angle Images, R. Carroll et al., SIGGRAPH 2009
Когда мозг получает визуальную информацию с 3D-сцены через органы зрения, он каким-то образом компенсирует эти искажения, так что мы одновременно и воспринимаем объект по центру крупнее, чем он есть в реальности, и линии кажутся прямыми. По крайней мере, такова одна из теорий, как работает человеческое зрение. Специалисты по вычислительной фотографии сейчас пытаются разработать аналогичные искажения для фотографий, чтобы они воспринимались «красивыми» и «реалистичными» с точки зрения хомосапиенса.
Сжимать с потерями не имеет смысла?
Этот небольшой офтопик призван продемонстрировать, что визуальная оценка «качества» фотографии человеком, в том числе PSNR и SSIM — путь в никуда. Не бывает «правильной» цветопередачи, «правильной» перспективы и др. Сравнение фотографий, искажённых разными кодеками — это попытка сравнить яблоки с апельсинами, когда нам нужна картошка.
Не бывает «правильной» цветопередачи, «правильной» перспективы и др. Сравнение фотографий, искажённых разными кодеками — это попытка сравнить яблоки с апельсинами, когда нам нужна картошка.
К счастью, это и не нужно. Есть мнение, что lossy сжатие постепенно выйдет из массового употребления. Ёмкость накопителей растёт в геометрической прогрессии. Через 50–60 лет люди будут гадать, зачем вообще далёкие предки в 2022 году сжимали фотографии с искажениями. Точно так же, как мы сейчас недоумеваем о причинах повсеместного сжатия в 90-е годы музыки в формат MP3 на 128 Кбит/с. Да, это было настолько тяжёлое время, что даже музыку приходилось пережимать.
Цифровое сохранение
Когда речь идёт о резервном копировании и сохранении архивных копий, сжатие с потерями неприемлемо. Оно противоречит фундаментальным принципам цифрового архивирования.
Цифровое сохранение стремится защитить и сохранить информацию для будущих поколений. Задача состоит в создании, обслуживании и сохранении целостности цифровой информации. В частности, «сохранение» означает непрерывный мониторинг и разработку стратегий по предотвращению потери данных. Форматы сжатия изображений типа JPEG противоречат этому принципу по определению.
В частности, «сохранение» означает непрерывный мониторинг и разработку стратегий по предотвращению потери данных. Форматы сжатия изображений типа JPEG противоречат этому принципу по определению.
Поэтому для цифрового сохранения и резервного копирования лучше подходят форматы сжатия без потерь.
Сжатие без потерь. Список форматов
Сжатие без потерь используется для сжатия обычных файлов. Все знают архиваторы ZIP и RAR. Во фронтенде кодек GZIP применяется для компрессии файлов JavaScript и CSS.
PNG
Формат PNG (Portable Network Graphics) образца 1996 года основан на алгоритме сжатия DEFLATE и использует специальный фильтр, предсказывающий значения цветов. Существует много инструментов оптимизации PNG, которые пробуют разные настройки фильтра для минимизации размера файла. Самые известные PNGOUT, OptiPNG и OxiPNG (на Rust).
Есть возможность заменить алгоритм по умолчанию DEFLATE на гугловский кодек Zopfli, который обеспечивает лучшее сжатие, но такое кодирование занимает гораздо больше времени.
Кроме PNG, другие форматы тоже поддерживают режим lossless-сжатия. Вот основные:
WebP
Компания Google выпустила WebP в 2010 году. Поначалу это был формат сжатия с потерями для видеокодека VP8, но спустя два года вышла версия WebP 0.3 с поддержкой lossless. В формате есть также поддержка режима near-lossless, который мы здесь не тестировали, потому что это довольно странный вариант в ситуации бинарного выбора: потери или есть, или нет.
Сейчас WebP поддерживается всеми основными браузерами. На многих сайтах это уже формат по умолчанию. Хотя движок Хабра поддерживает WebP, фронтенд Habrastorage почему-то не позволяет загружать их на хабровский хостинг.
Картинка в формате WebP с внешнего сайта: 29,61 КБ
AVIF
AVIF означает AV1 Image File Format. Это относительно новый формат, который вышел с видеокодеком AV1. В нём реализован ряд инновационных функций, включая большую глубину цвета и HDR. Поддерживается сжатие с потерями и без потерь.
Поддерживается сжатие с потерями и без потерь.
JPEG XL
JPEG XL — самый новый кодек из нашего списка. Финальная версия стандарта вышла только 25 декабря 2020 года. Он основан на инновационных разработках Google PIK и Cloudinary FUIF, но превосходит их.
Архитектура кодека JPEG-XL
Согласно сравнительным тестам, JPEG XL превосходит по уровню сжатия все существующие кодеки.
Посмотрим, так ли есть на самом деле.
Результаты тестирования
Сравнивать эти форматы очень просто, потому что здесь всего две основные метрики — размер файла и скорость работы кодека. Это совершенно объективные показатели.
Например, вот прогон на 94 картинках из коллекции дизайнерских работ Dribble. Там 2D- и 3D-графика, без фотографий, примерно такого типа:
Набор из 94 изображений для теста можно скачать здесь (копия, размер 26,6 МБ после разархивирования). У всех картинок разрешение 1000×750, формат PNG.
Для максимальной оптимизации PNG использовалась программа OxiPNG 5.0.0 с настройками максимального сжатия. Ещё раз набор изображений прогнали с кодеком Zopfli.
Для WebP использовали кодек cwebp 1.2.0 (качество 100, метод 6), для AVIF — кодек avifenc 0.9.1 из библиотеки libavif (ключ --lossless, скорость 0), для JPEG XL — официальный инструмент cjxl, версия 0.3.7_1 (качество 100, скорость 0 и флаг -E 3 , который рекомендуют для максимального сжатия).
Безусловным лидером по уровню компрессии можно признать JPEG XL, который сжал оригиналы почти вдвое без потери качества:
По скорости сжатия огромный разброс. Указано медианное время для обработки одного изображения из коллекции (в секундах) на старом MacBook Pro (2015 года):
OxiPNG показал 0,7 секунды — просто феноменальный результат. Ну и он намекает на то, что никаких сверхинтеллектуальных оптимизаций программа не делает. С другой стороны, включение режима Zopfli и обработка каждой картинки три с половиной минуты — нечто за гранью добра и зла.
Что с фотографиями?
Мы решили повторить результат этого теста на наборе фотографий.
Для теста взяли с Яндекс.Картинок первые 10 фотографий в формате PNG-24 произвольного размера и разрешения — и прогнали с теми же настройками, что указаны выше.
Вместо установки контейнера с референсной реализацией JPEG-XL мы использовали утилиту Ultra7z, которая запускает тот же дефолтный кодек cjxl
Вот что получилось:
| Оригинальный размер (байт) | OxiPNG | OxiPNG+Zopfli | WebP без потерь | AVIF без потерь | JPEG XL без потерь |
|---|---|---|---|---|---|
| 18 960 100 | 17 210 663 | 16 573 135 | 12 590 212 | 16 265 201 | 11 389 013 |
| Уровень сжатия | 90,77% | 87,41% | 66,4% | 85,79% | 60,07% |
Добавим, что обычный архиватор ZIP сжимает набор фотографий до 18 934 651 байт, то есть 99,87% от оригинала.
Время сжатия выросло примерно вдвое из-за возросшего размера файлов, но соотношение такое же. Только для JPEG XL (lossless) ради эксперимента мы выбрали ещё более экстремальный режим сжатия с пятью переборами, что оказалось запредельно медленно: по несколько минут на каждую картинку. Впрочем, при подготовке картинок к длительному хранению можно потратить время на их максимальное сжатие.
Тестовый набор фотографий можно скачать здесь и проверить результаты на своём компьютере: lossless-photos-original-images.zip (копия), 10 фотографий, 18 МБ. Для сравнения, вот набор этих же фотографий, сжатых в формат JXL без потери информации: lossless-jxl-images.zip (копия), 11 МБ.
Вывод
Эффективное сжатие вовсе не требует порчи файлов. Тесты показали, что даже полноцветные 24-битные картинки можно уменьшить на 40%, не потеряв ни единого (!) бита.
Что касается резервного копирования фотоархива, то оригиналы желательно хранить в RAW-формате камеры. Из него в любое время можно сгенерировать копию в том формате, какой нужен для конкретной задачи, в том числе JPEG с потерями. Но это «одноразовые» копии для конкретного использования, которые не должны пережиматься впоследствии.
Из него в любое время можно сгенерировать копию в том формате, какой нужен для конкретной задачи, в том числе JPEG с потерями. Но это «одноразовые» копии для конкретного использования, которые не должны пережиматься впоследствии.
В целом среди всех существующих кодеков наилучшее сжатие без потерь показали WebP и JPEG XL. К сожалению, картинки в формате .jxl пока не поддерживаются ни одним браузером по умолчанию. Но это вопрос времени, потому что с технической точки зрения ему нет равных.
Через несколько лет можно будет сказать, что формат PNG окончательно устарел, поскольку разница с WebP и JPEG XL очень существенная.
P. S. В Chrome, Opera, Edge и Firefox Nightly можно активировать флаги для JPEG XL, перезапустить браузер и посмотреть на эту картинку.
НЛО прилетело и оставило здесь промокод для читателей нашего блога:
— 15% на все тарифы VDS (кроме тарифа Прогрев) — HABRFIRSTVDS.
Как сжать фотографии на компьютере и онлайн
Часто перед загрузкой фотографий в социальные сети требуется уменьшить их размер. Чтобы сжать изображение, необходимо изменить его разрешение или формат.
Сделать это можно в специальной программе на ПК или с помощью различных онлайн-сервисов. У обоих способов есть как свои плюсы, так и минусы.
Содержание:
- В какой программе качественно сжать изображение
- Пример сжатия изображения в программе ФотоМАСТЕР
- В каких сервисах можно уменьшить фото
- IMGonline
- ILoveIMG
- Photo Resizer
- Optimizilla
- Выводы статьи
Например, программу нужно предварительно установить на компьютер. Веб-платформы лишены этого недостатка, и позволяют быстро уменьшить размер фотографий, однако они зависят от сети и часто не содержат других инструментов для обработки.
Какой из способов выбрать — решать только вам. Далее мы расскажем о каждом из них подробнее.
В какой программе качественно сжать изображение
Большинство приложений для работы с изображениями предлагают инструменты для сжатия фотографий. Условно все программы можно разделить на два типа: профессиональные и для новичков.
Условно все программы можно разделить на два типа: профессиональные и для новичков.
Первые содержат большое количество функций и отличаются высокой стоимостью. Фоторедакторы для новичков имеют простой интерфейс на русском языке и часто позволяют производить большинство операций автоматически.
Золотая середина — программа ФотоМАСТЕР. Установите ее, если нужно изменить соотношение сторон картинки и улучшить ее качество. Здесь вы можете сжать конкретную фотографию или же изменить параметры сразу множества снимков за раз, воспользовавшись функцией «Пакетная обработка».
Преимущества ФотоМАСТЕРа:
- Работа со всеми популярными форматами: RAW, JPEG, PNG, BMP, TIFF и другими.
- Функция пакетной обработки фотографий.
- Автоматическая настройка освещения и цвета кадра.
- Готовые профили для ретуши портретов.
- Простая и быстрая замена фона с помощью пошагового алгоритма.
- Удаление нежелательных предметов на фото.
- Опция изменения черт лица и фигуры.

- Предустановки для подготовки снимка к печати, публикации в социальных сетях и т. д.
Чтобы сжать изображение без потери качества, установите программу на компьютер. Вы можете скачать редактор бесплатно на русском языке. Для этого перейдите на официальный сайт разработчика и загрузите установочный файл. Программа поддерживает все версии операционной системы Windows и не требовательна к ресурсам компьютера.
Скачать ФотоМАСТЕР
Пример сжатия изображения в программе ФотоМАСТЕР
После завершения инсталляции выполните несколько простых действий:
- В стартовом меню ФотоМАСТЕР загрузите снимок в программу. Для этого кликните на кнопку «Открыть фото».
Если нужно обработать несколько картинок пакетно, перейдите в раздел «Пакетная обработка» и импортируйте нужные файлы. В этом режиме недоступны некоторые инструменты, например, ретушь.
- Произведите редактирование. Перед сохранением можно обработать фотографию: настроить освещение и цвет, применить эффекты, сделать ретушь и прочее.
 Для этого воспользуйтесь инструментами, расположенными на левой панели, или перейдите в нужный раздел приложения.
Для этого воспользуйтесь инструментами, расположенными на левой панели, или перейдите в нужный раздел приложения.
- Настройте размер. Откройте меню «Файл» и нажмите «Изменить размер и сохранить». Вам будут предложены различные профили экспорта: для печати, просмотра на ПК и загрузки в социальные сети.
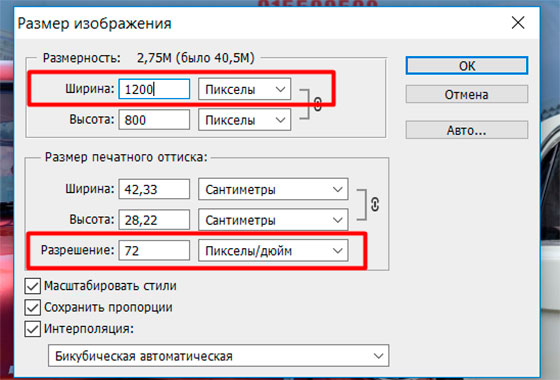
Если ни один вариант не подходит, то у вас есть возможность вручную ввести значения ширины и высоты. Также можно указать DPI. Для печати оно должно быть минимум «300», для хранения на компьютере можно установить «72» или «100».
Затем вы можете указать тип интерполяции и увеличить резкость.
- По завершении настройки нажмите «Применить».
Читайте также: Как оцифровать и восстановить старую фотографию: инструкция и советы
В каких сервисах можно уменьшить фото
Вы можете воспользоваться онлайн-сервисами для уменьшения объема файла. Они позволяют обработать фотографии популярных форматов и быстро сжать изображение. Инструмент на удаленном сервере поможет решить проблему с графическими изображениями без установки дополнительного софта на ПК, но у этого способа есть свои минусы.
Инструмент на удаленном сервере поможет решить проблему с графическими изображениями без установки дополнительного софта на ПК, но у этого способа есть свои минусы.
Онлайн сервисы не предназначены для детальной обработки фотографий, часто там не предлагают готовых эффектов, инструментов для ретуши и цветокоррекции. В нашем обзоре представлено несколько веб-приложений, выполняющих работу по уменьшению размера изображений в интернете: IMGonline, ILoveIMG, Photo Resizer, Optimizilla.
IMGonline
Простая веб-платформа, с помощью которой вы сможете изменить размер, выполнить сжатие, конвертацию и выполнить базовые улучшения.
Плюсы IMGonline:
- Можно загрузить документы различных форматов: BMP, GIF, JPEG, PNG, TIFF.
- Возможность указать желаемую ширину и высоту в пикселях.
- Настройка интерполяции.
- Самостоятельное указание значения DPI.
- Выбор формата: исходный, JPEG или PNG.
- Сохранение или удаление метаданных.
Минусы:
- Зависимость от скорости интернета и долгая обработка.

- Снижение исходного качества.
ILoveIMG
С помощью данного онлайн-сервиса можно не только изменить соотношение сторон, но и обрезать кадр, преобразовать его в другое расширение, повернуть и добавить поверх картинки водяной знак.
Плюсы ILoveIMG:
- Коррекция фото в формате JPG, PNG, SVG или GIF.
- Пакетная обработка документов.
- Загрузка данных с устройства или из облачного хранилища.
- Изменение ширины и высоты в пикселях или процентах.
- Функция для сохранения исходных пропорций.
Минусы:
- Ограничение величины файла: можно импортировать кадр до 130 МБ.
- Сохранение результата только в исходном формате.
Читайте также: 10 сервисов оптимизации изображений онлайн
Photo Resizer
Ресурс, позволяющий сжать фото с компьютера, интернета или веб-камеры. С его помощью можно изменить соотношение сторон, кадрировать изображение и повернуть кадр.
Плюсы Photo Resizer:
- Все инструменты представлены в одном окне.

- Ручное заполнение ширины и высоты.
- Готовые предустановки для социальных сетей: Facebook, Instagram, Tumblr и других.
- Коррекция в полноэкранном режиме.
- Добавление текста и фигур на картинку.
- Экспорт результата в JPEG, PNG, WEBP, PDF.
Минусы:
- Интерфейс на английском языке.
Optimizilla
Сервис для быстрого сжатия кадров с расширением JPEG и PNG. С его помощью вы сможете настроить качество, и тем самым уменьшить величину документа.
Плюсы Optimizilla:
- Быстрая обработка.
- Пакетный режим редактирования.
- Предварительный просмотр итога.
- Загрузка до 20 изображений за один раз.
Минусы:
- Англоязычное меню.
- Невозможность настроить параметры сжатия.
Выводы статьи
Теперь вы знаете, как уменьшить размер фото. Для этого можно установить приложение на компьютер или воспользоваться онлайн-ресурсами. Последние позволят быстро настроить разрешение фотоизображения и сохранить результат в подходящем формате. Однако они зависят от качества интернет-соединения и не содержат опций для редактирования и ретуши снимков.
Однако они зависят от качества интернет-соединения и не содержат опций для редактирования и ретуши снимков.
Для детальной и качественной обработки фото потребуется редактор на ПК. Вы можете воспользоваться программой ФотоМАСТЕР. Она содержит инструменты для кадрирования картинки, применения фильтров и настройки яркости, контраста, экспозиции и оттенков. Вы можете скачать приложение на компьютер и сразу приступить к редактированию изображения.
Нажимая на кнопку, я даю согласие на обработку персональных данных и принимаю политику конфиденциальности
как сжать картинку без потери качества и вставить её на сайт?
Привет, ребята.
Сегодня очередная статья для начинающих вебмастеров и блоггеров, в которой мы расскажем, как сжать картинку для сайта без потери качества. Даже не просто расскажем, а по шагам покажу, как это делается.
Инструкция будет на примере моего блога, делаю её специально для своих авторов, которые пишут статьи на блог. Поехали…
Весь процесс будет делиться на 3 этапа:
- Подбор изображения и создание скриншотов.

- Обрезка под ширину сайта.
- Сжатие веса файла.
Ну и отдельная часть по загрузке изображения в статью на блог на платформе WordPress. Вес изображения играет значительную роль на скорость загрузки сайта, поэтому стоит детально изучить этот вопрос.
Подбор изображения для статейНачнём с обычных картинок, потом перейдём к скриншотам. Многие начинающие вебмастера допускают ошибку, загружая изображения не под размер сайта. Какой смысл загружать картинку, скажем, размером 1280 на 720, если в статье она показывается размером 640 х 360? Поэтому, первым делом, нужно определить, какой размер изображения у вас будет отображаться в статье.
Как определить? Показываю на примере браузера Google Chrome. В этом браузере, если нажать кнопку F12, откроется панель инструментов веб-мастера, через которую можно определить ширину отображаемого контента.
Если у вас контент на сайте отображается во всю ширину, то картинку нужно уменьшать по размеру экрана, чтоб она полностью влезала в экран монитора. У нас контентная часть узкая, поэтому подбираю размер.
У нас контентная часть узкая, поэтому подбираю размер.
Шаг 1. Заходим в любую статью на сайте и нажимаем F12 (для браузера Гугл Хром) и в панели нажимаем сюда (выделение элемента сайта):
Шаг 2. Наводим курсором на любой абзац текста и видим какая ширина контента в статье.
У этого скрина уменьшен размер, поэтому он менее чёткий.
У нас получается ширина области 615 пикселей. Но картинки в статье мы вставляем на 2 пикселя меньше, то есть 613 px. У вас будет другой размер.
Если фото или изображение вертикальное, то в соотношении сторон мы уменьшаем его до размера, которое влазит в экран моего 15-дюймового монитора. Высота такого изображения получается где-то 600-700 пикселей.
Зная ширину, мы уже лезем в поиск, чтобы скачать бесплатно, либо покупаю на фотостоках. Подбираю картинки для статьи хорошего качества, шириной больше 613 пикселей, чтобы их уменьшить под размер и не потерять качество.
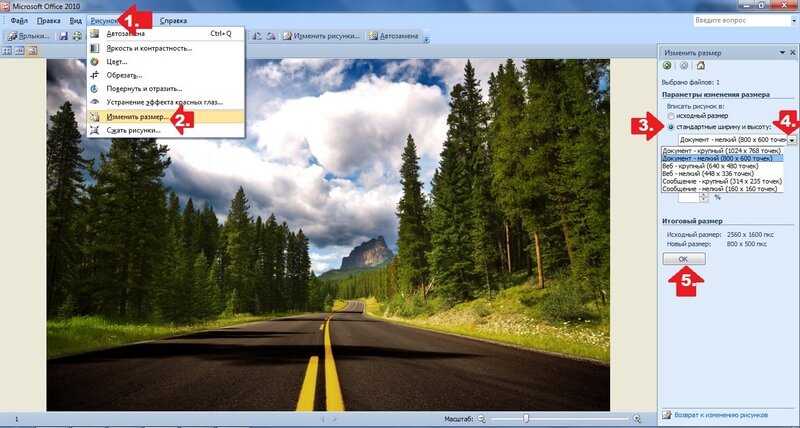
Допустим, мы нашли подходящую картинку для статьи, возьму вот этих матрёшек, но она размером 2588 х 1232. Чтобы её уменьшить до нужного размера, мы используем стандартную программу Microsoft Office Picture Manager.
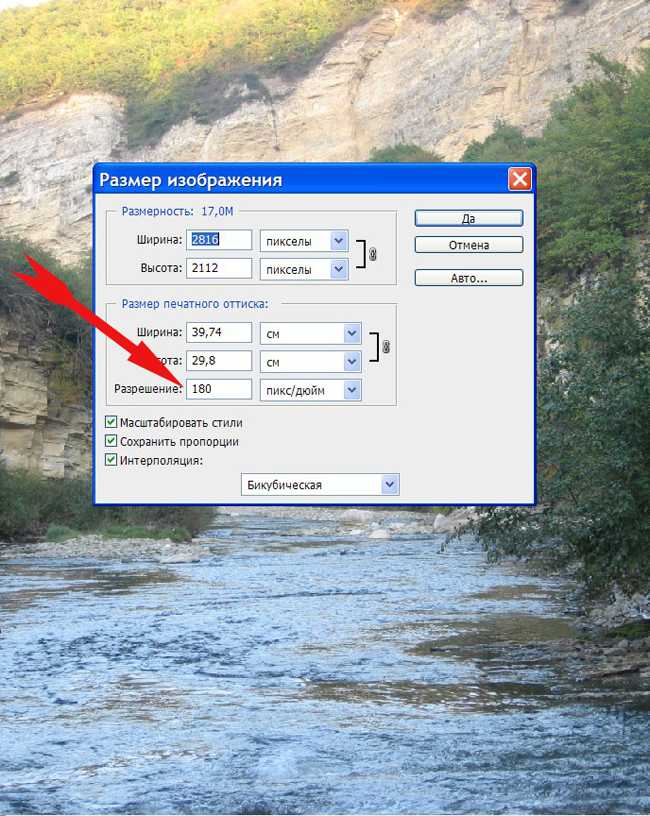
Открываю её и нажимаю «Изменить рисунки…»
Сначала можно её обрезать, если есть что-то лишнее, а потом нажимаем «Изменение размера».
Ставим ширину, которую вам нужно и приблизительную высоту. Смотрим, чтобы новый размер был тот, который нужен.
Жмём «ОК» и сохраняем.
Сжимаем вес картинкиЕсть 2 сервиса, которыми мы пользуемся:
- TinyPNG
- Kraken.io
Многие пользуюются кракеном, привык к нему. Перетаскиваете просто в нужное поле свою картинку, он её сжимает, и вы сохраняете её себе на компьютер.
Картинка для примера уже оказалась сжата, видите, всего на 5.7 % он её додавил. Но ранее сжимал скрин полного размера, получилось на 72. 7 %.
7 %.
Всё, картинка для статьи на этом сжата, останется её назвать правильно и загрузить на блог.
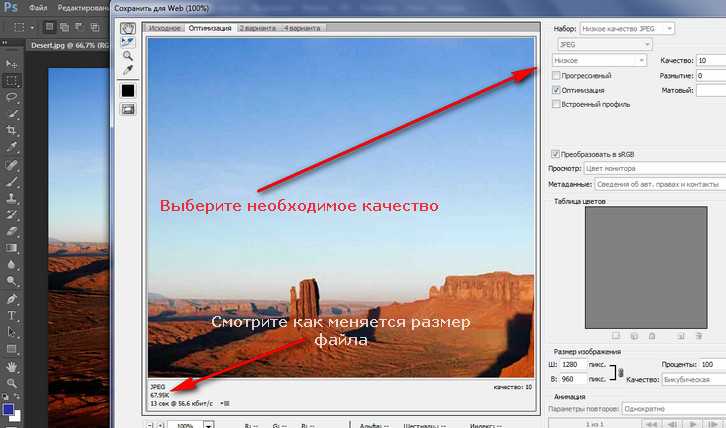
Если вы делаете картинку в фотошопеКогда вы что-то редактируете, оформляете картинку в своём стиле в фотошопе, то сохраняйте её для веб, вот с такими примерно настройками.
Конечно, если перестараться и сильно сжать, то качество будет испорчено, поэтому тут уже надо самим смотреть. Мы ориентируемся по весу, если много цветов, то сжатое фото или картинка весит в среднем 70-90 кб. Если простая, то 30-60 кб.
В чем разница JPG и PNG?Прежде, чем перейти к скриншотам, объясню одну маленькую фишку. Многие думают, что файлы формата JPG весят меньше, но это не так. Иногда PNG сжимается круче, и качество остаётся в разы лучше.
Объясню просто, когда на картинке присутствует много текста, для скриншотов особенно применимо, то лучше сохранять картинку в формате PNG. Программы, которые делают скрины, сохраняют их сразу в PNG, не пересохраняйте их в JPG, а то скрин размажет.
Скрины стоит стараться делать в сразу готовый размер (не вес), чтобы его не уменьшать. Если приходится делать скрин во весь экран и при уменьшении размера ничего не видно, то уменьшайте его до размера экрана монитора и делайте на сайте функцию, которая будет увеличивать картинку до полного размера, где всё будет видно.
В программе Light Shot, когда делаешь скрин, видно его размер, очень удобно выделять сразу под нужную ширину. Сделали скрин, сжали его в кракене, переименовали и загрузили на сайт.
Как загружать картинку на сайт Вордпресс?После того, как картинка или скриншот сжат, его нужно правильно назвать. Не должно быть названий типа FOTO00034 или screen_dfsj39, давайте оригинальные и релевантные названия картинкам и обязательно на транслите.
Заходите в сервис translit.net и пишете по-русски название, нажимаете «В транслит». Копируете и переименовываете изображение.
Далее загружаете его на сайт, обязательно прописывая подходящие заголовок и атрибут ALT.
Всё, изображение оптимизировано и загружено.
На всякий случай проверьте статью ещё через Google PageSpeed, он вам покажет нужно сжимать ещё ваши картинки или нет.
Если остались вопросы, то обязательно пишите их в комментариях. Увидимся в следующих статьях.
Как уменьшить размер фото без потери качества
Многие пользователи задаются вопросом: как сжать фото до нужного размера. Например, нужно уменьшить размер фотографии до 2 мб., 1 мб., 500 кб., 200 кб., или еще меньше.
Мне лично часто приходится сжимать картинки для своего сайта. Это пригождается, когда готовлю новые статьи и делаю сайты на заказ.
Кому то также бывает необходимо сжать фото для отправки по электронной почте, для Госуслуг и т.д.
Почему нужно уменьшать размер изображений и как это делать на компьютере в программе Paint мы уже рассматривали в отдельной статье. А сейчас рассмотрим, как быстро сжать фото онлайн.
Для сжатия фото в Сети существуют разные онлайн сервисы. Причем у каждого такого сервиса есть свои преимущества. Рассмотрим несколько таких онлайн сервисов и попробуем изображение с размером больше 11 мб. сжать до 2 мб.
Причем у каждого такого сервиса есть свои преимущества. Рассмотрим несколько таких онлайн сервисов и попробуем изображение с размером больше 11 мб. сжать до 2 мб.
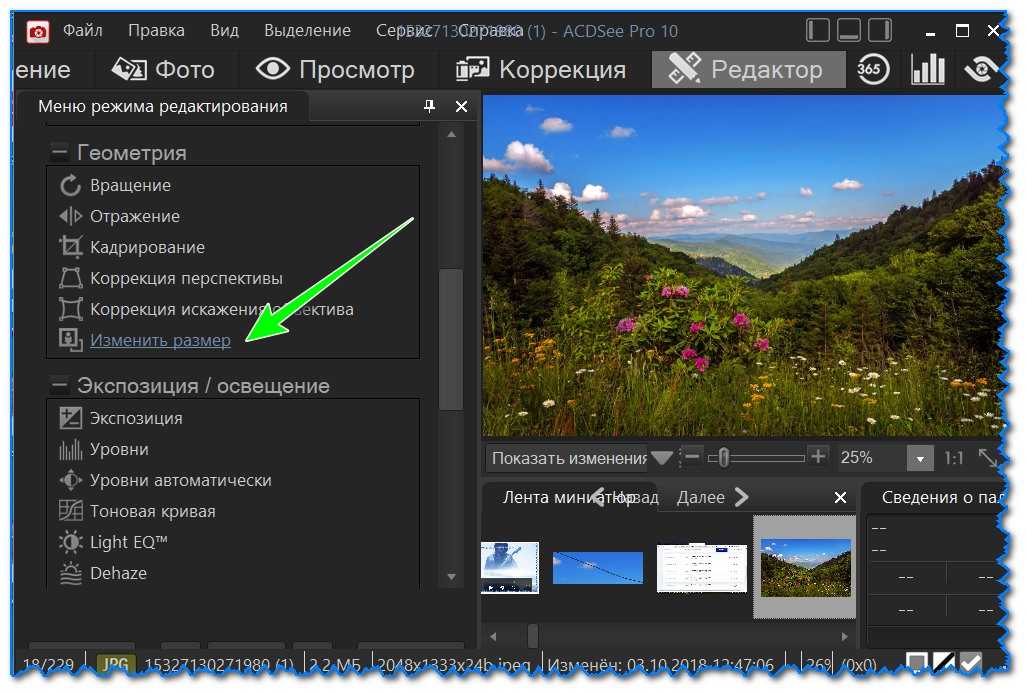
Как уменьшить размер фото с помощью программы ACDSee Pro 4
Программой ACDSee Pro 4 пользуются и профессиональные фотографы и в ней довольно несложно работать с фото.
Данная программа разработана для всех версий windows, имеется русскоязычная версия и удобнее всего взять её здесь, стоит лишь указать вашу версию windows.
После установки программы, в контекстном меню, которое появится при нажатии правой кнопкой мыши на файле, будет отображаться строчка: «Открыть с помощью ACDSee Pro 4″
И вообще, когда программа установится, то она присвоит себе все графические файлы и будет автоматически открывать их через себя, или если вы дважды щелкните мышкой по файлу (картинке).
Кликнув дважды по файлу, Фото откроется в окне быстрого просмотра. Чтобы получить доступ к функциям обработки, нужно опять дважды кликнуть по фото.
Теперь открылись все изображения с вашего компьютера, а в левом меню и сверху появились инструменты, при помощи которых можно вносить изменения в фото. Стрелкой указано, какая кнопка меняет размер картинки.
Но легче использовать второй способ, особенно если вам нужно изменить размер одного файла – можно прямо на картинке щелкнуть правой кнопкой мыши на фото и выбрать – «Пакетное изменение размера»…
Обратите внимание! Здесь изменяется размер картинки по высоте и ширине! Есть большая разница в понятиях уменьшить размер в мегабайтах, или уменьшить размер в ширину и высоту.
Да, уменьшая ширину и высоту, Вы автоматически уменьшаете и вес в мегабайтах. Но бывает так, что сделав нужный размер фото, который требуется для блога, файл все равно имеет большой вес, а нам нужно сделать его легким, чтобы страницы сайта быстрее загружались. Сталкивались с такой проблемой?
Итак, уменьшаем вес изображения (размер в мегабайтах)
Для этого следует снижать его качество. Как это сделать, чтобы максимально сохранить видимое качество и уменьшить вес?
Как это сделать, чтобы максимально сохранить видимое качество и уменьшить вес?
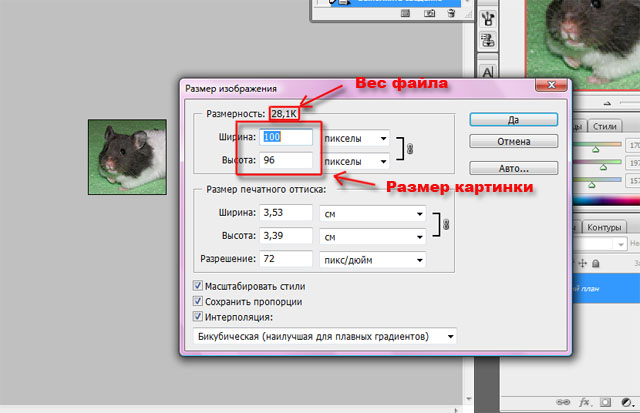
Фото измеряется в пикселях. Например, требуется фото не больше 100Х200 точек (пикселей).
Мы имеем фото размером 900х650. Для того, чтобы уменьшить вес фото в пикселях, в открывшемся окошке выбираем «Размер в пикселях». Выставляем, какая ширина и высота нас устраивает и нажимаем на «Изменить размеры».
Начинается преобразование вашего фото, после чего нужно нажать «Готово».
У вас сохранится копия нового файла вот в таком виде. И что интересно, внешне, фото осталось прежним, но до изменений оно весило 415 КБ, а после обработки через ACDSee Pro 4 его вес составил 115 КБ. Именно этого мы и хотели с вами добиться!
В программе ACDSee Pro 4 можно изменять не только размеры фото, но и добавить яркость и контрастность, убрать фон, эффект красных глаз, создать слайд-шоу и много других функций для профессиональных фотографов.
Онлайн
Рассмотрим несколько сервисов, которые предоставляют такие услуги, конечно же бесплатно. Более подробно о них написано в отдельной статье — сжать фото онлайн.
Более подробно о них написано в отдельной статье — сжать фото онлайн.
Optimizilla
Адрес: Optimizilla
Отличный сервис. Есть возможность выбрать степень сжатия, посмотреть, как будет выглядеть снимок в конечном итоге и его вес в Кбайтах.
hipdf
Адрес: hipdf
Неплохо сжимает изображения, есть возможность выбрать из трех вариантов сжатия. Работает довольно быстро.
В заключение
Как видите, практически все популярные программы-просмотрщики позволяют сжимать фотографии и даже выбирать при этом качество и устанавливать другие опции. А чем пользуетесь вы?
Рассказать друзьям
Похожие записи Как сжать JPG онлайн и на ПК: ТОП способов
Как уменьшить размер фото: Эффективные способы
Как уменьшить размер файла JPG — изменить его
Как изменить размер фото: ВСЕ способы
Комментарии — 0:
Как уменьшить вес фото с помощью приложения Paint
Есть еще один простой способ, для работы с фото, это встроенное в windows приложение Paint.
Для того, чтобы довести нужный вам файл до желаемого размера, следует нажать на изображение правой кнопкой мыши и в меню выбрать «Открыть с помощью», затем «Paint». В окошке выбрать пункт «Изменить».
Перед вами откроется меню приложения, с которым очень просто работать. Для изменения веса файла, следует нажать на пункт «Изображение», затем «Изменить размер».
В открывшемся пункте меню выбрать, как вы хотите изменить размер — в процентах или пикселях, конечно нам нужно изменить в пикселях, отмечаем этот пункт и жмем ОК.
Не забываем сохранить изображение. Подробнее о том, как уменьшить вес фото в программе Paint, смотрите в этом видео.
Эту программу можно использовать в том случае, если у вас под рукой нет более серьезных инструментов для работы с фотографиями.
Бывает так, что после изменения, вес картинки все равно превышает требуемый размер. Что делать?
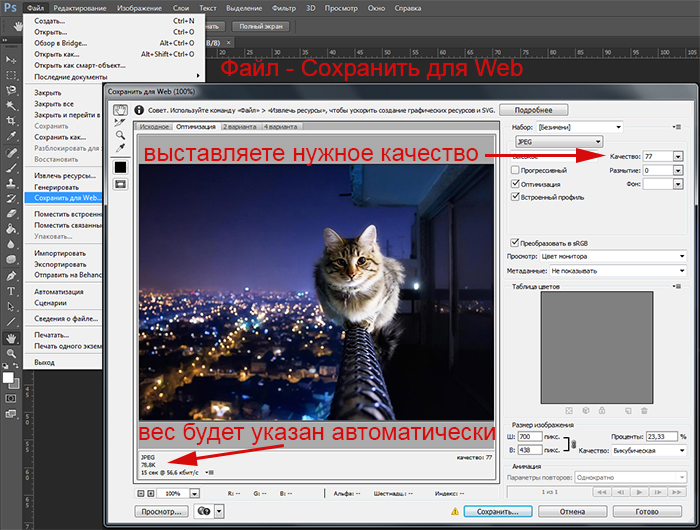
Есть профессиональный редактор фотографий Adobe Photoshop. Он позволяет все открытые в нем картинки сохранять специально для WEB (Интернета).
Способ 3: Online JPG Tools
Веб-сервис Online JPG Tools обладает огромным количеством разных инструментов для работы с изображениями, например, он позволяет конвертировать их, изменять разрешение или сжимать. Для изменения качества снимка выделен отдельный модуль, поэтому весь процесс займет не больше минуты.
Перейти к онлайн-сервису Online JPG Tools
- При открытии сайта Online JPG Tools нажмите по левой панели, чтобы перейти к загрузке картинки.
- Уже привычным образом выберите, какое изображение хотите редактировать.
- Опуститесь ниже по вкладке и задайте проценты сжатия качества.
- Следите за изменениями в реальном времени через второй блок.
- Если результат вас устраивает, щелкните «Save as».
- Еще раз нажмите на «Download».
- Ожидайте завершения загрузки и переходите к работе с полученной картинкой в низком качестве.
Если вас интересует именно процесс сжатия фотографии, добиться этого можно и другими путями, не трогая при этом качество. Инструкции по этому поводу вы найдете в других статьях на нашем сайте.
Инструкции по этому поводу вы найдете в других статьях на нашем сайте.
Подробнее: Сжатие изображений формата PNG онлайн Сжатие изображений формата JPEG без потери качества онлайн
Мы рады, что смогли помочь Вам в решении проблемы. Помимо этой статьи, на сайте еще 11845 инструкций. Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам. Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как уменьшить вес фото в программе Adobe Photoshop
Для частой работы с изображениями, лучше использовать программу Adobe Photoshop, есть как платные, так и бесплатные версии.
Расскажу, как я уменьшаю вес фото, при этом придав ему нужный размер в бесплатной версии Adobe Photoshop CS5.
Как создать фото нужного размера в Adobe Photoshop
Для начала работы, следует открыть программу фотошопа, затем, в верхнем левом углу нажать на «Файл», затем «Создать».
Появится вот такая таблица, в которой следует указать размер файла по ширине и высоте (все фото для блога желательно делать одного размера, согласно вашей теме оформления. Например, я выбираю размер 730 на 410) и нажать «ОК».
Таким образом, вы создали фон для Вашего будущего фото и в него следует поместить нужный файл.
На своем компьютере, заходим в проводник, выбираем нужное фото и зажав его левой клавишей мышки, перетаскиваем в фотошоп.
Вверху, в панели нажимаем на птичку, чтобы файл установился для дальнейших изменений в нем.
После вставки файла, с правой стороны панели переходим на «Фон», дважды кликаем мышкой и в появившемся меню нажимаем «ОК», это нужно для того, чтобы снять замок.
Затем, там же, возвращаемся к нашему фото, если есть необходимость то его можно отредактировать, выбрав в верхней панели пункт «Редактирование», затем «Трансформирование», в котором можно повернуть файл по горизонтали, сделать искажение и так далее, после каждого изменения нажимаем на птичку вверху.
Наконец, когда результат правки фото вас начал устраивать, настало время сохранить его и при этом сделать файл легким.
Для этого, вверху, с лева нажимаем на «Файл», «Сохранить как…». В появившемся окне, выбираем в какую папку сохранить файл, даем имя файлу и самое главное выбираем «Тип файлов», нажав на скобку и из списка следует выбрать формат JPEG(*JPG, *JPEG, *JPE) и нажимаем «Сохранить».
Но не торопитесь сразу нажимать на «ОК», у нас есть еще важное дело, а именно уменьшить вес фото в мегабайтах, но визуально чтобы оно осталось прежним.
Как уменьшить вес изображения в Фотошопе
После того, как мы выбрали, в каком формате сохранить файлы и какое имя ему дать, перед вами выйдет вот такое меню, в котором мы и будем уменьшать вес нашего фото.
Для этого в пункте меню «Качество» стоит установить «Среднее» или «Низкое». В пункте «Разновидность формата», лучше о, если вес файла Вас устраивает, то нажимаем «ОК».
А если вы хотите сделать его еще легче, то бегунком под пунктом меню «Качество» нужно отрегулировать размер в сторону «маленький файл». При этом он станет еще легче, а визуальный размер фото не изменится.
При этом он станет еще легче, а визуальный размер фото не изменится.
Все, сохраняем файл, который смело можно размещать на страницах вашего сайта. До обработки файла в фотошопе, его вес составлял 534 КБ, как видите его вес уменьшился до 45,8 КБ.
Сжатие изображений в онлайн-сервисах
Если вам нужно быстро уменьшить вес фото, а устанавливать дополнительные ПО по каким-то причинам лень, вы можете воспользоваться онлайн-инструментами. По одноимённому запросу вы найдёте десятки сервисов, которые готовы в пару кликов оптимизировать ваши картинки.
Большинство таких сайтов «заточены» только под изменение пропорций фото или только под сжатие через точечную интерполяцию
. Сервисов, которые могут и то и то, мало.
Один из достойных вариантов – IMGonline
. Для начала работы необходимо загрузить снимок. Конкретно этот сайт позволяет работать только с одним фото, пакетная обработка не поддерживается. В зависимости от скорости вашего подключения и объёма снимка этот процесс может занять как считанные секунды, так и больше десятка минут.
После загрузки вам нужно указать необходимые ширину и высоту снимка, тип интерполяции, оптимальный DPI и качество JPEG-снимка.
Преобразование может занять время, сразу после вы сможете оценить результат, кликнув «Открыть обработанное изображение»
. Если вас устроил итог, нажмите на скачивание.
Как сжать файлы изображений без потери качества
Вернуться на главную страницу новостей и информации
Возможности и производительность
25 мая 2021 г. Web — это изображение, допускающее сжатие с потерями. Сжатие с потерями уменьшает размер файла, навсегда удаляя лишние детали. Он использует определенные «трюки», основанные на том, как работает зрительная система человека, чтобы убрать информацию, и удаление информации едва заметно. Тем не менее, это экономит байты. В результате мелкие детали в определенных областях изображения стираются. Однако, если ваше изображение уже в высоком разрешении, это изменение трудно различить. Это объясняет, почему мы всегда стараемся делать снимки с максимальным разрешением. Сжатие изображений JPEG ухудшает качество изображения. Тем не менее, есть благоприятный момент, когда вы можете найти компромисс между размером файла и качеством изображения. Эта статья даст вам представление о том, насколько приемлемо ухудшение изображения по сравнению с тем, какой размер файла слишком велик.
Сжатие изображений JPEG ухудшает качество изображения. Тем не менее, есть благоприятный момент, когда вы можете найти компромисс между размером файла и качеством изображения. Эта статья даст вам представление о том, насколько приемлемо ухудшение изображения по сравнению с тем, какой размер файла слишком велик.
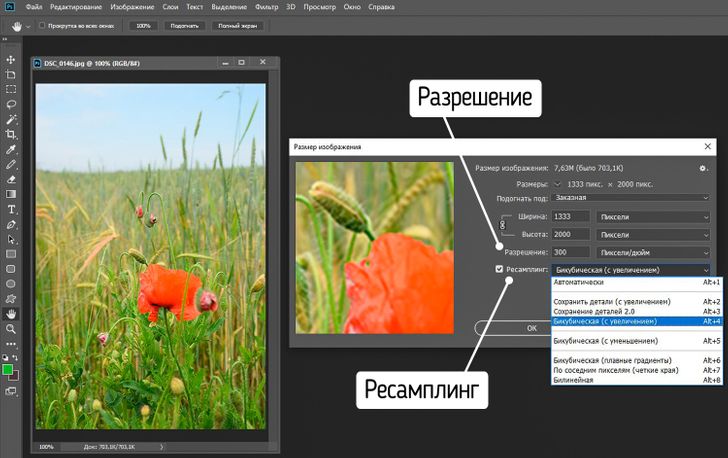
Во-первых, вам может быть интересно, в чем разница между уменьшением «разрешения» и «размера файла». Разрешение изображения, обычно выражаемое в пикселях на дюйм (PPI), относится к количеству пикселей в изображении. Чем больше информации о пикселях, тем выше разрешение, что приводит к четкому изображению. Таким образом, пиксели не имеют фиксированного размера, они просто расширяются или сжимаются, чтобы заполнить доступное пространство. Давайте посмотрим на изображения ниже.
Эти изображения имеют разное количество пикселей, но они соответствуют размеру изображения за счет расширения каждого пикселя. В результате разрешение каждого изображения существенно отличается. Если вы уменьшите разрешение, количество пикселей будет сокращено, что приведет к пикселизированному изображению.
Если вы уменьшите разрешение, количество пикселей будет сокращено, что приведет к пикселизированному изображению.
Однако при сжатии файла будет применяться другой алгоритм. Он уменьшает размер изображения, не теряя ни одного пикселя из исходного файла. Он регулирует качество изображения, отбрасывая ненужные данные, например, ограничивая цвета, используемые в изображении; меньше цветов означает, что меньше данных для работы. Давайте сделаем это понятным.
Перед сжатием изображения каждый пиксель имеет свое значение; 0,12, 0,1234, 12,1, 12,123, 21,12, 21,1234. После сжатия изображения значения равны 0, 0, 10, 10, 20. Раньше изображение имело 6 значений, тогда как после сжатия в изображении присутствуют только 3 значения, что позволяет сэкономить 50 %. Это преобразование нельзя отменить, но оно улучшит скорость загрузки вашего изображения. Короче говоря, количество пикселей остается неизменным. Вместо этого подробная информация будет удалена при сжатии изображения.
Конечно, у каждого человека свой стандарт приемлемого качества изображения. Возможно, вам придется найти золотую середину, поэкспериментировав с качеством и размером, чтобы определить, какое соотношение даст наилучшую экономию при наилучшем уровне качества. Чтобы сэкономить ваше время и силы на выяснение этого, используйте приведенную ниже таблицу в качестве руководства. Вы также можете сравнить каждый виртуальный 3D-тур в зависимости от степени сжатия. В качестве примера взгляните на сравнение качества изображения в 3D-туре ниже. (Нажмите на эту ссылку)
Возможно, вам придется найти золотую середину, поэкспериментировав с качеством и размером, чтобы определить, какое соотношение даст наилучшую экономию при наилучшем уровне качества. Чтобы сэкономить ваше время и силы на выяснение этого, используйте приведенную ниже таблицу в качестве руководства. Вы также можете сравнить каждый виртуальный 3D-тур в зависимости от степени сжатия. В качестве примера взгляните на сравнение качества изображения в 3D-туре ниже. (Нажмите на эту ссылку)
Как вы можете видеть на изображениях выше, к тому времени, когда вы дойдете до сжатия 40%, вы начнете видеть заметно отличающиеся пиксельные цвета и ореолы. Поэтому рекомендуемая степень сжатия составляет около 40%.
Этот график обратной зависимости показывает зависимость между размером файла и качеством изображения. Как видите, размер файла резко уменьшается при снижении качества изображения со 100% до 90%. После того, как вы уменьшите качество изображения до 90%, наклон будет становиться все меньше и меньше по мере продвижения вправо. По этой причине качество изображения более важно, чем размер файла, когда уровень качества изображения меньше 9.0%.
По этой причине качество изображения более важно, чем размер файла, когда уровень качества изображения меньше 9.0%.
Вы можете использовать PTGui для уменьшения размера файла JPEG при создании панорамных фотографий. Кроме того, вы также можете использовать Lightroom или Photoshop. Следует отметить, что сжимать фотографии в Photoshop нужно по отдельности. Вы также можете использовать бесплатные веб-приложения, такие как Toolur, чтобы уменьшить размер файла JPEG.
После сшивания панорамных фотографий 360º в PTGui вы можете выбрать качество вывода JPEG. Качество варьируется от 0 до 100, и вы можете вставить. желаемое значение. Рекомендуется выбрать диапазон от 50 до 100 процентов.
Уменьшение качества JPEG в PTGui В Lightroom можно одновременно изменять размер нескольких изображений. Выберите изображение или все изображения, которые вы хотите экспортировать из Lightroom. Выберите «Файл» > «Экспорт» (Ctrl+Shift+E) и отрегулируйте ползунок «Качество» или введите значение. Мы рекомендуем устанавливать качество от 40 до 80 процентов для веб-туров и виртуальных 3D-туров. Вы можете выбрать более высокое значение, если вам нужно распечатать файлы.
Мы рекомендуем устанавливать качество от 40 до 80 процентов для веб-туров и виртуальных 3D-туров. Вы можете выбрать более высокое значение, если вам нужно распечатать файлы.
В Photoshop можно определить качество JPEG, нажав «Сохранить» или «Сохранить как». Затем вы можете выбрать идеальное качество изображения, отрегулировав процентную шкалу, где вы можете выбрать число на шкале от 0 до 12. Рекомендуемая шкала — от 4 до 7.
Уменьшение качества JPEG в PhotoshopПростой способ сжатия фотографий без потери качества
Просмотры постов: 65
Вы когда-нибудь хотели загрузить красивую фотографию, но ее размер слишком велик? Должно быть разочаровывающее и разочаровывающее время. Действительно, сжатие размера — это решение, которое приходит на ум. Однако после сжатия фотография теряет свое прежнее качество. Как неприятно! Не беспокойтесь! В этой статье вы узнаете, как сжимать фотографии для достижения наилучшего результата.
Зачем нужно сжимать фотографии?
Качество и размер фотографии должны быть сбалансированы. К сожалению, фотография хорошего качества требует большого размера, и некоторые люди могут понять последствия, но есть несколько причин, по которым сжатие фотографий не является плохой идеей и принесет вам пользу.
Прежде всего, это уменьшит время загрузки страниц вашего сайта. Фотографии больших размеров будут дольше загружаться на сайт, особенно при низкой скорости интернет-соединения. Вы можете быть терпеливы во время ожидания, но не посетители вашего сайта. Исследователи доказали, что посетители захотят подождать загрузки веб-сайта всего около трех секунд. Если он длится более трех секунд без полной загрузки страницы, это увеличивает вероятность того, что посетители уйдут, не изучив ваш сайт.
Еще одно преимущество сжатия фотографий заключается в том, что оно сэкономит вам больше места в памяти вашего компьютера, телефона или ноутбука почти на 80%. Память обычно ограничена, и вы можете просто сохранить много хороших фотографий, не зная о больших размерах.
Рано или поздно он достигнет своего максимального объема, и будет сложно удалить эти фотографии только для того, чтобы освободить место в памяти. Наконец, отправка изображений через социальные сети и электронную почту станет намного быстрее. Для загрузки больших фотографий потребуется некоторое время, независимо от скорости интернета.
Таким образом, вам нужно знать, как сжимать фотографии. Сжатие фотографий определенно устраняет время ожидания и позволяет вам больше узнать о других функциях социальных сетей или электронной почты.
Как работает сжатие фотографий?
Существуют различные способы сжатия фотографий, но только некоторые из них могут дать отличный результат. Если вы не уменьшите размер последовательно, качество будет ужасным и будет выглядеть размытым. Ключ в том, чтобы правильно сжимать фотографии, зная форматы изображений. Зная информацию, вы сможете решить, какой тип сжатия вам нужно использовать.
Это связано с тем, что формат изображения может поддерживать только один тип сжатия. Таким образом, вы не можете применить сжатие к формату изображения, который несовместим друг с другом. Чтобы упростить, вот краткое объяснение двух типов сжатия фотографий.
Таким образом, вы не можете применить сжатие к формату изображения, который несовместим друг с другом. Чтобы упростить, вот краткое объяснение двух типов сжатия фотографий.
1. Сжатие без потерь
Сжатие без потерь известно как сжатие без снижения качества фотографии. Нет критических данных, которые удаляются из исходного качества, поэтому ваша фотография останется такой же хорошей, как и раньше. Преимуществом этого типа является гибкость. Вы можете восстановить фотографию без каких-либо значительных ухудшений или искажений.
Однако недостатком является невозможность слишком сильно уменьшить размер фотографии, иначе она ухудшится в качестве. Так что вам все равно нужно знать, как правильно сжимать фотографии. Самый популярный формат изображения для этого метода — PNG.
2. Сжатие с потерями
Сжатие с потерями — это процесс постоянного удаления незначительных данных, в отличие от сжатия без потерь. Другими словами, вы не сможете восстановить внесенные вами изменения. Это также может уменьшить больший размер фотографий. Однако качество изображения станет ужасным, если вы слишком сильно сожмете фотографию.
Это также может уменьшить больший размер фотографий. Однако качество изображения станет ужасным, если вы слишком сильно сожмете фотографию.
Важно не переусердствовать и поставить правильное сжатие. Наиболее распространенным форматом изображения, в котором используется метод сжатия с потерями, является JPEG.
Легкий способ: как сжать фотографии
1. На смартфоне Android
Иногда включение компьютера требует слишком много энергии, особенно когда вам срочно нужно сжать некоторые фотографии. Решение состоит в том, чтобы загрузить на свой телефон несколько приложений для редактирования, таких как Pixlr, Adobe Photoshop Express, Photo Compress от Lit Photo, Codenia и Resize Me.
Обычно шаги по уменьшению размера довольно просты. Давайте возьмем Resize меня в качестве примера. После того, как вы загрузите приложение на свой телефон, вы можете запустить его и выбрать фотографию, размер которой вы хотите уменьшить. Вы сразу же увидите такие параметры, как обрезка, вращение и уменьшение, которые вы можете выбрать желаемого размера.
Это очень удобно и не требует высоких фотографических знаний о том, как сжимать фотографии.
2. Использование онлайн-платформ
Онлайн-платформы обеспечивают удобство, и как только вы нажмете на одну из них, вы обычно увидите длинное слово «выберите изображение». Возьмем, к примеру, iloveimg.com. На первой странице вы можете увидеть опцию «выбрать изображение», которую вы можете щелкнуть, чтобы выбрать фотографию, размер которой вы хотите сжать.
Вы также можете выбрать фотографию с вашего Google Диска или Dropbox. После того, как ваша фотография загружена, вам нужно всего лишь нажать «сжать изображение», чтобы продолжить сжатие. Далее все, что вам нужно сделать, это дождаться появления результата. К сожалению, большинство онлайн-платформ не позволяют вам выбрать желаемый размер.
Любой другой инструмент для сжатия фотографий?
Обычно для правильного сжатия фотографий с помощью таких программ, как Photoshop, требуются некоторые навыки редактирования. Более того, компьютеры Windows и Mac, скорее всего, предоставят свои установленные по умолчанию программы для уменьшения размера фотографий. К счастью, есть некоторые онлайн-платформы, которые предлагают такие услуги, как Compressjpeg, tinypng.com и iloveimg.com.
Более того, компьютеры Windows и Mac, скорее всего, предоставят свои установленные по умолчанию программы для уменьшения размера фотографий. К счастью, есть некоторые онлайн-платформы, которые предлагают такие услуги, как Compressjpeg, tinypng.com и iloveimg.com.
Однако существует также компания, предоставляющая услуги по редактированию фотографий, которая ретуширует ваши фотографии, придавая им профессиональный вид. Они заслуживают доверия и предлагают вам самые обширные услуги для ваших нужд в фотографии!
Готовы сжимать фотографии?
В наши дни существует множество способов сжатия фотографий, например, с помощью онлайн-платформ и мобильных приложений. Однако иногда результаты не так точны, как хотелось бы. С другой стороны, чтобы научиться правильно сжимать фотографии, требуется время. Если вам слишком сложно перемещать или редактировать фотографии самостоятельно, вы можете обратиться в компанию, предоставляющую услуги по редактированию фотографий.
dropicts
[email protected]
Мы очень рады, что можем помочь вам улучшить имидж вашего продукта для вашего сайта электронной коммерции. Мы хотели бы, чтобы ваш интернет-магазин выглядел красиво и профессионально. Чтобы узнать больше об оптимизации изображения продукта, обязательно подпишитесь на нас и следите за нашей последней статьей.
Мы хотели бы, чтобы ваш интернет-магазин выглядел красиво и профессионально. Чтобы узнать больше об оптимизации изображения продукта, обязательно подпишитесь на нас и следите за нашей последней статьей.
5 способов сжатия фотографий на Mac (пошаговое руководство)
Съемка фотографий стала частью стандарта любой видеовстречи. Если вы похожи на меня, у вас, вероятно, есть тысячи фотографий в галерее телефона или на вашем компьютере. Может быть, я ленивая или сентиментальная, но я их не удаляю, поэтому они занимают много места.
Чтобы сохранить фотографии на моем Mac, мне пришлось бы сжать их, чтобы освободить драгоценное место на диске.
Содержание
- Сжатие фотографий: что нужно знать
- 5 способов сжатия фотографий на Mac
- Способ 1. Использование предварительного просмотра для сжатия одной фотографии
- Способ 2. Сжатие папки с фотографиями в ZIP-файл
- Способ 3. Использование iPhoto/Photos для сжатия альбома
- Способ 4.
 Сжатие фотографий в документе Word
Сжатие фотографий в документе Word - Способ 5. Использование стороннего приложения для оптимизации изображений
Сжатие фотографий: что следует знать
Существует несколько важных моментов, которые следует знать о сжатии фотографий.
Во-первых, существует два типа сжатия: без потерь и сжатие с потерями . Сжатие без потерь означает, что качество изображения сохраняется, а сжатие с потерями означает, что вы теряете часть фотоданных.
Изменение типа файла может повлиять на качество и сжатие изображения, поэтому убедитесь, что вы знаете, какой тип файла использовать. Файлы JPEG имеют потери и хороши для фотографий и реалистичных изображений. PNG без потерь и хорош для штриховой графики и изображений с большим количеством текста и меньшим количеством цветов.
Чаще всего качество изображения ухудшается при уменьшении размера файла из-за потери некоторых фотоданных. Поэтому, если вы собираетесь увеличить фотографию или распечатать ее на более позднем этапе, не сжимайте ее.
Некоторые люди обращаются к веб-сайтам онлайн-оптимизаторов изображений, чтобы уменьшить размер изображения, но вы никогда не можете быть уверены, что веб-сайт безопасен и что они будут ответственно обращаться с вашим изображением.
Итак, как безопасно сжимать фотографии без потери качества изображения ? Давай выясним.
5 способов сжатия фотографий на Mac
Способ 1: использование предварительного просмотра для сжатия одной фотографии
Приложение Preview встроено в каждый компьютер Mac. С помощью Preview вы можете уменьшить размер файла практически любой фотографии.
Шаг 1: Откройте файл, который вы хотите изменить, с помощью приложения Preview .
Шаг 2: Перейдите в раздел Инструменты , расположенный в строке меню в верхней части экрана.
Шаг 3: Щелкните Настройка размера .
Шаг 4. Установите флажок Resample Image .
Примечание: сначала введите меньшее значение, а затем ниже ввода вы сможете увидеть, насколько изображение было уменьшено, а также окончательный размер файла.
Шаг 5: нажмите OK , чтобы сохранить изображение.
Способ 2. Сжатие папки с фотографиями в ZIP-файл
Вероятно, вы классифицируете папки в определенном порядке, чтобы можно было легко найти определенные фотографии. Отличная работа, потому что вы сэкономили себе много ненужной работы.
Если вы не систематизировали свои фотографии регулярно, вам придется начать прямо сейчас. Вам нужно будет объединить фотографии, которые вы хотите сжать, в одну папку.
Шаг 1: Щелкните правой кнопкой мыши папку с изображениями, которые вы хотите сжать.
Шаг 2: Нажмите Сжать «Имя папки» .
Шаг 3: После сжатия будет создана новая папка с тем же именем файла, за исключением того, что оно заканчивается на ‘.zip’ . Это ваш сжатый файл.
Если вы хотите снова использовать фотографии, вам просто нужно дважды щелкнуть папку «.zip», чтобы разархивировать ее.
Способ 3. Использование iPhoto/Photos для сжатия альбома
iPhoto — это также замечательное приложение для Mac, позволяющее сжимать изображения. Более новые Mac могут заметить, что теперь он называется Photos . Вот как сжать с помощью iPhoto/Photos.
Более новые Mac могут заметить, что теперь он называется Photos . Вот как сжать с помощью iPhoto/Photos.
Примечание. Перед тем, как перейти к шагам по настройке размера файла, обратите внимание на несколько шагов, если вы хотите настроить размер файла альбома. Во-первых, вы должны организовать свои фотографии в альбом в iPhoto.
Шаг 1: Нажмите Файл , затем Новый пустой альбом , чтобы создать новый альбом.
Шаг 2: Выделите фотографии, которые вы хотите включить в новый альбом, и нажмите Копировать .
Шаг 3: Перейти к новому альбому. Щелкните правой кнопкой мыши коврик для мыши и Вставьте скопированные фотографии в новый альбом.
Остальные шаги одинаковы как для сжатия фотографии, так и для альбома.
Шаг 4: Щелкните Файл .
Шаг 5: Затем выберите Экспорт .
Шаг 6: Нажмите Экспорт файла .
Вы будете перенаправлены к интерфейсу, показанному на изображении.
Шаг 7: Отрегулируйте размер файла. Что вам нужно изменить, так это размер фотографии, как показано на изображении ниже.
Вы можете выбрать желаемый размер. Для минимального размера файла выберите Small .
Вы можете выбрать желаемое имя файла, а также место, где вы хотите сохранить файл.
На этом этапе, если вы сжимаете альбом вместо одной фотографии, вам нужно выбрать Имя события в Формат подпапки до того, как вы нажмете Экспорт .
Способ 4. Сжатие фотографий в документе Word
Вы также можете сжимать фотографии с помощью документа Word, если у вас есть копия Microsoft Office.
Шаг 1: Откройте пустой документ.
Шаг 2: Загрузите нужные фотографии в документ. Щелкните Вставить , затем Изображения , а затем Изображение из файла .
Шаг 3: Прежде чем сжимать фотографии, убедитесь, что они квадратные. Если вы пропустите этот шаг, вы не сможете выбрать несколько фотографий и сжать их вместе одновременно. Это можно сделать, выбрав фотографию и щелкнув ее правой кнопкой мыши. Затем нажмите Перенос текста и Квадрат .
Шаг 4: Удерживая нажатой Command , выберите фотографии.
Шаг 5: После выбора фотографий вверху рядом с Вид появится вкладка Формат изображения . Нажмите здесь.
Шаг 6: Нажмите на значок, показанный на фотографии ниже, чтобы сжать ваши фотографии. Он расположен рядом с функцией Transparency .
Вы будете перенаправлены в интерфейс, где сможете решить, хотите ли вы сжать все фотографии в документе или выбранные фотографии.
Вы также можете выбрать подходящее качество изображения в соответствии с вашими потребностями.
Метод 5: использование стороннего приложения для оптимизации изображений
Если вышеперечисленные методы вызывают затруднения, вы всегда можете использовать стороннее приложение для сжатия фотографий.
ImageOptim — это компрессор изображений, который можно загрузить в виде приложения или использовать в Интернете. Приложение позволяет уменьшить размер файла и удалить невидимый мусор.
Если вы хотите избавить себя от необходимости загружать приложение, вы всегда можете просто использовать его онлайн для сжатия фотографий.
Как сжать изображение в формате JPEG, PNG, GIF
Как сжать изображение в формате JPEG, PNG, GIF | WatermarklyПочему важно сжатие изображений?
Вам, наверное, интересно, какова цель сжатия изображений. Ну вот и ответ.
Когда вы уменьшаете размер изображения, сжимая его, вы можете :
- • Сократить время загрузки страниц вашего веб-сайта, что означает, что все ваши красивые изображения будут отображаться быстрее.
- • Освободите память телефона/компьютера почти на 80%.
- • Быстро и легко обменивайтесь изображениями по электронной почте, в социальных сетях и т. д.
Чаще всего потребность в сжатии фотографий возникает при загрузке их на сайт. Изображения с высоким разрешением и большого размера негативно повлияют на скорость загрузки вашего сайта. Другими словами, даже если ваши фотографии будут выглядеть великолепно, они будут загружаться целую вечность. Исследователи уже установили, что если загрузка веб-страницы занимает более 3 секунд, посетители уходят и ищут то, что им нужно, в другом месте.
Изображения с высоким разрешением и большого размера негативно повлияют на скорость загрузки вашего сайта. Другими словами, даже если ваши фотографии будут выглядеть великолепно, они будут загружаться целую вечность. Исследователи уже установили, что если загрузка веб-страницы занимает более 3 секунд, посетители уходят и ищут то, что им нужно, в другом месте.
Сегодня у людей ослепительно богатый выбор товаров и услуг, которые, естественно, избаловали их и теперь они просто откажутся тратить много времени и сил на покупку желаемого. Таким образом, ваша задача — оптимизировать ваш веб-сайт и заставить его загружаться с молниеносной скоростью. Если вы не предоставите своим клиентам отличный опыт покупок, они уйдут к вашим конкурентам.
Что произойдет, если вы не сожмете изображения перед размещением на своем сайте:
- Увеличение времени загрузки страницы и резкое падение коэффициента конверсии . Если вы заполните свой сайт качественными изображениями высокого разрешения и большого размера, они будут долго загружаться; даже если посетители имеют сильное интернет-соединение.
 Как уже упоминалось, людям не нравится, когда сайты загружаются медленно. Они устанут ждать и уйдут. В результате у вас будет меньше посетителей, что приведет к падению коэффициента конверсии. Впоследствии это приведет к уменьшению вашего дохода.
Как уже упоминалось, людям не нравится, когда сайты загружаются медленно. Они устанут ждать и уйдут. В результате у вас будет меньше посетителей, что приведет к падению коэффициента конверсии. Впоследствии это приведет к уменьшению вашего дохода. - Посетители могут потерять часть своего интернет-трафика . При посещении вашего веб-сайта с большим количеством высококачественных изображений люди могут потерять значительную часть своего интернет-трафика, даже не подозревая об этом. Это точно не сделает их счастливыми.
Стоит также отметить, что даже если у вас нет собственного веб-сайта, вам все равно может потребоваться сжатие изображений. На многих веб-сайтах есть ограничения на размер загружаемых фотографий. Например, изображения профиля обычно должны быть относительно небольшого размера. Сайт откажется загружать изображение, размер которого не соответствует их требованиям, и предложит выбрать другое фото. Эта проблема также может быть легко решена путем сжатия файлов изображений .
Сжать изображение бесплатно
Как работает сжатие изображения?
Сжатие изображения означает уменьшение его размера в байтах при сохранении его качества на приемлемом уровне. Если не увеличивать слишком сильно, оригинал и сжатая копия будут иметь одинаковое превосходное качество. Однако важно знать, что существуют разные типы сжатия — с потерями и без потерь — и форматы изображений, как правило, поддерживают один тип сжатия, но не другой.
Если правильно сжать фотографии, то можно легко уменьшить их размер на 70 – 90%.
Существует два основных способа сжатия фотографий:
- • Сжатие фотографий без потери качества . Сжатие без потерь не удаляет важные данные из изображения и не снижает его качество. Другим преимуществом этого метода является то, что ваши сжатые изображения могут быть легко восстановлены до исходного состояния без каких-либо искажений или ухудшения качества. Недостатком, однако, является то, что при сжатии без потерь размер ваших изображений не будет сильно уменьшен.
 Одним из самых популярных форматов, поддерживающих сжатие без потерь, является PNG.
Одним из самых популярных форматов, поддерживающих сжатие без потерь, является PNG.- • Сжатие фотографий с потерей качества . Принцип работы сжатия с потерями заключается в том, что он навсегда удаляет менее важные избыточные данные. Это может значительно уменьшить размер файла, но также может ухудшить качество — то есть, если вы чрезмерно сжимаете изображение. При правильном сжатии с потерями качество изображения может быть хорошо сохранено. Следует также отметить, что фотография, прошедшая сжатие с потерями, не может быть восстановлена до исходного состояния, так как этот процесс необратим. JPEG является наиболее распространенным форматом изображений, который поддерживает сжатие с потерями.
Сжатие с потерями во многом зависит от несовершенства человеческого глаза. Когда вы сжимаете изображения JPEG, алгоритм сжатия нацелен на схожие оттенки и цветовые переходы. Человеческий глаз различает разницу между темнотой и яркостью гораздо лучше, чем разницу между цветами. Вот почему черно-белые фотографии могут иметь большую глубину и детализацию. Принимая во внимание, что если вы избавитесь от всех ярких и темных пятен на фотографии, у вас останутся цветные пятна и не будет ощущения объема. Таким образом, сжатие с потерями, как правило, сохраняет контраст яркости и темноты, вместо этого жертвуя схожими оттенками.
Вот почему черно-белые фотографии могут иметь большую глубину и детализацию. Принимая во внимание, что если вы избавитесь от всех ярких и темных пятен на фотографии, у вас останутся цветные пятна и не будет ощущения объема. Таким образом, сжатие с потерями, как правило, сохраняет контраст яркости и темноты, вместо этого жертвуя схожими оттенками.
Сжать изображение бесплатно
Где можно сжать фотографии?
Изображение можно сжать с помощью различных онлайн-сервисов и программного обеспечения. Даже некоторые стандартные программы, которые есть на всех компьютерах Windows и Mac, позволяют уменьшить размер ваших фотографий путем их сжатия. Другими словами, это довольно просто сделать, и вам не потребуются навыки редактирования изображений.
Однако онлайн-компрессор изображений Watermarkly максимально упростит этот процесс, а также обеспечит правильное сжатие ваших изображений. Вам не нужно будет скачивать или устанавливать наше приложение на свой компьютер, искать драйверы или плагины. Вы получите сжатые копии в течение нескольких минут!
Вы получите сжатые копии в течение нескольких минут!
Веб-сайт или социальная сеть могут автоматически сжимать изображения большого размера, если вы решите опубликовать их в Интернете. Это может привести к ухудшению их качества — ваши фотографии могут стать размытыми и пикселизированными. Если вы хотите, чтобы ваши визуальные работы хорошо выглядели на веб-сайте или в социальных сетях, вам придется уменьшить их размер, сжав их в приложении, специально разработанном для этой цели.
Сжать изображение бесплатно
Как сжать изображение в нашем Image Compressor
Watermarkly работает с тремя популярными форматами изображений:
- • JPEG;
- • PNG;
- • GIF.
Большинство изображений JPEG можно сжать без существенной потери качества. Так же как PNG и GIF.
Наш компрессор изображений уменьшает размер ваших изображений, удаляя из них избыточную информацию.
Наше приложение сделает все возможное, чтобы максимально сохранить отличное качество изображения и убедиться, что ваши сжатые фотографии выглядят так же хорошо, как и оригиналы.
Теперь вы узнаете, как сжать изображение:
- Перейдите на страницу «Сжатие» на нашем сайте .
- Загрузите одно или несколько изображений , перетащив файлы прямо из папки, или нажмите «Выбрать изображения» и выберите один из следующих вариантов: со своего компьютера, Google Диска, Google Фото, Dropbox. Если вы хотите импортировать изображения из любого из облачных хранилищ, вам необходимо сначала предоставить доступ к своей учетной записи.
- В «Настройках» выберите качество ваших сжатых изображений.
Наше приложение предлагает три варианта сжатия изображения:
- Лучшее качество . Выбрав эту опцию, вы укажете Watermarkly сжимать изображение, отдавая приоритет сохранению отличного качества.

- Меньший размер . Если вашей главной целью является резкое уменьшение размера ваших фотографий, вам следует выбрать этот вариант.
- Определенный размер файла . Этот вариант идеален, если вам нужно уменьшить размер фотографий до определенного количества килобайт и лучше контролировать окончательные результаты сжатия изображений.
Если вы выберете первый или второй вариант, вы увидите размер ваших сжатых изображений в байтах только после завершения процесса.
При сжатии изображения Watermarkly делает все возможное, чтобы сохранить качество ваших сжатых фотографий на уровне оригиналов, но уменьшить их размер с мегабайт до килобайт.
Как сжать изображение на смартфоне
Если вам нужно срочно сжать фотографии, хранящиеся на вашем телефоне, вам не придется переносить их на компьютер — вы можете использовать наше приложение в своем мобильном браузере. Просто откройте наш веб-сайт и перейдите на страницу сжатия. Мобильная версия Watermarkly выглядит и работает точно так же, как и настольная. Процесс тот же — импортируйте свои фотографии и выберите вариант сжатия изображения, который соответствует вашим потребностям. В зависимости от вашего выбора сжатые копии будут сохранены в галерее вашего телефона или в одном из облачных хранилищ .
Мобильная версия Watermarkly выглядит и работает точно так же, как и настольная. Процесс тот же — импортируйте свои фотографии и выберите вариант сжатия изображения, который соответствует вашим потребностям. В зависимости от вашего выбора сжатые копии будут сохранены в галерее вашего телефона или в одном из облачных хранилищ .
С помощью нашего онлайн-инструмента вы сможете сжать изображение на Mac, Windows или любой другой операционной системе. Он также может работать на смартфоне. Независимо от того, есть ли у вас iPhone или устройство с ОС Android, вы можете легко сжимать свои фотографии, где бы вы ни находились — если у вас есть доступ в Интернет.
Сжать изображение бесплатно
Преимущества нашего Image Compressor
Наше приложение имеет много преимуществ :
- Вы можете загружать изображения в трех различных форматах : JPEG, PNG и GIF– и сжимать все из них одновременно.
 Вам не придется обрабатывать файлы JPEG и PNG отдельно. Бесплатная версия приложения позволяет загружать до 10 изображений. Однако мы также предлагаем три платных варианта, в каждом из которых вы сможете обрабатывать десятки файлов. Подробнее о них вы можете прочитать на этой странице.
Вам не придется обрабатывать файлы JPEG и PNG отдельно. Бесплатная версия приложения позволяет загружать до 10 изображений. Однако мы также предлагаем три платных варианта, в каждом из которых вы сможете обрабатывать десятки файлов. Подробнее о них вы можете прочитать на этой странице. - Watermarkly — это веб-приложение, которое не нужно устанавливать на компьютер . Просто откройте браузер по вашему выбору, перейдите на наш сайт и начните сжимать свои фотографии. Нет риска неосознанной загрузки вредоносного файла, нет необходимости тратить время на установку какого-либо программного обеспечения. Все функции нашего компрессора изображений полностью доступны даже в бесплатной версии.
- Вы можете сжать изображение в несколько кликов . Наше приложение работает не только эффективно, но и невероятно быстро. Вы получите сжатые изображения за считанные минуты, если не меньше!
- Ваши данные и файлы в безопасности с нами .
 Ваши изображения будут сжаты прямо в вашем браузере. Таким образом, они никогда не будут храниться на наших серверах. Мы также не будем собирать какие-либо ваши личные данные.
Ваши изображения будут сжаты прямо в вашем браузере. Таким образом, они никогда не будут храниться на наших серверах. Мы также не будем собирать какие-либо ваши личные данные. - Наш веб-сайт может предложить больше, чем просто сжатие изображения . С помощью Watermarkly вы можете легко добавлять водяные знаки к изображениям, обрезать фотографии в круг или прямоугольник, а также выбирать одно из популярных соотношений сторон, изменять размер изображения или добавлять логотип.
Вам не нужно быть профессиональным редактором изображений, чтобы использовать Watermarkly, потому что каждый из наших онлайн-инструментов разработан так, чтобы быть простым и простым в освоении. Все пошаговые инструкции, которые мы предоставляем, невероятно просты.
Сжать изображение бесплатно
JPEG, PNG, GIF. Когда следует использовать каждый формат?
Широко распространены три формата:
JPEG
Подавляющее большинство изображений, которые вы видите в Интернете, — это JPEG, что неудивительно, поскольку этот формат идеально подходит для фотографий с большим количеством деталей и цветов. Вы можете применить сильное сжатие к изображениям JPEG, чтобы значительно уменьшить их размер, но это может ухудшить их качество — это формат с потерями, поэтому вы должны быть осторожны. Однако при правильном сжатии вы можете добиться впечатляющих результатов. Что вам также нужно знать, так это то, что JPEG не поддерживает прозрачность и не подходит для изображений с небольшим объемом данных о цвете; например скриншоты. Даже если вы не собираетесь их сжимать, лучше сохранять скриншоты в формате PNG.
Вы можете применить сильное сжатие к изображениям JPEG, чтобы значительно уменьшить их размер, но это может ухудшить их качество — это формат с потерями, поэтому вы должны быть осторожны. Однако при правильном сжатии вы можете добиться впечатляющих результатов. Что вам также нужно знать, так это то, что JPEG не поддерживает прозрачность и не подходит для изображений с небольшим объемом данных о цвете; например скриншоты. Даже если вы не собираетесь их сжимать, лучше сохранять скриншоты в формате PNG.
PNG
Этот формат обрабатывает резкие края и менее тонкие переходы цветов намного лучше, чем JPEG, поэтому он чаще всего используется для логотипов, значков и изображений с большим количеством текста. Этот формат очень универсален, поскольку он поддерживает прозрачность и сжатие без потерь, что означает, что при сжатии файлов PNG данные не теряются. Однако сжатые файлы PNG всегда имеют больший размер в байтах, чем сжатые файлы JPEG. Также этот формат не подходит для высокодетализированных изображений, таких как фотографии.
GIF
Этот формат также поддерживает сжатие без потерь, но, в то же время, GIF обычно имеют более удобный размер, чем PNG. GIF может превращать изображения в анимацию, поэтому обычно используется для создания файлов с анимацией. У него есть и недостатки: он не поддерживает смешанные границы или тени, предлагает довольно ограниченный выбор цветов и не очень хорошо передает размеры. Более того, сжимать GIF-файлы немного сложно, потому что результат может выглядеть немного пиксельным и, как правило, не очень хорошим.
Сжать изображение бесплатно
Ответы на часто задаваемые вопросы
Мы подготовили несколько ответов на самые популярные вопросы о том, как сжать изображение, и надеемся, что вы найдете их полезными. Однако, если вам что-то осталось непонятным, вы можете обратиться в нашу службу поддержки.
Как сжать изображение в формате jpeg?
Вы можете сжимать изображения JPEG в нашем онлайн-приложении. Процесс чрезвычайно прост. Вам нужно импортировать свои фотографии, выбрать один из трех вариантов — «Лучшее качество», «Меньший размер», «Определенный размер файла» — и нажать «Сжать изображения». Вот и все! Независимо от того, какой вариант вы выберете, наш Image Compressor сохранит качество ваших сжатых файлов как можно ближе к оригиналу.
Процесс чрезвычайно прост. Вам нужно импортировать свои фотографии, выбрать один из трех вариантов — «Лучшее качество», «Меньший размер», «Определенный размер файла» — и нажать «Сжать изображения». Вот и все! Независимо от того, какой вариант вы выберете, наш Image Compressor сохранит качество ваших сжатых файлов как можно ближе к оригиналу.
Зачем мне сжимать фотографии?
Обычно перед публикацией на веб-сайте необходимо уменьшить размер изображений, поскольку изображения большого размера и высокого качества могут значительно замедлить скорость загрузки веб-страниц. Кроме того, некоторые веб-сайты и социальные сети имеют ограничение на размер изображений, которые можно загружать на свои платформы. Итак, если вы хотите, чтобы ваша фотография была достаточно маленькой для загрузки, но при этом выглядела великолепно, вам нужно ее сжать. Этот процесс не займет много времени, если вы используете Watermarkly.
Как сжать изображение без потери качества?
Это практически невозможно, если вы хотите сжать файл в формате с потерями, например JPEG. При сжатии с потерями удаление некоторых избыточных данных и незначительная потеря качества неизбежны. Однако это не то, о чем вам следует беспокоиться. Если сжатие слабое, вы не увидите никакой разницы между оригинальной фотографией и сжатой копией. Однако следует помнить одну вещь: если вы хотите добиться наилучших результатов, вам нужно будет использовать приложение, которое позволяет сохранять наилучшее качество при сжатии изображений. К счастью, у Watermarkly есть эта функция.
При сжатии с потерями удаление некоторых избыточных данных и незначительная потеря качества неизбежны. Однако это не то, о чем вам следует беспокоиться. Если сжатие слабое, вы не увидите никакой разницы между оригинальной фотографией и сжатой копией. Однако следует помнить одну вещь: если вы хотите добиться наилучших результатов, вам нужно будет использовать приложение, которое позволяет сохранять наилучшее качество при сжатии изображений. К счастью, у Watermarkly есть эта функция.
Насколько можно сжимать JPEG?
Вообще говоря, если вы хотите, чтобы ваши сжатые изображения выглядели хорошо, вам следует избегать очень сильного сжатия. Конечно, можно уменьшить размер вашего JPEG до 5 процентов от исходного, но это приведет к резкому и очевидному ухудшению качества. Не забывайте, что при сжатии с потерями некоторые данные удаляются. Поскольку сжатые файлы JPEG содержат меньше информации, чем оригинал, некоторые элементы, такие как уровень резкости или тонкие переходы цветов, могут исчезнуть.
Нужно ли сжимать фотографии для отправки по электронной почте?
Обычно да. Вы делаете. У большинства почтовых сервисов есть ограничение на размер вложений, которые вы можете отправить — это где-то 25 МБ на письмо. Чтобы отправить кучу фотографий, которые в совокупности превышают этот лимит, вам нужно сначала сжать их. С нашим приложением вы можете легко сделать это за считанные минуты.
Как сжать изображение на iPhone?
Watermarkly и здесь придет вам на помощь. Вам не нужно будет загружать какие-либо мобильные приложения для сжатия фотографий на iPhone или Android. У нашего веб-сайта отличная мобильная версия, что означает, что вы можете использовать наши онлайн-инструменты в своем мобильном браузере. Процесс сжатия изображений такой же, как и в настольной версии — загрузите свои фотографии, выберите нужный уровень сжатия и загрузите сжатые копии.
Зачем мне сжимать фотографии, если у меня нет сайта?
По ряду причин. Когда вы сжимаете фотографии, вы уменьшаете их размер с мегабайт до килобайт, что позволит вам отправить их по электронной почте или освободить много места в памяти вашего устройства. Вы также сможете загружать свои сжатые фотографии на различные платформы социальных сетей, не беспокоясь об ограничениях размера.
Вы также сможете загружать свои сжатые фотографии на различные платформы социальных сетей, не беспокоясь об ограничениях размера.
Сжимайте изображения бесплатно
Сжимайте фотографии за несколько минут с помощью Watermarkly
Теперь вы знаете, зачем вам может понадобиться сжать изображение и как это легко сделать на нашем сайте. Если вам нужно быстро оптимизировать фотографии для Интернета, откройте наш Image Compressor и приступайте к работе. Все инструменты и функции доступны бесплатно и онлайн. Если вы хотите обработать более 10 фотографий за один раз и избавиться от некоторых других ограничений в работе с изображениями на нашем сайте, подумайте о приобретении одной из наших трех платных версий.
С Watermarkly вы получите сжатые изображения меньшего размера, но с выдающимся качеством. Вам не придется тратить свое драгоценное время на установку какого-либо программного обеспечения на свой компьютер или загрузку приложения на телефон. С нами оптимизация ваших изображений для Интернета будет легкой, эффективной и быстрой .
С нами оптимизация ваших изображений для Интернета будет легкой, эффективной и быстрой .
Лучшие способы сжатия изображений в Windows 11/10
В этом посте мы рассмотрим некоторые из лучших способов сжатия изображений без потери качества, будь то отдельное изображение или пакет, онлайн или с помощью бесплатного программного обеспечения Windows. Иногда вам может потребоваться сжать изображения на ПК с Windows 11 или Windows 10, чтобы освободить место для новых файлов. Если это так, вы можете следовать этому руководству, в котором мы описали некоторые из наиболее распространенных и простых способов сжатия изображений на вашем ПК. 9Создание 0003
Вот некоторые из лучших способов сжатия изображений без потери качества:
- Использование Paint
- Использование Paint 3D
- Использование Photoshop
- Использование бесплатного программного обеспечения для печати изображений
- Использование бесплатных онлайн-инструментов сжатия изображений ZIP
- 9
- файл.

Примечание: Основная цель первых трех способов — преобразование изображений из одного формата в другой — в основном из PNG в JPEG или наоборот. Если на вашем изображении много текста, рекомендуется использовать формат PNG. С другой стороны, если у вас есть изображение альбомного типа, вы можете выбрать формат JPG. Однако, если вы не хотите менять формат, вы можете воспользоваться последними тремя способами.
1] Использование Paint
Paint — одно из самых простых в использовании приложений, которое можно использовать для сжатия изображений на компьютере с Windows 11 или Windows 10. Для этого сделайте следующее:
- Откройте изображение в Paint.
- Перейдите к Файл > Сохранить как > PNG-изображение/JPEG-изображение .
- Выберите место для сохранения.
- Дайте имя файлу и нажмите кнопку Сохранить .
Однако, если вы сохраните изображение JPEG в формате JPEG с помощью Paint, результат будет прямо противоположным.
2] Использование Paint 3D
Это почти то же самое, что и метод Paint. В этом случае вам нужно использовать Paint 3D вместо Paint для преобразования изображения из одного формата в другой. Для этого выполните следующие действия:
- Откройте изображение в Paint 3D.
- Нажмите Меню .
- Выберите Сохранить как > Изображение .
- Выберите путь для сохранения.
- Введите имя и нажмите кнопку Сохранить 9Кнопка 0141.
Далее вы можете найти изображение в уменьшенном размере.
3] Использование Photoshop
Из первых трех методов это самый эффективный. В некоторых случаях можно сжать изображение на 50 % без потери качества. В этом приложении используется параметр Сохранить для Интернета , который предназначен для сокращения времени загрузки веб-страницы за счет уменьшения размера медиафайла.
Чтобы использовать Photoshop для сжатия изображений в Windows 11/10, выполните следующие действия:
- Откройте изображение в Photoshop.

- Нажмите Shift+Alt+Ctrl+S .
- Выберите PNG или JPEG .
- Выберите уровень сжатия.
- Нажмите кнопку Сохранить .
- Выберите место, дайте ему имя и нажмите кнопку Сохранить .
4] Использование бесплатного программного обеспечения для создания оттисков
Существует множество настольных инструментов для сжатия изображений на ПК с Windows 11/10. Например, вы можете использовать Mass Image Compressor, Imagine, Ashampoo Photo Optimizer, hJPEG и т. д. Вы можете использовать любой из этих инструментов для сжатия изображений и уменьшения размера файла на вашем компьютере.
5] Использование бесплатных онлайн-инструментов сжатия изображений
Как и программное обеспечение для настольных ПК, вы можете найти множество онлайн-инструментов для сжатия изображений. Есть два преимущества использования онлайн-инструмента по сравнению с настольным программным обеспечением. Во-первых, вам не нужно устанавливать какое-либо приложение на свой компьютер. Во-вторых, вы можете использовать эти онлайн-инструменты с любого устройства, включая мобильный. Говоря об инструментах, вы можете использовать TinyPNG, Compressor.io, Optimizilla, Toolur и т. д. Рекомендуется использовать более одного для разных изображений, поскольку некоторые инструменты отлично работают с форматом PNG, а некоторые инструменты лучше работают с изображениями JPEG.
Во-первых, вам не нужно устанавливать какое-либо приложение на свой компьютер. Во-вторых, вы можете использовать эти онлайн-инструменты с любого устройства, включая мобильный. Говоря об инструментах, вы можете использовать TinyPNG, Compressor.io, Optimizilla, Toolur и т. д. Рекомендуется использовать более одного для разных изображений, поскольку некоторые инструменты отлично работают с форматом PNG, а некоторые инструменты лучше работают с изображениями JPEG.
6] Создание ZIP-файла
Если у вас есть большое количество изображений, вы всегда можете создать ZIP-файл, чтобы освободить место на жестком диске. Хотя получить к ним доступ, как к обычным файлам, будет нелегко, вы можете освободить место для новых файлов, когда спешите. Поэтому храните все изображения в одной папке, щелкните по ней правой кнопкой мыши и выберите в контекстном меню пункт Сжать в ZIP-файл . Во время тестирования мы успешно уменьшили почти 15 МБ с 9Папка размером 1,9 МБ.
Как сжать изображение без потери качества?
Существует несколько способов сжатия изображения без потери качества. Во-первых, вы можете использовать некоторые онлайн-инструменты для сжатия изображений на своем компьютере. Однако, если на вашем компьютере установлен Photoshop, вам может не понадобиться стороннее приложение. Можно конвертировать PNG в JPG без потери качества и сжимать их с помощью Photoshop.
Преобразование файлов изображений в формат файлов Webp также является вариантом, который вы можете рассмотреть, если планируете использовать изображения в своем блоге или на веб-сайте.
Как уменьшить размер файла фотографии в формате JPEG?
Сначала зависит от фото. Если изображение состоит в основном из текста, вы всегда можете преобразовать его в PNG из JPEG, чтобы уменьшить размер файла. Однако вы также можете уменьшить размер фотографии, чтобы уменьшить размер файла. В любом случае, вы можете потерять часть качества вашего изображения после обработки.
Вот и все! Надеюсь, эти методы помогли.
Прочтите: Средство радикальной оптимизации изображений позволяет легко оптимизировать изображения.
Загрузка в Instagram без потери качества изображения
Во время публикации в Instagram со своего рабочего стола я заметил, что качество изображения было значительно хуже, чем у версии, которую я загрузил, а размытое изображение неизбежно вызывало менее благоприятное взаимодействие. Однако после тщательного исследования мне удалось собрать некоторые причины того, почему Instagram может снижать качество изображения в ваших сообщениях.
Существует несколько причин, по которым качество изображения снижается при загрузке непосредственно с вашего ПК, одна из которых заключается в том, что вы не соблюдаете рекомендации Instagram по максимальному разрешению, которое в настоящее время установлено на уровне 1080 x 1350 пикселей. Любое изображение, разрешение которого превышает указанное, будет уменьшено Instagram, что может повлиять на качество изображения.
Во-вторых, это также зависит от формата изображения, которое вы используете. Форматом изображений по умолчанию в Instagram является JPEG (.jpg), что означает, что любое изображение, загруженное в формате PNG (.png), BITMAP (.bmp) или любом другом формате, кроме JPEG, будет преобразовано в JPEG и, таким образом, потеряет некоторые качество во время преобразования.
- Читать: Как я получил более 100 000 подписчиков в Instagram
- Читать: Как использовать правые хэштеги для вас
- Прочтите: Самая большая ошибка I See On Instagram
1111111119 2
. . Самые большие ошибки. учитывая количество изображений, загружаемых в Instagram каждый день, и мощность сервера, необходимую для работы платформы, вы скоро простите Instagram за уменьшение размера файлов, где это возможно. Старайтесь свести размер файла изображения к минимуму (без ущерба для качества изображения), чтобы он не был плохо сжат в Instagram.
И последнее, но не менее важное: Instagram — это преимущественно мобильное приложение, и поэтому, когда речь идет о качестве, предпочтение отдается загрузке с мобильных (или планшетных) устройств. Это означает, что изображений, загруженных через ваш рабочий стол, например, с помощью метода инструментов разработчика, могут иногда видеть снижение качества изображения при загрузке в Instagram.
Как не потерять качество изображения в Instagram (с помощью Photoshop)
Для многих людей, которые фотографируют себя, свою собаку или местный пляж, качество изображения не имеет значения.0030 действительно имеет значение . Однако, если вы, как и я, творческий человек, который создает контент для своего бизнеса и хочет зарекомендовать себя как профессионал, то поддержание качества ваших загрузок очень важно.
Мне нравится создавать свой контент в Instagram с помощью Photoshop, но те же принципы применимы к любому программному обеспечению для редактирования фотографий, которое вы используете. В Photoshop вам нужно создать новый файл или монтажную область и установить для него максимальное разрешение Instagram (1080 x 1350 пикселей). После того, как вы создали свой дизайн, вам нужно перейти к File > Export > Save For Web (Legacy)…
В Photoshop вам нужно создать новый файл или монтажную область и установить для него максимальное разрешение Instagram (1080 x 1350 пикселей). После того, как вы создали свой дизайн, вам нужно перейти к File > Export > Save For Web (Legacy)…
Для тех, кто не знает, сохранение таким образом позволит вам изменить качество и размер файла вашего окончательного изображения. В правом верхнем углу окна «Сохранить для Интернета» в разделе «Предустановка» вы хотите выбрать JPEG в качестве типа файла. Ниже вы можете изменить общее качество изображения, начиная с низкого и заканчивая максимальным.
Вот скриншот окна «Сохранить в Интернете» для моего поста о Брюсе Ли в Photoshop. Я выделил области, которые необходимо контролировать, чтобы уменьшить размер и сохранить качество изображения, например, настройки качества и размеры изображения. Опять же, причина снижения качества раскрывающегося списка заключается в том, чтобы уменьшить размер файла изображения и, таким образом, избежать того, чтобы Instagram взял сжатие в свои руки. Вы можете контролировать размер изображения в левом нижнем углу (пример выше: 837,8 КБ).
Вы можете контролировать размер изображения в левом нижнем углу (пример выше: 837,8 КБ).
В большинстве случаев вы действительно обнаружите, что установка «Очень высокий» или «Высокий» значительно уменьшает размер файла; фактически не влияя на резкость самого изображения. Вы захотите выбрать настройку, которая обеспечивает наилучший баланс между ними.
Если вас устраивают размер и качество файла изображения, вы можете нажать кнопку «Сохранить», чтобы сохранить его на свой компьютер. После этого вы захотите загрузить новое изображение на Google Диск, откуда затем загрузите его на свое мобильное (или планшетное) устройство. Затем вы можете загрузить изображение прямо в Instagram со своего мобильного телефона.
Если вы действительно хотите извлечь максимальную пользу из своего поста и привлечь как можно больше внимания, вам также стоит ознакомиться с этим полным руководством по использованию хэштегов в Instagram, которое я написал.
Заключение
Instagram часто может снизить качество ваших изображений во время загрузки по целому ряду причин, но если вы хотите сохранить качество, вам следует загрузить высококачественный сжатый файл JPEG (максимальное разрешение: 1080 x 1350px) прямо с вашего мобильного телефона или планшета, чтобы избежать дальнейшего сжатия в Instagram.



 Для этого воспользуйтесь инструментами, расположенными на левой панели, или перейдите в нужный раздел приложения.
Для этого воспользуйтесь инструментами, расположенными на левой панели, или перейдите в нужный раздел приложения.


 Сжатие фотографий в документе Word
Сжатие фотографий в документе Word Как уже упоминалось, людям не нравится, когда сайты загружаются медленно. Они устанут ждать и уйдут. В результате у вас будет меньше посетителей, что приведет к падению коэффициента конверсии. Впоследствии это приведет к уменьшению вашего дохода.
Как уже упоминалось, людям не нравится, когда сайты загружаются медленно. Они устанут ждать и уйдут. В результате у вас будет меньше посетителей, что приведет к падению коэффициента конверсии. Впоследствии это приведет к уменьшению вашего дохода.
 Вам не придется обрабатывать файлы JPEG и PNG отдельно. Бесплатная версия приложения позволяет загружать до 10 изображений. Однако мы также предлагаем три платных варианта, в каждом из которых вы сможете обрабатывать десятки файлов. Подробнее о них вы можете прочитать на этой странице.
Вам не придется обрабатывать файлы JPEG и PNG отдельно. Бесплатная версия приложения позволяет загружать до 10 изображений. Однако мы также предлагаем три платных варианта, в каждом из которых вы сможете обрабатывать десятки файлов. Подробнее о них вы можете прочитать на этой странице. Ваши изображения будут сжаты прямо в вашем браузере. Таким образом, они никогда не будут храниться на наших серверах. Мы также не будем собирать какие-либо ваши личные данные.
Ваши изображения будут сжаты прямо в вашем браузере. Таким образом, они никогда не будут храниться на наших серверах. Мы также не будем собирать какие-либо ваши личные данные.