Как в фотошопе отключить индексированные цвета
Главная » Разное » Как в фотошопе отключить индексированные цвета
Индексированный цветовой режим
Индексированный цветовой режим
При необходимости уменьшить объем файла и в то же время сохранить информацию о цвете можно прибегнуть к режиму Indexed Color (Индексированный цвет). Как и режим Grayscale (Оттенки серого), режим индексированного цвета позволяет сохранить до 256 отдельных оттенков – но на этот раз не фиксированных значений яркости, а любых цветов. Во многих случаях количество цветов еще уменьшают: режим Indexed Color (Индексированный цвет) позволяет сохранить от 2 до 256 цветов в изображении.
Индексированным цвет называется потому, что к каждому файлу этого режима прилагается как бы «оглавление» («index» по-английски). В специальной цветовой таблице сохраняется информация о том, какие именно цвета задействованы в изображении, а при сохранении самого изображения просто используется «ссылка» на нужный цвет в цветовой таблице. Таким образом, не нужно каждый раз сохранять полную информацию о цвете, находящемся в изображении. Единожды занеся его в таблицу, в дальнейшем мы можем указывать этот цвет как «цвет № 25» или «цвет № 187».
Таким образом, не нужно каждый раз сохранять полную информацию о цвете, находящемся в изображении. Единожды занеся его в таблицу, в дальнейшем мы можем указывать этот цвет как «цвет № 25» или «цвет № 187».
На рис. 2.6 (дублируется на цветной вклейке книги) приведен пример простого изображения с небольшим количеством цветов, идеально подходящего для преобразования в режим индексированного цвета. Дополнительно на рисунке показан шестнадцатицветный индекс изображения – то есть цвета, использованные для его описания.
Рис. 2.6. Изображение с индексированным цветом (слева) и окно программы Adobe Photoshop, отображающее использованные цвета (справа)
Использовать режим индексированного цвета особенно актуально, когда в нашем изображении задействована не вся цветовая гамма – как на примере, показанном на рис. 2.6, слева. Если в изображении много разных оттенков, то при преобразовании в режим индексированного цвета часть из них придется «потерять», что снизит качество изображения и разница между соседними оттенками будет бросаться в глаза. На рис. 2.7 приведено изображение с большим количеством плавных цветовых переходов, которые не позволяют преобразовать изображение в индексированный цвет без потери в качестве.
На рис. 2.7 приведено изображение с большим количеством плавных цветовых переходов, которые не позволяют преобразовать изображение в индексированный цвет без потери в качестве.
Рис. 2.7. Полноцветное изображение (слева) и изображение в режиме индексированного цвета (справа)
Чтобы компенсировать искажения цвета, используют специальную технику под названием «Dithering» (смешение). Она выполняется графическими программами автоматически при преобразовании изображений в другие цветовые режимы (с малым количеством цветов), и суть ее в том, что пикселы разных цветов «перемешиваются» для имитации недостающих промежуточных оттенков. Это позволяет до некоторой степени сгладить и замаскировать резкие смены оттенков (рис. 2.8).
Рис. 2.8. Полноцветный рисунок (слева), рисунок в режиме индексированного цвета без использования смешения (в центре) и с использованием смешения (справа)
Изображения с индексированными цветами широко применяются в Интернете: один из двух наиболее распространенных форматов изображений в веб-графике (формат GIF89a) является форматом с индексацией цветов.
Следующая глава
Работа с индексированными цветами Adobe Photoshop CS5
Монохромные, полутоновые и полноцветные изображения широко использтся при изготовлении оригинал-макетов, предназначенных для тиражирования любыми способами. Кроме перечисленных, существует еще один тип цветных изражений — индексированные. При индексировании каждому из цветов изображия присваивается порядковый номер, который используется для описания всех пикселов изображения, имеющих этот цвет. Поскольку для разных изображений оптимален разный набор цветов, этот набор хранится в памяти компьютера вместе с изображением. Набор цветов, использованных в изображении, называется палит-
ра (цветовая таблица), а способ кодирования цвета — индексированный цвет
(indexed color).
Глубина цвета индексированных изображений зависит от количества цветов в его цветовой таблице. Для изображения, состоящего из 256 цветов, требуется 1 байт (восемь бит). Объем памяти, занимаемый индексированным изображением, зависит от количества цветов в его палитре. Для изображения с палитрой из 256 цветов требуется столько же памяти, сколько и для полутонового. Заметьте, что изображение является цветным при весьма малых размерах файла. Сейчас иексированные форматы широко используются при подготовке изображений для электронного распространения.
Для изображения с палитрой из 256 цветов требуется столько же памяти, сколько и для полутонового. Заметьте, что изображение является цветным при весьма малых размерах файла. Сейчас иексированные форматы широко используются при подготовке изображений для электронного распространения.
Если в индексированный формат переводится фотография, она станет похожа на плакат с резкими границами цветных областей. Для имитации переходных цвов используются алгоритмы сглаживания (dithering). Сглаживание индексироваых изображений может проводиться разными способами.
1. Для перевода в индексированный цвет используем тот же файл КУПОЛА.jpg.
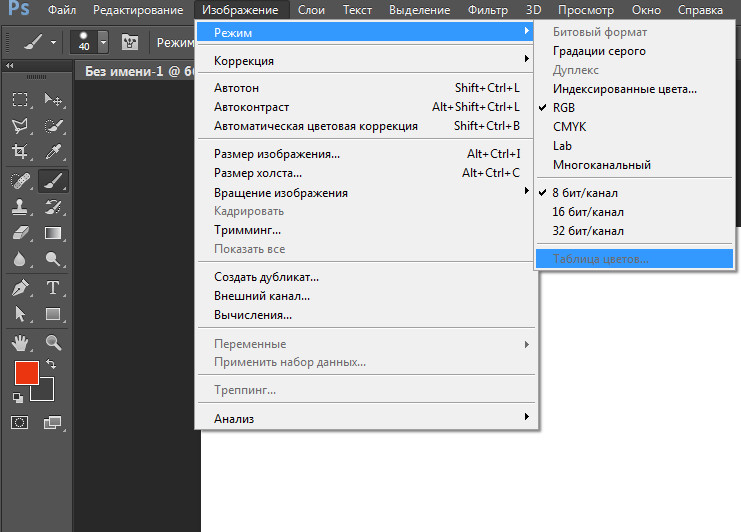
2. Выберите команду Indexed Color (Индексированные цвета) списка Mode (Рим) меню Image (Изображение). Перед вами откроется диалоговое окно (рис. 4.10), в котором задаются параметры перевода изображения в индексиранный цвет. В первую очередь это палитра (цветовая таблица), число цветов, цвета, вводимые в палитры дополнительно, и прозрачность. Ниже, в группе Options (Параметры), задаются способ обработки полупрозрачных областей и параметры сглаживания.
Ниже, в группе Options (Параметры), задаются способ обработки полупрозрачных областей и параметры сглаживания.
Рис. 4.10. Диалоговое окно
Indexed Color
Источник: Комолова, Н. В., Adobe Photoshop CS5 для всех / Н. В. Комолова, Е. С. Яковлева. — СПб.: БХВ-Петербург, 2011. — 624 с.: ил. + CD-ROM — (В подлиннике)
Индексированные цвета в фотошопе как убрать — Как в фотошопе убрать режим индексирования цвета? — 22 ответа
В разделе Другие языки и технологии на вопрос Как в фотошопе убрать режим индексирования цвета? заданный автором No лучший ответ это Изображение, режим, RGB
Ответ от 22 ответа[гуру] Привет! Вот подборка тем с ответами на Ваш вопрос: Как в фотошопе убрать режим индексирования цвета?Ответ от Евровидение[гуру]Image — ModeОтвет от Просчитаться[новичек]Спасибо большое!!!Ответ от 13 th[новичек]Изображение, режим, RGB
Индексированные цвета в фотошопе как убрать.
 Восемь цветовых режимов фотошопа. Преобразование изображения RGB или в градациях серого в режим индексированных цветов
Восемь цветовых режимов фотошопа. Преобразование изображения RGB или в градациях серого в режим индексированных цветовФотошоп поддерживает восемь цветовых режимов, переключаться между которыми вы можете при помощи соответствующих команд из меню Изображение > Режим (Image > Mode). Рассмотрим их по порядку.
 3.3.
3.3.Рисунок 46. Полученное триплексное изображение. Обратное преобразование невозможно, потому что вы можете преобразовывать только изображения в оттенках серого в дуплекс. Готовое триплексное изображение теперь нужно только сохранить. Позже, ваша программа макета также должна указать цвета пятна после импорта в цветной запас.
Существуют большие различия в отношении печатных машин. Поэтому всегда рекомендуется разговаривать со всеми, кто обрабатывает ваши файлы изображений. Нет стандартного способа гарантировать хорошие результаты! Позволяет указать цветовую палитру, которая будет применена к цветному изображению индекса. Есть 10 различных цветовых палитр на выбор.
Рис. 3.3. Окно настройки преобразования изображения в режим Bitmap
В этом окне вы можете выбрать разрешение для результирующего изображения
(группа Разрешение (Resolution), поле ввода Вывод (Output)). Вы можете
выбрать метод, в соответствии с которым оттенки серого будут преобразованы
в черный и белый цвета.
Эта опция доступна только для изображений с 256 цветами. Поскольку палитра содержит все цвета изображения, сглаживание не происходит. Использует палитру из 216 цветов, которые веб-браузеры на всех платформах используют для отображения на экранах всего 256 цветов. Этот параметр предотвращает размывание браузера при отображении изображений на экранах всего 256 цветов.
Общее количество цветов, отображаемых на изображении, — это ближайший идеальный кубический номер, который меньше значения в поле «Цвета». Создает собственную палитру, в основном захватывая цвета, которые человеческий глаз лучше всего воспринимает. Создает таблицу цветов, похожую на таблицу восприятия цвета, но переопределяя широкие цветовые диапазоны и сохраняя цвета в Интернете. С помощью этой опции целостность цвета изображений обычно является самой большой.![]()
Для перевода изображения в режим градаций серого вызовите команду Изображение > Режим > Градации серого (Image > Mode > Grayscale).
СОВЕТ. Черно-белое изображение, сохраненное в режиме
Градации серого (Grayscale), за нимает в памяти приблизительно в три раза меньше места, чем аналогичное изображение в режиме RGB.
 Это используется для добавления оттенков в монохромное
изображение.
Это используется для добавления оттенков в монохромное
изображение.Перевод картинки в дуплексный режим возможен только из режима Градации серого (Grayscale). После выбора команды
Создает палитру, выбирая цвета, используемые главным образом в изображении из спектра. Например, только зеленые и синие цвета, палитры создаются в основном с зеленью и блюзом. Для большинства изображений цвета концентрируются в определенных областях спектра. Для более точного управления палитрой сначала выберите область изображения с цветами, которые вы хотите отдать приоритет.
Создайте пользовательскую палитру, используя диалоговое окно «Таблица цветов». Вы можете отредактировать и сохранить таблицу цветов или загрузить уже созданную таблицу цветов, нажав «Загрузить».![]()
Рис. 3.4. Окно выбора красителей для дуплексного режима
В раскрывающемся списке Тип (Туре) выберите число красителей, которые будут использоваться при печати (Monotone — один краситель, Doutone — два красителя, Tritone — три, Quadtone — четыре). После этого для каждого из красителей (обозначаемых в окне Ink 1 (Краска 1), Ink 2 (Краска 2) …) задайте цвет. Для этого щелкните мышью на цветных квадратах и выберите цвет в появившемся диалоговом окне. Для определения кривой соответствия яркости монохромного изображения и красителя щелкните на квадрате с изображением кривой (по умолчанию она прямая) и задайте вид зависимости в появившемся окне (см. рис. 3.5).
Использует свою собственную палитру из предыдущего преобразования, так что несколько изображений могут быть преобразованы с использованием той же палитры.
Указывает, сохраняются ли прозрачные области изображения во время преобразования. Этот параметр создает специальную запись индекса для прозрачного цвета в таблице. Если этот параметр отключен, прозрачные области заполняются цветом фона или белым цветом, если цвет фона не определен.
Рис. 3.5. Определение зависимости плотности дуплексного красителя от яркости пикселов изображения
Изменить форму кривой можно, перемещая ее мышью на изображении или
вводя значения в полях ввода. Вводимое значение определит плотность
красителя при указанной рядом с полем яркости пиксела. На изображении
кривой яркость пикселов откладывается по горизонтали.
Устанавливает цвет фона для сглаженных краев рядом с прозрачными областями изображения. Если прозрачность включена, цвет фона будет применен к краевым областям в соответствии с тем же цветом фона. При выключении цвет фона применяется к прозрачным областям. Если вы выбираете «Нет» в качестве фона при включенной прозрачности, создается прозрачная прозрачность; иначе все прозрачные области будут заполнены на 100% белым.
Определяет, используется ли шаблон сглаживания. Если вы не используете опцию точной таблицы, таблица может содержать Не все цвета на картинке. Чтобы имитировать цвета, отсутствующие в таблице цветов, вы можете сгладить цвета. Сглаживание смешивает пиксели доступных цветов для имитации отсутствующих цветов.
Кроме выбора красителей (см. рис. 3.4), вы можете дополнительно
скорректировать результаты наложения разных цветов (это делается после
пробной распечатки). Для этого нажмите кнопку Наложение цветов (Overprint Colors) и в появившемся окне щелкните мышью на нужных цветных квадратах.
Никакие цвета не затухают, но недостающие цвета заменяются самыми близкими цветами. Обычно это приводит к резким переходам между оттенками цвета. Использует случайное распределение, где результат менее структурирован, чем шаблон. Проверьте параметр «Получить точные цвета», чтобы избежать сглаживания цветов с помощью записей в таблице цветов. Это позволяет сохранять тонкие линии и текст в веб-изображениях.
Имитирует цвета, которые не находятся в таблице цветов с квадратным рисунком в виде сетки. Уменьшает рисунки шва по краям. Запрещает смешивать цвета в изображении, содержащемся в таблице цветов. Нажмите на приведенные ниже ссылки, чтобы получить подробные инструкции.

Для перевода изображения в режим индексированных цветов используйте команду Изображение > Режим > Индексированные цвета (Image > Mode > Indexed Colors). Подробнее процедура преобразования будет рассмотрена в разделе, посвященном сохранению файлов в формате GIF.
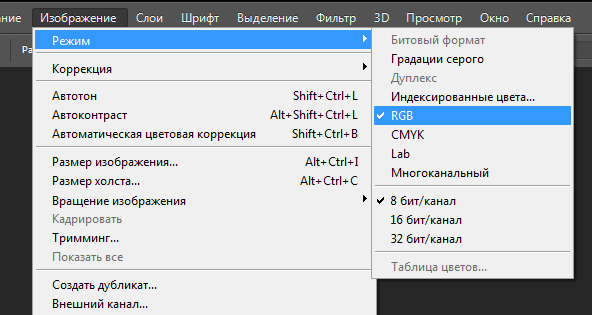
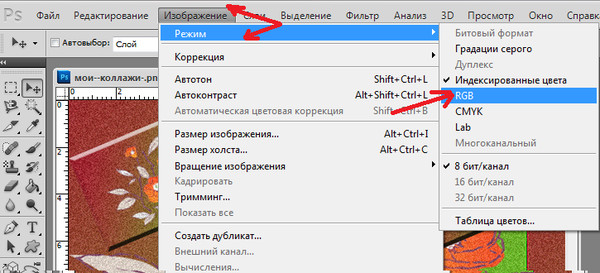
Для перевода изображения в режим RGB воспользуйтесь командой Изображение > Режим > RGB (Image > Mode > RGB).
Имея некоторые базовые знания теории цвета, вы можете добиться последовательных результатов, а не полагаться на шанс на эффекты. Аддитивные праймериз — это три цвета света, которые составляют все цвета в видимом спектре при смешивании в разных комбинациях. Смешение равных пропорций красного, синего и зеленого приводит к белому свету. Если вообще нет красного, зеленого и синего света, создается черный. Для создания цвета на экранах компьютеров используются дополнительные основные цвета.
Аддитивные праймериз — это три цвета света, которые составляют все цвета в видимом спектре при смешивании в разных комбинациях. Смешение равных пропорций красного, синего и зеленого приводит к белому свету. Если вообще нет красного, зеленого и синего света, создается черный. Для создания цвета на экранах компьютеров используются дополнительные основные цвета.
Субтрактивные основные цвета — это пигменты, которые образуют цветовой спектр в различных комбинациях. Субтрактивные праймериз используются принтерами для получения цветов путем субтрактивного смешивания. Термин «субтрактивный» используется, потому что первичные цвета являются чистыми до смешивания. Цвета, полученные при смешивании, являются менее чистыми версиями основных цветов. Например, оранжевый получается путем субтрактивного смешивания пурпурного и желтого.

Для того чтобы перевести изображение в этот режим, используйте команду Изображение > Режим > CMYK (Image > Mode > CMYK). Возможности программы при работе в этом режиме несколько ограничены.
В этом режиме вы не сможете использовать некоторые возможности Фотошоп, но возможность отдельно редактировать, например, канал яркости может оказаться полезной. Для перевода изображения в режим Lab вызовите команду Изображение > Режим > Lab (Image > Mode > Lab).
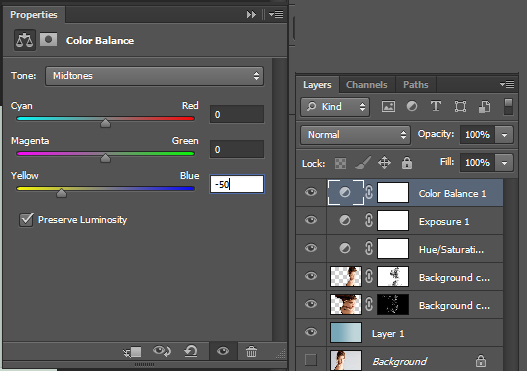
Если вы не знакомы с настройкой цветовых компонентов, может быть полезно иметь диаграмму цветного колеса по умолчанию при редактировании цветового баланса. Например, уменьшите количество цвета изображения, увеличив количество дополнительного цвета в цветовом круге и наоборот. Цвета, которые обращены друг к другу в стандартном цветовом круге, называются дополнительными цветами. Аналогичным образом вы можете улучшить и смягчить цвет, изменив два соседних цвета по кругу или даже настроив их на соответствующий дополнительный цвет.
Например, уменьшите количество цвета изображения, увеличив количество дополнительного цвета в цветовом круге и наоборот. Цвета, которые обращены друг к другу в стандартном цветовом круге, называются дополнительными цветами. Аналогичным образом вы можете улучшить и смягчить цвет, изменив два соседних цвета по кругу или даже настроив их на соответствующий дополнительный цвет.
Цветные модели, цветовые пространства и цветовые режимы
Все эти поправки приводят к общему цветовому балансу с более низким содержанием пурпурного вещества. Цветовая модель описывает цвета, которые мы видим в цифровых изображениях и с которыми мы работаем. Цветовое пространство представляет собой вариант цветовой модели с определенным количеством цветов.
 Для перехода в этот режим воспользуйтесь
командой Изображение > Режим >
Многоканальный (Image > Mode > Multichannel).
Для перехода в этот режим воспользуйтесь
командой Изображение > Режим >
Многоканальный (Image > Mode > Multichannel).Для представления графики в Internet широко используются индексированные изображения. Они, как вы помните, позволяют передавать до 256 фиксированных цветов. Набор цветов изображения (палитра) хранится в файле вместе с изображением и используется браузером для демонстрации.
Изображения с индексированным цветом получают из полноцветных изображений путем уменьшения количества цветов. Как же передать 16 млн цветов полноцветного изображения 256-ю цветами индексированного? Для этого существует операция, называемая сглаживанием (dithering). Сглаживание построено на том же обмане зрения, что и типографская печать: несколько расположенных рядом точек разных цветов, будучи достаточно мелкими, производят впечатление точки «суммарного» цвета. Отличие изображения после типографской печати от индексированного только в том, что в первом случае используются четыре краски, а во втором — 256. Photo-shop в диалоговом окне Indexed Color, которое появляется после выполнения команды Image/Mode/Indexed Color… позволяет выбрать один из трех (рис. 9.2) вариантов сглаживания (или настройки цветов):
Photo-shop в диалоговом окне Indexed Color, которое появляется после выполнения команды Image/Mode/Indexed Color… позволяет выбрать один из трех (рис. 9.2) вариантов сглаживания (или настройки цветов):
Каждое устройство имеет собственное цветовое пространство и может воспроизводить только цвета, которые существуют в соответствующем цветовом диапазоне. Когда вы перемещаете изображения, вы можете использовать управление цветом, чтобы гарантировать, что большинство цветов будут одинаковыми или как можно более похожими, поэтому они будут представлены последовательно.
Цветовые режимы определяют количество цветов, количество каналов и размер файла изображения. Выбор цветового режима также определяет, какие инструменты и форматы файлов доступны. При работе с цветами на изображении отрегулируйте числовые значения в файле. Представлять цвета, представленные цифрами, относительно легко. Однако сами эти числовые значения не представляют собой абсолютные цвета, они просто имеют цветовой смысл в цветовом пространстве устройства, представляющего цвет.
Pattern. Каждому из 16 млн. цветов сопоставляется определенная комбинация пикселов, имеющихся в палитре индексированного изображения. При пристальном рассматривании такая имитация выглядит как узор из цветных точек.
Diffusion. При таком алгоритме сглаживания происходит поочередное перекодирование каждого пиксела. После того, как выбрана подходящая комбинация индексированных цветов для представления первого пиксела, анализируется следующий. Вместо него добавляются пикселы, цвет которых вместе с цветом предыдущих даст требуемый. Эта операция проделывается со всеми пикселами изображения. Применение данного способа дает более привлекательный результат, поскольку не создает назойливо повторяющегося узора.
Чем меньше альфа-значение пикселя, тем больше становится видимым цвет подстилающего слоя. Пиксель с альфа-значением 0 полностью прозрачен, один с альфа-значением 255 полностью непрозрачен. Сглаживание — это мера против сглаживания. При сглаживании края соседнего цвета рассчитываются таким образом, чтобы они не создавали тревожный эффект лестницы. Как правило, интенсивности или непрозрачность настраиваются для обеспечения более плавного перехода на задний план. Выбор уменьшает непрозрачность краев соответственно.
Как правило, интенсивности или непрозрачность настраиваются для обеспечения более плавного перехода на задний план. Выбор уменьшает непрозрачность краев соответственно.
При укрытии края области мягко смешиваются с фоном. Сплайн в математике — это определенная функция с множеством контрольных точек. Кривая Безье представляет собой кубический сплайн с четырьмя контрольными точками, причем первая и последняя контрольные точки образуют конечные точки кривой и две внутренние контрольные точки, определяющие направление кривой в конечных точках.
Noise. Как и Diffusion, дает случайное распределение пикселов, но гарантирует от проявления «узоров» в плавных градиентных переходах и погрешностей по краям изображения.
None. Этот метод сглаживания суть отсутствие сглаживания. В этом варианте для каждого цвета просто подбирается наиболее близкий из имеющейся палитры цветов. Это неминуемо приводит к сильному искажению цветов и применяется только в тех случаях, когда их количество лишь немного превышает 256.
В не математическом смысле сплайн представляет собой гибкую планку, используемую для рисования кривых. Это использование происходит от судостроения, где весы были прикреплены к сплайнам, чтобы согнуть их. Внешние контрольные точки кривой Безье приблизительно соответствуют точкам подвески сплайнов, внутренние контрольные точки примерно в тех местах, где веса были установлены для изгиба.
На приведенном выше рисунке показана кривая Безье. Примером этого могла бы быть кисть для следа, состоящая из двух изображений: одна для левой части и одна для правильного следа. Если вы должны были нарисовать эту форму кисти, тогда сначала будет нанесен левый след, затем правый, затем левый и т.д. такие формы кисти очень мощные — попробуйте!
Рис. 9.2. Способы сглаживания при индексации цветов
1. Откройте файл plane l.tif.
2. Создайте копию файла командой Duplicate… меню Image.
3. Выберите режим Indexed Color… из списка Mode, находящемся в меню Image.
4. Перед вами диалоговое окно Indexed Color. Здесь вам необходимо выбрать палитру изображения, глубину цвета, метод сглаживания, качество сглаживания и точность цветопередачи. В списке палитр выберите палитру Web.
Перед вами диалоговое окно Indexed Color. Здесь вам необходимо выбрать палитру изображения, глубину цвета, метод сглаживания, качество сглаживания и точность цветопередачи. В списке палитр выберите палитру Web.
Часто тюбики с рисунками также называют «анимированными кистями» или «анимированными кистями». Кстати, в диалоге кисти они обозначены маленьким красным треугольником в правом нижнем углу символа кисти. Из бесплатного онлайн-словаря вычислений. Растровое изображение. Файл или структура данных, которые поразрядят изображение, отображаемое на экране, обычно в том же формате, что и в видеопамяти, или даже в независимом от устройства растровом изображении. Растровое изображение характеризуется шириной и высотой изображения в пикселях и битами на пиксель, которые определяют количество серых или цветовых оттенков, которые может представлять пиксель.
5. В списке Dither выберите вариант Diffusion. Как уже упоминалось, наиболее приемлемый вариант.
6. Переключатель Color Matching переведите в положение Best и установите флажок Preserve Exact Colors, чтобы достичь максимального качества.
7. Нажмите кнопку ОК.
8. Проделайте шаги 3-8 с дубликатом изображения, только на шаге 4 выберите палитру Adaptive. Сравните получившиеся индексированные изображения (чтобы различия были очевидны, увеличьте масштаб отображения документов).
Растровое изображение, представляющее цветное изображение, обычно имеет пиксели от одного до восьми бит на цветной компонент красного, зеленого и синего цветов, но также используются другие форматы. Компонент зеленого цвета иногда состоит из большего количества бит, чем два других, чтобы соответствовать функции человеческого глаза, которая имеет более высокую возможность дифференциации этого цветового компонента.
Как правило, он используется с глубинами цвета 1, 4 или 8 бит. Формат также поддерживает более высокую глубину цвета. Однако из-за отсутствия сжатия и результирующих размеров файлов он непригоден для использования в Интернете. Трюк здесь: необходимая информация упакована в текстуру, с помощью которой оттенки рисуются на поверхности. Диапазон значений каждого отдельного цвета составляет от 0% до 100%, при этом 0% соответствует непечатаемой и 100% поверхности. Смешивание трех основных цветов создает цветовое пространство.
Диапазон значений каждого отдельного цвета составляет от 0% до 100%, при этом 0% соответствует непечатаемой и 100% поверхности. Смешивание трех основных цветов создает цветовое пространство.
9. Несомненно, адаптированная палитра дает намного более качественный результат. Особенно это сказывается на изображениях с большим количеством оттенков нескольких цветов, поскольку в палитре Web много цветов, но мало оттенков. Убедитесь в этом, открыв палитру командой Color Table… того же списка Mode меню Image.
10. Закройте оба изображения не сохраняя.
Особенно удачно использование индексированных изображений для отображения текстовой информации и рисунков. В этом случае 256 цветов даже излишни — можно обойтись и меньшим их количеством. Индексированные форматы предоставляют вам такую возможность. Photoshop автоматически вычисляет количество цветов в индексированном изображении и округляет его до ближайшей степени двойки: 2, 4, 8, 16, 32, 64, 128. Меньшее количество цветов позволяет создавать графические файлы меньшего размера.
Повесить замок на слой в фотошопе. Как разблокировать слой в фотошопе
Прежде всего нам необходимо открыть требуемую фотографию в Photoshop. В этом уроке используется фото модели, которое будет размещено на ярком полосатом фоне.
Чтобы научится удалять ненужный фон прочитайте
В этом уроке у нас будет всего два слоя, но на деле их количество не ограничено.
Шаг 1
Выбираем слои, которые необходимо закрепить. На панели слоев выберите слой, который хотите закрепить. Закрепляем индивидуальный слой или группу.
Чтобы полностью заблокировать слой кликните по кнопке закрепления, которая находится над слоями (она выполнена в виде замка). Если необходимо закрепить несколько слоев, выберите все необходимые слои, а затем кликните по кнопке закрепления.
После этого вы увидите крошечный значок замка рядом с каждым закрепленным слоем. Для открепления слоя достаточно выбрать его и кликнуть по той же кнопке. Иконка замка исчезнет.
Шаг 2
Частично закрепляем слой.
Если вы не хотите закреплять весь слой, всегда можно заблокировать лишь его часть (например, только прозрачные пиксели). О том, как это сделать будет рассказано в следующих шагах.
Закрепляем прозрачные пиксели.
Чтобы закрепить прозрачные пиксели слоя (а это позволяет редактировать лишь изображение, не задевая его прозрачный фон), кликните по кнопке Сохраняет прозрачность пикселей (Lock Transparent Pixels).
Шаг 3
Закрепляем пиксели изображения
Чтобы закрепить пиксели изображения (это позволит редактировать только прозрачный фон), кликните по кнопке Сохраняет цвета пикселов (Lock Image Pixels), которая выглядит как кисть для рисования.
Шаг 4
Закрепляем позицию слоя
Если вы хотите, чтобы пиксели слоя было невозможно перемещать, кликните по кнопке Закрепляет положение (Lock Position), которая выглядит как четыре стрелки, направленные в разные стороны.
Если вы частично закрепили слой, иконка замка на панели слоев будет полупрозрачной.
Шаг 5
В качестве альтернативы, можно закрепить слой через меню Слои > Закрепить слои (Layer > Lock Layers). Затем в открывшемся окне можно поставить галочки напротив необходимых параметров.
Переводчик: Шаповал Алексей
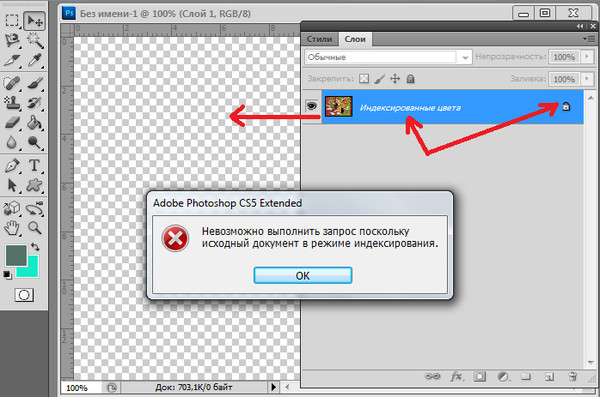
В этом уроке расскажу как разблокировать слой в фотошопе. Будем рассматривать два момент: когда изображение находится в нормальном режиме и режиме «Индексированные цвета».
Первый — когда у нас обычная фотография и нам нужно просто убрать замок у фонового слоя.
Можно просто щелкнуть два раза левой клавишей мыши по названию слоя, затем в новом окне нажать кнопку «Ок» и слой будет разблокирован.
Интересным способом является возможность зажать иконку замка левой клавишей мыши и перетащить ее в корзину.
Самым долгим является способ через меню «Слой -> Новый -> Слой из заднего плана…» (Layer -> New -> Layer From Background).
Похожим является способ, когда мы щелкаем по слою правой клавишей мыши и из выпадающего меню выбираем «Слой из заднего плана». Но этот способ также требует дополнительного действия в новом окне.
Но этот способ также требует дополнительного действия в новом окне.
Если вам не нравится всплывающее окно, то вы можете воспользоваться самым легким способом. Для этого необходимо зажать на клавиатуре клавишу Alt и щелкнуть два раза левой клавишей мыши по названию слоя. Слой становиться разблокированным без дополнительных действий.
Если вам понадобилось обратно заблокировать фоновый слой, то заходим в пункт меню «Слой -> Новый -> Задний план из слоя» (Layer -> New -> Background from Layer). На слое опять появится иконка замка.
Теперь давайте перейдем ко второму моменту. Рассмотрим что делать, когда изображение находится в режиме — «Индексированные цвета». Здесь так просто замок не снять.
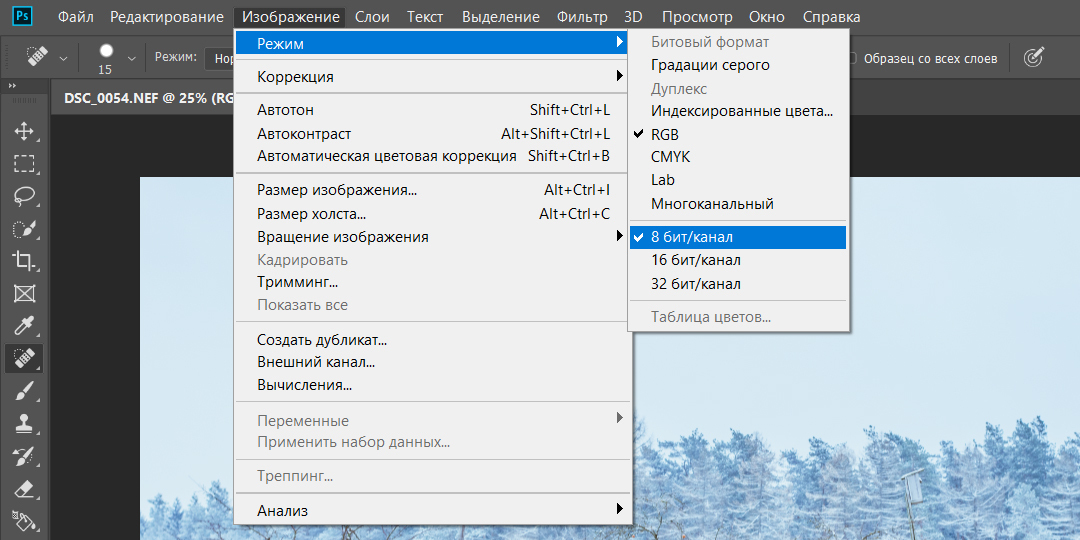
Чтобы перевести изображение в режим работы фотошоп заходим в «Изображение -> Режим» и меняем «Индексированные цвета» на режим «RGB».
Многие люди выбирают такие графические редакторы, где совмещается понятный интерфейс и множество необходимых функций. Эти программы пользуются наибольшим спросом, по сравнению со сложными профессиональными или чрезвычайно простыми (с малым набором возможностей) приложениями. Лидером среди графических редакторов как для обычных людей, так и для специалистов, является Adobe Photoshop. Конечно, всегда найдется место для непонимания и других проблемных ситуаций. Например, некоторые новички не могут понять, как разблокировать слои в «Фотошопе», и другие сложности программы. К счастью, в данной статье будут рассматриваться наиболее частые проблемы, связанные с блокировкой слоев, и методы решения.
Эти программы пользуются наибольшим спросом, по сравнению со сложными профессиональными или чрезвычайно простыми (с малым набором возможностей) приложениями. Лидером среди графических редакторов как для обычных людей, так и для специалистов, является Adobe Photoshop. Конечно, всегда найдется место для непонимания и других проблемных ситуаций. Например, некоторые новички не могут понять, как разблокировать слои в «Фотошопе», и другие сложности программы. К счастью, в данной статье будут рассматриваться наиболее частые проблемы, связанные с блокировкой слоев, и методы решения.
Как в «Фотошопе» разблокировать слои?
Если вы столкнулись с данной проблемой, то причин ее возникновения может быть несколько. Самый распространенный вариант — обычная блокировка слоя, которая предотвращает изменения с ним. Иногда слой не открывается из-за режима работы с документом. Еще одна проблема, которая поднимает вопрос: «Как разблокировать слои в «Фотошопе» CS6?» — некорректное предыдущее сохранение. Остановимся подробнее на последней ситуации.
Остановимся подробнее на последней ситуации.
Допустим, пользователь начал работу в Photoshop — принялся редактировать изображения, создавать графические объекты или ретушировать фотографии. После какого-то промежутка времени у него создается некоторое количество слоев. При сохранении работы пользователь решает, что стоит сохранить работу в формате, отличном от PSD (файл с настройками «Фотошопа», где сохранены все опции, применяемые к изображению). Допустим, файл был сохранен в формате PNG. После выхода из программы через некоторое время он открывает PNG-файл с помощью «Фотошопа» и видит, что все слои объединены в один. К сожалению, если пользователь программы предварительно не сохранил работу в формате PSD, то разблокировать группу слоев не представляется возможным.
Поэтому необходимо сохранять все работы в формате PSD, так как только такой формат предоставляет полный набор сохраненных функций. Остальные форматы просто не поддерживают сохраненные настройки в «Фотошопе».
Самый распространенный случай
Изначально блокируется нулевой слой под названием «Фон». Если пользователь думает, как разблокировать закрепленный слой в «Фотошопе» и использовать его в полной мере, то необходимо избавиться от значка в виде закрытого замка. Можно дважды кликнуть левой кнопкой мыши или перенести значок в корзину для разблокировки. Заблокировать слои может сам пользователь, тогда процедура открытия слоя остается неизменной.
Нестандартный режим работы
На практике иногда случается, что, перед тем как разблокировать слои в «Фотошопе», необходимо поменять режим работы, который отличается от стандартного и привычного режима RGB. Тогда разблокировка слоев стандартным способом не может осуществиться. Необходимо полностью перевести режим работы на цветовую палитру. Для этого нужно зайти во вкладку «Изображение», затем найти пункт «Режим» и в появившемся списке выбрать «RGB». После проделанной операции все слои, которые раннее были заблокированы, станут открытыми.
При работе в программе Adobe Photoshop иногда возникает необходимость закрепить (заблокировать) слои. Например, если работа над слоем закончена, и вы хотите защитить его от случайных изменений. Чтобы закрепить слои, выполните следующие действия.
Вам понадобится
- — компьютер;
- — программа Adobe Photoshop.
Инструкция
 Перемещать слой теперь вы не можете, но можете рисовать в любой его части.
Перемещать слой теперь вы не можете, но можете рисовать в любой его части. Назовите слой и нажмите ОК. Еще один способ снять блокировку с «Фона»: дважды щелкните мышкой по названию слоя – появится окошко переименования слоя – выберите название и нажмите ОК.
Назовите слой и нажмите ОК. Еще один способ снять блокировку с «Фона»: дважды щелкните мышкой по названию слоя – появится окошко переименования слоя – выберите название и нажмите ОК.Поговорим о том, как быстро и легко разблокировать слой в программе Adobe Photoshop любой версии. Для этого нам потребуется открыть одно из изображений и перейти на панель слоев Фотошоп.
Для начала нужно понять, что при включенном значке блокировки слоя вам нельзя править его, редактировать или менять каким-либо способом, поэтому нам нужно его снять или сделать новый слой, аналогичный фону.
Для этого переходим на нужный слой и кликаем по нему 2 раза мышкой – в этом случае значок блокировки исчезнет, и мы получим слой, который можно изменить. При этом возникает диалоговое окно с настройками нового слоя – здесь можно указать название слоя, цвет и режим наложения со степенью непрозрачности.
Существует еще ряд действий, которые помогут нам разблокировать слой. Перейдем для этого в меню Фотошоп – Layer-New-Layer from Background . Этой операцией мы создадим новый слой из нашего фона.
Этой операцией мы создадим новый слой из нашего фона.
Ну, и, наконец, самое простое действие – нажать клавиши – CTRL + J или создать дубликат слоя. Но в этом случае, вам придется либо снимать видимость нижнего слоя (фона по-умолчанию), либо его удалить.
Настройка индексированных таблиц цветов в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление: 15 февраля 2017 г., 12:45:13 по Гринвичу | Также относится к Adobe Photoshop CS6
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
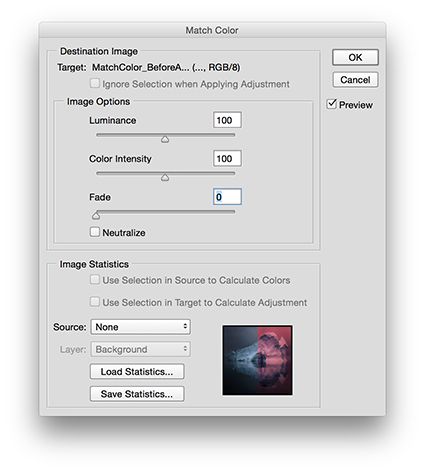
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры восстанавливающих кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
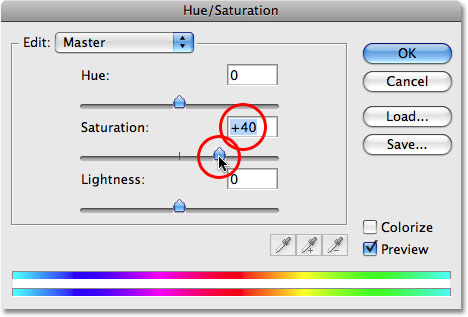
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Команда «Таблица цветов» позволяет вносить изменения в таблицу цветов изображения с индексированными цветами. Эти функции настройки особенно полезны с псевдоцветные изображения — изображения, отображающие вариации уровней серого с цветом, а не с оттенками серого, часто используемые в научных и медицинских приложениях. Однако настройка таблицы цветов также может привести к специальным эффектам с изображениями с индексированными цветами, имеющими ограниченное количество цветов.
Эти функции настройки особенно полезны с псевдоцветные изображения — изображения, отображающие вариации уровней серого с цветом, а не с оттенками серого, часто используемые в научных и медицинских приложениях. Однако настройка таблицы цветов также может привести к специальным эффектам с изображениями с индексированными цветами, имеющими ограниченное количество цветов.
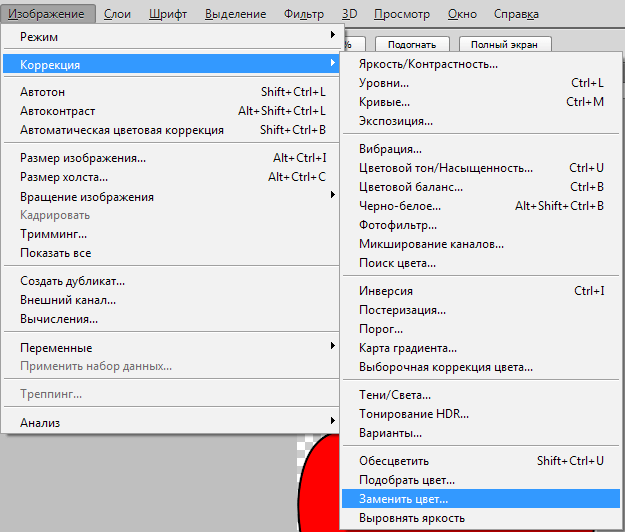
Для простого сдвига цветов в псевдоцветном изображении, выберите «Изображение» > «Коррекция» и используйте настройку цвета команды в подменю.
Вы можете редактировать цвета в таблицу цветов для создания специальных эффектов или назначения прозрачности в изображение в один цвет в таблице.
Открыть изображение индексированного цвета.
Выберите «Изображение» > «Режим» > «Цвет». Стол.
Чтобы изменить один цвет, щелкните цвет и выберите новый цвет в палитре цветов.
Чтобы изменить диапазон цветов, перетащите в таблицу, чтобы выбрать диапазон цветов, который вы хотите изменить.
 В палитре цветов выберите первый нужный цвет в диапазоне и нажмите «ОК». Когда палитра цветов снова отобразится, выберите последний нужный цвет в диапазоне и нажмите «ОК».
В палитре цветов выберите первый нужный цвет в диапазоне и нажмите «ОК». Когда палитра цветов снова отобразится, выберите последний нужный цвет в диапазоне и нажмите «ОК».Цвета, выбранные вами в палитре цветов, помещаются в диапазоне, который вы выбрали в диалоговом окне «Таблица цветов» коробка.
Чтобы присвоить цвету прозрачность, выберите пипетку. инструмент в диалоговом окне «Таблица цветов» и щелкните цвет в таблице или на изображении. Пробный цвет заменяется с прозрачностью изображения.
Нажмите «ОК» в диалоговом окне «Таблица цветов». поле, чтобы применить новые цвета к изображению с индексированными цветами.
Открыть изображение индексированного цвета.
Выполните одно из следующих действий:
Выберите «Изображение» > «Режим» > «Таблица цветов».
Выберите «Изображение» > «Режим» > «Индексированный цвет». В диалоговом окне «Индексированный цвет» выберите «Пользовательский» во всплывающем меню «Панель».
 Откроется диалоговое окно «Таблица цветов».
Откроется диалоговое окно «Таблица цветов».
В диалоговом окне «Таблица цветов» выберите предопределенную таблицу в меню «Таблица».
Обычай
Создает указанную вами палитру.
Черное тело
Отображает палитру на основе разные цвета, которые излучает излучатель черного тела при нагревании — от черный к красному, оранжевому, желтому и белому.
Оттенки серого
Отображает палитру на основе 256 уровней серого — от черного к белому.
Спектр
Отображает палитру на основе цветов, полученных как белый свет проходит через призму — от фиолетового, синего и зеленого до желтого, оранжевый и красный.
Система (ОС Mac)
Отображает стандартную версию Mac OS Системная палитра на 256 цветов.
Система (Windows)
Отображает стандартный для Windows 256-цветный системная палитра.

Вы используйте кнопки «Сохранить» и «Загрузить» в диалоговом окне «Таблица цветов». поле для сохранения индексированных таблиц цветов для использования с другими программами Adobe Photoshop. картинки. После загрузки таблицы цветов в изображение цвета в изображение меняется, чтобы отразить позиции цвета, на которые они ссылаются новая таблица цветов.
Вы также можете загрузить сохраненные таблицы цветов на панели «Образцы».
Больше похоже на это
- Преобразование цветовых режимов
Войдите в свою учетную запись
Войти
Управление учетной записью
Основы работы с цветом в Photoshop Elements 8
Понимание цвета
В Elements есть две цветовые модели, позволяющие задавать цвет для изображений. Первая модель основана на том, как человеческий глаз воспринимает цвета. Используя эту модель, вы можете настроить цвета по оттенку, насыщенности и яркости или HSB.
Используя эту модель, вы можете настроить цвета по оттенку, насыщенности и яркости или HSB.
Другая модель, которую Elements предлагает вам для настройки цвета, основана на том, как компьютерные мониторы отображают цвет: красный, зеленый и синий или RGB.
Elements также предоставляет четыре режима изображения, позволяющие определить количество цветов, используемых в изображении. Это оттенки серого, индексированные цвета, RGB и растровые изображения.
Подробнее об этих режимах и моделях мы узнаем в этой статье.
Режимы изображенияКак мы только что говорили, режим изображения позволяет вам определить количество цветов, используемых в изображении, а также размер файла.
Элементы имеют четыре режима изображения. Давайте обсудим каждый из них и что они означают.
Растровый режим означает, что все пиксели изображения или отображаются в черно-белом режиме. Эти изображения или 1-битные изображения, потому что они имеют разрядность 1. Чтобы преобразовать изображение в растровое изображение, перейдите к Image>Mode>Bitmap . Если ваше изображение в данный момент находится в режиме RGB, Elements сначала преобразует его в оттенки серого, чтобы удалить оттенок и насыщенность пикселей, а затем в растровое изображение.
Чтобы преобразовать изображение в растровое изображение, перейдите к Image>Mode>Bitmap . Если ваше изображение в данный момент находится в режиме RGB, Elements сначала преобразует его в оттенки серого, чтобы удалить оттенок и насыщенность пикселей, а затем в растровое изображение.
RGB в растровое изображение
Режим оттенков серого использует до 256 оттенков серого в изображении. Это 8-битное изображение. Каждый пиксель имеет значение яркости в диапазоне от 0 (черный) до 255 (белый). Чтобы преобразовать в оттенки серого, перейдите в «Изображение»> «Режим»> «Оттенки серого» .
RGB в оттенки серого
Индексированный цвет В режиме используется до 256 цветов. При преобразовании в индексированный цветовой режим Elements составляет список всех цветов, используемых в изображении. Если указанный цвет не является одним из 256 цветов, предлагаемых режимом индексированных цветов, Elements преобразует этот цвет в наиболее близкий. Совпадать будет один из 256 цветов. Это помогает уменьшить размер файла. Однако возможности редактирования в режиме индексированных цветов ограничены. Рекомендуется временно преобразовать в RGB, чтобы внести какие-либо изменения. Чтобы преобразовать в индексированный цветовой режим, перейдите к пункту 9.0933 Изображение>Режим>Индексированный цвет .
Если указанный цвет не является одним из 256 цветов, предлагаемых режимом индексированных цветов, Elements преобразует этот цвет в наиболее близкий. Совпадать будет один из 256 цветов. Это помогает уменьшить размер файла. Однако возможности редактирования в режиме индексированных цветов ограничены. Рекомендуется временно преобразовать в RGB, чтобы внести какие-либо изменения. Чтобы преобразовать в индексированный цветовой режим, перейдите к пункту 9.0933 Изображение>Режим>Индексированный цвет .
Индексированный цвет
Режим RGB. В режиме RGB красным, зеленым и синим компонентам изображения присваивается номер интенсивности в диапазоне от 0 до 255. Ноль соответствует черному цвету, а 255 — белому. Это позволяет использовать широкий диапазон цветов и приводит к увеличению размера файла. Тем не менее, он также обеспечивает четкие, красочные изображения. Чтобы преобразовать в режим RGB, перейдите в «Изображение»> «Режим»> «RGB 9». 0934 .
0934 .
Каждое устройство, которое вы используете для изображения, будет иметь свой диапазон цветов, называемый гаммой. Ваша цифровая камера, сканер, монитор и принтер будут иметь немного другую гамму. Когда вы перемещаете изображения с одного устройства на другое, цвета смещаются и воспроизводятся немного по-другому.
Система управления цветом преобразует цвета цифровой камеры и других устройств таким образом, что цвета, которые вы видите на мониторе перед печатью, совпадают с цветами, которые вы видите после печати изображения. Цвета могут не совпадать точно, потому что ваш принтер может не иметь того же диапазона цветов, что и ваш монитор, но управление цветом означает, что они будут максимально близкими.
Хотите узнать больше? Почему бы не пройти онлайн-курс по Photoshop Elements версии 8.0 и 9.0?
Чтобы управление цветом работало, необходимо профилировать все ваши устройства или использовать профиль ICC, предоставленный производителем устройства. Встраивание профилей в ваши изображения делает цвета переносимыми, чтобы другие устройства и элементы могли считывать и преобразовывать цвета.
Встраивание профилей в ваши изображения делает цвета переносимыми, чтобы другие устройства и элементы могли считывать и преобразовывать цвета.
Чтобы установить управление цветом в Elements:
- Перейдите к Правка>Настройки цвета . Выберите параметр управления цветом, затем нажмите «ОК».
- При сохранении файла выберите профиль ICC в диалоговом окне «Сохранить как».
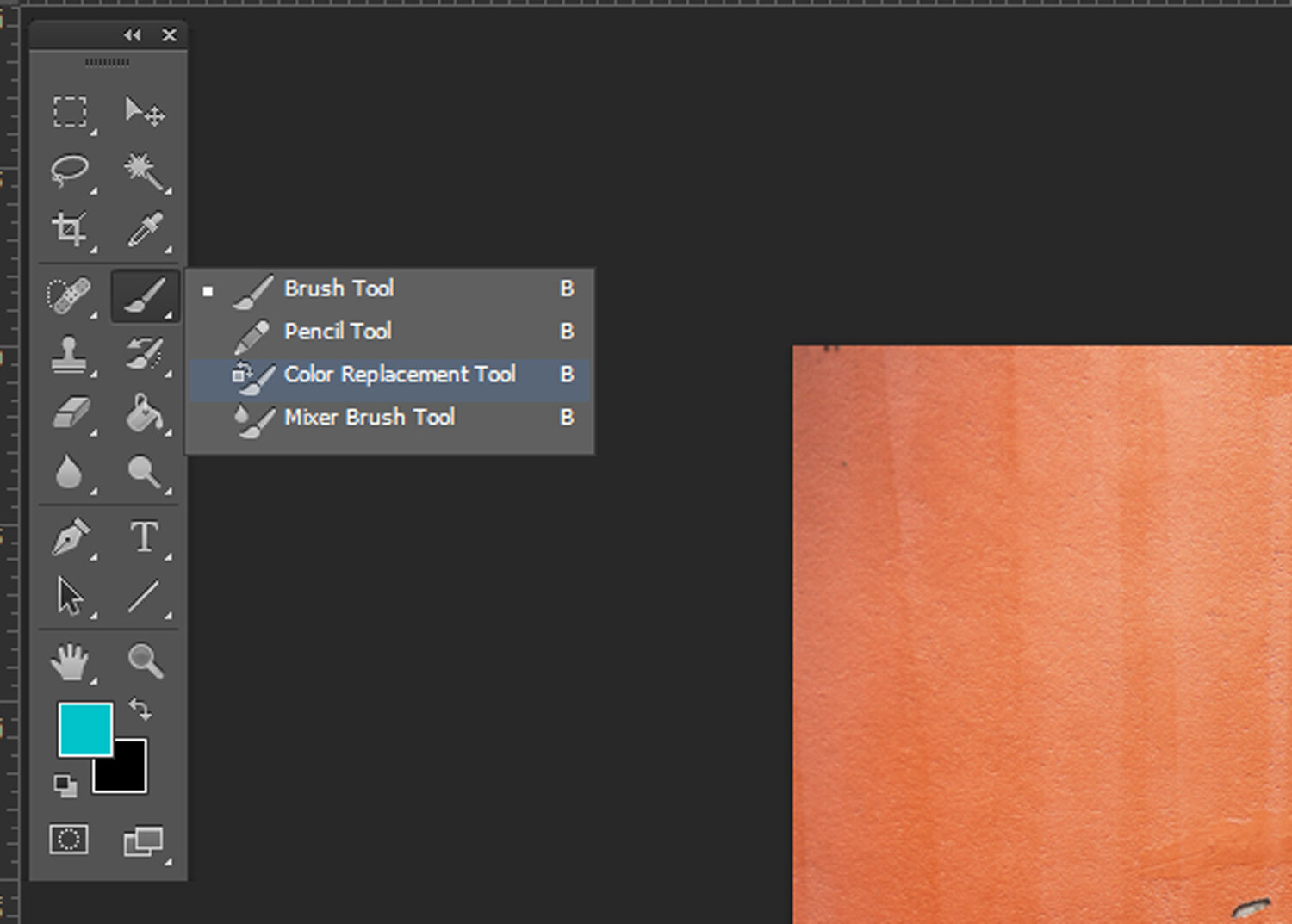
Синий квадрат на изображении ниже — это цвет переднего плана. Белое изображение является фоновым цветом. Вы можете изменить любой из этих цветов с помощью пипетки, палитры образцов цвета или палитры цветов. Мы узнаем, как это сделать позже в этой статье. На данный момент важно, чтобы вы узнали, как используются цвета переднего плана и фона.
Эти квадраты — или цвета переднего плана и фона — расположены в нижней левой части окна «Элементы» на панели инструментов, как показано ниже.
Всякий раз, когда вы используете инструменты «Кисть», «Краска» или «Ведро», вы используете цвет переднего плана. Когда вы используете инструмент «Ластик», вы используете цвет фона.
В инструменте «Градиент» цвета переднего плана и фона используются вместе.
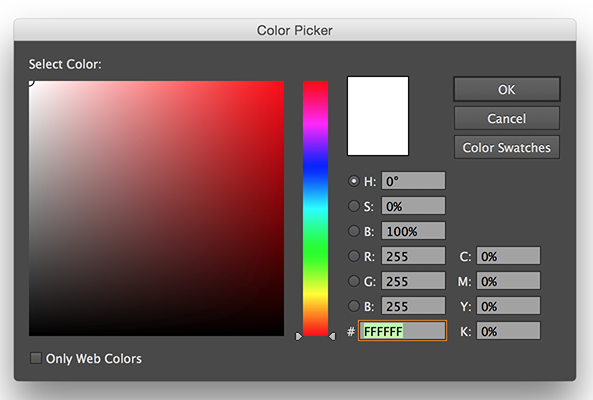
Использование палитры цветовВы можете использовать палитру цветов для изменения основного или фонового цвета. Чтобы получить доступ к палитре цветов, просто щелкните цвет переднего плана или фона.
Мы нажали на цвет переднего плана или на верхний цвет.
Вы можете выбрать свой цвет с помощью цветового спектра.
Вы также можете выбрать цвета, используя модели HSB или RGB, или назначить цвет в шестнадцатеричном формате.
Вы также можете установить флажок в левом нижнем углу палитры цветов, чтобы назначать только веб-безопасные цвета.
Палитра образцов цвета Палитра образцов цвета упрощает хранение и использование цветов, которые вы часто используете в своих изображениях. Нажав на цвет в образцах цветов, вы можете изменить цвет переднего плана или фона. Вы даже можете добавлять или удалять цвета в образце, чтобы создавать собственные цвета, а затем сохранять их для использования в будущих изображениях.
Нажав на цвет в образцах цветов, вы можете изменить цвет переднего плана или фона. Вы даже можете добавлять или удалять цвета в образце, чтобы создавать собственные цвета, а затем сохранять их для использования в будущих изображениях.
Чтобы открыть палитру «Образцы цвета»:
Перейдите к «Окно» > «Образцы цвета» .
Выберите имя библиотеки образцов из раскрывающегося меню.
Теперь, чтобы выбрать цвет переднего плана, все, что вам нужно сделать, это щелкнуть цвет в палитре.
Чтобы выбрать цвет фона, нажмите Ctrl + цвет в палитре.
Добавить цвет
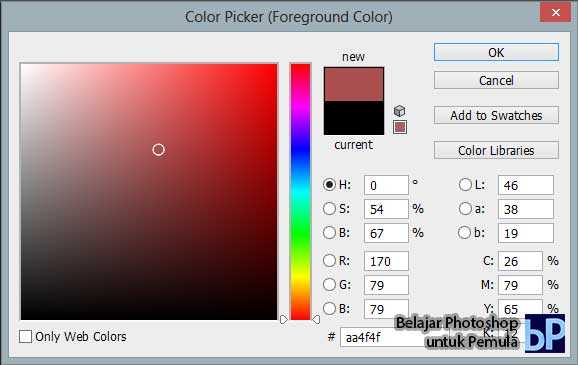
Измените цвет переднего плана на панели инструментов на цвет, который вы хотите добавить. Это может быть пользовательский цвет, созданный вами с помощью палитры цветов.
Нажмите кнопку нового образца в нижней части палитры.
Нажмите, чтобы добавить цвет.
Чтобы удалить цвет
- Перетащите цвет, который вы хотите удалить, в корзину в правом нижнем углу экрана.

- Или выберите цвет, который хотите удалить, затем нажмите на корзину.
С помощью инструмента «Пипетка» можно скопировать цвет изображения, не выполняя шаги по выбору образца. Однако, если вы хотите сохранить цвет, убедитесь, что вы добавили его в палитру «Образцы цветов».
Чтобы использовать инструмент «Пипетка»:
Выберите инструмент «Пипетка» из набора инструментов.
Наведите пипетку на цвет пикселя, который вы хотите скопировать, чтобы изменить цвет переднего плана.
В этом примере мы изменим цвет переднего плана на цвет камня на этом изображении:
Мы наведем пипетку на камень и щелкнем.
Цвет переднего плана меняется на цвет скалы, как показано ниже.
до
Чтобы изменить цвет фона, просто нажмите и удерживайте клавишу Alt, одновременно щелкая пипеткой.
Как создать собственную цветовую палитру в Adobe Photoshop
Adobe Photoshop — невероятно универсальная программа. Будь то текстуры, градиенты или кисти, нет предела тому, как вы можете адаптировать эту программу в соответствии с вашими потребностями.
Будь то текстуры, градиенты или кисти, нет предела тому, как вы можете адаптировать эту программу в соответствии с вашими потребностями.
Если вам не нравятся образцы цветов по умолчанию в Adobe Photoshop, что вы можете сделать? В этом объяснении мы поговорим о том, как создавать цветовые палитры в Photoshop для ваших проектов.
Шаг 1: Найдите свое вдохновение
Первое, что вам нужно сделать, это открыть изображение, чтобы взять из него каждый цвет. После того, как вы откроете свой файл, вы увидите настройку экрана, похожую на ту, что у меня сейчас.
Ваше изображение будет в центре вашего рабочего пространства, а цветовая палитра по умолчанию будет справа.
Связано: Лучшие приложения для поиска идеальной цветовой схемы
Шаг 2: доступ к панели образцов цвета
Панель Color Swatches — это место, на которое мы обратим внимание в следующий раз. Он расположен в правом верхнем углу вашего рабочего пространства. Вот как будет выглядеть ваша цветовая палитра по умолчанию в Photoshop — группа квадратов, расположенных в сетке.
Вот как будет выглядеть ваша цветовая палитра по умолчанию в Photoshop — группа квадратов, расположенных в сетке.
В верхнем ряду вы увидите ряд цветов. Это цвета, которые я недавно пробовал с помощью инструмента «Пипетка», в результате чего получилась эта, казалось бы, случайная цветовая палитра. Adobe Photoshop помещает их туда, чтобы я мог быстро их снова открыть, если мне нужно. Под этими образцами мы найдем прямоугольную сетку, цветовую палитру по умолчанию в Photoshop.
Эта сетка сама по себе хороша, но сейчас она нам не нужна. Давайте избавимся от этих образцов.
Шаг 3. Удалите ненужные образцы цветов
Чтобы удалить эти образцы цвета, щелкните меню-гамбургер в правом верхнем углу панели «Образцы».
Далее появится огромное меню. Это меню предоставит вам список всех действий, которые вы можете выбрать. Это также даст вам список цветов по умолчанию, доступных вам в Photoshop. Игнорируйте их пока. Вместо этого нажмите на Менеджер предустановок .
После этого появится новое диалоговое окно. В этом поле вы можете управлять образцами цвета, активными в данный момент на панели «Образцы».
Вы также можете:
- Загрузите больше цветов, чтобы расширить цветовую палитру.
- Удалить цвета.
- Изменение цветовой сетки.
- Переименуйте цвета, которые у вас уже есть.
- Создайте новую цветовую палитру Photoshop.
Чтобы удалить эти цвета по умолчанию, Щелкните левой кнопкой мыши по первому цвету.
Затем Щелкните левой кнопкой мыши + Shift на последнем цвете, чтобы выделить всю палитру. Вы узнаете, что он выделен синими контурами вокруг квадратов.
Далее нажмите Удалить , а затем нажмите Готово . Это не навсегда изменит вашу цветовую палитру Photoshop по умолчанию. В Photoshop уже сохранен шаблон; вы всегда можете вызвать его, если вам нужно.
Связанный: недооцененные инструменты Photoshop, которые вы должны использовать
Шаг 4.
 Используйте инструмент «Пипетка»
Используйте инструмент «Пипетка»Теперь, когда вы избавились от цветов по умолчанию, вы готовы заполнить пространство новыми.
Чтобы выбрать отдельные цвета для пользовательской цветовой палитры, активируйте инструмент Пипетка .
Затем в верхнем левом углу вы увидите раскрывающееся меню с надписью Sample . Нажмите на него и выберите All Layers .
Эта опция All Layers означает, что вы сэмплируете все слои в файле одновременно. Это значительно ускорит процесс подбора цветов.
Шаг 5. Создайте новый образец цвета
После того, как вы выбрали инструмент Пипетка и Все слои , щелкните область, в которой вы хотите попробовать новый цвет.
Вы увидите всплывающее цветовое колесо. В верхней части колеса вы увидите цвет, который вы сейчас сэмплируете — в моем случае ярко-розовый.
Внизу будет цвет, который вы ранее выбрали с помощью инструмента «Пипетка». Для меня этот цвет был красным.
Для меня этот цвет был красным.
Когда у вас есть цвет, переместите инструмент «Пипетка» на пустую панель «Образцы». Вы заметите, что курсор переключается с значка «Пипетка» на значок «Ведро с краской» .
Когда значок изменится, Щелкните левой кнопкой мыши на пустой панели Swatches. Photoshop немедленно внесет ваш цвет в качестве нового образца.
После того, как вы перетащите образец, появится окно с названием «Имя образца цвета». Здесь вы назовете свой новый образец. У вас также будет возможность сохранить его в своей библиотеке. Как только вы назовете его, нажмите ОК .
Если вы щелкнули параметр, чтобы сохранить этот цвет в своей библиотеке, вы можете увидеть, как панель Libraries открывается и расширяется поверх панели Swatches, особенно если вы выполняете этот шаг впервые.
В этом уроке мы не будем изучать библиотеки. Чтобы избавиться от него, просто нажмите на кнопку с надписью Библиотеки . Панель свернется, и вы сможете продолжить работу со своими образцами.
Панель свернется, и вы сможете продолжить работу со своими образцами.
Шаг 6. Завершите создание образцов цвета
Повторяйте предыдущий шаг еще раз, пока не получите все необходимые цвета в пользовательской цветовой палитре. Photoshop может хранить любое количество цветов на панели «Образцы».
Когда у вас есть все нужные цвета, щелкните раскрывающееся меню Образцы и снова выберите Диспетчер пресетов . Как и при первом открытии диспетчера пресетов, вы увидите варианты Загрузить , Сохранить набор , Переименовать и Удалить 9.0934 . Однако вместо удаления цветов мы собираемся переставить их в зависимости от оттенка.
Чтобы изменить порядок образцов, щелкните цвет, чтобы он стал выделенным. Затем щелкните и перетащите цвет туда, где вы хотите, чтобы он отображался; вы узнаете, куда вы перетащили этот цвет, по синей линии, которая появляется, когда вы проводите его по образцам. Такое расположение цветов позволяет увидеть, пробовали ли вы один и тот же цвет дважды.
Такое расположение цветов позволяет увидеть, пробовали ли вы один и тот же цвет дважды.
В этом случае я дважды пробовал один и тот же цвет. Чтобы удалить этот дополнительный образец цвета, щелкните его, чтобы он был выделен. Затем нажмите Удалить .
После того, как цветовая палитра Photoshop настроена по вашему вкусу, нажмите Готово .
Связанный: Как создать собственный градиент в Photoshop
Шаг 7. Сохраните цветовую палитру
После того, как вы закончите с Preset Manager, вы можете проверить свои цвета на панели Swatches. Если вы довольны тем, что у вас есть, пришло время сохранить их для будущего использования.
Чтобы сохранить эти образцы в качестве пользовательской цветовой палитры Photoshop, щелкните в Swatches выпадающее меню и выберите Save Swatches .
Появится диалоговое окно «Сохранить как» для пользовательской цветовой палитры, и вы сможете присвоить ей имя оттуда. Дайте ему значимое имя, которое легко запомнить.
Дайте ему значимое имя, которое легко запомнить.
Шаг 8: сброс образцов Photoshop до значений по умолчанию
Допустим, вы не хотите использовать эту пользовательскую цветовую палитру в Photoshop. Что делать, если вам нужны оригинальные цветовые палитры Photoshop?
Чтобы снова получить к ним доступ, нажмите на 9В раскрывающемся меню 0933 Swatches выберите Reset Swatches .
Когда Photoshop спросит, можно ли заменить текущие цвета, нажмите OK .
Важно, чтобы вы не нажимали Добавить здесь. Если вы это сделаете, Photoshop просто добавит цвета по умолчанию в вашу пользовательскую цветовую палитру, а не заменит их.
Шаг 9. Повторная загрузка пользовательских образцов цвета
Теперь, когда у вас активна цветовая палитра по умолчанию, где вы можете снова найти свои пользовательские образцы? Как вы переключаетесь обратно?
Опять же, процесс прост. Просто перейдите на панель «Образцы», щелкните раскрывающееся меню «Образцы » и выберите «Заменить образцы ».
Просто перейдите на панель «Образцы», щелкните раскрывающееся меню «Образцы » и выберите «Заменить образцы ».
В папке Color Swatches вы найдете файл цветовой палитры Photoshop, которую хотите использовать. Выберите нужный файл, нажмите Открыть и загрузите его.
Связанный: Как извлечь цветовую палитру из изображения на Android
Выберите правильные цвета для своего проекта
Теперь, когда вы научились создавать собственную цветовую палитру в Photoshop, вы можете с пользой применить этот навык при разработке своего следующего проекта. Вдохновением для цветовой палитры в Photoshop может быть что угодно: от красивого заката до последней модной новинки вашей любимой знаменитости.
Хорошо сбалансированная и привлекательная цветовая палитра Photoshop может мгновенно превратить проект графического дизайна или любое другое творческое начинание из скучного в потрясающее.

 В палитре цветов выберите первый нужный цвет в диапазоне и нажмите «ОК». Когда палитра цветов снова отобразится, выберите последний нужный цвет в диапазоне и нажмите «ОК».
В палитре цветов выберите первый нужный цвет в диапазоне и нажмите «ОК». Когда палитра цветов снова отобразится, выберите последний нужный цвет в диапазоне и нажмите «ОК». Откроется диалоговое окно «Таблица цветов».
Откроется диалоговое окно «Таблица цветов».