Что такое ссылка на страницу ВКонтакте
В сети интернет ссылки являются неотъемлемой частью любой веб-страницы, позволяя не только получить к ней доступ, но и ознакомиться с кратким содержанием то тексту URL-адреса. На сайте социальной сети ВК ссылки на страницы играют не менее важную и во многом аналогичную роль. В рамках данной статьи мы расскажем все, что нужно знать про адреса ВКонтакте.
Что такое ссылка на страницу ВК
Изначально URL-адрес совершенно любой страницы ВКонтакте представляет собой идентификатор – уникальный в каждом отдельном случае набор цифр. Узнать об ID более подробно вы можете в другой статье на нашем сайте по ссылке ниже.
Подробнее: Что такое ID ВК
Идентификатор пользовательской страницы или сообщества вне зависимости от типа может изменяться через настройки на любой желаемый владельцем набор символов. При этом в ситуации с новыми аккаунтами и группами подобного рода ссылка отсутствует.
Подробнее: Как изменить ссылку на страницу ВК
После изменения URL-адрес профиля или паблика можно узнать несколькими способами по инструкции в отдельном нашем материале.
Подробнее: Как узнать логин ВК
Нередко сокращенные варианты адресов используются для добавления на стене прямого упоминания другого пользователя или сообщества. Узнать об этом более подробно можно в другой статье, а также обратив внимание на ниже прикрепленный скриншот.
Подробнее: Как указать ссылку на человека и группу ВК
Главным отличием любых пользовательских ссылок ВКонтакте является возможность их изменения по желанию владельца страницы. В то же время где-либо указанный ранний вариант адреса станет неработоспособным. В связи с этим для упоминания других страниц сайта лучше всего указывать постоянный ID.
Читайте также: Как скопировать ссылку ВК
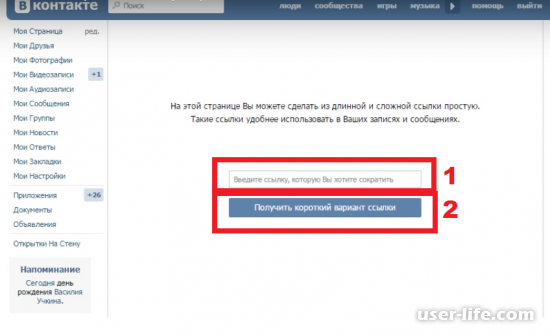
Как-либо видоизменить URL-адрес на страницу с документом, приложением, фотографией или видеозаписью невозможно. При этом с помощью стандартных средств ВКонтакте всегда можно прибегнуть к сокращению ссылки для ее последующего использования.
Подробнее: Как сократить ссылку ВК
Заключение
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать ссылку на страницу ВКонтакте
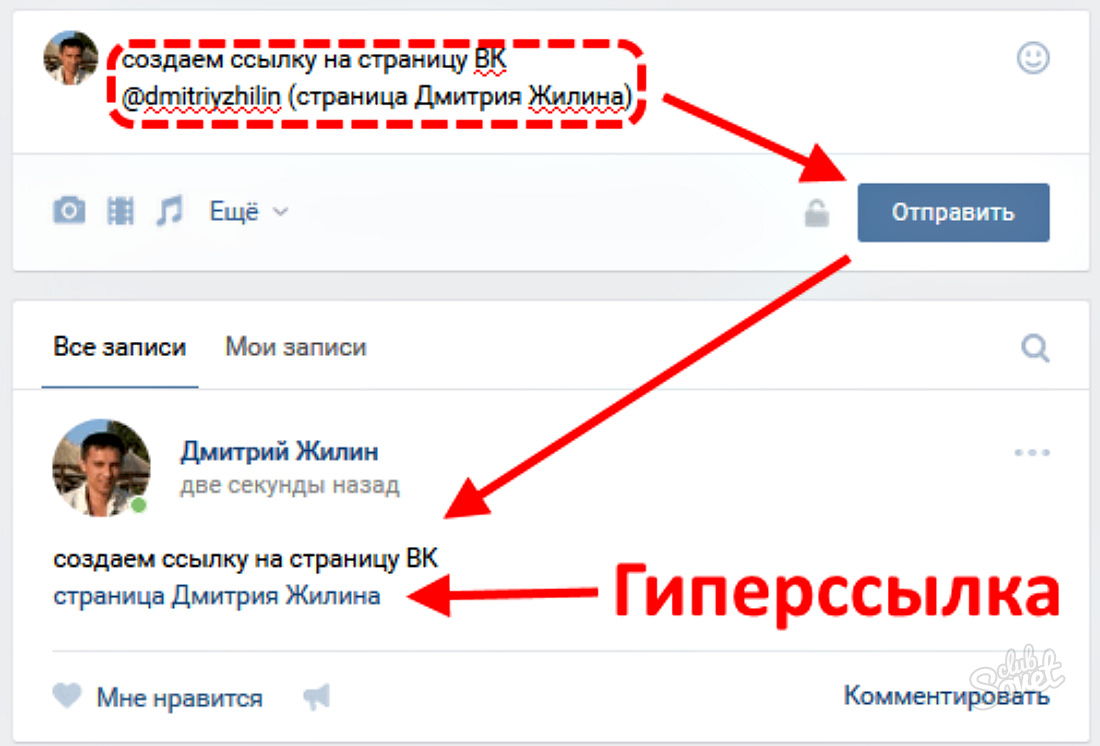
Часто возникает необходимость указать ссылку ВКонтакте на какую-то личную страницу или же группу. И если мы в тексте скинем такую ссылку (https://vk.com/shock_ns), то согласитесь — это будет совсем некрасиво. И поэтому в ВК есть возможность создавать гиперссылки, как на изображении ниже.
И если мы в тексте скинем такую ссылку (https://vk.com/shock_ns), то согласитесь — это будет совсем некрасиво. И поэтому в ВК есть возможность создавать гиперссылки, как на изображении ниже.
Я считаю, что выглядит довольно симпатично
И сейчас я расскажу Вас как такую ссылку сделать. Для этого не нужны никакие секретные знания)
Делаем ссылку на страницу ВК
Итак, давайте напишем текст, в который будем вставлять ссылку.
Для примера я хочу сделать ссылку на свою личную страницу. И для этого — вот это будет ссылка
После того, как мы написали такой небольшой текст для примера, нам будет нужно найти id того человека, которого хотим вставить в эту ссылку.
Для этого заходим на страницу ВКонтакте и копируем фрагмент, который идет после https://vk.com/
Это и будет id страницы. Кстати, то же самое Вы можете делать с любой группой.
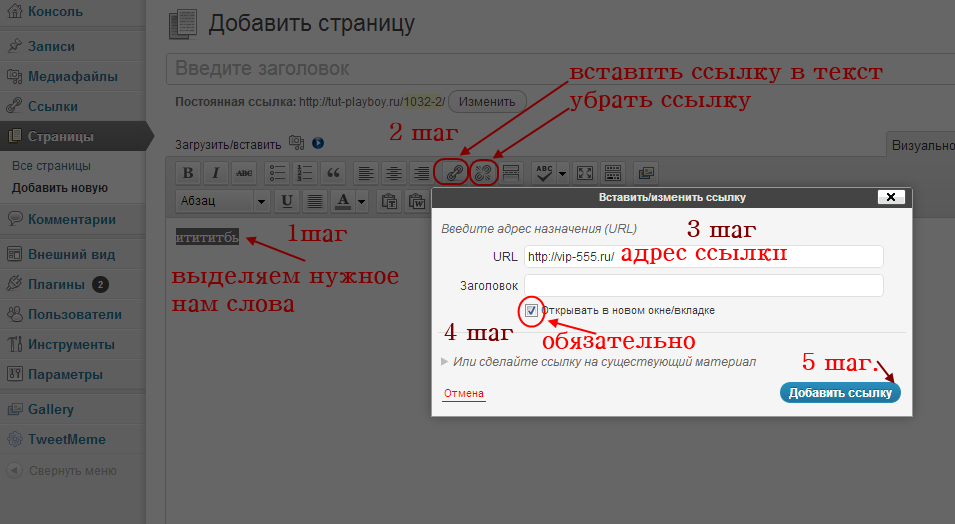
После того, как мы скопировали эту ссылку, нам нужно проделать следующие действия:
Берем наш текст и тот фрагмент, который мы хотим сделать ссылкой, выделяем квадратными скобками.
Для примера я хочу сделать ссылку на свою личную страницу. И для этого — вот [это будет ссылка]
После этого в этих же квадратных скобках перед текстом мы прописываем id, который скопировали и отделяем от текста вертикальным слэшем «|»
Для примера я хочу сделать ссылку на свою личную страницу. И для этого — вот [shock_ns|это будет ссылка]
Давайте теперь посмотрим, как это будет выглядеть на самой странице:
Все, теперь Вы знаете как добавить ссылку на личную страницу и на группу в посте.
Что будет, если указать ссылку на личную страницу ВКонтакте?
Когда Вы указываете в своем посте ссылку на другого человека, то ему моментально приходит оповещение, что его отметили в таком-то посте.
Таким образом Вы сможете привлекать внимание людей, которых Вы указываете. Например, Вам нужно написать пост и показать его конкретным людям. И Вы просто пишите текст и указываете, как описывалось выше, ссылки на страницы этих людей.
И Вы просто пишите текст и указываете, как описывалось выше, ссылки на страницы этих людей.
Они видят то, что их указали и переходят на Вашу страницу.
Алексей Нестеров — МЛМ-предприниматель, автор блога(подписаться на новости блога)
Пост прочитали 14 053
Что такое укажите ссылку на страницу
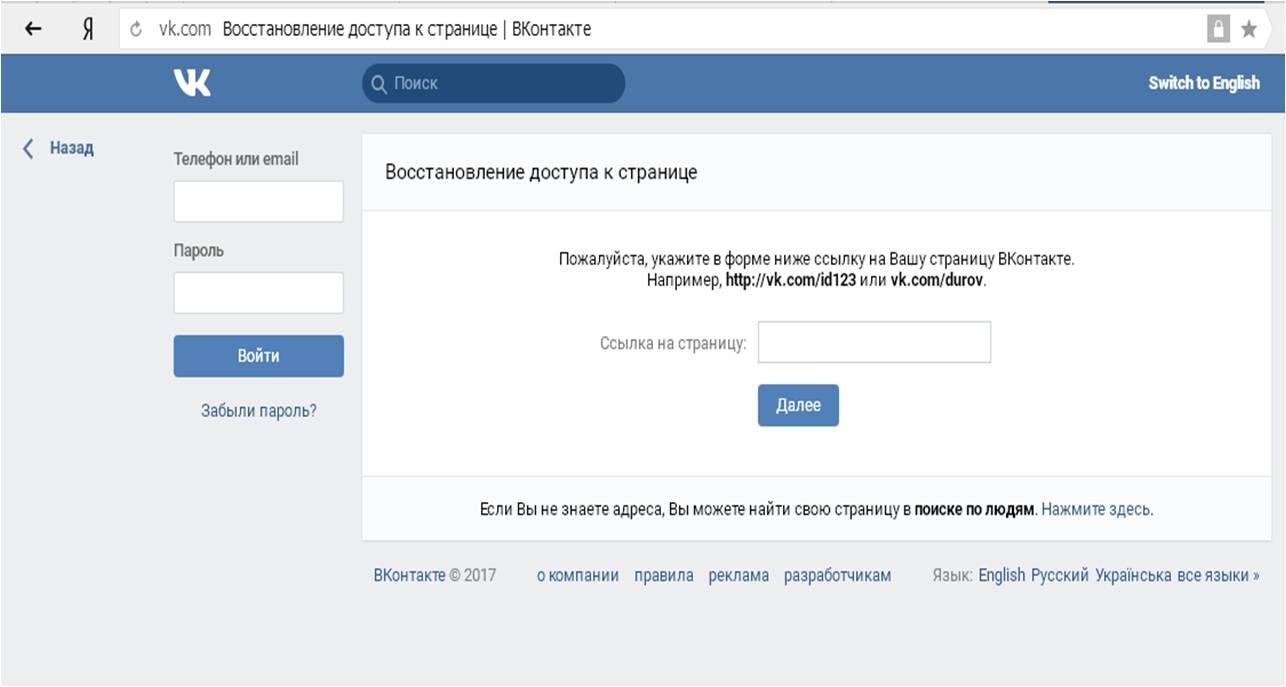
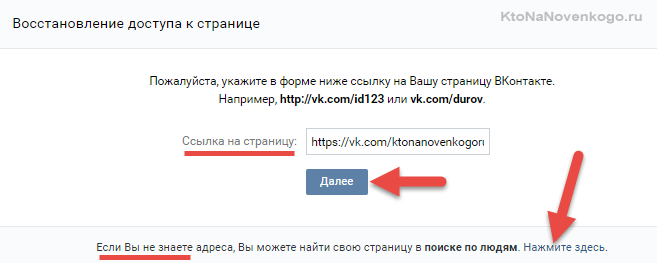
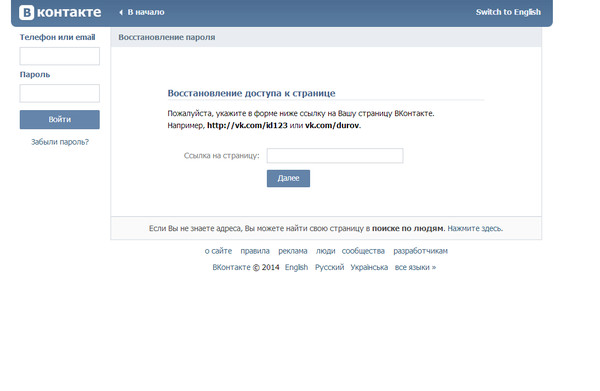
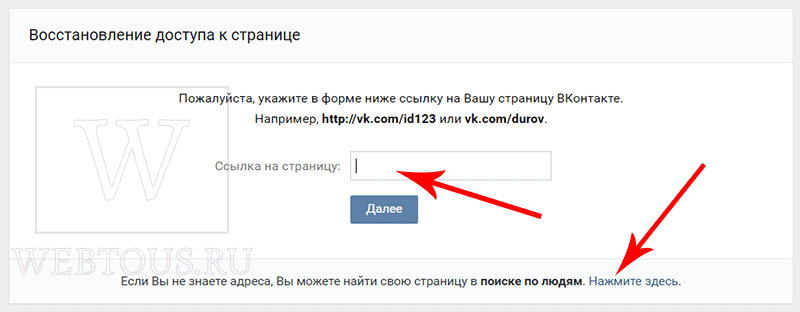
Довольно часто при регистрации в каком либо сервисе, при восстановлении доступа к аккаунту, при запуске рекламы и в других случаях просят указать ссылку на страницу ВК, других соцсетей или отдельной записи сайта.
Вопрос вроде простой, если знаешь, о чем речь. Рассмотрим его на примерах для тех, кто здесь испытывает трудности.
Что такое ссылка Вашу на страницу.
Чаще всего требуется указать ссылку на:
- Аккаунты социальных сетей.
- Сообщества.
- Отдельные посты (публикации, комментарии).
- Отдельные записи сайта.
- Видеоролики.

Социальные сети.
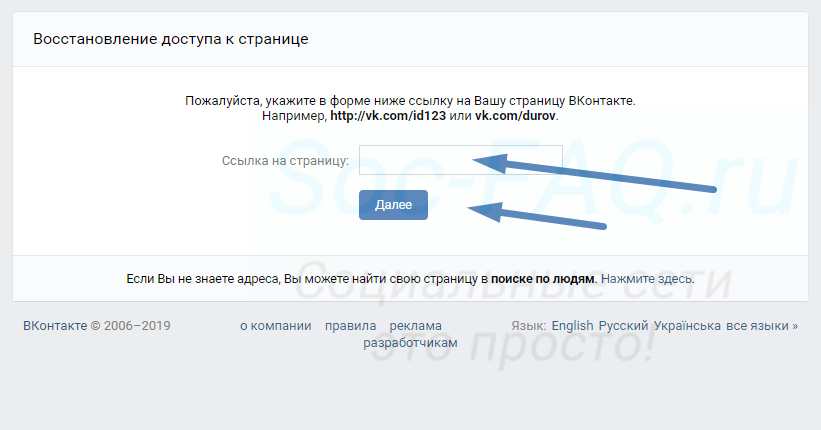
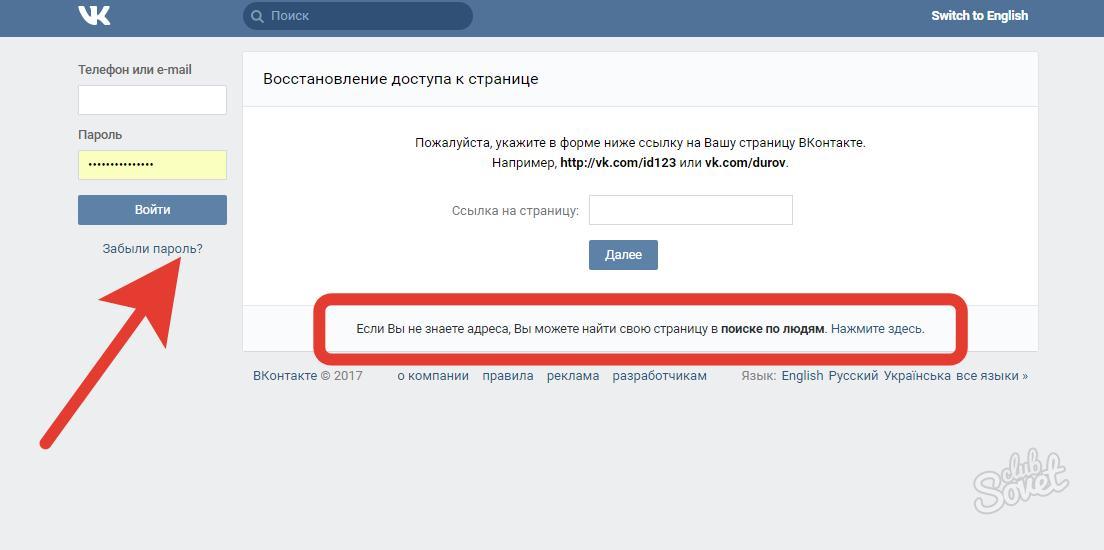
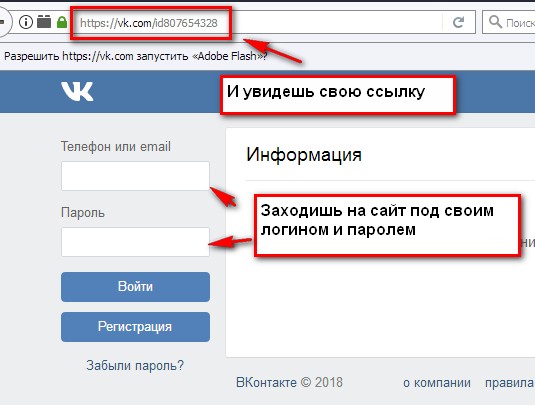
Ссылка на страницу ВКонтакте, Facebook, Twiter, Одноклассники и прочих — это URL (адрес) Вашего профиля, взять который можно из адресной строки браузера. Если появилась необходимо его указывать — открываете ВК в новой вкладке, авторизуетесь в своем аккаунте, копируете полностью строчку вверху, возвращаетесь и вставляете в нужное поле.
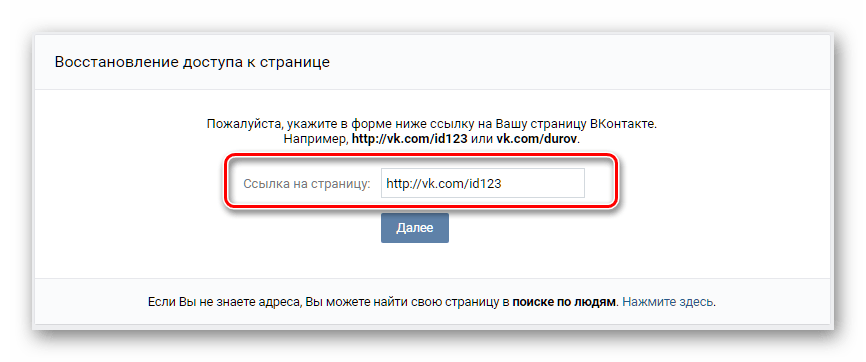
Пример моего профиля (у Вас в URL после vk.com будет числовой идентификатор, если Вы его не поменяли в настройках аккаунта на что-то поинтереснее)
В Одноклассниках, Мой Мир или Facebook вначале необходимо перейти с ленты (или главной страницы) в профиль, щелкнув по соответствующей надписи в левом меню или на свой аватар (имя), как в ФБ — тогда в строке браузера будет нужный адрес
Сообщества и сайты.
Ссылки на группы или паблики получаете тем же путем — переходите в нужное сообщество и копируете адрес вверху
То же касается и отдельных страниц сайта — на какой находитесь, тот URL и отображается.
Посты в соцсетях.
Чтобы получить URL сообщения в ленте или в группе необходимо щелкнуть по тексту новости — пост всплывет в окне поверх затемненного фона, а в адресной строке браузера будет требуемая ссылка на нужную страницу
Видеохостинги.
На скриншоте показано, как при размещении видеоролика требуется указать его адрес
Где его брать?
В Youtube это делается в три клика:
- Открываем видео.
- Под окном просмотра кликаем «Поделиться».
- Копируем конструкцию во всплывшем окне.
А вообще, если Вам понадобилась ссылка на любой объект — экспериментируйте:
- Клацайте по этим объектам, надписям меню и другим элементам — не бездумно, конечно, а в поиске нужного.
- Из адресной строки копируйте URL открывающихся страниц
- Вставляйте в новой вкладке в адресную строку скопированное и проверяйте результат — если открылось требуемое, с ссылкой Вы попали.
Как сделать текст ссылкой в ВК на пост или любую страницу
С сегодняшнего дня ВКонтакте поддерживает красивые ссылки на любые страницы сайта, а не только на сообщества или профили.
Разбираемся, как сделать ссылку в виде текста, что может быть ссылкой и какие есть ограничения.
Автоматическое продвижение в Instagram без блоковРекомендуем: Jesica – приложение для продвижения в Instagram (от создателей Instaplus.me). Установите Jesica на Android-телефон или компьютер и приложение будет ставить лайки, подписываться и отписываться, как будто это делаете вы сами:
- Без блоков. Действуют лимиты, как будто вы делаете это всё вручную.
- Безопасно. Не нужно вводить пароль от своего аккаунта.
- Высокая скорость. Вы можете поставить до 1000 лайков и 500 подписок в день.
Читайте также: Как раскрутить группу ВКонтакте
Как сделать текст ссылкой в ВК на пост или любую страницу: пошаговая инструкция
Чтобы сделать красивую ссылку в виде текста ВКонтакте, следуйте простой инструкции.
Шаг 1. Для создания такой ссылки введите символ * или @ и вставьте после него нужную вам ссылку.
Шаг 2. После этого через пробел в скобках укажите слово или фразу, которая и будет вести на указанную ссылку. Структура такая: @ссылка (текст).
Также допускается такой вариант: [ссылка|текст].
Поддерживаются только внутренние ссылки ВКонтакте. Вы можете создавать красивые ссылки на записи, темы в обсуждениях, видео и другой контент.
Из ограничений: на документы такие ссылки давать нельзя. Также они не поддерживаются в диалогах.
В приложении для Android при вводе названия ссылки её адрес будет автоматически скрыт, а сам текст окрасится синим цветом, чтобы вы понимали, как это будет выглядеть после публикации.
Ссылки vk.cc, которые нужны для сокращения внешних ссылок, не поддерживаются. При этом
Ранее в такие ссылки можно было преобразовывать только адреса личных профилей и сообществ. Создаются они так же, но вместо полной ссылки нужно указывать короткое имя страницы или её ID (id### для профилей и club/public/event для сообществ).
Создаются они так же, но вместо полной ссылки нужно указывать короткое имя страницы или её ID (id### для профилей и club/public/event для сообществ).
Напомним, что в рекламном кабинете ВК также стало возможным массовое копирование объявлений.
Первым хочешь узнавать про актуальные новости и тренды digital? Подписывайся на наш блог в Инстаграм: @anatol_chupin. Да прибудет с тобой Сила!Как сделать ссылку на человека или группу ВКонтакте словом
Большинство пользователей используют внутренние URL-адреса страниц социальной сети ВКонтакте. Это могут быть адреса сообществ, мероприятий или других пользователей соцсети.
Сегодня разберем вопрос о том, как сделать ссылку на человека ВКонтакте словом. Это не обязательно должны быть ФИО, которыми участник социальной сети подписан в ВК. Вы можете использовать сокращенное имя, используемое при общении или любое другое слово на любом известном вам языке.
Зачем нужны текстовые ссылки
Давайте для начала рассмотрим некоторые особенности использования анкора в ВК.
Анкор – это слово или фраза, под которым скрыт URL-адрес. Нажав на него, вы попадете на новую веб-страницу.
Преимущества
- Применение анкора делает пост более привлекательным, чем с использованием обычного URL. Активное слово или словосочетание выделяется синим цветом. При наведении на него курсора, вы увидите краткую информацию о сообществе или юзере, на которого ссылается автор поста.
- На текстовые гиперссылки кликают чаще, чем на обычные.
- Если упомянуть в своем посте или комментарии участника социальной сети, используя гиперссылку, то он получит уведомление об этом. При этом он не обязательно должен находиться у вас в друзьях, уведомление будет доставлено даже юзеру с закрытым профилем. Только попадание в черный список лишит вас возможности доносить сообщения таким способом.
Использование активной ссылки на пользователя, событие или паблик в ВК преследует две основные цели.
- Привлечь внимание пользователя, чье имя было упомянуто в тексте.
- Привлечь внимание друзей и подписчиков к странице, на которую в записи вставлено кликабельное слово или фраза.
Как сделать имя человека ссылкой
Существует три способа сослаться на человека, но два из них настолько похожи друг на друга, что для удобства я решил условно объединить их. Ниже вы поймете, о чем речь.
Рекомендуемый способ
Чтобы сослаться на друга или подписчика во ВКонтакте, выполните следующее.
Поставьте знак “@” (собака) в записи или комментарии. Введите имя нужного юзера. Если он есть у вас в друзьях или подписчиках, то он отобразится во всплывающем списке. Выберите его.
Если вы хотите создать активную гиперссылку на человека, которого нет у вас в друзьях, вам понадобится его идентификатор. Его можно скопировать из адресной строки браузера, находясь в профиле участника социальной сети.
Не нужно копировать адрес веб-страницы полностью.
Нужен только идентификатор.
Теперь у вас в поле ввода находится текст примерно следующего вида @durov (Павел Дуров). @durov – это идентификатор пользователя ВК, а Павел Дуров – его имя и фамилия.
При указании ID юзера в скобки автоматически подставятся его ФИО в таком виде, в каком он их указал при регистрации. Вы можете переименовать человека в своей записи. Для этого нужно заменить текст в скобках на любой другой.
При желании вместо “@” (собаки) можно использовать символ “*” (звездочка). Результат будет идентичный.
С помощью BB-кода
Существует альтернативный вариант написать кликабельное имя или любую другую фразу. Этот метод основан на использовании ВВ-кодов. На мой взгляд, он менее удобен, чем метод, описанный выше, но написать о нем все же стоит.
Чтобы создать URL-адрес в тексте, вам необходимо создать конструкцию следующего вида [durov|Павел Дуров]. Пробелов быть не должно.
Открываете квадратные скобки. Указываете ID человека в ВК. На этот раз не получится ввести имя юзера и воспользоваться подсказкой. Необходимо скопировать идентификатор с адресной строки браузера, перейдя в профиль юзера.
Указываете ID человека в ВК. На этот раз не получится ввести имя юзера и воспользоваться подсказкой. Необходимо скопировать идентификатор с адресной строки браузера, перейдя в профиль юзера.
Ставите вертикальную черту. За ней указываете имя или любое другое слово или словосочетание, которое будет отображаться вместо URL.
Любой из описанных выше вариантов, можно так же использовать в беседе и личном сообщении. Переименовать гиперссылку в слово в переписке так же легко, как в записи или комментарии.
Создание ссылки на сообщества
Вставить URL на группу, сообщество или событие можно по тому же принципу, что и на личную страницу.
Если вы собираетесь ссылаться на публичную веб-страницу, скопируйте ее ID и вставьте сразу после знака “@” или “*”, а текст напишите в скобках. У вас должна получиться конструкция следующего вида @public138073773 (анкор).
При создании URL-адреса на группу у вас получится вид @club138073773 (анкор).
Мероприятие и встреча будут выглядеть так @event138073773 (анкор).
Если вам понравился метод с использованием квадратных скобок, то можете использовать и его для работы с сообществами.
Ссылки на внешние сайты
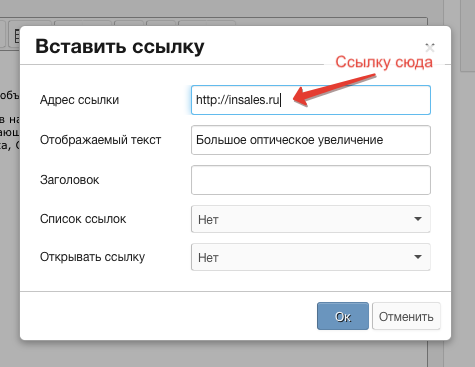
Сослаться на внешний сайт с использованием анкора можно только при помощи заметок.
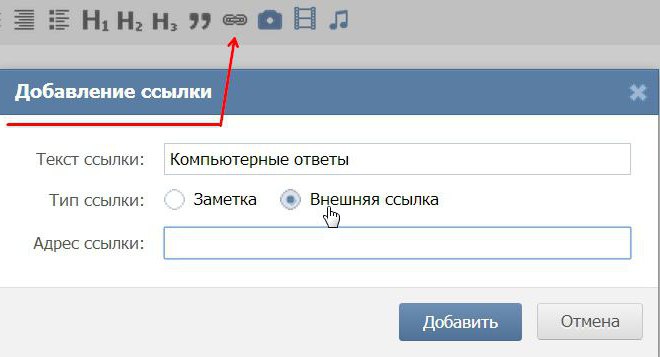
При публикации новой записи в сообществе или в своей ленте в перечне вложений выберите “Заметка”.
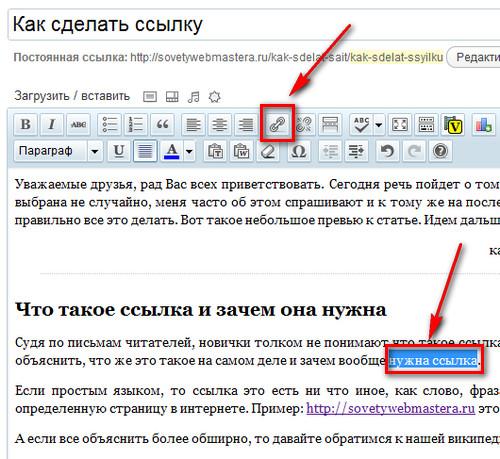
Выделите слово или словосочетание, в которое хотите поместить URL на внешний сайт. Нажмите “Добавить ссылку” (значок в виде стрелки).
Установите чекбокс в положение “Внешняя ссылка”, укажите адрес в соответствующем поле и нажмите “Добавить”.
Кликните на кнопку “Сохранить и прикрепить заметку”, а потом на “Отправить” для окончательной публикации поста.
Теперь осталось только проверить работоспособность опубликованной заметки. Откройте ее и попробуйте кликнуть на фразу, выделенную синим цветом. Если все сделано правильно, то вы попадете на веб-страницу внешнего ресурса, который спрятали в слово или словосочетание.
Если все сделано правильно, то вы попадете на веб-страницу внешнего ресурса, который спрятали в слово или словосочетание.
В остальных случаях (в постах, комментариях и других записях) придется указывать прямой адрес стороннего ресурса прямо в тексте.
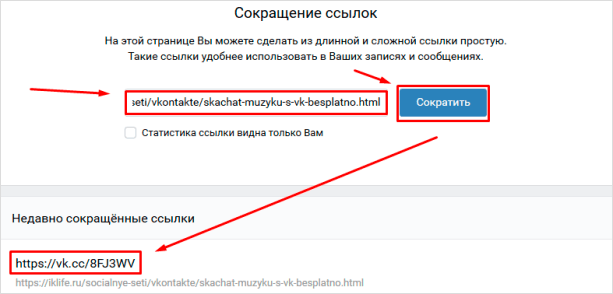
Чтобы придать более презентабельный вид длинным URL-адресам в тексте и посту в целом, используйте сервисы сокращения ссылок.
Заключение
На этом у меня все. В этой статье я собрал все работающие на данный момент методы создания текстовых URL. С их помощью можно отметить человека или паблик в своей записи и оформить это очень эстетично.
В ВК пока нет инструментов для создания текстовых адресов на внешние сайты. Но, как только они появятся, я сразу напишу об этом статью. Так что не забывайте следить за обновлениями блога. На сайте есть email-рассылка. Подпишитесь, чтобы первыми узнавать о новых публикациях и других новостях.
До встречи!
Как вставить в Контакте ссылку на человека или группу и можно ли сделать слово гиперссылкой в тексте ВК сообщения
Главная / ЧАстые ВОпросы8 января 2021
- Как вконтакте сделать ссылку на человека?
- Как быстро вставить гиперссылку на страницу Вконтакте?
- Как вставить ссылку в текст на сообщество с нужными словами
- Можно ли сделать любое слово гиперссылкой в Контакте?
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Довольно часто при общении в социальной сети Вконтакте возникает необходимость сделать ссылку на человека (его личную ВК страницу) либо на группу, паблик (читайте что это такое) или страничку мероприятия.
ru. Довольно часто при общении в социальной сети Вконтакте возникает необходимость сделать ссылку на человека (его личную ВК страницу) либо на группу, паблик (читайте что это такое) или страничку мероприятия.
И причем не просто вставить Урл-адрес, скопированный из адресной строки браузера (когда в нем открыта нужная страница, например: https://vk.com/ktonanovenkogoru), а сделать так, чтобы ссылка представляла из себя слово (фразу), кликнув по которому можно было бы попасть в профиль нужного человека либо в нужное сообщество (например, на паблик: KtoNaNovenkogo.ru — SEO, заработок, интернет или на человека: Дмитрий Иванецку).
То есть нам нужно сделать аналог гиперссылки, но только в тексте, который мы создаем в ВК. Однако, сразу оговорюсь — вставить в Контакт можно любую ссылку (на человека, на сообщество или на внешний сайт), но сделать ее словом (оформить в виде полноценной гиперссылки) получится далеко не всегда. Кроме этого, для вставки используется аналог BB-кодов, которые еще нужно будет научится использовать. Собственно, в этом коротком посте как раз про это и пойдет речь.
Собственно, в этом коротком посте как раз про это и пойдет речь.
Как вконтакте сделать ссылку на человека?
Как я уже упоминал, в Контакте для этой цели используется BB-код (а не Html разметка) либо варианты записи, начинающиеся со звездочки или собачки (читайте почему символ @ называют собакой). Во всяком случае, синтаксис очень похож на BB коды. Такой способ создания гиперссылок сработает в большинстве мест, где в ВК можно вводить текст (например, в постах, в комментариях, в описаниях сообществ и видеозаписей).
Как вставить ссылку на человека в ВК с помощью BB-кодов
Для вставки ссылочки в виде слова, вам придется использовать конструкцию из двух квадратных скобок (необходимый атрибут BB-кодов) и разделяющей вертикальной черты, заключенной в них (ее вы можете получить, нажав на кнопку расположенную левее Вэкспейса и удерживая Шифт на клавиатуре). Выглядит это безобразие примерно так (можете, кстати, отсюда эту конструкцию и скопировать, чтобы вставить при наборе текста Вконтакте):
[|]
В этой конструкции после вертикальной черты вы должны будете ввести слово (или фразу), которое при публикации сообщения в ВК станет гиперссылкой. Если вы хотите сделать ссылку на человека, то уместно будет после вертикальной черты вставить его имя и фамилию (либо никнейм). Другими словам, после вертикальной черты мы вводим так называемый текст ссылки (анкор).
Если вы хотите сделать ссылку на человека, то уместно будет после вертикальной черты вставить его имя и фамилию (либо никнейм). Другими словам, после вертикальной черты мы вводим так называемый текст ссылки (анкор).
А вот перед вертикальной чертой, но после открывающей квадратной скобки, мы должны будем ввести эквивалент Урл-адреса, куда, созданная нами ссылка, должна будет вести. Так как таким образом можно будет делать только внутренние гиперссылки (ведущие на страницы внутри сайта Вконтакте), то полный Урл вводить не требуется — достаточно будет ввести либо ID личной страницы нужного вам человека, либо ее короткий адрес (если он его задал в настройках «Моей страницы»).
Таким образом, чтобы вставить в ВК ссылку на человека, можно будет использовать одну из следующих конструкций:
[id161397394|Дима Иванецку]
[ktonanovenkogo|Дима Иванецку]
Неважно какой вид записи использовать. В результате мы получим ссылку, ведущую на страницу Контакта нужного нам человека с нужных вам слов. В качестве текста гиперссылки будут использоваться введенные вами ФИО, никнейм либо какие-то другие слова.
В качестве текста гиперссылки будут использоваться введенные вами ФИО, никнейм либо какие-то другие слова.
Вместо или вместе с текстом в такой гиперссылке можно использовать и смайлики (коды смайликов для Контакта можно будет взять на приведенной странице).
У вас может возникнуть вопрос: а где взять ID нужной страницы ВК либо ее короткий адрес. Вопрос справедливый. Однако, ответ очень прост. Откройте страницу нужного человека, на которую вы хотите сослаться, и в адресной строке вы увидите одно из двух: либо ID, либо короткий адрес (сразу после https://vk.com/«»). В случае мой страницы — это будет короткий адрес:
Но можете быть и так:
Если это ваша собственная страница, то вы можете выбрать из левого меню пункт «Мои настройки» и посмотреть нужные вам сведения в области «Адрес Вашей страницы»:
В общем, ничего сложного.
Как быстро сделать гиперссылку на страницу Вконтакте?
Если заморачиваться с BB-кодами вам неохота, а текст гиперссылки (слова, с которых будет вести ссылка) в виде имени и фамилии нужного человека вас вполне устроит, то могу вам предложить способ немного попроще (побыстрее). В этом случае не нужно будет использовать квадратные скобки.
В этом случае не нужно будет использовать квадратные скобки.
Просто ставите сначала знак звездочки * или собачки @, а затем без пробела можете указать либо короткий адрес страницы нужного человека, либо ее ID, либо вообще можно будет начать набирать его фамилию и имя, а нужный вариант выбрать из появившегося списка подходящих людей.
Собственно, как только вы введете с клавиатуры символ * или @ Контакт вам все сам подскажет:
Давайте посмотрим это на примере. Допустим, я начну вводить короткий адрес своей личной страницы:
Мне на выбор предлагают создать ссылку либо на человека (Дмитрия Иванецку), либо на публичную страницу. Останется только выбрать нужный вариант. После выбора в поле для ввода текста автоматически вставится нужная конструкция:
После нажатия на кнопку «Отправить» эта конструкция автоматически преобразуется в гиперссылку с именем пользователя или названием сообщества в качестве анкора — текста линка. В результате получим тот же результат, что и с использованием BB кодов — ссылку из текста сообщения, оставленного в Контакте, проставленную со слов имени и фамилии человека, на которого мы пожелали сослаться (смотрите скриншот в предыдущем разделе).
Можно и так сделать:
Результат будет такой же.
Как вставить ссылку в текст на сообщество с нужными словами
Ну, тут все тоже очень просто и похоже на уже описанное выше. Единственно, что если у группы, паблика или страницы мероприятия не задан короткий адрес, что вставлять нужно будет не ID с номером страницы, а club с номером группы, public с номером паблика или event с номером страницы с мероприятием. Взять их можно будет все из той же адресной строки (хотя номера все же довольно часто заменяют коротким адресом.
Выглядеть такие записи могут, как:
[public38339814|Блог такой-то]
Аккуратнее будьте с простановкой подобных ссылочек на свое сообщество с других сообществ, стен и комментариев. Используйте при этом в качество слов гиперссылки только те, что действительно описывают сообщество, иначе его могут заблокировать или вообще удалить из Вконтакте (за спам).
Точно так же для создания ссылки на сообщество (группу, паблик) можно будет поставить сначала знак звездочки * или собачки @, а затем без пробела ввести либо короткий адрес, либо номер публичной страницы, группы или страницы мероприятия. Контакт вас отлично поймет и предложит выбрать нужное:
Контакт вас отлично поймет и предложит выбрать нужное:
Как видите, тут тоже все довольно просто.
Можно ли сделать любое слово гиперссылкой в Контакте?
К сожалению, сослаться из текста, размещенного в социальной сети Вконтакте на свой (или чужой) сайт, можно только методом прямого размещения Урла в тексте. Сделать какие-либо слова гиперссылкой, ведущей на какой-то внешний сайт, не получится. То есть не получится использовать конструкцию вида:
[https://ktonanovenkogo.ru|Продвижение сайтов]
Это не сработает. Но можно в текст запросто вставить Урл https://ktonanovenkogo.ru и он преобразуется в ссылку, но в качестве ее текста будет использоваться именно этот Урл-адрес.
Как видите, Контакт даже на лету распознал ссылку и предлагает в дополнение к написанному вами тексту добавить еще и анонс страницы, которую он нашел перейдя по ней. Замечательная возможность.
Я, например, таким образом создаю анонсы своих новых статей в ВК — просто захожу на свою страницу и в паблик, после чего вставляю в строку добавления нового сообщения Урл адрес новой статьи. Контакт автоматически создает анонс и мне остается его только опубликовать.
Контакт автоматически создает анонс и мне остается его только опубликовать.
Кстати, если вставляемые вами в текст ссылки очень длинные, то Вконтакте их может неудачно обрезать. Чтобы этого избежать, советую воспользоваться фирменным сокращателем vk.cc (подробнее читайте в статье про vk.cc и другие сервисы сокращения ссылок).
Таким образом получается, что любое слово, в тексте вводимом в Контакте, гиперссылкой сделать можно, но только если она будет вести на какую-то страницу внутри этой социальной сети. С внешними ссылочками такой фокус уже не проходит. Так-то вот…
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Как скопировать ссылку страницы в ВК
Обновлено — 7 апреля 2020 в 09:56
Иногда возникают ситуации, когда необходимо скопировать ссылку страницы в ВК. Например, чтобы узнать, когда была создана страница в ВК следует вставить в специальную строку ссылку на свою или чужую страницу.
Или, если Вы зарабатываете в ВК через различные биржи (в отчёте нужна ссылка на профиль). Тоже самое касается и получение голосов.
Поэтому я написал специальную статью, с помощью которой Вы научитесь копировать ссылку на страницу Вконтакте с компьютера, мобильной версии и приложения.
Как скопировать ссылку страницы в ВК
У каждого аккаунта своя уникальная ссылка (например, https://vk.com/dikiy_1985). После vk.com следует id страницы Вконтакте.
Полная версия Вконтакте:
В левом меню кликаем правой клавишей мыши на пункт «Моя Страница» и выбираем значение «Копировать ссылку».
- В разных браузерах значение может отличаться, но суть та же (например, в Google Chrome «Копировать адрес ссылки»).
Ссылка в буфере обмена и теперь её можно вставить в нужное место (можно даже сделать ссылку словом в ВК).
Как копировать ссылку на страницу в ВК
Приложение Вконтакте для телефонов:
1. В правом нижнем углу нажимаем на иконку и под фамилией переходим в профиль.
В правом нижнем углу нажимаем на иконку и под фамилией переходим в профиль.
2. Далее в правом верхнем углу нажимаем на троеточие .
3. Выбираем значение «Скопировать ссылку».
- Ссылка в мобильном буфере обмена — теперь её можно распространить;
UPD: в новой мобильной версии нужно открыть свою страницу (в правом нижнем углу) и в самом верху выполнить долгий тап (коснуться и удерживать) по вашему никнейму (id), затем коснуться «Копировать».
Как скопировать ссылку на профиль в ВК
Мобильная версия Вконтакте:
1. В правом верхнем углу нажимаем на иконку .
2. Далее долгий тап на своей фамилии (нажать и держать).
3. Выбираем значение «Копировать адрес ссылки».
Не получилось скопировать ссылку страницы в ВК? Посмотрите наглядный видеоурок.
youtube.com/embed/q-L77DkHMRM» frameborder=»0″ allowfullscreen=»allowfullscreen»>Что такое линкбилдинг и почему это важно? — Руководство для новичков по построению ссылок
Как линкбилдинг может принести пользу моему бизнесу?
Как мы уже говорили, ссылки — очень важный сигнал, который поисковые системы используют для определения рейтинга. Итак, мы знаем, что увеличение количества высококачественных ссылок, указывающих на ваш сайт, может значительно повысить ваши шансы на высокий рейтинг.
Есть и другие преимущества линкбилдинга, которые могут быть не столь очевидны, но все же заслуживают рассмотрения.
Построение отношений
Создание ссылок часто может включать обращение к другим соответствующим веб-сайтам и блогам в вашей отрасли. Этот охват часто связан с продвижением чего-то, что вы только что создали, например, части контента или инфографики. Общей целью аутрич-работы является получение ссылки, но это гораздо больше, чем просто это: аутрич может помочь вам построить долгосрочные отношения с ключевыми влиятельными лицами в вашей отрасли, и эти отношения могут означать, что ваш бизнес будет высоко оценен и доверял. Это само по себе ценно, даже если мы на мгновение забудем о построении ссылок, потому что мы создаем настоящих евангелистов и защитников нашего бизнеса.
Это само по себе ценно, даже если мы на мгновение забудем о построении ссылок, потому что мы создаем настоящих евангелистов и защитников нашего бизнеса.
Отправка реферального трафика
Мы говорили о влиянии ссылок на ваш рейтинг, но как насчет влияния ссылок на реферальный трафик? Хорошая ссылка с популярного веб-сайта также может привести к увеличению трафика. Если это релевантный веб-сайт, есть вероятность, что трафик также будет актуальным и также может привести к увеличению продаж.Опять же, в этой ситуации ценность ссылки касается не только SEO, но и клиентов. Прекрасным примером этого в действии был гостевой пост, написанный Майклом Эллсбергом в блоге Тима Ферриса. Он также написал тематическое исследование для Forbes, объясняя, насколько ценным для него был этот гостевой пост. «Существует большая разница между участием большой аудитории, — говорит он, — и сравнительно небольшой (но все же большой) аудитории, которая смехотворно увлечена». Другими словами, заядлые последователи одного блога с гораздо большей вероятностью прислушались к совету блоггера, чем (например) зрители обратили внимание на ведущего на CNN, даже если последняя группа численно превосходила первую.
Другими словами, заядлые последователи одного блога с гораздо большей вероятностью прислушались к совету блоггера, чем (например) зрители обратили внимание на ведущего на CNN, даже если последняя группа численно превосходила первую.
Здание бренда
Хороший линкбилдинг может помочь построить ваш бренд и утвердить вас в качестве авторитета в своей нише. Есть некоторые методы построения ссылок, такие как создание контента, которые могут показать людям опыт вашей компании, и это может иметь большое значение для построения вашего бренда. Например, если вы создаете контент на основе отраслевых данных и публикуете его, у вас есть шанс стать известным в своей отрасли. Когда вы проводите разъяснительную работу и пытаетесь получить ссылки на контент, вы демонстрируете свой опыт и просите других людей в вашей отрасли помочь распространить информацию и показать то же самое другим.
Важное примечание о построении ссылок и «заработке» ссылок
Или важность наличия веб-страниц, на которые стоит ссылаться.
Прежде чем создавать ссылки, вам нужно что-то ценное, на что можно будет строить ссылки. Часто это главная страница вашего веб-сайта. Однако чаще всего вы создаете ссылки на специализированные ресурсы, такие как сообщение в блоге, инструмент, исследование или графику. Иногда эти активы существуют задолго до того, как вы начнете кампанию по построению ссылок. В других случаях вы создаете эти ресурсы специально с целью построения ссылок.
Это знакомит с концепциями получения ссылок и «заслуживания ранжирования». Все кампании по наращиванию ссылок должны начинаться с чего-то стоящего ссылки на . Очень сложно создавать ссылки на малоценные веб-страницы, но когда вы начинаете с чего-то действительно ценного, что люди находят полезным или достойным поделиться, создание ссылок становится намного проще.
Как связать HTML-страницы вместе | Small Business
Гиперссылка — это подчеркнутый фрагмент текста, по которому можно перейти на веб-сайт одним щелчком мыши. Вставка гиперссылок довольно проста благодаря доступным сейчас инструментам веб-дизайна. Но это также может помочь узнать, как вставить ссылку с помощью HTML.
Вставка гиперссылок довольно проста благодаря доступным сейчас инструментам веб-дизайна. Но это также может помочь узнать, как вставить ссылку с помощью HTML.
В свое время, если вы хотели создать веб-сайт, вам нужно было знать язык разметки гипертекста . Это довольно простой язык программирования для изучения, но если вы не хотите быть профессиональным веб-дизайнером, вам не обязательно быть экспертом в HTML. Сейчас доступно множество инструментов, в том числе бесплатные, которые сделают все за вас.
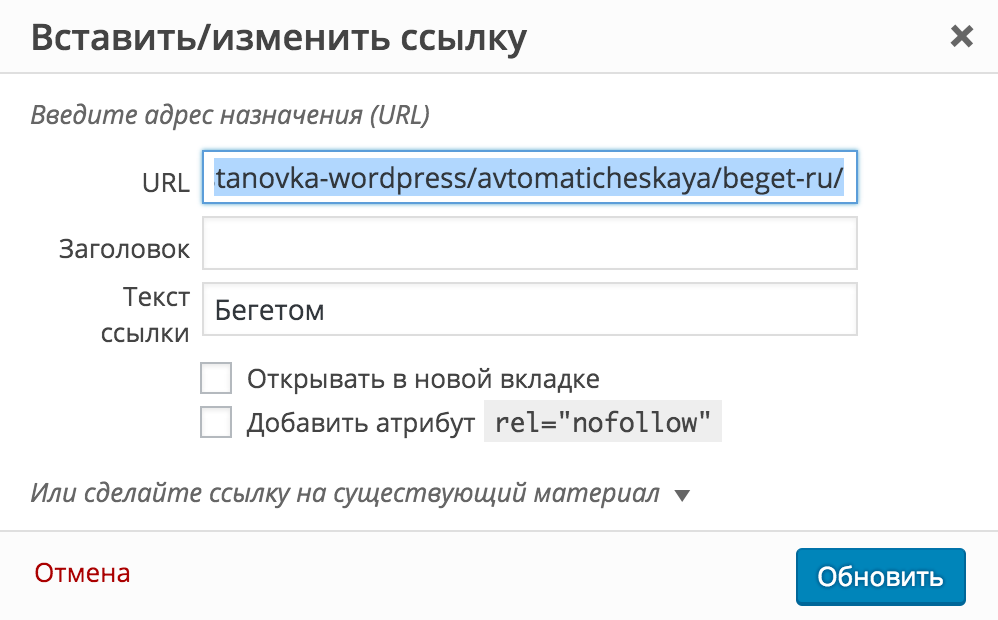
Если вы используете WordPress или инструмент для дизайна веб-сайтов, должен быть способ создать ссылку, нажав кнопку «Ссылка».
Если вы экспортируете HTML-файл из документа Office, Control + K — это сочетание клавиш для управления гиперссылками. Просто выделите текст, который вы хотите указать на другой сайт, нажмите Control + K и вставьте в целевой URL . Вы также можете удалить и отредактировать гиперссылку, выделив связанный текст и нажав Control + K.
Вы также можете удалить и отредактировать гиперссылку, выделив связанный текст и нажав Control + K.
Если вы больше ориентируетесь на мышку, вы также можете вставлять и обновлять гиперссылки с помощью строки меню в верхней части документа. Выберите Вставить и гиперссылку. Вы получите такое же поле, как и при использовании быстрых клавиш, предлагающих ввести целевой URL.
Ссылка с использованием HTML
Могут быть случаи, когда у вас нет простого способа добавить ссылку. В этом случае вы можете легко добавить гиперссылку HTML . Для изучения HTML не нужен полный курс.Выучить это довольно легко. Код просто требует HREF, ссылки, текста для перехода по ссылке и остановки. Например: Ваш сайт.
Если сайт, на который вы ссылаетесь, является частью вашего собственного веб-сайта, вам не нужно вводить полный URL для HTML-ссылки . Если бы вы, например, давали ссылку на свою биографию, вы бы написали ее как: html»> Моя биография . Если вы используете инструмент дизайна, например WordPress, и нажимаете опцию Вставить ссылку , вам обычно предоставляется раскрывающийся список, который включает все ваши страницы, чтобы вы могли просто выбрать и нажать Добавить ссылку.
Создание ссылки на изображение
Текстовая ссылка — не единственный вариант для веб-сайтов. Ваши изображения также могут ссылаться. Вы можете легко сделать это в программе для создания блога или веб-сайта, просто вставив фотографию, выделив ее и используя инструмент ссылки на , добавив к ней гиперссылку .
Если вы добавляете ссылку на фотографию с помощью HTML, вы будете использовать тот же код, что и при отображении текста, а не фотографии. Однако в этом случае вы замените текст кодом для ссылки на вашу фотографию.Итак, это будет:  .
.
Настройка навигации по сайту
Если вы создаете веб-сайт, самые важные текстовые ссылки на любой из ваших страниц — это ссылки на другие ваши страницы. Навигация по сайту часто осуществляется с помощью раскрывающегося списка вверху каждой страницы. Инструменты веб-дизайна упрощают это, позволяя вам просто выбирать, хотите ли вы, чтобы добавляемая страница была главной или дополнительной страницей, отходящей от одной из ваших основных страниц.
Навигация по сайту часто осуществляется с помощью раскрывающегося списка вверху каждой страницы. Инструменты веб-дизайна упрощают это, позволяя вам просто выбирать, хотите ли вы, чтобы добавляемая страница была главной или дополнительной страницей, отходящей от одной из ваших основных страниц.
Если вы хотите самостоятельно создать навигацию по сайту, вам понадобится более продвинутый язык, называемый CSS. Вы можете сделать навигацию по сайту вертикальной или горизонтальной, выпадающей или статичной. Хотя CSS более сложен , чем HTML, вы можете получить нужный код в Интернете и вставить его в исходный код своего веб-сайта.
Гиперссылки для закладок
Ваши гиперссылки не всегда должны указывать на отдельный веб-сайт или даже на отдельную страницу вашего собственного веб-сайта.Их также можно использовать для перенаправления посетителей в другой раздел той же страницы. Это часто можно увидеть в длинных статьях или сообщениях в блогах, где вверху есть оглавление, и пользователи нажимают на каждый элемент, чтобы перейти непосредственно в соответствующий раздел.
Эти гиперссылки работают аналогично закладкам в документе Word. Вы можете создать их, используя любой инструмент веб-дизайна, который вы предпочитаете, или закодировать ссылку HTML , как вы это делали, когда ссылались на другие страницы. Чтобы создать ссылки, которые направляют посетителей в другие разделы страницы, вам сначала нужно установить закладку в своей копии, используя атрибут «id».Таким образом, это будет «
Первая закладка
.После настройки закладки вы перейдете в верхнюю часть страницы и добавите эту ссылку. Код для этого будет: Перейти к первой закладке . Когда кто-то нажимает на текст «Перейти к первой закладке», эта ссылка переходит прямо в раздел, в котором вы разместили свою закладку.
Использование целевого атрибута
Одна из проблем при установке гиперссылки HTML на вашем сайте заключается в том, что она уводит посетителей. Шансы, что они вернутся на ваш сайт после перенаправления в другое место, невелики, а это означает, что вы можете потерять людей в «кроличьей норе», в которую быстро может превратиться Интернет.
Шансы, что они вернутся на ваш сайт после перенаправления в другое место, невелики, а это означает, что вы можете потерять людей в «кроличьей норе», в которую быстро может превратиться Интернет.
Однако, используя что-то, называемое целевым атрибутом , вы можете управлять тем, как открывается страница, когда кто-то нажимает на одну из ваших ссылок. Обычно это можно сделать с помощью инструмента веб-сайта, просто щелкнув поле. Однако если вы кодируете свой веб-сайт с использованием HTML, атрибут идет сразу после вашего URL, поэтому он будет выглядеть следующим образом: Ваш сайт . Атрибут _blank открывает документ в новом окне.
Создание якорных ссылок
Что, если вы хотите направить посетителей вашего сайта в определенное место на середине той же страницы? Этот тип HTML-гиперссылки выполним, но он немного сложнее простого связывания. Сначала вам нужно настроить цель, то есть перейти к той области страницы, на которую вы хотите создать ссылку. Придумайте для него имя и введите код объекта, который вы связываете.Замените «name» в этом примере любым выбранным вами именем.
Сначала вам нужно настроить цель, то есть перейти к той области страницы, на которую вы хотите создать ссылку. Придумайте для него имя и введите код объекта, который вы связываете.Замените «name» в этом примере любым выбранным вами именем.
Теперь, когда у вас настроена закладка на странице, вы создадите гиперссылку . Для этого перейдите в раздел, в котором вы хотите указать пункт назначения, и используйте символ фунта перед именем, которое вы выбрали внизу страницы. Итак, вы набираете Щелкните, чтобы увидеть объект, на который я ссылаюсь .
Ссылки на документы и PDF-файлы
Вы можете создать ссылку HTML за пределами веб-сайтов.Вы можете легко загружать файлы PDF и .doc на свой веб-сайт и ссылаться на них в другом месте на своем сайте. Это идеально подходит для приложений, листовок и других документов, которые вы не хотите изменять специально для своего веб-сайта. Однако при этом важно отметить, что ссылка ведет на документ, а не на веб-сайт. Часто это делается путем помещения «pdf» или «doc» в скобки после ссылки.
Однако при этом важно отметить, что ссылка ведет на документ, а не на веб-сайт. Часто это делается путем помещения «pdf» или «doc» в скобки после ссылки.
На ссылку на документ Word или PDF , вы сначала загрузите документ, используя тот же инструмент, который вы используете для разработки своего веб-сайта.После этого вы сможете разместить на него ссылку, как на любую другую текстовую ссылку на вашем сайте. Вы должны ввести код следующим образом: Мой файл [DOC] . Не забывайте загружать новую версию каждый раз, когда обновляете файл на своей стороне, поскольку эти изменения не будут автоматически повторяться.
Как создать гиперссылки на продолжение курса или группы …
При использовании редактора Rich Content Editor вы можете вставлять ссылки на ранее созданный курс или групповой контент.Вы можете ссылаться на контент на страницах, заданиях, викторинах, объявлениях, обсуждениях и модулях. Вы также можете вставлять ссылки, которые при нажатии действуют как ссылки навигации по курсу или групповой навигации.
Вы также можете вставлять ссылки, которые при нажатии действуют как ссылки навигации по курсу или групповой навигации.
Примечание: Для создания гиперссылок на групповое содержимое или ссылки групповой навигации необходимо открыть редактор расширенного содержимого в группе.
Открытый редактор Rich Content
Откройте редактор Rich Content при создании или редактировании объявления, задания, обсуждения, страницы, викторины или учебной программы.
Примечание. Редактор Rich Content поддерживает сочетания клавиш. Чтобы просмотреть меню «Сочетания клавиш», щелкните значок «Клавиатура» или нажмите ALT + F8 (клавиатура ПК) или ALT + FN + F8 (клавиатура Mac).
Ссылки открытого курса
На панели инструментов щелкните стрелку Link Options [1] и выберите опцию Course Links [2].
Примечание: Для просмотра значка «Ссылки» может потребоваться щелкнуть значок Параметры [3].
Открытые групповые ссылки
Вы можете создать ссылку на групповой контент при использовании редактора Rich Content внутри групп.
На панели инструментов щелкните стрелку Link Options [1] и выберите опцию Group Links [2].
Примечания:
- При создании ссылки в группе вы можете ссылаться на типы файлов группы. Название параметра отображается как «Групповые изображения», «Групповые файлы» или «Групповые документы» [3].
- Для просмотра значка «Ссылки» может потребоваться щелкнуть значок «Параметры » [4].
Выберите курс или содержание группы
Используйте меню «Добавить» для выбора связанного содержимого. По умолчанию в раскрывающемся меню «Добавить» отображается содержимое ссылок вариантов [1]. Вы также можете добавить ссылки на документы, изображения и файлы мультимедиа.
Вы также можете добавить ссылки на документы, изображения и файлы мультимедиа.
Для поиска содержания курса или группы введите не менее трех символов в поле поиска [2].
Элементы контента сгруппированы по типу контента.Чтобы просмотреть список элементов содержимого курса или группы, щелкните значок стрелки рядом с типом содержимого [3]. Затем щелкните название курса или элемента группы, на который вы хотите установить ссылку, в редакторе Rich Content [4].
Примечание : текст будет мигать перед превращением в гиперссылку.
Курс перетаскивания или групповые ссылки на контент
Вы также можете перетащить ссылки на курс или группу содержимого из меню «Добавить», выбрав элемент [1] и перетащив его в нужное место в редакторе Rich Content [2].
Вставить ссылку для навигации по курсу
Вы также можете вставить ссылки навигации по курсу из меню «Добавить». Когда пользователь нажимает на вставленную ссылку навигации по курсу, Canvas переместит его на эту страницу функций курса.
Когда пользователь нажимает на вставленную ссылку навигации по курсу, Canvas переместит его на эту страницу функций курса.
Вставить ссылку групповой навигации
При создании гиперссылки внутри группы вы можете вставить ссылки групповой навигации из меню «Добавить». Когда пользователь нажимает на вставленную ссылку групповой навигации, Canvas переместит его на страницу функций этой группы.
Просмотр содержания
Просмотреть содержимое. Чтобы просмотреть содержание связанного курса, щелкните вставленную ссылку [1].
Примечание: Ссылки на внешние URL-адреса отображают значок «Открыть» [2].
Использование редактора форматированного текста · Справочный центр Shopify
Эта страница была напечатана 10 февраля 2021 г. Текущую версию можно найти по адресу https://help.shopify.com/en/manual/shopify-admin/productivity-tools/rich-text-editor.
Вы можете использовать редактор форматированного текста Shopify для форматирования и стилизации текста, который появляется в вашем интернет-магазине.
Подсказка
При работе с редактором форматированного текста нажмите введите или верните , чтобы создать новый абзац. Чтобы вставить разрыв строки без принудительного создания нового абзаца, нажмите и удерживайте , сдвиг , а затем нажмите , введите или , верните .
Где использовать редактор форматированного текста
Вы можете использовать редактор форматированного текста для добавления или редактирования текста в нескольких местах вашего магазина:
Добавьте HTML-контент с помощью редактора форматированного текста
С помощью редактора форматированного текста можно вводить HTML-контент для сообщений блога, страниц, описаний продуктов и описаний коллекций.
Нажмите кнопку Показать HTML , чтобы просмотреть HTML-код содержимого в редакторе форматированного текста:
В представлении HTML вы можете вносить множество изменений в содержимое в редакторе форматированного текста. Вы можете добавлять изображения, видео или таблицы с помощью HTML, а также отлаживать или настраивать макет и стиль содержимого.
Вы можете добавлять изображения, видео или таблицы с помощью HTML, а также отлаживать или настраивать макет и стиль содержимого.
Встроить виджет мультимедиа
Если вы хотите встроить виджет видео или музыки, вам необходимо сначала разместить его на сервисе, таком как Youtube, Vimeo или SoundCloud.Эти службы генерируют встроенный код, который вы можете скопировать и вставить в свой редактор расширенного текста администратора Shopify.
Шагов:
Найдите код внедрения для носителя, который вы хотите встроить.
Выберите весь код внедрения, щелкнув его и нажав
ctrl+Aна ПК или командуAна Mac.Скопируйте код внедрения, нажав
ctrl+Cна ПК или командуCна Mac.В админке Shopify нажмите кнопку Показать HTML в редакторе форматированного текста для содержимого, которое вы редактируете.

Вставьте код внедрения, нажав
ctrl+Vна ПК или командуVна Mac:Щелкните Сохранить на странице, которую вы редактируете, чтобы сохранить изменения.
Форматирование текста с помощью редактора форматированного текста
С помощью кнопки Форматирование можно быстро создавать абзацы, заголовки или цитаты.Использование правильного форматирования и уровней заголовков помогает людям и поисковым системам читать контент вашего сайта.
Чтобы выбрать формат текста, выделите текст и нажмите кнопку Форматирование :
Параметры форматирования
Пункт
Большая часть текстового содержимого вашего веб-сайта — это текст абзаца. Текст абзаца обычно имеет размер шрифта 10–12 пунктов, но в некоторых темах используются другие размеры шрифта.
Заголовок (1-6)
Заголовки используются для структурирования контента.
 Есть 6 уровней заголовков. Заголовок 1 — самый важный уровень, а Заголовок 6 — наименее важный.
Есть 6 уровней заголовков. Заголовок 1 — самый важный уровень, а Заголовок 6 — наименее важный.Цитата
Цитата в блоке используется для отображения текста, приписываемого кому-то другому, например цитаты или отрывка из книги или веб-сайта.
Жирный текст
Чтобы сделать текст полужирным , выделите текст и нажмите кнопку Полужирный :
Текст, выделенный курсивом
Чтобы сделать текст курсивом, выделите текст и нажмите кнопку Курсив :
Подчеркнуть текст
Чтобы подчеркнуть текст, выделите его и нажмите кнопку Подчеркнуть .
Создать маркированный список
Чтобы создать маркированный список, нажмите кнопку маркированного списка :
Вы можете ввести, чтобы создать первый элемент маркированного списка. Чтобы создать новые элементы списка, нажмите клавишу , введите или , введите клавишу возврата . Чтобы закончить список, нажмите
Чтобы закончить список, нажмите , введите или , верните , дважды.
Создать нумерованный список
Чтобы создать нумерованный список, нажмите кнопку « Нумерованный список» :
Вы можете ввести текст, чтобы создать первые нумерованные элементы списка.Чтобы создать новые элементы списка, нажмите клавишу , введите или , введите клавишу возврата . Чтобы закончить список, нажмите , введите или , верните , дважды.
Отступ текста
Чтобы сделать отступ абзаца, нажмите кнопку Отступ :
Отступ абзаца дает ему поле с левой стороны.
Невыполненный текст
Чтобы убрать или выдвинуть абзац, нажмите кнопку Outdent :
При снятии отступа абзаца удаляются все поля с отступом, которые у него есть.
Выровнять текст
Чтобы выровнять текст, выделите текст, нажмите кнопку Выравнивание и выберите Выровнять по левому краю , Выровнять по центру или Выровнять по правому краю :
Изменение цвета текста с помощью редактора форматированного текста
Шагов:
Выделите текст и нажмите кнопку Цвет .

Щелкните цвет или введите шестнадцатеричный код, чтобы изменить выделенный текст на этот цвет.
Изменить цвет фона текста
Шагов:
Выделите текст и нажмите кнопку Цвет .
Щелкните вкладку Фон .
Щелкните цвет или введите шестнадцатеричный код, чтобы изменить фон выделенного текста на этот цвет.
Очистить форматирование в редакторе форматированного текста
Чтобы удалить форматирование из текста или изображений, выделите содержимое и нажмите кнопку Очистить форматирование :
Вставка таблиц с помощью редактора форматированного текста
Вы можете вставлять таблицы в сообщения блога, страницы, описания продуктов и описания коллекций с помощью редактора форматированного текста.Вы можете поместить текст, изображения или даже видео в таблицу после ее создания.
Шагов:
В редакторе форматированного текста нажмите кнопку Вставить таблицу :
Щелкните Вставить таблицу , чтобы вставить таблицу.
 Это создает таблицу с одной строкой и одним столбцом.
Это создает таблицу с одной строкой и одним столбцом.
После создания таблицы нажмите кнопку Вставить таблицу еще раз, чтобы изменить строки и столбцы таблицы:
- Вставить строку выше : поместите курсор в строку и нажмите эту кнопку, чтобы вставить новую строку выше.
- Вставить строку под : поместите курсор в строку и нажмите эту кнопку, чтобы вставить новую строку ниже.
- Вставить столбец перед : поместите курсор в столбец и нажмите эту кнопку, чтобы вставить новый столбец перед этим столбцом.
- Вставить столбец после : поместите курсор в столбец и нажмите эту кнопку, чтобы вставить новый столбец после этого столбца.
- Удалить строку : Поместите курсор в строку, которую хотите удалить, и нажмите эту кнопку.
- Удалить столбец : Поместите курсор в столбец, который вы хотите удалить, и нажмите эту кнопку.

- Удалить таблицу : Поместите курсор в любое место таблицы и затем нажмите эту кнопку, чтобы удалить всю таблицу.
Вставка ссылок с помощью редактора форматированного текста
С помощью редактора форматированного текста можно вставлять ссылки (гиперссылки) в сообщения блога, страницы, описания продуктов и описания коллекций. Вы можете добавлять ссылки, которые направляют клиентов на страницы вашего интернет-магазина Shopify и на другие веб-сайты.Вы также можете добавить ссылки, которые открывают сообщения электронной почты или совершают телефонные звонки, чтобы помочь клиентам связаться с вами.
Шагов:
Выделите текст или изображение, которое вы хотите превратить в ссылку.
Щелкните Вставить ссылку .
Введите целевой URL для ссылки в поле Ссылка на :
- Чтобы создать ссылку на внешний веб-сайт, который находится за пределами вашего магазина Shopify, введите
https: //, а затем веб-адрес, напримерhttps: // www.. example.com
example.com - Чтобы создать ссылку на страницу в своем интернет-магазине Shopify, введите короткий URL-адрес, например
/ collections / summer-collection. - Чтобы создать ссылку, открывающую сообщение электронной почты, введите
mailto:, а затем адрес электронной почты, напримерmailto: [email protected]. - Чтобы создать ссылку для телефонного звонка, введите
tel:, а затем номер телефона, напримерtel: + 0-123-456-7890.
- Чтобы создать ссылку на внешний веб-сайт, который находится за пределами вашего магазина Shopify, введите
Введите краткое описание ссылки в поле Название ссылки .
Выберите, как ссылка будет открываться с Открыть эту ссылку в меню :
- то же окно : ссылка откроется в существующей вкладке или окне браузера пользователя.
- в новом окне : ссылка откроется в новой вкладке или окне браузера.
Щелкните Вставить ссылку , чтобы преобразовать выделенный текст в ссылку.

Добавьте внутренние и внешние ссылки с помощью редактора форматированного текста
Ссылки на страницы в вашем магазине Shopify называются внутренними ссылками .Вы можете использовать короткие URL-адреса для создания внутренних ссылок. Например, URL-адрес / collections будет указывать на страницу коллекций вашего магазина.
Чтобы создать ссылку на определенную страницу вашего интернет-магазина, например страницу коллекции или продукта, используйте формат URL-адреса / page-type / page-handle . Например, чтобы создать ссылку на созданную вами коллекцию под названием «Летняя коллекция», используйте URL-адрес / collections / summer-collection .
Примечание
Вы можете проверить дескриптор продукта, коллекции, страницы или блога, посетив его главную страницу в своем администраторе Shopify, найдя раздел предварительного просмотра списка поисковых систем и нажав Изменить веб-сайт SEO .
Ссылки на веб-сайты, которые находятся за пределами вашего магазина Shopify, называются внешними ссылками . Внешние ссылки необходимо вводить полностью и начинать с http: // .
Ссылка на файл в содержимом страницы
После загрузки файла вы можете связать его с содержимым в редакторе форматированного текста, чтобы сделать его доступным для загрузки из описания продукта или коллекции, веб-страницы или сообщения в блоге.
Шагов:
- От администратора Shopify перейдите к Настройки > Файлы .
- В приложении Shopify перейдите в Store > Settings .
- В Настройки магазина коснитесь Файлы .
- В приложении Shopify перейдите в Store > Settings .
- В Настройки магазина коснитесь Файлы .

Скопируйте URL-адрес файла, который вы хотите связать.
В админке Shopify щелкните продукт, коллекцию, веб-страницу или сообщение в блоге, куда вы хотите добавить файл.
В редакторе форматированного текста введите или выберите текст ссылки.
Выберите текст ссылки.
Щелкните Вставить ссылку :
В поле Ссылка на вставьте URL-адрес файла, на который нужно создать ссылку.
Примечание
URL-адрес должен начинаться с http://cdn.shopify.com/ . Если вы видите http://static.shopify.com , замените его на http: // cdn.Интернет-магазин .
- Щелкните Вставить ссылку . В редакторе форматированного текста связанный текст отображается синим цветом и подчеркивается.
Вставка изображений с помощью редактора форматированного текста
Есть три способа вставить изображение с помощью редактора форматированного текста. Вы можете:
Вы можете:
Примечание
Хотя с каждым товаром (включая все его варианты) может быть связано только 250 изображений, нет ограничений на количество изображений, которые вы можете использовать в других частях вашего магазина.
Загрузить изображения
Шагов:
В редакторе форматированного текста нажмите кнопку Вставить изображение :
В диалоговом окне Вставить изображение щелкните вкладку Загружено изображений .
Щелкните Загрузить файл .
Выберите файл изображения JPG или PNG на своем компьютере.
Щелкните изображение, которое вы загрузили, чтобы выбрать его.
В меню «Размер для вставки » выберите размер отображения изображения.Вы можете выбрать Исходный , чтобы вставить изображение без изменения его размера отображения.
Подсказка
Выбор размера изображения не перезаписывает исходный размер изображения.
 Вы можете вставить одно и то же изображение на разные страницы своего магазина в разных размерах.
Вы можете вставить одно и то же изображение на разные страницы своего магазина в разных размерах.Щелкните Вставить изображение , чтобы поместить изображение в редактор форматированного текста.
Выберите из изображений продукта
Шагов:
В редакторе форматированного текста нажмите кнопку Вставить изображение :
В диалоговом окне « Вставить изображение » щелкните вкладку Изображения продукта .
Щелкните изображение, которое вы хотите вставить.
Если вы не видите носитель продукта, который хотите вставить, вы можете использовать кнопки со стрелками для просмотра различных страниц.
В меню «Размер для вставки » выберите размер отображения изображения. Вы можете выбрать Исходный , чтобы вставить изображение без изменения его размера отображения.

Подсказка
Выбор размера изображения не перезаписывает исходный размер изображения.Вы можете вставить одно и то же изображение на разные страницы своего магазина в разных размерах.
Щелкните Вставить изображение , чтобы поместить изображение продукта в редактор форматированного текста.
Использовать URL изображения
Чтобы вставить изображение, используя общедоступный URL:
В редакторе форматированного текста нажмите кнопку Вставить изображение :
В диалоговом окне Вставить изображение щелкните вкладку URL-адрес .
Введите общедоступный URL-адрес файла изображения.
Щелкните Вставить изображение , чтобы вставить изображение в текстовом редакторе с исходным размером.
Перемещение и изменение размера изображения в редакторе форматированного текста
После добавления изображения в описание продукта или коллекции, на веб-страницу или в блог его можно переместить в другое место в содержимом.
Шагов:
В админке Shopify щелкните продукт, коллекцию, веб-страницу или сообщение в блоге, которое включает изображение, которое вы хотите переместить или изменить размер.
В редакторе форматированного текста щелкните изображение.
Внесите изменения:
- Чтобы переместить изображение, щелкните и перетащите его в другое место в поле Content .
- Чтобы изменить размер изображения, щелкните и перетащите один из углов.
Щелкните Сохранить .
Редактировать изображение в редакторе форматированного текста
Вы можете изменить размер, обтекание текстом и выравнивание изображения в редакторе форматированного текста.Вы также можете изменить URL-адрес изображения или добавить или отредактировать замещающий текст изображения.
Шагов:
Дважды щелкните изображение в редакторе форматированного текста, чтобы открыть диалоговое окно Редактировать изображение .

Используйте параметры размера и выравнивания для редактирования изображения:
- Чтобы изменить размер изображения, выберите параметр размера.
- Чтобы изменить изображение, укажите URL нового изображения.
- Чтобы улучшить SEO и доступность вашего интернет-магазина, добавьте или отредактируйте замещающий текст изображения.
- Чтобы добавить интервал, введите необходимое количество пикселей с каждой стороны.
- Чтобы изменить выравнивание изображения, выберите один из значков, представляющих выравнивание по левому, центру или правому краю.
- Чтобы добавить обтекание текстом, отметьте Обтекать текстом изображение .
Щелкните Изменить изображение , чтобы сохранить изменения.
Вставка видео с помощью редактора форматированного текста
Вы можете вставлять или встраивать видео в сообщения блога, на страницы, описания продуктов и описания коллекций с помощью редактора форматированного текста.
Если вы хотите встроить созданное вами видео, вам сначала необходимо загрузить его на сайт потокового видео, такой как YouTube или Vimeo.
YouTube не позволяет отключать похожие видео, но вы можете указать, что похожие видео должны быть с того же канала, что и только что воспроизведенное видео.
Шагов:
Скопируйте URL-адрес видео, нажав
ctrl+Cна ПК или командуCна Mac.Подсказка
Если ваша тема — Brooklyn или Supply , то вместо этого вы можете скопировать код встраивания вашего видео с Youtube или Vimeo и перейти к шагу 7. Ваша тема автоматически делает встроенные видео адаптивными.
Посетить Адаптивная вставка. Embed Responsively — это инструмент, который предоставит вам улучшенный код для встраивания вашего видео.
Примечание
У вас могут возникнуть проблемы с воспроизведением на некоторых моделях iPhone при вертикальном просмотре видео, встроенных с помощью кода из «Встраивать в ответ».

При ответном внедрении щелкните, чтобы выбрать веб-сайт видео, на котором находится ваше видео.
Вставьте URL-адрес видео, который вы скопировали, в поле «URL-адрес страницы » на странице «Встраивать в ответ», нажав
ctrl+Vна ПК или командуVна Mac.Щелкните Встроить . Embed Responsively создаст для вас код для встраивания.
Если видео с YouTube и вы хотите отображать только похожие видео с того же канала YouTube, найдите URL-адрес видео в коде внедрения.Скопируйте и вставьте
? Rel = 0в конце в кавычках:Скопируйте весь код из поля Код для вставки .
В админке Shopify нажмите кнопку Insert video в редакторе форматированного текста:
Вставьте код внедрения в поле в диалоговом окне Вставить видео .

Щелкните Вставить видео .
По завершении нажмите Сохранить , чтобы сохранить изменения в редактируемом элементе.
Наконечник
Вы можете сгенерировать код для встраивания прямо с YouTube, но встроенное видео не будет так реагировать на разные размеры экрана.
Вставка аудиофайлов с помощью редактора форматированного текста
Вы можете использовать редактор форматированного текста для вставки или встраивания аудиофайлов в сообщения блога, страницы, описания продуктов и описания коллекций.
Шагов:
В администраторе Shopify щелкните Настройки , затем щелкните Файлы .
Нажмите Загрузить файлы , чтобы загрузить аудиофайл, который вы хотите вставить или встроить в свой магазин.
В разделе Интернет-магазина откройте редактор форматированного текста для страницы или сообщения в блоге, для которого хотите добавить аудиофайл.

Скопируйте
Вставьте этот код в свой текстовый редактор после кода для аудиоплеера, а затем замените
https://cdn.shopify.com/s/files/1/0220/2378/files/example.mp3на URL вы создали для своего аудиофайла, когда загрузили его в Shopify. Вы можете найти URL-адрес своего аудиофайла в любое время на странице Files .Щелкните Сохранить .
Щелкните Просмотр , чтобы убедиться, что ваш аудиофайл воспроизводится правильно.
Наконечник
Вы можете встроить код для аудиофайлов прямо из Soundcloud, но аудиоплеер Soundcloud может работать некорректно на всех устройствах. Для получения дополнительной информации посетите справочный центр Soundcloud.
Для получения дополнительной информации посетите справочный центр Soundcloud.
Вы можете использовать теги комментариев и -> для внутреннего текста, который вы не хотите публиковать в своем магазине.
Шагов:
В редакторе форматированного текста нажмите кнопку Показать HTML .
Чтобы добавить внутренний комментарий, заключите текст, который вы хотите скрыть, в
и->. Например:Щелкните Сохранить .
HTML-теги, заключенные в теги комментариев, сохраняются как внутренний текст. Чтобы эти HTML-теги работали правильно, вам необходимо удалить теги комментариев и -> вокруг них.
Новое расширение Google для Chrome позволяет создавать ссылки непосредственно на определенный текст на странице
Link to Text Fragment - это новое расширение Chrome от Google, которое позволяет создавать URL-адреса для определенного текста на веб-странице независимо от форматирования страницы.
Установив расширение, просто выделите текст, на который хотите создать ссылку, щелкните правой кнопкой мыши и выберите «Копировать ссылку на выбранный текст». Затем его может открыть любой, кто использует совместимый браузер. Например, щелкнув по этой ссылке в Chrome или Edge, вы попадете прямо в выделенный раздел внизу статьи.
Расширение Google основано на новой функции, которая была недавно добавлена в Chromium под названием Text Fragments, которая работает путем добавления дополнительной информации о ссылках к URL-адресу после #. Это та же технология, которую сейчас Google иногда использует для ссылки на определенные части веб-страницы в результатах поиска. Однако эти URL-адреса могут быть длинными, и их сложно создать вручную, если вы ссылаетесь на более длинные разделы текста или сложные веб-страницы, на которых одни и те же слова повторяются несколько раз. Это расширение упрощает процесс создания.
Ссылки, создаваемые расширением, совместимы с версией 80 и выше всех браузеров на основе Chromium, но поддерживаются не во всех браузерах. В сообщении в блоге Google отмечается, что по состоянию на вчерашний день Firefox и Safari не заявили, что будут реализовывать эту функцию. Щелкнув ссылку в этих браузерах, вы просто переместитесь в верхнюю часть связанной веб-страницы, не выделяя текст.
В сообщении в блоге Google отмечается, что по состоянию на вчерашний день Firefox и Safari не заявили, что будут реализовывать эту функцию. Щелкнув ссылку в этих браузерах, вы просто переместитесь в верхнюю часть связанной веб-страницы, не выделяя текст.
Фрагменты текста - это небольшая, но полезная функция, которая упрощает поиск определенной информации на веб-странице.В приведенном выше абзаце, например, гиперссылка на сообщение в блоге Google настроена на прямую ссылку на раздел о совместимости Firefox и Safari. Вы также можете увидеть, что это полезно для ссылки на конкретный шаг в длинной серии инструкций или на конкретную запись в списке лучшего.
Расширение и возможности, которые оно обеспечивает, многообещающие, но пока еще не идеальны. Во время тестирования функции в Edge я иногда получал ссылку на нужную часть страницы, но текст не выделялся.Затем при создании ссылок я иногда получал ошибку, предлагающую выделить более длинный фрагмент текста, несмотря на то, что я уже выделил целый абзац. Мне не удалось проверить, что именно в моем сочетании браузера, расширений и веб-сайтов, на которые я ссылался, вызвало эти проблемы.
Мне не удалось проверить, что именно в моем сочетании браузера, расширений и веб-сайтов, на которые я ссылался, вызвало эти проблемы.
Расширение "Ссылка на фрагмент текста" теперь доступно в Интернет-магазине Chrome.
Как отправить ссылку на веб-сайт по электронной почте (URL)
Что нужно знать
- Скопируйте ссылку: щелкните правой кнопкой мыши или нажмите и удерживайте ссылку, чтобы скопировать ее, или выделите URL-адрес и нажмите Ctrl + C (Windows) или Command + C (macOS).
- Чтобы отправить ссылку на веб-страницу в любом почтовом клиенте: Вставьте скопированный URL прямо в сообщение перед его отправкой.
- Или вставьте ссылку в Gmail: выделите текст привязки, выберите Вставить ссылку (значок ссылки в цепочке) в нижнем меню, затем вставьте URL-адрес.
Инструкции в этой статье объясняют, как отправить ссылку в электронном письме с помощью любого почтового клиента (например, Microsoft Outlook, Gmail, Windows Live Mail, Thunderbird или Outlook Express).
Как скопировать URL-адрес
Вы можете скопировать ссылку на веб-сайт в большинстве настольных веб-браузеров и других программ, щелкнув правой кнопкой мыши или нажав и удерживая ссылку и выбрав параметр копирования.Если вы используете веб-браузер, URL-адрес находится в самом верху программы, вероятно, над или под открытыми вкладками или панелью закладок.
Ссылка должна выглядеть примерно так, с http: // или https: // в самом начале:
https://www.lifewire.com/send-web-page-link-hotmail-1174274
Может потребоваться щелкнуть адресную строку браузера, чтобы увидеть полный URL. Например, браузер Chrome не отображает префикс http или https, пока вы не выделите текст в адресной строке.
Вы также можете выбрать текст URL-адреса и затем использовать сочетание клавиш Ctrl + C (Windows) или Command + C (macOS), чтобы скопировать его в буфер обмена.
Как отправить ссылку на веб-страницу по электронной почте
Теперь, когда ссылка на веб-сайт скопирована, просто вставьте ее прямо в свою почтовую программу. Шаги идентичны независимо от того, какую программу вы используете:
Шаги идентичны независимо от того, какую программу вы используете:
Щелкните правой кнопкой мыши или нажмите и удерживайте в теле сообщения.
Выберите опцию Paste , чтобы вставить URL-адрес в электронное письмо.
Отправьте письмо как обычно.
Приведенные выше шаги вставят ссылку в виде текста, как вы видите в приведенном выше примере со ссылкой на эту страницу. Создание гиперссылки, которая фактически будет связывать URL-адрес с конкретным текстом в сообщении, отличается для каждого почтового клиента.
Мы будем использовать Gmail в качестве примера:
Выделите текст, к которому должна быть привязана ссылка.
Выберите Вставить ссылку в нижнем меню сообщения (оно выглядит как звено цепи).
Вставьте URL в раздел веб-адреса .

Нажмите OK , чтобы связать URL-адрес с текстом.
Отправьте письмо как обычно.
Большинство почтовых клиентов позволяют делиться ссылками с помощью аналогичной опции под названием Link или Insert Link .Microsoft Outlook, например, позволяет отправлять URL-адреса по электронной почте из вкладки Insert с помощью параметра Link в разделе Links .
Спасибо, что сообщили нам!
Расскажите почему!
Другой Недостаточно деталей Трудно понятьСсылка на странице с использованием привязки
Как установить ссылку на конкретное место на странице
Хотите дать посетителям вашего сайта ярлык для перехода к определенному месту на странице? Или, может быть, добавить ссылку обратно вверху, чтобы они могли вернуться в ваше меню навигации или любую другую область на странице? Таргетинг на странице действительно прост, и есть два способа сделать это, вот как.
XHTML-совместимый способ связи внутри страницы
Если вы не знаете, что означает совместимость с XHTML, не волнуйтесь, это просто означает, что это поможет вашим страницам пройти проверку как XHTML Strict, старый способ не пройдет. Этот метод так же прост, как и предыдущий переход по ссылкам, и когда вы продолжите совершенствоваться в дизайне, вы, вероятно, будете рады, что сделали это именно так (позже без беспорядочного редактирования).
1) Назовите цель
Выберите точное место, куда вы хотите отправить ссылку, выберите и элемент рядом с ним (div, тег заголовка, абзац.. независимо от того, пока он находится в нужном месте), добавьте, вы можете называть их как угодно, пока имена в ссылке и целевом идентификаторе совпадают, и желательно без пробелов (пробелы меняются на% 20 в адресной строке и выглядит немного грязно).
Пример может выглядеть так:
Содержимое вашего div здесь.
2) Ссылка на вашу якорную цель
Для ссылки на вашу якорь просто используйте:
Текст ссылки здесь
или, если он находится на другой странице:
html # what-you-want-to-call-it "> Текст ссылки здесь
Старый путь
Этот способ перехода к определенному месту на странице не так хорош по нескольким причинам. Атрибут «name» был обесценен для XHTML, и использование тегов, которые у вас уже есть на вашей странице, например
,
или любых других мест, где вы можете добавить идентификаторы, оставит вам меньше беспорядка на вашей странице. (т.е. вы можете использовать их для стилей css, javascript и многого другого. И да, если у вас уже есть что-то, стилизованное на вашей странице с использованием идентификатора, ссылка на него работает нормально.)
С учетом сказанного, на случай, если по какой-то причине вы захотите попробовать другой способ, вот он. Как и в случае с методом связывания, описанным выше, вы можете называть его как угодно, но старайтесь не использовать пробелы (они выглядят довольно беспорядочно в адресной строке).
1) Именование цели
Выберите место на странице, на которое вы хотите создать ссылку, и сделайте якорь, сделав ссылку в основном как обычно, но вместо «href» добавьте в нее «имя».
Вот пример:
что-то здесь, чтобы у вас не было пустого тега
2) Привязка к вашей новой точке прыжка
Этот шаг такой же, как и выше:
Текст ссылки здесь
Смотрите, в любом случае, если вы выберете ссылку на странице, это быстро, легко и может быть очень полезно для ваших посетителей.
.



 Нужен только идентификатор.
Нужен только идентификатор.
 Есть 6 уровней заголовков. Заголовок 1 — самый важный уровень, а Заголовок 6 — наименее важный.
Есть 6 уровней заголовков. Заголовок 1 — самый важный уровень, а Заголовок 6 — наименее важный.
 Это создает таблицу с одной строкой и одним столбцом.
Это создает таблицу с одной строкой и одним столбцом.
 example.com
example.com 

 Вы можете вставить одно и то же изображение на разные страницы своего магазина в разных размерах.
Вы можете вставить одно и то же изображение на разные страницы своего магазина в разных размерах.



