Создание сайтов бесплатно самостоятельно | Пошаговая инструкция
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Мне очень приятно, что Вы снова со мной и сегодня у нас с вами очень интересная тема, особенно для тех, кто собрался создать свой сайт самостоятельно с нуля. И это потому будет для них интересно и полезно, что я сейчас расскажу как это сделать и покажу пример создания сайтов бесплатно самостоятельно практически с нуля в HTML.
После чего Вы сами сможете создавать свои сайты, подписные и продающие страницы на примере, который я вам сейчас дам.
Ну, что давайте приступим к освоению такого интересного и нужного дела, как создание сайтов бесплатно самостоятельно с нуля. Вот вам инструкция и пример …
Простое создание сайтов бесплатно самостоятельно — Пример и инструкция!
Поэтапное создание собственного сайта при помощи фотошопа и HTML кода, которые Вы сейчас освоите за пару минут в буквальном смысле. Не верите? Ну что же давайте проверим?!
Пример: Создание сайтов бесплатно самостоятельно — Создание простого html кода для нашего будущего сайта, который будет служить основой для него. Этот html код состоящий всего лишь из одной веб-страницы и он будет указывать браузеру, что, как и где правильно отображать при открытии нашей веб-страницы. Вот этот простейший html код страницы:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<base href="https://pribylwm.ru/create website/index.html" />
<title>Ваш новый сайт с нуля</title>
<meta name="description" content="Узнай как создать сайт с нуля за пять минут самостоятельно" />
<meta name="keywords" content="сайт с нуля, сайт с нуля самому, создать сайт с нуля" />
<link rel="stylesheet" type="text/css" href="css/style.css" media="screen" />
</head>
<body>
<div>
<header>
<a href="/" title=""><img src="images/logo.png" alt="Ваш новый сайт" /></a>
<div>+7 (123) 12-34-56</div>
<nav>
<ul>
<li><a href="https://pribylwm.ru/chem-ya-zanimayus">О сайте</a></li>
<li><a href="https://pribylwm.ru/reklama-uslugi">Наши услуги</a></li>
<li><a href="https://pribylwm.ru/kontakty">Контакты</a></li>
</ul>
</nav>
<div>
<img src="images/header_img.jpg" alt="Ваш новый сайт с нуля" />
</div>
</header>
<section>
<h2>Приветствуем Вас на сайте созданном с нуля!</h2>
<img src="images/content_img.jpg" alt="Картинка" />
<p>Здравствуйте! Мы рады приветствовать Вас на сайте созданном с нуля! Мы предлагаем Вам последовать нашему примеру создания веб-сайта самостоятельно!</p>
<p>Только у нас Вы сможете узнать, как можно быстро и совершенно бесплатно, а также не имея навыка создать свой первый сайт с нуля быстро и качественно!</p>
<p>Если Вам понравилось оформление данного сайта созданного практически за пять минут, то просим Вас зайти на страничку с описанием и примерами по созданпию собственного сайта с нуля и научиться это делать буквально за пять минут.</p>
</section>
<footer>
<a href="https://pribylwm.ru" title="Блог Валерия Бородина">Собственный сайт за пять минут!</a><br />Все права защищены
</footer>
</div>
</body>
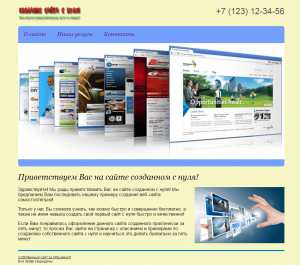
</html>Вам нужно просто скопировать данный код и поместить его в любой текстовый редактор, лучше конечно в Notepad++. Затем сохраните этот документ в расширении html. Если Вы не знаете как это сделать, то объясняю: После помещения скопированного кода в текстовый редактор, Вы жмете сохранить и в строке «Имя файла» прописываете index.html и сохраняете на своем рабочем столе или в любом другом удобном для Вас месте на вашем компьютере. Теперь сохраненный файл будет открываться в вашем браузере при его вызове. И посмотрите, что у Вас должно получиться. Скриншот
 сайт с нуля
сайт с нуля
Это моя заготовка! А теперь мы с вами приступим к созданию вашего сайта с нуля. Я буду вам рассказывать и показывать примеры как создавалась данная веб-страница. Ну, а Вы в свою очередь повторяйте мои действия, но уже со своими картинками и текстовкой. Это для того, чтобы ваш вновь созданный сайт был уникален и соответствовал тому, что Вы сами задумали создать. Договорились? Давайте начинать …
Поэтапное создание сайтов бесплатно самостоятельно!
Для создания собственного сайта или отдельной веб-страницы, вам будет нужно выполнить всего лишь три шага:
- Создаем шаблон нашего будущего сайта
- Верстаем наш будущий веб-сайт и наполняем его уникальным контентом, чтобы он начал работать
- Закачиваем наш сайт на хостинг
Вот все не хитрые три действия, которые мы с вами прямо сейчас выполним и получим на уникальный веб-сайт, который будет работать и приносить нам не только радость, но и прибыль!
Скачайте заготовленные мной для Вас исходные файлы сайта здесь. А теперь разархивируйте скачанный файл. В нем будет три файла: файл — index.html
Первый шаг: Создание сайтов бесплатно самостоятельно — Создание шаблона сайта:
Эти действия мы с вами будем выполнять в самом удобном и популярном графическом редакторе — Photoshop CS6. Если у Вас его еще нет, то найти и скачать рабочую версию на русском языке Вы сможете вот здесь: СКАЧАТЬ Photoshop CS6
Теперь открываем свой Photoshop CS6 и создаем новые картинки для вашего нового сайта. В папке — images лежат три картинки: 1 — header_img, 2 — content_img и 3 — logo. Теперь по очереди замените каждую картинку своей, но учитывая при этом их размер и расширение. Вот пример на скриншоте,
как изменить картинку
Все просто! Поместите в свой Photoshop CS6 картинку и посмотрите ее параметры, нажав на вкладки «Изображение» и затем «Размер изображения». Затем создайте новый документ с аналогичными размерами и поместите туда свою картинку. Теперь сохраните ее с расширением JPG и аналогичным этой картинке названием. Проделайте такие же действия со всеми картинками из папки images.
Теперь замените картинке в скачанной папке images
Второй шаг: Создание сайтов бесплатно самостоятельно — Так называемая верстка:
Откройте скачанный файл — index.html в текстовом редакторе Notepad++ и замените текст на свой. Также не забудьте изменить ссылки на свои и поменяйте путь к файлу со стилями на свой. Также Вы можете в папке CSS в файле style.css изменить цвета фона, текста и т.д. На этом наша верстка закончена.
Третий шаг: Создание сайтов бесплатно самостоятельно —
Полученные файла вам нужно заархивировать в формат zip и отправить на ваш хостинг в заготовленную заранее папку. Теперь разархивируйте его и удалите архив. Все, теперь ваш новый сайт будет доступен по назначенному вами адресу!
Вот на этом все на сегодня! Пишите свои комментарии! Если что-то не получилось или возникли какие-либо другие трудности, то я постараюсь вам обязательно помочь!
Кстати, Вы можете вот на этой странице глянуть, как создать одностраничник новичку с помощью специальной программы. Здесь все подробно описано и прилагается программа для скачивания!
Жду ваших сообщений!
Как создать сайт бесплатно: пошаговая инструкция
Если Вы решили создать сайт, то в наше время это уже не проблема, данная пошаговая инструкция вам поможет. Не надо никому платить за создание сайта, при том, что он вам может не понравиться и тем самым вы потеряете очень много времени, нервов и денег. Сделайте все сами и условно бесплатно.
Не зная HTML кодов создать свой собственный сайт можно двумя способами:
1. Можно воспользоваться конструкторами сайтов, коих уже развелось несчитанное количество. Из плюсов можно выделить, что сконструировать любой сайт можно за час. Но на этом плюсы и заканчиваются. А минусов в разы больше: это и чужая реклама сайте и доменное имя не совсем ваше, да и функционала обычно не хватает. Конечно, все эти недостатки можно убрать, но платить вы будете в разы больше, чем, если бы сделали все сами.
И не создавайте сайты с бесплатным доменным именем! Смотрится дешево, такие сайты отталкивают посетителей, и рекламировать такие домены в соц. сетях весьма проблематично, так как переход по такой ссылке может быть заблокирован администрацией социальных сетей.
Необходимо уточнить, что доменное имя и услуги хостинга стоят денег. Но это будут единственные затраты при создании сайта. Конечно же вы можете создать сайт полностью бесплатно, но не рассчитывайте, что когда-нибудь он будет популярным. Поисковые системы не любят такие сайты, а если и получиться раскрутиться, то не хватит ресурсов бесплатного хостинга.
Создайте свой первый сайт сами, следуя простой пошаговой инструкции ниже!
С чего начать создавать сайт
Первое с чем вам необходимо определиться — это выбрать название своему сайту и разместить его в сети. С выбором имени могут возникнуть проблемы, так как самые популярные домены уже заняты, поэтому придется потратить немного времени, чтобы выбрать подходящее.
Здесь только выбираем подходящее и свободное имя, регистрировать пока не надо, это сделаем позже.

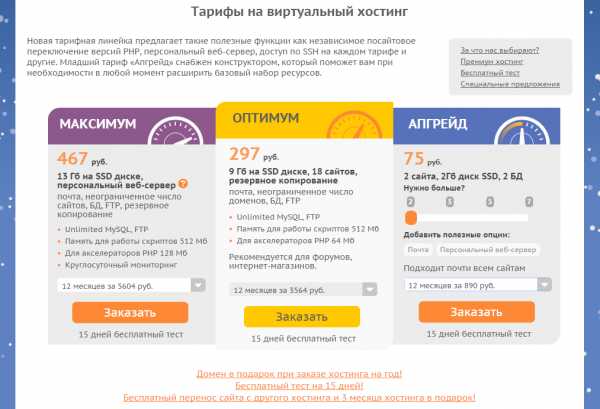
А вот с размещением сайта в сети проблем нет. Такую услугу предоставляют хостинг-провайдеры и их много. Я же настоятельно рекомендую выбрать sprinthost, так как у них одни из самых низких цен, а техническая поддержка просто на недоступном для других компаний уровне. Отвечают очень быстро на любые вопросы связанные с вашим сайтом. А новичкам как раз и нужна такая тех. поддержка.
Выбираем подходящий вам тариф и жмем кнопку заказать.

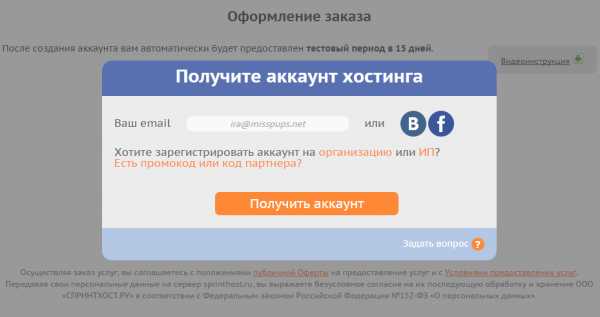
Далее необходимо ввести название вашего почтового ящика, куда придет письмо с активацией аккаунта.

Переходим по ссылке в письме и попадаем обратно на сайт спринтхост, где вы можете сразу зайти в личный кабинет, но сначала перейдите на страницу «С чего начать», тут советую посмотреть обучающее видео.

Начинаем создавать сайт
У вашего сайта уже есть имя и хостинг. Теперь необходимо выбрать систему управления сайтом (CMS). На данный момент самая популярная и простая система для новичка является wordpress и самое радостное, что она абсолютно бесплатная.

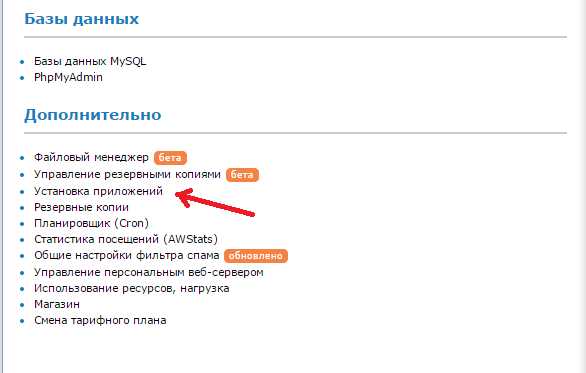
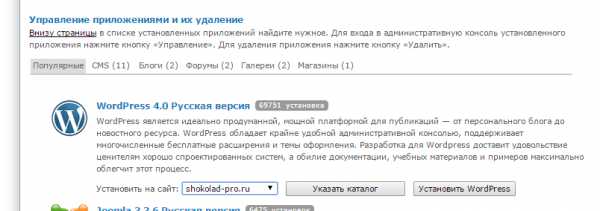
Установить wordpress вы можете в панели управления хостингом. Это еще один плюс выбранного нами хостинг-провайдера: не надо скачивать CMS на стороннем сайте и в ручную закачивать на хостинг.

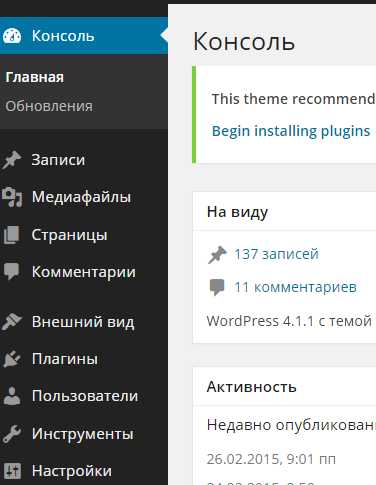
После того как установиться wordpress вы получите логин и пароль для входа в административную панель сайта. Заходим туда и радуемся нашему сайту!! Наполняем его необходимой информацией и ждем первых посетителей.

Необходимо уточнить, что все статьи на вашем сайте не должны больше нигде встречаться, т.е. они должны быть уникальными, иначе рискуете получить бан от поисковых систем.
О том как работать с wordpress посмотрите этот видео урок.
Сайт у вас есть, но не нравиться дизайн, расположение кнопок или еще что-то. Не проблема, идем на http://sprintsite.ru/ и выбираем себе подходящий шаблон, так же в сети полно бесплатных русифицированных шаблонов для скачивания, правда такие темы могут содержать в своей структуре невидимые ссылки на сторонние ресурсы, но со временем вы научитесь их убирать.
Как видите никаких проблем бесплатно создать сайт самому нет, нужны только немного времени и денег, а так же эта пошаговая инструкция Если уж совсем нет времени, а сайт нужен уже вчера, то я за символическую плату и за короткое время сам все сделаю. Зарегистрирую домен и хостинг, установлю счетчики подсчета посетителей, необходимые дополнения. Пишите мне на почту [email protected].
hzbolshe.ru
Создание сайта с нуля самостоятельно, пошаговая инструкция
Этапы создания сайта
С чего начать создание сайта? Пройдемся по списку предварительной подготовки.
Для начала нужно точно определиться с какой целью вы создаете свой вэб-ресурс. Будет ли это новостной сайт, сайта визитка, статейник, посадочная страница, сайт для заработка, интернет магазин — под каждый из них стоит выбирать свой собственный способ создания сайта.
Далее следует точно определиться с тематикой ресурса. Прежде чем сайт создать и начать заполнять контентом, советую составить семантическое ядро вашего ресурса. Не пугайтесь сложного слова, все гораздо проще чем вы думаете. Но это довольно важный этап создания сайта. Какими бы целями вы не руководствовались, вам в любом случае нужны будут посетители, а проще всего их получить с поисковых систем.
Подробнее как они работают, можете прочитать вот тут.
Тут же остановимся, что выбор четкой тематики ресурса заранее, облегчит вам процесс создания семантического ядра. Если вы создаете сайт для заработка в Интернете, то вы должны понимать, что некоторые ниши более доходны при размещении рекламы.
На какую тему создать сайт прибыльнее читайте в статье 6 прибыльных ниш для заработка на сайте.
После того как вы определились с целью и тематикой уже можно начинать выбирать на чем создать сайт. Тут можно выделить 4 самых популярных способа. Разберем подробно их плюсы и минусы, под какие проекты подойдет тот или иной метод.
- Заказать сайт у профессионала. Самый простой способ, если вы создаете серьезный коммерческий сайт и обладаете солидным бюджетом. Не думаю, что если вы ищите пошаговую инструкцию создания сайта с нуля, вам подойдет этот вариант, тем не менее нельзя его не упомянуть.
Плюсы:
- Вам не придется ничего делать, все сделают за вас профессионалы.
Минусы:
- Довольно дорогое удовольствие;
- Вы становитесь зависимы от разработчиков. В случае, если вам нужно будет что-то изменить на сайте, вы вряд ли сможете сделать это самостоятельно
В каких случаях следует выбрать этот способ
- Это отлично подойдет в том случае, если требуется сайт для солидной фирмы, с грамотным дизайном. То время, что вы бы потратили на создание и поддержание сайта вы сможете потратить на развитие вашего бизнеса.
- Бесплатные платформы для создания сайтов. Способ довольно популярен благодаря своей простоте. С задачей справится даже школьник младших классов, однако этот метод не без подводных камней. Бесплатность предполагает ряд ограничений из-за которых на подобных платформах не получится создать сколько либо серьезный проект.
Плюсы:
- Бесплатность создания и содержания;
- Простота. Создать сайт бесплатно на ucoz, к примеру, сможет даже человек, который ничего не понимает в сайтостроении;
- Экономия времени. Создать одностраничный сайт самому бесплатно можно за пару минут.
Минусы:
- За бесплатность приходится расплачиваться назойливой рекламой, которая будет размещена на вашем сайте. В какой-то момент ваш ресурс может начать развиваться и вы задумаетесь об улучшении его качества и чтобы убрать рекламу придется платить ежемесячную плату. По деньгам же проще оплачивать платный хостинг;
- Ограниченный функционал и визуальное оформление. Чаще всего вам предоставляется скудный выбор шаблонов, которые к тому же вы не сможете изменить. Так что стоит забыть о том, чтобы сделать свой сайт непохожим на тысячи других, созданных на этой платформе;
- Недоверие к ресурсу. Чаще всего такие сайты создаются для левых проектов, а автор производит впечатление халявщика, так что для коммерческого сайта этот вариант не подходит. Какое впечатление фирма произведет на клиента, если она сразу показывает, что не может даже вложить деньги в качественный, уникальный сайт?
В каких случаях следует выбрать этот способ
- Если сразу предполагаете, что не будете серьезно развивать ресурс;
- Если вам нужен временный сайт под определенные нужды;
- Если вы хотите проверить интересно ли вам вообще вести свой сайт или блог и вы не хотите вкладывать реальные деньги в эксперименты.
Плюсы:
- Процесс создания сайта довольно прост, однако, по сравнению с бесплатными платформами для создания сайта, вам придется изучить довольно много курсов и уроков. Особенно если вы хотите сделать что-то посерьезнее, чем одностраничный сайт визику. Всевозможных курсов и туториалов в Сети хватает по любой cms;
- Вы полностью контролируете работу своего ресурса. Один раз разобравшись вы сможете, по аналогии, создать неограниченное количество сайтов;
- Нет никакой назойливой рекламы, кроме того случая, если вы сами захотите ее разместить;
- Большинство популярных cms бесплатны. Вам придется оплатить лишь хостинг, куда вы ее установите.
Минусы:
- Придется потратить время на то, чтобы разобраться в системе. Все возникающие проблемы придется решать самостоятельно. Грубо говоря за создание сайта вы платите своим временем.
Кому подойдет этот вариант
- На самом деле это идеальный вариант для любого мало-мальски серьезного сайта, вне зависимости от тематики или цели проекта. Единственное, что под новостной портал и под сайт визитку будут удобны разные cms.
- Создать сайт самому на html. Уже неактуальный способ. Если вы новичок, то для вас созданы cms, серьезно облегчающие процесс создания сайтов с нуля. Однако есть вариант, что вам нужен настолько необычный функционал, который на популярных движках создать проблематично. Тут уж придется постараться и написать все ручками. Тут потребуются довольно солидный багаж знаний и умений, так что проще всего воспользоваться вариантом номер 1. Либо потратить кучу времени на освоение html и css.
Плюсы:
- Возможность создать проект точно отвечающий вашим целям, ничего лишнего.
Минусы:
- Сложность изучения. Если вам нужен банальный статейный сайт, то лучше создать сайт бесплатно на ucoz, или же создать сайт на joomla;
- После создания все изменения придется вносить прямо в код сайта, что усложняет процесс наполнения его контентом. Тут нет удобного редактора, как в современных движках, только если вы сами напишите его вручную.
Кому подойдет этот вариант
- Тем кто планирует специфические проекты. Создать одностраничный сайт самому бесплатно можно гораздо более простыми способами.
Подытожим с чего начать создание сайта.
Представленной информации вам хватит, чтобы иметь общее представление о том как создать свой интернет ресурс. Вкратце вспомним все этапы создания сайта.
- Выбираете на какую тему создать сайт и какой конкретно ресурс нужен;
- Создаем семантическое ядро, под которое будете писать контент для продвижения сайта;
- В зависимости от бюджета и сложности выбрать способ создания;
— Если это 1й способ, то вам нужно составить техническое задание для того, кто будет вам сайт делать;
— Если вы планируете использовать бесплатные платформы для создания сайтов, то просто регистрируетесь на том же юкозе и начинаете заполнять сайт;
— Если вы выбрали cms или самостоятельное создание сайта на html, то придется потратить время еще и на подбор хостинга, который подойдет под ваш проект. Большинство современных хостингов при покупке предлагают автоматически установить нужную вам cms, что значительно упрощает дело.
- Наполняете сайт контентом;
- Занимаетесь раскруткой ресурса.
Подробнее про основы раскрутки сайтов тут.
В заключении скажу, что процесс создания сайта довольно увлекательное занятие. Трудности возникают только на начальных этапах создания сайта, однако, чем больше вы вникаете, тем проще идет дело. Прекрасно понимаю, что в статье все довольно сильно обобщено, но для новичка, задающегося вопросом с чего начать создание сайта, я надеюсь, это будет полезно.
Если же вы не хотите тратить время на самостоятельную разработку, то я настоятельно рекомендую вам ознакомиться со статьей Как купить доходный сайт!
procraftmoney.ru
