Как уменьшить объект в Фотошопе
Изменение размеров объектов в Фотошопе это один из важнейших навыков при работе в редакторе.
Разработчики дали нам возможность самим выбирать, каким образом менять размеры объектов. Функция по сути одна, а вариантов ее вызова несколько.
Сегодня поговорим о том, как уменьшить размер вырезанного объекта в Фотошопе.
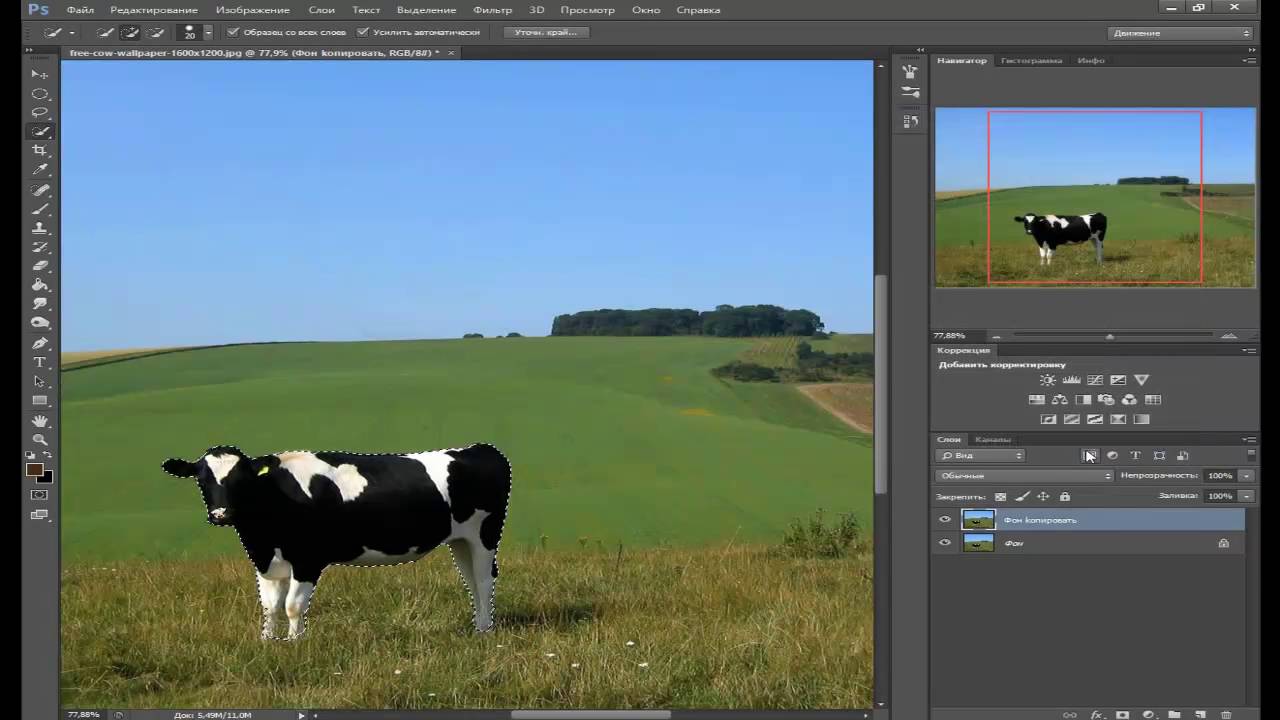
Предположим, что мы вырезали из какого-то изображения вот такой объект:
Нам необходимо, как уже говорилось выше, уменьшить его размер.
Первый способ
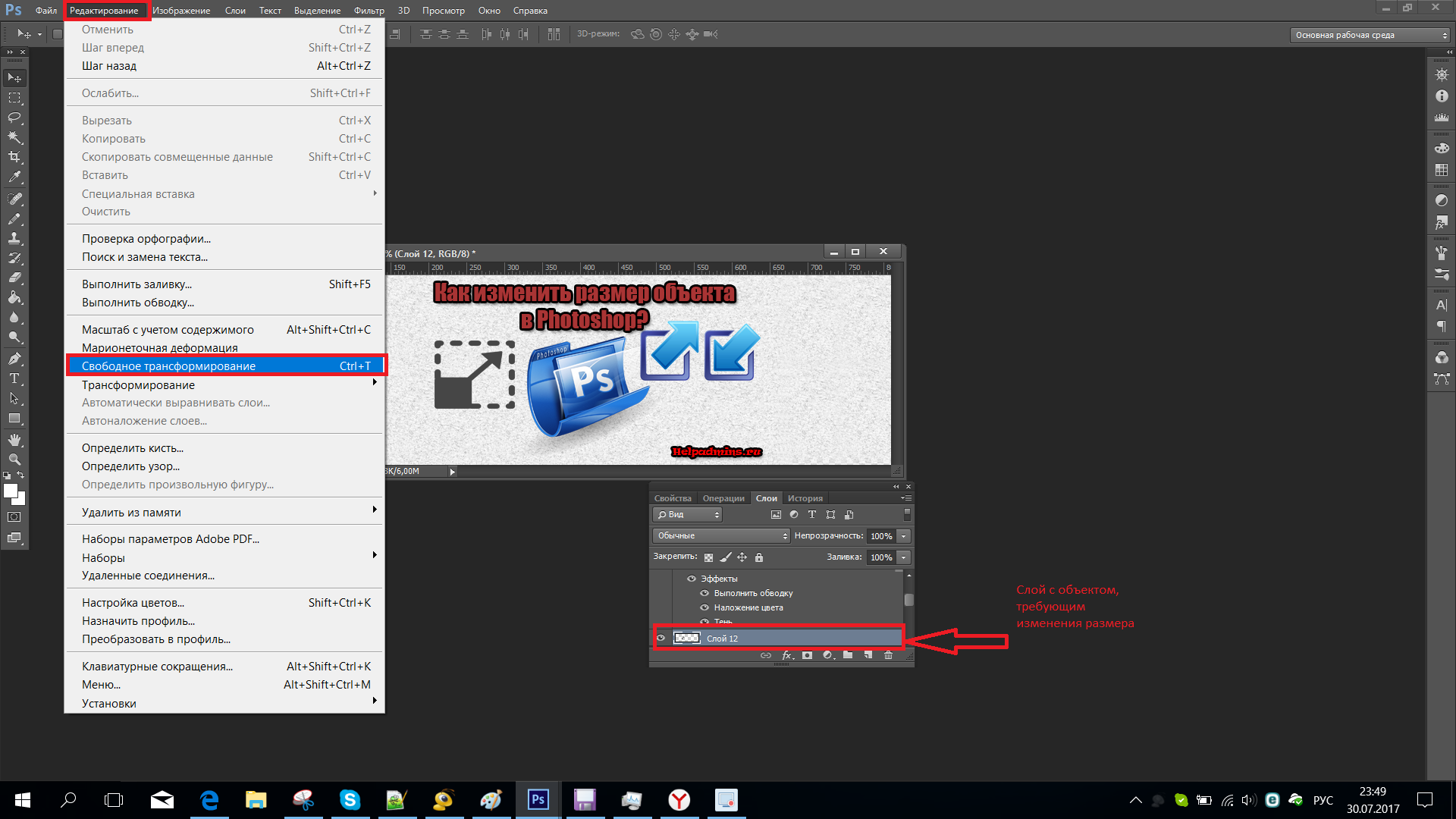
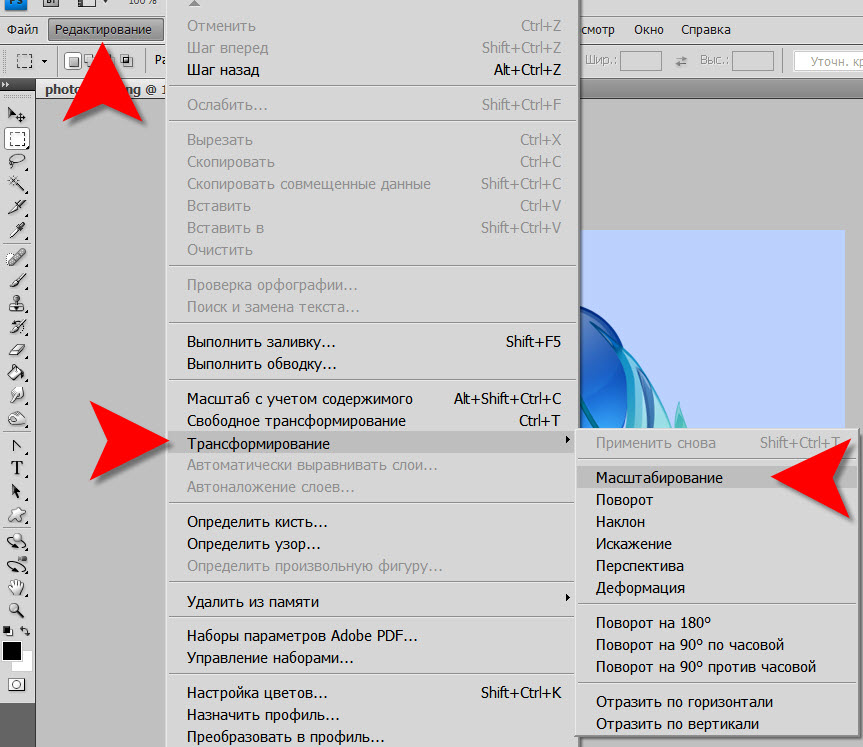
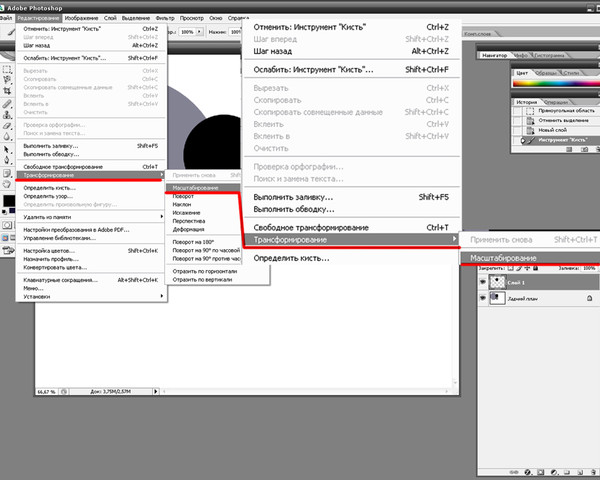
Переходим в меню на верхней панели под названием «Редактирование» и находим пункт «Трансформирование». При наведении курсора на этот пункт откроется контекстное меню с вариантами трансформации объекта. Нас интересует «Масштабирование».
Нажимаем на него и видим появившуюся на объекте рамку с маркерами, потянув за которые можно менять его размер. Зажатая при этом клавиша SHIFT позволит сохранить пропорции.
Если необходимо уменьшить объект не «на глаз», а на определенное количество процентов, то соответствующие значения (ширину и высоту) можно прописать в полях на верхней панели настроек инструмента. Если активирована кнопка с цепочкой, то, при внесении данных в одно из полей, в соседнем автоматически появится значение в соответствии с пропорциями объекта.
Второй способ
Смысл второго способа заключается в доступе к функции масштабирования при помощи горячих клавиш CTRL+T. Это дает возможность экономить достаточно много времени, если Вы часто прибегаете к трансформированию. Кроме того, функция, вызываемая этими клавишами (называется «Свободное трансформирование») умеет не только уменьшать и увеличивать объекты, но и вращать и даже искажать и деформировать их.
Все настройки и клавиша SHIFT при этом работают, как и при обычном масштабировании.
Вот такими двумя нехитрыми способами можно уменьшить любой объект в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТPhotoshop: как уменьшить размер PNG для веб-использования
Отвратительные подробности (вы не просили)
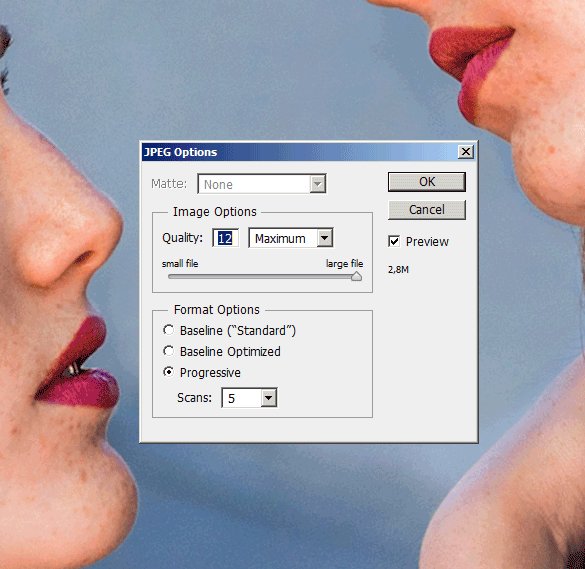
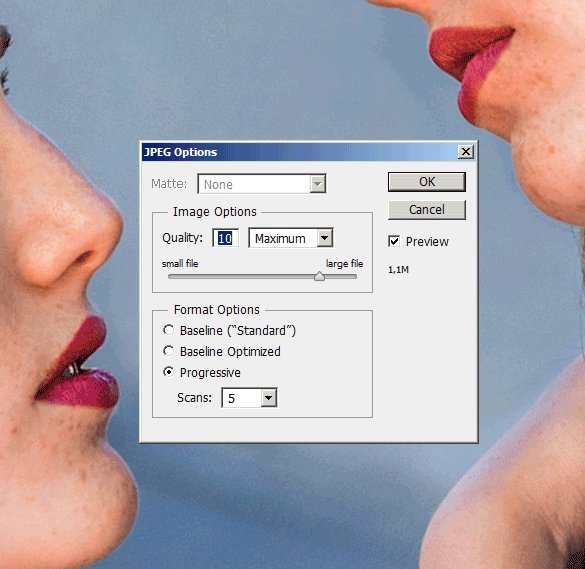
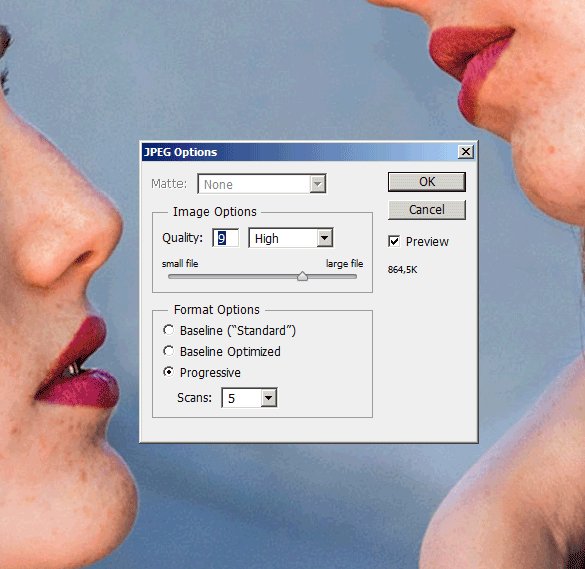
Некоторые форматы изображений, такие как JPG, поддерживают сжатие с потерями . Когда изображение с потерянным сжатием сохраняется и затем отображается, изображение не на 100% точно соответствует его дизайну, а просто «близко» к нему, что-то вроде эскиза. Часть оригинальной детали потеряна . Поскольку точность не ожидается, изображения с потерянным сжатием позволяют хранить мало информации об оригинальном дизайне, что приводит к небольшим файлам. Они даже позволяют указать, насколько точным должен быть результат: чем менее точным должен быть результат, тем меньше размер файла.
С другой стороны, формат PNG по своему дизайну поддерживает сжатие без потерь . Это означает, что после того, как изображение сохранено в файле, когда оно отрендерено, все пиксели отрисовываются точно так, как вы их создали, не теряя деталей. Это здорово, но, к сожалению, это означает, что для идеальной визуализации изображения необходимо хранить много информации, что приводит к большим файлам.
PNG делает все возможное, чтобы оптимизировать необходимую информацию, прежде чем сохранять ее в файл, но вы не можете, как и в случае с JPG, указать, насколько сжатым или точным вы хотите, чтобы файл был. Результат такой, какой есть, и вы не можете контролировать размер файла.
Некоторые предложения
Сказав это, есть несколько вещей, которые вы можете сделать, чтобы получить файл меньшего размера.
- Большие области плоских цветов сжимаются лучше, чем сложные узорные области.
 Посмотрите, можете ли вы упростить свое изображение.
Посмотрите, можете ли вы упростить свое изображение. - У вас много негативного пространства вокруг изображения? Попробуйте урезать его до минимума.
- Вы используете прозрачность? Если нет, попробуйте сохранить изображение в формате JPG.
- Если по какой-либо причине вы не можете сохранить его в формате JPG, но не используете прозрачность, снимите флажок «прозрачность» в параметрах сохранения. Это позволит немного побриться от вашего окончательного результата.
- Подумайте о том, чтобы разрезать изображение по частям и скомпоновать его в окончательный HTML-код, как какую-то головоломку. Вы можете сохранить части, для которых требуется прозрачность, в формате PNG, а другие части — в формате JPG с высокой степенью сжатия. Общий результат должен быть менее тяжелым.
- Используйте инструмент сжатия PNG (например, https://tinypng.com/ ). Имейте в виду, эти инструменты используют алгоритм с потерями. Они пытаются упростить ваше изображение, чтобы иметь возможность сохранить его в виде файла меньшего размера. Они значительно уменьшают размер вашего файла, но конечный результат может потерять слишком много деталей. Вы всегда можете попробовать их и оценить результат в зависимости от приложения.
Если вы поделитесь своим изображением, я могу дать вам несколько советов.
Как в фотошопе изменить размер выделенного объекта
Как изменить размер объекта в Фотошопе
Изменение размера объектов в Фотошопе – один из главных навыков, которым должен владеть порядочный фотошопер. Конечно, этому можно научиться и самостоятельно, но с посторонней помощью это сделать быстрее и эффективнее.
Допустим, имеем вот такой объект:
Изменить его размер можно двумя способами, но с одним результатом.
Первый способ это воспользоваться меню программы.
Ищем на верхней панели инструментов вкладку «Редактирование» и наводим курсор на пункт «Трансформирование».
После нажатия на выделенном объекте появляется рамка с маркерами, потянув за которые можно растянуть или сжать объект в любом направлении.
Зажатая клавиша SHIFT позволяет сохранить пропорции объекта, а если во время трансформирования зажать еще и ALT, то весь процесс будет происходить относительно центра рамки.
Не всегда бывает удобно лезть в меню за данной функцией, тем более что делать это приходится довольно часто.
Разработчики Фотошопа придумали универсальную функцию, вызываемую горячими клавишами
Универсальность заключается в том, что при помощи этого инструмента можно не только менять размеры объектов, но и вращать их. Кроме того, при нажатии правой кнопкой мыши появляется контекстное меню с дополнительными функциями.
Для свободного трансформирования действуют те же клавиши, что и для обычного.
Это все, что можно сказать об изменении размера объектов в программе Фотошоп.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ Как изменить размер выделенного объекта в Фотошопе
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
А в качестве примера будем использовать картинку ниже.
Способ 1: функция “Масштабирование”
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.

Как уменьшить вырезанный объект в Фотошопе CS6 и CC
При работе в Фотошопе, нередко требуется уменьшить размер обрабатываемого объекта, чтобы как можно лучше вписать его в общую картинку.
В представленном уроке мы подробно рассмотрим, как уменьшить размер объекта в Фотошопе, благодаря простейшим действиям.
Возьмем для пример любой объект на прозрачном фоне. В нашем случае это будет наш логотип.
Теперь приступим непосредственно к уменьшению размера нашего объекта (логотипа).
Содержание
- Как уменьшить размер вырезанного объекта в Photoshop
Метод №1: “Масштабирование”
После того, как выбор сделан, вокруг нашего объекта появится рамка с маркерами по по углам и в центре каждой стороны. Благодаря этим самым маркерам мы и будем менять размер нашего логотипа. Чтобы пропорции не исказились, во время процесса уменьшения необходимо зажать клавишу SHIFT.
Также, можно редактировать размер объекта благодаря верхней панели настроек, посл того, как выбрали “Масштабирование”. Здесь можно ввести точные значения в процентах в соответствующих полях “ширина” и “высота”
Метод №2: “Свободное трансформирование”
Мы, практически, в каждом своем уроке используем этот инструмент, т.к. его можно вызвать не только через главное меню
но и благодаря комбинации горячих клавиш CTRL+T, а его функционал не ограничивается изменением размеров. С помощью свободного трансформирования можно также вращать и искажать объекты.
Но мы не будем подробно останавливаться в этом уроке на том, как работает данный инструмент, т.к. у нас есть по этой теме отдельный урок, который вы можете изучить при желании.
Таким образом вы теперь знаете 2 метода, благодаря которым можно уменьшить или изменить размер любого вырезанного объекта/изображения в Фотошопе. Мы делали это в Photoshop CC 2018, но данные методы также подойдут для CS6 и других версий программы.
До встречи в наших следующих уроках!
Как уменьшить объект в фотошопе: быстро и профессионально
Доброго времени суток, уважаемые читатели. Сегодня вас ждет очень простой урок, вы научитесь работать с размерами объектов. Необходимо это практически каждый раз, когда вы открываете программу фотошоп. Думаю, что и продвинутый пользователь может почерпнуть из этой публикации несколько полезных советов.
Итак, приступим? Как уменьшить объект в фотошопе.
Работа с размерами прямоугольного объекта
В некоторых случаях вам нужно уменьшить размер не целой картинки, а лишь ее части. Как это сделать? Открываем фото и выбираем прямоугольное выделение.
Если вы кликните на левую клавишу мыши и задержитесь на несколько секунд на кнопке, то перед вами откроется дополнительное меню. Тут есть интересный инструмент круглое выделение, можно использовать и его (см. Как быстро нарисовать красивый круг).
Выделяем нужный фрагмент картинки.
Теперь одновременно зажимаем кнопку CTRL + T.
Сейчас вы воспользовались быстрыми клавишами. Можно было пойти по длинному пути: открыть в верхней панели «Редактирование», а затем выбрать «Свободное трансформирование».
Зажимаем на клавиатуре кнопку Shift и тянем за угол выделенного объекта в сторону.
Так вы увеличиваете фото без потери качества, согласно пропорциям. Если не удерживать Shift, то фото «размажет».
Уменьшить картинку не составляет труда. Просто тянете угол внутрь удерживая Shift.
Вы также можете воспользоваться верхней панелью для уменьшения по размеру согласно пропорциям. Поставить свои значения в графу «Высота» и «Ширина». Обратите внимание, вы пользуетесь процентами.
Нажав на правую кнопку внутри выделенной области, вы получите дополнительные функции. Деформация, перспектива, искажение, поворот и так далее. Поэкспериментируйте с этими функциями самостоятельно. Это интересно.
Вот так, например, можно наклонить вырезанный элемент.
Уменьшаем и увеличиваем произвольный объект
Часто, в своей работе, мне приходится подгонять по размеру неровный объект, который является частью изображения. Обо всех способах создания выделенной области я рассказывал в одной из статей на своем блоге (5 способов быстро вырезать картинку по контуру в Photoshop).
Можете прочитать, если у вас возникают проблемы или вы просто захотите усовершенствовать знания. В фотошопе есть множество инструментов для решения данной задачи, но сейчас я буду пользоваться магнитным лассо.
Итак, я выделил вот этот цветок.
А затем нажал Ctrl + T. Помните, вы можете сделать это и через панель сверху: Редактирование – свободная трансформация.
Можете перетащить, дергая за углы, увеличить или уменьшить – на все ваша воля.
Как изменить размер объекта в фотошопе при помощи инструмента перемещение
Зачастую, мы изучаем фотошоп с помощью уроков в интернете. Логично предположить, что существует определенный сленг, в котором разобраться новичку не так-то просто. Часто автор урока не считает нужным пояснять каждое действие, потому как считает их элементарным. А у новичка оно вызывает недоумение.
Сейчас я хочу дать вам ответ на вопрос: «как изменить размер объекта в фотошопе».
Начнем с пояснения, что представляет собой этот загадочный объект. Объектом может являться что угодно. Целое фото, его фрагмент или геометрическая фигура, даже текст! Все эти вещи можно подвести под одну общую черту. Они располагаются на отдельном слое. А именно – у вас есть возможность его изменить.
Давайте смоделируем ситуацию, в которой вам бы потребовалось изменить размеры объекта. Допустим, вам необходимо сделать коллаж. Для чего следует наложить на одно фото другое.
Допустим, вам необходимо сделать коллаж. Для чего следует наложить на одно фото другое.
Возьмем для примера фото вот этого забавного пса.
Думаю, можно было бы сделать его чуть более серьезным, надев на него кепку с надписью police.
Кепка у меня в формате png. Как мы знаем, это формат позволяет сохранять изображения без заднего фона. Перетаскиваем кепку на исходное изображение с собакой.
Как видите, головной убор нашему другу явно маловат. Давайте его увеличим.
Убедитесь, что в окне слоев выделен нужный. С кепкой. Именно его мы будем изменять. Это важно!
Кликаем по инструменту «перемещение».
Вокруг нашего объекта появилась рамка, позволяющая изменить его размер. Мы можем поставить курсор на ее угол, и, придерживая правую клавишу мыши потянуть ее. Кепка увеличится.
Но стоит знать одну хитрость. Дабы кепка увеличивалась пропорционально, зажимайте клавишу shift.
Как видите, кепку мы увеличили, следственно, изучили, как изменять размер объекта в фотошопе.
Хочу оповестить вас еще об одной хитрости. Есть комбинация клавиш, позволяющая быстро вызывать рамку для последующего изменения объекта. Ctrl+t.
Тем, кто не до конца осознал произведенные действия. Этот метод сработает для любого объекта. Будь то геометрическая фигура, фото или текст. Объект может быть вырезанным или вставленным с другого фото или картинки. Такие мелочи не имеют значение. Не важна форма или происхождение объекта. Для них всех в Adobe Photoshop работает вышеописанный метод.
Как изменить размер выделенной области в фотошопе
Когда нужно на фотографии что-то вырезать, выделить или сделать некий контур для заливки, на помощь приходит инструмент Выделенная область. Он представляет из себя замкнутую обводку чего либо и обозначается программой как анимационная линия («марширующие муравьи»).
Это очень полезный и популярный инструмент. Фотошоп содержит множество способов создания выделения, например: Прямоугольная и Овальная области, Лассо, Волшебная палочка, а также содержит много инструментов и команд по работе с ней, например, Уточнить край, Выполнить обводку и другие.![]()
Но новичок фотошопа сталкивается с трудностью, что, вроде, выделенная область создана, но нужно изменить ее размер: уменьшить или увеличить. Если вы не знаете как это сделать, то этот урок вам поможет.
Итак, допустим вы создали выделенную область вокруг объекта:
Но что-то пошло не так, и нужно изменить ее размер. Допустим, цель, чтобы весь объект убрался в выделенную область. Что нужно для этого сделать:
- Удалить выделенную область и сделать ее заново. Шутка! Простых путей не ищем.
- Применить Трансформацию выделенной области.
- Применить Выделение — Модификация — Расширить (или Сжать).
- Параметры выделенной области Добавление и Вычитание.
Трансформирование выделенной области
Когда выделение создано, и на панели инструментов все еще активен инструмент, котором оно было создано, нужно нажать правой кнопкой мыши по изображению для вызова контекстного меню. Из списка нужно выбрать Трансформировать выделенную область.
Эта команда работает как Свободное трансформирование.
Если потянуть за маркеры появившейся рамки, то размер области будет изменяться вместе с движением вашей руки. А если задача стоит не просто ее увеличить или уменьшить, но и изменить форму, тогда нужно нажать еще раз правую кнопку мыши, когда рамка с маркерами еще активна. Появится другое контекстное меню, в котором можно выбрать как изменить выделенную область: повернуть, наклонить, деформировать и другие варианты. Кстати подробнее о каждом было расписано в этой статье:
Модификация выделенной области
Фотошоп предлагает еще один способ быстро увеличить или уменьшить размер выделенной области. С помощью этого приема вы указываете программе на какой количество пикселей должно быть Расширение (увеличение) или Сжатие (уменьшение).
Для этого выберите соответствующую команду Выделение — Модификация — Расширить (или Сжать). Появится диалоговое окно, в котором введите значение в пикселях. Данное значение делится на 2 и с каждой стороны происходит изменение таким образом, чтобы в сумме оно равнялось вашему значению.
Появится диалоговое окно, в котором введите значение в пикселях. Данное значение делится на 2 и с каждой стороны происходит изменение таким образом, чтобы в сумме оно равнялось вашему значению.
На видео показано как это выглядит:
Добавление и Вычитание из выделенной области
У любого инструмента, который создает выделение на панели параметров есть блок кнопок, которые отвечают за изменение выделенной области. В том числе там есть кнопки Добавление и Вычитание, которые как раз повлияют на размер выделенной области.
Об этих командах очень подробно расписано в этой статье.
Чтобы добавить к выделенной области и тем самым увеличить ее, нажмите на соответствующую кнопку на панели (как указано выше на скриншоте) после этого создавайте новую выделенную область.
Предыдущая при этом не исчезнет, а если они будут пересекаться, то общие границы будут суммироваться. При операции Вычитания все происходит ровным образом наоборот.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны.
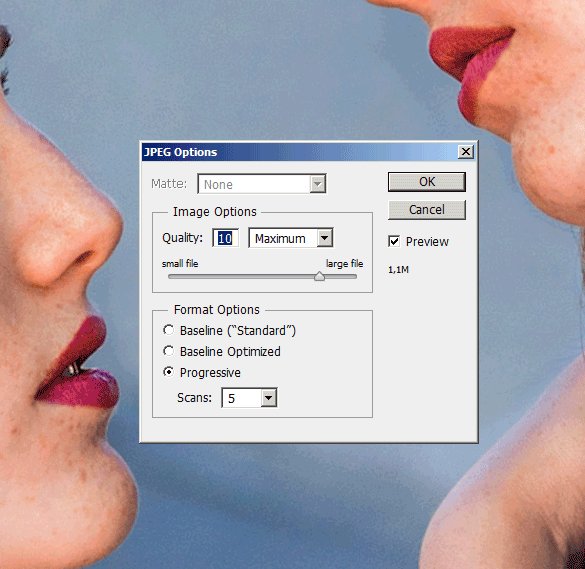
Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .

- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следите за инструкциями, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно равно 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал при настройке файла для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК.
Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменяет количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию. И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это.
И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.
Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста. Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Что он сделал, так это разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. И я вернусь в меню изображения и снова выберу Размер холста … Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным.
Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Что он сделал, так это разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. И я вернусь в меню изображения и снова выберу Размер холста … Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измерьте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применять преобразования к выделенной области, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения. Затем нажмите Enter или Return, чтобы применить оба преобразования.
Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
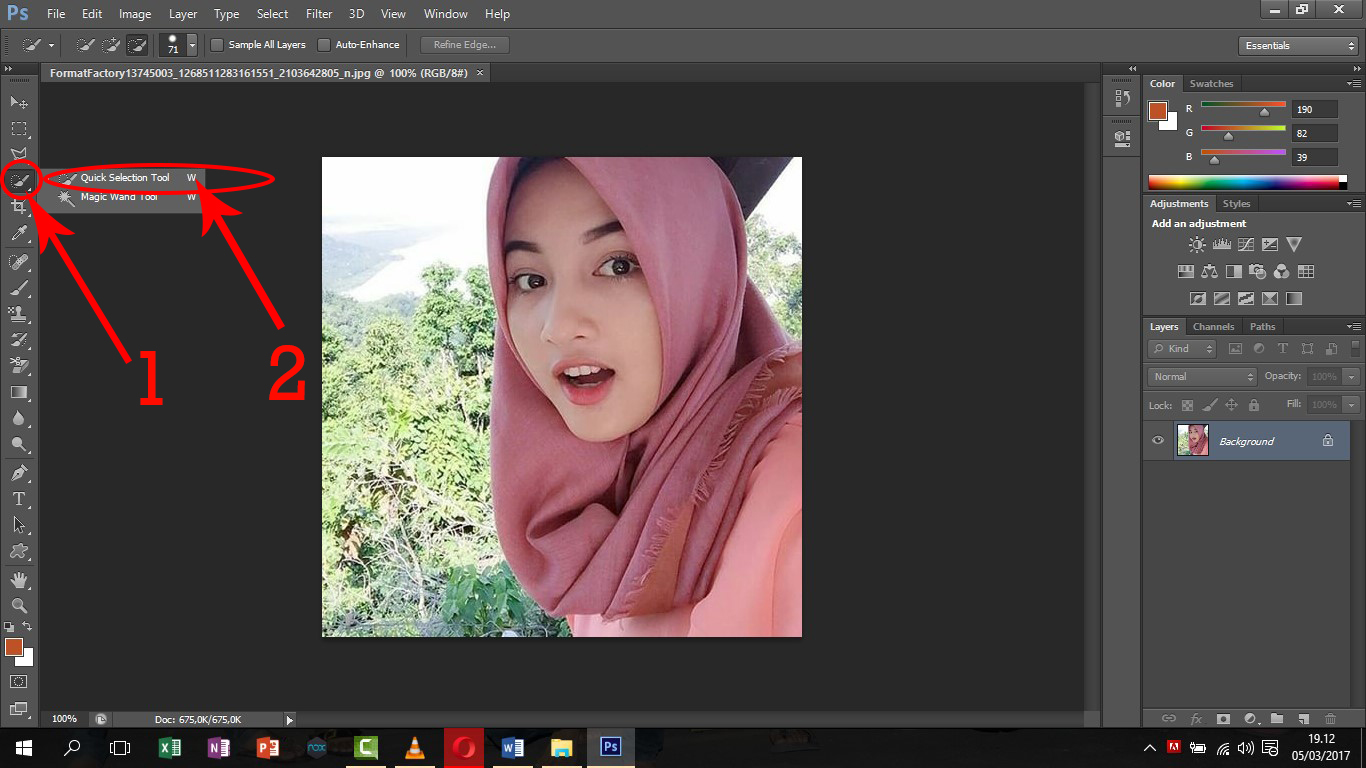
.Быстрое выделение в Photoshop
На панели параметров щелкните один из параметров выбора: «Создать», «Добавить в», «Вычесть из» или «Пересечь с выделенным фрагментом». Новый вариант по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на Добавить в
.Добавить к выделенному: Удерживая нажатой клавишу Shift, выберите «Добавить к выделенному» на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг отсутствующей области. Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Вычесть из выделенного: Есть два варианта вычитания из выделенного:
- Используйте параметр «Вычесть из выделенного» на панели параметров.
- Отключите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг границы области, которую вы хотите вычесть из выделения.
- Используйте опцию «Вычитание объекта» на панели опций
Вычитание объекта особенно полезно при удалении фоновых областей внутри текущего выделения объекта.Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
- Включите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте грубый прямоугольник или лассо вокруг области, которую вы хотите вычесть из выделения.
Как изменить размер изображения в Photoshop без потери качества
Выполните простые шаги из этого руководства, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.
Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения.Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Изменение размера изображений может не только предотвратить автоматическое изменение размера. Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Изменение размера изображения в Photoshop
Изображение предоставлено Stasinho12Мы хотим изменить размер этого изображения носорога с высоким разрешением.Как видите, мы не хотим упускать много деталей, поэтому вот как их поддерживать.
1. Размер открытого изображения
Параметры изменения размера находятся в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Изображение в верхней части рамки приложения и щелкните Размер изображения . Или, удерживая Command + Option , нажмите на клавиатуре I .
Здесь вы увидите ряд параметров, полей и раскрывающихся меню, позволяющих управлять размерами и разрешением изображения.
В этом руководстве нам нужно только обратиться к полям Ширина и Высота . Пока вы оставляете значок ссылки в состоянии на , вам не нужно беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Маленький значок звена цепи в левой части области рамки — это переключатель звена.Это состояние «выключено», что означает, что вы можете редактировать размеры независимо. Вы хотите, чтобы он выглядел как изображение выше, с линиями, соединяющими его с шириной и высотой, чтобы гарантировать, что они остаются синхронизированными.2. Установите свои размеры
Введите ваши конкретные размеры. В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
- Процент — позволяет выполнять быстрые вычисления в процентах
- Пиксели — устанавливать определенные размеры в пикселях
- дюймы — устанавливать PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какие единица соответствует вашей цели.Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в распечатанном фрагменте вы хотите изменить размер изображения в соответствии с размерами окна изображения в вашей программе макета, чтобы получить наилучшее разрешение. Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохраните копию
После того, как вы установили размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть. Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть. Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
Нажмите Command + Shift + S , чтобы открыть диалоговое окно Сохранить как , которое также доступно в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять ценные детали. Изображение с NumbernineRecordПоскольку цифровое изображение состоит из пикселей, то есть маленьких монотонных квадратов с жесткими краями, мы не можем разделить их, если вы увеличите масштаб достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Вот где Разрешение важно. Это показатель детализации изображения, измеряемый количеством пикселей в пределах одного квадратного дюйма или PPI (пикселей на дюйм). Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Обратите внимание на настройки здесь, чтобы проиллюстрировать различное разрешение при тех же размерах. Это соотношение влияет на качество изображения, даже если изображение остается того же физического размера.Это приводит нас к увеличению размера и разрешения изображений, а также к ограничениям увеличения. Помните, что пиксели нельзя разделить. Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
1. Включить сохранение подробностей 2.0
Photoshop представил эту функцию высококачественного увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести указатель мыши на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Просто убедитесь, что включен параметр «Включить сохранение подробностей 2.0», и все готово. Если нет, щелкните по нему. Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
2. Включить повторную выборку
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот.Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным и изменяется только количество пикселей на квадратный дюйм.
Теперь отметьте Resample on, и опции для метода передискретизации в раскрывающемся списке рядом с ним станут доступными. Это параметры для отдельного изменения разрешения и размеров, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
Верхняя часть списка предназначена для увеличения, в частности, «Сохранить детали» 2.03. Выберите «Сохранить детали» 2.0
Режим увеличения по умолчанию — Автоматический , но можно установить последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали» 2.0, поэтому выберите этот параметр вручную, чтобы обеспечить высокое качество результатов. Поэтому для достижения наилучших результатов выберите Preserve Details 2.0 .
4.Подавление шума
Когда вы выберете из списка «Сохранить детали 2. 0», вы увидите ползунок для процента снижения шума. Инстинктивно может показаться, что можно полностью перебросить ползунок на 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение. Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
0», вы увидите ползунок для процента снижения шума. Инстинктивно может показаться, что можно полностью перебросить ползунок на 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение. Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
Теперь сделайте последнюю проверку предварительного просмотра изображения, увеличивая и уменьшая масштаб и панорамируя изображение. При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран. Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими методами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Ищете другие полезные советы по Photoshop? Проверьте это.
.Скрытие или удаление объектов с помощью Content-Aware Fill
Что вы узнали: Используйте Content-Aware Fill для удаления объектов и людей
Когда использовать Content-Aware Fill
Content-Aware Fill анализирует изображение, чтобы найти лучшие детали для разумной замены выбранной области, и дает вам элементы управления для точной настройки результата. Это делает его отличным методом для удаления крупных объектов и людей даже на сложном фоне.
Начните с выбора
Работа с Content-Aware Fill всегда начинается с выбора.Вы можете использовать любой из инструментов выделения, чтобы создать начальное выделение. Инструмент «Выбор объекта» — хороший выбор для выбора одного объекта, когда в сцене есть несколько объектов.
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите свободный прямоугольник или лассо вокруг элемента, который нужно удалить. Инструмент автоматически определяет объект внутри определяемой вами области и сжимает выделение до краев объекта.
- Инструмент «Выбор объекта» обычно делает жесткое выделение на краях объекта.Включение части области вокруг объекта в выделение поможет заливке с учетом содержимого создать лучшую заливку. Выберите «Выделение»> «Изменить»> «Разобрать» и введите несколько пикселей — ровно столько, чтобы создать тонкую границу между краем объекта и выделением. В данном случае мы ввели 8 пикселей.
- Выберите «Правка»> «Заливка с учетом содержимого», чтобы открыть рабочее пространство с учетом содержимого. Вид слева отображает наложение зеленого цвета, которое определяет область выборки, которую учитывает Photoshop при выборе исходной детали для создания заливки.Вид справа — это предварительный просмотр заливки в реальном времени, который будет меняться по мере того, как вы уточняете результат с помощью инструментов и элементов управления в этой рабочей области.
Эксперимент с опциями области отбора проб
Если предварительный просмотр не дает желаемого результата, поэкспериментируйте с параметрами области выборки справа, чтобы контролировать область, из которой Photoshop выполняет выборку деталей для создания заливки.
- Параметр «Авто» интеллектуально определяет, какие области следует выбирать на основе цвета и текстуры.
- Параметр «Прямоугольный» создает прямоугольную область выборки вокруг вашего выделения.
- Параметр «Пользовательский» позволяет вручную указать, какие области изображения следует использовать. Нажмите кнопку Custom, чтобы удалить текущую зеленую область выборки. Выберите инструмент «Кисть для отбора проб» на панели инструментов и в представлении слева проведите кистью по областям, из которых вы хотите взять образец.
 В некоторых ситуациях этот параметр может дать больше контроля и улучшить заливку.
В некоторых ситуациях этот параметр может дать больше контроля и улучшить заливку.
С любой из этих опций вы можете использовать инструмент «Кисть для выборки» с опцией добавления или вычитания, чтобы дополнительно изменить детали изображения, используемые в качестве исходного материала для заливки.
Изучите другие инструменты и средства управления
Изучите другие варианты для точной настройки результата:
- Поэкспериментируйте с настройками адаптации цвета, чтобы адаптировать яркость и контраст заливки к окружению.
- Попробуйте элементы управления адаптацией поворота, чтобы повернуть заливку, если у вас есть изогнутый узор, например узор вдоль края обеденной тарелки.
- Если имеется повторяющийся узор с элементами разных размеров, например кирпичная дорожка, снятая в перспективе, используйте параметр «Масштаб», чтобы изменить размер заливки в соответствии с узором.
- Если на изображении есть горизонтально симметричные элементы, попробуйте установить флажок «Зеркальное отражение».
- Если вы хотите добавить или вычесть исходное выделение, используйте инструменты «Лассо» в рабочей области с их опцией добавления или вычитания.
Вывод и сохранение работы
- В настройках вывода в правой части рабочего пространства выберите «Вывод на> Новый слой» для максимальной гибкости. Щелкните OK, чтобы закрыть рабочую область Content-Aware.Ваши изменения появятся на новом слое на панели «Слои».
- Сохраните документ в формате .PSD или .TIFF, чтобы сохранить слой, созданный с помощью Content-Aware Fill.
Как в фотошопе отдалить фото
Как в фотошопе изменить размер картинки
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.

В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть ? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб)) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Автор урока — Александр Pixelbox.ru
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
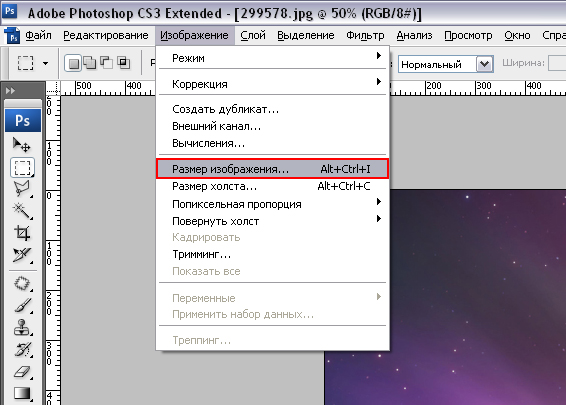
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Простой способ уменьшить фото в Фотошопе
13. 02.09 Подробные инструкции, Уроки Photoshop
02.09 Подробные инструкции, Уроки Photoshop
В результате уменьшения размера фотографии в программе Photoshop вполне рально сделать из фото весом 2-5 Мб качественную фотографию на весь экран, но весом в 500 Кб или даже еще меньше. Эта статья будет полезной новичкам, которые делают первые вынужденные шаги в освоении Фотошопа и хотят быстро уменьшать свои фото.
8-мегапиксельными цифровыми фотокамерами сейчас никого не удивишь. Каждый день обычные люди, которые не являются гуру Фотошопа, делают горы снимков. Горы – если бы мы их распечатывали. Но нам нужно передавать эти файлы по ICQ, добавлять их в фотоальбомы социальных сетей вроде «Одноклассников» и «В контакте», выкладывать на своем блоге, слать по почте… Или отнести на флешке любимой тете Свете, она давно просила.
Иногда из своих наиболее удачных фото мы хотим сделать иконки или аватарки. И чем меньше при этом места занимает фото, тем быстрее оно загрузится и тем больше этих фото можно перенести за единицу времени. Так что научиться уменьшать фото нужно. Сейчас посмотрим, как быстро и просто это сделать. Все наглядно, с иллюстрациями.
Устанавливаем Фотошоп. Без него нынче никак. Даже непрофессионалам Photoshop необходим. Рекомендую устанавливать версию Adobe Photoshop CS3, лично мне она больше всего нравится. Не будем спорить, какая версия программы самая лучшая, нам для уменьшения фото подойдет любая. Если вы не знаете, где бесплатно скачать Фотошоп, рекомендую ознакомиться с моей статьей Чем бесплатно скачать любую программу.
Открываем Photoshop. Перетаскиваем в него свое фото – просто зажимаем левой кнопкой мыши ярлычок фотографии и перетягиваем ее в видимую область Фотошопа, она откроется. Если так не нравится, можно открывать традиционно (File->Open…):
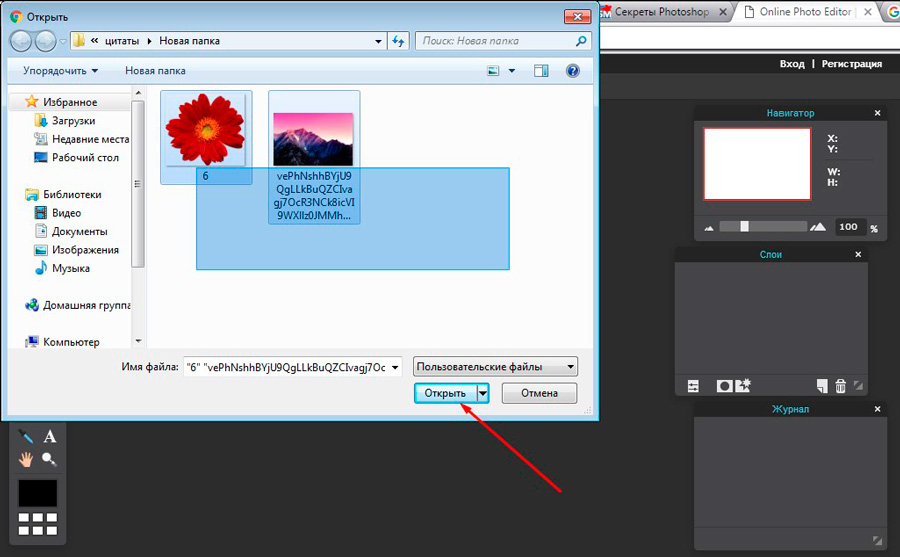
В появившемся окне находим нужное фото и дважды кликаем на нем левой кнопкой мыши, чтобы открыть в программе Фотошоп:
Открытое в Фотошопе фото выглядит примерно так:
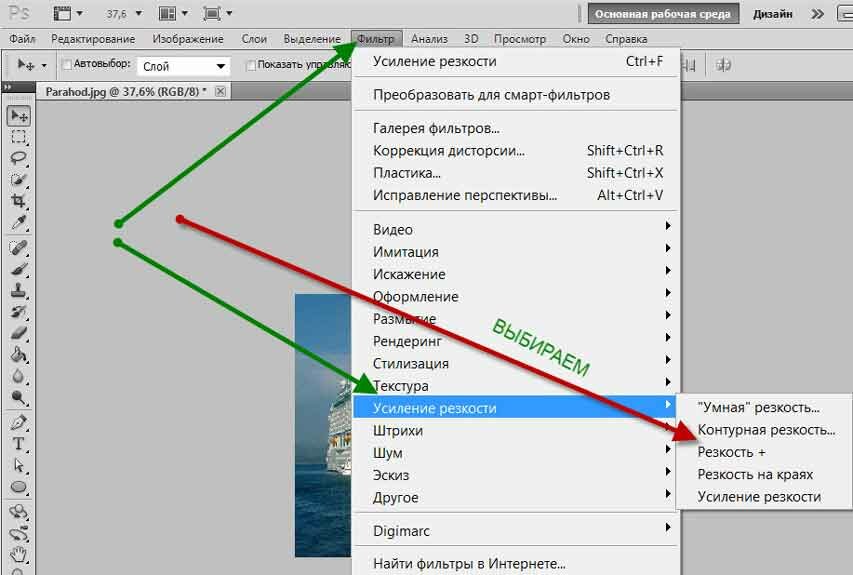
Далее, чтобы уменьшить фото, в главном меню Фотошопа выбираем Image->Image Size…:
И в открывшемся после этого окне вводим размер фото, который мы хотим получить в результате уменьшения. При этом галочка возле опции Constrain Proportions должна стоять:
При этом галочка возле опции Constrain Proportions должна стоять:
Нажимаем ОК и получаем фотку требуемого размера. Можно еще добавить ей чуть-чуть четкости, воспользовавшись стандартным фильтром Фотошопа. Для этого выбираем из основного меню Photoshop фильтр Filter->Sharpen->Unsharp Mask:
Появится окно, в котором можно задать параметры четкости. Если вы в нем ничего не меняли, можно оставить как есть и нажать ОК. Или же установить ползунки, как указано на рисунке:
Жмем ОК и убеждаемся, что фотография стала четче. Если не нравится – нажимаем Ctrl+Z и эффект пропадет. Подробнее обо всех горячих клавишах Фотошопа можно прочитать здесь.
Наконец-то можно сохранить уменьшенное фото, это тоже не сложно. В главном меню Фотошопа нажимаем File->Save for Web & Devices… и получаем окно:
Проверяем, чтобы все настройки в окне были, как показано на рисунке выше (формат JPEG, качество: Very High) и жмем Save. Появится последнее окно, в котором нужно ввести имя новой фотографии и папку на диске компьютера, где будет храниться уменьшенная фотография. Вводим имя файла, указываем путь и жмем кнопку Сохранить.
На этом работа в Фотошопе закончена. Фото уменьшено и готово к своим путешествиям по сети. Можно уменьшать следующее.
Читайте также:Уменьшаем изображение в Фотошопе
Часто в своей жизни мы сталкиваемся с необходимостью уменьшить рисунок или фотографию. Например, если нужно поставить фотографию на заставку в социальной сети, либо рисунок планируется использовать вместо заставки в блоге.
Если фотография сделана профессионалом, то ее вес может достигать несколько сотен мегабайт. Такие большие изображения крайне неудобно хранить в компьютере или использовать их для «выброса» в социальные сети.
Скачать последнюю версию PhotoshopИменно поэтому, прежде чем опубликовать изображение или сохранить его на компьютере, требуется немного его уменьшить.
Самая удобная программа для сжатия фотографии – это Adobe Photoshop. Его главный плюс заключается в том, что там есть не только инструменты для уменьшения, также есть возможность оптимизировать качество снимка.
Его главный плюс заключается в том, что там есть не только инструменты для уменьшения, также есть возможность оптимизировать качество снимка.
Анализируем картинку
Прежде чем уменьшить картинку в Фотошопе CS6, нужно понять, что это такое – уменьшение. Если Вы хотите использовать фото, как аватарку, то важно соблюдение определенных пропорций и сохранение нужного разрешения.
Также изображение должно иметь маленький вес (примерно несколько килобайт). Все требуемые пропорции Вы сможете отыскать на сайте, где планируете разместить свою «аву».
Если же в Ваших планах размещение снимков в интернете, то размер и объем требуется уменьшить до приемлемых размеров. Т.е. когда ваш снимок будут открывать, он не должен «выпадать» за пределы браузерного окна. Допустимый объем таких изображений составляет примерно несколько сотен килобайт.
Для того чтобы уменьшить снимок для аватарки и для выкладки в альбом Вам нужно будет совершить абсолютно разные процедуры.
Если Вы уменьшаете фото для аватарки, то Вам потребуется вырезать только небольшой фрагмент. Фотографию, как правило, не обрезают, ее сохраняют полностью, но при этом изменяют пропорции. Если требуемое вам изображение нужно размера, но при этом много весит, тогда можно ухудшить его качество. Соответственно, на сохранение каждого из пикселей будет уходить меньше памяти.
Если Вы использовали правильный алгоритм сжатия, то первоначальное изображение и обработанное практически не будут отличаться.
Вырезка требуемой области в Adobe Photoshop
Прежде чем уменьшить размер фото в Фотошопе, Вам нужно открыть его. Для этого используем меню программы: «Файл – Открыть». Далее указываете расположение снимка на вашем компьютере.
После того, как фотография отобразится в программе, нужно тщательно ее просмотреть. Подумайте, все ли объекты, которые есть на снимке, Вам нужны. Если же требуется только какая-то часть, то Вам поможет в этом «Рамка».
Вырезать объект можно двумя способами. Первый вариант – на панели инструментов выбираете нужный значок. Он представляет собой вертикальную полосу, на которой расположены пиктограммы. Находится он в левой части окошка.
Первый вариант – на панели инструментов выбираете нужный значок. Он представляет собой вертикальную полосу, на которой расположены пиктограммы. Находится он в левой части окошка.
С помощью него Вы сможете выделить прямоугольную область на вашем снимке. От Вас потребуется только определить, какая это область и нажать клавишу Enter. То, что останется за пределами прямоугольника обрежется.
Второй вариант – применение инструмента «Прямоугольная область». Данный значок также расположен на панели инструментов. Выделение области с помощью этого инструмента происходит точно так же, как и с «Рамкой».
После того, как выделите область, используйте пункт меню: «Изображение – Кадрировать».
Уменьшаем изображение с применением функции «Размер холста»
Если вам требуется обрезка изображения до конкретных размеров, с удаление крайних частей, то Вам поможет пункт меню: «Размер холста». Этот инструмент незаменим, если Вам нужно убрать что-то лишнее с краев картинки. Данный инструмент расположен в меню: «Изображение – Размер холста».
«Размер холста» представляет собой окно, в котором указаны действующие параметры фотографии и те, которые у нее будут после редактирования. Вам потребуется только указать, какие именно вам нужны размеры, и уточнить с какой стороны нужно сделать обрезку картинки.
Размер вы можете задать в любой удобной вам единице измерения (сантиметры, миллиметры, пиксели и т.д.).
Сторона, с которой нужно начинать обрезку можно указать с помощью поля, на котором расположены стрелки. После того, как все необходимые параметры будут заданы нажимаете «Ок» и происходит кадрирование вашего снимка.
Уменьшение снимка с помощью функции «Размер изображения»
После того, как Ваш снимок примет нужный Вам вид можно смело приступать к изменению его размеров. Для этого используйте пункт меню: «Изображение – Размер изображения».
В этом меню Вы сможете отрегулировать размеры вашего снимка, изменить их значение в нужной вам единице измерения. Если Вы поменяете одно значение, то автоматически поменяются и все остальные. Таким образом, пропорции вашего изображения сохраняются. Если Вам требуется искажение пропорций снимка, то используйте иконку между показателями ширины и высоты.
Если Вы поменяете одно значение, то автоматически поменяются и все остальные. Таким образом, пропорции вашего изображения сохраняются. Если Вам требуется искажение пропорций снимка, то используйте иконку между показателями ширины и высоты.
Изменить размер снимка можно также при уменьшив или увеличив разрешение (используйте пункт меню «Разрешение»). Помните, чем меньше у фото разрешение, тем ниже у него качество, но при этом достигается малый вес.
Сохраняем и оптимизируем снимок в Adobe Photoshop
После того, как вы установили все нужные вам размеры и пропорции, требуется сохранить снимок. Кроме, команды «Сохранить как» вы можете воспользоваться инструментом программы «Сохранить для Web», расположенном в пункте меню «Файл».
Основную часть окошка занимает изображение. Здесь вы можете его увидеть в том же формате, в каком оно будет отображаться в интернете.
В правой части окошка вы сможете задать такие параметры, как: формат рисунка и его качество. Чем выше показатели, тем лучше качество снимка. Также вы сможете очень сильно ухудшить качество, используя выпадающий список.
Выбираете в нем любое подходящее вам значение (Низкое, Среднее, Высокое, Наилучшее) и оцениваете качество. Если вам нужно исправить какие-то мелочи в размерах, то используйте Качество. Внизу страницы вы сможете увидеть, сколько весит ваш снимок на данном этапе редактирования.
С помощью «Размер изображения» задаете подходящие вам параметры для сохранения фото.
Используя все вышеперечисленные инструменты, вы сможете создать идеальный снимок с небольшим весом. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТОптимизация изображений PNG
Оптимизация изображений PNG
Если изображения, созданные или обработанные в Фотошоп, оптимизировались нами всё это время форматом JPG и однажды, нам захотелось попробовать сохранить (оптимизировать) их PNG или GIF, то мы действуем также как и в случае с оптимизацией JPG.
Щёлкнув по кнопке «Файл» верхнего меню мы развернём перечень опций, в котором выберем команду «Сохранить как…»:
Запомнив сочетание клавиш Shift+Ctrl+S, мы сократим количество своих действий. Нажатие такого сочетания клавиш сразу же выводит окошко выбора места сохранения и типа файла:
Давайте щёлкнем по стрелочке для раскрытия списка с типами файлов, где выберем тип PNG:
Как мы видим, эта процедура идентична оптимизации не только JPG, но и вообще любой процедуре сохранения созданного или каким-либо способом отредактированного файла.
После выбора формата PNG, Фотошоп предложит два варианта оптимизации и два варианта вывода уже оптимизированной картинки при просмотре, ну а наша задача сделать свой индивидуальный выбор:
Версия Фотошоп CS6 предусматривает дополнительное пользовательское сжатие на выбор, а предыдущая версия CS5 сжимает картинку самостоятельно автоматически, предлагая нам, лишь определиться с её выводом (появлением) при просмотре:
Когда мы говорим о просмотре, то ведём речь, так сказать, о двух видах просмотра. Один вид я бы назвал бытовым просмотром, то есть мы смотрим изображения средствами операционной системы (встроенный медиа плеер). К другому виду просмотра можно отнести изображения в среде Интернета.
Всё зависит от того кому предназначено изображение и где оно это самое изображение, покинув Фотошоп, будет размещено. Пожалуй, лучшим будет довериться своим глазам. Если, то, что мы видим после сжатия, глаз, как говорят, не радует, то мы пробуем другой вариант. Зацикливаться на степени сжатия и качестве воспроизведения картинки, не будем. Спать мы должны крепко и сладко (юмор).
Визуально изображение должно выглядеть достаточно качество и иметь не очень большой размер (как файл). К тому же у нас есть запасной вариант — JPG для обработанных фотографий. Длинные ресницы, осиная талия и всё такое.
Не будем забывать о супер возможности с помощью PNG при оптимизации, сохранить многоуровневую прозрачность, если наше изображение содержит слои с разной степенью прозрачности:
Давайте воспользуемся имеющейся возможностью Фотошоп CS6 дополнительной регулировки степени сжатия и посмотрим на размер файлов в первом и втором вариантах сжатия, а также на то, каким будет наше зрительное восприятие.
Оптимизируем изображение по варианту сжатия «Нет/быстро»:
А затем, по варианту «Самый маленький/медленно»:
Теперь с помощью средств операционной системы нашего компьютера посмотрим на наше изображение оптимизированное, или иначе говоря, сжатое с разной степенью.
Посмотрим на картинку с первым вариантом оптимизации. Достаточно просто навести курсор мыши на изображение:
Теперь переведём курсор мыши на изображение сжатое по второму варианту:
Итак, мы посмотрели и сравнили одно и то же изображение, оптимизированное двумя различными вариантами. От наших глаз не ускользнул тот факт, что в обоих вариантах размер изображения по высоте и ширине идентичен, а вот их размер как файлов значительно друг от друга отличается (в байтах). Что касается меня, то мои глаза не видят какой-то потери качества картинки при более высокой степени сжатия. Резкость (чёткость), контрастность, насыщенность цветами, мои глаза на обоих этих значках воспринимают одинаково.
Давайте посмотрим на оба варианта оптимизации с помощью средств операционной системы. Оптимизация по первому варианту сжатия:
Теперь посмотрим на оптимизацию с более высокой степенью сжатия (вариант 2):
Опять скажу о себе. При различном размере файлов мои глаза не видят отличий. При переключении с одной картинки на другую я не заметил перехода. Такое впечатление, будто кнопки переключения с изображения на изображение (вперёд/назад) не функционируют.
Для принятия решения о том, с какой степенью сжимать изображения в будущем и в зависимости от их места размещения, мы можем смотреть на изображения уже после их сжатия разными вариантами, в Фотошоп, используя режим нескольких окон. Процесс прост. Открыв оба изображения в Фотошоп, мы сравниваем их между собой, переводя взгляд с одного изображения на другое.
Чтобы провести этот сравнительный анализ нам нужно обратиться к пункту «Окно» верхнего меню и выбрать опцию «Упорядочить»:
Где щелчком по стрелочке открыть окошко с перечнем вариантов:
Поскольку в нашем примере изображений только два, то на вполне подойдёт режим двух окон. Мы можем выбрать горизонтальное расположение окон или же вертикальное. Выбираем тот вариант, который нам больше нравится и удобней:
Мы можем выбрать горизонтальное расположение окон или же вертикальное. Выбираем тот вариант, который нам больше нравится и удобней:
Оставить комментарий
Уменьшить длину носа в фотошопе. Как уменьшить нос в «Фотошопе» быстро? Как уменьшить нос в «Фотошопе CS6»
Программа Photoshop безусловно является любимицей всех девушек. Кто еще так быстро и легко сможет исправить недостатки и преумножить их красоту на фото — одарить пушистыми ресницами и шикарным волосами. И если в одних случаях спасет визажист и умелый парикмахер, обратиться к коим не составит проблем. То в других недоделки природы исправляются исключительно трудом пластического хирурга? А оно нам надо, под нож ложиться? Тут-то и приходит нам на помощь фотошоп. Сегодня мы почувствуем себя мировыми светилами пластической хирургии и чуть-чуть уменьшим нос. Для своего эксперимента я выбрала Рианну – талантливую певицу и красивую девушку.
Итак, открываем изображение.
Уменьшить нос в фотошопе мы можем воспользовавшись фильтром «Пластика».
На правой панели выбираем инструмент «Деформация». Устанавливаем следующие настройки:
Перемещаем курсор на изображение и уменьшаем нос подталкиванием к центру. Постарайтесь не затронуть глаза и губы, дабы не исказить их форму. Теперь давайте сравним результат:
Этот способ требует некоторой сноровки. Возможно, вам придется не раз корректировать свои действия. Помимо всего прочего, этот способ имеет один недостаток: вместе с носом несколько уменьшается размер лица. Поэтому давайте рассмотрим еще один, более простой метод при котором пропорции лица останутся неизменными. Снова открываем исходное изображение.
Используем инструмент «лассо» для выделения носа и прилегающей к нему области.
Теперь нам следует растушевать выделенную область, для чего мы нажимаем комбинацию клавиш shift+f6. Радиус растушевки 20-30 пикселей. Ориентируйтесь на размер исходного изображения.
Выделенная область сгладилась. Теперь кликом левой клавишей мыши вызываем контекстное меню и выбираем – скопировать на новый слой.
Теперь кликом левой клавишей мыши вызываем контекстное меню и выбираем – скопировать на новый слой.
В окне слоев выбираем новый слой и уменьшаем его, потянув за маркеры.
И сравниваем полученные результаты.
Как видите, уменьшить нос в фотошопе очень просто. Выбирайте любой понравившийся способ и экспериментируйте! Таким образом, вы можете увеличить или уменьшить любую часть лица.
Лицо каждого человека индивидуально, а черты лица неповторимы. Именно совокупность черт лица определяет индивидуальность и неповторимость внешности. Однако, порой возникает необходимость изменить что-либо в образе человека на фотографии. Будь то глаза, губы, форма бровей или нос. Эта статья посвящена уменьшению носа на фотографии при помощи инструментов Фотошопа.
В приложении Adobe Photoshop для этих целей разработан специальный фильтр под названием «Пластика». Назначение данного фильтра состоит в изменение размеров и других параметров элементов изображения путем метода деформации и искажения. Однако далеко не все пользователи смогут правильно применить этот инструмент, так как он требует определенных навыков и знаний.
У нас уже был подобной урок, в котором мы применяли данный инструмент, который вы можете также посмотреть и изучить:
Но существует и гораздо более простой метод выполнения тех же самых действий. Речь идет об инструменте «Свободное трансформирование» .
Разберем этот способ на практическом примере. Мы возьмем фотографию потрясающего актера – Роберта Де Ниро.
Нам предстоит уменьшить его нос. Что ж, давайте приступим.
Подготовка фотографии
Применение свободного трансформирования
Теперь, когда наша фотография подготовлена можно приступать непосредственно к уменьшению носа модели.
Финальная обработка
Для того чтобы полностью скрыть следы границ необходимо выполнить следующие шаги.
А теперь давайте сравним первоначальное фото с нашим вариантом, где мы уменьшили нос актеру:
По точно такому же принципу можно изменять размер и деформировать другие объекты/элементы на изображении. На этом наш урок завершен, рекомендуем вам закрепить его на практике.
На этом наш урок завершен, рекомендуем вам закрепить его на практике.
Если вам не нравится, как на фотографии смотрится ваш нос, фотошоп поможет вам подправить эту часть. Откорректировать форму носа может даже новичок, если следовать нашим советам.
Как изменить нос при помощи фотошопа
Для каждого человека свойственно желание выглядеть на публике несколько лучше, чем это возможно в стандартной повседневной ситуации. По этой причине многие люди прибегают к помощи фотошопа.
Для того, чтобы изменить нос на фотографии, вам не потребуется много времени.
Для заметки!
Однако имейте в виду, что даже профессиональный ретушер не способен выйти дальше технологических пределов. Поэтому изменяемая фотография должна быть хорошего качества, а ракурс такой, чтобы было удобно корректировать.
Последовательность действий в фотошопе
Для начала определитесь, какую фотографию вам необходимо отретушировать. После этого выполните следующую последовательность действий.
Выберете инструмент, при помощи которого вы выделите ту зону, которая должна быть отретуширована. Для этого лучше всего подойдет такая функция, как «свободное лассо». Настройте растушевку в пределах 3 пикселей.
Важно!
Вы можете достигнуть наилучшего результата, даже если не будете использовать все маркеры одновременно. Иногда для того, чтобы совсем немного подправить фото, достаточно использования нескольких маркеров.
Как только вы сохранили все изменения, которые применили к данной области, то можно переходить к фоновому изображению и осторожно накладывать на него созданный ранее . Имейте в виду, что после наложения на фон останется видной складка от старого носа. Ее необходимо будет убрать, чтобы ретуширование не было видно, и нос казался максимально естественным.
Как убрать остатки “старого носа” при наложении новой формы
Для этого достаточно обратиться к такому инструменту, как «Штамп».
После этого необходимо выставить основные параметры, такие как:
- прозрачность, которую необходимо отрегулировать на уровне 40-50%;
- жесткость установите на нуле, хотя в некоторых случаях профессиональные фотографы рекомендуют оставить ее на уровне 60-70%, но это уже зависит от особенностей самой фотографии.
После этого необходимо как можно осторожнее убрать лишнюю складку, которая образовалась у нас на носе, когда мы наложили верхний отретушированный слой. Как только вы это сделаете, у вас получится такой результат:
Когда вы пользуетесь фотошопом, необходимо подходить к ретушированию отдельных частей тела или лица без лишнего фанатизма, так как для вас самое главное – это чтобы изменения никто не увидел, и они казались бы естественными.
В случае необходимости вы можете обратиться за помощью к специалисту или профессиональному фотографу, если боитесь браться за довольно сложные изменения на фотографии.
Очень часто фотограф, обрабатывая снимок, замечает непропорциональные черты лица модели. Во время художественной ретуши можно отредактировать не только фон, но и такие детали, как нос. А также многие пользователи «Инстаграма» любят создавать идеальные фотографии. Ответ на вопрос о том, как уменьшить нос в «Фотошопе», и раскрывается в данной статье.
Свободное трансформирование объекта
Прежде чем приступить непосредственно к уменьшению носа, нужно подготовить исходную фотографию. Как и для любой обработки, необходимо загрузить снимок и создать его копию. Нажав правой кнопкой мыши на миниатюру снимка, выбираете функцию «Создать дубликат слоя». На нем и будет производиться дальнейшая работа.
После этого необходимо взять инструмент «Произвольное выделение» и обвести весь нос, при этом не стоит захватывать слишком много места, но и точно по контуру не нужно проводить. То же самое можно сделать с помощью любого другого инструмента, на этом шаге неважно — чем, а важно — что выделять. Уменьшить нос в «Фотошопе» как можно естественнее — вот первоначальная задача.
Уменьшить нос в «Фотошопе» как можно естественнее — вот первоначальная задача.
Совет: лучше всего проводить по коже лица так, чтобы были захвачены и темные, и светлые участки рядом с носом. Такое выделение позволит избежать слишком резкой границы, а это значит, что сэкономит время.
Уменьшение носа
После того как объект проведен полностью, нужно нажать правой кнопкой мыши и выбрать пункт «Деформация». А теперь крылья носа переносят ближе к глазам и друг к другу. Этот шаг творческий, и делать необходимо так, как это подскажет воображение фотографа. Четкой инструкции нет. Но несмотря на все это, снимок должен остаться естественным, стоит переборщить с изменением и уменьшением носа — и фото потеряет привлекательность.
И также, чтобы сгладить границы, нужно применить эффект растушевки краев. Для этого нажать комбинацию клавиш Shift + F6 и поставить необходимое значение. В этом случае было выбрано 3 пикселя, но каждый процесс обработки индивидуален. Поэтому и ответ на вопрос о том, как уменьшить нос в «Фотошопе», схематичен.
Сглаживание неровности
Несмотря на все усилия, хоть и не в большом количестве, но несостыковки кожи все же имеются. Убрать их очень просто. Для начала нужно создать объединенный слой, сделать это можно с помощью горячей команды Ctrl + Shift + Alt + У.
Следующим шагом нужно замаскировать переход, сделать это можно несколькими способами.
- Первый, с помощью «Восстанавливающей кисти», немного сплющенной по диаметру. Остается только нажимать на недостатки, и они будут сами исчезать. Такой способ не всегда работает, так как «Фотошоп» — это не совершенный интеллект, и бывают промахи. Но для того чтобы уменьшить нос в «Фотошопе» как можно естественней, такие действия подойдут.
- Второй способ называется ручным, для него понадобится мягкая кисть штамп. Достаточно приблизить переход, и можно начинать работу. Зажимая кнопку Alt, необходимо нажать на то место, с которого будет браться пример.
 И после этого нужно провести по проблемному участку. Так выделенные пиксели дублируются и изменяют неровности. Вот и все, нос выглядит очень естественно и изящно.
И после этого нужно провести по проблемному участку. Так выделенные пиксели дублируются и изменяют неровности. Вот и все, нос выглядит очень естественно и изящно.
Как уменьшить нос в «Фотошопе CS6»
В последних версиях программы появилась новая функция, которая позволяет видоизменять любую часть тела и инструмент. С помощью фильтра «Пластика», можно не только уменьшать нос, но и увеличить губы, выделить скулы и талию. Причем делается это очень быстро, и после такого изменения не надо ничего подправлять.
Чтобы начать работу, необходимо открыть меню «Фильтр» и выбрать пункт «Пластика». Откроется новое окно, в котором и нужно проводить все шаги. Стоит заметить, каждое действие — это творческий момент, поэтому не стоит ориентироваться на какие-то определенные настройки.
Самое главное, не работать с огромными кистями. Лучше приблизить проблемное место и небольшим диаметром инструмента исправить все недостатки. Так работа будет выглядеть намного более натуральной, без волн. Способы, как уменьшить нос в «Фотошопе», есть разные, но самое главное — не то, как сделать такой эффект, важен сам результат.
Улучшение светотеневого рисунка
Очень часто при изменении линий на лице пропадают некоторые нюансы, восстановить которые очень легко. Чтобы прорисовать новые тени и свет, для начала необходимо создать новый слой с параметром наложения «Мягкий свет». Взяв мягкую кисть белого цвета, нужно прорисовать на лице все места, где должны быть блики, а черным цветом выделить тени. После того как контуринг завершен, можно изменить ползунок непрозрачности до нужного процента.
На самом деле можно уменьшить нос в «Фотошопе» на телефоне, как и на компьютере, шаги будут точно такими же.
Инструкция
Как исправить нос в bФотошопе/b» rel=»gallery-step-images»> Откройте фотографию и продублируйте изображение на новый слой с помощью клавиш Ctrl+J. Перед каждым изменением лучше дубликат слоя, чтобы не повредить основное изображение.
Избавьтесь от проблем кожи на изображении. Выбирайте инструмент Healing Brush Tool («Лечащая кисть»). На панели слоев установите жесткость кисти в 0, а размер чуть больше размера проблемного участка. Наведите курсор на чистую кожу, зажмите на клавиатуре Alt и щелкните мышкой по фотографии. Курсор превратится прицела – кружок с крестиком внутри. Программа приняла участок изображения за эталон.
Затем переведите мышку на проблемный участок и щелкните левой клавишей – прыщик или пятнышко заменится на эталонный рисунок. Отретушируйте таким образом весь нос, чтобы не осталось видимых дефектов кожи.
В меню Filter («Фильтр») выбирайте инструмент Liquify («Пластика»). Это, фактически, отдельный графический редактор с собственным набором инструментов и богатыми возможностями настроек. Чтобы увеличить изображение, выбирайте инструмент Zoom («Лупа»). Если нужно уменьшит рисунок, зажмите Alt и примените Zoom. Чтобы перемещать изображение, используйте Hand Tool («Рука»).
Выбирайте инструмент Pucker Tool («Сжатие»), для этого можно нажать на клавиатуре S. Установите на панели настроек размер кисти чуть больше участка, который вы хотите уменьшить. Значения Density («Плотность») и Pressure («Нажим») выставляйте небольшими, чтобы коррекция была аккуратной. Наведите курсор на переносицу и щелкните мышкой не больше 2-х раз. Изменения лучше вносить постепенно.
Нажмите O, чтобы активировать инструмент Push Left Tool («Смещение пикселей»). Если обводить этим инструментом правую часть изображения сверху вниз, пиксели смещаются влево, т.е. объект уменьшается, если снизу вверх, то увеличивается. Чтобы уменьшить рисунок в левой части, курсор надо вести снизу вверх. Пиксели смещаются под изображением крестика.
Значения плотности и нажима оставьте небольшими, размер кисти уменьшите. Обведите инструментом нос на фотографии, начиная с правой стороны, сверху вниз. Исправьте вырез ноздрей, если есть необходимость. Применяйте инструмент осторожно, проводя по одному участку изображения не более двух раз.
Для отмены неправильных действий нажмите Reconstruct. Чтобы убрать все изменения, используйте кнопку Restore All. Когда результат обработки вас устроит, нажмите ОК. В обычном режиме еще раз внимательно изучите обработанное изображение. Если вы решите, что корректировка была неудачной, можете нажать Alt+Ctrl+Z, чтобы отменить изменения.
Как уменьшить объект в Фотошопе
Увеличение и уменьшение размера изображения или объекта в Фотошопе
Изменение размера — уменьшение и увеличение изображения средствами Adobe Photoshop производится следующими способами:
- функцией «масштабирование»;
- «трансформирование»;
- «свободное трансформирование»;
- масштабирование слоя;
- при помощи инструментов выделения.
Все способы отличаются друг от друга и применяются в определенных ситуациях.
Масштабирование
Масштабирование используется, если пользователю нужно изменить размеры всей картинки, а не какой-то ее части. Чтобы применить функцию, нужно на верхней панели найти вкладку «редактирование», перейти в «трансформирование», оттуда перейти и кликнуть на «масштабирование». Вокруг холста должна появиться рамка, потянув за уголки которой пользователь сможет менять пропорции картинки на свое усмотрение. Чтобы объект не растягивался при увеличении или уменьшении изображения в Фотошопе, а сохранял свои пропорции, необходимо при изменении его величины удерживать клавишу SHIFT.
Если пользователь заранее знает, какие параметры ширины и высоты необходимо придать фотографии, эти значения ему необходимо ввести в специальное диалоговое окно. Это окно вызывается комбинацией клавиш ALT+CTRL+I, либо функцией «размер изображения» во вкладке «изображение» на верхней панели.
Чтобы сохранить пропорции объекта при изменении масштаба, нужно поставить галочку на «сохранить пропорции».
Оба варианта работают практически одинаково, но при использовании первого качество картинки сильно ухудшается при увеличении, тогда как во втором случае качество страдает не так сильно.
С сохранением пропорций
Чтобы вставленная картинка или отдельная фигура сохраняла свои пропорции при масштабировании, необходимо зажать клавишу SHIFT. Таким образом, объект увеличивается (уменьшается) относительно центра слоя, а при зажатой клавише ALT изображение меняет пропорции относительно своего центра.
Свободное трансформирование
Комбинацией клавиш CTRL+T включается функция «свободное трансформирование» (Free Transform). Свободное от обычного отличается тем, что при нем объект можно вращать и отражать. Если не получается вызвать функцию комбинацией клавиш, то можно воспользоваться верхним меню, там нужно найти вкладку «редактирование», перейти из нее в «трансформирование», потом нажать «свободное трансформирование».
В случае с версией Photoshop на английском языке путь выглядит так: «Edit» — «Transform» — «Free Transform». С изображением можно выполнять различные действия, просто потянув за уголки рамки, а при нажатии на него правой кнопкой мыши, пользователю откроется контекстное меню с расширенными возможностями.
Изменить размер слоя
Этот вариант пригодится в случае, когда нужно уменьшить или увеличить целый слой, особенно удобно в случае изменения размера вырезанного объекта. Масштабирование можно осуществить следующими способами:
- Изменение масштаба содержимого. Чтобы воспользоваться этим способом, необходимо воспользоваться функцией «Free Transform». Вокруг всего изображения появятся границы, потянув за которые, можно его увеличить или уменьшить.
- Уменьшить/увеличить масштаб фона. Background имеет большое количество ограничений, поэтому его масштабирование отличается от масштабирования обычного слоя.

Чтобы изменить параметры фона, необходимо перейти во вкладку «размер изображения», затем просто ввести нужные параметры Ширины и Высоты. Другой вариант – это разблокировать Background, тем самым сделав его обычным слоем, после чего программа позволит изменять его масштабы привычным способом. Для разблокировки необходимо два раза кликнуть по иконке фонового слоя и нажать ОК, ничего не меняя. После разблокировки пользователь может изменять пропорции так же, как в случае с обычным.
Изменение размера выделенного изображения
Когда необходимо изменить размер только части картинки, подойдет инструмент «выделение», его можно найти на боковой панели инструментов. Выделить объект можно с помощью эллипса, прямоугольника, вертикальной и горизонтальной строки, лассо и волшебной палочки. На выделенную область картинки необходимо кликнуть правой кнопкой мыши, после чего появится контекстное меню, в котором нужно выбрать «свободное трансформирование», либо «трансформировать выделенную область».
Качество при изменении размера
Увеличение и уменьшение прямым образом влияет на качество редактируемой фотографии. Если взять любой объект, уменьшить его инструментами Photoshop, а затем увеличить до прежних параметров, то можно заметить невооруженным глазом, что фото стало более размытым.
Ухудшение качества изображения связано с тем, что при уменьшении картинки, так же уменьшается количество пикселей в ней, а когда происходит ее увеличение, то исчезнувшие пиксели не возвращаются, поэтому фото становится более расплывчатым, менее четким и качественным. Поэтому, если пользователь желает изменить масштаб редактируемого вырезанного или выделенного объекта, то ему лучше сразу определиться с пропорциями, чтобы не менять их по несколько раз, теряя при этом качество.
Как в фотошопе изменить размер картинки
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть ? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб)) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Увеличение и уменьшение размера изображения или объекта в Фотошопе
Изменение размера — уменьшение и увеличение изображения средствами Adobe Photoshop производится следующими способами:
- функцией «масштабирование»;
- «трансформирование»;
- «свободное трансформирование»;
- масштабирование слоя;
- при помощи инструментов выделения.
Все способы отличаются друг от друга и применяются в определенных ситуациях.
Масштабирование
Масштабирование используется, если пользователю нужно изменить размеры всей картинки, а не какой-то ее части. Чтобы применить функцию, нужно на верхней панели найти вкладку «редактирование», перейти в «трансформирование», оттуда перейти и кликнуть на «масштабирование». Вокруг холста должна появиться рамка, потянув за уголки которой пользователь сможет менять пропорции картинки на свое усмотрение. Чтобы объект не растягивался при увеличении или уменьшении изображения в Фотошопе, а сохранял свои пропорции, необходимо при изменении его величины удерживать клавишу SHIFT.
Если пользователь заранее знает, какие параметры ширины и высоты необходимо придать фотографии, эти значения ему необходимо ввести в специальное диалоговое окно. Это окно вызывается комбинацией клавиш ALT+CTRL+I, либо функцией «размер изображения» во вкладке «изображение» на верхней панели.
Чтобы сохранить пропорции объекта при изменении масштаба, нужно поставить галочку на «сохранить пропорции».
Оба варианта работают практически одинаково, но при использовании первого качество картинки сильно ухудшается при увеличении, тогда как во втором случае качество страдает не так сильно.
С сохранением пропорций
Чтобы вставленная картинка или отдельная фигура сохраняла свои пропорции при масштабировании, необходимо зажать клавишу SHIFT. Таким образом, объект увеличивается (уменьшается) относительно центра слоя, а при зажатой клавише ALT изображение меняет пропорции относительно своего центра.
Свободное трансформирование
Комбинацией клавиш CTRL+T включается функция «свободное трансформирование» (Free Transform). Свободное от обычного отличается тем, что при нем объект можно вращать и отражать. Если не получается вызвать функцию комбинацией клавиш, то можно воспользоваться верхним меню, там нужно найти вкладку «редактирование», перейти из нее в «трансформирование», потом нажать «свободное трансформирование».
В случае с версией Photoshop на английском языке путь выглядит так: «Edit» — «Transform» — «Free Transform». С изображением можно выполнять различные действия, просто потянув за уголки рамки, а при нажатии на него правой кнопкой мыши, пользователю откроется контекстное меню с расширенными возможностями.
Изменить размер слоя
Этот вариант пригодится в случае, когда нужно уменьшить или увеличить целый слой, особенно удобно в случае изменения размера вырезанного объекта. Масштабирование можно осуществить следующими способами:
- Изменение масштаба содержимого. Чтобы воспользоваться этим способом, необходимо воспользоваться функцией «Free Transform». Вокруг всего изображения появятся границы, потянув за которые, можно его увеличить или уменьшить.
- Уменьшить/увеличить масштаб фона. Background имеет большое количество ограничений, поэтому его масштабирование отличается от масштабирования обычного слоя.
Чтобы изменить параметры фона, необходимо перейти во вкладку «размер изображения», затем просто ввести нужные параметры Ширины и Высоты. Другой вариант – это разблокировать Background, тем самым сделав его обычным слоем, после чего программа позволит изменять его масштабы привычным способом. Для разблокировки необходимо два раза кликнуть по иконке фонового слоя и нажать ОК, ничего не меняя. После разблокировки пользователь может изменять пропорции так же, как в случае с обычным.
Изменение размера выделенного изображения
Когда необходимо изменить размер только части картинки, подойдет инструмент «выделение», его можно найти на боковой панели инструментов. Выделить объект можно с помощью эллипса, прямоугольника, вертикальной и горизонтальной строки, лассо и волшебной палочки. На выделенную область картинки необходимо кликнуть правой кнопкой мыши, после чего появится контекстное меню, в котором нужно выбрать «свободное трансформирование», либо «трансформировать выделенную область».
Качество при изменении размера
Увеличение и уменьшение прямым образом влияет на качество редактируемой фотографии. Если взять любой объект, уменьшить его инструментами Photoshop, а затем увеличить до прежних параметров, то можно заметить невооруженным глазом, что фото стало более размытым.
Ухудшение качества изображения связано с тем, что при уменьшении картинки, так же уменьшается количество пикселей в ней, а когда происходит ее увеличение, то исчезнувшие пиксели не возвращаются, поэтому фото становится более расплывчатым, менее четким и качественным. Поэтому, если пользователь желает изменить масштаб редактируемого вырезанного или выделенного объекта, то ему лучше сразу определиться с пропорциями, чтобы не менять их по несколько раз, теряя при этом качество.
Как уменьшить или увеличить размер изображения в фотошопе
| Содержание статьи | |
|---|---|
| 1 | Способ 1 – Диалоговое окно Размер изображения |
| 2 | Способ 2 – Изменение размера с помощью трансформации |
| 3 | Как уменьшить или увеличить размер всего изображения |
| 4 | Как уменьшить или увеличить вставленную картинку в фотошоп |
| 5 | Способ 3 – Размер холста |
| 6 | Способ 4 – Кадрирование |
| 7 | Как уменьшить размер изображения без потери качества |
| 8 | Как уменьшить вырезанное изображение в фотошопе |
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I ). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T .
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter , чтобы принять изменения или Esc , чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование ( Ctrl+T ). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Как пакетно изменить размер изображений в Photoshop — Уроки
Здесь, как часть нашего руководства по Adobe Photoshop для новичков, мы покажем вам, как использовать действия и пакетную обработку для изменения размера нескольких изображений.
Если у вас есть папка с изображениями, размер которых вы хотите изменить, вы, возможно, опасаетесь, сколько времени потребуется, чтобы открывать каждое изображение в Photoshop, изменять их размер, повторно сохранять и снова закрывать. Тем не менее, есть способ сделать изменение размера нескольких изображений в Photoshop действительно быстрым и легким, но сначала потребуется немного поработать.
Перво-наперво вы захотите убедиться, что все изображения, размер которых вам нужно изменить, находятся в одной папке. Внутри этой папки (или там, где вы предпочитаете, чтобы ваши изображения с измененным размером оказывались в конечном итоге) создайте другую папку с названием что-то вроде «Изображения с измененным размером».
Теперь откройте одно из изображений в Photoshop (здесь мы используем Photoshop CC, но этот процесс будет работать и в более старых версиях Photoshop).
Создать действие
Перейти в панель действий. Если вы его не видите, перейдите в «Окно» и нажмите «Действия».
Внизу панели действий, между значками корзины и папками, есть квадратный значок «новый». Щелкните по нему, и вы увидите окно «Новое действие».
Выберите название для вашего действия. Здесь мы изменяем размер наших изображений до 512 пикселей в ширину, поэтому мы назвали его «Изменение размера изображения — 512 пикселей». Затем вы можете выбрать, хотите ли вы, чтобы действие было сохранено в наборе «По умолчанию» или в отдельном созданном вами. (Создайте новые наборы, щелкнув значок папки, упомянутый ранее).
Если вы хотите создать ярлык, чтобы упростить выполнение действия, вы можете сделать это, выбрав функциональную клавишу в раскрывающемся меню и проверив сдвиг и / или команду. Вы также можете закодировать действие цветом, если хотите.
После того, как вы выбрали название действия, набор, ярлык и цвет, вам нужно записать свое действие.
Нажмите кнопку записи, а затем перейдите к Image> Image Size , чтобы открыть окно размера изображения (внизу) .
Здесь выберите, как вы хотите изменить размер изображений. Вы можете изменить размеры для отображения в различных измерениях, например в процентах или пикселях, а также выбрать ширину и разрешение.
Когда вы закончите, нажмите «ОК».
Теперь перейдите в File> Save As , а затем выберите папку «Resized Images». Не меняйте имя файла вашего изображения.
Щелкните «Сохранить».
Выберите параметры изображения и нажмите «ОК».
Наконец, закройте изображение, а затем на панели действий щелкните квадратный значок «Стоп» рядом с красной кнопкой записи.
Ваше действие должно появиться на панели действий.
Проверьте свои действия
На случай, если вы что-то напутали, лучше всего проверить свое действие, прежде чем пытаться выполнить его на нескольких изображениях.
Откройте другое изображение, размер которого вы хотите изменить, а затем выберите новое действие.
Теперь щелкните значок «Играть». Ваше изображение должно исчезнуть из вашего окна, но теперь вы должны найти его с измененным размером в папке «Resized Images».
Изменение размера нескольких изображений путем их пакетной обработки
Сработало? Большой!
Теперь вы можете обрабатывать изображения в пакетном режиме, чтобы изменить их размер. Для этого откройте Photoshop, затем перейдите в File> Automate> Batch .
Теперь вы должны увидеть окно Batch. Выберите набор, в котором вы создали свое действие, а затем выберите свое действие.
Там, где написано «Источник», вы захотите выбрать «Папку», а затем нажмите кнопку «Выбрать…», чтобы выбрать папку, в которой находятся все ваши изображения.
Вам не нужно выбирать место назначения, потому что вы встроили его в свое действие.
(ПРИМЕЧАНИЕ. Если вы хотите добавить расширение к именам файлов изображений, вы можете сделать это, выбрав «Изображения с измененным размером» в качестве целевой папки, а затем отметив «Переопределить действие» Сохранить как «Команды». Теперь введите в расширении (в нашем случае это может быть «_512» для представления размера изображения)).
Теперь нажмите ОК.
Теперь вы должны найти все ваши изображения с измененным размером в папке «Resized Images».
Как изменить размер изображения в Photoshop и сохранить его четкостью
Эта статья была написана в 2009 году и остается одной из наших самых популярных статей. Если вы хотите узнать больше о Photoshop, вы можете найти более свежую статью о начале работы с Photoshop.
Некоторое время назад на форумах SitePoint Stevieg_83 спросил о проблеме, с которой он столкнулся с изменением размеров снимков экрана.Его вопрос был:
Обычно я использую надстройку Fireshot для Firefox, которая отображает изображение хорошего качества. Однако, когда я затем пытаюсь изменить размер в Photoshop, качество падает. У кого-нибудь есть советы?
Я подумал, что было бы полезно написать что-нибудь об этом, потому что многие люди находят нечеткие или размытые изображения, когда они пытаются изменить их размер, независимо от того, было ли изображение получено с камеры, сканированного изображения или снимка экрана.
1. Я начну со скриншота с помощью Fireshot.Ниже вы можете увидеть часть общего снимка экрана с увеличением 100%. Справа есть изображение, а слева — текст.
(Примечание: здесь я использую Photoshop CS4, но этот метод остается неизменным, начиная с версии CS).
2. Скопируйте и вставьте снимок экрана в новый документ Photoshop или откройте снимок экрана в Photoshop, если вы уже сохранили его.
3. Выберите Изображение> Размер изображения . Если вы хотите УМЕНЬШИТЬ размер изображения, установите флажок «Resample Image», чтобы убедиться, что он установлен, и выберите « Bicubic Sharper » в раскрывающемся меню.
В поле «Ширина» введите необходимое количество пикселей для нового размера. Я изменяю размер изображения с 543 пикселей до 300 пикселей в ширину. Нажмите ОК, и размер вашего изображения изменится.
Результат ниже показывает, что текст стал немного нечетким (помните, что он почти вдвое меньше исходного размера), но изображение справа по-прежнему выглядит очень резким.
Сравните это с тем, если бы я выбрал опцию Bilinear в раскрывающемся меню. Текст полностью разорван, и изображение выглядит довольно грубым по краям.
Если я выбрал параметр «Ближайший сосед», вы увидите, что результаты будут еще хуже.
Итак, чтобы уменьшить размер изображения, выберите параметр «Бикубическая резкость». Это очень полезно для дизайнеров или фотографов, которые хотят разместить в Интернете уменьшенные версии своих работ. Если вы сильно уменьшаете изображение, вы можете настроить параметры Photoshop так, чтобы по умолчанию использовался бикубический режим. Для этого выберите Preferences> General , вы увидите Image Interpolation , где вы можете выбрать Bicubic Sharper из раскрывающегося меню и нажать OK.
Советы по изменению размера
- Прежде чем что-либо делать, убедитесь, что ваше изображение находится в цветовом режиме RGB! Если это не так, выберите «Изображение»> «Режим»> «RGB», чтобы преобразовать его. После преобразования при необходимости вы можете снова изменить режим.
- Попробуйте изменить размер изображения только один раз. Чем больше вы изменяете размер, тем более размытыми и нечеткими становятся объекты. Вы можете обойти это, используя смарт-объект, но мы рассмотрим это в другой раз.
Надеюсь, это будет полезно для людей, задающихся вопросом о том, как изменять размер изображений.
Если вам понравился этот пост, вам понравится Learnable; место для обучения новым навыкам и техникам от мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как «Основы Photoshop».
Комментарии к статье закрыты. Есть вопрос о Photoshop? Почему бы не спросить об этом на нашем форуме?
Как изменить размер слоя в Photoshop
Если вы хотите создать составные изображения, добавить текст к изображению или изменить отдельные элементы фотографии в Photoshop, вам нужно знать, как изменить размер слоя в Photoshop.Слои занимают центральное место во многих лучших функциях Photoshop, поэтому любой редактор фотографий должен знать, как это делать. Процесс обучения происходит быстро, и есть несколько способов сделать это.
Следующее руководство посвящено Adobe Photoshop CC версии 20.0.4. Большинство методов также работают со старыми версиями Photoshop, но методология может быть не такой точной.
Как изменить размер слоя в Photoshop
Есть несколько способов изменить размер слоя в Photoshop, и оба используют инструмент «Преобразование».Есть варианты для свободного увеличения или уменьшения размера и ввода конкретных измерений, чтобы получить именно тот размер, который вам нужен. Вот как это сделать.
Свободное преобразование
Выберите слой, размер которого вы хотите изменить, в окне «Слои».
Если вы его не видите, выберите Window > Layers , или нажмите F7 .
Выберите Free Transform в меню Edit .
Или используйте сочетание клавиш Command + T (Mac) или Ctrl + T (Windows).
Выберите любую сторону слоя или ограничивающие рамки и перетащите в том направлении, в котором вы хотите изменить размер слоя. Перетащите от центра, чтобы увеличить его размер, или перетащите к центру, чтобы уменьшить его.
Нажмите и удерживайте Shift , чтобы сохранить соотношение сторон. Вы также можете повернуть слой, выделив и удерживая любое место за пределами ограничивающей рамки слоя и перетаскивая его по или против часовой стрелки.
Когда вы будете довольны новым размером, нажмите Введите или дважды щелкните, чтобы подтвердить его.
Другие инструменты преобразования
Вы можете использовать несколько других инструментов преобразования, хотя эти инструменты изменяют форму слоя так же, как и его размер. Если вы не хотите линейного увеличения размера слоя, хотите изменить его перспективу или пропорции, выберите Edit > Transform , затем выберите один из перечисленных там инструментов (кроме Free Transform).Инструменты делают разные вещи, поэтому поиграйте с ними, чтобы увидеть, какие эффекты вы можете вызвать.
Если вам не нравятся результаты изменения размера, нажмите Ctrl + Z (или CMD + Z ), чтобы отменить действие. Или нажмите Ctrl + Alt + Z (или CMD + Alt + Z ), чтобы выполнить несколько шагов отмены.
Преобразование в определенный размер
Если вы не хотите преобразовывать слои от руки, но имеете в виду некоторые конкретные размеры, вы можете установить его размер именно таким.
Выберите инструмент Move .
Выберите Показать элементы управления преобразованием .
Выберите границы вокруг выбранного слоя и вернитесь к верхней строке меню. Отрегулируйте процентные значения рядом с W и H , чтобы масштабировать слой до определенного значения.
Если вы не хотите поддерживать такое же соотношение сторон, выберите значок chainlink , чтобы снять ограничение.
Когда вас устраивают результаты, нажмите . Введите или установите флажок в правой части строки меню.
Нажмите Esc или нажмите кнопку Отмена (кружок с линией, проходящей через него) рядом с галочкой, чтобы отменить изменения.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак пакетно сжимать изображения в Photoshop для более быстрой печати
Это руководство пользователя поможет вам сжимать пакеты изображений.Это особенно полезно, если вы собираетесь отправить несколько изображений с высоким разрешением для печати как часть одного и того же задания на печать — например, в виде контрольного листа. Объединение нескольких больших изображений в одно задание на печать может создать большой файл; чем больше размер файла, тем медленнее он будет печататься на МФУ библиотеки GSA (принтеры / копировальные аппараты).
ШАГ 1
Перед тем, как начать, создайте папку, содержащую все изображения, которые вы хотите сжать.
ШАГ 2
Откройте Adobe Photoshop, затем щелкните File > Scripts > Image Processor
ШАГ 3
Вы увидите следующее окно.В разделе Выберите изображения для обработки , щелкните Выберите папку , затем перейдите и выберите папку изображений, которую вы только что создали.
Photoshop создаст новую папку в исходном месте для сохранения сжатых изображений. Чтобы изменить место назначения, в разделе Выберите место для сохранения обработанных изображений установите флажок и нажмите Выбрать папку .
ШАГ 4
В разделе Тип файла вы можете настроить параметры, которые уменьшат размер ваших файлов изображений.Для печати с использованием МФУ GSA (принтеров / копировальных аппаратов) выберите Сохранить как JPEG — это обеспечит меньший размер файла без видимого снижения качества печати.
- В поле Качество введите число от 1 до 12. Чем меньше число, тем меньше размер файла. Заметите вы снижение качества печати или нет, это будет зависеть от исходного файла и масштаба, в котором вы печатаете. Вы можете это проверить.
- Установите флажок « Resize to fit » и установите максимальную ширину и высоту для сжатых изображений.
Вы не заметите повышения качества печати выше 300 dpi при использовании МФД библиотеки GSA. Таким образом, вы можете рассчитать соответствующие размеры для своих изображений и изменить их размер, чтобы они печатались с разрешением 300 точек на дюйм в том размере, который вам нужен.
Например,
У вас есть пакет изображений, снятых на 18-мегапиксельную камеру, каждое размером 5184 x 3456 пикселей, которые вы хотите распечатать как контрольный лист изображений размером 6 x 4 см каждое.
При разрешении 300 точек на дюйм исходные изображения будут напечатаны с размером приблизительно 44 x 29 см, то есть примерно в формате A3.Для изображений, предназначенных для печати с разрешением 6 x 4 см и разрешением 300 точек на дюйм, их размер можно изменить до 709 x 472 пикселей, что значительно уменьшит размер файлов без потери качества печати.
Вы можете использовать функцию Photoshop Image Size как инструмент, который поможет вам рассчитать такой размер. Откройте изображение, затем выберите Изображение > Размер изображения .
ШАГ 5
После ввода настроек нажмите Выполнить . Все изображения в исходной папке будут обработаны и сохранены в указанную вами папку назначения.
Назад к справке и часто задаваемым вопросам Learning Technology
Как изменить размер изображения в Adobe Photoshop: 6 шагов (с изображениями)
Об этой статье
wikiHow — это «вики», похожая на Википедию, а это значит, что многие наши статьи написаны в соавторстве несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали, в том числе анонимно, 9 человек (а). Эта статья была просмотрена 227 889 раз (а).
Соавторы: 9
Обновлено: 16 февраля 2021 г.
Просмотры: 227,889
Резюме статьиXВы можете использовать Adobe Photoshop на своем ПК или Mac, чтобы изменить размер практически любого изображения.Во-первых, если вы не сделали резервную копию исходного изображения, щелкните меню Файл , выберите Сохранить как , введите новое имя файла для изображения с измененным размером, например с измененным размером файла, а затем нажмите Сохранить . Затем щелкните меню Изображение и выберите Размер изображения . Вы увидите текущий размер вашего изображения в пикселях рядом с полями «Ширина» и «Высота». Если вы предпочитаете использовать другую единицу измерения, а не пиксели, например миллиметры или дюймы, щелкните треугольник рядом с полем «Размеры» и выберите эту единицу.Теперь введите новый размер ширины в поле «Ширина». Когда вы вводите ширину, значение высоты изменяется автоматически, чтобы сохранить пропорции изображения, гарантируя, что версия с измененным размером не растягивается и не деформируется. Если вам нужно указать точные размеры высоты и ширины, нажмите кнопку ссылки, чтобы отключить автоматическое определение пропорций, а затем введите свои измерения.
Другой способ изменить размер изображения — увеличить или уменьшить его на определенный процент от исходного размера. Для этого выберите Процент в меню рядом с «Высота» и «Ширина», а затем введите процентное значение.Например, если вы хотите, чтобы высота была вдвое больше, чем сейчас, введите «200 процентов». Когда вы будете удовлетворены настройками размера, нажмите OK , чтобы просмотреть изображение с измененным размером. Не забудьте щелкнуть меню Файл и выбрать Сохранить , чтобы не потерять свою работу.
- Печать
- Отправить письмо поклонника авторам
Как оптимизировать изображение для Интернета в Photoshop CS6
Оптимизация изображений для вашего веб-сайта имеет 3 основных преимущества: 1) Повышенная скорость загрузки страницы 2) Улучшение SEO-рейтинга за счет повышения скорости загрузки и 3) Улучшено пользовательский опыт для посетителей.Эти 3 преимущества приведут к тому, что посетители останутся на вашем сайте. Удержание посетителей на вашем сайте приведет к увеличению продаж (электронной коммерции) и конверсий.
Отрегулируйте изображение до окончательной ширины в пикселях, которую вы хотите
В меню вверху экрана нажмите «Изображение», затем нажмите «Размер изображения». Появится всплывающее окно. Установите желаемую ширину изображения. Убедитесь, что у вас установлен флажок «Сохранить пропорции», чтобы изображение оставалось пропорциональным.Выбранная вами ширина зависит от того, для чего вы используете свое изображение и насколько велик его контейнер на сайте, на котором оно будет использоваться. Самый большой контейнер большинства веб-сайтов составляет около 1200 пикселей. Так что, если ваше изображение будет занимать примерно половину экрана вашего веб-сайта, то 600 пикселей должно быть достаточно. Для многих сайтов электронной коммерции, таких как WooCommerce, вы можете захотеть, чтобы изображение увеличивалось, когда клиенты нажимают на изображение. В этом случае сделайте изображение достаточно большим, чтобы покупатели могли хорошо рассмотреть продукт, но не больше.
Сохранить файл для Интернета
В верхней части окна нажмите «Файл», затем нажмите «Сохранить для Интернета». Появится всплывающее окно.Выберите «JPEG» в качестве типа формата. Затем нажмите «Сохранить». Когда появится всплывающее окно с названием вашего файла, убедитесь, что вы присвоили файлу соответствующее имя для целей SEO. Вот как должно выглядеть имя Black-Hat.jpg Лучше всего, если ваше изображение соответствует названию вашей страницы и заголовкам на вашей странице. Это возвращается к установке вашего ключевого слова еще до того, как вы создадите свою страницу.
См. Размер файла до и после
Вуаля! Теперь у вас есть изображение, оптимизированное для Интернета.Если вы хотите, вы можете увидеть размеры своих файлов, щелкнув правой кнопкой мыши изображения и выбрав вкладку свойств. В нашем примере размер исходного файла составлял 1,4 МБ (1 091 828 байт), и после его оптимизации новый размер файла (357 825 байт) стал примерно 1/3 от исходного размера.
Как масштабировать, трансформировать и изменять размер объекта в Photoshop
В Photoshop есть много способов изменить размер объекта, но не нужно быть профессионалом, чтобы получить желаемый эффект.В этой статье мы рассмотрим очень простые способы масштабирования, преобразования и изменения размера объекта с помощью функции Transform.
В примере, который я использую здесь, у меня есть три слоя. Нижний слой — это белый фон на заднем плане, размер которого я хочу изменить, чтобы заполнить холст. Средний слой — это изображение солнца, которое я хочу центрировать и согласовывать с размером белого слоя. Третий слой — это цветок гибискуса, который я хочу вписать в круг в центре солнца.
Мы будем использовать разные варианты изменения размера, чтобы изучить, как каждый из них работает.
Изменение размера объекта с помощью функции масштабирования
Сначала я выделю слой с белым квадратом в правом нижнем углу экрана. Выбранный слой имеет светло-серый фон.
Преобразовать изображение 1
Выбрав слой с белым квадратом, щелкните меню «Правка» и выберите «Преобразовать»> «Масштаб».
Преобразовать изображение 2
Вокруг белого поля появится ограничивающая рамка с угловыми и боковыми ручками.
Преобразовать изображение 3
Чтобы быстро масштабировать поле, щелкните и перетащите любой маркер, и размер поля изменится пропорционально.Это означает, что высота и ширина изменятся в том же соотношении, что и оригинал.
Преобразовать изображение 4
Когда я это сделаю, вы увидите, что коробка не совсем умещается на холсте. Мне нужно настроить размер, чтобы он подошел.
Для этого я могу взглянуть на панель параметров в верхней части экрана и снять кнопку Сохранить соотношение сторон (значок ссылки), которая устанавливает пропорциональность объекта.
Преобразовать изображение 5
Если этот флажок снят, я могу схватить боковую ручку и перетащить ее, не меняя другие стороны.
Преобразовать изображение 6
Теперь белое поле заполняет весь холст, поэтому я закончил изменять размер этого слоя.
Изменение размера объекта с помощью свободного преобразования
Чтобы показать другой способ изменения размера объекта в Photoshop, мы будем использовать функцию Transform, которая работает так же, как масштабирование.
В этом примере я выбрал слой с изображением солнца в правом нижнем углу.
Преобразовать изображение 7
В меню Edit выберите Free Transform .
Преобразовать изображение 8
У солнца теперь есть ограничивающая рамка с ручками, которые я могу использовать для изменения размера, как и для белого квадрата.
Преобразовать изображение 9
Я хочу, чтобы это было пропорционально начальному, поэтому я снова нажму кнопку Сохранить соотношение сторон (значок ссылки) на панели параметров, затем с помощью маркеров измените размер солнца так, чтобы оно заполнило белый квадрат.
Преобразовать изображение 10
Здесь есть еще один вариант калибровки.Независимо от того, выбираете ли вы «Масштаб» или «Свободное преобразование», вы можете использовать маркеры на ограничивающей рамке, как описано выше, или вы можете вручную установить процентное соотношение высоты (H) и ширины (W) на панели параметров .
Преобразовать изображение 11
На этот раз я выбрал слой с цветком. Я убедился, что выбран значок «Сохранить соотношение сторон», и увеличил процент высоты до 325%. Ширина автоматически настраивается на тот же процент, потому что ссылка была активирована.
Преобразовать изображение 12
Изменение размера объекта с помощью подпараметров преобразования
Команда «Преобразовать» имеет несколько других параметров, таких как поворот, наклон, искажение, перспектива и деформация.
Преобразовать изображение 13
Это другие способы изменения размера объекта в Photoshop для создания различных эффектов. В приведенном ниже примере я использовал вариант перспективы, чтобы солнце и цветок выглядели так, как будто они уходят в космос. Это делается путем регулировки маркеров ограничивающей рамки до получения желаемого эффекта. Я также применил Free Transform к цветку, чтобы уменьшить его размер.
Преобразовать изображение 14
Вот краткое описание того, что будет делать каждая из подфункций.Для более подробного обсуждения просмотрите эту статью.
- Повернуть поворачивает изображение вокруг фиксированной контрольной точки. Если вы переместите указатель за ограничивающую границу, он станет изогнутой двусторонней стрелкой. Затем вы можете перетащить указатель, чтобы повернуть изображение. Нажмите Shift, чтобы изменить угол поворота с шагом 15 °.
- Skew наклонит ваш объект по вертикали и горизонтали. Просто перетащите боковой маркер, чтобы наклонить ограничивающую рамку.
- Distort позволяет растягивать объект во всех направлениях.Используйте угловые ручки, чтобы исказить форму.
- Перспектива применяет одноточечную перспективу к выбранному объекту. Возьмитесь за угловой маркер и перетащите, чтобы применить желаемую перспективу.
- Warp позволяет детально изменять форму объекта. При активации поверх изображения появляется «сетчатый» график. Перетащите контрольные точки, линию или область внутри сетки, чтобы изменить форму сетки, и форма объекта будет следовать.
Сочетания клавиш
Так как держать клавиатуру руками может быть более эффективно, вот несколько сочетаний клавиш, которые можно использовать для изменения размера.
- Используйте Ctrl + T для Windows или Command + T для Mac, чтобы активировать свободное преобразование. Это поместит ограничивающую рамку вокруг выбранного слоя / объекта.
- Удерживайте нажатой клавишу Alt для Windows или Option для Mac, когда перетаскиваете ручку, чтобы изменить форму области от ее центра.
- При перетаскивании маркера на ограничивающей рамке в режиме «Свободное преобразование» удерживайте нажатой клавишу Shift , которая ограничит соотношение сторон в качестве альтернативы нажатию кнопки «Сохранить соотношение сторон».
- Удерживая нажатой Shift + Alt (Windows) или Shift + Option (Mac) при щелчке и перетаскивании маркера, размер объекта изменяется пропорционально от его центра, если вы щелкаете угловой маркер, или одинаково отрегулируйте противоположные стороны, если вы с помощью боковой ручки.
- Когда вокруг объекта видна ограничительная рамка, щелкните правой кнопкой мыши для Windows или Control + щелкните (Mac), чтобы отобразить подменю параметров преобразования, содержащее поворот, наклон, искажение и т. Д.Если вы выберете любой из этих подопций, вы можете удерживать Alt (Windows) или Option (Mac), щелкая и перетаскивая для выполнения функции.
- Кроме того, при активном режиме «Свободное преобразование» вы можете временно переключаться в режимы «Наклон», «Искажение» или «Перспектива» непосредственно с клавиатуры, не выбирая их из какого-либо меню.

 Посмотрите, можете ли вы упростить свое изображение.
Посмотрите, можете ли вы упростить свое изображение.

 В некоторых ситуациях этот параметр может дать больше контроля и улучшить заливку.
В некоторых ситуациях этот параметр может дать больше контроля и улучшить заливку.
 После этого необходимо выставить основные параметры, такие как:
После этого необходимо выставить основные параметры, такие как: И после этого нужно провести по проблемному участку. Так выделенные пиксели дублируются и изменяют неровности. Вот и все, нос выглядит очень естественно и изящно.
И после этого нужно провести по проблемному участку. Так выделенные пиксели дублируются и изменяют неровности. Вот и все, нос выглядит очень естественно и изящно.