Как уменьшить размер файла в фотошопе? Об уровнях сжатия JPEG в Photoshop и Lightroom
Как уменьшить размер файла в фотошопе? Определить оптимальные настройки качества JPEG-изображения как в Photoshop, так и в Lightroom может быть довольно сложно, потому что часто на выбор предлагаются два разных значения.
Photoshop перед тем, как сжать фотографию в JPEG, предоставляет нам уровни сжатия от 0 до 12. В свою очередь Lightroom позволяет только ввести процент. Но проценты это понятнее, чем цифры от 0 до 12. Специалисты Adobe создали путаницу, так как соответствие этих чисел диапазонам процентов не указано ни в одном из справочных ресурсов. Проценты, которые мы видим в Lightroom, на самом деле не масштабируются в числа от 0 до 100. Adobe просто отобразил процентную шкалу с диапазоном от 0 до 12. Это приводит к тому, что изменение процента сжатия, например, с 85% на 90% может не дать никакой разницы в размере изображения, а при изменении с 84% на 85% разница может быть существенной.
Это приводит к тому, что изменение процента сжатия, например, с 85% на 90% может не дать никакой разницы в размере изображения, а при изменении с 84% на 85% разница может быть существенной.
Ниже приведены скриншоты различных диалоговых окон. На первом рисунке — панель, которая появляется при нажатии в Photoshop кнопки «Сохранить» или «Сохранить как» и выборе опции JPEG:
Перед тем, как сжать размер фотографии, вы можете выбрать значение от 0 до 12. А вот панель экспорта Lightroom:
Здесь уровень сжатия JPEG представлен в виде шкалы от 0% до 100%.
Рассмотрим приведенную ниже таблицу, в которой значения от 0 до 12, используемые в Photoshop, переводятся в проценты:
| Сжатие JPEG в PS | Обозначение уровня сжатия в PS | Аналог в % | Размер условного файла | Экономия дискового пространства в % * |
| 0 | Low | 0-7% | 2.2 MB | 1240% |
| 1 | Low | 8-15% | 2. 4 MB 4 MB | 1138% |
| 2 | Low | 16-23% | 3.0 MB | 910% |
| 3 | Low | 24-30% | 3.4 MB | 803% |
| 4 | Low | 31-38% | 3.9 MB | 700% |
| 5 | Med | 39-46% | 4.6 MB | 594% |
| 6 | Med | 47-53% | 5.2 MB | 525% |
| 7 | Med | 54-61% | 5.8 MB | 470% |
| 8 | High | 62-69% | 7.8 MB | 350% |
| 9 | High | 70-76% | 9.8 MB | 278% |
| 10 | Max | 77-84% | 12.9 MB | 212% |
| 11 | Max | 85-92% | 17.6 MB | 155% |
| 12 | Max | 93-100% | 27.3 MB | 0% |
* экономия дискового пространства представлена относительно самого большого размера файла (27,3 MB) и максимального разрешения (снятого камерой в 20 мегапикселей) в качестве 100%
Это означает, что некоторые числа вообще не имеют значения, а другие дают совсем небольшое изменение. Выбрав перед тем, как сжать фотографии для отправки, качество 80%, вы получите то же самое, что и при 77% или 84%. На самом деле пока вы не установите 85%, ничего не меняется. То же самое относится и к 90% — это качество ничем не отличается, от качества 85%!
Выбрав перед тем, как сжать фотографии для отправки, качество 80%, вы получите то же самое, что и при 77% или 84%. На самом деле пока вы не установите 85%, ничего не меняется. То же самое относится и к 90% — это качество ничем не отличается, от качества 85%!
Сохранение файлов для Веб в Photoshop
На самом деле, функция Photoshop «Сохранить для Веб» использует другой алгоритм сжатия по сравнению с числами от 0 до 12 или процентами в Lightroom. Здесь каждое число от 0 до 100 имеет значение, а размер файла может существенно отличаться для каждого числа.
Ниже приведено диалоговое окно «Сохранить для Веб», параметры которого устанавливают, как сжать фотографию в Фотошопе:
Важно отметить, что эта панель оптимизирована для изображений малого разрешения, предназначенных для публикации в интернете. В ней есть больше способов настройки JPEG-изображения, и вы можете решить, хотите ли оставить данные EXIF (поле метаданных) или удалить их вместе с цветовым профилем.
Лучший уровень сжатия JPEG
Если при экспорте изображений в формат JPEG вы все время используете качество 12 или 100%, то получите большое количество изображений, размер которых огромен. Это в принципе не соответствует предназначению формата JPEG. Выбирая 100%, вы задаете незначительное сжатие, и получаете огромные файлы. Хотя многие сайты догадались предоставлять возможность загружать огромные изображения, применяя сжатие, но немногие из них делают это идеально. Так зачем потреблять пропускную способность и дисковое пространство, все время экспортируя 100% качества?
Моя рекомендация заключается в том, чтобы перед тем, как сжать фотографию для интернета, установить для JPEG качество 77% в Lightroom или значение 10 в Photoshop. Это часто дает примерно 200% экономии дискового пространства (или более) и сохраняет достаточное качество изображений. Существуют редкие случаи, когда значение в 77% может дать полосатость в небе. Если вы столкнулись с подобной проблемой, попробуйте установить уровень в 85%.
Хотя для многих фотографий даже 77% это слишком много. Если вы посмотрите на приведенную выше таблицу, то увидите, что значения ниже 10 дают довольно существенную экономию дискового пространства. Если вы хотите еще сильнее уменьшить размер изображения, попробуйте задать качество до 62% или даже 54% и посмотрите, будет ли результат приемлемым. Обратите внимание, что результаты будут различными в зависимости от конкретного изображения. Некоторые фотографии могут выглядеть хорошо при сильном сжатии, в то время как другие будут выглядеть хуже.
Вадим Дворниковавтор-переводчик статьи «JPEG Compression Levels in Photoshop and Lightroom»
Как уменьшить картинку в фотошопе
Уменьшение изображения/картинки в Photoshop (4 способа)
Работая в интернете, мы довольно часто сталкиваемся с требованием загрузить фотографию, не превышающую определенный размер. Обычно современные сервисы выполняют эту операцию самостоятельно, но более старые сайты до сих пор заставляют посетителя ломать голову над тем, где и как ужать картинку до нужного размера. А еще маленькие картинки меньше весят, что иногда может быть важно, если вы фотограф или веб-дизайнер.
А еще маленькие картинки меньше весят, что иногда может быть важно, если вы фотограф или веб-дизайнер.
Поэтому потребность в поиске быстрого и эффективного метода уменьшения изображений является более актуальной, чем кажется.
Пожалуй, лучшая программа для удовлетворения этой потребности – Adobe Photoshop. В ней помимо этого есть тысячи других полезных функций, и одновременно со сжатием можно обрезать картинку, поменять её цвет, удалить ненужную часть и использовать бесконечный список других возможностей. Но в этой статье сосредоточимся на одном – на уменьшении картинки и его размера в Фотошопе.
Содержание: “Как уменьшить размер изображения в Фотошопе”
Нужно определиться с целью
На самом деле, операция сжатия – не чисто техническая проблема и имеет множество нюансов. Если просто довериться автоматическому сжатию, результат может получиться совсем не таким, какой вам нужен.
Для начала нужно определиться с целью сжатия. Если вы хотите поставить более легкую фотографию в свой профиль на интернет-сайте – нужно сохранять пропорции и хорошее качество, при этом можно обрезать ненужные части. Если вы работаете с определенной схемой – вам важна информация, но в таком виде, чтобы она просто оставалась считываемой с картинки, и высококачественная прорисовка может быть совсем не обязательной. Возможно, вы делаете снимки на профессиональный фотоаппарат, и их “чистый” вес составляет десятки мегабайт – в этом случае вам необходимо сжатие до приемлемых размеров, причем ни на качестве картинки, ни не ее содержании это отразиться никак не должно.
Если вы работаете с определенной схемой – вам важна информация, но в таком виде, чтобы она просто оставалась считываемой с картинки, и высококачественная прорисовка может быть совсем не обязательной. Возможно, вы делаете снимки на профессиональный фотоаппарат, и их “чистый” вес составляет десятки мегабайт – в этом случае вам необходимо сжатие до приемлемых размеров, причем ни на качестве картинки, ни не ее содержании это отразиться никак не должно.
В любом случае, снижение итогового веса картинки будет полезным практически всегда, независимо от конечной цели. Photoshop предоставляет удобные инструменты для каждой из перечисленных операций и использует для этого передовые алгоритмы работы с данными. Если вы работаете через Photoshop – можете быть уверены, что лучшего результата вы не получите нигде.
Метод №1 – Кадрирование (Оставляем только нужное)
Если у вас установлена какая-либо версия Adobe Photoshop, можно начинать. Между разными версиями программы бывают значительные различия, но базовые операции остаются примерно одинаковыми, поэтому понять инструкцию сможет любой пользователь.
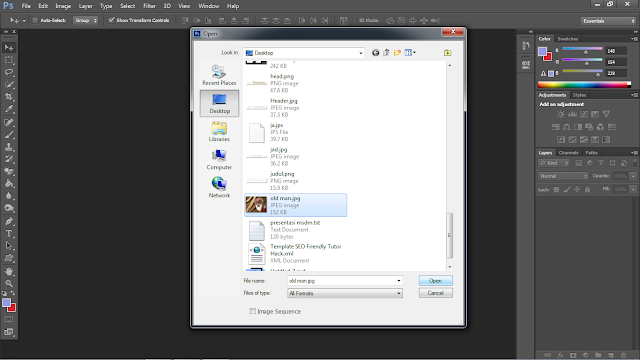
Первый шаг – непосредственно открытие картинки в программе. Мы выбрали для примера фото неотразимой Кейт Бекинсейл:
Самый удобный способ – нажимайте на картинку правой кнопкой мыши и выбирайте пункт “Открыть с помощью” -> “Adobe Photoshop ..”.
Однако иногда в списке выбираемых программ Фотошопа не будет, и в этом случае придется “Выбрать другое приложение”.
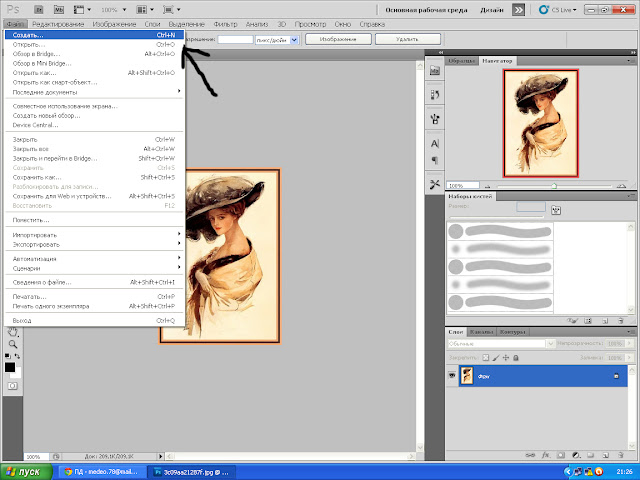
Открывать картинку можно и через саму программу – это менее удобный, но более надежный способ. Откройте программу. Вверху будет меню – нажимайте на “Файл” -> “Открыть”.
Появится диалоговое окно с выбором файла – в нем и выбирайте исходное изображение. Ту же операцию, кстати, можно сделать с помощью горячего сочетания клавиш Ctrl+O.
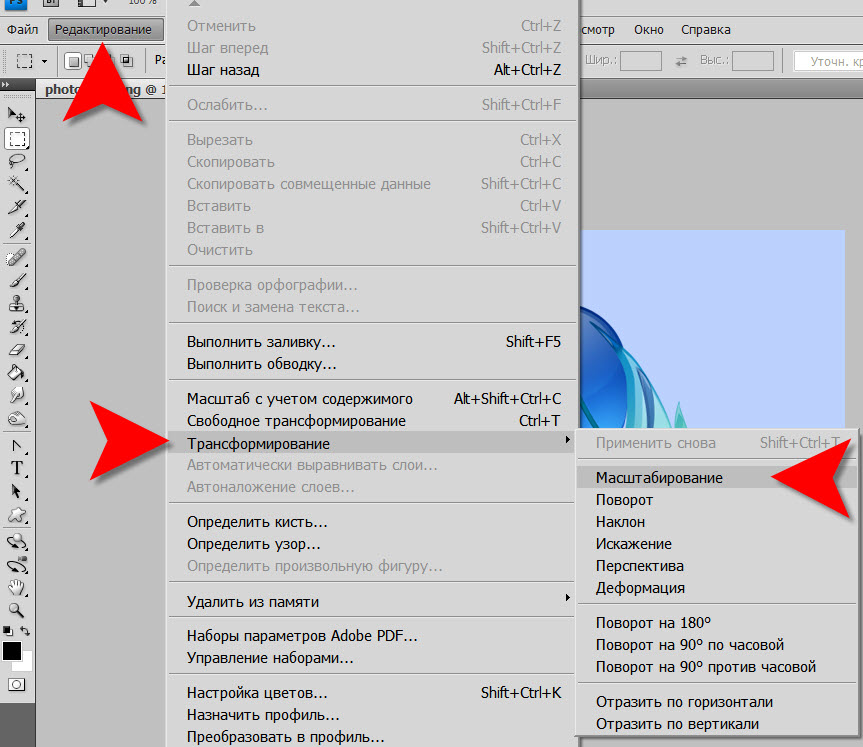
Первым делом можно удалить с картинки ненужные куски. При этом изображение останется прямоугольным, поэтому придется искать компромиссы. Для выполнения этих действий нужно выбрать инструмент “Рамка” – однако найти его на огромной панели инструментов может быть довольно трудно.
Для перехода к инструменту лучше всего нажать клавишу “С” – слева будет выделена группа инструментов для обрезания картинки. Нажмите на нее правой кнопкой и выберите самый первый из них – “Рамку”.
Нажимаем комбинацию клавиш Ctrl+A и поверх картинки появится прямоугольник, а по бокам и в углах – ползунки для изменения размера.
Передвигайте их до нужного результата и применяйте изменения.
Либо можно выделить нужную часть изображения, и тогда все лишнее отрежется самостоятельно.
Есть и другой способ – выделение нужной части картинки с помощью “Прямоугольной области”. Найдите соответствующий значок на панели инструментов или нажмите клавишу “M”.
Выделив необходимую область, выберите “Изображение” в меню наверху, а дальше – “Кадрировать”.
Результат нашего кадрирования:
Метод №2 – Через «Размер холста» (Задаем точный размер в пикселях)
Возможно, вам необходимо получить изображение четко заданного размера, при этом сохранив его масштаб. По сути, здесь будет происходить примерно то же самое, что и в предыдущем разделе, но с точным указанием пикселей или сантиметров, однако меньшим выбором оставшейся части изображения.
По сути, здесь будет происходить примерно то же самое, что и в предыдущем разделе, но с точным указанием пикселей или сантиметров, однако меньшим выбором оставшейся части изображения.
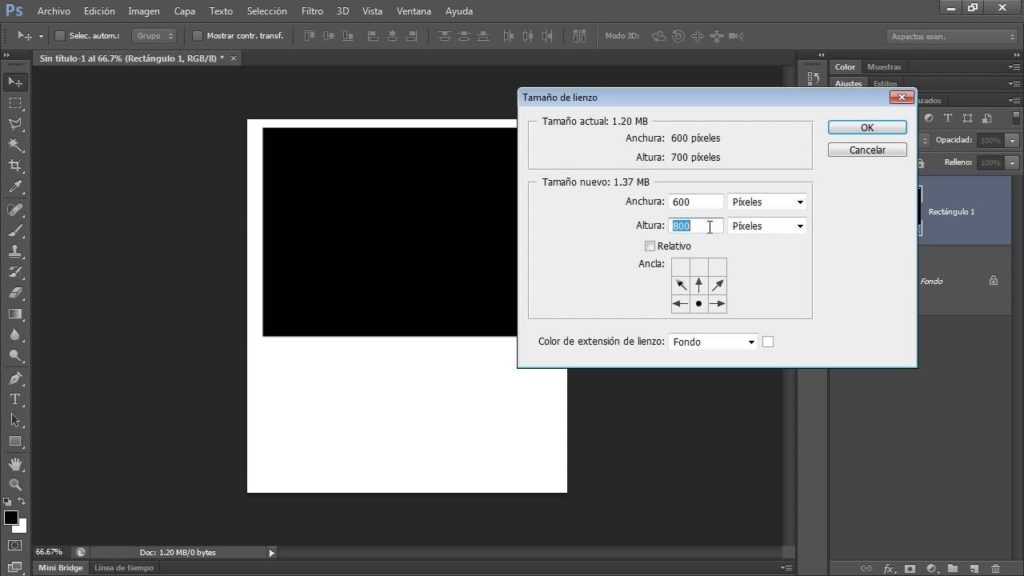
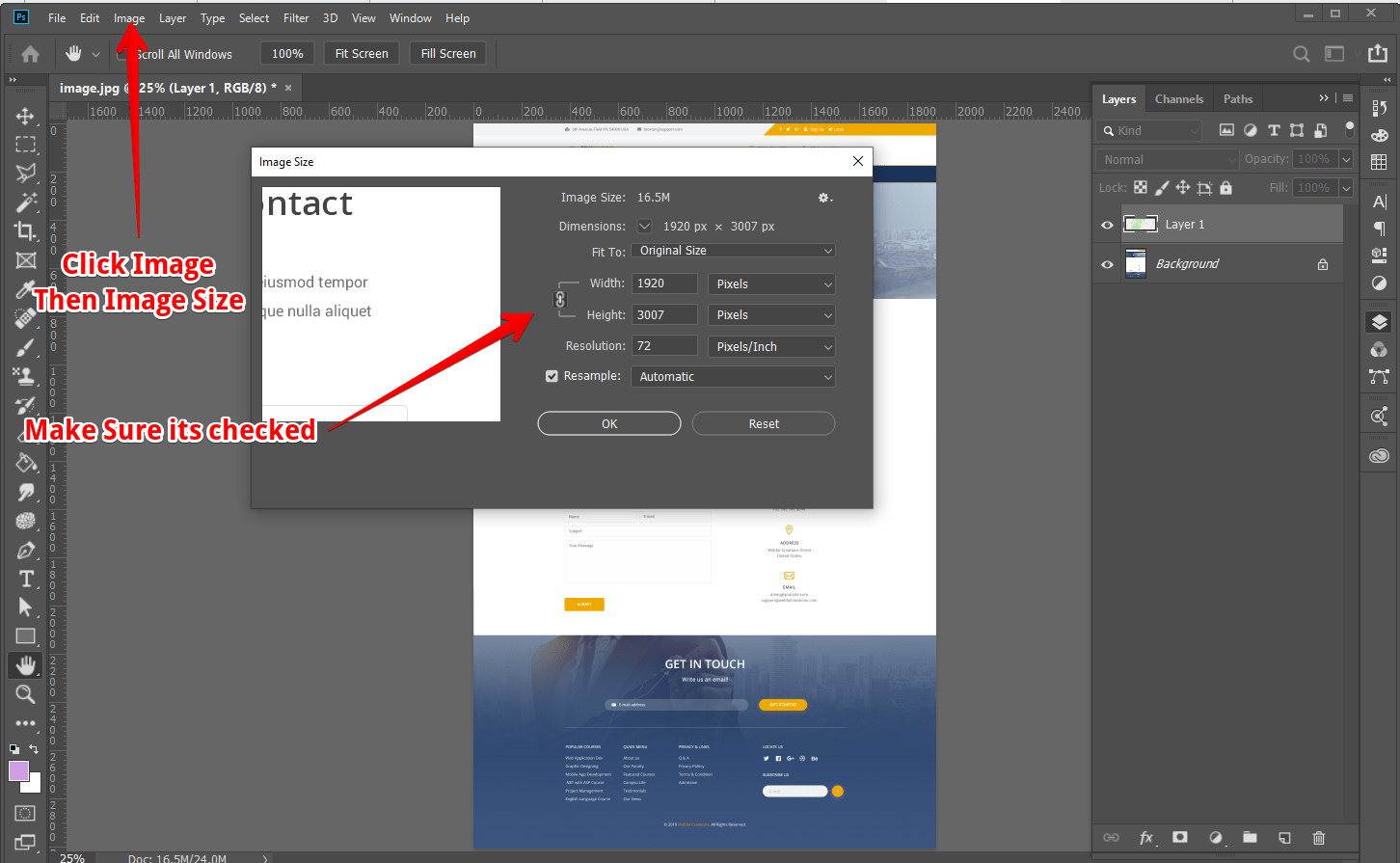
Делается это с помощью инструмента “Размер холста”. Открыть его можно через “Изображение” -> “Размер холста” либо путем нажатия горячих клавиш Alt+Ctrl+C.
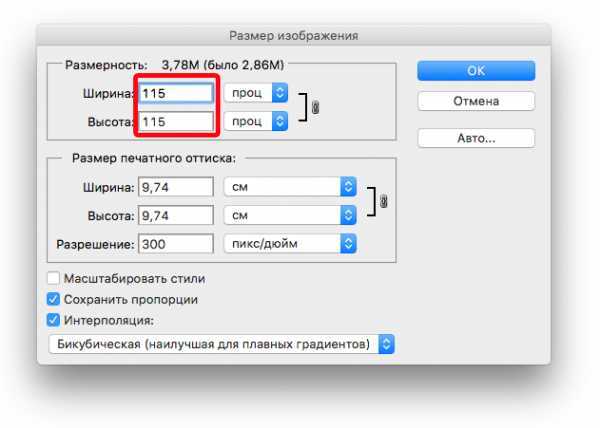
После этого появится окно редактирования, в котором вы можете задать размер картинки в любых возможных единицах, а также указать, какую сторону изображения оставить.
Метод №3 – Через “Размер изображения”
На предыдущих этапах мы удаляли с нашего изображения все лишнее. Теперь мы будем непосредственно менять его размер, уменьшая или увеличивая его масштаб.
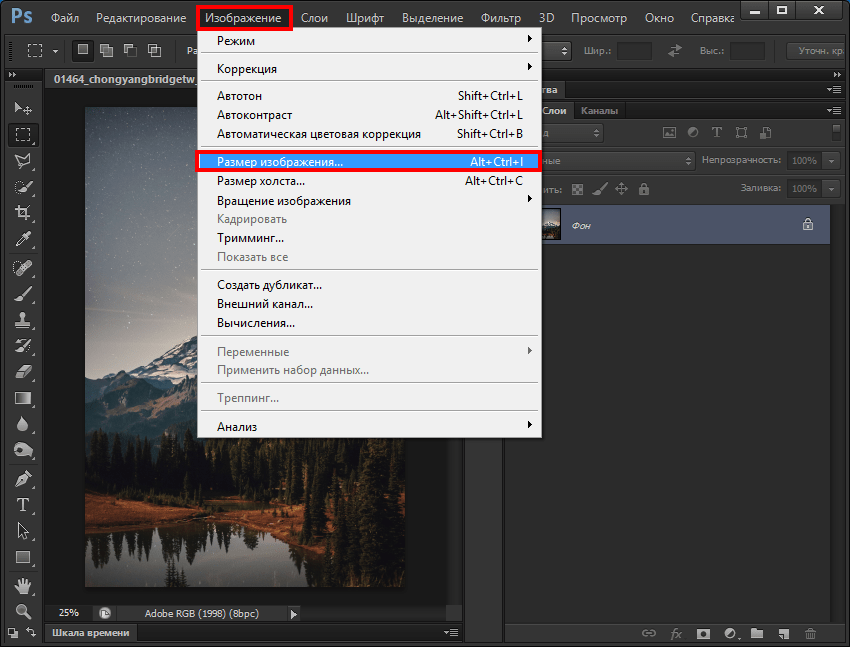
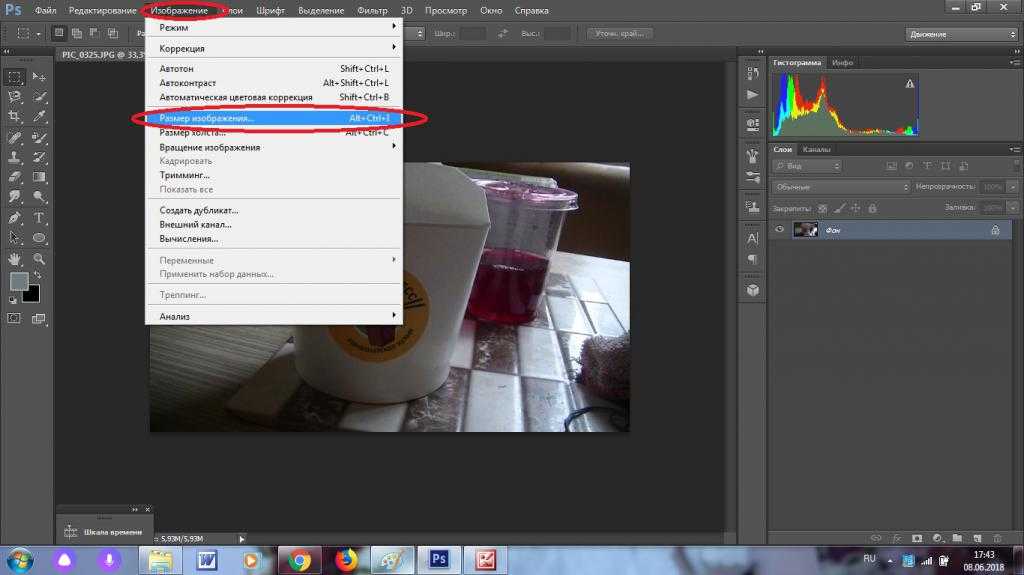
Откройте меню “Изображение” еще раз и выберите пункт “Размер изображения” (Alt+Ctrl+I).
Здесь вы сможете явно прописать необходимые вам размеры, а вверху вы будете видеть конечный вес файла (размерность).
Саму размерность можно регулировать не только количеством пикселей или сантиметров, но и разрешением картинки. Чем оно меньше, тем изображение будет легче, но при этом будет теряться качество.
Метод №4 – Через окно сохранения
Работать с качеством картинки можно не только с помощью внутренних инструментов – на самом деле, достигнуть нужного эффекта можно через одно лишь окно сохранения файла. Вы откроете изображение в программе и сразу же сохраните его в другом формате, попутно задав нужные вам настройки.
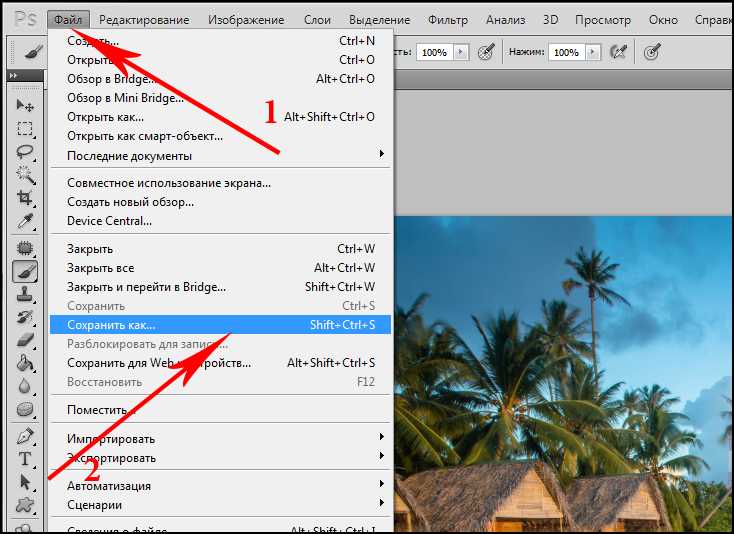
Делать это можно как через “Файл” -> “Сохранить как”, так и через соседний “Файл” -> “Сохранить для Web и устройств”.
В новых версиях последний пункт найти может быть не так просто, потому что он отмечен как устаревший, поэтому просто переходите к нему через сочетание Alt+Shift+Ctrl+S. Это довольно удобный способ, и в нашем примере мы будем работать именно через него.
После открытия окна “Сохранение для Web и устройств”, в рабочей области которого будет наше изображение. В правой будет богатый выбор настроек формата и цветов.
В правой будет богатый выбор настроек формата и цветов.
Поначалу разобраться может быть трудно, но назначение всех инструментов знать не нужно.
Для сжатия самым удобным является формат JPEG – выберите его в выпадающем меню под надписью “Набор”. После этого под меню выбора формата появится меню выбора качества – там вы сможете выбрать одну из пяти градаций. Под областью изображения при этом будет выводиться конечный вес (размер изображения).
Управлять размером можно и через явное задание размера: за это отвечают два текстовых поля внизу рабочей области.
По сути, этих инструментов достаточно, чтобы получить любой нужный результат.
Надеемся вам помогла эта статья. Если вы не знаете, как увеличить изображение, вам поможет наш другой урок: Как увеличить изображение в Photoshop
Как быстро уменьшить размер изображения в Photoshop и сохранить качество
Доброго времени суток, уважаемые читатели. Большой вес страничек сайта приводит к негативным последствиям. Ресурс не нравится читателям и поисковым системам. Такая вроде бы незначительная вещь, а не тут-то было, влияет на конверсию.
Ресурс не нравится читателям и поисковым системам. Такая вроде бы незначительная вещь, а не тут-то было, влияет на конверсию.
Не спешите расстраиваться. Если бы не ошибки невнимательных разработчиков, то специалистам было бы нечем заниматься. Да и конкуренция – это всегда хорошо. Простая работа над фотками позволит вам ускорить работу сайта, что не может не повлиять на мнение аудитории, а также поисковых роботов.
Сегодня я расскажу вам как уменьшить размер картинки в фотошопе. В этом нет ничего сложного. Однако, есть у меня в кое-какой секрет, которым мне не терпится поделиться. Он позволит читателям моего блога ускорить работу над фотками в два или три раза.
Преимущества маленьких картинок
Каждый хороший веб-мастер парится по поводу веса изображений, которые он использует на своем сайте. Они должны быть со всех сторон «правильными» по двум причинам.
Первая – это читатели. Скорость загрузки у всех разная, но каждый хочет, чтобы ресурс открывался как можно быстрее. Если вы используете картинки по 5 мб, то они будут грузиться очень медленно. Помните, были времена, когда рисунок открывался небольшими порциями, полосками? Этого можно добиться и сейчас, стоит только выставить на портал тяжелое изображение.
Если вы используете картинки по 5 мб, то они будут грузиться очень медленно. Помните, были времена, когда рисунок открывался небольшими порциями, полосками? Этого можно добиться и сейчас, стоит только выставить на портал тяжелое изображение.
Вторая причина снизить вес – поисковые системы. Возможно вскоре все изменится, но пока жирные странички роботы проверяют наполовину. Они анализируют только часть информации, определенный вес.
Если вы загрузили здоровенную картинку, то возможно, робот даже не обратит особого внимания на контент, а скажет: «Ну и пожалуйста, ну и не нужно, ну и пошел я проверять чего-нибудь другое, слишком много работы для одного дня». В итоге вы теряете возможность занять высокие позиции.
Поэтому, я рекомендую вам загружать фотки в библиотеку мультимедиа – это неплохой способ сбросить вес. Если вы делаете именно так, то на страничке используется только ссылка, а она, как вы понимаете, весит копейки. Так вы решите проблему с поисковиками. С читателями вопрос до сих пор открыт. Путь-то путем, но тяжелая картинка останется таковой и грузится долго. Тут нам на помощь приходит Фотошоп. Он поможет «похудеть» картинке. Для начала давайте поговорим о форматах.
Путь-то путем, но тяжелая картинка останется таковой и грузится долго. Тут нам на помощь приходит Фотошоп. Он поможет «похудеть» картинке. Для начала давайте поговорим о форматах.
Какой формат использовать
Два самых полезных формата для разработчика сайтов – это jpeg и png. Сейчас объясню почему.
Вот у нас с вами есть рисунок коровы. Открываем его при помощи фотошопа и сохраняем в двух форматах.
Вот так выглядит png. Как вы видите, фон прозрачный. Можно встраивать куда угодно и рисунок будет как будто вырезан. Весит такая картинка довольно много – около 3 мб.
А это формат jpeg. Вес – 260 кб, очень круто. Зато фон белый. Его уже где угодно не используешь. Для картинок к публикации прямоугольное изображение подойдет как нельзя лучше, а вот в качестве элемента дизайна – вопрос спорный.
В каком формате лучше хранить фотографии? Думаю, что теперь вы и сами можете ответить на этот вопрос. В основном все юзают jpg, а избранные картинки хранят в png. Существует еще масса форматов, но я не рекомендую вам морочить с ними голову. Разница будет в цветопередаче. Где-то лучше цвета, где-то хуже. Идеальное сочетание качества и веса – именно jpeg. Ему б еще прозрачность– и вообще бы цены не было.
Существует еще масса форматов, но я не рекомендую вам морочить с ними голову. Разница будет в цветопередаче. Где-то лучше цвета, где-то хуже. Идеальное сочетание качества и веса – именно jpeg. Ему б еще прозрачность– и вообще бы цены не было.
Теперь перейдем к основному вопросу, как же уменьшать.
Секрет уменьшения фото, о котором вы еще точно не знаете
Итак, однажды мне было нужно поработать над одним интернет магазином. Сайт существовал уже около года, но о первой странице заказчику оставалось только мечтать. Одним из пунктов покорения поисковиков была работа над изображениями. Их было нереальное количество, просто огромное! Вы не представляете насколько много их было! Я был готов погибнуть под грузом этого количества. Тогда-то я и вывел чудеснейшую модель работы по уменьшению фоток.
У каждого из нас есть фотошоп. Когда речь идет о горе фоток – он нам нафиг не нужен, пользуйтесь онлайн сервисом! Конечно же, бесплатным.
Это тот же самый фотошоп, но значительно легче и быстрее. Вот ссылка — pixlr.com/editor , можете посмотреть. Все дело в том, что этот сервис – сильно упрощенная версия, а потому работает в разы быстрее. Пока вы откроете Photoshop у себя на компьютере, пока откроете фотографию, затем вторую, потом третью. С ума сойти можно! Нафиг. Пользуйтесь онлайн сервисом и не пожалеете.
Вот ссылка — pixlr.com/editor , можете посмотреть. Все дело в том, что этот сервис – сильно упрощенная версия, а потому работает в разы быстрее. Пока вы откроете Photoshop у себя на компьютере, пока откроете фотографию, затем вторую, потом третью. С ума сойти можно! Нафиг. Пользуйтесь онлайн сервисом и не пожалеете.
Первым делом ставите русский язык. Вкладка Language.
Выделяете все фотки при помощи одновременного зажатия кнопок Ctrl и А или просто выделяете мышкой. Открываете. Вся процедура занимает в разы меньше времени, чем при работе в программе на вашем компьютере.
Сразу же тыкаем на «Сохранить».
Если это png, а оно нам не нужно – выбираем jpg. Обращаем внимание на размер, моментально снизилось.
Еще можно поиграться с качеством. Смотрите как выглядит изображение и каков его размер.
До 50% адекватное сочетание, хотя смотрите сами. Кому как больше нравится. Как по мне, так и 10 смотрится довольно неплохо.
Еще один способ уменьшить изображение
Второй способ мне не особо нравится, нужно действовать по наитию, да и с большим количеством изображений слишком муторно, но… зато действенно. Сейчас я покажу вам как сжать фотку в 5 Мб размером до 60 Kб с сохранением качества.
Итак, открываем фото. В навигаторе слева (на рисунке показано стрелкой) вы можете увидеть полное изображение. В основном окне мы видим лишь его небольшую часть. Я специально увеличил до 100%. Открыть такую картинку в полном размере можно только что на билборде или экране в кинотеатре. Ну и зачем на сайте использовать такие картинки?
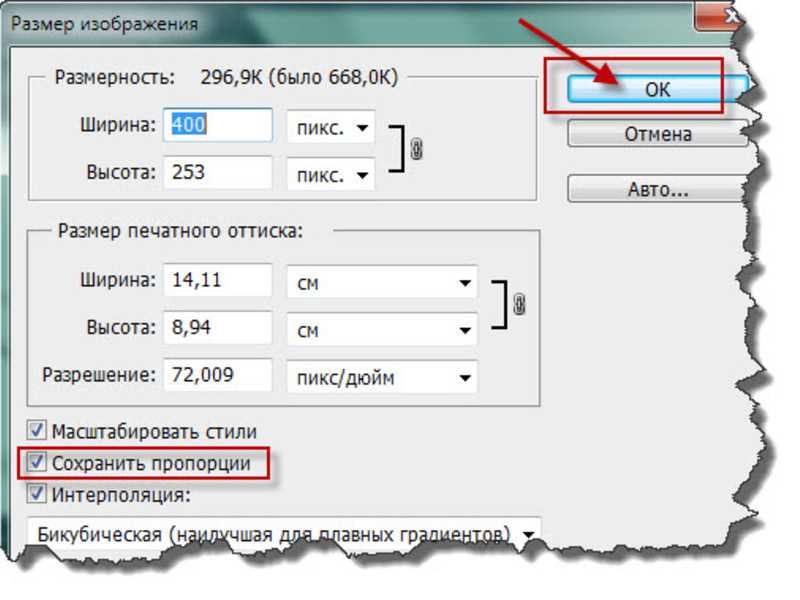
Переходим в раздел «Изображение» и выбираем «размер».
Обязательно поставьте галочку напротив сохранить пропорции. В противном случае усложните себе жизнь. Все съедет, будет некрасиво, непропорционально, как в кривом зеркале. Фу.
Теперь нажимаем на любую стрелочку – хоть рядом с длиной, хоть с шириной. Не важно.
И начинаем дергать за ползунок.
Вот о чем я и говорил, действовать приходится по наитию. Оптимальные размеры экрана, как правило 1024 х 768. По другим данным 1366 х 768. Если вы собираетесь использовать фотку в качестве визуального материала к статье, то понятное дело размер будет меньше. Не на весь же экран ее открывать. Хотя некоторых читателей может и заинтересует рисунок и они захотят ее открыть в новом окне. Короче говоря, тут придется вам думать самим. Исходя из задач.
Видите, мне кажется, что картинка все равно очень большая.
Я уменьшил ее еще.
Готово. Теперь, вес составляет всего 60 Кб.
Если тема показалась вам актуальной и интересной, рекомендую еще почитать как правильно вырезать и обрезать фотографии. Тоже полезная информация для разработчиков. Да и вообще подписывайтесь на рассылку моего блога, чтобы получать нужные сведения, которые обязательно пригодятся.
Ни к чему ждать у моря погоды, узнавайте о нюансах работы прежде, чем столкнетесь с какой-то проблемой. В этом и заключается секрет профессионализма. Насколько бы опытен ты ни был, все равно случаются всякие неприятности, только специалист умеет быстро находить решение, чтобы все исправить.
В этом и заключается секрет профессионализма. Насколько бы опытен ты ни был, все равно случаются всякие неприятности, только специалист умеет быстро находить решение, чтобы все исправить.
Ну а для тех, кто хочет постичь магию фотошопа, я, в очередной раз порекомендую курс Зинаиды Лукьяновой — Фотошоп с нуля в видеоформате VIP 3.0 . Это существенно ускорит ваш процесс обучения и понимания технической части и позволит перейти к нарабатыванию опыта.
Что ни говорите, а с первого раза редко получается круто. Будьте готовы, что платить вам начнут хорошие деньги только после того, как ваши проекты станут профессиональными.
Решать, конечно же, вам. Теперь у вас есть вся информация, чтобы подумать и принять правильное решение.
Как уменьшить размер картинки в фотошопе
Добрый день, друзья! Сегодня покажу как уменьшить размер картинки в фотошопе. Для чего? У Вас есть на сайте картинки? Думаю, да. Именно изображения занимают на странице много места и влияют на то, как быстро браузер откроет вашу страницу. А хочется побыстрей, ведь посетитель может не дождаться загрузки и закроет ваш ресурс. А если уменьшить размер картинки мы уменьшим количество скачиваемых данных и улучшим работу сайта.
А хочется побыстрей, ведь посетитель может не дождаться загрузки и закроет ваш ресурс. А если уменьшить размер картинки мы уменьшим количество скачиваемых данных и улучшим работу сайта.
Для ускорения работы сайта надо использовать такой способ, как кэширование данных. Также, скорость загрузки зависит и от хостинга. Пользуюсь [link]lealhost[/link] с оптимальным тарифным планом, проблем никаких.
Уменьшить вес картинки можно различными программами и онлайн-сервисами, но рекомендую использовать графический редактор Adobe Photoshop. В сравнении с другими результат лучше.
Как уменьшить размер картинки в фотошопеУменьшить размер картинки можно как по размеру, так и по весу. Перед тем как вставить картинку на сайт надо знать размер блока под контент, (то место где будет располагаться изображение). Рассмотрим как сжать картинку в фотошопе по шагам.
- Загружаете картинку в Photoshop. (Скачал для примера. Размер 1194х798 пикселей. Вес 448 КБ).
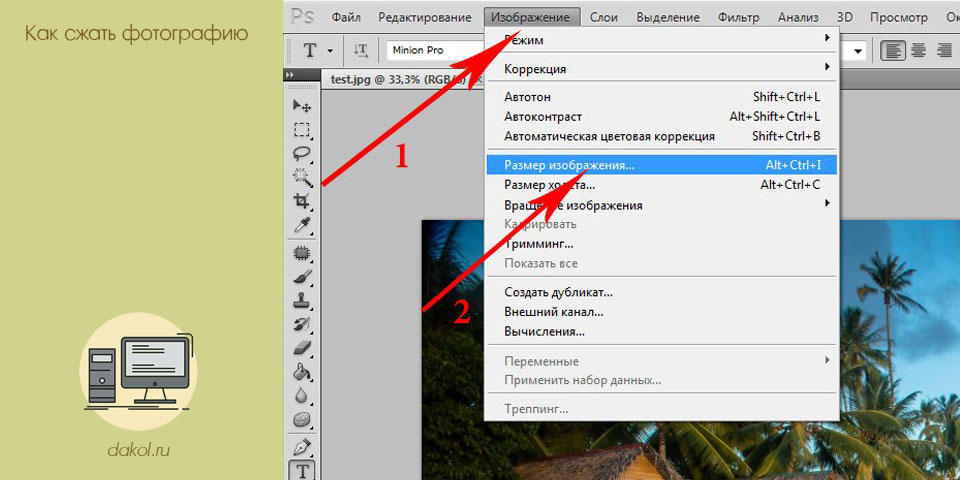
- В верхнем меню выбираете Изображение ⇒ Размер изображения.

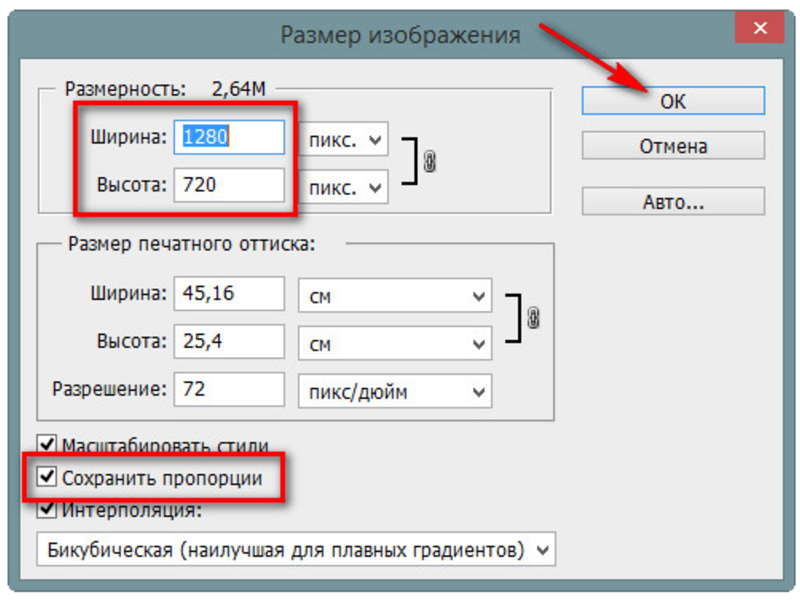
- Оставляете галочку в пункте Сохранять пропорции. Указываете ширину или высоту картинки, второй измениться пропорционально. Ок.
- Перейдите в меню Файл ⇒ Сохранить для Web…
- В новом окне выбираете формат сохраняемого изображения и его качества. Если в пункте 3 уменьшили размер картинки, то здесь уменьшим вес. Попробуйте разные варианты, выберите подходящий. Для публикации на сайте пользуюсь jpeg качество 40. Жмёте Ок.
После таких манипуляций получили картинку размерами 600х401 пиксель. Вес 47 КБ. То есть уменьшили вес изображения практически в 10 раз!
Теперь вы знаете как уменьшить размер картинки в фотошопе. Перед публикацией на сайте обязательно проверьте картинку на уникальность. Это тоже немаловажный фактор ранжирования сайтов.
Как уменьшить картинку в Photoshop CS6
Работая в Adobe Photoshop CS6 нам нередко нужно менять не только элементы, содержащиеся в картинке, но и определять новые размеры самого изображения. В статье мы рассмотрим несколько способов по уменьшению картинки. Чтобы понять, какой инструмент использовать, необходимо знать цель – отдаление или уменьшение. Отдаление, вместе с приближением, нужны для рабочего процесса – они позволяют сразу оценить, как прорабатываются детали. Уменьшение нужно для изменения размера картинки, уменьшения кадра, облегчения веса файла.
В статье мы рассмотрим несколько способов по уменьшению картинки. Чтобы понять, какой инструмент использовать, необходимо знать цель – отдаление или уменьшение. Отдаление, вместе с приближением, нужны для рабочего процесса – они позволяют сразу оценить, как прорабатываются детали. Уменьшение нужно для изменения размера картинки, уменьшения кадра, облегчения веса файла.
Отдаление при помощи масштаба
С левой стороны рабочей поверхности расположена панель инструментов. На ней можно найти значок и виде лупы. Нажав на него, в верхней строке, под главным меню, вы увидите параметры инструмента, в том числе и переключатель режимов приближения и отдаления. Они изображены в виде двух луп со значками + и -. Для активации режима уменьшения, нажмите на лупу с минусом. Затем, кликните на любую область фотографии, которую обрабатываете. Картинка отдалится.
Горячие клавиши и колесико мышки
Для отдаления картинки также можно использовать комбинации горячих клавиш «Ctrl и -», и Alt с прокручиванием колесика мышки. Фотография будет отдаляться с каждым нажатием на знак минус или прокруткой колесика мышки. Остановитесь на удобном для вас масштабе и работайте.
Фотография будет отдаляться с каждым нажатием на знак минус или прокруткой колесика мышки. Остановитесь на удобном для вас масштабе и работайте.
Изменение масштаба через строку состояния
Строка состояния – это строка в самом низу рабочей поверхности. В ее левом углу есть небольшое поле, где отображается масштаб изображения в процентах. Путем ручного ввода значений можно менять масштаб изображения, отдалять или же приближать его.
Уменьшение картинки через «Изображение»
В главном меню кликните на кнопку «Изображение». Вам откроется выпадающее меню. В нем нас интересуют два пункта – «Размер изображения» и «Размер холста».
Кликнув на пункт «Размер изображения», перед вами откроется панель, в которой содержится информация о размерах картинки в пикселях и сантиметрах. В этом окне вы сможете вручную ввести цифры, обозначающие высоту и ширину фотографии в пикселях или сантиметрах, а также определить его разрешение. Но помните, что при уменьшении разрешения фотографии, существенно теряется ее качество.
Но помните, что при уменьшении разрешения фотографии, существенно теряется ее качество.
В самом верху панели отображается размер картинки в мегабайтах – Размерность. Меня значения в полях ниже, будет меняться и размерность картинки. Это удобная функция для тех, кому необходимо уменьшить картинку до определенного веса.
Для сохранения всех введенных параметров нажмите «Ок».
«Размер холста» – это пункт, который также находится в меню «Изображение». Нажав на «Размер холста» перед вами также появится панель, в которой будет содержаться информация о высоте и ширине обрабатываемой фотографии. Меняя эти значения, вы можете уменьшить размер холста, тем самым обрезав саму картинку. Нажмите «Ок» для сохранения результата.
Уменьшение картинки при помощи «Рамки»
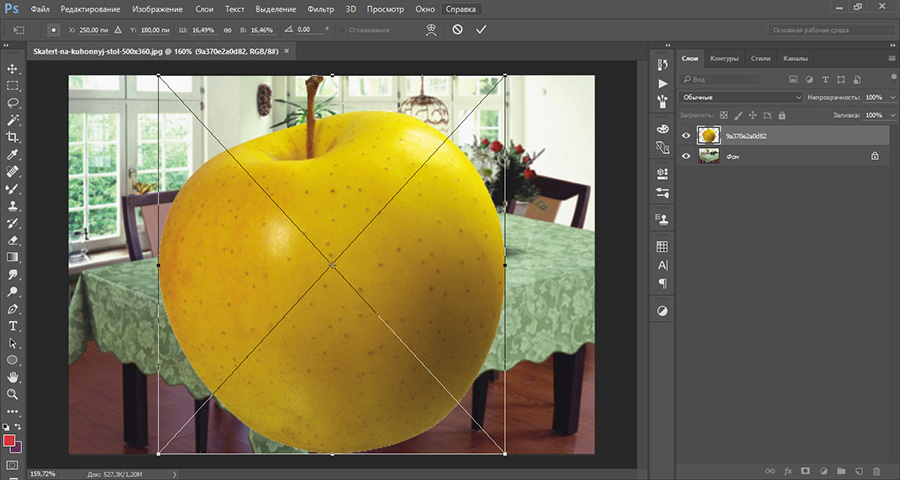
Инструмент «Рамка» расположен на левой панели инструментов. Для уменьшения фотографии необходимо выбрать инструмент «Рамка» и нажать комбинацию клавиш Ctrl+A. В результате, фотография пересечена сеткой, а стороны и углы обзаведутся ползунками. Перетаскивайте ползунки до нужного размера, и сохраняйте изменения.
В результате, фотография пересечена сеткой, а стороны и углы обзаведутся ползунками. Перетаскивайте ползунки до нужного размера, и сохраняйте изменения.
Другой способ использования «Рамки» – выделение определенной области на фотографии при помощи тех же ползунков и сохранение результата. Таким образом, сохранится только выделенная область объекта обработки, а все остальное исчезнет.
«Прямоугольная область» и «Кадрирование»
На той же панели инструментов с левой стороны можно найти инструмент под названием «Прямоугольная область». Выберите его и выделите на фотографии нужный вам фрагмент.
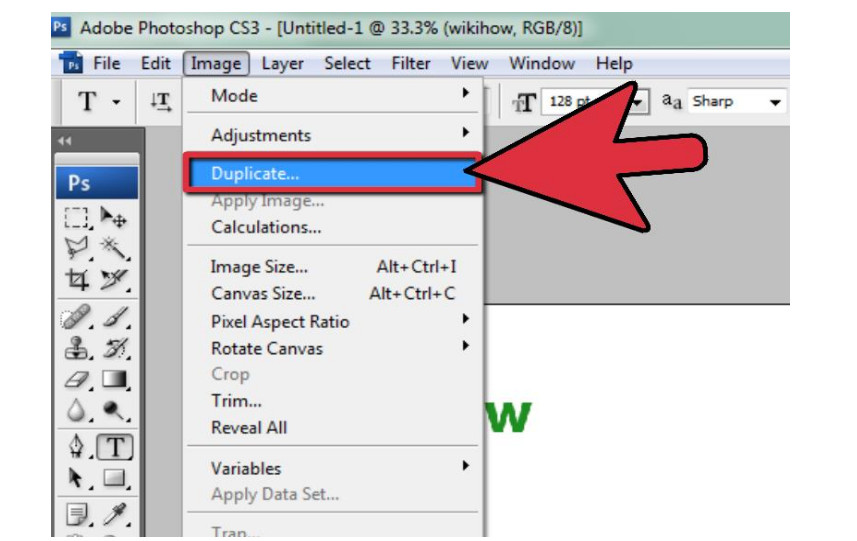
Затем, перейдите в главное меню и нажмите команду «Изображение». В выпадающем меню выберите пункт «Кадрировать».
В результате останется только выделенная область, а остальное исчезнет.
Сохранение для Web и устройств
В программе Adobe Photoshop CS6 можно уменьшить изображение не только при помощи инструментов, но и даже только с использованием кнопки сохранения.
Для этого, нажмите в главном меню на кнопку «Файл» и в выпадающем меню выберите пункт «Сохранить для Web и устройств». Эту команду также можно вызвать посредством комбинации горячих клавиш Alt+Shif+Ctrl+S.
После нажатия вам откроется ваше изображение в том виде, в котором оно будет отображаться в сети. С правой стороны рабочей поверхности будет расположена панель с набором разных настроек. Для сжатия все они не нужны.
Выберите формат JPEG, так как именно он лучше всего подходит для нормального сжатия изображений. После выбора формата JPEG, вам откроется небольшое выпадающее меню, где вам нужно выбрать параметры качества. В нижней части страницы вам будет виден размер картинки.
Также, проставьте галочку напротив строчки «Преобразовать в sRGB». Это необходимо для того, чтобы в интернете цвета на фотографии не искажались, а отображались именно так, как было задано изначально.
Раздел «Размер изображения» содержит текстовые поля, куда вы можете вручную вводить параметры высоты и ширины изображения.
Для того, чтобы сохранить все изменения, нажмите кнопку «Сохранить», расположенную в самом низу диалогового окна. Вам откроется новое диалоговое окно, в котором вы сможете переименовать файл по своему желанию, а также выбрать папку, куда этот файл сохранится. Для выхода из диалогового окна нажмите «Сохранить».
Как обрезать и изменять размер изображений
НАЧИНАЮЩИЙ · 17 МИН
Узнайте, как изменить размер изображения, обрезать и выпрямить его, а также добавить на холст изображения в Adobe Photoshop.
Что вам понадобится
Получить файлы
Примеры файлов для практики (ZIP, 8 МБ)
Открыть в приложении
Открыть этот урок в Photoshop.
Изменение размера изображения
Изменение размера изображения.
Что вы узнали: Чтобы изменить размер изображения
- Выберите Изображение > Размер изображения
- Измеряйте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите кнопку ОК.
Установить разрешение
Изменение разрешения изображения.
Что вы узнали: Чтобы изменить разрешение изображения
- Выберите Изображение > Размер изображения .

- Для печати оставьте значения ширины и высоты в дюймах.
- Отменить выбор Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите число пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменяет количество дюймов в полях ширины и высоты.
- Нажмите кнопку ОК.
Обрезка и выравнивание изображения
Используйте инструмент кадрирования.
Чему вы научились. Обрезка и выравнивание изображения
- Выберите инструмент Обрезка на панели Инструменты . Появится граница обрезки.
- Перетащите любой край или угол, чтобы настроить размер и форму границы обрезки.
- Перетащите внутрь границы обрезки, чтобы поместить изображение внутри границы обрезки.

- Перетащите за угол границы обрезки, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить обрезку.
Развернуть холст
Добавьте немного места на холст документа.
Что вы узнали: Чтобы изменить размер холста
- Выберите Изображение > Размер холста
- Чтобы добавить холст, введите ширину и высоту для добавления. Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите опорную точку на диаграмме холста. Стрелки указывают на стороны, где будет добавлен холст.
- Нажмите кнопку ОК.
Назад к: Знакомство с Photoshop | Далее: Работа со слоями. Автор сценария Стив Паттерсон. Изменение размера изображения является одним из наиболее часто используемых навыков во всем Photoshop. В этом уроке мы узнаем, как изменять размер изображений, а также узнаем об общем правиле, которое следует помнить, чтобы ваши фотографии с измененным размером оставались четкими и четкими. Здесь я буду использовать Photoshop CS5, но шаги одинаковы для любой последней версии программы. Вот изображение, которое у меня открыто на экране: Оригинальное фото. Это фото сделано во время поездки в Мексику. Конечно, исходная версия фотографии была намного больше, чем то, что мы видим здесь, но я изменил ее размер и сделал ее меньше, чтобы она лучше помещалась на странице. Как я это сделал? Это просто. Чтобы изменить размер изображения в Photoshop, мы используем 9Команда 0025 Image Size  На самом деле это настолько распространено, что даже люди, которые практически ничего не знают о Photoshop, все же могут использовать его для изменения размера своих изображений, что должно дать вам представление о том, насколько просто это сделать.
На самом деле это настолько распространено, что даже люди, которые практически ничего не знают о Photoshop, все же могут использовать его для изменения размера своих изображений, что должно дать вам представление о том, насколько просто это сделать.

Выберите Изображение > Размер изображения.
Откроется диалоговое окно Размер изображения, как показано ниже:
Диалоговое окно Размер изображения.
Этот снимок экрана диалогового окна «Размер изображения» был сделан сразу после того, как я открыл исходную фотографию, до того, как я изменил ее размер на уменьшенную версию для отображения на странице. Если вы внимательно посмотрите, то заметите, что диалоговое окно разделено на две основные части — Размеры в пикселях и Размер документа — каждый показывает разные размеры. Поскольку это руководство посвящено тому, как изменить размер изображения, нам нужно заняться только верхней частью, размерами в пикселях, поскольку именно она управляет фактическими физическими размерами (в пикселях) фотографии.
Давайте посмотрим более внимательно на раздел «Размеры в пикселях», который сообщает нам две вещи о нашем изображении. Во-первых, если мы посмотрим прямо справа от слов «Размеры в пикселях», мы увидим текущие размер файла изображения. В моем случае это говорит мне, что моя фотография
В моем случае это говорит мне, что моя фотография
Текущий размер файла отображается справа от слов «Размеры в пикселях».
Знание размера файла изображения может быть полезно, если вы хотите сравнить размер исходной версии с версией с измененным размером, но это не поможет нам фактически изменить размер нашего изображения. Для этого нам нужен другой бит информации, который сообщает нам раздел «Размеры в пикселях» — текущие Ширина и Высота нашего изображения:
Текущая ширина и высота изображения в пикселях.
Здесь мы видим, что моя исходная фотография была 2608 пикселей в ширину и 1952 пикселя в высоту. При таком размере у меня не возникло бы проблем с печатью великолепно выглядящего 8×10, но мне нужна была версия меньшего размера, которая лучше подходила бы для этих страниц. Итак, как я сделал его меньше? Я просто изменил числа в полях «Ширина» и «Высота» на нужные мне! Я установлю новую ширину для моего изображения на 900 пикселей и высоту до 647 пикселей (конечно, это только пример, вы можете ввести любой размер, который вам нужен):
Ввод новых значений ширины и высоты изображения.
Чтобы изменить значения ширины и высоты, просто дважды щелкните внутри одного из двух полей (ширины или высоты), что выделит число, отображаемое в данный момент в поле, а затем введите новое значение. Когда вы закончите, нажмите кнопку «ОК», и Photoshop изменит размер вашего изображения до новых указанных вами размеров.
Вы также можете изменить размер изображения в процентах от исходного размера изображения вместо того, чтобы вводить конкретное значение в пикселях. Если вы посмотрите справа от полей значений ширины и высоты, вы заметите, что тип измерения в настоящее время установлен на пикселей , но если вы нажмете слово «пиксели» или стрелку справа от слова , появится раскрывающееся меню, позволяющее изменить тип измерения на процентов :
Изменение типа измерения с пикселей на проценты.
После того, как вы выбрали проценты в качестве типа измерения, в разделе «Размеры в пикселях» ширина и высота вашего изображения будут отображаться в процентах, а не в пикселях. Изменение размера изображения с использованием процентов выполняется так же, как если бы вы использовали значения в пикселях. Просто дважды щелкните в поле значения ширины или высоты и введите новый процент. Когда вы закончите, нажмите кнопку «ОК», и Photoshop изменит размер изображения до любого введенного вами процентного значения.
Изменение размера изображения с использованием процентов выполняется так же, как если бы вы использовали значения в пикселях. Просто дважды щелкните в поле значения ширины или высоты и введите новый процент. Когда вы закончите, нажмите кнопку «ОК», и Photoshop изменит размер изображения до любого введенного вами процентного значения.
Вы заметите, если вы не изменили настройки по умолчанию, что когда вы вводите новое значение ширины или высоты, другое значение изменяется автоматически. Другими словами, если вы попытаетесь изменить значение ширины вашего изображения, вместе с ним изменится и высота. Это связано с тем, что по умолчанию Photoshop сохраняет исходное соотношение сторон изображения нетронутым при изменении его размера, что обычно и требуется. Обычно вы не меняете ширину фотографии без изменения высоты, иначе все будет выглядеть искаженным. Photoshop сообщает нам, что значения ширины и высоты изображения в настоящее время связаны вместе, отображая
Этот значок сообщает нам, что значения ширины и высоты в настоящее время связаны друг с другом.
Если вы посмотрите в нижнюю часть диалогового окна «Размер изображения», вы увидите параметр Ограничение пропорций , который определяет, связаны ли ширина и высота. По умолчанию опция выбрана, но если вам нужно изменить ширину и высоту отдельно, просто снимите галочку с этой опции:
Параметр «Сохранить пропорции» сохраняет пропорции без изменений, но при необходимости его можно отключить.
Изменение размера и качества изображения
Изменение размера изображений в Photoshop может быть простым, но есть кое-что очень важное, о чем следует помнить, когда речь идет о поддержании качества изображения. В общем, можно сделать фотографию меньше исходного размера, но по возможности стараться не увеличивать ее. Давайте посмотрим на пример.
Допустим, мне нужно уменьшить ширину и высоту фотографии на 50 процентов. Для этого в диалоговом окне «Размер изображения» я просто изменю значения ширины и высоты на 50 процентов:
Уменьшение размера изображения.
Я нажму «ОК» в правом верхнем углу диалогового окна «Размер изображения», после чего Photoshop закроет диалоговое окно и изменит размер моего изображения. Поскольку я уменьшил и ширину , и высоту на 50 процентов, фотография теперь составляет одну четвертую от исходного размера:
.Изображение после изменения ширины и высоты на 50 процентов.
Как мы видим, фотография теперь намного меньше, но общее качество изображения остается довольно стабильным. Однако давайте посмотрим, что произойдет, если я возьму это меньшее изображение и попытаюсь увеличить его до исходного размера. Для этого я снова открою диалоговое окно «Размер изображения», перейдя в меню «Изображение» в верхней части экрана и выбрав «Размер изображения», затем я установлю значения ширины и высоты на 200 процентов:
Изменение значений ширины и высоты на 200 процентов.
Я нажму «ОК», чтобы принять значения и закрыть диалоговое окно «Размер изображения», после чего Photoshop увеличит изображение, сделав его в четыре раза больше, чем минуту назад:
Изображение после увеличения его размера на 200 процентов.
Сравним качество изображения увеличенной версии с оригинальной:
Оригинальное фото.
Увеличив изображение, мне удалось вернуть его к исходному размеру, но если сравнивать качество с оригиналом, то увеличенная версия явно выглядит не так хорошо. Мы потеряли много деталей на изображении, и оно начинает выглядеть мягким и размытым. Если бы я увеличил его еще больше, качество изображения стало бы прогрессивно ухудшаться.
Вот почему. Когда вы используете команду «Размер изображения», чтобы уменьшить фотографию, Photoshop уменьшает ее по существу, отбрасывая пиксели. Он просто берет некоторые пиксели из изображения и выбрасывает их в виртуальное окно. К счастью, Photoshop действительно хорошо знает, какие пиксели выбрасывать, не жертвуя качеством изображения, поэтому уменьшение наших изображений обычно не является проблемой.
Проблема возникает, когда мы просим Photoshop увеличить наши изображения. Если Photoshop уменьшает их, отбрасывая пиксели, как вы думаете, как он делает их больше? Если вы ответили: «К , добавляя пикселей к изображению», вы были бы правы! Но вот более важный вопрос.